Как узнать скорость загрузки сайта: анализ, оценка, оптимизация

Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
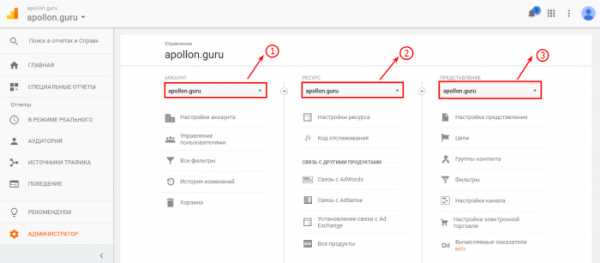
- Выбрать соответствующее представление.

Интерфейс Google Analytics
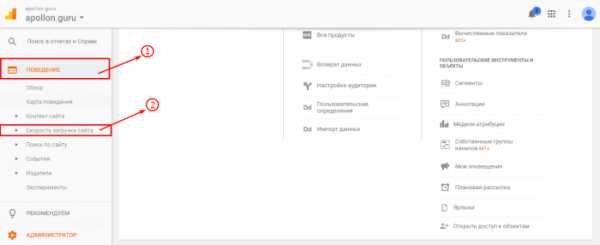
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.

Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
- Жмем по ссылке “Скорость загрузки сайта”.
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.

Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.
Дополнительные параметры подпункта “Время загрузки страниц”
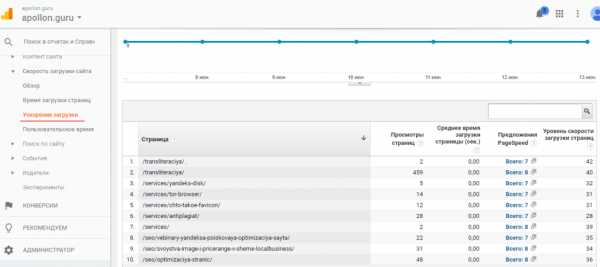
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.

Подпункт “Ускорение загрузки” в Google Analytics
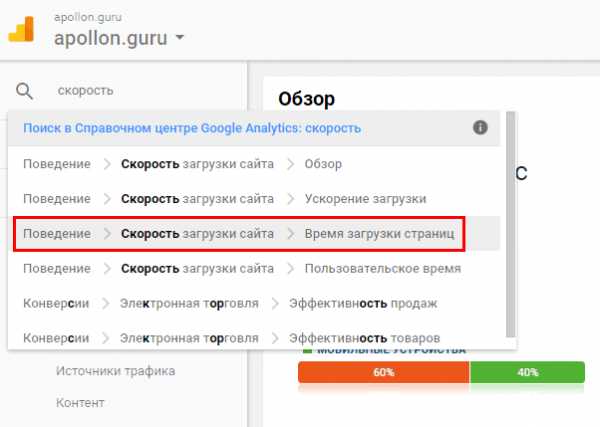
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.

Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.
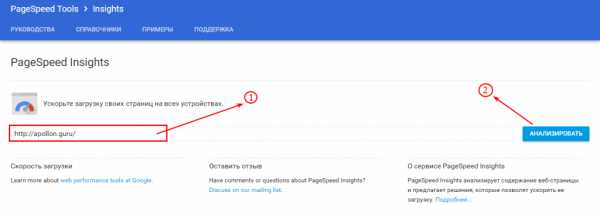
Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем “Анализировать”.

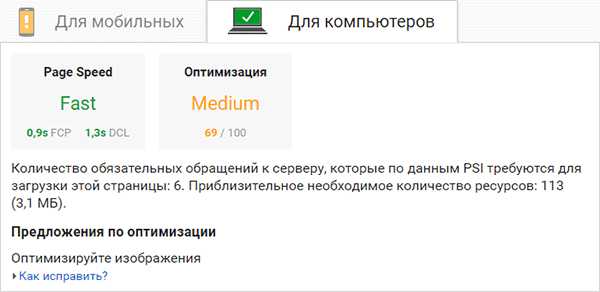
Анализ быстродействия сайта посредством PageSpeed Insights
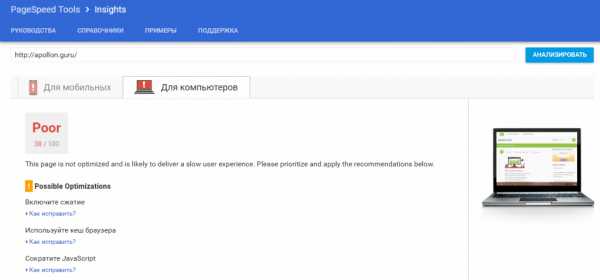
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.

Результаты анализа сайта по PageSpeed Insights
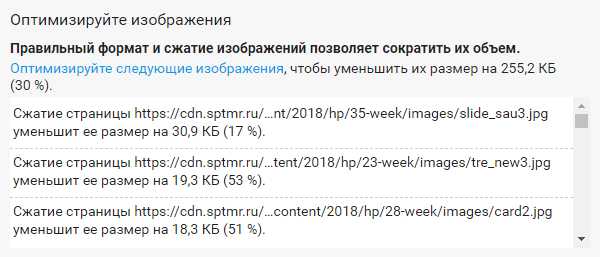
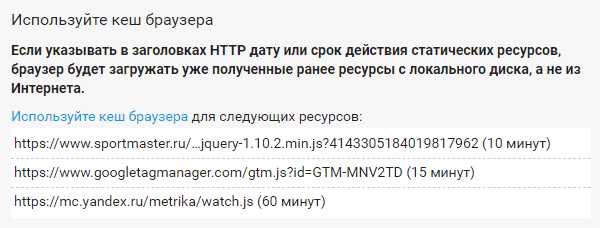
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
Консоль разработчика Google Chrome
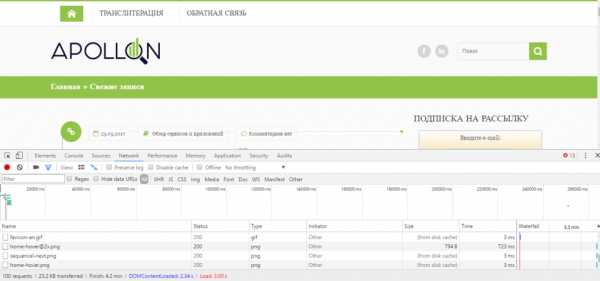
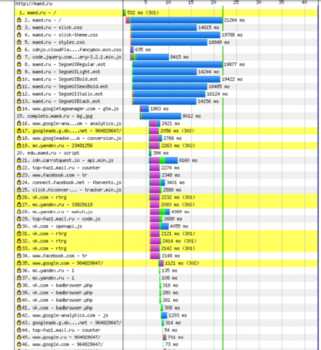
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
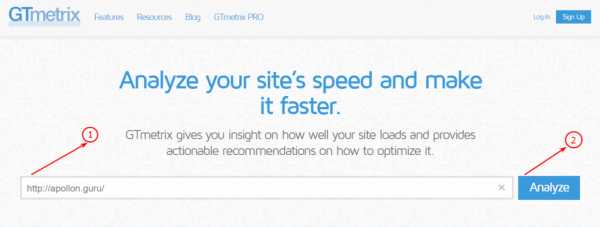
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем “Analyze”.

Интерфейс сервиса GTmetrix
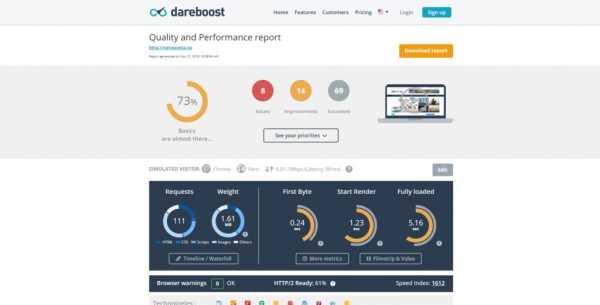
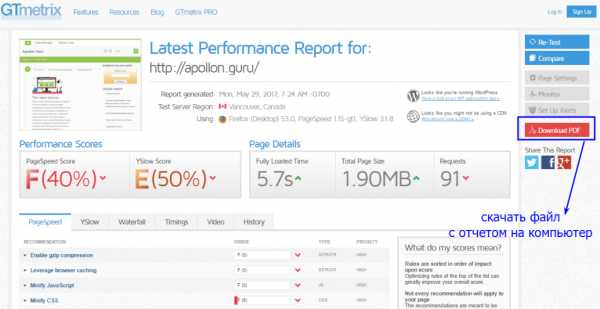
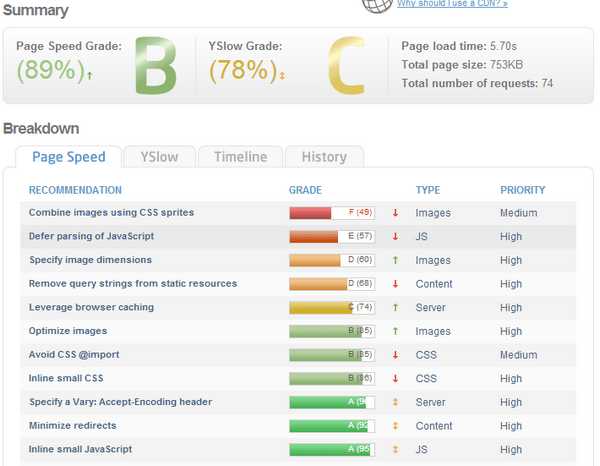
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.

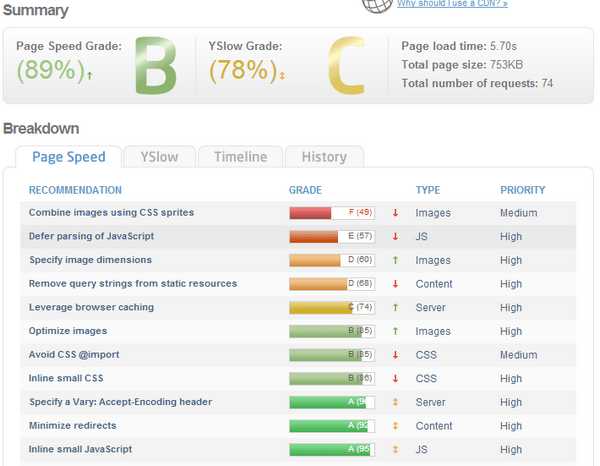
Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
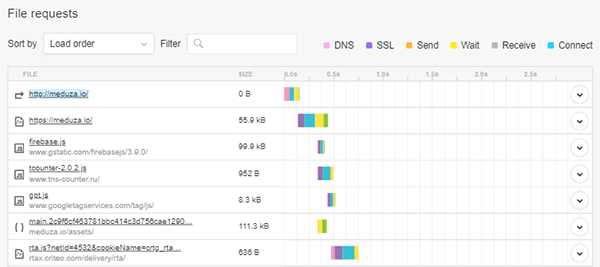
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
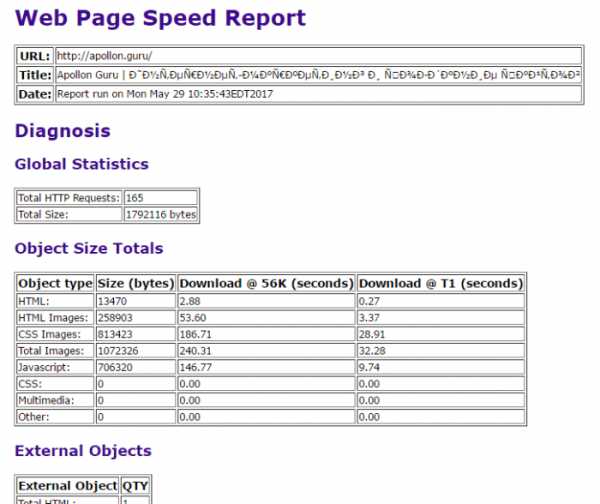
WebPage Analyzer
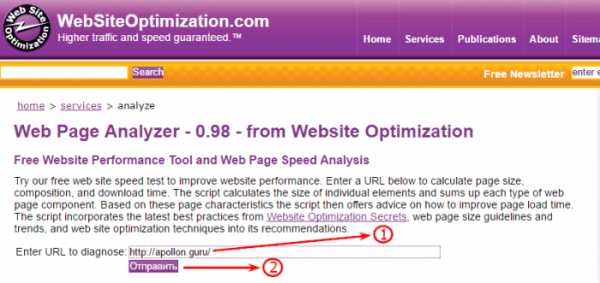
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам – вставляем URL-адрес веб-ресурса и жмем кнопку “Отправить”:

Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.

Статистика сайта по WebPage Analyzer
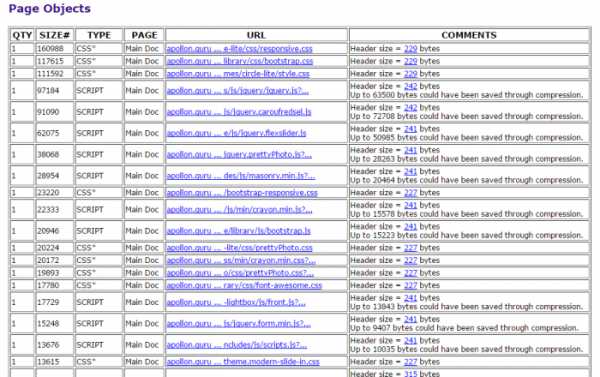
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:

Объекты проверяемой страницы – WebPage Analyzer
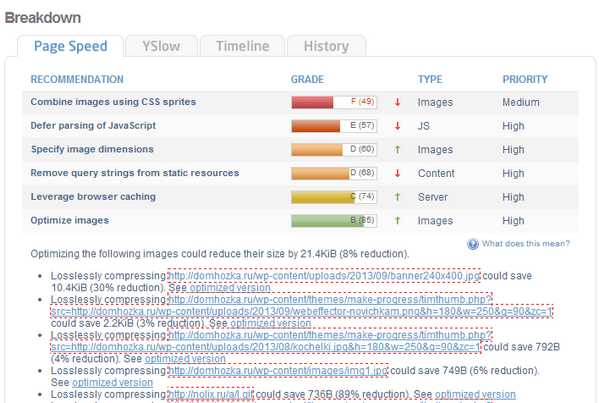
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:

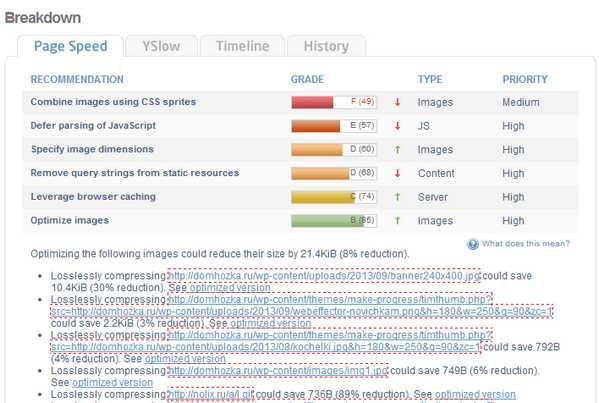
Рекомендации по оптимизации файлов страницы WebPage Analyzer
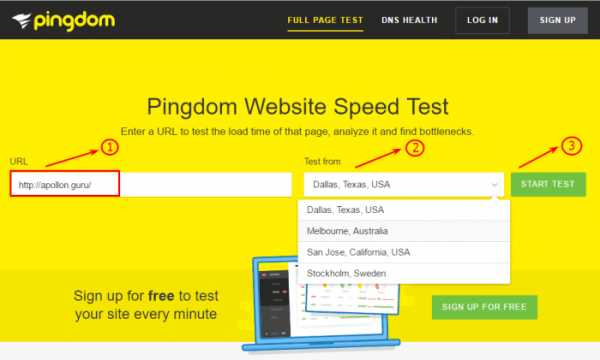
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем “Start test”.

Интерфейс онлайн-сервиса Pingdom
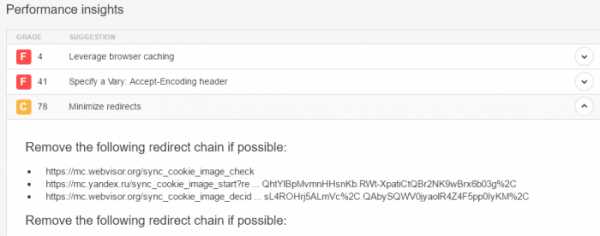
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:

Показатели скорости загрузки сайта – Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).

Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
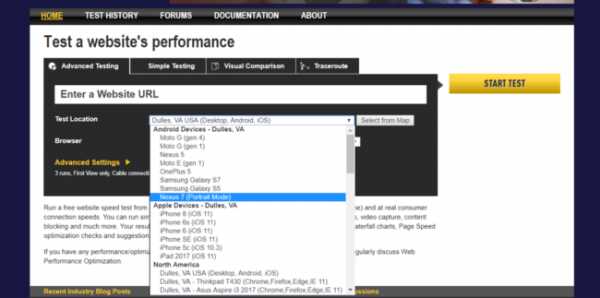
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
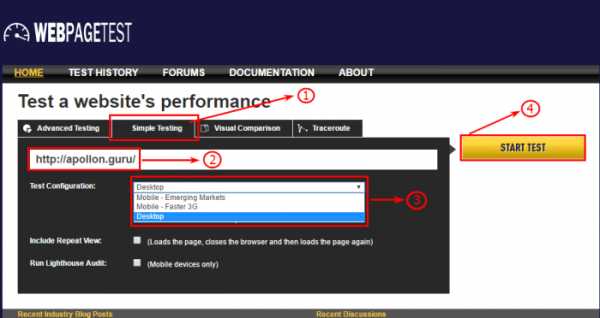
- Для быстрой проверки кликаем по ссылке http://www.webpagetest.org и активируем вкладку “Simple Testing”.
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
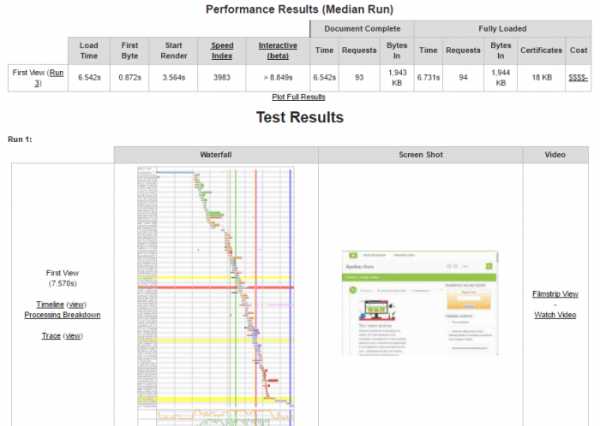
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

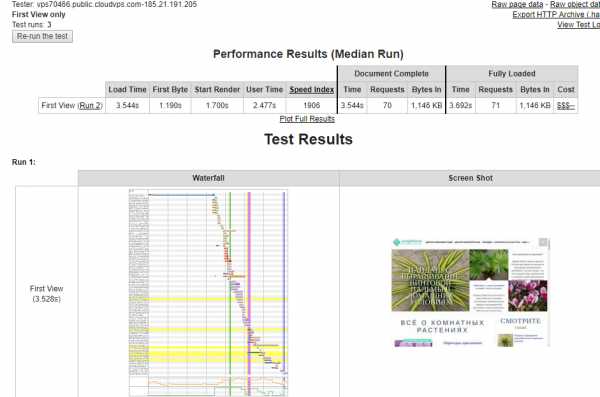
Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
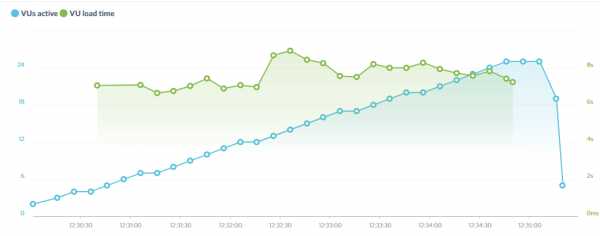
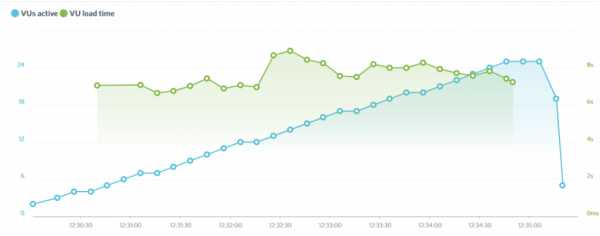
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
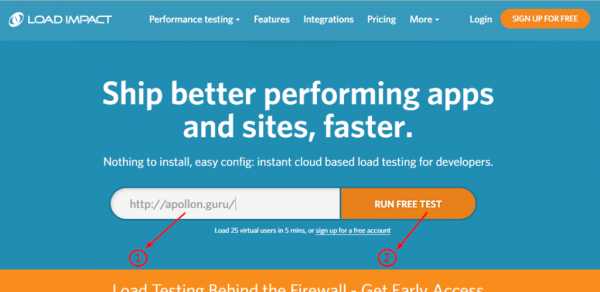
Вставляем адрес ресурса и кликаем “Run free test”:

Load Impact – интерфейс сервиса
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.

Результирующий график проверки нагрузки на сайт
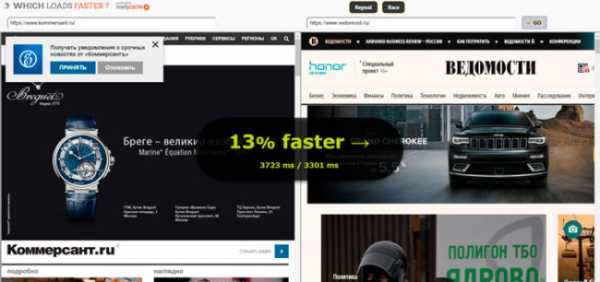
WhichLoadFaster
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.
Проверка сайтов через сервис WhichLoadFaster
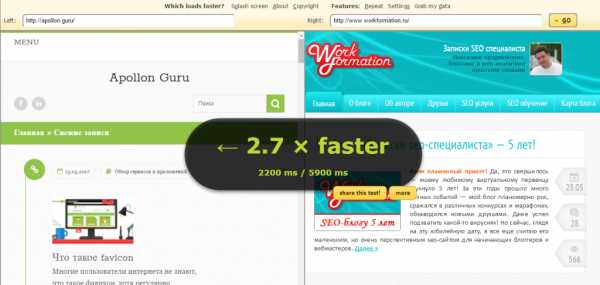
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме “GO” начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:

Сравнение сайтов с помощью WhichLoadFaster
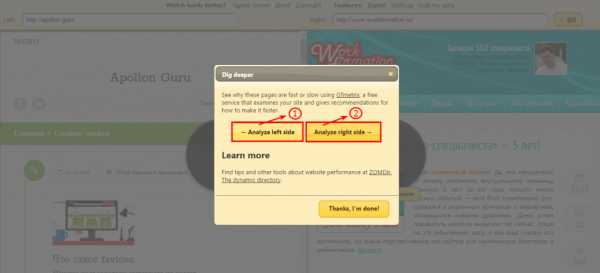
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.

Анализ каждого из двух сайтов отдельно – WhichLoadFaster
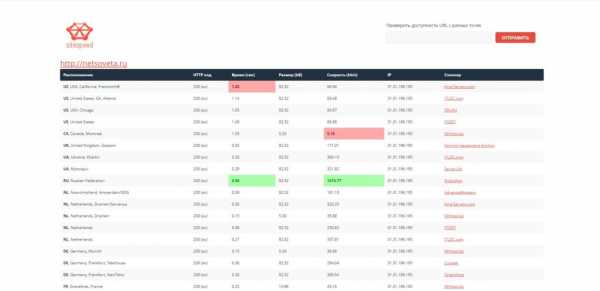
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам – необходимо просто вставить URL и нажать кнопку “Start test”:

Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.

Результаты проверки сайта через Monitis Tools
Проверка осуществляется с помощью трех различных местоположений серверов – США (United States), Европа (Europe), Азия (Asia/Pacific).
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
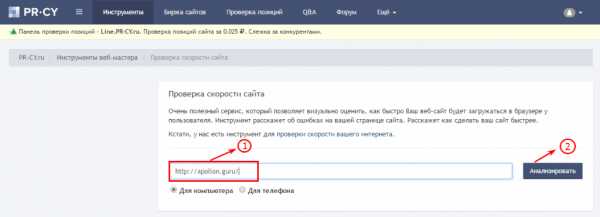
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем “Анализировать”.

Анализ веб-сайта с помощью PR-CY
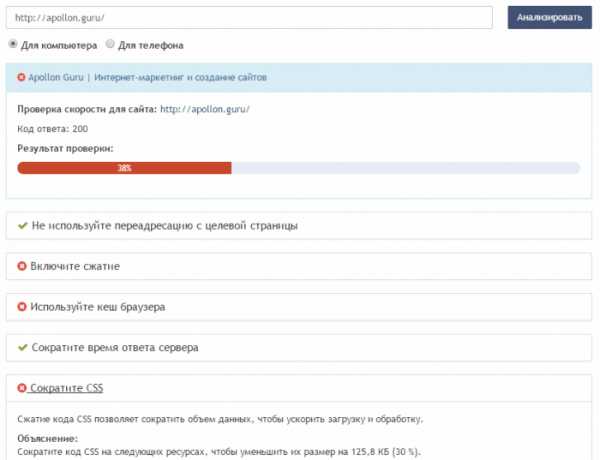
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.

Перечень ошибок и рекомендации по исправлению – PR-CY
Seo28
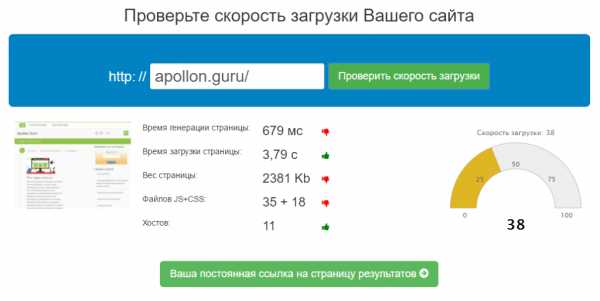
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.

Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
apollon.guru
Проверяем скорость загрузки сайта | WordPress Mania
(Последнее обновление: 14.04.2019)Всем привет! Как узнать скорость загрузки сайта? Скорость блога/сайта можно проверить в Яндекс, Google или воспользоваться специальными сервисами онлайн. Скорость загрузки сайта на прямую зависит на лояльность посетителей и на показатель отказов. Если процент показателей отказов высок, тогда это негативно скажется на доверии к сайту поисковых систем, в следствие чего и на его посещаемость, что для нас смерти подобно. Поисковые системы любят быстрые сайты при ранжировании в поисковой выдаче и пессимизируют медленные сайты.

Проверяем скорость загрузки сайта
Если пользователям приходится ждать загрузки страниц дольше двух — трёх секунд, время подумать об улучшениях.
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере. Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс. Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:

Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:

Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:

Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:

Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:

Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:

Сервис WebPagetest
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:

Сервис GTmetrix
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:

Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина. И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Надеюсь не зря отнял у вас время на чтение этого материала. До новых встреч. Всего хорошего. Пока, пока!
Поделиться в социальных сетях
wordpressmania.ru
Скорость загрузки сайта — анализ и проверка скорости загрузки сайта
Скорость загрузки сайта относится к факторам ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таком случае высчитайте среднее время загрузки конкурентов в вашей области и ориентируйтесь на него.
Что влияет на скорость
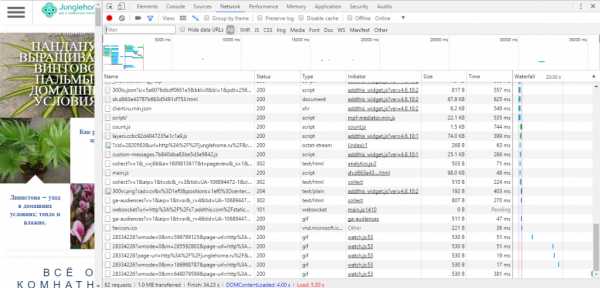
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Откройте страницу через Google Chrome, зайдите в инструменты разработчика с помощью кнопки F12 и перейдите на вкладку Networks. Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу. В нашем случае — 1,0 Mb, transferred.

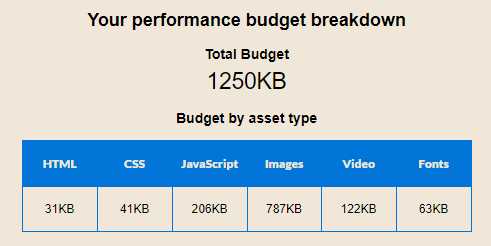
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта для быстрой загрузки. Введите желаемое время и выберите тип интернет-соединения.
Система рассчитает оптимальный вес для данного типа соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разном варианте подключения к интернету. В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен весит не более 192 kb, иначе его загрузка составит 4,17 сек.


Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают ресурсы клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Также хостинг должен подходит под технические требования ресурса.
Как проверить скорость

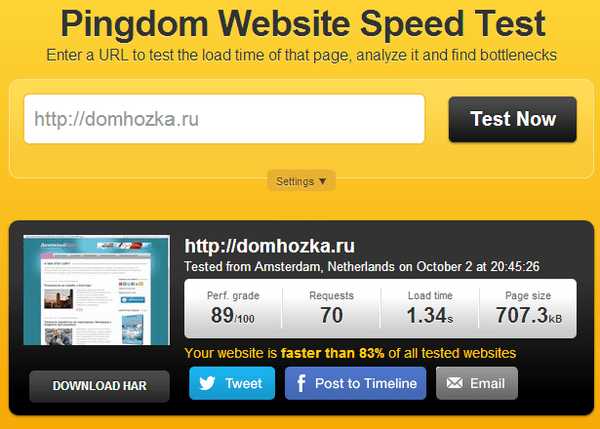
ToolsPingdom.com — сервис, с помощью которого проведите анализ скорости сайта и причин низкой скорости работы. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
В примере сервис рассчитал следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
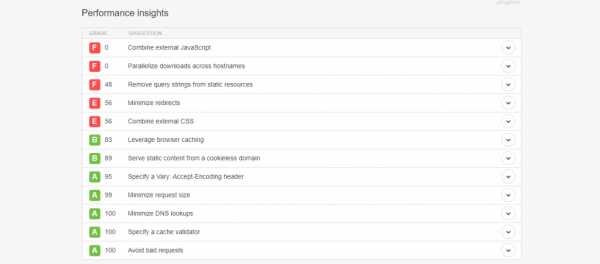
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.

Есть аналитика распределения ссылок и размера файлов.

WebPageTest — еще один сервис для проверки. Выбирайте локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки страницы. В примере 3,544 сек и 3,692 сек соответственно.

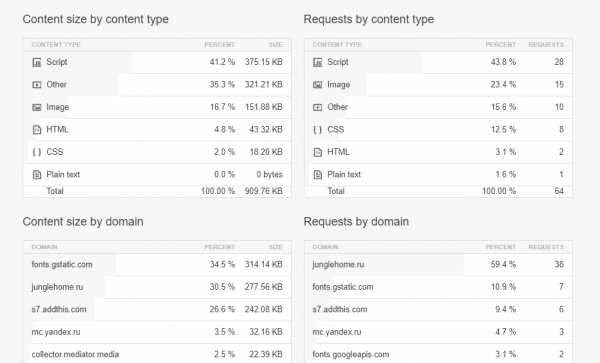
Процентное соотношение размеров и запросов между системами сайта:
Шпаргалка
-
Скорость загрузки — важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — среднее время между конкурентами. На скорость влияют вес сайта и хостинг.
-
Вес оценивайте с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
-
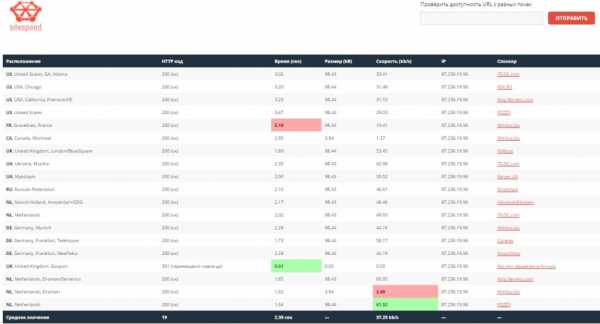
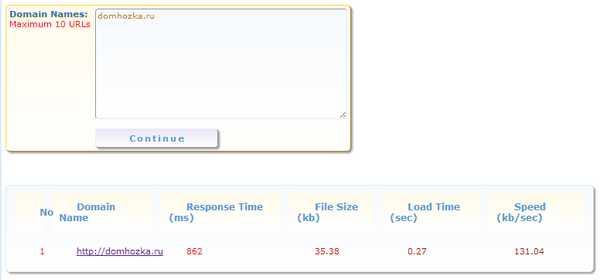
Проверка скорости загрузки производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.
-
Увеличивайте скорость. Уменьшите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана Сирвида-Льорентэ.
Как проверить скорость загрузки сайта
Скорость загрузки сайта — это крайне важный параметр. Чем быстрее загружается сайт, тем меньше пользователю приходится ждать и тем больше пользователей находят то, что им нужно. В свою очередь, поисковые системы награждают сайты, которые работают быстрее и показывают их выше в поиске.
Но чтобы оптимизировать скорость работы сайта нужно сначала проверить ее, определить есть ли проблема и где именно, а уже потом устранить. В этой статье мы рассмотрим как проверить скорость загрузки сайта с помощью различных сервисов, а также как понимать полученные значения и что с ними делать.
Содержание статьи:
Какой должна быть скорость?
Наверное, вы встречали сайты, которые грузятся слишком долго, и вы открывали другие вкладки и занимались другими делами пока страница полностью загрузится. Вот так быть не должно. Можно выразить все это в цифрах:
- 0,1-0,5 секунды или 100-500 мс — мгновенно, пользователь даже не заметить никаких задержек. Другое дело, что такая скорость загрузки невозможна для современных сайтов, переполненных различными изображениями, скриптами и стилями;
- 1 — 3 секунды — оптимальный вариант, пользователь заметит небольшую паузу, но это не вызовет раздражения и он продолжит работу на сайте. К такому результату нужно стремиться;
- 5-10 секунд и больше — очень плохо, пользователю придется ждать и он может попросту уйти, или, по крайней мере у него останется неприятное впечатление о сайте.
Все что больше пяти секунд уже пора оптимизировать и оптимизировать серьезно. Но сначала поговорим о том, как узнать какая у вас скорость работы сайта.
Проверка скорости загрузки сайта
1. Google Chrome
Самый первый инструмент, который стоит использовать — это ваш браузер. Тут вы можете детально посмотреть с какой скоростью загружается страница у вас и какие элементы создают большую нагрузку. Откройте ваш сайт, например, главную страницу, и нажмите сочетание клавиш Ctrl+Shift+J, затем перейдите на вкладку

Браузер предложит вам нажать кнопку F5, чтобы обновить страницу и записать сеанс, после этого отобразиться скорость загрузки:

Внизу страницы мы видим результат, она загружена за 8,1 секунды, это плохо, но первые элементы на странице появились уже в 2 секунды, а значит пользователи не почувствовали много неудобств. Тут вы можете найти множество полезной информации, какие материалы грузились долго можно посмотреть развернув надпись «Network»:
 Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
 Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
2. Pingdom tools
Pingdom — это отличный сервис, который имеет очень простой интерфейс и позволяет посмотреть насколько быстро загружается каждый элемент вашего сайта и при этом имеет очень простой и понятный интерфейс. Просто введите адрес сайта в строку запроса:

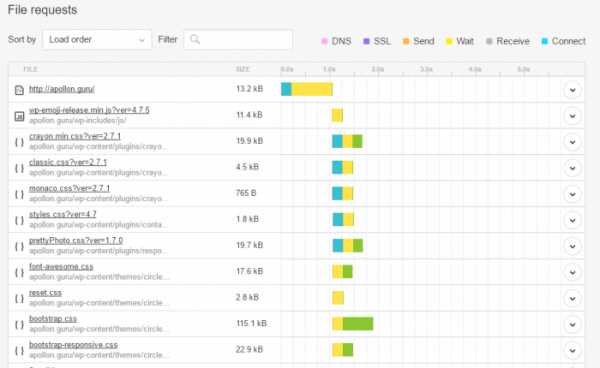
Страница загрузилась за 7.22, почти тот же результат, что и в Google Chrome и при этом со страницы было отправлено 115 запросов различных файлов и общий вес страницы 1,9 мегабайт.

Еще ниже находится полная диаграмма скорости загрузки сайта. По ней вы тоже можете определить какие ресурсы грузятся долго.

Можно отсортировать по «Load Time» в поле «Sort by»:

Дальше, при анализе стоит обратить внимание на шкалу загрузки каждого файла. Обозначения:
- Розовый — время получения IP по DNS;
- Пурпурный — время установки соединения SSL;
- Синий — ожидание подключения к серверу;
- Оранжевый — время передачи данных;
- Желтый — время ожидания ответа сервера;
- Зеленый — время, потраченное на загрузку данных.
Перед тем как что-либо улучшать, нужно проанализировать все. Причем не только для одного элемента, а для всех в общем. Если сайт генерирует более 100 запросов, то оптимизация одного не всегда поможет сильно увеличить скорость, разве что только он не создавал огромных проблем.

На время получения DNS и рукопожатие SSL мы повлиять не можем, и оно выполняется только один раз. Далее подключение к серверу, зависит от нагрузки на сеть, можно оптимизировать только одним путем — использовать https и новый протокол http2, тогда соединение будет выполняться только раз, а все данные будут передаваться в одном потоке.
Затем идет время ожидания ответа сервера. Этот параметр зависит от многих факторов — насколько долго запрос обрабатывается веб-сервером, php, загруженности сети и так далее. Время ожидание в 100 мс — это еще норма, но когда оно составляет 300 мс для статических файлов — это уже проблема. Допустим, на странице загружается 20 картинок, 20*300 — это уже шесть секунд, а возьмите статью, в которой картинок еще больше — 30, 50. Вот вам и время загрузки.
Время получения данных зависит от размера файлов, можно оптимизировать включением сжатия на лету, но это увеличит время ожидания Wait Time, или же сжав все заранее с помощью специальных утилит.
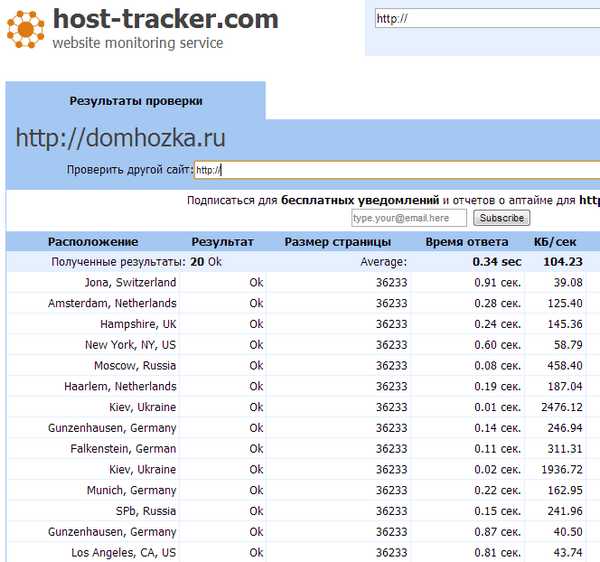
3. Host-tracker
Минус Pingdom в том, что там можно проверить скорость сайта только на заграничных ресурсах. Если нас интересует Россия, то лучшие использовать host-tracker:

Но здесь совой недостаток, загружается только html код страницы и все. Никакие изображения и вообще структура DOM загружены не будут. Например, в Москве, html код страницы загружается за 79 мс, а в Австралии за 2,5 секунды. Например, в Pingdom этот же показатель был примерно 800 мс. Тут не выполняется проверка скорости страниц сайта. Если вы хотите проверить скорость загрузки отдельного ресурса на странице, то вам нужно будет набирать его url отдельно.

4. Проверка скорости в терминале
Проверка скорости сайта в терминале Linux позволит получить больше всего необходимой информации, чтобы принять правильное решение по оптимизации. Мы выяснили, что самую большую проблему после проблемных файлов представляет время ожидания ответа веб сервера. Теперь нужно понять откуда оно берется. Утилита curl позволяет узнать скорость загрузки сайта, замерять время до получения первого байта, по сути, это и есть wait time + connect + dns + ssl + read. Команда выглядит вот так:
curl "https://losst.ru" -s -o /dev/null -w "response_code: %{http_code}\n
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}"

Значение каждой переменной:
- time_namelookup — время преобразования домена в IP адрес;
- time_connect — время установки соединения по TCP;
- time_appconnect — время, затраченное на соединение SSL;
- time_pretransfer — время, затраченное на подготовку к передаче данных;
- time_starttransfer — время получения первого байта от сервера;
- time_total — общее время загрузки страницы, только html, без скриптов и изображений.
Фактически здесь выходит, что время ожидания веб-сервера меньше 100 мс. Время отправки данных можно принять за 0, тогда wait time от pingdom будет time_starttransfer — time-pretransfer. Мы можем проверить другой ресурс, например, изображение:

Здесь уже видим тот же wait time до 140 мс. Плохо, учитывая, что у серверов Google этот параметр до 5 мс. Дальнейший анализ нужно продолжить на вашем сервере. Мы посмотрим насколько быстро веб-сервер возвращает результат с помощью tcpdump. Дальнейшую инструкцию можно выполнить только на VPS/VDS, на хостингах у вас это не выйдет. Авторизуйтесь на вашем сервере по SSH и выполните там такую же команду:
$ curl «http://test.losst.ru/wp-content/uploads/2017/07/Snimok-ekrana-ot-2017-07-31-18-56-04-300×169.png» -s -o /dev/null -w «response_code: %{http_code}\
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}»
Результат будет совсем другим, моему серверу понадобилось 63 миллисикунды на обработку этого запроса. Из чего можно сделать вывод, что все остальные задержки — проблема работы сети. Мы еще можем отследить как передаются пакеты и заголовки с помощью tcpdump, только нужно отключить SSL, иначе вы ничего там не разберете:
tcpdump -n -S -s 0 -vvvvv -A '(tcp dst port 80 or tcp src port 80) and (dst host ваш_ip or src host ваш_ip)'
Вы можете подробнее почитать как пользоваться tcpdump в отдельной статье. Фактически, этот фильтр означает, что нужно отображать все пакеты, полученные на порт 80 или отправленные с порта 80, при том, что они будут отправлены либо с вашего ip либо на ваш ip. Теперь в другом терминале выполните curl запрос к http версии сайта, в tcpdump вы увидите полный список пакетов и их содержимое:

14:30:08.392309 IP (tos 0x0, ttl 54, id 61543, offset 0, flags [DF], proto TCP (6), length 129)
95.133.238.84.landmarks > 185.22.173.108.http: Flags [P.], cksum 0x9f58 (correct), seq 1691128117:1691128194, ack 3071477496, win 229, options [nop,nop,TS val 5005665 ecr 848099631], length 77
[email protected]..._..T...l...Pd..5.........X.....
.Laa2../GET / HTTP/1.1
Host: test.losst.ru
User-Agent: curl/7.50.1
Accept: */*
14:30:08.392357 IP (tos 0x0, ttl 64, id 65431, offset 0, flags [DF], proto TCP (6), length 52)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xb483 (incorrect -> 0x6fa7), seq 3071477496, ack 1691128194, win 227, options [nop,nop,TS val 848099696 ecr 5005665], length 0
E..4..@.@……l_..T.P……d…………..
2..p.Laa
14:30:08.402702 IP (tos 0x0, ttl 64, id 65432, offset 0, flags [DF], proto TCP (6), length 2948)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xbfd3 (incorrect -> 0x2316), seq 3071477496:3071480392, ack 1691128194, win 227, options [nop,nop,TS val 848099707 ecr 5005665], length 2896
E…..@.@.{~…l_..T.P……d…………..
2..{.LaaHTTP/1.1 200 OK
Server: nginx/1.13.3
Date: Fri, 18 Aug 2017 11:30:08 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Expires: Fri, 18 Aug 2017 21:30:08 GMT
Pragma: public
Cache-Control: max-age=36000, public
X-Powered-By: W3 Total Cache/0.9.5.4
- 14:30:08.392309 — отправлен запрос на страницу;
- 14:30:08.402702 — получен ответ.
Время отображается в микросекундах, фактически, время ожидания веб сервера составило 10393 микросекунд или 10 миллисекунд. Теперь понятно, что вся проблема в сети и веб сервер работает почти так же идеально, как и у гугла. А вот что делать с сетью это уже совсем отдельная тема, которая выходит за рамки данной статьи.
Выводы
В этой статье мы рассмотрели как проверить скорость загрузки сайта с помощью различных сервисов, а также как понять в почему скорость вашего сайта низкая. То, насколько быстро загружается ваш сайт, определяет насколько комфортно будет вашим пользователям на нем. Так что регулярно выполняйте тестирование скорости загрузки сайта и делайте все возможное чтобы ее увеличить.
losst.ru
Cкорость загрузки сайта — сервисы для проверки
Мало у кого хватит терпения дождаться загрузки страницы, если процесс занимает больше 5 секунд. Кроме того, чем быстрее сайт грузится — тем лучше для SEO. Так что скорость загрузки сайта важна и для клиентов, и для поисковых систем.
Эта статья про сервисы проверки скорости загрузки сайта, которые помогут избежать потери репутации у поисковиков и потенциальных клиентов.
 В интернете карают за низкую скорость
В интернете карают за низкую скорость
Проверка скорости сайта: как это делается
Хорошая скорость загрузки страницы — 0.35–0.38 секунд. Такие результаты показывают сайты в топе выдачи. Чтобы посчитать это время, нужно измерить так называемую «скорость ответа сервера» — как быстро он реагирует на запрос клиента (браузера).
Вебмастеры измеряют скорость загрузки с помощью различных сервисов — платных и бесплатных, простых и «навороченных». В этой статье перечислим самые популярные из них.
Google PageSpeed Insights
Google PageSpeed Insights бесплатно измеряет скорость загрузки и на мобильных, и на стационарных устройствах. Рейтинг определяется по 100-балльной шкале: чем больше баллов, тем лучше. Если ваш сайт получил более 85, значит, все хорошо. Не стремитесь получить 100 баллов. Это не удается даже сервисам Google.
Чтобы проверить сайт, введите URL в строку на странице developers.google.com. Сервис оценит скорость и предложит варианты, как улучшить показатели:
 Это простой и понятный сервис без тяжелого функционала.
Это простой и понятный сервис без тяжелого функционала.Оптимизировать сайт в режиме реального времени поможет модуль PageSpeed Insights. Правда, в этом случае уже понадобится помощь разработчика.
Яндекс.Вебмастер
Посмотреть скорость ответа сервера на запрос робота «Яндекса» можно с помощью инструмента webmaster.yandex.ru. Он покажет время ответа в миллисекундах:
 Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.
Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.Как и у Google, у «Яндекса» это бесплатный сервис, которым можно пользоваться без регистрации и глубокого понимания бекенда.
Pingdom
Сервис pingdom.com предоставляет более подробную информацию для тестирования сайтов, чем перечисленные выше. Кроме оценки общей скорости сайта, Pingdom покажет, с какой скоростью загружается каждый элемент страницы:
 Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.
Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.Сервис собирает статистику скорости за период времени и предоставляет подробный отчет об ошибках. Тип проверки можете выбрать сами: HTTP(S), TCP port, Ping, DNS, UDP, SMTP, POP3 and IMAP.
Самый большой минус Pingdom — то, что сервис платный. Цены начинаются с $9,95 в месяц.
Sitespeed.ru
Еще один популярный инструмент в рунете — sitespeed.ru. Интерфейс простой и понятный: пишешь URL, запускаешь тест, получаешь результат. Сервис дает подробное описание, как справиться с каждой проблемой сайта:
 Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:
Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект: Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.
Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.GTMetrix
GTmetrix позволяет легко определить производительность вашего сайта. Просто вставьте URL на главную страницу и получите данные о скорости загрузки и рекомендации, как исправить ошибки:
 Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.
Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.До трех URL можно мониторить бесплатно. Больше сайтов можно подключить на премиум-тарифах (от $14,95 в месяц). Они включают и другие интересные возможности, например, брендированные отчеты о скорости сайта и запись видео с загрузкой, чтобы увидеть узкие места в режиме реального времени.
Что еще по этой теме

SEO,Интернет-маркетинг

Разработка

SEO,Интернет-маркетинг,Конверсия сайта
YSlow
YSlow анализирует веб-страницы и определяет, что идет не так по правилам Yahoo для высокопроизводительных сайтов. Это расширение, которое можно установить на популярные браузеры: Firefox, Chrome, Opera, Safari. Сервис бесплатный сервис и с открытым кодом.
YSlow оценивает веб-страницу, обобщает компоненты и статистику, предлагает улучшения и предоставляет инструменты для анализа производительности. Чтобы воспользоваться сервисом, зайдите на нужную страницу и кликните на иконку в браузере. В новом окне нажмите на кнопку «Run» и получите результат:

WebPagetest
WebPagetest — еще один бесплатный проект с открытым исходным кодом. Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории:
 По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:
По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:Хотите получить предложение от нас?
Начать сотрудничествоWebPage Analyzer
С WebPage Analyzer та же история, что и с остальными сервисами: вбиваете URL — получаете результат. Быстро и бесплатно, без SMM и регистрации.
Получаете таблицу-отчет по загрузке страницы и всех дополнительных скриптов, стилей и изображений. Выглядит не так красиво, как у Webpagetest, но по содержанию не уступает:
mobiReady
Скорость загрузки мобильных версий — отдельный вопрос, о котором мы писали в статье «Как увеличить скорость загрузки сайта». Чтобы ее протестировать, существует сервис mobiReady — инструмент для мобильных веб-разработчиков, дизайнеров и маркетологов. Тесты основаны на стандартах W3C (Консорциума Всемирной паутины), руководствах Yahoo YSlow и Google.
В отчете вы увидите, как страница выглядит на разных устройствах, и получите красивую инфографику с результатами теста:
 Платить или регистрироваться в mobiReady не нужно.
Платить или регистрироваться в mobiReady не нужно.Which loads faster?
Сервис whichloadsfaster.co полезен, если хотите сравнить свой сайт с конкурентами. Введите URL двух сайтов в поля на главной странице, жмите «Go!» и проверьте, кто победил. Там же указывается, сколько миллисекунд грузились страницы:

Проводить оценку скорости загрузки сайта нужно регулярно: это важно для SEO и удобства пользователей. Современные сервисы тестирования помогут узнать, сколько времени занимает ответ сервера на запрос пользователя, какие элементы замедляют страницу и как исправить ошибки. Бо́льшую часть функционала можно получить бесплатно, хотя некоторые инструменты предлагают дополнительные возможности за деньги для продвинутых пользователей.
Пользуетесь другими сервисами для проверки скорости? Пишите о них в комментариях.
Смотрите также
(Visited 1 866 times, 1 visits today)
blog.completo.ru
Проверка скорости загрузки сайта разными сервисами
 Добрый день, дорогие друзья! Сегодня мы обсудим с вами скорость загрузки сайта.
Добрый день, дорогие друзья! Сегодня мы обсудим с вами скорость загрузки сайта.
А точнее поговорим о необходимости ускорить по максимуму свой блог и о том, как измерить эту самую скорость.
В конце статьи вас ждет несколько новостей.
Скорость загрузки страниц сайта имеет огромное значение.
Если Вы с этим не согласны, то предлагаю ознакомиться со статистикой:
- Дополнительные 400 миллисекунд приводят к падению трафика на 5-9%.
- Для Google дополнительные 500 миллисекунд приводят к тому, что его поиском пользуются на 20% меньше посетителей.
- 100 миллисекунд стоят Amazon 1% прибыли;
- 1 из 4 пользователей Интернета закрывает сайт, если он загружается дольше 4 секунд. Думаю, и Вам иногда надоедало ждать загрузки какого-нибудь сайта и вы искали информацию в другом месте. Мне приходилось.
- 50% пользователей , которые выходят в сеть с мобильных телефонов, закрывают сайт, если ожидание превышает 10 секунд.
- Кроме того, трое из пяти больше не вернутся на этот сайт.
- 8 секунд ожидания и вы можете потерять более 47% пользователей (стоит забеспокоиться и начать действовать)
Еще в 2010 году поисковая система Google объявила достаточно четко, что скорость загрузки сайта будет влиять на его позицию в поисковой выдаче.
Не часто поисковик открыто говорит о факторах, влияющих на ранжирование сайта. Поэтому стоит к этому прислушаться, если мы хотим, чтобы наши статьи были в топе.
Почему Google уделяет такое значение скорости
Во-первых, быстрая скорость загрузки в некоторой степени является гарантией качества сайта. А Google прежде всего думает о своих пользователях и о том, чтобы предоставлять им качественную информацию. Об этом я уже писала здесь.
А во-вторых, Гугл, как и любая компания, желает сократить свои расходы, а медленный сайт стоит ему дорого.
Так как поисковый робот вынужден задержаться на медленном сайте и у него не остается времени для посещения других ресурсов. В результате на долго загружающиеся сайты GoogleBot будет заходить реже, что скажется на индексации, статьи будут долго и плохо индексироваться. Вам это нужно? Мне нет.
Время загрузки и время отображения страницы
Говоря о скорости загрузки страницы, стоит различать такие два понятия, как время загрузки и время отображения страницы.
- Время загрузки страницы — это время, необходимое для загрузки кода страницы и всех скриптов. Его легко измерить с помощью различных онлайн-инструментов, речь о которых речь пойдет далее.
- Скорость отображения страницы — это как пользователь воспринимает загрузку страницы, он ведь не видит коды, а только визуальные элементы. И измерить время отображения намного сложнее. Но все же его можно оценить, учитывая следующие моменты.
Как люди воспринимают загрузку страницы
- Память и внимание человека ограничены. Он не может воспринимать множество вещей одновременно и он может легко отвлекаться на что-то новое.
- Человек любит контролировать то, что он делает и ненавидит ждать (это точно :)).
- Время отклика 0,1 секунды дает людям впечатление мгновенности.
- Время отклика в 1 секунду производит впечатление спонтанности и непрерывности. Пользователь может почувствовать задержку, но не обратит на нее особого внимания.
- От 1 до 10 секунд и у пользователя складывается впечатление, что он зависит от милости компьютера, что его очень раздражает. За 10 секунд вы определенно потеряете внимание пользователя.
Уверена, что вы убедились в необходимости ускорить свой ресурс и мы переходим ко второму этапу: к проверке скорости загрузки сайта
Проверка скорости загрузки сайта
Я подготовила список из 10 инструментов. О двух самых интересных вы узнаете в конце статьи, так что дочитайте до конца.
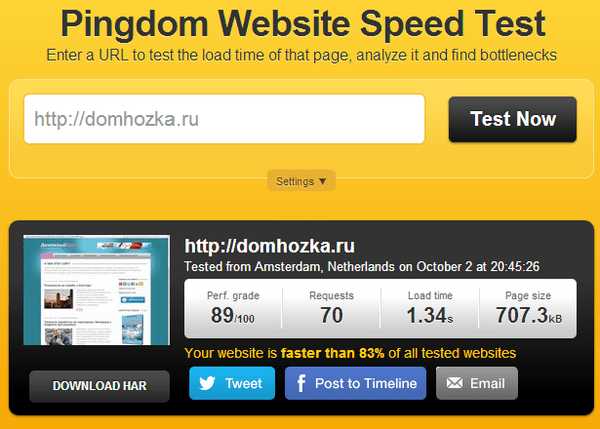
1. tools.pingdom.com
Указываете название блога и нажимаете «Test Now». Получаете результат. Лучше проверить несколько раз, так как результат каждый раз будет отличаться, и вывести среднее арифметическое.
Данный сервис предоставляет информацию о скорости блога в секундах и в баллах. Также указывает в процентах на сколько ваш блог быстрее остальных.

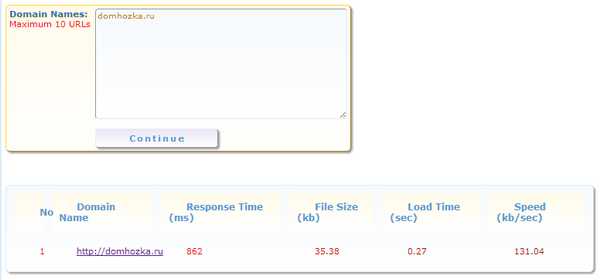
2. www.seomastering.com/site-speed-checker.php
Указываете домен и жмете «Continue». Данный сервис позволяет проверять одновременно до 10 сайтов.

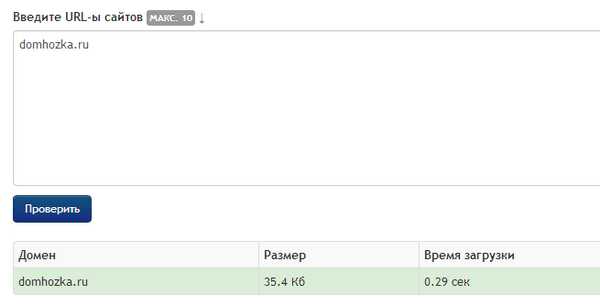
3. www.pr-cy.ru/speed_test
Все как и в предыдущем сервисе только на русском языке.
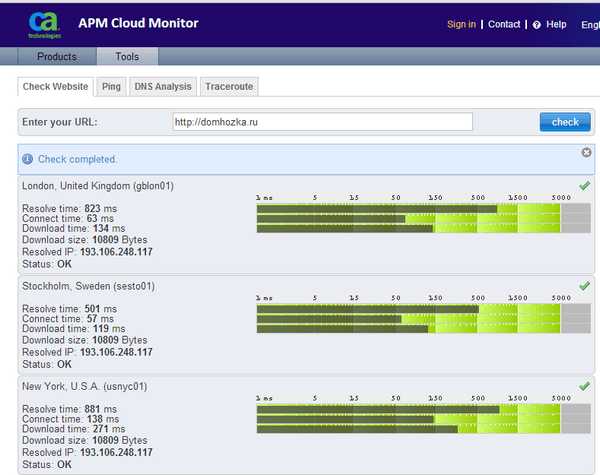
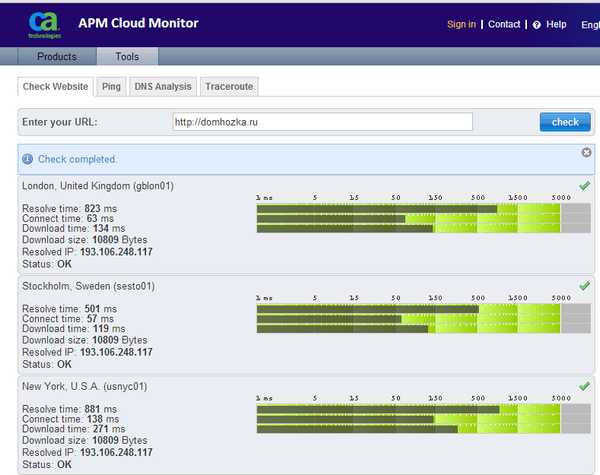
 4. cloudmonitor.ca.com/en/checkit.php
4. cloudmonitor.ca.com/en/checkit.php
Можно проверять скорость ресурса 5 раз в день.

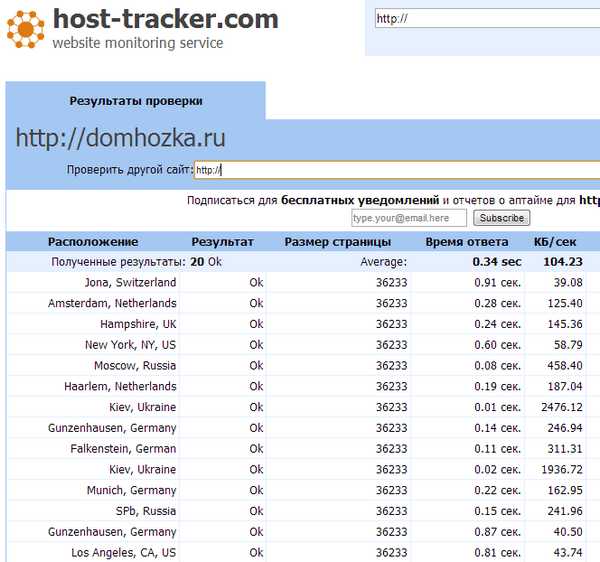
5. host-tracker.com
Вы можете увидеть скорость доступа из разных точек планеты, кроме проверки скорости загрузки сайта, сервис также может проверять его доступность, что помогает оценить работу хостинга. Об этом я уже писала тут.

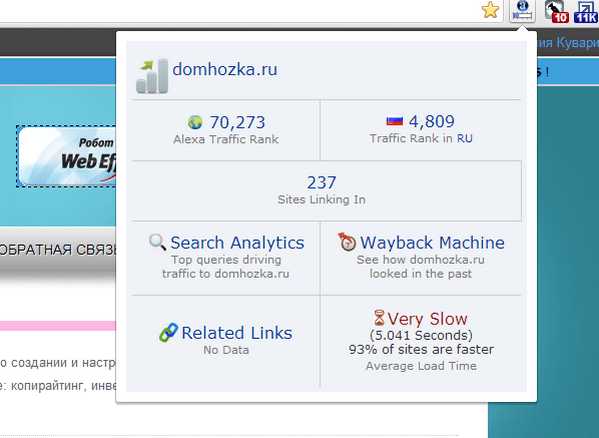
6. Если у вас в браузере установлено расширение от Alexa Rank, то вы знаете что и Алекса тоже показывает скорость сайта, вот только данные обновляются не каждый день а ежемесячно, что не очень удобно.

7. Page Speed Insights
Скорость загрузки вы также можете проверить с помощью Инструментов вебмастеров от Google. Выбираете раздел «Лаборатория» — «Эффективность сайта» -«Page Speed Insights»:

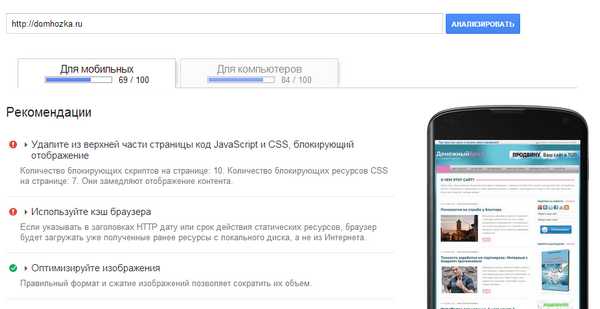
Результат Вы получите не в секундах, а в баллах: отдельно для мобильной версии и для компьютера. Кроме этого сервис выдаст вам подсказки, что нужно исправить для улучшения скорости. Они будут отмечены красным восклицательным знаком.

Данный сервис является онлайн вариантом расширения для браузеров Page Speed. Он удобен, но я предпочитаю 2 других. О них и расскажу далее.
8. gtmetrix.com
Как и в предыдущем скорость измеряется в баллах. Также вы можете видеть список рекомендаций, зеленый цвет означает, что все в порядке, а красный указывает на элемент, который замедляет блог.

Нажав на каждый параметр вы увидите список файлов или скриптов, которые влияют на загрузку.

Единственный недостаток этого сервиса — это то, что он на английском языке и если при измерении скорости проблем особых не возникнет, то понять рекомендации смогут не все. Для тех, кто не владеет английским, есть плагин Page Speed.
9. Плагин Page Speed
Работает по этому же принципу, но его достоинством является то, что он руссифицирован, а значит будет легче разобраться, что делать.
Расширение Page Speed существует и для Google Chrome, и для Firefox, но я рекомендую использовать его в последнем браузере. В Chrome данное разрешение у меня выдает подсказки, но вот количество баллов не показывается.
О том, как установить данный плагин в Firefox и как проверить скорость загрузки сайта смотрите в видео уроке:
Как вы видите, различные сервисы дают совершенно разные результаты: от долей секунды до нескольких секунд, поэтому и проверять стоит несколькими инструментами. У меня наибольшее доверие вызывает Page Speed. А какой сервис предпочитаете вы?
О том как применить данные полученные от Page Speed для ускорения блога, а также о других способах, как заставить ваш блог летать я расскажу в следующей статье.
denbriz.ru
Скорость загрузки страницы сайта и как ее проверить
Содержание статьи
Скорость загрузки страницы — это один из важнейших показателей сайта и весомый сигнал для поисковых систем. Как ни старайтесь оптимизировать сайт, но если он долго загружается — не видать ему ТОП поисковой выдачи.
Этот показатель само собой критичен не только для поисковых систем, но и для пользователей. Если страница сайта долго грузится, пользователь его просто закроет и с большой вероятностью не вернется на него снова. В обратной ситуации можно получить доверие со стороны пользователей и даже получить конверсии в заказы, обращения.
Разберем самый популярный сервис для анализа скорости загрузки страниц сайта.
Google PageSpeed Insights — проверка скорости загрузки страницы сайта
Google PageSpeed Insights — это сервис для анализа скорости загрузки страницы посредство внутренних инструментов Google. Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Для анализа сайта перейдите по ссылке — https://developers.google.com/speed/pagespeed/insights/
Анализ скорости загрузки страницы показывается на 2 типах платформ — для мобильных и для компьютеров. Как правило показатель на мобильный всегда несколько ниже. Сложно идеально оптимизировать сайт под мобильные устройства, чтобы во всем угодить поисковой системе.
Google PageSpeed очень полезен тем, что помимо собственно анализа в нем приводятся рекомендации по увеличению скорости загрузки сайта.
Рекомендации обычно у всех стандартные:
Сократите время ответа сервера — если хостинг у вас слабоват, стоит задуматься о переезде на более мощный.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
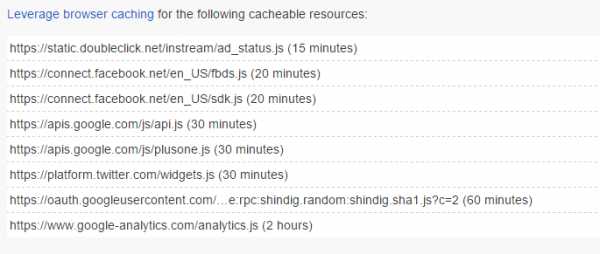
Используйте кеш браузера
Сократите CSS
Оптимизируйте изображения — это обычно сильно повышает показатель по PageSpeed Insights
Сократите JavaScript
Включите сжатие
Если Выполнить хотя бы часть рекомендаций, можно хорошо поднять этот показатель. Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Ваша цель попасть в зеленую зону — это показатель от 90 до 100, но если сайт хотя бы в оранжевой зоне — уже хорошо. Если же сайт в красной зоне, то стоит срочно заняться его ускорением.
Помимо сервиса от Google для анализа скорости загрузки страниц, есть еще некоторые сервисы, но они уже скорее на любителя. Часть из них являются производной от первого и работают на основе его api.
Сервисы для анализа скорости загрузки сайта
Данный список является дополнительным и я рекомендую использовать именно инструмент от Google т.к. его показатели будут максимально близкими к реальной картине, не и рекомендации правильные.
Каждый сервис по своему интересен, и показывают они различных показатели. Большинство показывают именно сколько загрузки страницы в секундах и размер документа в килобайтах. Только сервисы PageSpeed Insights и GTMetrix показывают усредненное процентное соотношение, что очень удобно.
Как улучшить скорость загрузки страниц сайта
Методов ускорения много, но я перечислю 3 основные, что в большей степени влияют на скорость загрузки страниц и сайта в целом. Возможно этих 3х пунктов будет вполне достаточно.
Оптимизация изображений
Проверьте, а не весят ли картинки сайта на слайдере главной страницы или в других блоках по несколько мегабайт — и такое бывает!
Я на практике сталкивался с таким — разработчики или владельцы сайта в последующем, загружали на сайт картинки прямо с фотоаппарата и представляете сколько они весят?!
Если Вам нужно пакетно сжать много изображений — для этого есть множество различных сервисов или утилит. Мне на практике чаще всего надо сжать несколько фото и я это делаю просто в фотошопе.
Во-первых подгоняю размер изображения под нужный мне на сайте. Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Также обратите внимание на разрешение изображения. Если фото напрямую с фотоаппарата, то этот показатель скорее всего 300 dpi и можно смело его уменьшать до 72 dpi — этого более чем достаточно для сайта.
В фотошопе я сохраняю картинку в режиме «Сохранить для Web» — это также плюс оптимизации изображения.
Сокращение время ответа сервера
Как правило вся причина долго ответа сервера именно в самом хостинге. Большинство проектов используют обычный шаред хостинг и ждут от него супер производительности. Этого не будет.
Даже если Вы смотрите в сторону смены хостинга, выбирайте тот, что хотя бы работает на SSD дисках — это уже большой плюс к скорости будет. Я сначала для клиента, а затем и сам перебрался на fornex.com
Для больших проектов вроде агрегатора доставки еды или городского портала лучше конечно использовать выделенный сервер т.к. нагрузка на сайт может быть внушительной и нужны мощности.
Если смена хостинга для Вас пока что не вариант, посмотрите в сторону оптимизации базы данных. Часто популярные движки делают и оставляют в базе много мусора, вроде временных сохранений или ревизий статей. Это все так или иначе тормозит взаимодействие между сервером и сайтом.
Используйте кэширования страниц сайта
Кэширование страниц сайта можно также рассмотреть как способ его ускорения. пользователю показывается странице уже непосредственно из кэша, а не подгружается снова и снова.
Для большинства популярных CMS есть различные плагины позволяющие кэшировать страницы сайта и тем самым ускорять загрузки видимой части контента.
Если Ваш сайт сделан на wordpress, то наилучшим решением будет плагин WP Fastest Cache, но будьте осторожны — плагин может конфликтовать с некоторыми скриптами. Например, недавно начал сильно тупить слайдер на сайте клиента, оказалось что именно данный плагин перестарался с кэшированием. Но в целом такие случаи единицы и можете попробовать на своем проекте.
На этом пожалуй все. Быстрых сайтов всем моим читателям!
Поделитесь статьей с друзьямиalexbrush.com
