Python requests. Авторизация на сайте
27 Июл 2019 , 10609
Иногда при парсинге страниц нужно получить данные , которые недоступны незарегистрированным пользователям. Для этого нужно авторизоваться на сайте. И в этой статье я покажу как с помощью замечательной библиотеки requests это реализовать.
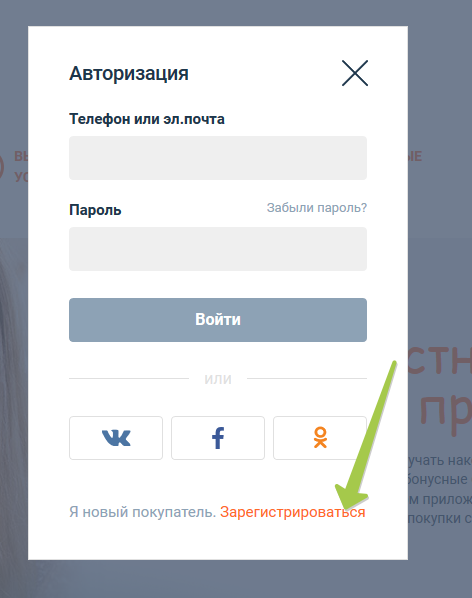
В качестве примера попробуем залогиниться на сайте hh.ru.
Как видим нам нужно ввести Email или Телефонный номер в качестве ЛОГИНА и ПАРОЛЬ и нажать кнопку Войти в личный кабинет.
Установка библиотеки Requests
Устанавливаем библиотеку requests
pip install requests
Указываем User-Agent
Казалось бы , нам нужно просто реализовать метод post этой библиотеки , передав все необходимые данные.
User-agent ? И что за значение _xsrf ? Что ты несешь , чувак? Наверно, такие вопросы у вас возникли читая предыдущие строки.Попробую объяснить о чем речь
Попытаемся просто сделать GET запрос на сайт hh.ru и посмотреть какой ответ он возвращает.
Как мы видим сервер нам возвращает ОТВЕТ 404 , который говорит , что нет такой страницы. Но если мы выполним запрос через браузер , то все нормально.
Такая ошибка происходит из-за того , что сервер думает , что мы робот , так по умолчанию User-Agent отправляемого запроса равен
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537. 36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36'
}
r = requests.get("https://hh.ru", headers=headers)
print(r)
36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36'
}
r = requests.get("https://hh.ru", headers=headers)
print(r)
Объект Session
Теперь разберемся для чего нужен _xsrf . Когда мы логинимся на сайте hh.ru , то мы просто вводим логин и пароль и все. Но при этом при
Объект Session позволяет сохранять определенные параметры в запросах.Он также сохраняет файлы COOKIE во всех запросах.
Здесь я привожу полный текст скрипта с подробными комментариями, который осуществляет авторизаицю на сайте hh.ru.
import requests url = 'https://moscow.hh.ru/account/login' # Важно. По умолчанию requests отправляет вот такой # заголовок 'User-Agent': 'python-requests/2.22.0 , а это приводит к тому , что Nginx # отправляет 404 ответ. Поэтому нам нужно сообщить серверу, что запрос идет от браузера user_agent_val = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36' # Создаем сессию и указываем ему наш user-agent session = requests.Session() r = session.get(url, headers = { 'User-Agent': user_agent_val }) # Указываем referer. Иногда , если не указать , то приводит к ошибкам. session.headers.update({'Referer':url}) #Хотя , мы ранее указывали наш user-agent и запрос удачно прошел и вернул # нам нужный ответ, но user-agent изменился на тот , который был # по умолчанию. И поэтому мы обновляем его. session.headers.update({'User-Agent':user_agent_val}) # Получаем значение _xsrf из cookies _xsrf = session. cookies.get('_xsrf', domain=".hh.ru") # Осуществляем вход с помощью метода POST с указанием необходимых данных post_request = session.post(url, { 'backUrl': 'https://moscow.hh.ru/', 'username': 'yourlogin', 'password': 'yourpassword', '_xsrf':_xsrf, 'remember':'yes', }) #Вход успешно воспроизведен и мы сохраняем страницу в html файл with open("hh_success.html","w",encoding="utf-8") as f: f.write(post_request.text)
Заключение
В этой статье реализована практическая задача , которая осуществляет авторизацию на сайте hh.ru. Эта задача прекрасна иллюстрирует то , с чем мы можем столкнуться на практике
Обновлено(
1 декабря 2020 года)Когда писалась данная статья , то капчи(CAPTCHA) не было на сайте hh.ru и авторизация происходила успешно. Для обхода капчи нужны более сложные решения. А для авторизации на страницах , где нет капчи можно использовать вышеописанный метод.
Python Requests Как авторизоваться на сайте? — Хабр Q&A
Добрый день!Моя цель:
Написать программу на python. На вход подаются данные login и password, на выход подаётся ответ True/False (зависит, соответственно, от того, смогла ли программа выполнить вход).
Реализация 1:
Для начала решил написать код, результатом выполнения которого являлся print(r.text). Как я понимаю, при вводе правильных и неправильных логина и пароля результаты ( print(r.text) ) должны отличаться, но у меня они одинаковые.КОД УДАЛЁН
Реализация 2:
Результат ( при вводе верных/неверных данных):
‘https://www. netflix.com/Login?nextpage=https%3A%2F…’
netflix.com/Login?nextpage=https%3A%2F…’
Ожидаемый результат (при верных данных):
‘https://www.netflix.com/browse’КОД УДАЛЁН
13.07.19
Начался 3 день моих мучений, держу в курсе…
19:55, я вернулся со школы, продолжаю тщетные попытки.
Мои планы? Собираюсь отправлять post запрос, а затем отправлять get запрос, пытаясь получить доступ к https://www.netflix.com/browse (страница, к который нельзя получить доступ не авторизовавшись).
r1 = requests.post(URL_LOG, data=data, headers=headers)Пытаюсь вникнуть в чужие коды, откуда они берут данные для словаря — мне не известно. (Откуда я взял данные для словаря headers? Скопировал с чужого кода (а их было несколько), увы, они больше не работают). Тайное расследование какое-то. Пойду читать литературу, гляди с сотого раза вникну.
После многочисленных запросов на сервер, Netflix временно заблокировали мой ip. Скачал на компьютер VPN. Где я сегодня не побывал! Канада, Германия, США, Франция, Норвегия и множество других мест. продолжаю мучиться… Потому что на мой get запрос по адресу https://www.netflix.com/browse возвращается url=https://www.netflix.com/login (как будто я не авторизовался, но логин и пароль-то верные!).
продолжаю мучиться… Потому что на мой get запрос по адресу https://www.netflix.com/browse возвращается url=https://www.netflix.com/login (как будто я не авторизовался, но логин и пароль-то верные!).
Код на текущий момент (13.07.19 21:14) aka Реализация 3:
import requests
from lxml import html, etree
URL_LOG = "https://www.netflix.com/login"
URL_MAIN = "https://www.netflix.com/browse"
LOGIN = "MY_LOGIN"
PASSWORD = "MY_PASSWORD"
s = requests.Session()
headers = {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3",
"Accept-Encoding": "gzip, deflate, br",
"Accept-Language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7",
"Connection": "keep-alive",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36"
}
result = requests.get(URL_LOG, headers=headers)
tree = html.fromstring(result.text)
authURL = list(set(tree.
xpath("//input[@name='authURL']/@value")))[0]
print(authURL)
headers = {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3",
"Accept-Encoding": "gzip, deflate, br",
"Accept-Language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7",
"Cache-Control": "max-age=0",
"Connection": "keep-alive",
"Content-Length": "313",
"Content-Type": "application/x-www-form-urlencoded",
#"Cookie": "nfvdid=BQFnAAEBEJxbF-N0cMOnfTmUxgT9zsZA_s_RaJ0fg2fV7bXcmlV1-6TTVTaw_1F85KjMtVuQwen50FFpoxN3UajeIhJKq3kGbTUYskxDNoUqSXEKjXzO5Q%3D%3D; memclid=56a08146-0c8d-4804-a0fd-b4f260fa97c7; NetflixId=v%3D2%26ct%3DBQAOAAEBEPWqAdwhDzT9fGigJ17MprOA8HnnmJwbPXxVXQU6l7-AoAf0CdmoJ4OKFuXNmN_Gk1VSxDTfOlR5l6vTdpv2E5uDgM_-TOYTDJUAn6dasLtySfwFb36rx9zlcFZXd2V4ev_Phv7xeXEiIHg2-07r9D_-lk1mOvi0vrkA4Ks0fDdZPUKNzxSv6I9wG1JTy6VgQJWgmHohn0pZllDVFPTgtK7w80Z6zk8HpsS2NhHVN5fFtpDltPxcyhgvpSKoubPjI34tHyi5mdZ4wFWS5Fr-M9mSften3mCFSEbbD60owhL0UqJSTgqj0fEMcvWTHOHyrmMh3mNsnULZLssEAX8nLODtEg.
.%26bt%3Ddev%26mac%3DAQEAEAABABRtx6338QBfcQqapPEDcdramTVeKrC8MEo.; SecureNetflixId=v%3D2%27mac%3DAQEAEQABABSZexlJGSn3i-7avPfXiwl-aToM9mLR0Js.%26dt%3D1563037431438; flwssn=e448dd2d-4808-4bde-ac20-d2c32f5fc16d; clSharedContext=698074de-40c7-48a6-bf24-2738230a2f51; hasSeenCookieDisclosure=true; didUserInteractWithPage=true; dsca=anonymous; cL=1563038693194%7C156303869337943053%7C156303869386624258%7C%7C4%7Cnull",
"Host": "www.netflix.com",
"Origin": "https://www.netflix.com",
"Referer": "https://www.netflix.com/login",
"Upgrade-Insecure-Requests": "1",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36"
}
data = {
"userLoginId": LOGIN,
"password": PASSWORD,
"rememberMe": "true",
"flow": "websiteSignUp",
"mode": "login",
"action": "loginAction",
"withFields": "rememberMe,nextPage,userLoginId,password,countryCode,countryIsoCode",
"authURL": authURL,
"nextPage": "",
"showPassword": "",
#"countryCode": "+49",
#"countryIsoCode": "DE"
}
r1 = s. post(URL_LOG, data=data, headers=headers)
r2 = s.get(URL_MAIN)
print(r1.url)
print(r2.url)
post(URL_LOG, data=data, headers=headers)
r2 = s.get(URL_MAIN)
print(r1.url)
print(r2.url)От перестановки слагаемых, так сказать…
На мой get запрос вместо ожидаемой ссылки возвращается (уже будоражащая мои не очень ясные очи) ссылка на страницу авторизации.
23:28 — Завтра продолжу биться об стену, на сегодня, пожалуй, хватит.
14.07.2019
Утро доброе! Продолжим… Сегодня попробую покопать в сторону cookies.
За этот день я ничего толкового не сделал, сегодня я наслаждался сериалами.
15.07.2019
Сегодня снова без каких-либо результатов, НО я дождался ответов, которые берусь обдумывать и изучать.
Места для последующих комментариев не хватает (максимум 10 тыс. символов). Приходится удалять коды Реализаций 1 и 2. Ничего страшного, в них всё равно не было ничего интересного.
ОХ ЧЁРТ! СДЕЛАЛ!!! РАБОТАЕТ! 15.07.2019 23:29 Теперь бегом дорабатывать, попытаюсь встроить proxy.
Вопрос:
Так как же мне реализовать авторизацию, при этом, желательно, возвращая True/False?
[78] Санкт-Петербург [47] Ленинградская область [77] г. Москва [01] Республика Адыгея (Адыгея) [02] Республика Башкортостан [03] Республика Бурятия [04] Республика Алтай [05] Республика Дагестан [06] Республика Ингушетия [07] Кабардино-Балкарская Республика [08] Республика Калмыкия [09] Карачаево-Черкесская Республика [10] Республика Карелия [11] Республика Коми [12] Республика Марий Эл [13] Республика Мордовия [14] Республика Саха (Якутия) [15] Республика Северная Осетия — Алания [16] Республика Татарстан [17] Республика Тыва [18] Удмуртская Республика [19] Республика Хакасия [20] Чеченская Республика [21] Чувашская Республика — Чувашия [22] Алтайский край [23] Краснодарский край [24] Красноярский край [25] Приморский край [26] Ставропольский край [27] Хабаровский край [28] Амурская область [29] Архангельская область [30] Астраханская область [31] Белгородская область [32] Брянская область [33] Владимирская область [34] Волгоградская область [35] Вологодская область [36] Воронежская область [37] Ивановская область [38] Иркутская область [39] Калининградская область | [40] Калужская область [41] Камчатский край [42] Кемеровская область [43] Кировская область [44] Костромская область [45] Курганская область [46] Курская область [48] Липецкая область [49] Магаданская область [50] Московская область [51] Мурманская область [52] Нижегородская область [53] Новгородская область [54] Новосибирская область [55] Омская область [56] Оренбургская область [57] Орловская область [58] Пензенская область [59] Пермский край [60] Псковская область [61] Ростовская область [62] Рязанская область [63] Самарская область [64] Саратовская область [66] Свердловская область [67] Смоленская область [68] Тамбовская область [69] Тверская область [70] Томская область [71] Тульская область [72] Тюменская область [73] Ульяновская область [74] Челябинская область [75] Забайкальский край [76] Ярославская область [79] Еврейская автономная область [83] Ненецкий автономный округ [86] Ханты-Мансийский автономный округ — Югра [87] Чукотский автономный округ [89] Ямало-Ненецкий автономный округ [91] Республика Крым [92] Севастополь |
5 решений для удобства авторизации и 16 решений для удобства регистрации — Дизайн на vc.
 ru
ruНа связи Максим Жуков из KISLOROD. Мы специализируемся на разработке и развитии ecommerce-проектов. Делимся экспертизой в этом блоге и телеграм-канале. Подписывайтесь, чтобы не пропускать материалы о точечном увеличении конверсий в клиентских проектах, исследованиях, гипотезах и наблюдениях.
{«id»:195503,»url»:»https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii»,»title»:»\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii&title=\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii&title=\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii&text=\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii&text=\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii&text=\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii&text=\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438&body=https:\/\/vc.
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0410\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u044f \u0438 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u044f \u0432 \u0438\u043d\u0442\u0435\u0440\u043d\u0435\u0442-\u043c\u0430\u0433\u0430\u0437\u0438\u043d\u0435: 5 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0430\u0432\u0442\u043e\u0440\u0438\u0437\u0430\u0446\u0438\u0438 \u0438 16 \u0440\u0435\u0448\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0443\u0434\u043e\u0431\u0441\u0442\u0432\u0430 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438&body=https:\/\/vc. ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/195503-avtorizaciya-i-registraciya-v-internet-magazine-5-resheniy-dlya-udobstva-avtorizacii-i-16-resheniy-dlya-udobstva-registracii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
3878 просмотров
Ранее мы уже рассказали о грамотной реализации:
Сегодня поговорим об авторизации и регистрации в интернет-магазине. От того, насколько удобно для пользователя реализована авторизация и регистрация в интернет-магазине, сильно зависит конверсия. Рассмотрим, как упростить эти процессы для покупателей и не терять их из-за нежелания регистрироваться или авторизоваться.
Рассмотрим, как упростить эти процессы для покупателей и не терять их из-за нежелания регистрироваться или авторизоваться.
Значение функционала авторизации и регистрации в интернет-магазине
Ритейлеры заинтересованы в том, чтобы посетители регистрировались на сайте. После регистрации пользователь попадает в подписную базу. Благодаря этому можно:
- напоминать о себе и стимулировать повторные заказы,
- обеспечить поток целевого лояльного трафика,
- автоматически обрабатывать заказы,
- уменьшить нагрузку на менеджеров,
- собирать статистику заказов и анализировать ее.

Процесс регистрации улучшает поведенческие факторы — так как пользователь совершает несколько целевых действий и переходов. А это положительно влияет на ранжирование в поисковых системах.
При этом многие пользователи не хотят выполнять лишние действия, связанные с регистрацией и авторизацией в интернет-магазине. И если функционал реализован неграмотно и усложняет процесс покупки, это обязательно скажется на конверсии. Дальнейшие рекомендации помогут сделать авторизацию и регистрацию выгодной для пользователей, а сами процедуры — максимально простыми.
5 возможностей для улучшения функционала авторизации в интернет-магазине
1. Размещайте форму авторизации на сайте в привычном месте
Размещайте форму авторизации на сайте в привычном месте
Пользователи привыкли видеть форму в правом верхнем углу. Чтобы им не приходилось искать форму авторизации на сайте, размещайте ее в привычном месте.
2. Упростите авторизацию и регистрацию на сайте
- Если пользователь ошибся, укажите в чем именно — логине или пароле.
- Внедрите функционал, позволяющий проверить правильность введения пароля до отправки формы.
Позвольте легко получить новый пароль, разместив ссылку на его восстановление рядом с полем пароля — на случай, если пользователь его забыл.

- Запоминайте, что пользователь вошел в систему (до 7 дней). Чтобы обеспечить безопасность, можно дополнительно запрашивать пароль при вводе данных платежной карты.
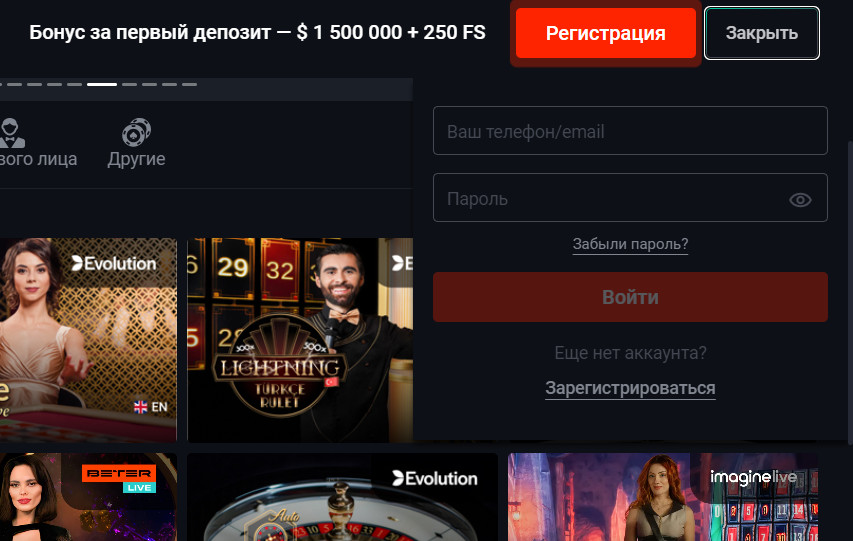
Поле с возможностью видеть пароль на ormatek.com
3. Внедрите авторизацию через телефон
Всё меньше пользователей хотят использовать авторизацию через email, отдавая предпочтение авторизации через телефон:
- Нет необходимости запоминать пароль — можно пройти авторизацию, указав код, который придёт в SMS.

- В эру соцсетей и мессенджеров пользователи всё реже пользуются почтой для обмена сообщениями.
Важно учитывать эти тенденции, если вы работаете преимущественно в b2c-сегменте.
Единственный недостаток внедрения авторизации через телефон — дополнительные издержки на оплату SMS рассылки.
Авторизация через телефон на ozon.ru
4. Реализуйте авторизацию через социальные сети
Вы также можете внедрить авторизацию через социальные сети. Это упростит пользователям процесс регистрации и авторизации. Статистические исследования показывают, что 53% пользователей авторизуются через Facebook и 44,8% — через Google.
Регистрация через соцсети увеличивает конверсию и позволяет получать реферальный трафик за счет репостов. А еще интернет-магазин получает доступ к персональным данным, благодаря чему можно понять предпочтения пользователей и использовать это для создания рекламных предложений.
Хороший пример формы для авторизации на сайте нашли на lamoda.ru — можно войти и с помощью соцсетей, и стандартным способом.
Авторизация через соцсети и emаil на lamoda.ru
Несколько нюансов авторизации через соцсети:
- способ предпочитает молодая аудитория;
- возможна авторизация через Фейсбук, авторизация на сайте через ВК или даже через Одноклассники — учитывайте предпочтения аудитории и реализуйте сразу все возможности;
- для бизнес-аудитории больше подойдет авторизация на сайте через Google;
- пользователь может забыть, с помощью какой соцсети регистрировался;
- удалив аккаунт в соцсети, пользователь не получит доступ к сайту.
5. Сохраняйте положение пользователя при авторизации
Пользователи могут авторизоваться на разных этапах взаимодействия с интернет-магазином:
После авторизации текущее положение посетителя не должно изменяться, чтобы он мог продолжать путь по воронке продаж.
Особенно важно оставлять пользователя на странице оформления заказа — даже если он сбрасывал пароль. Если покупатель уже оформляет товар, а его перенаправят на главную, это может привести к уходу с сайта. Ведь пользователь мог находиться в карточке товара, который долго искал. А после возвращения на главную у него могут возникнуть сомнения, что он снова найдет карточку — по крайней мере, быстро.
Как сохранить положение пользователя:
- реализовать форму авторизации на сайте в раскрывающемся меню, без перехода на страницу авторизации;
- отображать форму авторизации на сайте во всплывающем поверх текущей страницы в модальном окне.
Большинство интернет-магазинов в Рунете использует второе решение. После такой авторизации можно будет обновить текущую страницу и не потерять положение на сайте.
16 возможностей для улучшения функционала регистрации в интернет-магазине
1. Сделайте регистрацию необязательной
Согласно исследованиям Baymard Institute, 37% пользователей откажутся от оформления заказа из-за необходимости создавать учетную запись. Зачастую пользователям проще сделать заказ в другом интернет-магазине, чем регистрироваться. Есть категория покупателей, которые сознательно выбирают магазины с необязательной регистрацией. Чтобы не терять клиентов, дайте им право выбора — регистрироваться или нет.
2. Расскажите о преимуществах регистрации
Преимущества зависят от возможностей учетной записи конкретного интернет-магазина. Сообщите о них, когда предлагаете зарегистрироваться, чтобы убедить пользователя заполнить форму. Например:
3. Используйте сильные стимулы
Чтобы стимулировать пользователя зарегистрироваться, можно использовать:
- скидку на покупку или подарок;
- бесплатную услугу — например, доставку;
- участие в бонусной программе;
- розыгрыш призов.
При оформлении заказа предлагайте купить товар без регистрации или зарегистрироваться и получить что-то ценное.
Возможность получить бонусы при регистрации на onlinetrade.ru
4. Предложите стать избранным
Вместо обычной регистрации можно предложить пользователям стать участником закрытого клуба. Это работа на уровне психологии — снять предубеждения о регистрации и вызывать желание стать особенным.
Например, на сайте онлайн-винотек Grape можно вступить в закрытый клуб и получить доступ к специальным скидкам и акциям.
Закрытый клуб в онлайн-винотеках Grape на grapewines.ru
5. Покажите, что бонусы за регистрацию — только начало
Дайте покупателю понять, что зарегистрировавшись он не только получает единоразовую выгоду — впереди ждут все новые привилегии. Внедрите программу лояльности или накопительную систему скидок для постоянных покупателей, чтобы пользователь понимал: чем раньше он зарегистрируется, тем выгоднее для него.
Накопительная бонусная программа для зарегистрированных пользователей на сайте grapewines.ru
6. Минимизируйте количество полей
Форма регистрации на сайте с множеством полей пугают пользователей. Чем меньше полей, тем выше вероятность регистрации. Оставьте только те поля, которые действительно необходимы.
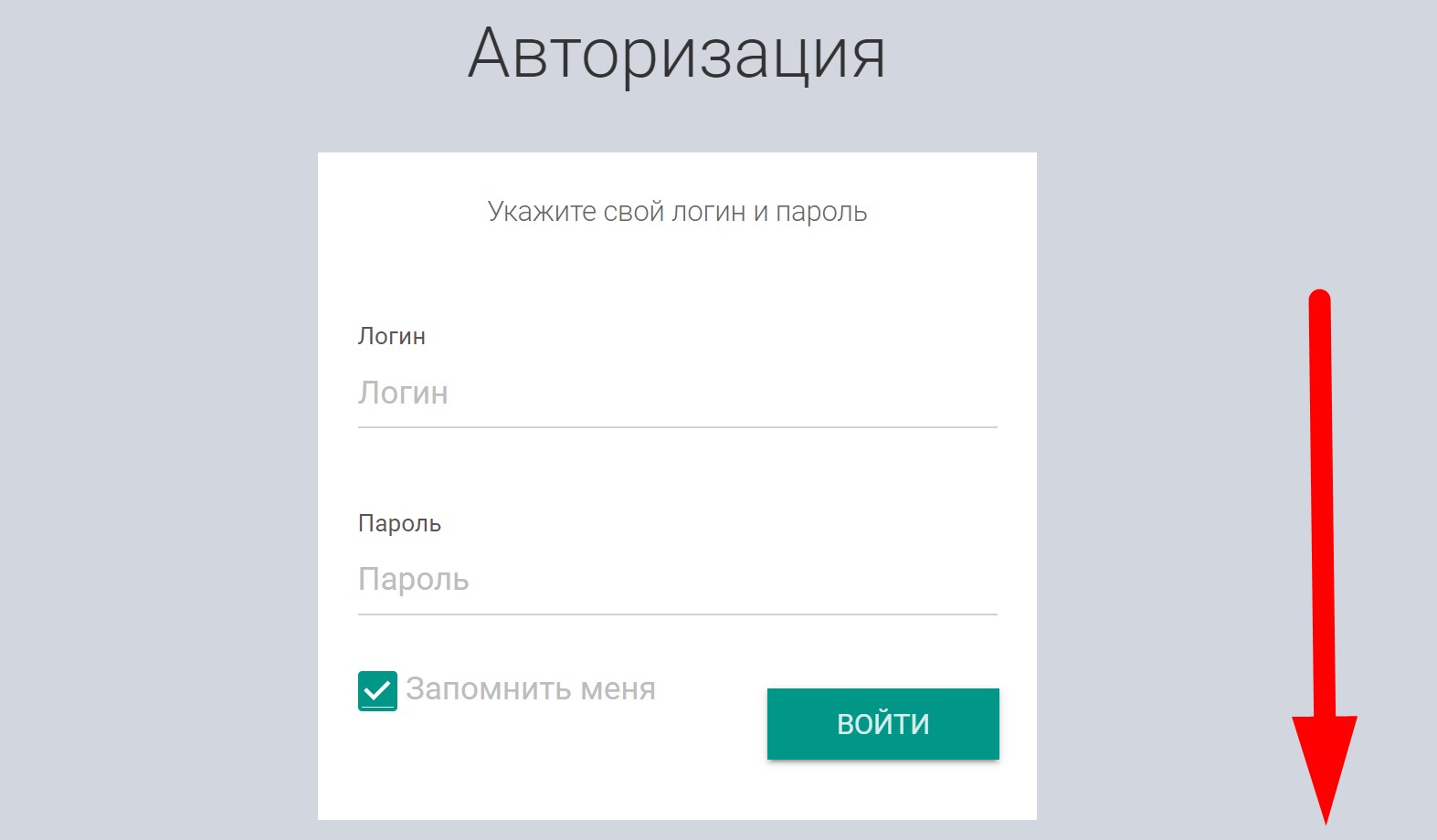
Не заставляйте пользователей вводить пароль в двух полях — можно показывать пароль, который фактически вводит пользователь, чтобы избежать ошибки введения. Запрашивайте дополнительную информацию после регистрации. К такой информации относится, например, фотография или дата рождения пользователя.
Не запрашивайте информацию, которую можете получить другими способами. Например, местонахождение пользователя определяется с помощью сервисов геолокации.
7. Используйте адрес электронной почты вместо логина
Человек может забыть логин, особенно если использует разные логины на разных сайтах. Но он не забудет адрес своей электронной почты. Еще одно преимущество такого подхода — вы в любом случае запрашивали адрес почты, а значит без логина количество полей в форме уменьшится.
8. Сообщите, если учетная запись занята
Пользователь может забыть, что когда-то уже регистрировался на сайте. Если учетная запись для электронной почты уже существует, то сразу сообщите об этом пользователю — не ждите отправки формы. Предложите ввести пароль для учетной записи и отправить новый пароль на указанную почту.
9. Дайте понять, какие поля обязательны для заполнения
Если в форме есть обязательные и необязательные для заполнения поля, сообщите об этом пользователю. Не отмечайте только необязательные или только обязательные поля. Ставьте метки возле каждого поля.
В исследовании Baymard Institute 32% пользователей не заполняли часть обязательных полей в формах, в которых были отмечены только необязательные поля. Пользователям не очевидно значение отсутствия маркировки поля. И вместо того, чтобы заполнять поля без маркировки, пользователи тратят время на раздумья, обязательны ли они. Отсутствие пометки «обязательное поле» увеличивает время заполнения формы и количество ошибок
Формы, в которых были отмечены только обязательные поля, показали лучшие результаты при тестировании. Правда, показатель заполнения необязательных полей был почти идентичен показателю заполнения обязательных полей. То есть пользователи думали, что необязательное поле обязательно к заполнению. И в некоторых случаях испытывали дискомфорт, так как считали, что обязаны предоставить информацию, которую не хотели бы раскрывать (например, должность). Такая ситуация может привести к отказу от регистрации. Избавляйтесь от ненужных полей.
Когда нам действительно важно получить при регистрации те или иные данные о пользователе, целесообразно обосновать необходимость заполнения таких полей.
10. Не предъявляйте слишком строгие требования к паролю
Чрезмерно строгие требования к паролям могут стать серьезным препятствием к авторизации во время оформления заказа.
По данным Baymard Institute,18,75% пользователей, которые делают покупку на сайте повторно, не завершают заказ из-за того, что не могут вспомнить сложный пароль. Обычно они пробуют несколько комбинаций, затем сбрасывают пароль и ждут письма с возможностью поменять его. На этом этапе могут возникнуть проблемы — задержка письма, попадание в спам — вероятность отказа от покупки очень высока.
У новых пользователей необходимость придумывать сложный пароль вызывает негативные эмоции в процессе регистрации. Правда, если сообщать требования к паролю заранее, посетители редко отказываются от создания учетной записи по этой причине. Если у вас есть требования к паролю, укажите их прямо в форме регистрации на сайте или хотя бы тогда, когда пользователь получит сведения об ошибке при вводе будущего пароля.
Отображение требований к паролю на aliexpress.ru
У посетителей обычно есть несколько привычных паролей, которые они используют на разных сайтах. Если пароль слишком простой, сообщите пользователю об этом и предложите создать более надежный пароль. Но не ограничивайте возможность использовать привычный пароль.
Интернет-магазин заинтересован не только в защите информации, но и в упрощении входа для пользователей. Исследователи из Baymard рекомендуют использовать минимальные требования к паролю — 6 строчных букв. Чтобы это не отразилось негативно на безопасности учетной записи, можно внедрить дополнительные меры безопасности. Например, необходимость каждый раз вводить данные платежной карты при оплате. При этом не стоит ограничивать максимальную длину и сложность пароля, так как есть пользователи, которые предпочитают перестраховаться.
11. Используйте фоновую регистрацию
Перед покупкой у пользователя есть выбор — зарегистрироваться или купить без регистрации. Но при оформлении заказа он все равно вводит данные, необходимые для регистрации. А значит, можно зарегистрировать пользователя самостоятельно. После оформления заказа пользователь получит письмо с регистрационными данными на электронную почту.
12. Не используйте капчу
Исследователи из Baymard Institute не рекомендуют использовать капчу — даже при условии хорошей реализации она приводит к потере покупателей. Если же капча настолько нечитаема, как в примере ниже, вероятность отказа очень высока.
Плохой пример реализации капчи на citilink.ru
По результатам исследований, около 8,66% всех пользователей ошибаются при первой попытке. Если капча чувствительна к регистру, ошибутся 29,45%. Только 66% с первой попытки правильно ввели капчу. Если пользователи неправильно введут капчу два раза подряд, то скорее всего покинут сайт.
Если без капчи не обойтись, опирайтесь на следующие правила:
- используйте читаемые символы;
- не учитывайте разницу в заглавных и строчных буквах;
- не удаляйте содержание полей, если капча введена неправильно, чтобы пользователю не пришлось снова вносить все данные;
- просите вводить капчу только один раз за сеанс, если пользователь ввел ее правильно, но ошибся в чем-то другом.
По возможности используйте идентификацию изображений или специальные сервисы, но учтите, что любой инструмент, прерывающий отправку данных пользователем во время авторизации или регистрации, негативно влияет на конверсию.
Пример использование сервиса reCAPTCHA на askona.ru
13. Не блокируйте учетную запись при неправильном введении пароля
Блокировка учетной записи при многократном неправильном введении пароля более агрессивная мера безопасности, чем капча. Она приводит к еще большему количеству отказов пользователей.
Как уже писали выше, если пользователям приходится использовать сложные пароли вместо стандартных, они часто забывают их. Поэтому начинают пробовать разные комбинации, что вызывает блокировку учетной записи. А это, в свою очередь приводит к почти стопроцентной вероятности отказа от покупки. Вряд ли кто-то будет ждать отмены блокировки — скорее уйдет покупать товар в другом месте.
14. Не очищайте данные формы при ошибке
Не удаляйте все введенные пользователем данные при одной ошибке — не заставляйте вводить все заново.
15. Не требуйте активации учетной записи
Необходимость открыть электронное письмо с активацией учетной записи и перейти по ссылке добавляет действий в процесс регистрации. Дайте доступ к возможностям зарегистрированного пользователя сразу после регистрации.
16. Сделайте так, чтобы пользователь легко мог найти приветственное письмо
Когда пользователь забывает пароль, то зачастую пытается найти письмо с паролем. Облегчите задачу, отразив суть письма в теме. Вместо «Поздравляем!» или «Добро пожаловать!» используйте тему вроде «Данные учетной записи в таком-то интернет-магазине». В качестве отправителя также должно быть название ресурса.
Заключение
Теперь вы знаете, насколько важно сделать регистрацию и авторизацию в интернет-магазине удобной для пользователя, и за счет чего это можно сделать.
Чтобы оценить, насколько грамотно в вашем проекте реализованы другие элементы интерфейса, скачайте наш внутренний чек-лист для улучшения юзабилити интернет-магазина с 250+ пунктами.
В следующий раз обсудим нюансы реализации личного кабинета в интернет-магазине. Подпишитесь на этот блог или наш телеграм-канал, чтобы не пропустить статью.
И не забудьте поставить лайк (+1), если понравился материал.
Оптимизация регистрации и авторизации на сайте
Как авторизация и регистрация на сайте влияет на основные показатели интернет-магазина? Как мотивировать пользователей создать аккаунт? В этой статье вы найдете практические советы UX/UI эксперта по оформлению и оптимизации процесса, чтобы он был максимально удобный и быстрый для пользователя и приносил доход интернет-магазину.
5 практических советов по оптимизации авторизации на сайте
1. Размещайте вход в личный кабинет в привычном месте
Это и есть UX — опыт использования и взаимодействия с сайтом. Многие привыкли к тому, что кабинет и корзина находятся в правом верхнем углу. Поэтому не нарушайте устоявшиеся паттерны. Постоянные пользователи будут искать вход в систему на привычном месте и, если не найдут его там, то могут растеряться и покинуть сайт, что повлияет на конверсию.
В дизайне интерфейса сайта Zlato.ua соблюдены привычные паттерны размещения элементов входа в личный кабинет2. Реализуйте авторизацию и регистрацию в одно окно
От 20% до 60% пользователей часто восстанавливают пароли, потому что забывают их. Поэтому стоит использовать одноразовый пароль. Реализуйте авторизацию и регистрацию в одно окно — пользователь вводит свои данные и если он зарегистрирован, то авторизуется, а если нет — то регистрируется. Таким образом вы проявите заботу о клиенте, сделаете процесс проще и безопаснее.
Пример реализации регистрации и авторизации в одно окно на сайте InfoshinaВот еще несколько решений, которые помогут упростить и ускорить регистрацию и авторизацию на сайте:
- Если пользователь ошибся, обязательно укажите поле, где допущена ошибка (логин, формат телефона и т.д.).
- Внедрите функционал для проверки правильности введения данных еще до отправки формы.
Например, на сайте Zlato.ua пользователь может просмотреть пароль для проверки правильно ли он его ввел или нет до того, как нажмет на кнопку «Войти»
- Проявите заботу о клиенте и добавьте ссылку на форму восстановления пароля, так чтобы можно было быстро его восстановить при необходимости
- Стоит запоминать пользователя, который авторизовался, чтобы ему не пришлось входить в систему заново, если он случайно закрыл вкладку или окно браузера. В таком случае, чтобы обеспечить безопасность, дополнительно запросите пароль при оформлении заказа и оплате онлайн.
3. Предложите авторизацию по номеру телефона
Все больше пользователей предпочитают авторизацию на сайте по номеру телефона, а не через email. Это дополнительная причина использовать одноразовый пароль для авторизации.
Пример реализации регистрации и авторизации в одно окно по номеру телефона на сайте PratikВ этом случае на указанный пользователем номер телефона приходит SMS с кодом-паролем для входа в личный кабинет. Это и безопасно, и удобно — пользователь подтверждает вход с телефона и при этом ему не надо ничего запоминать. Также можно использовать различные популярные мессенджеры для отправки кода — выберите тот, который максимально удобен именно вашей целевой аудитории.
Так вы уменьшаете порог вхождения новых и постоянных пользователей, что положительно влияет на основные KPI интернет-магазина.
4. Реализуйте авторизацию через социальные сети
Согласно статистике, для авторизации на сайте 44,8% пользователей используют Google и 53% — Facebook. Такой способ авторизации поможет сократить путь пользователя и максимально упростить процесс регистрации и авторизации.
Помимо этого, если пользователь воспользовался соцсетью для авторизации или регистрации, то вы получаете доступ к дополнительным данным пользователей, что помогает бизнесу лучше изучить и понять своих клиентов и таким образом улучшить сервис, персонализировать предложение, разработать маркетинговую стратегию и прочее. Также это способ получить реферальный трафик за счет репостов и тем самым увеличить доход интернет-магазина.
Но стоит также учесть некоторые нюансы:
- Есть вероятность, что клиент забудет какую именно социальную сеть для авторизации он использовал ранее;
- При удалении аккаунта в социальной сети, пользователь не сможет войти в личный кабинет на вашем сайте.
5. Сохраняйте положение пользователя
Желание или необходимость зарегистрироваться либо авторизоваться могут появиться на любом этапе взаимодействия с сервисом. Поэтому важно вернуть пользователя на тот же шаг, с которого он перешел, сразу после авторизации, чтобы он продолжил свой путь по воронке, иначе он попросту уйдет.
Авторизация без перехода на отдельную страницу формы (popup, модальное окно, и т.д.) поможет сохранить положение пользователя независимо от того на каком этапе он решил войти в систему и после обновления страницы.
Реализация авторизации без перехода в отдельное окно и с сохранением положения пользователя на сайте ТехноЁж9 практических советов по оптимизации регистрации на сайте
1. Не требуйте регистрацию
37% пользователей не станут оформлять заказ и уйдут к конкуренту из-за необходимости регистрации. Поэтому сделайте регистрацию необязательной, предоставив пользователям возможность выбора.
Например, при заказе на сайте 966.ua пользователь может выбрать Быструю покупку или Заполнить подробную форму
Также стоит избегать таких формулировок, как «Регистрация» и «Авторизация», замените их на «Войти», «Личный кабинет», «Новый клиент» и т.д.
Пример предложения регистрации на сайте MonAmie2. Покажите преимущества регистрации
Если преимущества регистрации клиентов очевидны для бизнеса, то покупателю может быть непонятно для чего ему это. Организуйте систему лояльности с бонусами, личными скидками и промокодами. Так вы выстроите взаимоотношения с клиентами, повысите LTV пользователя и увеличите доход интернет-магазина, помните, что ARРU лояльных пользователей в 3 раза выше, чем новых.
Сообщите о преимуществах зарегистрированных пользователей, чтобы убедить пользователя заполнить форму:
- История заказов с возможностью повторить их;
- Проверка статуса заказа;
- Сохранение адресов доставки, контактов получателей, способов оплаты и т.д.;
- Начисление бонусов за покупки, программа лояльности, личная скидка;
- Сохранение понравившихся товаров в «Избранное»;
- История просмотров;
- Участия в закрытых акциях;
- Получение рассылки со специальными и эксклюзивными предложениями, информацией о распродажах, акциях, скидках на интересующие их товары, и прочее.
3. Сделайте фоновую регистрацию
Предоставьте пользователям выбор — создать учетную запись или оформить заказ без регистрации. Позвольте пользователю быть гостем и используйте фоновую регистрацию. Дело в том, что даже без регистрации, пользователю необходимо ввести определенные данные для совершения покупки, которых достаточно для создания аккаунта. В таком случае вы можете просто зарегистрировать пользователя без акцентирования внимания на этом и выслать регистрационные данные по email, например.
4. Максимально сократите количество полей в форме регистрации
Не акцентируйте внимание на полях формы регистрации и минимизируйте их количество. Стоит визуально выделить обязательные поля, а лучше запросить остальную информацию о пользователе уже после регистрации. Например, узнайте фамилию в поле «Получатель» при оформлении заказа, так покупатель будет понимать для чего вам нужна данная информация.
Пример реализации регистрации на сайте Zlato.ua
5. Сделайте акцент на эксклюзивности
Для того, чтобы заинтересовать и побудить пользователей открыть учетную запись, предложите им действительно что-то особенное. Например, это может быть членство в закрытом клубе с расширенным функционалом или эксклюзивными предложениями.
Пример реализации сообщества в детском интернет-магазине Антошка
6. Откажитесь от капчи
Согласно исследованию, только 66% пользователей смогут ввести капчу без ошибок с первого раза, при этом после двух неудачных попыток подряд, пользователь просто уйдет. Так даже хорошо реализованная капча приводит к потере клиентов. Поэтому от нее стоит либо отказаться, либо использовать скрытую капчу.
Но в случае, если она необходима, то следует взять во внимание следующие советы:
- Используйте хорошо различимые и читаемые буквы и символы;
- Не делайте капчу чувствительной регистру;
- Не очищайте содержимое полей, если пользователь ошибся при вводе капчи;
- Запрашивайте введение капчи только один раз за весь сеанс.
7. Сохраняйте внесенные данные при ошибке
Дайте пользователю право на ошибку. Не очищайте поля, если вдруг он ошибся. Не заставляйте его проходить весь путь заново и вводить все данные еще раз, таким образом вы повысите процент выхода. Просто укажите в каком поле была допущена ошибка, чтобы пользователь мог быстро ее исправить.
8. Откажитесь от необходимости активировать аккаунт
Откажитесь от активации аккаунта, чтобы сократить путь пользователя. Предоставьте пользователю доступ к личному кабинету и его функциональности сразу же после регистрации.
9. Пишите понятные заголовки в рассылке
Если пользователь забыл пароль, первое, что он попробует сделать — это найти приветственное письмо со всеми регистрационными данными. Облегчите задачу пользователю, сделав понятную тему письма с указанием названия интернет-магазина и пометкой о чем email. Например: «Регистрационные данные в …». Используйте название вашего интернет-магазина в поле отправителя.
Слишком сложный и долгий процесс регистрации и авторизации может негативно повлиять на общую эффективность сайта и привести к потере клиентов. Чтобы сделать сервис более клиентоориентированным, вам стоит:
- Сделать регистрацию необязательной или фоновой;
- Реализовать регистрацию и авторизацию в одно окно;
- Внедрить регистрацию по номеру телефона с одноразовым кодом-паролем;
- Предложить регистрацию и авторизацию через соцсети.
|
|||||||||||||
|
Авторизация на сайте atsenergo.ru | Макросы Excel
Данный макрос выполняет 2 HTTP запроса (GET и POST) для авторизации на сайте atsenergo.ru
В случае успешной авторизации, функция возвращает идентификатор сессии,
который используется в дальнейших запросах для скачивания файлов.
Макрос представляется сайту браузером Google Chrome
Чтобы код сработал, надо задать правильные логин-пароль
Макрос опубликован в качестве примера использования объекта WinHttpRequest для работы с сайтами.
Const КодУчастника = "ABCDEFGH"
Const Пользователь = "ABCDEFGH"
Const Пароль = "qwerty"
Function atsenergo_auth() As String
' возвращает идентификатор сессии в случае удачной авторизации, или пустую строку при ошибке
On Error Resume Next
Dim oXMLHTTP As New WinHttpRequest
With oXMLHTTP
' первый запрос - для получения идентификатора сессии
.Open "GET", "https://www.atsenergo.ru/auth", False
.setRequestHeader "Accept", "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8"
.setRequestHeader "Accept-Charset", "windows-1251,utf-8;q=0.7,*;q=0.7"
.setRequestHeader "Host", "www.atsenergo.ru"
.setRequestHeader "Content-Type", "application/x-www-form-urlencoded"
.setRequestHeader "Connection", "keep-alive"
.setRequestHeader "Origin", "https://www.atsenergo.ru"
.setRequestHeader "User-Agent", "Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.57 Safari/537.36"
.send
cookie$ = .getResponseHeader("Set-Cookie") ' берем заголовок Set-Cookie из ответа сервера
If Not cookie$ Like "*JSESSIONID=*" Then
MsgBox "Ошибка получения идентификатора сессии", vbCritical, "Обратитесь к разработчику программы"
Exit Function
End If
' отключаем редирект
.Option(WinHttpRequestOption_EnableRedirects) = False
' второй запрос - для авторизации
.Open "POST", "https://www.atsenergo.ru/auth", False
PostData = "partcode=" & КодУчастника & "&username=" & Пользователь & "&password=" & Пароль
.setRequestHeader "Cookie", cookie$
.setRequestHeader "Accept", "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8"
.setRequestHeader "Accept-Charset", "windows-1251,utf-8;q=0.7,*;q=0.7"
.setRequestHeader "Host", "www.atsenergo.ru"
.setRequestHeader "Content-Type", "application/x-www-form-urlencoded"
.setRequestHeader "Connection", "keep-alive"
.setRequestHeader "Origin", "https://www.atsenergo.ru"
.setRequestHeader "Referer", "https://www.atsenergo.ru/auth"
.setRequestHeader "User-Agent", "Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.57 Safari/537.36"
.send PostData
Location$ = .getResponseHeader("Location") ' при удачной авторизации сайт перенаправляет на указанную страницу
If Not Location$ Like "*www.atsenergo.ru/nreports*" Then
MsgBox "Ошибка авторизации на сайте atsenergo.ru", vbCritical, "Обратитесь к разработчику программы"
Exit Function
End If
atsenergo_auth = cookie$ ' возвращает ID сессии, если авторизация прошла удачно
End With
End FunctionУстранение проблем со входом на веб-сайты, для которых требуется имя пользователя и пароль
Если вы обнаружите, что не можете войти на веб-сайт, для которого требуется имя пользователя и пароль, выполните действия, описанные в этой статье.
Убедитесь, что для рассматриваемого сайта разрешены файлы cookie.
Если вы изменили какие-либо настройки, попробуйте снова авторизоваться на сайте.
Файлы cookie и временные данные, уже хранящиеся на вашем компьютере, могут быть причиной проблемы. Удалите их, затем проверьте свою проблему:
- Щелкните кнопку меню, чтобы открыть панель меню.Нажмите кнопку «Библиотека» на панели инструментов. (Если вы не видите его там, нажмите кнопку меню, а затем щелкните.) Щелкните, а затем щелкните панель Показать всю историю Управление историей внизу, чтобы открыть окно библиотеки.
- В правом верхнем углу введите имя веб-сайта, который вы хотите забыть, в поле Search History и нажмите EnterReturn.
- В появившемся списке щелкните правой кнопкой мыши, удерживая нажатой клавишу Ctrl, щелкните сайт, который хотите забыть, и выберите.
- Закройте окно библиотеки.
Если удаление файлов cookie для сайта, на котором возникла проблема, не помогло устранить ошибку, очистите все файлы cookie, хранящиеся на вашем компьютере, и очистите кеш Firefox:
- Щелкните кнопку меню, чтобы открыть панель меню. Нажмите кнопку «Библиотека» на панели инструментов. (Если вы не видите его там, нажмите кнопку меню, а затем щелкните.)
- Щелкните и выберите.
- В раскрывающемся списке Time Range to clear: выберите Everything .
- Под раскрывающимся меню выберите Cookies и Cache . Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите ОК.
Некоторые расширения могут вызывать проблемы при входе на веб-сайты, особенно расширения, связанные с определенными веб-сайтами. См. Раздел «Устранение неполадок с расширениями, темами и аппаратным ускорением», чтобы решить типичные проблемы Firefox.
Некоторые приложения для обеспечения безопасности и конфиденциальности в Интернете имеют функции, блокирующие файлы cookie. Проверьте документацию, прилагаемую к вашему программному обеспечению, или посетите сайт поддержки поставщика программного обеспечения, чтобы узнать, включает ли ваше приложение функцию управления файлами cookie и как вы можете изменить эти настройки.
Если вы не можете войти на веб-сайты после удаления связанных с ними файлов cookie, очистки кеша Firefox и попытки отключить расширения и плагины, а также проверили программное обеспечение безопасности, возможно, у вас есть поврежденный файл cookie в папке профиля Firefox. .
Это приведет к удалению всех ваших сохраненных файлов cookie и, по сути, выведет вас из всех сохраненных сеансов на всех веб-сайтах.
Откройте папку своего профиля:
- Щелкните кнопку меню, щелкните и выберите. В меню выберите. Откроется вкладка Информация об устранении неполадок .
- В разделе Application Basics рядом с Profile FolderDirectory щелкните Open FolderShow в FinderOpen Directory. Откроется окно с папкой вашего профиля.Откроется папка вашего профиля.
- Щелкните меню Firefox и выберите. Щелкните меню Firefox в верхней части экрана и выберите. Щелкните меню Firefox и выберите.
- Удалите файл cookies.sqlite и все файлы cookies.sqlite-journal.
- Перезапустите Firefox.
Включает информацию с веб-сайтов сообщает о том, что файлы cookie отключены (mozillaZine KB)
Вход на веб-сайты с помощью Python — подсказка Linux
Функция входа в систему — важная функция в современных веб-приложениях.Эта функция помогает скрыть специальный контент от непользователей сайта, а также используется для идентификации премиум-пользователей. Поэтому, если вы собираетесь сканировать веб-сайт, вы можете столкнуться с функцией входа в систему, если контент доступен только зарегистрированным пользователям. Учебникипо парсингу веб-страниц уже рассматривались в прошлом, поэтому в этом руководстве рассматривается только аспект получения доступа к веб-сайтам путем входа в систему с помощью кода вместо того, чтобы делать это вручную с помощью браузера.
Чтобы понять это руководство и уметь писать сценарии для входа на веб-сайты, вам потребуется некоторое понимание HTML.Может быть, этого недостаточно для создания классных веб-сайтов, но достаточно, чтобы понять структуру базовой веб-страницы.
Это можно сделать с помощью библиотек Python Requests и BeautifulSoup. Помимо этих библиотек Python, вам понадобится хороший браузер, такой как Google Chrome или Mozilla Firefox, поскольку они будут важны для первоначального анализа перед написанием кода.
Библиотеки Requests и BeautifulSoup можно установить с помощью команды pip из терминала, как показано ниже:
запросов на установку pip
pip install BeautifulSoup4
Чтобы подтвердить успешность установки, активируйте интерактивную оболочку Python, для чего введите python в терминал.
Затем импортируйте обе библиотеки:
запросов на импорт
из bs4 import BeautifulSoup
Импорт успешен, если ошибок нет.
Процесс
Для входа на веб-сайт с помощью скриптов требуется знание HTML и представление о том, как работает Интернет. Давайте кратко рассмотрим, как работает Интернет.
Веб-сайты состоят из двух основных частей: клиентской и серверной. Клиентская сторона — это часть веб-сайта, с которой взаимодействует пользователь, а серверная — это часть веб-сайта, где выполняется бизнес-логика и другие серверные операции, такие как доступ к базе данных.
Когда вы пытаетесь открыть веб-сайт по его ссылке, вы делаете запрос на сервер, чтобы получить файлы HTML и другие статические файлы, такие как CSS и JavaScript. Этот запрос известен как запрос GET. Однако когда вы заполняете форму, загружаете медиафайл или документ, создаете сообщение и нажимаете, скажем, кнопку отправки, вы отправляете информацию на сервер. Этот запрос известен как запрос POST.
Понимание этих двух концепций будет важно при написании нашего сценария.
Проверка веб-сайта
Чтобы попрактиковаться в концепциях этой статьи, мы будем использовать веб-сайт Quotes To Scrape.
Для входа на веб-сайты требуется такая информация, как имя пользователя и пароль.
Однако, поскольку этот веб-сайт используется только в качестве доказательства концепции, все подходит. Поэтому мы будем использовать admin в качестве имени пользователя и 12345 в качестве пароля.
Во-первых, важно просмотреть исходный код страницы, так как это даст обзор структуры веб-страницы.Это можно сделать, щелкнув правой кнопкой мыши на веб-странице и выбрав «Просмотреть исходный код страницы». Затем вы проверяете форму входа. Это можно сделать, щелкнув правой кнопкой мыши одно из окон входа в систему и выбрав проверить элемент . При проверке элемента вы должны увидеть input tags, а затем родительский form tag где-то над ним. Это показывает, что логины в основном представляют собой формы POST ed для серверной части веб-сайта.
Теперь обратите внимание на атрибут name тегов ввода для полей имени пользователя и пароля, они понадобятся при написании кода.Для этого веб-сайта атрибут name для имени пользователя и пароля — это username и password соответственно.
Затем мы должны знать, есть ли другие параметры, которые будут важны для входа в систему. Давайте быстро это объясним. Чтобы повысить безопасность веб-сайтов, обычно создаются токены для предотвращения атак межсайтовой подделки.
Следовательно, если эти токены не добавлены в запрос POST, вход в систему завершится ошибкой.Итак, как мы узнаем о таких параметрах?
Нам нужно будет использовать вкладку «Сеть». Чтобы получить эту вкладку в Google Chrome или Mozilla Firefox, откройте Инструменты разработчика и щелкните вкладку Сеть.
Как только вы перейдете на вкладку сети, попробуйте обновить текущую страницу, и вы заметите поступающие запросы. Вам следует следить за отправкой запросов POST, когда мы пытаемся войти в систему.
Вот что мы будем делать дальше, открыв вкладку «Сеть». Введите данные для входа и попробуйте войти в систему. Первый запрос, который вы увидите, должен быть запросом POST.
Щелкните запрос POST и просмотрите параметры формы. Вы могли бы заметить, что на веб-сайте есть параметр csrf_token со значением. Это значение является динамическим, поэтому нам нужно будет захватить такие значения с помощью запроса GET , прежде чем использовать запрос POST .
Для других веб-сайтов, над которыми вы будете работать, вы, вероятно, можете не увидеть csrf_token , но могут быть другие токены, которые генерируются динамически.Со временем вы научитесь лучше понимать параметры, которые действительно имеют значение при попытке входа в систему.
Код
Во-первых, нам нужно использовать запросы и BeautifulSoup, чтобы получить доступ к содержимому страницы на странице входа.
из запросов import Session
from bs4 import BeautifulSoup as bs
with Session () as s:
site = s.get («http://quotes.toscrape.com/login»)
print (site.content)
Это распечатает содержимое страницы входа в систему до того, как мы войдем в систему, и если вы будете искать по ключевому слову «Вход».Ключевое слово будет найдено в содержании страницы, показывая, что мы еще не вошли в систему.
Затем мы будем искать ключевое слово csrf_token , которое ранее было найдено в качестве одного из параметров при использовании вкладки сети. Если ключевое слово соответствует тегу input , то значение можно извлекать каждый раз, когда вы запускаете скрипт с помощью BeautifulSoup.
из запросов import Session
from bs4 import BeautifulSoup as bs
with Session () as s:
site = s.get («http://quotes.toscrape.com/login»)
bs_content = bs (site.content, «html.parser»)
token = bs_content.find («input», {«name»: «csrf_token» }) [«значение»]
login_data = {«имя пользователя»: «admin», «пароль»: «12345», «csrf_token»: токен}
s.post («http://quotes.toscrape.com/login «, login_data)
home_page = s.get (» http://quotes.toscrape.com «)
print (home_page.content)
Будет напечатано содержимое страницы после входа в систему и при поиске ключевого слова «Выход».Ключевое слово будет найдено в содержании страницы, показывая, что мы смогли успешно войти в систему.
Давайте посмотрим на каждую строчку кода.
из запросов import Session
from bs4 import BeautifulSoup as bs
Строки кода выше используются для импорта объекта Session из библиотеки запросов и объекта BeautifulSoup из библиотеки bs4 с использованием псевдонима bs .
Сеансзапросов используется, когда вы намереваетесь сохранить контекст запроса, поэтому файлы cookie и вся информация этого сеанса запроса могут быть сохранены.
bs_content = bs (site.content, «html.parser»)
token = bs_content.find («input», {«name»: «csrf_token»}) [«value»]
В этом коде используется библиотека BeautifulSoup, поэтому csrf_token можно извлечь с веб-страницы и затем присвоить переменной токена. Вы можете узнать об извлечении данных из узлов с помощью BeautifulSoup.
login_data = {«username»: «admin», «password»: «12345», «csrf_token»: token}
s.post («http://quotes.toscrape.com/login», login_data)
Код здесь создает словарь параметров, которые будут использоваться для входа в систему.Ключи словарей — это , имя, атрибуты входных тегов, а значения — это , атрибуты входных тегов.
Метод post используется для отправки почтового запроса с параметрами и входа в систему.
home_page = s.get («http://quotes.toscrape.com»)
печать (home_page.content)
После входа в систему эти строки кода выше просто извлекают информацию со страницы, чтобы показать, что вход был успешным.
Заключение
Процесс входа на веб-сайты с использованием Python довольно прост, однако настройка веб-сайтов отличается, поэтому на некоторые сайты будет труднее войти, чем на другие.Есть еще кое-что, что можно сделать, чтобы преодолеть любые проблемы со входом в систему.
Самым важным во всем этом является знание HTML, запросов, BeautifulSoup и способность понимать информацию, полученную на вкладке «Сеть» в инструментах разработчика вашего веб-браузера.
Добавление логина на ваш веб-сайт
Добавление учетной записи на ваш веб-сайт WYSIWYG Web Builder имеет полную встроенную (PHP) систему входа в систему, которая позволяет защитить паролем одну или несколько страниц.
В другом руководстве мы объяснили, как начать работу с использованием шаблона демо входа: http://www.wysiwygwebbuilder.com/login_tools.html
В этом уроке мы опишем основы инструментов входа в систему без использования демонстрационного шаблона. Чтобы получить полное представление об инструментах входа в систему, мы настоятельно рекомендуем прочитать оба руководства!
Системе входа в систему с несколькими пользователями требуется база данных для хранения данных пользователей (таких как имя, адрес электронной почты, пароль и т. Д.).Итак, первое, что нам нужно сделать, это настроить базу данных. Инструменты входа в систему могут использовать либо базу данных плоских файлов, где все данные хранятся в текстовом файле (usersdb.php) на сервере, либо базу данных MySQL.
Базу данных плоских файлов, вероятно, проще всего настроить, и это вариант по умолчанию. Однако MySQL более безопасен и рекомендуется для опытных пользователей. В этом уроке мы используем текстовую базу данных. Если вы хотите использовать MySQL вместо этого, обратитесь к справке (Toolbox-> Login tools-> User Database) для получения подробных инструкций.
База данных плоских файлов — это, по сути, просто текстовый файл на сервере, поэтому ее можно создать с помощью любого стандартного текстового редактора:
1. Откройте блокнот или любой другой текстовый редактор и создайте пустой файл с именем « usersdb.php ». .
Или вы можете загрузить пример базы данных здесь: http://www.wysiwygwebbuilder.com/support/usersdb.zip
(обратите внимание, что файл заархивирован, поэтому вам нужно сначала распаковать его!)
2. Загрузите файл в в ту же папку, в которую вы собираетесь загружать свои (защищенные) страницы.
Затем вы можете использовать встроенный FTP-инструмент или любое другое FTP-приложение (например, FileZilla) для загрузки файла на сервер.
3. После того, как файл был загружен, вам необходимо изменить права доступа к файлу, чтобы сценарий PHP мог записывать в него данные.
Правильные права доступа — 757 или 777. Большинство инструментов FTP имеют возможность устанавливать права доступа к файлам.
4. В качестве альтернативы вы можете использовать инструмент передачи файлов на панели управления вашего хоста. В панели управления вашего веб-хостинга должна быть опция для установки разрешений на запись.Если его нет, вам может потребоваться связаться со службой веб-хостинга и запросить разрешения на запись для файла.
Обратите внимание, что вы также можете создать базу данных с помощью встроенного мастера создания базы данных. См. Справку для получения более подробной информации.
Шаг 2 — Создание пользователейЕсть 2 способа создания пользователей:
• С помощью инструмента онлайн-администрирования (Login Admin). Администратор сайта создаст учетные записи пользователей.
• С формой регистрации (Login Registration).Пользователи могут создать свою учетную запись, используя форму регистрации.
Создание пользователей с помощью инструмента администрирования:
1) Создайте новую страницу в своем проекте.
2) Перетащите объект администратора входа в систему на страницу.
3) Настроить базу данных: usersdb.php
4) Установить пароль администратора.
5) Опубликуйте страницу на веб-сервере.
Теперь посетите страницу администратора на своем веб-сайте и войдите в систему. Нажмите «Новый пользователь», чтобы создать нового пользователя.
Шаг 3 — Создание страницы входа в систему
Страница входа в систему позволяет пользователю войти в систему и либо перенаправить пользователя на защищенную страницу, либо на страницу с отказом в доступе (если пароль неверный).
1) Создайте новую страницу в своем проекте.
2) Перетащите объект Login на страницу.
3) Настройте базу данных: usersdb.php
4) Настройте страницу назначения. Задает страницу, на которую будет перенаправлен пользователь после успешного входа в систему.
5) Настройте страницу ошибок. Задает страницу, на которую будет перенаправлен пользователь после неудачного входа в систему.
Теперь, когда у нас есть настроенные пользователи, мы можем защитить страницы, просто перетащив на страницу объект «Защитить страницу».
1) Перетащите объект Защитить страницу на страницу, которую вы хотите защитить.
2) В свойствах нам нужно настроить, куда будет перенаправлен пользователь, если пароль неверный. Обычно на странице ошибки отображается сообщение типа «Не удалось войти, попробуйте еще раз», а затем предоставляется ссылка на экран входа в систему.
Также можно ограничить страницу определенными пользователями с помощью свойства AllowUsers.
Здесь вы указываете пользователей, которые могут получить доступ к странице. Вы можете ввести список пользователей, разделенных запятыми: Bill, Steve, Gary
. Если оставить это свойство пустым, все зарегистрированные пользователи получат доступ к странице.
Шаг 5 — Выход из системы
Объект «Выход из системы» дает пользователю возможность выйти из системы. В свойстве Logout Page вы можете указать страницу, на которую пользователь будет перенаправлен при выходе из системы.
Важное примечание:
Поскольку инструменты входа в систему используют PHP, вы должны установить расширение страницы на PHP ! Вы можете сделать это в Свойствах страницы.
Вы не можете протестировать средства входа в систему в локальном предварительном просмотре. Вы должны опубликовать страницы на веб-сервере с поддержкой PHP!
Для инструментов входа в систему доступно множество других опций, таких как настраиваемые поля профиля, редактирование профиля, восстановление пароля, изменение пароля и т. Д.
Для получения дополнительной информации об этих параметрах обратитесь к справке.
Связанные руководства:
Начало работы с инструментами входа
Настройка формы регистрации
Commonsplus
Примечание: Использование Internet Explorer для модулей eRA будет прекращено к 19 июля 2021 г. . При использовании модулей eRA переключитесь на другие поддерживаемые eRA браузеры. Список поддерживаемых браузеров см. В разделе Совместимость с браузером eRA.
Примечание : Требуется использование двухфакторной аутентификации через логин.gov для внешних модулей eRA в 2021 году
Пользователи eRA Commons, ASSIST, Internet Assisted Review (IAR) и Commons Mobile будут обязаны использовать login.gov для двухфакторной аутентификации (2FA) в 2021 году. для рецензентов, начиная с 14 декабря 2020 г., для встреч 1 февраля 2021 г. и далее. Другим пользователям рекомендуется сделать переход до наступления обязательного крайнего срока 15 сентября 2021 г. Пользователи должны убедиться, что их учетная запись активна, они знают пароль своей учетной записи.Если вы не уверены ни в одном из них, воспользуйтесь ссылкой — Забыли пароль / Разблокировать учетную запись ?. Кроме того, не используйте старые URL-адреса с закладками, так как это может помешать процессу установки login.gov. Смотрите подробности.
Уведомление: Федеральный финансовый отчет (FFR), необходимый для подачи в систему управления платежами, с 1 января 2021 г. С 1 января 2021 г. получатели должны будут предоставить федеральный финансовый отчет SF-425 ( FFR) через систему управления платежами (PMS) вместо eRA Commons (см. Статью Nexus).Если получатель или персонал получателя, ответственный за отправку FFR, еще не имеет учетной записи в PMS, обратитесь в PMS, чтобы получить доступ. Обратите внимание, что на экране поиска федерального финансового отчета (FFR) в eRA Commons будет кнопка «Управление FFR», которая свяжет получателя с системой PMS.
Примечание: NIH работает с Управлением управления и бюджета (OMB) , чтобы получить одобрение на изменения в шаблонах и инструкциях по применению для биоскетча и других вспомогательных приложений.После получения одобрения будет выпущено руководство с подробной информацией об изменениях и внедрении.
Penn State WebAccess Безопасный вход в систему
Справка
Информация для входа в систему
Независимо от того, попадает ли пользователь на страницу входа в систему WebAccess напрямую или через защищенную службу, процесс остается одинаковым. Когда пользователи перейдут на страницу аутентификации WebAccess, им будет представлено до трех полей для входа в систему:
Идентификатор пользователя
Введите свой идентификатор пользователя учетной записи Penn State (e.грамм. xyz5000)
Пароль
Введите пароль своей учетной записи Penn State
Ограничение времени сеанса
В системе предусмотрены предустановленные тайм-ауты, которые помогают минимизировать уязвимость забытых сеансов веб-браузера. Если вы не посещали какую-либо защищенную службу или страницу входа в систему WebAccess в течение последних 6 часов, таймер простоя завершит ваш сеанс, что потребует от вас повторной аутентификации. Кроме того, в системе установлен максимальный временной лимит 15 часов.
Информация о выходе из системы
Для защиты своей цифровой идентичности пользователям настоятельно рекомендуется выйти из WebAccess после завершения использования службы, защищенной WebAccess.Каждая служба, защищенная WebAccess, должна предоставлять ссылку для выхода, в противном случае можно использовать функцию выхода из системы WebAccess на странице служб. Пользователям также рекомендуется после завершения выхода полностью закрыть / закрыть веб-браузер для дополнительной безопасности.
Часто задаваемые вопросы
Я пытался войти в систему, но вижу страницу услуг. Почему?
Вы уже прошли аутентификацию через WebAccess. Поскольку вы вошли в систему, сервер представляет список служб, а не страницу входа. Чтобы получить доступ к службе, щелкните ссылку в списке или введите веб-адрес службы в своем браузере.
Я перешел на страницу, защищенную WebAccess, и мне не требовалось входить в систему. Есть ли проблемы с безопасностью?
Нет. Вы уже прошли аутентификацию через WebAccess и, таким образом, пользуетесь преимуществами отсутствия необходимости повторной аутентификации. Не забудьте выйти из системы, когда закончите.
Раньше я аутентифицировался через WebAccess, но страница входа появилась снова. Почему?
В системе предусмотрены предустановленные тайм-ауты, которые помогают свести к минимуму обнаружение забытых сеансов браузера. Если вы не посетили какие-либо защищенные службы или страницу входа в систему WebAccess в течение 6 часов, ваш сеанс будет завершен.Кроме того, в системе установлен максимальный временной лимит 15 часов.
WebAccess и защищенные службы продолжают попытки установить файлы cookie. Почему?
Система, используемая WebAccess, основана на файлах cookie сеанса. Эти файлы cookie сеанса (которые не сохраняются при выходе из веб-браузера) используются для идентификации вас в WebAccess и каждой защищенной службе. Они не содержат никакой информации о вас.
К кому я могу обратиться за помощью?
Если вы являетесь пользователем и испытываете проблемы с аутентификацией, обратитесь в службу поддержки ITS по адресу helpdesk @ psu.edu. В теле сообщения электронной почты включите следующее:
- Идентификатор пользователя учетной записи Penn State (например, xyz5000)
- Время возникновения ошибки
- Получено сообщение (я) об ошибке, если оно есть
- Используется веб-браузер и версия (например, Mozilla Firefox 34 или Internet Explorer 11)
- Платформа и операционная система (например, Macintosh OS 10.6 или Windows 7)
Что такое WebAccess?
Система Penn State WebAccess предоставляет среду, в которой пользователи могут аутентифицироваться / входить в систему за один раз со своим соответствующим идентификатором пользователя Penn State Account и паролем на центральном сервере, чтобы получить доступ к нескольким службам, защищенным с помощью WebAccess, без необходимости повторной аутентификации.Например, пользователь может пройти аутентификацию через Penn State WebAccess, а затем получить доступ к таким службам, как Penn State Portal, Office 365 и ряд других служб с поддержкой WebAccess, без необходимости повторной аутентификации для этих служб.
Кто написал Penn State WebAccess?
Служба Penn State WebAccess основана на технологии Cosign Мичиганского университета. Это программное обеспечение, являющееся частью инициативы NSF Middleware Initiative, и информация доступны на веб-сайте Cosign Мичиганского университета.Части этого краткого справочного документа основаны на документах, предоставленных с разрешения компании Cosign Мичиганского университета. Программное обеспечение установлено и настроено для штата Пенсильвания компанией Identity and Access Management (IAM), подразделением Office of Information Security (OIS). ).
Я хотел бы включить WebAccess в свой веб-сайт. Где я могу найти дополнительную информацию?
Посетите веб-сайт Penn State WebAccess.
ALEKS — Адаптивное обучение и оценка по математике, химии, статистике и др.
С ALEKS ученики достигают мастерства
более 90% случаев.
ALEKS — самая эффективная программа адаптивного обучения.
ALEKS — это основанная на исследованиях программа онлайн-обучения, которая предлагает курсы по математике , химии , статистике и другим. Основанная на 20-летнем опыте исследований и аналитики, ALEKS — это проверенная онлайн-платформа для обучения, которая помогает преподавателям и родителям глубже понять знания и прогресс в обучении каждого учащегося, а также обеспечивает индивидуальную поддержку, необходимую каждому учащемуся для достижения мастерства.
Как работает ALEKS
Постоянно приспосабливаясь к обновлению уровня знаний каждого учащегося, ALEKS в любое время направляет учащихся именно к тому, чему они готовы учиться.
АЛЕКС адаптируется к каждому ученику
ALEKS помогает студентам осваивать темы курса посредством непрерывного цикла усвоения, сохранения знаний и получения положительных отзывов.Каждый студент начинает новый курс с уникальным набором знаний и предварительными условиями, которые необходимо заполнить. Определяя базовый уровень знаний студента, ALEKS создает индивидуальный и динамичный путь к успеху, когда студенты изучают, а затем осваивают темы. ALEKS помог более чем 25 000 000 студентов и их количество растет.
ALEKS — это индивидуальный способ для
студентов учиться в удобном для них темпе.
Отмеченное наградами Adaptive Learning
ALEKS был признан исключительным учебным решением, совсем недавно с двумя наградами CODiE 2020 года.
Исследования ALEKS
ALEKS был разработан в Калифорнийском университете учеными-когнитивистами, инженерами-программистами, математиками и педагогами. Используя новаторские исследования в области теории пространства знаний, эти пионеры в области адаптивного машинного обучения разработали эффективный способ определения точных знаний учащихся и предоставления им персонализированного и значимого опыта обучения. Разработка ALEKS была поддержана крупным финансированием Национального научного фонда.
Знай каждого ученика лучше
ALEKS запатентовала технологию машинного обучения под названием ALEKS Insights (патент США № 10,713,965), чтобы оперативно предупреждать преподавателей об учащихся из группы риска. ALEKS Insights отправляет уведомление по электронной почте инструкторам, обращая внимание на студентов (а), которые не успевают, (б) перестают добиваться успеха, (в) чрезмерно откладывают на потом, или (г) учатся нереально быстро. Эти формирующие идеи позволяют инструкторам принимать своевременные меры, чтобы помочь студентам, которые в этом больше всего нуждаются.
К-12
Курсы доступны для 3-12 классов; могут быть реализованы как основная или дополнительная учебная программа.
Высшее образование
Персонализированное обучение математике, химии, статистике и бухгалтерскому учету, а также точное размещение курса.
Самостоятельное использование
Полная библиотека курсов адаптивного обучения для использования отдельными людьми или семьями с несколькими студентами.
Как войти на свой сайт WordPress
Последнее обновление: 24 декабря 2016 г.
В этом руководстве вы узнаете:
- Типичный способ получить доступ к панели управления WordPress и как изменить пароль, если вы его забыли.
- Как изменить расположение формы входа на ваш веб-сайт, чтобы скрыть ее от потенциальных хакеров.
- Как изменить имя пользователя «admin» по умолчанию, чтобы у потенциальных хакеров не было сразу половины ваших учетных данных!
- Как сгенерировать безопасные пароли и сохранить их в безопасном диспетчере паролей и входа в систему.
Ресурсов, обсуждаемых в видео:
- Плагин All In One WP Security & Firewall
- LastPass.com Менеджер паролей
Шаги для входа в WordPress и защиты процесса входа
- Чтобы войти на свой собственный веб-сайт WordPress, просто добавьте wp-login.php в конец адреса своего веб-сайта.
- Введите имя пользователя или адрес электронной почты для своей учетной записи. Введите пароль. Щелкните Войти.
- Если вы забыли пароль, щелкните ссылку «Забыли пароль». Введите имя пользователя или адрес электронной почты для своей учетной записи и нажмите «Получить новый пароль». Следуйте инструкциям в электронном письме, которое вы получите, чтобы создать новый пароль.
- После входа в систему вы попадете в область панели инструментов.
Теперь я предложу 3 совета по безопасности, связанных с вашим логином WordPress:
Совет № 1
- Во-первых, я хочу отметить, что хакеры WordPress знают местоположение входа по умолчанию на сайт WordPress и могут автоматизировать попытки или вручную попытаться войти на ваш сайт. Вы можете использовать такой плагин, как плагин All In One WP Security & Firewall от Tips & Tricks HQ, чтобы изменить расположение страницы входа на то, что помните только вы.
- После выполнения следующих шагов вам может потребоваться связаться с вашим веб-хостингом, чтобы убедиться, что кеширование не включено на этой переименованной странице входа.
- Чтобы переименовать страницу входа, сначала установите плагин безопасности из меню Плагины / Добавить новый на панели инструментов WordPress. Просто найдите All In One WP Security & Firewall, пока вы там, и он должен появиться первым. Нажмите «Установить сейчас», а затем «Активировать».
- Затем найдите меню WP Security в нижней части меню WordPress на панели инструментов.Наведите на него курсор и выберите опцию Brute Force.
- Включите функцию переименования страницы входа, установив флажок. Укажите новое имя в поле «URL-адрес страницы входа» и нажмите кнопку «Сохранить настройки».
- Теперь у вас есть URL-адрес, который известен только вам, чтобы иметь возможность войти на свой веб-сайт WordPress.
Наконечник 2
- Теперь, если вы хотите быть особенно осторожными, рекомендуется изменить имя пользователя по умолчанию для WordPress на другое имя, кроме admin. Вы можете использовать ранее установленный плагин WP Security, чтобы внести это изменение.
- Вернитесь в меню WP Security и щелкните Учетные записи пользователей.
- В списке учетных записей администраторов вы увидите учетную запись администратора, выделенную красным цветом, если она существует.
- Введите новое имя пользователя для этой учетной записи в поле «Новое имя пользователя администратора» и нажмите кнопку «Изменить имя пользователя».
Наконечник № 3
- Далее, важно, чтобы у вас был очень надежный пароль для вашего веб-сайта WordPress. Я настоятельно рекомендую использовать такой инструмент, как LastPass, для создания надежных паролей, а затем сохранения ваших данных для входа.Это включает URL-адрес входа, имя пользователя и пароль. Затем вы можете защитить свой LastPass паролем с помощью более запоминающегося пароля, и это будет единственный пароль, который вам нужно запомнить. После этого LastPass может быть настроен на автоматический вход на ваш веб-сайт. Это бесплатный инструмент при использовании только на одном устройстве.
Видеоурок, Советы по ведению блога WordPress, безопасность входа, защита входа администратора, советы по безопасности WordPress, учебник WordPress

 36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36'
}
r = requests.get("https://hh.ru", headers=headers)
print(r)
36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36'
}
r = requests.get("https://hh.ru", headers=headers)
print(r)




 post(URL_LOG, data=data, headers=headers)
r2 = s.get(URL_MAIN)
print(r1.url)
print(r2.url)
post(URL_LOG, data=data, headers=headers)
r2 = s.get(URL_MAIN)
print(r1.url)
print(r2.url) ru
ru