InSales это развод? Отзывы о конструкторе сайтов
Создать сайт в InSales
Платформа для создания интернет-магазинов с сотнями готовых интеграций и адаптивными шаблонами, подходит для начинающих предпринимателей.
| Компания | InSales |
|---|---|
| Сайт | https://www.insales.ru |
| Главный офис | Россия, 107078, г. Москва, ул. Новорязанская, д. 18, стр. 11, БЦ «Stendhal» |
| Дата основания | 2008 год |
| Собственник компании | ООО «Инсейлс Рус» |
| Руководитель | Горшков Тимофей Юрьевич |
| Виды поддержки | Электронная почта: [email protected] Электронная почта: [email protected] Messenger Telegram Одноклассники ВКонтакте |
| Телефонная поддержка | 8 (800) 555-10-61Для звонков по России 8 (495) 649-83-14Москва |
| Социальные сети | ВКонтакте, Одноклассники, Telegram, Twitter, Youtube |
| Языки | Русский, Украинский, Английский, Белорусский, Казахский |
| Бонусы | |
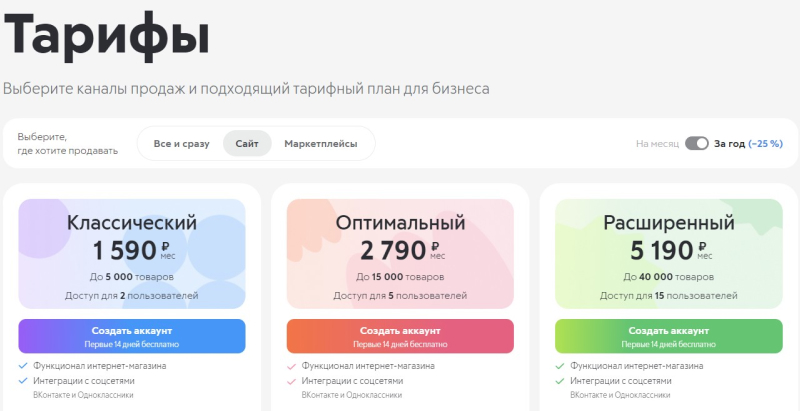
| Тарифы | Стандартный / От 1590 до 2120 RUB в месяц Профессиональный / От 2790 до 3720 RUB в месяц Бизнес / От 5190 до 6920 RUB в месяц |
| Бесплатный пробный период | Доступна демонстрационная версия на 14 дней |
| Способы оплаты | Банковская карта (Visa/MC), Банковский перевод, ЮMoney, Webmoney, Qiwi, PayU, Robokassa, Альфа-Клик |
| Категория | Конструктор сайтов |
| Поддерживаемая CMS | Собственная система управления |
| Виды сайтов | Интернет-магазин, Лендинг, Визитка |
| Перенос на другую платформу | Созданные сайты можно перенести на другую платформу. |
| Количество шаблонов | 50+Платные и бесплатные |
| Количество виджетов | Количество доступных виджетов зависит от выбранного тарифа. Доступны метрики, системы скидок и бонусов, маркетинговые инструменты, триггеры, дизайн-инструменты |
| Количество плагинов | Количество плагинов зависит от выбранного тарифа. Доступны платежные системы, боты, коммуникации с мессенджерами, формы для обратной связи, аналитические инструменты |
| Домен | Можно подобрать и купить домен в личном кабинете |
| Подключение своего доменного имени | Пользователь может подключить свой домен |
| Хостинг | Проекты размещаются на хостинге InSales, есть возможность переноса на свой хостинг |
| Виртуальный сервер | Неограниченное место на сервере компании |
| Работа с текстом | Есть текстовый редактор |
| Работа с изображениями | Можно загружать и редактировать любые картинки |
| Работа с видео | Можно загрузить видео через CMS |
| Редактирование кода | Код можно редактировать и оптимизировать под свои задачи |
| Исходники сайта | Открытый исходный код шаблонов |
| Бесплатные материалы | Большая база со справочной документацией, Университет InSales |
| Особенности проекта | Платформа для создания интернет-магазинов с сотнями готовых интеграций и адаптивными шаблонами |
| Для кого | Веб-разработчики, Предприниматели, Дизайнеры, Коммерческие организации |
| Нагрузка | В максимальном тарифе – 40 тысяч товаров, 15 сотрудников |
| Поддержка устройств | ПК, Ноутбуки, Планшеты, Смартфоны |
| Интеграция с сервисами | Яндекс. |
| API | Доступ к API и поддержка на тарифах «Бизнес» и «Профессиональный» |
| Дополнительные услуги | SLL-сертификаты, Встроенные SEO-инструменты, Мультисклады, Cкриптор для скидочных программ |
| Мобильные приложения | Есть мобильные приложения (iOS / Android) |
| Партнерская программа | РегистрацияЕсть варианты партнерства для веб-мастеров, дизайнеров, разработчиков, интеграторов |
| Опыт работы | 13 лет |
| Данные о госрегистрации | Регистрационный номер в ПФР — 087106079167, ФСС — 772005164777201 |
| Контролирующие органы и законы | Инспекция ФНС России № 8 по г. Москве Роскомнадзор |
| Преимущества | Простое создание интернет-магазинов Техподдержка 24/7 и сотни готовых интеграций Адаптивные шаблоны для создания сайтов Много маркетинговых и SEO-инструментов Много справочных материалов Платформа подходит для начинающих предпринимателей |
| Недостатки | Часть шаблонов предлагается на платной основе (по отзывам в интернете) |
| Реквизиты компании | |
| Общая оценка | 8. |
| Дата актуализации | 15.06.2022 |
Еще по теме
Создать сайт в InSales
Адрес
Россия, 107078, г. Москва, ул. Новорязанская, д. 18, стр. 11, БЦ «Stendhal»
Карта
Подписаться на эту компанию
Онлайн консультант для InSales —
|
83959 просмотров
Онлайн консультант для WIX
Если ваш сайт создан при помощи «WiX», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Откройте п…
Онлайн консультант для abcp
Если ваш сайт создан при помощи «abcp», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Перейдите…
Онлайн консультант для AdvantShop
Если ваш сайт создан при помощи «AdvantShop», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Вой…
Онлайн консультант для MODX
Вы можете воспользоваться нашей инструкцией, чтобы установить консультант на сайт, если ваш ресурс создан при помощи «MODX». Установка кода в Шаблон …
Установка кода в Шаблон …
Онлайн консультант для 1С-Битрикс
«1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успеш…
Онлайн консультант для PlatformaLP
Шаг 1 Перейдите в раздел «настройки» в меню страницы. Шаг 2 Далее в раздел «метрика и скрипты» и добавьте новый плагин. Шаг 3 Далее выбираем прои…
Онлайн консультант для Nethouse
Если ваш сайт создан при помощи конструктора сайтов «Nethouse», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Пере…
Онлайн консультант для Joomla
Если ваш сайт создан при помощи платформы «Joomla» , то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультант. Уст…
Онлайн консультант для Flexbe
Воспользуйтесь нашей инструкцией, чтобы установить Verbox живой чат для сайта, если ваш ресурс создан при помощи конструктора «Flexbe». Шаг 1 Войди…
Шаг 1 Войди…
Онлайн консультант для NetCat
Если ваш сайт создан на платформе сайтов «Net-Cat», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Войдите в панель…
Онлайн консультант для Базиум
Если ваш сайт создан при помощи конструктора сайтов «Базиум», то вы можете воспользоваться нашей инструкцией для установки онлайн консультанта для сай…
Онлайн консультант для Базиум 2.0
Если ваш сайт создан при помощи конструктора сайтов «Базиум 2.0», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Во…
Онлайн консультант для Drupal
Если ваш сайт создан при помощи конструктора сайтов «Drupal», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата на сайт. Шаг 1…
Онлайн консультант для Tilda.CC
Если ваш сайт создан при помощи конструктора сайтов «Tilda.CC», то вы можете воспользоваться нашей инструкцией для установки сервиса онлайн консультан. ..
..
Онлайн консультант для UMI.CMS
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «UMI.CMS», вы можете воспользоваться нашей инструкцией. Шаг 1 Зайдите на сайт…
Онлайн консультант для A5.ru
Чтобы установить онлайн-консультант на сайт, созданный при помощи конструктора сайтов «A5.ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
Онлайн консультант для CS-CART
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «CS-Cart» — вы можете воспользоваться нашей инструкцией. Шаг 1 Для начала раб…
Онлайн консультант для VamShop
Чтобы установить онлайн консультант на сайт, созданный при помощи конструктора сайтов «VamShop» — то вы можете воспользоваться нашей инструкцией. Шаг…
Онлайн консультант для Setup
Если ваш сайт создан при помощи конструктора сайтов «Setup», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Зайдите…
Онлайн консультант для WordPress
Если ваш проект создан при помощи «WordPress», то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультанта. Вы может…
Вы может…
Онлайн консультант для HostCMS
Если ваш сайт создан при помощи конструктора сайтов «HostCMS», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Для н…
Онлайн консультант для OpenCart
Если ваш сайт создан при помощи конструктора сайтов «OpenCart », то вы можете подключить чат к сайту используя нашу инструкцию. Шаг 1 Для начала раб…
Как очистить кэш в OpenCart?
Кэш VQMod Для очистки кэша в VQMod вам необходимо зайти в «корень_сайта/vqmod» и удалить файл mods.cache. Затем зайдите в каталог «cache» и удалите в…
Другие CMS
Общая информация Скопируйте код онлайн-консультанта в личном кабинете и вставьте в шаблоны дизайна вашего сайта перед закрывающим тэгом </body>. Для…
Конструктор веб-сайтов Insight
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
- Дом
- Конструктор сайтов
- Прозрение
Сортировка:
- Новейшие и популярные
Подробнее ↓
Миссия на Марс
Статистика продаж
Бизнес-стратегия и идеи
Местная маркетинговая информация
Мы предоставляем комплексные решения Конструктор сайтов
Подробнее ↓
Наша сила в бизнесе
Подробнее ↓
Первые цифровые решения
Инновации
Карусель фотографий
Подробнее ↓
Цели для современных шаблонов конструктора бизнес-сайтов
Простой конструктор шаблонов
Скачать
Подробнее ↓
Майкл Корс Дарк
Website Insights: сколько времени займет создание моего сайта?
10 сентября 2021 г. , 9:58
, 9:58
Вопрос номер один, который обычно задает клиент, когда дело доходит до создания веб-сайта, всегда будет; «Когда мой сайт будет готов?» или «Сколько времени потребуется на постройку?» . Это совершенно нормально! Итак, вы готовы приступить к реализации своего онлайн-проекта? Это понятно, если вы хотите запустить свой сайт как можно скорее.
Прямо сейчас мы дадим вам два ответа на этот вопрос. Первый — короткий, а второй, который мы рассмотрим в блоге, будет длинным ответом.
Короткий — Это займет больше времени, чем ожидалось, но это нормально, потому что спешить тоже не стоит!
Давайте углубимся в эту тему, хорошо?
Содержание
Сроки создания вашего веб-сайта
Когда дело доходит до оценки и определения надлежащего графика завершения вашего онлайн-проекта, задайте себе три основных вопроса, хотя на самом деле вы всегда будете работать над веб-сайтом. поскольку он продолжает расти, если только он не предназначен для обслуживания только статического разнообразного контента.
Людям, чей бизнес продолжает расти со временем после запуска своего веб-сайта, предстоит еще много работы. Сроки могут быть полезными, если они в первую очередь позволяют установить реалистичный график. Вот почему правильная временная шкала также позволит вам планировать вещи и представлять их в реальности!
Эти вопросы помогут вам определить сроки создания вашего веб-сайта:
- Как скоро вы сможете начать?
- В какое время ваш сайт будет готов к рассмотрению?
- Через какое время можно запустить?
Риск и вознаграждение
Будете ли вы работать над веб-сайтом, разработчиком или командой вашего онлайн-проекта, это не имеет значения, потому что без надлежащего планирования и делегирования необходимой работы все будет идти намного медленнее, чем проецируется.
Вам также следует серьезно подумать о причине, по которой вы установили для себя этот крайний срок.
Чтобы убедиться, что у вас есть надлежащие причины для вашей временной шкалы, вы должны задать себе следующие вопросы:
- Является ли эта причина настолько важной, что вы рискуете поставить под угрозу свое решение о том, с кем работать?
- Что самое худшее может случиться, если вы не уложитесь в срок?
- Стоит ли торопиться с проектом, если он не так развит, как мог бы быть?
Если отсутствие означает финансовые потери, упущенную возможность или отставание от конкурентов, это совсем нехорошо. С другой стороны, если пропажа означает, что вы испытаете небольшое разочарование, но, в конце концов, это то, что оставляет вам лучший проект, то в целом это довольно хорошо! Вы должны помнить, что только потому, что кто-то говорит вам, что может выполнить ваш проект к установленному вами сроку, это не значит, что он сможет выполнить это обещание. Даже если только вы будете работать над дизайном и, допустим, вы полностью уверены в своих способностях следовать графику, вы все равно должны непредвзято относиться к факторам, которые могут задержать ваш проект.
Но сколько времени это на самом деле занимает?
Мы знаем, о чем вы думаете. Точных сроков мы пока не назвали. Это потому, что тема немного сложнее, чем простой ответ, и мы уже дали вам короткий ответ. Итак, мы даем вам длинный ответ сейчас.
Различные аспекты дизайна и разработки веб-сайтов взаимосвязаны, и каждая часть оказывает существенное влияние на другую. Они должны эффективно работать вместе, чтобы получить завершенный онлайн-проект, и именно график/крайний срок помогает ориентироваться и предсказывать, сколько времени потребуется для завершения веб-сайта. Это позволяет иметь реалистичный подход и более точную оценку времени строительства.
Нет «стандартного» количества времени, чтобы закончить, это точно. Каждый онлайн-проект уникален. Благодаря нашему опыту в области веб-хостинга мы пришли к пониманию, что для запуска отличного веб-сайта определенно требуется время. Для большинства веб-проектов должно пройти от 10 до 16 недель с момента запуска проекта до момента запуска веб-сайта. Там, где сложность выше или масштаб проекта особенно амбициозен, эти проекты могут длиться даже шесть месяцев или намного дольше.
Там, где сложность выше или масштаб проекта особенно амбициозен, эти проекты могут длиться даже шесть месяцев или намного дольше.
Если вы используете конструктор веб-сайтов с функцией перетаскивания? — это может значительно ускорить процесс, и вы можете ожидать, что веб-сайт будет завершен за день, два или более, в зависимости от дизайна и контента, который вы хотели бы представить на своем веб-сайте.
Возможно завершение проекта за меньшее время. Но мы не рекомендуем этого делать. Ваш проект лучше всего работает, если у него есть разумные, реалистичные и достижимые сроки.
Почему бы нам не изучить отдельные элементы дизайна веб-сайта, чтобы получить еще более четкое представление о том, как работать с вашим графиком и ресурсами?
Контент веб-сайта
Безусловно, самым большим препятствием для сроков запуска онлайн-проекта является скорость предоставления контента. Всегда убедитесь, что у вас есть четкое представление о том, какой контент вы будете создавать, и всегда полезно иметь запас контента на тот момент, когда вы создаете и, в конечном итоге, запускаете веб-сайт.
Страницы веб-сайта
Скорость создания веб-сайта сильно зависит от размера проекта. Большие сайты занимают больше времени, чем маленькие. Общеизвестно, что чем больше страниц будет на веб-сайте, тем больше будет проект и тем больше времени потребуется для его завершения. Так что помните о страницах, которые вы планируете! Если вам нужно сделать это быстрее, есть способы оптимизировать страницы. Вам не нужно выполнять дополнительную работу, и вы все равно можете получить то, что хотели в первую очередь.
Функциональность веб-сайта
Что такое функциональность веб-сайта? Хороший вопрос. Это все, что приносит жизнь и «изюминку» в ваш онлайн-проект. Все динамическое на веб-сайте является результатом функциональности. Часто это могут быть такие вещи, как функции фильтрации, такие как категории проектов или элементы портфолио. Или даже любое движение, которое вы видите на экране, которое выполняется с помощью HTML5 или javascript и требует довольно много дополнительного кода. Код — это поэзия, и, как и в поэзии, для его совершенствования требуется время!
Код — это поэзия, и, как и в поэзии, для его совершенствования требуется время!
Заключение
Это наш длинный ответ, но вы, вероятно, ищете еще несколько советов о том, как ускорить его, не так ли? Конечно, мы поможем. Именно поэтому мы здесь и пишем это для вас, наших клиентов и посетителей!
Допустим, вы создаете новый веб-сайт и хотите, чтобы это было сделано быстро. Самая важная вещь, на которой нужно сосредоточиться с самого начала, — это ваша карта сайта. Карта сайта — это архитектура всех страниц сайта и то, как они связаны друг с другом. Сужение карты сайта, определение количества страниц и того, как все они будут связаны друг с другом, ускоряет процесс создания и гарантирует, что вы создадите свой веб-сайт в соответствии с запланированным графиком.
Хотите начать работу с простым в использовании конструктором сайтов? Это позволит вам выпустить веб-сайт относительно быстро. Тогда, пожалуйста, ознакомьтесь с нашим руководством по созданию веб-сайтов HostArmada для этого и других руководств в этой категории прямо здесь! Кроме того, мы рекомендуем этот конструктор веб-сайтов для создания веб-страниц за считанные минуты с помощью простых движений перетаскивания
Если вместо этого вы хотите попробовать разработать проект на основе популярных приложений с открытым исходным кодом, таких как WordPress или Joomla, не стесняйтесь изучить все наши учебные пособия для этого, которые вы можете найти здесь.

 Сайты с других платформ можно перенести в inSales
Сайты с других платформ можно перенести в inSales Маркет, AliExpress, Ozon, Wildberries, Facebook Ads, Apple Pay, Google Pay, Социальные сети, и др.
Маркет, AliExpress, Ozon, Wildberries, Facebook Ads, Apple Pay, Google Pay, Социальные сети, и др. 4/10
4/10