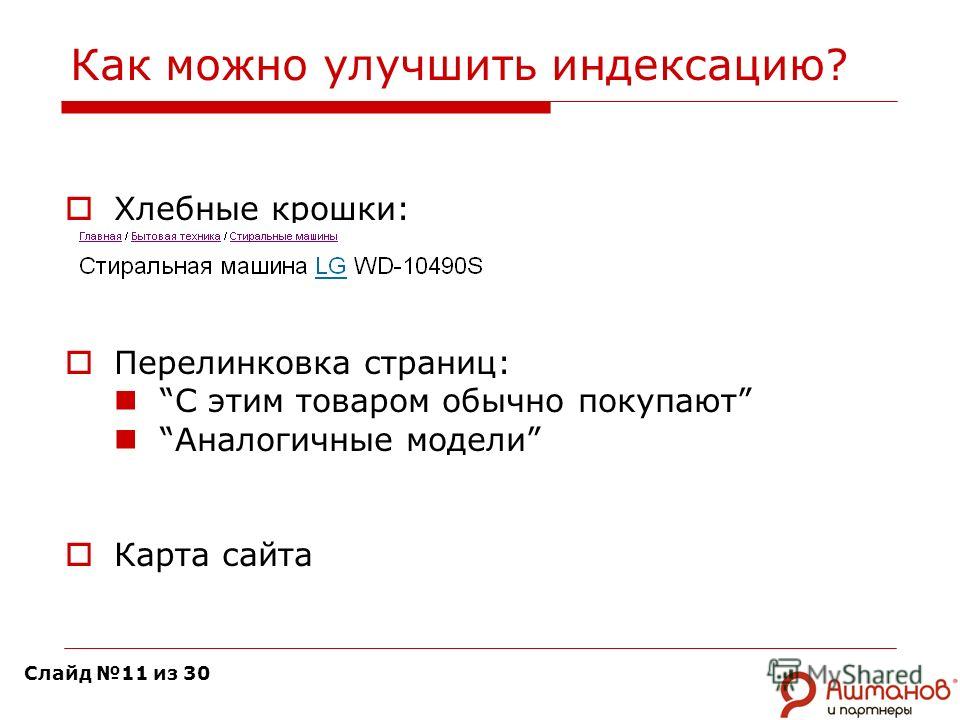
что это, микроразметка в Битриксе, Тильде и другие инструменты
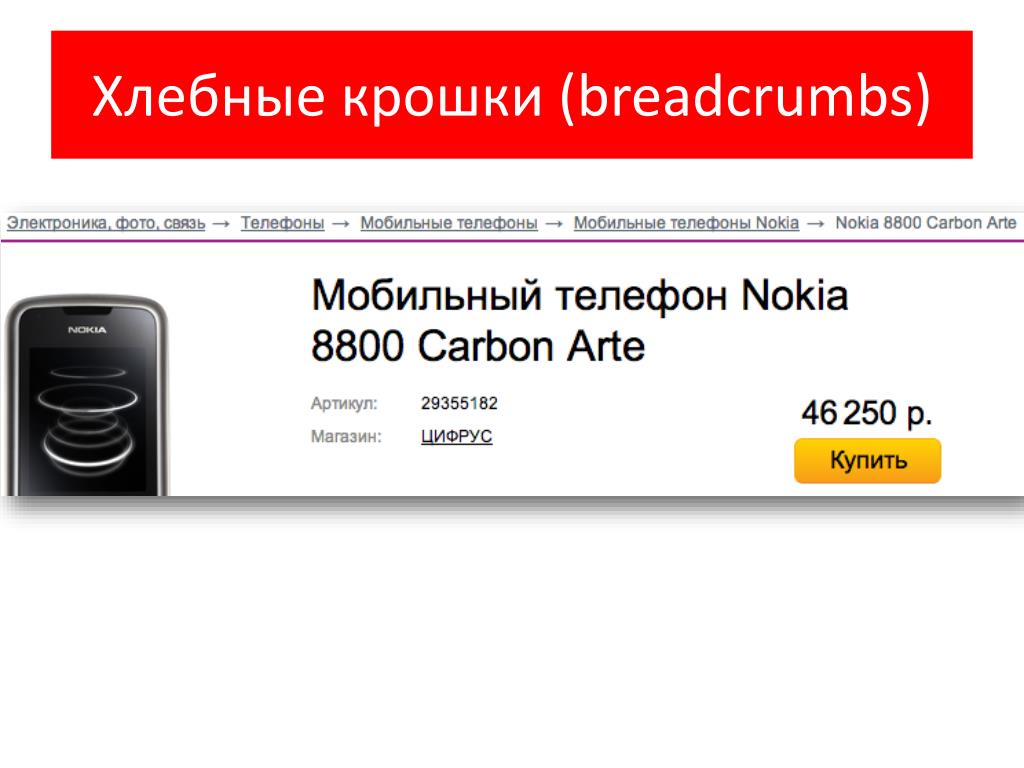
«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). В этих случаях они показывают путь к корневой папке.
Навигационная цепочка в CMS Битрикс
На сайте «хлебные крошки» дублируют меню, которое является основным элементом навигации.
«Хлебные крошки» дублируют разделы верхнего и бокового меню
В статье разберемся:
- для чего использовать эту дублирующую навигацию на сайте;
- как она влияет на юзабилити и SEO;
- как ее реализовать.
Для чего используются «хлебные крошки»
В 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Это означает, что пользователь должен понимать, что сейчас происходит в системе. Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
- Информируют пользователя о его текущем местонахождении на сайте.
- Наглядно демонстрируют структуру ресурса.
- Позволяют быстро переместиться на более высокий уровень вложенности, минуя кнопку браузера «Назад».
Помимо положительного влияния на юзабилити дублирующая навигация имеет SEO-эффект:
- является естественным элементом перелинковки страниц;
- улучшает поведенческие метрики (время на сайте и глубину просмотра) за счет упрощения навигации;
- при условии настроенной микроразметки улучшает внешний вид и повышает кликабельность сниппета в поиске Google — формирует «читабельную» навигационную цепочку.

Так выглядит размеченная навигационная цепочка в сниппете в выдаче Google
Навигационная цепочка в сниппете на поиске Яндекса формируется автоматически. Приоритет имеют большие ресурсы с четкой структурой. Названия поисковик подтягивает из тегов title или анкорных текстов ссылок на страницы.
Навигационная цепочка в сниппете в выдаче Яндекса
Какими бывают «хлебные крошки»
Навигационная цепочка может быть организована по разным принципам. Это зависит от структуры сайта и от способа формирования динамических страниц.
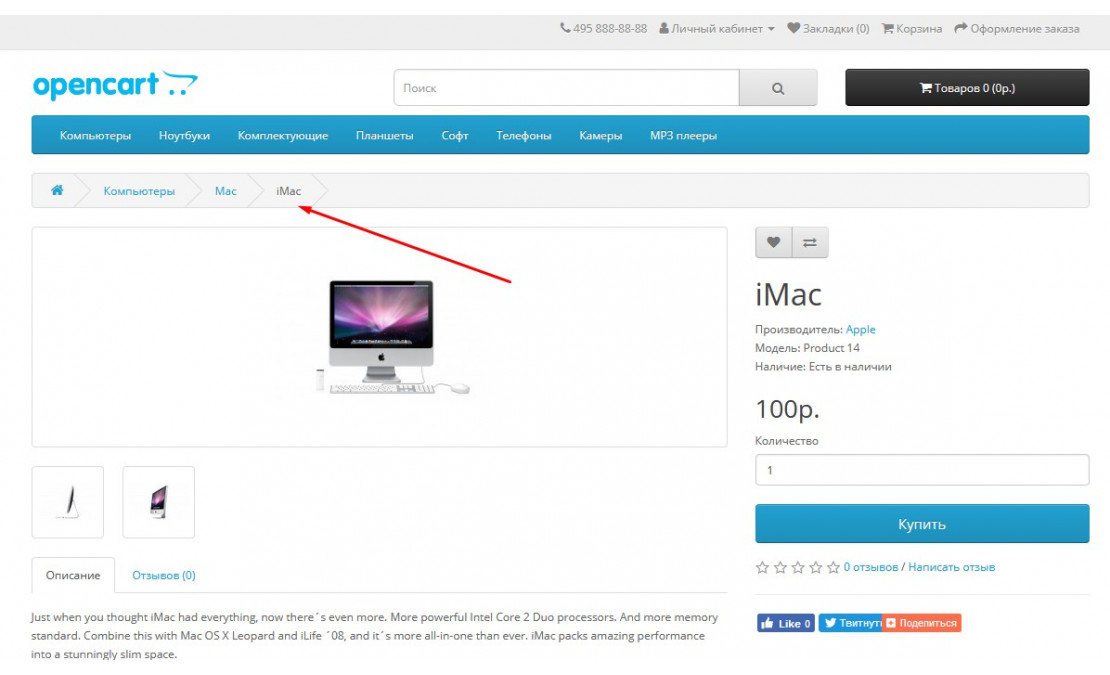
- Линейный принцип.
Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
На маркетплейсе Ozon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел «Бытовая химия и гигиена».
На скриншоте видно, что «началом отсчета» является раздел «Бытовая химия и гигиена».
- Принцип «Назад».
Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска.
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
- Комбинация двух предыдущих вариантов.
В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
- Динамический принцип.
Навигационная цепочка формируется в зависимости от пути пользователя. Это часто используется в интернет-магазинах, где товары или категории могут находиться одновременно в нескольких разделах:
В этом случае посетитель сайта сможет вернуться на ту страницу, с которой он пришел.
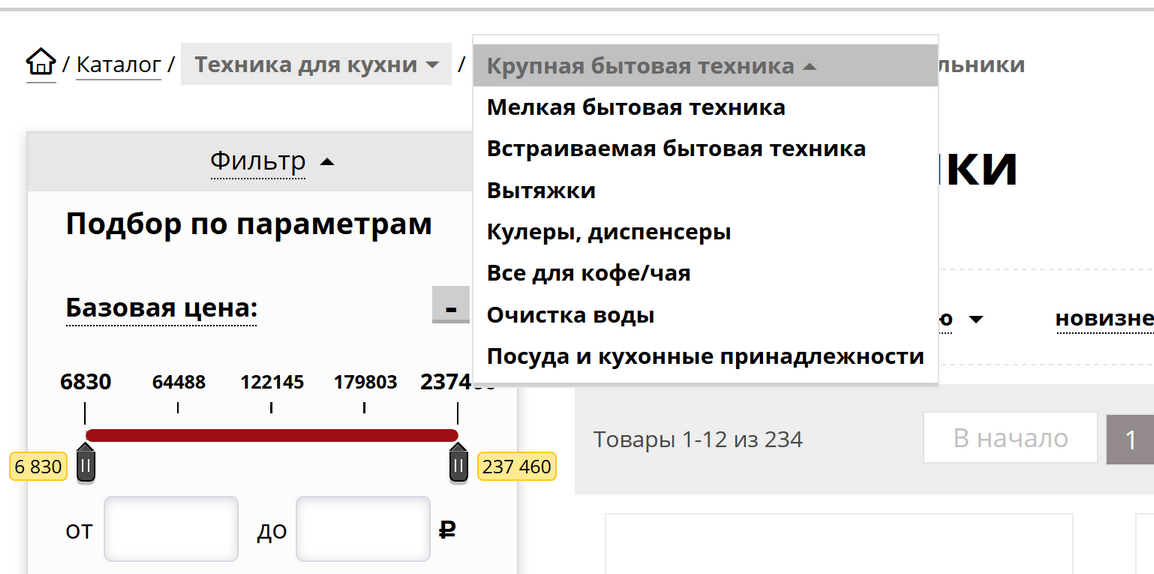
- «Хлебные крошки» с выпадающим меню.
Эта функция позволяет пользователям перейти не только на уровень выше, но и на другие разделы каждого уровня:
- Атрибутивный принцип.
Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами. Такой принцип улучшает юзабилити:
- пользователь формирует нужную выдачу товаров на странице каталога при помощи фильтров;
- заходит в карточку товара для просмотра детальной информации;
- возвращается на страницу каталога с сохраненными фильтрами.

Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции. Широкий выбор инструментов для профессионалов: SEO, контекст, таргет.
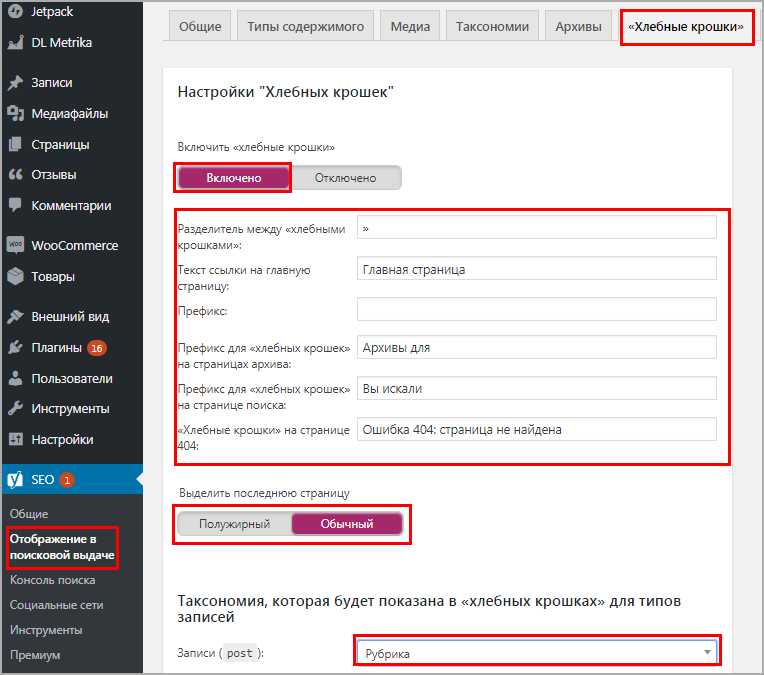
Как создать правильные «хлебные крошки»
Создать навигационную цепочку можно разными способами:
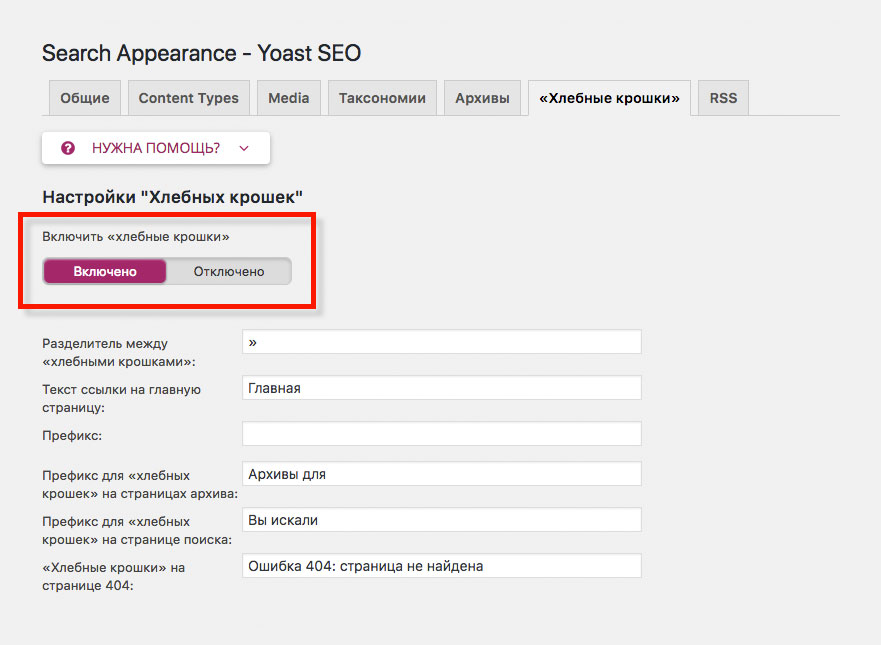
- Использовать стандартные компоненты или модули CMS (например, так это реализовано соответственно в Битриксе и Joomla!).
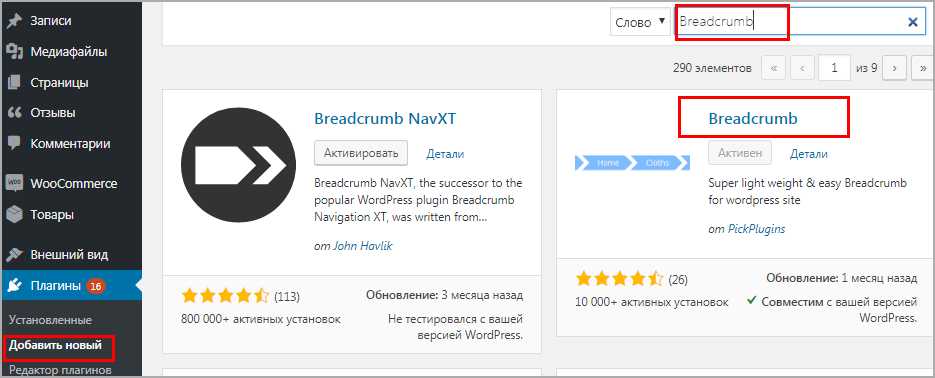
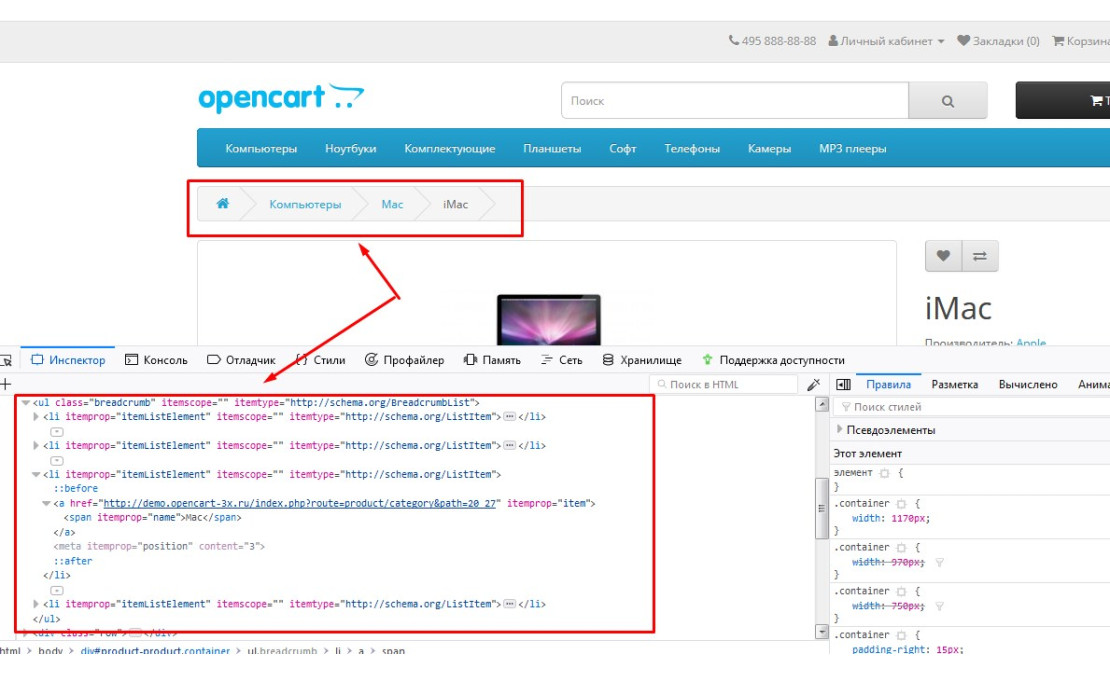
- При помощи плагинов. Для популярных систем управления есть расширения, которые автоматически настроят «хлебные крошки». Вот примеры для WordPress, Opencart, Drupal.
- Если готовые решения по какой-то причине недоступны, программист добавит цепочку на сайт при помощи PHP или CSS.
Какой бы способ вы ни выбрали, придерживайтесь следующих правил:
- «Хлебные крошки» создаются прежде всего для удобства посетителей сайта, поэтому используйте их, когда они действительно будут полезны. Необязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».

- «Хлебные крошки» — это не замена основному меню, а лишь вспомогательный инструмент навигации.
- Не стоит специально подгонять текстовые анкоры в навигационных ссылках под ключевые фразы. Исключение — если ключевые фразы гармонично вписываются в логику навигации. В противном случае рискуете попасть под фильтры поисковых систем за переспам.
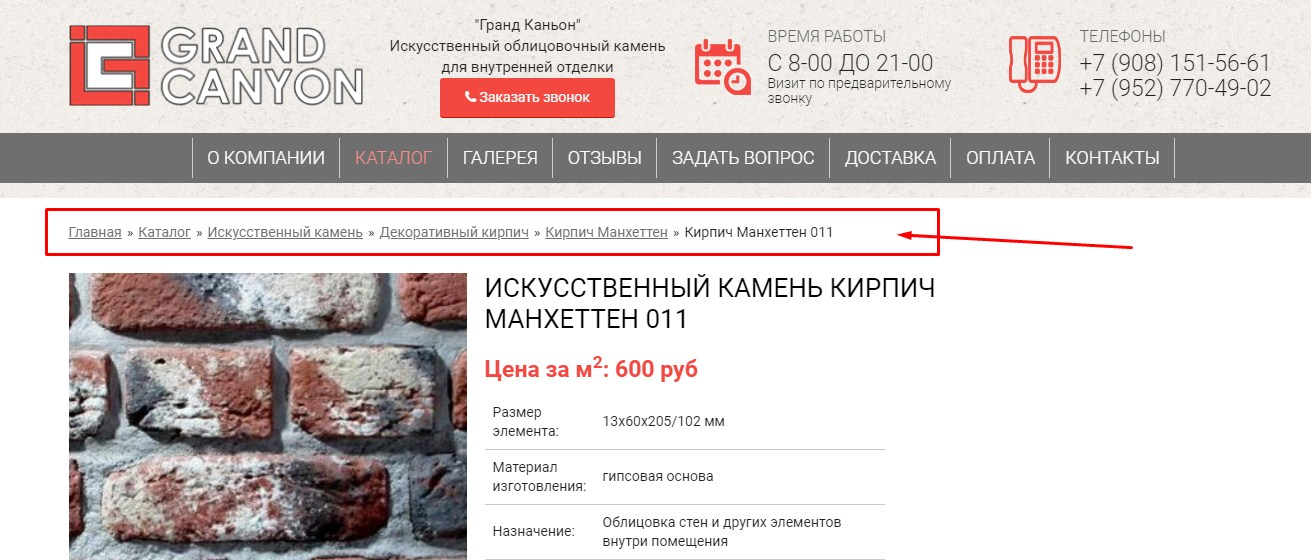
- Если используете линейную навигацию, прописывайте путь до самого конца, чтобы не сбивать посетителей с толку:
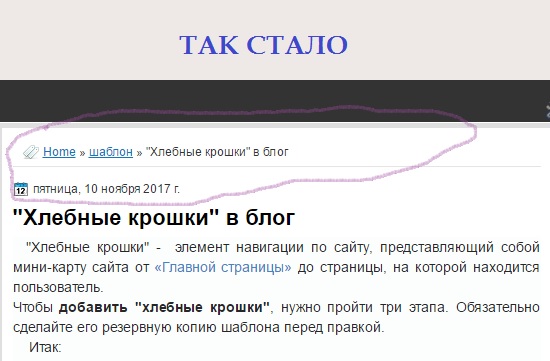
- Уберите циклические ссылки — последний элемент навигационной цепочки не должен быть кликабельным (как на рисунке ниже), его нужно прописать в виде текста:
- Если используете «хлебные крошки», располагайте их на каждой странице сайта в одном и том же месте.
- На главной странице сайта «хлебные крошки» не нужны.
- Сделайте микроразметку «хлебных крошек», используя микроформаты Microdata и RDFa — это позволит информативно отображать их в результатах поиска Google (инструкцию и примеры реализации кода можно найти в справке Google для вебмастеров).

- Проверьте правильность разметки при помощи инструментов поисковых систем: валидатора микроразметки в Яндекс.Вебмастере и проверки структурированных данных от Google.
- Впишите дублирующую навигацию гармонично в общий дизайн сайта, чтобы она не выглядела чужеродно.
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса и влияет на SEO. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию.
Однако этот элемент юзабилити может работать с точностью до наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создании веб-ресурса на базе конструкторов или CMS с открытым исходным кодом — если не проконтролировать результат.
Модуль SEO PromoPult решает задачи по комплексной оптимизации сайта — внутренней, внешней, наполнению контентом. В чек-лист входит и настройка «хлебных крошек». Доверьте сайт специалистам PromoPult, улучшайте пользовательский опыт и получайте трафик и лиды из поисковых систем.
Доверьте сайт специалистам PromoPult, улучшайте пользовательский опыт и получайте трафик и лиды из поисковых систем.
Хлебные крошки — SEO на vc.ru
{«id»:13871,»url»:»\/distributions\/13871\/click?bit=1&hash=ee51fbdefdafc9f24184170ae0aab264ad2e417427ce781f50b3954b70f57f05″,»title»:»\u0420\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0430\u0442\u044c \u043f\u0440\u043e\u0434\u0443\u043a\u0442 \u0434\u043b\u044f \u0431\u0438\u0437\u043d\u0435\u0441\u0430 \u0437\u0430 40 \u0447\u0430\u0441\u043e\u0432″,»buttonText»:»\u0412\u043f\u0435\u0440\u0451\u0434!»,»imageUuid»:»8d4fefcf-f740-5dcf-9442-b51873e839ef»,»isPaidAndBannersEnabled»:false}
SEO
SEO блиц
Хлебные крошки (навигационная цепочка) — элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
18 359 просмотров
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятным расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.

- Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», которая имеет навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.

- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Ждите новые заметки в блоге или ищите на нашем сайте.
9 цепочек навигации по сайту [+ примеры]
Вы когда-нибудь теряли телефон, ключи или бумажник? Если это так, вам, вероятно, посоветовали повторить свои шаги. Навигация по цепочкам помогает посетителям вашего сайта делать именно это, но вместо того, чтобы искать кухню, ванную комнату и зону входной двери только для того, чтобы найти ключи в холодильнике, навигация по цепочкам показывает пользователям их текущее местоположение и шаги, предпринятые для того, чтобы туда добраться.
Навигация по цепочкам помогает посетителям вашего сайта делать именно это, но вместо того, чтобы искать кухню, ванную комнату и зону входной двери только для того, чтобы найти ключи в холодильнике, навигация по цепочкам показывает пользователям их текущее местоположение и шаги, предпринятые для того, чтобы туда добраться.
Навигация по хлебным крошкам получила свое название от сказки Гензель и Гретель, где дуэт брата и сестры оставляют за собой след из хлебных крошек, когда они пересекают лес, чтобы указать путь домой. Эффективно реализованная навигационная цепочка на вашем веб-сайте гарантирует, что ваши посетители никогда не заблудятся в лесу.
Что такое навигационная цепочка?
Хлебные крошки — это средство навигации, которое позволяет пользователям отслеживать свое текущее местоположение на веб-сайте или в интерфейсе. Навигационная цепочка отображает страницу, на которой пользователь находится в данный момент, и ее отношение к страницам, которые он посещал до нее, или иерархию родительских страниц более высокого уровня над текущей страницей. Навигация по цепочке предоставляет пользователю возможность быстро вернуться к исходной точке или более ранним страницам после посещения.
Навигация по цепочке предоставляет пользователю возможность быстро вернуться к исходной точке или более ранним страницам после посещения.
Хлебные крошки обычно отображаются в виде горизонтального списка страниц веб-сайтов, на которые есть гиперссылки, разделенных знаком «больше» (>). Навигация «хлебные крошки» часто располагается в верхней части страницы, где-то под основной навигацией сайта. Прежде чем мы перейдем к советам и рекомендациям, важно отметить, что панировочные сухари бывают нескольких видов.
Типы навигационных цепочек
Навигация на основе местоположения или иерархии
Навигация на основе местоположения или иерархии — тип навигации, с которым вы будете сталкиваться чаще всего. Хлебные крошки на основе местоположения показывают пользователю текущую страницу, на которой он находится, и ее отношение к иерархии веб-сайта над ней. Думайте об этом как о папках, в которых вы храните документы на своем компьютере. Первая папка является самой широкой, и каждая папка внутри становится более конкретной, пока вы не доберетесь до своего документа.
Первая папка является самой широкой, и каждая папка внутри становится более конкретной, пока вы не доберетесь до своего документа.
Вот пример навигационных цепочек иерархии из базы знаний HubSpot:
В приведенном выше примере навигационная цепочка показывает текущую страницу, на которой находится пользователь, и каждую последующую родительскую страницу, ведущую обратно в базу знаний. Навигация по цепочкам на основе иерархии позволяет пользователю легко вернуться на главную страницу или на любую из родительских страниц выше, где находится текущая страница.
Хлебные крошки на основе пути или истории
Навигация на основе пути представляет собой уникальный путь, который прошел пользователь до перехода на текущую страницу. Хотя путь обычно не отображается полностью, хлебные крошки на основе пути часто реализуются в виде кнопки «Назад», которая возвращает пользователя на предыдущую страницу их посещения.
В приведенном выше примере показана ссылка «Вернуться к результатам» на веб-сайте Bloomingdale, представляющая собой навигационную цепочку на основе пути, которая позволяет пользователю вернуться на предыдущую страницу с сохраненным уникальным запросом. Хлебные крошки на основе истории распространены на сайтах электронной коммерции с множеством различных категорий и разновидностей элементов для поиска.
Хлебные крошки на основе истории распространены на сайтах электронной коммерции с множеством различных категорий и разновидностей элементов для поиска.
Хлебные крошки на основе атрибутов
Хлебные крошки на основе атрибутов отображают атрибуты или теги, выбранные пользователем для фильтрации результатов поиска на веб-странице. Хлебные крошки на основе атрибутов полезны на веб-сайтах электронной коммерции, где пользователи могут выбирать различные атрибуты, чтобы сузить список товаров на странице и найти, например, идеальную пару джинсов.
Хлебные крошки на основе атрибутов также могут быть реализованы как теги для категоризации сообщений в блогах и типов контента.
Теперь, когда мы рассмотрели различные варианты навигации по цепочкам, давайте перейдем к 9 советам по внедрению навигации по цепочкам на вашем сайте, чтобы улучшить навигацию по сайту и снизить показатель отказов.
Советы и примеры навигации по цепочкам
1.
 Используйте навигацию по цепочкам только в том случае, если это целесообразно для структуры вашего сайта.
Используйте навигацию по цепочкам только в том случае, если это целесообразно для структуры вашего сайта.Навигация по цепочкам подходит только в том случае, если этого требует структура вашего сайта. Если у вас есть страницы более низкого уровня, которые доступны с нескольких разных целевых страниц, использование навигационной цепочки может запутать читателей, которые получают доступ к одним и тем же страницам из разных начальных точек. Кроме того, навигационная цепочка может вообще не понадобиться, если у вас небольшой веб-сайт с несколькими страницами верхнего уровня.
Goshi — это пример веб-сайта, которому не нужно реализовывать навигационную цепочку. Они предлагают один продукт, а их веб-сайт содержит всего несколько основных страниц. В этом случае основная навигация охватывает все, что может предложить сайт, и на родительских страницах нет дополнительных страниц.
2. Не делайте навигацию слишком большой.
Навигация по хлебным крошкам является вторичной по отношению к основной навигации вашего веб-сайта. Лучше всего, чтобы ваши хлебные крошки выглядели меньше и ниже основной навигации вашего сайта. Если ваши хлебные крошки кажутся слишком большими, это может нарушить визуальный баланс страницы и вызвать путаницу при навигации по сайту.
Лучше всего, чтобы ваши хлебные крошки выглядели меньше и ниже основной навигации вашего сайта. Если ваши хлебные крошки кажутся слишком большими, это может нарушить визуальный баланс страницы и вызвать путаницу при навигации по сайту.
Веб-сайт OXO является хорошим примером. Их основная навигационная панель большая и четко расположена в верхней части страницы с такими категориями, как «Кулинария и выпечка», «Напитки» и т. д. Их навигационная цепочка расположена под основной навигацией и написана более мелким и тонким шрифтом.
Источник изображения
В примере с Oxo ясно, что навигационная цепочка является вторичной по отношению к основной панели навигации над ней. Серая полоса, на которой живут навигационные крошки, также является приятным штрихом.
3. Включите полный путь навигации в навигационную цепочку.
Вполне вероятно, что некоторые посетители найдут страницы вашего сайта с помощью поиска, а не начнут с главной страницы и пролистают ее. Я погуглил «Студенты Университета Элон без степени», чтобы попасть на эту целевую страницу. Илон умен, чтобы включить полный путь навигации, включая «Домой» и «Приемы» в навигационную цепочку.
Я погуглил «Студенты Университета Элон без степени», чтобы попасть на эту целевую страницу. Илон умен, чтобы включить полный путь навигации, включая «Домой» и «Приемы» в навигационную цепочку.
Если вы пропустите определенные уровни, вы запутаете пользователей, и навигационная цепочка не будет такой полезной. Даже если пользователи не начали с главной страницы, вы хотите предоставить им простой способ изучить ваш сайт с самого начала.
Источник изображения
4. Переход от самого высокого уровня к самому низкому.
Важно, чтобы ваша навигационная цепочка читалась слева направо, причем крайняя левая ссылка была вашей домашней страницей, а крайняя правая ссылка — текущей страницей пользователя. Исследование Nielsen Norman Group показало, что пользователи тратят 80% своего времени на просмотр левой половины страницы и 20% — на правую половину, что является веским аргументом в пользу дизайна слева направо. Кроме того, ближайшая слева ссылка будет отображаться как начало цепочки, поэтому вы хотите, чтобы она была вашей страницей самого высокого уровня.
5. Следите за тем, чтобы заголовки навигационных цепочек соответствовали заголовкам страниц.
Важно оставаться согласованным с названиями страниц и хлебных крошек. Это не только позволит избежать путаницы, но также предлагает еще одно место для размещения ваших целевых ключевых слов. Вы также хотите четко связать заголовки хлебных крошек со страницей. Если в заголовке хлебной крошки нет ссылки, сделайте это ясно. Sony эффективно маркирует заголовки своих навигационных крошек, чтобы они соответствовали заголовкам страниц. «Окружающая среда, корпоративная социальная ответственность и качество», например, читаются в навигационной цепочке так же, как и на странице.
Sony также хорошо различает ссылки и не-ссылки. Ссылки подчеркнуты, а не-ссылки, такие как текущая страница «Окружающая среда», остаются без оформления.
Источник изображения
6. Проявите творческий подход к дизайну.
Навигация по цепочкам традиционно оформлена в виде горизонтального списка ссылок, разделенных знаком «больше» (>). Однако вам не нужно следовать традиционному пути, если другой дизайн больше соответствует внешнему виду вашего сайта.
Однако вам не нужно следовать традиционному пути, если другой дизайн больше соответствует внешнему виду вашего сайта.
Например, Hoka использует «/» для разделения элементов в своей навигационной цепочке. В этом случае тонкие вариации дизайна имеют смысл для их сайта и эстетики бренда.
Источник изображения
7. Содержите его в чистоте и порядке.
Ваша навигационная цепочка помогает пользователю и не должна привлекать ненужного внимания, если только пользователь не ищет ее. По этой причине вы не хотите загромождать свою навигационную цепочку ненужным текстом или неуклюжим дизайном.
Eionet, например, мог бы обойтись без текста «Вы здесь» в своих навигационных цепочках. Хотя текст должен быть полезным, он загромождает страницу. При правильном дизайне навигационная цепочка должна быть достаточно заметной без введения, но не торчать как больной палец.
Источник изображения
8.
 Подумайте, какой тип навигации наиболее подходит для вашего сайта.
Подумайте, какой тип навигации наиболее подходит для вашего сайта.Как обсуждалось в начале статьи, существует несколько типов навигационных цепочек, которые следует учитывать: на основе местоположения, на основе атрибутов и на основе истории. Хлебные крошки на основе местоположения показывают пользователю, где он находится в иерархии сайта. Хлебные крошки на основе атрибутов показывают пользователям, к каким категориям или тегам относится их страница. Наконец, хлебные крошки на основе истории показывают пользователям конкретный путь, по которому они пришли на текущую страницу.
Rolling Stone использует навигационную цепочку на основе местоположения, чтобы показать пользователям, к какому разделу сайта относится контент, который они просматривают. Этот тип навигации наиболее эффективен для пользователей Rolling Stone, поэтому они могут легко вернуться домой или на более широкую страницу категории. Когда вы создаете навигационную цепочку, подумайте, что наиболее полезно для посетителей вашего сайта.
Источник изображения
Если на вашем веб-сайте предлагаются продукты с множеством различных вариантов и стилей, навигационные крошки на основе атрибутов помогут пользователям сузить область поиска и легко перейти на страницы с выбранным атрибутом. Verishop использует «хлебные крошки» на основе атрибутов, чтобы отображать выбор пользователей, когда они сужают поиск полотенец, например, по бренду и цвету.
При принятии решения о том, какой тип навигации наиболее подходит для вашего веб-сайта, вы должны учитывать структуру вашего сайта, типы предлагаемых вами продуктов или услуг и ожидаемый способ взаимодействия пользователей с вашими страницами.
9. Знай свою аудиторию.
Наилучшей практикой навигации по навигационным цепочкам является размещение навигационных цепочек в верхней части страницы, под основной навигацией. Однако Apple, одна из самых ценных компаний всех времен, бросает вызов этой логике, помещая свою навигацию в нижний колонтитул внизу сайта. В конечном счете, очень важно, чтобы вы знали свою аудиторию. Клиенты Apple, как правило, технически подкованы и, скорее всего, найдут навигацию, если она им понадобится. Примите во внимание потребности ваших клиентов и проведите A/B-тестирование, если вы не уверены.
В конечном счете, очень важно, чтобы вы знали свою аудиторию. Клиенты Apple, как правило, технически подкованы и, скорее всего, найдут навигацию, если она им понадобится. Примите во внимание потребности ваших клиентов и проведите A/B-тестирование, если вы не уверены.
Источник изображения
Хлебные крошки Навигация в HTML и CSS
Хлебные крошки не только полезны — их также легко добавить на ваш сайт с помощью кода HTML и CSS.
Начнем с HTML, который мы будем использовать для создания самих ссылок. Самый простой способ сделать это — упорядочить ссылки в элементе неупорядоченного списка (
- ), где каждый элемент списка (
- ) содержит ссылку в цепочке навигации до последнего элемента, обозначающего текущую страницу.
Вот HTML-шаблон
См.
 хлебные крошки Pen в HTML и CSS от HubSpot (@hubspot) на CodePen.
хлебные крошки Pen в HTML и CSS от HubSpot (@hubspot) на CodePen.Обратите внимание, что я также заключил неупорядоченный список в элемент HTML
Конечно, одного этого HTML недостаточно — прямо сейчас у нас есть просто маркированный список ссылок. Добавляя CSS, мы можем добиться желаемого вида хлебных крошек. Примените следующий CSS к приведенному выше HTML:
См. «Хлебные крошки пера» в HTML и CSS от HubSpot (@hubspot) на CodePen.
Вместе этот код создает базовую навигационную навигационную цепочку, которую можно использовать на любом сайте — см. окончательный результат ниже.

См. «Хлебные крошки пера» в HTML и CSS от HubSpot (@hubspot) на CodePen.
Навигация по хлебным крошкам в Bootstrap CSS
Bootstrap CSS также предлагает способ создания хлебных крошек без необходимости добавления пользовательского CSS. Для этого используйте компонент Breadcrumb. Вот пример из документации Bootstrap 5:
См. «Хлебные крошки пера в Bootstrap CSS» от HubSpot (@hubspot) на CodePen.
Это только основы навигации по цепочкам навигации в Bootstrap — см.
 документацию по цепочкам навигации Bootstrap, чтобы узнать все подробности.
документацию по цепочкам навигации Bootstrap, чтобы узнать все подробности.Дизайн, помогающий пользователям ориентироваться на вашем сайте
В конечном счете, навигационная цепочка является эффективным инструментом, облегчающим навигацию по вашему сайту, но важно учитывать лучшие практики, чтобы гарантировать, что вы получите максимальную отдачу от своих вкусных кусочков (хлебных крошек). Чтобы получить дополнительные советы по UX, ознакомьтесь с нашим Ultimate Guide to UX Design.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2018 года и обновлен для полноты.
{{slideInCta(‘3b85a969-0893-4010-afb7-4690
Что такое Breadcrumb и как он упрощает навигацию? (с примерами)
Разве мы все не были в тематическом парке и не заблудились, пытаясь найти выход? Мы не примем это, но крошечное деревце разочарования вот-вот поднимет голову.
Мы отчаянно оглядываемся, спрашиваем у прохожих, и они указывают нам на карту, которая говорит нам, где мы находимся в парке.

Внезапно вы знаете, где вы находитесь и где находятся вход и выход относительно вашего положения. Паника идет пуф! И вперед, гав-гав!
В навигации по сайту хлебные крошки делают нечто подобное.
Хлебные крошки помогут вам сориентироваться и точно покажут, где вы находитесь на веб-сайте.
Вот что вы узнаете из этого поста:
- Что такое навигационная цепочка?
- Наша эволюционная потребность в навигационной цепочке
- Типы навигационной цепочки для веб-сайтов
- 5 Преимущества навигационной цепочки
- 10 Передовой опыт использования навигационной цепочки
- Проблема с навигационной цепочкой
- 0168
Хлебные крошки — это вспомогательное средство навигации, которое помогает пользователям легко понять связь между их местоположением на странице (например, страницей продукта) и страницами более высокого уровня (например, страницей категории).
 Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из хлебных крошек, чтобы проследить свой путь назад.
Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из хлебных крошек, чтобы проследить свой путь назад.С помощью хлебных крошек, если вы попали на страницу, на которой не хотите находиться, вы можете легко найти путь назад или вернуться на шаг или два назад и начать все сначала.
Хлебные крошки не являются исключительно элементом веб-сайта. Microsoft представила Breadcrumbs в Windows Vista, и с тех пор эта функция присутствует во всех выпусках Windows.
Сравнение Windows XP (вверху) и Windows 7 (внизу). Обратите внимание на беспорядок в пути Windows XP, тогда как Windows 7 отображает навигационные крошки, которые позволяют пользователям визуализировать путь и, при необходимости, вернуться к нему. Изображение предоставлено: GeekGirl’s Наша потребность в панировочных сухарях имеет эволюционную причинуПитер Пиролли обнаружил интересные параллели между тем, как животные добывают пищу, и тем, как люди ищут полезную информацию.
 По сути, все мы живем по правилу эвристики — не тратьте на поиски еды больше энергии, чем та, которую дает еда. Рассмотрим, как мы ищем информацию в Интернете: мы что-то ищем, поисковая система выдает множество результатов. Мы просматриваем ссылки, и если мы не чувствуем подсказки (заголовок SEO, метаданные и т. д.), что ссылка даст нам информацию, которую мы ищем, мы не нажимаем на нее. Это мало чем отличается от животного, охотящегося за добычей в саванне; зверь будет атаковать только тогда, когда след запаха будет достаточно сильным, чтобы оправдать энергию, которая должна быть потрачена на погоню.
По сути, все мы живем по правилу эвристики — не тратьте на поиски еды больше энергии, чем та, которую дает еда. Рассмотрим, как мы ищем информацию в Интернете: мы что-то ищем, поисковая система выдает множество результатов. Мы просматриваем ссылки, и если мы не чувствуем подсказки (заголовок SEO, метаданные и т. д.), что ссылка даст нам информацию, которую мы ищем, мы не нажимаем на нее. Это мало чем отличается от животного, охотящегося за добычей в саванне; зверь будет атаковать только тогда, когда след запаха будет достаточно сильным, чтобы оправдать энергию, которая должна быть потрачена на погоню.На веб-сайте при наличии нескольких навигационных маршрутов лучше всего, если пользователи смогут четко определить маршрут, ведущий к тому, что им нужно. Без этого они могут сдаться и отскочить.
Типы «хлебных крошек» в веб-дизайне «хлебные крошки» на основе местоположения или иерархииНа базовом уровне люди зарабатывают на хлеб, но жаждут хлебных крошек.
«хлебные крошки» на основе местоположения помогают пользователю перейти к более широкой категории (странице более высокого уровня) со страницы, на которой он находится.
 Представьте себе человека, который ищет в Google пару туфель для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или на страницу подкатегории (мужская обувь — обувь для пустыни)?
Представьте себе человека, который ищет в Google пару туфель для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или на страницу подкатегории (мужская обувь — обувь для пустыни)?С помощью хлебных крошек, основанных на иерархии, пользователь может легко увидеть, где в архитектуре вашего сайта он находится, и легко перейти на страницу более высокого уровня. Узнайте, как это делает Best Buy.
Хлебные крошки на основе пути или историиОни служат той же цели, что и кнопка «Назад» в браузере, позволяя пользователю вернуться на одну из предыдущих посещенных страниц. Это может быть полезно, когда пользователь перешел на страницу продукта после применения нескольких фильтров на странице категории. С помощью навигационных цепочек, основанных на истории, пользователь может быстро перейти на одну из предыдущих страниц в своем путешествии, сохранив при этом все свои выборы.

Однако наиболее распространенным применением хлебных крошек на основе истории является использование ссылки «Вернуться к результатам».
Хлебные крошки на основе атрибутовХлебные крошки на основе атрибутов просто показывают атрибуты, выбранные пользователем на странице. Такие хлебные крошки находят применение на страницах категорий электронной коммерции, предлагаемых большинством платформ электронной коммерции, где пользователи могут выбирать атрибуты для фильтрации результатов поиска.
5 Преимущества использования хлебных крошекИзначально задуманные как простое средство навигации, сегодня «хлебные крошки» стали влиять на многие аспекты работы пользователей в Интернете.
Поощряет просмотр и снижает отказыЕсли пользователь попадает на страницу продукта, которая его не интересует, он либо отказывается от просмотра, либо возвращается на страницу категории, чтобы начать все сначала.
 Хлебные крошки побуждают пользователя начать все сначала и пока не отскакивать. В исследовании, проведенном Hull, S.S. (2004), было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, ежедневно пользующихся Интернетом (даже в интрасетях, например, в организациях), использование хлебных крошек может значительно повысить производительность и сэкономить время.
Хлебные крошки побуждают пользователя начать все сначала и пока не отскакивать. В исследовании, проведенном Hull, S.S. (2004), было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, ежедневно пользующихся Интернетом (даже в интрасетях, например, в организациях), использование хлебных крошек может значительно повысить производительность и сэкономить время.Связанный пост : 14 способов уменьшить количество отказов и повысить вовлеченность на вашем сайте электронной коммерции
Улучшает возможность поиска вашего веб-сайта соты пользовательского опыта, которые иллюстрируют семь основных аспектов отличного пользовательского опыта. Помогая пользователям легко ориентироваться и находить то, что они ищут, хлебные крошки помогают улучшить возможность поиска веб-сайта. Источник изображения: ResearchGateСвязанный пост : 15 основных элементов страницы эффективного продукта электронной коммерции навигационный путь.
Источник изображения: Search Engine Land Сейчас это происходит для мобильных устройств и может быть реализовано и для настольных компьютеров в ближайшие дни. Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а навигационные ссылки покажут пользователям, куда именно они попадут, нажав на результат поиска.
Сейчас это происходит для мобильных устройств и может быть реализовано и для настольных компьютеров в ближайшие дни. Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а навигационные ссылки покажут пользователям, куда именно они попадут, нажав на результат поиска.Веб-мастера могут использовать схему разметки для Breadcrumbs для более эффективного взаимодействия с поисковой системой. Хлебные крошки становятся для вас дополнительным способом лучше объяснить поисковым системам, о чем ваши страницы, и получить небольшое дополнительное преимущество SEO. Они также действуют как дополнительные ссылки в результатах поиска, чтобы дать вам больше шансов на переход по ссылке.
Потому что нет веских причин не использовать ихЯкоб Нильсен говорит, что рекомендует панировочные сухари с 19 лет.95. Причины просты.
Хлебные крошки никогда не вызывают проблем при пользовательском тестировании.
 Пользователи обращают внимание на хлебные крошки только в 30% случаев; когда они это делают, это помогает, а когда нет, это не причиняет никакого вреда.
Пользователи обращают внимание на хлебные крошки только в 30% случаев; когда они это делают, это помогает, а когда нет, это не причиняет никакого вреда.Они занимают очень мало места на странице, поэтому недвижимость не может быть причиной, по которой вы отказываетесь от хлебных крошек.
Панировочные сухари оставались неизменными на протяжении многих лет. Такое длительное знакомство делает его мгновенно узнаваемым и, следовательно, полезным.
«Хлебные крошки» помогают уменьшить беспокойство пользователя«Хлебные крошки» могут уменьшить беспокойство пользователей по поводу того, чего ожидать, показывая им весь путь процесса. Например, настройка учетной записи на VWO состоит из нескольких шагов. Используя хлебные крошки, мы можем точно сказать пользователю, сколько шагов задействовано в процессе, и позволить ему вернуться к любому из предыдущих шагов в любой момент. Это дает пользователю представление об обязательствах (времени и усилиях), требуемых от него для настройки процесса.
 Как только кто-то инициирует попытку, такие визуальные подсказки могут послужить сильным мотиватором для завершения процесса.
Как только кто-то инициирует попытку, такие визуальные подсказки могут послужить сильным мотиватором для завершения процесса.Существует множество споров о том, следует ли называть эту функцию «индикатором выполнения» или «навигационной цепочкой». Но народная мудрость подсказывает, что если тропа позволяет пользователям вернуться к предыдущему шагу, это так же хорошо, как навигационная крошка.
10 Рекомендации по использованию навигационных крошекОбычно навигационные крошки отображаются в виде горизонтальной линии, показывающей путь от страницы самого высокого уровня (домашней) до текущей страницы, на которой находится пользователь. Ниже приведен список из 10 лучших практик, некоторые из которых рекомендуются такими людьми, как Стив Круг, автор книги «Не заставляйте меня думать» и сам бог веб-дизайна.
Всегда показывать весь путь : Предоставлять пользователям контекст. Хорошая «хлебная крошка» действует как шоры, удерживая пользователя сосредоточенным на текущей задаче.

Начните с домашней страницы : Маршруты работают лучше всего, когда они показывают путь от одного конца до другого. Включение главной страницы в след действует как сильный якорь, дающий пользователям сильное чувство ориентации.
Используйте «>» в качестве разделителя между уровнями : это работает, потому что всегда работало. «>» быстро показывает взаимосвязь между страницами более высокого уровня и страницами более низкого уровня. Джейкоб Нильсен изначально рекомендовал использовать двоеточие (:) в панели навигации. После пользовательского тестирования он изменил свою рекомендацию на использование «>», потому что это легко представляет отношения между страницами более высокого уровня и страницами более низкого уровня.
Разместите крошки наверху : Панели навигации обычно располагаются в самом верху веб-сайта. Поскольку хлебные крошки работают как вспомогательное средство навигации, их следует размещать над содержимым.
 Группа Nielsen Norman провела пользовательские тесты и обнаружила, что пользователи ожидают «хлебных крошек» в верхней части страницы. Хорошее место для хлебных крошек — под основной панелью навигации и над заголовком страницы.
Группа Nielsen Norman провела пользовательские тесты и обнаружила, что пользователи ожидают «хлебных крошек» в верхней части страницы. Хорошее место для хлебных крошек — под основной панелью навигации и над заголовком страницы.Покажите немного контраста : Контраст помогает выделить хлебные крошки как важную функциональность. Поскольку они занимают меньше места и в основном состоят только из текста, контраст становится решающим фактором их успеха.
Использовать мелкий шрифт : Использование мелкого шрифта помогает сообщить пользователю об относительной важности хлебных крошек по отношению к основной панели навигации. Его никогда не следует путать с основным навигационным средством.
Выделение последнего элемента жирным шрифтом : Выделение последнего элемента (текущей страницы) жирным шрифтом придает ему заметность и сообщает пользователю: «Вот где вы сейчас находитесь».
Не делать гиперссылку на последний элемент : Потому что зачем гиперссылка на текст, ведущий на ту же страницу? Это сбивает с толку пользователя.

Не используйте хлебные крошки на главной странице : Домашняя страница — это место, где начинается путешествие пользователя, нет смысла отображать хлебные крошки на главной странице.
Использовать полные заголовки страниц в навигационных цепочках : имеет смысл включать полные заголовки страниц в навигационные крошки, чтобы пользователи точно знали, куда ведет каждая из гиперссылок. Но из-за длинных заголовков страниц или по другим причинам некоторые предпочитают обрезать заголовки страниц многоточием (см. изображение ниже). В таких случаях лучше опустить такие фразы, как «Вы здесь», чтобы освободить место для более важных элементов, таких как сами заголовки страниц.
URL-адрес страницы должен отражать навигационную цепочку : URL-адрес страницы дает представление об архитектуре сайта. Важно обеспечить согласованность между URL-адресом и хлебными крошками, поскольку в противном случае пользователи могут получать несогласованные сообщения от обоих этих элементов.
Когда не следует использовать панировочные сухари?
Это сложный вопрос, потому что панировочные сухари в большинстве случаев безвредны. Но есть предостережение. Если ваш сайт содержит всего несколько страниц без множества уровней иерархии, хлебные крошки могут оказаться бесполезными. Включение «хлебных крошек» в этих случаях необязательно и может запутать читателя.
Если хорошенько заглянуть под лесную подстилку, то не все хлебные крошки идеальны. Проблема с навигацией по хлебным крошкам
Даже спустя более десяти лет, хлебные крошки по-прежнему не считаются лучшей практикой. Для этого есть много причин:
1. Люди до сих пор не уверены, стоит ли это усилий: Это не функционал, который можно сделать или сломать. Там не поспоришь.
2. Существует убеждение, что хлебные крошки «необходимы» только в том случае, если ваша информационная архитектура находится в упадке. Если пользователи смогут легко перемещаться по вашему веб-сайту, они будут знать, где они находятся, даже если вы им не покажете.
Проблемы с хлебными крошками на основе истории По сути, эта школа мысли считает, что хлебные крошки — это запасной вариант, когда ваша архитектура испорчена. Поэтому они спрашивают: если вы собираетесь тратить время и силы, почему бы не улучшить свою информационную иерархию, а не инвестировать в «хлебные крошки»?
По сути, эта школа мысли считает, что хлебные крошки — это запасной вариант, когда ваша архитектура испорчена. Поэтому они спрашивают: если вы собираетесь тратить время и силы, почему бы не улучшить свою информационную иерархию, а не инвестировать в «хлебные крошки»?Для динамического создания хлебных крошек на основе истории вам необходимо получить доступ к файлам cookie браузера. Это требует дополнительного кодирования и усилий. Дополнительные усилия будут иметь смысл, если выгоды перевешивают усилия. Но так ли это?
Хлебные крошки на основе истории просто дублируют функциональность кнопки «Назад».
Нет преимуществ SEO : Поскольку хлебные крошки должны основываться на истории пользователей, боты поисковых систем никогда их не увидят и не имеют преимуществ SEO
Не полезно для всех : Многие пользователи напрямую попадают на страницы в глубине сайта через поисковые системы; для таких людей тропа, основанная на истории, не представляет никакой пользы.

Compounds Error : Для людей, которые попадают на страницу методом проб и ошибок, будет бессмысленно иметь неоптимальную историю навигации в виде хлебных крошек.
Однако стоит отметить, что последний пункт связан с несовершенной информационной архитектурой сайта в целом. Если пользователи не могут легко определить самый простой путь к странице, возможно, лучше инвестировать в оптимизацию архитектуры сайта, чем возиться с хлебными крошками.
Проблемы с навигационными панелями навигацииДля полииерархических сайтов, таких как большинство веб-сайтов электронной коммерции нового поколения, иерархия более плоская, и каждый выбор продукта может принадлежать нескольким категориям. Например, для тех, кто хочет купить погремушку, путь «хлебных крошек» может выглядеть так:
Дом > Мебель > Гостиная > Стулья > Одноместный > Кресло-мешок ‘The Dude Abides’
или
Дом > Мебель > Жилая Комната > Стулья > Повседневная > Кресло-мешок The Dude Abides
Что вы выберете для показа?
Давайте сначала рассмотрим страницу продукта .

Для страницы продукта разумным способом является сделать запрос о том, какой тип хлебных крошек является наиболее подходящим для отображения. Самый простой или наиболее часто используемый путь навигации является хорошим соперником.
Если ваша страница категории позволяет пользователям выбирать атрибуты продукта, будет полезно иметь наиболее подходящую навигационную цепочку и ссылку «назад к результатам» (исторический путь) на странице продукта. Сделать выбор — дело непростое. Для пользователей, которые прошли через это, достигли страницы продукта, не совсем удовлетворены своим выбором и хотят проверить другой продукт, соответствующий атрибуту, кнопка «Назад» в браузере может вызвать беспокойство. Это связано с тем, что пользователи не могут быть уверены, что браузер запомнит выбранные ими атрибуты. Опция «Вернуться к результатам» может быть обнадеживающей и удерживать посетителя в воронке конверсии.
Назад к результатам | Главная > Мебель > Гостиная > Кресла-мешки > Кресло-мешок The Dude Abides
На странице продукта Macy’s отображаются панировочные сухари на основе местоположения и истории. Если пользователю не нравится продукт, он может легко вернуться на страницу и выбрать другой продукт.
Если пользователю не нравится продукт, он может легко вернуться на страницу и выбрать другой продукт.Теперь поговорим о странице категории .
Для страницы категории, если вы предоставляете пользователям выбор атрибутов продукта, таких как «бренд» или «размер», другой способ использования хлебных крошек — отображать как стандартный путь навигации, так и атрибуты вместе, но должным образом дифференцированными.
Главная> Мебель > Стулья | Одноместный автомобиль*
На странице категории на Flipkart отображаются хлебные крошки на основе местоположения и атрибутов. Это помогает пользователям быстро понять, как они сюда попали и какие фильтры уже применялись. Панировочные сухари: вторичные по статусу, первичные по значениюПанировочные сухари существуют уже более десяти лет. Но они никогда не привлекали особого внимания из-за своего постоянного статуса «второстепенной панели навигации». Несмотря на свой статус, Breadcrumbs может быть мощным элементом для улучшения взаимодействия с пользователем и создания вовлеченности.

Чтобы донести мысль, позвольте мне привести некоторые цифры из исследования, проведенного Баймардом двухлетней давности. После сравнительного исследования с участием 40 сайтов электронной коммерции выяснилось, что 68% неоптимально используют навигацию Breadcrumb. 23% вообще не имели элемента хлебных крошек. Некоторые считают панировочные сухари архаичным элементом дизайна, в котором нет необходимости или приоритета в современном мире, в то время как для других это жемчужина, которая занимает мало места и не требует особых усилий, но вносит огромный вклад в общий пользовательский опыт.
Нужны ли вам хлебные крошки на вашем сайте электронной коммерции? Обратитесь к своим пользователям за ответом, выиграют ли они? Я думаю, что это единственный вопрос, который стоит задать, на самом деле.
Примечание: Скриншоты, использованные в блоге, принадлежат автору.








 хлебные крошки Pen в HTML и CSS от HubSpot (@hubspot) на CodePen.
хлебные крошки Pen в HTML и CSS от HubSpot (@hubspot) на CodePen.
 документацию по цепочкам навигации Bootstrap, чтобы узнать все подробности.
документацию по цепочкам навигации Bootstrap, чтобы узнать все подробности.
 Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из хлебных крошек, чтобы проследить свой путь назад.
Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из хлебных крошек, чтобы проследить свой путь назад. По сути, все мы живем по правилу эвристики — не тратьте на поиски еды больше энергии, чем та, которую дает еда. Рассмотрим, как мы ищем информацию в Интернете: мы что-то ищем, поисковая система выдает множество результатов. Мы просматриваем ссылки, и если мы не чувствуем подсказки (заголовок SEO, метаданные и т. д.), что ссылка даст нам информацию, которую мы ищем, мы не нажимаем на нее. Это мало чем отличается от животного, охотящегося за добычей в саванне; зверь будет атаковать только тогда, когда след запаха будет достаточно сильным, чтобы оправдать энергию, которая должна быть потрачена на погоню.
По сути, все мы живем по правилу эвристики — не тратьте на поиски еды больше энергии, чем та, которую дает еда. Рассмотрим, как мы ищем информацию в Интернете: мы что-то ищем, поисковая система выдает множество результатов. Мы просматриваем ссылки, и если мы не чувствуем подсказки (заголовок SEO, метаданные и т. д.), что ссылка даст нам информацию, которую мы ищем, мы не нажимаем на нее. Это мало чем отличается от животного, охотящегося за добычей в саванне; зверь будет атаковать только тогда, когда след запаха будет достаточно сильным, чтобы оправдать энергию, которая должна быть потрачена на погоню. Представьте себе человека, который ищет в Google пару туфель для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или на страницу подкатегории (мужская обувь — обувь для пустыни)?
Представьте себе человека, который ищет в Google пару туфель для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или на страницу подкатегории (мужская обувь — обувь для пустыни)?
 Хлебные крошки побуждают пользователя начать все сначала и пока не отскакивать. В исследовании, проведенном Hull, S.S. (2004), было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, ежедневно пользующихся Интернетом (даже в интрасетях, например, в организациях), использование хлебных крошек может значительно повысить производительность и сэкономить время.
Хлебные крошки побуждают пользователя начать все сначала и пока не отскакивать. В исследовании, проведенном Hull, S.S. (2004), было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, ежедневно пользующихся Интернетом (даже в интрасетях, например, в организациях), использование хлебных крошек может значительно повысить производительность и сэкономить время. Сейчас это происходит для мобильных устройств и может быть реализовано и для настольных компьютеров в ближайшие дни. Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а навигационные ссылки покажут пользователям, куда именно они попадут, нажав на результат поиска.
Сейчас это происходит для мобильных устройств и может быть реализовано и для настольных компьютеров в ближайшие дни. Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а навигационные ссылки покажут пользователям, куда именно они попадут, нажав на результат поиска. Пользователи обращают внимание на хлебные крошки только в 30% случаев; когда они это делают, это помогает, а когда нет, это не причиняет никакого вреда.
Пользователи обращают внимание на хлебные крошки только в 30% случаев; когда они это делают, это помогает, а когда нет, это не причиняет никакого вреда. Как только кто-то инициирует попытку, такие визуальные подсказки могут послужить сильным мотиватором для завершения процесса.
Как только кто-то инициирует попытку, такие визуальные подсказки могут послужить сильным мотиватором для завершения процесса.
 Группа Nielsen Norman провела пользовательские тесты и обнаружила, что пользователи ожидают «хлебных крошек» в верхней части страницы. Хорошее место для хлебных крошек — под основной панелью навигации и над заголовком страницы.
Группа Nielsen Norman провела пользовательские тесты и обнаружила, что пользователи ожидают «хлебных крошек» в верхней части страницы. Хорошее место для хлебных крошек — под основной панелью навигации и над заголовком страницы.

 По сути, эта школа мысли считает, что хлебные крошки — это запасной вариант, когда ваша архитектура испорчена. Поэтому они спрашивают: если вы собираетесь тратить время и силы, почему бы не улучшить свою информационную иерархию, а не инвестировать в «хлебные крошки»?
По сути, эта школа мысли считает, что хлебные крошки — это запасной вариант, когда ваша архитектура испорчена. Поэтому они спрашивают: если вы собираетесь тратить время и силы, почему бы не улучшить свою информационную иерархию, а не инвестировать в «хлебные крошки»?

 Если пользователю не нравится продукт, он может легко вернуться на страницу и выбрать другой продукт.
Если пользователю не нравится продукт, он может легко вернуться на страницу и выбрать другой продукт.