Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
0 ∞Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
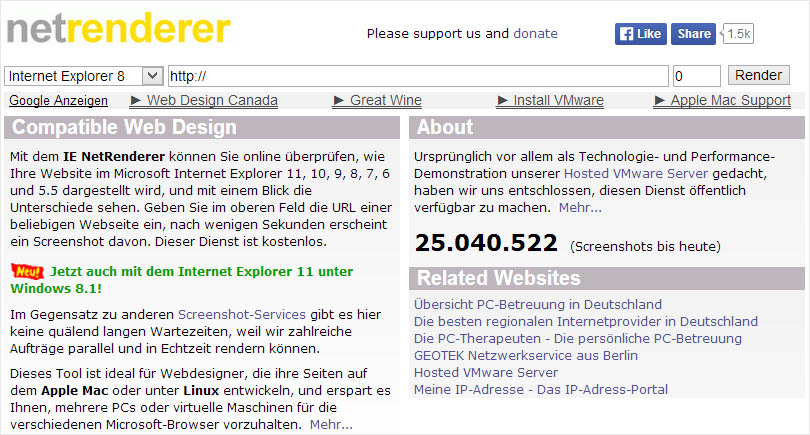
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
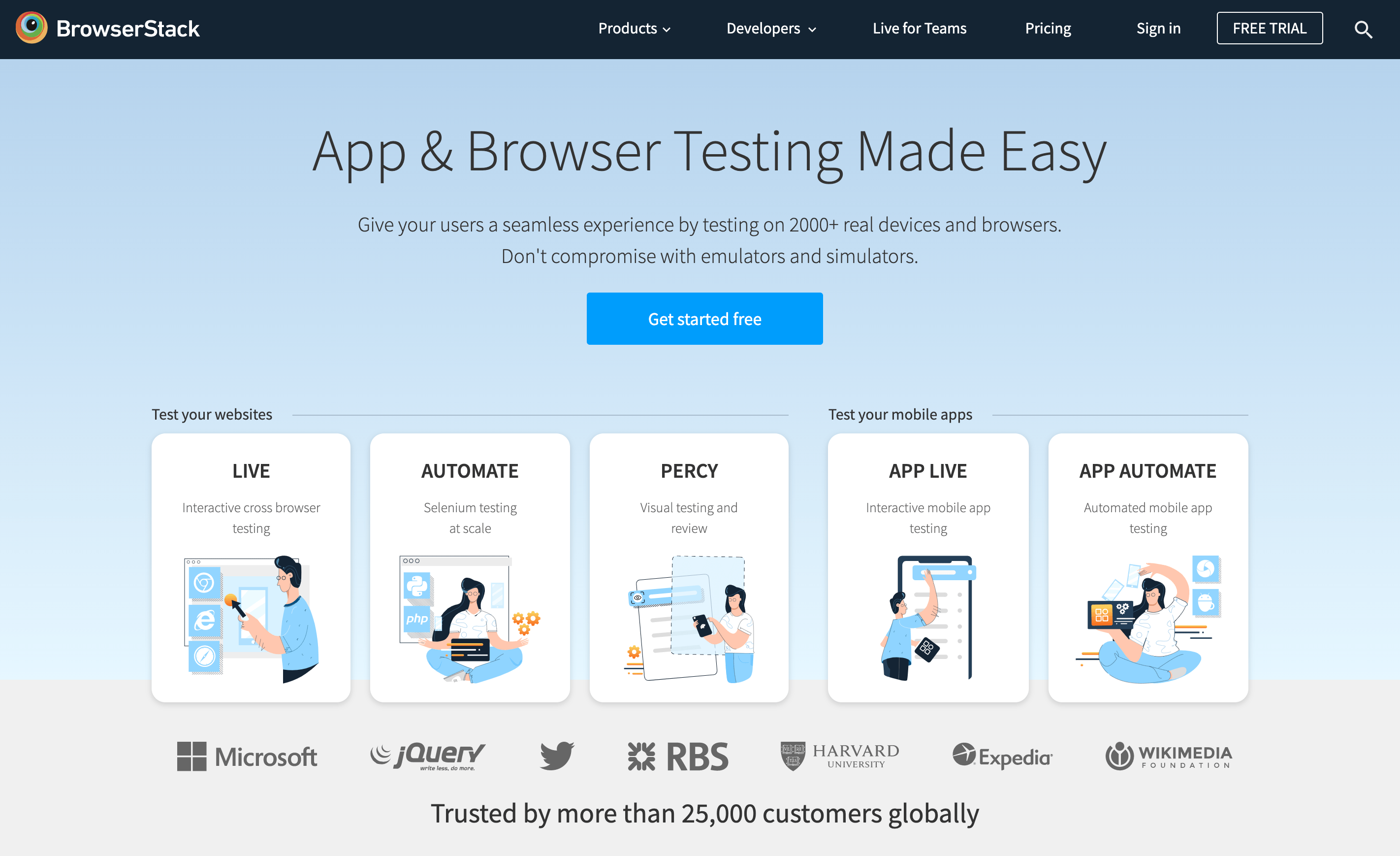
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства»:
Например, «недопустимое значение свойства»:
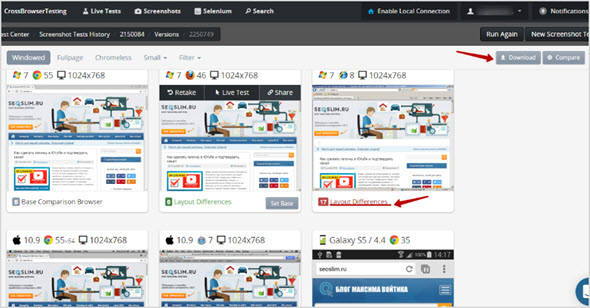
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Вадим Дворниковавтор-переводчик статьи «Ultimate Free Tools for Cross-Browser Testing»
Проверка работы сайта в браузерах — Олег Adminvps на vc.ru
{«id»:13960,»url»:»\/distributions\/13960\/click?bit=1&hash=5a66902d4ef807c2f12c01d0517253c795e30ffb23e978780172082d6e405c9d»,»title»:»\u0421\u043e\u0442\u0440\u0443\u0434\u043d\u0438\u043a\u0438 \u0432\u0441\u0451 \u0435\u0449\u0451 \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u0443\u044e\u0442 qwerty? \u0415\u0441\u0442\u044c \u0440\u0435\u0448\u0435\u043d\u0438\u0435 \u0431\u0435\u0437\u043e\u043f\u0430\u0441\u043d\u0435\u0435″,»buttonText»:»\u041a\u0430\u043a\u043e\u0435?»,»imageUuid»:»c04eba06-036a-5455-b12e-57035f11403c»}
304 просмотров
Одним из факторов, который может сильно огорчить владельцев сайтов и разработчиков, является кроссбраузерность.
Кроссбраузерность — одна из важнейших характеристик сайта, которая подразумевает под собой корректное и одинаковое отображение и работу вашего ресурса в различных браузерах, как на стационарных, так и на мобильных устройствах, а также их версиях
Конечно, вопрос совместимости вашего сайта с разными браузерами уже не стоит так остро, как лет десять назад. Но проверять, как он выглядит в разных браузерах, все же нужно. Тем более, что проверка выполняется достаточно быстро и просто, а результат поможет существенно улучшить уровень удобства использования вашего проекта.
Мы рассмотрим два сервиса, которые помогут осуществить проверку кроссбраузерности без установки на свой компьютер дополнительных программ.
Почему нужно проверять сайт в разных браузерах?
Все браузеры работают по-разному. Некоторые спроектированы для повышения производительности, другие — для обеспечения широкого выбора разных опций.
Например, некоторые новые браузеры несовместимы с устаревшими опциями. Такое положение приводит к тому, что старые сайты плохо отображаются в новых браузреах.
Даже если ваш вебсайт работает нормально в разных браузерах, его дизайн может отображаться с особенностями или даже с дефектами.
Способы проверки кроссбраузерности.
Одним направлением в решении вопроса тестирования сайта является установка разных браузеров на свой компьютер. Но данный вариант потребует ухищрений, так как браузеры предназначены для работы в разных ОС. И проверка сайта будет занимать длительное время.
Другим направлением организации тестирования сайта является использование специальных сервисов. О них мы и поговорим далее.
1. Сrossbrowsertesting
Данный сервис дает вам возможность проверить браузер в 1500 комбинациях ОС и браузеров. Причем все действия выполняются на облаке.
Сервис платный, но на момент написания новым пользователям предоставляется 100 минут для проверки. Регистрация нового пользователя осуществляется только по e-mail адресу.
По окончании тестового периода необходимо выбрать один из тарифов сервиса. Самый дешевый вариант стоит от 29$ в месяц.
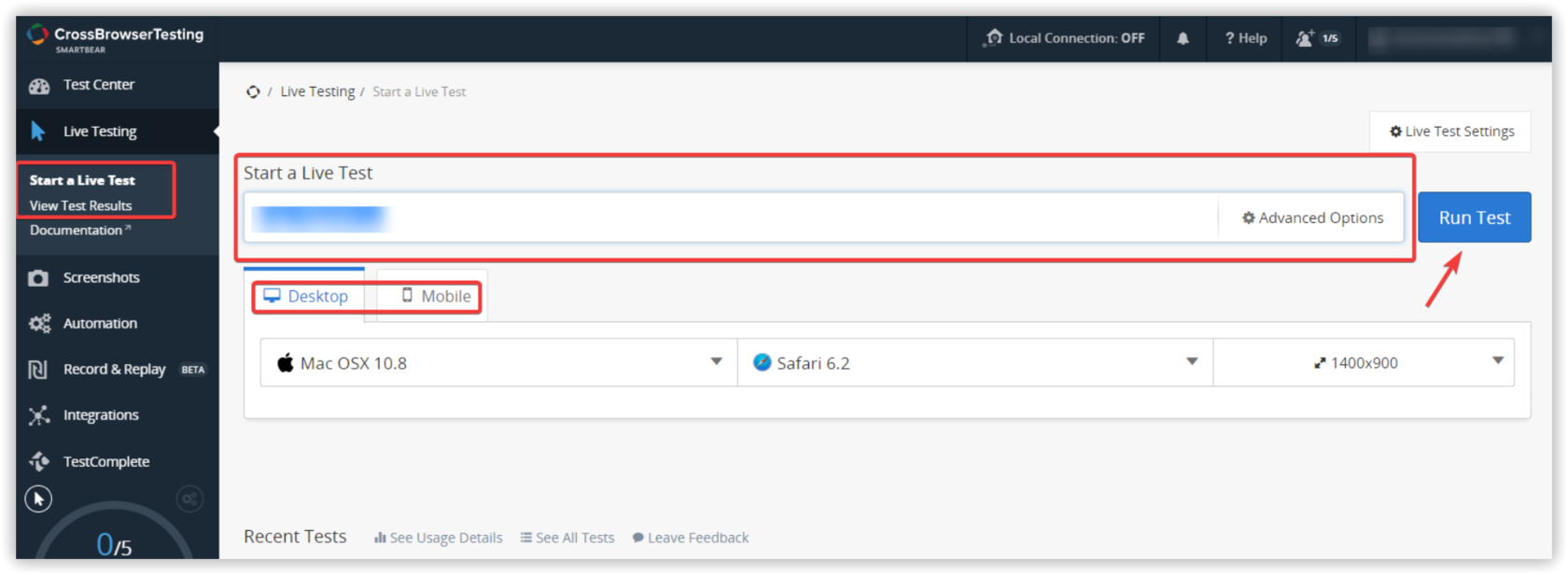
Для проверки сайта надо ввести его адрес в поле ввода, выбрать вариант комбинации ОС и браузера и нажать кнопку «Start testnig».
Проверка работы сайта выполняется прямо в том браузере, из которого осуществлялся вход в аккаунт сервиса. У пользователя есть возможность сделать скриншот, переключиться на другой вариант сочетания ОС и браузера.
2. Browsershots
Это второй сервис для проверки кроссбраузерности сайта, работает он по условно бесплатной схеме.
Пользователь вводит адрес проверяемого сайта, выбирает варианты для проверки и запускает тестирование. Задача помещается в очередь на выполнение. Сервис выдает скриншоты сайта в выбранных системах по завершении работы.
Ожидание завершения проверок может занимать длительное время. Для ускорения процесса можно перейти на платный вариант использования сервиса.
Сегодня существуют и другие сервисы проверки кроссбраузерности, как платные, так и условно бесплатные. Выбор подходящего — дело индивидуальное. Рекомендуем обязательно проверять совместимость вебпроекта с четырьмя самыми популярными браузерами: Chrome, Firefox, Safari и Internet Explorer. Конечно, есть множество других браузеров, но доля их пользователей существенно меньше. Решать вопросы совместимости с такими браузерами оказывается невыгодно.
Онлайн-браузер от Browserling
Что такое онлайн-браузер?
Онлайн-браузер — это веб-браузер, который не работает в вашей системе, а вместо этого работает онлайн в облаке. Это похоже на обычный браузер, за исключением того, что он отделен от вашей системы. В случае Browserling браузер работает на серверах Browserling, и вы получаете удаленный доступ к браузеру.
Как работают онлайн-браузеры?
Онлайн-браузеры устанавливаются на серверах Browserling и работают точно так же, как локально установленные браузеры, за исключением того, что доступ к ним осуществляется через веб-интерфейс. Для доступа к браузеру не требуется никаких установок, поскольку все это работает через современные холсты JavaScript и HTML5 и веб-сокеты.
Для доступа к браузеру не требуется никаких установок, поскольку все это работает через современные холсты JavaScript и HTML5 и веб-сокеты.
Какие онлайн-браузеры существуют?
В Browserling мы установили все самые популярные браузеры из нашего облака для онлайн-тестирования. У нас есть Chrome (все версии от 1 до последней), Firefox (все версии от 3 до последней), Opera (все версии от 10 до последней), Internet Explorer (версии 6, 7, 8, 9, 10 и 11) , Edge (последняя версия) и Safari (в настоящее время только версии для Windows). Также в ближайшее время планируем установить браузер Brave, браузер Яндекс и браузер Beaker.
Для чего можно использовать онлайн-браузер?
Интернет-браузер имеет множество применений. В Browserling онлайн-браузер чаще всего используется веб-разработчиками для кросс-браузерного тестирования веб-сайтов. Поскольку мы поддерживаем установки всех браузеров и всех версий браузеров, для веб-разработчиков очень удобно просто зайти на наш веб-сайт и получить любой браузер, который им нужен. Поскольку каждый браузер и версия браузера немного отличаются, веб-разработчикам необходимо убедиться, что их код и веб-сайты работают одинаково во всех версиях браузера, а онлайн-браузер позволяет им быстро это сделать. Во-вторых, онлайн-браузер можно использовать для случайного просмотра Интернета. Он часто используется в качестве анонимного браузера, потому что браузер запускается с серверов Browserling, и после каждого сеанса браузер уничтожается вместе с файлами cookie и любыми загруженными файлами. В-третьих, его можно использовать в качестве песочницы URL. Это означает, что вы можете безопасно открывать неизвестные URL-адреса, не рискуя утечкой личной информации или заражением вредоносным ПО. Поскольку браузеры работают онлайн за пределами вашего компьютера, вы в полной безопасности.
Поскольку каждый браузер и версия браузера немного отличаются, веб-разработчикам необходимо убедиться, что их код и веб-сайты работают одинаково во всех версиях браузера, а онлайн-браузер позволяет им быстро это сделать. Во-вторых, онлайн-браузер можно использовать для случайного просмотра Интернета. Он часто используется в качестве анонимного браузера, потому что браузер запускается с серверов Browserling, и после каждого сеанса браузер уничтожается вместе с файлами cookie и любыми загруженными файлами. В-третьих, его можно использовать в качестве песочницы URL. Это означает, что вы можете безопасно открывать неизвестные URL-адреса, не рискуя утечкой личной информации или заражением вредоносным ПО. Поскольку браузеры работают онлайн за пределами вашего компьютера, вы в полной безопасности.
Попробуйте онлайн-браузер!
Вот краткая демонстрация! Введите URL вашего любимого веб-сайта, и мы откроем его в Chrome 90 (последняя версия Chrome). Chrome будет создан на наших серверах, и мы отправим его вам:
Быстрая демонстрация позволит вам использовать только один браузер в течение нескольких минут (чтобы опробовать его), но получить доступ к другим браузерам и операционным системам ( например Windows 10), вам потребуется платный план.
Часто задаваемые вопросы об онлайн-браузерах
Какие онлайн-браузеры самые популярные?
Самыми популярными онлайн-браузерами являются Chrome и Firefox, за которыми следует Edge. В нашем облаке браузеров установлены последние версии Chrome, Firefox и Edge, и вы можете получить доступ к этим браузерам, не устанавливая их самостоятельно.
Какие онлайн-браузеры наименее популярны?
Internet Explorer стал наименее популярным онлайн-браузером. Это связано с тем, что Microsoft заменила его более новым браузером Edge, а Internet Explorer больше не обновляется. У нас по-прежнему установлены все версии Internet Explorer, и вы можете в любое время получить онлайн-обозреватель Internet Explorer.
На каких операционных системах работают онлайн-браузеры?
Все онлайн-браузеры работают в различных системах Microsoft Windows. Наши облачные серверы работают под управлением Windows 10, Windows 8.1, Windows 8, Windows 7 и Windows XP.
Можно ли использовать мобильные браузеры в Интернете?
Да! Мы запускаем онлайн-версии Android и устанавливаем на них последнюю версию Chrome. Вы можете получить доступ к Android, существующему в облаке.
Вы можете получить доступ к Android, существующему в облаке.
Есть ли у вас API онлайн-браузера?
Да, есть! Взгляните на Live Browser API, который мы создали. С помощью Live Browser API вы можете установить онлайн-браузер в свой собственный браузер и получить браузер в своем браузере.
Есть еще вопросы об онлайн-браузерах?
Пожалуйста, свяжитесь с нами по адресу [email protected] или используйте нашу контактную форму. Спасибо!
Кроссбраузерное тестирование с помощью Browserling
Что такое кроссбраузерное тестирование?
Кросс-браузерное тестирование — это тип тестирования, который позволяет убедиться, что ваш веб-сайт или приложение JavaScript правильно работает во всех веб-браузерах. Существует так много разных браузеров — Chrome, Firefox, Safari, Opera, Internet Explorer, Edge — и каждый из них работает немного по-своему. Более того, существует множество разных систем — Windows, MacOS, iOS, Android — и эти системы тоже разные. У них разные шрифты, разные графические возможности, разные размеры экрана и т. д. В результате могут быть существенные различия между тем, как ваш веб-сайт или приложение работает в одном браузере в одной системе по сравнению с другим браузером в другой системе.
У них разные шрифты, разные графические возможности, разные размеры экрана и т. д. В результате могут быть существенные различия между тем, как ваш веб-сайт или приложение работает в одном браузере в одной системе по сравнению с другим браузером в другой системе.
Почему важно кроссбраузерное тестирование?
Кроссбраузерное тестирование важно, поскольку люди используют разные браузеры и устройства для просмотра вашего веб-сайта. Например, кто-то может использовать Edge в Windows 10 на мониторе с высоким разрешением, а кто-то может использовать Safari на iPad. Оба человека будут воспринимать ваш сайт по-разному. Чтобы убедиться, что ваш веб-сайт отлично выглядит в обеих средах, его необходимо протестировать в этих средах. Точно так же, если вы разрабатываете веб-приложение, кто-то все еще может использовать Windows 7 и старый браузер. Если вы не протестируете свое приложение в этом браузере, возможно, приложение не работает, потому что старые браузеры не поддерживают определенные функции.
Как выполнить кроссбраузерное тестирование?
Существует два способа проведения кросс-браузерного тестирования. Первый — это поддержка собственного стека тестирования с различными установками браузера и мобильными устройствами. Этот подход довольно дорогой и трудоемкий, так как вам нужно покупать новые устройства, устанавливать браузеры, поддерживать обновления безопасности и т. д. Второй способ — использование Browserling. В Browserling мы поддерживаем стек тестирования и обновляем браузеры, поэтому вам не нужно об этом беспокоиться. Вы можете просто выбрать нужную комбинацию браузера и устройства и начать тестирование через пару секунд.
Попробуйте браузер!
Для быстрой демонстрации введите свой веб-сайт здесь, и мы откроем его в Internet Explorer 11:
Мы предоставляем Internet Explorer бесплатно, но для других версий браузера требуется план разработчика.
Вопросы и ответы по кросс-браузерному тестированию
Предлагаете ли вы другие версии Internet Explorer, кроме 11?
Да, мы предлагаем все версии Internet Explorer. Мы используем различные операционные системы Windows, и каждая версия Windows имеет свою версию IE. Например, в Windows XP есть IE 6, 7 и 8, в Windows Vista — IE 9., в Windows 7 есть IE 10 и IE 11, в Windows 8 и 8.1 — IE 11, а в Windows 10 — IE 11. Дополнительные сведения см. на странице «Тестирование в Internet Explorer». Кроме того, в Windows 10 есть новый браузер Microsoft Edge, который мы также поддерживаем.
Мы используем различные операционные системы Windows, и каждая версия Windows имеет свою версию IE. Например, в Windows XP есть IE 6, 7 и 8, в Windows Vista — IE 9., в Windows 7 есть IE 10 и IE 11, в Windows 8 и 8.1 — IE 11, а в Windows 10 — IE 11. Дополнительные сведения см. на странице «Тестирование в Internet Explorer». Кроме того, в Windows 10 есть новый браузер Microsoft Edge, который мы также поддерживаем.
Предлагаете ли вы тестирование Android?
Да, мы предлагаем тестирование Android. Мы запускаем несколько версий Android Studio и предлагаем браузеры Android.
Вы можете попробовать Android прямо сейчас с помощью этого виджета. Введите свой веб-сайт и нажмите кнопку «Проверить сейчас»:
Предлагаете ли вы автоматизированное тестирование?
Нет, на данный момент мы предлагаем только ручное тестирование. Вскоре мы планируем предложить автоматизированное тестирование.
Можете ли вы помочь нам протестировать наше приложение в разных браузерах?
Конечно! Отправьте нам письмо по адресу hello@browserling. com, и мы поможем вам. Мы являемся экспертами во всех вопросах кроссбраузерного тестирования, и у нас есть инфраструктура для быстрой отладки и решения всех проблем кроссбраузерного тестирования.
com, и мы поможем вам. Мы являемся экспертами во всех вопросах кроссбраузерного тестирования, и у нас есть инфраструктура для быстрой отладки и решения всех проблем кроссбраузерного тестирования.
У вас есть что-нибудь для групп контроля качества?
Да, есть! Мы создали Live API, который позволяет вам встраивать браузеры в ваши собственные приложения. Если у вас есть процесс контроля качества, требующий использования нескольких браузеров до утверждения выпуска, вы можете встроить эти браузеры в процесс контроля качества. Live API работает через JavaScript и не требует дополнительных установок.
В каких еще творческих целях используется Browserling?
Наши пользователи очень творческие, и они считают, что Browser может быть полезен не только в кросс-браузерном тестировании. Например, они используют Browserling в качестве песочницы браузера. Вы можете открыть любой URL-адрес в Browserling (например, URL-адрес вредоносного ПО или фишинговый URL-адрес), и поскольку вы получаете изолированный браузер, который работает в нашей инфраструктуре на наших серверах, вы не рискуете заразить свою сеть.
