Создать сайт — плохая идея
Эйоу. Это студентам Школы редакторов, которые на этой неделе показывают мне свои идеи для проектов. Вижу там много раз слово «создать сайт» (портал, веб-ресурс, блог на своей платформе).
Не читая ваши понимания задачи, я считаю, что создавать сайт — это, скорее всего, плохая идея. Почему:
Нужно искать трафик
Сайт бесполезен, если на него не придут люди. Чтобы люди пришли, их нужно тащить из соцсетей, поиска, партнерок или «Дзена». Это серьезная большая работа.
Проблема с трафиком закрывается, если у вас есть большая аудитория, которой вы можете кинуть ссылку на этот сайт, и люди придут, посмотрят, начнут кидать друг другу в чатиках, и так пойдет волна. А если у вас пятьсот друзей и нет базы для раскрутки, то как вы привлечете людей?
Диплом нужно делать там, где уже есть люди:
Есть «Яндекс-дзен», который подбрасывает вам читателей, если вы публикуете что-то на его платформе. Уже сейчас там базар и балаган, но все еще можно что-то поймать.
Можно сразу готовить публикации в соцсетях и для соцсетей. Но не создавать пустой аккаунт в Инстаграме, а найти аккаунт, у которого миллион подписчиков и которому нужны материалы.
Делать сайт можно разве что тогда, когда есть кто-то, кто озаботится продвижением и раскруткой. Например, вы делаете сайт для министерства туризма какой-то страны, и они готовы вложиться в его продвижение. Или вы переделываете сайт музея, на который уже сейчас заходит тысяча человек в день — то есть уже существует сформированный спрос.
Много технологического обвеса
Нормальный сайт в 2018 году — это не просто классно сверстанный ХТМЛ. Это админка, адаптивная вёрстка, поддержка AMP, Instant Articles и Instant View, опенграфы, сбор данных, комментарии, рекомендации, кэширование, защита от ДДОС и куча других наворотов, к которым мы давно привыкли. При этом каждая эта штука — это часы работы, которых у вас на время диплома не будет. Свой сайт — это большое хозяйство.
Когда вы делаете проект на чужой платформе, большая часть этих проблем решается силами платформы. Поэтому если вы можете публиковать свои рецепты пирогов сразу в Инстаграме, это для вас будет намного проще, чем городить сайт, обвязывать его кучей технологий и потом делать репост в Инстаграм.
Безусловно, свой сайт дает кучу возможностей: удерживать людей, следить за ними, присылать им пуши, подписывать на рассылку, показывать им витрину. Если вам действительно нужно всё это хозяйство — ради бога, стройте. Но ради одного замечательного лонгрида я бы сайт сейчас не делал. Даже ради десяти.
Не говоря уже о том, что для разработки приличного сайта вам понадобится разработчик. А если у вас есть разработчик, то лучше сделать что-то большее, чем сайт — например, приложение.
Сайты — скучновато
У нас многие студенты защищали дипломы в виде сайтов. Это нормально, просто не очень интересно на общем фоне. Я бы уже уходил в сторону более интересных технологий и каналов: Ютуба, Телеграма, Инстаграма, приложений.
Если очень хотите сделать именно сайт — делайте. Просто учтите все эти проблемы.
Что нужно уметь, чтобы создать сайт?
Может ли один человек создать полноценный сайт? Однозначно ответить на этот вопрос нельзя, слишком много условий. Да — если это одна шаблонная страница с одной стоковой фотографией и двумя строчками текста, которую будет посещать 1 пользователь в год. Нет — если нужен интернет-магазин с интеграцией 1С, через который каждый день будет проходить сотня операций.
Что входит в разработку сайта
Проект начинается с идеи — схематичного наброска, где указывают основные блоки. После этого следует дизайн, вёрстка, программирование.
Дизайн
Разработку дизайна начинают с подбора цветов, гармонирующих друг с другом. Подробнее об этом можно прочитать в статье «Принципы разработки web дизайна». Рекомендуется остановиться на доминирующих цветах фото контента (если таковой имеется). Согласно исследованиям, наиболее привлекателен для пользователей веб-дизайн, в котором минимум два контрастных цвета и один фоновый.
В интернет — агентствах на данном этапе работают два разных специалиста: UI и UX дизайнеры. UI отвечает за то, как выглядит и насколько удобен пользовательский интерфейс: вид и расположение кнопок; шрифты, заголовки и распределение текстов между графическими элементами. UX отвечает за графическую концепцию, задает общее визуальное звучание, стилистику, цвета и формы. Если говорить о любительском уровне, то функции дизайнера часто исполняет верстальщик.
Вёрстка
Вёрстка представляет собой перевод готового макета (картинки) в HTML и CSS код. Это перевод графического изображения на язык, понятный браузеру. Вёрстка определяет расположение шапки, центра, подвала (нижней части), системы навигации, меню и других составляющих. Кроме того, верстальщик в процессе разработки делает кнопки активными — теперь по ним можно перейти на нужную страницу.
Если контент на портале надо будет менять через систему управления или необходимы функциональные модули (калькулятор, корзина, форма для заказа или обратной связи), то подключаются программисты — разработчики.
Программирование
Наиболее сложный этап, соединяющий графику и функциональность ресурса. Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Вёрстку и программирование простого одностраничника с минимальным функционалом может выполнить комплексно один специалист. Для проектов со сложной многостраничной структурой потребуется несколько разработчиков.
Продающий сайт
для вашего бизнеса
Заказать
Контент
Завершающий этап — наполнение страниц контентом: информационными статьями, продающими текстами, фотографиями. Без текстовой составляющей ресурс не будет ранжироваться в поисковых системах, так как алгоритмы поисковиков не смогут понять, о чем именно этот сайт.
Рабочие инструменты и навыки
Для создания сайтов существует множество технологий. Разработчики стараются максимально автоматизировать повторяющиеся цепочки действий, чтобы исключить ошибки, и сэкономить время.
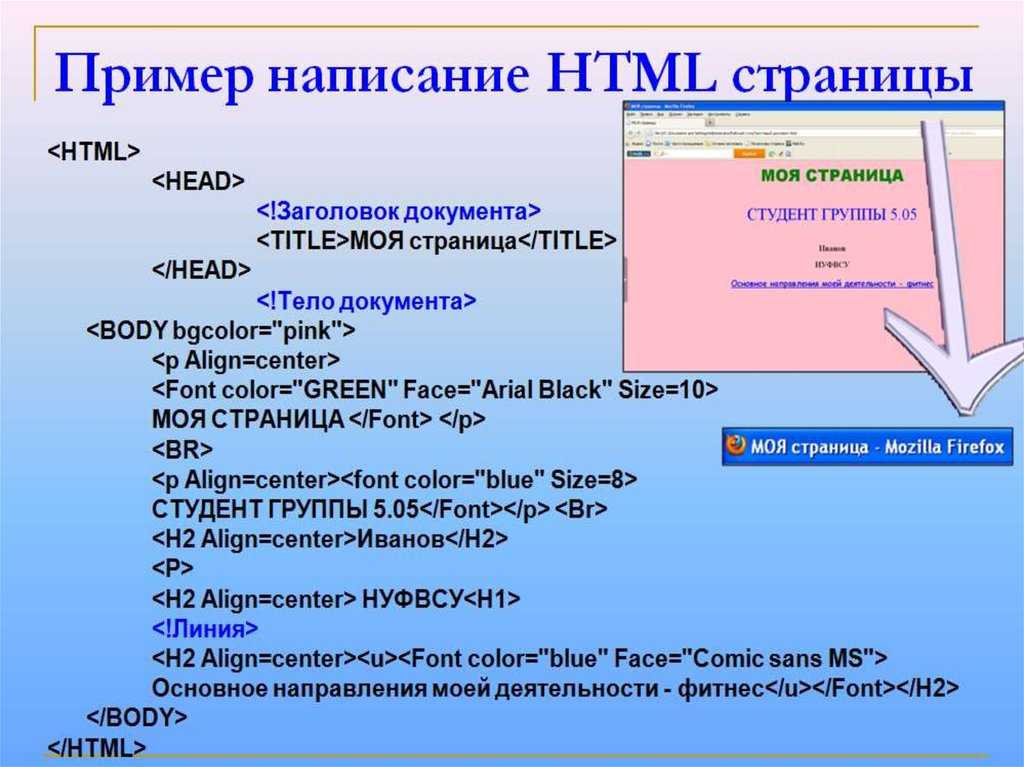
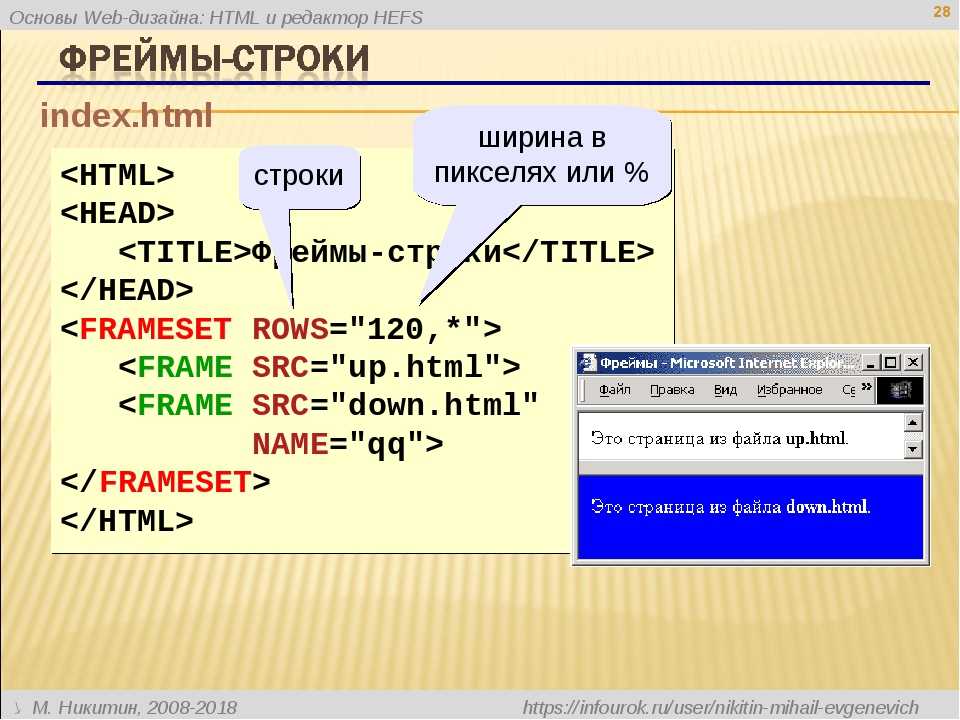
HTML и CSS
Для верстки нужны знания кода HTML (Hyper Text Markup Language) и CSS (каскадных таблиц стилей).
HTML- язык разметки, представленный последовательностью тегов. Подробнее об этом можно прочитать здесь.
CSS — стиль, придающий должную форму разметке HTML на площадке. Если CSS не использовать, то веб-страница будет иметь вид сплошного неупорядоченного текста с изображением, не имеющим правильного расположения.
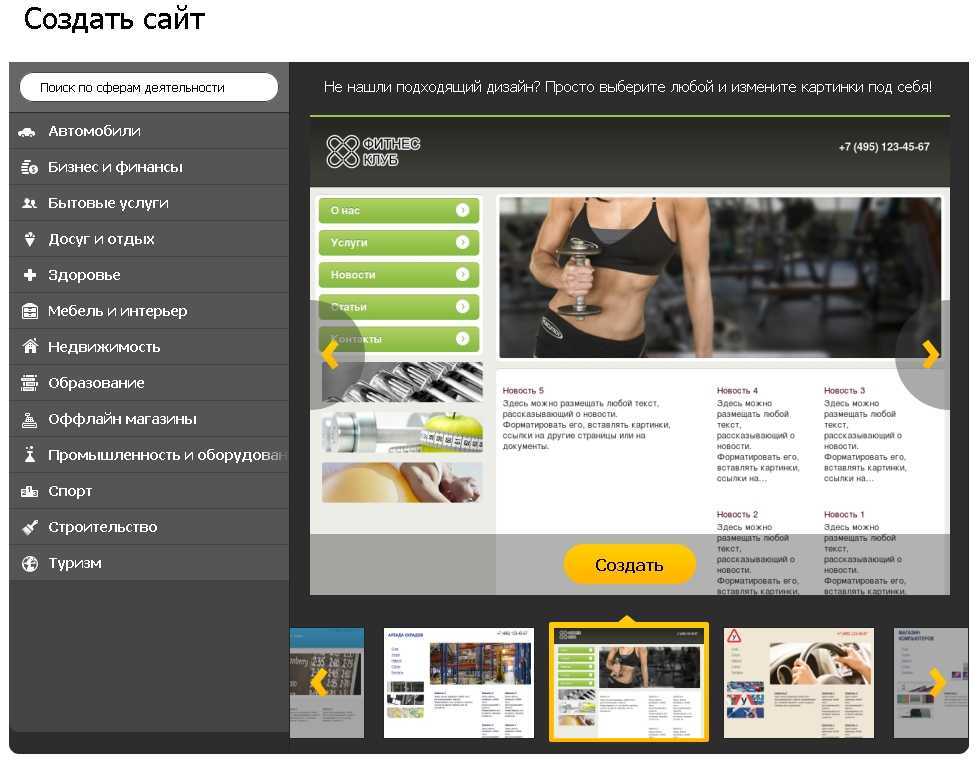
Визуальные редакторы
Визуальные редакторы позволяют проектировать сайты без изучения языков программирования. Сервисы имеют интуитивно понятное меню, не требующее специальных знаний. Вместе с тем этот инструмент дает возможность раскрыть свой творческий потенциал, сделать проект не похожим на другие. Главное свойство редакторов — WYSIWYG. Эта английская аббревиатура означает: что видишь, то получишь, то есть как страница выглядит в ходе редактирования, такой она предстанет в браузере.
Конструкторы
Для простых одностраничников, лендингов часто используют конструкторы. По уровню доступности и сложности есть варианты для новичков, для продвинутых пользователей и профессионалов. Готовые шаблоны экономят время на разработке графического оформления. Кроме явных преимуществ есть и недостатки:
- бесплатный аккаунт, предоставляемый в конструкторе, означает размещение сайта на третьем уровне доменов, что отрицательно сказывается на его популярности — придется потратиться на домен более высокого уровня и хостинг, чтобы раскрутить ресурс;
- проекты характеризуются долгой загрузкой из-за непомерно большого количества строк программного кода;
- SEO продвижение затруднено, так как не всегда удается получить доступ к программному коду;
- не все конструкторы имеют функционал для развертывания интернет-магазинов.
Среди достоинств таких сервисов называют невысокую стоимость и простоту в использовании.
CMS
CMS (система управления веб-ресурсом) объединяет в себе преимущества всех перечисленных инструментов. CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
Это лишь часть знаний и инструментов, которые применяется в сайтостроении. В статье не были затронуты вопросы продвижения, о которых мы расскажем отдельно.
Изучить самостоятельно основы web разработки можно по книгам и видео, которые есть в сети в свободном доступе. Этого будет достаточно, например, для создания простейшего лендинга. Однако, если вы хотите развиваться в этом направлении и сделать разработку сайтов источником дохода, то необходимо совершенствовать свои навыки. Чтобы добиться успеха, лучше выбрать какое-то одно направление из перечисленных и сосредоточиться только на нем.
Чтобы добиться успеха, лучше выбрать какое-то одно направление из перечисленных и сосредоточиться только на нем.
Как создать веб-сайт — Squarespace
Ваш веб-сайт — это ваша домашняя онлайн-база: у вас может быть бесчисленное множество профилей в социальных сетях, страниц портфолио и более одной учетной записи на разных онлайн-рынках, но ваш веб-сайт — это место, где вы можете связать все это. вместе, создайте контекст для своей работы и создайте прямые, аутентичные связи со своей аудиторией.
Независимо от того, создаете ли вы свой первый увлеченный проект или у вас есть устоявшийся бренд, универсальная платформа для создания веб-сайтов Squarespace предоставит вам все необходимое для создания привлекательного и эффективного присутствия в Интернете. Вы можете начать свой новый веб-сайт с одной целевой страницы или создать сложное многогранное присутствие с помощью средств массовой информации и электронной коммерции — и всего, что между ними.
1. Купить домен
Когда вы готовитесь к запуску своего веб-сайта, выбор доменного имени — это первый шаг. Покупка доменного имени не займет много времени, но вы должны потратить время на выбор имени, которое укрепит ваш бренд. Доменное имя, такое как Squarespace.com, является одним из первых впечатлений, которые вы оставляете в Интернете, и оно влияет на все: от поисковой оптимизации (SEO) до способности человека легко запомнить и найти ваш сайт.
Покупка доменного имени не займет много времени, но вы должны потратить время на выбор имени, которое укрепит ваш бренд. Доменное имя, такое как Squarespace.com, является одним из первых впечатлений, которые вы оставляете в Интернете, и оно влияет на все: от поисковой оптимизации (SEO) до способности человека легко запомнить и найти ваш сайт.
Подумайте, что вы хотите создать на своем собственном веб-сайте. Например, если вы запускаете магазин электронной коммерции для существующего бизнеса, выберите доменное имя, которое поможет клиентам найти ваш сайт. Начните с поиска собственного доменного имени, которое соответствует названию вашего бизнеса. В идеале ваше доменное имя и название вашей компании должны быть одинаковыми или похожими. Если ваше доменное имя не содержит «.com» после него, рассмотрите возможность использования другого расширения домена, например «.photos» или «.store».
Все сайты Squarespace с годовым тарифным планом включают бесплатный домен на первый год. У вас уже есть домен? Вы можете передать его в Squarespace.
У вас уже есть домен? Вы можете передать его в Squarespace.
Узнайте об услугах веб-хостинга и о том, зачем они вам нужны
2. Выберите шаблон
Шаблоны веб-сайтов — это предварительно разработанные макеты, которые позволяют размещать содержимое на веб-странице для создания профессионального и простого веб-сайта. С гибким редактором сетки, таким как Fluid Engine Squarespace, вы можете перетаскивать элементы, такие как текстовые блоки, блоки изображений, фотогалереи, логотипы и многое другое, в шаблон, чтобы сделать его своим.
С шаблоном веб-сайта Squarespace не требуется опыта программирования или веб-разработки для создания потрясающего веб-сайта, адаптированного к потребностям вашего бренда. Но если у вас есть опыт программирования, вы можете добавить собственный код CSS, чтобы настроить еще больше элементов веб-дизайна.
Эффективный дизайн создает основу для сильного веб-сайта, который привлекает ваших идеальных клиентов, демонстрирует ваш профессионализм и демонстрирует вашу индивидуальность. Использование отмеченных наградами профессионально разработанных шаблонов веб-сайтов поможет вам создать безупречный, привлекательный веб-сайт без профессиональных дизайнерских навыков.
Использование отмеченных наградами профессионально разработанных шаблонов веб-сайтов поможет вам создать безупречный, привлекательный веб-сайт без профессиональных дизайнерских навыков.
Когда вы будете готовы выбрать шаблон для своего сайта, полезно определить основные функции, которые вам нужны. Вы создаете портфолио, блог, сайт резюме или сайт электронной коммерции? Или что-то совершенно новое и трудно классифицируемое? Squarespace предлагает ряд шаблонов для всех типов веб-сайтов, которые вы можете настроить с помощью фирменных цветов, шрифтов и изображений. Или создайте собственный шаблон, уникальный для ваших нужд.
Если у вас есть желание и ресурсы для небольшой дополнительной помощи, подумайте о том, чтобы найти специалиста Squarespace, который поможет воплотить ваши мечты о веб-сайте в реальность.
3. Создайте страницы своего веб-сайта
Вы можете начать работу только с домашней страницы для вашего бренда или бизнеса, но в зависимости от того, что вы создаете, вам, вероятно, потребуются дополнительные страницы веб-сайта. Большинству людей будет полезно иметь контактную страницу для обмена контактной информацией с посетителями веб-сайта. Подумайте, нужны ли вам дополнительные страницы, например страница блога, интернет-магазина или страница часто задаваемых вопросов.
Большинству людей будет полезно иметь контактную страницу для обмена контактной информацией с посетителями веб-сайта. Подумайте, нужны ли вам дополнительные страницы, например страница блога, интернет-магазина или страница часто задаваемых вопросов.
Базовая навигация по веб-сайту
Как вы хотите, чтобы посетители взаимодействовали с вашим веб-сайтом? Что вы хотите, чтобы они могли делать, когда заходят на вашу домашнюю страницу? Вот где в игру вступает дизайн навигации, который помогает посетителям перемещаться по вашему сайту.
Дизайн навигации — это сумма всех элементов, которые люди используют для навигации по веб-сайту. Он включает в себя все, от меню навигации вашего веб-сайта до кнопок и текста, гиперссылок и того, как вы разрабатываете макеты страниц. Чем удобнее ваш веб-сайт, тем больше людей захотят остаться и начать строить отношения с вашим брендом, поэтому хороший дизайн навигации так важен.
Когда все сделано хорошо, навигация UX (пользовательский опыт) интуитивно понятна. В идеале посетителям будет так легко найти то, что им нужно, что они даже не будут думать о дизайне навигации вашего сайта. Если ваш сайт имеет неэффективный дизайн навигации, это может означать, что люди уходят, потому что не могут найти то, что ищут, что приведет к меньшему количеству взаимодействий с вашим контентом, продуктами и предложениями.
В идеале посетителям будет так легко найти то, что им нужно, что они даже не будут думать о дизайне навигации вашего сайта. Если ваш сайт имеет неэффективный дизайн навигации, это может означать, что люди уходят, потому что не могут найти то, что ищут, что приведет к меньшему количеству взаимодействий с вашим контентом, продуктами и предложениями.
Каждый шаблон веб-сайта Squarespace настраивает вас на успех благодаря встроенной навигации и оптимизированному пользовательскому интерфейсу, разработанному для отличного просмотра на настольных компьютерах, мобильных устройствах и планшетах.
4. Добавьте контент на свой веб-сайт
Когда вы добавляете новые страницы на свой веб-сайт Squarespace, вы можете выбирать между пустыми страницами и страницами с готовыми макетами, разработанными для конкретных целей. Squarespace работает на Fluid Engine, редакторе сетки с перетаскиванием без кода, который поможет вам настроить, где и как контент будет отображаться на вашем сайте.
Вы можете добавлять блоки содержимого на пустую страницу для создания нового макета или манипулировать блоками на шаблонной странице макета для создания строк, столбцов или даже перекрывающегося содержимого. Руководствуясь сеткой Fluid Engine, вы можете легко изменять размеры и выравнивать эти элементы страницы любым способом, соответствующим вашему творческому видению. Веб-сайты Squarespace созданы с адаптивным дизайном, который помогает оптимизировать ваш сайт для экрана любого размера.
Адаптивный дизайн и UX влияют на эффективность SEO, количество времени, которое потребители проводят на вашем сайте, и вероятность того, что они совершат покупку у вас. Потратьте время на то, чтобы по-настоящему обдумать путь клиента — с момента, когда он попадает на ваш сайт, до момента, когда он начинает работать с вами.
Когда они попадают на вашу домашнюю страницу, понятно ли им, что им нужно делать дальше? Ваша навигация проста для понимания? Легко ли они направляются туда, куда вы хотите, например, на организованную и сортируемую страницу продуктов?
Цель состоит в том, чтобы создать безупречное представление о вашем бренде, чтобы покупатели могли больше доверять вашему сайту, проявлять к нему интерес и вовлекаться в него.
Написание копии веб-сайта
Написание копии веб-сайта, которая информирует и привлекает вашу аудиторию, является важной частью вашего плана действий по запуску или обновлению вашего веб-сайта для малого бизнеса. После того, как вы выбрали шаблон веб-сайта, копирайтинг веб-сайта должен быть следующим в вашем списке дел. Еще до того, как вы напишете свой текст, настройте себя на успех, решив, что написать и где разместить.
Начните с домашней страницы и определите, что вы предлагаете, или цель вашего сайта.
Укажите ключевую информацию и любые другие страницы, которые необходимо включить в заголовок, например страницу «О нас», страницы с информацией о ваших продуктах или услугах или страницу с контактной формой.
Копии должны быть краткими и легко просматриваемыми.
Подумайте, какие ключевые слова для поиска имеют отношение к вашему бизнесу и как их можно включить в текст и навигацию по сайту.

Добавление фотографий на ваш веб-сайт
Фотографии и графика, дополняющие слова на вашем веб-сайте, являются неотъемлемой частью создания веб-сайта, который поможет вам достичь ваших целей. Первый шаг к выбору изображений для вашего веб-сайта — определить, какие типы изображений соответствуют вашему бренду. Как только вы определите эстетику, которая представляет ваш бренд, вы можете найти фотографии и изображения, которые воплотят его в жизнь.
Для начала полезно использовать стоковые фотографии, особенно если вы только начинаете свой бизнес и у вас еще не так много собственных фотографий. Squarespace предлагает интеграцию со стоковыми фотосервисами, чтобы помочь вам найти высококачественные, бесплатные или доступные изображения для использования на вашем веб-сайте.
Другие варианты включают фотографирование самостоятельно или найм фотографа, если это укладывается в ваш бюджет. Размещение фотографий, которые непосредственно представляют ваш бренд — фотографии вас самих, вашей студии или витрины, ваших товаров для продажи или вашей команды в действии — может повысить ваш авторитет и завоевать доверие аудитории.
Чтобы фотографии и изображения быстро и четко загружались на ваш веб-сайт, обратите особое внимание на форматы, разрешение и размер изображений. Убедитесь, что вы работаете с файлами JPEG или PNG шириной от 1500 до 2500 пикселей. Также важно учитывать размер файла, который может повлиять на скорость загрузки ваших страниц. Чтобы оптимизировать время загрузки, общий размер медиафайлов на веб-странице не должен превышать 2 МБ. Как только вы загрузите свои фотографии на свой сайт, Squarespace упрощает управление ими из одного центрального места.
5. Сделайте свой веб-сайт доступным для обнаружения
Чем больше людей посещает ваш веб-сайт, тем выше вероятность того, что вы совершите продажу, найдете нового клиента или завоюете читателя для своего блога. Проще говоря, получение трафика на ваш сайт является ключом к достижению ваших целей. Вот почему важно понимать SEO и создавать аккаунты в социальных сетях для вашего бренда.
Оптимизация вашего веб-сайта для поисковых систем
Когда вы знаете, как оптимизировать свой веб-сайт, вы можете лучше контролировать, где ваш сайт появляется в результатах поиска, сколько людей видят ваш веб-сайт и кто находит вас в Интернете.
SEO — это маркетинговая стратегия, которая облегчает поисковым системам понимание вашего веб-сайта. Поисковые системы регулярно сканируют и индексируют веб-сайты — это означает, что они «читают» содержимое всех ваших веб-страниц и ранжируют ваш веб-сайт на основе того, что вы предлагаете, и того, кому могут быть полезны ваши продукты или информация. Эффективные методы SEO помогут поисковым системам легко решить, когда показывать ваш сайт пользователям, выполняющим поиск, и повысят вероятность того, что вы свяжетесь с нужной аудиторией для вашего бренда.
Техническое SEO веб-сайта включает в себя аспекты дизайна и структуры вашего веб-сайта, такие как время, необходимое для загрузки вашего веб-сайта, или то, как он адаптируется к различным размерам экрана. Каждый шаблон веб-сайта Squarespace имеет встроенный адаптивный дизайн и технические функции SEO.
Вы можете улучшить свою поисковую оптимизацию с помощью исследования ключевых слов, эффективного включения ключевых слов в копию вашего веб-сайта и укрепления авторитета в теме путем публикации основного контента по этой теме.
Подключите свои социальные аккаунты
Подключение ваших учетных записей в социальных сетях к панели управления Squarespace позволяет вам делиться социальным контентом на своем сайте и отображать свои социальные профили для посетителей. С подключенными учетными записями вы можете вводить SEO-описания и визуально привлекательные миниатюры для отдельных страниц и сообщений. Это максимизирует эффективность вашего контента как на вашем веб-сайте, так и при публикации вашими посетителями в социальных сетях.
Со временем подключение ваших учетных записей в социальных сетях к вашему сайту может помочь увеличить взаимодействие с вашими сообщениями в социальных сетях и способствовать последовательному и достоверному повествованию о бренде по каналам. Squarespace также предлагает приложение Unfold, которое помогает создавать профессиональные модные изображения и видео для социальных сетей.
Это сообщение было обновлено 1 февраля 2023 года.
Как создать сайт для продажи: 5 шагов к успеху , но есть несколько платформ электронной коммерции, которые вы можете использовать для быстрого создания онлайн-бизнеса.

Изучение того, как создать веб-сайт для продажи товаров, не составит труда, если вы будете следовать нашему пошаговому руководству:
- Как создать веб-сайт для продажи товаров
- Выберите платформу электронной коммерции
- Настройте свой веб-сайт
- Сделайте фотографии продуктов
- Напишите убедительные описания продуктов
- Продвигайте свой интернет-магазин
Как создать веб-сайт для продажи товаров
- Настройте свой веб-сайт.
- Делайте фотографии товаров.
- Пишите убедительные описания продуктов.
- Продвигайте свой интернет-магазин.
Выберите платформу электронной коммерции.
Продавайте свои товары в Интернете без забот
Легко создать интернет-магазин с помощью WooCommerce
Начните продавать с помощью WooCommerce
1. Выберите платформу электронной торговли
Когда вы узнаете, как создать веб-сайт для продажи товаров, сначала решите, какую платформу вы будете использовать. . Некоторые из наиболее распространенных решений для электронной коммерции включают:
. Некоторые из наиболее распространенных решений для электронной коммерции включают:
- Торговые площадки для электронной коммерции , такие как Amazon, eBay или Etsy.
- Решения для электронной коммерции SaaS , такие как Shopify, Wix, Squarespace или BigCommerce.
- Разработчики веб-сайтов электронной коммерции , такие как StoreBuilder.
- Более продвинутые веб-сайты электронной коммерции , созданные на таких платформах, как Magento.
Кроме того, когда вы научитесь создавать интернет-магазин, обратите внимание на функции, предлагаемые каждой платформой. Некоторые функции веб-сайта электронной коммерции, на которые следует обратить внимание при выборе платформы электронной коммерции, включают:
- Цена: Каждый новый владелец бизнеса имеет бюджет, с которым ему приходится работать. Хорошей новостью является то, что есть множество доступных вариантов, даже для малого бизнеса с ограниченным кошельком.

- Простота использования и настройки: Если вы еще не знаете, как создать веб-сайт электронной коммерции, вам понадобится сайт, который легко настроить и запустить. Выберите платформу электронной коммерции, на которой вы можете легко ориентироваться, поскольку вы, вероятно, будете иметь дело с ней ежедневно.
- Бизнес-модель электронной коммерции: Будете ли вы продавать цифровые или физические продукты? Будете ли вы обслуживать поставщиков или потребителей? Будет ли у вас инвентарь в наличии или вы будете продавать по прямой доставке?
- Безопасность: Поскольку вы будете получать платежи и обрабатывать конфиденциальную информацию о клиентах, убедитесь, что ваша платформа имеет сертификат SSL и PCI-совместима.
- SEO-дружественность: Выбранная вами платформа должна поддерживать поисковую оптимизацию (SEO), чтобы ваши потенциальные клиенты могли легко найти ваш интернет-магазин.
- Сторонние интеграции: Для запуска интернет-магазина требуется больше, чем просто платформа электронной коммерции.
 Вам также нужны решения для маркетинга по электронной почте, управления запасами, доставки и управления взаимоотношениями с клиентами.
Вам также нужны решения для маркетинга по электронной почте, управления запасами, доставки и управления взаимоотношениями с клиентами. - Платежные шлюзы: Убедитесь, что выбранная вами платформа принимает кредитные карты и другие способы оплаты, такие как Paypal, при оформлении заказа.
Являясь потенциальным владельцем интернет-магазина, все это может показаться ошеломляющим, поскольку у каждой платформы есть свои преимущества и недостатки.
Если вы учитесь создавать веб-сайт для продажи товаров, мы настоятельно рекомендуем WordPress. Более 40 процентов всех веб-сайтов в Интернете работают на CMS с открытым исходным кодом. WordPress бесплатен и прост в использовании — вам нужно заплатить только за хостинг (с этим мы можем помочь!).
С помощью такого плагина, как WooCommerce, ваш сайт WordPress становится интернет-магазином. Использование WordPress с WooCommerce предлагает доступные цены и сочетает в себе простоту конструктора веб-сайтов с настраиваемостью веб-сайта электронной коммерции.
2. Настройте свой веб-сайт
Чтобы узнать, как создать веб-сайт для продажи товаров, после выбора платформы электронной коммерции вам необходимо настроить веб-сайт электронной коммерции. Используйте лучшие практики веб-сайтов электронной коммерции и обязательно:
- Выберите хостинг-провайдера.
- Купить доменное имя.
- Создайте свой веб-сайт, выбрав шаблоны веб-сайта, темы и плагины.
С помощью электронной коммерции WordPress вам не нужно знать, как создать веб-сайт для продажи товаров. WordPress удобен в использовании, и с ним легко начать работу. Найдите тему электронной коммерции WordPress, которая соответствует вашему стилю, чтобы настроить ее. Начните добавлять товары и страницы. Если вы застряли, есть много онлайн-ресурсов и очень активное сообщество.
Ваш хост также может получить экспертную поддержку. Например, с управляемым хостингом от Nexcess ваш магазин электронной коммерции WordPress будет иметь экспертную поддержку 24/7/365.
3. Сделайте фотографии продуктов
После того, как вы настроили свой веб-сайт электронной коммерции, пришло время заполнить витрину магазина фотографиями продуктов.
Высококачественные фотографии продуктов являются обязательными для страниц продуктов вашего интернет-магазина, поскольку покупатели не могут лично увидеть или потрогать ваш продукт. Мы также рекомендуем вам создавать видеоролики о продуктах, чтобы продемонстрировать, как они работают.
Это пошаговое руководство по открытию интернет-магазина было бы неполным без советов по фотографированию товаров:
- Делайте свои собственные фотографии , чтобы избежать проблем с авторскими правами. Если у вас нет отдельной камеры, вы можете научиться снимать фотографии продуктов на свой смартфон.
- Максимально используйте естественное освещение .
- Наймите фотографа для профессиональных фотографий.
4. Пишите убедительные описания продуктов
Когда вы научитесь создавать веб-сайт для онлайн-продаж, вам нужно научиться составлять эффективные описания продуктов. Убедительные описания продуктов дополняют фотографии продуктов, чтобы убедить клиентов добавить товары в корзину.
Убедительные описания продуктов дополняют фотографии продуктов, чтобы убедить клиентов добавить товары в корзину.
Несколько советов:
- Знайте свою целевую аудиторию.
- Выполните исследование ключевых слов.
- Используйте «сильные слова», которые убеждают покупателей совершить покупку.
5. Продвигайте свой интернет-магазин
После того, как вы запустите свой интернет-магазин, вам останется только один шаг в изучении того, как создать веб-сайт для продажи товаров, — это продвигать свой интернет-магазин.
Ведение блога — не единственный способ сделать это. Вы также можете увеличить свое присутствие в Интернете, используя:
- Социальные сети.
- Электронный маркетинг.
- Видеомаркетинг.
- Маркетинг влияния.
- Партнерский маркетинг.
Если наличие нескольких каналов звучит беспокойно, создайте стратегию цифрового контента, чтобы спланировать, что и где вы публикуете.




 Вам также нужны решения для маркетинга по электронной почте, управления запасами, доставки и управления взаимоотношениями с клиентами.
Вам также нужны решения для маркетинга по электронной почте, управления запасами, доставки и управления взаимоотношениями с клиентами.