Размеры шрифта в Word, OpenOffice и LibreOffice
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
4.5.3 Принципы написания текста
Оформление текста
При передаче информации самым важным является текст сообщения. Поэтому внешний вид текста и его читаемость имеет особое значение. Читаемость текста зависит от многих факторов, таких как
- тип шрифта
- размер шрифта
- акценты
Font (шрифт)
Важно знать, что есть два типа шрифтов — пропорциональные (proportional font sizes) и с фиксированной шириной (fixed font sizes).
В шрифтах с фиксированной шириной

Пропорциональный шрифт учитывает размер символа. В таком шрифте символ I примерно в три раза уже, чем М. Большинство текстов, как и данный текст, используют именно этот тип шрифта.
Варианты шрифтов
Serif — У символов этого варианта шрифтов на концах есть засечки (serif). Короткие горизонтальные линии визуально объединяют символы, упрощая чтение. Такие шрифты лучше всего читаются с бумаги и поэтому больше используются в печати. Представители этого варианта шрифта — это например Times New Roman и Garamond.
Sans Serif — этот вариант шрифтов не использует засечки. Текст
проще читается с экрана монитора или с другого электронного носителя с малым
разрешением, поэтому их используют больше на веб-страницах и в презентациях. К
данному варианту принадлежат Arial, Tahoma, Verdana, Helvetica.
Рисунок 4-26. Шрифты с засечками и без засечек. Источник: http://alexpoole.info/which-are-more-legible-serif-or-sans-serif-typefaces
Script — Этот вариант шрифта имитирует рукописный текст. Зачастую их используют для того, чтобы акцентировать неофициальность документа: приглашения, поздравления, реклама. Очень частое использование этого варианта шрифтов не рекомендуется, потому что это шрифты не читаются бегло.
Рисунок 4-27. Примеры разных семейств шрифтов. Источник: http://www.htmlcodetutorial.com/character_famsupp_194.html
Акцентирование
Для того, чтобы акцентировать
часть текста, используются различные режимы оформления. Типичным является
выделение текста полужирным или наклонным оформлением. Реже используется
подчёркивание и использование заглавных букв.
Размер шрифта
Размер шрифта измеряется в пунктах (pt). Один пункт равен 1/72 дюйма.
Важно помнить, что размер шрифта имеет большое значение. Например, если текст должен быть напечатан, то оптимальный размер для него будет от 10 до 12 пунктов. Если же требуется отобразить его на экране, то его размер не должен быть меньше 18 пунктов (размер может быть от 18 до 72 пунктов).
На веб-странице хорошей
практикой является определять различные размеры шрифтов в пропорциональных
единицах измерения (%). Например 80% или 120%. В этом случае браузер будет
отображать шрифт меньше или больше в сравнении с установками по умолчанию в
самом браузере. Такое определение размера шрифта оставляет пользователю
возможность свободно редактировать размер шрифта согласно своим зрительным
способностям и удобству для чтения.
Представление текста в веб-сети
При оформлении текста веб-страницы необходимо учитывать проблемы, которые могут возникнуть при открытии её браузером. На разных экранах может измениться размер шрифта, и одноимённые шрифты могут выглядеть по-разному. Надо учитывать и такую возможность, что используемый на веб-странице шрифт не установлен на компьютере посетителя. Тогда посетитель увидит текст оформленный шрифтом по умолчанию. Поэтому для оформления основного текста рекомендуется использовать стандартные шрифты, которые есть на всех компьютерах. Для оформления заголовков, кнопок и отдельных элементов можно преобразовать текста в изображение. В таком случае можно использовать любой шрифт.
Чтение текста с экрана сложнее,
чем с бумаги, вследствие чего важно использовать различные методы
структурирования текста: пустое пространство, больший размер шрифта, больше
пространства между строчками.
| МеткаЗначение
- 16 апреля 2015 г.
При создании и дизайне пользовательских этикеток в Интернете, что мы и делаем здесь, в LabelValue, стандартной единицей измерения текста является точка (pt). Если вы не художник-график, вы, вероятно, лучше всего знакомы с кеглем со школьных или студенческих лет.
Размер в пунктах отлично подходит для обеспечения единообразия документов в школе, на вашем веб-сайте или в вашем бизнесе, но перевод пунктов в дюймы или миллиметры — это то, что многим владельцам и сотрудникам малого бизнеса приходится ежедневно пытаться выяснить, чтобы соответствовать требованиям. отраслевые регламенты. К нам часто обращаются клиенты, разрабатывающие этикетки с помощью нашего специального инструмента для создания этикеток, у которых есть строгие правила, которым они должны соответствовать. К сожалению, выбор размера шрифта — это искусство и наука, и он может немного запутать.
К сожалению, выбор размера шрифта — это искусство и наука, и он может немного запутать.
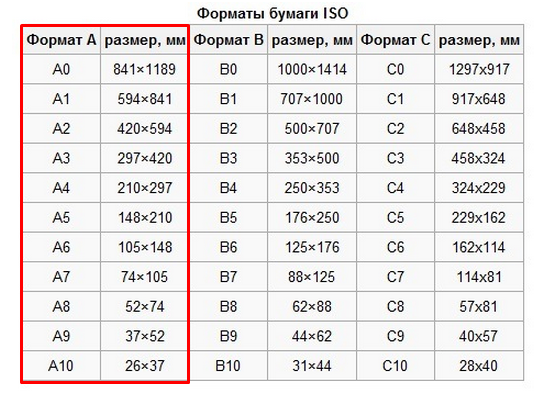
Размеры шрифта фиксированной высоты
При измерении шрифта в дюймах вы измеряете фиксированную высоту шрифта. Это фиксированное измерение высоты полезно, когда нормативные акты диктуют, что ваш продукт должен иметь этикетки с минимальной высотой шрифта 3/8 дюйма, например.
Так что же такое 3/8 дюйма в кеглях, спросите вы?
Ну… это зависит от обстоятельств.
Вот некоторые факты (и
полезное изображение от Школы медиаискусства и дизайна Университета Джеймса Мэдисона) об измерении размера точки и дюймах. Но есть некоторые непредвиденные обстоятельства, которые я объясню далее.
1 дюйм примерно равен 72 точкам
- ШРИФТ ИМЕЕТ 3 ЭЛЕМЕНТА:
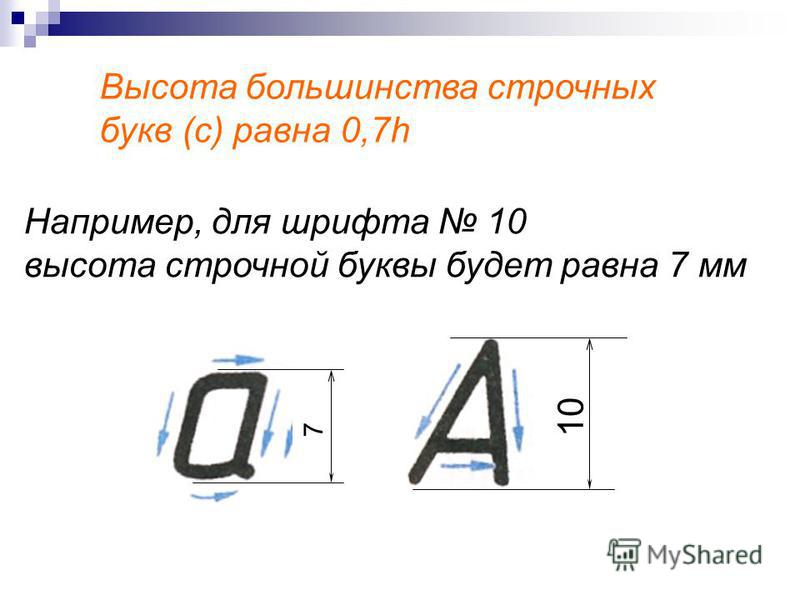
- X-HEIGHT — высота строчной буквы «х».
- ASCENDERS — строки, выходящие за базовый символ «x».
- DESCENDERS — строки, расположенные ниже базового символа «x».

- POINT SIZE — включает все три этих элемента.
POINT SIZE
Размер точек измеряется от высоты самого высокого восходящего элемента (пика) до базовой линии строчной буквы x. Затем он измеряется от самого нижнего выносного элемента (долины) шрифта до вершины строчной буквы x. Стандартизированные шрифты (например, Arial, Times New Roman, Calibri и т. д.), как правило, очень точно соблюдают эти правила, поэтому они являются наиболее точным выбором для преобразования пунктов в дюймы. Однако…
Теоретически, если вы выберете 27 pt. шрифт, независимо от шрифта, он должен быть 3/8 дюйма в высоту, используя наше соотношение 72 пункта к 1 дюйму. К сожалению, многие шрифты не стандартизированы (подумайте о рукописных, причудливых, вычурных шрифтах), поэтому эти соотношения могут не применяться. Но если мы будем придерживаться стандартизированных шрифтов, даже тогда могут возникнуть некоторые проблемы. Взяв наш предыдущий пример, в котором используется 3/8 дюйма в качестве минимального требования к высоте шрифта, вам все равно придется перейти на шрифт большего размера, чем 27 pt, если вы используете строчные буквы . В зависимости от того, насколько буквы, такие как «d», поднимаются от высоты x, «d» вполне может составлять 3/8 дюйма в 27 точках, в то время как простые «c» или «x» будут намного меньше. потому что у них нет ни восходящих, ни нисходящих элементов.
В зависимости от того, насколько буквы, такие как «d», поднимаются от высоты x, «d» вполне может составлять 3/8 дюйма в 27 точках, в то время как простые «c» или «x» будут намного меньше. потому что у них нет ни восходящих, ни нисходящих элементов.
Хотя вы обычно можете использовать такие вещи, как этот отличный калькулятор высоты шрифта, для расчета минимального размера шрифта, который вы должны использовать, он не всегда будет точным на 100%, поэтому оставьте себе пространство для маневра.
Лучшее решение для регулирования высоты шрифта при разработке этикеток и упаковки
Лучшее решение, позволяющее убедиться, что вы соответствуете минимальным требованиям к высоте шрифта при использовании нашего инструмента для пользовательских меток или при попытке получить точный размер текста в дюймах, — это писать заглавными буквами стандартизированным шрифтом (например, Arial и не FontDiner Swanky) и поставить себе дополнительный балл или два — на всякий случай, если это возможно. Всегда убедитесь, что у вас есть дополнительные несколько баллов, если это возможно, в случае, если выбранный вами шрифт отличается от стандарта на процент. Если у вас есть какие-либо вопросы о выборе размера шрифта для ваших пользовательских этикеток, сообщите нам об этом по телефону 1-800-750-7764.
Всегда убедитесь, что у вас есть дополнительные несколько баллов, если это возможно, в случае, если выбранный вами шрифт отличается от стандарта на процент. Если у вас есть какие-либо вопросы о выборе размера шрифта для ваших пользовательских этикеток, сообщите нам об этом по телефону 1-800-750-7764.
Поделиться:
Posted in Дизайн этикеток, Статьи и советы по печати нестандартных этикеток, Терминология графического дизайна и Вдохновение в дизайне этикеток
Похожие сообщения
Терминология. Во что точно переводится размер шрифта?
«Размер шрифта» шрифта относится к «высоте em» шрифта, которая не обязательно совпадает с высотой определенных символов в шрифте.
Обычно высота шрифта в em соответствует той же основной идее — она будет примерно равна расстоянию от самого нижнего выносного элемента (например, нижняя часть буквы g ) до самого высокого верхнего выносного элемента (например, начало буквы h ):
Как видите, нет общих символов, покрывающих весь этот интервал.
В случае цифровых шрифтов «высота em» шрифта выбирается дизайнером шрифта и не обязательно соответствует этому соглашению: дизайнер цифровых шрифтов может выбрать любую основу для своего размера em. Тем не менее, шрифты по-прежнему имеют тенденцию придерживаться, по крайней мере, приблизительно, описанного выше соглашения. В старые времена, когда шрифт состоял из металлических блоков, «высота em» была высотой одного из этих блоков — естественно, эти блоки должны были быть достаточно большими, чтобы вместить все надстрочные элементы, подстрочные элементы и акценты.
Как ни странно, многие шрифты теперь содержат символы, которые делают выходящими за пределы высоты em. Например, современные шрифты обычно содержат заглавные буквы с диакритическими знаками (например, Ć ) — эти диакритические знаки расширяют за пределы традиционного типографского надстрочного элемента , и, таким образом, эти (и, возможно, другие специальные символы) выходят за пределы верхней части шрифта. «Эм». Чтобы сохранить согласованность со старым шрифтом, мы не корректируем размер em, чтобы разрешить это — мы сохраняем размер em и просто расширяем его. Любой типограф, использующий такие акценты, должен убедиться, что есть место для их расширения, хотя обычно межстрочный интервал подходит для основного текста.
«Эм». Чтобы сохранить согласованность со старым шрифтом, мы не корректируем размер em, чтобы разрешить это — мы сохраняем размер em и просто расширяем его. Любой типограф, использующий такие акценты, должен убедиться, что есть место для их расширения, хотя обычно межстрочный интервал подходит для основного текста.
Промежуток между строками в основном тексте — это пробел между нижним выносным элементом одной строки текста и верхним выносным элементом строки под ним. Указанный «размер шрифта» текста , а не , включает межстрочный интервал в его измерении. Вот почему, когда вы выбираете размер 12 пунктов, линии не находятся точно в 12 пунктах (1/6 дюйма) друг от друга.
На межстрочный интервал для любого текста могут влиять многие факторы, включая программное обеспечение, которое его отображает. На это может повлиять поле CSS line-height , где 1.4 означает, что межстрочный интервал в 0,4 раза больше высоты em, и, таким образом, вся строка основного текста будет занимать в 1,4 раза больше высоты em, включая межстрочный интервал. В других приложениях межстрочный интервал может быть указан по-другому: текстовые процессоры часто определяют значение «межстрочного интервала» как кратное некоторому «одиночному межстрочному интервалу», но, в отличие от CSS, «одиночный» интервал не означает отсутствие межстрочного интервала, но некоторый разрыв строки «по умолчанию», когда приложение пытается найти значение по умолчанию на основе метаданных в файле шрифта, если он там существует. Существует несколько стандартов для указания метрик в шрифте (например, в Truetype существуют разные стандарты для Mac и Windows/OS2), поэтому расстояние между строками по умолчанию может различаться в разных приложениях и операционных системах.
В других приложениях межстрочный интервал может быть указан по-другому: текстовые процессоры часто определяют значение «межстрочного интервала» как кратное некоторому «одиночному межстрочному интервалу», но, в отличие от CSS, «одиночный» интервал не означает отсутствие межстрочного интервала, но некоторый разрыв строки «по умолчанию», когда приложение пытается найти значение по умолчанию на основе метаданных в файле шрифта, если он там существует. Существует несколько стандартов для указания метрик в шрифте (например, в Truetype существуют разные стандарты для Mac и Windows/OS2), поэтому расстояние между строками по умолчанию может различаться в разных приложениях и операционных системах.
Теперь, даже если дизайнер и следует предсказуемому соглашению относительно их высоты em, это все равно не скажет вам размер прописных букв (высота заглавных букв) или строчных букв, таких как «x» (x-высота или средней линии), так как они могут свободно варьироваться между гарнитурами в зависимости от высоты зажима.


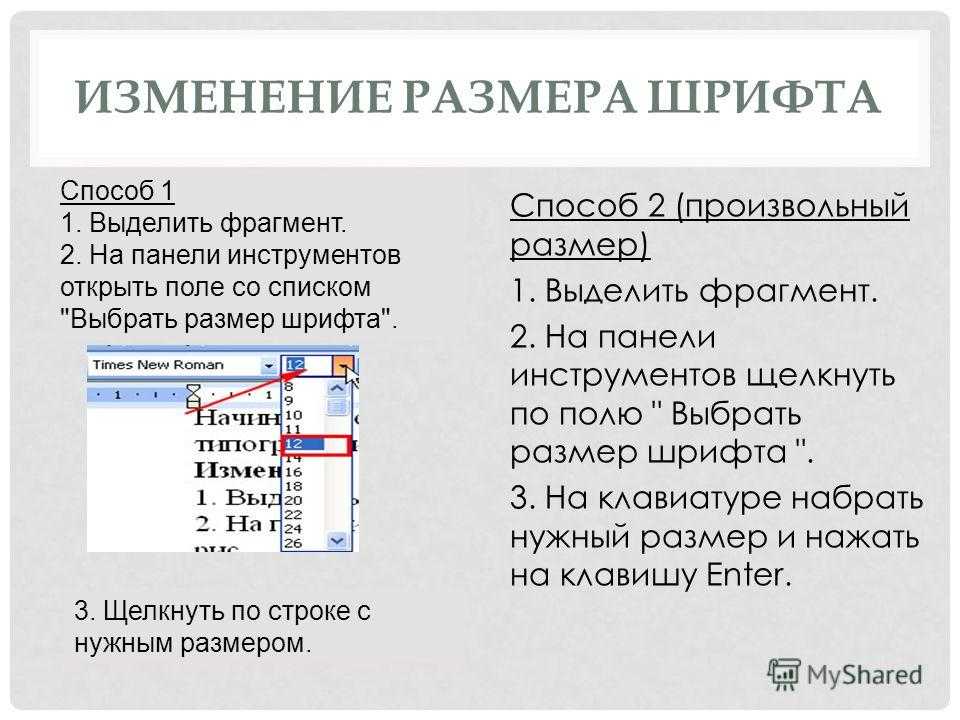
 Для выбора пользовательского размера выделите текст, к которому нужно применить размер, в поле предлагаемого размера шрифта введите с клавиатуры нужный размер, нажмите на клавишу Enter. Если текст не был предварительно выделен, то новый размер шрифта будет применен, начиная с точки, в которой мигает курсор в момент изменения размера шрифта. Точность можно выбрать с точностью до 0,5 пункта. В качестве десятичного знака в России используется только запятая. При вводе других дробных значений размера шрифта выдается сообщение об ошибке (например, при выборе размера «14,25» выводится сообщение об ошибке «Указано неверное число»).
Для выбора пользовательского размера выделите текст, к которому нужно применить размер, в поле предлагаемого размера шрифта введите с клавиатуры нужный размер, нажмите на клавишу Enter. Если текст не был предварительно выделен, то новый размер шрифта будет применен, начиная с точки, в которой мигает курсор в момент изменения размера шрифта. Точность можно выбрать с точностью до 0,5 пункта. В качестве десятичного знака в России используется только запятая. При вводе других дробных значений размера шрифта выдается сообщение об ошибке (например, при выборе размера «14,25» выводится сообщение об ошибке «Указано неверное число»).
 ru/
ru/