Применение заплатки для скрытия объектов
Одним из наиболее часть применяемых инструментов для ретуширования в фотошопе является «Заплатка» простота использования – залог его популярности. Находится это «чудо приспособление» в одной группе с «Восстанавливающей кистью», «Перемещение с учётом содержимого» и её сестрой (описано здесь), «Красными глазами». Имеет с ними одну горячую клавишу для вызова (J) перемещение внутри группы (Shift+J). Неподалёку располагается «Штамп», описанный тут.
Заплатка полезна в применении если вы хотите заменить какой-либо фрагмент изображения целиком.
Принцип действия заплатки
Действие инструмента Заплатка основано на создании выделенной области как источника для клонирования и перемещении её на выбранный участок изображения в зависимости от установленных параметров возможно обратное действие. Попробуем поработать с этим и другими вариантами использования инструмента.
Применение инструмента заплатка
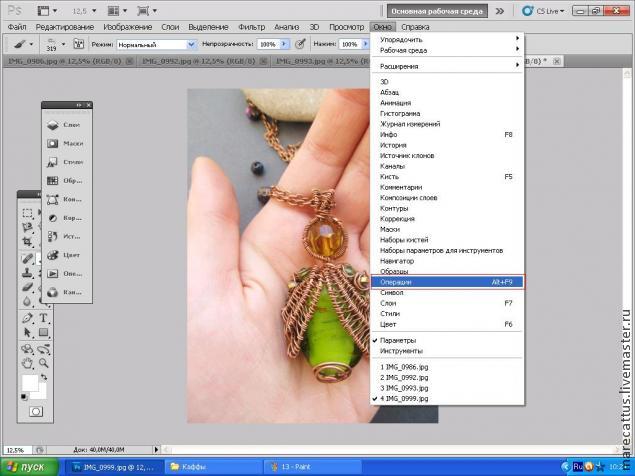
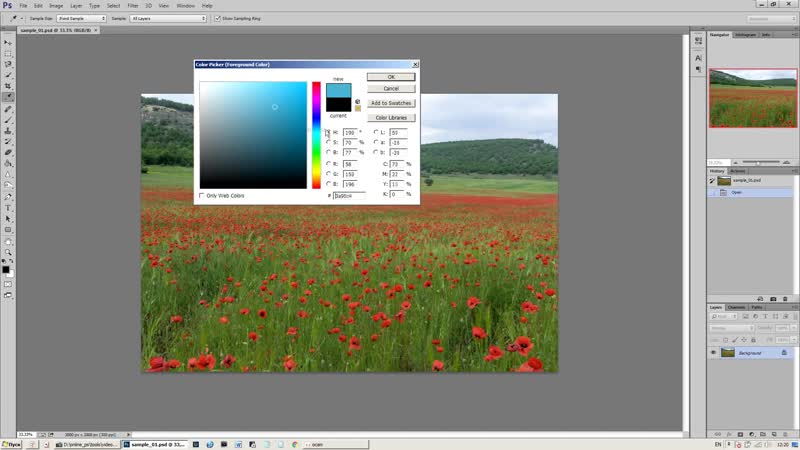
Откройте подходящее изображение.![]()
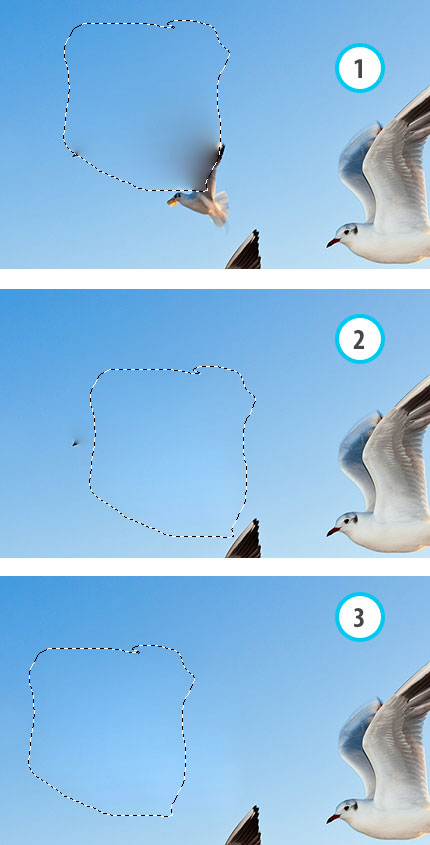
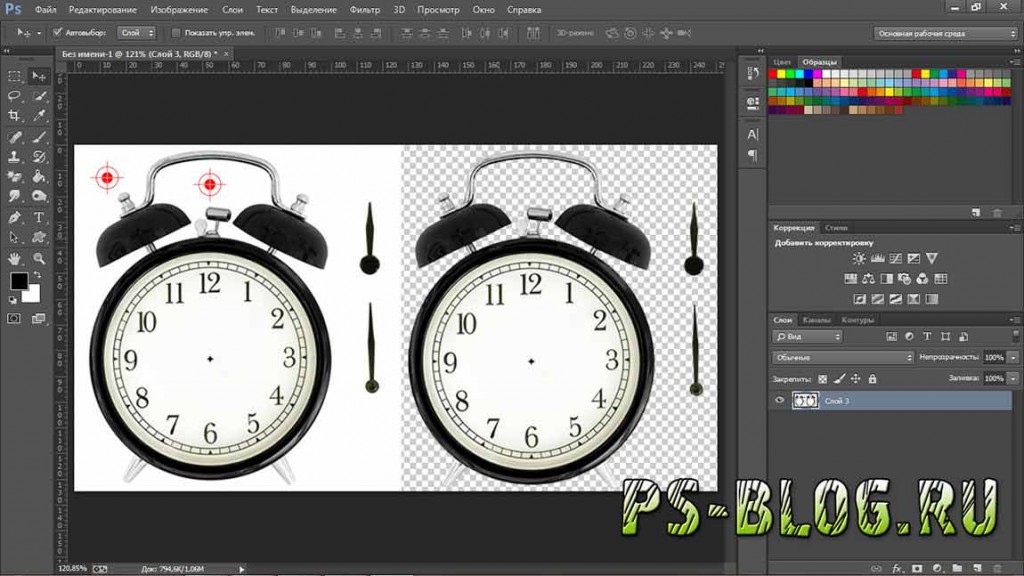
Заплаткой выделите объект который нужно скрыть (1), переместите выделенную область на то место которым вы хотите заменить объект (2). Снимите выделение (Ctrl+D)
Я переключусь в режим «Назначение» заплаткой выберу ту область которую буду использовать для скрытия объекта и перенесу её на место сокрытия (две чайки в левом углу)
Возможно область окажется меньше назначения, но ничего страшного в этом нет можно перемещать её заплаткой несколько раз для получения подходящего варианта
Заплатка с учётом содержимого
Прекрасные результаты даёт применение заплатки в режиме с учётом содержимого я испытаю его на этом фото.
Как и в предыдущем случае делаю заплаткой выделение вокруг рыбы и перетаскиваю его на свободное место.
Не снимая выделенной области можно настроить режим адаптации изменённого фрагмента для получения наиболее подходящих результатов
На фото остался кусок тени от рыбы, чтобы избавится от него можно расширив выделенную область.
Немного переместив выделение получим прекрасный результат работы инструмента заплатка.
Теперь вы знаете как использовать заплатку для удаления нежелательных объектов на фото.
Маскировка дефектов с помощью заплатки в фотошопе
25 декабря 2019 в 16:54 — последнее обновление
Урок №4
Маскировка дефектов с помощью «заплатки» очень часто бывает востребована при подготовке фотографий к печати. Этот метод не сложный. Освоить его могут даже начинающие пользователи фотошопа.
Для примера я привожу фотографию, которую я сделал в Волгограде, когда был в гостях. На переднем плане кучи мусора. Что не очень украшает пейзаж. Пришлось «убрать» мусор, чтобы сохранить о городе своей юности приятные впечатления.
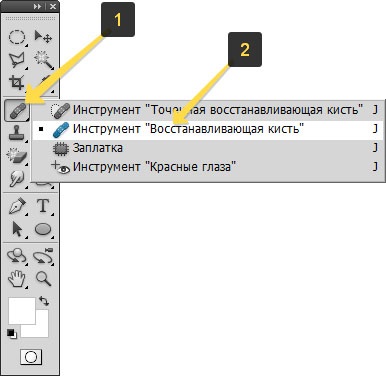
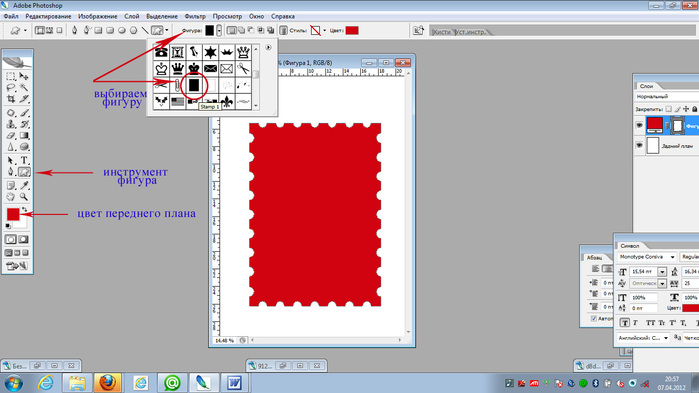
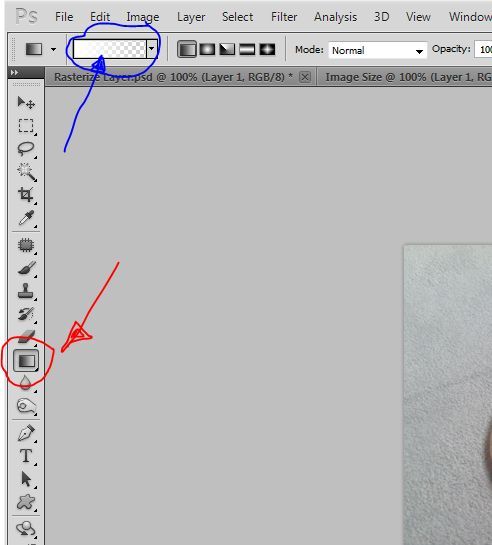
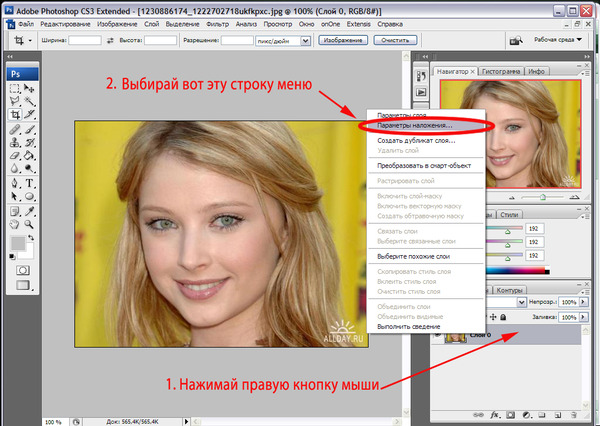
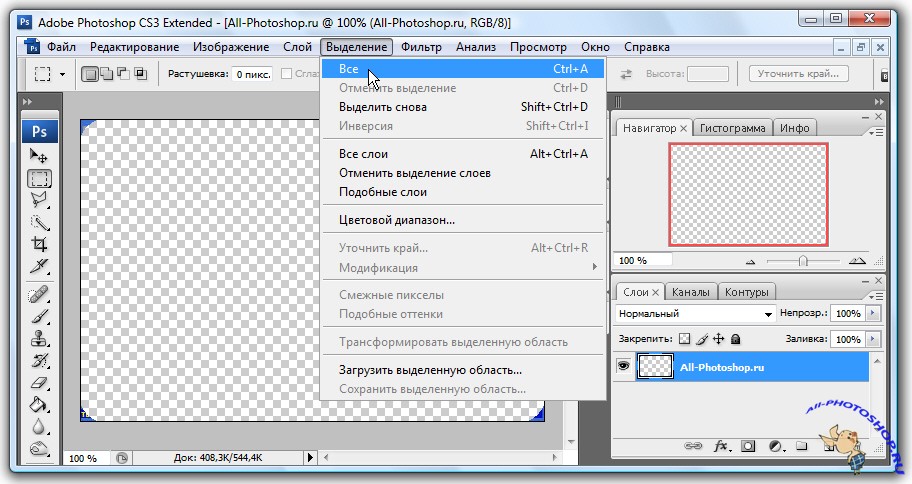
Как это сделать? Щелкните мышью по пиктограмме Заплатка
 Из них выбираете Инструмент «Заплатка». Курсор мыши сразу же примет форму этой пиктограммы.
Из них выбираете Инструмент «Заплатка». Курсор мыши сразу же примет форму этой пиктограммы.Теперь действуем по порядку:
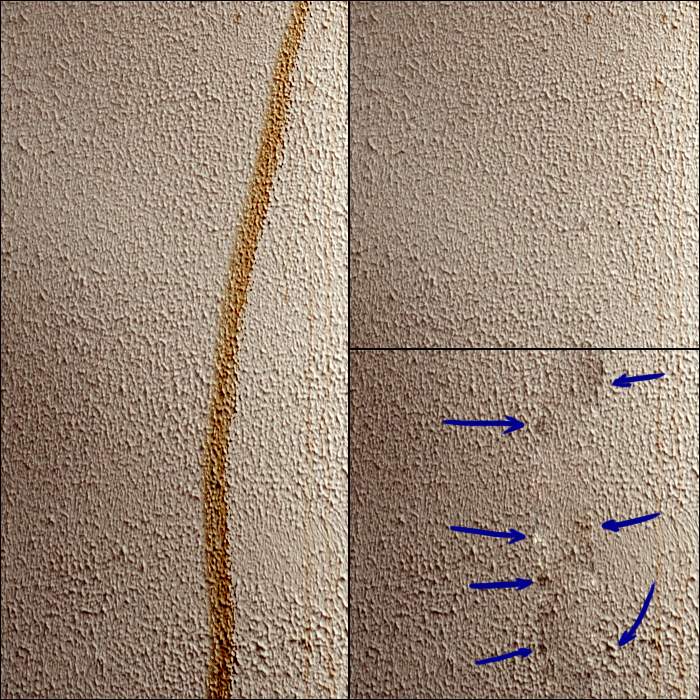
1. Выделяем заплатку рядом с дефектом. Для образца, скажем, рядом с ямой в асфальте выберем ровный участок. Или, рядом с наляпанным на
стену дома объявлением выбираем чистую стену. На этом участке, держа нажатой левую кнопку мыши выводим контур заплатки. Когда вы отпустите кнопку мыши, этот контур «заструится».
2. Теперь щелкните мышкой по пиктограмме 1 (инструмент выбора и перемещения слоя) и курсор примет форму этой пиктограммы.
3. Нажмите клавишу Alt и удерживая ее перетащите заплатку курсором на дефект, который Вы хотите закрыть.
NB Что, на месте заплатки осталась дыра? Значит Вы не все сделали правильно. Вставляйте заплатку обратно на свое место или нажимаем:
Редактирование => Отменить перемещение.
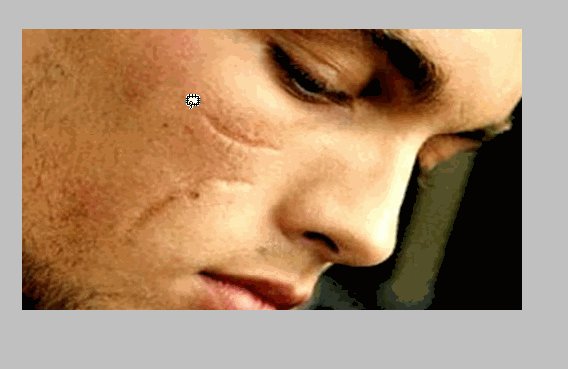
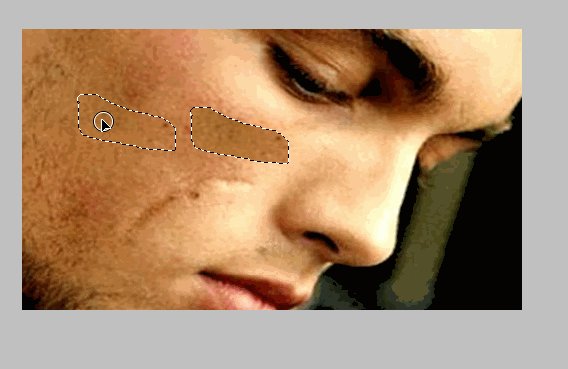
Теперь аккуратно нажимаем клавишу Alt, не отпускаем ее! Берем курсором заплатку и перемещаем её на место дефекта.![]()
Совет: Заплатки лучше ставить на увеличенной фотографии. Для этого нажимаете клавишу «Ctrl» и на цифровой клавиатуре клавишу «+» На увеличенной фотографии можно аккуратнее заделать дефекты, а когда Вы уменьшите фотографию до обычного размера — следов Ваших действий не будет видно. Для уменьшения снимка используйте «Ctrl» и «-«
Перейти к другим урокам по фотошопу:
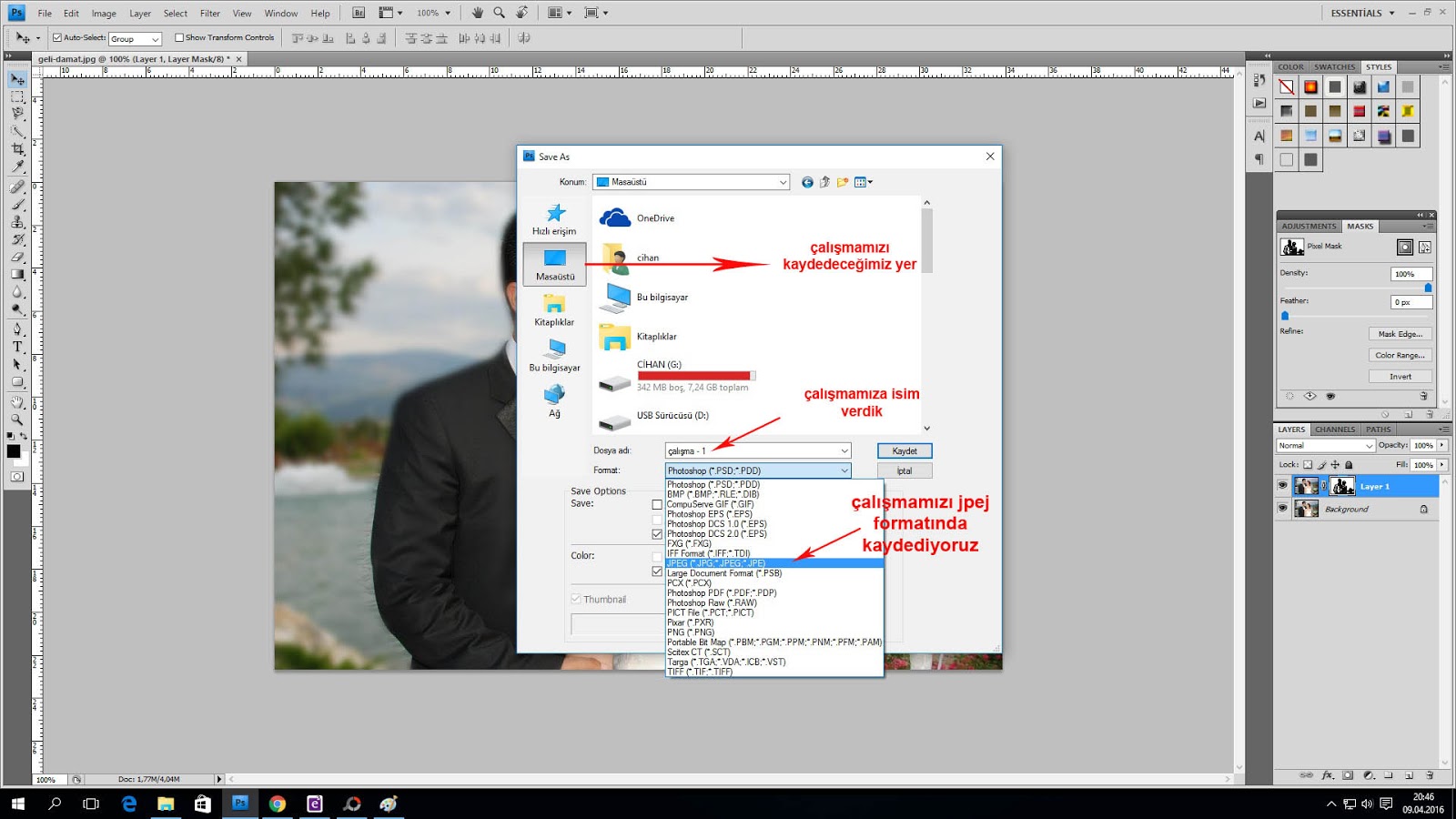
- Кадрирование фотографии.
- Сохранение фотографии для Интернета.
- Сделать фото светлее — темнее.
- Подготовка фотографии к печати
Как пользоваться заплаткой в фотошопе
Применение инструмента Заплатка в фотошопе
Одним из наиболее часть применяемых инструментов для ретуширования в фотошопе является «Заплатка» простота использования – залог его популярности. Находится это «чудо приспособление» в одной группе с «Восстанавливающей кистью», «Перемещение с учётом содержимого» и её сестрой (описано здесь), «Красными глазами». Имеет с ними одну горячую клавишу для вызова (J) перемещение внутри группы (Shift+J). Неподалёку располагается «Штамп», описанный тут.
Находится это «чудо приспособление» в одной группе с «Восстанавливающей кистью», «Перемещение с учётом содержимого» и её сестрой (описано здесь), «Красными глазами». Имеет с ними одну горячую клавишу для вызова (J) перемещение внутри группы (Shift+J). Неподалёку располагается «Штамп», описанный тут.
Заплатка полезна в применении если вы хотите заменить какой-либо фрагмент изображения целиком.
Принцип действия заплатки
Действие инструмента Заплатка основано на создании выделенной области как источника для клонирования и перемещении её на выбранный участок изображения в зависимости от установленных параметров возможно обратное действие. Попробуем поработать с этим и другими вариантами использования инструмента.
Применение инструмента заплатка
Откройте подходящее изображение. На панели параметров установите значение источник.
Заплаткой выделите объект который нужно скрыть (1), переместите выделенную область на то место которым вы хотите заменить объект (2). Снимите выделение (Ctrl+D)
Снимите выделение (Ctrl+D)
Я переключусь в режим «Назначение» заплаткой выберу ту область которую буду использовать для скрытия объекта и перенесу её на место сокрытия (две чайки в левом углу)
Возможно область окажется меньше назначения, но ничего страшного в этом нет можно перемещать её заплаткой несколько раз для получения подходящего варианта
Заплатка с учётом содержимого
Прекрасные результаты даёт применение заплатки в режиме с учётом содержимого я испытаю его на этом фото.
Как и в предыдущем случае делаю заплаткой выделение вокруг рыбы и перетаскиваю его на свободное место.
Не снимая выделенной области можно настроить режим адаптации изменённого фрагмента для получения наиболее подходящих результатов
На фото остался кусок тени от рыбы, чтобы избавится от него можно расширив выделенную область.
Немного переместив выделение получим прекрасный результат работы инструмента заплатка.
Теперь вы знаете как использовать заплатку для удаления нежелательных объектов на фото.
Как в программе Photoshop пользоваться Восстанавливающей кистью и Заплаткой?
Что научитесь делать, посмотрев это видео?
В этом уроке вы узнаете, в программе Photoshop как можно устранять красные глаза на фотографиях, корректировать неровности лица, а также научитесь восстанавливать старые фотографии.
Описание видео:
В предыдущем уроке вы учились работать с инструментами Карандаш, Замена цвета и Ластик. Поскольку одной из основных функций программы Photoshop является восстановление и ретуширование фотографий, то без инструмента Заплатка вам не обойтись. В дополнение будем рассматривать инструменты Точечная восстанавливающая кисть, Восстанавливающая кисть и инструмент Красные глаза.
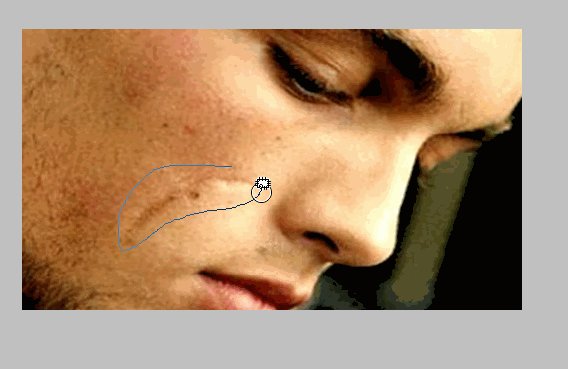
Выберем для работы фотографию девушки, на лице которой имеются дефекты, а также красные глаза. Цель данного урока – устранить все недочеты внешности.
Начнем с глаз.
Переходим к удалению прыщиков на коже. Выбираем инструмент Восстанавливающая кисть. Этот инструмент похож на пластырь. Так как кисть именно предназначена для удаления всяких нежелательных пятен на коже. Начните с выбора нужного размера кисти, зажимайте клавишу Alt. Курсор примет вид цели. Затем щелкаете по здоровой коже левой кнопкой мыши, отпускаете клавишу Alt и перемещаете курсор на проблемный участок. Щелкнув по нему, дефекты исчезают. То есть, пиксели из источника перекрывают пиксели проблемного участка. Таким образом, Восстанавливающая кисть дает нам аккуратный и гладкий результат.
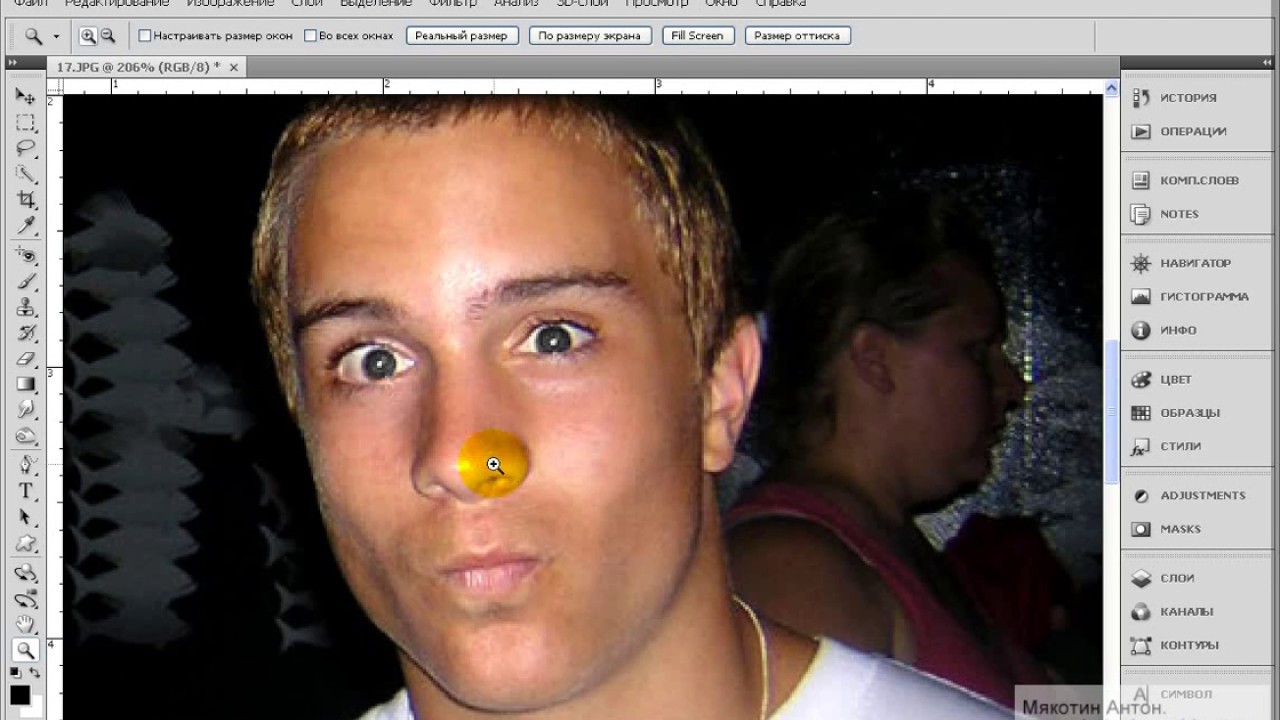
Рассмотрим ещё один пример работы выбранной кисти. Наведите курсор на глаз, зажмите клавишу Alt и кликните по нему. Переместите курсор на щеку девушки. Круговыми движениями водите мышь, постепенно увеличивая радиус окружности. Будет вырисовываться глаз. Однако, как только вы отпустите зажатую кнопку мыши, граница глаза примет цвет кожи щеки. То есть, программа Photoshop автоматически подбирает цвет пикселей так, чтобы заплатка максимально сливалась с фоном.
В настройках Восстанавливающей кисти есть параметр Источник, и прежде он был симплированный. А значит, обрабатываемые участки будут замещаться указанным источником. Можно в качестве источника указать Узор. Пока вы будете водить мышкой по лицу девушки, узор будет вырисовываться именно в таком цвете, как он указан в настройках .Как только отпустите кнопку мыши, узор примет цвет того объекта, на котором он нарисован. В нашем случае, он стал телесного цвета.
Параметр Выравнивание означает выравнивание источника относительно области применения.
Параметр Образец: инструмент будет применяться на активном слое, следующем или на всех слоях. Все зависит от того, как вы настроите.
Рассмотрим инструмент Точечная восстанавливающая кисть. Она действует так же, как и просто Восстанавливающая кисть, но ей не нужно определять источник. Просто находите проблемный участок и кликаете по нему. Проблемный участок удаляется. Если в первого раза что-то не получится, то нужно по этому же участку провести еще несколько раз.
Рассмотрим инструмент Заплатка. Она также работает по принципу замещения пикселей. Этот инструмент очень удобно использовать для обработки больших участков изображения. К примеру, для реставрации старых фотографий. Маленькие участки также можно применять и для маленьких проблемных зон. Итак, выделяем какой-нибудь дефект на коже, и переносим его на свеженький. Снимаем выделение и идеальная кожа готова.
Итак, выделяем какой-нибудь дефект на коже, и переносим его на свеженький. Снимаем выделение и идеальная кожа готова.
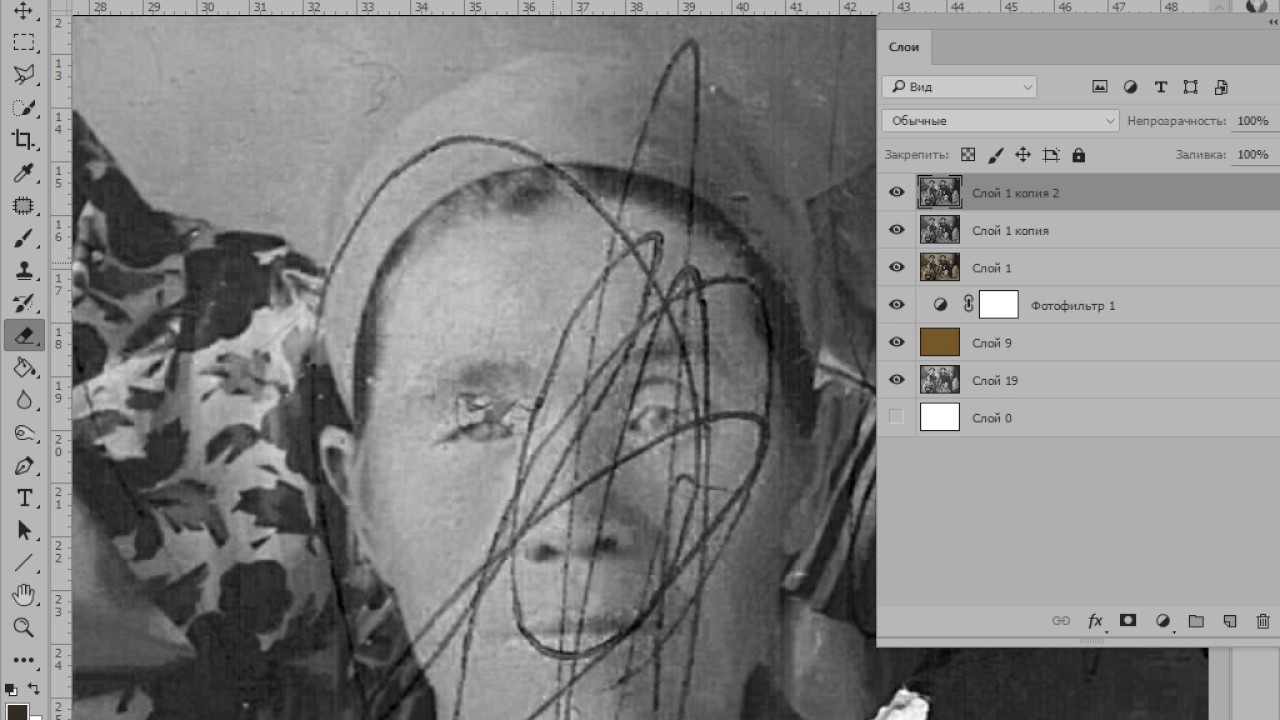
Попробуем поработать со старой пожелтевшей фотографией с заломами и изгибами. Выделим залом, затем перемещаете это выделение на чистый участок и отпускаете мышь. Царапина исчезнет. Она заместилась чистыми свежими пикселями. Постепенно можно обработать всю фотографию.
У этого инструмента есть две настройки. Только что мы работали в режиме Источник: то есть выделенная область замещается тем, куда мы перенесем выделение. Если выбрать параметр назначение, то выделенный объект можно переносить в то место, где он должен, на ваш взгляд находиться.
В следующем уроке вы узнаете, как в программе Photoshop работать инструментом Штамп?
Loading …
Как делать ретуш в Photoshop
Вам понадобится
- — программа Adobe Photoshop.
Инструкция
Для устранения дефектов кожи используйте инструменты «Восстанавливающая кисть», «Точечная восстанавливающая кисть» и «Заплатка». Первые два предназначены для устранения мелких дефектов — прыщиков, родинок, небольших морщин. «Заплатка» применяется для коррекции более крупных областей, например, «мешков» под глазами или больших и глубоких морщин.
Первые два предназначены для устранения мелких дефектов — прыщиков, родинок, небольших морщин. «Заплатка» применяется для коррекции более крупных областей, например, «мешков» под глазами или больших и глубоких морщин.
Чтобы иметь возможность в любой момент отменить внесенные изменения, при работе с восстанавливающими кистями создайте новый пустой слой. В настройках кисти выберите пункт «Все слои». Ретушь будет аккуратнее, если выбрать режим наложения кисти «Осветление». Это укажет программе, что изменять следует только темные пиксели. При обработке светлых дефектов используйте режим наложения «Затемнение». После завершения работы уменьшите непрозрачность корректирующего слоя, чтобы слегка проступила исходная текстура кожи.
Перед применением инструмента «Заплатка» создайте копию основного слоя. Установите на панели параметров переключатель «Источник». Сразу создайте несколько выделений для устранения различных дефектов, это позволит ускорить работу. Всегда начинайте создание новой выделенной области за пределами текущей. Если в результате работы инструмента вы видите границу «Заплатки», создайте выделение при помощи инструмента «Лассо» с радиусом растушевки 2—3 пикселя. Затем активируйте «Заплатку» и перетащите выделенную область.
Если в результате работы инструмента вы видите границу «Заплатки», создайте выделение при помощи инструмента «Лассо» с радиусом растушевки 2—3 пикселя. Затем активируйте «Заплатку» и перетащите выделенную область.
Человек на портрете будет выглядеть намного привлекательнее, если добавить его глазам выразительности и глубины. Необходимо убрать красные прожилки, осветлить белки, подчеркнуть цвет радужной оболочки и ресниц. При обработке глаз нужно действовать предельно аккуратно. Следите, чтобы форма не была нарушена в результате неаккуратного клонирования. Чрезмерное осветление белков может придать глазам безжизненный вид. Присмотритесь к освещению. Самая светлая часть радужной оболочки всегда противоположна источнику света.
Увеличьте изображение и добавьте новый слой. При помощи инструмента «Штамп», работающего в режиме «Все слои», устраните красные прожилки. Этим же инструментом можно удалить блики на радужной оболочке глаз. Для осветления белков используйте команду «Уровни». Передвиньте ползунок средних тонов влево. Инвертируйте маску слоя (комбинация клавиш Ctrl+I) и прорисуйте белки глаз небольшой белой кистью с жесткими краями.
Передвиньте ползунок средних тонов влево. Инвертируйте маску слоя (комбинация клавиш Ctrl+I) и прорисуйте белки глаз небольшой белой кистью с жесткими краями.
Добавьте корректирующий слой «Кривые». Задайте режим наложения «Линейный затемнитель» и уменьшите непрозрачность примерно до 70%. Форму кривой менять не нужно. Инвертируйте маску слоя (Ctrl+I), и небольшой жесткой кистью белого цвета обведите радужную оболочку. Примените фильтр «Размытие по Гауссу», чтобы смягчить нарисованную линию. На этом же слое аккуратно прорисуйте брови. Они будут выглядеть более объемно.
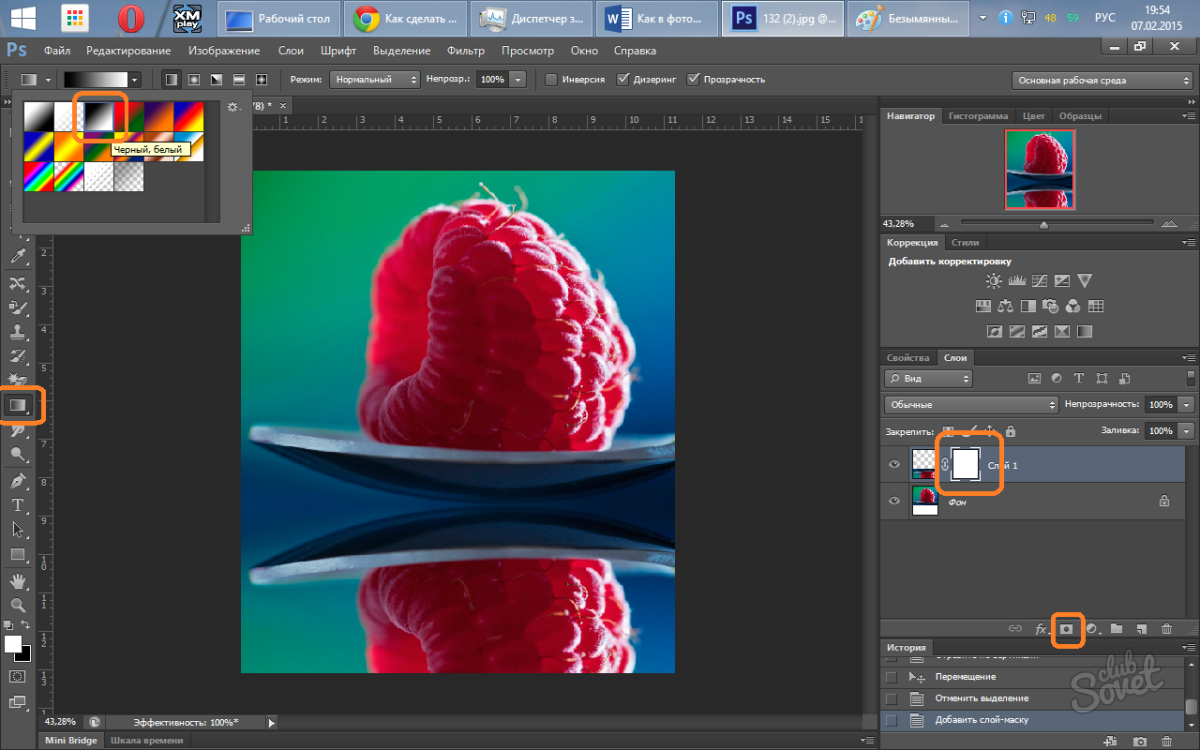
При помощи инструмента «Лассо» выделите оба глаза. Скопируйте выделенную область на новый слой (сочетание клавиш Ctrl+J). Выберите режим наложения слоя «Умножение» и, удерживая клавишу Alt, щелкните по пиктограмме «Добавить слой-маску» в нижней части палитры слоев. Возьмите белую кисть с жесткими краями и аккуратно обведите ресницы на маске слоя. Размер кисти должен соответствовать размеру отдельных ресниц. Отрегулируйте непрозрачность слоя.

Чтобы подчеркнуть игру света на волосах, создайте нейтральный слой «Осветление основы». Для этого зажмите клавишу Alt и щелкните по пиктограмме «Добавить слой». В открывшемся окне укажите режим наложения «Осветление основы» и отметьте флажком пункт «Выполнить заливку нейтральным цветом (черный)». Возьмите очень большую мягкую кисть и обведите светлые участки волос. Для обработки теней создайте слой с режимом наложения «Затемнение основы» с заливкой белым. Черной кистью обведите затененные участки. Снизьте непрозрачность созданных слоев.
Для улучшения фигуры модели воспользуйтесь фильтром «Пластика». Перед его применением выделите необходимый фрагмент. Работайте осторожно, применяя инструмент «Деформация» с большой кистью и низкими значениями параметров «Плотность» и «Нажим кисти». Это позволит сохранить текстуру снимка.
Видео по теме
Обратите внимание
Ретушь портрета требует определенных навыков и чувства меры. Если в результате вашей работы человека трудно узнать на фотографии, то вы явно перестарались.
Если в результате вашей работы человека трудно узнать на фотографии, то вы явно перестарались.Уважаемый редактор, исправьте, пожалуйста, ошибку в заголовке статьи — добавьте мягкий знак в конце слова «ретушь».
Полезный совет
Вы можете применить к изображению различные художественные эффекты. Например, размыть задний план, создать виньетку, тонировать снимок или перевести цветную фотографию в черно-белую.
Не работает заплатка в фотошопе. Штампы и заплатки в Photoshop
Что научитесь делать, посмотрев это видео?
В этом уроке вы узнаете, в программе Photoshop как можно устранять красные глаза на фотографиях, корректировать неровности лица, а также научитесь восстанавливать старые фотографии.
Описание видео:
В предыдущем уроке вы учились . Поскольку одной из основных функций программы Photoshop является восстановление и ретуширование фотографий, то без инструмента Заплатка вам не обойтись. В дополнение будем рассматривать инструменты Точечная восстанавливающая кисть, Восстанавливающая кисть и инструмент Красные глаза.
Выберем для работы фотографию девушки, на лице которой имеются дефекты, а также красные глаза. Цель данного урока – устранить все недочеты внешности.
Начнем с глаз. Этот дефект удалится простым щелчком инструмента по красному участку. Наведите курсор и кликните по глазу. Красный цвет заменится черным. Аналогично подкорректируйте второй глаз. Инструмент Красные глаза имеет следующие настройки: размер зрачка и величина затемнения. Эти настройки по умолчанию находятся в положении 50%/50%. В зависимости от фотографии вы можете изменять эти параметры по своему усмотрению.
Переходим к удалению прыщиков на коже. Выбираем инструмент Восстанавливающая кисть. Этот инструмент похож на пластырь. Так как кисть именно предназначена для удаления всяких нежелательных пятен на коже. Начните с выбора нужного размера кисти, зажимайте клавишу Alt. Курсор примет вид цели. Затем щелкаете по здоровой коже левой кнопкой мыши, отпускаете клавишу Alt и перемещаете курсор на проблемный участок. Щелкнув по нему, дефекты исчезают. То есть, пиксели из источника перекрывают пиксели проблемного участка. Таким образом, Восстанавливающая кисть дает нам аккуратный и гладкий результат.
Щелкнув по нему, дефекты исчезают. То есть, пиксели из источника перекрывают пиксели проблемного участка. Таким образом, Восстанавливающая кисть дает нам аккуратный и гладкий результат.
Рассмотрим ещё один пример работы выбранной кисти. Наведите курсор на глаз, зажмите клавишу Alt и кликните по нему. Переместите курсор на щеку девушки. Круговыми движениями водите мышь, постепенно увеличивая радиус окружности. Будет вырисовываться глаз. Однако, как только вы отпустите зажатую кнопку мыши, граница глаза примет цвет кожи щеки. То есть, программа Photoshop автоматически подбирает цвет пикселей так, чтобы заплатка максимально сливалась с фоном.
В настройках Восстанавливающей кисти есть параметр Источник, и прежде он был симплированный. А значит, обрабатываемые участки будут замещаться указанным источником. Можно в качестве источника указать Узор. Пока вы будете водить мышкой по лицу девушки, узор будет вырисовываться именно в таком цвете, как он указан в настройках.Как только отпустите кнопку мыши, узор примет цвет того объекта, на котором он нарисован. В нашем случае, он стал телесного цвета.
В нашем случае, он стал телесного цвета.
Параметр Выравнивание означает выравнивание источника относительно области применения. Для примера снова определите источник и выберите параметр Выравнивание. В этом случае источник будет передвигаться параллельно кисти. Если этот параметр выключен, то источник будет двигаться вокруг того участка, который мы задаем.
Параметр Образец: инструмент будет применяться на активном слое, следующем или на всех слоях. Все зависит от того, как вы настроите.
Рассмотрим инструмент Точечная восстанавливающая кисть. Она действует так же, как и просто Восстанавливающая кисть, но ей не нужно определять источник. Просто находите проблемный участок и кликаете по нему. Проблемный участок удаляется. Если в первого раза что-то не получится, то нужно по этому же участку провести еще несколько раз.
Рассмотрим инструмент Заплатка. Она также работает по принципу замещения пикселей. Этот инструмент очень удобно использовать для обработки больших участков изображения. К примеру, для реставрации старых фотографий. Маленькие участки также можно применять и для маленьких проблемных зон. Итак, выделяем какой-нибудь дефект на коже, и переносим его на свеженький. Снимаем выделение и идеальная кожа готова.
К примеру, для реставрации старых фотографий. Маленькие участки также можно применять и для маленьких проблемных зон. Итак, выделяем какой-нибудь дефект на коже, и переносим его на свеженький. Снимаем выделение и идеальная кожа готова.
Попробуем поработать со старой пожелтевшей фотографией с заломами и изгибами. Выделим залом, затем перемещаете это выделение на чистый участок и отпускаете мышь. Царапина исчезнет. Она заместилась чистыми свежими пикселями. Постепенно можно обработать всю фотографию.
У этого инструмента есть две настройки. Только что мы работали в режиме
Значение расширения зависит от размера изображения:
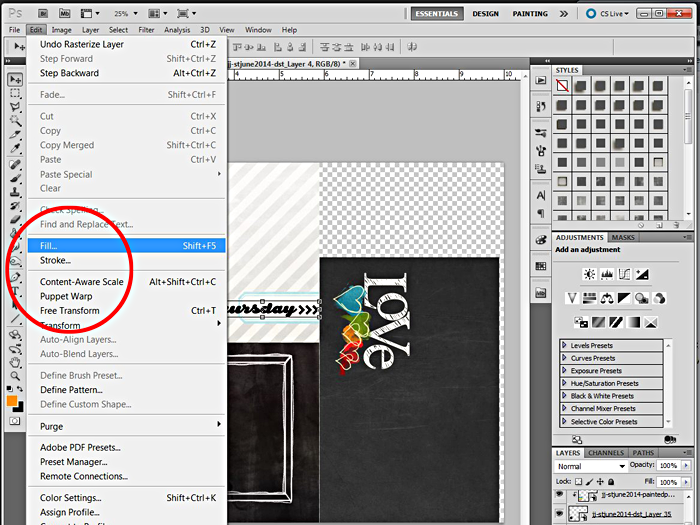
Откройте диалоговое окно заливки через Редактирование —> Выполнить заливку (Edit —> Fill) или нажмите клавиши Shift+F5. В окне выберите пункт «С учётом содержимого» (Content-Aware) и нажмите ОК:
Photoshop заполняет выделение окружающими пикселями и смешивает их. Заполнение выделение является случайным, поэтому, если результат Вас не удовлетворил, повторите процедуру снова. Нажмите Ctrl+D, чтобы снять выделение. Вот что получилось у меня,для наглядности я не снял выделение:
Нажмите Ctrl+D, чтобы снять выделение. Вот что получилось у меня,для наглядности я не снял выделение:
Удаление объектов фотографии с помощью инструмента «Заплатка с учётом содержимого» (Content-Aware Patch Tool)
Если объект, который вы хотите удалить, не окружен достаточным количеством фоновых пикселей, можно указать, Photoshop`e, чтобы он использовал для замены совершенно другую область на фотографии.
Давайте рассмотрим этот процесс по шагам.
ШАГ ПЕРВЫЙ: Откройте изображение и нажмите Shift+Ctrl+N для создания нового слоя .
ШАГ ВТОРОЙ: Возьмите инструмент Заплатка (Patch Tool) . Вверху, на панели параметров установите режим «С учётом содержимого» (Content-Aware) и режим взятия образцов «Образец со всех слоёв» (Sample All Layers). Параметр «Адаптация» пока не трогайте:
ШАГ ТРЕТИЙ: Создайте с помощью курсора мышки выделение вокруг удаляемого объекта (на моём примере человек в зеленой рубашке). Если необходимо, то расширьте выделение, чтобы включить больше пикселей фона.
Примечание. Для создания выделения Вы можете использовать любой из инструментов выделения , например, «Быстрое выделение», а затем переключиться на «Заплатку».
У нас включен режим выбора образца со всех слоёв, это значит, что Photoshop видит фоновый слой сквозь пустой.
Создаём выделение:
ШАГ ЧЕТВЕРТЫЙ: Нажмите левой клавишей мыши внутри выделенной области и перетащите курсор в область, которую Вы хотите использовать для основы пикселей для замены. Photoshop покажет вам предварительный просмотр того, как будет выглядеть исправление. Постарайтесь, чтобы любые горизонтальные и/или вертикальные линии как можно лучше соответствовали друг другу, когда вы закончите, отпустите левую клавишу мыши:
ШАГ ПЯТЫЙ: Теперь об опции «Адаптация», расположенной в панели параметров. Она позволяет задать величину смешивания, которое Photoshop выполнит при вставке новых пикселей в целевую область. Значений всего пять, в диапазоне от «Очень строго» (Very Strict) до «Очень свободно» (Very Loose), что значит очень мало до очень много смешивания соответственно. Эти параметры лучше всегда подбирать экспериментально. Если результат не понравился, отмените его Ctrl+Alt+Z и повторите снова. В Photoshop CC 2014, раскрывающееся меню «Адаптации» (значок шестеренки) имеет уже два параметра — структуру и цвет поля, и они изменяются вводом цифр от 1 до 5. 1 соответствует «очень строго», 5 — «Очень свободно». Из этого следует, что в CC 2014 можно управлять смешиванием не только структуры, но и цвета. На рисунке я показал эту опцию на разных версиях Photoshop:
Эти параметры лучше всегда подбирать экспериментально. Если результат не понравился, отмените его Ctrl+Alt+Z и повторите снова. В Photoshop CC 2014, раскрывающееся меню «Адаптации» (значок шестеренки) имеет уже два параметра — структуру и цвет поля, и они изменяются вводом цифр от 1 до 5. 1 соответствует «очень строго», 5 — «Очень свободно». Из этого следует, что в CC 2014 можно управлять смешиванием не только структуры, но и цвета. На рисунке я показал эту опцию на разных версиях Photoshop:
Таким образом можно удалить и остальные фигуры.
А вот результат по удалению двух центральных фигур фотографии с помощью «Заливки с учётом содержимого, выделение не снято, чтобы было видно, какую область я выделил:
Не идеально, конечно, но результат весьма неплохой.
Инструкция
Для устранения дефектов кожи используйте инструменты «Восстанавливающая кисть», «Точечная восстанавливающая кисть» и «Заплатка». Первые два предназначены для устранения мелких дефектов — прыщиков, родинок, небольших морщин. «Заплатка» применяется для коррекции более крупных областей, например, «мешков» под глазами или больших и глубоких морщин.
«Заплатка» применяется для коррекции более крупных областей, например, «мешков» под глазами или больших и глубоких морщин.
Чтобы иметь возможность в любой момент отменить внесенные изменения, при работе с восстанавливающими кистями создайте новый пустой слой. В настройках кисти выберите пункт «Все слои». Ретушь будет аккуратнее, если выбрать режим наложения кисти «Осветление». Это укажет программе, что изменять следует только темные пиксели. При обработке светлых дефектов используйте режим наложения «Затемнение». После завершения работы уменьшите непрозрачность корректирующего слоя, чтобы слегка проступила исходная текстура кожи.
Перед применением инструмента «Заплатка» создайте копию основного слоя. Установите на панели параметров переключатель «Источник». Сразу создайте несколько выделений для устранения различных дефектов, это позволит ускорить работу. Всегда начинайте создание новой выделенной области за пределами текущей. Если в результате работы инструмента вы видите границу «Заплатки», создайте выделение при помощи инструмента «Лассо» с радиусом растушевки 2-3 пикселя. Затем активируйте «Заплатку» и перетащите выделенную область.
Затем активируйте «Заплатку» и перетащите выделенную область.
Человек на портрете будет выглядеть намного привлекательнее, если добавить его глазам выразительности и глубины. Необходимо убрать красные прожилки, осветлить белки, подчеркнуть цвет радужной оболочки и ресниц. При обработке глаз нужно действовать предельно аккуратно. Следите, чтобы форма не была нарушена в результате неаккуратного клонирования. Чрезмерное осветление белков может придать глазам безжизненный вид. Присмотритесь к освещению. Самая светлая часть радужной оболочки всегда противоположна источнику света.
Увеличьте изображение и добавьте новый слой. При помощи инструмента «Штамп», работающего в режиме «Все слои», устраните красные прожилки. Этим же инструментом можно удалить блики на радужной оболочке глаз. Для осветления белков используйте команду «Уровни». Передвиньте ползунок средних тонов влево. Инвертируйте маску слоя (комбинация клавиш Ctrl+I) и прорисуйте белки глаз небольшой белой кистью с жесткими краями.
Добавьте корректирующий слой «Кривые». Задайте режим наложения «Линейный затемнитель» и уменьшите непрозрачность примерно до 70%. Форму кривой менять не нужно. Инвертируйте маску слоя (Ctrl+I), и небольшой жесткой кистью белого цвета обведите радужную оболочку. Примените фильтр «Размытие по Гауссу», чтобы смягчить нарисованную линию. На этом же слое аккуратно прорисуйте брови. Они будут выглядеть более объемно.
При помощи инструмента «Лассо» выделите оба глаза. Скопируйте выделенную область на новый слой (сочетание клавиш Ctrl+J). Выберите режим наложения слоя «Умножение» и, удерживая клавишу Alt, щелкните по пиктограмме «Добавить слой-маску» в нижней части палитры слоев. Возьмите белую кисть с жесткими краями и аккуратно обведите ресницы на маске слоя. Размер кисти должен соответствовать размеру отдельных ресниц. Отрегулируйте непрозрачность слоя.
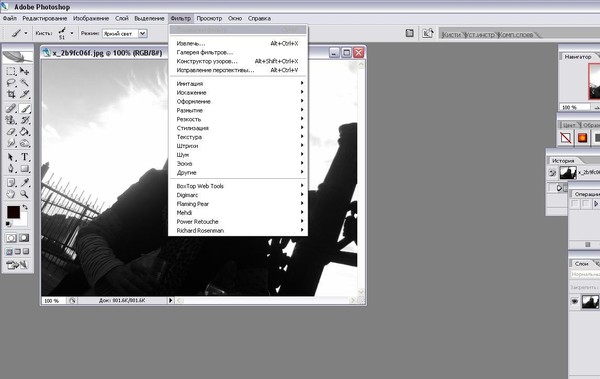
Чтобы отбелить зубы, выделите их инструментом «Лассо» с радиусом растушевки 1 пиксель. Создайте корректирующий слой «Уровни» и переместите ползунок средних тонов влево.![]() При обработке губ обращайте внимание на и четкость контуров. Смягчите естественные морщины на губах, но не устраняйте их полностью. Для придания губам влажного вида выделите их при помощи «Лассо» с радиусом растушевки 3 пикселя и скопируйте на новый слой. Воспользуйтесь фильтром «Имитация» — «Целлофановая упаковка». Опытным путем подберите параметры и уменьшите непрозрачность слоя.
При обработке губ обращайте внимание на и четкость контуров. Смягчите естественные морщины на губах, но не устраняйте их полностью. Для придания губам влажного вида выделите их при помощи «Лассо» с радиусом растушевки 3 пикселя и скопируйте на новый слой. Воспользуйтесь фильтром «Имитация» — «Целлофановая упаковка». Опытным путем подберите параметры и уменьшите непрозрачность слоя.
При обработке волос инструментом «Штамп» устраните прорехи между прядями и уберите выбившиеся из прически волосы. Чтобы подчеркнуть цвет, добавьте новый слой с режимом наложения «Мягкий свет». Инструментом «Пипетка» возьмите образец цвета. Обработайте волосы кистью, придерживаясь направления их естественного роста. Чтобы придать волосам объемность, при окраске обработайте несколько прядей более светлым и темным . Для смягчения мазков воспользуйтесь фильтром «Размытие по Гауссу» с большим радиусом действия и снизьте непрозрачность слоя.
Чтобы подчеркнуть игру света на волосах, создайте нейтральный слой «Осветление основы». Для этого зажмите клавишу Alt и щелкните по пиктограмме «Добавить слой». В открывшемся окне укажите режим наложения «Осветление основы» и отметьте флажком пункт «Выполнить заливку нейтральным цветом (черный)». Возьмите очень большую мягкую кисть и обведите светлые участки волос. Для обработки теней создайте слой с режимом наложения «Затемнение основы» с заливкой белым. Черной кистью обведите затененные участки. Снизьте непрозрачность созданных слоев.
Для этого зажмите клавишу Alt и щелкните по пиктограмме «Добавить слой». В открывшемся окне укажите режим наложения «Осветление основы» и отметьте флажком пункт «Выполнить заливку нейтральным цветом (черный)». Возьмите очень большую мягкую кисть и обведите светлые участки волос. Для обработки теней создайте слой с режимом наложения «Затемнение основы» с заливкой белым. Черной кистью обведите затененные участки. Снизьте непрозрачность созданных слоев.
Для улучшения фигуры модели воспользуйтесь фильтром «Пластика». Перед его применением выделите необходимый фрагмент. Работайте осторожно, применяя инструмент «Деформация» с большой кистью и низкими значениями параметров «Плотность» и «Нажим кисти». Это позволит сохранить текстуру снимка.
Клонирующий штамп (Clone Stamp,
S) рисует не цветом, первым или вторым, а куском нашей же картинки. Делается
это так: выбрав штамп, первым делом щелкаем по картинке с нажатой клавишей
Alt — так мы взяли образец для клонирования (sample). А теперь переходим
в нужную точку изображения, нажимаем левую кнопку мыши (уже баз «альта»)
и начинаем водить по картинке. Поверх старого изображения Photoshop рисует
наш образец и соседние с ним участки.
Поверх старого изображения Photoshop рисует
наш образец и соседние с ним участки.
А чтобы мы понимали, из какой точки рисунка в настоящий момент берется
образец, параллельно обычному курсору по экрану ездит еще один курсор
(в виде крестика), показывая нам эту точку (см. рис. 1.28, справа).
Рис. 1.28. Стираем случайные черты: кружок показывает рабочую область, крестик — образец.
Позволяется даже образец брать на одной картинке, а водить курсором
по другой. Впрочем, образец имеет смысл брать только из таких мест, в
которых цвет и яркость находятся примерно в том же диапазоне, что и у
исправляемого фрагмента, иначе потом придется еще ретушировать образовавшиеся
пятна. А такие родственные места расположены чаще всего где-то поблизости
от исправляемого участка.
Еще одно соображение. Чем больше площадь, которую надо закрыть, тем больше
должны быть размеры образца (а значит, размеры кисти, выбранной на панели
настроек штампа). На большой площади слишком мелкий образец начнет многократно
повторяться, а это всегда очень заметно.
Панель параметров здесь практически такая же, как у кисти, — можно задать
размер и тип кисточки, степень непрозрачности (вместо замены одного изображения
другим можно получить их смешивание), а также режим смешивания. Но в конце
панели есть две важные настройки, о которых необходимо сказать отдельно.
- Когда вы ставите галочку в квадратик Use all layers (использовать все слои), вы тем самым предлагаете Photoshop брать в качестве образца изображение не только с данного слоя, но сразу со всех слоев, — как будто мы соединили их в один.
- Когда в квадратике Aligned (выровненный) галочки нет, для каждого нового мазка образец берется из одной и той же точки — той, которую вы указали с «альтом». Таким образом, один и тот же фрагмент рисунка можно клонировать несколько раз в разных местах.
Если же галочку Aligned поставить, то образец при каждом новом мазке
будет браться с другого места — но на таком же расстоянии и в том же направлении,
что и в первом случае.
Штамп — инструмент достаточно гибкий и мощный, стоит его освоить.
Другая разновидность штампа — узорный (Pattern
Stamp) — относится, скорее, не к ретуширующим, а все же к рисующим инструментам.
Это, по существу, обычная кисточка, с такой же панелью настроек, только
вместо цвета рисует узорами (текстурами), которые выбираются в выпадающем
окошке Patterns.
Только две настройки отличают его от обычной кисти. Во-первых, тут вы
можете задать такой режим рисования, когда текстуры в разных мазках подравниваются
друг под друга — галочка в квадратике Aligned (выровненный). Тогда под
отдельными мазками как бы проступает цельная картина текстуры. Если же
в квадратике Aligned галочки нет, то текстура каждый раз строится заново,
в разных мазках может не совпадать направление и расположение линий.
Во-вторых, вы можете рисовать размытыми текстурами — галочка в квадратике
Impressionist. Тоже типа красиво.
Заживляющая кисть (Healing
Brush, J) — ретуширующий инструмент нового поколения (в шестой версии
Photoshop его не было). Вы работаете им примерно так же, как клонирующим
штампом, но в добавок к этому Photoshop самостоятельно подгоняет вид переносимого
изображения под новое место жительства: в темных местах делает потемнее,
в светлых — осветляет, меняет цвет и текстуру поверхности.
Вы работаете им примерно так же, как клонирующим
штампом, но в добавок к этому Photoshop самостоятельно подгоняет вид переносимого
изображения под новое место жительства: в темных местах делает потемнее,
в светлых — осветляет, меняет цвет и текстуру поверхности.
Рис. 1.29. Обрабатываем шахтера умывающей… то есть заживляющей кистью
В справке по седьмому Photoshop приведен впечатляющий пример использования этой кисти. Берется чумазый (но симпатичный, иначе не тот рекламный эффект!) шахтер и делается чистым — без применения моющего средства Фэйри и мыла Сэйфгард (см. рис. 1.29″).
В панели настроек заживляющей кисти мазок выбирается не из стандартного
списка, а настраивается пользователем самостоятельно (см. рис. 1.30).
Самые существенные настройки — это диаметр (движок Diameter) и степень
размывки краев (Hardness). Чтобы сделать мазок овальным, надо выбрать
параметр Roundness (в буквальном переводе «круглота»), отличный от 100
%, и подобрать подходящий угол наклона осей (Angle).
На самом деле, Photoshop не зря принуждает нас к активному участию в процессе
создания мазка: форма его и размер при тонких работах очень важны. Пока
я не залез в это окно и не подобрал размер мазка (пришлось взять достаточно
маленький), подходящий наклон и размывку краев, мне никак не удавалось
вымыть шахтера дочиста.
Рис. 1.30. Настройка формы и размера заживляющей кисти
Кроме рисования образцом, взятым с этой же (или другой) картинки, заживляющая
кисть может рисовать текстурами, но в отличие от предыдущего инструмента
подстраивает текстуру под фоновый рисунок — так же, как поступает и с
обычным образцом.
Обратите внимание: если на панели настроек в списке Mode выбран режим
Replace (замена), то заживляющая кисточка работает как клонирующий штамп,
без подгонки. Во всех остальных режимах смешивания (Multiply, Screen,
Darken и прочие) заживляющая кисть сначала отрабатывает смешивание по
выбранному вами способу, а потом еще и подгонку.
Ну очень тонкий инструмент!
Заплатки (Patch) тоже не было
в версии 6. 0 и более ранних. Этот инструмент Photoshop позволяет воспроизвести образец
в другой точке рисунка и подогнать его под новое местожительство, но делает
это не отдельными мазками, а путем выделения некоторой области и перетаскивания
ее на новое место, где она и прирастает, почти как родная.
0 и более ранних. Этот инструмент Photoshop позволяет воспроизвести образец
в другой точке рисунка и подогнать его под новое местожительство, но делает
это не отдельными мазками, а путем выделения некоторой области и перетаскивания
ее на новое место, где она и прирастает, почти как родная.
На самом деле тут предусмотрены целых два способа.
- Если на панели настройки стоит точка в кружке Destination (назначение), то все происходит именно так, как я сказал выше: выделяем область и перетаскиваем образец на новое место.
- Если же точка стоит в кружке Source (источник), то все получается наоборот.
Выделяем нужный участок и перетаскиваем получившийся контур в то место,
которое станет образцом, по нему выделенная нами область и оформится.
Второй способ будет удобнее, если вы решите сначала выделить исправляемый
фрагмент каким-нибудь хитрым инструментом, вроде магнитного лассо (об
этом читайте в главе «Создаем контуры вручную»), а потом только налепить
на выделенное место заплатку.
Использование инструмента Заплатка (Patch) в Photoshop
Использование инструмента Заплатка (Patch) в Photoshop
Хотя можно удалить все отражения, одно за другим, используя инструмент Clone Stamp (Штамп) /25691.html, на это уйдет много времени и кропотливой работы по клонированию, потому что некоторые из отражений довольно велики. Когда объект, который вы хотите удалить, большой, именно тогда используется инструмент Patch (Заплатка). Он отчасти похож на инструмент Spot Removal (Удаление пятен) в Lightroom, если бы объединить тот с инструментом Lasso (Лассо) Photoshop. Вот как он работает. Активируйте инструмент Patch (Заплатка) из панели инструментов (он вложен под инструментом Spot Healing Brush (Точечная восстанавливающая кисть), и нужно нажимать быструю клавишу Shift+ J, пока он не появится), и очертите от руки выделение вокруг объекта, который вы хотите удалить (в нашем примере, одно из упомянутых крупных отражений на потолке, как показано здесь) — точно так же, как вы сделали бы инструментом Lasso (Лассо). Закончив выделение, щелкните в нем и перетащите его в чистую область потолка (как показано в увеличенном масштабе на нижнем фрагменте).
Закончив выделение, щелкните в нем и перетащите его в чистую область потолка (как показано в увеличенном масштабе на нижнем фрагменте).
Как только вы перетащите выделение инструмента Patch (Заплатка) на чистый участок (оно отображает превью в выбранной области, точно так же, как инструмент Clone Stamp (Штамп) отображает превью в своем курсоре кисти), просто отпустите кнопку мыши, и выделение перепрыгнет назад к его начальному местоположению и удалит отражение, базируясь на структуре, тоне и цвете того участка, куда вы перетащили выделение (как показано здесь внизу, где отражение исчезло). После этого нажмите быструю клавишу Ctrl+D (Mac: Command+D), чтобы отменить выделение. Если необходимо немного подчистить результаты после использования инструмента Patch (Заплатка), просто переключитесь снова на инструмент Clone Stamp (Штамп) и используйте его для окончательного исправления.
СОВЕТ: ЧТО ДЕЛАТЬ, ЕСЛИ ЗАПЛАТКА ПЕСТРИТ ПОСТОРОННИМИ ОБЪЕКТАМИ
Если объект, который вы намерены удалить, находится у края изображения, то по всей вероятности, при исправлении области инструмент Patch (Заплатка) оставит много лишних объектов. Если это происходит, нажмите быструю клавишу Ctrl+Z (Mac: Command +Z), чтобы отменить действие, затем перейдите в панель параметров и из всплывающего меню Patch (Заплатка) выберите опцию Content-Aware (С учетом содержимого) и попробуйте еще раз. Обычно это дает хороший результат.
Если это происходит, нажмите быструю клавишу Ctrl+Z (Mac: Command +Z), чтобы отменить действие, затем перейдите в панель параметров и из всплывающего меню Patch (Заплатка) выберите опцию Content-Aware (С учетом содержимого) и попробуйте еще раз. Обычно это дает хороший результат.
Что такое заплатка в фотошопе. Штампы и заплатки в Photoshop
Значение расширения зависит от размера изображения:
Откройте диалоговое окно заливки через Редактирование —> Выполнить заливку (Edit —> Fill) или нажмите клавиши Shift+F5. В окне выберите пункт «С учётом содержимого» (Content-Aware) и нажмите ОК:
Photoshop заполняет выделение окружающими пикселями и смешивает их. Заполнение выделение является случайным, поэтому, если результат Вас не удовлетворил, повторите процедуру снова. Нажмите Ctrl+D, чтобы снять выделение. Вот что получилось у меня,для наглядности я не снял выделение:
Удаление объектов фотографии с помощью инструмента «Заплатка с учётом содержимого» (Content-Aware Patch Tool)
Если объект, который вы хотите удалить, не окружен достаточным количеством фоновых пикселей, можно указать, Photoshop`e, чтобы он использовал для замены совершенно другую область на фотографии.
Давайте рассмотрим этот процесс по шагам.
ШАГ ПЕРВЫЙ: Откройте изображение и нажмите Shift+Ctrl+N для создания нового слоя .
ШАГ ВТОРОЙ: Возьмите инструмент Заплатка (Patch Tool) . Вверху, на панели параметров установите режим «С учётом содержимого» (Content-Aware) и режим взятия образцов «Образец со всех слоёв» (Sample All Layers). Параметр «Адаптация» пока не трогайте:
ШАГ ТРЕТИЙ: Создайте с помощью курсора мышки выделение вокруг удаляемого объекта (на моём примере человек в зеленой рубашке). Если необходимо, то расширьте выделение, чтобы включить больше пикселей фона.
Примечание. Для создания выделения Вы можете использовать любой из инструментов выделения , например, «Быстрое выделение», а затем переключиться на «Заплатку».
У нас включен режим выбора образца со всех слоёв, это значит, что Photoshop видит фоновый слой сквозь пустой.
Создаём выделение:
ШАГ ЧЕТВЕРТЫЙ: Нажмите левой клавишей мыши внутри выделенной области и перетащите курсор в область, которую Вы хотите использовать для основы пикселей для замены. Photoshop покажет вам предварительный просмотр того, как будет выглядеть исправление. Постарайтесь, чтобы любые горизонтальные и/или вертикальные линии как можно лучше соответствовали друг другу, когда вы закончите, отпустите левую клавишу мыши:
Photoshop покажет вам предварительный просмотр того, как будет выглядеть исправление. Постарайтесь, чтобы любые горизонтальные и/или вертикальные линии как можно лучше соответствовали друг другу, когда вы закончите, отпустите левую клавишу мыши:
ШАГ ПЯТЫЙ: Теперь об опции «Адаптация», расположенной в панели параметров. Она позволяет задать величину смешивания, которое Photoshop выполнит при вставке новых пикселей в целевую область. Значений всего пять, в диапазоне от «Очень строго» (Very Strict) до «Очень свободно» (Very Loose), что значит очень мало до очень много смешивания соответственно. Эти параметры лучше всегда подбирать экспериментально. Если результат не понравился, отмените его Ctrl+Alt+Z и повторите снова. В Photoshop CC 2014, раскрывающееся меню «Адаптации» (значок шестеренки) имеет уже два параметра — структуру и цвет поля, и они изменяются вводом цифр от 1 до 5. 1 соответствует «очень строго», 5 — «Очень свободно». Из этого следует, что в CC 2014 можно управлять смешиванием не только структуры, но и цвета. На рисунке я показал эту опцию на разных версиях Photoshop:
На рисунке я показал эту опцию на разных версиях Photoshop:
Таким образом можно удалить и остальные фигуры.
А вот результат по удалению двух центральных фигур фотографии с помощью «Заливки с учётом содержимого, выделение не снято, чтобы было видно, какую область я выделил:
Не идеально, конечно, но результат весьма неплохой.
Инструменты ретуширования. — Заплатка, Штамп, Ластик, Фоновый ластик, Волшебный ластик, (Обзор инструментов: «Размытие», «Резкость», «Палец», «Губка», «Осветлитель», «Затемнитель»)
Здравствуйте, дорогие друзья! Продолжаем говорить об инструментах ретуширования Photoshop. Мы уже подробно познакомились с инструментами «Восстанавливающая кисть» и «Точечная восстанавливающая кисть». Сегодня пришло время рассказать вам о полезном инструменте «Заплатка» (Patch Tool) . Итак, для чего он нужен и как он работает…
Инструмент «Заплатка» служит для маскировки дефектов на изображении, будь то случайно оказавшийся мусор или прыщик на лице. Ретуширование происходит с помощью пикселей другого участка или узора . Причем, инструмент «Заплатка» сопоставляет ключевые детали (освещенность, затененность и т.д.) пикселей образца с аналогичными параметрами пикселей исходного изображения. Также с помощью инструмента «Заплатка» в фотошопе можно клонировать фрагменты изображения. Чтобы лучше понять, как работает этот чудесный инструмент, обратимся к наглядным примерам:
Ретуширование происходит с помощью пикселей другого участка или узора . Причем, инструмент «Заплатка» сопоставляет ключевые детали (освещенность, затененность и т.д.) пикселей образца с аналогичными параметрами пикселей исходного изображения. Также с помощью инструмента «Заплатка» в фотошопе можно клонировать фрагменты изображения. Чтобы лучше понять, как работает этот чудесный инструмент, обратимся к наглядным примерам:
Откроем фото, фрагмент которого вас не устраивает. Допустим, я хочу убрать со снимка всех насекомых, так облюбовавших тыкву.
Выбираем “Заплатка” на панели инструментов.
Первый способ ретушированияВыделим ретушируемый участок. Для этого, удерживая левую клавишу мыши, перетаскиваем инструмент «Заплатка» вокруг объекта (насекомых, как в моем случае). Для того чтобы выбрать несколько объектов, как у меня, воспользуемся режимом «Добавить к выделенной области» , который вы сможете настроить на панели выбора параметров, либо удерживаем клавишу «Shift» после первого выделения первого фрагмента. Так же можно предварительно, до выбора инструмента «Заплатка», выделить необходимый фрагмент иным для вас удобным способом, например, воспользовавшись инструментами группы лассо , область , «Перо », «Быстрое выделение » и др.
Так же можно предварительно, до выбора инструмента «Заплатка», выделить необходимый фрагмент иным для вас удобным способом, например, воспользовавшись инструментами группы лассо , область , «Перо », «Быстрое выделение » и др.
После того, как выделение выполнено, нажмем на панели выбора параметров настройку «Источник» (Source) .
Поместим курсор внутри выделенного фрагмента и переместим границу выделенной области в зону образца. В моем случае это область тыквы не населенной насекомыми. А вот и результат, согласитесь совсем не плохо:
Второй способ ретуширования — Выделим участок, который будем использовать в качестве образца для восстановления, например в моем примере, фрагмент тыквы без насекомых.На панели выбора параметров нажмем «Назначение» (Destination) .
Поместим курсор внутри выделенного фрагмента и переместим границу выделения в ту область, на которую следует поставить заплатку (на стрекозу).
Если вы хотите, чтобы восстанавливаемый фрагмент полностью не перекрывался образцом, а только сохранилась текстура с прозрачным фоном из выделенной области, установите флажок «Прозрачный».
А вот такой интересный эффект клонирования можно получить, если выделить элемент, который вы хотите удвоить, при включенном режиме «Назначение» и переместить его.
Восстановление области с помощью узораПосле выделения области, которую необходимо отретушировать, выберем узор на панели выбора параметров и нажмем кнопку «Узор».
**********************************************
Как удалить надпись с изображения (Урок от NATALI)
В этом уроке я вам расскажу как можно удалять надписи с картинки
Вот, смотрите, на картинке была надпись.и я её закрасила
А вот ещё один способ убрать надпись..замечу, что при кадрировании анимации, вы её не повреждаете,она так и остаётся анимированной,просто уменьшается размер…и в анимации у вас много и слоёв и кадров, но кадрируете только один слой и вся картинка автоматом изменится в размере

Вы узнаете:
- Как при помощи инструментов Healing Brash (Восстанавливающая кисть) и Spot Healing Brush (Точечная восстанавливающая кисть) удалять дефекты с фотографии.
- Как удалять большие области при помощи дополнительной функции Content Aware (С учетом содержания).
- Почему инструмент Patch (Заплатка) незаменим при ретуши.
- Что выбрать: Source (Источник) или Destination (Назначение).
- Как правильно работать инструментом Red Eye (Красные глаза).
Наверняка вы сталкивались в своей практике с фотографиями, на которых все отлично получилось, но вот этот прыщик или эти морщины, или эти вампирские глаза – испортили весь вид. А дата, установленная в фотоаппарате, всегда соответствовала действительности? Разве вам не хотелось, глядя на фотографию срочно бежать к косметологу? Теперь, косметический пилинг легко сделать, не выходя из дома, при помощи средств Photoshop.
Этот урок мы посвятим группе инструментов, которые помогают удалять дефекты с фотографий. В панели инструментов щелкните мышкой по пиктограмме Spot Healing Brush (Точечная восстанавливающая кисть). За ней открываются еще дополнительные, очень полезные для ретуши инструменты.
Изучать эти инструменты мы будем на примере фотографии замечательной девушки Леры. Удалим с изображения дату, уберем дефект на обоях, произведем косметический пилинг лица. Увеличьте масштаб изображения при помощи инструмента Zoom (Масштаб), палитры Navigator (Навигатор) или комбинацией клавиш Ctrl + .
Фотография Валерии Илькевич
Начнем с инструмента Healing Brash (Восстанавливающая кисть). Он позволяет восстанавливать участки фотографий с помощью взятых за образец подходящих фрагментов. Образец мы будем брать, зажав клавишу Alt . Курсор поменяет вид на прицел . Прицельтесь им рядом с местом дефекта (веснушки, прыщики, пыль, царапины…) Отпустите клавишу Alt и начните закрашивать проблемные места. Закрашивание выполняется при помощи щелчков или мазков кистью. Пиксели со здоровых участков будут передаваться кисти, и лечить дефекты. Чтобы сохранить шум, зерно фотопленки и текстуру по краям мазка при использовании кисти с размытыми краями, выберите режим Replace (Заменить) . Инструмент Healing Brash (Восстанавливающую кисть) лучше использовать при ретуши больших областей.
Закрашивание выполняется при помощи щелчков или мазков кистью. Пиксели со здоровых участков будут передаваться кисти, и лечить дефекты. Чтобы сохранить шум, зерно фотопленки и текстуру по краям мазка при использовании кисти с размытыми краями, выберите режим Replace (Заменить) . Инструмент Healing Brash (Восстанавливающую кисть) лучше использовать при ретуши больших областей.
Если нажать правую кнопку мыши, то появится окно настройки кисти:
Для обработки царапин увеличьте жесткость. Для работы с кожей наоборот – жесткость следует уменьшить, кисть станет с размытыми краями.
Для удаления прыщика на лице нужно найти здоровый участок кожи и, удерживая нажатой клавишу Alt , кликнуть левой кнопкой мыши на нем. В панели параметров надо убрать галочку с пункта Aligned (Выравнивание) , чтобы не смешать и здоровую область кожи.
В CS5, нажав на значок штампа в панели настроек инструмента Healing Brash (Восстанавливающая кисть), появляется палитра Clone Source (Источник клонов) . В предыдущих версиях программы можно вызвать эту палитру из меню Window (Окно).
В предыдущих версиях программы можно вызвать эту палитру из меню Window (Окно).
В этом окне можно задать 5 образцов для клонирования. Зададим образец для первого штампа (Источник 1): В панели параметров отметьте пункт Sampled (Семпл). Зажав клавишу Alt, наведите курсор на изображение и щелкните левой кнопкой мыши в том месте, которое нужно клонировать. Курсор примет вид прицела, а первый штамп (Источник 1) будет хранить информацию об этом образце. Таким же образом можно задать образцы для остальных штампов. В полях ввода значений можно менять ширину, высоту, масштаб и угол наклона образцов.
Отметьте галочкой пункт Show Overlay (Показать наложение) и вы будете видеть, какой именно источник клона в данный момент находится на кончике кисти.
В CS5 появились загнутые стрелочки для отражения образцов по горизонтали и вертикали.
Пункт (Отсеченный) отметьте галочкой. В противном случае двигаться будет все изображение, а не заданный диаметр кисти. Если вы решили двигать все изображение, например, при использовании Healing Brush (Восстанавливающая кисть) для удаления морщинок под глазами. Снизьте параметр Opacity (Непрозрачность), чтобы видеть процесс наложения здоровых участков кожи на морщинки.
Снизьте параметр Opacity (Непрозрачность), чтобы видеть процесс наложения здоровых участков кожи на морщинки.
Используя эту палитру в процессе работы, можно легко переключаться между созданными образцами. При закрытии документа все образцы будут удалены автоматически.
Инструмент Spot Healing Brush (Точечная восстанавливающая кисть) автоматически выбирает образцы пикселей из области вокруг ретушируемого фрагмента. Не нужно зажимать Alt.
панель параметров CS5 Spot Healing Brush
панель параметров CS3 Spot Healing Brush
Подберите диаметр кисти чуть больше, чем сам дефект и кликните по нему мышкой.
Proximity Match (Соответствие приближения) – вокруг границы выделения находится область, которая подходит в качестве заплатки для выделенной области. Если этот параметр не привел к нужному результату, отмените данное действие (Ctrl+Z) и попробуйте выбрать Create Texture (Создание текстуры).
Create Texture (Создание текстуры) – из выделенной области создается текстура для исправления выделения.
В настройках параметров доступны следующие режимы наложения:
- Normal (Нормальный).
- Replace (Заменить). Для сохранения зернистость и шума в изображении.
- Multiply (Умножение).
- Screen (Осветление).
- Darken (Затемнение).
- Lighten (Замена светлым).
- Color (Цветность).
- Luminosity (Яркость).
Подробно о режимах наложения вы можете узнать из уроков в учебнике. Режимам посвящены шесть уроков с подробными примерами применения для каждого из режимов!
Функция Content Aware (С учетом содержимого) для инструмента Spot Healing Brush (Точечная восстанавливающая кисть)
Content Aware (С учетом содержимого). Это новая функция появилась в Photoshop CS5.
Выберите этот пункт из списка и проведите инструментом Spot Healing Brush (Точечная восстанавливающая кисть), не отпуская левую кнопку мыши, по той части изображения, которую нужно заменить окружающим фоном. Для лучшего эффекта, немного зайдите за границы объекта. Таким способом можно удалять даже большие области.
Таким способом можно удалять даже большие области.
Чтобы заполнить выделенную область фоновым изображением в CS 5 есть и другой способ: Выделите ненужный объект любым инструментом выделения. Выберите в меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F 5 .
В появившемся окне в разделе Use (Использовать) выберите Объект будет успешно удален, а его место займет окружающий фон. Но такое волшебство получается не со всеми фотографиями. Идеально эта функция работает с равномерно текстурированным фоном. Если же удаляемый объект пересечен линиями, то внутренняя часть будет заполнена с браком. Но, вооружившись штампом, заплаткой или лечащими кистями эти погрешности можно легко удалить.
Инструмент Patch (Заплатка)позволяет восстанавливать в режиме Source (Источник) выделенную область с помощью пикселов другой области, а так же клонировать в режиме Destination (Назначение) отдельные области изображения.
Увеличьте масштаб изображения (Ctrl +). Выделите область, которую необходимо подкорректировать, затем на панели выбора параметров выберите Source (Источник) .
Выделите область, которую необходимо подкорректировать, затем на панели выбора параметров выберите Source (Источник) .
Проследите за тем, чтобы не было галочки у пункта Transparent (Прозрачный) . Если этого не сделать, то дефект не убирается, а заменяется узором. Перетащите выделенную область на подходящий участок изображения, при этом курсор заплатки изменится. Кстати, область можно выделить до выбора инструмента Patch (Заплатка). После завершения движения мыши, отпустите кнопку мыши, первоначально выделенная область заполнится пикселями образца. В режиме Source (Источник) выделяется дефект, затем выделение перемещается на новый фрагмент изображения без дефектов.
В режиме Destination (Назначение) все происходит с точностью до наоборот. Сначала выделите качественный участок изображения, а затем, зажав левую кнопку мыши, перетащите границу выделенной области в ту область, на которую следует поставить заплатку. При отпускании кнопки мыши, выделенная область будет заполнена пикселами образца.
Для коррекции выделенной области выполните одно из следующих действий. Удерживая клавишу Shift, добавьте область к существующей выделенной области. Удерживая клавишу Alt , выделите область, которую следует вычесть из существующей выделенной области. Shift + Alt – пересечение с выделенной областью.
Красные глаза
Начиная с версии CS3, в программе появился инструмент Red Eye (Красные глаза), он удаляет эффект «красных глаз», а также белые и зеленые блики на фотографиях, снятых со вспышкой. Однако, не всегда получается добиться желаемого результата с первой попытки.
Если вы примените инструмент с настройками по умолчанию к данной фотографии, то вместе со зрачком затемнятся и карие глаза. Чтобы избежать этого возьмите инструмент овальное выделение и, зажав клавишу Alt (чтобы выделение было из центра), или Shift + Alt (если нужно получить ровный круг), выделите зрачок. Пусть выделение не затрагивает радужку. Если веко немного прикрывает зрачок, отметьте Substruct from select (Вычесть из выделения) у инструмента или и вычтите лишнее. Растушуйте выделение: меню Select(Выделение) – Modify(Модификация) – Feather (Растушёвка). Радиус растушёвки 1~2 пикселя. Затем, я бы посоветовала скопировать выделение на новый слой (Ctrl + J) или щелкните правой кнопкой мыши
Растушуйте выделение: меню Select(Выделение) – Modify(Модификация) – Feather (Растушёвка). Радиус растушёвки 1~2 пикселя. Затем, я бы посоветовала скопировать выделение на новый слой (Ctrl + J) или щелкните правой кнопкой мыши
на выделении и выберите Layer via copy (Скопировать на новый слой).
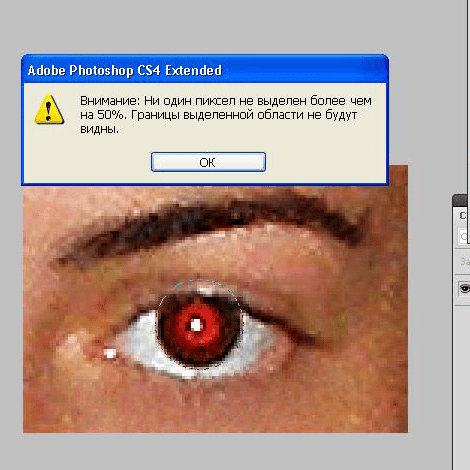
Если вы в работе сталкнулись с предупреждением, что ни один пиксель не выделен больше чем на 50%, то, значит, вы задали слишком большой радиус растушевки (больше, чем выделение). Значение радиуса растушовки зависит от размера выделения и разрешения изображения. Чем меньше объект, тем меньше должен быть задан радиус.
Теперь, наконец-то, можно воспользоваться инструментом Red Eye (Красные глаза). В заключении можно поменять режим наложения этого слоя на Multiply(Умножение) и если зрачок получился слишком черным, можете уменьшить значение Opacity (Непрозрачность).
А как же люди удаляли эффект красного глаза до версии Photoshop CS3? Оказывается, существует много способов сделать это.
1) Например, после того как вы скопировали выделение на новый слой его можно обесцветить. Меню Image(Изображение) – Adjustments (Коррекция) – Desaturate (Обесцветить). Результат получается слишком светлый, поэтому его необходимо затемнить. Проще всего это сделать инструментом Levels (Уровни) – Передвиньте черный или серый маркер вправо.
2) Выделите зрачок любым способом, задайте растушёвку, скопируйте на новый слой. Выберите инструмент Burn (затемнитель). Чем больше «Экспонирование», тем больше затемняет инструмент. Начинайте водить им по зрачкам с зажатой левой клавишей мыши и зрачки станут чёрными (возможно, вам придется менять диапазон Подсветка, Средние тона и Тени).
3) Есть и другие способы, но для сегодняшнего урока, думаю, будет достаточно.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока):
http://сайт/videouppod/video/7/7_healing_brush.swf
- Для работы, с каким инструментом нужно предварительно взять образец (при помощи клавиши Alt)?
- Вам необходимо клонировать небольшой объект.
 Как это сделать?
Как это сделать?
– Выбрать Healing Brash (Восстанавливающая кисть). Отметить галочкой Source (Источник).
– Выбрать Spot Healing Brush (Точечная восстанавливающая кисть). Режим Replace (Заменить).
– Выбрать Patch (Заплатка). Отметить галочкой Destination (Назначение).
– Выбрать Patch (Заплатка). Отметить галочкой Source (Источник).
- Инструмент Red Eye (Красные глаза) затемняет и радужную оболочку карих глаз, как сохранить цвет глаз? ← Урок 6. Рисование инструментом Pen (Перо).
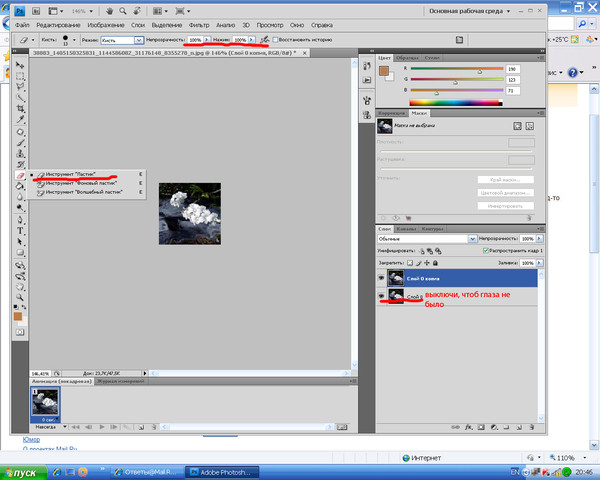
Фотографий мы уже немного знакомились с инструментом фотошоп «Заплатка».
Находится заплатка в левой панели инструментов. Там же где и восстанавливающая кисть, точечная восстанавливающая кисть и красные глаза. Если у вас активен любой другой инструмент, во вкладке, то просто наведите курсор на это место, зажмите ЛКМ (левую клавишу мышки) и немного подождите. Выпадет окошко, где можно выбрать нужный нам инструмент.
Обратите внимание на ряд настроек на верхней панели. У заплатки есть два режима: источник и назначение.
У заплатки есть два режима: источник и назначение.
Заплатка как источник.
1. Зажав ЛКМ, обводим место, которое нужно заменить. Это может быть жеффект кожи, лишняя деталь, вобщем все, что нам мешает и является лишним на фото.
2. Выбираем участок, подходящий по текстуре и перетаскиваем выделение в это место. При этом на выделенном участке фотографии будет отражаться то, куда мы перетащили заплатку.
3. После того, как мы перетащили выделение в нужную область и отпустили ЛКМ, область выделения автоматически заменяется на новую. Причем цвета подбираются программой максимально близкие и подходящие.
Очень аккуратно надо работать на краях, т.к.элементы выделения заменяются на новые и, если текстура быдет не подходящая, то получится или грязь, или вообше не то, что нам нужно.
Старайтесь выделять только область с деффектом и само выделение не делайте слишком ровным. В этом случае возможна видимость краев по границе выделения.
Еще одна интересная особенность, о которой я узнала только сегодня и решила написать более подробно про инструмент фотошоп- заплатку. Дело в том, что я считала, что заплатка работает с непрозрачностью 100, котрая не меняестя. А как оказалось, непрозрачность можно менять, но только при определенных условиях.
Дело в том, что я считала, что заплатка работает с непрозрачностью 100, котрая не меняестя. А как оказалось, непрозрачность можно менять, но только при определенных условиях.
Рассмотрим алгоритм применения:
1. Активируем инструмент «заплатка»
2. Выделяем область с деффектом.
3. Перетаскиваем ее на нужное место.
4.Нажимаем клавиши CTRL + SHIFT + F и выпадает вот такое окошко. Обратите внимание на настройки: при непрозрачности 100 четко видно место замены, при снижении непрозрачности и место замены становится не такм ярким.
Для чего это нужно?
Пока я не могу решить конкретного варианта применения этой функции заплатки. Но, думаю, что вполне можно применять для смягчения действия этого инструмента. Например, если замененные края сильно выделяются или в какихто иных случаях.
Заплатка Назначение
Рассмотрим вариант второй настройки, когда заплатка в режиме «Назначение».
Проделаем все те же шаги. Но теперь все наоборот. Мы переносим выделение на ту область, которая нам нужна. Т.е. действие обратное предыдущему. Тут так же работает функция непрозрачности.
Мы переносим выделение на ту область, которая нам нужна. Т.е. действие обратное предыдущему. Тут так же работает функция непрозрачности.
Теперь рассмотрим еще одну настройку инструмента. Прозрачность. Если посмотреть, на верхнюю панель инструментов, как раз там ее и увидим. А теперь посмотрим, как работает эта настройка:
— на скрине выше 2 примера: первый- когда галочки нет. Т.о. выделение полностью заменяется новым. А второй пример, когда я поставила галочку. Думаю, что разница хорошо видна. Во втором примере заменено часть выделения.
Ну вроде бы и все тонкости этого инструмента, какие сама знаю, я рассказала. Стоит отметить, что заплатка применяется не только в ретуши портретов. Ее так же можно применить для замены лишних деталей фона или что бы убрать грязь с него.
На вегодня все. До встречи в следующих уроках.
Пожалуйста, пишиье, о чем бы вы хотели узнать по работе с программой фотошоп.
Если хотите быть в курсе новостей сайта, подпишитесь на обновления.
Что научитесь делать, посмотрев это видео?
В этом уроке вы узнаете, в программе Photoshop как можно устранять красные глаза на фотографиях, корректировать неровности лица, а также научитесь восстанавливать старые фотографии.
Описание видео:
В предыдущем уроке вы учились . Поскольку одной из основных функций программы Photoshop является восстановление и ретуширование фотографий, то без инструмента Заплатка вам не обойтись. В дополнение будем рассматривать инструменты Точечная восстанавливающая кисть, Восстанавливающая кисть и инструмент Красные глаза.
Выберем для работы фотографию девушки, на лице которой имеются дефекты, а также красные глаза. Цель данного урока – устранить все недочеты внешности.
Начнем с глаз. Этот дефект удалится простым щелчком инструмента по красному участку. Наведите курсор и кликните по глазу. Красный цвет заменится черным. Аналогично подкорректируйте второй глаз. Инструмент Красные глаза имеет следующие настройки: размер зрачка и величина затемнения. Эти настройки по умолчанию находятся в положении 50%/50%. В зависимости от фотографии вы можете изменять эти параметры по своему усмотрению.
Эти настройки по умолчанию находятся в положении 50%/50%. В зависимости от фотографии вы можете изменять эти параметры по своему усмотрению.
Переходим к удалению прыщиков на коже. Выбираем инструмент Восстанавливающая кисть. Этот инструмент похож на пластырь. Так как кисть именно предназначена для удаления всяких нежелательных пятен на коже. Начните с выбора нужного размера кисти, зажимайте клавишу Alt. Курсор примет вид цели. Затем щелкаете по здоровой коже левой кнопкой мыши, отпускаете клавишу Alt и перемещаете курсор на проблемный участок. Щелкнув по нему, дефекты исчезают. То есть, пиксели из источника перекрывают пиксели проблемного участка. Таким образом, Восстанавливающая кисть дает нам аккуратный и гладкий результат.
Рассмотрим ещё один пример работы выбранной кисти. Наведите курсор на глаз, зажмите клавишу Alt и кликните по нему. Переместите курсор на щеку девушки. Круговыми движениями водите мышь, постепенно увеличивая радиус окружности. Будет вырисовываться глаз. Однако, как только вы отпустите зажатую кнопку мыши, граница глаза примет цвет кожи щеки. То есть, программа Photoshop автоматически подбирает цвет пикселей так, чтобы заплатка максимально сливалась с фоном.
Однако, как только вы отпустите зажатую кнопку мыши, граница глаза примет цвет кожи щеки. То есть, программа Photoshop автоматически подбирает цвет пикселей так, чтобы заплатка максимально сливалась с фоном.
В настройках Восстанавливающей кисти есть параметр Источник, и прежде он был симплированный. А значит, обрабатываемые участки будут замещаться указанным источником. Можно в качестве источника указать Узор. Пока вы будете водить мышкой по лицу девушки, узор будет вырисовываться именно в таком цвете, как он указан в настройках.Как только отпустите кнопку мыши, узор примет цвет того объекта, на котором он нарисован. В нашем случае, он стал телесного цвета.
Параметр Выравнивание означает выравнивание источника относительно области применения. Для примера снова определите источник и выберите параметр Выравнивание. В этом случае источник будет передвигаться параллельно кисти. Если этот параметр выключен, то источник будет двигаться вокруг того участка, который мы задаем.
Параметр Образец: инструмент будет применяться на активном слое, следующем или на всех слоях. Все зависит от того, как вы настроите.
Все зависит от того, как вы настроите.
Рассмотрим инструмент Точечная восстанавливающая кисть. Она действует так же, как и просто Восстанавливающая кисть, но ей не нужно определять источник. Просто находите проблемный участок и кликаете по нему. Проблемный участок удаляется. Если в первого раза что-то не получится, то нужно по этому же участку провести еще несколько раз.
Рассмотрим инструмент Заплатка. Она также работает по принципу замещения пикселей. Этот инструмент очень удобно использовать для обработки больших участков изображения. К примеру, для реставрации старых фотографий. Маленькие участки также можно применять и для маленьких проблемных зон. Итак, выделяем какой-нибудь дефект на коже, и переносим его на свеженький. Снимаем выделение и идеальная кожа готова.
Попробуем поработать со старой пожелтевшей фотографией с заломами и изгибами. Выделим залом, затем перемещаете это выделение на чистый участок и отпускаете мышь. Царапина исчезнет. Она заместилась чистыми свежими пикселями. Постепенно можно обработать всю фотографию.
Постепенно можно обработать всю фотографию.
У этого инструмента есть две настройки. Только что мы работали в режиме
ЗАПЛАТКА В ФОТОШОПЕ КАК РАБОТАТЬ видео онлайн
Видео:
Инструмент » Заплатка «будет очень полезна при работе с фотографиями. Он может значительно сэкономить В
• Заливка с учетом содержимого – понятия «источник», «назначение» • Создание нового пустого слоя для
Инструмент точечная восстанавливающая кисть, восстанавливающая кисть, заплатка, перемещение с учётом
Как размножить предмет в фотошопе? Как вставить убрать прыщи или вернуть обратно? Дорисовывай то, чего н
Инструмент заплатка в Фотошопе испотльзуется в ретуши портретной фотографии для того, чтобы убрать или
Основные вопросы, возникающие при работе. Instagram — instagram
Instagram — instagram
Уроки Фотошопа для начинающих, ретушь: заплатка, восстанавливающие кисти, штамп и др
Инструмент Штамп в Photoshop CC 2019 (Clone stamp tool). В этом видео мы раскроем все возможности инструмента …
#ретушь #фотошоп ♥️ Всем котиков!
Ошибки ретуши чаще всего проявляются на коже модели. Чтобы избежать ошибки ретуши, нужно их знать. Мы ра
Это мой Instagram! —
Разбираем, как работать со штампом и делать крутую хай-энд ретушь при помощи этого инструмента. Фотогра
Инструмент «Заплатка» позволяет восстанавливать выделенную область с помощью пикселов другой области
Что же лучше при ретуши кожи — Восстанавливающая кисть или штамп. Показываю их воздействие на текстуру к
Показываю их воздействие на текстуру к
При работе в фотошопе очень часто возникает такая ситуация, когда мы выбираем какой-либо инструмент, к п
Инструмент Заплатка для удаления элементов фото. Фото редактор Adobe Photoshop. Программа Фотошоп для …
Всем привет и Добро пожаловать на канал Ленивый Дизайнер. Я Артега Аделанте мой опыт более 5 лет в Фотошо
Урок как убрать прыщи в фотошопе или туториал как удалить прыщи в программе photoshop. В этом видео вы узнает
Урок как убрать прыщи в фотошопе или туториал как удалить прыщи в программе photoshop. В этом видео вы узнает…
Урок как убрать прыщи в фотошопе или туториал как удалить прыщи в программе photoshop. В этом видео вы узнает…
В этом видео вы узнает…
Урок как убрать прыщи в фотошопе или туториал как удалить прыщи в программе photoshop. В этом видео вы узнает…
Урок как убрать прыщи в фотошопе или туториал как удалить прыщи в программе photoshop. В этом видео вы узнает…
Учебное пособие по Photoshop для начинающих с закладками
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера. Поверьте, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики.Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу. Мы также включили туда несколько отличных ресурсов на случай, если вы хотите узнать об инструменте более подробно.
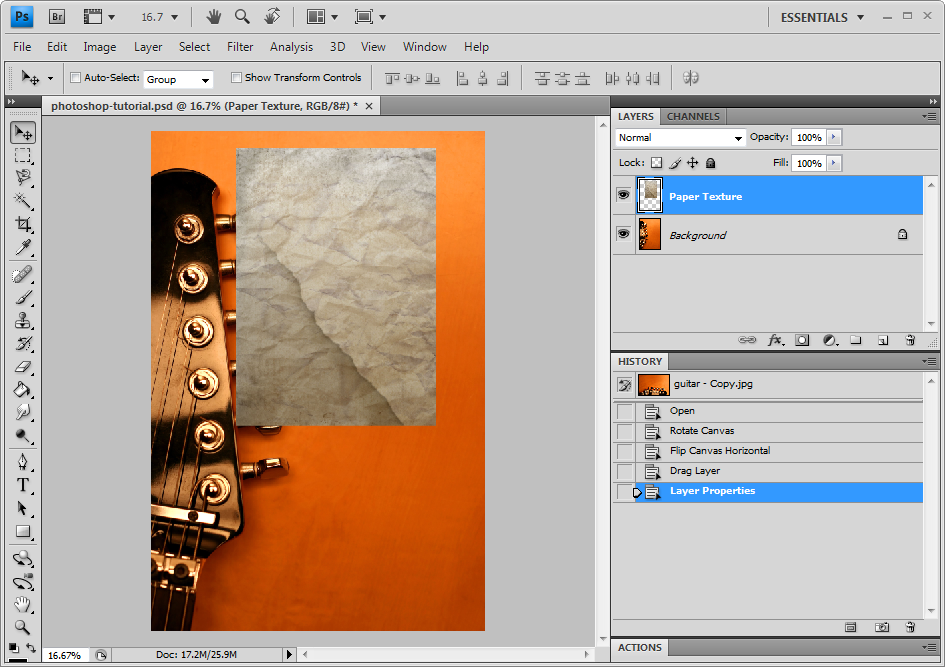
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цветов фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они одна из причин, по которым многие люди в отчаянии вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где находится: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда назовите свои слои. Их организованность поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
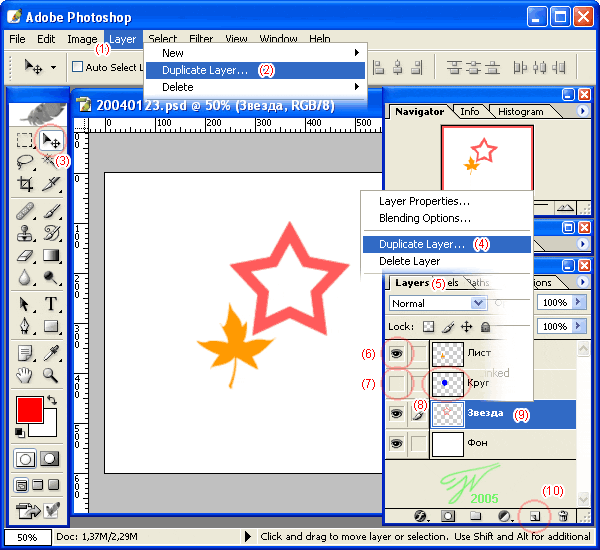
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом.Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаза»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши, чтобы выбрать «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Введите имя слоя или группы и нажмите ОК.
Pro Tip: Вы можете делать со слоями всевозможные классные вещи — и хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Что он делает: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять пользовательские цвета для содержимого.Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в верхнем правом углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это внизу панели инструментов слева, обозначенное двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (например, # 1fb1ee), введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если вы щелкните «Добавить в образцы».
Pro Совет: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и предоставляет доступ к расширенным настройкам шрифтов, которые придают тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы щелкните значок инструмента «Текст», все настройки и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль.Обязательно выберите слой с желаемым текстом для его редактирования.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали. Нажмите значок «T» на левой боковой панели, перетащите текстовое поле в любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других опций, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите это сообщение в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Прочтите это сообщение в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений.С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кистью для достижения ряда различных визуальных эффектов.
Кисти— отличный способ добавить визуальные акценты к вашему контенту. Photoshop начинает вас с хорошего набора подсказок кистей, которые можно использовать для очистки графики и создания некоторых основных визуальных эффектов.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана.Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop. (Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования кисти:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента кисти я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы.Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может дать вашей кисти совершенно другой вид и стиль. Не бойтесь немного поэкспериментировать со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop. Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» становится намного проще в использовании.
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать. Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графику:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку для текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который хотите выделить. Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, после чего у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование», чтобы скопировать объект (ы) из этого слоя и создать собственный слой.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать».После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние». Это скопирует весь рисунок, чтобы вы могли вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения выбранных вами объектов. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этой публикации.)
(Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этой публикации.)
Pro Tip: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла для создания трехмерного изображения, как показано ниже для нашей вводной электронной книги Pinterest.Вы можете найти визуальный обзор приведенных ниже шагов, но прочитайте этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет перемещать отдельные элементы вашей графики.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои. Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Для масштабирования, поворота, перемещения и отражения объектов:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы увидеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Чтобы использовать инструмент масштабирования:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Базовый ластик во многом похож на кисть. Вы можете изменить размер и жесткость кончика ластика для достижения различных эффектов, таких как смешивание и затухание. Background Eraser использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Вы можете изменить размер и жесткость кончика ластика для достижения различных эффектов, таких как смешивание и затухание. Background Eraser использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов в Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок ластика, все настройки появятся вверху экрана. Эти настройки позволяют изменить размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время. Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать средство «Ластик для фона», нажмите и удерживайте значок ластика, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Tip: Не бойтесь использовать большой ластик для Background Eraser. Так как он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Что он делает: Инструмент «Обрезка» позволяет кадрировать изображение. Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это основной инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Для использования инструмента «Кадрирование»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле обрезки, просто нажмите и перетащите маленькие якорные прямоугольники по бокам и углам поля обрезки.
Pro Подсказка: Вы можете сделать размер холста больше, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент для заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», заполняет любую сплошную область выбранным вами цветом. Он отлично подходит для однотонного фона или окраски больших областей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где это находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который вы хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color . .. Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
.. Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно выбора цвета. Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Так как я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через простой поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда откроется окно «Новый слой» с предложением назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), узор, который я выбираю в заливке узором, изменяет небо:
Для использования инструмента «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда откроется окно «Новый слой» с предложением назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, как показано ниже:
11.
 Пипетка
Пипетка Что он делает: Этот удобный небольшой инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Для использования инструмента «Пипетка»:
Выберите значок на боковой панели. Затем найдите тот цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенное средство выбора цвета, где вы можете затем настроить и сохранить цвет в образце для будущего использования.
12. Опции смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоя и выяснить, какие из них порадуют вас.
Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоя и выяснить, какие из них порадуют вас.
Где он расположен: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами. Вот посмотрите, что предлагается:
Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил свой текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Так вот, было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе — но это не то, для чего это руководство предназначено. Мы надеемся, что дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Мы надеемся, что дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Удачных фотошопов!
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером.Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или подавляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как рекламные баннеры и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений.Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Если вы новичок в Photoshop, важно понимать анатомию интерфейса, прежде чем начать. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами.Справа вы увидите инструмент цвета и инструмент слоев.
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа появится диалоговое окно. В этом окне вы можете назвать файл и выбрать желаемый размер и разрешение.Это полезно, если вашему сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужна качественная печать, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Но если вам нужна качественная печать, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, что не позволит вам вносить изменения непосредственно в этот слой.Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов PhotoshopНабор инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части ваших изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования.
 Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на вашем изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на вашем изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием. - Третий раздел — инструменты для рисования и набора текста. Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что параметры инструмента всплывают под верхним главным меню.Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это очень важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарования при использовании Photoshop.
Базовые знания этой функции помогут избежать неровностей дороги и разочарования при использовании Photoshop.
Слои можно представить себе как листы стекла, уложенные друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от названия каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в свой документ, создается отдельный безымянный слой.
В приведенном выше примере вы можете увидеть три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Layer X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные формы.У него есть четыре различных варианта:
- Standard Pen для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Freeform Pen для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования пути, которые привязываются к краям определенных определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. В руководствах Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который говорит «Инструмент перо». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисуете направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1.
 Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и ваша первая линия направления.
Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и ваша первая линия направления. - Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших точек привязки или изменить положение любой из ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, так что запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в Photoshop Инструмент «Текст» позволяет писать слова на изображении.Удерживая значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать по горизонтали или вертикали.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, включая изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный индекс и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между буквами
- Вертикальный и горизонтальный масштаб вашего текста или его высота или ширина
Градиент — это плавный переход цвета между двумя или более цветами. Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать собственный градиент.
Чтобы создать градиент:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть панель вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.

- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его на своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, идущий наружу симметрично от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины к внешним углам.
Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в Photoshop Инструмент «Лассо» помогает выделить определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остальная часть изображения. Это отличается от инструментов прямоугольника или круга, потому что вы можете создать произвольную форму вместо прямоугольника или круга.
Это отличается от инструментов прямоугольника или круга, потому что вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент «Лассо» предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к начальной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную.
 Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить к своему выбору, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из ваш выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть сложно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас.
Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших купить у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас, а не у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем просматривать отличные маркетинговые материалы о бренде в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат о социальном доказательстве.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний.
 Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих. - Веб-дизайн
Если у вас небольшой бизнес, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете загрузить PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете бизнес по прямой поставке, наличие некоторых навыков редактирования изображений может оказаться бесценным. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по Photoshop, — отличный способ научиться. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете научиться пользоваться Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере совершенствования ваших навыков вы сможете контролировать больше своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, он может сэкономить ваше время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?Основы Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и техникам Adobe Photoshop.Это руководство познакомит вас с рабочей областью Photoshop и покажет, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый. Итак, давайте рассмотрим, как это сделать. При запуске последней версии Photoshop вы можете увидеть начальный экран, который выглядит примерно так.Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать оттуда «Создать …» или «Открыть …». Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop.Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения. Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа.Вверху окна документа есть вкладка для каждого Open_Image. И на вкладке указано имя изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений. Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать.
Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения. Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа.Вверху окна документа есть вкладка для каждого Open_Image. И на вкладке указано имя изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений. Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки. Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали были настроены для меня, включая ширину и высоту.Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали в начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно. Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы.
Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки. Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали были настроены для меня, включая ширину и высоту.Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали в начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно. Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля. Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления редактированием изображений. Панелей больше, чем только те, которые вы видите в этом столбце.Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop. Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки.Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.
Панелей больше, чем только те, которые вы видите в этом столбце.Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop. Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки.Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса. Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его.Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда. Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана.Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта».
Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его.Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда. Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана.Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое. Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти.И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей. Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео.Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК.
Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое. Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти.И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей. Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео.Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления. Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений.Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
. Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления. Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений.Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют вам доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций.
 Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели - (справа) включают «Цвет», «Слои», «Свойства», и другие панели, которые содержат различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб.
Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана», расположенный здесь на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа.
Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана», расположенный здесь на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу видеть, а затем отпускаю мышь.
Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу видеть, а затем отпускаю мышь. Когда я закончу здесь проверять резкость и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, то увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии.
Когда я закончу здесь проверять резкость и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, то увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, возможно, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, возможно, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент Масштаб находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость для внесения изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из своего собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить.
Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории.
Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы увеличить подсказку инструмента Dodge, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.
Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы увеличить подсказку инструмента Dodge, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени. Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все-таки вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все-таки вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите «Правка»> «Отменить» или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите «Правка»> «Повторить » или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент — инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении.
Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия.
Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop из этого раскрывающегося меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.
Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop из этого раскрывающегося меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «. psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .

- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
65 великолепных уроков Photoshop, которые стоит попробовать
Каждый пользователь может извлечь пользу из учебных пособий по Photoshop, независимо от их опыта. Для тех, кто только начинает, лучшие уроки Photoshop для начинающих помогут понять основы и направят вас на правильный путь.После того, как вы овладеете основами, промежуточные уроки Photoshop могут помочь улучшить ваши навыки и познакомить с новыми техниками. И даже если вы думаете, что овладели всем этим, вы, вероятно, еще можете научиться чему-то еще, и именно здесь на помощь приходят расширенные учебные пособия.
Уроки Photoshop: быстрые ссылки
Поскольку Photoshop постоянно расширяется и добавляет функции, всегда есть что-то новое для изучения — не говоря уже о совершенно новых способах использования, таких как Photoshop на iPad.
Имея все это в виду, вот наш обзор лучших руководств по Photoshop, которые вы можете получить бесплатно в Интернете сегодня.И не забудьте еще больше улучшить работу с Photoshop с помощью наших обзоров лучших бесплатных кистей Photoshop и новейших плагинов Photoshop.
Лучшие на сегодня Adobe Photoshop CC предлагает
руководств по Photoshop для начинающих
01. Photoshop для начинающих
Если вы полный новичок, то уроки Photoshop — отличный способ познакомиться с программным обеспечением. В этом трехчасовом видео Дэн Скотт, сертифицированный инструктор Adobe по Envato Tuts +, проведет вас через все, что вам нужно для начала работы. Нет необходимости в каких-либо предыдущих знаниях Photoshop, а также в навыках фотографии или дизайна в этом отношении. Если вы хотите забежать вперед, все разделы и время просмотра перечислены на странице YouTube.
Нет необходимости в каких-либо предыдущих знаниях Photoshop, а также в навыках фотографии или дизайна в этом отношении. Если вы хотите забежать вперед, все разделы и время просмотра перечислены на странице YouTube.
02. Изучите Photoshop за 5 минут: руководство для начинающих
Тянете время? Есть много коротких и приятных уроков по Photoshop для начинающих, и вот один из наших любимых. Всего за пять минут Julian Ball of Flow Graphics проведет вас по основным инструментам и интерфейсу и даст вам хорошее представление о том, что такое программное обеспечение.
03. Познакомьтесь с Photoshop
(Изображение предоставлено Adobe) Часть серии руководств по Photoshop, разработанных самой Adobe. Знакомство с Photoshop обучает вас основным инструментам и методам работы с программным обеспечением. Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
04. Как изменить размер изображения
(Изображение предоставлено Мэттом Смитом)Изменение размера изображения, вероятно, одна из первых вещей, которые вы захотите сделать как новичок, и вот один из лучших руководств по Photoshop, чтобы объяснить это .Как изменить размер изображения в Photoshop, вы узнаете, как изменить размер холста, использовать обрезку и многое другое, и все это без слишком большого ущерба для качества изображения.
05. Как работать со слоями
(Изображение предоставлено Adobe)Слои — одна из тех фундаментальных концепций, которые вам нужно знать, и вот еще одно из собственных руководств Adobe по Photoshop, которые проведут вас через основы . Как работать со слоями, вы узнаете, что такое слои и как использовать панель «Слои», как изменять размер содержимого слоя и как добавлять изображения в многослойный файл.
06. Как настроить качество изображения
(Изображение предоставлено Adobe) Узнайте, как настроить качество изображения с помощью этого краткого руководства по Photoshop. В этой серии из четырех видеороликов вы научитесь повышать яркость и цвет, а также улучшать качество изображений в Photoshop.
В этой серии из четырех видеороликов вы научитесь повышать яркость и цвет, а также улучшать качество изображений в Photoshop.
07. Как делать выделения
(Изображение предоставлено Adobe)Некоторые уроки Photoshop помогут вам быстро и легко овладеть жизненно важными навыками, и вот отличный пример. В разделе «Как сделать выделение» рассказывается, как создать выделение, работать с инструментами выделения и точно настроить края выделения.
08. Как ретушировать изображения
(Изображение предоставлено Adobe)Как ретушировать изображения — это три учебных пособия по Photoshop в виде видео. Они расскажут, как удалить ненужные объекты, добавить объекты путем клонирования и исправить другие недостатки изображений с помощью инструментов ретуширования в Photoshop.
09. Как добавлять текст и формы
(Изображение предоставлено Adobe) Эта коллекция из четырех руководств по Photoshop демонстрирует, как добавлять текст и формы. При этом они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
При этом они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
В одном из собственных руководств Creative Bloq по Photoshop Марк Уайт объясняет, как использовать инструмент Photoshop Pen — простую функцию выделения, которая позволяет заливать, обводить или выделять все, что вы рисуете.
(Изображение предоставлено Марком Уайтом)В другом уроке Photoshop от Марка Уайта вы узнаете, как использовать инструмент «Кисть» в Photoshop. Это пошаговое руководство содержит полезные инструкции по значению каждого значка в палитре «Кисть».
12. Как сделать фотоколлаж
(Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) Узнайте, как комбинировать изображения для создания простого фотоколлажа в Photoshop с помощью этого урока от Мэтта Смита. Вы можете использовать эту технику для создания собственных коллажей из фотографий и, возможно, в конечном итоге, опираясь на свои композиции, создавать более сложные дизайнерские коллажи из ваших собственных творений.
13. Как применять фильтры
(Изображение предоставлено Adobe)Узнайте, как применять фильтры, позволяющие добавлять к изображению быстрые эффекты.Фильтры также можно комбинировать для создания уникальных результатов, что прекрасно демонстрируют эти два связанных руководства по Photoshop.
14. Отредактируйте свою первую фотографию
(Изображение предоставлено Adobe)Уроки Photoshop для начинающих можно найти по разным предметам, и это научит вас, как редактировать свою первую фотографию. Выявите лучшее в своих изображениях с помощью описанных здесь полезных методов.
15. Как использовать маски слоев Photoshop
(Изображение предоставлено Джеймсом Патерсоном) Один из собственных руководств Creative Bloq по Photoshop, Как использовать маски слоев Photoshop, поможет вам упростить рабочий процесс цифрового искусства.Любой новичок быстро поймет, что маски слоев — одна из самых фундаментальных частей программы: без них ваша работа будет выглядеть плоской. Следуйте этим советам и ярлыкам, чтобы работать быстрее и проще.
Следуйте этим советам и ярлыкам, чтобы работать быстрее и проще.
16. Как удалить фон в Photoshop
(Изображение предоставлено Джо Гиливер)В другом нашем собственном уроке Фотошопов вы познакомитесь с несколькими способами удаления фона в Photoshop. Джо Гулливер начинает с того, что объясняет, как использовать инструмент «Волшебная палочка» и инструменты «Быстрое выделение» для удаления фона, прежде чем перейти к более сложным методам.
17. Создайте свой первый дизайн
(Изображение предоставлено Adobe)«Создайте свой первый дизайн» — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст, и эффекты. Затем вы можете использовать эти навыки для объединения ресурсов дизайна в простую уникальную композицию для печати или использования в Интернете.
18. Как создать мем в Photoshop
(Изображение предоставлено Мэттом Смитом) В наши дни социальные сети посвящены мемам, и создание их — полезный навык. В одном из наших последних руководств по Photoshop «Как создать мем в Photoshop» Мэтт Смит объясняет, как создать несколько мемов за считанные секунды.
В одном из наших последних руководств по Photoshop «Как создать мем в Photoshop» Мэтт Смит объясняет, как создать несколько мемов за считанные секунды.
19. Как использовать слои Photoshop: 6 главных советов
(Изображение предоставлено: Future)Этот урок, Как использовать слои Photoshop: 6 главных советов, научит вас использовать систему слоев Photoshop; ключ к раскрытию универсальности программного обеспечения. Здесь вы узнаете, как создавать слои, блокировать их, группировать и настраивать прозрачность.
20.Цифровая живопись в Photoshop CC для начинающих
(Изображение предоставлено Эдди Расселом)Цифровая живопись с помощью Photoshop для начинающих разбивает процесс создания простой цифровой картины от начала до конца. Если вы можете работать на холсте красками, то многие из тех же техник рисования, которые вы используете, будут перенесены непосредственно в цифровую живопись в Photoshop.
Следующая страница: Уроки Photoshop для среднего уровня
Adobe Photoshop: Работа с изображениями
Adobe Photoshop: Работа с изображениями
Масштабирование и панорамирование изображений
Функция «Масштаб» позволяет вам ближе рассмотреть и увеличить изображение без изменения его размера. Это как смотреть на свое изображение через микроскоп. При увеличении масштаба вы лучше видите внесенные вами изменения.
Это как смотреть на свое изображение через микроскоп. При увеличении масштаба вы лучше видите внесенные вами изменения.
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Для увеличения изображения воспользуйтесь инструментом «Масштаб» в нижней части панели инструментов. Это выглядит так:. Щелкните инструмент Zoom Tool, затем щелкните свое изображение. Вы также можете выбрать «Просмотр»> «Увеличить».Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент «Масштаб» увеличивает его на 100%.
Важно помнить, что использование масштабирования не приводит к изменению размера изображения.
Панорамирование изображения Панорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты. Это особенно полезно для больших файлов изображений.
Это особенно полезно для больших файлов изображений.
Для панорамирования изображения щелкните инструмент «Рука» в нижней части панели инструментов.Перетащите указатель мыши, чтобы панорамировать изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение, пока вы его используете, нажмите и удерживайте пробел при перетаскивании мыши.
Линейки, направляющие и решетки
При работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в строку с изображением. Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6.Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Мы собираемся узнать о каждой из функций индивидуально. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
Линейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, выберите «Просмотр»> «Линейки».
Выглядят они так:
Эти линейки помогут вам масштабировать изображения, позиционировать графику и выбор позиции.Они будут особенно полезны, когда вы помещаете текст вместе с фотографией (например, с поздравительной открыткой) и хотите убедиться, что вы идеально выровняете текст с изображением. Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы разместить изображения с одинаковым вертикальным или горизонтальным выравниванием. Например, оба могут выровняться до 2-дюймовой линии на вертикальной линейке (вверх / вниз).
Линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линейок. Чтобы измерить изображение или любую его область, вы должны переместить нулевую точку в область, где вы хотите измерить. В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы измерить изображение или любую его область, вы должны переместить нулевую точку в область, где вы хотите измерить. В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель мыши на перекрестие в верхнем левом углу точки пересечения линейок. Выглядят они так:
Перетащите нулевую точку туда, где должна начинаться новая нулевая точка. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие предпочтения, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы могли бы использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и / или выравнивания.
Направляющие Гиды очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Чтобы использовать направляющие, выберите «Просмотр»> «Показать»> «Направляющие».
Вы увидите вертикальную направляющую в левой части области документа или в области, где появляется изображение. Это светло-бирюзовая линия, которая выглядит так:
Вы можете щелкнуть линию, а затем перетащить ее на свое изображение.
На снимке выше вы видите вертикальную направляющую. Руководство полезно при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально совмещена.
Чтобы создать горизонтальную направляющую, перетащите мышку из горизонтальной линейки.
Вы также можете использовать пересечения горизонтальных и вертикальных направляющих для размещения графики. Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Просмотр»> «Показать»> «Направляющие» и снимите флажок рядом с параметром.
Сетки Сеткинельзя распечатать, что означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатываете или сохраняете изображение, оно не будет отображаться никому, кто просматривает его за пределами Photoshop.Он выглядит как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в вашем дизайне.
Чтобы использовать сетку, выберите «Просмотр»> «Показать»> «Сетка».
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке или других параметрах, выберите «Правка»> «Настройки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавить аспекты к изображению, разместить другое изображение или графику или что-то еще, что вам нужно сделать с изображением, сохраняя симметрию и дизайн. На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении равномерно.
На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении равномерно.
Отмена шагов с историей
Любые правки или изменения, внесенные в изображение или графику, можно легко отменить в Photoshop CS6. Это можно сделать двумя способами.
Первый способ — перейти в Edit> Step Backward. Выбрав этот параметр, Photoshop отменит последнее действие, которое вы сделали. Например, если последнее, что вы сделали, это изменили цвет изображения, Photoshop отменит сделанные вами изменения.Вы можете нажимать «Шаг назад» столько раз, сколько захотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения рисунка или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
Вы можете сохранить изменения цвета и даже сохранить новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии. Если вы просто используете для этого «Шаг назад», вам сначала придется отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Если вы просто используете для этого «Шаг назад», вам сначала придется отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно»> «История».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свой образ, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.
Просто щелкните состояние, которое вы хотите удалить, чтобы оно было выделено, как показано ниже.
Затем щелкните маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Регулировка цвета с помощью панели регулировки
Панель «Регулировка» позволяет легко настраивать цвета изображений.
Панель настройки по умолчанию открыта в панели Dock. Выглядит это так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведите указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
Если щелкнуть значок, слева от панели Dock появится панель «Свойства». В нем мы видим ползунки, которые позволяют нам регулировать яркость и контрастность.Просто нажмите и удерживайте указатель мыши на ползунке и перетащите его в нужное положение.
Теперь вы можете настроить яркость и контраст.
В качестве примера воспользуемся яркостью / контрастностью. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели «Яркость / Контрактные свойства».
Теперь наше изображение выглядит так:
Другие варианты панели «Свойства»:

Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные настройки цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они влияют на ваши изображения.
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению. Вы можете добавить столько заметок, сколько захотите.Каждая заметка отмечена значком заметки.
Чтобы добавить заметку, перейдите на панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите Инструмент «Примечание».
Чтобы добавить заметку, щелкните область изображения, в которую вы хотите добавить заметку, затем напишите заметку в появившемся текстовом поле (как показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
Эти примечания не появляются при сохранении или печати изображения.
Объяснение слоев Adobe Photoshop
Вот ускоренный курс по слоям. Слои были введены в Photoshop 3.0. Это полностью произвело революцию в Photoshop. Впервые вы можете легко создавать сложные композиции, не будучи гуру каналов. Я помню, что до создания слоев, если клиент хотел внести изменения в композицию или даже шрифт, у вас были большие проблемы.В этой статье вы узнаете, что такое слои и что делают все части панели «Слои».
Есть много слоев, и потребуется время, чтобы освоить их. Но они не так уж и сложны, если понять, как они работают. В этом уроке я объясню концепцию слоев, опишу функции и проведу вас через простой урок. Попутно я подброшу несколько интересных советов, которые помогут вам работать быстрее и проще.
Основы работы со слоями Photoshop
У нас есть учебные пособия, чтобы запачкать руки, узнать, как совмещать и коллажировать в Photoshop Layers
Часть 1.Что такое слой?
Слой — это просто одно изображение, наложенное поверх другого. Представьте, что у меня есть лист бумаги, и я раскрашиваю его в красный цвет. Затем я беру кусок прозрачного целофаина, рисую желтый кружок и кладу его на бумагу. Теперь я беру еще кусок целлофана, нарисую его синим цветом и кладу его поверх желтого круга. Теперь у меня есть фон (красный) и 2 слоя (желтый и синий), как на картинке ниже.
Фон с 2 слоями.
Вот как ваше изображение будет выглядеть на экране или при печати.
Разделены на части, чтобы вы могли видеть, как работают слои
Каждый слой складывается поверх предыдущего.
Вот и все! Концепция слоев настолько проста. Photoshop использует палитру слоев, чтобы вы могли делать это с вашими изображениями. Композицией называется более одного слоя.
Панель слоев
Панель слоев Photoshop — это мощный инструмент, который позволяет делать много особенных вещей с наложенными композициями. Далее мы посмотрим на палитру слоев Photoshop.
Вы когда-нибудь задумывались, что делают все части панели слоев? Вот скриншот панели слоев. Я объясню, что все части здесь.
Фильтр слоев: Это позволяет скрывать слои в зависимости от различных факторов. Облегчает поиск слоев, с которыми вы хотите работать.
Непрозрачность: 0 = прозрачный 100 = полностью непрозрачный. нажмите цифровые клавиши на клавиатуре, чтобы мгновенно установить значение, кратное 10, или отрегулируйте ползунок для получения точной степени прозрачности на каждом слое.
Режимы наложения: Измените их, чтобы изменить способ смешивания выбранного слоя со слоями под ним. Отлично подходит для композитинга и спецэффектов. (Выбрав инструмент перемещения, нажмите Shift + или Shift- , чтобы переключаться между режимами наложения.
Непрозрачность заливки: Регулирует степень непрозрачности только пикселей, но любые стили слоя не затрагиваются и остаются непрозрачными на 100%.
видимость: Если глаз показывает, этот слой виден.Нажмите на глаз, и слой останется там, но невидимым, пока вы снова не нажмете на глаз.
Заблокировано: Замок означает, что что-то заблокировано в слое. (Также щелкните 4 значка в «замке» рядом с прозрачностью заливки, чтобы некоторые элементы можно было редактировать или заблокировать). Вот разные вещи, которые можно заблокировать / разблокировать.
Заблокировать все: Если флажок установлен, слой полностью защищен от любого редактирования.
Lock Position: Вы можете вносить любые изменения, кроме перемещения изображения.
Заблокировать пиксели изображения: Если флажок установлен, на этом слое нельзя рисовать.
Замок прозрачный: Вы можете рисовать на этом слое, но не там, где он прозрачен.
Полезные инструменты в нижней части панели
Ссылка: Позволяет связывать слои. Все они будут двигаться вместе, если не будут отсоединены.
Эффекты слоя (стили): Специальные эффекты, примененные к слою изображения. Отмечено маленьким f. Будет указан каждый эффект. одновременно можно использовать несколько эффектов.
Добавить маску слоя: Это кнопка, которую нужно нажать, чтобы добавить маску слоя к текущему выбранному слою. Позволяет закрашивать части слоя, не повреждая исходное изображение.
Добавить корректирующий слой: Лучший способ применить коррекцию изображения. Там можно изменить цвет или тон изображения. Все слои под корректирующим слоем затрагиваются (если не обрезаны). Это хороший вариант для использования «Изображение»> «Коррекция», потому что корректирующие слои не разрушают и редактируют.
Группы слоев: Хороший организационный инструмент. Это помещает слои в папку. Вы можете выбрать несколько слоев и нажать Cmd / Ctrl + G, чтобы поместить их в группу, или создать группу, щелкнув этот значок. Слои можно перетаскивать в группы или из них на панели «Слои».
Создать новый слой: Нажмите этот значок, чтобы создать новый слой. Перетащите существующий слой на этот значок, чтобы создать копию этого слоя,
Удалить слой: Перетащите слой на этот значок, чтобы удалить его.Или выберите слой и нажмите этот значок, чтобы получить тот же результат.
Параметры панели: Откроется раскрывающееся меню с рядом параметров, многие из которых больше нигде не указаны.
Типы слоев
В Photoshop есть несколько различных типов слоев. Обычно они обозначаются значками, вот что все они делают.
Thumbnail: Небольшое изображение содержимого слоев.
Группа слоев: Помещает слои в папку.Слои можно перетаскивать в группы или из них на панели «Слои».
Типовой слой: То же, что и слой изображения, за исключением того, что этот слой содержит текст, который можно редактировать; (Измените символ, цвет, шрифт или размер)
Корректирующий слой: Корректирующий слой изменяет цвет или тон всех слоев под ним. Чтобы воздействовать только на слой непосредственно под ним (игнорировать другие нижележащие слои): наведите указатель мыши на линию между корректирующим слоем и слоем непосредственно под ним, удерживая нажатой клавишу Alt / Option.Вы увидите появившийся символ. Щелкните, чтобы ограничить настройку. (обрезать по слою) сделайте то же самое еще раз, чтобы выключить эту опцию.
Стиль слоя: Эффект применен. Щелкните глаз, чтобы включить или выключить его. Дважды щелкните «эффекты», чтобы открыть параметры стилей слоя.
Маска слоя: Позволяет рисовать на маске, чтобы показать и раскрыть части изображения.
Смарт-объект: Особый тип слоя, который фактически является контейнером, который может содержать; несколько (или 1) слоев, векторы для иллюстратора, необработанные файлы, видео, 3D или многие другие типы объектов.Чтобы подробнее узнать о смарт-объектах, посмотрите это видео,
Art Layer: обычный слой
Фон: Всегда заблокирован, не может быть перемещен или к нему применяются эффекты слоя. Маленький значок замка справа означает, что он заблокирован. Можно превратить в обычный слой, просто дважды щелкнув по миниатюре.
Специальные типы слоев
В более новой версии Photoshop появились два разных типа слоев. Раньше они были только в Photoshop Extended.В Photoshop CC больше нет отдельной расширенной версии, все функции теперь включены в каждую копию Photoshop.
Уровень видео: Это означает, что на этом слое есть видео. Photoshop теперь можно использовать в качестве видеоредактора для работы с видео, анимированными слайд-шоу и анимированной графикой. См. Раздел «Видео в Photoshop», если вы хотите узнать о редактировании видео в Photoshop.
3D-слой: Photoshop может импортировать и работать с 3D-объектами.Он также имеет возможность выполнять 3D-печать.
Советы по слоям:
Вот несколько полезных советов по работе со слоями Photoshop:
Щелкните, чтобы выбрать слой
Cmd / Ctrl + щелкните, чтобы выбрать несколько слоев
Проведите курсором по глазам, чтобы включить видимость или выключить на нескольких слоях
Cmd / Ctrl + J, чтобы скопировать слой
Cmd / Ctrl + J, чтобы скопировать выделение на новый слой
Cmd / Ctrl + Shift + J, чтобы переместить выделение на новый слой
Щелкните значок значок замка на фоне, чтобы преобразовать его в обычный слой
Нажмите Cmd / Ctrl + G, чтобы переместить все выделенные слои в новую группу
Cmd + Option + Shift + E (Ctrl + Alt + Shift + E windows), чтобы создать новый объединенный слой поверх всех остальных слоев
Удерживайте Option / Alt при добавлении маски, чтобы создать инвертированную маску слоя
Вы можете перетаскивать элементы из панели слоев в другие документы
Удерживая нажатой Option / Alt, щелкните панель между двумя слоями, чтобы обрезать содержимое верхний слой в прозрачность слоя под ним
Выберите инструмент перемещения «V key». Нажмите Shift + «+», чтобы циклически перебрать все режимы наложения.Shift + «-» для обратного цикла.
Я посмотрю, успею ли я пополнить этот список. Если вам нравятся такие советы, подпишитесь на нашу рассылку новостей.
Здесь вы познакомились с концепцией слоев.
Вы готовы начать использовать слои? Хорошо пойдем!
Также ознакомьтесь с нашим полным руководством по режимам наложения слоев в Photoshop. Объяснение всех режимов наложения и практических идей по их использованию, руководств, объяснений и видеообзоров.
Режимы наложения слоев.Бесплатная электронная книга Колина Смита (Да, действительно бесплатно)Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара США, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Посмотрите видео-тренинг, который включает слои, каналы и маски, Route CS6
Карьера Которые используют Photoshop | Работа
Барбара Рубен Обновлено 30 июня 2018 г.
Хотите скрасить улыбку на фотографии или стереть надоедливое детское фото, которое бомбит ваше селфи? Программа Adobe Photoshop может превратить обычные картинки в шедевры.А знание всех его аспектов может помочь вам найти работу во многих областях, от фотографии до графического дизайна. Вот некоторые из наиболее распространенных профессий, требующих глубоких знаний Photoshop.
Фотография
Photoshop значительно расширил творческий диапазон профессиональных фотографов, снимающих ли они свадьбы или преследующих дикую природу, чтобы сделать идеальный снимок. Photoshop может помочь фотографам исправить плохое освещение, удалить тени, улучшить цвет и кадрировать снимок, чтобы сосредоточиться на одном аспекте фотографии.
Фотографы также могут добавлять элементы к своим фотографиям с помощью Photoshop. Кто-то пропустил штатное фото? Фотограф, обладающий навыками Photoshop, может сфотографировать пропавшего человека и легко интегрировать его в фотографию.
Графический дизайн
Графические дизайнеры создают визуальные продукты для печати и цифровых технологий в различных областях, от газет до связей с общественностью. Они могут создавать книги, журналы, листовки или плакаты. Использование Photoshop расширяет возможности дизайнера для использования фотографий в своей работе и делает их более привлекательными.Графические дизайнеры могут использовать функцию слоев Photoshop для добавления или удаления элементов из фотографии. Photoshop также позволяет дизайнерам включать текст в фотографию.
Графическому дизайнеру может быть поручено разработать логотип компании и включить его в фотографию с помощью Photoshop. Или фотография может не подходить по размеру, чтобы уместить доступное место в публикации. Дизайнер может скопировать часть фона с фотографии и добавить ее в дополнительное пространство, чтобы сделать фотографию достаточно большой.
Веб-дизайн
Хотя работа графических дизайнеров может быть в сети, веб-дизайнеры создают веб-сайт, на котором эта работа появляется. Потому что Photoshop может гораздо больше, чем просто манипулировать фотографиями; программа может упростить веб-дизайн. Веб-дизайнеры могут использовать сетки Photoshop для создания основы страницы и использовать предварительно заданные параметры документа для упрощения процесса создания страниц.
Реклама
Дизайнеры используют Photoshop для создания рекламных кампаний, которые помогают брендировать продукт.Photoshop может помочь создать сплоченную кампанию, продающую продукт на нескольких платформах, используя свои инструменты для создания логотипов и значков, которые могут появляться в печатной рекламе в журналах, на упаковке продукта и во всплывающих окнах на веб-сайтах.
Photoshop позволяет дизайнерам рекламы поднять свой творческий потенциал на новый уровень. В одной рекламе, созданной с помощью Photoshop, спортивная обувь Adidas спускается с неба в виде молнии, а цвета и изображения взрываются от обуви. В рекламе Dell изображено множество спортсменов, вырывающихся из ноутбука.

 Как это сделать?
Как это сделать? Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на вашем изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на вашем изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и ваша первая линия направления.
Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и ваша первая линия направления.
 Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение. Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас.
Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.
Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.