Фрейм сайта — что это такое и как сделать фрейм
Привет, друзья! Сегодня в Анапе дождь и пока я сижу в номере, решила для вас написать статью о том, что такое фрейм сайта и как сделать фрейм быстро и легко. На сегодняшний день такой вид сайта облегчает работу с продвижением партнерских программ, чтобы прятать в нём длинные партнерские ссылки, которые не нравятся социальным сетям и другим сайтам.
Сегодня в этой статье я вам расскажу о том, что такое фреймовый сайт, для чего он нужен и как его можно создать всего за 5 минут. Фрейм сегодня может сделать абсолютно любой человек, имея всего партнерскую ссылку и хостинг. Поэтому советую внимательно дочитать эту статью до конца и уже после прочтения вы уже сегодня сможете пользоваться этой классной возможностью создавать такие сайты. Итак, давайте начнём.

Что такое фрейм?
Давайте для начала разберёмся, что же такое фрейм.
Озвучу вам описание фрейма так, как написано в Векипедии:
То есть, вы можете встраивать в свой сайт содержимое другого сайта, используя партнерскую ссылку. Получается, что ваша партнерская ссылка будет вшита во фрейм, а в строке браузера будет ссылка с вашим доменом (сайтом) и это будет выглядеть так, как будто это ваш сайт.
Фреймовый сайт предназначен больше для использования для работы с партнерскими программами, где очень важно не раскидывать людям длинные партнерские ссылки, а давать красивую ссылку с уже встроенной в него партнерской ссылки, переходя по которой человек тут же закрепляется за вами и при его покупке с этого сайта – вы получаете свои комиссионные. Если вам интересно узнать, что такое партнерские программы и как можно на них зарабатывать, вы можете ознакомиться в этой статье.
Как выглядит фреймовый сайт
Например, я сделала фреймовый сайт по партнерской ссылке на обучающую программу Евгения Вергуса (смотрите на ссылку ниже).
http://lp.verangel.ru/matricavergus, где lp.verangel – мой домен, а matricavergus – это название файла на хостинге.
Перейдя по этой ссылке, вы видите, что это сайт Евгения Вергуса, который он сам делал, но в строке браузера стоит не его домен, а мой домен. Таким образом и работает фрейм.
Для чего нужен фреймовый сайт
Во-первых, для человека, который видит такую ссылку больше доверия, чем к какой-то длинной непонятной ссылке.
Во-вторых, это повышает количество кликов по такой ссылке, что повышает возможность получить больше комиссионных с партнерской программы.
Для того, чтобы сделать самому такой сайт не нужно каких-то специальных знаний и навыков, как подумает наверно каждый человек. Достаточно сделать всего несколько несложных действий и ваш фреймовый сайт уже готов.
Для фреймового сайта создать лучше отдельный домен, на котором вы будете размещать все свои фреймы, не засоряя свои основные домены.
Как создать фрейм сайта
Для того, чтобы создать фрейм сайта, много ума и знаний не нужно. Вы просто можете скачать готовый html код, где вы просто добавляете свою партнерскую.
Вот пример такого кода (смотрите скрин ниже):

Скачать этот html код вы можете здесь
Далее, после того, как вы скачали html код, вы должны его открыть с помощью одного текстового редактора, который называется Notepad++.
Скачать Notepad++ бесплатно вы можете на этом сайте.
Кстати, в файл с кодом вы можете вставлять также код ретаргетинга перед тегом

Если вы не знаете, как создавать код ретаргетинга Вконтакте, вы можете узнать в моей новой статье, которая скоро выйдет. Подписывайтесь на мою рассылку здесь и получайте извещения о новых статьях на моём блоге.
Итак, вы скачали html код фрейма и текстовый редактор Notepad++. Далее вам нужно проделать некоторые действия.
Пошаговая настройка фрейма
Создайте на рабочем столе отдельную папочку под названием «Фреймы». В неё поместите файл с html кодом и отдельную папочку с партнерскими сайтами. У меня выглядит это так (смотрите на скриншоте ниже):

В папке «код фрейма» у вас будет постоянно находится один и тот же файл с html кодом, который вы будете каждый раз копировать и вставлять в папку с партнерским сайтом. Вот так это выглядит (смотрите скриншот ниже):

В папке «Фреймы» у вас также будут находиться папки с готовыми файлами, которые нужно будет просто закидывать на хостинг. Вы можете им дать нужные названия, чтобы не путаться. Смотрите, как это сделано у меня на скриншоте ниже:

Чтобы создать новый фреймовый сайт, вам нужно будет сначала создать папку с названием партнерского инфопродукта. Например, курс «Бизнес на диване». И в эту папку вы помещаете пустой файл с html кодом, который вы скачали выше в этой статье и сохранили в своей папке (смотрите скриншот ниже):

После того, как вы поместили в папку с названием партнерского инфопродукта пустой файл с html кодом, этот файл вы открываете с помощью текстового редактора Notepad++, который вы также скачали в этой статье чуть выше (ссылка выше в статье). Вы нажимаете на этот пустой файл index.html, кликаете по нему правой кнопкой мыши и перед вами выпадает меню, где сверху у вас появляется программка Notepad++ (смотрите скриншот ниже как это выглядит):

После того, как вы нажали в меню на Notepad++, перед вами появляется сам html код, где вам нужно будет добавить партнерскую ссылку, прописать название партнерского инфопродукта и всё это сохранить, нажав на значок дискеты. Вот как это выглядит – смотрите ниже на скриншоте:

Теперь у вас готов ваш файлик и вам сейчас нужно будет поместить на ваш хостинг. Я на сегодняшний день пользуюсь хостингом Leohost. Это очень удобный и качественный хостинг с отличной тех. поддержкой и возможностью создавать на нём домены. Я им пользуюсь уже 2 года и я им очень довольна. Поэтому, если вы не знаете где найти хороший хостинг, то можете зарегистрироваться на хостинге
Чтобы зарегистрироваться на хостинге, вам нужно будет сначала зарегистрироваться в социальной сети Леопейс и после этого подключить хостинг. Регистрация бесплатная. О том, как зарегистрироваться на этом сайте, посмотрите эту видеоинструкцию.
Жмите здесь, чтобы зарегистрироваться на хостинге Leohost
Схема переноса фрейма сайта на хостинг
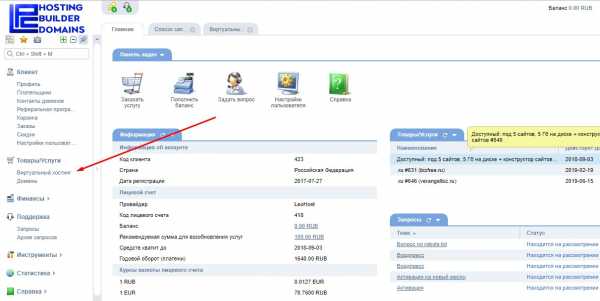
Итак, при регистрации на хостинге вы заполняете все необходимые данные и нажимаете на «Регистрация». После этого, вам на почту придет логин и пароль для входа на хостинг. После входа на хостинг Leohost, вы попадаете на главную страницу и нажимаете на левой панели «Виртуальный хостинг» (смотрите на скриншоте ниже):

Теперь вы попали на страницу, где вам нужно нажать на строчку, где указан ваш бесплатный хостинг и на кнопку сверху «Перейти» (смотрите скриншот ниже):

После этого вы попадаете в ISP manager, где вы будете управлять своими доменами и файлами. Именно туда мы с вами будем добавлять наш файлик с html кодом. Для этого у вас должен быть свой домен, который вы должны добавить на этот хостинг или купить на этом хостинге. Если вы будете перемещать свой домен на хостинг, то вы должны прописать DNS сервера хостинга Leohost на вашем сайте-регистраторе, на котором вы покупали свой домен. Я их укажу ниже.
DNS сервера хостинга Leohost:
ns1.leohost.pro
ns2.leohost.pro
Также и при покупке домена на хостинге Leohost нужно будет также прописать эти DNS сервера.
Если вы не знаете, что такое домен и как покупать домен, то прочитайте эту статью, где я рассказываю подробно как регистрировать домен на похожем хостинге Offerhost, где такая же панель управления. Если вы что-то не поймёте или у вас не получится, пишите в комментариях, я вам помогу.
Итак, продолжаем. После того, как вы перешли в ISP manager, вы нажимаете на вкладку на левой панели «Менеджер файлов», где у вас появятся все ваши сайты (смотрите скриншот ниже):

Далее вы нажимаете на папку «WWW» — корневую папку сайта (смотрите скриншот ниже):

Перед вами отобразится ваш домен (сайт) или несколько сайтов, как у меня (смотрите скриншот ниже):

Здесь вы выбираете нужный вам домен (сайт), в который вы будете встраивать свой фреймовый сайт. У меня это мой поддомен lp.verangel.ru. У вас здесь будет пусто, если вы не покупали здесь домены и не перемещали сюда свои домены. Чтобы здесь появились ваши сайты, вам нужно будет на этом хостинге купить домен. Если вы не знаете, как это делать, прочитайте эту статью, где я рассказываю, как это сделать на хостинге с такой же панелью.
Если вы хотите тоже создать свой поддомен, то посмотрите ниже моё видео, где я подробно показываю по шагам как это правильно сделать.
**
После того, как вы выбрали свой домен (сайт), нажимаете на него два раза мышкой, и вы попадаете в папку своего домена, куда вы будете вставлять файл с html кодом. Если вы до этого не создавали фреймовых сайтов, то внутри папки у вас будет пусто.
Итак, вы нажимаете кнопку «Создать» (смотрите скриншот ниже):

Далее у вас появится страница, где в выпадающем меню вы выбираете слово «Каталог». Дальше вы пишите название вашего продвигаемого инфопродукта на латинском языке в поле «Название» и нажимаете кнопку «ОК» (смотрите скриншот ниже):

Теперь в вашей папке «Менеджер файлов» появится данный каталог. После того, как вы его найдете, нажмите на него 2 раза, и он откроется. После того, как вы на него нажали, внутри каталога вы нажимаете на кнопку «Закачать», которая находится чуть выше (смотрите скриншот ниже):

Далее вы нажимаете на кнопку «Выберите файл» и находите файл с измененным html кодом и нажимаете «ОК» (смотрите скриншот ниже):

Теперь в вашем каталоге появится файл, который называется index.html (смотрите скриншот):

Вот ваш фрейм сайта и готов! Если у вас получилось сделать его на этапе прочтения этой статьи, то вы молодцы! Если же что-то не получилось, пишите вопросы в комментариях. Или попробуйте заново пройтись по инструкции и сделать с начала. У вас обязательно получится!
Теперь завершающий момент! Теперь вам надо проверить, работает ли фреймовый сайт на вашем домене. Для этого вы копируете строчку с названием сайта до знака (/), вставляете в строку браузера и нажимаете на клавиатуре «ENTER» (смотрите скриншот):

И вот что у нас получается (смотрите скриншот):

Ваш фреймовый сайт готов! Теперь вы можете спокойно распространять этот фреймовый сайт везде и будьте уверены, что люди будут относится к нему очень лояльно.
С первого раза вам покажется это очень долгой и трудной процедурой. Но с каждым разом это у вас будет уже получатся всё быстрее и быстрее. Я сейчас делаю фреймовый сайт за 2 минуты. Хотя когда-то у меня на это уходил где-то час 🙂
Согласитесь, что фрейм очень сильно выручает, когда нужно прорекламировать очень длинную партнерскую ссылку с длинным хвостом, которую, кстати, некоторые люди специально урезают, чтобы не выплачивались комиссионные партнеру, а чтобы оплата была напрямую автору инфопродукта.
Вот и всё, друзья, я буду заканчивать свою такую длинную статью. Надеюсь, для вас она была очень полезна и вы смогли её применить у себя в бизнесе или любом проекте.
На этом всё, разрешите раскланяться. Обязательно подписывайтесь на новости моего Блога здесь, чтобы не пропускать мои новые полезные статьи на моём Блоге.
Напишите в комментариях, получилось у вас создать фреймовый сайт? Если у вас возникли вопросы, задавайте ниже в комментариях! Напишите, какую информацию вы бы хотели видеть в следующих статьях!
P.S. НЕ ЗАБУДЬТЕ скачать мой бесплатный pdf бонус 5 удалённых профессий будущего, где я рассказываю о тех удалённых профессиях, которые будут очень актуальны в нашем будущем и которые будут приносить самые большие доходы.
Благодарю вас за внимание!
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
Поделитесь статьей в социальных сетях

verangel.ru
Что такое фреймы (iframe) в HTML — примеры как сделать и вставить фрейм
В статье о фреймах в HTML я расскажу о том что это такое, как их правильно использовать и вставлять.
В переводе с английского, фрейм это рамка. И в HTML (что такое HTML?) значение похожее. Фрейм — это совершенно отдельный прямоугольный элемент (область) окна браузера, который содержит и показывает свой HTML-документ. Да, в вместе с другими документами в одном и том же окне браузера. Чудеса!
Фрейм это как отдельная ячейка таблицы, содержание которой подгружается с другой страницы. Фреймы универсальны и независимы друг от друга, каждый из фреймов размещенных на странице может иметь свой адрес и свои подгружаемые стили.
Самое главное, что если вы нажмете на ссылку во фрейме, подгружаться это все дело будет внутри фрейма, не затрагивая остальные элементы вебсайта. Именно поэтому фреймы раньше довольно часто использовались для навигации по сайту. Сейчас используют классический вариант (как вставить правильно ссылку в HTML?)
На сегодняшний день, в 2016 году, использовать фреймы на сайтах не рекомендуется в основном представителями поисковых сервисов. Связано это с тем что ПС приводят пользователя на определенную страницу, определяя ее текстовую релевантность, а вот во фрейме вебмастер может подгружать что угодно, поэтому поисковый робот сталкивается с препятствиями определения релевантности такой страницы.
Но небольшим элементам сайта это не вредит — например когда идет речь о встраивании видео при помощи iframe с видеохостинга Youtube.com.
Правила вставки фреймов
Свойства фрейма определяется тегом <frame> — он поддерживается во всех браузерах (в т.ч. мобильных). Тег <frame> помещается в контейнер <frameset>. И, если фрейм участвует в определении свойств одного фрейма, то фреймсет дополнительно размечает страницу сайта на области. И уже в эти области, вы можете подгрузить фрейм с параметром src=»».
Пример синтаксиса:
<frameset>
<frame src=»ссылка на подгружаемый документ» name=»имя фрейма»>
</frameset>
Надеюсь вы обратили внимание на то, что в этом теге не требуется закрывающий тег типа </frame>, а вот для <frameset> — требуется. Список атрибутов фреймов:
- bordercolor — определяет цвет пограничной линии (границы)
- frameborder — задает рамку вокруг фрейма или ее отсутствие
- name — используется для задания уникального имени (не обязателен, но рекомендован) — это нужно чтобы иметь возможность задавать ссылку к конкретному фрейму
- noresize — параметр для определения возможности пользовательского редактирования (мышкой) размера области фрейма
- scrolling — задает отображение внутрифреймовой прокрутки в том случае если содержимое фрейма не помещается в его физические размеры, может принимать следующие значения: yes, no, auto
- src — последний и самый главный параметр — в нем указывается путь (адрес) к файлу или странце, которую вы хотите подгрузить внутри фрейма
- marginwidth — с помощью этого параметра можно задать отступ от содержимого фрейма до его левого края
- marginheight — а с помощью этого параметра мы задаем отступ от содержимого фрейма до его верхнего края
Пример использования трех <frame> и двух <frameset>:
<frameset>
<frame src=»header.html» name=»headerFrame» scrolling=»no» noresize>
<frameset>
<frame src=»1.html» name=»Frame1″ scrolling=»no» noresize>
<frame src=»2.html» name=»Frame2″>
</frameset>
</frameset>
Либо такой вариант, показываю для примера использования вместе с разметкой html страницы:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset rows=»10%, 80%, 10%» >
<frame>
<frame>
<frame>
</frameset>
</html>
Результат:

Еще пример:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset rows=»100, *» >
<frame>
<frameset cols=»200, *» >
<frame>
<frame>
</frameset>
</frameset>
</html>
Результат:

Последний пример фрейма в HTML:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset cols=»20%, *» >
<frame>
<frameset rows=»30%, *» >
<frame>
<frame>
</frameset>
</frameset>
</html>
Результат:

Как вы видите, frameset в данном случае указывает браузеру, как разбить окно браузера на две-три области — в данном случае тег используется вместо тегов
. Подобное построение шаблона сайта называется фреймовой структурой.Фреймсет тоже имеет параметры:
- rows — определяет количество горизонтальных областей, на которые будет разбито окно: для задания четырех горизонтальных областей с шириной 25% нужно задать параметр rows=»25%, 25%, 25%, 25%»
- cols — аналогично горизонтальным областям, только теперь определение вертикальных областей
А для того чтобы фреймсет не имел рамок, используйте следующие атрибуты: border=»0″ frameborder=»0″.
Frame — плюсы и минусы фреймов
Теперь, после того как я рассказал вам теорию и показал на практике HTML код с использованием фреймов, настало время упомянуть о преимуществах и недостатках сайтов, использующих фреймы в своей структуре.
К сожалению, безусловное преимущество только одно — на персональный компьютер интернет-пользователя загружается меньшее количество байтов информации. Так происходит от того, что шапка с меню загружаются один-единственный раз (благодаря чему сокращается время загрузки). Основной контент загружается как и на остальных сайтах — много раз.
К еще большему сожалению, недостатки тоже есть и, увы, их целых три:
1. Структура фреймов может запутать даже бывалого вебмастера.
2. Из-за того что меню располагается в отдельном файле, пользователь который находит отдельную страницу в поисковой системе переходит на нее и не имеет навигации, ведь если мы вставим еще одну навигацию на эту страницу, на основной она будет дублироваться.
3. Несмотря на то, что все браузеры поддерживают фреймы, не все из них поддерживают фреймовую структуру. Поэтому необходимо делать двойную работу, размещая внутри тегов
теги — который будут отображаться, если браузер не поддерживает фреймовую структуру. То есть в любом случае мы делаем сайт без фреймов (для тех браузеров, которые их не поддерживаю) — зачем нам тогда фреймовая структура?Это значит, что не имеет смысла создавать фреймовую структуру у сайта, если для этого нет каких-то конкретных причин. Я кратко расскажу о том, что это могут быть за причины.
Так где все-таки возможно применять фреймы?
Чаще всего это справочно-административные системы:
1. Для оформления оглавления. Размещение вертикального столбца очень удобно для пользователя, чтобы он в любой момент мог к нему обратиться, не обращаясь к кнопке «Назад». Так, оглавление справочной систему будет всегда под рукой сотрудника или пользователя.
2. Для оформления неподвижных элементов административной системы — графических элементов, таблиц, важных ссылок. Чтобы они были всегда доступны, а остальная часть прокручивалась бы в другом фрейме.
3. Для оформления форм и результатов запросов. Очень удобно в одном фрейме вводить данные, а в соседнем — получать ответ на запрос или видеть введенные данные в какой-то важной таблице.
Читайте также:
- Подробные рекомендациии о том, как правильно оформить сайт в интернете.
На этом все, но помните, что в HTML5 не допускается использование <frame>, <noframes> и <frameset> — потому что технология устаревшая и не поддерживается. Взамен этого разработчики спецификации HTML5 предлагают нам использовать тег <iframe> для отображения плавающего или встроенного в сайт фрейма.
blogwork.ru
HTML Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега <body> применяется парный тег <frameset> (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Документ с фреймами</title>
</head>
<frameset rows="100, *">
<frame src="frame_top.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»image.gif». Обратите внимание, что элемент <frame> используется без закрывающего тега.
Внутри контейнера <frameset> могут содержаться только теги <frame> или другой набор фреймов, охваченный тегами <frameset> и <frameset>.
Тег <frameset> имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=»100, *»>
- cols — описывает разбиение страницы на столбцы: <frameset cols=»20%, 80%»>
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset>, который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes>. Все, что находится между тегами <noframes> и </noframes>, игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes>, тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame>. Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src=»frame_top.html»>. Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента <frameset>, позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
<frameset frameborder="0" framespacing="0" frameborder="no" border="0">В следующем примере убираем границу между фреймами:
Пример: Убираем границу между фреймами
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Фреймы без границ</title>
</head>
<frameset cols="100,*" frameborder="0" framespacing="0" frameborder="no" border="0">
<frame src="frame_left.html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
Если вы удалите границу между фреймами, посетители не смогут изменять размер фрейма в браузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="frame_left.html" noresize>С помощью атрибута bordercolor можно изменить цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
Ниже приведен пример html-страницы, которая содержит описанные выше атрибуты управления границей фрейма: цвет границы — красный, изменять размер верхнего фрейма нельзя:
Пример: Управление границей фреймов
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Управление границей фреймов</title>
</head>
<frameset rows="150, *" border="10" bordercolor="red" frameborder="1" frameborder="yes">
<frame src="frame_top.html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
Если вы хотите расположить страницу, отображаемую внутри фрейма, ближе к его границам, или, наоборот, отодвинуть дальше, измените атрибуты marginheight и marginwidth тэга <frame>. Атрибут marginheight определяет отступ между содержимым фрейма и его верхней и нижней границами. Синтаксис:
<frame marginheight="число">Атрибут marginwidth определяет отступ между содержимым фрейма и его правой и левой границами. Синтаксис:
<frame marginwidth="число">Данная строка html, например, располагает отображаемую страницу вплотную к границе фрейма:
Если страница отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав атрибут scrolling=»no» в тэге <frame>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Ссылки внутри фреймов
Переход по ссылке в обычном HTML-документе осуществляется следующим образом: нажимаете ссылку и текущий документ заменяется новым в текущем либо в новом окне браузера. При использовании фреймов схема загрузки html-документов отличается от обычной и главное отличие — это возможность загружать html-документ в один фрейм из другого фрейма.
Для загрузки документа в определенный фрейм используется атрибут target тега <a>. В качестве значения атрибута target используется имя фрейма, в который будет загружаться документ, указанный атрибутом name тега <frame>. Стоит также отметить, что имя фрейма должно начинаться либо с цифры либо с латинской буквы. Следующие имена используются в качестве зарезервированных:
| Имя | Описание |
|---|---|
| _self | документ загрузится в текущий фрейм, т.е. в котором находится сама гиперссылка |
| _blank | документ загрузится в новом окне веб-браузера |
| _parent | документ загрузится в окне, являющееся родительским по отношению к текущему фрейму |
| _top | документ загрузится поверх всех фреймов |
| targetframe | документ загрузится в фрейм с указанным именем |
Для внешних ссылок следует задавать в качестве значения для атрибута target либо _top, либо _blank, для того, чтобы сторонние проекты отображались не в ваших фреймах, а занимали полное окно браузера.
В следующем примере изображен HTML-документ, в правый фрейм которого загружается страница по ссылке, помещенной в верхний фрейм. Ссылка на документ, который откроется в правом фрейме:
<a href="http://www.google.com" target="frame_right">Google</a>Правому фрейму присваивается имя frame_right:
<frame src="frame_right.html" name="frame_right">Чтобы документ загружался в указанный фрейм, используется конструкция target=»frame_right», как показано в примере:
Пример: Ссылка на другой фрейм
| frame_topic | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ссылка на другой фрейм</title>
</head>
<frameset rows="100, *">
<frame src="frame_topic.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html" name="frame_right">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
Плавающие фреймы
Элемент <iframe> (сокращение английского термина «плавающий фрейм») позволяет встроить в любое место веб-страницы отдельный HTML-документ или другой ресурс.
Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
В элементе <iframe> можно использовать те же атрибуты, что и для фрейма </frame>, за исключением атрибута noresize — в отличие от обычных фреймов, для встроенных фреймов возможность изменения размеров на экране не предусмотрена:
| Атрибут | Описание |
|---|---|
| src | используется для указания URL-aдpeca страницы, отображаемой во фрейме |
| height | устанавливает высоту окна плавающего фрейма в пикселах или % |
| width | устанавливает ширину окна плавающего фрейма в пикселах или % |
| name | имя фрейма, по которому к нему можно будет обращаться в ссылках |
| frameborder | задает обрамление у фреймов, может принимать значения 1 (есть обрамление) или 0 (нет об-рамления) (В HTML5 не поддерживается) |
| marginwidth | отступ слева и справа от содержания до границы фрейма (В HTML5 не поддерживается) |
| marginheight | отступ сверху и снизу от содержания до границы фрейма (В HTML5 не поддерживается) |
| scrolling | определяет вид полос прокрутки у фрейма и принимает значения yes (есть полосы), no (нет полос) и auto (полосы появляются при необходимости) (В HTML5 не поддерживается) |
| allowfullscreen | разрешает для фрейма полноэкранный режим |
| hspace | Горизонтальный отступ от фрейма до окружающего контента |
| vspace | вертикальный отступ от фрейма до окружающего контента |
| align | определяет выравнивание фрейма |
В следующем примере размеры плавающего фрейма заданы в пикселях, однако вы можете задавать их и в %:
<iframe src="demo_iframe.htm"></iframe>Пример: Плавающий фрейм
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Плавающий фрейм</title>
</head>
<body>
<iframe src="demo_iframe.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>
По умолчанию плавающий (строчный) фрейм имеет границы черного цвета. Чтобы удалить границу, вместо атрибута frameborder воспользуйтесь свойством border таблицы стилей CSS:
Пример HTML:
Попробуй сам<iframe src="demo_iframe.html">
</iframe>Пример HTML:
Попробуй сам<iframe src="demo_iframe.html">
</iframe>В следующем примере при переходе по ссылкам соответствующая страница загружается в окно встроенного фрейма. Для этого требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
Пример HTML:
Попробуй сам<iframe src="demo_iframe.html" name="chapter" align="right">
<p>Ваш Web-браузер не отображает фреймы</p>
</iframe>
<h3>Оглавление</h3>
<ul>
<li><a href="orange.jpg" target="chapter">Апельсин</a></li>
<li><a href="rabbit.gif" target="chapter">Веселый кролик</a></li>
<li><a href="frame_topic.html" target="chapter">О GOOLE</a></li>
</ul>Задачи
Загрузка картинки в окно фрейма
Сделайте так, чтобы при клике по ссылке изображение «smiley.jpg» загружалось в окно фрейма.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Загрузка изображения во фрейм</title> </head> <body> <iframe src="demo_iframe.html" name="iframe1"> </iframe> <a href="#">Смайлик</a> </body> </html>
Встроенный фрейм
Добавьте встроенный фрейм, URL-адресс которого «http://www.wm-school.ru» в HTML-документ. Размеры фрейма установите 250х250px.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Встроенный фрейм</title> </head> <body> </body> </html>
Граница встроенного фрейма
Воспользуйтесь свойством CSS для удаления границы плавающего фрейма.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Граница встроенного фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Цвет границы плавающего фрейма
Воспользуйтесь свойством CSS для изменения цвета границы плавающего фрейма на зеленый (green).
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Цвет границы фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Фреймы: что это такое для SEO, их недостатки и возможности

Термин «фрейм» пришел к нам из английского языка. В переводе это слово означает «рамка» и представляет собой отдельную область окна. По своей структуре такой участок является полностью законченным HTML-документом.
Отдельные фреймы делят окна браузера на участки, которые размещаются рядом. При этом внутрь каждого из фреймов загружается собственная полноценная страница. Фреймовая технология до сих пор вызывает много споров, но нужно сказать, что пик ее популярности уже прошел. В данный момент эта технология считается устаревшей, и обычные фреймы больше не поддерживаются в HTML5.
История технологии
Сегодня можно констатировать, что решение об отходе от работы с фреймовой технологией окончательно принято. На сайте https://www.w3.org/TR/html5-diff/#obsolete-elements четко указано, что обычные теги для создания такой структуры frame, frameset и noframes являются устаревшими. В качестве аргумента приводятся данные о том, что использование такой структуры отрицательно отражается на юзабилити сайтов и их доступности в сети.
Но современные технологии поддерживают элемент IFRAME. Его использование позволяет вставлять фреймы в текстовые блоки на страницах. При этом такие элементы имеют возможность выравнивания относительно самого текста. Важный момент: изменять размеры встроенных фреймов нельзя в принципе. У них отсутствует соответствующий атрибут для изменения размеров.
В будущем без скачкообразных изменений технологии дальнейшее применение фреймов маловероятно. И стоит помнить, что ведущая организация по стандартизации интернет-технологий – W3C – явно указала на то, что такие структуры не должны использоваться разработчиками сайтов.
То есть фреймы в принципе не должны применяться для структуры страниц при создании новых ресурсов. А вот при поддержке и доработке имеющихся сайтов знание особенностей технологии и их использование будет весьма полезным и продуктивным.
Преимущества фреймов
Среди преимуществ фреймовой технологии – простота использования, высокая скорость работы, возможность точного позиционирования информации в определенных местах окна.
Применение фреймов обеспечивает экономию на объеме передаваемого трафика в процессе работы с сайтом. Ведь при обращении к другому разделу информации обычно происходит обновление только одного участка страницы, а не всего ее кода.
Такая структура обеспечивает интересные возможности навигации по контенту ресурсов. Ведь внутри окна браузера в соседних фреймах можно просматривать различные информационные блоки. Пользователям важно знать, что поиск по фрейму равнозначен выполнению такой операции на отдельной странице.
В процессе работы с сайтом можно динамически менять размеры отдельного участка, что тяжело реализовать с использование других технологических решений.
Возможные недостатки
Проблемы работы сайтов с использованием фреймов накапливались постепенно, но на сегодня они достигли порогового значения. Среди основных недостатков выделяют:
- Неудовлетворительное юзабилити. Сегодня доля пользователей мобильных устройств и планшетов с небольшим разрешением экрана растет и уже превышает число тех, кто посещает сайты со стационарных компьютеров и ноутбуков. И здесь применение фреймов создает серьезные проблемы с адаптивностью страниц при их отображении на различных устройствах. Эта проблема на сегодня практические не имеет решения.
- Ухудшение доступности сайта для различных программ. Увеличение количества дополнительных программ (например, экранные дикторы) выявляет гораздо худшую доступность информации для считывания.
- Неверное отображение страниц. Часто верстка страниц с такой структурой выглядит в браузерах некорректно с точки зрения дизайна. И это связано с особенностями технологии. С точки зрения SEO использование фреймов в html-верстке страницы весьма нежелательно.
- Наличие единого адреса для всей структуры. В результате внутренние страницы такого сайта невозможно добавить в закладки. Это приводит к неудобствам в работе пользователей.
- Некорректная индексация поисковиками. Наличие на сайте нескольких полноценных документов, из которых формируется одна страница, заметно затрудняет работу поисковых систем. Это приводит к существенным ошибкам при индексации. Как следствие – неправильное определение тематики и адресов страниц, выпадение критически важного контента из индексации.
- Непрестижность. Это довольно необычный недостаток для ресурсов в сети. И все же нужно сказать, что факт устаревания верстки сайтов на фреймах приводит к тому, что авторы и владельцы таких ресурсов считаются ретроградами. Но есть отдельные исключения. Даже современные сайты, в которых размещаются чаты, обычно используют работу с фреймами.
Индексирование фреймов поисковиками
Информация, которая поступает из поисковых систем, однозначно говорит нам, что сайты с фреймами индексируются заметно медленнее. При этом часто возникают ошибки, связанные с самой структурой. Ведь в каждом из фреймов отображается полноценная интернет-страница. И в базу индексации может попадать именно такая часть сайта.
Негативный момент такой индексации – при переходе на внутреннюю часть страницы пользователь обычно не видит меню и другие навигационные механизмы. И это неудивительно. Нужно понимать, что обновить фрейм – это не решение проблемы в данном случае. Ведь все навигационные механизмы размещаются в другом контейнере.
Еще одна проблема заключается в том, что часто основная страница контейнерной структуры содержит только заголовок, описание метатегов и тег FRAMESET. И это вроде бы логично – ведь осмысленное содержание размещается в отдельных документах. Именно их посетитель сайта увидит на странице в рамках.
Но вот поисковый робот такую страницу практически никогда не индексирует. Он не находит на ней содержания, полезного для посетителей. Поисковые боты настроены таким образом, что они стараются получить и проиндексировать информацию, размещенную внутри тега body. Именно там происходит поиск полезного для пользователя контента. А на фреймовой странице такого тега нет, он заменяется на FRAMESET.
Частично эту проблему можно решить с применением NOFRAMES. Но на многих сайтах при обращении к нему отдается только информация о том, что браузер не поддерживает фреймы. И для просмотра страницы нужно использовать другую программу.
Такие случаи создают много проблем пользователям, которые при переходе на сайт не видят меню и другую информацию, которая должна отображаться. В случае размещения на сайте фреймов его параметры с точки зрения SEO снижаются. При этом статистика поведения пользователей говорит о том, что авторитет ресурса у поисковых систем падает. Это однозначно отрицательно сказывается на посещаемости сайтов.
Особенно тяжело поисковым системам и индексирующим ботам обрабатывать вложенные и множественные кадровые структуры. Тот факт, что каждый контейнер имеет все признаки отдельного документа, но не содержит полноценную навигационную и другую информацию, дополнительно усложняет ситуацию.
Облегчить работу поисковых систем можно за счет применения правильной перелинковки на страницах. В этом случае необходимо продублировать все ссылки меню, чтобы их можно было найти внутри каждой отдельной части страницы. Но это заметно усложняет и замедляет работу по оптимизации сайта и обновлению информации на нем.
Опыт многих оптимизаторов и вебмастеров также говорит о том, что страницы на фреймах не получают высоких мест в поисковой выдаче. Это происходит даже в том случае, если они попадают в базу индексации.
Особенности продвижения сайтов во фреймах
Некоторые системы поиска неправильно или очень некорректно индексируют файлы с фреймовой структурой. В результате индексная база заполняется не адресами родительских ресурсов (так, как должно было быть), а ссылками на дочерние сайты.
Чтобы минимизировать проблемы индексации сайтов, основанных на фреймах, при их описании применяются специальные теги и параметры. Основным элементом контейнерной структуры является frameset. Именно он заменяет в исходном коде стандартный body;. Каждый отдельный контейнер в структуре описывается frame. Его количество в коде страницы отвечает числу отдельных участков, отображающихся в окне браузера при просмотре.
Указанные теги стоит расположить на главной странице сайта, а затем продублировать содержание внутри каждого из них.
wiki.rookee.ru
примеры применения, различии с frame
Элемент
Frames
Что же делает <iframe>?
Как вставить страницу в страницу HTML? Для этого нужно использовать <iframe>, который создает в текущем документе встроенный фрейм, в котором отображается другой HTML-документ.
Отображение
Display block.
Пример кода
<iframe src="https://www.youtube.com/embed/owsfdh5gxyc" frameborder="0" allowfullscreen></iframe>
Еще в старые недобрые времена веб-дизайна было много <frame> элементов, портящих жизнь каждого разработчика. Они почти всегда были плохим подходом к дизайну. К счастью, элемент <frame> был объявлен устаревшим в HTML5. Но <iframe> или «встроенный фрейм» по-прежнему доступен. Будет ли он устаревшим в следующей версии? Может, стоит его избегать? Есть несколько допустимых вариантов использования этого элемента при создании HTML страницы. Но нужно понять, что это такое и как оно работает, чтобы избежать ошибок.
Оба этих элемента позволяют создать отдельный HTML-документ. Ссылка на содержимое документа, на который ссылается текущая веб-страница, указывается в атрибуте src.
<!—Вы можете сделать так --> <iframe src="http://example.com"></iframe> <!—Но вы не можете сделать так --> <iframe> <!DOCTYPE html> <html> <head> . . . </head> <body> . . . </body> </html> </iframe>
Основное различие между <iframe> и <frame> заключается в том, что <iframe> обеспечивает соблюдение правила, о том, что HTML документ в приоритете. Содержимое <iframe> отображается внутри элемента, который является частью текущего документа. В качестве примера рассмотрим это встроенное видео, взятое из YouTube:
<iframe src="https://www.youtube.com/embed/M2kSJbLbIgQ" frameborder="0" allowfullscreen></iframe>
Видео явно на HTML странице, а не на какой-то отдельной панели. элемент сломал эту парадигму и позволил документу осуществлять контроль над окном браузера, разбив его на несколько мелких панелей (фреймов), каждая из которых отображает отдельный документ. Все другие различия между и вытекают из этого основного различия.
Когда-нибудь вам может попасться задача по обновлению старого сайта, который был построен с использованием фреймов. Возможно, вы захотите использовать <iframe> и фиксированную ширину макета, чтобы воссоздать тот же кошмар из независимых панелей и подокон. Но вы не сможете использовать атрибут target, чтобы открыть ссылку в отдельном фрейме. Вы можете начать искать решения на JavaScript. Пожалуйста, не делайте этого.
Существует несколько допустимых вариантов использования <iframe> для создания HTML страницы:
- встраивание стороннего медиа контента;
- встраивание собственного медиа контента через кроссплатформенный документ;
- встраивание примеров кода;
- встраивание сторонних «апплетов» в качестве форм оплаты.
А вот некоторые ужасные варианты использования <iframe>:
- Фотогалерея;
- форум или чат.
Если вам нужно встроить независимые, уже существующие HTML-документы в текущий, используйте <iframe>. Если же вы строите все с нуля, нет никаких причин разбивать дизайн страницы на несколько самостоятельных документов. Особенно если они на самом деле не являются независимыми частями контента.
| Название атрибута | Значение | Описание |
| sandbox | Allow-same-origin Allow-top-navigation Allow-forms Allow-scripts | Задает ряд ограничений на контент, загружаемый во фрейм. Задается перед тем, как создать HTML страницу. |
| scrolling | yes no auto | Определяет показывать скроллы в фрейме или нет. Является устаревшим в HTML5. Вместо него используйте CSS. |
| Name | название | Задает имя фрейма. |
| Align | left right top middle bottom | Определяет выравнивание фрейма относительно окружающих элементов. Является устаревшим. Вместо него используйте CSS. |
| frameborder | yes (или 1) no | Используется для включения отображения границы вокруг фрейма. Является устаревшим в HTML5. Вместо него используйте CSS. |
| longdesc | URL | Используется, чтобы указать URL-адрес страницы, которая содержит длинное описание содержания фрейма. Является устаревшим. Вместо него используйте CSS. |
| marginwidth | пиксели | Используется для контроля ширины отступа от содержания до границы фрейма. Является устаревшим. Вместо него используйте CSS. |
| src | URL | Определяет URL-адрес документа для отображения в IFRAME. |
| vspace | пиксели | Устанавливает вертикальные отступы от фрейма до окружающего контента. Является устаревшим. Вместо него используйте CSS. |
| width | пиксели % | Определяет ширину фрейма на HTML странице. |
Данная публикация представляет собой перевод статьи «<iframe>» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Фреймы | HTML/xHTML
На многих современных сайтах присутствуют «прилипающие» меню навигации, которые отображаются либо в боковой панели, либо в верхней части, когда вы прокручиваете страницу вверх и вниз. Но свойства CSS, которые позволяют создавать «прилипающие» меню, не всегда поддерживается браузерами. Ранее для реализации подобного функционала использовались фреймы в HTML.
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию — встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
- Frames — это элементы, определяющие макет;
- Iframes — элементы, добавляющие контент.
W3C признала фреймы устаревшими в HTML5. Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML;
- Представление определяется языками, такими как CSS и JavaScript.
Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS.
Хотя на сегодняшний день все современные браузеры поддерживают фреймы, W3C однозначно заявила, что фреймы «не должны использоваться веб-разработчиками«. Если у вас есть сайт, который использует фреймы, вам стоит задуматься о переходе на другие технологии. В какой-то момент браузеры перестанут поддерживать фреймы, и, когда это произойдет, сайты, применяющие их, станут непригодными для использования.
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе;
- Используйте элемент frame, чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов, с которыми мы будем работать. Давайте создадим четыре различных HTML-документа. Вот, что будет содержать первый из них:
<!DOCTYPE html> <html> <body> <h2>Frame 1</h2> <p>Contents of Frame 1</p> </body> </html>
Первый документ мы сохраним, как frame_1.html. Остальные три документа будет иметь подобное содержимое, и называться соответственно.
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols. Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset. В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение *, это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка:
<!DOCTYPE html> <html> <frameset cols="*,*,*,*"> <frame src="../file_path/frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
А вот как эта разметка будет отображаться:
Строки фреймов HTML можно создать с помощью атрибута rows, а не атрибута cols, как в предыдущем примере:
<!DOCTYPE html> <html> <frameset rows="*,*,*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:
Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset, а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
frameset cols="*,*,*"> <frameset rows="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> </frameset> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Фрейм в HTML пример:
Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
<frameset cols="*,*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frame src="frame_3.html"> </frameset> <frame src="frame_4.html"> </frameset>
Вот, как теперь будут отображаться фреймы:
Можно создать другие вложенные фреймы:
<frameset cols="*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frameset cols="*,*"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset> </frameset>
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:
Другой способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
<frameset rows="*,*" cols="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Полученная сетка строк и столбцов будет выглядеть следующим образом:
Когда речь идет об определении стилей веб-страницы, которая использует фреймы в HTML, существуют два способа назначения стилей:
- Определение стилей внутри каждого frame;
- Определение стилей для frameset.
Представление каждого frame должно определяться внутри исходного документа. Представление frameset должно определяться внутри родительского документа, содержащего frameset. Другими словами, стили для frame_1.html должны задаваться правилами CSS, содержащимися в файле frame_1.html, или в таблице стилей, связанной с файлом frame_1.html.
Как и для любой веб-страницы, стили для содержимого каждого фрейма могут задаваться с помощью CSS. Чтобы задать стили содержимого каждого фрейма, они должны быть добавлены к основному документу либо через ссылку на внешний файл стилей, либо через добавление внутренних или встроенных стилей. Принимая во внимание то, что у нас есть четыре исходных документа, стили CSS должны применяться к каждому документу отдельно.
Применив стили CSS к веб-странице, которая содержит frameset, мы не сможем применить стили к каждому фрейму отдельно. Если мы хотим задать стили для frame_1.html, нам нужно добавить эти стили непосредственно в сам документ. Вот пример того, как это можно сделать:
<!DOCTYPE html> <html> <head> <style> body {background: gray;} h2 {color: blue;} p {margin: 20px;} </style> </head> <body> <h2>Frame 1</h2> <p>Contents of Frame 1</p> </body> </html>Если мы вернемся к нашему предыдущему примеру создания фреймов в HTML с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в файл frame_1.html, мы получим следующее:
Как повлиять на представление frameset помимо определения стилей самих документов:
- Может быть определен или зафиксирован размер каждого фрейма;
- Может быть изменен отступ между фреймами;
- Может быть задан формат рамки вокруг каждого фрейма.
Эти изменения вносятся не через CSS. Они осуществляются путем добавления атрибутов и их значений для элемента frame.
Размеры фреймов могут задаваться в пикселях, процентах, либо фреймы могут автоматически занимать все свободное пространство. Чтобы указать размер фрейма, вставьте нужное значение в атрибут cols или rows. По умолчанию, если для фрейма не указан атрибут noresize, посетители сайта могут с помощью мыши перетащить границу между двумя фреймами, изменяя их размер. Если это нежелательно, то к элементу фрейма может быть применен атрибут noresize, и изменение его размеров будет невозможно. Объединим обе эти концепции на практике.
Мы создадим следующий макет:
- Один ряд на всю ширину вдоль верхней части страницы;
- Три столбца ниже верхнего ряда;
- Размеры первого и третьего столбца задаются так, чтобы создать левый и правый сайдбары;
- Размеры среднего столбца задаются так, чтобы он представлял собой большую область контента.
Мы можем создать фрейм HTML с помощью следующего кода:
<frameset rows="150px,*"> <frame noresize src="frame_1.html"> <frameset cols="20%,*,20%"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset>
Этот код создает frameset из двух рядов:
- Первый ряд высотой 150 пикселей. Атрибут noresize, указанный для первого frame означает, что его размеры не могут быть изменены;
- Стили, которые мы применяли ранее к frame_1.html сохраняются, но они влияют только на содержимое этого фрейма;
- Второй ряд расширяется, чтобы заполнить оставшееся пространство;
- Второй frameset вложен во второй ряд и содержит три столбца;
- Первый и третий столбцы заполняют по 20% доступного пространства окна браузера;
- Второй столбец расширяется таким образом, чтобы заполнить пространство, остающееся между первым и третьим столбцом;
- Так как мы не указали для столбцов атрибут noresize, изначально они будут отображаться, исходя из размеров, заданных в коде.
Но посетитель сайта сможет вручную изменить их размеры.
Этот код создает веб-страницу, отображаемую следующим образом:
Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Атрибут marginheight, примененный к первому фрейму, добавляет отступ в 15 пикселей выше и ниже содержимого, загружаемого в первом фрейме. Значение frameborder, равное 0, удаляет рамки для всех трех нижних фреймов. Вот как это будет выглядеть:
Одним из наиболее распространенных случаев использования фреймов является создание во фрейме «прилипающего» меню навигации, которое всегда видно независимо от положения содержимого других фреймов. При правильном применении, ссылки в меню навигации приводят к загрузке новых ресурсов во фрейме, в то время как остальные фреймы остаются статическими.
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" name="mid_col" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Теперь, когда мы задали для центрального столбца name=»mid_col», можно создать в исходном документе нашего левого столбца frame_2.html несколько ссылок:
<!DOCTYPE html> <html> <body> <h2>Frame 2</h2> <p>Contents of Frame 2</p> <ul> <li><a href="frame_1.html" target="mid_col">Load frame_1.html</a></li> <li><a href="frame_2.html" target="mid_col">Load frame_2.html</a></li> <li><a href="frame_3.html" target="mid_col">Load frame_3.html</a></li> <li><a href="frame_4.html" target="mid_col">Load frame_4.html</a></li> </ul> </body> </html>
Теперь, когда мы загрузим веб-страницу, в левой боковой панели будут размещаться четыре ссылки навигации. При нажатии на ссылку содержимое файла загружается во фрейме среднего столбца с атрибутом name=»mid_col». Вот, что мы увидим при загрузке страницы:
Если нажмем ссылку Load frame_1.html, содержимое этого файла загрузится в центральном столбце, и мы получим следующее:
Если нажмем ссылку Load frame_2.html, то увидим, что и в левой боковой панели, и в центральном столбце будут отображаться ссылки навигации:
При нажатии ссылок Load frame_3.html и Load frame_4.html в центральном столбце будет загружаться содержимое этих файлов. Если бы мы забыли добавить для одной из ссылок атрибут target=»mid_col», то при клике по ней файл будет загружаться в том фрейме, который содержит ссылку. Если мы хотим перезагрузить всю страницу, например, при переходе по ссылке на внешний сайт, нам нужно добавить атрибут target=»_blank» или target=»_top».
В прошлом элемент noframes использовался, чтобы создать резервный вариант для браузеров, которые не поддерживают фреймы HTML. На текущий момент все современные браузеры поддерживают фреймы, а noframes практически не поддерживается. В результате нам больше не нужно создавать резервный вариант noframes при работе с фреймами.
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Если это возможно, организуйте фреймы в ряды, а не столбцы. На маленьком экране гораздо легче перемещаться по контенту по вертикали, чем по горизонтали. Фреймы в HTML, которые расположены в ряд, намного проще просматривать на небольшом экране. Если мы уменьшим ширину макетов, содержащих строки и столбцы, имитируя экран Apple IPhone 6, то увидим, что строки намного удобнее просматривать, чем столбцы:
Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
И элемент frameset, и элемент frame были удалены из последней спецификации HTML5. Владельцы сайтов, созданных с использованием фреймов, должны выполнить перестройку своих ресурсов, чтобы исключить их из макета. В какой-то момент браузеры откажутся от поддержки фреймов. Таким образом отказаться от фреймов — это не просто желательно, это необходимо сделать.
Первым шагом к реорганизации сайта, использующего плавающие фреймы HTML, должно стать определение причин, по которым используются именно фреймы:
- Были ли фреймы использованы для создания конкретного макета? Если это так, для создания подобного макета может быть использован CSS;
- Были ли фреймы использованы для создания контейнера с рекламой определенных размеров? Есть много способов воссоздать данный эффект с помощью CSS или виджетов, предназначенных для работы с CMS;
- Были ли фреймы использованы для создания «прилипающих» меню навигации? Опять же, с помощью CSS может быть воссоздан тот же эффект;
- Были ли фреймы использованы для загрузки контента с внешнего сайта? Если да, то элемент iframe, который является частью HTML5, может быть использован для встраивания контента с внешнего сайта.
Практически в каждом случае можно использовать CSS, чтобы воссоздать макет, разработанный с применением фреймов, а iframe можно использовать для встраивания внешних ресурсов.
Если ваш сайт создан с применением фреймов, существует большая вероятность того, что он уже сильно устарел. Вместо того чтобы просто собрать все содержимое сайта в один HTML-файл и задать для него стили с помощью CSS, возможно, пришло время подумать о модернизации и переходе на систему управления контентом.
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
- WordPress;
- Joomla!;
- Drupal.
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium (W3C). Вот некоторые из страниц с информацией о фреймах:
- Документация HTML4 о фреймах;
- Устаревшие функции HTML5
| Название элемента | Атрибуты | Описание |
| noframes | Элемент <noframes> использовался внутри родительского <frameset>, чтобы предоставить резервный вариант контента для пользователей, чьи браузеры, не поддерживали <frame>. На данный момент фреймы являются устаревшей технологией, поэтому элемент <noframes> не должен использоваться. | |
| iframe | sandbox scrolling name align frameborder longdesc marginwidth src vspace width | <iframe> создает встроенный фрейм, который выводит в текущий документ независимый HTML-документ. |
| frameset | frameborder cols bordercolor | Элемент <frameset> использовался, чтобы создать группу фреймов, которые могут управляться и стилизоваться, как одно целое. На данный момент фреймы в HTML устарели и не должны использоваться. |
| frame | Src name marginwidth scrolling noresize frameborder bordercolor | Элемент <frame> использовался, чтобы разбить окно браузера на несколько независимых частей. На данный момент фреймы устарели и не должны использоваться. |
Данная публикация представляет собой перевод статьи «Frames» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
плюсы и минусы на сайте
Frame — это отдельная область окна, являющаяся по своей структуре законченным документом HTML. Понятие пришло к нам из английского языка и переводится как «рамка». Фрейм — это структура, разделяющая окно браузера на отдельные участки и содержащая в себе самостоятельную и полноценную страницу. Данная технология программирования продолжает вызывать много споров, хотя пик ее популярности прошел.
Современное положение технологии
Решение о прекращении работ с фреймовой структурой окончательно принято W3C (ведущей организацией по стандартизации интернет-технологий), обычные теги для создания frame, noframes, frameset признаны устаревшими и не поддерживаются в HTML5. Данная позиция подтверждается данными об отрицательном влиянии такой структуры на возможности использования сайтов (юзабилити) и их доступность в Сети. При этом элемент iframe современные технологии поддерживают, его использование дает возможность включать фреймы в текстовые блоки на страницах и выравнивать их положение относительно самого текста. При этом важным моментом остается то, что у фреймов отсутствует атрибут, необходимый для изменения размеров, и изменить размер встроенного фрейма в принципе невозможно.
Перспективы использования технологии
Без скачкообразных изменений технологии в будущем применение фреймов маловероятно, что также подтверждается позицией W3C. При создании новых ресурсов фреймы не должны использоваться в структуре страниц. При этом при доработке и поддержке текущих сайтов особенности технологии и их применение могут быть весьма продуктивными и полезными.
Преимущества фреймов
Ряд неоспоримых преимуществ использования фреймов объясняет, зачем они в принципе нужны и почему до сих пор активно применяются.
Удобство использования. Фреймовые технологии просто использовать, они имеют высокую скорость работы и позволяют точно позиционировать информацию в необходимом месте окна.
Экономия трафика. При использовании фреймов объем передаваемого трафика сокращается, так как для обращения к другому информационному разделу обычно обновляется только один участок страницы, а не весь ее код.
Дополнительные возможности навигации. Фреймовая структура обеспечивает новые интересные возможности использования контента. Неоспоримым плюсом является то, что внутри одного окна в соседних фреймах можно смотреть совершенно разную информацию. Поиск по фрейму абсолютно равнозначен той же операции на новой странице браузера.
Вариативность размеров отдельного участка. При работе с сайтом есть возможность динамически изменять размеры отдельного участка, что тяжелее реализовать с помощью иных технологий.
Возможные недостатки
Проблемы работы сайтов с использованием фреймов имеют накопительную природу. На сегодняшний день они достигли порогового значения. К основным минусам можно отнести следующие:
-
неудовлетворительное юзабилити. На сегодняшний день доля пользователей планшетов и мобильных устройств с небольшим разрешением экрана стремительно растет и заметно превышает число посетителей, посещающих сайты с ноутбуков и стационарных компьютеров. Применение фреймов создает проблемы в части адаптации страниц при их отображении на разных устройствах. Существующая проблема практически не имеет решений;
-
снижение доступности сайта для разных программ. Увеличение числа дополнительных программ, например экранных дикторов, выявляет снижение доступности информации для считывания;
-
единый адрес всей структуры. Внутренние страницы сайта с фреймами нельзя добавить в закладки, что может приводить к неудобствам в работе пользователей;
-
некорректное отображение страниц. Фреймовая структура часто имеет в браузере некорректный дизайн. Это обуславливают особенности технологии. Использование фреймов при html-верстке страниц с точки зрения SEO крайне нежелательно;
-
некорректная индексация поисковыми системами. Формирование одной страницы из нескольких полноценных документов приводит к затруднениям в работе поисковых систем. При индексации могут появляться существенные ошибки. В результате наблюдается неверное определение адресов и тематики, невключение критически значимого контента в индексацию;
-
непрестижность. Этот недостаток является довольно необычным для сетевых ресурсов. Устаревание создания сайтов на фреймах может приводить к тому, что владельцы и авторы таких ресурсов будут считаться противниками прогресса. При этом все же существует отдельное исключение. Таким примером являются современные сайты, имеющие чаты.
Индексирование фреймов поисковыми системами
Информация, поступающая из поисковых систем, однозначно говорит, что наиболее медленно индексируемые сайты с фреймовой структурой. При этом имеют место ошибки, связанные с самой контейнерной структурой. Это объясняется тем, что каждый фрейм отображает полноценную страницу, и в базу индексации может попасть именно эта часть.
Возможные неудобства для пользователя. Как правило, при переходе на внутреннюю часть страницы пользователю недоступно меню и другие механизмы навигации. Это создает массу сложностей при работе. Решение обновить или перезагрузить фрейм в данном случае не поможет, так как вся навигация размещается в другом контейнере структуры. Таким образом, параметры сайта, содержащего фреймы, с точки зрения SEO значительно снижаются. Статистика поведения пользователей свидетельствует о снижении авторитета сайта у поисковых систем, что однозначно отрицательно сказывается на посещаемости.
Почему сайты с фреймами не индексируются. Основная страница содержит заголовок, описание всех метатегов и тег frameset, полное содержание размещено в отдельных документах, которые пользователь и увидит в рамке. Поисковые системы настроены так, чтобы получить и проиндексировать информацию основной страницы с тегом body. Именно там происходит поиск необходимого для пользователя контента. Фреймовая страница такой тег не содержит, он заменяется на frameset, вследствие чего поисковый бот считает страницу неполезной и не индексирует ее. Особенно тяжело поисковым системам работать с множественными и кадровыми структурами. Тот факт, что каждый имеющийся контейнер отвечает признакам отдельного документа, но не содержит полноценную информацию и навигацию, дополнительно усложняет задачу.
Пути решения. Частично решить проблему можно с помощью noframes. Однако при обращении к данному элементу на многих сайтах определяется только информация о том, что браузером не поддерживаются фреймы, и для просмотра страницы необходимо использовать другую программу. Правильная перелинковка на страницах может скорректировать работу поисковых систем. Это достигается за счет дублирования всех ссылок меню, чтобы они были доступны в каждой части страницы. Но это замедлит и усложнит работу по обновлению информации на сайте и его оптимизации. Однако опыт многих веб-мастеров и оптимизаторов показывает, что даже в случае попадания в базу индексации страницы на фреймах не получают высоких мест в выдаче поиска.
Продвижение сайтов во фреймах
Корректным считается заполнение поисковых баз адресами родительских сайтов. В результате неправильной индексации фреймовой структуры зачастую поисковики заполняются ссылками на дочерние ресурсы. Для минимизации проблем индексации при описании сайтов на фреймах используются специальные параметры и теги. В контейнерной структуре основным элементом является frameset, который заменяет стандартный body в исходном коде. Каждый контейнер структуры описывается frame. Его число в коде страницы соответствует количеству самостоятельных участков, которые отображаются при просмотре в браузере. Указанные теги размещаются на главной странице, затем содержание дублируется внутри каждого из них.
www.russianpromo.ru
