5 основных типов изображений в веб-дизайне
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
«Контент — это не король, это королевство», — сказал Ли Одден. Мы не можем не согласиться: без контента дизайн будет просто элегантной оберткой. Не должно быть споров о том, что важнее, дизайн или контент, поскольку ни один из них не работает в полной мере без другого. Сегодня мы предлагаем вам рассмотреть пять основных типов визуального контента, с которыми пользователи сталкиваются при просмотре большинства веб-страниц изо дня в день, и рассмотреть преимущества каждого типа.
Что такое веб-контент?
Веб-контент — это в основном все, что заполняет веб-сайт и является частью пользовательского опыта.
- текст
- изображения
- видео
- анимация
- аудио (звук)
Сегодня давайте обсудим изображения.
Изображения — это не просто фактор красоты: в дизайне пользовательского опыта изображения играют важную роль в создании удобства использования. Большинство пользователей интернета движимы зрением, они воспринимают картинки быстрее, чем слова. Таким образом, довольно часто изображения являются элементами макета, которые просматриваются и сканируются в первую очередь. Более того, они информативны и эмоционально привлекательны, а также передают не только сообщение, но и определенную эстетику. Кроме того, изображения, используемые на веб-страницах, положительно влияют на SEO-рейтинг сайта.
В зависимости от целей, стоящих за дизайном сайта, творческие и маркетинговые команды выбирают различные типы изображений. Приведенные ниже варианты наиболее типичны для веб-страниц.
Приведенные ниже варианты наиболее типичны для веб-страниц.
Логотип
Логотип — это ключевой элемент бренда, его символическое представление. Следовательно, это очевидный визуальный элемент большинства веб-сайтов, на которых представлены компании, бренды, услуги, сообщества и организации. В наши дни даже личные блоги и сайты-портфолио часто имеют оригинальные логотипы.
С точки зрения веб-дизайна, рассмотрим следующие советы по использованию логотипа в пользовательском интерфейсе:
- поместите логотип в хедер – это одна из самых сканируемых зон веб-страницы
- не нарушайте хорошо проверенную привычку: когда пользователи нажимают на логотип в заголовке, это приводит их к начальной точке пути. Это может быть домашняя страница или начало страницы, если это одностраничный веб-сайт
- подумайте об анимации логотипа при наведении курсора: движение добавит жизни и будет подсказкой, что элемент является интерактивным.
Вот целевая страница для криптовалютного сервиса с интерактивным логотипом, чтобы добавить немного веселья и сделать опыт более живым
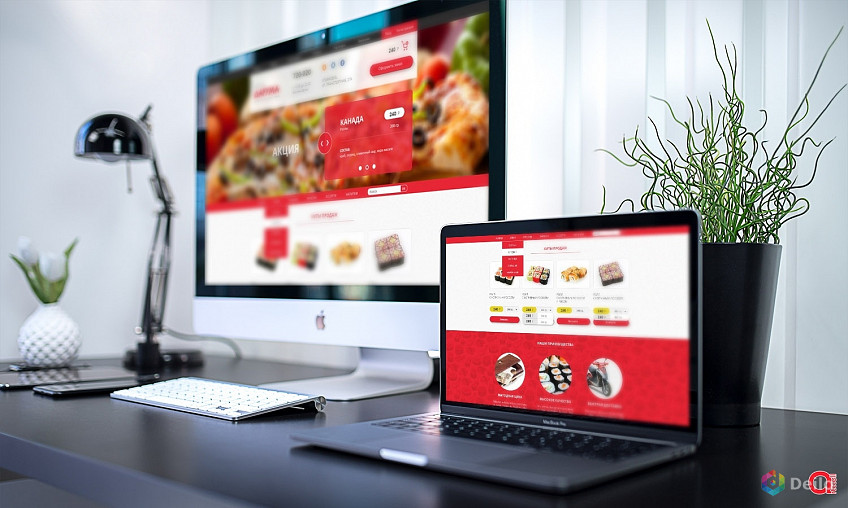
Фото
Фотографии, пожалуй, можно назвать классикой веб-дизайна. Они используются для самых разных целей, таких как:
Они используются для самых разных целей, таких как:
- тематические фотографии
- демонстрационные фотографии
- фотографии товаров (например, на сайтах электронной коммерции)
- заглавные фотографии для статей в блоге
- фотографии hero-баннеров -и т. д.
Самым большим преимуществом фотографий является их способность связывать то, что пользователи видят на веб-странице с реальным миром физических вещей и живых людей. Фотографии были частью человеческой реальности в течение многих десятилетий, задолго до появления Интернета, поэтому этот вид визуальных эффектов является для нас родным, близким и понятным. Более того, со всеми этими устройствами, которые позволяют любому из нас запечатлеть что–то за секунду, фотография действительно стала частью повседневной жизни для многих людей, поэтому при использовании на веб-сайте она устанавливает прочные связи и ассоциации.
В концепции целевой страницы Dance Academy используются яркие фотографии танцоров, чтобы задать тему
Целевая страница Museu привлекает внимание и создает необходимую атмосферу с помощью красивых фотографий
Фотография — это тоже своего рода искусство.
Сайт новостных СМИ
Несомненно, фотографии являются основным инструментом визуального представления товаров на сайтах электронной коммерции, где принцип «вы получаете то, что видите» является жизненно важной частью успеха.
Сайт-энциклопедия для барменов с персонализированным фото-контентом, чтобы поделиться темой и представить напитки
Откуда дизайнеры берут фотографии? Есть несколько способов:
- оригинальные фотографии, сделанные и обработанные для конкретного проекта: это самый дорогой вариант, но в этом случае фото будут иметь самый высокий уровень эксклюзивности;
- платные стоковые фотографии: вы покупаете нужную вам фотографию из фотостока, который предлагает множество снимков.
 Это может быть дешевле, чем индивидуальная фотосъемка, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам;
Это может быть дешевле, чем индивидуальная фотосъемка, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам; - бесплатные стоковые фотографии: вы берете фотографии из сообществ или с сервисов, которые делятся ими бесплатно. Это самый дешевый вариант, но вы должны быть готовы к тому, что другие люди могут сделать то же самое, поэтому вам придется хорошо подумать о том, как сделать ваш дизайн оригинальным в этих условиях.
Таким образом, можно понять, что способ, который вы выбираете, зависит от конкретного проекта, его бюджета и целей.
В любом случае, даже если вы ведете блог, занимаетесь сайтом благотворительной организации без бюджета на визуальные эффекты или создаете концепцию дизайна для своего портфолио, бесплатные стоковые сайты теперь предлагают много высококачественного контента. Среди них часто используются следующие ресурсы:
- Unsplash: это сообщество фотографов со всего мира, которые делятся своими фотографиями бесплатно.
 Фотографии проходят тщательную обработку, так что вы не найдете здесь мусора
Фотографии проходят тщательную обработку, так что вы не найдете здесь мусора - Pexels: большой сервис бесплатных фотографий на разнообразные темы
- Pixabay: огромный банк бесплатных изображений, не только фотографий, но также иллюстраций и векторной графики
На веб-сайте Gourmet, интернет-магазине, где продаются травы, масла и специи, используются фотографии для презентации товаров
Используя фотографии в веб-дизайне, примите во внимание следующие советы:
- скачайте фото в высоком разрешении
- оптимизируйте их для Интернета, чтобы слишком большие изображения не перегружали страницу — скорость загрузки является решающим фактором положительного опыта пользователей.
- дайте изображениям достаточно воздуха для дыхания — сохраняйте баланс негативного пространства
- вспомните об отзывчивости и проверьте, как изображения выглядят на разных экранах и устройствах
- не используйте фотографии в качестве декора — позвольте им говорить с пользователями, передать сообщение и поддержать любой другой элемент макета.

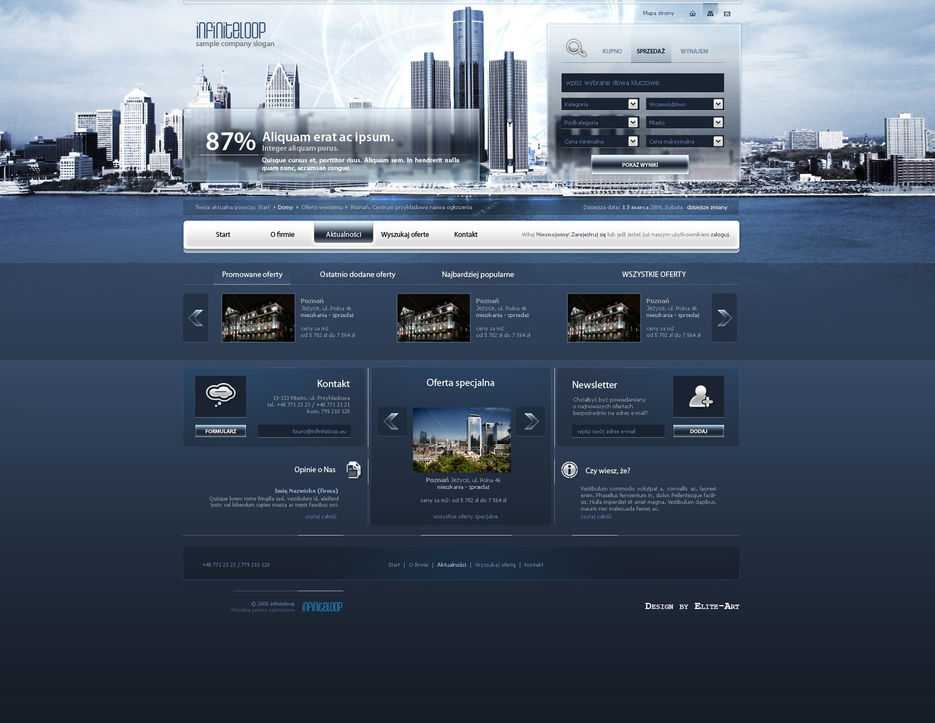
Одна из популярных тенденций дизайна последних двух лет — использование фотографий в качестве фонового изображения. Такой подход делает экраны визуально и эмоционально привлекательными. С другой стороны, это требует глубокого внимания к контрастности и разборчивости всех элементов, что может быть труднее достичь в случае монохромного фона.
Целевая страница Big City Guide
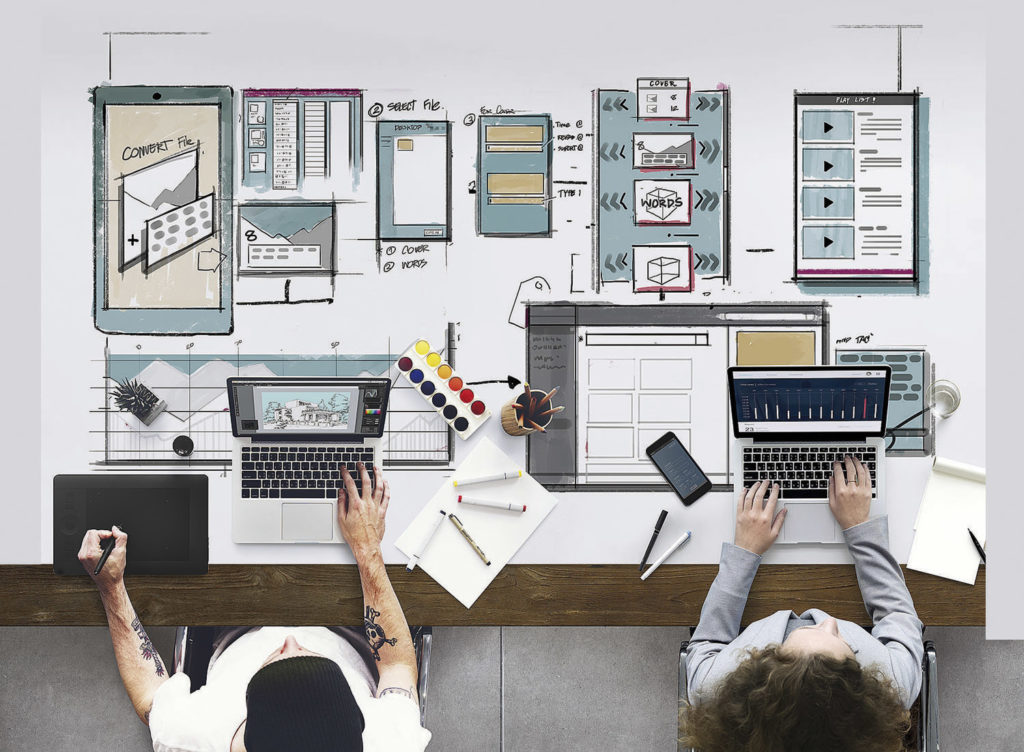
Иллюстрации
Еще одна большая тенденция веб-дизайна в этом году — использование пользовательских иллюстраций для различных нужд веб-сайтов. Пользовательская графика, выполненная в различных стилях, эффективно поддерживает быстрое восприятие информации на странице или экране. Они также закладывают прочную основу визуальной оригинальности. Иллюстрации добавляют эстетики и красоты блогам и веб-сайтам, которые мы часто читаем, а также расширяют творческие горизонты художников.
Вы можете часто видеть иллюстрации в:
- hero-изображениях
- тематических изображениях
- персонажи, общающиеся с пользователями
- изображения статей в блоге
- награды и другая геймификация графики
- уведомления и системные сообщения
- стикеры (они особенно популярны для мессенджеров)
- сторителлинг
- инфографика
- маркетинговые материалы и рекламные баннеры
- визуальные маркеры категорий контента.

Давайте рассмотрим несколько примеров.
Вот концепция веб-сайта-портфолио дизайнера, специализирующегося на проектах для знаменитостей, индустрии развлечений, музыки и кинопроизводства. Темный фон в сочетании с нестандартной иллюстрацией выглядит более ярким и задает ассоциацию с атмосферой концертной сцены.
Вот примеры дизайна веб-сайта компании, занимающейся экотуризмом, с впечатляющими и атмосферными иллюстрациями, задающими тему и сильную эмоциональную привлекательность.
Целевая страница цифрового агентства, которое позиционирует себя готовым к самым высоким бизнес-задачам и целям. Это сообщение быстро передается сильной связью между слоганом и яркой иллюстрацией, изображающей баскетболиста.
Набор иллюстраций, разработанных для Florence, онлайн-рынка, где самозанятые медсестры могут найти высокооплачиваемые смены по всей Великобритании. Оригинальные персонажи быстро привлекают внимание пользователя, показывают историю, задают атмосферу, отправляют сообщение и представляют преимущества таким образом, который соответствует тону и голосу платформы.
Это целевая страница для компании, которая предлагает полный цикл услуг по маркетингу и продвижению. Пользовательские цифровые иллюстрации позволяют рассказывать истории с помощью быстрых визуальных подсказок о характере предлагаемых услуг, задавать настроение с помощью яркой цветовой палитры и поддерживать целостность всех частей страницы.
Маскоты
Маскот — это персонаж, персонифицированный образ, который становится символическим представлением бренда, компании, услуги или даже общественного деятеля.
В пользовательских веб-интерфейсах маскоты могут служить эффективным элементом коммуникации и взаимодействия. Изменяя его внешний вид (например, настроение, одежду, занятия и т. д.), вы можете быстро донести до пользователя понятное сообщение. Маскоты могут напрямую общаться речевыми пузырями, предоставлять визуальные подсказки с различными выражениями лица, отражать настроение пользователя с помощью различных графических вариаций, давать полезные инструкции в учебных пособиях и поздравлять с достижениями. Все это делает взаимодействие с системой более человечным, улучшая общий пользовательский опыт.
Все это делает взаимодействие с системой более человечным, улучшая общий пользовательский опыт.
Симпатичный и дружелюбный маскот используется в качестве героя на сайте электронной коммерции, где продаются книги для детей.
Первоначально созданные персонажи, используемые в качестве талисманов для услуг няни.
3D-графика
Еще один тип веб-визуальных эффектов, набирающий популярность в этом году — 3D-рендеры. Это компьютерная графика, созданная путем преобразования каркасных 3D-моделей в 2D-изображения. Многие изображения имеют фотореалистичные эффекты, которые являются их большим преимуществом для веб-дизайна. 3D-графика может пригодиться в тех случаях, когда необходимый фотоконтент невозможно достать или он очень дорогой.
Имейте в виду, что такая графика требует определенных навыков, а также художественного чутья и вкуса. К тому же это довольно затратно и требует много времени. Тем не менее, хорошо выполненная 3D-графика очень привлекательна и убедительна, поэтому может оказать большое влияние на внешний вид веб-дизайна и коэффициент конверсии.
Это веб-сайт компании, которая проектирует и строит экологически чистые дома с использованием солнечной энергии для получения всей необходимой энергии. Трехмерная модель дома позволяет пользователям увидеть фотореалистичное изображение предлагаемой услуги и даже манипулировать им, чтобы увидеть вид дома в дневном и ночном режиме.
Веб-сайт дизайн-студии, специализирующейся на визуализации внешнего и внутреннего дизайна. Высококачественная трехмерная графика, отображаемая для страницы, занимает всю область фона: таким образом изображение сразу задает тему и представляет услуги компании.
Этот веб-сайт службы бронирования использует трехмерную графику в качестве большого тематического изображения, которое занимает левую часть страницы и сразу привлекает внимание пользователя. Оформление не только задает тему, но и делает интерфейс красивым.
Почему изображения должны быть частью вашего веб-контента
Вот несколько убедительных фактов:
- исследование, опубликованное веб-архивом Wayback Machine, показывает, что люди воспринимают изображения в 60 000 раз быстрее, чем текст
- психологи утверждают, что людям нужно около 1/10 секунды, чтобы получить общее восприятие визуальной сцены или элемента (такая скорость невозможна для текстовых элементов)
- важные фрагменты информации часто фиксируются мозгом в виде визуальных образов, даже если они были получены посредством восприятия текста
- изображения менее уязвимы в сочетании с фоном и окружающими элементами, в то время как текст сильно зависит от аспекта читабельности
- изображения имеют тенденцию лучше закрепляться в долговременной памяти, что означает, что при работе с интерфейсом пользователям не нужно обрабатывать и запоминать больше данных, чем это действительно необходимо, поэтому взаимодействие становится быстрее
- визуальные эффекты в интерфейсе могут сделать его более универсальным в тех случаях, когда приложение или веб-сайт используют люди из разных стран
- картинки раздвигают границы восприятия для пользователей, у которых есть естественные проблемы с распознаванием текста, такие как, например, дислексические или нечитающие дошкольники.

Всем успешной работы и творчества!
Источник
Как оформить обложку сайта – первый экран
Основатель Tilda Publishing Никита Обухов рассказывает, как избежать частых ошибок при работе с обложкой сайта и какие приемы использовать, чтобы создать правильную комбинацию фотографии и текста.
Никита Обухов
Основатель Tilda Publishing
Обложка — это квинтэссенция сайта. Сформулированная в трех-пяти словах суть, подкрепленная фотографией. Начальный экран — первое, что видит посетитель сайта, и на этом этапе человек принимает решение: остаться на странице и читать дальше или закрыть вкладку. Поэтому ваша задача — сделать первый экран максимально цепляющим и интересным.
Содержание
Делаем обложку сайта. С чего начать
Как выбрать фотографию на обложку
Подобрали фон, но текст плохо читается. Что делать
Из-за затемнения фон кажется слишком мрачным. Исправляем
Исправляем
Добавляем цвета
Какие еще есть способы оформления
Делаем обложку сайта. С чего начать
Основное правило при создании обложек: главное — это текст, фотография стоит на втором месте.
Сообщение важнее всего, а фоновое изображение задает правильную атмосферу. Поэтому стоит подобрать фотографию, которая не затрудняет чтение и соответствует тематике сайта.
При этом фотография не обязательно должна прямо иллюстрировать ваше предложение. Фотография — это фон, поэтому она может просто поддерживать коммуникацию. Например, обложка Tilda Education — девушка делает исследование, но это не значит, что сайт посвящен только исследованиям. В данном случае обложка — это настроение. Она вдохновляет и погружает в контекст.
Главная страница образовательного журнала платформы для создания сайтов Tilda Publishing.
Иногда, напротив, обложка похожа на объявление: четкое предложение, призыв к действию и иллюстрация того, что человек в итоге получит. Если у вас SPA-салон, удачной фотографией для обложки будут мастера за работой. Делаете ремонт — покажите, как выглядят ваши работники, что это не дешевая рабочая сила из соседних стран, а золотые руки. Продаете милые блокноты с котиками — им место на обложке. И вам не нужно будет об этом писать — фотография скажет сама.
Если у вас SPA-салон, удачной фотографией для обложки будут мастера за работой. Делаете ремонт — покажите, как выглядят ваши работники, что это не дешевая рабочая сила из соседних стран, а золотые руки. Продаете милые блокноты с котиками — им место на обложке. И вам не нужно будет об этом писать — фотография скажет сама.
Шаблон сайта компании ремонта квартир. Фото на обложке: Depositphotos
Бесплатные изображения для сайта можно найти на профессиональных фотостоках, распространяющих картинки по лицензии Creative Commons Zero (CC0). Это значит, что изображение освобождено от ограничений авторского права, то есть его можно как угодно использовать и изменять, в том числе в коммерческих целях.
Примеры ресурсов с качественными изображениями: Unsplash, Pexels, Stocksnap, Rawpixel.
Яна Плющева
Дизайнер Tilda Publishing
Важная часть моей работы — отбор изображений для шаблонов Тильды. На старте у меня есть только текст и общая тема шаблона, все фотографии нужно где-то найти. Когда текст готов, становится понятно, сколько строк нужно разместить на обложке, много ли разделов в верхнем меню, добавится подзаголовок или оффер, кнопки или форма. С учетом количества элементов и их веса, я ищу подходящее по композиции изображение, которое в первую очередь позволит легко прочитать сообщение на обложке и не будет перетягивать внимание на себя.
Когда текст готов, становится понятно, сколько строк нужно разместить на обложке, много ли разделов в верхнем меню, добавится подзаголовок или оффер, кнопки или форма. С учетом количества элементов и их веса, я ищу подходящее по композиции изображение, которое в первую очередь позволит легко прочитать сообщение на обложке и не будет перетягивать внимание на себя.
Как выбрать фотографию на обложку
В идеале фотография для обложки должна быть пустой по центру: без сюжета и мелких деталей.
Текст на первом экране практически всегда располагается по центру. Если важный объект или сюжет спрятать под заголовком, его никто не увидит, а читать текст станет сложнее.
1. Располагайте текст на однородной области фотографии
Это может быть открытое пространство на пейзаже, небо, столешница без предметов посередине, зеленый лес — все зависит от тематики сайта, нужной атмосферы и вашей фантазии. Главное, чтобы текст читался легко.
Шаблон Floristry studio в Тильде
Доставка еды Elementaree: elementaree.ru
Расписание тренировок MyVenYoo: myvenyoo.com
Фотография содержит мелкие детали, но в пустое пространство в центре заголовок вписывается идеально
Шаблон онлайн-магазина в Тильде
Когда на фотографии слишком много мелких деталей в месте, где располагается текст, это затрудняет чтение. Поэтому нужно следить, чтобы детали снимка не конфликтовали с текстом своим размером.
Описание трудно прочесть из-за неоднородности фона. Сайт онлайн-фоторедактора Pixlr: pixlr.com
Фотография в обложке — это фон, который задает определенную атмосферу. Он может помочь усилить ваше сообщение, а может остаться незамеченным.
Он может помочь усилить ваше сообщение, а может остаться незамеченным.
В целом, главное, чтобы посетитель легко прочитал текст. Например, у вас сайт конференции. На обложке написано название конференции, дата, время и место проведения. Если текст сливается с фоном и плохо читается, человек может просто не обратить внимания, проскроллить и не найти важную информацию.
Когда текст читается хорошо, то удачная фотография сделает его сильнее. Например, на обложку вы ставите фото с прошлой конференции. Люди видят, как проходят ваши события — у вас был большой зал и много людей, или наоборот камерная обстановка. Фотография заменяет пару-тройку абзацев текста. Но сначала все-таки люди должны узнать про место и время.
Шаблон лендинга для конференции на Тильде
Яна Плющева
Дизайнер Tilda Publishing
Моя цель — подобрать такое изображение, чтобы пользователь точно понял тему страницы. Это значит, что фотография должна отражать тему либо конкретно (интерьер со стульями для мебельной мастерской), либо косвенно (красивое морское побережье для лендинга турагентства). Чтобы подобрать изображение с косвенной темой, нужно понять, что в итоге получит клиент, или поставить фотографию с атрибутами, характерными именно для этой темы.
Чтобы подобрать изображение с косвенной темой, нужно понять, что в итоге получит клиент, или поставить фотографию с атрибутами, характерными именно для этой темы.
Вот несколько примеров шаблонов, которые сделали дизайнеры Тильды. Каждый из шаблонов — пример разного подхода к подбору обложки:
Шаблон для сдачи дома в аренду. В этом случае хорошо показать конкретный дом или помещение, которое предлагается снять
Красивая природа и палатка — главные атрибуты походов, правильно передают тему и настрой сайта
Атрибуты массажного кабинета собраны в композицию. Фото выглядит как иллюстрация
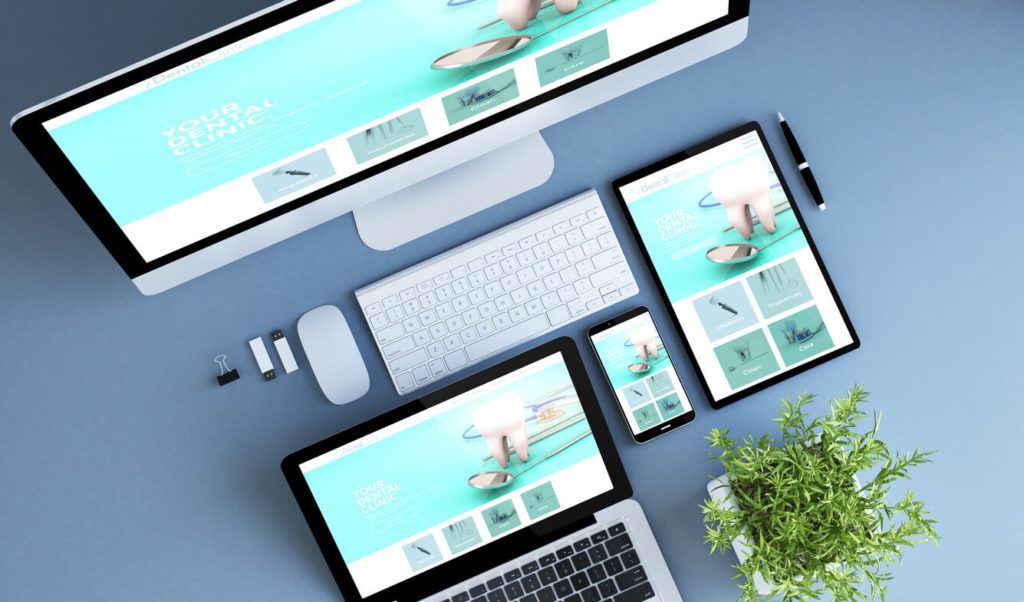
Тема отражена косвенно — клиент клиники получит красивую здоровую улыбку. Вид зубного кабинета на обложке, скорее всего, оттолкнет посетителя
2. Работайте с простыми фигурами
Работайте с простыми фигурами
Впишите текст в пространство фотографии. Например, расположите его на стене дома. Однотонный фон не мешает чтению.
Шаблон на Тильде из категории «Контакты».
Когда на фотографии объекты повторяются и образуют паттерн, может показаться, что они равномерно заполняют все пространство снимка и что фон однородный. Это не так — обратите внимание на мелкие детали, они затрудняют восприятие текста. В такой ситуации поможет затемнение фонового изображения.
Фон кажется однородным, но текст проваливается в детали и не читается
3. Ставьте текст в область с незначимыми деталями
Когда человек на фотографии расположен справа, размещайте текст на левой половине снимка. Как это работает: посетитель сайта может спокойно рассмотреть лицо человека — значимый объект изображения, остальные детали уже не так важны.
Шаблон «Персональный гид» в Тильде
Курсы по созданию и проведению презентаций: presentation10. com
com
Сайт диджитал-компании 80/20: 8020-digital.de
Если человек на снимке располагается по центру, не ставьте текст на лицо. Лучше опустить его ниже, в районе корпуса.
Текст не закрывает лица героев снимка. Сайт Московского Велопарада: i-bike-msk.ru
Сайт кавер-группы Hard Candy Show: hardcandyshow.ru
Магазин солнцезащитных очков Westward Leaning: westwardleaning.com
Грубо говоря, лицо человека — это самый значимый объект на фотографии. Если закрыть его текстом, посетителю сайта будет некомфортно: он не сможет ни внимательно рассмотреть объект, ни прочитать сообщение.
Оптимальный размер фотографии для обложки в Тильде
Формат: jpg
Размер: 1680×900 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Подобрали фон, но текст плохо читается. Что делать
Что делать
Глушить градиентом.
Если вы решили поставить на фон фотографию, на которой текст читается с трудом, приглушите ее фильтром. Чем больше непрозрачность, тем темнее будет фон.
Лэндинг образовательного путешествия школы ИКРА в Красной поляне. open.ikraikra.ru
Сайт диджитал агентства. dotbeto.com
Обложка CR15 в Тильде с затемнением в 80%
С темным фоном повышается комфортность чтения. Но если переборщить с затемненением, сюжет и объекты на изображении будет не различить. Поэтому работа с градиентом зависит от тона начального изображения. Одной фотографии хватит затемнения в 20%, а другую придется заглушить на 70%. Пробуйте разные варианты.
Чтобы в Тильде сделать фон темнее, перейдите в настройки обложки и меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце». Если выставите одинаковые значения в обоих полях, затемнение будет однородным. Но можно сделать непрозрачность больше в нижней части — получится плавный градиент.
Если выставите одинаковые значения в обоих полях, затемнение будет однородным. Но можно сделать непрозрачность больше в нижней части — получится плавный градиент.
Настройки обложки в Тильде. Две настройки фильтра — цвет и непрозрачность. Чем выше процент непрозрачности, тем плотнее заливка цветом.
Из-за затемнения фон кажется слишком мрачным. Исправляем
Не все фотографии хорошо выдерживают затемнение. Светлые изображения из-за черного градиента могут показаться бледными, грязноватыми. Поэтому появляется траурное ощущение. Чтобы избежать этого, работайте с темными фотографиями.
Другой способ добавить настроения сайту — затонировать фотографию. Воспользуйтесь цветными фильтрами вместо стандартного черного. Сделайте градиент из фирменного или основного цвета сайта. Или подберите оттенок, подходящий палитре самого изображения.
Справочный центр Тильды: help-ru.tilda.ws
Обложка сайта lordz.ch
Сайт студии веб-дизайна SpicyWeb: spicyweb. com.au
com.au
Страница конференции для маркетологов OnBrand: onbrand.me
Чтобы сделать цветной градиент в Тильде, задайте цвет верхнего и нижнего фильтра в настройках. Можно поставить однотонное тонирование или сделать комбинацию из пары оттенков. Интенсивность цвета фона зависит от значений в поле «Непрозрачность».
Настройки цвета фильтра в Тильде
Добавляем цвета
Можно красить не только фон, но и текст. Или работать с тонированием фона и цветом текста одновременно. Но тут нужно быть очень аккуратным, чтобы сайт не стал аляповатым и неаккуратным.
Совет: выберите два цвета и используйте один в качестве основного (90%) и второй как акцент (10%).
Например, можете добавить желтый градиент поверх фотографии, а текст набрать ярко-синим. Или заглушить все кислотно-зеленым, а поверх разместить оранжевый текст. Это выглядит ярко, весело, поэтому может отлично подойти для сайта конференции или стартапа.
Сочетать два цвета — не самая простая задача. Но если с ней справиться, получается ярко и необычно. Промостраница музыкального сервиса Spotify
Более простой вариант — добавлять один яркий цвет к белому или черному. Сайт агентства презентаций Slides Agency. slides.agency
Пример использования очень яркого цвета в качестве акцента
Чтобы страница стала ярче, но не превратилась в кашу, добавьте один цвет и совсем немного.
Чтобы подобрать подходящий цвет для текста или фона пользуйтесь онлайн-инструментами.
На Colorscheme легко составить цветовую схему из нескольких цветов, которые хорошо сочетаются друг с другом.
Ресурс Materialpalette поможет создать цветовую палитру для материального дизайна и подскажет, каким оттенком оформить основной текст, а какой поставить на фон.
На сайте ColorHunt размещены уже готовые палитры. Чтобы добавить понравившийся оттенок на свою страницу, скопируйте его код для HTML.
Какие еще есть способы оформления?
Можно делать белые обложки — они хорошо работают. Если у вас светлая фотография с интересным объектом, сочетайте ее с темным или цветным текстом.
Спецпроект Амплифера: amplifr.com/school-grants
Бюро презентаций RocketSlides: rocketslides.pro
Яна Плющева
Дизайнер Tilda Publishing
Для подбора иллюстраций нет универсального рецепта. Увидев подходящее фото, мысленно представьте его в качестве обложки: как оно обрежется, в каком месте будет текст, какие элементы он закроет, помешают ли детали читаемости, поможет ли градиент. Это еще один фильтр перед тем, как применять фото.
Я слежу, чтобы обложка не казалась чужой на странице.![]() Она должна сочетаться с остальными изображениями и стилем верстки. Поэтому фотографии для сайта лучше собирать одновременно.
Она должна сочетаться с остальными изображениями и стилем верстки. Поэтому фотографии для сайта лучше собирать одновременно.
Интересно выглядят обложки, на которых есть только объект. Например, вы заказали профессиональную фотосессию, и на фотографиях изображен объект на нейтральном фоне: колонки или автомобиль на белой или серой подложке. В этом случае довольно легко комбинировать текст с фотографиями.
Шаблон сайта ювелирного магазина в Тильде
Страница книги по интерьерному скетчингу: quicklybook.ru
Проверьте, как выглядит обложка в мобильной версии. На экранах с небольшим разрешением результат сильно отличается от того, что вы видите в веб-версии. Если текст закрывает значимый объект на обложке, сделайте два блока — для полной версии сайта и для мобильных устройств.
Скорректируйте расположение текста и позиционирование изображений в разных блоках. Затем воспользуйтесь функцией «Диапазон видимости на устройствах».
Затем воспользуйтесь функцией «Диапазон видимости на устройствах».
Диапазон видимости на мобильных устройствах: от 0 до 980 px.
Диапазон видимости на десктопных устройствах: от ≤980 px.
Корректировка мобильной версии сайта
Краткая инструкция по созданию обложки
Выберите фоновое изображение, которое не спорит с текстом: без сюжета в центре и мелких деталей.
Размещайте текст на однотонной, однородной области снимка.
Если мелкие детали мешают чтению, приглушите фон темным градиентом.
Когда из-за черного фильтра обложка кажется грязноватой, замените фотографию или затонируйте снимок цветом. Яркий градиент вернет сайту настроение.
Поставьте заголовок яркого цвета. Вместе с тонированием этот способ работает на создание нужной атмосферы.
Текст: Никита Обухов, Яна Плющева
Редактура, дизайн, верстка: Лера Мерзлякова, Ира Смирнова
Иллюстрации: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Спасибо ✌️
Читайте также:
Дэвид Рудник: «Не существует учебника, который научит создавать что-то новое»
#madeontilda Школа дизайна Controforma
Оформление сайта — правила и требования работы с текстом и изображениями
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как делать красивые статьи на Тильде
Визуальная иерархия сайта: оформление и организация контента
Флэт (flat) дизайн: лучшие практики плоского дизайна
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 7 социальных сетей — справочник
Необходимый минимум книг для дизайнеров
| Показать больше |
Мы обновили KP.
 RU! Свежий дизайн, яркие фото, еще больше видео и новая кнопка для читателей
RU! Свежий дизайн, яркие фото, еще больше видео и новая кнопка для читателейКомсомольская правда
ОбществоКАРТИНА ДНЯ
Андрей АБРАМОВ
5 августа 2020 18:32
Это представление сайта нам помогала делать компания AGIMA — лидер рынка веб-решений в России
Главная страница сайта выглядит теперь так.
Друзья, мы запустили новый дизайн сайта «Комсомольской правды». С главной целью – чтобы нашим читателям было удобнее читать статьи, смотреть фото и видео.
Угодить всем сложно, особенно если нас более 60 миллионов уникальных пользователей – примерно столько в месяц заходит на сайт KP.RU. В день мы выпускаем более 1200 материалов, более 100 видео, а количество фотографий подсчитать не беремся. Это очень большой массив информации, который нуждается в хорошем представлении для читателей.
Со времен последнего перезапуска прошло (подумать только!) уже пять лет. За это время стройный поначалу дизайн оброс большим количеством «ракушек», как корабль, долго находившийся в плаванье. Мы постоянно добавляли новые элементы, чтобы соответствовать духу времени, но в один прекрасный момент поняли, что нам нужен свежий взгляд.
Мы постоянно добавляли новые элементы, чтобы соответствовать духу времени, но в один прекрасный момент поняли, что нам нужен свежий взгляд.
И впервые за 22 года истории KP.RU мы привлекли сторонних разработчиков. Выбрали компанию AGIMA – крупнейшего интегратора digital-решений, одну из самых известных компаний по разработке веб-сервисов в России.
Впервые за 22 года истории KP.RU мы привлекли сторонних разработчиков. Выбрали компанию AGIMA
— Поначалу было страшно, ведь мы допускали к сайту посторонних специалистов. Надо было довериться и честно рассказать, что нас беспокоит, обсудить больные вопросы и докопаться до сути проблем. С другой стороны, привлекательно, что сайт изучат грамотные аналитики и скажут, что именно надо сделать, — говорит издатель сайта KP.RU Олеся Носова.
— Редко удавалось работать с компанией, клиенты которой – все. Аудитория сайта – почти половина России. Поэтому проект стал интересным и сложным вызовом. Проанализировали статистику, чтобы получить представление об аудитории. Провели опрос читателей. Ведь нельзя сразу мыслить о 50-60 миллионах человек. Только изучив аудиторию и ее запросы, мы смогли начать работу. Ведь хороший дизайн нельзя сделать без какой-то подноготной, без идеи. Он, может, и будет красивым, но совершенно неэффективным, — рассказал руководитель направления проектирования интерфейсов AGIMA Дмитрий Подлужный.
Провели опрос читателей. Ведь нельзя сразу мыслить о 50-60 миллионах человек. Только изучив аудиторию и ее запросы, мы смогли начать работу. Ведь хороший дизайн нельзя сделать без какой-то подноготной, без идеи. Он, может, и будет красивым, но совершенно неэффективным, — рассказал руководитель направления проектирования интерфейсов AGIMA Дмитрий Подлужный.
Руководитель направления проектирования интерфейсов AGIMA Дмитрий Подлужный
— Аналитики выяснили, что на сайт KP.RU читатель приходит не только за свежими новостями, но и чтобы получить ощущение праздника. Здесь можно прочитать большой текст о геополитике, посмотреть фото и видео из горячих точек, узнать, во что одеваются звезды, и получить совет, как взять выгодную ипотеку или купить кофеварку, — рассказала руководитель проекта AGIMA Наталья Романчук.
— Нужно понравиться тем, кто любит новое, и тем, кому привычно старое. Это гораздо сложнее, чем сделать с нуля. Большое количество времени ушло на подбор шрифта, цветов – все элементы должны были дружить с историей «Комсомольской правды», но в то же время двигать газету вперед. Все это создает ощущение бренда, его важно не потерять. В этом нам безумно помогала редакция, — поделился руководитель отдела дизайна AGIMA Константин Кислейко.
Все это создает ощущение бренда, его важно не потерять. В этом нам безумно помогала редакция, — поделился руководитель отдела дизайна AGIMA Константин Кислейко.
10 самых важных моментов перезапуска сайта
Дизайн. Мы постарались сделать его легче, свежее, функциональнее.
Сайт стал быстрее в 10 раз (ну, почти :-). Мы убрали лишние коды, уменьшили количество рекламы и внедрили новые технологии «под капот».
Блок «Выбор редакции». Мы гордимся, что в «КП» работают одни из лучших журналистов России. Поэтому на главной странице предусмотрели блок из лучших материалов наших корреспондентов, чтобы читатели их не пропустили. Он не будет ротироваться.
Вот так выглядит блок «Выбор редакции», где мы планируем держать самые значимые публикации КП.
Доработали навигацию. Появилось двойное меню: основное, с большими разделами, и под текущие темы.
Переделали раздел видео. Несколько лет в составе KP.RU успешно работает видеослужба. Между собой мы называем их «видеолюди». Они снимают и монтируют ролики, которые смотрят не только посетители нашего сайта, но и миллионы человек в соцсетях. Это не словесный штамп, а реальные цифры статистики наших роликов. Надеемся, что теперь видео смотреть еще удобнее (и больше).
Несколько лет в составе KP.RU успешно работает видеослужба. Между собой мы называем их «видеолюди». Они снимают и монтируют ролики, которые смотрят не только посетители нашего сайта, но и миллионы человек в соцсетях. Это не словесный штамп, а реальные цифры статистики наших роликов. Надеемся, что теперь видео смотреть еще удобнее (и больше).
Акцент на фото. Большие и качественные фотографии – это важный элемент оформления наших новых широкоформатных статей.
Фотографии теперь больше размером и лучше качеством.
Адаптивная верстка. Неважно, на каком устройстве вы нас читаете – сайт будет адаптироваться под вас. И мы намеренно выбираем большие шрифты для мобильной версии, чтобы ваши глаза не уставали.
«Да!». Так называется новая кнопка в конце каждого материала. Нажмите, если согласны с автором, понравилась статья.
Кнопку «Да!» разработали специально для читателей, чтобы они могли одобрить материал автора.
Добавили новые рубрики. Когда читатель открывает газету «Комсомольская правда», он знает, что на второй полосе его ждут новости мировой политики, а на третьей – «Вопрос дня». Структура неизменна, потому что люди любят то, как мы это делаем. Новыми блоками на сайте – «Цитата дня», «Цифра дня» – мы хотим сделать сайт еще более узнаваемым и разнообразным.
Когда читатель открывает газету «Комсомольская правда», он знает, что на второй полосе его ждут новости мировой политики, а на третьей – «Вопрос дня». Структура неизменна, потому что люди любят то, как мы это делаем. Новыми блоками на сайте – «Цитата дня», «Цифра дня» – мы хотим сделать сайт еще более узнаваемым и разнообразным.
Так выглядят новые элементы сайта – цитаты, вопрос дня и т.д.
Упор – на региональные новости. «Комсомолка» уникальна: у нас самая широкая региональная сеть. Местные редакции не только пишут на страну, но и ведут полноценные сайты о жизни в своей республике, области или крае. Местные сайты занимают верхние строчки рейтинга посещаемости – знак качества и оперативности нашей сети. Теперь на главной странице каждого региона – еще больше места для местной тематики.
В новом дизайне – приоритет региональных материалов. Выбрать нужный город можно в выпадающем меню.
Возрастная категория сайта 18+
Сетевое издание (сайт) зарегистрировано Роскомнадзором, свидетельство Эл № ФС77-80505 от 15 марта 2021 г.
И.О. ГЛАВНОГО РЕДАКТОРА — НОСОВА ОЛЕСЯ ВЯЧЕСЛАВОВНА.
Сообщения и комментарии читателей сайта размещаются без предварительного редактирования. Редакция оставляет за собой право удалить их с сайта или отредактировать, если указанные сообщения и комментарии являются злоупотреблением свободой массовой информации или нарушением иных требований закона.
АО «ИД «Комсомольская правда». ИНН: 7714037217 ОГРН: 1027739295781 127015, Москва, Новодмитровская д. 2Б, Тел. +7 (495) 777-02-82.
Исключительные права на материалы, размещённые на интернет-сайте www.kp.ru, в соответствии с законодательством Российской Федерации об охране результатов интеллектуальной деятельности принадлежат АО «Издательский дом «Комсомольская правда», и не подлежат использованию другими лицами в какой бы то ни было форме без письменного разрешения правообладателя.
Приобретение авторских прав и связь с редакцией: [email protected]
750+ изображений веб-дизайна | Скачать бесплатные изображения на Unsplash
750+ изображений веб-дизайна | Download Free Images on Unsplash- A framed photoPhotos 10k
- A stack of photosCollections 10k
- A group of peopleUsers 234
digital marketing
design
graphic design
website
web development
website design
социальные сети
wordpress
веб-дизайнер
computer
25-29 years
networking
one person
web
inbound
Website backgrounds
quote
portfolio
table
smart phone
adults only
hands
hand gestures
графика
работа
рабочее пространство
технология
анализ
портативное информационное устройство
планирование
Hd компьютерные обои
гринвилл
сша
idea
розовые обои Hd
блог
таиланд
беспроводная технология
рука человека
– – – – – – – – ––– –– – –– –––– – – –– ––– –– –––– – –.
HD обои дизайн
2/1 rd number 5
dhaka 1219
офис
рабочий стол
Hd обои ноутбук
обучение и развитие
Hdipad pro0011
Startup
Индонезия
Jakarta
Процесс
Фоны клавиатуры
HD PC Wallpapers
Программное обеспечение
HD Yellow Wallpapers
Digital
Gibraltar
FRENT-AND
Digital
Gibraltar
FRENT-AND
Digital
Gibraltar
. бизнес
технологии
Hd обои на рабочий стол
маркетинг
агентство
сайт
Похожие коллекции
Веб -дизайн
260 Фотографии · Куратор Sari KoyamaВеб -дизайн
300 Фотографии · Куратор Anni BereznyukКласс веб -дизайна
.25-29 лет
сеть
один человек
офис
рабочий стол
Hd обои для ноутбука
стол
смартфон
только для взрослых
hands
hand gestures
graphic
Hd yellow wallpapers
digital
gibraltar
marketing
agency
site
quarteira
portugal
macbook pro
Hd design wallpapers
2/1 номер 5
дакка 1219
обучение и развитие
Hd обои для iPad Pro
запуск
Фоны клавиатуры
HD обои для ПК
software
analyzing
portable information device
planning
front-end
blender
Hd 3d wallpapers
business
technology
Hd desktop wallpapers
thailand
wireless technology
human hand
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Интернет
Входящие
Фон веб-сайта
Цитата
Portfolio
Индонезия
Jakarta
Процесс
Работа
Рабочая пространство
Tech
Связанные коллекции
Web Design
260 Photos · Curated By Sari KoymaWeb Design
260 Photos · Curated By Sari KoymaWeb Design
260 Photos · Curated By Sari KoymaWeb Design
26. БерезнюкКласс веб-дизайна
695 фото · Куратор Леа СулистьоHd обои для компьютера
гринвилл
сша
idea
Hd pink wallpapers
blog
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
25-29 years
networking
one person
Eftakher Alam
Hd design wallpapers
2/1 номер 5
дакка 1219
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– –– – –– –––– – –.
Создатели кампаний
Интернет
Входящие
Domenico Loia
office
desk
Hd laptop wallpapers
Ben Kolde
Website backgrounds
quote
portfolio
Daniel Korpai
learning and development
Hd ipad pro wallpapers
startup
Unsplash logoUnsplash+В сотрудничестве с Getty Images
Unsplash+
Разблокировка
Стол
Смартфон
Только для взрослых
UX Indonesia
indonesia
jakarta
process
Kelly Sikkema
hands
hand gestures
graphic
Fotis Fotopoulos
Keyboard backgrounds
Hd pc wallpapers
software
Kevin Bhagat
work
рабочая область
техника
Джорджи Коббс
желтые обои Hd
digital
gibraltar
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
analyzing
portable information device
planning
Lee Campbell
Hd computer wallpapers
greenville
united states
Jackson Sophat
front-end
blender
Hd 3d обои
Domenico Loia
бизнес
технологии
Hd обои на рабочий стол
Diego PH
idea
Hd pink wallpapers
blog
Hal Gatewood
marketing
agency
site
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
thailand
беспроводная технология
человеческая рука
Натан да Силва
квартейра
португалия
macbook pro
Просмотр премиальных изображений на iStock | Скидка 20% на iStock
Логотип UnsplashСделайте что-нибудь потрясающее
Бесплатные фотографии и картинки для веб-дизайна
сеть дизайн сеть
Веб-дизайн
сеть дизайн сеть
Аналог World Wide Web
сломанный стакан окно
Разбитое стекло
рождество дерево звезда
Рождественские украшения
гипер текст передача
Протокол передачи гипертекста H
сеть дизайн сеть
WWW аналог
www Веб-сайт интернет
Ввв
HTML цвет код
Теория цвета
рождество xmascomp02 дерево
Рождественская елка
листва лист цветочный
Сон
природа черный а также
Жемчужная паутина
листва лист цветочный
Сон
сеть интернет компьютер
Этикетка Сделано в сети
мышь мышей компьютер
Мышка
Веб-сайт сеть сайт
Реклама на сайте
рождество день мероприятие
Рождество
фонарь городские пейзажи объект
Лампа
бизнес компьютер сеть
Интернет-реклама исправлена
Завод Цветок Фон
Волокнистый нектар 2
письмо буквы Интернет
Буквы WEB ( 1
падение бабушка кузнец
Яблоко 4
легкий огни освещение
Танец света 2
Клавиатура шпион Текладо
Клавиатурный шпион
сеть макет Университет
Веб-макет
письмо буквы Интернет
Письма WEB ( 3
HTML php Скриншот
Скриншот HTML-кода PHP
мышь мышей компьютер
Отдыхающая мышь
дотком точка ком
Дотком аналог
содержание управление интернет
ИТ-слова 1
поиск двигатель оптимизация
SEO 2
скамья древесина Румыния
Реферат 1
Интернет мышь отлично
Компьютерная мышь
дизайн фон фон
Цифровые мечты
Интернет мышь отлично
Мышь
провод утюг крыша
Паутина человека
паутинка ткань ткани
Паутинка над паутиной
сеть паук паутина
Какая запутанная паутина
природа естественный текстура
Голый лист
www Мир широкий
Хай-тек WWW
гот рок сеть
Темный портрет 1
Интернет мышь отлично
Используется
сеть логотип интернет
Веб-логотип 2
солнце стакан солнце
Обсуждение
мышь мышей компьютер
Быстрая мышь
земной шар Мир вселенная
Знак мира
грязный гранж шероховатый
Еще одна гранж-текстура
боке фон текстура
Абстрактное Боке Фото 4
уникальный другой другой
Уникальный 1
письмо буквы Интернет
Письма WEB (www) 1
мальчик девочка малыш
Девушка
пауки сеть ночь
Королева ночи
гамак сеть сеть
Сеть 1
веб-дизайн фоны текстура
Дизайн, веб-дизайн, фоны
паутина сеть Хэллоуин
ПАУТИНА
земной шар Мир вселенная
Цветной мир
уникальный другой другой
Уникальная концепция 1
земной шар Мир вселенная
Мировая рябь
Мир земля глобус
Цифровой мир
земной шар Мир вселенная
Карта мира
Мир земля глобус
Кнопка мира
Web Design — Bilder und Stockfotos
3. 570.802Bilder
570.802Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 3.570.802
web design Фото и фотографии. Таких как веб-дизайн или веб-сайт, а также более faszinierende Stock-Bilder zu entdecken. Программист, созданный с программным кодом — веб-дизайн, стоковые фотографии и изображенияПрограммист, созданный с программным кодом
, ретро-браузер, компьютер, работающий в 90-х годах, стильный стиль steamwave с улыбкой, изображающей хипстера. Retrowave pc-desktop mit meldungsfeldern und popup-benutzeroberflächenelementen, vektorillustration von ui und ux — web design stock-grafiken, -clipart, -cartoons und -symbole Retro Browser Computerfenster im 90er Jahre Vaporwave Stil mit. ..
..
Retro-Browser- Компьютерфенстер в 90er-Jahre-Vaporwave-Stil mit Smile-Face-Hipster-Aufklebern. Retrowave PC-Desktop mit Meldungsfeldern und Popup-Benutzeroberflächenelementen, Vektorillustration UI und UX.
креативность? гепрюфт! — веб-дизайн фото и фотографииКреатив? Проверено!
концепт цифровой трансформации. системная техника. бинаркод. программирование. — веб-дизайн фото и фотографииКонцепция цифровой трансформации. Системтехник. Binärcode….
девушка, общий дизайн графического интерфейса пользователя — стоковые фотографии и изображения веб-дизайнаFrau, die Gestaltung von gui
Frau, die eine responsive Website entwirft
abstrakte digitale futuristische auge — web design stock-fotos und bilderAbstrakte digitale futuristische Auge
3D-Rendering
geräte reagieren auf arbeitsbereich kreativität webseite grafikdesign — web design Stock-fotos und bilder Geräte reagieren auf Arbeitsbereich Kreativität Webseite. ..
..
Цифровое генерирование Geräte auf dem Настольный, отзывчивый Kreativität Grafikdesign auf dem Bildschirm. Alle Bildschirmgrafiken sind zusammengesetzt. 3D-рендеринг.
дизайнерский веб-сайт zeichnen ux app-entwicklung. — веб-дизайн фото и фотографииDesigner Zeichnen Website ux App-Entwicklung.
Designer, die Website-ux-App-Entwicklung zeichnen. Концепт взаимодействия с пользователем.
Designer-Team Skizzieren Ein Logo im Digital DesignStudio на компьютере, креативная графика для маркетинга и брендинга — веб-дизайн фото и изображенияDesigner-Team Skizzieren Ein Logo im digital Designstudio auf… ein Logo im digitalen Designstudio am Computer Skizziert, kreative grafische Zeichenfähigkeiten für Marketing und Branding (eigene Designelemente auf dem Computerbildschirm)
Digitaler Art arbeitet zu Hause — веб-дизайн стоковые фото и изображенияDigitaler Art arbeitet zu Hause
vector illustration konzept der Website und app-design und entwicklung — web design stock-grafiken, -clipart, -cartoons und -symbole Vector Illustration Konzept der Website und app-Design und. ..
..
Website-front-End-Designer Wireframe Layout Mockup, AR-Bildschirm
Website-Entwicklung UI / UX-Front-End-Designer Überprüfung des skizzierten Wireframe-Layout-Design-Mockups für responsive Webinhalte mit AR-Bildschirm
творческая команда, которая работает с компьютером в современном бюро, выборочно останавливает блокнот-панель. — веб-дизайн фото и изображенияТворческая группа, работающая с компьютером в современном бюро,
социальные сети-медиа. vernetzen sie sich mit miteinander verbunden mitgliedern. группа фон Меншен. коммуникация, работа в команде, gemeinschaft, gesellschaft. abstraktes konzept mit holzstücken auf blauem grund. — стоковые фотографии и изображения веб-дизайнаСоциальные сети-Netzwerke. Vernetzen Sie sich mit miteinander…
Контент-маркетинг verwandte векторные иллюстрации. современный дизайн — веб-дизайн графика, клипарт, мультфильмы и символы Content Marketing Verwandte Vector Illustration. Вспышки…
Вспышки…
Веб-браузерфенстер. Vorlage der Website-Oberfläche. Social-Media-St
Webbrowser-Fenster. Vorlage der Website-Schnittstelle. Social-Media-Stil des Gliederungsbrowsers. Макет веб-сайтов в линейном дизайне. suchleiste mit Lupe und Pfeilen. Vektor EPS 10
Мобильное современное цифровое управление дизайном — фото и изображения для веб-дизайнаМобильное современное цифровое управление дизайном
Молодое архитектурное проектирование для проекта в бюро — веб-дизайн фото и изображенияJunge Architekten arbeiten am Projekt im Büro
Junge Architekten, die gemeinsam an Project in Office arbeiten
viele mehrfarbige würfel bewegen sich im raum, um zusammenzukommen, um ein abstraktes daumen hoch zeichen vor zeichen to веб-сайте-foindend einfachen und bilder Viele mehrfarbige Würfel bewegen sich im Raum, um. ..
..
ux Grafikdesigner kreative Skizze Planung Anwendung Prozess…
веб-дизайнер творческое планирование anwendung entwickler entwicklung entwurf skizze zeichnung vorlage layout прототип фреймворк wireframe design studio . benutzererfahrungskonzept . — веб-дизайн стоковых фотографий и изображенийWebsite-Designer Kreative Planung Anwendung Entwickler…
technologie hintergrund-stock-illustration — web design stock-grafiken, -clipart, -cartoons und -symboleTechnologie Hintergrund-Stock-Illustration
современный векторный набор веб-элементов для мультимедийных проектов. — web design stock-grafiken, -clipart, -cartoons und -symboleModerne Vector-Sammlung von web-Elemente for Ihre Multimedia-Proje
entwicklung von Programmierer-entwicklungs-website-design- und codierungstechnologien, die im büro von software-unternehmen arbeiten — web design stock-fotos und bilder Entwicklung von Programmierer-Entwicklungs-Website-Design- und. ..
..
90er Jahre Retro Vaporwave Эстетическая цифровая графика…
абстрактные современные графические элементы. satz von Flussigen Farbverlauf Formen und Banner. — веб-дизайн стоковой графики, -клипарт, -мультфильмы и -символSatz фон абстрактных современных графических элементов. Satz von flussigen…
Набор фонов Trendigen Vektor-Bannern.
nahaufnahme ux entwickler und ui дизайнер verwenden приложение дополненной реальности мозговой штурм über mobile schnittstelle wireframe-design auf dem schreibtisch im modernen büro. kreative digitale entwicklungsagentur — веб-дизайн стоковые фотографии и изображенияРасширенный интерфейс и элементы пользовательского интерфейса с расширенным…
Retrowave UI и элементы — веб-дизайн, графика, клипарт, мультфильмы и символыRetrowave UI и UX Elemente
schaffung ansprechende internetsite for mehrere plattformen. bildschirm des ноутбук, планшет, мобильный телефон schnittstelle aufbauend. макет auf anzeigeräten inhalt. konzeptionelle баннер веб-технологий. — графика для веб-дизайна, -клипарт, -мультфильмы и -символы
bildschirm des ноутбук, планшет, мобильный телефон schnittstelle aufbauend. макет auf anzeigeräten inhalt. konzeptionelle баннер веб-технологий. — графика для веб-дизайна, -клипарт, -мультфильмы и -символыПросмотр информации в Интернете для более крупных платформ….
erfolg ist so viel näher, wenn man ihn ihn visualisierst — веб-дизайн стоковые фотографии и изображения Блоггинг Медиен Публикация Информация концепция видения — веб-дизайн фото и фотографииКонтент-маркетинг-Inhalte Daten Блоггинг Медиен Публикация…
Einladungsbanner zur online-konferenz. бизнес-вебинар einladung design. ankündigung plakatkonzept im flachen stil. Современные технологии Intergrund mit platz für text. вектор eps 10. — веб-дизайн графика, -клипарт, -мультфильмы и -символEinladungsbanner zur Online-Konferenz. Веб-семинар по бизнесу…
вид сверху на азиатский дизайн и интерфейс дизайнера мозгового штурма über mobile app-schnittstelle wireframe-design auf tisch mit kunden-brief und farbcode in modernen büro. Творческий цифровой entwicklungsagentur — веб-дизайн стоковые фотографии и изображения
Творческий цифровой entwicklungsagentur — веб-дизайн стоковые фотографии и изображенияTop-View Asiatische ux Entwickler und UI Designer Brainstorming üb
abstrakte weiße монохромный вектор фон, брошюры для дизайна, веб-сайт, флаер. Geometrische Weiße Tapete für zertifikat, präsentation, zielseite — web design stock-grafiken, -clipart, -cartoons und -symboleAbstrakte weiße монохромный Vektor Hintergrund, für Design-Broschür
бизнес-серия — обзоры, веб-форлаж — веб-дизайн стоковые графики, -клипарты, -мультфильмы и -символы Farbe 2 — Bewertungen — Modernes flaches Vektor-Illustrationskonzept von Personen, die Bewertungen schreiben, und der Bewertungsseite auf dem Tablet-Bildschirm. Креативная целевая страница или Produktdesignvorlage für Unternehmen entwicklung mobiler anwendungen — стоковые фотографии и изображения веб-дизайнаEntwicklung mobiler Anwendungen
Entwickler oder Webdesigner, die eine mobile Anwendung für das Banking im Büro, Nahaufnahme von Telefon- und Papierskizzen entwickeln
web-design. entwicklung von Programmier- und Codierungstechnologien. — веб-дизайн фото и фотографии
entwicklung von Programmier- und Codierungstechnologien. — веб-дизайн фото и фотографииWebsite-Design. Entwicklung von Programmier- und…
webdesign — web design stock-grafiken, -clipart, -cartoons und -symboleWebdesign
webdesign-entwicklung und codierungskonzept — web design stock-fotos und bilderWebdesign-Entwicklung und Codierungskonzept
Arbeitsplatz eines Веб-дизайнеры или программисты. 3D-иллюстрация
город хинтергрунд бизнес дизайн обложки книги vorlage — веб-дизайн фондовая графика, клипарт, мультфильмы и символыгород хинтергрунд бизнес дизайн обложки книги Vorlage
город хинтергрунд бизнес дизайн обложки книги Vorlage в формате A4. Kann an Broschüre, Geschäftsbericht, Magazin, Poster, Unternehmenspräsentation, Portfolio, Flyer, Banner, Website angepasst werden.
командная работа-процесс, молодой дизайнер планирует умереть, несмотря на веб-сайт-linux-app-entwicklung. — веб-дизайн стоковых фотографий и изображений
— веб-дизайн стоковых фотографий и изображенийTeamwork-Prozess, Young Designer Planen die Arbeit an der Website-
satz из современного материала, стильный для веб-сайта, мобильного приложения и инфографики. verschieden farbverlaufsfarben. современный вектор-иллюстрация флахен стиль — веб-дизайн фондовая графика, -клипарт, -мультфильмы и -символSatz von modernen Material Stil Tasten für Сайт, мобильное приложение…
Набор современных материалов и кнопок для веб-сайта, мобильного приложения и инфографики. Verschieden Verlaufsfarben. Современный стиль векторной иллюстрации.
Команда разработчиков мобильных приложений — веб-дизайн стоковые графики, -клипарты, -мультфильмы и -символыКоманда разработчиков мобильных приложений abstrakten Wellenpunkten
bunte web-banner mit druckknopf. sammlung von горизонтальное продвижение-баннер с пастелью farbverlauf farben und абстрактный геометрический фон. заголовок-дизайн. lebendige gutscheinvorlage. вектор eps 10 — веб-дизайн сток-графика, -клипарт, -мультфильмы и -символ
вектор eps 10 — веб-дизайн сток-графика, -клипарт, -мультфильмы и -символBunte Web-Banner mit Druckknopf. Sammlung von horizontalen…
grafikdesign und kreativität liniensymbole. медвежий барер строгий. пиксель идеальный. для мобильных устройств и Интернета. enthält Symbole Wie Kreativität, layout, mobile app design, kunstwerkzeuge, zeichentablett, typografie, farbpalette, bleistift, linear, vektor, form, l — веб-дизайн, графика, -клипарт, -мультфильмы и -символГрафический дизайн и креативный символ. Беарбайтбарер Стрих.
веб-дизайнер, планирующий веб-сайт с помощью приложения-приложения с маркером-стифтом — веб-дизайн, стоковые фотографии и изображенияWeb Designer Planung Website ux App-Entwicklung mit Marker-Stift
Webdesigner plant Website-UX-App-Entwicklung mit Markerstift auf Whiteboard
мобильных приложений. erstellung einer mobilen anwendung. webseite, умирают как отдельные blöcken erstellt wurde. benutzeroberfläche, benutzeroberfläche. макеты der mobilen anwendung nach ebenen. современная векторная иллюстрация. — веб-дизайн стоковой графики, -клипарт, -мультфильмы и -символ
макеты der mobilen anwendung nach ebenen. современная векторная иллюстрация. — веб-дизайн стоковой графики, -клипарт, -мультфильмы и -символМобильные приложения. Erstellung einer mobilen Anwendung. Сайт, умри…
Мобильные приложения. Erstellung einer mobilen Anwendung. На веб-сайте, как отдельное приложение Blöcken erstellt wurde. Benutzererfahrung, Benutzeroberfläche. Макеты der mobilen Anwendung nach Ebenen. Moderne Vektorillustration
Абстрактные геометрические векторные наборы с дополнительными эффектами — веб-дизайн стоковые графики, клипарты, мультфильмы и символыГеометрические векторные резюме с дополнительными эффектами
Абстрактные геометрические векторные наборы с дополнительными эффектами. Geometrische Composition, nützlich für Webdesign, Visitenkarte, Einladung, Poster, Textildruck, Hintergrund.
hud элемент пользовательского интерфейса. Научно-фантастическая информационная современная символика для веб-дизайна, футуристическая цифровая модель для изображений и набора векторов — веб-дизайн, графика, клипарт, мультфильмы и символы Hud ui Elemente. Научно-фантастическая современная инфографика Raumsymbole for Web-Des
Научно-фантастическая современная инфографика Raumsymbole for Web-Des
Der perfect rahmen, um die Arbeit abzuschließen
Aufnahme eines Laptops auf einem intschreibtisch оне Меншен
отзывчивый веб-дизайн — веб-дизайн стоковые фотографии и изображенияадаптивный веб-дизайн
компьютерные гаджеты с веб-сайтом для просмотра на веб-сайте для просмотра — веб-дизайн стоковые фотографии и изображения Responsen Website-isolierten Gadget-Geräten vorlage für die präsentation von wissenschaft und technologie. плексус-стиль хинтергрунд. — графика для веб-дизайна, -клипарт, -мультфильмы и -символыVorlage für die Präsentation von Wissenschaft und Technologie….
Social-Media-Konzept — фото и фотографии веб-дизайнаSocial-Media-Konzept
zielseitenvorlage. вектор абстрактный флюс флюссигкеит синий трендигер хинтергрунд. kopfzeile der unternehmenwebsite — веб-дизайн стоковой графики, -клипарт, -мультфильмы и -символ Zielseitenvorlage.

 Это может быть дешевле, чем индивидуальная фотосъемка, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам;
Это может быть дешевле, чем индивидуальная фотосъемка, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам; Фотографии проходят тщательную обработку, так что вы не найдете здесь мусора
Фотографии проходят тщательную обработку, так что вы не найдете здесь мусора