стратегии с нуля до результата
Приветствую вас, уважаемые читатели, в блоге Start-Luck. Так хочется создать свой сайт, но от обилия терминов уже голова едет? Непонятно с чего начинать, какой путь правильный. Стоит ли браться за ВордПресс или отдать предпочтение другому движку, может стоит самому написать код. А тут еще и выбор хостинга на шее висит. Столько мелочей и нюансов, что разобраться во всех тонкостях представляется возможность минимум через год.
В этой статье я расскажу с чего начать создание сайта. Вы получите пошаговое руководство и ссылки на самые полезные уроки. С нуля и до первого сайта не так много предстоит сделать, если есть возможность разделить важную информацию от той, что уводит вас далеко от цели.
Стратегия №1
Чтобы новичку создать свой сайт нужно решить несколько вопросов. Вот так они выглядят.
- Какой именно сайт мне нужен? Это может быть интернет-магазин, блог или сайт-визитка.
- О чем я буду писать.
- На каком хостинге я размещу свой портал.
- Какой домен выбрать.
- Буду ли я использовать готовый движок и если «да», то какому отдать предпочтение.
- Где взять дизайн? Стоит ли использовать шаблоны, обратиться к дизайнеру или рисовать все самому.
- Хочу ли я изучить верстку или поручу ее стороннему исполнителю.
Эти вопросы вы можете решать по очереди, как записано в моем списке, или в произвольном порядке. Самое печальное, что практически за каждым из них стоит отдельный специалист, а на поиск ответа у некоторых новичков уходит слишком много времени.
Вы вряд ли поверите, если я скажу, что идеальный хостинг TimeWeb, а домены лучше всего регистрировать на сайте ReGod.
То, что можно было решить за пару минут, просто воспользовавшись чужим советом, вы станете подвергать критике и самостоятельному анализу. Не рекомендую это делать, так как на первым порах самое важное создать проект. Первый никогда не бывает идеальным, его просто нужно сделать. Хоть как-то. Посмотреть насколько это сложно.

Приготовление вкусного борща невозможно, если не начать с простой яичницы, на которую без слез не взглянешь. Тем не менее каждый год находятся тысячи людей, которые пытаются по книгам разобраться в строении и вкусовых свойствах свеклы, понять на каком склоне она выросла и что даст тому, кто захочет ее попробовать.
Несмотря ни на что, я попытаюсь дать вам свои ответы на все вопросы, которые привел выше. Два, касательно домена и хостинга, вы уже получили. Еще два: о чем писать и какой именно сайт создавать – решать вам. Тут вам никто не подскажет. Еще три осталось.
Конечно я порекомендую вам использовать готовый движок WordPress. Всего за час вы можете вырваться вперед. Установить его на хостинг и создать сайт. Без изучения кода, тысяч километров страниц. Тем не менее вы можете столкнуться и с html, и с CSS, и другими языками программирования, но позже. Когда будете к этому готовы, в этом появится потребность.
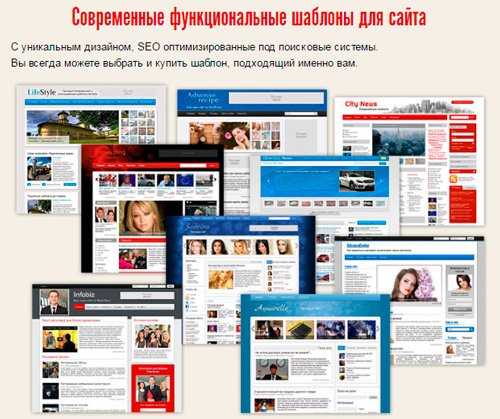
Далее дизайн и верстка. Я предлагаю вам воспользоваться бесплатными или платными шаблонами с сайта ProDengiBlog. Еще один метод, который позволит вам быстро создать свой сайт. Он будет готов через пару часов, а если захотите что-то поменять, то исходный код открыт, останется только смотреть видео уроки, читать обучающие статьи и менять всякие значения, чтобы портал вас радовал.

Очень скоро у вас появится сайт, который надо будет только развивать, оттачивать свои навыки, делать лучше и одновременно писать для него статьи. Проект будет становиться лучше без отрыва от производства. Время – это самый ценный фактор, а все остальное можно исправить, если вы пользуетесь моими советами.
Стратегия №2
Вторая стратегия предполагает более глубокое изучение основных вопросов, касающихся создания сайта. Надеюсь, вы понимаете, что любое хобби требует вложений. Отлично, что вы не увлечены онлайн-играми или другими занятиями, не приносящими пользу и реальные деньги. Но не все понимают, что новые профессии, а именно их вы и хотите освоить, понять сложно без преподавателя.
Быстро познать код, все тонкости движка, разобраться в верстке и создать реальный проект, который впоследствии можно будет отредактировать, так как знания основ у вас уже будут, легко и просто можно при помощи курса «

Хочется чего-то большего? Могу предложить бесплатные уроки по созданию сайтов на WordPress «Уникальный сайт с нуля». В бонусы к этому курсу идет основная информация о движке, а упор, в плане образования, строится вокруг верстки. Здесь вас научат рисовать красивые и грамотные сайты трех типов: сайт компании, блог и визитка.

Вы сможете находить ошибки в темах, исправлять их и подстраивать под себя. Это современный курс, учитывающий разработку сайта не только для компьютера, но и создание мобильной версии.
Не нравится вордпресс, могу предложить аналогичное пошаговое руководство по Joomla. «Создание собственного шаблона на Joomla». И точно также, вы сможете разобраться в панели и даже сверстаете аж 6 страниц премиум-шаблона. Вы пройдете через все этапы работы: от отрисовки и до публикации.
Также вы узнаете о том, как защитить свой блог от вирусов и взлома, какие полезные расширения нужно установить, получите дополнительный курс по основам html, css и работе с DreamWeaver.
Стратегия №3
Есть люди, которые очень хотят узнать абсолютно все: точно, детально, профессионально. Их цель не столько создание самого сайта, работа с ним и заработок, сколько максимально получение информации: чем занимается верстальщик, какие языки программирования существуют и как с ними работать. Это не совсем блоггеры. Они настоящие профессионалы.
Чтобы стать таким, я могу посоветовать вам курсы на Geekbrains.ru. Тут есть все. Хотите ли вы стать интернет-маркетологом, разработчиком игр, дизайнером интерфейсов или веб-разработчиком. Вам расскажут максимум информации. Вы узнаете все о даже самых мелких нюансах. Это действительно больше напоминает школу с домашними заданиями и теоретическими материалами.

В рубрике веб-мастер вы также можете узнать все о WordPress. После успешного прохождения вам могут даже подыскать подработку в какой-нибудь неплохой компании.

В каждой профессии оговорены настолько тонкие детали, что невозможно не удивиться. А за счет того, что сайт еще только развивается, цены весьма демократичные. Так что рекомендую не медлить.

Кроме того, на сайте есть множество бесплатных курсов, на которые тоже стоит обратить внимание.
Подписывайтесь на мою рассылку и расширяйте свои знания. Я регулярно рассказываю о монетизации, создании дополнительных источников продвижения и прибыли, а также о трендах в IT-сфере. Будьте в курсе всех событий.
До новых встреч и удачи в онлайне.
start-luck.ru
Как научиться создавать сайты с нуля
Сейчас существует очень много ресурсов, где можно научиться делать сайты. Обучающие курсы есть как на английском, так и на русском языке, а пригодятся они и новеньким, и более продвинутым программистам.
Конечно же мы первым делом посоветуем Вам наши обучающие статьи, которые выстроены как поэтапное создание сайтов и поэтапное SEO продвижение, но в данной статье мы бы хотели рассказать и о других способах и полезных ресурсах.
Сложно ли научиться делать сайты
Начнём с этого неординарного, но многих интересующего вопроса: «Сложно ли это?».
Тут всё зависит от склада ума и характера. Это индивидуально, как вождение машины. Кому-то это даётся с большим трудом, а кто-то с самого детства за рулём чувствует себя комфортно.
У всех программистов есть общие черты, которые помогают (или не мешают) им долго сидеть над программным кодом и решением проблемы.
- аналитический склад ума
- скромность
- любопытство
- честность
- дисциплина
- лень
- коммуникабельность
Чем больше у вас вышеупомянутых качеств, тем вероятнее вы справитесь с поставленной задачей, но даже если ни чего этого нет — вы всё равно сможете, а возможно и станете лучшим.
Как научиться делать сайты
Самый верный способ научиться — это сделать.
Придумайте сайт. Обдумывайте его идею и функционал до тех пор, пока не наступит сильное желание создать всё то, что вы придумали.
В процессе обучения постоянно будут уроки с примерами, сделать всё по примеру — это не трудно, но когда вам нужно сделать свой сайт, а он отличается от примера, то приходится изобретать и «лезть вперёд паровоза».
Существующий проект, который вы хотите закончить, не даст вам время на долгие перерывы между разными курсами. Вы всегда будете выбирать нужный для вашего сайта урок, а не тот, который может быть когда-нибудь пригодится.
И ещё один плюс в таком подходе, это закрепление материала. Например, вы изучили, как выравнивать текст на сайте и сделали это не только в домашнем задании, но и позже на своём сайте. Потом уже не будет уроков по выравниванию текста, но на вашем сайте всегда найдется что подровнять. Таким образом, придётся вернуться к пройденному материалу и закрепить самые нужные моменты в своей памяти.
Как научиться продвигать сайты
Здесь всё то же самое, что и с созданием. Если у вас есть сайт, который вам интересен, то вы будете его продвигать не взирая ни на что. Обучаться на своём же примере и набираться опыта — вот ваша главная задача.
Где научиться создавать сайты
Сначала тут был длинный список ресурсов где можно научиться создавать и продвигать свой сайт, но я решил переписать статью и оставить всего 4. Если нужен полный перечень, то напишите об этом в комментариях.
- GeekBrains
Лучший, по моему мнению. Есть бесплатные и платные курсы по любому направлению программирования и интернет маркетинга. Вы наверное видели сертификаты от этого ресурса на главной странице этого сайта. За 2016 год пользователи этого ресурса перевалили за 1 миллион, хотя на начало года было 200 тысяч. Я его выбрал из многих и за это время он стал ещё лучше. Теперь GeekBrains объединился с Mail.ru Group и… всего даже не описать, регистрируйтесь сами. - HTML Academy
Больше сорока курсов в режиме онлайн по HTML и CSS от профессионалов, рассчитанных на любого пользователя. В академии существуют платные и бесплатные курсы, в любом случае больше практических занятий, чем теоретических. - Hexlet
На ресурсе можно получить знания по базе данных, серверам и разработке приложений. В Хекслет насчитывается более пятидесяти тысяч разработчиков. Теоретическая часть бесплатна, практическая обойдется в 24 доллара ежемесячно. - Академия IMT
На площадке обучиться IT в онлайн или оффлайн режиме. Ресурс создан для тех, кто интересуется версткой сайтов, веб-дизайном и веб-программированием. Обучение платное.
Список площадок на этом не заканчивается. Существует еще много ресурсов, посвященных науке сайтостроения. Ещё есть много обучающих материалов на Youtube и на ресурсах самих программ, с помощью которых можно создавать сайты.
- Если вы решили сделать сайт на платформе WordPress, то на их сайте и в сети Интернет полно учебных пособий для самостоятельного освоения.
- Можно создать сайт в программе Adobe Muse и тогда вам лучше всего посмотреть обучающие видеоролики от Дмитрия Шаповалова.
- Ну и т.д. Список можно продолжать до бесконечности.
Пишите в комментариях, что именно вы хотите изучить и сделать, а я помогу вам подобрать ресурс для обучения.
webseo.kz
Как написать сайт на html
Приветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна.
Рассмотрим программы, которые используются для написания кода.
Устанавливаем ПО
Оптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
- предоставляется на бесплатной основе;
- не зависает даже при загруженности плагинами;
- позволяет редактировать несколько файлов одновременно.
Вот так выглядит интерфейс Notepad:

Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:

Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы.
Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности.
DOCTYPE и <html>
Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип. Обратите внимание: в большинстве теги являются парными, поэтому <html> нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты — </html>.
<head> и <title>
Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы.
<body>
Всё, что вы видите в данный момент на моём блоге, находится в пределах парного тега. Изображения, текст, ссылки — эти элементы сайта отображаются благодаря <body>, который должен закрываться в конце html-документа.
Наполняем веб-страницу содержимым
Наша память устроена таким образом, что наглядная информация воспринимается лучше всего. Поэтому в качестве примера мы создадим веб-страницу вместе. Открываем любой из перечисленных выше текстовых редакторов (я воспользуюсь Notepad). Всё, что требуется, — впечатать стандартный шаблон:

Вставим в «тело» страницы изображение при помощи тега <img>. Не забудьте предварительно залить картинку на любой хостинг, чтобы получить ссылку:

Укажем в свойствах изображения его ширину и высоту параметрами width и height соответственно:

Нажмите File — Save As… (Файл — Сохранить как). Задаём имя — index — и выпадающем списке «Тип файла» выбираем пункт Hyper Text Markup Language file:

Теперь осталось открыть страницу в браузере! Для этого кликните правой кнопкой мыши на файле и в меню «Открыть с помощью…» выберите любой из установленных браузеров. Написанный код конвертируется в простую веб-страницу с изображением, взятым из моего блога:
Поздравляю! Первая ступень на пути к личному сайту преодолена.
Ищем больше материала по HTML
Могу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его бесплатного 2-х часового видеокурса по созданию сайта, посвящённого основам HTML-вёрстки. На мой взгляд, это отличная бесплатная альтернатива занятиям в компьютерной академии, где сперва будут учить тому же.

Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!

На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе ВКонтакте, где можно найти много интересного.
Желаю удачи!
start-luck.ru
Как создать сайт с нуля или с чего начать новичку?

Доброго дня, уважаемые читатели.
Сегодня мы начнём длительную беседу о создании сайтов. Всем ясно, что сайт в современном мире — это визитная карточка, основа любого бизнеса: именно он чаще всего приводит людей в магазин, рекламирует товары, привлекает новых клиентов в компанию. А если это бизнес в Интернете, то сайт — это первое и почти единственное, что вам нужно. И так как вы, уважаемый читатель, хотите научиться зарабатывать в интернете — предлагать свои услуги или что-то продавать, — то вам нужен сайт (как минимум, один). Его надо создать и продвинуть. Первая и для новичков обычно самая сложная часть — это создание: технических знаний мало, денег в кармане немного и тратить их не хочется, а сайт иметь хочется и желательно хороший. Как же создать сайт бесплатно? С чего начать новичку? Об этом и поговорим в сегодняшней статье.
Создание любого сайта состоит из следующих этапов:
1. Установка и настройка технических инструментов (web-сервера, базы данных, интерпретатора языка программирования, куча других прибамбасов по потребностям).
2. Выбор и установка системы управления контентом (CMS).
3. Создание нужного дизайна сайта и его установка на CMS.
4. Настройка и администрирование CMS.
Шагов с виду немного, однако работы в каждом из них может быть весьма немало. Рассмотрим каждый из описанных пунктов подробнее.
Пункт 1.
Для успешной работы сайта, как и обыкновенного пользователя, нужен компьютер. 🙂 Понимание этого, думаю, у всех есть, и это здорово. 🙂 Но одного лишь компьютера здесь мало: для работы сайта, как и нам — обычным пользователям — нужно ещё множество программ. В частности для работы сайта нужны:
* Web-сервер: программное обеспечение, которое и «отправляет» страницы сайта пользователю, который к нему обращается (делает запросы в браузере). Обычно в качестве web-сервера используется такое ПО, как Apache.
* Система управления базами данных (СУБД). Смысл этого ПО сводится к работе с содержанием сайта: всё содержимое сайта (тексты статей, картинки и т.д.) хранится не в виде файлов на жёстком диске (так было когда-то давно), а в так называемых базах данных, которые сильно упрощают и ускоряют работу с этими данными. И почти все современные системы управления контентом используют именно базы данных. Мы будем использовать в наших работах СУБД MySQL.
* Интерпретатор языка программирования. Все сайты написаны на каком-то языке и web-сервер должен «знать» этот язык, чтобы исполнять нужный код (отображать сайт). Мы будем рассматривать сайты, написанные на языке PHP, потому нам тут нужен будет PHP-интерпретатор.
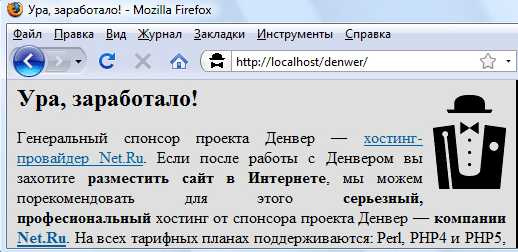
Как видно даже из этого далеко не полного (на самом деле) списка, данный процесс довольно многоступенчатый и муторный, вникать в него вам вряд ли захочется. Могу вас сразу обрадовать: и не придётся! Установку и настройку всех этих программ можно свести к обычной установке одной программы: пакета программ denwer. Denwer — это некоторый набор всего, что может понадобиться для успешной работы сайта, в него включено всё вышеперечисленное и даже намного больше. Просто скачиваете этот пакет отсюда: http://www.denwer.ru/ — устанавливаете, как обычную программу, и всё. После установки заходите по адресу: http://localhost/ — если всё прошло успешно, вы увидите там страничку типа той, что ниже:

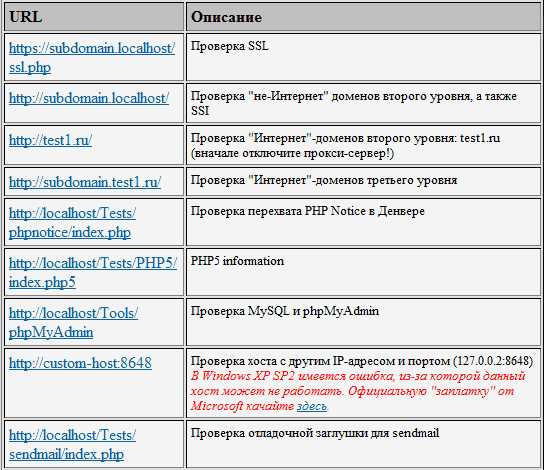
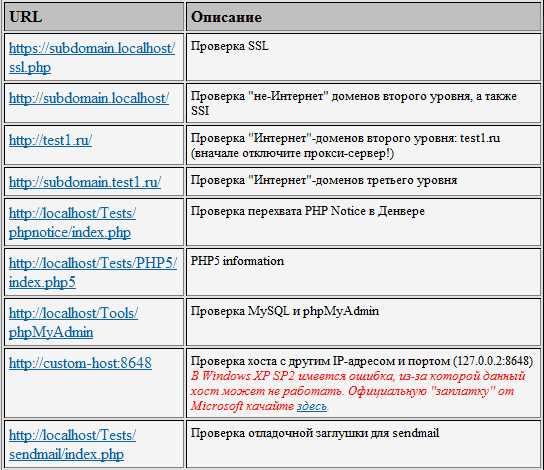
Если прокрутить данную страницу ниже, то вы должны увидеть табличку вроде этой:

Пункты в данной табличке показывают все сервисы, которые вам будут доступны. На первых порах они вам точно не понадобятся и бояться того, что вы там ничего не поняли, и обращать на них внимание не стоит. Более подробно про установку денвера можно почитать на их официальном сайте: http://www.denwer.ru/base.html.
Что ещё следует понимать: после установки данного пакета на своём компьютере ваш сайт будет доступен только на вашем компьютере (по адресу: http://localhost/) и больше нигде. Чтобы он был доступен в Интернете, надо разместить данный сайт на хостинге — организация, предоставляющая услуги по созданию сайтов. Там не надо ничего устанавливать: вы просто заказываете услуги по размещению сайта, выбираете для него имя (доменное имя, т.е. имя типа mysite.ru) и получаете доступ к панели управления вашим сайтом, где можете загрузить файлы сайта на сервер хостинга. После этого начинается работа по пункту 2.
Вы спросите: зачем создавать сайт локально (на своём компьютере), если его никто не будет видеть? Во-первых, это совершенно бесплатно. Во-вторых, готового сайта у вас ещё нет и его надо будет создать, что займёт определённое время. Тратить деньги на хостинг в этот период смысла нет. В-третьих, создавать и настраивать сайты локально (на своём компьютере) намного проще, чем в панели управления хостингом (каким бы удобным он ни был).
Пункт 2.
Вопрос о том, какую выбрать CMS (систему управления контентом) — тема многомиллионных и многолетних дискуссий в Интернете. Однозначного ответа на вопрос о том, какая CMS лучше вам никто не даст (точнее, все будут давать разные ответы). К тому же, в зависимости от целей сайта, вам могут лучше подходить различные CMS. Потому, дабы не разводить очередную дискуссию, я сразу скажу, что сам предпочитаю и с чем очень советую вам работать: CMS Joomla!.
Почему стоит выбрать именно CMS Joomla! (4 неоспоримых плюса):
- Она бесплатна. Очевидный плюс (есть множество платных CMS).
- Имеет огромную и бесплатную поддержку. Под неё имеется огромное множество готовых шаблонов (дизайнов сайта), модулей и плагинов, при помощи которых можно быстро (буквально за 1 день) создать сайт почти любого типа: от обычной школьной газетки до крупного Интернет-магазина. Все эти модули пишутся различными профессиональными разработчиками и чаще всего выкладываются в Интернете в открытом и бесплатном (!) виде. Такого огромного разнообразия всяких дополнений, стилей и модулей нет ни у одной другой CMS.
- Имеет широкие возможности. В отличие от некоторых специализированных CMS типа Wrodpress, которые изначально ориентированы под создание сайтов конкретного типа (только блоги, только Интернет-магазины и т.д.), на Joomla! довольно легко создать сайт любого типа и сложности.
- Она легка в настройке. Настраивать и администрировать Joomla! (особенно на первых этапах) не в сравнении проще, чем, к примеру, всемирно известный Drupal.
Надеюсь, я всех убедил в том, что на первом этапе лучше использовать именно эту CMS. Кстати, скачать свежую руссифицированную версию джумлы можно отсюда: http://joomlaportal.ru/content/view/77/66/ — версия 2.5 (3.0-3.1 пока ещё достаточно новые версии, для которых нет ещё достаточного числа модулей, качать их пока не стоит). Конечно, для тех, кто уже определился конкретно, что будет создавать блог (и не что-то иное), то стоит посмотреть ещё в сторону WordPress. Однако мои уроки (в том числе бесплатные видеоуроки) в дальнейшем будут посвящены именно работе с Joomla!. Мой блог, который вы сейчас читаете, построен полностью на ней. 🙂
Пункт 3.
Самый сложный для нас этап. Прежде всего, потому, что само по себе создание дизайна (его проектирование) — даже в голове — процесс не простой. Конечно, есть множество готовых решений (сотни и даже тысячи шаблонов). Посмотреть и повыбирать их можно, к примеру, здесь: http://joomla-master.org/joomla-2.5.html. Однако совсем не факт, что вы сумеете там найти то, что вам нужно. А если и найдёте, то не факт, что сможете потом подправить дизайн шаблона нужным для вас образом (иногда это оборачивается просто в адский труд: проверено). Потому я могу предложить вам 2 варианта:
- Выбрать один удобный и несложный шаблон и изучать его досконально. После этого вы сможете сами без особого труда менять его «под себя», изменять цвета, формы, картинки и т.д.. Для этого требуется немало усилий, однако и результат будет оправдан. К примеру, я использую в качестве базового шаблона JaBusiness: http://joomla-master.org/joomla/templates/shablon-ja-business.html — вот тут его можно скачать. Посмотрите его демоверсию в первой (стандартной) реализации (она вся в тёмных тонах). А теперь посмотрите на мой сайт (тот, что вы читаете): это тот же JaBusiness. 🙂 Только немного подправленный мной. 🙂 Так что не пугайтесь, что он вам не подошёл: главное не это — главное, чтобы он был легкомодифицируем и с нужным функционалом.
- Заказать дизайн сайта под Joomla! у дизайн-ателье или просто компании по созданию сайтов: они и дизайн спроектируют сами (конечно, вы будете участвовать и высказывать пожелания), и установят его на вашу CMS. Способ в разы проще первого, займёт меньше времени (на первых этапах в особенности), однако и существенно дороже. Успокаивает то, что в случае создания сайта для себя (а не занятие этим на профессиональной основе) сделать это вам придётся всего 1 раз. К тому же, если вы раньше никогда не сталкивались с программированием и вообще с IT знакомы слабо, то конечно, этот вариант вам подойдёт куда лучше первого.
Какой из этих двух способов лучше — вопрос, на который каждый отвечает сам. Кому что лучше, проще, удобнее. Однозначного ответа здесь нет.
Пункт 4.
Данная часть работы, являющаяся заключительной значительно проще предыдущей. У вас уже есть сайт, он размещён где-то локально или на хостинге, у него уже есть красивый дизайн. Осталось добавить на него разного рода дополнения типа голосований, комментариев, создать нужные разделы и т.д.. Это та работа, для которой не нужны какие-то особые технические знания и разобраться с этим вполне реально самостоятельно в панели управления Joomla! (вот где проявится плюс лёгкости её администрирования). Конечно, просто там далеко не всё, и вопросов у вас, я уверен, будет возникать ещё много. Поэтому я буду писать ещё немало статей на тему разного рода настроек и дополнений. Со временем, надеюсь, вы всему научитесь.
Итак, мы с вами разобрали первые и основные шаги по созданию сайта полностью с нуля. Поняли, в каком порядке и чем надо заниматься. Чтобы окончательно закрыть все вопросы и понять всё в деталях, я сейчас создаю специальный бесплатный видеокурс на тему: «как создать сайт за 1 день с нуля», после чего будет множество последующих статей на тему разного рода особенностей работы Joomla!, дополнений и всяких других полезностей. Не пропустите. 🙂
Вопросы, как всегда, приветстсуются.
С уважением, A.S.
aseo-lab.ru
Как создать сайт для заработка денег с нуля. Пошаговая инструкция
Я обратил внимание на то, что многие молодые вебмастера знают о том, как создать сайт для заработка денег поверхностно. Например, если задать вопрос о том, как сделать прибыльный блог, то в ответ мы услышим что-то о внутренней оптимизации, его прогоне по каталогам, закупке ссылок и так далее.

Но, если попросить сделать пошаговую инструкцию от идеи до получения дохода, то у большинства возникнут проблемы. Ибо знания в голове лишь поверхностные создать из них общую картинку очень сложно. Потому и не могут заработать.
Содержание:
- Пошаговая инструкция из 5 пунктов
- Когда начинать зарабатывать
- Правильный подход к заработку
- Что делать после создания
Долгое время наблюдал такую же проблему и за собой, пока в 2012 году не прошел несколько довольно дорогих обучающих курсов у seo специалистов. С того времени постоянно продолжаю работать над повышением своей компетентности. Если вы планируете серьезно трудиться в области создания сайтов, то рекомендую первую прибыль потратить на хорошее обучение. Экономить на этом не стоит.
Итак, сегодня хочу рассказать вам как создать блог для заработка так, чтобы работа отняла меньше времени и ресурсов, чтобы этот сайт не попал под всякие фильтры поисковиков, а доход пришел как можно быстрее.
Пошаговая инструкция из 5 пунктов
Хочу обратить ваше внимание на то, что акцент в данной статье сделан именно на сайты для заработка, а не «белые» и пушистые проекты. Цель их работы – быстрое получение прибыли.
Все, что я расскажу в инструкции, для «белых» проектов тоже подходит, но там нужно кое-что еще (как минимум, более качественный контент). В принципе, тот сайт, который вы создадите по этой инструкции, со временем, можно будет доработать до уровня настоящего сайта для людей (СДЛ).
1) Тематика и составление семантического ядра
Первая задача, которая стоит перед вебмастером – это определиться с тематикой будущего сайта и найти в этой тематике 50-100 запросов, которые ищут люди в поиске. Это серьезная работа и сделать ее нужно обязательно, каждая будущая статья должна отвечать на определенный запрос и давать пользу всему ресурсу.
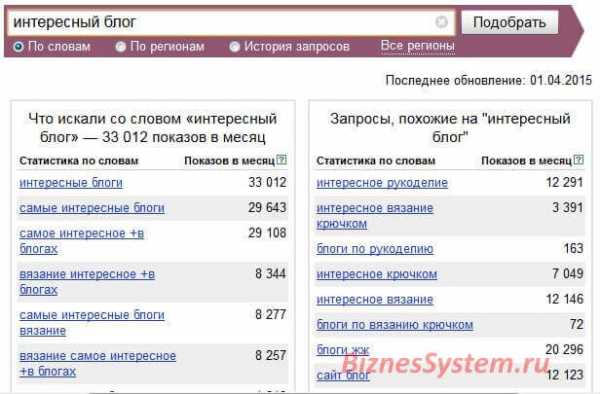
Открываем сайт статистики от Яндекса – wordstat.yandex.ru
Вбиваем туда слово или словосочетание, по своей теме и выбираем точные запросы, содержащие искомую фразу. Выбирайте низкочастотные запросы (до 500 поисков в месяц), чтобы легче было по ним продвинуться. Нам важно не то, как много трафика будет идти на сайт, а минимизация объема работ по раскрутке.

2) Технические моменты
Дальше мы готовим сам сайт – нам потребуется выбрать хостинг и домен для его размещения. От бесплатных я рекомендую отказаться, так как будут большие сложности с их быстрой монетизацией – в половину бирж их вообще не берут, а там где берут нет спроса от рекламодателей – не покупают или покупают за копейки.
Как выбрать доменное имя для сайта я писал здесь.
Как зарегистрировать хостинг – тут.
Дальше надо установить систему управления контентом (CMS или движок) – выбирайте wordpress, так как работа с ним очень проста и устанавливается wordpress в 2 клика мыши. На хостинге зайдите в раздел установки программ и выберите “создать сайт на wordpress” – через 30 секунд ваш сайт будет работать.
Потом установите на него подходящий к тематике шаблон оформления из бесплатных вариантов (создавать уникальный для этого проекта смысла нет).
Если будут проблемы, то у меня есть подробная пошаговая инструкция как создать сайт самому бесплатно.
3) Заказ или самостоятельное написание оптимизированных статей
На этом этапе нам понадобится тот список запросов, которые мы выбирали в первом пункте – по ним необходимо написать 10 статей от 2000 знаков каждая. Если будете создавать контент сами, то, как правильно писать оптимизированные статьи читайте тут.
Вы можете найти подходящие материалы в интернете и переписать их своими словами, чтобы они стали уникальными – уникальность крайне важна. Как проверить текст на уникальность смотрите здесь.
Можно заказать работу у специалистов на адвего. Там уникальность будет в норме,
biznessystem.ru
Хотите научиться создавать сайты с нуля?
Хотите научиться создавать свои неповторимые сайты?
Друзья!
Каждые уроки по созданию сайтов время от времени устаревают, поэтому не забывайте следить за изменениями, а мы будем информировать вас о самых важных аспектах по работе над сайтом с нуля. А начнём с того, что у нас в контакте создана специальная группа для новичков, в которой вы можете задать любой вопрос по теме, и мы постараемся ответить. Для этого достаточно перейти по ссылке — Создание сайтов на вордпресс.
Прежде, чем создавать свой сайт, стоит ответить на вопрос: «Зачем он нужен? Какие функции он будет выполнять? Каких результатов вы от него ждете?» От ответа на эти вопросы зависит каким будет сайт. И как эффективно он будет работать. Существуют хорошо проработанные концепции сайтов разного вида. Можно разделить сайты на имиджевые, маркетинговые и, конечно, информационные.

А данный урок посвящаем разбору самых основных вопросов, которые новички задают неоднократно. Итак, с чего начать? Очень многие спрашивают: хочу создать свой сайт, не подскажете ли мне тему? Самая лучшая тема та, которой вы хорошо владеете. Помочь подобрать информацию к теме мы ещё можем, нужный шаблон подскажем, а так же, какой функционал использовать, но, в основном, тему вы должны выбрать сами. Просто подумайте: что вам больше всего хочется реализовать на своём сайте?
Как только определились с темой, вам необходимо подобрать доменное имя и хостинг для вашего будущего сайта.
Что такое домен?
Домен — это адрес сайта или определенная зона, которая имеет свое имя, не похожее ни на одно другое в системе доменных имен.
Домены бывают разных уровней. Например, домен первого уровня обычный пользователь зарегистрировать никак не сможет, а вот второго уровня — это запросто. Обычно домены третьего, четвертого и т.д. уровней называют субдоменами. По имени домена можно узнать его определенную принадлежность.
Например:
.com — коммерческие сайты;
.ru — преимущественно русские сайты;
.ua — преимущественно украинские сайты и т.д.
Несколько советов по домену. Не обязательно называть домен громоздким именем. Желательно, чтобы оно должно быть коротким, легкозапоминающимся и удобным для поиска. Сейчас появились новые доменные зоны, поэтому выбор стал больше и в чём-то сложней. Теперь по стоимости. Существуют платные и бесплатные домены. Какой здесь дать совет? Если вы просто хотите поупражняться и ничего более, выбирайте бесплатный, если думаете о будущем вашего сайта, о его продвижении в топ, то лучше сразу выбирать платный.
Ещё вот такой пример. Появились домены в зоне .рф — русскоязычные. Новички выбирают, чтобы не заморачиваться на английском, но в дальнейшем получается путаница с отображением ссылки сайта. Встаёт такой вопрос: почему кириллический домен отображается набором символов? Если вы всё-таки выбираете кириллический домен, то здесь можете найти для себя ответ. Ну и последнее по доменам. Где и как выбрать домен? Этот вопрос можно забить в браузер, найдёте уйму ответов. Как выбрать? Вы придумали имя сайту, сделали проверку, например, здесь. Оказалось, что такой домен уже существует, но свободен в другой зоне. В таком случае, либо выбираете другое название, либо меняете зону.
Что такое хостинг?
Хостинг или хост (от англ. hosting) – это услуга по предоставлению ресурсов (дискового пространства) для физического размещения информации на сервере, постоянно находящегося в сети.
Хостер, хостинг провайдер или хостинговая компания – интернет компания, которая предоставляет услуги хостинга.
Основная функция хостинга – хранить ваш сайт на своих серверах и сделать так, чтобы сайт всегда был доступен посетителям. Именно поэтому нужно тщательно подойти к выбору хостинга.
Качественный и надежный хостинг играет самую важную роль. Если сервер (или хостер, хостинг провайдер), перестанет справляться со своей основной функцией, это может очень плохо отразиться на вашем сайте:
- Он будет недоступен пользователям или медленно работать;
- Поисковые системы не смогут индексировать сайт.
К выбору хостинга, как и к выбору домена, нужно отнестись серьёзно. Чаще новички выбирают бесплатный хостинг, а потом задают вопросы: почему не работает то-то и то-то? Техподдержка чаще вообще молчит, а чего вы хотели? Решили создать сайт, создавайте, вот вам место, остальное — ваши проблемы. Да, для того, чтобы потренироваться, можно использовать и бесплатный, но для стабильной работы нужно выбирать надёжный хостинг. В интернете советов и мнений море, положитесь на подсказку друзей или опытных людей.
Чтобы не быть голословными, расскажем о своём хостинге. 5 лет создаём сайты на sweb.ru, первые годы использовали и другие, но остановились на этом. Почему sweb.ru? Приемлемые цены, удобная оплата, понятная админка, наличие бекапов, есть установщик программ, хорошая скорость и обслуживание, много акций, круглосуточная работа техподдержки и просто дружный коллектив.
В любом выборе не бывает без ложки дёгтя, в любой работе случается всё, поэтому взвесьте все за и против и определитесь с выбором.
И вдогонку ещё несколько советов. Вы не глупые люди, решившие создать сайт, но в интернете так много информации типа: создать сайт за 15 минут, создать сайт за полчаса и т.д. Запомните, любой сайт — это результат долгой, хорошо продуманной работы, и создавать его можно годами по тому критерию, который вы сами хотите реализовать. За 15 минут можно только установить движок и шаблон. Это будет пустой условный сайт. За 15 минут можно пройти регистрацию на хостинге, но не создать полноценный сайт. Очень часто на это покупаются заказчики, которые порой начинают требовать невозможного от веб-создателей.
Или ещё одна распространённая ошибка, тоже позаимствованная из интернета. Новичок решил создать сайт, но когда хочет что-то переделать по-своему, то ему говорят, что для этого нужно изучать язык html, php, разбираться хоть немного в css, js. И тут начинается ступор: а что, это надо обязательно учить? Правильно, в интернете пишут: создайте сайт без навыков знания технических языков. Тут, конечно, дело индивидуальное, но… Немного из своих примеров: очень часто обращается в группу за помощью один молодой человек, но когда ему объясняем, что и как поправить, он отвечает, что ничего не понимает, но язык принципиально не хочет учить, ведь можно же так? Конечно, можно. На ошибках учиться самое большое удовольствие. Но вот появилось, наконец, желание попасть в топ с сайтом, и пришлось заставить себя изучать язык сайта. Справедливость-таки восторжествовала. В противном случае, извините за грубость, приходится разговаривать как глухой со слепым, никто никого не понимает.
С каждым годом число пользователей интернет увеличивается минимум 10-20 миллионов человек. Всего, по различным данным, так или иначе, интернетом пользуются более 2 миллиарда человек. Как же сделать так, чтобы пользователь из Новой Зеландии и Норильска при отображении сайта «www.domain.com» видел одну и ту же картинку? Ответ прост: необходим единый язык, понимаемый различными компьютерами. В качестве такого языка в данный момент выступает HTML.
Что такое HTML?
HTML (HyperText Markup Language) – язык разметки (маркировки) гипертекста. Гипертекст своим развитием обязан интернету, хоть и создавался он совсем не для того. HTML дает возможность производить переход от одной части текста к другой, и, что замечательно, эти части могут храниться на совершенно разных компьютерах.
HTML не стоит путать с языками программирования, он создан специально для разметки вэб-страниц. Именно язык разметки дает браузеру необходимые инструкции о том, как отображать тексты и другие элементы страницы на мониторе. Важно заметить, что не только различные браузеры, но и различные их версии могут по-разному воспринимать и отображать на экране код. Следовательно, некоторые элементы корректно выглядящие в браузере Operа могут выглядеть иначе в Internet Explorer и других браузерах.
При верстке (грубо говоря, создании страниц) HTML-страниц это необходимо помнить, и просматривать их в самых популярных браузерах типа Mozilla Firefox, Internet Explorer и Operа.
Что такое CSS?
- CSS — это Каскадные Таблицы Стилей (Cascading Style Sheets)
- CSS указывает браузеру, как должны быть отображены html-элементы
- Стили обычно сохраняют во внешнем файле с расширением .css либо помещают в саму страницу
- Стили были добавлены в HTML 4 для решения проблем
- CSS поможет вам сэкономить много времени
На каком движке создать сайт?
Если вы планируете сделать свой блог, сайт или интернет-магазин, вероятно, вы сталкивались с таким понятием, как движок сайта. Прежде всего, движок — это сленговое слово, которое используется в сети интернет, правильнее его называть CMS. Это сокращенное название расшифровывается как Content Management Software («программное обеспечение для управления содержимым») или как Content Management System («система управления контентом»). Несмотря на сложное название, CMS облегчают жизнь многим владельцам сайтов.
Какой выбрать движок, можно узнать здесь.
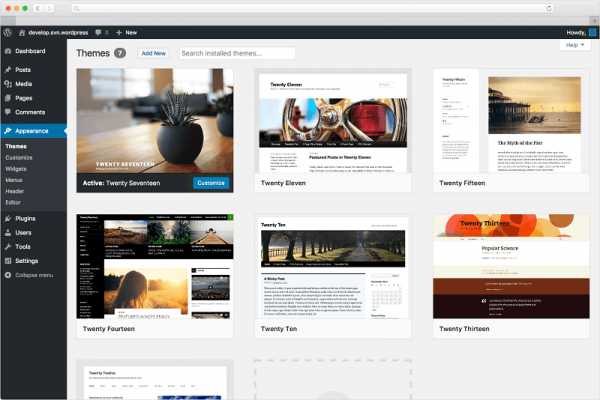
Что такое wordpress (вордпресс)?
WordPress – одна из наиболее популярных систем для управления контентом (CMS). Проще говоря, благодаря WordPress человек, не обладающий специальными знаниями, может создать собственный сайт и регулярно размещать на его страницах различные материалы.
Интерфейс этой системы управления контентом прост и интуитивно понятен, поэтому любой уверенный пользователь ПК сможет разобраться со всеми ее тонкостями за несколько часов.
Почему выбирают WordPress?
Более половины всех интернет — ресурсов, созданных в последние годы, работают на WordPress. Причем выбирают этот движок не только новички, делающие свои первые шаги в сайтостроении, но и крупные компании, известные по всему миру.
На WordPress работают корпоративные сайты следующих брендов: Time Magazine, Google, Facebook, Sony, Disney, The New York Times, CNN, eBay и многие другие.
Запомните! Не бойтесь начинать делать то, чего не умеете! Вспомните: ковчег построили любители, а «Титаник» — профессионалы!
Друзья, если у вас возникнут вопросы по созданию сайта на вордпресс, пишите в нашу группу Вордпресс для «чайников» (пусть вас не оскорбляет такое название, мы и сами себя до сих пор считаем «чайниками», потому что прогресс не стоит на месте, и учиться новому приходится всегда), и мы вам обязательно ответим.
Продолжение следует…
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем канале. Подписывайтесь на нас в группе: подписаться
kinsite.ru
Как научиться создавать сайты: как делать сайты самому
Дизайн и верстка
Основы программирования
Вместо заключения
Собственное представительство в Сети сегодня есть практически у каждого. Более того, многие самостоятельно экспериментировали с созданием веб-ресурсов. Если это не личный блог, то корпоративный портал компании, в которой вы работаете. Все сайты, изо дня в день посещаемые интернет-пользователями, прежде были кем-то созданы. Они отличаются тематикой, стилистикой, содержанием, разновидностями и т.д. Есть откровенно неудачные, впрочем, как и весьма успешные. Хотите узнать, как научиться самостоятельно создавать сайты?
Нужны ли для того профессиональные навыки и специализированные знания? Тогда данная статья будет для вас интересной и познавательной.
Если вы не хотите доверять кому-либо создание вашего веб-ресурса, необходимо научиться делать это самостоятельно.
Бытует мнение, что создавать сайты могут только профессионалы. На самом же деле есть масса способов делать это самостоятельно. В Интернете можно найти множество справочников и учебников, пошаговых инструкций и видео материалов. Если у вас возникло желание научиться делать сайты, не отказывайтесь от своей идеи. У вас есть все возможности для того, чтобы освоить это направление. Возможно, изучение основ программирования – не самое простое решение, а вот помощь онлайн-конструкторов или же использование CMS могут пригодиться – этому без труда научится каждый. Начать же стоит с основных этапов разработки сайта.
Дизайн и верстка
Одна из главных составляющих успеха – профессиональный дизайн. Красивые люди, вещи, сайты…Все красивое привлекает внимание, вызывает интерес и желание знакомиться ближе. Качественный дизайн очень важен для веб-ресурса. Без него ваш сайт не будет популярен. Делать это самостоятельно или доверить профессионалам – решать вам. Вы можете создать идею и реализовать ее самостоятельно. Как правило, «картинку» сайта создают в Adobe Photoshop. На просторах Интернета найдется множество ресурсов, на которых можно научиться искусству web-дизайна. В этом деле важен опыт, а значит, порой проще делегировать полномочия профессионалам.
Следующий важный этап, с которым вы столкнетесь, если решите создавать сайты самостоятельно, — верстка. На предыдущем этапе был получен макет. Теперь необходимо научиться управлять им.
Для этого необходимо разбить сайт на блоки. Это и есть версткой. Чтобы делать это, необходимо хорошо ориентироваться в HTML и CSS. На начальном этапе, чтобы получить необходимый опыт, можно воспользоваться готовыми шаблонами. С ними вам не придется создавать и верстать веб-портал. Необходимо лишь научиться настраивать шаблоны, делать это с учетом специфики вашей компании, особенностей и целевой аудитории.
Основы программирования
Ели делать сайт на HTML и CSS, то для вывода информации по конкретным сценариям, придется задействовать некоторые языки программирования. Научиться этому без базовой подготовки непросто. Программировать сайты с нуля – неоправданно долго и тяжело. По сути, все интернет-порталы схожи в аспекте решаемых задач. Именно поэтому существуют разработанные системы управления сайтами или просто CMS.
Они уже содержат базовые модули, которые легко интегрируются с наиболее распространенными функциями:
- форма обратной связи;
- гостевая;
- интернет-магазин;
- фотогалерея и т.д.
Научиться настраивать CMS по силам каждому. Нового функционал можно добавить на такой ресурс всего в несколько кликов.
В числе наиболее востребованных систем управления – Joomla и WordPress. С помощью Joomla можно научиться создавать порталы любого уровня сложности. Это достаточно просто. CMS включает в себя множество полезных инструментов, которые помогают создавать веб-сайты.
Важная особенность – базовый ресурс можно усовершенствовать со временем. Существенно расширить функционал позволяют расширения, которые можно скачать в Сети и становить дополнительно. Часть модулей можно включать или отключать, в зависимости от вашего желания. Сделать свой сайт на Joomla оригинальным не составит труда – есть множество платных и бесплатных шаблонов.
WordPress – система, ориентированная на красоту, максимальную визуализацию информации и предельную простоту размещения новых публикаций. Такая системы управления наилучшим образом подходит для блогов.
Вместо заключения
Можно дополнительно скачать множество плагинов, научиться устанавливать системы голосования, подключать информеры, опросы и т.д. Около половины всех сайтов создано на 1С-Битрикс, не менее популярны NetCat, uCoz и и.д. Преимущества CMS в том, что научиться делать с их помощью сайты достаточно просто. Массу информации о работе с популярными движками можно найти на специализированных форумах.
Высоких вам конверсий!
image source: white_shadow_photog
11-12-2015
lpgenerator.ru
