Где взять URL адрес страницы сайта
Я думаю с таким понятием как «URL-адрес» из Вас многие сталкивались, но не каждый знает об этом адресе хоть чего-то. Зачем этот адрес нужен, что собой представляет и прочее. Поэтому стоило бы пояснить пользователю и ответить на вопросы по теме «URL-Адресов». Что такое URL адрес, какова его структура и где они используются.Если вы являетесь активным пользователем интернет-ресуров, значит вы пользовались URL адресом. Всё не так сложно.

URL адрес – это специальный и индивидуальный адрес различных интернет ресурсов. В качестве «ресурса» говорят о сайте, документе или изображении находящимся в интернете.
Вернемся непосредственно к теме нашего разговора – URL Адреса. В целом – это тот самый адрес, по котором можно найти описанный выше ресурс. К примеру, чтобы отобразить ЮРЛ какой-либо интернет-страницы, нужно отобразить ее исходный файл, код.
Если сказать еще проще, то URL адрес укажет пользователю в на какой «полке» находится его «майка».
Также и ЮРЛ с документами и изображениями. Этим файлам нужно где-то быть, на каком-то сервере. URL как раз показывает адрес сервера на котором хранится нужна информация.
Расшифровывается URL – Universal Resource Locator, из чего можно понять что это универсальный указатель на месторасположение ресурса, то есть указатель на адрес сервера, где находится нужный ресурс или информация.
Путь от сервера конечного к ПК можно представить в несложной схеме, показанной ниже. Вверху расположен сервер, где и находится нужный нам ресурс, а ниже уже пользовательский компьютер.
Между Конечным сервером и пользователем есть дополнительные серверы.

Адрес URL также структурируется и выглядит это таким образом:
— Способ – способ доступа к нужной информации (ресурсу), или же сетевой протокол;
— Авторизация – что-то похожее на логин и пароль в социальных сетях, но для доступа к ресурсам;
— Хости – это специальный DNS адрес, который может записываться в виде IP адреса;
— Порт – не может быть использован без IP и наоборот;
— Путь – информация о том, как был получен доступ к информации (ресурсу), определяется тоже протоколом сети;
— Параметр – специальные параметры страницы отвечающие за указанные внутри ресурса файлы.
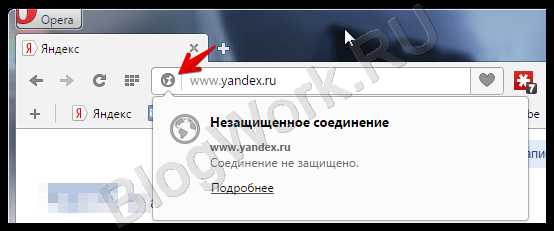
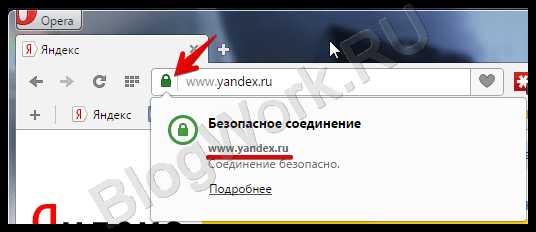
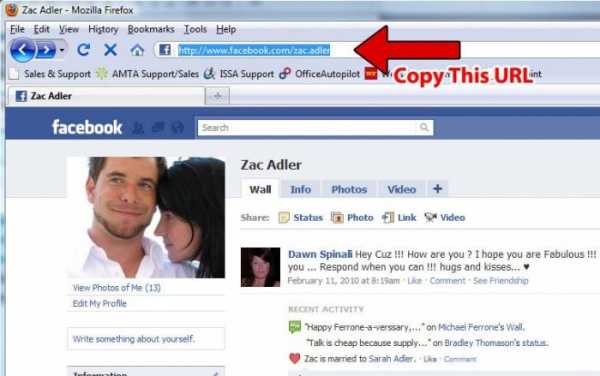
Бывает так, что пользователи не знают как узнать URL Адрес. Конечно, если Вам нужен ЮРЛ адрес сайта, то лучший и простой способ посмотреть и скопировать его прямо из адресной строки.

Копирование производится обычным способом. С помощью сочетания клавиш CTRL+C, либо нажав ПКМ по сайту и выбрав соответствующий пункт.

Как уже говорилось выше, URL адрес существует не только у сайтов, но и файлов и изображений отдельно.
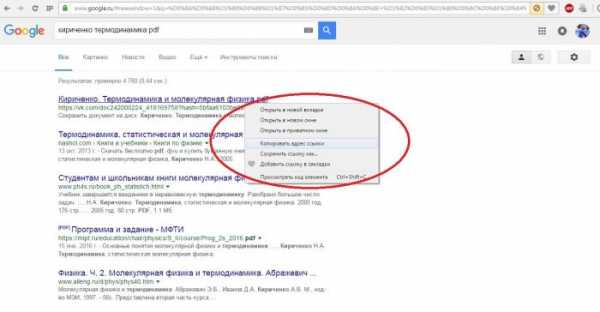
Для того, чтобы узнать их URL, нужно нажать на файл или картинку, и опять же нажав по ней ПКМ, выбрать уже другой пункт «Копировать URL-Картинки», либо «адрес изображения», в зависимости от используемого браузера

Если нужен адрес документа, то опять же можно поступить также – кликнуть ПКМ, после в выпадающем окошке выбрать пункт «Копировать адрес ссылки», он во всех браузерах называется одинаково.

После копирования нужно ссылки – она перемещена в буфер обмена, и вставить ее можно в новую адресную строку, либо перенести в текстовый документ, диалог в социальной сети, мессенджер и прочее.
Где взять адрес URL Ресурсов уже ясно. Но при копировании некоторых источников с русским названием в адресе, при копировании в браузер преобразуется в что-то типа vgtk.ru/ %D0%A1%D0%BC%D0%B0%D1%80%D1%82%D1%84%D0%BE%D0%B.
Происходит это лишь потому что URL адреса могут записываться определенным набором символов. И, как в нашем случае, кириллица не тот случай. Поэтому адрес, в составе которого присутствует кириллица, либо другие недоступные символы шифруются таким образом – это не страшно.

URL адрес, как и любой другой ресурс, деталь и прочее имеет свою истории. Хоть и понятно, что такой юрл адрес нужен именно для того, чтобы указать конечный сервер с данными, вникнуть хотелось бы.
URL впервые разрабатывался в Женеве. Тим Бернерс-Ли является его непосредственным изобретателем. Случилось «рождение» URL в 1990 году.
Поначалу такие адреса использовались только для того, чтобы обозначать расположение только определенных файлов в интернете, но после специалисты выяснили, что применять их можно и для обозначения и наведения пользователя и на другие типы ресурсов в интернете.
URL был заменен URI. В учебнике по сетям, такая конструкция представила собой обычное определение ресурса.
В URL включено название сайта и его местонахождение.
URN – это только адрес сайта, либо ресурса или только его имя.

Завершением разработки принято считать 1994 год. Но уже в 1998 году была выпущена новая версия URI, в 2002 году компании сообщили о том, что URL как термин больше не должен использоваться и его следует заменить URI.
Из чего мы понимаем, что такой способ нахождения и обозначения файла в интернете начался в Женеве.
vgtk.ru
URL сайта это и как правильно составлять
Давайте для начала прояснить, что такое URL сайта?
URL сайта — это просто адрес или путь по которому открывается или находится сайт или какая-то из его страниц. Приведу пример для аналогии и наглядности. Вы знаете что у каждого объекта на планете земля, ну или почти у каждого, есть почтовый адрес. Благодаря этому адресу, вы можете добраться до этого объекта, с помощью карты или навигатора. URL сайта представляет собой точно такой же адрес, но в виртуальном мире интернета, благодаря которому вы можете легко попасть на сам сайт или одну из его страниц.
Вот как он обычно выглядит: http://mysite.ru/stranitsa-sayta/
Когда создаётся сайт, то структура всех URL страниц сайта настраивается определённым образом. то есть будут ли это просто пронумерованные страницы цифрами, буквами или названиями раздела статьи и так далее.
Примеры URL страниц сайта:
- http://mysite.ru/12345
- http://mysite.ru/kjdfb%-4h8?
- http://mysite.ru/gde-kupit-slova
- http://mysite.ru/%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1
От того, насколько красиво, грамотно, лаконично, понятно сформированы URL вашего сайта, будет зависеть его посещаемость. Я бы сказал точнее, от этого будет зависеть насколько поисковые системы будут отдавать вашему сайту предпочтение среди других сайтов.
правильные URL сайта
Конечно, как и все на вашем сайте, его адреса страниц могут быть правильными и могут быть не правильными. Если адреса (URL страниц) сформированы правильно, то это будет определённый «+» и доверие со стороны поисковиков к ресурсу и наоборот.
У поисковых систем (Yandex, Google) есть определённый алгоритм, который позволяет им оценивать правильность составленных адресов страниц вашего ресурса. И дальше речь пойдёт о том какими же все таки должны быть эти адреса.
Я к сожалению не смогу вам рассказать технические моменты по поводу оформления, поскольку вариантов платформ или движков, на которых создаются сайты, тысячи, и охватить их все не представляется возможным. Но благодаря этому проверочному списку или чек-листу, вы сможете поставить задачу своему программисту оформить адреса страниц именно таким образом.
оформляем правильно URL

Продвижение сайта в интернете довольно долгий процесс. Хотя, что такое 3-4 месяца для создания постоянного потока клиентов, пустяк.
Следует довольно внимательно подойти к самой настройке сайта, чтобы все элементы, внутри него, помогали и способствовали этому продвижению.
Одним из важнейших параметров, на которые обращает внимание поисковая система, как Гугл так и Яндекс — это URL страниц. Другими словами адрес, путь к каждой страничке.
Например, если вы создали страничку на сайте, на которой рассказываете информацию где купить слона, и допустим у вас два адреса к этой информации вот таких:
- 1) http://mysite.ru/kategoriya1/news124
Как вы думаете какой из данных адресов будет выше ранжироваться поисковой системой, то есть ему будет отдаваться больше приоритета, и такая страничка будет показываться ваше по запросу «где купить слона»?
Правы все кто ответил второй вариант. А представьте если у вас весь ресурс настроен таким образом, что там составление адресов делается именно по такой схеме. Совершенно верно! Вы в метре от громадного количества клиентов и пользователей, которые спешат к вам и направляются поисковыми системами.
****
Чек-лист для составления URL
- Ключевые запросы
- Максимальная длина URL. Здесь нет каких-то ограничений, но чем короче адрес, тем конечно же лучше. Не следует делать громоздкие адреса, пытаясь впихнуть все ключевые слова, такое не поможет. Минимальное количество и просто ключевой запрос будет вполне достаточно.
- Технические моменты. Не буду вдаваться в технические подробности, просто попросите своего программиста, чтобы все адреса заканчивались символом «/». Также попросите настроить, что при написании нескольких символов на конце адреса http://mysite.ru////// вас перекидывало или точнее открывался путь http://mysite.ru/ Это спорный вопрос, многие будут вам советовать не заморачиваться с подобным, однако это сделать занимает ровно 2-3 минуты, но результат определённо есть, о чём свидетельствуют более высокие позиции сайтов.
****
На этом всё по составлению и оптимизации URL адресов. Настраивайте, оптимизируйте и дай вам Яндекс высоких ТОПовых позиций.
Непонятно, неясно, сомнения, оговорки, неуверенность, обращайтесь ко мне. Покажу, расскажу, разжую и на ложечке в рот положу.
Здесь нет ничего сложного или непонятного чего любой человек не смог бы понять. До безобразия ясно и просто. Понять алфавит было куда сложнее 🙂
С уважением, Алексей Смоляков.
P.S. Нужна помощь в этом вопросе? Всегда готов помочь как в консультации так и в оптимизации сайта!
***
понравилась статья и совет оказался полезен, поделись с друзьями!
smogl.ru
Что такое URL адрес сайта? Параметры, допустимые символы URL
В одной из предыдущих статей я описывал человеко-понятные урл — ЧПУ URL и разное отношение поисковиков к ним. В данной статье хотелось бы рассмотреть само понятие УРЛ, так как оно является основополагающим для всего Интернета.
URL (Uniform Resource Locator) — переводится с английского как Унифицированный указатель ресурса, или Единообразный (универсальный) локатор ресурса, т.е. это путь, по которому можно найти любой файл и каталог в сети Интернет.
URL адрес страницы сайта состоит из следующих элементов: протокол://полное доменное имя/(папка(и))/имя ресурса (файла). В расширенном варианте УРЛ может выглядеть так:
схема://логин:пароль@хост:порт/(папка(и))/имя ресурса (файла)?параметры#якорь
Основные параметры Урл:
- в качестве схемы выступает обычно какой-нибудь протокол, обычно это http(s), ftp и множество других (skype, nfs)
- логин-пароль нужны для прохождения одного из способов авторизации пользователя на сервере. Если авторизации не требуется, эти параметры не указываются
- хост — полное доменное имя или IP-адрес компьютера в сети. Например, для Яндекса — это Yandex.ru
- порт — на каком порту сервера будет производиться подключение к нему. В большинстве случаев, данный параметр не указывается, т.к. по умолчанию подразумевается порт 80, которым обычно пользуются браузеры. Попробуйте к любому URL адресу сайта подставить «:80», ничего нового не произойдёт — будет совершён переход на адрес «без порта». Например http://www.google.ru:80 перекинет на http://www.google.ru.
- далее идёт или сразу имя файла (например, page.php), или сначала 1 и более каталогов, а потом имя файла. Если имя файла отсутствует, то открывается т.н. индексный файл — index.php (index.html, index.jsp и множество других расширений).
- после имени файла могут указываться дополнительные параметры — после знака вопроса (?). Между параметрами ставится знак амперсанда (&
- якорь в URL подставляется после решётки (#) и указывает на элемент открываемой страницы, причём браузер обычно автоматически производит прокрутку до того html-элемента, id которого равно якорю. Например, на созданных на WordPress сайтах при клике на «Читать далее»как раз это и происходит:

Пример из WordPress’а
Допустимые символы URL
В URL адресе допустимы только латинские буквы, арабские цифры и ограниченный набор знаков препинания:
- дефис (-),
- подчёркивание (_)
- точка (.)
Также возможны запятые (,) и точки с запятой (;), но используются они редко и обычно кодируются, как и все остальные символы (русские буквы, пробелы и т.п.). Яркий пример закодированных урл’ов — статьи Википедии — http://ru.wikipedia.org/wiki/%D0%95%D0%B6.
Правила кодирования нелатинских букв (в т.ч. кириллицы) и прочих не допустимых символов URL: сначала буква кодируется в UTF-8 (кодировку Unicode) — получается 2 байта из каждого символа. Затем каждый из этих байтов преобразуется в шестнадцатиричную систему счисления и перед ним ставится знак процента (
Кодирование символов в адресах. Справка из Википедии (кликабельно)
Среди УРЛ выделяют относительные и абсолютные, а также статические и динамические URL адреса страниц сайта. Об этом будет рассказано в следующих статьях.
Loading…web-ru.net
Что такое url адрес.

Любой документ в сети Интернет имеет свой адрес. Его имеют веб-страницы, аудио, видео-файлы и любые другие документы, которые могут храниться на компьютере.
Для того, чтобы привести все адреса в сети Интернет к единому виду, был разработан специальный стандарт, который определяет, каким образом должен выглядеть адрес к любому документу.
Этому адресу присвоили название URL (англ. URL — Uniform Resource Locator) единый указатель ресурсов.
Произошло это относительно недавно в 1990 году.
Давайте разберемся, каким образом, согласно этому стандарту нужно указывать адреса к веб-ресурсам.
Общая схема или структура URL-адреса выглядит следующим образом:
<схема>://<логин>:<пароль>@<хост>:<порт>/<URL‐путь>?<параметры>#<якорь>
Давайте разберемся, что обозначает каждый параметр, который здесь указывается:
Схема – это тот протокол передачи данных, по которому, мы хотим обратиться к ресурсу.
логин и пароль — имя пользователя и пароль, используемые для доступа к ресурсу. Далеко не всегда эти параметры будут использоваться. Например, для доступа к какой-либо веб-странице, по протоколу http – как правило, эти данные не указывают.
@ — разделитель между хостом и парой логин-пароль. В случае, если логин-пароль не указывается, то разделитель можно точно также не указывать.
хост – доменное имя или IP-адрес (ссылки) того ресурса, к которому нужно обратиться.
Порт – уникальный номер, который выделяется тому приложению, которое будет обрабатывать ваш запрос. При работе по протоколу http, чаще всего задается автоматически и равен 80 или 8080.
URL — путь – здесь мы указываем уточняющую информацию о местонахождении ресурса. Зависит от используемого протокола. В случае с протоколом HTTP задается путь с указанием каталогов и подкаталогов, где лежит ресурс.
параметры — строка запроса с передаваемыми на сервер методом GET параметрами.
Разделитель параметров — знак &.
Пример: ?параметр_1=значение_1&параметр_2=значение_2&параметр3=значение_3
якорь – уникальная строка, набор букв И(ИЛИ) цифр, которая ссылается на определенную уникальную область (раздел) того веб-документа, который вы собираетесь открыть.
Т.е. переходя по url адресу с якорем можно сделать так, чтобы документ открылся не с самого начала, а с конкретного места или раздела.
Мы с вами рассмотрели общую структуру URL адреса. Чаще всего при обращении к веб-страницам и документам, которые лежат на веб-сервере, многие параметры являются необязательными для указания и могут задаваться автоматически.
Когда вы хотите просто посмотреть какую-то страницу в Интернете, с помощью своего браузер, то структура url адреса выглядит намного проще:
<схема>:// <хост>/<URL‐путь>
Например, это может быть записано в виде:
http://yandex.ru
Это сделано для того, чтобы упростить жизнь простым рядовым пользователям.
Вот несколько книг, которые могут быть полезны:


webgyry.info
Что такое URL адрес — его структура и технические параметры
Аббревиатура URL расшифровывается как Uniform Resource Locator. В переводе это значит «единый указатель ресурсов». Детище Тима Бернеса-Ли, «отца» всемирной паутины, создан для упрощения структурирования данных в сети Интернет и приведения всех адресов к единому виду.
Принятое произношение: «у-эр-эл» или «ю-ар-эл». В разговорной речи допустимо произносить эту аббревиатуру как «УРЛ». В этой статье мы рассмотрим что такое URL, какова его структура и технические особенности которые необходимо знать любому веб-мастеру.

Схема и структура URL адресов
Что же такое URL? Иными словами, это путь до какого-то файла: HTML, видео, аудио, текстового и пр. Этим адресом обладают все документы, находящиеся в сети Интернет. Только с помощью URL сервер может обеспечить доступ к своим файлам для любого пользователя всемирной паутины.
Разумеется, существует стандарт. Он-то и определяет, как именно должен выглядеть URL к тому или иному документу. Этот стандарт используется не только для доступа к сайтам и файлам, по протоколу http и https, его же используют и при передаче файлов на сервер по протоколу ftp и в других протоколах. Но нас они в данном случае не интересуют.
Как указать url адрес к веб-ресурсам?
Вообще URL может содержать множество параметров. Но для простого обращения к определенному файлу лежащему в какой то папке вашего сайта необходимо задействовать лишь некоторые из них. Поэтому, например, чтобы получить содержимое определенного файла размещенного на данном сайте достаточно указать следующее:
http://webmastermix.ru/direktoriya/fail.html
Давайте рассмотрим все подробно:
- http:// — протокол передачи данных.
- webmastermix.ru — доменное имя, название узла (хоста) и дополнительные параметры.
- /direktoriya/ — директория, в которой располагается нужный нам файл. Из этой части ссылки мы видим, что на сервере хранится папка direktoriya, которая содержит необходимый нам файл.
- fail.html — файл с расширением «.html», он-то нам и нужен.
Как видно, папки и файлы разграничиваются знаком «/», который называется «слеш». Путь может быть длиннее. Кроме этого доменное имя может быть указанно с WWW и без WWW. Т. е. может быть: http://www.webmastermix.ru. Это не обязательный параметр, поэтому без разницы укажете вы его или нет необходимый вам файл все равно откроется. Для упрощения его лучше не использовать. И если ваш сайт доступен по двум адресам т. е. с WWW и без WWW, то лучше склеить эти URL и привести к одному виду, где WWW не будет использоваться. Как это сделать читайте в статье: Как настроить 301 редирект в htaccess и в скриптах — более 18 примеров использования.
В общем и целом, что такое url сайта, страницы или изображения ясно. А теперь немножко углубимся.
Структура URL-адреса
Общая схема (структура) URL-адреса следующая:

Каждый из этих параметров важен и имеет своё значение:
- Схема – протокол передачи данных. Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.)
- Логин и пароль – эти данные в протоколе http, как правило, не указываются. Они определяют права пользователя на доступу к определенной странице сайта.
- Собака (@) – специальный разделитель. Без логина и пароля его не указывают.
- Хост – это доменное имя, иногда IP-адрес ресурса, к которому обращается пользователь. (webmastermix.ru)
- Порт тоже указывается довольно редко. При обращении к сайту или любому файлу размещенному на сайте автоматически присваивается одно из значений – 80 или 8080.
- URL-путь – путь к тому или иному файлу. (/direktoriya/fail.html)
- Параметры – запрос с определёнными параметрами, которые передаются на сервер методом GET. Чтобы разделять параметры применяют знак &, например: ?параметр1=значение1&параметр2=значение2
- Якорь – это уникальная строка, состоящая из букв и/или цифр. Она ссылается на определённую область открываемого веб-документа. С его помощью можно сделать так, чтобы пользователь попал не в начало HTML документа, а сразу к определенному месту.
Дополнительная информация касающаяся URL адресов
1. В URL адресах используются различные кодировки. Если перекодирования нет, использовать можно только определённое количество символов. Рекомендуется использовать символы [0-9],[a-z],[A-Z],[_],[-].
Чтобы избежать ошибок, разработчик должен именовать файлы сайта только в нижнем регистре и путь к ним указывать точно так же – маленькими буквами. Потому как, на юникс-подобных системах, а на них, чаще всего, работают веб-серверы, символы, написанные в разных регистрах, будут восприниматься машиной как разные. В Windows такого нет, но пренебрегать правилом, всё же, не стоит потому как если ваш файл назван в нижнем регистре, а в URL его название вы указали в верхнем регистре, то сервер не сможет его открыть.
Русские символы использовать можно, однако каждый русский символ будет проходить перекодировку (URL Encoding). И этой после перекодировки они будут выглядеть «страшно», ведь любой символ кириллицы будет закодирован с помощью 2 байт в UTF-8 в шестнадцатеричном виде. Разделяются символы знаком «%».
Например ссылка вида:
http://webmastermix.ru/всё для веб-мастера
Будет иметь вид:
http://webmastermix.ru/%u0432%u0441%u0435%20%u0434 %u043B%u044F%20%u0432%u0435%u0431%u043C%u0430 %u0441%u0442%u0435%u0440%u0430
Бороться с таким неудобством пытаются, однако, не слишком быстро. Поэтому, используя ЧПУ на своих CMS, лучше использовать транслитерацию (vse-dlya-webmastera). Ориентироваться будет проще, да и для SEO все же наверное лучше.
2. Есть ещё такие URL — адреса которые называются динамическими. Такие URL содержат разные символы («?», «&», «=» и пр.) при помощи которых задаются параметры, кода мы рассматривали структуру URL уже упоминали про параметры, смотрите выше. Появляются такие адреса вследствие работы скриптов, размещённых на сайте. В таком случае, ссылка может иметь примерно такой вид:
http://webmastermix.ru/?page_id=1
3. Кроме этого URL страницы может содержать якорь (о нем тоже шла речь выше, когда рассматривалась структура URL) и иметь следующий вид:
http://webmastermix.ru/direktiriya/fail.html#1razdel
Как видите здесь на конце ссылки появился еще один параметр — #1razdel, который называется якорем ссылки. С этим вы так же часто будете сталкиваться при создании сайта и материалов. При помощи URL в котором указан якорь мы можем автоматически переместиться к той области HTML страницы где данный якорь указан. Очень часто такие URL используют на страницах с большим количеством контента, для упрощения навигации по такой странице создается содержание состоящее из таких ссылок.
Чтобы создать такую ссылку, нужно заранее, в то место HTML страницы, куда вы хотите перенаправлять по ней пользователя, вставить следующий HTML код:
После этого можно сослаться на эту страницу при помощи ссылки представленной выше.
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 11 Ноябрь 2013
Обновлено: 11 Ноябрь 2013
Просмотров: 52490
webmastermix.ru
Что такое URL адрес сайта (страницы) – Что значит (означает) URL адрес
URL (УРЛ, от англ. Uniform Resource Locator ) — указатель размещения сайта в интернете. URL-адрес содержит доменное имя и указание пути к странице, включая название файла этой страницы.
Тим Бернерс-Ли (участник Европейского совета по ядерно-военным проблемам в Женеве) в 1990 году изобрел URL, который на тот период являлся просто адресом размещения файлов в системе.
Наряду с большими достоинствами (доступность навигации в интернете) у URL-адреса страницы есть и недостаток – это работа только с латинскими буквами, цифрами и некоторыми символами. Если требуется использовать, например, кириллицу, то URL должен быть перекодирован специальным способом. Например, URL-адрес страницы https://prozhector.ru/wiki/что-такое-url/ должен быть перекодирован в https://prozhector.ru/wiki/%D1%87%D1%82%D0%BE-%D1%82%D0%B0%D0%BA%D0%BE%D0%B5-url/. Подобное кодирование проходит в два шага: сначала происходит преобразование каждого символа в последовательность из двух байтов, потом каждый байт переписывается в шестнадцатеричной системе.
Как много значит URL-адрес сайта в SEO?
Поисковые системы учитывают вхождения ключевых фраз в URL-адреса. Наибольшее влияние оказывают вхождения в адрес домена и поддоменов, меньшее, но все же весьма значимое значение, играют вхождения в путь до страницы и название файла страницы. В связи с чем, в интернете активно развивается вид заработка, называемый киберсквоттинг. Его суть заключается в регистрации доменных имен по рыночной стоимости с целью последующей перепродажи по завышенной цене.
Яндекс рекомендует делать адреса страниц информативными. Например, https://site.ru/download/prais-list-remont-kvartir.pdf может сказать поисковому роботу, что по данному адресу можно скачать прайс-лист в формате PDF и, скорее всего, эта страница релевантная запросу «прайс-лист на ремонт квартир». Но это не значит, что для качественного продвижения сайта необходимо делать все URL-адреса в виде набора ключевых слов, так как это также может отрицательно сказаться на результатах раскрутки.
Кроме того, поисковые системы могут выделять соответствующий запросу URL-адрес страницы в результатах поиска, что естественным образом повышает кликабельность сниппета в поисковой выдаче. Это в свою очередь дает возможность увеличить трафик и улучшить поведенческие факторы.

prozhector.ru
URL — это… Что такое URL?
Единый указатель ресурсов (англ. URL — Uniform Resource Locator) — единообразный локатор (определитель местонахождения) ресурса. По-английски «URL» целиком произносится как /ɜː(ɹ)l/, по-русски чаще говорят [у-эр-э́л], [ю-ар-эл] или [урл] (сленг). Ранее назывался Universal Resource Locator — универсальный локатор ресурса. URL — это стандартизированный способ записи адреса ресурса в сети Интернет.
История
URL был изобретён Тимом Бернерсом-Ли в 1990 году в стенах Европейского совета по ядерным исследованиям (фр. Conseil Européen pour la Recherche Nucléaire, CERN) в Женеве, Швейцария. URL стал фундаментальной инновацией в Интернете. Изначально URL предназначался для обозначения мест расположения ресурсов (чаще всего файлов) во Всемирной паутине. Сейчас URL применяется для обозначения адресов почти всех ресурсов Интернета. Стандарт URL закреплён в документе RFC 1738, прежняя версия была определена в RFC 1630. Сейчас URL позиционируется как часть более общей системы идентификации ресурсов URI, сам термин URL постепенно уступает место более широкому термину URI. Стандарт URL регулируется организацией IETF и её подразделениями.
Структура URL
Изначально локатор URL был разработан как система для максимально естественного указания на местонахождения ресурсов в сети. Локатор должен был быть легко расширяемым и использовать лишь ограниченный набор ASCII‐символов (к примеру, пробел никогда не применяется в URL). В связи с этим, возникла следующая традиционная форма записи URL:
<схема>://<логин>:<пароль>@<хост>:<порт>/<URL‐путь>?<параметры>#<якорь>
В этой записи:
- схема
- схема обращения к ресурсу; в большинстве случаев имеется в виду сетевой протокол
- логин
- имя пользователя, используемое для доступа к ресурсу
- пароль
- пароль указанного пользователя
- хост
- полностью прописанное доменное имя хоста в системе DNS или IP-адрес хоста в форме четырёх групп десятичных чисел, разделённых точками; числа — целые в интервале от 0 до 255.
- порт
- порт хоста для подключения
- URL-путь
- уточняющая информация о месте нахождения ресурса; зависит от протокола.
- параметры
- строка запроса с передаваемыми на сервер (методом GET) параметрами. Разделитель параметров — знак &.
Пример: ?параметр_1=значение_1&параметр_2=значение_2&параметр3=значение_3
- якорь
- идентификатор «якоря», ссылающегося на некоторую часть (раздел) открываемого документа. С развитием AJAX в этой части стали размещать параметры для JavaScript на странице, и страница в зависимости от указанного якоря может в браузере выглядеть по-разному. Для обеспечения возможности индексирования подобных страниц поисковыми системами компания Google предложила подход, предполагающий использование знака ! в начале якоря и некоторую поддержку на сервере сайта[1].
На сегодняшний день Тим Бернес-Ли признаёт, что символ двойной косой черты в структуре URL является избыточным[2].
Схемы (протоколы) URL
Общепринятые схемы (протоколы) URL включают:
- ftp — Протокол передачи файлов FTP
- http — Протокол передачи гипертекста HTTP
- rtmp — Real Time Messaging Protocol проприетарный протокол потоковой передачи данных, в основном используется для передачи потокового видео и аудиопотоков с веб-камер через интернет.
- rtsp — Потоковый протокол реального времени.
- https — Специальная реализация протокола HTTP, использующая шифрование (как правило, SSL или TLS)
- gopher — Протокол Gopher
- mailto — Адрес электронной почты
- news — Новости Usenet
- nntp — Новости Usenet через протокол NNTP
- irc — Протокол IRC
- prospero — Служба каталогов Prospero Directory Service
- telnet — Ссылка на интерактивную сессию Telnet
- wais — База данных системы WAIS
- xmpp — Протокол XMPP (часть Jabber)
- file — Имя локального файла
- data — Непосредственные данные (Data: URL)
- tel — звонок по указаному телефону
Экзотические схемы URL:
- afs — Глобальное имя файла в файловой системе Andrew File System
- cid — Идентификатор содержимого для частей MIME
- mid — Идентификатор сообщений для электронной почты
- mailserver — Доступ к данным с почтовых серверов
- nfs — Имя файла в сетевой файловой системе NFS
- tn3270 — Эмуляция интерактивной сессии Telnet 3270
- z39.50 — Доступ к службам ANSI Z39.50
- skype — Протокол Skype
- smsto — Открытие редактора SMS в некоторых мобильных телефонах
- ed2k — Файлообменная сеть eDonkey, построенная по принципу P2P
- market — Android Маркет
Кодирование URL
Появление адресов URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.
В русскоязычной Википедии ежедневно приходится видеть пример кодирования URL, поскольку русский язык использует символы кириллицы. Например, строка вида:
http://ru.wikipedia.org/wiki/Микрокредит
кодируется в URL как:
http://ru.wikipedia.org/wiki/%D0%9C%D0%B8%D0%BA%D1%80%D0%BE%D0%BA%D1%80%D0%B5%D0%B4%D0%B8%D1%82
Такое преобразование происходит в два этапа: сначала каждый символ кириллицы кодируется в Юникоде (UTF-8) в последовательность из двух байтов, а затем каждый байт этой последовательности записывается в шестнадцатеричном представлении:
М → D0 и 9C → %D0%9C и → D0 и B8 → %D0%B8 к → D0 и BA → %D0%BA р → D1 и 80 → %D1%80, и т. д.
Перед каждым таким шестнадцатеричным кодом байта, согласно спецификации URL[3], ставится знак процента (%) — отсюда даже возник английский термин «percent‐encoding», обозначающий способ кодирования символов в URL и URI.
Иные распространённые, но недопустимые в URL символы кодируются в таком соответствии:
| ! | « | #[4] | % | &[4] | ‘ | * | ,[4] | :[4] | ;[4] | < | =[4] | > | ?[4] | [ | ] | ^ | ` | { | | | } | <пробел> |
| %21 | %22 | %23 | %25 | %26 | %27 | %2a | %2c | %3a | %3b | %3c | %3d | %3e | %3f | %5b | %5d | %5e | %60 | %7b | %7c | %7d | %20[5] |
Поскольку такому преобразованию подвергаются буквы всех алфавитов, кроме базовой латиницы, то URL со словами на подавляющем большинстве языков (кроме английского, итальянского, латинского) может утратить способность восприниматься людьми.
Это всё входит в противоречие с принципом интернационализма, провозглашаемого всеми ведущими организациями Интернета, включая W3C и ISOC. Эту проблему призван решить стандарт IRI (англ. International Resource Identifier) — международных идентификаторов ресурсов, в которых можно было бы без проблем использовать символы Юникода, и которые поэтому не ущемляли бы права других языков. Хотя заранее сложно сказать, смогут ли когда‐либо идентификаторы IRI заменить столь широко используемые URL (и URI в целом).
Инициатива PURL
Ещё один кардинальный недостаток URL состоит в отсутствии гибкости. Ресурсы во Всемирной паутине и Интернете перемещаются, а ссылки в виде URL остаются, указывая на уже отсутствующие ресурсы. Это особенно болезненно для электронных библиотек, каталогов и энциклопедий. Для решения этой проблемы были предложены постоянные локаторы PURL (англ. Persistent Uniform Resource Locator). В сущности это те же URL, но они указывают не на конкретное место расположения ресурса, а на запись в базе данных PURL, где, в свою очередь, записан уже конкретный URL‐адрес ресурса. При обращении к PURL сервер находит нужную запись в этой базе данных и перенаправляет запрос уже на конкретное местоположение ресурса. Если адрес ресурса меняется, то нет нужды исправлять все бесчисленные ссылки на него — достаточно лишь изменить запись в БД. В настоящий момент эта идея не стандартизирована и не имеет широкого распространения.
Примеры URL
http://ru.wikipedia.org/wiki/URL http://en.wikipedia.org:80/wiki/Special:Search?search=train&go=Go ftp://myname:[email protected]:21/etc/motd file://vms.myhost.edu/disk$user/my/notes/note123.txt
См. также
Примечания
Ссылки
dic.academic.ru

