как сделать затемнение картинки при наведении на нее — Вопрос от Гордон Комсток
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16617)
- Платные услуги (2150)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1441)
- Редактор страниц (236)
- Каталоги (809)
- Блог (дневник) (113)
- Фотоальбомы (434)
- Видео (255)
- Форум (579)
Продвижение сайта
- Монетизация сайта (221)
- Раскрутка сайта (2460)
Управление сайтом
- Работа с аккаунтом (5347)
- Поиск по сайту (427)
- Меню сайта (1768)
- Домен для сайта (1540)
- Дизайн сайта (13488)
- Безопасность сайта (1486)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (320)
- Статистика сайта (198)
 постинг (213)
постинг (213)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Эффект при наведении на картинку » Adobe Muse Уроки
В этом видеоуроке мы разберем подробно – как сделать hover эффект при наведении на картинку курсора мыши с помощью стандартных мини-приложений программы. Используя всего одно приложение, вы сможете делать всплывающие окна и затемнение на картинке при наведении на нее мыши. Также можно разместить любой символ из любого веб-шрифта, и он тоже будет появляться вместе с затемнением. Смотрите как это сделать. Повторяйте все действия, применяйте творчество. Я уверен у вас получиться сделать свою уникальную анимацию.
Смотрите как это сделать. Повторяйте все действия, применяйте творчество. Я уверен у вас получиться сделать свою уникальную анимацию.
В этом видео уроке я покажу вам, как сделать вот такой эффект при наведении на картинку курсора мыши, такую вот заглушку, в программе Adobe Muse. Чтобы она открывалась при наведении мыши, а при клике открывалась полноценная большая картинка.
Выглядит всё это вот так в режиме дизайна. Мы создадим сейчас новую страницу и попытаемся всё воссоздать заново. Давайте создадим сразу лайтбокс, точнее я возьму просто пустую композицию и поставлю здесь «лайтбокс». Теперь добавим в наш лайтбокс картинку. «Файл», «поместить», и я выберу картинку, размещу её на странице, перейду в перспективу и поставлю ей размер 640.
Теперь беру эту картинку, нажимаю Ctrl+C, передвину её сюда, выделяю данный блок композиции и нажимаю Ctrl+V, что бы картинка встала внутрь этого блока. Выделяю снова нашу предыдущую картинку, и делаю из неё миниатюру размером 200/200. Выбираю вот здесь привязку и делаю 200. «ОК». И поставлю данную миниатюру в триггер данного лайтбокса. Растяну немного вниз, не очень хорошо видно.
Сделаю триггеры сверху. Два триггера уберу отсюда (Delete), а вот этот триггер, который у нас маленький остался, я сделаю из него блок тоже 200/200. «ОК», получилось, и перетяну эту картинку сюда. Всё. Таким образом мы создали обычный лайтбокс.
При просмотре это у нас будет выглядеть во так – мы наводим сюда курсор мыши, нажимаем и у нас открывается полноценная картинка. Немного я промазал, надо будет подвинуть картинку внутри триггера и убрать так же заливку. «Ок».
Эффект при наведении на картинку. Создание заглушки.Теперь нам нужно создать заглушку для данной картинки. Для данной миниатюры этого лайтбокса.
Давайте немного уменьшим экран. Растяну по длине наш сайт и создам ещё одну пустую композицию. Перетягиваю его на страницу сайта. Здесь выставляю сразу «разрозненно», «включение пи наведении курсора», и «скрыть целевой объект после перемещения курсора за пределы области». Переход оставляю – «затухание», здесь могу немного уменьшить скорость перехода или оставить такую же, выставляю здесь «триггеры сверху» и «изначально скрыть всё».
Убираю значок «разрешить перелистывание», поскольку он нам не понадобится. Всё остальное оставляю по умолчанию. Нажимаю правой клавишей мыши на данный лайтбокс, «отменить все использованные стили», и «удалить содержимое».
Нажимаю на триггер «отменить все использованные стили», и содержимого в нём нету. Закрою библиотеку, сделаю немного больше экран, целевой объект и триггер данного виджета нужно сделать 200 на 200 пикселей. Я перехожу в настройки перспективы и выставляю здесь 200 на 200. «Ок», такие же как размеры триггера в основном дайтбоксе. Выделяю данный триггер и так же делаю его размеры 200 на 200 пикселей. «ОК».
Эффект при наведении на картинку. Сборка.Мы получили два равных квадрата. Теперь создам ещё текст, напишу здесь «+», выделю его, зайду в текст, поставлю размер 72, и «по центру», также можно поставить жирность. Выходу из режима редактирования текста, сделаю этот блок немного поменьше, например, вот так, и перетяну его в целевой объект нашего лайфбокса. Размещу его ровно по центру, а сам текст сделаю белым цветом. Выделю сам целевой объект, и сделаю ему заливку чёрным цветом (можете любым другим), с непрозрачностью, например, 70%(71 пускай будет). Далее беру данный триггер и перетягиваю его поверх данного целевого объекта. Таким образом, мы получили такую вот заглушку для картинки. Я закрываю настройки текста. И теперь эту заглушку нам необходимо разместить в триггер нашего лайфбокса. Я сделаю немного меньше масштаб, передвину вверх, беру данную заглушку и перетягиваю в триггер лайфбокса (нам нужно очень точно попасть в триггер, что бы совпало). «ОК». На этом, в принципе всё.
Таким образом, мы получили такую вот заглушку для картинки. Я закрываю настройки текста. И теперь эту заглушку нам необходимо разместить в триггер нашего лайфбокса. Я сделаю немного меньше масштаб, передвину вверх, беру данную заглушку и перетягиваю в триггер лайфбокса (нам нужно очень точно попасть в триггер, что бы совпало). «ОК». На этом, в принципе всё.
Давайте посмотрим, что у нас получилось. Я нажимаю на просмотр, есть такая вот миниатюра при наведении курсора мыши появляется такой плюсик с затенением. Если я нажимаю на этот плюсик, открывается картинка во всю её ширину, в полный размер. Вот такой эффект при наведении на картинку.
Таким вот образом, вы можете делать заглушки для ваших картинок, которые вы вставляете в лайтбокс в программе Adobe Muse.
На этом всё, дорогие друзья, данный урок закончен. Если вам понравился данный урок, ставте лайки, пишите комментарии, подписывайтесь на мой канал, если вы этого ещё не сделали. И смотрите мои предыдущие и следующие видео уроки.
И смотрите мои предыдущие и следующие видео уроки.
Автор видеоурока
Дмитрий Шаповалов
Затемнить изображение в VIA | DocHub
Затемнить изображение в VIA | докхаб- Дом
- Функциональность
- Затемнить изображение в VIA
6 августа 2022 г.
заполненных форм
подписанных форм
отправленных форм
01. Загрузите документ со своего компьютера или из облачного хранилища.
02. Добавляйте текст, изображения, рисунки, фигуры и многое другое.
03. Подпишите документ онлайн в несколько кликов.
04. Отправка, экспорт, факс, загрузка или распечатка документа.
Как затемнить изображение в VIA без лишних хлопот
Если вы уже привыкли работать с VIA или сталкиваетесь с этим форматом в первый раз, его редактирование не должно показаться проблемой. Для разных форматов могут потребоваться определенные приложения для их эффективного открытия и изменения. Однако, если вам необходимо быстро затемнить изображение в VIA в рамках обычного процесса, рекомендуется найти мультитул для работы с документами, который позволяет выполнять все виды таких операций без дополнительных усилий.
Попробуйте DocHub для удобного редактирования документов VIA и других форматов. Наша платформа обеспечивает простую обработку документов независимо от вашего предыдущего опыта. С инструментами, которые вам нужны для работы в любом формате, вам не придется прыгать между окнами редактирования при работе с каждым из ваших файлов. Легко создавайте, редактируйте, комментируйте и делитесь своими документами, чтобы сэкономить время на второстепенных задачах редактирования. Вам просто нужно зарегистрировать новую учетную запись DocHub, и тогда вы сможете сразу приступить к работе.
Наша платформа обеспечивает простую обработку документов независимо от вашего предыдущего опыта. С инструментами, которые вам нужны для работы в любом формате, вам не придется прыгать между окнами редактирования при работе с каждым из ваших файлов. Легко создавайте, редактируйте, комментируйте и делитесь своими документами, чтобы сэкономить время на второстепенных задачах редактирования. Вам просто нужно зарегистрировать новую учетную запись DocHub, и тогда вы сможете сразу приступить к работе.
Выполните эти простые шаги, чтобы затемнить изображение в VIA
- Посетите веб-сайт DocHub, найдите кнопку Создать бесплатную учетную запись на его домашней странице и нажмите ее, чтобы начать регистрацию.
- Введите свой адрес электронной почты и придумайте надежный пароль. Вы также можете использовать свою учетную запись Gmail для ускорения процесса регистрации.
- После завершения регистрации перейдите на панель инструментов и добавьте свой VIA для редактирования.
 Загрузите его со своего устройства или используйте гиперссылку на его местоположение в облачном хранилище.
Загрузите его со своего устройства или используйте гиперссылку на его местоположение в облачном хранилище. - Нажмите на добавленный документ, чтобы открыть его в редакторе и внести все необходимые изменения с помощью наших инструментов.
- Завершите редактирование, сохранив документ или загрузив его на свой компьютер. Вы также можете мгновенно отправить его назначенному получателю на вкладке DocHub.
Оцените повышение производительности обработки документов благодаря простому набору функций DocHub. Редактируйте любой документ легко и быстро, независимо от его формата. Наслаждайтесь всеми преимуществами эффективности и удобства нашей платформы.
Упрощенное редактирование PDF с помощью DocHub
Удобное редактирование PDF
Редактировать PDF так же просто, как работать в документе Word. Вы можете добавлять текст, рисунки, выделения, а также редактировать или комментировать документ, не влияя на его качество. Нет растеризованного текста или удаленных полей. Используйте онлайн-редактор PDF, чтобы получить идеальный документ за считанные минуты.
Используйте онлайн-редактор PDF, чтобы получить идеальный документ за считанные минуты.
Удобная командная работа
Совместная работа над документами с вашей командой с помощью настольного компьютера или мобильного устройства. Позвольте другим просматривать, редактировать, комментировать и подписывать ваши документы в Интернете. Вы также можете сделать свою форму общедоступной и поделиться ее URL-адресом где угодно.
Автоматическое сохранение
Каждое изменение, которое вы вносите в документ, автоматически сохраняется в облаке и синхронизируется на всех устройствах в режиме реального времени. Не нужно отправлять новые версии документа или беспокоиться о потере информации.
Интеграция с Google
DocHub интегрируется с Google Workspace, поэтому вы можете импортировать, редактировать и подписывать документы прямо из Gmail, Google Диска и Dropbox. По завершении экспортируйте документы на Google Диск или импортируйте адресную книгу Google и поделитесь документом со своими контактами.
Мощные инструменты для работы с PDF на вашем мобильном устройстве
Продолжайте работать, даже если вы находитесь вдали от компьютера. DocHub работает на мобильных устройствах так же легко, как и на компьютере. Редактируйте, комментируйте и подписывайте документы, удобно используя свой смартфон или планшет. Нет необходимости устанавливать приложение.
Безопасный обмен документами и их хранение
Мгновенно обменивайтесь документами, отправляйте их по электронной почте и факсу безопасным и совместимым способом. Установите пароль, поместите свои документы в зашифрованные папки и включите аутентификацию получателя, чтобы контролировать доступ к вашим документам. После завершения сохраните свои документы в безопасности в облаке.
DocHub Отзывы
44 отзыва
DocHub Отзывы
23 оценки
15 005
10 000 000+
303
100 000+ пользователей
Повышение эффективности с надстройкой DocHub для Google Workspace
Получайте доступ к документам, редактируйте, подписывайте и делитесь ими прямо из ваших любимых приложений Google Apps.
Установить сейчас
Как затемнить изображение в VIA
4.7 из 5
28 голосов
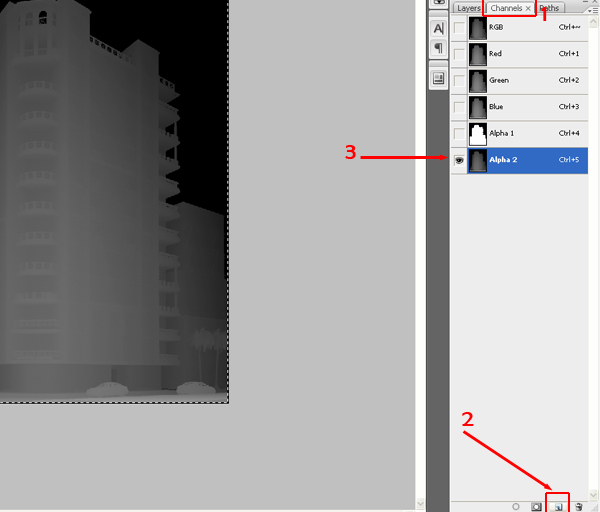
привет друзья мои это Трой Миллер с spicy jello comm и у меня есть небольшой совет для вас если вы собираетесь делать изображение в необработанном виде вы очевидно, вы можете сделать уклонение и затемнение здесь, что оптимально, так что, как этот идентификатор переднего плана здесь, если я хочу сжечь это и захватить один, я добавляю еще одну кисть слоя, которая там, где это будет, отрегулируйте экспозицию, настройте ее немного, но мы не всегда помним делать это в необработанном виде, поэтому давайте просто посмотрим, что мы можем сделать, чтобы получить это в Photoshop, очень быстро вставить это в Photoshop, теперь есть несколько способов, которыми вы можете выжечь эту область внизу, которую вы можете использовать вот этот инструмент, инструмент для записи, который представляет собой руку с отверстием в ней для тех из вас, кто работал в фотолаборатории, вы знаете, что это такое, пропускает немного дополнительного света, чтобы мы могли просто растушевать его там, что происходит с это вы заметили, что он становится серым, и это просто какая-то неприятная глупость, не очень хорошо работает, позвольте мне сбросить это очень быстро
Связанные функции
Есть вопросы?
Ниже приведены некоторые распространенные вопросы наших клиентов, которые могут дать вам ответ, который вы ищете. Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Свяжитесь с нами
Как использовать темный режим Tailwind CSS?
Если вы установили префикс в конфигурации Tailwind, обязательно добавьте его в темный класс. Например, если у вас есть префикс tw-, вам нужно будет использовать класс tw-dark для включения темного режима.
Можно ли менять изображение при наведении?
Подход, описанный в этой статье, заключается в изменении изображения, когда пользователь наводит на него указатель мыши. Эту задачу можно легко выполнить, используя свойство CSS background-image в сочетании с псевдоклассом :hover для замены или изменения изображения при наведении курсора.
Что используется для затемнения части изображения?
Инструменты «Осветлитель» и «Затемнитель» осветляют или затемняют области изображения. Эти инструменты основаны на традиционной технике фотолаборатории для регулирования экспозиции на определенных участках отпечатка. Фотографы сдерживают контровой свет, чтобы осветлить область на отпечатке (осветление) или увеличивают экспозицию для затемнения областей на отпечатке (прожигание).
Как затемнить изображение в CSS попутного ветра?
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:bg-blend-darken, чтобы применять утилиту bg-blend-darken только при наведении.
Как затемнить изображение в HTML?
Функцию яркости() можно использовать в качестве значения для применения линейного множителя, чтобы изображение выглядело темнее или светлее оригинала. Чтобы сделать изображение темнее, можно использовать любое значение ниже 100%, чтобы затемнить изображение на этот процент.
Чтобы сделать изображение темнее, можно использовать любое значение ниже 100%, чтобы затемнить изображение на этот процент.
Как сделать изображение темнее?
Как затемнить фото онлайн? Нажмите СТАРТ, чтобы открыть Raw.pics.io. Добавьте изображения, которые вы хотите затемнить. Выберите «Редактировать» слева, чтобы открыть фоторедактор Raw.pics.io. Найдите Яркость/Контрастность на панели инструментов справа. Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Как затемнить изображение?
Как затемнить фото онлайн? Нажмите СТАРТ, чтобы открыть Raw.pics.io. Добавьте изображения, которые вы хотите затемнить. Выберите «Редактировать» слева, чтобы открыть фоторедактор Raw.pics.io. Найдите Яркость/Контрастность на панели инструментов справа. Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Как сделать изображение черным в CSS?
0% сделает изображение полностью черным. 100% (1) — значение по умолчанию, представляющее исходное изображение. Значения более 100% обеспечат более яркие результаты.
Как уменьшить яркость фонового изображения в CSS?
Чтобы установить яркость изображения в CSS, используйте яркость фильтра (%). Помните, что значение 0 делает изображение черным, 100% — исходное изображение и значение по умолчанию. Остальное, вы можете установить любое значение по вашему выбору, но значения выше 100% сделают изображение ярче.
Как уменьшить непрозрачность фонового изображения в Tailwind CSS?
Чтобы управлять непрозрачностью цвета фона элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите непрозрачности цвета фона. Например, используйте md:bg-opacity-50, чтобы применить утилиту bg-opacity-50 только к экранам среднего размера и выше.
Например, используйте md:bg-opacity-50, чтобы применить утилиту bg-opacity-50 только к экранам среднего размера и выше.
Узнайте, почему наши клиенты выбирают DocHub
Отличное решение для документов в формате PDF, требующее минимум предварительных знаний.
«Простота, знакомство с меню и удобство для пользователя. Легко перемещаться, вносить изменения и редактировать все, что вам может понадобиться. Поскольку он используется вместе с Google, документ всегда сохраняется, поэтому вам не нужно беспокоиться об этом. .»
Пэм Дрисколл Ф.
Учитель
Ценный специалист по подписанию документов для малого бизнеса.
«Мне нравится, что DocHub невероятно доступен по цене и настраивается. Он действительно делает все, что мне нужно, без большого ценника, как у некоторых из его более известных конкурентов. Я могу отправлять защищенные документы напрямую своим клиентам по электронной почте и через в режиме реального времени, когда они просматривают и вносят изменения в документ».
Jiovany A
Малый бизнес
Отличное решение для PDF-документов, требующее очень небольших предварительных знаний.
«Мне нравится работать и организовывать свою работу соответствующим образом, чтобы соответствовать и даже превосходить требования, которые ежедневно предъявляются в офисе, поэтому мне нравится работать с файлами PDF, я думаю, что они более профессиональны и универсальны, они позволяют. ..»
Victoria G
Малый бизнес
будьте готовы получить больше
Редактируйте и подписывайте PDF бесплатно
Начните прямо сейчас!
Похожие запросы
затемнить фоновое изображение css затемнить фоновое изображение затемнить фоновое изображение css w3schools затемнить изображение затемнить текст на изображении онлайн css затемняет фоновое изображение при наведении css затемнить цвет затемнить края css
Попробуйте другие инструменты PDF
© 2023 ООО «ДокХаб»
Галерея Wix Pro: настройка вида при наведении элементов галереи | Справочный центр
Оживите свой сайт и побудите посетителей сайта взаимодействовать с вашей галереей, применяя забавные эффекты наведения.
Посетитель увидит режим наведения при наведении курсора мыши на элемент галереи без щелчка. Вы можете выбрать, какие элементы будут отображаться при наведении, а также как будет выглядеть эффект наведения.
В этой статье узнайте больше о:
- Настройка вида при наведении
- Часто задаваемые вопросы (FAQ)
Настройка вида при наведении
Настройте вид при наведении, добавив наложение, выбрав отображаемую информацию и значки и применив анимацию прокрутки. Доступные параметры настройки зависят от выбранного макета галереи.
Чтобы настроить вид при наведении:
- Щелкните Галерею Wix Pro в редакторе.
- Нажмите Настройки .
- Перейдите на вкладку Design .
- Выберите, какие элементы при наведении вы хотите настроить:
Наложение и значки
Наложение располагается поверх изображения и добавляет дополнительный эффект при наведении на него курсора. Вы можете настроить этот эффект, а также любые значки, которые у вас есть.
Вы можете настроить этот эффект, а также любые значки, которые у вас есть.
- Нажмите Наложение и значки .
- Выберите наложение и настройте его, используя доступные параметры:
- Полное наложение: Наложение покрывает весь элемент галереи. Отредактируйте следующие параметры:
- Градиент: Нажмите переключатель, чтобы включить наложение градиента и изменить его параметры:
- Цвет и непрозрачность 1 и 2: Нажмите на соответствующее поле цвета, чтобы настроить цвета градиента. Затем перетащите ползунок, чтобы настроить непрозрачность цветов.
- Направление градиента: Перетащите ползунок, чтобы настроить направление наложения градиента.
- Цвет наложения: Щелкните поле цвета, чтобы выбрать цвет. Затем перетащите ползунок, чтобы изменить прозрачность наложения цвета.
- Цвет значка: Щелкните поле цвета и выберите новый цвет для значков галереи.

- Градиент: Нажмите переключатель, чтобы включить наложение градиента и изменить его параметры:
- Частичное наложение: Наложение покрывает только часть элемента галереи. Отредактируйте следующие параметры:
- Размер набора: 9 шт.0020 Управляйте размером наложения в процентах или пикселях.
- Размер: Перетащите ползунок или введите значение, чтобы выбрать размер наложения.
- Наложение начинается с: Выберите, где находится ваше наложение.
- Отступы: Перетащите ползунок, чтобы отрегулировать расстояние между границей галереи и вашим наложением.
- Градиент: Нажмите переключатель, чтобы включить наложение градиента, и измените параметры:
- Цвет и непрозрачность 1 и 2: Нажмите на соответствующее поле цвета, чтобы настроить цвета градиента. Затем перетащите ползунок, чтобы настроить непрозрачность цветов.
- Направление градиента: Перетащите ползунок, чтобы настроить направление наложения градиента.

- Цвет наложения: Щелкните поле цвета, чтобы выбрать цвет. Затем перетащите ползунок, чтобы изменить прозрачность наложения цвета.
- Цвет значка: Щелкните поле цвета и выберите новый цвет для значков галереи.
- Полное наложение: Наложение покрывает весь элемент галереи. Отредактируйте следующие параметры:
- Выберите эффект наложения из доступных вариантов:
- Без эффекта : Наложение не оказывает никакого эффекта.
- Fade in : Оверлей постепенно появляется при наведении.
- Expand : Оверлей расширяется при наведении.
- Слайд вверх : Оверлей скользит вверх при наведении.
- Скольжение вправо : Оверлей скользит вправо при наведении.
Настройте текст, используя следующие параметры:
- Информация для отображения: Установите флажок рядом с текстом, который вы хотите отображать в своей галерее.

- Информационная позиция: Выберите место для размещения текста: Под , Над или На изображении .
- Что происходит с информацией при наведении?: Выберите, как ваш текст будет вести себя при наведении: Появляется , Исчезает или Без изменений .
- Стиль и цвет заголовка: Выберите шрифт и цвет текста заголовка.
- Стиль и цвет шрифта описания: Выберите шрифт и цвет текста описания.
- Выравнивание по горизонтали t: выберите способ выравнивания текста по горизонтали: по левому краю, по центру или по правому краю.
- Выравнивание по вертикали : Выберите способ выравнивания текста по вертикали: по левому краю, по центру или по правому краю.
- Отступ текста по вертикали : Перетащите ползунок, чтобы изменить расстояние между вертикальным текстом и границей.

- Отступ текста по горизонтали : Перетащите ползунок, чтобы изменить расстояние между горизонтальным текстом и границей.
Стиль элемента
Настройте следующие параметры:
- Ширина и цвет границы: Перетащите ползунок, чтобы изменить ширину границы, и щелкните поле цвета, чтобы выбрать цвет.
- Радиус угла : перетащите ползунок, чтобы сделать углы более круглыми или квадратными.
- Тень : Нажмите на переключатель, чтобы включить или отключить тень:
- Включено: Элемент галереи окружен тенью. Настройте непрозрачность, цвет, размытие, направление тени и размер тени.
- Отключено : вокруг элемента галереи нет тени.
- Выберите, что произойдет, когда кто-то наведет указатель мыши на элемент галереи:
- Нет эффекта : К наведению не применяется эффект.
- Увеличение : Увеличение изображения при наведении.

- Размытие : Изображение размывается при наведении.
- Оттенки серого : при наведении изображение становится черно-белым.
- Уменьшение : Изображение уменьшается при наведении.
- Инвертировать : Цвет изображения инвертируется при наведении.
- Цвет в : при наведении курсора изображение меняется с черно-белого на цветное.
- Затемнить : Изображение становится немного темнее при наведении.
- Выберите, что будет происходить во время загрузки изображения:
- Размытое изображение : При загрузке появляется размытая версия изображения.
- Цветной заполнитель : Цветной заполнитель появляется во время загрузки изображения.
Анимация прокрутки
Примечание . Вы можете применить эти эффекты к галереям, которые загружаются, когда посетители прокручивают вниз (например, Коллаж, Каменная кладка, Сетка). Вы не можете применить эти эффекты к галереям Slider .
Вы не можете применить эти эффекты к галереям Slider .
Выберите, что будет происходить, когда посетители прокручивают вашу галерею:
- Без эффекта : К прокрутке не применяется эффект.
- Fade in : Изображения постепенно появляются во время прокрутки.
- Оттенки серого : Изображение становится черно-белым при прокрутке.
- Скольжение вверх : Изображение смещается вверх при прокрутке.
- Expand : Изображение увеличивается при прокрутке.
- Уменьшение : Изображение уменьшается при прокрутке.
- Уменьшить : Изображение уменьшается при прокрутке.
- Один цвет : При прокрутке к изображениям применяется один цвет.
Часто задаваемые вопросы
Нажмите на вопрос ниже, чтобы узнать больше о настройке просмотра вашей галереи при наведении курсора.

 постинг (213)
постинг (213)
 Загрузите его со своего устройства или используйте гиперссылку на его местоположение в облачном хранилище.
Загрузите его со своего устройства или используйте гиперссылку на его местоположение в облачном хранилище.