Как цветовое решение сайтов и приложений влияет на конверсию — Офтоп на vc.ru
Цвета в жизни человека занимают фантастически много места. Они заставляют нас принимать решения — от «это яблоко есть пока рановато» до «этот Ferrari отлично подойдет цвету моей помады». Для 85% людей цвет — определяющий фактор покупки.
Что касается веба, цвета были и остаются вопросом исключительно субъективным. Это всегда горячая тема для споров. Какая кнопка «купить» лучше продаст ваш товар — оранжевая, как у Amazon, или синяя, как у eBay? Почему-то на некоторых семинарах о digital (особенно на небольших) до сих пор продолжают утверждать, что оранжевая, и побольше.
Что формирует конверсию
Конверсия — любое целевое действие пользователя. Самый простой пример — клик по кнопке «положить в корзину». Проведем простой диванный анализ: что нужно для того, чтобы пользователь нажал на заветную кнопку.
- Он заинтересован в покупке, то есть является целевым посетителем (правильный трафик).

- Он получил достаточно информации о продукте — надлежащего качества и в нужном объеме (правильный контент).
- Он интуитивно ориентируется в интерфейсе (правильное UI-проектирование).
- Наличие психологических мотиваторов (правильный визуальный дизайн).
Навскидку получается пять пунктов. Цвет кнопки, контрастность с соседними элементами, объем, тень, блики и прочие «рюшечки» — это всё про последний пункт. Насколько он решающий? На одном из наших проектов мы специально провели эксперимент — запустили A/B-тест двух видов форм заказа. Второй дал на 10% больше конверсий:
Не сразу можно заметить, что вся разница заключается только в объеме кнопок. В первом варианте чистый флэт («плоский» дизайн), а во втором у кнопок есть объем. Однако это не значит, что нужно срочно переделывать плоские кнопки на своем сайте. Этот пример подтверждает только то, что именно в данном случае объемные кнопки нажимали чаще.
Мы плавно подошли к следующему важному пункту, который расскажет, почему настоящий конверсионный дизайн — это вообще не про перекрашивание кнопок в оранжевый, зеленый, красный или какой-либо еще цвет.
Теории цвета и при чем здесь конверсия
Разработка дизайна нового интерфейса — это всегда два больших пласта. Визуальный дизайн и проектирование UI. Назначение обоих — управлять вниманием пользователя, помогать ему сориентироваться в интерфейсе и одновременно подтолкнуть к целевым действиям. Умение визуального дизайнера правильно работать с цветом и формой влияет на то, насколько интерфейс будет конвертирующим. Но это отнюдь не игра в цвета, а следование своду принципов.
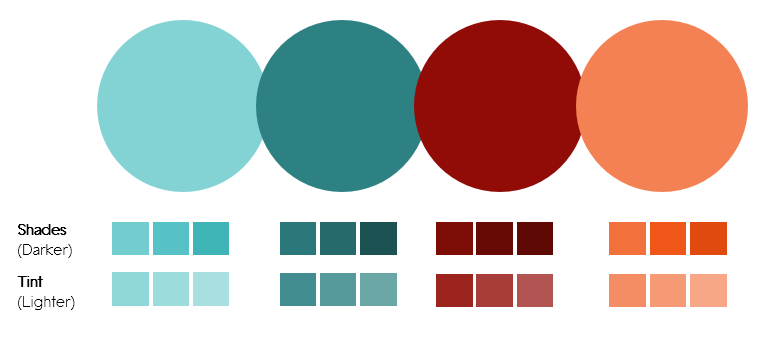
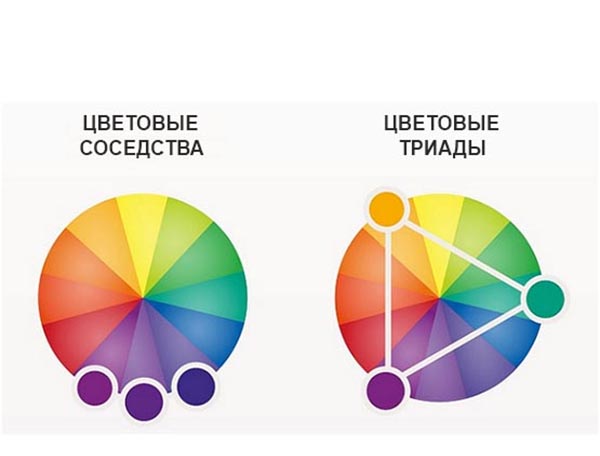
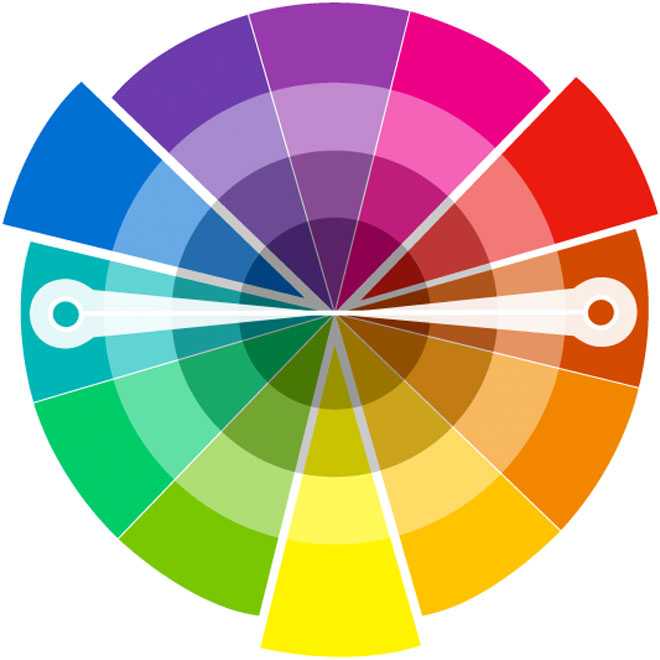
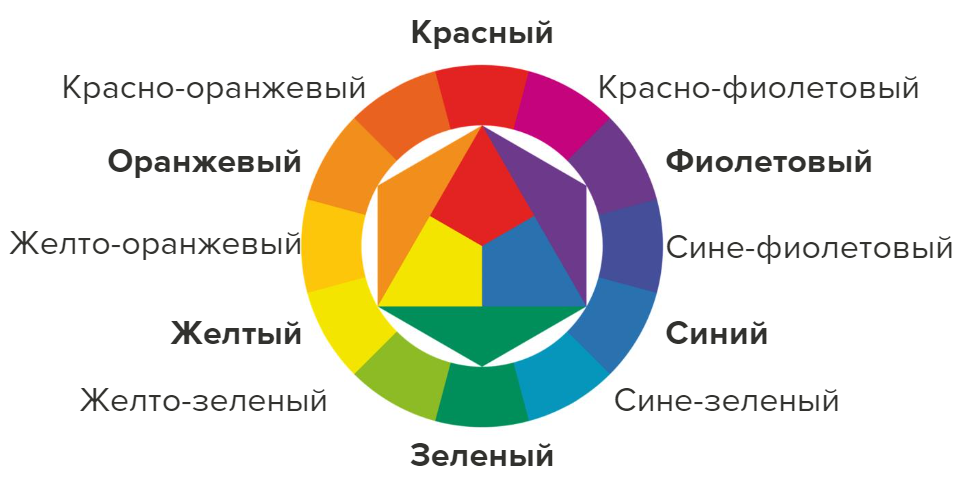
Принцип первый. Использование цветового круга
Первичные цвета (красный, желтый, синий) смешиваются для получения вторичных. Вторичный и первичный дают следующий — третичный оттенок. И так далее почти до бесконечности. Если к цвету добавляется белый или черный, получается его более светлый или темный тон.
При разработке визуального дизайна цветовое колесо используется для выбора наиболее подходящих друг другу цветов — они или стоят на противоположных сторонах круга, или располагаются рядом. В первом случае получается контрастное сочетание, подходящее для выделения элементов. Во втором — гармоничный плавный переход от одного оттенка к другому, который используется, когда не нужны визуальные акценты.
Чаще мы видим именно комплементарную схему — она применяется для того, чтобы подтолкнуть пользователя к целевому действию, например, как на главной странице Ozon.ru:
Принцип второй. Использование цветовых схем
Чтобы управлять вниманием, нужно уметь расставлять графические и композиционные акценты.
Наиболее удачная схема для конверсий — та, в которой есть один явный цветовой акцент. Им обычно и выделяются элементы, с которыми пользователю нужно взаимодействовать. Компания Basekit хотела увеличить продажи и сделала редизайн страницы с тарифами. Стилевое решение осталось прежним, при этом добавились цветовые плашки, акцентирующие внимание на стоимости, а CTA-кнопки были унифицированы — на замену разноцветным пришли одинаковые зеленые. Результат — рост конверсии на 25%.
Стилевое решение осталось прежним, при этом добавились цветовые плашки, акцентирующие внимание на стоимости, а CTA-кнопки были унифицированы — на замену разноцветным пришли одинаковые зеленые. Результат — рост конверсии на 25%.
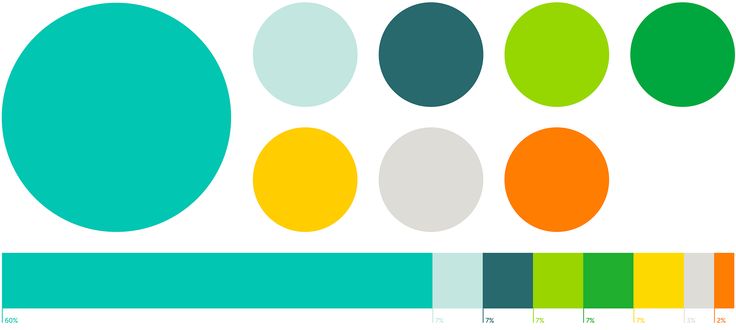
Принцип третий. Баланс цветов
Чтобы добиться сбалансированного решения, которое будет лучшим образом управлять пользовательским вниманием, рекомендуется комбинировать цвета в соотношении 60/30/10:
- 60% — доминирующий цвет.
- 30% — дополнительный цвет (можно использовать два оттенка одного).
- 10% — цветовые акценты.
Пример из повседневной жизни — мужской костюм. Пиджак и брюки доминируют, рубашка дополняет, а галстук становится цветовым акцентом.
Согласно этому правилу, в визуальном дизайне 60% занимает фон, 30% — заголовки и меню, 10% — элементы, к которым нужно привлечь наибольшее внимание: призывы к действию, кнопки и ссылки.
 Главная мысль — должны быть основные цвета и цвета для акцентов. Можно проверить свой макет на сбалансированность оттенков, например, с помощью инструмента Image Color Extract. Результаты нашего эксперимента (в правой колонке приведены только основные цвета страницы):
Главная мысль — должны быть основные цвета и цвета для акцентов. Можно проверить свой макет на сбалансированность оттенков, например, с помощью инструмента Image Color Extract. Результаты нашего эксперимента (в правой колонке приведены только основные цвета страницы):
Принцип четвертый. Связь размера текста и его контраста
Текст с разным кеглем (размером шрифта) имеет разные требования к контрасту с фоном. Более крупный текст может быть менее контрастным без ущерба для восприятия. И наоборот, мелкий текст должен быть более контрастным — для того, чтобы читаемость была хорошей. W3C советует придерживаться минимальных контрастных соотношений:
- 4,5:1 — для текста, набранного кеглем до 14 pt в жирном начертании и до 18 pt — в обычном.
- 3:1 — для крупного текста.
Контраст — это не только сочетание комплементарных цветов (те цвета, которые располагаются друг напротив друга на круге). В первую очередь контраст — это акцентирование. Он помогает выделить наиболее важные элементы и обратить на них внимание пользователя. Показатель контрастности текста и фона можно легко вычислить, например, с помощью сервиса
Contrast Ratio. Получили показатель меньше нужного — увеличивайте контраст.
Он помогает выделить наиболее важные элементы и обратить на них внимание пользователя. Показатель контрастности текста и фона можно легко вычислить, например, с помощью сервиса
Contrast Ratio. Получили показатель меньше нужного — увеличивайте контраст.
Принцип пятый. Психология цветов
Есть еще один принцип, к которому чаще всего и апеллируют заказчики сайтов — эмоциональная составляющая цветов. Именно поэтому мы так редко встречаем сайты, цветовые акценты на которых расставлены коричневым — он просто никому не нравится.
У людей сформировались стереотипы, относящиеся к цветам. И с этим тоже нужно считаться. Кстати, мода наряжать новорожденных мальчиков в синее, а девочек — в розовое пришла только после Первой мировой войны. До этого цветового стереотипа «синее для него, розовое для нее» просто не существовало.
Опрос американского дизайнера Джо Халлока показал, с какими качествами люди наиболее часто связывают разные цвета:
- Доверие: синий (34%), белый (21%), зеленый (11%).

- Безопасность: синий (28%), чёрный (16%), зеленый (12%).
- Скорость: красный (76%).
- Доступность: оранжевый (26%), жёлтый (22%), коричневый (13%).
- Высокое качество: чёрный (43%), синий (20%).
- Технологичность: черный (26%), серый (23%), синий (23%).
- Надёжность: синий (43%), черный (24%).
- Мужество: фиолетовый (29%), красный (28%), синий (22%).
- Юмор: оранжевый (28%), желтый (26%), фиолетовый (17%).
Мужчины и женщины воспринимают цвета по-разному. Универсальный цвет — голубой, его предпочитают 57% мужчин и 35% женщин. Коричневый цвет вызывает отторжение у мужчин, а оранжевый — у женщин. В обоих случаях наименее привлекательные цвета называли «дешёвыми». С возрастом и у мужчин, и у женщин усиливается неприязнь к жёлтому и оранжевому. Представители обоих полов предпочитают холодные оттенки на сайтах — 56% мужчин и 76% женщин.
Некоторые даже пытались связать цвета логотипов известных брендов с эмоциями, которые те доносят.
Человеческое отношение к тем или иным цветам — вещь крайне субъективная, это зависит от контекста. Известен эксперимент маркетинговой платформы Hubspot: ее представители сделали кнопку на сайте сначала зеленой, а затем красной. Результат: красная победила с отрывом в 21%. Но не стоит трактовать этот кейс как «красные кнопки дают больше конверсии».Взгляните на страницу, и всё станет понятно.
Высокие конверсии дал не конкретный цвет, а его контраст с остальными. На странице превалирует зеленый: логотип, иконки, цвета на изображении справа. При этом красных оттенков практически нет — за исключением пары мелких деталей на иконках. Именно поэтому красная, а не зеленая кнопка стала более эффективной — она лучше управляет вниманием пользователя в конкретном случае.
Другие примеры
Цвета — это только один из инструментов в проектировании интерфейсов. Нельзя рассматривать их вне контекста. Компания Server Density полностью переработала страницу тарифов, чтобы решить две задачи:
Нельзя рассматривать их вне контекста. Компания Server Density полностью переработала страницу тарифов, чтобы решить две задачи:
- Убрать визуальный акцент с призыва зарегистрироваться бесплатно, поощрить подписки на платные тарифы.
- Стимулировать существующих клиентов продлевать подписку.
В данном случае более традиционная подача интерфейса (вместо «креативной») сыграла на руку бренду: после обновления дизайна пользователи стали на 25% реже кликать на бесплатную пробную версию и начали чаще покупать платные тарифы. В результате общий доход компании увеличился на 114%.
Также интересен пример, опровергающий популярное заблуждение о том, что количество вариантов действий снижает конверсию. Сервис почтовых рассылок GetResponse провел эксперимент: разместил на главной странице сразу две CTA-кнопки — «купить» и «попробовать бесплатно».
Ожидалось, что продажи сократятся, однако они остались на прежнем уровне. При этом количество регистраций
увеличилось на 158%. Это можно объяснить возможностью выбора пользователя — часто потенциальный клиент заинтересован в услуге, но не хочет рисковать сразу. Поэтому альтернативные варианты, размещенные рядом, благотворно влияют на конверсию.
При этом количество регистраций
увеличилось на 158%. Это можно объяснить возможностью выбора пользователя — часто потенциальный клиент заинтересован в услуге, но не хочет рисковать сразу. Поэтому альтернативные варианты, размещенные рядом, благотворно влияют на конверсию.
Иногда конверсия страдает из-за лишних элементов — достаточно убрать их, и эффективность сайта вырастет. Так поступили в компании SuperOffice. На странице «Запланировать бесплатную версию» остались только поля для ввода персональных данных — так лучшее управление вниманием пользователей привело к росту конверсии на 197%.
Выводы
Восприятие цвета как такового должно учитываться при разработке UI, однако этому пункту не стоит уделять слишком пристальное внимание. Оранжевые кнопки не продают лучше или хуже. Всё зависит от контекста, в котором они используются.
Для того, чтобы дизайн был конверсионным, нужно управлять вниманием аудитории — для этого есть выработанные принципы, о которых мы сегодня и поговорили. Главная задача — сместить фокус на нужный элемент интерфейса, будь то форма заказа, кнопка покупки или что-то еще. Например, здесь пользователь обращает внимание на яркие цветные иконки, а не на главный сервис — форму заказа авиабилета:
Главная задача — сместить фокус на нужный элемент интерфейса, будь то форма заказа, кнопка покупки или что-то еще. Например, здесь пользователь обращает внимание на яркие цветные иконки, а не на главный сервис — форму заказа авиабилета:
Чтобы окончательно выяснить, лучше ли начнет продавать кнопка с другим цветом, объемом или расположением, стоит всегда резервировать часть бюджета на A/B-тесты.
10 Трендовых Цветовых Схем Для Веб-Сайтов в 2021
Помимо желтого, многие бренды делают вторым цветом черный. Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Исключительно Черный
А что если использовать черный не в качестве дополнения, а как единственный цвет для всего сайта? Бренды, которые не боятся экспериментировать, уже давно взяли на вооружение такой прием. Результат – восхищение пользователей.
Результат – восхищение пользователей.
Черный на черном. Источник изображения
Один из примеров – домашняя страница французского производителя одежды JY BH. Как видно на изображении, полноценное использование черного с небольшим градиентом отлично передает идею компании – создание элегантного и классического стиля.
Тем не менее, использование такой цветовой схемы требует особых навыков. Очень создать правильные градиенты, а кроме того – подобрать остальные элементы дизайна (шрифт, анимация, изображения и т.п.).
Морской Оттенок в Сочетании с Мятным
Синий цвет давно в тренде. Долгое время это был четко выраженный синий или голубой оттенок (Facebook, Twitter). Для социальных сетей этого вполне достаточно. Но если говорить о полноценных брендах, который продают товары или услуги, то нужен более привлекательный сайт. Таким образом, начали добавлять градиенты. Сегодня одно из лучших сочетаний – морские цвета с небольшой примесью мятных оттенков.
Сегодня одно из лучших сочетаний – морские цвета с небольшой примесью мятных оттенков.
Цветовая схема MUV Interactive. Источник изображения
Почему же они так популярны? Ответ кроется в психологии. Синие оттенки лучше всего успокаивают человека и благоприятно влияют на его поведение. Это одна из причин, по которой сегодня можно увидеть огромное количество сайтов с такой цветовой схемой.
Черный, белый, серый
Простая классика и элегантность. Безусловно, найдутся критики, которые обвинят такого дизайнера в безвкусице. Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Цветовая схема Apple. Источник изображения
Лучший пример такого сайта – Apple. Эта цветовая схема навеки стала их визитной карточкой. Ее используют для онлайн-презентации большинства продуктов компании. Самое важное, что такие цвета в полной мере соответствуют политике Apple.
Самое важное, что такие цвета в полной мере соответствуют политике Apple.
Так, например, если ваш сайт нацелен на аудиторию премиум класса, можно смело использовать такие цвета.
При этом, не бойтесь критики. Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Серый, Голубой и Синий
Исключительно три цвета, без каких-либо градиентов. Почему они оказались трендовыми? Это очень нестандартно. Очень часто синие оттенки используют как самостоятельную цветовую гамму, либо добавляют зеленый оттенок. В то же время, серый вовсе редко появляется в цветовых схемах (исключение – как градиент для черного).
Цветовая гамма Dream Team. Источник изображения
Посетив такой сайт, пользователь сразу понимает, что его ждет что-то необычное и стоящее внимания. Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Главная особенность такой цветовой схемы в том, что она не требует особых навыков в графическом дизайне. Вы можете реализовывать ее как угодно и все-равно получите довольно привлекательный результат.
Футуристические Цветовые Схемы
Некоторое время изометрическая тенденция просто постепенно развивалась. Сегодня она вылилась в полноценные футуристические цветовые схемы, которые можно часто-наблюдать в трендовом графическом дизайне веб-сайтов. Как правило, она состоит из трех цветов:
- насыщенный синий;
- насыщенный пурпурный;
- ярко-розовый.
Иногда можно встретить примеси ярко-зеленого или желтого цветов. Результат получается очень свежим, многомерным и глубоким.
Футуристическая цветовая схема. Источник изображения
Футуристические цветовые схемы и дизайны будут в тренде в следующем году. Они могут изменить многие решения вдизайне в целом. Иными словами, мы можем наблюдать воплощение в реальность тех цветов, которые так любили использовать режиссеры футуристических фильмов и мультфильмов.
Они могут изменить многие решения вдизайне в целом. Иными словами, мы можем наблюдать воплощение в реальность тех цветов, которые так любили использовать режиссеры футуристических фильмов и мультфильмов.
Классический синий
Мы уже трижды говорили о синем цвете в этой статье. Помимо того, что он будет встречаться в сочетании с другими оттенками, дизайнеры не менее активно используют его без каких-либо примесей. Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Один из примеров сайтов, который реализовал такой подход – студия веб-дизайна Oino.
Цветовая схема из синего цвета. Источник изображения
Почему же цветовая схемав тренде? Как уже было сказано, синий очень положительно влияет на человека с психологической стороны. Кроме того, в сети за последние 10 лет было создано невероятное количество сайтов с такой схемой. Пользователь просто привык к такому подходу. Посещая подобные сайты у него возникает ощущение, что он уже здесь был и что-то ему явно понравилось.
Пользователь просто привык к такому подходу. Посещая подобные сайты у него возникает ощущение, что он уже здесь был и что-то ему явно понравилось.
Природные Оттенки
В последнее время борьба за сохранение окружающей среды стала чем-то похожим на тренд. Почему?
- Об этом говорят все больше знаменитостей.
- Этому требованию соответствуют производители разных товаров.
- Об этом все больше рассказывают СМИ.
В конце концов, мы начали замечать последствия пагубного влияния на окружающую среду. Сегодня для многих людей является долгом сделать что-нибудь полезное для природы.
Именно поэтому, использование соответствующих цветов (как правило, зеленый, желтый, красный и морской) в веб-дизайне обрело новый смысл. В частности, дизайнеры снова затрагивают человеческую психологию.
Человек любит природу и всегда ею восхищался. Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение к бренду.
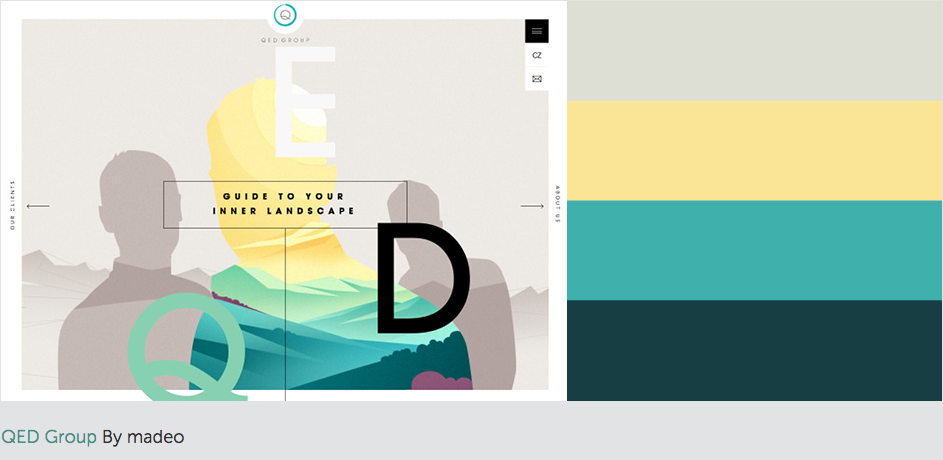
Серый, Мягкий Желтый и Темно-Зеленый
Достаточно тяжело представить сочетание этих трех цветов в одной палитре. Почему? Потому что ранее мы не так часто ее замечали. Это действительно так. Данный тренд только зарождается. Но его уже умело используют некоторые проекты.
Цветовая схема QED Group. Источник изображения
На первый взгляд такая цветовая палитра немного перегружена и не совсем привлекательна. Создается впечатление, что она устаревшая. Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.
Как Подобрать Цветовую Схему?
Мы продемонстрировали десятку трендовых цветовых комбинаций грядущего года. Но, во-первых, это не значит, что вы можете выбирать только одну из них. Во-вторых, все еще остается вопрос, как определить лучшую схему для своего проекта?
Во-вторых, все еще остается вопрос, как определить лучшую схему для своего проекта?
- Выберите преобладающий цвет.
- Подберите хорошие комбинации.
- Определитесь с фоновым цветом.
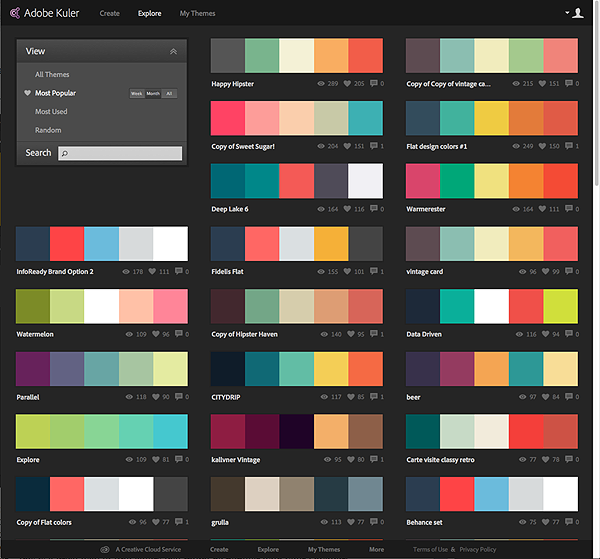
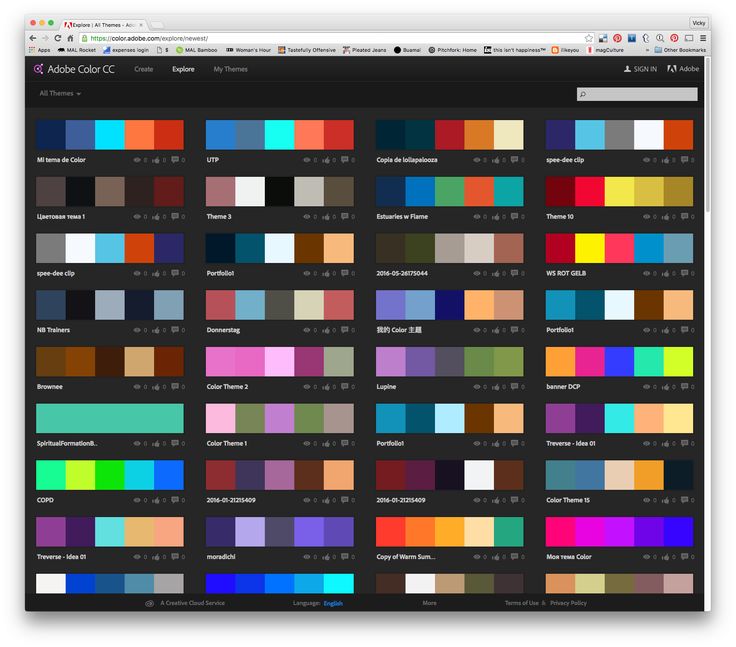
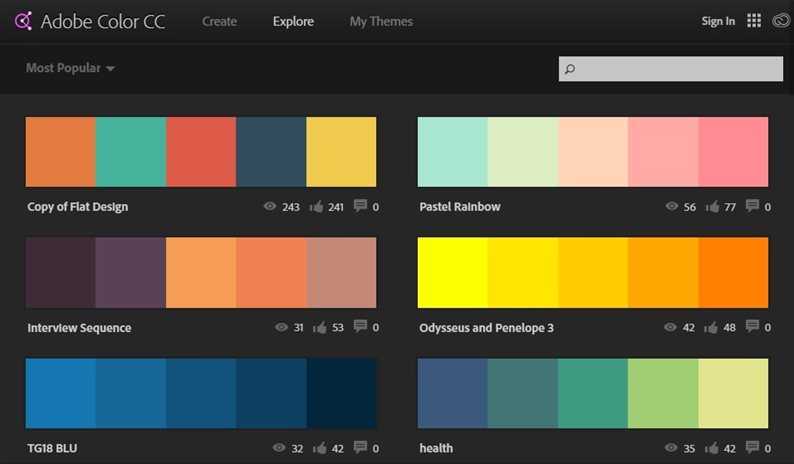
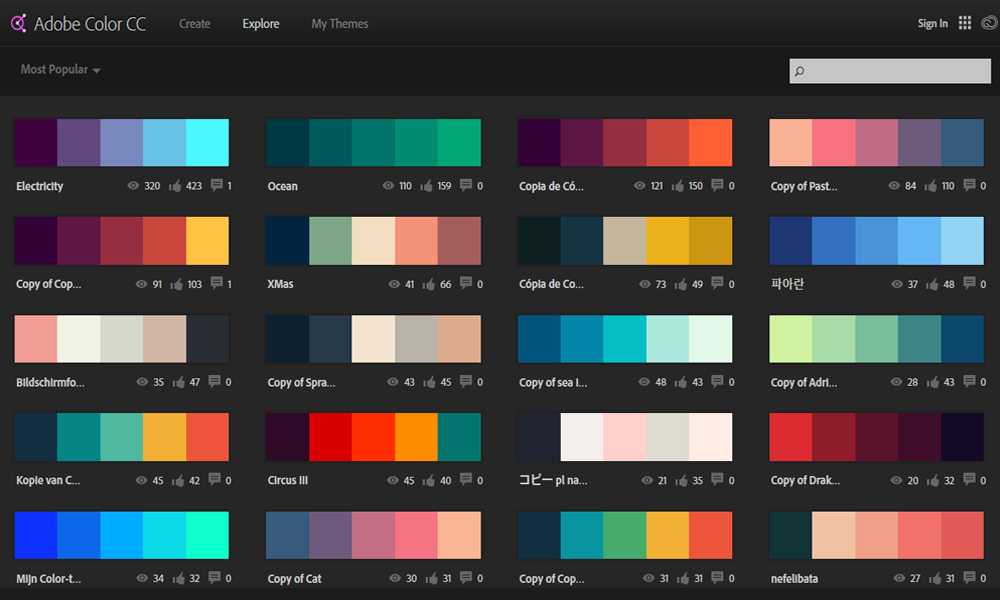
У многих возникает вопрос относительно второго пункта. Если вы действительно не можете сами определиться с цветами, то у вас есть два выхода. Первый – обратиться к квалифицированным веб-дизайнерам, которые создадут для вашего проекта лучшую комбинацию. Второй – использовать веб-инструменты (например, Adobe Color CC).
Заключение
Сегодня очень много трендов меняются во всех сферах. Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.
Если вы планируете проводить ребрендинг в 2021 году, то изменение цветовой схемы должно быть первым пунктов. Такой ход освежит ваш проект и заставит пользователей взглянуть на него под другим углом.
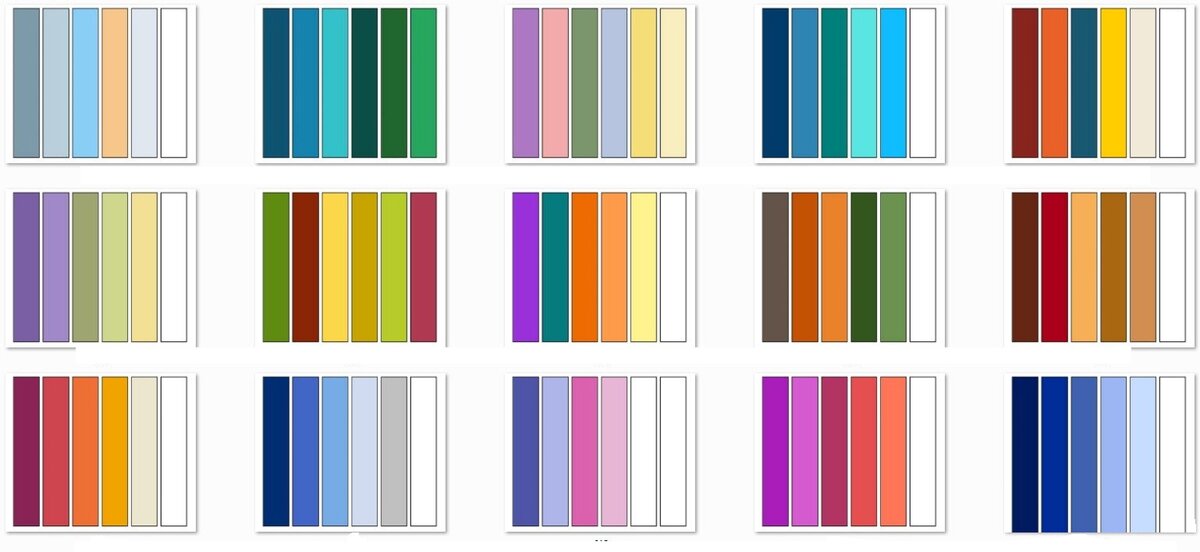
51 пример для вдохновения, разбор и предложения
Выбор цветовой палитры – важный момент в процессе разработки сайта. Она не просто привлекает внимание, но и транслирует послание бренда, помогает создать нужное настроение и ассоциации, влияет на конверсию.
Информационная вкладка Вы знали, что 93% покупателей считают, что именно цвет определяет их выбор, а 52% не вернутся на сайт, не удовлетворяющий требованиям эстетики. При этом, лучшими цветами для кнопки целевого действия («Подписаться», «Скачать» или «Отправить заявку») традиционно считаются красный, оранжевый и зеленый. Они увеличивают на 13.5% коэффициент конверсии мобильных пользователей, а в целом на 9%. На 6.5% чаще добавляется товар «В корзину». Компании BMI, HubSpot, Ript, и VegasSlotsOnline добились улучшения конверсии с 2,5% до 175%, поменяв лишь цвет CTA-кнопок.
Ссылка на источник
В нашей сегодняшней статье мы не будем разбирать особенности восприятия аудиторией разных цветов, об этом написано немало материалов. В этом обзоре мы собрали для вас 51 пример эффектных и современных цветовых решений из самых разных отраслей бизнеса. Вдохновляйтесь!
В этом обзоре мы собрали для вас 51 пример эффектных и современных цветовых решений из самых разных отраслей бизнеса. Вдохновляйтесь!
Hum (ссылка http://humcreative.com/)
Агентство Hum – креативная студия, которая специализируется на дизайне. На своем сайте Hum используют яркие фотографии и образы, чтобы рассказать о себе посетителям ресурса. На главной они ушли от стандартной сетки и расположили базовые элементы так, чтобы внимание посетителя не распылялось, а следовало именно за той историей, которую они рассказывают и согласно той логике, которую хотят выстроить в голове своего потенциального клиента.
Основные навигационные пункты (О компании, Контакты и Портфолио работ) размещены в четырех углах экрана и при прокрутке остаются своих местах. Интересный элемент – легкая, но заметная анимация в логотипе студии.
Цветовое решение:
Оранжевый заряжает бодростью и хорошим настроением. Это активный цвет, который выделяется на общем фоне. Персиковый делает дизайн более современным.
Это активный цвет, который выделяется на общем фоне. Персиковый делает дизайн более современным.
Bubble (ссылка https://followbubble.com/)
Чешское агентство Bubble использует иллюстрации для того, чтобы привлечь внимание посетителей сайта. Дизайн чистый и лаконичный, очень дружелюбный, настраивает на позитивный лад и не перегружен.
Цветовое решение:
Синий подсознательно вызывает доверие, а обилие пустого белого пространства не утомляет пользователя и помогает ему сконцентрироваться на смысле.
Huge (ссылка https://www.hugeinc.com/)
Агентства, предлагающие свои услуги, часто встают перед выбором, что поставить на первое место – узнаваемость собственного бренда или демонстрацию качества своей работы (портфолио своих клиентов).
HUGE нашли свое собственное решение. Широкий жирный шрифт, визуальный контент высокого качества и непривычная верстка одновременно и рассказывают о компании, и демонстрируют опыт.
При прокрутке страницы картинка меняется – от фото к простейшей иллюстрации и обратно. Это удерживает внимание пользователя, заставляя его снова и снова вчитываться в детали.
Цветовое решение
Современный, актуальный, заметный, – вот прилагательные, которые характеризуют палитру фуксия + черный (мы видим ее на первом экране до прокрутки). Такое сочетание моментально приковывает взгляд и производит впечатление.
Born (ссылка Borngroup.com)
На главной странице этой компании вместо фонового изображения используется видео высокой четкости и качества. Именно оно сразу привлекает посетителей сайта. И, кстати, вполне соответствует трендам 2020 в онлайн-продвижении.
Информационная вкладка. Вам также может быть интересно:
- 76 предсказаний о контент-маркетинге на 2020 год
- Прокрутив страницу вниз, мы видим портфолио работ – область, разделенную на две основные категории.
- При клике открываются перечень клиентов в формате удобной сетки.

Si Digital (ссылка https://sidigital.co/)
Главная страница Si Digital – еще один пример того, как компания с первой точки контакта четко показывает своему потенциальному клиенту свое предложение. Достигается это за счет контрастного выделения текста розовым и большого количества «воздуха» в дизайне, не отвлекающего нас от сути. В убеждении посетителей этого сайта активно используются инструменты социального доказательства (логотипы клиентов).
Цветовое решение
Яркий розовый в палитре этого сайта создает эффект современности и стиля. Голубой отвечает за доверие и дружелюбие.
Reestart (ссылка https://reestart.com/)
Отличительная особенность главной страницы этого французского агентства – яркая анимация в логотипе.
При прокрутке страницы вниз, посетитель сразу видит рекомендации клиентов компании. Их изучение затягивает, а подсознательно вы уже доверяете им доверяете.
Цветовое решение
Сине-зеленый умиротворяет, а коралловый привлекает внимание к деталям. На сером фоне это сочетание выглядит особенно выигрышно.
Лендинги и посадочные страницыImpact (ссылка https://www.impactbnd.com/)
Страница IMPACT – на первый взгляд, самая обычная. Однако ярко-оранжевая полоса моментально притягивает к себе внимание посетителей сайта. Она контрастирует с основной серой гаммой. Прием, который имеет смысл перенять для своих проектов, если вы хотите выделить что-то важное.
Цветовое решение
Оранжевый привлекает внимание к деталям, заряжает оптимизмом и бодростью. На фоне серого смотрится особенно выигрышно.
SmartBug (ссылка https://www.smartbugmedia.com/)
Простая в оформлении, посадочная страница от SmartBug Media демонстрирует, как следует управлять вниманием и вовлеченностью посетителя. Мало текста, одна мысль на один экран прокрутки. Каждый элемент этой страницы – часть единой выстроенной логики.
Цветовое решение
Оранжевый CTA, как и в предыдущем примере, ясно и четко дает пользователю понять, куда нужно нажимать. Бирюзовый – вдохновляет.
Campaign Creators (ссылка https://www.campaigncreators.com/)
Эта целевая страница – пример использования массы социальных доказательств для убеждения посетителей сайта: описание, преимущества, отзывы, клиенты и достигнутый эффект в цифрах. В конце страницы удобная форма для связи.
Цветовое решение
Оранжевый CTA, как и в предыдущем примере, ясно и четко дает пользователю понять, куда нужно нажимать. Бирюзовый – вдохновляет, темно-серый добавляет строгости и официоза, настраивает на серьезный лад.
Pyxl (ссылка https://pyxl.com/)
Эффект вертикального разделения экрана, который используется на этой странице – свежее решение, которое разделяет два разных сообщения в левой и правой части. Благодаря контрасту белого, синего и зеленого пользователю четко понятно, что именно он получит, если перейдет в тот или иной раздел.
Удобная ссылка «Узнать больше» помогает не загромождать дизайн и вынести подробности на отдельные тематические страницы.
Цветовое решение
Сочетание ярких синего и зеленого выглядит динамично и насыщенно, а высокий контраст привлекает внимание к важному.
Tomorrow People (ссылка https://www.tomorrow-people.com/)
Страница встречает пользователя главным вопросом, который волнует маркетологов, продажников и владельцев бизнеса. Именно этот заголовок выполняет роль «крючка» и заставляет посетителя задержаться на этом ресурсе – ведь он обещает вполне конкретную выгоду.
Цветовое решение
Качественный видеоряд, строгий серый и спокойный синий делают свое дело: посетителя сайта ничего не раздражает, и он вполне готов провести с нами больше времени.
Блоги
The Next Web (ссылка https://thenextweb.com/)
Для своего блога Next Web использует традиционный блочный дизайн с кликабельными изображениями и белыми заголовками, радующие глаз. Статьи в блоге удобно размещены по разделам, что делает навигацию по нему интуитивно понятной.
Статьи в блоге удобно размещены по разделам, что делает навигацию по нему интуитивно понятной.
Zazzle Media (ссылка https://www.zazzlemedia.co.uk/blog)
Второй пример кликабельных изображений с заголовком материала, выделенным жирным белым цветом. Для того, чтобы слегка оживить свой блог, агентство используют легкую анимацию.
Цветовое решение
В качестве акцентного цвета используется бирюзовый, который вызывает интерес читателей и вдохновляет их. Кроме того, этот цвет гармонично сочетается с логотипом и умело используется для важных элементов блога («Поиск», «Фильтр» и Чат)
Start Up Quote (ссылка https://startupquote.com/)
Start Up Quote – самый яркий пример в подборке. Простой для восприятия контент, который сильно напоминает формат Instagram Stories подан одновременно привлекательно и стильно. Нестандартный прием, который позволяет выделяться на фоне других ресурсов.
Цветовое решение
На черном фоне яркая плитка цитат смотрится еще эффектнее.![]() Благодаря этому контрасту внимание посетителя моментально привлечено к главному – заголовкам.
Благодаря этому контрасту внимание посетителя моментально привлечено к главному – заголовкам.
Adventure Digital Agency (ссылка http://blog.adventures.do/)
Отличный пример блога, по своему формату напоминающего СМИ. Благодаря верстке контента в три колонки перед пользователем открывается больше опций для выбора, а первый экран захватывает еще 3 материала, на которые машинально падает глаз. Теги, длина чтения, краткое содержание – все это создано для удобства пользователя и, несомненно, подкупает.
Цветовое решение
Классическое сочетание теплых желтого и оранжевого с холодным бирюзовым успокаивает и улучшает настроение. Они одновременно говорят 1) настройся на рабочий лад и 2) не переживай, тут не будет скучно!
Выводы: ТОП 5 выигрышных цветовых сочетанийЕсли перед вами стоит задача разработки дизайна сайта агентства или креативной студии, возьмите на вооружение 5 актуальных и современных цветовых сочетаний, каждое из которых будет выигрышно смотреться в данной сфере бизнеса:
Палитра №1: #e2d810 – #d9138a – #12a4d9 – #322e2f.
Классическая триада цветов в ярком и современном исполнении. Сочетание, которое никогда не выйдет из моды. Допустим как белый, так и черный фон.
Автор:Stephen.
Палитра №2: #1e3d59 – #f5f0e1 – #ff6e40 – #ffc13b.
На нейтральном фоне сочетание синего с огненными акцентами заряжает энергией и укрепляет доверие.
Автор: spoon lancer
Палитра №3: #316879 – #f47a60 – #7fe7dc – #ced7d8
Сине-зеленый в этом сочетании умиротворяет, используйте его в оформлении крупных блоков. Коралловый – для отдельных элементов, если хотите привлечь внимание к деталям (кнопки призыва к действию, чат, контактная информация). На сером фоне это сочетание выглядит особенно выигрышно.
Автор: sheva™.
Палитра №4: #d13ca4 – #ffea04 – #fe3a9e
Современный, актуальный, заметный, – вот прилагательные, которые характеризуют эту палитру. Она моментально приковывает взгляд и производит впечатление. Лучше использовать на белом или сером фоне.
Автор:Litlast
Палитра №5: #408ec6 – #7a2048 – #1e2761
Ведущий цвет этой комбинации, синий, подсознательно вызывает доверие. Далее градиент перетекает в красный и темно-синий, вызывая ассоциации с увлеченностью и энергией.
Автор: Mithum.
Поможем разработать современный сайт. Отправить заявку.
Главные страницыMah Ze Dahr (ссылка https://mahzedahrbakery.com/)
Главная страница пекарни Mah Ze Dahr – торжество элегантности и больших красивых фотографий хлебобулочных изделий. Именно эти фото отвечают за привлечение внимания (и, надо признать, аппетита!). При прокрутке страницы вниз навигационное меню и логотип, размещенный в центре, остаются на месте. Это упрощает навигацию по сайту, а бренд запоминается и ассоциируется с вкусной выпечкой.
Цветовое решение
Золотой цвет на этом сайте ассоциируется со счастьем и роскошью, образы выпечки (оттенки коричневого и бежевого) – с теплом, уютом и комфортом. Глубокий синий добавляет серьезности.
Глубокий синий добавляет серьезности.
Blue Apron (ссылка https://www.blueapron.com/)
Главная страница службы доставки еды сразу задает нужное настроение: «Закажите лучшее, что у нас есть, прямо сегодня!» При прокрутке страницы Blue Apron вниз, мы видим интерактивные визуальные изображения, которые с первых секунд передают основное послание бренда.
Цветовое решение
«Пляжные» персиковые оттенки дарят ощущение счастья и комфорта. Зеленые цвета придают большую глубину дизайну, а синий – настраивает на серьезный и доверительный тон.
Orangina (ссылка http://orangina.eu/)
После приветственного экрана с высококачественными фотографиями продукта, главная страница бренда
Orangina предлагает нам легкий для восприятия интерактивный контент в традиционных оранжево-синих оттенках. При наведении курсора на элемент в сетке, пользователь видит ненавязчивую, но хорошо продуманную анимацию.
Как результат – отлично оформленный контент, в который можно просто «позалипать». Очевидно, разработчики сайта позаботились о том, чтобы пользователям на сайте было весело (что вполне соответствует основному посылу бренда).
Очевидно, разработчики сайта позаботились о том, чтобы пользователям на сайте было весело (что вполне соответствует основному посылу бренда).
Цветовое решение
Сочетание глубокого синего с огненными оранжевым и красным акцентами заряжает энергией и укрепляет доверие.
Lighthouse Brewing Co (ссылка https://www.lighthousebrewing.com/)
Главная страница Lighthouse Brewing Co направлена на умиротворение пользователя: мягкие элементы, шрифты и вид океанских волн, весь контент аккуратно выровнен. Из очевидных преимуществ страницы — отличный баланс текстового и графического контента, никаких нагромождений лишнего текста.
Цветовое решение
Темно-зеленый цвет несет в себе природное спокойствие, более светлые оттенки зеленого ассоциируются с увлеченностью и молодостью, заряжают энергией и освежают.
Tio Luchin (ссылка http://tioluchin.com/)
Tîo Luchín — кейтеринговая служба, предлагающая перуанские блюда. Каждая прокрутка экрана сопровождается ярким визуальным или звуковым сопровождением. На странице пять разделов, но они очень гармонично объединены в единое по стилю решение.
Каждая прокрутка экрана сопровождается ярким визуальным или звуковым сопровождением. На странице пять разделов, но они очень гармонично объединены в единое по стилю решение.
Цветовое решение
Оттенки коричневого на черном фоне выглядят очень сдержанно, при этом ассоциируются с теплом и комфортом.
Chikenbot (ссылка https://www.chickenbot.it/)
Главная страница итальянской службы доставки курицы предлагает свою версию, как можно увлечь посетителя сайта своей историей. Малейшее движение мышкой – и вот перед вами новые детали, хочется листать еще и еще.
Цветовое решение
Обилие белого цвета, сосредоточение элементов в центре экрана, огненный оранжевый в качестве акцентов – вот три составляющие успешного дизайна этой страницы.
Посадочные, лендингиBon appetit (ссылка https://www.bonappetit.com/)
Эта страница создана для того, чтобы заставить посетителей подписаться на рассылку кулинарного блога. Ее логика основана на базовых принципах маркетинга – покажи читателю самое вкусное и интересное, дай ему попробовать, прежде чем просить за это деньги.
Ее логика основана на базовых принципах маркетинга – покажи читателю самое вкусное и интересное, дай ему попробовать, прежде чем просить за это деньги.
У странички есть интересная фишка: если вы нажмете кнопку призыва к действию под любым из вариантов подписки, вы увидите, что текст кнопки поменяется на «Отличный выбор!». Маленькая деталь, но она работает на создание имиджа – вам это нравится, и вы чувствуете, что настроены к бренду уже чуть более дружелюбно.
Misfit Juicery (ссылка https://misfitfoods.com/)
Эта страница дает пользователям ровно столько информации, сколько нужно ему для того, чтобы связаться с представителями компании. Лаконичная, яркая, молодежная.
Цветовое сочетание
Розовый в этой палитре отвечает за современность и привлечение молодого поколения. Бирюзовый – контрастирует, привлекает внимание и интерес.
HelloFresh (ссылка https://www.hellofresh.com/)
Посадочная страница для оформления заказа от HelloFresh интригует пользователя через вопросы, которые размещены в самом низу первого экрана. В поисках ответа хочется прокрутить страницу… Кнопка призыва к действию выделена зеленым и контрастирует с основным фоном.
В поисках ответа хочется прокрутить страницу… Кнопка призыва к действию выделена зеленым и контрастирует с основным фоном.
Форма удобная, понятная и простая для заполнения.
Цветовое решение
Сочетание нежного розового с насыщенным зеленым ассоциируется с природой, женственностью, теплотой и выглядит при этом дорого.
RXBAR (ссылка https://www.rxbar.com/)
Разработчики ресурса RXBAR проделали огромную работу в направлении того, чтобы создать такую легкую и простую страницу. При этом они не забыли указать посетителям причины, почему с ними стоит работать, разместили форму и кратко информацию о себе.
Больше ведь пользователям ничего не нужно.
Цветовое решение
Цветовая палитра смотрится экзотично, серьезно, дружелюбно. Синий добавляет серьезности и раскрывает потенциал сотрудничества.
Выводы: ТОП 5 выигрышных цветовых сочетанийЕсли работаете в food-индустрии, держите курс на теплые оттенки. Руководствуйтесь здравым смыслом – все мы знаем, что синий вызывает доверие. Но синее меню в ресторане вряд ли вызовет аппетит
Руководствуйтесь здравым смыслом – все мы знаем, что синий вызывает доверие. Но синее меню в ресторане вряд ли вызовет аппетит
Сохраните себе эти пять топовых сочетаний, это самые актуальные палитры 2020 года:
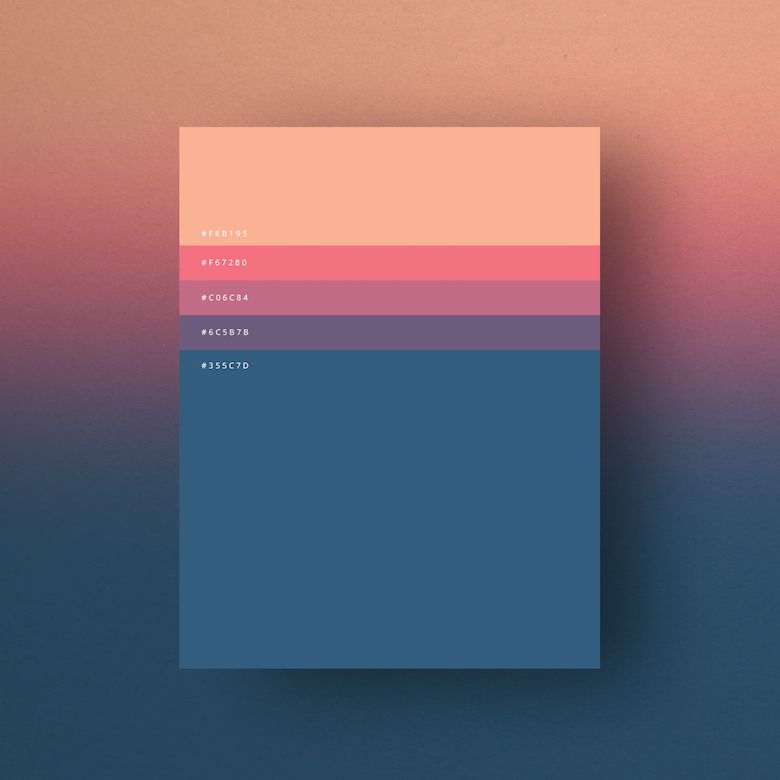
Палитра № 1: #efb5a3 – #f57e7e – #315f72.
Оранжево-розовый и персиковый отлично смотрятся друг с другом, а сине-зеленый акцент придает дизайну большую глубину.
Автор: felipe_charria
Палитра №2: #edca82 – #097770 – #e0cdbe – #a9c0a6.
Идеальная палитра цветов для ресторанов и food-индустрии. В ней сочетается 4 органических пастельных оттенка, которые напоминают о природе и пробуждают аппетит.
Автор: Tomas Miliauskas
Палитра №3: #cf1578 – #e8d21d – #039fbe – #b20238
Эта цветовая палитра смотрится экзотично. Основной цвет, желтый, говорит о дружелюбии, а дополнительные добавляют дизайну игривости и раскрывают весь его потенциал.
Автор: Holly McAlister
Палитра №4: #EAE7DC – #D8C3A5 – #8E8D8A – #E98074 – #E85A4F
Цвет яичной скорлупы, насыщенный ванильный и серый в сочетании с акцентным красным смотрятся лаконично и ассоциируются с теплотой и гостеприимством.
Палитра №5: #844D36 – #474853 – #86B3D1 – #AAA0A0 – #8E8268
Комбинация кофе с небесно-голубым дарит чувство комфорта. Отличный вариант для бизнеса в сфере HoReCa.
Поможем разработать красивый и аппетитный сайт. Отправить заявку.
Главные страницыSlack (ссылка https://slack.com/intl/en-ru/?eu_nc=1)
Главная страница Slack – простейший дизайн с четким описанием того, на что направлено их решение, какие задачи решает и ясным призывом к действию «Начать работу». Для демонстрации качества и преимуществ компания указывает перечень своих заказчиков.
Цветовое решение
Акцентный фиолетовый поможет привлечь внимание к вашему посланию, если сайт оформлен в минималистичном дизайне.
Litmus (ссылка https://litmus.com/)
Главная страница Litmus – еще один пример лаконичного дизайна с простыми иллюстрациями, демонстрирующими преимущества их программного обеспечения.
Цветовое решение
Предлагая инструменты для решения проблем email-маркетинга, Litmus использует дружественный и теплый оттенок апельсина на слайдере в своей главной странице. В целом дизайн выполнен в энергичной и оптимистичной палитре.
Basecamp (ссылка https://basecamp.com/)
Basecamp используют на своем сайте легкую и ненавязчивую инфографику: минимум текста, максимум полезной информации. Прокрутив главную страницу до конца, посетитель видит впечатляющий график, демонстрирующий рост клиентской базы Basecamp.
Цветовое решение
Яркий акцентный желтый эффективно привлекает и направляет внимание пользователей к важным навигационным элементам сайта.
Prezi (ссылка https://prezi.com/)
Веб-ресурс проекта Prezi – легкий и чистый, с небольшим набором визуальных образов. Все графические элементы подобраны четко и со вкусом: демонстрируют примеры работы и сам процесс.
Цветовое сочетание
Здесь синий и зеленый сочетаются в лаконичной и нестандартной цветовой схеме. Вместе они удивительным образом располагают к себе.
Вместе они удивительным образом располагают к себе.
Mint (ссылка https://www.mint.com/)
Главная страница Mint выполнена с акцентом не на продукт, а на создание ощущения безопасности и счастья от сотрудничества. Кроме того, компания отлично понимает, куда движется современный маркетинг – и делает упор на мобильные устройства и планшеты.
Цветовое решение
В палитре сочетаются теплые и холодные оттенки, при этом она выглядит насыщенно, но не перегружено. Эффекты градиента создают ощущение модного и современного дизайна.
Посадочные, лендинги
Boords (ссылка https://boords.com/)
Лендинг от Boords представляет собой краткое описание на первом экране, отзывы клиентов и скриншоты из программного обеспечения.
Цветовое решение
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом.
Airtable (ссылка https://airtable. com/)
com/)
Еще один пример лендинга, выполненного с учетом всех трендов графического дизайна.
Цветовое решение
Палитра более яркая и игривая, полная жизни и динамичная, — идеальное визуальное решение для современных и смелых проектов.
Intercom (ссылка https://www.intercom.com/)
Страница Intercom использует веселую анимацию для того, чтобы привлечь внимание к основному целевому действию: сбор email-адресов. За красочными иллюстрациями следуют объяснения, зачем это нужно и какие преимущества вы получите. За каждой особенностью — цитата в качестве доказательства.
В конце страницы призыв к действию продублирован – это очень удобно для пользователей.
Цветовое решение
От сочетания черного с акцентами голубого сложно оторвать взгляд – ультрасовременно и ярко.
Later (ссылка https://later.com/)
Эта красочная посадочная страница повторяет свой призыв к действию на протяжении всего знакомства с контентом: в самом начале, в середине и после прокрутки ресурса до конца. Такая механика повторения нравится далеко не всем, но здесь компания раз от раза приводит разные аргументы для убеждения.
Такая механика повторения нравится далеко не всем, но здесь компания раз от раза приводит разные аргументы для убеждения.
Блоги
Engadget (ссылка https://www.engadget.com/)
Довольно простой на первый взгляд, блог Engadget – очень продуманный и удобный для изучения. В верхнем горизонтальном меню размещен рубрикатор тем, который зафиксирован при прокрутке. Также из плюсов – вкладки с призывом подписаться на рассылку обновлений по теме.
Наличие свободного пространства между рубриками помогает не перегрузить страницу и не запутаться в обилии заголовков.
TechCrunch (ссылка https://techcrunch.com/)
Узнаваемый стиль блога TechCrunch – зеленые акценты в лаконичной ленте. При этом акценты используются очень аккуратно, не отвлекают от основного смысла.
Цветовое решение
Зеленый оттенок успокаивает и располагает к себе. В монохромном дизайне эффективно используется в качестве узнаваемого и яркого акцента.
Adobe Spark (ссылка https://blog.adobespark.com/)
Блог Adobe Spark является частью глобального образа, который создают проекты Adobe. Основным элементом дизайна здесь становятся высококачественные изображения. Верстка выполнена в модульном формате из двух колонок, а самые популярные и актуальные статьи вынесены в слайдеры в виде карусели.
Цветовое решение
Яркие и красочные изображения эффектно смотрятся на максимально нейтральном светлом фоне.
The Verge (ссылка https://www.theverge.com/)
Яркие неоновые цвета – вот стиль блога The Verge. Палитра смотрится эффектно как на черном фоне (первый экран и подвал сайта), так и на белом фоне (основная часть блога).
Цветовое решение
Яркие розовые оттенки поднимают настроение пользователю, отлично смотрятся в компании с белым, серым и черным фоном, оставляют ощущение креативной компании.
Выводы: ТОП 5 выигрышных цветовых сочетанийПриведенные выше примеры доказывают, что блог, как часть сайта с огромным количеством текстовой информации, не должен быть сильно перегружен разными цветами и оттенками. При подборе цветов выбирайте один основной цвет и второй – для акцентов:
При подборе цветов выбирайте один основной цвет и второй – для акцентов:
Палитра №1: #FBE8A6 – #F4976C – #303C6C – #B4DFE5 – #D2FDFF
Энергичная и оптимистичная палитра создана для ярких проектов. Автор Cher Ami
Палитра №2: #F8E9A1 – #F76C6C – #A8D0E6 – #374785 – #24305E
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом. Автор Waaark
Палитра №3: #0B0C10 – #1F2833 – #C5C6C7 – #66FCF1 – #45A29E
От такого сайта сложно оторвать взгляд, темные оттенки серого в сочетании с бирюзовыми акцентами украсят любой современный проект. Автор: Bert
Палитра №4: #1A1A1D – #4E4E50 – #6F2232 – #950740 – #C3073F
Розовые, красные и серые оттенки отлично смотрятся на темном фоне и ассоциируется с утонченностью и минимализмом. Автор Bryan James
Палитра №5: #25274D – #464866 – #AAABB8 – #2E9CCA – #29648A
Насыщенные оттенки синего делают этот дизайн сдержанным, но в то же время интересным. Отличный выбор для корпоративных и образовательных проектов. Автор: Supremo
Отличный выбор для корпоративных и образовательных проектов. Автор: Supremo
Поможем разработать эффектный и современный блог на сайте. Отправить заявку.
Главные страницыHard Graft (ссылка https://www.hardgraft.com/)
Hard Graft использует необычную верстку для демонстрации продукции своего магазина. Когда вы прокручиваете страницу вниз, логотип и важные элементы навигации остаются на месте. При этом красивые фото товаров сменяют друг друга.
Важно отметить, что товары как будто «встроены» в сайт и выглядят как элементы дизайна, что способствует привлекательности как самих товаров, так и в целом магазина.
Цветовое решение
Оттенки коричневого объединились в винтажную палитру, которая выглядит сдержанно и ассоциируется с теплом, комфортом и роскошью.
Pure Fix (ссылка https://www.purecycles.com/)
Сайт по продаже велосипедов. Вместо того, чтобы грузить посетителей своего сайта ненужной информацией, его владельцы просто показывают отличное качество и ассортимент своих продуктов.
Грамотно организованная верстка и чистый дизайн, что вполне соответствует бренду (pure – чистый)
The Born (ссылка https://www.bornshoes.com/)
Для демонстрации своего продукта (обувь для мужчин и женщин) Born используют три разных стиля фотографии: качественные крупные планы, фото в окружении (единый образ) и снимки на белом фоне, позволяющие разглядеть продукт без привязки к кому-то.
Sanctuary T Shop (ссылка https://www.shopsanctuaryt.com/)
Просмотр главной страницы магазина Sanctuary T Shop оставляет приятное ощущение от рассказанной истории: уютные фото, история о том, откуда они. Чисто, легко, натурально и современно.
Цветовое решение
Отражает близость к природе, пробуждает аппетит.
Посадочные страницы / лендингиSoko Glam (ссыдка https://sokoglam.com/)
Страница корейского салона красоты Soko Glam с первого экрана рассказывает о том, какие продукты и почему нужно приобрести. Дополнительные вкладки в процессе прокрутки о подборе средств, фото в стиле «до» и «после», а также лента из Instagram подогревают интерес и убеждают посетителей совершить покупку.
Дополнительные вкладки в процессе прокрутки о подборе средств, фото в стиле «до» и «после», а также лента из Instagram подогревают интерес и убеждают посетителей совершить покупку.
Цветовое решение
Симпатичная тропическая палитра соответствует товару, напоминает о пляже и солнечных деньках. Цвета смотрятся современно и стильно.
Hubble (ссылка https://www.hubblecontacts.com/pages/home)
Еще одна мастерски созданная целевая страница, которая использует силу простоты. На странице предоставлена информация, как выглядит процесс заказа в общих чертах. Hubble проявляют заботу о своих клиентах и сразу отвечают на массу вопросов, что подкупает.
Цветовое решение
Комбинация использованных цветов ассоциируется с деревьями и природой.
Birchbox (ссылка https://www.birchbox.com/)
Пошаговый план, описание продукта, ссылки на ленту в Instagram, раздел FAQ – все это полезные составляющие страницы Birchbox, которые убеждают посетителя купить продукт. Попробуйте повторить в разработке своего лендинга такую схему!
Попробуйте повторить в разработке своего лендинга такую схему!
Цветовое решение
Насыщенная, яркая палитра объединяет в себе оттенки желтого, синего и розового. Прекрасный минимализм.
Выводы: ТОП 5 выигрышных цветовых сочетанийЦветовое решение для интернет-сайтов в сегменте E-commerce сильно зависит от того, в какой именно отрасли представлена компания. Мы постарались подобрать цветовые сочетания, подходящие самым разным направлениям:
Палитра №1: #806543 – #33266E – #111111 – #542F34 – #A6607C
Гламурный и свежий взгляд на дизайн сайтов, цвета подчеркнут статус владельца. Отлично подойдет для fashion-индустрии (одежда, обувь, аксессуары…). Автор Apart
Палитра №2: #d9a5b3 – #1868ae – #c6d7eb
Сочетание насыщенного лилового и сдержанного голубого ассоциируется с женственностью, а сапфировый делает их пару изысканной и современной. Для девичьих сайтов (косметика, аксессуары), домашней одежды, игрушек, свечей, текстиля, полиграфии, детских товаров. Автор: ananana14
Автор: ananana14
Палитра №3: #e3b448 – #cbd18f – #3a6b35
Комбинация цветов ассоциируется с деревьями и природой. Отлично подойдет для эко-ниши и органических продуктов. Автор: Martis Lupus
Палитра №4: #1F2605 – #1F6521 – #53900F – #A4A71E – #D6CE15
Сочные цитрусовые оттенки – лучший выбор для сайтов о спорте и экстриме. Автор: Superhero Cheesecake
Палитра №5: #d72631 – #a2d5c6 – #077b8a – #5c3c92
Комбинация цветов, основанная на триаде, – отличное решение для цветочных мотивов и создания винтажного настроения. Автор: Mad pepper
Поможем разработать стильный и продающий интернет-магазин. Отправить заявку.
ГлавныеJeff Bridges Sleep Tapes (ссылка http://www.dreamingwithjeff.com/)
Автор продает интересный продукт (посмотрите сами) Поэтому страница идеально продукмана по оформлению, с точки зрения визуальной поддержки посыла.
Цветовое решение
Светлый текст на темном фоне, небольшая анимация. Сочетание желтых оттенков с черным выглядит мужественно, современно и при этом минималистично. В природе эти цвета предупреждают об опасности, поэтому инстинктивно приковывают внимание.
Сочетание желтых оттенков с черным выглядит мужественно, современно и при этом минималистично. В природе эти цвета предупреждают об опасности, поэтому инстинктивно приковывают внимание.
Justin Timberlake (ссылка https://justintimberlake.com/)
Страница Джастина Тимберлейка – пример адаптации артиста под самые актуальные свои работы (Man of the Woods). Используйте этот прием, если ваш продукт или бренд сильно зависит от времени года или каких-то важных отраслевых событий.
Цветовое решение
В оформлении использованы смелые и интересные апельсиновые оттенки для привлечения внимания к аудио и покупке билетов.
БлогиCarbone (ссылка https://carbone.ink/)
На первом экране блоге Carbone мы видим огромное, потрясающее своим масштабом изображение, промоутирующее статью дня. В целом, дизайн простой, блочный, удобный для прокрутки и знакомства с материалами.
Цветовое решение
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью.
Brit + Co (ссылка https://www.brit.co/)
Отличный пример чистого и свободного от лишнего шума дизайна.
Каждая статья помечена темой-рубрикой (образ жизни, здоровье, дом и т. д.), что позволяет сузить фокус интересов.
Помимо тегов, сообщения также организованы в тематические группы – обязательное к прочтению, основы красоты, лайфхаки и т.д. — чтобы помочь посетителям найти именно то, что они ищут.
Цветовое решение
Расслабляющая, но яркая палитра ассоциируется с оптимизмом и энергией
Apartment Therapy (ссылка https://www.apartmenttherapy.com/)
Нажмите «Меню» в левом верхнем углу, чтобы открыть боковую панель с категориями статей. Если, конечно, не хотите бесконечно листать ленту. Прекрасный пример юзабилити сайта: такой рубрикатор позволяет выделить контент, наиболее интересный посетителям.
Dwell (ссылка http://dwell.com/)
Dwell также разбивает содержимое своего сайта на несколько разделов, чтобы улучшить навигацию по блогу. Из особенных преимуществ этого ресурса – отдельно вынесенные разделы с тенденциями.
Из особенных преимуществ этого ресурса – отдельно вынесенные разделы с тенденциями.
Если вы создаете веб-сайт под какой-либо проект, руководствуйтесь принципами, которые позволяет выделить Ваш сайт на фоне всех остальных ресурсов. Используйте яркие и современные цветовые комбинации, но не отвлекайтесь от посыла:
Палитра №1: #2E1114 – #501B1D – #64485C – #83677B – #ADADAD.
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью. Автор: ReedBe
Палитра №2: #2C3531 – #116466 – #D9B08C – #FFCB9A – #D1E8E2.
Эта цветовая гамма подойдет всем, кто планирует создать футуристичный и современный сайт. Автор: MediaMonks
Палитра №3: #D83F87 – #2A1B3D – #44318D – #E98074 – #A4B3B6
Идеальный пример цветовой схемы для модного сегодня стиля киберпанк. Яркие неоновые оттенки и грамотно подобранные акценты выведут любой сайт на новый уровень. Автор: FCINQ
Автор: FCINQ
Палитра №4: #4285F4 – #5C2018 – #BC4639 – #D4A59A – #F3E0DC
Сочетание красного и синего смотрится интересно и подчеркивает уникальность проекта. Автор: Google Brand Studio
Палитра №5: #b85042 – #e7e8d1 – #a7beae
Сочетание приглушенных первичных цветов создает необычную палитру, которая выглядит очень серьезно и загадочно. Автор: nevergohungry
Поможем разработать веб-ресурс, который выделит вас из толпы. Отправить заявку.
4 места, где можно найти лучший генератор цветовых схем веб-сайта
(Последнее обновление: 20 июня 2022 г.)
Генератор цветовых схем веб-сайта дает вам лучшие цветовые идеи для ваших дизайнерских работ. Давайте вдохновимся 4 следующими веб-страницами для цветовых палитр.
«Стоя на плечах гигантов», даже выдающиеся дизайнеры должны использовать идеи своих коллег-художников для создания потрясающих шедевров искусства. Дизайнерам всегда нужны свежие и оригинальные цветовые идеи для своих проектов. Им приходится много раз подвергаться пробам и ошибкам, чтобы сделать свою работу привлекательной для себя и аудитории. По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
Дизайнерам всегда нужны свежие и оригинальные цветовые идеи для своих проектов. Им приходится много раз подвергаться пробам и ошибкам, чтобы сделать свою работу привлекательной для себя и аудитории. По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
- Цвет схемы
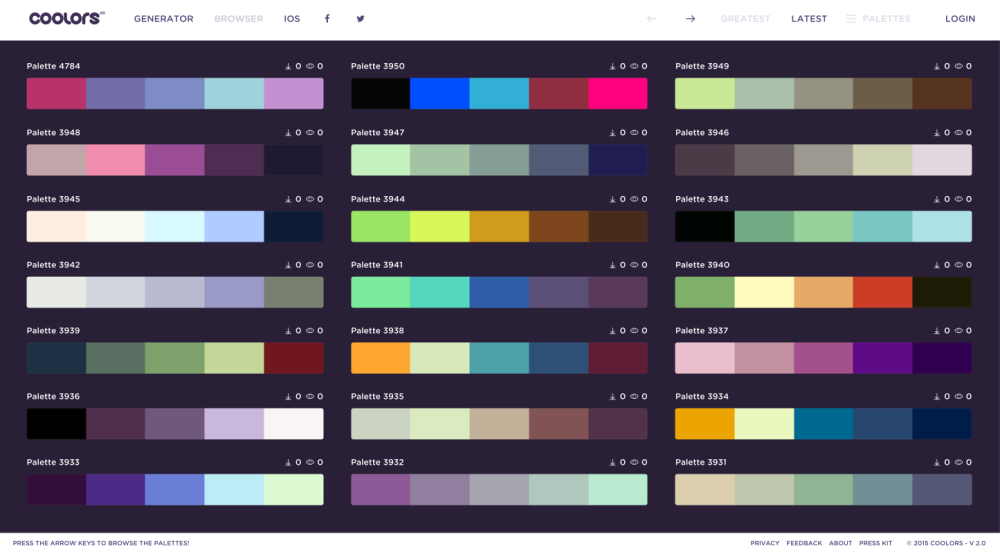
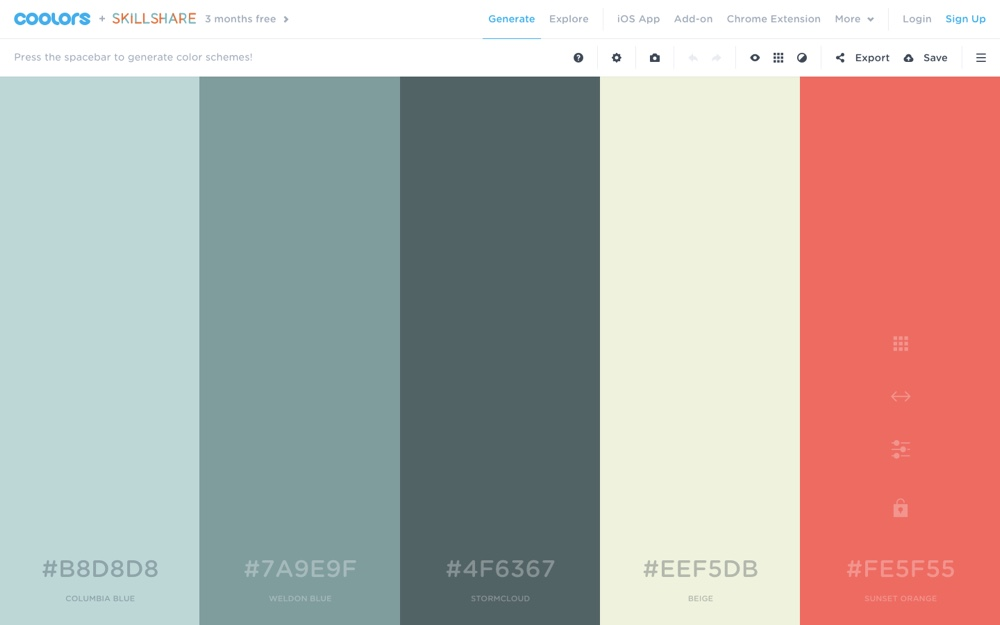
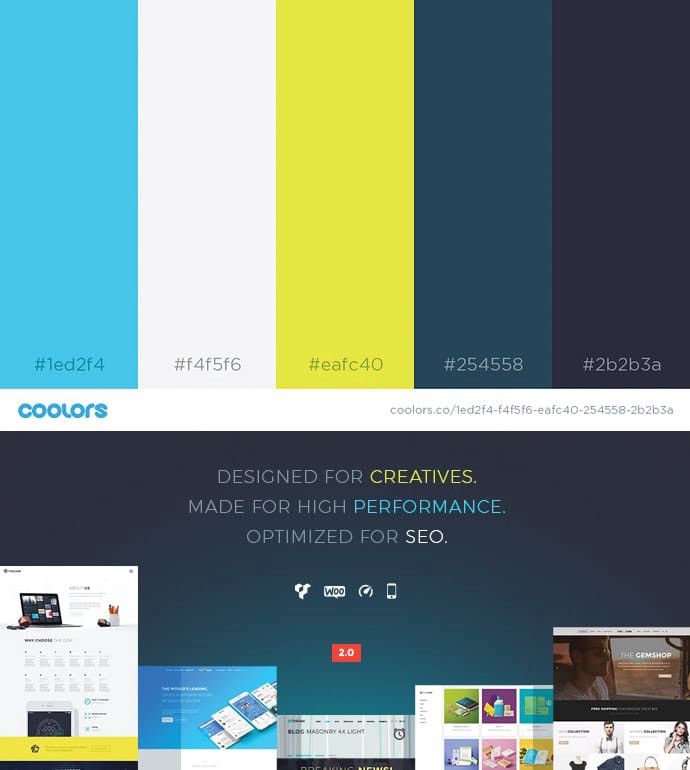
- Coolors
- ColorSpaces
- Happy Hues
Вектор маркетинговой целевой страницы, созданный pikisuperstar – www.freepik.com
Давайте начнем с каждого из этих веб-сайтов!
Веб-сайт для генератора цветовых схем №1: SchemeColor Когда дело доходит до лучшего генератора цветовых схем для веб-сайтов, SchemeColor — это действительно отличное место. Как только вы откроете браузер SchemeColor, у вас может возникнуть ощущение, что вы входите в буфет цветов, и это действительно так. SchemeColor отображает большое количество цветовых комбинаций и вдохновляет вас на работу с цветом. Вы можете быть уверены, что выберете наиболее подходящую цветовую смесь для своего дизайна.
Вы можете быть уверены, что выберете наиболее подходящую цветовую смесь для своего дизайна.
Этот веб-сайт позволяет вам искать цветовые палитры на основе введенных вами ключевых слов. Темы варьируются от погоды (солнечно, дождливо,..), времени года (весна, лето, осень, зима) до цветов национальных флагов и цветовых схем веб-сайта. . Если вы уже создали свою учетную запись, вы можете создавать, загружать и делиться на других медиа-платформах.
Например, если вы хотите создать розовую цветовую палитру веб-сайта, введите « Pink » в поле поиска. Результаты будут отображаться, как показано ниже:
Вам уже кажется, что вы смотрите на цветное меню? Мало того, когда вы щелкаете левой кнопкой мыши, чтобы выбрать любую цветовую схему, она будет отображать для вас полноцветные коды с номером вида. Будь то цвет RGB, CMYL или HEX, вам нужно всего лишь щелкнуть, чтобы сохранить его в буфер обмена. Если вас не устраивает текущее цветовое сочетание, ниже приведены соответствующие цветовые палитры для других ссылок.
- Готовое цветовое меню
- Самостоятельное создание цветовых палитр
- Сохранение цветовых палитр
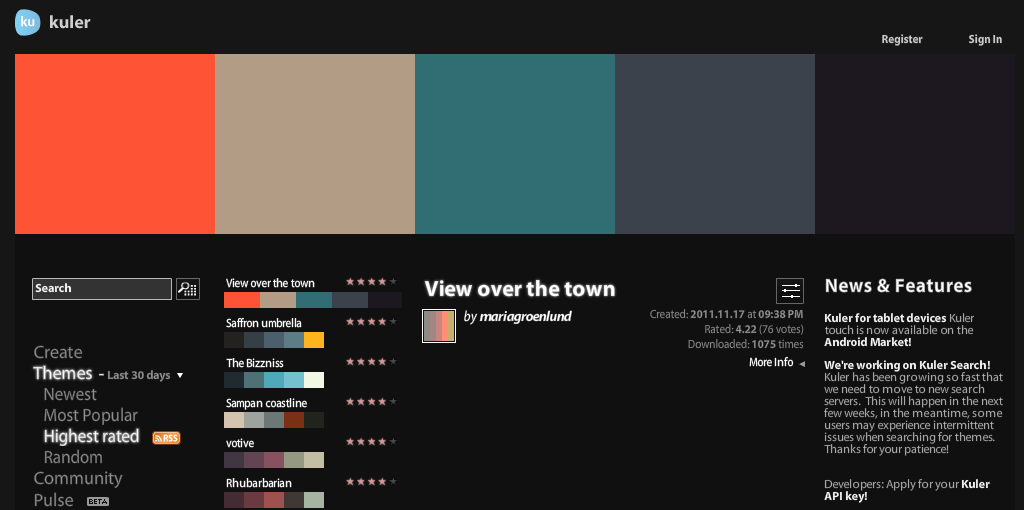
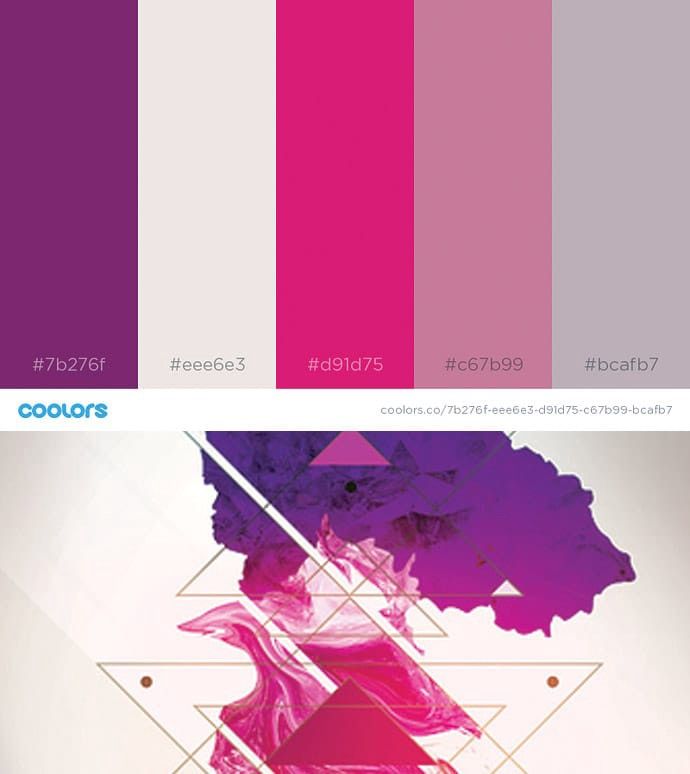
Если вы просто хотите получить вдохновение от случайного сочетания цветов и применения теории сочетания цветов как подробно описано в этой статье ранее, вам обязательно нужно взглянуть на Coolors. Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Палитра цветов — еще одна выдающаяся особенность этого генератора цветовых схем веб-сайта. Он предложит вам базовую теорию цвета и ее эффективность в практическом использовании. Например, Vivid Blue , код имени #10CCEE. Давайте посмотрим, как этот цвет может применяться в реальности.
Он предложит вам базовую теорию цвета и ее эффективность в практическом использовании. Например, Vivid Blue , код имени #10CCEE. Давайте посмотрим, как этот цвет может применяться в реальности.
Эта функция значительно сокращает время и усилия при комбинировании цветов, не беспокоясь о выборе неподходящих цветов. Coolors также поддерживает поиск цветовых кодов из существующих изображений и перекрашивание изображений.
Основные функции- Трендовые цветовые палитры
- Генератор цветовых схем
- было бы упущением, если бы в списке не было указано ColorSpace . Другими словами, это онлайн-генератор, дающий удивительные идеи для дизайна цветовой схемы вашего сайта. Открыв ColorSpace, вы будете поражены макетом веб-сайта, сочетающим модный градиентный цвет с современным графическим дизайном. ColorSpace особенно полезен, когда у вас в голове есть один цвет, код названия цвета, но вы не знаете, как найти другие цвета, которые хорошо сочетаются с ним.
 Этот веб-сайт предлагает вам решение этой проблемы.
Этот веб-сайт предлагает вам решение этой проблемы.В противном случае этот веб-сайт поддерживает комбинирование цветов друг с другом под разными углами, например, вправо, влево, вверху, внизу, вверху справа, вверху слева, внизу справа и внизу слева. Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.
Кроме того, дизайнеры могут использовать этот веб-сайт с функцией трехцветного градиента. Это позволяет вам выбрать лучший цвет фона для веб-сайта CSS, специально созданного для веб-разработчиков. Вам будет предоставлено неограниченное количество проб и ошибок, чтобы смешивать и сочетать.
Основные функции- Цветовой генератор
- Генератор градиента
- CSS CODE Color
 com . Hues — один из лучших генераторов цветовых схем для вашего сайта, о котором вы должны знать. Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно.
com . Hues — один из лучших генераторов цветовых схем для вашего сайта, о котором вы должны знать. Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно.Но это не главное преимущество этого сайта. Главным атрибутом Happy Hues является предоставление реальных примеров соответствия цветов на интерфейсе. В то время как ColorSpace дает вам платформу, чтобы увидеть, как цвета смешиваются друг с другом под разными углами, Happy Hues дает вам практическое представление о том, как сочетающиеся цвета будут работать вместе.
Очевидно, что выбор хороших цветовых схем необходим, но не менее важно и то, как цвета расположены на всех платформах. Поэтому Happy Hues отображает фиктивный макет и перечисляет все цветовые коды для каждого элемента от фона до мелких деталей, таких как кнопка и обводка.
Основные функции: Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.
Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.- Малого дисплея с цветом
- Цветовой код для каждого элемента на интерфейсе
- Цветовая основная терминология
- Психология цвета
 Вы выбираете Design в строке меню и нажимаете Colors . Он будет отображать раскрывающийся список готовых цветовых схем. Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:
Вы выбираете Design в строке меню и нажимаете Colors . Он будет отображать раскрывающийся список готовых цветовых схем. Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:В образце таблицы показан результат выбора цвета. Подробно:
- Акцент 1: цвет заливки по умолчанию для фигур , значков , кнопок , флажков в флажках и точек радиокнопок 8.0008 .
- Акцент 2,3,4,5: Для Правильный , Неправильный , Неполный и Тайм-аут сообщений соответственно.
- Акцент 6, 7, 8: Используйте в своих целях.
Из этих 4 генераторов цветовых схем веб-сайта выше вы можете применить цветов темы здесь, выбрав цвет, который вы предпочитаете для каждого элемента, чтобы создать свою собственную цветовую тему. Если вы не знакомы с этой функцией, мы советуем вам сначала прочитать Как работать с цветами темы, а затем использовать эту статью для практики после понимания теории.
Если вы не знакомы с этой функцией, мы советуем вам сначала прочитать Как работать с цветами темы, а затем использовать эту статью для практики после понимания теории.
Мы выделили 4 места, чтобы помочь вам найти лучший генератор цветовых схем. В частности, вы можете взаимозаменяемо генерировать цветовые схемы с веб-сайтов всякий раз, когда вам нужен ветер перемен для использования цвета. Мы верим, что вы останетесь довольны этими 4 сайтами-генераторами цветовых палитр и получите от них пользу.
Подробнее :
Как использовать пользовательские темы
Использование теории цвета для раскрашивания курса электронного обучения с помощью ActivePresenter
Как комбинировать цвета, чтобы украсить ваш следующий дизайн
Как выбрать один для вашего сайта WordPress
1 90le контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Подробнее… Можно легко забыть, что более простые элементы, такие как цвет, также играют важную роль в успехе вашего сайта. На самом деле выбор цветовых схем для веб-сайтов — это шаг проектирования, который требует тщательного рассмотрения.
На самом деле выбор цветовых схем для веб-сайтов — это шаг проектирования, который требует тщательного рассмотрения.
Хотя немногие посетители сознательно заметят цвета вашего веб-сайта (если только вы не выберете особенно неприятную схему), используемые вами оттенки повлияют на впечатление людей. Во многом это связано с тем, что разные цвета оказывают специфическое психологическое воздействие. Из-за этого вам нужно выбрать оттенки, которые эффективно дополняют друг друга.
В этом посте мы обсудим важность цвета при разработке дизайна вашего сайта WordPress. Затем мы проведем вас через процесс совершенствования цветовых схем для веб-сайтов. Давайте начнем!
Почему цветовые схемы для веб-сайтов имеют значение
Разумное использование дополнительных и контрастных цветов может помочь вашему веб-сайту выделиться.
При создании нового веб-сайта многие люди просто оформляют его в любых цветах, которые им нравятся. Если вы создаете простой личный блог WordPress, этот подход может подойти. Однако, если вы хотите достичь определенной цели на своем веб-сайте, вам нужно немного больше подумать о цвете.
Однако, если вы хотите достичь определенной цели на своем веб-сайте, вам нужно немного больше подумать о цвете.
Вот лишь несколько причин, по которым выбор цветовых схем для веб-сайтов является важным процессом:
- Цвета, которые приятно дополняют и/или контрастируют друг с другом, улучшают впечатление от использования вашего сайта.
- Различные цвета имеют определенные коннотации и психологические эффекты. Это означает, что вы можете использовать их, чтобы заставить людей чувствовать или думать определенным образом.
- Использование цветов для преднамеренного контраста ваших призывов к действию (CTA) может помочь увеличить количество конверсий. Многочисленные тематические исследования показали, что определенные цветовые контрасты играют значительную роль в увеличении конверсии в диапазоне от 10% до более чем 50%.
Если вы дизайнер или художник, выбрать эффективную цветовую схему для своего веб-сайта, скорее всего, будет несложно. Однако, если нет, скорее всего, вы не уверены, какая цветовая схема лучше всего соответствует вашим потребностям. В оставшейся части статьи мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта.
Однако, если нет, скорее всего, вы не уверены, какая цветовая схема лучше всего соответствует вашим потребностям. В оставшейся части статьи мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта.
Как выбрать цветовые схемы для веб-сайтов (в 3 шага)
Выбор правильной цветовой схемы не должен быть сложным процессом. Все, что нужно, это небольшое исследование и правильный инструмент. Следующие шаги проведут вас через процесс выбора цветовых схем для веб-сайтов.
Во-первых, давайте рассмотрим самые основные изменения, которые вы можете внести в цветовую схему вашего сайта WordPress с помощью настройщика WordPress. Посетите Внешний вид > Настроить на панели инструментов и выберите вкладку Цвета :
Варианты здесь зависят от вашей темы. У нас установлена тема Twenty Seventeen прямо сейчас, и мы можем изменить базовую цветовую схему с Light на Dark и отредактировать цвет текста заголовка. Мы также можем создать собственную схему, выбрав определенный цвет.
Мы также можем создать собственную схему, выбрав определенный цвет.
Возможность быстро и легко вносить эти изменения очень полезна. Однако, если вы хотите больше контролировать внешний вид своего сайта, вам придется создавать цветовые схемы для веб-сайтов с нуля. Давайте обсудим, как это сделать сейчас.
Шаг 1. Выберите основной цвет для своего веб-сайта
Преимущественно белая цветовая гамма вызывает ощущение чистоты и эффективности.
Прежде чем остановиться на полной цветовой схеме, полезно иметь что-то фундаментальное. Это означает выбор основного цвета для вашего сайта — оттенка, который будет использоваться чаще всего.
Если у вас уже есть сильный брендинг для вашего бизнеса или организации, часто лучше использовать основной цвет для вашего бренда на видном месте на вашем веб-сайте. Это поможет повысить узнаваемость вашего бренда и обеспечить согласованность между различными видами вашего присутствия как в сети, так и вне ее.
Однако, если у вас нет заданного цвета для работы, вы можете выбрать его с помощью психологии цвета. Исследования показали, что у людей предопределены ассоциации с определенными цветами. Это означает, что вы можете использовать основной цвет на своем сайте, чтобы вызвать определенные мысли и чувства.
Исследования показали, что у людей предопределены ассоциации с определенными цветами. Это означает, что вы можете использовать основной цвет на своем сайте, чтобы вызвать определенные мысли и чувства.
Например, вот несколько наиболее распространенных цветов и их ассоциаций:
- Белый: Изысканность, эффективность, чистота.
- Черный: Гламур, безопасность, сила.
- Синий: Доверие, открытость, спокойствие.
- Зеленый: Баланс, рост, финансы.
- Красный: Теплота, волнение, молодость.
- Фиолетовый: Романтика, тайна, качество.
Это означает, что вам следует тщательно продумать эффект, который вы хотите, чтобы ваш сайт производил на посетителей. Хотите, чтобы они чувствовали себя спокойно и расслабленно? Вы можете выбрать оттенок синего в качестве основного цвета. С другой стороны, если вы хотите привлечь молодую аудиторию и заинтересовать ее, красный цвет может быть лучшим выбором. Как только у вас появится основной цвет для вашего веб-сайта, вы можете перейти к следующей задаче.
Как только у вас появится основной цвет для вашего веб-сайта, вы можете перейти к следующей задаче.
Шаг 2. Выберите цветовую схему
Некоторые веб-сайты могут обойтись без использования одного цвета для своего дизайна. Однако в большинстве случаев вам понадобится хотя бы несколько оттенков для работы. Чтобы убедиться, что выбранные вами цвета хорошо сочетаются друг с другом, вы можете использовать базовую цветовую схему.
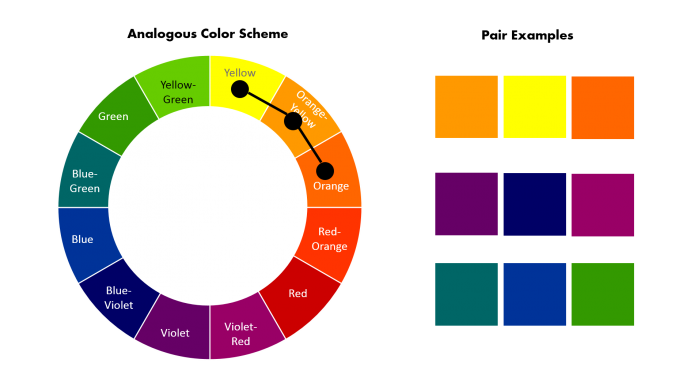
Выбор цветовой схемы намного проще, если у вас есть инструмент, который поможет вам. В качестве отличного примера вы можете воспользоваться инструментом цветового круга Adobe. Этот сайт позволяет вам выбрать тип цветовой схемы и найти определенные цвета на основе этой схемы.
Давайте начнем с самой базовой цветовой схемы Adobe по умолчанию: Аналоговая . С помощью этой схемы вы получите несколько очень похожих цветов. В инструменте цветового круга Adobe вы можете щелкнуть средний селектор и перетащить его к основному цвету, выбранному на предыдущем шаге:
.
Инструмент предложит четыре дополнительных цвета, которые дополнят ваш основной оттенок. Вы можете сделать их светлее или темнее, перемещая селекторы внутрь и наружу. Цветовая палитра под колесом также содержит конкретные шестнадцатеричные коды для каждого цвета, поэтому вы можете легко использовать их на своем сайте.
Аналоговый — полезная цветовая схема, если вы хотите, чтобы дизайн вашего сайта вызывал ощущение простоты и эффективности. Однако что, если вы хотите немного больше поп-музыки? В этом случае обратите внимание на цветовую схему Complementary :
Это покажет вам цвет, который является полной противоположностью вашему основному оттенку, что полезно, если вы хотите создать резкие контрасты. Для еще более экстремальной версии этого эффекта есть цветовая схема Triad :
Если вы ищете несколько контрастных цветов, но хотите иметь более двух или трех вариантов для работы, цветовая схема Compound — это золотая середина:
Не стесняйтесь экспериментировать со всеми доступными цветовыми схемами, пока не получите желаемый результат. Есть также множество других сайтов цветового круга, которые вы можете попробовать. Преимущество использования такого инструмента заключается в том, что какие бы цвета вы ни выбрали, вы будете знать, что они дополняют друг друга.
Есть также множество других сайтов цветового круга, которые вы можете попробовать. Преимущество использования такого инструмента заключается в том, что какие бы цвета вы ни выбрали, вы будете знать, что они дополняют друг друга.
Шаг 3. Оформите свой сайт, используя выбранные цвета
Если у вас есть несколько цветов для работы, остается только использовать их на своем сайте. Мы не хотели бы диктовать, как именно вам это делать, поскольку вы хотите, чтобы ваш сайт имел свой уникальный дизайн. Тем не менее, есть несколько рекомендаций, которым вы можете следовать, чтобы получить наиболее привлекательные результаты.
Во-первых, вам нужно решить, где использовать ваш основной цвет. Это будет доминирующий оттенок на вашем сайте, поэтому лучше всего использовать его для заметных элементов, таких как заголовок, фон или текст заголовка. В качестве наглядного примера посмотрите, как этот сайт, посвященный художнику Густаву Климпту, использует свой основной темно-синий цвет как для фона, так и для заголовка сайта:
Выбрав основной цвет, вы можете использовать дополнительные оттенки для других элементов, таких как меню, заголовки более низкого уровня и т. д. Технологии компании MUV Interactive эффективно используют схожие оттенки зеленого и синего для создания привлекательного образа:
д. Технологии компании MUV Interactive эффективно используют схожие оттенки зеленого и синего для создания привлекательного образа:
Наконец, не забывайте о контрастных цветах. Их следует использовать экономно и по назначению — обычно для выделения важных CTA. Веб-сайт Mix The City отлично демонстрирует это с ярко-желтой кнопкой CTA, которая четко выделяется на фоне темного дизайна:
Существует множество других примеров веб-сайтов с потрясающими цветовыми схемами, которые вы можете использовать в качестве вдохновения в процессе разработки. Это может занять некоторое время и несколько попыток, чтобы получить правильные цвета, но конечный результат будет стоить затраченных усилий.
Заключение
Не следует недооценивать роль цвета в дизайне вашего сайта. Тщательно выбирая цвета, которые вы используете на своем веб-сайте, вы можете влиять на то, как посетители себя чувствуют, и на ассоциации, которые они создают с вашим контентом и брендом. Вы даже можете использовать контрастные цвета, чтобы намеренно привлечь внимание к ключевым элементам на ваших страницах.
Вы даже можете использовать контрастные цвета, чтобы намеренно привлечь внимание к ключевым элементам на ваших страницах.
К счастью, вам не нужно быть дизайнером, чтобы выбирать эффективные цветовые схемы для веб-сайтов. Все, что вам нужно сделать, это выполнить следующие три шага:
- Выберите основной цвет для вашего сайта.
- Выберите цветовую схему с помощью инструмента цветового круга.
- Оформите свой сайт, используя выбранные вами цвета.
Какие цвета вы планируете использовать на своем следующем веб-сайте и почему? Поделитесь с нами своими мыслями в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Более 40 удивительных цветовых схем для веб-сайтов, которые привлекают пользователей
Улучшение цветовой схемы для веб-сайтов, которые вы разрабатываете, должно быть главной задачей. Просмотр существующих веб-сайтов и получение вдохновения от конкурентов — один из лучших способов добиться этого, поэтому мы проделали всю работу за вас и подготовили список из более чем 40 цветовых палитр для дизайна веб-сайта, которые гарантируют хорошую работу для каждого бренда.
Просмотр существующих веб-сайтов и получение вдохновения от конкурентов — один из лучших способов добиться этого, поэтому мы проделали всю работу за вас и подготовили список из более чем 40 цветовых палитр для дизайна веб-сайта, которые гарантируют хорошую работу для каждого бренда.
Даже если у вас уже есть цветовая схема, вы все равно можете почерпнуть что-то полезное из этого руководства. Здесь мы проведем глубокий анализ психологии цвета, чтобы помочь вам принять наилучшее решение по сочетанию цветов для ваших веб-сайтов.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
Содержание
- Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
- 40+ удивительных цветовых палитр для веб-сайтов, которые привлекают пользователей
- 1. Hemphop
- 2. Collagerie
- 3. Brattle
- 4. Растение каменной бумаги
- 5. N26
- 6. Drawing Room
- 7. Saluto
- 8.
 Pottypants
Pottypants - 8. Pottypants
- 8.
- 10. Animat Kreatik
- 11. Happy Online
- 12. Gramado Summit
- 13. ICO Syndicate
- 14. Margaux Leroy
- 15. Microsoft по номеру
- 16. Коллекция Брона.0013 17. 10×18
- 18. Me and Mr. Darcy
- 19. Sahel
- 20. Libenar
- 21. Cure Nails
- 22. Fitspirit Fashion
- 23. Whitetail Gin
- 24. Juicy Food
- 25. HtmlBurger
- 26. Securinvest
- 27. Montréal in Motion
- 28. MA-TEA
- 29. Andris Gauracs
- 30. Lobster
- 31. Mend Seltzer
- 32. Sikkema
- 33. Ephraim Джозеф
- 34. Производство Португалия
- 35. Iván Ibáñez
- 36. A’ja Wilson
- 37. My 360 Mirror
- 38. LA Phase 5
- 39. Meow Wolf
- 40. Mountain Man
- 41.
 Save The Air
Save The Air - 40. . Mont Roucous
- Заключение
Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
Как мы все знаем, психология цветов и то, как мы их используем, невероятно важны, особенно когда речь идет о дизайне веб-сайта. бренд или веб-сайты, которые обращаются к потребителям. Не так много людей признают его, как Йозеф Альберс, прекрасный художник. Он сосредоточил свою профессию на изучении цвета и того, насколько он влияет на настроение зрителей и приспосабливается к различным ситуациям. Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого цветов вызывает раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым. .
«Взаимодействие цвета» Йозефа Альберса Эти выводы могут оказаться чрезвычайно полезными при принятии дизайнерских решений; например, они могут помочь вам выбрать наилучшую цветовую схему для веб-сайтов, которые дополняют ваши услуги и повышают индивидуальность вашего бренда для общения с клиентами.
Введение в психологию цвета
Это обсуждение служит введением в психологию цвета, которая является наукой о цветах и их влиянии на наш мозг. Определенные оттенки вызывают специфические реакции, как это продемонстрировал Марк Ротко в своих картинах «Цветовое поле». В результате очень важно понимать, как разные тона и цвета влияют на наше настроение при выборе цветовой схемы для веб-сайтов. Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Вы можете использовать цветовую схему для веб-сайтов, чтобы влиять как на настроение людей, так и на то, как они просматривают ваш веб-сайт. Выбор цветовой темы для веб-сайта или цветовой палитры для дизайна веб-сайта иногда может быть сомнительным. Каково значение сочетания синего цвета Facebook для дизайна веб-сайта? Возможно ли, что Марк Цукерберг дальтоник на красно-зеленый цвет, из-за чего синий кажется ему необычайно ярким? Определенно, но прежде всего потому, что синий — самый популярный оттенок в мире. Более половины всех логотипов содержат синий цвет.
Более половины всех логотипов содержат синий цвет.
Основные психологические принципы всех основных оттенков
Белый
В целом дает ощущение минимализма и прозрачности. Когда дело доходит до базового веб-дизайна, довольно часто лучший цвет для дизайна веб-сайта — вообще никакой. Поскольку белый является нейтральным оттенком, белые цветовые палитры для дизайна веб-сайта могут хорошо сочетаться с несколькими другими цветами в рекламных целях. В основном это фон или акцентный цвет.
Черный
Обычно излучает атмосферу современности, элегантности и нейтральности. Его простота идеально подходит для цветовой схемы для веб-сайтов, которые больше ориентированы на роскошные предприятия; многие косметические компании выбирают черный цвет в качестве основного, чтобы показать, что их продукция высокого качества, что может помочь вам оправдать такую высокую цену.
Серый
Указывает на зрелость и власть. Это отличный выбор цветовой схемы для более профессиональных веб-сайтов, поскольку он показывает посетителям, что вы настроены серьезно.
Красный
В этой превосходной цветовой гамме для веб-сайтов изображены скорость, энтузиазм и страсть. Красный — одна из лучших цветовых схем для дизайна веб-сайта, когда вы хотите, чтобы ваши зрители действовали. Этот цвет в основном является основной цветовой схемой для веб-сайтов электронной коммерции, наряду с цветовыми сочетаниями закусочных и приложений на вынос.
Зеленый
В основном используется во многих цветовых схемах для веб-сайтов о природе и здоровом образе жизни. Зеленый — это успокаивающий и естественный цвет, который может быть одним из лучших цветов для дизайна веб-сайта. Если использования только зеленого и его оттенков недостаточно, вы можете использовать его в цветовых сочетаниях, поскольку зеленый — одна из лучших цветовых палитр для дизайна веб-сайта при создании бренда здоровья. Зеленый также является фантастическим цветом, олицетворяющим экологичность и долгосрочную устойчивость.
Синий
В настоящее время известен как самый гибкий и любимый цвет. Поскольку синий всегда вызывал чувство доверия, он является популярным выбором цветовой схемы для веб-сайтов.
Поскольку синий всегда вызывал чувство доверия, он является популярным выбором цветовой схемы для веб-сайтов.
Оранжевый
Известный своим символом счастья и надежды. Оранжевый — хорошо известный «забавный» цвет, и включение его в цветовую схему дизайна вашего веб-сайта — отличный способ показать, что вы не относитесь к себе слишком серьезно.
Фиолетовый
Символизирует творчество, мудрость и уверенность в себе. Фиолетовый — это сильный и уникальный оттенок, который можно использовать в цветовой гамме веб-сайтов, поскольку он выделяется и требует внимания.
Желтый
Эта цветовая палитра для дизайна сайта дарит тепло, притягательное настроение и позитив. Желтый цвет, цвет солнечного света, больше всего известен тем, что напоминает о любви и волнении. Очень человечный и приятный. Это отличный цвет сайта для сервисных компаний, потому что вы всегда готовы помочь!
Розовый
Символизирует страсть и творчество. Розовый сейчас переживает момент как одна из лучших цветовых схем для веб-сайтов, и теперь он присутствует у людей всех национальностей и полов, а это означает, что маркетологи следуют его примеру и внедряют его в различные отрасли.
Коричневый
Наиболее известен своим ощущением доброты, тепла и честности. Коричневый — это успокаивающий цвет, который можно использовать в цветовых палитрах для дизайна веб-сайтов. Он придает веб-сайтам подлинный, приземленный вид и часто присутствует в сочетании с классическим винтажным дизайном.
Более 40 удивительных цветовых палитр для веб-сайтов, привлекающих пользователей
1. Hemphop
Существуют ли другие варианты цветовой схемы для веб-сайтов, посвященных бренду натуральной конопли, кроме зеленого?! Это цвет каннабиса, конопли и продуктов CBD, помимо того, что он безвреден для окружающей среды. Конопляно-зеленый очень хорошо сочетается с нежными цветами желтого и овсяного, а серьезный темно-синий придает этой цветовой гамме ощущение доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий — это лишь некоторые из доступных цветов в возможно лучших цветовых сочетаниях для подобных веб-сайтов.
Цветовая схема веб-сайта в тонах конопли от Tonitrix: #f5eec2 #416a59 #39395f #73a24e #a9c25d2.
 Collagerie
CollagerieСирень переживает ренессанс. Если вы пролистаете любой последний модный журнал, то заметите, что именно этот фиолетовый цвет перетекает с обложки в ваш шкаф, вы даже можете увидеть его в цветовой гамме для веб-сайтов. Это свежий, нежный и прохладный контраст тысячелетнему розовому, который был настолько популярен несколько лет назад, что начал раздражать.
Сочетание сиреневого, красного и кремового цветов на этом сайте электронной коммерции мгновенно вызывает избранные эмоции. Он завоевывает доверие людей, демонстрируя, что они тоже умны, ценят индивидуальность и в курсе последних тенденций моды.
Сиреневый, ржавый, кремовый и угольный — это лишь некоторые из доступных цветов.
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #2826123. Brattle
Контраст между неоновым синим и основным желтым экстремальный: он требует вашего предельного внимания и вызывает слезы. Тем не менее люди не против. Эта яркая цветовая палитра заключает в себе настоятельную харизму креативного агентства и невероятно подходит для цветовой схемы для веб-сайтов: она смелая, живая, и людям очень нравится взаимодействовать с ней.
Желтый, неоновый синий и черный — цвета этой цветовой палитры для дизайна веб-сайтов.
Контрастная цветовая схема веб-сайта от e2infinity: #5bccf6 #fcde67 #030e124. завод по производству каменной бумаги
Идея создания цветочной мастерской под названием «завод по производству каменной бумаги» доставляет такое удовольствие, что использование выбранных ими детских вторичных цветов становится легко. На первый взгляд, цветовая гамма этого веб-сайта вызывает столько радости и энергии, что переносит вас в школьные годы, как в художественной мастерской.
Нежно-розовый, листовой зеленый, оранжевый и фиолетовый — это лишь некоторые из цветов, доступных для этой цветовой схемы для веб-сайтов.
Полихроматическая цветовая схема веб-сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b25. N26
Оглядываясь назад на нашу цветовую психологию, мы видим, что холодный синий цвет в цветовой гамме веб-сайтов вызывает ощущение надежность и доверие: в принципе все, что вы хотите от онлайн-банка.
Бирюзовый, сероватый, голубой, ярко-белый, темно-серый и аквамариновый — вот некоторые из цветов, которые вы можете увидеть здесь в этой лучшей цветовой комбинации для веб-сайтов, предназначенных для бизнеса.
Trustworthy Teal Tone via N26:#2b6777 #c8d8e4 #ffffff #f2f2f2 #52ab986. Breathing Room
Хотя коралловый и синий — смелые цвета, они по-прежнему невероятно хорошо сочетаются с успокаивающими тонами серого, сиреневого и нежно-розового. Это блестящая цветовая схема для веб-сайтов, особенно для приложений для медитации, потому что она умиротворяющая, но при этом уверенная (красный) и надежная (синий), которые подходят как для психического здоровья, так и для услуг по благополучию.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий — одни из самых популярных цветов среди комбинаций веб-цветов.
Медитативная цветовая схема от Spoon Lancer: #fae5df #f5cac2 #ed7966 #303179 #1418507. Saluto
Фиолетовый снова возвращается, и на этот раз он идет с розовато-лиловым, мятным и оранжевым. В мире рисунков в Instagram и стильных интернет-магазинах эти цветовые палитры вездесущи. Они обеспечивают всплеск текущей жизненной силы, которая достаточно универсальна, чтобы проникнуть в брендинг любого бизнеса, несмотря на их мягкий и скромный характер.
В мире рисунков в Instagram и стильных интернет-магазинах эти цветовые палитры вездесущи. Они обеспечивают всплеск текущей жизненной силы, которая достаточно универсальна, чтобы проникнуть в брендинг любого бизнеса, несмотря на их мягкий и скромный характер.
Фиолетовый, лиловый, мятный и оранжевый — это лишь некоторые из цветов, доступных в этой цветовой схеме для веб-сайтов.
Via Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d78. Pottypants
Прекрасным фоном и, возможно, самым основным компонентом веб-сайта, приучающего детей к туалету, является тональная смесь персикового и не совсем белого. Для измученных родителей почти копия легче читается и меньше раздражает, чем полностью черная. На эту цветовую схему веб-сайта приятно смотреть, потому что она простая, приглушенная и небольшая.
Угольный, персиковый и кремовый в основном присутствуют в этих хороших цветовых схемах веб-сайта.
Успокаивающая нейтральная цветовая схема от Lovely Grit Studio: #ef9273 #fef9f8 #0d0d0dУникальный дизайн вашей страницы с помощью Magento Page Builder
9.
 Племя плодородия
Племя плодородияКрайне важно создать правильный образ вашего бренда как бренда, основной инициативой которого является коммуникация о и помочь аудитории, занимающейся репродуктивными вопросами. Он должен быть заслуживающим доверия, но не покровительственным, дерзким, оставаясь при этом сострадательным. Нежная теплота розового, контрастирующая с более резкими оттенками пурпурного и нефритового, отражает широкий спектр эмоций, переживаний и людей, которых обслуживает этот бренд: он целостный, инклюзивный и не боится обращаться к любым эмоциям.
Розовая пудра, фуксия и нефрит — вот несколько примеров этой цветовой схемы для веб-сайтов.
Фуксия и зеленая цветовая схема для Fertility Tribe от Lovely Grit Studio: #eddcd9 #f2ebe9 #de5499 #264143 #e99f4c10. Animat Kreatik
Яркие вариации впечатляют зрителя, будь то градиенты или плоские формы, заполненные сплошным цветом. В этом сценарии уникальный веб-сайт, использующий плоскую иллюстрацию на таком белом фоне, будет выделять все яркие цвета.
Фиолетовый хан, коби, максимально желтый, средний синий и рубиновый — вот несколько примеров этой цветовой палитры для дизайна веб-сайтов.
11. Happy Online
Яркие цвета не обязательно должны быть неприятными или разбросанными, чтобы быть эффективными. Яркие цвета превращаются в забавные элементы веб-дизайна в дизайне этого сайта, делая взаимодействие с сайтом намного более приятным.
Присутствовали следующие цвета: синий янки, синий пиктон, безумие, оранжевый (паутина), средний морской зеленый.
12. Саммит Грамадо
На этом веб-сайте Саммита Грамадо новая и яркая цветовая схема сочетается с тенденциями графического дизайна: аквамариново-синий цветовой слой, однотонный вишнево-розовый фон и грушево-желтые украшения.
В дизайне присутствовали следующие цвета: вишнево-розовый, грушевый, синий пиктон, синий ультрамарин.
13. ICO Syndicate
На этом веб-сайте представлено множество светлых цветов для оформления веб-сайта, от смелого сочетания ярко-желтого до ярко-лилового фиолетового, которые хорошо сочетаются с более светлыми и мягкими тонами, создавая приятное впечатление.
Цветовая схема сайта следующая: цветочный белый, бананомания, желтый, лиловый, насыщенный лавандовый.
14. Марго Леруа
Эффект таинственности и свежести достигается за счет сочетания эффектного темно-синего монохромного дизайна сайта с бодрящим мятно-зеленым цветом.
Темные цветовые схемы веб-сайта, подобные этой, которые были бы профилем UX | Дизайнер пользовательского интерфейса обычно включает в себя: keppel, gunmetal, космическое пространство, мышьяк, ритм.
15. Microsoft в цифрах
Стиль веб-страницы, демонстрирующий правильное сочетание темных и тусклых цветов с мягкими пастельными тонами для создания загадочного, но приятного и нежного вида.
Цветовая схема этого веб-сайта следующая: зеленый чарльстон, темно-печеночный, светлый, серый, розовая орхидея, чайная роза.
16. Коллекция Bronze от Bang & Olufsen
Веб-сайт о акустических системах с бронзовой тематикой и потрясающим визуальным оформлением. Бронза — это хорошо известный металлический сплав, который придает изысканность и изысканность веб-дизайну.
Цвета в этой палитре: акажу, старый бордовый, белый, индийский, желтый, красновато-коричневый.
17. 10×18
33 исполнителя визуально выражают свои любимые альбомы на разработанном веб-сайте. Это привело к теплым цветам, которые способствуют любви и комфорту, что привело к этим очень чистым цветовым схемам.
В цветовой гамме этого веб-сайта используются следующие теплые землистые оттенки: белый дым, мерцание дальнего космоса, песчано-коричневый, пастельно-оранжевый, светло-коралловый.
18. Я и мистер Дарси
Блог с довольно женственным веб-дизайном, в котором используются приятные теплые цвета, привлекающие внимание.
По словам владельца, этот блог о «жизни и любви» был создан с использованием следующих цветов: миндальный, розовый шампанского, средний фиолетовый, коби, солнечный свет палитра сочетает в себе успокаивающие пастельно-розовые и бежевые оттенки с позолоченными и бронзовыми элементами дизайна для создания приятного и элегантного дизайна веб-сайта.
Цвета, используемые в цветовой схеме этого веб-сайта: темный золотарник, желто-коричневый, пыльная буря, белый дым, коричневый ван дайк.
20. Libenar
Чистота мягких пастельных цветовых сочетаний веб-сайтов делает их идеальными для демонстрации детских товаров, а также создает прохладную мягкую эстетическую цветовую палитру. Этот веб-сайт был разработан, чтобы дополнить основное сообщение веб-сайта нежными и светло-розовыми и голубыми тонкостями.
Использовались следующие цвета: снег, испанский розовый, пыльная буря, мыло, йельский синий.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
21. Cure Nails
Этот веб-сайт полностью выполнен в нежных землистых тонах, излучающих чистоту. Цвета пробуждают представления о красоте и соответствуют направленности веб-сайта на органический уход за кожей.
Использовались следующие цвета: платина, черепаховый зеленый, серо-голубой, желтовато-коричневый, кокосовый.
22.
 Fitspirit Fashion
Fitspirit FashionКогда дело доходит до дизайна монохромного веб-сайта для женской аудитории, розовый цвет обычно является лучшим вариантом. Fitspirit Fashion смешал яркий зеленовато-розовый с пастельными оттенками в малиново-розовой гамме для своего фирменного цвета.
23. Джин Whitetail
Чтобы охватить суть бренда и оценить теорию, лежащую в основе названия бренда, чистый и стильный дизайн в сочетании с этими классными цветовыми схемами веб-сайта был создан путем смешивания белого и нескольких оттенков серовато-синего.
В этой палитре используются следующие точные цвета: белый, глиттер, оксфорд, синий, серый пейн, королевский синий.
24. Сочная еда
Даже один яркий оттенок может поднять настроение и сделать дизайн более приятным. В случае с этим сайтом, это то, с чем они пошли. Для главной области веб-дизайнеры выбрали темно-синий оксфордский слой, прекрасный пастельно-фиолетовый цвет для брендинга и ярко-желтый акцент, привлекающий внимание.
Ауреолин, королевский фиолетовый, антибликовый белый, белый, оксфордский синий — цвета, используемые в этой раскладке.
25. HtmlBurger
Для этой услуги веб-дизайна была выбрана повседневная и непринужденная цветовая палитра. В дизайне сайта использовались яркие и пастельные радостные тона, чтобы начать общение и создать доброжелательную атмосферу для посетителей.
Цветовая гамма: желтый (крайола), темно-морковный оранжевый, киноварь, аэро, небесно-голубой.
26. Секуринвест
Цвета доверчиво-голубой, энергичный оранжевый, расслабляющий пастельно-розовый и захватывающий неоново-голубой идеально передают суть этого веб-сайта — услуга по принятию потребительских решений, которая вдохновляет вас воплощать в жизнь свои мечты и позволяет вам жить уверенно.
Полночно-синий, светло-голубой, бледно-розовый, мандариновый, средний аквамариновый — вот цвета, используемые здесь в этой цветовой палитре.
27. Montréal in Motion
Цветовая комбинация для дизайна веб-сайта, которая перенесет вас в будущее! Фиолетовые тона, оживленные райским розовым и электризующим синим, были преобразованы в прекрасные градиенты.
Используйте следующие цвета для создания этого удивительного эффекта: райский розовый, палатинатно-синий, темно-синий, темная орхидея, насыщенный синий электрик.
28. MA-TEA
Освежающий напиток требует свежего дизайна веб-сайта. Отличный пример яркой цветовой палитры веб-сайта, которая одновременно стимулирует, веселит и уравновешивает.
В этой палитре используются следующие основные цвета: райский розовый, космический кобальт, ауреолин, зеленый келли, шалфей.
29. Andris Gauracs
Этот веб-сайт, посвященный землистым голубым и медным цветам, на самом деле является портфолио веб-разработчика. Расслабляющий эффект синего передает надежность и доверие.
Ниже приведены описания обоих цветов, использованных в цветовой гамме этого веб-сайта: голубой пучок, французский небесно-голубой, голубой алиса, белая медь.
30. Омар
Сочетание розово-синего цвета — одно из самых популярных приятных для глаз цветовых сочетаний в дизайне веб-сайтов. Дизайнер использовал множество оттенков пастельного синего, смешанных с энергичным розовым, для дизайна этого сайта.
Дизайнер использовал множество оттенков пастельного синего, смешанных с энергичным розовым, для дизайна этого сайта.
Блестящий, пудрово-синий, зелено-голубой, белый, розовый фанданго — цвета, наиболее часто используемые в этой цветовой палитре для веб-сайтов.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
31. Mend Seltzer
Красивое и романтичное цветовое оформление для презентации новых товаров для здоровья на веб-сайте.
Вот полные названия цветов, используемых здесь в этом веб-дизайне, которые сочетают в себе прекрасные оттенки фиолетового, желтого и лавандового: платиновый, розовый танго, оранжево-желтый, ящик для инструментов, ярко-лиловый.
32. Sikkema
Этот желтый монохромный дизайн веб-сайта яркий, женственный и оптимистичный, вызывающий в воображении образы солнечного тепла и яркости. Цветовая палитра сайта состоит из множества оттенков ярко-желтого.
В этой яркой цветовой гамме мы используем: мандариновый, селективный желтый, песчаная буря, желтый миньон, флейресцентный
33.
 Эфраим Джозеф
Эфраим ДжозефЭто веб-сайт портфолио креативного директора, который фокусируется на простом внешнем виде и продуманных формулировках своих проектов. Именно об этом сообщает зрителю его монохроматический веб-сайт, в центре которого успокаивающая синева океана.
Для этого упрощенного вида разработчик этого веб-сайта использовал следующие цвета: краситель индиго, голубой океан, ящик для инструментов, детская присыпка, бледно-голубой.
34. Производство Португалия
Было бы неуместно, чтобы форум, продвигающий работы, затмевал всех с помощью «кричащей» цветовой палитры веб-сайта. Для такого веб-дизайна дизайнеры выбрали всего несколько оттенков серого и добавили ярких красок с помощью энергичного красного.
Цвета на выбор: белый, испанский серый, темно-зеленый, зловещий черный, перманентная гераниевая лейка.
35. Иван Ибаньес
Дизайн сайта в черно-белых тонах с монотонными серыми рисунками и вкраплениями яркого фиолетового оттенка.
Этот веб-сайт был создан в приведенной ниже цветовой гамме, чтобы отразить внештатного дизайнера UX: серый, темно-фиолетовый, светло-серый, серый Дэви, струйный.
36. A’ja Wilson
Веб-дизайн, приветствующий посетителей фиолетово-серым монохромным клипом для главной области с использованием следующих оттенков и оттенков: белый с антибликовым покрытием, светло-серый, старая лаванда, черный изюм, пурпурно-серый .
37. My 360 Mirror
Создатели этого веб-сайта использовали темно-серую цветовую палитру с загадочными бирюзовыми акцентами, чтобы создать чистый, красивый вид с ощущением роскоши.
Цветовая схема сайта включает: оникс, темно-серый, белый дым, голубой королевы, средний бирюзовый.
38. La Phase 5
Еще один бренд, который сделал свое присутствие в Интернете заметным благодаря ярким геометрическим элементам сплошного цвета. Белый фон все же создает ощущение надежности, а красочные украшения добавляют общей привлекательности.
Вот тона этой палитры: насыщенный кармин, золотой мак, каролинская лазурь, морской змей, изабеллина.
39. Мяу Волк
Использование ярких цветов с черным создает мистический и футуристический эффект. Этот веб-сайт, на котором представлена художественная группа, излучает изобретательность и загадочность, которые заряжают энергией и вызывают интерес.
Для получения этого эффекта использовались следующие цвета: ауреолин, аэро, богомол, либерти, мексиканский розовый.
40. Mountain Man
Веб-сайт, разработанный специально для выпуска нового музыкального альбома. Повсюду использовались теплые пастельные тона, а глубокие коричневые и зеленые оттенки смешивались с восхитительными персиковыми оттенками.
В цветовой гамме сайта использованы следующие цвета: Tufts blue, French Sky Blue, Alice Blue, White, Copper.
Создайте свой веб-сайт с помощью Magento Page Builder
41. Save The Air
Для создания многоцветного дизайна веб-сайта была использована великолепная завораживающая цветовая гамма радуги. Эта цветовая гамма излучает чистоту и яркость благодаря нежным тонам цветов.
Эта цветовая гамма излучает чистоту и яркость благодаря нежным тонам цветов.
В этом дизайне использованы следующие цвета: Aero blue, светлая средняя орхидея, медовая роса, светлый коралл, небеленый шелк.
42. Mont Roucous
Великолепный и простой сайт для рекламы детских товаров. Чтобы создать потрясающую цветовую палитру веб-сайта, дизайнеры выбрали нежные розовые цвета, смешанные с более пурпурными оттенками, а именно: каролинская синяя, пастельно-розовая, чайная роза, максимальная сине-фиолетовая, синяя объединенных наций.
Заключение
Выбор подходящего цвета для нового дивана, губной помады или велосипеда может быть сложной задачей. Однако все усложняется, если вы пытаетесь создать веб-сайт. В этом случае вы должны учитывать социальные и социологические последствия различных цветовых палитр веб-сайтов, а также то, как они повлияют на впечатление о вашем бренде.
К счастью, для этого не нужна докторская степень. Изучите теорию цвета, выбор цветов на веб-сайтах ваших конкурентов и не стесняйтесь играть с границами: если все сделано правильно, это может стать различием между вашим бизнесом и остальным рынком.




 Этот веб-сайт предлагает вам решение этой проблемы.
Этот веб-сайт предлагает вам решение этой проблемы. com . Hues — один из лучших генераторов цветовых схем для вашего сайта, о котором вы должны знать. Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно.
com . Hues — один из лучших генераторов цветовых схем для вашего сайта, о котором вы должны знать. Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно. Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.
Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта. Pottypants
Pottypants Save The Air
Save The Air