Выпадающие элементы. Компоненты · Bootstrap. Версия v4.1.3
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Кнопка выпадающего списка </button> <div aria-labelledby="dropdownMenuButton"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
А вот так — с <a> элементами:
<div> <a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Выпадающая ссылка </a> <div aria-labelledby="dropdownMenuLink"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса .dropdown-toggle-split для правильного отступа вокруг выпадающего элемента.
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button --> <div> <button type="button">Action</button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Large button </button> <div> ... </div> </div> <div> <button type="button"> Large button </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> ... </div> </div> <!-- Small button groups (default and split) --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Small button </button> <div> ... </div> </div> <div> <button type="button"> Small button </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> ... </div> </div>
Направления
«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropup </button> <div> <!-- Dropdown menu links --> </div> </div> <!-- Split dropup button --> <div> <button type="button"> Split dropup </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <!-- Dropdown menu links --> </div> </div>
«Выпадающий вправо»
Добавьте класс
<!-- Default dropright button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropright </button> <div> <!-- Dropdown menu links --> </div> </div> <!-- Split dropright button --> <div> <button type="button"> Split dropright </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropright</span> </button> <div> <!-- Dropdown menu links --> </div> </div>
«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Вы также можете создать неинтерактивные выпадающие элементы класса .dropdown-item-text. Свободно стилизуйте их обычным CSS.
<div>
<span>Dropdown item text</span>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>Активные элементы меню
Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Неактивные элементы меню
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделители меню
Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Текст меню
Размещайте любой текст внутри выпадающего меню с текстом, используя утилиты отступа. Заметьте, что вам понадобится дополнительная настройка размеров для ограничения ширины меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>Формы меню
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить местоположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div aria-labelledby="dropdownMenuOffset">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<div aria-labelledby="dropdownMenuReference">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса .show элемента родительского списка. Атрибут data-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still required
Независимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
| reference | string | element | ‘toggle’ | Reference element of the dropdown menu. Accepts the values of 'toggle', 'parent', or an HTMLElement reference. For more information refer to Popper.js’s referenceObject docs. |
| display | string | dynamic | static | By default, we use Popper.js for dynamic positioning. Disable this with `static`. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})bootstrap-4.ru
370+ Большой набор Bootstrap элементов на сайт
Здесь мы собрали большой набор готовых элементов для bootstrap 3 и bootstrap 4, включающий в себя более 370 готовых решений, которые подойдут каждому. Скачав и разместив код того или иного элемента на своём сайте, можно сэкономить реально кучу времени, не собирая ничего с нуля.
Обязательно добавляйте данную страницу в закладки, чтобы нужные элементы из bootstrap были всегда под рукой.
Эта сборка bootstrap элементов включает следующий функционал
- Виджеты bootstrap
- Чарты, статистики, граффики bootstrap
- Навигация bootstrap
- Оформление для личного кабинета bootstrap
- Готовые якоря bootstrap для landing page
- Toggle меню bootstrap
- Мобильное меню bootstrap
- Оформление карточки товаров bootstrap
- Фотогалерея bootstrap
- Оформление статей для блога
- bootstrap инфографика
- Резюме на базе bootstrap
- Форма логин-пароль для bootstrap
- Форма регистрации на сайте bootstrap
- Иконки bootstrap
- Блок поделиться в соц сетях
- Интересные анимации и различные переходы
- Кнопка меню гамбургер, открывающая целый блок
- Табы bootstrap
- Галерея изображений с переворотом фото к описанию
- Адаптивная bootstrap таблица
- Карточка с ценами для сайта
- Плавно всплывающие блоки с описанием
- Статусы посещений и различной статистикой
- Дизайн блоки чтобы сайт выглядел более современно
- bootstrap календарь событий
- bootstrap меню с бесконечным списком пунктов
- Блок наша команда с анимациями и описаниями
- Красивые адабптивные виджеты соцсетей bootstrap
- Красиво оформленные текстовые блоки
- Тени box-shadow bootstrap
- Виджет погоды
- Свадебные приглашения
- Граффики для фондовых бирж
- Списки множественного выбора bootstrap
- Функция уведомлений на сайте
- Текстовый редактор на bootstrap
- bootstrap эмулятор смартфона
- Оформление страницы с ценами сайта
- Функциональная корзина, с возможностью редактирования количества товаров
- Табы навигации bootstrap
- Различные кнопки для сайта button
- Загрузчик файлов на сервер bootstrap
- Различные выпадающие меню dropdown-menu
- Прогресс бар bootstrap
- Виджет поста на сайт
- Таймлайн для описания деятельности по месяцам/годам
- Фильтр товаров на bootstrap
- Кнопка отправить на печать bootstrap
- Факты о нас в цифрах
- Адаптивная таблица сравнения товаров
- Формы обратной связи для сайта
- Установка рейтинга для чего либо на bootstrap
- Форма заполнения для кредитных карт
- Планировщик задач на bootstrap
- Оформление и дизайн купонов
- Тема продажи приложений
- Блок отзывов на сайте
- Блок отзывов каруселью для сайта
- Записи для оформления блога
- Виджет музыкального плеера bootstrap
- Галерея с возможностью открыть фото во весь экран
- Красивое разделение блоков dividers
И это не весь список элементов которые присутствуют в данной сборке. Вы можете самостоятельно открать и опробывать каждый элемент
Скачать
Вот собственно и все! будем надеяться что данный набор элементов и графики сильно поможет вам в быстрой разработке ваших сайтов на bootstrap
selection-studio.com
Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом .dropdown или другим элементом с position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса .dropdown-toggle-split для правильного спейсинга вокруг выпадающего элемента.
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс .dropright и выпадающий элемент будет «выпадать» вправо.
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса .show элемента родительского списка. Атрибут data-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still required
Независимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})bootstrap-4.ru
Компоненты · Twitter Bootstrap: на Русском
Пример
Вызываемое, контекстное меню со списком ссылок. Работает совместно с JS-плагином: dropdown javascript plugin.
<ul role="menu" aria-labelledby="dropdownMenu"> <li><a tabindex="-1" href="#">Действие</a></li> <li><a tabindex="-1" href="#">Другое действие</a></li> <li><a tabindex="-1" href="#">Еще ссылка</a></li> <li></li> <li><a tabindex="-1" href="#">Доп. ссылка</a></li> </ul>
Разметка
Поместите код в элемент с классом .dropdown, или другой элемент со свойством position: relative;. Затем создайте меню.
<div>
<!-- Link or button to toggle dropdown -->
<ul role="menu" aria-labelledby="dLabel">
<li><a tabindex="-1" href="#">Действие</a></li>
<li><a tabindex="-1" href="#">Другое действие</a></li>
<li><a tabindex="-1" href="#">Еще ссылка</a></li>
<li></li>
<li><a tabindex="-1" href="#">Доп. ссылка</a></li>
</ul>
</div>
Опции
Выровняйте меню по правому краю и включите выпадающее подменю.
Выравнивание меню
Добавьте класс .pull-right к элементу с классом .dropdown-menu для выравнивания меню по правому краю.
<ul role="menu" aria-labelledby="dLabel"> ... </ul>
Вложенный выпадающий список
Добавьте включенный выпадающий под-список, выпадающий при наведении курсора в стиле OS X. Добавьте класс .dropdown-submenu к любому элементу li в уже существующем выпадающем списке.
<ul role="menu" aria-labelledby="dLabel">
...
<li>
<a tabindex="-1" href="#">More options</a>
<ul>
...
</ul>
</li>
</ul>
Пример пример редактора
Перевод предоставлен компанией:bootstrap-ru.com
Bootstrap – Forms (формы) | ИТ Шеф
В этой статье рассмотрим компонент фреймворка Bootstrap 3 и 4 Forms. Данный компонент предназначен для оформления HTML форм.
Обзор компонента Forms
Компонент Forms – это набор стилей (CSS), которые предназначены для оформления HTML форм. Добавление стилей к форме и её элементам осуществляется посредством классов.
Пример формы, оформленной с помощью стилей Bootstrap:
<!-- HTML-форма, оформленная с помощью стилей Bootstrap 4 -->
<form method="post" action="#" autocomplete="off">
<div>
<label for="email">Email адрес</label>
<input name="email" type="email" placeholder="Введите email">
</div>
<div>
<label for="password">Password</label>
<input name="password" type="password" placeholder="Введите пароль">
</div>
<div>
<input type="checkbox">
<label name="save" for="save">запомнить меня</label>
</div>
<button type="submit">Войти</button>
</form>
При создании форм с использованием Bootstrap или не только обязательно задавайте всем элементам input соответствующее значение атрибута type. Например, полям, предназначенным для ввода электронного адреса, устанавливайте email, полям, используемым для ввода числовых данных – number и т.д.
Правила корректного создания форм в Bootstrap:
- Поместить каждую группу элементов (например, input и связанный с ним label) в элемент div с классом form-group. Этот класс добавляет нижние отступы к группам элементов. Кроме этого данный класс также добавляет стили к некоторым элементам формы, чтобы обеспечить их корректное отображение на различных устройствах.
- Добавить к каждому текстовому элементу управления формы input, select и textarea класс form-control. Данный класс добавляет к элементам формы стили визуального оформления, оформление, когда он получает фокус, размеры и многое другое.
Платформа Bootstrap 3 содержит глобальные стили и классы, которые предназначены для оформления HTML форм и индивидуальных элементов управления.
Глобальные стили представляют собой определённые CSS правила, которые определяют внешний вид элементов управления на веб-странице. Эти стили элементы управления получают автоматически, и веб-разработчику их явно задавать не требуется.
В Twitter Bootstrap 3 основная задача для веб-разработчика в основном сводится в добавлении необходимых классов для элементов управления, форм и контейнеров.
Основные моменты при создании и оформлении формы представим в виде следующих этапов:
- Указать вид формы. В Bootstrap 3 различают следующие виды форм: вертикальная (без добавления класса),
горизонтальная (
.form-horizontal) и в одну строку (.form-inline). - Добавить к необходимым текстовым элементам управления
<input>,<textarea>,<select>класс.form-control, чтобы установить им ширину, равную 100% (всю доступную ширину родительского элемента). - Поместить каждую надпись (
<label>) и элемент управления в контейнер<div>…</div>с классом.form-group. Это необходимо сделать, чтобы задать для элементов в форме оптимальные отступы.
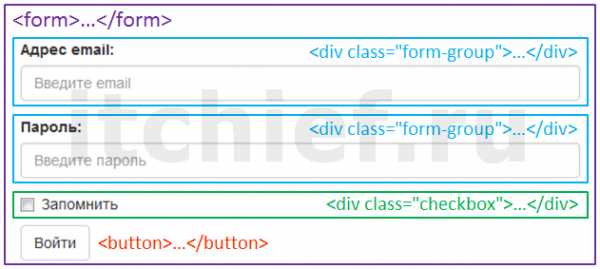
Вертикальная форма — это макет формы, в которой её элементы распологаются вертикально, т.е. один под другим. Данная
форма создаётся без добавления класса к элементу формы (<form>). Метки и элементы управления формы
необходимо размещать в блоке с классом .form-group.
<form>
<div>
<label for="inputEmail">Адрес email:</label>
<input type="email" placeholder="Введите email">
</div>
<div>
<label for="inputPassword">Пароль:</label>
<input type="password" placeholder="Введите пароль">
</div>
<div>
<label>
<input type="checkbox"> Запомнить
</label>
</div>
<button type="submit">Войти</button>
</form>

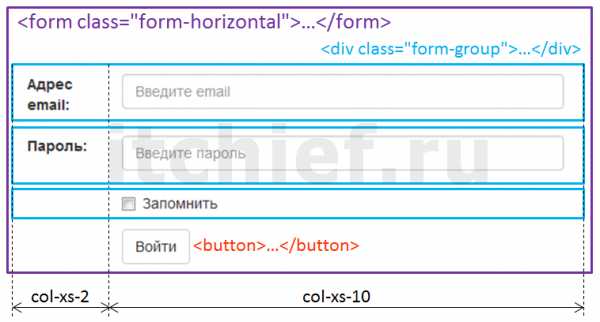
Горизонтальная форма — это форма, в которой надписи и элементы управления находящиеся в одной группе (<div>...</div>)
располагаются на одной строке.
Принцип создания горизонтальной формы:
- Добавить класс
.form-horizontalк элементуform; - Поместить элементы формы, которые должны распологаться в одной строке, в контейнер
<div>...</div>и добавить к нему класс.form-group - Кроме этого этим элементам, т.е. тем которые будут располагаться в одной строке, необходимо задать ширину с помощью классов системы сетки Twitter Bootstrap 3;
- Добавить класс
.control-labelк элементамlabel.
<form>
<div>
<label for="inputEmail">Адрес email:</label>
<div>
<input type="email" placeholder="Введите email">
</div>
</div>
<div>
<label for="inputPassword">Пароль:</label>
<div>
<input type="password" placeholder="Введите пароль">
</div>
</div>
<div>
<div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div>
<div>
<button type="submit">Войти</button>
</div>
</div>
</form>

Создание формы, с расположением элементов в одну строку
Для создание формы с расположением элементов в одну строку, необходимо добавить Bootstrap класс .form-inline
к элементу <form>. Такие формы можно создавать только для окон шириной не менее 768px.
<form>
<div>
<label for="inputEmail">Email</label>
<input type="email" placeholder="Email">
</div>
<div>
<label for="inputPassword">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
<button type="submit">Войти</button>
</form>
Вышеприведенный пример будет выглядеть примерно так:
Примечание: Вы можете скрывать элемент <label> с помощью класса .sr-only.
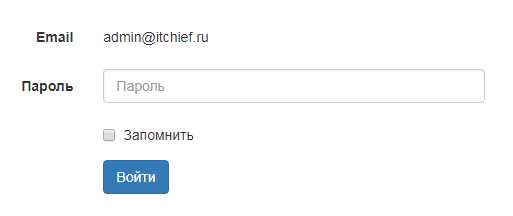
Создание статических элементов управления формы
Если вам нужно поместить обычный текст рядом с элементом <label> в горизонтальной форме, то
используйте класс .form-control-static на элементе <p>.
<form>
<div>
<label for="inputEmail">Email</label>
<div>
<p>[email protected]</p>
</div>
</div>
<div>
<label for="inputPassword">Пароль</label>
<div>
<input type="password" placeholder="Пароль">
</div>
</div>
<div>
<div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div>
<div>
<button type="submit">Войти</button>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:

Изменение высоты элементов <input> и <select>
С помощью классов Bootstrap .input-lg и .input-sm Вы можете контролировать высоту
элементов <input> и <select>.
<form>
<div>
<div>
<input type="text" placeholder="Большой">
</div>
<div>
<select>
<option>Большой - 1</option>
<option>Большой - 2</option>
</select>
</div>
</div>
<br />
<div>
<div>
<input type="text" placeholder="Средний">
</div>
<div>
<select>
<option>Средний - 1</option>
<option>Средний - 2</option>
</select>
</div>
</div>
<br />
<div>
<div>
<input type="text" placeholder="Маленький">
</div>
<div>
<select>
<option>Маленький - 1</option>
<option>Маленький - 2</option>
</select>
</div>
</div>
</form>
Вышеприведенный пример будет выглядеть примерно так:
Изменение размеров элементов <input>, <textarea>, <select>
с помощью сетки Bootstrap 3
Вы также можете изменить размеры элементов управления формы с помощью задания ширины, в виде количества колонок
сетки Twitter Bootstrap. Для этого, необходимо поместить элементы управления формы (<input>, <textarea>,
<select>) в контейнер, или применить классы сеток Bootstrap 3 прямо на них.
<form>
<div>
<div>
<input type="text">
</div>
<div>
<input type="text">
</div>
<div>
<input type="text">
</div>
</div>
<br />
<div>
<div>
<textarea></textarea>
</div>
<div>
<textarea></textarea>
</div>
<div>
<textarea></textarea>
</div>
</div>
<br />
<div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Дополнительные элементы управления Twitter Bootstrap
Bootstrap включает в себя некоторые полезные компоненты формы, которые позволяют сделать формы более привлекательными.
Создание расширенного элемента управления <input>
Вы можете расширить элементы управления формы посредством добавления текста или кнопки перед или после элемента
<input>.
Для этого:
- Поместите текст или иконку внутри тега
<span>, имеющего класс.input-group-addon. А затем контейнер<span>поместите перед или после элемента<input> - Поместите элемент
<span>и элемент ввода<input>внутри контейнера<div>и примените к нему класс.input-group
<form>
<div>
<span>@</span>
<input type="text" placeholder="Имя пользователя">
</div>
<br />
<div>
<input type="text">
<span>.00</span>
</div>
<br />
<div>
<span>$</span>
<input type="text">
<span>.00</span>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Вы, так же, можете расширить элемент управления <input>, поместив перед ним флажок или
переключатель.
<form>
<div>
<div>
<div>
<span>
<input type="checkbox">
</span>
<input type="text">
</div>
</div>
<div>
<div>
<span>
<input type="radio">
</span>
<input type="text">
</div>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Кроме этого, Вы можете расширить элемент управления <input>, поместив перед ним или после него
кнопки. Кнопки необходимо заключить внутри контейнера <span> и применить класс .input-group-btn
вместо .input-group-addon.
<form>
<div>
<div>
<div>
<span>
<button type="button">Вперед!</button>
</span>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<span>
<button type="button">Вперед!</button>
</span>
</div>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Создание кнопок, с выпадающим меню
Вы можете также создать кнопки, с выпадающим меню.
<form>
<div>
<div>
<div>
<div>
<button type="button" data-toggle="dropdown">
Действие <span></span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">
Действие <span></span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Создание группы кнопок, поделенных на сегменты
Аналогично, вы можете создать группу кнопок, поделенную на сегменты, где кнопка, с выпадающим списком помещается отдельно от других кнопок.
<form>
<div>
<div>
<div>
<div>
<button tabindex="-1" type="button">Действие</button>
<button tabindex="-1" data-toggle="dropdown" type="button">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная сслыка</a></li>
</ul>
</div>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<div>
<button tabindex="-1" type="button">Действие</button>
<button tabindex="-1" data-toggle="dropdown" type="button">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>
Выше приведенный пример будет выглядеть примерно так:
Примеры форм Bootstrap
Форма поиска для сайта:
<div>
<div>
<!-- Форма Bootstrap, содержащая элемент для поиска по сайту -->
<form role="search">
<div>
<input type="text" placeholder="">
<span>
<button type="button">
<i></i>
</button>
</span>
</div>
</form><!-- Конец формы -->
</div>
</div>
itchief.ru
50+ лучших дополнений к Bootstrap / DataArt corporate blog / Habr

Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
Наборы компонентов
Fuel UX

Отличный набор дополнительных контролов, которые зачастую не хватает при работе с Bootstrap. В него входят такие модули как деревья, шаблоны, датапикеры, визарды и т. п.
Website
Github
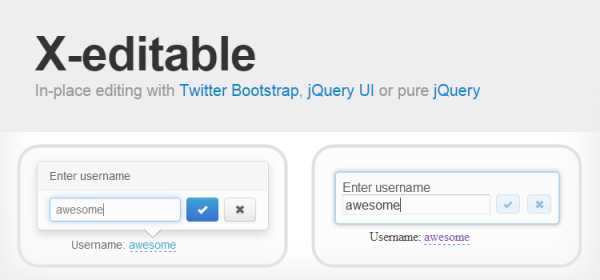
X-editable

Думаю, это незаменимый набор компонентов для инлайн-редактирования. Поддерживает различные версии Bootstrap и отлично работает без него (на jQuery).
Website
Github
Jasny

Небольшой набор дополнительных элементов к Bootstrap. В него включены как боковое меню, функциональные кнопки, маски для инпутов и т. п.
Website
Github
Bootstrap Form Helper

Еще один интересный набор элементов. В премиум версию входят такие элементы, как инпуты для выбора валют, стран, временных зон, языков и т. п.
Website
Github
Leapstrap

Набор элементов для поддержки плагина Leapstrap контроллера. Это довольно-таки необычная вещица, поэтому включаю ее в этот список.
Website
Github
Отдельные компоненты
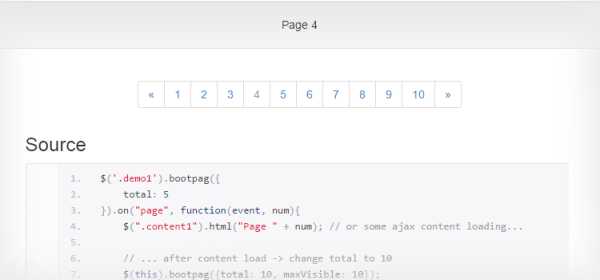
jQuery Bootpag

Дополнительный компонент, которого зачастую не хватает в стандартном комплекте Bootstrap — Pagination. Особенностью является возможность динамической обработки.
Website
Github
Tocify

Компонент для отслеживания содержания страницы. Очень часто не хватает именно этого компонента для создания современных вебсайтов.
Website
Github
Bootstrap Link Preview

Небольшой и очень простой в использовании компонент для предпросмотра контента по ссылке (наподобие Facebook-предпросмотра).
Website
Github
Flippant.js

Небольшой скрипт для создания «двусторонних» блоков. Идеально для создания форм, карточек портфолио и т. п.
Website
Github
Bootstrap Tour

Отличное дополнение к Bootstrap, которое позволяет создавать пошаговый тур для новых посетителей вашего сайта.
http://bootstraptour.com/
https://github.com/sorich87/bootstrap-tour
Bootstro.js

Вариант предыдущего инструмента. Предназначен также для создания пошагового тура для вашего сайта или веб приложения.
Website
GitHub
Yet Another MegaMenu (YAMM)

Компонент, необходимый практически любому современного сайта. Позволяет создать главное меню навигации практически любой сложности.
Website
GitHub
Dropdown Menus Enhancement

Дополнение к стандартному меню Bootstrap. Включает такие возможности, как позиционирование меню, вывод в меню радио- и чекбокс-инпутов и многое другое.
Website
Github
Bootstrap Tree View

Простое решение для отображения древовидной структуры. Данный компонент поддерживает стандартные Glyph-иконки.
Github
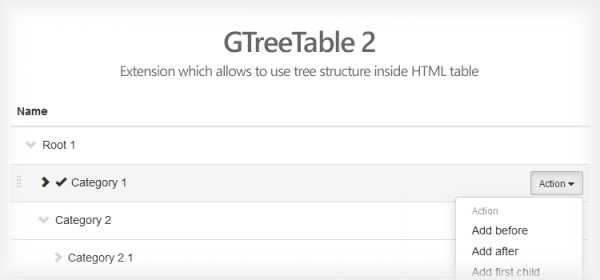
GTreeTable

Еще одно дополнение, позволяющее создавать древовидную структуру. Отличается обилием функционала: Drag&Drop, редактирование и т. п.
Website
Github
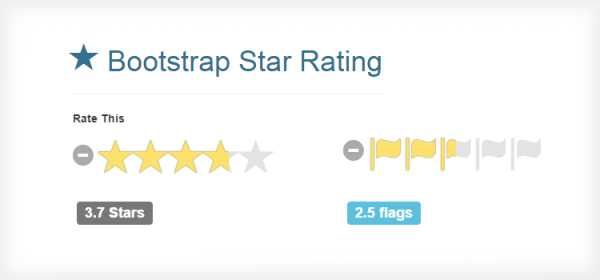
Bootstrap Star Rating

Компонент для простого создания рейтинга, легко кастомизируется. По опыту могу сказать: очень часто приходится искать подобный компонент.
Website
Github
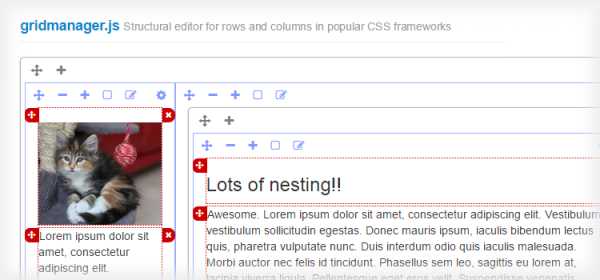
Gridmanager.js

Редактор контента, основанный на строках и колонках Bootstrap-фреймворка. Пока не нашел, как применить на практике. Выложил больше, как пример реализации.
Website
GitHub
Компоненты Для Форм
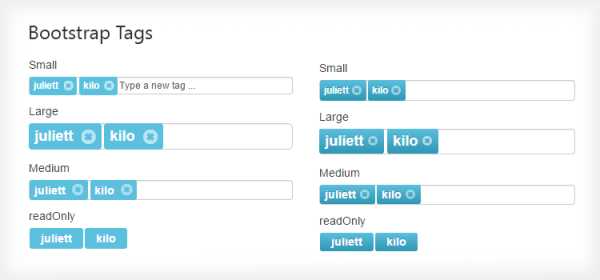
Bootstrap Tags

Компонент для простого создания тегов. Очень прост в использовании и тоже легко кастомизируется. Работает со всеми версиями Bootstrap.
Website
Github
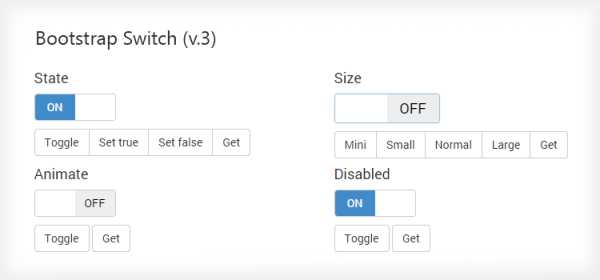
Bootstrap Switch

Компонент для создания аккуратных переключателей. Подойдет для любого дизайна сайта, к тому же тут легко настраиваются все параметры: размеры, анимация, цвет и т. п.
Website
Github
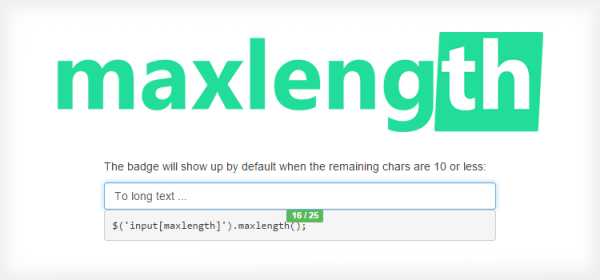
Bootstrap Maxlength

Неплохой «ограничитель» для текстовых полей ввода. Прост в использовании, иногда бывает просто незаменимым дополнением.
Website
Github
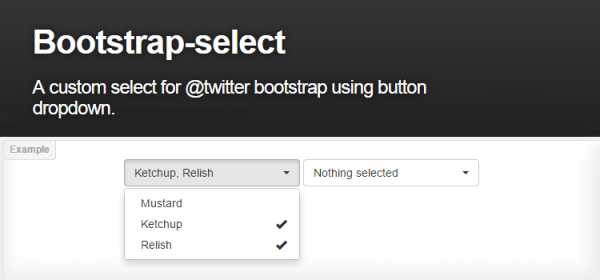
Bootstrap Select

Очень легкий компонент, позволяющий значительно расширить функционал обычного списка. Пройдите по ссылке ниже, чтобы увидеть все примеры использования.
Website
Github
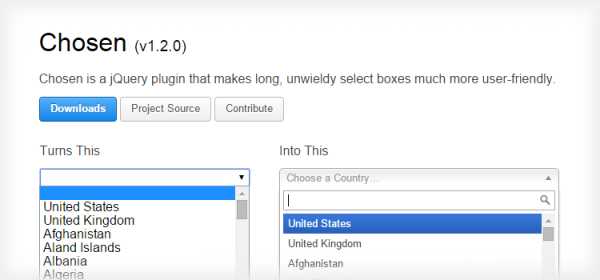
Chosen

Очень простой скрипт для значительного улучшения поля со списком. Поддерживает множество опций и вариаций для использования этого поля.
Website
Github
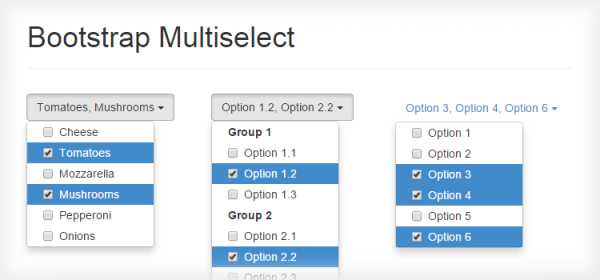
Bootstrap Multiselect

Еще один вариант расширения поля списка. Данный скрипт обрабатывает события при открытии / закрытии / выборе и т. п. Никогда ведь не знаешь, что попросит клиент…
Website
Github
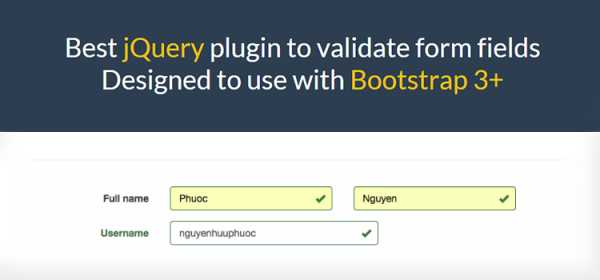
Bootstrap Validator

Незаменимый компонент при работе с формами в Bootstrap-фреймворке. Экономит очень много времени: кроме проверки, содержит уже готовое оформление полей формы.
Website
Github
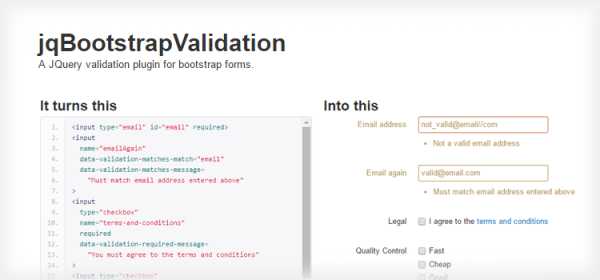
jqBootstrapValidation

Еще один компонент (вариант) для валидации форм на Bootstrap-фреймворке. Содержит большое количество опций для создания проверки введенных пользователем данных.
Website
Github
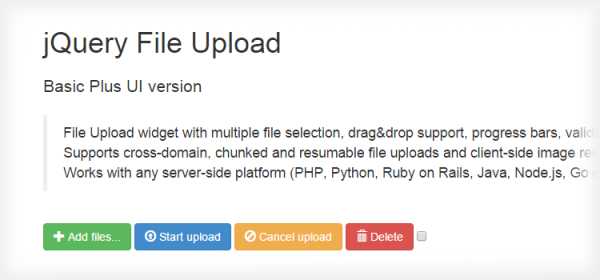
jQuery File Upload

Неплохой компонент, позволяющий значительно сэкономить время, если необходимо добавить поле для загрузки файлов. Поддерживает множество серверных платформ.
Websit
Github
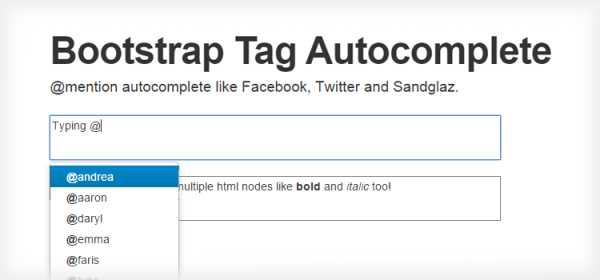
Bootstrap Tag Autocomplete

Компонент для простого создания автодополнения. Очень простой в использовании и легкий (по весу) скрипт. Думаю, заслуживает добавления в копилку инструментов.
Website
Github
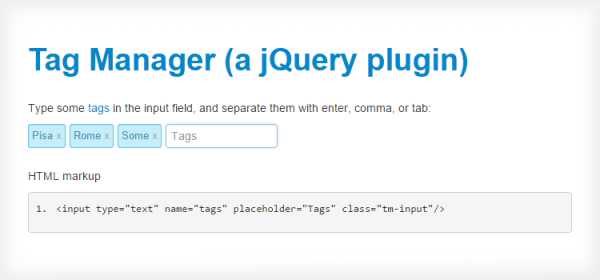
Tag Manager

Готовый скрипт (компонент) для создания тегов. Очень много опций и, соответственно, возможностей использования.
Website
Github
Typeahead

Компонент для авто дополнения с текстовом поле. Используются два скрипта (для поиска и отображения), которые можно использовать и вместе, и отдельно.
Website
Github
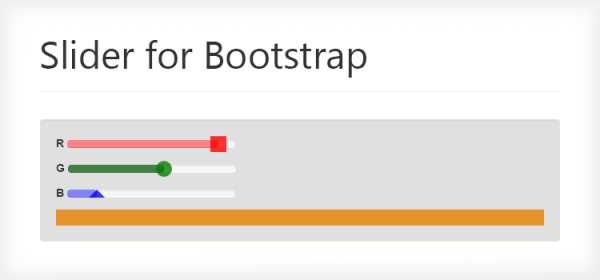
Slider for Bootstrap

Еще один элемент, помогающий пользователю сэкономить кучу времени. Вместо ввода данных вручную — просто перетянуть слайдер. Много опций, полностью стилизируется.
Website
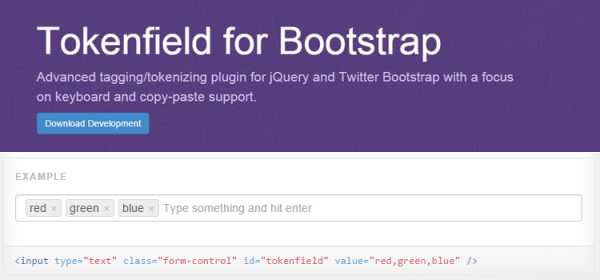
Tokenfield for Bootstrap

Компонент для простого создания тегов. Полностью стилизирован, имеет много опций. Поддерживает ввод и с клавиатуры, и из буфера обмена.
Website
Github
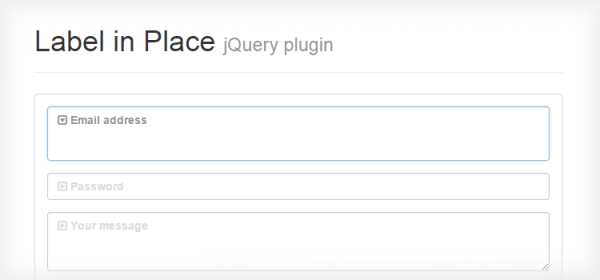
Label in Place

Легкий скрипт для создания необычного эффекта объединения label-элемента с полем ввода. Имеет множество опций. Иногда даже может пригодиться :).
Website
Github
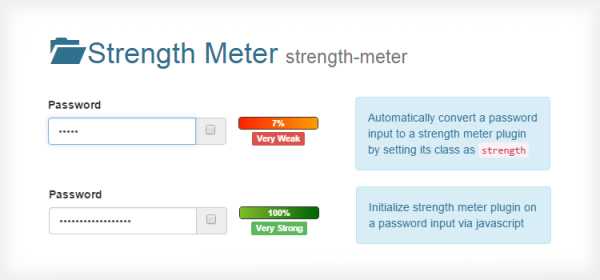
Strength Meter

Компонент для определения сложности введенного пароля. Простое решение для распространенной проблемы. Включает много опций и готовое оформление.
Website
Github
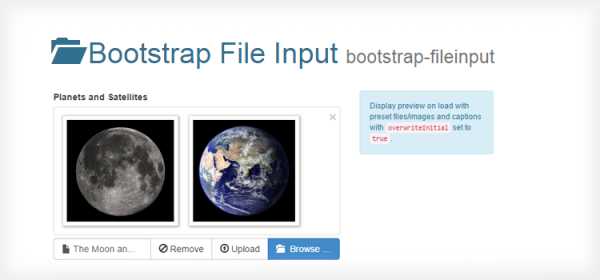
Bootstrap File Input

Компонент для загрузки файлов. Поддерживает мультизагрузку и предпросмотр иллюстраций. Пройдите по ссылке ниже, чтобы увидеть примеры реализации.
Website
Github
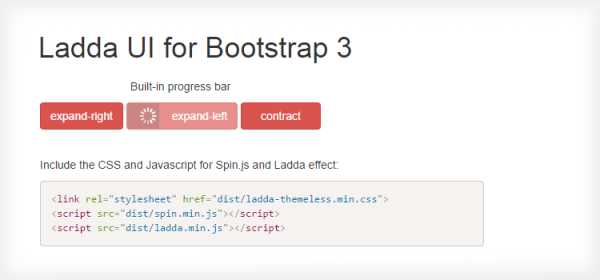
Ladda UI for Bootstrap 3

Довольно интересная задумка с использованием индикаторов загрузки прямо на кнопках.
Website
Github
Дополнений к Twitter Bootstrap фреймворку действительно очень много. Даже во время написания статьи я продолжал находить интересные аддоны, которые значительно помогут в той или иной ситуации.
Date & Time Pickers
Daterangepicker
Website
Github
Bootstrap Timepicker
Website
Github
Clockface
Website
Github
Bootstrap Datetime
Website
Github
Bic_Calendar
Website
Github
Сolor Pickers
Pick a Color
Website
Github
Colorpicker for Bootstrap
Website
Github
Color Palette
Website
Github
Editors
Bootstrap Markdown
Website
Github
Bootstrap WYSIHTML5
Website
Github
Summernote
Website
Github
Tables
Tablecloth
Website
Github
Bootstrap Table
Website
Github
Media & Galleries
Bootstrap Lightbox
Website
Github
Bootstrap Image Gallery
Website
Github
Bootstrap Icon Picker
Website
Github
Dialogs & Notifications
Bootbox.js
Website
Github
Bootstrap Modal
Website
Github
Bootstrap Notify
Website
Github
Bootstrap Confirmation
Website
Github
Bootstrap Growl
Website
Github
На данный момент эти дополнения мне показались наиболее полезными в работе с Bootstrap-фреймворком. Они помогут значительно сэкономить время в том или ином проекте.
Надеюсь, вам понравилась моя коллекция. Если пользуетесь другими дополнениями и хотели бы включить их в этот список, опишите их в комментариях, мне (и, думаю, большинству читателей) они тоже могут оказаться полезны.
Дмитрий Кабаков
WordPress Developer
habr.com
Bootstrap 3 — Вспомогательные классы
На этом уроке мы познакомимся со вспомогательными классами Twitter Bootstrap 3.
В Twitter Bootstrap 3 имеются вспомогательные акцентные классы, с помощью которых вы можете установить цвет некоторому фрагменту тексту. Кроме текста эти классы также можно применять к ссылкам, которые не только изменяют цвет данной ссылки, но и делают её темнее при поднесении к ней курсора.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Текст:
Lorem ipsum dolor sit amet. Officiis debitis aut reiciendis voluptatibus maiores alias consequatur aut fugit.
Sint et dolorum fuga sit voluptatem accusantium. Cum soluta nobis est et dolorum fuga obcaecati cupiditate.
Delectus, ut aut perferendis doloribus asperiores repellat.. Excepturi sint, obcaecati cupiditate non provident, similique sunt.
Optio, cumque nihil impedit, quo minus. Similique sunt in culpa. Nam libero tempore, cum soluta.
Magni dolores et voluptates repudiandae. Voluptatem sequi nesciunt, neque porro quisquam est, omnis dolor repellendus quibusdam.
Repudiandae sint et aut fugit. Odit aut fugit, sed quia dolor sit, aspernatur aut rerum. Consectetur, adipisci velit, sed ut enim ipsam voluptatem, quia consequuntur magni.
Ссылки:
Примечание: Иногда акцентные классы могут не изменить цвет текста, который заключен в некоторый элемент в связи c влияния на данный элемент стилей других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть данный текст с помощью элемента span и добавить к нему акцентный класс.
Кроме классов, предназначенных для выделения текста цветом, в Twitter Bootstrap 3 есть ещё несколько классов, которые предназначены для установления цветного фона блочным элементам HTML.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Абзацы с различным фоном:
Lorem ipsum dolor sit amet. Officiis debitis aut reiciendis voluptatibus maiores alias consequatur aut fugit.
Sint et dolorum fuga sit voluptatem accusantium. Cum soluta nobis est et dolorum fuga obcaecati cupiditate.
Delectus, ut aut perferendis doloribus asperiores repellat.. Excepturi sint, obcaecati cupiditate non provident, similique sunt.
Optio, cumque nihil impedit, quo minus. Similique sunt in culpa. Nam libero tempore, cum soluta.
Magni dolores et voluptates repudiandae. Voluptatem sequi nesciunt, neque porro quisquam est, omnis dolor repellendus quibusdam.
Ссылки:
Примечание: Иногда контекстуальные классы, предназначенные для задания фона некоторому элементу, могут не изменить его цвет в связи с тем, что на данный элемент могут оказывать стили других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть некоторый контент в элемент div и добавить к нему класс для задания цветного фона.
Иконка «Close» применяется для закрытия модальных окон (modals) и сообщений (alerts).
<button type="button" aria-label="Close"> <span aria-hidden="true">×</span> </button>
× Компонент alerts (сообщение) c кнопкой, которая закрывает данное сообщение
Значок «Carets» указывает на наличие у элемента выпадающего списка. Кроме этого этот значок также указывает направление, в каком данный список будет выпадать (вверх или вниз).
<span></span>
Данные классы предназначены для создания плавающих элементов, которые смещаются насколько возможно влево (класс .pull-left) или вправо (.pull-right). Кроме этого в данные классы добавлено правило !important, которое повышает приоритет свойства float и предотвращает данные классы Bootstrap от возможных проблем.
<div>...</div> <div>...</div>
Примечание: классы .pull-left и .pull-right нельзя использовать для выравнивания элементов в компоненте navbar. Если вы хотите выровнять некоторые элементы в навигационном меню, то используйте специальные предназначенные для этого служебные классы .navbar-left и .navbar-right. Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Класс .center-block предназначен для центрирования блочных элементов. Т.е. если к элементу применить класс .center-block, то он делает данный элемент блочным (display:block) и центрирует его в горизонтальном направлении по центру (margin: 0 auto).
<div>...</div>
Класс .clerfix предназначен для отмены обтекания элемента, к которому он добавлен, другими плавающими блоками.
<div>...</div>
Например, рассмотрим создания макета, состоящего из 4 блоков, каждый из которых должен занимать по 6 колонок Twitter Bootstrap. Причём блоки 3 и 4 должны располагаться с новой строки.
Блоки, состоящие из колонок Bootstrap, являются плавающими и стремятся сместиться насколько возможно влево. После создания данного макета мы получим следующую картину:
<div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> </div>

Чтобы расположить блоки в соответствии с заданием, нам необходимо, чтобы блоки 3 и 4 не обтекали блоки 1 и 2. Следовательно, нам необходимо расположить пустой блок div с классом .clearfix до блоков 3 и 4. Этот пустой блок с классом .clearfix запретит блокам расположенным после него, т.е. блокам 3 и 4 его обтекать.
<div> <div>...</div> <div>...</div> <div></div> <div>...</div> <div>...</div> </div>

Чтобы заставить элемент отобразиться или скрыться вы можете использовать классы .show (display: block !important) и .hidden (display: none !important; visibility: hidden !important). Эти классы так же как классы .pull-left и .pull-right имеют правило !important, которое повышает приоритет стилей данных классов перед стилями других классов или селекторов, которые могут эти стили вытеснить. Данные классы можно применять только к блочным элементам HTML.
Кроме того, в Bootstrap есть ещё один класс .invisible, который предназначен для отключения видимости элемента, к которому он применён. Но, в отличие от вышеперечисленных классов, данный класс не изменяет свойство display у элемента и, следовательно, он по-прежнему занимает место, хоть и становится не видимым.
<div>...</div> <div>...</div> <div>...</div>
В Twitter Bootstrap 3 разработан специальный класс (.sr-only), с помощью которого вы можете настроить свой сайт под вспомогательные технологии (чтение голосом текста, картинок, меню и других элементов с экрана).
Класс .sr-only применяется для скрытия элемента на всех устройствах кроме технологий, осуществляющих чтение с экрана. Также класс .sr-only можно объединить с классом .sr-only-focusable, в этом случае элемент, к которому применены данные классы, будет отображаться на экране, но только в момент времени его нахождения в фокусе (например: при использовании клавиатуры).
<body>
<!-- Ссылка для перехода к основному контенту сайта -->
<a href="#content">Перейти к основному содержанию страницы</a>
...
<div>
<!-- Основной контент страницы -->
</div>
</body>
В Twitter Bootstrap 3 разработан специальный класс .text-hide, который можно применить к элементу для того чтобы в нём скрыть текст. Например, это можно использовать, чтобы заменить скрытый текст фоновым изображением.
<h2>Текст этого заголовка не видим</h2> <p>Текст этого абзаца не видим</p>
itchief.ru
