Как загрузить файлы на веб-сервер — Изучение веб-разработки
Данная статья покажет, как можно опубликовать сайт в Интернет с помощью инструментов передачи файлов(file transfer tools).
Если вы создали простую веб-страницу (для примера смотрите Основы HTML), вы, вероятно, захотите отобразить её онлайн, на веб-сервере. В данной статье мы обсудим как сделать это, используя различные доступные настройки, такие как SFTP клиенты, RSync и GitHub.
Существуют различные варианты SFTP клиентов. В нашем примере мы будем использовать FileZilla, тк он бесплатен и подходит для Windows, macOS и Linux. Чтобы установить менеджер перейдите на страницу загрузки FileZilla downloads page, нажмите на кнопку загрузки, затем установите пакет из установочного файла обычным способом.
Примечание: Конечно, есть много других вариантов. Смотрите Publishing tools для других способов.
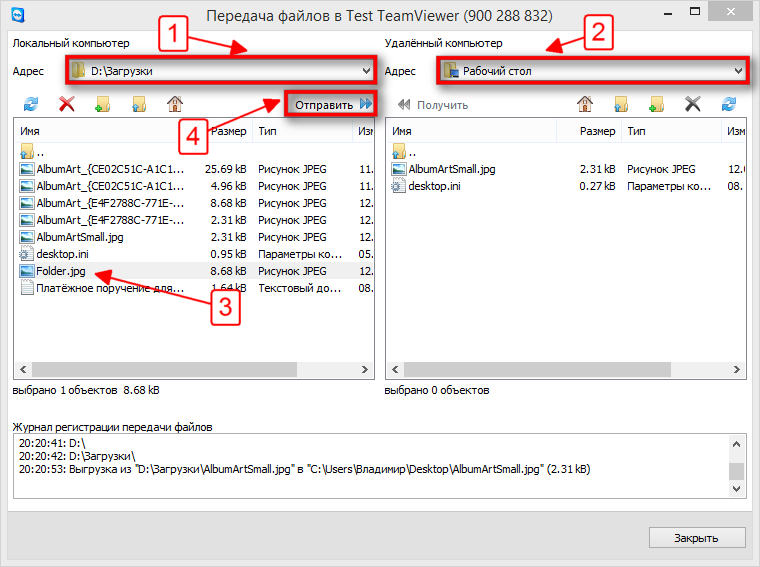
Откройте приложение FileZilla; вы должны увидеть что-то вроде этого:
Вход в систему
В этом примере мы предположим, что наш хостинг-провайдер (сервис, на котором находится наш HTTP веб сервер) является фиктивной компанией «Example Hosting Provider», чьи URL адреса выглядят следующим образом:  examplehostingprovider.net
examplehostingprovider.net
Сейчас мы создали аккаунт и получили от хостинг-провайдера следующую информацию:
Поздравляем с созданием аккаунта на сервисе «Example Hosting Provider».
Ваш аккаунт:
demozillaВаш сайт доступен по адресу:
demozilla.examplehostingprovider.netДля загрузки файлов на этот аккаунт, пожалуйста, подключитесь через SFTP с использованием следующих учётных данных:
- SFTP сервер:
sftp://demozilla.examplehostingprovider.net- Имя пользователя:
demozilla- Пароль:
quickbrownfox- Порт:
5548- Для публикации в интернет, поместите ваши файлы в папку
Public/htdocs.
Давайте сначала посмотрим на http://demozilla.examplehostingprovider.net/ — как вы можете видеть, то здесь пока ничего нет:
Примечание: В зависимости от вашего хостинг-провайдера, когда вы впервые заходите на свой веб-адрес, большую часть времени вы будете видеть страницу, на которой написано что-то вроде этого: “This website is hosted by [Hosting Service].
Чтобы подключить SFTP клиент к удалённому серверу, выполните следующие действия:
- Выберите File > Site Manager… в главном меню.
- В окне Site Manager, нажмите кнопку New Site, затем введите название сайта как demozilla в предоставленном месте.
- Укажите SFTP-сервер вашего хоста в предоставленном поле: Host.
- В раскрывающемся списке Logon Type: выберите Normal, затем введите предоставленные имя пользователя и пароль в соответствующие поля.
- Введите правильный порт и другую информацию.
Ваше окно должно выглядеть как показано ниже:
Теперь нажмите Connect для подключения к SFTP-серверу.
Примечание: Убедитесь, что ваш хостинг-провайдер предлагает SFTP (безопасный FTP) подключение к вашему хостинговому пространству. FTP по своей сути небезопасен, и вам не следует его использовать.
Здесь и там: локальный и удалённый просмотр
После подключения ваш экран должен выглядеть примерно так (мы подключились к нашему собственному примеру, чтобы дать вам представление):
Давайте посмотрим, что вы видите:
- По центру левой панели вы можете видеть локальные файлы.

mdn). - По центру правой панели вы увидеть удалённые файлы. Мы вошли в наш удалённый корень FTP (в данном случае:
users/demozilla) - Вы можете пока игнорировать нижнюю и верхнюю панели. Соответственно, это журнал сообщений, показывающий состояние соединения между вашим компьютером и SFTP-сервером, и журнал в реальном времени каждого взаимодействия между вашим SFTP-клиентом и сервером.
Загрузка на сервер
Наш пример инструкций для хостинга указывает нам следующее: «Чтобы опубликовать в Интернете, поместите свои файлы в каталог: Public/htdocs.» Вам нужно перейти в указанный каталог на правой панели. Этот каталог фактически является корнем вашего веб-сайта, где находятся ваши
После того, как вы нашли правильный удалённый каталог для размещения файлов, чтобы загрузить файлы на сервер, вам необходимо переместить их с левой панели на правую.
Как узнать, что они online?
Пока все хорошо, но действительно ли файлы в сети? Вы можете перепроверить, перейдя на ваш сайт (например, http://demozilla.examplehostingprovider.net/) в вашем браузере:
И вуаля! Наш сайт работает!
Rsync (en-US) is a local-to-remote file synchronizing tool, which is generally available on most Unix-based systems (like macOS and Linux), but Windows versions exist too.
It is seen as a more advanced tool than SFTP, beause by default it is used on the command line. A basic command looks like so:
rsync [-options] SOURCE [email protected]:DESTINATION-optionsis a dash followed by a one or more letters, for example-vfor verbose error messages, and-bto make backups. You can see the full list at the rsync man page (search for «Options summary»).SOURCEis the path to the local file or directory that you want to copy files over from.
user@is the credentials of the user on the remote server you want to copy files over to.x.x.x.xis the IP address of the remote server.DESTINATIONis the path to the location you want to copy your directory or files to on the remote server.
You’d need to get such details from your hosting provider.
For more information and further eamples, see How to Use Rsync to Copy/Sync Files Between Servers.
Of course, it is a good idea to use a secure connection, like with FTP. In the case of Rsync, you specify SSH details to make the connection over SSH, using the -e
rsync [-options] -e "ssh [SSH DETAILS GO HERE]" SOURCE [email protected]:DESTINATIONYou can find more details of what is needed at How To Copy Files With Rsync Over SSH.
Rsync GUI tools
As with other command line tools, GUI tools also exist for Rsync, for those who are not as comfortable with using the command line. Acrosync is one such tool, and it is available for Windows and macOS.
Acrosync is one such tool, and it is available for Windows and macOS.
Again, you would have to get the connection credentials from your hosting provider, but this way you’d have a GUI to enter them in.
The FTP protocol is one well-known method for publishing a website, but not the only one. Here are a few other possibilities:
- Web interfaces. An HTML interface acting as front-end for a remote file upload service. Provided by your hosting service.
- WebDAV (en-US). An extension of the HTTP protocol to allow more advanced file management.
Загрузка файла на веб-сервер в ASP.NET с использованием Visual Basic .NET
Версия данной статьи для Microsoft Visual C# .NET: (Эта ссылка может указывать на содержимое полностью или частично на английском языке).
В ЭТОЙ ЗАДАЧЕ
Аннотация
В данной статье подробно описывается процесс загрузки файла на веб-сервер в ASP.
К началу статьи
Создание приложения ASP.NET
Для того чтобы создать новое приложение для загрузки файлов на веб-сервер, выполните в Microsoft Visual Studio .NET следующие действия:
-
-
В меню File последовательно выберите команды New и Project.
-
В диалоговом окне New Project (создать проект) выберите в разделе Project Types (типы проектов) пункт Visual Basic Projects (проекты Visual Basic Projects), а затем в разделе Templates выберите ASP.
 NET Web Application (веб-приложение ASP.NET).
NET Web Application (веб-приложение ASP.NET). -
Чтобы создать проект, введите в поле Location (местоположение) URL-адрес. В данном примере необходимо ввести http://localhost/VBNetUpload, что приведет к созданию проекта с именем по умолчанию VBNetUpload. Имейте в виду, что файл WebForm1.aspx загружается в режиме конструктора Visual Studio .NET.
К началу статьи
Создание каталога Data
После создания приложения необходимо создать каталог Data, который будет принимать загруженные файлы. После создания этого каталога необходимо предоставить рабочей учетной записи ASPNET разрешения на запись.
-
В окне Solution Explorer (обозреватель решений) Visual Studio .
 NET щелкните правой кнопкой мыши пункт VBNetUpload, выберите команду Add (добавить), а затем выберите New Folder (новая папка). По умолчанию создается папка с именем NewFolder1.
NET щелкните правой кнопкой мыши пункт VBNetUpload, выберите команду Add (добавить), а затем выберите New Folder (новая папка). По умолчанию создается папка с именем NewFolder1. -
Чтобы изменить имя папки на Data, щелкните папку NewFolder1 правой кнопкой мыши, выберите команду Rename (переименовать) и введите Data.
-
Откройте проводник и перейдите к папке Data, созданной в действии 2. По умолчанию эта папка расположена в следующей папке:
C:\Inetpub\wwwroot\VBNetUpload\Data
-
Чтобы изменить параметры безопасности таким образом, чтобы предоставить разрешения на запись в каталог Data, щелкните папку Data правой кнопкой мыши и выберите пункт Свойства.
-
В диалоговом окне Свойства: Data выберите вкладку Безопасность и нажмите кнопку Добавить.

-
В диалоговом окне Выбор пользователей и групп выберите учетную запись ASPNET и нажмите кнопку Добавить. Чтобы закрыть диалоговое окно Выбор пользователей и групп, нажмите кнопку ОК.
-
Выберите учетную запись aspnet_wp (имя_компьютера\ASPNET) или учетную запись сетевой службы, если используются службы Microsoft Internet Information Services (IIS) 6.0, и установите флажки Разрешить для следующих разрешений:
Снимите остальные флажки Разрешить и Запретить. -
Чтобы закрыть диалоговое окно Свойства: Data, нажмите кнопку ОК. После этого у папки Data появятся разрешения на прием файлов, загруженных пользователем.
К началу статьи
Изменение страницы WebForm1.
 aspx
aspx
Чтобы изменить код HTML файла WebForm1.aspx, для того чтобы разрешить пользователям загружать файлы, выполните следующие действия:
-
Вернитесь в открытый экземпляр Visual Studio .NET. В окне конструктора должен быть открыт файл WebForm1.aspx.
-
Чтобы просмотреть исходный код HTML страницы WebForm1.aspx, щелкните в окне конструктора файл WebForm1.aspx правой кнопкой мыши и выберите команду View HTML Source (просмотреть исходный текст HTML).
-
Найдите следующий код HTML, содержащий тег <form>:
<form method="post" runat="server">
-
Добавьте в тег <form> атрибут «имя-значение» enctype=»multipart/form-data», как показано ниже:
<form method="post" enctype="multipart/form-data" runat="server">
-
После открывающего тега <form> добавьте следующий код:
<INPUT type=file id=File1 name=File1 runat="server" />
<br>
<input type="submit" value="Upload" runat="server" /> -
Убедитесь в том, что тег HTML <form> выглядит следующим образом:
<form method="post" enctype="multipart/form-data" runat="server">
<INPUT type=file id=File1 name=File1 runat="server" />
<br>
<input type="submit" value="Upload" runat="server" />
</form>
К началу статьи
Добавление кода загрузки в файл кода WebForm1.
 aspx.vb
aspx.vb
Чтобы изменить файл кода WebForm1.aspx.vb таким образом, чтобы он принимал загруженные данные, выполните следующие действия:
-
В меню View (вид) выберите пункт Design (конструктор).
-
Дважды щелкните пункт Upload (загрузка). Visual Studio откроет файл кода WebForm1.aspx.vb и автоматически создаст следующий код метода:
Private Sub Submit1_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
End Sub
-
Убедитесь в том, что приведенный ниже код существует на уровне классов файла WebForm1.vb:
Protected WithEvents Submit1 As System.Web.UI.HtmlControls.HtmlInputButton
Protected WithEvents File1 As System. Web.UI.HtmlControls.HtmlInputFile
Web.UI.HtmlControls.HtmlInputFileЕсли данный код в файле отсутствует, добавьте этот код в файл после следующей строки:
Inherits System.Web.UI.Page
-
Найдите следующий код:
Private Sub Submit1_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
-
Нажмите клавишу «ВВОД», чтобы добавить пустую строку, и добавьте следующий код:
If Not File1.PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 Then
Dim fn As String = System.IO.Path.GetFileName(File1.PostedFile.FileName)
Dim SaveLocation as String = Server.MapPath("Data") & "\" & fn
Try
File1.PostedFile.SaveAs(SaveLocation)
Response. Write("The file has been uploaded.")
Write("The file has been uploaded.")
Catch Exc As Exception
Response.Write("Error: " & Exc.Message)
End Try
Else
Response.Write("Please select a file to upload.")
End IfЭтот код сначала проверяет, что файл был загружен. Если файл не выбран, появится сообщение «Please select a file to upload» (выберите файл для загрузки). Если загружен допустимый файл, его имя извлекается с помощью пространства имен System.IO, а его назначение собирается в пути SaveAs. После того, как станет известно окончательное назначение, файл сохраняется с помощью метода File1.PostedFile.SaveAs. В случае возникновения исключения на экран выводится сообщение об исключении.
-
Убедитесь в том, что процедура Submit1 выглядит следующим образом:
Private Sub Submit1_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Submit1.
 ServerClick
ServerClick
If Not File1.PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 Then
Dim fn As String = System.IO.Path.GetFileName(File1.PostedFile.FileName)
Dim SaveLocation as String = Server.MapPath("Data") & "\" & fn
Try
File1.PostedFile.SaveAs(SaveLocation)
Response.Write("The file has been uploaded.")
Catch Exc As Exception
Response.Write("Error: " & Exc.Message)
End Try
Else
Response.Write("Please select a file to upload.")
End If
End Sub
К началу статьи
Проверка приложения
Чтобы скомпилировать решение Visual Studio .NET и проверить приложение, выполните следующие действия:
-
В меню Build (построить) выберите команду Build Solution (построить решение).

-
В окне обозревателя решений щелкните файл WebForm1.aspx правой кнопкой мыши и выберите команду View in Browser (просмотреть в обозревателе).
-
После того, как файл WebForm1.aspx откроется в обозревателе, нажмите кнопку Обзор.
-
В диалоговом окне Выбор файла выберите файл размером менее 4 мегабайт (МБ) и нажмите кнопку Открыть.
-
Чтобы загрузить файл, нажмите кнопку Отгрузить. Обратите внимание, что файл загружается на веб-сервер, после чего появляется сообщение «The file has been uploaded» (файл загружен).
-
Вернитесь в открытое окно проводника и перейдите в каталог Data.
-
Убедитесь в том, что файл был загружен в каталог Data.

К началу статьи
Загрузка файлов большого размера
По умолчанию ASP.NET разрешает загружать на веб-сервер только файлы размером не более 4096 килобайт (КБ) (или 4 мегабайт [МБ]). Чтобы загружать файлы большего размера, необходимо изменить параметр maxRequestLength в разделе <httpRuntime> файла Web.config.
Примечание При установке значения атрибута maxRequestLength в файле Machine.config и последующей отправке запроса (например, на загрузку файла), превышающего значение параметра maxRequestLength, будет невозможно вывести пользовательскую страницу с сообщением об ошибке. Вместо этого обозреватель Microsoft Internet Explorer выведет сообщение «Не удается найти сервер или ошибка DNS».
Если необходимо изменить этот параметр для всего компьютера, а не только для данного приложения ASP. NET, следует изменить файл Machine.config.
NET, следует изменить файл Machine.config.
По умолчанию для элемента <httpRuntime> в файле Machine.config заданы следующие параметры:
<httpRuntime
executionTimeout="90"
maxRequestLength="4096"
useFullyQualifiedRedirectUrl="false"
minFreeThreads="8"
minLocalRequestFreeThreads="4"
appRequestQueueLimit="100"
/>
Файл Machine.config находится в папке \Корневой каталог системы\Microsoft.NET\Framework\Номер версии\Config.
К началу статьи
Полный листинг кода
WebForm1.aspx
<%@ Page Language="vb" AutoEventWireup="false" Codebehind="WebForm1. aspx.vb" Inherits="VBNetUpload.WebForm1"%>
aspx.vb" Inherits="VBNetUpload.WebForm1"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>WebForm1</title>
<meta name="GENERATOR" content="Microsoft Visual Studio.NET 7.0">
<meta name="CODE_LANGUAGE" content="Visual Basic 7.0">
<meta name=vs_defaultClientScript content="JavaScript">
<meta name=vs_targetSchema content="http://schemas.microsoft.com/intellisense/ie5">
</HEAD>
<body MS_POSITIONING="GridLayout"><form enctype="multipart/form-data" method="post" runat="server">
<INPUT type=file id=File1 name=File1 runat="server" >
<br>
<input type="submit" value="Upload" runat="server" NAME="Submit1">
</form>
</body>
</HTML>
К началу статьи
WebForm1.
 aspx.vb
aspx.vb
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents File1 As System.Web.UI.HtmlControls.HtmlInputFile
Protected WithEvents Submit1 As System.Web.UI.HtmlControls.HtmlInputButton#Region " Web Form Designer Generated Code "
'Этот вызов необходим для конструктора веб-форм.
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
End Sub
Private Sub Page_Init(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Init
'CODEGEN: 'Этот вызов метода необходим для конструктора веб-форм.
'Не изменяйте его в редакторе кода.
InitializeComponent()
End Sub
#End Region
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
'Поместите сюда пользовательский код для инициализации страницы
End Sub
Private Sub Submit1_ServerClick(ByVal sender As System. Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
If Not File1.PostedFile Is Nothing And File1.PostedFile.ContentLength > 0 Then
Dim fn As String = System.IO.Path.GetFileName(File1.PostedFile.FileName)
Dim SaveLocation as String = Server.MapPath("Data") & "\" & fn
Try
File1.PostedFile.SaveAs(SaveLocation)
Response.Write("The file has been uploaded.")
Catch Exc As Exception
Response.Write("Error: " & Exc.Message)
End Try
Else
Response.Write("Please select a file to upload.")
End If
End Sub
End Class
К началу статьи
Дополнительная информация
Теоретически максимальный размер загружаемого файла является достаточно большим. Однако из-за наблюдения за состоянием системы ASP.NET в ASP.NET невозможно загружать очень большие файлы. Рабочий процесс ASP.NET имеет виртуальное адресное пространство размером 2 гигабайта (ГБ). Однако рабочий процесс ASP.NET использует лишь немногим менее 1 ГБ из-за наблюдения за состоянием системы и фрагментации памяти.
Рабочий процесс ASP.NET имеет виртуальное адресное пространство размером 2 гигабайта (ГБ). Однако рабочий процесс ASP.NET использует лишь немногим менее 1 ГБ из-за наблюдения за состоянием системы и фрагментации памяти.
В процессе загрузки ASP.NET загружает файл целиком в память, прежде чем пользователь сможет сохранить файл на диск. Поэтому процесс может перезапуститься из-за атрибута memoryLimit
тега processModel в файле Machine.config. Значение атрибута memoryLimit представляет долю в процентах физической памяти, которую рабочий процесс ASP.NET может использовать до автоматического перезапуска процесса. Перезапуск процесса предотвращает утечки памяти, которые могут привести к сбою ASP.NET или к тому, что процесс перестанет отвечать на запросы.
Кроме того, на максимальный размер загружаемого файла влияют также и другие факторы. Такими факторами являются объем доступной памяти, объем свободного места на жестком диске, скорость процессора и текущий сетевой трафик. При регулярной загрузке файлов рекомендуется использовать файлы, максимальный размер которых находится в диапазоне от 10 до 20 мегабайт (МБ). Если файлы загружаются редко, максимальный размер файла можно установить равным 100 МБ.
При регулярной загрузке файлов рекомендуется использовать файлы, максимальный размер которых находится в диапазоне от 10 до 20 мегабайт (МБ). Если файлы загружаются редко, максимальный размер файла можно установить равным 100 МБ.
Примечание. В ASP.NET можно загружать файлы, размер которых превышает 100 МБ . Однако рекомендуется придерживаться максимальных размеров загружаемых файлов, приведенных в данной статье. Чтобы более точно определить размеры файлов, выполните нагрузочное тестирование на компьютерах, подобных тем, которые будут использоваться в рабочей среде.
При превышении предельных размеров файлов в процессе загрузки могут появиться следующие сообщения об ошибках:
Также можно обнаружить, что загрузка происходит очень медленно. При наблюдении за процессом Aspnet_wp.exe в диспетчере задач Windows можно заметить, что параметр «Память — изменение» изменяется на 64 КБ каждые 1-2 секунды. При определенном размере файла эта задержка может привести к перезапуску рабочего процесса ASP. NET из-за ошибки responseDeadlock.
NET из-за ошибки responseDeadlock.
Ссылки
Дополнительные сведения см. на следующих веб-узлах MSDN (Microsoft Developer Network):
К началу статьи
Загрузка файлов на сайт с помощью FileZilla
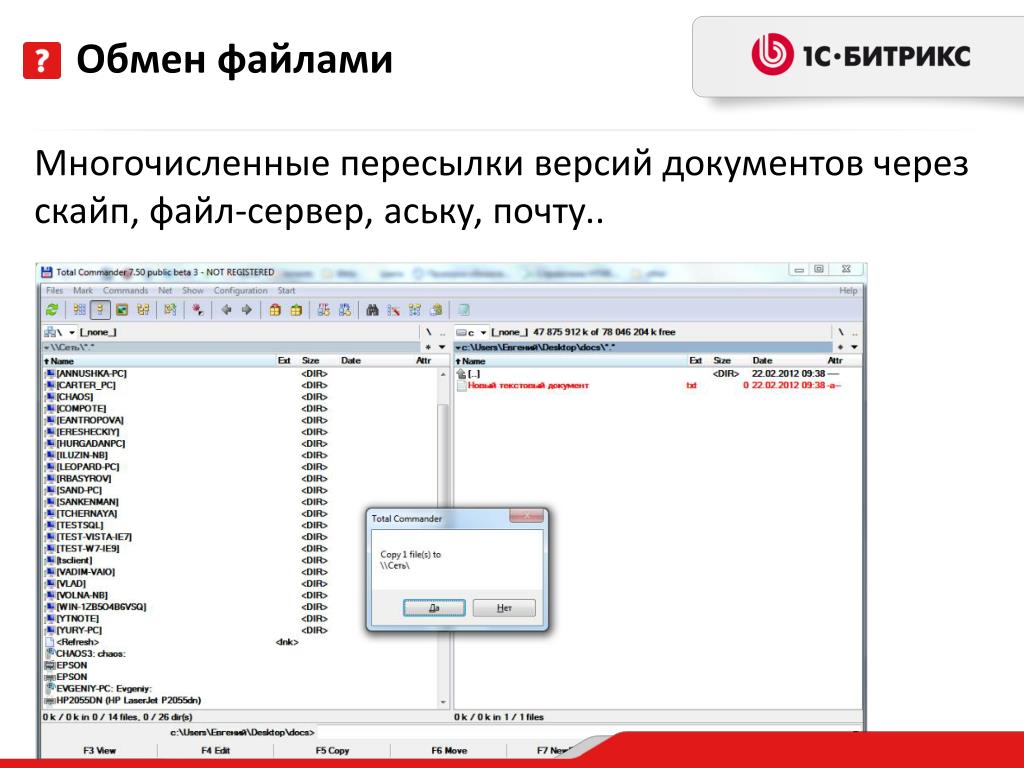
Чтобы загрузить файл на сервер с сайтом, можно воспользоваться не только панелью администратора, но и специальными программами. К примеру, загрузчиком FileZilla. Это бесплатная программа для пакетной загрузки фалов на сервер. Есть версия как для Windows, таки и для Linux. Программу можно найти в менеджере пакетов в Ubuntu/LinuxMint.По сравнению с панелью администрирования хостинга, у этой программы есть несколько значительных преимуществ, которые делают её идеальным инструментом для загрузки файлов на сервер сайта:
- Можно закачивать до 10 файлов одновременно, что сильно ускоряет процесс.

- Можно докачивать файлы после остановки. К примеру, если оборвался интернет, то не надо начинать всё заново. Можно докачать файл до конца.
- Можно загружать и скачивать целые папки: не нужно делать архив из файлов для передачи.
- Можно ограничить скорость скачивания/загрузки файлов. К примеру, если вы не хотите забивать весь свой канал интернета трафиком с этой программы.
- В отличии от этой программы браузер не приспособлен для загрузки больших файлов на сайты. Поэтому может выдавать ошибку или потреблять на это неоправданно много ресурсов.
Как загружать/скачивать файлы через FileZilla
Если скачаете и запустите клиент программы FileZilla, то увидите примерно следующий интерфейс (скриншот сделан на LinuxMint, дизайн на Windows может отличаться): Теперь необходимо добавить ваш сайт в настройки программы, чтобы соединяться с ним в один клик, не вводя каждый раз пароль. Для этого в верхнем меню выбираем пункт «Файл» — «Менеджер сайтов (Ctrl+S)». Откроется окно: В этом окне кликните на кнопку «Новый сайт» в левом нижнем углу. Теперь в правой части окна, в поле «Хост», необходимо ввести ip адрес сервера, на котором расположен сайт. Затем выбрать протокол: FTP или SFTP. Первый отличается от второго отсутствием шифрования. Поэтому настоятельно рекомендуем SFTP, иначе на цепочке серверов, через которые будет идти ваш трафик, будет видно всё, что вы передаёте. Это будут видеть только администраторы, но всё равно неприятно, что нет никакой защиты.После выбора протокола необходимо выбрать тип входа. Если используете для входа связку логин/пароль, то выберите тип «Нормальный». В полях ниже введите имя пользователи и пароль. Нажмите «Соединиться» внизу окна. Начнётся соединение с сервером, и история действия в верхней части окна начнёт обновляться — будут появляться сообщения. Если соединение установилось удачно, то в правой части программы появятся файлы, которые сейчас есть на сервере. И окно программы будет выглядеть так: Для закачивания файла на сервер откройте папку на удалённом сервере, куда необходимо загрузить файл. Затем в левой части программы выберите нужный файл или целую папку, которую надо закачать на сервер. Кликните на выбранный файл/папку правой кнопкой мыши и выберите пункт «Закачать на сервер»: Начнётся закачка, и в списке заданий внизу программы появятся статусы загрузок: Вы можете нажать на любую загрузку и удалить её из очереди.
Скачивание файлов с сервера происходит аналогично загрузке. В левой части открываем папку, куда нужно скачать файлы. В правой части выбраем файл или папку, которую скачиваем и кликаем на него правой кнопкой мыши. Выбираем пункт «Скачать»:
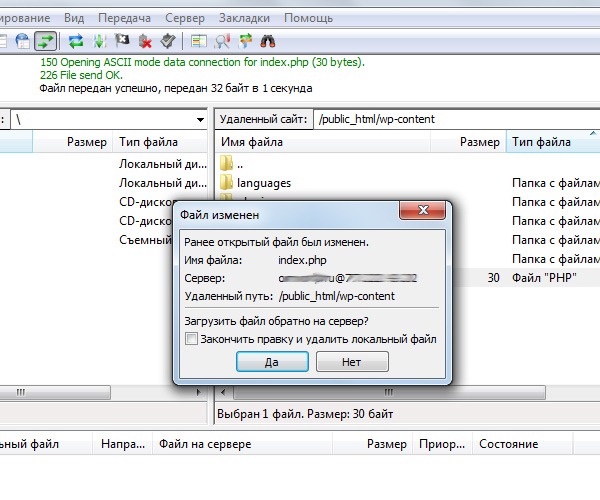
Ошибка при загрузке файлов на сервер или с сервера в Dreamweaver
Если вы используете Dreamweaver CS5.5, невозможность загрузки файлов на сайт или с сайта может быть вызвана наличием символической ссылки (иногда называемой символьной или гибкой ссылкой) в той же папке, в которую вы пытаетесь загрузить файлы. Символические ссылки по сути являются ярлыками или псевдонимами, которые указывают на файл, размещенный в другом местоположении, но могут использоваться так, как если бы этот файл уже находился в этом месте. Dreamweaver CS5.5 может неправильно интерпретировать эти символические ссылки, как если бы они являлись каталогами, и т.к. они не могут быть корректно пересчитаны, любая попытка загрузки файлов на сервер или с сервера в одном каталоге с символической ссылкой приводит к возникновению ошибки.
Вы, скорее всего, столкнулись с данной проблемой, если в Журнале FTP в Dreamweaver отображается сообщение об ошибке, подобное следующему:
«Ошибка FTP – не удается поместить ‘/index.html’. Доступ запрещен.»
Чтобы найти соответствующую символическую ссылку, проверьте Журнал FTP в Dreamweaver» («Окно» > «Результаты» > «Журнал FTP») на наличие для строки, которая выглядит как в следующем примере:
< lrwxr-xr-x 1 username users 66 Jun 30 18:20 webformmailer.php -> /usr/www/stats/mailer.php
Существует два критерия, которые указывают на то, что это символическая ссылка. Первый – первая буква «l» (как в lrwxr-xr-x) указывает на то, что это символическая ссылка. Второй – имя файла, которое будет отображаться на локальной или удаленной панели «Файлы» в Dreamweaver (в данном случае, webformmailer.php), указывает на (->) файл в другом месте (в данном случае, /usr/www/stats/mailer.php).
В случае вышеуказанного примера для решения проблемы необходимо найти символическую ссылку webformmailer.php на панели «Файлы» в Dreamweaver, а затем удалить ее. Если вам необходимо использоваться этот файл для определенного компонента вашего веб-сайта, следует также скопировать файл mailer.php из его местоположения в /usr/www/stats/ в нужный каталог.
Интерактивная выгрузка файлов на сервер с помощью RxJS | by Денис Макаров | Angular Soviet
Прошло много времени с тех пор, как я написал свою последнюю статью по основам RxJS. В комментариях меня попросили показать более сложные примеры, которые могут пригодиться на практике. Поэтому я решил немного разбавить теорию и сегодня мы поговорим про выгрузку файлов.
Что мы будем делать?
- Напишем небольшую страничку, на которой пользователь сможет выбрать файл для загрузки его на сервер
- Добавим progress bar, чтобы отображался прогресс загрузки файла
- Добавим возможность отменить загрузку нажатием на кнопку отмены
Для понимания данной статьи вам потребуются базовые знания RxJS. Что такое Observable, операторы, а так-же HOO операторы.
Не будем тянуть кота за хвост и сразу перейдем к делу!
Подготовка
Для начала нам потребуется сервер, который может принимать запросы на загрузку файлов. Для этого может подойти любой сервер, я для статьи буду использовать node.js в связке с express и multer:
Теперь создадим html страничку, на которой мы разместим все необходимые элементы:
Сейчас на страничке у нас есть 4 элемента, с которыми пользователь будет взаимодействовать:
- Input с типом file, чтобы пользователь смог выбрать файл для выгрузки
- Кнопка upload, при нажатии на которую мы начнем выгрузку
- Кнопка cancel, которая будет отменять загрузку
- Progress bar со стартовой шириной 0. В процессе выгрузки мы будем менять его ширину
В самом конце тега body я добавил ссылку на скрипт index.js, который нам тоже нужно будет создать:
Выглядеть все это должно примерно так:
Всё — поток
Чтобы сказать браузеру, какой файл нужно выбрать, пользователь должен кликнуть по кнопке “Choose file”. После этого откроется диалоговое окно вашей операционной системы, где отобразится дерево папок. После выбора файла браузер загрузит всю необходимую информацию о нем.
Как нам понять, что пользователь выбрал файл? Для этого существует событие ‘change’. После срабатывания события мы можем обратиться к массиву files в input’е, куда и будут записаны данные файла.
Как же нам слушать событие ‘change’? Можно воспользоваться методом addEventListener и работать с ним. Но мы работаем с RxJS, где любое событие может быть представлено как поток:
Добавим функцию upload, которая будет выгружать файл на сервер. Пока оставим ее тело пустым:
Функция upload должна вызываться после нажатия на кнопку uploadBtn:
Объединяем потоки
Сейчас наш код ничем не отличается от того, который бы мы написали, используя addEventListener. Да, он работает, но если мы оставим его таким, то потеряем те преимущества, которые открывает перед нами RxJS.
Что мы можем сделать? Распишем последовательность шагов для выгрузки файла:
- Выбор файла
- Нажатие кнопки uploadBtn
- Извлечение файла из input.files
- Выгрузка файла
Теперь данную последовательность перенесем на код. Но как объединить потоки input’а и uploadBtn? В этом нам поможет оператор switchMap, который позволяет спроецировать один поток на другой:
Данный код очень похож на последовательность тех инструкций, что мы описали выше. Пользователь выбирает файл, срабатывает switchMap и мы подписываемся на uploadBtn. Но дальше ничего не произойдет.
switchMap пропускает во внешний поток только те значения, которые генерирует fromEvent(uploadBtn, ‘click’).Чтобы выгрузка файлов началась, нужно выполнить вторую инструкцию, а именно — нажать на uploadBtn. Затем отработает метод map, который извлечет файл из массива, и уже в subscribe произойдет вызов метода upload.
Самое интересное здесь то, что последовательность инструкций не нарушаема. Чтобы сработала функция upload, нужно, чтобы перед этим сработало событие ‘change’.
Но все же одна проблема осталась. Пользователь может выбрать файл, а затем отменить свой выбор. И тогда при попытке выгрузки файла, мы передадим в функцию upload — undefined. Чтобы избежать подобной ситуации, нам следует добавить проверку:
Работаем с xhr
Пора реализовать самое сложное — процесс выгрузки. Я буду показывать его на примере работы с xhr, так как fetch, на момент написания статьи, не умеет отслеживать прогресс выгрузки.
Вы можете реализовать выгрузку с помощью любой другой библиотеки, например axios или jQuery.ajax.
Так как на серверной стороне я использую multer, то передавать файл мне придется внутри формы(multer принимает данные только в таком формате). Для этого я написал функцию createFormData:
Выгружать форму мы будем через XMLHttpRequest. Нам потребуется создать экземпляр данного объекта и определить у него методы unload и onerror. Первый будет срабатывать, когда выгрузка завершена, второй — когда произошла ошибка.
Теперь у нас есть рабочий пример. Но он содержит пару недостатков:
- Нет возможности отменить загрузку
- Если нажать на кнопку uploadBtn n раз, то у нас откроется n параллельных соединений на выгрузку одного файла
Все потому, что функция upload работает вне потока. Она живет сама по себе. Нам нужно это исправить. Сделаем так, чтобы функция возвращала нам Observable. Тогда мы сможем контролировать выгрузку файлов:
Обратите внимание на возвращаемую внутри Observable стрелочную функцию. Данный метод будет вызван в момент отписки и отменит выгрузку.
Поместим вызов upload в switchMap:
Теперь, если пользователь нажмет на кнопку выгрузки еще раз, то предыдущий запрос будет отменен, но создастся новый.
Отменяем запрос по клику
У нас еще осталась кнопка calcelBtn. Мы должны реализовать отмену запроса. Здесь нам поможет оператор takeUntil.
takeUntil переводится как “бери пока”. Данный оператор забирает значения из внешнего потока и отдает их дальше по цепочке. До тех пор, пока внутренний поток существует и ничего не генерирует. Как только внутренний поток сгенерирует значение — takeUntil вызовет метод unsubscribe и отпишется от внешнего потока.
Прежде чем добавить оператор, нужно определить, от какого потока мы хотим отписаться. Нас интересует upload, так как необходимо завершить только выгрузку файла, т.е. отписаться от внутреннего потока:
Progress bar
Осталось добавить progress bar. Для отслеживания прогресса нам понадобится определить метод xhr.upload.onprogress. Данный метод вызывается при возникновении события ProgressEvent. Объект события содержит в себе несколько полезных для нас свойств:
- lengthComputable — если true, значит, что нам известен полный размер файла(в нашем случае всегда true)
- total — общее количество байт
- loaded — количество отосланных байт
Внесем изменения в функцию upload:
Теперь upload выплевывает в поток состояние выгрузки. Осталось только написать функцию, которая будет менять свойства style у элемента progressBar:
Выгрузка файла с progress bar’омНебольшой совет: чтобы ваши файлы локально выгружались не так быстро, включите настройку “Fast 3G” или “Slow 3G” во вкладке “Performance” в Chrome devtools.
Доводим до ума
Мы получили полноценное рабочее приложение. Осталось добавить пару штрихов. Сейчас при нажатии на кнопку uploadBtn мы отменяем предыдущую выгрузку и начинаем новую. Но у нас уже есть кнопка отмены.
Хочется, чтобы кнопка uploadBtn не реагировала на последующие нажатия, пока мы не выгрузили файл(или пока мы не отменили выгрузку). Что можно предпринять?
Можно вешать атрибут disable, пока процесс выгрузки не завершится. Но есть другой вариант — оператор exhaustMap. Данный оператор будет игнорировать новые значения из внешнего потока, пока внутренний поток не будет завершен. Заменим switchMap на exhaustMap:
И вот теперь можно считать наше приложение законченным. Немного рефакторинга и получаем финальный вариант:
Мой вариант я выложил здесь.
Angular и HttpClient
Если вы работаете с Angular, то вам не нужно использовать xhr напрямую. В Angular есть HttpClient сервис. Данный сервис может отслеживать прогресс загрузки/выгрузки, для этого достаточно передать следующие параметры в post метод:
- reportProgress: true — получать информацию о выгрузке/загрузке
- observe: “events” — указываем, что хотим получать HttpEvents из потока
Вот как будет выглядеть метод upload в Angular:
Оператор filter отфильтровывает только события о выгрузке. Остальные события нас не интересуют. Дальше мы приводим событие к HttpProgressEvent, чтобы получить доступ к свойствам loaded и total. Считаем процент.
HttpClient всего лишь обертка над xhr, которая избавляет нас от бойлерплейта и делает работу с HTTP проще.
Пример приложения на Angular можно найти здесь.
Заключение
RxJS очень мощный инструмент в руках разработчика. В его арсенале есть огромнейший набор операторов на все случаи жизни. К сожалению, из-за этого порог входа в данную технологию довольно высок. И часто, люди по незнанию начинают писать свои “велосипеды”, из-за чего код становится трудно поддерживаемым.
Поэтому, хочется пожелать всем читателям, не стоять на месте и не бояться экспериментировать. Изучайте RxJS. Вдруг вы наткнетесь на оператор, который может превратить 10 строчек кода в одну. Или поможет сделать код чуточку понятней.
Удачи!
класс Upload для загрузки файлов на сервер
- Главная
- ->
- Материалы
- ->
- CodeIgniter: класс Upload для загрузки файлов на сервер
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
CodeIgniter: класс Upload для загрузки файлов на сервер
В этом видеоуроке мы рассмотрим работу библиотеки Upload из состава фреймворка CodeIgniter. Данная библиотека позволяет загружать файлы на сервер, облегчая и упрощая этот процесс.
В данном видео я покажу, как можно быстро начать использовать библиотеку для загрузки файлов на сервер. Кроме того, я упомяну о нескольких дополнительных полезных функциях из библиотеки Upload, которые могут пригодиться Вам в дальнейшей работе.
Просмотрев урок, Вы узнаете:
1. Какие настройки мы можем задавать при работе с функцией загрузки, и как проверять загружаемый файл на соответствие различным параметрам.
2. Как сформировать массив с ошибками (если таковые будут) и сообщить человеку о конкретной ошибке при загрузке файла.
3. Какую специальную функцию CodeIgniter мы можем использовать для более быстрого и простого создания форм.
4. Как вывести на экран основную информацию о только что загруженном файле.
5. Какая функция может облегчить нам создание простых гипертекстовых ссылок.
6. Как правильно указать путь до директории, в которую мы хотим загружать файлы.
7. Как разрешить / запретить для загрузки определенные типы фалов.
8. Какие права доступа следует назначить папке для загрузки.
Помимо этого, мы рассмотрим и другие сопутствующие моменты, которые нужно знать для работы с библиотекой Upload.
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
P.S. Есть ли альтернатива CodeIgniter? Можете решить сами, просмотрев бесплатный видеокурс по основам работы с PHP-фреймворком CakePHP. Скачайте его, чтобы получить общее представление о возможностях этого фреймворка:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Пример загрузки файла на сервер используя Джанго
В данном руководстве показано, как реализовать загрузку файлов с Django. Для этого создадим простой клон Instagram, который будет работать с изображениями.
Содержание
Установка Django в Python 3
Для простоты папку с обучающим примером лучше поместить на рабочем столе, но в общем и целом расположение особого значения не имеет. Главное, чтобы директория проекта была легко доступной.
Откройте командную строку и создайте директорию insta для хранения файлов. Для установки как Django, так и Pillow мы будем использовать Pipenv . Pillow является библиотекой для обработки изображений. Для загрузки других типов файлов Pillow не понадобится.
Активируем новую виртуальную среду:
$ cd ~/Desktop $ mkdir insta && cd insta $ pipenv install django==2.1.5 pillow==5.4.1 $ pipenv shell (insta) $
$ cd ~/Desktop $ mkdir insta && cd insta $ pipenv install django==2.1.5 pillow==5.4.1 $ pipenv shell (insta) $ |
Об активации виртуальной среды сообщит изменение в (insta). Вы также можете в любое время ввести команду exit для выхода и pipenv shell для повторного входа.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Создание проекта и приложения в Django
Создадим новый проект Django под названием insta_project и новое приложение, которое назовем posts.
(insta) $ django-admin startproject insta_project . (insta) $ python manage.py startapp posts
(insta) $ django-admin startproject insta_project . (insta) $ python manage.py startapp posts |
Так как мы добавили новое приложение, мы должны сообщить об этом Django в нижней части конфигурации INSTALLED_APPS в settings.py.
# insta_project/settings.py INSTALLED_APPS = [ ‘django.contrib.admin’, ‘django.contrib.auth’, ‘django.contrib.contenttypes’, ‘django.contrib.sessions’, ‘django.contrib.messages’, ‘django.contrib.staticfiles’, ‘posts.apps.PostsConfig’, # новое ]
# insta_project/settings.py INSTALLED_APPS = [ ‘django.contrib.admin’, ‘django.contrib.auth’, ‘django.contrib.contenttypes’, ‘django.contrib.sessions’, ‘django.contrib.messages’, ‘django.contrib.staticfiles’, ‘posts.apps.PostsConfig’, # новое ] |
Теперь запускаем python manage.py migrate для установки базы данных нового проекта.
(insta) $ python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions Running migrations: Applying contenttypes.0001_initial… OK Applying auth.0001_initial… OK Applying admin.0001_initial… OK Applying admin.0002_logentry_remove_auto_add… OK Applying admin.0003_logentry_add_action_flag_choices… OK Applying contenttypes.0002_remove_content_type_name… OK Applying auth.0002_alter_permission_name_max_length… OK Applying auth.0003_alter_user_email_max_length… OK Applying auth.0004_alter_user_username_opts… OK Applying auth.0005_alter_user_last_login_null… OK Applying auth.0006_require_contenttypes_0002… OK Applying auth.0007_alter_validators_add_error_messages… OK Applying auth.0008_alter_user_username_max_length… OK Applying auth.0009_alter_user_last_name_max_length… OK Applying sessions.0001_initial… OK
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | (insta) $ python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions Running migrations: Applying contenttypes.0001_initial… OK Applying auth.0001_initial… OK Applying admin.0001_initial… OK Applying admin.0002_logentry_remove_auto_add… OK Applying admin.0003_logentry_add_action_flag_choices… OK Applying contenttypes.0002_remove_content_type_name… OK Applying auth.0002_alter_permission_name_max_length… OK Applying auth.0003_alter_user_email_max_length… OK Applying auth.0004_alter_user_username_opts… OK Applying auth.0005_alter_user_last_login_null… OK Applying auth.0006_require_contenttypes_0002… OK Applying auth.0007_alter_validators_add_error_messages… OK Applying auth.0008_alter_user_username_max_length… OK Applying auth.0009_alter_user_last_name_max_length… OK Applying sessions.0001_initial… OK |
Создаем модели в Django
Лучше всего начинать с модели базы данных. В нашем случае у модели Post будет только два поля: title и cover. Ниже мы также добавим метод __str__(), чтобы title отобразился в интерфейсе администратора Django.
# posts/models.py from django.db import models class Post(models.Model): title = models.TextField() cover = models.ImageField(upload_to=’images/’) def __str__(self): return self.title
# posts/models.py from django.db import models
class Post(models.Model): title = models.TextField() cover = models.ImageField(upload_to=’images/’)
def __str__(self): return self.title |
Местоположение загружаемых файлов image будет в MEDIA_ROOT/images. В Django локацией для MEDIA_ROOT по умолчанию является папка, откуда будут загружаться все файлы пользователя.
В случае, когда вместо изображения требуется загрузить другой файл, нужно просто поменять ImageField на FileField.
Откройте insta_project/settings.py в вашем текстовом редакторе. Нам потребуется добавить две новые конфигурации. По умолчанию MEDIA_URL и MEDIA_ROOT являются пустыми и не отображаются на экране, поэтому их необходимо настроить:
MEDIA_ROOTявляется путем файловой системы, куда пользователи будут загружать файлы;MEDIA_URLпредставляет собой URL, который мы можем использовать в шаблонах для файлов.
# insta_project/settings.py MEDIA_URL = ‘/media/’ MEDIA_ROOT = os.path.join(BASE_DIR, ‘media’)
# insta_project/settings.py MEDIA_URL = ‘/media/’ MEDIA_ROOT = os.path.join(BASE_DIR, ‘media’) |
Название media использовать не обязательно, можно выбрать любое, просто в Django media используется по умолчанию. Мы также создаем папку images внутри для простоты навигации.
(insta) $ mkdir media (insta) $ mkdir media/images
(insta) $ mkdir media (insta) $ mkdir media/images |
Панель администратора (админка) в Django
Сейчас мы обновим файл posts/admin.py, после чего в Django появится возможность использовать приложение Post от имени администратора.
# posts/admin.py from django.contrib import admin from .models import Post admin.site.register(Post)
# posts/admin.py from django.contrib import admin
from .models import Post
admin.site.register(Post) |
Все настроено! Генерируем новый файл миграции.
(insta) $ python manage.py makemigrations Migrations for ‘posts’: posts/migrations/0001_initial.py — Create model Post
(insta) $ python manage.py makemigrations Migrations for ‘posts’: posts/migrations/0001_initial.py — Create model Post |
Теперь запускаем migrate для обновления базы данных.
(insta) $ python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, posts, session s Running migrations: Applying posts.0001_initial… OK
(insta) $ python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, posts, session s Running migrations: Applying posts.0001_initial… OK |
Теперь можно создать аккаунт superuser для доступа к интерфейсу администратора, после чего выполнить runserver для первого запуска локального веб-сервера:
(insta) $ python manage.py createsuperuser (insta) $ python manage.py runserver
(insta) $ python manage.py createsuperuser (insta) $ python manage.py runserver |
Если набрать в адресной строке браузера http://127.0.0.1:8000/admin, появится возможность зайти в админку Django. Вы будете направлены на следующую страницу:
Нажмите на + Add возле Posts. Здесь можно добавить все, что хотите, однако в данном руководстве мы создаем запись с изображением талисмана Django — пони.
Скачать картинку можно тут Django Pony.
После нажатия «Save» вы будете перенаправлены на страницу Posts, где расположены все имеющиеся записи.
Теперь если вы загляните в папку media в вашем проекте, то увидите, что в директории images появилось изображение djangopony.png. Как и было сказано ранее, MEDIA_URL нужен именно для этого.
Итак, с основами мы разобрались. Теперь разберемся с тем, как отображать записи, использовать urls.py, views.py и шаблоны файлов.
Настройка urls.py в Django
Аспектом работы с Django, который может несколько запутать, является тот факт, что зачастую для одной веб-страницы требуется 4 разных, но взаимосвязанных файла: models.py, urls.py, views.py и html-шаблоны. Здесь мы будем разбирать понятия в следующем порядке: модели (models) -> urls -> представления (views) -> шаблоны (templates). С моделью мы уже разобрались, так что перейдем к URL.
Нам понадобятся обновить файл urls.py. Вначале на проектном уровне insta_project/urls.py мы добавим импорты для settings, include и static.
После этого мы определим путь для приложения posts. Стоит отметить, что если настройки в режиме DEBUG, то MEDIA_URL также нужно добавить. В противном случае не получится увидеть загружаемые изображения.
# insta_project/urls.py from django.contrib import admin from django.conf import settings # new from django.urls import path, include # new from django.conf.urls.static import static # new urlpatterns = [ path(‘admin/’, admin.site.urls), path(», include(‘posts.urls’)), # new ] if settings.DEBUG: # new urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# insta_project/urls.py from django.contrib import admin from django.conf import settings # new from django.urls import path, include # new from django.conf.urls.static import static # new
urlpatterns = [ path(‘admin/’, admin.site.urls), path(», include(‘posts.urls’)), # new ]
if settings.DEBUG: # new urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) |
Далее необходимо рассортировать пути URL в пределах приложения posts. Первым делом создается файл через linux команду touch.
(insta) $ touch posts/urls.py
(insta) $ touch posts/urls.py |
Затем мы вынесем все записи на главную страницу, для этого используем пустую строку '' в качестве пути.
# posts/urls.py from django.urls import path from .views import HomePageView urlpatterns = [ path(», HomePageView.as_view(), name=’home’), ]
# posts/urls.py from django.urls import path
from .views import HomePageView
urlpatterns = [ path(», HomePageView.as_view(), name=’home’), ] |
Это будет связано с представлением (view) HomePageView, созданием которого мы займемся далее.
Представления views в Django
Здесь можно использовать обычный ListView, основанный на классе, а затем импортировать модель Post. После этого надо создать HomePageView, что использует данную модель, а также шаблон под названием home.html.
# posts/views.py from django.views.generic import ListView from .models import Post class HomePageView(ListView): model = Post template_name = ‘home.html’
# posts/views.py from django.views.generic import ListView from .models import Post
class HomePageView(ListView): model = Post template_name = ‘home.html’ |
Теперь переходим к файлу-шаблону под названием home.html.
Шаблоны templates в Django
При выборе локации для шаблона есть два варианта. Мы могли бы поместить его в posts, что расположен в posts/templates/posts/home.html, но тогда структура станет избыточной. Кроме того, если шаблоны расположены глубоко в папках своих приложений, их будет сложнее разбирать. Именно поэтому для урока на проектном уровне мы создадим отдельную директорию templates.
$ mkdir templates $ touch templates/home.html
$ mkdir templates $ touch templates/home.html |
Далее укажем Django, чтобы он также рассматривал данную директорию при поиске шаблонов, обновив конфигурацию TEMPLATES в insta_project/settings.py.
# insta_project/settings.py TEMPLATES = [ { … ‘DIRS’: [os.path.join(BASE_DIR, ‘templates’)], # new … }, ]
# insta_project/settings.py TEMPLATES = [ { … ‘DIRS’: [os.path.join(BASE_DIR, ‘templates’)], # new … }, ] |
Файл шаблона home.html показывает title и image всех наших записей. В Instagram все было бы так же.
<!— templates/home.html —> <h2>Django Image Uploading</h2> <ul> {% for post in object_list %} <h3>{{ post.title }}</h3> <img src=»{{ post.cover.url}}» alt=»{{ post.title }}»> {% endfor %} </ul>
<!— templates/home.html —> <h2>Django Image Uploading</h2> <ul> {% for post in object_list %} <h3>{{ post.title }}</h3> <img src=»{{ post.cover.url}}» alt=»{{ post.title }}»> {% endfor %} </ul> |
Вот и все. Запустите сервер командой python manage.py runserver и перейдите на домашнюю страницу http://127.0.0.1:8000. В случае необходимости перезагрузите страницу.
Вуаля! Если вы добавите дополнительные посты с заголовками и картинками от имени администратора, то они появятся на домашней странице.
Форма для добавления записи в Django
Теперь мы можем создать html форму для того, чтобы обычные пользователи без доступа в админку могли также добавлять записи и загружать файлы. Это предполагает создание новой страницы при помощи формы.
Давайте начнем с файла views.py. Назовем новое представление CreatePostView. Оно расширит встроенное в Django CreateView. Также импортируем reverse_lazy, который отвечает за возвращение на домашнюю страницу после отправки формы через POST запрос.
В представлении мы указываем model, form_class, что будет создан далее, template_name и, конечно же, success_url, который будет получен после отправки.
# posts/views.py from django.views.generic import ListView, CreateView # новый from django.urls import reverse_lazy # новый from .forms import PostForm # новый from .models import Post class HomePageView(ListView): model = Post template_name = ‘home.html’ class CreatePostView(CreateView): # новый model = Post form_class = PostForm template_name = ‘post.html’ success_url = reverse_lazy(‘home’)
# posts/views.py from django.views.generic import ListView, CreateView # новый from django.urls import reverse_lazy # новый
from .forms import PostForm # новый from .models import Post
class HomePageView(ListView): model = Post template_name = ‘home.html’
class CreatePostView(CreateView): # новый model = Post form_class = PostForm template_name = ‘post.html’ success_url = reverse_lazy(‘home’) |
Займемся формой. Она создается следующим образом:
(insta) $ touch posts/forms.py
(insta) $ touch posts/forms.py |
Мы можем расширить встроенный в Django ModelForm. Здесь у базовой формы потребуется уточнить правильную модель Post и названия выводимых на экран полей. В данном случае это title и cover.
# posts/forms.py from django import forms from .models import Post class PostForm(forms.ModelForm): class Meta: model = Post fields = [‘title’, ‘cover’]
# posts/forms.py from django import forms from .models import Post
class PostForm(forms.ModelForm):
class Meta: model = Post fields = [‘title’, ‘cover’] |
Для формы создается специальная страницы, URL-путь которой post/.
# posts/urls.py from django.urls import path from .views import HomePageView, CreatePostView # new urlpatterns = [ path(», HomePageView.as_view(), name=’home’), path(‘post/’, CreatePostView.as_view(), name=’add_post’) # new ]
# posts/urls.py from django.urls import path
from .views import HomePageView, CreatePostView # new
urlpatterns = [ path(», HomePageView.as_view(), name=’home’), path(‘post/’, CreatePostView.as_view(), name=’add_post’) # new ] |
Создаем новый шаблон.
(insta) $ touch templates/post.html
(insta) $ touch templates/post.html |
Вносим в него заголовок и форму. Для защиты важно всегда добавляйте csrf_token. Уточняем form.as_p, из-за чего Django выведет каждое поле в виде отдельного параграфа.
<!— templates/post.html —> <h2>Create Post Page</h2> <form method=»post» enctype=»multipart/form-data»> {% csrf_token %} {{ form.as_p }} <button type=»submit»>Submit New Post</button> </form>
<!— templates/post.html —> <h2>Create Post Page</h2> <form method=»post» enctype=»multipart/form-data»> {% csrf_token %} {{ form.as_p }} <button type=»submit»>Submit New Post</button> </form> |
Вот и оно! Убедитесь, что сервер запущен, и перейдите на страницу http://127.0.0.1:8000/post/.
После подтверждения создания новой записи вы будете перенаправлены на домашнюю страницу, где отображаются все имеющиеся посты.
Следующие шаги
И что теперь? Многим наверняка захочется наложить определенные ограничения на размер картинки. Это можно сделать в файле models.py или при помощи CSS. Также многим наверняка захочется добавить опции редактирования или удаления для записей.
Ввиду важного обновления, не рекомендуется размещать файлы в Django. Лучше настроить выделенную внешнюю службу, например, сеть доставки контента Content Delivery Network (CDN).
Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: [email protected]
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
Как выгружать (скачивать) файлы на (с) сервер через FTP
Как выгружать (скачивать) файлы на (с) сервер через FTPКак загружать (скачивать) файлы на (с) сервер по FTP
Категория: Инструменты
Если вы хотите создать веб-сайт, вам понадобится веб-сервер для сохранения на нем данных (презентации вашего веб-сайта).В основном вы сохранили все данные на своем компьютере. Значит, вы должны передать их на сервер. Обычно для загрузки данных на сервер используется FTP-клиент. FTP (протокол передачи файлов) используется для передачи данных с одного компьютера (вашего персонального компьютера) на другой компьютер (веб-сервер). FTP-клиент выглядит как файловый менеджер, и здесь вы можете копировать (выгружать, скачивать) файлы с одного компьютера на другой.
Как закачивать (скачивать) файлы на (с) сервер?
Во-первых, вам нужен FTP-клиент.Например. FileZilla — бесплатное решение для FTP. Вы можете скачать это программное обеспечение здесь — Client Download. Загрузите его и установите на свой компьютер.
Установка:
- Запустите установочный файл клиента FileZilla, например: FileZilla_3.0.4.1_win32-setup.exe (Windows)
- Следуйте инструкциям по установке.
Использование:
- Запустите клиент FileZilla.
- Во-первых, вы должны добавить информацию о своем веб-сайте: перейдите к File — Site Manager :
- Нажмите кнопку New Site и добавьте необходимую информацию в папку General :
- Host — имя хоста вашего сайта
- Тип сервера — в основном FTP — протокол передачи файлов
- Тип входа — Обычный
- Пользователь — ваше имя пользователя
- Пароль — ваш пароль.
- Нажмите кнопку ОК , чтобы сохранить изменения.
- Нажмите кнопку New Site и добавьте необходимую информацию в папку General :
- Теперь информация о вашем сайте хранится.
- Теперь вы можете подключить свой сайт (сервер).
- Щелкните файл — Site Manager , выберите свой сайт и нажмите кнопку Connect .
Загрузка или скачивание файлов:
- Теперь вы подключены к вашему серверу.В левой части клиента находятся файлы, которые сохраняются на вашем персональном компьютере. В правой части клиента находятся файлы, которые сохраняются на веб-сервере.
- Щелкните правой кнопкой мыши файл (ы) в левой части клиента и выберите Загрузить . Ваш файл (ы) будет загружен на сервер.
- Щелкните правой кнопкой мыши файл (ы) в правой части клиента и выберите Загрузить . Ваш файл (ы) будет загружен на ваш компьютер.
Как вы загружаете файлы на веб-сервер? — Изучите веб-разработку
В этой статье показано, как опубликовать свой сайт в Интернете с помощью инструментов передачи файлов.
Если вы создали простую веб-страницу (см. Пример в разделе «Основы HTML»), вы, вероятно, захотите разместить ее в интерактивном режиме на веб-сервере.В этой статье мы обсудим, как это сделать, используя различные доступные параметры, такие как клиенты SFTP, RSync и GitHub.
Существует несколько клиентов SFTP. Наша демонстрация касается FileZilla, поскольку она бесплатна и доступна для Windows, macOS и Linux. Чтобы установить FileZilla, перейдите на страницу загрузок FileZilla, нажмите большую кнопку «Загрузить» и выполните установку из установочного файла обычным способом.
Примечание : Конечно, есть много других вариантов. См. Дополнительные сведения в разделе «Инструменты публикации».
Откройте приложение FileZilla; вы должны увидеть что-то вроде этого:
Вход в систему
В этом примере мы предположим, что наш хостинг-провайдер (служба, которая будет размещать наш HTTP-веб-сервер) является фиктивной компанией «Example Hosting Provider», чьи URL-адреса выглядят следующим образом: mypersonalwebsite.examplehostingprovider. net .
Мы только что открыли счет и получили от них следующую информацию:
Поздравляем с открытием учетной записи на Example Hosting Provider.
Ваш аккаунт:
demozillaВаш веб-сайт будет виден по адресу
demozilla.examplehostingprovider.netДля публикации в этой учетной записи подключитесь через SFTP со следующими учетными данными:
- SFTP-сервер:
sftp: //demozilla.examplehostingprovider.net- Имя пользователя:
demozilla- Пароль:
quickbrownfox- Порт:
5548- Для публикации в сети поместите свои файлы в каталог
Public / htdocs.
Давайте сначала посмотрим на http://demozilla.examplehostingprovider.net/ — как видите, пока там ничего нет:
Примечание : В зависимости от вашего хостинг-провайдера большую часть времени вы будете видеть страницу, на которой написано что-то вроде «Этот веб-сайт размещен на [Hosting Service]». когда вы впервые заходите на свой веб-адрес.
Чтобы подключить SFTP-клиент к удаленному серверу, выполните следующие действия:
- Выберите Файл> Менеджер сайта… из главного меню.
- В окне Site Manager нажмите кнопку New Site , затем введите имя сайта как demozilla в отведенное место.
- Введите SFTP-сервер, указанный вашим хостом, в поле Host: .
- В раскрывающемся списке Тип входа: выберите Обычный , затем введите предоставленные имя пользователя и пароль в соответствующие поля.
- Введите правильный порт и другую информацию.
Ваше окно должно выглядеть примерно так:
Теперь нажмите Подключите , чтобы подключиться к серверу SFTP.
Примечание. Убедитесь, что ваш хостинг-провайдер предлагает SFTP (безопасный FTP) подключение к вашему хостинговому пространству. FTP по своей сути небезопасен, и вам не следует его использовать.
Здесь и там: локальный и удаленный просмотр
После подключения ваш экран должен выглядеть примерно так (мы подключились к нашему собственному примеру, чтобы дать вам представление):
Давайте посмотрим, что вы видите:
- На центральной левой панели вы видите свои локальные файлы.Перейдите в каталог, в котором вы храните свой веб-сайт (например,
mdn). - На центральной правой панели вы видите удаленные файлы. Мы вошли в наш удаленный корень FTP (в данном случае
пользователей / demozilla) - На данный момент вы можете игнорировать нижнюю и верхнюю панели. Соответственно, это журнал сообщений, показывающий состояние соединения между вашим компьютером и SFTP-сервером, и живой журнал каждого взаимодействия между вашим SFTP-клиентом и сервером.
Загрузка на сервер
В наших примерах инструкций хоста говорилось: «Чтобы опубликовать в Интернете, поместите свои файлы в каталог Public / htdocs .»Вам нужно перейти в указанный каталог на правой панели. Этот каталог фактически является корнем вашего веб-сайта, где будет находиться ваш файл index.html и другие ресурсы.
После того, как вы нашли правильный удаленный каталог для размещения файлов, чтобы загрузить файлы на сервер, вам нужно перетащить их с левой панели на правую.
Они действительно в сети?
Пока все хорошо, но действительно ли файлы в сети? Вы можете проверить еще раз, вернувшись на свой веб-сайт (например,грамм. http://demozilla.examplehostingprovider.net/ ) в вашем браузере:
И — вуаля ! Наш сайт работает!
Rsync — это инструмент для синхронизации файлов локально и удаленно, который обычно доступен в большинстве систем на базе Unix (таких как macOS и Linux), но существуют и версии для Windows.
Он считается более продвинутым инструментом, чем SFTP, потому что по умолчанию он используется в командной строке. Базовая команда выглядит так:
rsync [-options] ИСТОЧНИК пользователь @ x.x.x.x: НАЗНАЧЕНИЕ -
-options— это дефис, за которым следует одна или несколько букв, например-vдля подробных сообщений об ошибках и-bдля создания резервных копий. Вы можете увидеть полный список на странице руководства rsync (ищите «Сводка параметров»). -
ИСТОЧНИК— это путь к локальному файлу или каталогу, из которого вы хотите скопировать файлы. -
user @— это учетные данные пользователя на удаленном сервере, на который вы хотите скопировать файлы. -
x.x.x.x— IP-адрес удаленного сервера. -
НАЗНАЧЕНИЕ— это путь к месту, куда вы хотите скопировать каталог или файлы на удаленном сервере.
Вам необходимо получить такие данные у вашего хостинг-провайдера.
Для получения дополнительной информации и дополнительных примеров см. Как использовать Rsync для копирования / синхронизации файлов между серверами.
Конечно, рекомендуется использовать безопасное соединение, например FTP. В случае Rsync вы указываете детали SSH, чтобы установить соединение через SSH, используя опцию -e .Например:
rsync [-options] -e "ssh [ПОДРОБНОСТИ SSH ЗДЕСЬ]" ИСТОЧНИК [email protected]: НАЗНАЧЕНИЕ Более подробную информацию о том, что необходимо, можно найти в разделе «Как копировать файлы с помощью Rsync через SSH».
Инструменты графического интерфейса Rsync
Инструменты графического интерфейса пользователя доступны для Rsync (для тех, кому не очень удобно пользоваться командной строкой). Acrosync — один из таких инструментов, доступный для Windows и macOS.
Опять же, вам нужно будет получить учетные данные для подключения от вашего хостинг-провайдера, но в этом случае у вас будет графический интерфейс для их ввода.
Протокол FTP — один хорошо известный метод публикации веб-сайтов, но не единственный. Вот еще несколько возможностей:
- Веб-интерфейсы . HTML-интерфейс, действующий как интерфейс для службы удаленной загрузки файлов. Предоставляется вашим хостингом.
- WebDAV . Расширение протокола HTTP для расширенного управления файлами.
Как загрузить файл на ваш сервер (3 простых варианта)
Есть несколько способов загрузить файл на ваш сервер в InMotion Hosting.Способ загрузки файлов будет зависеть от ваших предпочтений и доступности сервера. В этом руководстве мы объясним, как загрузить файл с помощью диспетчера файлов, FileZilla и Notepad ++. Мы предполагаем, что вы знаете, куда в своей учетной записи вам нужно загружать файлы. Однако, если вы не уверены, прочтите нашу статью «В какой каталог мне помещать файлы?».
Наслаждайтесь высокопроизводительными, молниеносными серверами с повышенной безопасностью и максимальным временем безотказной работы с нашим управляемым хостингом VPS!
В чем разница между каждым методом
Есть причины, по которым разработчик будет использовать File Manager, FileZilla или Notepad ++.Ниже будет объяснено, почему вы выбрали тот или иной метод.
Файловый менеджер (на основе браузера): Файловый менеджер cPanel удобен для использования, когда вы находитесь вдали от компьютера и у вас есть доступ к браузеру. К файловому менеджеру можно получить доступ из любого места. Это избавляет от необходимости устанавливать настольное приложение, такое как FileZilla или Notepad ++.
FileZilla (FTP): FileZilla хорошо использовать для загрузки файлов, потому что он работает через порт 21 и может загружать большое количество файлов одновременно.
Notepad ++ (редактор кода): Использование Notepad ++ — это способ загрузки файлов во время создания содержимого для них. Notepad ++ похож на DreamWeaver в том, что вы можете редактировать файлы и загружать их через тот же интерфейс. Это избавляет от необходимости одновременно иметь редактор HTML и программу FTP.
Как загрузить файл с помощью диспетчера файлов
Руководство по загрузке файлов с помощью диспетчера файлов cPanel
- Войдите в свою cPanel.
- Нажмите кнопку Диспетчер файлов в разделе Файлы .
- Перейдите в каталог, в который вы хотите загрузить файл, и щелкните ссылку Загрузить в верхней части файлового менеджера . Откроется страница загрузки в новой вкладке.
- Перетащите файл в окно или щелкните Выберите файл , чтобы найти на компьютере файл, который вы хотите загрузить. Установите флажок «Доступно», если вы хотите перезаписать файлы, которые уже существуют в папке загрузки. Ваш файл будет загружен. По завершении загрузки вы увидите сообщение «100%».
- Щелкните ссылку Вернуться назад , чтобы вернуться в диспетчер файлов .
- Обновите файловый менеджер , щелкнув ссылку Reload в верхней средней части файлового менеджера. После этого вы должны увидеть файл, указанный в диспетчере файлов.
Как загрузить через FTP с помощью FileZilla
FileZilla имеет возможность загружать файлы с вашего компьютера на ваш сервер вместе с нами. Левая сторона — это « Local Site », а правая — « Remote Site ».« Local Site » — это ваш компьютер, где расположены файлы. « Remote Site » — это расположение файлов на сервере. Ниже описано, как загрузить файл с помощью FileZilla.
- Подключитесь к серверу с помощью FileZilla.
- Перемещайтесь по файлам в третьем окне слева под полем « Local Site: », где написано « Filename ».
Окно справа от него — это каталог « Remote Site ».Перейдите к папке, в которую вы хотите загрузить файл / папку, в окне « Имя файла » под окном « Remote Site ».
Перетащите файл, который вы хотите загрузить на сервер, с « Local Site » на « Remote Site ». Файл будет загружен, и вы увидите его в списке файлов в каталоге, куда вы перетащили файл.
Использование такой программы, как Notepad ++
Notepad ++ — это программа, которая позволяет редактировать ваш сайт и загружать файлы на сервер.Он похож на программы-редакторы HTML, такие как Edit Plus или DreamWeaver . Ниже будет объяснено, как создать файл на вашем сервере с помощью Notepad ++.
- Подключитесь к серверу с помощью Notepad ++.
- В окне NppFTP в правой части Notepad ++ перейдите к папке, в которую вы хотите загрузить файл. Щелкните папку правой кнопкой мыши и выберите « Загрузить сюда другой файл. . . “.
- Найдите на сервере файл, который хотите загрузить.
- Выберите файл и щелкните Открыть .
Теперь вы увидите файл в папке на сервере.
Чтобы увидеть другие статьи о том, как управлять своими файлами, см. Нашу статью по теме: Как управлять файлами на сервере? Чтобы узнать, как редактировать файл, прочтите нашу статью: Как мне редактировать файл на моем сервере?
Узнайте больше об управлении сервером из нашего Руководства по продукту Shared Hosting.
Рекомендации по загрузке файлов на сервер
Одной из наиболее распространенных задач, которые выполняет владелец веб-сайта, является загрузка одного или нескольких файлов на свой сайт.Хотя это простая задача, есть много способов ее решить, каждый со своими особенностями и передовыми практиками.
FTP
FTP (протокол передачи файлов), вероятно, самый популярный метод загрузки файлов на сервер. Широкий спектр клиентов FTP существует почти для каждой платформы. После настройки для загрузки файла достаточно просто перетащить файл в FTP-клиент. Имейте это в виду при настройке одного:
- По умолчанию FTP является небезопасным протоколом. Пароль для вашей учетной записи FTP пересылается открытым текстом в незашифрованном виде. Для максимальной защиты вашего сервера FTP не следует настраивать с настройками по умолчанию.
- SFTP (Secure FTP) — лучший способ защитить ваш FTP. SFTP запускает FTP через SSH (Secure Shell), который шифрует и защищает все соединение.
- SFTP требует наличия пользователя Linux на сервере. Поскольку SSH требует наличия пользователя Linux, SFTP работает только для учетных записей FTP, связанных с пользователем Linux.Если вы являетесь пользователем cPanel, это означает, что только одна из учетных записей FTP в учетной записи cPanel сможет подключаться через SFTP.
Хотя FTP является наиболее распространенным методом загрузки файла, существует два метода командной строки, которые могут быть полезны в определенных ситуациях.
scp
Если вы знакомы с cp в командной строке, вы обнаружите, что scp работает примерно так же:
пользователь @ рабочая станция ~> scp webpage.html имя пользователя @ хост.domain.com:/home/user/domainx/public_html/webpage.html
scp безопасно копирует файл с одного компьютера на другой по SSH. Если вы ранее настроили ключи ssh без парольной фразы, вы можете избежать ввода пароля ssh. В противном случае вам будет предложено ввести пароль пользователя Linux на сервере. Дополнительные сведения о настройке scp см. В этой статье базы знаний.
При использовании этого метода следует обратить внимание на то, что, если по какой-либо причине загрузка файла не удалась, необходимо будет снова загрузить весь файл.Для небольших файлов это обычно не проблема. Однако, если у вас 3Gb через файл 4Gb, это может добавить много времени на загрузку файла. Для загрузки больших файлов лучше использовать:
rsync
Когда rsync копирует файлы, он сначала проверяет различия между копируемым файлом и копируемым файлом. Затем он отправляет на сервер только этих различий, используя меньшую полосу пропускания и меньше времени, чем потребуется для копирования всего файла.
Для более подробного ознакомления с rsync ознакомьтесь с этой публикацией в базе знаний Liquid Web на rsync.
Как загрузить на наш FTP-сервер? | Часто задаваемые вопросы
Если у вас возникли проблемы с преобразованием данных SEG-Y в формат dugio, или если нам потребуется дополнительная информация о вашей базе данных, возможно, вам лучше отправить нам свои данные, чтобы мы могли лучше понять, что вызывает Ошибка. Если ваши данные слишком велики для отправки по электронной почте, вы можете загрузить их на наш FTP либо с помощью FTP-клиента (т.е. FileZilla) или с помощью Internet Explorer. Выполните следующие действия для обоих методов.
Примечание: Мы понимаем, что содержание любых отправленных нам данных является конфиденциальным и предназначено только для тестирования и исправления ошибок. Ни при каких обстоятельствах данные не будут переданы или переданы кому-либо, кроме тех, которые необходимы для решения вашей проблемы. Мы обещаем, что мы будем защищать ваши данные в меру наших возможностей. Как только мы решим проблему и закроем заявку в службу поддержки, ваши данные будут удалены из нашей системы.
Загрузка через FTP-клиент
Если у вас есть FTP-клиент, например FileZilla, передача файлов представляет собой простой трехэтапный процесс.
- Откройте FileZilla с рабочего стола или из меню «Пуск».
- Введите следующее вверху и щелкните Quickconnect .
- Хост: ftp.dugeo.com
- Имя пользователя: загрузить
- Пароль: загрузить
- Перетащите соответствующие файлы в папку для загрузки.
Отправьте нам письмо по адресу [email protected], чтобы сообщить, что вы успешно загрузили файл (ы) в папку, и укажите имя файла (ов) в электронном письме.
Примечание: После переноса файлов в папку папка будет оставаться пустой. Вы можете убедиться, что передача прошла успешно, посмотрев на вкладку Успешные передачи в нижней части окна.
После выявления проблемы мы вернемся к вам и отправим вам пригодные для использования данные.См. Как загрузить, разархивировать и загрузить тома и опросы в Insight? , чтобы загрузить и загрузить файлы в свой проект Insight.
Как загрузить файл с помощью файлового менеджера?
HostGator стремится упростить перенос вашего сайта на новую учетную запись хостинга. Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Что дает мне право на бесплатный перевод?
HostGator предоставляет бесплатные переводы для новых учетных записей в течение 30 дней после регистрации , а также для новых обновленных учетных записей.Для обновленных учетных записей это должно быть межсерверное обновление, чтобы соответствовать требованиям. Обратите внимание, что аккаунты с пониженной версией не имеют права на бесплатные переводы.
В зависимости от типа учетной записи, которую вы регистрируете, мы предлагаем разное количество бесплатных переводов. Пожалуйста, обратитесь к таблице ниже, чтобы увидеть, что мы включаем в новые пакеты.
Full cPanel Transfers — это количество включенных передач cPanel в cPanel.
Макс. Ручные переводы — это максимальное количество ручных переводов, включенных в вашу учетную запись.
Всего бесплатных переводов — это общее количество веб-сайтов, которые мы переместим для вас.
| Тип учетной записи | Всего бесплатных переводов | Полные переводы cPanel | Макс. Ручные переводы | |||
|---|---|---|---|---|---|---|
| ? Общий | 1 | 1 2 | 1 | |||
| ? Торговый посредник | 30 | 30 2 | 30 | 30 1 | Безлимитный 2 | 10 на уровень VPS |
| ? Выделенный (базовый) | Безлимитный 1 | Безлимитный 2 | 75 | Безлимитный 1 | Безлимитный 2 | 100 |
1 Хотя мы можем делать неограниченные переводы cPanel на cPanel для вас, в зависимости от вашей учетной записи, у вас будет ограниченное количество ручных переводов .
2 Полная передача cPanel включает все домены, дополнительные домены, поддомены и настройки cPanel. Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel вашего старого хоста был активен.
Несколько примеров: Учетная запись торгового посредника Aluminium включает до 30 бесплатных переводов. Из этих 30 у вас может быть 20 переводов cPanel на cPanel и 10 переводов вручную, или любая комбинация этих двух, что в сумме составляет 30 или меньше веб-сайтов.Другой пример: профессиональный выделенный сервер включает неограниченное количество передач cPanel на cPanel, это означает, что вы можете перенести 150 сайтов (или даже больше). Кроме того, поскольку общее количество переводов не ограничено, вы можете использовать до 100 переводов вручную.
Для получения дополнительной информации, пожалуйста, ознакомьтесь с нашей статьей поддержки переводов, свяжитесь с нашим отделом переводов по адресу [email protected] или позвоните 866.96.GATOR
Как загрузить файлы на сервер
Страна CountryAbkhaziaAfghanistanAland IslandsAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua и BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia и HerzegovinaBotswanaBouvet IslandBrazilBritish Индийский океан TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканских RepublicChadChileChinaChristmas IslandCocos (Кокосовые) IslandsColombiaComorosCongoCongo, Демократическая Республика TheCook IslandsCosta RicaCote DivoireCroatiaCubaCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland (Мальвинские) острова Фарерские IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Южный TerritoriesGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-bissauGuyanaHaitiHeard острова Макдоналд Острова Священное море (vatican Ci ти государства) HondurasHong KongHungaryIcelandIndiaIndonesiaIran, Исламская Республика ofIraqIrelandIsle из ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, Корейская Народно-Демократическая Республика ofKorea, Республика ofKuwaitKyrgyzstanLao Народная Демократическая RepublicLatviaLebanonLesothoLiberiaLibyan Арабская JamahiriyaLiechtensteinLithuaniaLuxembourgMacaoMacedonia, бывшая югославская Республика ofMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Федеративные Штаты ofMoldova, Республика ofMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinian край, OccupiedPanamaPapua Новый GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarReunionRomaniaRussian Федерация РуандаСент-БартелемиСент-ХеленаСент-Китс и НевисСент-ЛюсияСент-МартенСент-Пьер и Ми quelonSaint Винсент и GrenadinesSamoaSan MarinoSao Томе и PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Джорджия и Южные Сандвичевы IslandsSpainSri LankaSudanSurinameSvalbard и Ян MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwan, провинция ChinaTajikistanTanzania, Объединенная Республика ofThailandTimor-lesteTogoTokelauTongaTrinidad и TobagoTunisiaTurkeyTurkmenistanTurks и Кайкос IslandsTuvaluUgandaUkraineUnited арабских EmiratesUnited KingdomUnited StatesUnited Штаты Америки Внешние малые IslandsUruguayUzbekistanVanuatuVenezuelaViet NamVirgin острова , Британские Виргинские острова, U.С.Уоллис и Футуна, Западная Сахара, Йемен, Замбия, Зимбабве. Состояние StateAlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareDistrict из ColumbiaFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsin регистрОтправляя эту форму, вы соглашаетесь с политикой конфиденциальности
.


 NET Web Application (веб-приложение ASP.NET).
NET Web Application (веб-приложение ASP.NET). NET щелкните правой кнопкой мыши пункт VBNetUpload, выберите команду Add (добавить), а затем выберите New Folder (новая папка). По умолчанию создается папка с именем NewFolder1.
NET щелкните правой кнопкой мыши пункт VBNetUpload, выберите команду Add (добавить), а затем выберите New Folder (новая папка). По умолчанию создается папка с именем NewFolder1.
 Web.UI.HtmlControls.HtmlInputFile
Web.UI.HtmlControls.HtmlInputFile Write("The file has been uploaded.")
Write("The file has been uploaded.") ServerClick
ServerClick

 aspx.vb" Inherits="VBNetUpload.WebForm1"%>
aspx.vb" Inherits="VBNetUpload.WebForm1"%> Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick
Object, ByVal e As System.EventArgs) Handles Submit1.ServerClick