Цветовая гамма и дизайн интернет-сайта
Продолжаем говорить про дизайн интернет-сайта. Теперь с точки зрения подбора цветовой гаммы.
Содержание статьи
- Цвет мой зеркальце: дизайн интернет-сайта запросто может увеличить конверсию
- Что такое цветовая психология?
- Где использовать цвет?
- Используйте правильный цвет с умом
- Почему так, а не иначе?
- Красный: Молодость, Сила и отВажность
- Дружелюбный и энергичный Оранжевый
- Счастье с энтузиазмом: Желтый
- Спокойный и надежный Синий
- Зелень: Развитие и стабильность
- Роскошный пурпур
- Сила Черного
- Белый: просто и ясно
- Меланхоличный и нейтральный серый
- Беж — Подчеркивает окружающее
- Айвори: просто, но со вкусом
- Еще одна небольшая хитрость
- Вместо заключения
Цвет мой зеркальце: дизайн интернет-сайта запросто может увеличить конверсию
Не секрет, что цвет играет огромную роль в человеческих отношениях и эмоциях. Когда наши глаза сталкиваются с цветом, задействуется та область мозга, которая известна всем как гипоталамус, а он, в свою очередь, посылает каскад сигналов в гипофиз, эндокринную систему – и затем в щитовидную железу. Щитовидка вырабатывает гормоны, которые вызывают колебания нашего настроения, эмоций, а значит, и поведения.
Когда наши глаза сталкиваются с цветом, задействуется та область мозга, которая известна всем как гипоталамус, а он, в свою очередь, посылает каскад сигналов в гипофиз, эндокринную систему – и затем в щитовидную железу. Щитовидка вырабатывает гормоны, которые вызывают колебания нашего настроения, эмоций, а значит, и поведения.
Станем вашим союзником в создании успешного бренда.
Напишите нам, чтобы узнать условия и стоимость
Кейсы по веб-дизайну Напишите нам
Исследования показывают, что 90% оценки покупателем дизайна упаковки продукта, так или иначе связано с цветом. Очень часто именно цвет становится ключевым параметром в пользу определенного выбора. Вне всякого сомнения, для абсолютно любого сайта цвет имеет не меньшее значение, потому что цветовое решение даже самого незначительного, казалось бы, элемента влияет на конверсию.
Смысл такой: используйте правильные цвета – и вы выиграете.
Что такое цветовая психология?
Чтобы лучше воспринять наши подсказки, в каком цвете выполнить создание сайта, вам не помешает краткий экскурс в предмет.
Цветовая психология (или психология цвета)– наука, которая изучает, как цвет влияет на поведение человека. Фактически, это часть огромной, довольно сложной сферы поведенческой психологии. Конечно, некоторые относятся к такой науке скептически, потому что ее теории достаточно трудно подвергнуть объективному тестированию. Однако глупо отрицать глубокое влияние, которое цвет оказывает на человека.
Клиенту, как правило, хватает всего 90 секунд для того, чтобы составить свое мнение о продукте. И 62-90% этого мнения основывается, в первую очередь, на цвете.
Цветовая психология обязательна к изучению для любого предпринимателя, а не только для маркетолога или дизайнера. А может быть, вы готовитесь стать родителями и не можете выбрать, в какой цвет покрасить стены в детской? Поверьте, цвет имеет значение.
Где использовать цвет?
Давайте ориентироваться на наш контекст. Так как цвет вездесущ, нужно понять, где и когда применять свои знания о нем. Несомненно, здесь и сейчас – когда речь заходит о веб-дизайне, это ключевой вопрос. Мы рассмотрим цветовую гамму веб-сайтов, а главными героями станут оттенки заголовков, границ, фонов и кнопок. Мы подскажем вам, как грамотно выбрать цвет для всех этих деталей.
Используйте правильный цвет с умом
Цвет – хитрая штука. Нужно уметь им пользоваться – в правильное время, для правильной аудитории, с правильной целью. Чтобы преуспеть в цветовой психологии, не забывайте об этих ключевых принципах.
Например, если вы открываете свой ресторанчик фастфуда с ориентацией на семейную аудиторию, вряд ли ваш дизайн интернет-сайта будет включать в себя много черного цвета.
Вам захочется побольше ярких и живых цветов – возможно, красного, зеленого и желтого. Если вы замахнулись на женскую аудиторию, вряд ли во главе вашей цветовой концепции окажутся коричневый и оранжевый цвета. Например, компания Loreal выбрала для фирменного стиля своего веб-сайта сочетание черного и белого с нежным сиреневым акцентом.
Почему так, а не иначе?
В ходе многочисленных опросов около 35% женщин отметили синий как свой любимый цвет, 23% предпочли фиолетовый и 14% — зеленый. Самым нелюбимым цветом оказался оранжевый, за ним идут коричневый и серый.
Инфографика о гендерных цветовых предпочтениях. Это важно учитывать, создавая дизайн интернет-сайта. Другие исследования также подтвердили вывод, что женщины не склонны отдавать предпочтение землистым тонам. Привлекательными оказались основные цвета и их оттенки. Проверить, так ли это – очень легко. Зайдите практически на любой сайт интернет-магазина с женской целевой аудиторией, и вы увидите там именно такую цветовую палитру.
У Yves Rocher, в основном, женская клиентская база. Поэтому на их главной странице нет ни оранжевого, ни серого, ни коричневого.
Woman’s Day использует все три любимых женских цвета и до сих пор остается очень популярным сайтом среди своей целевой аудитории.
Большинство людей наивно полагает, что универсально любимый цвет всех женщин – розовый. Это не так. Лишь малый процент женщин выбрали его в качестве любимого. Оттенки розового могут восприниматься нежными, а потому – женственными, однако, в большинстве случаев, это все же стереотип. Практика показывает, что именно синий, сиреневый и зеленый приведут на ваш сайт больше женской аудитории. А это, в свою очередь, скажется и на увеличении конверсии.
Если ваша продукция ориентирована на мужчин, держитесь подальше от сиреневого, оранжевого и коричневого. Лучшим вариантом снова опять же синий и зеленый, а также черный. Эти цвета принято ассоциировать с мужественностью.
Но давайте отойдем от гендерно-цветового деления и посмотрим, какие цветовые комбинации может сочетать в себе дизайн интернет-сайта.
Красный: Молодость, Сила и отВажность
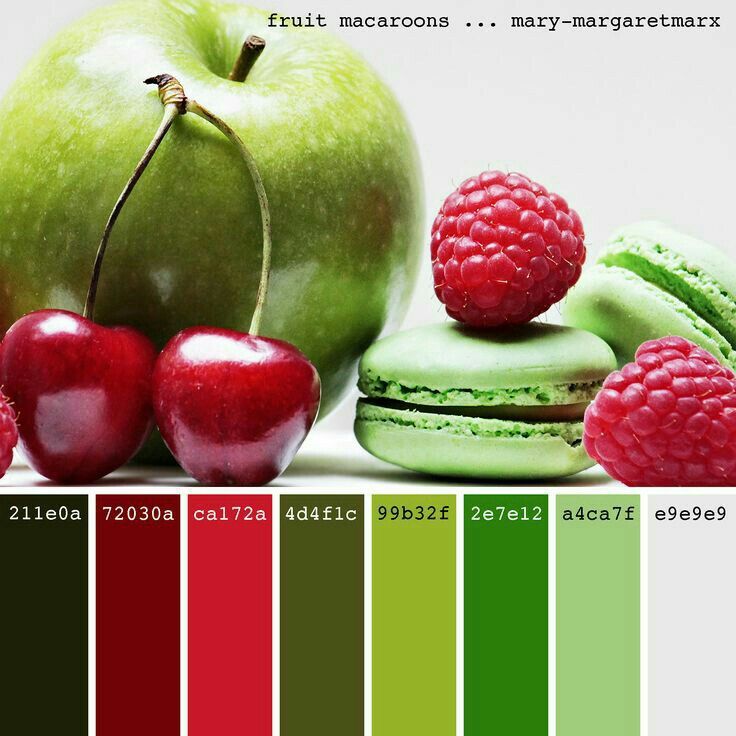
Наиболее стимулирующий цвет, красный настолько заряжает энергией, что его используют для улучшения циркуляции крови. Красный сразу привлекает внимание и символизирует страсть и силу. На картинке сверху – темные, насыщенные оттенки красного использованы для интернет-магазина сладостей, что в сочетании цвета и контента усиливает эффект желания что-то у них заказать.
Однако будьте аккуратны. Красный может спровоцировать агрессию или перевозбуждение. Если вы стремитесь к более расслабляющей атмосфере своего виртуального пространства, попробуйте убавить интенсивность этого цвета, остановитесь на более светлых оттенках или вовсе откажитесь от него.
Дружелюбный и энергичный Оранжевый
Несмотря на данные, приведенные выше, многие крупные и успешные компании выбирают оранжевый в качестве фирменного цвета. Как наиболее приглушенный из теплых цветов, оранжевый вполне универсален. В качестве основного цвета он заряжает и бодрит, а будучи вторичным, он передает это же настроение, но более деликатно и ненавязчиво.
Фанта выбрала оранжевый не только в качестве главного цвета при разработке фирменного стиля – он очень хорошо вписался в легкий мультяшный стиль их веб-сайта. Сохранив узнаваемый миллионами цвет бренда, компания по-новому обыграла его, освежив и омолодив свой облик.
Однажды журнал «Форбс» поставил такой вопрос: «Оранжевый – значит дешевый?» Ответом стало дружное «Да». Если ваша компания предлагает недорогую продукцию или услуги (или вам хочется, чтобы так казалось), обратите внимание на этот цвет. При этом, если чистый оранжевый может показаться «недорогим», то сделав его чуть более темным, вы значительно визуально «обогатите». Ниже пример дизайна сайта образовательного портала от нашей студии. Здесь оранжевый использован, потому что это цвет обучения и молодости.
Счастье с энтузиазмом: Желтый
Портал Business Insider пишет, что «бренды используют желтый, чтобы показать, какие они веселые и дружелюбные». Вероятно, желтый воспринимается как игривый цвет.
Цветовая психология тесно связана с памятью и опытом. Так, если у кого-то был очень приятный опыт общения с человеком в рубашке этого тона, сытного обеда в кафе с желтыми столиками или счастливого детства на бабушкиной даче с желтым забором, тогда этот цвет, безусловно, может вызывать радость – по причине воспоминаний.
Но, в целом, желтый тоже является одним из наиболее универсальных цветов – в зависимости от оттенка.
Яркий желтый – один из самых энергичных цветов, но уже без тяжести красного. Средние тона дают ощущение комфорта, сохраняя бодрящий эффект. Темные оттенки (включая золотой) привнесут впечатление старины и некий дух безвременья, мудрости, любознательности.
Спокойный и надежный Синий
Как в случае с желтым цветом, смысл синего сильно варьируется в зависимости от оттенка. В любом случае, он вызывает некое чувство безопасности и надежности. С одной стороны, цветовое решение дизайна интернет-сайта для интернет магазина Alexander&Alexandra было продиктовано цветом фирменного стиля из брендбука, но в то же время, гармония светлых и темных оттенков позволила передать посыл о надежности и инновационности бренда.
В любом случае, он вызывает некое чувство безопасности и надежности. С одной стороны, цветовое решение дизайна интернет-сайта для интернет магазина Alexander&Alexandra было продиктовано цветом фирменного стиля из брендбука, но в то же время, гармония светлых и темных оттенков позволила передать посыл о надежности и инновационности бренда.
Марк Цукерберг, основатель самой крупной социальной сети в мире Facebook, предпочел для своего сайта оттенки синего. Для компании, заявляющей о прозрачности и доверии как о своих главных ценностях, это, надо думать, не случайно.
Зелень: Развитие и стабильность
Зеленый – мостик между теплыми и холодными цветами, хотя его чаще относят к прохладной палитре. Зеленый имеет расслабляющий, безмятежный эффект синего, но сохраняет некоторые позитивные качества желтого. Таким образом, этот цвет участвует в создании сбалансированной и устойчивой атмосферы. Темные оттенки – это цвета доллара, что вашему придаст сайту некое денежное ощущение.
Зеленый определенно станет частью цветовой палитры вашего сайта, если его контекст связан с эко-тематикой. А также это идеальный цвет для кнопок типа «купить», «заказать», «позвонить» и т.д. Подробнее об этом психологическом моменте мы расскажем далее.
Роскошный пурпур
Фиолетовый исторически ассоциируется с королевской кровью. Этот цвет предполагает щедрость и богатство, что делает его частым выбором в индустрии моды и люксовой продукции. Более светлые оттенки, как, например, лавандовый, подходят для стиля романтик, участь темных – роскошь и таинственность. Не менее роскошным оказался и следующий цвет.
Сила Черного
Практический каждый дизайн интернет-сайта так или иначе включает в свою палитру самый сильный из нейтральных тонов.
Черный способен подстроиться под любую характеристику – в зависимости от дополняющих цветов. Или доминировать над всеми, если он использован в избытке. Привычный, нейтральный черный шрифт может использоваться для длинных блоков текста, а в качестве основного цвета он привносит утонченность и изысканность.
В создании дизайна сайта для фотоагентства Flash Forward мы опирались на пожелания клиента – стильно, лаконично и информативно. Получившееся цветовое решение определенно стильное и лаконичное. В качестве дополнительного к черному цвета мы выбрали резкий красный, отлично подходящий для расставления акцентов. Для сайта по поиску работы мы выбрали глубокий черный и темно-серый в качестве основного фона, расставив акценты яркими желтыми и оранжевыми мазками.
Белый: просто и ясно
В западной культуре белый цвет, в основном, ассоциируется с чистотой и простотой.
Минималистичные, «упрощенные» сайты часто используют этот цвет для своего бэкграунда. Не привлекая к себе внимания, белый легко позволяет акцентировать другие цвета на странице.
Всем известная страница Google выбрала белый цвет, сделав акцент на ярких буквах логотипа, чтобы ничего не отвлекало пользователей от поиска нужной информации.
Меланхоличный и нейтральный серый
Хотя в определенных случаях серый может показаться скучным и грустным, этот цвет остается популярным выбором для сдержанного, стильного и профессионального облика сайта. Одно из главных преимуществ серого цвета и его множества оттенков в том, что каждый раз меняя тон, вы получаете новые, уникальные сочетания белого и черного – в умелых руках это может быть мощным инструментом.
Одно из главных преимуществ серого цвета и его множества оттенков в том, что каждый раз меняя тон, вы получаете новые, уникальные сочетания белого и черного – в умелых руках это может быть мощным инструментом.
В соединении с более яркими цветами и минималистичном дизайном серый цвет на вашем сайте придаст ему элегантности.
Беж — Подчеркивает окружающее
Бежевый – это своеобразный джокер. Его главная особенность состоит в выделении других цветов.
Сам по себе, беж достаточно скучный, хотя он может подчеркнуть, например, скромность. В любом случае, бежевый цвет может стать хорошим фоном для других цветов, что делает его интересным дизайнерским инструментом. Поэтому беж почти всегда на вторых ролях.
Темные оттенки бежевого привнесут землистую, бумажную текстуру, а светлые тона придадут ощущение свежести и нежности. Оттенки бежевого идеально впишутся в дизайн свадебного сайта.
Айвори: просто, но со вкусом
С точки зрения эмоций, цвет слоновой кости схож с белым. Он смотрится теплее (и менее стерильно), чем белый, его комфортнее воспринимать глазам, хотя он привносит ту же минималистичность и комплиментарность. Айвори можно использовать вместо белого там, где хочется смягчить переход к более темным цветам. Для дизайна интернет-магазина свадебной моды мы взяли за основу для фона фотографию и утопили ее в сливочных оттенках сепии. Теплая гамма цвета айвори отлично сочетается с основным синим цветом элементов сайта.
Он смотрится теплее (и менее стерильно), чем белый, его комфортнее воспринимать глазам, хотя он привносит ту же минималистичность и комплиментарность. Айвори можно использовать вместо белого там, где хочется смягчить переход к более темным цветам. Для дизайна интернет-магазина свадебной моды мы взяли за основу для фона фотографию и утопили ее в сливочных оттенках сепии. Теплая гамма цвета айвори отлично сочетается с основным синим цветом элементов сайта.
Еще одна небольшая хитрость
Как мы уже упоминали, важно обратить внимание на цвет call-to-action кнопок. На кнопки, окрашенные в красный, зеленый, оранжевый или желтый цвет, подсознательно хочется нажать сильнее, чем на серые или черные.
Например, все элементы конверсии на сайте Dell – зеленые.
Вновь обратившись к исследованиям, вспомним, что оранжевый редко встречается среди любимых цветов у респондентов. Но, как ни странно, именно оранжевые и желтые кнопки приносят больше откликов. Оказывается, психологически «неэстетичные» цвета цепляют больше внимания, чем те, которые входят в почетный список «эстетичных». А так как цель конверсионных элементов – захватить столько внимания клиентов, сколько возможно, имеет смысл сделать огромную оранжевую кнопку. Или желтую.
А так как цель конверсионных элементов – захватить столько внимания клиентов, сколько возможно, имеет смысл сделать огромную оранжевую кнопку. Или желтую.
Поможем вам в создании веб-сайта
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Написать
Вместо заключения
Интернет – очень пестрое пространство, и многое здесь зависит от того, насколько правильно, вовремя, для кого и зачем вы используете силу цвета. Неудивительно, если после этой статьи вы задумаетесь о ребрендинге. Насколько точно ведущий цвет вашего бренда отражает специфику продукции? Не поблекли ли цвета вашего логотипа?
Наше креативное брендинговое агентство MindRepublic поможет вам правильно подойти к такому ключевому аспекту качественного брендинга, как цветовая палитра, учитывая все психологические, творческие и деловые моменты.
Понравилась статья? Будьте в курсе новых статей о маркетинге и рекламе!
Поделиться с друзьями
Цветовая схема сайта: рекомендации и реальные примеры
Аналитика
02 нояб. , 2018
, 2018
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
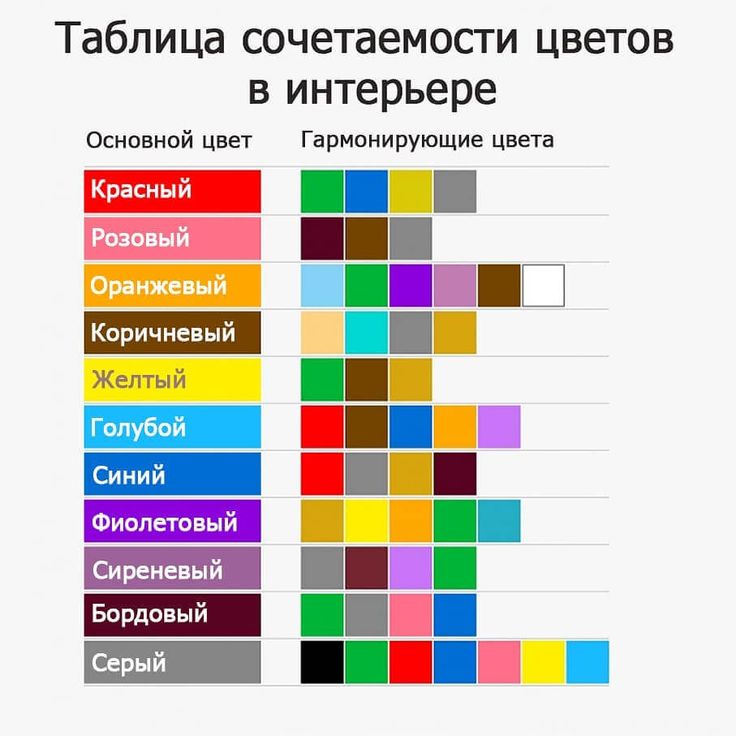
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
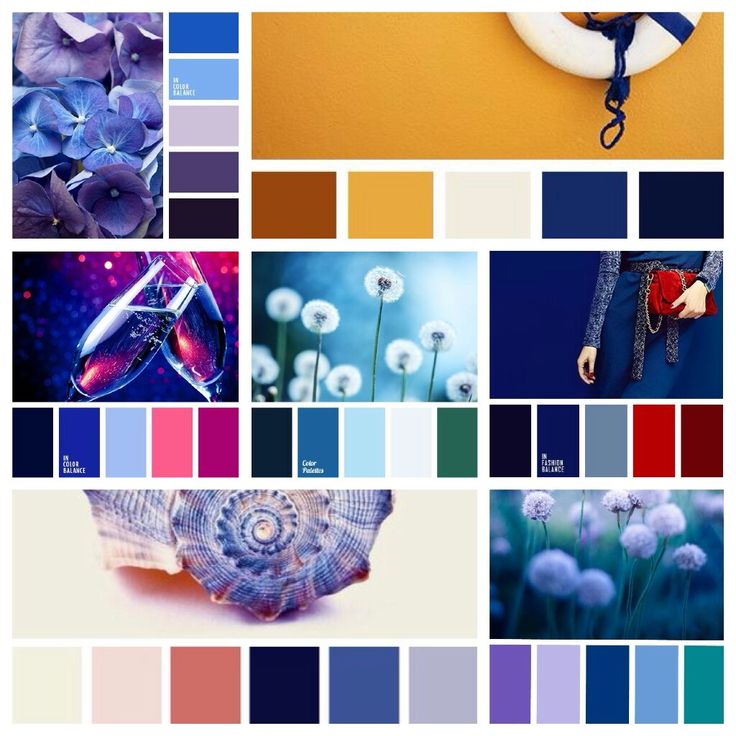
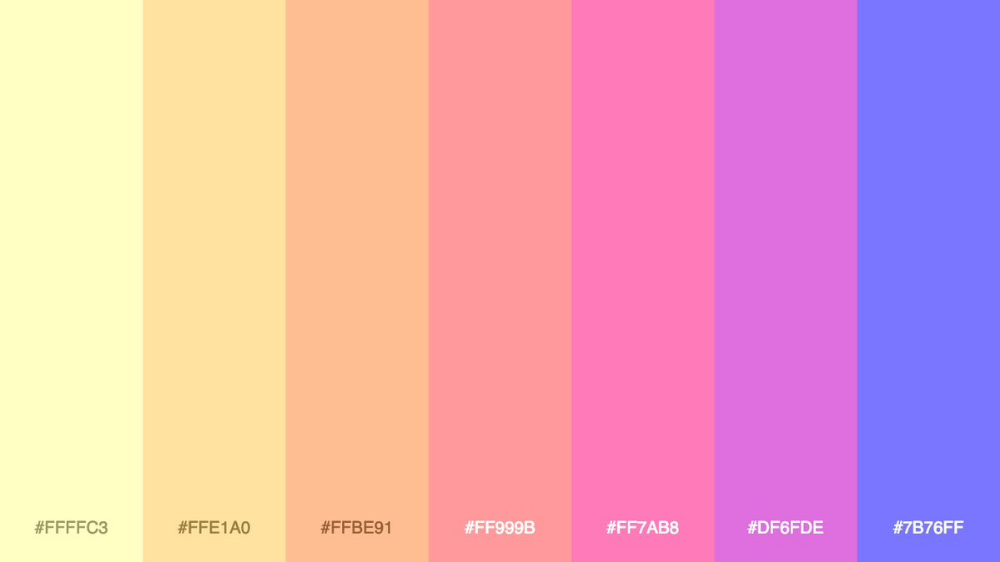
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
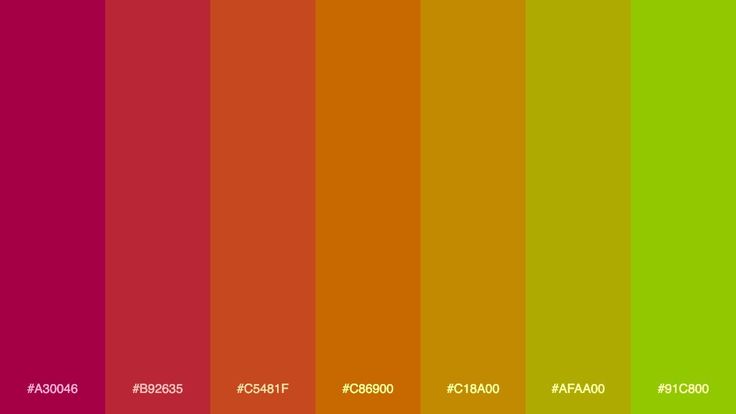
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4.
 Выберите цвета, не входящие в основную палитру
Выберите цвета, не входящие в основную палитруИспользование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.

- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
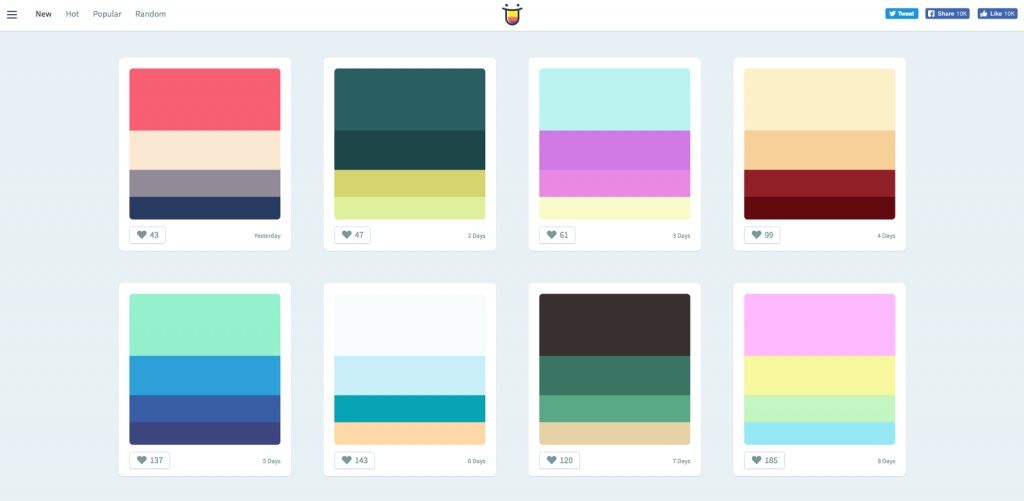
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
1. Mea Chuppa
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
2. The Big Top
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
3. Lake Nona
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
4.
 LemonStand
LemonStandE-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
5. Mint
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
6. Odopod
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
7. Ahrefs
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
8.
 Fiverr
FiverrКак вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Заключение
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
Как выбрать хорошие цветовые схемы веб-сайта
Независимо от того, создаете ли вы бренд своего нового сайта с нуля или переосмысливаете палитру существующего веб-сайта, это руководство поможет вам выбрать правильную цветовую схему. Мы познакомим вас с лучшими цветами для веб-сайтов и поможем найти тот, который соответствует уникальному характеру и стилю вашего сайта.
Мы познакомим вас с лучшими цветами для веб-сайтов и поможем найти тот, который соответствует уникальному характеру и стилю вашего сайта.
В конце концов, цвет — важный аспект брендинга. Вы когда-нибудь замечали, что почти каждый ресторан быстрого питания использует красный и желтый цвета в своих логотипах? Это потому, что вместе они поощряют голод и дружелюбие. Оранжевый означает веселье и дружелюбие, синий — надежность, зеленый — свежесть и природу, а черный — роскошь или элегантность.
Итак, что вы хотите, чтобы ваш бренд сказал? Читайте дальше, чтобы узнать о лучших цветах для веб-сайтов и о том, на каких из них вы должны строить индивидуальность своего бренда.
Вам нравится наша графика?
Хотите использовать любую графику на этой странице? Будь нашим гостем! Вы можете получить доступ к нашей графике , а также к удобному обзору инфографики на Google Диске. Просто не забудьте указать нас, дав ссылку на эту статью. Наслаждаться!
Наслаждаться!
Как мы уже упоминали, цвета могут вызывать определенные чувства при виде. За психологией цвета стоит многое — вы можете ознакомиться с инфографикой на этой странице, чтобы узнать о различных брендах и цветах, которые они используют, а также о чувствах, которые они вызывают.
Вы можете подумать, что на вас не влияют цвета, но вы будете удивлены, увидев разницу, которую выбор цвета может сделать для прибыли компании. Фактически, 85% людей заявили, что цвет оказывает большое влияние на то, что они покупают.
Когда некоторые компании экспериментировали с цветами кнопок, они заметили резкий скачок или снижение конверсии. Например, Beamax, компания, производящая проекционные экраны, заметила гигантское увеличение на 53,1% кликов по красным ссылкам по сравнению с синими.
И это не просто клики: исследование воздействия цветов на сознание показало, что цвета повышают узнаваемость бренда в среднем на 80%. Например, подумайте о Coca-Cola, и вы, вероятно, представите себе их ярко-красные банки.
Не думайте, что это означает, что красный цвет является королем, так как для этого нет настоящего правила. Если ваш сайт в основном красный, красный призыв к действию не будет так сильно выделяться, поэтому вы захотите поиграть с цветами, пока не найдете комбинацию, которая вам подходит. При этом важно понимать концепцию асимметричного баланса и то, как контрастировать части вашего сайта.
Так как же найти то, что подходит именно вам? Теперь вы знаете, насколько важны цвета для брендинга и опыта вашего веб-сайта, давайте посмотрим, что вы должны сделать, чтобы решить, какие цвета вам следует выбрать.
Сначала вам нужно получить хорошее представление о том, что вы продаете/предлагаете. Если вы пытаетесь добиться более премиального, высококачественного изображения, тогда вам подойдет фиолетовый, поскольку люди ассоциируют его с королевской властью, высоким качеством и интригой.
Однако, если вы хотите охватить более широкую аудиторию, синий — это успокаивающий, нежный цвет, который хорошо подходит для более деликатных тем, таких как здравоохранение или финансы.
Лучший способ определиться с основным цветом — это подумать об атмосфере вашего продукта или услуги и просмотреть цвета, которые соответствуют этой атмосфере, чтобы найти тот, который вам нравится. Вот несколько примеров:
- Красный: Coca-Cola или Nintendo – воодушевление или счастье
- Оранжевый : Nickelodeon или Fanta – предполагает дружеское и веселое времяпрепровождение
- Желтый: Nikon или McDonalds – Подразумевает оптимизм и счастье
- Зеленый: Whole Foods или Animal Planet — Подразумевает свежесть и природу
- Синий: Walmart или American Express — Подразумевает надежность и уверенность
- Фиолетовый: Hallmark или Cadbury — Подразумевает известный бренд с историей качества
- Коричневый: Nespresso или UPS — подразумевает надежный продукт, которым может пользоваться каждый
- Черный: Chanel или Adidas — подразумевает роскошь или элегантность
- Белый: Apple или Nike — подразумевает элегантные, удобные продукты
Если у вас уже есть цветной логотип, имеет смысл выбрать основной цвет, соответствующий вашему существующему брендингу. Бренд Nintendo очень красный, и это видно на их домашней странице.
Бренд Nintendo очень красный, и это видно на их домашней странице.
Это, вероятно, самый простой шаг, так как вы, вероятно, уже имеете представление о том, какого цвета должен быть ваш веб-сайт. Просто не забудьте сохранить шестнадцатеричный код!
Когда вы определились с основным цветом, пришло время выбрать другие цвета, которые вы будете использовать. Хорошей отправной точкой здесь является рассмотрение цветовых комплиментов. У каждого цвета есть аналог, который делает его «популярным», и они известны как цветовые комплименты.
Например, красный круг на зеленом фоне выделяется немного больше, чем синий круг на зеленом фоне. Но синий круг будет выглядеть намного лучше и заметнее на оранжевом фоне.
Так что, если вы используете преимущественно зеленый веб-сайт, рекомендуется использовать красные призывы к действию или использовать красный цвет, чтобы выделить важные функции, которые вы хотите привлечь внимание любых читателей.
Старайтесь использовать только один или два цвета поверх основного. Более того, вы будете бороться с беспорядком. Ничто не будет хорошо выделяться, если вы завалите посетителей множеством разных стимулов.
Более того, вы будете бороться с беспорядком. Ничто не будет хорошо выделяться, если вы завалите посетителей множеством разных стимулов.
Хорошим примером использования дополнительных цветов является слуховой аппарат марки Eargo. Его основной цвет — оранжевый, поэтому он использовал более тусклый синий цвет, чтобы выделить этот важный раздел своего веб-сайта. Из того, что мы знаем о цветовых комплиментах, мы можем видеть, как этот синий и ярко-оранжевый контрастируют друг с другом. Оранжевый цвет также выделяет важные элементы, такие как кнопка «Добавить в корзину» и логотип.
Использование цветового круга поможет вам найти сочетающиеся цвета. Дополнительные цвета расположены прямо напротив друг друга, а три основных цвета находятся в точках треугольника.
Это важный выбор, поскольку фон вашего веб-сайта теоретически займет больше места, чем любой другой цвет. Тем не менее, это простой выбор, поскольку на самом деле он сводится к двум вариантам.
Вы можете выбрать более приглушенный вариант основного цвета, чтобы усилить фирменный стиль. Это потребует белого или серого наложения на фон, чтобы текст отображался.
Это потребует белого или серого наложения на фон, чтобы текст отображался.
В качестве альтернативы вы можете просто сделать весь веб-сайт не совсем белым, что является более распространенным выбором. Это безобидно и не остановит ничего — текст, изображения или ссылки — от прыжка со страницы.
Посмотрите на наш собственный веб-сайт, чтобы увидеть, что может выделить пустой серый фон.
Последняя остановка в вашем красочном путешествии — подобрать цвет шрифта. Вы можете сделать легкий выбор и выбрать черный, но просмотрев Интернет, вы обнаружите, что чисто черные шрифты не так распространены, как вы думаете.
Черный шрифт на белом фоне может привести к утомлению глаз, так как контрастность составляет 100 %, и люди с большей вероятностью уйдут, если ваш веб-сайт будет трудно читать.
В то время как явно окрашенные шрифты должны быть зарезервированы для ссылок и важных фрагментов информации, вы можете использовать серый или серый цвет, чтобы придать вашему веб-сайту более мягкий и привлекательный вид. Здесь не так много места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Здесь не так много места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Беглый взгляд на эту страницу на веб-сайте Penguin Books показывает, что они выбрали более мягкий серый тон для своего текста. Это намного менее агрессивно, чем резкий черно-белый контраст, и создает более мягкую атмосферу.
К настоящему моменту вы будете иметь представление о том, какой цвет будет использоваться на вашем веб-сайте. Вот несколько дополнительных советов, когда вы думаете о цветах.
Используйте постоянную насыщенность
Одна вещь, которую вы можете сделать, чтобы усилить свой бренд, — это использовать различные цвета с одинаковой насыщенностью. Насыщенность — это еще один способ сказать яркость цвета. Взгляните на использование цвета компанией Innocent:
Здесь у них шесть разных цветов, но ни один из них не кажется неуместным или раздражающим. Это потому, что их насыщенность приглушена до одного уровня, что делает его стабильным.
Используйте один и тот же цвет, но меняйте насыщенность
Когда бренд тесно связан с определенным цветом, он может не захотеть слишком далеко отходить от него. Тем не менее, все, что является одним цветом, может стать немного устаревшим, поэтому может быть интересно взять ваш основной цвет и немного поиграть с насыщенностью. Взгляните на параметры социальных сетей в левом нижнем углу этой статьи TechCrunch.
Все пять одинаковых зеленых, но с разным уровнем яркости. Они изменяют визуальные эффекты страницы, а также укрепляют идею о том, что светло-зеленый цвет является синонимом TechCrunch.
Чтобы получить дополнительные советы, ознакомьтесь с нашей инфографикой ниже, в которой показано, что различные цвета брендов представляют для потребителей, как они используются в различных маркетинговых целях, а также примеры брендов, использующих их в своих логотипах.
Если вы готовы начать поиск цветов, с чего начать? Может быть сложно подобрать оттенок, когда вам только что дали цветовой круг. Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один цвет, который вам нравится, вы можете найти палитру, которая хорошо сочетается с ним.
Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один цвет, который вам нравится, вы можете найти палитру, которая хорошо сочетается с ним.
Вот почему существуют специальные инструменты, которые помогут вам выбрать цветовую схему для вашего сайта. Одним из примеров является Coolors — веб-сайт, который помогает вам получить готовую цветовую схему и внедрить ее на свой веб-сайт.
Существует также Color Safe, еще один веб-сайт, который позволяет создавать и просматривать цвета по типу, позволяя вам найти идеальный красный или зеленый цвет.
После того, как вы сформулируете палитру, вы можете ввести свой веб-сайт на сайт checkmycolours.com, который проанализирует ваш веб-сайт и даст вам техническую оценку того, насколько эффективна ваша цветовая схема для людей с дальтонизмом или плохим монитором.
Вот шаги, которые вы должны предпринять при выборе цветов для своего веб-сайта:
- Выберите основной цвет: выберите цвет, который соответствует энергии вашего продукта или услуги.

- Выберите дополнительные цвета: выберите один или два дополнительных цвета, которые дополняют ваш основной цвет, в идеале цвета, которые делают ваш основной цвет «ярким».
- Выберите цвет фона: выберите цвет фона вашего веб-сайта — возможно, менее «агрессивный», чем ваш основной цвет.
- Выберите цвет шрифта: выберите цвет текста, который будет на вашем веб-сайте — помните, что сплошной черный шрифт встречается редко и не рекомендуется.
И не бойтесь использовать различные ресурсы в Интернете, чтобы найти идеальное цветовое сочетание — вокруг есть много всего, во что можно вонзить зубы!
Определенные цвета работают лучше в зависимости от того, чего пытается достичь ваш сайт. Чтобы получить конкретные советы, вы можете ознакомиться с нашим руководством по разработке веб-сайта медицинского спа. У нас также есть примеры спа-сайтов, чтобы вдохновить вас.
Старайтесь, чтобы последовательно не появлялись более двух-трех цветов. Очевидно, что вы можете реализовать такие вещи, как фотографии или инфографика, которые используют кавалькаду цветов, но когда дело доходит до цветов фона, брендинга и функций сайта (например, кнопок), постарайтесь сделать их простыми, чтобы никто не был перегружен.
Привлекательные цвета следует использовать с осторожностью, иначе они потеряют свою значимость. Вы хотите, чтобы это повлияло на точки конверсии, например, на кнопки «Купить сейчас». Дополнительные цвета, как мы упоминали выше, — отличный способ выделиться из цветовой схемы вашего сайта и привлечь внимание пользователя к важному моменту.
В брендинге чаще всего используются три основных цвета: красный, зеленый и синий. Это распространяется и на цветовые схемы веб-сайта.
Вы можете сломать шаблон и выбрать желтый или фиолетовый веб-сайт, но основные цвета популярны по определенной причине. Вы должны убедиться, что у вашего бренда есть причина быть менее распространенным цветом.
50 лучших цветовых схем веб-сайтов 2023 года
Вам когда-нибудь казалось, что определенные цветовые схемы веб-сайтов просто привлекают все внимание? Как и в любом другом аспекте веб-дизайна, есть цветовые схемы, которые более популярны, чем другие. Яркие цвета, строгие палитры и даже некоторые несоответствующие схемы — элементы цвета, которые находятся в тренде.
Вот некоторые из лучших цветовых схем веб-сайтов (в произвольном порядке). Для каждого из них мы также делимся цветовыми кодами, составляющими ключевые элементы дизайна, так что с этими цветовыми схемами тоже легко поиграть!
Одна из самых больших тенденций в цветовых схемах, которую вы можете заметить, — это использование темных доминирующих цветов и фона, а также оттенков золота и ярко-красных или розовых оттенков для акцентов. Эта темная/светлая комбинация представляет собой эволюцию черного и красного во многих минималистичных дизайнах, созданных несколько лет назад, с более современным оттенком.
Вот несколько замечательных примеров правильного выбора цвета, которые вдохновят вас на следующий проект.
The Ultimate Designer Toolkit: более 2 миллионов ресурсов
Envato Elements дает вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, темам, шаблонам, фотографиям, графике и многому другому. Все, что вам когда-либо понадобится в вашем наборе инструментов для проектирования.
Шаблоны CMS
Shopify, Tumblr и многое другое
Веб-шаблоны
Целевые страницы и электронная почта
Шаблоны презентаций
PowerPoint и Keynote
Исследуйте элементы Envato
1. Маркетинговые партнеры TikTok
#000000#74f0ed#ea445a
Вы когда-нибудь смотрели на бренд или веб-сайт и думали: «Эти цвета не совпадают?» …но это нормально? Это именно то, что вы получаете с этой модной цветовой схемой от TikTok. Это модно отчасти из-за самого бренда и доминирующего использования платформы. Но мы также начинаем видеть, что многие другие веб-сайты и компании используют аналогичные цветовые схемы.
2. Смелость от природы
#172d13#d76f30#6bb77b
С темно-зеленым фоном, это вариант темного режима. Пара акцентных цветов, светло-зеленый и оранжевый, являются хорошим балансом, который делает эту цветовую комбинацию легкой, легкой для чтения и понимания. Рекомендуется использовать более яркие цвета, когда вы выбираете темный фон, чтобы упростить чтение и задать правильный тон для проекта.
3. Любовь
#5ac3b0#de5935#f7cd46
Amour имеет еще одно интересное трио цветов, которые, возможно, не ожидаются вместе, но работают исключительно хорошо. Не сходство между красным и зеленым с TikTok, а золотисто-желтый и белый фон, который действительно меняет все ощущение того, как эти цвета вступают в игру. Если вы перейдете на этот сайт, вы увидите, что эта группа цветов смещается и изменяется в анимации, чтобы соответствовать банкам, но дизайн никогда не теряет своей основной цветовой палитры.
4. Подлинная сводка
#fdf5df#5ebec4#f92c85
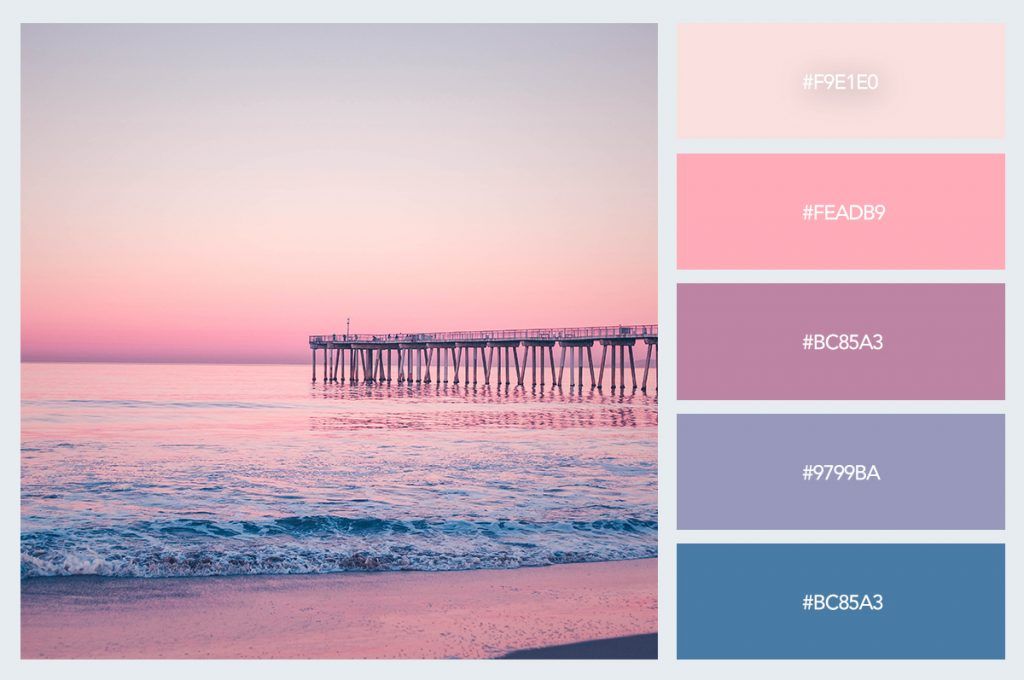
Пастельные цветовые палитры возвращаются с мягкими, но привлекательными оттенками, которые создают баланс и гармонию. Здесь бежевый и синий восхитительны с несколькими более яркими акцентными цветами, которые помогают перемещать взгляд по дизайну. Просто имейте в виду, что вы можете столкнуться с проблемами контраста с более мягкими палитрами, поэтому убедитесь, что цвета фона и переднего плана достаточно разнообразны.
5. Фестиваль трансформации
#abf62d#d6a3fb
Яркие, почти кричащие неоны могут иметь большое влияние, как показывает эта цветовая схема. В то время как зеленый лайм считается некоторыми нейтральным цветом, он совсем не сочетается с ярко-фиолетовым и смелым типографикой. Все в этом цвете и эстетике кричит: «Посмотрите на меня!»
6. Банкифай
#fecd45#2568fb
Золотые оттенки с ярко-синими оттенками — востребованная цветовая схема из-за ощущения яркого света, который легко читается и понимается. (Эта цветовая схема также может быть инвертирована для получения другой, но не менее интересной палитры.) Здесь приятно то, что синий помогает внушить чувство доверия с помощью манящего тона желтого.
7. Сигурд Леверенц
#a0aecd#000000#ffffff
Дизайн Sigurd Lewerentz утонченный и интересный. Он объединяет основные черные и белые элементы с серо-голубым, который служит как цветом фона, так и наложением для элементов, которые не активированы на экране. Эта современная цветовая схема сочетает в себе пару последних цветовых тенденций — черно-белую палитру и приглушенную или пастельную тему.
Эта современная цветовая схема сочетает в себе пару последних цветовых тенденций — черно-белую палитру и приглушенную или пастельную тему.
8. ГольфСпейс
#6e6e6e#bcfd4c
Еще одна красивая цветовая схема с черными и белыми (и серыми) элементами сочетает их с акцентом зеленого лайма для акцента и современного прикосновения. Глубокий серый фон с ярко-зеленым — это не то, что вы можете сразу соединить, но как только вы увидите его в действии, эти цвета станут блестящей парой. (Это новый вариант желтого и серого вариантов, которые были цветами года по версии Pantone в 2021 году.)
9. Студия Симпатико
#1a2238#9daaf2#ff6a3d#f4db7d
Studio Simpatico выводит темно-синий и красный на новый уровень с дополнительными акцентными цветами для более широкой палитры, которая бросается в глаза. У каждого цвета есть назначение — ключевое для палитр с большим количеством опций — и одинаковая насыщенность цвета делает их совмещенными. Каждый из акцентных цветов имеет похожее ощущение в диапазоне средних тонов, не будучи слишком тусклым или ярким.
10. Я взвешиваю сообщество
#9cf6fb#e1fcfd#394f8a#4a5fc1#e5b9a8#ead6cd
Яркая и яркая — пожалуй, так можно описать цветовую схему этого веб-сайта от I Weigh Community. Трехцветная схема распадается на шесть отличных вариантов с использованием оттенков каждого оттенка. Результат просто ошеломляющий, не перегружая вас цветом. Это техника, которую можно использовать для большего количества дизайнов для современного вида с большим количеством цветов.
11. Персу
#490b3d#bd1e51#f1b814
Persoo использует цветовую комбинацию, которую вы, вероятно, не стали бы пробовать, не увидев сначала. Отчетливое цветовое трио имеет несколько женственную атмосферу и в то же время кажется легким. Выбор цвета является разрушительным для веб-сайта, потому что финансовые инструменты и инструменты электронной коммерции часто придерживаются безопасной цветовой палитры, основанной на синих тонах.
12. Уродливые напитки
#00abe1#161f6d
Моно-синие схемы никогда не выйдут из моды. Это сочетание темного и светло-синего от Ugly Drinks показывает, что синий тоже может быть забавным. Простой цветной фон доставляет удовольствие и делает остальную часть дизайна легкой для чтения и понимания. Это также отличный внешний вид, который отличается от распространения белых или фотофонов и заголовков героев среди многих дизайнов веб-сайтов.
Это сочетание темного и светло-синего от Ugly Drinks показывает, что синий тоже может быть забавным. Простой цветной фон доставляет удовольствие и делает остальную часть дизайна легкой для чтения и понимания. Это также отличный внешний вид, который отличается от распространения белых или фотофонов и заголовков героев среди многих дизайнов веб-сайтов.
13. Основание Taproot
#00a9d8#0d9edf#259b9a
Taproot Foundation использует одну из лучших и самых ярких цветовых схем веб-сайтов. Сочетание желтого, синего и ярко-зеленого вместе объясняет различные аспекты группы, помогающей некоммерческим организациям. Это не цветовая схема веб-сайта, которую вы часто видите, но яркий цвет с белым фоном — это в основном модный вариант.
14. Омега-дрожжи
#f7f7f7#7da2a9
На первый взгляд Omega Yeast не выглядит так, будто у него есть цветовая палитра, кроме черного и белого, но дизайн этого веб-сайта делает то, что является большой идеей в цветовых трендах. Цветовая схема основана на основном изображении — в данном случае на видео — а не на фоне или красочных элементах пользовательского интерфейса. Эта цветовая тенденция становится все более распространенной, потому что дизайнеры используют полноэкранные изображения, чтобы рассказать историю бренда.
Цветовая схема основана на основном изображении — в данном случае на видео — а не на фоне или красочных элементах пользовательского интерфейса. Эта цветовая тенденция становится все более распространенной, потому что дизайнеры используют полноэкранные изображения, чтобы рассказать историю бренда.
15. Фермерская еда
#ffffff#a7bc5b#8da242
Farm Food использует простую, естественную палитру с белым минималистичным фоном и яркой оливковой зеленью, чтобы привлечь внимание. Кроме того, палитра имеет монотонный оттенок со светло- и темно-оливковыми элементами. (Проще всего увидеть это изменение цвета в состоянии наведения на кнопку.) Возможно, это не та цветовая пара, к которой вы пришли первой, но она бросается в глаза.
16. Джебсен Карьера
#3fd2c7#99ddff#00458b
Jebsen Careers использует приглушенные оттенки синего и зеленого для создания удивительных цветовых наложений и элементов дизайна с более насыщенными цветами. Комбинация отлично работает на белом фоне и показывает, что вы можете сделать, работая с вариациями одного и того же цвета. Темно-синий цвет, используемый для текстовых элементов и логотипа, еще больше усиливает общее использование цвета.
Темно-синий цвет, используемый для текстовых элементов и логотипа, еще больше усиливает общее использование цвета.
17. IC Creative
#fb8122#1d2228#e1e2e2
IC Creative использует наложение темного цвета — черного, который на самом деле не черный — с ярким акцентом и большим количеством белого для создания привлекательной сцены. Цветовые наложения почти всех оттенков — основная тенденция в цвете веб-сайтов, а насыщенный черный вариант, такой как здесь, — хороший способ дать другому контенту много места на экране. Просто обратите внимание на крупный заголовок и яркие акценты и призывы к действию.
18. Отель Мангров
#d48166#373a36##e6e2dd
В то время как яркие цветовые палитры практически доминировали в дизайне веб-сайтов в течение нескольких лет, в некоторых проектах наблюдается переход к более приглушенным палитрам. Мясистый тон Mangrove Hotel теплый и хорошо дополняет содержание. (Этот же цвет также появлялся в некоторых маркетинговых сообщениях Twitter. )
)
19. Сон
#051622#1ba098#deb992
Slumber отлично использует цвет года Pantone — классический синий — изображения в приложении и темные тона фона и логотипа. Сочетание с золотым и зеленым очень модно и элегантно и соответствует теме ночи и сна.
20. Атланта Пивоварение
#e40c2b#1d1d2c#f7f4e9#3cbcc3#eba63f#438945
Atlanta Brewing также использует доминирующий красный цвет с множеством других цветовых акцентов. Обратите внимание, что палитра является не только частью дизайна веб-сайта, но и распространяется на упаковку продукта. У них довольно широкая палитра с основными цветами в качестве основы и насыщенным черно-белым фоном.
21. Кафе Солнечная улица
#5c6e58#8aa899#f2d349
Кафе «Солнечная улица» отличается яркой цветовой палитрой, идеально сочетающейся с образами и языком дизайна. Зеленые и желтые вместе — необычное сочетание, но оно выглядит дружелюбно и идеально подходит для дизайна этого места для завтрака и обеда. Цветовая тема также красиво подчеркивает образы еды.
Цветовая тема также красиво подчеркивает образы еды.
22. Знак отличия
#000000#181818#2cccc3#facd3d#5626c4#e60576
Distinction использует ту же самую полностью черную основу для своей цветовой палитры с радугой акцентных цветов. Если вам нужна широкая цветовая палитра, это способ эффективно использовать тренд.
23. Питтори ди Синема
#fdd935#000000
Минимализм может быть и полноцветным, о чем свидетельствует Pittori di Cinema. Ярко-желтая схема с черным — распространенный вариант высокоцветного минимализма. Чем ярче цветовая палитра для этого стиля, тем более модным он кажется.
24. Мы (Сердце) UX
#e1f2f7#ef0d50#eb3a70#e5bace
We (Heart) UX использует простую цветовую палитру с бледно-голубым фоном — прекрасный выбор — и оттенки розовато-красного для основного художественного элемента. Сочетание этих цветов с причудливым гео-стилем выглядит модно, современно и просто забавно.
25. Гордый и потрепанный
#1f3044#fb9039#646c79
Proud & Torn использует ту же концепцию цвета драгоценных камней с чуть более приглушенной цветовой комбинацией. Более тонкая цветовая палитра помогает создать визуальный интерес к веб-сайту, на котором много бесцветных изображений.
Более тонкая цветовая палитра помогает создать визуальный интерес к веб-сайту, на котором много бесцветных изображений.
26. Баобла
№ 56642а № 849531 № 92а332
Baobla имеет забавный градиент в монотонной цветовой гамме. Этот стиль цветовой палитры идеально подходит для новых брендов или продуктов, или если вы хотите произвести сильное впечатление с помощью яркого оттенка.
27. Центр экстренной помощи женщинам и девочкам
#faf0dc#0b4141#ff6864
Центр неотложной помощи для женщин и девочеквыбрал цветовую палитру, которая не слишком женственна, что помогает придать больше силы своему посланию с помощью ярких цветов. Выбор цвета отличается высокой контрастностью и удобством для глаз и с точки зрения удобочитаемости. Выбор яркого акцента моден и добавляет акцент этому элементу.
28. Жан-Батист Калоя Портфолио
#150734#0f2557#28559a#3778c2#4b9fe1#63bce5#7ed5ea
Jean-Baptiste Kaloya превращает, вероятно, самый популярный цвет в веб-дизайне в собственную монотонную палитру с различной степенью синевы. Также обратите внимание на мягкие градиенты светло-голубого цвета.
Также обратите внимание на мягкие градиенты светло-голубого цвета.
29. Игорь
#000000#fefefe#fdee30
Игорь демонстрирует, пожалуй, самую популярную цветовую палитру веб-сайтов 2019 года — черный, белый и желтый. Эта цветовая палитра, хотя и представлена в различных оттенках, широко популярна. Это сочетание, пожалуй, одно из самых привлекательных.
30. Ковбойский велосипед
#000000#fa255e#c39ea0#f8e5e5
В набореCowboy Bike использована черная и яркая цветовая палитра, которая сразу же привлекает внимание. В то время как большинство сайтов используют черный цвет только для текста, этот дизайн фактически включает его в яркую монотонную палитру.
31. Габриэль Долан
#e8eae3 #373833 #fa2742
На веб-сайте Габриэль Долан используется тенденция серо-бело-яркой цветовой палитры. С явным отсутствием цвета для большей части дизайна яркий цвет, кажется, спрыгивает с экрана. Он создает правильную фокусную область и уровень контраста, поэтому это популярный вариант цветовой схемы.
32. Пиксельная кладовая
#9e15bf#4ac6d2
Pixel Pantry использует особую цветовую пару, чтобы продемонстрировать эту тенденцию — фиолетовый и бирюзовый. Сочетание этих двух цветов для создания палитры почти нереально. Вы найдете варианты этой схемы почти везде, куда бы вы ни повернулись.
33. Одиннадцать растений
#5daa68#3f6844#faf1cf
Eleven Plants использует нейтральную цветовую схему, гармоничную и удобную для восприятия. Зеленый хорошо сочетается с содержанием, а цветовые сочетания просты и очаровательны.
34. Кварц
#ee7879#2a3166#f4abaa#cae7df
Qvartz использует один из самых неожиданных трендовых цветов года, имитируя многие другие проекты. С розовым текстом, розовыми цветными блоками и сочетанием ярких и мягких цветов эта палитра несколько женственна, но не слишком.
35. Sheerlink от RTX
#4a2c40#e9bd43#7d3780
Sheelink By RTX использует современный градиент и смелую расцветку, чтобы привлечь внимание к своему продукту. Цвета глубокие и угрюмые, а бордово-фиолетовый имеет отчетливое ощущение царственности и тайны.
Цвета глубокие и угрюмые, а бордово-фиолетовый имеет отчетливое ощущение царственности и тайны.
36. Пуэрто-Мате
#5ce0d8#01345b#ffcf43
В коллекцииPuerto Mate используются трендовые цвета, яркие, но не броские. Поскольку центральная панель темно-синяя, внешние яркие цвета немного меньше бросаются в глаза. (Только представьте, что эти оттенки переворачиваются в разных местах дизайна.)
37. Портфолио Лоика Скьямпаньи
#141824 #ffb600#0049ff
В портфолиоLoic Sciampagna используется одно из лучших сочетаний синего и желтого цветов, которые только можно найти. Контрастные оттенки просты, элегантны и привлекают простым оттенком светлого, более яркого синего.
38. Канаталь
#182978 #6688cc #acbfe6
Canatal удачно использует в этом дизайне фирменные тройные синие цвета. Это пример того, как использовать монотонную цветовую палитру, не будучи скучным.
39. Цифровой FFWD
#f1e821#487afa#23c0ad
FFWD Digital использует яркие цвета стильно и классически. На бумаге использование этого трио цветов на темном и светлом фоне может показаться неудобным, но здесь оно плавное и красивое.
На бумаге использование этого трио цветов на темном и светлом фоне может показаться неудобным, но здесь оно плавное и красивое.
40. Tappezzeria Novecento
#191919#fab162
Tappezzeria Novecento использует цветовую схему, от которой многие уклоняются, и она работает. Яркое сочетание оранжевого и черного — простое и привлекательное. Цвета контрастируют ровно настолько, чтобы все легко читалось. Также приятно, что фирменные цвета присутствуют и на изображениях.
41. Тев
#252669#4ecb4a
Tev совсем не скучный с лаймовым фоном и двухцветным наложением. Это смело, а зеленый цвет заставляет задуматься о деньгах — именно для этого и создан сайт.
42. Ниша и культ
#4e3883#ffddcc
Niche & Cult использует мягкие оттенки для косметического бренда с более женственным ощущением. Нежно-розовый цвет напоминает оттенки кожи и чистый холст для макияжа, а ярко-фиолетовый соответствует настроению сайта.
43.
 Системный документ
Системный документ#001730#4ad7d1#fe4a49
Sysdoc создает новую версию базовой палитры красного, синего и зеленого цветов с более яркими и менее насыщенными вариантами красного и зеленого. Палитра сильная и мягкая и подходит практически к любому другому набору элементов.
44. Обжарочные аппараты для кофе Veneziano
#f6f4f2#425664#c6ad8f
Veneziano Coffee Roasters восходит к более приглушенной палитре с серо-голубым и золотым сочетанием, которое выглядит утонченно и стильно. Цвета хорошо сочетаются с изображениями веб-сайта и создают нужное ощущение.
45. Лучшая энергия
#11abc1#df3062#f5b935#4bac3f
Better Energy использует яркие цвета, связанные с природой, взятые из соответствующих изображений, чтобы создать забавную палитру, чтобы рассказать историю о чем-то, о чем может быть не очень интересно говорить.
46. Взрыв Галактики
#0f0c24#a350a3#c1436d
Мы не смогли пройти обзор модных цветовых трендов, не взглянув на палитру 80-х. Кажется, что все из 1980-х годов в тренде, включая цвета, используемые для Blast Galaxy, обычно наблюдаемую комбинацию синего, фиолетового и розового с неоновым свечением.
Кажется, что все из 1980-х годов в тренде, включая цвета, используемые для Blast Galaxy, обычно наблюдаемую комбинацию синего, фиолетового и розового с неоновым свечением.
47. Портфолио Кайла Декера
#f5f5f5#8db48e#4d724d
Портфолио Кайла Декера — это еще один веб-сайт с цветовой схемой, которая сияет, потому что она такая простая. Он использует комбинацию нейтральных цветов и только один истинный цвет, чтобы сфокусировать взгляд пользователя.
48. Подмигиваю
#212221#1181b2#ddedf4#44449b
Awink Websolutions также использует монотонную цветовую схему с различными оттенками синего. (Синий — популярный вариант, когда речь идет о монотонных вариантах.) Этот вариант немного отличается благодаря более глубоким и темным акцентам. Кроме того, темные и светлые области экрана почти играют оптическую иллюзию, заставляя вас думать, что здесь больше цветов, чем есть на самом деле.
49. Микропивоварня Арчибальда
#d81c23#4fa8c2#d97441#d29849
Archibald Microbrewery использует радугу цветов, но палитра удивительно красива. Благодаря цветам с одинаковой насыщенностью и визуальному следованию теме, все получается довольно органично.
Благодаря цветам с одинаковой насыщенностью и визуальному следованию теме, все получается довольно органично.
50. Индиги
#45af2a#3fddc1#d56c06
Indegy использует ярко-зеленый цвет на фоне большого количества фотографий и ярких цветов. Простой цвет, сочетающийся в основном с серым и белым, придает дизайну современный оттенок и помогает пользователям ориентироваться в содержимом. (Есть также бирюзовые и оранжевые акценты для тонких всплесков яркости в других местах.)
51. Рюкзак
#ad4328#b65741
Knapsack использует ярко-красную цветовую схему с градиентами, чтобы добавить интереса к цвету, который может быть сложным в использовании. Это работает, потому что не так много энергичных визуальных эффектов, конкурирующих с яркой палитрой.
52. Демисол
#16519f#f07e74#f8dd2e#4fcbe9
В Demisol используется слишком много цветов и слишком много крупных элементов, и в любом случае это потрясающе. Иногда игра с цветом — это эксперимент; протестируйте его и посмотрите, работает ли он.

