какие разновидности страниц есть на «Нубексе»
В системе «Нубекс» существуют различные типы страниц, которые отличаются друг от друга по представленной на них информации. Есть обычные, универсальные страницы, на которых одинаково удобно публиковать текст, фотографии и слайд-шоу, интерактивные карты и т.д. И есть страницы специализированные, которые предназначены исключительно для отображения массивов данных одного типа: например, каталогов товаров, новостных лент или фотоальбомов. Такие страницы у нас называются спецразделами.
Поэтому перед созданием страницы подумайте, какой материал Вы хотите на ней разместить и какой тип страницы сайта для этого материала подходит.
Наш сайт-конструктор позволяет создавать следующие типы страниц:
- Универсальная страница, или просто страница. Одинаково удобна для публикации данных любого типа: текстов, фотографий, документов для скачивания, интерактивных карт и т.д. Наполнение и редактирование таких страниц ведется через специализированные блоки.

- Ссылка. Иногда нужно поместить ссылку на другую страницу прямо в меню сайта. В таких случаях используется страница-ссылка: при клике на нее в меню посетитель попадает на заданную страницу Вашего или чужого сайта.
- Раздел «Каталог» предназначен для описания товаров или услуг. Он состоит из страниц рубрик и вложенных в них страниц товаров.
- Раздел «Гостевая книга». Вспомните «Книгу жалоб и предложений», которую Вы наверняка видели в различных магазинах, ателье, парикмахерских. Гостевая книга сайта — это нечто подобное: с ее помощью пользователи могут связаться с администраницей сайта, чтобы задать вопрос, оставить отзыв или уточнить детали заказа.
- Раздел «Новости». Этот тип страниц разработан специально для удобства публикации новостей (удивительно, правда?). С его помощью Вы легко можете добавлять и редактировать новостные блоки, которые будут выводиться перед посетителями сайта в виде новостной ленты.
 Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком.
Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком. - Раздел «Фотогалерея» удобен для публикации фотоальбомов. Вы можете разместить в нем всевозможные каталоги предметов, примеры выполненных работ, фотоотчеты о мероприятиях, а также ознакомить пользователей с кадровым составом организации. Добавив подписи к фотографиям и краткие описания к альбомам, Вы сможете сделать информацию раздела не только красочной, но и содержательной.
- Раздел «Отзывы» может быть добавлен на сайт интернет-магазина для размещения отзывов о товарах. В отличие от «Гостевой книги», сообщения в которой оставляют пользователи сайта, раздел «Отзывы» редактируется только из админки. Кроме того, каждый отзыв привязан к конкретному товару (с указанием достоинств и недостатков, общего впечатления и времени пользования), а не к работе сайта или организации в целом.
- Раздел «Методические материалы» (для сайтов образовательных учреждений).
 С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
При создании новой страницы Вы сами выбираете ее тип в конструкторе, а как быть с уже существующими? Для этого в разделе «Страницы» есть колонка «Тип», которая отображает, к какому типу относится каждая из страниц Вашего сайта.
Обратите внимание, что при работе со спецразделами важно помнить о связи самого раздела и страницы соответствующего типа. Если у Вас возникают проблемы при публикации новостей, методических материалов, каталогов и других элементов спецразделов, прочтите статью о том, как работать со специальными страницами.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
ее состав, как создать и сохранить
Содержание
Что такое веб страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее,что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта , чтобы не пропустить новые заметки.
Подробнее,что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта , чтобы не пропустить новые заметки.
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
Основные виды страниц в интернете:
- Динамическая интернет-страница.
 Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных. - Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
Какие элементы содержит веб-страница?
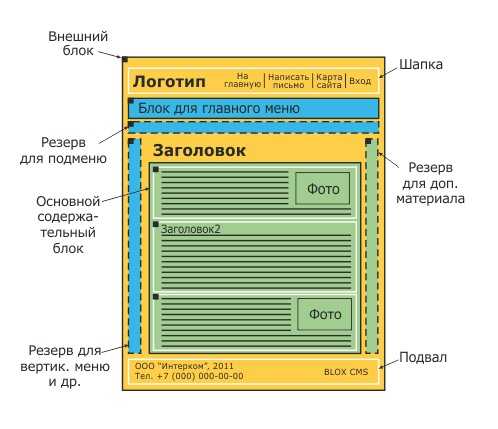
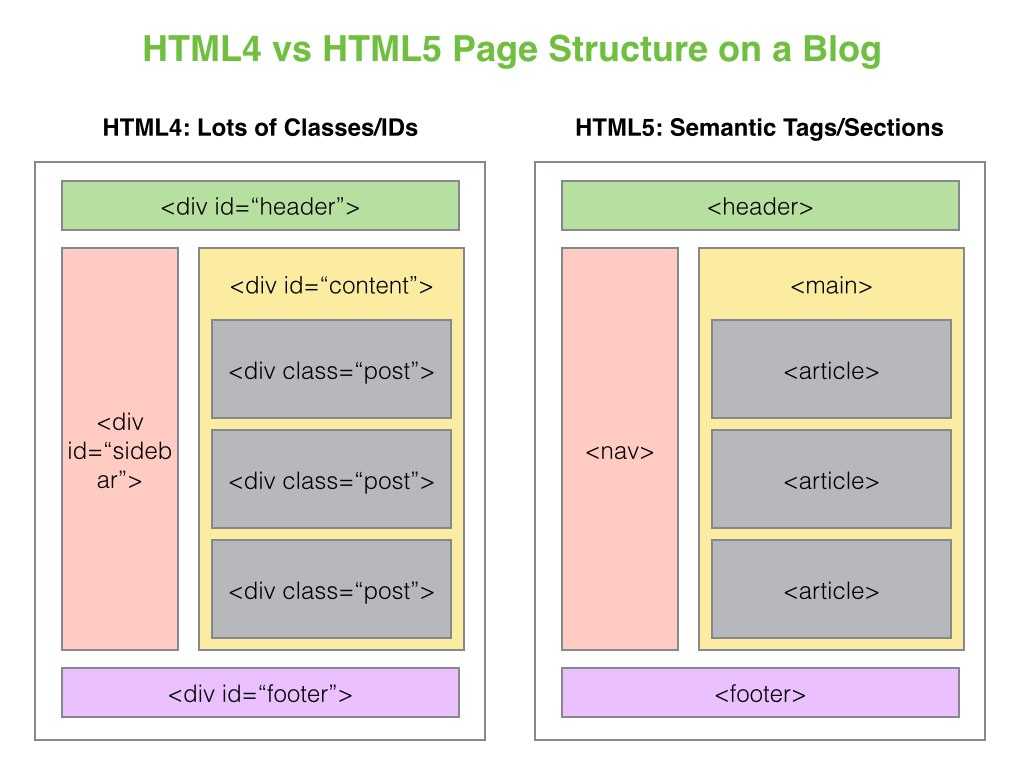
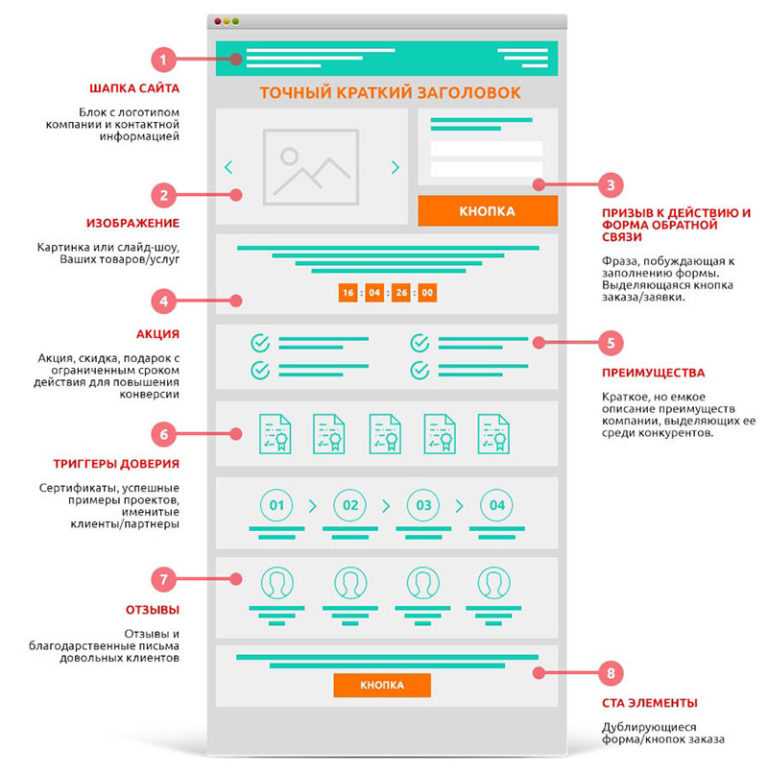
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте.
 Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу; - Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега
- Начальный абзац является одним из наиболее важных элементов веб-страницы.

- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов.
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах.
 В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы; - Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.
Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
- С помощью HTML
- С помощью CMS
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и. т.д
т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».
Сейчас существует несколько видов движков вот самые популярные:
- WordPress
- Drupal
- Joomla
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Какие бывают виды страниц?
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.
Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Требования, предъявляемые к веб-страницам
- качественное оформление и наполнение;
- удобная навигация
Как правило, в большинстве случаев оформление всех страниц сайта выполняется в одном стиле.
Как открыть веб-страницу
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”
Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)
По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Что можно делать на web страницах?
- Прежде всего на них как правило бывает представлена полезная информация, которая может оказаться полезной и интересной.
- Также на страницах как правило присутствуют гиперссылки, которые как правило расширяют и дополняют основной контент. Пользователь может переходить по таким ссылкам.
- Как правило есть возможность как почитать комментарии о данном контенте, так и самому поучаствовать в обсуждении.
- Возможно посмотреть видео, если оно имеется.
- Послушать музыку.
- Пообщаться как со знакомыми, так и с незнакомыми людьми, если веб страница находится например в социальной сети или на форуме.
Что такое веб адрес страницы?
После того как страница сделана и выложена на сервер хостера, к ней нужно как то обратиться чтобы ее увидеть. Для этого и существуют веб адреса или по другому URL.
Для этого и существуют веб адреса или по другому URL.
По простому говоря это некий идентификатор страницы или указатель ресурса.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалитья расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.
Браузер Google Chrome (Гугл Хром)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.
Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС
Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ
Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Источники
- https://anisim.org/articles/sajt-chto-eto-takoe/
- https://www.internet-technologies.ru/articles/veb-stranica.html
- https://webnub.ru/dlya-novichkov/osvoenie-interneta/chto-takoe-web-stranica-sajt/
- https://seo-doka.ru/seo-termin/v/366.htm
- https://lubovzubareva.ru/chto-takoe-veb-stranitsa-ee-sostav-kak-sozdat-i-sohranit/
Различия между веб-сайтом, веб-страницей и домашней страницей
Как работает веб-сайт?
Когда вы вводите веб-адрес или доменное имя в веб-браузере, ваш компьютер отправляет запрос на сервер, на котором размещен веб-сайт. Затем сервер отправляет запрошенную веб-страницу вместе со всеми соответствующими изображениями и другими файлами на ваш компьютер. Время, необходимое для загрузки веб-сайта, зависит от множества факторов, включая скорость сервера, качество вашего интернет-соединения, а также размер и сложность веб-сайта.
Затем сервер отправляет запрошенную веб-страницу вместе со всеми соответствующими изображениями и другими файлами на ваш компьютер. Время, необходимое для загрузки веб-сайта, зависит от множества факторов, включая скорость сервера, качество вашего интернет-соединения, а также размер и сложность веб-сайта.
Различия между веб-сайтом, веб-страницей и домашней страницей
Веб-сайты, веб-страницы и домашняя страница связаны, но не являются одним и тем же.
Что такое веб-сайт?Веб-сайт представляет собой набор веб-страниц. Вы можете получить доступ к веб-сайту, введя URL-адрес в браузере на своем компьютере или смартфоне. Веб-сайты могут иметь множество разных страниц, и каждая страница обычно содержит разную информацию.
Что такое веб-страница? Веб-страница — это отдельная страница, являющаяся частью веб-сайта. Страница, на которой вы сейчас находитесь, является веб-страницей. Если вы переходите на домашнюю страницу, вы находитесь на другой веб-странице, но все еще на том же веб-сайте. Домашняя страница также является веб-страницей.
Домашняя страница также является веб-страницей.
Домашняя страница — это страница верхнего уровня веб-сайта, обычно это первая страница, которую посетители увидят, когда перейдут на веб-сайт. Домашняя страница обычно содержит обзор веб-сайта, а также ссылки на другие страницы веб-сайта.
Различные типы веб-сайтовСуществует множество различных типов веб-сайтов, каждый со своей целью и функцией. Если вы хотите создать веб-сайт для своего бизнеса или просто хотите начать блог, понимание разницы между этими типами сайтов поможет вам начать работу.
Что такое веб-сайт для малого бизнеса? Сайт для малого бизнеса — это сайт, созданный для малого бизнеса. Обычно он содержит информацию о бизнесе, такую как продукты или услуги, которые они предлагают, контактную информацию и историю компании. Веб-сайты малого бизнеса также могут включать в себя интернет-магазин, где клиенты могут приобретать товары или услуги непосредственно на сайте.
Веб-сайт электронной коммерции — это интернет-магазин, который позволяет клиентам приобретать товары и услуги в электронном виде. Веб-сайты электронной коммерции обычно имеют корзину для покупок и платежный шлюз, позволяющие клиентам совершать транзакции.
Что такое блог?Блог — это веб-сайт, содержащий серию письменных записей или сообщений, которые отображаются в обратном хронологическом порядке. Блоги могут быть посвящены любой теме и часто используются в качестве личного журнала или платформы для обмена мнениями и идеями. Многие компании также используют блоги как способ обмена новостями и информацией со своими клиентами.
Что такое одностраничный сайт? Одностраничный веб-сайт — это веб-сайт, содержащий только одну веб-страницу, содержащую всю информацию. Одностраничные веб-сайты становятся все более популярными, поскольку их легко создавать и легко ориентироваться.
Адаптивный веб-сайт предназначен для обеспечения оптимального просмотра на самых разных устройствах, от настольных компьютеров до мобильных телефонов. Адаптивные веб-сайты адаптируют свой макет и содержимое в соответствии с размером экрана, что упрощает чтение и навигацию на любом устройстве.
Различные типы страницСуществуют также различные типы веб-страниц. Домашняя страница, о которой мы говорили ранее, является одним из них. Но вы также часто будете слышать о целевых страницах, страницах продуктов и страницах о нас.
Что такое целевая страница? Целевая страница — это веб-страница, предназначенная для привлечения внимания посетителей и убеждения их в совершении определенных действий, таких как подписка на информационный бюллетень или совершение покупки. Целевые страницы обычно используются в рекламных кампаниях в Интернете и часто являются первой страницей, которую посетитель увидит, когда зайдет на веб-сайт.
Страница продукта — это веб-страница, содержащая информацию о конкретном продукте. Страницы продукта обычно содержат изображение продукта, описание продукта и информацию о том, где его купить.
Что такое страница о нас?Страница о нас — это веб-страница, содержащая информацию о компании или организации. Страницы «О нас» часто содержат историю компании, контактную информацию и список продуктов или услуг, которые они предлагают.
Как создать веб-сайт Если вы заинтересованы в создании собственного веб-сайта, вам необходимо сделать несколько вещей. Во-первых, вам нужно выбрать доменное имя, которое является веб-адресом, который люди будут использовать для доступа к вашему сайту. Затем вам нужно выбрать службу веб-хостинга, где будут храниться файлы вашего сайта. Наконец, вам нужно будет создать веб-сайт, что можно сделать с помощью различных инструментов, таких как наш конструктор веб-сайтов. Конструктор веб-сайтов позволяет любому создать веб-сайт, просто перетаскивая компоненты. Никаких технических навыков для этого не нужно!
Конструктор веб-сайтов позволяет любому создать веб-сайт, просто перетаскивая компоненты. Никаких технических навыков для этого не нужно!
В one.com мы упростили для вас весь процесс создания веб-сайта, потому что мы включили Конструктор веб-сайтов в наши планы хостинга. Просто выберите план хостинга, выберите доменное имя и оформите заказ. Теперь вы можете приступить к созданию своего веб-сайта, включая домашнюю страницу и несколько веб-страниц!
Начало работы
Самый быстрый словарь в мире | Vocabulary.com
ПЕРЕЙТИ К СОДЕРЖАНИЮ
веб-страница документ, подключенный к всемирной паутине и доступный для просмотра всем, кто подключен к Интернету и имеет веб-браузер
веб-страница документ, подключенный к всемирной паутине и доступный для просмотра всем, кто подключен к Интернету и имеет веб-браузер
3″>экипировка и снабжение вооруженных сил
эпос длинная поэма, повествующая о подвигах героя
обязывать кого-либо делать что-либо
жаропонижающее любое лекарство, снижающее температуру тела для предотвращения или облегчения лихорадки
полная страница, занимающая всю страницу в книге или газете
полная страница То, что занимает всю страницу
переплетение чего-либо, образующего паутину (например, между пальцами ног птиц)
сокращать уменьшать, уменьшать или сокращать
словоблудие переизбыток слов


 Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком.
Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком. С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
 В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;