33 плагина jQuery для галереи изображений, которые вы можете добавить прямо сейчас
Ведем серию статей сосредоточился на хорошем наборе веб-частей это код, который должен жить во внутренней части сайта. Этот код в HTML, CSS или JavaScript может предоставить нам все необходимое для создания удобного взаимодействия с пользователем на нашем веб-сайте.
Сегодня время для 33 плагина JQuery для галерей что у вас уже будет возможность их реализовать. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как техника AJAX или разработка анимации. Пойдем с этим.
Индекс
- 1 Великолепное всплывающее окно
- 2 Фэнсибокс
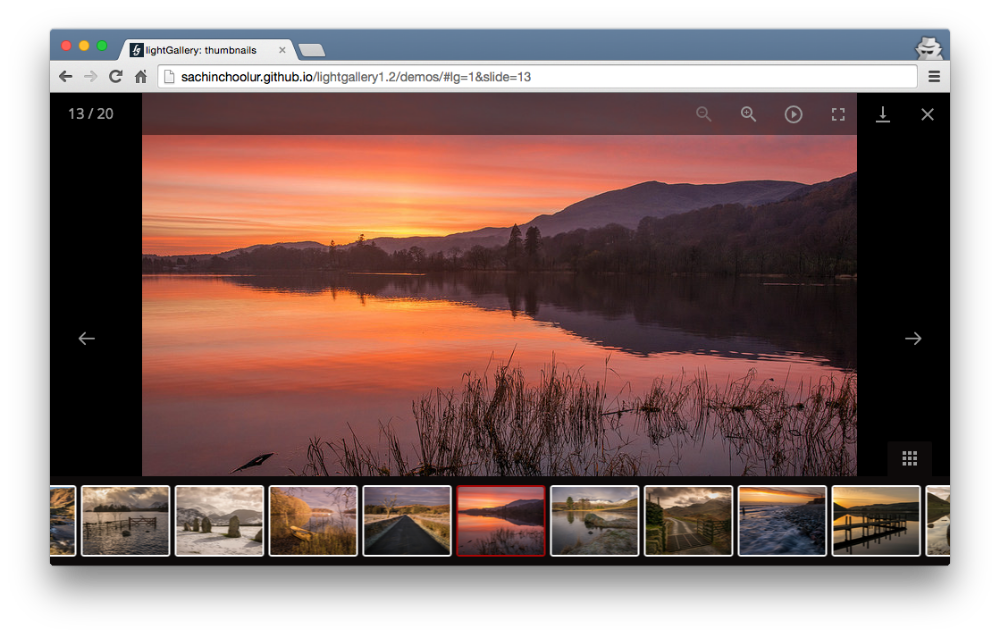
- 3 Галерея света
- 4 Галерея Blueimp
- 5 Проведите поле
- 6 Фоторама
- 7 Шоколад
- 8 Оправданный Галерея
- 9 Свежий
- 10 JBOX
- 11 Фотосет Сетка
- 12 оправдано.
 js
js - 13 Наногалерея
- 14 Простой световой короб
- 15 S Галерея
- 16 Объединить галерею
- 17 Сетка
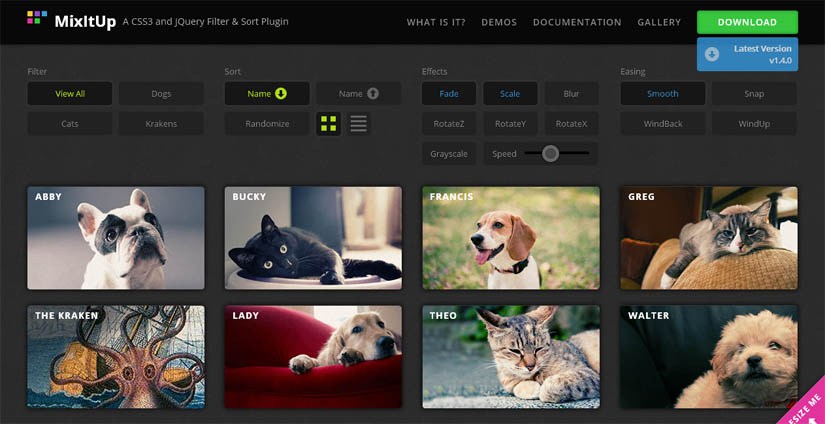
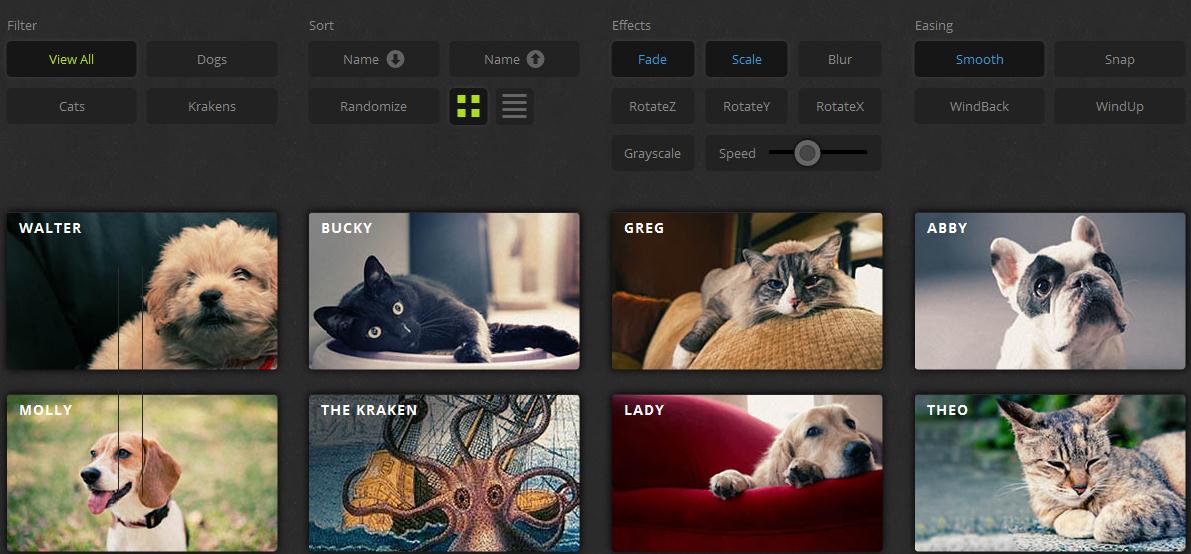
- 18 Перемешать изображения
- 19 jQuery Fleximages
- 20 Наногалерея 2
- 21 Сбалансированная галерея
- 22 Фотогалерея Bootstrap
- 23 Лайтбокс адаптивный
- 24 PGWСлайд-шоу
- 25 Лайтбокс
- 26 JGallery
- 27 Фотор
- 28 Фотопила JS
- 29 snapgallery.js
- 30 Перелистывание галереи
- 31 Эластичная сетка jquery
- 32 Расширение XZOOM
- 33 SWAPPINGWALL.jQuery
Плагин быстрый, легкий и отзывчивый для jQuery который характеризуется содержанием в CSS, условным лайтбоксом и поддержкой Retina с высоким разрешением.
Подпишитесь на наш Youtube-канал
Скрипт лайтбокса jQuery предназначен для отображения изображений, видео и т. д.. Он отзывчивый и полностью изменяемый. Он использует ускорение графического процессора для повышения качества анимации.
Еще один плагин, который стоит попробовать отзывчивый, модульный и настраиваемый. Не забудьте видео HTML5, совместное использование сети и анимированные миниатюры.
Адаптивная галерея видео и изображений, сенсорный и полностью настраиваемый
Плагин «Лайтбоксы» идеально подходят для настольных компьютеров, мобильных устройств и планшетов.. Он отличается жестами, переходами CSS и поддержкой сетчатки, помимо других функций.
Галерея jQuery с эффектный эффект и что он использует то, что мы называем простым и обладающим большим потенциалом.
Chocolat.js позаботится о активировать одно или несколько изображений на сайте что останется на той же странице.
Еще один плагин, который может создавать
Un красивый отзывчивый лайтбокс и это можно использовать для создания наложенных слоев, которые отлично работают при любом размере.
jBox — это еще один плагин jQuery, отвечающий за создание галереи изображений легкий, расширяемый и отзывчивый.
Еще один плагин jQuery, который переносить изображения в гибкую сетку и который основан на фотографиях Tumblr.
Он отвечает за создание сетка «оправданных» изображений и что он способен заполнить все пробелы.
Una упрощенная галерея изображений со всеми теми функциями, которые мы ищем, такими как отзывчивость, сенсорный ввод, сетка и даже поддержка облачного хранилища.
Галерея лайтбоксов для настольных и мобильных устройств с jQuery со всеми необходимыми вам функциями: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивый с анимацией CSS и поддержка жестов смахивания и касания.
Адаптивный плагин jQuery для галереи изображений и видео, который можно было бы назвать один из лучших в своей категории
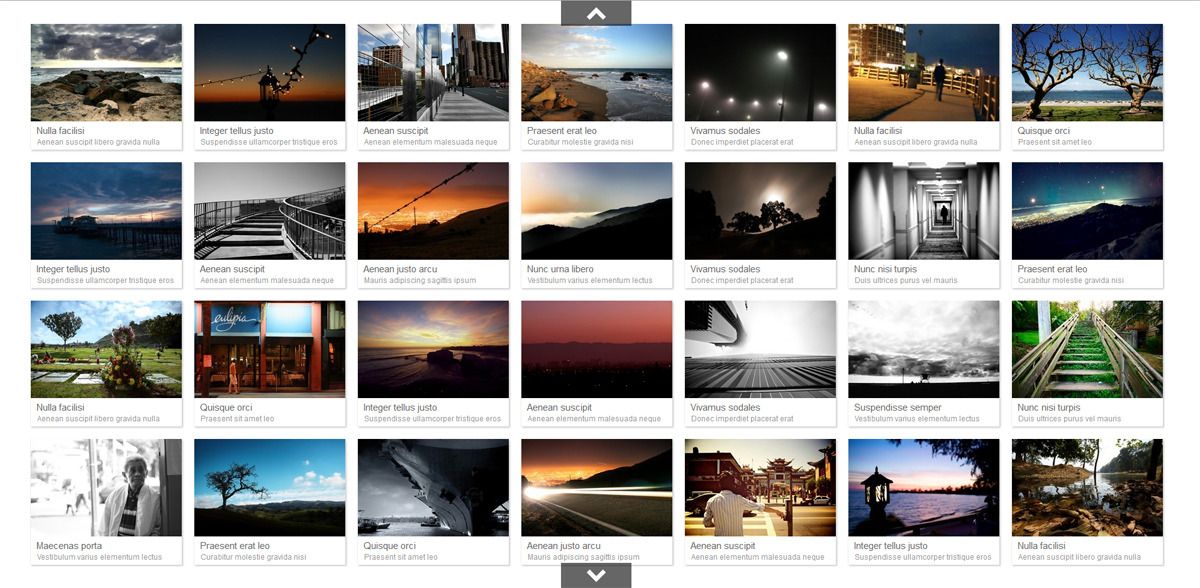
Плагин, заботящийся о отображать сетку миниатюрных изображений который расширяет предварительный просмотр с эффектом, очень похожим на тот, который наблюдается в изображениях Google.
Он характеризуется показывать изображения, перемещая курсор вокруг них, а также другие способы их «активировать».
Легкий плагин, идеально подходящий для создания галерей, в которых много сходство с Google или Flickr, один из лучших фотографических сайтов.
Библиотека JavaScript для создания высокое качество и актуальные галереи В дизайне. Идеально подходит для веб-сайта или самого блога. Перейдите на их веб-сайт, чтобы узнать обо всех его функциях.
Эта галерея заботится о равномерно распределить все изображения что у вас есть в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Этот плагин позаботится о автоматически создать галерею на основе случайного списка изображений.
Плагин JQuery для лайтбокса малый вес и с отзывчивыми изображениями.
Un плагин карусели
Un Плагин JavaScript для изображений в лайтбоксах с сенсорной поддержкой.
Фотогалерея jQuery совершенно бесплатно с альбомами и прелоадером.
Una минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Перед нами галерея изображений, которые имитирует стопку разрозненных фотографий на поверхности. Сделано на JavaScript / jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Адаптивные галереи которые вы можете создать без особых усилий.
Начать создавать 3D галерея с вызовом JS.
Una световая галерея и удобный, вдохновленный поиском изображений Google. Используйте сетку миниатюрных изображений с предварительным просмотром.
Галерея изображений с jQuery zoom. Один из самых актуальных во всем списке.
Un очень простой плагин jQuery и что он способен создавать галерею стен с анимацией, которая случайным образом меняет элементы. Легко использовать.
Галерея
Адаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения.
Фотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
Эффект фокусировки на изображении
Эффект фокусировки на изображении. При наведении на фотографию, остальные снимки затемняются. Реализован данный эффект ввиде не совсем обычного слайдера.
CSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
Диагональное вращение изображений
Превратим неупорядоченный список во вращающееся диагональное портфолио из изображений с помощью CSS3 и jQuery.
gpGallery — галерея
Очень простая галерея использующая jQuery.
Круглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
Галерея рубашек
Интересный и простой эффект, который можно использовать на сайте интернет магазина. Полноразмерные изображения помещаются в контейнер DIV меньшего размера. Изображение центрируется, но не показывается полностью, так как параметр overflow:hidden — в состоянии включен. При наведении мыши на картинку, overflow:hidden переходит в состояние выключен и рубашка показывается полностью.
3D галерея
Галерея изображений с эффектом 3D. При движении курсора миниатюры фотографий (которые имеют тень), также двигаются. Позволил от себя добавить иконку «Лупа» — увеличения фотографии, за место текста.
Прикольная фотогалерея
Прозрачная, фиксированная, оформленная с использованием CSS фотогалерея и вызываемая нажатием на кнопку Включения/Выключения.
Анимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
Предпросмотр миниатюр слайдами
В этом уроке я покажу, как можно сделать предпросмотр миниатюр слайдами на jQuery.
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Темную
Светлую
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Плагины Галереи jQuery — Страница 1
Загрузите бесплатные плагины jQuery #Gallery Lightbox, #Photo Gallery, #Polaroid Gallery и #Gallery Slider в нашем разделе галереи jQuery. Страница 1 .
Страница 1 .
- ДемоСкачать
— Галерея — 9021 просмотров
ULS — это подключаемый модуль jQuery, который позволяет вам внедрить чистый универсальный выбор языка Викимедиа на вашем веб-сайте.
- ДемоСкачать
— Мобильный — 30125 просмотров
PhotoSwipe — это галерея изображений для мобильных и сенсорных устройств. Он поддерживает iPhone, iPad, Blackberry 6, Android и настольные компьютеры.
- ДемоСкачать
— Лайтбокс — 48926 просмотров
Lightbox2 — это простой и полезный скрипт, который можно использовать для наложения изображений или фотографий поверх текущей веб-страницы.
- ДемоСкачать
— Галерея — 21196 Просмотров
Simple Scroll Gallery — это легкий, гибкий, отзывчивый, интерактивный плагин jQuery Photo Gallery, созданный для настольных компьютеров, планшетов и мобильных устройств.
- ДемоСкачать
— Галерея — 1079 Просмотров
Отзывчивый и простой в использовании плагин лайтбокса галереи jQuery, который обеспечивает удобный способ демонстрации изображений и видео на вашем веб-сайте или в веб-приложении.
- ДемоСкачать
— Лайтбокс — 125857 просмотров
Еще один плагин jQuery поможет вам создать лайтбокс с изображением и лайтбокс галереи на настольных и мобильных веб-сайтах.
- ДемоСкачать
— Галерея — 72994 Просмотров
lightGallery — это легкий, элегантный, отзывчивый, удобный для мобильных устройств плагин jQuery для отображения галереи изображений/видео в полноэкранном лайтбоксе с эффектами перехода CSS3.
- ДемоСкачать
— Галерея — 19362 Просмотров
Многофункциональный плагин для просмотра фотографий на чистом JavaScript, который отображает все ваши изображения в отзывчивом, перетаскиваемом, навигируемом, изменяемом размере, максимизируемом диалоговом окне.
- ДемоСкачать
— Лайтбокс — 19880 просмотров
Простой, гибкий, отзывчивый, сенсорный jQuery-плагин для лайтбокса/галереи изображений, используемый для элегантной демонстрации ваших изображений.
- ДемоСкачать
— Галерея — 29698 Просмотров
LC Lightbox — это отзывчивый, гибкий, мощный, удобный для мобильных устройств плагин jQuery для просмотра изображений и галереи лайтбоксов для современного веб-дизайна.
- ДемоСкачать
— Галерея — 861 Просмотров
Галерея изображений на основе jQuery, которая поставляется с функцией масштабирования на месте с использованием преобразований CSS3.
- ДемоСкачать
— Лайтбокс — 20416 просмотров
Chocolat — это плагин лайтбокса для изображений Vanilla JavaScript, используемый для создания адаптивной полноразмерной галереи/слайдера лайтбоксов на вашей веб-странице или в определенном контейнере.
- ДемоСкачать
— Лайтбокс — 7397 просмотров
Отзывчивый, простой в использовании и удобный для пользователя плагин лайтбокса галереи jQuery, разработанный для обеспечения элегантного просмотра изображений на веб-странице.
- ДемоСкачать
— Галерея — 2377 Просмотров
Бесплатная, доступная, семантическая, оптимизированная для SEO, молниеносно быстрая, изящно разлагающаяся галерея аккордеона, созданная с помощью анимации jQuery и CSS3.
- ДемоСкачать
— Галерея — 3886 Просмотров
Пользовательский видеоплеер Youtube с адаптивной каруселью плейлистов, созданный с помощью jQuery, Font Awesome, Bootstrap и Owl Carousel.
- ДемоСкачать
— Лайтбокс — 3788 просмотров
Современная фотогалерея (сетка) и скрипт лайтбокса изображений, созданный с использованием фреймворка jQuery, CSS/CSS3 и Bootstrap 5.
- ДемоСкачать
— Галерея — 1899 Просмотров
Минималистичная, чистая, отзывчивая фотогалерея, написанная на JavaScript (jQuery), HTML и CSS.
- ДемоСкачать
— Лайтбокс — 10685 просмотров
Плагин jQuery для отображения любого контента (изображений, видео, текста, галерей) в полноэкранном лайтбоксе.
- ДемоСкачать
— Галерея — 23432 Просмотров
Галерея изображений Threejs — это трехмерная вращающаяся карусель/слайдер на основе jQuery и three.js, которая позволяет циклически перемещаться по массиву изображений со знакомыми эффектами обтекания.
- ДемоСкачать
— Галерея — 2375 Просмотров
Плагин галереи Bootstrap, который отображает коллекцию изображений в модальном всплывающем окне Bootstrap, которое пользователь может просматривать, нажимая кнопку «Далее/предыдущее».
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
33 подключаемых модуля jQuery для галереи изображений, которые вы можете включить прямо сейчас
Мы публикуем серию статей , посвященных хорошему набору веб-частей , которые представляют собой код, который должен находиться в бэкенде сайта. Этот код в HTML, CSS или JavaScript способен предоставить нам все необходимое для создания удобного пользовательского опыта на нашем веб-сайте.
Этот код в HTML, CSS или JavaScript способен предоставить нам все необходимое для создания удобного пользовательского опыта на нашем веб-сайте.
Сегодня настало время 33 Плагины Jquery для галерей , что у вас уже будет возможность их реализовать. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как метод AJAX или разработка анимации. Давайте пойдем с ним.
Table of Contents
- 1 Magnificent Pop-up
- 2 fancybox
- 3 Light Gallery
- 4 Blueimp Gallery
- 5 swipe box
- 6 Photorama
- 7 Chocolat
- 8 Justified Gallery
- 9 Fresh
- 10 JBOX
- 11 Photoset Grid
- 12 justified.js
- 13 nanogallery
- 14 Simple Light Box
- 15 S Gallery
- 16 Unite Gallery
- 17 gridder
- 18 изображений в случайном порядке
- 19 jQuery Fleximages
- 20 nanogallery 2
- 21 Balanced Gallery
- 22 Bootstrap Photo Gallery
- 23 Lightbox Responsive
- 24 PGWSlideshow
- 25 Image Lightbox
- 26 JGallery
- 27 photor
- 28 Photopile JS
- 29 snapgallery.
 js
js - 30 Flipping gallery
- 31 Elastic jquery grid
- 32 XZOOM extension
- 33 SWAPPINGWALL.jQuery
Плагин быстрый, легкий и отзывчивый для jQuery , который характеризуется своим содержимым в CSS, условным лайтбоксом и поддержкой Retina с высоким разрешением.
Подпишитесь на наш Youtube-канал
Сценарий лайтбокса jQuery , предназначенный для отображения изображений, видео и многого другого . Он адаптивный и полностью модифицируемый. Он использует ускорение графического процессора для более качественной анимации.
Еще один плагин, который стоит того, чтобы быть адаптивным, модульным и настраиваемым . Не забывайте о видео в формате HTML5, совместном использовании в сети и анимированных эскизах.
Галерея адаптивных видео и изображений, сенсорный и полностью настраиваемый . Он также оптимизирован как для Интернета, так и для мобильных устройств благодаря функциям смахивания или эффектам перехода.
Плагин «Lightbox» идеально подходит для ПК, мобильных устройств и планшетов . Помимо других функций, для него характерны жесты, переходы CSS и поддержка сетчатки.
Галерея jQuery с захватывающим эффектом и тем, что она использует то, что мы называем простым и с большим потенциалом.
Chocolat.js позаботится о том, чтобы активировать одно или несколько изображений на сайте , которые останутся на той же странице.
Еще один плагин, который имеет возможность создавать галерею с «выровненной» сеткой .
Un красивый адаптивный лайтбокс , который можно использовать для создания слоев наложения, которые отлично работают в любом размере.
jBox — это еще один плагин jQuery, отвечающий за создание галереи изображений легкий, расширяемый и отзывчивый.
Еще один плагин jQuery, который переносит изображения в гибкую сетку и основан на наборе фотографий Tumblr.
Он отвечает за создание сетки «выровненных» изображений и способен заполнить все пробелы.
Упрощенная галерея изображений со всеми функциями, которые нам нужны, такими как отзывчивость, сенсорное управление, сетка и даже поддержка облачного хранилища.
Галерея лайтбоксов для настольных и мобильных устройств с jQuery со всеми функциями, которые вам нужны: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивая с анимацией CSS и поддержкой жестов смахивания и касания.
Отзывчивый jQuery-плагин галереи видео и изображений, который можно почти назвать одним из лучших в своей категории . Необходимо для всех видов функций и поддержки, таких как видео.
Плагин, который заботится о отображении сетки уменьшенных изображений , которая расширяется при предварительном просмотре с эффектом, очень похожим на тот, который можно увидеть в изображениях Google.
Характеризуется показом изображений путем перемещения курсора вокруг них, а также другими способами их «активации».
Легкий плагин, идеально подходящий для создания галерей, которые имеют много общего с галереями Google или Flickr , одного из лучших веб-сайтов фотографии.
Библиотека JavaScript для создания высококачественных и актуальных галерей В дизайне. Идеально подходит для веб-сайта или блога. Зайдите на их сайт, чтобы узнать обо всех его возможностях.
Эта галерея заботится о равномерном распределении всех изображений , которые есть у вас в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для адаптивных сайтов.
Этот плагин позаботится о автоматическом создании галереи на основе случайного списка изображений.
Плагин лайтбокса JQuery с низким весом и с адаптивными изображениями.
Un плагин карусели (здесь их большой список), а также галерея и слайд-шоу для jQuery и Zepto.
Un Плагин JavaScript для изображений лайтбоксов с поддержкой сенсорного ввода.
Фотогалерея jQuery совершенно бесплатно с альбомами и загрузчиком.
Минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Мы находимся перед галереей изображений, которая имитирует стопку разбросанных фотографий на поверхности. Он сделан на JavaScript/jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Адаптивные галереи , которые можно создать без особых усилий.
Начало создания 3D-галереи с вызовом JS.
Легкая галерея и удобная для пользователя, вдохновленная поиском изображений Google.

 js
js js
js