1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как проверить число на дробное? — efim360.
 ru
ru
Проверка числа на дробное методом isInteger() у класса Number
Можно использовать конструктор Number и его метод проверки на целое число isInteger():
Number.isInteger(10) true Number.isInteger(10.1) false
Если метод возвращает true, значит число целое
Если метод возвращает false, значит число НЕ целое
Стало быть если мы хотим проверять есть ли дробная часть у числа, то нам нужно применить отрицание.
!Number.isInteger(10) false !Number.isInteger(10.1) true
Результат вызовов:
Проверили число на дробное методом isInteger() и отрицанием в JavaScriptСтандарт ECMAScript — Раздел «21.1.2.3 Number.isInteger ( number )» — https://tc39.es/ecma262/#sec-number.isinteger
Проверка числа на дробное методом includes() у класса String
Можно просто попытаться привести число к строке и проверить существование точки в этой строке.
String(10).includes('.')
false
String(10.1).includes('.')
true
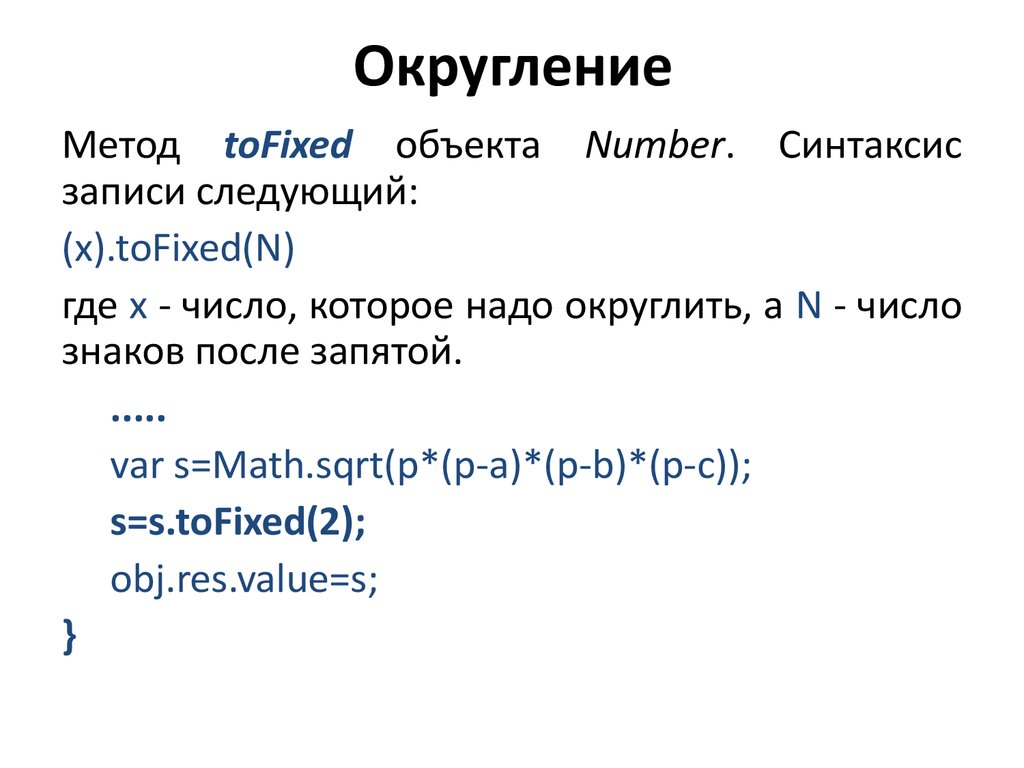
Проверка числа на дробное через округление
Можно использовать конструктор Math и его методы округления чисел:
- ceil( ) — округление до наибольшего целого
- floor( ) — округление до наименьшего целого
- round( ) — округление до ближайшего целого
Вариант 1 — Округление до наибольшего целого —
ceil( )Метод ceil( ). Если после округления до наибольшего целого — числа не равны, то оно является дробным. Условие будет выглядеть так:
(Math.ceil(a) != a)
Примеры
(Math.ceil(1) != 1)
Math.ceil(1) 1Округление до наибольшего целого ложно — JavaScript
Вопрос: Округлённое число «1» (Math.
Math.ceil(0.125) != 0.125
Math.ceil(0.125) 1Округление до наибольшего целого истинно — JavaScript
Вопрос: Округлённое число «1» (Math.ceil(0.125)) не равно числу «0,125«? Ответ: «ДА, округлённое число «1» не равно числу «0,125«, а значит является дробным» — true
Вариант 2 — Округление до наименьшего целого —
floor( )(Math.floor(a) != a)
Примеры
(Math.floor(2) != 2) false
Math.floor(2) 2Округление до наименьшего целого ложно — JavaScript
(Math.floor(2.99) != 2.99) true
Math.floor(2.99) 2Округление до наименьшего целого истинно — JavaScript
Вариант 3 — Округление до ближайшего целого —
round( )(Math.round(a) != a)
Примеры
(Math.round(5) != 5) false
Math.round(5) 5Округление до ближайшего целого ложно — JavaScript
(Math.round(5.5) != 5.5) false
Math.round(5.5) 6
Округление до ближайшего целого истинно — JavaScript
Информационные ссылки
JavaScript | Как умножать дробные на целые?
Стандарт ECMAScript — https://tc39.es/ecma262/
Стандарт ECMAScript — Раздел «20.3 The Math Object
Стандарт ECMAScript — Раздел «20.3.2.10 Math.ceil ( x )» — https://tc39.es/ecma262/#sec-math.ceil
Как проверить число в JavaScript | Доктор Дерек Остин 🥳
Числа — это примитивный тип в JavaScript, но простое использование типа
из не отличит числа от NaN или Infinity. Photo by Alex Chambers on Unsplash Полезно знать, как проверить, является ли значение числом примитивного типа, поскольку JavaScript — язык с динамической типизацией.
Самый простой способ проверить число — использовать typeof , который вернет строку "число" для любого значения примитивного типа number, включая NaN , Infinity и -Infinity .
Одним из примеров, когда число может отображаться как другой тип, указывающий на ошибку в моем коде, может быть валюта синтаксического анализа:
В этом случае я бы знал, что забыл преобразовать строку в число, когда я получаю значение « string » обратно от typeof .
Если я использую parseFloat() , чтобы проверить значение валюты, но я забыл удалить символ валюты, я получаю неудачный анализ и странный результат:
О, нет. В данном случае похоже, что typeof работает не так, как я ожидал, потому что значения NaN считаются числами в JavaScript.
Очевидным решением для проверки типа числового примитива является использование ключевого слова typeof , как я показал выше.
Бут тип — это неполное решение из-за двух специальных значений в JavaScript: NaN («Не число») и Infinity .
Для моего примера с валютой я знаю, что у меня есть ошибка, если мое денежное значение равно NaN или Infinity , но typeof возвращает "число" для обоих этих значений.
Возможно, мой ввод был записан с использованием символа валюты, и я просто попытался использовать parseFloat() для захвата значения. Это приведет к NaN :
NaN и Infinity не появятся, будет достаточно просто проверить, что typeof==="number" . Фото 🇨🇭 Claudio Schwarz | @purzlbaum на UnsplashЯ люблю остроты. Я думаю, что их нужно документировать с комментариями, но я думаю, что они на самом деле действительно полезны, а не просто причудливы.
Вот однострочное описание того, как проверить число в JavaScript:
Но есть лучший способ проверить конечное число в JavaScript — вспомогательная функция Number. имеет такое же поведение как пользовательская функция  isFinite()
isFinite() isNumber() , которую я написал. Я привожу пример в следующем разделе.
На самом деле нет необходимости писать пользовательские функции для проверки числа, хотя это поучительный способ запомнить, что значения JavaScript Infinity , -Infinity и NaN относятся к примитивному типу числа.
«Метод
Number.isFinite()определяет, является ли переданное значение конечным числом». — MDN Docs
Метод Number.isFinite() вернет true для конечных чисел и false для Infinity , -Infinity и NaN — именно то, что нам нужно:
Существует также глобальная функция isFinite() , которая будет выполнять приведение типов (например, приведение строк к числам) , как показано выше.
Я подробно рассматриваю эти методы в своей статье о Infinity в The Startup:
Что такое Infinity в JavaScript? ♾️
Бесконечность — это действительно значение в JavaScript, представляющее математическую бесконечность (∞). Будьте готовы к тому, что он появится в…
medium.com
Фото Богомила Михайлова на Unsplash Чтобы проверить, является ли переменная A целым числом, я мог бы использовать нечеткий оператор равенства == , чтобы увидеть, равно ли проанализированное значение самому себе.
В следующем фрагменте кода показан пример проверки целого числа:
Использование typeof позволяет отличить строку, преобразованную в число, от фактического числа, как и оператор строгого равенства === .
Для лучшей и более надежной функции я мог бы сначала удалить символы валюты (такие как знак доллара и любые запятые).
Тщательный анализ денег с использованием регулярных выражений в JavaScript выходит за рамки этой статьи, но этот код удаляет $ и , перед разбором:
Обратите внимание, что глобальные функции parseInt() и parseFloat() при необходимости приведет значения к строкам и вернет NaN , если приведение не удастся.
Существуют также функции Numbers.parseInt() и Number.parseFloat() , которые ведут себя точно так же.
Согласно документам MDN, эти повторяющиеся функции были добавлены в ECMAScript 2015 с «целью модуляризации глобальных переменных».
Фото Toa Heftiba на UnsplashНет, JavaScript имеет только один тип числа, который внутренне представлен как 64-битное представление с плавающей запятой.
Эта числа с плавающей запятой являются числами примитивного типа данных, а также существует тип BigInt, который можно использовать для произвольно больших чисел.
Глобальные функции parseInt() и parseFloat() различаются тем, что они ожидают и будут выводить, но не потому, что на самом деле в JavaScript существуют отдельные целочисленные типы и типы с плавающей запятой.
Проверка числа в JavaScript не особенно сложна — тип работает в основном так, как должен, если известно, что и NaN , и Infinity имеют тип числа .
Самый простой способ проверить конечное число (т. е. не NaN или Infinity ) в JavaScript — использовать Number.isFinite() , который не приводит значения к числам, или глобальный isFinite() , который выполняет приведение типов.
Проверка целого числа включает использование функции parseInt() с последующим сравнением проанализированного значения с самим собой с использованием == (которое будет вводить нечисловые значения, такие как строки в числа) или === (что вернет true только в том случае, если оба значения являются числами).
Под капотом целые числа и числа с плавающей запятой одинаковы: в JavaScript есть только один тип числа — примитивный тип числа.
Photo by K. Mitch Hodge на Unsplash- Функция
Number.isInteger()не приводит строки к числам:
Number.isInteger()
Метод Number.isInteger() определяет, является ли переданное значение является целым числом.
 Number.isInteger(значение) Значение для…
Number.isInteger(значение) Значение для…developer.mozilla.org
- Сумит Кумар Прадхан писал о проверке чисел на Dev.to:
Проверить, является ли переменная числом в JavaScript учебник объясняет, как проверить, является ли переменная числом в…
dev.to
- Крис Фердинанди обсуждает синтаксический анализ чисел в своем блоге vanilla JS:
Преобразование строк в числа с помощью vanilla JavaScript 9[0–9]+(\.[0–9]{1,2})?$
соответствует деньгам:Деньги и только деньги — Regex Tester/Debugger
Регулярное выражение для
www.regextester .com
- Сара Даян писала об анализе денег в JavaScript на frontstuff:
Как обращаться с денежными значениями в JavaScript | frontstuff
Деньги повсюду. Банковские приложения, сайты электронной коммерции, фондовые биржи — мы ежедневно взаимодействуем с деньгами. Мы также…
frontstuff. io
io
Доктор Дерек Остин — автор книги Карьерное программирование: как стать успешным шестизначным программистом за 6 месяцев , которая теперь доступна на Amazon.
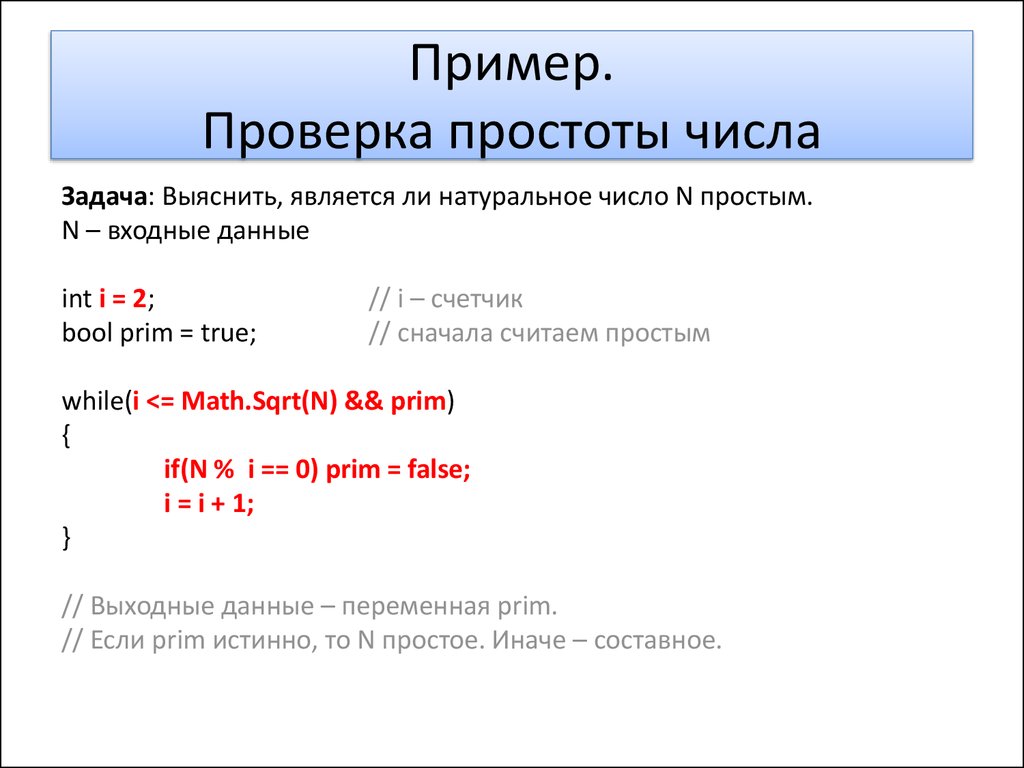
Math.sign: Как проверить, является ли число положительным или отрицательным в JavaScript
Определить знак числа теперь очень просто с помощью Math.sign ES6 👏 Он укажет, является ли число положительным, отрицательным или нулем.
- Math.sign Возвращаемое значение
- MATH.SIGN GOTCA
- MATH.SIGN VS Сравнительный оператор
- Решение алгоритма с математикой. SIGN
- Отрицательный Zero
- MATH.Sign Browser Support
- MATH.Sign Browser Support
- MATH.Sign Browser.
- Ввод сообщества
- Ресурсы
Math.sign()имеет 5 возможных возвращаемых значений:Обратите внимание, аргумент, переданный этой функции, будет преобразован в
число 9Тип 0004 неявно.
Обычная ошибка заключается в том, что
Math.signвозвращает преобразованное значение аргумента.Math.signвозвращает только знак числа. Он не возвращает значение.Получил очень хороший вопрос от сообщества:
Зачем использовать
Math.sign, когда я могу использовать оператор сравнения?против
Действительно, если вы просто проверяете логический статус, я бы просто использовал оператор сравнения вместо
Мат.знак. Но где светитMath.sign, так это то, что он возвращает числовое значение. Это означает, что вы можете выполнять расчеты.Решение задачи алгоритма с помощью
Math.signТаким образом, это позволяет мне решить эту задачу алгоритма: "Обратить целое число"
Этот вопрос алгоритма взят из Leetcode "Обратить целое число". Я отредактировал требование вопроса, чтобы упростить нашу демонстрацию. Чтобы увидеть фактическое решение, вот одно из @loia5tqd001 .

Именно тогда я впервые обнаружил эту функцию. Вот почему я люблю смотреть на решения других людей. Всегда интересно посмотреть, как другие люди что-то решают. Даже если решение плохое, я их тоже читаю, потому что это учит меня, чего следует избегать 😉. Знания не пропадают даром 💪. Это все расширяет мой инструментарий. Как и в случае с обучающимися машинами, чем больше данных вы предоставляете, тем лучше они становятся. Думаю, мой мозг тоже такой. Мне нужно увидеть много решений, чтобы мне стало лучше 😄
Вот почему во многих моих лакомых кусочках я рассказываю о различных способах решения чего-либо. Потому что никогда не бывает ЛУЧШЕЙ функции. Лучший способ всегда зависит от ситуации. Чем больше ваш инструментарий, тем больше шансов, что вы найдете лучший способ ноль 🤨. Кайл Симпсон из «You Don’t Know JS» объясняет это лучше всего:
Ну и зачем нам отрицательный ноль, кроме академических мелочей?
В некоторых приложениях разработчики используют величину значения для представления одной части информации (например, скорости движения на кадр анимации) и знак этого числа для представления другой части информации (например, направления этого движения).
 ).
).Например, в этих приложениях, если переменная достигает нуля и теряет свой знак, вы теряете информацию о том, в каком направлении она двигалась до того, как достигла нуля. Сохранение знака нуля предотвращает потенциально нежелательную потерю информации.
YDKJS — Type & Grammer — Zeros
Поддержка отлично подходит для всех современных браузеров. К сожалению, Internet Explorer слишком популярен, чтобы играть с остальным классом. Так что никакой там поддержки.
Browser Chrome ✅ Firefox ✅ Safari ✅ Edge ✅ Internet Explorer ❌ Таблица совместимости браузеров MDN
Лакомый кусочек кода для IE
Но не беспокойтесь, вот вам альтернативный фрагмент кода.

- MATH.Sign Browser Support

 round(a) != a)
round(a) != a)

 ).
).