шапка для сайта PNG, векторы, PSD и пнг для бесплатной загрузки
рождественская снежная шапка
1200*1200
шеф повар шапка
1300*1262
снежный занос вектор праздники дизайн замороженный лед снежная шапка снежок изолированные иллюстрация
5000*5000
набор иконок для электронной коммерции 36 иконок для веб сайтов и мобильных приложений
4000*4000
выпускные шапки вектор созыва студентов
2000*2000
концепция развития программ и кодирования применение значок для веб сайтов
5000*5000
иконки сайтов социальных сетей
1200*1200
вектор шапки простого повара
4000*4000
иллюстрации к бизнес решения поисковой оптимизациисовременные вектор иллюстрации концепций для веб сайта и мобильного веб сайтов начать
2000*2000
Фондовая инвестиционная концепция иллюстрации градиент цвета Концепция дизайна веб страницы для веб сайта и мобильного сайта векторные иллюстрации
2500*2500
иконки сайтов социальных сетей
1200*1200
шеф повар белые шапки моды
1010*1010
веб сайт символ веб значок вектор изолированные
4000*4000
золотая глянцевая вечеринка роскошный день рождения шапка
1201*1201
Социальные медиа хэштеги Изометрические иллюстрации концепции Изометрические плоский дизайн концепции дизайна веб страницы для веб сайта и мобильного сайта векторные иллюстрации
2000*2000
значок открытой книги простая иллюстрация значок вектор открытой книги для веб сайтов
3338*3338
Концепция иллюстрации разработчика программного обеспечения современная плоская концепция дизайна веб страницы для веб сайта и мобильного сайта векторные иллюстрации
4167*4167
создание веб сайта или целевой страницы работа в команде интернет маркетинг и брендинг плоский дизайн векторные иллюстрации деловых людей изолированы
2334*2334
Современная плоская концепция дизайна программистов на работе Концепция разработки программного обеспечения с персонажами может использовать для веб бизнес анализа целевой страницы веб сайта шаблон плоский векторные иллюстрации
4375*4375
значок корзины для вашего дизайна веб сайтов и проектов
5120*5120
концепция интернет магазинов для целевой страницы или сайта электронной коммерции
1200*1200
программисты код сайта из командной строки плоские вектор иллюстрация
1200*1200
код сайта чтобы связаться с нами
1200*1200
сеть передачи данных изометрическая концепция иллюстрации современная плоская концепция дизайна веб страницы для веб сайта и мобильного веб сайта векторная иллюстрация eps 10
2501*2501
millennials и социальных медиа Изометрические иллюстрации концепции Изометрические плоский дизайн концепции дизайна веб страницы для веб сайта и мобильного сайта векторные иллюстрации
2000*2000
сайт здания силуэт
1200*1200
мультфильм росписью повар шапка
7500*7500
Интернет вещей изометрии концепции иллюстрации современный плоский дизайн концепции дизайна веб страницы для веб сайта и мобильного сайта векторные иллюстрации eps 10
2501*2501
сайт корзина
1200*1200
люди работают вместе в графическом дизайне 3d изометрии идеально подходит для веб сайта и приложений изображения
1200*1200
атмосфера Атмосферная шапка шляпа праздновать
2092*2092
старик ходить чунъян фестиваль горбатых старик старик костыли в шапку деда
2000*2000
шеф повар шапка
1200*1200
Анализ данных Изометрические иллюстрации концепция Изометрические плоский дизайн концепции дизайна веб страницы для веб сайта и мобильного сайта векторные иллюстрации
2501*2501
Концепция иллюстрации учебника и электронной книги Концепция дизайна веб страницы для веб сайта и мобильного веб сайта
2000*2000
на сайте строительной площадки кран
2292*2293
шапка детская шапка зимняя шапка малиновая шапка
2000*2500
на сайте строительной площадки погрузчик
2292*2293
снежные шапки вектор снежный ком и сугроб зимнее украшение замороженный эффект изолированных иллюстрация
5000*5000
цифровой маркетинг стоимость Изометрические иллюстрации концепции Изометрические плоский дизайн концепции дизайна веб страницы для веб сайта и мобильного сайта векторные иллюстрации
2000*2000
25д шапка бакалавров для выпускников
1200*1200
визитная карточка визитная карточка шаблон горизонтальной простой чистой формат шаблона бизнес баннер шаблон для веб сайта
800*800
Концепция обслуживания системы иллюстрации современный плоский дизайн концепции дизайна веб страницы для веб сайта и мобильного сайта векторные иллюстрации
2501*2501
вектор росписью повар шапка
1200*1200
Современный плоский дизайн Концепция разработки приложений с символами на экране здания приложения и программное обеспечение могут использовать для развития бизнеса шаблон веб сайта целевой страницы плоский векторные иллюстрации
4375*4375
на сайте строительной площадки строительства транспортного средства
2292*2293
вебинар форум онлайн семинар веб сайт плоский цветной значок вектор
5556*5556
Векторная иллюстрация фон сайта в разработке
800*800
форум в интернете семинар тренинге веб сайт квартиру цвет значок вектор
5556*5556
ручной росписью повар шапка фотографии
1200*1200
Где взять бесплатные картинки для сайта или блога
Авторский блог является неким виртуальным представительством, поэтому должен выглядеть уникально. Проблема в том, что большинство бесплатных шаблонов (если не все) доступны каждому в сети, поэтому достаточно велик шанс встретить два абсолютно одинаковых сайта. Я говорю сейчас исключительно о дизайне шапки сайта и других элементов макета, так как это первое, что бросается в глаза посетителя. Это можно сравнить с тем, когда вы идете на вечеринку или праздник и встречаете человека, который одет точно также. Могу предположить, что вы его возненавидите и будете всячески избегать:)
Проблема в том, что большинство бесплатных шаблонов (если не все) доступны каждому в сети, поэтому достаточно велик шанс встретить два абсолютно одинаковых сайта. Я говорю сейчас исключительно о дизайне шапки сайта и других элементов макета, так как это первое, что бросается в глаза посетителя. Это можно сравнить с тем, когда вы идете на вечеринку или праздник и встречаете человека, который одет точно также. Могу предположить, что вы его возненавидите и будете всячески избегать:)
Но не спешите расстраиваться, ведь очень часто внести уникальность в блог можно простой сменой шапки (header`а). Как правило, этот ход, как и добавление различных виджетов в боковую панель, может выделить вас среди других блоггеров.
Поэтому предлагаю вашем вниманию несколько сайтов с «хедерами», которые помогут персонализировать и приукрасить ваш проект:
- 45 Free Beautiful Blog Headers — классный список от Smashing Magazine, некоторые шапки содержат исходники (.psd файлы), поэтому можно их слегка модифицировать.

- Free Webpage Headers — неплохая коллекция из нескольких сотен изображений размером 800×200. Картинки отсортированы по категориями для более удобной навигации и поиска.
- Dreamstime — на самом деле на этом сайте за изображений нужно платить, тем не менее есть раздел с бесплатными экземплярами.
- stock.xchng — не смотря на странное название, на сайте можно найти тысячи бесплатных изображений для блогов.
- Stock Vault — сайт, где дизайнеры и фотографы могут поделиться своими работами.
- FreeFoto — довольно неплохой сайт, где также можно поискать изображения для шапки.
Платные (премиум) сайты
Вот еще несколько замечательных, но платных сайтов. Во многих случаях, в принципе, можно заплатить несколько долларов для уникальных и красивых изображений в шапке. Помните, что ваш блог — ваше представительство в сети, поэтому должен выглядеть хорошо.
- Fotolia — за $1 можно найти классные уникальные изображения для вашего сайта, достаточно легкая регистрация и покупка «кредитов» сразу после настройки своей учетной записи.

- Stockxpert — вот еще один ресурс, если вы не нашли подходящего «хэдэра» на Fotolia, стоимость также начинается с одного доллара.
- Shutterstock — несколько отличается от предыдущих, так как платить придется помесячно. За 30 дней сможете скачать до 750 изображений.
- Photo Library (также известен как Index Stock) — навигация там сложная, зато картинки без наложения логотипа (watermark), поэтому многие можно сохранить.
- Getty Images — картинки высокого качества на симпатичном сайте, хотя вряд ли пригодятся для блога.
- Photos.com — еще один великолепный сайт с фотками высшего качества. Вы платите $99 в месяц, но можете при этом скачивать столько изображений, сколько вам захочется. Это хороший вариант для маленького бизнеса или фирм, которым требуются изображения для веб-сайтов.
- Creastock.com — предлагают фотографии хорошего качества, но стоимость при этом не очень маленькая.
В принципе этого списка фоток для вашего блога/сайта должно хватить с головой. Если вы знаете еще какие-то сайты, предлагаю поделиться ссылками в комментариях. Кстати, однажды я уже писал про бесплатные картинки для блога, там тоже можно найти несколько стоковых архивов.
Если вы знаете еще какие-то сайты, предлагаю поделиться ссылками в комментариях. Кстати, однажды я уже писал про бесплатные картинки для блога, там тоже можно найти несколько стоковых архивов.
Пост написан по мотивам — Top 5 Free Blog Header Image Websites.
Шапка сайта или header является существенным элементом дизайна сайта. Красивая шапка дает ряд преимуществ:
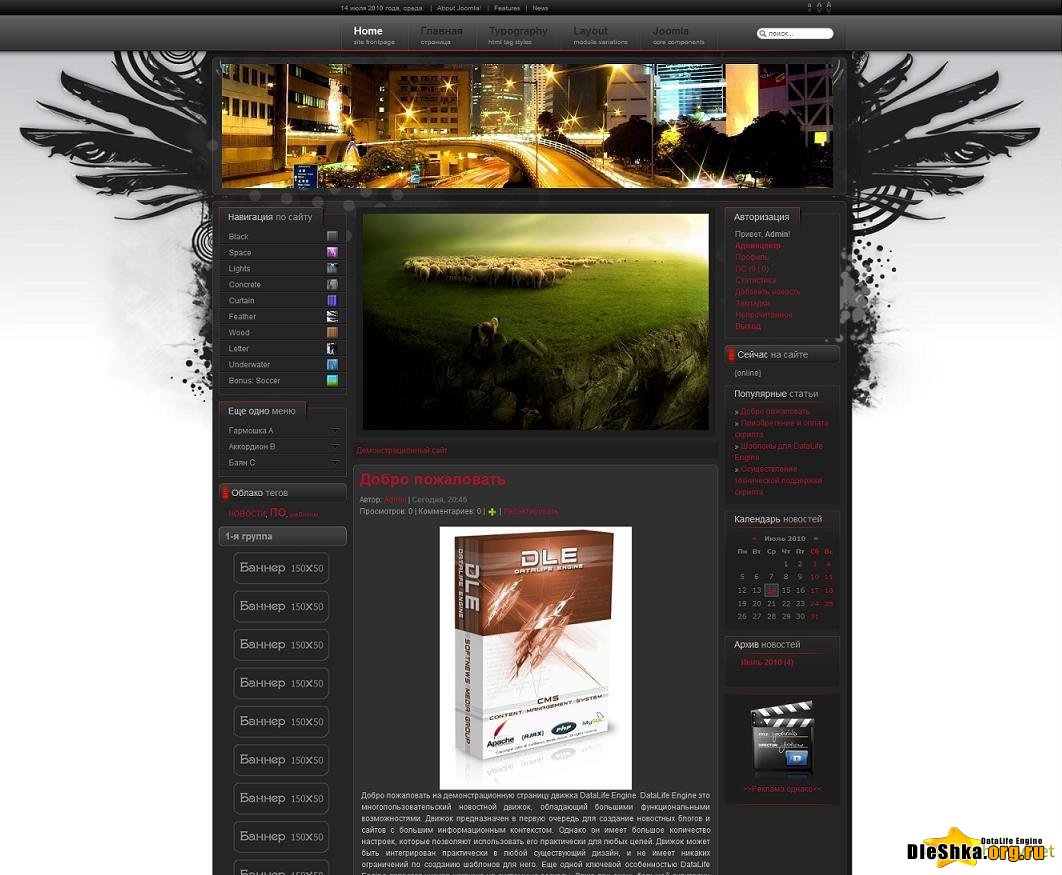
Для веб-дизайнера не составляет никаких трудов быстро сделать уникальную шапку сайта, а вот для чайника это может превратиться в серьезную проблему. Если вы решили серьезно заниматься веб-строительством, то для создания графических элементов дизайна или контента сайта, нужно освоить хотя бы Photoshop. Первый способ раздобыть шапку для сайта — воспользуйтесь услугами бесплатных или условно бесплатных сервисов. Там вы можете скачать вполне приличные готовые шаблоны. Примеры таких ресурсов: FreeWebPageHeader — есть платные и бесплатные шаблоны header . Бесплатные просто копируются с экрана; Header.at.ua — кроме статических шапок, вы можете скачать даже flash header, хотя выбот невелик; Pro-Website.net — есть подборка ресурсов, которые предоставляют шаблоны шапок на платной и бесплатной основе. Я думаю, что при желании вы найдете множество ресурсов, где можно скачать шаблоны для шапки сайта. Но будьте готовы к тому, что ваш полученный на халяву header вы неожиданно увидите на другом сайте у такого же халявщика, как и вы. Второй способ создать шапку сайта – воспользоваться программой Xheader. Этот вариант тоже халявный, но требует творческого подхода и , как результат у вас будет почти уникальная, сделанная на профессиональном уровне шапка сайта. Xheader позволит вам сделать header за считанные минуты. Программа имеет платную и бесплатную версию. Даже возможности бесплатной версии весьма обширны:
Если 500 имеющихся в бесплатной версии шаблонов вас не устроит, то можно приобрести за 47$ платную версию программы, которая содержит уже 5000 шапок с профессиональным дизайном. В заключение хочу сказать, если вы намерены серьезно заниматься разработкой сайтов, то наступите на горло собственной лени, соберите мозги в кучку и займитесь изучением Photoshop. Освоив программу, вы сможете создать поистине уникальный дизайн для своего сайта. Освоить Photoshop в короткие сроки вам помогут отличные видео-уроки — «Фотошоп с нуля в видеоформате», «Photoshop CS5 от А до Я», «Фотошоп уроки для повышения мастерства». В следующей статье вы узнаете, как быстро и легко можно сделать flash анимацию для сайта.
|
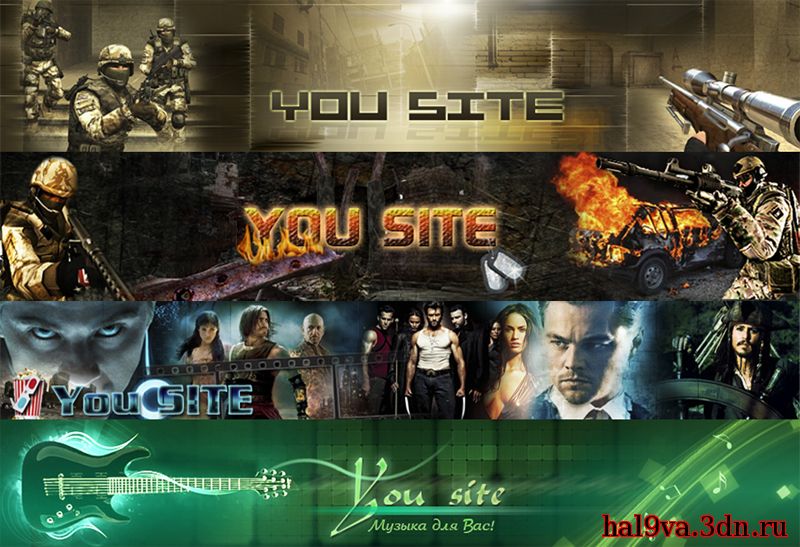
Готовые шаблоны/шапки YouTube PSD » Pechenek.NET
Всем привет! Продолжаем нашу тему по оформлению своего канала на YouTube, или в простонародье «Ютуб». В данной статье хочу предложить вам несколько вариантов готовых шаблонов шапок и аватарок для вашего канала.
В подборку вошли различные шапки для YouTube, все уже нужного размера (2560 х 1440) и в формате PSD. О том как установить шапку на свой канал Вы можете прочитать в этой статье: Шаблон шапки для YouTube. Шрифты, используемые в шаблонах, можете найти в самих архивах, либо ссылку на них в файле «readme» (к сожалению не во всех).
О том как установить шапку на свой канал Вы можете прочитать в этой статье: Шаблон шапки для YouTube. Шрифты, используемые в шаблонах, можете найти в самих архивах, либо ссылку на них в файле «readme» (к сожалению не во всех).
1. Шапка “
Atl“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон текста в формате “.c4d” (Редактор Cinema 4D)
Скачать
2. Шапка “
DCA“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон текста в формате “.c4d” (Редактор Cinema 4D)
Скачать
3. Шапка “Free Banner 3in1”
Внутри архива:
- Три шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
4. Шапка “
Relax“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
5. Шапка “
santiagowelaso“Внутри архива:
- Шаблон шапки в формате “.
 psd” (редактор Photoshop)
psd” (редактор Photoshop) - Шаблон текста в формате “.c4d” (редактор Cinema 4D)
Скачать
6. Шапка “
NooB“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
7. Шапка “
Dominant“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop).
- Шрифт TureGritC (в архиве его нет).
Скачать
8. Шапка “
csgo_purple_banner“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
9. Шапка “
Decked“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop).
Скачать
10. Шапка “
French“Внутри архива:
- Шаблон шапки в формате “.
 psd” (редактор Photoshop)
psd” (редактор Photoshop)
Скачать
11. Шапка “
Sledge Pack“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop).
Скачать
12. Шапка “
Fortnite Revamp Pack“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop)
13. Шапка “
P250_Green“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
14. Шапка “
Avey“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шрифт
Скачать
15. Шапка “
Skull“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.
 psd” (редактор Photoshop)
psd” (редактор Photoshop) - Шаблон Лого в формате “.psd” (редактор Photoshop)
Скачать
16. Шапка “
GoGoCS“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шрифт
Скачать
17. Шапка “
Witcher“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop)
Скачать
18. Шапка “
Standart“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
19. Шапка “
Royale“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop)
Скачать
20. Шапка “
Blue Storm“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.
 psd” (редактор Photoshop)
psd” (редактор Photoshop)
Скачать
Надеюсь данные шаблоны оказались Вам полезными!
Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Telegram, Twitter, Facebook.
Всем удачи и море печенек!
Шапка сайта на заказ в Москве — YouDo
Сделать сайт интересным и привлекательным для всех посетителей и гостей возможно с помощью создания шапки для сайта. Она должна быть запоминающейся, поэтому дизайн шапки сайта во многих случаях разрабатывается квалифицированными веб-дизайнерами.
Услуги фрилансера и их разновидность
Воспользоваться услугами фрилансера может каждый, они включают в себя:
- Создание шапки сайта с нуля. Если заказчик желает внести свои пожелания, то они будут учтены.
- Оформление шапки сайта на основе предоставленных материалов.
- Частично изменить шапку сайта. Этот вариант часто использует те, кто не хочет делать редизайн.

- Кардинально поменять стилистику или переделать дизайн шапки сайта для преображения контента.
Чтобы не заниматься переделкой, многие предпочитают купить готовые варианты, если они вписываются в общую картину сайта. Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
В сети существует различные бесплатные варианты, но они подойдут для несущественных информативных блогов. Если сайт предназначен для продажи услуг или товара, актуально будет заказать шапку сайта и доверить это дело профессионалам. Шапки могут быть следующие:
- Классического дизайна с различными размерами (1000*150, 1000*250, 1240*250, 1240*400 пикселей).

- Анимированного дизайна с разнообразной высотой пикселей.
- Иллюстрированного дизайна (рисованные шапки от руки).
Стоимость и процесс оформления заказа
Стоимость услуги зависит от оформления и создания шапки сайта, ценовая политика может вирироваться от 700 до 3000 р. Все условия оговариваются со специалистом при подтверждении заказа, который будет непосредственно заниматься разработкой шапки. Не стоит стесняться задавать вопросы и вносить коррективы, ведь заказчик платит собственные деньги и рассчитывает на положительный результат. Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
При оформлении заказа следует уточнить размер, тематику, предпочитаемую стилистику и сроки. Цена на услуги сообщается специалистом, иллюстрированные дизайны будут несколько дороже, так как рисуются от руки на планшетах в специальных графических программах. После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
Структура страницы сайта на WordPress | REG.RU
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
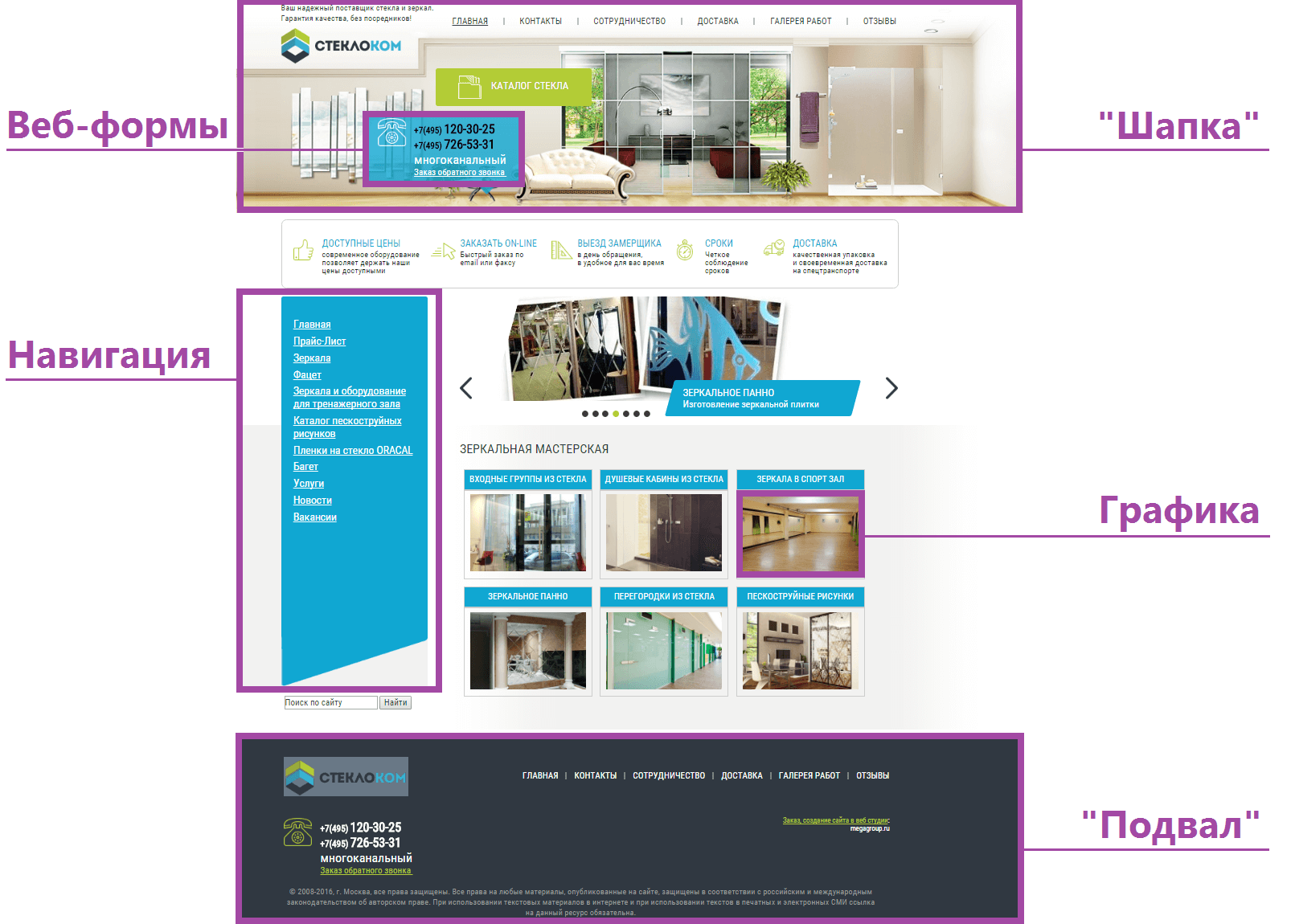
Основные элементы веб-страницы
Структура страницы сайта 1
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
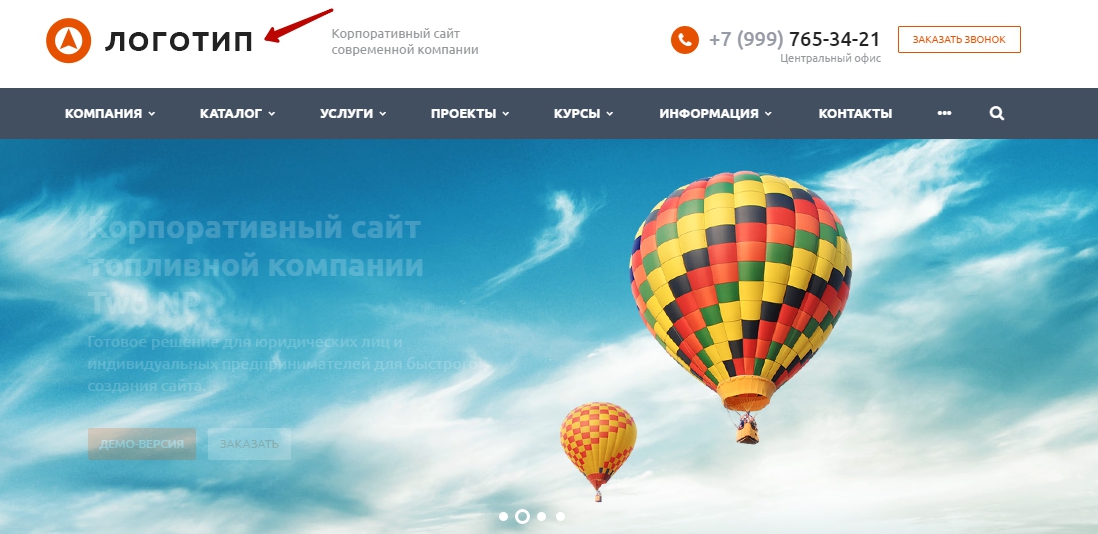
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
Структура страницы сайта 2
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Структура страницы сайта 3
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Структура страницы сайта 11
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
Структура страницы сайта 4
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей. Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Структура страницы сайта 12
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик. Например такой вид хлебных крошек используется на сайте REG.RU.
Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Структура страницы сайта 5
Структура страницы сайта 6
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации.
Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO. Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1. Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
Структура страницы сайта 7
org/HowToStep»>
3. - 4.
Нажмите Выберите иконку сайта:
Структура страницы сайта 9
- 5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Структура страницы сайта 10
Перейдите в Свойства сайта в меню справа:
Структура страницы сайта 8
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья? 12
раз уже
помогла
Шапка и подвал сайта.
В теме дизайна предусмотрена два варианта управления данными в шапке и подвале сайта: через шаблоны и болки.
1. Логотип:
В теме дизайна есть возможность назначить логотип изображением или в виде текста.
Чтобы назначить логотип в виде изображения, необходимо загрузить два изображения: стандартный логотип и логотип для экранов с большой плотностью пикселей (желательно в два раза больше по размерам).
Чтобы назначить логотип в виде текст, необходимо ввести в опцию «Логотип текстом» наименование логотипа.
2. Текст в верхней перетяжке:
Управляется с помощью шаблона «header.top.content.html» или блока «vivashop.header.contacts». Для использования блока перенесите контент из соответствующего шаблона в контент блока.
Переключение режима вывода (шаблоном или блоком) осуществляется с помощью настройки «Текстовые блоки в верхней перетяжке».
Адрес компании можно задать в поле настройки темы дизайна «Адрес для вывода в шаблоны». Время работы заполняется (или любая другая информация для вывода) в опции «Режим работы в верхней перетяжке». Для добавления всплывающего окна с картой по клику на адрес, необходимо заполнить настройку «Ссылка на карту для iframe».
Для добавления всплывающего окна с картой по клику на адрес, необходимо заполнить настройку «Ссылка на карту для iframe».
Чтобы получить ссылку для яндекс карты, перейдите в конструктов карт → Создать карту. Далее введите адрес, отрегулируйте масштаб карты, нажмите «Сохранить и продолжить»
Далее «Получить код карты» → выберите тип iframe → из содержимого фрейма скопируйте значение атрибута src и вствьте в опцию Ссылка на карту для iframe
В текстовый блок верхней перетяжки можно добавлять другую информацию или ссылки, например ссылки плагинов, которые реализуют регионы:
В атрибуте data-priority указывается приоритет показа в мобильной версии, чем ниже число тем выше приоритет.
3. Контактные данные в шапке сайта:
Управляется с помощью шаблона «header.contacts.html» или блока «vivashop.header.contacts», в который нужно перенести контент шаблона.
Переключение режима вывода (шаблоном или блоком) осуществляется с помощью настройки «Контактные данные в хедере».
Основной номер телефона берется из настроек интернет магазина (Магазин -> Общие настройки -> Номер телефона и часы работы). Дополнительные номер телефонов добавляется через настройку темы дизайна «Дополнительные телефонные номера». Можно перечислить несколько номеров через запятую.
Ссылка «Заказать звонок» управляется настройкой «Вывести в шапке ссылку ‘Заказать звонок'». Для работы данного интерфейса необходим плагин «Заказать звонок», который разработан специально для наших тем дизайна и скачать его можно бесплатно по инструкции.
4. Ссылки на соцсети в шапке и подвале сайта:
Включить и отключить вывод данного виджета можно соответствующими настройками Хедера и Футера («Показывать виджет кнопок соцсетей в верхней перетяжке» и «Показывать виджет кнопок соцсетей в футере»). Сами ссылки настраиваются в блоке настроек темы дизайна с названием «Виджет списка кнопок на соцсети».
5. Блок «О компании» в подвале сайта:
Управляется с помощью настроек в теме дизайна: «Футер (Подвал) сайта -> Заголовок текстового блока» и «Футер (Подвал) сайта -> Контент текстового блока». Также можно создать блок с идентификатором «vivashop.footer.text», с любым необходимым html и он автоматически заменит стандартный заголовок и текстовое описание.
Рекомендуем в тексте упомянуть название компании со ссылкой (как показано в примере) для вывода данных в микроразметку:
Vivashop
6. Меню интернет магазина в подвале сайта:
Управляется с помощью шаблона «footer.links.shop.html», блока «vivashop.footer.shop» (переносим контент шаблона footer.links.shop.html в данный блок) или приложения «Управление меню». Вариант вывода меняется настройкой «Меню интерфейсов интернет магазина в футере».
Для варианта приложения «Управление меню» необходимо добавить идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню»
Для простого добавления ссылок к этому меню можно использовать блок «vivashop. footer.shop.links».
footer.shop.links».
7. Информационное меню в подвале сайта:
Управляется с помощью шаблона «footer.links.info.html», блока «vivashop.footer.info» (переносим контент шаблона footer.links.info.html в данных блок) или приложения «Управление меню»
Ссылки на страницы для данного меню берутся на основании настройки «Ссылки меню» в разделе «Хедер (Шапка) сайта».
Для варианта приложения «Управление меню» необходимо добавить идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню»
8. Контактные данные в подвале сайта:
Управляется с помощью шаблона «footer.contacts.html» или блока «vivashop.footer.contacts» (переносим контент шаблона footer.contacts.html в данных блок). Переключение режимов осуществляется в опции «Контактные данные в футере».
Время работы задается в настройке «Режим работы в футере (или иной текст)».
Email берется из настроек интернет магазина (Магазин -> Общие настройки -> Основной email-адрес).
Основной номер телефона аналогично из общих настроек (Магазин -> Общие настройки -> Телефон).
Дополнительные номера телефонов из настройки «Дополнительные телефонные номера».
Адрес выводится из настройки темы дизайна «Адрес для вывода в шаблоны».
9. Ссылка перехода на мобильную версию:
В теме дизайна возможно выводить ссылку перехода на десктопную версию из мобильной версии в виде информационного сообщения в шапке сайта. При переходе будет выведено сообщение с возможностью вернуться (при ошибочном нажатии). Активировать данный функционал необходимо с помощью опции «Ссылка перехода с мобильной на полную версию сайта». При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.
В опции «Количество дней до повторного переключения на мобильную версию» можно задать количество дней, в течении которых пользователю будет отдаваться десктопная версия, если он на нее перешел. При пустом значении опция действует до закрытия браузера.
10. Информационное сообщение в шапке сайта:
Для информационного сообщения можно задать текст (поддерживает html, можно задавать ссылки), цвет фона, цвет текста, иконку и идентификатор. Сообщение показывается единожды каждому пользователю, уникальность управляется идентификатором, т.е. при смене идентификатора сообщение будет вновь показано всем пользователям (новое сообщение).
заголовков блогов для бесплатной загрузки — Smashing Magazine
Об авторе
Свен — соучредитель и бывший генеральный директор Smashing Magazine. Он пишет в своем блоге Conterest, где сосредоточивается на блогах, контент-стратегии, написании и публикации … Больше о Свен ↬
В этом посте представлены результаты конкурса — 45 красивых дизайнов заголовков блогов, которые можно использовать бесплатно . Ниже дизайнеры описали свои темы, намерения и показали нам несколько примеров того, как можно использовать графику заголовков.
В этом посте представлены результаты конкурса — 45 красивых дизайнов заголовков блогов, которые можно использовать бесплатно . Ниже дизайнеры описали свои темы, намерения и показали нам несколько примеров того, как можно использовать графику заголовков.
Обратите внимание, что
- часто также можно загрузить исходное изображение (.ai или .psd),
- все изображения кликабельны и ведут к полноразмерному изображению заголовка,
- полноразмерные изображения имеют разрешение 850 × 200 пикселей,
- , а также вы можете скачать графику вместе с исходными файлами, используя соответствующие ссылки в описании.
Дополнительная информация по SmashingMag:
Upgrade, Avto, Fireball, Nopolicy & Co.
полный вид | скачать (7 × jpg + psd, 5,6 Мб)
«Отправляю вам наше расписание. nopolitics означает, что дизайн законов, вы всегда можете открыть новое направление, развивать старое, все будет меняться по-своему, свобода выражения ограничена только в технологии дизайна ». Дизайн Сергей Городенский, Россия.
Дизайн Сергей Городенский, Россия.
Cosmosource
полный просмотр | скачать (jpg, 65 Кб) Эта тема основана на космополитическом стиле жизни .«Я попытался показать космополитическую жизнь, полную стиля, с использованием современных цветов (символизирует моду), динамичного изображения девушки (символизирует людей) и зданий (имеется в виду работа / стиль города) на заднем плане». Дизайн — Пауло Лорето из Португалии.
Проект маяка
полный вид | скачать (jpg + psd, 1.3 Mb)
«Проект Маяк» был моим детищем, чтобы вести ежедневный блог свидетельств христианского хождения, чтобы воодушевить других на жизненные испытания. Хотя блог еще не запущен, я подумал, что лучше всего начать с потрясающего графического заголовка, который будет художественным направлением того, как должен быть разработан остальной сайт.Я хотел использовать «городскую» тему , используя множество векторных и фото комбинаций, как это делают сегодня многие художники-графики. Трейси Джексон, Майами, Флорида, США.
Трейси Джексон, Майами, Флорида, США.
[R] Evolution
полный вид | скачать (jpg + psd, 6.6 Mb) «Для этого дизайна я хотел не просто создать баннер, который можно было бы использовать в любом виде блога, например, о музыке, личных мыслях, дизайне, философии, науке, истории или любом другом, но также передать глубокий смысл. Есть несколько вопросов о человечестве, которые действительно интригуют меня с раннего детства.Откуда мы пришли? Куда мы идем? И какова наша миссия здесь.
Концепция баннера не пытается дать ответ на эти вопросы, но на самом деле пытается отразить эти вопросы в подсознании пользователя. Итак, я разработал идею эволюции , чтобы отразить нашу миссию как людей. Слева направо я пытаюсь показать некоторые этапы эволюционного процесса, начиная с доисторической истории и до наших дней.
Все большие изменения в истории человечества были произведены революциями.Для этого я использую [R] в названии. Таким образом, пользователи могут читать эволюцию и в то же время читать революцию. Эволюция-Революция. Революция также может быть отмечена в дизайне с революционным флагом, который противоречит символу мира внутри, французским солдатам и атомной бомбе. Весь процесс эволюции подталкивает слон, который является сильным животным, существующим с давних времен. Эта идея состоит в том, чтобы создать движение и, следовательно, отразить вопросы, откуда мы пришли? И куда мы идем? Слоненок также представляет разные поколения на пути эволюции.
Эволюция-Революция. Революция также может быть отмечена в дизайне с революционным флагом, который противоречит символу мира внутри, французским солдатам и атомной бомбе. Весь процесс эволюции подталкивает слон, который является сильным животным, существующим с давних времен. Эта идея состоит в том, чтобы создать движение и, следовательно, отразить вопросы, откуда мы пришли? И куда мы идем? Слоненок также представляет разные поколения на пути эволюции.
В правой части баннера есть проблеск того, что, я думаю, будет в будущем. Человеческий разум использует только 15% возможностей своего мозга, поэтому, когда люди будут использовать все 100%, я уверен, что мы сможем легко путешествовать по Вселенной в 10 или более раз быстрее света, покоряя новые миры … во вселенную (настоящее время) и НЛО на вершине сбрасывают небольшие космические корабли (будущие соединения). Для усиления таинственности я использовал синий свет.
Этот баннер лучше просматривается на черном фоне.»Дизайн — Жоао Филипе Кунья, Португалия.
Mindscape
полный вид | скачать (png + psd, 1.45 Mb) Дизайн — Михал Бронка из интерактивного агентства Mindscape, Щецин, Польша.
полный вид | скачать (jpg + psd, 2,1 Мб) «Однажды я нарисовал икону по картинке. Это был классический грузовик , красочный и милый. Я хочу использовать этот значок в дизайн-проекте. И я видел твой конкурс. Затем я разработал заголовок, содержащий классический значок грузовика.Для меня это была радостная работа ». Дизайн: Джем Оздоган, Турция, Анкара.
Типографика
вид полностью | скачать (png, 65 Кб)
«Я думаю о графическом заголовке как о начале страницы, как о , чтобы начать разговор, — так родилась идея. Мы все начинаем (хороший) разговор с простого приветствия — так почему бы не использовать его для веб-сайта? Попробовав кое-что, я решил сохранить дизайн таким же простым, как и идея — поэтому я использовал прекрасный RNS Baruta Black. Просто и чисто, но при этом интересно и игриво.
Языки, которые я использовал, являются всего лишь примерами — конечно, можно использовать все приветствия мира (если он умещается в 800 пикселей) ». Дизайн Роберт Винклер, Дрезден, Германия.
Самая сексуальная грязная андеграундная тема
просмотр полностью | скачать (5 × jpg, 0,3 Мб) «Что вдохновило тему« Самый сексуальный грязный андерграунд », так это возможность исследовать некоторые новые стили. Я очень доволен результатами, и я буду еще больше изучать эти методы.Я завершу тему заголовка The Sexiest Dirty Underground в своем блоге, чтобы в течение следующих двух недель общее количество заголовков достигло 20. Для Rich-Bitch-Fish, Co-op-Bone и Woman-Confident я использовал процесс сначала наброска на бумаге, затем работы с иллюстратором и, наконец, завершения в Photoshop. Я скоро объясню процесс более подробно на своем веб-сайте.
Мои любимые заголовки по этой теме: City-Under-Heat, New-Tech-Earth и Woman-Confident-Fear ». Разработанный Джимми Р., Манитоба, Канада.
Разработанный Джимми Р., Манитоба, Канада.
Новый день
полностью | скачать (png + gif + jpg, 0,1 Мб) Дизайн Джонатан М., Канада.
Товарищи
полностью 1 | полный просмотр 2 | скачать Первое изображение — небольшая дань уважения к картине Эшера «Рисующие руки». Это адаптация большой старой темы о границах репрезентации, но с Товарищами в качестве главных героев. Он также содержит ссылку на плинианский миф о происхождении живописи.
На втором изображении две чашки чая ассоциируются с моментом расслабления. Обычно Сестры представлены двумя женскими фигурами или двумя аналогичными или дополнительными объектами. Дизайн Марии из Испании.
Тема для вдохновения
вид полностью | скачать (0.9 Мб) Дизайн — Даниэла Минчева из Софии, Болгария.
Lucifix
полный вид | скачать (2.6 Мб) Дизайн Натаниэля Хеллера, Нью-Йорк, Манхэттен, США.
Rocket And Go
вид полностью | скачать (65 Кб)
Это то, что получилось после более чем часа безумной игры с фотошопом и иллюстратором, на все темы сильно повлияла страсть моего брата к конфетам для ушей в «Happy Ending» Мики и мой личный фаворит на «Rocket» молодой звезды Youtube Даниэля Талевски и вперед ». Было использовано множество стоковых изображений со всего Интернета, с массивным смешиванием, будь то мягкий свет, умножение, наложение в дополнение к некоторым векторным формам, инструментам кисти, шаблонам фотошопа от deviantart.com. Разработано Микелем Лианом, также известным как splashmilk, из Куала-Лумпура, Малайзия.
Было использовано множество стоковых изображений со всего Интернета, с массивным смешиванием, будь то мягкий свет, умножение, наложение в дополнение к некоторым векторным формам, инструментам кисти, шаблонам фотошопа от deviantart.com. Разработано Микелем Лианом, также известным как splashmilk, из Куала-Лумпура, Малайзия.
Гранж образ
полный вид | скачать (0,4 Мб) Дизайн Alex Frison из Германии.
Вот каково это
полностью | скачать (0.9 Мб) Идеи довольно простые. Скоро валентинки, так что мне пришла в голову идея сделать этот заголовок. Каждый из них представляет чувств , поскольку он представлен в виде самой графики, цветов и т. Д. Все изображения я сделал сам.Просто получил их после того, как собрал все мои работы из своего набора для рисования, а затем просто раскрашиваю их в Photoshop.
Возвращаясь к чувствам, я могу составить им список определений.
- Слева, , девушка с наклеенным на рот гипсом означает, что она не может сказать то, что на самом деле хочет сказать.
 знаете, иногда люди просто не могут выговориться, когда кому-то нравится этот человек.
знаете, иногда люди просто не могут выговориться, когда кому-то нравится этот человек. - Затем вы можете увидеть эти две пары , отсюда я использую цвета для обозначения чувств.зеленый цвет означает зависть, а красный — желание. каждая пара ссорится — очевидно. Но, в конце концов, они все равно любят друг друга. вы можете видеть это по лицам (рисунок пары).
- А эта овец символизирует самку. Вы можете смеяться над этим, но это правда! Овечий мех мягкий, как у девочек, мягкий снаружи, но тогда вы видите настоящую сделку внутри. Причина, по которой я помещаю овцу так, заключается в том, чтобы показать, как девушки могут просто заставить парня влюбиться в нее и стать королевой в одно мгновение.
- И для фона, это всего дудлов , которые я нарисовал на уроках естествознания последние 2 года. Думаю, это подходит ко всему, не так ли?
Разработан Вирди Хамиди из Брунея-Даруссалама.
Growing On You
полностью | скачать (psd + jpg, 0. 9 Мб)
Я использовал разные кисти из самого Aivult и символы вектора оттуда. Кистями были созданы цветов и несколько брызг краски. Затем эффект солнечных лучей на заднем плане был использован из одного из его руководств, чтобы придумать творческий векторный заголовок.Создан с использованием Adobe Illustrator и Photoshop и возможен вручную и с координацией головы на один градус. Создано AiVault, One8edegree, Пакистан.
9 Мб)
Я использовал разные кисти из самого Aivult и символы вектора оттуда. Кистями были созданы цветов и несколько брызг краски. Затем эффект солнечных лучей на заднем плане был использован из одного из его руководств, чтобы придумать творческий векторный заголовок.Создан с использованием Adobe Illustrator и Photoshop и возможен вручную и с координацией головы на один градус. Создано AiVault, One8edegree, Пакистан.
Подлог
полный вид | скачать (jpg, 65 Кб) Это изображение заголовка моего настоящего блога Sublog.ch. Дизайн представляет собой коллаж из фотографий, которые я сделал некоторое время назад, и несколько бесплатных фотографий городского пейзажа, фотографий, которые я нашел в сети, в сочетании с некоторыми графическими элементами. Я использовал грубые кисти для фотошопа, чтобы уничтожить края.Швейцарские горы внизу отражают типичный элемент моей родины.
Контрастом с чистым швейцарским изображением является шероховатый дизайн и городские пейзажи, на которые наложен режим жесткого наложения. связь с Интернетом и современным миром осуществляется с помощью элементов опечатки. Я использовал очень чистый технический шрифт под названием eurostile. Дизайн Паскаль Гройтер, Швейцария.
связь с Интернетом и современным миром осуществляется с помощью элементов опечатки. Я использовал очень чистый технический шрифт под названием eurostile. Дизайн Паскаль Гройтер, Швейцария.
Элементы, переход
полный вид 1 | полный просмотр 2 | скачать (jpg, 150 Кб) Я хотел сделать акцент на развитии графики (рисунок, наброски) на протяжении многих лет.Таким образом, это старые часы с наложенным портретом Ван Гога (аксиома в искусстве 🙂 + кисть художника… и они «превращаются» в указатель мыши с некоторым двоичным кодом в фоновом режиме. Дизайн: Ратко Хорват (электронная почта), Забок, Хорватия.
Граффити брызги
полный вид | скачать (jpg + html шаблон, 0,5 Мб)
Хорошо, вот мое маленькое шоу ужасов для твоего конкурса заголовков. Да, это немного особенное, но мне нравятся фильмы ужасов, комиксы, книги … Также как Graffitis (но не эти глупые теги нубов).Тема бесплатная — так что на этих выходных я забрызгал ее. Я включил экран «изготовления» в . zip-файл. Также в качестве подарка можно использовать сайт-шаблон с фоновыми изображениями. Дизайн: Райнер Вебер, Пфунгштадт, Германия.
zip-файл. Также в качестве подарка можно использовать сайт-шаблон с фоновыми изображениями. Дизайн: Райнер Вебер, Пфунгштадт, Германия.
Полотно дизайнера
полный вид | скачать (jpg + psd, 0,7 Мб) Цвета были вдохновлены матерью-землей и ее лучшим другом, природой. Я рисую по-настоящему замысловатые узоры на книгах, и мне всегда хотелось включить этот свой талант в свой веб-сайт. Хотя я творческий человек, мне не на кого направлять (я полагаю, что так бывает с большинством дизайнеров).
Я не был уверен, как использовать свой талант в веб-СМИ, к счастью, я наткнулся на ваш веб-сайт, где нашел ссылки на удивительные проекты и учебные пособия. Каждый раз, глядя на потрясающие дизайны, я открывал свои Photoshop и Illustrator. Поскольку я работаю полный рабочий день, мой веб-сайт не завершен, так как я работаю только в свободное время. Photoshop всегда был моим холстом в моей творческой работе, поэтому я включил панель инструментов Photoshop в свой дизайн. Дизайн Савитха Шиварам, Индия.
Дизайн Савитха Шиварам, Индия.
Лев дизайн, творческий король
вид полностью | скачать (jpg + psd, 1.1 Mb) Львиная голова, которую я использовал для этого заголовка, — это рисунок, который я сделал ранее для друга в Illustrator. Я подумал, что он отлично подойдет для шероховатой темы. Дизайн Дидье Депретер, Бельгия.
Эфемерный
полный вид | скачать (5 jpg, 0,25 Мб) Основная идея эфемерного изображения — это изображение, которое кажется постоянным и меняющимся, без формы или чего-либо еще. Обложка была создана в Adobe Illustrator.Я хотел поделиться визуальным заголовком, который можно легко настроить, может вызвать эмоцию или тон без излишних деталей. Дизайн Нейта Легаспи, Филиппины.
Monsteck Variketch, The Invasion
полностью | скачать (jpg + psd + ai, 7.3 Mb)
Основываясь на вашем руководстве в Illustrator о том, как создать монстра-капли, я разработал идею создания семейства монстров , которое я назвал семейством Monsteck Variketch. Эта семья только начинает вторгаться в город. Их имена слева направо: Vermistech, Vaitistech, Bilistech, Piriastitech и Kapastech. В дизайнерской концепции я использовал стиль гранж и городской. Этот баннер можно использовать в самых разных блогах. Дизайн: Жоао Филипе Кунья, Португалия.
Эта семья только начинает вторгаться в город. Их имена слева направо: Vermistech, Vaitistech, Bilistech, Piriastitech и Kapastech. В дизайнерской концепции я использовал стиль гранж и городской. Этот баннер можно использовать в самых разных блогах. Дизайн: Жоао Филипе Кунья, Португалия.
The Magic Box
полный вид | скачать (jpg + psd + ai, 3,1 Мб) Этот баннер был создан на основе идеи элемента неожиданности и хороших эмоций, когда кто-то открывает подарок в свой день рождения или на Рождество.Момент открытия и открытия подарка, на мой взгляд, волшебный момент. Этот волшебный момент может быть перенесен и в блоги, когда мы с нетерпением ждем новой публикации в каких-нибудь интересных блогах.
Итак, я попытался показать этот волшебный момент в дизайне, создавая ребенка, открывающего для себя новые игрушки, и из открытого ящика вынимается энергия, которая создает это волшебное настроение. Очень мягкая пастельная цветовая палитра была использована для создания очень мягкого волшебного момента. Дизайн: Жоао Филипе Кунья, Португалия.
Дизайн: Жоао Филипе Кунья, Португалия.
Мечта без названия
полностью | скачать (jpg + psd, 3,1 Мб) Этот баннер был создан для тех мечтателей там. Идея заключалась в том, чтобы создать среду сновидений, преобразовав невозможное в возможное. Я сделал пейзаж неба, а на вершине облака — фокус мечты. Природный ландшафт с животными, цветами и орнаментами. Смешение фотографии с иллюстрацией подчеркивает идею сновидения. Дизайн: Жоао Филипе Кунья, Португалия.
Культивирование
вид полностью | скачать (jpg + psd, 0.5 Мб)
Основная цель блогов — делиться идеями или «выращивать» идеи в этом большом саду, который мы называем Интернетом. Итак, на основе этой идеи я создал эту концепцию. Я использовала орхидею, мой любимый цветок; на самом деле Орхидеи — еще одна моя страсть. Это не только разные формы и цвета, которые делают их еще одним красивым цветком, но и то, что делает царящую магию орхидеей, — это их невидимая сила общения. Я также использовала елки и цветочные орнаменты, чтобы усилить идею «выращивания».Некоторые кисти соул-тек использовались, чтобы представить Интернет как главный сад идей. Дизайн: Жоао Филипе Кунья, Португалия.
Я также использовала елки и цветочные орнаменты, чтобы усилить идею «выращивания».Некоторые кисти соул-тек использовались, чтобы представить Интернет как главный сад идей. Дизайн: Жоао Филипе Кунья, Португалия.
Метаморфоза
полный вид | скачать (jpg + ai, 2.8 Mb) Метаморфоза — это преобразование векторных стилей от простых линий к более сложным штриховым рисункам. Видя, как с помощью линий и цветов создаются такие разные стили и настроения, я также хотел дать нам ощущение расслабления, которое дает нам природа. Дизайн Кэролайн Ван Дерсен.
Betsyness
полностью | скачать (jpg, 60 Кб) «Я создаю веб-сайт, на котором можно будет продемонстрировать некоторые из моих рисунков и картин.Я хотел, чтобы этот рисунок для заголовка отражал мой личный стиль и, хотя он был создан, возможно, в качестве отличительной черты процесса цифрового искусства, Photoshop, все же имел рисованную сущность ». Дизайн Бетси Чанг, США.
Nuestra Señora
полный вид | скачать (jpg + psd, 1,7 Мб)
«Это изображение заголовка блога моего друга. Вот как она первоначально описала это мне: «Я выбрала название для блога: Nuestra Señora. Он адаптирован из оригинального названия Лос-Анджелеса: Pueblo de la Nuestra Señora Reina de los Angeles del Río de Porciúncula.Плюс это женственно. Думаю, это подходит для блога. Я не уверен, используют ли другие люди то же имя в своих блогах.
Вот как она первоначально описала это мне: «Я выбрала название для блога: Nuestra Señora. Он адаптирован из оригинального названия Лос-Анджелеса: Pueblo de la Nuestra Señora Reina de los Angeles del Río de Porciúncula.Плюс это женственно. Думаю, это подходит для блога. Я не уверен, используют ли другие люди то же имя в своих блогах.
Итак, концепция блога такова: городская политика Лос-Анджелеса, пропитанная поп-культурой . Я хочу дать городу противоположную точку зрения от Анджелино на протяжении всей жизни и объединить искусство, культуру, моду и многое другое. Но опять же, все дело в том, как меняется город, я хочу быть циником, но также и ресурсом. Блог должен быть артефактом. Мне нужно писать и быть креативным.Чем больше я думаю об этом, тем больше мне хочется нескольких блогов, но, возможно, мы сможем сделать это позже или сделать вкладки на самой странице блога. Я хотел бы поговорить о политике США, мире, поп-культуре, сплетнях, обо всем, что касается моей повседневной жизни ». Дизайн Бетси Чанг, США.
Дизайн Бетси Чанг, США.
Война добра и зла
полностью | скачать (jpg, 62 Кб) «Создание дизайна, который может повлиять на людей, с этой темой, чтобы показать, что быть хорошим или плохим — это лишь тонкая грань различия. Поэтому мы должны показывать другим свою ангельскую сторону, позволяя добру восторжествовать над злом.»Дизайн: Ко Мо Шин, Сингапур.
Dragon
полный вид | скачать (png + пример, 170 Кб)
« Dragon.png — это многоуровневый файл Fireworks CS3, содержащий все элементы дизайна, используемые в example.gif . Все элементы прозрачны, их можно перемещать и комбинировать, чтобы легко создать собственное изображение заголовка для вашего блога. Все элементы созданы нами, и вы можете свободно использовать и распространять их по своему усмотрению. Приходите, покажите нам свои работы в Heavychef, очень хотели их проверить.”
Dream On
полностью | скачать (gif, 60 Кб)
«Этот дизайн был вдохновлен моим мыслительным процессом. Когда мне нужны идеи, я думаю, исследую и анализирую , а затем я просто позволяю своим мыслям исчезнуть. Это когда идеи начинают течь. Я попытался представить себе весь этот процесс, и я так себе его представлял. Я уверен, что многие люди также будут иметь отношение к этому процессу ». Разработано Heavena Rayan, Индия.
Когда мне нужны идеи, я думаю, исследую и анализирую , а затем я просто позволяю своим мыслям исчезнуть. Это когда идеи начинают течь. Я попытался представить себе весь этот процесс, и я так себе его представлял. Я уверен, что многие люди также будут иметь отношение к этому процессу ». Разработано Heavena Rayan, Индия.
Спасибо всем участникам!
WordPress Header Image — WordPress Banner
Новое изображение заголовка WordPress может кардинально изменить внешний вид и навигацию вашего блога.Убедитесь, что вы выбрали заголовок, который хорошо сочетается с остальной частью темы на странице, и правильно установите его, чтобы обеспечить наилучшие результаты.
Многие профессиональные веб-дизайнеры, обладающие прекрасными дизайнерскими навыками, предпочитают не создавать свои собственные заголовки WordPress с нуля. Вместо этого они выбирают готовый заголовок WordPress, на котором они могут основывать свой блог.
Бесплатные заголовки WordPress , это место №1 в сети для загрузки высококачественных бесплатных изображений заголовков WordPress для вашего блога и веб-сайта WordPress.
Мы предлагаем уникальные коллекции изображений заголовков WordPress и баннеров WordPress, чтобы ваш блог выглядел еще лучше! В нашей галерее заголовков WordPress есть уникальная коллекция заголовков WordPress, которая позволяет вам создавать свой веб-сайт, не тратя часы на разработку графического изображения заголовка.
Все наши заголовки WordPress готовы для бесплатной загрузки и бесплатны для использования в вашем личном и коммерческом блоге, на веб-сайте и в проекте, они оживляют ваш блог и делают его действительно профессиональным и впечатляющим.
Размер заголовка WordPress
Мы предлагаем нашей аудитории два модных размера заголовка WordPress: 1280 × 375 пикселей и 1024 × 300 пикселей, что является лучшим размером изображения для WordPress. Его можно легко редактировать и изменять размер в соответствии с вашим проектом. Мы также упростили вам получение размера 960 × 250 пикселей, старого классического размера заголовка WordPress, с помощью простого и удобного инструмента OneClick Crop and Resize Tool.
Галерея
В нашей бесплатной галерее заголовков WordPress есть множество категорий, вы найдете практически любую тему, которую ищете, проверьте наши категории на правой боковой панели.Поищите в нашей галерее и найдите свой любимый заголовок WordPress, который лучше всего подходит для вашего блога или веб-сайта.
Ваш комментарий важен для нас!
Если у вас есть предложения по нашим категориям, присылайте свои предложения и комментарии. Мы приветствуем любые ваши комментарии о нашем бесплатном сервисе.
Наслаждайтесь и получайте удовольствие!20+ красивых заголовков веб-сайтов и почему они так хорошо работают
Что первое, что видит пользователь на вашем сайте?
Точно, заголовок.
Если это недостаточно привлекательно, если это не вносит ясности, ваши пользователи могут просто уйти и, возможно, никогда не вернуться.
Мы же этого не хотим?
Заголовки веб-сайтов являются центральной частью при разработке веб-сайтов. Они играют ключевую роль в привлечении внимания пользователей и установлении связи с посетителями веб-сайта. В следующих строках мы рассмотрим некоторые принципы дизайна заголовка, которые следует учитывать при разработке заголовка веб-сайта.
Они играют ключевую роль в привлечении внимания пользователей и установлении связи с посетителями веб-сайта. В следующих строках мы рассмотрим некоторые принципы дизайна заголовка, которые следует учитывать при разработке заголовка веб-сайта.
Принципы разработки заголовков, которым необходимо следовать
Исследования показали, что взгляд пользователей движется по веб-странице по одному из трех шаблонов: шаблон Гутенберга, F-шаблон или Z-шаблон.
Источник изображения: https://vanseodesign.com
Шаблон Гутенберга можно применять к содержимому с большим объемом текста. Это предполагает, что взгляд читателя скользит по странице и вниз в серии горизонтальных движений.
Пример:
Источник изображения: https://vanseodesign.com
Z-образный узор определяет путь, по которому глаза пользователя следят при сканировании страницы, путь, который принимает форму буквы Z. Рекомендуется для дизайна целевых страниц, которые читатели быстро просматривают.
Пример:
Источник изображения: https://vanseodesign.com
Этот шаблон описывает наиболее часто используемый стиль чтения блоков контента в онлайн-среде. Пользователи быстро просматривают веб-страницу, и их глаза следуют F-образному шаблону.
Пример:
Не вдаваясь в подробности этих шаблонов, мы хотели бы усилить то, что для любой из этих моделей верхняя горизонтальная линия — это то место, где посетители начинают сканировать страницу.
ФункцииMesmerize были созданы для соблюдения этих правил и помощи в создании отличного дизайна заголовка веб-сайта.
Что интегрировать в шапку сайта?
Эти шаблоны показывают, почему веб-дизайнер должен тщательно решать, что пользователи должны увидеть в первую очередь. Заголовок должен служить крючком, который привлечет их внимание и предложит изучить остальную часть страницы.
Невозможно произвести второе впечатление. Так что дважды подумайте, что включать в шапку:
- Это может быть CTA, который вызывает определенный ответ посетителей сайта в обмен на ваше сообщение.

Призыв к действию должен быть четко определен и понятен посетителям сайта. Естественно, что призыв к действию, размещенный в заголовке, прямо там, где посетители начинают свой путь на веб-сайт, увеличивает шансы получить желаемое действие от соответствующих пользователей.
- Это может быть имидж бренда, который приобщает людей к идентичности сайта или усиливает имидж вашей компании.
Изображение должно отражать индивидуальность вашего бренда и обеспечивать единообразие голоса вашего бренда на всем веб-сайте.Он должен быть легко узнаваемым, даже если вырезан из заголовка сайта. А когда он помещен в заголовок веб-сайта, он должен играть ключевую роль в установлении личной связи с каждым пользователем.
- Это может быть товар, который вы хотите продемонстрировать (например, лучшая сделка).
В случае, если вы управляете интернет-магазином, вы захотите подчеркнуть качество и удобство определенного продукта, и лучший способ сделать это — включить этот продукт в заголовок. Внимание пользователей будет направлено на эту лучшую сделку, и они будут склонны вмешиваться в процесс покупки.
Внимание пользователей будет направлено на эту лучшую сделку, и они будут склонны вмешиваться в процесс покупки.
- Это может быть самая новая / лучшая статья, если вы ведете блог или новостной сайт.
Если вы блоггер или у вас есть медиа-сайт, возможно, это хороший вариант, чтобы включить лучшую статью в заголовок первой страницы. Это обязательно привлечет внимание читателей и побудит их узнать больше. В противном случае подойдет новейшая статья. В последнем случае вы заверяете читателей, что они будут в курсе, если они продолжат читать статьи, четко упорядоченные по их давности.
В любом из вышеперечисленных случаев общее практическое правило таково: делайте это простым, сохраняйте ясность, делайте жатку интересной! Исследования показывают, что «средняя разница в том, как пользователи относятся к информации в верхней и нижней части страницы, составляет 84%». Итак, лучше всего сосредоточить свои усилия на максимально возможном сокращении этих цифр. И у вас будет лучше всего, если вы поставите перед собой цели относительно того, что вы хотите передать.
И у вас будет лучше всего, если вы поставите перед собой цели относительно того, что вы хотите передать.
Что вдохновляет заголовок вашего веб-сайта?
Точно так же, как и при передаче определенных сообщений, вы также можете вызвать определенные эмоции у читателей.В зависимости от цели, которую вы ставите перед заголовком, он может вдохновить читателей на одно из следующих:
Для некоторых веб-сайтов было бы целесообразно создать заголовок, вызывающий любопытство у читателей. Они захотят узнать больше, они будут стремиться к большему, они бросятся исследовать оставшуюся часть истории.
В некоторых случаях лучше активировать действие прямо из заголовка. С помощью призыва к действию вы можете сразу же предложить пользователям нажать на кнопку или выполнить какое-либо другое взаимодействие с веб-сайтом.
Может быть полезно начать с того, чтобы вызвать доверие у посетителей. Вы хотите, чтобы они предприняли какие-то действия позже, и для этого они должны быть полностью уверены в том, что они принимают правильное решение.
С какой стати вы хотите причинять боль читателям, особенно заголовком? Ну, ну, у многих компаний свой маркетинг основан на принципе FUD (Страх, Неуверенность, Сомнение). На ранней стадии процесса конверсии страх / боль вызовут решение немедленно применить решение и заставить эту боль исчезнуть.Это ваше решение!
Может быть, вы хотите эмоционально связать с посетителями с самого начала. И нет лучшего способа сделать это, чем рассмешить их. И громко смейтесь. Формируется чувство соучастия, и пользователи будут стоять рядом с вами, пока они исследуют веб-сайт.
Источник изображения: https://www.freewebheaders.com/cool-funny-headers/funny-headers/
Связывание ситуации пользователя с аналогичной ситуацией, представленной в заголовке, создает определенную степень знакомства.Пользователи с большей готовностью становятся на место актеров, выступающих в видео / изображении заголовка, и более склонны исследовать остальную часть веб-сайта.
Примеры из практики того, что означают изменения в заголовках для веб-сайта
Пример 1 [MINDERS]
Веб-дизайнеры обычно включают меню в заголовок сайта. Однако самые смелые могут подумать об удалении меню из заголовка и протестировать, чтобы увидеть изменение конверсий. Это был случай с сайтом присмотра за детьми, который был проанализирован.
Однако самые смелые могут подумать об удалении меню из заголовка и протестировать, чтобы увидеть изменение конверсий. Это был случай с сайтом присмотра за детьми, который был проанализирован.
С помощью меню в заголовке владелец веб-сайта предоставляет информацию и дополнительные советы, предоставляя людям свободу навигации по веб-сайту. Коэффициент конверсии составил 9,2%.
Удалив меню в заголовке, владелец веб-сайта ограничил возможности пользователей для навигации по веб-сайту, а также сосредоточил свое внимание на призыве к действию. У них была единственная возможность зарегистрироваться. Коэффициент конверсии увеличился с 9,2% до 17,6%.
Пример 2 [SEPHORA.COM]
Основная тенденция в веб-дизайне — это включение слайдеров изображений или каруселей в заголовок веб-сайта.
Однако, согласно некоторым тестам, слайдеры — не самая лучшая идея для создания шапки сайта. Предыдущие исследования показали, что только первый слайд вызвал какое-то действие со стороны пользователей (1% щелкнул по слайду), тогда как другие слайды не были нажатыми вообще.
Может быть, было бы хорошей идеей ограничить количество слайдов до нескольких и поработать над тем, чтобы эти несколько слайдов были привлекательными для конечных пользователей:
Источник изображения: https://vwo.com/blog/image-slider-alternatives/
Пример 3 [DIAMONDCANDLES.COM]
Гамбургер-меню в шапке — обычно хороший вариант для мобильной навигации. Некоторые тесты, проведенные для различных вариантов гамбургер-меню, показали, что добавление термина «Меню» / использование явного цвета может значительно повысить коэффициент конверсии:
Этот вариант меню…
… показал рост конверсии примерно на 5%.
Может пора заголовок уменьшить или убрать?
Эти тематические исследования должны побудить вас подумать о том, как создать собственный веб-сайт, независимо от того, что сейчас в тренде.Может быть, хорошо продуманный заголовок будет работать нормально, или же вам может вообще не понадобиться заголовок. Вы учли эту возможность?
На крупных веб-сайтах, таких как www. youtube.com, пространство, предназначенное для заголовка, ограничено небольшим объемом. Это сделано намеренно, так как цель состоит в том, чтобы направить внимание пользователей на что-то более важное, например продукты, услуги или видео (например, YouTube).
youtube.com, пространство, предназначенное для заголовка, ограничено небольшим объемом. Это сделано намеренно, так как цель состоит в том, чтобы направить внимание пользователей на что-то более важное, например продукты, услуги или видео (например, YouTube).
Иногда заголовок даже не нужен, а если нужен, нужен только маленький.
Все зависит от особенностей сайта. Подумайте об этом и придайте своему сайту индивидуальность, в которой он нуждается, независимо от того, о чем вам время от времени «говорят» тенденции веб-дизайна.
Типы заголовков для разных типов веб-сайтов
В зависимости от специфики веб-сайта, один заголовок лучше впишется в общий дизайн, чем другой. Соответственно, вы должны иметь четкое представление о том, какой тип заголовка лучше всего подходит для вашего собственного веб-сайта (будь то электронная коммерция, блог, портфолио и т. Д.).
Заголовок с призывом к действию
На веб-сайте Blue Apron различные презентации рецептов сменяют друг друга в видео, и все они очень привлекательно приглашают вас на «Начать работу».
Mayo Clinic поощряет пользователей поддерживать организацию, а не раньше, чем поделится некоторой информацией о том, кто они и каковы цели, которые они поддерживают.
В блоге Wordstream есть заголовок, который приглашает пользователей подписаться на новости. Некоторый текст сопровождает кнопку CTA и объясняет, что подразумевает подписка.
Crazyegg предложил пользователям «Сделать свои веб-сайты лучше. Мгновенно », как будто разговаривая с ними лично, и каким-то образом внушая чувство срочности.
Заголовок, ориентированный на бренд
Это прекрасный пример веб-сайта с заголовком, ориентированным на идентичность бренда и элементы брендинга. Он включает в себя логотип, тиражирование цветов логотипа бренда в верхней части, а также их слоган.
На официальном сайте Парижа есть заголовок, вдохновляющий на любовь к поездкам туда и изучению туристических достопримечательностей города.
Заголовок, ориентированный на контент
Заголовок этого веб-сайта Премьер-лиги включает новости, которые люди более чем заинтересованы узнать, одним щелчком мыши. Меню только облегчает навигацию к дополнительной информации, доступной на веб-сайте.
Меню только облегчает навигацию к дополнительной информации, доступной на веб-сайте.
Lifewire предлагает список некоторых категорий руководств, которые могут быть полезны пользователям. Содержание сосредоточено в четырех основных категориях, хорошо представленных визуальными символами. Заголовок создает впечатление полезных, полезных статей, которые нужно открывать при нажатии на любую из ссылок.
Заголовок видео с фокусом на фоне
BUKWILD интегрировал 3 разных видео в шапку сайта. Каждое из видео можно воспроизвести, наведя указатель мыши на соответствующий раздел. Что интересно в этом, так это то, как они творчески используют видео как часть более широкой «картины», представляющей их бренд.
Еще один пример заголовка видео, ориентированного на фон, — это Flex, который напрямую связан с созданием заголовков веб-сайтов. В них есть видео, призванное сосредоточить внимание пользователей на сообщении, помещенном в заголовок.
Заголовок, ориентированный на продукт
В этом заголовке веб-сайта Gruntstyle.com представлен продукт, который вы можете «Сделать сейчас». Он придает эмоции, связывая их с ценностями пользователей и апеллируя к их склонности делать пожертвования.
Threadless.com помещает настенное искусство в контекст и предлагает CMYK Squad. Заголовок также включает четкий призыв к действию для всех тех, кто чувствует свою принадлежность к тому сценарию, который представлен в заголовке «отрядом».
Заголовок, ориентированный на личный бренд
Помимо фотографии Алекса, в этом заголовке пользователи могут увидеть начало рассказа: «Пять лет и в пути рассчитываем…» пробуждает любопытство и многое рассказывает о том, что находится внутри.
Гэри Шэн включает свою фотографию в заголовок, тем самым акцентируя внимание на своей личности и пытаясь внушить читателям доверие к тому, что они обнаружат при прокрутке страницы.
Еще один пример заголовка, ориентированного на личный бренд, — для Паскаля Вангермерта. Помимо своей фотографии, он добавляет краткое описание и некоторые личные данные.
Помимо своей фотографии, он добавляет краткое описание и некоторые личные данные.
В заключение…
Заголовкив значительной степени способствуют успеху или неудаче веб-сайта.Технически говоря, эта верхняя часть — это первое, с чем на веб-сайте взаимодействуют люди.
Дизайн заголовков веб-сайтов в 2020 году: передовой опыт и примеры | Катя Шокурова
Иллюстрация Элени ДебоЗаголовок играет ключевую роль в дизайне веб-сайта и задает тон всем остальным его аспектам. Особенно сейчас, в эпоху торжествующего минимализма, когда различные леденцы для глаз нередко безжалостно, но справедливо изгоняются. Иногда больше ничего не остается, что можно было бы бросить в глаза, поэтому роль дизайна заголовка веб-сайта значительно возросла.
Веб-дизайнеры приложили много усилий, чтобы создать эту часть веб-сайта с учетом креативности и продуктивности. Согласно Google, для формирования мнения о веб-сайте требуется всего 50 мс, а некоторые мнения развиваются за невероятные 17 мс. Здесь начинается знакомство потребителя с брендом.
Здесь начинается знакомство потребителя с брендом.
Чтобы узнать, как разработать заголовок веб-сайта, который работает, и какие элементы он должен включать, читайте дальше, там будут примеры.
Концепция веб-сайта производителя чая«Жизнь — первое впечатление.У вас есть один шанс.
Сделайте это вечным ».
— J.R. Rim
Заголовок веб-сайта — это верхний раздел веб-страницы. Раньше люди понимали заголовки как узкие полоски в верхней части веб-сайтов, содержащие логотип, призыв к действию и контактную информацию. Но в современном дизайне все пространство над сгибом домашней страницы считается заголовком.
Являясь стратегической частью страницы, которую люди видят в первые секунды загрузки веб-сайта, заголовок действует как своего рода приглашение.Он должен предоставлять основную информацию о сайте, чтобы пользователи могли понять, что он предлагает, за считанные секунды.
Некоторые дизайнеры делают отдельных заголовков для разных разделов сайта. Например, вы можете сделать большой заголовок для домашней страницы и оставить небольшую полосу для других страниц. Но будьте последовательны. Дизайн заголовка на внутренней странице должен быть сокращенной версией заголовка на главной странице. Это хорошая практика веб-дизайна.
Architectural Platform HomeЗадача шапки — дать пользователям ответы на основные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании, есть ли текущие сделки и т. Д. на.
Кроме того, он также представляет качество и даже идентичность веб-сайта. Если заголовок вызывает хороший эмоциональный отклик и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли первоначальный тест.
Основными элементами заголовка веб-сайта обычно являются:
- логотип или идентификатор бренда
- призыв к действию
- текст или заголовок
- элементы навигации
- поиск.

Нет необходимости добавлять их все сразу.Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны, перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки.
Не рекомендуется оставлять заголовок слишком пустым. Пользователь, который не может разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Плохой заголовок может оттолкнуть посетителей на другой сайт с некачественным контентом.
В минималистичном дизайне заголовков представлены только ссылки на основные разделы сайта и логотип компании.Этот метод особенно полезен при разработке целевых страниц.
Домашняя страница Design Freelancing Ничто не ограничивает ваше творчество, когда дело доходит до разработки раздела заголовка. Заголовок сайта — это область, открытая для широкого поля творческих дизайнерских решений, которые должны быть запоминающимися, краткими и полезными.
Перейдем к основным моментам.
Однозначного ответа на вопрос, какого размера должно быть изображение заголовка сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но сегодня одним из самых сложных аспектов создания веб-сайтов является обеспечение эффективности экрана любого размера.И даже если два экрана имеют одинаковый размер, разрешение может быть разным, поэтому пользователи не увидят одно и то же.
Так что не зацикливайтесь на точной концепции пикселей, лучше следуйте простым правилам здравого смысла.
Заголовок должен быть такой высоты, чтобы он не мешал восприятию контента. Для информационных ресурсов небольшой заголовок будет отличным выбором, тогда как для посадочных мест заголовок может быть больше.
В случае объемных заголовков лучше оставить немного места под сгибом, чтобы пользователь мог видеть, что будет дальше на странице, и начать прокрутку.
Концепция сайта веб-дизайнера Nielsen Norman Group впервые сформулировала свою теорию о F-образном паттерне чтения в Интернете в 2006 году, и она не потеряла своей актуальности и по сей день.
Человек, оказавшийся на новом незнакомом месте, всегда начинает свое визуальное путешествие с левого верхнего угла экрана. И если они не найдут там ожидаемой информации, то страница автоматически будет восприниматься как сложная и нестандартная, требующая слишком больших усилий для понимания.
Логотип. Другое исследование, проведенное NN / g, показало, что пользователям гораздо легче запомнить те бренды, чьи логотипы расположены слева, а не по центру или справа.
Если у вас логотип круглой формы, то его можно разместить в центре экрана, хотя его эффективность все равно будет ниже по сравнению с логотипами слева.
Навигация. Обратите особое внимание, чтобы не загромождать этот раздел сайта. Слишком много ссылок подавляют посетителей.Иногда может потребоваться полная переделка структуры веб-сайта, чтобы освободить место для наиболее важных категорий.
Сделайте так, чтобы посетители легко понимали, где они находятся и как найти свой путь дальше. Используйте эффекты наведения, чтобы направлять пользователей при навигации.
Используйте эффекты наведения, чтобы направлять пользователей при навигации.
Призыв к действию. Реализуйте принципы визуальной иерархии, чтобы естественным образом выделить CTA.
Страница продукта Street FashionПостоянные панели навигации или, другими словами, «липкие заголовки» означают, что навигация следует за вами по странице во время прокрутки.Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает общую концепцию дизайна. Это хорошая идея как для настольных компьютеров, так и для мобильных устройств:
- Веб-сайты электронной коммерции — корзина всегда находится перед пользователем.
- Сервисные сайты — номер телефона или CTA постоянно отображаются.
Фиксированные заголовки улучшают качество обслуживания клиентов, ориентируя пользователей и давая им больше контроля.
Веб-сайт производителя чая Прежде чем создавать заголовок, рассмотрите общий стиль веб-сайта и его основное предназначение.
Если это промо-сайт , предназначенный для презентации продукта, дизайн заголовка может содержать ссылки на основные разделы в сочетании с большим изображением главного героя на первом экране, поскольку основная цель такого веб-сайта — эффективно представить продукт. В случае веб-сайтов электронной коммерции или бизнеса ситуация может быть иной. Пользователю необходимо легко ориентироваться, знать о последних сделках, как быстро связаться с менеджером и где посмотреть заказы, которые он уже сделал, поэтому в этом случае заголовок может быть более кратким, уступая место другим категориям.
Есть несколько возможных сообщений, которые может передать заголовок:
- побудить потребителя что-то сделать
- работать над укреплением доверия
- побудить посетителя узнать больше
- быть забавным и т. Д.
Выбор зависит от цель конкретного веб-сайта.
Концепция магазина 3D-моделей Изображение в заголовке должно напрямую передавать информацию о бизнесе. Например, если он представляет собой службу доставки еды, то на изображении может быть изображен аккуратный курьер с эстетически привлекательной едой.Вообще говоря, посетитель, увидев ваш сайт, должен захотеть что-то у вас купить.
Например, если он представляет собой службу доставки еды, то на изображении может быть изображен аккуратный курьер с эстетически привлекательной едой.Вообще говоря, посетитель, увидев ваш сайт, должен захотеть что-то у вас купить.
Качественные фото. Фотография — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и побудить ваших посетителей прокручивать страницу дальше. Для сайтов с яркими изображениями попробуйте сделать прозрачный заголовок. Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес сайта, вперед! Пользователи могут просматривать набор изысканных изображений с высоким разрешением.
Иллюстрации. Заголовочные изображения для веб-сайтов должны находить нужный отклик и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, используя сегодняшнюю тенденцию к созданию иллюстраций.
Вы можете добиться этого, используя сегодняшнюю тенденцию к созданию иллюстраций.
Не сосредотачивайте свое внимание только на статичных изображениях.
Добавление видео — одна из самых эффективных идей для заголовков веб-сайтов. По возможности постарайтесь добавить в шапку тематический видеоматериал.Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — добавить анимацию . Это может сделать действительно крутые заголовки для веб-сайтов. Если вы ищете интерактивную веб-страницу, которая привлекает зрителей, анимация — отличная альтернатива.
Triumph Motorcycle Shop При разработке веб-заголовка дизайнер добавляет туда некоторые элементы призыва к действию, такие как «вход в систему», «вход в систему», «выход на связь» и т. Д.Чтобы привлечь внимание пользователя и привести к нужному действию, на кнопке должна быть надпись, понятная покупателю и заметная среди прочего контента.
Размещение призыва к действию в стратегически важном месте — прекрасная возможность побудить пользователей к действию с самого начала, что повысит ваш коэффициент конверсии. Некоторые призывы к действию можно использовать в течение определенного периода времени для продвижения специальных предложений, другие имеют долгосрочное присутствие.
Концепция редизайна Drone Racing LeagueПрежде всего, клиент воспринимает названия разделов и информацию, предоставляемую компанией: контактные данные, интересные предложения.Поэтому вам нужно выбирать четкие, удобочитаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда.
Для больших заголовков домашней страницы вы можете использовать жирную типографику и оригинальные элементы, чтобы привлечь внимание пользователей, в противном случае лучше не выбирать необычные шрифты, которые могут оказаться трудными для чтения.
Веб-страница безопасности связи Если заголовок будет четко определен и аккуратен, ваши посетители будут чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок веб-сайта может иметь очень простой вид.
Креативный заголовок веб-сайта может иметь очень простой вид.
Это решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшой значок из трех полосок, при нажатии на который отображается полное меню. Этот прием используют дизайнеры, когда им нужно сосредоточиться на главном экране.
С точки зрения юзабилити сайта это хороший вариант. Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для рекламных сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео.Для интернет-магазинов этот вариант может быть менее подходящим, поскольку для покупателя важно, чтобы корзина, выбранные продукты и поле поиска находились в режиме быстрого доступа.
Skate Store Versatility Case Заголовок должен корректно отображаться не только на настольной версии сайта, но и на мобильной. Поэтому он должен быть отзывчивым и хорошо адаптироваться к любому мобильному устройству.
Ежедневное использование мобильных устройств привело к созданию веб-сайтов, которые выглядят как мобильные даже в настольных версиях.Например, реализация больших изображений героев и гамбургер-меню берет свое начало в мобильном дизайне.
Мебельный магазин. Адаптивный дизайнСайт представлен своей шапкой. Это как уникальная визитка. Поэтому при разработке сайта уделяйте максимум внимания шапке.
И еще один лучший метод дизайна заголовка веб-сайта: регулярно вносите изменения, чтобы ваш веб-сайт оставался свежим и актуальным. Воспользуйтесь некоторыми идеями из этой статьи.
Какой размер заголовка подходит для вашего сайта?
Содержание
Введение
Основные принципы заголовка веб-сайта
Брендинг
Размер
Содержимое
Как найти нужный размер с помощью WordPress
Как найти заголовок любой страницы, баннер Размер изображения
Что? Не все изображения баннера в заголовке имеют одинаковый размер
Рекомендуемый размер изображения заголовка для вашего сайта
Какой размер подходит для вашего сайта?
В заключение
Введение
Это правда, что они говорят — первое впечатление имеет значение. Заголовок вашего сайта — это первое, что видят люди, заходя на ваш сайт. Многочисленные исследования слежения за глазами показали, что люди сканируют экраны компьютеров и мобильных устройств, начиная сверху и образуя зигзагообразный узор внизу экрана. Основная функция заголовка веб-сайта — это навигация. Но он также играет важную роль в представлении стиля и внешнего вида вашего бренда. В этом руководстве мы исследуем мир заголовков веб-сайтов и ответим на вопрос, каким должен быть идеальный размер заголовков веб-сайтов.
Заголовок вашего сайта — это первое, что видят люди, заходя на ваш сайт. Многочисленные исследования слежения за глазами показали, что люди сканируют экраны компьютеров и мобильных устройств, начиная сверху и образуя зигзагообразный узор внизу экрана. Основная функция заголовка веб-сайта — это навигация. Но он также играет важную роль в представлении стиля и внешнего вида вашего бренда. В этом руководстве мы исследуем мир заголовков веб-сайтов и ответим на вопрос, каким должен быть идеальный размер заголовков веб-сайтов.
1.Брендинг
Начните с создания изображения, графики или других визуальных концепций, которые демонстрируют суть вашего продукта или услуги. На графике должен быть изображен бренд вашего бизнеса, а также должен быть логотип. Художественный заголовок будет иметь правильный выбор стиля и цвета, который соответствует вашему веб-сайту, что вдохновляет читателей.
Большой, жирный, нестандартный: Atlassian
Заголовок Atlassian большой и жирный. Возможно, это дань уважения его тезке, Атласу, греческому Богу титанов, который «нес небеса на своих плечах».Синий бренд Atlassian представлен во всей гиперссылке, кнопках призыва к действию и изображениях.
Возможно, это дань уважения его тезке, Атласу, греческому Богу титанов, который «нес небеса на своих плечах».Синий бренд Atlassian представлен во всей гиперссылке, кнопках призыва к действию и изображениях.
Без звука, минимальный: Apple
Немногие бренды могут достичь такого минимализма, как Apple. Для организации, имеющей множество подразделений и более 130 000 сотрудников по всему миру, она выделяется тем, что упрощает все и настолько лаконично визуально представляет свой бренд.
Ориентация на действие: Oxfam
Глобальная неправительственная организация Oxfam использует заголовок для наиболее важных действий: пожертвований.Расположение, размер, цвет и заметность «панели действий» служат не только как инструмент навигации, но и как способ сообщить об их цели, но, что наиболее важно, побудить к действию.
Поиск впереди и в центре: Shutterstock
Сайт стоковых изображений Shutterstock — это поиск. Строка поиска хорошо заметна и отличается фирменным шрифтом, цветом и иконкой.
Строка поиска хорошо заметна и отличается фирменным шрифтом, цветом и иконкой.
2.Размер
Для веб-сайтов, продающих товары, заголовок является полезным инструментом для демонстрации популярных товаров и рекламных акций. Карусели или ползунки часто используются для перехода по избранным продуктам или разделам, которые служат отправной точкой для перехода к ключевым частям сайта.
ЗаголовокZara служит почти преградой на пути к карусели коллекций. Индикаторы карусели (точки) отображаются вертикально в правом нижнем углу, а заголовок заполняет экран на 100% с наложением навигации вверху.Это поразительный вид.
Internet.org — еще один пример полнокадрового заголовка с отключенной верхней навигацией. Но вместо карусели он использует левую часть заголовка как двойную область навигации и содержимого. Когда пользователь делает выбор, сайт сдвигается влево, перемещая изображение главного героя влево, открывая содержимое тела с правой стороны.
В этом полноразмерном варианте от Virgin Galactic заголовок служит главным элементом навигации с фоновым видео, обеспечивающим впечатляющие визуальные эффекты.
3. Содержание
Все элементы заголовка вашего сайта должны работать вместе. Расположение и размер каждого объекта в заголовке дает пользователям визуальные подсказки о том, как перемещаться и использовать ваш веб-сайт, когда они сразу же приземляются. Цвет кнопки, интервалы и отступы вокруг элементов или размер шрифта заголовка могут означать всю разницу между тем, выполняет пользователь желаемое действие или нет.
Карусель изображений
Карусель изображений обычно используется в заголовках веб-сайтов, поскольку они позволяют выполнять несколько задач:
- Передает по одному фрагменту контента, чтобы избежать путаницы
- в значительной степени полагается на визуальную коммуникацию (что лучше всего, потому что люди обычно сканируют контент , а не читают контент )
- Выделяет важное содержание
- Действует как предварительная навигация, позволяя пользователю просматривать различный контент, не покидая главную страницу.

- Знакомый и ожидаемый элемент веб-сайта, который пользователи знают, как использовать и с которым взаимодействуют: проведите пальцем или коснитесь точек для перемещения по слайдам
В заголовке HTC есть три слайда с тремя новыми технологиями:
Призыв к действию (CTA)
Иногда вы просто хотите, чтобы пользователь выполнил действие.В этом случае информация хочет захватить адрес электронной почты посетителя. Удалив все остальные элементы и сосредоточив 100% внимания на призыве к действию, The Information сможет оптимизировать для желаемого действия:
Редакционный стиль
BMW переосмыслили свой сайт, как если бы они были издателем, и представляют пользователям истории и статьи, начиная с главной статьи в заголовке об истории логотипа M и цветов:
Стиль каталога
Веб-сайт Target имитирует их физический каталог с заголовком, используемым для демонстрации новых поступлений женщин, за которым следуют различные другие отделы магазина, объединяющие коллекции, рекламные акции, отдельные продукты и информацию.
Как найти нужный размер с помощью WordPress
Лучшее место для начала — проверить ваши «Настройки мультимедиа» на вкладке «Внешний вид» в админке WordPress.
- Лучшая ширина изображения для изображения в сообщении блога (например, 1024 пикселя для темы Showcase Pro) и
- Изображение какого размера лучше всего подходит для боковой панели вашей темы (300)
Однако этот раздел не обеспечивает оптимальных размеров изображения для вашей домашней страницы, изображения заголовка или баннеров страницы.
В зависимости от вашей темы, WordPress должен указать оптимальные размеры изображений для вашей домашней страницы / изображения заголовка в разделе Внешний вид -> Настройка -> Изображение заголовка главной страницы. Большинство представленных здесь размеров составляют около 1600 на 1050 пикселей.
Введите URL-адрес своего веб-сайта в браузере Chrome и используйте Inspect, чтобы получить точный размер изображения, выполнив следующие действия:
- Правый + щелчок / Control + щелчок (Mac) на веб-странице
- Нажмите, чтобы проверить
- Щелкните меню с тремя точками, чтобы просмотреть элементы внизу, поэтому просмотр страницы не отвечает
Вот элемент внизу страницы:
- Щелкните изображение заголовка правой кнопкой мыши.
 Выберите изображение, аналогичное заголовку баннера .
Выберите изображение, аналогичное заголовку баннера . - Размеры: Установите точный размер изображения, используемого в демонстрации темы.
- Щелкните изображение заголовка правой кнопкой мыши.
В этом примере ниже размер составляет 2548 x 227 пикселей. Хотя ширина заголовка адаптивна, высота заголовка может быть слишком мала для заголовка.
Если размер заголовка «Домашняя страница» (1600 x 1050 пикселей) отличается от размера баннера заголовка блога (1080 x 960 пикселей), используйте изображения, которые хорошо смотрятся в длинных и узких местах.
Хотя экраны становятся больше, ширина заголовка 1024 пикселей по-прежнему остается самым популярным размером. Веб-сайты предназначены для разрешения 1024 x 768 пикселей.
Если вы собираетесь использовать заголовок размером более 1000 пикселей, используйте один из следующих размеров заголовка:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920 пикселей.

Это размеры с высоким разрешением, которые можно без проблем отрегулировать для поддержания разрешений более 1920.
Какой размер подходит для вашего веб-сайта?
Самые популярные размеры заголовков для сайтов:
| РАЗМЕР ЖАТКИ | ШИРИНА | ВЫСОТА | СООТНОШЕНИЕ |
| Размер заголовка 1024 | 1024 | 256 | 4: 1 |
| Размер заголовка 1024 Одна третья страница (дополнительная высота) | 1024 | 300 | 24: 7 |
| Размер заголовка 1024 Половина страницы | 1024 | 384 | 8: 3 |
| Размер заголовка 1024 Полная страница (главный заголовок) | 1024 | 768 | 4: 3 |
| Размер заголовка 1280 Одна треть Страница | 1280 | 267 | 24: 5 |
| Размер заголовка 1280 Одна третья страница (дополнительная высота) | 1280 | 375 | 24: 7 |
| Размер заголовка 1280 Половина страницы | 1280 | 400 | 16: 5 |
| Размер заголовка 1280 Полная страница (заголовок героя) | 1280 | 800 | 8: 5 |
| Размер заголовка 1366 Одна треть Страница | 1366 | 256 | 16: 3 |
| Размер заголовка 1366 Половина страницы | 1366 | 384 | 32: 9 |
| Размер заголовка 1366 Полная страница (заголовок героя) | 1366 | 768 | 16: 9 |
| Размер заголовка 1440 Одна треть Страница | 1440 | 300 | 24: 7 |
| Размер заголовка 1400 Половина страницы | 1440 | 450 | 16: 5 |
| Размер заголовка 1440 Полная страница (заголовок героя) | 1440 | 900 | 8: 5 |
| Размер заголовка 1600 Одна треть Страница | 1600 | 300 | 16: 3 |
| Размер заголовка 1600 Половина страницы | 1600 | 450 | 32: 9 |
| Размер заголовка 1600 Полная страница (заголовок героя) | 1600 | 900 | 16: 9 |
| Размер заголовка 1920 Одна треть Страница | 1920 | 360 | 16: 3 |
| Размер заголовка 1920 Половина страницы | 1920 | 540 | 32: 9 |
| Размер заголовка 1920 Полная страница (заголовок героя) | 1920 | 1080 | 16: 9 |
В заключение
Сначала подумайте, что вы хотите, чтобы ваши пользователи делали, когда они заходят на ваш сайт, и оптимизируйте заголовок для этого действия. Убедитесь, что ваши изображения не превышают 72 dpi и используют цветовой формат RGB. Чем меньше элементов у вас в заголовке, тем более сфокусированным желаемое действие. И наоборот, чем больше элементов в заголовке, тем больше пользователь обременен сканированием контента и интерпретацией того, что для него наиболее важно. Нет правильного или неправильного, все зависит от ваших типичных пользовательских поездок и предполагаемых действий, которые вы хотите совершить. Имейте в виду, что чем больше мультимедиа в вашем заголовке, тем дольше время загрузки и больше размер страницы вашего веб-сайта.Всегда проверяйте скорость загрузки вашего сайта с помощью SEOptimer, чтобы обеспечить хороший баланс между оптимальным пользовательским интерфейсом и оптимальной скоростью загрузки.
Убедитесь, что ваши изображения не превышают 72 dpi и используют цветовой формат RGB. Чем меньше элементов у вас в заголовке, тем более сфокусированным желаемое действие. И наоборот, чем больше элементов в заголовке, тем больше пользователь обременен сканированием контента и интерпретацией того, что для него наиболее важно. Нет правильного или неправильного, все зависит от ваших типичных пользовательских поездок и предполагаемых действий, которые вы хотите совершить. Имейте в виду, что чем больше мультимедиа в вашем заголовке, тем дольше время загрузки и больше размер страницы вашего веб-сайта.Всегда проверяйте скорость загрузки вашего сайта с помощью SEOptimer, чтобы обеспечить хороший баланс между оптимальным пользовательским интерфейсом и оптимальной скоростью загрузки.
10 примеров эффективного дизайна верхних и нижних колонтитулов веб-сайтов
Верхний и нижний колонтитулы веб-сайта играют важную роль в общем пользовательском опыте. Каждый из них дает возможность создать бренд и предложить большую дозу полезности.
уже давно находятся в центре внимания дизайнеров, поскольку это первое, что видит пользователь при посещении сайта.Мы часто используем его в качестве основного источника навигации по сайту, но он может и больше. Хорошо продуманный заголовок может оказаться еще более полезным с такими функциями, как поиск, функции электронной коммерции и параметры доступности.
Нижний колонтитул иногда игнорируется, чтобы отображать авторские права и, возможно, несколько ссылок. Это огромная трата потенциала — особенно для веб-сайтов с большим количеством контента. Хотя иногда мы видим нижний колонтитул, который является более или менее переработанной копией верхнего колонтитула, есть и другие подходящие для области элементы, которые могут отсутствовать.
Сегодня мы рассмотрим несколько макетов верхнего и нижнего колонтитула, которые могут послужить источником вдохновения. Они эффективно используют свое пространство и предлагают пользователям большую ценность.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Заголовки
Киклокс
Люди, стоящие за Kicklox, проделали фантастическую работу по разработке заголовка, который прост в использовании и весьма полезен. Их потенциальные пользователи немного уникальны тем, что они могут быть инженерами или теми, кто нуждается в их найме. Что здесь приятно, так это то, что они фактически предоставили пользователям возможность выбирать, к какой категории они принадлежат. Это яркий пример того, как мы можем добавить полезность, соответствующую назначению сайта.
Их потенциальные пользователи немного уникальны тем, что они могут быть инженерами или теми, кто нуждается в их найме. Что здесь приятно, так это то, что они фактически предоставили пользователям возможность выбирать, к какой категории они принадлежат. Это яркий пример того, как мы можем добавить полезность, соответствующую назначению сайта.
Незастроенная
Undeveloped имеет невероятно минималистичный и разреженный заголовок — и это имеет смысл. Они занимаются доменным бизнесом, и их цель — заставить вас покупать или продавать доменные имена.Их заголовок ориентирован исключительно на эту цель, без лишнего беспорядка.
Блог BucketListly
Одна из моих любимых неприятностей по поводу заголовков заключается в том, что мы часто пытаемся втиснуть так много информации в относительно небольшое пространство — даже на больших экранах. Здесь блог BucketListly отлично использует доступное пространство, занимая всю ширину экрана HD. Навигация невероятно проста и удобна для восприятия, а тонко оформленное поле поиска над ней не пытается отвлечь внимание от более важных вещей.
Фабьен Дельвинь
ЗаголовокFabienne Delvigne привлекателен, компактен и содержит все необходимое для пользователей. Дизайн идеально сочетается с приведенным ниже контентом, добавляя связности, которую я редко видел. Кроме того, более утилитарные варианты в правом верхнем углу заметны, но не навязчивы. Также стоит отметить, что заголовок довольно красиво сворачивается в «липкую» версию при прокрутке страницы вниз.
Медицинский журнал Новой Англии
При разработке веб-сайта для такой организации, как The New England Journal of Medicine, необходимо учесть очень многое.Пользователи должны иметь возможность не только легко перемещаться по различным разделам контента, но также иметь возможность управлять аккаунтом, подписками и другими возможными способами использования, требующими внимания. Другими словами: заголовок должен делать очень много. Что-то с таким количеством потребностей может легко перегрузить пользователей, но здесь это не так. Пространство и цвет отлично используются, чтобы помочь пользователям выбрать на сайте множество вариантов.
Пространство и цвет отлично используются, чтобы помочь пользователям выбрать на сайте множество вариантов.
Нижние колонтитулы
Weboo
Нечасто мы видим, что нижний колонтитул используется в качестве единственного источника навигации.Weboo неплохо справляется с этим с помощью простого для понимания «пошагового» метода перехода от одной страницы к другой. Еще лучше то, что вы можете либо щелкнуть мышью, либо использовать колесо прокрутки для навигации.
Коллайдер блоков
Это не типичный нижний колонтитул. Конечно, это ваш стандартный список рассылки. Но обратите внимание на безумие, происходящее в самом низу. Два больших анимированных блока со ссылками на похожие сайты добавляют немного азарта. Когда вы в последний раз видели нижний колонтитул , а не ?
Dorpstraat Stellenbosch
В нижнем колонтитуле сайта Dorpstraat Stellenbosch нет ничего особенного.Но мы снова видим дизайн, ориентированный на конкретное действие. Они хотят, чтобы вы подписались на их список рассылки, и не стесняются спрашивать — но со вкусом.
Они хотят, чтобы вы подписались на их список рассылки, и не стесняются спрашивать — но со вкусом.
Orenda Security
Вот пример использования нижнего колонтитула сайта для достижения такого же брендинга, как вы обычно видите в заголовке, только в большем масштабе. Orenda Security имеет большой анимированный логотип, навигацию и контактную информацию в полноэкранном режиме. Это что-то уникальное, что вы можете попытаться сделать только с нижним колонтитулом, и это работает довольно хорошо.
Dedeman Hotels & Resorts International
Область нижнего колонтитула Дедемана очень полезна. Форма подписки на информационный бюллетень, социальные сети и аффилированные сайты — все это здесь, и все они красиво скомпонованы. Очень часто мы стараемся сделать элементы дизайна нижнего колонтитула крошечными и почти незаметными — в данном примере это не так. Все желаемые действия большие, красочные и удобные.
Верх и низ
Один из самых ценных уроков, которые можно извлечь из приведенных выше примеров, заключается в том, что можно создавать заголовок или нижний колонтитул, уникальный для вашего бренда. Это не означает, что вы обязательно уклоняетесь от некоторых проверенных принципов. Но это означает, что у нас есть некоторая творческая свобода делать вещи, которые хорошо выглядят и полезны. Пусть это вдохновит вас использовать свое творчество для создания чего-то, что дает пользователям все, что им нужно, но с вашим личным подходом.
Это не означает, что вы обязательно уклоняетесь от некоторых проверенных принципов. Но это означает, что у нас есть некоторая творческая свобода делать вещи, которые хорошо выглядят и полезны. Пусть это вдохновит вас использовать свое творчество для создания чего-то, что дает пользователям все, что им нужно, но с вашим личным подходом.
Как сделать заголовок блога (в Canva), соответствующий вашему бренду
7 быстрых шаговЯ обычно использую три типа заголовков в старых интервалах: заголовки навигации, полные заголовки фотографий и заголовки приветствия.Если вас интересует, как создать заголовок блога, вам нужно знать плюсы и минусы каждого типа, прежде чем мы перейдем к мельчайшим деталям создания.
Заголовки навигации
Заголовки навигации не содержат фотографий. Например, в самом верху моего веб-сайта у меня есть логотип, а также ссылки на важные страницы или формы регистрации. Взглянуть.
Подобные заголовки навигации идеально подходят, если вы поклонник минимализма и хотите, чтобы люди действительно сосредоточились на вашем письме, не отвлекаясь на изображения.
Это также отличный вариант, если вы новичок, еще не придумали свой брендинг или вам просто нужно начать работу в Интернете.
Макет не высечен в камне — заголовки навигации можно размещать разными способами. Вы, наверное, видели, что логотип находится в центре над текстовыми ссылками, или на нем может быть логотип без ссылок (или наоборот).
Этот заголовок часто гармонирует с дополнительными заголовками блога (на моем сайте на самом деле есть еще один заголовок под ним), такими как полные заголовки фотографий и приветственные коврики.
Заголовки фотографий
Стиль заголовка фотографии очень привлекает внимание и действительно привлекает вас. Если вы хотите, чтобы заголовок фотографии был в вашем блоге, подумайте, какой будет тема. Будет ли это фотография человека? Как вы, или вы и ваша семья, или какое-то представление вашего идеального клиента? Или это будет фотография с каким-то пейзажем, узором, мультфильмом / иконками или даже видео?
Заголовок с фотографией можно комбинировать с другими стилями заголовка, перетаскивая навигационные ссылки или форму регистрации в стиле приветственного коврика.
Посмотрите этот пример на AlexTooby.com. Чтобы записаться на курс, Алекс использует свою фотографию и немного идеи приветственного коврика с сильным призывом к действию.
Фотография работает, как для новичков, так и для постоянных посетителей. Почему? Потому что она использует пару тонких визуальных элементов (подробнее об этом позже), которые усиливают силу этого заголовка. Она протягивает свой телефон с смоделированным интерфейсом Instagram и смотрит в сторону текста, который хочет, чтобы вы прочитали.Ваш взгляд естественно обращается к ее лицу, затем к словам, затем к ярко-розовой кнопке для нажатия. Это было бы менее эффективно, если бы она смотрела в левую часть экрана.
Pro-Tip: Если кто-то смотрит «внутрь» к копии или кнопке, это тоже дизайнерский трюк ниндзя, который вы тоже можете использовать.
Заголовки фотографий могут поднять настроение и побудить читателей к действию. Поскольку заголовки фотографий большие, они блокируют другие отвлекающие факторы на странице и помогают сосредоточить внимание читателей на том, что вы хотите, чтобы они делали (например, кнопка Алекса «Начать бесплатный курс»).
Заголовки приветственного коврика
Типичный «приветственный коврик», который вы можете увидеть в Интернете, — это полноэкранный захват, и есть инструменты, которые помогут вам в этом.
Sumo — отличный инструмент для создания заголовка приветственного коврика.Или, если вы не хотите занимать всю свою страницу, вы также можете настроить часть, которая будет действовать как приветственный коврик или форма для подписки на какую-то особую халяву, которую вы предлагаете. Не знаете, как это будет выглядеть? Посмотрите изображение ниже с моего сайта. Я предлагаю бесплатный электронный курс, который я хочу, чтобы все посетители видели первыми, чтобы я мог создать свой список адресов электронной почты с нужной аудиторией для будущих электронных писем и рекламных акций.Мои записи в блоге отображаются ниже, поэтому посетители могут просто прокрутить вниз, чтобы увидеть мои последние сообщения.
Теперь, когда вы познакомились с тремя разными стилями, пора поговорить о создании заголовка блога для вашего веб-сайта.
Как сделать заголовок блога, который будет выглядеть фирменным
Я знаю, что термин «брендовый» звучит официально и устрашающе, но не бойтесь! На самом деле это довольно просто, если вы сосредоточитесь только на паре ключевых вещей. А именно цвета (часто встречаются в вашем логотипе) и шрифты.
Совет от профессионала: Соберите руководство по бренду в папку, чтобы вы могли отслеживать эту информацию (вместе с вашим логотипом) для быстрого доступа в любое время.
Даже если вы не делаете красивого печатного руководства, вы можете записать эту информацию на стикер и держать ее на мониторе. Это сэкономит вам массу времени в долгосрочной перспективе! А теперь давайте разберемся с некоторыми элементами дизайна.
Выбери свои цвета
У вас может быть несколько цветов, которые вы выбрали для своего бренда, но лучше всего начать с вашего логотипа.Цвет (а) вашего логотипа отлично подходит для использования на вашем веб-сайте, в брендинге и в заголовке блога. Последовательность является ключевым моментом — если вы используете ярко-розовый цвет, то, возможно, на ваших фотографиях есть один элемент розового цвета или общий розовый оттенок, или, может быть, вы используете черно-белый цвет и притягиваете цвет другими способами.
Последовательность является ключевым моментом — если вы используете ярко-розовый цвет, то, возможно, на ваших фотографиях есть один элемент розового цвета или общий розовый оттенок, или, может быть, вы используете черно-белый цвет и притягиваете цвет другими способами.
Aby из YouBabyMeMummy.com прекрасно справляется с этим, вставляя великолепную полноцветную версию поверх своего логотипа в качестве наложения на черно-белую фотографию себя с дочерью. Этот фото заголовок действительно вовлекает вас в ее историю ярким и увлекательным образом.Щелкните по ее сайту, если хотите увидеть больше примеров потрясающих полноэкранных изображений.
И если вы все еще пытаетесь выяснить, какие цвета использовать в своем бренде, эта статья о психологии цвета будет очень показательной!
Выберите шрифт
Включение стильного или фирменного шрифта прямо в заголовок может быть действительно актуальным и быстрым способом донести ваше сообщение. Как на этом очень уникальном и привлекательном изображении Люси на ByLucinda. co.uk.
co.uk.
Этот морской пейзаж идеально сочетается с ее брендом, который включает в себя множество природных элементов и демонстрирует ее элегантную, но дерзкую атмосферу. Никакой Times New Roman для этой леди! У нее также есть умный способ показывать свои ссылки в социальных сетях справа в светло-зеленой прямоугольной полосе. Он соединяет верхнюю панель навигации с большой жирной фотографией и помогает намеренно отвести взгляд от страницы.
Вы можете найти действительно забавные бесплатные шрифты в Интернете в таких местах, как Font Squirrel и Dafont.Многие из этих бесплатных шрифтов встроены прямо в такие программы, как Canva и PicMonkey. Однако, поскольку они бесплатны, вероятность того, что кто-то другой (даже конкурент) может использовать тот, который вам нужен, выше.
Если вы хотите использовать более привлекательные шрифты в теле или заголовках вашего веб-сайта (т. Е. Не в изображении), вам следует потратить некоторое время, чтобы узнать о Google Fonts. А чтобы узнать, какие шрифты использовать для веб-дизайна, ознакомьтесь с этими тремя заповедями.
А чтобы узнать, какие шрифты использовать для веб-дизайна, ознакомьтесь с этими тремя заповедями.
Включить визуальные элементы
Когда вы составляете заголовок своего фирменного блога, вы должны подумать о том, какие визуальные элементы вы хотите включить.Мы рассмотрели примеры использования логотипа, фотографии и большой кнопки очистки.
Вы можете сделать еще один шаг и включить форму в качестве призыва к действию.
Джен из ToastMeetsJam.com делает именно это. Она не просто добавила в таблицу, как в скучной электронной таблице — она использовала художественные границы и отличные шрифты вместе с полями формы и круглой кнопкой «GO».
Видите, как она органично вписала подписку по электронной почте в дизайн? Она не только увлекает вас фотографией, на которой она выглядит оживленной и дружелюбной, но также использует чистый серый фон, чтобы вы могли сосредоточиться на тексте и форме.Никаких отвлекающих шаблонов или образов, которые отвлекали бы вас от ключевой задачи по заполнению этой формы и движению вперед. Совершенно очевидно, что вам нужно сделать, чтобы получить ее бесплатный пятидневный курс.
Совершенно очевидно, что вам нужно сделать, чтобы получить ее бесплатный пятидневный курс.
Приготовьтесь к дизайну
Вы видели несколько примеров отличных заголовков блогов, но что делать дальше? Чтобы создать собственный заголовок блога, вам нужно собрать некоторые инструменты для дизайна и информацию о размере изображения.
Средства дизайна
Основные инструменты дизайна для создания собственного заголовка блога не должны быть сложными в использовании или дорогими.Попробуйте несколько из них и посмотрите, что вам подходит, а затем дерзайте! Не волнуйтесь, если они сначала почувствуют себя неловко — чем больше вы их будете использовать, тем лучше станет. Вот несколько из них, с которых вы можете начать изучение, в порядке от самого простого к самому сложному.
Canva. Это, наверное, самый простой на рынке, и он бесплатный! Есть платная версия под названием Canva for Work, если вы хотите погрузиться глубже, но бесплатная версия действительно интересна и проста в освоении. Это инструмент веб-дизайна, поэтому вам просто нужно войти на сайт и использовать его прямо в браузере.
Это инструмент веб-дизайна, поэтому вам просто нужно войти на сайт и использовать его прямо в браузере.
PicMonkey. Если вы действительно любите редактировать фотографии и играть с фильтрами, то стоит попробовать PicMonkey. В нее встроено множество забавных эффектов. Как и Canva, PicMonkey является веб-версией и имеет бесплатную версию, а также платную с дополнительными функциями.
Фотошоп. Нельзя упоминать программы для дизайна и не запускать Photoshop! Это мощная программа, которая может делать больше, чем просто создавать заголовки блога, но для этого она определенно отлично подходит. Это приложение, которое вы загружаете и оплачиваете ежемесячной подпиской (также доступна бесплатная пробная версия).
Как профессиональный дизайнер, я использую Photoshop на протяжении всей своей карьеры, и мне это нравится. Большинство моих читателей поначалу думают, что Photoshop пугает, но это вполне выполнимо, если вы изучите несколько основ. Однако я должен сказать, что с тех пор, как открыл для себя Canva, я часто использую комбинацию Photoshop и Canva для создания своей графики. Canva — это так весело!
Однако я должен сказать, что с тех пор, как открыл для себя Canva, я часто использую комбинацию Photoshop и Canva для создания своей графики. Canva — это так весело!
Совет от профессионалов: Если вы приобретете тарифный план для фотосъемки в Adobe, вы можете получить Photoshop + Lightroom за довольно низкую ежемесячную плату.Не так уж и плохо.
WordSwag. Если вам нравится создавать графику на своем телефоне, это для вас. Это мобильное приложение не является бесплатным, но стоит всего несколько долларов и имеет версии для iOS и Android. Кроме того, он подключен к бесплатному сайту стоковых фотографий Creative Commons, так что вы никогда не теряетесь в выборе изображения в заголовке блога. В нем есть все виды цветов, текстур и шрифтов на выбор. Все, что вам нужно сделать, это сохранить окончательный рисунок в «облако» или подключить его к компьютеру, чтобы вы могли загрузить его на свой сайт.
Размеры изображения
При создании заголовка блога необходимо учитывать размер изображения в зависимости от платформы вашего сайта. Размер вашей темы WordPress может отличаться от размера страницы Squarespace следующего человека или конструктора веб-сайтов GoDaddy GoCentral. Вот некоторые вещи, о которых следует помнить:
Размер вашей темы WordPress может отличаться от размера страницы Squarespace следующего человека или конструктора веб-сайтов GoDaddy GoCentral. Вот некоторые вещи, о которых следует помнить:
Размеры пикселей. Размеры обычно указываются как некоторое число в ширину, какое-то число в высоту и в пикселях. Например: 1000 × 400 (или 1000 x 400 пикселей) означает, что ваше изображение имеет ширину 1000 пикселей и высоту 400 пикселей.
Разрешение. Для Интернета ваше разрешение простое — оно всегда 72! Более высокое разрешение, например 300, 600 и более, предназначено для печати. Разрешение экрана для мониторов всегда равно 72. Таким образом, используя размеры нашего примера, приведенные выше, ваше окончательное изображение будет иметь ширину 1000 пикселей, высоту 400 пикселей и 72 точки на дюйм (или ppi).
Тип файла. Файлы PNG никогда не теряют качества независимо от того, сколько раз вы их сохраняете, но имеют размер больше в МБ (мегабайтах). Файлы JPG (jpeg) можно сохранять с разными уровнями качества, поэтому вы можете сохранить небольшой размер файла (МБ), но каждый раз, когда вы их сохраняете, они немного теряют качество.Файл .jpg, сохраненный два раза, выглядит хорошо, но после того, как вы сохраните его пять или десять раз, он начнет выглядеть пиксельным и зернистым.
Файлы JPG (jpeg) можно сохранять с разными уровнями качества, поэтому вы можете сохранить небольшой размер файла (МБ), но каждый раз, когда вы их сохраняете, они немного теряют качество.Файл .jpg, сохраненный два раза, выглядит хорошо, но после того, как вы сохраните его пять или десять раз, он начнет выглядеть пиксельным и зернистым.
Независимо от типа файла рекомендуется оптимизировать файлы.
Оптимизация означает сохранение их в более компактном виде при меньшем размере файла, но осторожно, чтобы не потерять качество. Вы можете легко сделать это с помощью бесплатного веб-сайта TinyPNG. Посмотрите, как милая панда сжимает ваши изображения таким образом, чтобы они выглядели великолепно, но при этом экономили ваши мегабайты!
Как создать заголовок блога в Canva
Зарегистрируйте аккаунт.
Использовать нестандартные размеры.
Выберите бесплатное фото.
Добавьте собственный текст.

Персонализируйте свой дизайн.
Добавьте логотип.
Загрузите заголовок вашего блога.
А теперь самое интересное! Давайте рассмотрим создание настраиваемого заголовка блога с нуля с помощью Canva. Я использую ресурсы, которые доступны бесплатно, поэтому вы можете сделать это самостоятельно вместе со мной.Просто зарегистрируйте бесплатную учетную запись, и все готово.
Вот заголовок блога, который мы будем делать:
1. Зарегистрируйте аккаунт.
После того, как вы зарегистрируетесь в Canva, вы попадете на страницу Создание дизайна , где вам нужно будет нажать на Использовать специальные размеры в верхнем правом углу.
2. Используйте нестандартные размеры.
Введите желаемую ширину и высоту в появившихся полях и выберите «px» для пикселей.После этого нажмите Design! Кнопка .
Появится новый проект с пустым экраном и вкладкой Layouts , выбранной слева. Обратите внимание, что название проекта не было указано, поэтому он называет себя «1000px x 400px — Untitled Design» вверху рядом с кнопкой Share .
Обратите внимание, что название проекта не было указано, поэтому он называет себя «1000px x 400px — Untitled Design» вверху рядом с кнопкой Share .
3. Выберите бесплатное фото.
Нажмите на Elements и выберите бесплатную фотографию из предложенных. Все бесплатные говорят «БЕСПЛАТНО» в нижнем углу.Вы также можете загрузить свою собственную фотографию, но для нашего урока мы будем работать с одной из этих бесплатных фотографий.
Как только вы щелкнете по фотографии, она сразу же появится в области дизайна вашего проекта. Давайте переименуем этот проект, пока мы в нем. Щелкните временное имя рядом с кнопкой «Поделиться» и введите новое. Я называю это «дневниками путешествий» для своего воображаемого блога о путешествиях.
После размещения изображения в области дизайна вы можете увеличить его, перетаскивая круги в углах.Измените размер изображения, чтобы оно соответствовало документу.
4.
 Добавьте собственный текст.
Добавьте собственный текст.Отлично! Теперь нам нужен текст. Щелкните вкладку Text в левом столбце, и вы увидите несколько вариантов на выбор. Вы можете щелкнуть предварительно разработанное расположение текста в нижней части этого окна или на отдельных строках текста вверху. Идите вперед и нажмите Добавить заголовок . Этот текст появляется на изображении, по умолчанию черный.
А теперь повеселимся! Давайте выберем другой шрифт.Просмотрите варианты шрифтов и выберите все, что вам нравится. Я выбрала кисть. Трудно увидеть черный цвет поверх изображения, поэтому давайте изменим его на белый. Щелкните красочную рамку вверху, чтобы выбрать цвет, и выберите белый квадрат. Я также скорректировал размер до 104.
Затем перетащите этот заголовок на место на изображении, чтобы оно было более центрированным.
5. Персонализируйте свой дизайн.
На этом загруженном фоне сложно читать и сосредоточивать внимание на тексте, поэтому давайте добавим эффект размытия. Просто щелкните фоновую фотографию, чтобы выбрать ее, затем выберите «Фильтр» и нажмите «Дополнительные параметры».
Просто щелкните фоновую фотографию, чтобы выбрать ее, затем выберите «Фильтр» и нажмите «Дополнительные параметры».
Окно фильтра расширяется, чтобы показать вам, что вы еще можете делать. Вы можете поиграть с насыщенностью, тонированием цвета, добавить виньетку и многое другое.
Щелкните черную точку в разделе Blur и перетащите ее вправо. Я выбрал +22 по шкале размытия.
6. Добавьте логотип.
Теперь щелкните за пределами этого окна, чтобы увидеть свой дизайн. Хорошо выглядеть! Теперь давайте заклеймим его, добавив логотип.Вы можете загрузить свой логотип, щелкнув слева вкладку Uploads , а затем большую зеленую кнопку Загрузить свои собственные изображения .
Выберите прозрачную версию вашего логотипа в формате .png, чтобы он не расплющивался на сплошной цвет (если стиль вашего логотипа не находится внутри белого прямоугольника или чего-то подобного).
Когда он загрузится, вы увидите его в области под зеленой кнопкой.



 Программа эта достаточно сложная, но быстро изучить все возможности программы в короткие сроки, вам помогут отличные видео-уроки — «Фотошоп с нуля в видеоформате», «Photoshop CS5 от А до Я», «Фотошоп уроки для повышения мастерства».
Программа эта достаточно сложная, но быстро изучить все возможности программы в короткие сроки, вам помогут отличные видео-уроки — «Фотошоп с нуля в видеоформате», «Photoshop CS5 от А до Я», «Фотошоп уроки для повышения мастерства».
 Придавать им различные цвета и добавлять эффекты прозрачности;
Придавать им различные цвета и добавлять эффекты прозрачности;
 psd” (редактор Photoshop)
psd” (редактор Photoshop) psd” (редактор Photoshop)
psd” (редактор Photoshop) psd” (редактор Photoshop)
psd” (редактор Photoshop) psd” (редактор Photoshop)
psd” (редактор Photoshop)

 знаете, иногда люди просто не могут выговориться, когда кому-то нравится этот человек.
знаете, иногда люди просто не могут выговориться, когда кому-то нравится этот человек.


 Выберите изображение, аналогичное заголовку баннера
Выберите изображение, аналогичное заголовку баннера