Большинство начинающих веб-мастеров по ошибке считают, что новый сайт автоматически должен появиться в поисковых системах. Но по запросу упорно ничего не находится. Ранее мы рассказали, как добавлять сайты в Яндекс Вебмастер. Теперь же пришло время следующего этапа – добавить сайт в Гугл, воспользовшись аналогичным инструментом — Search Console.
Что такое Google Search Console
Google Search Console (ранее Google Webmaster Tools) – это аналог Яндекс Вебмастера, только для поисковика Гугл. С его помощью можно добавить сайт в поиск, узнать, виден ли он в выдаче, знают ли про него роботы Гугла. Благодаря Search Console можно:
- отслеживать наличие технических ошибок;
- изучать, по каким ключам к вам переходят люди;
- обеспечить поисковым роботам доступ к сайту;
- сканировать новые страницы и удалять те, которые люди не видят в поиске;
- поддерживать работу интернет-магазина и не терять потенциальных покупателей.
Как добавить сайт в Google и подтвердить права
Чтобы добавить сайт в Гугл Вебмастер нужно иметь аккаунт в Google – почту на gmail. Если у вас её пока нет, придётся зарегистрироваться.
После этого можно приступить к добавлению сайта. Зайдите в Search Console. Нажмите на зелёную кнопку Search Console.

В текстовое поле вставьте адрес вашего сайта и нажмите «Добавить ресурс».

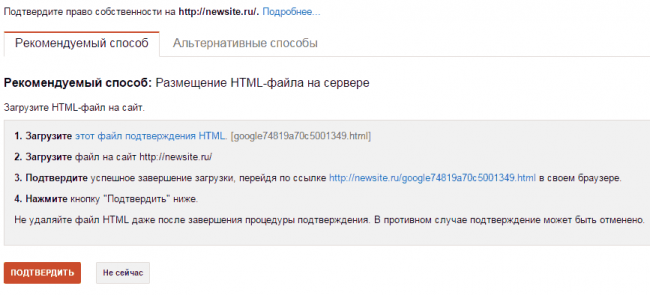
Далее нужно подтвердить права на сайт. Как и у Яндекса, сделать это можно несколькими способами. Самый простой — добавить файл на сайт.
Через HTML файл
Скачайте файл подтверждения на свой компьютер.

Зайдите в бэк-офис вашего интернет-магазина и нажмите «Файлы». Затем наверху страницы – «Добавить файл». Выберите и загрузите на сайт скачанный только что файл.

Вернитесь в Google Search Console и нажмите сначала «Я не робот», а затем – «Подтвердить».

Появится такая надпись:

Права на собственность подтверждены, а Google теперь знает о существовании сайта и вскоре начнёт индексацию.
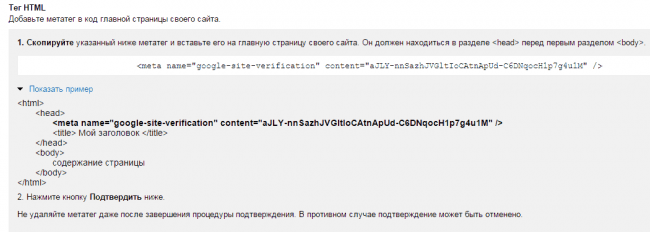
Через мета-тег HTML
Как и в случае с Яндексом, есть другой способ подтвердить права на сайт — при помощи вставки короткого кода в шаблон сайта. Для этого нажмите «Альтернативные способы» и выберите «Тег HTML».

Чтобы добавить этот код, вы можете обратиться в техподдержку. Если у вас есть навыки вёрстки, то для вас не составит труда сделать это самостоятельно.
После этого нажмите кнопку «Подтвердить» в Search Console.
Что настроить в первую очередь
Рассмотрим, какие вещи нужно сделать в сервисе сразу после добавления сайта.
Основной домен
Настроить основной домен стоит в первую очередь. Основной домен — это то, какой адрес сайта будет главным – с www или без. По этому адресу люди будут находить его в Интернете.
В большинстве случаев Google правильно определяет, какой домен основной. Но стоит это проверить. Для этого нажмите на шестерёнку настроек и выберите «Настройки сайта». Затем выберите тот вариант, по которому открывается ваш сайт — с www или без.

Связать Search Console и Analytics
Google Analytics – это набор инструментов аналитики для создания подробной статистики о посетителях сайта. Аналог Яндекс Метрики. Если так вышло, что у вас уже была настроена Analytics, а Search Console вы настроили только сейчас, то самое время связать эти аккаунты.
Чтобы привязать Google Analytics к Search Console, нужно нажать «Настройки» — «Ресурс Google Analytics».

После этого нужно отметить свой сайт и нажать «Сохранить», а в появившемся окне – «OK».

Добавить ссылку на Sitemap
Sitemap — это карта сайта, она помогает роботам индексировать сайт. Чтобы добавить sitemap нужно пройти во вкладку «Сканирование» и кликнуть по «Файл Sitemap», а затем «Добавление/проверка файла Sitemap». В появившееся текстовое поле просто написать «sitemap.xml» и нажать «Отправить».

После этого на странице Search Console появится карта сайта.
Как ещё повлиять на продвижение в Google?
Ещё одним полезным инструментом для веб-мастеров является Маркер. С его помощью можно передавать поисковым роботам структурированную информацию, найденную на сайте. Благодаря маркеру в итоге поисковые роботы будут лучше отображать сайт. Например, при грамотной настройке появится цена, рейтинг товара прямо на странице выдачи. Настроить его можно нажав «Вид в поиске» — «Маркер».

Также будет полезен уже упоминавшийся сервис Google Analytics — аналог Метрики. Analytics умеет:
- анализировать социальную активность;
- смотреть пользу от рекламных кампаний;
- изучать конверсию на сайте;
- анализировать мобильную информацию;
- понимать содержание разделов сайта.
Заключение
Google Search Console — важный инструмент для продвижения в Гугл. С его помощью оптимизируется сайт, и устраняются возможные ошибки. Информацию в панели рекомендуется проверять пару раз в месяц. Для эффективности пользуйтесь не только этим сервисом, но и Яндекс Вебмастер, о котором мы уже упоминали ранее.
Добавить сайт в Google Search Console
Автор Алексей На чтение 3 мин. Просмотров 644 Опубликовано
Если вы создали сайт и планируете его развивать: наполнять контентом, привлекать трафик. Вам нужно понимать, как он ранжируется в поисковых системах, в частности в Google. Для этого добавьте сайт в Google Search Console.
В России Google – не единственный поисковик, так что не забудьте добавить сайт и в Яндекс Вебмастер.
Google Search Console
У Google есть удобный инструмент для управления индексацией сайта и добавления его в поиск Google Search Console. Раньше он назывался Google Webmasters Tool, очень часто его называют «Гугл Вубмастер», по аналогии с Яндекс Вебмастером.
Google Search Console дает большие возможности:
- Подробный анализ по поисковым запросам;
- Информация по ссылочной массе сайта: внутренней и внешней;
- Список страниц с некачественным отображением сайта на мобильных устройствах;
- Подробная статистика по индексации вашего сайта;
- Отчеты об ошибках при сканировании вашего сайта поисковым роботом;
- Проблемы с содержанием страниц вашего сайта;
- Инструменты для добавления файлов Robots.txt и Sitemap.xml;
- Запрос на индексирование страниц;
- Проверка наличия проблем в безопасности сайта.
Так же сервис предлагает воспользоваться другими ресурсами, которые помогут в продвижении вашего сайта в поисковике Google.
- Google Мой бизнес – размещение информации о своей компании в Поиске, Картах и Google+.
- Google Merchant Center – загрузка в Google сведений о ваших товарах, чтобы предоставить к ним доступ Google Покупкам и другим службам Google.
- PageSpeed Insight – проверка скорости и рекомендации к ускорению загрузки сайта на любых устройствах.
- Пользовательский поиск – технология Google для создания системы поиска для своего сайта.
- Google Домены – удобный способ подобрать адрес сайта.
- Академия для веб-мастеров – Google форум по созданию полезного и интересного сайта.
- Google AdWords – контекстная реклама в Google.
- Google Analytics – система сбора данных и последующей аналитики.

Как добавить сайт в Гугл Вебмастер
Чтобы добавить ресурс в сервис перейдите в Google Search Console, добавьте сайт в систему и подтвердите права на ресурс.
- Добавьте сайт, нажав кнопку «Добавить ресурс»;

- Откроется окно. Внесите туда адрес ресурса. Например, https://webmaster-seo.ru/ и нажмите «Добавить».

- Далее подтвердите права собственности с помощью одного из способов:
- Тег HTML;
- Размещение HTML-файла на сервере;
- Провайдер доменных имен;
- Используйте аккаунт Google Analytics;
- Диспетчер тегов Google.

Я подтверждаю сайт с помощью Тега HTML – мне кажется самый простой и быстрый способ.

Размещение тега HTML для Google Search Console в WordPress
Выбрал WordPress, т.к. сам активно пользуюсь этой CMS.
HTML-тег можно добавить двумя способами:
- С помощью плагина Yoast SEO;
- Добавить HTML-код в редактор.
Если кто не знает, что за плагин такой этот Yoast SEO, то я поясню. Крутая штука для продвижения вашего сайта. Ставьте не пожалеете.
Установка HTML-кода с помощью Yoast SEO
Зайдите в Yoast SEO в меню. Нажимайте пункт «Общее», далее во вкладку «Инструменты веб-мастеров» и в третьей строке «Код верификации Google» введите свой код. Сохраните.
Установка через редактор WordPress
Перейдите в раздел «Внешний вид» и выберите «Редактор». Найдите в левой колонке файл «Заголовок» и вставьте <meta name=”google-site-verification” content=”ваш код” /> перед тегом </head>.
После размещения одним из способов в сервисе Google Search Console нажимайте «Подтвердите».
Готово. Права на сайт подтверждены.
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
Введите свой номер телефона и нажмите кнопку Далее
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
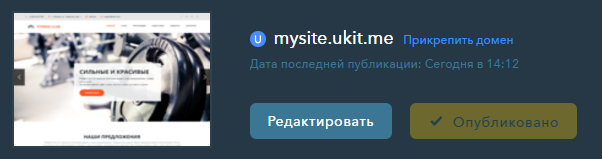
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
После того как вы создали свой сайт и разместили его на хостинге вы должны оповестить поисковые системы об этом. Они являются основным источником трафика для сайтов, им важно знать что ваш ресурс существует и доступен для пользователей. Сегодня мы поговорим о Google и о том, как добавить сайт в Google.Для добавления сайта в любую поисковую систему существует два способа:
- Естественный, поисковик сам найдет ваш сайт по ссылкам с других ресурсов.
- Принудительный, добавления сайта явно, путем ручного внесения адреса сайта в базу, чем мы сейчас и займемся.
Как добавить сайт в Google Webmasters
Для того что бы начать работу с Google нужно обратиться в Google Webmasters, подробнее о нем можно почитать тут.

Для работы с Google Webmasters вам потребуется учетная запись, которую вы создадите в процессе добавления вашего сайта.
Начало работы с Search Console.
Нажимаем на ссылку начать работу, где нам нужно ввести данные нашей учетной записи, после чего нажимаем кнопку «Вход». Если же у вас нету учетной записи в Google, создайте ее и опять же таки войдите в Search Console.
После того как вы зайдете в Search Console вам нужно будет правильно указать URL вашего сайта в форму предложенную Google.

О работе Search Console вы можете посмотреть краткое видео, представленное Google, оно на английском, но с русскими субтитрами.
Итак, знакомство завершилось, настало время добавить сайт в Google поиск.
Добавление сайта в базу Google
Обратимся к представленной форме и внесем свой адрес, для дальнейшего подтверждения и работы с Search Console.

Нажимаем кнопку добавить и нас перенаправляет на страницу подтверждения прав на сайт.

Подтверждение права собственности на сайт
Для подтверждения прав на собственность Google предлагает вам несколько способов:
- Размещение HTML-файла на сервере.
- Добавление метатегов в код главной страницы сайта.
- Через провайдера доменных имен.
- Использовать аккаунт Google Analytics.
- Использование аккаунта Диспетчера тегов Google.
Скажу так, адекватные только первый и второй способы, остальные не стоит и разбирать.
В первом случае вам нужно будет скачать предложенный html файл и разместить его в корневом каталоге вашего сайта на хостинге. Вообщем делаем все то, что написано на странице подтверждения.
Когда вы все сделаете и файл будет доступен по указанному адресу (url сайта + название файла) нажимаем на кнопку «Подтвердить». Если все нормально вы сможете начать работу с сайтом через Search Console. Бывают случаи что невозможно зайти на указанный html файл, дело может быть в настройках сайта. В таком случае перейдем ко второму варианту подтверждения.
Итак, если у вас возникли проблемы при подтверждении прав на сайт первым способом, попробуем сделать это другим методом — добавлением мета тега в хедер сайта.

Для этого нам нужно скопировать наш мета тег и добавить его в шапку сайта между тегами <header> и </header>.
Добавили? Отлично, теперь нажимаем «Подтвердить». Думаю один из двух вариантов вам должен подойти и вы сумеете подтвердить свои права на собственность сайта.
Ни в коем случае не удаляйте этот мета тег после подтверждения, это может привести к потере доступа к Google Webmasters.
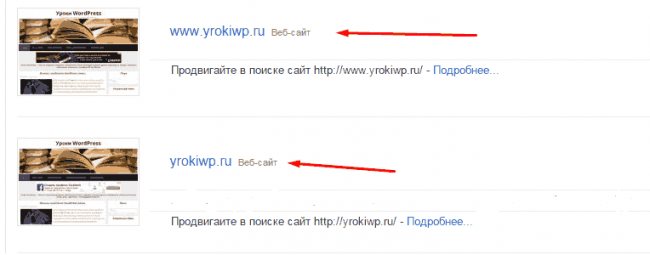
Подтверждение двух вариантов сайта.
Нужно заметить что в Google нужно добавить два варианта доступа к вашему сайту, с WWW и без них, после этого нужно выбрать какой из доменов предпочтительнее, то-есть выбрать основное зеркало сайта.

Это нужно для того, что бы избежать дублирования каждой страницы и его контента, ведь для поисковой системы www.newsite.ru и newsite.ru абсолютно разные сайты. Нам нужно выбрать один и работать только с ним.
Подводя итог.
Проведя все описанные действия вы должны разобраться как добавить сайт в Google, который в течение недели двух проиндексирует ваш сайт, и добавит его в свою базу Вы можете ускорить индексацию, показав роботу URL где размещен ваш контент, но об этом мы будем говорить в другой статье, связанной с работой Search Console.
Рекомендую почитать:
Как добавить сайт в панели Google и Яндекса?
Добавление сайта в вебмастер Яндекса и Google Search Console позволит ускорить индексацию сайта и время появления в результатах поиска. Эти сервисы предлагают инструменты для отслеживания и анализа индексирования страниц сайта, его позиций в поиске и технического состояния.
Перед добавлением убедитесь, что сайт опубликован.

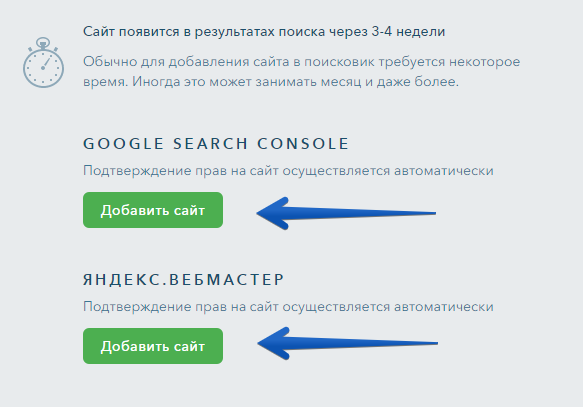
Затем в панели управления перейдите в раздел «Добавить в поисковики».
Последовательно добавьте сайт в Google Search Console и Яндекс.Вебмастер.

Добавление сайта в Google Search Console
Нажмите на «Добавить сайт» в блоке Google Search Console. В открывшемся окне авторизуйтесь в вашем аккаунте Google и дайте приложению «uKit» разрешение на доступ.
Добавление сайта в Яндекс.Вебмастер
Нажмите на «Добавить сайт» в блоке Яндекс.Вебмастера и при необходимости авторизуйтесь в вашем аккаунте Яндекса.
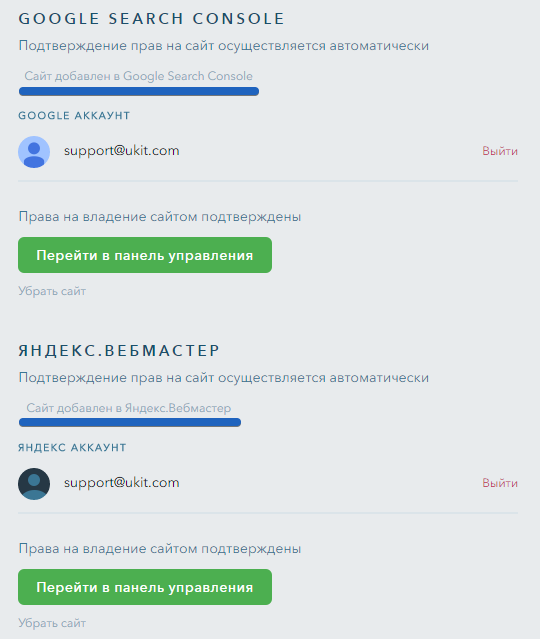
В результате ваш сайт будет добавлен в вебмастер Яндекса и Google Search Console, а права на владения сайтом будут подтверждены автоматически. Должно получиться так:

Из раздела «Добавить в поисковики» вы можете перейти в панель управления вашим сайтом в сервисах Яндекс.Вебмастера и Google Search Console для использования их возможностей. Больше узнать о них вы можете в справке Яндекса и Google.
Примечание:
Если у вас возникнут трудности при добавлении сайта в поисковые системы — напишите нам.
Помогла ли вам статья?
Статья оказалась полезной для 231 человека
Добавьте ваш сайт в поисковую систему Google
Вернуться к «SEO для вашего сайта» Узнайте, как отправить свой веб-сайт в поисковую систему Google и как он отображается в топ-результатах.Что такое SEO?
SEO означает поисковую оптимизацию, то есть процесс, позволяющий вашему сайту естественным образом отображаться в результатах поисковых систем без необходимости платить за него.
Он объединен с заголовками страниц, описаниями и содержанием, которые вы добавили на веб-сайте.
Отправка вашего сайта в Google
Если все готово, отправьте свой домен на поисковик URL Google Console.Google добавляет новые сайты в свой индекс и обновляет существующие при каждом сканировании Интернета. Если у вас есть новый URL, сообщите ему об этом по предыдущей ссылке.
Обратите внимание, что они не будут добавлять все отправленные URL-адреса в свой индекс, и мы не можем делать прогнозы или гарантии того, когда или если представленные URL-адреса появятся в их индексе.
Google также запрашивает карту сайта вашего сайта. Это необходимо для того, чтобы роботы Google могли сканировать структуру вашего сайта и индексировать ее в поисковой системе.Если вы создали свой сайт с помощью Voog, он уже доступен им, и вам не нужно предпринимать никаких дополнительных действий для его отправки.
Консоль поиска Google (ранее известная как Инструменты Google для веб-мастеров) — это бесплатная служба, предлагаемая Google, которая помогает отслеживать и поддерживать присутствие вашего сайта в результатах поиска Google. Регистрация может помочь вам понять, как Google просматривает ваш сайт, и оптимизировать его эффективность в результатах поиска.
Чтобы присоединиться к консоли поиска Google, сначала необходимо иметь учетную запись Google и адрес личного домена.Как только вы это сделаете и получите доступ к инструменту, добавьте адрес вашего сайта в качестве свойства в консоли. Конечно, Google запрашивает подтверждение, чтобы подтвердить, что вы являетесь владельцем указанного веб-сайта.Выберите «Префикс URL» в качестве метода проверки, который должен дать вам код, похожий на этот: «googlef52f1d814b8972e9.html».
Скопируйте имя файла и вставьте его в консоль Voog в меню «Содержимое> SEO ».Когда вы прокручиваете страницу SEO вниз, вы можете найти поле «Код подтверждения Google Search Console» и ввести его там.
Как только вы это сделаете, через некоторое время вы должны увидеть подтверждение в консоли поиска Google.
А как насчет других поисковых систем, таких как Bing?
Существует несколько поисковых систем, и ни одна из них не такая мощная, как Google. Однако, если у вас есть интерес присоединиться, например, к поисковой системе Bing, это будет процесс, аналогичный описанному выше.Проверьте необходимые шаги здесь. Обратите внимание, что Voog не поддерживает метод проверки XML, и мы рекомендуем метод META-tag.
Я недавно обновил свой сайт, но поисковая система по-прежнему отображает старую информацию. Что делать?
Если вы изменили структуру своего сайта, удалили какие-либо страницы или даже добавили новые, всегда полезно попросить Google повторно просканировать ваш сайт. Это простой процесс, и вы можете сделать это здесь. Проверьте это — это отличный инструмент, потому что он обновляет информацию о вашем сайте в результатах поиска.
Более подробное руководство вы можете прочитать в нашей записи блога здесь.
,Как добавить ваш сайт WordPress в консоль поиска Google
Одним из наиболее важных шагов в оптимизации вашего сайта WordPress для SEO является добавление его в консоль поиска Google (ранее Google Webmaster Tools).
Консоль поиска Google предлагает специальные инструменты для веб-мастеров, которые помогают владельцам веб-сайтов отслеживать и поддерживать свое присутствие и рейтинг в поиске.
В этом руководстве мы покажем вам, как легко добавить и проверить свой сайт WordPress в Google Search Console, также известной как Инструменты для веб-мастеров.

Что такое консоль поиска Google?
Google Search Console — это бесплатный инструмент, предлагаемый Google, чтобы помочь владельцам сайтов отслеживать присутствие своего сайта в результатах поиска Google.
Он помогает отслеживать рейтинги поиска, а также держать вас в курсе ошибок сайта, проблем безопасности и проблем индексации, которые могут повлиять на эффективность поиска вашего сайта.
Если вы серьезно относитесь к расширению своего сайта, то вам нужно добавить его в инструменты Google для веб-мастеров с первого дня.
Итак, давайте посмотрим, как легко добавить ваш сайт в Google Search Console.
Добавление сайта WordPress в консоль поиска Google
Сначала вам нужно зайти на сайт консоли поиска Google и нажать кнопку «Начать сейчас».

Далее вам необходимо войти в систему с помощью учетной записи Google / Gmail.
После входа вас попросят ввести URL вашего сайта.
Существует два метода проверки сайта: доменное имя или префикс URL.Мы рекомендуем метод префикса URL, потому что он более гибкий.

Имейте в виду, что Google рассматривает HTTP и HTTPS как два разных протокола. Он также рассматривает https://www.example.com и https://example.com как два разных веб-сайта.
Вам необходимо ввести правильный URL-адрес веб-сайта, используемый WordPress.
Если вы не уверены, есть простой способ узнать точный URL, который вам нужно ввести. Просто войдите в свою админ-панель WordPress и перейдите на страницу Настройки »Общие .
Там вы увидите URL вашего сайта в поле адреса сайта.

После ввода правильного адреса веб-сайта в мастере настройки инструментов Google для веб-мастеров нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
Теперь вас попросят подтвердить право собственности на ваш сайт. Есть несколько способов сделать это, но мы покажем метод HTML-тега, потому что он самый простой.

Нажмите на тег HTML, чтобы развернуть его, а затем скопируйте код внутри него.
Теперь вам нужно добавить этот метатег подтверждения сайта Google в WordPress, чтобы Google мог подтвердить, что вы являетесь владельцем сайта.
Большинство руководств по WordPress помогут вам просто отредактировать файл header.php в вашей теме WordPress и добавить код чуть выше тэга .
Однако мы не рекомендуем этот метод, потому что если вы обновите или измените свою тему, тег HTML исчезнет.
Google периодически проверяет наличие тега HTML и отключает ваш доступ к данным сайта в поисковой консоли, если не может найти тег подтверждения.
Вот как можно убедиться, что Google всегда может подтвердить ваше право собственности на сайт.
Сначала необходимо установить и активировать плагин «Вставить верхние и нижние колонтитулы». Для получения более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
После активации перейдите на страницу Настройки »Вставить верхний и нижний колонтитулы и вставьте код HTML-тега Google, который вы скопировали ранее, в поле« Сценарии в верхнем колонтитуле ».

Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Теперь вы можете вернуться к настройкам Google Search Console и нажать кнопку «Подтвердить».

Консоль поиска Google теперь будет искать тег HTML в коде вашего сайта и покажет вам сообщение об успехе.

Примечание: Если вы не видите сообщение об успехе, вам необходимо очистить кэш WordPress. Это гарантирует, что Google сможет получить последнюю версию вашего сайта.
Вот и все. Вы успешно добавили свой сайт в консоль поиска Google (инструменты для веб-мастеров).Теперь вы можете нажать на ссылку «Перейти к свойству», чтобы перейти на панель мониторинга Google Search Console.

Отсюда вы можете увидеть отчеты об эффективности вашего сайта и охват индекса.
Прежде чем сделать это, давайте расскажем Google немного больше о вашем сайте. Это поможет Google более эффективно сканировать ваш сайт.
Добавить XML Sitemap в консоль поиска Google
Карта сайта XML — это файл, в котором перечислены все содержимое вашего сайта в формате XML, поэтому поисковые системы, такие как Google, могут легко находить и индексировать ваш контент.
Самый простой способ добавить карту сайта XML на ваш сайт WordPress — это установить и активировать плагин Yoast SEO.
После активации перейдите на страницу SEO »General и перейдите на вкладку« Функции ». Отсюда вам нужно прокрутить вниз до опции «XML Sitemap» и убедиться, что она включена.

Далее вам нужно получить ссылку на карту сайта XML. Просто нажмите на значок вопросительного знака рядом с опцией XML Sitemap, и вы увидите ссылку на ваш XML Sitemap.

Нажав на ссылку, вы попадете на карту сайта XML. Оттуда вы можете просто скопировать URL из адресной строки вашего браузера.

Кроме того, вы можете получить прямой доступ к своей карте сайта XML, добавив sitemap_index.xml в конце адреса своего сайта. Например:
https://www.example.com/sitemap_index.xml
Теперь, когда у вас есть готовая карта сайта XML, давайте поможем Google быстро ее найти.
Просто переключитесь на панель мониторинга Google Search Console и выберите меню Sitemaps в левом столбце.

После этого вам необходимо добавить последнюю часть URL-адреса карты сайта в разделе «Добавить новую карту сайта» и нажать кнопку «Отправить».
Google теперь добавит URL-адрес вашей карты сайта в вашу консоль поиска Google.
Вот и все, вы успешно добавили свой сайт в консоль поиска Google.
Следующий шаг — узнать, как использовать сокровищницу информации в поисковой консоли Google для развития вашего бизнеса. У нас есть полное руководство для консоли поиска Google для начинающих, в котором показано, как максимально эффективно использовать данные консоли поиска Google.
Часто задаваемые вопросы о консоли поиска Google и WordPress
Помогая тысячам читателей добавлять и проверять свой сайт в поисковой консоли Google, мы рассмотрели практически каждый вопрос, который вы можете придумать. Вот ответы на некоторые из наиболее часто задаваемых вопросов.
1. Как загрузить файл подтверждения Google HTML в мой блог WordPress?
Консоль поиска Google позволяет несколько разных способов подтвердить право собственности на сайт. В этой статье мы рассмотрели самый простой метод, который заключается в использовании метатега подтверждения сайта Google.Однако некоторые владельцы сайтов предпочитают загружать HTML-файл, чтобы подтвердить право собственности на сайт.
Чтобы загрузить HTML-файл подтверждения консоли поиска Google в WordPress, вам необходимо войти в свою хостинговую cPanel WordPress или подключиться к своей учетной записи хостинга через FTP.
Затем вам необходимо загрузить файл подтверждения HTML в папку / public_html / вашего веб-сайта. Это корневой каталог, в котором вы увидите другие папки WordPress, такие как / wp-admin /, / wp-content / и т. Д.
2.Должен ли я использовать плагин проверки Google Site для WordPress?
Есть много плагинов WordPress, которые специально разработаны, чтобы помочь вам с проверкой сайта Google. Однако вам не нужно их использовать, потому что вам, вероятно, потребуется подтвердить право собственности на другие инструменты и платформы для веб-мастеров, такие как Bing, Yandex, Pinterest и т. Д.
Гораздо лучше использовать плагин «Вставить верхние и нижние колонтитулы», поскольку он позволяет добавить проверку сайта для всех платформ (в одном плагине).
3. Как стать опытным пользователем Google Search Console?
Консоль поиска Google содержит много полезной информации, которую вы можете использовать для развития своего бизнеса. Мы создали полное руководство по поисковой консоли Google, которое вы можете использовать, чтобы стать опытным пользователем.
4. У меня проблемы, есть ли номер телефона консоли поиска Google, с которым я могу связаться?
Нет, нет номера телефона консоли поиска Google, с которым можно связаться.Если у вас возникли проблемы с поисковой консолью Google, вы можете воспользоваться их онлайн-центром поддержки. По конкретным вопросам о WordPress вы всегда можете присоединиться к нашей бесплатной справочной группе WordPress, чтобы задать свои вопросы.
Мы надеемся, что эта статья помогла вам узнать, как легко добавить ваш сайт WordPress в консоль поиска Google. Возможно, вы также захотите ознакомиться с нашим руководством о том, как привлечь больше трафика на ваш веб-сайт, и с нашим сравнением лучших почтовых маркетинговых услуг для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress.Вы также можете найти нас в Twitter и Facebook.
,

