15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
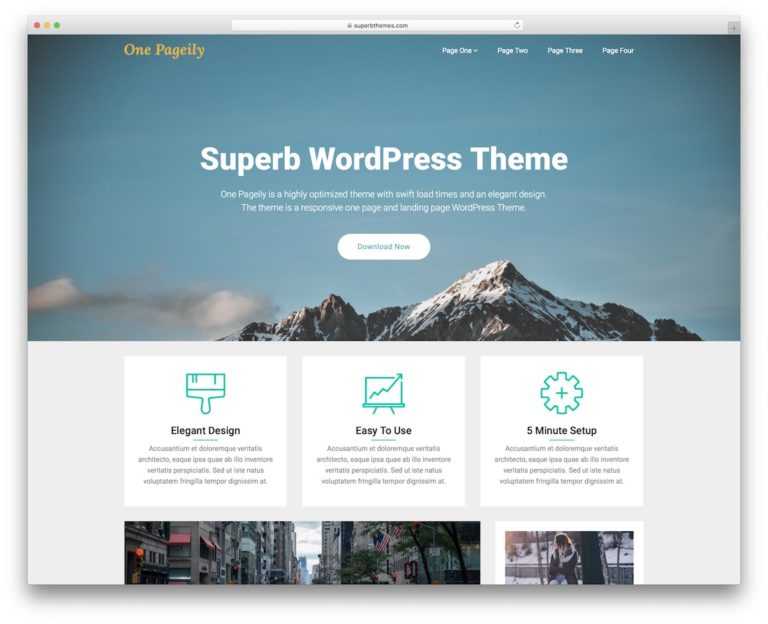
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Главная страница сайта: как сделать и оформить — лучшие примеры
Главная страница сайта – это витрина, «парадный вход», на котором посетители:
- знакомятся с вашей компанией;
- узнают, о чем этот сайт;
- узнают, чем вы можете быть им полезными.
Это отправная точка, с которой можно продолжать навигацию по сайту. Это презентация вашего бизнеса.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.

- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Потому главной странице сайта при разработке нужно уделить максимум внимания. Какие элементы должны быть на главной, какие из них позволят достичь маркетинговых целей – разберем в этой статье, с примерами и рекомендациями.
Читайте также: Разработка структуры сайта в виде схемы
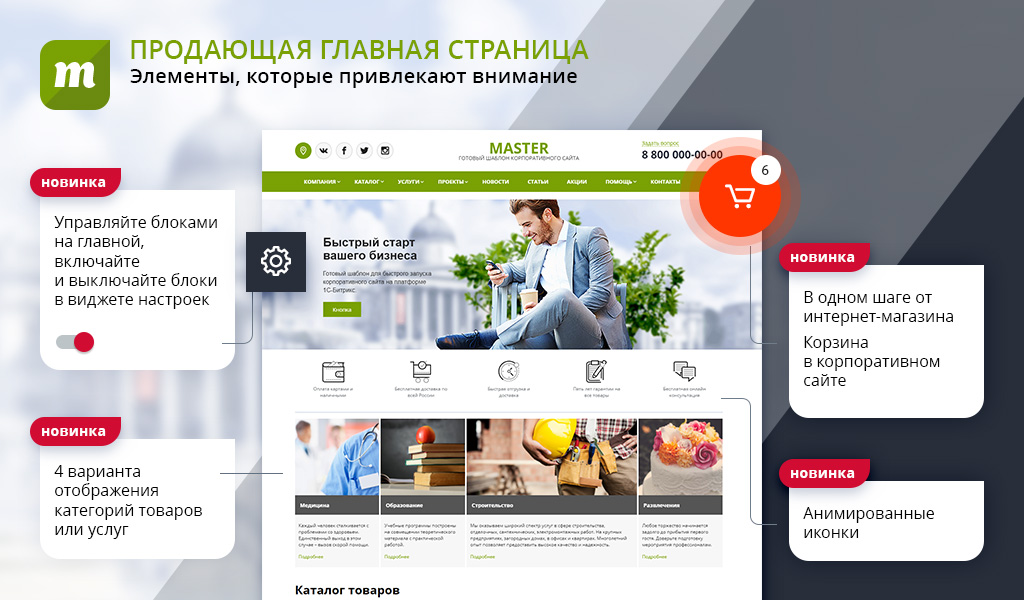
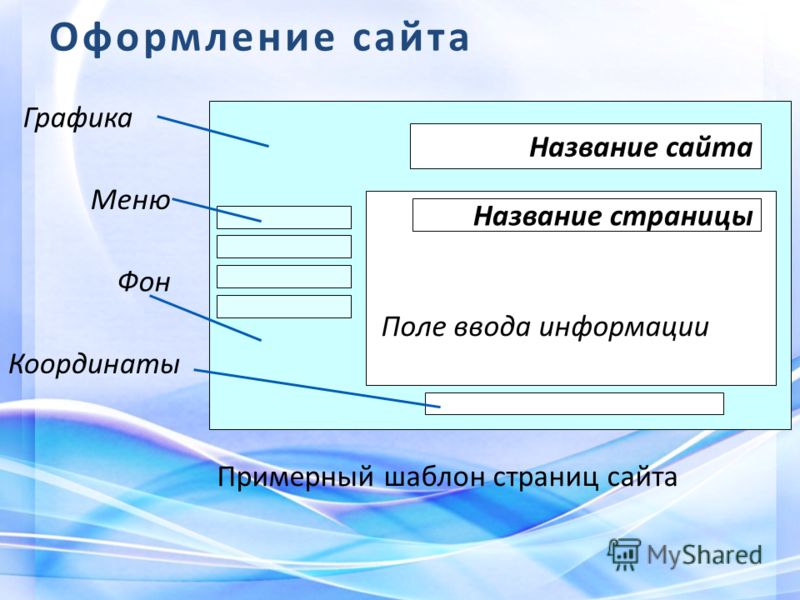
Элементы главной страницы
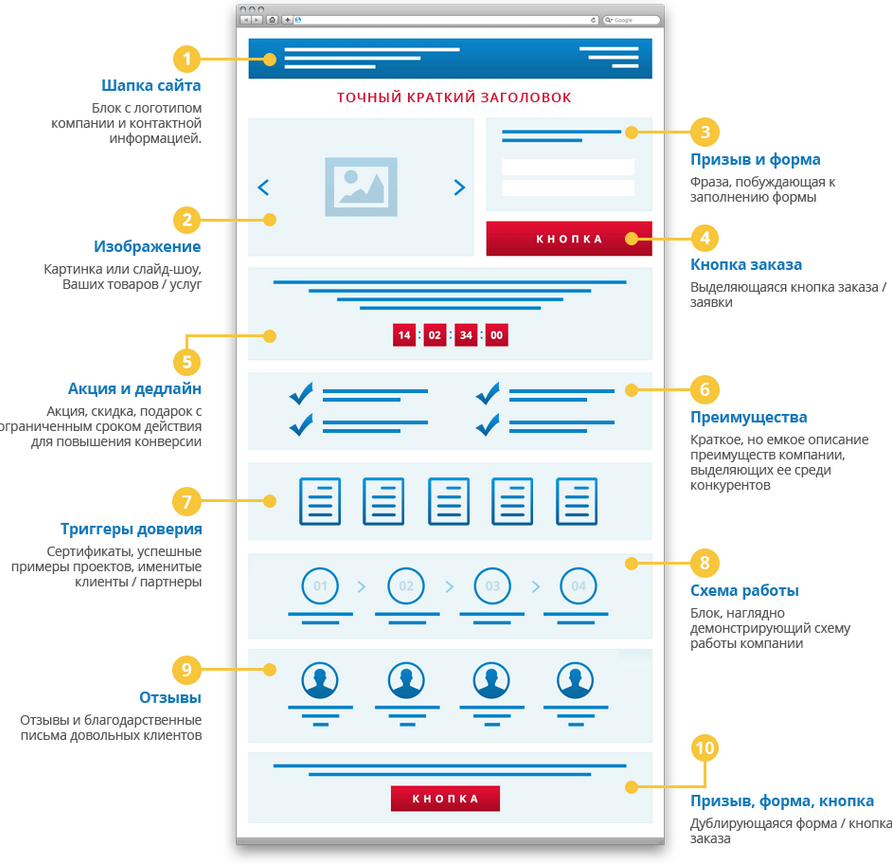
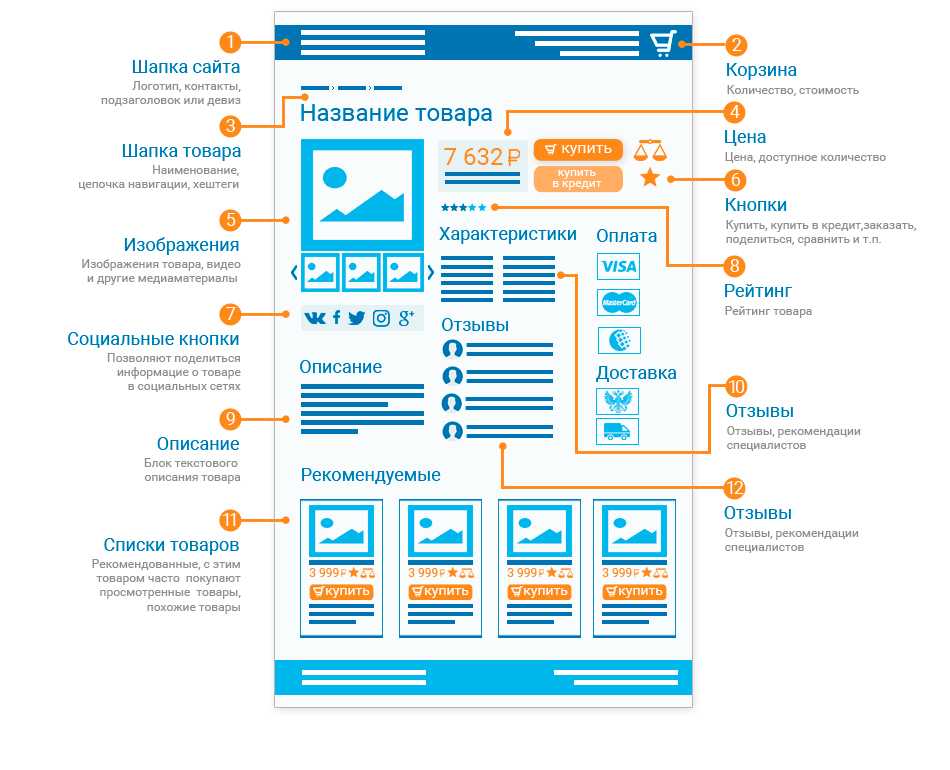
Если смотреть с точки зрения веб-разработки, то на главной странице должны быть следующие элементы (они обязательны для большинства сайтов, хотя в зависимости от ниши и типа сайта структура главной страницы может отличаться).
1. Шапка сайта (или хедер). Это самая верхняя часть страницы, на которой обычно размещен логотип и название компании (в правом верхнем углу). Может включать в себя телефоны компании, рабочие часы, кнопку обратного звонка, адрес электронной почты, кнопки социальных сетей – все зависит от ваших целей.
2. Меню. Оно может быть горизонтальным, вертикальным, комбинированным, но главная цель – дать посетителю понять, как перейти в другие разделы сайта. Сейчас модно прятать меню под значок-гамбургер или в боковую панель. Главное правило, о котором нельзя забывать — красота не должна вредить функциональности вашего сайта. Если пользователям не будет понятно, как пользоваться вашим новомодным меню – лучше сделать выбор в пользу простой классики.
3. Баннер или слайдер. На нем обычно размещают фотографии работ из портфолио, перечисляют услуги или преимущества работы с компанией. Основная функция слайдера – привлечь внимание пользователя.
4. Блоки контента. Он может быть один или несколько. Обычно на главной странице размещается текст, который объясняет, что это за сайт, и что пользователь может здесь найти. Также размещают уникальное торговое предложение, примеры работ, перечень услуг, фотографии рабочего процесса или фото команды.
5. Виджеты и кнопки социальных сетей. Виджет покажет, насколько активно ваше сообщество в социальной сети, позволит перейти в него и подписаться. Кнопки тоже перенаправят посетителя на ваши официальные странички.
6. Призыв к действию или форма обратной связи. Позволит посетителю сразу же связаться с вами. Вообще каждая страница сайта должна содержать в себе призыв к действию, чтобы направить посетителя по правильному пути.
7. Подвал сайта, или футер. Это завершающий блок страницы, в который обычно выносят полезные ссылки (например, на пользовательское соглашение), копирайт, иногда – карту проезда и контакты, могут перечислить филиалы и т. п.
п.
При разработке сайта не старайтесь обязательно разместить все эти элементы. Опирайтесь в первую очередь на свою цели, каждая составляющая должна нести в себе какую-то практическую пользу. Некоторые элементы могут оказаться лишними, или наоборот, вы захотите что-то добавить. Одному сайту подходит минимальный набор блоков, другому же нужно как можно больше элементов, чтобы страница выглядела убедительнее. Все зависит от ниши и продукта.
Это интересно: Создание сайта на WordPress — пошаговая инструкция
Что должно быть на главной странице сайта с точки зрения маркетинга
Помните, что каждый элемент страницы должен доносить основную идею сайта. Только так вы сможете вступить с пользователем в полноценный диалог. Для этого главная страница должна содержать (с точки зрения маркетинга) следующие элементы:
1. Заголовок, который ясно доносит ваше предложение. Это предложение должно быть ценным и цепляющим. Постарайтесь вложить всю суть в несколько слов, решите проблему посетителя тут же. Тогда он будет вникать в изучение страницы и сайта дальше.
Тогда он будет вникать в изучение страницы и сайта дальше.
Вот здесь кратко и просто указали в одном предложении все выгоды от использования сервиса (бесплатно и просто).
2. Текст или другой контент, который понятно разъясняет:
- кто вы;
- что предлагаете;
- что пользователь может сделать на этом сайте;
- ваше уникальное торговое предложение (УТП), которое пояснит, чем вы отличаетесь от других подобных компаний.
Если пользователю все это будет не понятно, он просто закроет ваш сайт.
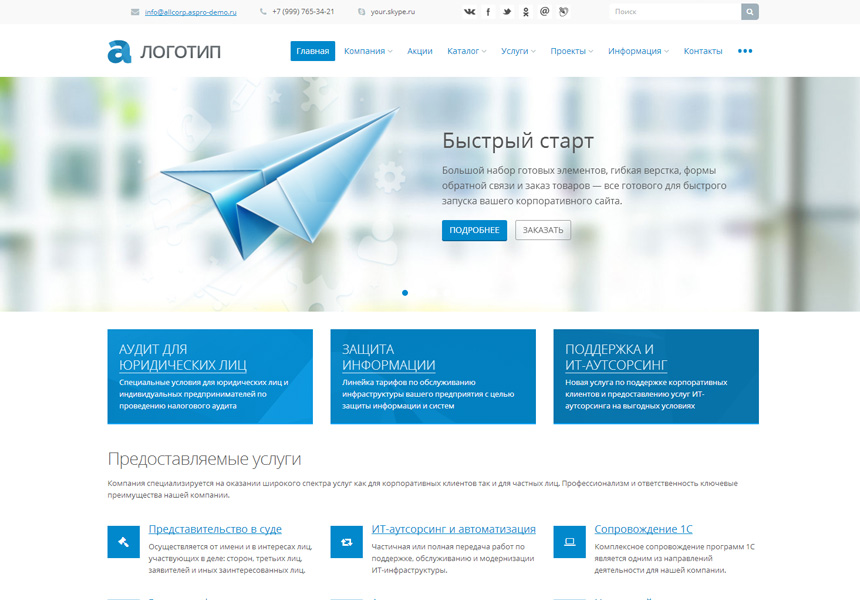
Здесь преимущества описаны сразу на первом экране. Подробная демонстрация возможностей на видео. Этот контент усиливает заголовок и подробно объясняет, как использовать сервис. Пошаговая инструкция, стрелочки ведут в кнопке СТА.
3. Призыв к действию (CTA). Это может быть лид-форма, кнопка CTA, отправляющая на страницу с более подробной информацией, и т.п. Самая главная цель этой страницы – удержать посетителя и провести его до следующего этапа воронки продаж. На главной странице лучше всего размещать не один, а два призыва к действию – первичный и вторичный. Например, для уже зарегистрированных пользователей – кнопка «Войти», которая не так ясно выделяется; для тех, кто зашел впервые – кнопка «Регистрация».
На главной странице лучше всего размещать не один, а два призыва к действию – первичный и вторичный. Например, для уже зарегистрированных пользователей – кнопка «Войти», которая не так ясно выделяется; для тех, кто зашел впервые – кнопка «Регистрация».
У Дропбокс на главной странице два призыва к действию – войти или попробовать решение для бизнеса.
4. Выгоды клиента. Обратите внимание – именно выгоды, а не ваши преимущества. Укажите, почему клиенту будет хорошо с вами, какие его проблемы вы можете решить.
Это можно оформить по-разному: слайдером; отдельными блоками; списком. Главное – чтобы это было легко заметить и просто прочесть.
Хороший пример – страница Evernote. Тут очень хороший заголовок, но и перечисление выгод очень хорошо оформлено. Завершает это все четкий призыв к действию.
5. Демонстрация продукта или лучшие работы. Это могут быть фото, или видео, или фотогалерея. Покажите, что вы делаете, убедите не словом, а делом. Картинка (а тем более видео) стоит тысячи слов.
Картинка (а тем более видео) стоит тысячи слов.
Этот конструктор лендингов предлагает посмотреть на лучшие шаблоны прямо на главной странице, и приглашает в раздел с шаблонами – два зайца одним выстрелом.
6. Социальные доказательства. Это могут быть отзывы клиентов или перечень компаний, с которыми вы сотрудничали (если компании известны, их имена сработают сами по себе). Не делайте частую ошибку – не берите стоковые фото и не пишите отзывы сами. Лучше постепенно соберите обратную связь от своих клиентов.
Очень хорошо работает размещение сканов благодарственных писем, на которых эти отзывы были размещены изначально. Это доказывает, что отзыв – подлинный, настоящий. Чтобы читать было удобнее, его можно набрать простым текстом (тем более, он будет индексироваться). Как здесь:
Читайте также: Как получить отзыв клиента прямо сейчас
7. Новости компании или статьи из блога. Это еще один элемент, который приглашает посетителя в путешествие по сайту. А еще – показывает, что сайт живой, что компания живет и тут происходит много интересного. Для этого публикации в блоге или в разделе новостей должны быть регулярными.
А еще – показывает, что сайт живой, что компания живет и тут происходит много интересного. Для этого публикации в блоге или в разделе новостей должны быть регулярными.
Вот яркий пример подобного подхода – на главной видны свежие публикации из блога. Высока вероятность, что посетитель заинтересуется и перейдет дальше. Плюс к просмотрам страниц и среднему времени пребывания на сайте.
8. Статистика. Ничто не убеждает лучше, чем факты, выраженные цифрами. Покажите, сколько проектов вы выполнили, скольких клиентов обслужили, сколько продали своего товара. Это еще и работает как психологический трюк – раз так много людей обращается к вам, чем я хуже?
Вот пример вывода такой статистики:
Основная задача вашей главной страницы – познакомить посетителя с вами и «затянуть» его дальше в воронку продаж. Продуманный дизайн и юзабилити, цепляющий заголовок и хороший контент – залог вашего успеха.
Сделайте это обязательно: Техническое задание на сайт
Примеры главных страниц под разные цели
Текстовая информационная страница
Это страница, главная цель которой – с помощью текста донести до читателя суть продукта или сайта. Пример – сайт движка интернет-магазина Аспро, точнее, курсов обучения работы с ним. Текст просто и понятно описывает, чем полезен данный сайт. Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
Пример – сайт движка интернет-магазина Аспро, точнее, курсов обучения работы с ним. Текст просто и понятно описывает, чем полезен данный сайт. Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
Главная страница-лендинг
Если главная ваша цель – получить максимум конверсий уже с главной страницы, то можете сделать ее по типу лендинга. То есть, построить ее из блоков, каждый из которых, один за другим, доносит ценность и особенности вашего предложения. Кто захочет узнать больше – через меню сможет перейти дальше, и изучить другие разделы сайта. Кто склонен к импульсивным покупкам — совершит целевое действие, не уходя с главной.
Статья в тему: Продающая страница лендинга
По такому типу построена главная страница LPGenerator. Цепляющий заголовок, призыв к действию, который повторяется по ходу страницы несколько раз, видео с демонстрацией продукта, описание преимуществ – все работает на увеличение конверсии.
Голос бренда и эмоциональный настрой
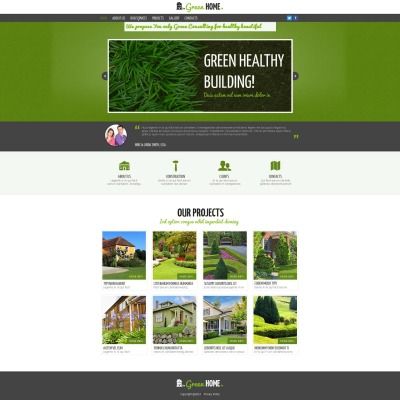
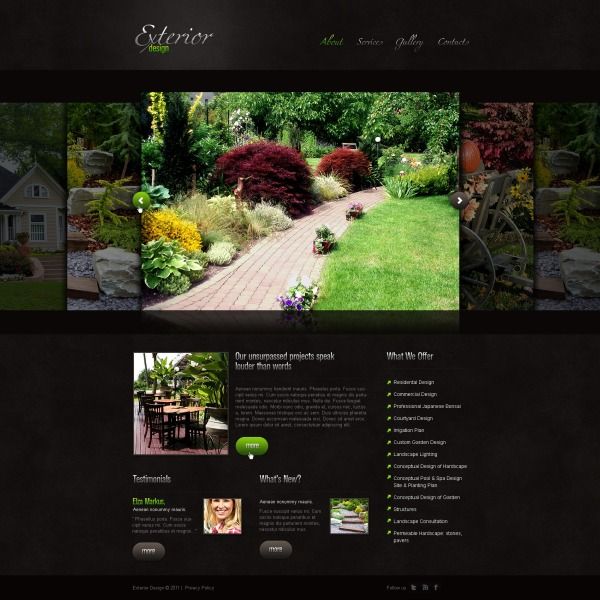
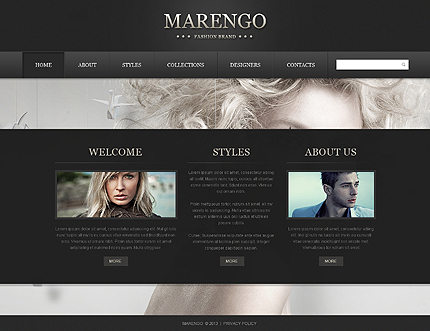
Если ваша цель — задать определенный тон и настроение, настроить посетителя на нужный лад – вам поможет оригинальное оформление, правильный дизайн главной страницы. Обычно для таких целей используются большие фотографии или фоновое видео. Правильный, стилизованный интерфейс поможет передать дух вашего заведения или компании.
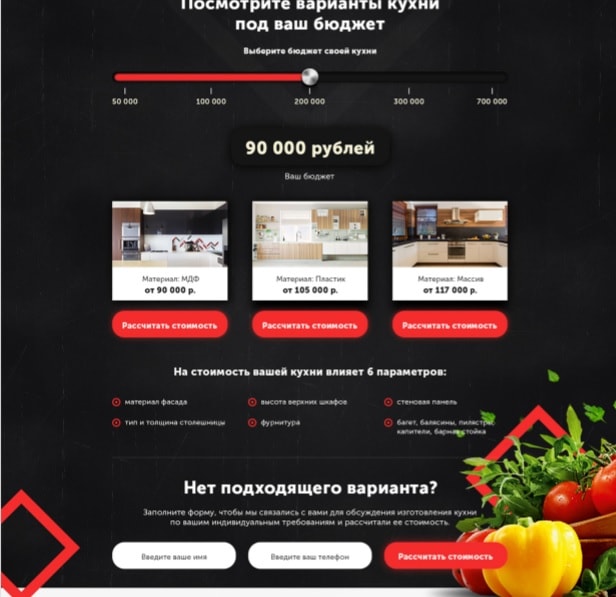
Яркий пример – Бургер Кинг. Большие и яркие изображения вкусных бургеров на главной странице – как можно не захотеть? Но обратите внимание на шрифт, цвета оформления. Они как нельзя лучше отвечают духу бренда – жизнерадостному, немного насмешливому, позитивному. Все вместе задаёт нужное настроение.
Читайте также: Лучший хостинг для сайта
Какую главную страницу вы бы не задумали сделать на своем сайте, помните о главном. Она должна в первую очередь показать посетителю, почему он должен остаться на этом сайте, и связаться с вами, или продолжить изучать его. Что вам конкретно для этого нужно, вы можете решить, исходя из особенностей своего бизнеса.
Что вам конкретно для этого нужно, вы можете решить, исходя из особенностей своего бизнеса.
11 примеров домашней страницы для вдохновения в 2022 году | StoreBuilder
Как бы вы себя чувствовали, если бы коллега по бизнесу выглядел неопрятно на вашей первой виртуальной встрече?
Это, вероятно, будет отталкивающим для вас и отрицательным для другого человека.
То же самое относится и к дизайну домашней страницы. Домашняя страница вашего веб-сайта — это целевая страница — первое место, на которое попадает ваш гость, когда находит ваш домен.
В этом смысле дизайн вашего веб-сайта может определить, будут ли посетители оставаться на нем и просматривать другие страницы. Если веб-сайт выглядит плохо, пользователи, скорее всего, усомнятся в его репутации и быстро уйдут.
Однако удержание посетителей — непростая задача, когда большинство пользователей проводят на веб-сайте менее 15 секунд. Вот почему, если вы хотите произвести впечатление, вам нужна домашняя страница веб-сайта, которая привлекает внимание посетителей и превращает их в клиентов, увеличивающих доход.
Посетители сайта похожи на интервьюеров. Они постоянно ищут бренды или продукты, которым они могут доверять, чтобы решить свои болевые точки. Итак, вам нужно продемонстрировать, что у вас есть, с помощью потрясающей домашней страницы.
Вот что мы рассмотрим:
- Что делает дизайн отличной домашней страницы
- Преимущества хорошо спроектированной домашней страницы
- 11 лучших примеров дизайна домашней страницы веб-сайта
- Заключительные мысли: 11 примеров домашней страницы для вдохновения в 2022 году
Дизайн отличной домашней страницы
Лучшие примеры домашних страниц не отличаются особой сложностью или техническими особенностями. Черты и приемы хорошего дизайна главной страницы веб-сайта более просты, чем кажутся.
Итак, что делает дизайн домашней страницы хорошим?
Хорошая домашняя страница должна содержать следующие важные элементы:
- Индивидуальный логотип, представляющий ваш бизнес.

- Панель навигации, выделяющая важные страницы в шапке вашего сайта.
- Герой раздела с отображением картинок или видео в шапке.
- Заголовок в главном разделе с указанием вашего уникального торгового предложения (УТП).
- Кнопки призыва к действию (CTA) в нескольких стратегических местах.
- Социальные доказательства, такие как баннеры авторитетных веб-сайтов, отзывы или отзывы клиентов.
- Текст, такой как копия и содержание веб-сайта.
- Медиа-файлы, такие как фотографии или видео, для визуального вовлечения посетителей.
- Нижний колонтитул, резюмирующий ваши веб-страницы с помощью быстрых ссылок.
Вот некоторые характеристики лучших примеров домашних страниц. Великолепная домашняя страница…
Ясно и конкретно
Ваша домашняя страница должна простыми словами рассказать, кто вы, что вы предлагаете и кто ваша аудитория.
У вас не так много времени, чтобы убедить своих потенциальных клиентов и посетителей веб-сайта, поэтому избегайте сложных сообщений. Использование четких и несложных терминов для передачи информации о вашем бренде помогает предотвратить немедленное покидание посетителями вашего веб-сайта.
Использование четких и несложных терминов для передачи информации о вашем бренде помогает предотвратить немедленное покидание посетителями вашего веб-сайта.
Кроме того, помните, что ваша конечная цель — продажи. Поэтому хорошей идеей будет использовать увлекательные призывы к действию, чтобы сообщить посетителям веб-сайта о действиях, которые они должны предпринять. Такие фразы, как «Купить сейчас», «Узнать больше», «Свяжитесь с нами» или «Бесплатная пробная версия», направляют посетителей и приводят к конверсиям.
Говорит с целевой аудиторией
Создайте домашнюю страницу, которая привлечет вашу целевую аудиторию. Избегайте использования пустых слов, которые не добавляют смысла вашему тексту и решают проблемы вашего целевого рынка.
Имейте в виду, что цель поиска пользователя поможет вам создать убедительное ценностное предложение. В конце концов, трудно придать ценность любому предложению, если вы не знаете, откуда приходит ваша аудитория. Чем лучше вы знаете свою аудиторию, тем лучше вы будете писать убедительное ценностное предложение, перед которым они не смогут устоять.
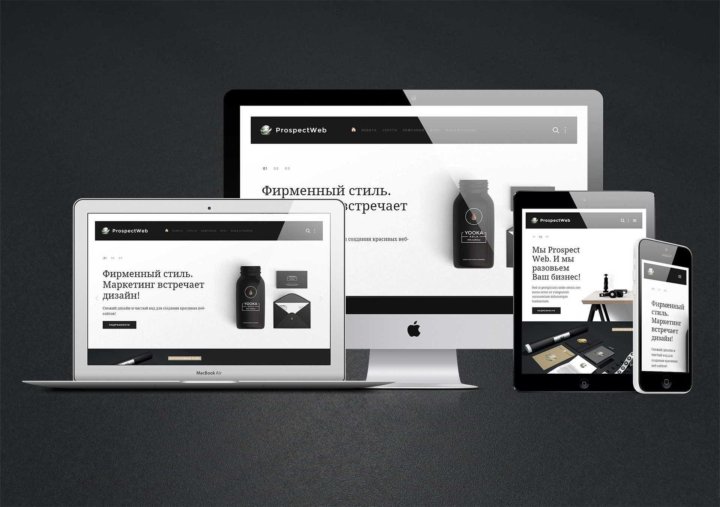
Оптимизация для простого использования на нескольких устройствах
Ваша домашняя страница должна быть удобной для навигации. Кроме того, он должен поддерживать несколько интерфейсов просмотра. Другими словами, ваша домашняя страница должна иметь адаптивный веб-дизайн.
У людей практически нет терпения к веб-сайтам, которые трудно загрузить или которые имеют беспорядочные всплывающие окна и меню. Ваша домашняя страница должна:
- Быть мобильной.
- Избегайте сложных элементов веб-сайта.
- Поддержка прокрутки.
Возможны изменения
Однозначной домашней страницы не существует. Ваша домашняя страница должна быть динамичной и подвергаться проверкам и изменениям в зависимости от развития вашего бренда и обновлений веб-сайта.
Вы можете постоянно обновлять свой веб-сайт и проводить A/B-тестирование, чтобы сравнивать дизайн и содержание домашней страницы.
Имеет интерактивный дизайн
Дизайн домашней страницы вашего веб-сайта должен привлекать внимание. Используйте привлекательные цветовые палитры, чтобы создать чистый дизайн для вашей домашней страницы.
Используйте привлекательные цветовые палитры, чтобы создать чистый дизайн для вашей домашней страницы.
Кроме того, убедитесь, что выбранная вами цветовая схема соответствует вашим ценностям. То же самое относится к цветам фона и элементам дизайна. При этом вы также должны учитывать использование пробелов для улучшения читаемости.
Помните об этих и других советах по дизайну веб-сайта при создании домашней страницы.
Прост в использовании и управлении
Nexcess Storebuilder — это удобный конструктор веб-сайтов электронной коммерции, который позволяет вам создать домашнюю страницу или одностраничный веб-сайт, отвечающий этим требованиям, для вашего веб-сайта WordPress.
С помощью Nexcess Storebuilder вы можете воплотить в жизнь свои идеи по дизайну домашней страницы. Это дает вам возможность:
- Создавать уникальные домашние страницы, которые находят отклик у вашей аудитории, вместо использования начальных шаблонов, предлагаемых несколькими другими платформами.

- Оптимизируйте главную страницу своего веб-сайта для нескольких устройств.
- Создайте привлекательный веб-сайт за считанные минуты.
- При необходимости легко настройте и обновите свой веб-сайт.
Преимущества хорошо продуманной домашней страницы
Создание потрясающего дизайна главной страницы веб-сайта имеет ряд преимуществ. Вот преимущества хорошо спроектированной домашней страницы:
Увеличивает доход
Чем больше времени пользователи проводят на веб-сайте, тем больше вероятность того, что они купят продукты на веб-сайте. И что может быть лучше для вовлечения пользователей, чем предложить им хороший пользовательский опыт?
Здесь на помощь приходит дизайн. Простота доступа и помощь в презентации — наряду с убедительными CTA — посетители находят путь к вашим акциям, тем самым повышая коэффициент конверсии и доход.
Вот почему хороший дизайн домашней страницы играет такую важную роль в маркетинге продуктов и услуг и может даже помочь вашему веб-сайту стать ведущим сайтом электронной коммерции по продажам.
Повышает доверие к бренду
Без сомнения, дизайн является важным фактором, определяющим доверие к веб-сайту.
Подумайте об этом — стали бы вы доверять продуктам и услугам сайта, выглядящего беспорядочно?
Большинство людей отказываются от веб-сайтов, если их домашние страницы не соответствуют их ожиданиям, что чаще всего является правильным веб-сайтом без помех.
Если вы сделаете все возможное, чтобы предоставить посетителям удобный пользовательский интерфейс, они с большей вероятностью будут доверять вашему бренду и рассмотрят возможность покупки вашей продукции.
Создает хорошее первое впечатление
Производя хорошее первое впечатление, вы сможете убедить посетителей покупать у вас, а не у конкурентов. Впечатленные посетители, увидев блестящую домашнюю страницу, могут:
- Стать клиентами.
- Создайте высокий уровень доверия к своему бренду.
- Станьте постоянными покупателями.
- Станьте верными сторонниками своего бренда.

Лучший рейтинг в поисковой выдаче
Как мы упоминали ранее, плохой дизайн главной страницы веб-сайта приводит к высоким показателям отказов, что влияет на вашу позицию на страницах результатов поисковой системы (SERPS).
Поисковые системы, такие как Google, интерпретируют высокие показатели отказов как то, что посетители не заинтересованы в вашем содержании, что снижает SEO-рейтинг вашего сайта. Однако верно и обратное — привлекательный дизайн домашней страницы помогает улучшить ваш SEO-рейтинг.
Теперь, когда вы знаете о преимуществах отличного дизайна домашней страницы, давайте рассмотрим некоторые из лучших идей дизайна домашней страницы в 2022 году.
11 лучших примеров дизайна домашней страницы веб-сайта
1. Evernote.
2. Спотифай.
3. Зендеск.
4. Промокнуть мир.
5. Глимин.
6. Убер.
7. Hootsuite.
8. Фрешбукс.
9. Дропбокс.
10. Старбакс.
11. Как новый.
Как новый.
При создании веб-сайта электронной коммерции вы можете столкнуться с творческими блоками с идеями домашней страницы.
Хотя существует несколько тенденций в электронной коммерции и веб-дизайне, вот наш список из 11 лучших примеров дизайна домашней страницы, которые вы можете использовать для вдохновения.
1. Evernote
Почему пример домашней страницы Evernote работает:
- Домашняя страница Evernote четко описывает, чем занимается бренд.
- Эта домашняя страница содержит скриншоты того, что происходит внутри приложения, что повышает прозрачность.
- Белый фон с оттенком зеленого делает текст и изображения четкими и удобными для просмотра.
- Основной призыв к действию выделен зеленым цветом — зарегистрируйтесь бесплатно.
Evernote выделяет свои предложения и цены прямо на главной странице, чтобы избавить вас от необходимости искать различные пакеты. Просто выберите тот, который вы хотите.
2. Spotify
Почему пример домашней страницы Spotify работает:
- Дизайн Spotify отражает визуальное и творческое мышление бренда.
- Яркие цвета, эффекты теней, меняющиеся визуальные эффекты и анимация придают веб-сайту солидный имидж бренда.
- Красочные разделы разделены пробелами, что делает домашнюю страницу доступной для сканирования.
- Шрифт и простота дизайна Spotify делают его выдающимся примером домашней страницы.
3. Zendesk
Почему пример домашней страницы Zendesk работает:
- Домашняя страница Zendesk проста и прямолинейна.
- Строка меню аккуратная и броская, с хорошо расположенным белым текстом.
- В тот момент, когда посетитель попадает на главную страницу, он знает, что делать. Призывы к действию ясны и конкретны — запустите бесплатную пробную версию и просмотрите демонстрацию.
- Zendesk заявляет о своем УТП в форме социального доказательства — чемпионы по обслуживанию клиентов.

- Макет веб-сайта удобен для навигации благодаря большому количеству пробелов по всему сайту.
4. Swab the World
Почему работает пример домашней страницы Swab the World:
- Дизайн домашней страницы Swab the World уникален и красив.
- Элегантно расположенные сегменты разных, постоянно меняющихся ярких цветов.
- Его дизайн позволяет легко понять, что нужно предпринять. Кроме того, Swab the World стратегически повторяет CTA в нескольких местах на главной странице.
5. Gleamin
Почему пример домашней страницы Gleamin работает:
- На домашней странице Gleamin есть высококачественные фотографии, которые привлекают целевую аудиторию.
- У него простая строка меню и кнопка призыва к действию — Купить сейчас.
- Копия домашней страницы кратко объясняет, чем занимается компания.
- На главной странице есть пробелы и четко разделенные категории.

6. Uber
Почему пример домашней страницы Uber работает:
- УТП Uber находится в белом поле в левом углу главного раздела.
- В разделе героев есть специальные призывы к действию — основной призыв к действию (Зарегистрируйтесь, чтобы водить машину) и дополнительный призыв к действию (Узнайте больше о вождении и доставке).
- Изображения на главной странице соответствуют посланию бренда.
- Обилие пустых мест на сайте облегчает прокрутку и повышает конверсию.
7. Hootsuite
Почему пример домашней страницы Hootsuite работает:
- Дизайн домашней страницы Hootsuite имеет уникальные иллюстрации, которые привлекают внимание.
- Это объясняет свое УТП в том, что похоже на слоган — «Социальные сети — ваша суперсила» — и строку под ним.
- Домашняя страница Hootsuite имеет хорошо организованные разделы с красивыми шрифтами и аккуратными изображениями, похожими на скриншоты.

У него четкие призывы к действию в разделе героев. Основной призыв к действию (Начать бесплатную 30-дневную пробную версию) и дополнительный призыв к действию (Сравнить планы).
8. FreshBooks
Почему пример домашней страницы FreshBooks работает:
- На ней есть четкая кнопка призыва к действию — «Купить сейчас и сохранить» — в главном разделе, выделенная жирным шрифтом.
- С того момента, как вы заходите на этот сайт, вы знаете, что делать. Пункты меню видны вверху.
- В нем достаточно пробелов между разделами, разбросанными по всей домашней странице.
- Сразу после отзыва клиента этот пример домашней страницы демонстрирует привлекательный призыв к действию — Попробуйте бесплатно.
- Макет веб-сайта делает навигацию очень простой.
9. Dropbox
Почему пример домашней страницы Dropbox работает:
- Как и его слоган, главная страница Dropbox имеет организованный и простой дизайн, отображающий то, что важно для посетителей.

- На домашней странице Dropbox есть видимые кнопки меню, как показано на изображении выше.
- Также открывается форма регистрации, которая является основным призывом к действию на главной странице.
- Его функции упрощены в сжатом виджете. Чтобы узнать больше о каждой функции, вам нужно расширить ее.
- Его нижний колонтитул хорошо организован и позволяет легко найти то, что вы ищете.
10. Starbucks
Почему работает пример домашней страницы Starbucks:
- Заголовок Starbucks заставляет вас предпринять необходимые действия, чтобы получить бесплатный кофе одним щелчком мыши.
- Его призыв к действию — «Присоединяйтесь сейчас» — понятен и его легко найти.
- Дизайн главной страницы веб-сайта Starbucks прост и прямолинеен.
- Разделенные области содержат привлекательные изображения и текст, который легко читается.
11. Mint
Почему работает пример домашней страницы Mint:
- Это простой дизайн с цельным и лаконичным заголовком и подзаголовком.

- Домашняя страница создает безопасную, но дружелюбную атмосферу. Это необходимо, чтобы аудитория Mint доверяла ему свою финансовую информацию.
- Видео счастливого человека в разделе героев является обнадеживающим элементом, который вызывает доверие.
- На главной странице Mint есть четкая кнопка призыва к действию — Зарегистрируйтесь бесплатно.
Заключительные мысли: 11 примеров домашней страницы для вдохновения в 2022 году
Домашние страницы веб-сайтов имеют общие элементы, но часто отличаются друг от друга.
Хотя вы можете взять пример из приведенных выше примеров домашней страницы, вы должны создать уникальную домашнюю страницу, которая лучше всего подходит вам и вашей целевой аудитории.
При создании домашних страниц мы рекомендуем тестировать современные правила дизайна, избегая при этом вещей, которые могут нарушить удобство работы пользователей и доверие клиентов.
Создайте веб-сайт с выдающимся дизайном домашней страницы с помощью Nexcess StoreBuilder уже сегодня.
15 примеров блестящего дизайна главной страницы веб-сайта
Первоначально этот пост был опубликован в маркетинговом блоге HubSpots
страницы на вашем сайте.
Для любой компании домашняя страница — это ее виртуальная входная дверь. Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Верно. К сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не банальным? Что ж, это требует большего, чем просто внешний вид — также должно работать хорошо. Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом. Но прежде чем мы углубимся в 15 примеров из реальной жизни, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает дизайн домашней страницы хорошим веб-сайтом
Во всех показанных здесь проектах главной страницы используется комбинация следующих элементов. Не каждая страница идеальна, но лучшие дизайны домашних страниц содержат многие из следующих правил:
Не каждая страница идеальна, но лучшие дизайны домашних страниц содержат многие из следующих правил:
1)
Четко отвечает на вопросы «Кто я?», «Чем я занимаюсь» и/или «Что вы (посетитель) можете здесь сделать». .»Если вы представляете известный бренд или компанию (например, Coca Cola), вы можете обойтись без описания того, кто вы и чем занимаетесь; но реальность такова, что большинству предприятий все еще необходимо ответить на эти вопросы, чтобы каждый посетитель знал, что он находится в «нужном месте». Стивен Кругг лучше всего резюмирует это в своем бестселлере «9».0384 Не заставляйте меня думать: Если посетители не могут понять, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2) Резонирует с целевой аудиторией.
Домашняя страница должна быть узконаправленной — обращаться к нужным людям на их языке. Лучшие домашние страницы избегают «корпоративной тарабарщины» и избавляются от лишней чепухи.
3) Сообщает убедительное ценностное предложение.

Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться здесь. Главная страница — это лучшее место, где можно зафиксировать ваше ценностное предложение, чтобы потенциальные клиенты предпочитали оставаться на вашем сайте, а не переходить на сайты ваших конкурентов.
4) Оптимизирован для использования на нескольких устройствах.
Все перечисленные здесь домашние страницы очень удобны в использовании, т. е. на них легко ориентироваться, и на них нет «броских» объектов, мешающих просмотру, таких как флеш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая главная страница, указанная здесь, эффективно использует первичные и вторичные призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». Помните, что цель главной страницы — заставить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
Помните, что цель главной страницы — заставить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
6) Всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, такие как Whitehouse.gov, постоянно меняются, отражая потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для укрепления доверия, передачи ценности и навигации посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение CTA, пробелы, цвета, шрифты и другие вспомогательные элементы.
Теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 15 примерах из реальной жизни.
View Homepage
WHAPE’T IT’S BRILLIANT8888888888888888888888888. 9015 888 8888 888 888 888 888 888 888 888 888 888 888 88 88 888 88 88 888 88 88 888 88 88 888 8888 888 88888 8888 88888 8.. Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история. Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».
Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это блестяще
- Это очень простой дизайн с ярким заголовком и подзаголовком.
- Домашняя страница создает безопасную, но удобную атмосферу, что важно для продукта, который обрабатывает финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн кнопки с призывом к действию также великолепен — значок защищенного замка еще раз подчеркивает сообщение о безопасности.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это блестяще- Это просто и прямо к делу — из заголовка и подзаголовка ясно, что делает Джилл, это она может помочь вашему бизнесу).

- Это также обеспечивает легкий доступ к передовым материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и связаться с ней — два ее основных призыва к действию.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- – лучший пример домашней страницы Dropbox. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Их заголовок «Ваши вещи везде» прост, но силен. Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрироваться»… Но если вы хотите сначала узнать больше, это тоже легко. Нажмите «Подробнее» и посмотрите, как Dropbox описывает свои основные преимущества с помощью четырех простых для чтения утверждений непосредственно под основным призывом к действию.

ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это Briliant- Главная страница для предложения аудитории В отличие от их главной домашней страницы, которая изначально была создана для потребителей (см. выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса — безопасное и масштабируемое решение для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице). .
- Dropbox сохраняет свой простой дизайн и фирменный стиль. Он включает только самое важное: такие элементы, как логотипы и отзывы клиентов, а также видео с дополнительным текстом.
6) Whitehouse.gov
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Создание веб-сайта, поддерживающего всю страну, — непростая задача.
 Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы.
Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы. - Что особенно хорошо в Whitehouse.gov, так это то, что он совершенно не похож на большинство веб-сайтов, связанных с правительством. Он имеет чистый дизайн и способствует развитию сообщества.
- Довольно легко найти то, что вы ищете, когда вы приземлитесь здесь. И если вы не можете найти это сразу, есть даже «Что вы ищете?» поисковая строка.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Хотя по статическому снимку экрана выше трудно сказать, этот сайт привлекает ваше внимание тонким использованием анимации при прокрутке страницы вниз. Это очень умный способ организовать информацию, не мешая работе пользователя.
- Он также имеет очень чистый и простой дизайн.
 Дизайн подчеркивает функции приложения, а затем сразу же показывает основной призыв к действию — не более того.
Дизайн подчеркивает функции приложения, а затем сразу же показывает основной призыв к действию — не более того.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Слюни. Вот что я думаю, когда захожу на сайт коптильни 4 Rivers. В сочетании с отличной фотографией заголовок «Грудинка. 18 лет мастерства. Ваше удовольствие». звучит как опыт, который стоит попробовать.
- Прокрутка с помощью параллакса проведет вас по их услугам, меню и людям, которые прекрасно проводят время — отличное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко к этому месту. Бу.

Посмотреть всю домашнюю страницу
Почему это блестящее- «ЧАСТИЧЕСКИЙ ЭНТЕР.» Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и фотографии создают атмосферу, похожую на Google. Это всего лишь один важный аспект, который поможет посетителям почувствовать себя желанными гостями и даст им понять, что они имеют дело с реальными людьми.
- Мне нравится простой и подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем занимается компания и как люди могут узнать больше.
- Копия легкая и легко читаемая.
 Они говорят на языке своих клиентов.
Они говорят на языке своих клиентов.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Вероятно, это один из моих любимых веб-сайтов потребительских технологий. Это гениально элегантно и просто.
- Этот веб-сайт очень интерактивен, и статический снимок экрана не передает должного. Я настоятельно рекомендую ознакомиться с ним самостоятельно.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Для тех влюбленных птиц, которые планируют свой важный день, веб-сайт eWedding — это идеальное место для свадьбы.
- Домашняя страница не перегружена и содержит только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты.
- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, который уменьшает трения с текстом: «Создайте свой бесплатный веб-сайт в менее чем за 5 минут ».
 Гений!
Гений!
ПОСМОТРЕТЬ ВСЕ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Почему вы уже давно можете просочиться домой, и здесь у Basecamp есть блестящий дом. Они часто содержат потрясающие заголовки и умные карикатуры.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала домашнюю страницу, более похожую на блог (или одностраничный сайт), которая предоставляет гораздо больше информации о продукте.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Это не обычный некоммерческий веб-сайт. Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок – отличный способ разместить несколько сообщений в одной строке.

- Отличное использование видео и фотографии, особенно для снятия эмоций, которые вызывают действие.
ПОСМОТРЕТЬ ВСЕ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Эта домашняя страница красиво оформлена. Мне особенно нравится их использование пустого пространства, контрастных цветов и клиентоориентированного дизайна.
- Заголовок четкий и убедительный, как и призывы к действию.
- Также имеется отличная информационная иерархия, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие ваши любимые? Есть ли другие отличные дизайны веб-сайтов, которые я пропустил? Если да, перечислите их в комментариях!
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 года и обновлен для обеспечения точности и полноты.
Джессика Мехер
Джессика Мехер — руководитель отдела корпоративного маркетинга в HubSpot. Электронные книги Джессики скачали более 315 000 раз, а ее работы были представлены в The Atlantic и Today Show.
Электронные книги Джессики скачали более 315 000 раз, а ее работы были представлены в The Atlantic и Today Show.
40 лучших примеров дизайна главной страницы сайта – Plerdy
Озабоченные проблемой чистого листа, не зная, с чего начать новый проект, дизайнеры ищут вдохновение на специальных веб-порталах. Среди таких ресурсов — Awwwards — Мекка для веб-дизайнеров, черпающих творческие силы из успешных проектов своих коллег. Ресурс собирает лучшее из мира веб-дизайна, а также создает собственные рейтинги, благодаря которым можно увидеть, какие тенденции преобладают в мире веб-разработки.
Ведущие компании анализируют домашнюю страницу сайта, чтобы снизить показатель отказов и повысить удобство использования сайта. Для этого используйте тепловую карту Plerdy и видеосессию.
О самых рейтинговых студиях по версии ресурса мы уже писали. Однако пришло время сосредоточиться на дизайне Главной страницы — примерах особенно интересных решений разработчиков со всего мира. Ниже мы составили рейтинг лучших домашних страниц, отмеченных компетентным жюри Awwwards как «Сайты дня». На примере этих сайтов можно оценить, насколько сложен в реализации проект, способный завоевать признание лидеров отрасли.
Ниже мы составили рейтинг лучших домашних страниц, отмеченных компетентным жюри Awwwards как «Сайты дня». На примере этих сайтов можно оценить, насколько сложен в реализации проект, способный завоевать признание лидеров отрасли.
Что отличает классный дизайн веб-сайта для домашних страниц
Прежде чем мы предоставим вам отличные примеры дизайна веб-сайта, чтобы дать вам некоторое вдохновение для дизайна электронной коммерции, давайте поговорим о том, что делает образец дизайна качественного веб-сайта.
Вот основные моменты, на которые следует обратить внимание:
- Примеры эффективного дизайна веб-сайта просты в навигации
- Образцы титульной страницы качественного веб-сайта имеют понятное меню
- Примеры правильного макета веб-сайта не слишком сложны
- Хорошие примеры веб-сайтов выполняются быстро и содержат все необходимые сведения
- Надлежащие примеры главной страницы веб-сайта имеют хорошую типографику и удобство использования
- Лучшие примеры создания веб-страниц удобны для мобильных устройств
Какой пример домашней страницы является наиболее подходит для вашей компании? Мы не можем этого знать. Вы должны просмотреть удивительные дизайны веб-сайтов, перечисленные ниже, чтобы принять решение.
Вы должны просмотреть удивительные дизайны веб-сайтов, перечисленные ниже, чтобы принять решение.
1. Домашняя страница Welly
Перейти на домашнюю страницу https://www.getwelly.com/
Американский стартап заказал разработку сайта студии Illcreative из Нью-Йорка. Суть стартапа — продажа ярких аптечек. Пользователь может выбрать цвет и комплектацию на свой вкус. Разработчики добились успеха, объединив столь неудобную сферу деятельности и продающий сайт в красивый проект.
В результате получился позитивный сайт с оранжевыми акцентами для целевых действий. Кроме того, специалисты Illcreative выбрали для своей домашней страницы полигональный стиль, поставив во главе анимационное видео, на котором красиво выложена продукция Welly. Анимация также используется в других блоках презентации, оказывая положительное влияние на взаимодействие с пользователем.
2. Домашняя страница Ricky Michiels, 2019
Перейти на домашнюю страницу https://www. rickymichiels.com/
rickymichiels.com/
Самые яркие тренды предоставляют сайты из сферы шоу-бизнеса. Однако особое место занимают сайты деятелей и агентств из мира высокой моды. Таково портфолио кастинг-студии Ricky Michiels. Джейсон Брэдли, внештатный разработчик, почерпнул идеи для этого проекта из глянцевых модных журналов, разместив на главной странице красочные фэшн-фотографии. Фотографии были улучшены с помощью бесплатных модных пресетов Lightroom.
В 2013 году тенденция дизайна веб-сайтов 2.0 была заменена макетом портала (журнала). Круглые линии, реалистичные градиенты и трехмерные значки уступили место острым углам, плоскому дизайну, минимализму и чистым изображениям. Однако фраза «все гениальное просто», определяющая характер верстки журнала, оставалась актуальной и в 2019 году.
Лучшее портфолио — собственный сайт» — решив так, специалисты студии Jomor Design в Монреале, Канада, разработали, на первый взгляд, простую веб-страницу: обычные и понятные шрифты, простые фотографии.
 Но все дело в анимации и эффекте параллакса. Сайт чувствителен к каждому действию пользователя: реагирует на движение мыши, реагирует на прокрутку, обращает внимание на ключевые моменты. Это гармоничное воплощение возможностей простых эффектов, которые специалисты студии использовали, чтобы привлечь внимание жюри Awwwards.
Но все дело в анимации и эффекте параллакса. Сайт чувствителен к каждому действию пользователя: реагирует на движение мыши, реагирует на прокрутку, обращает внимание на ключевые моменты. Это гармоничное воплощение возможностей простых эффектов, которые специалисты студии использовали, чтобы привлечь внимание жюри Awwwards.4. Домашняя страница Precision Run
Перейти на домашнюю страницу https://precisionrun.com/
От моды – к спорту. Одного взгляда на начальную страницу должно быть достаточно, чтобы почувствовать мотивацию установить рекорд. Все это о проекте Precision Run, который объединяет любителей бега в рейтингах и сообществах. При разработке сайта парижская студия Area 17 черпала вдохновение в спортивной рекламе и анимировала рекламные плакаты в видео.
Также есть изображения, выполненные в максимальном размере, масштабные, в ярких фильтрах, запечатлевшие процесс беговой тренировки. И третья сильная сторона сайта — типографика: те же масштабные вариации толстых, широких и сплошных, как кроссовки, шрифтов.
5. Домашняя страница Max Colt
Перейти на домашнюю страницу https://maxcolt.com/
Украинский продвинутый. Команда студии поделилась с аудиторией Awwwards результатом работы над портфолио для Макса Кольта, престижного титулованного разработчика визуальных эффектов, работавшего с Лил Уэйном, Coldplay, Ники Минаж, Канье Уэстом, Imagine Dragons.
Тематика портфолио задала тон функционалу сайта: анимированные шрифты и изображения были дополнены интерактивным контентом. Все, что нужно для запуска сайта, это нажать и удерживать левую кнопку мыши. Такая интрига завораживает посетителей. Дальнейшую работу, производя необходимый вау-эффект, проделали работы автора.
6. Домашняя страница True Ventures
Перейти на главную страницу https://trueventures.com/
Студия Ueno уже была в ТОП-25 студий по версии Awwwards-2018 и набрала 29своих наград, 13 из которых — в номинации «Сайт дня».
Простой белый фон, черно-белая гамма промо-роликов и минимум цветовых акцентов. «Ничего лишнего» — точное описание ресурса. Только анимированная деталь в виде маркера, указывающего на акценты — как это делал бы деловой человек, делая пометки в своем ежедневнике, — создает цепляющий эффект вовлеченности пользователя в то, что делает платформа, то есть поиск людей. способны решать важные бизнес-задачи.
«Ничего лишнего» — точное описание ресурса. Только анимированная деталь в виде маркера, указывающего на акценты — как это делал бы деловой человек, делая пометки в своем ежедневнике, — создает цепляющий эффект вовлеченности пользователя в то, что делает платформа, то есть поиск людей. способны решать важные бизнес-задачи.
7. Домашняя страница животных
Перейти на домашнюю страницу https://animal.cc/
Еще один корпоративный сайт студии дизайна животных (Стокгольм). Без лишних слов специалисты студии использовали прозрачный белый фон и простые шрифты. Но волшебство начинается во время взаимодействия слоганов, которые разваливаются на начальной странице при наведении курсора мыши, портфолио, которое пролистывается при нажатии, и меток разделов функций, которые меняются. Таким образом, простой, на первый взгляд, сайт превращается в увлекательный «липкий», в котором пользователь надолго вовлекается в игру с интерактивными элементами страницы.
8.
 Домашняя страница Ferro
Домашняя страница FerroПерейти на домашнюю страницу https://ferro.pt/en/
Еще одна студия, принявшая участие в рейтинге лучших застройщиков 2018 года по версии Awwwards, — Bürocratik из города Коимбра в Португалии. Разработали корпоративный сайт для Ferro, международного производителя продукции из углеродистой стали.
Простая идея — рекламный ролик на начальном экране, затемненный «индустриальный» фон и яркие акценты для целевых действий. Сведение простых вещей осуществляется на профессиональном, качественном уровне. Чистый дизайн дополняется высокой технической оптимизацией ресурсов, что делает сайт просто удобным. Именно это способствовало победе жюри. Это параметр оптимизации для мобильных устройств, получивший наивысший средний балл 7,6. Это доказывает в первую очередь удобство, а уже потом — детали конструкции.
9. Домашняя страница Planetary
Перейти на главную страницу https://planetary.co/
Решив, что им нужен яркий сайт, так как именно им предстоит заниматься, специалисты студии Planetary из г. США сделали начальный экран своего корпоративного сайта похожим на клубничную жвачку. Позитивный розовый цвет вписывается в рамки жизнерадостного настроения. Он удачно сочетается с живой анимацией взаимодействия со страницей и плоским стилем иконок и кнопок. Это автоматически увеличивает внимание к каждому горячему объекту. Кстати, темный фон не выглядит скучно, уступая место нужным, целенаправленным действиям.
США сделали начальный экран своего корпоративного сайта похожим на клубничную жвачку. Позитивный розовый цвет вписывается в рамки жизнерадостного настроения. Он удачно сочетается с живой анимацией взаимодействия со страницей и плоским стилем иконок и кнопок. Это автоматически увеличивает внимание к каждому горячему объекту. Кстати, темный фон не выглядит скучно, уступая место нужным, целенаправленным действиям.
10. LARGO Inc. Ребрендинг домашней страницы
Перейти на домашнюю страницу https://largo.studio/
Противоположным подходом к созданию внешнего вида веб-сайта дизайнерского агентства является сдержанный минимализм и анимированная типографика, подчеркивающая фото работ с яркими акцентами. Именно так специалисты студии ShiftBrain в Японии сделали сайт для агентства LARGO, которое занимается дизайном салонов красоты, ресторанов и офисов. Среди всех бесконечных разноцветных веб-страниц сайт этого агентства будет ярким и запоминающимся, именно благодаря своей, на первый взгляд, простоте и незаметности.
11. Домашняя страница EvaGher Makeup
Перейти на домашнюю страницу https://evagher.com/en
Хотите увидеть испанский подход к веб-дизайну? С большим энтузиазмом и энтузиазмом специалисты Burundanga Studio подошли к разработке веб-портфолио для визажиста ЕвыГер. Использование насыщенности и контрастов в фэшн-фото, мега-подписи в духе глянцевых журналов, будто увлечённо выполненные кистью испанским художником, — эти приёмы сумели стать достойным аргументом для жюри Awwwards и принести «Сайту День» к проекту.
12. Домашняя страница SIROPPE
Перейти на домашнюю страницу https://siroppe.com/
Использование трех цветов в дизайне веб-сайтов является обычной практикой. Однако разработчики из испанской студии Siroppe умудрились ограничиться двумя цветами на своем корпоративном сайте. Остальное сделали типографика, забавная анимация и краткая, но нескучная текстовая часть. Например, вместо заезженного заголовка на странице портфолио разработчики поставили крылатую фразу Гэндальфа «Бегите, дураки!» что сразу вызывает улыбку, еще до загрузки страницы. Кроме того, минимум фотографий для проектов и портфолио и максимум молодежной анимации — и рецепт вкуснейшего веб-сиропа Espagnole готов!
Кроме того, минимум фотографий для проектов и портфолио и максимум молодежной анимации — и рецепт вкуснейшего веб-сиропа Espagnole готов!
13. Домашняя страница Union
Перейти на домашнюю страницу https://www.union.co/
Цифровое агентство из американского города Шарлотта создало корпоративный сайт с чистым белым фоном, на котором типографики эффектно заметны. Анимированные рекламные слоганы удобно и с оптимальным размером шрифта расположены на очень простой сетке. Такая предсказуемость радует и стимулирует к изучению сайта. Кроме того, игра шрифтов отличает главное меню: основные пункты, такие как портфолио, услуги и раздел «Об агентстве», выделены увеличенным шрифтом. Более того, сама иконка меню ненавязчиво расположена в левом нижнем углу. Такое решение добавляет тени экстравагантности привычной сетке, делая расположение меню самым запоминающимся на сайте.
14. Vincent Saïsset — Домашняя страница портфолио
Перейти на домашнюю страницу https://www. vincentsaisset.com/
vincentsaisset.com/
В сотрудничестве с дизайнером Людмиллой Мори, Vincent Saïsset, французский интерактивный разработчик (в Париже), разработал веб-сайт, чтобы стать его портфолио. В этом проекте разработчики использовали мощь современной типографики, помноженную на креативное взаимодействие мыши, щелчки и переходы.
15. Домашняя страница Kühl&Han
Перейти на главную https://kuhlandhan.com/
Датская студия анимационного дизайна Kühl&Han заказала разработку корпоративного сайта для агентства «Программа». Этот проект также был номинирован на «Сайт дня». Разработчики использовали всю красоту макросъемки и 3D-визуализации в своем дизайне, поместив анимированные 3D-ролики на начальный экран. Обычно страница состоит из одного экрана. Тем не менее, в нем есть вся информация, которая может понадобиться: контакты, ссылка на портфолио, описание студии. Все эти точки обыграны современной типографикой и расположены в «горячих» местах, не привлекая все внимание посетителя и не теряясь на динамичном фоне.
16. Домашняя страница Few and Far
Перейти на домашнюю страницу https://www.few-far.co/
может показаться, что что-то не так с макетом, но это всего лишь уловка, побуждающая прокручивать сайт вниз. По мере продвижения вниз блоки страниц оживают, меняют свой размер, а лишняя темная полоса в правой части экрана оказывается блоком портфолио. Такой тонкий подход свидетельствует о нестандартном подходе к вовлечению пользователей. Кроме того, это свидетельствует о высоком уровне профессионализма и опыте понимания пользовательского опыта. Сайт работает без лишних вау-эффектов, а скорее с психологией веб-серфинга и немного удобной типографикой.
17. Finding Ctrl Домашняя страница
Перейти на домашнюю страницу https://findingctrl.nesta.org.uk/
Креативный проект манчестерской студии ToyFight (Великобритания) предлагает задуматься об истории Интернета, которому в октябре 2019 года исполнилось 50 лет. Студия уже в шестой раз фигурирует в категории «Сайт дня» рейтинга Awwwards.
Разработчики предложили посетителям сайта интересную идею и познавательный контент с долей юмора. Информация воспроизводится с помощью интерактивной графики с использованием цветов материала в качестве фона. Для начального экрана эксперты выбрали идею с интерактивной 3D-моделью знакомой «указывающей руки», которая вращается в зависимости от того, на какую сторону наведен курсор.
18. Домашняя страница агентства Angle2
Перейти на домашнюю страницу https://angle2.agency/
Украинская студия дизайна и разработки Angle2 из Киева реализовала свой корпоративный сайт, успешно используя собственное имя. «Посмотрите на свой продукт с разных сторон» — гласит слоган на главной странице. Если вы переместите курсор мыши, слоган будет следовать за ним, изменяя угол отображения текста. Таким образом, он дает пользователю реальное представление о значении фразы. Этот игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений — только немного фантазии и кода.
19. Анукия — in Pink Домашняя страница
Перейти на домашнюю страницу https://www.pink.anoukiaperrey.com/
Совместно с 3D-дизайнером Анукией Перри американская студия Saint Roman разработала ее портфолио, которое включало летний набор ее работ, объединенный в коллекцию «Анукия в розовом».
Дизайн сайта напомнил мне популярный тренд Instagram, который предлагает публиковать все фотографии в единой цветовой гамме. Такие профили хорошо запоминаются на фоне пестрых и беспорядочных фотогалерей.
Заимствование пользовательского опыта из социальных сетей уже стало надежным способом сделать ваш веб-ресурс запоминающимся, поскольку такой источник вдохновения проверен многотысячной аудиторией. Кроме того, он предлагает некоторые дополнительные бонусы в информации об аудитории, которая может разработать маркетинговую стратегию для сайта.
20. Домашняя страница Fabio Fantolino
Перейти на домашнюю страницу https://www.fabiofantolino. com/en
com/en
Дизайнерское агентство Adoratorio из Брешии (Италия) – еще один номинант на премию «Студия года 2018». титул в рейтинге Awwwards. На этот раз он представил сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой одноэкранную версию главной страницы, постепенно набирающую популярность. Вы можете быстро перейти к другим важным разделам, таким как услуги, об авторе, контакты и т. д.
21. Главная страница фестиваля «Дизайн в движении»
Перейти на домашнюю страницу https://demofestival.com/
Беспрецедентно смелый ход — использование рекламных плакатов и брошюр в качестве источника вдохновения для веб-дизайна. Однако при разработке дизайна сайтов тех же мероприятий столь смелый шаг приобретает оттенки оптимистичного вопроса «А почему бы и нет?»
Афиша онлайн-мероприятия представляет веб-ресурс DEMO Festival (Нидерланды), разработанный агентством Dept (Амстердам). Яркость и насыщенность красок, вычурность и гиперразмерность типографики точно раскрывают тематику ресурса, то есть рекламу массового мероприятия. Однако даже такой ход позволяет с первого взгляда позиционировать событие. При условии, что это произойдет, дело далее зависит от возможностей и информативности.
Однако даже такой ход позволяет с первого взгляда позиционировать событие. При условии, что это произойдет, дело далее зависит от возможностей и информативности.
22. Домашняя страница агентства Oui Will
Перейти на домашнюю страницу https://www.ouiwill.com/
Еще одно агентство, известное своим местом в рейтинге дизайнерских студий 2018 года, — Oui Will из Сан-Диего ( США). На этот раз студия представила собственный обновленный веб-сайт, сделав акцент на эффекте параллакса, эффектных шипящих роликах и тонкой гладкой типографике. Все разделено экранами. Таким образом, у каждого слогана, видео или новости есть свой экран, никакого соседства. Сайт богато сдобрен актуальной анимацией и, по возможности, диалоговым взаимодействием с пользователями при сохранении духа минимализма и сдержанности. Умение совмещать противоположности в очередной раз принесло студии место в рейтинге Awwwards.
23. Домашняя страница Alacran Group
Перейти на домашнюю страницу https://alacrangroup. com/
com/
Даже если пользователь случайно зайдет на этот ресурс, ему потребуется много времени, чтобы уйти. Совместно с творческой группой Alacran студия Jam3 Design&Development из Торонто (Канада) разработала проект, предлагающий пользователю возможность сочинить собственную мелодию из электронных сэмплов. Просто нажимая на разные точки, можно создать микс звуков. Им можно поделиться с друзьями или оставить на сайте, чтобы другие пользователи могли прослушать результат.
Дизайн сайта отличается минималистичной иконографией, инфографикой, необычным горизонтальным расположением страниц и цветовой гаммой материалов.
24. Домашняя страница Getz
Перейти на домашнюю страницу https://www.mariodragicevic.com/
Студия Bornfight из Загреба (Хорватия) разработала онлайн-портфолио для фотографа Марио Драгичевича. В таких проектах важно, чтобы ресурс не затмевал талант художника, а выгодно его подчеркивал. Разработчики наловчились, создав чистый черный дизайн, журнальную типографику и неброскую анимацию работы фотографа.
25. NourishEats by Joanna L. Домашняя страница
Перейти на домашнюю страницу https://nourisheats.co/
Кулинарный проект NourishEats, разработанный канадским дизайнером Кин Хуи-Ло (Торонто), впечатляет разработчика для объединения фотографий, типографики, иконографии и эффекта параллакса. Специалист использовал всего понемногу в правильных пропорциях, чтобы не усложнять и не перенасыщать блог. Использование естественных, неброских цветов предотвращает информационную перегрузку. А тонкая анимация курсора и пунктов меню делает сайт интерактивным и вовлекает пользователей во взаимодействие.
26. Домашняя страница Versett
Перейти на домашнюю страницу https://versett.com/
Агентство Versett из Калгари (Канада) представило аудитории Awwwards свой корпоративный сайт. По итогам жюри ресурса присудило ему награду «Сайт дня».
За вау-эффект отвечает видеопрезентация студии на первом экране главной страницы. Кроме того, созданное настроение поддерживается анимацией, строгой типографикой и интерактивностью функциональных зон.
27. Временные меры Домашняя страница
Перейти на домашнюю страницу https://www.craftedbygc.com/
Студия разработки Green Chameleon из Бристоля (Великобритания) ответственно подошла даже к такому ресурсу, как временно припаркованная страница, отображаемая на посетители. Параллельно идет редизайн всего корпоративного сайта. Простая идея — чистый черный фон, на котором привлекательное впечатление производит цветовая гамма с растекающейся акварельной краской и слоган сайта.
28. Домашняя страница Mogney
Перейти на домашнюю страницу https://mogney.com/
В СССР был мультфильм «Пластилиновая ворона», в котором животные превращались друг в друга под веселую песенку. Этот мультфильм определенно вдохновил разработчиков из воронежской студии Red Collar (Россия), получивших награду «Студия года 2018». Проект Mogney, связанный с сайтом новой платежной системы на основе QR-кода, впечатляет сначала ярким цветовым сочетанием, а затем анимациями, сменяющими друг друга при прокрутке.
29. Домашняя страница White Square
Перейти на главную страницу https://whitesquarecapital.com/
White Square — сайт инвестиционной компании, разработанный итальянской студией Adoratorio, вошедший в наш рейтинг. Дизайн главной страницы находится на грани искусства, так как разработан с использованием только белых цветов и теней. Красивые текстуры одного цвета, чередующиеся друг с другом, плоский дизайн, плавные шрифты, легкая сетка макета страницы и тонкая типографика, подающая информацию порциями. Ресурс поощряет взаимодействие, удобство и комфорт.
30. Это сон Домашняя страница
Перейти на домашнюю страницу https://thisissleep.co.uk/pages/your-sleep-solution
Сайт интернет-магазина постельного белья может быть только в пастельных тонах. Разработчики Loaf Studio тоже не стали умничать. Вместо этого они просто дали возможность своим пользователям ощутить весь комфорт и теплоту, которые можно получить от товаров интернет-магазина, дав возможность рассмотреть каждую со всех сторон и подробно описав их преимущества. Инфографический подход к описанию продуктов с использованием анимации, визуальных эффектов и мягкой типографики оправдал себя — сайт получил звание «Сайт дня», став дебютантом британской студии в рейтинге Awwwards.
Инфографический подход к описанию продуктов с использованием анимации, визуальных эффектов и мягкой типографики оправдал себя — сайт получил звание «Сайт дня», став дебютантом британской студии в рейтинге Awwwards.
31. Домашняя страница Jorik
Перейти на домашнюю страницу https://jorik.askphill.com/
Простой параллакс помогает сделать сайт играбельным, прикрепив точку обзора главного экрана к курсору мыши. Креативное решение для сайта нового бренда Lil’ Kleine Jorik от студии Ask Phil в Амстердаме (Нидерланды) попало в рейтинг Awwwards и заслужило симпатии жюри. Чтобы уменьшить неопределенность, достаточно посмотреть на чистый и гладкий дизайн страницы, клики разговорного пользователя и «догоняющую» прокрутку. Последнее оставляет приятное впечатление и заставляет повторять опыт взаимодействия с ресурсом если не сразу, то хотя бы через некоторое время.
32. Домашняя страница Baunfire
Перейти на домашнюю страницу https://www. baunfire.com/
baunfire.com/
Свежий взгляд на дизайн жителей Кремниевой долины Baunfire (Сан-Хосе, США). Здесь нет масштабных фото или пафосных промо-роликов. Наоборот, это сфера дизайна, предполагающая простые символы, напоминающие искусство ASCII, рисование символами, доведенное до профессионализма. Мы получили сайт-номинант событий дня, предоставив красивое сочетание цветов, диалоговое взаимодействие с пользователем и мягкие эффекты анимации функциональных объектов и элементов дизайна.
33. Домашняя страница LOOP
Перейти на домашнюю страницу https://www.agentur-loop.com/
Если вы хотите выделиться, вы все равно можете попробовать привлечь внимание деталями. Например, вы можете основательно поработать над дизайном футера, воспользовавшись типографикой и доведя соотношение шрифтов до уровня шедевра. Вот что разработчики студии LOOP сделали со своим сайтом и чистым дизайном основных разделов, что может даже не удивить знающее жюри Awwwards. Но с вниманием к деталям вы их удивите.
34. Olivier Ouendeno — Домашняя страница портфолио
Перейти на домашнюю страницу https://www.olouen.com/
Испортить красивые фотографии анимацией и интерактивностью невозможно. Поэтому арт-директор Оливье Уэндено (Париж, Франция) отобрал для своего портфолио фотографии, покрытые чистой подложкой. Чтобы посмотреть на них, наведите курсор или перейдите в портфолио через креативное меню для полного просмотра.
35. 2018: Итоги года Домашняя страница
Перейти на главную страницу https://2018.craftedbygc.com/
Дизайнерское агентство Green Chameleon из Великобритании решило использовать эффект параллакса для создания VR-эффекта прямо на главной странице ресурса обзора 2018 года. Идея заключалась в том, чтобы погрузить посетителя в события прошедшего года. Разработчики применили современные технологии, чтобы вы почувствовали эффект погружения, сделав вас участником действия и создателем истории.
36. Домашняя страница Won Hundred
Перейти на домашнюю страницу https://wonhundred. com/
com/
Кто-то скучает по сервировке стола нулевых? Разработчики ВЕСНА/ЛЕТО удивили жюри Awwwards, предложив беспрецедентный проект сайта для капсульной коллекции одежды Won Hundred. На этой странице есть все от дизайна девяностых-нулевых: белый фон, однопиксельные рамки табличек с главным меню, форма рассылки и карточки товаров. Стандартные цвета и типографика, а также бегущая полоса заголовков добавляют яркости. Вишенка на торте — рекламные баннеры в лучших традициях WordArt. Нельзя винить датских разработчиков за хорошее чувство юмора.
37. Брейгель – раз в жизни Домашняя страница
Перейти на домашнюю страницу https://www.bruegel2018.at/
Для сайта выставки Питера Брейгеля в Венском художественном музее разработчики Студия Wild Studio в Вене (Австрия) не стала изобретать велосипед, а использовала работы самого мастера. Кроме того, разработчики доработали произведения анимацией, оживив многочисленных персонажей картин художника. Этого было достаточно для вау-эффекта на начальном экране.
Типографика здесь не могла не принадлежать семейству шрифтов Antiqua. Так же было и с цветами приглушенных, слегка ремесленных акцентов — дизайнеры брали их прямо с холстов.
38. Главная страница RALLY
Перейти на главную страницу https://rallyinteractive.com/
От фантазийных нарушений правил — к их традиционному соблюдению. Разработчики студии Rally из США на примере своего нового корпоративного сайта доказали, что рекомендации по дизайну от Google действительно очень полезны. Простое соблюдение правил типографики, правил чистого дизайна и белого фона вместе с добавлением некоторых анимированных геометрических фигур и интерактивным изменением размеров надписей и изменением цвета подложки — все это способствует получению гладкого дизайна, достойного внимания. титул «Сайт дня».
Этот пример вдохновит начинающих дизайнеров, не имеющих опыта игры с шаблонами, но хорошо знающих теорию. Такое простое соблюдение правил тоже может принести узнаваемость, хотя ложка креатива в бочке стандартов сделает оформление вкуснее.
39. Домашняя страница Dapper Foundation
Перейти на домашнюю страницу https://www.dapper.fr/
Вот рецепт успешного дизайна от творческой студии VIENS-LÀ (Франция) на примере культурного фонда Dapper Веб-сайт. Тогда всю оставшуюся работу возьмет на себя врожденное стремление к гармоничному и прекрасному, присущее каждому пользователю Интернета.
40. Домашняя страница Лассе Педерсена
Перейти на домашнюю страницу https://lassepedersen.biz/
Датчане уверенно стремились перенять пальму первенства по креативности у французов. Портфолио парикмахера и стилиста Лассе Педерсена – это проект, который дизайнеры KASPER LAIGAARD STUDIO представили зрителям и жюри Awwwards.
Дизайн ресурса действительно отвечает всем требованиям минимализма и представляет исключительно работы стилиста. Однако все выдержано в духе глянцевого журнала, что и ожидается от деятеля в сфере моды: характерные фотографии, строгая типографика, следование четкой сетке в лучших традициях печатных изданий.
Резюме
При анализе тенденций, преобладающих в мире современного веб-дизайна, вырисовывается следующая картина:
- намечается тенденция перехода от лонгридов к одноэкранным веб-сайтам с переходами по щелчку или скроллинг, популярный в нулевых. Что отличает современную версию Web 2.0, так это сведение содержательной части к минимуму, причем фактически к одному экрану, без прокрутки вниз — эта функция уже выполняется для переходов;
- эффект параллакса по-прежнему актуален, являясь классикой создания вау-эффекта. Разница в реализации. Это не всегда простая прокрутка текстовых страниц, разделенных визуальными элементами (видео, фото). Теперь 3D-презентация и вращение полигонов основаны на эффекте параллакса, который служит способом управления изображением и углом его обзора;
- музыка и видео все еще добавляются на веб-сайты, для которых они имеют значение. Иногда наличие таких элементов дизайна может замедлить нагрузочную способность ресурса;
- интерактивность также может быть способом развлечь пользователя на веб-сайте.





 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.


 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.




 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.




 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.













 Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы.
Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы. Дизайн подчеркивает функции приложения, а затем сразу же показывает основной призыв к действию — не более того.
Дизайн подчеркивает функции приложения, а затем сразу же показывает основной призыв к действию — не более того. Они говорят на языке своих клиентов.
Они говорят на языке своих клиентов. Гений!
Гений!