PHP и загрузка файлов OTUS
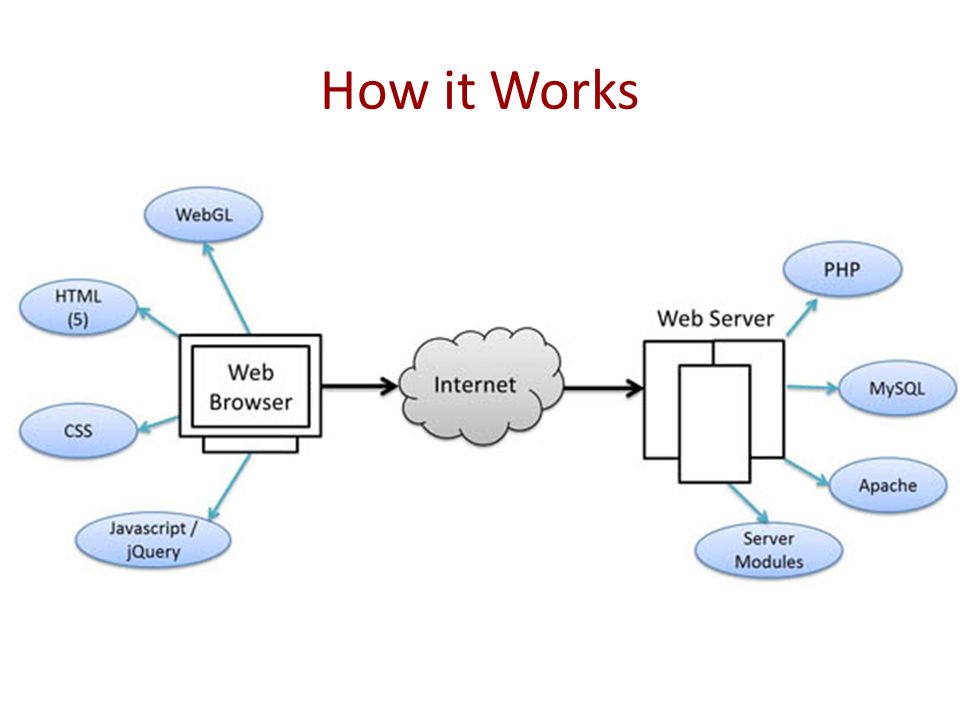
Загрузка документов и файлов на сайт для рядового пользователя – весьма распространенная задача. С ней сталкивался чуть ли не каждый. Реализуется через специальную форму. Подобные операции преследуют юзера повсеместно: в социальных сетях, на видео-хостингах, а также в виде файлообменников. Но для разработчика подобные манипуляции выглядят несколько иначе.
Данная статья расскажет о том, как на PHP загрузить файлы на сервер. Именно такой подход чаще всего реализован на веб-ресурсах.
Элементарное решение
PHP скрипт для заливания файла на сервер создать способен каждый. Справиться с поставленной задачей удается несколькими способами. Форма может быть «простой» или «сложной».
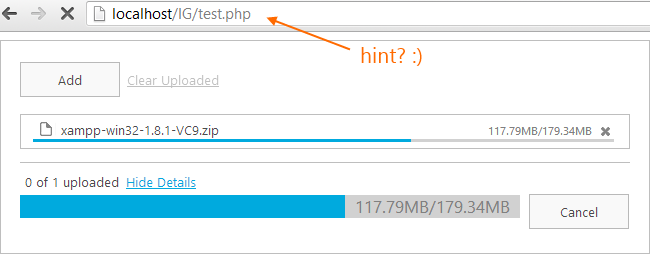
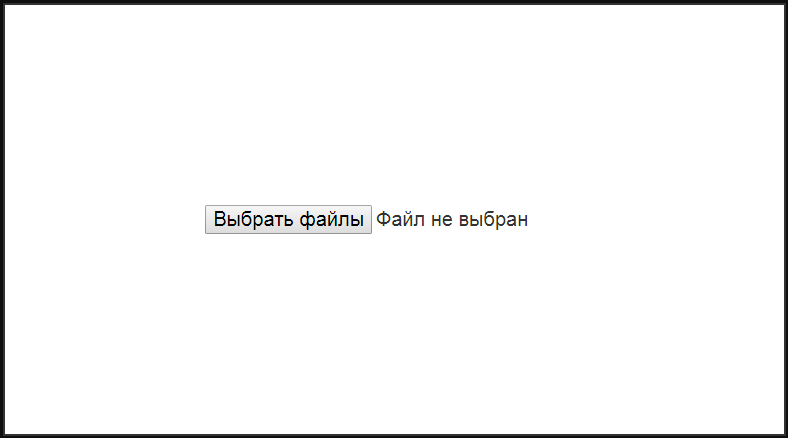
Первый вариант предусматривает создание такого «окна»:
<html> <head> <title>Basic File Upload</title> </head> <body> <h2>Basic File Upload</h2> <form method = "post" action="basic.php" enctype="multipart/form-data"> <label for = "inputfile">Upload File</label> <input type = "file" name="inputfile"></br> <input type = "submit" value="Click To Upload"> </form> </body> </html>
Это – HTML, в котором находится поле file input. Для того, чтобы файл можно было загрузить на сервер через PHP, потребуется выполнить такие действия:
- Создать форму «заливания». Код можно скопировать выше.
- Разместить полученный HTML в basic.php.
- Добавить строчку в тег <from> «enctype=”multipart/form-data».
- Создать скрипт формы загрузки. Речь идет о PHP Script. Для этого потребуется $_FILES. Начать с формы, которая будет проверять, загрузил ли юзер документ.
- Создать полный скрипт для заливания документации на сервер, используя PHP move uploaded file.
Теперь скрипт должен работать. Не рекомендуется использовать его на собственном сервере. Исключение – если он тоже «тестовый». Это – лишь наглядный пример того, как через PHP и его функции можно скачивать документы и заливать их на серверы.
Исключение – если он тоже «тестовый». Это – лишь наглядный пример того, как через PHP и его функции можно скачивать документы и заливать их на серверы.
В чем заключается проблема
Представленные выше кодификации – это лишь шаблоны, на которые можно опираться при изучении принципов загрузки файлов через скрипты. Они не отвечают установленным принципам безопасности, поэтому подходят только в виде примеров.
Предложенные ранее коды помогают загружать файл любого типа на server. Это значит, что каждый хакер сможет при желании запустить собственные PHP-скрипты, чтобы позже осуществить взлом сайта. Это определенные риски. Поэтому необходимо защищать собственные servers после создания формы «заливания» документации.
О глобальной переменной
$_FILES – элемент, который успешно используется для поставленной изначально задачи. Разобравшись с ним, можно успешно проверить факт загрузки файла на сервер сайта.
$_FILES – глобальная переменная PHP, которая напоминает $_POST и $_GET. Это – ассоциативный массив, в котором располагается информация о загруженном документе. Для этого применяется method HTTP POST.
Это – ассоциативный массив, в котором располагается информация о загруженном документе. Для этого применяется method HTTP POST.
Если в процессе выполнить print_r($_FILES), в ходе обработки ранее предложенного шаблона будет выведена следующая информация:
Array
(
[inputfile] => Array
(
[name] => upload-file-php.jpg
[type] => image/jpeg
[tmp_name] => /Applications/XAMPP/xamppfiles/temp/phpcQiYhh
[error] => 0
[size] => 6887
)
)Для каждого input_type=”file” name=’inputfile’ в массиве будет создаваться элемент. При создании <…… name=’test’>, имя компонента будет скорректировано на «тест» на английском. Вот пример кода:
А для того, чтобы полноценно применять input file, система создаст для перемещаемых через move uploaded file PHP несколько элементов. Их стоит рассмотреть поближе.
Элементы для input files
Когда на сервер загружаются файлы, для них создаются несколько файлов:
- name;
- type;
- tmp_name;
- error;
- size.

Каждый предусматривает собственные особенности, о которых должен знать разработчик. Рекомендуется запомнить следующие сведения:
- Name отвечает за название загруженного юзером файла. Включает в себя также формат документации.
- Type – тип загруженного файла или mime-type. При загрузке текста получается значение text/plain, картинки – image/jpeg или /png. Каждый тип файла имеет собственный mime-тип.
- Tmp_name – место временного хранения загруженного документа. Пусть подлежит возможности корректировки. Делается это путем изменения в переменной upload_tmp_dir. Обнаружить ее можно в файле php. Ini.
- Error. Отвечает за информацию об ошибке. Указывает на ее тип. Отображает сбои, возникающие при попытке загрузки документации. Пример – размер файла превышает максимально допустимый. Каждая error имеет собственный код – числовое значение и константу.
В случае с size все просто – это размер документа, который нужно залить на сервер PHP. Параметр указывается в байтах.
Параметр указывается в байтах.
А что там про ошибки
Проверка на errors – важный момент всей операции. Если в процессе заливания файла на server возникли неполадки, документ может вовсе не появиться на сайте. Вот несколько самых распространенных «сбоев», которые могут быть выведены на экран:
- Upload_err_form_size (значение 2) – размер документа превышает установленное в переменной формы max_file_size значение.
- Ini_size (значение 1) – размер больше, чем предусматривает переменная upload_max_filesize в php.imi.
- Err_ok (значение 0) – успешная загрузка файла. Ошибок в процессе не обнаружено.
- _partial (значение 3) – неполная загрузка файла.
- No_file (значение 4) – документ для скачивания на сервер отсутствует.
- No_tmp_dir (значение 6) – указанной директории для временного хранения файла не обнаружено.
- Cant_write (значение 7) – записать файл на диск невозможно.
Этого новичкам будет достаточно в плане изучения ошибок. Но для полноценного заливания документации на server предстоит выучить одну полезную функцию.
Но для полноценного заливания документации на server предстоит выучить одну полезную функцию.
Функция перемещения – кратко о главном
Move_uploaded_file – это функция, которая отвечает за перемещение загруженного файла из временной директории в ту или иную папку. Перед этим PHP будет проверять, был ли загружен документ в HTTP-методе post.
If файл перемещен без ошибок, на экране можно будет увидеть true или false. Предложенный ранее пример имел следующую строку:
Ее можно представить более красиво:
if(move_uploaded_file($_FILES['inputfile']['tmp_name'], $destiation_dir )){
echo "File Uploaded"
}
else{
echo "File Not uploaded"
}Как и ранее, данный вариант выступает лишь наглядным шаблоном.
Корректировка лимитов размеров
Размер загружаемого файла – параметр, который можно менять. Без него обойтись проблематично. Он обязателен для того, чтобы форма загрузки файла в PHP работала корректно и ограничивала юзеров. Иначе можно столкнуться с быстрой перегрузкой сервера – посетители будут заливать весьма увесистые документы.
Иначе можно столкнуться с быстрой перегрузкой сервера – посетители будут заливать весьма увесистые документы.
Ограничения могут быть выставлены несколькими способами:
- В файле php.ini хранится переменная uload_max_filesize. Она отвечает за предельный размер заливаемых документов. Через знак равенства в соответствующем файле требуется указать интересующую характеристику.
- Ограничение устанавливается за счет помещения скрытого элемента ввода под названием upload_err_ini_size в форму загрузки. Пример – прописать <input type=”hidden” name= “ Max_file_size” value = “50000”>.
- Если загружаемый файл больше, пользователь увидит «значение «2» в переменной $_FILES. Стоит обратить внимание на то, что upload_max_filesize не должен быть больше переменной post_max_size в php.ini.
Для того, чтобы откорректировать filesize в большую сторону на значимое значение, нужно просто изменить время исполнения php-скрипта.
Вопрос безопасности
Ранее было сказано о том, что предложенный пример кода на PHP не соответствует параметрам безопасности. Защищать загрузчик нужно каждому разработчику.
Защищать загрузчик нужно каждому разработчику.
Далее для работы используем jpeg-документы размером более 1 МБ. Скачать их на сервер не получится, если выставить соответствующие ограничения. Они прописываются в переменной upload_max_filesize документа php.ini.
Выше представленный код form action предусматривает упомянутое ранее ограничение. За счет него получится настраивать принципы работы загрузчика.
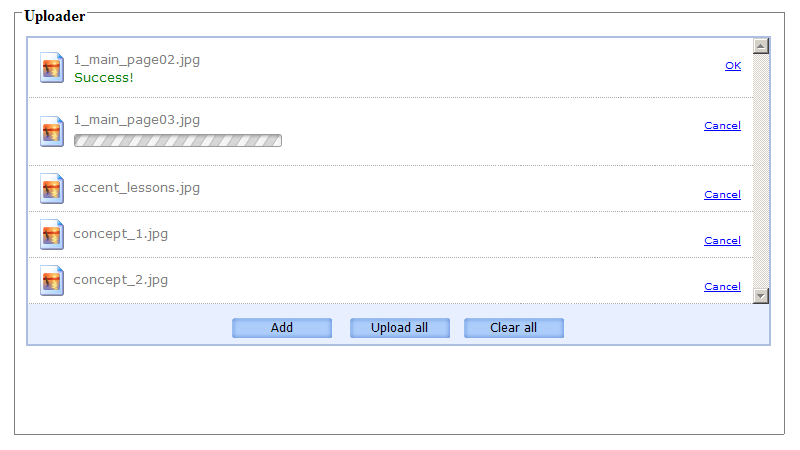
Мультизагрузка
PHP-скрипты позволяют осуществлять мультизагрузку. Ее можно реализовать несколькими способами:
- Через имя файла input. Соответствующие «названия» должны быть разными.
- Привлекая массив. В этой ситуации input могут иметь одни и те же имена.
Все зависит от личных предпочтений разработчика. Первый вариант позволяет загружать несколько документов через элементы ввода. Если создается то или иное количество элементов input, в $_FILES создаются определенные «ключевые» компоненты. Вот наглядный пример:
$_FILES будет выглядеть массивом:
А вот PHP move uploaded file, при помощи которого файл загрузится на сервер. Здесь нужно учитывать, что один элемент предназначается для авы (картинка), другой – для резюме (файл в формате .doc).
Здесь нужно учитывать, что один элемент предназначается для авы (картинка), другой – для резюме (файл в формате .doc).
А теперь стоит рассмотреть второй вариант – с одним полем input, но с массивами. Для uploaded file PHP можно задействовать массив с input type, прописанным в php:
Для ранее рассмотренного HTML $_Files будет обладать такую структуру:
Готов к работе или требует доработки
Коды, рассмотренные в примере – это шаблоны. Они готовы к работе, хоть и примитивны. Для нормального функционирования оные требуют расширения:
- удаления символов и пробелов из названия;
- занесения информации в БД для дальнейшей обработки;
- проверки размера файлов;
- сжатия изображений и картинок.
Теперь понятно, что собой представляет php _files tmp_name и как создавать формы для загрузки документации на серверы. А чтобы такие слова как server, value и submit не вызывали лишних вопросов, рекомендуется пройти курсы по PHP и серверной работы. Дистанционные занятия с выдачей сертификата в конце обучения – лучший способ быстро освоиться в любой сфере разработки программного обеспечения.
Дистанционные занятия с выдачей сертификата в конце обучения – лучший способ быстро освоиться в любой сфере разработки программного обеспечения.
Php загрузка фото на сервер • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Загрузка изображений — фукнции.
- 2 Необходимые проверки
- 3 §1. Общие принципы
- 4 §2. Правила безопасности
- 5 §3. Конфигурация php.ini
- 6 §4. Загрузка картинок из формы
- 7 §5. Загрузка изображения по ссылке
- 8 §6. Настройка выбора нескольких файлов
- 9 Немного теории по загрузке изображений на сервер средствами PHP
- 10 Подготовка
- 11 Проверки
- 12 Изменение размеров изображений PHP
- 13 Вызов функции
- 14 Конечный результат
- 15 Послесловие
- 16 Домашнее задание
- 16.1 Рекомендуем к прочтению
Итак, мы продолжаем обсуждать тему загрузки файлов на сервер. Если вы ещё не читали статью «Что необходимо учитывать при загрузке файлов на сервер», то рекомендую начать именно с неё.
В вышеуказанной статье мы обсудили общие нюансы загрузки файлов на сервер. А теперь пришло время программировать! В данном примере мы реализуем:
- Корректную загрузку картинки на сервер.
- Проверку, выбран файл или нет.
- Проверку на размер файла.
- Грамотную проверку расширения файла.
Предупреждаю сразу, рассматриваемый код будет без архитектурных изысков, поскольку он должен быть максимально понятным для начинающих.
Для начала определим, какие файлы и папки будут в нашем проекте:
- index.php – обработчик отправки формы
- functions.php – библиотека с двумя функциями
- img – папка, в которую будут загружаться изображения
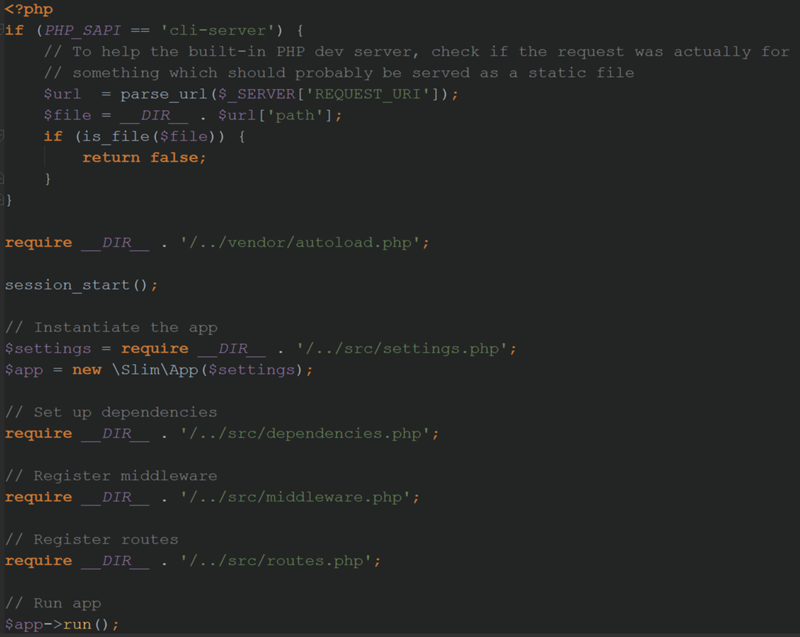
Посмотрим на содержимое индекса.
Кода много, но, пожалуйста, не пугайтесь! Большая часть знакома вам из предыдущей статьи.
Главное — просто понять схему работы данного скрипта. У нас есть две функции:
- can_upload – производит все проверки: возвращает true либо строку с сообщением об ошибке
- make_upload – производит загрузку файла на сервер
Соответственно, если форма была отправлена, мы сначала вызываем функцию can_upload. Если она подтвердила, что файл подходит нам по всем параметрам, то мы вызываем функцию make_upload. Иначе просто распечатываем сообщение об ошибке.
Если она подтвердила, что файл подходит нам по всем параметрам, то мы вызываем функцию make_upload. Иначе просто распечатываем сообщение об ошибке.
Здесь всё достаточно коротко и логично. Схема стандартная. Поэтому нас больше интересует, а что именно делают эти загадочные функции can_upload и make_upload!
Загрузка изображений — фукнции.
Рассмотрим файл functions.php
Сначала всего пару слов про функцию make_upload, поскольку она проще. Обратите внимание на то, что мы перед именем файла вставляем mt_rand(0, 10000), т.е, случайное число от 0 до 10000. Делается это для того, чтобы у файла было уникальное имя. В противном случае, при загрузке двух картинок с одинаковыми именами, вторая заменит первую.
Кстати, если вы задались резонным вопросом, а где же закрывающий тег php в данном файле, значит, вы явно не читали статью «Ошибка headers already sent»!
Необходимые проверки
Основной же интерес для нас представляет функция can_upload.
($file[‘name’] == ») — мелочь, знакомая вам по предыдущей статье.
А вот ($file[‘size’] == 0) — это забавно! Особенно с учётом того, что мы говорим при этом, что файл слишком большой! Разгадка кроется в том, что если файл был больше, чем разрешено в настройках сервера, то он не будет загружен вообще. А если файл не загружен, то вполне логично, что его размер равен нулю.
Ну и наконец, проверка расширения. Здесь мы используем так называемую технику белого листа. Таким листом у нас является массив $types, в котором мы перечисляем все допустимые расширения. Если расширение загружаемого файла не найдено в массиве, значит нам загружают что-то не то.
Вот собственно говоря и всё! Скрипт надёжный, аккуратный и лаконичный.
А в следующей статье мы поговорим о том, как можно наложить на загружаемую картинку водяной знак. Рекомендую прочесть!
В этой статье подробно разберём механизм загрузки изображений на сервер с помощью PHP не прибегая к сторонним компонентам и фреймворкам. Научимся безопасно загружать изображения не только с локальной машины пользователя, но и удалённые файлы по ссылке. Все примеры кода я буду писать в процедурном стиле, дабы вы быстрее могли читать код, а не перескакивать с одного метода на другой. Руководство полностью авторское и не претендует на какую-либо академичность изложения.
Научимся безопасно загружать изображения не только с локальной машины пользователя, но и удалённые файлы по ссылке. Все примеры кода я буду писать в процедурном стиле, дабы вы быстрее могли читать код, а не перескакивать с одного метода на другой. Руководство полностью авторское и не претендует на какую-либо академичность изложения.
§1. Общие принципы
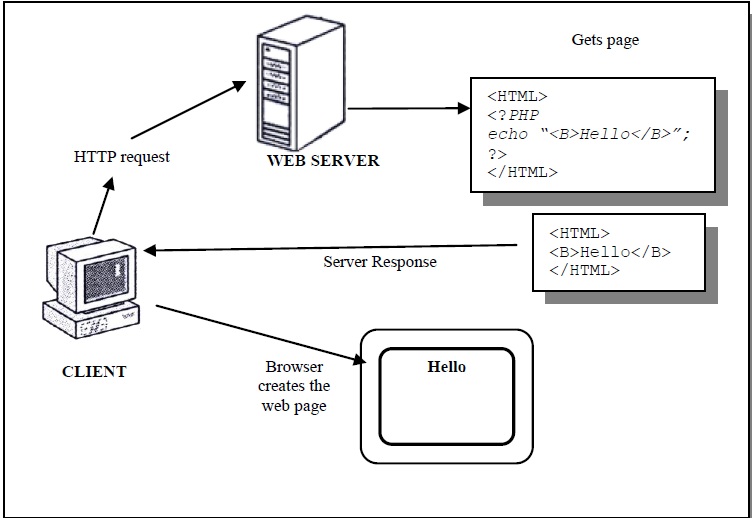
Всю последовательность загрузки изображения на сервер можно отобразить следующим образом: настройка php.ini → получение файла → проверка безопасности → валидация данных → сохранение на диск. Процесс загрузки картинки с компьютера пользователя или по URL ничем не отличаются, за исключением способа получения изображения и его сохранения. Общая схема загрузки картинки на сервер выглядит следующим образом:
Для валидации картинки по URL мы будем использовать функцию getimagesizefromstring(), т. к. cURL скачает её в переменную для дальнейших манипуляций.
Поскольку мы загружаем изображения на сервер, то хорошо было бы проверять их определённые параметры: ширину, высоту, тип картинки, размер файла в байтах. Это зависит от логики вашего приложения, но для наглядности в этом руководстве мы проверим все вышеописанные параметры.
Это зависит от логики вашего приложения, но для наглядности в этом руководстве мы проверим все вышеописанные параметры.
§2. Правила безопасности
Безопасность загрузки изображений сводится к недопущению попадания на сервер чужеродного кода и его выполнения. На практике загрузка картинок наиболее уязвимое место в PHP-приложениях: попадание shell-скриптов, запись вредоносного кода в бинарные файлы, подмена EXIF-данных. Для того, чтобы избежать большинства методов взлома нужно придерживаться следующих правил:
Если есть чем дополнить «Правила безопасности», тогда оставляйте свои замечания или ссылки на статьи по безопасности в комментариях к этому руководству, а я опубликую их в этом параграфе.
§3. Конфигурация php.ini
PHP позволяет внести определённые конфигурационные значения в процесс загрузки любых файлов. Для этого необходимо в файле php.ini найти блоки «Resource Limits», «Data Handling» и «File Uploads», а затем отредактировать, по необходимости, следующие значения:
Исходя из указанных значений, пользователь не сможет за один раз загрузить больше десяти файлов, причём каждый файл не должен превышать 5 Мбайт. Параметры из блока «Resource Limits» больше нужны для загрузки удалённого файла, т. к. с помощью cURL мы будем скачивать содержимое в переменную и проверять её по нужным нам критериям, а для этого необходимо дополнительное время и память.
Параметры из блока «Resource Limits» больше нужны для загрузки удалённого файла, т. к. с помощью cURL мы будем скачивать содержимое в переменную и проверять её по нужным нам критериям, а для этого необходимо дополнительное время и память.
50 Мбайт памяти. Кроме того, нам нужно знать максимальное время загрузки одного файла с локальной машины и по ссылке, дабы установить достаточное время выполнения скрипта в max_execution_time и не пугать пользователей ошибками.
§4. Загрузка картинок из формы
Сейчас мы не будем рассматривать загрузку нескольких файлов на сервер, а разберём лишь саму механику загрузки на примере одного файла. Итак, для загрузки картинки с компьютера пользователя необходимо с помощью HTML-формы отправить файл PHP-скрипту методом POST и указать способ кодирования данных enctype=»multipart/form-data» (в данном случае данные не кодируются и это значение применяется только для отправки бинарных файлов). С формой ниже мы будем работать дальше:
Для поля выбора файла мы используем имя name=»upload» в нашей HTML-форме, хотя оно может быть любым. После отправки файла PHP-скрипту file-handler.php его можно перехватить с помощью суперглобальной переменной $_FILES[‘upload’] с таким же именем, которая в массиве содержит информацию о файле:
После отправки файла PHP-скрипту file-handler.php его можно перехватить с помощью суперглобальной переменной $_FILES[‘upload’] с таким же именем, которая в массиве содержит информацию о файле:
Не всем данным из $_FILES можно доверять: MIME-тип и размер файла можно подделать, т. к. они формируются из HTTP-ответа, а расширению в имени файла не стоит доверять в силу того, что за ним может скрываться совершенно другой файл. Тем не менее, дальше нам нужно проверить корректно ли загрузился наш файл и загрузился ли он вообще. Для этого необходимо проверить ошибки в $_FILES[‘upload’][‘error’] и удостовериться, что файл загружен методом POST с помощью функции is_uploaded_file(). Если что-то идёт не по плану, значит выводим ошибку на экран.
Для того, чтобы злоумышленник не загрузил вредоносный код встроенный в изображение, нельзя доверять функции getimagesize(), которая также возвращает MIME-тип. Функция ожидает, что первый аргумент является ссылкой на корректный файл изображения. Определить настоящий MIME-тип картинки можно через расширение FileInfo. Код ниже проверит наличие ключевого слова image в типе нашего загружаемого файла и если его не окажется, выдаст ошибку:
Определить настоящий MIME-тип картинки можно через расширение FileInfo. Код ниже проверит наличие ключевого слова image в типе нашего загружаемого файла и если его не окажется, выдаст ошибку:
На данном этапе мы уже можем загружать абсолютно любые картинки на наш сервер, прошедшие проверку на MIME-тип, но для загрузки изображений по определённым характеристикам нам необходимо валидировать их с помощью функции getimagesize(), которой скормим сам бинарный файл $_FILES[‘upload’][‘tmp_name’]. В результате мы получим массив максимум из 7 элементов:
Для дальнейшей валидации изображения и работы над ним нам необходиом знать только 3 значения: ширину, высоту и размер файла (для вычисления размера применим функцию filesize() для бинарного файла из временной папки).
После всех проверок мы можем с уверенностью переместить наш загружаемый файл в какую-нибудь папку с картинками. Делать лучше это через функцию move_uploaded_file(), которая работает в безопасном режиме. Перед перемещением файла нельзя забыть сгенерировать случайное имя и расширение из типа изображения для нашего файла. Вот так это выглядит:
Перед перемещением файла нельзя забыть сгенерировать случайное имя и расширение из типа изображения для нашего файла. Вот так это выглядит:
На этом загрузка изображения завершена. Для более удобной загрузки файлов можете использовать класс UploadedFile из пакета Symfony HttpFoundation, который является обёрткой для $_FILES и также сохраняет файл через move_uploaded_file().
§5. Загрузка изображения по ссылке
Для загрузки изображения по ссылке нам понадобиться библиотека cURL, которая работает с удалёнными ресурсами. С помощью неё мы скачаем контент в переменную. С одной стороны может показаться, что для этих целей подойдёт file_get_contents(), но на самом деле мы не сможем контролировать объём скачиваемых данных и нормально обрабатывать все возникшие ошибки. Для того, чтобы cURL корректно скачал данные нам нужно: разрешить следовать перенаправлениям, включить проверку сертификата, указать максимальное время работы cURL (формируется за счёт объёма скачиваемых данных и средней скорости работы с ресурсом). Как правильно скачать файл в переменную показано ниже с необходимыми параметрами:
Как правильно скачать файл в переменную показано ниже с необходимыми параметрами:
Если всё прошло успешно и cURL уложился в 60 секунд, тогда содержимое по ссылке будет скачано в переменную $raw. Кроме того, функция curl_getinfo() вернёт информацию о проделанном запросе, откуда мы можем получить дополнительную информацию для анализа работы с удалёнными ресурсами:
Дальше нам нужно проверить нет ли ошибок в curl_errno() и удостовериться, что ресурс отдаёт равный 200, иначе мы скажем, что по такому-то URL ничего не найдено. После всех проверок переменную $raw передаём в getimagesizefromstring() и работаем уже по отработанной схеме как в случае с загрузкой картинок из формы.
Для сохранения изображения на диск можно воспользоваться file_put_contents(), которая запишет контент в файл. Новое имя файла мы создадим через функцию md5(), а расширение сделаем из image_type_to_extension(). Теперь мы можем загружать любые картинки по ссылке.
§6. Настройка выбора нескольких файлов
В этом параграфе разберём способы загрузки нескольких изображений за один раз с локальной машины пользователя и по удалённым ссылкам. Для отправки ссылок мы задействуем $_POST и передадим ей все данные с помощью тега textarea. Для загрузки файлов из формы мы продолжим дальше работать с $_FILES. Наша новая HTML-форма будет немного отличаться от старой.
Для отправки ссылок мы задействуем $_POST и передадим ей все данные с помощью тега textarea. Для загрузки файлов из формы мы продолжим дальше работать с $_FILES. Наша новая HTML-форма будет немного отличаться от старой.
В конец имени поля выбора файла name=»upload[]» добавились фигурные скобки и аттрибут multiple, который разрешает браузеру выбрать несколько файлов. Все файлы снова загрузятся во временную папку, если не будет никаких ошибок в php.ini . Перехватить их можно в $_FILES, но на этот раз суперглобальная переменная будет иметь неудобную структуру для обработки данных в массиве. Решается эта задача небольшими манипуляциями с массивом:
Для загрузки нескольких картинок по URL передадим наши ссылки через textarea с именем name=»upload», где их можно указать через пробел или с новой строки. Функция preg_split разберёт все данные из $_POST[‘upload’] и сформирует массив, по которому нужно пройтись циклом и каждый валидный URL отправить в обработчик.
Вы можете улучшить форму для загрузки изображений, например, воспользоваться библиотекой FineUploader или jQuery FileUpload, чтобы настроить выбор картинок с определённым расширением.
Дата публикации: 2010-10-19
Сегодня я хочу рассказать о реализации довольно популярной задачи. Во-первых, это загрузка изображения на сервер. А во-вторых, это изменение размера изображения. Также рассмотрим поворот и изменение качества.
Немного теории по загрузке изображений на сервер средствами PHP
Вы не можете сразу загрузить файл в свою папку. Вначале он загружается во временную директорию сервера, а затем обрабатывается с помощью PHP интерпритатора. По окончанию сессии временный файл автоматически удаляется. То есть, мы вначале забрасываем файл во временную папку, а затем перекладываем в нужную.
$_FILES это массив загруженных файлов. Он имеет параметры (на примере файла picture):
$_FILES[‘ picture ‘][‘name’] – настоящее имя файла. Например: image.jpg.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
$_FILES[‘ picture ‘][‘size’] – размер файла в байтах.
$_FILES[‘ picture ‘][‘type’] – MIME-тип загруженного файла. Например: image/gif, image/png, image/jpeg.
$_FILES[‘ picture ‘][‘tmp_name’] – содержит имя файла во временном каталоге, например: /tmp/phpV3b3qY. Именно этот параметр и используется для перемещения файлов после загрузки.
$_FILES[‘ picture ‘][‘error’] – код ошибки.
Подготовка
Для начала нам нужна форма для загрузки. Возьмём простейшую форму.
Параметр enctype=»multipart/form-data» обязателен для такой формы. Тег отвечает за поле для ввода имени файла, который загружается на сервер.
Также нам потребуется обработчик события – загрузки файла. Вначале у нас будет одна настройка – путь сохранения изображения. Можно указывать как прямой, так и относительный путь. В случае POST запроса обработчик попробует осуществить загрузку файла по указанному пути. Скрипт сообщит о результате загрузки – удачна она или нет.
Функция copy, как вы наверно догадались, отвечает за копирование файла из одного место в другое. Мы копируем файл из временной папки сервера в нужную, сохранив имя файла.
Мы копируем файл из временной папки сервера в нужную, сохранив имя файла.
Договоримся, что и форма и её обработчик будут находиться в одном файле – upload.php.
Итого имеем простой, но рабочий скрипт. Его можно забросить на хостинг, создать папку i и потренироваться с загрузкой файлов.
Проверки
Любая форма представляет для сайта опасность. И особенно форма загрузки файлов. Злоумышленник может загрузить скрипт и выполнить его на сервере. Поэтому необходимо озаботиться безопасностью.
Самые простые и обязательные проверки – на размер и тип файла. Для этого укажем допустимые типы и размер.
Тип файла укажем в виде массива:
а размер файла в байтах:
Проверяем тип файла. В случае недопустимого типа прекращаем работу скрипта и выводим соответствующее уведомление. Функция in_array проверяет присутствие значения в массиве.
Проверяем размер файла. В случае недопустимого размера прекращаем работу скрипта и выводим соответствующее уведомление.
Итого получаем такой скрипт. Скрипт рабочий, можно баловаться. Немного забегая вперёд, добавим также параметр $tmp_path – путь к папке временных файлов.
Изменение размеров изображений PHP
Приступим к самому интересному, а именно изменению размеров изображения с помощью PHP. Для этого напишем функцию resize. Сделаем также возможным изменять качество изображения и поворачивать его.
Размер изображения будем подставлять исходя из параметра. Это будет либо эскиз ($type = 1), либо большое изображение ($type = 2).
Итак, шапка функции у нас получилась такая:
По умолчанию подставляем размеры эскиза, а поворот и качество по умолчанию не используются. Пойдём дальше.
Устанавливаем ограничение размера изображения по ширине. Функцию можно сделать более абстрактной, если задавать эти значения в параметрах, а также сделать возможным ограничение и по высоте. Однако в данном случае нам не нужна такая универсальность.
Устанавливаем качество изображения по умолчанию (при $quality = null) равным 75%.
Далее создаём изображение для дальнейших преобразований. Для создания используем функцию в зависимости от типа файла (jpg, png или gif). Функции создания называются очень лаконично imagecreatefrom + тип файла.
Если указан параметр $rotate, выполняем поворот изображения. Делаем это с помощью функции rotate(), параметрами которой являются: изображение, градусы, фон изображения для закрашивания пустых областей, образованных при повороте. Для того чтобы пустые области не возникали, поворачиваем изображение на угол в 90, 180, 270 градусов.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Далее определяем высоту и ширину изображения с помощью функций imagesx и imagesy.
В зависимости от типа (эскиз или большое изображение) устанавливаем ограничение по ширине.
Далее, если ширина изображения больше максимальной, проводим преобразования. Иначе просто сохраняем изображение и очищаем память. Сохраняем изображение с помощью функции imagejpeg. В данном примере, рассмотрено сохранение только в формате jpg, однако функционал всегда можно расширить. Удаляем изображения из памяти с помощью функции imagedestroy.
Иначе просто сохраняем изображение и очищаем память. Сохраняем изображение с помощью функции imagejpeg. В данном примере, рассмотрено сохранение только в формате jpg, однако функционал всегда можно расширить. Удаляем изображения из памяти с помощью функции imagedestroy.
В качестве результата работы функции возвращаем имя файла. Оно нам ещё понадобится.
Вернёмся к преобразованию. Вначале вычисляем пропорции изображения и размеры преобразованного изображения.
Далее создаём пустую картинку (функция imagecreatetruecolor) с шириной и высотой, полученными на прошлом шаге.
И копируем исходное изображение ($src) в только что созданное ($dest), изменяя его размеры. Функция imagecopyresampled делает это с пересэмплированием, что улучшает качество.
И наконец, сохраняем полученное изображение и очищаем память.
Итого, функция получает исходное изображение и параметры преобразования, выполняет преобразования, сохраняет полученный файл во временную папку и возвращает имя изображения. Теперь нам осталось только переложить файл в конечную папку.
Теперь нам осталось только переложить файл в конечную папку.
Отвечу заранее на вопрос «Почему мы не можем сразу положить изменённый файл в конечную папку?». Можем. Однако не делаем для увеличения глубины абстракции, то есть, чтобы придать определённую универсальность функции. Вы же сможете её использовать на разных сайтах.
Совсем забыл. Добавляем в начало функции строку:
Она обозначает, что в функции будет использована глобальная переменная $tmp_path – путь к временной папке.
Вызов функции
Функцию нужно вызывать сразу после проверок. А также следует изменить ту часть скрипта, где мы копируем изображение в конечную папку. Вы ведь теперь работаем с новым изображением. Теперь схема загрузки такова: компьютер → временная папка сервера → наша временная папка → конечная папка. То есть, добавился ещё один промежуточный пункт.
Для пущего веселья добавим в нашу форму выпадающий список, чтобы мы устанавливать тип загрузки и поля для ввода градуса поворота.
В таком случае вызов функции будет такой:
Конечный результат
И наконец, конечный результат.
Слишком большой размер файла. Попробовать другой файл?
Что-то пошло не так.
Послесловие
Естественно, рассмотренный пример учебный. Однако он вполне рабочий. Что вы можете попробовать, забросив скрипт на сервер и создав папки для изображений и временных файлов. Скрипт можно бесконечно дорабатывать, изменять уровень абстракции, добавлять условия и параметры, преобразования, проверки, накладывать «водяной знак».
Идеальный вариант – осмыслить и допилить до своих требований.
Домашнее задание
Конечно, задание проверять никто не будет. Однако я рекомендую его выполнить для себя. Ведь программирование – это, прежде всего, практика. Итак:
Вынесите размеры эскиза ($max_thumb_size) и большого изображения ($max_size) из функции в настройки файла.
Попробуйте задавать их в параметрах функции. Это значительно повысит уровень абстракции.
Проработайте вариант, когда изображение ограничивается по большей стороне, а не только по ширине.
Попробуйте получить на выходе файл того же типа, что и исходный. То есть, например, если загружаете gif, то и уменьшенная копия будет gif.
Попробуйте генерировать и эскиз и большой файл за одну загрузку.
Попробуйте наложить «водяной знак».
Используя бонусный код, добавьте в функцию возможность создания квадратных файлов. Добавьте в форму выбор типа обрезки – квадратная или пропорциональная.
Загрузка файла на сервер в PHP (upload)
Для того чтобы сделать систему загрузки картинки или любого другого файла на сервер используется HTML-форма и PHP-скрипт обработки данных, отправленных этой формой. Именно таким способом реализованы разнообразные сервисы поддерживающие загрузку файлов на сервер. Реализуется она подобно обычной форме отправки данных на сервер.
HTML форма отправки файла
Самая простая форма загрузки файла:
<form method="post" action="upload.php" enctype="multipart/form-data">
<input type="hidden" name="MAX_FILE_SIZE" value="2000000" />
<input type="file" name=" my_file ">
<input type="submit" value="Загрузить файл">
</form>
В результате получим форму, содержащую поле для выбора файла и кнопку, отправляющую данные формы на сервер:
Параметр entype получает в этой форме значение multipart/form-data, что определяет, что в данной форме будет выполнена отправка бинарных данных, т.е. файла. Если это значение не указать, то по умолчанию форма будет выполняться как отправка текстовой информации.
Параметр method указывает метод отправки данных. Формы для загрузки файлов обычно используют метод передачи POST. Подробней о методах отправки форм можно узнать в статье «Отличия методов POST или GET»
Параметр action содержит ссылку на PHP-файл, содержащий код обработки отправляемых данных.
Параметр MAX_FILE_SIZE, указанный в форме определяет максимальный размер файла, заданный в байтах. По умолчанию, этот размер определяется настройками сервера.
По умолчанию, этот размер определяется настройками сервера.
Для указания загружаемого файла тег <input> должен содержать тип «file», а так же для дальнейшей работы PHP-скрипта следует указать значение «name».
Отправка данных формы выполняется тегом <input> с типом «submit». Он отображается обычной кнопкой.
PHP код сохранения файла
Задача этого обработчика, получив данные формы, проверить ее на возможные ошибки, переместить полученный сервером временный файл в нужное место с заданным именем. Здесь же могут выполнять еще различные необходимые операции – запись информации в БД, создание уменьшенных копий изображений, сохранение изображений с добавлением авторских прав и многое другое.
В принимающем коде, данные о файле содержатся суперглобальном массиве $_FILES. Соответственно, просмотреть сведения об отправленном из формы файле, можно в $_FILES[‘my_file’]. Такой массив содержит следующую информацию:
| $_FILES[‘my_file’][‘name’] | имя отправляемого файла |
| $_FILES[‘my_file’][‘size’] | размер загруженного файла в байтах |
| $_FILES[‘my_file’][‘type’] | MIME-тип принятого файла. Если он определяется, содержит, например: image/gif, image/png, image/jpeg, text/html Если он определяется, содержит, например: image/gif, image/png, image/jpeg, text/html |
| $_FILES[‘my_file’][‘tmp_name’] | содержит имя файла во временном каталоге, например: /tmp/phpR4n5wJ |
| $_FILES[‘my_file’][‘error’] | код ошибки $_FILES, если она возникла при загрузке файла |
После получения этой информации на сервере, файл должен быть скопирован в постоянную директорию, т.к. временный файл по завершении скрипта автоматически будет удален.
Копирование выполняется функцией copy(), параметрами которой служит имя исходного файла (для этого случая имя временного файла — $_FILES[‘my_file’][‘tmp_name’]) и имя конечного файла.
В итоге должен получиться следующий код:
<?php
// указание директории и имени нового файла на сервере
$new_file = '/upload_files/'.$_FILES['uploadfile']['name'];// копирование файла
if (copy($_FILES['uploadfile']['tmp_name'], $new_file)) {echo "Файл загружен на сервер";
} else {
echo "Ошибка при загрузке файла";
?>
Копирование файла, должно выполняться в существующую папку на сервере с имеющимися правами на создание в ней файлов.
В этом примере имя файла указывается тем же, как и у исходного загружаемого файла. В реале же очень часто имя задается в соответствии с собственными требованиями, чаще всего используя дату и время загрузки, что обеспечивает уникальность названия файла. Это позволяет свести хранение и обработку файлов к какому-либо единому стандарту. Здесь, конечно, появляются некоторые дополнительные задачи по хранению исходного названия в БД, если это нужно или определение расширения загружаемого файла. Но в таком случае будет меньше проблем с кодировкой названия фала, а так же цифровое название фала можно использовать для удобного формирования поддиректорий для хранения загружаемых фалов.
Функция copy() возвращает значение true, если копирование выполнено успешно и False при возникновении ошибки в процессе копирования.
При удачном завершении копирования, с загруженным на сервер файлом можно выполнять любые необходимые действия.
Как загрузить картинку на сервер php
PHP.
 Загрузка изображений на сервер
Загрузка изображений на серверИтак, мы продолжаем обсуждать тему загрузки файлов на сервер. Если вы ещё не читали статью «Что необходимо учитывать при загрузке файлов на сервер», то рекомендую начать именно с неё.
В вышеуказанной статье мы обсудили общие нюансы загрузки файлов на сервер. А теперь пришло время программировать! В данном примере мы реализуем:
- Корректную загрузку картинки на сервер.
- Проверку, выбран файл или нет.
- Проверку на размер файла.
- Грамотную проверку расширения файла.
Предупреждаю сразу, рассматриваемый код будет без архитектурных изысков, поскольку он должен быть максимально понятным для начинающих.
Для начала определим, какие файлы и папки будут в нашем проекте:
- index.php – обработчик отправки формы
- functions.php – библиотека с двумя функциями
- img – папка, в которую будут загружаться изображения
Посмотрим на содержимое индекса.
Кода много, но, пожалуйста, не пугайтесь! Большая часть знакома вам из предыдущей статьи.
Главное — просто понять схему работы данного скрипта. У нас есть две функции:
- can_upload – производит все проверки: возвращает true либо строку с сообщением об ошибке
- make_upload – производит загрузку файла на сервер
Соответственно, если форма была отправлена, мы сначала вызываем функцию can_upload. Если она подтвердила, что файл подходит нам по всем параметрам, то мы вызываем функцию make_upload. Иначе просто распечатываем сообщение об ошибке.
Здесь всё достаточно коротко и логично. Схема стандартная. Поэтому нас больше интересует, а что именно делают эти загадочные функции can_upload и make_upload!
Загрузка изображений — фукнции.
Рассмотрим файл functions.php
Сначала всего пару слов про функцию make_upload, поскольку она проще. Обратите внимание на то, что мы перед именем файла вставляем mt_rand(0, 10000), т.е, случайное число от 0 до 10000. Делается это для того, чтобы у файла было уникальное имя. В противном случае, при загрузке двух картинок с одинаковыми именами, вторая заменит первую.
В противном случае, при загрузке двух картинок с одинаковыми именами, вторая заменит первую.
Кстати, если вы задались резонным вопросом, а где же закрывающий тег php в данном файле, значит, вы явно не читали статью «Ошибка headers already sent»!
Необходимые проверки
Основной же интерес для нас представляет функция can_upload.
($file['name'] == '') — мелочь, знакомая вам по предыдущей статье.
А вот ($file['size'] == 0) — это забавно! Особенно с учётом того, что мы говорим при этом, что файл слишком большой! Разгадка кроется в том, что если файл был больше, чем разрешено в настройках сервера, то он не будет загружен вообще. А если файл не загружен, то вполне логично, что его размер равен нулю.
Ну и наконец, проверка расширения. Здесь мы используем так называемую технику белого листа. Таким листом у нас является массив $types, в котором мы перечисляем все допустимые расширения. Если расширение загружаемого файла не найдено в массиве, значит нам загружают что-то не то.
Вот собственно говоря и всё! Скрипт надёжный, аккуратный и лаконичный.
А в следующей статье мы поговорим о том, как можно наложить на загружаемую картинку водяной знак. Рекомендую прочесть!
Загрузка изображений с превью AJAX + PHP + MySQL
В данной статье представлена упрощенная реализация загрузки изображений с превью через AJAX с сохранением в базу данных MySQL, а также дальнейший их вывод на примере модуля отзывов.
В примерах используется следующая структура файлов и директорий, находящихся в корне сайта:
Первое что понадобится: HTML форма и JS скрипт, который после выбора одного или несколькольких файлов отправит их на upload_image.php через AJAX.
index.php
CSS-стили для формы и вывода загруженных файлов:
Файлы отправляются на сервер до отправки основной формы (возможно пользователь вовсе её не отправит), поэтому PHP-скрипт сохранит полученные файлы во временную директорию /uploads/tmp/ с новым именем и создаст картинку-превью с префиксом «thumb» в конце названия файла, далее вернёт контент для вставки обратно в форму в формате JSON.
В целях безопасности, во временной директории /uploads/ должно быть отключено выполнение PHP-скриптов и выключен листинг каталогов.
Тек же временную директорию /uploads/tmp/ будет нужно периодически очищать от старых файлов.
Скрипт upload_image.php
Пример ответа AJAX запроса в случаи успешной загрузки файла:
Полученный из AJAX запроса контент вставляется в конец дива с помощью jQuery метода append() .
Скрытое поле «images» передает названия загруженных файлов следующему скрипту для сохранения в базе данных.
Загрузка файла(ов) на сервер из формы средствами PHP
Сегодня загрузка файлов является практически неотъемлемым атрибутом современного web приложения. В данной статье речь пойдёт о том, как же загрузить файл(ы) на сервер с помощью PHP.
Настройка php.ini
Конфигурационный файл php.ini необходимо настраивать согласно бизнес-логики проекта! Например, мы планируем загружать не более десяти файлов до 2 Мбайт, а это значит нам понадобиться
Загрузка одного файла на сервер из формы
Для начала разберём механизм загрузки одной картинки на сервер. Для загрузки картинки с компьютера пользователя необходимо с помощью HTML-формы отправить нужный (выбранный) файл PHP-скрипту upload.php методом POST и указать способ кодирования данных enctype=»multipart/form-data» (в данном случае данные не кодируются и это значение применяется только для отправки бинарных файлов).
Для загрузки картинки с компьютера пользователя необходимо с помощью HTML-формы отправить нужный (выбранный) файл PHP-скрипту upload.php методом POST и указать способ кодирования данных enctype=»multipart/form-data» (в данном случае данные не кодируются и это значение применяется только для отправки бинарных файлов).
После отправки файла PHP-скрипту upload.php его можно перехватить с помощью суперглобальной переменной $_FILES с таким же именем, которая в массиве содержит информацию о файле (в нашем случае image ):
Не всем данным из $_FILES можно доверять: MIME-тип и размер файла можно подделать, т. к. они формируются из HTTP-ответа, а расширению в имени файла не стоит доверять в силу того, что за ним может скрываться совершенно другой файл. Тем не менее, дальше нам нужно проверить корректно ли загрузился наш файл и загрузился ли он вообще. Для этого необходимо проверить ошибки в $_FILES[‘image’][‘error’] и удостовериться, что файл загружен методом POST с помощью функции is_uploaded_file() . Если что-то идёт не по плану, значит выводим ошибку на экран:
Если что-то идёт не по плану, значит выводим ошибку на экран:
Для того, чтобы «редиска» не загрузил вредоносный код, встроенный в изображение, нельзя доверять функции getimagesize() , которая также возвращает MIME-тип. Функция ожидает, что первый аргумент является ссылкой на корректный файл изображения. Определить настоящий MIME-тип картинки можно через расширение FileInfo . Код ниже проверит наличие ключевого слова image в типе нашего загружаемого файла и если его не окажется, выдаст ошибку:
Таким образом, при необходимости, делаем проверку и на другие MIME-типы. Например, для zip архивов проверка будет такая:
На данном этапе мы уже можем загружать абсолютно любые картинки на наш сервер, прошедшие проверку на MIME-тип, но для загрузки изображений по определённым характеристикам нам необходимо валидировать их с помощью функции getimagesize() , которой отдадим сам бинарный файл $_FILES[‘image’][‘tmp_name’] . В результате мы получим массив из элементов:
Для дальнейшей валидации изображения и работы над ним нам необходимо знать только 3 значения: ширину, высоту и размер файла (для вычисления размера применим функцию filesize() для бинарного файла из временной папки).
После всех проверок мы можем с уверенностью переместить наш загружаемый файл в какую-нибудь директорию с картинками. Делать лучше это через функцию move_uploaded_file(), которая работает в безопасном режиме. Перед перемещением файла нельзя забыть сгенерировать случайное имя и расширение из типа изображения для нашего файла. Вот так это выглядит:
Вместо простого способа генерации имени файла на основе MD5-хеша можно пойти более продвинутым путём, а именно написать отдельную функцию, которая будет проверять уникальность названия картинки для того, чтобы случайно не перезаписать уже загруженный файл. Если такого названия ещё нет, функция сгенерирует его. Такая проблема появляется в больших проектах и с большим количеством картинок. Но всё же)
Генерация имени для картинки теперь будет такой:
Мы реализовали простой, но в тоже время практичный (с точки зрения безопасности) механизм загрузки файла на сервер. Весь код целиком лежит здесь .
Загрузка нескольких файлов на сервер из формы
Разберём механизм загрузки нескольких изображений за один раз с локальной машины пользователя. Продолжим дальше работать с $_FILES . Наша новая HTML-форма будет немного отличаться от старой.
Продолжим дальше работать с $_FILES . Наша новая HTML-форма будет немного отличаться от старой.
Как видно в конец имени поля выбора файла name=»images[]» добавились фигурные скобки и атрибут multiple , который разрешает браузеру выбрать несколько файлов. Все файлы снова загрузятся во временную папку, если не будет никаких ошибок в php.ini . Перехватить их можно в $_FILES , но на этот раз суперглобальная переменная будет иметь неудобную структуру для обработки данных в массиве. Решается эта задача небольшими манипуляциями с массивом:
Мы реализовали механизм загрузки нескольких файлов на сервер. Весь код целиком лежит здесь .
Как загружать файлы с помощью Angular и PHP | by Bharathiraja
Как загружать файлы?. Этот вопрос приходит в голову каждому новичку любого разработчика программирования. Почему, потому что отправка данных (означает пару ключ-значение или данные формы) на сервер отличается от отправки объекта blob (изображения, файлы).
Давайте посмотрим, как загрузить файл , используя Angular с PHP простым способом. Это не так сложно, как вы думаете. Но когда я был новичком, мне казалось, что загружать файлы слишком сложно. Всякий раз, когда я получал задание на загрузку файла, я чувствовал, почему оно у меня не работает. Я иногда расстраивался. Но теперь я могу легко выполнять задачи загрузки файлов.
Это не так сложно, как вы думаете. Но когда я был новичком, мне казалось, что загружать файлы слишком сложно. Всякий раз, когда я получал задание на загрузку файла, я чувствовал, почему оно у меня не работает. Я иногда расстраивался. Но теперь я могу легко выполнять задачи загрузки файлов.
Если смотреть сверху, процесс загрузки файла состоял из трех этапов . И это очень легкие этапы.
- Создайте поле ввода с типом файла с простым HTML.
- Создайте объект FormData в JavaScript и прикрепите выбранный файл. Затем передайте FormData с помощью HTTP Client.
- Перехватить файл с помощью кода PHP (обычный код перехвата файла PHP).
Давайте посмотрим, как загрузить файл с помощью Angular с PHP на пошаговом примере.
Создайте проект Angular с помощью приведенной ниже команды.
ng new erp
Добавьте необходимый модуль в файл app. module.ts .
module.ts .
Для файлового ввода нам нужны следующие модули.
FormsModule
ReactiveFormsModule
Для отправки данных на сервер нам нужен следующий модуль.
HttpClientModule
Итак, добавьте приведенный ниже код в файл app.module.ts .
Я использую UI Framework Angular Material. Это необязательный шаг.
Добавьте Angular Material, используя приведенную ниже команду в терминале/командной строке.
ng add @angular/material
Итак, добавьте приведенный ниже код в файл app.module.ts .
Откройте файл app.component.html и создайте тип ввода файла, как показано ниже.
Здесь я создал элемент formControl для ссылки на ввод файла.
Функция fileChange() используется для определения размера и расширения файла. Вы можете добавить ограничения, если хотите, при выборе файла.
Создать кнопку для загрузки выбранного файла.
Функция uploadFile() используется для прикрепления файла к объекту formData и отправки с помощью HTTP-запроса.
Сначала создайте элемент formControl для поля ввода в файле app.component.ts .
file=new FormControl('') Затем создайте переменную для хранения информации о выбранном файле.
file_data:any=''
Теперь создайте функцию fileChange(), как показано ниже.
В приведенном выше коде
- Проверка того, выбран файл или нет, используя fileList.length
- Затем мы можем получить информацию о файле, используя имя файла, размер файла, тип файла
- Мы можем проверьте размер файла. Здесь я ограничиваю размер файла до 4 МБ , используя этот код. (файл.размер/1048576)<=4 . Вы можете изменить это в соответствии с вашими потребностями.
- Затем создайте объект formData и присоедините его с помощью append() функция.

- Вы можете передать дополнительную информацию в формате пары ключ-значение, используя также функцию append().
Чтобы отправить файл на сервер, сначала нам нужно создать ссылку для HTTP с помощью конструктора в файле app.component.ts .
Затем создайте переменную с IP-адресом сервера.
Теперь вызовите метод post() HTTP-запроса и передайте объект formData, как показано ниже.
Код на стороне клиента закончился. Теперь нам нужно поймать загруженный файл с помощью PHP-сервера. Для этого вам нужен PHP, установленный на вашем компьютере или на облачном сервере.
Создайте папку для сохранения загруженного файла на сервере. Здесь я создал папку docs для хранения файлов.
У меня есть длинный код для захвата и сохранения файла. Я использую структуру, чтобы избежать многих проблем. Вы можете найти объяснение в коде.
Надеюсь, вам понравился этот урок.
Даже если вы скопируете и вставите весь приведенный выше код, он будет работать нормально.
Пример вывода:
Ссылка на полный исходный код: https://github.com/bharathirajatut/angular-examples/tree/master/file-upload-example
Распространенная ошибкаПриведенная ниже ошибка возникает при загрузке файла , даже если в вашем коде нет ошибки.
Предупреждение : move_uploaded_file(docs/245f99482bb6035-377112-avpng.png): не удалось открыть поток: разрешение отклонено в
Почему, потому что это связано с папкой разрешением с ОС . Обычно эта ошибка возникает только в Mac и Linux. Не в окнах.
РешениеВ Ubuntu Linux используйте приведенную ниже команду, чтобы разрешить загрузку файлов.
sudo chown www-data имя_папки
sudo chmod 0755 -R имя_папки
На Mac щелкните правой кнопкой мыши папку->Получить информацию->выберите Чтение и запись для всех.
Рекомендации по загрузке изображений для повышения скорости сайта
Это гостевой пост предоставлен Cloudinary, облачной службой, предоставляющей комплексное решение для управления изображениями и видео, включая загрузку, хранение, администрирование и манипулирование , и доставка. Узнайте больше об их Возможности загрузки изображений PHP здесь.
Загрузка изображений, особенно в масштабе, совершенно неэффективна, если вы решите сделать это вручную. Компании имеют дело с большим количеством изображений на своих веб-сайтах, особенно компании электронной коммерции, и имеет смысл попытаться автоматизировать процесс загрузки изображений, которые вы хотите использовать. Небольшие веб-сайты с небольшим количеством изображений прекрасно подходят для загрузки вручную, но вам следует подумать о реализации структуры кодирования для загрузки изображений большего масштаба.
Загрузка изображений и производительность веб-сайта неразрывно связаны. Методы, которым вы следуете при загрузке изображений, могут напрямую влиять на то, насколько быстро (или медленно) страницы вашего сайта загружаются для пользователей. Более 50 процентов стандартной современной веб-страницы состоит из изображений, и многие веб-сайты снижают свою производительность, загружая изображения большего размера, чем они должны быть, или в неправильном формате.
Методы, которым вы следуете при загрузке изображений, могут напрямую влиять на то, насколько быстро (или медленно) страницы вашего сайта загружаются для пользователей. Более 50 процентов стандартной современной веб-страницы состоит из изображений, и многие веб-сайты снижают свою производительность, загружая изображения большего размера, чем они должны быть, или в неправильном формате.
Существует несколько вариантов автоматизации процесса загрузки изображений, чтобы упростить его, в том числе загрузка изображений PHP, при которой разработчик создает код, позволяющий просто добавлять множество изображений за раз в форму, которая выполняет сценарий PHP для автоматически добавлять изображения на ваш сайт.
Тот факт, что на вашем сайте используется код для повышения эффективности загрузки изображений, не означает, что управление изображениями всегда будет оптимальным. Следующие пять лучших практик выделяют некоторые из наиболее полезных советов и приемов, которые вы должны учитывать при обработке и загрузке большого количества изображений на свой веб-сайт. Применяя эти передовые методы, вы можете сэкономить время и обеспечить оптимальную производительность веб-сайта.
Применяя эти передовые методы, вы можете сэкономить время и обеспечить оптимальную производительность веб-сайта.
Использование сетей доставки контента
Размещение изображений на том же сервере, который вы используете для своего веб-сайта, — ужасно неэффективный способ доставки изображений посетителям вашего веб-сайта. Загрузка всех изображений на тот же сервер, который используется для запуска вашего веб-сайта, создает огромную нагрузку на сервер, что в конечном итоге замедляет время загрузки. Конечным результатом медленной загрузки вашего сайта является снижение трафика и, следовательно, снижение продаж.
Одним из лучших способов управления изображениями является их загрузка для размещения в сети доставки контента (CDN). CDN — это, по сути, глобально распределенная сеть серверов. Когда кто-то просматривает ваш сайт, CDN направляет пользователя на ближайший к его местонахождению сервер, что значительно повышает производительность ваших страниц за счет ускорения доставки изображений конечному пользователю.
Добавление отпечатков пальцев к URL-адресам изображений
Кэширование изображений сохраняет локальную копию изображений на вашем сайте в веб-браузерах посетителей, что устраняет необходимость повторной загрузки изображений при последующих посещениях. Многие веб-мастера осторожно подходят к кэшированию изображений, опасаясь, что если они обновят свои изображения, пользователи могут получить старые изображения вместо обновленных.
Чтобы решить эту потенциальную проблему, вы можете заставить своего разработчика автоматически добавлять хэш MD5 всех загружаемых изображений в их URL-адреса по мере их загрузки. MD5 — это, по сути, отпечаток пальца изображения. Когда изображение меняется, меняется и MD5, и, следовательно, URL-адрес изображения, а это означает, что каждый раз, когда вы обновляете свои изображения, браузер вынужден захватывать новое изображение.
Сделав этот небольшой шаг, вы можете установить срок действия кеша изображений в очень отдаленном будущем, что означает огромное улучшение взаимодействия с пользователем, поскольку их браузерам не нужно будет извлекать изображения при каждом посещении, что означает более быстрое время загрузки.
Загрузка с использованием правильных форматов изображений
Различные форматы изображений служат совершенно разным целям на вашем сайте — загрузка изображений с использованием неправильного формата почти гарантированно ухудшит взаимодействие с пользователем. Пренебрежение форматами изображений перед загрузкой также увеличивает ненужную пропускную способность, что приводит к пустой трате ваших денег.
Главное отметить, что вы никогда не должны загружать PNG в виде фотографий. Как правило, нет заметной разницы в качестве между фотографией JPEG и фотографией PNG, но последний формат, как правило, приводит к изображениям с огромными размерами файлов, которые тратят много трафика. Всегда используйте PNG только для логотипов, диаграмм или когда вам нужна прозрачность.
Скорость загрузки веб-сайта увеличивается, если вы выбираете только подходящие форматы для всех загружаемых изображений. Всегда помните, что каждое изображение большего размера, чем необходимо, увеличивает время загрузки страницы.
Поэкспериментируйте со стандартами качества изображения
Хотя предоставление посетителям веб-сайта кристально чистых изображений очень важно, вам все равно следует экспериментировать с загрузкой изображений более низкого уровня качества, особенно изображений JPEG. Часто визуальная разница между JPEG на 9 невелика.Качество 5% против 75%, но первый файл всегда будет намного больше второго.
Источник: Пакетное изображение
Показ изображений со слишком высоким уровнем качества может привести к эффекту, противоположному ожидаемому. Вместо того, чтобы улучшать взаимодействие с пользователем, ваш сайт замедляется, потому что высококачественные изображения снижают пропускную способность. Небольшое снижение качества загружаемых изображений часто стоит повышения производительности веб-сайта.
Защитите свои скрипты загрузки PHP
Включение загрузки изображений PHP на ваш сайт или в приложение — это полезный способ программной загрузки большого количества изображений, но вы должны быть осторожны с угрозами безопасности. Некоторые из лучших способов повысить безопасность загрузки изображений PHP:
Некоторые из лучших способов повысить безопасность загрузки изображений PHP:
- Разрешить загрузку только расширений jpg, jpeg, gif и png.
- Установите максимальный размер файла для загрузки изображения PHP.
- Проверьте загруженные файлы на наличие слишком маленького размера, так как это также может быть признаком кибератаки.
- Используйте готовый безопасный PHP-скрипт загрузки, например этот на Github.
Установка максимального размера файла также гарантирует, что вы не преднамеренно загрузите большие изображения, которые могут снизить производительность веб-сайта. Например, загрузка страницы с изображением размером 25 МБ на телефон пользователя при 3G-соединении (средняя скорость 4,3 Мбит/с) займет около минуты.
Сжать перед загрузкой
Несколько онлайн-сервисов, как бесплатных, так и платных, могут сжимать изображения перед их загрузкой. Сжатие изображений уменьшает размер файлов изображений, а это означает, что изображения загружаются быстрее, что повышает производительность вашего веб-сайта.
Сжатие изображений без потерь уменьшает размер файла без потери качества, в то время как сжатие с потерями ухудшает качество. Выбор правильного метода сжатия перед загрузкой означает определение того, что важнее: большее уменьшение размера изображения и более высокая скорость загрузки сайта из-за сжатия с потерями или небольшое улучшение производительности сайта без снижения качества изображения из-за сжатия без потерь.
Укажите размеры изображения при загрузке
Загрузка изображений без указания их размеров снижает производительность веб-сайта, поскольку веб-браузеры ваших посетителей должны отображать каждую страницу на основе неизвестных размеров изображения. Каждая загрузка изображения с неизвестными размерами увеличивает скорость загрузки страницы, потому что браузер должен определить, как формировать страницу вокруг каждого отдельного изображения.
Просто добавьте размеры ваших изображений в теги изображений при загрузке, и вы сможете сообщать всем посещающим браузерам точные размеры, не требуя, чтобы эти браузеры выясняли, как отображать ваши веб-страницы. Конечным результатом простого сообщения браузеру размера изображений на вашем сайте является повышение производительности сайта. Например:
Конечным результатом простого сообщения браузеру размера изображений на вашем сайте является повышение производительности сайта. Например:

В заключение, вы можете лучше управлять загруженными изображениями, когда вы:
- Используйте сеть доставки контента для показа изображений вместо их загрузки на тот же сервер, что и ваш сайт.
- Добавьте отпечатки пальцев к URL-адресам изображений при загрузке, чтобы использовать менее осторожные настройки кэширования изображений.
- Всегда загружайте изображения в правильном формате.
- Снизьте стандарты качества изображения при загрузке, чтобы уменьшить пропускную способность.
- Надлежащим образом защитите свои сценарии загрузки PHP.
Узнайте больше о Catchpoint с помощью управляемого тест-драйва.
Как файлы gif выполняются как PHP? — Конфигурация сервера — Форумы SitePoint
corbyboy
#1
Пользователь только что загрузил вредоносный файл на мой веб-сервер. Нет ничего плохого в том, что люди загружают файлы, это галерея изображений, и это то, что они должны делать.
Этот пользователь загрузил скрипт бэкдора c99MadShell. Я очень сомневаюсь, что пользователь сможет определить местонахождение загруженного скрипта, поскольку он перемещается в папку с трудно угадываемым названием.
Он загрузил файл mad.php.gif. Поскольку это расширение файла изображения, оно было разрешено.
Эта серьезная проблема заключается в том, что файл выполняется на моем сервере как файл PHP! Насколько я вижу, файлы .htaccess не загружены.
Кто-нибудь может определить, в чем проблема, из-за которой этот файл выполняется таким образом?
Спасибо за помощь.
Кайзельгрен
#2
Почему вы так уверены, что файл действительно был выполнен? Если это действительно так, держу пари, в вашем приложении есть какая-то уязвимость LFI (Local File Inclu(de/sion)).
корбибой
#3
Я знаю расположение файла.
Я могу ввести адрес прямо в свой браузер вместе с расширением .gif, и он выполняется как PHP. Я не понимаю, как уязвимость может быть связана с моим приложением, поскольку я напрямую обращаюсь к загруженному файлу.
Я относительно уверен, что человек, который загрузил его, не смог его использовать, поскольку он не сможет найти папку, в которую он был загружен.
Кайзельгрен
#4
Звучит, конечно, не очень. Ваш сервер пропускает все GIF-файлы через анализатор PHP… первое, что вам нужно сделать, это отключить его (вероятно, это делает файл .htaccess).
логика_земля
#5
Безопасная загрузка файлов (PDF)
corbyboy
#6
логика_земля:
Безопасная загрузка файлов (PDF)
Спасибо за ссылку. Это очень полезный документ. Я разговаривал с моим веб-хостом, и они, кажется, думают, что все, что содержит .php в любом месте имени файла, интерпретируется как файл php.
Я разговаривал с моим веб-хостом, и они, кажется, думают, что все, что содержит .php в любом месте имени файла, интерпретируется как файл php.
Проблема с загрузкой файлов в PHP очень сложная. Моя программа требует, чтобы мои пользователи могли загружать файлы изображений. Почти каждый метод определения типа файла, доступный в PHP, можно так или иначе обмануть. Я всегда думал, что использование расширения файла будет лучшей идеей, поскольку, если скрипт когда-либо был скрыт внутри файла изображения, то, по крайней мере, веб-сервер не пытался выполнить файл. Похоже, я был неправ.
Спасибо за помощь и совет.
логика_земля
#7
Просто переименуйте файлы, например, используйте md5_file или sha1_file и используйте image_type_to_extension готовое дело. Убедитесь, что у вас нет скрипта, включающего файл изображения.
Убедитесь, что у вас нет скрипта, включающего файл изображения.
корбибой
#8
логика_земля:
Просто переименуйте файлы, например, используйте md5_file или sha1_file и используйте image_type_to_extension готово. Убедитесь, что у вас нет скрипта, включающего файл изображения.
Но при использовании этой функции у вас должен быть надежный способ определения типа файла, который у вас есть. Каков наилучший способ сделать это?
логика_земля
#9
Либо exif_imagetype, либо [URL=»http://us. php.net/manual/en/function.getimagesize.php»]getimagesize, оба из которых возвращают константу IMAGETYPE_XXX.
php.net/manual/en/function.getimagesize.php»]getimagesize, оба из которых возвращают константу IMAGETYPE_XXX.
корбибой
#10
логика_земля:
Либо exif_imagetype, либо [URL=»http://us.php.net/manual/en/function.getimagesize.php»]getimagesize, оба из которых возвращают константу IMAGETYPE_XXX.
Это функции, на которые я не люблю полагаться. Кажется несложным обмануть любую из этих функций, вставив какие-то фиктивные данные в начало файла.
Это из pdf-файла, на который вы ссылались ранее:
Большинство форматов изображений допускают текстовый комментарий. Можно создать совершенно корректный файл изображения, содержащий в комментарии некоторый PHP-код.
Когда getimagesize() просматривает файл, он видит правильное изображение в формате GIF или JPEG. Когда интерпретатор PHP просматривает файл, он видит исполняемый PHP-код внутри какого-то бинарного мусора. Образец файла crocus.gif можно загрузить вместе со всеми другими примерами в этой статье с http://www.scanit.be/uploads/php-fileupload-examples.zip. Такой файл можно создать в любом графическом редакторе, поддерживающем редактирование комментариев GIF или JPEG, например Gimp.
логика_земля
#11
корбибой:
Это функции, на которые я не люблю полагаться. Кажется несложным обмануть любую из этих функций, вставив какие-то фиктивные данные в начало файла.
Правильно, вы можете поместить данные, не являющиеся изображением, в файл изображения, но формат позволяет это сделать. Вот почему веб-сервер не обрабатывает такие файлы как что-либо, кроме изображений. (Т.е. не передавайте их в PHP.) Независимо от того, какой метод вы выберете, дополнительные данные, не относящиеся к изображениям, останутся при проверке.
Вот почему веб-сервер не обрабатывает такие файлы как что-либо, кроме изображений. (Т.е. не передавайте их в PHP.) Независимо от того, какой метод вы выберете, дополнительные данные, не относящиеся к изображениям, останутся при проверке.
Пока изображения рассматриваются только как изображения, дополнительные данные, которые они содержат, не будут проблемой.
ск89к
#12
Я бы не стал заморачиваться. PNG, например, работает на основе фрагментов, и вы можете иметь всевозможные комбинации фрагментов разных размеров и иметь действительный файл PNG. Определенный тип чанка — tEX… И это не значит, что другие форматы изображений также не могут легально содержать произвольный текст.
Пока вы не включаете или не запускаете случайные файлы на своем сервере, все будет в порядке.

 php" enctype="multipart/form-data">
<label for = "inputfile">Upload File</label>
<input type = "file" name="inputfile"></br>
<input type = "submit" value="Click To Upload">
</form>
</body>
</html>
php" enctype="multipart/form-data">
<label for = "inputfile">Upload File</label>
<input type = "file" name="inputfile"></br>
<input type = "submit" value="Click To Upload">
</form>
</body>
</html>
 php" enctype="multipart/form-data">
php" enctype="multipart/form-data">
 Когда getimagesize() просматривает файл, он видит правильное изображение в формате GIF или JPEG. Когда интерпретатор PHP просматривает файл, он видит исполняемый PHP-код внутри какого-то бинарного мусора. Образец файла crocus.gif можно загрузить вместе со всеми другими примерами в этой статье с http://www.scanit.be/uploads/php-fileupload-examples.zip. Такой файл можно создать в любом графическом редакторе, поддерживающем редактирование комментариев GIF или JPEG, например Gimp.
Когда getimagesize() просматривает файл, он видит правильное изображение в формате GIF или JPEG. Когда интерпретатор PHP просматривает файл, он видит исполняемый PHP-код внутри какого-то бинарного мусора. Образец файла crocus.gif можно загрузить вместе со всеми другими примерами в этой статье с http://www.scanit.be/uploads/php-fileupload-examples.zip. Такой файл можно создать в любом графическом редакторе, поддерживающем редактирование комментариев GIF или JPEG, например Gimp.