Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap)
Необходима HTML — верстка сайта? Опубликуйте задачу, и на нее откликнутся диджитал-агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) .
Начать подбор агентства
3307 исполнителей по HTML-верстке ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После того, как вы опубликуете заказ на адаптивную верстку сайта , вы сможете приглашать агентства из каталога к обсуждению своей задачи.
В каталоге собраны агентства, готовые к участию в тендере по HTML-верстке.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Фотоконтент
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, чат-боты, 1С
- Внедрение CRM
- Поддержка CRM
- Проектирование и дизайн CRM
- Интеграция с CRM
- Разработка чат-бота
- Разработка 1С
- Поддержка 1С
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
CS-Cart
Drupal
InSales
Joomla!
Magento
MODX
NetCat
Opencart
Tilda Publishing
UMI. CMS
CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Найдено 3307 исполнителей
Все
Эконом меньше — 90000
Средний 90000 — 150000
Бизнес 150000 — 300000
Премиум 300000 — больше
На сайт
Спонсор Приоритетная карточка. Подробнее…
На сайт
Спонсор
Приоритетная карточка.
Подробнее. ..
..
На сайт
Спонсор Приоритетная карточка. Подробнее…
На сайт
Спонсор Приоритетная карточка. Подробнее…
Загрузить ещё 12
Исполнители приглашены
Мы выслали приглашения исполнителям, которых вы отобрали. Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе «Участники».
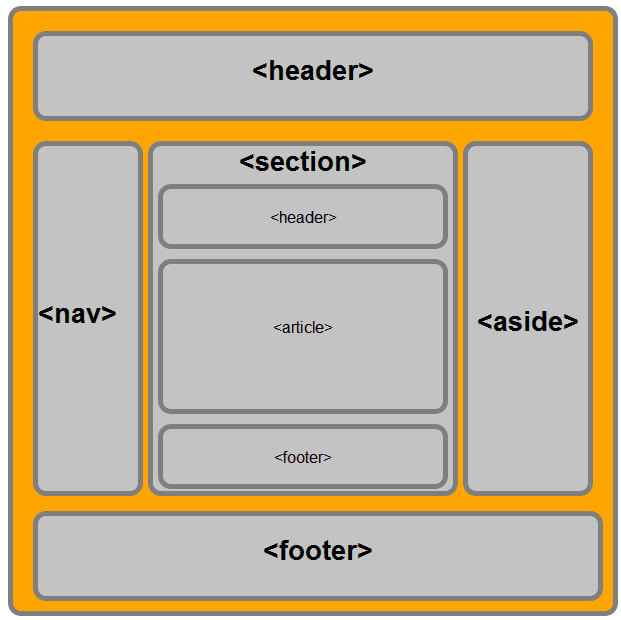
HTML-верстка — это процесс создания страниц и размещение на них нужного содержания в нужном порядке, то есть формирование каркаса сайта.
Выделяют три основных вида верстки: фиксированную, резиновую и адаптивную. Какая из них будет применена, определяется на этапе подготовки технического задания.
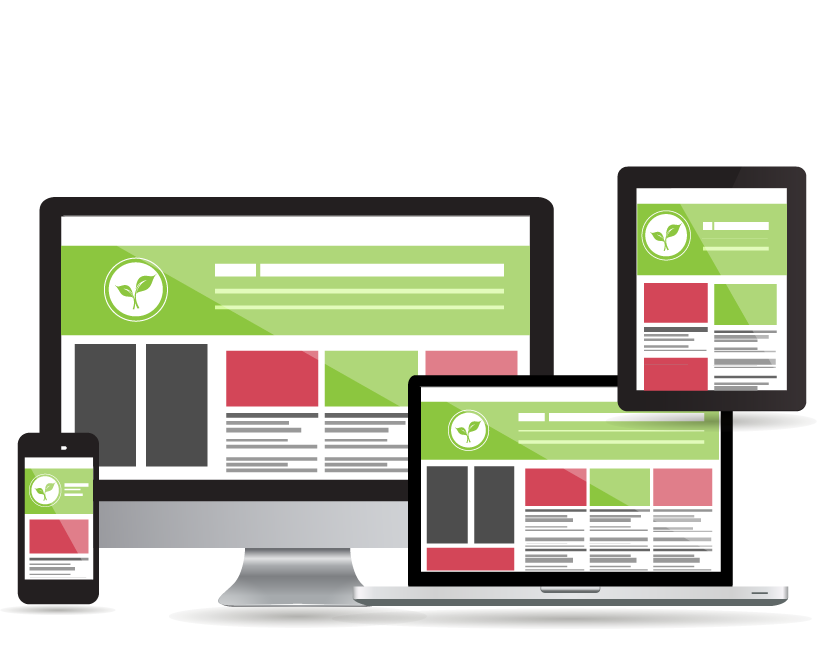
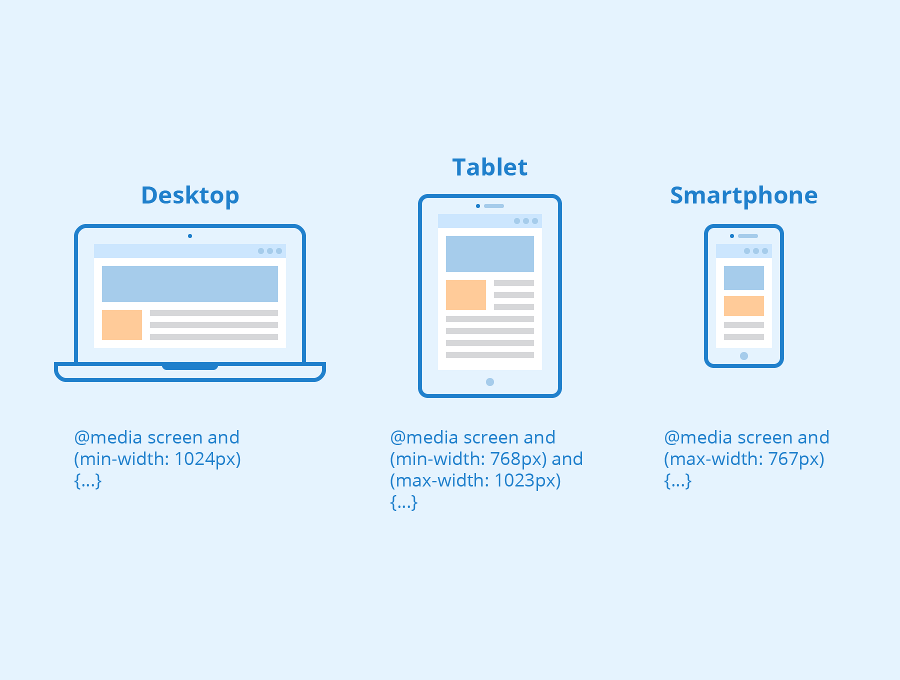
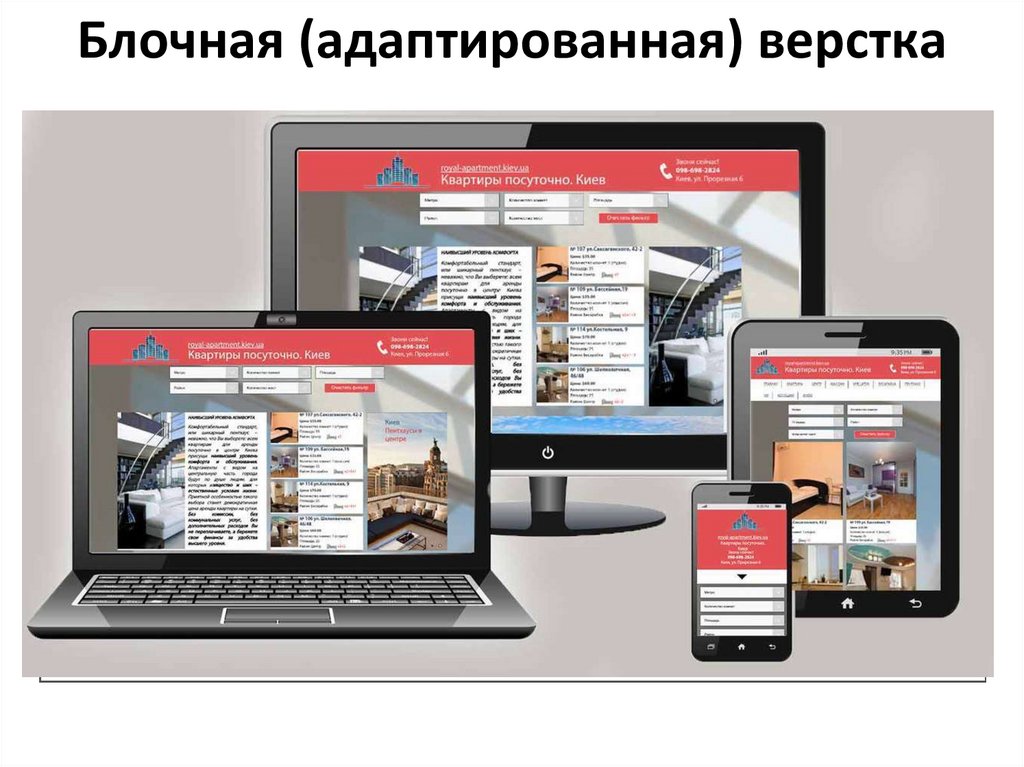
Чаще всего сейчас используется адаптивная верстка сайта — это когда сайт одинаково хорошо выглядит как на десктопах (стационарных компьютерах с большим разрешением экранов), так и на мобильных устройствах. Однако при необходимости можно делать и разную верстку для мобильных и стационарных ПК.
Цены на HTML-верстку
По состоянию на 18 октября 2022 г. на Workspace:
3307 агентств
оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
90 000 — 150 000
cредняя стоимость
адаптивной верстки сайта
1400 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
189 отзывов
о веб-студиях
оставили клиенты
4.6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных
заказчиков разработки сайта.
Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
MEVEN GroupЗаказчик (Эгоист)
Максим Тихомиров:Дата отзыва
12 окт 2022Долго, дорого, некачественно. В лучших традициях 🙂
Отзыв об агентстве
CedroЗаказчик (ООО СБКлауд)
Рустам Шайдулов:Дата отзыва
04 окт 2022С командой было очень комфортно работать! Соблюдались все сроки, договоренности, связь была легкой и оперативной. Члены команды показали себя настоящими профессионалами! Они подсказывали как сделать лучше и учитывали наши пожелания. Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя.
 Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!
Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!Отзыв об агентстве
МиллиартЗаказчик
Екатерина Иволгина:Дата отзыва
31 авг 2022Огромное спасибо Александру и его команде за высокое качество работы, опыт и профессионализм! Все очень понравилось.
Отзыв об агентстве
GarpixЗаказчик (ООО ПутьСтройКомплект)
Анатолий Клюев:Дата отзыва
18 авг 2022Компания ГАРПИКС (ИНН 3702648341 КПП 370201001) очень просила удалить отзыв с сайта WORKSPACE.
 RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix.
RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
Верстка и редактирование в Word
Краткое руководство по началу работы с Word
Краткое руководство по началу работы с Word
Краткое руководство по началу работы с Word
Создание макета и редактирование
-
Создание документа
Статья -
Сохранение документа в OneDrive
Статья -
Создание макета и редактирование
Статья -
Совместная работа
Статья -
Настройка мобильных приложений
Статья -
Дополнительные сведения
Статья
Далее: Знакомство с Word
Word для Microsoft 365 Word 2021 Word 2019 Word 2016 Еще. ..Меньше
..Меньше
Стили
Шаблоны стилей позволяют применить согласованные интервалы, шрифт, его размер и цвет к заголовкам, абзацам и названиям во всем документе.
-
Выделите слова, абзац, список или таблицу, которые нужно изменить.
-
На вкладке Главная выберите стиль.
Если вы не видите нужный стиль, нажмите кнопку Дополнительно , чтобы развернуть коллекцию.
Применение тем
Темы используются для профессионального оформления документов.
-
На вкладке Конструктор нажмите кнопку Темы.
-
Наведите указатель на тему, чтобы увидеть, как она будет выглядеть.
-
Выберите нужную тему.
Проверка правописания
Word помечает неправильно написанные слова красной волнистой линией, а грамматические ошибки — синим двойным подчеркиванием.
- org/ListItem»>
-
Выберите исправление или пункт Пропустить.
Щелкните слово правой кнопкой мыши.
Примечание: В более новых версиях Word и Microsoft 365 средство проверки правописания работает несколько иначе. Дополнительные сведения см. в статье Корректор — ваш помощник при письме.
Поиск и замена текста
-
На вкладке Главная нажмите кнопку Заменить.
org/ListItem»>
-
Нажмите кнопку Найти далее, а затем сделайте следующее:
-
Чтобы заменить только первое вхождение, нажмите кнопку Заменить.
-
Чтобы заменить все вхождения, нажмите кнопку Заменить все.
-
В поле Найти введите искомое слово или фразу. В поле Заменить на введите новый текст.
Далее: Совместная работа в Word
Начало вёрстки сайта | WAVIFUN.
 RU
RUПриветствую вас, коллеги, сегодня разберём такой элемент, как начало вёрстки сайта. Итак, с чего начать? В этой статье мы не говорим о разработки сайта, его концепции и т.д. Здесь мы ответим на вопрос с чего начать вёрстку. И ответом на этот вопрос является «сборка проекта». Я хочу вам рассказать о том, с чего я начинаю верстать любой новый проект.
Сборка проекта перед вёрсткой сайта
Один из моих учеников как-то спросил меня, а как правильно собирать проект? Имелось в виду, как правильно и как быстро создавать все файлы нового проекта. Перед началом вёрстки сайта я делаю следующее: использую заготовленный заранее шаблон, в котором требуется всего лишь поменять некоторые параметры. Занимает это обычно несколько минут, максимум две. Т.е. уже в заготовленном шаблоне мы просто меняем некоторые параметры, например основной цвет, размеры шрифтов, фон, шрифт и т.д.
В этой статье я подробно опишу, как создавать готовый шаблон проекта и использовать его каждый раз, когда вы создаете новый проект.
Еще хотелось бы рассказать о том, что здесь мы будем использовать препроцессор SASS и если это вас пугает, то есть выход: просто проигнорировать всё, что связанно с препроцессором SASS и применить всё, что вы узнаете в этой статье, но только без препроцессора SASS
Процесс сборки шаблона для новых проектов.
В первую очередь нам необходимо определиться с тем, что будет включено в наш шаблон. Предлагаю сделать его максимально полным и правильным. В наш шаблон войдут следующие фреймворки:
- Bootstrap;
- Fontawesome;
- JQuery;
Также мы подключим следующие файлы:
- Собственный файл Javascript;
- Файл CSS, который отвечает за адаптивность сайта;
- Файл CSS, который отвечает за анимацию на сайте;
- Подключим шрифты
Все файлы и фреймворки будут лежать в определённых папках.
Итак, первое, что нам необходимо сделать это создать новую папку у себя на компьютере и назвать её, например “ready_project_template”, ну или еще как-нибудь это не особо важно. Важно, чтобы вы понимали за что эта папка отвечает.
Эта папка является основной папкой шаблона, поэтому дальше мы работаем в ней. Теперь нам необходимо создать основной файл проекта, так называемый входной файл. Обычно его название — “index.html”. Давайте не будем нарушать традиции и сделаем также. Очень удобно делать это в редакторе кода. Поэтому открываем редактор кода, на котором вы пишите сайты, у меня это Visual Studio Code (можно скачать), создаём новый файл и называем его “index.html”.
Так как мы создаём шаблон с использованием SASS, то самое время запустить программу «Prepros» (можно скачать) и переместить проект в эту программу.
Кстати после добавления папки “ready_project_template” в программу “prepros” внутри появится файл “prepros.config” не пугайтесь, так и должно быть.
Далее при помощи редактора кода создаем папки внутри шаблона. В первую очередь нам необходимо создать папку “sass”, в которую мы положим все файлы с этим расширением. Она нужна для того, чтобы синхронизировать файлы, которые будут находится в папке “css”. По сути можно создать сразу обе эти папки
Для того, чтобы эти папки появились в программе Prepros, необходимо обновить проект. Для этого щёлкаем правой кнопкой мыши по папке проекта и в выпадающем меню нажимаем «Refresh Project».
Далее работаем с двумя папками одновременно. Наша задача заключается в том, чтобы создать файлы с одинаковыми названиями, но с разным типом файловой системы, т.е. в папке “sass” будут храниться файлы с расширением “sass”, а в папке “css” — с расширением “css”. Если вы не используете SASS, то нет смысла создавать папку «sass», а также нет смысла создавать файлы с данным типом файловой системы.
Далее немного опишу процесс взаимодействия двух этих файлов. Если коротко, то sass-вёрстка немного отличается от css-вёрстки, т. е. суть не меняется, меняется синтаксис. Работает это так: мы пишем код в sass, а при помощи программы Prepros код автоматически переписывается в css. Для этого нам необходимо установить связь между файлами с расширением sass и файлами с расширением css. В связи с этим мы и называем файлы одинаково, но задаём разный тип файла.
е. суть не меняется, меняется синтаксис. Работает это так: мы пишем код в sass, а при помощи программы Prepros код автоматически переписывается в css. Для этого нам необходимо установить связь между файлами с расширением sass и файлами с расширением css. В связи с этим мы и называем файлы одинаково, но задаём разный тип файла.
В связи с вышесказанным, нашим следующим шагом будет установка связей между файлами style.scss и style.css. Впрочем, связь устанавливается автоматически после того, как мы создали файлы с одинаковыми названиями.
Далее мы создадим папку “js”. В эту папку мы будем складывать весь JavaScript код, который будет применяться у нас на сайте. В этой папке создадим файл “main.js”. Называть таким именем файл необязательно, вы можете назвать его как угодно, но помните, что это общепринятая практика.
Следующий шаг — создание папки “fonts”. Эта папка нужна для того, чтобы сохранять в неё различные шрифты.
Подключение фреймворков и файлов проекта (шаблона)
Итак, после того, как мы создали все необходимые файлы и папки, их необходимо подключить. Ещё хотелось бы добавить, что большинство фреймворков, таких как Bootstrap или JQuery можно подключить при помощи ссылок. Это означает, что наш сайт будет обращаться на сторонние серверы и пытаться подключить сторонний код, что в свою очередь замедляет загрузку сайта, а этого поисковая система не очень любит. Это можно делать в процессе разработки или тестирования, но так как у нас шаблон будет создан уже с целью создания проекта, мы будет загружать все фреймворки в наш проект (шаблон).
Ещё хотелось бы добавить, что большинство фреймворков, таких как Bootstrap или JQuery можно подключить при помощи ссылок. Это означает, что наш сайт будет обращаться на сторонние серверы и пытаться подключить сторонний код, что в свою очередь замедляет загрузку сайта, а этого поисковая система не очень любит. Это можно делать в процессе разработки или тестирования, но так как у нас шаблон будет создан уже с целью создания проекта, мы будет загружать все фреймворки в наш проект (шаблон).
Подключение стилей
Мы помним, как создавали файлы style.scss и style.css. Подключать мы будем только style.css. Делается это следующим образом: в области <head></head> файла “index.html” нам нужно прописать следующее:
css/style.css — это путь к файлу style.css, который лежит в папке css
Подключение JavaScript файла
Подключение файла “main.js” необходимо осуществить перед закрывающимся тегом </body>. Вообще файлы JavaScript можно подключить в любом месте сайта. Всё зависит от того, когда должен выполниться код, который написан в “main.js”.
Всё зависит от того, когда должен выполниться код, который написан в “main.js”.
js/main.js- это путь к файлу main.js, который лежит в папке js
Подключение Bootstrap
Для того, чтобы подключить Bootstrap к нашему проекту, нужно пройти на сайт Bootstrap и нажать кнопку “скачать”
После скачивания архива в папке “css” нам необходимо скопировать файлы, которые отмечены на изображении снизу.
Далее помещаем файлы в папку css нашего шаблона
Следующим шагом подключаем эти файлы в нашем входном файле “index.html”. Обращаю ваше внимание на то, что файлы Bootstrap необходимо подключить ДО наших собственных стилей. Таким образом мы дадим нашему файлу “style.css” приоритет перед файлами Bootstrap. Это нужно сделать для того, чтобы стили Bootstrap не перебивали наши собственные стили.
Подключение JavaScript
Следующим шагом подключаем JQuery. Для того, чтобы подключить данный фреймворк, необходимо перейти на сайт https://code. jquery.com. Далее находим последнюю версия JQuery. На момент написания статьи это версия 3.х. Находим ссылку “minified”, кликаем по ней и получаем ссылку.
jquery.com. Далее находим последнюю версия JQuery. На момент написания статьи это версия 3.х. Находим ссылку “minified”, кликаем по ней и получаем ссылку.
Та ссылка, которую мы видим на экране может быть скопирована и вставлена в документ, но так как мы заботимся о быстрой загрузки сайта, то лучше всего загрузить данный фреймворк в шаблон. Для этого необходимо скопировать ссылку, которая подчёркнута на изображении выше и вставить её в адресную строку. При переходе по ссылке мы увидим код всего JQuery.
Нам необходимо скопировать весь код, в папке “js” нашего шаблона создать новый файл, назвать его “jquery.js” и вставить весь скопированный код в него.
Подключение JavaScript из Bootstrap
Если вы планируете использовать скрипты, которые предлагает Bootstrap, то вам также необходимо подключить их в своём шаблоне. В папке Bootstrap находим папку “js” и копируем файлы в папку нашего шаблона, которые отмечены на изображении ниже.
Далее необходимо подключить все эти файлы. Подключаем их в файле “index.html”. Помните, что наш файл “main.js” должен подключаться в последнюю очередь.
Подключаем их в файле “index.html”. Помните, что наш файл “main.js” должен подключаться в последнюю очередь.
Подключение шрифта
Итак, стили подключили, bootstrap подключили, JavaScript подключили, теперь необходимо заняться подключением шрифта для сайта. Для этого мы с вами создавали папку “fonts” в нашем шаблоне.
Если вы не знаете, как подключать шрифт и где можно его найти, прочитайте статью “Как легко добавить шрифт на сайт”.
Для того, чтобы подключить шрифт, нам необходимо скачать его. Найти шрифт можно где угодно в интернете, но я предлагаю сделать при помощи сервиса GoogleFonts
На странице Google Fonts нам необходимо выбрать шрифт. Если вам необходим список шрифтов, которые поддерживают кириллицу, то шрифты можно отфильтровать.
Когда вы выберите понравившейся шрифт, кликаем на него. Далее необходимо выбрать стили шрифта. Обычно я выбираю все стили, после чего нажимаем на кнопку “Download all” в правом нижнем углу.
Далее скачивается архив. Из архива нам нужно скопировать все шрифты и загрузить их в папку “fonts” нашего шаблона.
Из архива нам нужно скопировать все шрифты и загрузить их в папку “fonts” нашего шаблона.
Далее необходимо подключить наши шрифты. Для этого мы пропишем следующий код в файле “style.scss” или “style.css”, если вы не используете программу Preprors
На изображении выше, показано как подключить несколько шрифтов. Каждый новый шрифт подключается при помощи @font-face, для тега <body> назначен один шрифт, для тега <h2> — другой.
На этом пожалуй я закончу данную статью. Во второй части статьи я подробно расскажу как работать с файлами SASS и созданием стилей для шаблона.
В дополнении к статье можно посмотреть небольшое видео по сборке шаблона
Начало вёрстки сайта часть 2 — СТАТЬЯ В РАЗРАБОТКЕ
Как создать идеальный макет веб-сайта? › Design Powers
Когда посетитель заходит на ваш сайт, ему требуется меньше секунды, чтобы составить мнение о вас, вашей компании и о том, готовы ли они отдать вам свои деньги.
Если им не нравится внешний вид вашего веб-сайта, есть вероятность, что они перейдут в руки вашего конкурента.
Выбор цвета и привлекающие внимание изображения определенно способствуют общей привлекательности вашего веб-сайта, но наличие потрясающего произведения искусства на вашем веб-сайте ничего не будет значить, если ваши посетители не смогут найти то, что ищут.
Когда дело доходит до успеха веб-сайта, очень важен хороший макет. Это может быть не сексуально, это может быть не весело, но макет вашего сайта играет самую важную роль, когда дело доходит до предоставления вашим посетителям удобного опыта.
Преимущества хорошего макета веб-сайта
Прежде чем мы приступим к разработке идеального макета веб-сайта, мы должны сначала обсудить, зачем вам нужен хороший макет веб-сайта.
В 2019 году в Интернете насчитывалось более 1,94 миллиарда веб-сайтов.
Из них в настоящее время активны только 400 миллионов.
Интернет-мир перенасыщен (к тому времени, когда вы закончите читать этот блог, будет запущено еще несколько тысяч веб-сайтов, чтобы добавить к этой статистике!)
Какое отношение это имеет к макету вашего сайта? в яблочко? Все . Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Людям нужен быстрый и легкий доступ к информации, которую они ищут.
Веб-дизайн — это взаимодействие с пользователем, и огромная часть создания положительного пользовательского опыта на вашем веб-сайте — дать им то, что они хотят, и тогда, когда они этого хотят.
Если вы пытаетесь продать свою книгу по саморазвитию в Интернете, не заставляйте посетителей вашего сайта пролистывать четыре страницы запутанного текста коммерческого предложения, прежде чем они смогут нажать волшебную кнопку «Купить сейчас». Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Ваш веб-сайт нужен для быстрого и эффективного решения проблем посетителей.
Взамен посетители вознаградят вас за решение их проблем, став платными клиентами. Если на вашем сайте легко ориентироваться, они с большей вероятностью сделают покупку или подпишутся на ваше предложение.
Эффективные макеты веб-сайтов:
Простой — Не нужно ничего сложного. Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)
Предсказуемый — Не заставляйте людей работать за то, что они ищут. Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.
Интуитивно понятный . У вас есть одна услуга, которая популярнее других? Разместите ссылку на эту страницу на главной странице, в начале и в центре. Вы знаете своих клиентов лучше, чем кто-либо — так дайте им то, что они хотят!
Мы знаем, что вы думаете, предсказуемый макет совсем не кажется забавным. Вам нужно что-то уникальное, креативное и вызывающее радость у ваших посетителей каждый раз, когда они нажимают на вашу страницу.
Как бы замечательно это ни звучало, это может не дать вам того, чего вы хотите.
Самые эффективные и удобные для клиентов веб-сайты всегда практически не содержат беспорядка.
Пустое пространство не страшно — используйте его с пользой! Это делает ваш сайт более легким для чтения и более приятным для глаз.
Основные темы отличного макета веб-сайта:
Целеустремленность — Отличные макеты веб-сайтов ясны и быстро доходят до сути. Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).
Создан для скиммеров — Люди не воспринимают много информации и склонны пролистывать страницы текста. Не загромождайте свой сайт большими блоками текста. Делайте заголовки крупными и удобным для чтения шрифтом.
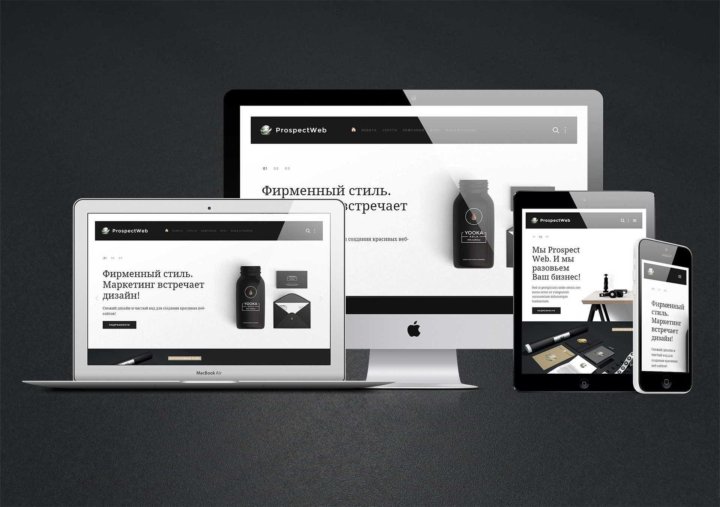
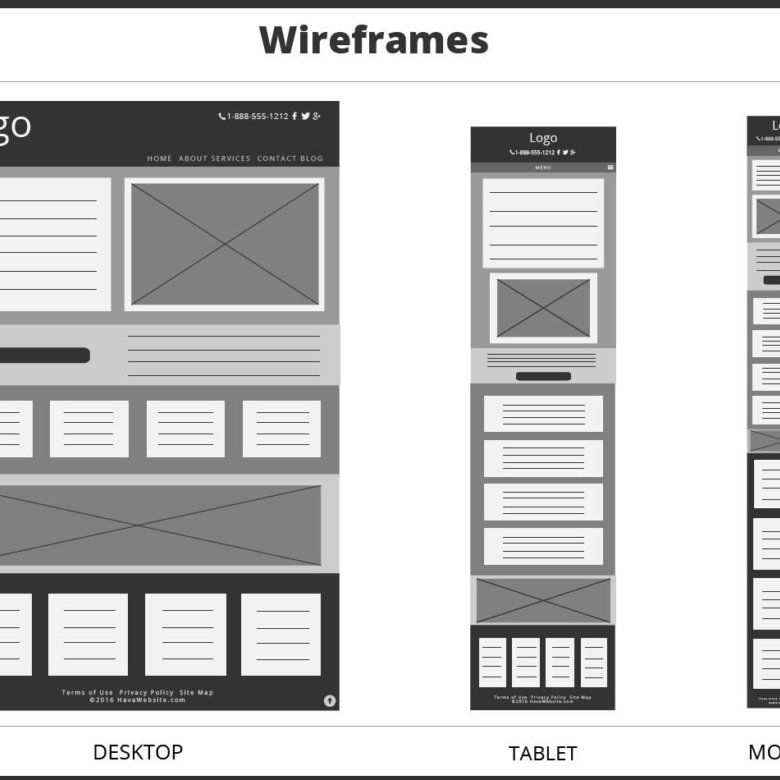
Удобство для мобильных устройств . Лучшие веб-сайты подходят для пользователей на любых устройствах.
 Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Вот как можно добиться идеального макета веб-сайта за четыре простых шага
Шаг 1. Поставьте цели
Веб-сайт — это не столько набор страниц, сколько воронка, по которой посетитель платежеспособный клиент.
Прежде чем вы сможете даже подумать о макете своего сайта, вы должны подумать о своих посетителях. По-настоящему войти в их шкуру.
Что они ищут?
Какое им дело?
Что им нравится? Что они ненавидят?
Что не дает им спать по ночам?
На кого они равняются?
Какую проблему вы решаете для них? Как это делает их жизнь лучше?
Почему они предпочли вас вашим ближайшим конкурентам?
Прежде чем вы начнете направлять своих потенциальных клиентов к конечной цели, вам нужно знать, что это за конечная цель (и почему их это должно волновать).
Шаг 2. Спланируйте свой контент
Как только вы поймете, что нужно вашим посетителям и как вы можете им это дать, вы можете начать планировать свой контент.
Золотое правило веб-сайтов: ваш сайт не для вас.
Ваш сайт не место для того, чтобы похвастаться всеми своими достижениями.
Это ваш круглосуточный продавец, который должен общаться напрямую с вашими клиентами. Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Как они решают эти проблемы? Они нанимают вас. Они покупают вашу продукцию. Они записываются на консультацию. Вы поняли идею.
Ваш контент — это то, что будет сообщать вам об этом.
Спросите себя, какую информацию ищет ваш идеальный клиент и как лучше всего донести ее до него.
Контент имеет решающее значение, и он станет основой макета вашего веб-сайта. Помните о пути клиента.
Когда посетитель попадает на ваш сайт, он должен получить то, что ему нужно, за минимальное количество шагов. Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Сохраняйте карту сайта (иерархию страниц вашего веб-сайта) максимально простой. Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
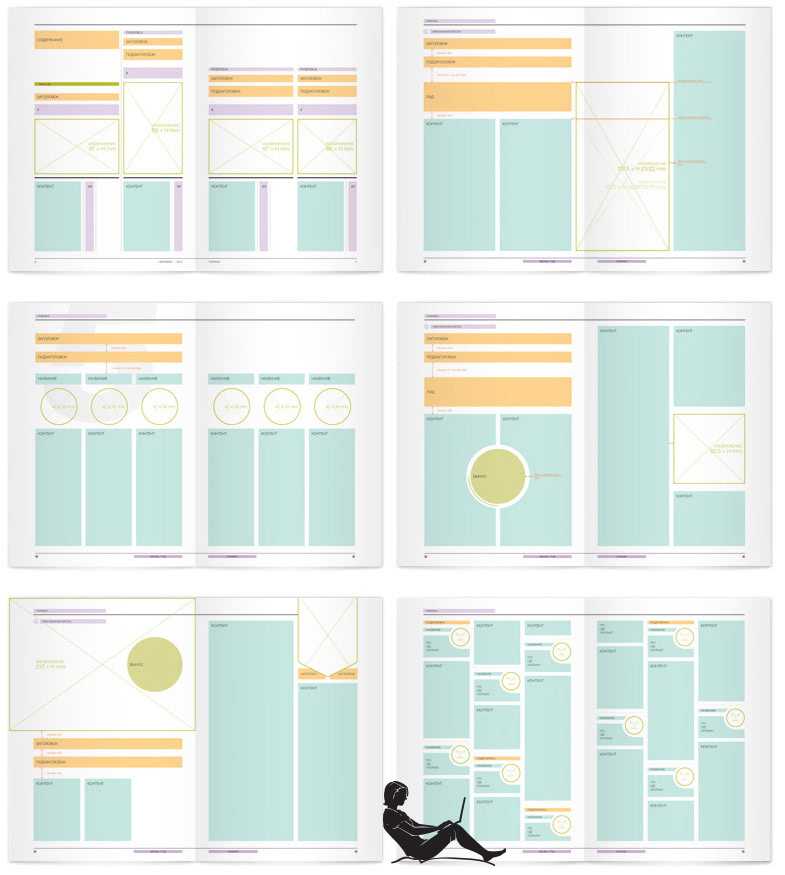
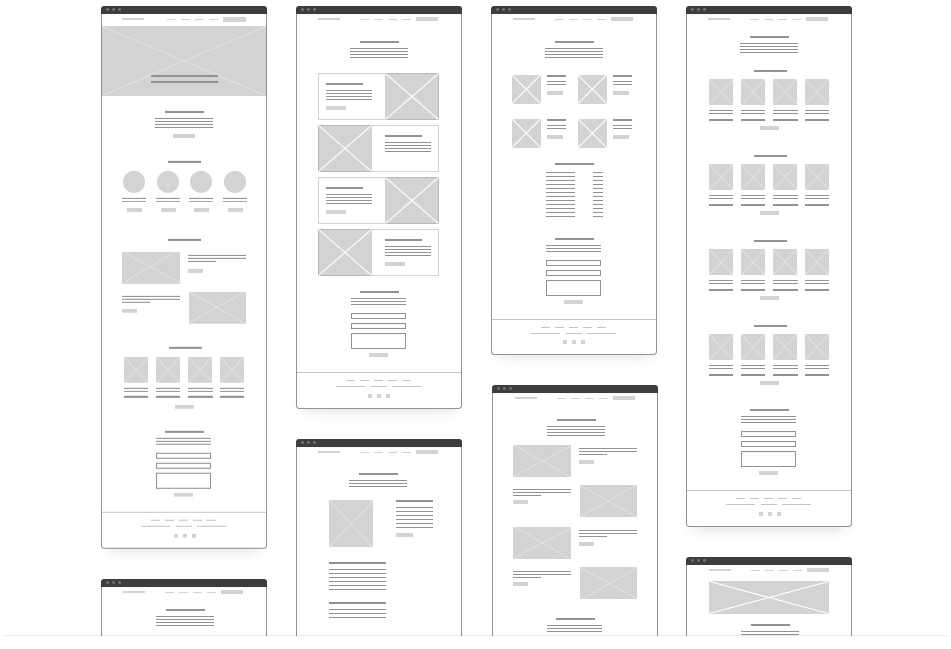
Шаг 3: Карты сайта и каркасы — ваши друзья
Прежде чем зацикливаться на том, как ваш сайт должен выглядеть с точки зрения дизайна, решите, как вы хотите, чтобы ваш макет выглядел, набросав его на бумаге или используя программное обеспечение для создания каркасов. Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Карты сайта и вайрфреймы значительно сэкономят вам время на этапах написания текстов и дизайна вашего веб-сайта.
Шаг 4. Поддерживайте функциональность
Итак, вы выяснили, о чем и где будет говориться на вашем веб-сайте, но теперь вам нужно выяснить, как все это будет сочетаться друг с другом.
Что касается функциональности и дизайна веб-сайта в целом, лучше меньше, да лучше.
Если вы продаете через Интернет, ограничьте процесс оформления заказа одной страницей. Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
У вас есть онлайн-планировщик? Интегрируйте его с вашим сайтом для удобства пользователей.
Вы не хотите перегружать своих посетителей — будьте проще, будьте проще. Одна из причин, по которой мы рекомендуем Squarespace для малого бизнеса, заключается в том, что платформа имеет все функции, необходимые малому бизнесу, в одном месте.
Загрузите шаблон веб-сайта нашей домашней страницы
Загрузите наше руководство о том, как создать эффективный макет домашней страницы, который увеличит вовлеченность и продажи.
Нравится этот шаблон? Загрузите больше бесплатных материалов для своего бизнеса!
В макет веб-сайта входит так много , что трудно втиснуть все это в один пост в блоге! Ваша аудитория, ваши цели и ваша ниша будут диктовать, как ваш сайт должен функционировать и как он должен выглядеть.
Если вы считаете, что ваш веб-сайт не работает должным образом, мы создали Power Plan, чтобы помочь начинающим предпринимателям и расширяющимся малым предприятиям точно определить, что нужно их бизнесу, и создать действенный план для начала работы.
Считаете ли вы это руководство по макету веб-сайта полезным? Как вы думаете, мы пропустили что-то важное? Дайте нам знать в комментариях и поделитесь этим с другом! Нужна помощь с вашим сайтом? Свяжитесь с нами!
ПОЛУЧАЙТЕ СООБЩЕНИЯ В БЛОГЕ
ПОДПИСАТЬСЯ НА POWER PLAYКак разработать макет веб-сайта (5 простых шагов)
Графические дизайнеры играют решающую роль в создании веб-сайтов. Прежде чем веб-сайт будет запрограммирован или закодирован, его сначала необходимо разработать.
На самом деле:
Одним из самых первых навыков, которым я обучаю своих студентов, является разработка макетов веб-сайтов.
Почему?
Без хорошего дизайна веб-сайт, скорее всего, не сможет привлечь аудиторию и общаться с ней. И сегодня веб-сайты являются одним из основных способов связи брендов и компаний с аудиторией.
И сегодня веб-сайты являются одним из основных способов связи брендов и компаний с аудиторией.
В этом руководстве я покажу вам шаги, необходимые для создания успешного, хорошо продуманного макета или макета веб-сайта.
Вот шаги для создания успешного макета веб-сайта:
- Шаг 1: Изучите и спланируйте
- Шаг 2: Сделайте набросок макета
- Шаг 3: Создайте каркас Lo-Fi
- Шаг 4: Создайте каркас Hi-Fi
- Шаг 5: Протестируйте макет веб-сайта
Теперь давайте перейдем к деталям.
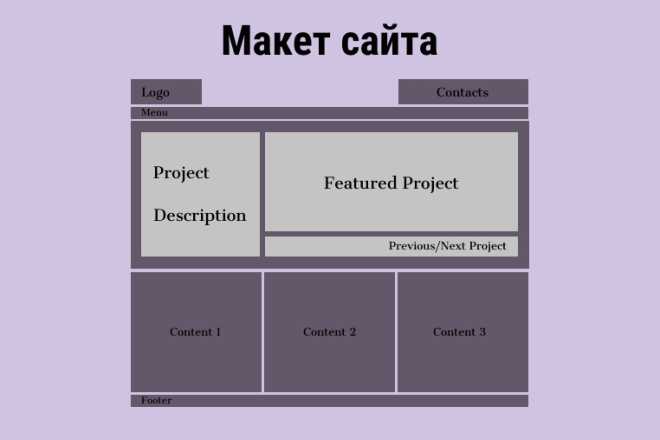
Как разработать макет веб-сайта? Для разработки макета сайта необходимо создать статическое графическое изображение или макет домашней страницы, которая станет вашим веб-сайтом, чтобы установить его базовую структуру, цветовую палитру и визуальные элементы до этапа программирования.
Макет веб-сайта — это графическое представление, которое выглядит в точности как веб-страница, но полностью статично. Он отображает графику и информацию точно так же, как веб-страница, но это всего лишь изображение, загруженное в браузер.
Вы можете спросить:
Почему создание макета веб-сайта важно?
Создание макета веб-сайта важно для определения того, как веб-сайт будет выглядеть и чувствовать себя, до того, как будут предприняты какие-либо усилия по программированию или созданию веб-сайта. Поскольку вы планируете и разрабатываете стратегию дизайна, это позволяет вам создать визуально потрясающую страницу, а также оптимизировать и облегчить этап программирования.
Набросав каркас веб-сайта, вы начнете понимать структуру и макет своей веб-страницы. Фото Хэла Гейтвуда. Если профессиональный макет создан правильно, его можно загрузить в браузер, такой как Chrome или Firefox, и он будет выглядеть ровно как веб-сайт, но без кликабельных элементов.
Если вы будете создавать веб-сайт для клиента, макет позволит вам предложить и продать дизайн веб-сайта до того, как будет выполнено какое-либо дорогостоящее программирование.
Макет веб-сайта — это простой, недорогой и эффективный способ максимизировать ваши усилия по проектированию и программированию.
Шаг 1: исследование и планированиеПрежде чем приступить к разработке макета веб-сайта, вам необходимо провести планирование и исследование.
Спросите себя:
- Какие хорошо оформленные примеры страниц относятся к вашему рынку, продукту или нише?
- Какие разделы они включают на свою главную страницу? Какой тип информации они демонстрируют?
- Какие визуальные элементы они используют для сообщения своих целей и задач?
Поняв, какой дизайн выбирают ваши конкуренты или ключевые игроки в вашей отрасли, вы сможете спланировать стратегию дизайна, которая будет выглядеть профессионально и актуально, а ваш веб-сайт будет выделяться.
На этапе планирования и исследования вы должны стремиться к следующему:
- Понять основные цели и коммуникационные задачи вашего сайта
- Выбрать уместную, функциональную и красивую цветовую палитру, соответствующую вашему бренду и нише
- Получите общее представление о различных разделах страницы, которые вам понадобятся на главной странице
- Начните перечислять основные графические элементы, которые вам понадобятся для основных разделов, такие как изображения и значки
- Начните разработку соответствующего текста для разделов главной страницы
После первоначального исследования и планирования вы готовы приступить к этапу проектирования.
Однако мы еще не готовы выкладываться на полную! Мы начнем с минимальной версии и начнем работать оттуда.
Введите каркас.
Что такое каркас?
Каркас — это урезанная версия вашего веб-сайта или приложения, демонстрирующая весь основной контент и визуальные элементы, которые должны быть размещены на экране, без всех деталей, таких как контент, графика и визуальные элементы.
Каркас имеет много преимуществ. Каркас позволяет:
- Визуально демонстрировать, как будет выглядеть страница, не тратя часы на проектирование и программирование
- Проектировать с конкретной точки зрения, а не абстрактно
- Быстрое перемещение элементов на странице для определения наилучшего макета
- Тестирование различных макетов, визуальных элементов и компоновки страницы на лету
Лучший способ начать создание каркаса – сделать набросок вручную. Вы можете использовать чистую страницу, но бумага с сеткой даже лучше, так как она позволяет правильно расположить элементы и в правильных пропорциях.
Поскольку экраны веб-сайтов и приложений имеют прямоугольную форму, они в основном определяются четырехугольными формами.
Это означает, что каркас веб-сайта может быть создан в основном из прямоугольников и квадратов. Используя эти фигуры, вы сможете заблокировать все основные компоненты своей страницы, не вдаваясь в подробности.
Тщательно выбрав эти начальные четырехугольные компоненты, вы сможете начать визуализировать внешний вид вашего веб-сайта и строить его оттуда.
Plus:
Переход от общего к частному сделает задачу проектирования менее сложной и пугающей.
Шаг 3. Каркас Lo-FiТеперь, когда вы набросали несколько возможных сценариев для своего веб-сайта, вы можете приступить к разработке более целенаправленного подхода.
Используя программное обеспечение для графического дизайна, теперь вы можете приступить к созданию того, что станет макетом вашего веб-сайта.
Я предпочитаю использовать векторную графику, поскольку она позволяет свободно перемещать элементы на странице.
Сначала создайте в браузере документ размером с веб-страницу. Я использую 14-дюймовый ноутбук, поэтому я считаю, что документ размером около 1200 пикселей шириной будет соответствовать окну браузера почти как реальная веб-страница при тестировании.
Я использую 14-дюймовый ноутбук, поэтому я считаю, что документ размером около 1200 пикселей шириной будет соответствовать окну браузера почти как реальная веб-страница при тестировании.
Длина документа будет определяться количеством разделов, которые должны быть включены в страницу, но обычно он выглядит как прямоугольник в книжной ориентации (вертикально).
Теперь используйте границы этого документа (вертикальный прямоугольник), чтобы начать размещение различных разделов и элементов.
Для заполнения страницы вы будете использовать квадратные и прямоугольные формы.
Каркас веб-сайта lo-fi использует прямоугольники и четырехугольные формы для моделирования фактического макета веб-страницы.Обратите внимание, что прямоугольник начинает выглядеть как веб-страница, но без деталей. Это магия лоу-файного каркаса.
Шаг 4. Каркас Hi-Fi макет вашей веб-страницы или манекен. На этом этапе вы в основном начнете заменять четырехугольные формы в своем макете lo-fi реальными изображениями, графическими элементами и текстом.
Здесь вы должны сделать все возможное с точки зрения графики: изображения, значки и другие графические элементы должны быть правильного размера и пропорции, уже обработаны и готовы к публикации.
Высококачественный макет веб-сайта включает в себя все детали реального веб-сайта.У вас должна быть определенная цветовая палитра, и все визуальные подсказки, сигнализирующие о динамическом содержимом, должны быть указаны и на месте.
Например:
- При наведении курсора на интерактивный элемент, такой как гиперссылка или кнопка, меняет ли этот элемент цвет или размер?
- Если есть галерея изображений, есть ли значок со стрелкой, который сигнализирует пользователю, что нужно щелкнуть, чтобы увидеть больше?
- Если вы хотите, чтобы кто-то следил за вами в социальных сетях, существуют ли значки социальных сетей, которые сочетаются с вашим брендом и цветовой палитрой?
Как видите, существует множество визуальных решений, которые нужно принимать только на одной веб-странице.
Однако:
Вам нужно принять эти решения только один раз, так как они применяются ко всем остальным страницам веб-сайта.
Шаг 5. Протестируйте свой макетПосле создания полного макета страницы вы готовы протестировать эту страницу в браузере.
На самом деле , вы должны постоянно тестировать свой макет по мере продвижения в своем дизайне, поскольку именно в реальной среде браузера вы действительно можете определить, имеют ли ваш текст и визуальные элементы правильный размер, положение , и пропорция.
Чтобы протестировать страницу, экспортируйте версию документа с изображением. Затем перетащите в браузер, например Chrome или Firefox.
В зависимости от размера вашего браузера и размера макета вашего веб-сайта в пикселях ваше изображение будет закрывать браузер и выглядеть так, как будто веб-страница была загружена.
При необходимости отрегулируйте масштаб в процентах в настройках просмотра страницы. Вы также можете вернуться к графическому программному обеспечению и соответственно увеличить или уменьшить ширину макета, чтобы он соответствовал экрану вашего компьютера.
Вы также можете вернуться к графическому программному обеспечению и соответственно увеличить или уменьшить ширину макета, чтобы он соответствовал экрану вашего компьютера.
Теперь вы создали макет веб-сайта, который может точно показать клиенту или программисту, как именно должен выглядеть ваш веб-сайт.
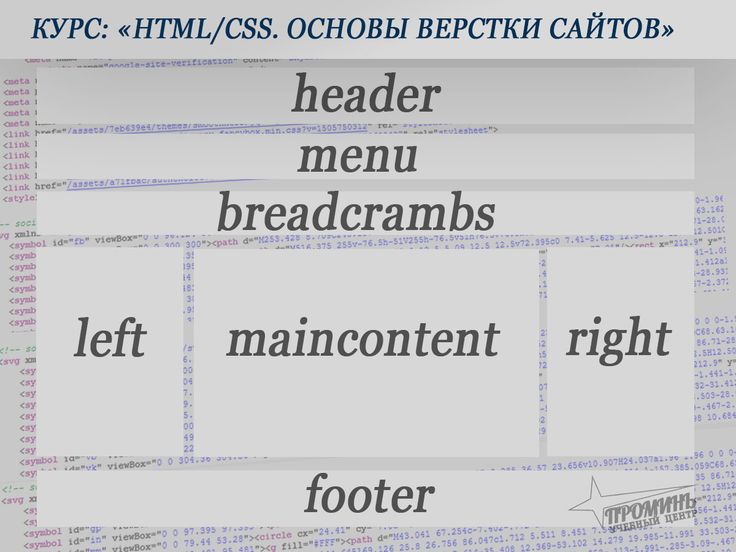
Объяснение макетов веб-сайтовПрежде чем приступить к разработке веб-сайта в деталях, необходимо понять структуру его различных компонентов.
Место изображений, текста и значков должно быть позиционировано на странице до фактического этапа проектирования. В идеале это достигается на этапе каркаса.
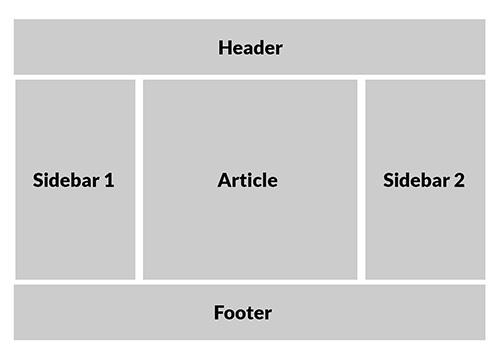
Макет вашей страницы будет зависеть от объема контента, который вам нужно отобразить.
Макет новостного веб-сайта, такого как New York Times , очень сложен, поскольку вам нужно разместить множество элементов и текста на одной странице.
Макет веб-сайта New York Times очень сложен, поскольку он должен соответствовать многим компонентам, таким как текст и изображения.
Другие страницы, такие как домашняя страница блога, могут быть менее сложными и загроможденными.
Части веб-сайтаЧтобы разработать макет или каркас веб-сайта, вам необходимо понимать различные компоненты веб-сайта.
Как правило, веб-страница включает следующие элементы:
Макет веб-сайта состоит из различных компонентов веб-сайта, таких как изображения, текст и кнопки. ЗаголовокЗаголовок — это самый верхний элемент веб-сайта. Он отображает информацию о бренде, например, логотип веб-сайта. Он также может включать основную навигацию веб-сайта.
Основная навигацияЭто основные ссылки на другие страницы вашего веб-сайта. Здесь вы можете найти ссылки на страницу «О нас», раздел блога вашего сайта или на страницу «Ресурсы».
Раздел «Герой» Сразу после заголовка современные веб-сайты отображают так называемый раздел «Герой». В этом разделе отображается яркое крупноформатное изображение или графика, которые наилучшим образом задают тон и посыл веб-сайта.
Он также включает большой заголовок, в котором обобщаются цели и ценность веб-сайта, за которым следует кнопка или призыв к действию.
Карточки ценностных предложенийИногда, сразу после раздела «Герои», мы хотим дополнительно рассказать о ценности бренда или услуги, предлагаемой веб-сайтом. Итак, мы используем три и более «карточки», которые более подробно объясняют, что бренд или услуга может сделать для решения проблем своей аудитории.
Цель этого раздела: еще больше убедить пользователя продолжить чтение или предпринять какие-либо действия на веб-сайте.
Боковая панельБоковая панель — это элементы, которые обычно размещаются в правой части веб-страницы.
Эти элементы в основном отображаются в виде карточек и используются для отображения дополнительной информации, не входящей в основной контент.
Обычно мы используем боковые панели для показа рекламы или призывов к действию, таких как форма подписки на новостную рассылку.
Призыв к действию — это подсказка, которую вы даете своей аудитории для выполнения определенного действия.
У вас может быть призыв к действию для подписки на информационный бюллетень, загрузки электронной книги, покупки цифрового продукта или перехода по определенной ссылке.
Призывы к действию обычно отображаются в виде кнопки, которая буквально предлагает кому-то выполнить желаемый результат.
Нижний колонтитулНижний колонтитул — это самая нижняя часть веб-сайта. Здесь вы можете отображать ссылки на другие страницы вашего веб-сайта и, что наиболее важно, информацию, напечатанную мелким шрифтом, такую как ссылки на политику конфиденциальности, отказ от ответственности и информацию об авторских правах.
Вам нужно создать актуальный контент для макета веб-сайта? Вам не нужно создавать контент или настоящие слова для макета веб-сайта. Вам нужен фактический фиктивный текст, который продемонстрирует, как слова и предложения будут располагаться на странице, а также покажет используемую типографику и их комбинации.
К счастью, вы можете положиться на Lorem Ipsum, латинский текст-заполнитель, который десятилетиями традиционно использовался в качестве фиктивного текста в издательском деле и в сфере графического дизайна.
Существует множество генераторов Lorem Ipsum, из которых вы можете извлечь фиктивный текст в соответствии с вашими требованиями.
Кроме того, программное обеспечение для графического дизайна, такое как Inkscape, имеет фиктивные текстовые расширения, которые позволят вам генерировать текст по запросу при разработке макета веб-сайта, макета или макета.
ЗаключениеДизайн веб-сайта — это гораздо больше, чем программирование. Как вы уже знаете, профессиональный веб-сайт начинается с продуманной стратегии дизайна, которая строится от общего к частному. Это экономит время и ресурсы и позволяет упростить процесс проектирования и программирования.
Чтобы разработать макет веб-сайта, вам сначала нужно спланировать его, изучив другие веб-сайты в вашей нише или пространстве.
Затем вы можете начать процесс проектирования, сделав от руки эскизы различных вариантов планировки.
Затем вы можете приступить к проектированию с помощью программного обеспечения для редактирования графики, такого как Illustrator или Inkscape. Но на данном этапе вы создаете только макет вашего макета с блоками и геометрическими фигурами.
Затем вы можете приступить к созданию Hi-Fi версии вашего макета, которая включает в себя цветовую палитру, которую вы будете использовать, изображения и графические элементы. Вы также можете включить фиктивный текст для отображения основных частей содержимого.
После того, как вы разработали каждую деталь, вы можете перетащить макет вашего веб-сайта в Chrome или Firefox, чтобы проверить, как ваша страница будет выглядеть в браузере. Вы можете проверить, как будут отображаться элементы, например, насколько велик или мал ваш текст.
Теперь можно перейти к этапу программирования.
Оставьте комментарий ниже и дайте мне знать о ваших проблемах с дизайном веб-сайта.
Об авторе:
Рубен Рамирес преподает цифровые медиа в колледже и основал Self-Made Designer, чтобы поделиться своими знаниями в области графического дизайна. Он любит скейтборды, гитары и векторную графику.
Как создать веб-сайт: 7 ключевых принципов создания визуально привлекательных веб-сайтов
Как создать красивый веб-сайт
- Сохраняйте сбалансированный дизайн.
- Разделите свой дизайн на части с помощью сеток.
- Выберите два или максимум три основных цвета для вашего дизайна.
- Постарайтесь, чтобы графика хорошо сочеталась друг с другом.
- Улучшите типографику вашего сайта.
- Сделайте элементы выделяющимися, добавив вокруг них пустое пространство.
- Соедините все элементы.
Все, включая их дедушку (и собаку), кажется, в эти дни сделали веб-сайт. Сеть с каждым днем становится все более насыщенной, и пока вы читаете эту статью, добавляются буквально десятки веб-сайтов. Становится все труднее и труднее быть замеченным в массах.
Становится все труднее и труднее быть замеченным в массах.
Знаете ли вы
Удивительный веб-дизайн невозможен без изящных форм. Создавайте красиво оформленные веб-формы уже сегодня.
«К счастью» для нас, дизайнеров, не все, кажется, понимают что делает или ломает веб-дизайн . Конечно, веб-дизайн — это в значительной степени творческий процесс, и поэтому его можно назвать скорее искусством, чем наукой. Но поскольку он по своей сути является средством представления, к нему применяются некоторые правила (или, по крайней мере, принципы). Следуя некоторым простым советам, каждый сможет создать визуально приятный дизайн и стать на шаг ближе к славе. Ладно, это не , что просто, и талант и опыт имеют значение, но любой может превратить свою домашнюю страницу во что-то более красивое за считанные минуты.
Так что же делает что-то красивым? Это не Флэш. Нельзя сказать, что у Flash нет достоинств, но сам по себе Flash не делает дизайн хорошим; есть несколько неприятных Flash-сайтов. Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
1. Сбалансируйте дизайн.
Баланс — это гарантия того, что ваш дизайн не наклонится в ту или иную сторону. Это как баланс веса в достижении симметрии или асимметрии.
Посмотрите на собаку в заголовке веб-сайта Khoi Vinh’s Subtraction ниже. Я взял этот пример из «Принципов красивого веб-дизайна» Джейсона Бирда. Джейсон указывает, как крест справа компенсирует дополнительный визуальный вес
, который собака создает слева. Это маленькая, но немаловажная деталь. Убедитесь сами, спрятав крест рукой. Это то, что мы называем асимметричным балансом , и это то, что касается баланса. Если вы не позаботитесь о том, как вы разместите вещи, дизайн довольно быстро станет несбалансированным. Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться успеха.
Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться успеха.
Ниже приведен еще один пример симметричного баланса , на этот раз от The First Twenty. Хотя графика заголовка асимметрично сбалансирована (вы можете заметить, как это делается?), остальная часть дизайна внизу имеет симметричные столбцы. Асимметричный баланс может быть труднее реализовать, но он делает дизайн более игривым.
Вы обнаружите, что каждый дизайн, который, по вашему мнению, выглядит хорошо, имеет в основе хорошо продуманный баланс. И каждый дизайн, представленный здесь, имеет высокие оценки по каждому из семи принципов, которые мы обсуждаем. Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.
Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.
2. Разделите дизайн на части с помощью сеток.
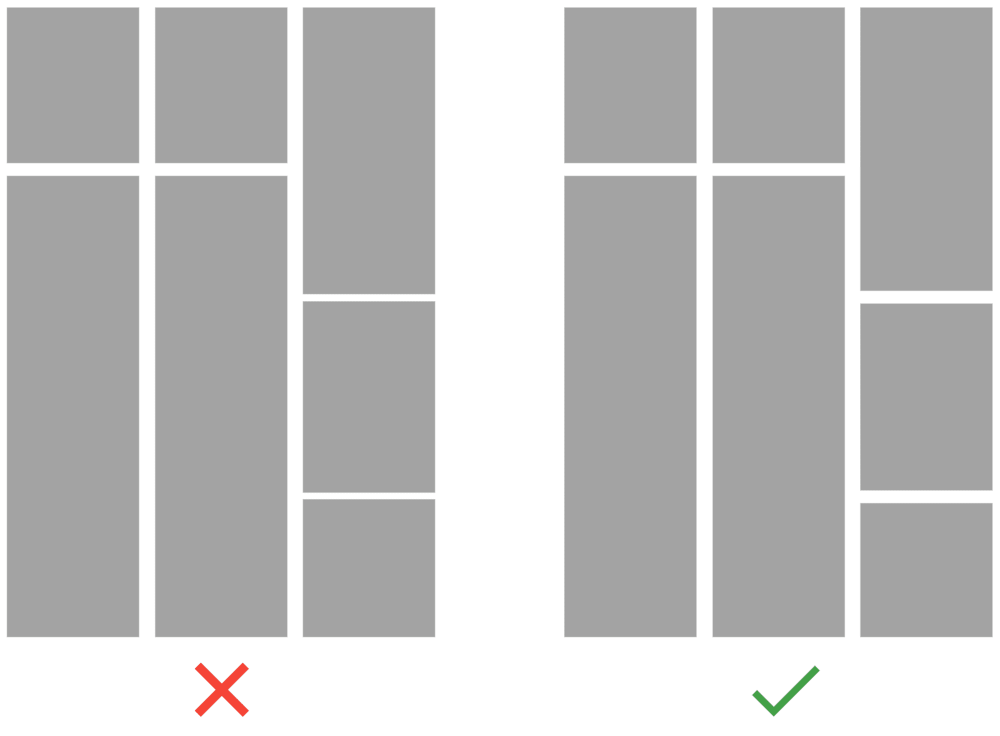
Концепция сетки тесно связана с концепцией баланса. Сетки — это серия горизонтальных и вертикальных линеек серии , которые помогают «разделить» дизайн на части. Подумайте о столбцах. Колонки улучшают читабельность, облегчая усвоение содержимого страницы. Интервалы и использование правила третей (или аналогичного золотого сечения) делают все проще для глаз.
Правило третей и золотое сечение объясняют, почему боковые панели, например, обычно составляют около трети ширины страницы и почему область основного контента примерно равна ширине дизайна, деленной на 1,62 (равно фи в математике) . Мы не будем вникать, почему это так, но на практике это действительно так. По этой же причине на профессионально сделанных фотографиях объект обычно располагается не посередине, а на пересечении воображаемой сетки из девяти квадратов (три на три, с двумя горизонтальными и двумя вертикальными линиями).
Сетка особенно хорошо подходит для минималистского дизайна. 5 Thirty One от Derek Punsalan показывает, почему:
Хотя дизайн сам по себе визуально не впечатляет, четкая строгая структура элементов делает его приятным для глаз. Левая колонка примерно в два раза больше правой боковой панели, что имеет смысл, и о ней следует подумать при создании собственного дизайна.
3. Выберите максимум два или три базовых цвета для своего дизайна.
Что, если вы изменили базовый красный цвет на веб-сайте The First Twenty (выше) на лимонно-зеленый? Будет ли это хорошо выглядеть? Скорее всего нет. Потому что это не принадлежит тому же 9Цветовая палитра 0025 (и, конечно же, зеленый лайм — не самый простой цвет для работы). Такие веб-сайты, как ColourLovers, существуют не просто так. Вы не можете просто выбирать цвета в стиле Рэмбо, сверкая пушками. Одни цвета хорошо сочетаются друг с другом, другие нет. Существует множество теорий о цветах и их сочетаниях, включая соглашения о монохромных и контрастных схемах, но многое сводится к здравому смыслу и чувству к этому.
Узнайте сами, что работает вместе. Впитайте как можно больше дизайнов веб-сайтов, например, представленных на любом из многочисленных веб-сайтов с демонстрацией CSS (например, Best Web Gallery), чтобы почувствовать, как цвета взаимодействуют друг с другом. Выберите максимум два или три базовых цвета для своего дизайна, а затем используйте оттенки (более светлые, смешанные с белым) и оттенки (более темные, смешанные с черным) этих базовых цветов, чтобы расширить палитру там, где это необходимо.
Выбор хороших цветов так же важен, как и выбор правильных цветов (то есть правильных цветов для работы). Для веб-дизайна уютного ресторанчика подойдут «земляные» тона: красный, коричневый и т. д. Конечно, не существует безошибочного рецепта. Каждый цвет посылает сообщение , и вам решать, правильно ли понять это сообщение.
Веб-сайт Бенса Кучана имеет собственный стиль цветовой схемы. В основном это монохроматические (оттенки и оттенки одного цвета) и ахроматические (черный и белый) цвета (красный), чтобы выделиться:
Черный и белый передают шик и профессионализм, а красный добавляет изюминку, которая придает определенные элементы выделиться и не дать дизайну выглядеть скучно; Конечно, этот дизайн интересен не только красным цветом. Кстати, одна компания особенно популяризировала этот стиль.
Кстати, одна компания особенно популяризировала этот стиль.
Говоря о цвете, WebDesigner Wall от Nick La — это чистое блаженство:
Все эти мягкие пастельные тона делают этот дизайн сияющим. На первый взгляд выбор цвета может показаться несколько произвольным, но если присмотреться, то можно заметить строго определенную цветовую палитру, которая необходима для того, чтобы все элементы хорошо сочетались друг с другом. Веб-сайт, и особенно его фон, также демонстрирует хорошее сочетание цветов и графики, что подводит нас к номеру четыре…
4. Постарайтесь, чтобы графика хорошо сочеталась друг с другом.
Хорошо, отличный дизайн не требует красивой графики. Но плохая графика определенно повредит дизайну. Графика дополняет визуальное сообщение. Такие веб-сайты, как WebDesigner Wall, имеют впечатляющие иллюстрации, в то время как другие занижены.
Тим ван Дамм использует лишь несколько графических изображений на своем веб-сайте Max Voltar, но реализует их с величайшей заботой и вниманием. Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
В течение некоторого времени дизайн Макса Вольтара отличался от показанного выше. Но за два месяца, что этот был в сети, он легко стал одним из моих любимых. Из-за этого и из-за образцового использования графики я предпочел последнюю версию.
Komodo Media Роги Кинга намного насыщеннее графикой, отлично выполненной как с технической, так и с тематической точек зрения.
Возможно, вы не являетесь великим иллюстратором или фотографом, но это не значит, что вы не можете разместить на своем веб-сайте отличную графику. Некоторые базовые навыки Photoshop, возможно, несколько стоковых изображений и отличный вкус — это все, что вам нужно. Попробуйте совместите графику и убедитесь, что она соответствует стилю, к которому вы стремитесь. Однако не все мы наделены одинаковыми природными способностями. Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
5. Улучшите типографику вашего сайта.
Искусство шрифта — сложная тема для разговора, потому что оно включает в себя очень много элементов. Хотя это можно рассматривать как отрасль дизайна, можно потратить всю жизнь на освоение всех его аспектов. Здесь не место для полной типографской справки, поэтому мы ограничим наше обсуждение тем, что принесет вам пользу в краткосрочной перспективе.
Веб-типографика уступает печатной типографии . Самая большая разница заключается в том, что у нас нет полного контроля над внешним видом шрифта в Интернете из-за его динамического характера. Очевидно, что у динамического рендеринга есть свои сильные стороны, но веб-дизайнеры мало контролируют результаты, по крайней мере, на данный момент. Отсутствие шрифтов на компьютере пользователя, различия в рендеринге браузера и платформы и в целом некачественная поддержка в CSS делают веб-типографику сложной, если не разочаровывающей задачей. Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Существует несколько довольно простых способов значительно улучшить типографику вашего веб-сайта, три из которых мы рассмотрим здесь. Один из них — стеков шрифтов .
Стеки шрифтов — это просто базовый CSS. Они позволяют определить порядок отображения шрифтов. Если быть точным, мы говорим здесь о гарнитурах, а не о шрифтах. Для хорошего обзора этого, пожалуйста, обратитесь к шрифту Джона Тана != Шрифт.
body { семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек; }
Приведенное выше свойство придаст основной копии шрифт «Helvetica Neue». Это, однако, требует, чтобы на компьютере пользователя был установлен этот конкретный шрифт. В настоящее время компьютеры Mac поставляются с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.
Прелесть стеков шрифтов в том, что вы можете определить «запасные варианты». означает, что всякий раз, когда определенный шрифт отсутствует, браузер просто ищет следующий в очереди. Конечно, это означает, что дизайн не будет выглядеть одинаково для всех, и поэтому мы снова теряем контроль. Но для тех, кто не хочет прибегать к другому решению (например, к замене изображения), это лучшее, что предлагает чистый CSS на данный момент (до того дня, когда мы сможем комфортно использовать @font-face).
Wilson Miner использует стек шрифтов, о котором мы говорили выше. Helvetica Neue является усовершенствованием Helvetica. И хотя Arial установлен почти на каждом компьютере (по крайней мере, на компьютерах с Windows и Mac) и поэтому является популярным выбором для Интернета, большинство дизайнеров предпочитают Helvetica Arial. Таким образом, вы получаете лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Джон Тан использует другой интересный набор шрифтов для своих заголовков:
body { семейство шрифтов: baskerville, 'palatino linotype', 'times new roman', serif; }
Только относительно небольшое количество посетителей увидит заголовки в Baskerville, но это не проблема. Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .
Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .
Мера — это длина строк, а интерлиньяж — это высота (или интервал по вертикали) строк. В CSS мерой можно управлять, определяя ширину содержащего блока (например, элемента абзаца). Оба влияют на читаемость . Если строки слишком короткие или слишком длинные, пользователям будет неудобно читать контент; часто можно увидеть эту проблему с плавными макетами. Между 40 и 80 символами в строке кажется идеальным.
Интерлиньяж можно увеличить (или уменьшить, если вы действительно этого хотите), определив свойство CSS line-height . Как правило, высота строки 1,5 хорошо подходит для абзацев. Это означает, что при размере текста 12 пунктов высота строки становится равной 18 пунктам (12 × 1,5), что дает тексту немного передышки .
Третий способ улучшить читабельность — использовать висящие кавычки и маркеры. Вместо того, чтобы оставлять текст маркированных списков и цитат с выравниванием по умолчанию, выровняйте его по горизонтали с остальным текстом на странице .
Тим ван Дамм использует висящие пули для своего последнего редизайна Макса Вольтара:
Мы добавили красную линию, чтобы подчеркнуть, как весь текст выровнен по горизонтали. Просто установив padding-left CSS свойство маркированного списка 0 , вы можете добиться того же результата.
С другой стороны, снять висячие кавычки не так просто. Большинство дизайнеров прибегают к фоновому изображению для кавычек, а затем выравнивают соответствующим образом, как это сделал Мэтью Бьюкенен:
Висячая кавычка здесь не нарушает поток текста . Это деталь, на которую не часто обращают внимание, но она стоит вложений.
Печать и Интернет — это не одно и то же. Это кажется довольно очевидным, но многие люди относятся к ним так, как если бы они были одинаковыми. Печать фиксирована, а сеть динамична. Иметь полный контроль над тем, как ваш веб-дизайн будет выглядеть для всех, невозможно .
Вертикальный ритм, правильное выравнивание текста (с переносами и без рек) и макеты с несколькими столбцами — это лишь некоторые из особенностей печати, которые (почти) невозможны в Интернете. Таким образом, у нас есть много чего ожидать от CSS 3. Однако CSS 3, вероятно, не будет универсальным и окончательным решением, и, вероятно, пройдет еще несколько лет, прежде чем мы сможем в полной мере воспользоваться его преимуществами. Мы просто должны пока принять эти различия: не смотрите на Интернет как на онлайн-версию печатного издания; скорее используйте внутренний потенциал Интернета в полной мере.
Несколько слов о замене изображения Как насчет замены изображения (техника замены шрифтов изображениями)? Мы говорили о стеках шрифтов, но разве они не уступают замене изображений? Ну, это зависит от того, что вы считаете более важным: возможность отображать именно тот шрифт, который вам нужен, или наличие динамического, доступного и оптимизированного для SEO контента? Некоторые методы замены изображения стали довольно продвинутыми, но они все еще не такие гибкие, как обычный текст. Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.
Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.
6. Выделите элементы, добавив вокруг них пустое пространство.
Пробел или отрицательное пространство имеет отношение к что такое не там . Подобно размеру и интерлиньяжу, пустое пространство дает тексту некоторую передышку и пространственный покой . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесно. Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Реклама парфюмерии — или любая реклама предметов роскоши, если уж на то пошло — известна тем, что использует пустое пространство… много его; и шрифт с засечками для хорошей меры.
Полагаю, пришло время для бесстыдной пробки. На скриншоте выше показан мой собственный веб-сайт Shift (px). Дизайн в значительной степени зависит от типографики и пустого пространства. Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.
Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.
Белое пространство добавляет дизайну классности. Не бойтесь оставлять открытыми некоторые дыры, даже зияющие. У неопытных дизайнеров возникает соблазн разместить что-нибудь в каждом уголке. Дизайн — это передача сообщения. Таким образом, элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шума.
Еще один хороший пример большого количества пустого пространства:
Astheria Кайла Мейера показывает, что для приятного дизайна нужно немногое. Некоторые люди могут спутать «минимализм» с «простостью». Но реализовать такой стиль непросто и не легко (даже если не нужно хорошо разбираться в графике или иллюстрациях).
7. Соедините все элементы.
Термин «соединение» здесь немного выдуманный, но, похоже, он лучше всего подходит для того, что мы имеем в виду. Соединение здесь относится к веб-дизайну, который сочетает в себе единство и согласованность . Эти два атрибута демонстрируют профессионализм дизайнера (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, наборе шрифтов, значках и т. д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
Соединение здесь относится к веб-дизайну, который сочетает в себе единство и согласованность . Эти два атрибута демонстрируют профессионализм дизайнера (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, наборе шрифтов, значках и т. д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
Когда дизайн непоследовательный, его целостность может быть потеряна для пользователя. Единство немного отличается от согласованности. Единство относится к тому, как различные элементы дизайна взаимодействуют и сочетаются друг с другом. Например, совпадают ли цвета и графика? Входит ли все в единое сообщение? Консистенция, с другой стороны, находится между страницами дизайна.
Единство, возможно, более важно из двух. Без единства сложно создать хороший дизайн. Несоответствие, однако, может выглядеть немного «небрежно», но не может сделать дизайн «плохим».
Из семи принципов, рассмотренных в этой статье, самым важным является соединение. Связь связана с тем, как все элементы объединяются: баланс, сетка, цвета, графика, шрифт и пустое пространство. это типа клей, скрепляющий все вместе . Без этого клея конструкция развалится. У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не соответствует друг другу, или если все набито бездумно, дизайн провалится.
Это самая сложная часть проектирования. Это не то, чему можно легко научить или чему вообще обязательно научить. Требуется немного природных способностей и опыта. Но это то, что есть, и в итоге дизайн выглядит хорошо.
Ранее мы хвалили WebDesigner Wall Ника Ла за ее прекрасную графику, но это также хороший пример связи. Если внимательно присмотреться к графике и стилю в целом, все выглядит как рисованная акварель: изображения статей, акварельные фоновые изображения, нарисованные от руки дудлы и значки, стиль опроса и т. д. на. Внимание к деталям делает этот дизайн превосходным.
д. на. Внимание к деталям делает этот дизайн превосходным.
Дополнительные ресурсы
- Основы HTML для начинающих: как создать веб-сайт с помощью HTML
- Пять простых шагов к проектированию грид-систем: руководство по грид-системам для начинающих.
- Золотое сечение в веб-дизайне
- 8 простых способов улучшить типографику в ваших проектах
- Шрифты и Интернет: о состоянии шрифтов в Интернете и замене изображений.
- 4 принципа хорошего дизайна веб-сайтов: четыре других принципа, больше с практической точки зрения.
Дополнительный ресурс
Если вы новичок в веб-дизайне, наше руководство по как создать сайт будет вести вас с самого начала.
Заключение
Хороший веб-дизайн не ограничивается семью ключевыми принципами, обсуждаемыми здесь. Такие аспекты, как доступность, удобочитаемость и удобство использования, также играют роль.
Вот почему веб-дизайн так сложен. Начать заниматься дизайном легко, особенно сегодня, когда доступно так много систем управления контентом, инструментов для ведения блогов и тем.

 Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!
Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов! RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix.
RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию. Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.