- Статья
- Чтение занимает 5 мин
В этой статье мы покажем вам элементы примера сайта для обучения, чтобы вдохновить вас и узнать, как создавать аналогичные сайты для вашей организации. Этот пример сайта предоставляет сведения о конкретном событии и направляет пользователя к обучению и регистрации. Он зависит от визуального воздействия, чтобы привлечь и мотивировать посетителя.
Во-первых, если вы еще не создали информационный сайт, ознакомьтесь с разделом Создание сайта в этой статье. Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Изменение, работа с разделами и веб-частями, а также публикация в этой статье.
Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Изменение, работа с разделами и веб-частями, а также публикация в этой статье.
После того как вы создадите сайт и узнаете, как редактировать страницы, вы можете использовать приведенные ниже рекомендации, чтобы добавить отображаемые элементы.
Пример сайта обучения
| Изображение домашней страницы | Инструкции по настройке |
|---|---|
| 1. Логотип и классификация сайтов . Настройте логотип и классифицируйте свой сайт. Инструкции 2. Создание влияния . Используйте веб-часть -главного элемента для визуального информирования о ценности. Инструкции 3. Руководство пользователей к ключевому действию 4. Описание события . Используйте текст для описания «что» и «почему» события. 5. Используйте изображения со ссылками Для повышения видимости и ссылки на подробные страницы повестки дня. Инструкции 6. Выделение подробных сведений Изображения могут определять области важной информации. Инструкции 7. Показать даты событий . Укажите календарь событий, чтобы пользователи могли планировать свои расписания. 8. Добавление карты Используйте карту, чтобы помочь пользователям добраться до нужного места. Инструкции 9. Укажите регистрацию на странице Добавьте форму для простой регистрации. Инструкции |
Создание своего сайта
Чтобы сделать такой же сайт, как показанный здесь, создайте информационный сайт. Для этого щелкните Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и щелкните Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).
Затем нажмите Информационный сайт и выберите макет Тема. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить. Затем вы получите шаблон с тем же типом макета, что и в примере в этой статье.
Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
В начало
Классификация логотипов и сайтов
В этом примере область заголовка не содержит никакой навигации, так как она предназначена для создания «автономной» страницы. Однако область заголовка содержит пользовательский логотип и отображает метку, указывающую, что сайт классифицируется как «Только внутренний». В классификации сайтов используются такие значения, как внутренние, конфиденциальные, высокий уровень влияния на бизнес, низкое влияние на бизнес и т. д. Эти значения могут относиться к конфиденциальности информации или жизненному циклу информации.
Сведения о том, как изменить логотип и классифицировать сайт, см. в статье Управление параметрами сайта SharePoint.
в статье Управление параметрами сайта SharePoint.
В начало
Управление разделами и веб-частями
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.
Во время редактирования вы можете сохранить черновики на потом или удалить их, воспользовавшись элементами слева под заголовком.
Символ «+» до или после раздела добавляет раздел с использованием одного из нескольких макетов.
Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов. Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
Выберите символ «плюс» в разделе, которое может отображаться до или после веб-части в разделе, чтобы просмотреть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
в статье Использование веб-частей на страницах SharePoint.
Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.
Когда обновления страницы будут готовы, выберите Опубликовать , чтобы сделать их видимыми для всей организации.
Совет
Чтобы управлять всеми страницами на сайте, щелкните Страницы в верхнем меню.
Дополнительные сведения об использовании страниц см. в статье Создание и использование современных страниц на сайте SharePoint.
К началу страницы
Создание влияния с помощью веб-части «Главный герой»
Сообщите посетителям, в чем основное внимание уделяется вашему семинару, с помощью веб-части «Главный герой». Макет, используемый в этом примере: Две плитки.
Макет главного главного элемента: плитки или слои:
При редактировании веб-части отображаются параметры макета. Параметр Плитки содержит макеты от одной до пяти плиток. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Возможно до пяти слоев, что позволяет одной веб-части создать всю страницу.
Параметр Плитки содержит макеты от одной до пяти плиток. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Возможно до пяти слоев, что позволяет одной веб-части создать всю страницу.
Каждую плитку можно изменить:
Используйте кнопку Переместить элемент слева, чтобы переупорядочить плитки в веб-части «Главный имиджевый баннер». Элементы управления справа позволяют изменить сведения об изменении используемого текста и изображения, Задать фокус для анимации наведения указателя мыши, а также увеличить и уменьшить масштаб изображения.
В этом примере веб-часть «Главный имиджевый баннер» находится в разделе на всю ширину страницы.
Дополнительные сведения об использовании веб-части «Главный герой» см. в разделе Использование веб-части «Главный герой».
К началу страницы
Показать даты событий
Веб-часть «События» автоматически отображает сведения о событии. Отображаемые события управляются фильтрами источника,списка событий, категории и диапазона дат. События могут отображаться с подробными сводками в режиме фильмосмотра или в режиме compact .
Отображаемые события управляются фильтрами источника,списка событий, категории и диапазона дат. События могут отображаться с подробными сводками в режиме фильмосмотра или в режиме compact .
В этом примере сайта workshop эта веб-часть использует макет Filmstrip .
Дополнительные сведения об использовании веб-части «События» см. в статье Использование веб-части «События».
К началу страницы
Описание события с помощью веб-части «Текст»
В раскрывающихся предложениях руководства и описания ежемесячного Q&A используется веб-часть «Текст». Эта веб-часть позволяет выполнять базовое форматирование текста для создания фиксированных разделов форматированного текста.
При редактировании текста эта веб-часть будет предлагать базовые средства форматирования для задания стилей и добавления улучшений, таких как полужирный шрифт и курсив. Если щелкнуть элемент управления … в правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
Если щелкнуть элемент управления … в правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
В приведенном выше примере сайта workshop веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части «Текст» см. в статье Добавление текста и таблиц на страницу с помощью веб-части «Текст».
К началу страницы
Веб-часть Быстрые ссылки предлагает несколько простых в использовании форматов меню для перечисления ссылок на другие страницы или сайты.
В этом примере веб-часть использует макет Кнопки для быстрого и простого использования.
Дополнительные сведения об использовании веб-части «Быстрые ссылки» см. в статье Использование веб-части «Быстрые ссылки».
В начало
Веб-часть Изображение помещает фиксированное изображение на страницу. Изображения могут быть фотографиями, диаграммами или даже использоваться для воздействия на текст. Субтитры и замещающий текст поддерживают доступ к изображениям.
Субтитры и замещающий текст поддерживают доступ к изображениям.
Дополнительные сведения об использовании веб-части «Изображение» см. в статье Использование веб-части «Изображение».
В начало
Добавление карт с помощью веб-части Карты Bing
Веб-часть Карты Bing предлагает простой справочник по визуальной карте и быструю ссылку, чтобы позволить посетителям спланировать свой маршрут к вашему семинару.
Дополнительные сведения об использовании веб-части Карты Bing см. в разделе Использование веб-части Карты Bing.
К началу страницы
Добавление форм для регистрации
Если вы создали форму для регистрации с помощью Microsoft Forms, ее можно разместить непосредственно на странице с веб-частью Microsoft Forms. Это простой способ для участников, чтобы заполнить свою информацию, и простой способ для вас, чтобы собрать ее.
Дополнительные сведения об использовании веб-части Microsoft Forms см. в разделе Использование веб-части Microsoft Forms.
К началу страницы
Хотите узнать больше?
Получите вдохновение с помощью дополнительных примеров в книге по просмотру SharePoint.
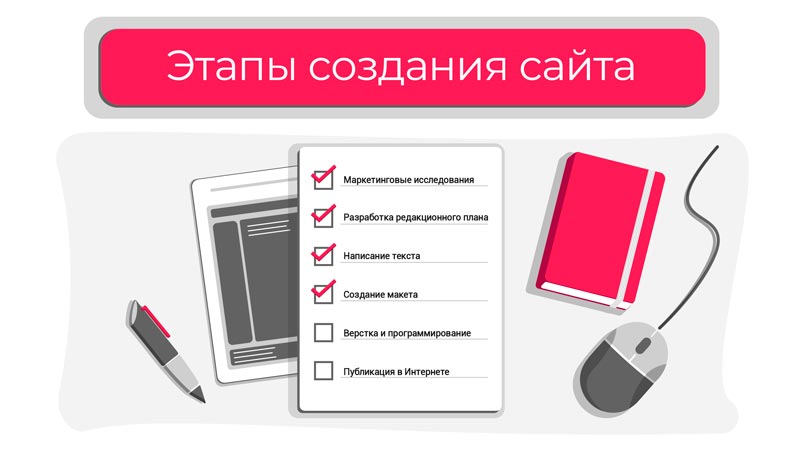
Пошаговая инструкция по созданию сайта из сообщества ВК
Создание сайта – трудоемкий и долгий процесс, который лучше доверить профессиональной команде: дизайнеру, верстальщику, копирайтеру, юзабилити-специалисту. Конечно, работа такой команды будет стоить денег, и чем масштабнее вы задумали сайт, тем дороже обойдется его разработка. Вопрос ценообразования в этом направлении мы подробно разбирали вот в этой статье.
Но бывают ситуации, когда бюджет не позволяет заложить большую сумму на создание сайта и работу профессиональной команды, да и ресурс требуется не слишком сложный. В этом случае вы можете попытаться сделать ресурс самостоятельно, воспользовавшись специальными конструкторами. Например, Тильдой.
Впрочем, даже с Тильдой придется повозиться, чтобы разобраться во всех ее возможностях и функционале. Для создания несложных сайтов есть еще более удобный вариант – конструктор от ВКонтакте. Суть инструмента проста: вы создаете ресурс на основе имеющегося сообщества ВК. Для использования этого конструктора не нужны специальные знания ни в верстке, ни в дизайне, ни в проектировании, соцсеть всё сделает за вас, ваша задача – максимально подробно оформить сообщество, но об этом дальше.
Для создания несложных сайтов есть еще более удобный вариант – конструктор от ВКонтакте. Суть инструмента проста: вы создаете ресурс на основе имеющегося сообщества ВК. Для использования этого конструктора не нужны специальные знания ни в верстке, ни в дизайне, ни в проектировании, соцсеть всё сделает за вас, ваша задача – максимально подробно оформить сообщество, но об этом дальше.
Конструктор ВКонтакте – инструмент новый, он появился в ноябре 2020 года и сегодня его продолжают активно дорабатываться командой соцсети, поэтому, думаю, функционал еще будет расширен. Но уже сейчас это отличная возможность сделать сайт буквально в пару кликов и к тому же бесплатно. В этой статье подробно расскажу, как и для чего может быть полезен сайт на основе сообщества ВК. 🙂
Как создать сайт из сообщества ВКонтакте: пошаговый алгоритм
Есть несколько условий, в соблюдении которых необходимо удостовериться, прежде чем приступать к работе:
- У вас открытое сообщество.
 Для закрытых групп создание сайта невозможно.
Для закрытых групп создание сайта невозможно.
Ну а дальше можем приступить к работе над сайтом.
Шаг 1. Подключите инструмент к работе
Для этого зайдите в свое сообщество. В меню задач в левой части экрана нажмите на кнопку «Сайт из сообщества»:
И еще раз подтвердите свои намерения:
Шаг 2. Оформите главный блок
Текст из названия сообщества и блока «Описание» подгрузится на сайт автоматически, но его можно изменить. В названии уместно отразить брендовое имя компании и, по желанию, основной тематический ключ. Описание по объему куда меньше, чем в сообществе, поэтому здесь пишем только самое основное. Пример:
В названии уместно отразить брендовое имя компании и, по желанию, основной тематический ключ. Описание по объему куда меньше, чем в сообществе, поэтому здесь пишем только самое основное. Пример:
Кроме того, необходимо подгрузить обложку. Это фоновая фотография, поверх которой будет размещено наше название и описание. Фотографию для обложки лучше выбрать не слишком пеструю, чтобы первый экран не выглядел аляповато, а текст хорошо читался. Если вы не выберете никакое изображение, конструктор автоматически поставит на фон градиент. Для тех, кто все-таки будет искать подходящее фото, рекомендую бесплатные фотостоки, собранные вот тут.
Вот пример отображения обложки на уже готовом сайте:
Следующий элемент главного блока – кнопка действия. Ее можно настроить, выбрав самый подходящий для вас вариант из предложенных: позвонить, перейти по ссылке, написать на почту и др. Формулировка целевого действия тоже может корректироваться. По умолчанию используется кнопка действия, настроенная в сообществе.
И, наконец, завершающий этап – преимущества. Специальная фишка, которая позволяет отразить в первом экране будущего сайта ключевые преимущества вашей компании, всего их может быть 5. Понятно, что здесь лучше говорить о чем-то конкретном и действительном полезном для целевой аудитории. Пример:
Обязательными являются только название и описание, все остальные элементы главного блока подключаются по желанию.
Шаг 2. Настраиваем каталог
Поскольку сайт у нас создается на основе информации, размещенной в сообществе, то и каталог его настраивается за счет товаров, добавленных в вашей группе или паблике.
Если вы все еще думаете, что товары ВК – это по-прежнему плохо проработанный малополезный функционал, спешу изменить ваше мнение и рекомендую прочитать вот эту статью. Если вкратце, товары ВК сегодня – это полноценный магазин с возможностью оформления заказа, оплаты и доставки, с простенькой CRM-системой и даже собственным маркетплейсом.
Так что добавляем необходимый ассортимент в сообщество, а дальше просто настраиваем его отображение на сайте:
Можно добавить вообще все товары, загруженные в сообщество, либо определенную подборку, дать каталогу любое уместное, на ваш взгляд, название. Если товары в сообщество добавлены, но на сайте вы их размещать пока не хотите, просто снимите соответствующую галочку.
На сайте товары отображаются в формате стандартных карточек, вся информация для них подгружается из ВК:
Для связи и заказа нужно связаться с компанией через ВКонтакте. Это не очень удобно, но у меня есть предположение, что в недалеком будущем все крутые фишки товаров в сообществе будут доступны для использования и на сайте.
Шаг 3. Пишем текст о компании
Вам хочется рассказать о себе много полезных вещей и описания на 140 символов в первом экране вам мало? Что ж, в таком случае имеет смысл подключить текстовый блок:
Готовя текст, вспоминаем все правила хорошего копирайтинга. Никакой воды, только польза, все по делу. Кстати, насчет оптимизации и тошноты можете особо не беспокоиться, сайты из сообщества пока что не слишком успешно индексируются поисковыми системами, поэтому гораздо важнее поработать над содержанием и в тексте ответить на все основные вопросы вашей целевой аудитории.
Никакой воды, только польза, все по делу. Кстати, насчет оптимизации и тошноты можете особо не беспокоиться, сайты из сообщества пока что не слишком успешно индексируются поисковыми системами, поэтому гораздо важнее поработать над содержанием и в тексте ответить на все основные вопросы вашей целевой аудитории.
Шаг 4. Подключаем галерею
Для некоторых тематик бизнеса очень важна визуальная сторона вопроса. К примеру, когда невеста ищет свадебное платье, ее будет цеплять красивая картинка. На этот случай на сайте можно сделать галерею фотографий:
Фотографии для галереи подгружаются из фотоальбомов сообщества. Вам лишь нужно выбрать альбом, снимки из которого нужно показать на сайте.
Шаг 5. Подключаем отзывы
Обратная связь – двигатель торговли и главный маркер доверия. На сайт их можно вытащить через раздел «Обсуждения»:
Выбираем нужный топик, и все сообщения, оставленные ранее клиентами, появятся на сайте в виде карточек, которые можно листать и удобно изучать. Ответы от имени сообщества при этом показываться не будут.
Ответы от имени сообщества при этом показываться не будут.
Вот, собственно, и всё. Помимо перечисленного выше, на сайте отобразятся контакты компании: телефон, физический адрес, часы работы, карта, ссылки на другие соцсети. Разумеется, при условии, что всё это у вас уже настроено в сообществе.
Как анализировать работу сайта из сообщества
После того, как вы оформите все блоки и опубликуете сайт, в сообществе можно будет отслеживать его результаты его работы. Статистика доступна по нескольким разделам:
- Посещаемость (просмотры, уникальные посетители, переходы с рекламы)
- Целевые действия (переходы в сообщество, подписки на сообщество, заявки и сообщения)
- Активность на сайте (просмотры контактов, взаимодействия с кнопкой целевого действия)
Как я уже отметила выше, сайты, сделанные на основе сообщества ВКонтакте, не особенно успешно индексируются Яндексом и Google, их невозможно технически оптимизировать, поэтому единственный вариант привлечения трафика на ваш новенький ресурс – это реклама, причем не только таргетированная, но и контекстная.
Кстати, с недавних пор на сайт из сообщества можно поставить пиксели соцсетей для запуска ретаргетинговых кампаний, а также подключить системы аналитики, Яндекс.Метрику и Google Analytics:
Для этого нужно просто указать код или ID счетчика или пикселя.
Заключение: кому и для чего нужен сайта из сообщества
Инструмент пока что совсем новый и потому сыроват. Во всяком случае, у меня сложилось такое ощущение после его тестирования. Однако факт остается фактом: это бесплатный конструктор, который позволяет создать пусть и простой, но всё же лендинг, не имея вообще никаких знаний в сфере разработки сайтов.
Пока готовила эту статью, нашла целых 3 варианта, кому и для чего может быть полезен сайт, сделанный из сообщества ВКонтакте.
Вариант 1: малый бизнес
Я бы даже сказала, микробизнес. Те небольшие компании, которым так сложно выделить бюджет на работу с полноценной CMS или каким-либо известным конструктором. Чтобы было понятнее, приведу пример. Предположим, у вас вполне успешный бизнес – офлайн-магазин спортивных товаров. Когда-то вы создали для него группу ВКонтакте и продолжаете ее продвигать, успели достичь неплохих результатов, нашли новую аудиторию. Хочется попробовать другие варианты интернет-продвижения, например, контекст и оценить их эффективность, но как это сделать без сайта? Очень легко, ведь сайт можно сделать на основе сообщества.
Предположим, у вас вполне успешный бизнес – офлайн-магазин спортивных товаров. Когда-то вы создали для него группу ВКонтакте и продолжаете ее продвигать, успели достичь неплохих результатов, нашли новую аудиторию. Хочется попробовать другие варианты интернет-продвижения, например, контекст и оценить их эффективность, но как это сделать без сайта? Очень легко, ведь сайт можно сделать на основе сообщества.
Вариант 2: дополнительное внимание к сообществу
Сайт пока что на каждом шагу отсылает нас к сообществу, а следовательно, он может стать инструментом к тому, чтобы привлечь к группе больше внимания и новую аудиторию. Создание сайта – это в какой-то степени инфоповод и возможность напомнить о своей компании на площадке соцсети.
Вариант 3: продвижение акции или мероприятия
Иногда лендинги создают временно, если нужно привлечь внимание к чему-то конкретному: новому продукту, текущей акции или планирующемуся мероприятию. Поскольку такой одностаничник не нужен на долгий срок, нет смысла вкладывать большие деньги в его разработку. Более того, можно самому слепить вполне приемлемый по виду сайт в конструкторе ВК буквально за пару часов. 🙂
Более того, можно самому слепить вполне приемлемый по виду сайт в конструкторе ВК буквально за пару часов. 🙂
Думаю, количество идей, как можно использовать сайты из сообществ, будет расти пропорционально росту функциональности конструктора. Обещаю вернуться к этой теме через год-полтора и обновить статью, осветив в ней все изменения, произошедшие с инструментом.
Завершаю свой рассказ и напоминаю, что конструктор, о котором шла речь, все-таки работает на основе сообщества, а значит первым шагом будет его создание либо доработка. С этим всегда можем помочь. Обращайтесь. 🙂
О компании и контактная страница | Websitesetup.org
Мы небольшая команда, которую объединяет общая страсть к веб-разработке, WordPress и онлайн-бизнесу.
Наши пошаговые руководства по созданию веб-сайтов помогли тысячам людей с 2014 года.
Большая часть нашего контента представлена в подробном пошаговом формате. Несмотря на то, что у нас небольшая команда, мы стараемся обновлять все наши более 300 руководств, учебных пособий, обзоров и сравнений.
Наша миссия
WebsiteSetup.org — это бесплатный онлайн-ресурс для изучения всего, что связано с веб-сайтами.
Наша цель помочь новичкам в создании собственных веб-сайтов, блогов и интернет-магазинов используя право инструменты и платформы.
Наша бизнес-модель
Мы монетизируем наш веб-сайт, используя партнерские ссылки. Если вы решите купить услугу/товар по ссылкам на этом сайте, мы можем заработать комиссия.
WebsiteSetup не содержит рекламных баннеров и не принимает рекламные сообщения. Полное раскрытие информации о рекламе смотрите здесь.
Кенерт Кумар
Начальник отдела контента
Кенерт является руководителем отдела контента на сайте websitesetup.org, где он отвечает за все редакционные операции, поисковую оптимизацию, надзор за исследованиями и идеи контента.
Дженни Маккиннон
Штатный писатель
Более 20 лет Дженни занимается цифровым маркетингом и веб-разработчиком, потратив почти столько же времени на разработку WordPress. Она тратит большую часть своего времени на копирайтинг для WordPress и веб-технологий. Когда она не пишет о шторме, она любит кикбоксинг, чтение и петрикор — и запах, и слово.
Она тратит большую часть своего времени на копирайтинг для WordPress и веб-технологий. Когда она не пишет о шторме, она любит кикбоксинг, чтение и петрикор — и запах, и слово.
Мэдди Осман
Штатный писатель
Мэдди Осман — SEO-стратег по контенту, работающая с такими клиентами, как Automattic и HubSpot. Ее опыт работы с WordPress способствует всестороннему пониманию SEO и подключению брендов к релевантным поисковым запросам.
Кристина Тувикене
Штатный сотрудник
Кристина является редактором содержания и внутренним писателем на WebsiteSetup.org и отвечает за поддержание содержания в актуальном состоянии, вычитывая, редактируя и исследуя статьи.
Роль Джон Торральба
Веб-разработчик
Роль помогает команде разработчиков поддерживать и улучшать WebsiteSetup, чтобы сделать его максимально удобным для пользователей. Он проводит большую часть своего свободного времени, занимаясь уличной фотографией с кофе со льдом в руке.
Он проводит большую часть своего свободного времени, занимаясь уличной фотографией с кофе со льдом в руке.
Латаша Джеймс. Как создатель видео для WebsiteSetup.org, она отвечает за съемку и редактирование оригинальных видеообзоров и руководств. Когда она не работает, вы, вероятно, можете найти ее пьющей кофе, читающей книги о предпринимательстве и путешествующей по миру.
Ник Шеферхофф
Приглашенный автор
Ник Шеферхофф — предприниматель, профессиональный блогер и приглашенный автор. Когда он не создает контент, его чаще всего можно найти в спортзале, додзё или в путешествии с женой. Если только не глобальная пандемия, в этом случае его можно будет найти в основном дома.
Топ-7 услуг веб-хостинга (на основе реальных тестов)
Каждый веб-сайт заслуживает хорошего веб-хостинга.
Если визуальные элементы домашней страницы загружаются быстро, навигация происходит мгновенно, а видео никогда не запаздывает, вы можете подумать, что у него отличный веб-хостинг.
Однако, помимо скорости, другим важным фактором является время безотказной работы в течение более длительного периода времени.
Например, веб-сайты часто отключаются на несколько минут или часов, а владелец веб-сайта этого не замечает. Например, если время безотказной работы вашего веб-сайта составляет 99,99%, то это примерно 50 минут простоя в год — это неплохо. Однако, если время безотказной работы вашего веб-сайта составляет 99,67%, то у вас есть почти 30 часов простоя в год, что может стоить как опыта посетителей, так и возможного дохода.
Но найти такую услугу сложно, потому что рынок веб-хостинга огромен.
Как мы оцениваем веб-хостинговые компании
За последние пять лет мы усовершенствовали 6-этапный процесс, чтобы протестировать каждого поставщика веб-хостинга в реальных условиях.
1. Покупка тестового доменного имени
Начнем с покупки тестового доменного имени для каждого хоста. Это позволяет нам протестировать серверы имен провайдера веб-хостинга с внешним доменным именем.
Например, для тестирования службы веб-хостинга SiteGround мы сначала купили доменное имя; hostingfacts-siteground.com
Мы делаем это, поскольку перевод доменных имен может повлиять на производительность при плохой настройке.
2. Регистрация у каждого поставщика веб-хостинга
Чтобы обеспечить точную оценку, мы никогда не используем бесплатные учетные записи для оценки поставщиков веб-хостинга. Мы обнаружили, что это часто не соответствует опыту платежеспособного клиента.
Мы выбираем их самый дешевый (общий план) на максимальную длину. Это гарантирует, что у нас будет достаточно данных и времени, чтобы сравнить их с другими поставщиками.
Выбирая самый дешевый общий тарифный план, мы обеспечиваем согласованный контрольный показатель для всех провайдеров веб-хостинга.
Ниже приведены примеры счетов, которые мы оплатили различным веб-хостинговым компаниям:
Счет Liquid Web Счет Hostwinds Счет Bluehost3.
 Развертывание стандартной установки WordPress
Развертывание стандартной установки WordPressПосле того, как мы подключили доменное имя к серверам нашего провайдера веб-хостинга, мы развертываем наша стандартная тестовая установка WordPress.
Размер, структура и тема каждого веб-сайта идентичны, что делает мониторинг скорости загрузки страниц более точным.
4. Сбор данных о времени безотказной работы и времени загрузки за год
Чтобы точно представить реальную производительность, мы отслеживаем все веб-сайты в течение как минимум одного года с помощью признанного в отрасли инструмента сравнительного анализа Pingdom.
Pingdom проверяет хостинг с интервалом в одну минуту, чтобы убедиться, что сайт работает, и следить за его производительностью. Эти данные доступны вам через нашу панель управления Pingdom.
5. Проверка службы поддержки клиентов
Служба поддержки клиентов является важным компонентом проверки любого провайдера веб-хостинга.
Вы хотите быть уверены, что сможете получить помощь, когда она вам понадобится, поэтому мы всегда проверяем качество обслуживания клиентов.
Мы оцениваем поддержку клиентов по двум наиболее важным критериям; скорость реакции, когда ваш сайт выходит из строя, и точность ответов службы поддержки.
6. Обзор характеристик и цены
Наконец, мы оцениваем провайдеров веб-хостинга по их общему пакету услуг.
Они различаются в зависимости от провайдера веб-хостинга, но наиболее важными являются:
- Цена.
- Затраты на продление.
- Варианты бесплатного домена.
- Защищен ли сайт с помощью SSL.
- Имеет ли сайт преимущества CDN в плане производительности.
- Варианты возврата.
- Качество поддержки клиентов.
- Время загрузки.
Полное раскрытие информации : Мы связаны со всеми хостинг-провайдерами, перечисленными в этом обзоре. Так мы покрываем расходы на тестирование 20+ хостингов круглый год.
Лучшие услуги веб-хостинга на 2023 год (средние значения за последние 12 месяцев)
- Hostinger: Лучший универсал | исторические данные
- Bluehost: лучший веб-хостинг с безотказной работой | исторические данные
- Хостинг A2: Лучшая скорость (время загрузки) | исторические данные
- DreamHost: лучший веб-хостинг «ежемесячно» | исторические данные
- Nexcess: лучший хостинг WordPress | исторические данные
- GoDaddy: Лучшее для доменов | исторические данные
- SiteGround: гарантия наилучшего времени безотказной работы | исторические данные
1.
 Hostinger
HostingerЛучший универсальный хостинг / Посетите Hostinger
У Hostinger есть облачный хостинг, VPS, WordPress и веб-хостинг для электронной коммерции для небольших и средних веб-сайтов. Он также предлагает веб-хостинг для агентств и их клиентов.
Согласно нашим тестам, за последние 12 месяцев среднее время безотказной работы Hostinger составило 99,95%. Общее время простоя также составило 3 часа 33 минуты, в среднем 18 минут. В течение шести месяцев этого периода время безотказной работы составляло 100%.
Среднее время отклика составило 318 мс, самое быстрое время — 291 мс, а самое медленное — 341 мс. Этот вариант веб-хостинга подходит для сайтов малого и среднего размера на основе результатов наших тестов.
Время безотказной работы нашего тестового сайта с Hostinger было довольно стабильным. Планы общего веб-хостинга начинаются с 9,99 долларов США в месяц с предоплатой и ежегодным выставлением счетов. Бесплатный домен включен, если вы перейдете на планы веб-хостинга Premium или Business за 10,99 и 16,99 долларов США соответственно.
Для одного веб-сайта вы получаете 50 ГБ хранилища, 100 ГБ пропускной способности, CDN Cloudflare, учетную запись электронной почты и две базы данных.
Общий веб-хостинг готов к работе с WordPress с еженедельным резервным копированием.
Кроме того, существует 30-дневная гарантия возврата денег, так что вы можете без проблем попробовать Hostinger. Но имейте в виду, что это не включает возмещение за доменное имя, которое вы зарегистрировали у них.
2. Bluehost
Лучший хостинг безотказной работы / Посетите Bluehost
Bluehost специализируется на веб-хостинге WordPress, но также предлагает общие, VPS, выделенные планы и планы хостинга для электронной коммерции. Существует поддержка 24/7, а также премиальная поддержка под названием WP Live, где эксперт проведет вас через каждый шаг. Планы для этого начинаются с $ 24,00 в месяц.
В ходе годового тестирования мы обнаружили, что среднее время безотказной работы составляет 99,91%. Общее время простоя составило 5 часов 31 минуту. В общей сложности три месяца в году было 100% безотказной работы. Из веб-хостов в списке у Bluehost было меньше месяцев со 100% безотказной работой.
Общее время простоя составило 5 часов 31 минуту. В общей сложности три месяца в году было 100% безотказной работы. Из веб-хостов в списке у Bluehost было меньше месяцев со 100% безотказной работой.
Среднее время отклика составило 661 мс, самое быстрое время — 555 мс, а самое медленное — 877 мс. По сравнению с другими хостами в списке, Bluehost находится посередине, когда речь идет о скорости общего плана хостинга. Скорость
Bluehost находится где-то между самой медленной и самой быстрой в списке.Bluehost имеет планы общего хостинга, которые оплачиваются либо ежегодно, либо за 36-месячный период. Если вы платите ежегодно, цена составляет 10,99 долларов США за базовый план, который предназначен для одного сайта или блога. Если вы выберете 36-месячный расчетный период, он составит 9 долларов США.0,99 в месяц.
Бесплатное доменное имя включено в течение одного года. Вы также получаете CDN и 10 ГБ дискового пространства. Пропускная способность не измеряется. У вас может быть до 20 баз данных MySQL, если их размер не превышает 5 ГБ и используется 10 ГБ.
3. A2 Hosting
Лучший скоростной хостинг / Посетите A2 Hosting
A2 Hosting предлагает общий, выделенный, VPS и WordPress хостинг. Если вы хотите продавать хостинг как услугу, вы можете сделать это с их агентством хостинга. Уже более 15 лет A2 Hosting работает над компенсацией выбросов углерода за счет усилий по лесовосстановлению в партнерстве с Carbonfund.org.
Результаты наших тестов показывают, что среднее время безотказной работы составило 99,98%, а общее время простоя составило 70 минут. Из 12 месяцев шесть из них имели время безотказной работы 100%, а самое низкое — 99,94%.
С точки зрения скорости сервер тестового сайта начал загрузку контента в среднем через 295 мс. Самое быстрое время отклика составило 263 мс, а самое медленное — 325 мс. Согласно нашим тестам, A2 Hosting является третьим по скорости в этом списке. На веб-сайте
A2 Hosting указано, что он стремится к 99,99% времени безотказной работы, но этого немного не хватило.
План общего хостинга составляет 10,99 долларов США в месяц для плана веб-хостинга Startup.
Включает один веб-сайт с объемом памяти 100 ГБ и 5 баз данных. Вы также можете создать пробный сайт, чтобы протестировать изменения на своем сайте, прежде чем предлагать их клиентам, чтобы убедиться, что все работает правильно.
При обновлении эти функции становятся неограниченными. Предварительно настроенные параметры для оптимальной производительности являются стандартными для всех планов виртуального хостинга, но есть и другие функции, такие как кэширование и автоматическое резервное копирование при обновлении.
Есть 30-дневная гарантия возврата денег. Через 30 дней вы можете получить пропорциональное возмещение.
4. DreamHost
Лучший ежемесячный хостинг / Посетите DreamHost
Помимо общего хостинга, Dreamhost также предлагает VPS, выделенный, облачный и веб-хостинг WordPress. Он принадлежит сотрудникам, что позволяет сосредоточиться на пользовательском опыте. Также гарантируется 100% безотказная работа.
Также гарантируется 100% безотказная работа.
Но как складывается эта гарантия? Наши тесты показали среднее время безотказной работы 99,86% при общем времени простоя 10 часов 2 минуты. Из 12-месячного периода тестирования только четыре месяца имели время безотказной работы 100%.
Согласно нашим тестам, виртуальный хостинг Dreamhost является самым медленным в этом списке со средним временем отклика 1815 мс. Самое быстрое время составило 1702 мс. Самый медленный был 1926 мс.
Пользователи выходят на 32% чаще, если страница загружается от одной до трех секунд, это время загрузки не идеально.
Согласно нашим тестам, гарантия Dreamhost не соответствует требованиям.Общий стартовый план стоит 7,99 долларов в месяц за один веб-сайт и включает бесплатное доменное имя. Если вы решите использовать годовой план, цена составит 6,99 долларов в месяц.
Если вам нужно более одного сайта, план Shared Unlimited включает неограниченное количество сайтов. Этот план составляет $ 13,99 в месяц. С любым планом вы получаете неограниченную пропускную способность, потому что они не отслеживают ее, а WordPress предустановлен.
С любым планом вы получаете неограниченную пропускную способность, потому что они не отслеживают ее, а WordPress предустановлен.
Dreamhost также предоставляет 97-дневную гарантию возврата денег для планов виртуального хостинга, если вы размещаете заказ с помощью кредитной или дебетовой карты.
5. Nexcess
Лучший хостинг WordPress / Посетите Nexcess
У Nexcess есть WordPress, Magento и облачный хостинг. Существует также хостинг для электронной коммерции, созданный с использованием WooCommerce и WordPress. Если вам нужен хостинг для других платформ, это также возможно, поскольку также поддерживаются Drupal, ExpressionEngine и Craft CMS.
Среднее время безотказной работы в ходе нашего тестирования составило 99,80%. Общее время простоя составило 18 часов 1 минуту. Из 12 месяцев 8 из них имели время безотказной работы 100%. Хостинг Nexcess показал наибольшее время простоя по сравнению с другими хостами, перечисленными здесь.
Несмотря на то, что наши тесты показали много времени простоя, оно было ограничено одним месяцем. Он занимает второе место, когда речь идет о хостинге с наибольшим временем безотказной работы 100% в течение 12-месячного периода.
Среднее время ответа составило 275 мс. Самое быстрое время составило 246 мс, а самое медленное — 303 мс.
Наши тесты показали самое большое время простоя, но оно было ограничено одним событием.Для управляемого хостинга WordPress планы начинаются с 19 долларов в месяц. Если вы решите платить ежегодно, цена станет $15,83 в месяц.
Включает 15 ГБ дискового пространства, 2 ТБ пропускной способности, ежедневное резервное копирование и неограниченное количество адресов электронной почты. Вы также можете настроить промежуточный сайт для тестирования изменений, прежде чем отправлять их на рабочий сайт.
Когда вы получаете всплески трафика на свой сайт, вы также получаете 10 или более обработчиков PHP, которые помогут вам в автомасштабировании. Таким образом, вы будете испытывать меньше времени простоя в целом.
Таким образом, вы будете испытывать меньше времени простоя в целом.
Также доступна 30-дневная гарантия возврата денег, чтобы вы могли протестировать Nexcess.
6. GoDaddy
Лучший хостинг доменов / Посетите GoDaddy
GoDaddy предлагает общий хостинг, а также WordPress и хостинг для электронной коммерции с WooCommerce. Его план хостинга также может поддерживать Drupal, Joomla и многое другое.
Наши тесты показали среднее время безотказной работы 99,96% при общем времени простоя 3 часа 6 минут. Среднее время простоя составляло 16 минут в месяц.
За 12 месяцев у четырех из них время безотказной работы составило 100%. GoDaddy рекламирует время безотказной работы на уровне 99,99%, поэтому, судя по нашему тестированию, они определенно не соответствовали этому показателю.
Среднее время ответа составило 292 мс. Не отставая от большинства других хостинговых компаний, перечисленных здесь, самое медленное время отклика составило 342 мс, а самое быстрое — 250 мс.
Для плана GoDaddy Economy для общего хостинга цена составляет 10,99 долларов США в месяц или 8,99 долларов США, если вы решите платить ежегодно. Если вы это сделаете, вы также получите бесплатное доменное имя и два адреса электронной почты Microsoft 365.
Для обоих вариантов и для одного сайта вы получаете 25 ГБ хранилища и 10 баз данных.
При обновлении вы получаете неограниченную пропускную способность, больше сайтов и хранилище. Вы также получаете дополнительные адреса электронной почты, но не получаете бесплатное доменное имя. Как и в случае с планом Economy, вы получаете адреса электронной почты Microsoft 365 только в том случае, если решите платить ежегодно.
7. SiteGround
Лучшие функции / Посетите SiteGround
SiteGround имеет общий, облачный, WordPress и хостинг для электронной коммерции с WooCommerce. Для агентств также доступен реселлерский хостинг.
Для агентств также доступен реселлерский хостинг.
Из всех вариантов веб-хостинга в этом списке у SiteGround было самое высокое среднее время безотказной работы — 99,99%. Если округлить, то в среднем 100%. Общее время простоя за весь год составило всего 15 минут.
В течение 12 месяцев тестирования девять из них имели время безотказной работы 100%.
Что касается скорости сайта, наши тесты показали, что среднее время отклика составило 384 мс. Самое быстрое время отклика составило 343 мс, а самое медленное — 522 мс. У SiteGround было лучшее время безотказной работы, но он средний по скорости по сравнению с другими поставщиками веб-хостинга, перечисленными выше.
SiteGround имел лучшее время безотказной работы, а также был довольно быстрым. Для плана общего хостинга SiteGround StartUp это 14,99 долларов в месяц. Вы также получаете 10 ГБ дискового пространства и бесплатные учетные записи электронной почты для одного веб-сайта. Вы также получаете доступ по SSH и SFTP.

 Инструкции
Инструкции Для закрытых групп создание сайта невозможно.
Для закрытых групп создание сайта невозможно.