Трендовые цвета в веб-дизайне
При создании сайта нужно особое внимание уделить выбору цветовой гаммы. Подбор доменного имени, хостинга, проработка архитектуры, соблюдение трендов UX/UI-дизайна — конечно, важные моменты при создании сайта, но встречают по обложке, и первое визуальное впечатление закладывает фундамент мнения о компании. Грамотный выбор цветов оказывает определенное влияние на пользователя и формирует его восприятие на бренд. Правильно подобранная веб-дизайнером комбинация цветов и оттенков поможет пользователю лучше понять цели проекта и повысить читаемость веб-сайта.
Подбор цветов для сайта, прежде всего, должен быть в соответствии с брендовой политикой и выражать главную идею компании. Но в то же время, делая этот выбор, стоит принять во внимание цветовые тренды — это позволит создать современный образ. В этой статье вы сможете узнать об основных колористических тенденциях в мире веб-дизайна.
Теплые цвета в веб-дизайне в 2021 году
В 2021 году в моду возвращаются насыщенные яркие цвета, которые были очень популярны в 80-90 годах. Ретростиль сейчас преобладает везде — в модной одежде, аксессуарах и даже в дизайнерских оформлениях сайтов. Подобное сочетание цветов для сайта вызывает ностальгию и теплые воспоминания, а это, в свою очередь, формирует позитивную эмоциональную связь с компанией.
Ретростиль сейчас преобладает везде — в модной одежде, аксессуарах и даже в дизайнерских оформлениях сайтов. Подобное сочетание цветов для сайта вызывает ностальгию и теплые воспоминания, а это, в свою очередь, формирует позитивную эмоциональную связь с компанией.
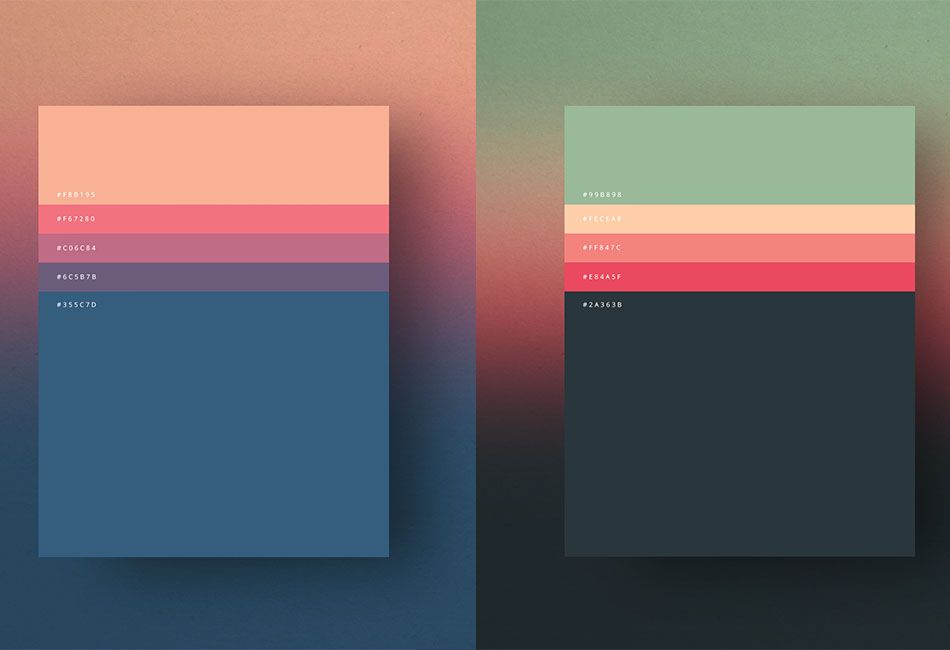
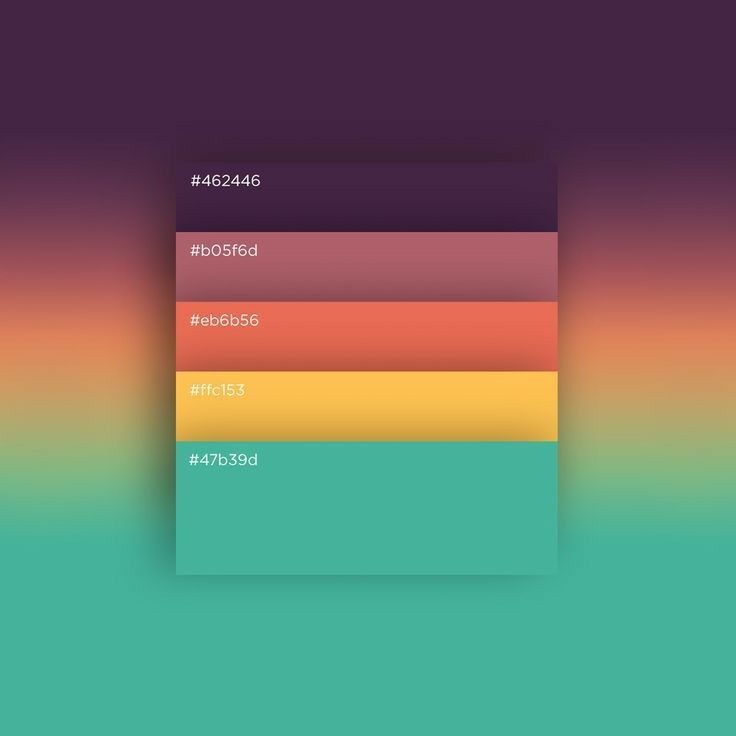
В этом году трендовыми будут насыщенный ментоловый, глубокий синий, коралловый, все оттенки зеленого и серого, цвет морской волны и ярко-розовый. Такая палитра подойдет для создания энергичного дизайна. После 2020 года люди очень устали, и поэтому им придутся по душе оптимистичные и насыщенные цвета, при взгляде на которые поднимается настроение.
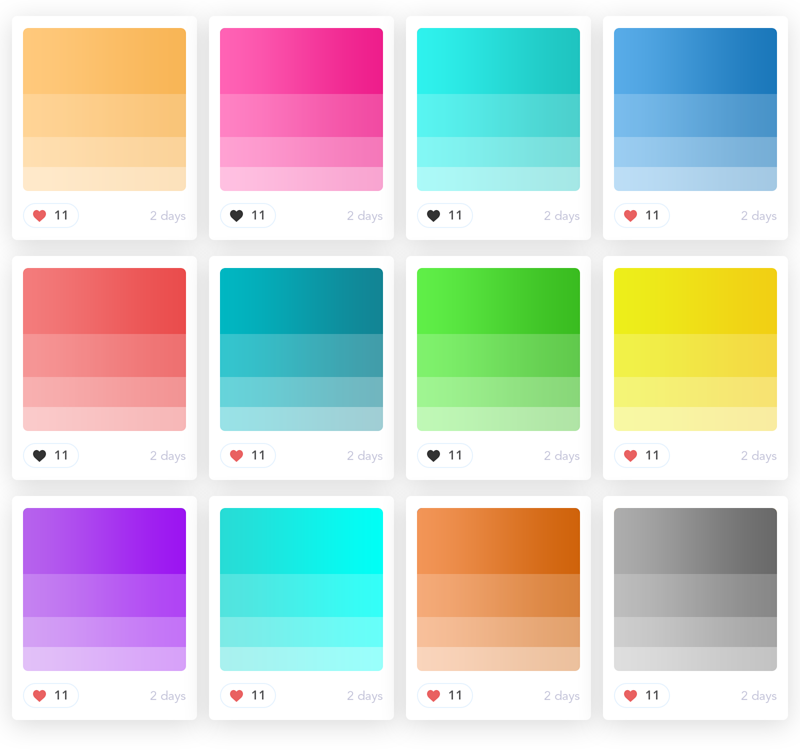
При использовании этих цветов нередко используется градиент. Такие плавные переходы из одного цвета в другой делают картинку более глубокой, и создается эффект плавных переливов. В таких тонах оформлено популярное приложение Instagram.
Жидкое золото
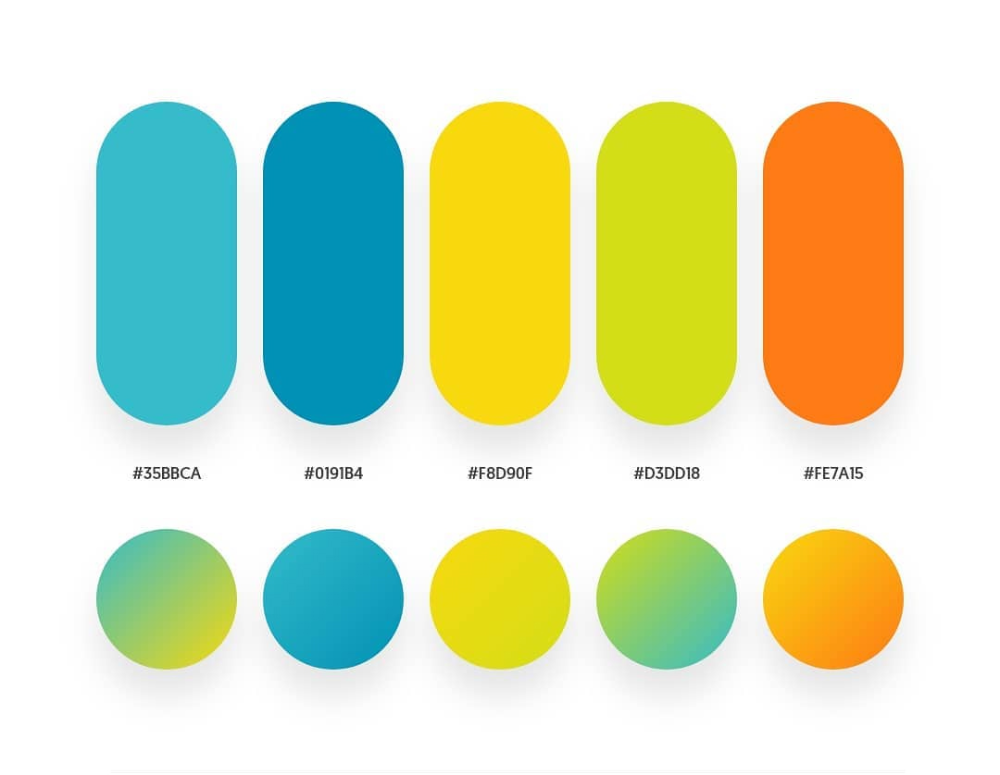
В тренде сейчас темный оттенок желтого в сочетании с голубой лазурью. Отличное сочетание навевает мысли об отдыхе, и на подсознании посетитель сайта с таким оформлением внутренне расслабляется.
Отличное сочетание навевает мысли об отдыхе, и на подсознании посетитель сайта с таким оформлением внутренне расслабляется.
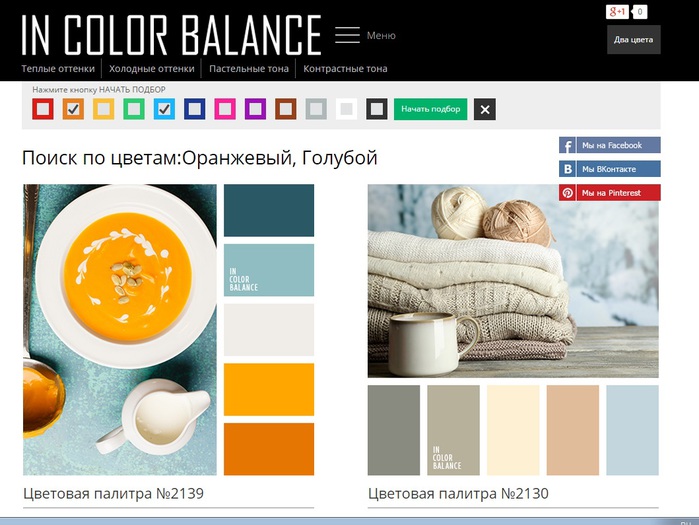
Еще одна модная тенденция — градиент желтого. Переход от песочного оттенка к более темному желтому и светло-коричневому. Дополняется этот градиент пастельными тонами, глубоким синим и насыщенным зеленым цветами. Такая цветовая гамма для сайта воздействует на пользователя расслабляюще.
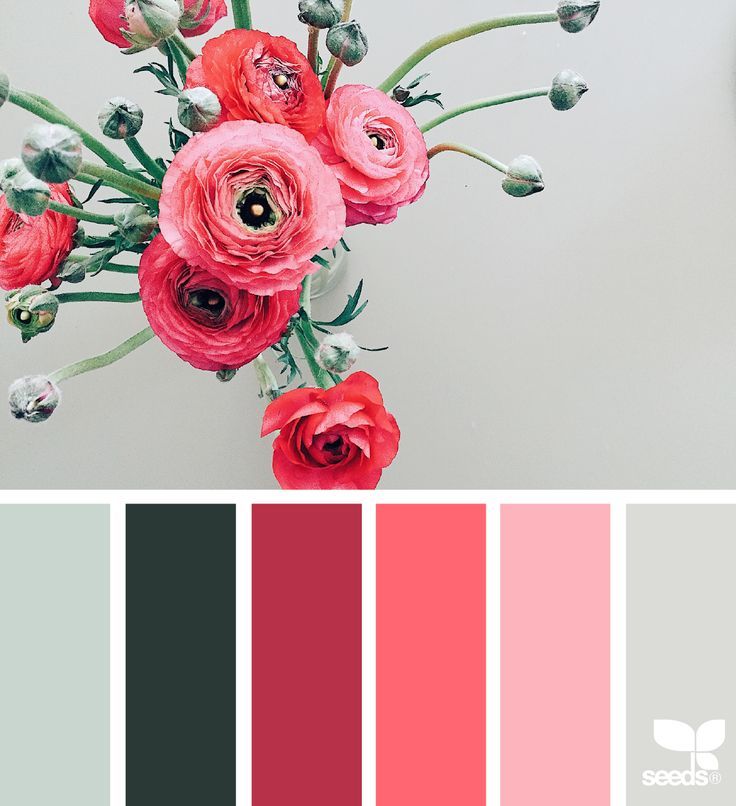
Все оттенки розового
В тренде сегодня и розовый цвет, который давно перестал считаться девичьим. Для оформления своих сайтов все чаще розовые тона стали использовать строительные фирмы и интернет-магазины по продаже одежды.
Популярность этого цвета обусловлена тем, что при взгляде на розовый у человека возникают ассоциации с детством и спокойствием. Кроме этого, розовый цвет не «режет глаз» и способен снять напряжение. Поэтому при использовании в веб-дизайне этого оттенка можно вызвать у посетителей доверие к бренду на подсознательном уровне.
Кроме этого, розовый цвет не «режет глаз» и способен снять напряжение. Поэтому при использовании в веб-дизайне этого оттенка можно вызвать у посетителей доверие к бренду на подсознательном уровне.
Веб-дизайнеры используют чаще всего при оформлении сайтов розовое с черным или розово-желтое, в зависимости от цели проекта. Яркий пример это сайт Unleashed. Желтые буквы на розовом фоне — это отличное цветовое сочетание, и при рассмотрении не вызывает раздражения.
Красно-оранжевые тона
Для привлечения повышенного внимания аудитории к своему сайту, дизайнеры нередко используют оранжево-красный и красный с желтым. Кроме этого, красный цвет отлично гармонирует с черно-белыми тонами. При посещении такого сайта у посетителя концентрируется внимание, и лучше воспринимается информация.
Оттенки, которые напоминают о цветущих весной садах в этом сезоне считаются модным трендом для сайтов. Например, сочетание оранжевого и розового цветов. Данная палитра – это сочетание комфорта и расслабленности, оптимизма и решимости. Сайт, оформленный в этом модном тренде, привлечет к себе повышенное внимание аудитории, и вызовет у посетителей интерес и хорошие эмоции.
Например, сочетание оранжевого и розового цветов. Данная палитра – это сочетание комфорта и расслабленности, оптимизма и решимости. Сайт, оформленный в этом модном тренде, привлечет к себе повышенное внимание аудитории, и вызовет у посетителей интерес и хорошие эмоции.
Фаворитом в этом сезоне считается огненный. Он вызывает бурю эмоций и действует магнетически на посетителей сайта, который оформлен в таком цветовом диапазоне.
Насыщенные яркие тона будут отлично сочетаться с анимационным шаблоном и привлекут к сайту с таким дизайном вызовут неподдельный интерес у посетителей.
Цвета, как напоминание о единстве человека с природой
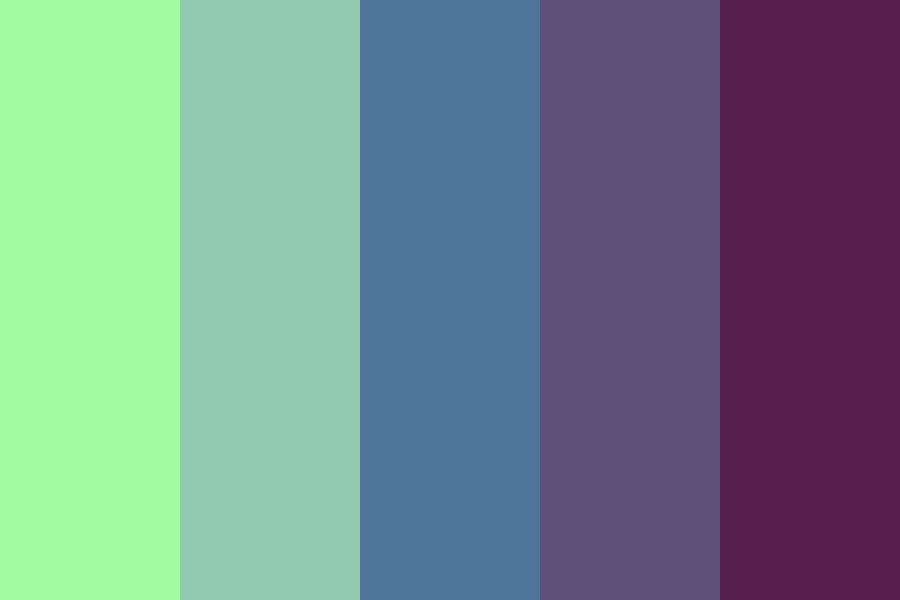
Последний год практически все были на карантине из-за коронавируса, и видели природу из окна или по телевизору. Многие сидели дома и мечтали о путешествиях. Но так как это невозможно, альтернативой может стать интернет, где можно найти сайты с элементами живой природы. Веб-дизайнеры взяли на вооружение эту тенденцию, и начали оформлять сайты в «природных» тонах. Это такие сочетания как зеленый, голубой, бежевый и другие пастельные тона.
Но так как это невозможно, альтернативой может стать интернет, где можно найти сайты с элементами живой природы. Веб-дизайнеры взяли на вооружение эту тенденцию, и начали оформлять сайты в «природных» тонах. Это такие сочетания как зеленый, голубой, бежевый и другие пастельные тона.
Подобные тона, используемые веб-дизайнерами для сайта, вызывают у пользователей мысли о природе и благополучие, и вызывают чувство доверия к бренду. Таким приемом маркетинга пользуются фирмы, выпускающие натуральную косметику, сайты вегетарианских продуктов, а также различные благотворительные организации.
Бледно-зеленый ассоциируется в новом сезоне не только с темой экологии, но и технологической темой. Дизайнеры используют эту спокойную гамму для создания спокойного настроения у аудитории.
Холодные цвета в веб-дизайне
Серый как основа
Дизайнеры раньше использовали серый исключительно как дополнительный. В этом сезоне все кардинально изменилось. Серый в сочетании с желтым и зеленым — это необычное дизайнерское решение. А все, что выглядит необычно, привлекает к себе внимание.
В этом сезоне все кардинально изменилось. Серый в сочетании с желтым и зеленым — это необычное дизайнерское решение. А все, что выглядит необычно, привлекает к себе внимание.
Сочетание синего, черного, зеленого и серого, где доминирующим цветом является именно серые тона при оформлении веб-сайта, вызывают сначала у посетителей недоумение, а потом интерес. Сайт, оформленный в таком стиле веб-дизайна, будет выглядеть оригинально.
Радикально черный
Использование черного – это отличный маркетинговый ход. Казалось бы, мрачный цвет, но при правильном дизайнерском оформлении, сайт становится классически элегантным и привлекает к себе повышенное внимание пользователей.
При создании дизайнеры, кроме черного, могут использовать как дополнительно серый и белый. Очень важно подобрать правильно остальные элементы: анимацию, изображения и шрифт. А чтобы сделать градиенты с переходами от черного к более светлым тонам, необходимы определенные навыки.
А чтобы сделать градиенты с переходами от черного к более светлым тонам, необходимы определенные навыки.
Примером такого сочетания цветов в современном веб-дизайне считается сайт Apple. Его оформление полностью соответствует политике бренда и с первого взгляда видно, что товары предназначены для покупателей премиум-класса.
Классический синий
Глубокий насыщенный синий, его еще называют имперским, используется как основной фон для многих сайтов. Обычно для такого фона веб-дизайнеры используют белый шрифт. По мнению психологов, синий воздействует на человека успокаивающе, и вызывает у него хорошее настроение. Кроме того, он ассоциируется с экспертностью.
Цвет морской волны и мята
Голубой очень давно используется как основной для корпоративных сайтов. В 2021 году все изменилось, теперь используются для дизайна градиенты и более мягкие оттенки голубого, такие как бирюзовый. Если вам хочется добавить чуть больше энергичности своему сайту – смело прибегайте к контрастным решениям. Вы можете выбрать оранжевые оттенки, находящиеся на противоположной стороне спектра или же использовать классические белые и черный.
В 2021 году все изменилось, теперь используются для дизайна градиенты и более мягкие оттенки голубого, такие как бирюзовый. Если вам хочется добавить чуть больше энергичности своему сайту – смело прибегайте к контрастным решениям. Вы можете выбрать оранжевые оттенки, находящиеся на противоположной стороне спектра или же использовать классические белые и черный.
Все оттенки голубого оказывают на посетителей сайта успокаивающее действие, при этом происходит концентрация их внимания. Активно используется такое цветовое сочетание при создании сайтов по продаже услуг или товаров.
Актуальное сочетание цветов в веб-дизайне в 2021 году
Футуристические сочетания цветов
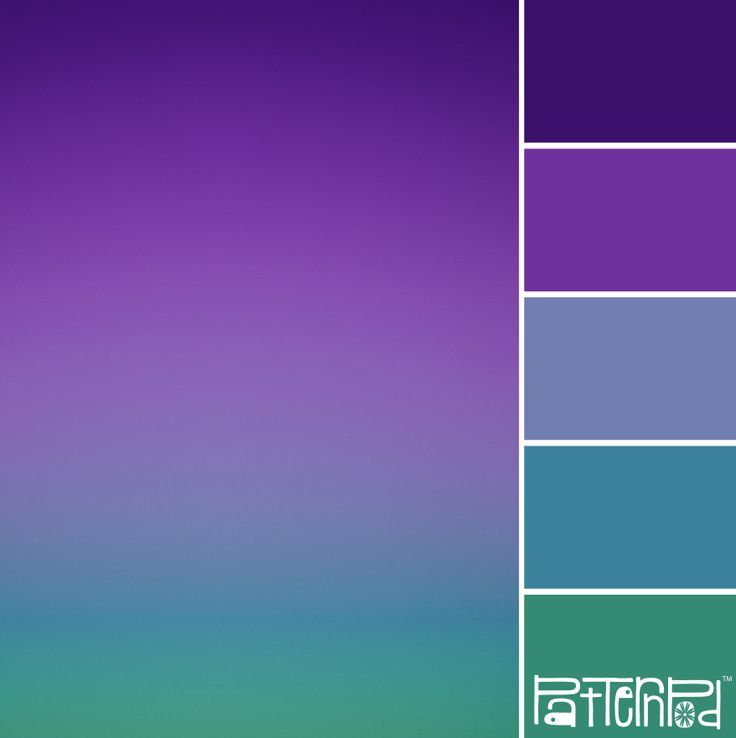
Сочетание розового, синего и пурпурного, фиолетового сегодня в тренде у веб-дизайнеров.
Шаблон сайта от Ucraft
Оформленный в такой цветовой гамме сайт выглядит современным, запоминающимся и сразу привлечет к себе внимание пользователей.
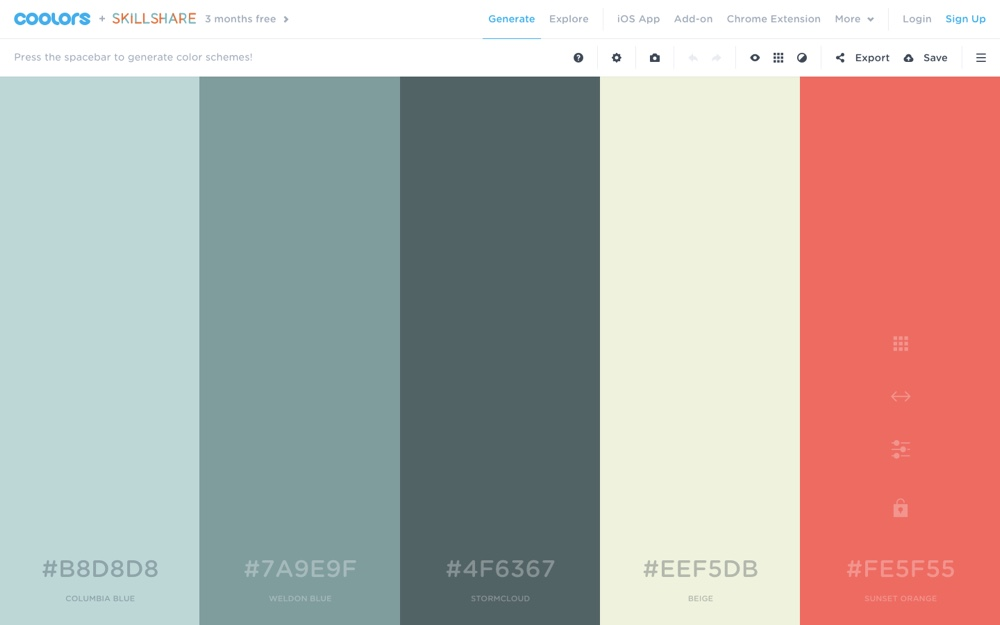
Трио: голубой, серый и синий
Нестандартное сочетание синего, серого и голубого в чистом виде без всяких градиентов, еще один дизайнерский тренд 2021 года. Создание такой гаммы не требует особых навыков и умения от дизайнера. Зайдя на такой сайт, пользователь видит необычное цветовое решение, и это привлекает его внимание.
Классика: черный, белый и серый
Оформленный в черно-белой гамме с добавлением серого оттенка сайт, на первый взгляд, выглядит слишком просто. Классический дизайн без всяких излишеств привлечет к себе посетителей именно незатейливым дизайнерским решением. Таким маркетинговым приемом пользуются крупные корпорации, это их визитная карточка.
Шаблон сайта от Ucraft
Цветовые тренды для разных стран
Shutterstock было проведено исследование, с целью изучения популярности тех или иных цветов для сайтов в различных странах. После анализа результатов определилась такая тенденция: жители Германии и Франции предпочитают оттенки фиолетового; для японцев в фаворе белый, а россиянам нравится оформление в бледно-зеленых тонах.
После анализа результатов определилась такая тенденция: жители Германии и Франции предпочитают оттенки фиолетового; для японцев в фаворе белый, а россиянам нравится оформление в бледно-зеленых тонах.
Предпочтение того или иного оттенка зависит от страны проживания пользователя сайта и его менталитета. Цвета выбираются людьми на подсознательном уровне. Поэтому, создавая сайт для России, лучше добавить зеленых тонов в оформление.
Полезные сайты подбора цвета для веб-дизайнеров
Чтобы дизайнеру облегчить работу по подбору палитры для сайта, созданы специальные сайты и сервисы:
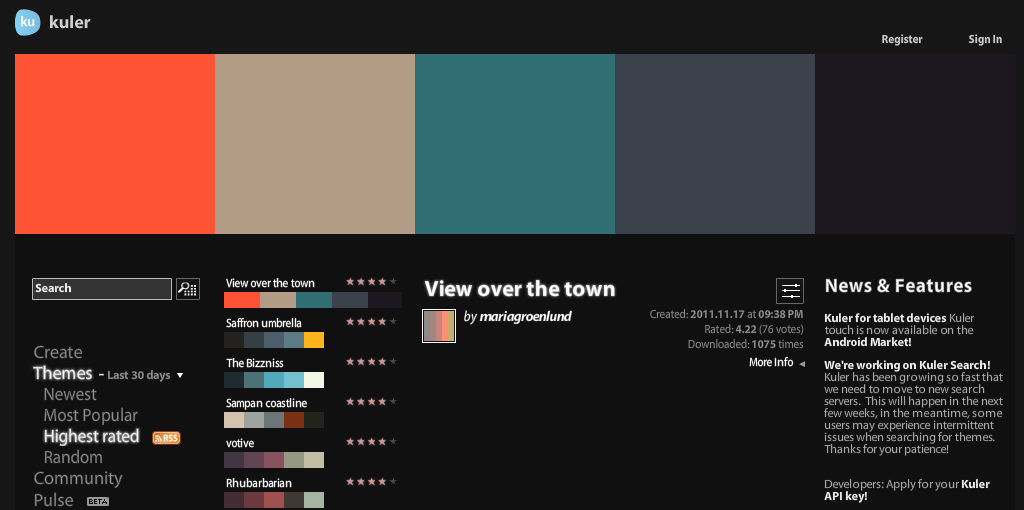
Adobe Color — сервис для формирования палитр.Сделайте собственную цветовую схему, предварительно загрузив изображение. Кроме этого, на сервисе расположены работы других дизайнеров и представлен рейтинг лучших цветовых гамм.

Color Mixer — инструмент для работы над палитрами. Регулируя параметры оси, формируйте оптимальное цветовое сочетание.
Gradient Hunt — бесплатная платформа для формирования собственной коллекции градиентов или собирания удачных решений из представленных. После создания градиентов можно их сохранить себе.
Color Leap — сервис поиска из 180 цветовых схем, используемых человечеством на протяжении последних 4000 лет. На сайте легко проследить, как менялись популярные оттенки в каждом веке и столетии.
Color Designer — помогает в формировании гармоничной гаммы для сайта. Для этого нужно выбрать цвет, а сервис все сделает автоматически. Вы можете опираться на заранее выбранные цвета или же на месте работать на составление собственного варианта.

CoolHue 2.0 — представляет в общее пользование 60 разнообразных градиентов, их можно экспортировать как изображение или скачать кодом.
Pigment — сервис, который поможет генерировать яркие оттенки. Система отталкивается от определенного пигмента и освещения.
Palettable — на этом сервисе можно подобрать цвета по принципу хорошо/плохо. Редактирование происходит вручную, поэтому можно подобрать тон так, чтобы он гармонировал с другими тонами.
Mesh Gradients — бесплатный сервис, где собрана коллекция фоновых градиентов.
 Их можно скачать в различных разрешениях.
Их можно скачать в различных разрешениях.
Как подобрать цвета для сайта?
Прежде чем применить на своей сайте один из трендов цветовой гаммы 2021 года, необходимо понимать, почему это так важно:
Грамотно подобранный цвет сайта, на 80% делает бренд более узнаваемым.
На 90% первое впечатление, которое появляется у юзера от сайта зависит от выбранной палитры.
Фирменные цвета стоит неукоснительно использовать на всех страницах сайта, такое дизайнерское решение дает пользователю ощущение целостности проекта.
При помощи изменения оттенков можно расставить акценты и сформировать путь клиента, который ведет, например, к кнопке с призывом к действию.

Выбор определенной цветовой палитры упрощает дизайнеру работу при расширении сайта.
Перед выбором палитры для сайта нужно изучить бренд, в чем его отличие от конкурентов, какую целевую аудиторию он привлекает и определить основные особенности компании.
После того как основной цвет сайта определен, дизайнером продумывается несколько цветовых комбинаций. Основное правило: оттенки должны находиться в гармонии, а также должны работать на вашу цель: то есть при их использовании должны хорошо быть видны иконки, изображения и текст.
В палитре веб-сайта дизайнер может использовать несколько тонов. Однако во всем должна быть мера: лучше всего выбрать 1 основной и 2-3 дополнительных цвета.
Качественно оформленный дизайнером сайт, поможет привлечь в компанию больше потенциальных покупателей. Ведь если все грамотно сделано, то посетитель не только посмотрит сайт, но, возможно, приобретет предлагаемый товар или услугу.
Ведь если все грамотно сделано, то посетитель не только посмотрит сайт, но, возможно, приобретет предлагаемый товар или услугу.
палитры из кино ⭐ Блог TemplateMonster
Один из первых вопросов, который встает перед созданием сайта — какие цвета выбрать для дизайна. Ведь они влияют не только на внешний вид и стиль, но и на успех с точки зрения продолжительности посещения и продаж.
- Лучшие цвета для оформления сайта
- Цвета для сайта на тему мода и красота
- Спорт, хобби и развлечения
- Бизнес и услуги
- Цветовые тренды 2020 года
Выбор цветовой палитры — это сложный процесс из-за бесконечного количества возможных комбинаций. Веб-дизайнеры часами могут щелкать по цветовому кругу в Photoshop в поисках того самого идеального оттенка, который бы “зажег” дизайн.
Мы командой TemplateMonster решили, что отличным источником вдохновения может стать кинематограф и подготовили для вас цветовые палитры из кадров знаменитых фильмов.
Лучшие цвета для оформления сайта
При выборе цветовой палитры для сайта подумайте, какие чувства и эмоции он должен передавать. Вот 5 основных цветов и ассоциации, которые возникают с ними у людей:
- Синий: уверенность, спокойствие, успех
- Фиолетовый: очарование, гламур, престиж
- Зеленый: прочность, экологичность, надежность
- Желтый: современность, задор
- Красный: уверенность в себе, экспертность, мотивация
Холодные цвета отлично передают профессионализм и спокойствие. Теплые цвета — хороший выбор, если ваш бренд отражает энергию, страсть и энтузиазм. Используйте правило, где 60% — доминирующий оттенок, 30% — вторичный цвет, а 10% — акценты (например, СТА).
Итак, взгляните на эти цветовые палитры — каждая из них может привнести в ваш дизайн особую атмосферу!
Цвета для сайта на тему мода и красота
Интернет-магазин одежды
Причудливые пастельные тона выглядят свежо, стильно и молодежно. Они фокусируют внимание посетителей на продукте и помогают отличать группы товаров.
Они фокусируют внимание посетителей на продукте и помогают отличать группы товаров.
«Эдвард Руки-ножницы»
Эта палитра подойдет для сайта магазина женской одежды, аксессуаров и украшений.
“Волк с Уолстрит”
Сайт свадебного салона
“Мария-Антуанетта”
Сайт салона красоты
“Волк с Уолл-стрит”
Спорт, хобби и развлечения
Сайт на тему автомобили
Красный — цвет страсти, энергии, скорости. В продуманном сочетании с черным и синим придаст сайту авторитетности.
“Неоновый демон”
Сайт в тематике развлечения
Фиолетовый — самый трендовый цвет в 2018 году. Он уже давно ассоциируется с роскошью, властью и богатством. Творческим сайтам он придаст особую магическую атмосферу.
“Бегущий по лезвию 2049”
Магазин домашнего декора
Эта палитра сочетает бежевые с богатыми темными тонами, придавая свет, воздушность и атмосферу уюта.
“Леон-киллер”
Сайт фотографа
“Ребенок Розмари”
Спортивный сайт
“Омерзительная восьмерка”
Бизнес и услуги
Сайт ресторана
Теплые коричневые оттенки символизируют уют, натуральность и традиции.
“От заката до рассвета”
Сайт недвижимости
Эта палитра вызывает особый психологический отклик. Коричневые и оранжевые оттенки ассоциируются с землей, энергией и уютом, а зеленые — с жизненной силой и устойчивостью. Это, определенно, лучшие цвета для оформления сайта недвижимости.
“Светская жизнь”
Медицинский сайт
Медицинские сайты должны вызывать доверие и чувство исцеления. Это хорошо выходит у синих оттенков.
“Шоу Трумана”
Зеленые оттенки приятны глазу и визуально успокаивают. Когда посетители видят зеленый цвет, они часто связывают его расслаблением, безопасностью и гармонией.
“Бронсон”
Сайт турагентства
Сине-белые и серые оттенки создают идеально мягкое и просторное ощущение на сайте. А коралловые и бирюзовые цвета можно использовать для выделения важных элементов.
“Любовь и милосердие”
Бизнес-сайт
Сильный красный и уверенный синий выражают авторитет и обладают силой убеждения, а богатые коричневые оттенки придают тепло.
“Марсианин”
“Оно”
Хотите выглядеть благонадежно? Выбирайте синий. Это цвет безопасности и надежности — именно то, что хотят чувствовать люди при обращении с их деньгами. Эти оттенки часто используют банки, финансовые консультанты и популярные соцсети.
“Труп невесты”
Сайт адвоката
“Темный рыцарь”
Интернет-магазин электроники
Веселый и игривый желтый цвет привлекает внимание. Его можно использовать в названии бренда, СТА-кнопках, навигационных элементах в сочетании с нейтральными тонами.
“Афера по-американски”
“Терминатор”
Цветовые тренды 2020 года
Информация взята с www.shutterstock.com
Откройте для себя Lush Lava, Aqua Menthe и Phantom Blue — три оттенка, которые будут доминировать в 2020 году и продемонстрировать тенденцию к максимализму и насыщенным оттенкам.
Будь то ответ на минималистскую одержимость последних лет или коллективное стремление к самовыражению, идея, что больше — это больше , поднялась на новую высоту. От моды к изобразительному искусству мы наблюдаем переход от мягких пастельных цветов к более сенсационным оттенкам. Лаванда, загар, белый и розовый цвета становятся пассивными, в то время как эти три смелых, насыщенных оттенка находятся на пути к славе в 2020 году.
От моды к изобразительному искусству мы наблюдаем переход от мягких пастельных цветов к более сенсационным оттенкам. Лаванда, загар, белый и розовый цвета становятся пассивными, в то время как эти три смелых, насыщенных оттенка находятся на пути к славе в 2020 году.
Пышная лава
взято с www.shutterstock.comПри практическом использовании этот захватывающий цвет легко бросается в глаза — идеальный инструмент для компаний, стремящихся немедленно привлечь внимание к своему брендингу.
Аква Менте
Взято с www.shutterstock.comЯркий, но безмятежный тон идеально подходит для передачи игривой, современной и общительной личности. Будь то акцент или основной цвет, это отличный выбор для забавных и современных брендов.
Фантомный синий
Более темные тона передают стабильность, надежность и утонченность, и Phantom Blue не является исключением. Несмотря на то, что он поразителен сам по себе, он также является идеальным компаньоном для ярких контрастных цветов.
Надеемся, эти цветовые решения пришлись вам по душе. А если вы ищете идеи для создания сайта, на TemplateMonster уже есть готовые шаблоны различных тематик. В поиске, кроме фильтра движка и категории шаблона, вы также можете выбрать нужные цвета. Попробуйте!
А если вы ищете идеи для создания сайта, на TemplateMonster уже есть готовые шаблоны различных тематик. В поиске, кроме фильтра движка и категории шаблона, вы также можете выбрать нужные цвета. Попробуйте!
Друзья, а какая палитра понравилась вам больше всего? Из чего вы черпаете вдохновение? Поделитесь с нами!
Читайте также:
10+ трендов веб дизайна 2020
Дизайн в пастельных тонах: примеры использования
40 Бесплатных Photoshop градиентов для дизайна
Какие 3 самых популярных цвета для оформления сайтов?
Как подтвердит большинство маркетологов, психология восприятия цвета имеет огромное влияние на отношение посетителей к online ресурсу. То, как целевая аудитория отреагирует на рекламную кампанию или воспримет ваш лендинг, тоже во многом определяет цвет.
Проще говоря, выбор оформления является весьма весомым фактором конвертации вашего сайта. В рамках этой статьи мы остановимся на трех самых популярных вариантах цветовых решений: синий, зеленый и оранжевый, и рассмотрим их влияние на восприятие и пользовательское поведение.
Цвет очень важен
Около 85% покупателей отмечают, что цвет является основной причиной выбора продукта, и это справедливо для всего, от автомобилей до обуви. К продаже услуг данный фактор относится не меньше. Но почему? Узнаваемость бренда зависит на 80% от цветового оформления, которое вызывает доверие потребителя.
В интернет-маркетинге ситуация не менее серьезна — цвет существенно влияет на показатели продаж. 42% покупателей формируют мнение о веб-сайте на основе его дизайна, в том числе и благодаря цветовой гамме. Более того, 52% покупателей не посетят лендинг или сайт снова, если им не понравилось его оформление.
Цвет, по данным исследований нейробиологов, обладает способностью притягивать определенные сегменты людей, менять предпочтения и влиять на поведение аудитории.
- Теория цвета — как управлять вниманием пользователя?
1. Голубой символизирует безопасность
Самая «безопасная» цветовая гамма — синяя. Любой ее оттенок «работает» и каждое сочетание с синим эффективно. Но что подразумевается под словом «безопасность» в данном контексте?
Любой ее оттенок «работает» и каждое сочетание с синим эффективно. Но что подразумевается под словом «безопасность» в данном контексте?
Синий — любимый у большинства людей, независимо от пола, возраста и т. д. Кроме того, синий цвет ассоциируется с уверенностью, властью и надежностью.
Статистика не врет: 57% мужчин и 35% женщин заявили, что синий — их любимый цвет. В подавляющем большинстве участники исследования выбрали его как наиболее предпочтительный оттенок.
Если посмотреть на вопрос с другой стороны, то практически никто из респондентов не счел синий раздражающим или просто нелюбимым. По данным опроса, только 1% мужчин и 0% женщин заявили, что синий — самый отталкивающий оттенок для них.
Почему он так популярен? Теорий на этот счет несколько. Некоторые основаны на том, что синева ясного неба («безопасная» погода) или океана (который отражает безоблачное небо) ассоциируются у людей с надежностью, уверенностью и властью.
Многие сайты используют цвет «безопасности», за примерами не стоит ходить далеко. Самая крупная социальная сеть, Facebook, оформлена в оттенках синего.
Twitter не отстает.
И, да, даже LinkedIn любит синий цвет.
Wal-Mart — крупнейшая в мире розничная сеть — пошла той же дорогой.
Многие банки используют этот подход. Основной цвет Citibank — синий с ярко-красной дугой.
Bank of America использует красный, но основной цветовой акцент в их логотипе — на синем цвете.
У Chase Bank светло-синий сайт и логотип.
Большинство компаний, работающих в отраслях, где доверие и надежность очень важны, используют много синего в своем брендировании. Ниже показана целевая страница First American Home Warranty — компании, предлагающей услуги по техническому обслуживанию домов.
USAA, Американская ассоциация автосервисов — основной дистрибьютор страховых полисов. На их сайте преобладает синий цвет.
На их сайте преобладает синий цвет.
New York Life, один из лидеров по страхованию жизни, использует хорошо известный синий квадратный логотип.
Среди российских брендов можно выделить Yota:
И, конечно же, социальная сеть ВКонтакте:
Подводя итог: вы не ошибетесь, если выберете оттенки синего для оформления своего ресурса. Даже если его слишком много, он все равно «работает».
Карен Галлер (Karen Haller), специалист в области прикладной психологии цвета, пишет о синем следующее:
«Этот цвет символизирует интеллект, ум, коммуникацию. А когда речь идет о социальных медиа, акцент на общение очень важен. Синий цвет также воспринимается как заслуживающий доверие, надежный, безопасный. Эти положительные качества передаются и бренду, выбравшему подобные оттенки».
- Как цвет влияет на покупательскую активность?
2. Зеленый символизирует рост
Основной посыл зеленого — рост. Причины ассоциации очевидны: большинство растений — зеленые.
Причины ассоциации очевидны: большинство растений — зеленые.
Зеленый имеет еще одно свойство — это один из самых простых цветов для восприятия человеческим глазом. Когда люди думают об этом цвете, у них автоматически возникают ассоциации с чем-то здоровым, живым, растущим и натуральном.
Бренд Subway позиционирует себя как здоровая альтернатива фастфуду и использует зеленый в качестве корпоративного цвета на логотипе и официальном сайте.
Зеленый используется в оформлении крупнейшего IT блога Techcrunch.
Envato использует зеленый цвет, чтобы обратиться к своей целевой аудитории — стартапам.
Некоторые из крупнейших и наиболее известных мировых брендов используют зеленый для продвижения определенных идей или передачи необходимых ощущений.
Российский пример напрашивается сам собой. Разумеется, это Сбербанк:
- Как использовать психологию цвета для увеличения конверсии?
3. Будьте осторожны с оранжевым
Будьте осторожны с оранжевым
Оранжевый — один из тех цветов, которых стоит опасаться. Как утверждают психологи, он наиболее тесно связан с риском. Но почему? Прислушайтесь к инстинктам. Когда вы видите надпись оранжевого цвета, что-то внутри говорит: «Стой! Здесь может быть опасно!»
Охотники носят оранжевые жилеты, чтобы их не подстрелили по ошибке. Строители в опасных ситуациях тоже надевают оранжевые жилеты или каски.
Немногие бренды используют оранжевый цвет, но решившиеся на это имеют четкое намерение. Их цель — демонстрация энергии, динамизма, азарта, а иногда и обещание риска.
Home Depot апеллирует к духу авантюризма у покупателей товаров категории DIY («Сделай сам»). Цвет их логотипа красноречиво отражает эту философию.
Есть риск использования оранжевого цвета — он воспринимается «дешево». Гипотеза, выдвинутая в исследовании Forbes в 1991 г., подтверждает это: почти четверть опрошенных назвали оранжевый «дешевым».
Писатель и бизнес-психолог Эми Морин (Amy Morin) тактично назвал «дешевыми» оттенки оранжевого, говоря об этом так: «Люди часто ассоциируют оранжевый цвет с хорошей скидкой, низкой ценой. Но «хорошая цена» редко говорит о высоком качестве».
Обозреватель Washington Post Джефф Туринтайн (Jeff Turrentine) предпринял мучительную попытку реабилитировать оранжевый цвет. Он отметил, что «нет ничего сомнительного в ярко-оранжевом», но признал, что иногда тот вызывает «вульгарные ассоциации».
Независимо от вашего намерения, будьте осторожны с этим цветом.
У HootSuite в логотипе присутствует оранжевый.
Тем не менее, в большинстве случаев бренд не использует главный цвет своего логотипа. Чаще всего в оформлении встречается черный, а основной оттенок на домашней странице — зеленый.
Однако многие компании используют оранжевый цвет достаточно успешно. Кстати, если вы обратите внимание, то увидите, что многие эффективные CTA-кнопки — оранжевые.
Российская сеть супермаркетов Дикси носит логотип, выполненный в ярко-оранжевом цвете. Вычурное использование этого оттенка недвусмысленно намекает целевой аудитории, что цены здесь должны быть предельно низкими.
- Влияние цвета на конверсию целевых страниц
Вывод
При выборе цветов для оформления ресурса лучшим решением будут зеленый и синий.
Зеленый подойдет, если вы хотите подчеркнуть развитие, рост (вашего бизнеса, клиентских активов, качества жизни пользователей и т. д) или если ваш бизнес связан с экологией, питанием, здоровым образом жизни. Не забывайте, что зеленый и сам по себе обладает успокаивающим действием и вызывает доверие.
Голубой внушает чувство спокойной уверенности, при этом он наиболее легкий для восприятия. Менее 1% пользователей считают этот цвет раздражающим. Поэтому большинство успешных социальных сетей оформлены в оттенках синего и голубого — люди проводят многие часы своей жизни, читая ленты новостей ВК или Facebook, постоянно проверяют Twitter и т. д. А чтобы человек мог провести в социальной сети действительно долгое время, ее оформление должно минимально отвлекать и не раздражать посетителя.
д. А чтобы человек мог провести в социальной сети действительно долгое время, ее оформление должно минимально отвлекать и не раздражать посетителя.
Применение оранжевого связано с определенным риском. Но тем не менее он идеально подходит в ряде случаев. Например, если вы хотите специально подчеркнуть «дешевизну» бренда — это полезно для сайтов онлайн-распродаж или для бизнесов, делающих упор на большие скидки в своей маркетинговой стратегии. Кроме того, если вы работаете в сфере активного отдыха, туризма, или чего-то еще, связанного с риском и приключениями, вам стоит задуматься об использовании оранжевого в дизайне.
Но что бы вы ни выбрали, убедитесь, что можете предсказать реакцию своей аудитории на конкретную цветовую гамму.
А теперь забудьте все, что прочитали выше :). Цвет лишь инструмент в процессе оптимизации конверсии.
Цвет лендинга не сделает ваш бизнес успешным, а вот соотношение активных и пассивных цветов — да. Важно только то, на чем вы акцентируете внимание целевой аудитории и какого действия ждете от нее.
Высоких вам конверсий!
По материалам: blog.crazyegg.com, image source splitshire
16-12-2014
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто. В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
6. Nordic Ruby
7. Lake Nona
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
- Цвет повышает узнаваемость бренда на 80%.
- На 90% формирует первое впечатление о сайте.
- Гармоничная цветовая палитра создает ощущение баланса и порядка. Вы можете использовать ее для установления иерархии контента на своих страницах.
- Позволяет выделить определенные элементы на странице («призывы к действию»).
- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне
1. Tori’s Eye
Tori’s Eye — это инструмент для визуализации информации на Twitter. Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки. На их фоне отлично выделяются оранжевый и желтый. Благодаря такому сочетанию внимание пользователя на домашней странице в первую очередь приковывает «призыв к действию».
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
Читайте также: Яркие цветовые решения для приложений и сайтов
5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
Веб-сайт Nordic Ruby, конференции проводимой в Стокгольме, оформлен в глубоких темных тонах. Цвета, выбранные для данной палитры, придают сайту изысканный вид и выгодным образом выделяют его среди конкурентов.
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне
9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором. Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту. То же самое касается оранжевого, розового и бирюзового цветов.
Читайте также: 8 ярких цветовых трендов 2019 года
14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom
Если вы хотите, чтобы ваш лендинг оказывал успокаивающее воздействие на пользователей, то остановите свой выбор на мягких цветах. Так, компания Loom обширно использует в дизайне своего сайта лососевый и светло-голубой цвета. Такое сочетание хорошо работает особенно в комбинации с фиолетово-синим цветом CTA и других важных элементов на странице.
Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат. Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Читайте также: Сколько времени нужно на сплит-тестирование?
Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию. В противном случае людей может неосознанно отталкивать ваш лендинг.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
Как выбрать цвета для сайта? Программы подбора цветовых схем
Использование нужных цветов на сайте создаст хорошее первое впечатление у посетителей и потенциальных покупателей. Далее расскажем, как правильно подобранная цветовая гамма для сайта влияет на человека.
Содержание
Главная задача дизайнера – скомбинировать оттенки, чтобы веб-ресурс получился запоминающим. Использование нужных цветов на сайте создаст хорошее первое впечатление у посетителей и потенциальных покупателей. Далее расскажем, как правильно подобранная цветовая гамма для сайта влияет на человека. Покажем известные сервисы для выбора оттенков.
Важность цветовой гаммы сайта
Правильно подобранная цветовая схема позволит человеку запомнить дизайн сайта. Сочетающиеся оттенки способствуют тому, что пользователь задержится на веб-ресурсе и совершит целевое действие. При выборе цветового решения важно опираться на тематику страницы, аудиторию и брендинг компании, для которой создается сайт. Подбор цветов должен осуществляться по правилам:
Подбор цветов должен осуществляться по правилам:
- кнопки и активные элементы лучше делать контрастными;
- для восприятия информации, подбирайте цвет с фотографий, загружаемых на сайт;
- используйте шрифты, которые не сливаются с фоном;
- элементы, на которые необходимо обратить внимание, следует сделать акцентными.
Выбрав хорошие цвета, повышается вероятность, что пользователю будет комфортнее находится на сайте. Он сможет просмотреть больше контента, купить товар или воспользоваться услугами компании.
Влияние цветов на подсознание человека
Любой цвет оказывает вызывает у человека определённые эмоции. Задача веб-дизайнера положительно настроить посетителя ресурса. При помощи аккуратно подобранных оттенков, дизайнер создаёт определённую атмосферу.
Рассмотрим влияние основных базовых цветов:
- Красный. Яркий оттенок используется для подталкивания человека на совершение какого-либо действия. Например, нажатие на кнопку, покупка товара, заказ доставки.

- Жёлтый. Скромный цвет, вызывающий чувство комфорта у посетителей. Универсальный оттенок, который можно использовать на сайтах с различной тематикой.
- Зелёный. Вызывает спокойствие при заходе на сайт. Используется на веб-ресурсах со взрослой целевой аудиторией. Применяется на сайтах, связанных с финансами, природой и путешествиями.
- Синий. Эмоциональное влияние зависит от оттенка. Тёмные тона побуждают к действию. Светлые – спокойные и расслабляющие.
При дизайне страницы часто используется белый и чёрный цвета. Белый подходит для фона в минималистичном дизайне, так как выражает чистоту и простоту. Чёрный – показывает акцент на определённом элементе веб-ресурса. Является доминирующим среди других цветов.
Как определиться с цветовой схемой?
Существует 3 источника, с которых начинается подбор цветовой составляющей.
- Первая – извлечение оттенков из фото. При использовании цветов с картинок, они будут отлично сочетаться с контентом, имеющимся на сайте.

- Второй способ – подбор контента под определённые цвета. Обратитесь к сервисам с палитрами оттенков, выберите варианты, которые вам нравятся. Далее наполняйте ресурс контентом.
- Третий способ – подбор палитры для сайта, исходя из оригинальных цветов компании: логотипов и упаковки. При создании веб-ресурса обязательно нужно учитывать цели, которые преследует организация. Например, для премиальных сайтов логично использование золотистых оттенков.
Чтобы остановиться на правильном варианте, важно перебирать и рассматривать различные решения. Оптимальная палитра решит задачу бизнеса и увеличит комфорт пользователей на сайте.
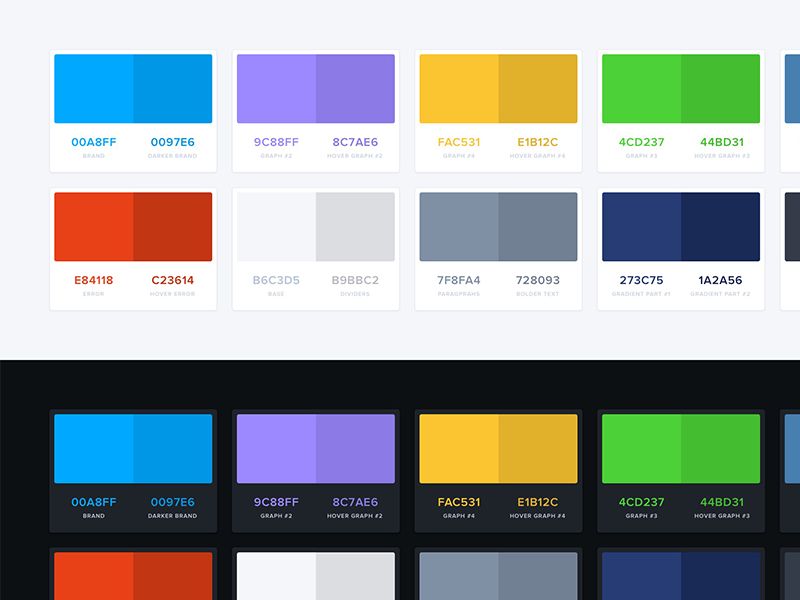
Сервисы подбора цвета для сайта
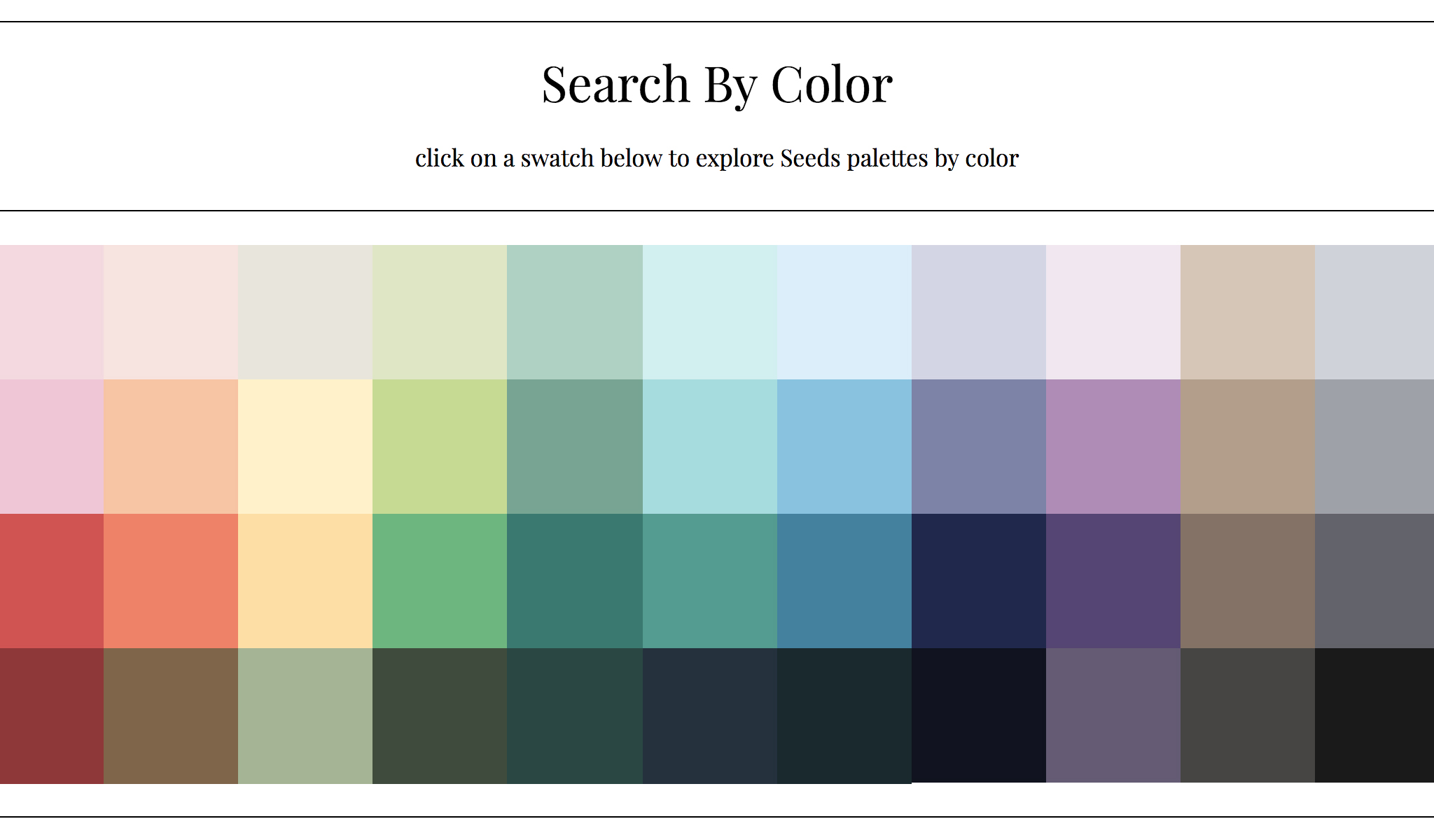
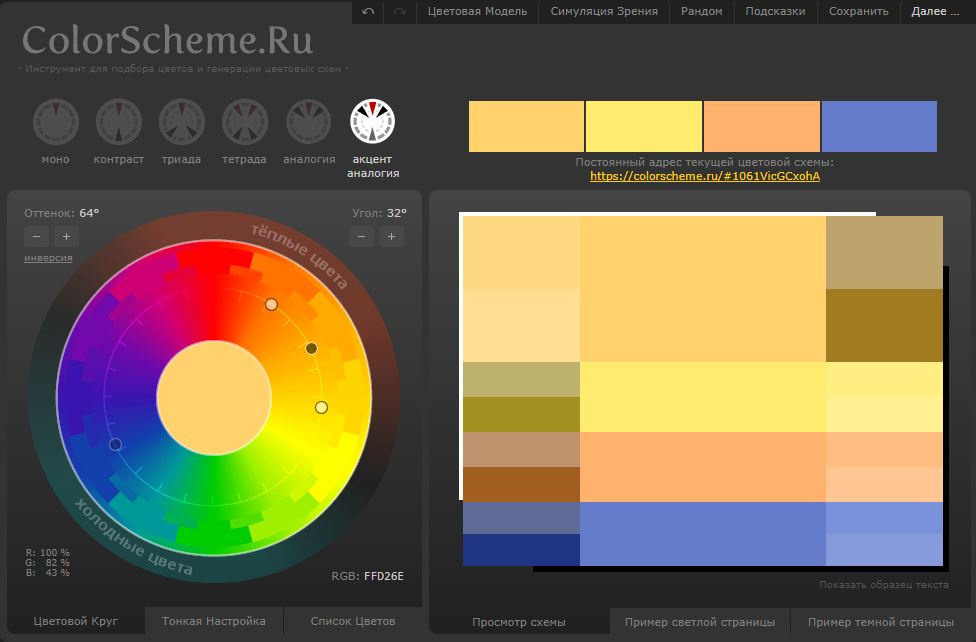
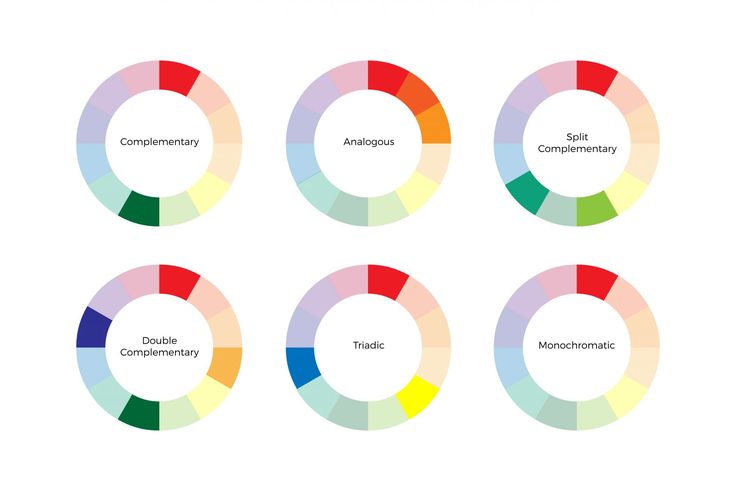
Подобрать решения для дизайна веб-страниц можно вручную. Для этого используется цветовой круг с различными контрастами и схемами: контраст, триада, тетрада и акценты . Если ручной перебор оттенков слишком сложен, рекомендуется воспользоваться следующими сервисами.
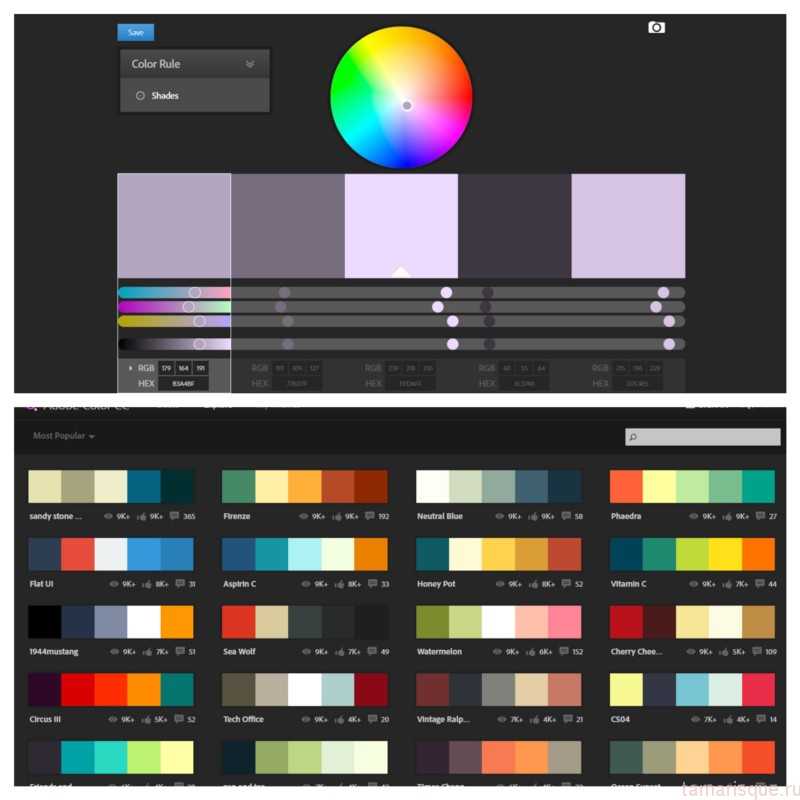
Adobe ColorОфициальный сервис от компании Adobe, позволяющий быстро определять нужный тон веб-странице. В нём представлено множество схем, по которым извлекаются нужные решения. Если предложенные сервисом варианты не устраивают пользователя, доступно ручное редактирование.
В нём представлено множество схем, по которым извлекаются нужные решения. Если предложенные сервисом варианты не устраивают пользователя, доступно ручное редактирование.
Среди функций сервиса выделяется извлечение основных оттенков для фотографии. Она будет полезной, когда имеется контент для создающегося сайта, который задаст настроение будущей веб-странице. Также в сервисе доступен подбор градиента, редактирование оттенков и сохранение полученных палитр. Adobe Color предоставляет бесплатный доступ. Для получения полного функционала, потребуется зарегистрироваться на сайте сервиса.
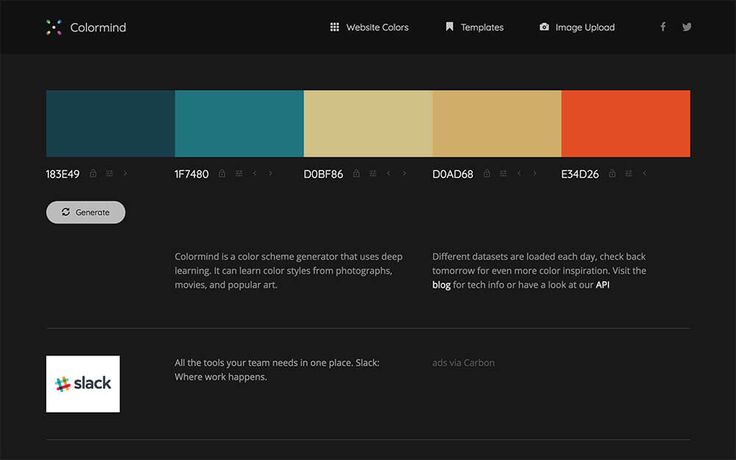
ColormindСервис генерирует случайные палитры цветов. Инструмент создает нежные и пастельные оттенки для веб-страниц. Интерфейс сервиса прост – пользователь переходит на страницу с ресурсом, нажимает клавишу Generate, и получает готовую палитру с 5 оттенками. Доступна выгрузка css кода и сохранение понравившихся цветов. С помощью клавиши Image Upload, пользователь может извлечь из любой картинки 5 основных цветов. Если какой-то предложенный вариант не устраивает, доступно редактирование.
Если какой-то предложенный вариант не устраивает, доступно редактирование.
COLOURlovers
COLOURlovers – ресурс с готовыми цветовыми решениями. Все палитры распределены по тематическим блокам: яркие, светлые, тёмные оттенки, градиенты. Преимуществом данного сервиса является то, что любой пользователь интернета может залить собственную палитру в открытый доступ. Также доступно извлечение цветов из картинки.
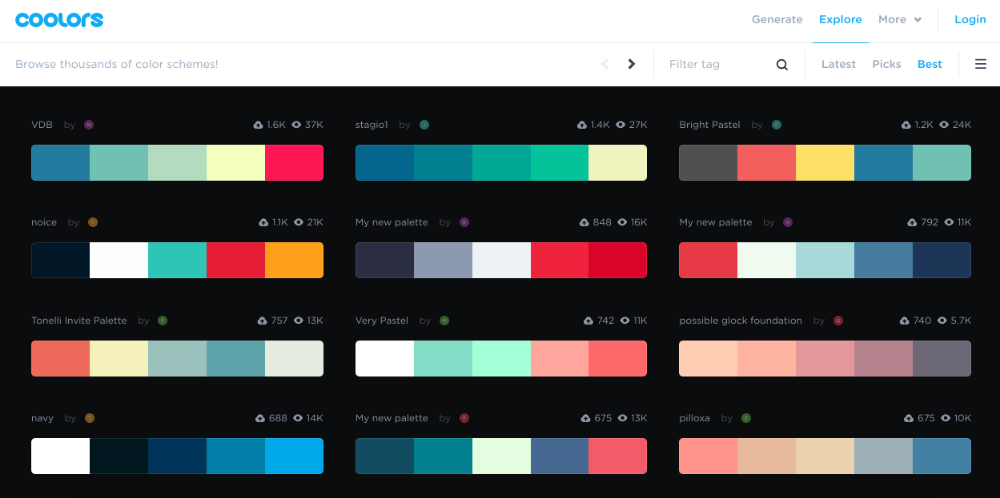
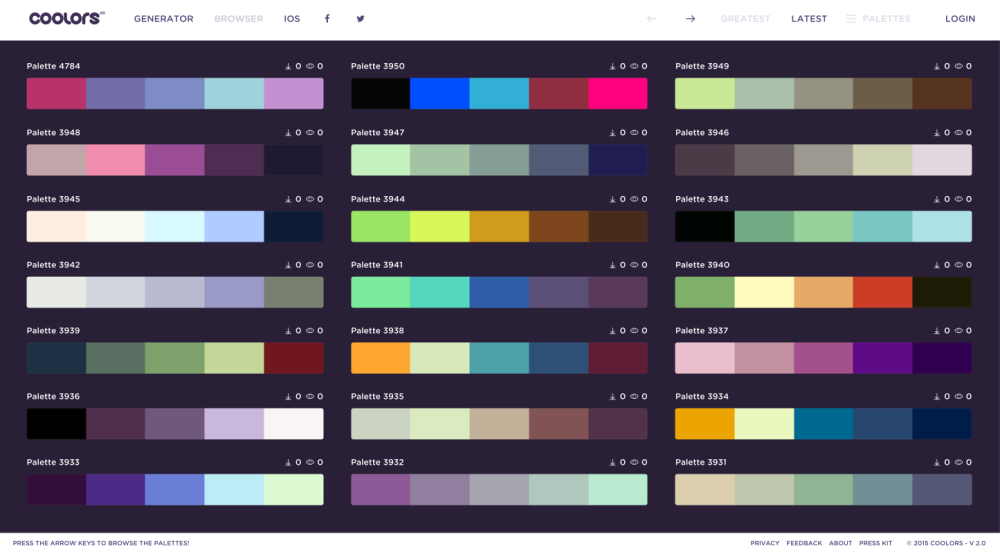
CoolorsПростой генератор цветовых решений для сайта. Весь интерфейс занят 5 плашками с оттенками. На сайте можно выбрать готовую схему или создать свою. Среди 5 предложенных цветов, пользователь может удалить ненужную, после чего оттенок заменится автоматически. Любой цвет можно добавить в избранное, зафиксировать на экране, а другие решения –
сгенерировать заново. Сервис имеет простой интерфейс. В нём приятно работать и создавать различные палитры для веб-ресурсов.
Подбор вариантов в Paletton происходит при помощи цветового круга. Пользователь выбирает схему расположения оттенков, после чего программа выдаёт 4 основных цвета и добавляет их в палетки. По желанию, полученные цвета легко редактировать, менять тональность, насыщенность и контраст. Имеет множество функций, похожих на Adobe Color.
Пользователь выбирает схему расположения оттенков, после чего программа выдаёт 4 основных цвета и добавляет их в палетки. По желанию, полученные цвета легко редактировать, менять тональность, насыщенность и контраст. Имеет множество функций, похожих на Adobe Color.
Чтобы подобрать гармоничные цвета, используйте предложенные сервисы. Также можно самостоятельно редактировать оттенки при помощи цветового круга. Правильно подобранная композиция увеличит шансы на успех развития веб-платформы в интернете.
Как цвет вашего сайта воздействует на психику клиента / Хабр
Теория Цвета гласит, что каждый цвет оказывает свое воздействие на психику человека. О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).
Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
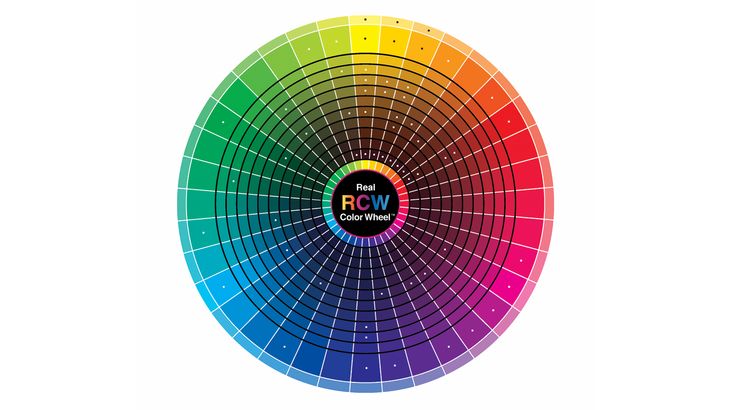
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Оранжевый
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Желтый
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.
Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.
Синий
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.
Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.
Розовый
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Черный
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.
Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
7 потрясающих цветовых схем веб-сайтов 2022 + Color Mood Board
Веб-дизайн
Цветовые схемы веб-сайтов оказывают большее влияние на убедительность вашего веб-сайта, чем большинство компаний хотели бы признать. «Это просто вычурное дополнение» «Давайте просто используем цвета, которые мы…
Расчетное время чтения: 25 минут
Поделиться:
Цветовые схемы веб-сайта оказывают большее влияние на убедительность вашего веб-сайта, чем большинство компаний. нравится признавать.
нравится признавать.
- «Это просто вычурное дополнение»
- «Давайте просто используем цвета, которые мы использовали в прошлый раз».
- «Пусть генеральный директор или руководство меняют это, как хотят».
Ниже мы расскажем, почему цветовые схемы важны, и предоставим вам 65 цветовых схем веб-сайтов на 2021–2022 годы!
Ниже приведены еще более удивительные инструменты, но вот самые крутые инструменты цветовой палитры Design, которые я видел в 2022 году — Happy Hues!
Невероятная часть заключается в том, что цветовая схема имеет гораздо большее значение, чем вы думаете, а целостная и привлекающая внимание цветовая схема является одним из главных аспектов веб-дизайна, который сделает ваш веб-сайт БОЛЕЕ ПРИВЛЕКАТЕЛЬНЫМ И КРАСИВЫМ ДИЗАЙНЕМ (Шаг первый – Шаг второй). = Получите больше трафика Поисковая оптимизация.)
= Получите больше трафика Поисковая оптимизация.)
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если его содержимое или макет непривлекательны. (Blue Corona)
Учитывая 15 минут на просмотр контента, две трети людей предпочитают читать что-то красиво оформленное, чем что-то простое. (Источник: Adobe, Social Media Color)
Содержание
7 новых цветовых схем на 2022 год
Вдохновившись цветовыми тенденциями компании в сфере моды и живописи, мы выбрали 7 дополнительных цветовых схем, которые наверняка будут популярны. на протяжении всего нового года. В этом году выделяются яркие цвета и оттенки драгоценных камней, а также несколько заметных приглушенных оттенков (один из них получил торт как «Цвет года»). Обязательно черпайте вдохновение в любой из этих цветовых схем, и это, безусловно, поможет улучшить и повысить уровень любого проекта веб-дизайна, за который вы беретесь в следующий раз.
1. Синий электрик — Цветовая схема веб-сайта CleoИсточник: WWD.
 com
comЦветовая схема этого веб-сайта приложения для денег почти идеально отражает некоторые цвета, включенные в отчет Pantone о модных цветовых тенденциях для NYFW Spring 2022. В как в моде, так и в цветовых тенденциях веб-дизайна, вы можете ожидать увидеть множество традиционных оттенков (например, этот классический синий), а также яркие и более смелые тона, которые оживляют любую цветовую схему, в которую они включены.
Электрический синий: #373E98
Ярко-розовый: #F16775
Шокирующий желтый: #FEE36E
. Ярко-оранжевый – Цветовая схема веб-сайта Bonjour Paris Источник: Stylecaster.com
Похоже, что одним из самых популярных цветов на подиумах в наступающем году может быть этот оранжевый оттенок. Итак, мы вернулись с другой палитрой оттенков серого, которая включает в себя яркий всплеск цвета, этот цвет — ярко-оранжевый. Этот дизайн веб-сайта показывает, что яркие цвета могут выглядеть роскошными и элитными при правильном использовании.
Black: #000000
Средний серый: #565656
Светло -серый: #9E9E9E
Hot Orange: #FBA92C
White: #ff.ff.wrff 9003 9003 White: #FFFFFLE
83838383838383. 3,00483383838383. 3. FBA92C . – Цветовая схема веб-сайта The Cool HunterИсточник: Sherwin-Williams.com
Better Homes and Gardens составили список всех «Цветов года 2022», объявленных до сих пор малярными компаниями. Безусловно, некоторые вариации этого приглушенного зеленого цвета кажутся наиболее популярными. Этот веб-сайт электронной коммерции включает этот популярный оттенок очень простым способом, используя фоновое изображение, показывая, что дизайн вашего веб-сайта не обязательно должен быть слишком сложным, чтобы выглядеть сплоченным и профессиональным, особенно при использовании правильных цветов.
Бежевый: #C8B7A6
Perriwinkle: #7D94B5
Dusty Rose: #C29591
Maroon Brown: #703F37
Maroon Brown: #703F37
Maroon Brown: #703F37
. – Цветовая схема веб-сайта VerticalLoop
– Цветовая схема веб-сайта VerticalLoop
Цитрусовая цветовая схема создает ощущение свежести и яркости, и она определенно работает, чтобы сделать этот веб-дизайн более захватывающим, несмотря на то, что макет довольно прост.
Light Lime: #ABD699
Свежий лимон: #FFE26A
Тил: #75C9B7
MIST: #C7DDCC
NAVIS: #161138. Цветовая схема
Источник: Pantone.com
Еще одной важной цветовой тенденцией 2022 года является использование оттенков драгоценных камней, которые отлично подходят для веб-дизайна. Цветовой отчет Pantone Весна/Лето 2022 выделяет множество динамичных тонов драгоценных камней, которые создают атмосферу дороговизны. Этот дизайн веб-сайта Regent5 также имеет ощущение дороговизны, о чем говорят глубокие синие и фиолетовые тона, используемые по всему сайту.
Mauve: #A96762
Deep Blue: #2F5C8F
Мандарин: #D85C27
. Цветовая схема веб-сайта Mia
Цветовая схема веб-сайта Mia Источник: Fashionista.com
Популярные цвета в нашем обществе после COVID — это те, которые заряжают энергией и поднимают настроение. После последних нескольких лет изоляции люди хотят носить и видеть, что оттенки успокаивают и бодрят одновременно. Эта цветовая схема веб-сайта отлично справляется с включением натуральных / органических оттенков, которые в то же время захватывают.
Крем: #F4D8AE
Tangerine: #DC7027
Pistachio: #B6C48E
Персик: #8A81
Персик: #8A81
: #8A81
: #8A81
9000 2 : #8A81
9002 : #8A81 9000 2
Цветовая схема
Этот оттенок орхидеи — еще один оттенок, который будет популярен как в моде, так и в веб-дизайне в 2022 году. На эту цветовую схему сильно повлияли технологические тенденции и мобильные приложения, которые уже широко используются в нашем обществе, такие как Spotify и Lyft. Это просто показывает влияние, которое технологии имеют тенденцию оказывать на наши предпочтения, особенно после COVID.
Это просто показывает влияние, которое технологии имеют тенденцию оказывать на наши предпочтения, особенно после COVID.
«Цветок орхидеи обладает интенсивным, сверхреальным и заряжающим энергией качеством, которое будет выделяться как в реальной жизни, так и в цифровом окружении», — Джоанн Томас, руководитель отдела контента Coloro Soft LILAC: #F6EBF4
Purple: #482673
Орхидея: #ED0B70
Digi Denim: #301008
Цветная плата Mood Mood для 2022
9Hools A Shite Athouts Authater wroats A Sath Authous Atry with Authous Atry with Authous Atry Auth Authous A Satra Atry Antry Tom Uniter
. вдохновения от этих 7 цветовых схем веб-сайта и нашей доски цветового настроения на 2022 год. Новая идея может прийти откуда угодно, поэтому помните, что это нормально (и рекомендуется) использовать различные формы дизайна, такие как мода и интерьер, чтобы влиять на ваш мозговой штурм веб-дизайна, особенно когда думаешь о цветовых тенденциях.
8 новых цветовых схем на 2021 г.
Цветовые схемы веб-сайта на 2021 г. — будут часто использоваться фотографии для закрепления цветовой схемы — множество фигурных вырезов из белого и всплеск таких же ярких цветов, которые привлекают внимание , но затем погрузите вас в более глубокие естественные цвета с использованием землистых тонов и более глубоких оттенков.
Во-первых, вот несколько прогнозов цветовых тенденций на 2021 год, основанных на модельерах и производителях красок:
1. Инфракрасный и фиолетовый
Ярко -красный: #DE354C
Глубокий красный: #2
Fure Purple: #3C1874
Purple Tinged Grey : #283747
Purple Tinged Grey : #283747
9003 9003
9003 . . Earthtone Red and Green
Красная выделение: #B73225
Blue Minded: #004E7C
Maroon 6: #591COB
СЕРИ: #5C5889
СЕРИ: #5C588
9003 9003 9003 9003 9003
: #5C588
: #59F58
.
0040 #DCE1E3
3. Tan + Green Website Color Scheme 2021 by Gatto Web
Makeup Tan: #DDAF94
Blush: #E8CEBF
Complimentary Green: #266150
Dark Highlight: #4F4846
Слегка от белого: #FDF8F5
4. Классическая двойная синяя цветовая схема
Dark Blue: #12232E
Liger Blue: #007cc7
.0039 Светлый синий: #4DA8DA
Shadow of Dark Bul #202020
Темно -серый: #3F3F3F
Средний серый: #707070
Яиц Желтый: #FFD6C
White: #ffff
White: #ffff
. 2021 Анна Сенькова
Dark Green: #164A41
Medium Green: #4D774E
Light Green: #9DC88D
Natural Yellow: #F1B24A
White: #FFFFFF
7.
Greenery + Pearl Website Color Scheme 2021 by Delightful Designs
Olive: #A3BCB6
Green Leaf: #39603D
Brown Grey: #3C403D
Tanly: #DADED4
Белый: #FFFFFF
Цветная доска настроения на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта доска настроения для цветовых схем веб-сайта 2021 года. Я знаю, что было очень весело собирать его воедино, и, несмотря на небольшое количество слов, на его кураторство ушло немало времени.
Вот исходный пост! Цветовые схемы веб-сайтов 2020-2021
Веб-дизайн может быть веселым!
Особенно, когда у вас есть правильная цветовая схема.
Вот почему мы отобрали 50 лучших из лучших 50 эпических цветовых схем из дальних уголков Dribbble, Awwwards, Pinterest, Behance и нескольких замечательных блогов.
После того, как вы закончите поиск цветовой палитры вашей мечты , ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы продолжить делать свой веб-сайт потрясающим.
И, конечно же, дайте нам знать, если мы когда-нибудь сможем помочь вам с нашими услугами по разработке веб-сайтов для малого бизнеса!
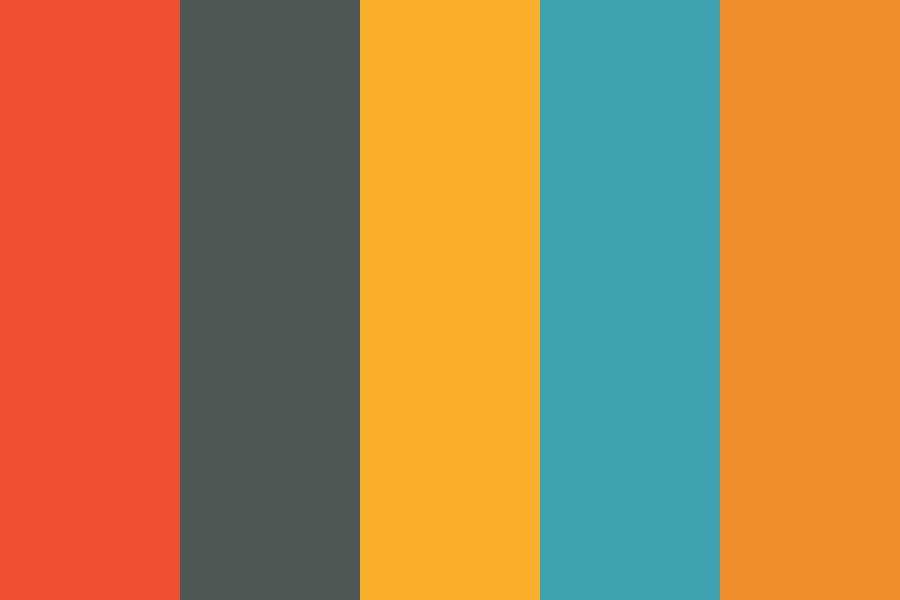
Обновление лета 2020 года — 13 новых цветовых схем веб -сайта для 2020 года
1. Минимальные цвета, мягкий пляж от Duminda Perera
Ярко -синий: #51E2F5
Blue Green: #9DF9EF
DARADYLY: #9DF9EF
9000 2 DARADYY: #9DF9EFDARADYY: #9DF9EF
9000 2 . #EDF756Розовый песок: #FFA8B6
Темный песок: #A28089
2. Минимальные цвета — фиолетовый 90 -м.0039 Freeze Purple:
#e5eaf5Medium Purple: #d0bdf4
Purple Pain: #8458B3
Heavy Purple: #a28089
3. Bright Power by Duminda Perera
Yass Queen: #FF1D58
Сестра сестра: #F75990
Crown Yellow: #FFF685
Blue Light: #00DDFF
Brutal Blue: #0049B7
.
Цветовая схема от Sajon
Ярко -оранжевый: #FF1E00
Dimly Blue: #E8F9FD
Alert/Highlight Green: #59CE8F
5. Глобальный блаженный веб -сайт Chore Schemes Cuberto
.
#f43a09Дедушка Оранжевый: #ffb766
Серый Синий Зеленый: #c2edda
Живой Зеленый: #68d388
Сайт банка и финансов0041
Pinky: #FBE3E8
Blue Greeny: #5CBDB9
Teeny Green #beef00
Electric Red: #ff0028
Deep Green: #657a00
Power Blue: #1400c6
8 9 1, 904 цвет желто-коричневый 2 фиолетовый, 9004 желто-коричневый0039 Background Tan: #fceed1Purple-y: #7d3cff
Yellow Gloves: #f2d53c
Redhead: #c80e13
9.
Deep blue and tan – color palette
Sand Tan: #E1B382
Sand Tan Shadow: #C89666
Night Blue: #2D545E
Night Blue Shadow: #12343B
10.tan, Pink и Red Colash Scheach
999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999.9999999999999999999999999999999999999999.Ragin Beige: #FFF5D7Корал Розовый: #FF5E6C
Sleathe Yellow: #FEB300
Pink Leaf: #ffaaab
11. Pink, Green, и Purple Pillation Pillation Swice.
Grassy Green: #9BC400ГОРЯЧИЕ ГОРНЫ0041
Зеленая трапа: #478559
Purple Baseline: #161748
Розовый ближний
4 2019.Желтый фон: #FFDE22
Розовый / Красный Круг: #FF414E
Оранжевый круг: #FF8928
White Layover: #ffffffff
0035
1. 70’s Inspired — Modern Color Palette
Гора Shadow Blue: #101357
Старый макияж Pin
Bold 2019 Green: #007f4f
2. Lightning Blue Purple – Simple Web Color Palette0039 Brain Brinke White:
#D9D9D93. Металлический синий, фиолетовый, красный — цветовая палитра веб -сайта
Синий всплеск: #0F2862
Shadow: #9E363A
. Серый синий лист: #4F5F76
4. Абрикосовая лавина — Цветовые схемы веб -дизайна
Черника: #6B7A8F
Абрикот: #F7882F
Citricot: #F7882F
Citrcot: #F7882F
: #F7882F
: #F7882F
.0002 Apple Core: #DCC7AA
5. Сильный контраст и достоверный достоверный -Orange:
#fc52266.
Classic Red Gold Website Color Palette
Redder than you: #ff3a22
Goldi-lots: #c7af6b
Darker Gold: #a4893d
Серебряный язык: #628078
7. Тонкая и сочная веб-цветовая схема
Едва зеленые: #acb7ae
Коричневые плитки: #82716
Tan Blonde: #82716
Tan Blonde: #E4DECDE
9003 #C2B4908. Фотографическая память
Зеленая гора: #3D7C47
Голубая гора: #09868B
Светло -голубой фона: #76C1D4
.0040 #f7f7f7
9. Futuristic Lightbrite
Grey silver: #bccbde
Lightsaber Blue: #c2dde6
Purple: #431c5d
Orange: #e05915
Yellowbrite: # cdd422
10. Trapper Keeper Red & Purple
Painful Red: #eb1736
35 лет Фиолетовый: #5252d4
7dd 90 9039 Светлее фиолетовый на градиенте0003
Shadow Purple Red: #781A44
11. Сэндвич с пасхальным яйцом
Зеленый: #8BF0BA
Иронический блюз: #0E0FED
BLUE в разделе: #0E0FED
BLUEDST: #
: #9003 9003 9003 9003 9002 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 .
#f2b1d8
Желтые яйца: #ffdc6a
Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От потенциальных клиентов, работающих с системами отопления, вентиляции и кондиционирования воздуха, до потенциальных клиентов строительного подрядчика — мы делимся всеми идеями в нашем блоге!
Оригинальный набор цветовых схем веб -сайта:
1. Интеллектуальный невысокий
Насыщенный красный: #e62739Цветовые палитры Trendy Web на сайте Awwwards
2. Extra Snug
French Laundry Blue: #3a4660
Комфортный загар0040 #C9AF98
Peachy Kreme: #ED8A63
Brown Bonnet: #845007
Найден на рубашке Desi от Filip Dueskau на Behance
3. Dark Horse
areskau ya hahance
3. Dark Horse
areskau?
Silver Fox: #D4D4DC
Deep Matte Grey: #393F4D
Dark Slate: #1D1E22
Найденные на концепции Vintage Rides Concept By Creativa Studio на Dribbble
8.
0041
Проще говоря, зеленый извести: #7DCE94
. Странная темно-серая: #3D3D3F
Ванильный серый: #F6F5F3
Wath-Iish : #f9f8f3
Wate-Iish : #f9f8f3
. /G для Disney
5. Драгоценные металлы
Розовое золото: #BD8C7D
Мягкое золото: #D1BFA7
Серебро: #8E8E90
ONYX: #8E8E90
: #8944. от Socio Design
6. Европейские тела
Желтая рука: #FBF579
Lonely Blue: #005995
Стациональный розовый красный: #FA625F
PURPLED: #600473
PURPLED: #600473. Sparkle Mag
7. Простые блестящие акценты
Красный наложенный: #CD5554
Сфотографированный коричневый: #A
ГОЛОСОВЫЕHeritage Blue: #313d4b
Найдено на веб-сайте Inspiration by Mind Sparkle Mag
Все еще жаждете большего? Посмотрите удивительные вещи в журнале Mind Spark Mag и просмотрите потрясающие примеры.
Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна.
Часть вторая. Наблюдения за взаимодействием и цветом в контексте
Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как они связаны к другим рисункам и фотографическим элементам рядом с ним и в других местах на веб-сайте. В этом разделе я буду делиться / курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто кратким примечанием о том, почему используемый цвет работает в контексте.
8. Синий Красный
Темно-красный: #b11a21 – В наложении, наложенном на плоский синий, фотографический фон придает глубину.
Светло-красный: #e0474c – Улыбающееся лицо, просвечивающее сквозь красный цвет, делает его поразительным.
Blue Beans: #7acfd6 — плоская синяя контрастирует с фотографией за красной.
Светло-классный серый: #f1f0ee — простой светло-серый используется для придания глубины более позднему фотографическому участку, а белый — под ним.
Найдено на веб-сайте Inspiration by Mind Sparkle Mag
9. Солнечно и спокойно
Утреннее небо: #CAE4DB. Никогда не недооценивайте цветовую палитру, созданную с помощью фотографии, чтобы задать тон вашему дизайну.
Honey: #DCAE1D — В этом случае палитра устанавливается вместе с фотографией, а затем повторяется в субтитрах.
Cerulean: #00303F — Cerulean невероятно элегантен в качестве альтернативы черному или темно-серому цвету, если использовать его постоянно.
Туман: #7A9D96 – Этот чистый, естественный цвет показан на фотографии, но его можно использовать и на нижнем блоке полной ширины или на кнопках.
Найдено на веб-сайте Inspiring Color Schemes от Canva
9. Темно-оранжевый
Темно-серый: #393939 — Темный дизайн требует немного больше внимания, но при правильном использовании может обеспечить много контраста.
Темно-оранжевый: #FF5A09 – Различные оттенки апельсина создают глубину и градиент, не заходя на совершенно новые цвета.
Светло-оранжевый: #ec7f37 — использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контурирования объектов.
Оранжево-желтый: #be4f0c. Использование цвета на цветовом круге может сделать палитру стильной, смелой и сдержанной.
Найден в великолепных цветовых схемах с помощью одного дополнительного пикселя
10. Скрипучий
Свежий: #4ABDAC — еще раз цвет, наложенный на фотографические элементы, придает стильный современный вид
Vermillion: #FC4A1A — Фигура на переднем плане вписана в контекст, при этом обращая внимание на то, как она дополняет общую структуру дизайна. На самом деле, можно даже предположить, что дизайн был ниже этой цифры.
Солнечный свет: #F7B733 — желтый служит только призывом к действию и выделяет важные части в этих резких выстрелах в голову.
Найдено на веб-сайте Inspiring Color Schemes от Canva
11. Базовый сине-зеленый
Старый надежный синий: #368cbf. Синий выигрывает за доверие к психологии цвета, но убедитесь, что это оттенок со вкусом, как и некоторые голубые. слишком нестандартно. Как сказал мой учитель рисования с красками, вы всегда должны смешивать их перед нанесением на холст, иначе вы получите что-то похожее на то, что вы только что налили цвета из коробки.
Акцентный зеленый цвет: #7ebc59 – Корпоративный синий + Экологичный зеленый = Каждый веб-сайт. Но не забывайте об использовании общих цветовых схем только потому, что они распространены. Используйте знакомые цвета вместе, когда это помогает вам чувствовать себя заслуживающим доверия.
Dark Slate: #33363b — Разбивка пустого пространства более темным заголовком, нижним колонтитулом или разделами во всю ширину позволяет избавиться от слишком повторяющихся элементов.
Светло-серый: #eaeaea — это одна из самых распространенных цветовых схем на веб-сайте, особенно для технологических компаний. Вам это еще не надоело? Мне это нравится.
Найдено на бесплатных потрясающих темах WordPress от ColorLib
Важная часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в степенях и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и количестве каждого из них. Там может быть крошечная полоска желтого, так что дело не только в том, что они хорошо работают, но и в том, сколько каждого из них и где.
Часть третья – Об отсутствии цвета и хорошо выполненных однотонных цветовых схемах
Полное исключение цвета из сочетания — для определенных частей веб-сайта — или композиции в целом может быть стильным, но простым способом повысить серьезность или интенсивность произведения.
Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некую самоуверенность, либо ценим простоту и распознаем атмосферу положительной утонченности.
Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, что позволяет глазам отдохнуть и насладиться всем синим, зеленым или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он затенен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все остальные цвета, за исключением нескольких избранных, вы можете улучшить совместную игру нескольких оставшихся цветов и усилить драматическое напряжение веб-сайта — если это сделано хорошо.
В конце концов, если вы ставите перед собой такую цель, дизайн веб-сайта сам по себе не продаст больше товаров. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
12. Старший контраст
Сланец: #262626 — Повторите после меня, все серы не равны
Светлый серый: #DCDCDC
Найден на одной странице любви, созданный Питером Тот
13. Истинный черно -белый + фотография
Черный: #000000
Белый: #ffffffffffffffffffffffffffff
Найден на веб -дизайнерской книге — 20 красивых портфельных, работа Майкла Шмида
14. Goldifox
Золотая пшеница: #A39274
мягкая пшеница : #DFD8C8
Глубокая серия: #2523393923
: #25233
: :
#25233: :
: #DFD8C8: : #DFD8C8
. Эта цветовая схема, конечно, также демонстрирует, что отличная фотография может сделать для общего вида вашего сайта, если она сочетается с сильным контрастом плоских цветовых элементов.
15. Свежий мятный
Новый: #4cb69f
Оттенок серого: #f5f5f5
Темно-фиолетовый: #201d3a – Не совсем черно-белый+1 – Оттенок фиолетового в углу фотографии
16. Blue + White
Оптимизм Blue: #269CCC
Синие водоросли: #9ED2C5
Flat Grey: #7B7B7B
. веб-сайты, чтобы было совершенно ясно, что оттенки серого могут быть очень красивыми.
16. Экспериментальная простая фотография — квадратные разделения t Plastic’
18. Прямоугольник вокруг букв, творческий блок букв
Найдено на Behance, автор: Diana Polar
Весь этот раздел напоминает о том, насколько мы упускаем из виду использование отрицательного пространства в дизайне и вместо этого полагаемся на наши способность заполнять пространство. Оставление пустого пространства и заполнение только его части намеренно создает изысканность в дизайне, и теперь переполненные излишества могут победить.
Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно.
Часть четвертая. О взаимодействии типографики и цвета
Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно ни в одной композиции, и разговор об одном без другого оставляет неполную картину. Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не случайным образом.
19. Угольно-черный, золотой и много белого
Золотистый верх: #d8ab4e
Золотистый низ: #b48c36
Угольно-черный: #040404
19B. Комбинации шрифтов, дополняющие выбранные цвета — Gin Rough и Amiri
Gin Rough — от Fort Foundry, доступны на MyFonts — взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого шрифта сайт сочетал в себе строгость и элегантность.

Amiri Rough — доступен через Google Fonts — выглядит великолепно в качестве отзыва или цитаты.
Найден на веб -дизайне вдохновения для клубов Gentlemen Barber (вам нужно увидеть полный сайт)
20. Чистый хаки Красный
Хлопковый красный: #C53211
Чистый серый: #2E3830
KAKI. : #e6dbc9
20B. Комбинации шрифтов, дополняющие выбранные цвета — Futura Bold и Museo Slab
Futura Bold – классика настолько же проста, насколько и проста. Обычные похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, шрифт Futura Bold будет полезен во многих ситуациях – он хорошо сочетается с простой красной, серой и коричневой цветовой гаммой в качестве заголовков в верхнем регистре.
Museo Slab — как вес 100 в цитате выше, так и текст абзаца (начертание шрифта: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький.
Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным.
21. Hip Modern Pastels
PASTEL PEACH: #DEA6AF
Скай Blue: #8CBCD0
PASTEL PINK: #E6DBC9
21B. Сочетание шрифтов в дополнение к цветовому выбору – Калибр – Европейский дизайн Ketchup
Калибр – Мне нравится внешний вид, который многие современные европейские веб-сайты получают с помощью этого зрелого, швейцарского шрифта. Он найдет гораздо больше применения в Америке, прежде чем он станет слишком популярным здесь. Приведенное ниже приложение без излишеств демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно.
Дизайн, найденный на конкурсе CSS Design Awards – купите шрифт Calibre
Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использован один или два очень хорошо продуманных шрифта.
Поиск баланса между цветом и шрифтом не обязательно является научным — он требует определенной поэтической ассоциации, но это не значит, что он полностью субъективен. Цвета могут быть либо диаметрально противоположными индивидуальности/личностям шрифта(ов), либо находиться в прямом соответствии с ними.
Несколько слов ободрения
Использование описательных слов, таких как «мужской», «женственный», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значением слов. Вместо этого используйте их по мере того, как они вам полезны, и отбрасывайте их, как только они станут спорными.
Самое главное, чтобы ваши дизайны служили цели, для которой они предназначены — что они действуют . Потратив некоторое время на запуск проектов с цветовой схемой, отвечающей эмоциональным потребностям основной демографической группы, вы настраиваете их на успех.
На самом базовом уровне это означает, что веб-сайты для мужчин не должны быть фиолетовыми, так как статистически это их наименее предпочтительный цвет. Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезной темы, чтобы это не намекало на легкомыслие.
В самом остром смысле намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональной привлекательности, иногда быть открытым для вещей, ранее изученных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следовать своим инстинктам, погружаясь с головой в то, что действительно подходит для этого конкретного рынка. Величайшие дизайнеры тоже гадали и пробовали что-то новое. Присоединяйтесь, впитайте то, что уже есть на конкретном рынке, на котором представлен продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные проекты на всех рынках и попробуйте свои силы.
После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные.
[bctt tweet=»«Величайшие дизайнеры тоже гадали и попробовали что-то новое».»]
Распознайте свои скрытые способности, доверьтесь своим творческим инстинктам и не бойтесь марать руки.
Часть пятая – Что такое современная цветовая палитра?
Что ж, я скажу вам одну вещь, современная цветовая палитра не использует супер простые версии цветов, которые мы традиционно думаем: синий, зеленый, желтый и т. д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет. – кажется бесхитростным и относительно пресным. Я помню, как мой учитель рисования в колледже говорил, что в начале урока всегда нужно смешивать краски с намерением, потому что люди, которые просто выдавливают их из тюбика, найдут, что их рисование будет действительно тусклым.
Нам нужна современная цветовая палитра, отвечающая изысканным вкусам современного потребителя.
Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть бессистемно.
22. Электронная современная цветовая палитра
Темно -синий/фиолетовый: #111C30
ТЕМНА
Цвета плоского пользовательского интерфейсаTiny Sweet Blue: #B5E9E9
Кремовый светлый загар: #FEF6DD
Pinkie Pie: #FFE1D0
Желтая лошадь: #FFF1B5
Green Thumb: #DCF1B5
Green Thumb: #DCF13
Green Thumb: #DCF13
.
Deep Purple: #1D1145
Trapper Keeper Green: #0DB4B9
Розовый ботинок: #F2A1A1
Современный розовый рюкзак: #E76D89
9. Современный розовый рюкзак:
#e76d89899999.0041
Red branches: #de493c
Green Trees: #608074
Blue/Green Mist: #daefd9
26.
A Rusted Modern Color Palette
Deep rusted red: #c1432e
Серебряный головной убор: #4b6777
Ржавое золото: #ce9e62
Черный для контраста: #2c2c2c
варианты выбора, когда дело доходит до цветов, которые вы выбираете для своего веб-сайта. К счастью для вас, несколько отличных онлайн-генераторов цветовых схем могут помочь вам найти идеальный вариант для вас.
С помощью простой функции копирования одним нажатием вы можете вставлять шестнадцатеричные коды существующих цветовых схем, которые у них уже есть.
Color SupplyС возможностью выбора из дополнительных, аналоговых, триадных, сплит-комплементарных и квадратных цветовых комбинаций этот забавный инструмент позволяет вам исследовать многочисленные цветовые варианты и полезные изображения под цветовым кругом, чтобы помочь вам визуализировать каждое цветовое сочетание.
CoolersЕсли вы хотите максимально точно ориентироваться в своих цветовых схемах, загляните в приложение Cooler, которое позволяет вам очень точно подобрать цвета для гибко настраиваемой цветовой схемы для веб-сайтов.
Генератор палитрГенератор палитр — это отличный способ превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Легко загрузите изображение, а этот инструмент сделает все остальное.
ПаллеттонЕще один инструмент, позволяющий настраивать цвета с широкими возможностями настройки; Paletton — отличное приложение для расширения вашего репертуара цветовых схем.
62 процента опрошенных предприятий заявили, что считают, что дизайн веб-сайта следует обновлять каждые 2-3 года! Источник: Hook Agency
Часто задаваемые вопросы о цветовых схемах веб-сайтов
Какой цвет лучше всего подходит для веб-сайта?
Синий, безусловно, самый безопасный выбор, так как наибольшее количество людей назвали его фаворитом (35%).
Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны.
Сколько цветов должно быть на сайте?
Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные, и только 19% компаний выбирают полноцветные логотипы. Помимо фотографий, 1-, 2- и 3-цветные веб-сайты, кажется, легче сделать хорошо, чем пытаться сделать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, Microsoft и Google явно считают, что работать с большим количеством цветов полезно, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне.
Почему мне стоит подумать о найме профессионального дизайнера веб-сайтов?
Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более сложные проблемы, которые могут выиграть от помощи опытного дизайнера.
Профессиональные веб-дизайнеры перепробовали сотни способов и поняли, какие методы работают, а какие нет. В идеале, если вы работаете с такой командой, как Hook Agency, они также проводят A/B-тестирование веб-сайтов, вносят изменения на основе аналитики и знают, как сделать ваш сайт легко найти в Google.
Вы открыли секретный люк во внутреннюю работу Интернета! 😉
Мы знаем, как делать удивительные вещи, такие как это очень классное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как управлять вашим веб-сайтом в Google с помощью практики, называемой «Поисковая оптимизация», поэтому, помимо цветовых схем веб-сайта, мы знаем, как ПРИВЛЕЧАТЬ БИЗНЕС с помощью трафика Google. Если вы хотите работать с профессиональной командой веб-дизайнеров, отправьте нам сообщение по адресу [email protected]!
Еще одна тактика, которую мы используем для оптимизации ранжирования, — это нечто, называемое взаимосвязью. Так что, если вы когда-нибудь задавались вопросом, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по поисковой оптимизации для сантехников, прочтите их!11 цветовых схем веб-сайтов, которые помогут вам найти идеальную палитру
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое… Получить дизайн
При разработке веб-сайта главным приоритетом является совершенствование цветовой палитры вашего веб-сайта.
Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы сделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но подождите минутку. Что, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем торопиться…
Учет психологии цвета для цветовых схем веб-сайта
—Возьмем, к примеру, прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и тому, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого кажется резким, в то время как сочетание зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
«Взаимодействие цвета». Йозеф Альберс через Phillips. они помогут вам выбрать цвета веб-дизайна в соответствии с вашими услугами и подчеркнут индивидуальность вашего бренда, чтобы донести его до потребителей.Этот разговор представляет собой введение в психологию цвета, что означает изучение цветов и их влияния на наш мозг. Как продемонстрировал Марк Ротко со своими одноименными картинами «Цветовое поле», определенные цвета требуют определенной реакции. Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разрабатывали веб-сайт для благотворительной организации по устойчивому развитию, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Принятие идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей.Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но и управлять тем, как они воспринимают ваш веб-сайт.
Почему Facebook всегда придерживался своей синей цветовой схемы? Действительно ли это потому, что Марк Цукерберг не различает красно-зеленый цвет, а значит, синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый всеми цвет. Фактически, синий используется более чем в половине всех логотипов. Имея это в виду, давайте рассмотрим основные психологические принципы всех ключевых цветов:
- Красный : скорость, энергия и страсть. Красный — отличный цвет для использования, когда вы хотите, чтобы ваша аудитория действовала. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой!
- Оранжевый : оптимизм и счастье. Оранжевый повсеместно считается «забавным» цветом, и использование его в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, манящее чувство, позитив. Цвет солнца, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет веб-сайта для сферы услуг — вы будете рады помочь!
- Зеленый: природа и здоровье. Успокаивающий и естественный зеленый — идеальный выбор для цветовой схемы при разработке здорового бренда. Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость.
- Синий: самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его фаворитом в цветовых схемах веб-сайтов.
- Фиолетовый : творчество, мудрость и уверенность. Фиолетовый — это уникальный, сильный цвет для использования в цветовой гамме веб-сайта, поскольку он привлекает внимание и выделяется.
- Розовый : творчество и изобилие.
Розовый цвет сейчас актуален, больше, чем когда-либо, его принимают люди всех полов и национальностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей.
- Коричневый : Доброта, теплота и честность. При использовании в веб-дизайне коричневый — успокаивающий цвет. Он придает веб-сайтам естественную, приземленную атмосферу и часто идет рука об руку с традиционным винтажным дизайном.
- Черный: современный, элегантный, нейтральный. Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды используют черный цвет в качестве своего основного цвета, чтобы показать, что их продукт качественный, что, возможно, помогает вам оправдать такие большие расходы..?
- Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минимального веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга.
Он в основном используется в качестве акцента или фонового цвета.
- Серый: зрелость, авторитет. Если у вас есть более серьезный веб-сайт, серый — отличный выбор цвета, он показывает людям, что вы настроены серьезно.
Мы только что отправили вам первый урок.
By OrangeCrush11 прекрасных цветовых схем для веб-сайтов, которые вас вдохновят
—Итак, похоже, нам нравится приписывать цветам эмоциональные и человеческие качества. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им приобретать и удерживать больше потребителей или клиентов. Когда вы выбираете цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах. Чтобы помочь нам объяснить, мы просмотрели в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
1. Цвета для умных экологически чистых продуктов
При выборе цветовой схемы для бренда органической конопли есть ли какой-либо другой выбор, кроме зеленого?! Помимо экологичности, это синоним сорняков, конопли и продуктов CBD.
Бледные оттенки желтого и овсяного цвета дополняют конопляно-зеленый, в то время как серьезность темно-синего придает этой цветовой гамме определенный уровень доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий:
Цветовая схема веб-сайта в тонах конопли от Tonitrix: #f5eec2 #416a59#39395f #73a24e #a9c25d2. Яркие и безопасные для здоровья цвета
Было бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологичного фирменного стиля… но чего нельзя делать забыть, чтобы держать вашу целевую аудиторию постоянно в вашем периферийном зрении!
Daye в основном нацелен на молодых, профессиональных, умных и заботящихся о своем здоровье женщин. В связи с этим инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая выглядит настолько актуальной, что не будет выглядеть неуместной в вычурном аккаунте в Instagram), чтобы передать свои современные ценности устойчивости и натуральных продуктов.
Бледно-персиковый, оранжевый, мятный и темно-зеленый:
Эко-оттенки Millennial от Your Daye: #f6c453 #fefbe9 #f0a04b #183a1d #e1eedd3. Стильные, подобранные цветовые схемы
Сиреневый. Пролистайте любой актуальный модный журнал, и вы увидите, как этот фиолетовый цвет сочится со страниц вашего гардероба. Это свежая, мягкая и крутая альтернатива , от которого тысячелетнего розового цвета мои глаза повидали так много, что на него стало больно смотреть.
Цветовая гамма этого веб-сайта электронной коммерции, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает особую атмосферу. Он внушает доверие пользователям, показывая, что они, как и они, вдумчивы, продвигают индивидуальность и держат руку на пульсе современных тенденций моды.
Сиреневый, ржавый, кремовый и уголь:
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #282612«Камень-бумажный завод» сам по себе настолько забавен, что, безусловно, нет ничего лучше, чем использовать выбранные им детские вторичные цвета.
На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что вы вернетесь в школьные годы — как в творческой мастерской.
Нежно-розовый, зеленый, оранжевый и фиолетовый:
Полихроматическая цветовая схема веб-сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b2а первичный желтый кажется экстремальным: он не просто требует, чтобы его заметили, он заставляет мои глаза физически слезиться. Впрочем, как-то я не против. Эта смелая цветовая схема передает нарочитую харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Желтый, неоновый синий и черный:
Контрастная цветовая схема веб-сайта от e2infinity: #5bccf6 #fcde67 #030e126. Успокаивающие и оптимистичные нейтральные палитры самый простой аспект приучения малышей к туалету. Почти черная копия легко читается для торопливых родителей и менее резкая, чем абсолютно черная. Упрощенная, сдержанная и компактная цветовая палитра веб-сайта успокаивает.
Персиковый, кремовый и угольный:
Успокаивающая нейтральная цветовая гамма от Lovely Grit Studio: #ef9273 #fef9f8 #0d0d0d7. Достоверные тона надежность и доверие к цветовым схемам сайта: практически все, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и цвет морской волны:
Trustworthy Teal Тона через N26: #2b6777 #c8d8e4 #ffffff #f2f2f2 #52ab988. Успокаивающие, но уверенные цветовые схемы
Хотя коралловый и темно-синий — довольно сильные цвета, их смягчают безмятежные оттенки серого, сиреневого и бледно-розового. Это умная цветовая схема для приложения для медитации, потому что, хотя она и успокаивает, она также уверена (красный) и надежна (синий), что вместе довольно подходит для услуг, ориентированных на психическое здоровье и благополучие.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
Медитативная цветовая схема от Spoon Lancer: #fae5df #f5cac2 #ed7966 #303179 #1418509.
Современные, модные цветовые схемы
Фиолетовый возвращается на бис, так как на этот раз лиловый сочетается с мятным и оранжевым. Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают взрыв современной энергии, достаточно универсальной, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мятный и оранжевый:
Via Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d710. Жизнерадостные и благотворительные цветовые палитры
Эта некоммерческая организация из Нью-Йорка использует пастельно-синий и зеленый с вкраплениями желтого, чтобы проиллюстрировать юношеский и радостный настрой, поскольку вся их деятельность направлена на то, чтобы научить детей правильному питанию и заботиться о здоровье. услуги школам. С такой цветовой гаммой они кажутся искренними, позитивными и заботливыми.
Синий, желтый, серовато-зеленый и белый:
Веселые некоммерческие цвета от Lovely Grit Studio: #1b4d89 #f9e45b #6db784 #ffffff11.
Яркие и эмоциональные цветовые схемы
Как бренду, основная функция которого состоит в том, чтобы говорить и поддерживать аудиторию, испытывающую трудности с рождаемостью, жизненно важно, чтобы ваш бренд воспринимался правильно. Он должен быть заслуживающим доверия, но не снисходительным, дерзким и в то же время чувствительным. Нежное тепло розового цвета по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых создан этот бренд: он целостный, инклюзивный и не боится справиться с любыми эмоциями.
Розовая пудра, фуксия и нефрит:
Цветовая схема цвета фуксии и зеленого для Fertility Tribe от Lovely Grit Studio: #eddcd9 #f2ebe9 #de5499 #264143 #e99f4c новый диван, губная помада или велосипед, выбор правильного цвета может оказаться довольно сложным. Если это для веб-сайта, который вы пытаетесь запустить, все становится сложнее. Вы должны оценить психологические и культурные последствия различных цветовых палитр веб-сайтов и то, как это повлияет на восприятие вашего бренда.К счастью, для этого не нужна ученая степень. Изучите теорию цвета, выбор цвета веб-сайтов ваших конкурентов и не бойтесь экспериментировать с границами: при успешном выполнении это может стать разницей между вашим брендом и остальным рынком. Когда вы думаете об этом, волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите вокруг.
Ищете «то самое» в цветовых схемах?
Позвольте нашим дизайнерам подобрать ваши оттенки.
Получите идеальный веб-дизайн
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был обновлен новой информацией и примерами.
50 лучших цветовых схем веб-сайтов 2022 года
Вам когда-нибудь казалось, что определенные цветовые схемы веб-сайтов просто привлекают все внимание? Как и в любом другом аспекте веб-дизайна, есть цветовые схемы, которые более популярны, чем другие. Яркие цвета, строгие палитры и даже некоторые несоответствующие схемы — элементы цвета, которые находятся в тренде.
Вот некоторые из лучших цветовых схем веб-сайтов (в произвольном порядке). Для каждого из них мы также делимся цветовыми кодами, составляющими ключевые элементы дизайна, так что с этими цветовыми схемами тоже легко поиграть!
Одной из самых больших тенденций в цветовых схемах, которую вы можете заметить, является использование темно-синего и темно-синего, особенно в качестве доминирующего цвета, а также оттенков золота и ярко-красных или розовых оттенков для акцентов. Эта темная/светлая комбинация представляет собой эволюцию черного и красного во многих минималистичных дизайнах несколько лет назад с более современным оттенком.
Вот несколько замечательных примеров правильного выбора цвета, которые вдохновят вас на следующий проект.
Более 800 дизайнерских шаблонов веб-сайтов + конструктор с функцией перетаскивания
С Wix вы можете создавать более качественные веб-сайты с шаблонами, адаптируемыми для мобильных устройств, простым перетаскиванием и неограниченной настройкой.
Выбирайте из более чем 800 потрясающих шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Начните создавать бесплатно сегодня и убедитесь, насколько быстро вы сможете создать потрясающий современный веб-сайт.
Адаптивный дизайн
Интеллектуальная аналитика
Социальные инструменты
Полная свобода дизайна
Инструменты для брендинга и логотипов
Потрясающие шаблоны
Создайте свой сайт бесплатно
1. Подлинная сводка
#fdf5df#5ebec4#f92c85
Пастельные цветовые палитры возвращаются с мягкими, но привлекательными оттенками, которые создают баланс и гармонию. Здесь бежевый и синий восхитительны с несколькими более яркими акцентными цветами, которые помогают перемещать взгляд по дизайну. Просто имейте в виду, что вы можете столкнуться с проблемами контраста с более мягкими палитрами, поэтому убедитесь, что цвета фона и переднего плана достаточно разнообразны.
2. Фестиваль трансформации
#abf62d#d6a3fb
Яркие, почти кричащие неоны могут иметь большое влияние, как показывает эта цветовая схема. В то время как зеленый лайм считается некоторыми нейтральным цветом, он совсем не сочетается с ярко-фиолетовым и смелым типографикой. Все в этом цвете и эстетике кричит: «Посмотрите на меня!»
3. Банкифай
#fecd45#2568fb
Золотые оттенки с ярко-синими оттенками — востребованная цветовая схема из-за ощущения яркого света, который легко читается и понимается. (Эта цветовая схема также может быть инвертирована для получения другой, но не менее интересной палитры.) Здесь приятно то, что синий помогает внушить чувство доверия с помощью манящего тона желтого.
4. Сигурд Леверенц
#a0aecd#000000#ffffff
Дизайн Sigurd Lewerentz утонченный и интересный. Он объединяет основные черные и белые элементы с серо-голубым, который служит как фоновым цветом, так и наложением для элементов, которые не активируются на экране.
Эта современная цветовая схема сочетает в себе пару последних цветовых тенденций — черно-белую палитру и приглушенную или пастельную тему.
5. ГольфСпейс
#6e6e6e#bcfd4c
Еще одна красивая цветовая схема с черными и белыми (и серыми) элементами сочетает их с салатовым акцентом для акцента и современного прикосновения. Глубокий серый фон с ярко-зеленым — это не то, что вы можете сразу соединить, но как только вы увидите его в действии, эти цвета станут блестящей парой. (Это новый вариант желтого и серого вариантов, которые были цветами года по версии Pantone в 2021 году.)
6. Студия Симпатико
#1a2238#9daaf2#ff6a3d#f4db7d
Studio Simpatico выводит темно-синий и красный на новый уровень с дополнительными акцентными цветами для более широкой палитры, которая бросается в глаза. У каждого цвета есть назначение — ключевое для палитр с большим количеством опций — и одинаковая насыщенность цвета делает их совмещенными. Каждый из акцентных цветов имеет похожее ощущение в диапазоне средних тонов, не будучи слишком тусклым или ярким.
7. Я взвешиваю сообщество
#9cf6fb#e1fcfd#394f8a#4a5fc1#e5b9a8#ead6cd
Яркая и яркая — пожалуй, так можно описать цветовую схему этого веб-сайта от I Weigh Community. Трехцветная схема расширяется до шести отличных вариантов с использованием оттенков каждого оттенка. Результат просто ошеломляющий, не перегружая вас цветом. Это техника, которую можно использовать для большего количества дизайнов для современного вида с большим количеством цветов.
8. Персу
#490b3d#bd1e51#f1b814
Persoo использует цветовую комбинацию, которую вы, вероятно, не стали бы пробовать, не увидев сначала. Отчетливое цветовое трио имеет несколько женственную атмосферу и в то же время кажется легким. Выбор цвета является разрушительным для веб-сайта, потому что финансовые инструменты и инструменты электронной коммерции часто придерживаются безопасной цветовой палитры, основанной на синих тонах.
9. Уродливые напитки
#00abe1#161f6d
Моно-синие схемы никогда не выйдут из моды.
Это сочетание темного и светло-синего от Ugly Drinks показывает, что синий тоже может быть забавным. Простой цветной фон доставляет удовольствие и делает остальную часть дизайна легкой для чтения и понимания. Это также отличный внешний вид, который отличается от распространения белых или фотофонов и заголовков героев среди многих дизайнов веб-сайтов.
10. Основание Taproot
#00a9d8#0d9edf#259b9a
Taproot Foundation использует одну из лучших и самых ярких цветовых схем веб-сайтов. Сочетание желтого, синего и ярко-зеленого вместе объясняет различные аспекты группы, помогающей некоммерческим организациям. Это не цветовая схема веб-сайта, которую вы часто видите, но яркий цвет с белым фоном — это в основном модный вариант.
11. Омега-дрожжи
#f7f7f7#7da2a9
На первый взглядOmega Yeast не выглядит так, как будто у него есть цветовая палитра, кроме черного и белого, но дизайн этого веб-сайта делает то, что является большой идеей в цветовых тенденциях.
Цветовая схема основана на основном изображении — в данном случае на видео — а не на фоне или красочных элементах пользовательского интерфейса. Эта цветовая тенденция становится все более распространенной, потому что дизайнеры используют полноэкранные изображения, чтобы рассказать историю бренда.
12. Фермерская еда
#ffffff#a7bc5b#8da242
Farm Food использует простую, естественную палитру с белым минималистичным фоном и яркой оливковой зеленью, чтобы привлечь внимание. Кроме того, палитра имеет монотонный оттенок со светло- и темно-оливковыми элементами. (Проще всего увидеть это изменение цвета в состоянии наведения на кнопку.) Возможно, это не та цветовая пара, к которой вы пришли первой, но она бросается в глаза.
13. Карьера Джебсена
#3fd2c7#99ddff#00458b
Jebsen Careers использует приглушенные оттенки синего и зеленого для создания удивительных цветовых наложений и элементов дизайна с более насыщенным цветом. Комбинация отлично работает на белом фоне и показывает, что вы можете сделать, работая с вариациями одного и того же цвета.
Темно-синий цвет, используемый для текстовых элементов и логотипа, еще больше улучшает общее использование цвета.
14. IC Creative
#fb8122#1d2228#e1e2e2
IC Creative использует наложение темного цвета — черного, который на самом деле не черный — с ярким акцентом и большим количеством белого для создания привлекательной сцены. Цветные наложения почти всех оттенков — основная тенденция в цвете веб-сайтов, а насыщенный черный вариант, такой как здесь, — хороший способ дать другому контенту много места на экране. Просто обратите внимание на крупный заголовок и яркие акценты и призывы к действию.
15. Отель Мангров
#d48166#373a36##e6e2dd
В то время как яркие цветовые палитры практически доминировали в дизайне веб-сайтов в течение нескольких лет, в некоторых проектах наблюдается переход к более приглушенным палитрам. Мясистый тон Mangrove Hotel теплый и хорошо дополняет содержание. (Этот же цвет также появлялся в некоторых маркетинговых сообщениях Twitter.
)
16. Сон
#051622#1ba098#deb992
Slumber отлично использует цвет года Pantone — классический синий — изображения в приложении и темные тона фона и логотипа. Сочетание золотого и зеленого очень модно, элегантно и соответствует теме ночи и сна.
17. Пивоварня Атланта
#e40c2b#1d1d2c#f7f4e9#3cbcc3#eba63f#438945
Atlanta Brewing также использует доминирующий красный цвет с множеством других цветовых акцентов. Обратите внимание, что палитра является не только частью дизайна веб-сайта, но и распространяется на упаковку продукта. У них довольно широкая палитра с основными цветами в качестве основы и насыщенным черно-белым фоном.
18. Кафе Солнечная улица
#5c6e58#8aa899#f2d349
Кафе «Солнечная улица» отличается яркой цветовой палитрой, идеально сочетающейся с образами и языком дизайна. Зеленые и желтые вместе — необычное сочетание, но оно выглядит дружелюбно и идеально подходит для дизайна этого места для завтрака и обеда.
Цветовая тема также красиво подчеркивает образы еды.
19. Знак отличия
#000000#181818#2cccc3#facd3d#5626c4#e60576
Distinction использует ту же самую полностью черную основу для своей цветовой палитры с радугой акцентных цветов. Если вам нужна широкая цветовая палитра, это способ эффективно использовать тренд.
20. Питтори ди Синема
#fdd935#000000
Минимализм может быть и полноцветным, о чем свидетельствует Pittori di Cinema. Ярко-желтая схема с черным — распространенный вариант высокоцветного минимализма. Чем ярче цветовая палитра для этого стиля, тем более модным он кажется.
21. Мы (Сердце) UX
#e1f2f7#ef0d50#eb3a70#e5bace
We (Heart) UX использует простую цветовую палитру с бледно-голубым фоном — прекрасный выбор — и оттенки розовато-красного для основного художественного элемента. Сочетание этих цветов с причудливым гео-стилем выглядит модно, современно и просто забавно.
22. Гордый и потрепанный
#1f3044#fb9039#646c79
Proud & Torn использует ту же концепцию цвета драгоценных камней с чуть более приглушенной цветовой комбинацией.
Более тонкая цветовая палитра помогает создать визуальный интерес к веб-сайту, на котором много бесцветных изображений.
23. Баобла
№ 56642а № 849531 № 92а332
Baobla имеет забавный градиент в монотонной цветовой гамме. Этот стиль цветовой палитры идеально подходит для новых брендов или продуктов, или если вы хотите произвести сильное впечатление с помощью яркого оттенка.
24. Центр экстренной помощи женщинам и девочкам
#faf0dc#0b4141#ff6864
Центр неотложной помощи для женщин и девочеквыбрал цветовую палитру, которая не слишком женственна, что помогает придать больше силы своему посланию с помощью ярких цветов. Выбор цвета отличается высокой контрастностью и удобством для глаз и с точки зрения удобочитаемости. Выбор яркого акцента моден и добавляет акцент этому элементу.
25. Жан-Батист Калоя Портфолио
#150734#0f2557#28559a#3778c2#4b9fe1#63bce5#7ed5ea
Jean-Baptiste Kaloya превращает, вероятно, самый популярный цвет в веб-дизайне в собственную монотонную палитру с различной степенью синевы.
Также обратите внимание на мягкие градиенты светло-голубого цвета.
26. Игорь
#000000#fefefe#fdee30
Игорь демонстрирует, пожалуй, самую популярную цветовую палитру веб-сайтов 2019 года — черный, белый и желтый. Эта цветовая палитра, хотя и представлена в различных оттенках, широко популярна. Это сочетание, пожалуй, одно из самых привлекательных.
27. Ковбойский велосипед
#000000#fa255e#c39ea0#f8e5e5
В набореCowboy Bike использована черная и яркая цветовая палитра, которая сразу же привлекает внимание. В то время как большинство сайтов используют черный цвет только для текста, этот дизайн фактически включает его в яркую монотонную палитру.
28. Габриэль Долан
#e8eae3 #373833 #fa2742
На веб-сайтеГабриэль Долан используется тенденция серо-бело-яркой цветовой палитры. При явном недостатке цвета для большей части дизайна яркий цвет, кажется, спрыгивает с экрана. Он создает правильную фокусную область и уровень контраста, поэтому это популярный вариант цветовой схемы.
29. Пиксельная кладовая
#9e15bf#4ac6d2
Pixel Pantry использует особую цветовую пару, чтобы продемонстрировать эту тенденцию — фиолетовый и бирюзовый. Сочетание этих двух цветов для создания палитры почти нереально. Вы найдете варианты этой схемы почти везде, куда бы вы ни повернулись.
30. Одиннадцать растений
#5daa68#3f6844#faf1cf
Eleven Plants использует полностью нейтральную цветовую схему, которая гармонична и удобна для восприятия. Зеленый хорошо сочетается с содержанием, а цветовые сочетания просты и очаровательны.
31. Кварц
#ee7879#2a3166#f4abaa#cae7df
Qvartz использует один из самых неожиданных трендовых цветов года, имитируя многие другие проекты. С розовым текстом, розовыми цветными блоками и сочетанием ярких и мягких цветов эта палитра несколько женственна, но не слишком.
32. Sheerlink от RTX
#4a2c40#e9bd43#7d3780
Sheelink By RTX использует современный градиент и смелую расцветку, чтобы привлечь внимание к своему продукту.
Цвета глубокие и угрюмые, а бордово-фиолетовый имеет отчетливое ощущение царственности и тайны.
33. Пуэрто-Мате
#5ce0d8#01345b#ffcf43
В коллекцииPuerto Mate используются трендовые цвета, яркие, но не броские. Поскольку центральная панель темно-синяя, внешние яркие цвета немного меньше ощущаются на вашем лице. (Только представьте, что эти оттенки переворачиваются в разных местах дизайна.)
34. Портфолио Лоика Шампаньи
#141824 #ffb600#0049ff
В портфолиоLoic Sciampagna используется одно из лучших сочетаний синего и желтого цветов, которые только можно найти. Контрастные оттенки просты, элегантны и привлекают простым прикосновением светлого, более яркого синего.
35. Канаталь
#182978 #6688cc #acbfe6
Canatal удачно использует в этом дизайне фирменные тройные синие цвета. Это пример того, как использовать монотонную цветовую палитру, не будучи скучным.
36. Цифровой FFWD
#f1e821#487afa#23c0ad
FFWD Digital использует яркие цвета стильно и классически.
На бумаге использование этого трио цветов на темном и светлом фоне может показаться неудобным, но здесь оно плавное и красивое.
37. Tappezzeria Novecento
#1#fab162
Tappezzeria Novecento использует цветовую схему, от которой многие уклоняются, и она работает. Яркое сочетание оранжевого и черного — простое и привлекательное. Цвета контрастируют ровно настолько, чтобы все легко читалось. Также приятно, что фирменные цвета присутствуют и на изображениях.
38. Тев
#252669#4ecb4a
Tev совсем не скучный с лаймовым фоном и двухцветным наложением. Это смело, а зеленый цвет заставляет задуматься о деньгах — именно для этого и создан сайт.
39. Ниша и культ
#4e3883#ffddcc
Niche & Cult использует мягкие оттенки для косметического бренда с более женственным ощущением. Нежно-розовый цвет напоминает оттенки кожи и чистый холст для макияжа, а ярко-фиолетовый соответствует настроению сайта.
40.
Системный документ
#001730#4ad7d1#fe4a49
Sysdoc создает новую версию базовой палитры красного, синего и зеленого цветов с более яркими и менее насыщенными вариантами красного и зеленого. Палитра сильная и мягкая и подходит практически к любому другому набору элементов.
41. Кофейные жаровни Veneziano
#f6f4f2#425664#c6ad8f
Veneziano Coffee Roasters восходит к более приглушенной палитре с серо-голубым и золотым сочетанием, которое выглядит утонченно и стильно. Цвета хорошо сочетаются с изображениями веб-сайта и создают нужное ощущение.
42. Лучшая энергия
#11abc1#df3062#f5b935#4bac3f
Better Energy использует яркие цвета, связанные с природой, взятые из соответствующих изображений, чтобы создать забавную палитру, чтобы рассказать историю о чем-то, о чем может быть не очень интересно говорить.
43. Взрыв Галактики
#0f0c24#a350a3#c1436d
Мы не смогли пройти обзор модных цветовых трендов, не взглянув на палитру 80-х.
Кажется, что все из 1980-х годов в тренде, включая цвета, используемые для Blast Galaxy, обычно наблюдаемую комбинацию синего, фиолетового и розового с неоновым свечением.
44. Портфолио Кайла Декера
#f5f5f5#8db48e#4d724d
Портфолио Кайла Декера — это еще один веб-сайт с цветовой схемой, которая сияет, потому что она такая простая. Он использует комбинацию нейтральных цветов и только один истинный цвет, чтобы сфокусировать взгляд пользователя.
45. Подмигиваю
#212221#1181b2#ddedf4#44449b
Awink Websolutions также использует монотонную цветовую схему с различными оттенками синего. (Синий — популярный вариант, когда речь идет о монотонных вариантах.) Этот вариант немного отличается благодаря более глубоким и темным акцентам. Кроме того, темные и светлые области экрана почти играют оптическую иллюзию, заставляя вас думать, что здесь больше цветов, чем есть на самом деле.
46. Микропивоварня Арчибальда
#d81c23#4fa8c2#d97441#d29849
Archibald Microbrewery использует радугу цветов, но палитра удивительно красива.
Благодаря цветам с одинаковой насыщенностью и визуальному следованию теме, все получается довольно органично.
47. Индеги
#45af2a#3fddc1#d56c06
Indegy использует ярко-зеленый цвет на фоне большого количества фотографий и ярких цветов. Простой цвет, сочетающийся в основном с серым и белым, придает дизайну современный оттенок и помогает пользователям ориентироваться в содержимом. (Есть также бирюзовые и оранжевые акценты для тонких ярких всплесков в других местах.)
48. Рюкзак
#ad4328#b65741
Knapsack использует ярко-красную цветовую схему с градиентами, чтобы добавить интереса к цвету, который может быть сложным в использовании. Это работает, потому что не так много энергичных визуальных эффектов, конкурирующих с яркой палитрой.
49. Демисол
#16519f#f07e74#f8dd2e#4fcbe9
ВDemisol используется слишком много цветов и слишком много крупных элементов, и в любом случае это потрясающе. Иногда игра с цветом — это эксперимент; протестируйте его и посмотрите, работает ли он.
50. Дропбокс
#61082b#b4d0e7
В Dropbox есть еще одна цветовая схема, которая не должна работать… но она работает. Контраст между темно-бордовым и нежно-голубым цветом обеспечивает отличное движение глаз на разделенном экране. Цвета работают так же хорошо, как и текстовые элементы противоположного цвета. Это еще раз доказывает, что иногда вам просто нужно попробовать варианты цвета и посмотреть, как они работают.
7 правил выбора потрясающей цветовой схемы для веб-сайта
Цвета — это первое, на что люди обращают внимание при посещении вашего сайта, и ваша цветовая схема может оказать огромное влияние как на стиль, так и на согласованность. Узнайте, как выбрать правильную цветовую палитру и внедрить ее в систему дизайна вашего сайта.
Как могут сказать вам опытные дизайнеры любого происхождения, цветовые схемы требуют тщательного обдумывания и рассмотрения в рабочем процессе веб-дизайнера. Из-за большого объема этой темы есть много лучших практик, которые нужно освоить, чтобы создать идеальную цветовую схему.
Поняв значение, которое цветовые схемы играют в процессе дизайна веб-сайта, мы будем еще лучше подготовлены к принятию решений, связанных с дизайном, и нашей карьере веб-создателей.
В частности, когда речь идет о брендинге, цветовые схемы почти всегда являются ключевым компонентом системы дизайна бренда или руководства по стилю, которое представляет собой набор руководящих принципов, определяющих индивидуальность бренда, сообщения бренда, образы бренда и активы контента. Брендинг, как мы знаем, является одним из наиболее важных компонентов в процессе разработки веб-сайта. Таким образом, определенная, тщательно продуманная цветовая палитра укрепит индивидуальность нашего бренда, чтобы наши веб-сайты и их контент стали безупречным профессиональным активом бренда.
Существует множество лучших практик и «правил», которые, если их применять создатели веб-сайтов, позволят максимально использовать потенциал их навыков веб-дизайна и наилучшим образом представить их престиж и компетентность как веб-дизайнера.
Пришло время узнать и понять, насколько ценны цветовые схемы веб-сайтов в дизайне веб-сайтов, и правила, которым вы можете следовать, чтобы сделать их самыми лучшими.
Содержание
- Что такое цветовая схема
- Почему важны цветовые схемы
- 7 правил создания цветовых схем сайта
- 1. Познакомьтесь с цветовым кругом
- 2. Понимание цветовых сочетаний
- 3. Рассмотрите психологию цвета
- 4. Обратитесь к визуальной иерархии
- 5. Сосредоточьтесь на действенности, особенно на кликабельности
- 6. Помните об адаптивном дизайне
- 7. Используйте нейтральные цвета
- Наши любимые примеры цветовых схем веб-сайтов
- Следуя правилам
Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта — это набор цветов, которые дизайнер выбирает для оформления своего веб-сайта.
Цветовые схемы, также известные как цветовые палитры, могут включать столько цветов, сколько дизайнер считает нужным. Каждый цвет может использоваться для различных элементов веб-сайта, то есть один и тот же цвет может использоваться для различных типов компонентов.
При этом цветовые палитры обычно делятся на два набора цветов: первичные и вторичные. Основные цвета, как правило, являются наиболее доминирующими цветами на сайте, учитывая цвета фона, цвета логотипа, цвета меню и т. д., а вторичные цвета часто используются в качестве акцентных цветов, среди других вариантов использования. Очень часто вы также увидите, что цветовая палитра будет включать несколько оттенков одного и того же цвета, что придает веб-сайту разнообразное, но последовательное ощущение во всем его дизайне.
Согласованность на самом деле является одной из основных ценностей при создании цветовой схемы для вашего веб-сайта. Поскольку индивидуальность бренда так важна для успешного веб-сайта и бизнеса, наличие согласованной цветовой палитры укрепляет индивидуальность вашего бренда, поскольку многократное использование цвета и стиля создаст ассоциации между вашим брендом и вашей аудиторией.
Почему цвета веб-сайта важны
1. Они демонстрируют вашу визуальную индивидуальность
Ваш решающий выбор цветовой схемы становится вашей визуальной идентификацией, и это то, как ваш бренд будет резонировать в умах ваших посетителей и потенциальных клиентов, иначе известный как узнаваемость бренда. Эта форма визуальной идентичности материализуется в средство коммуникации между вами и вашей целевой аудиторией, поскольку разные персонажи пользователей будут привлекаться к различным типам цветовых палитр. Цветовые схемы также визуализируют сообщения вашего бренда, поэтому они в значительной степени влияют на ваш пользовательский опыт.
2. Они производят первое впечатление
Как создатели веб-сайтов, мы знаем, что когда мы проектируем (и реконструируем) наши веб-сайты в глубине души, мы часто думаем, даже если подсознательно, «какое первое впечатление произведет ли этот дизайн впечатление на моего посетителя?». Это одна из главных особенностей цветовых схем веб-сайта: первое впечатление.
Это верно в той мере, в какой в одном опросе, проведенном в 2018 году, 94% респондентов заявили, что их первые впечатления от веб-сайта связаны с дизайном.
3. Они создают эмоциональные связи
Наконец, даже если вы сначала этого не осознаете, разные цветовые палитры вызывают разные эмоции и ассоциации в глазах смотрящего. В зависимости от того, как вы хотите общаться со своей аудиторией и посетителями, ваш выбор цветов будет играть важную роль в динамике вашего «разговора» и в формировании вашего голоса и тона. Тема психологии цвета — это отдельный мир, который мы вскоре обсудим.
7 правил выбора цветовой схемы веб-сайта
1. Знакомство с цветовым кругом
Взято с сайта: tubekstudio.com вторичное и третичное. Основные цвета — красный, синий и желтый — являются базовыми цветами цветового круга, а все остальные цвета являются производными от этих трех. Далее идут вторичные цвета. Вторичные цвета — это то, что вы получаете, когда смешиваете любой из трех основных цветов, иначе известных как оранжевый, зеленый и фиолетовый.Наконец, существуют третичные цвета, также называемые «средними цветами». Это то, что вы получите, если скомбинируете основной и дополнительный цвета. Например, красно-оранжевый, желто-зеленый или сине-фиолетовый.
На этом понимание отношений между цветами не заканчивается. Но теперь, когда мы знаем, как формируются цвета, мы можем определить, как они «взаимодействуют» друг с другом, или, другими словами, как они взаимодействуют друг с другом, и как мы создаем свои собственные цветовые комбинации.
По иронии судьбы, хотя типы отношений между цветами на цветовом круге попадают в конкретные «категории» отношений, существует также много вариантов того, как эти цвета могут сочетаться друг с другом, и именно здесь в игру вступают типы цветовых комбинаций.
2. Понимание цветовых сочетаний
Взято с: 99designs.comТочно так же, как каждый цвет несет индивидуальность и значение сам по себе, то же самое верно и для отношений между каждым цветом. Когда вы выбираете цветовую комбинацию, вы часто передаете определенное сообщение или концепцию посетителю вашего веб-сайта, в зависимости от того, как сочетаются «личности» цвета.
Если, например, вы выберете дополняющую цветовую схему, включающую красный и синий, красный, символизирующий безотлагательность и силу, и синий, символизирующий мир и верность, в конечном итоге вы получите смешанную атмосферу сильной, предстоящей верности и стабильность.
В качестве альтернативы, если вы выберете два или более цвета, которые создают гармоничный баланс, а не контраст, вы создаете совершенно другую атмосферу. Вам как веб-дизайнеру решать, какой тип цветовой комбинации лучше подходит для вашего веб-сайта.
Аналоговые цвета: Рядом
Аналоговые цветовые схемы состоят из трех цветов, расположенных непосредственно рядом друг с другом на 12-спицевом цветовом круге. Веб-дизайнеры часто выбирают аналогичные цветовые палитры, когда хотят создать современный, но сложный веб-сайт. Например, аналогичная цветовая гамма, состоящая из красного, красно-оранжевого и светло-оранжевого, подчеркнет живую связь между красным и светло-оранжевым.
Дополнительные цвета: противоположности притягиваются
Примерами дополнительных цветов являются красный и зеленый, синий и желтый, синий и оранжевый, красный и синий и многие другие.
Общим для этих пар является то, что они являются двумя противоположностями друг друга, и вы можете идентифицировать их, найдя два цвета, которые находятся прямо напротив друг друга на цветовом круге. На практике значение комбинаций основных цветов в веб-дизайне заключается в том, что, поскольку между ними существует резкий контраст, они могут выделить один цвет, особенно акцентные цвета.
В контексте дизайна веб-сайта использование дополнительных цветов имеет большое значение для таких элементов, как кнопки или меню навигации. Когда ваша цель состоит в том, чтобы посетители заметили кнопку и нажали ее, использование дополнительной цветовой схемы в качестве акцентных цветов для вашего текста и его фона с гораздо большей вероятностью привлечет внимание пользователя из-за резкого контраста и различия между ними.
Аналогичным образом, дизайн кнопки с цветом шрифта, контрастирующим с цветом фона кнопки, сделает текст кнопки намного легче для просмотра. Это часто может привести к более высокой кликабельности и коэффициентам конверсии, и то же самое верно для навигационных меню и пунктов меню.
Триадные цвета: Равномерно расположенные
Считающаяся самым основным типом цветовой схемы, триадная цветовая схема определяется как любые три цвета, расположенные на цветовом круге под углом 120 градусов друг к другу. В некотором смысле триадные схемы можно считать наиболее гибкими из трех типов комбинаций, поскольку есть много направлений, в которых вы можете двигаться, чтобы измерить 120 градусов. Отличие от аналогичного, которое ограничено тремя похожими цветами или дополнительными цветами, которые могут быть только контрастными цветами. Триадный можно рассматривать как смесь двух, поскольку триадные цветовые схемы могут сочетать как аналогичные, так и дополнительные цвета, и (даже) больше возможностей для творчества. Как видите, варианты цветовых комбинаций, которые может создать веб-дизайнер, поистине безграничны.
3. Психология цвета
Взято с сайта usertesting.comМир психологии цвета основан на идее, что определенные цвета вызывают определенные чувства и эмоции, которые вызывают определенные действия.
Если вы до сих пор не сталкивались с психологией цвета, вас ждет настоящее интеллектуальное открытие.
Психология цвета предполагает, что выбор цветовой схемы вашего веб-сайта на основе эмоционального опыта, который вы хотите донести до своих пользователей, не только повлияет на индивидуальность вашего бренда, но и вызовет определенные реакции посетителей в зависимости от эмоциональной среды, которую вы создаете.
Как только мы поймем, что обозначает каждый цвет, выбор наиболее подходящей цветовой палитры для нашего веб-сайта станет интуитивно понятным. Например, если вы создаете веб-сайт для своего спа-бизнеса, имеет смысл использовать цвета, представляющие природу и исцеление, такие как зеленый и, возможно, синий, который символизирует мир и доверие.
С таким количеством цветовых палитр, которые существуют в цветовом круге, использование психологии цвета в качестве руководящего принципа при выборе цветовой схемы позволяет вам принимать более обоснованные дизайнерские решения и фокусировать свою тему и стиль таким образом, который подходит для вашей отрасли и деловая персона.
4. Адрес Визуальная иерархия
Для создателей веб-сайтов вложение средств в визуальную иерархию является естественным шагом в нашем рабочем процессе проектирования. В прошлом году в блоге Shutterstock была опубликована статья под названием «6 правил визуальной иерархии, которые помогут вам лучше проектировать». Они объясняют, что эти правила основаны на общей цели организации компонентов дизайна в зависимости от важности, которая «проводит зрителя через дизайн и обеспечивает ясность и краткость сообщения».
Из шести правил первое и главное правило Shutterstock относится к цветовой схеме веб-сайта, и они формулируют это правило как: «Создайте фокус с помощью цвета». Из этого мы можем понять, что когда вы обращаетесь к визуальной иерархии вашего веб-сайта, ваша цветовая палитра является одним из самых фундаментальных вариантов дизайна, которые следует учитывать. Это верно для цветов, которые вы выбираете для текста, цветов кнопок, фона и так далее.
В соответствии с этим мышлением, когда у вас есть главный текст, а затем описание под ним, выбор цвета шрифта имеет решающее значение, как и выбор цвета фона.
Например, на изображении выше гораздо проще отличить заголовок от подзаголовка, если они окрашены в два разных цвета. Таким образом, более «важный» текст отображается темным цветом, а «менее важный» — контрастным, более светлым. Глаз обращается к h2 перед подзаголовком просто потому, что он очень заметен, и его легко увидеть каждый в своем собственном свете. Во втором визуальном элементе оба текстовых элемента одного цвета, поэтому глаз инстинктивно видит их как единое целое и медленнее разделяет их на две разные сущности.
Принцип проектирования цветовых палитр как определяющего элемента визуальной иерархии относится почти к каждому визуальному компоненту веб-сайта. Это верно для цветов текста, как мы описали, а также для цветов фона и цветов кнопок. Подчеркнуть важность конкретной кнопки часто можно, выбрав цвет кнопки, который, скорее всего, привлечет внимание пользователя и, в конечном итоге, приведет к более высокому рейтингу кликов.
Создайте стиль CSS для радиуса границы, шрифтов, преобразований, фона, теней блоков и текста с помощью онлайн-генераторов кода CSS.
5. Сосредоточьтесь на действенности, особенно на кликабельности
Взято с: ic-creative.co.ukВнешний вид — это еще не все. Под этим мы подразумеваем, что да, визуально приятная цветовая палитра является одним из фундаментальных факторов веб-дизайна высшего уровня. При этом не менее важно, как ваша цветовая палитра влияет на ваш пользовательский опыт. Если вы хотите, чтобы посетители вашего веб-сайта совершали определенные действия при просмотре вашего сайта, цвета, которые вы выбираете, могут играть очень важную роль.
Приведенный выше пример от IC Creative иллюстрирует влияние, которое яркая кнопка перед темным фоном может оказать на действия пользователя. Черная накладка позволяет четкому белому тексту и ярко-оранжевой кнопке выделяться, не конфликтуя с фоновой фотографией. В то же время прозрачность наложения по-прежнему позволяет людям на заднем плане изображения быть едва заметными.
Это визуальное доказательство того, что выбор двух или более цветов с сильным контрастом между ними, таких как черный и ярко-оранжевый, является удачным выбором цветовой схемы.
Кроме того, вы также можете выбрать несколько оттенков цвета и применить их к группе элементов, что может показать, что эти элементы действительно связаны друг с другом, но некоторые из них более «важны», чем другие.
6. Не забывайте об адаптивном дизайне
Важность адаптивного дизайна является эмпирическим правилом для любого веб-разработчика. Но что может быть менее интуитивным в том, как сделать ваш веб-сайт адаптивным, так это то, что адаптивность выходит за рамки размера и макета вашего сайта. Выбор цветовой палитры также сильно влияет на то, как веб-сайт будет выглядеть на мобильных устройствах.
На самом деле, если при создании цветовой палитры учитывать адаптацию к мобильным устройствам, процесс проектирования часто становится намного проще. Таким образом, вы можете гарантировать, что ваши текстовые элементы будут одинаково разборчивы независимо от размера экрана, а значки и кнопки так же хорошо видны на мобильных устройствах, как и на настольных компьютерах.
Учитывая, насколько экраны мобильных устройств меньше, чем на настольных компьютерах, вы можете обнаружить, что вам потребуется использовать меньше цветов для мобильных устройств, чем для настольных компьютеров. Небольшой интерфейс может показаться перегруженным, если в нем слишком много цветов, но дополнительное пространство на рабочем столе может обрабатывать большее количество цветов, не создавая ощущения перегруженности.
Именно здесь веб-сайт Slack становится прекрасным примером выбора основного цвета для цветовой палитры на основе отзывчивости. Их выбор ярко-фиолетового цвета привлекателен и заметен на любом экране. Он достаточно громкий, чтобы сделать небольшой (мобильный) экран веселым и захватывающим, но достаточно темный, чтобы на настольном компьютере он не был «слишком громким».
Еще один полезный способ убедиться, что в вашем мобильном интерфейсе не слишком много цветов, но при этом сохранить визуальную иерархию и уникальность, — добавить в цветовую схему несколько оттенков одного цвета.
Сходства между цветовыми оттенками достаточно схожи, чтобы мобильный интерфейс выглядел чистым и целостным, но в то же время достаточно различны, чтобы сделать ваш сайт интерактивным и привлекательным.
7. Используйте нейтральные цвета
Хотя нейтральные цвета могут быть менее привлекательными, они необходимы для любой правильно составленной цветовой схемы. Даже если вы используете их только для текстовых элементов, каждая профессиональная цветовая палитра должна включать нейтральные цвета. Какими бы красивыми ни были ненейтральные цвета, посетителям веб-сайта в тот или иной момент понадобится «перерыв» от визуальной стимуляции, особенно при попытке обработать качественную информацию через текст.
В приведенном выше примере, несмотря на то, что веб-сайт dang имеет богатую, красочную цветовую схему оранжевого, зеленого и коричневого цветов, простое использование белого цвета по-прежнему необходимо. Использование белого цвета — это то, что делает их тексты с призывом к действию видимыми («купить сейчас»), что делает их значок навигации и меню аккуратными и заметными, а их логотип выделяется среди темных, детализированных изображений.
Примеры цветовых схем нашего любимого веб-сайта является производным от синего) и темно-серовато-зеленого. Аналоговые цветовые схемы, как мы обсуждали ранее, представляют собой два или три цвета, близких друг к другу на цветовом круге, включая оттенки и оттенки этих цветов. Эти цвета, кажется, взяты из главного изображения сайта, подробной фотографии водопада на высокой скале под ярко-голубым небом. Неудивительно, что цвета кажутся такой естественной комбинацией, поскольку все они получены из цветов мха на скале, белого водопада и голубого неба.
2. JOCO
Joco.io, веб-сайт-портфолио, принадлежащий разработчику Джону Корбетту, демонстрирует уникальный способ использования дополнительной цветовой схемы, которая включает яркие оттенки трех основных основных цветов (синий, желтый и красный). . Выбирая ярко-синий, подсолнухово-желтый и насыщенный красно-оранжевый, Джон демонстрирует потенциал того, как сделать базовый набор из трех основных цветов уникальным, но в то же время традиционным.
3. Embacy.io
Взято с: embacy.ioEmbacy.io использует расщепленную комплементарную цветовую схему как сложный способ смешивания нежных оттенков дополнительных цветов (желтый, светло-лиловый-синий, красный). Эта коллекция цветов получена (и немного скорректирована) из их логотипа, который включает в себя уникальные оттенки трех основных цветов: красного, синего и желтого.
4. Odopod
Odopod, агентство цифрового дизайна из Сан-Франциско, успешно изображает себя с индивидуальным чутьем, используя несколько оттенков одного оттенка, также известного как монохроматическая цветовая схема. Odopod берет этот глубокий розово-оранжевый цвет и создает градиентный фон, который переходит в более традиционный оранжевый цвет. Это то, что мы считаем идеальным балансом красочного, но минималистического дизайна веб-сайта.
Эти четыре примера — лишь краткий список огромного выбора, который есть у веб-дизайнеров, когда речь идет о цветовых палитрах веб-сайтов.
Варианты бесконечны, и все, что требуется, — это немного самоотверженности и творчества, чтобы найти цветовую комбинацию, которая лучше всего подходит для вашего сайта.
Следование правилам
Теперь, когда мы лучше понимаем, что такое цветовые схемы веб-сайтов и почему они являются обязательным этапом в рабочем процессе каждого создателя веб-дизайна, пришло время проверить, следовали ли мы правилам на наших собственных веб-сайтах. Как мы упоминали в начале поста, одним из самых, если не самым важным принципом при создании цветовой схемы веб-сайта является согласованность.
Для достижения такой последовательности, как мы уже упоминали, необходимо помнить о многих принципах. Это включает в себя, среди прочего, навигацию по цветовому кругу, изучение различных возможных цветовых комбинаций, рассмотрение психологии цвета, определение приоритетов визуальной иерархии, практичности и отзывчивости и, наконец, использование нейтральных цветов. Когда красивая цветовая палитра мудро используется на веб-сайте, посетители не только получат удовольствие от навигации по вашему сайту в данный момент, но и оставят неизгладимое впечатление в их сознании.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Orlee Gillis
Orlee — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
39 вдохновляющих цветовых схем для веб-сайтов, которые пробудят ваше творчество
Ищете вдохновляющие цветовые схемы для веб-сайтов? Мы собрали коллекцию красивых дизайнов веб-сайтов, чьи великолепные цветовые схемы, безусловно, заставят вас творить.
В эту коллекцию входят:
- мягкие и бледные цветовые схемы для сайта
- пастельные и землистые цветовые схемы веб-сайта
- яркие цветовые схемы сайта
- темные цветовые схемы веб-сайта
- монохромные цветовые схемы сайта
Хотите узнать о главных тенденциях веб-дизайна 2022?
I. Мягкие и бледные цветовые схемы веб-сайтов: Feelin’ Comfy
Мягкие пастельные цветовые схемы веб-сайтов являются одними из самых популярных вариантов оформления веб-сайтов. Такие цветовые схемы сайта легко ассоциируются с романтикой и чистотой. Они также склонны к спокойствию. Это делает их идеально подходящими для широкого круга брендов, которым необходимо сообщать о надежности и комфорте.
Мягкие и бледные цветовые схемы сайта приветливы и уютны. Вот подборка сайтов, выполненных в такой цветовой гамме Можете ли вы уловить комфорт и уют?
1. Beauregard
Веб-сайт, посвященный искусству и красоте дизайна часов.
Веб-сайт предлагает интуитивно понятный интерфейс и оформлен в красивой цветовой гамме, передающей чистоту и комфорт. Шестнадцатеричные коды соответствуют следующим цветам:
- ISABELLINE
- БЫСТРОЕ СЕРЕБРО
- АВРОМЕТАЛЗАВР
- СВЕТЛО-СЕРЫЙ
- ЧЕРНАЯ ОЛИВА
2. Squilla Fund
Мягкие бежевые тона в сочетании с успокаивающими бирюзовыми оттенками делают этот корпоративный сайт об инвестициях в криптоиндустрию олицетворением надежности и комфорта. Вот цвета, использованные при создании дизайна этого веб-сайта:
- TEAL BLUE
- СИНИЙ ЛУННЫЙ КАМЕНЬ
- СИНИЙ ПОРОШОК
- ВОЛШЕБНАЯ МЯТА
- БЕЛЫЙ ДЫМ
3. Libenar
Мягкие пастельные тона веб-сайта передают чистоту, что делает их идеальными для презентации детских товаров. Этот конкретный веб-сайт был выполнен с использованием мягких и бледно-розовых и голубых оттенков, дополняющих основной посыл веб-сайта.
Используемые цвета:
- СНЕЖНЫЙ
- ИСПАНСКИЙ РОЗОВЫЙ
- ПЫЛЬНАЯ БУРЯ
- МЫЛО
- ЯЛЬСКИЙ СИНИЙ
4. Мон-Рукус
Чистый и красивый сайт, рекламирующий товары для детей. Дизайнеры сделали ставку на бледно-розовые оттенки в сочетании с пурпурными оттенками, чтобы создать красивую цветовую палитру веб-сайта:
- CAROLINA BLUE
- ПАСТЕЛЬНО-РОЗОВЫЙ
- ЧАЙНАЯ РОЗА
- МАКСИМАЛЬНЫЙ СИНИЙ ФИОЛЕТОВЫЙ
- ОРГАНИЗАЦИЯ ОБЪЕДИНЕННЫХ НАЦИЙ СИНИЙ
5. Ковбойские велосипеды
Сайт о электрическом велосипеде нового поколения. Этот дизайн был выполнен с мягкими золотисто-розовыми оттенками, смелыми цветами типографики и забавными золотыми деталями. Цветовая схема сайта состоит из:
- ЛАВАНДОВЫЕ РУМЯНЯ
- ЧАЙНАЯ РОЗА
- РОЗОВОЕ ЗОЛОТО
- РАДИКАЛЬНЫЙ КРАСНЫЙ
- СВЕТЛО-ФРАНЦУЗСКИЙ БЕЖЕВЫЙ
Вдохновляющие цветовые схемы веб-сайта фиолетовый пастельный фиолетово-розовый веб-сайт
6.
Sahel
Мягкий и элегантный дизайн веб-сайта достигается за счет изысканной цветовой гаммы, сочетающей нежные пастельно-розовые и бежевые оттенки с золотыми и медными элементами дизайна. Названия цветов, используемых в цветовой схеме этого веб-сайта:
- ТЕМНЫЙ ЗОЛОТИСТЫЙ
- ТАН
- ПЫЛЬНАЯ БУРЯ
- БЕЛЫЙ ДЫМ
- ВАН ДАЙК КОРИЧНЕВЫЙ
7. Я и мистер Дарси
Блог представлен в очень женственном веб-дизайне, радующем глаз красивыми теплыми цветами. Этот блог о «жизни и любви», по словам владельца, выполнен в цветовой гамме с использованием следующих ведущих цветов:
- МИНДАЛЬ
- ШАМПАНСКОЕ РОЗОВОЕ
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- КОБИ
- ПОДСОЛНЕЧНИК
8. Спасите воздух
Многоцветный дизайн веб-сайта, выполненный в красивой очаровательной цветовой гамме радуги. Представленная в бледных тонах цветов, эта гамма несомненно передает чистоту и свежесть.
Цвета, используемые в этом дизайне:
- AERO BLUE
- СВЕТЛАЯ СРЕДНЯЯ ОРХИДЕЯ
- МЕДВОСЬ
- СВЕТЛО-КОРАЛОВЫЙ
- НЕОТБЕЛЕННЫЙ ШЕЛК
9. Mend Seltzer
Красивая и романтичная цветовая схема веб-сайта, специально выбранная для представления новых продуктов для здоровья. Сочетая романтические оттенки розового, желтого и лавандового, вот точные названия цветов, используемых в этом веб-дизайне:
- ПЛАТИНА
- ТАНГО РОЗОВЫЙ
- ОРАНЖЕВО-ЖЕЛТЫЙ
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ЯРКО-ЛАВАНДОВЫЙ
Вдохновляющий веб-сайт Цветовые схемы красочные пастельные тона веб-сайт
10. Омар
Сочетание розово-синего цвета является одним из наиболее предпочтительных цветовых сочетаний, которые радуют глаз. Для дизайна этого веб-сайта дизайнер выбрал несколько оттенков пастельно-голубого, разбавленных энергичным розовым.
- БЛЕСК
- СИНИЙ ПОРОШОК
- ЗЕЛЕНО-СИНИЙ
- БЕЛЫЙ
- ФАНДАНГО РОЗОВЫЙ
Вас также может заинтересовать эта статья: Психология цвета – как улучшить веб-дизайн
II.
Пастельные и землистые цветовые схемы веб-сайтов: Вдохновленные природой
Землистые цвета, или, другими словами, все цвета, которые можно найти в природе, являются одними из самых популярных цветов, выбранных для цветовых схем веб-сайтов.
Зеленые — цвет листьев и травы, коричневые — цвета почвы и дерева, бежевый — цвет песка, голубые — цвета неба и океанов, желтый и оранжевый — цвета огня. Все эти мощные цвета открывают безграничные возможности для дизайнеров по созданию впечатляющего внешнего вида веб-сайтов. Вот несколько, чтобы вдохновить вас.
11. Cure Nails
Дизайн веб-сайта полностью выполнен в пастельных земляных тонах, которые символизируют чистоту. Нюансы вызывают ассоциации с природой и прекрасно сочетаются с концепцией сайта – органические средства по уходу за кожей. Вот используемая палитра:
- PLATINUM
- ЧЕРЕПАХОВЫЙ ЗЕЛЕНЫЙ
- СЕРО-СИНИЙ
- ТАН
- КОКОС
12.
Mountain Man
Сайт создан специально для нового музыкального альбома. Полностью выполнен в теплых пастельных тонах – землистых коричневых и зеленых оттенков, смешанных с фруктово-персиковыми нюансами. Цвета, используемые в цветовой схеме веб-сайта:
- БЛЕДНОЕ ЗОЛОТО
- ОЛЕНЬ
- АРТИШОК
- ТЕМНО-КОРИЧНЕВЫЙ-ТАНДЖЕЛО
- СОЛОМА
Вдохновляющий веб-сайт Цветовые схемы Веб-сайт ретро-цветов
13. Andris Gauracs
Этот веб-сайт, основанный на землисто-голубых и медных тонах, на самом деле представляет собой портфолио веб-разработчика. Успокаивающий эффект синего передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
- TUFTS BLUE
- ФРАНЦУЗСКИЙ НЕБЕСНО-ГОЛУБОЙ
- СИНЯЯ ЭЛИС
- БЕЛЫЙ
- МЕДЬ
14. The Green Organic Dutchman
Землистые цветовые схемы идеально подходят для веб-сайтов, рекламирующих экологически чистые продукты.
Это потому, что они легко ассоциируются с природой. Вот отличный пример сочетания зелени с оттенками золотистого песка.
- БИСТР
- ВЕГАС ЗОЛОТО
- ПУСТЫННЫЙ ПЕСОК
- БЕЛЫЙ
- ПАЛЬМОВЫЙ ЛИСТ
15. 10×18
Сайт, выполненный в приятных тонах, передающих теплоту и уют, — сайт, на котором 33 исполнителя визуально интерпретируют свои любимые альбомы. Теплые земляные цвета, используемые в цветовой гамме этого веб-сайта, следующие:
- БЕЛЫЙ ДЫМ
- ИСКРА ГЛУБОКОГО КОСМОСА
- ПЕСОЧНО-КОРИЧНЕВЫЙ
- ПАСТЕЛЬНЫЙ ОРАНЖЕВЫЙ
- СВЕТЛО-КОРАЛОВЫЙ
Реклама
16. Adrien Laurent
Сайт-портфолио французского интерактивного дизайнера, выполненный в коричневато-бежевых земляных оттенках, смешанных с бодрящим апельсином, напоминающим огонь. Цветовая схема сайта состоит из следующих цветов:
- ПЫЛИ
- УПЛОТНЕНИЕ КОРИЧНЕВОЕ
- ОРАНЖЕВЫЙ (PANTONE)
- БЕЛАЯ МЕДЬ
- ЛЕН
Вдохновляющий веб-сайт Цветовые схемы теплые тона веб-сайт
17.
Бронзовая коллекция от Bang Olufsen
Сайт о спикерах, представленный в красивом художественном стиле – бронзовая тема. Бронза — известный сплав металлов, воплощенный в веб-дизайне, вызывает элегантность и изысканность. Цвета в этой палитре:
- ACAJOU
- СТАРЫЙ БОРДОВЫЙ
- БЕЛЫЙ
- ИНДИЙСКИЙ ЖЕЛТЫЙ
- КРАСОВЫЙ
Вас также могут заинтересовать 30 идей дизайна веб-сайта электронной коммерции для вашего интернет-магазина
III. Яркие и смелые цветовые схемы веб-сайтов: привлекающие внимание
Действительно, яркие цвета способны мгновенно привлечь внимание. В отличие от пастельной гаммы яркие цвета возбуждают и заряжают посетителя энергией. Веб-сайты, выполненные в ярких цветовых схемах, кажутся освежающими и веселыми. В этой подборке мы выбрали веб-сайты, полностью выполненные в ярких цветах, и веб-сайты, сочетающие яркие цвета с более бледными тонами.
18.
МА-ЧАЙ
Освежающий напиток обязательно нуждается в освежающем дизайне сайта. Отличный пример яркой цветовой схемы веб-сайта, которая заряжает энергией, веселит и в то же время уравновешивает. Основные цвета, используемые в этой палитре:
- РАЙСКИЙ РОЗОВЫЙ
- КОСМИЧЕСКИЙ КОБАЛЬТ
- АУРЕОЛИН
- КЕЛЛИ ЗЕЛЕНЫЙ
- ШАЛДЕЙ
19. Мяу-Волк
Яркие цвета в сочетании с черным цветом выглядят мистически и футуристично. Этот веб-сайт, на котором представлен художественный коллектив, безусловно, передает творчество и тайну, которые заряжают энергией и вызывают любопытство. Достигается использованием следующих цветов:
- АУРЕОЛИН
- АЭРО
- БОГОМОЛ
- СВОБОДА
- МЕКСИКАНСКИЙ РОЗОВЫЙ
20. Монреаль в движении
Цветовая комбинация, которая перенесет будущее прямо на ваш экран! Мистические оттенки фиолетового, наполненные энергией райского розового и синего электрик, переведены в красивые градиенты.
Достигните этого чарующего эффекта, используя следующие цвета:
- РАЙСКИЙ РОЗОВЫЙ
- СИНИЙ ПАЛАТ
- ПОЛНОЧНО-СИНИЙ
- ТЕМНАЯ ОРХИДЕЯ
- НАСЫЩЕННЫЙ ЭЛЕКТРИЧЕСКИЙ СИНИЙ
21. Animat Kreatik
Независимо от того, представлены ли они в виде градиентов или плоских форм, каждая из которых заполнена сплошным цветом, яркие нюансы производят впечатление на зрителя. В данном случае — креативный веб-сайт, представляющий плоскую иллюстрацию на белом фоне, чтобы все красивые цвета выделялись.
- КОБИ
- ХАН ПУРПУРНЫЙ
- СРЕДНИЙ СИНИЙ
- МАКСИМАЛЬНЫЙ ЖЕЛТЫЙ
- РУБИН
Вы можете ознакомиться с нашей коллекцией удивительных веб-сайтов с иллюстрациями.
22. Happy Online
Яркие цвета не должны быть навязчивыми и повсюду. В дизайне этого веб-сайта яркие цвета превращаются в забавные элементы веб-дизайна, которые делают весь веб-сайт намного более увлекательным.
Используемые цвета:
- YANKEES BLUE
- ПИКТОН СИНИЙ
- БЕЗУМИЕ
- ОРАНЖЕВЫЙ (WEB)
- СРЕДНИЙ МОРСКОЙ ЗЕЛЕНЫЙ
23. Gramado Summit
Свежая и яркая цветовая схема в сочетании с еще большим количеством тенденций графического дизайна в дизайне этого веб-сайта для Gramado Summit: наложение цвета ультрамарина синего цвета, сплошной вишнево-розовый фон и детали грушево-желтого цвета.
- СВЕТЛО-РОЗОВЫЙ
- ГРУША
- ПИКТОН СИНИЙ
- УЛЬТРАМОРСКИЙ СИНИЙ
24. La Phase 5
Еще один бренд, который сделал ставку на яркие однотонные геометрические детали для своего присутствия в Интернете. Белый фон по-прежнему передает ощущение надежности, а красочные детали делают общий вид более веселым. Цвета в этой палитре:
- НАСЫЩЕННЫЙ КАРМИН
- ЗОЛОТОЙ МАК
- КАРОЛИНА СИНЯЯ
- МОРСКОЙ ЗМЕЙ
- ИЗАБЕЛЛИН
25.
ICO Syndicate
Яркое сочетание ярко-желтого и неоново-лавандового фиолетового, дополненное их более бледными и мягкими оттенками, создает приятное впечатление от посещения этого веб-сайта. Цветовая схема сайта следующая:
- БЕЛЫЙ ЦВЕТОЧНЫЙ
- БАНАНОВАЯ МАНИЯ
- БЕЗОПАСНЫЙ ЖЕЛТЫЙ
- ЛИЛОВЫЙ
- НАСЫЩЕННАЯ ЛАВАНДА
26. Securinvest
Синий цвет доверия в сочетании с бодрящим оранжевым, смягчающим бледно-розовым и захватывающим неоновым аквамарином, которые прекрасно передают идею этого веб-сайта — финансовая услуга, которая побуждает вас мечтать о большем и помогает жить уверенно.
- ПОЛНОЧНО-СИНИЙ
- ГОЛУБОЙ
- БЛЕДНО-РОЗОВЫЙ
- МАНДАРИН
- СРЕДНИЙ АКВАМАРИН
27. HtmlBurger
Веселая и удобная цветовая схема веб-сайта для этой службы веб-разработки. Дизайн сайта был выполнен с использованием ярких и пастельных веселых цветов, которые раскалывают лед и создают дружелюбную атмосферу для посетителя.
Цветовая палитра:
- ЖЕЛТЫЙ (CRAYOLA)
- ГЛУБОКИЙ МОРКОВНО-АПЕЛЬСИН
- ВЕРМИЛИОН
- АЭРО
- НЕБЕСНО-СИНИЙ
28. Juicy Food
Даже один яркий цвет может сделать весь дизайн более веселым и веселым. Это случай для этого веб-сайта. Веб-дизайнеры выбрали темно-синий оксфорд для основного раздела, приятный пастельно-фиолетовый цвет в качестве фирменного цвета и яркий желтый оттенок, привлекающий внимание.
- АУРЕОЛИН
- ГОЛУБОЙ ПУРПУРНЫЙ
- АНТИВСПЫШКА БЕЛАЯ
- БЕЛЫЙ
- СИНИЙ ОКСФОРД
IV. Темные и драматические цветовые схемы веб-сайта: Раскройте тайну
Темные цветовые схемы очень популярны, поскольку они вызывают ассоциации с тайной и роскошью. И эти чувства, безусловно, вызывают любопытство. Будь то полностью темная тема или сочетание одного яркого цвета для оживления экрана, темные цветовые схемы веб-сайтов выглядят интригующе.
Посетите веб-сайты, которые мы подготовили для вашего вдохновения.
29. Мое зеркало 360°
Чтобы добиться чистого элегантного вида, сопровождаемого ощущением роскоши, дизайнеры этого веб-сайта использовали темно-серую цветовую гамму с загадочными бирюзовыми оттенками. Цветовая палитра сайта включает:
- ONYX
- ТЕМНО-СЕРЫЙ
- БЕЛЫЙ ДЫМ
- КОРОЛЕВСКАЯ СИНЯЯ
- СРЕДНЕ-БИРЮЗОВЫЙ
30. Margaux Leroy
Эффектный темно-синий монохромный веб-дизайн в сочетании с бодрящим мятно-зеленым цветом создает загадочный и свежий вид. Веб-сайт, представляющий собой портфолио UX | Дизайнер пользовательского интерфейса использовал следующую палитру для создания этого вида:
- КЕППЕЛЬ
- МЕТАЛЛ
- КОСМОС
- МЫШЬЯК
- РИТМ
31. Iván Ibáñez
Черно-белый дизайн веб-сайта с монохромными серыми иллюстрациями и яркими фиолетовыми оттенками.
Этот веб-сайт представляет внештатного дизайнера UX и выполнен в следующей цветовой гамме:
- ТЕЛЕЖКА СЕРАЯ
- ТЕМНО-ФИОЛЕТОВЫЙ
- СВЕТЛО-СЕРЫЙ
- ДЭВИ’С СЕРЫЙ
- ДЖЕТ
32. Производство, Португалия
Для платформы, которая демонстрирует работы, было бы неправильно привлекать к себе внимание «кричащей» цветовой схемой веб-сайта. Для этого веб-дизайна создатели сделали ставку на несколько оттенков серого и добавили немного цвета, используя энергичный красный цвет.
- БЕЛЫЙ
- ИСПАНСКИЙ СЕРЫЙ
- ВИНТОВКА ЗЕЛЕНАЯ
- ЖУТКИЙ ЧЕРНЫЙ
- ПОСТОЯННАЯ ГЕРАНЬ ОЗЕРНАЯ
33. Microsoft в цифрах
Дизайн веб-страницы, олицетворяющий собой прекрасный пример сочетания темных и тусклых оттенков с теплыми пастельными тонами для создания загадочного, но дружелюбного и мягкого внешнего вида. Цветовая палитра для этой веб-страницы:
- CHARLESTON GREEN
- ТЕМНАЯ ПЕЧЕНЬ
- СВЕТЛО-СЕРЫЙ
- РОЗОВАЯ ОРХИДЕЯ
- ЧАЙНАЯ РОЗА
Хотите посмотреть несколько удивительных примеров параллакса CSS?
V.
Монохромные цветовые схемы веб-сайта: один цвет для победы
Иногда веб-дизайнер выбирал один цвет для всего веб-дизайна и играл со всеми его оттенками, чтобы создать впечатление, достойное конкуренции с многоцветным сайты. Монохромные веб-сайты могут казаться драматичными, свежими, милыми… все зависит от цвета, который используется в качестве основы. Вот несколько примеров веб-сайтов, которые используют монохромные цветовые схемы.
34. Ефрем Иосиф
Сайт-портфолио креативного директора, который делает ставку на чистый дизайн и умные слова для своих проектов. Именно так общается с аудиторией его монохромный сайт, основанный на чистой и успокаивающей синеве океана.
- КРАСИТЕЛЬ ИНДИГО
- ГОЛУБОЙ ОКЕАН
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ДЕТСКАЯ ПРИПУРКА
- БЕЛЫЙ АКВА
35. Джин Whitetail
Чистый и стильный внешний вид достигается за счет использования белого и нескольких оттенков серовато-синего, чтобы передать дух бренда и принять философию, лежащую в основе названия бренда.
Точные цвета, используемые в этой палитре:
- БЕЛЫЙ
- БЛЕСК
- СИНИЙ ОКСФОРД
- ПЕЙНС СЕРЫЙ
- ГОЛУБОЙ
36. Fitspirit Fashion
Когда дело доходит до создания монохромного дизайна веб-сайта, целевой аудиторией которого являются женщины, розовый цвет, вероятно, подойдет лучше всего. Мода Fitspirit объединила цвет своего бренда ярко-вишнево-розовый с пастельными оттенками в пурпурно-розовой гамме.
- ТИРИАНСКИЙ ПУРПУРНЫЙ
- АМАРАНТ DEEP PURPLE
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- ЛАВАНДОВЫЕ РУМЯНЯ
- ГОЛЛИВУДСКИЙ СЕРИЗ
37. Sikkema
Энергичный, женственный и оптимистичный, этот желтый монохромный дизайн сайта передает ассоциации с теплом и яркостью солнца. Цветовая схема сайта состоит из нескольких оттенков ярко-желтого.
- МАНДАРИН
- ВЫБОРОЧНЫЙ ЖЕЛТЫЙ
- ПЕСЧАНАЯ БУРЯ
- ЖЕЛТЫЙ МИНЬОН
- FLAVESCENT
38.
Gotham Siti
Монохромный веб-сайт в темно-серых тонах, отсутствие цвета которого передает драму и тайну. Цветовая палитра веб-сайта, представленная шумом, идеально передает темную атмосферу и передает сообщение веб-сайта.
- СЕРО-БЕЖЕВЫЙ
- ИЗЮМ ЧЕРНЫЙ
- ТЕМНО-СЕРЫЙ
- СЕРЕБРО
- РЕГИСТРАЦИЯ ЧЕРНАЯ
39. Аджа Уилсон
Дизайн веб-сайта, приветствующий посетителя пурпурно-серым монохромным видео для главной области со следующими оттенками и оттенками:
- ANTIFLASH WHITE
- СВЕТЛО-СЕРЫЙ
- СТАРАЯ ЛАВАНДА
- ИЗЮМ ЧЕРНЫЙ
- ПУРПУРНЫЙ СЕРО-БЕЖЕВЫЙ
Вот и все!
Мы надеемся, что эта коллекция цветовых схем для веб-сайтов вдохновила вас засучить рукава и начать создавать удивительные веб-дизайны уже сегодня. Мы будем более чем рады, если вы поделитесь с нами своими творениями в разделе комментариев ниже.
До встречи!
Возможно, вам будет интересно прочитать следующие статьи по теме:
- Более 80 источников для поиска ресурсов и материалов для дизайна
- 10 секретов веб-дизайна, о которых вам никто не расскажет
- 100 удачных цветовых сочетаний, выходящих за рамки трендов: вдохновляющие примеры и идеи
Реклама
30 цветовых палитр для веб-сайтов — выберите цвета для своего веб-сайта
Цвет — это первое, что люди замечают на вашем веб-сайте. Получите преимущество с помощью этих профессионально подобранных цветовых комбинаций.
Создание присутствия в Интернете является абсолютной необходимостью для любого бизнеса. В дополнение к созданию собственного веб-сайта внешний вид и поток вашего веб-сайта должны дополнять ваш бренд и предлагаемые продукты. Психология цвета и брендинг идут рука об руку; тон и настроение, связанные с определенными цветами, говорят потребителям, какой у вас бизнес.
Бренды, в которых используется землисто-зеленый цвет, могут казаться естественными и экологически чистыми, а бренды, использующие розовый цвет, могут казаться более женственными.
Ваш продукт или услуга и ваша целевая демографическая группа также во многом определяют цвета, которые вы используете в своем бренде и на веб-сайте. Ваш бизнес рассчитан на детей до десяти лет или на взрослую аудиторию в возрасте от двадцати пяти до сорока пяти лет? Если вам трудно понять, какие цвета нравятся вашей целевой аудитории, узнайте, как ваши конкуренты подходят к использованию цвета.
Как выбрать цвета для веб-сайта
При выборе цветовой схемы для веб-сайта лучше всего использовать палитру из четырех оттенков или меньше. Простая формула состоит в том, чтобы найти один доминирующий оттенок, один второстепенный оттенок и один акцентирующий оттенок. Доминирующие и второстепенные оттенки могут иметь цветовые вариации, такие как оттенки, оттенки или тона. Доминирующие цвета должны говорить о типе вашего бренда и бизнеса.
При разработке веб-сайта придерживайтесь четырех или менее цветов. Изображение через визуальную генерацию.Второстепенные или вторые по частоте использования оттенки должны контрастировать или дополнять ваш доминирующий оттенок. Акцентные цвета должны выделяться и лучше всего работать для ссылок, кнопок, значков и других мелких элементов. Если у вас есть логотип с ярким оттенком, попробуйте добавить его в качестве акцентного цвета.
Несовместимые цветовые палитры могут оттолкнуть посетителей от вашего веб-сайта. Лучше всего использовать оттенки, приятные для глаз и легко читаемые на экранах разных размеров и форматов. Хорошо спроектированный веб-сайт не будет сочетать ярко-желтый и белый вместе, поскольку сочетание двух светлых оттенков затрудняет чтение информации. Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Цветовая схема вашего веб-сайта имеет решающее значение для имиджа вашего бренда. Это формирует то, как зрители видят ваш сайт, развивает чувство порядка и иерархии и позволяет выделять важную информацию.
Наличие сплоченной цветовой схемы также создает ощущение плавности и баланса между разными страницами. Гармоничная цветовая палитра действительно делает больше, чем обеспечивает эстетику.
Читайте дальше, чтобы найти тридцать цветовых палитр для различных отраслей, а также десять макетов веб-сайтов, которые помогут вам визуализировать собственную палитру веб-сайтов.
Цветовые палитры для сайтов о красоте и здоровье
Индустрия красоты и здоровья, как правило, способствует хорошему самочувствию, заботе о себе и счастью. Выбирая оттенки для своего сайта красоты, подумайте о выборе приглушенных тонов в прохладных или теплых вариантах. Наличие целой палитры ярких цветов может быть резким для глаз и вызывать ощущение спокойствия и умиротворения.
1. Аромат лаванды
Использование прохладных тонов, таких как фиолетовый, зеленый и синий, — отличный способ создать атмосферу безмятежности и умиротворения на вашем веб-сайте. Фиолетовый символизирует роскошь и мир, синий представляет верность и безмятежность, а зеленый вселяет чувство безопасности и роста.
Используйте холодные тона, чтобы придать дизайну безмятежность. Изображение через Эйрин Фагус.В совокупности эти оттенки идеально подходят для брендов, рекламирующих товары, способствующие ощущению спокойствия.
2. Безмятежное небо
Природа предлагает лучшие цветовые палитры. Небо на рассвете и в сумерках служит источником вдохновения для любого веб-сайта, особенно для тех, которые рекламируют товары для здоровья. При использовании по отдельности кораллово-розовый и оранжевый цвета могут показаться резкими, но в сочетании с зеленым и серым палитра получается гармоничной и сбалансированной.
Не стесняйтесь черпать вдохновение у природы. Изображение через Тананьяа Питхи.3. Йога на свежем воздухе
Пейзажи идеально подходят для популяризации практики йоги и медитации. Используйте акцентные цвета, такие как глубокий кораллово-розовый, чтобы компенсировать более холодные тона природы.
Используйте яркий цвет, чтобы добавить свежести в палитру с естественной тематикой.Изображение через Юлия Григорьева.
4. Очаровательный аптекарь
Оранжевые оттенки создают дружелюбное настроение, особенно в более ярких формах. Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут придать своим веб-сайтам нотку изысканности. 9№ 0003 Медовые тона придают веб-дизайну изысканность и гламур. Изображение через Ефетову Анну.
5. Wellness Spa
Оранжевый и синий — классические дополнения. Выбирайте приглушенные версии, чтобы сбалансировать эти теплые и холодные тона. При умеренном использовании в качестве акцентов оранжевый может придать яркости веб-сайту спа или косметолога.
Приглушенный оранжевый цвет придает энергии успокаивающей зелени. Изображения через Anna Ok, PureSolution и wasanajai.Цветовые палитры для магазинов продуктов питания и напитков
Использование ярких и привлекательных оттенков является ключевым моментом при продвижении еды или напитков на вашем сайте.
Брызги смелых цветов более привлекательны, чем мутные серые оттенки. Применяя привлекательные цвета на своем сайте, обязательно применяйте их вдумчиво, а не небрежно.
6. Яркая миска
Яркие цвета продуктов обеспечивают красивую цветовую палитру для кулинарных блогов, ресторанов и бакалейных лавок. Красновато-розовые оттенки и зелень авокадо хорошо сочетаются друг с другом в качестве классического дополнения.
Разжигайте аппетит свежей зеленью и яркими красками. Изображение через Тимолину.7. Звездная синяя
Черника — настоящая звезда шоу. Глубокие синие и пурпурные оттенки, которые дает этот универсальный фрукт, являются отличным источником вдохновения для магазинов напитков и блогов о еде. Эта холодная палитра гармонична и приятна для глаз.
Мягкие прохладные тона привлекают внимание зрителя, не отвлекая его. Изображение через Ольгу Мильцову.8. Контрастный цитрусовый
Яркость оранжевых цитрусовых выделяется на светло-голубом фоне.
В паре оранжевый выделяется больше, чем в паре на красном фоне. Добавьте изюминку на свой сайт, используя эту классическую цветовую схему. 9№ 0003 Ярко-оранжевый и успокаивающий синий — классическое сочетание, привлекающее внимание. Изображение через Киян Оксану.
9. Насыщенные красные
Красный вызывает у зрителей сильные эмоции и повышенный аппетит. Рестораны используют эту цветовую психологию при объединении элементов брендинга. При использовании в Интернете ярко-красный часто может быть слишком резким для зрителей; вместо этого выберите оттенки, оттенки и тона красного, чтобы вызвать аналогичные психологические реакции.
Мягкие красные тона имеют всю глубину истинного красного, но без резкости. Изображение предоставлено Daxaio Productions.10. Фермерский рынок
Земляные тона и фермерские рынки идут рука об руку. Вместо того, чтобы выбирать непривлекательные грязные тона, выбирайте яркие зеленые и желтые в сочетании с насыщенным коричневым.
Цвета урожая напоминают пышные сады и фруктовые сады. Изображение предоставлено marcin jucha и chelovector.Цветовые палитры для сайтов блогов и портфолио
Выбор привлекательной цветовой палитры для вашего блога или сайта-портфолио имеет решающее значение для получения работы и клиентов. Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Ключевым моментом является использование игривых и энергичных оттенков; эти же оттенки должны дополнять (а не конфликтовать) вашу работу.
11. Работа с сеткой
Ваша палитра всегда должна хорошо сочетаться с работами в вашем портфолио. Если вы сомневаетесь, используйте привлекательный розовый цвет в качестве акцента, а затем компенсируйте яркость этого оттенка глубоким синим и зеленым.
Подумайте о цветах, которые дополнят вашу работу. Мокап через nelelena. Значок заголовка через Mio Buono. Иллюстрации через miniwide, GoodStudio, GoodStudio, Moremar, Ardea-studio, Лаврушка, GoodStudio и GoodStudio.
12. Красочная эстетика
Если ваша индивидуальность так же ярка, как эта цветовая палитра, ваш веб-сайт должен это отражать. Эта комбинация желтого, синего и красного цветов выделяет любое портфолио или блог.
Используйте веселые цвета, чтобы отразить общительность. Изображение через AlessandroBiascioli.13. Pretty in Pink
При умеренном и умышленном использовании розовый успешно пробуждает женственность и беззаботность, идеально подходит для женского блогера. Добавьте оттенки желтого, чтобы веб-сайт получился веселым и живым.
Нежно-розовые оттенки придают образу женственности. Изображения предоставлены Юлией Завалишиной, Серенко Натальей и босоточкой.14. Коралловая зелень
В то время как сочетание красного и зеленого обычно символизирует рождественские праздники, приглушенная вариация этих дополняющих друг друга цветов вызывает что угодно, только не это. Этот кораллово-красный действует как идеальный акцентный цвет на фоне глубокой зелени.
Используйте дополнительные цвета, чтобы придать вашему веб-сайту яркость. Изображение через Victoria43.15. Упрощенная красота
Приглушенный желтый цвет при правильном использовании превращается в жидкое золото. Уравновесьте богатую яркость этого оттенка бирюзовым и глубоким синим, и вы станете победителем.
Простота тоже работает. Мокап через nelelena. Значок заголовка через Mio Buono. Иллюстрации через Mio Buono, Mio Buono, Mio Buono, Mio Buono, Mio Buono и createvil.Цветовые палитры для экологических сайтов
Веб-сайты, рекламирующие окружающую среду (или дела, связанные с окружающей средой), становятся все более популярными, поскольку изменение климата становится серьезной проблемой. Хотя движение и причина намного перевешивают внешний вид веб-сайта, привлекательный сайт очень полезен.
16. Зеленая красота
Лесная зелень — это эффектный элемент, демонстрирующий окружающую среду на веб-сайте. Добавьте оттенки натурального дерева и бамбука, чтобы гармонизировать эту палитру и создать ощущение леса.
Теплые нейтральные и глубокие тона драгоценных камней придают изысканность и гармонию. Изображение через Абрамову Александру.17. Рыба-клоун
Океан предлагает множество красивых оттенков, которые могут послужить источником вдохновения для вашего веб-сайта. Классическое сочетание оранжевого и синего оживает благодаря этой рыбе-клоуну и анемоне.
Оживите морскую жизнь с помощью насыщенного красно-оранжевого и темно-синего цветов. Изображение через J’nel.18. Ocean Impact
Пластик сеет хаос на нашей планете, и многие группы начинают действовать. Продемонстрируйте свою преданность планете и своему делу, создав веб-сайт, рассказывающий о красоте голубого океана и вреде, который наносит пластик.
Черпайте вдохновение из самого моря. Изображения через Mr.anaked и WindAwake.19. Блестящие лилии
Лилии поистине красивы; об их ярких лепестках и опьяняющем запахе можно только мечтать. В сочетании с насыщенной лесной зеленью эти привлекательные желтые оттенки выделяются и подчеркивают любой экологический веб-сайт.
Яркие желтые и темно-зеленые оттенки придадут вашему сайту весеннюю свежесть. Изображение через JUTARAT BUADOK.20. Амазонский тукан
Что не нравится в тукане? Их ярко-оранжевые клювы особенно выделяются на фоне зелени. Как и в случае с клювом этой популярной птицы, примените эти яркие апельсины к небольшим акцентирующим элементам, таким как кнопки, ссылки или значки, чтобы создать контраст с более землистыми тонами.
Спокойные живые тропические тона с мягкими нейтральными тонами. Изображение через MarcusVDT.Цветовые палитры для сайтов о фитнесе и тренировках
Яркие, энергичные оттенки — главная изюминка веб-сайтов о фитнесе и тренировках. В этом случае выбор цвета оказывает огромное влияние и может означать разницу между успешной фитнес-страницей и красивой фитнес-страницей. Мягкие, пастельные тона не совсем соответствуют силе и энергии, необходимой для упражнений. Насыщенные красные, синие или желтые цвета действительно символизируют интенсивность тренировок.
21. Силовые тренировки
Гири — обычное оборудование для силовых тренировок. Как видно на этом изображении ниже, насыщенные желтые и синие цвета контрастируют с серыми и черными цветами, окружающими их. Применяя эту палитру к своему веб-сайту, посвященному упражнениям, рассмотрите возможность использования жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
Спортивные синие и желтые тона придадут вашему сайту энергичные акценты. Изображение через ColorMaker.22. Excel Gym
Целевая страница, которую видят зрители при первом посещении вашего сайта, должна отражать настроение и тон вашего бизнеса. В этом случае насыщенные красные цвета, примененные к более глубокому красному цвету, позволяют выделить важную информацию, побуждая ваших зрителей переходить по этим ссылкам.
Темно-красный действует как мощное фоновое заявление. Изображения через sportpoint и Alex_Colt.23. Power Row
Хотя эти оттенки не такие яркие, как их насыщенные аналоги, темно-розовый и желтый так же хорошо смотрятся в сочетании с темно-синим.
Темно-розовые и желтые оттенки согревают успокаивающий синий. Изображение через Dmitrydesign.Это показывает, что сочетание цветов вашего веб-сайта имеет решающее значение для создания гармоничной страницы, которая соответствует характеру вашего бизнеса.
24. Бесстрашный фитнес
Ничто не кажется более мощным и сильным, чем насыщенный красный фон. В то время как красные лучше использовать для акцентных оттенков, более глубокий тон может действительно оказать влияние, когда другие оттенки остаются чистыми и простыми. Добавьте ярко-желтый цвет, чтобы побудить зрителей нажать на эту важную кнопку.
Глубокий золотисто-желтый цвет выделяется на фоне теплых красных тонов. Изображения через Джейкоба Лунда и Зубдаша.25. Горный поход
Суровые пейзажи — отличный источник цветового вдохновения. Оранжевые и серые оттенки хорошо сочетаются друг с другом из-за их приглушенной природы. Сочетание яркого красного с этими ненасыщенными цветами легко сделает ваш сайт ярче.
Тренируйтесь и вдохновляйтесь на свежем воздухе. Образ через эверст.Цветовые палитры для сайтов одежды и предметов одежды
Веб-сайты, посвященные одежде и одежде, должны быть сплоченными, веселыми и привлекательными. Унылый, унылый веб-сайт не привлекает посетителей к просмотру или покупке продуктов. И приглушенные, и насыщенные оттенки работают очень хорошо применительно к этому типу веб-сайтов. Однако цветовая палитра все же должна соответствовать тону одежды и самого бренда.
26. Яркая одежда
Ярко-желтый, розовый и синий цвета обычно конфликтуют при небрежном нанесении. Однако при вдумчивом и преднамеренном использовании эти насыщенные в остальном цвета могут говорить о живом характере вашего бизнеса. Используйте синий и розовый в качестве доминирующих оттенков, затем подчеркните их желтым. Как всегда, вы также можете уменьшить яркость, добавив белый, серый или черный, чтобы получить более ненасыщенный вид.
Пастельные тона придают энергии и жизни шоппингу.Изображение через Африканскую студию.
27. Cool Collective
Выбирая палитру для веб-сайта одежды, всегда фокусируйтесь на самом продукте. Палитра должна дополнять одежду и модели, не подавляя их. Нейтральные оттенки могут показаться скучными, но при правильном использовании они позволяют продукту действительно сиять.
Нейтральные цвета — отличный фон для сайтов розничной торговли. Изображение через Джейкоба Лунда.28. Coral Attire
Если вы когда-либо хотели придать визуальный эффект своему веб-сайту, то используйте кораллово-розовые и оранжевые цвета. Выбирайте более светлые или темные вариации популярного оттенка, а затем контрастируйте теплые тона с прохладным акцентом бирюзы.
Добавьте немного бирюзового или бирюзового цвета, чтобы охладить тропические кораллы. Изображение через Indigo Photo Club.29. Приглушенный стиль
Приглушенный не означает скучный и тусклый. В тех случаях, когда предложение продукта минимально, использование более нейтральной палитры визуально более привлекательно, чем использование полностью насыщенных оттенков.



 Их можно скачать в различных разрешениях.
Их можно скачать в различных разрешениях.



 0040 #DCE1E3
0040 #DCE1E3 Greenery + Pearl Website Color Scheme 2021 by Delightful Designs
Greenery + Pearl Website Color Scheme 2021 by Delightful Designs И, конечно же, дайте нам знать, если мы когда-нибудь сможем помочь вам с нашими услугами по разработке веб-сайтов для малого бизнеса!
И, конечно же, дайте нам знать, если мы когда-нибудь сможем помочь вам с нашими услугами по разработке веб-сайтов для малого бизнеса! Цветовая схема от Sajon
Цветовая схема от Sajon Deep blue and tan – color palette
Deep blue and tan – color palette 0035
0035 Classic Red Gold Website Color Palette
Classic Red Gold Website Color Palette 0040 #f7f7f7
0040 #f7f7f7 #f2b1d8
#f2b1d8 0041
0041 Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна.
Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна.



 Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некую самоуверенность, либо ценим простоту и распознаем атмосферу положительной утонченности.
Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некую самоуверенность, либо ценим простоту и распознаем атмосферу положительной утонченности.

 Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно.
Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно.
 Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным.
Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным. Поиск баланса между цветом и шрифтом не обязательно является научным — он требует определенной поэтической ассоциации, но это не значит, что он полностью субъективен. Цвета могут быть либо диаметрально противоположными индивидуальности/личностям шрифта(ов), либо находиться в прямом соответствии с ними.
Поиск баланса между цветом и шрифтом не обязательно является научным — он требует определенной поэтической ассоциации, но это не значит, что он полностью субъективен. Цвета могут быть либо диаметрально противоположными индивидуальности/личностям шрифта(ов), либо находиться в прямом соответствии с ними. На самом базовом уровне это означает, что веб-сайты для мужчин не должны быть фиолетовыми, так как статистически это их наименее предпочтительный цвет. Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезной темы, чтобы это не намекало на легкомыслие.
На самом базовом уровне это означает, что веб-сайты для мужчин не должны быть фиолетовыми, так как статистически это их наименее предпочтительный цвет. Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезной темы, чтобы это не намекало на легкомыслие. После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные.
После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть бессистемно.
Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть бессистемно.  A Rusted Modern Color Palette
A Rusted Modern Color Palette
 Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны.
Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны. Профессиональные веб-дизайнеры перепробовали сотни способов и поняли, какие методы работают, а какие нет. В идеале, если вы работаете с такой командой, как Hook Agency, они также проводят A/B-тестирование веб-сайтов, вносят изменения на основе аналитики и знают, как сделать ваш сайт легко найти в Google.
Профессиональные веб-дизайнеры перепробовали сотни способов и поняли, какие методы работают, а какие нет. В идеале, если вы работаете с такой командой, как Hook Agency, они также проводят A/B-тестирование веб-сайтов, вносят изменения на основе аналитики и знают, как сделать ваш сайт легко найти в Google. Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы сделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы сделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
 Почему Facebook всегда придерживался своей синей цветовой схемы? Действительно ли это потому, что Марк Цукерберг не различает красно-зеленый цвет, а значит, синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый всеми цвет. Фактически, синий используется более чем в половине всех логотипов. Имея это в виду, давайте рассмотрим основные психологические принципы всех ключевых цветов:
Почему Facebook всегда придерживался своей синей цветовой схемы? Действительно ли это потому, что Марк Цукерберг не различает красно-зеленый цвет, а значит, синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый всеми цвет. Фактически, синий используется более чем в половине всех логотипов. Имея это в виду, давайте рассмотрим основные психологические принципы всех ключевых цветов:
 Розовый цвет сейчас актуален, больше, чем когда-либо, его принимают люди всех полов и национальностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей.
Розовый цвет сейчас актуален, больше, чем когда-либо, его принимают люди всех полов и национальностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей. Он в основном используется в качестве акцента или фонового цвета.
Он в основном используется в качестве акцента или фонового цвета.