33 плагина jQuery для галереи изображений, которые вы можете добавить прямо сейчас
Ведем серию статей сосредоточился на хорошем наборе веб-частей это код, который должен жить во внутренней части сайта. Этот код в HTML, CSS или JavaScript может предоставить нам все необходимое для создания удобного взаимодействия с пользователем на нашем веб-сайте.
Сегодня время для 33 плагина JQuery для галерей что у вас уже будет возможность их реализовать. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как техника AJAX или разработка анимации. Пойдем с этим.
Индекс
- 1 Великолепное всплывающее окно
- 2 Фэнсибокс
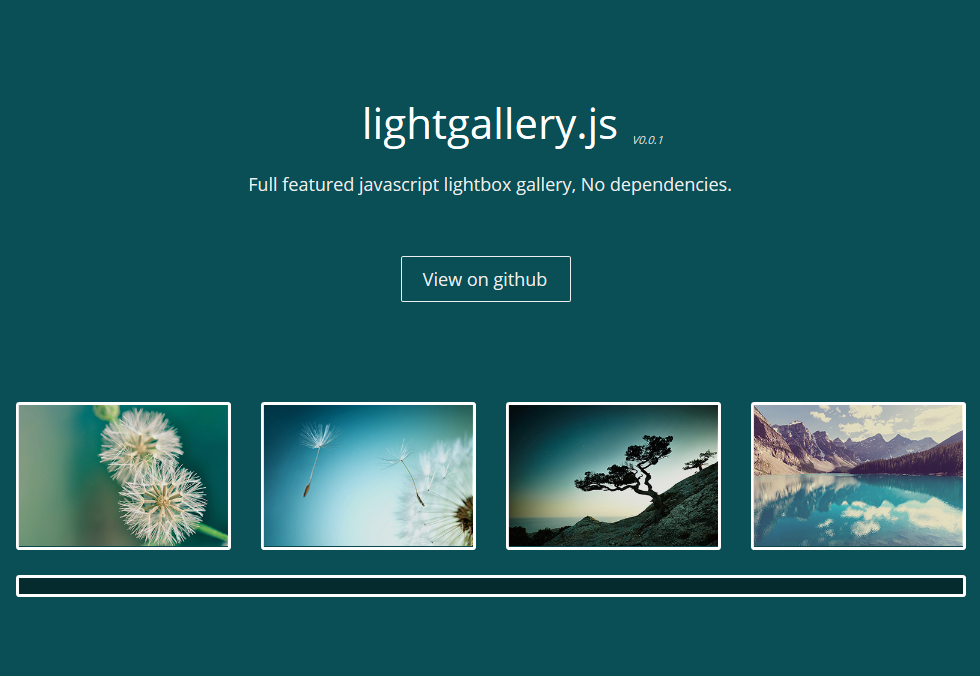
- 3 Галерея света
- 4 Галерея Blueimp
- 5 Проведите поле
- 6 Фоторама
- 7 Шоколад
- 8 Оправданный Галерея
- 9 Свежий
- 10 JBOX
- 11 Фотосет Сетка
- 12 Justified.
 js
js - 13 Наногалерея
- 14 Простой световой короб
- 15 S Галерея
- 16 Объединить галерею
- 17 Сетка
- 18 Перемешать изображения
- 19 jQuery Fleximages
- 20 Наногалерея 2
- 21 Сбалансированная галерея
- 22 Фотогалерея Bootstrap
- 23 Лайтбокс адаптивный
- 24 PGWСлайд-шоу
- 25 Лайтбокс
- 26 JGallery
- 27 Фотор
- 28 Фотопила JS
- 29 Snapgallery.js
- 30 Перелистывание галереи
- 31 Эластичная сетка jquery
- 32 XZOOM
- 33 SWAPPINGWALL.jQuery
Плагин быстрый, легкий и отзывчивый для jQuery который характеризуется содержанием в CSS, условным лайтбоксом и поддержкой Retina с высоким разрешением.
Подпишитесь на наш Youtube-канал
Скрипт лайтбокса jQuery предназначен для отображения изображений, видео и т. д.. Он отзывчивый и полностью изменяемый. Он использует ускорение графического процессора для повышения качества анимации.
Еще один плагин, который стоит попробовать отзывчивый, модульный и настраиваемый. Не забудьте видео HTML5, совместное использование сети и анимированные миниатюры.
Адаптивная галерея видео и изображений, сенсорный и полностью настраиваемый
Плагин «Лайтбоксы» идеально подходят для настольных компьютеров, мобильных устройств и планшетов.. Он отличается жестами, переходами CSS и поддержкой сетчатки, помимо других функций.
Галерея jQuery с эффектный эффект и что он использует то, что мы называем простым и обладающим большим потенциалом.
Chocolat.js позаботится о активировать одно или несколько изображений на сайте что останется на той же странице.
Еще один плагин, который может создавать галерея с «оправданной» сеткой

Un красивый отзывчивый лайтбокс и это можно использовать для создания наложенных слоев, которые отлично работают при любом размере.
jBox — это еще один плагин jQuery, отвечающий за создание галереи изображений легкий, расширяемый и отзывчивый.
Еще один плагин jQuery, который переносить изображения в гибкую сетку и который основан на фотографиях Tumblr.
Он отвечает за создание сетка «оправданных» изображений и что он способен заполнить все пробелы.
Una упрощенная галерея изображений со всеми теми функциями, которые мы ищем, такими как отзывчивость, сенсорный ввод, сетка и даже поддержка облачного хранилища.
Галерея лайтбоксов для настольных и мобильных устройств с jQuery со всеми необходимыми вам функциями: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивый с анимацией CSS и поддержка жестов смахивания и касания.
Адаптивный плагин jQuery для галереи изображений и видео, который можно было бы назвать один из лучших в своей категории. Обязательно для всех видов функций и поддержки, таких как видео.
Плагин, заботящийся о отображать сетку миниатюрных изображений который расширяет предварительный просмотр с эффектом, очень похожим на тот, который наблюдается в изображениях Google.
Он характеризуется показывать изображения, перемещая курсор вокруг них, а также другие способы их «активировать».
Легкий плагин, идеально подходящий для создания галерей, в которых много сходство с Google или Flickr, один из лучших фотографических сайтов.
Библиотека JavaScript для создания высокое качество и актуальные галереи В дизайне. Идеально подходит для веб-сайта или самого блога. Перейдите на их веб-сайт, чтобы узнать обо всех его функциях.
Эта галерея заботится о равномерно распределить все изображения что у вас есть в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Этот плагин позаботится о автоматически создать галерею на основе случайного списка изображений.
Плагин JQuery для лайтбокса малый вес и с отзывчивыми изображениями.
Un плагин карусели (вот у вас отличный список из них), а также галерею и слайд-шоу для jQuery и Zepto.
Un Плагин JavaScript для изображений в лайтбоксах с сенсорной поддержкой.
Фотогалерея jQuery совершенно бесплатно с альбомами и прелоадером.
Una минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Перед нами галерея изображений, которые имитирует стопку разрозненных фотографий на поверхности. Сделано на JavaScript / jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Адаптивные галереи которые вы можете создать без особых усилий.
Начать создавать 3D галерея с вызовом JS.
Una световая галерея и удобный, вдохновленный поиском изображений Google. Используйте сетку миниатюрных изображений с предварительным просмотром.
Галерея изображений с jQuery zoom. Один из самых актуальных во всем списке.
Un очень простой плагин jQuery и что он способен создавать галерею стен с анимацией, которая случайным образом меняет элементы. Легко использовать.
Бесплатные галереи изображений и слайдеры jQuery — Best Of
Картинные галереи и слайдеры являются одними из самых популярных вариантов использования jQuery. Они позволяют вам предоставлять посетителям необходимое количество визуальной информации, сохраняя при этом ценное пространство на вашем сайте.
В результате ваша страница будет выглядеть менее загроможденной, но вы все равно сможете добавить все изображения, необходимые для передачи вашего сообщения. Галереи изображений и ползунки особенно хорошо подходят для страниц портфолио и страниц продуктов на сайтах электронной коммерции.
Галереи изображений и ползунки особенно хорошо подходят для страниц портфолио и страниц продуктов на сайтах электронной коммерции.
В этой статье мы отобрали для вас лучшие галереи изображений и слайдеры jQuery. Поскольку они являются плагинами jQuery, вам нужно только добавить их в раздел head вашей HTML-страницы вместе с библиотека jQuery по умолчаниюустановите их в соответствии с документацией (обычно всего несколько строк кода) и отпустите.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: имиджевые карусели в веб-дизайне — преимущества и лучшие практики
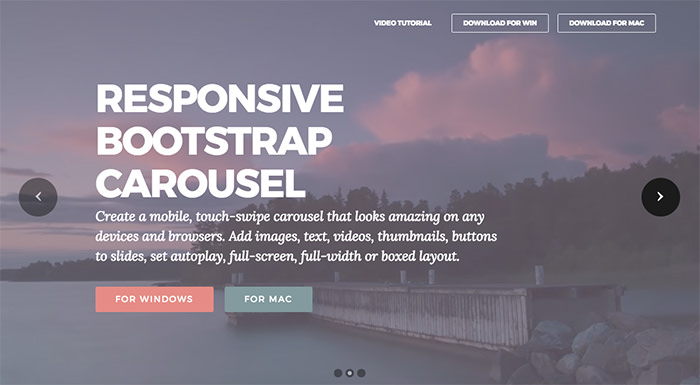
Bootstrap Slider
Bootstrap Slider — это бесплатный, готовый для мобильного использования, сенсорный слайдер изображений, который отлично смотрится на любом экране или в браузерах. Вы можете добавлять изображения, видео, миниатюры, текст, кнопки к слайдам.
Предварительный просмотр слайдера
Слайдер предварительного просмотра продукта сделан с полным использованием jQuery, который выглядит и чувствует себя как собственное приложение само по себе. Код этого плагина чистый и тщательно продуманный.
Код этого плагина чистый и тщательно продуманный.
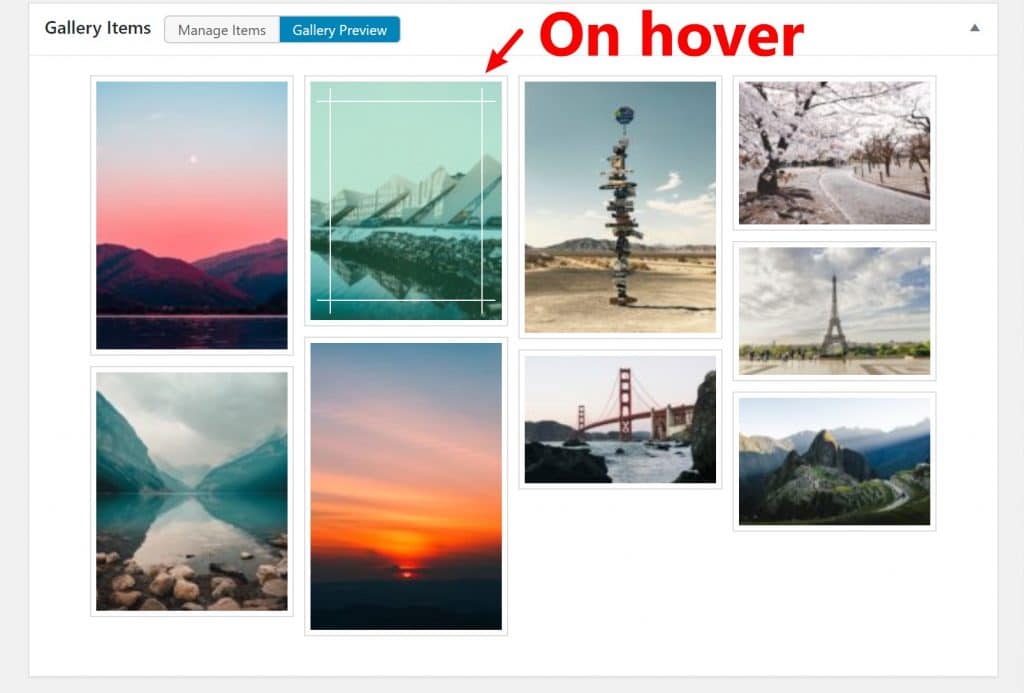
Расширяемая Галерея изображений
Expandable Image Gallery — это удивительный плагин, который расширяется одним щелчком мыши в полноразмерную галерею. Этот плагин можно использовать для раздела «О нас», для предварительного просмотра продукта или для получения дополнительной информации о продукте.
Fotorama
Fotorama — это адаптивный плагин галереи для jQuery, который работает как в настольных, так и в мобильных браузерах. Он предлагает несколько вариантов просмотра изображений, включая миниатюры, пролистывание, кнопки «предыдущий следующий», автоматическую загрузку слайд-шоу или навигацию по маркерам.
Слайдер с эффектом погружения
Immersive Slider позволяет создавать уникальный слайдер, который соответствует слайду просмотра, который вы видите на телевизионном веб-сайте Google. Вы можете изменить фоновое изображение, и оно будет размытым, чтобы сфокусировать изображение слайдера.
Leastjs
Leastjs — это адаптивный плагин jQuery для создания потрясающей галереи для ваших изображений. Когда вы наводите курсор мыши на изображение, появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
Когда вы наводите курсор мыши на изображение, появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
Шаблон раздвижных панелей
Этот плагин будет идеальным выбором для любого портфолио. Все панели с изображениями перемещаются вдоль оси Y (ось X на меньших устройствах). Изображения скользят, чтобы показать выбранный контент.
Шаблон портфолио Squeezebox
Шаблон портфолио Squeezebox был создан во время экспериментов с эффектами движения для портфолио. Вводное изображение (или блок) раскрывается, чтобы показать элементы портфеля, которые выдвигаются.
Shuffle Images
Shuffle Images — удивительный адаптивный плагин, позволяющий создавать галерею с изображениями, которые перемешиваются при наведении курсора мыши.
Бесплатный плагин jQuery Lightbox
Бесплатный плагин jQuery Lightbox позволяет отображать одно или несколько изображений на одной странице. Вы также можете увеличить изображение или вернуться к исходному размеру.
PgwSlider — Отзывчивый слайдер для jQuery
PgwSlider — это миниатюрный слайдер изображений с одной целью, созданный для демонстрации слайдов изображений и ничего более. Он минимален, потому что код jQuery легок, что делает загрузку действительно быстрой.
Он минимален, потому что код jQuery легок, что делает загрузку действительно быстрой.
Галерея рассеянных поляроидов
Scartered Polaroids Gallery — удивительный слайдер с плоским дизайном. Предметы внутри контейнера движутся хаотично, что выглядит потрясающе.
Надежный контент-фильтр
Bouncy Content Filter — идеальное решение для интернет-магазинов или портфолио. Это позволяет пользователям быстро переключаться с одной категории изображений на другую.
Простой jQuery Slider
Простой jQuery Slider говорит за свое имя. Этот плагин состоит из немного JavaScript, немного HTML5 и немного CSS3. Демонстрация по умолчанию показывает только текстовый слайдер, но с некоторыми изменениями вы можете включить визуальный контент, например фотографии и видео.
Glide JS
Glide JS — простой, чистый, быстрый, плавный и отзывчивый плагин-слайдер jQuery. Плагин легкий и простой в настройке.
Полноэкранный слайдер с параллаксом
Этот удивительный слайдер jQuery с наведением цвета, текстом и изображением подойдет для любого веб-сайта, от портфолио до корпоративного. Он обеспечивает плавную прокрутку параллакса и медленное отображение текста.
Он обеспечивает плавную прокрутку параллакса и медленное отображение текста.
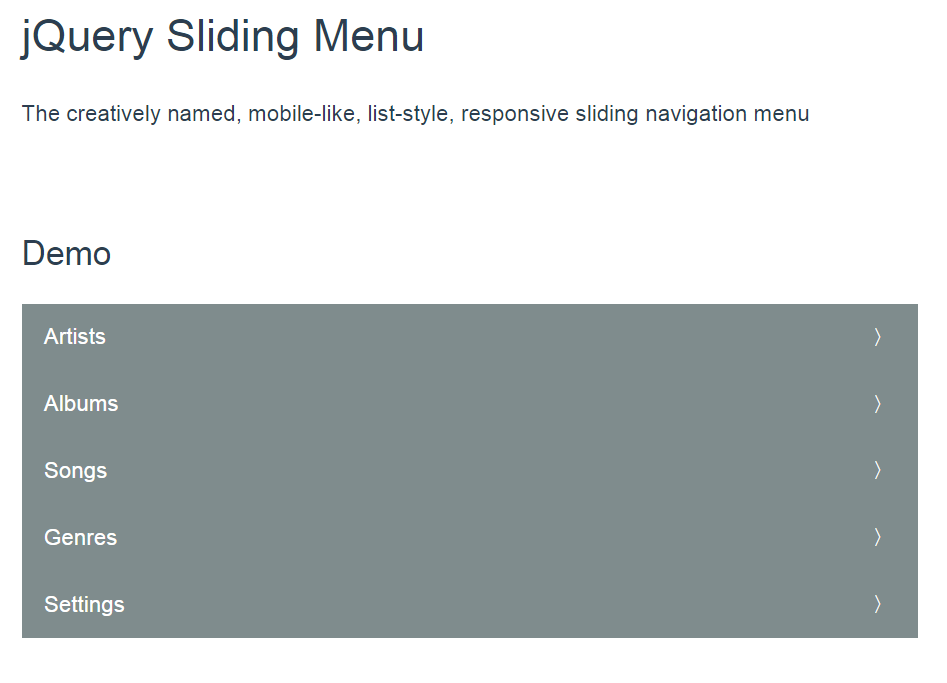
Sliiide
Функциональность этого фантастического плагина выходит далеко за рамки базовых потребностей. Sliiide поможет вам создавать интерактивные пункты меню, так что вы можете указать скользящее меню внизу, сверху, слева и справа от страницы.
Zoom Slider
Это простая галерея слайдеров с функцией масштабирования. Как только вы нажмете кнопку масштабирования, изображение будет масштабировано. Это идеальное решение для интернет-магазинов.
Слайдер с эффектом призмы
Prism Effect Slider — отличная идея для блоггеров. Этот ползунок добавляет логотип призмы на каждое изображение, и он изменяется при прокрутке.
Отзывчивый параллакс Drag-слайдер с прозрачными буквами
Этот удивительный слайдер показывает слова с огромными заглавными буквами. Вы можете легко изменить шрифт, размер шрифта, цвет шрифта и скорость анимации.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Space gallery 3d галерея изображений на jquery.
 Галерея изображений на jQuery. Простенькая симпатичная галерея, сделанная на CSS, без использования скриптов
Галерея изображений на jQuery. Простенькая симпатичная галерея, сделанная на CSS, без использования скриптовc .
Выглядит это так:
Или так (нумерация ссылок необязательна):
1 3 4
Размеры контейнераРазмеры блока фоторамы является размер первого изображения, другие картинки масштабируются пропорционально первой. Для исправления этой ситуации можно указать размеры вручную.
Существуют и другие настройки:
Data-width=»98%» //относительная ширина data-ratio=»800/600″ //соотношение сторон data-minwidth=»420″ // мин. ширину data-maxwidth=»900″ // макс. ширину data-minheight=»320″ // мин. высота data-maxheight=»100% // относительная макс. высота data-height=»100% // относительная высота
МиниатюрыЗа миниатюры отвечает data-nav=»thumbs»
Но такой способ не очень эффективен, так как скрипту приходится загружать сразу все фотографии для генерации миниатюр, поэтому будет рациональнее заранее подготовить маленькие копии картинок.
По умолчанию миниатюра — 64 × 64. Откорректировать этот параметр можно с помощью data-thumbwidth (ширина) и data-thumbheight (высота). Если вам нужно чтобы миниатюра имела свой собственный размер, то задайте параметры width и height для файла миниатюры:
Фоторама отлично обрабатывает HTML и CSS, что значительно расширяет функционал скрипта. Работайте со ссылками, блоками, таблицами, абзацами, пишите CSS и многое другое. Ниже представлены некоторые примеры работы галереи. Если визуальная часть не отображается, то нажмите кнопку «Result».
Показать / Скрыть примеры
See the Pen ooppwb by Ivanov Klim (@DreamerKlim) on CodePen.
See the Pen aVEEVb by Ivanov Klim (@DreamerKlim) on CodePen.
data-allowfullscreen=»true» //в окне браузера data-allowfullscreen=»native» //на весь монитор
Существует возможность добавить отдельное большое изображение для полноэкранного режима через data-full:
Другоеdata-autoplay =»true» //автозапуск data-autoplay=»3000″ //интервал между слайдами в мс data-caption =»One» //комментарии к картинкам data-keyboard =»true» //навигация стрелками data-shuffle =»true» //изображения в разнобой data-navposition =»top» //миниатюры вверху data-loop =»true» //циклическая прокрутка Попробуем все соединить и добавить видео
«какой-то коммент 1» > «какой-то коммент 2» > To find work you love
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании , я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания , сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т. д. и т.п…
д. и т.п…
Оф.Сайт | Demo
Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
Очень легко устанавливается и настраивается
В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .
Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы . Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo
Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то…
Долго выбирал тему для сегодняшнего топика. В итоге заметил, что мы еще не делали подборок с галереями изображений . По моему отличная тема, так как галереи присутствуют у множества сайтов. Откровенно говоря, все они не очень привлекательны. Учитывая нынешние тенденции развития jquery, html5 и т. д. я подумал, ведь должны быть уже намного привлекательней решения чем те, которые встречались мне раньше. Итак. Потратив день, удалось найти огромнейшее количество скриптов. Из всей этой горы я решил отобрать только , ведь я люблю , как вы уже заметили по предыдущим постам.
Галерея изображений применима не только в случае с фотоальбомами . Скрипт можно использовать, думаю, что это даже правильней будет, в качестве портфолио для фотографов, дизайнеров и т. д. Jquery эффекты помогут привлечь внимание посетителей и просто придадут изящности вашему сайту.
Скрипт можно использовать, думаю, что это даже правильней будет, в качестве портфолио для фотографов, дизайнеров и т. д. Jquery эффекты помогут привлечь внимание посетителей и просто придадут изящности вашему сайту.
Итак. К вашему вниманию коллекция jquery плагинов галерей изображений для сайта .
Не забываем комментировать и помните, чтоб не потерять эту подборку, вы можете добавить ее в избранное, нажав на звездочку внизу статьи.
PHOTOBOX
Бесплатная, легкая, адаптивная галерея изображений , в которой все эффекты, переходы сделаны средствами css3. Идеальна для создания сайта-потрфолио фотографа.
S Gallery
Привлекательный Jquery плагин галереи изображений . Анимация работает с помощью css3.
DIAMONDS.JS
Оригинальный плагин для создания галереи изображений . Миниатюры имеют форму ромба , что в данный момент очень популярно. Такая форма сделана с помощью css3. Единственный минус этой галереи — это отсутствие лайтбокса, в котором бы открывалось фото в полный размер. То есть потребуется раками прикрутить плагин лайтбокса. Данный скрипт формирует адаптивную сетку изображений в форме ромба.
Такая форма сделана с помощью css3. Единственный минус этой галереи — это отсутствие лайтбокса, в котором бы открывалось фото в полный размер. То есть потребуется раками прикрутить плагин лайтбокса. Данный скрипт формирует адаптивную сетку изображений в форме ромба.
Superbox
Современная галерея изображений с использованием Jquery, css3 и html5 . Мы все привыкли, что при клике на превью полное изображение открывается в лайтбоксе (всплывающем окне). Разработчики данного плагина решили, что лайтбокс уже отжил свое. Изображения в этой галереи открываются ниже превью. Посмотрите демо и убедитесь, что такое решение выглядит на много современней.
|
Smooth Diagonal Fade Gallery
Современная галерея изображений в которой превью распределяются по всему пространству экрана . Скрипт умеет сканировать папку с фото на сервере, то есть не нужно вставлять каждое изображение по отдельности. Достаточно загрузить картинки в папку на сервере и в настройках указать путь к директории. Далее скрипт все сделает сам.
Достаточно загрузить картинки в папку на сервере и в настройках указать путь к директории. Далее скрипт все сделает сам.
Gamma Gallery
Стильная, легкая, адаптивная галерея изображений с сеткой в стиле Pinterest , которая сейчас стала очень популярна. Скрипт отлично работает как на стационарных компьютерах, так и на мобильных устройствах с любым разрешением экрана. Отличное решение для создания портфолио веб-дизайнера.
THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагин представляет собой адаптивную сетку изображений . При клике ниже выводится фото побольше и описание. Хорошо подойдет для создание портфолио.
jGallery
jGallery — это полноэкранная, адаптивная галерея изображений . Легко настраиваются эффекты, переходы и даже стиль.
Glisse.js
Простой, но очень эффектный плагин галереи изображений. Это именно то решение, когда нужно создать фотоальбом. Плагин поддерживает альбомы и имеет очень классный эффект перелистывания.
Это именно то решение, когда нужно создать фотоальбом. Плагин поддерживает альбомы и имеет очень классный эффект перелистывания.
Mosaic Flow
Простая, адаптивная галерея изображений с сеткой в стиле Pinterest .
Galereya
Еще одна стильная галерея с сеткой в стиле Pinterest с фильтром по категориям. Работает в браузерах: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.
least.js
Отличная бесплатная галерея изображений с использованием JQUERY, 5 и CSS3. Она имеет очень привлекательный внешний вид и, несомненно, привлечет внимание ваших посетителей.
flipLightBox
Простенькая галерея изображений. При клике на превью, в лайтбоксе открывается полное изображение.
blueimp Gallery
Гибкая галерея. Способна выводить в модальном окне не только изображения, но и видео . Отлично работает на сенсорных устройствах. Легко кастомизируется и есть возможность расширения функционала с помощью дополнительных плагинов (См. следующий плагин).
Способна выводить в модальном окне не только изображения, но и видео . Отлично работает на сенсорных устройствах. Легко кастомизируется и есть возможность расширения функционала с помощью дополнительных плагинов (См. следующий плагин).
50 превосходных галерей изображений, которые вы можете использовать сегодня
Вот 50 наших любимых бесплатных галерей изображений, которые вы можете быстро включить в дизайн. Они были созданы со всем, от CakePHP до jQuery и Ruby on Rails. Привет всем разработчикам, которые делятся своей работой с сообществом!
Прежде чем перейти к бесплатной коллекции, если вы ищете решение премиум-класса, у нас есть несколько профессиональных опций галереи изображений на CodeCanyon, таких как плагины галереи WordPress и сценарии PHP изображений и медиафайлов .
Плагины галереи изображений на GraphicRiver, раздел WordPress.На халяву!
1. Галерея 2
Галерея 2, вероятно, имеет самое большое сообщество и является одним из наиболее часто используемых сценариев галереи в Интернете.
2. Zenphoto
Zenphoto позиционирует себя как «самое простое и полезное программное обеспечение для галерей на вашем сайте». Скрипт построен на PHP.
3. Мини витрина
Minishowcase – это простая и крошечная фотогалерея php / javascript.
4. TripTracker
TripTracker – это небольшая программа для просмотра изображений JavaScript и анимированный проигрыватель слайд-шоу.
5. Dynamic Drive CSS Галерея изображений
Вместо JavaScript JavaScript Галерея изображений Dynamic Drive полностью работает на CSS.
6. Ajax Фотогалерея
Бесплатная фотогалерея на основе Ajax, которая извлекает фотографии из Picasa из XML.
7. SimpleViewer
Бесплатный скрипт галереи изображений на основе флэш-памяти, который также поставляется с дополнительной версией Pro, которая предлагает больше опций и настроек.
8. Джалбум
Jalbum – это гибридное онлайн / офлайн-программное обеспечение, которое вы загружаете на свой компьютер и загружаете галереи изображений в свое пространство на jalbum. net.
net.
9. Медь
Как и Галерея 2, Coppermine – еще один сценарий PHP-фотоальбома “старой школы”, который существует уже много лет.
10. Плоггер
Plogger – это скрипт галереи PHP, который имеет полезные функции, такие как встроенное редактирование фотографий ajax, файлы zip-загрузки и возможность создавать свои собственные темы.
11. CSS Play
Гладкая многостраничная галерея, построенная полностью из CSS.
12. Полароид Галерея
Polariod Gallery – это интересный флеш-скрипт, который упорядочивает ваши фотографии (из XML-файла или RSS-канала Flickr) в галерею «поляроидов».
13. dfGallery
dfGallery – это красивый бесплатный скрипт галереи флэш-памяти с настраиваемыми темами и разделом администрирования, созданным с помощью PHP-фреймворка CodeIgniter.
14. (E) 2 Фотогалерея
Превосходная фотогалерея JavaScript, созданная с помощью MooTools.
15. AutoViewer
AutoViewer упорядочивает изображения в галерее Flash в определенной последовательности с изображениями и подписями.
16. Гладкая Галерея
Еще одна галерея изображений JavaScript, построенная на крошечном фреймворке MooTools.
17. Спутник
Скрипт фотогалереи, который позволяет пользователям создавать настраиваемые галереи из своих учетных записей Flickr.
18. Ховербокс
Hoverbox – это простая, легкая CSS-галерея изображений.
19. Flash Галерея
Как следует из названия, Flash Gallery – это простая галерея на основе XML и Flash, которую легко настроить.
20. HighSlide JS
Хотя технически это не сценарий галереи, HighSlide позволяет легко увеличивать и уменьшать изображения, используя простой эффект JavaScript.
21. Pixelpost
Pixelpost – это поворот сценария галереи изображений, который добавляет фото-блоггинг в микс. Открытый исходный код, быстрый и многоязычный.
22. Скрипт и стиль Автогенерация Фотогалерея
Отличный скрипт, который берет каталог изображений и создает галерею изображений. Построен с PHP и JavaScript.
Построен с PHP и JavaScript.
23. Просмотр открыток
Flash-скрипт, который берет изображения, помещает их в «открытки» и переставляет их в галерее.
24. Flash Photo Browser Эндрю Берга
Простой flash-анимированный скрипт просмотра фотографий. Просто, но весело.
25. Фотоальбом Flickr для WordPress
Tan Tan Noodles имеет плагин для WordPress, который извлекает ваши фотосеты Flickr и создает альбомы в WordPress.
26. Галерея
Galleria – это легкий скрипт галереи изображений, основанный на jQuery.
27. Lightview
Чистое, легкое решение для создания простых изображений и медиа галерей в оверлеях.
28. Fancy Zoom
Fancy Zoom – это немного JavaScript, который позволяет увеличивать фотографии, не требуя повторной загрузки изображения.
29. Imagevue
Хорошая флэш-галерея изображений, которая имеет фотоальбомы, слайд-шоу и область администратора.
30. Фотогалерея jpGalScroll
Простой фрагмент галереи, основанный на jQuery, который предлагает прокрутку и разбиение на страницы.
31. галерея следующего поколения
nextgen gallery – это надежный плагин галереи изображений для пользователей WordPress, созданный на основе jQuery.
32. Сингапур
Сингапур, названный «самой маленькой большой галереей», представляет собой легкий и мощный скрипт галереи изображений, построенный на PHP.
33. Цикл jQuery
Плагин для jQuery, который позволяет вам «перебирать» галереи изображений различными способами.
34. Вообрази
Флэш-фотогалерея, которая может организовать изображения в галереи и под-галереи.
35. Формер
Фотогалерея на основе PHP, которая не требует базы данных MySQL и устанавливается менее чем за 3 минуты.
36. Гуллери
Gullery – это простая галерея изображений, созданная с помощью Ruby on Rails. Идеально подходит для личного портфолио или небольшой галереи изображений.
37. Как создать фотогалерею с CakePHP и Flickr
Интересное руководство о том, как создать веб-галерею изображений с помощью PHP-фреймворка CakePHP и Flickr.
38. FileBrowser
Небольшое PHP-приложение, которое позволяет создавать эскизы изображений для использования в Интернете. Построен Люссумо .
39. Фальбум
Галерея изображений на базе WordPress, которая отображает фотографии и фотографии из Flickr.
40. Slimbox 2
Крошечный, полностью соответствующий стандартам, полностью настраиваемый просмотрщик изображений лайтбокса, построенный на jQuery.
41. Анимированное JavaScript-слайд-шоу
Сценарий галереи слайд-шоу, созданный на основе Javascript, размером менее 5 КБ.
42. iPhotoToGallery
Плагин iPhoto, облегчающий публикацию фотографий в приложении Gallery 2.
43. Галерея FrogJS
Простой, ненавязчивый скрипт галереи, построенный на Lightbox, но демонстрирующий галереи другим способом.
44. Создайте эффектную фотогалерею с MooTools
У самого Джареда Ризора, Nettuts +, есть отличное руководство по созданию простой галереи изображений с помощью MooTools.
45. Учебник по фотогалерее на основе Django
Простое руководство о том, как создать фотогалерею с помощью Python Framework Django.
46. Галерея дзен
Элегантные скрипты флеш галереи и инструменты для размещения фотографий на вашем сайте.
47. folderblog
Бесплатный, легкий скрипт PHP, который отображает изображения из папки в галерею.
48. Дух Галерея
Еще один простой плагин галереи WordPress.
49. Оригинальная фотогалерея
Набор скриптов, которые предоставляют клиентский скрипт для масштабирования изображений и публикации изображений в виде галереи.
50. Создание максимально динамичной галереи изображений в Flash 8
Руководство для промежуточных пользователей Flash по созданию динамической галереи изображений, загруженной с помощью XML.
Премиум Галерея Плагины на CodeCanyon
Если вы ищете качественное решение, у нас есть большой выбор премиальных галерей изображений на CodeCanyon , например, плагины галереи WordPress и сценарии изображений и медиафайлов PHP .
Простая галерея jquery с навигацией. Галерея изображений на jQuery с интересным эффектом
Сегодня мы рассмотрим jQuery плагин Flipping Gallery, который позволяет создавать классные галереи изображений с очень оригинальными переходами. В примере есть 5 видов переходов с использованием данного плагина. Плагин действительно очень прост в использовании, поэтому любой сможет с ним полноценно работать.
Пример можно увидеть здесь:
Скачать
Мы рассмотрим более подробно как создать меню из Демо 2 , когда меню появляется слева вверху.
HTML часть
Сперва необходимо подключить библиотеку jQuery, которую можно скачать и плагин Flipping Gallery , между тегами :
| 1 2 3 4 5 6 | … script > |
Затем располагаем изображения. Вы можете добавлять столько изображений, сколько пожелаете:
| 1 2 3 4 5 6 7 8 |
А чтобы добавить описание для изображений(как в демо 4 и 5) необходимо использовать атрибут data-caption :
| 1 2 3 4 5 6 7 8 |
JS часть
| 1 2 3 4 5 6 7 8 9 | $(«. gallery»
)
.flipping_gallery
({
direction:
«forward»
,
selector:
«> a»
,
spacing:
10
,
showMaximum:
15
,
enableScroll:
true
,
flipDirection:
«bottom»
,
autoplay:
500
}
)
; gallery»
)
.flipping_gallery
({
direction:
«forward»
,
selector:
«> a»
,
spacing:
10
,
showMaximum:
15
,
enableScroll:
true
,
flipDirection:
«bottom»
,
autoplay:
500
}
)
; |
Рассмотрим что означает каждый метод:
- direction — метод отвечающий за то, как будут появляться изображения. Если «forward», то изображение из начала будет помещаться в конец, если «backward» — наоборот. По умолчанию значение задается «forward».
- selector — селектор по которому выбираем изображения, его можно изменить по желанию.
- spacing — задает отступ между изображениями в перспективе.
- showMaximum — задает количество изображений, которые видны пользователю. Можно использовать хоть 100 изображений, но показываться будут только первые 15, что очень удобно и не нагружает браузер.
- enableScroll — можно просматривать изображения используя колесо мыши.
- flipDirection — определяет куда будет скользить изображение: «left» — влево, «right» — вправо, «top» — вверх и «bottom» — вниз.
 По умолчанию оно скользит вниз.
По умолчанию оно скользит вниз. - autoplay — автозапуск галереи. Задается в милисекундах, т.е. через сколько будут сменяться изображения.
Вывод
Теперь у вас есть великолепная галерея, которую можно использовать при размещении своих фотографий.
1. jQuery галерея с эффектом перелистывания страницы
Подобное решение можно использовать для вывода последних статей в блоге либо для презентации товаров.
Уникальный способ отобразить ваши фотографии в виде jQuery необычной галереи.
3. jQuery галерея изображений для товара, плагин «slideJS»
jQuery плагин отлично подойдет для реализации страницы продукта с несколькими изображениями. Переход между изображениями может осуществляться с помощью миниатюр, либо с помощью стрелок навигации.
Изображение увеличивается при наведении на него курсора мыши.
5. Элегантная Lightbox галерея «ppGallery»
6. Мини-галерея jQuery «Touch-Gallery»
7.
 Новая jQuery галерея с миниатюрами
Новая jQuery галерея с миниатюрамиПрофессиональная jQuery галерея 2011 года.
8. jQuery плагин «Nivo Zoom»
Еще один качественный jQuery плагин от разработчиков Nivo слайдера. Увеличение изображение по нажатию на миниатюру.
9. jQuery галерея «3d Wall Gallery»
Новая jQuery галерея 2011 года. Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.
Изображения в галерее случайным образом увеличиваются и снова уменьшаются создавая эффект пузырьков.
11. Необычное отображение изображений в jQuery галерее
С помощью ползунка сверху можно изменить расстояние между изображениями в стопке. При нажатии на изображение оно поворачивается.
12. Плагин jQuery галереи «MB.Gallery»
13. jQuery галерея, растягивающаяся на весь экран
Плагин 2011 года. Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
14. Легкая jQuery галерея
Плагин автоматически сканирует папку и создает уменьшенные копии изображений.
16. Стильная галерея с использованием библиотек jQuery и Raphael
Интересный эффект при наведении курсора мыши на миниатюру.
17. Новая версия jQuery плагина «Supersized» версия 3.1
Совсем недавно я уже упоминал об этом jQuery решении для создания полноэкранных галерей. Сегодня хочу вам представить последнюю версию этого профессионального плагина. Скрипт полностью переписан, сейчас галерея работает еще быстрее, при этом добавлены некоторые интересные настройки, например, навигация с помощью клавиатуры, изменяемая скорость смены изображений, размер экрана и другие.
18.
 jQuery плагин «Galleria 1.2.2»
jQuery плагин «Galleria 1.2.2»Новая jQuery галерея для ваших проектов.
Галерея выплывает на странице по нажатию на кнопку. Миниатюры отображаются вокруг увеличенного изображения. Можно управлять автоматической сменой изображений. Используемые технологии: jQuery, CSS, PHP.
20. Плагин «Timer Gallery»
jQuery галерея. Реализована автоматическая смена слайдов и прокрутка миниатюр, если их слишком много.
Плагин галереи изображений на jQuery.
22. javascript галерея для просмотра на мобильных устройствах «PhotoSwipe»
Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
23. javascript галерея с 3D эффектом
24. Галерея «jQuery morphing gallery»
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
25. jQuery плагин «Galleria 1.2.3»
26. jQuery галерея изображений «Image Wall»
Оригинальная галерея в виде разбросанных по экрану миниатюр различных размеров, стилизованных под картины. При нажатии на миниатюру появляется область с описанием изображения и при повторном нажатии всплывает оригинальное большое изображение.
При нажатии на миниатюру появляется область с описанием изображения и при повторном нажатии всплывает оригинальное большое изображение.
27. CSS3 галерея
Интересный эффект при наведении.
28. Галерея с миниатюрами «TN3 Gallery»
jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
29. Сетка изображений «Grid-Gallery»
Сетка изображений растягивается в зависимости от ширины окна браузера. Интересный эффект при наведении: подсвечивается активный ряд и колонка.
30. jQuery галерея «Swap Gallery»
Легкая галерейка jQuery в несколько строк кода.
На демонстрационной странице представлено несколько вариантов выпадающих мега меню, в различных стилевых оформлениях. В этом меню можно настраивать: эффект выпадения, скорость выпадения, а также делать выбор между выпадением по клику или по наведению мышки на пункт.
31. Галерея изображений jQuery
jQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.
Изображение и его миниатюры выполнены в виде кругов.
Оригинальное javascript решение для оформления портфолио фотографа. Навигация между изображениями осуществляется с помощью стрелок Вверх/Влево/Вправо и при помощи мини-квадратов (имитация перемещения в 2D пространстве). Можно сгруппировать фотографии из разных фото сессий в разные вертикальные ряды и перемещаться по ним с помощью элементов навигации. Смотрите демонстрацию.
34. Плагин «jmFullZoom»
Плагин для просмотра изображений, растягивающихся на весь размер окна браузера. Можно использовать для показа работ из портфолио.
35. Фото-карта
Галерея интегрированная с Google картой. Можно развернуть на весь экран, нажав на иконку в правом нижнем углу. Отлично подойдет для туристических сайтов.
Отлично подойдет для туристических сайтов.
36. Галерея изображений с миниатюрами
jQuery галерея с миниатюрами.
37. jQuery галерея «Galleriffic»
Слайд-шоу с миниатюрами.
38. jQuery CSS3 плагин «Wave Display Effect»
Волнообразное представление изображений и содержимого на странице. При нажатии на миниатюру все изображения увеличиваются и появляется их название. При еще одном нажатии раскрывается блок с описанием фотографии.
Много вариантов отображения и настроек.
42. Plogger
43. Простенькая симпатичная галерея, сделанная на CSS, без использования скриптов
Красиво выглядит и отлично работает во всех современных браузерах
Можно управлять автоматическим показом слайдов (старт/стоп), переключение слайдов с помощью стрелок клавиатуры, автоматическое постраничное разбиение названий слайдов, если их много, поддерживается несколько галерей на одной странице, подписи к слайдам, поддержка API и возможность создавать свои эффекты перехода слайдов
46.
 Галерея в виде стопки фотографий
Галерея в виде стопки фотографийВот так должен будет выглядеть результат галереи, которую мы с вами создадим. Вы можете посмотреть демо и при желании скачать уже окончательный результат галереи.
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании , я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания , сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п…
Оф.Сайт | Demo
Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .
Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы . Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo
Новое в версии 2. 4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то. ..
..
by Dmitry Semenov
is a jQuery image gallery and content slider plugin. It’s completely responsive, touch-friendly and has modular architecture that allows you include only features that you need to optimize file size and performance.
by Andy – The Coffeescripter
A highly customizable gallery/showcase plugin for jQuery.
by Trent
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth.
Tonic Gallery – jQuery XML Portfolio Gallery | $6
by Aino
Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
by CatchMyFame
The other day I went looking for a simple way using jQuery to fade between a set of images on a page. So, being a coder, I set out to create my own plugin.
by Thomas Kahn
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps.
Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps.
by Victor Zambrano – frwrd.net
Minishowcase is a small and simple php/javascript online photo gallery, powered by AJAX that allows you to easily show your images online, without complex databases or coding, allowing to have an up-and-running gallery in a few minutes.
by Caspar David Friedrich
EOGallery is a web animated slideshow gallery made with jQuery. It only uses basic jQuery functions and Cody Lindley’s Thickbox to display larger pictures.
by Arnault Pachot
A multi-format carousel for jQuery, Non obstrusive and accessible portfolio supporting multiple media: photos, video (flv), audio (mp3). This plugin for jQuery will automatically detect the extension of each media and apply the adapted player.
The Wall – Media Gallery – jQuery powered | $5
by Stefan Petre
Another image gallery plugin with space effect, very light and simple plugin.
by Moreno Di Domenico
jmFullWall is a jQuery plugin for the creation of an impressive portfolio.
by Fabrizio Calderan
Mosaiqy is a jQuery plugin for viewing and zooming photo working on Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+. Photos are retrieved from a JSON/JSONP data structure and randomly moved inside the grid. All expensive animations are taken over by your GPU on recent browsers using CSS3 transitions, minimizing the CPU overhead.
by Cody
The following jQuery plugin transforms a set of images into a tiny gallery with several options. The Micro Image Gallery allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only.
VION – jQuery Image Gallery Plugin | $7
by Malihu
A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS.
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap Slider
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
2. Product Preview Slider
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
Также вас порадует качество и чистота кода этого плагина.
3. Expandable Image Gallery
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
4. Fotorama
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
5. Immersive Slider
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
6. Leastjs
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
7. Sliding Panels Template
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
8. Squeezebox Portfolio Template
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
9. Shuffle Images
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
10. Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
11. PgwSlider – Responsive slider for jQuery
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
12. Scattered Polaroids Gallery
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
13. Bouncy Content Filter
Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
14. Simple jQuery Slider
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
15. Glide JS
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
16. Fullscreen drag-slider with parallax
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
Он порадует пользователей легким parallax эффектом и медленным появлением текста.
Коллекция эффектных слайд-шоу и фото-галерей jQuery – Dobrovoimaster
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части слайдеры и галереи подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для WordPress, ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании фото-галерей и слайдеров на jQuery, я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания галереи для сайта с помощью Highslide, сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п…
TN3 Gallery
Оф.Сайт | Demo
TN3 Gallery полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
Fullscreen Gallery with Thumbnail Flip
Оф.Сайт | Demo
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
Оф.Сайт | Demo
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery with jQuery
Оф.Сайт | Demo
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Slideshowify
Оф.Сайт | Demo
Slideshowify это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery Plugin
Оф.Сайт | Demo
Minimit Galleryявляется отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
Craftyslide
Demo
Craftyslide — это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
Fotorama
Demo
Fotorama — это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
Очень легко устанавливается и настраивается
Slider.js
Demo
В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе requestAnimationFrame.
DZSlides
Demo
DZSlides — это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo by Pixedelic
Demo
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
FLEXSLIDER
Demo
FlexSlider — это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Demo
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных JSON. Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
Skitter
Demo
Skitter — jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Slider kit
Demo
Slider kit полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Slides
Demo
Slides это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
SimpleSlide
Demo
SimpleSlide — простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
Jb Slider
Demo
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
jqFancyTransitions
Demo
jqFancyTransitions является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
YoxView
Demo
YoxView — это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
ColorBox
Demo
ColorBox еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
SIMPLEST JQUERY SLIDESHOW
Оф.Сайт | Demo
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
jQuery Cycle Plugin
Demo
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
AD Gallery
Demo
AD Gallery — полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Horinaja
Demo
Horinaja — это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Supersized
Оф.Сайт | Demo
Supersized — это полноэкранное фоновое слайд-шоу с использованием библиотеки jQuery, включающее в себя все прибамбасы галерей изображений, в том числе и просмотр миниатюр. Скажу, что это просто красиво.
Simple Controls Gallery v1.4
Demo
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider jQuery plugin
Оф.Сайт | Demo
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Galleriffic
Demo
Galleriffic это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Demo
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
Choco Slider
Demo
Choco Slider — слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
PICBOX
Demo
Picbox — это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
PikaChoose
Demo
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
slideViewer
Demo
slideViewer проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
jquery-based slider
Demo
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
WordPress Image Slider
Demo
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
Slick jQuery Image Slider Plugin
Demo
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox V.1.2.2
Demo
Pirobox-это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Wave Display
Оф.Сайт | Demo
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Оф.Сайт | Demo
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы Codrops. Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Rotating Image Slider with jQuery
Оф.Сайт | Demo
Ребята из команды Codrops не перестают удивлять своими новыми работами, в частности своим виденьем создания различных форм слайд-шоу для изображений. Посмотрите пример работы этого слайдера и вы поймет о чем это я.
Sliding Panel Photo Wall Gallery
Оф.Сайт | Demo
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
SPACEGALLERY
Demo
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Slideshow jQuery
Оф.Сайт | Demo
Красивый и доступный слайдер картинок и другого содержимого веб-проектов. Из урока вы узнаете, как создать слайд-шоу для вашего сайта с помощью HTML, CSS и JavaScript (jQuery).
Galleria
Demo
Galleria является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
Fullscreen Image 3D Effect
Оф.Сайт | Demo
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Portfolio Slideshow
Оф.Сайт
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Slideshow Gallery
Оф.Сайт
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
xili floom slideshow
Оф.Сайт
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 with Slideshow
Оф.Сайт
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Слайд-шоу Галерея
Оф.Сайт
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Carousel slideshow
Оф.Сайт | Demo
Carousel слайд-шоу и этим сказано многое. Данный вид карусели является ничем иным, как специальным плагином с помощью которого вы легко сможете организовать у себя на сайте/блоге показ картинок с интересным эффектом переходов, а так же вы можете использовать его как виджет. Чтобы включить «Карусель» в WordPress, достаточно разместить фрагмент кода в php-файл вашего шаблона, все инструкции прилагаются.
Background Slideshow
Оф.Сайт | Demo
Своеобразное слайд-шоу для неограниченного количества полномасштабных фоновых изображений сайта/блога, построенное на jQuery. Вы можете настроить автоматическую смену фоновой картинки, а так же предоставить такую возможность своим пользователям, для этого достаточно будет одного клика по фону.
Вы можете настроить автоматическую смену фоновой картинки, а так же предоставить такую возможность своим пользователям, для этого достаточно будет одного клика по фону.
YAS Slideshow
Оф.Сайт | Demo
Yas представляет собой плагин, который позволяет отображать flash слайд-шоу на вашем сайте, можно использовать его как виджет. Использовать Yas слайд-шоу на WordPress сайте/блоге, можно разместив фрагмент кода в php-файл шаблона.
Gallery to Slideshow
Оф.Сайт
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
Blip Slideshow
Оф.Сайт
Blip Slideshow — это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Simple Slideshow
Оф.Сайт
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
Slideshow
Оф.Сайт | Demo
Slideshow — плагин вставляется в тему с помощью шорткода: [slideshow], который тянет все изображения поста (или любой другой тип) и форматирует их в хорошо разработанное слайд-шоу с элементами управления.
Skitter Slideshow
Оф.Сайт | Demo
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
GPP Slideshow
Оф. Сайт | Demo
Сайт | Demo
GPP Slideshow — плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
ShowTime Slideshow
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Simple JS SlideShow
Оф.Сайт | Demo
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
All-In-One Slideshow
Оф.Сайт | Demo
Плагин слайд-шоу для WordPress, объединяет в себе 27 эффектов перехода, поставляется с пакетом шрифтов Gufon, управление осуществляется с помощью стрелки или цифровой навигации.
Blaze Slideshow
Оф.Сайт | Demo
Blaze Slideshow представляет собой плагин, который позволяет отображать flash слайд-шоу на вашем сайте. Можно также использовать его в качестве виджета или слайдера на вашем wordpress сайте, разместив фрагмента кода php-файл шаблона.
Meteor Slides
Оф.Сайт | Demo
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery
Оф.Сайт | Demo
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
NextGEN Monoslideshow
Оф.Сайт | Demo
Monoslideshow является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Gallery
Оф.Сайт | Demo
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WP Glideshow
Оф.Сайт | Demo
WP-Glideshow — с новым, более удобным интерфейсом! Отображайте столько сообщений/страниц, сколько вашей душеньке угодно, на любой статической странице. При необходимости можете добавить изображения для каждой записи или страницы! Сортируйте ваши сообщения/страницы по дате или названию! Установите длительность показа слайда и выберите нужный эффект для слайд-шоу! Плагин поддерживает автоматическое изменение размеров изображения и имеет встроенною функцию wordpress.
GRAND FlAGallery
Оф. Сайт | Demo 1 | Demo 2
Сайт | Demo 1 | Demo 2
Попробуйте GRAND FlAGallery – мощный flash-media контент плагин jQuery. По сути своей это всеобъемлющий инструмент для обработки и организации галереи изображений, с элементами аудио и видео. Особенно впечатляет 3d формат галереи.
WOW Slider
Demo
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
UnPointZero Slider
Оф.Сайт | Demo
UnPointZero слайдер представляет собой плагин, который отображает в форме слайд-шоу краткие выдержки ваших новостей или страниц. Предусмотрено использование миниатюр или же постраничной навигации.
Promotion Slider
Оф.Сайт
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
DM Albums
Оф.Сайт | Demo
Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
NextGen Cooliris Gallery
Оф.Сайт | Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то…
Плагины Галереи jQuery — Страница 1
Загрузите бесплатные плагины jQuery #Gallery Lightbox, #Photo Gallery, #Polaroid Gallery и #Gallery Slider в нашем разделе галереи jQuery. Страница 1 .
- ДемоСкачать
— Галерея — 7916 Просмотров
ULS — это подключаемый модуль jQuery, который позволяет вам внедрить чистый универсальный выбор языка Викимедиа на вашем веб-сайте.
- ДемоСкачать
— Галерея — 17854 Просмотров
Многофункциональный плагин для просмотра фотографий на чистом JavaScript, который отображает все ваши изображения в отзывчивом, перетаскиваемом, навигируемом, изменяемом размере, максимизируемом диалоговом окне.
- ДемоСкачать
— Лайтбокс — 19077 просмотров
Простой, гибкий, отзывчивый, сенсорный jQuery-плагин для лайтбокса/галереи изображений, используемый для элегантной демонстрации ваших изображений.
- ДемоСкачать
— Галерея — 27766 Просмотров
LC Lightbox — это отзывчивый, гибкий, мощный, удобный для мобильных устройств плагин jQuery для просмотра изображений и галереи лайтбоксов для современного веб-дизайна.
- ДемоСкачать
— Галерея — 20043 Просмотров
Simple Scroll Gallery — это легкий, гибкий, отзывчивый, интерактивный плагин jQuery Photo Gallery, созданный для настольных компьютеров, планшетов и мобильных устройств.
- ДемоСкачать
— Мобильный — 28452 просмотров
PhotoSwipe — это галерея изображений для мобильных и сенсорных устройств. Он поддерживает iPhone, iPad, Blackberry 6, Android и настольные компьютеры.
- ДемоСкачать
— Галерея — 390 Просмотров
Галерея изображений на основе jQuery, которая поставляется с функцией масштабирования на месте с использованием преобразований CSS3.
- ДемоСкачать
— Лайтбокс — 19701 просмотров
Chocolat — это плагин лайтбокса для изображений Vanilla JavaScript, используемый для создания адаптивной полноразмерной галереи/слайдера лайтбоксов на вашей веб-странице или в определенном контейнере.
- ДемоСкачать
— Лайтбокс — 118328 Просмотров
Еще один плагин jQuery поможет вам создать лайтбокс с изображением и лайтбокс галереи на настольных и мобильных веб-сайтах.
- ДемоСкачать
— Лайтбокс — 6399 просмотров
Отзывчивый, простой в использовании и удобный для пользователя плагин лайтбокса галереи jQuery, разработанный для обеспечения элегантного просмотра изображений на веб-странице.
- ДемоСкачать
— Галерея — 1966 Просмотров
Бесплатная, доступная, семантическая, оптимизированная для SEO, молниеносно быстрая, изящно разлагающаяся галерея аккордеона, созданная с помощью анимации jQuery и CSS3.
- ДемоСкачать
— Галерея — 2660 Просмотров
Пользовательский видеоплеер Youtube с адаптивной каруселью плейлистов, созданный с помощью jQuery, Font Awesome, Bootstrap и Owl Carousel.
- ДемоСкачать
— Лайтбокс — 3260 просмотров
Современная фотогалерея (сетка) и скрипт лайтбокса изображений, созданный с использованием фреймворка jQuery, CSS/CSS3 и Bootstrap 5.
- ДемоСкачать
— Галерея — 1593 Просмотров
Минималистичная, чистая, отзывчивая фотогалерея, написанная на JavaScript (jQuery), HTML и CSS.
- ДемоСкачать
— Лайтбокс — 8200 просмотров
Плагин jQuery для отображения любого контента (изображений, видео, текста, галерей) в полноэкранном лайтбоксе.
- ДемоСкачать
— Галерея — 22689 Просмотров
Галерея изображений Threejs — это трехмерная вращающаяся карусель/слайдер на основе jQuery и three.js, которая позволяет циклически перемещаться по массиву изображений со знакомыми эффектами обтекания.
- ДемоСкачать
— Галерея — 1807 Просмотров
Плагин галереи Bootstrap, который отображает коллекцию изображений в модальном всплывающем окне Bootstrap, которое пользователь может просматривать, нажимая кнопку «Далее/предыдущее».
- ДемоСкачать
— Галерея — 79514 Просмотров
xZoom — это отзывчивый, удобный для сенсорного управления подключаемый модуль галереи масштабирования jQuery, разработанный для веб-сайтов электронной коммерции, с навигацией по миниатюрам и поддержкой плавного масштабирования изображения.
- ДемоСкачать
— Слайдер — 2545 просмотров
Используйте анимацию jQuery и CSS, чтобы создать причудливую галерею/слайдер с фотокартами, как стопку фотографий полароид.
- ДемоСкачать
— Слайдер — 60555 просмотров
slider.js — это надежное и эффективное решение для слайдеров jQuery для создания адаптивных, гибких, легко настраиваемых и удобных для мобильных устройств слайдеров контента, слайд-шоу, галерей, ротаторов и многого другого.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
50 лучших галерей jQuery и слайдеров изображений на 2020 год
Поскольку обычно лучшие галереи создаются в jQuery, мы в основном сосредоточились на слайдерах типа jQuery, но есть и несколько простых галерей CSS. Эта коллекция разделена на пять основных категорий, поэтому вы можете легко перейти к нужному разделу. Прежде чем мы начнем, мы хотели сказать вам, что вы можете выбрать бесплатное или платное решение для своей галереи jQuery или слайдера.
Ваш набор инструментов для веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов иконок, тем и элементов дизайна
Начиная с всего за 16,50 долларов США в месяц!
Мы нашли несколько качественных бесплатных изображений, которые вам понравятся. Конечно, с премиальными ресурсами — были галереи, которые нас просто поразили.
Содержание
- Слайд-шоу изображений jQuery
- Галереи изображений jQuery
- Слайдеры изображений jQuery
- Портфолио jQuery, слайдеры новостей и туров
- Галереи на основе CSS
Просто просмотрите коллекцию и найдите лучшее решение для ваших нужд. Если это личный проект, вы наверняка не захотите тратить деньги. Но, с другой стороны, если это внештатная работа, возможно, стоит потратить немного денег, чтобы действительно оказать влияние на вашего клиента и в то же время сэкономить много времени!
Думаю, я предлагаю всегда смотреть на то, сколько времени вам потребуется, чтобы изменить, установить или настроить бесплатное решение. Если вы не так квалифицированы или это отнимает много времени, обязательно обратите внимание на готовый код и недорогие, но высококачественные инструменты, подобные этим.
Слайд-шоу изображений jQuery
Ниже вы найдете все лучшие слайд-шоу jQuery. Обычно слайд-шоу используются в верхней части веб-сайта, чтобы представить наиболее важные части в наиболее модном виде.
Обычно слайд-шоу используются в верхней части веб-сайта, чтобы представить наиболее важные части в наиболее модном виде.
1. АвиаСлайдер
AviaSlider — очень гибкий и простой в использовании плагин для слайд-шоу изображений, созданный с помощью jQuery. В нем есть набор действительно уникальных переходов, которых я больше нигде не видел, а также некоторые базовые переходы.
Он поставляется с предварительной загрузкой изображений, поэтому слайдер начинает работать только тогда, когда изображения загружены и готовы к представлению. Никаких корявых анимаций с наполовину загруженными изображениями.
Чтобы увидеть, как это работает вживую, вот предварительная демонстрация.
2. Джсорр (бесплатно)
Jssor Slider — это слайд-шоу изображений с касанием и более чем 360 эффектами слайд-шоу JavaScript. Когда вы коснетесь Jssor Slider, он остановит анимацию и проведет слайды в направлении, в котором движется ваш палец.
Существует более 360 различных эффектов, вы можете проверить их все здесь. Мои любимые эффекты слайд-шоу — это простое затухание и карусельный слайдер.
3. S3Slider (бесплатно)
S3Slider слайд-шоу jQuery с тремя различными функциями и отображением сторон. Вы можете легко настроить размер ползунка и отложить скорость изменения. О, и он также поставляется с действительно хорошей документацией.
4. Слайд-шоу камеры (бесплатно)
Слайд-шоу с камеры — это плагин jQuery, который также можно использовать как плагин WordPress.
Он поставляется с 33 встроенными темами, но вы также можете проявлять творческий подход, потому что в слайд-шоу включен файл CSS, где вы можете настроить нужные вам части.
Вы можете легко реализовать объекты HTML, видео и титры. Одним из недостатков является то, что это слайд-шоу основано на проекте под названием Diapo, который больше не поддерживается. Но тем не менее, он был протестирован во всех основных браузерах.
Посмотрите живую демонстрацию здесь.
5. Последовательность JS (бесплатно)
Sequence JS — это слайд-шоу JavaScript, основанное на фреймворке CSS. Он предназначен для создания слайдеров, баннеров, презентаций и других пошаговых приложений.
Если вам недостаточно готовых бесплатных тем, загляните в их собственный магазин тем. Вы также можете просто заказать собственную тему. Но, на мой взгляд, вы действительно получаете все, что вам нужно, в бесплатной версии, плюс доступно довольно много бесплатных тем.
6. Поворот баннеров jQuery / слайд-шоу
Это плагин ротатора баннеров jQuery с несколькими переходами. Миниатюры и кнопки позволяют легко перемещаться по вашим баннерам/объявлениям. Ротатор баннеров также можно изменять в размерах и настраивать с помощью параметров плагина.
7. Слайд JS (бесплатно)
Slide JS — это адаптивный плагин jQuery с поддержкой сенсорного ввода, простой настройкой и переходами CSS3. Здорово, что он отображается в качестве стартовой страницы вашего сайта, и это бесплатно. Он также имеет полную документацию, проверьте предварительный просмотр на их домашней странице.
Здорово, что он отображается в качестве стартовой страницы вашего сайта, и это бесплатно. Он также имеет полную документацию, проверьте предварительный просмотр на их домашней странице.
8. Слайд-шоу 2 (бесплатно)
Slideshow 2 — это класс JavaScript для Mootools 1.2 для потоковой передачи и анимации представления изображений на вашем веб-сайте. Пожалуйста, посетите их веб-сайт для полного списка функций.
9. JavaScript TinySlideshow (бесплатно)
Это динамическое слайд-шоу JavaScript представляет собой легкий (5 КБ) и бесплатный сценарий галереи изображений / слайд-шоу.
Вы можете легко настроить автоматическое отображение изображений, установить скорость прокрутки, непрозрачность миниатюр или отключить ползунок миниатюр. Я хотел включить его в эту коллекцию, потому что он очень легкий. Нажмите здесь, чтобы загрузить это слайд-шоу и просмотреть предварительный просмотр в реальном времени.
Галереи изображений jQuery
В этом разделе вы найдете галереи изображений. Они лучше всего подходят для портфолио, но могут использоваться и в блогах. Итак, давайте копать.
Они лучше всего подходят для портфолио, но могут использоваться и в блогах. Итак, давайте копать.
10. Галерея
Galleria — это галерея изображений JavaScript. Он построен так, чтобы упростить процесс создания красивой галереи изображений. Вам не нужно быть экспертом по программированию, чтобы использовать его. Всего несколько строк кода, добавьте несколько изображений, и все готово.
Galleria имеет множество отличных инструментов, которые вы можете использовать для создания собственной галереи изображений. Galleria, как вы видите на скриншоте, — это бесплатная версия, которую вы можете настроить по своему усмотрению.
Однако, если вы хотите получить какой-либо другой дизайн Galleria, вам нужно будет заплатить за него, найдите больше в их магазине. Эти темы находятся в диапазоне цен от 9 до 29 долларов.
11. Сбоку
Sideways Image Gallery — это плагин jQuery с добавленным стилем CSS3. Галерея отзывчива и содержит полноэкранные изображения с различными режимами и настраиваемыми полосами прокрутки. Это современная и привлекательная галерея изображений.
Это современная и привлекательная галерея изображений.
Этот вариант лучше всего подходит для демонстрации портфолио фотографов, потому что он действительно может отдать должное их работе.
Как будто этого недостаточно, его также можно использовать бесплатно. Посмотрите предварительный просмотр здесь.
12. Визуальный лайтбокс
VisualLightBox — это бесплатная программа-мастер jQuery, которая поможет вам легко создавать веб-галереи фотографий. Он основан на известном скрипте LightBox2. В несколько кликов вы можете создавать захватывающие дух галереи, не написав ни единой строчки кода.
На своем сайте они предлагают множество шаблонов, которые можно использовать для самых разных целей. Он больше всего подходит для туристических агентств, блогов о приключениях и веб-сайтов с рабочим портфолио.
13. ТрипТрекер
Слайд-шоу TripTracker — это легкая программа для просмотра изображений на JavaScript с функцией анимированного слайд-шоу. Он делает именно то, что он говорит, что он делает. Дополнительных опций нет, это простой просмотрщик фотографий. Очень подходит для статей.
Он делает именно то, что он говорит, что он делает. Дополнительных опций нет, это простой просмотрщик фотографий. Очень подходит для статей.
Щелкните здесь, чтобы попробовать.
14. НубСлайд
В NoobSlide есть 8 различных примеров того, как просматривать изображения с помощью MooTools. К сожалению, нет никакой документации, но это очень простая в использовании галерея, которую стоит проверить. Ее можно использовать как витрину в блоге о путешествиях или даже как портфолио.
15. Красивое фото
Pretty Photo — это клон jQuery Lightbox. Очень похож на оригинальный Lightbox с несколькими дополнительными функциями и полной документацией. Он прост в настройке и очень гибкий.
Этот плагин поддерживает видео, Ajax и iframe. Его можно использовать для отдельных фотографий или галерей. Галереи также могут иметь смешанный контент. Он очень подходит для различных типов блогов.
Для демо-версии и загрузки посетите их здесь.
16. Галерея Unite
Unite Gallery — современная галерея, использующая jQuery. Он имеет модульную конструкцию с учетом индивидуальной настройки. Вы также можете легко создать свою собственную тему.
Эта галерея полностью адаптивна. Он предлагает 9 различных скинов и полностью задокументирован. Вы можете скачать его для WordPress, Drupal, PrestaShop, OpenCart и Joomla.
Эта галерея подходит для фотовыставок или меню ресторана. Его можно использовать бесплатно, так как он выпущен под лицензией MIT. В общем, это отличное дополнение к веб-сайтам с изображениями.
Вы можете увидеть его в действии здесь.
17. Галерея автогенерации
Автогенерирующая галерея на самом деле не делает снимки за вас, но все равно довольно умна. Эта галерея даже не создаст миниатюры для вас. Что он ДЕЛАЕТ, так это динамически строит себя из вашего каталога изображений. Так что, когда вы хотите добавить новые фотографии, вы просто помещаете новую фотографию и миниатюру в каталог, и все готово! Удаление фотографий просто означает удаление фотографий из каталога изображений. Эта галерея использует PHP для своего веб-волшебства. Вы можете найти полное руководство и демонстрацию здесь.
Эта галерея использует PHP для своего веб-волшебства. Вы можете найти полное руководство и демонстрацию здесь.
18. HighSlide JS
Highslide JS — это программное обеспечение JavaScript с открытым исходным кодом, предлагающее подход Web 2.0 к всплывающим окнам. Это упрощает использование эскизов изображений и всплывающих окон HTML на веб-страницах. Вы можете использовать его в качестве средства просмотра миниатюр или держателя содержимого HTML с прокруткой.
Предварительный просмотр его функциональности можно найти здесь.
19. Плоская галерея Polaroid
Галерея Polaroid доступна в виде плагина jQuery. Это выводит винтажный вид фотографий Polaroid на новый уровень.
Сильные стороны Polaroid Gallery включают в себя то, что она разработана с учетом отзывчивого и плоского дизайна. Галерея Polaroid также предлагает случайный переход и держатели контента, если вам это нужно. Изображения могут переворачиваться и показывать заднюю часть.
Эта галерея — хороший выбор для путешественников или блоггеров, которые хотят показать свое последнее приключение.
Не забудьте увидеть его в действии здесь.
Слайдеры изображений jQuery
Этот раздел посвящен всем самым лучшим и красивым слайдерам, как премиальным, так и бесплатным. Они выполняют ту же работу, что и слайд-шоу, но могут выделять владельцев контента.
20. Сенсорный экран RoyalSlider
Royal Slider — это галерея изображений jQuery и многое другое. Этот слайдер можно использовать как слайдер изображений, слайд-шоу, слайдер содержимого HTML, галерею, ротатор баннеров, карусель видеогалереи или просто как презентацию. Варианты безграничны. Этот полнофункциональный слайдер также доступен в виде плагина для WordPress.
Он имеет встроенные анимированные титры, поддерживает сенсорное управление для мобильных устройств и полностью адаптивен. Это обязательный слайдер изображений jQuery. Посмотрите предварительный просмотр здесь.
21. СлойСлайдер
LayerSlider — это премиальный плагин WordPress для создания красивых галерей изображений, слайдеров контента и удивительных слайд-шоу с невероятными эффектами.
LayerSlider поставляется с 13 встроенными темами оформления. Он имеет более 200 переходов между 2D и 3D слайдами и 3 типа навигации. LayerSlider также предлагает поддержку мобильных устройств и несколько макетов.
Вы можете добавлять любой контент, от изображений, текста, пользовательского HTML, видео YouTube и видео Vimeo до самостоятельно размещенного мультимедийного контента HTML5.
Позволяя вам создавать семантическую разметку с настраиваемыми атрибутами, которые поисковые системы могут легко индексировать, он также удобен для SEO.
Посмотрите сами здесь.
22. УноСлайдер
UnoSlider — это слайдер изображений, который поставляется в виде плагина WordPress и jQuery. Он имеет неограниченное количество анимаций перехода.
Этот слайдер изображений полностью адаптивен и совместим со старыми браузерами. Слои очень хорошо анимированы с множеством параметров настройки. Настройка и использование просты.
UnoSlider имеет более 30 вариантов анимации, параметров для каждого слайда и легко настраивается. Этот слайдер также оснащен общедоступным API, предварительной загрузкой изображений и имеет возможность хранить несколько слайдеров на одной странице. HTML-контент также может отображаться. Выбирайте из 12 готовых тем и более 40 вариантов переходов.
Здесь вы можете увидеть демонстрацию этого удивительного слайдера изображений.
23. Главный слайдер
Master Slider — высококачественный слайдер изображений и контента. Он доступен в виде плагина jQuery и WordPress. А еще у него есть бесплатная версия.
В этом слайдере есть все, что вам нужно для создания привлекательных слайдеров с изображениями и контентом. Он полностью адаптивен и может работать на любом экране и на любом устройстве. Вы можете выбрать один из 6 различных интерактивных переходов и 25 готовых шаблонов.
Вы можете выбрать один из 6 различных интерактивных переходов и 25 готовых шаблонов.
Этот ползунок предлагает сенсорную навигацию, анимированные слои, эскизы и вкладки. Master Slider также оснащен интеллектуальной предварительной загрузкой изображений.
24. Вау слайдер
Слайдер Wow на самом деле слайдер для не кодеров. Он предлагает меню перетаскивания, которое вы используете для создания слайдера изображений для своего веб-сайта.
В основе слайдера Wow лежит слайдер изображений jQuery, но он также может работать без jQuery. Он может быть настолько легким, насколько вы хотите.
Создатель перетаскивания может генерировать с помощью HTML-страницы или плагина WordPress или Joomla. Вы можете выбрать один из 25 различных переходов, которые можно использовать бесплатно.
Основные характеристики:
- Полностью отзывчивый
- Широкие возможности настройки
- Сенсорная навигация
- Поддержка всех браузеров
- Оптимизация для SEO
Это лишь некоторые из основных характеристик. Полный список и демонстрацию в реальном времени можно найти на их веб-сайте.
Полный список и демонстрацию в реальном времени можно найти на их веб-сайте.
25. Революция слайдера
Slider Revolution — это отзывчивый полноразмерный слайдер со встроенными эффектами, которые необходимо увидеть, и оптимизацией для SEO. Смотрите кучу пользовательских переходов и анимаций для каждого объекта на странице! Настройте этот слайдер с помощью удобного интерфейса перетаскивания в соответствии с вашими потребностями.
Этот плагин содержит множество уникальных эффектов перехода, предварительную загрузку изображений, встраивание видео, автоматическое воспроизведение, которое останавливается при взаимодействии с пользователем, и множество простых в настройке параметров для создания собственных эффектов. Slider Revolution можно приобрести в виде плагина WordPress, Drupal, PrestaShop, Magento OpenCart и jQuery.
Беспокоитесь о навыках программирования? Slider Revolution имеет поддержку видео, которой легко следовать. Никаких дополнительных навыков программирования не требуется, просто как жарить бекон. Ах… что я говорю? Просто проверьте сами.
Ах… что я говорю? Просто проверьте сами.
26. Слайдер-аккордеон
Accordion Slider — полностью адаптивный слайдер на основе jQuery. Он также доступен в виде плагина WordPress. С ним почти ничего нельзя сделать.
Accordion Slider поставляется с анимированными слоями и плавной анимацией. Вам не нужно идти на компромисс с дизайном, так как слайдер имеет сенсорную поддержку для наилучшего взаимодействия с пользователем.
Пагинация на этом ползунке уникальна, потому что вы можете установить количество панелей, видимых на странице. Макет полностью настраиваемый.
Поскольку у него есть функция отложенной загрузки, изображения могут загружаться только при просмотре. Вы также можете настроить загрузку изображений с высоким разрешением только на экранах с высоким PPI, поскольку он поддерживает экраны Retina.
Для плагина WordPress доступны некоторые дополнительные функции.
27. Ползунок изображений Fotorama
Слайдер изображений Fotorama прост, но в то же время очень мощен. Вы можете использовать его для jQuery или для WordPress и Ruby on Rails. Чтобы помочь вам настроить Fotorama, у них также есть видеоурок.
Вы можете использовать его для jQuery или для WordPress и Ruby on Rails. Чтобы помочь вам настроить Fotorama, у них также есть видеоурок.
Это простой способ показать ваши фотографии или изображения, но достаточно мощный, чтобы поразить вас. Это бесплатно. Проверьте это здесь.
28. Ползунок «Все в одном»
Слайдер«Все в одном» представляет собой слайдер jQuery и поставляется с пятью различными способами, которые помогут вам создать красивый ротатор баннеров, баннер с миниатюрами, баннер с плейлистом, слайдер контента и карусель.
Это продвинутый слайдер, позволяющий создавать мощные слайды с анимированным текстом и тегами HTML. Это мощный инструмент, который предоставляет вам все необходимое для разработки веб-сайта для демонстрации ваших продуктов или изображений.
Слайдер «Все в одном» полностью реагирует на сенсорный экран и поддерживает слайдер изображений. Слайдер All in One предлагает 16 различных переходов и анимированный текст. Поддерживает все основные браузеры и является отмеченным наградами продуктом.
Поддерживает все основные браузеры и является отмеченным наградами продуктом.
Убедитесь сами. Вот предварительный просмотр в реальном времени.
29. Слайдер изображений Blueberry
Слайдер изображенийBlueberry — это плагин jQuery, разработанный специально для адаптивного веб-дизайна. Слайдер изображений Blueberry — это проект с открытым исходным кодом, основанный на сетке 1140px от cssgrid.net. Это простой и в то же время отличный бесплатный вариант.
Я уверен, что вам это понравится так же, как и мне. Проверьте предварительный просмотр в реальном времени и возможность загрузки здесь.
30. RhinoSlider
RhinoSlider — это слайдер jQuery с возможностью настройки вашей версии перед загрузкой. Это может значительно сократить время, затрачиваемое на его настройку. Можно, конечно, скачать весь пакет, но я думаю, что лучше всего использовать генератор.
Он очень гибкий и предлагает множество вариантов обратных вызовов и предварительных вызовов. Вы можете настроить его на автоматическое воспроизведение или остановить при наведении. Подписи также доступны и настраиваются.
Вы можете настроить его на автоматическое воспроизведение или остановить при наведении. Подписи также доступны и настраиваются.
Проверьте сами на их сайте. Это отличный бесплатный инструмент.
31. Скользкий
Слайдер изображенийSlippry — это плагин jQuery, который использует переходы CSS3 и элементы HTML5. Это может быть как просто, так и сложно, как вы хотите.
Поскольку файлы CSS и Sass включены, вы можете дать волю своему воображению и стилизовать его по своему усмотрению. Slippry лучше всего работает в верхней части главной страницы. С подписями это может служить хорошей презентацией компании.
Не верьте нам, ознакомьтесь с полной документацией и демоверсией здесь.
32. Un Slider
Unslider — очень простой слайдер, основанный на jQuery. Он очень маленький, но мощный. Вы можете изменить все, чтобы это работало и чувствовалось так, как вы хотите.
Unslider — действительно самый простой слайдер, с которым мне приходилось сталкиваться. Вам действительно не нужно быть экспертом, чтобы использовать это. Просто добавьте несколько строк кода, вставьте изображения, и у вас есть отличный слайдер для вашего сайта или блога.
Вам действительно не нужно быть экспертом, чтобы использовать это. Просто добавьте несколько строк кода, вставьте изображения, и у вас есть отличный слайдер для вашего сайта или блога.
Весь их сайт представляет собой одну большую демонстрацию этого слайдера.
33. Развязать 3
Unleash 3 — еще один jQuery-слайдер-аккордеон в нашем списке. Это одно из лучших, что есть. У вас есть много вариантов и настроек на выбор. Вы можете добавлять подписи и элементы управления с разными стилями или добавлять любой другой контент с несколькими анимациями CSS3.
Основные свойства:
- Полностью отзывчивый
- Полноэкранный режим
- Возможность выбора слайда при загрузке страницы
- Пошаговая документация
- Сенсорная опора
- Поддержка видео
34. Могучий слайдер
Mighty Slider — это все, что вам нужно для создания потрясающего однонаправленного слайдера. Mighty Slider можно использовать как ротатор баннеров, видеогалерею, презентацию и базовый слайдер. Все это возможно благодаря очень мощному API. Mighty Slider дает вам полный контроль над макетом и дизайном.
Mighty Slider можно использовать как ротатор баннеров, видеогалерею, презентацию и базовый слайдер. Все это возможно благодаря очень мощному API. Mighty Slider дает вам полный контроль над макетом и дизайном.
35. Полноэкранный слайдер с щелями
Fullscreen Slit Slider — это плагин jQuery, использующий анимацию CCS3. Слайдер может растягиваться на всю область просмотра или использоваться как слайдер внутри другого контекста.
Fullscreen Slit Slider полностью адаптивен и имеет несколько уникальных переходов между экранами. С подписями это отличный способ представить ваше дело посетителям.
Проверьте это в действии. Я уверен, вы будете поражены тем, на что способен этот бесплатный слайдер.
Портфолио jQuery, слайдеры новостей и туров
Этот раздел посвящен слайдерам, специально предназначенным для демонстрации портфолио, новостей и экскурсий.
36. Эволюция карусели jQuery
jQuery Carousel Evolution — это простой и недорогой способ создать привлекательный продукт или презентацию команды. Да, это слайдер премиум-класса, но он обеспечивает отличное соотношение цены и качества.
Да, это слайдер премиум-класса, но он обеспечивает отличное соотношение цены и качества.
jQuery Carousel Evolution — мощный слайдер, использующий HTML-разметку. Он предлагает 9 различных стилей для слайдеров. Этот слайдер также поддерживает реализацию видео на YouTube и Vimeo. Также поддерживаются все основные браузеры.
Вы можете посмотреть демо здесь.
37. Cube Portfolio — адаптивный плагин jQuery Grid
Cube Portfolio — очень классный jQuery-плагин с множеством анимаций. Он предлагает настраиваемые подписи и хорошо сочетается с вашим текущим кодом HTML и CSS.
Cube Portfolio предоставляет более 30 опций, что дает вам полный контроль над компоновкой и дизайном. Слайдер имеет полностью адаптивный дизайн и полностью настраивается. Он использует анимацию CSS3, и вы можете выбрать один из 19 шаблонов стартового пакета. Cube Portfolio также оснащен системой фильтрации.
Лучше всего использовать для вертикальных слайдеров, проектов портфолио, презентаций членов команды, демонстрации фотографий или других мозаичных сеток. Использование безгранично. Cube Portfolio также доступен в виде плагина для WordPress.
Использование безгранично. Cube Portfolio также доступен в виде плагина для WordPress.
Просмотрите предварительный просмотр здесь.
38. Слайд
Этот плагин jQuery отлично подходит для верхней части веб-сайта, чтобы представить свою работу или рассказать о себе больше.
В Slideme есть полная документация и руководство по настройке слайдера для каждого типа устройств индивидуально. Дизайн полностью адаптивный с анимацией CSS3. Он прост в настройке и предоставляет общедоступный API.
Slideme бесплатен и определенно заслуживает внимания. Посмотрите демо здесь.
39. PgwSlider
Слайдер Pgw — это слайдер jQuery, предназначенный для демонстрации ваших изображений. Этот слайдер полностью адаптивен. Он легкий и совместим со всеми браузерами. Слайдер Pgw также оптимизирован для SEO.
Этот ползунок очень удобен для сайтов новостей или блогов, так как может отображать ваши последние публикации или статьи.
Для просмотра полных функций и демо-слайдера нажмите здесь.
40. Ползунок универсального содержимого
СлайдерAll Around — это многоцелевой слайдер jQuery. Вы можете использовать его как карусель или слайдер. Он также поддерживает видео. Слайдер All Around предлагает 6 готовых тем или макетов и массу опций.
Slider оснащен функцией перетаскивания кругов и бесконечным циклом. Кроме того, он полностью отзывчив с поддержкой мобильных устройств. Каждое изображение может быть увеличено и может содержать описание.
СлайдерAll Around лучше всего использовать в качестве демонстрации продукта или презентации команды.
Просмотрите предварительный просмотр здесь.
41. Ползунок объектива
Lens Slider — это проект с открытым исходным кодом, поэтому его можно полностью настроить. Slider использует очень простую HTML-разметку ненумерованного списка. Изображения отображаются так, как вы можете видеть на скриншоте. Другой вариант недоступен. Lens Slider также доступен в виде плагина WordPress и является бесплатным для использования.
Другой вариант недоступен. Lens Slider также доступен в виде плагина WordPress и является бесплатным для использования.
Наиболее подходящее использование для презентации продуктов, услуг или команды.
Проверьте это здесь.
42. Сетка
Gridder — отличный слайдер для демонстрации вашей работы. Gridder имитирует поиск изображений Google. Чтобы просмотреть увеличенное изображение, нажмите на миниатюру, и она увеличится. Это отличный способ показать большое количество изображений одновременно.
Gridder доступен как средство предварительного просмотра эскизов jQuery или Ajax. Это отличное бесплатное решение для вашего следующего портфолио проекта.
Для предварительного просмотра jQuery в реальном времени проверьте здесь. Если вам нужен Ajax, нажмите здесь.
43. Барак Слайд-шоу 0.3
Barack Slideshow — это элегантное легкое слайд-шоу, написанное на JavaScript. Это слайд-шоу может работать с вертикальными, горизонтальными и нерегулярными списками. Изображения предварительно загружены с помощью MooTool Assets. Чтобы ваш код оставался чистым, вы должны проверять код CSS. Это означает замену некоторых деталей, если это необходимо.
Изображения предварительно загружены с помощью MooTool Assets. Чтобы ваш код оставался чистым, вы должны проверять код CSS. Это означает замену некоторых деталей, если это необходимо.
Слайд-шоу Barack можно использовать как витрину портфолио, список продуктов или даже для перечисления ваших клиентов.
Здесь вы можете найти демо-версию и протестировать различные варианты.
44. Эволюция jQZoom
JQ Zoom Evolution
JQZoom — это программа для увеличения изображения на JavaScript, созданная на основе популярной среды JavaScript jQuery. jQZoom — отличный и очень простой в использовании скрипт для увеличения частей вашего изображения.
Эта лупа больше всего подходит для меню интернет-магазинов и ресторанов.
Найдите здесь документацию и демонстрацию.
45. Мультимедийный портфель 2
Multimedia Portfolio 2 — это подключаемый модуль jQuery, который может автоматически определять расширение каждого медиафайла и применять соответствующий проигрыватель. Он поддерживает изображения и видео. Multimedia Portfolio использует простую HTML-разметку и проста в использовании.
Он поддерживает изображения и видео. Multimedia Portfolio использует простую HTML-разметку и проста в использовании.
Этот слайдер лучше всего подходит для демонстрации товаров, услуг и даже новостей.
Посмотрите их демо.
46. Виртуальный тур jQuery
jQuery Виртуальный тур является расширением простой программы просмотра панорам. Этот виртуальный тур jQuery позволяет превратить некоторые панорамные виды в виртуальный тур! Это отличный плагин, на который стоит обратить внимание.
Здесь можно найти демоверсию и варианты загрузки.
47.jQuery Вертикальный новостной слайдер
Вертикальный слайдер новостей jQuery очень полезен для веб-сайтов, которые хотят показывать некоторые новости или маркетинговые кампании на своих сайтах. Он отзывчивый и использует анимацию CSS3. Вертикальный слайдер новостей также позволяет полностью настроить стиль слайдера.
Посмотрите предварительный просмотр здесь.
48. Многоэлементный слайдер
Эта галерея также является учебным пособием о том, как создать ее самостоятельно. Галерея jQuery с несколькими элементами была вдохновлена слайдером Apple, который показывает несколько продуктов одновременно. Он полностью адаптивный, с плоским дизайном и множеством эффектов.
Многоэлементная галерея jQuery очень подходит для интернет-магазинов для демонстрации своей продукции. Он поставляется с простой навигацией, как показано на скриншоте. Навигация интуитивно понятна для переключения между различными категориями.
Для предварительного просмотра нажмите здесь.
Галереи на основе CSS
Мы подошли к нашему последнему разделу, где вы найдете лучшие галереи на основе чистого CSS. Они могут быть не такими популярными, но, безусловно, стоит попробовать. Убедитесь сами.
49. Галерея изображений HoverBox
Галерея изображений HoverBox — это, по сути, сверхлегкая (8 КБ) фотогалерея, которая использует только CSS. Для более быстрой загрузки он использует только одно изображение для миниатюры и предварительного просмотра. Поддерживаются все основные браузеры. Галерею изображений HoverBox можно использовать бесплатно для собственных проектов.
Для более быстрой загрузки он использует только одно изображение для миниатюры и предварительного просмотра. Поддерживаются все основные браузеры. Галерею изображений HoverBox можно использовать бесплатно для собственных проектов.
Лучше всего использовать в качестве фотопрезентации для фотографов, портфолио любого типа и меню ресторана.
Предварительный просмотр здесь.
50. CSS-слайдер изображения с трехмерными переходами
Слайдер изображенийCSS — это экспериментальный проект, который также включает полное руководство. В целях анимации он использует методы CSS и CSS3 с добавлением трехмерных эффектов при переходах. Предполагаемое использование строго как слайдер изображений.
Слайдер изображенийCSS можно использовать для демонстрации товаров и услуг. На мой взгляд, он мог бы подойти и в качестве слайдера изображений в полноэкранной статье.
Посмотрите предварительный просмотр в реальном времени.
51.
 Галерея анимированных изображений CSS3
Галерея анимированных изображений CSS3Галерея анимированных изображений CSS3 использует CSS3 и HTML5 для визуализации эффектов. Изображения увеличиваются при наведении на них курсора. Это позволяет более детально рассмотреть. Если вам интересно, вы можете взглянуть на учебник и создать его самостоятельно. В противном случае вы можете просто загрузить исходный код.
Галерея анимированных изображений CSS3 подходит для витрин фотографий.
52. Портфолио Filtronio CSS3
Портфолио Filtronio CSS3 — это отличная галерея на чистом CSS и HTML5 для демонстрации вашего портфолио или даже ваших продуктов.
Это простая, но в то же время очень мощная и профессиональная галерея портфолио. Вы можете выбрать одну из 3 различных тем. Портфолио Filtronio CSS3 также предлагает анимированные слои и фильтр категорий. Галерея имеет чистый код и легко настраивается.
Посмотрите живую демонстрацию здесь.
53. Галерея изображений на чистом CSS3
Это простая галерея изображений CSS3, создающая эффект всплывающего окна при нажатии на изображение. Подходит для демонстрации портфолио на сайтах. Если вам интересно, вы также можете следовать инструкциям, чтобы сделать это самостоятельно.
Подходит для демонстрации портфолио на сайтах. Если вам интересно, вы также можете следовать инструкциям, чтобы сделать это самостоятельно.
Посмотрите предварительный просмотр в реальном времени.
54. Галерея изображений CSS Lightbox
Эта галерея изображений является еще одной галереей на чистом CSS. Он уменьшает изображение при нажатии на него. Вы можете скачать исходный код или, если хотите, пройти обучение..
Галерея изображений CSS Lightbox должна использоваться на веб-сайте без возможности прокрутки. Однако это можно переопределить с помощью одной строки JavaScript, которая включена в конце руководства. Наиболее подходящим использованием будет витрина портфолио.
55. Слайд
А вот и жемчужина этой коллекции, Slidea. Slidea — это многоцелевой слайдер контента. Этот плагин для слайдера был создан на базе анимационных фреймворков jQuery, VelocityJS и Animus. В Slidea нет ограничений на анимацию — с ним можно сделать так много потрясающего!
Я могу попытаться описать, насколько это круто, но просто посмотрите демо, и вы поймете, почему оно мне так нравится!
Заключение
Должен сказать, мне очень понравилось исследовать эти плагины. Мы нашли замечательные слайдеры, которые, надеюсь, помогут вам более эффективно работать над вашим следующим проектом. Здесь есть что-то для каждой ситуации.
Мы нашли замечательные слайдеры, которые, надеюсь, помогут вам более эффективно работать над вашим следующим проектом. Здесь есть что-то для каждой ситуации.
Существует так много потрясающих слайдеров и слайд-шоу, что трудно решить, на что обратить внимание. Но, на мой взгляд, вам обязательно стоит попробовать слайдер Gridder, потому что он действительно потрясающие возможности, особенно бесплатно, так что это беспроигрышная ситуация.
И уж точно не стоит забывать о Slidea. Да, это слайдер премиум-класса, но он имеет такую большую ценность, что стоит вложений!
Если вам понравилась наша статья, поделитесь ею с друзьями и сообщите нам, если мы пропустили ваш любимый слайдер.
Какой ваш любимый плагин галереи? Мы хотели бы услышать ваши впечатления!
Примечание редактора: эта статья последний раз обновлялась 26 августа 2020 г.
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
33 подключаемых модуля jQuery для галереи изображений, которые вы можете включить прямо сейчас
Мы публикуем серию статей , посвященных хорошему набору веб-частей , которые представляют собой код, который должен находиться в бэкенде сайта. Этот код в HTML, CSS или JavaScript способен предоставить нам все необходимое для создания удобного пользовательского опыта на нашем веб-сайте.
Сегодня настало время для 33 плагинов Jquery для галерей , которые у вас уже будут в наличии, чтобы реализовать их. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как метод AJAX или разработка анимации. Давайте пойдем с ним.
Table of Contents
- 1 Magnificent Pop-up
- 2 fancybox
- 3 Light Gallery
- 4 Blueimp Gallery
- 5 swipe box
- 6 Photorama
- 7 Chocolat
- 8 Justified Gallery
- 9 Fresh
- 10 JBOX
- 11 Photoset Grid
- 12 Justified.
 js
js - 13 nanogallery
- 14 Simple Light Box
- 15 S Gallery
- 16 Unite Gallery
- 17024der0246
- 18 shuffle images
- 19 jQuery Fleximages
- 20 nanogallery 2
- 21 Balanced gallery
- 22 Bootstrap Photo Gallery
- 23 Lightbox Responsive
- 24 PGWSlideshow
- 25 Image Lightbox
- 26 JGallery
- 27 photor
- 28 Photopile JS
- 29 Snapgallery.js
- 30 Flipping Gallery
- 31 Эластичная сетка jquery
- 32 XZOOM
- 33 SWAPPINGWALL.jQuery
Плагин быстрый, легкий и отзывчивый для jQuery , который характеризуется своим содержимым в CSS, условным лайтбоксом и поддержкой Retina с высоким разрешением.
Подпишитесь на наш Youtube-канал
Сценарий лайтбокса jQuery , предназначенный для отображения изображений, видео и многого другого . Он адаптивный и полностью модифицируемый. Он использует ускорение графического процессора для более качественной анимации.
Он использует ускорение графического процессора для более качественной анимации.
Еще один плагин, достойный адаптивный, модульный и настраиваемый . Не забывайте о видео в формате HTML5, совместном использовании в сети и анимированных эскизах.
Интерактивная галерея видео и изображений, сенсорное управление и полностью настраиваемый . Он также оптимизирован как для Интернета, так и для мобильных устройств благодаря функциям смахивания или эффектам перехода.
Плагин «Lightbox» идеально подходит для ПК, мобильных устройств и планшетов . Помимо других функций, для него характерны жесты, переходы CSS и поддержка сетчатки.
Галерея jQuery с захватывающим эффектом и тем, что она использует то, что мы называем простым и с большим потенциалом.
Chocolat.js позаботится о том, чтобы активировать одно или несколько изображений на сайте, которые останутся на той же странице.
Еще один плагин, который имеет возможность создавать галерею с «выровненной» сеткой .
Un красивый адаптивный лайтбокс , который можно использовать для создания слоев наложения, которые отлично работают в любом размере.
jBox — это еще один плагин jQuery, который отвечает за создание галереи изображений легкого, расширяемого и отзывчивого.
Еще один плагин jQuery, который переносит изображения в гибкую сетку и основан на наборе фотографий Tumblr.
Он отвечает за создание сетки «выровненных» изображений и способен заполнить все пробелы.
Упрощенная галерея изображений со всеми теми функциями, которые мы ищем, такими как отзывчивость, сенсорное управление, сетка и даже поддержка облачного хранилища.
Галерея Lightbox для настольных и мобильных устройств с jQuery со всеми функциями, которые вам нужны: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивая с анимацией CSS и поддержкой жестов смахивания и касания.
Отзывчивый jQuery-плагин галереи видео и изображений, который почти можно назвать один из лучших в своей категории . Необходимо для всех видов функций и поддержки, таких как видео.
Плагин, который заботится о отображении сетки уменьшенных изображений , которая расширяется при предварительном просмотре с эффектом, очень похожим на тот, который можно увидеть в изображениях Google.
Характеризуется показом изображений путем перемещения курсора вокруг них, а также другими способами их «активации».
Легкий плагин, идеально подходящий для создания галерей с множеством сходства с сайтами Google или Flickr , одного из лучших веб-сайтов, посвященных фотографии.
Библиотека JavaScript для создания высококачественных и актуальных галерей В дизайне. Идеально подходит для веб-сайта или блога. Зайдите на их сайт, чтобы узнать обо всех его возможностях.
Идеально подходит для веб-сайта или блога. Зайдите на их сайт, чтобы узнать обо всех его возможностях.
Эта галерея заботится о равномерном распределении всех изображений, которые есть у вас в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для адаптивных сайтов.
Этот плагин позаботится о автоматическом создании галереи на основе случайного списка изображений.
Плагин лайтбокса JQuery с низким весом и с адаптивными изображениями.
Un плагин карусели (здесь их большой список), а также галерея и слайд-шоу для jQuery и Zepto.
Un Плагин JavaScript для лайтбоксов с поддержкой сенсорного ввода.
Фотогалерея jQuery совершенно бесплатно с альбомами и предзагрузчиком.
Минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Мы находимся перед галереей изображений, которая имитирует стопку разбросанных фотографий на поверхности. Он сделан на JavaScript/jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Адаптивные галереи , которые можно создать без особых усилий.
Начните создавать 3D-галерею с вызовом JS.
Легкая галерея и удобная для пользователя, вдохновленная поиском изображений Google. Используйте сетку миниатюрных изображений с предварительным просмотром.
Галерея изображений с масштабированием jQuery . Один из самых актуальных во всем списке.
Un очень простой плагин jQuery и что он способен создавать настенную галерею с анимацией, которая случайным образом заменяет элементы. Легко использовать.
5+ плагинов галереи изображений jQuery (бесплатных и платных)
Обновлено
3 июля 2020 г.
по Neeraj Agarwal
Отображайте изображения, контент, видео и изображения вашего веб-сайта, делая их более привлекательными с помощью плагинов галереи изображений jQuery.
Само собой разумеется, что «картинка стоит тысячи слов», и это справедливо и для онлайн-сайтов.
Если у вас есть бизнес-сайт, представление изображений в стильных галереях может увеличить продажи. И вы можете сделать это, используя лучший плагин галереи изображений jQuery на своем веб-сайте.
Эти плагины могут предложить многоцелевое использование вашего веб-сайта. Вы можете использовать их в слайдере изображений, слайд-шоу, галерее, ротаторе баннеров, видеогалерее и слайдере HTML-контента на вашем сайте.
Большинство этих плагинов предлагают вам потрясающие шаблоны для отображения ваших изображений, таких как макет Pinterest, каменная кладка, мозаика и т. д. Вы также можете добавить лайтбоксы, чтобы выделить элементы вашего веб-сайта в более лучшем виде.
Однако на рынке доступно множество подключаемых модулей галереи изображений jQuery, поэтому мы отфильтровали лучшие из них, чтобы помочь вам.
Ознакомьтесь с 5+ подключаемыми модулями галереи изображений jQuery (бесплатными и платными), которые могут решить задачу по украшению ваших галерей изображений и контента!
Не заканчивайте поиск здесь. Вот несколько других плагинов jQuery, которые вы можете использовать для оптимизации своего сайта.
- 5+ плагинов диаграмм jQuery
Позволяет создавать адаптивные диаграммы, графики и круговые диаграммы для вашего веб-сайта.
- 5+ плагинов jQuery Flipbook
Создавайте флипбуки и добавляйте эффекты перелистывания страниц, чтобы представить каталоги продукции, рекламные брошюры и другой контент в привлекательном виде.
- 5+ плагинов обратного отсчета jQuery
Разместите на своем веб-сайте тревожный таймер обратного отсчета.
1. RoyalSlider – сенсорная галерея изображений jQuery
Это многоцелевой плагин галереи изображений javascript, основанный на библиотеке jquery. Этот плагин можно использовать для разных целей. Вы можете использовать его как слайдер изображений, слайд-шоу, слайдер содержимого HTML, галерею, ротатор баннеров, видеогалерею и карусель.
Плагин обеспечивает адаптивную верстку и сенсорное управление для мобильных устройств. Вы также получите три элемента навигации, то есть вкладки, маркеры и миниатюры для различных настроек навигации вашего веб-сайта.
Кроме того, вы сможете применять неограниченное количество анимационных эффектов к своим галереям, поскольку они разработаны с учетом передового опыта переходов HTML5, CSS3.
Особенности
- Плагин имеет модульную архитектуру скриптов, которая позволяет удалять те части, которые не требуются в основном JS-файле.
 Так что вы можете оптимизировать файл по своему желанию.
Так что вы можете оптимизировать файл по своему желанию. - Сенсорная навигация RoyalSlider поддерживает iOS (все версии), Android 2.3+, IE10, IE11, Blackberry и браузеры, допускающие события касания или указателя.
- Поддерживает интеллектуальную ленивую загрузку, которая предоставляет изображения мгновенно, пользователям не нужно ждать изображений каждый раз, когда загружается веб-сайт. Вы можете установить количество изображений для предварительной загрузки, а также его можно отключить в настройках.
- Вы также можете отображать видео с YouTube и Vimeo в виде слайдов.
Вы можете купить этот плагин за 14 долларов. Подробнее см. здесь выбор за вами.
Создает элегантную галерею изображений со сложной сеткой. Вы можете использовать изображения разных размеров в одной галерее. Плагин также поддерживает галерею изображений с вертикальными миниатюрами.
Вам не нужно обрезать изображения, потому что этот плагин позволяет управлять максимальным кадрированием. Еще одна выдающаяся особенность этого плагина заключается в том, что вы можете добавить столько фильтров изображений, сколько захотите, чтобы создать изображение с новым макетом.
Еще одна выдающаяся особенность этого плагина заключается в том, что вы можете добавить столько фильтров изображений, сколько захотите, чтобы создать изображение с новым макетом.
Возможности
- Вы можете создавать стены с картинками на своем веб-сайте и использовать бесконечную прокрутку для динамической загрузки множества изображений на одной странице.
- Добавьте специальные эффекты для прокрутки галереи вашего веб-сайта.
- Он также позволяет обмениваться изображениями вашего веб-сайта в социальных сетях.
- Стандартный план этого плагина стоит 16 долларов.
- 21,25 доллара США — это цена, которая взимается за расширенную поддержку на 12 месяцев.
Подробнее здесь
3. Fancy Gallery – Плагины галереи изображений
Это плагин галереи jQuery, с помощью которого вы можете создать необычную галерею, добавляя неограниченное количество альбомов.
Fancy Gallery поддерживает различные медиафайлы, такие как изображения, видео, Youtube и Vimeo.
Плагин поставляется с двумя разными лайтбоксами, т. е. PrettyPhoto или FancyBox, полноценным мультимедийным лайтбоксом. Вы также можете предложить функцию масштабирования для изображений, содержимого HTML и мультимедиа на своих веб-страницах.
Этот плагин jQuery поставляется с 3 различными навигациями, т. е. стрелками, нумерацией страниц и точками. Вы можете выбирать между ними, чтобы сделать ваш сайт более интуитивно понятным.
Особенности
- Плагин поставляется с 7 предустановленными цветовыми схемами. Однако вы также можете создать свою собственную цветовую тему путем настройки.
- Вы можете настроить различные эффекты наведения для миниатюр и заголовков вашего веб-сайта.
- Он имеет 3 варианта выбора альбомов, т. е. раскрывающийся список, эскиз и меню. Вы можете выбрать лучший способ, которым пользователи могут открыть альбом.

Вы можете приобрести этот плагин за 9 долларов с 6-месячной поддержкой от radykal.
Подробнее здесь
4. Плагин jQuery Pinterest Style Gallery
Это современная галерея, использующая jQuery. Плагин имеет модульную структуру с макетом в стиле Pinterest с учетом индивидуальной настройки.
Эта галерея полностью адаптивна. Он предлагает переход между передними и задними контейнерами div и полностью документирован. Вы также можете использовать его для веб-сайтов WordPress.
Этот плагин подходит для веб-сайтов с фотографиями или меню ресторана. В общем, это отличный плагин для веб-сайтов с изображениями.
Особенности
- Этот лайтбокс поддерживает изображения, видео YouTube и Vimeo.
- Плагин добавляет в вашу галерею элегантные анимационные эффекты на основе CSS3.

- Вы также получите дополнительный стиль перехода анимации и задержку анимации возврата.
Вы можете купить этот плагин за 6 долларов.
Подробнее здесь
5. nanoGALLERY – бесплатные плагины галереи изображений jQuery
Это современная фото/видео галерея и плагин jQuery для лайтбокса. Он поддерживает несколько макетов галереи, таких как мозаика, сетка, выравнивание по ширине и каскадирование.
Вы также можете настроить галерею с дополнительными настройками размера границы миниатюры, промежутка между миниатюрами и выравнивания миниатюр.
Особенности
- Плагин поддерживает сенсорное управление и полностью реагирует.
- Вы также можете добавить многоуровневую навигацию в альбомы.
- Он также обеспечивает комбинированные эффекты наведения на миниатюры.

Это бесплатный плагин от GitHub.
Подробнее здесь
6. Justified.js – бесплатные плагины для галереи изображений jQuery
Вы можете создать сетку с выравниванием изображений на своем веб-сайте. Плагин позволяет создать элегантную галерею изображений с изображениями разного размера, все изображения в ряду должны иметь одинаковую высоту.
Обеспечивает демонстрацию изображений без изменения соотношения сторон и без обрезки. Однако при ограничении максимальным размером строки плагин иногда обрезает изображения, чтобы заполнить сетку.
Особенности
- С помощью этого плагина вы можете добавлять неограниченное количество изображений в галерею. Это позволяет установить количество фотографий, которые вы хотите продемонстрировать в опциях.
- Вы можете установить максимальную высоту строки галереи.

- Плагин также позволяет определить область поля между двумя изображениями.
Вы можете бесплатно скачать его с GitHub.
Получить более подробную информацию здесь
Вам!
Если вы хотите, чтобы изображения вашего веб-сайта выглядели привлекательно, установите плагины галереи изображений jQuery.
Великолепная презентация не только производит незабываемое первое впечатление, но и повышает доверие к вашему сайту.
Посмотрите живую демонстрацию каждого из перечисленных плагинов и выберите тот, который лучше всего соответствует вашим конкретным потребностям!
Использовали какой-либо из этих плагинов галереи изображений jQuery? Который лучший? Дайте нам знать в комментариях.
Счастливых вам дорог!
42+ плагина галереи изображений jQuery
От нашего спонсора: продавайте доступ к курсам, классам и сообществу с помощью Squarespace.
Вот список из 42 галерей изображений jQuery, слайдеров, плагинов и руководств, созданных с помощью jQuery:
1. Галерея TN3
Галерея TN3 — полноценная настраиваемая галерея изображений на основе HTML со слайд-шоу, переходами и несколькими вариантами альбомов. Совместим со всеми современными десктопными и мобильными браузерами. Работает на jQuery.
сайт : посетите
живая демонстрация : здесь
2. Галерея объявлений
Когда я написал плагин Editable Select, я сам вдохновился, поэтому решил написать еще один. Это плагин галереи, который немного отличается от таких плагинов, как Thickbox и Lightbox.
сайт : посетите
живая демонстрация : здесь
3. Плагин jQuery Cycle
Плагин jQuery Cycle — это легкий плагин для создания слайд-шоу. Его реализация основана на плагине InnerFade Торстена Балдеса, плагине слайд-шоу Мэтта Оукса и плагине jqShuffle Бенджамина Стерлинга. Он поддерживает паузу при наведении, автоматическую остановку, автоматическую подгонку, обратные вызовы до / после, триггеры щелчка и множество эффектов перехода. Он также поддерживает, но не требует, плагин метаданных и плагин Easing 9.0003
Он поддерживает паузу при наведении, автоматическую остановку, автоматическую подгонку, обратные вызовы до / после, триггеры щелчка и множество эффектов перехода. Он также поддерживает, но не требует, плагин метаданных и плагин Easing 9.0003
сайт : посетите
демонстрация : здесь
4. Pikachoose
Pikachoose — это легкий плагин Jquery, который позволяет легко презентовать фотографии с опциями слайд-шоу, кнопок навигации и автоматического воспроизведения. Pikachoose разработан таким образом, чтобы его можно было легко установить, легко настроить и, ну… во всех отношениях просто.
сайт : посетите
демо : здесь
5. Galleria
Galleria представляет собой галерею изображений javascript, написанную на jQuery. Он загружает изображения одно за другим из неупорядоченного списка и отображает эскизы при загрузке каждого изображения. Он создаст миниатюры для вас, если вы выберете, масштабированные или немасштабированные, центрированные и обрезанные внутри фиксированного поля миниатюр, определенного CSS.
сайт : посетите
демо : здесь
демо : здесь
Мне нужно было что-то подобное для jQuery (для моего веб-сайта kruskica.net). Поскольку я не нашел его после небольшого исследования, я решил построить его самостоятельно.
сайт : посетите
демо : здесь
7. Попай
Popeye создает встроенную галерею изображений из неупорядоченного списка изображений. В галерее реализована умная встроенная функция увеличения изображения, т. е. увеличенное изображение растягивается поверх содержимого сайта, не добавляя визуального наложения на весь сайт. Он остается фиксированным одним краем к своим исходным координатам, так что создается ощущение сплоченности в пользовательском интерфейсе и взаимодействии.
сайт : посетите
демо : здесь
8. Easy Slider
Easy Slider позволяет изображениям или любому содержимому перемещаться горизонтально или вертикально по щелчку. Это настраивается только с помощью css. Итак, в основном вы ссылаетесь на файл плагина, настраиваете содержимое и стилизуете его с помощью css.
Это настраивается только с помощью css. Итак, в основном вы ссылаетесь на файл плагина, настраиваете содержимое и стилизуете его с помощью css.
сайт : посетите
демонстрация : здесь
9. Плагин Galleriffic jQuery
Galleriffic был вдохновлен плагином Cycle Майка Алсупа, но с учетом производительности для доставки большого объема фотографий. Это мой первый эксперимент с jQuery, поэтому я хотел бы получить отзывы о том, как улучшить этот плагин. Я не очень силен в правописании, и гораздо позже я понял, что более подходящими вариантами написания были бы Gallerific или Gallerrific, но сейчас уже слишком поздно менять имя, поэтому остается Galleriffic.
сайт : посетите
демонстрация : здесь
10. Создайте красивый слайдер jQuery
В этом руководстве объясняется, как разработать учебник по созданию красивых слайдеров jQuery с описанием изображения и названием.
сайт : посетите
демо : здесь
11.
 Галерея Flickr
Галерея FlickrflickrGallery — это фотогалерея с открытым исходным кодом для jQuery, которая позволяет вам динамически извлекать изображения из фотосета на Flickr.
сайт : посетите
демо : здесь
12. slideViewer
slideViewer — это легкий (1,5 КБ) плагин jQuery, который позволяет мгновенно создавать галерею изображений, написав всего несколько строк HTML, например неупорядоченный список изображений
сайт : посетите
демо : здесь
13. jFlow
Красивый слайдер фотографий
сайт demo : здесь
14. CrossSlide
CrossSlide — это плагин jQuery, который реализует в Javascript некоторые распространенные анимации слайд-шоу,
традиционно доступные веб-разработчикам только через Adobe Flash или другие проприетарные плагины. CrossSlide основан на средствах анимации jQuery, поэтому он так же переносим между браузерами, как и сам jQuery (много). 0002
0002
Поток изображений вдохновлен обложкой Apple. JavaScript визуализирует эффект обтекания без каких-либо заметных недостатков. Поддерживается навигация с помощью клавиатуры (клавиши со стрелками), прокрутка мышью и перетаскивание. Очень крутой скрипт для использования.
сайт : посетите
демо : здесь
16. Космическая галерея
Снова еще одна галерея изображений.
сайт : посетите
demo : здесь
17. Создайте ротатор изображений с описанием (CSS/jQuery)
Ротатор изображений — отличный способ отображать части портфолио, изображения продуктов электронной коммерции или даже галерею изображений. Хотя уже есть много отличных плагинов, это руководство поможет вам понять, как работает ротатор изображений, и поможет вам создать свой собственный с нуля.
сайт : посетите
демо : здесь
18. Создание удобного и доступного слайд-шоу с помощью jQuery виджет для вашего сайта с использованием HTML, CSS и JavaScript (jQuery).
 В процессе вы увидите концепцию прогрессивного улучшения в действии.
В процессе вы увидите концепцию прогрессивного улучшения в действии. сайт : посетите
демонстрация : здесь
19. Необычный эффект наведения миниатюры с помощью jQuery
Недавно я просматривал несколько симпатичных флеш-галерей и наткнулся на эффект, который мне очень понравился. У меня возникло внезапное желание воспроизвести аналогичный эффект, но используя свой хлеб с маслом (CSS и jQuery). Я решил поделиться этим, и, возможно, кому-то из вас это будет полезно.
сайт : посетите
демо : здесь
20. Галерея скользящих изображений
Идея этого плагина заключается в отображении различного количества изображений в привлекательной и простой в использовании форме. Источником вдохновения для этого плагина послужил просмотрщик альбомов iTunes. Плагин SlidingGallery возьмет группу изображений и превратит их в циклическую галерею изображений, которую пользователь может щелкнуть.
сайт : посетите
демонстрация : здесь
21. Thickbox
ThickBox — это виджет диалога пользовательского интерфейса веб-страницы, написанный на JavaScript поверх библиотеки jQuery. Его функция состоит в том, чтобы показывать одно изображение, несколько изображений, встроенный контент, контент в iframe или контент, обслуживаемый через AJAX, в гибридном модальном режиме.
сайт : посетите
демонстрация : здесь
22. Плагин GalleryView jQuery
GalleryView — это плагин галереи контента, способный отображать любой HTML-контент в виде анимированной галереи. Посетите домашнюю страницу проекта для документации и демонстраций.
сайт : посетите
демо : здесь
23. Простое слайд-шоу изображений JQuery с полупрозрачной подписью
jQuery. Этот пример подходит для отображения заголовков новостей или слайд-шоу изображений на главной странице вашего сайта.
сайт : посетите
демонстрация : здесь
24. Полноэкранная галерея изображений с использованием jQuery и Flickr
Я только что закончил небольшой проект, над которым работал некоторое время в свободное время. Это полноэкранная галерея изображений, которая автоматически масштабирует изображение с сохранением соотношения сторон, чтобы заполнить фон браузера. Я также приправил его поисковой системой flickr, миниатюрами, подписями, предварительным загрузчиком и некоторыми другими вкусностями.
сайт : посетите
демо : здесь
гибкость селектора jQuery.
сайт : посетите
демо : здесь
26. Галерея изображений Simple Controls мышь перемещается по галерее.
сайт : посетите
демо : здесь
27. Smooth Div Scroll
Smooth Div Scroll — это плагин jQuery, который прокручивает содержимое по горизонтали влево или вправо. Помимо многих других плагинов прокрутки, написанных для jQuery, Smooth Div Scroll не ограничивает прокрутку отдельными шагами. Как следует из названия плагина, прокрутка плавная.
Помимо многих других плагинов прокрутки, написанных для jQuery, Smooth Div Scroll не ограничивает прокрутку отдельными шагами. Как следует из названия плагина, прокрутка плавная.
сайт : посетите
демо : здесь
28. Supersized
Итак, что именно делает Supersized?
Изменяет размеры изображений для заполнения браузера с сохранением соотношения размеров изображения;
Cycles Изображения/фоны в виде слайд-шоу с переходами и предварительной загрузкой;
Элементы навигации позволяют выполнять паузу/воспроизведение и переход вперед/назад;
сайт : посетите
демо : здесь
29. Простое слайд-шоу jQuery
В интересах следования девизу jQuery «пиши меньше, делай больше», давайте напишем простое слайд-шоу на JavaScript, используя jQuery. немного CSS.
сайт : посетите
демо : здесь
30. Innerfade
InnerFade — это небольшой плагин для jQuery-JavaScript-Library. Он предназначен для постепенного увеличения и уменьшения любого элемента внутри контейнера.
Он предназначен для постепенного увеличения и уменьшения любого элемента внутри контейнера.
Эти элементы могут быть любыми, например. изображения, элементы списка, div. Просто создайте собственное слайд-шоу для своего портфолио или рекламы. Создайте новостную ленту или сделайте анимацию.
сайт : посетите
демо : здесь
31. EOGallery
EOGallery представляет собой веб-галерею анимированных слайд-шоу с помощью jQuery. Он использует только базовые функции jQuery и Thickbox Коди Линдли для отображения больших изображений.
сайт : посетите
демо : здесь
32. jCarousel Lite
jCarousel Lite — это подключаемый модуль jQuery, который перенесет вас в карусель, заполненную изображениями и HTML-контентом. Проще говоря, вы можете перемещаться по изображениям и/или HTML в виджете в стиле карусели. Он очень легкий, размером около 2 КБ, но очень гибкий и настраиваемый, чтобы соответствовать большинству наших потребностей.
сайт : посетите
демо : здесь
33. jQuery Image Strip
у него много реальных применений, но мне нравится использовать его для причудливых визуальных эффектов.
сайт : посетите
демонстрация : здесь
34. Предварительный просмотр изображения
Скрипт настолько прост, что больно! Лучше всего то, что его можно применять для самых разных целей.
сайт : посетите
демо : здесь
35. Создание скроллера изображений jQuery
В этом уроке мы собираемся создать скроллер изображений, используя превосходные функции анимации jQuery и в целом повеселимся с кодом.
САЙТ : Посетите
ДЕМО : Здесь
36. Создайте сетку с общепринятой изображением с JQUERY
.0002 jThumb динамически оборачивает изображения и/или связывает изображения с div. Вы можете добавить им определенный размер (ширину и высоту) внутри файла css. При желании он может автоматически центрировать изображение внутри рамки.
При желании он может автоматически центрировать изображение внутри рамки.
jThumb был разработан с использованием jQuery, навязчивого Javascript и CSS Джоан Пьедра.
сайт : посетите
демо : здесь
38. jCrop
jCrop — это быстрый и простой способ добавить функциональность обрезки изображения в ваше веб-приложение. Он сочетает в себе простоту использования типичного подключаемого модуля jQuery с мощным кроссплатформенным механизмом обрезки DHTML, который соответствует привычным графическим приложениям для настольных компьютеров.
сайт : посетите
демонстрация : здесь
39. PanView
Создает панорамный вид, нажмите и удерживайте кнопку мыши и начните движение.
сайт : посетите
демонстрация : здесь
40. ImageCube
Плагин jQuery, который устанавливает разделение для вращения между изображениями (или другими объектами), как если бы они были на гранях куба.
сайт : посетите
демо : здесь
41. jQZoom
JQZoom — это лупа изображений с javascript, созданная на основе популярной платформы javascript jQuery. jQzoom — отличный и очень простой в использовании скрипт для увеличения того, что вы хотите.
сайт : посетите
демо : здесь
42. Создать скользящее изображение/Показать содержимое
Кто-то недавно спрашивал меня об этом эффекте, и я подумал, что должен сделать учебник по этому поводу. Так как делаю это впервые, ожидаю много критики.
сайт : посетите
демо : здесь
43. Создание слайдера изображений
В основном вы собираетесь создать эффект jquery. Когда держатель наводится на верхнее изображение, оно сдвигается вниз, открывая изображение под ним.
сайт : посетите
демо : здесь
Плагин скользящего меню jQuery
jQuery Fancy Draggable Captcha
20+ Лучшая галерея изображений jQuery / Фото слайд-шоу для вашего сайта
Примечание к статье: Эта статья «20+ лучших галерей изображений jQuery / слайд-шоу фотографий для вашего веб-сайта» была впервые опубликована 11 августа 2010 года. Последний раз мы обновляли эту статью свежей информацией 23 февраля 2021 года.
Последний раз мы обновляли эту статью свежей информацией 23 февраля 2021 года.
Дизайнеры и разработчики всегда ищут наилучшие возможные способы обновления контента веб-сайта, такого как фотографии и видео, без ущерба для скорости загрузки веб-сайта и качества обслуживания клиентов. Более того, выполнить эти обновления без помощи кода JavaScript и внешних плагинов непросто. Следовательно, единственное решение, которое мы видели в последние годы, — это слайдеры изображений и галереи jQuery.
jQuery очень помогает эффективно управлять содержимым веб-сайта. С помощью PHP и JavaScript мы можем воспользоваться преимуществами этих плагинов jQuery для создания привлекательных и плавных виджетов веб-сайтов, которые помогут дизайнерам эффективно достигать своих целей.
Поиск в Google также вызывает напряжение у разработчиков, которые хотят использовать плагины jQuery. Это связано с тем, что для полной совместимости с популярными стандартами поиска и для индексации контента требуется плагин определенного типа. Таким образом, при поиске идеального плагина важно соблюдать такие функции, как настройка и гибкость для всех устройств.
Таким образом, при поиске идеального плагина важно соблюдать такие функции, как настройка и гибкость для всех устройств.
Среди сотен плагинов мы выбрали несколько, которые соответствуют современным стандартам и отлично работают со всеми устройствами в сообществе. Многие из этих слайдеров также эффективно работают с установками WordPress. Вот более 20 бесплатных слайдеров галереи изображений jQuery, чтобы разместить ваши изображения наилучшим образом:
1. Слайд-шоу презентации
Приложения для презентаций обычно создаются с использованием языков программирования. Но на этот раз плагин для слайд-шоу презентаций использует jQuery и предлагает нам плавный плагин, который будет выглядеть как естественное приложение. Хотя в традиционных презентациях используются функции клавиатуры, этот конкретный слайдер использует взаимодействие как с мышью, так и с клавиатурой. Следовательно, особых проблем не будет.
Узнать больше / Скачать
Рекомендуется для вас: Когда вам следует задуматься о редизайне вашего веб-сайта электронной коммерции?
2.
 Камера
КамераТеперь пользователи могут пользоваться бесплатным слайдером изображений jQuery через камеру. Дизайнеры могут использовать этот инструмент для всех видов веб-сайтов и блогов. Вы называете это, и камера справляется со всем этим. Camera — это проект с открытым исходным кодом, основанный на слайдере Diapo, который имеет множество улучшений и помогает веб-сайту выглядеть лучше.
Хотя слайд-шоу работает с новыми веб-браузерами, разработчики также протестировали его на некоторых более старых версиях, просто чтобы проверить, работает ли оно гладко. Лучшее в этом инструменте то, что вам не нужно устанавливать какие-либо дополнительные плагины, чтобы он лучше работал на разных устройствах. Этот инструмент сделает ваш проект еще ярче, благодаря чему вы сможете привлечь внимание большого количества посетителей.
Узнать больше / Скачать
3. jQuery Skitter
Использование HTML5, CSS3 и JavaScript делает это слайд-шоу еще проще. Здесь дизайнеры могут делиться своими творениями для их оптимизации. Вы также можете вносить изменения, включая визуальный контент, такой как видео и фотографии. Это полностью настраиваемое решение для ваших нужд.
Вы также можете вносить изменения, включая визуальный контент, такой как видео и фотографии. Это полностью настраиваемое решение для ваших нужд.
Он предлагает более 38 удивительных эффектов перехода на выбор. Они не могут так легко ограничить ваше любопытство и креативность. Вы можете двигаться дальше и изменить раздел CSS, который вам нужен, и ваш идеальный плагин-слайдер будет всего в нескольких шагах от вас. В этом слайдере вы можете очень легко реализовать HTML, видео и другие подписи.
Узнать больше / Скачать
4. Sequence.js
Вы всегда можете сделать свой проект блестящим и повысить его уровень с помощью привлекательного слайдера. К счастью, вам не нужно собирать вещи с нуля. Вам также не нужно тратить центы, так как все слайдеры галереи на jQuery можно использовать совершенно бесплатно. Вы также можете использовать этот инструмент для создания баннеров и презентаций.
Sequence.js гладкий и функциональный и работает на всех кросс-устройствах. Этот инструмент также содержит готовые темы, что упрощает работу с ними.
Этот инструмент также содержит готовые темы, что упрощает работу с ними.
Узнать больше / Скачать
5. Слайдер анимированных изображений SVG
Слайдер изображений SVG использует традиционные методы скольжения изображений с эксклюзивными эффектами перехода. Дизайнеры и разработчики могут создавать великолепные слайд-шоу на jQuery, а затем выбирать один из трех эффектов SVG для изменения изображений.
Это привлекательная галерея изображений и видео с настраиваемыми панелями инструментов, режимами изображения и полноэкранными изображениями. Он работает на CSS3, что добавляет ему стиля. Этот слайдер — лучший способ продемонстрировать свое портфолио на сайте.
Узнать больше / Скачать
6. slider.js
Если вы ищете слайд-шоу с наилучшими возможностями для творческого отображения изображений, то вам стоит выбрать этот плагин. Slider.js содержит превосходные функции, которые значительно упрощают импорт слайдера в ваше приложение.
Во-первых, всю тяжелую работу нужно делать самому. Вы можете просто выбрать из различных доступных стилей и сэкономить свое время. Если вы хотите показать что-то в своем слайд-шоу, jQuery сделает это тоже. Этот слайдер представляет собой современный инструмент для просмотра изображений, который поможет дизайнерам профессионально демонстрировать свои изображения на своем веб-сайте. С помощью этого плагина они могут создавать великолепные слайды, содержащие текст анимированного изображения и теги.
Вы можете просто выбрать из различных доступных стилей и сэкономить свое время. Если вы хотите показать что-то в своем слайд-шоу, jQuery сделает это тоже. Этот слайдер представляет собой современный инструмент для просмотра изображений, который поможет дизайнерам профессионально демонстрировать свои изображения на своем веб-сайте. С помощью этого плагина они могут создавать великолепные слайды, содержащие текст анимированного изображения и теги.
Этот плагин slider.js имеет более 16 анимированных текстов и переходов для дизайнеров. Этот инструмент полностью отзывчив и имеет сенсорный экран. Если вы хотите перейти на следующий уровень и вывести свой веб-сайт на первое место, вы всегда можете рассмотреть возможность приобретения профессиональной версии, чтобы максимально использовать ее возможности.
Узнать больше / Скачать
7. Sliiide
Слайд-шоу jQuery не всегда состоят из фото и видео. Иногда потребности разные. Sliiide — один из тех плагинов, которые помогают создавать коммуникативные слайд-шоу различными способами.
Позволяет указать меню слайдера вверху, внизу и по бокам ваших страниц. Этот плагин помогает в продвижении ваших страниц в социальных сетях для бесплатного продвижения.
Узнать больше / Скачать
8. Ползунок масштабирования
Ползунок масштабирования — это новейший подход к современной графике и анимации. Основная особенность этого инструмента заключается в том, что он имеет возможность просматривать слайд-шоу и увеличивать их, чтобы получить четкое изображение. Как только вы нажимаете на значок масштабирования, страница масштабируется, это создает иллюзию.
Ползунок Zoom использует переходы CSS3 и Dynamic.js, что делает его таким красивым и впечатляющим.
Узнать больше / Скачать
9. Анимированный слайдер SVG Hero
Этот инструмент использует анимацию для создания слайд-шоу. Это отлично подходит для приложений и веб-сайтов, которым нужны полные слайд-шоу. Пользователь может очень эффективно перемещаться по объектам за счет расширения ползунка. Этот инструмент совместим с любой темой. Он также имеет элементарный виджет слайдера и блок слайдера Gutenberg. Вы можете использовать эти слайдеры, чтобы быстро разместить героя слайдера в любом месте на вашей веб-странице.
Этот инструмент совместим с любой темой. Он также имеет элементарный виджет слайдера и блок слайдера Gutenberg. Вы можете использовать эти слайдеры, чтобы быстро разместить героя слайдера в любом месте на вашей веб-странице.
Адаптивен как для ПК, так и для мобильных устройств. Slider Hero — это не просто обычное слайд-шоу изображений. Он использует CSS3 и HTML5 вместе с эффектами JavaScript, поскольку они обеспечивают готовый и привлекательный фон. Плагин Hero Slider поддерживает некоторые удивительные эффекты карусели, слайдер видео, эффект параллакса и эффект Кена Бернса. Вы можете легко создать слайд-шоу видео на YouTube с текстом или без него.
Узнать больше / Скачать
10. Bootstrap Carousel с Ambilight
Bootstrap не часто встречается в списке слайдеров jQuery, но разработчики преодолевают этот барьер, предоставляя редкий плагин слайдера, который использует эффект Ambilight для создания более привлекательного опыта для толпы.
Этот инструмент полностью совместим со всеми устройствами. Всякий раз, когда вы пытаетесь использовать карусельную галерею изображений Bootstrap Ambilight, вы заметите, что она очень легкая, простая и работает только на CSS3. Фотогалерея загружается быстрее, чем когда-либо, и вы можете использовать одно изображение для миниатюры. Его манера демонстрации фотографий просто нестандартна с точки зрения качества.
Всякий раз, когда вы пытаетесь использовать карусельную галерею изображений Bootstrap Ambilight, вы заметите, что она очень легкая, простая и работает только на CSS3. Фотогалерея загружается быстрее, чем когда-либо, и вы можете использовать одно изображение для миниатюры. Его манера демонстрации фотографий просто нестандартна с точки зрения качества.
Узнать больше / Скачать
11. Адаптивный слайдер слоев
Если вы работаете над большим проектом, вам обязательно понадобится инструмент, который выведет вашу игру с контентом на новый уровень. Более того, мы считаем, что адаптивный слайдер слоев станет лучшим решением вашей проблемы.
Этот инструмент не просто модный; он также полностью основан на стиле кодирования JavaScript.
Узнать больше / Скачать
12. Супер простой слайдер
Этот инструмент был создан с учетом простоты. Супер простой слайдер направлен на то, чтобы предоставить своим пользователям возможность отображать контент без каких-либо дополнительных проблем. Вы также можете добавлять заголовки к каждому своему контенту, чтобы повысить уровень вовлеченности и рентабельность инвестиций. Просто выберите изображения, а затем добавьте текст, и после этого вы отсортированы.
Вы также можете добавлять заголовки к каждому своему контенту, чтобы повысить уровень вовлеченности и рентабельность инвестиций. Просто выберите изображения, а затем добавьте текст, и после этого вы отсортированы.
С помощью инструмента для создания кнопок вы можете добавлять в слайд-шоу отличные кнопки. Этот инструмент позволяет вам создавать потрясающие слайдеры в кратчайшие сроки.
Узнать больше / Скачать
Вам может понравиться: Секреты дизайна сайтов B2B и B2C — все, что вам нужно знать!
13. Gridslide.js
Этот инструмент делает все, что вы хотите. Это дает пользователю возможность отображать визуальный контент в сетке. Таким образом, вы можете выбрать множество фотографий и видео, чтобы разместить их по отдельности в сетке.
Также пользователь может сам выбрать линию сетки без каких-либо ошибок. В этом инструменте вы можете найти множество демонстраций продуктов.
Узнать больше / Скачать
14.
 Swiper
SwiperSwiper — сенсорное слайд-шоу для мобильных устройств. Он использует оптимизированные эффекты перехода и выглядит как предустановленное приложение в ваших проектах Android, iOS и настольных ПК. Кроме того, этот инструмент использует современный и модный макет для своих слайд-шоу. Это решает множество проблем и экономит время на ряд вычислений. Такой эффективный макет позволяет пользователям экспериментировать с сетками слайдов, используя чистый CSS.
Swiper также имеет богатый API, который помогает создавать эффекты параллакса. Этот инструмент является самым современным инструментом сенсорного слайд-шоу с удивительным поведением и предназначен для использования на мобильных веб-сайтах и гибридных приложениях.
Однако он совместим не со всеми платформами. Он фокусируется только на самых модных приложениях или платформах, которые обеспечивают простоту.
Узнать больше / Скачать
15. Jssor
Jssor — самая богатая библиотека слайд-шоу jQuery в списке разработчиков. Имея на выбор почти 400 эффектов, Jssor позволяет легко создавать адаптивные слайды для мобильных устройств в любой ситуации.
Имея на выбор почти 400 эффектов, Jssor позволяет легко создавать адаптивные слайды для мобильных устройств в любой ситуации.
Вы также можете использовать этот инструмент для слайдинга контента и изображений. Jssor предоставляет своим пользователям возможность экономить время и энергию.
Узнать больше / Скачать
16. FlexSlider
FlexSlider — это современный инструмент, который использует семантический и простой подход, облегчающий дизайнерам его использование в своих крупных проектах и приложениях. Аппаратное ускорение обеспечивает эффективные сенсорные эффекты. Кроме того, вы можете легко рассмотреть возможность использования плагина FlexSlider в своем блоге WordPress.
Пользователи не найдут лучшего слайд-шоу в галерее изображений jQuery, чем это, и мы можем поручиться за это.
Узнать больше / Скачать
17. bxSlider
Этот инструмент позволяет создавать слайд-шоу из любого визуального контента. Дизайнеры могут создавать динамические слайды, используя собственный HTML-контент. Для мобильных устройств есть модная и современная функция касания и пролистывания вверх, обеспечивающая максимальное взаимодействие. Анимация слайдера осуществляется с помощью модуля перехода CSS3.
Для мобильных устройств есть модная и современная функция касания и пролистывания вверх, обеспечивающая максимальное взаимодействие. Анимация слайдера осуществляется с помощью модуля перехода CSS3.
Существует множество вариантов конфигурации и оптимизации вашего веб-сайта.
Узнать больше / Скачать
18. Flickity
Это сенсорная, мобильная и интерактивная галерея для современных дизайнеров. Это слайд-шоу на JavaScript, созданное для оптимизации сенсорных систем, производительности и включающее в себя отличную анимацию.
Этот инструмент лучше всего подходит для создания полноэкранных галерей и слайд-шоу. Современный дизайн Flickity — это то, что нравится разработчикам, и они всегда возвращаются, чтобы поэкспериментировать. Вы можете использовать HTML5 и CSS3 в этом инструменте. Все стили и размеры ячеек соблюдаются CSS, а высота каждой карусели соответствует максимальной высоте ячеек.
Узнать больше / Скачать
19. Тета-карусель 3D
3D — единственный в своем роде формат в мире Интернета. Следовательно, тета-карусель — это первый в мире слайдер, поддерживающий 3D. Здесь вы можете автоматически изменить размер экрана, а его гибкий характер позволяет пользователю работать так, как он выглядит и ощущается.
Следовательно, тета-карусель — это первый в мире слайдер, поддерживающий 3D. Здесь вы можете автоматически изменить размер экрана, а его гибкий характер позволяет пользователю работать так, как он выглядит и ощущается.
Встроенная функция упрощает и упрощает настройку плагина в соответствии с вашими предпочтениями. Здесь вы можете либо указать собственную тему, либо выбрать из параметров, указанных в инструменте.
Узнать больше / Скачать
20. Плагин WordPress Photo Gallery
Это один из самых успешных плагинов премиум-класса для фотогалерей WordPress. В этом инструменте представлены лучшие ползунки высшего качества, которые используются великими дизайнерами и разработчиками.
Он поставляется со встроенным оптимизатором изображений и решением для резервного копирования в реальном времени.
Узнать больше / Скачать
21. Slider Revolution
Этот инструмент содержит множество редких эффектов, предварительный загрузчик изображений и видео, который останавливается, когда пользователь хочет, и после этого они могут создавать свои собственные эффекты. Настройки выполняются с помощью параметров HTML5, CSS и jQuery. Этот плагин WordPress позволяет пользователям создавать красивые слайд-шоу с помощью анимированных эффектов, потрясающих видео, изображений, текста и многих других характеристик.
Настройки выполняются с помощью параметров HTML5, CSS и jQuery. Этот плагин WordPress позволяет пользователям создавать красивые слайд-шоу с помощью анимированных эффектов, потрясающих видео, изображений, текста и многих других характеристик.
Вы можете установить Slider Revolution, а затем загрузить их Zip-файлы в качестве плагина на панель инструментов WordPress. Этот инструмент представляет собой инновационный и отзывчивый плагин jQuery, который делает ваш контент еще более красивым. Будь то карусель, слайдер или целая главная страница, теперь вы можете рассказать свою собственную историю.
Узнать больше / Скачать
22. Backstretch
Это плагин jQuery, который позволяет вам добавлять фоновые изображения изменяемого размера на любую страницу веб-сайта. Изображение будет растягиваться и соответствовать размеру страницы, а его размер будет автоматически изменяться при изменении размера окна.
С помощью этого плагина вы можете добавить большое изображение или набор изображений на фон вашей веб-страницы, и он автоматически изменит размер изображений, чтобы они поместились на весь экран окна. Изображения с измененным размером извлекаются после загрузки вашей страницы. Следовательно, вам не нужно ждать, пока загрузится большое изображение, прежде чем использовать свой веб-сайт.
Изображения с измененным размером извлекаются после загрузки вашей страницы. Следовательно, вам не нужно ждать, пока загрузится большое изображение, прежде чем использовать свой веб-сайт.
Узнать больше / Скачать
23. jQuery Responsive Masonry Grid
Этот инструмент представляет собой динамическую сетку для jQuery. Это обратная сторона CSS float. Плавающие элементы располагаются горизонтально, тогда как каменная кладка размещает элементы вертикально.
Располагает каждый элемент таким образом, чтобы в сетке было свободное место. Конечный результат уменьшает вертикальные зазоры между элементами, которые отличаются по высоте, как Мэнсон, который подходит к стене.
Узнать больше / Скачать
Вам также может понравиться: Как улучшить UX (пользовательский опыт) вашего сайта в 2021 году?
Заключение
Веб-сайты выглядят более красивыми и привлекательными, когда используется правильное изображение или подключаемый модуль галереи. Решения плагинов jQuery не ограничены, и они могут делать потрясающие вещи для вашего изображения, демонстрирующего напряженность. Лучший способ насладиться этими слайдерами изображений — предложить и согласовать ваши требования в соответствии с функциями, предлагаемыми в плагине слайд-шоу. Мы сделали свою часть сужения списка только для того, чтобы вы могли их использовать.
Решения плагинов jQuery не ограничены, и они могут делать потрясающие вещи для вашего изображения, демонстрирующего напряженность. Лучший способ насладиться этими слайдерами изображений — предложить и согласовать ваши требования в соответствии с функциями, предлагаемыми в плагине слайд-шоу. Мы сделали свою часть сужения списка только для того, чтобы вы могли их использовать.
Кроме того, вы всегда можете найти идеальный плагин для слайдера изображений для проекта, над которым вы работаете. Двигайтесь вперед и используйте все преимущества сценария, в котором вы получаете захватывающие дух и самые крутые инструменты для обновления ваших следующих веб-проектов.
Раскрытие информации: некоторые из наших статей могут содержать партнерские ссылки; это означает, что каждый раз, когда вы совершаете покупку, мы получаем небольшую комиссию. Однако исходные данные, которые мы производим, надежны; мы всегда тщательно отбираем и проверяем всю информацию, прежде чем публиковать ее на нашем веб-сайте.

 По умолчанию оно скользит вниз.
По умолчанию оно скользит вниз.