Вёрстка сайта: что это, виды, признаки валидной вёрстки
Разберём на примерах, с чего начать вёрстку сайта, как сделать, чтобы всё работало, и зачем верстальщику работать в паре с дизайнером.
- Что такое вёрстка сайта
- Виды вёрстки
- Что такое валидная вёрстка сайта
- Как отличить правильную вёрстку
- Инструменты и программы для вёрстки
- Проверка вёрстки
- Советы эксперта: что важно знать и уметь начинающему верстальщику
Что такое вёрстка сайта
Вёрстка web-сайтов — разработка интерфейсной части сайта и перенос макета в веб. Этим занимается верстальщик. Умение верстать может стать первым шагом в карьере фронтенд-разработчика.
Для работы верстальщику нужно изучить:
● язык разметки: HTML, HTML5,
● CSS,
● основы JavaScript,
● принципы работы визуальных редакторов,
● инструменты проверки валидности кода.
Виды вёрстки
Раньше было принято разделять вёрстку сайта на адаптивную, кроссбраузерную, семантическую, доступную и прочие категории. Сейчас основные инструменты верстальщика — языки HTML и CSS — шагнули далеко вперёд, поэтому сайт сразу делают с учётом предпочтений пользователя и разных экранов, начиная с мобильного.
Лучше сразу учитывать, как вёрстка страницы сайта будет смотреться на разных устройствах и в программах. Поэтому в чистом виде вёрстки сайтов только одного типа не бывает, она должна быть одновременно кроссбраузерной, кроссплатформенной, валидной и семантической.
Материал по теме:
Сайты делают не только программисты: кто такие верстальщики, зачем нужны и что умеют
Что такое валидная вёрстка сайта
Валидная вёрстка — это HTML-код, который написан по определённым стандартам. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C).
Валидность — соответствие HTML-кода стандартам, которые позволяют сайту работать в разных браузерах и программах так, как было задумано.
Валидность определяет, как на сайт будут реагировать поисковые системы и как его будут воспринимать пользователи. Проверить вёрстку сайта можно и вручную, и с помощью специальных сервисов или расширений в браузере. Например, с помощью сервиса Markup Validation Service, плагина Web Developer для Chrome или в валидаторе W3С.
Чтобы проверить код в валидаторе W3C, нужно загрузить в сервис HTML-файл, фрагмент кода или вставить ссылку на сайт.
Валидатор оценивает синтаксис, находит синтаксические ошибки и ошибки вложенности тегов, показывает структуру заголовков. Например, элементы можно вкладывать друг в друга по определённым правилам ― так внутрь списков можно вкладывать только специальные элементы списка.
Валидаторы не ошибаются, и пренебрегать ими не стоит. Не все ошибки, подсвеченные валидатором, приводят к неправильному отображению элементов, но всё же следует их исправлять, потому что на это обращают внимание поисковики при ранжировании сайтов.
На сайте google. com валидатор обнаружил 119 ошибок, тем не менее ежедневно им пользуются до 4 миллиардов людей
com валидатор обнаружил 119 ошибок, тем не менее ежедневно им пользуются до 4 миллиардов людей
Как отличить правильную вёрстку
Главное правило хорошей вёрстки: чем раньше в продукт закладывается удобство для пользователей, тем легче его достичь. Поэтому вёрстка сайта с нуля начинается с вопросов дизайнеру. Нужно стараться предусмотреть потенциальные изменения: добавление новых элементов на сайт, возможные устройства и программы для использования сайта.
Например, на сайте есть пять карточек товара. Что произойдёт, если понадобится добавить шестую? Решение лучше сразу обсудить с дизайнером. Возможно, новую карточку лучше перенести на новую строку или сжать остальные и уместить шесть карточек в пять колонок.
Чтобы сделать вёрстку макета сайта качественно, нужно учитывать следующие параметры:
1. Доступность
Содержимое сайта должно хорошо считываться с любого устройства пользователем с любыми особенностями здоровья.
Например, на ярком солнце плохо видны элементы сайта. Этого можно избежать, если попросить дизайнера проверить сайт на контрастность с помощью плагинов в Figma.
Этого можно избежать, если попросить дизайнера проверить сайт на контрастность с помощью плагинов в Figma.
Вот несколько плагинов для работы с контрастностью:
Contrast
проверяет доступность цветового контраста любых элементов в макете.
Adee Comprehensive Accessibility Tool
проверяет цветовой контраст и моделирует несколько режимов того, как будут видеть дизайн люди с различными формами дальтонизма.
HCL Easy
позволяет быстро подобрать цветовые палитры, которые соответствуют требованиям контрастности и особенностям цветовосприятия человека.
Low Vision
тестирует пользовательский интерфейс на соответствие различным типам нарушений зрения.
Часто на сайтах шрифт в поле ввода подкрашивается зелёным, если данные внесли правильно, и красным, если нет. Но разный цвет шрифта не будет виден пользователям с особенностями зрения. Поэтому состояния кнопок и других элементов дополнительно передают значком, например галочкой или крестиком.
В некоторых формах ошибку показывают красным цветом поля и текстом
2.
 Отзывчивость
ОтзывчивостьСайт, у которого всё в порядке с отзывчивостью, реагирует на изменение размера экрана и учитывает пользовательские настройки. Верстальщик должен предусмотреть их заранее либо прочитать из системы потом.
Например, сайт Доки подстраивается под размер устройства и выбранную тему оформления
3. Интерактивность
Интерактивность — это взаимодействие пользователя с элементами, например, наведение или нажатие. При этом ни сам элемент, ни окружающие его блоки не меняют положения, если это не предусмотрено макетом.
Расположение элементов на сайте и взаимодействие с ними пользователя подчиняется Закону Фиттса:
Чем дальше кнопка от последнего клика мыши и чем меньше её размер, тем больше времени необходимо пользователю для клика по ней. Чем больше цель и чем ближе она находится к мышке, тем быстрее получится её достичь.
Иконку меню из трёх параллельных горизонтальных линий, или гамбургер, рекомендуют делать достаточно крупной, чтобы пользователю не пришлось долго в неё целиться
4. Pixel perfect вёрстка
Pixel perfect вёрстка
Это кроссбраузерная вёрстка, которая практически идентична макету: шрифты на месте, расстояние между строками и буквами совпадает, иконки одинакового размера. Чтобы этого добиться, используют специальные плагины в браузере:
● Pixel Perfect для Firefox;
● Pixel Perfect для Google Chrome;
● Кроссбраузерный WellDoneCode.
Они позволяют накладывать картинку дизайнера на вёрстку, чтобы увидеть разницу с макетом, и подогнать сайт под него.
5. Переполнение
Переполнение возникает, когда контент внутри контейнера больше его размера. Поэтому лучше не использовать контейнер с фиксированными значениями высоты и ширины. Чтобы контент не выходил за пределы поля и не «залезал» на другие абзацы, ширина или высота должны определяться содержимым.
Часто дизайнеры уменьшают размер шрифта в мобильной версии. Лучшее решение ― перенос и обтекаемые блоки, которые зависят от содержимого и занимают доступное для этой ширины место
Начать верстать сайты с нуля, делать их адаптивными и полезными для пользователей можно на курсе «Веб-разработчик». Студенты учатся писать код на HTML, CSS и JavaScript, работать с фронтендом, создавать и улучшать сервисы по современным стандартам.
Студенты учатся писать код на HTML, CSS и JavaScript, работать с фронтендом, создавать и улучшать сервисы по современным стандартам.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Инструменты и программы для вёрстки
Проверка вёрстки
Проверить, всё ли работает, можно по шагам:
1. Прогнать вёрстку макета сайта через валидатор.
2. Проверить вёрстку с помощью DevTools:
● Открыть сайт на разных размерах экрана и убедиться, что все элементы на своих местах.
● Включить и выключить тёмную тему, уменьшить анимации, высокую контрастность, выставить минимальный размер шрифта.
● Добавить больше текста в разные места в интерфейсе и смотреть, как он подстраивается под изменения, потому что чаще всего текст из макета и наполнение сайта на этапе вёрстки далеки от финальных.
● Добавить и убрать пункты списков, карточки товаров и другие перечисляемые элементы.
После проверки вёрстки сайта нужно исправить явные ошибки. Остальное, что не критично для пользователя, можно доделать после запуска сайта.
Советы эксперта: что важно знать и уметь начинающему верстальщику
Знать языки: HTML и CSS, JavaScript, их теги и атрибуты.
Уметь отличать контентные изображения от декоративных, чтобы знать, какие сверстать тегом, а какие можно сделать фоном через CSS.
Учиться верстать с помощью относительных единиц em и rem вместо пикселей — так интерфейс будет правильно реагировать на настройки размера шрифта в браузере.
Заводить при работе над макетом сайта базовую палитру цветов и использовать их в компонентах. Если заранее задать переменные с цветами и использовать их в вёрстке, при разработке это сильно облегчит работу.
После этого можно переходить на следующий уровень — изучать шаблонизаторы или статические генераторы сайтов, которые помогут переиспользовать разные блоки, например шапки и подвал на всех страницах.
Статью подготовили:
Поделиться
Читать также:
Что такое HTML: основы, необходимые веб-разработчикам
Читать статью
Что такое CSS и почему без него не стать веб-разработчиком
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Что такое вёрстка сайтов и как понять, корректно ли свёрстан ваш сайт?
Содержание
- Что такое верстка и зачем она нужна?
- Как понять, что сайт свёрстан грамотно?
- Виды вёрстки
- Что такое вёрстка слоями?
Вёрстка сайтов — важный этап в процессе разработки интернет-ресурсов. От того, насколько качественно свёрстан сайт, зависит его внешний вид и удобство (как для пользователей, так и для администратора). Мы предлагаем вам подробно поговорить о том, что представляет собой HTML-вёрстка, какой она бывает, а также по каким признакам определить, правильно ли свёрстан конкретно взятый сайт.
Для начала давайте пройдёмся по теоретическим моментам. Итак, если говорить максимально просто, вёрстка — это упорядоченное сочетание разных элементов на странице сайта, выполненное при помощи языков HTML и CSS. Под элементами страницы сайта понимают заголовки, подзаголовки, изображения, текст, инфографику, таблицы и пр. Специалист, занимающийся вёрсткой, называется верстальщиком. Его задача — написать код, способный трансформировать подготовленный дизайнером макет в открывающуюся через браузер страницу, доступную для пользователей.
От правильности вёрстки зависит целый ряд моментов:
- насколько адекватно сайт будет отображаться в браузерах;
- будет ли он отвечать стандартам HTML;
- с какой скоростью он будет загружаться;
- будет ли адаптирован под экраны различных устройств, используемых для выхода в интернет;
- будет ли соответствовать требованиям поисковиков.
Понятие «вёрстка сайта» находится в тесной взаимосвязи с понятием «валидность». Под этим термином подразумевается написание HTML и CSS кода с учётом стандартов W3C. Это имеет огромное значения с точки зрения SEO-оптимизации ресурса, поскольку поисковые машины учитывают правильность построения кода. Кроме того, если сайт успешно проходит тест на валидаторе, значит, в коде нет логических и синтаксических ошибок, которыми, увы, часто грешат разработчики.
Под этим термином подразумевается написание HTML и CSS кода с учётом стандартов W3C. Это имеет огромное значения с точки зрения SEO-оптимизации ресурса, поскольку поисковые машины учитывают правильность построения кода. Кроме того, если сайт успешно проходит тест на валидаторе, значит, в коде нет логических и синтаксических ошибок, которыми, увы, часто грешат разработчики.
Чтобы ещё лучше понять, что представляет собой HTML-вёрстка, нужно упомянуть два существующих вида разработки сайтов:
- Back-end – представляет собой программирование внутренней части ресурса, создание основного функционала;
- Front-end – это программирование внешнего отображения ресурса, настройка интерактивных элементов.
Работа верстальщика относится к выполнению списка front-end-задач. Грамотно прописать код, учитывая удобное расположение всех элементов страницы, непросто. От разработчика требуется не только знание языка разметки HTML, но и применение таких личных качеств, как внимательность и терпеливость.
- Профессиональные верстальщики признают, что лучший валидатор — это браузер. А точнее, браузеры. Грамотно прописанный код позволит сайту корректно отображаться в любых браузерах — от Opera и Google Chrome до Internet Explorer (несмотря на всю его непопулярность среди широких масс пользователей, этот браузер не стоит сбрасывать со счетов). Нужно тестировать сайт и на разных расширениях экранов. Так часто выявляется, например, проблема с фоновой картинкой, которая должна размещаться на всем экране при любом разрешении. Чтобы выполнить проверку, достаточно поменять масштаб, воспроизведя условия просмотра на устройствах с большим экраном.
- Помните, валидацию должна проходить вёрстка всех страниц сайта, без исключения. Достижение желаемых результатов могут затруднять применение различных CMS, готовых скриптов и модулей. Для проверки валидации HTML и CSS загрузите коды в валидатор. Можно воспользоваться, например, validator.

- Убедитесь, что вёрстка выполнена в соответствии с дизайном макета. Верстальщик должен учитывать, какие размеры шрифтов выбрал дизайнер, какое он задал расстояние между строками, отступы и пр. Если «добрать» нужной пиксельной точности не получается, разрешены отклонения отдельных элементов, но только в границах 3-6 пикселей. И опять-таки это должно быть согласовано с заказчиком сайта.
- Уточните, вынесены ли CSS стили в отдельный файл. В HTML коде могут находиться только идентификаторы и классы. В «своём» файле должен размещаться и JavaScript-код.
- Убедитесь, что нет ошибок в JavaScript. Откройте консоль браузера и изучите код страницы. Ошибки подсвечиваются красным цветом.
- Посмотрите, задействованы ли заголовки уровней h2-h3. Запомните, что Н1 должен использоваться на странице только один раз. Это важно с точки зрения успешного поискового продвижения.
- Поисковые системы также обращают внимание на то, заполнены ли атрибуты <description>, <alt>, <title>.
 Поэтому стоит позаботиться и о данном вопросе.
Поэтому стоит позаботиться и о данном вопросе. - Проверьте скорость загрузки страниц. В качестве помощников советуем использовать такие простые в работе и поэтому довольно востребованные инструменты, как Gmetrix и Google PageSpeed Insight. Специальные сервисы не только замерят скорость загрузки сайта, но и дадут рекомендации по её повышению. На что влияет скорость загрузки сайта и какие ещё инструменты применяются для её замера, мы подробно рассказали в отдельной статье, размещённой на сайте Студии ЯЛ.
- Протестируйте интерактивные элементы. Убедитесь, что они функционируют корректно и при наведении на них, и при нажатии. Совет от опытных верстальщиков: иконки соцсетей, имеющие одинаковые размеры, удобно хранить в одном файле и применять как спрайты для максимально оперативной загрузки. Обычно фотографии сохраняются в формате jpg, а небольшие, простые картинки, например, те же иконки или логотипы — в формате png.
- Посмотрите, отображаются ли аналогичные шрифты для Mac, Windows и Lenux.
 Они могут понадобиться в тех случаях, когда по ряду причин не загружаются нестандартные шрифты. Воспроизведите ситуацию, когда шрифт не загружается, и посмотрите, как страница выглядит со стандартными шрифтами. Для выполнения тестирования закройте доступ Google Fronts через файл hosts.
Они могут понадобиться в тех случаях, когда по ряду причин не загружаются нестандартные шрифты. Воспроизведите ситуацию, когда шрифт не загружается, и посмотрите, как страница выглядит со стандартными шрифтами. Для выполнения тестирования закройте доступ Google Fronts через файл hosts. - Проверьте, корректно ли работают ссылки. Размещённые на внутренних страницах сайта логотипы должны вести на главную страницу. Ссылки, ведущие на сторонние ресурсы, должны открываться в новых вкладках. Чтобы соблюсти эти условия, пропишите в теге <а> </а> атрибут назначения ссылки: target=”_blank”.
- Убедитесь, что в коде нет грамматических и орфографических ошибок. Самые простые способы проверки — через программы Word, Google Docs или инструмент Grammarly.
Условно вёрстку делят на табличную и блочную.
Первый вариант считается уже устаревшим. Механика работы с табличной вёрсткой напоминает работу со стандартными таблицами в файле Excel. Именно так создавались первые простейшие страницы на HTML, которые содержали набор таблиц с контентом внутри.
Именно так создавались первые простейшие страницы на HTML, которые содержали набор таблиц с контентом внутри.
Огромный минус данного варианта вёрстки заключается в том, что она подразумевает выполнение лишних манипуляций. Это выражается, к примеру, в построении колонок и столбцов, часть которых останется пустыми. Такие элементы «утяжеляют» страницы, что не лучшим образом сказывается на скорости загрузки сайта и, как следствие, на отношении к нему поисковых систем.
Иерархическая, сложная структура тегов формирует громоздкий код, который сложно и неудобно править.
Есть у табличной вёрстки и несомненные плюсы: при растягивании окна браузера таблица автоматически изменяется, адаптируя положение внутренних элементов.
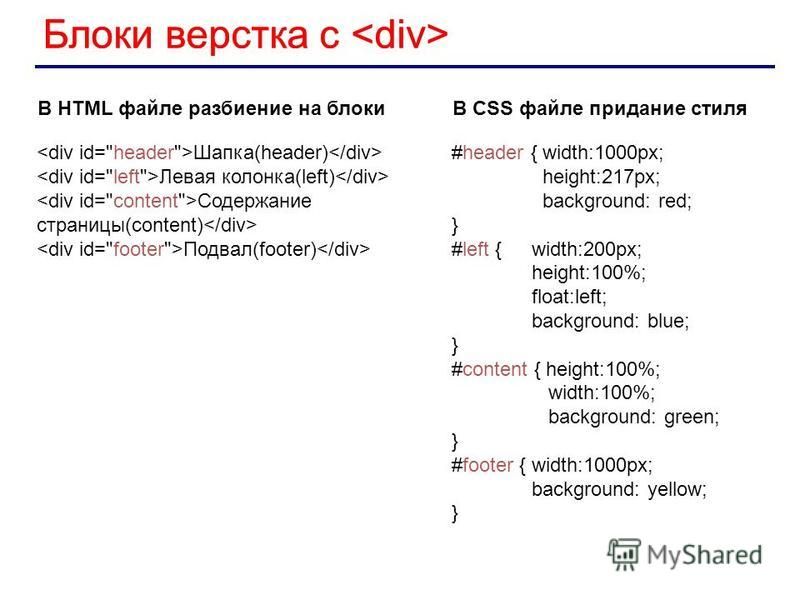
Блочную вёрстку называют более современной. Она не требует создания лишних таблиц. Блоки с контентом задаются через тег <div>. Для блоков сразу определяются размеры и местоположение.
При необходимости в любом теге <div> можно прописать нужные HTML-элементы. Например, если вы хотите в конкретном блоке создать заголовок, воспользуйтесь тегами <h2> и </h2>. При этом помните, чтобы расположение контента было удобным для пользователей сайта.
Тег <div> обеспечивает адаптивный дизайн, что считается уже обязательным составляющим современной разработки и юзабилити.
Вёрстка блоками тесно связана с CSS. При помощи CSS можно задавать нужные размеры, границы, цвет, расположение и прочие параметры блоков <div>.
Сложно игнорировать тот факт, что блоки упрощают восприятие кода, а также быстрее считываются браузерами. Кроме того, поисковые машины лучше распознают блочную вёрстку, что позитивно сказывается на ранжировании сайта в выдаче. А ещё небольшой объём кода, характерный для блочной вёрстки, позволяет снизить нагрузку на сервер.
К недостаткам вёрстки с помощью блоков часто относят сложность освоения таблиц стилей. Да, чтобы разобраться с CSS, действительно понадобится время. Также проблемы могут возникнуть с отображением свёрстанного сайта в разных браузерах. С табличной вёрсткой в этом плане работать проще.
Да, чтобы разобраться с CSS, действительно понадобится время. Также проблемы могут возникнуть с отображением свёрстанного сайта в разных браузерах. С табличной вёрсткой в этом плане работать проще.
Слоями называют элементы HTML-кода, внедряемые в страницы методом наложения друг на друга с пиксельной точностью. Для настройки параметров слоёв применяют JavaScript и VBScript. Это открывает доступ к использованию разнообразных эффектов.
Плюсы вёрстки слоями:
- Браузеры тратят минимум времени на обработку таких страниц;
- Накладывая слои, можно играть с анимационными эффектами;
- Для настройки свойств слоёв применяется CSS;
- Поддержка системы декартовых координат позволяет предельно точно указать местонахождение каждого слоя на странице.
Минусы:
- Для работы со слоями придётся хорошо разобраться в CSS, JavaScript, VBScript.
- Возможны казусы с отображением сайта в разных браузерах.

Подытожив, можно сказать, что вёрстка слоями открывает перед дизайнерами безграничные просторы для реализации своего творческого потенциала. Однако технически она довольно сложна и требует глубоких знаний в области веб-программирования (в частности в работе с языками программирования и основными технологиями).
Специалисты сходятся во мнении, что идеального вида вёрстки нет. Как и универсальных правил. Какой метод вёрстки выбрать, определяется в каждом конкретном случае индивидуально и зависит от целого ряда факторов.
Будучи экспертами в области разработки сайтов, сотрудники Студии ЯЛ подходят к процессу реализации клиентских проектов комплексно. Мы всегда тщательно изучаем специфику бизнеса заказчика, просим озвучить пожелания и основные требования к будущему сайту. Исследуем рынок, думаем, как отстроиться от конкурентов и в результате предлагаем на выбор клиента несколько решений. Если вы хотите воспользоваться нашими услугами по разработке сайтов, оставьте заявку через форму обратной связи или позвоните менеджерам компании по номерам 8 (383) 209-18-36 и 8-800-600-36-20.
Другие материалы:
- Как сервисы продают кликджекинг, законен ли он, и что об этом думает Яндекс
- Как продвигать свой адалт-сайт: изучаем теорию, делимся наработками
- Что такое поисковые фильтры Яндекса, и как под них не попасть
[:ru]Создание сайта с нуля
Создание сайта с нуля – ЧТО ЭТО ЗНАЧИТ?
Веб-сайт с нуля — это веб-сайт, созданный по индивидуальному заказу и написанный вручную. Таким образом, создание веб-сайта с нуля просто означает, что сайт тщательно создается в соответствии с потребностями клиентов и их конкретными бизнес-требованиями.
Веб-сайты стали больше, чем просто маркетинговыми инструментами для бизнеса. В настоящее время люди могут использовать их практически для всего: от общения и встреч с друзьями до передачи информации, торговли, обучения и многого другого. Существуют различные конструкторы веб-сайтов, которые можно использовать для создания простых и работающих веб-сайтов. Однако у этих веб-конструкторов есть свои недостатки и множество недостатков. Вот почему ручное кодирование или разработка веб-сайта с нуля (на основе CMS) настоятельно рекомендуется владельцам бизнеса или профессионалам, которые хотят создать выдающийся веб-сайт для своего бизнеса или для себя.
Однако у этих веб-конструкторов есть свои недостатки и множество недостатков. Вот почему ручное кодирование или разработка веб-сайта с нуля (на основе CMS) настоятельно рекомендуется владельцам бизнеса или профессионалам, которые хотят создать выдающийся веб-сайт для своего бизнеса или для себя.
ВЕБ-САЙТ С НУЛЯ и СОЗДАТЕЛИ ВЕБ-САЙТОВ
Создание веб-сайта с нуля дает множество преимуществ в том смысле, что сайт разработан таким образом, что привлекает внимание посетителей и загружается быстрее, чем веб-сайт, разработанный в конструкторах веб-сайтов. Однако это требует глубоких знаний в области дизайна UI\UX и технологий, таких как HTML (язык гипертекстовой разметки), CSS (стиль каскадного листа), PHP (препроцессор гипертекста), JS (JavaScript) или фреймворков JavaScript (например, AngularJS), а также базового понимания SEO (поисковая оптимизация). Поэтому настоятельно рекомендуется нанимать профессиональных веб-разработчиков или агентства веб-разработки, когда вам нужен профессиональный сайт, соответствующий вашим потребностям.
В отличие от веб-сайтов, созданных на заказ, конструкторы веб-сайтов и веб-сайты-шаблоны поставляются с набором встроенных функций, которые в большинстве случаев больше, чем нужно вашему веб-сайту, и в результате плохо влияют на производительность. твой сайт. Основное правило таково: если у вас много времени и вы хотите создавать веб-страницы или блог только для своего хобби, попробуйте сделать это с помощью некоторых конструкторов веб-сайтов. В противном случае, чтобы получить качественный веб-сайт для развития вашего бизнеса, найдите агентство веб-разработки и доверьте свой проект веб-экспертам.
ПРЕИМУЩЕСТВА СОЗДАНИЯ САЙТА С НУЛЯ
- Сайт получает свой уникальный индивидуальный UI\UX дизайн и код (что может значительно увеличить продажи).
- Никакая реклама не будет загромождать сайт.
- Сайт имеет собственное уникальное доменное имя (что положительно повлияет на рост вашего бренда).
- Сайт будет оптимизирован для поисковых систем, что ускорит загрузку страниц.

- Сайт можно легко настроить, чтобы воспользоваться преимуществами SEO.
- Возможность легко редактировать и добавлять новый контент на сайт.
НЕОБХОДИМЫЕ ПРЕДПОСЫЛКИ ДЛЯ СОЗДАНИЯ ВЕБ-САЙТА С НУЛЯ
Опыт является ключом к кодированию отличного и привлекательного веб-сайта. Поэтому перед началом работы разработчик должен иметь по крайней мере следующее:
- Понимание HTML и PHP, а также синтаксиса и тегов
- Знание CSS и JavaScript
- Базовое понимание SEO
- Редактор кода
- Программное обеспечение для работы с макетами (например, Figma, Adobe Illustrator, Adobe Photoshop или Sketch)
- Последняя версия хороших браузеров, таких как Google Chrome, Safari, Mozilla Firefox и Internet Explorer
ПОШАГОВОЕ РУКОВОДСТВО ПО СОЗДАНИЮ ВАШЕГО САЙТА
Творчество и мастерство определяют результат каждого процесса создания сети. Веб-дизайнеры кодируют свои веб-сайты по-разному в зависимости от своих предпочтений. Хотя техника может отличаться, обычно создание веб-сайта включает следующие важные шаги.
Хотя техника может отличаться, обычно создание веб-сайта включает следующие важные шаги.
Шаг 1: Выбор доменного имени
Это важная часть путешествия. При выборе доменного имени убедитесь, что оно соответствует вашей коммерческой деятельности. Доменное имя, совпадающее с названием вашей компании, повышает узнаваемость вашего бизнеса в Интернете и укрепляет ваш бренд. Хороший SEO-специалист может сделать доменное имя запоминающимся, чтобы привлечь трафик на ваш сайт и, следовательно, увеличить ваши продажи.
Важно помнить:
EMD (Exact Match Domain) – это домен, точно соответствующий поисковому запросу. Сайт может быть расценен как спам, если его доменное имя не соответствует концепции компании. Некоторые фирмы незаконно используют EMD, используя ключевые слова, чтобы показываться в верхней части поисковой выдачи. Это может нанести ущерб будущему бизнеса, поскольку может привести к тому, что сайт будет удален или помещен в нижнюю часть поисковой выдачи.
Шаг 2: Разработка идеи макета
Каждый веб-сайт состоит из четырех основных разделов: заголовка, контента, боковой панели и нижнего колонтитула.
Поэтому перед началом работы дизайнеру необходимо создать эскиз, отображающий структуру будущего сайта с помощью ручки и бумаги или специального программного обеспечения, такого как Figma или Axure.
Шаг 3: Создание макета для веб-сайта
Дизайнер создает макет с помощью таких программ, как Figma, Photoshop или Sketch. Они начинают с выбора идеальной ширины и разрешения будущего веб-сайта, затем проектируют каждый раздел, заполнители и блоки. Навигационная панель, боковая панель, логотип (воспользуйтесь сервисом дизайна логотипа F5 Studio или прочитайте статью как создать логотип: 5 основных принципов дизайна логотипа), слоган, футер, текстовые поля также создаются и заполняются фиктивным контентом, который впоследствии будет заменен фактическим веб-контентом после завершения сайта.
Особое внимание уделяется необходимым элементам, которые продолжат активно взаимодействовать с пользователем, UI-дизайну и UX-дизайну. Тщательно проработан раздел товаров, услуг и блоков, содержащих призыв к действию, а также блоки с анимацией.
Тщательно проработан раздел товаров, услуг и блоков, содержащих призыв к действию, а также блоки с анимацией.
Готовый файл проекта из графического редактора затем нарезается на небольшие полезные фрагменты, которые передаются разработчикам и, наконец, экспортируются на веб-сайт
Важно отметить, что в некоторых случаях разработка более сложных проекты требуют наличия внутренних страниц, в таких случаях также разрабатывается прототип и дизайн этих страниц.
В F5 Studio мы используем профессиональный подход к услугам разработки корпоративных сайтов. Наши дизайнеры UI/UX начинают с исследования посетителей веб-сайта, чтобы создать четкий путь пользователя. Затем дизайнер UX использует Figma (подробнее об этом превосходном инструменте веб-дизайна) для создания дизайна веб-сайта.
Шаг 4: Работа с внутренним и внешним интерфейсом веб-сайта
На основе макета, созданного веб-дизайнером, разработчики внешнего интерфейса «анимируют» сайт, создавая блок за блоком и страницу за страницей.
Интегрируется ранее заданная в проекте структура сайта, загружается графическое и текстовое наполнение и готовится первый прототип сайта, готовый к использованию.
Разработчики внешнего интерфейса:
Разработчики внешнего интерфейса управляют функциями веб-страницы, они в основном несут ответственность за все, что пользователи видят, открыв веб-страницу. Другими словами, Front-End разработчики сосредотачиваются только на пользовательском интерфейсе и пользовательском опыте.
Back-End-разработчики:
Back-End-разработчики отвечают за базу данных и практически за все процессы, происходящие за кулисами, которые пользователь не может видеть.
Их задача — написать коды, обеспечивающие связь между веб-сайтом и сервером (это делается с использованием таких технологий, как PHP, NodeJS, MySQL и т. д.).
Шаг 5: Обеспечение качества
Специалисты по обеспечению качества обеспечивают полное отсутствие каких-либо ошибок или багов на сайте и следят за тем, чтобы готовый продукт работал в соответствии со всеми требованиями, описанными в техническом задании заказчика.
Они также следят за тем, чтобы веб-сайт помещался на любом экране и чтобы все его блоки или разделы, разработанные на исходном макете, корректно отображались на всех устройствах и в современных браузерах.
Шаг 6: Проверка и оптимизация
Весь веб-сайт должен быть проверен, чтобы убедиться, что он соответствует установленным нормам и стандартам. Он обеспечивает параллельную интерпретацию веб-страниц разными машинами, браузерами и посетителями. Это включает проверку HTML и CSS, простую SEO-оптимизацию на странице, кросс-браузерное тестирование.
Сколько времени занимает создание сайта с нуля и от чего это зависит?
Создание нового веб-сайта с нуля — трудоемкий процесс. Всегда доверяйте эту задачу профессионалу, если вам нужен приятный сайт, который служит своему прямому назначению.
Допустим, все идет по плану, а у руля вашего проекта работает опытный разработчик? Как долго вам придется ждать, прежде чем вы сможете запустить свой новый веб-сайт?
У каждого веб-разработчика есть свой график
Типичный проект требует около 4-6 недель
Веб-разработка — это поэтапный процесс. Клиент, как правило, очень активно участвует и часто имеет общее мнение о том, готов ли сайт к запуску. Вот как может выглядеть типовая временная шкала для стандартного веб-сайта, разработанного и спроектированного с нуля и состоящего из 5–7 страниц.
Клиент, как правило, очень активно участвует и часто имеет общее мнение о том, готов ли сайт к запуску. Вот как может выглядеть типовая временная шкала для стандартного веб-сайта, разработанного и спроектированного с нуля и состоящего из 5–7 страниц.
- Фаза открытия (3–4 дня)
Эта фаза отмечена интенсивными исследованиями и планированием. Здесь разработчик связывается с клиентом, чтобы создать дорожную карту для всего проекта. Действия на этапе обнаружения включают, среди прочего, исследование целевой аудитории, потребностей клиента, текущих тенденций, будущих ожиданий и анализ конкурентов. На данном этапе сайт в основном уже сформирован. Проект может существовать только в виде каркаса с картой сайта для предлагаемой структуры контента и документации. - Клиентские версии (2–4 дня)
Клиенту предоставляются результаты, полученные разработчиком на этапе обнаружения. Клиент рассматривает различные предложения разработчика о том, как должен продвигаться проект, а также об ожидаемых результатах. Затем он/она может высказать свое недовольство, и после того, как все проблемы будут решены, начинается дизайн веб-сайта.
Затем он/она может высказать свое недовольство, и после того, как все проблемы будут решены, начинается дизайн веб-сайта. - Этап проектирования (3–6 дней)
Создание веб-сайта начинается с проектирования. Дизайнеры проекта воплощают идею сайта в жизнь, создавая визуальные элементы концепции вашего сайта. Они находят способы убедиться, что веб-сайт будет соответствовать вкусу и ожиданиям клиента. В конце этого этапа веб-дизайнер представляет клиенту макет желаемого веб-сайта. - Изменения дизайна (2-4 дня)
Клиенту предоставляется макет веб-сайта. Макеты — это своего рода краткий обзор того, над чем будут работать разработчики. Они дают клиенту представление о том, как будет выглядеть готовый сайт. На этом этапе клиенты могут запросить изменения дизайна, и как только они будут удовлетворены, проект будет передан на стол разработчика. - Этап разработки (6–10 дней)
С таким же успехом можно сказать, что именно здесь резина встречается с дорогой. Теперь разработчики создают вам веб-сайт на основе утвержденных вами дизайнов. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы для всех устройств и браузеров. По завершению этапа разработки вы получаете прототип вашего сайта.
Теперь разработчики создают вам веб-сайт на основе утвержденных вами дизайнов. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы для всех устройств и браузеров. По завершению этапа разработки вы получаете прототип вашего сайта. - Фаза тестирования и модификации (2–4 дня)
Прототип, который вы получите от своего дизайнера, поможет вам оценить, насколько хорошо работает ваш веб-сайт. Вы даже можете использовать его для сбора отзывов о его удобстве использования от нескольких тестировщиков. На этом этапе вы также можете попросить разработчика внести любые коррективы, которые, по вашему мнению, необходимы для полной оптимизации вашего сайта. Как только все настроено, ваш сайт будет готов к запуску. - Запуск (менее суток)
Запуск включает перенос веб-сайта на серверы хостинга и размещение его в Интернете.
Три основных фактора влияют на временную шкалу
- Компетентность членов команды.
 Большинство проектов веб-разработки делятся на этапы, каждый из которых назначается отдельному человеку. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой эта веха будет завершена.
Большинство проектов веб-разработки делятся на этапы, каждый из которых назначается отдельному человеку. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой эта веха будет завершена. - Размер веб-сайта. Само собой разумеется, что для создания сложного веб-сайта требуется больше времени, чем для создания простого. Поэтому, если вам нужен большой веб-сайт с множеством сложных функций, наберитесь терпения, так как его запуск может занять некоторое время.
- Спецификации клиента — в конечном счете, именно клиент определяет, насколько быстро или медленно он хочет, чтобы работа продвигалась.
При создании сайта с нуля могут иметь значение и другие второстепенные элементы. Однако, когда над вашим проектом работает авторитетное веб-агентство, вы можете быть уверены, что ваш проект будет развиваться в соответствии с планом. - Организация процесса веб-разработки. Если вы используете Figma для веб-дизайна (Sketch или Photoshop) веб-сайта, можно с нуля закодировать этот дизайн Figma или любой другой формат в высокопроизводительные веб-сайты WordPress.
 Разработка веб-сайта на WordPress — это экономически выгодный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт по-настоящему экстраординарным. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий. Но это более дорогой стек веб-технологий.
Разработка веб-сайта на WordPress — это экономически выгодный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт по-настоящему экстраординарным. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий. Но это более дорогой стек веб-технологий.
Чтобы оптимизировать свой бюджет, вы можете выбрать разработку веб-сайта с фиксированной ценой
Заключение
Эта статья была предназначена для того, чтобы подчеркнуть преимущества, которые могут предоставить веб-сайты, созданные на заказ, и процесс, которому необходимо следовать, прежде чем создавать веб-сайт с нуля. Подводя итог, можно сказать, что, хотя конструкторы веб-сайтов могут помочь создавать простые веб-сайты без необходимости иметь опыт в области ИТ, они остаются ограниченными и не подходят для коммерческих целей.
Созданные на заказ веб-сайты идеально подходят для бизнеса, поскольку они просты в обслуживании и содержат функции, необходимые для развития бизнеса. Таким образом, идеальный способ создания бизнес-сайтов — это создать его с нуля, однако для этого требуются некоторые знания в области ИТ. Поэтому перед тем, как начать заниматься, рекомендуется обратиться за консультацией к профессионалу.
Таким образом, идеальный способ создания бизнес-сайтов — это создать его с нуля, однако для этого требуются некоторые знания в области ИТ. Поэтому перед тем, как начать заниматься, рекомендуется обратиться за консультацией к профессионалу.
Каждый может решить, какой вариант лучше для него, в зависимости от его целей и ожиданий.
Ошибка — 404, Файл не найден
Не стесняйтесь выбирать один из наших хостинговых продуктов ниже.
Самый популярный
Общий хостингНаш самый популярный продукт! Общий веб-хостинг дает вам бесплатное доменное имя, быстрое хранилище SSD и хостинг электронной почты для вашего веб-сайта
Начиная с: $2,59 /mo
Узнать больше
Хостинг WordPress Начните быстро работать с WordPress. Оптимизирован для производительности и предварительно настроен для простоты обслуживания.
Начиная с: 2,59 долл. США /мес.
Узнать больше
Новая более низкая цена: 10,00 долл. США/мес. 005 Виртуальные частные серверы со сверхбыстрыми твердотельными накопителями и гибкостью с HTTP/2, Ubuntu, IPv6, Nginx, Node.js и другие.
Начиная с: $10.00 /мес
Узнать больше
WP Website BuilderКод не требуется! Уверенно создавайте свой сайт с помощью инструментов дизайна, упрощающих WordPress.
Начиная с: $2,59 /мес
Узнать больше
Выделенный хостингБыстрые веб-серверы для запуска ваших приложений с корневым доступом и 100% гарантией безотказной работы.
Начиная с: 169,00 $ /мес
Узнать больше
Облачный хостинг Молниеносные серверы с корневым доступом, хранилищем SSD и молниеносной сетью на базе открытых API через OpenStack.
Начиная с: 0,0075 $ /час
Узнать больше
Найдите свое доменное имя
$??
$??
$??
$??
$??
$??
Что такое веб-хостинг?
Веб-хостинг позволяет предприятиям, организациям и частным лицам размещать свои веб-сайты или приложения в Интернете. Независимо от того, используют ли они выделенный сервер или совместно используют ресурсы, каждый веб-сайт размещается на сервере. Единственный способ сделать веб-сайт видимым в Интернете — это разместить его у поставщика услуг веб-хостинга, также известного как веб-хост. Чтобы найти веб-сайт, вы вводите доменное имя (или URL-адрес) в браузере. Затем ваш компьютер подключится к серверу, на котором размещен веб-сайт, и веб-страница будет доставлена на ваш экран.
Какие виды веб-хостинга предлагает DreamHost?
DreamHost предлагает несколько различных типов планов хостинга, которые подходят для всех потребностей хостинга веб-сайтов.
Общий хостинг:
Общий хостинг — самый доступный вариант, но он имеет свои ограничения. Клиенты виртуального хостинга делят ресурсы сервера с другими клиентами. Если другой веб-сайт на том же сервере получает большой объем трафика или использует много ограниченных ресурсов сервера, возможно, в результате ваш сайт может работать медленнее.
Несмотря на то, что DreamHost усердно работает над тем, чтобы все сайты на общем сервере никогда не мешали другим сайтам, это всегда возможно из-за характера продукта. Вот почему мы рекомендуем вам обратить внимание на наши более мощные варианты, если вы ожидаете высокого уровня трафика на своем сайте.
Что я могу разместить на виртуальном хостинге?
Общий хостинг идеально подходит для блогов, портфолио, личных/бизнес-сайтов и сайтов на базе баз данных.
Узнайте больше о виртуальном хостинге
Хостинг WordPress (DreamPress)
DreamPress — это хостинг WordPress, управляемый DreamHost. Это масштабируемый сервис, который позволяет пользователям без проблем управлять своими сайтами WordPress с помощью автоматических обновлений, кэширования, ежедневного резервного копирования и сети доставки контента (CDN).
Это масштабируемый сервис, который позволяет пользователям без проблем управлять своими сайтами WordPress с помощью автоматических обновлений, кэширования, ежедневного резервного копирования и сети доставки контента (CDN).
Узнайте больше о DreamPress
VPS
Хостинг DreamHost Virtual Private Server (VPS) — это решение премиум-класса, которое работает быстрее, чем наш виртуальный хостинг. Он доступен как дополнение к существующему плану DreamHost, а также как отдельная услуга.
VPS DreamHost используют Linux-VServer для создания «виртуальной машины», которая защищает ресурсы пользователя от других на той же физической машине. Это позволяет получить более мощное решение.
Общий и VPS-хостинг
На общем сервере ресурсы совместно используются другими пользователями. На VPS эти ресурсы более изолированы, что повышает производительность и помогает поддерживать стабильность. У вас также есть возможность контролировать, сколько оперативной памяти использует ваш сервер.
Что можно разместить на VPS?
Виртуальный частный сервер идеально подходит для веб-сайтов, которым требуется больше ресурсов, чем может предоставить общий сервер, но может не потребоваться полная мощность выделенного сервера. VPS идеально подходит для предприятий, веб-сайтов электронной коммерции, дизайнеров и разработчиков, которым требуется беспрепятственная производительность.
Подробнее о VPS
Выделенный
Выделенный сервер — это сервер, на котором хранятся только ваши файлы. Вы также получаете полный root-доступ: большое преимущество, если вы хотите настроить свой сервер в соответствии со своими конкретными потребностями. Обратите внимание, что служба поддержки DreamHost не может помочь, если в результате настройки возникают какие-либо ошибки.
Еще одним преимуществом выделенного сервера является то, что ваш сервер MySQL находится на том же сервере, что обеспечивает более быстрый доступ. Со всеми другими планами хостинга ваша база данных MySQL находится на отдельном сервере базы данных.
Что можно разместить на выделенном сервере?
Выделенные серверы — это полностью управляемые серверы бизнес-класса. Они идеально подходят для ресурсоемких приложений и гигантских веб-сайтов.
Узнайте больше о выделенном хостинге
Облако
DreamHost предлагает два разных продукта облачного хостинга.
Object Storage
DreamObjects — это экономичная служба облачного хранилища, которую вы можете использовать для размещения статических данных для своих веб-сайтов, хранения резервных копий или разработки следующего крупного проекта. Вы можете получить доступ к DreamObjects на своей панели, используя встроенный интерфейс, программно через стандартные API или с помощью растущей библиотеки приложений. DreamObjects совместим с API Amazon S3.
Узнайте больше о приложениях, совместимых с DreamObjects
Узнайте больше о DreamObjects здесь
Облачные вычисления
DreamCompute — высокомасштабируемая служба облачных вычислений, созданная для обеспечения:
- Веб-приложений и мобильных приложений
- Веб-сайты цифровых медиа и электронной коммерции
- Большие данные
- Среды тестирования и разработки 900 20
Все экземпляры могут можно управлять с помощью панели управления DreamCompute, созданной на базе OpenStack Horizon.
Как купить доменное имя?
Покупка доменного имени на DreamHost проста и включает в себя функции, которые не предлагают многие другие хосты. Используйте наш инструмент поиска доменов, чтобы купить желаемое доменное имя; мы сообщим вам, если кто-то уже приобрел его, и предложим доступные альтернативные версии.
После покупки доменного имени на DreamHost вы также получите:
- + бесплатную защиту конфиденциальности WHOIS (которая сохраняет конфиденциальность регистрационных данных вашего веб-сайта)
- + автоматическое продление (так что вам не нужно беспокоиться о утрата права собственности)
- + неограниченное количество субдоменов (например, blog.yoursite.com или mexico.yoursite.com)
- + управление настройками домена под рукой (например, записи MX, CNAME и т. д.)
Как Могу ли я перейти на DreamHost?
Если вы хотите перенести свой веб-хостинг на DreamHost, первым делом создайте учетную запись DreamHost — вы можете сделать это на любой из страниц наших продуктов (общий хостинг, VPS, выделенный, DreamPress). В процессе регистрации выберите возможность добавить ваш текущий домен к вашей новой учетной записи — не волнуйтесь, это НЕ повлияет на ваш текущий веб-сайт!
В процессе регистрации выберите возможность добавить ваш текущий домен к вашей новой учетной записи — не волнуйтесь, это НЕ повлияет на ваш текущий веб-сайт!
Далее вам необходимо сделать резервную копию файлов вашего веб-сайта и загрузить их на DreamHost. Вы можете узнать больше об этом.
После переноса веб-сайта на серверы DreamHost вам необходимо проверить сайт, чтобы убедиться, что он выглядит и работает так, как задумано. Если все выглядит хорошо, вам нужно указать свой DNS на DreamHost, чтобы люди знали, где вас найти! Если это звучит сложно, не волнуйтесь. У нас есть документация.
Есть вопросы, прежде чем начать? Не беспокойся. Свяжитесь с нами, и мы будем рады помочь.
Можете ли вы помочь мне узнать больше о WordPress?
Определенно. У нас есть отличные руководства по WordPress, которые помогут ответить на большинство ваших вопросов. Если вы застряли, мы также всегда здесь, чтобы помочь.
Могу ли я обратиться в службу поддержки, даже если я не являюсь текущим клиентом?
Конечно! Посетите нашу страницу поддержки и выберите «Продажи».


 Поэтому стоит позаботиться и о данном вопросе.
Поэтому стоит позаботиться и о данном вопросе. Они могут понадобиться в тех случаях, когда по ряду причин не загружаются нестандартные шрифты. Воспроизведите ситуацию, когда шрифт не загружается, и посмотрите, как страница выглядит со стандартными шрифтами. Для выполнения тестирования закройте доступ Google Fronts через файл hosts.
Они могут понадобиться в тех случаях, когда по ряду причин не загружаются нестандартные шрифты. Воспроизведите ситуацию, когда шрифт не загружается, и посмотрите, как страница выглядит со стандартными шрифтами. Для выполнения тестирования закройте доступ Google Fronts через файл hosts.


 Затем он/она может высказать свое недовольство, и после того, как все проблемы будут решены, начинается дизайн веб-сайта.
Затем он/она может высказать свое недовольство, и после того, как все проблемы будут решены, начинается дизайн веб-сайта. Теперь разработчики создают вам веб-сайт на основе утвержденных вами дизайнов. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы для всех устройств и браузеров. По завершению этапа разработки вы получаете прототип вашего сайта.
Теперь разработчики создают вам веб-сайт на основе утвержденных вами дизайнов. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы для всех устройств и браузеров. По завершению этапа разработки вы получаете прототип вашего сайта. Большинство проектов веб-разработки делятся на этапы, каждый из которых назначается отдельному человеку. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой эта веха будет завершена.
Большинство проектов веб-разработки делятся на этапы, каждый из которых назначается отдельному человеку. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой эта веха будет завершена. Разработка веб-сайта на WordPress — это экономически выгодный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт по-настоящему экстраординарным. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий. Но это более дорогой стек веб-технологий.
Разработка веб-сайта на WordPress — это экономически выгодный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт по-настоящему экстраординарным. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий. Но это более дорогой стек веб-технологий.