overflow-y | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.5+ | 3.0+ | 1.5+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-box/#overflow-y |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство overflow-y управляет отображением содержания
блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
Синтаксис
overflow-y: auto | hidden | scroll | visible
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляется вертикальная полоса прокрутки.
- auto
- В зависимости от браузера. В основном, вертикальная полоса прокрутки добавляется только при необходимости.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow-y</title>
<style>
body {
overflow-y: hidden; /* Убираем вертикальную полосу прокрутки */
}
.layer {
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow-y
Объектная модель
[window.]document.getElementById(«elementID»).style.overflowY
text-overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 1.0+ | 11.0+ | 1.3+ | 7.0+ | 1.0+ | 1.0+ | |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
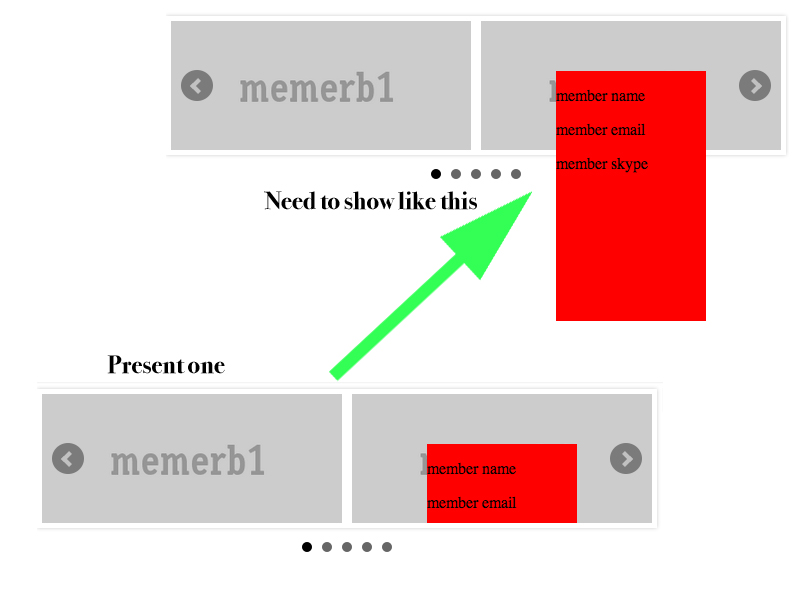
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие. text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto, scroll или hidden.
Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие. text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto, scroll или hidden.
Синтаксис
text-overflow: clip | ellipsis
Значения
- clip
- Текст обрезается по размеру области.
- ellipsis
- Текст обрезается и к концу строки добавляется многоточие.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow</title>
<style>
p.clip {
white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
text-overflow: ellipsis; /* Добавляем многоточие */
}
</style>
</head>
<body>
<p>Магнитное поле ничтожно гасит большой круг небесной сферы,
в таком случае эксцентриситеты и наклоны орбит возрастают.
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Многоточие в конце текста
Браузеры
Opera с версии 9.0 до версии 11.0 использует нестандартное свойство -o-text-overflow.
О свойстве Overflow | CSS-Tricks по-русски
О свойстве Overflow
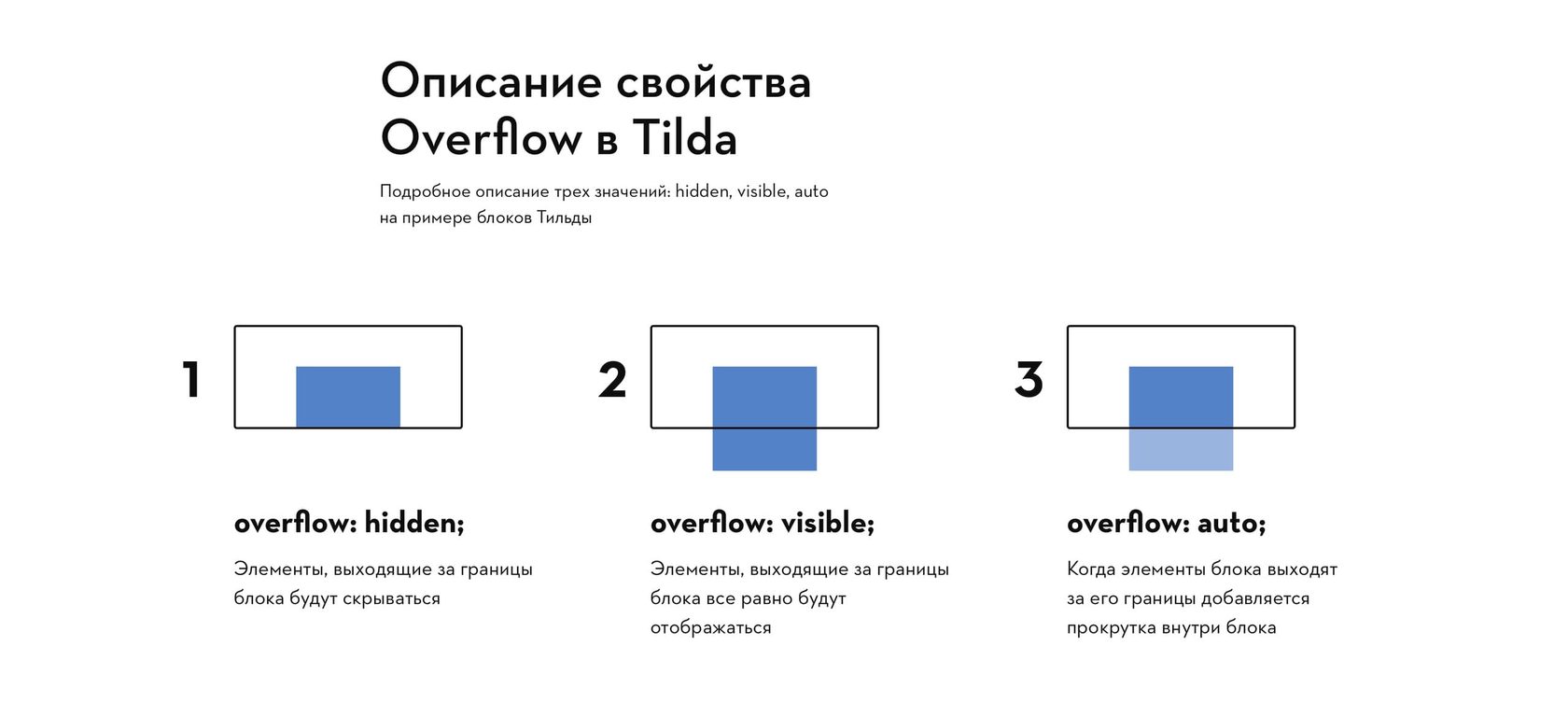
Каждый элемент на странице является прямоугольником. Размеры, позиционирование и поведение может регулироваться через CSS. Под поведением я подразумеваю как элемент обрабатывает события когда изменяется контент снаружи и внутри. Например, если вы не установили элементу высоту, то она будет увеличиваться пока в элементе не поместится весь контент. Но что случится когда вы все-таки установили высоту или ширину для элемента, а содержимое не поместилось? Здесь нам понадобится CSS-свойство overflow, которое позволяет вам указать как поступать в таких случаях. Всего существует четыре значения для этого свойства: visible (по умолчанию), hidden, scroll и auto.
Visible
Если вы не укажете свойство overflow, то по умолчанию оно будет равно visible. Итак, в основном, нет смысла явно устанавливать свойство в visible, до тех пор пока оно не будет перегружено его где-нибудь в другом месте, а вам потребуется поведение по умолчанию.
Здесь важно помнить, что даже если снаружи элемента есть видимый контент, этот контент не сместится на странице. Например:
В основном, вам не должно понадобиться устанавливать фиксированную высоту для элементов с текстом в них, поэтому таких ситуаций возникать не должно.
Hidden
Противоположное значение — hidden. В этом случае элемент прячет любой контент, который выходит за его границы.
Такое поведение особенно удобно для использования с динамическим контентом, возможности overflow позволяют избежать серьёзных проблем с вёрсткой макета. Однако, помните, что в этом случае контент скрыт и никаким способом он не станет доступным (кроме просмотра исходного текста страницы). Таким образом, если у пользователя размер шрифта по умолчанию больше, чем вы ожидали, текст может оказаться за пределами элемента и оказаться спрятанным от его глаз.
Однако, помните, что в этом случае контент скрыт и никаким способом он не станет доступным (кроме просмотра исходного текста страницы). Таким образом, если у пользователя размер шрифта по умолчанию больше, чем вы ожидали, текст может оказаться за пределами элемента и оказаться спрятанным от его глаз.
Scroll
Если элементу установленно значение scroll, то он будет скрывать непоместившееся содержимое, но появятся скроллбары, чтобы была возможность просмотреть весь контент.
Заметьте, что в этом случае вам будут показаны оба скроллбара, как горизонтальный, так и вертикальный, даже если для контента достаточно только одного из них.
Auto
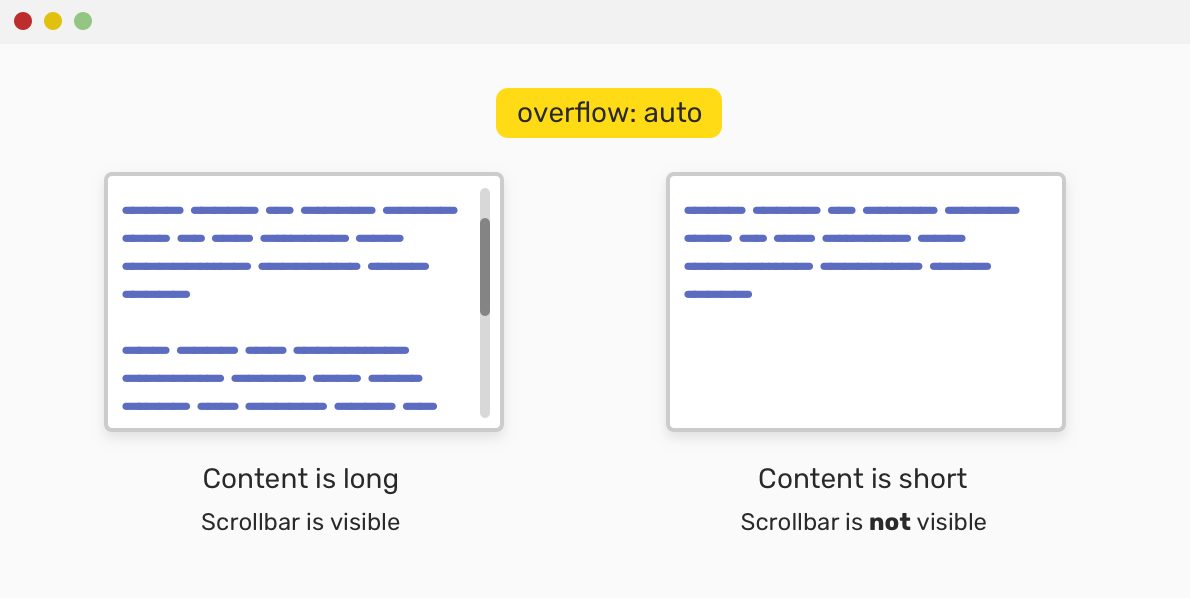
Значение auto похоже на значение scroll, за исключением того, что скроллбары показываются, только там где они действительно необходимы.
Отмена свойства float
Один из самых распространённых случаев использования свойства overflow, как это ни странно, отмена свойства float. Установка свойства overflow не отменяет свойство float у элемента.
Обсуждение свойства float займёт отдельную статью, которой я возможно займусь в скором времени.
Кросс-браузерность.
Как и у большинства свойств CSS, у свойства overflow есть свои особенности обработки в разных браузерах.
Скроллбары должны быть внутри или снаружи элемента?
Firefox располагает их снаружи, IE — внутри. Я считаю, что только IE располагает их правильно (они должны быть внутри).
Ошибка расширения элемента в IE 8.
В новой версии IE появились новые ошибки, в том числе и такие серъёзные, из-за которых пропадает всё содержимое страницы. Подробности.
Плавающий макет.
IE версий 6, 7 и 8 игнорируют значение по умолчанию visible для фиксированных размеров и расширяет элемент, чтобы подогнать контент. Это особенно важно для сайтов с плавающим макетом. В некоторых случаях одна колонка может вытеснить другую, и в итоге ломается вся разметка.
Это особенно важно для сайтов с плавающим макетом. В некоторых случаях одна колонка может вытеснить другую, и в итоге ломается вся разметка.
Ещё про IE
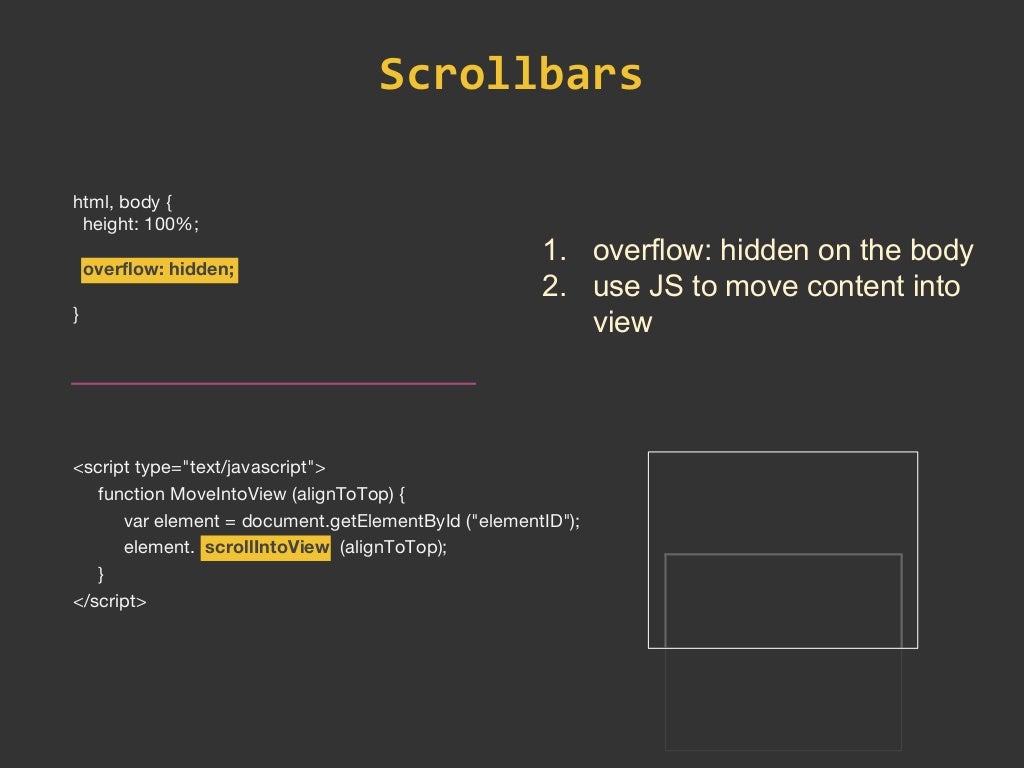
IE отображает вертикальный скроллбар независимо от того, нужен он или нет. В некоторых случаях это может быть и полезно, но не всегда. Чтобы избавиться от этого, необходимо установить overflow: auto для элемента body.
Пример.
overflow | lesson-web.ru
В этом уроке мы научимся с вами работать со скроллом.
И первое, что мы можем сделать со скроллом – это, естественно, заблокировать. Для этого мы в «body» прописываем CSS-свойство «overflow» и задаём значение «hidden».
body{
overflow:hidden;
}
Так же, скролл можно зафиксировать по определённой оси.
body{
overflow-x:hidden;
}
body{
overflow-y:hidden;
}
Также с помощью этого свойства мы можем управлять скроллом в каком-то боксе. Зададим ему размер 200 на 200 и добавим текст.
Зададим ему размер 200 на 200 и добавим текст.
Текст у нас по ширине ограничился, а по высоте выходит за пределы нашего бокса. Если мы хотим, чтобы текст не выходил за пределы бокса, то, во-первых, мы сделаем «overflow: hidden», и тогда всё, что выходит за пределы бокса будет обрезаться.
На будущее, если вам нужно сделать так, чтобы всё, что выходит за пределы бокса обрезалось, то вы задаёте «overflow: hidden», и тогда собственно это и произойдет.
Или же мы хотим, чтобы внутри этого блока появился скролл. Просто задаём «overflow: auto», тогда на странице у нас появится в боксе скролл, который позволяет скроллить контент внутри этого блока, который выходит за пределы нашего бокса.
Так же вы можете делать скролл по оси X или по оси Y.
Собственно говоря, вот так вот вы можете управлять скроллом. На самом деле, свойство «overflow» со значением «hidden» используется не только для управления сколлом. Есть фишечка которая связана с «float», и опять же это мы будем изучать уже в верстке, но просто на будущее скажу, что «overflow» тоже свойство такое не очень простое и позволяет делать некоторые фишечки. Просто сейчас не хочу вас грузить лишней информацией сложной. Это мы будем изучать всё-таки при вёрстке.
Просто сейчас не хочу вас грузить лишней информацией сложной. Это мы будем изучать всё-таки при вёрстке.
Собственно, пока что с «overflow: hidden» всё. Мы к нему опять же ещё вернёмся, а пока что вы можете продолжить изучать следующие CSS-свойства.
CSS свойство overflow
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div.scroll {
background-color: #eee;
width: 300px;
height: 200px;
overflow: scroll;
}
div.hidden {
background-color: #eee;
width: 300px;
height: 200px;
overflow: hidden;
}
div.auto {
background-color: #eee;
width: 300px;
height: 200px;
overflow: auto;
}
div.visible {
background-color: #eee;
width: 300px;
height: 200px;
overflow: visible;
}
div. overlay {
background-color: #eee;
width: 300px;
height: 200px;
overflow: overlay;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: hidden</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
overlay {
background-color: #eee;
width: 300px;
height: 200px;
overflow: overlay;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: hidden</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: auto</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: auto</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: visible</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<br/>
<br/>
<h4>overflow: overlay</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: visible</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<br/>
<br/>
<h4>overflow: overlay</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
</body>
</html>Свойство overflow — обработка вылезающего содержимого
Свойство overflow указывает браузеру, как поступать с содержимым (текст, картинки, другие блоки), которое вылазит за границы блока (за его ширину или высоту). Браузер может скрыть вылезающую часть, добавить полосы прокрутки или ничего не делать (оставить как есть — вылезшим за границы).
Синтаксис
селектор {
overflow: hidden | scroll | auto | visible;
}
Значения
| Значение | Описание |
|---|---|
| hidden | Скрывает то содержимое, которое вылезло за границы блока. |
| scroll | Добавляет полосы прокрутки, причем всегда, даже если ничего не вылазит (в этом случае они будут неактивными). |
| auto | Добавляет полосы прокрутки при необходимости: если содержимое не помещается — они появятся, если все помещается — их не будет. |
| visible | Не скрывает то содержимое, которое вылезло за границы блока. |
Значение по умолчанию: visible.
Пример . Значение visible
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы. Обрезания не происходит:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div> #elem {
overflow: visible;
border: 1px solid red;
width: 200px;
}
:
Пример .
 Значение visible
Значение visibleА сейчас ограничена не только ширина, но и высота (текст вылезет за блок и по высоте):
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div> #elem {
width: 200px;
height: 40px;
overflow: visible;
border: 1px solid red;
margin-bottom: 20px;
}
:
Сейчас все, что вылезло за границы контейнера просто обрежется (и по высоте тоже). Обратите внимание на то, что обрезание по высоте происходит только тогда, когда она задана явно (в нашем случае height: 40px). В противном случае текст расширяет контейнер по высоте — и никакого обрезания не будет:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.  </div>
</div>#elem {
overflow: hidden;
width: 200px;
height: 40px;
border: 1px solid red;
}
:
Пример . Значение scroll
При значении scroll полосы прокрутки будут всегда, даже если ничего не вылазит (в этом случае они будут неактивными). Сейчас текст не вылазит ни по ширине, ни по высоте, но полосы прокрутки все равно есть (неактивные):
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div> #elem {
overflow: scroll;
width: 400px;
height: 100px;
border: 1px solid red;
}
:
Пример . Значение auto
При значении auto полосы прокрутки добавляются только, если содержимое вылазит за контейнер. Сейчас их нет, так как все помещается:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.  </div>
</div>#elem {
overflow: auto;
width: 400px;
height: 100px;
border: 1px solid red;
}
:
Пример . Значение auto
А теперь ограничим ширину — появится горизонтальная полоса прокрутки:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div> #elem {
width: 200px;
overflow: auto;
height: 100px;
border: 1px solid red;
}
:
Смотрите также
- свойство word-break,
переносящее буквы длинного слова на новую строку - свойство overflow-wrap,
переносящее буквы длинного слова на новую строку - свойство overflow-x,
которое обрезает вылезающие по горизонтали части - свойство overflow-y,
которое обрезает вылезающие по вертикали части
недостатки липкого позиционирования, проблемы и примеры их решения
От автора: в этой статье я хочу рассмотреть недостатки position: sticky; — в частности, как мы можем придумать креативную технику при работе с переполнениями, что вызывает разочарование при работе с нативным решением.
Липкие элементы или фиксированные панели часто используются в программах — особенно в приложениях на основе строк / столбцов, таких как Microsoft Excel. CSS position: sticky также широко используется в мобильных (нативных) приложениях и в веб-дизайне. Такие элементы помогают пользователям сохранять чувство перспективы при сортировке длинных списков или отслеживании деталей своих заказов при совершении покупок в Интернете.
Старый способ
Указать элементу, чтобы он вел себя липко и статично в окне браузера, было довольно сложно. До того, как (современные) браузеры представили нативное решение, нам приходилось прибегать к имитации поведения с помощью привязки (например, для заголовков, боковых панелей и т. д.) через javascript и position: fixed;. Javascript прослушивает события прокрутки и положение элемента в документе, и как только добавляется математика, вы вводите класс, скажем, «sticky», который назначает элементу position: fixed;, что приводит к тому, что элемент прилипание в соответствии с вашими инструкциями.
Довольно сложная техника для чего-то (что должно быть) достаточно простого. Этот метод имеет несколько (отчасти) очевидных ошибок:
элемент не расположен в потоке документа, что вызывает скачок, когда он становится в статическую позицию, и
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнеепотенциальное снижение производительности в результате непрерывных перерисовок и обратных вызовов из-за события прокрутки (вы могли бы справиться с проблемами производительности, используя такие методы, как дросселирование, отскок или даже Intersection Observer.
Способ sticky
Удобство этого метода заключается в том, что браузер делает всю тяжелую работу за вас. Элемент беспрепятственно участвует в потоке документа, а также фиксируется в окне, когда вы прокручиваете страницу, не вызывая внезапного скачка.
Вы можете сделать это с помощью четырех строк кода:
. element {
position: sticky;
top: 0;
}
element {
position: sticky;
top: 0;
}
.element { position: sticky; top: 0; } |
Просто! Однако могут возникнуть трудности — особенно если мы введем переполнения.
Проблемы с переполнением
Скажем, нам нужна переполняющая размеры окна таблица из столбцов и строк с липкими заголовками на странице. Мы хотим, чтобы заголовки прилипали при прокрутке в окне документа, и мы хотим иметь возможность прокручивать горизонтально в контейнере.
Тем не менее, при работе с переполнениями вы можете обнаружить, что липкий блок не такой уж липкий, что может вызвать некоторое разочарование. Браузер, похоже, не принимает в расчет position: sticky;, когда мы добавляем overflow.
Проблема с переполнением заключается в том… что липкий элемент «прилипает» к своему прямому родительскому элементу, который имеет «механизм прокрутки» (создаваемый, когда для overflow задано hidden, scroll, auto или overlay), даже если этот предок не является фактически прокручиваемым элементом. Это подавляет любое «липкое» поведение. (Из MDN Web Docs)
Это подавляет любое «липкое» поведение. (Из MDN Web Docs)
Такое поведение воспроизведено в этом коде от Валттери Лайтинен:
Это именно то, что нам нужно, но заголовки не прилипают, когда мы вертикально прокручиваем таблицу. Если родительский контейнер имеет свойство overflow, у нас возникают проблемы. Как только вы удалите overflow, заголовки встанут, как нужно (попробуйте установить флажок). Так как мы можем справиться с этим?
Добавить фиксированную высоту
Покопавшись в Интернете, я нашел полезное предложение: указать высоту в нашем контейнере с переполняющим размеры содержимым. В этой упрощенной версии мы установили фиксированную высоту для контейнера:
Несмотря на то, что заголовки остаются, это работает только при прокрутке внутри контейнера, а не в окне документа. К сожалению, это не то, что нам нужно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПредлагаемое решение
Прежде всего, давайте отделим заголовки от таблицы. Мы сделаем, чтобы заголовки содержались в собственном div («headers»), чтобы мы могли работать с ними отдельно. Давайте назначим для этого div position: sticky; , и давайте добавим внутри него еще один div «scroller», чтобы контент мог прокручиваться горизонтально.
Мы сделаем, чтобы заголовки содержались в собственном div («headers»), чтобы мы могли работать с ними отдельно. Давайте назначим для этого div position: sticky; , и давайте добавим внутри него еще один div «scroller», чтобы контент мог прокручиваться горизонтально.
<!— HTML —> <div> <div> <div> <div> <div>Heading 1</div> </div> … </div> </div> <!— headers —> … /* Styles */ .headers { position: sticky; top: 0; z-index: 1; } .scroller { overflow: auto; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!— HTML —> <div> <div> <div> <div> <div>Heading 1</div> </div> . </div> </div> <!— headers —> … /* Styles */ .headers { position: sticky; top: 0; z-index: 1; } .scroller { overflow: auto; } |
Теперь заголовки прилипают, когда мы прокручиваем окно документа. Но все еще немного не так. Обратите внимание, что теперь мы можем прокручивать заголовки и таблицу по отдельности; при горизонтальной прокрутке заголовки не перемещаются вдоль столбцов таблицы.
Чтобы исправить это, нам нужно ввести крошечный скрипт (946 байтов), чтобы можно было синхронизировать прокрутку двух контейнеров. Добавив класс .syncscroll с атрибутом name, мы можем добиться синхронного режима прокрутки двух элементов div.
Чтобы предотвратить вывод полосы прокрутки в контейнере заголовков, нам также нужно добавить:
.scroller { overflow-x: hidden; }
.scroller { overflow-x: hidden; } |
Это дает нам нужный результат:
А вот реальный пример:
Мне не удалось найти решение на чистом CSS для синхронизации прокручиваемых контейнеров.
Примечание о поддержке браузерами
Помимо некоторых небольших проблем с thead в таблицах, поддержка браузерами position: sticky; довольно неплоха. Однако наш старый друг Internet Explorer не распознает его, поэтому, если вы хотите, чтобы «липкий» элемент работал в старых браузерах, рассмотрите возможность использования полифилла, такого как stickyfill.
Также помните, что Safari нужен префикс (position: -webkit-sticky).
Автор: Dannie Vinther
Источник: //uxdesign.cc/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьoverflow — CSS: Cascading Style Sheets
Это свойство является сокращением для следующих свойств CSS:
перелив: видимый;
переполнение: скрыто;
перелив: зажим;
переполнение: прокрутка;
перелив: авто;
переполнение: скрыто видимым;
переполнение: наследование;
перелив: начальный;
переполнение: не установлено;
Свойство overflow определяется как одно или два ключевых слова, выбранных из списка значений ниже. Если указаны два ключевых слова, первое применяется к
Если указаны два ключевых слова, первое применяется к overflow-x , а второе — к overflow-y .В противном случае для overflow-x и overflow-y устанавливается одно и то же значение.
Значения
-
видимые - Содержимое не обрезается и может отображаться за пределами поля заполнения.
-
скрыто - Содержимое при необходимости обрезается по размеру набивки. Полосы прокрутки не предусмотрены, и поддержка, позволяющая пользователю выполнять прокрутку (например, перетаскивая или используя колесо прокрутки), не разрешена. Контент можно прокручивать программно (например, путем установки значения свойства, такого как
offsetLeft), так что элемент по-прежнему является контейнером прокрутки. -
зажим - Как и для
, скрытого, содержимое обрезается до поля заполнения элемента. Разница междуclipиhiddenзаключается в том, что ключевое словоclipтакже запрещает любую прокрутку, включая программную. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать
Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать display: flow-rootдля этого. -
свиток - Содержимое при необходимости обрезается по размеру набивки.Браузеры всегда отображают полосы прокрутки независимо от того, обрезано ли какое-либо содержимое, что предотвращает появление или исчезновение полос прокрутки при изменении содержимого. Принтеры по-прежнему могут печатать переполненное содержимое.
-
авто - Зависит от пользовательского агента. Если содержимое помещается внутри поля заполнения, оно выглядит так же, как
visible, но все же устанавливает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки при переполнении содержимого. -
overlayЭтот устаревший API больше не должен использоваться, но, вероятно, будет работать.
- Действует так же, как
auto, но полосы прокрутки отображаются поверх содержимого, а не занимают место. Поддерживается только в браузерах на основе WebKit (например, Safari) и Blink (например, Chrome или Opera).
Расширения Mozilla
-
-moz-scrollbars-noneЭто устаревший API, работа которого больше не гарантируется. [1] - Используйте вместо этого
overflow: hidden. -
-moz-scrollbars-horizontalЭтот устаревший API больше не должен использоваться, но, вероятно, будет работать.[1] - Используйте
overflow-x: scrolloverflow-y: hiddenoverflow: hidden scrollвместо этого. -
-moz-scrollbars-verticalЭтот устаревший API больше не должен использоваться, но, вероятно, будет работать. [1] - Используйте
overflow-x: скрытыеoverflow-y: прокрутитеoverflow: прокрутите скрытыевместо этого.
-
-moz-hidden-unscrollableЭто устаревший API, работа которого больше не гарантируется. - Используйте переполнение
: вместо этого используйте зажим.
[1] Начиная с Firefox 63, эта функция находится за настройкой параметров функции. В about: config установите layout.css.overflow.moz-scrollbars.enabled от до true
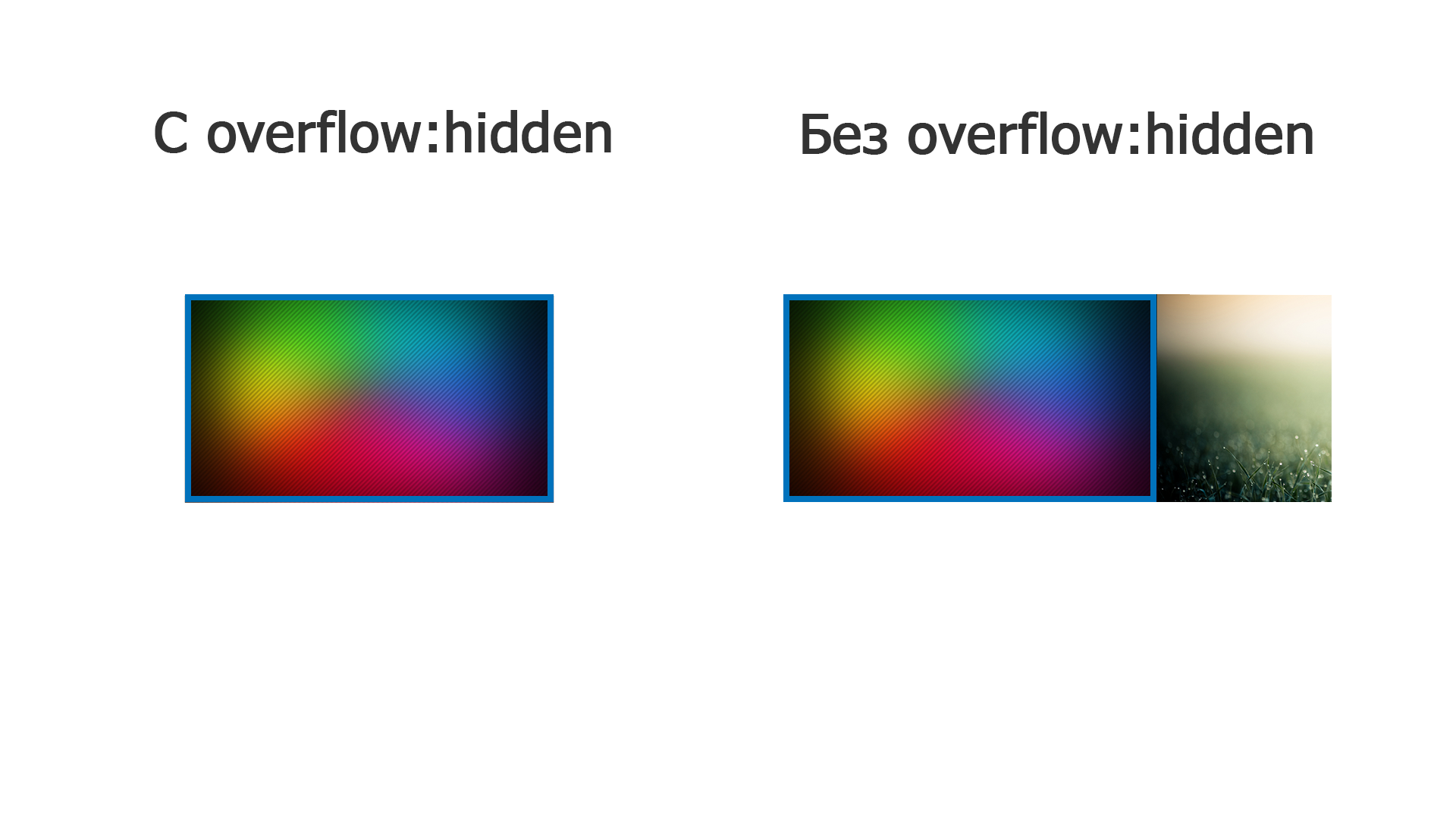
Параметры переполнения включают обрезку, отображение полос прокрутки или отображение содержимого, вытекающего из контейнера в окружающую область.
Указание значения, отличного от visible (по умолчанию) создает новый контекст форматирования блока.Это необходимо по техническим причинам — если поплавок пересекается с элементом прокрутки, он принудительно перематывает содержимое после каждого шага прокрутки, что приводит к медленной прокрутке.
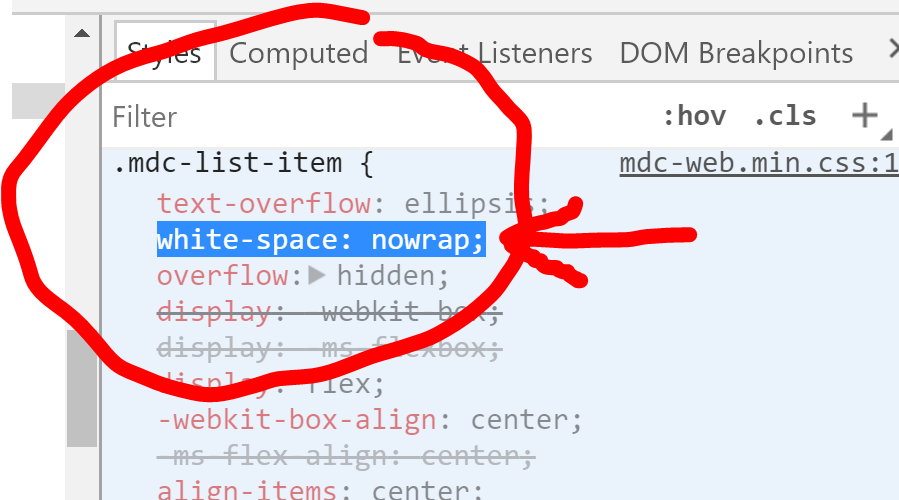
Чтобы overflow имел эффект, контейнер уровня блока должен иметь либо заданную высоту ( height или max-height ), либо white-space , установленное на nowrap .
Установка одной оси на видимых (по умолчанию) при установке другой на другое значение приводит к видимым как авто .
Свойство JavaScript Element.scrollTop можно использовать для прокрутки элемента HTML, даже если переполнение установлено на скрыто .
[видимые | скрытый | зажим | свиток | авто] {1,2} Установка различных значений переполнения для текста
p {
ширина: 12em;
высота: 6em;
граница: пунктирная;
перелив: видимый;
}
видимый (по умолчанию)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
п {переполнение: скрыто; }
переполнение: скрыто
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
п {overflow: scroll; }
overflow: scroll
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
п {перелив: авто; }
overflow: auto
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
Таблицы BCD загружаются только в браузере
Контент переполняется — Изучите веб-разработку
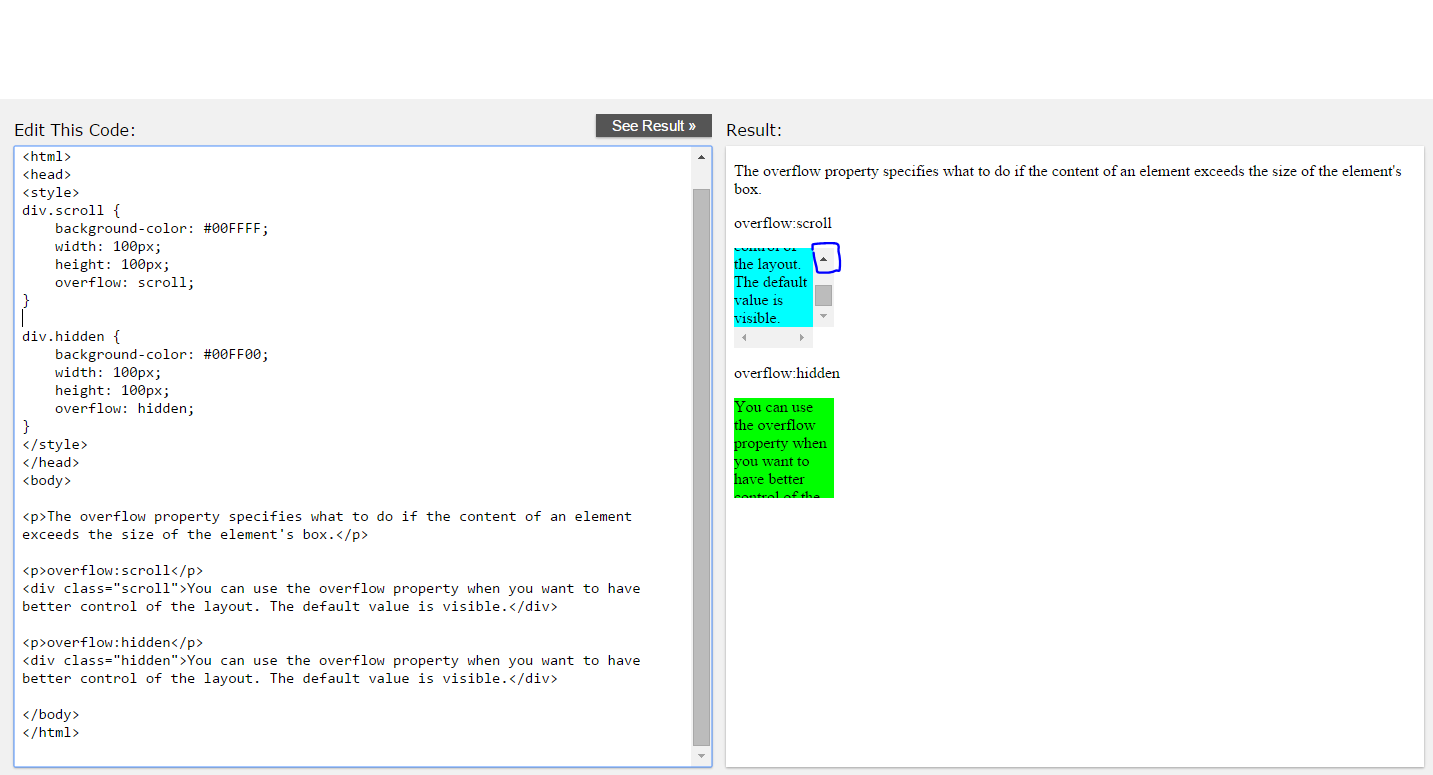
Переполнение — это то, что происходит, когда слишком много содержимого не помещается в контейнер. В этом руководстве вы узнаете, что такое переполнение и как с ним справиться.
Все в CSS — это коробка. Вы можете ограничить размер этих блоков, назначив значения ширины и высоты (или встроенного размера и размера блока ). Переполнение происходит, когда слишком много содержимого не помещается в коробке. CSS предоставляет различные инструменты для управления переполнением. По мере того, как вы пойдете дальше с макетом CSS и написанием CSS, вы столкнетесь с большим количеством ситуаций переполнения.
Рассмотрим два примера, демонстрирующих поведение CSS по умолчанию при переполнении.
Первый пример — это блок, который был ограничен установкой высоты . Затем мы добавляем контент, превышающий выделенное пространство. Контент выходит за пределы поля и попадает в абзац ниже.
Второй пример — слово в рамке.Коробка сделана слишком маленькой для этого слова, поэтому она вырывается из коробки.
Вы можете задаться вопросом, почему CSS работает так запутанно, отображая контент вне предполагаемого контейнера. Почему бы не скрыть переполненный контент? Почему бы не масштабировать размер контейнера, чтобы он соответствовал всему содержимому?
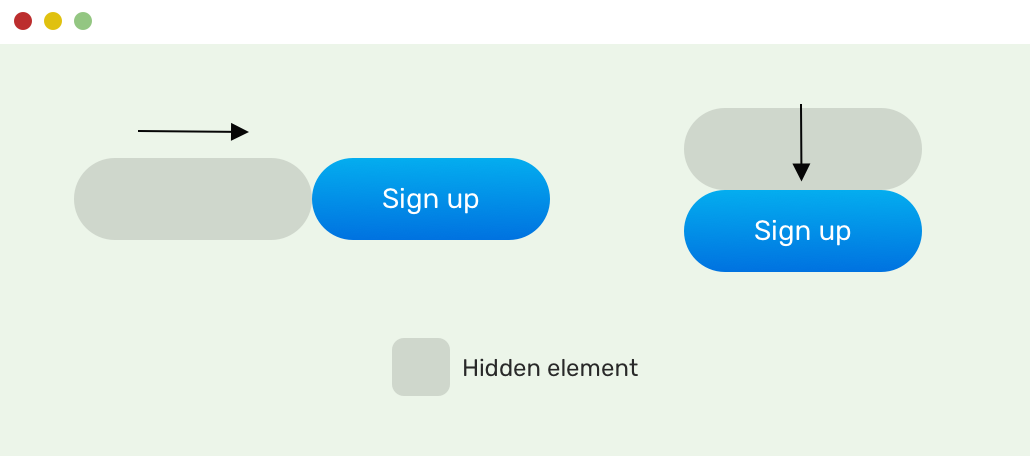
По возможности CSS не скрывает содержимое. Это приведет к потере данных. Проблема с потерей данных в том, что вы можете этого не заметить. Посетители сайта могут не заметить. Если кнопка отправки в форме исчезает и никто не может заполнить форму, это может стать большой проблемой! Вместо этого CSS явно переполняется. Вы с большей вероятностью увидите проблему. В худшем случае посетитель сайта даст вам знать, что контент перекрывается.
Вы с большей вероятностью увидите проблему. В худшем случае посетитель сайта даст вам знать, что контент перекрывается.
Если вы ограничиваете поле шириной или высотой , CSS доверяет вам знать, что вы делаете. CSS предполагает, что вы управляете возможностью переполнения. Как правило, ограничение размера блока проблематично, если поле содержит текст. Текст может быть больше, чем вы ожидали при разработке сайта, или текст может быть больше. (например, если пользователь увеличил размер шрифта)
Следующие два урока объясняют различные подходы к контролю размеров, менее склонные к переполнению.Однако, если вам нужен фиксированный размер, вы также можете контролировать поведение переполнения. Читаем дальше!
Свойство overflow позволяет управлять переполнением элемента. Это то, как вы указываете браузеру, как он должен себя вести. Значение переполнения по умолчанию — видимых . По умолчанию мы можем видеть контент, когда он переполняется.
Для обрезки содержимого при его переполнении можно установить переполнение: скрыто . Это именно то, что написано: скрывает переполнение.Помните, что это может сделать некоторое содержимое невидимым. Вы должны делать это только в том случае, если скрытие содержимого не вызовет проблем.
Вместо этого, возможно, вы захотите добавить полосы прокрутки при переполнении содержимого? При использовании overflow: scroll браузеры с видимыми полосами прокрутки всегда будут отображать их, даже если содержимого недостаточно для переполнения. Это дает преимущество сохранения согласованности макета вместо появления или исчезновения полос прокрутки, в зависимости от количества содержимого в контейнере.
Удалите часть содержимого из поля ниже. Обратите внимание, как полосы прокрутки остаются, даже если прокрутка не требуется.
В приведенном выше примере нам нужно прокручивать только по оси и , однако мы получаем полосы прокрутки по обеим осям. Чтобы просто прокрутить по оси
Чтобы просто прокрутить по оси y , вы можете использовать свойство overflow-y , установив overflow-y: scroll .
Вы также можете прокручивать по оси x, используя overflow-x , хотя это не рекомендуемый способ для размещения длинных слов! Если у вас длинное слово в маленькой рамке, вы можете рассмотреть возможность использования свойств word-break или overflow-wrap .Кроме того, некоторые методы, описанные в разделе «Изменение размеров элементов в CSS», могут помочь вам создавать блоки, которые лучше масштабируются с различным объемом содержимого.
Как и в случае с scroll , вы получаете полосу прокрутки в измерении прокрутки независимо от того, достаточно ли содержимого для создания полосы прокрутки.
Примечание : Вы можете указать прокрутку по осям x и y, используя свойство overflow , передавая два значения. Если указаны два ключевых слова, первое применяется к overflow-x , а второе применяется к overflow-y . В противном случае для
В противном случае для overflow-x и overflow-y устанавливается одно и то же значение. Например, overflow: scroll hidden установит overflow-x от до scroll и overflow-y с до hidden .
Если вы хотите, чтобы полосы прокрутки отображались только тогда, когда содержимого больше, чем может поместиться в поле, используйте overflow: auto . Это позволяет браузеру определять, следует ли отображать полосы прокрутки.
В приведенном ниже примере удалите содержимое, пока оно не поместится в коробке.Вы должны увидеть, что полосы прокрутки исчезнут.
Когда вы используете значение переполнения, такое как scroll или auto , вы создаете контекст форматирования блока (BFC). Содержимое поля, в котором вы изменили значение , переполнение , приобретает автономный макет. Контент вне контейнера не может проникнуть в контейнер, и ничто не может вытолкнуть из этого контейнера в окружающий макет. Это обеспечивает возможность прокрутки, поскольку все содержимое блока должно содержаться и не перекрываться, чтобы обеспечить единообразную прокрутку.
Это обеспечивает возможность прокрутки, поскольку все содержимое блока должно содержаться и не перекрываться, чтобы обеспечить единообразную прокрутку.
Современные методы макета (описанные в макете CSS) управляют переполнением. Они в основном работают без предположений или зависимостей относительно того, сколько контента будет на веб-странице.
Это не всегда было нормой. В прошлом некоторые площадки были построены с контейнерами фиксированной высоты для выравнивания дна ящиков. В противном случае эти коробки могут не иметь отношения друг к другу. Это было хрупко. В устаревшем приложении вы можете встретить поле, в котором содержимое перекрывает другое содержимое на странице.Теперь вы можете понять, что это происходит с переполнением. В идеале вы должны провести рефакторинг макета, чтобы не полагаться на контейнеры фиксированной высоты.
При разработке сайта всегда помните о переполнении. Тестируйте дизайны с большим и малым количеством контента. Увеличьте размер шрифта текста. Как правило, убедитесь, что ваш CSS работает надежно. Изменение значения переполнения для скрытия содержимого или добавления полос прокрутки, вероятно, будет зарезервировано для нескольких избранных вариантов использования. (например, там, где вы собираетесь использовать полосу прокрутки)
Как правило, убедитесь, что ваш CSS работает надежно. Изменение значения переполнения для скрытия содержимого или добавления полос прокрутки, вероятно, будет зарезервировано для нескольких избранных вариантов использования. (например, там, где вы собираетесь использовать полосу прокрутки)
Из этого урока можно многое усвоить! Можете ли вы вспомнить самую важную информацию? Чтобы проверить свое понимание, см. Проверьте свои навыки: переполнение.
На этом уроке была представлена концепция переполнения. Вы должны понимать, что CSS по умолчанию позволяет избежать невидимости переполненного содержимого. Вы обнаружили, что можете управлять потенциальным переполнением, а также что вам следует протестировать работу, чтобы убедиться, что она случайно не вызовет проблемное переполнение.
переполнение | CSS-уловки
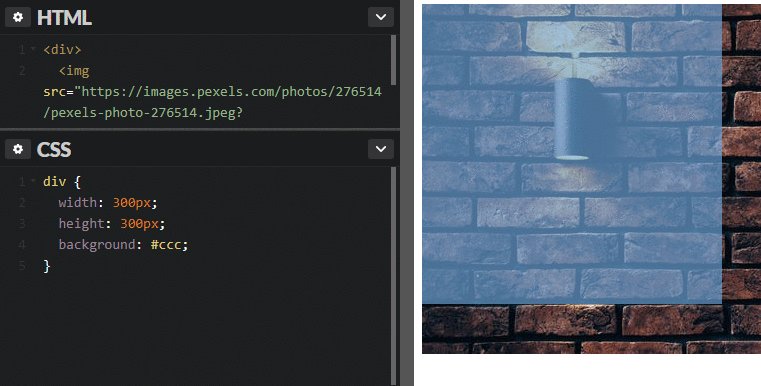
Свойство overflow управляет тем, что происходит с контентом, выходящим за его границы: представьте себе div , в котором вы явно установили ширину 200 пикселей, но содержит изображение шириной 300 пикселей. Это изображение будет выступать из div и по умолчанию будет
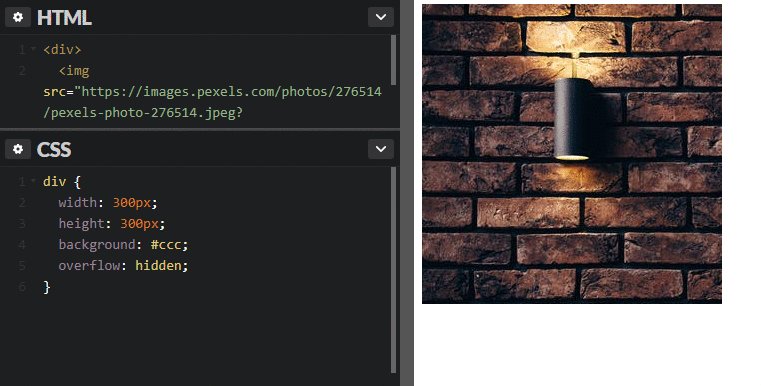
Это изображение будет выступать из div и по умолчанию будет видимым . Если вы установите значение overflow на hidden , изображение будет обрезано на 200 пикселей.
div {
переполнение: видимое | скрытый | свиток | авто | наследовать
} Значения
-
видимый: содержимое не обрезается, когда оно выходит за пределы своего поля. Это значение по умолчанию для свойства -
скрыто: переполненное содержимое будет скрыто. -
scroll: аналогично скрытому, за исключением того, что пользователи смогут прокручивать скрытый контент -
auto: если контент выходит за пределы своего поля, то этот контент будет скрыт, в то время как полоса прокрутки должна быть видна пользователям для чтения остальное содержимое. -
начальный: использует значение по умолчанию, которое являетсявидимым -
наследовать: устанавливает значение переполнения для его родительского элемента.
Помните, что текст будет естественным образом переноситься в конец элемента (если не изменить пробел), поэтому текст редко будет причиной переполнения.Если высота не задана, текст также просто подтолкнет элемент выше. Переполнение чаще возникает, когда заданы явные значения ширины и высоты, и нежелательно, чтобы какой-либо контент выплеснулся наружу, или когда прокрутка явно избегается.
видимый
Если вы вообще не устанавливаете свойство переполнения, значение по умолчанию отображается. Таким образом, в общем случае нет причин явно устанавливать это свойство как видимое, если вы не отменяете его установку в другом месте.
Здесь важно помнить, что, даже если контент виден за пределами поля, это содержимое не влияет на поток страницы.Например:
Как правило, вам все равно не следует устанавливать статическую высоту для блоков с веб-текстом, поэтому он не должен появляться.
Скрытый
Противоположность отображаемому по умолчанию: скрыто . Это буквально скрывает любой контент, выходящий за пределы рамки.
Это буквально скрывает любой контент, выходящий за пределы рамки.
Это особенно полезно при использовании с динамическим содержимым и возможностью переполнения, вызывающего серьезные проблемы с разметкой. Однако имейте в виду, что скрытый таким образом контент полностью недоступен (за исключением просмотра источника).Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете выталкивать текст за пределы поля и полностью скрывать его от их представления.
Свиток
Установка значения переполнения поля для прокрутки скроет содержимое от рендеринга за пределами поля, но предложит полосы прокрутки для прокрутки внутренней части поля для просмотра содержимого.
Следует отметить, что с этим значением вы получаете ОБЕ горизонтальные и вертикальные полосы прокрутки независимо от того, что, даже если для содержимого требуется только одна или другая.
Прокрутка импульса iOS может быть включена для этого значения с помощью -webkit-overflow-scrolling .
Примечание: В OS X Lion, когда полосы прокрутки настроены на отображение только при использовании, scroll ведет себя больше как auto , в котором отображаются только необходимые полосы прокрутки.
Авто
Автоматическое переполнение очень похоже на значение прокрутки, только оно решает проблему получения полос прокрутки, когда они вам не нужны. Полосы прокрутки будут отображаться только в том случае, если есть контент, который действительно выходит за пределы элемента.
переполнение-x и переполнение-y
Также можно управлять переполнением содержимого по горизонтали или вертикали с помощью свойств overflow-x и overflow-y . Например, в демонстрации ниже горизонтальное переполнение можно прокручивать, в то время как текст, выходящий за пределы высоты поля, скрыт:
.box {
переполнение-y: скрыто;
переполнение-x: прокрутка;
} Очистка поплавка
Как ни странно, одним из наиболее популярных способов использования настройки переполнения является очистка числа с плавающей запятой. Настройка переполнения не сбрасывает поплавок в элементе , а само очищает . Это означает, что элемент с переполнением (любое значение, кроме
Настройка переполнения не сбрасывает поплавок в элементе , а само очищает . Это означает, что элемент с переполнением (любое значение, кроме , видимого ) будет расширяться настолько, насколько это необходимо, чтобы охватить дочерние элементы внутри, которые перемещаются (вместо сворачивания), при условии, что высота не объявлена. Как это:
Лучшим методом очистки поплавка является clearfix, поскольку он не требует, чтобы вы изменяли свойство переполнения так, как вам не нужно.
Создание контекста форматирования блока
Интересно отметить, что переполнение также создаст новый контекст форматирования блока, который полезен, если мы хотим выровнять элемент блока рядом с плавающим.В приведенном ниже примере мы показываем, как несколько абзацев будут взаимодействовать с плавающим изображением по умолчанию, а затем мы используем overflow: hidden для выравнивания текста в его собственном поле:
Это взято из замечательного поста Николь Салливан, который вдохновил медиа-объект.
Можно ли стилизовать полосы прокрутки с помощью CSS?
Раньше вы могли стилизовать полосы прокрутки в IE (v5.5?), Но не более того. Теперь вы можете снова стилизовать их в браузерах WebKit. Если вам нужны настраиваемые полосы прокрутки в разных браузерах, обратите внимание на JavaScript.
Если к элементу необходимо добавить полосы прокрутки для соблюдения значения переполнения, Firefox помещает их за пределы элемента, сохраняя видимую ширину / высоту, как заявлено. IE помещает полосы прокрутки внутрь, сохраняя заявленную общую ширину / высоту.
Демо
Демоверсии для этой статьи взяты с этой страницы-примера.
Поддержка браузера
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 91 | 87 | 11 | 88 |
Мобильный Android Chrome Android Firefox Android iOS Safari 88 85 81 14. 0-14,4
0-14,4 Связанные
Дополнительная информация
Overflow - Tailwind CSS
Visible
Используйте overflow-visible , чтобы предотвратить обрезку содержимого внутри элемента. Обратите внимание, что любое содержимое, выходящее за границы элемента, будет тогда видимым.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien.Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget
Lorem ipsum dolor sit amet ...
Auto
Используйте overflow-auto , чтобы добавить полосы прокрутки к элементу в случае, если его содержимое выходит за границы этого элемента. В отличие от .overflow-scroll , который всегда показывает полосы прокрутки, эта утилита будет показывать их только в том случае, если прокрутка необходима.
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id.Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ...
Скрытый
Используйте overflow-hidden , чтобы вырезать любое содержимое в элементе, выходящее за границы этого элемента.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget.В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo.Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo.Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ...
Используйте overflow-x-auto для горизонтальной прокрутки при необходимости.
QrLmmW69vMQDtCOg48jidqvvWD2FzDt7I7bBoDc98SRP5OwvOScVYbRzFdfp540eF5v1pjogYkyI8NXqu4wY8chgsXIV0LU7XQKWJ98wLaBSHWiBhvkEU1T3sd6KEFo53CLjVjIz8UvZajb8sbsu62xTsF9cRtFdwEvusq6zJHvedymDCUkY6qXHsuL6fOmHo4KKMurZuJZrK3plRPUaI8XVciz8dVq5CEUXjMrTcB76h2w90CnkRER3nYjs3suTa3223xs8aL97m0peQfjlvKbF8HcmQG5mHEitCn1QZnbMZUK3zE9AIjwcVXP7R9V4fw2A93cZD7wj333X6aaiHZdkkTPtst0u05KSob5c0ZuKQi4D3V395NfFKKr8cR27jmpB7dqK2GiWXeOQUFcjmFVwlHWSlH8ZdUoVJpXf1xL6CRUxwZP4EhBbqQZaJm26ijWII6LRxJ5eVU9Y7KKvQsUeX5BawtgeMWRmjeCwQadTLTQG8gLpi2DvGpMtPWCdqHgEglVSB1ZlDrjEEsXYrNx1IOY0053K3pWNaR1ezyz8kahRfNs3byaHcIQu9tWTrcMpBWhZ45DzLjVV1N8Zt96uLnNWK5DvbKW8GgMuwY7fHkZFz85MN4d2gL0j85HmXGx9oPTFRkPWsmMOHUvm5IhB7QqGSAwT1uL7HgBrNX9a1BAWrp9zV1IWAd1q65sKOOCxTZrXJDpxBxYE4rJAGU6pcri9mUf4g49ZiIAwfu9njtZyYimmImCa6TFhk2jQcSmFDHacExxqC2BfYATHFrKSy94dbw6uWT52nM7MSM9JDu4cs9cbfnaf6amt4hTUotCTONg604b8JKPI1sfd4CG36fBNcnErhpllfRlXkY1xFwmwZT7IJV8okPGNQdTKpdPJOBGw3LHMKojPJl1nPiQB5C9bdePFMNLejSXY5DDvO70ehOCJpBtKZY2quoFJJjGfXe8T4DuGYGmM6JYd5DNinWZuUWXGvfIlJRHg f8BQNQvtmEzqGXIeQZitiq9F
QrLmmW69vMQD. ..
..
Используйте overflow-y-auto для вертикальной прокрутки при необходимости.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare.Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ...
Используйте overflow-x-scroll , чтобы разрешить горизонтальную прокрутку и всегда отображать полосы прокрутки, если всегда видимые полосы прокрутки не отключены операционной системой.
QrLmmW69vMQD ...
Используйте overflow-y-scroll , чтобы разрешить вертикальную прокрутку и всегда показывать полосы прокрутки, если всегда видимые полосы прокрутки не отключены операционной системой.
Lorem ipsum dolor sit amet ...
Используйте overflow-scroll , чтобы добавить полосы прокрутки к элементу. В отличие от . overflow-auto
overflow-auto , который показывает полосы прокрутки только в том случае, если они необходимы, эта утилита всегда показывает их.Обратите внимание, что некоторые операционные системы (например, macOS) скрывают ненужные полосы прокрутки независимо от этого параметра.
Lorem ipsum dolor sit amet ...
Responsive
Чтобы применить утилиту переполнения только в определенной точке останова, добавьте префикс {screen}: к существующему имени класса. Например, добавление класса md: overflow-scroll к элементу приведет к применению утилиты overflow-scroll при средних размерах экрана и выше.
Lorem ipsum dolor sit amet ...
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит переполнения генерируются только ответные варианты.
Вы можете контролировать, какие варианты генерируются для утилит переполнения, изменив свойство overflow в разделе вариантов попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ переполнение: ['hover', 'focus'],
}
}
}
Если вы не планируете использовать утилиты переполнения в своем проекте, вы можете полностью отключить их, установив для свойства overflow значение false в разделе corePlugins вашего файла конфигурации:
модуль.экспорт = {
corePlugins: {
+ переполнение: ложь,
}
}
Скрывать переполнение CSS только на одной оси x или y или игнорировать его
10.11.2019 по Гав
Принципиально «overflow: hidden» работает так, как и следовало ожидать. После установки в качестве родителя дочерний контент не может выходить за границы, установленные родителем.
После установки в качестве родителя дочерний контент не может выходить за границы, установленные родителем.
<стиль>
.container {
высота: 50 пикселей;
ширина: 50 пикселей;
переполнение: скрыто;
}
Я не могу выйти за пределы контейнера
Использование overflow-x и overflow-y немного более неоднозначно.
Предположим, что у нас есть элемент с классом «.container». Мы хотим, чтобы контейнер имел фиксированную высоту ’50px’ и фиксированную ширину ’50px’.
<стиль>
.container {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: серый;
}
Я хочу, чтобы мой контент переполнялся только по оси Y. По оси X не должно быть видно переполненного содержимого.
В этом примере мы хотим, чтобы текст был переполнен по оси Y, но не по оси X.Мы можем исправить переполнение оси X, добавив «overflow-x: hidden», но при этом переполнение-y принимается как «auto».
Нет проблем, правда? Теперь мы просто установили "overflow-y: visible"…
<стиль>
.container {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: серый;
переполнение-x: скрыто;
overflow-y: видимый;
}
Я хочу, чтобы мой контент переполнялся только по оси Y. По оси X не должно быть видно переполненного содержимого.
скрипка
… Ошибка, «overflow-x: hidden» и «overflow-y: visible» не могут использоваться в комбинации.
Переполнение CSS только на одной оси
В приведенном выше примере мы по-прежнему хотим переполнить наш элемент по оси Y, но не по X. Как решить проблему?
Теперь мы знаем, что если мы установим переполнение как «скрытое» на одной оси, то будет предполагаться вторая ось. Итак, ограничивая высоту контейнера, мы заставляем использовать условие переполнения Y, которое либо установлено на «auto», «scroll» или «hidden», когда установлено «overflow-x: hidden».
Решение простое, если не немного хитрое.Оберните контейнер в другой div.
<стиль>
.wrapper {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: серый;
}
.container {
ширина: 50 пикселей;
переполнение-x: скрыто;
}
Я хочу, чтобы мой контент переполнялся только по оси Y. По оси X не должно быть видно переполненного содержимого.
скрипка
Перенеся ограничение высоты и цвет фона в оболочку, но сохранив ограничения по ширине и переполнению оси X в контейнере, мы создали эффект переполнения, который нам нужен.
Экранирование CSS-переполнения родительского или предка
Это, возможно, более легкая концепция для понимания, чем предыдущая.
<стиль>
.тюрьма {
ширина: 50 пикселей;
высота: 50 пикселей;
переполнение: скрыто;
}
Заключенный 1
Заключенный 2
В нашем новом примере у нас есть 2 элемента внутри тюрьмы. Тюрьма имеет ограниченную ширину и высоту и настроена на «переполнение: скрыто».Мы хотим, чтобы заключенный 2 сбежал!
Тюрьма имеет ограниченную ширину и высоту и настроена на «переполнение: скрыто».Мы хотим, чтобы заключенный 2 сбежал!
Чтобы сбежать от заключенного 2, мы можем дать ему абсолютную позицию.
<стиль>
.тюрьма {
ширина: 50 пикселей;
высота: 50 пикселей;
переполнение: скрыто;
}
.побег {
позиция: абсолютная;
}
Заключенный 1
Заключенный 2
скрипка
Абсолютное положение примет относительное расположение и переполнение от ближайшего предкового родителя с относительным расположением.В случае примера это документ.
Если изменить положение тюрьмы на «родственник», то заключенный не сможет сбежать.
Надеюсь, это поможет!
CSS Overflow | Учебник CSS
Бывают случаи, когда содержимого внутри элемента больше, что приводит к переполнению содержимого за пределами элемента. Свойство CSS overflow позволяет нам обрабатывать переполненный контент, либо скрывая его, либо добавляя полосу прокрутки к элементу.
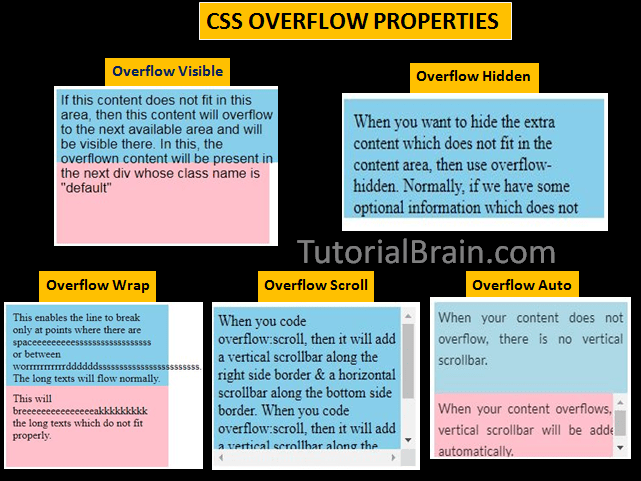
Свойство переполнения может иметь следующие значения:
-
отображается → Это значение по умолчанию. В этом случае не выполняется никаких действий с переполненным содержимым, и оно также отображается за пределами элемента. -
скрыто → В этом случае переполняющееся содержимое, которое находится за пределами элемента, становится невидимым, т.е. скрытым. -
scroll → В этом случае к элементу добавляется полоса прокрутки, что позволяет ему удерживать все содержимое в нем. -
auto → Если содержимое меньше, это действует как visible , но когда содержимое начинает выходить за пределы, это свойство начинает действовать как scroll и добавляет полосу прокрутки к элементу.
По умолчанию все HTML-теги настраиваются автоматически, т.е. они могут увеличиваться до бесконечной высоты и могут содержать весь контент. Но необходимость свойства overflow возникает в случае элементов фиксированной высоты.
Переполнение Видно
Переполнение: видно Это значение по умолчанию, позволяющее содержимому выходить за пределы элемента фиксированной высоты.
div {
ширина: 300 пикселей;
высота: 50 пикселей;
цвет фона: #cccccc;
/ * установка видимого переполнения * /
перелив: видимый;
}
Живой пример →
Переполнение Скрыто
Переполнение: скрыто Это значение свойства overflow скрывает дополнительное содержимое, которое выходит за пределы элемента, делая его невидимым.
div {
ширина: 300 пикселей;
высота: 50 пикселей;
цвет фона: #cccccc;
/ * установка скрытого переполнения * /
переполнение: скрыто;
}
Живой пример →
Прокрутка переполнения
Переполнение: прокрутка Это значение свойства overflow вводит полосу прокрутки в элемент, когда содержимое начинает переполняться. Следовательно, никакое содержимое не скрыто, вы можете легко прокрутить его с помощью полосы прокрутки и увидеть все содержимое.
Следовательно, никакое содержимое не скрыто, вы можете легко прокрутить его с помощью полосы прокрутки и увидеть все содержимое.
div {
ширина: 300 пикселей;
высота: 50 пикселей;
цвет фона: #cccccc;
/ * установка прокрутки переполнения * /
переполнение: прокрутка;
}
Живой пример →
Переполнение Авто
Переполнение: авто Это значение свойства overflow действует как по умолчанию до тех пор, пока содержимое не станет меньше, поскольку содержимое начинает переполняться, это действует как прокрутка .
div {
ширина: 300 пикселей;
высота: 50 пикселей;
цвет фона: #cccccc;
/ * установка автоматического переполнения * /
перелив: авто;
}
Живой пример →
Подробнее о переполнении ...
Мы даже можем по-разному управлять свойством переполнения для горизонтального и вертикального переполнения, используя свойство overflow-x и overflow-y . Как вы, должно быть, заметили в последнем Живом примере, при добавлении
Как вы, должно быть, заметили в последнем Живом примере, при добавлении overflow: scroll вводятся как горизонтальная, так и вертикальная полосы прокрутки.
div {
переполнение-x: скрыто; / * Скрыть горизонтальную полосу прокрутки * /
переполнение-y: прокрутка; / * Добавить вертикальную полосу прокрутки * /
}
Живой пример →
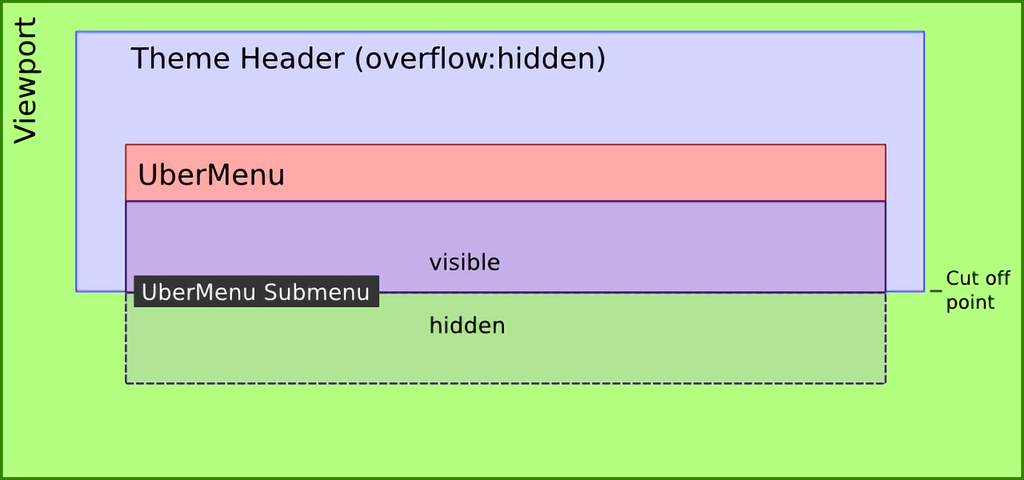
Диагностика: перелив: скрыт; (подменю усечено CSS темы)
Диагностика
54 Если в теме установлено значение overflow: hidden на одном из элементов-предков UberMenu, оно может фактически отключить подменю частично или вообще не отображать.
Фон
В CSS свойство overflow определяет, будет ли отображаться содержимое, выходящее за границы элемента (переполнение: видимое) или нет (переполнение: скрытое).Если для параметра «Переполнение» установлено значение «Скрыто», содержимое будет обрезано по границам элемента (просмотрите блочную модель , если вы не знакомы). Это свойство также влияет на дочерние элементы элемента; то есть, если div B является дочерним элементом div A (у которого есть свойство overflow: hidden), любое содержимое div B, превышающее границы div A, будет обрезано.
Это свойство также влияет на дочерние элементы элемента; то есть, если div B является дочерним элементом div A (у которого есть свойство overflow: hidden), любое содержимое div B, превышающее границы div A, будет обрезано.
Хотя свойство overflow: hidden имеет определенные законные применения, один из способов злоупотребления им - это взлом clearfix, который может создать проблемы с разметкой.Хотя когда-то этот хакер был в моде, за последние несколько лет его превзошли гораздо лучшие решения clearfix.
Проблема
Как и почти все меню HTML, подменю UberMenu выходят за пределы его родительского div (строки меню). В то время как UberMenu, естественно, устанавливает свое собственное переполнение как видимое, чтобы разрешить это, он не может управлять своими родительскими div (которые создаются и контролируются темой). Если в теме задано значение overflow: hidden для какого-либо предка UberMenu, подменю UberMenu будут обрезаны по мере того, как этот элемент-предок будет обрезан.
Выявление проблемы
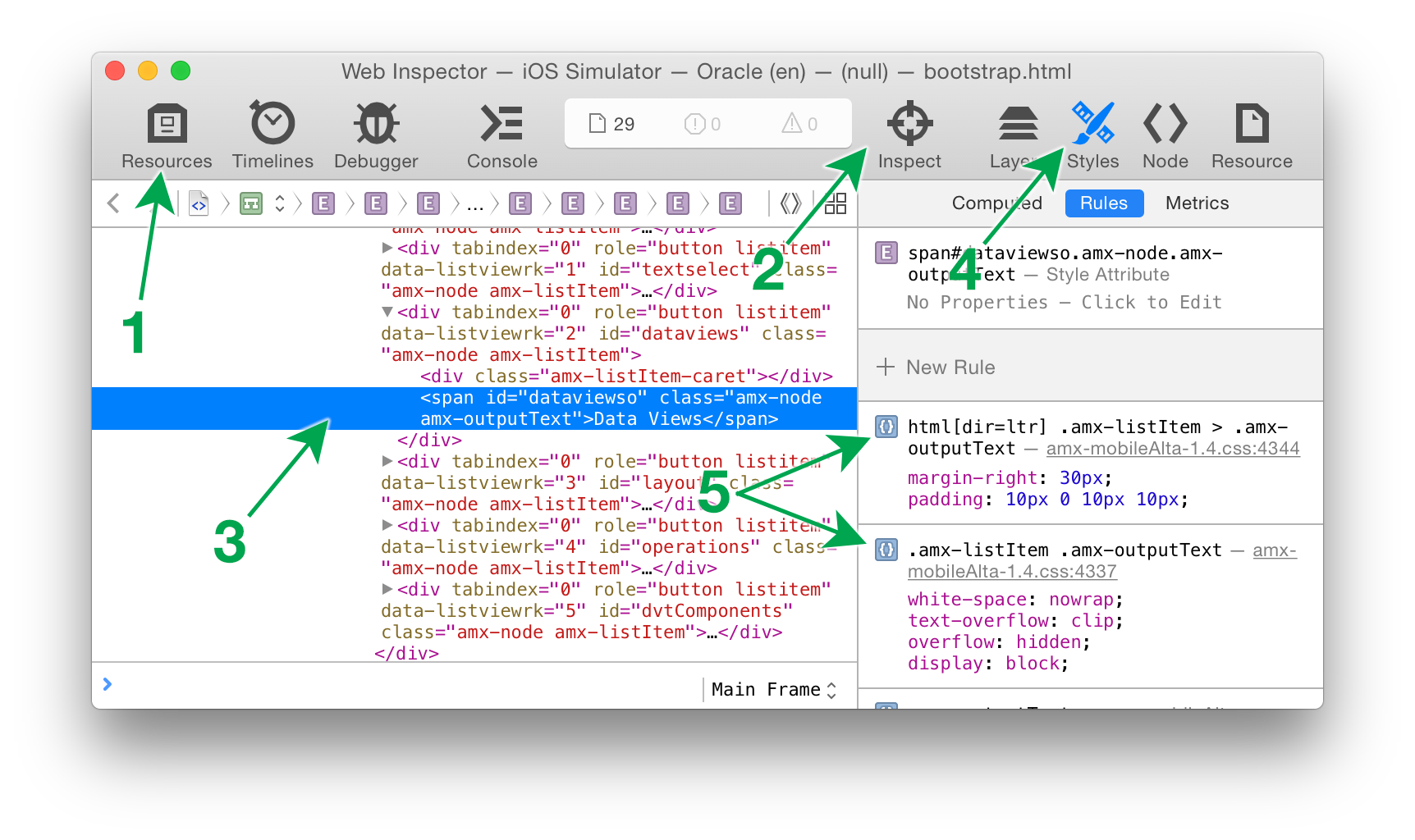
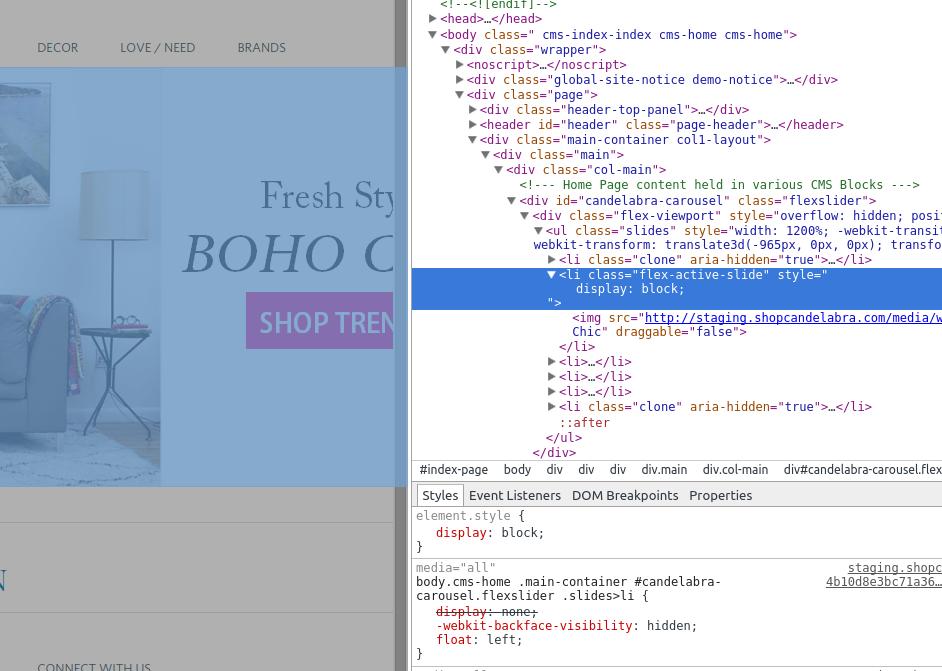
Самый простой способ определить проблему - проверить каждый из родительских div-ов UberMenu на наличие свойства overflow: hidden. Самый быстрый способ сделать это - проверить UberMenu в веб-инспекторе, таком как инструменты разработчика Chrome, найти навигационный элемент .ubermenu ( #megaMenu в UberMenu 2), затем начать щелкать каждый из его предков и проверять вычисленные стили на предмет наличия overflow: hidden (в частности, overflow-y для горизонтальных меню и overflow-x для вертикальных меню).
Решение
После того, как вы определили проблемный элемент, найдите стиль и селектор, который применяет к нему overflow: hidden. Затем напишите соответствующий стиль, чтобы переопределить этот стиль, и установите overflow: visible ;. В некоторых случаях может потребоваться добавить флаг! Important. В приведенном выше примере:
# theme-nav {
переполнение: видно! важно;
}
Обратите внимание, что это также может быть признаком остаточного стиля, и лучшим решением может быть использование ручной интеграции для перемещения меню за пределы вызывающего ошибку div.



 overlay {
background-color: #eee;
width: 300px;
height: 200px;
overflow: overlay;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: hidden</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
overlay {
background-color: #eee;
width: 300px;
height: 200px;
overflow: overlay;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: hidden</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: auto</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: auto</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: visible</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<br/>
<br/>
<h4>overflow: overlay</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: visible</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<br/>
<br/>
<h4>overflow: overlay</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
</body>
</html> ..
.. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать
Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать 


 0-14,4
0-14,4
 Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo.Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo.Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel. ..
..  Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel. overflow-auto
overflow-auto  После установки в качестве родителя дочерний контент не может выходить за границы, установленные родителем.
После установки в качестве родителя дочерний контент не может выходить за границы, установленные родителем.

 Тюрьма имеет ограниченную ширину и высоту и настроена на «переполнение: скрыто».Мы хотим, чтобы заключенный 2 сбежал!
Тюрьма имеет ограниченную ширину и высоту и настроена на «переполнение: скрыто».Мы хотим, чтобы заключенный 2 сбежал!

 Следовательно, никакое содержимое не скрыто, вы можете легко прокрутить его с помощью полосы прокрутки и увидеть все содержимое.
Следовательно, никакое содержимое не скрыто, вы можете легко прокрутить его с помощью полосы прокрутки и увидеть все содержимое. Как вы, должно быть, заметили в последнем Живом примере, при добавлении
Как вы, должно быть, заметили в последнем Живом примере, при добавлении  Это свойство также влияет на дочерние элементы элемента; то есть, если div B является дочерним элементом div A (у которого есть свойство overflow: hidden), любое содержимое div B, превышающее границы div A, будет обрезано.
Это свойство также влияет на дочерние элементы элемента; то есть, если div B является дочерним элементом div A (у которого есть свойство overflow: hidden), любое содержимое div B, превышающее границы div A, будет обрезано.
