20 простых способов сделать свой сайт удобнее для пользователей
Так и с сайтом – чуть больший размер шрифта, «хлебные крошки», удобный поиск и фильтры, оптимизированные скрипты, и множество других мелочей, в совокупности, позволяют сделать взаимодействие с ним для посетителя комфортным, как никогда ранее.
В этом посте, основываясь на собственном опыте, я решил собрать коллекцию таких «лайфхаков», внедрение которых не требует больших вложений. Но, занимаясь их постепенной реализацией на практике, вы сможете сделать свои сайты по-настоящему удобными.
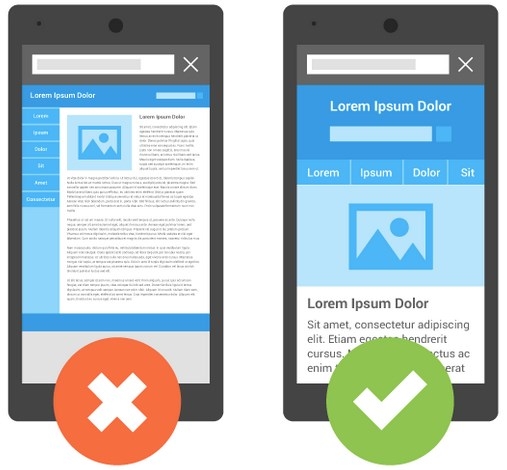
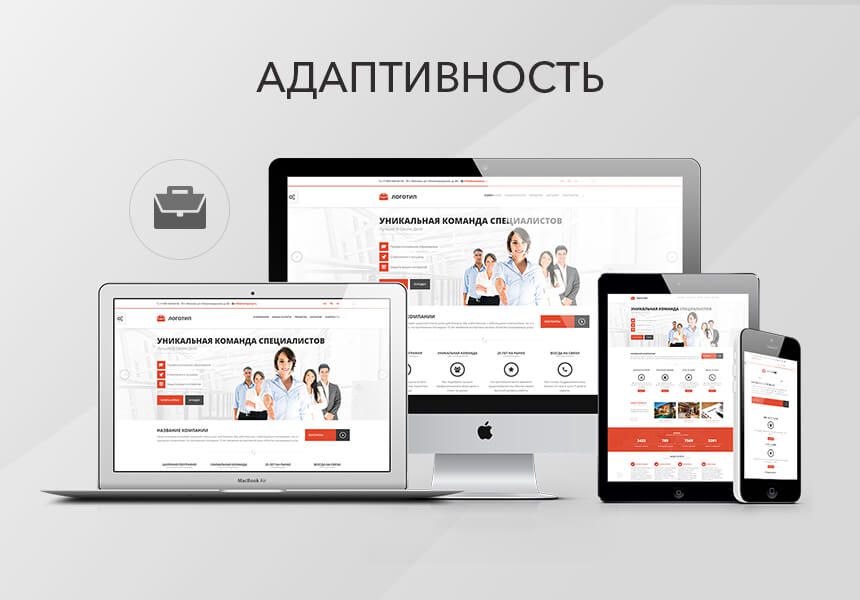
Адаптируйте под мобильные. Казалось бы, странно напоминать об этом во второй половине 2016 года. Еще более странно видеть, что каждый второй (если не больше) сайт, который приходит на продвижение, все еще не имеет адаптивной версии дизайна.

В некоторых тематиках объем мобильного трафика уже приблизился к 30% от общего, и продолжает расти.
Для владельца интернет-магазина, треть посетителей которого заходит со смартфонов, заставлять их использовать горизонтальную прокрутку, тыкая пальцем в маленькие кнопочки на экране – непростительная ошибка.
Улучшайте скорость загрузки. Время, которое необходимо для загрузки страниц сайта, становится критически важной метрикой в современном Интернете. Медленная работа сайта негативно влияет на процент отказов, а с недавних пор – и на ранжирование в поиске, по крайней мере, если говорить о Google.
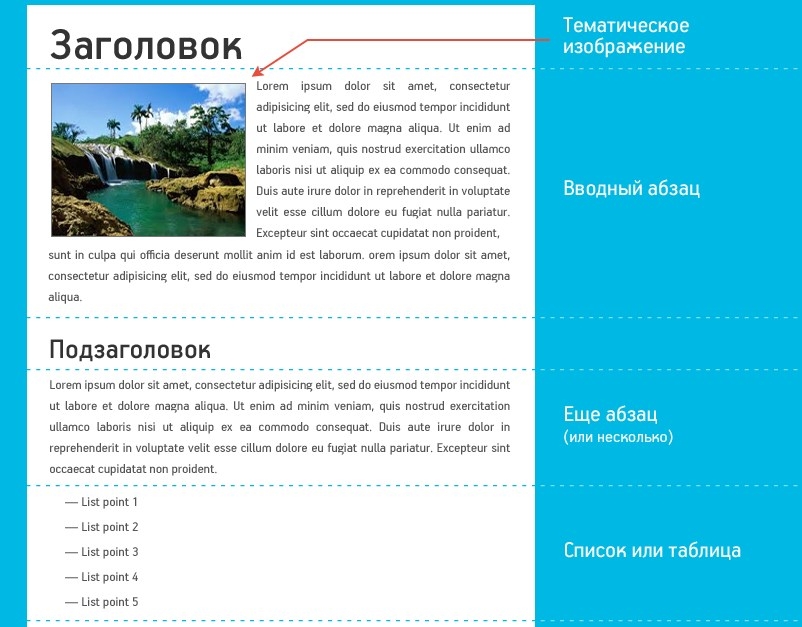
Сделайте тексты читабельными. Структурируйте тексты на страницах при помощи абзацов, списков, выделений и других элементов форматирования. Избегайте использования длинных простынь сплошного текста, ключевые моменты в котором никак не выделены.

Если надо, увеличьте размер шрифта, а цвет сделайте более комфортным для чтения на текущем фоне. Читать можно даже зеленый текст на черном фоне, но, очень недолго.
Навигация должны быть продуманной. Если ссылок в меню немного – выводим их в боковую панель. Если десятки – группируем по выпадающим меню. Убедитесь, что все активные ссылки работают.
Не превращайте поиск нужной информации на своем сайте в квест для посетителей. Дайте им возможность найти то, что они ищут, как можно быстрее.
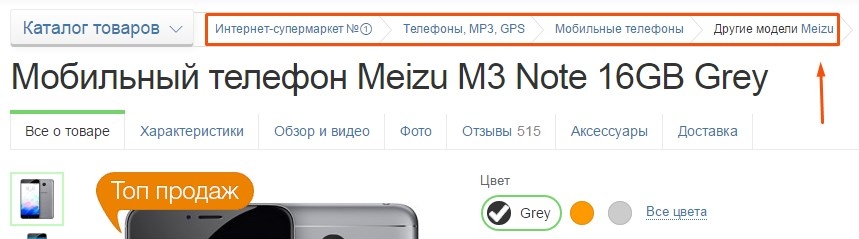
Добавьте хлебные крошки

Очень удобная штука для сайтов с большим количеством разделов и страниц разного уровня вложенности. Каждый элемент, кроме последнего, является активной ссылкой.
Поиск на всех страницах. Если на вашем сайте сотни и даже тысячи страниц, возможно, пользователю будет куда удобнее просто вбить нужный запрос в строку поиска, чем искать информацию вручную. Обязательно реализуйте строку для поиска, и сделайте ее доступной на всех страницах.
Не переборщите с дизайном. Если вы хотите сосредоточить внимание посетителя на том, что действительно важно (контент, продукт), сделайте так, чтобы ничто другое его не отвлекало. Избегайте перегруженности в дизайне, и использования более чем двух-трех основных цветов в оформлении.
Добавьте кнопку «Вверх». Ее нажатие запускает автопрокрутку в самое начало страницы, без необходимости скролить вручную. Простой способ сделать чтение длинных статей и прочих страниц с большим объемом контента, более удобным.
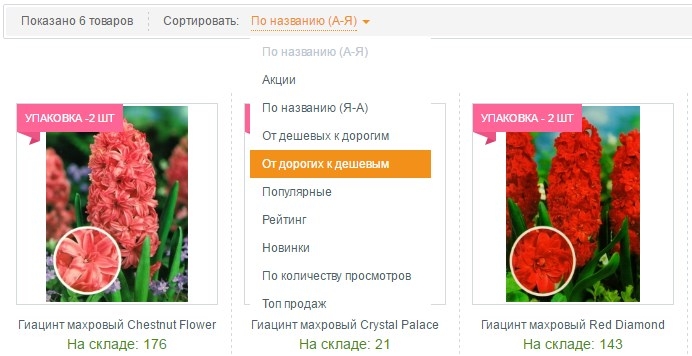
Фильтры и теги

Используйте изображения в тексте. Читать текст, который сопровождается грамотными и качественно подобранными иллюстрациями – куда большее удовольствие, чем статью, в которой кроме заглавной картинки ничего нет. Правду ведь говорят, что лучше один раз увидеть, чем сто раз услышать.
Добавьте контактов
Уберите нерабочие ссылки. Вряд ли кто-то из пользователей будет рад тому, что страницы, по ссылке не которую он перешел, не существует. Проще говоря, нерабочие ссылки раздражают.
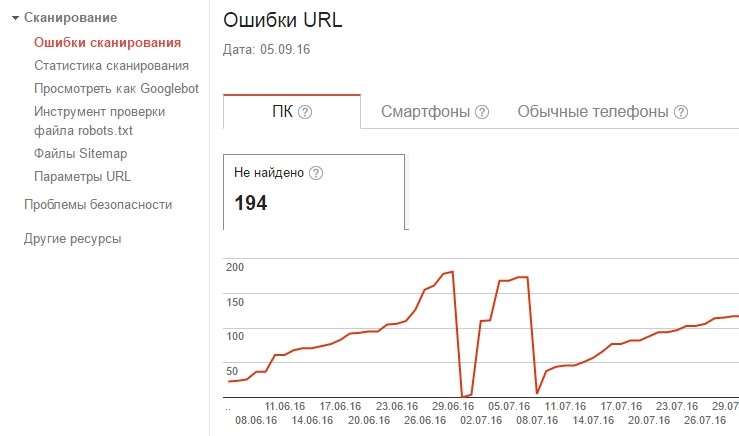
Найти их на сайте можно при помощи специальных программ-анализаторов, или в отчете «Ошибки сканирования» в Google Search Console.

Проанализируйте процент отказов. Перейдите в Google Analytics, и в отчете «Поведение -> Контент сайта -> Все страницы», посмотрите показатель отказов, отсортировав от большего показателя к меньшему.

Посмотрите, чего им не хватает, по каким запросам на них осуществляются переходы и думайте, что можно улучшить.
Уберите лишние поля в форме. Зачем заставлять пользователя указывать пол, возраст, город и прочую информацию, если достаточно взять номер телефона и e-mail, а все остальное уточнить при звонке.
Упрощайте, где это возможно. Самые популярные сайты в мире имеют очень простой дизайн и интерфейс. Достаточно посмотреть на Google и Википедию, в качестве примера. Люди – существа ленивые, поэтому, простота дает еще одно преимущество – чем короче и проще путь к цели на вашем сайте, тем больше людей его пройдет.
Добавьте интерактивности. Сделайте некоторые элементы на сайте интерактивными, чтобы пользователь знал, что он может с ними взаимодействовать. Например, при наведении курсора или нажатии, иконки могут менять цвет, пункты меню – подсвечиваться, запросы автоматически подставляться при вводе в строку поиска и т. д.
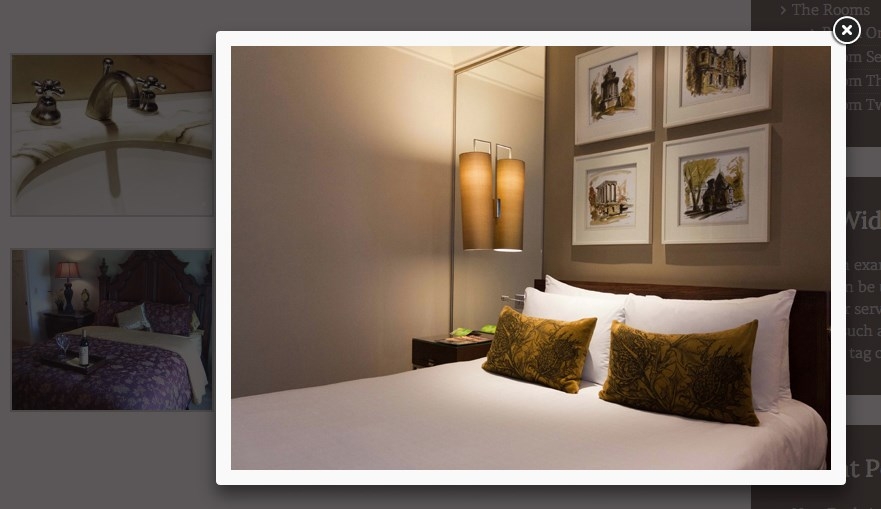
Эффект Lightbox. Немножко магии CSS позволяет реализовать на сайте интересный эффект, используемый для отображения изображений большего размера на страницах. Суть его в том, что при нажатии на уменьшенный снимок, фон страницы затемняется, а фотография открывается в специальном модельном окне, в полном размере.

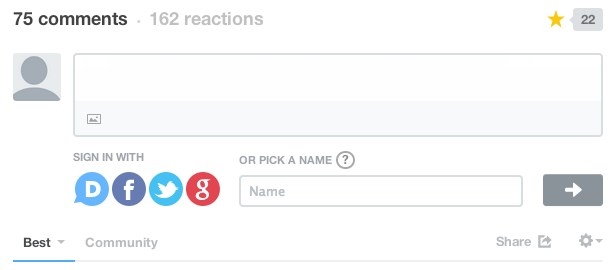
Подключите Disqus. Это специальный сервис, который позволяет реализовать продвинутую систему комментирования практически на любом сайте. Среди другого функционала Disqus стоит отметить такие удобные возможности как древовидные комментарии и авторизацию через социальные сети.

Тестируйте на практике. Лучший способ убедиться в том, что что-то хорошо работает – проверить это самостоятельно. Если вы разрабатываете адаптивную версию сайта – проверьте ее на собственном смартфоне, а весь путь пользователя к совершению транзакции – пройдите сами. Аналогичная ситуация с регистрацией, формой обратной связи и т. д.
Не бойтесь подражать. Сложно улучшить то, что само по себе уже и так является лучшим решением. Далеко не всегда нужно создавать что-то новое с нуля, изобретая велосипед. Иногда, у конкурентов можно подсмотреть отличные решения, и просто адаптировать их под себя.
С прицелом на пользователя
Удобство для посетителей играет жизненно важную роль для любого типа сайта, особенно, если речь идет о коммерческих проектах. Добиться этого – не самая простая задача, но, вам это вполне под силу, если воспользуетесь теми советами, которые я перечислил выше.
Конечно, это далеко не исчерпывающий список. Чтобы понять, что еще можно улучшить, попробуйте посмотреть с точки зрения посетителя: что работает отлично, а что не очень? Есть ли что-то, что бы вы хотели изменить? Может быть чего-то не хватает?
Вполне возможно, что поиск ответов на эти вопросы, поможет вам найти очень интересные решения. В любом случае, в первую очередь стремиться нужно не к наращиванию функционала, а к повышению удобства работы того, что уже есть.
А вы как считаете, что стоит добавить к перечисленным пунктам?spark.ru
Как сделать удобный сайт?
В данной статье мы поговорим об одном из важнейших свойств качественного сайта – его удобстве для интернет-пользователей, которое многие веб-мастера именуют как «юзабилити» – лёгкость использования. Этому фактору следует уделить особое внимание, так как он способен серьёзно повлиять на развитие большинства коммерческих проектов. И если Вы не хотите, чтобы у созданного Вами сайта возникли проблемы с дальнейшим продвижением, то постарайтесь тщательно ознакомиться с представленной ниже информацией.
Если каким-то образом Ваш веб-сайт не может похвастаться хотя бы понятной навигацией, то у некоторой части его посетителей могут возникнуть проблемы с получением желаемого результата (покупка товара, скачивание музыки или поиск ответа на свой вопрос). Заметив сложно-структурированный интерфейс, они в ту же секунду могут закрыть вкладку со страницей Вашего ресурса, тем самым повысив его показатель отказа, и перейти на более простой по удобству сайт конкурента. Как правило, подобные ситуации часто приводят к ухудшению поведенческих факторов на сайте, что негативно сказывается на его позициях в поисковой выдаче. Именно по этой причине веб-мастерам необходимо знать не только о сути юзабилити сайта, но и о его основных правилах.
Так вот, юзабилити сайта или же удобство его использования – это своеобразная наука, сочетающая в себе частицы таких областей, как психология и маркетинг. Пожалуй, юзабилити является главным средством взаимодействия веб-ресурса с посетителями, потому что оно напрямую отвечает за внешний вид сайта, его скорость, понятливость и обширный, но, в то же время, простой интерфейс. И чтобы Ваш проект обзавёлся перечисленными характеристиками, Вам нужно ознакомиться с простыми, но очень полезными правилами.
5 правил для улучшения юзабилити сайта
Первые 15 секунд играют важную роль
Никогда не забывайте, что основная часть пользователей Сети оценивает Ваш сайт в течение первых 15 секунд. То есть после перехода на страницу ресурса им достаточно мгновения, чтобы осмотреть его главные составляющие и сделать выбор между «уйти» и «остаться». Если они наиболее часто выбирают первый вариант ответа, то, увы, Вы лишаетесь прибавки к своей аудитории. Если же большинство посетителей остаётся на созданном Вами ресурсе более 15 секунд, то это уже можно считать небольшой победой. Почему так? Да потому что эти «счастливчики» могут детально ознакомиться с контентом Вашего ресурса и в дальнейшем заходить на него по памяти. А мы все прекрасно знаем, что прямые переходы на сайт очень ценятся всеми поисковыми системами, поэтому старайтесь придать своему интернет-проекту простой и комфортный для других людей вид (откажитесь от маленького шрифта и длинных описаний в рубриках). По мере возможностей избавьтесь от многочисленных рекламных баннеров, мешающих Вашей аудитории спокойно гулять по веб-ресурсу.
Есть два типа посетителей: любители больших и маленьких текстов
Если Вы желаете превратить свой проект в популярный интернет-портал, то Вам необходимо найти подход к разному типу пользователей Сети. В основном, они подразделяются на любителей краткой информации без дополнительных подробностей и на персон, предпочитающих засиживаться на сайте довольно-таки длительное время. И вам каким-то образом необходимо угодить им всем. Как же этого можно добиться? Если Вы владеете информационным сайтом, то наилучшим для Вас вариантом будет являться написания краткого содержания статьи с главными моментами непосредственно перед каждой статьёй. Если же у Вас есть интернет-магазин, то описание всех товаров расположите в нижней части своего ресурса; помимо этого, Вы можете сделать так, чтобы детальная характеристика товара появлялось только после нажатия на определённую кнопку. В общем, не бойтесь экспериментировать над содержанием сайта и обязательно отслеживайте поведение аудитории хотя бы в Яндекс.Метрике.
Всё и сразу — не всегда хорошо
Однажды, американский учёный-психолог Дж. Миллер обнаружил интересную закономерность: большинство людей не способно воспринимать одновременно более 7 объектов. Именно такое количество предметов может усваивать наша с Вами кратковременная память. И именно на это высказывание следует обратить внимание при наполнении сайта большим количеством элементов.
Поймите, что пичкать посетителя сайта своими предложениями в тот момент, когда он только зашёл к Вам в гости – это плохая идея. В интернете существует множество веб-ресурсов, при переходе на которые моментально появляется несколько окон с различными предложениями («Не желаете ли Вы подписаться на рассылку?», «Вступите в сообщество в ВК», «Задайте вопрос специалисту», «Получите купон на скидку» и прочее). Перечисленные проблемы встречаются у большинства блогов и сайтов со статьями. У интернет-магазинов дела обстоят немного иначе: у многих из них отсутствует адекватное меню и совершенно нет правильной технологии подбора рекомендованных товаров. На таких сайтах легко можно запутаться, поэтому пользователи Сети не задерживаются на них длительное время. Следовательно, старайтесь уважать свою аудиторию и ни в коем случае не доставайте её многочисленными просьбами подписаться на Вас. К тому же, если Ваш сайт подразумевает продажу товаров, то распределите их по отдельным пунктам и обязательно поработайте над блоком рекомендаций, чтобы при поиске хорошего смартфона покупателю не предлагалось приобрести ещё и телевизор, пылесос, чайник и многое другое.
Читабельный текст — залог успешного продвижения
Текст – это один из главных факторов, определяющий степень удобства Вашего веб-ресурса. Он должен иметь умеренный и комфортный для чтения размер, ведь если опубликованные Вами статьи или товары с описанием оформлены при помощи небольшого шрифта серого цвета, который находится, например, на синем фоне, то Ваши посетители, даже не вникая в смысл текста, будут сразу же закрывать такой ресурс. И чтобы у Вас не возникало подобных осложнений, пользуйтесь самым удобным стилем написания текстов – чёрным по белому. Если же говорить о содержании статей, то всегда разбивайте их на несколько частей (вступление, основная часть, вывод), не забывая добавлять заголовки. Это позволит Вам упростить процесс написания статей (при условии, что Вы делаете это сами), а посетителям сайта будет намного удобнее ознакомляться с информацией. Также, не забывайте использовать изображения, чтобы читатели не уставали по несколько минут смотреть на монотонный текст.
PS: Следуя этому правилу, я предлагаю Вам отвлечься и взглянуть на котика.

Сайт — это совокупность ступеней, а не лабиринт
В сфере блоггинга существует понятие «хлебные крошки», означающее удобный инструмент навигации по сайту в виде цепочки. Чаще всего его можно заметить на сайтах со сложной структурой (интернет-магазины) в их верхней или нижней части. Простая цепь имеет вид: Главная › Категория › Подкатегория › Статья – причём каждое слово является ссылкой, которая ведёт на соответствующую её названию страницу. Таким образом, если Ваш веб-сайт можно отнести к числу многотематических, то наличие подобных «хлебных крошек» Вам настоятельно рекомендуется. Если Ваш веб-ресурс не нуждается в таком инструменте, то не расслабляйтесь, а оцените удобство его навигации и качество поиска. Помните, что каждая Ваша статья должна находиться в определённой рубрике, а сама рубрика должна располагаться на заметном месте, но не ограничивать просмотр контента сайта. При серьёзном подходе к настройке навигации, Ваша аудитория не затеряется на страницах веб-ресурса, за что начнёт ценить его ещё больше.
Заключение
Помимо вышеуказанных рекомендаций, Вам следует максимально упростить главную страницу веб-сайта, выкладывая на ней только самые свежие анонсы статей, либо популярные товары с хорошей скидкой. И не вздумайте добавлять на неё длинное описание Вашего блога, магазина или компании. Для этого создайте специальный раздел «О нас» и поместите его рядом с основными категориями ресурса. Также, не забудьте добавить на него раздел «Контакты» (если его почему-то нет) с указанием номера телефона или электронной почты. При ответственном выполнении всех этих правил и советов, у Вас получится сделать удобный, быстрый и комфортный для пользования сайт, который по достоинству оценят абсолютно все пользователи Сети.
Спасибо за внимание!
weblake.ru
Юзабилити: удобство использования сайта

Здравствуйте, друзья! Посещая тот или иной сайт, мы ожидаем от него не только наличия контента, соответствующего нашему запросу, но и простого для понимания интерфейса. Мы хотим предельно быстро и легко получить доступ к тому, за чем пришли, будь то статья в блоге или товар в интернет-магазине. Наверняка мы не останемся там, где полноэкранное видео тормозит загрузку страницы, меню не удается найти интуитивно, а шрифт настолько мелкий, что делает текст практически нечитабельным.
Тратить время в таком случае нет смысла, ведь поисковые системы предлагают нам широкий выбор других ресурсов. И каждому вебмастеру необходимо помнить об этом, уделяя должное внимание не только техническим характеристикам и seo-оптимизации, но и удобству использования сайта.
Сегодня предлагаю поговорить о том, что необходимо сделать разработчику для улучшения восприятия интернет-ресурса посетителем, иными словами, об основах юзабилити сайта и его влиянии на продвижение веб-проекта.
Содержание:
Что такое юзабилити и на что оно влияет?
Понятие веб-юзабилити, или просто юзабилити (от англ. «usability») подразумевает степень удобства и простоты использования интернет-ресурса для достижения результата пользователем. Цель повышения юзабилити сайта не в том, чтобы привлечь аудиторию на веб-страницу, а чтобы удержать ее и побудить к совершению целевого действия: заказу или покупке товара, регистрации нового участника и т.п. Если же функционал блога или интернет-магазина не понятен и не удобен для посетителя, он, вероятнее всего, откажется от взаимодействия и уйдет со страницы. Таким образом, удобство использования сайта влияет непосредственно на увеличение конверсии ресурса.
Следование принципам юзабилити сайта позитивно отражается на восприятии контента пользователем, показателе времени пребывания на страницах ресурса и проценте конверсии. Тем самым естественным образом улучшает поведенческие факторы ранжирования.
Базовые правила юзабилити
Перед тем, как перейти к практическим советам, как сделать удобный сайт, предлагаю вашему вниманию ряд принципов, которые являются фундаментом веб-юзабилити. Понимание основ дает возможность подходить творчески к вопросу выбора инструментов для усовершенствования и упрощения ресурса.
Правило 2х секунд
Одно из базовых правил, выполнение которого жизненно важно для любого проекта. Посетитель не должен ожидать отклика системы или загрузки веб-страниц более 2х секунд.
Значение 2 секунды – величина средняя и довольно условная. В целом, чем меньше скорость загрузки сайта, тем лучше. В наше время информационной конкуренции имеет смысл бороться за каждую долю секунды. Посетитель не станет ждать, а уйдет со страницы, чтобы найти другой источник необходимого ему контента.
Правило семи сущностей
Кратковременная память человека может в среднем удерживать 7 сущностей (от 5 до 9). К таким результатам привели Джорджа Миллера исследования способности мозга воспринимать и обрабатывать полученную информацию.
Как на практике данный принцип поможет улучшить сайт? Его, например, следует применять при построении навигации проекта: количество пунктов меню не должно превышать число 9. Если веб-ресурс содержит очень много блоков информации и нет возможности сократить количество навигационных элементов, имеет смысл ввести подпункты.
Правило 3х кликов
Одно из самых известных в юзабилити сайта правил. Посетителю от момента попадания на веб-страницу до выполнения желаемого действия должно понадобиться не более 3х кликов. Значение 3 весьма условно. Суть в том, чтобы увидев интерфейс, пользователь четко понимал, что получить искомое он сможет быстро и без проблем, а также в каком направлении двигаться.
На практике это может значить возможность в 3 клика попасть на любую страницу сайта, оформить заказ в интернет-магазине, начать онлайн-игру. Следует помнить, что любая дополнительная информация должна сопровождать посетителя, а не мешать ему достичь цели.
Правило Парето

20% действий реализуют 80% общего эффекта. В контексте юзабилити сайта примером применения этого закона может быть выявление 20% постоянных пользователей вашего ресурса. Ведь именно эта группа составляет основу аудитории проекта, и, согласно правилу, совершает 80% целевых действий: онлайн-покупки, комментарии, клики. Обратите особое внимание на интересы этих посетителей и создайте комфортные условия для их взаимодействия с сайтом.
Перевернутая пирамида
Это такой способ подачи материала, когда основная мысль, она же по сути вывод, размещается в начале страницы. Таким образом посетитель в первые же секунды имеет возможность получить ответ, независимо от того, захотел ли он прочесть дальше статью или же раскрытие каких-либо ключевых моментов и деталей ему не интересно.
Такое оформление контента – одно из необходимых требований к юзабилити сайта в современном мире интернета. Пользователи становятся все более мобильными, результат ожидается здесь и сейчас. Поэтому просто необходимо с первых строк завладеть вниманием аудитории, чтобы увеличить время пребывания на сайте и вероятность того, что статья будет прочитана. Если ничего существенного не бросится в глаза сразу же, посетитель, вероятнее всего, уйдет искать другой источник.
Принцип структуры и логичности
Любой продукт, который вы делаете, должен иметь четкую логичную структуру. Одни информационные блоки должны последовательно вытекать из других. Пользователь должен иметь возможность легко находить путь к необходимой информации, руководствуясь логическими действиями.
В процессе разработки проекта обязательно дайте оценку юзабилити сайта с точки зрения данного принципа. Не стоит нагромождать лишнюю и неуместную информацию на веб-странице. Например, информация о спортивных товарах будет лишней на кинопортале. Пытаясь угодить всем запросам, есть шанс потерять свою аудиторию.
Правило формата
Все страницы ресурса и его элементы должны быть выполнены однотипно. Речь идет о том, что ссылки, фильтры и т.п. следует форматировать одинаково. Если посетитель во вкладке «блог» видит ссылку на главную страницу размещенной вверху слева в виде логотипа, то во вкладке «контакты» он рассчитывает найти ее в том же формате, а не прописанной словами внизу справа.
Пользователь не хочет учиться выполнять одно и то же действие снова на каждой странице и тратить время на догадки.
Эффект неопределенности
Исследования психолога Б.Зейгарник показали, что человек не любит недосказанности и неопределенности. Оборвавшаяся информация пробуждает любопытство и заставляет искать недостающий фрагмент. В результате, человек запоминает такую информацию лучше.
Возможно, применение данного эффекта в веб-разработке и не способствует удобству, но определенно служит цели удержания аудитории на сайте. Вы можете убедиться в этом, разместив на своем ресурсе обрывающиеся видеоролик или статью, содержащие некую недосказанность и вызывающие у посетителя вопросы.
Синдром утенка
Суть принципа в том, что человек, открывая для себя какую-либо новую область и начиная ее изучение, считает первый встреченный им объект из этой сферы самым лучшим. И в дальнейшем это впечатление практически нельзя изменить. (Вылупившийся утенок считает мамой первый движущийся объект, который увидит).
С точки зрения юзабилити, это правило предполагает, что аудитория отдаст предпочтение привычной структуре веб-ресурса, стандартному дизайнерскому решению, а не каким-то инновациям. Например, посетитель может захотеть покинуть страницу, встретив там незнакомый ему горизонтальный скролл. Также, скорее всего, негативной будет и первая реакция на какой-либо редизайн сайта.
Это не означает, что ваш проект не должен развиваться и всю жизнь сохранять морально устаревший, но привычный пользователю интерфейс. Просто учитывайте данное явления и производите такие перемены, которые однозначно улучшат юзабилити сайта. В конце концов старая аудитория привыкнет к новому виду, а для кого-то ваш ресурс станет тем самым первым встреченным объектом.
Зеркальный эффект
Это правило заключается в том, что все, связанное с нашим личным опытом, мы запоминаем лучше, чем не имеющее к нам никакого отношения. Изучите интересы своей основной аудитории и апеллируйте к ним, связав контент с увлечениями посетителей.
Простые способы сделать проект лучше
Давайте перейдем к практическим рекомендациям, как улучшить сайт на WordPress, основываясь на базовых принципах юзабилити.
Увеличьте скорость работы сайта. Чтобы воплотить в жизнь правило 2х секунд, существует немало способов:
- редактирование файла .htaccess;
- использование плагинов кэширования;
- оптимизация базы данных;
- сжатие изображений;
- оптимизация кода;
- выбор качественного хостинга и некоторые другие
Проанализировать же реальную скорость работы веб-ресурса можно с помощью различных сервисов, среди которых и PageSpeed Insights от Google. Детальней о том, как работать с этим инструментом и как ускорить загрузку сайта на WordPress, вы можете узнать, перейдя по ссылке.
Сделайте навигацию по ресурсу простой и понятной. Перемещению посетителя по сайту помогают меню, хлебные крошки и карта сайта. Эти элементы должны быть устроены таким образом, чтобы пользователь без труда мог найти нужную ему информацию.
Разрабатывая структуру сайта, постарайтесь избежать большого количества уровней в выпадающем меню. Раскрывающиеся при наведении мышки рубрики и подрубрики – не самый удобный вариант для ориентирования на сайте. К тому же он может неожиданно свернуться от нечаянного движения руки.

Постарайтесь ограничиться двумя уровнями выпадающих списков. Если концепция проекта все же предполагает большое число рубрик, вы можете сгруппировать их по тематике в виджетах. Вывод похожих записей в WordPress с плагином и без также послужит дополнительной навигацией, что положительно скажется на поведенческих факторах.
С точки зрения юзабилити, удобству сайта для посетителя способствует и размещение на страницах хлебных крошек. Для многоуровневых веб-ресурсов такой вид навигации необходим, чтобы предоставить возможность получения быстрого доступа к любому из уровней каталога.

Помимо этого, данный элемент влияет на улучшение внутренней перелинковки. Перейдя по ссылке, вы можете узнать, как установить хлебные крошки на WordPress с плагином и без.
Для того чтобы читатели могли наглядно ознакомиться со всеми страницами вашего блога, убедитесь, что у вас создана карта сайта HTML WordPress. Это оглавление со ссылками на все публикации поможет значительно улучшить сайт на WordPress, содержащий сотни записей.
Максимально упростите регистрацию на сайте. Регистрация на развлекательных порталах и сайтах с тематическим контентом не должна требовать от пользователя подтверждения по e-mail. Если сам ресурс не представляет большой ценности для посетителя, то он откажется совершать лишние действия для получения искомого. Оптимальным вариантом можно считать авторизацию через соцсети.

Пребывание же на сайте постоянных посетителей сделает более комфортным создание личного кабинета.
Расположите данные для обратной связи таким образом, чтобы они были постоянно на виду. Номер телефона, скайп, электронная почта или форма обратной связи должны быть доступны для пользователя без необходимости уходить с интересной ему страницы.
Разместите на страницах строку поиска. Оптимально – интерактивную, то есть такую, которая будет формировать подсказки во время набора текста.

На Вордпресс реализовать форму поиска можно с помощью стандартного виджета, кода php и плагинов. Из статьи по ссылке вы также сможете узнать, как установить Яндекс поиск.
Избавьтесь от ненужных элементов. Не стоит размещать в боковых панелях календари, последние комментарии, неуместные на определенных страницах кнопки соцсетей. Разгрузите интерфейс и дайте возможность посетителю получить нужную информацию, не отвлекая его сомнительными «фишками».
Следите за внешним видом. При выборе шаблона проанализируйте, какой дизайн сейчас в тренде и подходит ли такой стиль вашему проекту. На текущий момент актуален минимализм. Мода переменчива, но ваш сайт должен всегда быть аккуратным, без перекошенных элементов, размытых картинок и «поплывшей» верстки. Помимо этого, он должен корректно отображаться на любом устройстве, не поленитесь сделать мобильную версию блога. Но если вы хотите получить какой-то уникальный и креативный продукт, то лучше доверить этот вопрос специалисту.
Работайте над качеством подачи контента:
- форматируйте статьи. Текст, разбитый на абзацы, разделенный подзаголовками и содержащий списки или таблицы, воспринимается гораздо лучше, чем сплошной поток слов. Структура важна не только для организации всего проекта, но и каждого отдельно взятого поста;

- красиво оформляйте записи. Убедитесь, что размер шрифта и межстрочный интервал удобны для чтения. Картинки привлекают внимание, разбавляют текст и способствуют запоминанию. Важные слова будут замечены с большей вероятностью, если выделить их жирным шрифтом или курсивом. Такой же эффект произведут небольшие блоки, чье стилистическое оформление будет отличаться от основного текста;

- избегайте воды и длинных «полотен». Что значит: писать следует по теме и не очень много. Но не в ущерб раскрытию сути вопроса. Так что если материал получается объемным, разумнее разбить его на несколько статей, чтобы не перегружать читателя информацией за один раз. Слишком же короткие посты плохо влияют на продвижение;
- придерживайтесь выбранной стилистики и пишите без ошибок ;
- делайте внутреннюю перелинковку. Предлагайте пользователям дополнительные материалы, связанные с интересующим их вопросом. Это увеличит их время пребывания на сайте и избавит от необходимости самостоятельно искать уточняющую информацию, если в этом есть необходимость. Проследите, чтобы ссылки были легко заметны на общем фоне. Помните, что необходимо регулярно проверять сайт на битые ссылки;
- и последнее, но не менее важное правило – предоставляйте своим посетителям полезный и уникальный контент.
Это далеко не все советы по улучшению юзабилити сайта, которые можно дать. Но для вашего удобства мы остановимся на этом.
Анализ удобства веб-ресурса
Оценка юзабилити сайта осуществляется по 5 параметрам:
- ориентация – как легко посетитель может совершать основные действия на страницах ресурса, не мешает ли ему в этом большое количество рекламы, всплывающих блоков, видео/аудио в режиме autoplay;
- эффективность – как быстро пользователь может ориентироваться на сайте и совершать нужные ему действия;
- запоминаемость – как просто человек сможет сориентироваться на сайте после длительного отсутствия;
- ошибки – как много ошибочных действий совершает посетитель для достижения нужного результата и насколько легко устранить их последствия;
- субъективная удовлетворенность – общее впечатление от взаимодействия с ресурсом.
Оперируя всей изложенной выше информацией, вы можете самостоятельно осуществить первичную проверку юзабилити сайта. Но поскольку этот аспект оказывает прямое влияние на эффективность и качество проекта, более конструктивным решением будет заказать юзабилити-аудит у профессионалов.
На этом все. Сегодня мы узнали с вами об основах юзабилити и практических способах, как улучшить сайт и сделать пребывание посетителей на его страницах более комфортным. До встречи!
pro-wordpress.ru
Как создать удобный сайт
Сделать удобный сайт – это уже большая часть успешности проекта, так как этот показатель оценивается поисковыми системами и занимает одно из главных мест в факторах ранжирования. Удобство называется в SEO словом юзабилити, которое произошло из английского языка.
В этой статье мы расскажем вам о том, как создать удобный сайт. Следуйте указанным ниже правилам, и идти по лестнице продвижения вам станет легче.
Какое значение имеет удобный сайт
Удобный сайт нравится посетителям, они хотят использовать его, оставаться на нём подольше и рекомендовать его друзьям. Такой сайт хорошо продвигается, поэтому показатель юзабилити имеет больше значение при продвижении.
Удобство напрямую влияет на поведенческие факторы, которые имеют одно из главных значений в факторах ранжирования. Подробнее о факторах ранжирования поисковиков мы рассказали здесь.
Как сделать удобный сайт
Создание удобного сайта в основном зависит от установленной темы. Однако есть и некоторые другие признаки, которые также влияют на это. Итак, вот каким требованиям должен соответствовать сайт:
- Понятная и лёгкая структура. Структура сайта – это категории или рубрики, из которых он состоит. Структура должна быть понятной, чёткой и простой, не допускается использование глубоких уровней вложения. Все категории сайта должны быть на виду, например, в навигационном меню.
- Адаптивность. Удобный сайт должен быть удобен везде, в том числе и на мобильных устройствах с любым размером экрана. Поэтому тема сайта должна быть адаптивной и не терять своих качеств при уменьшении монитора просмотра.
- Оформление контента. Качество сайта, которое не зависит от используемой темы, а имеет отношение к находчивости вебмастера. Так, все статьи должны быть оформлены таким образом, чтобы они легко воспринимались посетителем, чтобы читатель быстро находил ответ на свой вопрос, не тратя на это уйму времени.
- Скорость загрузки страниц. Никто из посетителей не станет долго дожидаться, пока страница вашего сайта загрузится, пока погрузятся все изображения на них. В интернете есть ещё много ваших конкурентов, которые покажут нужную информацию быстрее. Поэтому сайт следует технически оптимизировать так, чтобы он работал быстро.
- Элементы навигации. Для того, чтобы получился удобный сайт, по нему должно быть легко путешествовать. Для этого следует создать и проработать элементы навигации: меню, дополнительные меню хлебные крошки, карта сайта, форма поиска и другие.
Это далеко не все свойства, которыми должен обладать удобный сайт, но это основные. Вы можете предпринимать и другие дополнительные действия для улучшения вашего проекта – просто встаньте на место посетителя.
wpuroki.ru
Что это такое юзабилити сайта: как сделать

Чтобы пользователь оставался на сайте и делал покупки, необходимо сделать так, чтобы ему было просто и удобно ориентироваться на сайте. Находиться нужную информацию в пару кликов и не «потеряться», изучая страницы ресурса. За удобство сайта отвечает юзабилити. Сегодня мы расскажем Вам, как сделать сайт удобным, что очень повлияет на рост посещаемости и количество заявок.
Что такое юзабилити сайта: основные параметры
Поговорим о том, что такое юзабилити сайта и разберём основные параметры. Итак, юзабилити сайта – это построение структуры сайта таким образом, чтобы юзеру было максимально удобно ориентироваться на сайте, не совершая лишних действий. На самом деле, это очень важный параметр, те, кто разбирается, в лидах, что это такое и как с ними работать, понимают о чём речь.
Если пользователю не понятен ресурс, он не будет ломать голову, чтобы найти нужную информацию и просто закроет сайт. Таким образом, у веб-ресурсов с низким процентом юзабилити большое количество отказов.

Поэтому, если разработчик сайта не обратил должного внимания на этот критерий и ресурс не соответствует требованиям поисковых систем – это скажется на его позициях. Все усилия, касаемо SEO-продвижения сайта в топ 3 окажутся напрасными, так как из-за большого процента отказов его будут автоматически понижать в рейтинге.
Чтобы сайт был максимально прост и удобен пользователю, очень важно понимать особенность подачи информации пользователю. На самом деле, знакомство с сайтом это не чтение книги или журнала. Юзер штудирует ресурс, обращая внимание на то, что бросается в глаза.
У него нет задачи вдаваться в подробности и изучать сайт, он пришёл за чётким ответом на какой-либо вопрос. То есть, если он набрал запрос: «Воронка продаж, что это?», значит ему нужен полный, развёрнутый ответ. Если же сайт, на который он перешёл, не удовлетворил его потребности, он закрывает его и переходит на следующий. И так, пока не найдёт нужный для себя ответ.

Как оценить юзабилити сайта
Мы подошли к самому главному, а именно, как оценить юзабилити сайта. Важно понимать, что показатель юзабилити главным образом влияет на конверсию. В частности, повышение удобства ресурса может быть решением проблемы, как увеличить конверсию сайта, если её процент ниже нормы.
Оценка качества юзабилити сайта начинается с его лица – то есть главной странице. Всё, что должно быть на главной странице сайта – это полная информация о деятельности компании в сжатом режиме. Так как исследования показали, что в среднем пользователь проводит не более 40 сек. на сайте, нужно показать ему максимум информации, но преобразовать её в абстракцию.
Но с подачей информации тоже нужно быть очень внимательным и осторожным. Не нужно в первые секунды нагружать юзера большим количество информации. Тем более, если специфика сайта достаточно сложная и непонятна новичкам. Лучший вариант сделать сайт как можно проще и удобнее – это самому поставить себя в роли потенциального клиента. Запомните, если пользователь в первые 5-7 секунд не получает нужной информации или не может воспринять её, так как подача очень сложная, он просто закроет сайт.

Теперь к конкретике. Юзабилити сайта принято оценивать по 5 основным критериям качества:
- Ориентация: этот показатель является практически самым важным. Он отражает, насколько человеку удобно совершать действия на сайте, и ориентироваться в информации. Не мешают ли ему рекламные объявления, большие фото или иконки с товарами.
- Эффективность: здесь подразумевается скорость, с которой сайт способен совершать действия, которые требует от него пользователь. То есть, нет ли лишних кнопок или постоянной рекламы или больших текстовых окон с описанием.
- Запоминаемость: Если человек долгое время отсутствовал на сайте, который мог обновиться, то как быстро он сможет адаптироваться и вновь оперативно взаимодействовать с сайтом.
- Ошибки: Этот компонент показывает, как легко решают ошибочные действия пользователя на ресурсе и решаются ли они вообще.
- Удовлетворенность: показатель «симпатии» пользователя к сайту. Его восприятие ресурса в плане дизайна, гармоничности контраста и т.д.
Как сделать юзабилити сайта
Итак, мы подошли к самому важному моменту – как сделать юзабилити сайта. Вообще, Юзабилити – это самый главный параметр, который должен учитываться уже на стадии разработки сайта. Поэтому проводить своевременный аудит юзабилити очень важно.
Чтобы сделать юзабилити действительно качественно, нужно помнить несколько требований, от которых необходимо отталкиваться как при создании веб-страниц так и при необходимости тестирования.
Самое первое – это гарантии надежности. Раздел, связанный с описанием компании, различные документы, в том числе и сертификаты компании. Отзывы клиентов, а так же адрес офиса и контактные данные руководства – всё это даёт пользователю понять, что намерения организации самые серьёзные и что все данные, попавшие в CRM-систему будут надёжно защищены.
Следующий немало важный параметр это поле «поиск» на сайте. Эта кнопка является главным помощником клиента на сайте и его присутствие по важности можно прировнять к названию компании. На самом деле, отсутствие такого поля – это заранее обречённый сайт, так как пользователь не сможет нормально в нём ориентироваться.
Что касается навигация, то есть хлебных крошек, здесь всё сразу понятно. Даже если пользователь не понимает для чего нужны хлебные крошки, всё равно, ему нужно понимать, где в данный момент он находится и как вернуться обратно.
Адаптивность ресурса. Чтобы повысить посещаемость и уменьшить процент отказов, необходимо адаптировать сайт под все виды устройств, как ПК так и планшет и смартфон. В идеале, конечно, создать отдельно мобильную версию сайта или же приложение специально под формат смартфона. Это поможет пользователям телефонов не совершать лишних действий по увеличению/уменьшению тех или иных иконок.

Простота использования сайта. Этот принцип состоит из мифов и легенд о том, как скрасить пребывание посетителей на сайте. Вот некоторые из этих идей: Правило 3 кликов, Правило 1 секунды, Правило перевернутой пирамиды, Закон близости элементов, Синдром утёнка.
Качественный дизайн ресурса так же решает очень многое. Если пользователь не чувствует себя комфортно на сайте, ему не нравится расположение иконок или слишком яркого текста, вероятность что он останется не сайте очень мала.
Наполнение контентом. Логическая последовательность текстов на сайте, а так же их понятность и доступность – это ключевой фактор, влияющих на время пользователя на сайте. В особенности это касается раздела «Блог». Кто активно размещает статьи на сайте и знаком с тем, кто такой рерайтер-копирайтер и для чего придумана эта профессия, понимают, о чём сейчас речь.
Таким образом, сегодня мы поговорили о таком важном факторе в продвижение и индексации сайта, как юзабилити. Выяснили, что даже самое качественное продвижение в Яндексе с ценам в месяц как билет в кругосветное путешествие не помогут, если юзабилити сайта не соответствует требованиям поисковых машин и не удовлетворяют потребностей посетителей.
pro-promotion.ru
Как сделать сайт удобным
Говорим о том, как сделать сайт удобным и какие факторы влияют на степень удовлетворенности посетителя вашим ресурсом
Все мы хотим, чтобы наши сайты были популярными, удобными и приносили неплохой доход. Но в погоне за деньгами, зачастую, мы жертвуем, или просто забываем про комфорт среднестатистического посетителя. Это неправильно и в конечном итоге приводит к неминуемой смерти проекта.
Поэтому сегодня мы поговорим о том, как сделать сайт удобным и какие факторы влияют на степень удовлетворенности посетителя вашим ресурсом.
Основы юзабилити сайта
Что же такое юзабилити? Это удобство простых посетителей, таких как вы или я, при посещении определенного ресурса. Если на сайте сплошные баннеры, всплывающие окна и непрозрачная структура навигации, скорее всего, я пойду искать информацию где-нибудь еще.
Думать о юзабилити нужно еще на ранних этапах создания сайта. С этим отлично справляется небольшая команда из аналитика и ui дизайнера.
Факторы влияющие на удобство
Высокая скорость
Скорость загрузки вашего ресурса – один из главных критериев его популярности, причем не только среди посетителей, но и среди ПС. Чем дольше загружается страница, тем больше вероятность того, что пользователь не дождется её завершения.
Увеличить скорость загрузки можно уменьшением количества HTTP запросов, оптимизацией изображений и CSS стилей, а так же отказом от тяжеловесных скриптов и плагинов. Как проверить скорость загрузки сайта можно почитать здесь.
Простая навигация
Навигация — это, пожалуй, самый сложный и ответственный этап проектирования удобного сайта. Так что отнеситесь к нему с должным уважением. Она должна быть прозрачна и очевидна, чтобы даже самый тупой пользователь разобрался, как найти скрытый раздел с проном на вашем корпоративном блоге 🙂
О проектировании навигации можно писать легенды. Но основная рекомендация будет заключаться в следующем: чем меньше кликов будет сделано до конечной цели посетителя (будь то регистрация, или оплата покупки) тем лучше для сайта, его владельца и конечно же самого посетителя.
Адаптивный дизайн
Стоит понимать, что адаптивный дизайн и мобильная версия сайта — это совершенно разные вещи. Мобильная версия — практически другой сайт, со своей структурой, навигацией и модульной сеткой, в котором может быть гораздо меньше информации и разделов, чем в его полноценном аналоге.
Адаптивный сайт — это тот же самый ресурс, который вы наблюдаете со своего ПК, но по причине умелых рук — подстраивается под разрешение экрана девайса, с которого вы его просматриваете.
С недавних пор Гугл решил пессимизировать не адаптивные сайты в выдаче с мобильных устройств. Это хороший повод задуматься.
Социальные сети
Как сделать регистрацию на сайте максимально удобной и повысить её успешное прохождение в 1,5 раза? Все просто, дайте людям больше свободы. Позвольте им авторизоваться с помощью Facebook или Twitter.
Фирменный стиль
Сделайте из своего ресурса бренд. Не надо качать бесплатные шаблоны, не надо использовать бесплатные клипарты. Если вы не дизайнер, не надо искать дизайнеров на форумах и не надо платить им сумасшедшие 199$.
Хорошая работа — стоит хороших денег.
«Живой» поиск
Иногда, это самый главный элемент на странице. Хорошо организованный поиск приводит к увеличению количества просмотренных страниц и уменьшению показателя отказов.
Сайты с большим количеством контента, такие как интернет магазины, форумы, порталы и блоги — остро нуждаются в хорошем, «живом» поиске.
В заключение
Сделать сайт удобным не так просто, как кажется на первый взгляд. Но все затраты с лихвой окупаются повышением конверсии в 2, а то и 3 раза.
www.febox.ru
Как сделать сайт удобнее
Удобство сайта играет большую роль при продвижении в поисковиках. Многие, особенно начинающие вебмастера, не придают этому большого значения. Однако, чтобы достичь хорошего продвижения, нужно понимать, как сделать сайт удобнее.
В этой статье мы расскажем об удобстве использования сайта, юзабилити. Мы покажем, какие приёмы можно использовать, чтобы повысить этот показатель.

Скорость работы сайта
Скорость работы имеет большое влияния на удобство. Крайне неудобно долго ждать, когда загрузится очередная страница или какой-либо необходимый элемент. Если скорость работы слишком медленная, то это неудобно посетителям. Поисковики также оценивают и берут во внимание скорость работы. Рассмотрим, от чего зависит этот показатель.
Хостинг
Хостинг влияет на скорость работы сайта. Имеет значение качество хостинга, то, сколько ресурсов он готов выделить на обработку того или иного сайта. Дешёвые и бесплатные хостинги не обеспечивают хорошую скорость работы сайта. Качественные хостинг за среднюю стоимость могут дать нужную скорость.
От хостинга на скорость работы сайта влияет количество оперативной памяти, мощность процессора, качество оборудования и программного обеспечения, а также другие сайты, которые находятся на этом же сервере.
Установленные плагины и тема
WordPress удобна тем, что в ней можно легко менять дизайн сайта (тему) и можно добавлять функционал с помощью плагинов.
Тема влияет на скорость работы. Если она не оптимизирована, то дизайн будет нагружать хостинг, и сайт начнёт работать медленнее. Некоторые платные, качественные темы тоже могут неадекватно нагружать обычный среднестатистический хостинг. Для таких громоздких тем лучше выбирать выделенный сервер, а не хостинг.
Плагины, как и тема влияют на скорость. Чем больше плагинов, тем хуже может быть скорость. Поэтому нужно деактивировать и удалить те плагины, которые не используются. Такая же ситуация со скриптами и какими-либо другими кодами, внесёнными в файлы. Они влияют, как и плагины.
Графические элементы
Самые тяжёлые элементы на сайте — это изображения. Поэтому рекомендуется публиковать картинки небольшого веса. Чем больше вес изображения, тем дольше будет загружаться страница.
Поэтому перед публикацией картинку рекомендуется уменьшить. Желательно, чтобы её вес был до 1 Мб. Изображения высокого разрешения на сайте бывают нужны редко. Также нужно стараться избегать громоздких графических элементов в составе темы дизайна.
Контент
Вторая составляющая удобства — это контент и его качество. Ведь именно за контентом посетители и приходят. Рассмотрим ниже, как контент поможет сделать сайт удобнее.
Создание разделов и абзацев
Текст должен быть поделён подзаголовками на разделы. В каждом разделе должна высказываться какая-либо одна логически завершённая идея. То есть разделы определяют чёткие границы между мыслями одной статьи.
В свою очередь разделы должны состоять из абзацев. Абзацы должны быть короткими, и делить раздел на отдельные логически законченные мысли.
Такую структуру должны иметь как длинные, так и короткие статьи. Это помогает улучшить восприятие.
Выделение важный моментов
Некоторым посетителям необязательно читать всю статью, чтобы уловить необходимый им смысл. Им бывает достаточно усвоить одну главную мысль. Такие важные моменты статьи нужно как-либо выделять шрифтом или цветом, чтоб их сразу было видно.
Таким образом, те, кто торопится, смогут из этих виденных абзацев поймать необходимую им информацию. Это очень удобно.
Шрифт
Адекватный шрифт влияет на удобство восприятия. Под адекватным понимается шрифт традиционного привычного семейства, нормального размера и цвета. И рекомендуется использовать шрифт чёрного цвета на светлом фоне, а не наоборот.
Дополнительный контент
Текст — это не единственный вид контента, Который нужен на сайте. Если вы рассказываете какую-либо сложную к восприятию вещь, то нужно использовать дополнительный контент. Например, изображения, видео и инфорграфики. Также можно использовать таблицы и графики. Подойдёт всё, что угодно, что может лучше пояснить трудный текст.
Элементы управления
Элементы управления нужны для удобного использования сайта. Они позволяют улучшить навигацию. Особенно они важны на обширных и громоздких проектах с большим количеством разделов. В этом случае элементы управления оказывают наибольшее влияние на удобство, юзабилити.
Привычное положение
Элементы управления должны находиться в привычных для всех местах.
- Главное меню в шапке. Дополнительное – в боковой колонке или в подвале.
- Форма поиска в верхней части.
- В подвале данные о статистике, ссылки на основные страницы сайта и партнёров.
- Боковая колонка должна содержать дополнительные элементы управления, если они нужны, или какую-либо полезную информацию. Рекомендуется использовать одну боковую колонку слева или справа.
Стабильная работа
Элементы управления должны работать. Нельзя допускать появления каких-либо нерабочих ссылок в меню, неправильной обработки запросов в поиске и других неполадок.
wpuroki.ru
