как сделать красивый сайт / Skillbox Media
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
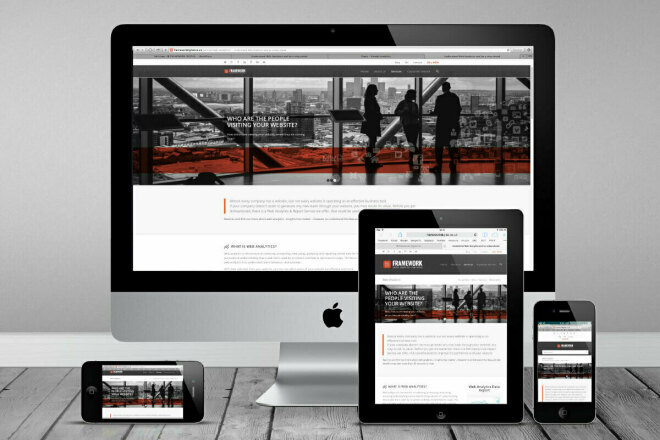
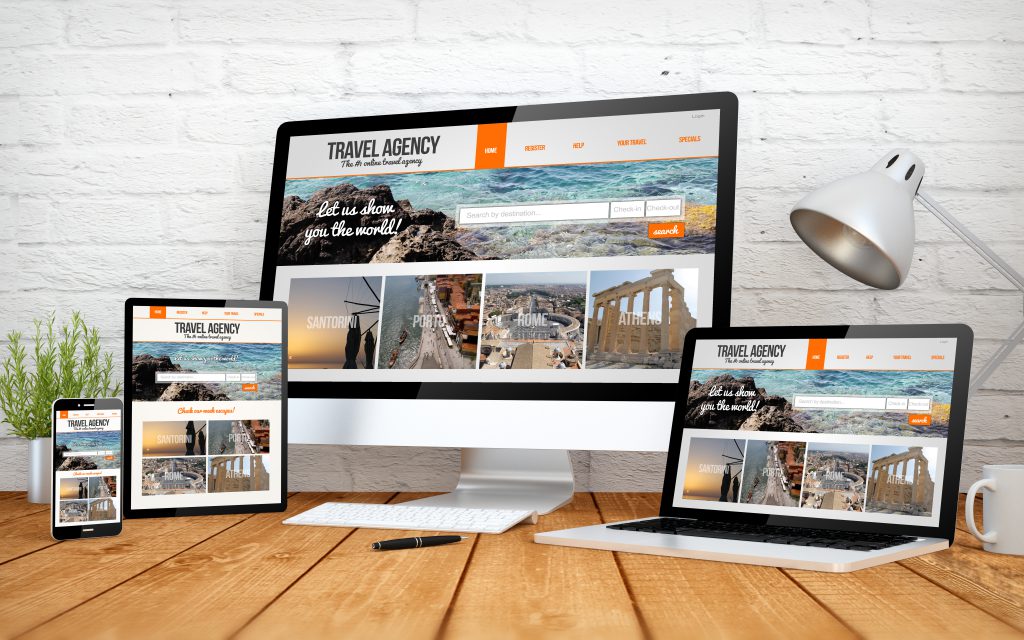
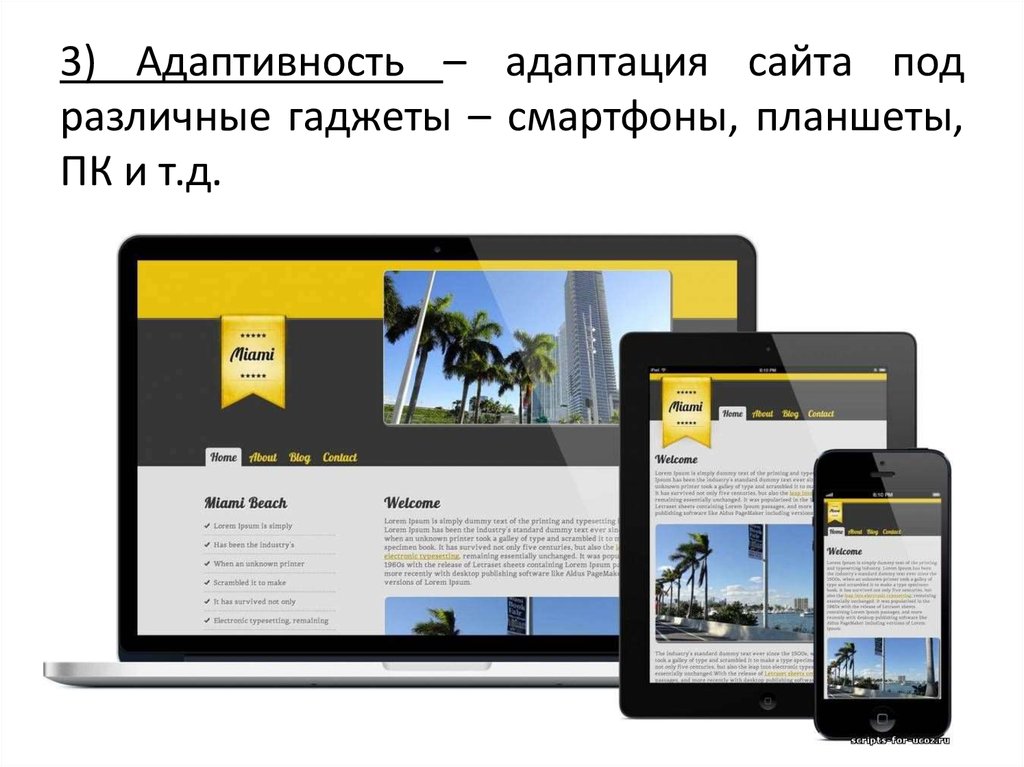
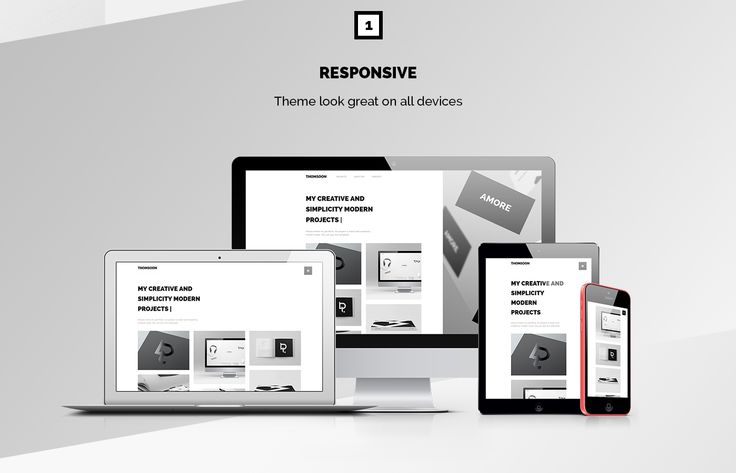
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
Мобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.
Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
Сайт Awwwards — отличное место для поиска вдохновенияРабота над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером.
Что такое дизайн сайта ⁉ Из чего состоит разработка дизайна
Сайт — это лицо бренда. Его дизайн за долю секунды формирует в сознании пользователя мнение о компании, изменить которое позже будет непросто. Но в погоне за привлекательной картинкой многие забывают, что сайт также должен быть удобным и функциональным. Чтобы не наделать ошибок и не упустить клиентов, необходимо разобраться, что включает в себя разработка дизайна сайта, и как совместить в конечном продукте красоту и практичность.
Почему так важен дизайн сайта
Попадая на сайт, пользователю часто хватает 30 секунд, чтобы принять решение — хочет ли он задержаться на нём или продолжить поиски. Поэтому дизайн сайта не стоит недооценивать и надеяться, что «товар сам себя продаст».
Что такое разработка дизайна сайта? Если простым языком, то это комплекс действий, направленных на грамотное оформление контента. Под «грамотным оформлением» имеется в виду такое расположение элементов на странице, которое позволит пользователю быстро находить нужную информацию и при этом получать эстетическое удовольствие от дизайна сайта. Дизайн сайта создаёт особый стиль компании, помогая строить бренд.
Под «грамотным оформлением» имеется в виду такое расположение элементов на странице, которое позволит пользователю быстро находить нужную информацию и при этом получать эстетическое удовольствие от дизайна сайта. Дизайн сайта создаёт особый стиль компании, помогая строить бренд.
Еще 10 лет назад целью дизайна сайта была только визуальная составляющая, но оказалось, что удобство значит не меньше. Так в словарь веб-дизайнера вошло понятие «юзабилити» — от англ. usability — «удобство и простота использования». Сегодня дизайнер должен уметь не только создавать красивый визуал, но также быть хорошим аналитиком и даже психологом, который знает поведенческие привычки и может добиться от пользователя нужной реакции.
Часто владельцы малого и среднего бизнеса не хотят вкладывать в дизайн, используя готовые шаблоны или пытаясь на словах объяснить верстальщику, каким они видят свой сайт. Но при взаимодействии с таким сервисом лояльность пользователя сразу снижается — становится понятно, что компания не заботится об удобстве клиента и о своем имидже, а значит иметь с ними дел не стоит.
О лояльности клиентов к бренду можете подробно прочитать в нашей статье «3 причины, почему о диджитализации бизнеса нужно задуматься уже в 2020 году».
Чтобы не потерять доверие клиентов, необходимо серьезно подходить к процессу разработки дизайна сайта и помнить о таких правилах хорошего веб-дизайна, как:
- продуманный визуал — правильно подобранное цветовое решение, сочетаемость элементов сайта, логичность, наличие нужной и отсутствие ненужной информации;
- уникальность — сайты, разработанные под нужды бизнеса и вкусы целевой аудитории (ЦА) дают большую конверсию, чем созданные на базе готовых решений;
- соответствие современным требованиям — создавая сайт, нужно учитывать реальные условия, в которых живет ЦА, а также внедрять современные решения и технологии.
Последний пункт особенно важен, поскольку старомодный дизайн сайта отпугивает пользователей даже сильнее, чем плохо продуманный или сделанный под копирку.
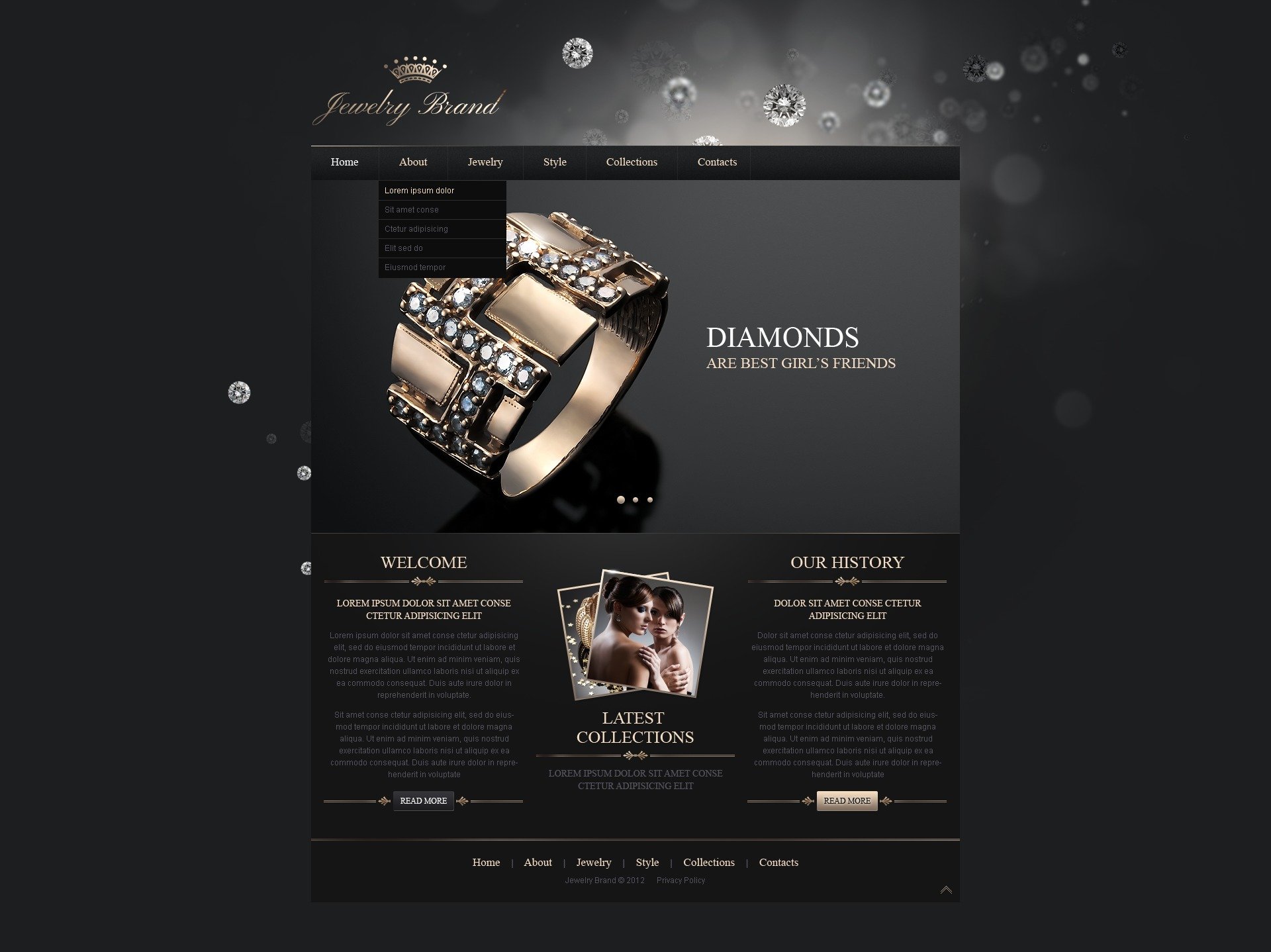
Пример устаревшего дизайна сайтаЭто тоже дизайн сайта ювелирного магазина, но его разработали по современным тенденциям
Адаптивная и мобильная версия
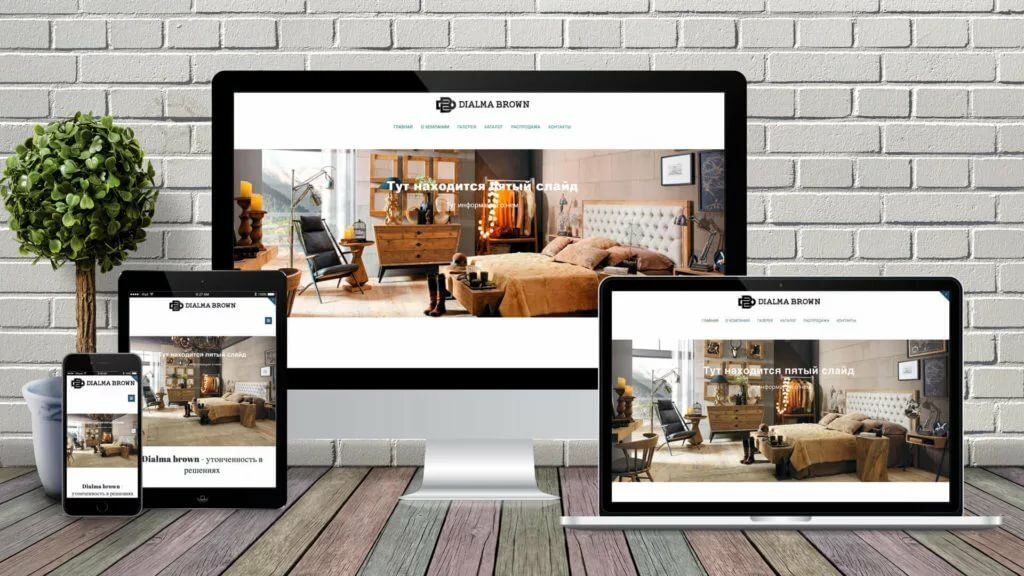
Говоря о современных сайтах, нельзя оставить без внимания вопрос адаптивности. В эпоху смартфонов люди в основном просматривают веб-страницы и совершают покупки с телефона. И если сайт не подстраивается под различные устройства, его владелец теряет значительную часть потенциальных клиентов.
В эпоху смартфонов люди в основном просматривают веб-страницы и совершают покупки с телефона. И если сайт не подстраивается под различные устройства, его владелец теряет значительную часть потенциальных клиентов.
Адаптивный дизайн позволяет правильно отобразить страницу как на экране телефона или планшета, так и на большом мониторе или телевизоре. Но у адаптивного дизайна также имеется ряд минусов:
- медленная загрузка страницы;
- невозможность просмотреть полную версию сайта;
- трудности с изменением расположения блоков информации;
- невозможность учесть особенности экранов абсолютно всех устройств.
Мобильная версия сайта — это альтернатива адаптивному дизайну, которая лишена недостатков, приведенных выше. Это отдельный сайт, который разрабатывается конкретно под мобильные устройства. В мобильной версии есть возможность убрать лишнее, добавить дополнительные функции, продумать более удачную структуру страницы для просмотра на маленьком экране, заменить шрифты и картинки, добиться быстрой загрузки, вернуться на полную версию сайта. Минусом мобильной версии является трудоемкость, поскольку создается еще одна версия сайта.
Минусом мобильной версии является трудоемкость, поскольку создается еще одна версия сайта.
Правильного ответа на вопрос «что лучше — адаптивный дизайн или мобильная версия сайта» не существует. Решение принимается исходя из особенностей каждого конкретного случая. Но то, что мобильная либо адаптивная версия сайта — это must have, давно стало аксиомой.
Что входит в создание дизайна сайта
Прежде чем приступить к разработке, необходимо понять для кого и для чего создается сайт. Поэтому лучший фундамент для работы дизайнера — это общение с клиентом и достижение взаимопонимания.
От заказчика дизайнер должен получить информацию о компании, задачах сайта, особенностях продукта или услуги, целевой аудитории, а также о том, каким видит конечный результат сам заказчик. На основе этих данных создается уникальный дизайн сайта, который привлечет клиентов и обеспечит достижение бизнес-целей.
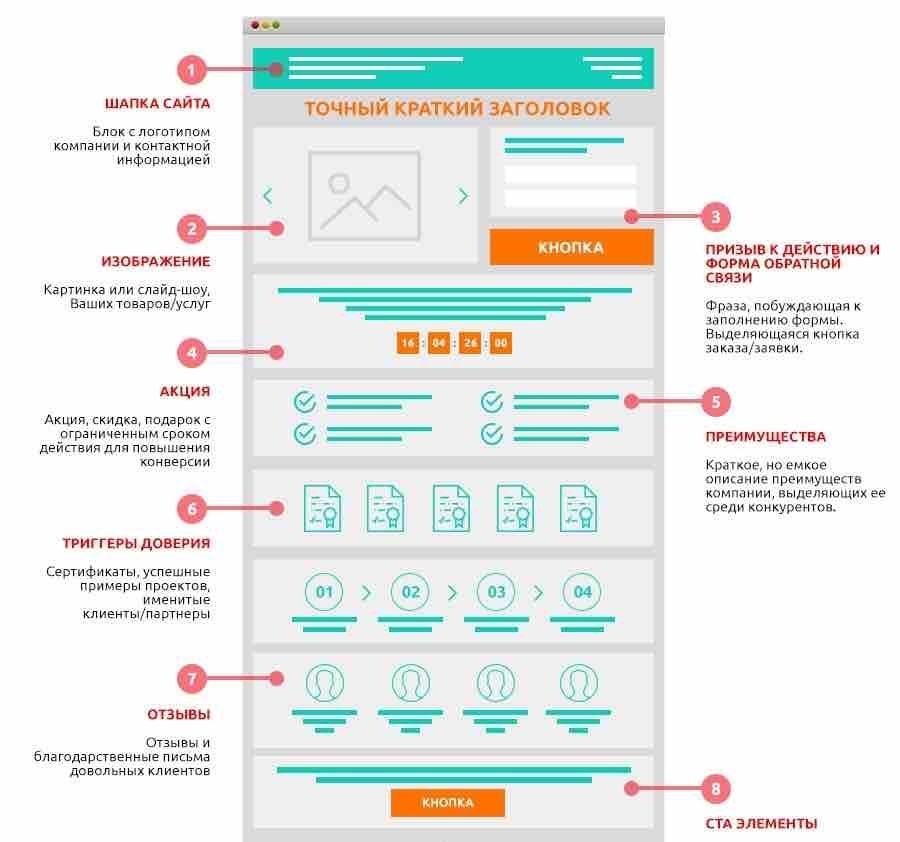
Но несмотря на то, что все сайты разные и универсальных решений не бывает, дизайн сайта состоит из определенных элементов, которые всегда присутствуют на веб-странице. Среди таких элементов выделяют следующие:
- цветовая гамма сайта;
- хедер («шапка») и футер («подвал»), где размещается основная информация: логотип, название фирмы, контакты и прочее;
- меню и навигация по сайту;
- типы, цвета и размеры шрифтов;
- дизайн кнопок, значков, форм;
- наполнение сайта.
Особое внимание уделяется интерфейсу сайта. Он должен быть простым и удобным для пользователей. Каждый из этих элементов должен хорошо смотреться самостоятельно и как часть общей картины. И на этом моменте становиться понятно, что труд веб-дизайнера — это сложная комплексная работа, без которой не может обойтись ни один качественный сайт.
Этапы создания
После обсуждения идей с заказчиком начинается сам процесс разработки дизайна. Работа над сайтом обычно проводится в несколько этапов:
Составление технического задания (ТЗ) на дизайн. На этом этапе разработки все, что было оговорено с клиентом, закрепляется в письменном виде. В ТЗ прописывается будущая структура сайта, а также требования и пожелания владельца сайта.
На этом этапе разработки все, что было оговорено с клиентом, закрепляется в письменном виде. В ТЗ прописывается будущая структура сайта, а также требования и пожелания владельца сайта.
Проработка структуры сайта. Создается черновой вариант структуры — как будут выглядеть страницы сайта, как они будут связаны, какие элементы интерфейса и контент на них разместить. После утверждения набросков, можно переходить на следующий этап.
Визуальное оформление. После предварительной подготовки, составления ТЗ и отрисовки набросков дизайнер приступает непосредственно к созданию макета сайта. Когда все страницы готовы, дизайн утверждает заказчик, вносятся правки.
Вёрстка и программирование. Утвержденный макет отправляется к веб-разработчикам. На этом этапе участие дизайнера ограничивается внесением правок под руководством верстальщиков и программистов.
По итогу клиент получает готовый сайт, который остается только наполнить контентом.
Кому доверить создание дизайна сайта
За разработкой веб-дизайна можно обратиться к специалисту, либо попытаться сделать дизайн самому. Тут есть несколько вариантов развития событий:
Вариант №1. Клиент знает, что ему нужно. В этом случае владелец будущего сайта собирает примеры дизайна, которые ему нравятся, либо схематически изображает виденье сайта на бумаге. На основе референсов и схем дизайнер создает макет.
Вариант №2. Клиент не знает, что ему нужно. Если клиент не представляет, как должен выглядеть конечный результат, он обращается в веб-студию за консультацией. На встрече заказчик предоставляет информацию о компании и продукте, озвучивает требования и пожелания. Далее клиенту предлагаются варианты дизайна, из которых он выбирает подходящий.
Вариант №3. Владелец сайта самостоятельно устанавливает шаблон, либо собирает дизайн в онлайн-конструкторе. Такой вариант тоже есть, но стоит понимать, что для самостоятельного построения сайта нужно обладать хотя бы минимальными знаниями в области дизайна. Использование ярких цветов, неподходящих картинок и неудачных шрифтов может отпугнуть пользователя. И человек даже не поймет в чем проблема, потому что, по его мнению, он сделал красиво.
Использование ярких цветов, неподходящих картинок и неудачных шрифтов может отпугнуть пользователя. И человек даже не поймет в чем проблема, потому что, по его мнению, он сделал красиво.
Что касается шаблонов, сложно найти такой, который бы на 100% отвечал требованиям — его также необходимо доделывать и переделывать. Кроме того, большинство качественных готовых решений стоит денег. Учитывая это, лучше сразу сделать уникальный сайт под нужды компании, чем потерять время, ресурсы и клиентов, получив на выходе сайт-франкенштейн.
Компания WebCase делает дизайн сайтов для самых разных типов бизнеса — нам интересно работать как с кофейней в Харькове, так и с международным производителем сельскохозяйственной техники. Мы с удовольствием вас проконсультируем и расскажем о своих методах работы. Можете позвонить нам или оставить заявку и мы с вами свяжемся.
Что такое веб-дизайн (и как правильно его понять)?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Веб-сайт есть веб-сайт, верно? Неправильный. Устаревший, запутанный или неработающий веб-сайт нанесет ущерб вашему бренду. Мы не говорим, что может навредить вашему бренду, мы говорим, что навредит .
Устаревший, запутанный или неработающий веб-сайт нанесет ущерб вашему бренду. Мы не говорим, что может навредить вашему бренду, мы говорим, что навредит .
Так как же настроить себя на успех? Вы можете создать потрясающий веб-сайт, полностью отточив свой веб-дизайн с самого начала. Но что такое веб-дизайн на самом деле? Читайте дальше, если вы хотите узнать, что такое веб-дизайн, почему он так важен и как сделать это правильно.
Что такое веб-дизайн?
—
Веб-дизайн от MercClassВеб-дизайн — это то, что создает общий внешний вид при использовании веб-сайта. Это процесс планирования и создания элементов вашего веб-сайта, от структуры и макета до изображений, цветов, шрифтов и графики.
Веб-дизайн включает в себя множество компонентов, которые работают вместе для создания законченного веб-сайта, включая графический дизайн, дизайн взаимодействия с пользователем, дизайн интерфейса, поисковую оптимизацию (SEO) и создание контента. Эти элементы определяют, как веб-сайт выглядит, ощущается и работает на различных устройствах. Ознакомьтесь с этим подробным руководством по созданию веб-сайта, если вы хотите узнать больше обо всем процессе.
Эти элементы определяют, как веб-сайт выглядит, ощущается и работает на различных устройствах. Ознакомьтесь с этим подробным руководством по созданию веб-сайта, если вы хотите узнать больше обо всем процессе.
Веб-дизайн отличается от веб-разработки, которая представляет собой фактическое кодирование, благодаря которому веб-сайт работает. Когда вы создаете веб-сайт, вам нужен как веб-дизайн, так и веб-разработка. Хотя вы можете найти веб-дизайнеров, которые также являются веб-разработчиками и UX-разработчиками, это разные наборы навыков.
Вот как будет выглядеть ваш сайт на самых ранних стадиях. Через Хэла Гейтвуда.Веб-дизайнеры Возьмите свои идеи и превратите их в макет, показывающий, как будет выглядеть ваш будущий веб-сайт. Веб-дизайнеры занимаются творческой частью разработки веб-сайта.
Веб-разработчики — их также иногда называют инженерами или программистами — возьмите макет, сделанный вашим веб-дизайнером, и переведите его на язык кодирования, чтобы его можно было отобразить в Интернете. Они делают веб-сайты функциональными, что часто означает настраиваемые виджеты и другие инструменты.
Они делают веб-сайты функциональными, что часто означает настраиваемые виджеты и другие инструменты.
Разработчик пользовательского интерфейса , также известный как UX-разработчик, — это тот, кто делает ваш сайт удобным для пользователя. У них есть технические навыки, а также навыки дизайна, и они заставляют их работать над созданием веб-сайтов, которые привлекают и удерживают посетителей.
Почему веб-дизайн важен?
— Веб-сайт вашего бренда — один из его самых ценных активов. Веб-дизайн от akdcreative
Первое впечатление действительно имеет значение. Мы не можем не подчеркнуть этот момент: если у вас нет сильного присутствия в Интернете, вы сдерживаете свой бренд.
Потенциальные клиенты, которые ищут в Интернете информацию о вашем бренде и ничего не находят, могут подумать, что вы разорились. Если они будут искать и найдут что-то некачественное, у них создастся впечатление, что вы не слишком заботитесь о своей компании или продукте. Сделайте все отношения, которые начинаются на вашем веб-сайте, замечательными, правильно разработав веб-дизайн.
Сделайте все отношения, которые начинаются на вашем веб-сайте, замечательными, правильно разработав веб-дизайн.
Теперь, когда вы знаете, что к чему и кто есть кто, давайте посмотрим на некоторые явные признаки отличного веб-дизайна и на то, что отличает его от не очень хорошего веб-дизайна.
Как выглядит хороший веб-дизайн?
—
Хороший веб-дизайн не субъективен. Что касается других типов дизайна, таких как иллюстрация или дизайн наклеек, многое из того, что считается «хорошим», зависит от вкуса зрителя. В веб-дизайне грань между «хорошим» и «плохим» гораздо более четкая. Хорошо спроектированный веб-сайт — это веб-сайт, который идеально создает впечатление, которое ищет ваш посетитель.
Веб-дизайн Адам Багус Веб-дизайн, который работает, — это веб-дизайн, который конвертирует. В веб-разговоре «конвертировать» означает заставить пользователя совершить определенное действие. Когда пользователь выполняет действие, на которое его настроил ваш веб-сайт, ваш веб-сайт совершает конверсию.
Эффективный веб-дизайн объединяет несколько различных элементов для повышения конверсии. К ним относятся:
- Убедительное использование отрицательного пространства
- Четко представленный выбор для пользователя (чем меньше вариантов у пользователя, тем меньше вероятность, что он будет перегружен и запутан)
- Очевидные, четкие призывы к действию
- Ограниченное количество отвлекающих факторов и хорошо продуманный путь пользователя (т. е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов)
- Адаптивный дизайн (дизайн, который изменяет размер и меняет ориентацию под экран пользователя, что упрощает использование веб-сайта на любом устройстве: телефоне, планшете, ноутбуке или настольном браузере.

- Шрифты подходящего размера, соответствующие иерархии (см. «Ограничение отвлекающих факторов»)
- Актуальный, высококачественный контент и изображения, привлекающие внимание ваших читателей
- Баланс между количеством текста и изображений на каждой странице (слишком много текста может ошеломить посетителя, слишком мало текста может отвлекать внимание)
Если вы считаете, что выбор эстетичного дизайна не влияет на конверсию, подумайте еще раз. Ваш веб-сайт должен быть привлекательным, особенно для вашего потенциального пользователя, поэтому постарайтесь выяснить, какой стиль подойдет им.
Инвестируйте в привлекательные изображения, которые работают с вашим брендом. Держитесь подальше от очевидных стоковых фотографий. Узнайте больше об использовании стоковых изображений здесь.
Оставаться верным своему бренду — ключ к успешному дизайну веб-сайта. Даже самый великолепный веб-сайт бесполезен, если он не соответствует вашему бренду.
Даже самый великолепный веб-сайт бесполезен, если он не соответствует вашему бренду.
Другие составляющие эффективного веб-дизайна:
- Кнопки
- Шрифты
- Цветовая палитра
Конечно, хороший веб-дизайн — это не только утилитарно. Посетителям нравятся веб-сайты, которые интересны и соответствуют эстетике брендов. Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.
Веб-дизайн: что не работает
—
Мы рассмотрели, что такое хороший дизайн. Теперь давайте немного поговорим о том, чем это не является.
Как правило, посетители не должны выполнять никаких действий, чтобы использовать ваш веб-сайт. Весь опыт использования вашего веб-сайта должен быть простым и интуитивно понятным.
Вот несколько примеров: Четкие призывы к действию — отличный веб-дизайн; мутные — плохой веб-дизайн. Высококонтрастные шрифты — это умный и эффективный веб-дизайн; низкоконтрастные шрифты, которые трудно читать, — плохой веб-дизайн.
Высококонтрастные шрифты — это умный и эффективный веб-дизайн; низкоконтрастные шрифты, которые трудно читать, — плохой веб-дизайн.
Вот еще несколько элементов, которых следует избегать:
- Отвлекающие изображения и фон. Как правило, держитесь подальше от плиточного фона. Хотя есть несколько избранных случаев, когда мозаичный фон может быть хорошим выбором, в большинстве случаев он отвлекает.
- Неадаптивный дизайн. В настоящее время ваш сайт просто должен быть мобильным.
- Непонятные ссылки и кнопки. Посетителям не нужно искать ссылки и кнопки, они должны иметь возможность быстро увидеть, какие изображения и фрагменты текста переведут их на новые страницы или подтвердят их выбор. Точно так же пользователи должны иметь возможность четко распознавать заполняемые поля.
- Общие или нерелевантные стоковые фотографии и текст-заполнитель без ценной информации.

Некоторые элементы веб-дизайна, такие как сетка, по своей сути не являются хорошим или плохим выбором. Их можно использовать эффективными и неэффективными способами, поэтому необходимо позаботиться о том, чтобы сделать их правильно.
Еще одним сложным элементом веб-дизайна является анимация. Сейчас уже не 1999 год, у вас не должно быть хвоста кометы, тянущегося за курсором пользователя, или заставлять его прокручивать мимо ряда танцующих хомяков, чтобы добраться до вашего контента. Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да.
Как сделать веб-дизайн
—
Ух ты, правильный веб-дизайн — это сложный процесс, и есть много вещей, на которые нужно обратить внимание. К счастью, вам не нужно делать это в одиночку. Когда вы работаете с профессиональным веб-дизайнером, вы можете положиться на его навыки, чтобы получить идеальный результат.
Веб-дизайн от Ananya Roy Есть несколько способов получить нужный веб-сайт. Способ, который подходит вам и вашей компании, зависит от того, насколько сложный веб-сайт вам нужен, сколько вы готовы потратить и какую часть работы вы можете выполнить самостоятельно.
Способ, который подходит вам и вашей компании, зависит от того, насколько сложный веб-сайт вам нужен, сколько вы готовы потратить и какую часть работы вы можете выполнить самостоятельно.
Вы можете работать напрямую с внештатным веб-дизайнером. Просто просмотрите портфолио дизайнеров и выберите дизайнера, который вам больше всего нравится и соответствует стилю и внешнему виду, который вы ищете. Дизайнер-фрилансер может настроить существующий шаблон или создать совершенно новый шаблон для вашего сайта. Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло.
Если вам нужна помощь в разработке идей для дизайна вашего сайта, проведите конкурс. На платформе вроде 99designs вы можете провести конкурс дизайна, предоставив краткое описание и попросив дизайнеров представить проекты на основе ваших требований.
Также можно создать собственный сайт с помощью конструктора веб-сайтов на основе шаблонов (например, Wix или Squarespace). Вам нужно будет больше практиковаться, и если вы не дизайнер, вы будете ограничены тем, что предлагают эти платформы, но вы всегда можете нанять дизайнера, чтобы настроить шаблон для вас.
Вам нужно будет больше практиковаться, и если вы не дизайнер, вы будете ограничены тем, что предлагают эти платформы, но вы всегда можете нанять дизайнера, чтобы настроить шаблон для вас.
Вы также можете работать с агентством, которое создает собственные веб-сайты. Выберите этот вариант, если вам нужно создать сложный веб-сайт с нуля, но имейте в виду, что это комплексное решение будет стоить вам дороже.
Веб-дизайн от DSKYБудьте готовы инвестировать в высококачественный веб-дизайн. Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.
Итак, как узнать, нужен ли вам веб-сайт, созданный по индивидуальному заказу, или вам подойдет шаблон? Все зависит от того, что вам нужно от вашего веб-сайта и что вы планируете для него. Если масштабирование является частью вашего бизнес-плана, создайте собственный веб-сайт. Если вам нужно, чтобы он был дружественным к поисковым системам, если вам нужно адаптировать его к различным потребностям бизнеса, если у вас есть очень конкретные идеи о веб-сайте, которые требуют, чтобы он был построен в соответствии с вашими требованиями, вам нужен собственный веб-сайт. Если это не является для вас приоритетом и у вас нет большого бюджета, индивидуальный шаблон — это то, что вам нужно.
Если это не является для вас приоритетом и у вас нет большого бюджета, индивидуальный шаблон — это то, что вам нужно.
Создание работающего веб-сайта
—
Принимая непосредственное участие в процессе разработки веб-сайта, вы гарантируете, что получите веб-сайт, который соответствует вашим ожиданиям или превосходит их. Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего вы планируете достичь с помощью веб-сайта. Чем больше у них информации, тем больше у них возможностей для создания идеального веб-дизайна для вас. Объясните им свое видение, а затем позвольте им творить свое волшебство.
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пойдем!
Что такое веб-дизайн? Полное руководство по дизайну веб-сайтов [2020] — Блог Pagecloud
Что такое веб-дизайн?
Веб-дизайн — это процесс планирования, концептуализации и размещения контента в Интернете. Сегодня дизайн веб-сайта выходит за рамки эстетики и включает в себя общую функциональность веб-сайта. Веб-дизайн также включает в себя веб-приложения, мобильные приложения и дизайн пользовательского интерфейса.
Сегодня дизайн веб-сайта выходит за рамки эстетики и включает в себя общую функциональность веб-сайта. Веб-дизайн также включает в себя веб-приложения, мобильные приложения и дизайн пользовательского интерфейса.
Знаете ли вы, что веб-дизайн может оказать огромное влияние на вашу производительность в поисковых системах, таких как Google? Эта статья даст вам полезную информацию о том, как создать веб-сайт, который не только хорошо выглядит, но и правильно функционирует и занимает высокие позиции в поиске.
В этой статье мы рассмотрим:
- Поиск вдохновения
- Выбор инструмента веб-дизайна
- Визуальные элементы
- Функциональные элементы
- Типы веб-дизайна: адаптивный и адаптивный
Хотите создать сайт? Начните работу с Pagecloud бесплатно! Вы можете бесплатно опубликовать одностраничный веб-сайт с доступом к мощным функциям дизайна Pagecloud и неограниченным количеством черновиков страниц. Зарегистрируйтесь на бесплатном веб-сайте сегодня!
Зарегистрируйтесь на бесплатном веб-сайте сегодня!
В поисках вдохновения
Дизайнеры ищут вдохновение повсюду. Вот некоторые из лучших сайтов, которые помогут вам раскрыть свой творческий потенциал:
- Behance
- Awwwards
- Вдохновение для веб-дизайна
- Site Inspire
Дополнительные советы по поиску вдохновения можно найти в нашем блоге здесь
с помощью конструктора сайтов. Инструмент, который вы решите использовать, будет сильно различаться в зависимости от размера вашей команды, вашего бюджета, типа сайта, который вы хотите создать, и его технических требований.
Инструмент, который вы решите использовать, будет сильно различаться в зависимости от размера вашей команды, вашего бюджета, типа сайта, который вы хотите создать, и его технических требований.
1. Настольные приложения
Для настольных приложений дизайнеры должны создать свой дизайн и отправить его группе разработчиков, которая затем может преобразовать дизайн в код. Самыми популярными настольными приложениями для разработки веб-сайтов являются Photoshop и Sketch.
Как правило, это стандарт для больших и/или сложных веб-сайтов, поскольку он позволяет дизайнеру сосредоточиться на общем внешнем виде, в то время как все технические проблемы передаются команде разработчиков. К сожалению, этот процесс может быть дорогим и трудоемким, поскольку требуется несколько ресурсов, наборов навыков и членов команды.
Чтобы не привлекать разработчика, полезно использовать конструктор веб-сайтов для разработки веб-сайта с меньшим количеством технических требований.
2. Конструкторы веб-сайтов
Сегодня на рынке существует множество конструкторов веб-сайтов, предлагающих широкий спектр функций и услуг. Wix, Squarespace, Webflow и Pagecloud — это лишь несколько примеров популярных конструкторов веб-сайтов, которые различаются возможностями дизайна, вариантами шаблонов, ценой и общим опытом редактирования. Обязательно проведите исследование, поэкспериментируйте с бесплатными пробными версиями и определите, какая платформа лучше всего соответствует потребностям вашего веб-сайта.
Создатели веб-сайтов создают либо адаптивные, либо адаптивные веб-сайты, которые предлагают различные возможности создания. Эти концепции будут обсуждаться более подробно ниже, чтобы вы могли лучше понять, какие строители будут работать для вас. Если вы не умеете программировать, очень важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее используемой платформой для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Эти концепции будут обсуждаться более подробно ниже, чтобы вы могли лучше понять, какие строители будут работать для вас. Если вы не умеете программировать, очень важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее используемой платформой для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Прежде чем приступить к созданию веб-сайта, определите, что ему нужно: Вы создаете фотогалерею? Как часто вы будете обновлять свой сайт? Вам нужна контактная форма? Выберите конструктор веб-сайтов, который поможет вам эффективно достичь этих целей.
При разработке веб-сайта важно учитывать как его внешний вид, так и функциональность. Интеграция этих элементов максимизирует общее удобство использования и производительность сайта. Удобство использования вашего сайта включает в себя такие элементы, как простой в навигации интерфейс, правильное использование графики и изображений, хорошо написанный и правильно размещенный текст и цветовая схема. Производительность вашего сайта относится к его скорости, ранжированию, доступности для поиска и способности захватить вашу аудиторию.
Производительность вашего сайта относится к его скорости, ранжированию, доступности для поиска и способности захватить вашу аудиторию.
Визуальные элементы
Вот краткий обзор элементов, которые следует учитывать при разработке веб-сайта, чтобы убедиться, что все работает вместе. Каждый раздел содержит советы и рекомендации, которые помогут вам начать работу.
- Письменная копия
Письменная копия
По сути, внешний вид и текст вашего веб-сайта идут рука об руку. Важно, чтобы ваши авторы контента и дизайнеры работали вместе, чтобы создать целостный дизайн со сбалансированными элементами. Сосредоточьтесь на создании фрагментов текста (используя текстовые блоки), чтобы дополнить вашу графику и изображения.
Связанный: Письменный контент или дизайн, что первично?
Шрифты
Выберите шрифт, который дополнит ваш общий дизайн. Шрифт должен сочетаться с вашей цветовой схемой, графикой, изображениями и усиливать общий тон вашего сайта. Такие инструменты, как Canva’s Font Combinator, помогут вам найти идеальное сочетание для вашего шрифта. Инструменты веб-дизайна, такие как PageCloud, даже включают в свое приложение многочисленные пары шрифтов.
Связанный: Простой способ добавления шрифтов на ваш веб-сайт (включая пользовательские шрифты)
Цвета
Цвета — один из самых важных элементов, которые следует учитывать при разработке веб-сайта. Имейте в виду, что существует много неправильных представлений о психологии цвета, и более важно сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.
Имейте в виду, что существует много неправильных представлений о психологии цвета, и более важно сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.
(Источник: www.freshconsulting.com)
Связанный: Выбор цветовой схемы для вашего веб-сайта, которая не отстой
Макет
То, как вы решите упорядочить свой контент, окажет огромное влияние как на удобство использования, так и на функциональность вашего сайта. Особых правил, которым следует следовать при выборе макета, нет, однако есть несколько основных принципов, о которых следует помнить. Обязательно учитывайте потребности вашей целевой аудитории и избегайте использования чрезмерно стимулирующего макета, который может отвлечь внимание от сообщений, которые вы хотите передать.
Обязательно учитывайте потребности вашей целевой аудитории и избегайте использования чрезмерно стимулирующего макета, который может отвлечь внимание от сообщений, которые вы хотите передать.
Формы
Использование графических элементов в веб-дизайне может помочь легко интегрировать текст и изображения, а также улучшить внешний вид сайта. Сочетание красивых цветов и форм может помочь привлечь внимание посетителей вашего сайта и внести свой вклад в общий поток вашего сайта.
Связано: Использование фигур в веб-дизайне с 30 примерами
Интервалы
Интервалы являются ключевым элементом для создания визуально приятных и удобных для навигации веб-сайтов. Каждый элемент вашего дизайна так или иначе будет включать интервалы. Надлежащее использование пробелов имеет решающее значение для создания дизайна, идеально сочетающего текст, фотографии и графику. Сохранение постоянного интервала может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов, безусловно, является приоритетом современных веб-дизайнеров.
Каждый элемент вашего дизайна так или иначе будет включать интервалы. Надлежащее использование пробелов имеет решающее значение для создания дизайна, идеально сочетающего текст, фотографии и графику. Сохранение постоянного интервала может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов, безусловно, является приоритетом современных веб-дизайнеров.
Изображения и значки
Удивительный дизайн может передать большой объем информации всего за несколько секунд. Это стало возможным благодаря использованию мощных изображений и значков. Выбирайте изображения и значки, которые поддерживают и усиливают ваше сообщение. Быстрый поиск в Google стоковых изображений и значков выдаст тысячи вариантов. Чтобы упростить поиск, вот несколько избранных:
Бесплатные изображения и значки
- Pexels
- Убрать брызги
- IconMonstr
Премиум-изображения и значки
- Shutterstock (Getty)
V ideos
Интеграция видео в веб-дизайн становится все более популярной среди дизайнеров. При правильном использовании видео могут помочь вашим пользователям испытать или понять сообщение, которое невозможно должным образом передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут прикованы к движущимся изображениям. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают их внимание.
При правильном использовании видео могут помочь вашим пользователям испытать или понять сообщение, которое невозможно должным образом передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут прикованы к движущимся изображениям. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают их внимание.
Связанный: Как правильно использовать фоновое видео на своем веб-сайте!
Функциональные элементы
Эти функциональные элементы необходимо учитывать при разработке веб-сайта. Веб-сайт, который работает должным образом, имеет решающее значение для высокого рейтинга в поисковых системах и предоставления вашим пользователям наилучшего опыта.
Навигация
Навигация вашего веб-сайта является одним из основных элементов, определяющих его правильную работу. В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые зашедшим на сайт, узнать, что может предложить ваш сайт, предоставить легкий доступ к вашим страницам для постоянных посетителей и улучшить общее впечатление каждого посетителя. Ознакомьтесь с этими рекомендациями, чтобы получить дополнительные советы по навигации.
В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые зашедшим на сайт, узнать, что может предложить ваш сайт, предоставить легкий доступ к вашим страницам для постоянных посетителей и улучшить общее впечатление каждого посетителя. Ознакомьтесь с этими рекомендациями, чтобы получить дополнительные советы по навигации.
Взаимодействие пользователей
Посетители вашего сайта могут взаимодействовать с вашим сайтом несколькими способами в зависимости от своего устройства (прокрутка, нажатие, ввод и т. д.). Лучшие дизайны веб-сайтов упрощают эти взаимодействия, чтобы дать пользователю ощущение, что он все контролирует. Вот несколько примеров:
- Никогда не воспроизводить аудио или видео автоматически
Никогда не подчеркивайте текст, если он не активен - Убедитесь, что все формы удобны для мобильных устройств
- Избегайте всплывающих окон
- Избегайте прокрутки
Анимация
Существует множество методов веб-анимации, которые могут помочь вашему дизайну привлечь внимание посетителей и позволить вашим посетителям взаимодействовать с вашим сайтом, оставляя отзывы. Например, добавление кнопок или форм «Нравится» может поддерживать интерес посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать анимацию простой, чтобы избежать вмешательства разработчика.
Например, добавление кнопок или форм «Нравится» может поддерживать интерес посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать анимацию простой, чтобы избежать вмешательства разработчика.
Скорость
Никто не любит медленный сайт. Необходимость ждать загрузки страницы более нескольких секунд может быстро помешать посетителю остаться на вашем сайте или вернуться на него. Независимо от того, насколько красив ваш сайт, если он не загружается быстро, он не будет хорошо работать в поиске (т. е. не будет занимать высокие позиции в Google).
Лучшие конструкторы сайтов обычно сжимают содержимое для ускорения загрузки, однако никаких гарантий нет. Обязательно изучите, какие конструкторы сайтов лучше всего подходят для контента, который будет на вашем сайте. Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и/или несколькими фотографиями.
Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и/или несколькими фотографиями.
Связано: Тест скорости страницы Google
Структура сайта
Структура веб-сайта играет важную роль как в пользовательском опыте (UX), так и в поисковой оптимизации (SEO). Ваши пользователи должны иметь возможность легко перемещаться по вашему сайту, не сталкиваясь с какими-либо структурными проблемами. Если пользователи теряются, пытаясь перемещаться по вашему сайту, скорее всего, «сканеры» тоже. Сканер (или бот) — это автоматизированная программа, которая просматривает ваш веб-сайт и может определить его функциональные возможности. Плохая навигация может привести к ухудшению пользовательского опыта и рейтинга сайта.
Связанный: Как создать структуру сайта, которая повысит SEO
Кроссбраузерность и совместимость с разными устройствами
Отличный дизайн должен выглядеть безупречно на всех устройствах и в любых браузерах (да, даже в Internet Explorer) . Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс быстрее и эффективнее. С другой стороны, если вы используете платформу для создания веб-сайтов, кросс-браузерное тестирование обычно выполняется командой разработчиков компании, что позволяет вам сосредоточиться на дизайне.
Типы дизайна веб-сайтов: адаптивный и адаптивный
Понимание плюсов и минусов адаптивных и адаптивных веб-сайтов поможет вам определить, какой конструктор веб-сайтов лучше всего подойдет для ваших потребностей в дизайне веб-сайта.
В Интернете вы можете встретить статьи, в которых рассказывается о множестве различных стилей дизайна веб-сайтов (фиксированный, статический, плавный и т. д.). Однако в современном мире, ориентированном на мобильные устройства, есть только два стиля веб-сайта, которые можно использовать для правильного дизайна веб-сайта: адаптивный и отзывчивый.
Адаптивные веб-сайты
Адаптивный веб-дизайн использует две или более версии веб-сайта, настроенные для определенных размеров экрана. Адаптивные веб-сайты можно разделить на две основные категории в зависимости от того, как сайт определяет, какой размер должен отображаться:
1. Адаптируется в зависимости от типа устройства
Когда ваш браузер подключается к веб-сайту, HTTP-запрос будет содержать поле называется «user-agent», который будет информировать сервер о типе устройства, пытающегося просмотреть страницу. Адаптивный веб-сайт будет знать, какую версию сайта отображать, в зависимости от того, какое устройство пытается получить к нему доступ (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите окно браузера на рабочем столе, потому что страница будет продолжать отображать «версию рабочего стола», а не уменьшаться до нового размера.
Адаптивный веб-сайт будет знать, какую версию сайта отображать, в зависимости от того, какое устройство пытается получить к нему доступ (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите окно браузера на рабочем столе, потому что страница будет продолжать отображать «версию рабочего стола», а не уменьшаться до нового размера.
2. Адаптация в зависимости от ширины браузера
Вместо «пользовательского агента» веб-сайт использует медиа-запросы (функция CSS, которая позволяет веб-странице адаптироваться к разным размерам экрана) и точки останова (определенные размеры ширины). для переключения между версиями. Таким образом, вместо настольной, планшетной и мобильной версий у вас будут версии шириной 1080 пикселей, 768 пикселей и 480 пикселей. Это обеспечивает большую гибкость при проектировании и удобство просмотра, поскольку ваш веб-сайт будет адаптироваться в зависимости от ширины экрана.
(изображение предоставлено UX Alpaca)
Профессионалы
- Редактирование WYSIWYG (что видишь, то и получаешь)
- Индивидуальные проекты быстрее и легче создавать без кода
- Кросс-браузерная совместимость и совместимость
- Быстро загружаемые страницы
Минусы
- Веб-сайты, использующие «тип устройства», могут выглядеть неработающими при просмотре в меньшем окне браузера на настольном компьютере
- Ограничения на определенные эффекты, которые могут выполнять только адаптивные сайты
Адаптивные веб-сайты могут использовать гибкие макеты сетки, основанные на процентной доле, которую каждый элемент занимает в своем контейнере: если один элемент (например, заголовок) занимает 25% своего контейнера, этот элемент останется на 25% независимо от изменения размера экрана. Адаптивные веб-сайты также могут использовать контрольные точки для создания пользовательского вида при каждом размере экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении контрольной точки, адаптивные веб-сайты постоянно меняются в зависимости от размера экрана.
Адаптивные веб-сайты также могут использовать контрольные точки для создания пользовательского вида при каждом размере экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении контрольной точки, адаптивные веб-сайты постоянно меняются в зависимости от размера экрана.
(изображение предоставлено UX Alpaca)
Профессионалы
- Удобство работы при любом размере экрана, независимо от типа устройства доступных шаблонов, чтобы начать с
Минусы
- Требует тщательного проектирования и тестирования для обеспечения качества (при запуске с нуля)
- Без доступа к коду индивидуальный дизайн может быть сложным
Важно отметить, что конструкторы веб-сайтов могут включать как адаптивные, так и адаптивные функции. Например, Pagecloud недавно представил ряд функций, которые позволяют вашему контенту реагировать, даже если сам веб-сайт по-прежнему адаптивен.
Например, Pagecloud недавно представил ряд функций, которые позволяют вашему контенту реагировать, даже если сам веб-сайт по-прежнему адаптивен.
Адаптивные конструкторы веб-сайтов
Wix и Pagecloud, возможно, являются двумя лучшими визуальными конструкторами веб-сайтов на рынке сегодня. Оба используют адаптивный подход, что означает, что их возможности перетаскивания и WYSIWYG не имеют себе равных. Вы можете создать что угодно, не написав ни строчки кода.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых потребностей бизнеса. Сегодня он считается одним из самых простых инструментов для начинающих.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых потребностей бизнеса. Сегодня он считается одним из самых простых инструментов для начинающих.
Сегодня он считается одним из самых простых инструментов для начинающих.
Несмотря на то, что выбрать победителя в этой категории сложно, следует помнить о нескольких вещах:
- Если вам нужны максимально настраиваемые возможности, выберите Pagecloud.
- Если вы ищете что-то действительно простое и у вас нет большого опыта в дизайне, выберите Wix.
- Если вы хотите работать с разработчиком, выберите Pagecloud.
- Если вам нужно много вариантов шаблона, выберите Wix.
- Если вам нравятся ярлыки и возможности настольных издательских приложений, выберите Pagecloud.
Поскольку обе платформы предлагают бесплатные пробные версии, мы рекомендуем попробовать их обе, прежде чем принять решение.
Конструкторы адаптивных веб-сайтов Такие инструменты, как Squarespace, предлагают конструкторы адаптивных веб-сайтов, однако это означает, что ваши возможности редактирования более ограничены. Создать гибкий адаптивный веб-сайт сложно, и без знания кода практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Создать гибкий адаптивный веб-сайт сложно, и без знания кода практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Здесь в игру вступают более сложные инструменты веб-дизайна, такие как Webflow и Froont. Вот некоторые плюсы и минусы, которые следует учитывать при выборе одного из этих инструментов:
Pros
- Возможность создавать пользовательские адаптивные сайты без необходимости записать код
- Непревзойденное контроль над каждым элементом на странице
- Способность экспортировать код в других местах
CONS 9053.
CONS 90573 70073
CONS 933. крутые кривые обучения
крутые кривые обучения
Веб-сайты электронной коммерции являются важной частью дизайна веб-сайтов. Создание интернет-магазина, который удобен в навигации, информативен и точно отображает ваши продукты, имеет решающее значение для создания наилучшего опыта покупок в Интернете для ваших клиентов.
Если вы хотите узнать больше об открытии интернет-магазина, ознакомьтесь с нашей статьей о 5 простых шагах по созданию веб-сайта электронной коммерции!
Дальнейшие действия Надеемся, что эта статья помогла вам лучше понять основы веб-дизайна. Для обзора давайте взглянем на некоторые ключевые элементы дизайна веб-сайта, который будет красивым и функциональным: чтобы определить, стоит ли посещать ваш сайт.