26 вдохновляющих цветовых схем для электронной коммерции, целевых страниц и личных веб-сайтов
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Когда кто-то впервые попадает на ваш сайт, цвет играет важную роль в том, что он думает. По данным исследований, от 62% до 90% первоначального впечатления потребителей основано на одном лишь выборе цвета.
Выбор цветов, которые соответствуют вашему бренду — и то, что вы хотите, чтобы ваши потребители думали о вашей компании и продуктах — может быть мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свой собственный, не теряя времени.
Как подобрать цветовые схемы для вашего сайта
Глаза взрослого человека могут видеть более 1 000 000 различных цветов. Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов вы не можете оценить все оттенки и цвета индивидуально, а затем выбрать наиболее подходящие без какого-либо ориентира. Вам необходимо сузить круг своих возможностей, и лучший способ начать — это найти основной цвет в качестве отправной точки.
Возможно, лучший способ сделать это — посмотреть на самые популярные варианты по отраслям. Это может помочь вам узнать что-то о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отраслям
Различные компании и продукты выбирают разные цвета, чтобы идентифицировать свой бренд. Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать создавать свой бренд в сознании потребителя, прежде чем использовать хотя бы одно слово или предложение текста. Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда меняются от отрасли к отрасли.
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это руководящий вопрос, который должен помочь вам определить свой основной цвет для вашей палитры.
Синий — цвет надежности
В отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета бренда.
Он не апеллирует к спонтанности или эмоциям.
Наиболее распространен в следующих отраслях:
- Банковское дело
- Авиакомпании
- Коммуникации
- Кредитование
- Электроэнергетика
- Тяжелая промышленность
- Обустройство дома
- Отели
- Фармацевтика
Красный — внимательность и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета. Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым выбором среди международных продовольственных брендов.
Наиболее распространен в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый — ощущение жизненной силы
Большинство людей ассоциируют зеленый цвет с природой, растениями и яркой, восстанавливающей окружающей средой. Отрасли промышленности, которые основываются на обещании лучшего самочувствия или предлагают продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Отрасли промышленности, которые основываются на обещании лучшего самочувствия или предлагают продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее распространен в следующих отраслях:
- Еда и напитки
- Промтоварные магазины
- Недвижимость
- Химическая продукция
Черный – уверенность и утонченность
В то время как некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать определенный выбор, поскольку он кажется безопасным решением в дизайне, черный цвет также является ведущим выбором в отраслях, где доверие потребителя или его утонченность являются ключевым фактором.
Наиболее распространен в следующих отраслях:
- Одежда
- Аксессуары
- Поставщики услуг интернета и мобильной связи
- Промтоварные магазины
- Отели
Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета, когда принимаете решение.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько различных цветовых схем вы должны использовать?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вам стоит придерживаться одной цветовой схемы.
С другой стороны, если ваш сайт является магазином электронной коммерции, вы можете использовать различные цветовые схемы для различных схем продуктов, чтобы вызвать разные эмоциональные реакции для определенных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы определяете цветовую гамму для вашего сайта, важно не переборщить и не тратить недели на эту задачу. Это, конечно, важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на ваш сайт или повысить конверсию на страницах вашего продукта.
62-90% первоначального впечатления потребителей основаны только на выборе цвета… а это значит, что выбор правильной цветовой гаммы для вашего сайта — это не просто эстетическое решение, а деловое.
Как получить точные цветовые схемы для сайта
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или аддон Firefox, такой как ColorZilla
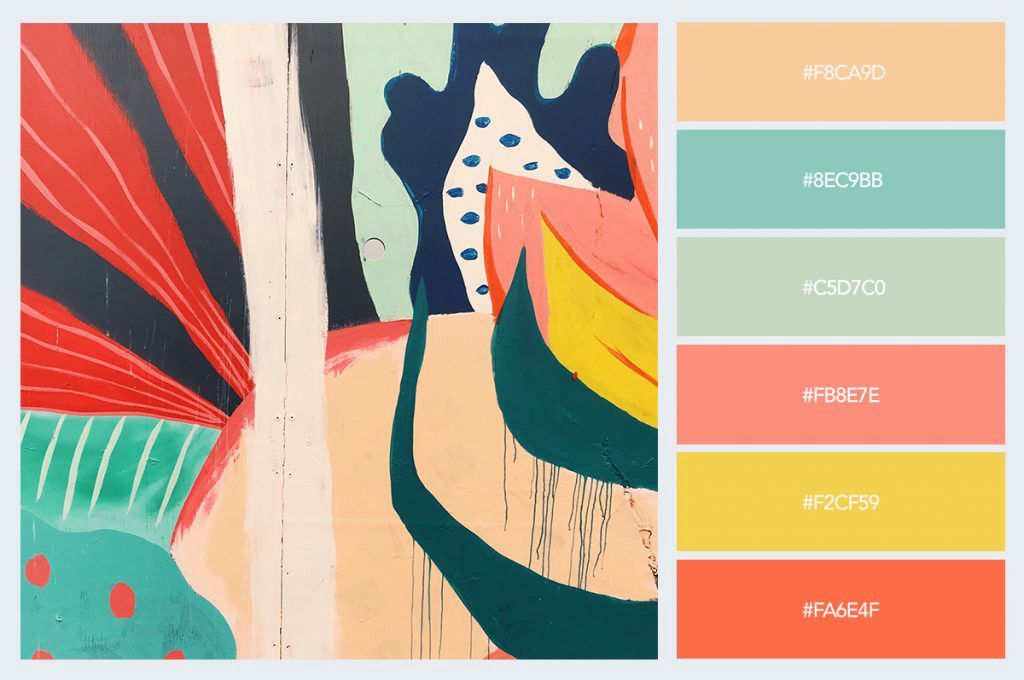
С установленной ColorZilla вы можете просто навести указатель мыши непосредственно на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные HTML-шестнадцатеричные или RGB-цветовые коды. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не столь идеальное решение, как может показаться. Вам нужно сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной для фактических оттенков, используемых в дизайне. Например, если веб-сайт содержит градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Поэтому на данный момент лучший способ определить точные цвета, используемые в веб-дизайне — это все еще использовать плагин или расширение для идентификации цвета, или сделать снимок экрана и сделать что-то вручную с помощью инструмента для редактирования фотографий, такого как Photoshop.
26 лучших примеров цветовых схем
Мы прочесали весь интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, так что вам будет легко найти вдохновение на соответствующих сайтах.
Цветовые схемы сайтов электронной коммерции
Ниже мы рассмотрим потрясающие примеры цветовых схем сайтов электронной коммерции, которые идеально соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: игривость и яркость
Когда дело доходит до бренда, Bliss сделали правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: четкость и лаконичность
Le Bonnet — это производитель одежды, который фокусируется на ясности, когда речь заходит о цветовой палитре их веб-сайта. Несколько интенсивных цветов, наряду с непрозрачным бежевым фоновым цветом для разделения продуктов, помогают повысить простоту дизайна.
3. Магазин одежды: простота
Revise Concept — это сайт бренда одежды, который вместо того, чтобы полагаться на цвета в палитре сайта, использует простые цвета и белое пространство, чтобы подчеркнуть расцветку и дизайн самой одежды.
Такой подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал яркий дизайн, чтобы рассказать историю.
4. Посуда: надежность и профессионализм
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и посуда по индивидуальному заказу.
Сайт использует простую цветовую гамму темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности, с нотками изысканности.
5. Жевательная резинка: естественность и импульсивность
Neuro — это марка кофеиновой жвачки и мятных леденцов, предназначенных для того, чтобы помочь людям сосредоточиться. Дизайн использует смесь более мягких цветов, таких как бирюза, светло-голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый — это обращение к эмоциональным и импульсивным решениям, отличное использование акцентных цветов.
6. Часы: изысканность и роскошь
Prime Ambassador — шведский бренд часов, с классным сайтом электронной коммерции, посвященным их продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине придают посетителю ощущение изысканности и роскоши.
Цвета идеально подходят для продвижения высококлассного продукта, такого как часы на заказ, но покажутся неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креатив и доступность
Alday — это бренд удобных брюк, которые подходят лучше, чем джинсы и брюки-чиносы массового производства, которые продаются по более низким ценам.
Сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркивающие цвета
Madies — это линия сублимированных фруктовых закусок, ориентированная на более модного потребителя, чем безбрендовые сухофрукты, продаваемые оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна, что приводит к элегантному конечному продукту.
9. Джинсовая одежда на заказ: жизнь
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, которая ведет активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла — фотограф из Нью-Йорка с острым чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркивает яркие цвета своих вручную выбранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с вкраплениями
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цветов, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
Используя оттенки серого с небольшим количеством цветов, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
12. Единение с природой
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого веб-сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну. Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важных элементов, иллюстраций.
14. Прагматические цвета
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, призывов к действию и стран, посещенных до сих пор.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
На изображении на сайте Ларса Францена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристический оверлей
Персональный сайт Dot Lung отлично справляется с максимальным использованием простой цветовой палитры с наложениями и чистой фоновой графикой. Фиолетовый фон на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Love for Iceland — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и пещерная тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы целевой страницы
Ниже мы выделили разные целевые страницы с уникальными или эффективными цветовыми схемами.
18. Резкие контрасты
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов. Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
20. Яркие цвета вызывают эмоции
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой призыва к действию.
Цвета рассказывают больше, чем подзаголовок перед кнопкой призыва к действию.
21. Цветовые контрасты создают порядок в хаосе
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Bugsnag использует разнообразную коллекцию цветов, чтобы придать сайту футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живые цвета
Целевая страница Connect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает ощущение современности.
24. Консервативные цвета, игривый дизайн
Целевая страница Plink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией, а также дизайном в целом.
25. Природная жизненная сила
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы. Вместо того чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый действует как обещание омоложения.
26. Яркие краски надежды
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов отлично работает с формами, чтобы подчеркнуть современный и футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем для веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания палитры для веб-сайтов, шаблонов и многого другого. Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Инструмент также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
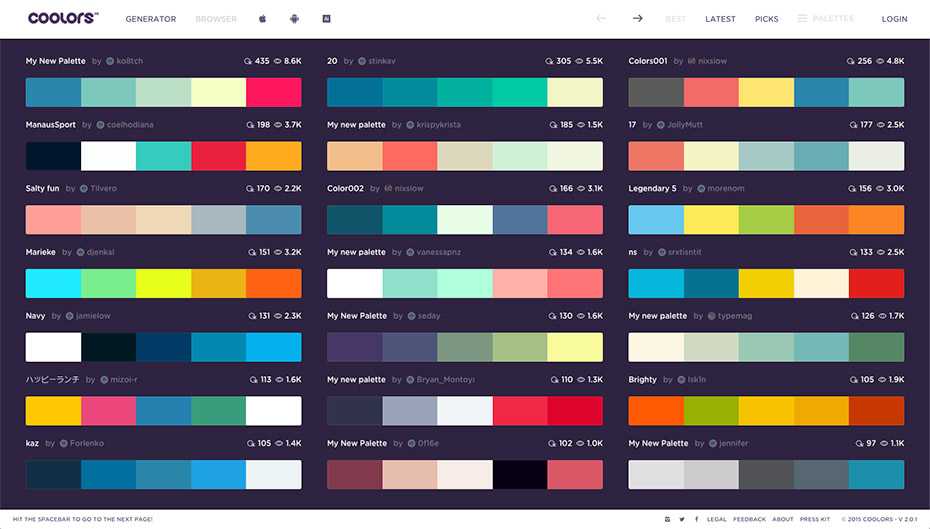
Coolors.co — это веб и мобильное приложение, которое помогает создавать палитры с нуля. Он имеет альтернативы оттенков для каждого варианта цвета и другие продвинутые инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Paletton
Вместо того, чтобы создавать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве базового/основного цвета. Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадическая цветовая схема или другие. Также у вас есть возможность выбрать любой цвет из цветового круга.
Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадическая цветовая схема или другие. Также у вас есть возможность выбрать любой цвет из цветового круга.
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета, после чего предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Как выбрать палитру для дальтоников для своего веб-сайта
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленый тип (дейтеранопия и протанопия) является наиболее распространенной формой дальтонизма. Он поражает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, это стоит учитывать при разработке и/или выборе цветовой схемы.
Сине-желтый дальтонизм встречается гораздо реже и влияет на мужчин и женщин одинаково.
Поскольку количество людей, страдающих красно-зеленым дальтонизмом, намного выше, чем у любой другой формы дальтонизма, это должно стать вашим приоритетом номер один, который необходимо решить с помощью вашего дизайна. Учитывая, что такие люди не могут отделять красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не противопоставляйте зеленый цвет желтому и наоборот.
- Не противопоставляйте желтый цвет красному или оранжевому.
- Не противопоставляйте фиолетовый оттенок синему.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он по-прежнему фирменным для потребителей, которые не различают цвета.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы.
В заключение
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, подходящую для вашего сайта.
Сосредоточив внимание на своем бренде и своих идеальных покупателях, вы сможете сузить выбор основных цветов. Если у вас есть выбор, вы можете положиться на онлайн-генераторы, чтобы дополнить вашу собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки процесса создания дизайна.
Всем успешной работы и творчества!
Источник
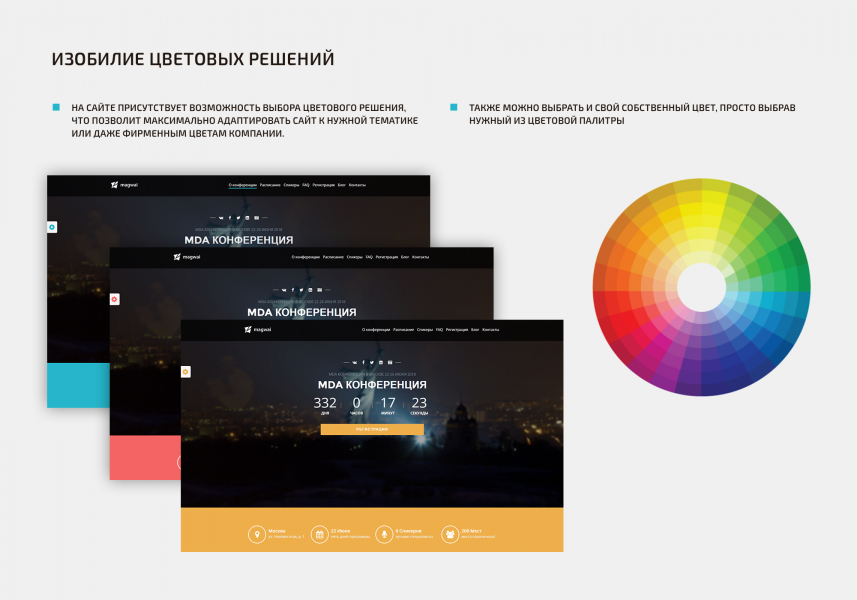
Цветовые решения в дизайне сайта: Часть 1
Цветовые решения в дизайне сайта: Часть 1
Цветовые решения в дизайне сайта
Цветовые решения для сайта — мощный инструмент, который нужно уметь грамотно использовать. Что входит в это понятие? Цветовая гамма, комбинации цветов, подбор цветовой схемы: все что способно активно влиять на пользователя и вызывать неосознанную или осознанную эмоциональную реакцию.
Немного цифр для важности:
- люди — “визуалы” и способны воспринимать около 1,5 млн оттенков;
- только 20 % цвета мы воспринимаем глазами, 80 % — нервной системой;
- для 85 % пользователей цвет является решающим фактором покупки;
- 80 % потребителей способны идентифицировать бренд компании по цвету.
Первое впечатление о сайте формируется у пользователя в первые 90 секунд, и оно во многом основано на цвете. Для наглядности рассмотрим особенности цветовых палитр, их влияние и использование цветов на примере реального дизайна сайтов.
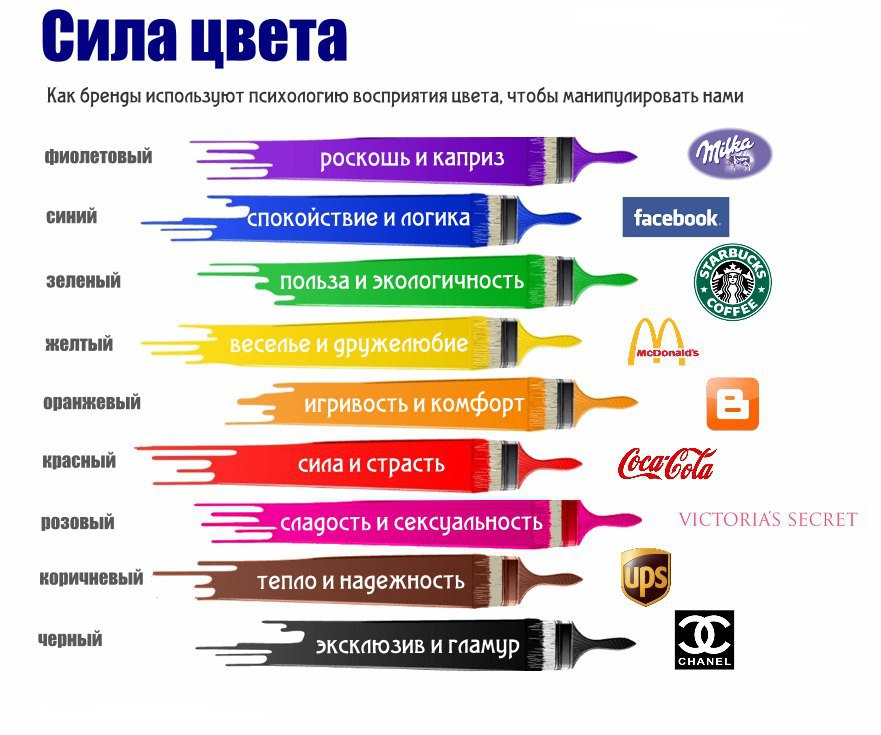
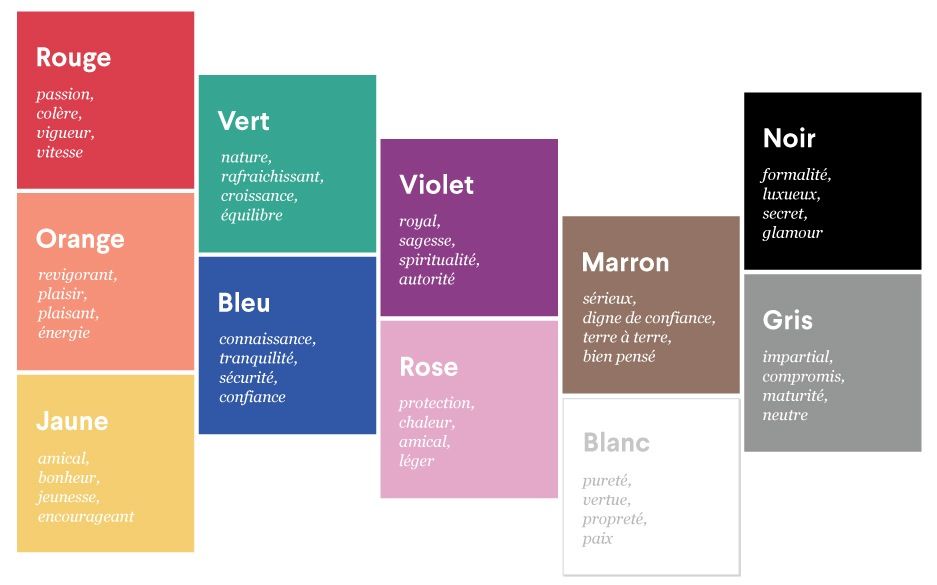
Значение цветов
Каждый цвет равен определенной эмоции. Он по-разному воздействует на пользователя, вызывает определенные ассоциации и реакцию. Причем степень восприятия будет зависеть и от таких показателей, как насыщенность, тон и светосила.
Рассмотрим значения основных цветов.
Красный
Один из самых сильных цветов, означает означает власть, страсть, опасность, привлекает внимание, заряжает энергией.
Синий
Визуализирует спокойствие, открытость и безопасность. Создает ощущение комфорта, доверия и ассоциируется с профессионализмом.
Желтый
Энергичный цвет, но не такой агрессивный, как красный. Ассоциируется с оптимизмом, энергией, счастьем.
Оранжевый
Используется, чтобы подчеркнуть дружелюбность, творчество, молодость, ощущение движения. Наравне с красным и желтым вызывает прилив энергии.
Зеленый
Подчеркивает атмосферу стабильности, спокойствия, уюта и роста, натуральность продукта.
Черный
Символ роскоши, силы, опытности, элегантности, используется для товаров класса люкс.
Фиолетовый
Роскошь, мистика, тайна и романтика.
Серый
Дает нейтральность, спокойствие, подчеркивает аккуратность и сдержанность.
Белый
Выражает чистоту, легкость, невинность и простоту. Позволяет создавать минималистичные сайты и подчеркивает другие цвета.
Грамотный подбор цветов — один из эффективных способов взаимодействия с ЦА. Он должен учитывать специфику продукта и помогать при формировании правильного впечатления о компании с первых секунд.
Он должен учитывать специфику продукта и помогать при формировании правильного впечатления о компании с первых секунд.
Использование цветового круга
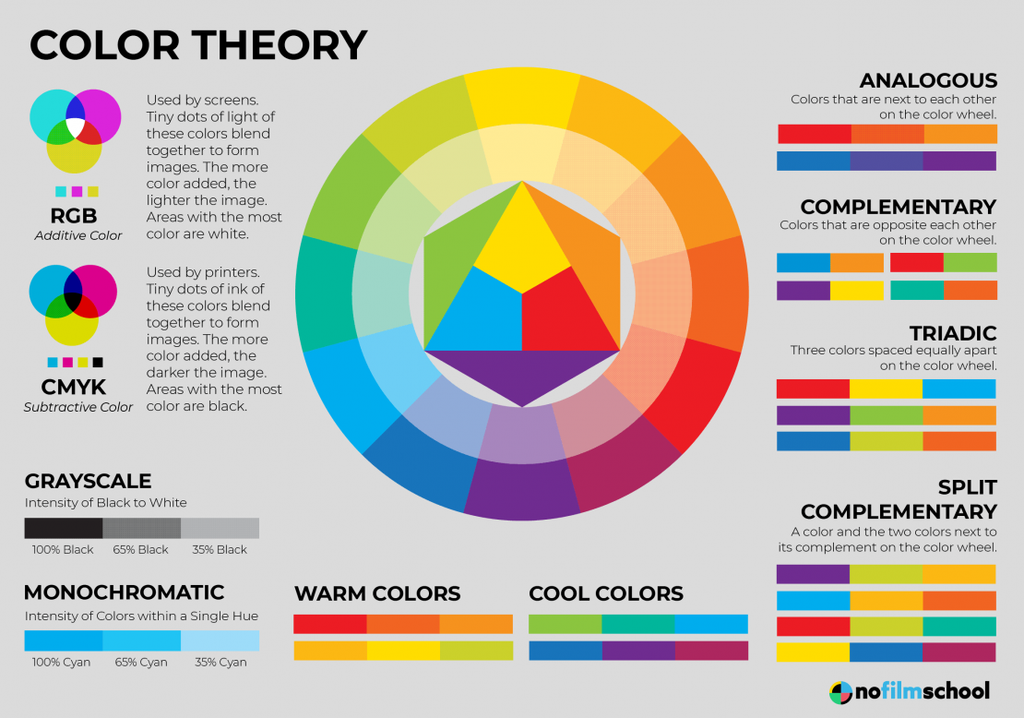
Превратить случайный выбор цветов в продуманное решение помогает использование теории цвета. Это практическое руководство, которое позволяет логично выбирать цветовые сочетания. Частью этой научной теории является использование цветового круга Итена. Он включает в себя три первичных цвета – синий, желтый и красный.
При их смешивании получаются вторичные оттенки, которые в свою очередь дают новые комбинации цветов при сочетании с основными. Общее количество цветов в круге достигает двенадцати. В жизни и в дизайне мы используем не только их, но и множество других оттенков, которые получаются при добавлении белого или черного.
Цвета, расположенные на разных сторонах круга, называются противоположными, а рядом друг с другом – дополнительными. Именно сочетания дополнительных и противоположных цветов чаще всего используются при разработке дизайна.
Круг спроектирован таким образом, что позволяет правильно согласовывать цвета между собой, используя различные способы. Они называются цветовыми схемами.
Существуют различные виды схем:
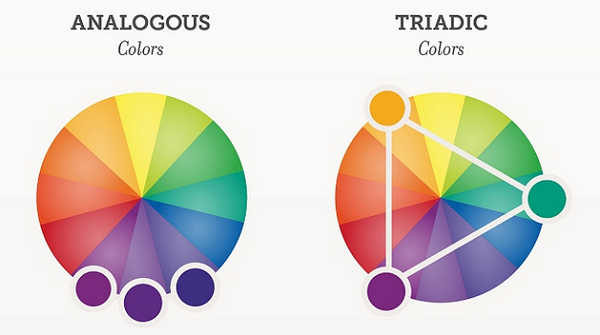
- Аналоговая схема. В ней сочетается от двух до пяти цветов, в идеале это три цвета, расположенных рядом друг с другом на цветовом круге. Это классическая схема, которая придает любой странице сдержанность и спокойствие.
- Монохромное сочетание. Схема предполагает использование одного тона разной насыщенности.
- Треугольная схема или триада. Использование цветов, равноудаленных друг от друга в цветовом кругу, позволяет создать яркую и красочную картинку.
- Комплементарная схема. Она основана на использовании противоположных тонов цветового круга, один из которых должен доминировать. С помощью нее можно добиться высокого контраста и сочного изображения.
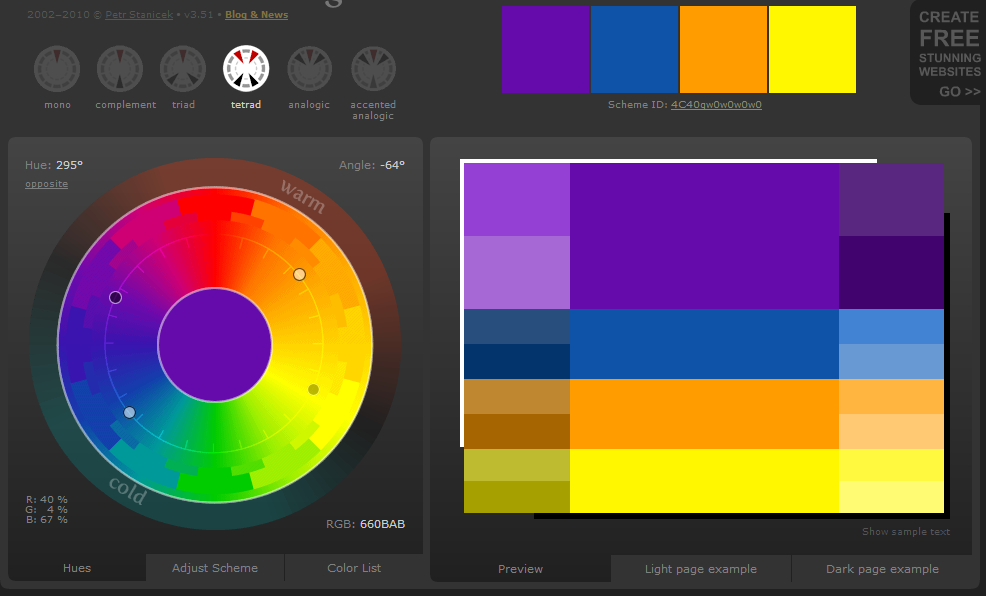
- Тетрада или прямоугольная схема.
 Здесь совмещается четыре цвета или две пары противоположных цветов. Она отлично подходит для создания ярких и красочных веб-страниц.
Здесь совмещается четыре цвета или две пары противоположных цветов. Она отлично подходит для создания ярких и красочных веб-страниц.
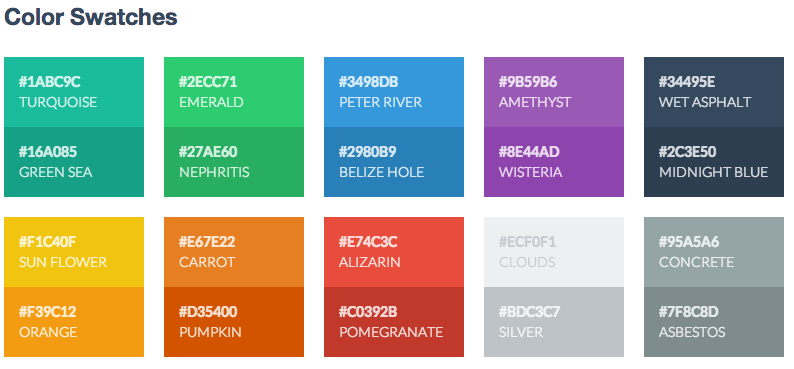
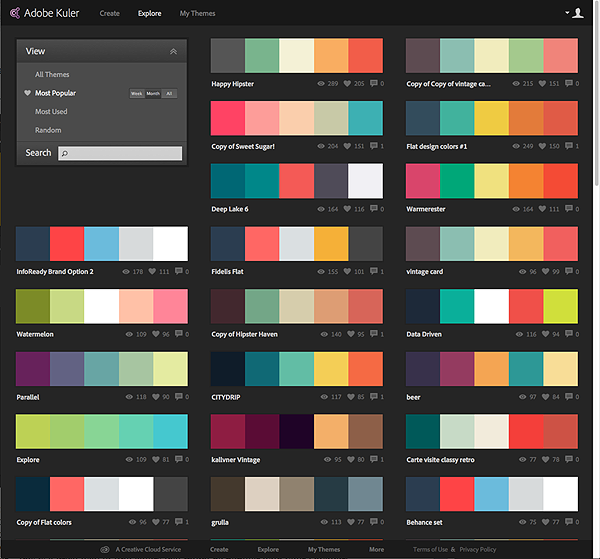
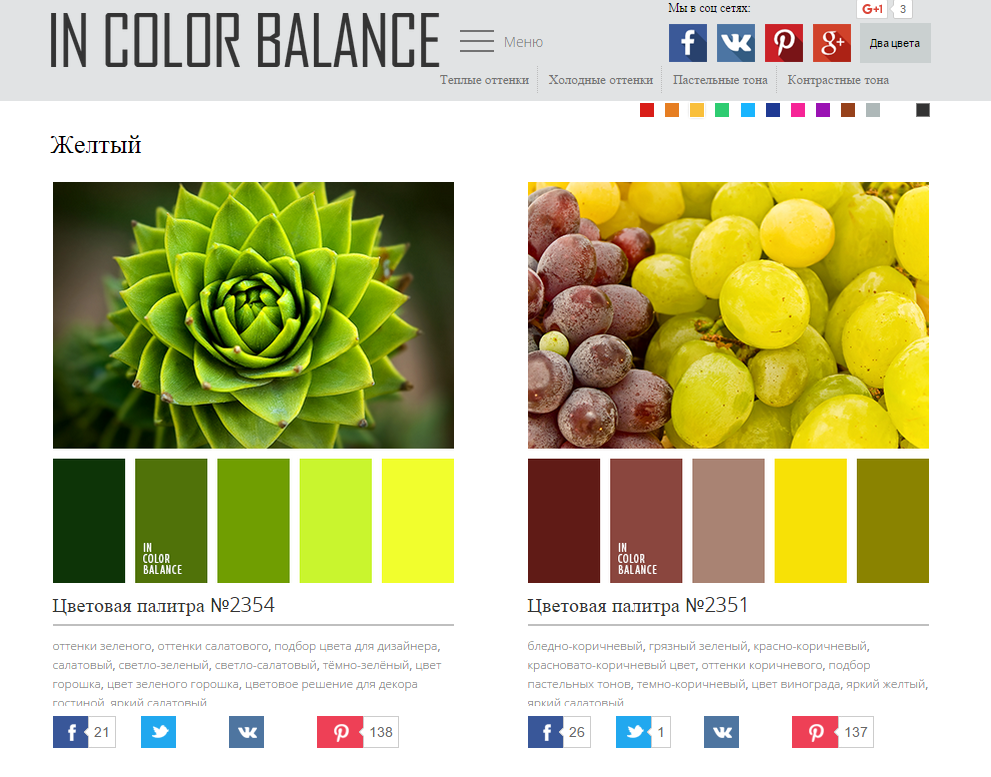
Подборка цветовой палитры вручную занятие неблагодарное и ненужное. Сегодня существуют десятки и сотни современных инструментов для создания стиля любого проекта. Среди самых популярных — coolors.co с простым и понятным интерфейсом, ресурсы-каталоги идей — color.romanuke.com и dribbble.com .
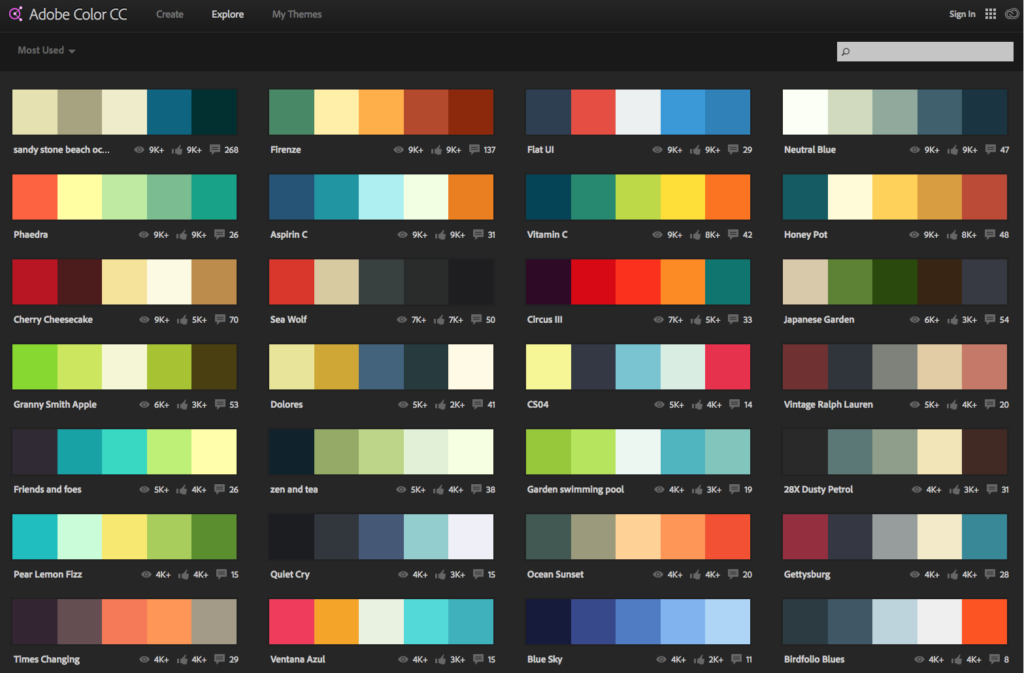
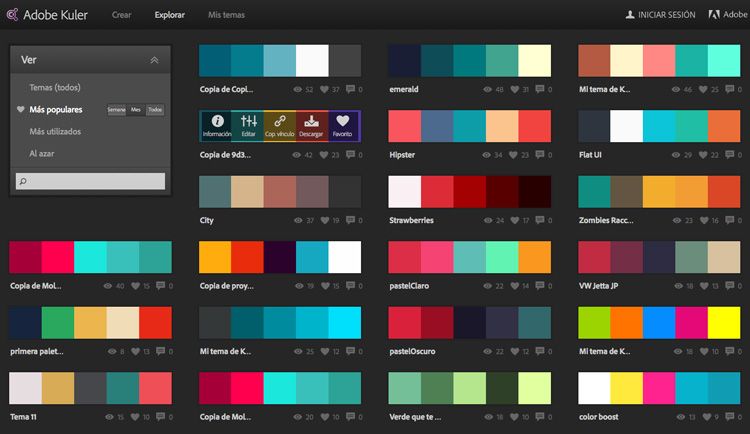
Наш выбор — color.adobe.com. Он позволяет работать со всеми цветовыми схемами и кругом, подбирая гармоничные комбинации для любых сайтов.
Во второй части статьи мы рассмотрим особенности подачи цвета в веб-дизайне, покажем примеры использования цветовых схем на примере реальных сайтов.
Цветовые решения в дизайне сайта: Часть 2
Читать далее
26 вдохновляющих цветовых схем веб-сайтов в 2023 году (палитры, подходящие для дальтоников)
Когда кто-то впервые заходит на ваш сайт, цвет играет важную роль в том, что он думает. Исследования показывают, что от 62 до 90% первоначального впечатления потребителей основано только на выборе цвета.
Исследования показывают, что от 62 до 90% первоначального впечатления потребителей основано только на выборе цвета.
Выбор цветов, которые соответствуют вашему бренду и тому, что вы хотите, чтобы ваши потребители думали о вашей компании и продуктах, может стать мощным инструментом брендинга и маркетинга.
Мгновенно ускорьте свой сайт WordPress на 20%
Воспользуйтесь преимуществами самых быстрых серверов Google и сети Premium Tier, поддерживаемой более чем 275 CDN Cloudflare по всему миру, для невероятно быстрой загрузки. Входит бесплатно во все планы WordPress.
Начать сегодняВ этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свою собственную, не теряя времени.
Как подобрать цветовые схемы для веб-сайта
Глаза взрослого человека, не обладающего цветом кожи, могут различать более 1 000 000 различных цветов. Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом выборе невозможно оценить все оттенки и оттенки по отдельности и выбрать наиболее подходящие без ориентира. Вам нужно сузить варианты. Лучший способ начать — найти основной цвет в качестве отправной точки.
Возможно, лучший способ сделать это — просмотреть наиболее популярные варианты по отраслям. Это может помочь вам узнать кое-что о психологии цвета и о том, какие основные цвета могут хорошо подойти для вашей компании или продукта.
Выбор цвета по отраслям
Различные компании и продукты выбирают разные цвета для обозначения своего бренда. Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
В каком-то смысле это способ начать создавать свой бренд в сознании потребителя еще до того, как будет использовано одно слово или предложение в тексте. Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда зависят от отрасли.
Цвета брендов по отраслям (Источник изображения: towergateinsurance.co.uk)Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это наводящий вопрос, который должен помочь вам определить основной цвет для вашей палитры.
Синий Передает:
Синий — цвет надежностиВ отраслях, где доверие потребителей является более важным, чем любой другой фактор, а профессионализм и надежность являются ключевыми преимуществами, синий часто используется в качестве основного цвета брендинга.
Не взывает к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее распространен в следующих отраслях:
- Банковское дело
- Авиакомпания
- Связь
- Потребительское финансирование
- Электроэнергетика
- Тяжелое оборудование
- Домохозяйство
- Отели
- Фармацевтика
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный цвет в качестве основного. Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым продуктом международных брендов продуктов питания.
Наиболее распространен в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
У большинства людей зеленый цвет ассоциируется с природой, растениями и яркой, восстанавливающей средой. Отрасли, которые полагаются на обещание улучшить самочувствие или продукты с полностью натуральными ингредиентами, часто выбирают зеленый.
Отрасли, которые полагаются на обещание улучшить самочувствие или продукты с полностью натуральными ингредиентами, часто выбирают зеленый.
Наиболее распространен в следующих отраслях:
- Продукты питания и напитки
- Универмаги
- Недвижимость
- Химикаты
Хотя некоторые компании могут по умолчанию выбрать черный цвет вместо того, чтобы сделать специальный выбор цвета, поскольку он кажется безопасным, он также является ведущим выбором в отраслях, где ключевым фактором является уверенность или изысканность потребителя.
Наиболее распространен в следующих отраслях:
- Одежда
- Аксессуары
- Поставщики услуг Интернета и мобильной связи
- Универмаги
- Отели
Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета при принятии решения.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько различных цветовых схем вы должны использовать на одном веб-сайте?
Это зависит от индивидуальных обстоятельств и целей вашего веб-сайта. Если ваш веб-сайт является веб-сайтом компании или блогом, посвященным одному бренду, продукту или компании, вы хотите придерживаться одной цветовой схемы.
С другой стороны, если ваш веб-сайт является интернет-магазином, вы можете использовать разные цветовые схемы для разных схем продуктов, чтобы вызвать разные эмоциональные реакции для разных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любых внутренних или внешних создателей контента, увеличивая вероятность человеческих ошибок и осложнений.
Когда вы выбираете цветовую схему для своего веб-сайта, очень важно не переборщить и не потратить недели на выполнение задачи. Это, безусловно, важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на ваш веб-сайт или повысить конверсию на страницах ваших продуктов.
62-90% первоначального впечатления потребителей основано только на выборе цвета… а это значит, что поиск правильной цветовой схемы для вашего сайта — это не только эстетическое решение, но и деловое. 🎨✨Нажмите, чтобы твитнуть
Как получить точные цветовые схемы на веб-сайте
ColorzillaЧтобы определить каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или надстройку Firefox, например ColorZilla.
Установив ColorZilla, вы можете просто навести указатель мыши непосредственно на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные цветовые коды HTML hex или RGB для этого пикселя. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не такое идеальное решение, как может показаться. Вы должны сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной в отношении реальных оттенков, используемых в дизайне. Например, если на веб-сайте есть градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра может быть неточной.
Вы должны сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной в отношении реальных оттенков, используемых в дизайне. Например, если на веб-сайте есть градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра может быть неточной.
Итак, на данный момент лучший способ определить точные цвета, используемые в веб-дизайне, — это по-прежнему использовать плагин или расширение для определения цвета или сделать снимок экрана и выполнить действия вручную в инструменте редактирования фотографий, таком как PhotoShop.
Какую цветовую схему веб-сайта мы используем в Kinsta?
Как и большинство веб-сайтов, мы в Kinsta следуем базовой трехцветной или триадной схеме для всего нашего контента. Поскольку мы являемся хостинговой компанией, ориентированной на WordPress, нам не нужно внедрять несколько палитр на нашем веб-сайте.
Медиа-кит Kinsta Мы используем темно-фиолетовый (#5333ed) в качестве основного цвета, бирюзовый (#2cd4d9) для сопоставления и создания привлекательных, но сбалансированных градиентов и приглушенный серый цвет для текста (#6E7076).
А что делают другие компании?
Давайте узнаем!
26 лучших примеров цветовых схем веб-сайтов
Мы просмотрели в Интернете отличные примеры цветовых схем и даже разделили сайты по категориям, чтобы вам было легко найти вдохновение на соответствующих веб-сайтах.
Цветовые схемы веб-сайтов электронной коммерции
Ниже мы рассмотрим отличные примеры цветовых схем электронной коммерции, которые соответствуют их бренду и отрасли.
1. Средство по уходу за кожей: яркий и игривый
BlissВыбор цветов Bliss очень важен, когда речь заходит о бренде. Яркие и игривые цвета прекрасно дополняют послание компании о позитивном настроении и внутреннем счастье.
2. Марка одежды: четкая и лаконичная
Le Bonnet Le Bonnet — компания по производству одежды, которая уделяет особое внимание ясности цветовой палитры своего веб-сайта. Несколько интенсивных цветов, а также непрозрачный бежевый цвет фона для разделения продуктов помогают подчеркнуть простоту дизайна.
3. Магазин одежды: Simplicity.
Этот подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал эффектный дизайн, чтобы рассказать историю.
4. Посуда: надежность и профессионализм
My TablewareMy Tableware — это немецкий сайт электронной коммерции столовых приборов и блюд, изготовленных по индивидуальному заказу.
На сайте используется простая цветовая гамма темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности с нотками изысканности.
5. Жевательная резинка: натуральная и импульсивная
NeuroNeuro — это жевательная резинка с кофеином и мятными конфетами, разработанная для того, чтобы помочь людям сосредоточиться. Он использует смесь более мягких цветов, таких как бирюзовый, светло-голубой и бежевый, чтобы создать ощущение натуральных ингредиентов.
Красный и оранжевый также вызывают эмоции и импульсивные решения, отличное использование акцентного цвета.
6. Часы: изысканность и роскошь
Prime AmbassadorPrime Ambassador – это шведский бренд часов со стильным сайтом электронной коммерции, предназначенным для демонстрации продукции. Цветовые сочетания почти золотого светло-коричневого оттенка на темно-сером фоне и деревянные акценты в картине придают посетителю ощущение изысканности и роскоши.
Эти цвета идеально подходят для продвижения таких дорогих товаров, как сделанные на заказ часы, но будут неуместны, если вы продаете обычные потребительские товары.
7. Брюки: креативные и доступные
AldayAlday — это бренд комфортных брюк, которые лучше подходят по размеру, чем джинсы и брюки чинос массового производства, которые продаются по более низким ценам.
Креативный и игривый веб-сайт с яркими цветовыми сочетаниями делает его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и акцентирующие цвета
Madies Madies – это линейка лиофилизированных фруктовых закусок, предназначенная для потребителей, более следящих за модой, чем сухофрукты без торговых марок, продаваемые оптом.
Разверните приложение в Kinsta. Начните прямо сейчас с бесплатной пробной версии.
Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти что угодно, если вы используете свои собственные Dockerfiles) за три простых шага!
Начать бесплатную пробную версию
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна и делают конечный продукт элегантным.
9. Джинсовая ткань индивидуального кроя: она жива
UnspunUnspun использует ярко-красный и оранжевый цвета, чтобы оживить веб-сайт. Идеально подходит для общения с аудиторией, которая ведет активный и яркий образ жизни.
Цветовые схемы для личных и туристических веб-сайтов
Ниже вы можете найти подборку лучших примеров цветовых схем для личных и туристических веб-сайтов.
10. Простота творчества
Мадлен Далла Мадлен Далла — нью-йоркский фотограф с тонким чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет в уравнении для остальной части дизайна, она действительно подчеркивает яркие цвета избранных ею фотографий из каждого из ее проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с всплеском
Али Рифаи — креативный арт-директор, и это отражено в концепции веб-сайта. Используя оттенки серого с небольшим количеством цвета, ваше внимание будет приковано к нужным ключевым словам и критическим областям дизайна, слову «оригинал» и очаровательной улыбке.
12. Единение с природой
iFly 50iFly 50 — онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым с природой — идеальный подход для любого веб-сайта фотографа природы или пейзажа.
13. Чистота и профессионализм
Benediktas Gylys Сайт Бенедиктаса Gylys — это мастер-класс по чистому дизайну. Нет беспорядка, и это также касается выбора цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важных элементов, иллюстраций.
14. Прагматические цвета
BucketListlyBucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, CTA и стран, посещенных до сих пор.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если используете его в сочетании с пустым пространством и правильными концепциями.
15. Элегантная простота
Ларс ФранзенВ избранном изображении на сайте Ларса Франзена используется темный цвет фона, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристическое наложение
Dot LungЛичный сайт Dot Lung отлично справляется с задачей максимального использования простой цветовой палитры с наложениями и чистой фоновой графикой. Фиолетовый цвет фона создает сплоченное впечатление от страницы к странице.
17.
 Свет и тьма Любовь к Исландии
Свет и тьма Любовь к ИсландииЛюбовь к Исландии — отличный пример того, как цвета на выделенной картинке могут создавать настроение. Ярко-голубой чистый лед, освещенный солнечным светом, в верхнем левом углу и пещероподобная тьма внизу создают зловещее и авантюрное настроение у посетителя.
Цветовые схемы целевых страниц
Ниже мы выделили различные целевые страницы с уникальными или эффективными цветовыми схемами.
18. Резкие контрасты
ZenlyZenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения с живой картой (кстати, именно так вы встраиваете Карты Google на сайты WordPress). Космический фон выделяет шарообразный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов. Для целевой страницы вам не нужно слишком усложнять дизайн, и это также относится к цветам.
Обязательно ознакомьтесь с нашим подробным сравнением Microsoft Teams и Slack.
20. Яркие цвета вызывают эмоции
SpotifySpotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой CTA. Ознакомьтесь с нашим руководством, если вы думаете о скором запуске подкаста.
21. Цветовые контрасты создают порядок в хаосе
АвтономияАвтономия использует цвета и контрасты для создания порядка в хаотичном анимированном дизайне. Яркий желтый цвет прорезает и отделяет себя от фона и других объектов.
22. Футуристический цветовой ансамбль
BugsnagBugsnag использует разнообразную коллекцию цветов, чтобы придать футуристический высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителя почувствовать, что сейчас 2020 год, и что они могут доверять компании, которая является передовой.
23.
 Оживление с цветом Connect Homes
Оживление с цветом Connect HomesЦелевая страница Connect Homes оживает яркими, но мягкими цветами. Цветовая палитра поражает захватывающим балансом, который передает современный вид.
24. Консервативные цвета, игривый дизайн
PlinkЦелевая страница Plink основана на относительно консервативном оттенке темно-синего цвета, но уравновешивает его игривой и забавной анимацией и дизайном в целом.
25. Естественная жизненная сила
TravelshiftTravelshift во многом использует зеленый цвет, чтобы передать ощущение природы и жизненной силы. Вместо того, чтобы выделять CTA или ключевой контент привлекающим внимание цветом, таким как красный или оранжевый, вместо этого зеленый служит обещанием омоложения.
26. Яркие цвета надежды
Swab the World Swab the World использует цветовую схему ярких контрастных цветов, чтобы передать ощущение надежды. Это идеально подходит для целевой страницы некоммерческой организации. Цветовое столкновение с формами подчеркивает современный/футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступно множество бесплатных цветовых схем или генераторов палитр. Ниже мы подробно рассмотрим некоторые из лучших вариантов.
Colormind
ColormindColormind — это генератор цветов на основе искусственного интеллекта, который можно использовать для мгновенной генерации цветов для веб-сайтов, шаблонов и многого другого. Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вы должны каждый раз генерировать его случайным образом. Он также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
Coolors.co Coolors.co – это веб-приложение и мобильное приложение, которое помогает создавать палитры с нуля. В нем есть альтернативы оттенков для каждого варианта цвета и другие расширенные инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Paletton
PalettonВместо создания случайных схем Paletton дает вам полный контроль над вашей палитрой и цветом, который вы хотите использовать в качестве базового/основного цвета. Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадная цветовая схема или другие. Вы можете выбрать любой цвет из цветового круга.
ColorSpace
ColorSpaceColorSpace создает цветовые палитры на основе введенного вами основного цвета. Он предлагает широкий выбор вариантов стиля, которые дают вам больше гибкости.
Дальтонизм: как выбрать подходящую для дальтоников палитру для вашего веб-сайта
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Различные виды дальтонизмаНе все видят «стандартную» цветовую гамму. Различают три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Дальтонизм на красно-зеленый цвет (дейтеранопия и протанопия) является наиболее распространенной формой дальтонизма. Он затрагивает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, стоит учитывать это при разработке и/или выборе темы WordPress.
Он затрагивает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, стоит учитывать это при разработке и/или выборе темы WordPress.
Сине-желтая цветовая слепота встречается гораздо реже и в равной степени поражает мужчин и женщин.
Как выбрать палитру, подходящую для дальтоников, для вашего веб-сайта
Поскольку количество людей, страдающих дальтонизмом на красно-зеленый цвет, намного выше, чем людей с любой другой формой дальтонизма, это должно быть вашим приоритетом номер один при разработке дизайна. Поскольку они не могут разделить красный, зеленый и фиолетовый, а скорее видят их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не контрастируйте зеленый с желтым и наоборот.
- Не контрастируйте желтый с красным или оранжевым.
- Не сопоставляйте фиолетовый с аналогичными оттенками синего.

Выбирая отдельные основные цвета для своего логотипа или дизайна, вы должны учитывать, является ли он по-прежнему фирменным для потребителей, страдающих дальтонизмом. Например, фиолетовый цвет Kinsta по-прежнему остается темно-синим для красно-зеленых потребителей, страдающих дальтонизмом, и передает сообщение о надежности и надежности. Для нас это на 100 % соответствует бренду, поэтому потенциальные конфликты в сознании наших потенциальных клиентов отсутствуют.
Выделите свой веб-сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы 🎨🌈Нажмите, чтобы твитнутьРезюме
Человеческий глаз способен различать миллионы различных оттенков цвета, но у вас нет чтобы просмотреть все ваши варианты, чтобы найти цветовую схему, которая подходит для вашего сайта.
Сосредоточившись на своем бренде и своих идеальных клиентах, вы можете сузить выбор основных цветов. Когда у вас есть выбор, вы можете положиться на онлайн-генераторы палитр, чтобы составить свою собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно использовать в качестве отправной точки процесса проектирования, хотя часто требуется наем подходящего веб-разработчика/дизайнера, если вы хотите получить правильный профессиональный вид. и почувствуйте потребности вашего бренда.
Теперь пришло время выбрать шрифты, не так ли?
4 места, где можно найти лучший генератор цветовых схем веб-сайта
(Последнее обновление: 20 июня 2022 г.)
Генератор цветовых схем веб-сайта дает вам лучшие цветовые идеи для вашей дизайнерской работы. Давайте вдохновимся 4 следующими веб-страницами для цветовых палитр.
«Стоя на плечах гигантов», даже великим дизайнерам приходится использовать идеи своих коллег-художников для создания потрясающих шедевров искусства. Дизайнерам всегда нужны свежие и оригинальные цветовые идеи для своих проектов. Им приходится много раз подвергаться пробам и ошибкам, чтобы сделать свою работу привлекательной для себя и аудитории. По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
- Цвет схемы
- Coolors
- ColorSpaces
- Happy Hues
Вектор маркетинговой целевой страницы, созданный pikisuperstar – www.freepik.com
Давайте начнем с каждого из этих веб-сайтов!
Веб-сайт для генератора цветовых схем № 1: SchemeColorКогда дело доходит до лучшего генератора цветовых схем для веб-сайтов, SchemeColor — это действительно отличное место. Как только вы откроете браузер SchemeColor, у вас может возникнуть ощущение, что вы входите в буфет цветов, и это действительно так. SchemeColor отображает большое количество цветовых комбинаций и вдохновляет вас на работу с цветом. Вы можете быть уверены, что выберете наиболее подходящую цветовую смесь для своего дизайна.
Этот веб-сайт позволяет вам искать цветовые палитры на основе ключевых слов, которые вы вводите. Темы варьируются от погоды (солнечно, дождливо,..), времени года (весна, лето, осень, зима) до цветов национальных флагов и цветовых схем веб-сайта. . Если вы уже создали свою учетную запись, вы можете создавать, загружать и делиться на других медиа-платформах.
Темы варьируются от погоды (солнечно, дождливо,..), времени года (весна, лето, осень, зима) до цветов национальных флагов и цветовых схем веб-сайта. . Если вы уже создали свою учетную запись, вы можете создавать, загружать и делиться на других медиа-платформах.
Например, если вы хотите создать розовую цветовую палитру веб-сайта, введите « Розовый » в поле поиска. Результаты будут отображаться, как показано ниже:
Вам уже кажется, что вы смотрите на цветное меню? Мало того, когда вы щелкаете левой кнопкой мыши, чтобы выбрать любую цветовую схему, она будет отображать для вас полноцветные коды с номером вида. Будь то цвет RGB, CMYL или HEX, вам нужно всего лишь щелкнуть, чтобы сохранить его в буфер обмена. Если вас не устраивает текущее цветовое сочетание, ниже приведены соответствующие цветовые палитры для других ссылок.
Основные характеристики- Готовое цветовое меню
- Самостоятельное создание цветовых палитр
- Сохранение цветовых палитр
 com
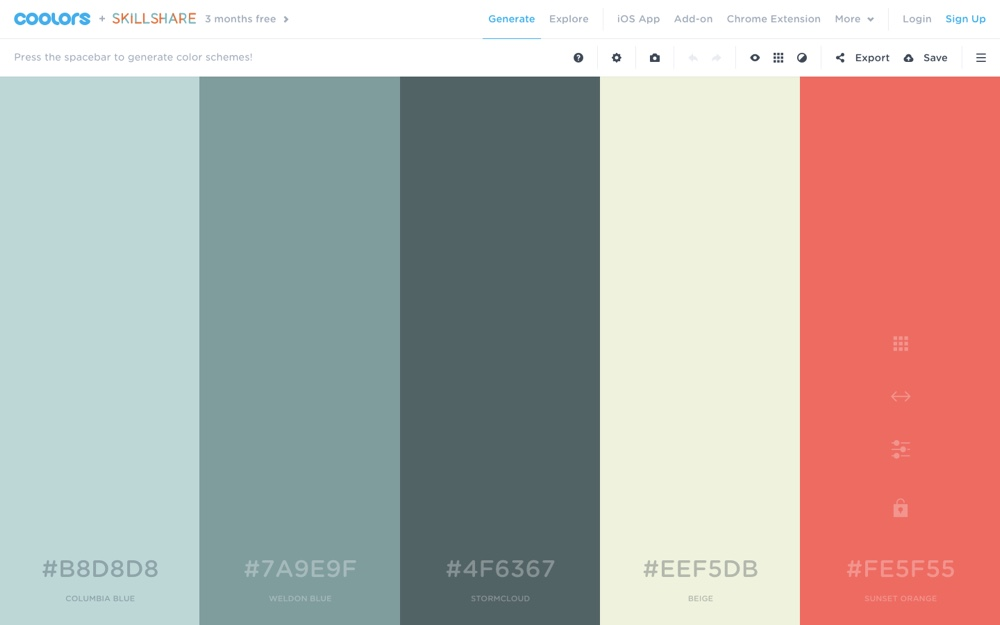
com Если вы просто хотите получить вдохновение от случайного сочетания цветов и применения теории сочетания цветов как подробно описано в этой статье ранее, вам обязательно нужно взглянуть на Coolors. Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Палитра цветов — еще одна выдающаяся особенность этого генератора цветовых схем веб-сайта. Он предложит вам базовую теорию цвета и ее эффективность в практическом использовании. Например, Vivid Blue , код имени #10CCEE. Давайте посмотрим, как этот цвет может применяться в реальности.
Эта функция значительно сокращает время и усилия при комбинировании цветов, не беспокоясь о выборе неподходящих цветов. Coolors также поддерживает поиск цветовых кодов из существующих изображений и перекрашивание изображений.
Основные функции- Трендовые цветовые палитры
- Генератор цветовых схем
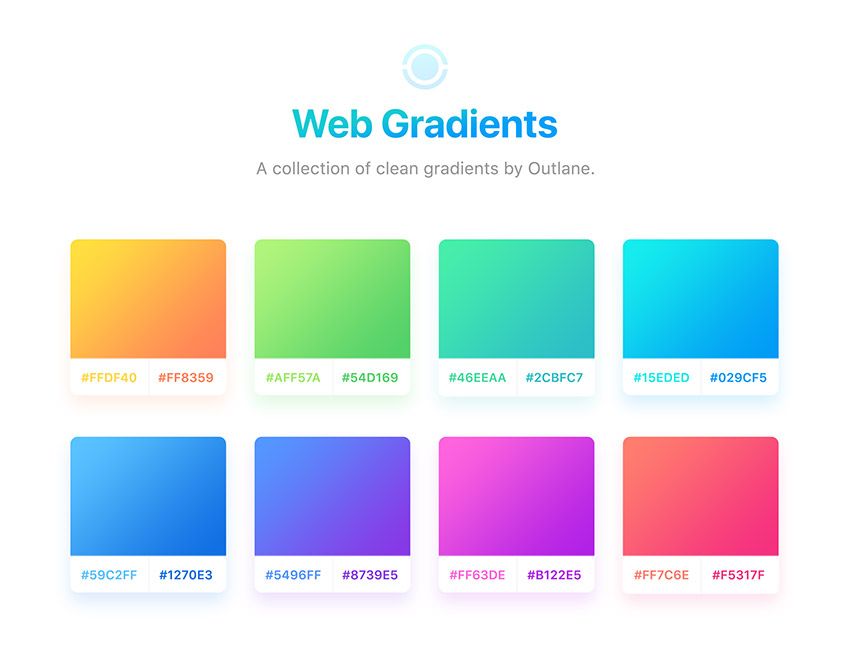
- было бы упущением, если бы в списке не было указано ColorSpace . Другими словами, это онлайн-генератор, дающий удивительные идеи для дизайна цветовой схемы вашего сайта. Открыв ColorSpace, вы будете поражены макетом веб-сайта, сочетающим модный градиентный цвет с современным графическим дизайном. ColorSpace особенно полезен, когда у вас в голове есть один цвет, код названия цвета, но вы не знаете, как найти другие цвета, которые хорошо сочетаются с ним. Этот веб-сайт предлагает вам решение этой проблемы.
В противном случае этот веб-сайт поддерживает комбинирование цветов друг с другом под разными углами, например, вправо, влево, вверху, внизу, вверху справа, вверху слева, внизу справа и внизу слева.
 Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.
Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.Кроме того, дизайнеры могут использовать этот веб-сайт с функцией трехцветного градиента. Это позволяет вам выбрать лучший цвет фона для веб-сайта CSS, специально созданного для веб-разработчиков. Вам будет предоставлено неограниченное количество проб и ошибок, чтобы смешивать и сочетать.
Main Features- Color generator
- Gradient generator
- CSS code color
Last but not least, Happy Hues — один из лучших генераторов цветовых схем для вашего сайта, о котором вы должны знать. Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять.
 Поступая таким образом, вы можете выбирать цвета осознанно.
Поступая таким образом, вы можете выбирать цвета осознанно.Но это не главное преимущество этого сайта. Главным атрибутом Happy Hues является предоставление реальных примеров соответствия цветов на интерфейсе. В то время как ColorSpace дает вам платформу, чтобы увидеть, как цвета смешиваются друг с другом под разными углами, Happy Hues дает вам практическое представление о том, как сочетающиеся цвета будут работать вместе.
Очевидно, что выбор хороших цветовых схем необходим, но не менее важно и то, как цвета расположены на всех платформах. Поэтому Happy Hues отображает фиктивный макет и перечисляет все цветовые коды для каждого элемента от фона до мелких деталей, таких как кнопка и обводка. Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.
Основные особенности:
- Майн -дисплей с цветом
- Цветовой код для каждого элемента на границе раздела
- Цветовая основная терминология
- Психология цвета
 После. щелкнув, появится окно, как показано ниже:
После. щелкнув, появится окно, как показано ниже:Таблица-образец показывает результат выбора цвета.
- Акцент 1: цвет заливки по умолчанию для фигур , значков , кнопок , флажков в флажках и точек 3, переключателей .
- Акцент 2,3,4,5: Для сообщений Правильно , Неверно , Неполное и Время ожидания соответственно.
- Акцент 6, 7, 8: Используйте в своих целях.
Из этих 4 генераторов цветовых схем веб-сайта выше вы можете применить цвета темы здесь, выбрав цвет, который вы предпочитаете для каждого элемента, чтобы создать свою собственную цветовую тему. Если вы не знакомы с этой функцией, мы советуем вам сначала прочитать Как работать с цветами темы, а затем использовать эту статью для практики после понимания теории.
Final Words Мы выделили 4 места, чтобы помочь вам найти лучший генератор цветовых схем.

 Здесь совмещается четыре цвета или две пары противоположных цветов. Она отлично подходит для создания ярких и красочных веб-страниц.
Здесь совмещается четыре цвета или две пары противоположных цветов. Она отлично подходит для создания ярких и красочных веб-страниц.
 Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.
Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению. Поступая таким образом, вы можете выбирать цвета осознанно.
Поступая таким образом, вы можете выбирать цвета осознанно.