Проверка оптимизации скорости загрузки сайта Google PageSpeed Insights и Яндекс
Июль 2, 2019
Google CMS
Скорость загрузки сайта относится к признакам его успешной работы — чем быстрее загружаются страницы веб-ресурса, тем ниже будет показатель отказов клиентов. Хотя прямой зависимости позиций от этого фактора нет, косвенно он влияет на положение ресурса в поисковой выдаче, его посещаемость и конверсию. Если сайт загружается медленно, у пользователей может не хватить терпения для просмотра большого количества страниц, соответственно и конверсия на таком ресурсе будет ниже.
Новый инструмент PageSpeed Insights, представленный компанией Google в 2011 году, предлагает проверку скорости загрузки сайта и дает рекомендации для ускорения этого процесса.
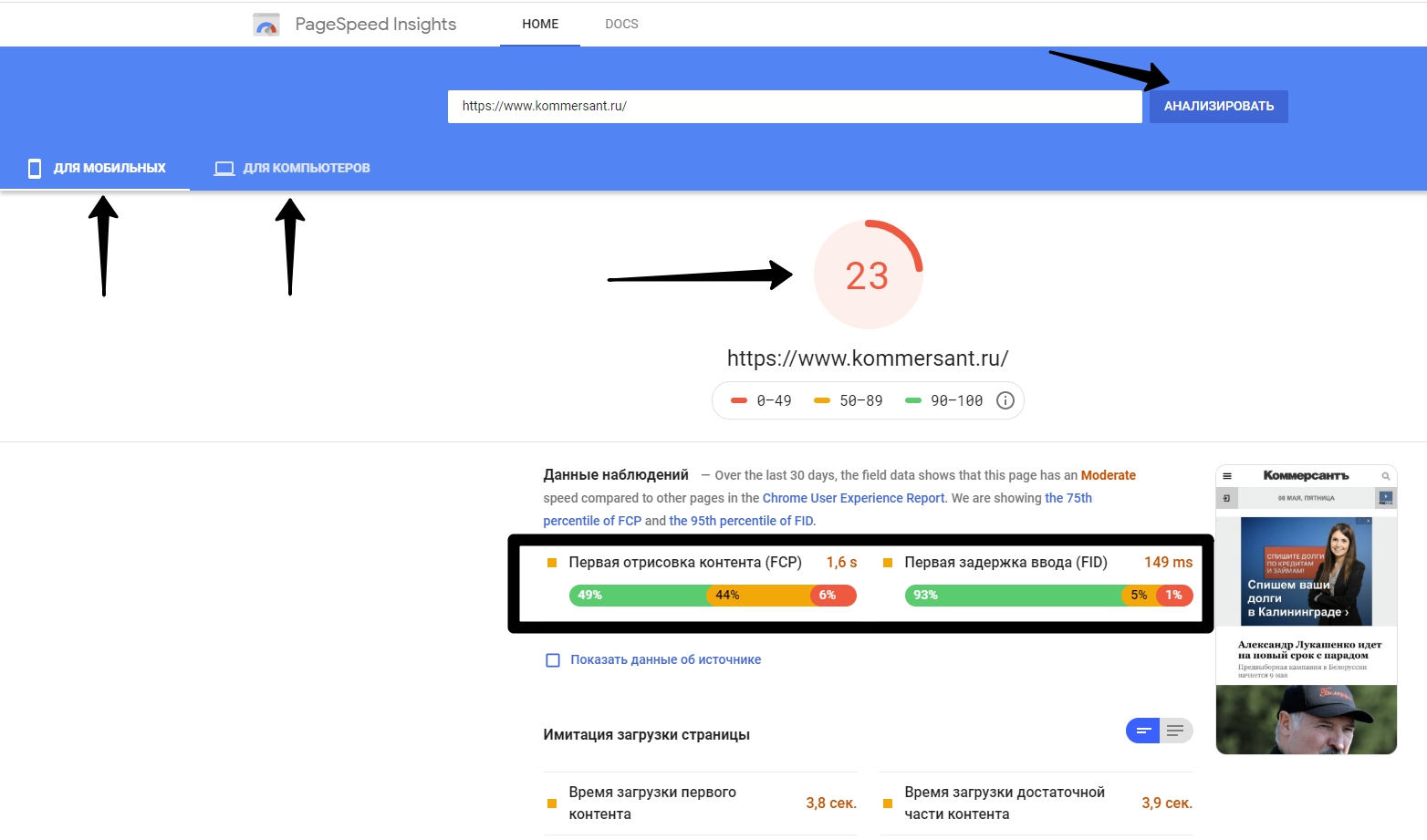
Как работает Google PageSpeed Insights?
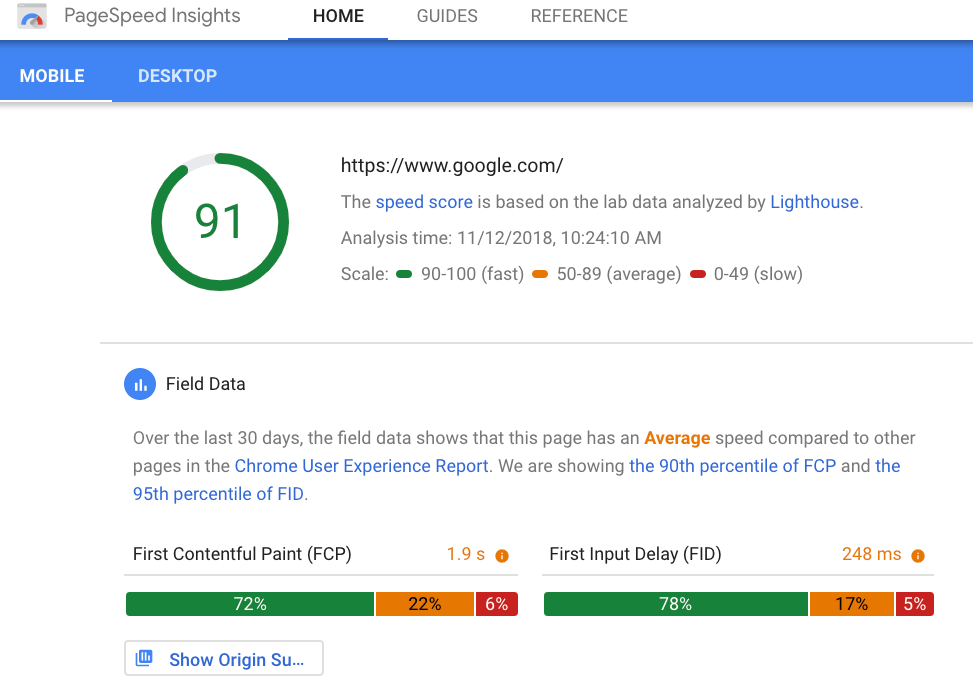
По результатам анализа Google PageSpeed Insights дает характеристику параметров скорости сайта на компьютерах и на мобильных устройствах. Для оценки скорости отображения веб-страницы сервис Google PageSpeed Insights использует 100-балльную шкалу:
Для оценки скорости отображения веб-страницы сервис Google PageSpeed Insights использует 100-балльную шкалу:
- 90 баллов или выше означает высокую скорость,
- от 50 до 90 — среднюю,
- ниже 50 — медленную.
В процессе анализа тест Google PageSpeed Insights выявляет причины низкой скорости загрузки страниц ресурса и подсказывает, что важно сделать для устранения этих проблем.
Рекомендации по ускорению загрузки сайта
Добиться максимального результата в 100 % можно, если соблюдать основные рекомендации Google Pagespeed Insights по увеличению скорости загрузки страниц вашего ресурса.
Оптимизация изображений
На основе полученых данных, Вы можете увеличить скорость загрузки изображений, уменьшив вес и размер картинки. Для этого используют разные удобные плагины или, к примеру, редактор Adobe Photoshop, специализированные онлайн-сервисы Compressor.io, TinyPNG, Optimizilla, Web Resizer, которые реально делают размер файла меньше — быстро, просто и без потери качества.

Минимизация кодирования
Google Page Speed Insights рекомендует минимизировать HTML, JavaScript и CSS, что подразумевает исправление, форматирование, сокращение и удаление ненужного кода, когда это возможно. Для этого используются онлайн-минификаторы, также можно загрузить оптимизированные данные из сервиса PageSpeed.
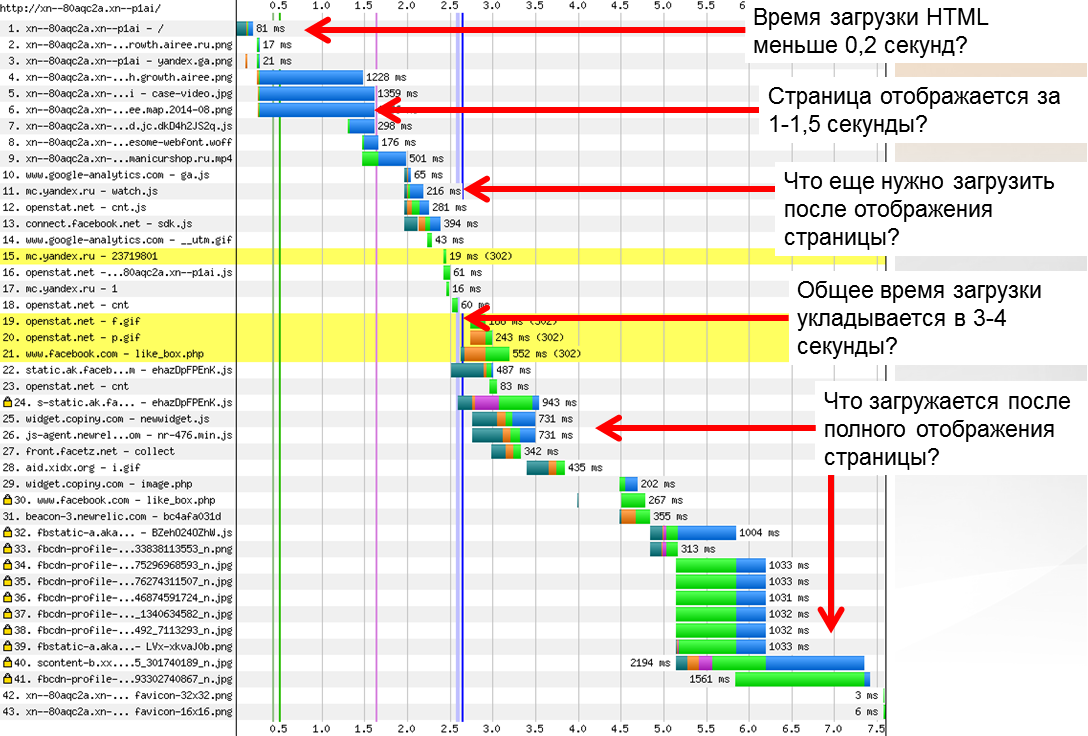
Настройте оптимизацию загрузки видимого содержимого страницы
Такие рекомендации даются Google PageSpeed Insights, если на вашей странице некоторые элементы отображаются раньше других (текст появляется быстрее фонового изображения и т. п.). Для решения этой проблемы можно настроить специальные скрипты JavaScript, которые управляют загрузкой контента. Верх страницы должен загружаться в первую очередь, а затем, по мере продвижения вниз, будут отображаться элементы, расположенные ниже.

Если в хедере сайта осуществляется подгрузка внешних скриптов и стилей, то браузер не покажет содержимого страницы, пока не завершится обработка всей информации. В таком случае пользователь будет наблюдать в течении нескольких секунд белый экран, пока не загрузятся все файлы. Чтобы избежать этого, стоит располагать основные дизайн-стили вверху документа, а необязательные догружать в футер сайта. Там же, по возможности, нужно помещать JS скрипты, чтобы они не мешали загружать страницу, либо можно настроить асинхронную подгрузку шапки сайта и JavaScript.
Активация функции сжатия
Активировать данную функцию можно в настройках сервера самостоятельно либо с помощью действий службы технической поддержки, которая подключит архивацию GZIP (программу для сжатия и распаковки файлов). Это позволит значительно улучшить скорость Google PageSpeed Insights за счет уменьшения объема передаваемых данных, и, следовательно, увеличить скорость их загрузки.
Необходимо применение кэширования браузера
Кэширование (запоминание браузером или сервером данных, которые были переданы для обработки и затем использованы при открытии веб-страницы) снижает нагрузку на Интернет-сеть и позволяет ускорить загрузки сайта по Google PageSpeed Insights, поскольку серверу не придется каждый раз заново обрабатывать и передавать одни и те же данные.

Существует множество способов включить и настроить кэширование страниц сайта. Например, с помощью файла .htaccess и специальных плагинов для различных CMS.
Для выполнения кэширования можно применять сеть CDN (content delivery network), то есть сеть доставки контента. Она представляет собой большое количество связанных между собой серверов, ускоряющих передачу содержимого веб-ресурса конечному пользователю.
С помощью такой сети можно кэшировать и сохранять многие элементы сайта, в том числе музыку, видео, изображения, CSS стили и JS скрипты. CDN хранит копии статического контента сайтов на своих серверах по всему миру, и когда пользователь открывает веб-ресурс, загрузка содержимого для него будет осуществляться с ближайшего сервера сети.
Проведите оптимизацию сайта для мобильных устройств
 Она в целом основана на создании формата с открытым исходным кодом, в котором часть тегов заменена на эквивалентные AMP-теги, а часть запрещена для использования. Также данная технология применяет асинхронную загрузку элементов страницы. Данные AMP-страниц хранятся в специальном кэше Google, что обеспечивает их оперативную подгрузку.
Она в целом основана на создании формата с открытым исходным кодом, в котором часть тегов заменена на эквивалентные AMP-теги, а часть запрещена для использования. Также данная технология применяет асинхронную загрузку элементов страницы. Данные AMP-страниц хранятся в специальном кэше Google, что обеспечивает их оперативную подгрузку.Приступая к оптимизации скорости работы веб-ресурса согласно рекомендациям Google PageSpeed, следует помнить, что этот сервис — лишь дополнительный инструмент, с помощью которого можно максимально сократить время между кликом пользователя по ссылке и отображением страницы сайта на экране. Конечный результат во многом будет зависеть также от инфраструктуры сервера и установленных настроек.
Читать дальше подобные статьи
- Оптимизация скорости загрузки страниц. Как ускорить загрузку страниц сайта
- Требования к CMS для SEO сайта интернет-магазина или форума
- Ошибки в файле карты сайта sitemap.
 xml
xml - Что такое внутренние ошибки сервера 500 Internal server error и как их исправить?
Online SEO-инструменты для продвижения сайтов
Проверьте свой сайт и сайты конкурентов на 205 факторов поисковых систем.
Чем проверить скорость загрузки сайта
Главная / Новости / Чем нужно проверять скорость загрузки сайта: немного бэкэнд-теории для маркетологов
16.12.2021
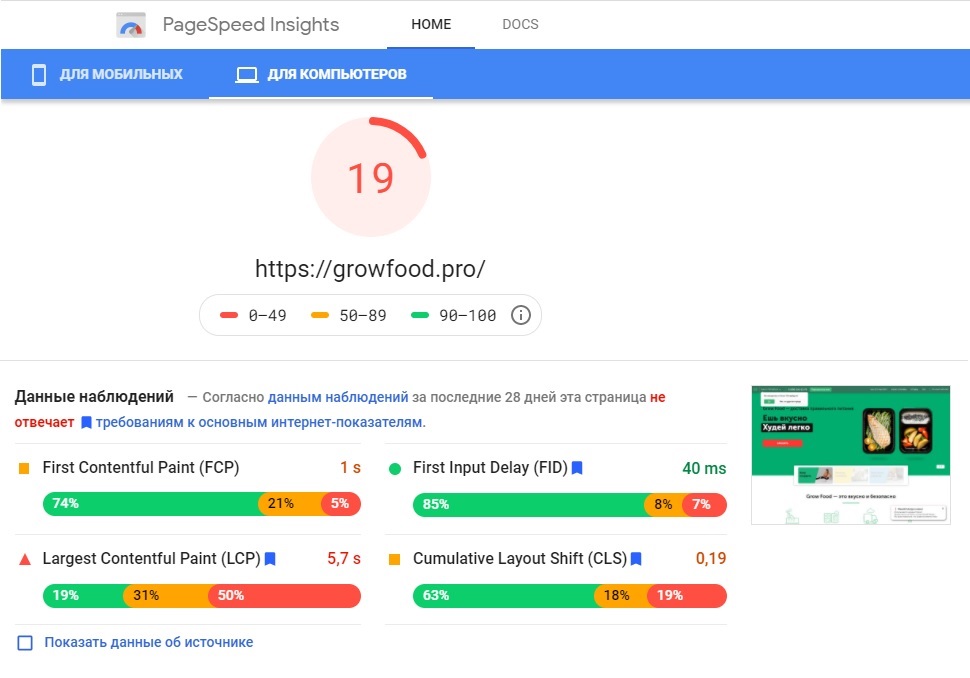
Стоит ли гнаться за ачивками Google PageSpeed Insights? Зависит от того, почему вам важна скорость загрузки сайта
Медленная загрузка веб-сайта может иметь гораздо более серьезные последствия, чем недовольство пользователей и хейт в соцсетях. В случае с интернет-магазинами низкая скорость загрузки напрямую влияет на конверсию и выручку: по данным Unbounce, около половины потребителей уйдут с веб-сайта после 2,3 секунд ожидания, а если и останутся, то будут менее склонны совершить покупку..jpg) Более трети больше никогда не вернутся.
Более трети больше никогда не вернутся.
Ок, мы все поняли — скорость загрузки важна для удержания, конверсии и лояльности. И первое, что сделает человек, который хочет проверить, все ли у него в порядке со скоростью, — это посмотрит на баллы в Google PageSpeed Insights: логично, что нет причин не доверять интернет-гиганту, который определяет, насколько высоко будет находиться веб-сайт в поисковой выдаче. Казалось бы, раз вы в зеленой зоне, то и волноваться не о чем. Можно, конечно, для верности воспользоваться другими известными сервисами, среди которых, к примеру, Gtmetrix или Sitespeed — и результаты либо дополнительно успокоят вас, либо заставят задуматься, почему картина совершенно другая. А как на самом деле на стороне пользователя — страницы загружаются быстро или нет? Заглянем под капот, чтобы понять, что измеряется при оценке скорости загрузки, как устроены эти сервисы и что влияет на результат.
Зачем-таки спрашиваете?
Важный уточняющий вопрос: почему конкретно вам нужна высокая скорость загрузки?
Скорость загрузки веб-страниц важна для конверсииПервый вариант: вы маркетолог или SEO-специалист. Вам абсолютно ясно, что показатели скорости загрузки напрямую влияют на позиции веб-ресурса в поисковой выдаче, так как поисковики пессимизируют медленные веб-сайты, снижая долю органического трафика.
Вам абсолютно ясно, что показатели скорости загрузки напрямую влияют на позиции веб-ресурса в поисковой выдаче, так как поисковики пессимизируют медленные веб-сайты, снижая долю органического трафика.
Второй вариант: вы отвечаете не за SEO и трафик, а за выручку, юнит-экономику или развитие продукта. Тогда для вас задержки при загрузке выливаются в недополученную прибыль: после третьей секунды ожидания загрузки каждая дополнительная секунда — это потеря 7% конверсии. А если ваш сайт высоконагруженный, работает на большой территории, а в вашем бизнесе высокий средний чек, то такое положение дел должно вас расстроить. Вам важнее всего знать, что не Гугл, а пользователи считают ваш сайт быстрым и не уходят.
Поэтому если вы SEO-специалист или маркетолог, логично ориентироваться на Google PageSpeed Insights, как мерило, навязанное вам самим Гуглом: вы же все-таки играете на его поле. И как только сайт дотягивает до зеленой зоны, кажется, что можно расслабиться и пооптимизировать что-нибудь еще, чтобы улучшить общий результат. Однако нередко вы можете оказаться в ситуации, когда показатели в Google PageSpeed Insights выглядят отлично, но отказов все равно много, а пользователи жалуются, что скорость низкая. Эффект уже может выражаться в потере реальных рекламных денег. Например, это приводит к неэффективному расходованию рекламных бюджетов: если рекламные системы списывают бюджет за клик, то посетитель, который не дождался загрузки веб-страницы и ушел с сайта, даже не познакомившись с товаром, уже стоил компании потраченных на его привлечение денег.
Однако нередко вы можете оказаться в ситуации, когда показатели в Google PageSpeed Insights выглядят отлично, но отказов все равно много, а пользователи жалуются, что скорость низкая. Эффект уже может выражаться в потере реальных рекламных денег. Например, это приводит к неэффективному расходованию рекламных бюджетов: если рекламные системы списывают бюджет за клик, то посетитель, который не дождался загрузки веб-страницы и ушел с сайта, даже не познакомившись с товаром, уже стоил компании потраченных на его привлечение денег.
А если вы смотрите дальше SEO и рекламы, приоритизируя реальный пользовательский опыт, то даже если в Google PageSpeed все выглядит хорошо, а на деле что-то не то, вы не успокоитесь, пока не найдете причину. Их может быть множество, и вот одна из них.
Так в чем дело?
Начнем с матчасти: что происходит, когда пользователь заходит на страницу условного интернет-магазина? С устройства отправляются HTTP-запросы к серверу, где хостятся картинки, скрипты, шрифты — то есть все содержимое нужной веб-страницы. Получив запросы, сервер в ответ отправляет контент на устройство.
Получив запросы, сервер в ответ отправляет контент на устройство.
Один из ключевых факторов, влияющих на скорость доставки данных с сервера, — длина сетевого маршрута от источника до устройства конечного пользователя. Чем ближе данные к пользователю с точки зрения топологии сети (географическое положение на это влияет косвенно), тем выше скорость загрузки. Конечно, кроме этого на скорости доставки сказывается качество «последней мили», но это уже совсем другая история, происходящая вне нашего участка ответственности.
То есть, если, скажем, онлайн-магазин хостится на сервере в московском ЦОДе или на одном из узлов AWS в Европе, то запросу из Хабаровска на пути к серверу оригинации придется преодолеть множество «хопов» — промежуточных переходов, через которые должны пройти данные. На каждом из них возникнет некоторая задержка, и то же самое случится на обратном пути. Чем больше этих хопов, тем медленней доставляется контент и тем медленней будет грузиться страница веб-сайта. То есть, централизация инфраструктуры может «удлинить» маршрут доставки трафика для части, если не для всех, пользователей. И даже если передачу этих данных обеспечивает только одна сеть оператора связи, то физическая передача данных на расстояние, например, из Амстердама до Хабаровска, потребует больше времени, чем в случае, если тот же файл был бы загружен из Москвы, или тем более, из Владивостока.<
И даже если передачу этих данных обеспечивает только одна сеть оператора связи, то физическая передача данных на расстояние, например, из Амстердама до Хабаровска, потребует больше времени, чем в случае, если тот же файл был бы загружен из Москвы, или тем более, из Владивостока.<
Как оценивают скорость загрузки известные сервисы?
Синтетические тесты скорости загрузки, к которым также относится Google PageSpeed Insights, имеют свои нюансы, и, как всегда бывает с синтетикой, предлагают некую усредненную картину, которая соответствует реальной в той мере, в какой портрет «виртуального» посетителя по версии сервиса отображает реальные характеристики вашей целевой аудитории. Например, в Ping Admin запросы исходят не от реальных пользователей, а от серверов, размещенных в ЦОДах самого сервиса. Pingdom и GTmetrix не учитывают ограничения по скорости подключения и качеству последней мили, а также тестируют опыт с довольно мощных по производительности устройств.
Как устроена сеть синтетических «пробников»:
Что касается алгоритма Google PageSpeed Insights, он по умолчанию эмулирует статистически усредненный опыт взаимодействия с сайтом в глобальном масштабе — с мобильного устройства со сниженной производительностью процессора в сети 3G. Вероятнее всего, замер будет производиться из европейской локации, и чем дальше это положение от серверов, на которых развернута инфраструктура веб-ресурса, тем меньше может быть итоговый результат замера. Совпадет ли это с условиями, в которых реально находится ваш посетитель — большой вопрос.
Вероятнее всего, замер будет производиться из европейской локации, и чем дальше это положение от серверов, на которых развернута инфраструктура веб-ресурса, тем меньше может быть итоговый результат замера. Совпадет ли это с условиями, в которых реально находится ваш посетитель — большой вопрос.
Иными словами, если вам нужно не только хорошее SEO, но и понимание реальной картины, вам не стоит полагаться исключительно на синтетику, а оценить скорость загрузки веб-страниц с точки зрения реального пользовательского опыта. Узнав эту оценку, можно поработать над рядом оптимизаций со стороны фронтэнда и бэкэнда, которые должны положительно повлиять на быстродействие сайта.
Как заморочиться и проверить достоверно?
Посмотрим на вопрос повышения скорости загрузки со стороны администратора веб-ресурса. На скорость доставки контента влияет не только длина маршрута между устройством и сервером — с точки зрения топологии на нее влияет состояние операторских сетей и межоператорских стыков, которые участвуют в передаче данных. С точки зрения оригинации на нее влияет состояние ресурсов и ПО сервера, обрабатывающего запрос пользователя. С точки зрения запроса на нее влияют состояние ПО и производительность устройства конечного пользователя, а также скорость и тип подключения конечного пользователя (то есть, использует он проводное или беспроводное соединение, находится в сети 3G или LTE). Кстати, здесь в полный рост встает боль со скоростью загрузки тяжелых веб-страниц на мобильных устройствах в некоторых регионах РФ.
С точки зрения оригинации на нее влияет состояние ресурсов и ПО сервера, обрабатывающего запрос пользователя. С точки зрения запроса на нее влияют состояние ПО и производительность устройства конечного пользователя, а также скорость и тип подключения конечного пользователя (то есть, использует он проводное или беспроводное соединение, находится в сети 3G или LTE). Кстати, здесь в полный рост встает боль со скоростью загрузки тяжелых веб-страниц на мобильных устройствах в некоторых регионах РФ.
Мы замеряем скорость загрузки с точки зрения реального пользователя при помощи сервиса, который называется Real User Monitoring (RUM). Тестируя скорость, мы обязательно следуем двум правилам: тестируем под нагрузкой (то есть количество обрабатываемых в ходе тестирования запросов превышает сотни тысяч), чтобы обеспечить репрезентативную выборку, а также учитываем максимально приближенный к реальному опыт использования.
Источник данных для RUM-тестирования — это скорость на стороне «живых» пользователей. На популярной странице веб-ресурса, скорость которого мы хотим проверить, размещается JS-скрипт, который при обращении получает от нас задания на скачивание тестовых объектов, выполняет их и отправляет тайминги загрузки для анализа. Погрешность замера не превышает миллисекунды, так как мы используем Resource Timing API. RUM умеет одновременно замерять скорость доставки данных из нескольких источников — так можно сравнить скорость доставки для пользователей в различных регионах, использующих различные десктопные и мобильные платформы, а также сравнить скорость доставки нескольких CDN-провайдеров или оценить, нужно ли отказываться от собственной инфраструктуры в пользу облачной.
На популярной странице веб-ресурса, скорость которого мы хотим проверить, размещается JS-скрипт, который при обращении получает от нас задания на скачивание тестовых объектов, выполняет их и отправляет тайминги загрузки для анализа. Погрешность замера не превышает миллисекунды, так как мы используем Resource Timing API. RUM умеет одновременно замерять скорость доставки данных из нескольких источников — так можно сравнить скорость доставки для пользователей в различных регионах, использующих различные десктопные и мобильные платформы, а также сравнить скорость доставки нескольких CDN-провайдеров или оценить, нужно ли отказываться от собственной инфраструктуры в пользу облачной.
Как устроен Real User Monitoring:
Во время загрузки тестового объекта собираются ряд метрик; некоторые из них, с одной стороны, не вносят по отдельности большого вклада во время загрузки, но в сумме помогут выиграть целые секунды.
- Длительность выполнения DNS-запроса.
- Длительность установления TCP-соединения с сервером.

- Длительность ожидания первого байта ответа.
- Длительность загрузки тела объекта — это напрямую влияет на скорость загрузки, так как загружается большая часть данных.
Получив все сырые данные, мы можем сформировать отчет о скорости доставки в различных разрезах: например, по субъектам РФ, по сетям интернет-провайдеров, по устройствам пользователей, по различным CDN. В частности, можно увидеть, как быстро резолвится доменное имя, как быстро обрабатывается запрос, как быстро загружается тестовый объект с точки зрения реального пользователя в различных браузерах и на различных устройствах — и на основе этих данных увидеть, есть ли возможность улучшить показатели. Это мы делаем бесплатно для всех, кто решил протестировать нашу платформу для ускорения доставки контента — после перевода трафика на облачную платформу мы в течение двух недель «в бою» анализируем различные показатели, влияющие на скорость загрузки веб-страниц, а также тестируем, могут ли какие-либо из сервисов улучшить показатели (например, сервис автоматического преобразования в webp).
Что делать с этим дальше?
В завершении несколько рекомендаций всем, для кого скорость загрузки веб-страниц не пустой звук. Прежде всего, если вам важно получить высокий балл в Google PageSpeed Insights, поработайте с кодом/контентом веб-страниц:
- Сжимайте JS- и CSS-скрипты
- Используйте оптимизацию изображений
- Делайте выбор в пользу inline-стилей
- Используйте алгоритмы отложенной загрузки
Например, при помощи алгоритма сжатия данных Brotli — он способен на 20% эффективнее сжимать текстовые файлы по сравнению с deflate.
Сжатие в формат webp позволит в сократить «вес» тяжелых изображений в среднем на 30% без видимых человеческому глазу потерь (а в некоторых случаях и больше), к тому же алгоритмы поискового ранжирования Google любят сайты, где используется этот формат. Однако помните, что часть устаревших браузеров не поддерживает webp. Мы научились производить конвертацию в webp в облаке и отдавать сконвертированный в webp файл тем устройствам, чьи браузеры поддерживают формат, а остальным — несконвертированное изображение. Об этом кейсе писали здесь.
Об этом кейсе писали здесь.
Это непременно отразится на баллах в Google PageSpeed Insights.
Делайте выбор в сторону lazy-loading: если что-то, особенно обширный каталог изображений, можно подгружать в отложенном режиме, лучше это сделать. Отложенную загрузку также стоит применять в отношении стороннего контента — это скрипты чат-ботов, карты Google/Яндекс и прочее.
Если для вас высокий балл в Google PageSpeed Insights — это круто, но не решает всех проблем с загрузкой, то необходимо работать над оптимизациями как фронтэнда, так и инфраструктуры. Чем более географически распределена аудитория вашего веб-ресурса, тем менее релевантны показатели PageSpeed.
Какие улучшения со стороны инфраструктуры ускорят ваш веб-сайт?
- Перейдите на HTTP/2
- Используйте CDN
- Используйте распределенный DNS
Это многопоточный протокол, который позволяет в параллельном режиме загружать множество объектов с одного домена одновременно, в то время как у протокола HTTP 1. 1 имеется ограничение на количество подключений (в среднем шесть на один домен). Параллельная загрузка объектов способна ускорить доставку контента и, следовательно, ускорить загрузку веб-страниц.
1 имеется ограничение на количество подключений (в среднем шесть на один домен). Параллельная загрузка объектов способна ускорить доставку контента и, следовательно, ускорить загрузку веб-страниц.
Если ваша аудитория раскидана по всей стране, то топология сети и длина сетевого маршрута сильно повлияют на скорость загрузки. CDN размещает закэшированные копии объектов веб-страницы на серверах на границе сети, поэтому при обращении с устройства направит запрос по оптимальному маршруту к ближайшему с точки зрения топологии и местоположения серверу. По данным наших тестов, ускорить загрузку контента можно более чем в 2 раза.
Если использовать географически распределенную инфраструктуру для размещения DNS-зоны, то доменное имя быстрее резолвится в точке присутствия, расположенной ближе к источнику запроса, а это позволяет выиграть порой до нескольких сотен миллисекунд к скорости обработки запроса. Бонус — дополнительная отказоустойчивость, которую не может дать регистратор.
В итоге
Нужно ли воспринимать высокий балл в Google PageSpeed Insights как однозначную победу и любыми способами достигать желанной “зеленой зоны”? Зависит от вашей первостепенной задачи как специалиста. Но однозначно делать из этого Священный Грааль не стоит — есть множество условий, влияющих на пользовательский опыт и недоступных для замера исключительно синтетическими метриками: например, производительность устройства, качество сетевого соединения, географическое положение посетителя. Если веб-ресурс крупный и охватывает аудиторию всей страны от Калининграда до Владивостока, замеры PageSpeed с точки зрения скорости загрузки веб-страниц вам ничего конструктивного не дадут. В этом случае тестируйте под нагрузкой для различных условий, в которых могут быть ваши реальные пользователи, и принимайте решения о том, может ли ваша инфраструктура дать достаточную скорость для оптимального пользовательского опыта.
8 Инструменты проверки скорости веб-страницы Google для анализа производительности вашего сайта
Если вы искали инструменты для проверки скорости страницы, вы их нашли.
Знаете ли вы, что отличный цифровой опыт для посетителей вашего веб-сайта — лучший способ обеспечить больше просмотров, удержать больше трафика и быть более релевантным в поисковых системах?
Жизненно важной частью успешного, привлекательного сайта WordPress является его производительность: насколько быстро он загружается, насколько он отзывчив и как быстро он может привлечь внимание пользователя.
В этом смысле инструменты скорости страницы — идеальный способ понять, как сократить время загрузки и превратить его в конкурентное преимущество. Давайте посмотрим, почему это так важно, и рассмотрим 8 лучших решений для скорости страницы.
Зачем оценивать и проверять скорость страницы?Когда владелец малого бизнеса думает о том, как привлечь внимание и заявить о себе в Интернете, одна из основных стратегий заключается в том, чтобы предложить потенциальным клиентам отличный опыт работы в Интернете.
Этот опыт является частью пути клиента, от первоначального знакомства с вашим брендом до конверсии. И путь, по которому они идут, всегда означает просмотр вашего контента и веб-сайта.
И путь, по которому они идут, всегда означает просмотр вашего контента и веб-сайта.
Чтобы сделать эту связь между брендом и клиентом более глубокой и привлечь и конвертировать больше потенциальных клиентов, SEO фокусируется на нескольких аспектах, таких как привлекательная визуальная идентичность и привлекательный контент.
Но какой в этом смысл, если у вашей аудитории возникают проблемы с доступом и потреблением того, что вы им предлагаете? Скорость страницы и производительность — это основа веб-сайта, который действительно помогает вам в реализации вашей стратегии цифрового маркетинга.
Есть две основные причины сделать ваши страницы более быстрыми и отзывчивыми. Во-первых, это приводит к улучшению пользовательского опыта (UX) для посетителей, заставляя их стремиться к большему контакту с вашим брендом.
Это означает более длительных посещений, более низкий показатель отказов и большее количество просмотров страниц — увеличивающееся число возможностей превратить их в потенциальных клиентов и даже в клиентов.
Но скорость страницы важна не только для людей. Любой план SEO учитывает производительность сайта. Сайты, которые загружаются быстро — менее чем за секунду — занимают более высокое место в рейтинге Google и могут быстро подняться на первые позиции, если они работают лучше, чем у конкурентов.
Чем больше и дольше посещений, тем выше ваш рейтинг по релевантным ключевым словам. Благодаря этому вы можете получить еще большую видимость.
Как проверить скорость моего сайта в Google?Каждому владельцу веб-сайта и специалисту по цифровому маркетингу рекомендуется иметь доступ к различным инструментам тестирования скорости веб-страницы Google, чтобы они могли сравнивать разные результаты. Но когда вы пытаетесь улучшить свой рейтинг в Google, вы всегда хотите быть в курсе того, что сам Google думает о вашей скорости.
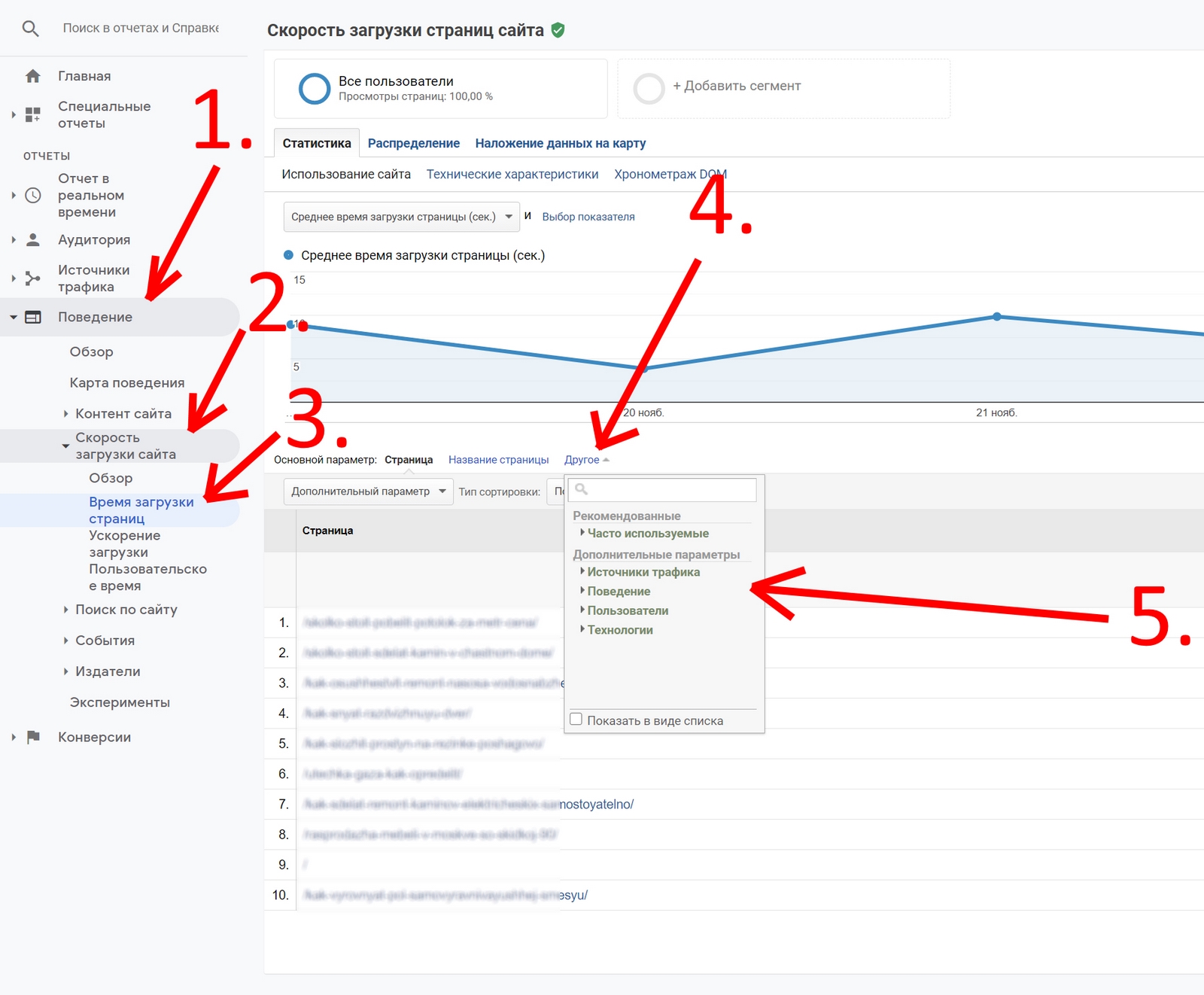
Скорее всего, вы уже используете Google Analytics, чтобы контролировать и поддерживать свой сайт. Вы можете так же легко использовать его до выполняйте быстрый тест скорости веб-страницы Google всякий раз, когда у вас есть вопросы или опасения по поводу вашей скорости.
Вы можете так же легко использовать его до выполняйте быстрый тест скорости веб-страницы Google всякий раз, когда у вас есть вопросы или опасения по поводу вашей скорости.
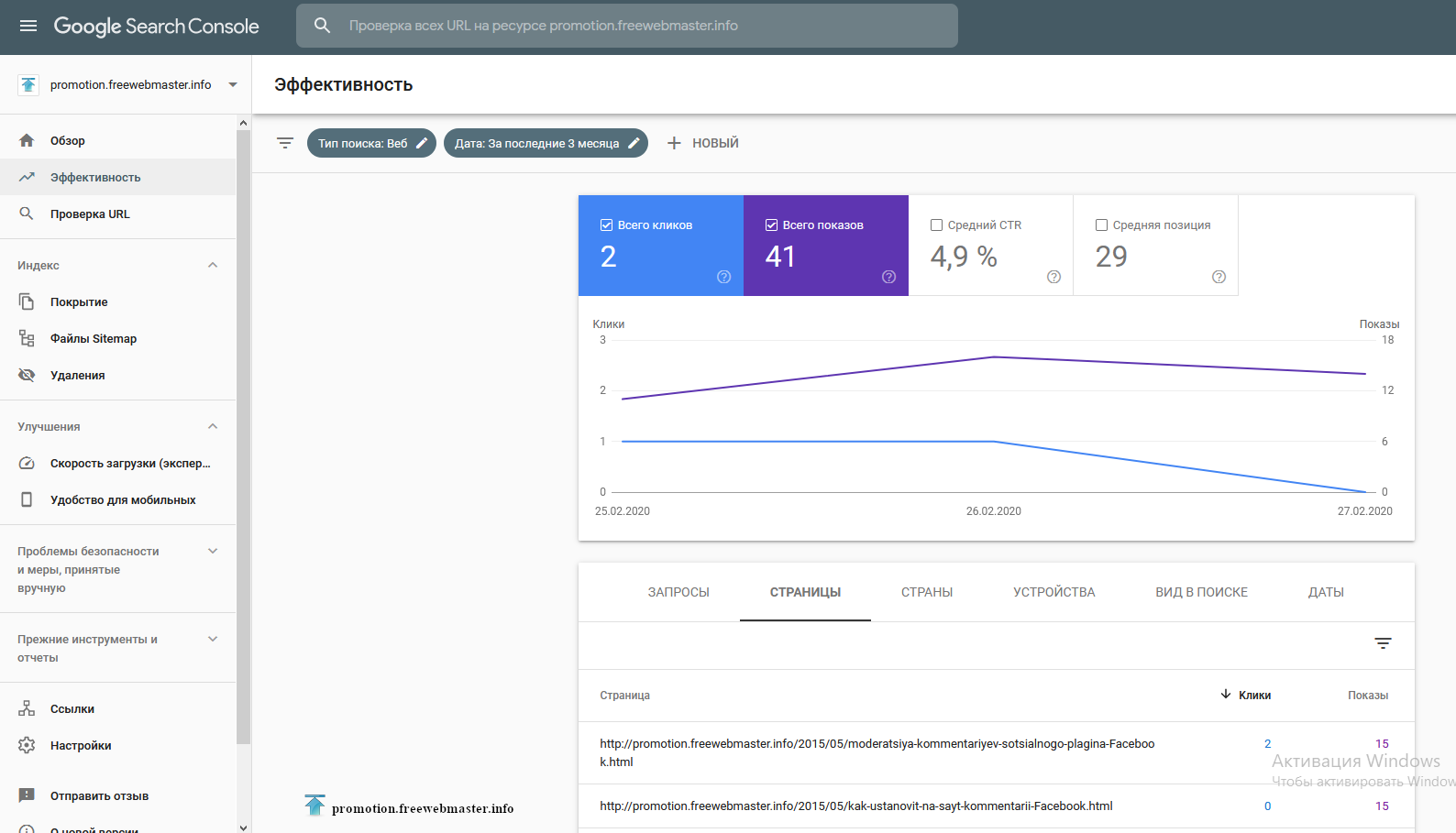
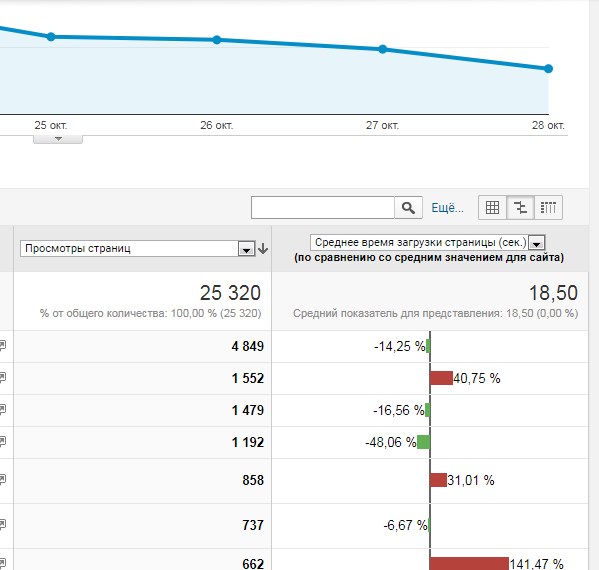
Проверьте свою текущую скорость с помощью отчета об обзоре скорости сайта, чтобы получить различную ценную информацию, в том числе о том, как ваша скорость могла меняться с течением времени, какие страницы работают хорошо, а какие нуждаются в улучшении. Вы также можете использовать инструмент Google PageSpeed Insights для выборочной проверки любого конкретного URL-адреса на наличие проблем со скоростью.
Что такое хороший показатель Google Page Speed?После выполнения теста скорости веб-страницы Google с помощью PageSpeed Insights вы получите оценку производительности, учитывающую множество важных показателей. (К ним относятся, помимо прочего, общее время блокировки, время взаимодействия, индекс скорости и т. д.)
Результаты работы вашего веб-сайта по каждой из этих метрик будут обозначены одним из следующих значков:
- Зеленый кружок указывает на хорошую производительность
- Золотой квадрат указывает на необходимость улучшения
- Красный треугольник указывает на низкую производительность.

Вы также увидите общую оценку производительности, которая суммирует вашу оценку скорости для этого конкретного URL-адреса. Оценка 90 или выше считается хорошей оценкой , и это то, к чему вы должны стремиться.
Если ваш счет ниже 90, но выше 50, ваша скорость нуждается в улучшении. Если они ниже 50, это считается плохой производительностью, которую необходимо решить как можно скорее. Тем не менее, Google также даст вам предложения о том, как улучшить и довести вашу оценку до того уровня, на котором она должна быть.
Как узнать, что сайт работает медленно? В прошлом веб-пользователям просто приходилось сидеть, ждать и терпеть, пока загружался веб-сайт, эти дни прошли, и в результате ожидания людей стали намного выше. По данным Google, средний посетитель сайта ожидает, что веб-страницы загрузятся менее чем за секунду, поэтому, если у вас это займет больше времени, есть большая вероятность, что вы потеряете трафик и продажи в будущем.
Высокие показатели отказов в сочетании с оценками Google PageSpeed, которые указывают на необходимость улучшения, являются убедительным признаком того, что ваша текущая скорость загрузки слишком низкая. Однако вы можете получить дополнительную информацию, используя несколько различных инструментов тестирования скорости веб-страницы Google и сравнивая полученные результаты.
Штрафует ли Google медленные сайты?Целью Google является обеспечение наилучшего пользовательского опыта для своих пользователей. Частично это означает, что сайт по другую сторону ссылки в поисковой выдаче организован, удобен для пользователя, доступен для мобильных устройств и быстр . Тем не менее, Google всегда учитывал скорость загрузки при ранжировании сайтов.
Более медленные сайты фактически оштрафованы тем, что им присваивается более низкий рейтинг , чем они могли бы иметь в противном случае. Это тот случай, когда речь идет как о десктопной, так и о мобильной версии сайта. Конечно, сайт обычно должен быть очень медленным, чтобы получить такой штраф.
Это тот случай, когда речь идет как о десктопной, так и о мобильной версии сайта. Конечно, сайт обычно должен быть очень медленным, чтобы получить такой штраф.
Однако важно понимать, что ранжирование в поисковой выдаче носит конкурентный характер. Если ваш сайт не так хорошо ранжируется из-за низкой скорости загрузки, то, естественно, другие сайты будут опережать вас. Проверьте эти сайты, чтобы определить, что они могут делать, чего не делаете вы.
И снова регулярно используйте инструменты тестирования скорости веб-страницы Google, чтобы обеспечить свое место и устранить любые проблемы со скоростью, прежде чем они успеют повредить вашему рейтингу.
8 Инструменты скорости страницы для повышения производительности вашего веб-сайтаТеперь, когда мы увидели, насколько важна скорость страницы для повышения авторитета вашего бренда в Интернете, пришло время повысить производительность.
Инструмент проверки скорости — это служба, которая анализирует ваш веб-сайт и ищет элементы, коды и ресурсы, которые можно оптимизировать для повышения производительности .
Это могут быть скрипты или плагины, требующие слишком много времени для загрузки, слишком большие изображения, блокирующий рендеринг JavaScript или CSS.
Итак, давайте рассмотрим 8 инструментов ускорения страницы, которые могут дать вам информацию, необходимую для создания действительно конкурентоспособного веб-сайта.
1. StageStage — это служба хостинга WordPress, которая предлагает полный набор решений, от создания до оптимизации веб-сайта для улучшения контента, опыта и конверсии.
В рамках акцента на производительность и безопасность Stage представляет собой специальный инструмент от Stage, который дает тщательное, всестороннее и объективное представление о как работает ваш веб-сайт и какие шаги вы можете предпринять, чтобы улучшить его .
Stage может проверять элементы SEO и возможные ошибки, выявлять проблемы с изображением и давать рекомендации, которые помогут вам опередить конкурентов.
2. Google PageSpeed Insights
Google PageSpeed Insights Если основная цель SEO-стратегии — добиться лучших позиций в поиске Google, почему бы не спросить у источника о производительности вашего сайта?
Google PageSpeed Insights — это простой и мощный инструмент для анализа и получения предложений по улучшению вашего веб-сайта. На основе ваших результатов выставляется оценка или число.
Это показатель UX вашего сайта и его влияния на SEO.
3. GT MetrixGT Metrix — еще один инструмент, который может помочь вам улучшить взаимодействие с посетителями. Он анализирует сайт в поисках ошибок и узких мест, измеряет производительность в зависимости от страны и браузера и выставляет оценку на основе объективной статистики.
4. Тест скорости Pingdom Pingdom — это решение для мониторинга пользователей и веб-разработки, которое предлагает собственный инструмент для анализа производительности веб-сайта.
Он выполняет тот же вид анализа, что и многие из перечисленных здесь, но использует визуальную систему, которая помогает быстро определить основные проблемы, которые необходимо решить при оптимизации кода и содержимого.
5. Тест веб-страницыТест веб-страницы — не самое простое решение, но оно имеет интересные функции, на которые стоит обратить внимание, например расширенный анализ на основе предустановленных устройств и браузеров, а также инструмент визуального сравнения для выполнения некоторых тестов.
6. Тест скорости KeyCDNKeyCDN также имеет собственный инструмент, ориентированный на анализ и предоставление информации о производительности страницы.
Вдохновленный Google PageSpeed Insights, он также дает вам оценку скорости и оптимизации, а также несколько полезных советов о том, как сделать свой веб-сайт более привлекательным как для Google, так и для посетителей.
Varvy Pagespeed больше похожа на класс, чем на инструмент. Благодаря простому и всеобъемлющему, хорошо организованному контенту он показывает вам все элементы, которые замедляют работу страницы, и то, что вы можете сделать, чтобы решить эти проблемы.
Все они разбиты на категории и объяснены богатыми примерами.
8. YSlowВ отличие от всех других элементов в этом списке, YSlow — это не веб-инструмент, а расширение браузера с открытым исходным кодом, доступное для Chrome, Firefox, Opera, Safari и других.
Это более простое решение с ограниченным пониманием. Но он предлагает мгновенный обзор небольших изменений, внесенных в код при работе над улучшением его производительности.
Пользовательский опыт важен для цифровой видимости , так что вы можете попробовать использовать один из этих инструментов скорости страницы. Попробуйте инструменты, которые предлагают лучший анализ и понимание, в сочетании с более ориентированными на SEO услугами.
Хотите узнать больше о важности скорости для успеха веб-сайта? Тогда ознакомьтесь с нашей эксклюзивной инфографикой о том, как производительность может повлиять на ваши продажи!
Руководство по инструментам Google для проверки скорости веб-сайта
Скорость веб-сайта важна по двум основным причинам. Во-первых, быстро загружаемый сайт имеет решающее значение для конверсии клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
В этом руководстве рассказывается, как скорость сайта влияет на ранжирование и конверсию, а также объясняется, как работает каждый из инструментов тестирования скорости сайта Google. Кроме того, в нем кратко рассказывается о новом Core Web Vitals от Google, исследуется, что измеряет каждый инструмент скорости сайта Google и как лучше всего использовать каждый из них.
Давайте углубимся в…
Влияние скорости веб-сайта на конверсию клиентов
Это довольно хорошо установленный факт, что клиенты теряют терпение и покидают сайт, который не загружается молниеносно. На самом деле, согласно Kissmetrics.com:
На самом деле, согласно Kissmetrics.com:
- 47% людей ожидают, что ваш сайт загрузится менее чем за 2 секунды.
- 40% полностью откажутся от него, если это займет больше 3 секунд.
- 85% интернет-пользователей ожидают, что мобильный сайт будет загружаться так же быстро или даже быстрее, чем на настольном компьютере.
По данным Google:
- Люди с негативным опытом использования мобильных устройств на 62% реже будут покупать у вас в будущем.
- 1-секундная задержка загрузки мобильных устройств может повлиять на мобильную конверсию до 20 %.
От Nielson Norman Group:
- Если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы на 1 секунду может стоить вам 2,5 миллиона долларов потерянных продаж каждый год.
Вы поняли.
Если ваш сайт загружается дольше 2 секунд на настольных компьютерах и медленнее 3 секунд на мобильных устройствах (рекомендация Google для мобильных устройств с подключением 4G), вы можете потерять почти половину своих клиентов еще до того, как они взаимодействуют с вашим сайтом.
Влияние скорости веб-сайта на ранжирование в поиске
Вот несколько ключевых моментов, которые Google снова и снова пересматривает, чтобы подчеркнуть, как поисковый гигант думает о скорости сайта и работе в Интернете в целом:
- Google стремится сделать всю сеть быстрой.
- Сосредоточьтесь на пользователе, а все остальное приложится.
- Быстро лучше, чем медленно.
На протяжении многих лет Google делал скорость сайта все более важной благодаря нескольким обновлениям алгоритма, и в мае 2020 года команда Chrome объявила Core Web Vitals, который раскрывает различные аспекты скорости сайта (и показателей взаимодействия с пользователем), которые вскоре будут учитываться в рейтинге поиска Google.
Google разбивает Core Web Vitals на следующие категории:
- Largest Contentful Paint (LCP) — измеряет воспринимаемую скорость загрузки и отмечает момент на временной шкале загрузки страницы, когда, вероятно, загрузился основной контент страницы.
 Это измерение скорости сайта.
Это измерение скорости сайта. - Задержка первого ввода (FID) — измеряет скорость отклика и количественно оценивает ощущения пользователей при первом взаимодействии со страницей. Это измерение скорости сайта.
- Совокупное смещение макета (CLS) — измеряет визуальную стабильность и количественно определяет величину неожиданного смещения макета видимого содержимого страницы. Это не связано конкретно со скоростью сайта и не будет подробно рассматриваться в этом руководстве.
«Метрика «Самая большая отрисовка содержимого» (LCP) сообщает о времени рендеринга самого большого
изображение или текстовый блок, видимый в области просмотра. Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны стремиться к тому, чтобы наибольшая отрисовка содержимого происходила в течение первых 2,5 секунд после начала загрузки страницы», — объясняет Google.
веб.дев.
Задержка первого ввода (FID) «измеряет время с момента, когда пользователь впервые взаимодействует со страницей (т. е. когда он щелкает ссылку, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript) до момента, когда браузер фактически может начать обработку обработчиков событий в ответ на это взаимодействие», — говорит Google.
е. когда он щелкает ссылку, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript) до момента, когда браузер фактически может начать обработку обработчиков событий в ответ на это взаимодействие», — говорит Google.
Для получения дополнительной информации о Core Web Vitals см.
Основы Google Core Web Vitals: все, что вам нужно знать, и наши
Базовый ресурсный центр Web Vitals.
Объяснение инструментов тестирования скорости веб-сайта Google
Компания Google исторически предоставляла одни из лучших инструментов для оценки скорости и удобства веб-сайта, в том числе:
После выпуска Core Web Vitals Google рекомендует использовать эти инструменты для решения и улучшения различных аспектов скорости сайта:
- Используйте новое ядро Search Console Отчет Web Vitals для определения групп страниц, требующих внимания.

- Затем используйте PageSpeed Insights для диагностики лабораторных и полевых проблем на странице.
- Используйте Lighthouse и Chrome DevTools, чтобы получить практические рекомендации о том, что конкретно нужно исправить.
- Получите настраиваемую панель инструментов Core Web Vitals с помощью обновленной панели инструментов CrUX или нового API отчетов Chrome UX для полевых данных или API PageSpeed Insights для лабораторных данных.
- Запутались в количестве данных и нуждаетесь в прямом руководстве? Используйте web.dev/measure для измерения страницы и отображения приоритетного списка для оптимизации.
- Наконец, используйте Lighthouse CI перед развертыванием изменения в рабочей среде.
Search Console
Search Console измеряет не только скорость сайта. Это важный инструмент, который, как объясняет Google, «помогает вам отслеживать, поддерживать и устранять неполадки, связанные с присутствием вашего сайта в результатах поиска Google». Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Этот инструмент можно использовать для измерения всех трех показателей Core Web Vitals. Просто запустите отчет Core Web Vitals, чтобы получить оценку и обзор по каждому из них. Вы можете перезапустить отчет после внесения исправлений, чтобы проверить их влияние.
Хотите создавать веб-сайты для клиентов, которые загружаются молниеносно?
Sначните 14-дневную бесплатную пробную версию Duda уже сегодня!
PageSpeed Insights
PageSpeed Insights — это один из самых простых способов получения аналитики скорости сайта, который можно использовать для измерения основных веб-показателей, а также других ключевых данных. Он работает на Lighthouse и Chrome UX Report.
Этот тест создает отчет PageSpeed Insights с количественной оценкой, которая обобщает производительность страницы (определяется автоматически запускаемым программным обеспечением). Маяк). Цель должна заключаться в том, чтобы набрать 90 баллов или выше, что считается хорошим; от 50 до 90 нуждается в улучшении; ниже 50 считается бедным.
Маяк). Цель должна заключаться в том, чтобы набрать 90 баллов или выше, что считается хорошим; от 50 до 90 нуждается в улучшении; ниже 50 считается бедным.
Когда вы вводите URL-адрес, PageSpeed Insights также оценивает набор данных отчета об опыте использования Chrome (CrUX), чтобы получить представление о том, как реальные пользователи взаимодействуют со страницей.
Он также сообщает данные метрик First Contentful Paint (FCP), CLS, FID и LCP. Google рекомендует LCP не более 2,5 секунд и FID менее 100 миллисекунд. Google говорит, что в обоих случаях нужно стремиться к 75-му процентилю на мобильных и настольных устройствах.
Чтобы узнать, как улучшить FID для определенного сайта, оставаясь в PageSpeed Insights, вы можете запустить полный аудит производительности Lighthouse, чтобы получить действенные шаги.
Google говорит, что разница между Search Console и PageSpeed Insights заключается в том, что первая предоставляет владельцам сайтов обзор групп страниц, которым необходимо уделить внимание, а PageSpeed Insights помогает определить возможности каждой страницы для улучшения взаимодействия с пользователем.
Маяк
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он смотрит на скорость сайта (включая LCP и FID), а также измеряет другие определяющие факторы производительности сайта для того, как потенциальный пользователь будет работать с веб-сайтом. Аудит перечисляет конкретные возможности для улучшения сайта.
Маяк можно использовать четырьмя различными способами; первые три более сложны и сделаны разработчиками и для них:
- В Chrome DevTools (см. ниже)
- Из командной строки вы можете автоматизировать запуск Lighthouse через сценарии оболочки — требуются навыки разработчика.
- В качестве узлового модуля. Интегрирует Lighthouse в ваши системы непрерывной интеграции после установки Google Chrome для ПК.
- Из веб-интерфейса. Это напрямую связано с PageSpeed Insights, чтобы упростить работу пользователей.
Кроме того, вы можете использовать Lighthouse CI для простого измерения показателей по запросам на вытягивание (когда вы оцениваете предлагаемые изменения перед их интеграцией в рабочий сайт). Это рекомендуется перед внедрением изменений на веб-сайте.
Это рекомендуется перед внедрением изменений на веб-сайте.
Chrome DevTools
Chrome DevTools запускает Lighthouse и требует загрузки расширения Chrome. Затем вы просто переходите на вкладку «Аудит» и устанавливаете флажки для того, что вы хотите проверить. Его наибольшее использование в качестве средства проверки скорости сайта — это аудит страниц, требующих аутентификации, или идентификация страниц с помощью Cumulative Layout Shift, одного из трех основных веб-жизненных показателей. Предоставляет отчеты в удобном для пользователя формате. Он также измеряет общее время блокировки (TBT), которое Google считает отличным прокси для FID.
Вы также можете загрузить расширение Web Vitals для Chrome, чтобы просматривать метрики в режиме реального времени на рабочем столе.
Web.dev
Для более простого просмотра данных перейдите на Web.dev и нажмите «Проверить мой сайт», затем нажмите «Измерить». Он измеряет производительность сайта и дает советы по улучшению пользовательского опыта. Вы можете подписать, чтобы отслеживать продвижение сайта с течением времени. Он предоставляет метрики взаимодействия с пользователем, которые показывают, как реальные пользователи Chrome воспринимают ваш сайт (так называемые полевые данные), и позволяют вам получать данные о скорости URL-адресов вашего конкурента.
Вы можете подписать, чтобы отслеживать продвижение сайта с течением времени. Он предоставляет метрики взаимодействия с пользователем, которые показывают, как реальные пользователи Chrome воспринимают ваш сайт (так называемые полевые данные), и позволяют вам получать данные о скорости URL-адресов вашего конкурента.
Новый CrUX API, запущенный 28 мая 2020 года, «позволяет владельцам сайтов быстро оценивать производительность своего сайта для каждого Web Vital, как это делают реальные пользователи Chrome. Набор данных BigQuery уже предоставляет общедоступные гистограммы для всех Core Web Vitals, и мы работаем над новым REST API, который сделает доступ как к данным URL, так и к данным на уровне источника простым и легким — следите за обновлениями », — написал Google на web.dev в августе 2020 года. Он не только измеряет Core Web Vitals, но также измеряет, среди прочего:
- Первая отрисовка: как определено API синхронизации отрисовки:
сообщает время, когда браузер впервые начинает отображать страницу после навигации; первый ключевой момент, о котором заботятся разработчики при загрузке страницы.

- Первая содержательная краска: измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOM после того, как пользователь переходит на вашу страницу.
- DOMContentLoad: как определено в спецификации HTML: «сообщает время, когда исходный документ HTML был полностью загружен и проанализирован, не дожидаясь завершения загрузки таблиц стилей, изображений и подфреймов».
- Время до первого байта: «измеряет продолжительность от пользователя или клиента, делающего HTTP-запрос, до первого байта страницы, полученного браузером клиента».
Подкованный разработчик или специалист по поисковой оптимизации захотят запустить отчет CrUX, чтобы получить дополнительные данные.
Think with Google — протестируйте мой мобильный сайт
Think with Google предлагает средство проверки сайта для мобильных устройств и отчет о производительности с рекомендациями по устранению неполадок. Несмотря на то, что этот инструмент основан на отчете о пользовательском опыте Chrome, иногда полезно сосредоточиться исключительно на мобильных устройствах, особенно если сайт работает медленно, и вы хотите конкретно указать на это.



 Она в целом основана на создании формата с открытым исходным кодом, в котором часть тегов заменена на эквивалентные AMP-теги, а часть запрещена для использования. Также данная технология применяет асинхронную загрузку элементов страницы. Данные AMP-страниц хранятся в специальном кэше Google, что обеспечивает их оперативную подгрузку.
Она в целом основана на создании формата с открытым исходным кодом, в котором часть тегов заменена на эквивалентные AMP-теги, а часть запрещена для использования. Также данная технология применяет асинхронную загрузку элементов страницы. Данные AMP-страниц хранятся в специальном кэше Google, что обеспечивает их оперативную подгрузку. xml
xml

 Это измерение скорости сайта.
Это измерение скорости сайта.
