Свойство flex | CSS справочник
CSS свойстваОпределение и применение
CSS свойство flex является короткой записью для свойств, которые позволяют определить размер для флекс элемента, установленный по умолчанию, указать на сколько элемент может увеличится, либо уменьшится по отношению к остальным флекс элементам в одном контейнере, а именно:
Поддержка браузерами
CSS синтаксис:
flex:"flex-grow flex-shrink flex-basis | auto | none | initial | inherit"; Если указывается одно числовое значение оно устанавливается для flex-grow, если указаны единицы измерения CSS, то для flex-basis Если второе значение соответствует числовому значению, то оно устанавливается для flex-shrink, если указаны единицы измерения CSS, то для flex-basis и т.п.
JavaScript синтаксис:
object.style.flex = "0 1 auto"
Значения свойства
| Значение | Описание |
|---|---|
| flex-grow | Число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам в контейнере. Отрицательные значения не допускаются. |
| flex-shrink | Число, которое указывает, на сколько будет уменьшен блок по отношению к остальным флекс элементам в контейнере (при недостатке свободного пространства). Отрицательные значения не допускаются. Значение по умолчанию 1. |
| flex-basis | Определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства в контейнере. Отрицательные значения не допускаются. Размер указывается в единицах измерения CSS(px, em, pt и т.д.), либо высчитывается автоматически браузером исходя из содержания элемента. Значение по умолчанию auto. |
| auto | |
| none | Соответствует значению flex : 0 0 auto;. |
| initial | Устанавливает свойство в значение по умолчанию. Соответствует значению flex : 0 1 auto;. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
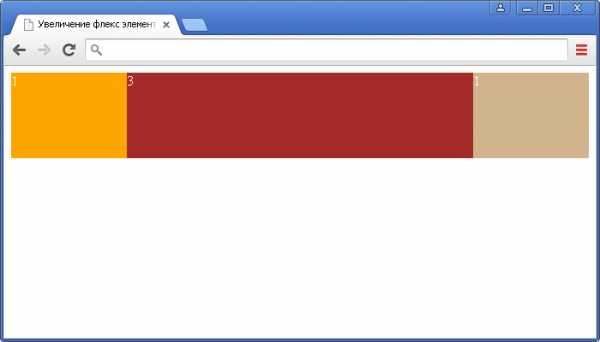
Рассмотрим пример увеличения флекс элементов в CSS, используя свойство flex:
<!DOCTYPE html>
<html>
<head>
<title>Увеличение флекс элементов в CSS</title>
<style>
.container {
width: 100%; /* устанавливаем ширину блока */
height: 100px; /* устанавливаем высоту блока */
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
color: white; /* устанавливаем цвет шрифта */
}
.container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 1; /* для поддержки ранних версий браузеров */
flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: orange; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 3; /* для поддержки ранних версий браузеров */
flex: 3; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: brown; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 1; /* для поддержки ранних версий браузеров */
flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>1</div>
<div>3</div>
<div>1</div>
</div>
</body>
</html>
 Пример использования CSS свойства flex(увеличение флекс элементов в CSS).
Пример использования CSS свойства flex(увеличение флекс элементов в CSS).Рассмотрим пример уменьшения флекс элементов в CSS, используя свойство flex:
<!DOCTYPE html> <html> <head> <title>Уменьшение флекс элементов в CSS</title> <style> .container{ width: 250px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ /* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */ overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */ resize: horizontal; /* пользователь может изменять ширину элемента */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */ flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */ background: orange; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex: 0 3 150px; /* для поддержки ранних версий браузеров */ flex: 0 3 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по отношению к другим на 3, определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */ background: brown; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */ flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указывае
basicweb.ru
Свойства flex-элементов | WebReference
order
Свойство order управляет порядком, в котором дочерние элементы появляются внутри flex-контейнера. По умолчанию они располагаются в том порядке, как добавлены исходно во flex-контейнер.
Значения
.flex-item {
order: <целое число>;
}flex-элементы могут быть переупорядочены с помощью этого простого свойства без изменения кода HTML.
Значение по умолчанию: 0.
flex-grow
Это свойство задаёт коэффициент роста, который определяет, насколько flex-элемент будет увеличиваться относительно остальных flex-элементов во flex-контейнере, при распределении положительного свободного пространства.
Значения
.flex-item {
flex-grow: <число>;
}Если все flex-элементы имеют одинаковое значение flex-grow, то все элементы будут иметь и одинаковый размер в контейнере.
Второй flex-элемент занимает больше места относительно размера других flex-элементов.
Значение по умолчанию: 0.
Отрицательные числа недопустимы.
flex-shrink
flex-shrink задаёт коэффициент сжатия, который определяет, насколько flex-элемент будет сжиматься относительно остальных flex-элементов во flex-контейнере, при распределении отрицательного свободного пространства.
Значения
.flex-item {
flex-shrink: <число>;
}По умолчанию все flex-элементы могут быть сжаты, но если мы установим значение flex-shrink нулевым (без сжатия), то элементы сохраняют исходный размер.
Значение по умолчанию: 1.
Отрицательные числа недопустимы.
flex-basis
Это свойство принимает те же значения, что и свойства width и height, и определяет начальный основной размер flex-элемента, до того, как свободное пространство распределяется в соответствии с коэффициентами.
Значения
.flex-item {
flex-basis: auto | <ширина>;
}flex-basis указан для четвёртого flex-элемента и диктует его начальный размер.
Значение по умолчанию
flex
Это свойство является сокращением для свойств flex-grow, flex-shrink и flex-basis. Крое других значений также можно установить auto (1 1 auto) и none (0 0 auto).
Значения
.flex-item {
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}Значение по умолчанию: 0 1 auto.
W3C рекомендует использовать сокращённое свойство flex, вместо отдельных свойств, поскольку flex правильно сбрасывает любые неуказанные компоненты для типового использования.
align-self
Свойство align-self позволяет переопределить выравнивание по умолчанию (или значение, указанное через align-items) для отдельных flex-элементов. Для понимания доступных значений обратитесь к описанию align-items для flex-контейнера.
Значения
.flex-item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Для третьего и четвёртого flex-элементов переопределено выравнивание через свойство align-self.
Значение по умолчанию
Значение auto для align-self вычисляется как значение align-items родительского элемента или stretch, если родитель отсутствует.
Замечания
Свойства float, clear и vertical-align не оказывают влияния на flex-элемент и не вырывают его из потока.
Автор и редакторы
Автор: Димитар Стоянов
Последнее изменение: 15.05.2018
Редакторы: Влад Мержевич
webref.ru
CSS свойство flex
Универсальное свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство. Элементы могут быть растянуты пропорционально с учётом заданного соотношения или сжаты, чтобы целиком вместить все элементы без переносов в одну строку.
Свойство представляет собой сокращённую запись свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: «flex: 0 1 auto;«. Можно указывать как одно, так и все три значения свойств.
Рекомендуется использовать именно сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
Внимание: Если элемент не является флекс-элементом, то свойство flex не будет иметь эффекта.
CSS синтаксис
flex: flex-grow flex-shrink flex-basis | auto | none | initial | inherit;
Возможные значения
| Значение | Описание |
|---|---|
| flex-grow | Коэффициент растяжения. Коэффициент увеличения ширины флекс-элемента относительно других флекс-элементов. |
| flex-shrink | Коэффициент сужения. Коэффициент уменьшения ширины флекс-элемента относительно других флекс-элементов. |
| flex-basis | Базовая ширина флекс-элемента. |
| auto | Эквивалентно «flex: 1 1 auto;«. |
| none | Эквивалентно «flex: 0 0 auto;«. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Эквивалентно «flex: 0 1 auto;«. |
Пример
Устанавливаем единую длину для всех флекс-элементов не зависимо от их содержимого
#main div {
-webkit-flex: 1; /* Safari 6.1+ */
-ms-flex: 1; /* IE 10 */
flex: 1;
}
msiter.ru
Визуальное руководство по свойствам Flexbox из CSS3 — CSS-LIVE
Перевод статьи A Visual Guide to CSS3 Flexbox Properties с сайта scotch.io, c разрешения автора— Димитара Стоянова.
Раскладка Flexbox, официально названная CSS-модуль раскладки гибких боксов – новый раскладочный модуль в CSS3, созданный для улучшения выравнивания, направления и порядка элементов в контейнере, даже когда их размер неизвестен или меняется динамически. Основная характерная черта flex-контейнера — это способность изменять ширину или высоту своих дочерних элементов, чтобы как можно лучше заполнить доступную область на экранах разной ширины.
Многие дизайнеры и разработчики находят flexbox-раскладку простой в использовании, т.к. позиционирование элементов проще, а следовательно, можно создавать более сложные раскладки меньшим кодом, что облегчает разработку. Алгоритм flexbox-раскладки основан на направлении, в отличие от блочной или строчной раскладки, которые основаны на вертикали и горизонтали. Эта flexbox-раскладка предназначена для небольших компонентов приложения, в то время, как CSS-Модуль сеточной раскладки развивается для обработки крупномасштабных раскладок.
Вместо того, чтобы объяснять, как работают flex-свойства, это руководство сосредоточится на том, как flex-свойства влияют на раскладку визуально.
Основы
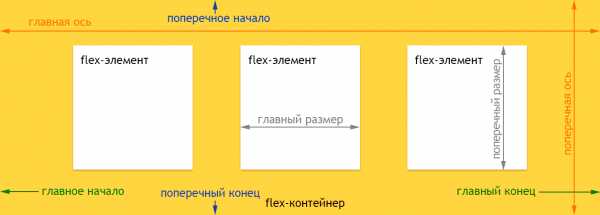
Прежде чем начать описание свойств flexbox, давайте немного познакомимся с основами модели flexbox. Flex-раскладка состоит из родительского контейнера, именуемого flex-контейнером, и его непосредственных дочерних элементов – flex-элементов.

На схеме выше представлены свойства и терминология, которая используется для описания flex-контейнера и его дочерних элементов. Для получения более подробной информации об их значении читайте в официальной спецификации модели flexbox на W3C.
Flexbox-раскладка прошла через многие итерации и несколько изменений синтаксиса по сравнению с исходным черновиком из 2009-го, поэтому, чтобы избежать путаницы, для ясности, мы будем использовать синтаксис только из последнего рабочего черновика (сентябрь 2014). Если вам нужна совместимость со старыми браузерами, то прочитайте эту статью о том, как сделать это наилучшим образом.
Браузеры с поддержкой последней спецификации flexbox:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (с префиксом
-webkit-) - Android 4.4+
- iOS 7.1+ (с префиксом
-webkit-)
Более детальную поддержку и совместимость с браузерами можно посмотреть здесь.
Применение
Чтобы запустить механизм flexbox-раскладки, просто установите свойство display для родительского HTML-элемента:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
Или если вам нужно отобразить его как строчный элемент, то используйте:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Замечание: это свойство нужно установить только для родительского контейнера и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Есть несколько способов сгруппировать свойства flexbox и безусловно самый лёгкий способ, который я обнаружил, чтобы понять возможности flexbox и их использование – это разделить их на две группы, одну для flex-контейнера, а другую для flex-элементов. Ниже объясняется всё о них и то, как они влияют на раскладку визуально.
Свойства flexbox для контейнера
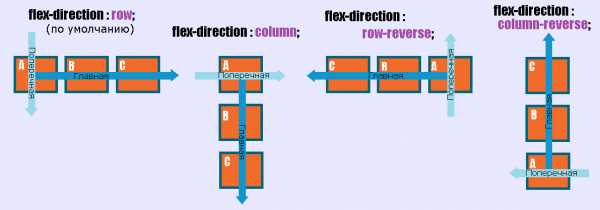
flex-direction
Это свойство указывает, как flex-элементы выкладываются во flex-контейнере, путём установки направления главной оси flex-контейнера. Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Значения:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
С направлением row flex-элементы укладываются в ряд слева направо в ltr-контексте.
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
С направлением row-reverse flex-элементы укладываются в ряд справа налево в ltr-контексте.
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
С направлением column flex-элементы укладываются в колонку сверху вниз.

.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
С направлением column-reverse flex-элементы укладываются в колонку снизу вверх.

Свойство по умолчанию: row
Замечание: row и row-reverse зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-wrap
Первоначальная идея flexbox — контейнер для установки его элементов в одну единственную строку. Свойство flex-wrap управляет тем, как flex-контейнер будет выкладывать свои элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки.
Значения:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
Flex-элементы отображаются в один ряд, по умолчанию они сужаются, чтобы уместиться в ширину flex-контейнера.
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и сверху вниз.
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и снизу вверх.
Значение по умолчанию: nowrap
Замечание: эти свойства зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-flow
Это свойство – сокращённая запись для свойств flex-direction и flex-wrap.
Значения:
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
Значение по умолчанию: row nowrap
justify-content
Свойство justify-content выравнивает flex-элементы по главной оси текущей строки flex-контейнера. Оно помогает распределить оставшееся свободное пространство, в случаях, если все flex-элементы в строке негибкие, или гибкие, но достигли своего максимального размера.
Значения:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Flex-элементы выравниваются по левой стороне flex-контейнера в контексте ltr.
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Flex-элементы выравниваются по правой стороне flex-контейнера в контексте ltr.
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Flex-элементы выравниваются по центру flex-контейнера.
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Flex-элементы отображаются с равным интервалом между ними, а первый и последний flex-элементы выравниваются по краям flex-контейнера.
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого flex-элемента, включая первый и последний flex-элементы.
Значение по умолчанию: flex-start
align-items
Flex-элементы могут быть выровнены вдоль поперечной оси текущей строки flex-контейнера, подобно justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Значения:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
Flex-элементы заполняют всю высоту (или ширину) от поперечного начала к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
Flex-элементы прижимаются к поперечному началу flex-контейнера.
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex-элементы прижимаются к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
Flex-элементы укладываются по центру поперечной оси flex-контейнера.
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
Flex-элементы выравниваются по базовой линии.
Значение по умолчанию: stretch
Замечание: более подробно о том, как высчитывается базовая линия, можно почитать здесь.
align-content
Свойство align-content выравнивает строки flex-контейнера во flex-контейнере, когда есть дополнительное пространство по поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы по главной оси.
Значения:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex-элементы отображаются с распределённым пространством после каждого ряда flex-элементов.

(прим. перев.: такая картина, как на рисунке, будет только при значении align-items: flex-start. Корректнее было бы сказать, что align-content: stretch поровну делит общую высоту контейнера между всеми строками флекс-элементов, а внутри каждой строки они выравниватся с помощью align-items, так же как и в случае одной строки.)
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Ряды flex-элементы прижаты к поперечному началу flex-контейнера.

.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Ряды flex-элементы прижаты к поперечному концу flex-контейнера.

.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Ряды flex-элементов укладываются по центру поперечной оси flex-контейнера.

.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Ряды flex-элементов отображаются с равным интервалом между ними, а первый и последний ряд выравнивается по краям flex-контейнера.

.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого ряда flex-элементов.

Значение по умолчанию: stretch
Замечание: это свойство работает только в случае, если flex-контейнер содержит несколько строк flex-элементов. Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
Замечания для flex-контейнеров
- любые свойства
column-*не влияют на flex-контейнер. - псевдоэлементы
::first-lineand::first-letterне применяются к flex-контейнеру.
Свойства flexbox для элемента
order
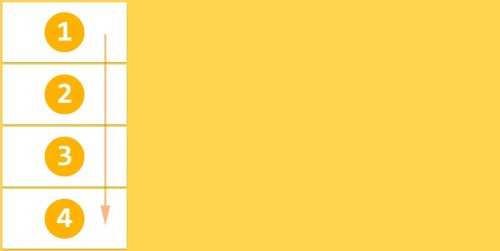
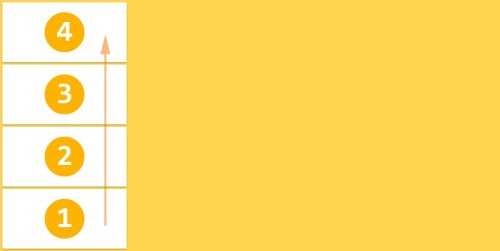
Свойство order определяют порядок, в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
Значения:
.flex-item {
-webkit-order: <целое число>; /* Safari */
order: <целое число>;
}
Flex-элементы могут быть упорядочены при помощи этого простого свойства, без изменения структуры HTML-кода.
Значение по умолчанию: 0
flex-grow
Это свойство указывает фактор растягивания flex-элемента, который определяет, насколько будет растянут flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении положительного свободного пространства.
Значения:
.flex-item {
-webkit-flex-grow: <число>; /* Safari */
flex-grow: <число>;
}
Если всем flex-элементам задано одно и тоже значение flex-grow, тогда все элементы в контейнере будут одинакового размера.
Второй flex-элемент занимает больше места относительно размера других flex-элементов.
Значение по умолчанию: 0
Замечание: отрицательные значения игнорируются.
flex-shrink
Свойство flex-shrink указывает фактор гибкого растягивания, который определяет, насколько будет сужен flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении отрицательного свободного пространства.
Значения:
.flex-item {
-webkit-flex-shrink: <число>; /* Safari */
flex-shrink: <число>;
}
По умолчанию любые flex-элементы могут быть сужены, но если мы установим значение flex-shrink в 0 (не сужаются), то они сохранят первоначальный размер.
Значение по умолчанию: 1
Замечание: отрицательные значения игнорируются.
flex-basis
Это свойство принимает те же самые значения, что width and height, и указывает исходный главный размер flex-элемента, прежде чем свободное пространство распределится в соответствии с факторами гибкости.
Значения:
.flex-item {
-webkit-flex-basis: auto | <ширина>; /* Safari */
flex-basis: auto | <ширина>;
}
flex-basis указывается для 4-го flex-элемента и диктует его исходный размер.
Значение по умолчанию: auto
Замечание: есть проблема именования со значением auto, которая будет решена в будущем.
Прим. перев. в текущем редакторском черновике предлагается решить проблему с помощью введения дополнительного значения content: c этим значением базовый главный размер будет определяться по содержимому, а со значением auto — по значению свойства главного размера (width или height в зависимости от flex-direction)
flex
Это свойство – сокращённая запись для свойств flex-grow, flex-shrink и flex-basis. Наряду с другими значениями, его можно установить также в auto (1 1 auto) и none (0 0 auto).
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
Значение по умолчанию: 0 1 auto
Замечание: W3C рекомендует использовать сокращённую запись вместо раздельных свойств компонентов, поскольку сокращённая запись правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
align-self
Свойство align-self переопределяет выравнивание по умолчанию (или то, что указано в align-items) для отдельных flex-элементов. Для понимания доступных значений смотрите пояснения align-items для flex-контейнера.
Значения:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Для 3-го и 4-го элемента переопределено выравнивание при помощи свойства align-self.
Значение по умолчанию: auto
Замечание: значение auto для align-self вычисляется как значение align-items родительского элемента, либо stretch, если родительского элемента нет.
Замечания для flex-элементов
float,clearиvertical-alignне влияют на flex-элемент и не вырывают его из потока.
Игровая площадка с Flexbox
Здесь представлена площадка для игр с flexbox, где можно поиграть с различными flex-свойствами и изучить силу раскладки flexbox. Комбинируйте некоторые flex-свойства, чтобы получить сложные раскладки.
See the Pen yNNZxr by Ilya Streltsyn (@SelenIT) on CodePen.
Также можно увидеть эту игровую площадку в полноэкранном примере здесь, или получить исходный код на GitHub.
P.S. Это тоже может быть интересно:
css-live.ru
Свойство flex-wrap — многострочная расстановка блоков по главной оси
Свойство flex-wrap задает многострочную расстановку блоков по главной оси.
Применяется к: родительскому элементу для flex блоков.
Входит в свойство-сокращение flex-flow.
См. все flexbox свойства: flex-direction, justify-content, align-items, flex-wrap, flex-flow, align-self, order, flex-basis, flex-grow, flex-shrink, flex.
Синтаксис
селектор {
flex-wrap: nowrap | wrap | wrap-reverse;
}Значения
| Значение | Описание |
|---|---|
| nowrap | Однострочный режим — блоки выстраиваются в одну строку. |
| wrap | Блоки выстраиваются в несколько строк, если не помещаются в одну. |
| wrap-reverse | То же самое, что и wrap, но блоки выстраиваются в другом порядке (сначала последний, потом первый). |
Значение по умолчанию: nowrap.
Примеры
Пример . Значение wrap
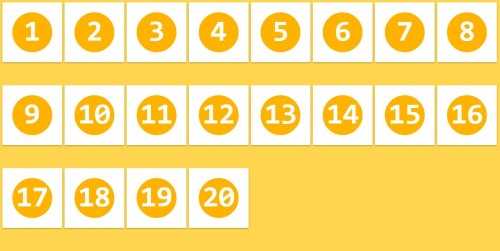
Сейчас блоки не помещаются в свой контейнер и выстроятся в несколько строк:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>#parent {
flex-wrap: wrap;
flex-direction: row;
justify-content: space-between;
display: flex;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
border: 1px solid #696989;
width: 100px;
height: 50px;
}Результат выполнения кода:
Пример . Значение wrap-reverse
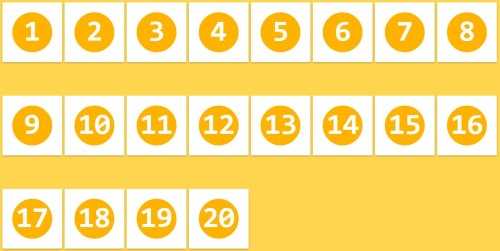
А теперь порядок следования поменяется на обратный (смотрите на цифры внутри блоков):
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>#parent {
flex-wrap: wrap-reverse;
flex-direction: row;
justify-content: space-between;
display: flex;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
border: 1px solid #696989;
width: 100px;
height: 50px;
}Результат выполнения кода:
Пример . Значение nowrap
Сейчас блоки будут располагаться в однострочном режиме (так по умолчанию). При этом значение width для блоков будет проигнорировано, если оно мешает блокам помещаться в родителя. Обратите внимание на то, что блоки поместились в родителя, но их реальная ширина не 100px, как им задано, а меньше:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>#parent {
flex-wrap: nowrap;
flex-direction: row;
justify-content: space-between;
display: flex;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
border: 1px solid #696989;
width: 100px;
height: 50px;
}Результат выполнения кода:
Однако, если блоки помещаются при заданной им ширине — то свойство width не будет проигнорировано. Уменьшим количество блоков так, чтобы они все влезли:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>#parent {
flex-wrap: nowrap;
flex-direction: row;
justify-content: space-between;
display: flex;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
border: 1px solid #696989;
width: 100px;
height: 50px;
}Результат выполнения кода:
code.mu
Свойство flex-flow | CSS справочник
CSS свойстваОпределение и применение
CSS свойство flex-flow позволяет в одном объявлении указать значения свойств flex-direction(задает направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера), и flex-wrap (определяет, будет ли флекс контейнер однострочным, или многострочным). До использования в работе свойства flex-flow, я рекомендую Вам ознакомиться с перечисленными свойствами по отдельности.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-flow не окажет на такой элемент никакого эффекта.
Поддержка браузерами
CSS синтаксис:
/* только направление */ flex-flow:"flex-direction"; /* однострочный, или многострочный */ flex-flow:"flex-wrap"; /* оба свойства в одном объявлении */ flex-flow:"flex-direction flex-wrap | initial | inherit";
JavaScript синтаксис:
object.style.flexFlow = "column wrap"
Значения свойства
| Значение | Описание |
|---|---|
| flex-direction | Указывает направление, в соответствии с которым располагаются флекс элементы внутри контейнера. Направление элементов формируется исходя из положения двух осей: главной оси контейнера и поперечной оси, которая всегда распологается перпендикулярно главной. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию). Для значения rtl отображается зеркально.  Допустимые значения:
|
| flex-wrap | Определяет, будет ли флекс контейнер однострочным или многострочным. Если в контейнере разрешена многострочность, то это свойство также позволяет контролировать направление, в котором размещаются флекс элементы. Допустимые значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
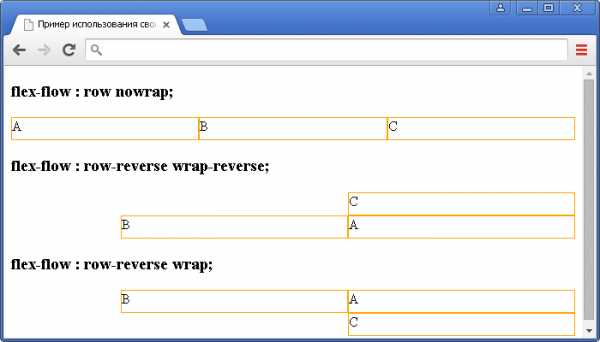
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства flex-flow</title>
<style>
.container {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row nowrap; /* флекс элементы отображаются горизонтально, в виде строки (однострочный контейнер) */
}
.container2 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap-reverse; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении, при этом контейнер является многострочным, в котором формирование строки идёт в обратном направлении */
}
.container3 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении при этом контейнер является многострочным */
}
div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>)
width: 40%; /* устанавливаем ширину блока */
height: 25px; /* устанавливаем высоту блока */
border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */
}
</style>
</head>
<body>
<h4>flex-flow : row nowrap;</h4>
<div class = "container">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap-reverse;</h4>
<div class = "container2">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap;</h4>
<div class = "container3">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>
Результат примера:
 Пример использования свойства flex-flow(позволяет в одном объявлении указать значения свойств flex-direction и flex-wrap).CSS свойства
Пример использования свойства flex-flow(позволяет в одном объявлении указать значения свойств flex-direction и flex-wrap).CSS свойстваbasicweb.ru
Размер flex-элемента (свойство flex: flex-grow, flex-shrink, flex-basis) | Flexbox
Flexbox (флексбокс) предназначен для вёрстки гибких макетов. Ежели свойство display контейнера принимает значение flex, его прямые потомки становятся flex-элементами, размером вдоль главной оси которых можно управлять с помощью свойства flex.
flex
<‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> | flex — это сокращённая запись трёх свойств, значения по умолчанию которых:
|
|---|---|
none | 0 0 auto |
initial | 0 1 auto |
inherit | наследует значение родителя |
unset | 0 1 auto |
Синтаксис:
flex: none; flex: initial; flex: 10px; flex: auto; flex: content; flex: 1; flex: 1 10px; flex: 1 1; flex: 1 1 10px;
Пример вёрстки Flexbox:
Я всегда буду занимать 7em
Я буду занимать 7em, но могу поубавить
Я заполню оставшуюся 1/3
Я заполню оставшиеся 2/3
<style>
.raz {
display: flex;
overflow: auto;
text-align: center;
}
.raz div:nth-child(1) {
flex: none;
width: 7em;
background: yellow;
}
.raz div:nth-child(2) {
width: 7em;
background: orange;
}
.raz div:nth-child(3) {
flex: 1;
background: red;
}
.raz div:nth-child(4) {
flex: 2;
background: purple;
}
</style>
<div>
<div>Я всегда буду занимать 7em</div>
<div>Я буду занимать 7em, но могу поубавить</div>
<div>Я заполню оставшуюся 1/3</div>
<div>Я заполню оставшиеся 2/3</div>
</div>flex-basis: исходный размер flex-элемента
<style>
.raz {
display: flex;
background: green;
}
.raz div {
flex: 0 0 auto;
min-height: 1.6em;
background: yellow;
}
</style>
<div>
<div></div>
</div>Если flex-direction имеет значения row или row-reverse, то flex-basis определяет ширину flex-элемента (заменяет свойство width), если column или column-reverse — высоту flex-элемента (заменяет свойство height).
Свойства width/height игнорируются, если flex-basis не имеет значение auto.
Свойство flex-basis имеет преимущество перед width/height в удобной записи в одну строку в составе свойства flex. При overflow: visible; (по умолчанию) есть отличие при переполнении flex-элемента (искл., IE):
????????????????????????????????????????????????
????????????????????????????????????????????????
<style>
.raz,
.dva {
display: flex;
background: green;
}
.raz div,
.dva div {
overflow: hidden;
background: yellow;
}
.raz div {
flex: 0 0 7em;
}
.dva div {
flex: 0 0 auto;
width: 7em;
}
</style>
<div>
<div>????????????????????????????????????????????????</div>
</div>
<div>
<div>????????????????????????????????????????????????</div>
</div>Свойство flex-basis взаимодействует с box-sizing также как width/height в блочной модели:
Как работает свойство flex:
- если сумма размеров всех flex-элементов меньше размера flex-контейнера, то применяется
flex-grow. - если сумма размеров всех flex-элементов равна размеру flex-контейнера, то не применяются ни
flex-grow, ниflex-shrink. - если сумма размеров всех flex-элементов больше размера flex-контейнера, то применяется
flex-shrink.
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 3 50%;
background: yellow;
}
.raz div:nth-child(2) {
flex: 1 1 50%;
background: orange;
}
</style>
<div>
<div>3 3 50%</div>
<div>1 1 50%</div>
</div>flex-grow: доля от поначалу незанятого пространства flex-контейнера, увеличивающая flex-элемент
<style>
.raz {
display: flex;
}
.raz div {
min-height: 1.6em;
}
.raz div:nth-child(1) {
flex: 0 0 auto;
background: yellow;
}
.raz div:nth-child(2) {
flex: 1 0 auto;
background: orange;
}
.raz div:nth-child(3) {
flex: 1 0 auto;
background: red;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>Если flex-grow имеет значение 0, то flex-элемент не будет увеличиваться в случае недозаполненности flex-контейнера, он будет опираться на значение flex-basis. Иначе flex-элемент увеличится на величину, равную величине поначалу незанятого пространства flex-контейнера.
<style>
.raz,
.dva {
display: flex;
background: green;
}
.raz div {
flex: 0 0 7em;
background: yellow;
}
.dva div {
flex: 1 0 7em;
background: yellow;
}
</style>
<div>
<div>0 0 7em</div>
</div>
<div>
<div>1 0 7em</div>
</div>Если flex-элементов несколько, то они вне зависимости от исходного размера разделят между собой поначалу незанятое пространство flex-контейнера согласно указанным в flex-grow пропорциям.
flex-shrink: доля от поначалу выходящего за пределы flex-контейнера пространства, уменьшающая flex-элемент
<style>
.raz {
display: flex;
}
.raz div {
min-height: 1.6em;
width: 50%;
}
.raz div:nth-child(1) {
flex: 0 1 auto;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 1 auto;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 1 auto;
background: red;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>Если flex-shrink имеет значение 0, то flex-элемент не будет уменьшаться в случае переполнения flex-контейнера, он будет опираться на значение flex-basis. Иначе flex-элемент уменьшится на величину, равную величине поначалу выходящего за flex-контейнер пространства.
<style>
.raz,
.dva {
display: flex;
width: 66%;
border: solid green;
background: green;
}
.raz div {
flex: 0 0 150%;
background: yellow;
}
.dva div {
flex: 0 1 150%;
background: yellow;
}
</style>
<div>
<div>0 0 150%</div>
</div>
<div>
<div>0 1 150%</div>
</div>Если flex-элементов несколько, то они разделят между собой поначалу выходящее за flex-контейнер пространство согласно указанными в flex-shrink пропорциям.
Flex-элемент не будет ограничен рамками родителя, когда flex-basis/width/height примут значение auto, а flex-shrink/max-width/max-height — 0 (искл., Mozilla Firefox).
0 0 auto 1 0 auto 2 0 auto 3 0 auto 4 0 auto 5 0 auto 6 0 auto
<style>
.raz {
display: flex;
width: 30%;
border: solid green;
background: green;
}
.raz div {
flex: 0 0 auto;
background: yellow;
}
</style>
<div>
<div>0 0 auto 1 0 auto 2 0 auto 3 0 auto 4 0 auto 5 0 auto 6 0 auto</div>
</div>Когда длину задаёт flex-basis, а не max-width/max-height/width/height при overflow: visible; (по умолчанию) flex-shrink сожмёт flex-элемент настолько, насколько позволит ему содержимое flex-элемента.
????????????????????????????????????????????????
????????????????????????????????????????????????
????????????????????????????????????????????????
????????????????????????????????????????????????
<style>
.raz,
.dva,
.tri,
.chetyre {
display: flex;
width: 30%;
border: solid green;
background: green;
}
.raz div {
flex: 0 1 0;
background: yellow;
}
.dva div {
flex: 0 1 auto;
width: 100%;
background: yellow;
}
.tri div {
flex: 0 1 0;
max-width: 100%;
background: yellow;
}
.chetyre div {
flex: 1 1 0;
overflow: auto;
background: yellow;
}
</style>
<div>
<div>????????????????????????????????????????????????</div>
</div>
<div>
<div>????????????????????????????????????????????????</div>
</div>
<div>
<div>????????????????????????????????????????????????</div>
</div>
<div>
<div>????????????????????????????????????????????????</div>
</div>Распределение пространства flex-контейнера в цифрах
Flex-элементы имеют относительную связь друг с другом
жёлтый в 1,5 раза больше, чем оранжевый: 3 : 2 = 1,5 жёлтый в 3 раза больше, чем красный 3 : 1 = 3
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 3 : (3 + 2 + 1) * flex-контейнер = 1/2 flex-контейнер flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 2 : (3 + 2 + 1) * flex-контейнер = 1/3 flex-контейнер flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 1 : (3 + 2 + 1) * flex-контейнер = 1/6 flex-контейнер
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
background: yellow;
flex: 3 0 0;
}
.raz div:nth-child(2) {
flex: 2 0 0;
background: orange;
}
.raz div:nth-child(3) {
flex: 1 0 0;
background: red;
}
</style>
<div>
<div>3 0 0</div>
<div>2 0 0</div>
<div>1 0 0</div>
</div>Если flex-элементы не заполняют всё пространство flex-контейнера, то сперва определяется свободное пространство в flex-контейнере (flex-контейнер - (flex-basis + flex-basis + flex-basis)), затем оно увеличивает flex-элементы согласно заявленным в flex-grow долям
3 0 20px
2 0 10px
2 0 70px
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 3 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 20 = 3/7 (flex-контейнер - 100) + 20 flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 2 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 10 = 2/7 (flex-контейнер - 100) + 10 flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 2 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 70 = 2/7 (flex-контейнер - 100) + 70 * сначала выполняется умножение/деление, потом сложение/вычитание: 2+2*2=6
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 0 20px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 2 0 10px;
background: orange;
}
.raz div:nth-child(3) {
flex: 2 0 70px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>Ширина/высота flex-элемента не превышает значения свойств max-width/max-height
3 0 20px
2 0 10px
2 0 70px
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + max-width)) + flex-basis = 3 : (3 + 2) * (flex-контейнер - (20 + 10 + 100)) + 20 = 3/5 (flex-контейнер - 130) + 20 flex-grow : (flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + max-width)) + flex-basis = 2 : (3 + 2) * (flex-контейнер - (20 + 10 + 100)) + 10 = 2/5 (flex-контейнер - 130) + 10 max-width = 100
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 0 20px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 2 0 10px;
background: orange;
}
.raz div:nth-child(3) {
max-width: 100px;
flex: 2 0 70px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>Если размера flex-контейнера не хватает для flex-элементов, то сперва определяется сколько требуется пространства (flex-basis + flex-basis + flex-basis - flex-контейнер), затем оно уменьшает flex-элементы согласно заявленным в flex-shrink долям
0 3 500px
0 2 100px
0 2 400px
Как рассчитывается ширина элементов в flex-контейнере:
flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 500 - 3 * 500 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 500 - 15/25 (1000 - flex-контейнер) = 15/25 flex-контейнер - 100 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 100 - 2 * 100 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 100 - 2/25 (1000 - flex-контейнер) = 2/25 flex-контейнер + 20 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 400 - 2 * 400 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 400 - 8/25 (1000 - flex-контейнер) = 8/25 flex-контейнер + 80
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 0 3 500px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 2 100px;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 2 400px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>Ширина/высота flex-элемента не может быть менее значения свойств min-width/min-height
Как рассчитывается ширина элементов в flex-контейнере:
flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + min-width - flex-контейнер) = 500 - 3 * 500 : (3 * 500 + 2 * 100) * (500 + 100 + 380 - flex-контейнер) = 500 - 15/17 (980 - flex-контейнер) = 15/17 flex-контейнер - 364 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + min-width - flex-контейнер) = 100 - 2 * 100 : (3 * 500 + 2 * 100) * (500 + 100 + 380 - flex-контейнер) = 100 - 2/17 (980 - flex-контейнер) = 2/17 flex-контейнер - 15 min-width = 380
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 0 3 500px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 2 100px;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 2 400px;
min-width: 380px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>Используемые материалы:
- flex [MDN]
- Flexbox adventures [Chris Coyier]
shpargalkablog.ru
