Описываем структуру сайта в приложении FreeMind.
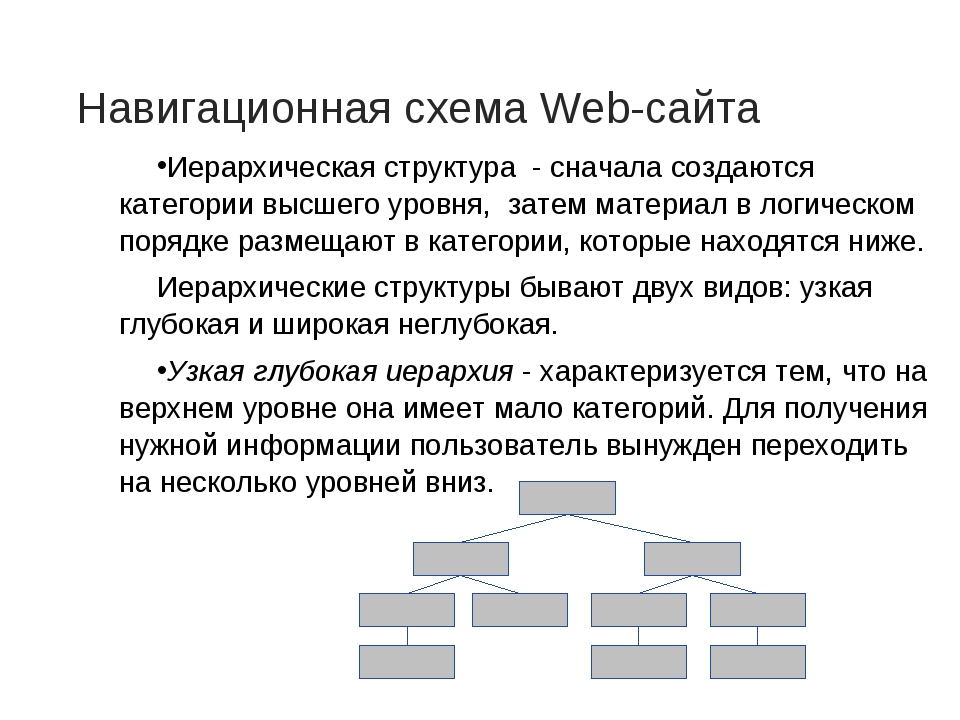
Для начала немного теории. Как известно, структура веб сайта – это визуальное представление внутреннего каркаса сайта. Существует несколько ее разновидностей:
- линейная структура – используется при создании презентаций или онлайн-книг;
- древовидная структура – применяется при создании большинства сайтов – самая функциональная и развитая: может содержать большое количество разделов и подразделов. Подходит для описания практически любого сайта;
- решетчатая структура — в основном применяется для описания каталогов товаров, так как позволяет перемещаться из одной части сайта в другую за один клик.
Приложение FreeMind служит для создания диаграмм связей или интеллект-карт. Диаграмма связей описывается в виде древовидной схемы, очень схожей с древовидной структурой сайта. Так как древовидная структура сайта самая распространённая, мы можем использовать приложение FreeMind для описания структуры сайта
 К тому же FreeMind — бесплатная программа, распространяемая по лицензии GNU GPL V2+. С ней очень удобно и просто работать.
К тому же FreeMind — бесплатная программа, распространяемая по лицензии GNU GPL V2+. С ней очень удобно и просто работать.Скачать FreeMind можно со страницы проекта на sourceforge.net. Приложение написано на Java, поэтому для его работы требуется виртуальная машина JRE (Java Runtime Environment) версии 1.4 и старше.
Примеры использования FreeMind.
Итак, после загрузки и установки программы можно приступать к разработке структуры сайта. Принципы работы с программой я покажу на примере описания структуры небольшого сайта. Пусть это будет корпоративный сайт из демо-версии CMS «1С-Битрикс». Он состоит из следующих разделов и страниц:
- Компания
- О компании
- Руководство
- Миссия и стратегия
- История
- Вакансии
- Новости
- Продукция
- Мягкая мебель
- Офисная мебель
- Мебель для кухни
- Офисная мебель
- Услуги
- Контакты
- Авторизация
Меню демо-сайта выглядит так:
Программа FreeMind предназначена для создания интеллект-карт, а как известно все интеллект-карты состоят из узлов.
Структура нашего сайта 2-х уровневая. У разделов «Компания» и «Продукция» есть подразделы. Эти подразделы добавляются к разделам тем способом, что описан выше: щелкаем правой кнопкой по разделу и выбираем пункт «Новый подчиненный узел».
К любым узлам можно добавлять комментарии. Для этого внизу окна приложения есть небольшое окошечко. Выделяем узел и пишем в окне текст комментария к нему. У узла с комментарием появляется специальный значок. Текст комментария можно увидеть сразу после наведения мыши на него.
У узла с комментарием появляется специальный значок. Текст комментария можно увидеть сразу после наведения мыши на него.
В конце статьи можно увидеть скринщот разработанной структуры демо-сайта.
После создания документа, с
У приложения FreeMind очень широкие возможности, описать которые в этой небольшой заметке не представляется возможным. На сайте разработчика можно скачать подробную документацию по работе с программой (правда, на английском языке).
Как и у любой другой программы, у FreeMind существуют альтернативы как распространяемые бесплатно, так и коммерческие. Из бесплатных приложений, схожих по функционалу с FreeMind можно назвать Thinkgraph и VYM — View Your Mind , а из коммерческих продуктов — MindManager и Inspiration , а также другие аналогичные приложения.
Выбор в итоге стоит, конечно, за пользователем, но выбрав FreeMind для создания структуры сайта, вы не ошибетесь и решите свои задачи без особых проблем.
Древовидная структура сайта: создавайте и добивайтесь успеха
Вы решили создать свой сайт в полной автономии и совершенно правы! Вам должно быть интересно, с чего начать и как структурировать свой сайт. Способ ранжирования контента и страниц очень важен, это касается древовидной структуры вашего сайта.
Удачная древовидная структура не только упрощает навигацию для пользователей, но также улучшает SEO (естественные ссылки) вашего сайта и его положение в поисковых системах. Мы также дадим вам профессиональные советы и подсказки по построению целостной архитектуры вашего сайта.
Древовидная структура вашего веб-сайта – это визуальная и техническая иерархия всех элементов, составляющих ваш сайт. Для упрощения мы можем сравнить древовидную структуру вашего сайта с оглавлением книги, в которой структурированы различные части и содержание. Вот почему на большинстве веб-сайтов есть раскрывающееся меню, состоящее из разделов, которые сами состоят из подразделов.
Сегодня у всех нас есть рефлекс, чтобы раскрыть меню, чтобы найти контент, соответствующий нашим потребностям. Затем вы должны иметь возможность логически реагировать на этот рефлекс, чтобы пользователь не потерялся и мог продолжить просмотр.
Затем вы должны иметь возможность логически реагировать на этот рефлекс, чтобы пользователь не потерялся и мог продолжить просмотр.
Дерево веб-сайта: зачем его создавать?
Создайте хорошую древовидную структуру для облегчения взаимодействия с пользователем
Эффективная древовидная структура является основой взаимодействия с пользователем. Он обеспечивает плавную и интуитивно понятную навигацию на многостраничном сайте и должен соответствовать двойной цели. С одной стороны, чтобы вызвать намерение или действие, а с другой – удержать пользователя, чтобы обновить его опыт.
Эффективная древовидная структура может вызвать намерение
Будь то намерение совершить покупку, установление контакта, загрузку или любой другой тип действия, успешное построение древовидной структуры вашего сайта является предпосылкой для удовлетворительного коэффициента конверсии. Схема навигации должна быть адаптирована для разных людей, на которых вы хотите ориентироваться. В зависимости от типа пользователя и особенно от его потребностей, какой путь он выберет и какие страницы он будет просматривать при просмотре, чтобы удовлетворить эту потребность?
Эффективная древовидная структура может сделать ваших пользователей лояльными
После выполнения действия пользователь запомнит две вещи:
- Доволен ли я полученным продуктом, услугой или информацией?
- Окупилось ли время, потраченное на поиск этого продукта, услуги или информации, моим удовлетворением после действия?
Приятная и интуитивно понятная навигация позволит пользователю сохранить положительные воспоминания о своем опыте и, следовательно, положительно ответить на этот вопрос.
Повышение лояльности пользователей поможет создать сообщество вокруг вашего бренда. Успешный пользователь – лучший способ привлечь новых клиентов.
И наоборот, если навигация по вашему сайту является препятствием для пользователя, он, скорее всего, согласится приложить усилия для своей первой покупки, но не будет повторять этот опыт.
Древовидная структура сайта и естественные ссылки
Последовательная архитектура позволяет сайту достигать лучших результатов SEO. Действительно, когда вы публикуете свой сайт в Интернете, поисковые системы используют сканеров, чтобы узнать тему вашего сайта и представить ее пользователям в нужное время. Если структура вашего сайта и составляющие его страницы согласованы, эти роботы смогут лучше сканировать ваш сайт и индексировать его содержание.
Чтобы облегчить это исследование, необходимо учитывать несколько параметров:
- Структура бункера: бункер – это раздел вашего сайта. Каждый раздел может включать подразделы, которые относятся к общей теме.
 Важно поддерживать согласованность между разными уровнями заголовков в одном и том же хранилище.
Важно поддерживать согласованность между разными уровнями заголовков в одном и том же хранилище. - Структура URL-адресов: она должна соответствовать архитектуре вашего сайта, указывая ключевые слова каждой страницы.
Совет: для получения оптимальной древовидной структуры мы рекомендуем вам применить правило трех кликов. Количество кликов указывает на глубину страниц вашего сайта. Пользователь должен найти контент, соответствующий его потребностям, за 3 клика с домашней страницы.
Составьте карту своей архитектуры
На бумаге или с помощью подходящих решений, таких как MindMeister или Coogle, создайте диаграмму интеллекта внутренней сетки вашего сайта, то есть архитектуры всех страниц вашего сайта. Цель состоит в том, чтобы визуально представить разные страницы, отображая глубины.
Есть несколько инструментов, подходящих для создания древовидной структуры, таких как:
- FlowMapp
- Mindnode
- Slickplan
- GlooMaps
Назначьте URL-адреса каждой странице вашего сайта
Вы организовали и наглядно представили страницы, из которых состоит ваш сайт. Эти страницы представлены URL-адресами, которые должны быть согласованными и соответствовать архитектуре сайта, включая ключевые слова каждой страницы.
Эти страницы представлены URL-адресами, которые должны быть согласованными и соответствовать архитектуре сайта, включая ключевые слова каждой страницы.
Роль ваших посетителей в древовидной структуре вашего сайта
После того, как ваш сайт структурирован, и ваша древовидная структура окончательно оформлена, вам нужно убедиться, что вы хотите сохранить ее, прежде чем публиковать. В самом деле, даже если некоторые изменения возможны, очень сложно отменить существенные изменения, рискуя потерять SEO страницы и начинать с нуля.
Однако вы можете проанализировать эффективность архитектуры вашего сайта, проанализировав путь посетителя:
- На какую страницу пришел посетитель?
- Какова средняя продолжительность сеанса?
- Сколько страниц просмотрел пользователь?
- Какой у вас коэффициент конверсии?
Так далее …
Убедитесь, что все страницы легко доступны с помощью всего нескольких щелчков мышью, чтобы каждая из них была наилучшей из возможных. Создавайте ссылки между разными страницами для быстрого доступа.
Создавайте ссылки между разными страницами для быстрого доступа.
Успех в вашей древовидной структуре: заключение
Теперь вы в курсе построения его древовидной структуры.
Все, что вам нужно сделать, это запустить дерево веб-сайта, чтобы структурировать его.
Начните строить древовидную структуру прямо сейчас!
Post Views: 23
Создание структуры сайта, пример структуры
О структуре сайта надо думать заранее, еще до того, как вы начнете делать сайт. Не оставляйте решение этого вопроса на усмотрение разработчика, принимайте активное участие в процессе.
Популярная проблема сайтов у клиентов, которые приходят ко мне на продвижение — неправильная, нелогичная структура сайта.
Какие сложности возникают из-за структуры сайта?
- Плохие поведенческие факторы из-за нелогичной и неудобной навигации. Например, клиенты не могут найти нужную информацию или вообще не понимают какие товары и услуги предлагаются.
 А поведенческие факторы влияют на позиции.
А поведенческие факторы влияют на позиции. - Поисковые системы не могут определить важные и релевантные страницы на сайте. При логичной структуре вложенность страниц идет от важных к менее важным, от крупных категорий до конкретных объектов (товаров, услуг, новостей и т.п.).
- Под продвигаемые запросы не существует реальных страниц, которые давали бы однозначный ответ, а также невозможность добавить такие страницы, не переделывая целиком весь сайт. В таком случае, если клиент не соглашается переделывать сайт, остается только отказать, т.к. продвижение такого сайта пустая трата времени и денег.
Самый простой способ спланировать структуру сайта.
Самый простой способ спроектировать структуру сайта — наглядный. Не требуются специальные навыки и знания, выполнит даже ребенок:
- Нарежьте карточки из бумаги — это будущие страницы сайта.
- Выпишите на карточки все возможные варианты страниц сайта: товары, прайсы, новости, описания.
 Чем больше видов страниц будет — тем лучше.
Чем больше видов страниц будет — тем лучше. - Теперь из карточек нужно собрать древовидную структуру сайта.
Такой способ задействует визуальное мышление — лучший способ решения творческих задач. Карточки легко перекладывать и пробовать разные варианты структуры.
Наглядный способ создать структуру сайта
Важность страниц или статический вес.
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы. Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.

Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.
В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар.
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
Пример структуры сайта
Здесь я просто публикую свой рабочий черновик раздела сайта, пример структуры, в которой продумана вложенность и перелинковка (связь) страниц. Такие вещи можно делать в любой программе предназначенной для рисования диаграмм. Например, онлайн-сервис https://www.draw.io/
Ну и главный совет — продумывайте структуру до создания сайта, сэкономите кучу денег.
Как оптимизировать структуру сайта — HOSTiQ
Почему структура сайта так важна? Тому есть есть две глобальные причины:
– сайт с правильно спланированной структурой будет больше нравится поисковым системам, а значит, индексирование страниц будет проходить быстрее;
– людям нравится пользоваться удобными и понятными для восприятия сайтами. Поэтому логичная структура – обязательное условие, если вы хотите, чтобы на вашем сайте было много посетителей.
Обделенные хорошей структурой ресурсы просто обречены на неудачу. Как сделать структуру сайта, чтобы он не стал одним из таких неудачников? А также как подружить его с поисковиками и сделать юзабельным для людей я расскажу в этой статье.
Из статьи вы узнаете:
Создание сайта как строительство дома
Представьте, что вы собираетесь строить дом. У вас есть все ресурсы, чтобы сделать его таким, как вы мечтаете – этажи, комнаты, пристройки, бассейн – всё, что хотите. С чего вы начнете строительство? Вряд ли вы будете копать фундамент, если у вас еще нет подробного плана будущего дома. То, каким вы хотите видеть здание в результате, и то, с чего следует начинать строительство – вещи очень взаимосвязанные. То же самое и с вашим сайтом. Чтобы с сайтом можно было легко работать, а все его элементы были выстроены интуитивно понятно, необходимо разработать оптимальную структуру, а затем уже делать всё остальное.
Создание структуры сайта: 6 шагов, которые нужно пройти
1. Планируйте иерархию страниц.
Иерархия страниц (или структура сайта) – это способ организовать всю информацию на сайте и предоставить ее в определенном виде. Нет единственно верного решения в плане иерархии, она может быть разной. Главные условия – это ее логичность, сбалансированность и отсутствие перегруженности. Под сбалансированностью понимается примерно одинаковое количество категорий в каждом разделе. То есть, не нужно стремиться сделать их совсем одинаковыми, но если в одном разделе у вас будет 36 категорий, а в другом (того же уровня) всего 3 – то это будет несбалансированная структура.
Главные условия – это ее логичность, сбалансированность и отсутствие перегруженности. Под сбалансированностью понимается примерно одинаковое количество категорий в каждом разделе. То есть, не нужно стремиться сделать их совсем одинаковыми, но если в одном разделе у вас будет 36 категорий, а в другом (того же уровня) всего 3 – то это будет несбалансированная структура.
4 основных вида структуры сайта
Структура сайта определяет последовательность и форму отображения всех имеющихся на нём страниц. Основные виды структур такие:
– линейная. Это самая простая структура сайта, какая может быть. Она представляет собой линейную цепочку страниц, каждая из которых перенаправляет пользователя на следующую. В такой структуре нет разделения на уровни. По сути, такие сайты – это слайд шоу. Именно поэтому они очень ограничены в возможностях и применении. Чаще всего линейную структуру используют в:
– сайтах-презентациях;
– сайтах-визитках;
– самых простых онлайн-книгах (когда на странице имеется всего три кнопки: возврат к главной, следующая страница и предыдущая страница).
Разработка структуры сайта должна учитывать:
– каждая страница должна быть как-то озаглавлена и иметь ссылки на предыдущую и следующую по порядку страницы. Если этого не будет, то пользователь, попав, например, сразу на 4-ю страницу сайта, не поймет, где он находится и о чем вообще этот ресурс.
– желательно пронумеровать все страницы сайта и указать их общее число. Это тоже поможет более комфортно воспринимать сайт.
Линейная структура сайта, пример: http://razooma.net/#0
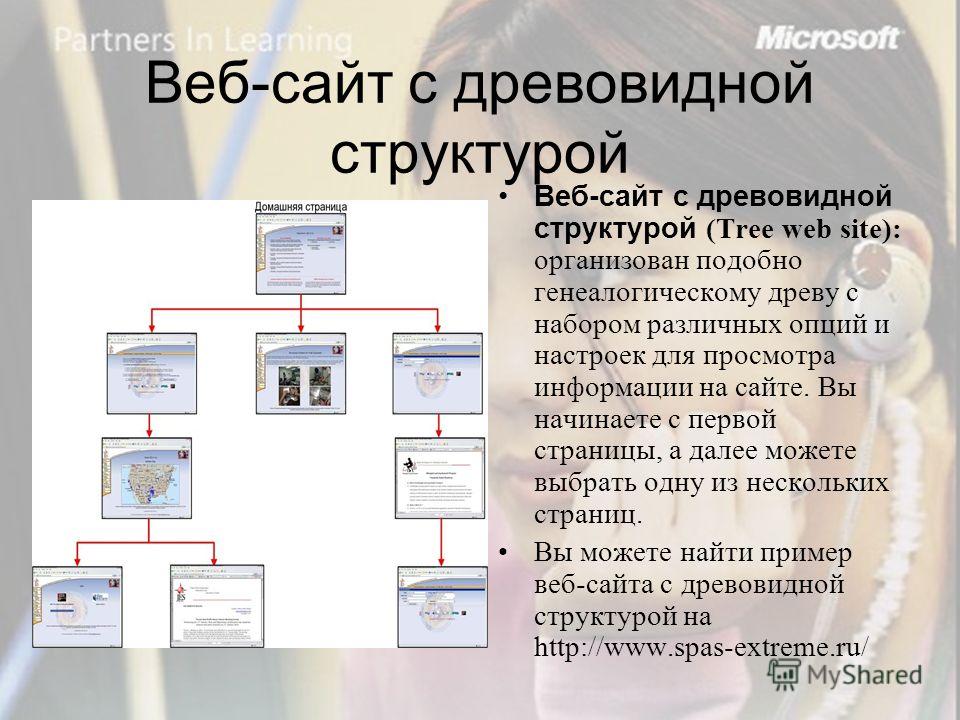
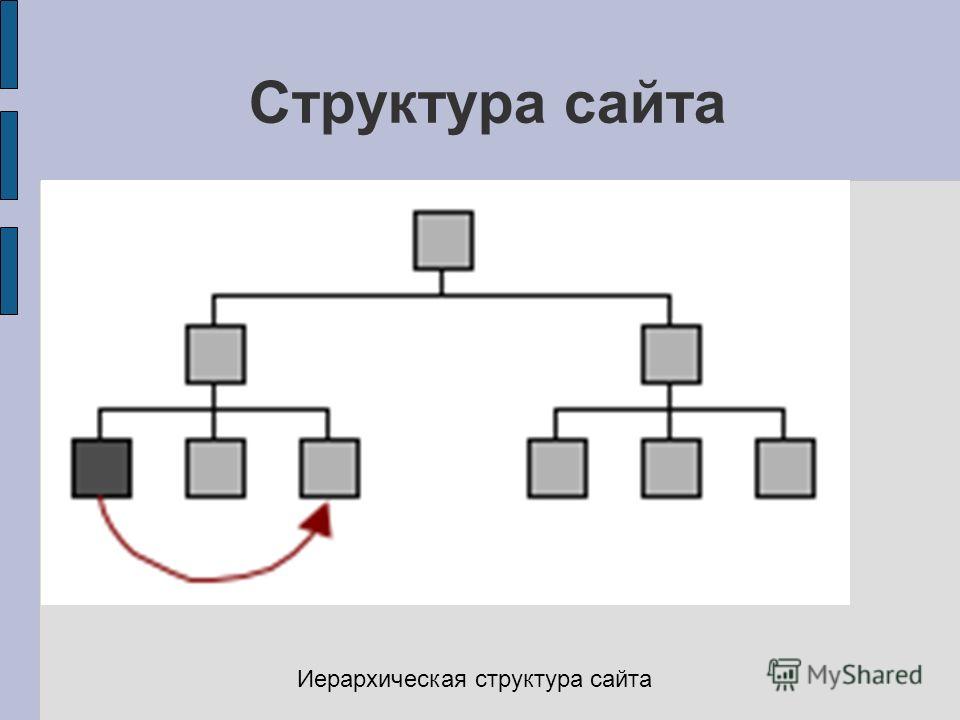
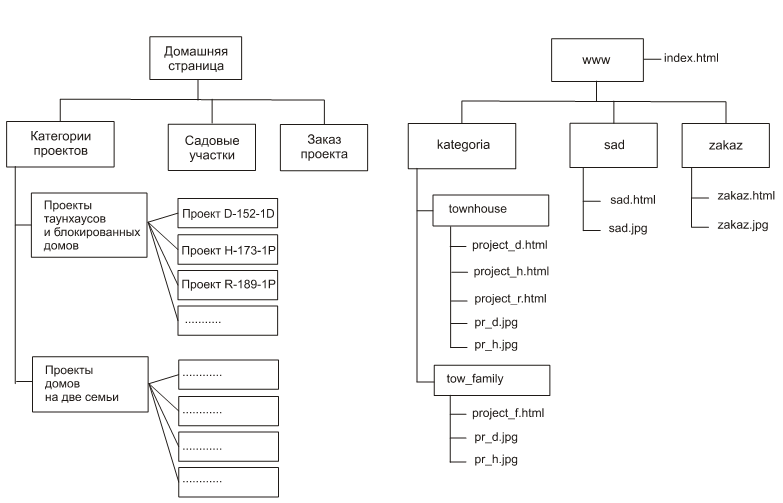
– древовидная (или иерархическая). По своему строению такая структура сайта похожа на генеалогическое древо родственных связей. Главная страница ведет на категории, которые делятся на подразделы, а они, в свою очередь, делятся на более мелкие разделы и так далее. Древовидная структура сайта на сегодняшний день является самой распространенной, функциональной и удобной в использовании. С её помощью можно создать практически любой сайт, вне зависимости от предназначения и тематики.
Древовидная структура сайта, пример: http://dacha-dom.ru/
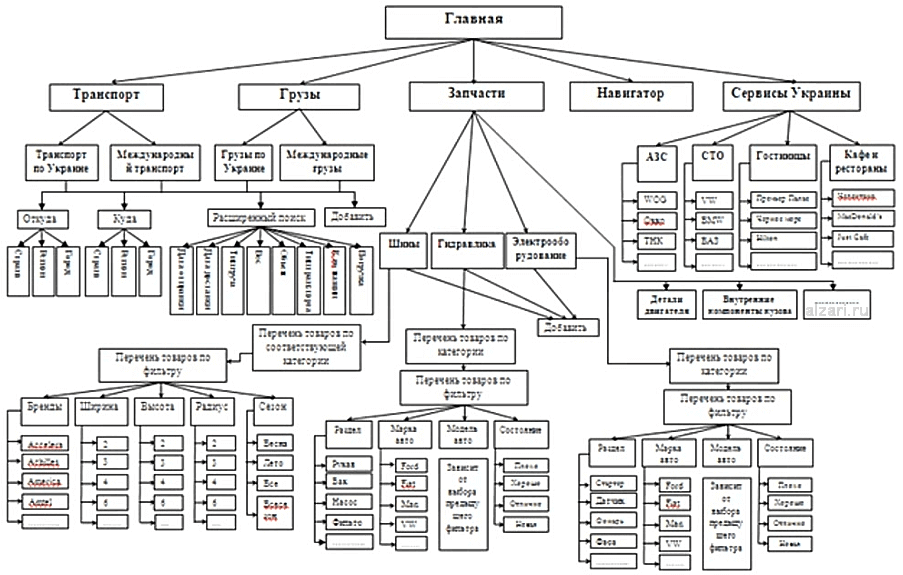
– решетчатая. Её можно назвать усовершенствованной иерархической структурой. Решетчатая структура позволяет не только выстроить страницы по принципу иерархии, но и перемещаться между «горизонтальными» страницами, не возвращаясь при этом на предыдущий уровень. Такая структура довольно сложная и применять её на сайте с большим количеством страниц не всегда рационально. Чаще всего используется для создания интернет-магазинов и других различных каталогов товаров.
Решетчатая структура сайта, пример: http://rozetka.com.ua/
Существует еще и совмещенная структура, которая сочетает в себе принципы нескольких видов. Например, с главной страницы идет разветвление на категории (древовидная структура), а с каждой категории можно переходить только на следующие друг за другом страницы (линейная структура). Создавать такой сайт рискованно, особенно, если вы новичок в этом деле. Перегрузить сайт лишними страницами, запутать пользователя в его путешествии по сайту и заслужить недоверие гугла – всё это может вам подарить неграмотно реализованная совмещенная структура.
Как выбрать структуру для своего сайта?
Если сравнивать эти виды структур, то тут нет понятия “лучше” или “хуже”. Выбор вида иерархии страниц будет полностью зависеть от типа и целей сайта.
Для сайта-визитки подойдет линейная структура, но в большинстве случаев используется одностраничный шаблон (то есть, по сути отсутствие структуры как таковой, ведь сайт состоит из одной страницы).
Для любых контентных сайтов, блогов, сайтов с услугами лучше всего подойдет древовидная структура. Она наиболее удобна и понятна для использования, и то же время позволяет разместить на сайте немало информации разного типа.
Для крупных интернет-магазинов, каталогов с товарами либо очень обширных информационных порталов, возможно, стоит использовать решетчатую структуру. Но учтите, что в плане восприятия она самая сложная.
2. Используйте малый уровень вложенности страниц.
Расположение всех страниц на сайте можно определить с помощью уровня их вложенности.
1-й уровень вложенности – это главная страница сайта;
2-й уровень – это все страницы, на которые можно перейти сразу с главной страницы. Как правило, это категории или разделы;
Как правило, это категории или разделы;
3-й уровень – это страницы (например, статьи в каждом разделе), на которые ведут категории из предыдущего уровня. И по такому же принципу далее.
Старайтесь сделать так, чтобы каждая страница сайта была доступна в пределах 3-х переходов, начиная с главной страницы. То есть создать не более, чем 3-х уровневую структуру. Страницы, которые находятся на 4-м и более уровне вложенности, будут плохо индексироваться поисковыми системами. А если это важные продуктовые страницы, то вы их таким образом просто похороните.
Чтобы помочь поисковым системам увидеть и проиндексировать страницы, необходимо регулярно обновлять карту сайта. Это позволяет указать поисковому роботу на расположение всех страниц на сайте, тем самым преобразовывая их в страницы 2-го или 3-го уровня вложенности.
Схема уровней вложенности страниц на сайтеКогда вы будете создавать структуру сайта, очень полезно пользоваться таблицами Excel. Просто создайте документ и вписывайте в него все разделы, подразделы, категории и страницы сайта. Выглядеть всё должно иерархически. Это поможет вам наглядно оценить уровень вложенности страниц и понять, насколько сайт получится легким в использовании. Для сайта с древовидной структурой таблица будет, например, вот такая:
Выглядеть всё должно иерархически. Это поможет вам наглядно оценить уровень вложенности страниц и понять, насколько сайт получится легким в использовании. Для сайта с древовидной структурой таблица будет, например, вот такая:
Желтые строки – это основные разделы сайта, на которые можно перейти сразу с главной страницы. Зеленые – это категории каждого раздела. А серые строки – страницы категорий. В этом же документе будет удобно прописывать и то, как будут выглядеть URL каждого раздела и категории (об этом подробнее чуть ниже).
3. Создавайте страницу с картой сайта.
Карта сайта – это страница, на которой пользователь может увидеть компактный список всех категорий и разделов, присутствующих на сайте. Обычно это страница выглядит примерно так:
На блоге Netpeak 10 основных категорий (на скрине видна только одна – PPC). Таким же образом на странице с картой сайта ниже отображаются и все остальные категории.
Преимущество создания такой карты в том, что пользователь сможет зайти и сразу же увидеть всё, что есть на сайте. Меню на главной странице обычно скрывает подкатегории и подразделы, а карта сайта позволяет увидеть их все.
Меню на главной странице обычно скрывает подкатегории и подразделы, а карта сайта позволяет увидеть их все.
4. Расставляйте внутренние ссылки на сайте.
Этот процесс называется перелинковкой, и заключается он в размещении ссылок на определенные страницы сайта на других страницах. Это полезно делать по нескольким причинам:
Во-первых, перелинковка позволяет улучшить процесс продвижения страницы по поисковым запросам. В качестве анкора (текст на ссылке) ставьте ключевые слова, по которым продвигается страница. Это позволит повысить её «полезность» с точки зрения поисковых систем. Во-вторых, сайт с внутренней перелинковкой является более удобным для пользователей, так как они могут переходить с одной страницы на другую, не возвращаясь в главное меню.
И еще это отличный способ привлечь внимание пользователей к определенной странице сайта. Вот так выглядит перелинковка на сайте:
Чтобы перелинковка была ненавязчивой для читателей, давайте ссылки на те статьи, которые являются дополнением к текущей или имеют похожую тему.
Внутреннюю перелинковку лучше организовывать по принципу «кольцевого движения», то есть, ссылаться на разные страницы сайта, а не ограничиваться только взаимной перелинковкой. Чтобы увеличить степень ранжирования страницы и её релевантность, ссылайтесь на неё с помощью различных анкоров-ключевых слов, а не одного и того же.
5. Используйте ЧПУ.
Friendly URL или, в русской интерпретации, «Человекопонятный УРЛ» – это оптимальный для чтения и восприятия адрес веб-страницы. Использование ЧПУ в веб-адресах страниц дает преимущества и с точки зрения удобства пользователей, и с точки зрения поискового продвижения.
Когда пользователь видит ЧПУ адрес, ему уже становится понятно, какую информацию содержит данная страница. Сравните вот такой веб-адрес:
http://mysite.com/catalog/phones/
и вот такой:
http://mysite.com/sect=65&kind=24/g87phone/
Глядя на первый вариант, не возникает вопросов о том, в каком месте на сайте мы находимся. Это и есть ЧПУ.
Выгода же со стороны продвижения заключается в том, что поисковики более дружественно относятся к страницам, которые содержат в своем веб-адресе продвигаемые ключевые фразы.
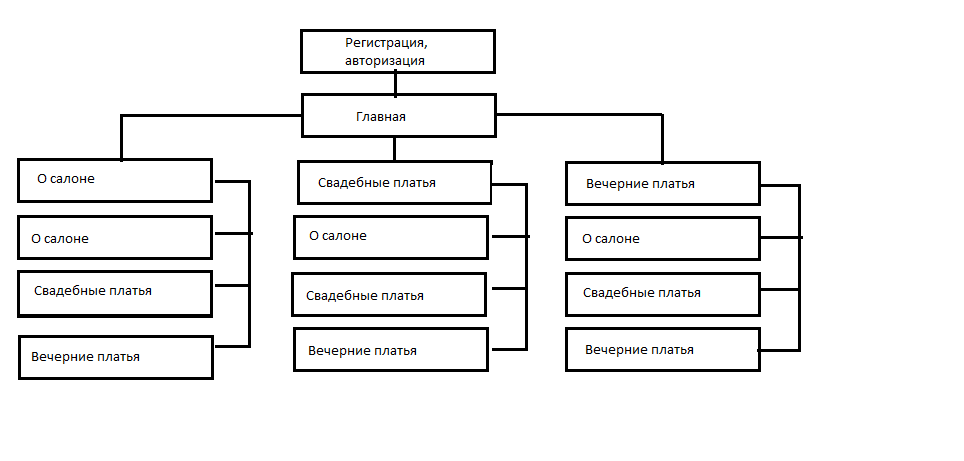
Веб-адреса разделов на сайте тоже должны иметь понятные URL. Вот, например, так может выглядеть структура сайта ресторана:
И, соответственно, URL-адреса категорий:
Структура, организованная подобным образом, будет оптимальной и для пользователей, и для поисковых систем.
6. Правильно структурируйте главную страницу и разделы.
Структура главной страницы сайта должна быть максимально понятной и простой для восприятия. Тут опять же идет речь и о пользователях, и о поисковиках. Вся информация на сайте должна быть краткой, но емкой. Помимо основных категорий, нужен еще и раздел с информацией для пользователей, где они смогут задать свой вопрос, связаться с администрацией сайта или узнать точки продаж продукции.
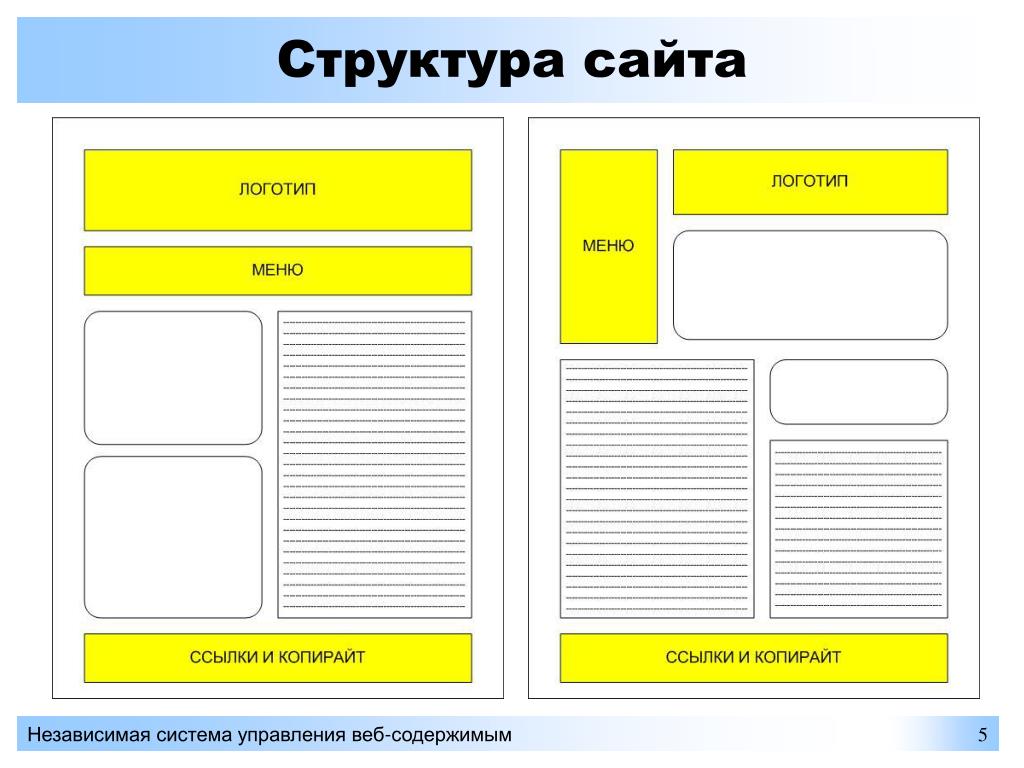
Само меню лучше размещать в шапке главной страницы или с левой её стороны, чтобы пользователи смогли увидеть его сразу же при открытии сайта. Здесь вы сможете более подробно почитать о том, как сделать интерфейс сайта удобным и красивым.
Здесь вы сможете более подробно почитать о том, как сделать интерфейс сайта удобным и красивым.
Название сайта на главной странице лучше представить в виде графического элемента, дополненного текстом. Поисковые системы не распознают, что написано или изображено на рисунке, поэтому любая графика на сайте бесполезна с точки зрения продвижения. А вот для привлечения пользователей наличие хорошего графического дизайна на сайте необходимо. Текст рядом с изображением на главной странице поможет поисковым системам определить тематику сайта и оптимизировать его под ключевые запросы.
На этих примерах текст-пояснение размещен рядом с графическим логотипом ресурса.
Здесь находятся полезные советы от Google о том, как создать правильную структуру для своего сайта.
Итак, подведу краткие итоги. Оптимизировать структуру сайта необходимо, если вы хотите, чтобы сайт без проблем индексировался поисковыми системами, ранжировался в выдаче и был удобным для пользователей.
При разработке структуры сайта:
– заранее продумывайте иерархию страниц и выбирайте оптимальный для сайта тип структуры;
– старайтесь сделать так, чтобы каждая страница была доступна в пределах 3-х кликов от главной;
– создавайте карту сайта;
– применяйте внутреннюю перелинковку;
– используйте ЧПУ в адресах страниц;
– при структурировании главной страницы и разделов опирайтесь на то, удобно ли будет использовать сайт пользователям;
– и не забывайте о том, что поисковики не различают графические изображения, поэтому вся важная для ранжирования информация должна быть подана в текстовом виде.
Ищете лучший хостинг сайтов? У нас вы найдете отличные предложения виртуального хостинга с доменом в подарок.
Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!
Читайте также:
Как дерево сайта влияет на SEO?
Протестируйте свой сайт бесплатно, выполните аудит Google и Moz
Хорошо структурированный веб-сайт, скорее всего, получит более высокий рейтинг в поисковых системах. Следует отметить, что веб-сайты имеют разную структуру: простую или сложную.
Следует отметить, что веб-сайты имеют разную структуру: простую или сложную.
Но есть и другие, которые состоят из множества неорганизованных страниц. Если ваш сайт хорошо структурирован, на него будут ссылаться поисковые системы. Таким образом, мы можем сказать, что древовидная структура веб-сайта влияет на SEO.
Итак, найдите в этой статье лучший совет о том, как сделать веб-сайт лучше. занимает место в результатах поиска Google, но прежде всего для того, чтобы побудить пользователей Интернета нажимать на нее.
Древовидная структура веб-сайта — переменная, которая имеет значение
В настоящее время большинство людей часто не осознают важность древовидной структуры веб-сайта для SEO. Однако им следует помнить, что рейтинг их сайта в поисковой выдаче во многом зависит от этой переменной.
Во время SEO-аудита мы часто удивляемся тому, как часто дерево сайтов игнорируется. Это один из наиболее важных аспектов эффективности SEO веб-сайта, но, с другой стороны, лишь немногие веб-мастера и владельцы веб-сайтов понимают важность наличия карты сайта, которая может улучшить SEO.
Прежде всего, мы объясним важность структуры веб-сайта, когда дело доходит до SEO. Далее мы узнаем, как создать хорошую архитектуру сайта.
Создайте хорошую древовидную структуру веб-сайта, чтобы обеспечить лучший пользовательский опыт
Обратите внимание, что пользователи Интернета хотят легко перемещаться по сайту. Итак, мы должны помнить, что они ценят веб-сайт, основанный на логичной и хорошо организованной древовидной структуре.
Таким образом, мы должны помнить, что пользователи Интернета любят веб-сайты, основанные на логичной и хорошо организованной древовидной структуре.
Конечно, поисковые системы действительно ценят сайты, которые привлекают много посетителей. Например, алгоритмы Google основаны на информации, которую пользователи Интернета ищут для ранжирования вашего сайта в поисковой выдаче.
Идти дальше : лучшая древовидная структура по версии Google
Таким образом, мы видим, что сайты со слишком низким рейтингом CTR не появляются на первых страницах результатов поиска. Итак, если вы хотите улучшить свое позиционирование, решение состоит в создании хорошей древовидной структуры.
Итак, если вы хотите улучшить свое позиционирование, решение состоит в создании хорошей древовидной структуры.
Во-первых, это заставляет пользователей оставаться на вашей странице дольше. Тогда это позволит вам снизить показатель отказов. Обратите внимание, что это значение не должно превышать 50%, иначе это плохой знак.
Мы всегда улыбаемся, просматривая хорошо структурированный веб-сайтПравильное структурирование веб-сайта с помощью ссылок на сайты
Страницы результатов поисковой системы используют ссылки на сайты или дополнительные ссылки для отображения главной страницы сайта. Поэтому их важность, особенно с точки зрения SEO, неоспорима.
Во-первых, дополнительные ссылки направляют пользователей Интернета к наиболее релевантной информации и упрощают навигацию. Затем они укрепляют доверие пользователей к вашему сайту и продвигают репутацию вашего бренда.
Наконец, они увеличивают рейтинг кликов и уменьшают утечку информации о пользователях Интернета.
Чтобы иметь дополнительные ссылки, вы не можете использовать Инструменты Google для веб-мастеров. Действительно, они получаются автоматически. Другими словами, это алгоритмы Google, которые награждают ваш сайт ссылками на сайты.
В связи с этим веб-сайт, основанный на плохой древовидной структуре, не сможет иметь эти ссылки. Следовательно, он не сможет генерировать много трафика, и у него не будет достаточной скорости кликов. Короче видимости не получит.
Важно продумать эффективную структуруХорошая древовидная структура веб-сайта позволяет повысить скорость сканирования.
Отличная архитектура позволяет роботам-индексаторам Google лучше сканировать ваш веб-сайт и индексировать его содержание в результатах поиска.
Напоминаем, что если ваши страницы не проиндексированы, они не могут храниться на серверах Google.
Следовательно, ваш контент не сможет отображаться в поисковой выдаче, и ни один пользователь Интернета не сможет щелкнуть по нему. Таким образом, создание хорошей структуры — это способ добиться высокой скорости сканирования.
Однако сканеры не всегда могут найти все на вашем сайте. Чтобы помочь им, вы можете использовать карту сайта. В любом случае, если у вас отличная древовидная структура, сканирование страниц будет легким.
В заключение, создание хорошей структуры имеет важное значение для успеха вашего сайта в SEO. Поэтому мы можем сказать, что те, у кого нет хорошей архитектуры, никогда не займут лучшего положения.
С другой стороны, те, кто опирается на логичную и хорошо продуманную структуру, смогут увеличить свой органический показатель.
Как и красивая квартира, хорошо структурированный сайт привлекает клиентов.Из того, что мы только что видели в предыдущих абзацах, важно построить древовидную структуру вашего веб-сайта, если вы хотите иметь хорошие естественные ссылки. Вот шаги, которым нужно следовать.
Организуйте все данные на своем сайте
Чтобы спроектировать структуру вашего веб-сайта, чтобы иметь хорошие естественные ссылки, сначала необходимо хорошо организовать свои данные.
Таким образом, прежде чем создавать страницы в системе управления контентом, расставьте приоритеты для своего контента на столе или в текстовом редакторе.
Но что именно означает иерархия? Это просто процесс определения структуры URL-адреса и режима навигации вашего веб-сайта. Если все это сделать правильно, остальное не будет проблемой.
При проектировании иерархии используйте следующие советы:
- Будьте проще: избегайте чрезмерных размышлений и старайтесь не усложнять ситуацию. Действительно, помните, что пользователи Интернета ценят прежде всего простоту. Например, выберите уникальные и разнообразные основные категории. Затем создайте подкатегории, связанные с ними.
- Не переусердствуйте: используйте от 2 до 7 основных категорий, если у вас нет крупного сайта электронной коммерции, такого как Amazon. Поэтому, если у вас их больше семи, внесите корректировки и оставьте только действительно важные категории.
- Наконец, сбалансируйте свой контент: для каждой основной категории количество подкатегорий должно быть одинаковым.
 Если, например, вы поместите 5 подкатегорий в основную категорию и только 2 в другую, ваш сайт будет несбалансированным.
Если, например, вы поместите 5 подкатегорий в основную категорию и только 2 в другую, ваш сайт будет несбалансированным.
Обратите внимание, что проектирование древовидной структуры должно начинаться с определения приоритетов вашего контента.
Нет ничего лучше хорошей организацииИспользуйте большую структуру внутренних ссылок
Использование большой внутренней структуры ссылок необходимо для создания дерева сайта. Несколько причин должны подтолкнуть вас к интеграции внутренних ссылок:
- Чтобы пользователи Интернета могли легче ориентироваться
- Расставить приоритеты для информации
- Распространять SEO-сок на веб-сайты
Эти причины неразрывно связаны с построением хорошо спланированного и интегрированного дерева сайтов.
Не стоит усложнять внутреннее подключение. Действительно, правило простое: на каждой странице должна быть ссылка.
Обратите внимание, что внутренние ссылки очень важны для поисковых систем. Действительно, Google использует их для определения важных страниц. Пользователи Интернета должны легко находить их, и они должны хорошо соответствовать вашему содержанию.
Действительно, Google использует их для определения важных страниц. Пользователи Интернета должны легко находить их, и они должны хорошо соответствовать вашему содержанию.
Создайте структуру URL на основе иерархии вашего сайта
Создание древовидной структуры для веб-сайта также должно проходить через построение структуры URL. В общем, эта операция несложная, если иерархия вашего сайта следует логике.
Действительно, дизайн вашей структуры URL-адресов должен основываться на иерархии вашего веб-сайта. Таким образом, ваш веб-адрес должен использовать настоящие слова, а не символы. Кроме того, это должно быть связано с вашими ключевыми словами.
Основные страницы навигации должны быть размещены в заголовке или заголовке вашего сайта. Таким образом, вы можете делать все, что вам нужно, и больше не нужно вставлять.
Выпадающие меню с эффектами CSS обеспечивают удобство использования. Кроме того, они не влияют на SEO вашего сайта. Избегайте использования структуры навигации, основанной на изображениях.
Обратите внимание, что всегда предпочтительно выбирать подходящие привязки, чтобы иметь хорошие ссылки на ваш контент.
Если у вас есть нижний колонтитул со ссылками, продублируйте основные ссылки из меню навигации вверху нижнего колонтитула. Следует отметить, что если вы расширите список своих категорий или измените порядок ссылок, пользовательский интерфейс изменится.
Используйте визуальный генератор карты сайта
Если вы считаете, что древовидная структура вашего сайта не очень хороша, вам следует поискать проблемы с визуальной картой сайта. Действительно, это поможет вам понять вашу структуру.
А именно, что необходимо улучшить ваш, чтобы иметь лучший рейтинг в поисковой выдаче и получать хороший трафик.
Не упускайте из виду свою цель: подняться выше в поисковой выдачеИзбегайте создания глубокой навигационной структуры
Поскольку структура навигации зависит от иерархии вашего веб-сайта, избегайте любой ценой затруднять поиск наиболее важных страниц. Действительно, посетители должны легко их находить. Поэтому лучше всего создать неглубокую структуру.
Действительно, посетители должны легко их находить. Поэтому лучше всего создать неглубокую структуру.
Другими словами, убедитесь, что на каждую из ваших страниц можно попасть всего за несколько кликов.
Используйте компьютерные языки CSS или HTML для дизайна навигации по сайту.
Если ваш сайт использует flash, JavaScript или Ajax, роботам Google будет сложно его сканировать. Следовательно, решение состоит в использовании компьютерных языков, таких как CSS или HTML, для разработки навигации по вашему сайту.
Заключение
В заключение, чтобы иметь хорошую древовидную структуру, вы должны иметь четкую организацию и тщательно обдумать, прежде чем начинать. Кроме того, перед созданием сайта было бы неплохо спроектировать архитектуру.
Но если его необходимо переделать, реорганизуйте наиболее важные элементы навигации, чтобы улучшить естественные ссылки.
Обратите внимание: когда сайт оптимизируется для поисковых систем, необходимо проанализировать несколько вещей. Хотя древовидная структура очень важна для SEO, большинство веб-мастеров ее игнорируют.
Хотя древовидная структура очень важна для SEO, большинство веб-мастеров ее игнорируют.
Чтобы пойти еще дальше: Лучше управляйте своим веб-проектом
Контент-стратег, он передает ясное сообщение бренда общественности. Его разносторонний подход позволяет ему интегрировать свои навыки в области маркетинга, чтобы определять потребности клиентов и предлагать лучшие продукты и услуги.
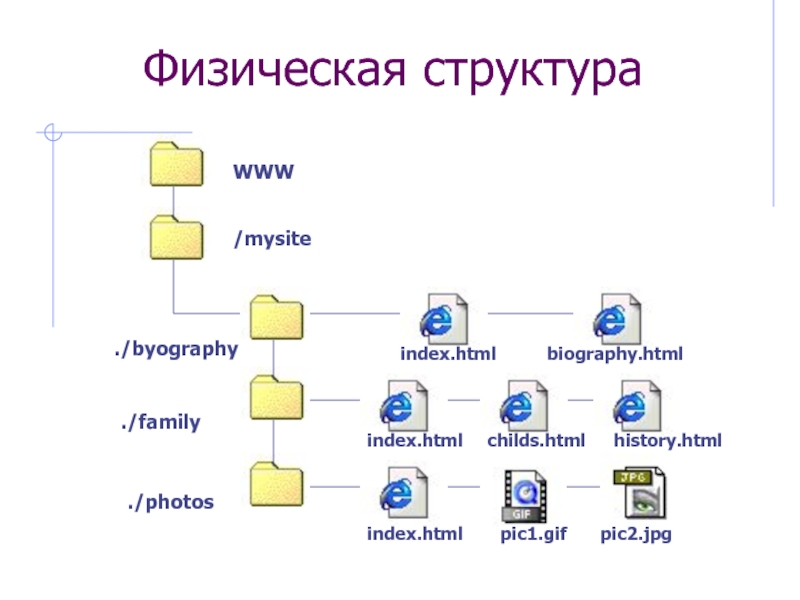
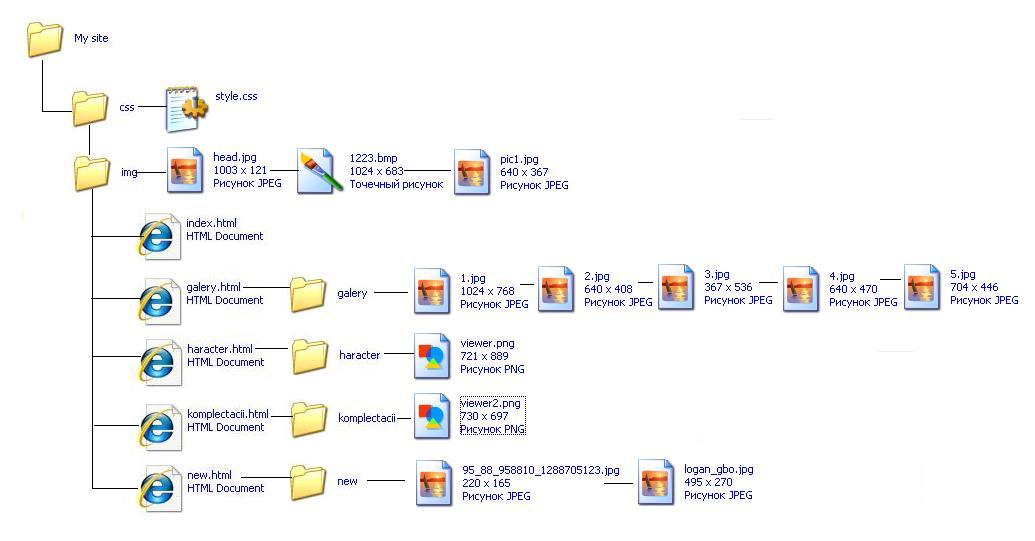
Структура сайта
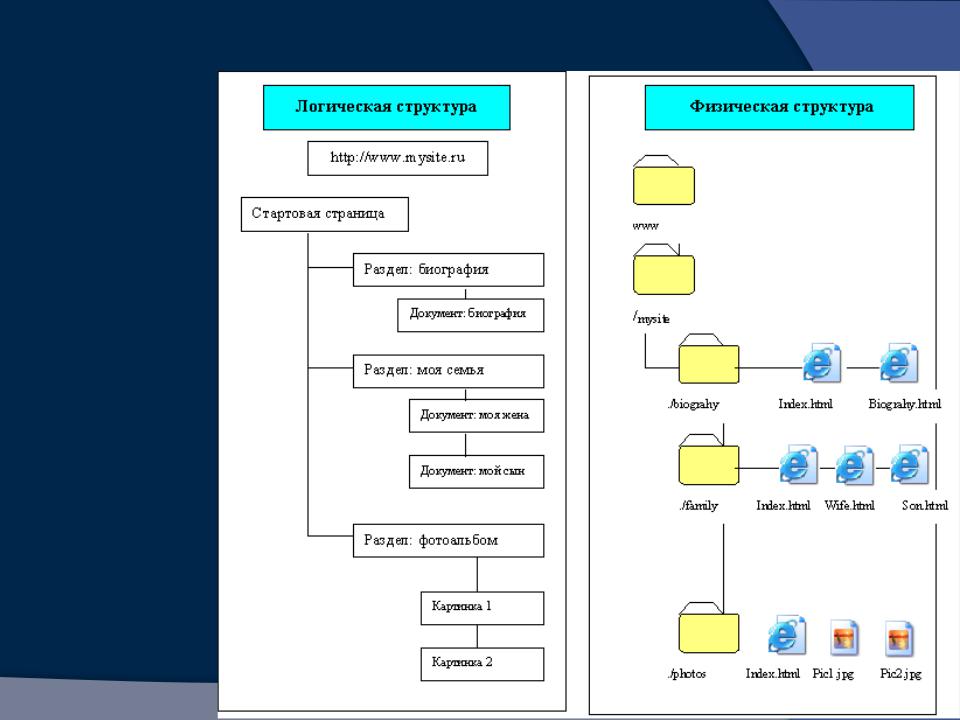
Глядя на любой интернет ресурс и разбираясь в его строении, мы сразу обращаем внимание на удобство навигации. И это правильно. Основа каждого интернет проекта — его каркас. А вот навигация служит кровеносной системой каркаса любого сайта. НО, он(каркас) часто бывает трудно различим, и создание понятной навигационной системы является главной задачей разработчика проекта сайта.
Древовидная структура сайта — это самая простая и часто используемая при проектировании схема. Суть ее проста: корневая папка проекта содержит в себе несколько папок второго уровня, допустим разделов. Каждая из папок-разделов также имеет внутри несколько папок, допустим категорий. Ну, а в каждой папке-категории находятся статьи, или другие файлы с контентом.
Каждая из папок-разделов также имеет внутри несколько папок, допустим категорий. Ну, а в каждой папке-категории находятся статьи, или другие файлы с контентом.
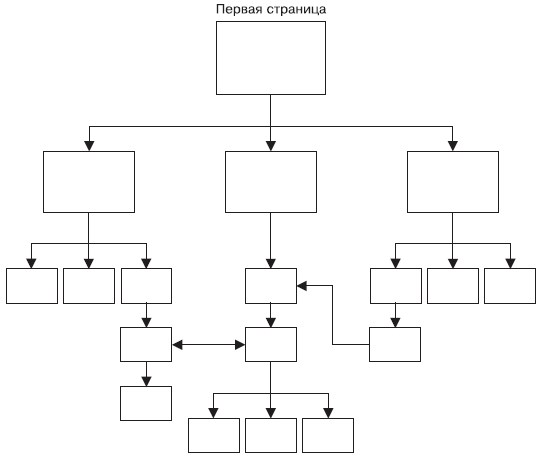
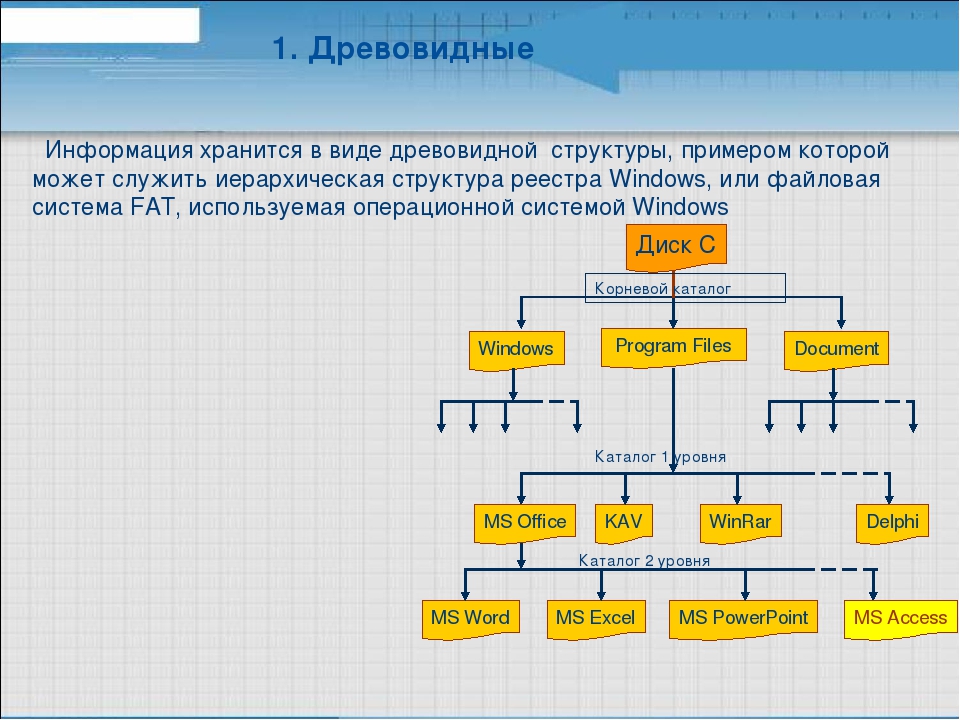
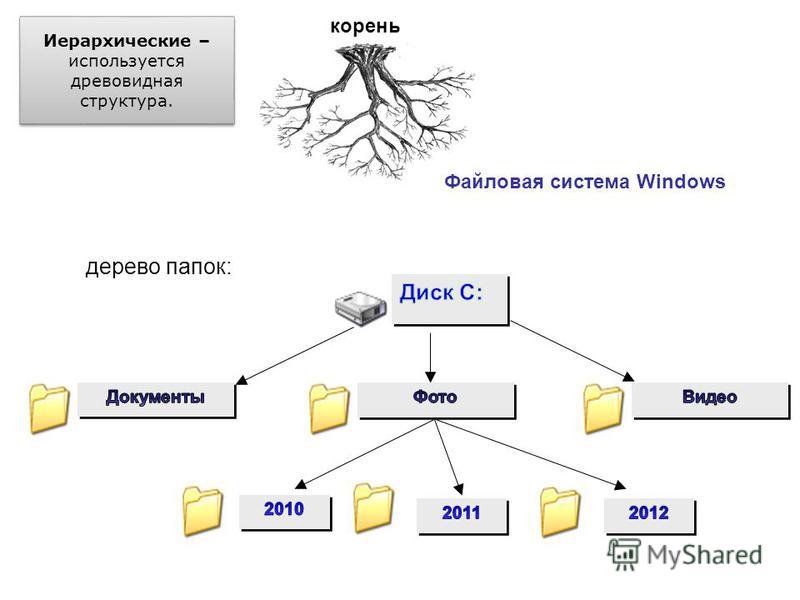
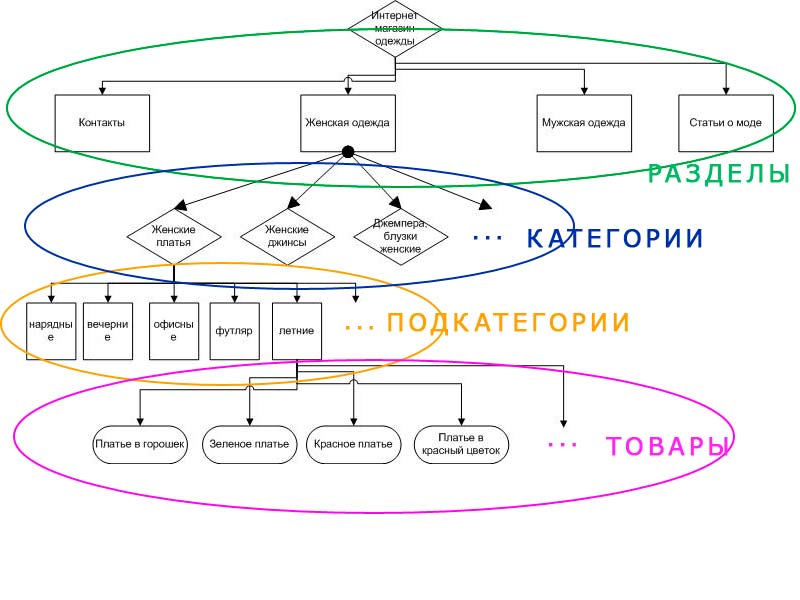
Самым ярким представителем древовидной структуры служит обычный проводник Windows, или другие файловые менеджеры. Вот пример древовидного построения навигации небольшого сайта на тему животных:
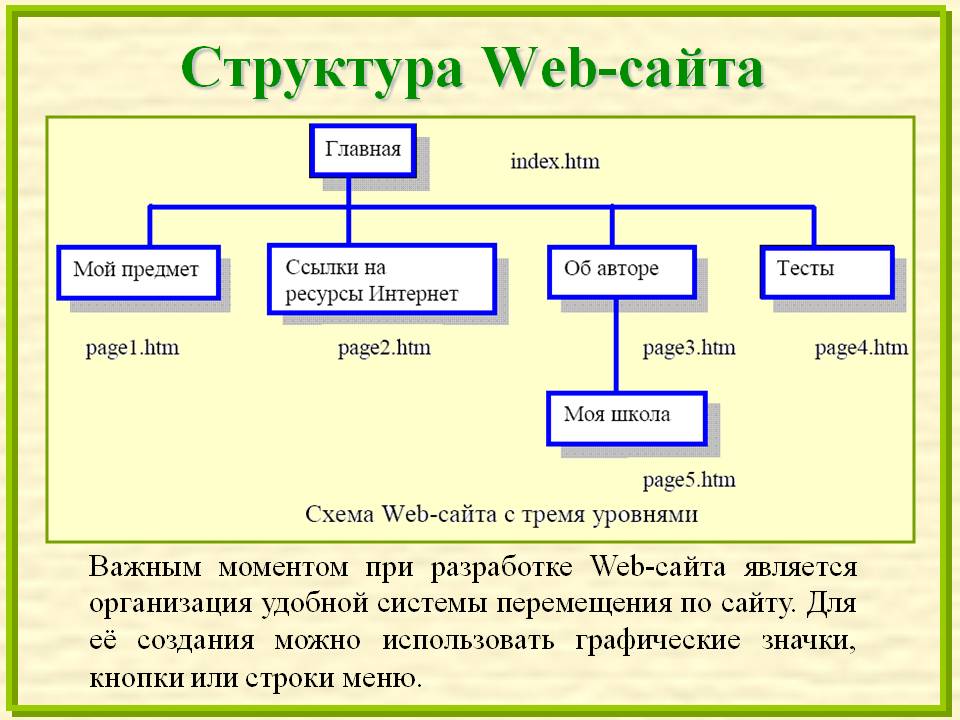
Показанный сайт имеет трех-уровневую структуру:
- Первый уровень страниц (черный) — можно перейти за один клик.
- Второй уровень страниц (оранжевый) — два клика
- Третий уровень страниц (зеленый) — три клика
Аналогичный же вид имеет, как правило, и страница с картой сайта. Все пункты, которой являются ссылками на главную страницу, разделы,категории и все их страницы соответственно. Данная страничка и служит образчиком структуры сайта, и очень помогает тем посетителям и поисковым роботам, которые плохо разобрались в навигации.
После выкладывания сайта в сети было бы нелишне следить за статистикой посещения страниц. И, если перейти на сайт легко, а разобраться в расположении материалов затруднительно, то карту сайта будут посещать слишком уж часто, и это значит, что навигация на сайте, а возможно и структура всего сайта трудна для понимания, и ее надо довести до ума.
И, если перейти на сайт легко, а разобраться в расположении материалов затруднительно, то карту сайта будут посещать слишком уж часто, и это значит, что навигация на сайте, а возможно и структура всего сайта трудна для понимания, и ее надо довести до ума.
Древовидная структура сайта подходит для небольших проектов, предназначенных для несложного представления контента с некоторой долей интерактивности. Эта интерактивность может выражаться формой обратной связи, подпиской, и какой-то небольшой долей динамики — типа обновления контента в виде новостей. Для сложных многоплановых порталов такая система не годится.
Для начального понимания строения сайтов данной информации пока достаточно.
Виды структуры сайта — Разработка и создание сайтов в Сургуте
Грамотно структурированный сайт – не только предмет гордости самого веб-мастера, но и важное условие благосклонности к сайту со стороны посетителей. Ведь важно не только качество информации, но и ее удобное, последовательное представление. А потому в этой статье я предлагаю обсудить не что иное, как виды структуры сайта.
А потому в этой статье я предлагаю обсудить не что иное, как виды структуры сайта.
Как часто вам случалось теряться в лабиринтах из нагромождения страниц на тех или иных сайтах, в поисках нужной вам информации? Порой, мы за этим занятием теряем уйму драгоценного времени и зачастую просто уходим на другой сайт, окончательно заблудившись. Случается это нередко, как на домашних и корпоративных сайтах, так и на информационных проектах. И этим отталкивающим свойством сайты наделены по причине того, что структура сайта не была продумана изначально. И даже если проект был создан удобным для посетителей, то из-за постоянных расширений и дополнений, которые прикрепляют «куда придется», он превращается в сайт, который не только заставляет нас уйти на сайт конкурента, но и навсегда отбивает желание посещать его вновь. Но избежать этой участи сайту несложно. Для этого необходимо, еще до того как разработчики приступили к дизайну, продумать подходящую структуру будущего проекта и, по мере расширения его, всегда придерживались этой структуры. И сайт этот, будет всегда радовать посетителя своими удобством и полезностью. Осталось лишь определиться, какие типы структур существуют, и для каких проектов они будут наиболее актуальными.
И сайт этот, будет всегда радовать посетителя своими удобством и полезностью. Осталось лишь определиться, какие типы структур существуют, и для каких проектов они будут наиболее актуальными.
Итак, наиболее простым видом структуры сайта, как в реализации, так и в использовании, является линейная структура. В данной структуре все страницы сайта идут одна за другой. Сайт читается наподобие обычной книги и страницы в нем не различаются по значимости. Но данная структура, именно по причине своей простоты, имеет и весьма ограниченный потенциал. А посему используется, в основном, только для онлайн-пособий и имиджевых сайтов-презентаций.
Представляют собой сайты с этой структурой, как правило, простой набор страниц HTML, на которых есть ссылки на заглавную, предыдущую и последующую страницы. Помимо этого, весьма нелишне пронумеровать эти страницы, написать их общее число и, если необходимо, сделать оглавление. Так посетитель, попавший на любую страницу этого сайта, без труда сможет сориентироваться и насладиться чтением полезной ему информации.
Следующая структура, о которой мы поговорим, называется линейной структурой с альтернативами и вариантами. Данная структура отличается от линейной тем, что тут посетителю представляется выбор между двумя ветками страниц, это может упростить процесс поиска необходимой информации. Используется она, в основном, для сбора информации о посетителе. Вариант такой структуры — это регистрация клиента на сайте той или иной компании. Так посетителю, зашедшему на главную страницу, может быть представлен выбор регистрации как частного лица или как коммерческой структуры. Это позволяет не только упростить доступ к необходимой информации, но и почувствовать определенную свободу, а также дает возможность веб-мастеру направлять клиента.
Еще один вид линейной структуры сайта — линейная структура с ответвлениями. Она представляет собой линию со множеством небольших ответвлений, в которых посетитель может подробнее узнать о заинтересовавшей его информации, а позже продолжить изучение контента основной линии. Эта структура весьма удобна еще и тем, что к ней не сложно перейти с обычной линейной структуры, без глубокой переработки сайта, если требования к нему возросли. И после этих изменений сайт не перестает быть удобным и простым для просмотра посетителями.
Эта структура весьма удобна еще и тем, что к ней не сложно перейти с обычной линейной структуры, без глубокой переработки сайта, если требования к нему возросли. И после этих изменений сайт не перестает быть удобным и простым для просмотра посетителями.
Также существует, так называемая, древовидная структура. Это наиболее распространенная и универсальная структура. Использовать ее можно для создания практически любого типа сайтов. Принцип этой структуры заключается в том, что посетители, попавшие на главную страницу, могут выбрать интересующий их раздел, далее могут выбрать подраздел и так далее. С одной стороны, эта систематизация многократно упрощает поиск необходимого в огромном количестве предоставленной информации. Но с другой стороны, достаточно сложно не нарушить баланс между глубиной и шириной этой структуры. Так, если посетитель в поисках заветной информации будет бесконечно уходить в глубь подразделов, он может потерять терпение, но и огромный выбор этих разделов может доставить посетителю неудобства. Так что расширять эту структуру рекомендуется равномерно.
Так что расширять эту структуру рекомендуется равномерно.
Теперь поговорим о структуре, значительно более сложной, решетчатой структуре. Эта структура позволяет перемещаться в поисках информации не только от разделов к подразделам, но и между подразделами. Так посетитель, к примеру, может перемещаться на рубрики в другие разделы. Она достаточно сложна в реализации и используется чаще всего в каталогах. Ведь если недостаточно кропотливо подойти к проектированию сайта с данной структурой, он рискует превратиться в тот самый лабиринт хаоса.
Мы поговорили лишь об основных структурах, существуют еще и разные их вариации. Но главное, что при выборе структуры для будущего сайта, веб-мастеру необходимо учитывать потребности, которые могут возникнуть. Так он сумеет не только сохранить удобство и простоту своего сайта, но и подарить посетителям приятные моменты, тем самым сохранив их для себя, и быть может, приумножив их число.
Как спроектировать древовидную структуру вашего сайта?
Древовидная структура позволяет получить глобальное представление о веб-сайте. и пути просмотра перед подготовкой моделей главных страниц.
Выполнение плана собственного веб-сайта часто бывает очень сложной задачей.
делать. Никогда не бывает легко организовать контент, который часто бывает более разнородным.
чем то, что предполагалось вначале. Прежде всего, разработка плана означает ранжирование,
делать выбор, а это может занять время и вызвать обсуждения в команде.это
трудное упражнение, но так важно. Без продуманного просмотра
веб-сайт, каким бы красивым он ни был, вряд ли достигнет своих целей. Эта почта
должны дать вам все ключи, чтобы понять, что поставлено на карту, и конкретно создать
структура вашего сайта.
и пути просмотра перед подготовкой моделей главных страниц.
Выполнение плана собственного веб-сайта часто бывает очень сложной задачей.
делать. Никогда не бывает легко организовать контент, который часто бывает более разнородным.
чем то, что предполагалось вначале. Прежде всего, разработка плана означает ранжирование,
делать выбор, а это может занять время и вызвать обсуждения в команде.это
трудное упражнение, но так важно. Без продуманного просмотра
веб-сайт, каким бы красивым он ни был, вряд ли достигнет своих целей. Эта почта
должны дать вам все ключи, чтобы понять, что поставлено на карту, и конкретно создать
структура вашего сайта.
Древовидная структура веб-сайта, фундаментальный шаг в создании вашего веб-сайта
От дерева к раскадровке
Древовидная структура или план участка обычно представляется в виде
диаграммы, которая объединяет страницы веб-сайта в разделы и определяет
разные уровни просмотра.Обычно это первый шаг в дизайне
интернет сайт. После проверки древовидной структуры веб-сайта вся
команде предоставляется обзор на сайте, и можно перейти на уровень ниже
для проверки страниц при подготовке к производству
моделей. Следующий шаг — создание зон страниц, то есть вырезание
основные страницы разделены на зоны, например, горизонтальный прямоугольник для логотипа и
главное меню, вертикальный прямоугольник слева для вторичного меню и т. д.После этого мы переходим от зонирования к каркасу . , где мы добавляем основные тексты и графические компоненты, а затем, наконец,
от каркасов до
графические модели сайта.
После проверки древовидной структуры веб-сайта вся
команде предоставляется обзор на сайте, и можно перейти на уровень ниже
для проверки страниц при подготовке к производству
моделей. Следующий шаг — создание зон страниц, то есть вырезание
основные страницы разделены на зоны, например, горизонтальный прямоугольник для логотипа и
главное меню, вертикальный прямоугольник слева для вторичного меню и т. д.После этого мы переходим от зонирования к каркасу . , где мы добавляем основные тексты и графические компоненты, а затем, наконец,
от каркасов до
графические модели сайта.
Обратите внимание на древовидную структуру, чтобы направлять посетителей
Это, конечно, первая проблема. Принято говорить
что страница, на которую можно попасть за 3 клика, бесполезна. Организация большого
количество информации часто очень сложно.Чудесных рецептов нет,
вам следует настроить начальное устройство просмотра, наблюдать за процессами и улучшать
план постепенно. Устройство просмотра может быть основано на разных носителях. Немного
примеры:
Устройство просмотра может быть основано на разных носителях. Немного
примеры:
- Главное меню просмотра, возможно, со второстепенным меню, которое появляется при обзоре основного меню
- Дополнительное меню просмотра, оно может быть сыном меню выбранного элемента в главном меню, но может также будет совершенно другое меню
- Внутренний поисковик, с одной или несколькими поисковыми ссылками
- Боковая панель, где вы можете продвигать горизонтальный просмотр с помощью предложений продуктов или статей,
- Нижний колонтитул, с доступом к основные категории веб-сайта или ключевые страницы
Если ваше древовидное представление хорошо продумано, вы можете добавить
эффективное устройство для просмотра в любых ситуациях.Создание древовидной структуры — это
не только классифицирует содержимое по категориям и подкатегориям, но и
опережающие процессы. Если посетитель попадает на страницу XY через канал привлечения
AffiPub, и он / она заинтересован в продукте ABC, будет ли ему легко
доступ к целевой странице? Трудно предвидеть все процессы, но принимая
три профиля посетителей, каждый из которых поступает по разному каналу, с
различные потребности на другой целевой странице, могут быть очень полезны для
усовершенствовать древовидную структуру и вдохнуть в нее жизнь.
Обращение внимания на представление в виде дерева для улучшения его естественного индексирования
Древовидная структура вашего веб-сайта будет иметь значительное влияние на его естественное индексирование, как глобально, так и в иерархии страниц вашего веб-сайта. Поисковые системы анализируют ссылки между страницами вашего веб-сайта, чтобы понять его общую структуру и определить ключевые страницы. Чем более «глубокая» страница, тем меньше она будет приниматься во внимание. Конкретно, будут ссылаться на категорию уровня 3 rd или 4 th , но поисковые системы не придадут ей особого значения по сравнению с категорией первого или второго уровня.Существуют приемы, такие как использование дополнительной страницы, но обычно рекомендуется иметь максимум три иерархических уровня.
Глубина страниц — далеко не единственная проблема SEO
быть включены в ваши мысли о плане веб-сайта. Самое важное
может организовывать содержание своего веб-сайта, чтобы страницы
связаны с одним и тем же семантическим полем как можно ближе. На жаргоне SEO
термин «архитектура» используется, когда все страницы категории принадлежат
то же семантическое поле.В этом типе архитектуры разрозненные структуры, т. Е. Веб-сайт
различные семантические поля, должны быть достаточно независимыми, и есть
возможность использования ссылок внутри содержимого страницы для выделения некоторых конкретных
страницы силоса.
На жаргоне SEO
термин «архитектура» используется, когда все страницы категории принадлежат
то же семантическое поле.В этом типе архитектуры разрозненные структуры, т. Е. Веб-сайт
различные семантические поля, должны быть достаточно независимыми, и есть
возможность использования ссылок внутри содержимого страницы для выделения некоторых конкретных
страницы силоса.
Внутренние сети — обширная и увлекательная тема. Чтобы вы ясно идей при работе с деревом, вот три основных правила:
- Чем выше страница в иерархии вашего плана, тем лучше будет его индексирование,
- Чем больше получает страница ссылок с других страниц вашего сайта, тем лучше будет его индексирование,
- Чем больше получает одна страница (и отправляет) ссылки близких по семантическому уровню страниц, лучше будет его индексация.
Последнее, все внутренние ссылки не равны. Ссылка из
главное меню будет выделено больше, чем ссылка в нижнем колонтитуле, а ссылка
внутри содержимое будет более выделено, чем ссылка на боковой панели. Идти
далее рекомендую прочитать отличную статью про внутренние
Стратегии связывания, написанные консультантом по поисковой оптимизации Орелиен Берру.
Идти
далее рекомендую прочитать отличную статью про внутренние
Стратегии связывания, написанные консультантом по поисковой оптимизации Орелиен Берру.
Создание древовидной структуры веб-сайта за 5 шагов
1. Объявление все содержимое сайта
Прежде всего, вам следует перечислить все элементы, которые вы хотите включить на свой сайт.Поначалу думать о страницах бесполезно, это может замедлить вас, думать об идеях или объектах и быть столь же исчерпывающим, как возможный. Вы увидите, как немного систематизировать свои идеи и объекты на страницах потом.
Конечно, определение основного типа контента вашего сайта с самого начала может быть очень полезным. Например, содержимое для промышленная компания, пытающаяся продвигать свой бизнес в Интернете, может быть перечислены следующим образом:
- Услуги и предложения: Общая деятельность, Область экспертизы 1, Область экспертизы 2, Сильные стороны
- Каталог: Диапазон 1 (3 продуктов), Ассортимент 2 (8 продуктов), Диапазон 3 (2 продукта)
- О нас: Контакты, Офисы, О нас, Правовая информация
2.
 Анализ древовидной структуры конкурентов
Анализ древовидной структуры конкурентовДревовидное представление ваших конкурентов часто оказывается кладезем полезных Информация. Конкретно, основной интерес — убедиться, что у вас есть не забыли идею или важный аспект вашего бизнеса, когда вы впервые перечислил содержимое. Вторая цель изучения древовидной структуры ваших конкурентов — дать вам идеи для организации контента. У каждого из ваших конкурентов наверняка установить собственную типологию продуктов или услуг, вам решать чтобы увидеть, как это может вас вдохновить.
Чтобы проанализировать древовидную структуру конкурентов, вам также следует
уметь эффективно собирать данные. Очевидно, вы можете просматривать веб-сайт и
модель, начиная с плана веб-сайта, но это может занять много времени. Ты
сможет собрать полный список страниц сайта в Excel
файл с помощью инструментов SEO-анализа. Лучший бесплатный инструмент для выполнения
это занятие — кричащая лягушка, но оно должно быть
признал, что это не всегда легко получить доступ. Если у вас есть деньги
invest, вы можете взглянуть на такие инструменты, как Ahrefs или Open Site Explorer (MOZ).
Если у вас есть деньги
invest, вы можете взглянуть на такие инструменты, как Ahrefs или Open Site Explorer (MOZ).
3. Организация и ранжирование контента
Пришло время воплотить в жизнь ваш список контента. Два основных Возможны способы рассуждения. Подход снизу вверх состоит в том, чтобы сначала сосредоточить внимание на каждый тип контента, определенный на первом этапе, а на втором — объединение мини-древовидные структуры, чтобы мыслить глобально. В некоторых случаях такой подход не подходит, потому что типы контента не структурируют, или потому что Основная сложность — организовать однотипный контент.Подход сверху вниз заключается в первоначальном определении первый уровень иерархии, а затем медленно спускаться, всегда сохраняя глобальное видение.
Эти два подхода не несовместимы, наоборот, они
очень дополняют друг друга. Мы настоятельно рекомендуем вам думать в обоих направлениях, и
для сравнения древовидных представлений и типологий, к которым вы хотите прийти. Последний
совет, здравый смысл должен быть первым принципом во всех ваших размышлениях.
Это может показаться очевидным, но на практике это не всегда так, особенно когда вы
иметь голову к точильному камню.Конкретно это означает, что следует
быть последовательным и не смешивать курицу и яйца.
Последний
совет, здравый смысл должен быть первым принципом во всех ваших размышлениях.
Это может показаться очевидным, но на практике это не всегда так, особенно когда вы
иметь голову к точильному камню.Конкретно это означает, что следует
быть последовательным и не смешивать курицу и яйца.
4. Формализация древовидной структуры на бумаге или с помощью программного обеспечения для создания прототипов
Очевидно, что можно формализовать дерево вашего сайта
структура на бумаге. Обычно это позволяет работать быстрее, чем при использовании
программного обеспечения, и желательно потратить 2 часа на подготовку 3-х версий
представление в виде дерева на бумаге, чем просто создать очень красивое изображение с помощью программного обеспечения.А
дерево, созданное с помощью программного обеспечения, будет легче редактировать и разделять. Лично,
часто бывает и то, и другое. Первые мысли написаны на бумаге, и однажды
общая структура плана сайта закончена, наступает
формализация через программное обеспечение. Вы можете сказать: какое программное обеспечение? Фактически,
нет специального программного обеспечения для создания веб-древовидных представлений, но многие инструменты могут быть
адаптировано. Ценная помощь в систематизации ваших идей с самого начала исходит от ума
картографические программы, такие как Freemind или MindMeister Web-прототипирование
программное обеспечение, такое как Balsamiq или Cacoo, часто можно использовать для быстрого рисования видов деревьев, даже если
Microsoft Powerpoint по-прежнему доминирует во многих веб-агентствах… Для
немного более сложные древовидные структуры, широко используется Microsoft Visio.
Вы можете сказать: какое программное обеспечение? Фактически,
нет специального программного обеспечения для создания веб-древовидных представлений, но многие инструменты могут быть
адаптировано. Ценная помощь в систематизации ваших идей с самого начала исходит от ума
картографические программы, такие как Freemind или MindMeister Web-прототипирование
программное обеспечение, такое как Balsamiq или Cacoo, часто можно использовать для быстрого рисования видов деревьев, даже если
Microsoft Powerpoint по-прежнему доминирует во многих веб-агентствах… Для
немного более сложные древовидные структуры, широко используется Microsoft Visio.
5. Написание сценариев, продумывание SEO и начало снова!
Это еще не конец! Как только ваше древовидное представление формализовано, оно должно
быть протестированным, по сравнению с реальностью, а именно вашими посетителями. Это очень
полезное упражнение для улучшения плана веб-сайта небольшими шагами и определения
ссылки между страницами за пределами родства, что будет очень полезно, когда вы
буду работать над зонированием ваших страниц. Конкретно, самый простой способ
для проверки вашего древовидного представления определяет сценарии и идентифицирует веб-сайт
просматривая для каждого.Сценарий можно определить следующим образом:
Конкретно, самый простой способ
для проверки вашего древовидного представления определяет сценарии и идентифицирует веб-сайт
просматривая для каждого.Сценарий можно определить следующим образом:
- Профиль посетителя : Возраст, CSP, зрелость Интернета
- Цель и чувствительность к вашему предложению : Сильная потребность в продукт, неопределенный интерес к данной области и т. д.
- Канал сбора данных : Как он / она попали на ваш сайт? Естественная индексация? Кампания в прессе?
- Целевая страница : На какую страницу попал посетитель? Лист продукта? Блог? Не забывайте, что веб-сайт с хорошими ссылками привлекает более 80% посетителей на посадочных страниц , которые разные с домашней страницы.
Представьте себе путь, по которому посетитель пойдет на вашем сайте
каждый сценарий, который вы определяете. Позволяет ли ваше древовидное представление быстро перейти на
целевую страницу каждый раз? Как только вы сосредоточите свое мышление на
посетители, следующим шагом будет думать о роботах! Как мы видели выше,
представление в виде дерева очень важно для естественного индексирования вашего сайта. Убедитесь, что вы соблюдаете основные правила. Ваши ключевые страницы в первых
или на втором иерархическом уровне? Формируют ли ваши категории последовательную семантику
поля? Вы можете найти эту довольно полную статью о внутренней сети для получения дополнительной информации по этому вопросу.
Убедитесь, что вы соблюдаете основные правила. Ваши ключевые страницы в первых
или на втором иерархическом уровне? Формируют ли ваши категории последовательную семантику
поля? Вы можете найти эту довольно полную статью о внутренней сети для получения дополнительной информации по этому вопросу.
На этом этапе не особо стесняйтесь начинать все снова. Представление в виде дерева — это скелет вашего веб-сайта, вам действительно стоит Найдите время, чтобы подготовить эффективный план веб-сайта, чтобы привлечь посетителей с целевой страницы на целевую или чтобы поисковые системы могли легко понимать все содержание вашего сайта.
Как дерево сайта влияет на SEO?
Протестируйте свой сайт бесплатно, выполните аудит Google и Moz
Хорошо структурированный веб-сайт, скорее всего, получит более высокий рейтинг в поисковых системах.Следует отметить, что веб-сайты имеют разную структуру: простую или сложную.
Но есть и другие, которые состоят из множества неорганизованных страниц. Если ваш сайт хорошо структурирован, на него будут ссылаться поисковые системы. Таким образом, мы можем сказать, что древовидная структура веб-сайта влияет на SEO.
Если ваш сайт хорошо структурирован, на него будут ссылаться поисковые системы. Таким образом, мы можем сказать, что древовидная структура веб-сайта влияет на SEO.
Итак, найдите в этой статье лучший совет о том, как сделать веб-сайт лучше. оценивается в результатах поиска Google, но прежде всего для того, чтобы побудить пользователей Интернета нажимать на него.
Древовидная структура веб-сайта, переменная, которая имеет значение
В настоящее время большинство людей часто не осознают важность древовидной структуры веб-сайта для SEO. Однако им следует помнить, что рейтинг их сайта в поисковой выдаче во многом зависит от этой переменной.
Во время SEO-аудита мы часто удивляемся тому, как часто дерево сайтов игнорируется. Это один из наиболее важных аспектов эффективности SEO веб-сайта, но, с другой стороны, немногие веб-мастера и владельцы веб-сайтов понимают важность наличия карты сайта, которая может улучшить SEO.
Прежде всего, мы объясним важность структуры веб-сайта, когда дело касается SEO. Далее мы узнаем, как создать хорошую архитектуру сайта.
Далее мы узнаем, как создать хорошую архитектуру сайта.
Создание хорошей древовидной структуры веб-сайта для удобства пользователей
Обратите внимание, что пользователи Интернета хотят легко перемещаться по сайту. Итак, мы должны помнить, что они ценят веб-сайт, основанный на логичной и хорошо организованной древовидной структуре.
Таким образом, мы должны помнить, что пользователи Интернета любят веб-сайты, основанные на логичной и хорошо организованной древовидной структуре.
Безусловно, поисковые системы действительно ценят сайты, которые привлекают много посетителей. Например, алгоритмы Google основаны на информации, которую пользователи Интернета ищут для ранжирования вашего сайта в поисковой выдаче.
Дальше: лучшая древовидная структура по версии Google
Таким образом, мы видим, что сайты со слишком низким рейтингом CTR не появляются на первых страницах результатов поиска. Поэтому, если вы хотите улучшить свое позиционирование, решение состоит в создании хорошей древовидной структуры.
Во-первых, это заставляет пользователей оставаться на вашей странице дольше. Тогда это позволит вам снизить показатель отказов. Обратите внимание, что это значение не должно превышать 50%, иначе это плохой знак.
Мы всегда улыбаемся, просматривая хорошо структурированный веб-сайтХорошее структурирование веб-сайта со ссылками на сайты
Страницы результатов поисковой системы используют ссылки на сайты или дополнительные ссылки для отображения главной страницы веб-сайта. Поэтому их важность, особенно с точки зрения SEO, неоспорима.
Во-первых, дополнительные ссылки направляют пользователей Интернета к наиболее важной информации и упрощают навигацию.Затем они укрепляют доверие пользователей к вашему сайту и продвигают репутацию вашего бренда.
Наконец, они увеличивают рейтинг кликов и уменьшают утечку информации для пользователей Интернета.
Чтобы иметь дополнительные ссылки, вы не можете использовать Инструменты Google для веб-мастеров. Действительно, они получаются автоматически. Другими словами, это алгоритмы Google, которые награждают ваш сайт ссылками на сайты.
Действительно, они получаются автоматически. Другими словами, это алгоритмы Google, которые награждают ваш сайт ссылками на сайты.
В этом отношении веб-сайт, основанный на плохой древовидной структуре, не сможет иметь эти ссылки.Следовательно, он не сможет генерировать много трафика, и у него не будет достаточной скорости кликов. Короче видимости не получит.
Важно продумать эффективную структуруХорошая древовидная структура веб-сайта позволяет повысить скорость сканирования
Превосходная архитектура позволяет роботам-индексаторам Google лучше сканировать ваш веб-сайт и индексировать его содержание в результатах поиска.
Напоминаем, что если ваши страницы не проиндексированы, они не могут храниться на серверах Google.
Следовательно, ваш контент не сможет отображаться в поисковой выдаче, и ни один пользователь Интернета не сможет щелкнуть по нему. Таким образом, разработка хорошей структуры — это способ добиться высокой скорости сканирования.
Однако краулеры не всегда могут найти все на вашем сайте. Чтобы помочь им, вы можете использовать карту сайта. В любом случае, если у вас отличная древовидная структура, сканирование ваших страниц будет легким.
В заключение, создание хорошей структуры имеет важное значение для успеха SEO вашего сайта.Поэтому мы можем сказать, что те, у кого нет хорошей архитектуры, никогда не займут лучшего положения.
С другой стороны, те, кто опирается на логичную и хорошо продуманную структуру, смогут увеличить свой органический рейтинг.
Как и красивая квартира, хорошо структурированный сайт привлекает клиентов.Из того, что мы только что видели в предыдущих абзацах, важно построить древовидную структуру вашего веб-сайта, если вы хотите иметь хорошие естественные ссылки. Вот шаги, которым нужно следовать.
Организуйте все данные на своем сайте
Чтобы спроектировать структуру вашего веб-сайта, чтобы иметь хорошие естественные ссылки, сначала необходимо хорошо организовать свои данные.
Таким образом, прежде чем создавать страницы в системе управления контентом, расставьте приоритеты для своего контента на столе или в текстовом редакторе.
Но что именно означает определение приоритетов? Это просто акт определения структуры URL-адреса и режима навигации вашего веб-сайта. Если все это сделать правильно, остальное не будет проблемой.
При разработке иерархии используйте следующие советы:
- Будьте проще: избегайте чрезмерных размышлений и старайтесь не усложнять вещи. В самом деле, помните, что пользователи Интернета больше всего ценят простоту. Например, выберите уникальные и разнообразные основные категории. Затем создайте подкатегории, связанные с ними.
- Не переусердствуйте: используйте от 2 до 7 основных категорий, если у вас нет крупного сайта электронной коммерции, такого как Amazon. Поэтому, если у вас их больше семи, внесите изменения и сохраните только действительно важные категории.
- Наконец, сбалансируйте свой контент: для каждой основной категории количество подкатегорий должно быть одинаковым.
 Если, например, вы поместите 5 подкатегорий в основную категорию и только 2 в другую, ваш сайт будет несбалансированным.
Если, например, вы поместите 5 подкатегорий в основную категорию и только 2 в другую, ваш сайт будет несбалансированным.
Обратите внимание, что проектирование древовидной структуры должно начинаться с определения приоритетов вашего контента.
Нет ничего лучше хорошей организацииИспользуйте большую внутреннюю структуру ссылок
Использование большой структуры внутренних ссылок необходимо для создания дерева сайта.Несколько причин должны подтолкнуть вас к интеграции внутренних ссылок:
- Для облегчения навигации пользователям Интернета
- Расстановка приоритетов для информации
- Распространение SEO-ресурсов на веб-сайты
Эти причины неразрывно связаны с дизайном хорошо спланированного и интегрированного дерева сайтов.
Не нужно усложнять внутреннее подключение. Действительно, правило простое: для каждой вашей страницы должна быть ссылка.
Обратите внимание, что внутренние ссылки очень важны для поисковых систем. Действительно, Google использует их для определения важных страниц. Пользователи Интернета должны легко находить их, и они должны хорошо соответствовать вашему содержанию.
Действительно, Google использует их для определения важных страниц. Пользователи Интернета должны легко находить их, и они должны хорошо соответствовать вашему содержанию.
Создание структуры URL-адресов на основе иерархии вашего сайта
Создание древовидной структуры для веб-сайта должно также проходить через построение структуры URL. В общем, эта операция несложная, если иерархия вашего сайта следует логике.
Действительно, структура вашей URL-адреса должна основываться на иерархии вашего веб-сайта.Таким образом, ваш веб-адрес должен использовать настоящие слова, а не символы. Кроме того, это должно быть связано с вашими ключевыми словами.
Основные страницы навигации должны быть размещены в заголовке или заголовке вашего сайта. Таким образом, вы можете делать все, что вам нужно, и больше не нужно вставлять.
Выпадающие меню с эффектами CSS обеспечивают удобство использования. Кроме того, они не влияют на SEO вашего сайта. Избегайте использования структуры навигации, основанной на изображениях.
Обратите внимание, что всегда предпочтительнее выбирать соответствующие привязки, чтобы иметь хорошие ссылки на ваш контент.
Если у вас есть нижний колонтитул со ссылками, продублируйте основные ссылки из меню навигации вверху в нижнем колонтитуле. Следует отметить, что если вы расширите список своих категорий или измените порядок ссылок, пользовательский интерфейс будет изменен.
Используйте визуальный генератор карты сайта
Если вы считаете, что древовидная структура вашего веб-сайта не очень хорошая, вам следует искать проблемы с визуальной картой сайта. Действительно, это поможет вам понять вашу структуру.
А именно, что необходимо улучшить ваш, чтобы иметь лучший рейтинг в поисковой выдаче и получать хороший трафик.
Не упускайте из виду свою цель: подняться выше в поисковой выдачеИзбегайте создания глубокой структуры навигации
Поскольку структура навигации опирается на иерархию вашего веб-сайта, избегайте любой ценой затруднять поиск наиболее важных страниц. Действительно, посетители должны легко их находить. Поэтому лучше всего создать неглубокую структуру.
Действительно, посетители должны легко их находить. Поэтому лучше всего создать неглубокую структуру.
Другими словами, убедитесь, что каждая из ваших страниц доступна всего за несколько щелчков мышью.
Использование компьютерных языков CSS или HTML для разработки навигации по сайту
Если ваш сайт использует flash, JavaScript или Ajax, роботам Google будет сложно его сканировать.Следовательно, решение состоит в использовании компьютерных языков, таких как CSS или HTML, для разработки навигации по вашему сайту.
Заключение
В заключение, чтобы иметь хорошую древовидную структуру, вы должны иметь точную организацию и тщательно обдумывать, прежде чем начинать. Кроме того, перед созданием сайта было бы неплохо спроектировать архитектуру.
Но если его нужно изменить, реорганизуйте элементы навигации, которые являются наиболее важными, чтобы улучшить его естественные ссылки.
Обратите внимание, что при оптимизации сайта для поисковых систем необходимо проанализировать несколько вещей. Хотя древовидная структура очень важна для SEO, большинство веб-мастеров ее игнорируют.
Хотя древовидная структура очень важна для SEO, большинство веб-мастеров ее игнорируют.
Чтобы пойти еще дальше: Лучше управляйте своим веб-проектом
Контент-стратег, он отправляет понятное сообщение о бренде общественности. Его разносторонний подход позволяет ему интегрировать свои навыки в области маркетинга, чтобы определять потребности клиентов и предлагать лучшие продукты и услуги.
Структура сайта: MGA
О DoITHTML TutorialJavaScript TutorialXML TutorialPHP Tutorial
Глава 1 — Создание веб-страниц Глава 2 — Базовый макет документа Глава 3 — Базовый стиль документа Глава 4 — Форматирование текста Глава 5 — Графические изображения Глава 6 — Применение специальных стилей Глава 7 — Использование воспроизведения страниц Глава 8 МультимедиаГлава 10 — Создание формГлава 11 — Проектирование веб-сайтов Приложение HTML / CSS
Структура сайтаПринципы дизайнаВыбор цветовТипографияДоступностьРазработка сайтаМобильная разработка
Независимо от того, разрабатываете ли вы веб-страницы для личного использования или участвуете в коммерческих веб-проектах
наступает момент, когда вам нужно осознать дизайн веб-сайта. Вам нужно будет принести
организация и логика к быстрому увеличению количества страниц. Дизайн сайта — наука нетребовательная;
тем не менее, существуют принципы организации и стратегии дизайна, которые могут помочь вам добиться большего
управляемый сайт, который помогает вашим посетителям перемещаться по его страницам, чтобы найти информацию, которую они
желание или то, что вы намереваетесь.
Вам нужно будет принести
организация и логика к быстрому увеличению количества страниц. Дизайн сайта — наука нетребовательная;
тем не менее, существуют принципы организации и стратегии дизайна, которые могут помочь вам добиться большего
управляемый сайт, который помогает вашим посетителям перемещаться по его страницам, чтобы найти информацию, которую они
желание или то, что вы намереваетесь.
Целей веб-сайта
Само собой разумеется, что у веб-сайта должна быть цель. Есть несколько веб-мероприятий, как
разочаровывает, как навигация по сайту, который представляет собой мешанину страниц без видимого фокуса.Ты возможно
посещали сайты, содержащие одну очень длинную веб-страницу, смешанную с содержанием и ссылками, которые, казалось бы,
мало связаны друг с другом; или вы сталкивались с сайтами другой крайности, с
крошечные информационные страницы в лабиринте ссылок, которые оставляют вас изолированными в самых отдаленных уголках,
глядя на нерелевантный контент и не имея очевидного способа вернуться туда, откуда вы пришли.
Обе эти крайности свидетельствуют об отсутствии предвидения и планирования.Дизайнер сайта, наверное, понятия не имел о его намерениях, кроме создания веб-присутствия. Поэтому сайт развивался беспорядочно, создание неприятного навигационного журнала для посетителей.
Таким образом, ключевым фактором в дизайне сайта является четкое представление о его назначении. Эта цель может быть скромной или разрабатывать. В любом случае вы должны уметь сформулировать его цель устно или письменно. Даже для личный веб-сайт полезно составить заявление о намерениях.Рассмотрим, например, следующее заявления о цели:
- Представить для справки личное резюме об образовании, опыте и работе потенциальные работодатели.
- Чтобы создать семейный веб-сайт, чтобы подвести итоги текущей деятельности членов семьи.
- Для создания веб-сайта, документирующего поездки в отпуск.
- Для сохранения генеологии семьи.
- Для управления классными работами, связанными с моей веб-разработкой.

Каждое из этих утверждений привлекает внимание к сайту, позволяя ему расти в разумных пределах.Вы избегаете риска создания единого сайта, который пытается объединить все аспекты вашего личного жизнь в нагромождении несвязанных страниц и ссылок.
Если вы являетесь или становитесь профессиональным веб-разработчиком, то формулировку цели обычно проще определять. Это часто происходит из заявления о видении или миссии организации, руководящей цели. для организации. Например, на коммерческом предприятии общие цели веб-сайта включают:
- Для продвижения на рынок и продажи основной линейки продуктов компании.
- Предоставлять клиентам услуги технической поддержки.
- Для повышения осведомленности общественности о компании и ее продукции.
- Для снижения коммерческих расходов за счет электронных транзакций с поставщиками и дистрибьюторами.
- Для улучшения внутренних коммуникаций по направлениям и деятельности компании.

Подобно личным целям, описанным выше, эти цели устанавливают границы сайта. Это становится яснее, способствует ли конкретный контент или ссылки достижению цели.
Контент веб-сайта
Возможность определить цель веб-сайта также помогает определить тип представляемого контента. и его организация. Процесс структурирования содержания веб-сайта мало чем отличается от процесса проектирование базы данных. Фактически вы можете думать о веб-сайте как о базе данных, состоящей из страницы контента, упорядоченные по своим связям. Говоря языком базы данных, ваша задача — создать модели «сущность-взаимосвязь» представляемой информации; на веб-языке задача состоит в том, чтобы создать «контентно-ссылочные» модели информации.
Четкое изложение цели вашего веб-сайта поможет вам определить элементы контента, подходящие для
сайт. Точно так же, как разработчики баз данных определяют основные сущности — объекты информационного
интерес — для того, чтобы быть включенным в базу данных, вам необходимо определить основные объекты информационного
интерес к вашему веб-сайту. Взяв приведенный выше пример личного сайта для управления классными работами
конечно, что вас интересует, могут быть
Взяв приведенный выше пример личного сайта для управления классными работами
конечно, что вас интересует, могут быть
- конспекты учебников
- конспект лекций
- решения по назначению
- проектов
- марки
- календарь
Хотя вы можете подумать о других информационных объектах, связанных с классом, этот список представляет собой хорошее начало. в разбивке цели сайта на те области контента, которые связаны с его назначением — и только те области, которые связаны с его назначением.На этом этапе нет необходимости знать все информационные подробности о вашем сайте. Важно лишь обозначить основные темы, вокруг которых будет работать сайт. развитый. По аналогии с написанием отчета вам необходимо очертить тему для определения основных заголовков. которые позже будут расширены на абзацы, предложения и слова.
Структура веб-сайта
Темы или информационные объекты, составляющие веб-сайт, логически связаны некоторым образом. По крайней мере, они должны быть связаны, поскольку имеют общую цель. Далее эти темы
в конечном итоге потребуется физическая упаковка в виде веб-страниц со ссылками между ними; плюс физический
расположение страниц и ссылок должно быть параллельным их логическим отношениям.
По крайней мере, они должны быть связаны, поскольку имеют общую цель. Далее эти темы
в конечном итоге потребуется физическая упаковка в виде веб-страниц со ссылками между ними; плюс физический
расположение страниц и ссылок должно быть параллельным их логическим отношениям.
Существует три основных способа организации тем и их веб-страниц-контейнеров. — иерархический , линейный и смешанный . Любая из этих структур или их комбинации, разработаны для того, чтобы ваш контент стал доступным в Интернете.
Иерархическая структура
Иерархическая, или древовидная, , структура тем является наиболее распространенным расположением веб-страниц. Древовидная структура упорядочивает темы от общих к частным — или от резюме к деталям — от сверху вниз по иерархии.
Рисунок 11-1. Иерархическое расположение веб-страниц.
Верхняя страница в иерархии обычно является «домашней» страницей, на которой представлен обзор сайта со ссылками на
основные тематические разделы. Каждое из этих подразделений, в свою очередь, ссылается на страницы, содержащие более подробную информацию.
по теме. Таким образом, навигация имеет тенденцию быть вниз по иерархии с возвратами ссылок вверх по иерархии.
которые повторяют тот же нисходящий путь. Между темами могут быть случайные перекрестные ссылки одновременно
уровень дерева, но не обычно. Такая структура привносит на сайт логическую организацию и позволяет посетителям находить информацию рационально сверху вниз.
Каждое из этих подразделений, в свою очередь, ссылается на страницы, содержащие более подробную информацию.
по теме. Таким образом, навигация имеет тенденцию быть вниз по иерархии с возвратами ссылок вверх по иерархии.
которые повторяют тот же нисходящий путь. Между темами могут быть случайные перекрестные ссылки одновременно
уровень дерева, но не обычно. Такая структура привносит на сайт логическую организацию и позволяет посетителям находить информацию рационально сверху вниз.
Линейная структура
Линейная или последовательная структура веб-страниц наиболее подходит там, где требуется актуальная информация. для доступа в определенном порядке.
Рисунок 11-2. Линейное расположение веб-страниц.
Представляя историю, хронологию событий или этапы процесса, линейная последовательность веб-страниц
наверное работает лучше всего. Ссылки переходят с одной страницы на другую, а обратные ссылки повторяют последовательность. При необходимости можно сделать дополнительные ссылки между начальной страницей и каждой из страниц сведений для
прыжки в последовательность и выход из нее. Тем не менее, основная структура линейна.
При необходимости можно сделать дополнительные ссылки между начальной страницей и каждой из страниц сведений для
прыжки в последовательность и выход из нее. Тем не менее, основная структура линейна.
Смешанная структура
Скорее всего, веб-сайт не является исключительно иерархическим или линейным, хотя одна из структур доминирует. Обычно на уровне детализации встречается общая иерархическая структура с линейными последовательностями страниц.Рисунок 11-3. Смешанное расположение веб-страниц.
Случайная структура
Считается, что веб-сайт, который не предлагает четкого пути по сайту, имеет случайную структуру. Случайный структура не так распространена, как иерархические, линейные или смешанные структуры.Этот тип сайта структура не рекомендуется для коммерческих веб-сайтов.
Вышеупомянутые организационные структуры не означают, что веб-контент должен быть приспособлен к этим
распоряжения. Они представлены только в виде концептуальных схем; вам нужно будет определить лучший
расположение страниц для организованного представления вашего контента. Помня о них,
однако вы вынуждены задуматься о том, как структурирована сама информация, и разработать совместимые
структуры связей для наиболее ясного и логически последовательного предложения.
Они представлены только в виде концептуальных схем; вам нужно будет определить лучший
расположение страниц для организованного представления вашего контента. Помня о них,
однако вы вынуждены задуматься о том, как структурирована сама информация, и разработать совместимые
структуры связей для наиболее ясного и логически последовательного предложения.
Навигация по веб-сайту
Следующие действия считаются передовыми при создании навигации по веб-сайту:
- Простое меню навигации
- Короткие страницы
- Содержание
- Карты сайта
TOP | СЛЕДУЮЩИЙ: Принципы дизайна
✅ Контрольный список для улучшения структуры веб-сайта
Итак, вы изучаете структуру своего веб-сайта для создания нового веб-сайта или изменения дизайна.Это хорошо, это того стоит.
Так же, как и в строительстве, где «структура стабильна ровно настолько, насколько прочен ее фундамент», то же самое относится и к вашему веб-сайту.
Без правильной структуры сайта:
- очень легко запутать и потерять посетителей из-за плохого взаимодействия с пользователем
- : сайту очень сложно работать оптимально в обычном поиске
Вот почему структура сайта действительно является ключевым моментом.
Перейти к:
- Что такое структура веб-сайта?
- Общие структуры сайта по типу веб-сайта
- Структура веб-сайта — Контрольный список улучшений
1.Что такое структура веб-сайта?
Структура веб-сайта — это то, как ваши веб-страницы устроены и взаимосвязаны. Лучшая практика направлена на структурирование содержимого всего вашего веб-сайта таким образом, чтобы это позволяло:
- пользователей, чтобы понять и сформировать мысленную картину вашего сайта, чтобы они могли найти то, что они ищут. Поисковые системы
- для поиска существующего и нового контента, чтобы они могли проиндексировать ваши страницы и появиться в их результатах поиска .

«Структура веб-сайта» может также относиться к тому, как ваш веб-сайт настроен с точки зрения кода.То есть платформа вашего веб-сайта или фундаментальная архитектура. Для большинства менеджеров веб-сайтов, не являющихся программистами, структура HTML-страницы будет самой глубокой, которую вы можете вникнуть в код.
Чтобы не отвлекаться на техническую сторону структуры веб-сайта, здесь мы сосредоточимся на том, как веб-страницы связаны друг с другом — на структуре вашего сайта.
Почему структура сайта так важна?
Для пользователей — повышает удобство использования. Это всего лишь одна часть веб-сайта, но, если все сделано неправильно, структура веб-сайта может затруднить вашим посетителям понимание, навигацию и поиск того, что они ищут.Разочарование = до свидания, посетители сайта!
Для поисковых систем — хорошая структура веб-сайта может облегчить сканирование вашего контента роботами поисковых систем. Это также способствует бесшовному внутреннему связыванию и предотвращает дублирование контента. Более подробно об этом в Контрольном списке ниже.
Это также способствует бесшовному внутреннему связыванию и предотвращает дублирование контента. Более подробно об этом в Контрольном списке ниже.
2. Общая структура сайта по типу сайта
TL; DR Используйте структуру, наиболее подходящую для вашего типа контента.
Сосредоточьтесь на людях здесь. Люди, которые используют ваш сайт.
Какая структура веб-сайта будет наиболее простой для понимания посетителями? Как можно уменьшить интеллектуальные ресурсы, необходимые для того, чтобы помочь им быстрее добраться до того, что им нужно?
? ? Небольшие сайты-брошюры
Примеры типов веб-сайтов: сервисных веб-сайтов, таких как веб-сайты бухгалтерских / юридических фирм, веб-агентств или торговых предприятий
Pagecount: 1-10 страниц содержимого (плюс, возможно, страница контактов, юридические / политические страницы и, возможно, также блог)
Рекомендуется: Плоская структура, как правило, лучше всего подходит для таких сайтов. Это выглядит так: Главная> Страницы
Это выглядит так: Главная> Страницы
И, основываясь на исследовании краткосрочной памяти Джорджа Миллера, многие рекомендуют не более 5-7 основных элементов навигации — этого должно быть достаточно для большинства веб-сайтов в стиле «онлайн-брошюры».
При планировании будущего роста плоская структура прекрасно переходит в древовидную структуру, когда позже добавляется дополнительный контент.
Последовательная структура (например, книга / журнал) может быть подходящей для некоторых небольших веб-сайтов, если они пытаются отображать контент в фиксированном порядке.например Веселая история о бренде с призывом к действию в конце. Но это не подойдет большинству веб-сайтов, которые просто пытаются отображать информацию, похожую на брошюру.
И хотя это может показаться забавным и новым, старайтесь избегать структуры, подобной паутине, так как это затрудняет понимание структурного паттерна для мозга, тогда каждый щелчок становится предположением!
? ? Средние сайты электронной коммерции или контентные
Примеры типов веб-сайтов: Сайты электронной торговли с узким ассортиментом товаров (например,грамм. Allbirds.com — см. Пример из практики), более крупные сервисные сайты с множеством предложений, такие как мега-консалтинговые фирмы
Allbirds.com — см. Пример из практики), более крупные сервисные сайты с множеством предложений, такие как мега-консалтинговые фирмы
Pagecount : 10-50 страниц контента / продукта
Рекомендуется: Древовидная структура. Обычно это выглядит так: Домой> Категории> Страницы / Продукты
«Поиск как навигация» также следует рассматривать для средних и крупных сайтов. Особенно, если пользователь не может найти то, что ищет, за пару кликов.
Для веб-сайтов электронной коммерции, которые продают варианты одного основного продукта, фильтры становятся лучшим вариантом. Например, интернет-магазин обуви будет фильтровать товары по размеру / полу / бренду / ценовому диапазону.
? ? Крупные сайты электронной коммерции или контентные
Примеры типов веб-сайтов: Сайты электронной коммерции со многими категориями продуктов, информационные веб-сайты корпораций / правительства / образования
Количество страниц: ~ 100 до тысяч страниц контента / продуктов
Рекомендуется: Сложная древовидная структура
Для сайта электронной коммерции, вероятно, будет увеличиваться количество категорий и подкатегорий до перехода на страницы продуктов.
Для сайтов с большим контентом (например, налогового департамента или университетского веб-сайта) это будет включать в себя варианты вложенных деревьев, например На главную> Подразделение / Подразделение> Категории> Подкатегории> Подкатегории> Страницы
На крупных сайтах пользователи часто:
- используют «поиск как навигацию» либо в качестве первой попытки, либо после того, как им не удалось найти то, что они хотят, с помощью навигации по сайту.
- перепрыгивает между категориями и страницами по мере того, как ими движут исследования и мысли — это можно сделать уверенно и успешно, если у посетителя есть несколько четкая мысленная модель общей структуры сайта и организации категорий и страниц.
3. Структура веб-сайта — Контрольный список для улучшения
Независимо от того, начинаете ли вы новый проект или имеете уже работающий веб-сайт, есть несколько способов улучшить архитектуру вашего сайта.
Следуйте нашему контрольному списку для пользователей и поисковых систем, чтобы убедиться, что ваш сайт соответствует передовой практике структуры сайта, которая поддерживает ваше SEO и улучшает взаимодействие с пользователем.
Структура веб-сайта — Контрольный список пользователей
✅ Я выбрал правильную структуру для своего веб-сайта
Как обсуждалось выше в разделе «Общие структуры сайта», это, скорее всего, будет плоская структура, древовидная структура или сложная древовидная структура.
✅ Моя структура единообразна на всем сайте
Люди мыслят шаблонами, если они пройдут и поймут один раздел вашего сайта, они могут быстро применить это на вашем сайте.
✅ Мой сайт использует простой язык для навигации и категорий.
Как для SEO, так и для пользователя будет лучше, если вы сможете использовать в своей навигации конкретные предложения продуктов / услуг, а не общие ярлыки, такие как «Услуги».
✅ Поиск легко найти, и он дает релевантные результаты.
Поиск необходим, когда контента достаточно, чтобы навигация по меню была непрактичной. Люди ленивы! Помогите им быстрее получить желаемое.
✅ На любой странице посетитель будет знать, где он находится в структуре сайта.
Для этого можно использовать комбинацию «активных» состояний в навигации, хлебных крошках и заголовках / именах / заголовках страниц.
✅ На большинстве страниц мой сайт предлагает пользователям ссылки на «связанный контент».
По мере того, как пользователь углубляется в тему или начинает сравнивать продукты, удобно иметь поблизости внутренние ссылки на связанный контент.
Структура веб-сайта — Контрольный список для поисковых систем
✅ Структура моего веб-сайта доступна для сканирования
Возможность сканирования — это просто способность поисковых систем сканировать сайт и определять, что влечет за собой его содержание. Сканер поисковой системы следует по ссылкам со страницы на страницу.
Сканер поисковой системы следует по ссылкам со страницы на страницу.
Даже сложную древовидную структуру довольно просто сканировать. В случайной структуре, если есть потерянная страница, поисковый робот не найдет ее, и эта страница может не проиндексироваться.
✅ Большинство страниц веб-сайтов имеют внутренние ссылки
Внутренние ссылки не только помогают пользователям следовать свободному потоку мыслей при навигации по вашему веб-сайту, но и гарантируют, что сканеры поисковых систем не зайдут в тупик и продолжат сканирование.
Лучшая внутренняя ссылка ориентирована на пользователя и просто старая полезная! Так что разбейте свой контент на кластеры и связывайте страницы со связанными темами. Для достижения наилучших результатов используйте ключевые слова в своем контенте и гиперссылки на них при ссылках на другие связанные страницы вашего веб-сайта.
Идея состоит в том, чтобы помочь роботам поисковых систем (и пользователям) находить другие страницы с помощью якорного текста, содержащего ключевые слова.
✅ Отсутствие дублированного содержания
Google и другие основные поисковые системы считают дублированный контент формой спама, за который может взиматься штраф.Сосредоточьтесь на публикации высококачественного и уникального контента на всех своих веб-страницах.
Используйте такие инструменты, как Google Search Console и Copyscape, чтобы найти и удалить дублированный контент, опубликованный на вашем сайте.
✅ Четкая иерархия / приоритет контента
Вы хотите, чтобы ваши самые ценные ресурсы оставались наверху для максимальной видимости как для поисковых роботов, так и для посетителей. Более конкретный контент может быть глубже в структуре сайта.
Сохраняйте минимальную глубину клика, насколько это возможно, чтобы упростить доступ к основным страницам вашего сайта.
Инструмент для всего этого планирования
Мы создали WriteMaps, чтобы помочь вам спланировать структуру вашего веб-сайта и визуально принимать решения о приоритете контента. Избегайте ручных методов планирования веб-сайта на бумажных носителях, которые медленно вносят в изменения и трудно распространять.
Избегайте ручных методов планирования веб-сайта на бумажных носителях, которые медленно вносят в изменения и трудно распространять.
Используя этот визуальный конструктор карт сайта, вы сможете:
- добавляйте нужные страницы и редактируйте план, собирая новые идеи
- поделиться визуальной картой сайта и планом контента с соответствующими заинтересованными сторонами для получения дополнительных отзывов
- получить более четкое представление о времени и стоимости создания веб-сайта
Структура сайта — это то, что вы не можете позволить себе игнорировать при создании или управлении сайтом.Однако стоит упомянуть, что это непрерывный процесс, который требует постоянного обслуживания по мере того, как ваш сайт изменяется и растет.
С помощью WriteMaps вы можете планировать структуру своего веб-сайта и реорганизовывать ее, когда вам нужно, и независимо от того, насколько огромным становится ваш сайт. Подпишитесь на бесплатную пробную версию здесь, и позвольте нам помочь вам визуализировать сайт вашей мечты еще до того, как вы начнете его разработку.
И как только вы приступите к запуску своего веб-сайта, пройдите через контрольный список, такой как Контрольный список для веб-разработчиков TopTal, чтобы начать уверенно.
Удачного планирования сайта!
Как создать структуру сайта, которая улучшит SEO
Чем лучше структура вашего сайта, тем выше ваши шансы на более высокий рейтинг в поисковых системах. У каждого веб-сайта есть некоторая «структура». Это может быть строгая и обтекаемая структура, или это может быть беспорядочный беспорядок страниц. Если вы намеренно и осторожно подходите к структуре своего сайта, вы создадите сайт, который достигнет высокого качества поиска.
В этой статье я делюсь некоторыми из лучших советов по созданию мощной структуры сайта.Приведенные ниже советы помогут вам создать сайт, который понравится пользователям, будет сканироваться и индексироваться пауками, а также обеспечивать наилучшие возможные списки результатов и рейтинги.
Почему структура имеет значение
На протяжении многих лет я работал с сотнями клиентов и был удивлен, как часто упускают из виду структуру сайта. С одной стороны, это один из наиболее важных аспектов эффективности SEO сайта, но с другой стороны, лишь немногие веб-мастера и владельцы понимают, что значит иметь структуру сайта, улучшающую SEO.
С одной стороны, это один из наиболее важных аспектов эффективности SEO сайта, но с другой стороны, лишь немногие веб-мастера и владельцы понимают, что значит иметь структуру сайта, улучшающую SEO.
Я собираюсь поделиться несколькими причинами, по которым структура сайта так важна, а затем перейду к практическим рекомендациям по разработке собственной SEO-дружественной структуры сайта.
Хорошая структура сайта означает удобство для пользователей.
Если убрать цвета, шрифты, кернинг, графику, изображения и пустое пространство, хороший дизайн сайта — это действительно отличная структура.
Человеческий разум жаждет когнитивного равновесия — способности логически соединять части, находить то, чего они ожидают, и находить то, что они ищут.Таким образом, сильная и логичная структура сайта удовлетворяет когнитивно пользователей.
Как вы знаете, чем больше привлекателен ваш сайт для пользователей, тем он привлекательнее и для поисковых систем. Алгоритм Google использует информацию от поисковиков для ранжирования вашего сайта. Если у вашего сайта низкий CTR и низкое время ожидания, он не будет хорошо отображаться в поисковой выдаче. Напротив, когда пользователь находит сайт, который ему нравится, то есть сайт с отличной структурой, он не отказывается и остается там дольше. Точная структура сайта может снизить показатель отказов и улучшить время ожидания, что приведет к улучшению рейтинга.
Если у вашего сайта низкий CTR и низкое время ожидания, он не будет хорошо отображаться в поисковой выдаче. Напротив, когда пользователь находит сайт, который ему нравится, то есть сайт с отличной структурой, он не отказывается и остается там дольше. Точная структура сайта может снизить показатель отказов и улучшить время ожидания, что приведет к улучшению рейтинга.
Хорошая структура сайта обеспечивает его дополнительными ссылками.
Дополнительные ссылки — это формат списка в поисковой выдаче, который показывает главную страницу вашего сайта вместе с несколькими внутренними ссылками с отступом ниже. Вы видели их раньше.
дополнительных ссылок — огромное преимущество для SEO. Они повышают удобство навигации по вашему сайту, направляют пользователей к наиболее релевантной информации, повышают репутацию вашего бренда, повышают доверие пользователей, помогают вам доминировать в результатах поиска, повышают рейтинг кликов и сокращают воронку конверсии. По сути, дополнительные ссылки — это здорово.
По сути, дополнительные ссылки — это здорово.
Но как получить дополнительные ссылки? Вам не нужно просто перейти в Google Search Console и заполнить несколько полей формы. Вы не можете отправить запрос дополнительной ссылки. Вместо этого алгоритм Google автоматически присуждает веб-сайтам дополнительные ссылки. И они делают это на основе отличной структуры сайта.
Если у вас плохая структура сайта, весьма вероятно, что он никогда не получит дополнительные ссылки. Отсутствие дополнительных ссылок может стоить вашему сайту более целевого трафика, более высокого CTR и увеличения конверсий.
Хорошая структура означает лучшее сканирование.
поисковых роботов, таких как Googlebot, просматривают структуру веб-сайта. Их цель — проиндексировать контент, чтобы вернуть его в результаты поиска. Чем лучше структура вашего сайта, тем легче поисковым роботам получить доступ и индексировать контент.
Поисковый робот не обнаруживает автоматически всего, на вашем сайте. Google даже допускает, что «на вашем сайте есть страницы, которые мы не можем… обнаружить» или «URL-адреса, которые не могут быть обнаружены в ходе обычного процесса сканирования Google.(Это одна из причин, почему необходимы карты сайта.) Однако поисковым роботам будет намного проще получать доступ, сканировать, индексировать и возвращать страницы сайта с надежной структурой.
Google даже допускает, что «на вашем сайте есть страницы, которые мы не можем… обнаружить» или «URL-адреса, которые не могут быть обнаружены в ходе обычного процесса сканирования Google.(Это одна из причин, почему необходимы карты сайта.) Однако поисковым роботам будет намного проще получать доступ, сканировать, индексировать и возвращать страницы сайта с надежной структурой.
Хорошая структура сайта лежит в основе хорошей SEO-оптимизации для поисковых роботов.
Таким образом, организация вашего сайта прокладывает путь к успеху SEO. Фактически, можно утверждать, что без хорошей структуры сайта вы никогда не добьетесь успеха в SEO. Сильная структура сайта дает вашему сайту прочную основу для SEO, которая обеспечит вас огромным объемом обычного поиска.
Шесть шагов для создания структуры сайта
Теперь я расскажу вам, как создать такую структуру сайта.
1. Перед разработкой веб-сайта спланируйте иерархию.
Если вы создаете веб-сайт с нуля, у вас есть отличная возможность спланировать структуру сайта для наилучшего возможного SEO. Еще до того, как вы начнете создавать страницы в CMS, спланируйте свою структуру. Вы можете сделать это на доске, в программе для работы с электронными таблицами (Excel, Google Sheets), в большинстве текстовых редакторов или в чем-то вроде Visio или OmniGraffle.
«Иерархия» — это не что иное, как способ организации вашей информации — что-то простое и разумное. Ваша иерархия также станет вашей навигацией и вашей структурой URL-адресов, поэтому все важное начинается здесь.
Обычно иерархия сайтов выглядит так:
Есть несколько особенностей иерархии, о которых следует помнить.
- Сделайте вашу иерархию логичной . Не переусердствуйте и не усложняйте этот процесс.Вам нужна простота, как ради себя, так и для облегчения поисковым роботам и пользователям. Каждая основная категория должна быть уникальной и отличной. Каждая подкатегория должна как-то относиться к основной категории, в которой она находится.
- Сохраняйте количество основных категорий от двух до семи . Если вы не Amazon.com, вы не хотите иметь слишком много основных категорий. Должно быть только несколько основных вещей. Если у вас их больше семи, возможно, вы захотите переосмыслить организацию и немного сократить ее.
- Постарайтесь сбалансировать количество подкатегорий в каждой категории . В принципе, старайтесь держать его примерно ровным. Если одна основная категория имеет четырнадцать подкатегорий, в то время как другая основная категория имеет только три подкатегории, это может стать немного несбалансированным.

Иерархия сайта — это отправная точка для хорошей структуры сайта.
2. Создайте структуру URL, которая соответствует вашей иерархии навигации.
Второй важный элемент в разработке надежной структуры сайта — это структура URL.Если вы логически продумали свою иерархию, это не должно быть слишком сложно. Ваша структура URL соответствует вашей иерархии.
Допустим, ваша иерархия выглядит так:
Структура URL-адреса китайского квартала будет выглядеть следующим образом:
www.kimsrestaurant.com/locations/chinatown
Ваша структура URL-адресов будет организована в соответствии с иерархией вашего сайта. Это, очевидно, означает, что ваши URL-адреса будут содержать настоящие слова (не символы) и соответствующие ключевые слова.
3. Создайте навигацию по сайту в HTML или CSS.
Создавая навигацию, старайтесь кодировать просто. HTML и CSS — ваш самый безопасный подход. Кодирование на JavaScript, Flash и AJAX ограничит способность поискового робота охватить хорошо продуманную навигацию и иерархию вашего сайта.
4. Используйте мелкую навигационную структуру.
Очевидно, что ваша структура навигации будет соответствовать иерархии вашего сайта. Убедитесь, что страницы, особенно важные, не находятся слишком глубоко внутри сайта.Неглубокие сайты работают лучше, как с точки зрения удобства использования, так и с точки зрения сканера, как отмечено в этой статье журнала Search Engine Journal:
Мелкий веб-сайт (то есть тот, который требует трех или меньше кликов для перехода на каждую страницу) намного предпочтительнее, чем глубокий веб-сайт (который требует длинных строк кликов, чтобы увидеть каждую страницу вашего сайта).
5. Создайте заголовок, в котором перечислены ваши основные страницы навигации.
В верхнем колонтитуле должны быть перечислены ваши основные страницы. Вот и все.В моем блоге на сайте Neilpatel.com используется очень простой верхний нижний колонтитул с минимальным количеством подкатегорий. Этим достигается все, что мне нужно.
Добавление любых других элементов меню, кроме основных категорий, может отвлекать вас и стать ненужным. Если вы создали сайт с параллаксом, убедитесь, что у вас есть постоянное меню заголовка, которое отображается на каждом этапе прокрутки.
Хотя раскрывающиеся меню с эффектами CSS или исчезающие меню могут обеспечить уникальный или интригующий пользовательский опыт, они не улучшают SEO.Я не советую их. Я также не рекомендую использовать навигационную структуру на основе изображений. Текстовые ссылки с соответствующими якорями обеспечивают сильнейшую форму SEO.
Если у вас есть нижний колонтитул со ссылками на меню, не забудьте продублировать основные ссылки верхнего навигационного меню в меню навигации нижнего колонтитула. Изменение порядка ссылок или добавление дополнительных списков категорий усложнит работу с пользователем.
6. Разработайте комплексную внутреннюю структуру ссылок.
Внутренние ссылки кладут основу логической иерархии сайтов.В статье Моза о внутренних ссылках перечислены три причины их важности:
- Они позволяют пользователям перемещаться по веб-сайту.
- Они помогают установить информационную иерархию для данного веб-сайта.
- Они помогают распространять ссылочный вес (рейтинг) по веб-сайтам.
Каждый из них напрямую связан с созданием сплоченной и хорошо интегрированной структуры сайта.
Не нужно усложнять внутреннюю перелинковку. Основная идея состоит в том, что на каждой странице вашего веб-сайта должна быть какая-то ссылка с на , а какая-то ссылка с на другую страницу веб-сайта.Ваша навигация должна обеспечивать внутренние ссылки на страницы основных категорий и подкатегорий, но вы также должны убедиться, что страницы конечного уровня также имеют внутренние ссылки.
Внутренняя ссылка сообщает поисковым системам, какие страницы важны и как туда попасть. Чем больше у вас внутренних ссылок на всех страницах, тем лучше.
Заключение
Структура сайта — это результат тщательного обдумывания, продуманного дизайна и точной организации. Лучшее время для разработки строгих ограничений сайта — это еще до того, как вы создадите свой сайт.Однако, если вы меняете дизайн своего сайта, вы можете переделать дизайн и реорганизовать некоторые элементы навигации, чтобы улучшить структурное SEO.
При оптимизации сайта для поисковых систем следует помнить о многом. Структура сайта — один из самых важных, но один из самых недооцененных методов оптимизации. Если у вас отличная структура сайта, то последует и отличный SEO.
Что вы посоветуете по улучшению структуры сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Древо жизни Карта сайта
Карта веб-сайта проекта «Древо жизни»
Веб-сайт «Древо жизни» предлагает набор веб-страниц, иллюстрирующих ветви и листья Древа Жизни, соединяющего все организмы на Земле.Кроме того, мы предоставляем обширную документацию, которая помогает посетителям в использовании сайт, а также страницы, дающие справочную информацию о Древе Проект жизни.
Древо жизни Содержание: информация об организмах
Древо жизни в настоящее время состоит из более чем 3000 страниц с информацией о разных группах организмов. Эта часть сайта слишком обширна представить здесь полную карту.
Существует пять основных категорий страниц Древа Жизни:
- листовые страницы : страницы о группах в конце дерево жизни, например, отдельные виды
- ответвление страницы : страницы об инклюзивных группах организмов, состоит из нескольких видов
- другие статьи : страницы с дополнительными, углубленными научными содержание об определенной группе организмов
- примечания : страницы с краткими научными отчетами, списками, ключи или медиа-галереи об определенной группе организмов
- домики на дереве : страницы для детей и юных сердцем
Эти категории более подробно описаны в Структуре страницы Древа Жизни.
Чтобы получить обзор некоторых из основных групп, представленных на Древе жизни, взгляните на наши популярные Страницы или образцы страниц. Чтобы найти конкретную ветвь или лист дерева, попробуйте ToL Group Поиск.
Древо жизни Документация
Документация «Древо жизни» разделена на семь разделов:
просмотреть
справка
функции
обучение
внести
около
поиск
Как структурировать веб-сайты для достижения успеха и масштабируемости
Существует множество различных типов структур веб-сайтов, которые оказались успешными в самых разных нишах.Нет ограничений на типы базовой архитектуры, которую можно использовать при создании веб-сайта, но есть некоторые базовые модели, которые выдержали испытание временем. По сути, почти каждый успешный веб-сайт предоставляет определенный тип читателей ценности, уравновешенный с тем, чтобы обеспечить себе достаточную ценность для продолжения работы.
Начальные соображения
Никогда не верьте никому, кто говорит, что у него есть секрет, особенно когда дело касается денег. Веб-сайты ничем не отличаются; Никакая единая структура организации веб-сайта не будет идеальной для любых обстоятельств или ниши.Множество разных стилей веб-маркетинга, поддерживаемые множеством разных стилей веб-сайтов, могут дать впечатляющие результаты. Идеи, изложенные в этой статье, предназначены для поддержки самых основных типов маркетинга веб-сайтов, несмотря на очень мощную архитектуру поисковой оптимизации (SEO).
Мы сосредоточимся на единой базовой структуре организации веб-сайта и опишем некоторые компоненты, которые делают его мощным. Для справки мы называем этот тип организации Узловой стратегией .Вы, вероятно, услышите, что этот подход называют «изолированной структурой» маркетологами цифрового рынка или «деревом» компьютерными учеными. В большей или меньшей степени это то же самое, но древовидные структуры чаще встречаются в разговорах о типах технологических поисковых систем, таких как Google, так что мы тоже смотрим на это именно так!
Узловой подход
Во многих системах организации «узел» является единственной эталонной единицей по отношению к окружающей среде. В лесу дерево будет единственным узлом; в дереве ветвью будет единственный узел; внутри ветви конечность будет единственным узлом; внутри конечности лист будет одним узлом.К отдельным конечностям можно добавить больше листьев; из веток может вырасти больше конечностей; из деревьев может вырасти больше веток; больше деревьев может расти из леса. Узлы — это элементы структуры, которые могут быть добавлены или удалены в зависимости от необходимости.
Узловой подход — популярная концепция организации среди компьютерных программистов, где базовая структура важна для общей производительности и эффективности. Для веб-сайтов такая организация, возможно, оказывает меньшее влияние на производительность, но может помочь лучше использовать SEO в целом.Для любого веб-сайта первый узел, который необходимо создать, — это корневой узел (точно так же, как дерево!), Который затем может быть построен по мере развития ваших целей и стратегий. В оставшейся части этой статьи мы будем сравнивать структуру партнерского веб-сайта со структурой деревьев для (надеюсь) упрощения концептуализации.
Узел уровня 1: Корневой узел (корень и магистраль)
Первыми шагами создания веб-сайта должны быть, так сказать, укоренение. Это включает в себя получение вашего доменного имени и развертывание начальной кампании по брендингу.Независимо от того, какой контент вы публикуете в будущем, он будет создан вашим веб-сайтом. Это означает, что наличие обратных ссылок на вашу домашнюю страницу с использованием необработанного URL-адреса (https://www.moneymound.com), имени домена / бренда (MoneyMound) и общих терминов для описания вашего бренда (маркетинговые статьи, руководства по SEO или цифровые Marketing) послужит тому, чтобы ваш сайт был популярен в глазах поисковых систем. Также как все листья на дубе будут дубовыми листьями; весь контент на вашем веб-сайте, скорее всего, будет его содержанием!
Типы обратных ссылок
Для начальных обратных ссылок здесь в большинстве случаев вам нужно количество, а не качество.Ссылки на профили с качественных веб-сайтов, ссылки Web 2.0 с таких сайтов, как Blogger и WordPress, а также ссылки на пресс-релиз nofollow являются отличными источниками для этого. Любой контент, который вы пишете для сайтов такого типа, должен быть достаточно общим, но также иметь отношение к вашей нише. Например; Если ваша первая группа ключевых слов относится к лучшей обуви для скалолазания, вы можете написать контент о спорте на открытом воздухе. Это контент, который указывает на ваш домен в целом и позволит в будущем расширить его на другие ключевые слова, которые предположительно могут быть связаны.Использование универсального якорного текста, необработанного текста URL и названия бренда вашего домена — вот что вам нужно. Вы стремитесь к количеству, а не к качеству, но все должно соответствовать минимальной проверке качества. Вы не , а хотите использовать здесь тысячи автоматических ссылок из таких программ, как GSA или RankerX!
Узел 2 уровня: ваша основная статья (ветка)
Имея за плечами базовый брендинг и создание домена, вы сможете эффективно начать создавать свою основную часть контента.Для нашего обсуждения давайте представим, что мы создаем фиктивный обзор продукта для партнерского веб-сайта.
Организация денежных статейПримером основной статьи может быть обзор типа продукта с разделом, обсуждающим несколько отдельных продуктов. Эта статья должна состоять из трех частей; удобный призыв к действию вверху и мощный информационный блок в середине, а также обзоры продуктов и партнерские ссылки внизу. Это дает Google релевантность и длину контента, которые им нравится занимать высокие позиции в поисковой выдаче, дает тем, кто ищет быструю рекомендацию, на что можно щелкнуть, а также дает тем, кто ищет более широкий спектр рекомендаций, на что можно погрузиться.
Максимальное распространение
По сути, эта структура пытается удовлетворить потребности как можно большего числа аудиторий, включая поисковые системы. Еще одну дополнительную структуру можно найти в разделе, где обсуждаются отдельные продукты. Вам нужен только краткий обзор каждого продукта, который будет включать партнерскую ссылку для покупки этого продукта и ссылку для чтения полного обзора в другом месте на вашем веб-сайте. Для каждого обзора продукта, который вы включаете здесь, вы захотите включить отдельную вспомогательную статью, полностью посвященную этому продукту.
Типы обратных ссылок
Эта статья станет кормильцем любого партнерского сайта. Если у вас есть доступ к PBN, доступ к качественным веб-сайтам или отношения с авторами и участниками, которые вы можете использовать; сохраните большинство этих ссылок для этой статьи. По этой статье будет труднее всего договориться о гостевых постах, поскольку она явно коммерческая. Вы, безусловно, сможете обсудить возможности публикации, где вы можете ссылаться на этот контент, но это будет намного сложнее.Вы также захотите использовать многоуровневую структуру ссылок, например, мини-сайты Web 2.0, поддерживаемые уровнями ссылок GSA. Эти типы ссылок могут помочь расширить контекст вашего профиля обратных ссылок, разнообразить ваши анкорные тексты и помочь укрепить ваш рейтинг. Большая часть ваших усилий по поисковой оптимизации должна быть прямо или косвенно сосредоточена на этом фрагменте контента. Эти статьи должны стать получателем как можно большего количества ваших усилий по информированию вручную, а также любых редакционных ссылок, которые вы можете контролировать.
Уровень узла 3: вспомогательные статьи (ветви)
После того, как основная часть контента написана, вы захотите поддержать этот контент с помощью связанных статей и внутренних ссылок. Как практическое правило; все вспомогательные статьи должны ссылаться на вашу основную статью, а ваша основная статья должна ссылаться на все вспомогательные статьи. Для модели обзора продукта эти вспомогательные статьи будут иметь форму обзоров отдельных продуктов. Хотя обзоры в вашей основной статье могут составлять ~ 200–300 слов, вы захотите посвятить каждому из этих обзоров 600–800 слов.Эти статьи помогут поисковым системам понять, что ваш сайт посвящен этим типам продуктов, а также будут полезны читателям, которые хотят более глубоко погрузиться в вашу нишу.
Типы обратных ссылок
Как правило, этим статьям нужно уделять много внимания обратным ссылкам за пределами сайта. Их основная цель — помочь обеспечить контекст вашей основной статьи и предложить читателям ценность. Если у вас есть ресурсы, неплохо было бы добавить на них несколько ссылок Web 2.0.Одна очень эффективная стратегия SEO для этих статей — это обращение к производителям продуктов, которые вы рассмотрели. Если ваша статья положительная, высока вероятность, что они дадут ссылку на нее, поделятся ею в своих каналах в социальных сетях, а иногда даже купят платную рекламу для ее продвижения! В конечном счете, чем больше ссылок вы сможете построить на эти вспомогательные тела контента, тем лучше, но первоначальная цель состоит в том, чтобы они служили внутренней поддержкой.
Уровень узла 4: Связанное содержимое (листья)
Этот уровень содержимого является необязательным при первом создании вашего партнерского веб-сайта.Эти статьи должны быть связаны с вашими целевыми ключевыми словами, но могут немного отклоняться от пути. Например, если ваша основная статья посвящена «лучшей обуви для скалолазания», одна из этих статей может называться История соревновательного скалолазания . Вы хотите, чтобы каждая из этих статей была связана с вашей основной статьей каким-либо образом, но ваша основная статья не обязательно должна ссылаться на них.
Эти статьи и фрагменты контента предназначены для общения и подойдут, если вы также пытаетесь создать канал в социальных сетях.Эти статьи также являются отличным контентом для обсуждения возможностей размещения гостевых сообщений и ссылок на ресурсы. Вы найдете гораздо больше сайтов, которые могут ссылаться на увлекательную статью на информационную тему, чем количество сайтов, которые будут рады ссылкам на обзор продуктов для партнеров. Ссылаясь на свою основную статью из этих статей, вы можете помочь передать часть рейтинга страницы, полученного за эти статьи. Добавление таких статей — это хороший способ сообщить Google и другим поисковым системам, что ваш веб-сайт активен, что способствует повышению рейтинга в поисковой выдаче.
Типы ссылок
Эти статьи носят почти исключительно информационный характер. Это статьи, в которых вы можете увидеть всплывающие естественные обратные ссылки, в зависимости от того, сколько усилий вы прилагаете. Новостные сайты, личные блоги и многие каналы социальных сетей всегда ищут материалы для разговора, которыми они могут поделиться со своей аудиторией. Рекомендуется не направлять какие-либо усилия по созданию обратных ссылок на эти статьи, пока ваша основная статья не будет хорошо ранжироваться.
В конце концов, это очень периферийное устройство , и в большинстве случаев они не будут нести много возможностей для SEO. Удаление этих ссылок в естественном разговоре на тематических форумах или других дискуссионных группах также может помочь привлечь новый интерес к вашему сайту. Ссылки на эти статьи укрепят ваш общий авторитет в домене, а также передадут Page Rank в вашу основную статью, при условии, что вы ссылаетесь на свой основной контент или вспомогательный контент уровня Node 3 (который ссылается на ваш основной контент).
Узел N: расширение ваших SEO-кампаний (новые филиалы)
Использование подхода на основе узлового партнерского веб-сайта позволяет легко расширяться в другие связанные категории ключевых слов. У вас есть основная часть брендинга, поэтому теперь вы можете перейти прямо к созданию другой основной статьи (ветки), поддерживаемой несколькими другими связанными статьями (конечностями), которые затем могли бы поддерживаться еще больше некоторыми диалоговыми частями (листами), если вы чувствую, что это уместно. Разместите ссылку на новую основную статью (ветку) на главной (корневой) странице вашего сайта, и все готово! Все существующие возможности SEO начнут перетекать в новую кампанию!
Все ссылки на вашу домашнюю страницу помогут ранжировать ваши новые статьи, и вы даже можете добавлять новые ссылки к существующему контенту, чтобы помочь снизить некоторый Page Rank, если ваши новые ключевые слова актуальны.Сохраняя такую плотную организацию, веб-сайт может поддерживать мощную систему организации по мере своего развития. Возможно, это немного излишне для сайта, на котором есть только одна основная статья и несколько дополнительных статей, хотя это никому не повредит. Еще одно огромное преимущество в этом будет в глазах потенциальных покупателей, если вы когда-нибудь решите разместить свой партнерский сайт на рынке. Демонстрация легко адаптируемого веб-сайта привлечет гораздо больше потенциальных покупателей.
Типы ссылок
Вы обнаружите сильное желание повторить тот же процесс создания обратных ссылок для любых дополнительных кампаний по ключевым словам.Это может хорошо сработать для первой пары новых кампаний, но в конечном итоге столкнется с проблемами масштабируемости. Например, в большинстве случаев вы не сможете оценить 10 разных страниц одного и того же веб-сайта с помощью мини-сайтов Blogger. Наличие большого количества дублирующих источников обратных ссылок начинает приносить меньшую отдачу, как только дела начинают разрастаться. Хорошей новостью является то, что все ваши попытки создания обратных ссылок имеют кумулятивный эффект на ваш сайт в целом, способствуя общему авторитету вашего домена (DA). Это означает, что новые статьи будут ранжироваться быстрее и требуют меньшего количества ссылок для хорошего ранжирования.Динамика этого будет в значительной степени зависеть от конкуренции в нише, но, вообще говоря, вы обнаружите, что ранжировать будущие страницы намного проще, чем ранжировать первые. Как только у вас появится поток доходов от вашего первого контента, с которым можно поиграть, вы обнаружите, что аутсорсинг информационных кампаний становится более целесообразным вариантом.
Особенности масштабирования
Узловую модель партнерского веб-сайта легко сравнить с естественной структурой деревьев. Как и у деревьев, для добавления множества новых веток сначала необходимо иметь корневую систему и ствол, способные выдержать их вес.Это означает обеспечение постоянного потока новых ссылок на вашу домашнюю страницу по мере создания новых узлов контента. Веб-сайты, которые имеют тонн ссылок на отдельные статьи и очень мало ссылок на их домашние страницы, вызывают тревогу у поисковых систем. Создавая новый контент, вы обнаружите, что, обеспечив естественную систему внутренних ссылок, вы естественным образом укрепите свой домен в целом. Любые случайные обратные ссылки, которые могут появиться, скорее всего, будут содержать ссылки на ваш сайт на уровне домена, что также поможет укрепить эту силу.Многие возможности для размещения гостевых постов позволяют также включить раздел биографии автора, который может включать ссылку на вашу домашнюю страницу. В большинстве случаев масштабирование содержания вашего веб-сайта естественным образом увеличивает надежность домена в целом. Однако, если вы полностью сосредоточены на ссылках Web 2.0 и PBN, вы можете часто забывать периодически включать ссылки на свою домашнюю страницу.
Подробнее: Как начать блог: простые стратегии для создания успешных веб-сайтов
Заключительные мысли
Узловые партнерские сайты — отличный способ занять свое место в поисковой выдаче, позволяя легко расширяться в будущем.Первый блок контента, который вы оцениваете, вероятно, будет самым сложным, но наличие сильной организационной структуры поможет обеспечить ранжирование контента в будущем намного легче. SEO временами может сбивать с толку, и наличие реальной системы концептуализации может помочь помнить о конечных целях. В этой статье для описания вещей используется метафора дерева, но любая метафора может быть ограничивающей.

 Важно поддерживать согласованность между разными уровнями заголовков в одном и том же хранилище.
Важно поддерживать согласованность между разными уровнями заголовков в одном и том же хранилище. А поведенческие факторы влияют на позиции.
А поведенческие факторы влияют на позиции. Чем больше видов страниц будет — тем лучше.
Чем больше видов страниц будет — тем лучше.
 Если, например, вы поместите 5 подкатегорий в основную категорию и только 2 в другую, ваш сайт будет несбалансированным.
Если, например, вы поместите 5 подкатегорий в основную категорию и только 2 в другую, ваш сайт будет несбалансированным. Если, например, вы поместите 5 подкатегорий в основную категорию и только 2 в другую, ваш сайт будет несбалансированным.
Если, например, вы поместите 5 подкатегорий в основную категорию и только 2 в другую, ваш сайт будет несбалансированным.


