15 шрифтов Google поддерживающих кириллицу
Google Fonts — это набор бесплатных универсальных шрифтов, которые подойдут для форматирования текстового контента сайта. В админку WordPress они могут загружаться в виде плагина Supreme Google Webfonts, который является наиболее удобным в данном случае. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов и не нужно никаких дополнительных активаций. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же простым образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид. Текст будет прописан выбранным шрифтом.
В этой статье мы хотим обсудить 15 самых популярных Google шрифтов, которые поддерживают кириллицу и доступны для загрузки в админку любого сайта.
Один из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы создают привлекательные очертания, благодаря которым можно сделать текстовые блоки с утонченной текстурой. Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Скачать шрифт
Open Sans
Ещt один шрифт — это Open Sans. На сайте Google Web Fonts шрифт доступен для свободного скачивания. Название этого шрифта будет звучать правильно с ударением на последний слог. Такой шрифт подойдут для выделения ключевых фраз в текстах, создания заголовков, названий разделов.
Скачать шрифт
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Скачать шрифт
Roboto имеет двойственную природу. У этого есть механический скелет, и формы в значительной степени геометрические. В то же время, шрифт имеет дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Скачать шрифт
Oswald
Oswald – это еще один известный кириллический шрифт. Cегодня этот шрифт используют довольно часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Скачать шрифт
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Скачать шрифт
Roboto Mono
Roboto Mono — моноширинное дополнение к семейству Roboto. Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств. Хотя моноширинная версия связана с ее двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Скачать шрифт
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Скачать шрифт
Roboto Slab
Это семейство Roboto Slab, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Condensed.
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Скачать шрифт
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно отображаются на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Скачать шрифт
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
Скачать шрифт
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стиля сужения для настройки экономического типа.
Скачать шрифт
Playfair Display
Это основное семейство с родственным семейством Playfair Display SC. Основные загруженные файлы шрифтов включают полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Скачать шрифт
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
Скачать шрифт
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для базовой настройки текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Скачать шрифт
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
Что такое шрифты Google?Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра, и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде.
Важное правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
Для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
Как добавить шрифт в Google Документы?Чтобы добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, затем нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удается найти нужный шрифт, воспользуйтесь поиском или меню Сортировать и Показать, далее нажмите ОК. Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Звездные войны: 15 бесплатных шрифтов из далекой, далекой галактики
15 бесплатных кириллических рукописных шрифтов
Леттеринг, шрифты и дизайн: 50 лучших примеров
Google Fonts API » Российская поддержка и разработка SocialEngine, PHPFox, Oxwall и ownCloud
Google создал открытую коллекцию веб-шрифтов Google Font Directory.

При помощи Google Font API вы получаете свободный доступ к ним, что дает возможность легко добавлять веб-шрифты на сайт. Это займет не больше 15 секунд! Совершенно бесплатно вы получаете доступ к огромному хранилищу шрифтов.
● большой выбор высококачественных веб-шрифтов для любой вашей страницы.
● поддержка данных шрифтов почти всеми браузерами (в том числе Explorer 6).
● невероятно легко использовать.
● хранилище шрифтов продолжает увеличивается с каждым днем.
Ниже я приведу пошаговую инструкцию, как найти и установить русские шрифты на ваш сайт.
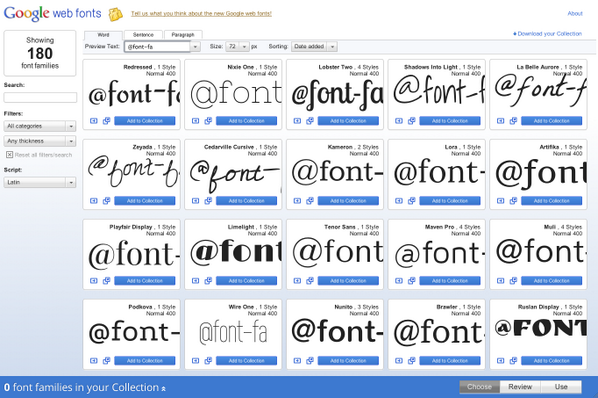
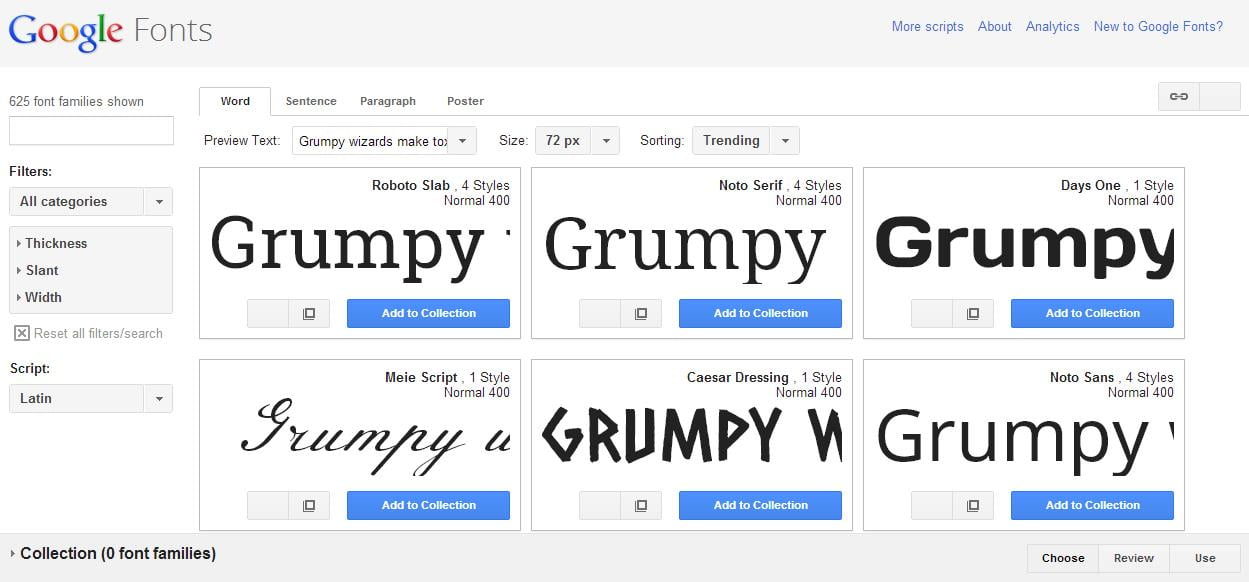
Чтобы воспользоваться Google Fonts API, перейдите по данной ссылке http://www.google.com/webfonts .
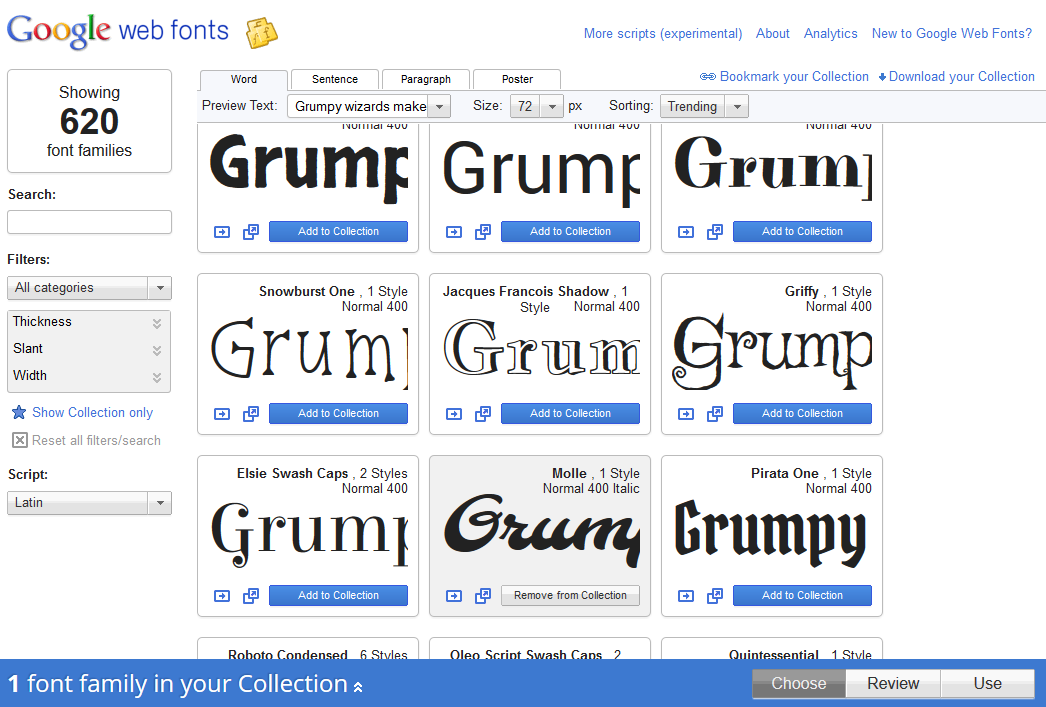
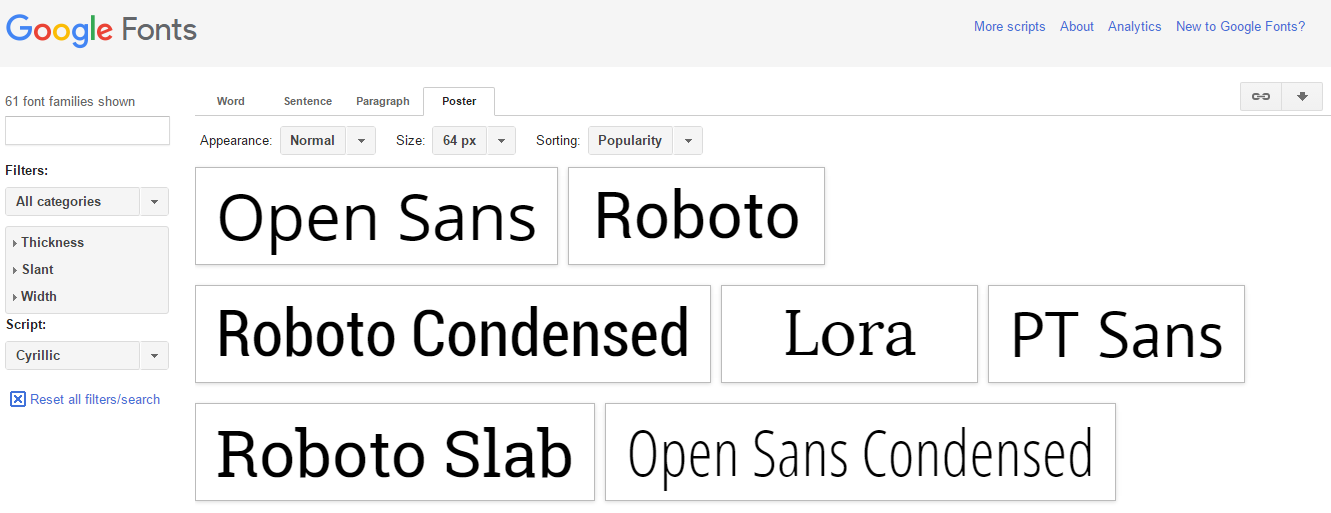
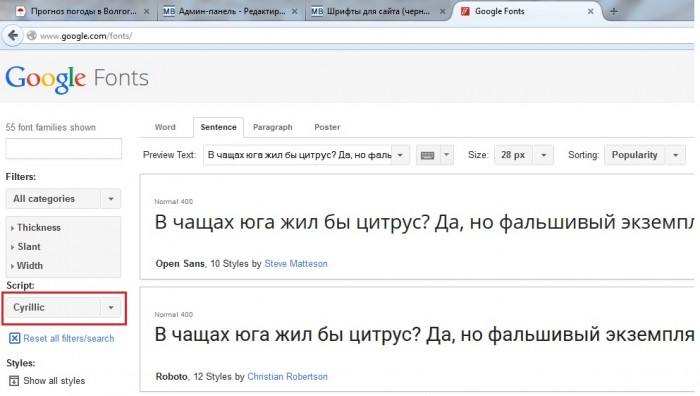
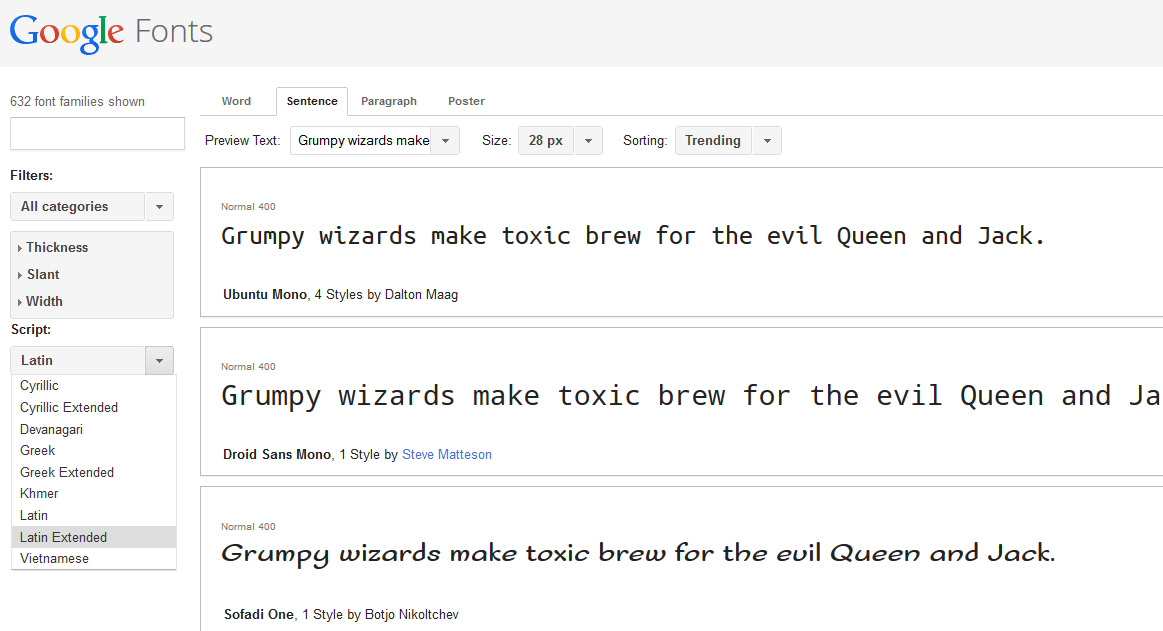
Кликните по кнопке Cyrillic (как показано на рисунке ниже)
Из списка представленных шрифтов выберите нужный шрифт. Затем кликните по закладке “Use this font”. Замечу, что закладка “Download” вам не нужна, только если вы хотите использовать этот шрифт на своем компьютере, например, для фотошопа (правда гугл просит, но не требует, при этом сделать взнос для будущего развития хранилища).
Если вы собираетесь использовать этот шрифт курсивом или жирным, то поставьте галочки возле соответствующих названий.
Обратите внимание, где находится название шрифта (подчеркнуто зеленым). Будет необходимо, если вы вручную будете дописывать название шрифтов.
Затем добавьте ссылку на желаемый шрифт в <head> секцию сайта (ссылку вы получаете когда выбираете шрифт).
К примеру:
<head>
<link href='http://fonts.googleapis.com/css?family=PT+Serif&subset=cyrillic,latin' rel='stylesheet' type='text/css'> <-- PT+Serif название шрифта -- >
</head>
И вы можете уже использовать его в таблицах стилей CSS. Просто добавляйте название шрифта в свойстве font-family, не забывая добавлять в конце стандартные веб-шрифты.
h2 { font-family: 'PT Serif', arial, serif; }
Можно также подключить и использовать сразу несколько шрифтов на вашем сайте.
Запись подключения выглядит так.
 На рисунке видно, что к чему.
На рисунке видно, что к чему.Помимо этого, в он-лайн режиме можно протестировать шрифт с разными настройками.
Нажав кнопку Lanch in font previewer, вы получаете возможность на месте поиграться с настройками. С правой стороны (на фоне в клеточку) можно сразу вводить текст, а слева можно настроить вид текста. Затем внизу вы получаете готовый код CSS, а также строку команды для подключения шрифта к сайту.
Кроме того, вы можете воспользоваться Google Extensions Google Font Previewer for Chrome. С его помощью вы сможете прямо на своем сайте тестировать шрифты. Очень удобно, сразу видно как смотрится сайт в данном шрифте.
Подводя итог, замечу, что это творение Google невероятно удобное. О чем говорит тот факт, что Smashingmagazine перезапустил свой веб-сайт воспользовавшись шрифтом Droid из хранилища шрифтов Google. Вам необходимо меньше минуты, чтобы подключить нужный шрифт, а скорость его подключения обеспечивает Google.
Как подключать шрифты Google Fonts, чтобы они быстро загружались
Вы не поверите, но шрифты могут серьезно влиять на производительность, если подключены неправильно.
И да, одной инструкцией или лонгридом не обойтись. Проще послушать и посмотреть, наглядно, как это работает и на что влияет. Ниже видео с разными способами подключения шрифтов и скоростью их загрузки. Мы рассмотрим способы подключения шрифтов Legacy, Swap, Async, Preload, Preconnect.
Расскажем как подключать, какие есть нюансы и детали при реализации. А в эфире номер 100 мы рассказываем про метод серверного пуша шрифтов.
99: Шрифты — как подключать шрифты, чтобы сайт не тормозил: про подключение Google Fonts.
Измеряйте скорость сайта из Москвы:
- 0:00 – Ответим на самые частые вопросы о правильном подключении шрифтов и как ускорить их загрузку. Сравниваем скорости загрузки Google Fonts и шрифтов с локального сервера
- 2:50 – Вопрос из зала о системных шрифтах: «Для скорости загрузки сайта лучше всего использовать System Font Stack? Например, шрифт Arial есть во всех ОС»
- 3:38 – Как вычислить системный ли шрифт или нет
- 7:37 – Что такое шрифты и как они могут влиять на скорость загрузки сайта
- 8:40 – Как определить вес шрифта
- 9:18 – 2 совета по уменьшению веса и оптимизации скорости подключения шрифтов: избавиться от неиспользуемых языков шрифта и сжимать диапазон используемых символов
- 10:20 – Вопрос из зала: «”localstorage” практикуете для шрифтов или это больше не нужно?»
- 11:50 – Рассмотрим 4 варианта оптимизации: Параметр display:swap / Подключение через Preload / Подключать через Google Fonts или с собственного сервиса/Использование CDN.
 Примеры всех типов подключения просмотреть по ссылке – 15:54
Примеры всех типов подключения просмотреть по ссылке – 15:54
- 12:37 – Как выявить проблему со шрифтами и в каких случаях проблемы приоритетны для ускорения
- 16:24 – Показываем визуальную разницу в скорости загрузки шрифтов при разных видах подключения. Как выбрать тип
- 21:25 – Получить исходники готовых решений можно получить бесплатно по ссылке. Вопросы пишите на почту 6:20
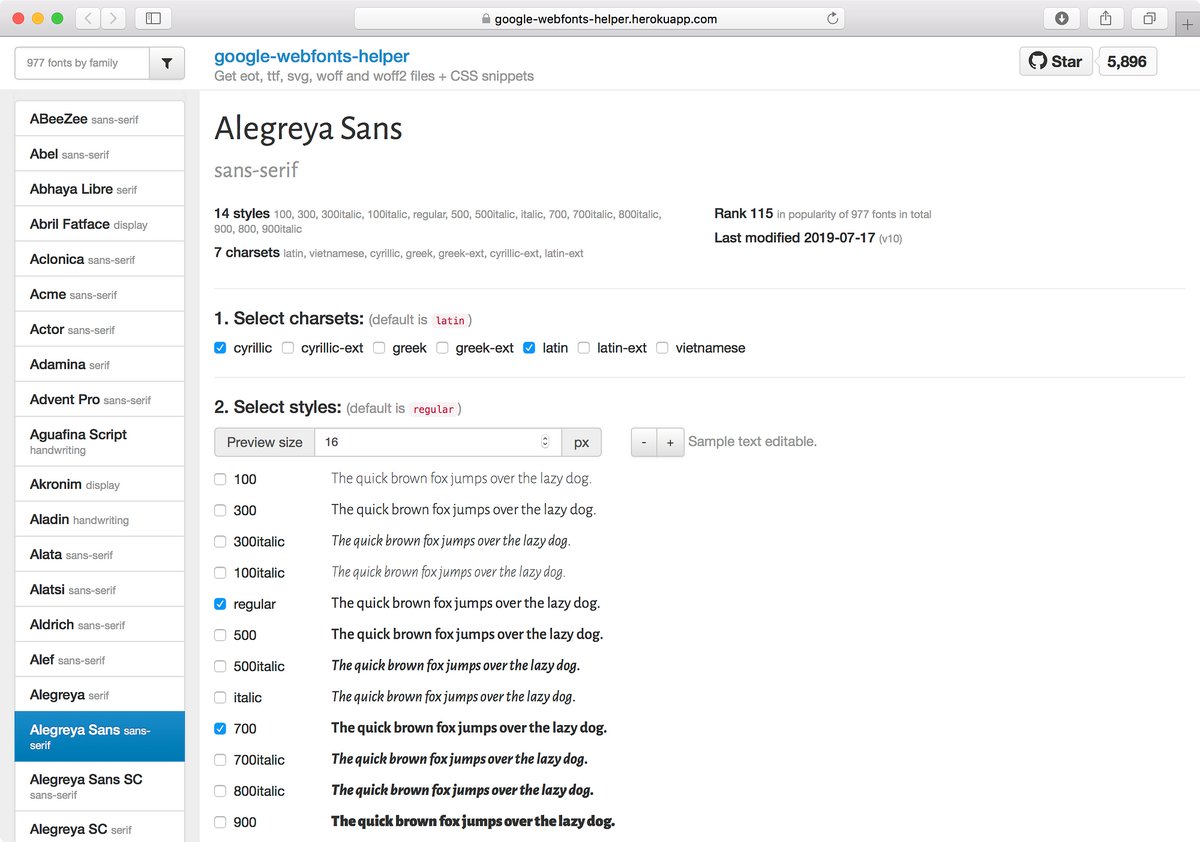
- 22:24 – Чтобы скачать шрифты Google Fonts без парсинга формата woff/woff2 и загрузить на сервер, используйте сервис Google Webfont Helper
- 24:00 – Вопрос из предыдущего выпуска: «Из-за пользовательского кэширования выдавались одни и те же файлы, несмотря на отсутствие поддержки webp». Скрипт для отображения изображений webp или jpeg форматов в зависимости от поддержки браузера, получить можно здесь
- 26:20 – Комментарий из зала по примеру подключения шрифтов: «По видео не видно мигания»
- 26:20 – Как получить качественную работу по ускорению загрузки сайта
- 28:48 – Вопрос от зрителя: «local storage мертв в целом или только для шрифтов?»
- 30:55 – Вопрос про LCP (время отрисовки основного контента) из зала: «Зачем придавать шрифту preload, если используется font-display:swap?»
- 32:00 – Рассказываем о предстоящем 100-ом эфире и про статью на VC: «Могильная версия сайта: как угробить конверсию, создав сайт на конструкторе»
- 33:55 — Вопрос из зала: «При swap LCP и CLS как раз вырастет, разве нет?»
- 34:56 – Вопрос из зала о TimThumb: «Есть скрипт timthumb выводящий миниатюры к статьям, ссылка на картинку не прямая, в результате формат картинки webp не подгружается, есть ли решение?»
Как добавить шрифты Google на сайт
Google Fonts — крупнейший каталог с бесплатными шрифтами с открытым исходным кодом. Все шрифты Google бесплатны для коммерческого и личного использования. Сервис Google Fonts позволяет быстро выбрать и использовать различные шрифты в дизайне сайта.
Все шрифты Google бесплатны для коммерческого и личного использования. Сервис Google Fonts позволяет быстро выбрать и использовать различные шрифты в дизайне сайта.
Благодаря тесному сотрудничеству Google Fonts с дизайнерами шрифтов по всему миру, у нас есть отличная возможность использовать сотни бесплатных веб-шрифтов в веб-проектах, дизайне рекламы и веб-приложениях.
Основные преимущества в использовании Google Fonts:
• Легкость в установке на любом веб-сайте: достаточно скопировать и вставить код HTML и CSS;
• В каталоге более 100 шрифтов для русскоязычных сайтов;
• Удобный поиск при подборе необходимого шрифта;
• Все представленные шрифты имеют открытый исходный код.
Как начать использовать Google Fonts за несколько шагов.
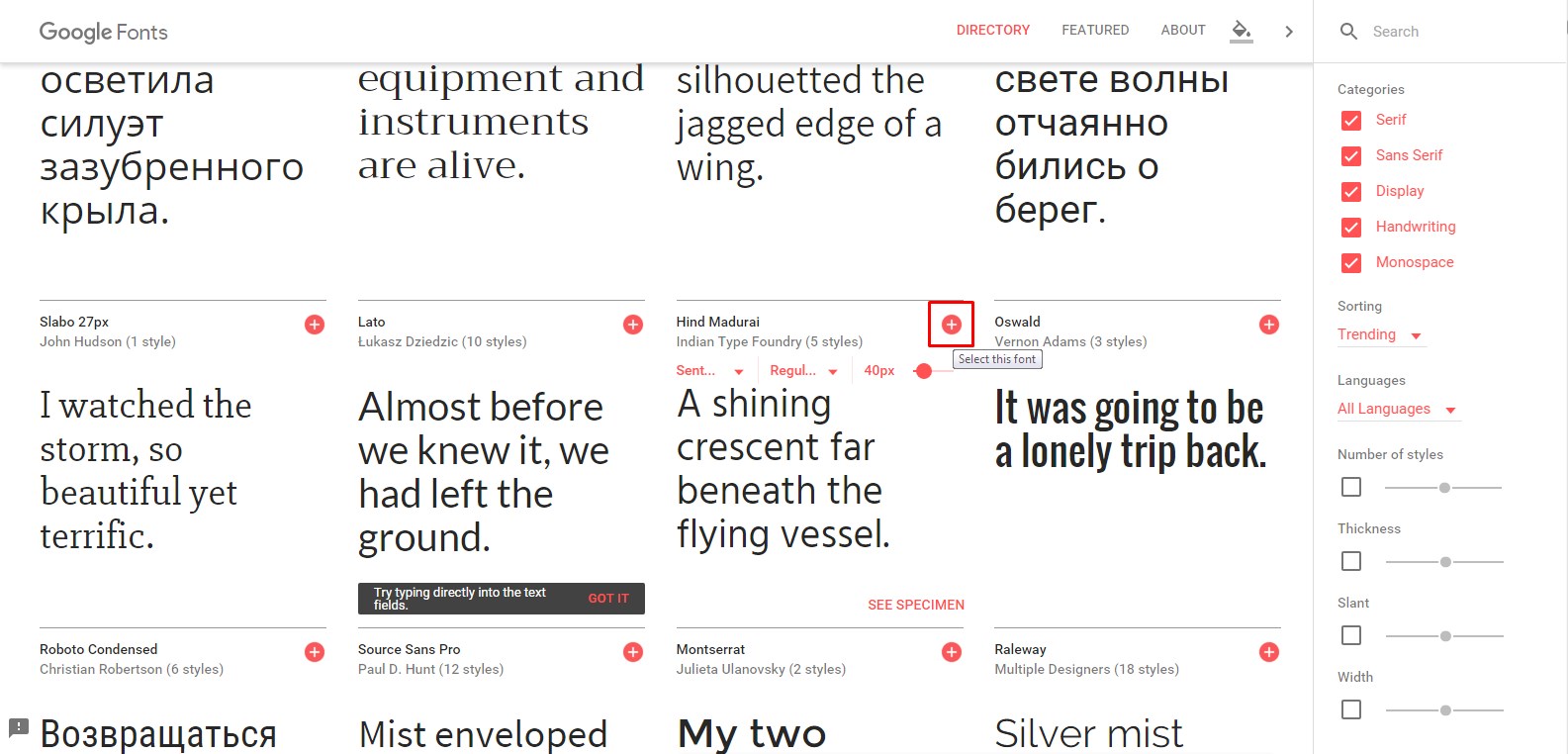
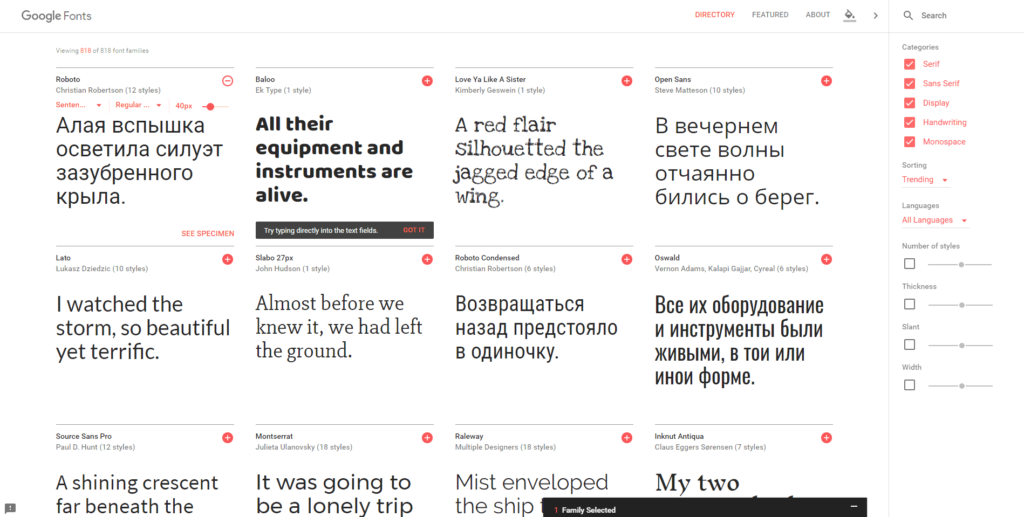
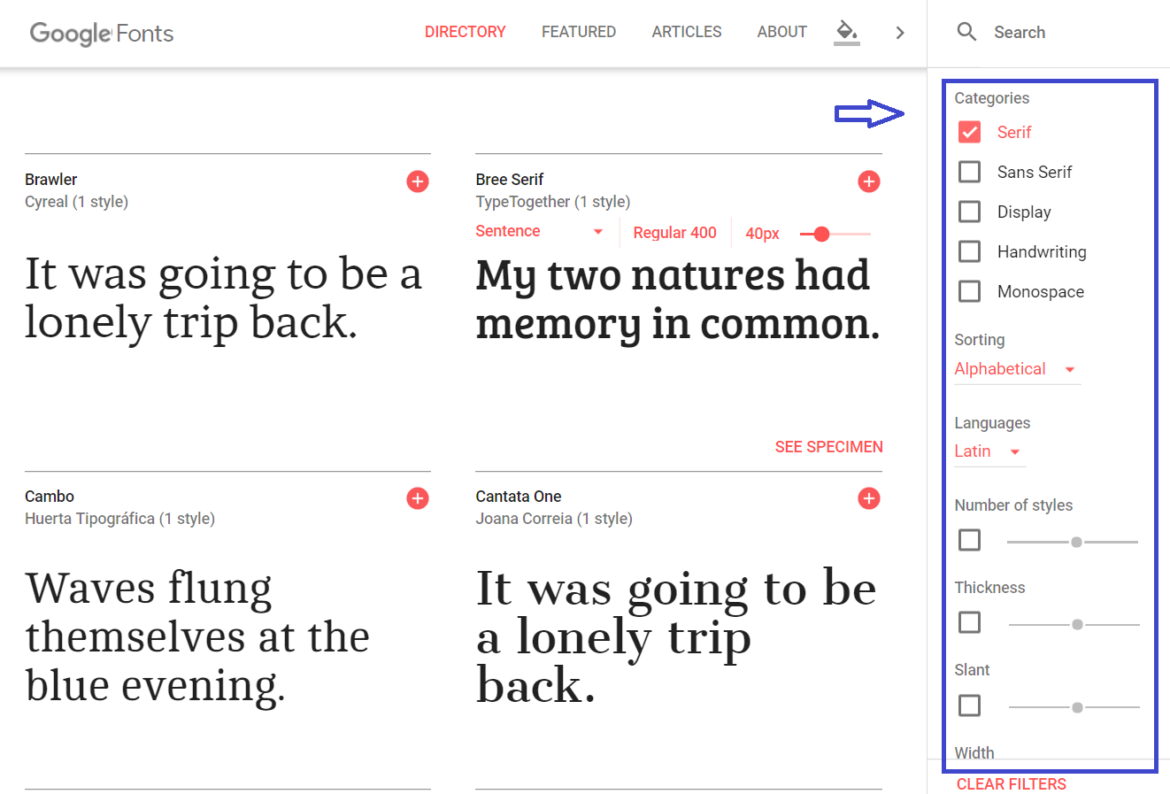
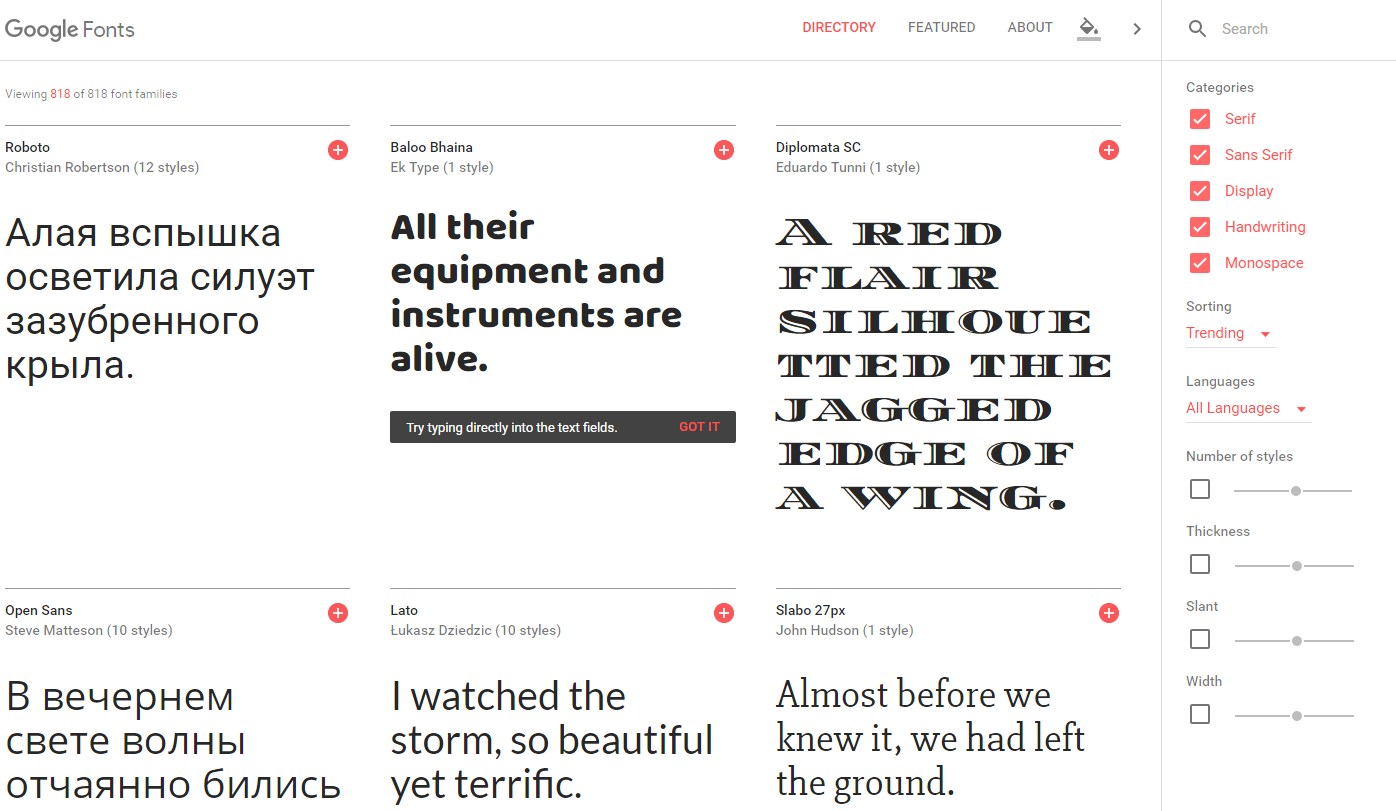
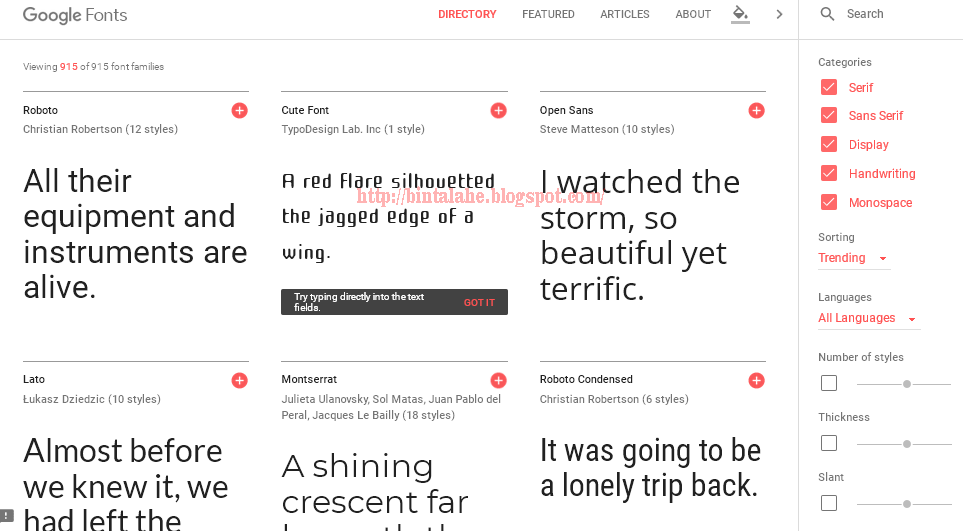
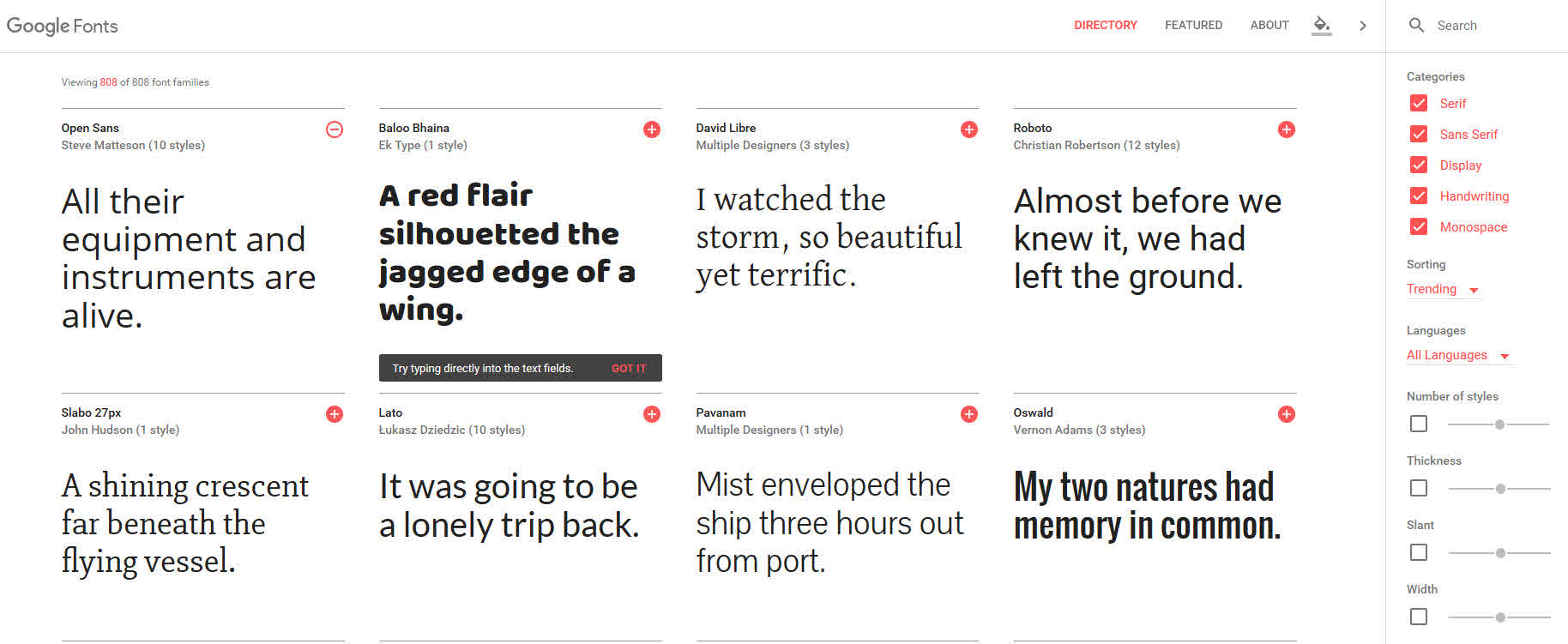
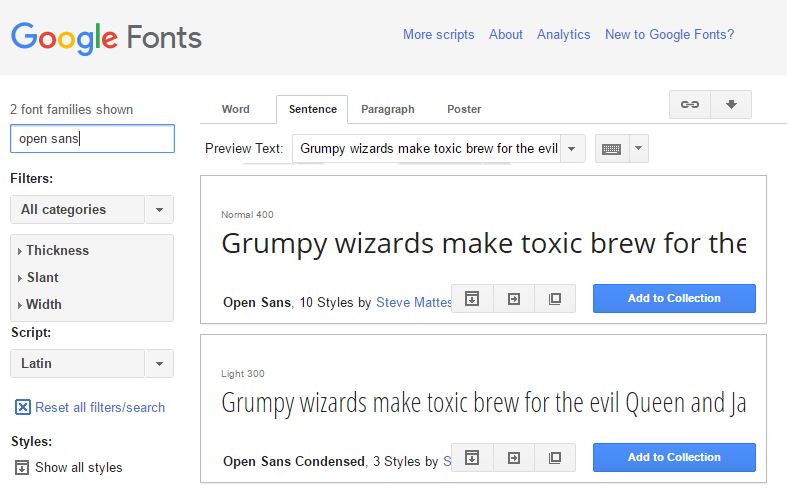
Для выбора и установки шрифтов необходимо перейти в каталог Google Fonts.
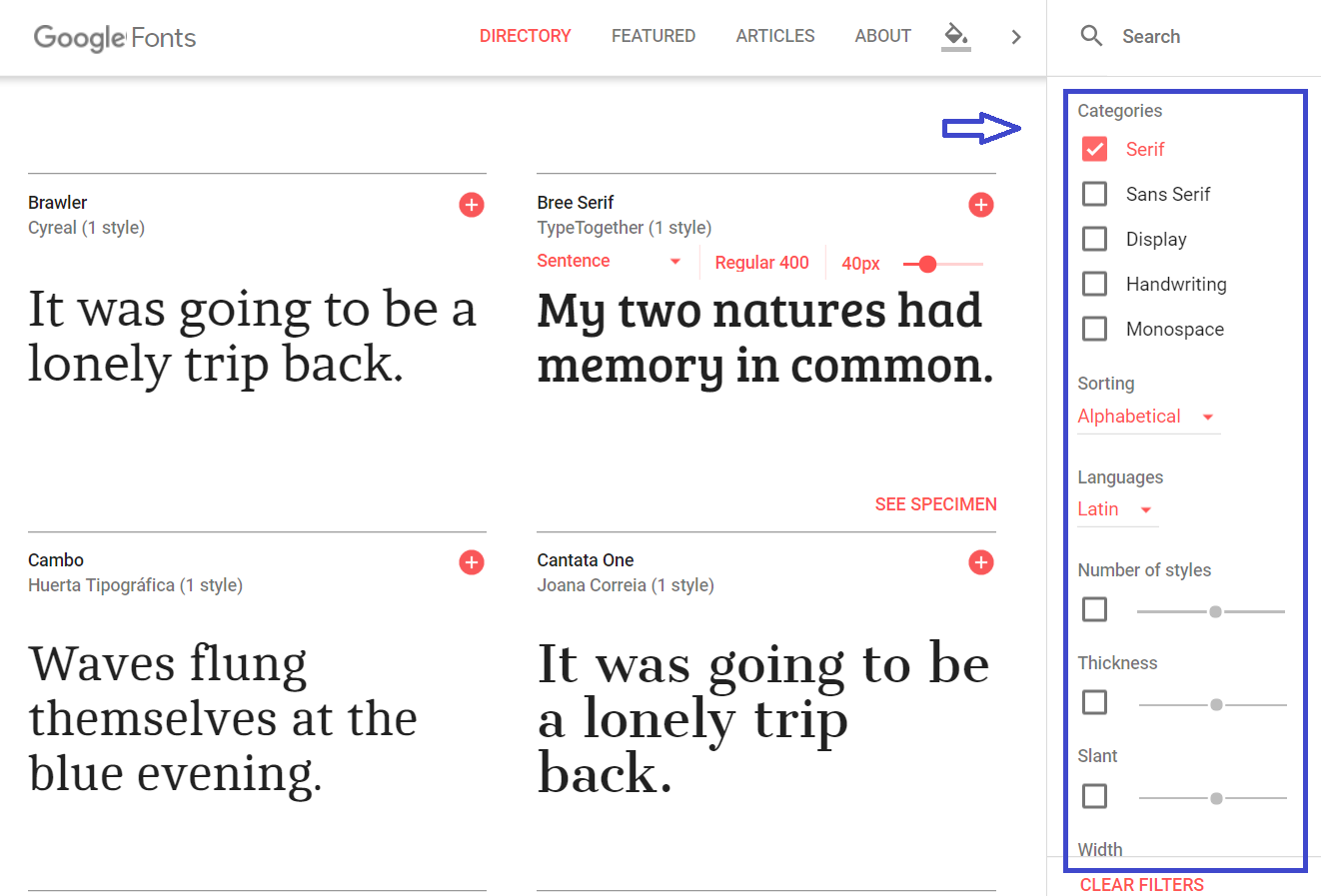
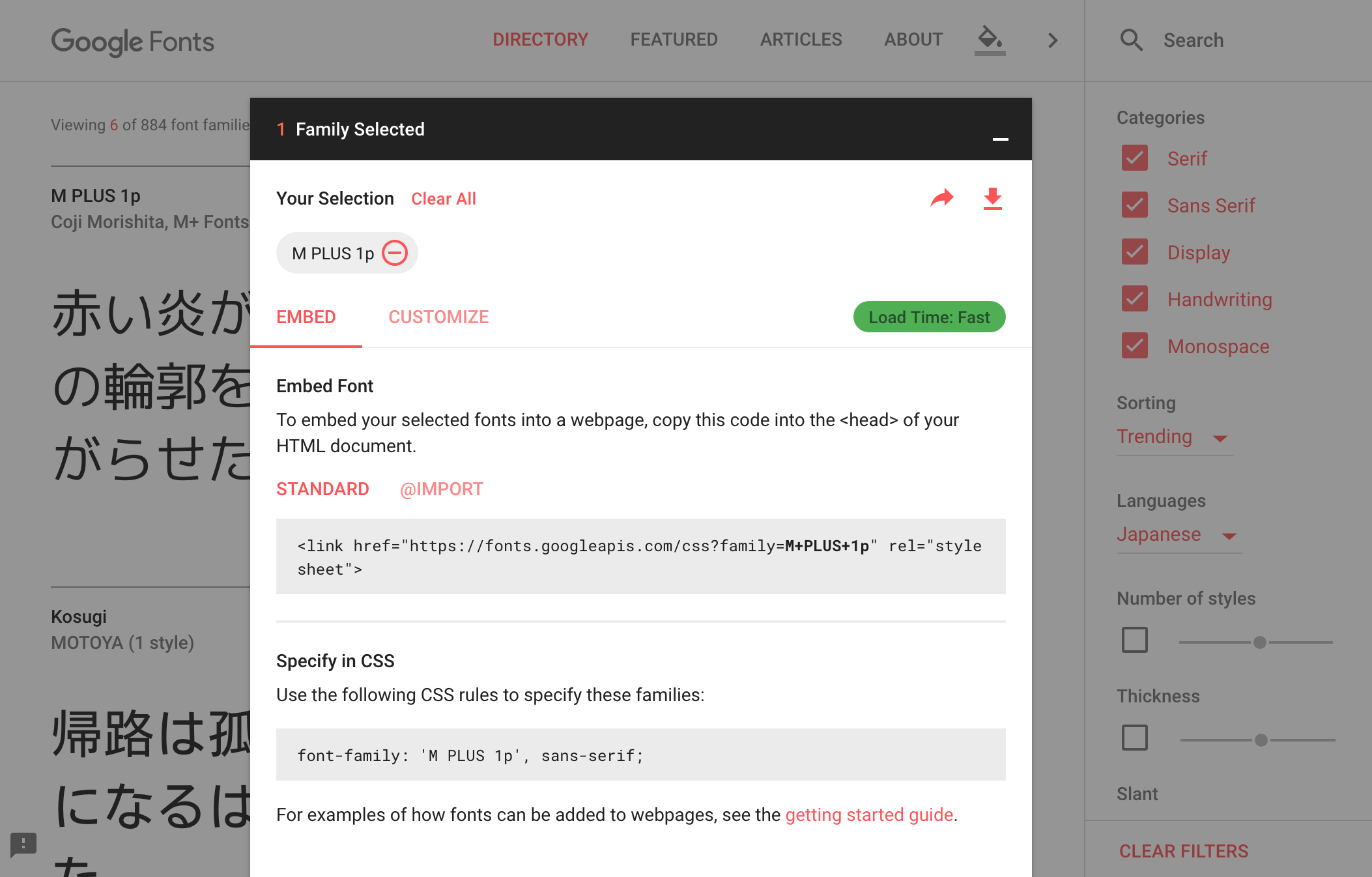
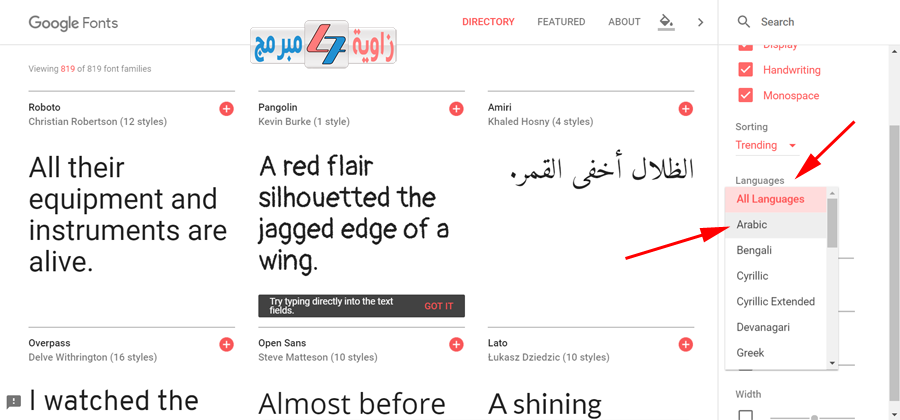
Далее указываем интересующий язык шрифта, в данном случае выбран Cyrillic.
Выбираем подходящий шрифт из предложенных в каталоге и нажимаем «+», в данном случае выбран шрифт ‘Roboto’.
Для установки выбранного шрифта на веб-сайт нам необходимы только два указанных значения: код HTML и правило CSS.
Размещаем ссылку шрифта в HTML-коде сайта в раздел <head>:
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet">
И используем следующее правило для стиля сайта в CSS:
font-family: 'Roboto';
Если на Вашем веб-проекте необходимо несколько шрифтов, Вам необходимо выбрать дополнительный шрифт в каталоге Google Fonts нажав «+», например ‘Open Sans’.
В результате Вы получите следующий код HTML для вставки на страницу веб-сайта в раздел <head>:
<link href="https://fonts.googleapis.com/css?family=Open+Sans|Roboto&display=swap" rel="stylesheet">
И, соответственно, получаем следующее правило для стиля сайта в CSS. Например, для заголовка h2 будет использован шрифт ‘Roboto’ а для основного текста сайта — шрифт ‘Open Sans’:
.h2 {font-family: 'Roboto';} .p {font-family: 'Open Sans';}
Сервис Google Fonts не имеет ограничений по пропускной способности или просмотру страниц. Это позволяет нам использовать любой шрифт в наших проектах без каких-либо обязательств по лицензии Open Source. Инструмент Google Fonts предлагает хорошо сжатые и оптимизарованные шрифты, что позволяет загружать веб-страницы за доли секунды на любом устройстве, не влияя на качество отображения шрифта в дизайне сайта.
ВСЕ СТАТЬИУслуги веб-студии WEBIKA
Разработка и создание сайтовМы уделяем особое внимание каждому клиенту, подчеркивая в дизайне сайта уникальность Ваших проектов.
Техническая поддержка сайтовУстранение проблем работоспособности сайтов по условиям SLA. Хостинг, домен, SSL-сертификат, SQL-база данных, корпоративный почтовый сервер.
Контент-сопровождение сайтовНаписание текстов любого уровня сложности. Оформление страниц на сайте. Хороший контент позволит Вам увеличить целевой трафик и количество клиентов.
Полный комплекс мер по обеспечению посещаемости сайта целевыми посетителями.
Контекстная и таргетированная рекламаПродемонстрируем и выведем на рынок Ваш новый товар или услугу. Повысим имидж Вашей компании
Востребованные услуги
Редизайн сайта80% людей оценивают доверие к Вашему бизнесу, основываясь исключительно на дизайне Вашего сайта.
Технический SEO-аудит сайтаВы сможете укрепить свою позицию, улучшая факторы, выделенные в нашем отчете, а также за счет применения стратегий SEO.
Обеспечение безопасности веб-сайтаБезопасность важна для обеспечения того, чтобы Ваш сайт защищал пользовательские данные, не подвергался риску, простоям или потере данных.
Google шрифты и WordPress | WPNICE
Как всегда, рад приветствовать читателей на страницах WPNICE. Разговор пойдет сегодня о шрифтах. Некоторые не придают шрифтам большого значения – была бы кириллица, да и ладно. А зря, друзья мои, зря! Правильно подобранные шрифты вообще и Google шрифты в частности способны сильно украсить практически любой сайт.
Но если вас в целом, устраивает ваша текущая тема, и вы просто хотите изменить некоторые шрифты, которые она использует или увеличить количество шрифтов, которыми можно пользоваться во время написания постов, тогда этот небольшой путеводитель по различным способам управления шрифтами WordPress и их оптимизации как раз для вас.
Нужно всего лишь подобрать плагин, который отвечает вашим нуждам и ресурс, где вы сможете найти наиболее подходящие для использования на вашем веб-сайте плагины. Как устанавливать плагины вы наверняка знаете.
А вы вообще знали, что у Google есть каталог, наполненный сотнями бесплатных, доступных для скачивания веб-шрифтов? Вы можете зайти на сайт с шрифтами Google, ознакомиться с превью всех доступных шрифтов, составить список шрифтов, которые вам понравились и затем использовать их на своем сайте. Не забудьте так же в левом столбце включить Script: – Cyrillic для сортировки шрифтов поддерживающих кириллицу.
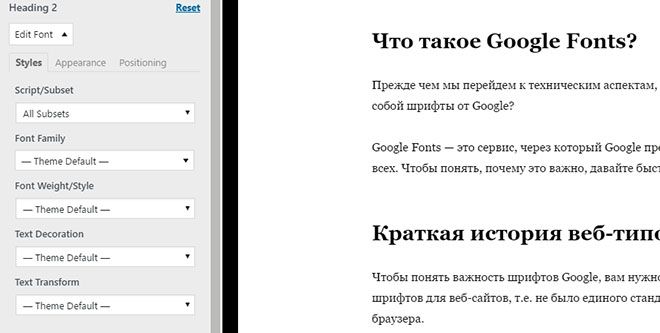
Владельцам обычных веб-сайтов придется добавить немного кода в свои сайты и интегрировать CSS-файлы с выбранными шрифтами, но пользователи WordPress могут воспользоваться бесплатным неофициальным плагином, под названием WP Google Fonts. С помощью этого плагина можно просто развернуть выпадающий список, выбирать шрифты, которые вы хотите использовать на вашем сайте, а затем применить их к определенным элементам (включая, заголовки, параграфы, блоки цитат, списки) Вы так же можете добавлять свои собственные CSS-файлы и выбирать нужные вам кодировки.
С помощью этого плагина можно просто развернуть выпадающий список, выбирать шрифты, которые вы хотите использовать на вашем сайте, а затем применить их к определенным элементам (включая, заголовки, параграфы, блоки цитат, списки) Вы так же можете добавлять свои собственные CSS-файлы и выбирать нужные вам кодировки.
Влияние на время загрузки сайта
Этот плагин позволяет добавить только 6 шрифтов из каталога веб-шрифтов Google, что, в общем-то, хорошо, так как большое количество шрифтов тормозит загрузку вашего WordPress-сайта. К счастью, когда вы просматриваете и выбираете шрифты в «Google-шрифтах», вы видите, как выбранный шрифт влияет на скорость загрузки страницы, что поспособствует правильному выбору.
Рекомендуется выбирать только те шрифты, которые вы точно будете использовать на вашем сайте и, кроме того, лучше отдавать предпочтение тем шрифтам, которые вы будете использовать только с простым или жирным начертанием, а не со всеми доступными для шрифта опциями.
Бесплатный плагин WP Google Fonts не дает возможности предпросмотра шрифтов внутри консоли WordPress. Так что, если вы не знаете, какой именно шрифт хотите использовать, вам придется просматривать предложенные варианты на сайте Google Fonts.
Так как список шрифтов от Google продолжает пополняться, разработчики этого плагина продолжают вкалывать, лишь бы в консоли WordPress нам были доступны все эти шрифты. Плагин работает стабильно, устанавливается за считанные секунды и позволяет вам быстро и просто изменять шрифты вашего сайта.
Еще один бесплатный плагин, который работает с сервисом Google Fonts, но скорее позволяющий выбирать шрифты для постов, нежели для всей темы в целом. Сразу после установки плагина, в текстовом редакторе появятся два новых поля, с помощью которых вы сможете выбирать шрифты из каталога веб-шрифтов Google и изменять размер текста. Развернув выпадающий список, вы сможете «примерить» тот или иной шрифт к своему сайту. При этом нет необходимости постоянно заходить на сайт Google Fonts, чтоб посмотреть, как какой-либо шрифт будет смотреться на сайте, как это было в случае плагина, описанного выше.
Хоть этот плагин и выполняет работу, для которой и был установлен на сайт – предоставляет доступ ко всем существующим в каталоге шрифтам, в тоже время он тормозит загрузку страниц сайта. Так что, вам придется решать, готовы ли вы принести эту жертву во имя великолепных шрифтов для вашего сайта.
Этот плагин позволяет использовать на вашем сайте шрифты не только с сайта Google Fonts, но и шрифты с ресурсов Typekit, Fontdeck, Font Squirrel, которые представляют собой платные каталоги (разве что есть бесплатные шрифты от Squirrel).
После установки плагина FontMeister вам нужно будет указать ключи API тех сервисов, к шрифтам которых вы хотите получить доступ.
Странно, но этот плагин, в отличие от двух других позволяет получить официальный доступ к сервису Google Fonts. Хотя ключ API можно получить бесплатно, я не думаю, что искать и вбивать этот ключ так уж необходимо.
Когда вы работаете с Font Squirrel, шрифты сначала необходимо скачать в консоль WordPress, а потом уж использовать их в оформлении сайта. Скачать шрифты легко, но, только в том случае, если вам не нужно очень много шрифтов, в противном случае – это ненужный расход ресурсов и торможение работы сайта. Доступна функция предпросмотра уже скачанных, добавленных и в список, шрифтов. Так же шрифты можно внедрять в тему, используя селекторы.
Скачать шрифты легко, но, только в том случае, если вам не нужно очень много шрифтов, в противном случае – это ненужный расход ресурсов и торможение работы сайта. Доступна функция предпросмотра уже скачанных, добавленных и в список, шрифтов. Так же шрифты можно внедрять в тему, используя селекторы.
Если вы не планируете использовать те сервисы, с которыми работает плагин, я бы посоветовал вам другие плагины для более простой установки и использования Google Fonts.
Несмотря на то, что этот плагин уже некоторое время не обновлялся, он стабильно работает с WordPress версии 3.5.2. После установки этого плагина, вы получите полный контроль над внешним видом текста, присутствующим в стандартной сборке WordPress.
Этот плагин способен на многое, например, он изменяет двойные кавычки согласно типографическим правилам, меняет знак минуса на тире или дефис, расставляет диакритические знаки в таких словах, как crème brûlée и вносит настройки в текст ссылок и поля для ввода текста.
Изменения, внесенные на странице настройки плагина, применяются ко всему вашему WordPress сайту.
Плагин очень хорош, если вы хотите получить тотальный контроль над всем текстом вашего сайта. Кроме того плагин отлично понимает кириллицу и прекрасно с ней справляется.
Заключение
Если текст на вашем сайте отображается не совсем так, как бы вам того хотелось, сейчас у вас просто нет другого выхода, кроме как пойти и изменить текущее положение дел. С помощью бесплатных плагинов вы можете менять шрифты хоть в каждой записи или же с помощью таких сервисов, как Google Font и Font Squirrel, а так же их платных аналогов.
Некоторые люди считают, что веб-сайт на 95 % состоит из текста, и независимо от того согласны ли вы с этим убеждением или нет, текст, все равно, остается одной из самых важных визуальных составляющих любого веб сайта.
Хочется надеяться, что этот путеводитель по добавочным шрифтам откроет перед вами новые возможности по изменению внешнего вида вашего WordPress сайта. А вот тут я уже писал про отличный премиум плагин для кастомизации шрифтов на вашем сайте.
А вот тут я уже писал про отличный премиум плагин для кастомизации шрифтов на вашем сайте.
Как на сайте WordPress оптимизировать веб-шрифты?
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Веб-шрифты являются основным элементом современного веб-дизайна и используются подавляющим большинством веб-сайтов, построенных на WordPress. Оптимизация использования и доставки веб-шрифтов на сайтах имеет решающее значение, поскольку плохо оптимизированные веб-шрифты могут привести к снижению производительности всего веб-сайта в целом.
Веб-шрифты довольно широко используются дизайнерами по всему миру. И это неспроста, ведь они часто оказываются более эффективными, чем веб-безопасные (web safe) шрифты, обеспечивая более широкий диапазон размеров и разрешений устройств.
Что такое веб-шрифты?
Вообще на сайтах используется два типа шрифтов:
Веб-безопасные. Это шрифты, которые уже предварительно установлены на устройстве. Среди них: Arial, Times New Roman и Courier New, а также типовые семейства шрифтов (serif, sans-serif и monospace).
Среди них: Arial, Times New Roman и Courier New, а также типовые семейства шрифтов (serif, sans-serif и monospace).
Веб-шрифты. Это шрифты, которые не были предварительно установлены на устройстве и должны быть загружены браузером пользователя перед отображением. В результате для сайтов, использующих веб-шрифты, их владельцы должны думать о влиянии дополнительных ресурсов шрифта на общую скорость загрузки сайта.
Размещение и доставка шрифтов
После того, как Вы решили использовать веб-шрифты, нужно решить, откуда их доставлять. Для этого существуют два варианта:
Размещение на своем сайте (локально). В итоге файлы шрифтов размещаются на сервере хостинга вместе с остальными файлами веб-сайта.
Сторонние ресурсы. В таком случае шрифты размещаются на сторонних ресурсах (например, в таких популярных службах шрифтов, как Google Fonts или Typekit).
Сторонние службы размещения шрифтов являются довольно популярными среди веб-дизайнеров. Тем не менее, некоторые разработчики предпочитают избегать использования таких ресурсов по соображениям производительности или безопасности. Понятно, что в этом случае локальное размещение является идеальным вариантом.
Вполне резонно использовать те же Google Fonts или Typekit в ряде нескольких причин:
- не очень быстрый хостинг;
- отсутствие навыков веб-разработки.
Как в WordPress оптимизировать веб-шрифты?
Оптимизация веб-шрифтов является сложной темой, и существует множество различных способов оптимизации доставки шрифтов. Вариант, который подходит Вашему веб-сайту лучше всего, зависит от множества факторов, включая скорость сервера хостинга и сети, размер CSS-файлов сайта, а также технические возможности владельца сайта.
Оптимизация сервисов доставки веб-шрифтов
Начнем пожалуй с этого метода, который является наиболее популярным, быстрым и простым. Следует отметить, что Typekit хоть и довольно популярен среди профессиональных разработчиков, но Google Fonts все же пользуются чаще. Он бесплатный и настолько популярен, что многим пользователям не нужно загружать много ресурсов шрифтов Google, поскольку они уже хранятся в кеше браузера.
Следует отметить, что Typekit хоть и довольно популярен среди профессиональных разработчиков, но Google Fonts все же пользуются чаще. Он бесплатный и настолько популярен, что многим пользователям не нужно загружать много ресурсов шрифтов Google, поскольку они уже хранятся в кеше браузера.
Добавить Google-шрифты на сайт WordPress довольно просто. Самым простым методом для этого является подключение шрифтов непосредственно в шапку Вашего сайта с помощью директивы wp_enqueue_script() в основном конфигурационном файле functions.php Вашей активной темы. Если шрифт был добавлен, нужно его подключить также в CSS-файле (например, style.css в папке темы).
В этом случае следует иметь в виду, что в таком случае нужно будет использовать дочернюю тему, так как будут изменяться сами файлы темы. В противном случае Вы потеряете все свои изменения при следующем обновлении темы.
Если Вы не хотите или не умеете вручную править файлы темы WordPress, то специально для этого существуют плагины, которые возьмут всю работу на себя, автоматически добавив шрифты на Ваш сайт.
Плагин Easy Google Fonts
Бесплатный плагин Easy Google Fonts позволит легко настроить стили шрифтов для каждого текстового элемента.
Оптимизация Google Fonts
Все шрифты онлайн-сервиса Google Fonts сжимаются и передаются, используя технологию CDN от Google, что гарантирует в итоге самую быструю доставку. Несмотря на то, что Google Fonts действительно включает эти встроенные методы оптимизации, все равно стоит сделать все возможное, чтобы ускорить доставку и отображение шрифтов на сайте. Для этого существует несколько рекомендаций.
При выборе шрифтов в Google Fonts не стоит выбирать все доступные стили и наборы символов. Добавьте только те стили и наборы символов, которые Вам действительно понадобятся. Тут не обязательно включать все варианты курсива и жирного начертания – браузеры сами откорректируют их правильное отображение.
Тут не обязательно включать все варианты курсива и жирного начертания – браузеры сами откорректируют их правильное отображение.
Можно заметить, что многие сайты используют уникальный шрифт для отображения заголовка сайта. Однако для этого Вам нужно будет добавить дополнительный файл шрифта, который будет загружаться. Для ускорения следует минимизировать воздействие этого дополнительного стиля шрифта путем загрузки только определенных символов, используемых в Вашем заголовке. Это можно сделать, добавив специальный параметр text с необходимыми буквами в конец Google Fonts URL.
К примеру, отобразим слово WPShop, используя шрифт Bungee Shade. В этом случае ссылка будет иметь следующий вид:
<link href='//fonts.googleapis.com/css?family=Bungee+Shade&text=WPShop' rel='stylesheet'>
В итоге Google Fonts CDN будет доставлять только указанные символы.
Шрифты, размещенные локально
Локально размещенные файлы шрифтов является наиболее приемлемым вариантом, если Ваш хостинг обеспечивает хорошую скорость, и Вы не хотите быть зависимым от внешних сервисов.
Разместить шрифт самостоятельно довольно просто:
- загрузить файл шрифтов на свой сайт;
- добавить правило @font-face в файл style.css Вашей темы для каждого загруженного шрифта;
- примените шрифты, используя пользовательский CSS.
Есть еще более простой вариант – использовать бесплатный плагин Use Any Font. Он позволит загружать шрифты и назначать их элементам HTML прямо с панели инструментов WordPress. Отметим, что бесплатная версия плагина позволит загрузить лишь один файл шрифта.
Оптимизация локальных шрифтов
При использовании локальных шрифтов нередко допускаются ошибки, ведущие к ухудшению скорости загрузки вашего сайта. Чтобы их избежать, следует придерживаться ряда несложных правил.
Во-первых, все ресурсы шрифтов должны быть максимально сжатыми. Как уже было сказано, во время генерации шрифта следует включать только необходимые стили и наборы символов.
Во-вторых, все шрифты должны быть в четырех форматах: woff2, woff, ttf и eot. Их все необходимо включить в файл стилей с помощью правила @font-face. Это гарантирует, что браузеры выберут самый легкий и быстрый формат.
В-третьих, нужно рассмотреть возможность использования unicode-range для ограничения загруженных ресурсов шрифта только теми символами, которые Вы будете использовать.
Оптимизация веб-шрифтов с помощью CSS-встраивания
Если для Вас важна каждая миллисекунда в процессе загрузки страниц сайта, то оптимизация даже локально размещенных файлов шрифтов имеет место.
Основная идея – использовать кодировку base64 для встроенных шрифтов в таблицу стилей CSS. Это сокращает необходимость того, чтобы браузер посетителя загружал и обрабатывал ресурсы шрифтов, но это означает, что Ваш сайт отдает довольно большой CSS-файл. После загрузки шрифта последующие просмотры страниц, которые используют один и тот же ресурс, будут отображаться быстрее. В результате эта стратегия заслуживает внимания, если Ваш сайт довольно посещаем.
После загрузки шрифта последующие просмотры страниц, которые используют один и тот же ресурс, будут отображаться быстрее. В результате эта стратегия заслуживает внимания, если Ваш сайт довольно посещаем.
Кодирование загруженных локально файлов шрифтов в таблицу стилей CSS – это довольно просто. localFont – это простой в использовании веб-сервис, который Вы можете использовать для преобразования файлов woff, woff2 и ttf в CSS-стили. Инструмент также предоставляет специальный JS-скрипт, который будет проверять кэш браузера каждого пользователя на наличие CSS-шрифта перед его загрузкой во второй раз.
Еще один способ оптимизации шрифтов
Если Вы будете использовать встроенные CSS-шрифты, то на следующем этапе нужно рассматривать подключение CSS непосредственно в HTML-коде Вашего сайта. Это избавит от необходимости в обращениях к серверу для получения ресурсов шрифтов. Однако это также исключает возможность хранения ресурсов шрифта в кеше пользователя браузера, поскольку шрифты кодируются непосредственно в HTML-код сайта и включаются при каждой загрузке страницы.
Однако это также исключает возможность хранения ресурсов шрифта в кеше пользователя браузера, поскольку шрифты кодируются непосредственно в HTML-код сайта и включаются при каждой загрузке страницы.
Если Вы встраиваете CSS-шрифт непосредственно в HTML-код своего сайта, следует использовать исключительно одно семейство, один стиль и набор символов. Если для сайта необходимы дополнительные семейства шрифтов, стили и наборы символов, загрузите их отдельно.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится3Не нравится5Если Вам понравилась статья — поделитесь с друзьями
Как использовать Google шрифты в WordPress: 17 примеров
Вы готовы обновить свой сайт WordPress, но не можете решить, какой шрифт выбрать? Тогда лучшее решение – начать с самых популярных вариантов. В этом посте перечислены часто используемые шрифты Google и указаны их особенности. А также несколько советов о том, как лучше всего включить их в свой веб-сайт WordPress.
А также несколько советов о том, как лучше всего включить их в свой веб-сайт WordPress.
17 самых популярных шрифтов Google в 2019 году
В списке ниже вы найдете примеры некоторых наиболее популярных шрифтов, которые может предложить библиотека Google. Для каждого шрифта указано количество стилей и к каким другим шрифтам он подходит.
1. Roboto
- Без засечек
- 12 стилей
- Пример шрифта.
Rockin Roboto – самый популярный шрифт с рекордным количеством использований: почти 60 миллиардов. Он наиболее популярен в США, но может похвастаться высоким уровнем использования в Японии и Бразилии. Roboto отличается сильными, чистыми линиями, но при этом мягкими и дружелюбными изгибами. Google предлагает Open Sans, Lato, Montserrat, Raleway и Oswald в качестве популярных пар для Roboto.
2. Open Sans
- Без засечек
- 10 стилей
- Пример шрифта.
Open Sans используют для удобства чтения. Это нейтральный шрифт, общедоступный как для мобильных платформ, так и для печати. Open Sans любят в США, Франции и России. Его популярные пары: Roboto, Lato, Oswald, Raleway, and Montserrat.
Это нейтральный шрифт, общедоступный как для мобильных платформ, так и для печати. Open Sans любят в США, Франции и России. Его популярные пары: Roboto, Lato, Oswald, Raleway, and Montserrat.
3. Lato
- Без засечек
- 10 стилей
- Пример шрифта.
Lato – шрифт для бизнеса. Его углы точные, чистые и острые, что полюбилось почти 10 миллиардам пользователей от США до Бразилию. Его пары Google шрифтов – Roboto, Open Sans, Oswald, Raleway и Source Sans Pro.
4. Monserrat
- Без засечек
- 18 стилей
- Пример шрифта.
Monserrat заинтересован в том, чтобы остаться уникальным, как и его одноименный район в Буэнос-Айресе в Аргентине. Этот шрифт используют более чем 5 миллиардов пользователей в США, во Франции и Бразилии. Популярные комбинации с этим шрифтом – Raleway, Open Sans, Roboto, Oswald и Lato.
5. Roboto Condensed
- Без засечек
- 6 стилей
- Пример шрифта.

Возвращаясь к Roboto, на этот раз в его «Condensed» виде. Семейство шрифтов Roboto многочисленное, и это более тонкий аналог нашего предыдущего примера. Он разработан для тех, кому необходимо сохранить пространство на веб-сайте. Более 4 миллиардов человек используют эту версию, и она наиболее популярна в США и России. Лучшие компаньоны пары: Open Sans, Lato, Oswald, Montserrat и обычные Roboto.
6. Source Sans Pro
- Без засечек
- 12 стилей
- Пример шрифта.
Превосходный Source Sans Pro – серьезно относится к своей работе. Adobe разработала его таким образом, чтобы он идеально подходил для пользовательских интерфейсов. Почти 4 миллиарда человек используют его в США и Франции. Хорошо сочетается с Open Sans, Roboto, Lato, Oswald и Raleway.
7. Oswald
- Без засечек
- 6 стилей
- Пример шрифта.
Изысканный Oswald хорош вписывается в пиксельную сетку стандартных цифровых экранов. Он свободно используется на интернет-платформах почти 4-мя миллиардами человек, особенно в США и Франции. И чаще всего в паре с нашими регулярно появляющимися шрифтами: Open Sans, Roboto, Lato, Montserrat и Raleway.
Он свободно используется на интернет-платформах почти 4-мя миллиардами человек, особенно в США и Франции. И чаще всего в паре с нашими регулярно появляющимися шрифтами: Open Sans, Roboto, Lato, Montserrat и Raleway.
8. Raleway
- Без засечек
- 18 стилей
- Пример шрифта.
Изысканный Raleway живет в состоянии ар-деко. Raleway привносит элегантный, но смелый вид на любой веб-сайт. Изначально он планировался как заголовок с одним стилем, и теперь он может похвастаться 18 стилями и почти 3 миллиардами людей, которые его используют. Он регулярно появляется вместе с Montserrat, Open Sans, Roboto, Lato и Oswald.
9. Slabo 27px / 13px
- С засечками
- 2 стиля
- Пример шрифта.
Специализированный Slabo 27px / 13px наиболее удобен в технической тематике, например, для отчета научной лаборатории. Несмотря на наличие засечек, он выглядит тонким и эффективным. Его используют более 2 миллиардов человек в США, Индонезии, Индии и Бразилии. Популярные пары – Open Sans, Roboto, Lato, Montserrat и Oswald.
Популярные пары – Open Sans, Roboto, Lato, Montserrat и Oswald.
Смотрите также:
Как добавить свои кастомные шрифты на WordPress тут.
10. PT Sans
- Без засечек
- 4 стиля
- Пример шрифта.
PT Sans – интроверт, ставший экстравертом. Он был впервые разработан для проекта «Общественные типы Российской Федерации», чтобы посетители могли читать и писать на своем родном языке. В настоящее время его используют по всему миру, хотя он по-прежнему остается самым популярным в России. Open Sans, Roboto, Lato, Raleway и PT Serif – отличные компаньоны для этого шрифта.
11. Merriweather
- С засечками
- 8 стилей
- Пример шрифта.
Merriweather – это открытая книга с простым для чтения стилем для любого экрана. Это шрифт с интересными небольшими диагоналями, открытыми округлыми формами и длинными засечками. До 2 миллиардов человек используют его в основном в США, а также в Италии и Бразилии. Его популярными парами являются Open Sans, Montserrat, Oswald, Lato и Roboto.
Его популярными парами являются Open Sans, Montserrat, Oswald, Lato и Roboto.
12. Roboto Slab
- С засечками
- 4 стиля
- Пример шрифта.
Roboto Slab – крутой кузен обычного Roboto, привносящий ощущение талантливости. Он отделяет себя от обычного Roboto с его уникальным стилем и не заботится о том, чтобы экономить место так же сильно, как это делает Roboto Condensed, потому что он слишком сосредоточен на самовыражении. Не более 2 миллиардов человек используют Roboto Slab в США, России, Италии и Бразилии, и он хорошо сочетается с обычными Roboto, Open Sans, Monserrat, Lato и Raleway.
13. Noto Sans/Serif
- С засечками или без засечек
- 4 стиля
- Пример шрифта.
Noto Sans – это международный вид шрифта – его разрабатывали как шрифт для нескольких языков. Noto Sans используют более 1,5 миллиарда человек, и в основном из США и Бразилии. Noto Sans хорошо работает с Noto Serif, Open Sans, Inconsolata, Roboto и Source Sans Pro.
14. Open Sans Condensed
- Без засечек
- 3 стиля
- Пример шрифта.
Open Sans Condensed появился сразу после дебюта Roboto Condensed. Open Sans Condensed – это еще один способ сэкономить место и донести ваше сообщение чуть более эффективно, чем обычные Open Sans. До 1,5 миллиарда человек используют его в разных странах, таких как США, Россия, Великобритания, Италия и Франция. Популярные пары включают в себя обычные Open Sans, Roboto, Oswald, Josefin Slab и Amatic SC.
15. Ubuntu
- Без засечек
- 8 стилей
- Пример шрифта.
Ubuntu – это шрифт с равными возможностями. Он придерживается философии, аналогичной Noto Sans, полагая, что все языки могут использовать его. Ubuntu может похвастаться более чем 1 миллиардом пользователей во многих странах, таких как США, Россия, Италия, Франция, Испания и Бразилия. Шрифт часто появляется с Open Sans, Roboto, Lato, Oswald и Raleway.
16. Poppins
- Без засечек
- 18 стилей
- Пример шрифта.

Peppy Poppins привносит жизнь в геометрические узоры и сочетает в себе порядок и веселье. Его любимая форма – это круг, так как он используется для сглаживания краев и углов, что добавляет буквам мягкости. Его используют более 1 миллиарда человек, в основном в США и Франции. Шрифт хорошо смотрится с Roboto, Open Sans, Raleway, Oswald и Playfair Display.
17. Playfair Display
- С засечками
- 6 стилей
- Пример шрифта.
Playfair Display устойчив благодаря широким засечкам, и в то же время имеет мягкие закругленные края. Это выглядит великолепно в печати и придает тексту атмосферу журнала. Его используют чуть более миллиарда человек, чаще всего в США, Франции, Италии и Испании. Шрифты-компаньоны для Playfair Display: Roboto, Open Sans, Lato, Montserrat и Raleway.
Советы по использованию шрифтов Google в WordPress
Ниже перечислены некоторые рекомендуемые шаги для того, чтобы оптимизировать использование шрифтов на вашем веб-сайте.
1. Выберите шрифт, который подходит вашему сайту
Raleway придает тесту стильность ар-деко, Merriweather обладает легкостью, а Playfair Display может похвастаться журнальной / печатной атмосферой. Спросите себя, какой стиль воплощает ваш бренд, и подберите шрифт, согласно вашей концепции.
2. Сформируйте творческую структуру
Выбирая один из вышеперечисленных шрифтов, определите, какие из них подойдут для заголовков, основного текста и подзаголовков. Выберите шрифты, которые дополняют друг друга. Большие шрифты, которые выделены жирным шрифтом, курсивом и подобные, привлекают внимание и являются наиболее сильными в качестве заголовков.
3. Ограничьте свои стили шрифта
Как видите, некоторые из представленных шрифтов имеют до 18 стилей. Однако, если у вас так много вариантов, это не значит, что вам нужно использовать их все. Как правило, рекомендуется использовать только три — обычный, жирный и курсив. Слишком много шрифтов может привести к замедлению вашего сайта. Выбирая шрифты из Google, вы можете указать, какие стили вы хотите включить, чтобы избежать загрузки слишком большого количества файлов и снижения производительности сайта.
Выбирая шрифты из Google, вы можете указать, какие стили вы хотите включить, чтобы избежать загрузки слишком большого количества файлов и снижения производительности сайта.
4. Помните о читабельности
Всемирная организация здравоохранения пришла к выводу, что около 1,3 миллиарда людей живут с нарушениями зрения. Многие из них пользуются Интернетом, и ваша задача, сделать ваш сайт доступным и для них. Тем не менее, даже те, кто не принадлежит к этой группе, предпочитают сайты, на которых глазам будет комфортно.По этой причине при отображении шрифтов на вашем сайте важна читабельность. Например, выбор неоновых цветов в Comic Sans — плохой вариант. Убедившись, что ваш шрифт приятен для чтения, вы сможете сделать свой сайт более дружелюбным для всех ваших пользователей. Одна из самых важных вещей – это контраст, который вы можете проверить с помощью этого инструмента.
5. Если у вас есть уникальный шрифт, разместите его на сервере
Чтобы попытаться улучшить производительность, можете разместить шрифт локально на вашем сервере. Если вы используете шрифт Google, то это делать не нужно, поскольку серверы Google обычно очень быстро реагируют. Однако есть и другие причины для размещения файлов шрифтов на вашем сервере, в том числе и новые правила GDPR. Пплагин CAOS for Webfonts | Host Google Fonts Locally станет отличным решением для обоих случаев.
Если вы используете шрифт Google, то это делать не нужно, поскольку серверы Google обычно очень быстро реагируют. Однако есть и другие причины для размещения файлов шрифтов на вашем сервере, в том числе и новые правила GDPR. Пплагин CAOS for Webfonts | Host Google Fonts Locally станет отличным решением для обоих случаев.
Источник: wpkube.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
15 лучших шрифтов Google в цифрах в 2019 году (советы по использованию)
На момент написания этой статьи было бесплатно доступно 884 различных семейства шрифтов Google. Это большой выбор! Вот почему вы, возможно, ищете кого-то, кто поможет вам найти эту иголку в стоге сена со списком лучших шрифтов Google.
У нас есть это для вас, а затем мы также поделимся некоторыми передовыми методами использования шрифтов Google в WordPress.
Выбор шрифта — это больше, чем просто эстетический выбор — он может реально повлиять на показатели отказов и коэффициент конверсии вашего сайта, особенно если вы выберете шрифт, который посетителям трудно читать.
По сути, стоит потратить немного времени, чтобы выбрать лучшее семейство шрифтов Google для своего веб-сайта, вместо того, чтобы бросать первый шрифт, который вы видите!
(Взгляните на наши 50+ современных шрифтов для использования на вашем веб-сайте WordPress в 2021 году)
10 лучших шрифтов Google в 2019 году — согласно мудрости толпы
Так как же составить список лучших шрифтов Google, когда все это субъективно? Мы не хотим, чтобы весь этот список был субъективным, поэтому мы собираемся обратиться к данным , чтобы составить список лучших шрифтов Google .
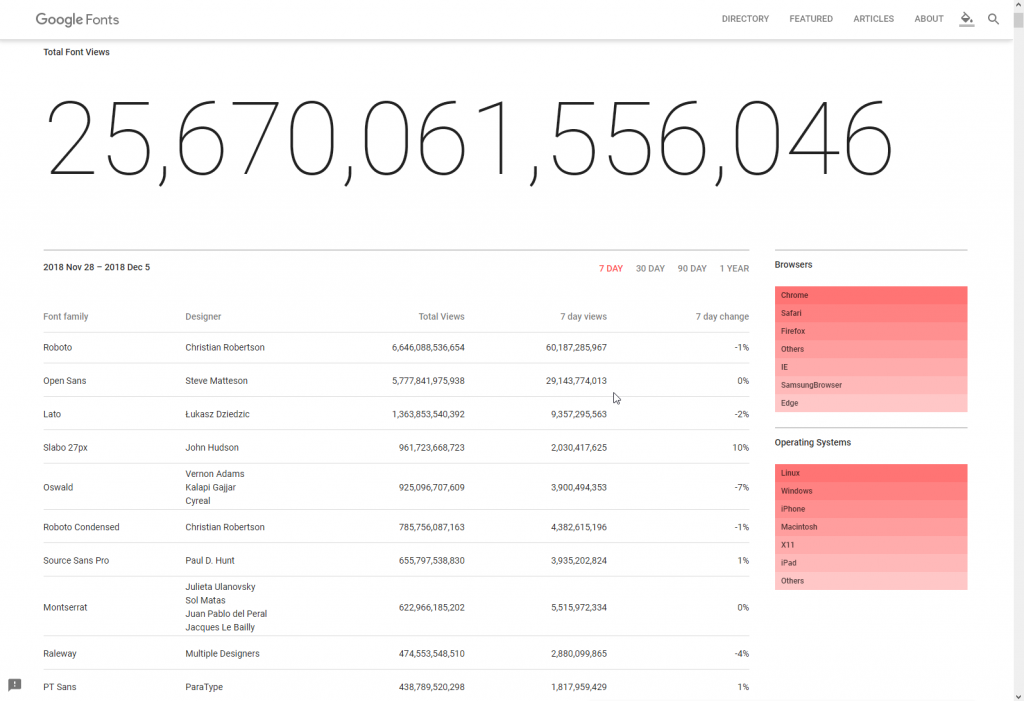
По сути, мы будем использовать аналитику Google Fonts, чтобы доверять мудрости толпы. С более чем 23 триллионами просмотров шрифтов у Google есть лишь немного данных, из которых можно извлечь. 😉
😉
23 триллиона просмотров шрифтов, и это количество растет.
🤯 https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) 7 августа 2018 г.
Затем мы выйдем за рамки простых цифр популярности и выберем несколько многообещающих шрифтов, которые быстро растут.Готовый? Давайте погрузимся в…
1. Робото
Roboto шрифт Google
Roboto — это шрифт без засечек от Кристиана Робертсона, разработанный Google в качестве системного шрифта для Android. Сейчас он пользуется огромной популярностью, представлен в 12 различных стилях и неоднократно появляется в аналитике Google Fonts. Например, Roboto — самый популярный шрифт. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab также находится под номером 13!
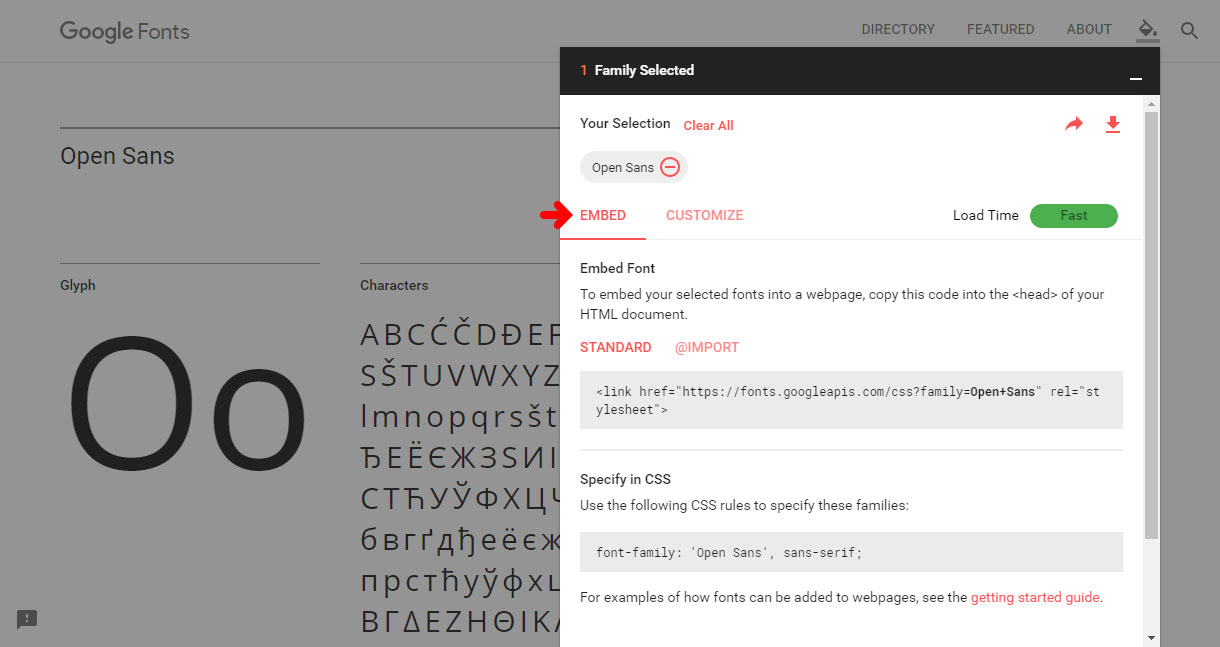
2.Открыть Sans
Шрифт Open Sans Google
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Лато
Lato Google шрифт
Lato — еще одно популярное предложение без засечек, на этот раз от Лукаша Дзедзича.
4. Slabo 27px / 13px
Шрифт Google Slabo
Slabo — это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта в том, что он специально разработан для использования с определенным размером — 27 или 13 пикселей в зависимости от ваших потребностей.
5. Освальд
Oswald шрифт Google
Oswald — это шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
Source Sans Pro Шрифт Google
Source Sans Pro — это шрифт без засечек от Пола Ханта, который был создан для Adobe и стал первым шрифтом Adobe с открытым исходным кодом.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.

Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас7. Монтсеррат
Montserrat Google шрифт
Montserrat — это шрифт без засечек от Джульеты Улановски, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. Имея 18 различных стилей, у вас довольно большой выбор.
8. Raleway
Raleway Google шрифт
Raleway — это еще один шрифт без засечек для большого семейства с 18 различными стилями, первоначально созданный Мэттом Макинерни.Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает аналогичный стиль с пунктирным подходом, который может работать для больших заголовков.
9. PT Sans
PT Sans Google font
PT Sans был разработан для общедоступных шрифтов Российской Федерации и, как таковой, включает как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Лора
Lora Google шрифт
Lora — популярный шрифт с засечками, который хорошо работает как на экране, так и в печати.
бонусных шрифтов + многообещающие
Судя по цифрам, десять вышеперечисленных шрифтов являются самыми популярными шрифтами Google. Но отображение только самых популярных вариантов оказывает медвежью услугу по отношению к новым шрифтам, которые еще не получили широкого распространения в аналитике.
Вот некоторые из наших фаворитов, которые не попали в топ аналитики.
11. Noto Sans / Serif
Noto Sans Google шрифт
Noto — это шрифт по заказу Google, который выпускается как в версиях с засечками, так и без засечек.Он получает регулярные обновления, и сейчас существует более 100 шрифтов Noto, и постоянно появляются новые!
12. Nunito Sans
Шрифт Google Nunito Sans
Nunito Sans — это шрифт без засечек, популярность которого быстро растет (с прошлого года его использование утроилось).
13. Концерт первый
Concert One Google шрифт
Concert One — это округлый гротескный шрифт, который отлично подходит для заголовков.
14. Подсказка
Подскажите шрифт Google
Prompt — это предложение без засечек от тайской дизайнерской фирмы Cadson Demak.
15. Work Sans
Шрифт Work Sans Google
Work Sans — это шрифт без засечек, оптимизированный для использования на экранах. Дизайнеры рекомендуют использовать средние стили для любых размеров от 14 до 48 пикселей.
Как создать лучшие комбинации шрифтов Google
Если вы думали, что выбрать один шрифт из Google Fonts сложно, подождите, пока вы не попытаетесь объединить их в пару на своем сайте! К счастью, вам не нужно решать эту проблему самостоятельно, если только вы этого не хотите.Есть несколько способов придумать лучшие комбинации Google Fonts.
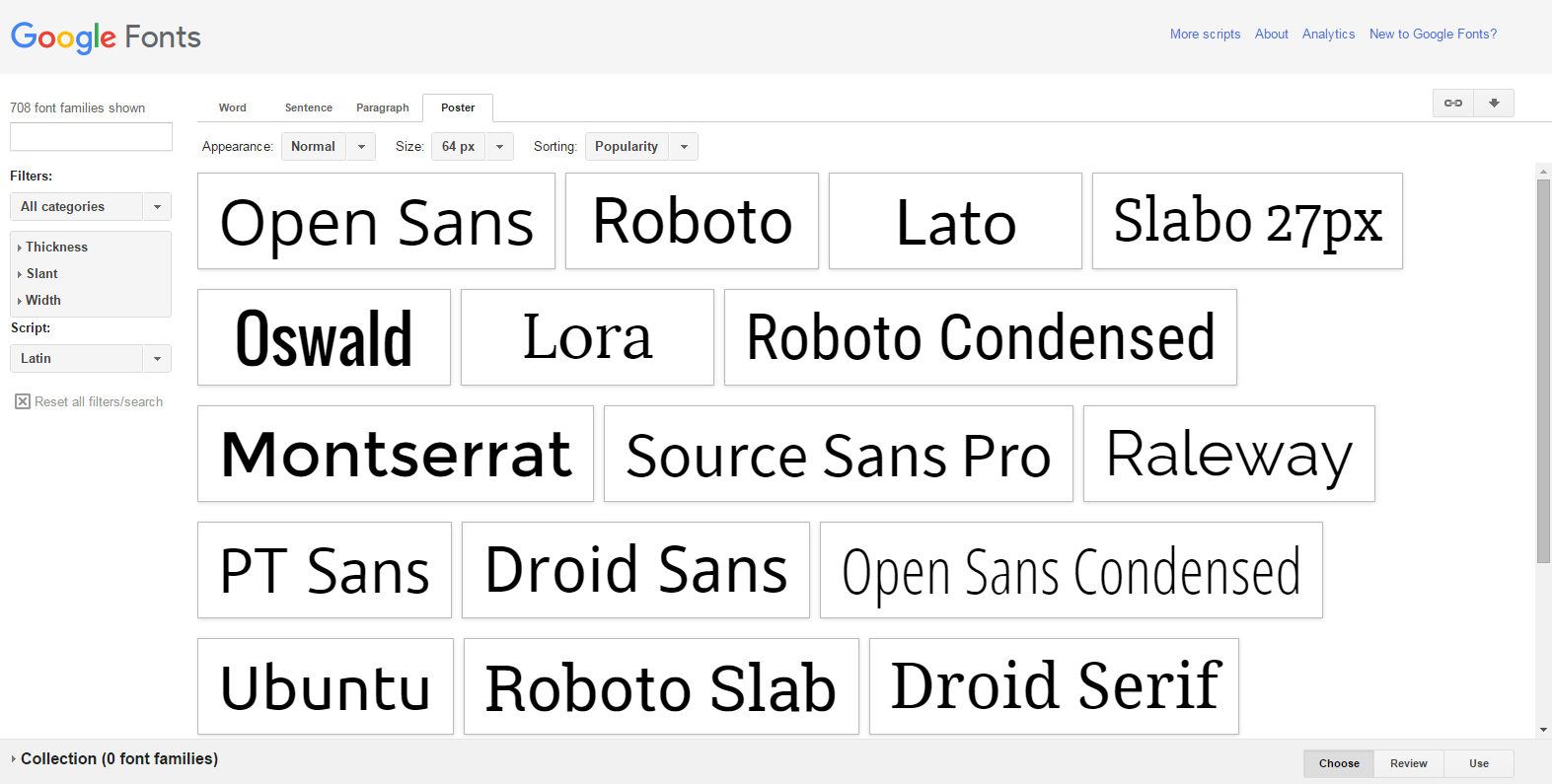
Во-первых, сайт Google Fonts сам предложит популярные сочетания, если вы прокрутите страницу вниз:
Где найти пары Google Fonts
Помимо этого, вы также можете использовать такой сайт, как Font Pair, чтобы получить больше предложений.
Лучшие практики использования шрифтов Google в WordPress
Как только вы найдете идеальные шрифты из Google Fonts, вот несколько рекомендаций по использованию Google Fonts в WordPress.
Ограничьте количество используемых шрифтов
Некоторые из этих шрифтов, например Montserrat и Raleway, имеют 18 шрифтов различной толщины. Хотя это дает вам возможность выбора, вы не хотите загружать все 18 весов на свой сайт WordPress, потому что это замедлит время загрузки. Это очень важно!
Для большинства шрифтов хорошее практическое правило — использовать максимум 3 толщины:
Многие сайты WordPress, которые мы видим в настоящее время, даже пропускают курсив и просто используют 2 разных веса шрифта.Если вы сами встраиваете шрифты Google Fonts, вы можете выбрать, какие веса нужно включить, на вкладке Настроить в Google Fonts:
Как выбрать стили Google Fonts
Большинство тем WordPress сегодня включают простые способы выбора шрифтов Google и их веса, которые вы хотите использовать. Но не все разработчики тем ориентированы на производительность. Поэтому в некоторых случаях может быть лучше отключить Google Fonts в своей теме и добавить их самостоятельно.
Но не все разработчики тем ориентированы на производительность. Поэтому в некоторых случаях может быть лучше отключить Google Fonts в своей теме и добавить их самостоятельно.
Вариативные шрифты также становятся популярными и поддерживаются всеми современными браузерами.Это здорово, потому что позволяет одному файлу шрифта просто преобразовываться с разными свойствами. Однако бесплатных шрифтов пока не так много. Однако в раннем доступе у Google есть несколько вариативных шрифтов.
Рассмотрите вариант размещения шрифтов Google локально
В качестве альтернативы обслуживанию шрифтов с сервера Google вы также можете разместить шрифты локально, что может повысить производительность. Хотя помните, что большинство шрифтов Google, вероятно, уже кэшированы в браузерах пользователей.Поэтому мы рекомендуем провести собственные тесты производительности.
Если вы используете шрифт премиум-класса, отличный от шрифтов Google, например шрифт Brandon, который мы используем на нашем сайте Kinsta, то лучше всего разместить их локально (и обслуживать их через CDN). Для получения дополнительной информации по этой теме ознакомьтесь с нашими сообщениями о локальном размещении шрифтов.
Для получения дополнительной информации по этой теме ознакомьтесь с нашими сообщениями о локальном размещении шрифтов.
Выберите шрифт, который будет получать обновления
Шрифтыпохожи на плагины и темы WordPress — со временем они получают обновления и улучшения, которые делают их еще лучше.И хотя ставки далеко не так ужасны, как с плагинами WordPress, все же может быть полезно выбрать шрифт, который получает регулярные обновления. Семейство Noto от Google регулярно обновляется с 2014 года.
Поскольку большинство шрифтов в этом списке популярны, можно поспорить, что любой шрифт в этом списке будет регулярно обновляться и улучшаться. И если вы решите выйти из списка, всегда убедитесь, что выбранный вами шрифт достаточно популярен, чтобы привлечь внимание.
Не забудьте о доступности
По данным Всемирной организации здравоохранения, по состоянию на 2017 год примерно 253 миллиона человек живут с нарушениями зрения: 36 миллионов слепы и 217 миллионов имеют нарушения зрения от умеренного до тяжелого.
Когда вы используете Google Fonts, вы можете с помощью CSS управлять внешним видом, например цветом и размером. Так что не забывайте следовать Руководству по обеспечению доступности веб-контента (WCAG) 2.0. Это гарантирует, что ваш контент будет легко доступен для всех.
Следование этим рекомендациям сделает контент доступным для более широкого круга людей с ограниченными возможностями, включая слепоту и слабое зрение, глухоту и потерю слуха, нарушение обучаемости, когнитивные ограничения, ограниченное движение, нарушение речи, светочувствительность и их комбинации.
Один очень важный ориентир — это цветовой контраст . В старом дизайне веб-сайта Kinsta наш шрифт был слишком светлым, и посетители высказывали свои опасения, так как он затруднял чтение.Меньше всего вам захочется публиковать потрясающий контент только для того, чтобы он стал утомлять глаза!
Шрифт страницы руководстваfyi слишком светлый, поэтому его трудно читать — темный шрифт будет лучше 🙂
— Джордж Лю (@centminmod) 14 августа 2016 г.
Вы можете использовать такой инструмент, как Color Contrast Checker от WebAIM, чтобы проверить, соответствуют ли цвета вашего шрифта официальным рекомендациям. Ниже вы можете увидеть, что цвета в сообщениях нашего блога прошли проверку. 👍
Инструмент для проверки цветового контраста
Какой ваш любимый шрифт в Google Fonts?
Google Font — это потрясающий шрифт, который ежедневно используют миллионы веб-сайтов.Следование передовым практикам, таким как ограничение толщины шрифтов, их локальное размещение (в некоторых случаях) и соблюдение рекомендаций по доступности, обеспечат лучший общий опыт для ваших посетителей.
Теперь вам всем — какие шрифты и пары шрифтов вам нравятся больше всего в Google Fonts? Сообщите нам об этом в комментариях и не забудьте прочитать наше подробное руководство по шрифтам WordPress!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
10 лучших шрифтов Google для печати, Интернета и мобильных устройств
Google Fonts упрощает и ускоряет использование веб-шрифтов для всех, включая профессиональных дизайнеров и разработчиков. Все шрифты имеют открытый исходный код, что означает, что вы можете использовать их любым способом, в частном или коммерческом плане — в печати, на вашем компьютере или на своих веб-сайтах.Вы даже можете настроить их для собственного использования или сотрудничать с исходным дизайнером, чтобы улучшить их.
Из-за огромного количества доступных шрифтов Google фильтрация такого количества бесплатных шрифтов может быть сложной (и, честно говоря, многие из них ужасны). Итак, мы собрали 10 лучших шрифтов Google, которые вы можете внедрить на свои веб-сайты, и многое другое …
01.
 Open Sans Open Sans имеет нейтральный и дружелюбный внешний вид
Open Sans Open Sans имеет нейтральный и дружелюбный внешний видOpen Sans — это гуманистический шрифт без засечек, разработанный пользователя Steve Matteson.Open Sans был разработан с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
02. Lato
Lato изначально был разработан как набор корпоративных шрифтов.Lato — это семейство шрифтов sanserif, разработанное варшавским дизайнером Оукашем Дзедзичем («Lato» означает «лето» на польском языке). Изначально Lato задумывался как набор корпоративных шрифтов для крупного клиента, который в конце концов решил пойти в другом стилистическом направлении, поэтому семейство стало доступно для публичного выпуска.Полукруглые детали букв придают Лато ощущение тепла, а прочная структура придает устойчивость и серьезность.
03. Старый Стандарт ТТ
Старый Стандарт ТТ — хороший выбор для набора основного текста.
Старый Стандарт разработан Алексеем Крюковым. Он воспроизводит определенный тип современного стиля шрифтов с засечками. Его можно считать хорошим выбором для набора основного текста, поскольку его особенности тесно связаны в глазах людей со старыми книгами, по которым они учились.
04. Abril Fatface
Abril Fatface нейтрален, но имеет сильное присутствие на страницеAbril Fatface — это большое семейство шрифтов, разработанное TypeTogether, оно вдохновлено крупными шрифтами с заголовками, используемыми в рекламных плакатах в Британии 19 века и Франция. Тонкие засечки и четкие кривые придают шрифту изысканный вид, который придает элегантный вид любому заголовку. Он отображает как нейтральность, так и сильное присутствие на странице, чтобы привлечь внимание читателя с измеренным напряжением своих изгибов, хорошими цветами и высокой контрастностью.
05. PT Serif
PT Serif включает символы всех языков заголовков в Российской Федерации. PT Serif — это второе семейство пан-кириллических шрифтов, разработанное для проекта «Публичные типы Российской Федерации». Первое семейство проекта, PT Sans, было выпущено в 2009 году. PT Serif разработан для использования вместе с PT Sans и согласован по параметрам, пропорциям, весу и дизайну.
Первое семейство проекта, PT Sans, было выпущено в 2009 году. PT Serif разработан для использования вместе с PT Sans и согласован по параметрам, пропорциям, весу и дизайну.
06. Ubuntu
Ubuntu разработан для ясности на настольных и мобильных сайтахСемейство шрифтов Ubuntu было разработано Далтоном Маагом.Ubuntu был запущен, чтобы дать возможность индивидуальности, видимой и ощущаемой в каждом меню, кнопке и диалоге. Шрифт без засечек, использует функции OpenType и намекается вручную для ясности на экранах настольных и мобильных компьютеров.
07. Vollkorn
Vollkorn имеет темные и мясистые засечки, а также упругий и здоровый вид. Vollkorn разработан, чтобы быть тихим, скромным и хорошо работающим шрифтом для использования в хлебе с маслом. В отличие от примеров в книжных лицах с эпохи Возрождения до наших дней, у него темные и мясистые засечки, а также упругий и здоровый вид.Его можно использовать как текст, а также как заголовки или заголовки.
08. Droid
Droid Sans оптимизирован для пользовательских интерфейсовDroid Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном. Droid Sans был разработан с открытыми формами и нейтральным, но дружелюбным внешним видом. Droid Sans был оптимизирован для пользовательских интерфейсов и удобен для чтения на мобильном телефоне в меню, веб-браузере и другом тексте на экране.
09. PT Mono
Google Font PT Mono был разработан для использования в формах, таблицах и рабочих листахPT Mono был разработан ParaType.Он был разработан для конкретного использования в формах, таблицах, рабочих листах и других контекстах. Равная ширина символов очень полезна при настройке сложных документов, так как с таким шрифтом вы можете легко вычислить размер полей ввода, ширину столбцов в таблицах и так далее. Одна из наиболее важных областей использования — правительственные веб-сайты, где посетители должны заполнять различные формы.
10.
 Gravitas One Gravitas One — это шрифт Google, смоделированный на британском толстом лице.
Gravitas One Gravitas One — это шрифт Google, смоделированный на британском толстом лице.Gravitas One был разработан Sorkin Type.Он создан по образцу «толстого британского лица», который является своего рода очень тяжелым рекламным шрифтом, созданным во время промышленной революции в Англии. Формы букв характеризуются привлекательным вниманием и сильным контрастом между очень тяжелыми вертикальными формами и тонкими горизонтальными. Контрастность дизайна означает, что он будет наиболее полезен при установке от среднего до большого размера.
Лучшие веб-шрифты Google: взгляд дизайнера
За последние несколько лет Google Fonts вырос и превратился в один из лучших источников шрифтов.Это бесплатно, это просто — и в нем есть шрифты посредственного качества. (Мы веб-дизайнеры — нам разрешено судить.) Тем не менее, это популярно по определенной причине, и есть — это , которые доступны для некоторых действительно хороших вариантов.
Раньше было всего несколько способов получить ваши шрифты. Вы можете потратить тысячи долларов на официально разрешенные коллекции от крупных литейных фабрик; вы могли бы попасть в захудалый мир бесплатных загружаемых шрифтов, которые также часто содержат бесплатные вирусы; или вы можете просто «позаимствовать» шрифты у друга, коллеги, клиента или поставщика.В конце концов, кто узнает?
Вы можете потратить тысячи долларов на официально разрешенные коллекции от крупных литейных фабрик; вы могли бы попасть в захудалый мир бесплатных загружаемых шрифтов, которые также часто содержат бесплатные вирусы; или вы можете просто «позаимствовать» шрифты у друга, коллеги, клиента или поставщика.В конце концов, кто узнает?
К счастью, Google Fonts представляет собой отличный вариант, который действительно хорошо работает во многих ситуациях — вариант, к которому дизайнеры обращаются со все большей регулярностью.
Что такое шрифты Google и зачем их использовать?
Google Fonts — это большая библиотека бесплатных шрифтов, которые вы можете загрузить или загрузить прямо из Google для использования на своем веб-сайте. У них есть различные шрифты, стили и веса, и их коллекция продолжает расти.
Есть ряд заманчивых причин использовать Google Fonts.
- Это надежно и проверено.
- Поскольку они бесплатны, вам не нужно платить за использование шрифта на своем сайте.
 Это может сэкономить вам много денег по сравнению с коммерческими шрифтами, которые требуют единовременной платы, цены в год или даже платы в зависимости от вашего трафика.
Это может сэкономить вам много денег по сравнению с коммерческими шрифтами, которые требуют единовременной платы, цены в год или даже платы в зависимости от вашего трафика. - Если шрифт, используемый вашим брендом, имеет подписку на использование в Интернете, которую ваша компания не может себе позволить, вы часто можете найти аналогичные альтернативы в Google Fonts.
- Поскольку Google сообщает вам, как ваш выбор влияет на скорость, он побуждает вас делать правильный выбор. Вы не хотите использовать все шрифты на своем сайте, да и не должны. Но никто не скажет вам иначе, и их можно легко загрузить, не задумываясь!
- Экспериментировать проще. Если ваш стартап еще не определился со шрифтами, Google Fonts отлично подойдет для тестирования комбинаций. Вам не нужно брать на себя обязательства, и вы можете легко поменять его, если передумаете.
Шрифты Google и скорость загрузки страниц: что нужно знать
Независимо от того, загружаете ли вы шрифты с сервера Google или со своего собственного, это все равно повлияет на скорость загрузки вашего сайта, но это не значит, что вы не можете минимизировать влияние.
- Загружайте только абсолютное минимальное количество шрифтов и толщины, которое вам нужно.
- Загрузите шрифты и толщину за один вызов. Google позволяет перечислить сразу несколько шрифтов, разделенных вертикальной линией (|).Если вы загружаете каждый отдельный скрипт импорта, это создает больше работы для сервера, поскольку он загружает их по одному.
- Сценарий импорта Google блокирует отображение. Это означает, что он блокирует загрузку остальной части страницы до загрузки шрифтов. Загрузка шрифта с помощью Javascript из нижнего колонтитула вашей страницы вместо заголовка поможет, но есть и лучшие альтернативы. Для достижения наилучших результатов используйте Web Font Loader или плагин WordPress, например Easy Google Fonts или TK Google Fonts.
Сколько шрифтов подходит?
Избегайте выбора более трех шрифтов.Обычно достаточно одного шрифта для заголовков и одного шрифта для текста, и это правило применимо и к печатным материалам. Браузеры могут неплохо отображать курсив и жирный шрифт без необходимости их загрузки. К сожалению, это не всегда так; некоторые шрифты вы захотите загрузить «черным» или «жирным» жирным шрифтом для использования на месте.
Браузеры могут неплохо отображать курсив и жирный шрифт без необходимости их загрузки. К сожалению, это не всегда так; некоторые шрифты вы захотите загрузить «черным» или «жирным» жирным шрифтом для использования на месте.
В таких случаях будьте внимательны и загружайте только один дополнительный груз , который вам нужен. Если и полужирный, и курсивный шрифт не выглядят хорошо, попробуйте использовать только полужирный шрифт и вообще не используйте курсив.Неужели это нужно выделять курсивом? Или вместо этого он может быть выделен жирным шрифтом, выделен или подчеркнут?
Относитесь к шрифтам критически и минималистично. Вы не только сократите время загрузки страницы, но и сохраните чистый дизайн.
Лучшие шрифты Google
Эти шрифты бесплатны, потому что они созданы командой СП, но это не значит, что мы не можем найти среди них выдающихся игроков. Вот наши любимые алмазы в необработанном виде — лучшие доступные веб-шрифты Google.
Нравится Myriad? Тогда вам понравится его бесплатный доппельгангер Source Sans Pro с широким выбором веса и отличной читаемостью при любом размере. Он должен быть хорошим, поскольку его используют более четырех миллионов сайтов.
Продуманный и сбалансированный геометрический шрифт без шрифта. Возможно, он не так популярен, как некоторые другие в этом списке, но Poppins имеет замечательную многоязычную поддержку, если вам это нужно.
Доступный в различных стилях и весах, Lato придает современный, дружелюбный вид тексту любого размера.Неудивительно, что его используют восемь миллионов сайтов!
Гуманистический шрифт без символов, который включает в себя широкий спектр специальных символов и множество вариантов веса. Open Sans — это безопасный выбор, который нельзя ошибиться, это самый часто используемый шрифт в этом списке, его более 18 миллионов.
Raleway предлагает более уникальный вид без засечек с его особенно характерными буквами w. Мы рекомендуем использовать его в заголовках и другом крупном шрифте, так как он не так удобен для чтения основного текста, как другие в этом списке.
Мы рекомендуем использовать его в заголовках и другом крупном шрифте, так как он не так удобен для чтения основного текста, как другие в этом списке.
Лучшие шрифты с засечками
Lora — это рабочий шрифт с засечками, который хорошо работает практически в любой ситуации, но особенно в качестве легко читаемого основного текста.У него сбалансированный вид, уходящий корнями в каллиграфию, что делает его легким человеческим прикосновением.
Отличный основной шрифт с неким старомодным привкусом, Alegreya имеет красивые жирные версии для заголовков и представлен на более чем 250 000 веб-сайтов.
Читаемый шрифт с засечками в классическом стиле, Merriweather идеально подходит для основного текста. Его используют более трех миллионов веб-сайтов, и он популярен во многих странах.
Этот шрифт с засечками великолепен сам по себе, но может использоваться и вместе с его расширенным семейством, которое включает Roboto (базовый вариант без засечек), Roboto Condensed и Roboto Mono. Хотя Robot Slab не используется так часто, как Merriweather, он также является хорошим выбором для других стран.
Хотя Robot Slab не используется так часто, как Merriweather, он также является хорошим выбором для других стран.
Поразительно элегантный и удобочитаемый вариант, который лучше всего подходит для больших заголовков, этот вариант достаточно универсален, чтобы использовать его в течение всего проекта. Дисплей Playfair очень популярен, его используют более трех миллионов веб-сайтов.
Лучшие декоративные и специальные шрифты
Шрифт без засечек с современным, даже футуристическим видом, достаточно характерным, чтобы перечислить его здесь, а не с более заурядными шрифтами без засечек.Учитывая его специфический внешний вид, Exo широко не используется — возможно, это то, что вы ищете.
Отличительный, универсальный и хорошо сбалансированный шрифт для жирных заголовков. Abril Fatface поддерживает более пятидесяти языков.
Идеальное название для этого шрифта, который смягчает жесткую графику за счет более повседневного и женственного почерка. Если вы ищете нестандартный вариант, Architects Daughter — наименее используемый шрифт в нашем списке.
Если вы ищете нестандартный вариант, Architects Daughter — наименее используемый шрифт в нашем списке.
Множество лигатур и альтернативных символов делают Lobster красивым, жирным и забавным шрифтом.
Если вы хотите добиться максимального эффекта от заголовков, вы можете сделать намного хуже, чем Ultra. Этот мега-жирный шрифт с плоскими засечками в стиле гравюры на дереве обладает большим эффектом.
Выбирая комбинацию шрифтов, обратите внимание на то, для каких целей вы используете каждый шрифт и как они будут работать вместе. Для основного текста вашей главной заботой должна быть удобочитаемость — избегайте курсивного, грубого почерка и других сильно украшенных шрифтов.Безопаснее всего использовать обычный шрифт с засечками или без засечек. В качестве шрифта для заголовка вам нужен такой, который контрастирует и дополняет. Если ваш основной шрифт без засечек, попробуйте использовать шрифт с засечками для заголовка или наоборот. Если ваш основной шрифт тонкий и легкий, вы можете сочетать его с жирным шрифтом. Вот несколько примеров из нашей коллекции лучших шрифтов:
Если ваш основной шрифт тонкий и легкий, вы можете сочетать его с жирным шрифтом. Вот несколько примеров из нашей коллекции лучших шрифтов:
Lobster выделен жирным шрифтом и отчетливо, что придает заголовку приятный курсивный курс. Source Sans Pro поддерживает его, являясь нейтральным шрифтом без засечек, позволяя отличительному вкусу Lobster делать тяжелую работу.
Лато поддерживает классический авторитет Мерривезера, но не мешает.
Использование самого тяжелого веса для Poppins в качестве заголовка и меньшего веса для Roboto Slab создает вид, который выглядит одновременно современным и дружелюбным.
Обычно мы не можем сочетать два шрифта с засечками вместе, но использование Abril Fatface в качестве крупного и жирного заголовка все же может эффективно контрастировать с более легким и последовательным видом Alegrey.
Заголовок Architects Daughter выглядит забавным, вычурным, но Open Sans сохраняет основной текст разборчивым — именно так, как и должно быть.
Для получения дополнительных идей по сочетанию шрифтов у fontpair.io есть собственный список рекомендаций или используйте font-combiner.com для смешивания и сопоставления в реальном времени. Google также внесет свои предложения.
Шрифты за пределами Google
Конечно, вы почти всегда получите лучшее качество, если пойдете к профессионалам и заплатите за свои шрифты. Красивые профессиональные шрифты, разработанные лучшими производителями шрифтов, можно загрузить за считанные минуты с таких сайтов, как MyFonts.com или FontShop.com, всего за небольшую часть их стоимости.
Вы по-прежнему хотите быть осторожными в отношении времени загрузки и размеров файлов, но фабрики шрифтов предоставят вам оптимизированные файлы для любого формата. Поскольку эти шрифты не так широко используются, как шрифты Google, вы можете быть уверены, что ваш сайт будет иметь уникальную особенность, которой не хватает другим.
Старая пословица, что вы получаете то, за что платите, безусловно, применима на рынке шрифтов. Для первоклассных, хорошо сконструированных шрифтов по-прежнему нет ничего лучше, чем выложить несколько долларов за лучшее. Если согласованность бренда является приоритетом и у вашего бизнеса есть деньги, всегда покупайте веб-версии шрифтов вашего бренда и используйте их вместо бесплатной альтернативы.
Для первоклассных, хорошо сконструированных шрифтов по-прежнему нет ничего лучше, чем выложить несколько долларов за лучшее. Если согласованность бренда является приоритетом и у вашего бизнеса есть деньги, всегда покупайте веб-версии шрифтов вашего бренда и используйте их вместо бесплатной альтернативы.
Если бюджет не расписан, вы, вероятно, сможете бесплатно найти что-то близкое к нему в Google Fonts. А для тех проектов, которые не требуют такой тонкости, вы можете быть уверены, что Google будет рядом, чтобы быстро собрать что-то презентабельное.
Но если вы решите просмотреть обширную коллекцию бесплатных шрифтов за что-то особенное, всегда выбирайте шрифты с осторожностью.
20 лучших бесплатных шрифтов Google и способы их использования
Планируете ли вы использовать Google Fonts на своем веб-сайте? Тогда это руководство поможет вам не только выбрать правильный шрифт для вашего дизайна, но и узнать, как установить его на свой сайт.
В этом посте мы представляем некоторые из самых креативных шрифтов Google Fonts, которые предлагают лучший пользовательский интерфейс с точки зрения удобочитаемости. Мы также дадим вам несколько советов по использованию Google Fonts.
Мы также дадим вам несколько советов по использованию Google Fonts.
Никогда не используйте шрифт только потому, что какой-то опрос или статистика показывают, что он популярен. Выбирая шрифт, вы должны сначала подумать о своих пользователях, своем бренде и целевой аудитории.
Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, соответствующий дизайну вашего веб-сайта.
Зачем нужны шрифты Google?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут жить. Он позволяет легко добавлять пользовательские шрифты ко всем типам веб-сайтов и веб-приложений.
С коллекцией из более чем 900 шрифтов, поддерживающих более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно.
В дополнение к размещению и регулярному обновлению шрифтов, Google Fonts также позволяет вам использовать шрифты бесплатно в личных и коммерческих проектах без необходимости указывать авторство.
Учитывая сложности с ценообразованием и лицензированием, которые возникают с большинством шрифтов премиум-класса, Google Fonts — это ресурс, за который вы просто не можете назначить цену.
4 совета по более эффективному использованию шрифтов Google
БиблиотекаGoogle Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 Не используйте более двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев.Это очень распространенное практическое правило, которому следуют все дизайнеры, как веб-дизайнеры, так и графические дизайнеры, при разработке всех типов проектов.
Использование более двух шрифтов может помешать работе пользователя и даже нарушить целостность дизайна. Это также повлияет на время загрузки сайта.
Это оказывает на вас большее давление при выборе шрифтов, но, к счастью, вы можете протестировать различные комбинации шрифтов с помощью Google Fonts, чтобы найти нужную пару бесплатно.
# 2 Используйте меньшую толщину шрифта
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения.Поскольку веб-сайт должен получать слишком много шрифтов с серверов Google каждый раз при загрузке страницы, это может замедлить работу вашего веб-сайта.
В зависимости от типа веб-сайта или приложения, которое вы создаете, используйте всего 2–3 шрифта. Один для обычного текста, а другой для полужирного текста, а также для версии с курсивом.
# 3 Учитывать размер точки
Размер шрифта — это размер шрифта, который вы используете в дизайне. Например, размер от 16 до 24 пунктов обычно используется для основного текста в дизайне веб-сайтов и в блогах. При выборе веб-шрифта не забудьте учесть размер пункта.
В зависимости от того, как вы используете веб-шрифт, размер шрифта будет определять, как текст будет выглядеть в вашем дизайне. Некоторые шрифты лучше смотрятся в больших заголовках, а некоторые — в тексте абзаца.
# 4 Важна многоязычная поддержка
Согласно данным Internet World Stats, только 25% пользователей Интернета используют английский язык. Есть миллиарды людей, которые используют другие языки.
Даже если ваш веб-сайт написан на английском языке, теперь Google позволяет пользователям легко переводить текст веб-сайтов на разные языки.Однако это будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя. Поэтому убедитесь, что вы выбрали шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа упрощает выбор нужных шрифтов при просмотре коллекции, а также упрощает управление весами шрифтов.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это щелкнуть значок плюса (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора. Затем вы можете щелкнуть плавающую панель с правой стороны, чтобы удалить шрифты из выбора, скопировать код внедрения, чтобы установить шрифт на свой веб-сайт, и выбрать вес шрифтов.
Затем вы можете щелкнуть плавающую панель с правой стороны, чтобы удалить шрифты из выбора, скопировать код внедрения, чтобы установить шрифт на свой веб-сайт, и выбрать вес шрифтов.
При выборе шрифта Google Fonts предложит соответствующие шрифты для сочетания с выбранным шрифтом. Это упрощает создание пары шрифтов. Вы также можете использовать такие инструменты, как FontPair и Fontjoy, чтобы легко найти отличные пары шрифтов с помощью нескольких щелчков мышью.
Как установить шрифты Google на свой веб-сайт
Выбрав шрифт и его вес в Google Fonts, вы можете установить его на свой веб-сайт с помощью встроенного кода.
Скопируйте код из раздела Встроить шрифт , а затем вставьте его в раздел заголовка своего веб-сайта. Включите его сразу после тега для лучшей производительности.
Затем скопируйте код из раздела Укажите в CSS и вставьте его в документ CSS таблицы стилей своего веб-сайта.
Например, если вы хотите, чтобы в вашем основном тексте и заголовках h2 использовались разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать шрифты Google в WordPress
В то время как большинство тем WordPress премиум-класса включают встроенную поддержку пользовательских шрифтов Google, некоторые темы имеют ограниченный выбор шрифтов. Если вы хотите использовать шрифты Google в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ — установить плагин.
Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в Внешний вид >> Настроить , а затем через меню Типография .
Следуйте этому руководству, чтобы получить пошаговые инструкции по добавлению шрифтов Google в WordPress и другие веб-сайты.
Лучшие шрифты Google для веб-сайтов и веб-приложений
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Roboto — один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами веб-сайтов. Он отличается гладким дизайном без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
Он отличается гладким дизайном без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Montserrat — уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он выпускается в различных стилях, от тонких до очень жирных и черных. Шрифт также хорошо сочетается с Roboto.
- Тип шрифта: Serif
- Подходит для: заголовков
Playfair Display — это стильный шрифт с засечками, который используется более чем на 5 миллионах веб-сайтов в Интернете.Шрифт больше всего подходит для оформления больших заголовков и заголовков. Доступен в 3 различных весах.
- Тип шрифта: Serif
- Подходит для: Основной текст
Lora — один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных сайтов и корпоративных сайтов. Хотя шрифт включает только 2 начертания и курсив.
Это отличный выбор для основного текста новостных сайтов и корпоративных сайтов. Хотя шрифт включает только 2 начертания и курсив.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Karla также отличается гладким шрифтом без засечек с гротескной атмосферой.Минималистичный дизайн символов шрифта улучшит редактируемость вашего веб-сайта при использовании его для основного текста. Он также выделяется обычным и жирным шрифтом, а также курсивом.
- Тип шрифта: Serif
- Подходит для: Основной текст и заголовки
Merriweather — еще один элегантный шрифт с засечками, обычно используемый в сочетании со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Ubuntu — это шрифт по умолчанию, используемый в популярной одноименной операционной системе на базе Linux. Этот шрифт — отличный выбор для заголовков и заголовков, особенно для блогов и журналов. Но это не лучший выбор для основного текста.
Этот шрифт — отличный выбор для заголовков и заголовков, особенно для блогов и журналов. Но это не лучший выбор для основного текста.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Рубик представляет собой набор символов со стильными закругленными краями.Этот шрифт идеально подходит для заголовков и заголовков на вашем сайте. Он доступен в 5 весах и 5 стилях.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Source Sans Pro — это семейство профессиональных шрифтов, разработанное и выпущенное Adobe по лицензии с открытым исходным кодом. С точки зрения дизайна этот шрифт просто идеален и отлично смотрится в основном тексте.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Archivo — это шрифт без засечек, дизайн которого вдохновлен американскими шрифтами девятнадцатого века. Поставляется в 4 вариантах толщины и курсива. Шрифт больше всего подходит для заголовков и заголовков.
Поставляется в 4 вариантах толщины и курсива. Шрифт больше всего подходит для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Asap — это шрифт, разработанный парой профессиональных дизайнеров, он имеет креативный дизайн без засечек и слегка закругленные символы. Этот шрифт представлен в 4 стилях и подходит как для заголовков, так и для основного текста.
- Тип шрифта: Serif
- Подходит для: заголовков
Domine — один из немногих стильных шрифтов с засечками, доступных в Google Fonts.Шрифт имеет только обычный и жирный шрифт, поэтому его лучше использовать только в заголовках и дизайне заголовков. Шрифт также хорошо сочетается с Montserrat.
- Тип шрифта: Serif
- Подходит для: заголовков
Space Mono — это шрифт, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами 1960-х годов. Он лучше всего подходит для заголовков и заголовков.
Дизайн вдохновлен шрифтами 1960-х годов. Он лучше всего подходит для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Poppins — это геометрический шрифт без засечек с элегантным монолинейным дизайном.Точный геометрический дизайн символов делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 различных начертаниях.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Work Sans — это шрифт без засечек, который лучше всего работает в качестве шрифта для заголовков. Его полужирный и экстра-жирный шрифт — самые красивые шрифты в семействе шрифтов. Единственным недостатком использования этого шрифта является то, что он не включает гарнитуры с курсивом.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Nunito — идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт имеет 7 различных начертаний и хорошо сочетается как с основным текстом, так и с заголовками.
Шрифт имеет 7 различных начертаний и хорошо сочетается как с основным текстом, так и с заголовками.
- Тип шрифта: Serif
- Подходит для: Основной текст и заголовки
Arvo — это шрифт с засечками, который можно использовать в профессиональном дизайне веб-сайтов.Шрифт имеет 2 стиля и работает как для основного текста, так и для заголовков. Этот шрифт также лучше всего сочетается с Open Sans.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Oswald имеет узкую (или уплотненную) конструкцию и выпускается в 6 вариантах веса. Лучше всего подходит для создания заголовков и заголовков для современных веб-сайтов.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Oxygen — это шрифт без засечек, который содержит набор уникальных символов. Этот шрифт не имеет курсивных начертаний, что делает его лучшим вариантом для заголовков и заголовков.
Этот шрифт не имеет курсивных начертаний, что делает его лучшим вариантом для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Open Sans — еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Его общий стиль дизайна персонажей может не помочь вашим проектам выделиться из толпы, но он один из лучших, когда дело доходит до удобства для пользователей и повышения читабельности.
Заключение
Выбор пары шрифтов для веб-дизайна требует принятия множества решений. Так что не торопитесь и попробуйте разные шрифты, чтобы найти правильный шрифт для своего веб-сайта или приложения. Надеюсь, наш список поможет вам сузить область поиска и ускорить этот процесс.
Если вы ищете шрифт для печатного или цифрового графического дизайна, ознакомьтесь с нашей коллекцией лучших бесплатных и премиальных дизайнерских шрифтов. И наше руководство по созданию веб-сайта также пригодится, если вы новичок в веб-дизайне.
Похожие сообщения
20 лучших шрифтов Google для ведения блогов + как их использовать в WordPress
Ищете лучшие шрифты Google для своего сайта?
Google Fonts собирает множество удивительных шрифтов, которые вы можете использовать на своем веб-сайте WordPress бесплатно .
Но поскольку вариантов так много, вы можете быть ошеломлены поиском лучших шрифтов Google для ведения блогов и создания контента.
Чтобы помочь, мы собрали 20 наших любимых вариантов.Затем, после того как мы поделимся списком, мы расскажем вам, как именно вы можете начать использовать эти шрифты на своем сайте WordPress, и предложим некоторые ресурсы, которые помогут вам сочетать шрифты.
Лучшие шрифты Google для ведения блогов и содержания веб-сайтов
В Интернете можно найти и купить шрифты у разных дизайнеров. Google Fonts — это библиотека от сотрудников Google, которая предлагает бесплатную веб-типографику для всех, кто в ней нуждается.
На момент написания этой статьи доступно почти 1000 семейств шрифтов, и кажется, что их число постоянно растет.Каждое семейство шрифтов предоставляет дополнительные стили и размеры.
До появления Google Fonts вам приходилось либо покупать шрифты, либо придерживаться того, что было дано вам на платформе дизайна. Google Fonts предлагает быстрое внедрение шрифтов, и они бесплатны.
Итак, из чего выбрать лучшие шрифты Google?
Ниже мы выделим избранные шрифты на основе аналитики загрузок Google Fonts. Некоторые личные предпочтения будут включены, но в целом мы хотим сделать это как можно более объективным.
лучших шрифтов Google:
1. Робото
Roboto на сегодняшний день является самым загружаемым и устанавливаемым шрифтом Google. Причина в том, что он имеет геометрический, но дружелюбный дизайн. Он создает естественную, гладкую среду чтения и обеспечивает профессионализм, необходимый большинству писателей.
2. Мерриуэзер
Merriweather — это шрифт с засечками, единственная цель которого — облегчить чтение на экране.
3. Лобстер
Шрифт Lobster представляет собой динамичный и удобный для отображения шрифт с уникальным акцентом на предложение нескольких вариантов каждой буквы.Вам не нужно выбирать варианты. Скорее, лучшие из них выбираются на основе контекста окружающих букв.
4. Инди-цветок
Являясь наиболее популярным рукописным шрифтом от Google, вариант Indie Flower более жирный, чем другие рукописные шрифты, и обеспечивает беззаботное и плавное чтение.
5. Inconsolata
Моноширинный шрифт предоставляет буквы, которые занимают одинаковое пространство по горизонтали. Другими словами, буквы одинаковой ширины.Inconsolata, как и другие моноширинные шрифты, имеет вид «кодировщика». Он хорошо читается на экране и популярен в мире высоких технологий.
6. Open Sans
Open Sans ориентирован на нейтралитет и дружелюбие, что позволяет использовать его практически в любом формате, от печатных СМИ до интернет-публикаций.
7. Освальд
Шрифт Oswald, использующий без засечек и альтернативный готический стиль, представляет собой преобразование старых шрифтов для цифрового мира.
8.Raleway
Raleway имеет элегантный дизайн, в котором используется структура без засечек с тонким весом.
9. Дисплей Playfair
ДисплейPlayfair Display отличается модернизированной версией старых шрифтов, имитирующих стиль чернильных ручек.
10. Лора
Этот шрифт с засечками включает в себя заштрихованные кривые и контрасты для создания запоминающегося художественного образа, который лучше всего использовать для абзацев.
11. Slabo
Slabo является частью коллекции шрифтов, разработанных специально для Интернета, в частности, для онлайн-рекламы.
12. Нунито
Рассмотрите вариант Nunito, если вам нужен шрифт без засечек с закругленными краями.
13. Титиллиум паутина
Студентам-дизайнерам поручено создавать новые версии Titillium Web каждый год. Это часть прекрасной коллекции готовых для использования в Интернете шрифтов.
Это часть прекрасной коллекции готовых для использования в Интернете шрифтов.
14. Мукта
Современный и универсальный шрифт Mukta представляет собой воспроизведение классических индийских шрифтов, созданных для современной эпохи веб-публикаций. Нам нравится для творческих работ.
15. Дозировка
Шрифт Dosis — это закругленный шрифт без засечек, создающий непринужденный современный вид.
16. Амири
Заимствованный у классических арабских шрифтов, Амири предназначен для книг и более длинных абзацев.
17. Антон
Anton — это шрифт без засечек, слишком жирный для многих целей, но он отлично подходит для рекламы.
18. Танцевальный сценарий
Попробуйте Dancing Script для спонтанного беглого просмотра онлайн-журналов или блогов.
19. Exo 2
Exo 2 — это шрифт без засечек, сочетающий в себе футуристическую смелость и классическую элегантность.
20.
 Teko
TekoTeko привлекает внимание, когда используется как в Интернете, так и в печатных заголовках.
Как добавить шрифты Google на свой сайт
Вы нашли идеальные шрифты, но что дальше?
Самый простой способ использовать любой из этих шрифтов Google в WordPress — через плагин. Мы рекомендуем Google Fonts Typography
.После установки и активации плагина есть два способа настроить шрифты на вашем веб-сайте.Первый — на отдельных страницах и постах.
Создайте новую запись или страницу в WordPress, затем добавьте блок Google Fonts в редактор блоков.
Вставьте или введите текст в этот блок Google Fonts.
Справа найдите настройки блока. У вас есть раскрывающиеся списки для выбора таких элементов, как тип блока, шрифт, размер шрифта и т. Д.
Чтобы изменить выбор шрифтов Google для этого блока, щелкните раскрывающееся поле Font .
Как видите, шрифт Modak отображается в этом конкретном блоке.
Чтобы установить новые шрифты Google для всего сайта, перейдите в Внешний вид → Настройка на панели инструментов WordPress, чтобы открыть настройщик WordPress.
В настройщике щелкните вкладку Google Fonts .
Есть несколько настроек, но пока перейдите на вкладку Basic Settings .
Базовое семейство типографских шрифтов — это параметр, который изменяет все шрифты абзаца по всему сайту.
Например, если вы выберете шрифт Mystery Quest, вы увидите, что текст вашего абзаца автоматически обновится, чтобы отразить игривый, бегущий шрифт.
Затем используйте раскрывающийся список под заголовком Типография , чтобы выбрать другой шрифт. Это раскрывающееся меню управляет вашими заголовками, поэтому все заголовки h2, h3, h4 и другие будут изменены на вашем веб-сайте.
Нажмите Сохранить , и все готово!
Какие шрифты Google вам подходят?
Мы предлагаем пройтись по библиотеке Google Fonts, чтобы проверить, что хорошо выглядит на вашем сайте. У каждого шрифта есть описание, объясняющее, где он лучше всего работает. Некоторые шрифты идеально подходят для абзацев, другие — для рекламы, заголовков или мобильных устройств.
У каждого шрифта есть описание, объясняющее, где он лучше всего работает. Некоторые шрифты идеально подходят для абзацев, другие — для рекламы, заголовков или мобильных устройств.
Если вам нужна помощь в выборе шрифтов, которые хорошо сочетаются друг с другом, ознакомьтесь с нашим руководством по выбору шрифтов, которые хорошо сочетаются друг с другом. У нас также есть сообщение о том, как улучшить типографику вашего блога.
Если у вас есть дополнительные вопросы о лучших шрифтах Google для ведения блогов и создания контента, дайте нам знать в комментариях.
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
10 лучших шрифтов Google Serif, используемых в 2021 году
Google Fonts упрощают использование текстовых веб-шрифтов для всех, включая профессиональных разработчиков и дизайнеров. Типографика — ключевой сегмент дизайна веб-сайтов, и решение о том, какой шрифт использовать, может иметь огромное влияние на то, насколько хорошо они будут восприняты. Ниже вы найдете список лучших шрифтов Google Serif, используемых в 2021 году, которые вам стоит попробовать. Кроме того, вы можете узнать, какие из 10 лучших шрифтов без засечек, используемых веб-дизайнерами в 2021 году.
Ниже вы найдете список лучших шрифтов Google Serif, используемых в 2021 году, которые вам стоит попробовать. Кроме того, вы можете узнать, какие из 10 лучших шрифтов без засечек, используемых веб-дизайнерами в 2021 году.
Merriweather
Merriweather Serif FontMerriweather, разработанная Sorkin Type, была создана для отображения текста, который приятно читать на экранах . Он включает в себя очень большую высоту x, слегка сжатые буквы, умеренное диагональное напряжение, крепкие засечки и открытые формы. Существует также Merriweather Sans, версия без засечек, которая хорошо гармонирует с толщиной и стилем этого семейства.Шрифт Merriweather Serif Font представлен более чем на 2 900 000 веб-сайтов, а API Google отображал шрифт более 1,54 млрд раз за последнюю неделю.
Популярные пары с Merriweather:
- Open Sans
- Oswald
- Montserrat
- Lato
- Roboto
Playfair Display
Playfair Display Serif FontPlayfair Display type разработан Clafair Sans type от Clafair Display type от Clafair Display type от Clafair Sans type
Playfair Display базируется в Амстердаме, Нидерланды. Playfair — это переходный дизайн, который представлен на более чем 3 700 000 веб-сайтов. Являясь дисплеем (большого размера) в переходном жанре, функционально и стилистически он может сопровождать Грузию для основного текста. Он был обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой.
Playfair — это переходный дизайн, который представлен на более чем 3 700 000 веб-сайтов. Являясь дисплеем (большого размера) в переходном жанре, функционально и стилистически он может сопровождать Грузию для основного текста. Он был обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой.
Популярные сочетания с дисплеем Playfair:
- Lato
- Roboto
- Raleway
- Oswald
- Open Sans Condensed
Lora
Lora Serif FontLora Serif Font
Lora Serif Font
Дизайн Lora Serif выполнен в современном стиле. пользователя Cyreal.Технически Lora Serif Font оптимизирован для отображения на экране и так же хорошо работает в печати. Lora — это шрифт с умеренным контрастом, подходящий для основного текста. Абзац, набранный в Lora, будет отлично выглядеть из-за его зачесанных кривых, контрастирующих с начальными засечками. Общий типографский голос Лоры прекрасно передает настроение современного рассказа или художественного эссе. Лора очень популярна и представлена более чем на 1 500 000 веб-сайтов.
Лора очень популярна и представлена более чем на 1 500 000 веб-сайтов.
Популярные пары с Lora:
- Open Sans
- Lato
- Raleway
- Montserrat
- Roboto
PT Serif
PT Serif Font Основным разработчиком шрифта PT Serif является ParaType. в 1998 году в качестве преемника шрифтового отдела ParaGraph International.Шрифты включают стандартные западные, центральноевропейские и кириллические кодовые страницы, а также символы всех языков заголовков в Российской Федерации. Он разработан для использования вместе с PT Sans и согласован по метрикам, пропорциям, весу и дизайну. Семейство состоит из шести стилей: обычный шрифт и жирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для базовой настройки текста; два стиля заголовков — обычный и курсив — предназначены для использования мелким шрифтом. PT Serif представлен на более чем 1 000 000 веб-сайтов и занимает заслуженное место в списке лучших шрифтов Google Serif.
Популярные сочетания с PT Serif:
- Open Sans
- PT Sans
- Roboto
- Source Sans Pro
- Oswald
Noto Serif
Noto Serif Font 5502000 Сайтов с более чем дизайном и дизайном от Google, Noto Serif Noto помогает сделать Интернет более красивым на всех платформах и на всех языках. В настоящее время Noto охватывает более 30 сценариев и в будущем будет охватывать весь Unicode. Это семейство латинских, греческих и кириллических шрифтов с засечками.Он имеет стили Regular, Bold, Italic и Bold Italic и имеет подсказки. Шрифты Noto предназначены для визуальной гармонии на нескольких языках с совместимой высотой и толщиной штриха.Популярные сочетания с Noto Serif:
- Noto Sans
- Inconsolata
- Open Sans
- Lato
- Roboto
Bitter
Bitter Serif Font Matá Bittera разработан для Huber Аргентина. Этот шрифт специально разработан, чтобы легко и приятно читать на любом компьютере или устройстве. У биттера мало вариаций в толщине штриха, а шрифт Regular толще обычного «Regular» стиля для полиграфического дизайна. Это создает интенсивный цвет в абзацах, подчеркнутый засечками толщиной с штрихи с квадратными концами. Каждый глиф тщательно разработан с отличным качеством кривой, добавленным на первом этапе дизайна, который был полностью выполнен в пиксельной сетке.
Этот шрифт специально разработан, чтобы легко и приятно читать на любом компьютере или устройстве. У биттера мало вариаций в толщине штриха, а шрифт Regular толще обычного «Regular» стиля для полиграфического дизайна. Это создает интенсивный цвет в абзацах, подчеркнутый засечками толщиной с штрихи с квадратными концами. Каждый глиф тщательно разработан с отличным качеством кривой, добавленным на первом этапе дизайна, который был полностью выполнен в пиксельной сетке.
Гарнитура сбалансирована и вручную разнесена для использования очень небольшого количества пар кернинга, что особенно важно для использования веб-шрифтов, поскольку большинство браузеров в настоящее время не поддерживают эту функцию.Bitter представлен на более чем 710 000 веб-сайтов, а Google API отображал шрифт более 309 миллионов раз за последнюю неделю.
Популярные сочетания с биттером:
- Open Sans
- Source Sans Pro
- Roboto
- Lato
- Oswaldo
Arvo
Arvo Serif Font Главный дизайнер Arvo — Антон Коо. На финском языке Арво означает «число, ценность, ценность». Учитывая, насколько много программирования было вовлечено в это, это значение также имеет значение.Arvo — это семейство геометрических шрифтов с плоскими засечками, подходящих для трафаретной печати и печати. Этот вид текстового стиля шрифта довольно смешанный, почти монолинейный для большей читабельности. Arvo представлен на более чем 700 000 веб-сайтов, и этот вид Serif является самым популярным в США.
На финском языке Арво означает «число, ценность, ценность». Учитывая, насколько много программирования было вовлечено в это, это значение также имеет значение.Arvo — это семейство геометрических шрифтов с плоскими засечками, подходящих для трафаретной печати и печати. Этот вид текстового стиля шрифта довольно смешанный, почти монолинейный для большей читабельности. Arvo представлен на более чем 700 000 веб-сайтов, и этот вид Serif является самым популярным в США.
Популярные сочетания с Arvo :
- Open Sans
- Lato
- Roboto
- Oswald
- Raleway
Crimson Text
Crimson Text Serif FontCrimson Text — популярный шрифт Crimson Text. .Это семейство шрифтов специально создано для книжного производства в традициях красивых старинных гарнитур. Crimson Text представлен на более чем 450 000 веб-сайтов и очень популярен в США.
Популярные сочетания с Crimson Text:
- Open Sans
- Lato
- Raleway
- Roboto
- Lora
Libre Baskerville
Libre Baskerville Serif BontLibre Baskerville Serif Font
Libre Baskerville — это веб-шрифт, оптимизированный для основного текста (обычно 16 пикселей). Он основан на Baskerville от American Type Founder 1941 года, но имеет более высокую высоту по оси x, более широкие стойки и несколько меньшую контрастность, что позволяет ему отлично работать. для чтения с экрана.
Он основан на Baskerville от American Type Founder 1941 года, но имеет более высокую высоту по оси x, более широкие стойки и несколько меньшую контрастность, что позволяет ему отлично работать. для чтения с экрана.
Libre Baskerville представлен на более чем 3 000 000 веб-сайтов, и Google API отображал шрифт более 263 миллионов раз за последнюю неделю, а Google API отображал шрифт более 263 миллионов раз за последнюю неделю.
Популярные пары с Libre Baskerville :
- Poppins
- Lato
- Roboto
- Oswald
- Playfair Display
Cormorant Garamond
Cormorant Garamond2 это бесплатное семейство дисплеев.Этот вид с засечками представлен более чем на 2 000 000 веб-сайтов и является самым популярным в США. В настоящее время проект содержит в общей сложности 45 файлов шрифтов, охватывающих 9 различных визуальных стилей (Roman, Italic, Infant, Infant Italic, Garamond, Garamond Italic, Upright Cursive, Small Caps и Unicase) и 5 начертаний (Light, Regular, Medium, SemiBold , и жирный).
Популярные сочетания с Libre Baskerville :
- Lato, Roboto
- Playfair Display
- Oswald
- Raleway
5 Best Google1 9 Web Fonts 20202 Интернет стал более красивым, быстрым и открытым благодаря большой коллекции отличной типографики », — обещал Google, когда запустил собственный веб-сайт шрифтов: Google Fonts.
Сегодня это стало реальностью: Google предоставил бесплатный доступ к широкому спектру типографики на своем веб-сайте fonts.google.com. Богатый и практичный инструмент, который предлагает множество преимуществ:
- Google Fonts позволяет легко интегрировать типографику на ваш сайт. Просто скопируйте и вставьте скрипт, предоставленный Google. Это просто, быстро и эффективно!
- Google Fonts предлагает шрифты, видимые во всех веб-браузерах.
- Google Fonts повышает скорость загрузки вашего сайта.
Наконец, впечатляет большой выбор шрифтов, предлагаемых Google Fonts. После некоторых исследований можно создавать очень красивые комбинации, используя бесплатную типографику.
После некоторых исследований можно создавать очень красивые комбинации, используя бесплатную типографику.
Чтобы помочь вам выбрать идеальный шрифт для своего веб-сайта, откройте для себя 5 наших любимых веб-шрифтов Google 2020.
1 — Дисплей PlayfairШрифт Playfair Display — это дисплейный шрифт, что означает, что он в основном используется для заголовков. Он предлагает приятное разнообразие стилей (обычный, жирный, черный, курсив) и хорошо работает с типографикой с засечками, такой как Roboto.Он привносит элегантный стиль в ваши проекты.
2 — CormorantШрифт Cormorant нетипичен и имеет необычные формы. Очень хорошо работает курсивом. Это идеальная типографика для субтитров и коротких абзацев. Он отражает безмятежность и позволяет вам добавить нотку оригинальности в ваш дизайн.
3– Poppins В последние несколько лет шрифт Poppins был очень популярен. Его использует гигантская компания Airbnb.Poppins — прекрасная альтернатива шрифтам Open-sans или Roboto, потому что он приносит тепло благодаря своим слегка закругленным формам.
Его использует гигантская компания Airbnb.Poppins — прекрасная альтернатива шрифтам Open-sans или Roboto, потому что он приносит тепло благодаря своим слегка закругленным формам.
Этот шрифт идеально подходит для длинного текста или заголовков, написанных заглавными буквами.
4– EczarEczar — идеальный шрифт для заголовков. Его визуальное воздействие и оригинальная форма придают проекту динамичный оттенок. Мы не рекомендуем использовать его для контента, так как это будет не очень удобно для чтения.
Эта типографика иногда используется на рынке предметов роскоши или моды.
5– Montserrat
Наконец, Montserrat — это неподвластная времени типографика, которая вписывается в любой проект. У него большой выбор стилей (от тонкого до черного курсива), позволяющий создавать множество интересных комбинаций. Он остается классическим шрифтом «без засечек» и отличается нежной формой.

 Примеры всех типов подключения просмотреть по ссылке – 15:54
Примеры всех типов подключения просмотреть по ссылке – 15:54 h2 {font-family: 'Roboto';}
.p {font-family: 'Open Sans';}
h2 {font-family: 'Roboto';}
.p {font-family: 'Open Sans';}



 Это может сэкономить вам много денег по сравнению с коммерческими шрифтами, которые требуют единовременной платы, цены в год или даже платы в зависимости от вашего трафика.
Это может сэкономить вам много денег по сравнению с коммерческими шрифтами, которые требуют единовременной платы, цены в год или даже платы в зависимости от вашего трафика.