Страница-ссылка (ссылка на другую страницу)
Заказать сайт
Искать везде
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Кабинет и почта
- CRM
- Интеграции CMS.
 S3
S3
Главная / Редактирование сайта / Хочу создать страницу / Дополнительные виды страниц / Страница-ссылка (ссылка на другую страницу)
Страница-ссылка не содержит никакого наполнения, а просто ссылается на другую страницу.
К примеру, если вам нужно разместить в меню сайта пункт, при нажатии на который посетитель должен переадресовываться на какую-либо страницу вашего или стороннего сайта (например, пункт, ведущий в социальные сети), вы можете воспользоваться данным видом страницы.
Шаг 1
В окне создания страницы выберите в выпадающем списке «Вид» пункт «Ссылка на другую страницу».
Шаг 2
Затем:
- В поле «Название страницы» укажите наименование страницы (с таким названием страница будет выводиться в меню).
- В поле «Адрес ссылки» укажите адрес страницы, на которую необходимо сослаться.

Обратите внимание!
- Если необходимо указать ссылку на посторонний сайт или страницу на постороннем сайте, вставьте ее в поле «Адрес ссылки».
- Если необходимо указать ссылку на страницу или файл с вашего сайта, нажмите по ссылку «страницу сайта» или «файл» соответственно.
- При выборе «страницы сайта» отобразится окно со списком имеющихся страниц вашего сайта. Выберите нужную страницу и нажмите на ее название.
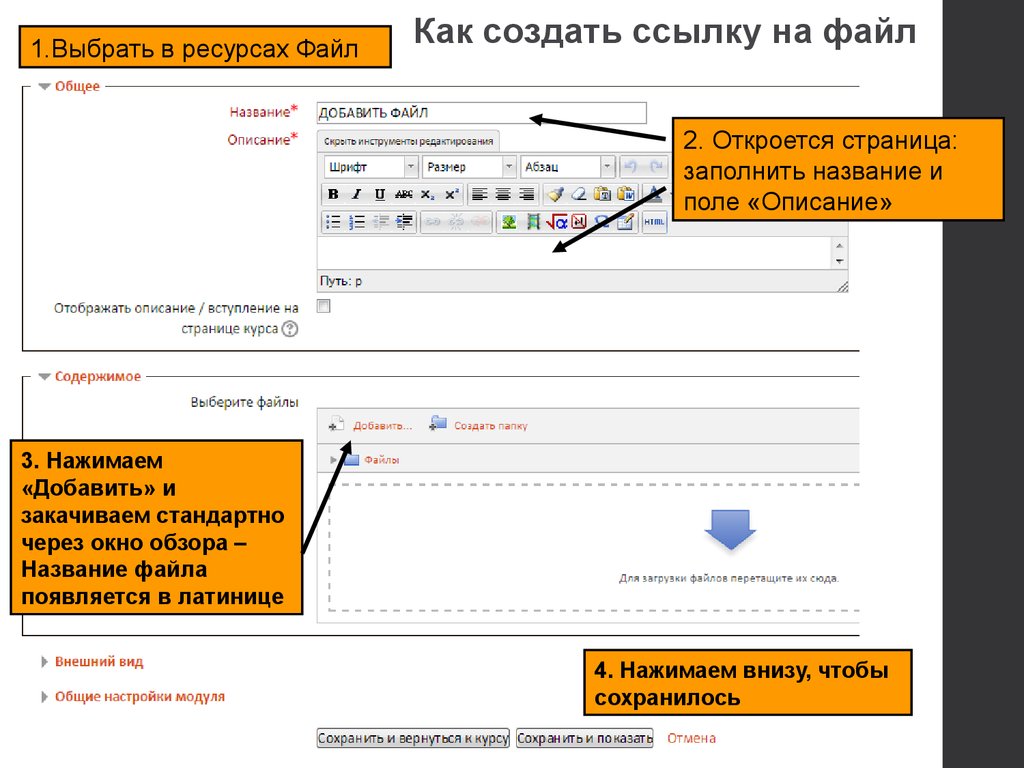
- При выборе «файл» отобразится окно со списком имеющихся в системе управления файлов. Выберите нужный файл из списка и нажмите на его название (тут же вы сможете загрузить новый).
Шаг 3
При необходимости вы можете:
- При необходимости скрыть страницу в меню с помощью соответствующего переключателя (если его деактивировать — страница перестанет выводиться в меню сайта).
- Включить открытие страницы в новом окне:
- Активно — при нажатии на ссылку страницы в меню, страница будет открываться в новой вкладке;
- Неактивно — при нажатии на ссылку, страница будет открываться в той же вкладке.

Шаг 4
После выбора страницы сайта или файла нажмите на кнопку «Создать страницу».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Редактор Wix: Добавление ссылки к элементу | Центр Поддержки
Добавьте ссылки к элементам сайта, чтобы посетители могли переходить между разными разделами и легко находили релевантный и важный контент.
Есть много типов ссылок, которые вы можете добавить, в том числе ссылки на страницы, внешние URL-адреса и ссылки на адреса эл. почты.
Содержание
Типы ссылок
Есть много типов ссылок, которые можно добавить к элементам, чтобы направлять посетителей к любому контенту, включая ссылки на промобоксы, якоря и внешние URL-адреса.
Выберите вариант ниже, чтобы узнать больше о типах ссылок:
Веб-адрес
Добавление ссылки на веб-адрес — это быстрый и простой способ направить посетителей на релевантный или полезный контент за пределами вашего сайта. Когда ваши посетители нажимают на элемент, они перенаправляются на добавленный вами веб-адрес.
Совет: выберите, где будет открываться ссылка: в новом окне браузера или в текущем окне.
Страница
Ссылка на страницу сайта может привлечь внимание к важному или актуальному контенту. Когда посетители нажимают на элемент, они перенаправляются на выбранную вами страницу.
Совет: выберите, где будет открываться ссылка: в новом окне браузера или в текущем окне.
Секция или якорь
Секции — это строительные блоки сайта, которые вы можете использовать для организации, упорядочивания и отображения контента. Якоря — это невидимые маркеры расположения, которые можно разместить в любом месте сайта.
Якоря — это невидимые маркеры расположения, которые можно разместить в любом месте сайта.
Добавьте ссылки к элементам на якорь или секцию, чтобы привести посетителей непосредственно к нужному контенту на выбранной странице.
Наверх / вниз страницы
Добавьте ссылку к верхней или нижней части страницы. Когда посетители нажимают на элемент, они попадают вверх или вниз страницы, на которой находятся.
Добавление этой ссылки может упростить навигацию по страницам сайта, особенно если они содержат много контента.
Документ
Ссылка на документ, который вы загрузили на сайт Wix. Когда посетители нажимают на элемент, открывается новая вкладка браузера с документом.
Ссылки на документы упрощают отображение контента, такого как PDF-файлы и другие файлы на вашем сайте.
Эл. почта
Вы можете добавить ссылку на конкретный адрес эл. почты. Когда посетители сайта нажимают на элемент, открывается их аккаунт эл. почты по умолчанию, и они могут отправить эл. письмо прямо на адрес, который вы указали.
письмо прямо на адрес, который вы указали.
Ссылка на адрес электронной почты — это отличный способ помочь посетителям сайта связаться с вами.
Телефон
Ссылка на номер телефона. Когда посетители сайта нажимают на элемент на мобильном устройстве, они могут сразу позвонить вам.
Примечание: если они используют компьютер, открывается приложение для звонков (например, FaceTime).
Промобокс
Добавьте к элементу ссылку на промобокс. Добавление ссылки на промобокс — это интересный и креативный способ привлечь внимание посетителей к контенту сайта, например, к объявлениям и акциям. Подробнее о промобоксах.
Добавление ссылки к элементу
Добавьте ссылки на различные элементы, включая изображения, текст, кнопки и векторную графику.
Чтобы добавить ссылку к элементу:
- Нажмите на значок ссылки .
- Выберите тип ссылки и введите сведения о ссылке.
- Нажмите Готово.
Меню содержит пункты, которые ведут на страницы или разделы на сайте. Однако вы также можете связать пункт меню с другим местом.
Однако вы также можете связать пункт меню с другим местом.
Эти ссылки выглядят как обычные пункты меню, и вы можете дать им название по своему усмотрению.
Чтобы добавить ссылку к пункту меню:
- Нажмите Меню и страницы в левой части редактора.
- Нажмите значок Добавить ссылку .
- Выберите тип ссылки и введите сведения о ссылке.
- Выберите, будет ли ссылка открываться в новом окне или в текущем окне.
- Нажмите Сохранить.
- Введите название пункта меню.
Подробнее о добавлении ссылок к пунктам меню.
Добавление ссылок в галереи
Добавьте ссылки к медиафайлам в галереях, чтобы они открывались при клике по ним. Вы можете добавлять ссылки к медиафайлам как в галерее Pro Gallery, так и в обычной галерее.
Выберите вариант ниже и узнайте подробнее о добавлении ссылок к элементам галереи.
Как добавить ссылку к медиафайлу в Pro Gallery
- Нажмите на галерею Wix Pro Gallery в редакторе.

- Нажмите Настройки.
- Перейдите во вкладку Настройка.
- Нажмите на выпадающее меню При нажатии и выберите Открывается ссылка, затем закройте панель.
- Нажмите Управлять медиа.
- Нажмите на элемент галереи, к которому вы хотите добавить ссылку.
- Нажмите на поле Ссылка справа.
- Выберите тип ссылки и заполните соответствующую информацию.
- Нажмите Сохранить.
- Нажмите на поле Название ссылки и добавьте название ссылки.
- Нажмите Сохранить.
Подробнее о ссылках в галерее Pro Gallery.
Как добавить ссылку к изображению галереи
- Нажмите на галерею.
- Нажмите значок Настроить .
- Нажмите на выпадающее меню в разделе При нажатии фото:
- Выберите Открывается ссылка.

- Нажмите Заменить фотографии.
- Нажмите на изображение.
- Нажмите на поле Ссылка справа.
- Выберите тип ссылки и введите сведения о ссылке.
- Нажмите Готово.
- Нажмите Готово, чтобы закрыть это окно.
Добавление ссылок в Velo
Если вы используете Velo от Wix, имейте в виду, что наличие двух функций onClick (если одна установлена из панели ссылок редактора, а другая из Velo) может вызвать конфликт. При использовании двух функций onClick для одного и того же элемента ссылка должна быть добавлена с помощью кода.
Если вы используете менеджер контента, помните, что действия при клике в менеджере контента могут конфликтовать со ссылками, если ссылка добавляется через панель ссылок. Менеджер контента можно подключить к полям типа URL и документ. Подробнее о работе с набором данных для кнопок.
Расширенные настройки SEO
Когда вы добавляете ссылку к элементу на страницу сайта или веб-адрес, вы можете выбрать атрибут rel для ссылки. Атрибуты rel определяют отношения между вашими страницами и ссылками, которые вы добавляете на них, таким образом страница / поисковая система обрабатывает их соответствующим образом.
Атрибуты rel определяют отношения между вашими страницами и ссылками, которые вы добавляете на них, таким образом страница / поисковая система обрабатывает их соответствующим образом.
Чтобы добавить атрибут rel:
- Нажмите на нужный элемент в редакторе.
- Нажмите на значок ссылки.
- Выберите, следует ли связать элемент со страницей сайта или веб-адресом в левой части панели.
- Нажмите Дополнительные настройки SEO.
- Выберите, какие атрибуты вы хотите применить, из раскрывающегося меню:
- noopener: этот атрибут предотвращает доступ к странице / сайту, на которую вы ссылаетесь (или информации о ней). Мы рекомендуем использовать этот атрибут в большинстве случаев, поскольку это повышает безопасность вашего сайта.
- noreferrer: этот атрибут запрещает странице / внешнему сайту, на который вы ссылаетесь, получить доступ к информации о вашем сайте и его страницах.
- nofollow: атрибут nofollow указывает поисковым системам игнорировать ссылку, поскольку она не связана с вашим сайтом.

- sponsored: этот атрибут сообщает поисковым системам, что ссылка является рекламой или местом размещения рекламы, и что вам заплатили за ее добавление на сайт. Мы рекомендуем использовать этот атрибут для всех платных объявлений или ссылок на места размещения рекламы на вашем сайте, поскольку это снижает вероятность того, что ваш рейтинг будет оштрафован за попытку манипулировать рейтингом в поисковой выдаче.
Как добавлять ссылки на веб-страницы
Вы, вероятно, пытаетесь понять, как добавить простую текстовую ссылку со страницы вашего веб-сайта на другую страницу в Интернете. Эта статья объяснит, как это сделать, а также поделится ценной информацией о роли ссылок в SEO.
Текстовые ссылки обычно используются на веб-сайтах. Их основная цель — легко поделиться ресурсом, найденным на другой странице в Интернете, но это не единственная причина их существования. Ссылка на другую страницу в Интернете может повлиять на поисковый рейтинг как вашей веб-страницы, так и страницы, на которую вы ссылаетесь.
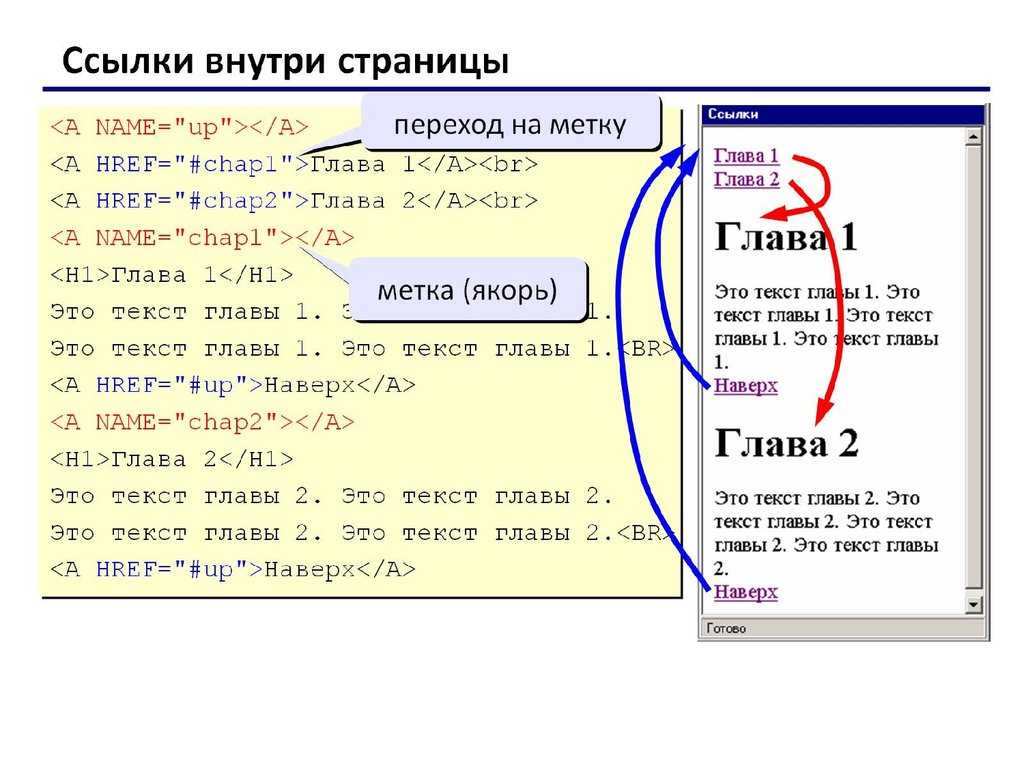
Как создать гиперссылку в HTML
Чтобы создать ссылку, вам нужно знать URL-адрес (унифицированный указатель ресурсов) страницы, на которую вы хотите сделать ссылку. Например, предположим, что мы хотим сделать ссылку на веб-сайт Sagapixel.
Во-первых, нам понадобится URL-адрес веб-страницы, включая протокол. Другими словами, URL-адрес должен выглядеть как «https://sagapixel.com», а не просто как «sagapixel.com». Мы можем использовать поисковую систему, такую как Yahoo или Google, для поиска URL-адреса сайта. Когда у нас есть адрес, нам нужно правильное выражение HTML. Например:
Philadelphia SEO company
И вот код, который сделал это:
Notice три части, составляющие эту строку кода. Сначала , есть , с которого начинается ссылка.
 Обратите внимание на использование полного URL-адреса в этом случае, который заключен в кавычки. Также могут использоваться относительные URL-адреса. Второй , там текст, который станет нашей ссылкой. Третьим и самым важным является тег , который завершает ссылочную ссылку.
Обратите внимание на использование полного URL-адреса в этом случае, который заключен в кавычки. Также могут использоваться относительные URL-адреса. Второй , там текст, который станет нашей ссылкой. Третьим и самым важным является тег , который завершает ссылочную ссылку.Логично, правда? У вас есть начало, конец и то, что между ними становится связанным.
А что, если бы мы объединили оператор неупорядоченного списка с этим оператором ссылки. Мы могли бы создать список ссылок. Это то, что ты хотел, да?
- млн унций
- Дизайнеры сайтов
- Tucows.com
Вот код, который это сделал:
- Moz
- » >Дизайн веб-сайтов
- com/»>Tucows.com
Довольно просто, правда? Если нет, возможно, вам стоит просмотреть учебник по составлению списков. Обратите внимание, что каждая ссылка окружена тегами
Ссылки на изображения:
Вы не сильно ограничены при размещении ссылок. Вы можете связать изображения, такие как файл JPG (JPEG) или даже файл GIF . Вот пример использования моего шедевра «image.gif» .
Эта ссылка ведет на Метрополитен-музей. Ирония не в этом. Тем не менее, я дома вы можете увидеть начало ссылки и конец в следующем. Если вы не знаете, как вставить графику на свою домашнюю страницу, посетите мой учебник по изображениям.
Обычно все это должно быть на одной строке. Мне пришлось завернуть его, чтобы он поместился. Обратите внимание, что в этом случае вам нужно знать два адреса. Вам необходимо знать URL-адрес, по которому будет вести ссылка, и URL-адрес изображения, которое вы используете.
Мне пришлось завернуть его, чтобы он поместился. Обратите внимание, что в этом случае вам нужно знать два адреса. Вам необходимо знать URL-адрес, по которому будет вести ссылка, и URL-адрес изображения, которое вы используете.
Вы, наверное, заметили синие линии вокруг моего изображения. На самом деле это граница изображения, которая становится синей точно так же, как текст становится синим, когда это ссылка. Чтобы убрать синюю рамку, добавьте атрибут BORDER=»0″ или параметр к оператору  . Это показано ниже.
. Это показано ниже.
А вот код, который это сделал.
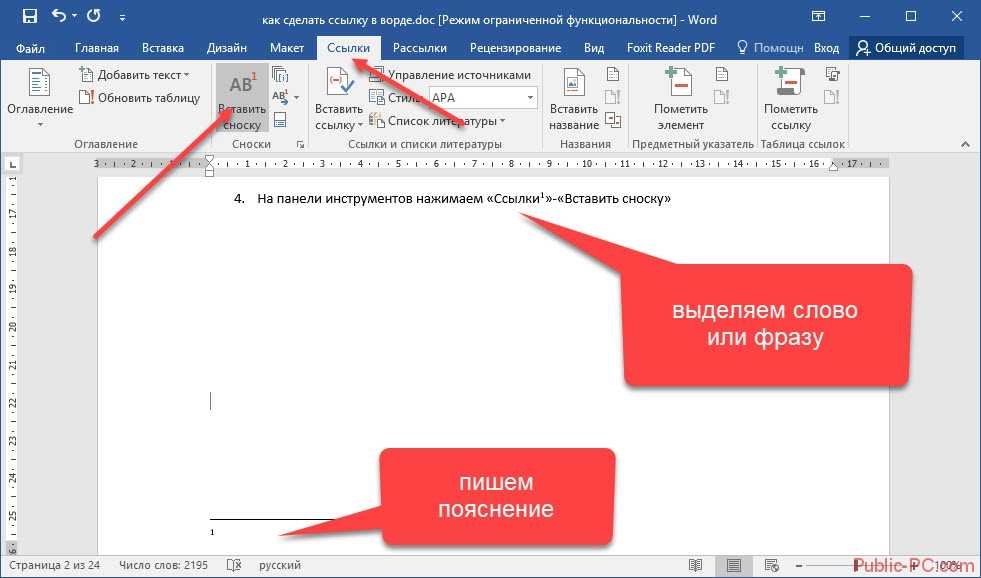
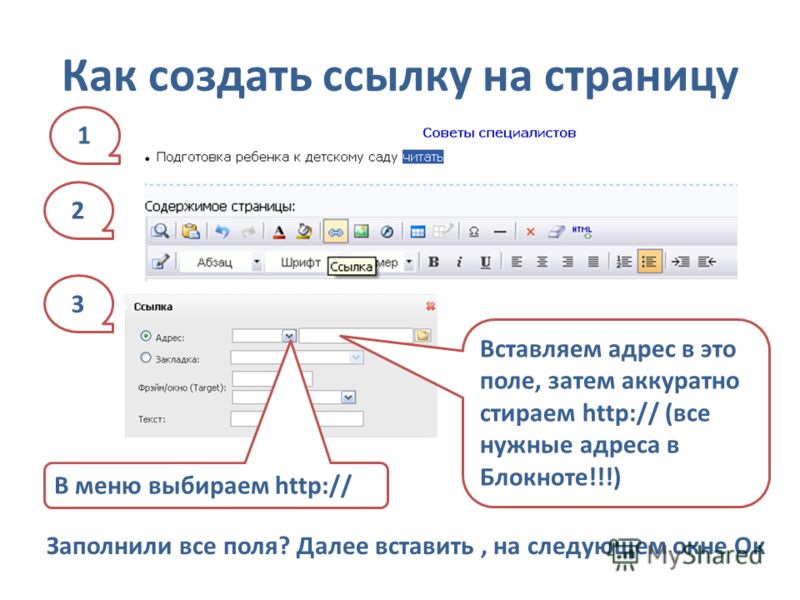
Введите текст, который вы хотите использовать для ссылки.
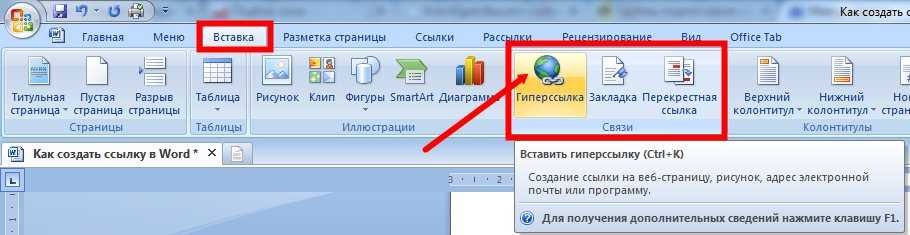
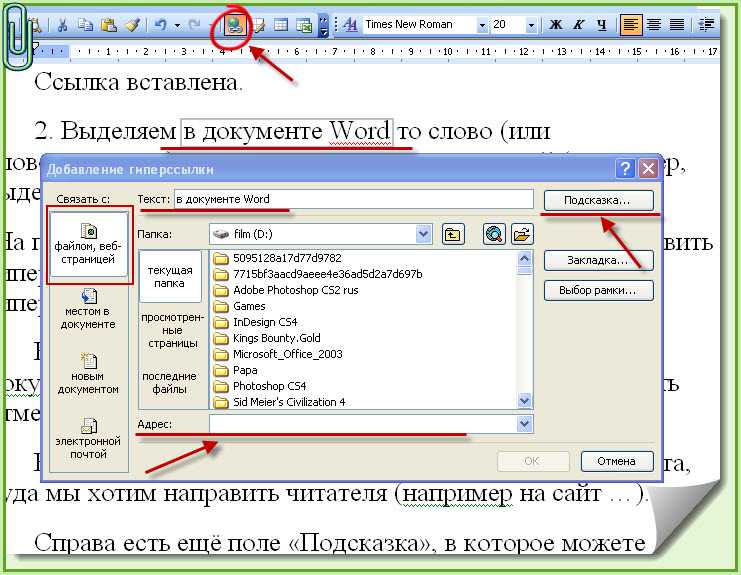
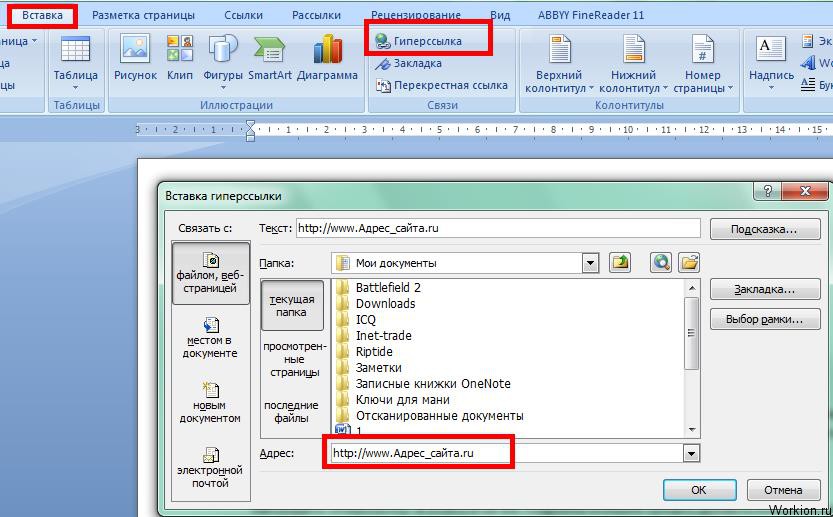
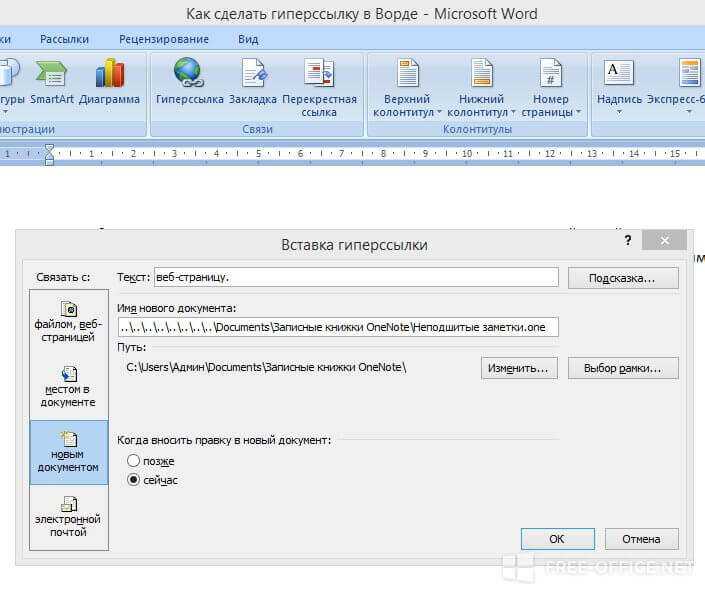
Выделите текст. Щелкните , Вставить гиперссылку.
В поле URL-адрес связанной страницы или файла введите URL-адрес сайта, на который вы ссылаетесь (если он внешний). Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5.
Если вы не начинаете URL-адрес с соответствующего протокола (например, mailto: для ссылки на адрес электронной почты или http:// для веб-сайта), откроется всплывающее окно с предложением вставить правильный префикс.
При желании выберите якорь. Любая привязка, которую вы определили в своем документе, появится в раскрывающемся списке привязок. Строка «#bookmark name» будет вставлена в поле «URL-адрес ссылки».
Если вы создаете только ссылку на внутреннюю привязку, вам не нужно указывать URL-адрес. См. раздел Вставка привязки (закладки).
Введите заголовок. Заголовок должен содержать соответствующую дополнительную информацию о ссылке, а не просто повторять текстовое значение ссылки. Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.
Щелкните Вставить. Вы вернетесь в визуальный редактор CMS, где выделенный текст указывает на активную ссылку.
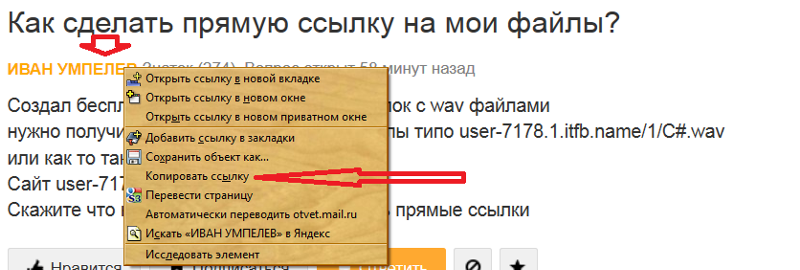
Щелкните ссылку правой кнопкой мыши.







 Например, если у вас есть сообщение в блоге, в котором рассказывается о лишении права выкупа ипотечного кредита в Пенсильвании, включая ссылку на ресурс на pa.gov, в котором рассказывается об этом процессе, это будет означать для Google, что это сообщение цитирует авторитетный ресурс. Эта ссылка является сигналом того, что ваш контент, скорее всего, будет хорошо изучен, что делает его более надежным.
Например, если у вас есть сообщение в блоге, в котором рассказывается о лишении права выкупа ипотечного кредита в Пенсильвании, включая ссылку на ресурс на pa.gov, в котором рассказывается об этом процессе, это будет означать для Google, что это сообщение цитирует авторитетный ресурс. Эта ссылка является сигналом того, что ваш контент, скорее всего, будет хорошо изучен, что делает его более надежным. Другими словами, страница, которая получает много ссылок с других веб-сайтов, считается более «авторитетной» и лучшим ресурсом для пользователей Google, чем страница, которая не получает ссылок.
Другими словами, страница, которая получает много ссылок с других веб-сайтов, считается более «авторитетной» и лучшим ресурсом для пользователей Google, чем страница, которая не получает ссылок. Вы также можете сделать ссылку на адрес электронной почты, FTP-адрес или якорь (закладку), который вы разместили в другом месте на той же странице или в другом документе. Инструмент ссылок предоставляет множество расширенных функций, связанных с внешним видом и поведением ссылок.
Вы также можете сделать ссылку на адрес электронной почты, FTP-адрес или якорь (закладку), который вы разместили в другом месте на той же странице или в другом документе. Инструмент ссылок предоставляет множество расширенных функций, связанных с внешним видом и поведением ссылок.