Главная страница
- Баннеры
- Преимущества
- Блог
- Отзывы
- Слайдеры
- Формы
1. Редактировать — открывает панель редактирования виджета.
2. Заменить — открывает список виджетов того же типа. Здесь можно поменять версию виджета. Некоторые замены могут привести к потере содержания.
3. Добавить виджет — добавляет новый виджет перед выбранным или после него.
4. Переместить — открывает окно перемещения виджета вверх и вниз по странице.
5. Удалить — удаляет виджет.
Баннеры
Используются для вставки одного баннера без возможности прокрутки. Содержимое предполагает наличие заголовка, описания, фонового изображения и кнопки перехода в соответствующий раздел сайта.
1. Контент — настройки видимости кнопки и выравнивания изображения, добавление содержимого виджета.
В секции «Блоки» добавляется содержимое виджета: название и описание баннера, изображение, ссылка и подпись для кнопки.
2. Дизайн — настройки отображения виджета: фона, адаптивности, расположения виджета на странице, отступов, ширины контента. Настройки размера изображения, размера и выравнивания текста.
Преимущества
Используется для вывода уникального торгового предложения. Состоит из группы карточек преимуществ. Карточка состоит из изображения, заголовка и описания.
1. Контент — назначение заголовка виджета и заполнение карточек преимуществ.
В секции «Преимущества» добавляется содержимое карточек: заголовок, описание, изображение.
2. Дизайн — настройки отображения виджета и отображения карточек: ширины карточек, отступов между карточками, размера изображения и текста.
Блог
Используется для вывода превью статей блога. Состоит из группы карточек статей. Карточка состоит из картинки, заголовка, анонса и даты статьи.
1. Контент — выбор блога — источника статей, заголовка виджета, параметров вывода карточек.
По ссылке «Редактировать» можно перейти в раздел Сайт → Блог и статьи и изменить количество и содержание блогов.
2. Дизайн — настройки отображения виджета и отображения карточек: ширины карточек, отступов между карточками, размера изображения.
Отзывы
Предназначен для вывода популярных отзывов клиентов о магазине. Состоит из группы карточек отзывов. Содержимое отзывов указывается вручную владельцем магазина.
1. Контент — установка заголовка виджета, видимости параметров карточек отзывов: рейтинга, даты. Заполнение карточек отзывов.
В секции «Отзывы» добавляется содержимое отзывов: имя клиента, комментарий клиента, изображение, рейтинг, дата отзыва.
2. Дизайн — настройки отображения виджета и отображения карточек: ширины карточек и отступов между карточками, скругление блока карточки, цвет рейтинга.
Слайдеры
Используется для вывода баннеров с возможностью пролистывания. Состоит из группы слайдов.
1. Контент — настройка видимости стрелок, наполнение слайдов.
В секции «Слайды» добавляется содержимое слайдов: изображение, описание, ссылка, по которой перейдет клиент при нажатии на слайд.
2. Дизайн — настройки отображения виджета и отображения слайдов: цвета и прозрачности подложки, цвета текста, размера изображения, настройки автопролистования.
Формы
Предназначен для создания формы обратной связи. Информация, поступающая в форму, отправляется на почту владельца магазина, указанную в панели администратора в разделе Настройки → Карточка магазина в поле «Email для уведомлений».
1. Контент — заполнение заголовка, текста кнопки и сообщения об успешной отправке, настройка видимости и содержания поля «Соглашение», настройка полей формы.
В секции «Поля» настраивается название, обязательность и тип поля. От типа поля зависит способ ввода данных в него.
От типа поля зависит способ ввода данных в него.
2. Дизайн — настройки расположения и отображения виджета, выравнивание заголовка виджета.
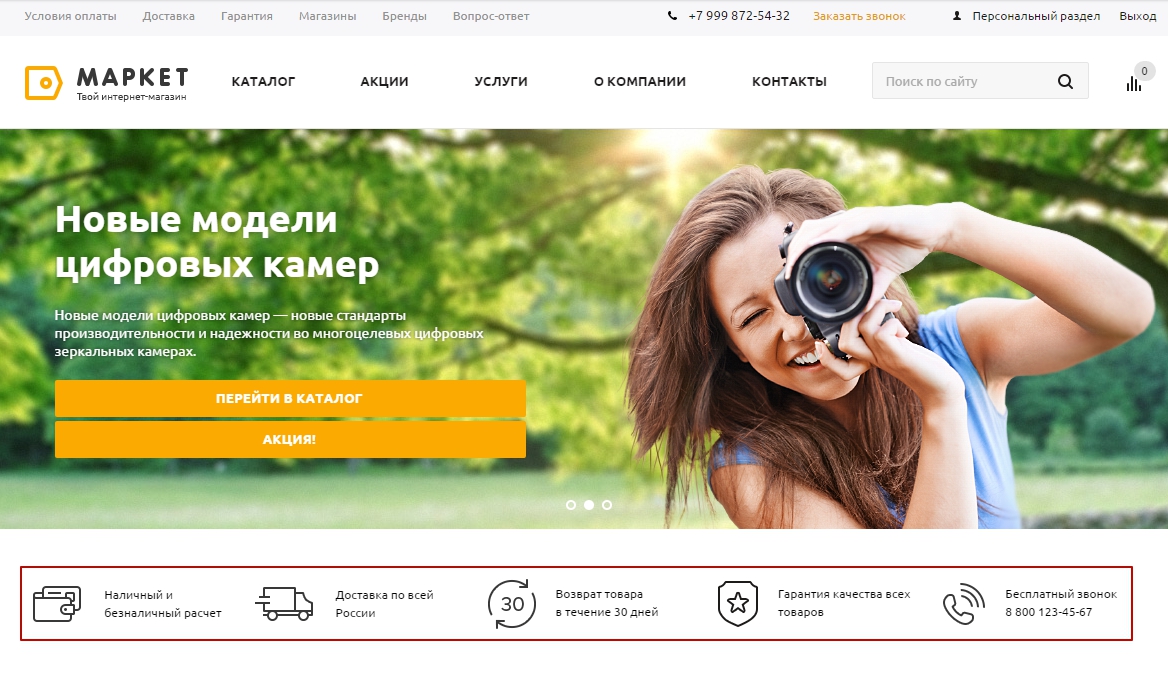
Баннеры
На главной странице расположено два типа баннеров: большие в виде слайдера (1) и маленькие в виде статичного блока с изображениями и кратким пояснительным текстом (2).
Требования к изображениям для фонового изображения зависят от выбранного типа баннера:
- по ширине окна — 1920x400px
- средний —1400x400px
- узкий — 980x300px (для унификации рекомендуется также использовать изображения высотой 400px).
Оптимальные параметры для картинки анонса:
- ширина 300-600px
- высота 400px
- формат изображения – PNG c альфа-каналом.
Управлять баннерами (добавлять, редактировать и удалять) можно как из публичной части сайта, так и через администраторский раздел. В данной инструкции будут рассмотрены оба способа.
В данной инструкции будут рассмотрены оба способа.
Основные баннеры
Для того, чтобы добавлять, редактировать и удалять основные баннеры, необходимо выполнить следующие шаги:
Шаг 1
Авторизоваться в системе под своим логином и паролем, затем на главной странице установить ползунок «Режим правки» в положение «Включен» для редактирования блоков и элементов.
Или войти в соответствующие настройки в административной части сайта:
Контент → Реклама → Большие баннеры
Шаг 2
Навести указатель на блок с большими баннерами и нажать всплывающую кнопку «Добавить баннер». В админке также нужно нажать кнопку «Добавить баннер».
Откроется интерфейс добавления нового баннера, одинаковый для публичной и административной части.
Шаг 3
На вкладке «Баннер» находятся основные поля:
-
Название (1) — обязательное для заполнения.
 При выборе текстового типа баннера название выводится в качестве заголовка
При выборе текстового типа баннера название выводится в качестве заголовка - Тип баннера (2) — определяет вид баннера и предлагает на выбор варианты: только картинка, текст слева, текст справа
- Цвет текста (4) — определяет цвет текста при выборе текстового типа баннера, предлагает варианты: темный и светлый
- Группы полей для Кнопки 1 и Кнопки 2 — определяют соответственно текст, css-класс и ссылку для перехода для интерактивных кнопок на баннере.
Для создания баннера достаточно заполнить поля (1), (2) и (4). В полях (2) и (4) значения предустановлены: если не требуются иные варианты, их можно не менять.
Шаг 4
На вкладке «Анонс» размещается изображение и текст баннера.
Изображение размещается в поле «Картинка для анонса». Его можно загрузить с компьютера, выбрать из медиабиблиотеки сайта или структуры или вставить прямую ссылку на него. Если выбран текстовый тип баннера, то изображение будет отображаться рядом с текстом, в зависимости от его положения.
Его можно загрузить с компьютера, выбрать из медиабиблиотеки сайта или структуры или вставить прямую ссылку на него. Если выбран текстовый тип баннера, то изображение будет отображаться рядом с текстом, в зависимости от его положения.
Текст размещается в поле «Описание для анонса». К нему можно применить форматирование с помощью html-тегов, если переключиться на режим HTML, или с помощью встроенного редактора, если переключиться на режим «Визуальный редактор». Текст будет выводится на баннер и располагаться под заголовком, если выбран текстовый тип.
Шаг 5
На вкладке «Подробно» размещается фоновое изображение баннера, которое растягивается на всю ширину блока. Если выбран тип «Только картинка», именно это изображение и будет отображаться. Если выбран текстовый тип, изображение станет фоном, а поверх него будет отображаться текст с заголовком и картинка из анонса.
Как редактировать основные баннеры
-
В режиме редактирования элементов страницы навести указатель на нужный баннер.

-
Кликнуть по всплывающей кнопке «Изменить баннер», чтобы открыть интерфейс редактирования баннера.
-
В админке достаточно кликнуть по названию нужного баннера для перехода в интерфейс его редактирования.
Как удалять основные баннеры
-
В режиме редактирования элементов страницы навести указатель на нужный баннер.
-
Кликнуть по всплывающей кнопке «Удалить баннер» рядом с кнопкой «Изменить баннер».
- В админке кликнуть по пиктограмме «гамбургер» в виде полосок, в выпадающем списке выбрать «Удалить».
Размещаются в статичном блоке под слайдером и имеют вид изображений с кратким пояснительным текстом.
Чтобы добавить маленькие баннеры, нужно:
Шаг 1
Авторизоваться в системе и включить режим редактирования на сайте.
В админке перейти в блок соответствующих настроек:
Контент → Реклама → Маленькие баннеры.
Шаг 2
Навести указатель на блок «Маленькие баннеры» и кликнуть на всплывающей кнопке «Добавить баннер». В админке также кликнуть на кнопке «Добавить баннер».
Шаг 3
На вкладке «Баннер» заполнить основные поля:
- Название (1) — обязательное для заполнения. Текст отсюда выводится на баннер
- Иконка (2) — изображение отсюда выводится на баннер
- Ссылка (3) — определяет путь к странице, на которую будет совершен переход при клике по баннеру
Шаг 4
На вкладке «Анонс» можно вписать краткое пояснение.
Как редактировать и удалять маленькие баннеры
Редактирование и удаление маленьких баннеров происходит так же, как и больших – в режиме правки в публичной части сайта и через админку.
Содержание главы:
- Управление отображением главного баннера на узких экранах
- Видео на основном баннере
1
15 самых успешных примеров использования баннеров на веб-сайтах
- Ресурсы
- Блог Justuno
- Акции
- 15 самых успешных вариантов использования баннеров на веб-сайтах
В мире обмена сообщениями на веб-сайтах баннер или панель уведомлений веб-сайта часто упускаются из виду. Хотя многие специалисты по цифровому маркетингу используют панели и баннеры на своих веб-сайтах, они часто не используют весь свой потенциал для привлечения и удовлетворения трафика веб-сайта.
Независимо от того, используете ли вы в настоящее время панель уведомлений на своем сайте или еще не успели добавить ее, эта запись в блоге для вас. Мы рассмотрим пятнадцать различных стратегий, которые вы можете реализовать с помощью баннера, который может помочь повысить вовлеченность посетителей, персонализировать работу с веб-сайтом и подтолкнуть покупателей к конверсии.
Кроме того, если вы просто клиент Justuno, вы можете войти в систему и найти многие из этих баннерных стратегий, готовых для вас, в нашей предварительно созданной библиотеке. Просто выберите его, заклеймите и запустите!
Теперь давайте рассмотрим эти пятнадцать вариантов использования баннеров на вашем сайте.
1. Поделитесь сообщением для всего сайта
Красота баннера заключается в его способности отображать сообщение на протяжении всего веб-сайта, не прерывая его. Это увеличивает экспозицию и улучшает общение с вашими посетителями.
Общий доступ к сообщению на сайте — один из распространенных вариантов использования баннера. Эта маркетинговая тактика идеально подходит для отображения общей информации, крупной распродажи, предстоящего события, приветствия или запуска нового продукта/коллекции.
Сообщения для всего сайта — это те сообщения, которые вы хотите показывать каждому посетителю, что означает отсутствие какой-либо сегментации. Так что сохраните это для информации, которую вы хотите передать большей части трафика вашего сайта. Хотя эта информация не обязательно невероятно важна, она повышает ценность опыта посетителя.
Хотя эта информация не обязательно невероятно важна, она повышает ценность опыта посетителя.
Это отличный пример от нашего клиента, Sheets & Giggles, который использует баннеры с вращающимся сообщением на своем веб-сайте. Они сообщают клиентам об их усилиях по охране окружающей среды, устойчивых методах доставки и т. д. Эти баннеры носят исключительно информационный характер и предназначены для того, чтобы помочь посетителю лучше понять бренд Sheets & Giggles и его почему.
2. Показать предложение о бесплатной доставке
Одним из наиболее важных факторов для потребителей является стоимость и время доставки. Так что, если вы предлагаете бесплатную доставку для всех заказов, это определенно то, что нужно разместить на баннере. С того момента, как покупатель попадает на ваш сайт, вы устраните причину номер один, чтобы отказаться от его корзины, и заблаговременно ответите на вопросы о стоимости.
3. Отображение порога бесплатной доставки
На оборотной стороне баннера с бесплатной доставкой находится динамический баннер порога стоимости корзины. Для тех, кто предлагает бесплатную доставку только при превышении определенной суммы, укажите точную сумму в долларах, необходимую покупателю для получения права на бесплатную доставку. Это динамически обновляется на основе текущей стоимости корзины, обеспечивая автоматическую связь 1: 1 с фокусом на продажах. С помощью этого сообщения вы можете побудить своих покупателей продолжать просматривать товары и использовать поощрение за бесплатную доставку, чтобы увеличить среднюю стоимость заказа!
Для тех, кто предлагает бесплатную доставку только при превышении определенной суммы, укажите точную сумму в долларах, необходимую покупателю для получения права на бесплатную доставку. Это динамически обновляется на основе текущей стоимости корзины, обеспечивая автоматическую связь 1: 1 с фокусом на продажах. С помощью этого сообщения вы можете побудить своих покупателей продолжать просматривать товары и использовать поощрение за бесплатную доставку, чтобы увеличить среднюю стоимость заказа!
4. Информация о доставке с геотаргетингом
Если доставка задерживается в определенных регионах, используйте баннер с геотаргетингом, чтобы сообщить об этом покупателям в этих регионах. Установите ожидания с самого начала, чтобы клиенты не добрались до последней страницы оформления заказа, прежде чем обнаружат, что что-то не будет доставлено вовремя или, что еще хуже, после того, как они уже заплатили.
Ниже приведен отличный пример, когда в одной точке распределения возникали задержки, поэтому было важно сообщить покупателям в этом районе, что их заказы могут занять больше времени. Прозрачность укрепляет доверие и снижает нагрузку на вашу команду в будущем с точки зрения поддержки клиентов и отслеживания заказов.
Прозрачность укрепляет доверие и снижает нагрузку на вашу команду в будущем с точки зрения поддержки клиентов и отслеживания заказов.
5. Информация о запасах
Баннеры отлично подходят для размещения информации о запасах, как хороших, так и плохих. Если в прошлом у вас было долгое время ожидания, сообщите посетителям, что вы в наличии и готовы к отправке! У дорогих товаров может быть более длительное время выполнения, поэтому для постоянных посетителей, которые все еще взвешивают свою покупку, это может стать идеальным толчком для окончательной конверсии, зная, что им больше не придется ждать.
В этом примере от Tonal они смогли сообщить посетителям, что их домашний тренажерный зал готов к отправке и установке всего за несколько недель после длинных списков ожидания.
6. Создание срочности с помощью баннера с таймером обратного отсчета
Таймер обратного отсчета — это удивительно мощный инструмент для баннеров, который можно использовать несколькими способами для создания срочности. Предоставляя своим посетителям четкие временные рамки для выполнения действия, вы обеспечиваете дополнительную мотивацию для совершения конверсии.
Предоставляя своим посетителям четкие временные рамки для выполнения действия, вы обеспечиваете дополнительную мотивацию для совершения конверсии.
Предоставьте своим посетителям предложение, которое доступно только в течение короткого периода времени. Таймер обратного отсчета запустится, когда начнется их сеанс на вашем сайте, что обеспечивает гораздо более целенаправленную тактику срочности. Ниже приведен пример того, как Rover использует баннер с таймером обратного отсчета для привлечения мобильного трафика.
Оставшееся время распродажиЕсли вы сейчас проводите распродажу, используйте баннер с таймером обратного отсчета, чтобы показать посетителям, сколько времени осталось до распродажи. Это дает им временные рамки, в течение которых они должны конвертировать, чтобы извлечь выгоду из товаров со скидкой.
Обратный отсчет до распродажи В вашем календаре есть предстоящая акция или распродажа? Используйте баннер с таймером обратного отсчета, чтобы создать предвкушение события. Вы также можете включить сообщения, такие как «Получить ранний доступ», и предоставить посетителям возможность подписаться по электронной почте, предоставив вам дополнительные регистрации и аудиторию с высокими намерениями, чтобы отправить электронное письмо о начале распродажи.
Вы также можете включить сообщения, такие как «Получить ранний доступ», и предоставить посетителям возможность подписаться по электронной почте, предоставив вам дополнительные регистрации и аудиторию с высокими намерениями, чтобы отправить электронное письмо о начале распродажи.
7. Баннер после взаимодействия
После того, как покупатель заинтересуется другой рекламной акцией на вашем веб-сайте, покажите это разблокированное предложение с помощью баннера после взаимодействия в течение оставшейся части его посещения. Например, если покупатель отправляет свое электронное письмо/SMS в захвате лидов, чтобы получить код купона.
Этот бесплатный бар/баннер создает ощущение FOMO/собственности, сохраняя стимул, который они только что заработали, перед покупателем на протяжении всего их опыта. Вы также можете добавить к баннеру таймер обратного отсчета, чтобы повысить срочность и стимулировать конверсии за один сеанс.
Клиенты Justuno могут узнать, как настроить приветственный баннер/баннер после помолвки здесь.
8. Предлагайте промокоды
Оптимизация коэффициента конверсии в электронной коммерции в значительной степени связана с удовлетворением потребностей вашего покупателя. Промокоды приносят ощутимую пользу вашим покупателям и могут стать разницей между новым клиентом и бросившим его посетителем.
С помощью баннера можно указать промокод после действия или вообще, любой из них можно скопировать и использовать при оформлении заказа. В зависимости от вашей конечной цели, вы можете использовать этот подход шире, например, весь трафик из электронной почты получает скидку 10% за благодарность клиентов или более тонкие — зеркальные коды купонов из ваших рекламных кампаний, показывающиеся только посетителям с определенными UTM.
9. Увеличьте ценность корзины с помощью рекомендаций по продуктам
Если вы хотите сделать свои баннеры по-настоящему искусными, вы можете использовать дополнительные и перекрестные продажи. Когда покупатель добавляет определенный товар в свою корзину, активируйте баннер, предлагающий покупателю добавить соответствующий товар в свою корзину. Это также может помочь увеличить стоимость заказа и улучшить качество покупок с соответствующими рекомендациями.
Это также может помочь увеличить стоимость заказа и улучшить качество покупок с соответствующими рекомендациями.
В качестве альтернативы вы можете сделать это с бесплатными образцами или подарками при покупке, поэтому, хотя они могут не увеличить стоимость заказа, они помогут привлечь больше посетителей к покупке.
10. Преобразование мобильных покупателей в подписчиков электронной почты (для Google)
С ростом мобильного трафика становится все более важным иметь стратегию захвата электронной почты, специально ориентированную на мобильных посетителей. С учетом политик Google для мобильных устройств и возможностей мобильного просмотра лучше всего использовать платформу, которой вы можете доверять.
В Justuno мы тщательно изучили возможности мобильных устройств, и мобильный баннер представляет собой идеальное решение для захвата электронной почты с мобильных устройств, при этом оставаясь в соответствии с политиками Google.
11. Захват лидов на десктопе
То же самое касается баннеров и захвата электронной почты на десктопе, хотя речь не идет о SEO для этого трафика. Для тех, кто хочет, чтобы возможности захвата лидов на их веб-сайте не прерывались, поместите захват электронной почты в баннер. Несмотря на то, что это отличный способ убедиться, что ваша электронная почта доступна на вашем веб-сайте, количество подписок для баннеров намного ниже по сравнению с другими местами размещения. Если всплывающие окна электронной почты не входят в вашу маркетинговую стратегию на сайте или просто не являются приоритетом прямо сейчас, баннер — отличный способ пассивно собирать подписки, пока вы сосредоточены на других приоритетах.
Для тех, кто хочет, чтобы возможности захвата лидов на их веб-сайте не прерывались, поместите захват электронной почты в баннер. Несмотря на то, что это отличный способ убедиться, что ваша электронная почта доступна на вашем веб-сайте, количество подписок для баннеров намного ниже по сравнению с другими местами размещения. Если всплывающие окна электронной почты не входят в вашу маркетинговую стратегию на сайте или просто не являются приоритетом прямо сейчас, баннер — отличный способ пассивно собирать подписки, пока вы сосредоточены на других приоритетах.
12. Баннеры с призывом к действию для улучшения навигации
Иногда имеет смысл включить призыв к действию в сообщение на веб-сайте. Предоставление этого следующего шага для посетителей может помочь улучшить навигацию и привлечь трафик на соответствующие целевые страницы. Если у вас есть целевая страница, которая, как вы знаете, конвертируется с высоким процентом, может иметь смысл привлечь трафик на эту страницу с помощью CTA-баннера.
Вот несколько отличных примеров от MindBodyGreen, которые добавили кнопки CTA, чтобы предоставить своим посетителям соответствующие направления.
13. Продвигайте страницы в социальных сетях и привлекайте подписчиков
Если ваш бизнес в значительной степени зависит от социальных каналов, использование баннера для повышения узнаваемости вашего профиля может быть действительно эффективным. Вы можете добавить к своему баннеру кнопку призыва к действию, подписку в социальных сетях или кнопку «Поделиться», чтобы побудить посетителей следить за тем, что происходит на ваших платформах!
Затем переориентируйте посетителей, когда они приходят с этих каналов, с лид-фиксацией для своих дескрипторов в Instagram или TikTok. Наша интеграция с Gatsby поможет вам определить тех, у кого есть потенциал для микровлияния и будущего сотрудничества.
14. Совместите обмен сообщениями вне офиса и на месте
Одна из самых больших упущенных возможностей для цифровых маркетологов улучшить работу своего веб-сайта — это отражение удаленных кампаний в локальной. Например, когда посетитель переходит по электронной почте, содержание этого электронного письма должно быть подкреплено локальным сообщением, например баннером. Поэтому, если электронное письмо содержит код купона, отобразите этот код купона на своем веб-сайте.
Например, когда посетитель переходит по электронной почте, содержание этого электронного письма должно быть подкреплено локальным сообщением, например баннером. Поэтому, если электронное письмо содержит код купона, отобразите этот код купона на своем веб-сайте.
Используйте эту стратегию для привлечения трафика электронной почты, социального трафика и рекламного трафика. Подумайте о своей цели с источником трафика и о том, какое сообщение поможет достичь этой цели. Вот краткое руководство о том, как настроить таргетинг на определенные источники трафика с помощью баннера.
15. Сбор информации
Если вы хотите собирать данные с нулевой стороны, чтобы помочь принять бизнес-решение, например, создать новый аромат, выйти на новый рынок и т. д., нет лучшей группы для сбора данных, чем трафик вашего веб-сайта. . Используйте баннер, чтобы сделать это минимально инвазивным способом, который поможет вам собрать необходимую информацию, не затрачивая слишком много ресурсов.
В зависимости от решения/ситуации вы, конечно, захотите применить правильный таргетинг, но это может быть отличным способом собрать данные по конкретной аудитории без дополнительных затрат.
Ниже снова приведен отличный пример Тонала, который хотел проверить, есть ли у них достаточный спрос для расширения своей деятельности в Канаде. Они применили к этому геотаргетинг, поэтому он показывался только посетителям из Канады, но это был отличный способ, чтобы эта группа сообщила им «да» или «нет», не затрачивая ресурсов. В это время, когда маркетинг должен делать больше с меньшими затратами, этот тип исследования рынка имеет решающее значение для оценки потенциальной рентабельности инвестиций, прежде чем вы начнете новые проекты!
Добавьте баннер на свой сайт сегодня
Это лишь некоторые из многих способов, которыми вы можете использовать баннер на своем веб-сайте для улучшения персонализации и удобства работы с веб-сайтом. Начните бесплатную пробную версию сегодня, чтобы получить доступ к готовым шаблонам для этих баннерных стратегий, расширенным возможностям таргетинга и многому другому.
Начните бесплатную 14-дневную пробную версию сегодня!
Наши клиенты отмечают рост выручки на 135% в течение первого года. Посмотрите, что Justuno может сделать для вас!
Начать пробную версию
Поделиться этой статьей
Кэтрин Браунинг
Настройте параметры отслеживания файлов cookie и баннер согласия
Суперадминистраторы и пользователи с разрешением на редактирование настроек веб-сайта могут настроить отслеживание файлов cookie посетителей и баннеры согласия в соответствии с законами ЕС о файлах cookie и Общим регламентом защиты данных (GDPR).
Баннер согласия на использование файлов cookie позволяет посетителям разрешить или отказаться от отслеживания в вашей учетной записи HubSpot с помощью файлов cookie. Эта функция работает для всех страниц HubSpot, а также для любых внешних страниц с установленным кодом отслеживания HubSpot.
Чтобы узнать больше о наиболее часто задаваемых вопросах об инструментах баннера согласия HubSpot, ознакомьтесь с часто задаваемыми вопросами.
Обратите внимание: , несмотря на то, что HubSpot имеет настройки отслеживания файлов cookie и баннера согласия, ваша юридическая команда — лучший ресурс, который может дать вам рекомендации по соблюдению требований для ваших конкретных деловых обстоятельств.
Настройка и редактирование баннера согласия на использование файлов cookie
Если вы являетесь суперадминистратором или пользователем с правом изменять настройки веб-сайта, продолжайте читать, как настраивать и редактировать баннеры согласия на использование файлов cookie.
Обратите внимание: , если вы используете расширение для блокировки файлов cookie, вы можете увидеть пустую страницу на вкладке «Файлы cookie». Чтобы решить эту проблему, отключите расширение или используйте окно инкогнито.
Настройте баннер согласия по умолчанию
- В своей учетной записи HubSpot щелкните настройки значок настроек на главной панели навигации.

- В меню левой боковой панели перейдите к Конфиденциальность и согласие .
- Перейдите на вкладку Cookies .
- Нажмите Политика по умолчанию .
- На правой панели у вас есть следующие параметры:
- Уведомление посетителей о том, что ваш сайт использует файлы cookie: нажмите, чтобы включить переключатель , чтобы отобразить уведомление для ваших посетителей, чтобы показать, что ваш сайт использует файлы cookie.
- Требовать согласия: нажмите, чтобы включить переключатель , чтобы потребовать от пользователей согласия на отслеживание файлов cookie.
- Отображение файлов cookie по категориям: нажмите, чтобы включить переключатель , чтобы показать вашим посетителям файлы cookie, которые будут размещены в их браузере по категориям. Это доступно только в том случае, если требуется согласие.
 Узнайте больше о файлах cookie и их категориях.
Узнайте больше о файлах cookie и их категориях.
- Если вы включите Сообщите посетителям, что ваш сайт использует файлы cookie , вы можете настроить следующие поля:
- Текст условий уведомления: текст, отображаемый в вашем баннере конфиденциальности.
- Подпись к кнопке «Принять»: текст кнопки, которую посетители нажимают, чтобы принять условия вашего баннера конфиденциальности.
- Если у вас включены параметры Уведомлять посетителей о том, что ваш сайт использует файлы cookie и Требовать согласия , вы также можете настроить следующие поля:
- Метка кнопки «Отклонить»: 9Текст кнопки 0062 нажимают посетители, чтобы отклонить условия вашего баннера конфиденциальности.
- Текст отказа от ответственности: текст отображается, если для отслеживания требуется согласие.
- Если вы включите параметр Отображать файлы cookie по категориям , вы должны настроить следующие поля для каждой категории файлов cookie.
 Чтобы изменить эти поля для определенной категории, щелкните название категории файлов cookie , чтобы развернуть параметры редактирования:
Чтобы изменить эти поля для определенной категории, щелкните название категории файлов cookie , чтобы развернуть параметры редактирования:
- Метка кнопки настроек файлов cookie: введите текст , который посетитель может щелкнуть в баннере согласия на использование файлов cookie, чтобы просмотреть файлы cookie по категориям.
- Метка: для каждой категории введите метку , которую вы хотите для категории. Это появится на левой панели и в верхней части правой панели в диалоговом окне баннера cookie.
- Описание: для каждой категории, введите описание для категории. Это появится на правой панели в диалоговом окне баннера cookie.
- Метка переключения «Всегда активен»: для категории Необходимые файлы cookie введите текст , чтобы указать, что эти файлы cookie будут активны. Поскольку эти файлы cookie необходимы, посетители не могут отказаться от этой отдельной категории, когда они принимают условия вашего баннера согласия.

- Метка кнопки «Принять все»: введите текст для кнопки, которую посетители могут нажать, чтобы принять все категории файлов cookie.
- Метка кнопки сохранения: введите текст для кнопки, которую посетители могут нажать, чтобы сохранить свои настройки файлов cookie.
- По завершении нажмите Опубликовать , чтобы опубликовать баннер. Позже вы можете отменить публикацию баннера cookie, чтобы он не отображался на вашем веб-сайте, щелкнув переключатель справа от баннера.
- Под таблицей слева нажмите ссылку Предварительный просмотр уведомления , чтобы увидеть, как политики конфиденциальности будут отображаться на вашем сайте.
Если вы хотите, чтобы посетители могли отозвать свое согласие на использование файлов cookie, установленных с помощью баннера файлов cookie, выполните следующие действия, чтобы добавить кнопку настроек файлов cookie. Узнайте больше о реализации дополнительных функций статуса согласия и удаления файлов cookie в документации для разработчиков HubSpot.
Узнайте больше о реализации дополнительных функций статуса согласия и удаления файлов cookie в документации для разработчиков HubSpot.
Обратите внимание: если вы используете рекламный инструмент HubSpot для добавления пикселя на страницы с кодом отслеживания HubSpot, ваш баннер с согласием на использование файлов cookie будет автоматически отображаться при срабатывании пикселя на ваших страницах. Если вы требуете от посетителей согласия на отслеживание файлов cookie, пиксель не сможет размещать какие-либо файлы cookie, пока посетитель не подтвердит свое согласие.
Добавить новый баннер согласия на использование файлов cookie (необязательно)
Обратите внимание: если ваша учетная запись была создана после 2 ноября 2022 г., начните с выполнения шагов по добавлению баннера согласия на использование файлов cookie с помощью нового редактора. Затем вы вернетесь в этот раздел после выполнения этих первоначальных шагов.
Вы можете выбрать отображение различных версий вашего сообщения о согласии на использование файлов cookie в зависимости от доменов, поддоменов, конкретных URL-адресов или указанных вами доменов и URL-адресов. Например, вы можете отказаться от баннера подписки для своего сайта в США и потребовать только баннер подписки для своего сайта ЕС.
Например, вы можете отказаться от баннера подписки для своего сайта в США и потребовать только баннер подписки для своего сайта ЕС.
- В своей учетной записи HubSpot щелкните значок настроек на главной панели навигации.
- В меню левой боковой панели перейдите к Конфиденциальность и согласие .
- Перейдите на вкладку Cookies .
- Щелкните Добавить политику . На правой панели у вас есть следующие параметры:
- Метка политики: введите заголовок вашего баннера конфиденциальности.
- Домен: введите домен или субдомен, на котором будет отображаться ваш баннер. Это должно быть введено как домен без протокола (например, hubspot.com или info.hubspot.com допустимо, но не http://info.hubspot.com ). Включить www. , если он включен, когда ваш сайт загружается в веб-браузере.
- Путь URL: установите подкаталог для более целевого баннера (например, если французская версия вашего веб-сайта размещена в подкаталоге /fr, введите fr ).

- Страны: показать баннер посетителям из определенных стран, выбрав целевые страны из раскрывающегося меню. HubSpot использует IP-адрес браузера вашего посетителя, чтобы определить, в какой стране он находится.
Обратите внимание: , если URL-адрес страницы соответствует нескольким правилам для баннеров, более конкретное правило будет иметь приоритет (в порядке от наиболее конкретного к наименее специфичному: (суб)домен и URL-путь, )домен, а затем баннер по умолчанию). Например, у вас может быть три баннера для следующих доменов и URL-адресов: info.hubspot.com , info.hubspot.com/fr и /fr . Посетитель info.hubspot.com/fr/offer увидит 9Баннер 0032 info.hubspot.com/fr , а посетитель страницы info.hubspot.com/fr увидит баннер для URL-пути /fr .
- Нажмите Далее . Теперь вы можете настроить уведомления для своих посетителей.

- Уведомление посетителей о том, что ваш сайт использует файлы cookie: нажмите, чтобы включить переключатель , чтобы показать вашим посетителям уведомление о том, что ваш сайт использует файлы cookie. Если эта функция включена, нажмите Выберите язык раскрывающееся меню ниже, чтобы выбрать язык для вашего уведомления. Затем вы можете настроить свое уведомление.
- Требовать согласия: нажмите, чтобы включить переключатель , чтобы потребовать от пользователей согласия на отслеживание файлов cookie.
- Отображение файлов cookie по категориям: нажмите, чтобы включить переключатель , чтобы показать вашим посетителям файлы cookie, которые будут размещены в их браузере по категориям. Это доступно только в том случае, если требуется согласие. Узнайте больше о файлах cookie и их категориях.
- Если вы включите параметр Уведомлять посетителей о том, что ваш сайт использует файлы cookie , вы сможете настроить следующие поля:
- Текст условий уведомления: текст, отображаемый на баннере конфиденциальности.

- Подпись к кнопке «Принять»: текст кнопки, которую посетители нажимают, чтобы принять условия вашего баннера согласия.
- Текст условий уведомления: текст, отображаемый на баннере конфиденциальности.
- Если у вас включены параметры Уведомлять посетителей о том, что ваш сайт использует файлы cookie и Требовать согласия , вы также можете настроить следующие поля:
- Метка кнопки «Отклонить»: текст кнопки, которую посетители нажимают, чтобы отклонить условия вашего баннера конфиденциальности.
- Текст отказа от ответственности: текст отображается, если для отслеживания требуется согласие.
- Если вы включите переключатель Отображать файлы cookie по категориям , вы должны настроить следующие поля для каждой категории файлов cookie. Чтобы отредактировать эти поля для определенной категории, щелкните название категории файлов cookie , чтобы развернуть параметры редактирования:
- Метка кнопки настроек файлов cookie: введите текст , который посетитель может щелкнуть в баннере согласия на использование файлов cookie, чтобы просмотреть файлы cookie по категориям.

- Метка: для каждой категории введите метку , которую вы хотите для категории. Это появится на левой панели и в верхней части правой панели в диалоговом окне баннера файла cookie.
- Описание: для каждой категории, введите описание для категории. Это появится на правой панели в диалоговом окне баннера cookie.
- Метка переключателя «Всегда активен»: для категории «Необходимые файлы cookie» введите текст для верхнего правого переключателя, чтобы объяснить, что эти необходимые файлы cookie будут активны.
- Метка кнопки «Принять все»: введите текст для кнопки, которую посетители могут нажать, чтобы принять все категории файлов cookie.
- Метка кнопки «Сохранить»: введите текст для кнопки, которую посетители могут нажать, чтобы сохранить свои настройки файлов cookie.

- Метка кнопки настроек файлов cookie: введите текст , который посетитель может щелкнуть в баннере согласия на использование файлов cookie, чтобы просмотреть файлы cookie по категориям.
- По завершении нажмите Опубликовать , чтобы опубликовать баннер на своем веб-сайте. Чтобы отменить публикацию баннера, чтобы он не отображался на вашем сайте, выключите переключатель .
- Под таблицей слева нажмите ссылку Предварительный просмотр уведомления , чтобы увидеть, как политики конфиденциальности будут отображаться на вашем сайте.
Если вы хотите разрешить посетителям в дальнейшем редактировать свое согласие, вы можете обратиться к разработчику для реализации этой функции с помощью API кода отслеживания. Узнайте больше о реализации дополнительных функций статуса согласия и удаления файлов cookie в документации для разработчиков.
Если вы хотите, чтобы посетители могли отозвать свое согласие на использование файлов cookie, установленных с помощью баннера файлов cookie, выполните следующие действия, чтобы добавить кнопку настроек файлов cookie.
Обратите внимание: . Если вы используете рекламный инструмент HubSpot для добавления пикселя на страницы с кодом отслеживания HubSpot, а ваш баннер с согласием на использование файлов cookie требует от посетителей согласия на отслеживание файлов cookie, пиксель будет размещать файлы cookie только после подтверждения посетителем. свое согласие в баннере.
Настройка стиля баннера
Настройте цвета и стиль вашего баннера с согласием на использование файлов cookie. Когда вы вносите изменения, вы можете просмотреть предварительный просмотр баннера справа от параметров стиля баннера.
- В своей учетной записи HubSpot щелкните значок настроек на главной панели навигации.
- В меню левой боковой панели перейдите к Конфиденциальность и согласие .
- Перейдите на вкладку Cookies .
- Выберите положение баннера Верх или Низ в зависимости от того, где вы хотите, чтобы баннер отображался на вашем сайте.

- Выберите цвет для баннера, выбрав цвет по умолчанию или выбрав пользовательский цвет. Выбранные цвета определяются цветами вашего бренда.
- По умолчанию в баннере не будет опции закрытия. Чтобы добавить кнопку закрытия на баннер, щелкните, чтобы включить кнопку закрытия .
- В левом нижнем углу нажмите Сохранить .
Управление файлами cookie на определенных страницах
Вы можете отключить файлы cookie на определенных страницах в зависимости от URL-адреса. Это не приведет к удалению существующих файлов cookie, установленных на других страницах, но предотвратит размещение новых файлов cookie на этих страницах. При включении этого параметра баннер согласия не отображается.
Если вы используете новый редактор баннеров согласия, вы можете разрешить загрузку всех файлов cookie на определенных страницах в зависимости от URL-адреса. При включении этого параметра баннер согласия не отображается.
- В своей учетной записи HubSpot щелкните значок настроек на главной панели навигации.
- В меню левой боковой панели перейдите к Конфиденциальность и согласие .
- Перейдите на вкладку Cookies .
- Щелкните Добавить политику . На правой панели у вас есть следующие опции:
- Ярлык политики: введите название для этой политики, которая деактивирует файлы cookie для введенного URL-адреса.
- Домен: введите домен или поддомен, где файлы cookie будут деактивированы. Это должно быть введено как домен без протокола (например, hubspot.com или info.hubspot.com допустимы, но не http://info.hubspot.com ).
- Путь URL: установите подкаталог для более точного указания места, где файлы cookie будут деактивированы (например, если вы хотите деактивировать файлы cookie на всех страницах в /private подкаталог, введите /private ).

- Выберите Деактивировать файлы cookie . Это деактивирует все файлы cookie на этом URL-адресе.
- Если вы используете новый редактор баннеров согласия, щелкните Дополнительные параметры. Затем вы можете щелкнуть, чтобы переключить Деактивировать файлы cookie? или Разрешить все файлы cookie? включить или выключить.
- Нажмите Опубликовать .
Вы также можете просмотреть документацию разработчика HubSpot для получения дополнительной информации об отключении файлов cookie.
Добавьте кнопку
Настройки файлов cookie к баннеру согласия на использование файлов cookieЧтобы добавить кнопку, позволяющую посетителям повторно открыть баннер согласия на использование файлов cookie и отозвать свое согласие на использование файлов cookie, реализованных или загруженных баннером согласия на использование файлов cookie:
- В своей учетной записи HubSpot щелкните значок настроек на главной панели навигации.

- В меню левой боковой панели перейдите к Конфиденциальность и согласие .
- Нажмите Файлы cookie вкладка.
- В разделе Кнопка настроек файлов cookie нажмите Копировать , чтобы скопировать код.
- Добавьте код на страницы вашего сайта с кодом отслеживания HubSpot, где вы хотите, чтобы кнопка настроек файлов cookie отображалась.
Если вы хотите установить код на все страницы, большинство систем управления контентом могут установить код на все страницы вашего сайта, например, файл нижнего колонтитула, на который ссылаются все страницы. В HubSpot вы можете добавить код в HTML-код нижнего колонтитула всех страниц в определенном домене. Рекомендуется проконсультироваться с вашим разработчиком, чтобы определить, как это сделать на внешних сайтах.
Обратите внимание: , если для вашего баннера с файлами cookie не включен параметр «Требовать подписки», после закрытия баннера с файлами cookie в браузере вы не сможете повторно открыть баннер. Это связано с тем, что если баннер не требует от посетителей подписки, нет согласия, которое им нужно было бы отозвать или обновить.
Это связано с тем, что если баннер не требует от посетителей подписки, нет согласия, которое им нужно было бы отозвать или обновить.
Узнайте, как контакты взаимодействуют с баннером согласия на использование файлов cookie
Если посетитель принимает ваш баннер согласия, вы можете отследить его с помощью настроек файлов cookie, которые вы установили в своей учетной записи. Если посетитель отклонит ваш баннер согласия, он не будет отслеживаться с помощью файлов cookie.
Обратите внимание: : баннер согласия на использование файлов cookie блокирует некоторые файлы cookie HubSpot, но некоторые необходимые файлы cookie будут удалены. Отказ от файлов cookie предотвращает связывание анонимных аналитических данных (например, трафика, просмотров страниц) с конкретной записью контакта.
Баннер согласия на использование файлов cookie также блокирует файлы cookie от интеграций HubSpot, включая Google Analytics и Диспетчер тегов Google.

 При выборе текстового типа баннера название выводится в качестве заголовка
При выборе текстового типа баннера название выводится в качестве заголовка

 Узнайте больше о файлах cookie и их категориях.
Узнайте больше о файлах cookie и их категориях. Чтобы изменить эти поля для определенной категории, щелкните название категории файлов cookie , чтобы развернуть параметры редактирования:
Чтобы изменить эти поля для определенной категории, щелкните название категории файлов cookie , чтобы развернуть параметры редактирования: