Примеры верстки сайта – какие существуют способы верстать?
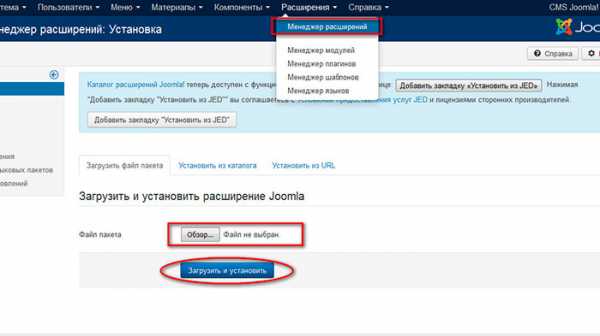
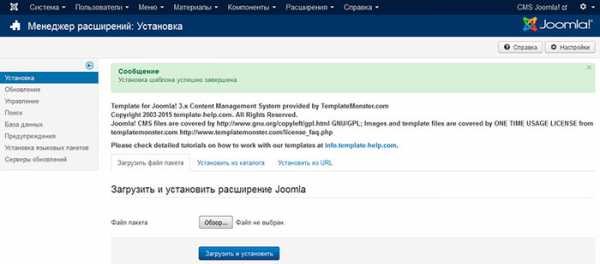
От автора: сегодня количество готовых шаблонов в сети увеличилось. Способов верстки существует достаточно много, поэтому давайте разберемся с ними, а также с типовыми примерами.
Готовые шаблоны в сети
Проще всего изучать примеры верстки сайта с помощью сервисов, на которых вы можете бесплатно скачать готовые шаблоны, выполненные другими веб-разработчиками. Даже адаптивных макетов сегодня в сети очень много, поэтому вы можете посмотреть, как реализована адаптивность в том или ином макете, как вставлен слайдер и т.д. Это неплохой способ самому учиться верстке, ведь вы смотрите на работы других и собираете полезный опыт.
Фиксированная верстка сайта
До недавних пор большинство сайтов версталось именно так. В будущем же ожидается постепенный переход на адаптивность, что гораздо более удобно для пользователей. При фиксированной верстке размеры основных блоков задаются и более не меняются. Таким образом, при маленькой ширине окна появляется горизонтальная полоса прокрутки. На больших экранах содержимое может наоборот смотреться очень мелко.
Как правило, фиксированные сайты делают те, кому не нужен мобильный трафик. Если же он нужен, компания может отдельно сделать мобильную версию сайта. Такого подхода придерживаются многие. Фиксированный шаблон – самый простой пример блочной верстки сайта.
Например, социальная сеть Вконтакте. Не замечали ли вы, что как ни крути масштаб и не изменяй ширину окна, размеры сайта не меняются? Все потому, что они жестко прописаны. Но при этом социальная сеть обязательно должна предлагать удобный интерфейс и для мобильных пользователей, поэтому Вконтакте имеет версию для планшетов и мобильных телефонов.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРезиновый шаблон
Другой пример блочной верстки сайта – резиновый шаблон. В таком случае размеры основных контейнеров задаются в процентах. Это дает возможность блокам растягиваться в зависимости от ширины окна. Например, задав боковой колонке ширину в 30% от всего тела страницы, при окне в 1000 пикселей она будет занимать 300px. Если мы уменьшим ширину окна вдвое, то так же измениться и боковая колонка. Из-за этого могут возникнуть проблемы с тем, что все содержимое вовсе перестанет помещаться в блок.
Резиновая верстка немыслима без свойств max-width и min-width. Они означают максимальную и минимальную ширину контейнеров соответственно. Пример:
#container{ max-width: 1440px; min-width: 520px; width: 100% }
#container{ max-width: 1440px; min-width: 520px; width: 100% } |
Что означает эта запись? Блок с идентификатором “container” будет сохранять свои резиновые свойства только в пределах заданных значений пикселов. То есть, если окно браузера станет больше 1440 пикселей, то блок превратиться в фиксированный. То же самое произойдет при уменьшении ширины до менее чем 520 пикселей. В этом случае появится горизонтальная полоса прокрутки, но лучше уже она, чем нечитаемый текст. Если эти свойства не задавать, то резиновый шаблон будет тянуться всегда. К каким последствиям это может привести?
Представьте, вы зашли на сайт с мобильного телефона. Без min-width все будет настолько мелко, что просто невозможно будет говорить о нормальном чтении. На больших экранах с разрешением более 1600 пикселей в ширину, содержимое может разбиться на очень длинные строки. Читать такой текст можно, но сложно. Как вариант, можно для больших мониторов разбивать текст на две колонки, но это уже основы адаптивности.
Адаптивный шаблон
Адаптивную верстку можно реализовать на основе уже имеющейся фиксированной или резиновой. Она реализуется при помощи специальных media-команд, которые прописываются в таблице стилей. В них вы можете указывать ширину окна, при которой будут применяться новые стили. Например, для большого разрешения можно указать свои стили, а для мобильников – свои. И они будут применены только тогда, когда нужно. Это очень удобно. Пример медиа-запроса:
@media only screen and (max-width: 980px){ Css-правила }
Css-правила } |
Указанные в фигурных скобках свойства будут применены только тогда, когда ширина окна браузера станет меньше 980 пикселей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПростейший макет можно адаптировать достаточно быстро. Если у вас серьезный шаблон со слайдерами, сайдбарами, картинками и видеороликами, то придется потратить гораздо больше времени, прописывая стили для различных разрешений и параллельно тестируя все это.
Более простой вариант – скачать в интернете готовый адаптивный шаблон и на его основе попытаться что-то изменить.
Стоит ли самому учиться такой технике? Если вы верстальщик, то обязательно, потому что сегодня таких шаблонов требуется все больше. Обучиться этому не так уж и сложно, зато потом вы сможете гордо сказать: “У меня получилась адаптивная верстка сайта”. Примеры нам подают зарубежные коллеги, которые массово переходят на адаптивные сайты. Также в основах адаптивности полезно разбираться веб-мастерам, которые ведут свои проекты.
Пример адаптивности – наш портал. Заметьте, как меняется содержимое при уменьшении ширины окна. Другой пример – ресурс организации W3C. При изменении ширины вы увидите, как меняется дизайн.

Рис. 1. При сильном уменьшении ширины окна дизайн сайта автоматически поменялся.
Верстка таблицами
Все это время мы говорили о примерах верстки сайта с div-блоками. Как мы знаем, этот тег создает блочный контейнер, в который можно поместить любое содержимое. С помощью стилей блок можно преобразить как угодно. Но стоит упомянуть и об уже устаревшем сегодня способе верстки с помощью таблиц.
Его суть заключается в том, что вся структура сайта помещена в одну большую таблицу. Она имеет нужное количество строк и ячеек. Таблица позволяет легко сделать хоть 100 разных ячеек и поместить в них нужное содержимое, легко разместить и форматировать. С помощью блочной верстки сделать это было бы не так просто.
Но верстка таблицами имеет один огромный минус – невероятную громоздкость кода. Судите сами – каждая отдельная ячейка должна формироваться своим тегом, который, в свою, очередь, должен находиться в теге ряда таблицы. Современные веб-стандарты стремятся к простоте и компактности. Именно поэтому сегодня верстка таблицами применяется только тогда, когда у нас на сайте действительно есть таблицы. Сама сетка (скелет шаблона) строится с помощью блоков.
И все-таки еще не окончательно умерла в сети табличная верстка сайта. Пример – сам Яндекс, который сверстан именно так. На самом деле на таблицах можно делать красивые и сложные сайты, просто разметка будет громоздкой.

Рис. 2. Яндекс смотрится достаточно красиво. При этом он сверстан таблицей.
HTML5
В последние годы больше шаблонов начали делать на новой версии HTML. В чем их отличие? Для разметки каркаса используются не пустые div (которые по смыслу ничего не значат), а специальные новые семантические теги. Например, тег
. С его появлением больше не нужно создавать div с идентификатором “header”, который, опять же, не имеет семантического смысла.
Новые теги позволяют лучше индексировать сайт, делать его понятнее для браузеров и людей с ограниченными возможностями. Пока что еще не все воспользовались этими преимуществами. Примеры верстки сайта на HTML5 также можно найти в интернете. Если вам сложно самому верстать с помощью новых семантических тегов, то уместно скачать шаблон и разобраться, как в нем все реализовано.
Итак, мы рассмотрели основные способы верстки сайтов. Также было приведено несколько примеров, чтобы вы могли собственными глазами увидеть, какие принципиальные отличия есть у разных техник. На этом на сегодня все, а вы не забывайте подписываться на обновления нашего блога, чтобы узнавать о сайтостроении больше.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Пример верстки CSS
Настало время после долгой нудной теории верстки CSS’ом наконец уже что-нибудь осмысленное сверстать. В этой статье я покажу от начала до конца один из вариантов верстки трехколоночной страницы.
Пример опирается на предыдущие статьи «Учебника», и если в этой статье будут какие-то неясности, ответы надо искать в них. И хотя пример может быть полезен и сам по себе, как просто готовый шаблон, главная его цель — показать в действии все механизмы CSS, о которых я писал раньше, дать их почувствовать, чтобы вы могли их свободно применять так, как это нужно вам.
С места в карьер — вот то, что получится в результате:

Сразу должен оговориться по поводу графического дизайна. Я совершенно не дизайнер, и тот «дизайн», что на картинке, совершенно не претендует хоть на какую-то художественную ценность. Воспринимайте его как учебный макет.
Содержимое
Создание страницы начинается с определения структуры ее содержимого. Надо решить, из чего по-крупному страница состоит, и как оно между собой связано. Не мудрствуя лукаво я решил сымитировать содержимое некоторого простенького гипотетического корпоративного сайта (возможные сходства с реальными сайтами случайны!):
- Шапка с названием компании
- Основное содержимое страницы:
- Собственно текст
- Навигация
- Меню разделов
- Поиск
- Новостная колонка
- Мета-информация о странице: всякая мелочь вроде копирайтов и контактных email’ов.
Теперь превратим все это в HTML. Вот живая страница с тестовым текстом, которая и будет дальше верстаться. Для удобства восприятия структуры вот ее код без текста:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <title>...</title> <link rel="stylesheet" href="style.css"> <div><h2>...</h2></div> <div> <div>...</div> <div> <h3>...</h3> <ul> ... </ul> <form> ... </form> </div> <div>...</div> </div> <div>...</div>
Если сравнить этот код с тем списком содержимого страницы, что я привел чуть раньше, то можно увидеть, что он ее полностью повторяет. Все просто.
Вот меня спрашивают, зачем там на странице «рингтоны». Откуда я знаю? Все продают рингтоны, почему мы не должны!?
Валидация
Про валидацию я написал исключительно для полноты изложения, и напрямую с остальной статьей это не связано. Поэтому, если вам оно не очень интересно, можете смело эту часть пропустить и перейти сразу к главе «Верстка», на понимание это не повлияет.
Моя точка зрения на относительную бесполезность валидации, возможно, достаточно экстремальна для учебника, поэтому я решил, что эта страница должна таки быть валидной по стандарту HTML 4.01 Strict. Это можно проверить валидатором на W3C.
Вместе с тем, как можно видеть, на этой валидной странице отсутствуют теги <html>, <head>, <body>, нет кучи закрывающих тегов и т.п. Это не ошибка валидатора, это гибкость HTML: многие теги не только закрываются, но и добавляются автоматически. В частности, <title>
<link>, с которых страница начинается, будут помещены в автоматически созданный <head>, все остальное содержимое будет помещено в <body>, и они оба будут заключены в <html>. Так же будут закрыты все <p> и <li>.Пропустил я эти теги отчасти для того, чтобы продемонстрировать эту не очень широко известную особенность HTML, и отчасти потому что так код проще читается.
Верстка
По ходу всей верстки я буду давать ссылки на страницы, которые показывают до чего мы дошли к данному моменту. Но для получения максимального удовольствия я рекомендую делать верстку непосредственно у себя на компьютере по ходу чтения. Скачайте HTML-файл, графику и создайте рядом пустой файл «style.css». Или сразу скачайте весь архив всех шагов.
Организация
Первое, о чем стоит подумать — это организация CSS. Его можно написать множеством способов, среди которых самый плохой — это пихать все подряд в один файл в порядке «как придумалось». Это очень быстро приводит к состоянию, когда, чтобы понять, как, скажем, убрать такой-то отступ, приходится прочесывать файл вперед и назад много раз. Поэтому стилевые правила надо как-то группировать.
Первый способ, который приходит в голову — это группировка по блокам информации, когда вместе находятся все правила, определяющие вид какого-то блока (новостей, шапки, навигации): и расположение, и шрифты, и цвета и все прочее. Однако в этом случае трудно менять какую-то одну составляющую дизайна: цветовую схему или набор шрифтов, потому что они все разбросаны по файлу.
Есть другой способ группировки — когда рядом находится то, что приходится часто одновременно менять:
- цвета
- шрифты
- раскладка
- остальное
… и получается, что правила для шапки могут находиться в разных местах файла. Это кажется изначально странным, но оказывается удобным, если делать дизайн не блок за блоком, а по слоям: сначала определить расположение, потом шрифты, потом цвета.
Никакого единственно верного способа тут нет. Это во многом вопрос того, как именно вам удобно думать о дизайне страницы. Я предпочитаю второй способ, для чего сразу подготавливаю в CSS-файле такой скелет из комментариев:
/* Layout ******************/
/* Fonts *******************/
/* Colors ******************/
/* Misc ********************/
Раскладка
Для начала давайте посмотрим еще раз на финальный дизайн. Первая его особенность — это то, что страница фиксированной ширины, и что она находится по центру. Мы используем механизм центрирования из статьи про поток, и для этого нам нужно сначала определиться, что центрировать и внутри чего. Поскольку у нас центрируется вся страница внутри окна, то мы будем центрировать <body> внутри <html>. Код получается удивительно коротким:
body {
padding:0; margin:0 auto;
width:700px;
}
Установка ширины очевидна, а margin и padding могут вызвать вопросы. Дело в том, что для совместимости браузеры ставят для <body> отступы по умолчанию. Причем, одни через margin, а другие — через padding. Чаще всего эти отступы не нужны, и их обнуляют. Но поскольку нам нужно центрирование, правая и левая margin устанавливаются в auto.
Следующая неочевидность — это где тут элемент <html>, про который я говорил. Он должен задавать ширину, в которой будет центрироваться <body>, и она должна полностью заполнять окно. Но любой элемент по умолчанию и так занимает по ширине все окно, поэтому что-то специально писать не потребовалось.
Еще одна вещь. Очень, очень часто верстальщики игнорируют элемент <html> напрочь, и вместо этого <body> работает как фоновый элемент, а внутрь него вставляется лишний <div>, который держит содержимое. Не нужно так делать, кроме ухудшения читаемости это не дает ничего.
Теперь займемся блоками с шапкой, основным содержимым и подвалом. Они каждый занимают всю ширину своего контейнера (<body>) и идут один за другим. То есть, опять таки, представляют собой простой поток, и ничего для их позиционирования писать не нужно :-).
Разложим колонки. Для этого можно воспользовать либо абсолютным позиционированием, либо float’ами. Но позиционирование нам, очевидно, не подойдет, потому что высота сайта у нас не фиксирована, а зависит от содержимого. Поэтому — float’ы.
Напомню, в статье про float’ы я описал два механизма их построения: в одном float’ятся все колонки, а в другом одна колонка остается статической. Смысл этого второго варианта проявляется при изменении ширины колонок, но у нас ширина всей страницы фиксирована. Зато второй вариант не дает менять колонки местами. А вот это нам как раз понадобится.
В HTML блоки, которые мы хотим превратить в колонки идут в таком порядке:
- главная колонка («main»)
- разделы сайта («sections»)
- новости («news»)
… а разложить их надо так, чтобы первые две поменялись местами: «sections» слева, а «main» — в середине. Для начала всех их надо заfloat’ить и задать им ширину:
#main {
float:left; width:55%;
}
#sections {
float:left; width:20%;
}
#news {
float:right; width:25%;
}
Теперь перестановка. Помимо позиционирования в CSS есть еще один способ двигать блоки — margin. Чтобы переставить местами «main» и «sections» мы добавим слева первой положительный margin, а второй — отрицательный. Главное — их посчитать.
С «main» все просто: она прижата к левому краю, и ее достаточно сдвинуть на ширину «sections» — 20%. Сама же «sections» стоит справа «main», а значит от левого края ее сейчас отделяет и ширина «main», и отступ в 20%, который мы только что добавили. В итоге, ее надо двигать влево на 20% + 55% = 75%. Промежуточный итог:
#main {
float:left; width:55%;
margin-left:20%;
}
#sections {
float:left; width:20%; margin-left:-75%;
}
#news {
float:right; width:25%;
}
Промежуточный, потому что у нас есть Internet Explorer, в котором есть баг, который у float’ов, прижатых к краю, удваивает границу, заданную от этого края. Поэтому наши margin-left:20%, заданные колонке «main» превращаются в 40% и ломают всю раскладку. Чтобы это устранить, специально для Internet Explorer’а добавляется отдельное правило с границей, уменьшенной в два раза:
* html #main {
margin-left:10%;
}
Тут вся соль — в добавленном * html. По правилам CSS вся эта конструкция (* html #main) не должна подходить к элементу «main». Но IE — единственный браузер, у которого это не так, и он это правило воспринимает так же, как просто #main. Вот поэтому этот факт широко используется для того, чтобы писать правила, нужные только для IE. Такое, вот, удачное совпадение багов :-).
Последний штрих, который нам нужен для колонок — это сделать так, чтобы элемент «meta» отодвигался под самую длинную колонку. Для этого у нас удачно есть элемент «content», в котором все три колонки лежат. Сделаем, чтобы он их охватывал (все подробные объяснения — в статье про float’ы):
#content {
overflow:hidden; width:100%;
}
Настало время посмотреть на то, что получилось к этому моменту.
Все уже начинает занимать нужные места. Следующий шаг — сдвинуть форму поиска. Она сейчас висит в левой колонке, а нам хочется видеть ее в заголовке справа вверху. Для таких радикальных перестановок подходит абсолютное позиционирование:
#search {
position:absolute;
top:0; right:0;
margin:20px;
}
В установке margin:20px нет никакой магии, это просто для красоты.
Но это не все. Дело в том, что таким образом форма отнесется к верхнему правому краю окна, а не 700-пиксельного <body>. Чтобы контейнером для позиционирования считался <body>, надо сделать из него «стакан», который я описывал в статье про позиционирование. Оттуда же и рецепт:
body {
/* ... */
position:relative;
}
Вот теперь форма будет располагаться в правом верхнем углу <body>, как раз в зоне заголовка.
Но все равно не совсем там, где надо. У всей нашей раскладки есть еще одна большая проблема, и чтобы увидеть ее наглядно, стоит просто временно раскрасить основные блоки страницы фоновыми цветами:
#title {
background:#FEE;
}
#content {
background:#EFE;
}
#meta {
background:#EEF;
}
#search {
background:#FFE;
}
И вот как оно выглядит. Тут надо отвлечься от кошмарного общего внешнего вида и обратить внимание на правый верхний угол формы поиска. Он отстоит на положенные 20 пикселов от края заголовка, но и сверху и снизу самого заголовка есть отступы, которые мы не планировали. И если посмотреть вниз, то и вокруг нижнего блока они тоже есть.
Это проявления вываливания границ элементов <h2> (в заголовке) и <p> (в подвале). Я его описывал в статье про границы в потоке. Давайте от него избавимся:
h2 {
margin:0; padding:20px;
}
#meta {
padding:1px 0;
}
Одна маленькая деталь. В первом случае я просто обнулил margin у <h2>, чтобы нечему было вываливаться, а padding нужен просто для красоты, чтобы пространство вокруг текста было. Во втором случае я добавил маленькие незаметные padding’и контейнеру, чтобы отменить вываливание margin’ов <p>. Почему именно так — расскажу дальше.
Теперь никаких белых полос быть не должно, и форма поиска должна висеть на нужной высоте. Она сама по себе еще огромная и вылезает вниз, но это уже не относится напрямую к раскладке и устранится потом при тонкой настройке.
Что нам еще нужно от раскладки — так это один замечательный эффект, который придаст ей более завершенный вид. Если на странице мало текста (попробуйте просто уменьшить шрифт в браузере на пару размеров), то видно, что подвал начинается сразу после текста, и за ним до конца окна много пустого пространства. Это некрасиво. Хочется, чтобы короткая страница занимала всю высоту окна, а подвал всегда прижимался к нижней кромке страницы.
Переведем это все с русского языка напрямую на CSS:
body {
/* ... */
min-height:100%;
}
#meta {
position:absolute; bottom:0;
width:100%;
}
Но это, конечно, только начало.
Во-первых, значение 100% для <body> означает «100% от высоты родителя». Родитель — <html>, но у него высота не задана вообще, и браузер не в состоянии посчитать эти 100%. Поэтому придется добавить еще правило:
html {
height:100%;
}
У <html> родителя нет (самый верхний элемент в иерархии), поэтому его 100% берутся от высоты окна, которую браузер всегда точно знает.
С min-height есть еще одна проблема: этого свойства не понимает IE. Однако нас спасет еще один его баг: свойство height обрабатывается неверно и работает как раз, как должен работать min-height. Поэтому воспользуемся знакомым фильтром:
* html body {
height:100%;
}
Следующая проблема — абсолютно позиционированный подвал. Он, конечно, замечательно будет висеть внизу, но он больше не находится после блока содержимого, а изымается из общего потока страницы и висит над ним. А это означает, что на длинных страницах текст будет беззастенчиво подлезать под подвал. Чтобы этого не происходило, мы добавим после колонок страницы гарантированное пустое пространство, над которым подвал и будет висеть.
Сделать это, в общем-то, просто: поставить блоку с колонками («content») нижний padding. Вопрос в том — сколько. Сейчас точная высоты подвала неизвестна, она определяется текстом в нем. Однако мы вполне можем предполагать, что в блоке для всякой мелкой мета-информации не должно быть слишком много текста. Поэтому мы просто зарезервируем под нее достаточно места. Скажем, 40 пикселов. Все это выливается в такие правила:
#meta {
position:absolute; bottom:0;
height:40px; width:100%;
padding:1px 0;
}
#content {
padding-bottom:42px;
}
42 пиксела снизу «content» — это 40 пикселов высоты подвала и по 1 пикселу его padding’а.
Раскладка готова. Посмотрим на результат.
Шрифты
Для меня одно из самых мешающих ощущений при подготовке раскладки это то, что из-за крупных и неказистых шрифтов она, даже когда готова, выглядит как команда биатлонистов в горбатом Запорожце (с лыжами и винтовками, разумеется). Поэтому следующее, что мы сделаем — настроим шрифты.
Как правильно задавать шрифты — тема одной из самых горячих священных войн в CSS-сообществе, вдаваться сейчас в подробности я даже не попытаюсь :-). Лишь опишу способ, которым пользуюсь сам.
Суть способа вкратце такова. Сначала странице (в лице элемента <body>) назначается основной шрифт. Это тот шрифт, которым будет набрано большинство текста. Затем для каждого элемента, в котором шрифт будет отличается от основного, прописываются изменения: другой размер, другая жирность, другое начертание. Причем, размер задается в процентах от размера родительского шрифта. Это позволяет затем удобно менять размер всех шрифтов на странице, изменяя только размер основного.
Итак, основной шрифт:
body {
font:10pt Tahoma, Sans-Serif;
}
На этой записи стоит остановиться подробно. Свойство font — это сборное свойство для нескольких шрифтовых свойств, точно так же, как, например, свойство margin задает установку всех четырех margin-top, margin-right, margin-bottom, margin-left.
У font структура чуток сложнее, но если исключить экзотику, то оно выглядит так:
font: <курсивность> <жирность> <размер> <список гарнитур>;
Значения можно пропускать, но не менять местами. Таким образом, наш «font:10pt Tahoma, Sans-Serif» переводится на русский язык как «некрусивная нежирная Tahoma размером 10 пунктов». «Sans-serif» означает, что если шрифта Tahoma на компьютере не будет, браузер возьмет шрифт, который у него в установках назначен как шрифт без засечек.
Дальше идем по блокам страницы и меняем шрифты. Шапка, потом заголовок внутри главной области страницы:
h2 {
font-size:180%;
letter-spacing:1px;
}
#main h3 {
font-size:130%;
}
Обращаю внимание, что при изменениях какой-то одной характеристики шрифта уже нельзя пользоваться свойством font, потому что оно задает весь шрифт полностью. «font:180%» означает «некурсивный нежирный шрифт по умолчанию размером 180%», и наша установка гарнитуры Tahoma тут собьется.
Установка letter-spacing:1px увеличивает на один пиксел расстояние между буквами. Это чисто стилистическая штука, мне показалось, что так заголовок выглядит более э-э-э… амбициозно! Это значение может быть и отрицательным — тогда буквы будут стоять плотнее.
Дальше зададим одинаковые шрифты для левой и правой колонок и их основных заголовков:
#sections,
#news {
font-size:80%;
}
#sections h3,
#news h3 {
font-size:125%; font-weight:bold;
text-transform:uppercase;
}
Тут стоит обратить внимание на размер шрифта в заголовках. Проценты размера шрифта всегда считаются от размера шрифта родителя. Поэтому 125% здесь берутся не от 10pt основного шрифта, а от шрифта блоков «news» и «sections». Его даже нетрудно посчитать: 80% от 10pt — это 8pt. 125% от 8pt — это 10pt.
Определим остальные шрифты, тут уже нет никаких загадок:
#news h4 {
font-size:100%; font-weight:bold;
}
#meta {
font-size:70%;
}
#search input,
#search button {
font-size:90%;
}
Удачно, что в форме поиска у нас мало элементов, поэтому их все (оба) можно однозначно определить просто по названию тега. Если туда добавится какой-нибудь <input type="checkbox">, то придется их обвешивать отличительными признаками. Но раз у нас такого нет, не будем мусорить HTML.
Итак, со шрифтами закончили.
Цвета и декор
Нам осталось расцветить страницу. Помимо собственно цветов в этот же этап я объединил еще и декор: графические украшательства, градиенты, рамки, а также отступы вокруг текста. Хоть цвета и декор — вещи разные, я рекомендую их делать одновременно, так просто удобней. Однако я все же буду разносить их в разные части CSS-файла для того, чтобы оставить на будущее возможность управлять цветами отдельно.
Заголовок и подвал
Начнем с заголовка и подвала, потому что они покрашены почти одинаково: белый цвет текста на синем фоне. Только у заголовка есть еще и градиент. Еще туда же приплетается форма поиска, потому что визуально она сидит в заголовке.
#title {
background:url(title-bg.png) #45F left top repeat-x;
color:white;
}
#meta,
#meta a {
background:#45F;
color:white;
}
#search {
color:white;
}
На примере заголовка расскажу про свойство «background«. Это тоже сборное свойство (как font), и оно задает такие параметры:
background:<картинка> <цвет> <расположение> <повтор>;
Все параметры можно пропускать и можно даже менять их местами.
Градиент нарисован на картинке размерами 10х50:
Она располагается в левом верхнем углу («left top«) и повторяется по горизонтали («repeat-x«).
Обратите внимание, что картинка градиента по высоте не закрывает весь блок заголовка. Для того, чтобы там не зияла пустота, в свойстве background указан еще и цвет (#45F), который появляется везде, где картинки нет (а также в прозрачных областях картинки, если они есть). Цвет этот выбран, конечно, совпадающим с нижней частью градиента.
Формат цвета с тремя цифрами #45F — это сокращенная запись, эквивалентна значению #4455FF
Теперь надо добавить в заголовок эксклюзивный дизайнерский фирменный логотип. Он тоже задается в виде фоновой картинки, но мы не можем ее привязать к блоку «title», потому что там фоновая картинка уже есть (а задать их несколько в текущей версии CSS нельзя). Но у нас в заголовке есть еще один элемент — <h2>, который вложен в блок заголовка.
Очень удобно, что он полностью заполняет «title», не оставляя вокруг себя свободного места. Так вышло как раз потому, что когда мы устраняли проваливание границ, то заменили все margin’ы вне <h2> на padding’и внутри <h2>. И теперь, когда у нас есть совпадающие по размеру два блока, очень удобно вешать на них фоновые картинки и располагать в точности, как нам надо.
Вот сама картинка логотипа:
Код:
h2 {
background:url(logo.png) left top no-repeat;
padding-left:60px;
}
Пара пояснений. Картинка располагается точно в левом верхнем углу для того, чтобы ее градиентный фон визуально сливался с фоном блока «title». Если бы их расположение не совпадало, совместить градиенты было бы проблемой.
Отступ в 60 пикселов — это фактически место под картинку. Это очень распространенный способ навешивания оформительских картинок рядом с элементами: назначить картинку фоном и подвинуть содержимое padding’ом.
Осталось привести в порядок форму поиска. Она должна быть слегка поменьше. Чтобы добиться этого эффекта мы уберем у абзацев внутри нее все отступы и уменьшим текстовое поле:
#search p {
margin:0;
}
#search input {
width:10em;
}
Все просто. Посмотрим, что получилось.
Заголовок и форма выглядят слегка плохо в IE и, на этот раз, еще и Опере. Сначала разберемся с первым.
Во-первых, не видно логотипа. Исправляется эта штука совершенно магическим методом:
* html h2 {
height:1%;
}
Высота тут, конечно, ни при чем. Это просто одно из свойств IE, которое в данном случае не оказывает никакого прямого действия, зато «чинит» странное поведение блоков. Еще такими же «целительными» свойствами обладают width:100%, position:relative, zoom:1. Этот метод называется «holly hack».
Описать, как подбираются такие решения, почти нереально… Просто, если какой-то блок ведет себя не так, как вроде должен бы, стоит попробовать поназначать ему эти свойства.
Во-вторых, кнопка «Искать» переносится на другую строку. Запретим переносы в абзацах:
* html #search p {
white-space:nowrap;
}
Но теперь кнопка некрасиво прижимается к текстовому полю. Отодвинем:
* html #search button {
margin-left:4px;
}
В Опере проблема другого плана. Элемент <button> здесь разрывает абзац, в котором лежит вместе с текстовым полем, и, соответственно, переносится ниже. В общем-то, починить это можно довольно просто: поменять <p> на <div>. Но я этот баг обнаружил слишком поздно, он был уже в нескольких пошаговых файлах, поэтому правку этого я оставляю в качестве самостоятельного упражнения читателям :-). Кроме того, у меня есть подозрение, что в новой Опере 9 это могли уж и исправить сами разработчики.
Тема об ошибках в браузерах, надо ли их править, как и когда, слишком обширна, чтобы излагать ее здесь, я лучше вернусь к ней позже отдельной статьей.
Осталась здесь последняя мелкая стилизация — уменьшить отступы между абзацами в подвале. Тут все совсем просто:
#meta p {
margin:5px;
}
Колонки
Под колонками у нас есть сложный узор — градиент и пунктирные линии, поэтому проще всего использовать для их визуализации метод «faux columns», на который я ссылался в статье про float’ы. Для этого делается фоновая картинка шириной 700 пикселов, на которой рисуются градиент и пунктиры по ширине колонок (140 пикселов левая колонка, 175 — правая).
А затем задается фоном к <body> с повторением по вертикали:
body {
background:url(content-bg.png) white left top repeat-y;
color:black;
}
… (заодно тут же и цвета фона и текста).
Посмотрим на колонки.
Совсем не похоже. Фон, который мы назначили центрированному 700-пиксельному <body> лежит не в в нем, а прижался к левому краю. Это новые браузеры делают для совместимости со старыми браузерами доCSSной эры, когда фон <body> и фон окна считались одним и тем же.
Чтобы это поведение отменить, достаточно дать какой-нибудь фон элементу <html>, тогда уже он назначится окну, а фон <body> встанет на место.
Для фона окна я обожаю фоновые узоры :-). Кроме того, в последнее время это, кажется, модно.
html {
background:url(window-bg.png) #EEE;
}
Отсутствие всяких «left top no-repeat» означает «заполнить все». При этом цвет #EEE вообще не будет виден, потому что картинка узора полностью непрозрачна (серая по белому). Но он будет виден тогда, когда картинка узора еще не загружена или если в браузере отключены картинки. Сам оттенок подобран так, чтобы примерно походить по насыщенности на узор.
Вот теперь колонки должны выглядеть прилично.
Левая колонка
Для начала, мне подумалось, что заголовок «Разделы» в левой колонке будет лишним (эдакий дизайнерский ход). Поэтому он просто убирается:
#sections h3 {
display:none;
}
Следующий объект стилизации — меню. Оно задано списком <ul> и оттого сдвинуто вправо и имеет буллиты у каждого пункта. Нам всего этого не надо:
#sections ul {
list-style:none;
margin:50px 0; padding:0;
}
list-style:none отключает буллиты, а всевозможные отступы и границы мы полностью переопределяем: с боков их нет, а сверху и снизу списка есть по 50 пикселов. Задание одновременно и margin’а, и padding’а нужно для того, чтобы убрать отступы по умолчанию, которые разные браузеры задают кто через одно, кто через другое.
Разобравшись с отступами, расцветим сами элементы:
/* Colors ******************/
#sections li a {
background:#293499;
color:white;
border-color:white;
}
#sections li a:hover {
background:#D00;
}
/* Misc ********************/
#sections li a {
display:block;
margin:5px 0; padding:2px 5px;
border-style:solid; border-width:1px 0;
text-decoration:none;
}
На что тут обратить внимание:
- Не только цвета фона и текста, но и рамок вынесены в раздел цветов, а вот толщина и стиль рамки задается в декоре.
- Цвета текста задаются элементу
<a>внутри<li>. Это из-за того, что браузер по умолчанию красит ссылки в синиц цвет, а не в цвет окружающего текста. Если белый цвет назначить на<li>, то<a>все равно останется синим. - Конструкция
a:hoverработает, когда над<a>находится мышка. В этом случае мы подкрашиваем ссылку красным фоном. display:blockдля ссылки нужен для того, чтобы она, как положено блочному элементу, заняла всю ширину<li>, и площадь ссылки была не только над буквами, но занимала весь элемент списка.
Левая колонка готова.
Тут нас традиционнно подводит IE, у которого вертикальное расстояние между элементами списка сильно больше, чем надо. Это похоже на какие-то лишние отступы, и чинится уже знакомым «holly hack’ом»:
* html #sections li a {
height:1%;
}
Колонка новостей
Стилизация заголовка в новостях очень напоминает главный заголовок. Сюда тоже кладется градиентный фоновая картинка, и здесь тоже надо убирать вываливание границ:
/* Colors ******************/
#news h3 {
background:url(news-head-bg.png) #DDE6FF left top repeat-x;
}
/* Misc ********************/
#news h3 {
margin:0;
padding:10px;
}
Дальше впишем даты новостей в начало абзацев и дадим им отступы друг от друга и от краев колонки:
#news h4 {
float:left;
margin:0 5px;
}
#news p {
margin:20px 5px;
}
Тут может возникнуть вопрос, почему отступ по краям внутри колонки задается ее внутренним элементам, а не самой колонке? Во-первых, потому что одному из элементов — главному заголовку новостей (<h3>) — этот отступ не нужен. А во-вторых, если колонке, которой задана ширина, проставить отступы, то они ее расширят, она перестанет умещаться в оставленные ей в раскладке 25%, и раскладка сломается.
Это, можно сказать, правило: надо всеми силами избегать назначение декоративных отступов и рамок главным блокам раскладки. Иначе замучаетесь отлаживать.
Посмотрим, как теперь выглядят новости.
У нас остались две маленькие проблемы в этой колонке. Первая — вспомним, что IE удваивает отступ для float’ов, поэтому даты новостей слегка смещены дальше, чем надо. Быстро чиним:
* html #news h4 {
margin-left:2.5px;
}
Другая проблема в том, что дата первой новости прилипает к низу общего заголовка новостей. Вообще-то, так и должно было произойти, потому что ни у заголовка, ни у даты нет вертикальных margin’ов. У других дат такой проблемы нет, потому что перед каждой из них идет абзац (<p>), у которого и снизу, и сверху есть margin в 20 пикселов.
Таким образом, проще всего это исправить, дав заголовку тоже отступ в 20 пикселов снизу. Тем более, что этот отступ там и по дизайну нужен. Исправим соответственно предыдущее правило для заголовка:
#news h3 {
margin:0 0 20px 0;
padding:10px;
}
После всего проделанного, думаю, правила для ссылок «Подробнее…» со стрелочкам в объяснениях не нуждаются::
/* Colors ******************/
#news a {
color:#D00;
}
/* Misc ********************/
#news a {
background:url(red-arrow.png) right center no-repeat;
padding-right:13px;
}
* html #news a {
padding-left:1px;
}
Небольшой хак для IE понадобился, потому что тот отчего-то отказался показывать стрелочки во второй ссылке.
Главная колонка
В главной колонке дел совсем немного. Стили заголовка и абзацев простые:
/* Colors ******************/
#main h3 {
color:#293499;
}
/* Misc ********************/
#main h3,
#main p {
margin-left:15px;
margin-right:15px;
}
#main h3 {
margin-top:20px; margin-bottom:10px;
}
Ну и иллюстрацию слегка облагородить: сдвинуть влево и добавить рамочку фирменного синего цвета. Чтобы не делать единый стиль для любых картинок в тексте (у них ведь может быть разное назначение), я заранее назначил этой картинке отличительный признак — класс с названием «picture». И в CSS мы будем стилизовать именно его:
/* Colors ******************/
#main .picture {
border-color:#45F;
}
/* Misc ********************/
#main .picture {
float:left;
padding:5px;
border-style:solid; border-width:1px;
margin:0 15px 15px 0;
}
Все
Ну вот, кажется, готово :-).
Замечу, что это, конечно, учебный пример, а значит довольно простой. Некоторые вещи сделаны менее гибко, чем могли бы быть (например логотип можно было не завязывать на синий цвет шапки). Поэтому не стоит воспринимать это как выбитую в граните истину.
В любом случае, в результате получилась страница с чистым HTML, который удобно править, и маленьким организованным стилевым файлом, который тоже удобно править. Чтобы показать гибкость всей этой системы, я в одной из следующих статей устрою тотальный редизайн страницы.
Эта статья — часть находящегося в процессе написания цикла под рабочим названием «Учебник». Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
softwaremaniacs.org
Адаптивная верстка
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
В настоящее время посетители заходят на сайты не только с настольного компьютера, но и с ноутбука, планшета, смартфона. При этом на устройствах с маленьким экраном часто текст слишком мелкий, ссылки практически некликабельны, элементы управления расположены слишком близко друг от друга.
Чтобы устранить эти недостатки стали разрабатывать отдельные мобильные версии сайтов. Но это долго, дорого и неудобно в поддержке.
Решение возникшей проблемы – адаптивная верстка, при которой CSS-стили меняются динамически для разной ширины окна браузера.
Пример
Пример адаптивной верстки — сайт domportretov.ru, где страницы адаптируется под несколько интервалов ширины окна браузера, сохраняя максимальный комфорт для посетителя:
Разработку адаптивной верстки чаще всего проводят от уже существующего сайта для большого экрана к экранам меньшего размера. Проверять результат работы можно разными способами:
- просто менять размер экрана браузера,
- расположить справа панель инспектора компонентов и менять ее ширину,
- использовать адаптивный дизайн браузера, нажав Ctrl+Shift+M в Firefox или Google Chrome.
Что используют для оптимизации сайта под мобильные устройства?
Метатег viewport
Мобильные браузеры по умолчанию принимают страницу сайта за страницу для обычного компьютера и масштабирует ее по ширине экрана телефона. В результате текст становится мелким, и посетителю, чтобы его прочесть, приходится увеличивать масштаб страницы.
Для корректировки размеров и масштабирования страницы с учетом ширины экрана устройства используют метатег viewport, который содержит инструкции для браузера.
Чтобы сообщить браузеру, что страница адаптируется к любым устройствам, в заголовок документа добавляют метатег viewport.
Пример
<meta name="viewport" content="width=device-width, initial-scale=1.0">Основные свойства метатега <viewport>
| width | Ширина видимой области. Рекомендуемое значение: device-width. |
| height | Высота видимой области. Рекомендуемое значение: device-height. |
| initial-scale | Первоначальный масштаб страницы. Принимает значение от 1 до 5. Рекомендуемое значение: 1. |
| minimum-scale | Минимальный масштаб страницы. Принимает значение, которое должно быть меньше или равным initial-scale. Значение 1 запрещает уменьшение масштаба страницы. |
| maximum-scale | Максимальный масштаб страницы. Принимает значение, которое должно быть больше или равным initial-scale. Значение 1 запрещает увеличение масштаба страницы. |
| user-scalable | Разрешает или запрещает возможность масштабирования страницы. Принимает значение true или false. |
Контент шире экрана – часто возникающая проблема, как только задан viewport.
Это происходит, если каким-то элементам задана большая фиксированная ширина.
Чтобы не появлялась горизонтальная прокрутка, ширину страницы задают на весь экран, при необходимости ограничивая ее свойством max-width.
Пример
.content {
width: 100%;
max-width: 1200px;
}Медиа-запросы. CSS-стандарт Media Queries
Возможность применять различное оформление в зависимости от ширины окна дает CSS-стандарт Media Queries.
Медиа-запрос начинается с правила @media, после которого следует условие применения стилей, состоящее из типа носителя (в приведенном примере all), логического оператора (and) и медиа-функции (max-width: 360px).
Типы носителей
| all | Все типы. |
| Принтеры и другие печатающие устройства. | |
| screen | Экран монитора. |
| speech | Речевые синтезаторы и программы для воспроизведения текста вслух. Например, речевые браузеры. |
| Устаревшие, хотя и корректные типы, которые не дают результата | |
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Наладонники, смартфоны, устройства с малой шириной экрана. |
| projection | Проекторы. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы
| and | Логическое И. Указывается для объединения нескольких условий. |
| not | Логическое НЕ. Указывается для отрицания условия. Оператор not оценивается в запросе последним. |
| only | Ключевое слово для старых браузеров, не поддерживающих медиа-запросы и считающих only типом носителя. Но так как такого типа не существует, то весь стиль целиком игнорируется. Современные браузеры воспринимают медиа-запрос с only и без only одинаково. |
| , | Логическое ИЛИ. Перечисление нескольких условий через запятую означает, что если хотя бы одно условие выполняется, то стиль будет применён. |
Основные медиа-функции
| width (min-width, max-width) | Ширина окна браузера. |
| device-width (min-device-width, max-device-width) | Ширина экрана устройства. |
| height (min-height, max-height) | Высота окна браузера. |
| device-height (min-device-height, max-device-height) | Высота экрана устройства. |
| orientation | Ориентация устройства. Принимает значения portrait (портретная), если ширина меньше высоты или landscape (альбомная), если ширина больше высоты. |
Пример
Задан размер заголовка:
h2 {
font-size: 72px;
}На большом экране компьютера такой заголовок смотрится нормально, но для вертикального экрана смартфона он слишком крупный. Для экранов, ширина которых меньше или равна 360px, можно уменьшить размер шрифта с помощью медиа-запроса:
@media all and (max-width: 360px) {
h2 {
font-size: 42px;
}
}Новые единицы размеров (vw, vh, rem)
| vw | 1% от ширины окна браузера (viewport). |
| vh | 1% от высоты окна браузера (viewport). |
Благодаря этим единицам теперь в CSS стало легко указать относительную высоту элемента.
Пример
body {
min-height: 100vh;
}Размер шрифта при адаптивной верстке удобно задавать в rem (root em). Эта единица измерения вычисляется на основе размера шрифта корневого элемента <html>. По умолчанию 1rem = 16px. Для простоты вычислений размер шрифта корневого элемента можно задать равным 10px.
Пример
html {
font-size: 10px;
}
body {
font-size: 1.6rem;
}
h2 {
font-size: 7.2rem;
}
@media all and (max-width: 360px) {
body {
font-size: 1.4rem;
}
h2 {
font-size: 4.2rem;
}
}Flexbox
Сейчас принято занимать всю ширину окна браузера. При этом активно используются горизонтальные списки, которые хорошо смотрятся и удобно читаются на экране настольного компьютера. Но на экране мобильного устройства элементы такого списка становятся слишком узкими. Надо превращать горизонтальный список в вертикальный.
Спецификация Flexbox позволяет контролировать размер, порядок и выравнивание элементов по горизонтали и вертикали, распределение свободного места между ними. Блоки при этом могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
Flexbox определяет CSS свойства для flex-контейнера и его дочерних элементов (в приведенном примере соответственно ul.flex и li.flex).
Пример
ul.flex {
display: flex; /* flex-контейнер */
flex-wrap: wrap; /* многострочный режим */
justify-content: space-between; /* элементы распределяются равномерно (первый – в начале строки, последний – в конце) */
}
li.flex {
display: inline-block;
flex-basis: 260px; /* базовая ширина элемента */
flex-grow: 1; /* все элементы одинаковой ширины */
max-width: 300px;
padding: 8px;
}В результате: элементы списка растягиваются на всю доступную ширину (с ограничением в 300px):
На узком экране список станет вертикальным:
Используя Flexbox, можно менять порядок следования элементов и легко задавать вертикальное выравнивание.
Адаптивная верстка таблиц
Таблицы на мобильных устройствах, как правило, выглядят плохо. Решить эту проблему можно разными способами. Вот несколько методов представления таблиц в удобном для пользователя виде на маленьких экранах:
- Таблица с горизонтальной прокруткой. Самый простой метод. Надо задать для ячеек таблицы white-space: nowrap; и поместить таблицу в блок с overflow-x: scroll.
- Таблица с невидимыми столбцами. Суть метода заключается в том, что на экране с маленькой шириной скрываются менее важные столбцы.
- Перевернутая таблица. Таблица транспонируется, т.е. столбцы превращаются с строки за счет применения display: inline-block. Таким образом, <thead> таблицы становится первым столбцом, а для <tbody> используется {overflow-x: auto; white-space: nowrap;}
- Больше не таблица. Метод основан на использовании data-атрибутов.
Читать дальше: @media screen для мобильных устройств
htmlweb.ru
30 рецептов правильной верстки сайта
В данной статье пойдет речь о простейших 30 принципах html верстки, которые направлена на то, чтобы помочь только-только начинающим верстальщикам и всем тем, кто хочет погрузиться в мир html.
Лично я, Бернацкий Андрей, когда переводил эту статью улыбался. Советы очень просты (лично мне так показалось), но вспомнив себя, когда я только начинал увлекаться всем этим делом, я осознал, что ценность этих советов не так уж и мала.
Я уверен, что в данной статье о правильной верстке сайтов, вы найдете для себя массу полезной и интересной информации.
Заранее прошу прощения за где-то «кривоватый» перевод. Просто некоторые вещи тяжело преподнести для русскоязычного пользователя. Данную статью я старался по-максимуму оптимизировать под Вас, мои уважаемые подписчики и посетители сайта.
Авторам данной статьи является Jeffrey Way. Он же ведет англоязычный блог: http://net.tutsplus.com
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, начинаем…
1.Всегда закрывайте теги.
<li>Первый пункт списка. <li> Второй пункт списка. <li> Третий пункт списка.
<li>Первый пункт списка. <li> Второй пункт списка. <li> Третий пункт списка. |
Во-первых, опущены теги ul или ol. Во-вторых, не закрыт также и тег li. По сегодняшним стандартам это — просто плохая практика и Вы должны 100 % этого избегать. Всегда, всегда закрывайте свои теги. Если тег не имеет парного закрывающего тега (br, img …), то используйте следующую конструкцию: <br />, <img />. То есть перед закрывающим уголком тега ставится пробел и слеш. Иначе, Вы столкнетесь с проблемами валидации, и затруднения будут появляться на каждом шагу.
Должно быть так:
<ul> <li>Первый пункт списка. </li> <li>Второй пункт списка. </li> <li>Третий пункт списка. </li> </ul>
<ul> <li>Первый пункт списка. </li> <li>Второй пункт списка. </li> <li>Третий пункт списка. </li> </ul> |
2.Объявите правильный DocType.
Когда я был моложе, я участвовал на форумах CSS.
Всегда, когда у пользователя возникала проблема, мы советовали им выполнить две вещи, перед тем, как начнем ее рассматривать:
— Сделать валидацию файла CSS. Устранить любые необходимые ошибки.
— Добавить Doctype.
«DOCTYPE” идет перед открывающимся тегом <html> наверху страницы и говорит браузеру, содержит ли страница HTML, XHTML, или соединение обоих, так, чтобы это могло правильно интерпретировать расположение.
Большинство из нас выбирает между четырьмя различными doctypes, создавая новые вебсайты.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
В настоящее время ведется много разговоров о правильном выборе DOCTYPE . Когда-то, полагали, что лучшим методом, было использование Strict версии XHTML.
Однако, после некоторого исследования, было понятно, что большинство браузеров возвращается назад к регулярному HTML когда интерпретируют Strict версию XHTML. И поэтому, вместо этого, многие хотели использовать HTML 4.01 strict. Суть заключается в том, что любой из них будет контролировать вашу страницу. Сделайте некоторое исследование и решите.
3.Никогда не используйте действующие стили.
Когда Вы долго работаете над своим проектом, может быть заманчиво следовать легким маршрутом в моделировании.
webformyself.com
Блочная верстка сайта — урок с примером
Раньше на просторах Интернета был широко распространён табличный тип вёрстки, которому посвящена отдельная статья. Однако со временем этот подход к созданию структуры сайта устарел, и на смену ему пришла блочная вёрстка.
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Суть блочной вёрстки
В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка, низ, боковая панель, основной контент) будет находиться и сколько места занимать, готовятся картинки, фоны.
Каждая часть страницы помещается в свой блок <div>: верх сайта — в первый, меню — во второй, контент — в третий и т. д. Каждый блок наполняется содержимым средствами HTML, а также позиционируется и оформляется с помощью CSS-разметки.
Конечный HTML-документ представляет собой набор блоков <div> с контентом внутри. Оформление зачастую находится в отдельном CSS-файле, подключенном к странице тегом <link>, или как минимум в контейнере <style> секции <head>.
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега <div>, который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<div>
<h3>header (шапка сайта)</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Левая панель</h3>
</div>
<div>
<h3>Основной контент страницы</h3>
</div>
<div>
</div>
<div>
<h3>footer (низ сайта)</h3>
</div>
</div>
</body>
</html>Разберём некоторые моменты.
<div> — это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри <table>. Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока <div>. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}С помощью стилей мы последовательно оформляем содержимое тега <body> и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Полезные ссылки:
www.seostop.ru
Самые простые техники адаптивной верстки / Habr
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.
1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
<div>
<iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe>
</div>
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
.container {
width: 800px;
max-width: 90%;
}
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
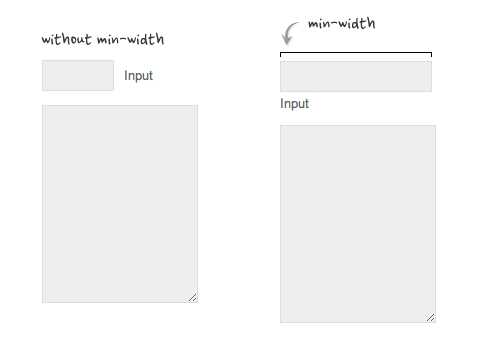
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:

3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
Относительный margin
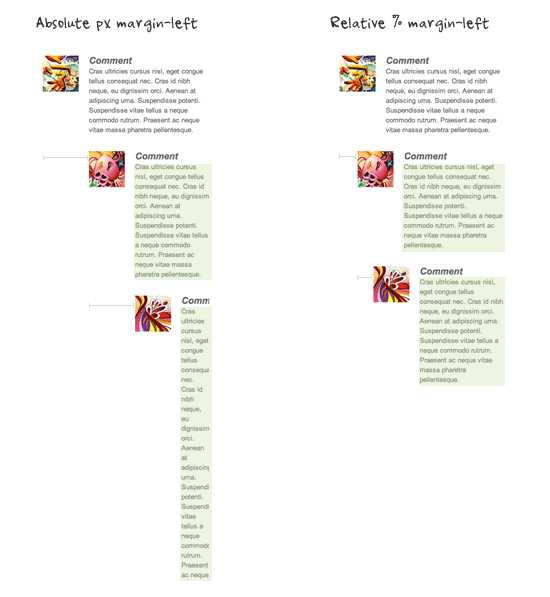
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:

Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:

Относительный padding
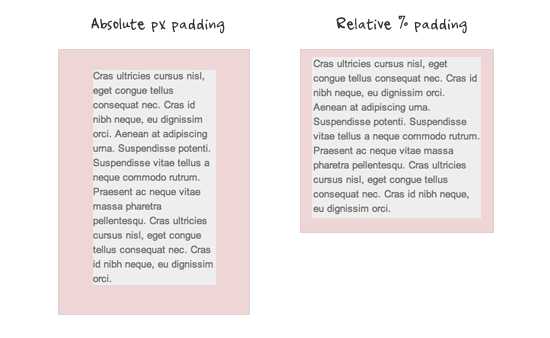
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:

Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.

5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word {
word-wrap: break-word;
}

habr.com
Основы верстки сайтов – принципы, которые нужно знать
От автора: вы скачиваете в сети какой-нибудь шаблон сайта с готовой версткой и открываете его в редакторе. Но там миллион строчек кода, так что один взгляд на экран нагоняет грусть. Начинать нужно с простого, поэтому в этой статье давайте постараемся разобраться с основами верстки сайтов.
Азы верстки
Если вы полный новичок в сайтостроении и мечтаете когда-то сверстать свой первый шаблон сайта, то начинать нужно строго с макетов на чистом HTML и CSS. Это наиболее простые веб-технологии, которые можно изучить. Основы верстки сайтов – это именно знание этих двух языков, без которого дальше продвигаться нет никакого смысла.
Изучив их, находите в сети бесплатные PSD-макеты и пытайтесь из них верстать сайт. Стоп. Что такое PSD-макет? Шаблон сайта, нарисованный дизайнером в фотошопе. Соответственно, вам понадобиться фотошоп или его бесплатный, но менее функциональный аналог – GIMP. В этой программе тоже можно работать с макетом. Вам нужны базовые знания работы со слоями. Их можно получить буквально за пару часов, посмотрев пару видеороликов о работе верстальщика с макетом. Их можно бесплатно найти на Youtube.

Рис. 1. Мастером фотошопа можешь ты не быть, но вырезать слои обязан.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееА где же получить основные знания по верстке? Правильно, на нашем сайте. Чем для вас это выгоднее? Во-первых, вся информация структурирована по разделам. Когда я начинал изучение HTML и CSS, мне приходилось бегать по десяткам сайтов и форумов. Не разумнее ли воспользоваться одним ресурсом, одним справочником и одним складом, где собрано все, что вам нужно для старта. А изучив основы вы определенно точно поймете, что вам нужно дальше и нужно ли, а также где это можно найти.
Изучение основ заключается в том, чтобы понять назначение основных тегов HTML, а также CSS-правил, позволяющих стилизовать и размещать эти элементы. Этого достаточно, чтобы сверстать свой первый макет или изменить что-то в исходном коде чужого шаблона.
Что нужно знать о верстке сайтов
Важно, чтобы вы не думали, будто верстка заключается в раскидывании нужных тегов и их дальнейшем оформлении в CSS. Это так, но есть много дополнительных оговорок. Далее мы посмотрим на некоторые моменты верстки сайтов.
Красивый код. Казалось бы, какая разница, как он там написан? Пусть хоть в одну строчку. Но если вам потом нужно будет что-то изменить, вы будете плеваться. Для редактирования гораздо лучше держать версии файлов, в которых код написан красиво и грамотно, нет горизонтальной прокрутки и непонятности в стилях, присутствуют комментарии и т.д. Представьте, что в таблице стилей вы низ сайта описываете в середине, а какие-то иконки, которые должны быть в шапке, описаны в самом конце. Хотя это не критично, здесь нет никакой логики.
Просмотрите руководства по правильному форматированию кода. Это займет у вас буквально 10-30 минут, зато вы поймете, как правильно писать и где ставить отступы. Код в одну строчку можно получить с помощью специальных сервисов, которые его сжимают. Такие файлы уместно использовать в рабочих проектах, где нужна максимальная скорость.

Рис. 2. Это правильно отформатированный код, который приятно читать и изменять. Если вам не нужно его редактировать, можно сжать все в одну строку.
Использование актуальных тегов. Если вы учили HTML 10 лет назад, то наверняка помните теги, которые сегодня практически не используются или вовсе более не поддерживаются. Ни в коем случае не стоит использовать их, потому что в новых браузерах будут возникать ошибки. Например, frame или object — старые неудачные эксперименты, которым давно есть более удачная альтернатива.
Также есть устаревшие CSS-правила. Если вы учите эти языки на новом сайте, то там наверняка не будет всего этого старья. В подробных справочниках по HTML и CSS вы можете найти описания старых свойств и тегов, а также их поддержку в различных спецификациях и браузерах. Обращайте на это внимание, чтобы не использовать то, что стало неактуальным.
Придерживаться стандартов Web 2.0. Это такая концепция, которая стремиться сделать веб-стандарты наиболее простыми, удобными и понятными. Так, она требует разделять содержимое, представление и поведение (HTML, CSS и JS) друг от друга. Это означает, что использование внутренних таблиц стилей приветствуется все меньше и меньше, встроенные в HTML скрипты и стили не поддерживаются концепцией Web 2.0, которая содержит в себе много других дополнительных моментов. Подробнее можно посмотреть на сайте W3C.
Кроссбраузерность, насколько это возможно. Как мы уже сказали, нужно использовать новые свойства и теги. Беда в том, что не все из них везде поддерживаются. Еще хуже, если они поддерживаются по-разному. Некоторые свойства поддерживает только Google Chrome, другие – Safari, третьи – Mozilla. Постарайтесь не использовать те из них, которые поддерживаются исключительно в одном браузере. Делать это можно, только если нет серьезного ущерба кроссбраузерности. Добавляйте вендорные префиксы или автоматизируйте этот процесс с помощью autoprefixer.
Меньше графики, если нацелены на большой трафик. Никто не против красивых графических фонов на всю страницу, но если вам нужен максимальный охват пользователей, придется отказываться от этого и использовать альтернативы. Максимально сжимать все изображения. Везде, где это возможно, использовать сплошной цвет или градиент. Иконки соединять в спрайты. С такой версткой страницы будут грузиться быстрее.
Если попытаться как-то обобщить стандарты верстки сайтов, то это можно сделать следующими словами: просто, понятно, удобно, красиво, современно, быстро, кроссбраузерно.
В верстке сайта от основ до конкретного результата можно дойти уже за месяц. Это вполне реальный срок, если уделять изучению примерно 1-2 часа в день. Под конкретным результатом здесь понимается верстка самостоятельно своего первого макета. На этом останавливаться не нужно. Чтобы стать профессионалом потребуется много лет практики.
В этой статье мы с вами посмотрели, как можно обучиться верстке и каких принципов нужно придерживаться при создании шаблонов, чтобы они максимально подходили под современные требования. Подписывайтесь на обновления блога, не пропустите ничего нового из мира сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
