Как делать сайты в 2019 году / Хабр
Веб стремительно меняется, не отставай и ты!
Я писал подобную статью в 2018 году, но веб меняется так быстро, что те гайдлайны уже безнадёжно устарели.
Давайте-ка шаг за шагом разберём важнейшие принципы веб-дизайна в 2019 году.
Обязательно дайте пользователю знать, что у сайта есть мобильное приложение
Это важнейший принцип, и на то есть свои причины. Фокус-группы, на которые мы уже потратили кучу денег, показали что первое же, чего захочет пользователь попав на ваш сайт — установить мобильное приложение.
Ну а кратчайший путь к этому — показать здоровенное модальное окно:
В качестве необязательной опции можно добавить кнопку или ссылку, чтобы закрыть это окно, но принципиально важно, чтобы текст на ней был слабо различим и сформулирован так, как будто пользователю должно быть стыдно отказываться или он ещё захочет установить приложение в будущем.
Совет: Если у вас нет мобильного приложения, не беда! Просто запихните весь сайт в webview с отключенной безопасностью и пишите, что это мобильное приложение!
Разработайте стратегию для Do Not Track
Большинство современных браузеров (чтоб их!) поддерживают HTTP заголовок DNT, который расшифровывается как Do Not Track («Не отслеживать»). Этот заголовок сигнализирует, что пользователь не хочет, чтобы его отслеживали и, к огромному сожалению, этот заголовок включен по умолчанию в некоторых браузерах типа Brave (опен-сорс браузер с блокировкой рекламы от создателя JavaScript Брендана Эйха).
Этот заголовок сигнализирует, что пользователь не хочет, чтобы его отслеживали и, к огромному сожалению, этот заголовок включен по умолчанию в некоторых браузерах типа Brave (опен-сорс браузер с блокировкой рекламы от создателя JavaScript Брендана Эйха).
Без паники! Оказалось, что большинство пользователей отключат заголовок, как только вы их попросите, а чтоб всё прошло как по маслу, приложите подробную инструкцию, как это сделать:
Совет: Не спрашивайте, хочет ли пользователь отключать DNT в мануале по отключению DNT, а то вдруг ещё согласится.
Разработайте стратегию для Кук
Спрашивать про куки не требуется, если на сайте они используются по адекватным соображениям, но гораздо лучше запросить разрешение на все куки скопом, тогда мы сможем отслеживать всё что захотим, не опасаясь последствий!
Совет: Не загружайте страниц без кук, даже если они не нужны для работы, ведь тогда получится отслеживать гораздо меньше персональной информации, которую потом можно продать.
Блокируйте блокировщики
Блокировщики рекламы повсюду, а это сказывается на барышах, так что без блокирования блокировщиков никуда!
Chrome сам планирует блокировать блокировщики (золотце моё!), так что если кто-то зайдёт на Brave можно будет спокойно заявить, что его браузер устарел:
Совет: Никому не рассказывайте про Brave, опен-сорс Chromium браузер со встроенной блокировкой рекламы.
Так же не рассказывайте никому про Firefox, Opera или Vivaldi — совет переводчика.
Блокируйте заходы из других стран
Со всеми этими законами, GDPR, налогами на ссылки и баном Huawei (в США — прим. перев.), хотя ещё до конца не понятно что он означает, лучше просто взять и заблокировать их всех от греха подальше.
Совет: Вы можете…
Сделайте лэйаут как можно больше
Дни лэйаутов по 800 пикселей давно прошли. Сейчас всё больше широкоформатных дисплеев, так что постарайтесь задействовать как можно больше пространства.
Совет: Исследования показывают, что модальные окна без кнопки закрытия закрывают гораздо реже!
Используйте уведомления
Современные браузеры поддерживают уведомления, значит их нужно обязательно включить, но если не прокатит, всегда можно попытаться по умолчанию подписать пользователя на почтовую рассылку или sms.
Совет: а ещё эти уведомления можно использовать, чтобы сообщать пользователям о новой версии мобильного приложения.
Напоминайте пользователю
Иногда пользователи забывают, что они могут зарегистрироваться, так что регулярно напоминайте об этом и показывайте большущую ссылку или кнопку:
Совет: Не забудьте напоминать пользователю, как только его курсор будет выходить за область сайта.
Дайте пользователю возможность отказаться
Очень важно быть юзер-френдли и ненавязчивым, а значит, мы должны дать возможность отказаться от постоянных напоминаний, рассылок и окон.
Главное в таком деле — поместить опции туда, где они заметнее всего, например, в одну из подсекций «настроек аккаунта»:
Используйте JavaScript
Общеизвестно, что всегда нужно использовать JavaScript.
Не, вы, конечно, можете подумать: «Но зачем, ведь у меня только текст и пара картинок?» А про будущее вы подумали? Скоро, не сомневайтесь, у вас будет куча модальных окон. И когда это произойдёт, вы сто раз пожалеете, что не использовали модный JS фреймворк, работающий в serverless облаке.
Совет: Конкретно эту страницу джаваскриптом не рендерите.
Переход с Google Сайтов на SharePoint Online
Переход на Microsoft 365
Переход с Google Сайтов на SharePoint Online
Переход с Google Сайтов на SharePoint Online
Создание сайта
-
Переход с Google Сайтов на SharePoint Online
Статья -
Совместная работа
Статья -
Создание сайта
Статья -
Хранение и поиск
Статья -
Подробнее
SharePoint в Microsoft 365 Еще. ..Меньше
..Меньше
Создание сайта SharePoint Online
-
Выполните вход на странице office.com/signin.
-
Не удается найти нужную функцию? В панели запуска приложений выберите Все приложения, чтобы просмотреть алфавитный список Microsoft 365 доступных вам приложений. В этом списке вы сможете найти конкретное приложение.
-
Нажмите кнопку + Создать сайт.

Выберите, какой сайт вы хотите создать: сайт группы или коммуникационный сайт.
-
Введите имя и описание сайта, выберите параметры конфиденциальности и нажмите кнопку Далее.
-
В поле Добавить участников добавьте имена или адреса электронной почты всех, кому вы хотите управлять
-
Добавьте имена или электронные адреса пользователей, которых вы хотите добавить на сайт, и нажмите кнопку Готово.

См. статью Создание сайта группы в SharePoint Online.
Добавление страницы на сайт
-
Перейдите на домашнюю страницу сайта, на который вы хотите добавить страницу.
-
Нажмите кнопку +Создать и выберите Страница.
-
Введите название страницы в область Имя.
См. статью Добавление страницы на сайте.
Добавление содержимого на страницу
Используйте веб-части, чтобы добавить на страницу текст, изображения, документы, ссылки и другой контент.
-
Наведите указатель мыши на заголовок страницы (или между веб-частями) и щелкните +.
Выберите веб-часть, которую хотите добавить.
См. статью Использование веб-частей на страницах SharePoint Online.
Настройка навигации
- org/ListItem»>
Добавьте ссылку, измените отображаемое имя или адрес ссылки, переместите ее вверх или вниз, создайте дочерние ссылки и т. д.
Выберите Изменить в нижней части левого меню.
См. статью Настройка навигации на сайте группы.
Сайт. История, устройство, классификация, создание сайтов
Само слово «сайт» не что иное как русская транслитерация английского «site» из «website», что в буквальном переводе означает «место в сети». По сути своей любой сайт — не что иное как совокупность электронных документов — файлов, принадлежащих частному лицу или организации в компьютерной сети. Все эти файлы объединены одним адресом, в качестве которого выступает доменное имя или IP-адрес.
Совокупность всех существующих сайтов и составляет Всемирную паутину (World Wide Web), в которой сегменты информации мирового сообщества объединены в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
В области создания сайтов, равно как и вообще в области развития интернета, впереди планеты всей, конечно же, Тим Бернерс Ли, британский учёный, сотрудник ЦЕРН. В общем, практически отец-основатель Всемирной Паутины.
Именно он в 1990 году создал первый в мире сайт info.cern.ch, на котором было опубликовано описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Кроме этого, на сайте были подробно описаны принципы установки и работы серверов и браузеров. Чуть позже сайт стал и первым в мире интернет-каталогом, так как Тим Бернерс Ли разместил на нём список ссылок на другие сайты.
Страницы любого сайта — набор текстовых файлов, размеченных на языке HTML. Эти файлы «понимаются» и обрабатываются браузером, установленном на вашем компьютере, и отображаются в должном виде устройствами вывода — монитор компьютера, принтер и др.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере. Она может быть либо сделана на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов.
Первые сайты были простой совокупностью статичных документов. С развитием сферы интернет-коммуникации и по мере «наполнения» всемирной паутины документами количество внутренних и внешних ссылок увеличивалось. Как следствие, менялась и функциональность сайтов. Теперь они стали выполнять не только роль справки, аннотации, но и функционального офиса, новостного или медийного центра.
В настоящее время большинству сайтов свойственна динамичность и интерактивность. Для реализации этих параметров используются веб-приложения. Это готовые программные комплексы для решения задач сайта. Веб-приложение входит в состав сайта, но само по себе без «содержимого» сайтом является только технически — это оболочка или шаблон, который необходимо наполнить и активизировать. Как раз этим занимаются специалисты по продвижению и раскрутке сайтов.
Это готовые программные комплексы для решения задач сайта. Веб-приложение входит в состав сайта, но само по себе без «содержимого» сайтом является только технически — это оболочка или шаблон, который необходимо наполнить и активизировать. Как раз этим занимаются специалисты по продвижению и раскрутке сайтов.
Как правило, одному сайту соответствует одно доменное имя. Именно по нему любой сайт идентифицируются в глобальной сети. Впрочем, это не единственный возможный вариант. Один сайт может размещаться на нескольких доменах, а также несколько сайтов могут существовать под одним доменом.
Крупные сайты, их ещё называют веб-порталами, используют несколько доменов, чтобы логически отделить разные виды предоставляемых услуг. Например, почта — mail.yandex.ru, карты — maps.yandex.ru, словари — slovari.yandex.ru. Для разных стран и языков нередко также выделяются отдельные доменные имена: yandex.ru и yandex.kz, и хотя логически это сайт Яндекс, технически и фактически — это разные сайты.
Аппаратные серверы для хранения сайтов называются веб-серверами. Сама услуга хранения называется хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета, технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас серверы для хранения только одного сайта называются выделенными. Один и тот же сайт может быть доступен по разным адресам и храниться на разных серверах. Копия оригинального сайта в таком случае называется зеркалом.
По доступности сервисов:
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей.
- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые (служебные) сайты организаций, личные сайты частных лиц. Доступны ограниченному кругу пользователей. Доступ новым пользователям обычно даётся через приглашения.
По физическому расположению сайты либо общедоступны в сети Интернет, либо доступны только в пределах определённой локальной сети. Интернет-портал — это разветвлённая многокомпонентная структура, в состав которой входят функционально самодостаточные сайты отдельных организаций или подразделений одной крупной корпоративной структуры.
Интернет-портал — это разветвлённая многокомпонентная структура, в состав которой входят функционально самодостаточные сайты отдельных организаций или подразделений одной крупной корпоративной структуры.
Широко развита сеть информационных ресурсов, которые делятся на две категории:
- тематические сайты, предоставляющие специфическую информацию по какой-либо, порой довольно узкой тематике,
- тематические порталы, представляющие собой очень большой веб-ресурс, предоставляющий исчерпывающую информацию по определённой тематике. Они похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями, а также предоставляют пользователям «среду существования»: форумы, чаты.
За последние десятилетия всемирная паутина стала отличной информационно-рекламной платформой и потому компании различного масштаба (от крупных транснациональных и мировых корпораций до частных предпринимателей), в том числе не связанные непосредственно с деятельностью в сети, создают собственные сайты следующих типов:
- Сайт-визитка.
 На таких сайтах размещаются самые общие данные о владельце сайта. Предоставляется информация о виде деятельности, истории бизнеса, информация о сотрудниках, прайс-лист, контактные данные, реквизиты, схема проезда.
На таких сайтах размещаются самые общие данные о владельце сайта. Предоставляется информация о виде деятельности, истории бизнеса, информация о сотрудниках, прайс-лист, контактные данные, реквизиты, схема проезда. - Представительский сайт. От описанной выше «визитке» отличается расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т.д.
- Корпоративный сайт. Содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от предыдущих двух типов сайтов полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может содержать закрытые разделы для тех или иных групп пользователей — сотрудников, дилеров, контрагентов и пр.
Создание сайтов — дело тонкое и трудоёмкое. На разных этапах в процесс вовлекаются специалисты разного профиля. Заказчики обращаются либо сторонним исполнителям, либо к штатным сотрудникам, ответственным за разработку сайтов.
Процесс проходит в несколько этапов.
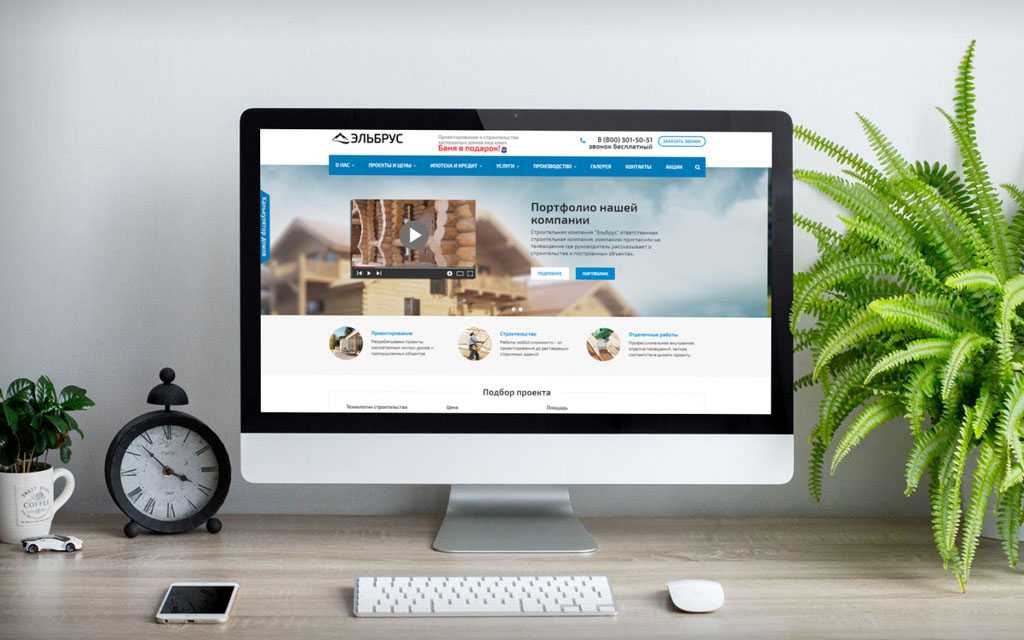
- Разработка макетов шаблонов веб-страниц. Этим занимаются веб-дизайнеры, в задачи которых входит: определить, каким образом конечный потребитель будет получать доступ к информации и услугам сайта. Другими словами — разработать пользовательский интерфейс.
Готовые шаблоны предоставляются заказчику на одобрение. Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
- Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его основная задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Самое сложное на этом этапе — обеспечить совместимость со множеством браузеров, так как в некоторых из них одни и те же элементы разметки могут отображаться не так, как задумано.
 Когда достигнуто правильное отображение в большинстве браузеров, переходят к завершающему этапу.
Когда достигнуто правильное отображение в большинстве браузеров, переходят к завершающему этапу. - Веб-программирование. Программисту передаются готовые шаблоны страниц, а также указания дизайнеров по работе и организации элементов сайта. С нуля создаётся программная основа сайта. Выбор языка программирования в данном случае — вопрос непринципиальный. После того, как сайт готов к эксплуатации, остаётся наполнить его задуманной информацией.
Конечно, создание сайтов — дело непростое. Однако осваивать что-то новое никогда не поздно, так что если хотите освоить что-то связанное с созданием сайтов — вперёд. Узнаете много нового, интересного и полезного.
Как создаются веб-сайты: откровенный разговор
Если у вас есть бизнес, вы много знаете об этом бизнесе. У вас также есть веб-сайт. Вы, вероятно, меньше знаете о том, как создаются веб-сайты. Вам нужно знать? Да, конечно, достаточно для того, чтобы управлять вашими поставщиками и не позволять им грабить вас.
Поскольку я обнаружил, что владельцы бизнеса могут запутаться в основах, я решил написать статью Website Tech 101, чтобы документировать, как это работает на самом деле.
Веб-сайт Tech 101: Основные элементы
Сайты состоят из:
- Домены
- Хостинг
- Технологические платформы сайта
- Код, создающий сайт
- Контент сайта
Мы пройдемся по ним за раз.
Домены
Как вы знаете, у каждого сайта есть свой собственный URL, который расшифровывается как Universal Resource Locator. На самом деле это число, например 168.54.324.12, но оно не подходит для людей, поэтому оно переводится в ваше доменное имя, например, zhivagopartners.com. Вы покупаете свой домен у поставщика, такого как GoDaddy, на год или несколько лет.
Вы, вероятно, хорошо знакомы с этим процессом, но убедитесь, что вы являетесь владельцем своего домена — если один из ваших поставщиков купил его для вас, убедитесь, что он принадлежит вам. Вы должны иметь возможность войти в систему того, кто продал вам ваш домен, и продлевать его по мере необходимости.
Вы должны иметь возможность войти в систему того, кто продал вам ваш домен, и продлевать его по мере необходимости.
Если ваш поставщик приобрел ваш домен от вашего имени и он находится в основной учетной записи регистратора, вам следует как можно скорее перенести домен в свою учетную запись. Передача домена обременительна, но очень важна, поскольку позволяет вам постоянно контролировать собственное доменное имя.
Очевидно, это важно.
Хостинг
Теперь, когда у вас есть домен, вам нужно «указать» или направить его на хост-компьютер, на котором будет размещен ваш веб-сайт. Код и контент вашего сайта находятся где-то на сервере. На самом деле сервер — это просто продвинутый компьютер, посвященный и подключенный к Интернету. Компания, которой принадлежит сервер, на котором находится ваш сайт, является хостом.
Иногда люди путают домены и хосты. Они не одинаковы. Вам нужно точно знать, где размещен ваш сайт и как получить к нему доступ. Если бы ваш веб-сайт был человеком, доменное имя было бы именем этого человека, а хост — его скелетом и мышечной системой.
Хост тоже очень важен. Вы также должны убедиться, что содержимое вашего сайта регулярно резервируется где-то, кроме серверов хоста, на тот случай, если с вашей компанией, предоставляющей хостинг сайта, случится что-то плохое, например, обанкротится. «Бывает. Не позволяйте этому случиться с вами.
Технологические платформы сайта
Сайты создаются с помощью инструментов — HTML, языков и платформ. HTML, который расшифровывается как язык гипертекстовой разметки, в первую очередь является языком «тегов». HTML сообщает веб-браузеру, как отображать объекты, в основном переводя код в логическое представление. По сути, если вы хотите, чтобы какой-то текст был выделен жирным шрифтом, вы ставите перед этим текстом и после него; все браузеры распознают этот тег или команду и отобразят этот текст жирным шрифтом.
Ситуация усложняется, если вы хотите применить определенные стилистические атрибуты ко всему сайту. Другими словами, вы хотите, чтобы весь текст вашего абзаца был набран Arial размером 13 пунктов, а все ваши заголовки — шрифтом Arial, коричневым, полужирным и размером 24 пункта. Для этого разработчики, как правило, используют CSS, что означает каскадные таблицы стилей. CSS в значительной степени отвечает за «внешний вид» вашего сайта, и если текст и другие элементы вашего сайта не отображаются должным образом, а в какой-то степени повсеместно нарушены, это обычно проблема с кодом CSS на сайте.
Для этого разработчики, как правило, используют CSS, что означает каскадные таблицы стилей. CSS в значительной степени отвечает за «внешний вид» вашего сайта, и если текст и другие элементы вашего сайта не отображаются должным образом, а в какой-то степени повсеместно нарушены, это обычно проблема с кодом CSS на сайте.
Еще больше усложняется, если вы хотите встроить определенные интерактивные или анимированные аспекты, такие как формы, которые посетители могут заполнять, вещи, которые они могут загружать, и инструменты, которые они могут использовать, например, для определения цены ипотечного кредита. И, конечно же, функции электронной коммерции.
Одной из наиболее распространенных платформ для создания сайтов является WordPress, система управления контентом, которая в настоящее время занимает около 60% рынка, по данным W3Techs. WordPress начинался как платформа «создай свой блог», но превратился в один из самых распространенных способов создания сайта.
Сейчас существует множество шаблонов и плагинов для WordPress, что укрепило его популярность. Как я упоминал в нашей предыдущей статье, у использования шаблонов и плагинов есть свои плюсы и минусы, но они определенно упростили получение встроенных в сайт функций без необходимости прибегать к специальному программированию.
Как я упоминал в нашей предыдущей статье, у использования шаблонов и плагинов есть свои плюсы и минусы, но они определенно упростили получение встроенных в сайт функций без необходимости прибегать к специальному программированию.
Когда дело доходит до электронной коммерции, у WordPress есть плагин для электронной коммерции, который называется WooCommerce. По данным Barn2Media, используя BuiltWith.com в качестве источника, WooCommerce занимает около 41% рынка и «в 8 раз популярнее, чем Magento или Shopify». Однако, если вы просто посмотрите только на платформы электронной коммерции WordPress, на их долю приходится 94% этого рынка.
Если у вас есть магазин и вы не привязаны к WordPress, у вас есть другие варианты. Например, Shopify, который, согласно исследованию Aheadworks 2017 года, занимает 13% рынка, представляет собой автономную среду (платформа включает в себя хостинг) с множеством шаблонов и плагинов.
Пользовательский код для сайтов
Шаблоны и плагины удобны и экономят время, но иногда вам просто нужен функционал, для которого нет готового кода. Вот тут-то и приходит на помощь индивидуальное программирование.
Вот тут-то и приходит на помощь индивидуальное программирование.
Лично мы стараемся избегать этого, насколько это возможно, потому что каждый программист программирует по-своему; и некоторые лучше, чем другие. Наличие большого количества пользовательского кода на вашем сайте усложняет задачу, если вам нужно оставить одного разработчика и начать работать с другим.
Новый разработчик всегда скажет вам: «О, это было сделано не очень хорошо; он должен был сделать это таким образом». Или еще хуже: «Это действительно запутанный код, и нам придется его переписать». Если вы собирается попросить вашего разработчика написать для вас некоторые пользовательские функции, обязательно сообщите им, чтобы они документировали свой процесс и оставляли комментарии в коде (невидимые примечания для последующих разработчиков), чтобы, если вы двинетесь дальше, ваш пользовательский код был чистым, что ж. — документально подтверждено и может быть передано.
Контент для сайта
Теперь мы подошли к той части, с которой мы все наиболее знакомы: контенту. Контент, очевидно, состоит из слов, графики, интерактивных ссылок/элементов и «СТА» (призывов к действию, таких как кнопка «скачать» или «отправить»).
Контент, очевидно, состоит из слов, графики, интерактивных ссылок/элементов и «СТА» (призывов к действию, таких как кнопка «скачать» или «отправить»).
Как я уже упоминал в нашем предыдущем сообщении в блоге, вы должны иметь возможность вносить базовые изменения в свой собственный контент — текст и изображения — без необходимости каждый раз просить разработчика внести эти изменения. Очевидно, что более сложные вещи, такие как создание призыва к действию, создание меню или изменение способа отображения чего-либо, вероятно, лучше оставить вашим разработчикам.
Хорошо, теперь вы знаете основы и можете более эффективно управлять своим сайтом и поставщиками.
_____
Отказ от ответственности: у нас нет финансовой или личной заинтересованности в каких-либо технологиях или платформах, упомянутых в этой статье; мы намеренно остаемся агностиками. Конечно, у нас есть опыт работы с тем, что мы здесь упоминаем, и мы продолжаем учиться и внедрять то, что лучше всего подходит для ситуации каждой компании.
ПРИМЕЧАНИЕ. Это по-прежнему одна из самых популярных статей. Недавно со мной связалась Андреа Миллер, менеджер по исследованиям digital.com. Она указала мне на созданный ими ресурс веб-хостинга, который выглядит довольно полезным. Вы можете найти это здесь.
Часто задаваемые вопросы о веб-сайте
Как, черт возьми, работает веб-сайт: руководство
Все знают, что такое веб-сайт. Мы нажимаем на маленькие синие буквы, гуглим что-то, вводим www-точка-что-то-или-другое, а затем вы смотрите на картинки с кошками. Вот как работает веб-сайт, верно?
Учитывая, что почти все мы пользуемся им каждый день, для многих из нас Интернет все еще остается загадкой. Несколько лет назад наши официальные лица все еще называли это «рядом трубок». И вокруг так много жаргона, что иногда трудно понять, какой путь вверх.
Поэтому, когда вы создаете бизнес-сайт, это может показаться пугающим проектом, предназначенным только для посвященных.
Как работает веб-сайт
Хорошая новость: вам не нужно быть профессиональным веб-разработчиком, чтобы понять, как работает веб-сайт. Независимо от вашего уровня опыта или того, насколько вы «технарь», если вы инвестируете в бизнес-сайт, вы должны знать, как он работает. Никаких оправданий.
Итак, приступим!
Что вообще такое сайт?
Веб-страница — это способ отображения информации в Интернете. Он состоит из таких элементов, как текст, изображения, ссылки, видео или кнопки.
В зависимости от информации, содержащейся на этих страницах, они организованы в информационную иерархию, что позволяет переходить с одной страницы на другую. Общая коллекция этих связанных веб-страниц представляет собой веб-сайт.
Веб-сайт не является приложением. Это не поисковик. (Хотя веб-сайт может содержать эти вещи.) Веб-сайт по своей сути — это просто способ публичного сбора и отображения информации. Каким бы сложным ни был веб-сайт, все сводится к этой основной цели.
Очевидно, за кулисами происходит нечто большее.
Из чего сделан сайт? Как работает веб-браузер?
Как живое существо у вас есть генетический код. Ваша ДНК содержит все генетические маркеры, которые делают вас… вами.
Все элементы, которые делают вас уникальным, определяются этим кодом. Ваш цвет глаз, прямые у вас волосы или вьющиеся, ваш рост. Существует репликирующая молекула, которая считывает вашу ДНК, когда ваше тело производит клетки. Клетки следуют намеченному для них плану.
Примерно так работает веб-сайт. Сайт тоже сделан из кода. HTML-код — это язык программирования, который позволяет веб-разработчику планировать веб-страницу. Все те элементы страницы, которые мы обсуждали ранее, будь то текстовые или визуальные элементы или что-то еще, написаны в коде.
При доступе к веб-сайту ваш компьютер использует браузер. Существует несколько различных типов веб-браузеров… Safari, Firefox и Chrome, вероятно, являются самыми популярными.
Независимо от того, какой браузер вы используете, браузер работает как репликирующая молекула. Он берет код, написанный веб-разработчиком, и декодирует его в то, что вы видите, когда вводите веб-адрес.
Вот почему так важно иметь текущий браузер. Если ваш браузер слишком стар, чтобы понимать код, он не переводит веб-сайт должным образом. Вот почему новые веб-сайты могут выглядеть по-другому или вообще не работать на старых компьютерах.
Независимо от того, работаете ли вы с разработчиком или пользуетесь услугами по созданию веб-сайтов своими руками, вся информация, которую вы предоставляете для страниц вашего корпоративного веб-сайта, преобразуется в код HTML, чтобы любой компьютер мог загрузить и понять ее. Что подводит нас к следующему вопросу:
Где хранится веб-сайт? Что такое веб-хостинг?
Все данные должны где-то храниться.
Большая часть нашей цифровой жизни существует в веб-приложениях, поэтому легко поверить, что информация существует «в Интернете». Но вот в чем дело: Интернет — это не физическое место. Интернет — это система, которая соединяет компьютеры вместе.
Но вот в чем дело: Интернет — это не физическое место. Интернет — это система, которая соединяет компьютеры вместе.
Это означает, что если информация не хранится на вашем компьютере, она хранится на другом компьютере где-то еще.
Значит, ваши фотографии на Facebook не существуют в вакууме. Эти данные хранятся на физическом компьютере в одном или нескольких объектах Facebook и ждут, когда вы или ваша бабушка получите к ним доступ.
Точно так же веб-сайт не живет «в Интернете». Код HTML для этого веб-сайта хранится где-то на компьютере, ожидая, пока компьютер с интернет-браузером получит доступ к этой информации.
Итак, если вы создаете веб-сайт, где вы храните эту закодированную информацию? На твоем компьютере?
Ну, технически можно, если сайт достаточно мал. Но вам придется постоянно оставлять компьютер включенным и иметь очень стабильное подключение к Интернету. Это было бы дорого. И рискованно. Сайт будет невероятно медленным. И если достаточное количество людей попытается получить к нему доступ одновременно, это, вероятно, приведет к сбою вашего сайта… или вашего компьютера.
Итак, если веб-сайт не живет на вашем компьютере, где хранятся все эти данные?
Ну, для этого и существуют серверы. Серверы — это большие мощные компьютеры, которые хранят массу информации и могут извлекать еще больше информации из баз данных и передавать ее вашему браузеру. (Желательно безопасно.) И есть компании с кучей серверов, которые взимают плату за то, чтобы ваш сайт жил на их серверах и в базах данных. Они размещают ваш веб-сайт… что-то вроде цифрового отеля.
Услуги хостинга иногда бесплатны, но они, как правило, очень ограничены или имеют связанные с ними ограничения. (Facebook предоставляет бесплатный хостинг для страниц своих пользователей, как и Google.)
В большинстве случаев сложно найти что-то просто так. Поэтому, если у вас нет денег на покупку и питание собственных серверов, вам, вероятно, придется платить за хостинг для вашего бизнес-сайта.
Хорошей новостью является то, что как только код веб-сайта будет сохранен на серверах хоста, ваши посетители смогут получить к нему доступ!
Как осуществляется доступ к веб-сайту? Как работают доменные имена?
Итак, сайт есть. Он существует в виде HTML-кода на сервере хоста. Я хочу посетить этот сайт. У меня есть компьютер, и он оснащен веб-браузером.
Он существует в виде HTML-кода на сервере хоста. Я хочу посетить этот сайт. У меня есть компьютер, и он оснащен веб-браузером.
Этот браузер распаковывает этот HTML-код и преобразует его в блестящую веб-страницу, заполненную текстом, изображениями и кнопками, чтобы я мог нажимать на них.
Но сначала мой браузер должен его найти.
Если вы хотите отправить письмо ко мне домой, вы должны знать, где оно. Поэтому у меня есть адрес. Вы можете указать адрес в письме, и почтальон точно будет знать, куда его доставить. У этого письма будет обратный адрес, чтобы я мог ответить на него, если понадобится.
Точно так же вашему веб-сайту нужен адрес. Зарегистрированное обозначение, у которого пользователи могут запрашивать информацию, чтобы они могли прочитать код HTML, который вы сохранили на своих серверах.
Вот тут-то и появляются домены.
Вы постоянно видите домены. www точка заполнить пробел точка com. Домен — это уникальное обозначение, за регистрацию которого вы платите, чтобы посетители могли вас найти.
Распространенная ошибка новичков в веб-сайтах — путать регистрацию доменного имени с услугами хостинга. Частично это происходит из-за неправильного представления о том, как информация живет в Интернете, которого мы только что коснулись: идея о том, что информация каким-то образом находится где-то там, витает в «сети».
Таким образом, заблуждение состоит в том, что если вы заплатили за свое доменное имя, вы должны были купить эту часть Интернета и, следовательно, можете хранить в ней все, что захотите.
Но помните: информация живет в компьютерах. Если вы просто зарегистрировали домен, не покупая никаких услуг хостинга, вы фактически не покупали компьютерное пространство для своего веб-сайта. Вы не купили дом… вы просто зарезервировали почтовый ящик.
Если вы разместите свой сайт на сервере и зарегистрируете домен, то пользователь сможет получить доступ к вашему сайту! Они вводят ваш домен в браузер, который отправляет запрос на ваш сервер. Затем они могут получить доступ к коду HTML на сервере и преобразовать его в веб-страницу, с которой они могут взаимодействовать.
Вот оно! Вы знаете основы работы сайта. Для вас, визуалы, мы сделали красивую графику:
Или вы можете скачать ее здесь.
Как я могу создать веб-сайт для своего бизнеса?
Это подводит нас к практическому вопросу: если вам нужно создать бизнес-сайт, с чего начать?
Есть несколько факторов, которые следует учитывать.
- Во-первых, техническая экспертиза. Знаете ли вы или кто-то из ваших сотрудников, как программировать HTML-код? Насколько комфортно вы изучаете новые программы?
- Секунда: время. Сколько времени и энергии вы посвящаете уходу и обновлению своего бизнес-сайта?
- Третье: бюджет. Существуют варианты веб-сайтов, подходящие для любого бюджета, но важно проработать этот вопрос до того, как вы начнете процесс, чтобы вы точно знали, какие варианты открыты для вас.
После того, как вы обдумали эти факторы, пришло время рассмотреть варианты:
Самостоятельное программирование и размещение сайта
Если у вас есть ресурсы для найма штатного веб-разработчика, создания и обслуживания необходимых серверов, вы всегда можете сделать это самостоятельно. Это может занять много времени и ресурсов. Большинство малых предприятий не будут использовать этот вариант, но если вы достаточно крупная компания, где имеет смысл создавать и поддерживать свой веб-сайт самостоятельно, это всегда вариант.
Это может занять много времени и ресурсов. Большинство малых предприятий не будут использовать этот вариант, но если вы достаточно крупная компания, где имеет смысл создавать и поддерживать свой веб-сайт самостоятельно, это всегда вариант.
Нанять разработчика
Вы можете нанять профессионального разработчика на контрактной основе для создания веб-сайта. Если вы нанимаете хорошего разработчика, это отличный способ убедиться, что вы создаете качественный сайт, не отнимая слишком много вашего драгоценного времени. Но имейте в виду, что эти отношения, как правило, краткосрочные. Их может не быть рядом, чтобы помочь вам поддерживать сайт после того, как он будет создан и чек будет очищен. Вам, вероятно, все равно придется инвестировать в хостинг, домен и обслуживание, если вы пойдете по этому пути.
Услуги по созданию веб-сайтов своими руками
Такие сервисы, как Wix, Squarespace или даже Google Business, являются недорогой альтернативой найму разработчика. Вам не нужны какие-либо знания в области кодирования, чтобы настроить их, что является большим плюсом. Кроме того, эти услуги обычно предлагают услуги хостинга и домена и позволяют вам объединить все три в ежемесячную периодическую плату.
Вам не нужны какие-либо знания в области кодирования, чтобы настроить их, что является большим плюсом. Кроме того, эти услуги обычно предлагают услуги хостинга и домена и позволяют вам объединить все три в ежемесячную периодическую плату.
Если это может дорого стоить бизнесу, так это время. Даже с относительно простыми инструментами, которые делают HTML за вас, веб-сайты могут быть сложными. В то время как создание дешевой веб-страницы может не потребовать больших усилий, создание качественного профессионального сайта требует часов работы и большого количества устранения неполадок.
Доверьтесь профессионалам
SuperWebPros сочетает в себе доступность и простоту системы создания веб-сайтов своими руками с экономией времени и уверенностью при найме профессионального разработчика. Профессионалы могут размещать, создавать, обслуживать и даже предоставлять постоянный контент для вашего веб-сайта малого бизнеса за разумную ежемесячную плату. Мы позаботимся о вашем сайте, чтобы вы могли позаботиться о своем бизнесе.
Свяжитесь с нами, чтобы узнать больше. Если у вас уже есть веб-сайт, запишитесь на бесплатный аудит, чтобы узнать, как мы можем оптимизировать его для привлечения реального и измеримого трафика в ваш бизнес. Если вы начинаете с нуля, мы будем рады услышать все о вас и вашем бизнесе. Давайте вместе разработаем онлайн-стратегию, которая поможет вам привлечь новых онлайн-клиентов.
30 лет создания Интернета [обновление 2022 г.]
Интернет-пользователи более чем удвоились в 1996 году до 36 миллионов пользователей по всему миру. Обзор CNN за 1996 год – знаковая веб-страница. Используя текст, изображения и рекламу, CNN представила сбалансированный дизайн сайта с отличным удобством использования для середины 90-х. В 1996 году число веб-сайтов выросло с 25 300 до 257 601, а среднее количество пользователей на веб-сайт увеличилось с 1 908 до 301. Впервые дизайнеры могли создавать любые формы, добавлять анимацию и разрабатывать более привлекательные сайты, чем когда-либо прежде, с помощью одного единственного инструмента. Конечная страница будет сжимать всю информацию в один файл для загрузки. Основная проблема заключалась в том, что не у каждого веб-пользователя был установлен плагин Flash, и сайты Flash загружались намного дольше. Эпоха Flash принесла нам страницы-заставки и анимированные заставки. Хотя Flash все еще используется, его падение произошло из-за того, что он не был «удобным для поиска», а его большое потребление вычислительной мощности заставило Apple оставить его позади в выпуске iPhone в 2007 году.
Конечная страница будет сжимать всю информацию в один файл для загрузки. Основная проблема заключалась в том, что не у каждого веб-пользователя был установлен плагин Flash, и сайты Flash загружались намного дольше. Эпоха Flash принесла нам страницы-заставки и анимированные заставки. Хотя Flash все еще используется, его падение произошло из-за того, что он не был «удобным для поиска», а его большое потребление вычислительной мощности заставило Apple оставить его позади в выпуске iPhone в 2007 году.
1998 — Будущий король поиска в Born
Интернет в 1998 году стал немного больше походить на Интернет, который мы видим сегодня. Бета-версия Google запущена 4 сентября 1998 года. Сравните этот дизайн с более ранней поисковой системой ALIWEB. Вместо страницы, заполненной ссылками, Google выбрал минималистичный путь. Я думаю, мы все можем согласиться, что это сработало для них хорошо.
Каскадные таблицы стилей — более гибкий способ создания
Вскоре после создания Flash на сцену вышел CSS. По мере того, как все больше и больше пользователей выходили в интернет, скорость становилась большой проблемой. Идея, лежащая в основе CSS, проста: отдельное содержимое и представление. Содержание сайта было в HTML, а стиль сайта должен был быть закодирован в CSS. Ранняя борьба за CSS была результатом плохой поддержки браузеров. К счастью, он боролся в первые годы и все еще используется в полной мере сегодня. CSS может быть самым важным «языком», который должен знать веб-дизайнер!
По мере того, как все больше и больше пользователей выходили в интернет, скорость становилась большой проблемой. Идея, лежащая в основе CSS, проста: отдельное содержимое и представление. Содержание сайта было в HTML, а стиль сайта должен был быть закодирован в CSS. Ранняя борьба за CSS была результатом плохой поддержки браузеров. К счастью, он боролся в первые годы и все еще используется в полной мере сегодня. CSS может быть самым важным «языком», который должен знать веб-дизайнер!
2000 — Интернет-экономика
Несмотря на то, что 2000 год принес опасения по поводу потенциального краха, этот год также открыл совершенно новый способ ведения бизнеса. Paypal, ведущая в мире компания, занимающаяся онлайн-платежами, начала свою деятельность в 1999 году, но настоящий взлет PayPal произошел в 2000 году. Y2K также был отличным годом для веб-разработки. По мере того, как все больше и больше компаний выходили в интернет, красивый веб-сайт становился не просто желанием, а потребностью.
2003 — Давайте запишем об этом в блог
Вплоть до 2000 года дизайн веб-сайтов был в большей степени технической областью, которой занимались ИТ-отделы компаний. В 2003 году все изменилось. WordPress, который в настоящее время является ведущей в мире системой управления контентом (CMS), был запущен в 2003 году. По оценкам, WordPress был установлен примерно в 2000 блогов по состоянию на май 2003 года. По состоянию на январь 2015 года более 23,3% из 10 миллионов самых популярных веб-сайты теперь используют WordPress. WordPress является бесплатным и CMS на основе PHP и MySQL. Особенности включают архитектуру плагинов и систему шаблонов.
2004- Your Space
MySpace стал местом, где пользователи могут создавать свои собственные профили и общаться с широким кругом онлайн-пользователей. Но более того, они предоставили своим пользователям доступ к редакторам HTML для настройки своих профилей. Многие начинающие веб-дизайнеры получили свое раннее знакомство с HTML с помощью платформы MySpace.
2006 — Facebook становится общедоступным
Несмотря на то, что Facebook был первоначально запущен в 2004 году вместе с MySpace, он был зарезервирован только для студентов колледжей, и вам нужно было иметь учетную запись. Адрес электронной почты EDU, чтобы даже получить доступ. В 2006 году Facebook стал общедоступным и полностью изменил социальные сети и способ использования Интернета. В то время как MySpace позволял пользователям настраивать код своих страниц, Facebook решил не предоставлять своим пользователям такую возможность. Это привело к простому и единообразному взгляду на всю сеть. Facebook фокусирует свой дизайн на своем бренде. Все в их сети что-то говорило о Facebook. Их пользователи связались с их брендом и быстро стали евангелистами сайта. Сегодня Facebook является самым посещаемым сайтом в США и насчитывает более 1 миллиарда пользователей по всему миру. Все это делается с помощью простого, четкого и фирменного веб-дизайна.
Мобильная эра
Мобильные устройства и смартфоны изменили то, как люди используют Интернет и думают о нем. В 2007 году большинство сайтов ни по каким стандартам не были «мобильными». Кроме того, использование Интернета на мобильном устройстве часто вызывало разочарование. Это заставило веб-дизайнеров разработать лучший подход к мобильному веб-дизайну. Эта новая граница поставила много вопросов. Следует ли уменьшить масштаб мобильного сайта? Должны ли мы создавать стандарты для мобильных устройств? Как нам ускорить его, чтобы пользователи не теряли данные? Ответ пришел в виде 960 сетка. Bootstrap и Foundation стали основой нового мира мобильного Интернета.
2007 — Мобильная революция
29 июня 2007 года был выпущен первый iPhone, что положило начало новой эре веб-дизайна. Хотя до изобретения смартфонов пользователи просматривали веб-страницы в самых простых браузерах, большинство из них сочли это утомительным и ненужным. Хотя Apple не изобретала смартфон, они сделали его популярным. Apple всегда была известна своими продуктами и дизайном. В 2007 году они представили свой бренд в Интернете с помощью этого умного и простого дизайна.
Хотя Apple не изобретала смартфон, они сделали его популярным. Apple всегда была известна своими продуктами и дизайном. В 2007 году они представили свой бренд в Интернете с помощью этого умного и простого дизайна.
2009 — Images Get Social
К концу первого десятилетия нового тысячелетия Интернет пропитал каждую часть нашей культуры. Flickr был назван журналом Times одним из 50 лучших веб-сайтов 2009 года. Созданный Yahoo, Flickr дал людям возможность хранить свои фотографии и делиться ими в Интернете. Flickr был первым сайтом, на котором использовалась совместная пометка. Идея состоит в том, что если каждому будет разрешено отмечать загруженные фотографии всех остальных, то грубая и готовая категоризация естественным образом возникнет из мудрости толпы. Это то, что «сделал» Flickr.
Адаптивный дизайн
По мере роста использования мобильного Интернета мобильный дизайн стал номером один. В 2010 году блестящий и целеустремленный веб-дизайнер по имени Итан Маркотт бросил вызов подходу к дизайну мобильных веб-сайтов. Вместо того, чтобы создавать отдельный мобильный сайт, он предложил использовать один и тот же контент, но в разных макетах и оформленных в зависимости от размера экрана. Это было рождение адаптивного дизайна.
В 2010 году блестящий и целеустремленный веб-дизайнер по имени Итан Маркотт бросил вызов подходу к дизайну мобильных веб-сайтов. Вместо того, чтобы создавать отдельный мобильный сайт, он предложил использовать один и тот же контент, но в разных макетах и оформленных в зависимости от размера экрана. Это было рождение адаптивного дизайна.
С технической точки зрения мы по-прежнему используем HTML и CSS, так что это скорее концептуальный шаг вперед. Основное преимущество адаптивного дизайна — это паритет контента, а это означает, что везде один и тот же веб-сайт.
2014 г. — Рост входящего трафика
В условиях растущей онлайн-экономики компании искали новые способы взаимодействия и связи с потенциальными клиентами. Интернет-реклама и всплывающие окна раздражали пользователей в течение многих лет, и теперь существует больше способов, чем когда-либо, чтобы заблокировать эти помехи. Вместо маркетинга для потенциальных клиентов умные маркетологи решили попробовать новый подход. Предлагая советы и привлекая потенциальных клиентов на своем веб-сайте, маркетологи теперь могли превращать потенциальных клиентов в клиентов. Входящий родился. Программное обеспечение Hubspot помогло тысячам компаний по всему миру. Их ведущий источник номер один? Их сайт. Интерактивный дизайн и CTA в верхней части экрана были проверены и проверены. Многие современные маркетинговые сайты обращаются к Hubspot за дизайнерскими идеями. Многие другие перешли на свою платформу COS. Этот дизайн показывает движение к использованию полной страницы и то, как текст является важной частью дизайна.
Предлагая советы и привлекая потенциальных клиентов на своем веб-сайте, маркетологи теперь могли превращать потенциальных клиентов в клиентов. Входящий родился. Программное обеспечение Hubspot помогло тысячам компаний по всему миру. Их ведущий источник номер один? Их сайт. Интерактивный дизайн и CTA в верхней части экрана были проверены и проверены. Многие современные маркетинговые сайты обращаются к Hubspot за дизайнерскими идеями. Многие другие перешли на свою платформу COS. Этот дизайн показывает движение к использованию полной страницы и то, как текст является важной частью дизайна.
2015 – дизайн, ориентированный на рост
По состоянию на декабрь 2015 года во всемирной паутине было опубликовано более 935 000 000 веб-сайтов. Google начал последовательно корректировать алгоритмы для борьбы с тактикой черных ссылок. С таким большим количеством улучшений платформы конкуренция за органическое присутствие в Интернете становилась все более и более сложной.
К этому времени даже традиционные обычные магазины поняли необходимость сильного цифрового присутствия. Более того, многие веб-сайты становились «лучшими продавцами» компании.
Проект, ориентированный на рост, использует системный подход к SEO-оптимизации, чтобы гарантировать, что компании тратят время на привлечение нужных посетителей и закрытие лучших потенциальных клиентов, что приводит к повышению рентабельности инвестиций и более быстрому росту доходов. Лучшие компании понимают, что их веб-сайт никогда не бывает «законченным». Вместо этого они работают с маркетологами, чтобы их веб-сайт адаптировался и рос вместе с пользователями.
2016 — Социальные сети и обратные ссылки White Hat
Платформы социальных сетей, такие как Facebook, Instagram, Twitter, LinkedIn, YouTube и Pinterest, функционировали как поисковые системы, как Google и Yahoo. Это увеличило спрос на контент, и маркетологи с каждым месяцем напрягались все больше.
Релевантные внутренние и внешние обратные ссылки являются важной частью помощи Google в понимании контекста и авторитетности вашего веб-сайта. Потребность в белых обратных ссылках также увеличивает скорость, с которой компании начинают продвигать контент в социальных сетях. Метрики для точного измерения рентабельности инвестиций в социальные продажи до конца не изучены, однако специалисты по продажам верят в силу социальных продаж.
Потребность в белых обратных ссылках также увеличивает скорость, с которой компании начинают продвигать контент в социальных сетях. Метрики для точного измерения рентабельности инвестиций в социальные продажи до конца не изучены, однако специалисты по продажам верят в силу социальных продаж.
2019 – Многоканальный маркетинг на основе данных: ключевым фактором является SEO-оптимизация
Сегодняшние маркетологи понимают, что веб-сайт компании часто является первой возможностью связаться с потенциальным клиентом. Дополнительные цвета, привлекательный логотип и страницы, представляющие миссию компании, — все это важно. Веб-дизайн также должен включать четкую навигацию, соответствующий контент и изображения, относящиеся к продуктам или услугам.
Время загрузки является важной частью общего проекта, и его нельзя игнорировать. С миллионами веб-сайтов для просмотра медленный сайт не стоит ждать в наши дни.
Каждая страница должна включать оптимизацию SEO для всех изображений, а также метаописания и теги заголовков. Отличный дизайн может выглядеть красиво, но он не поможет Google найти вас.
Отличный дизайн может выглядеть красиво, но он не поможет Google найти вас.
По мере того, как Google продолжает настраивать свой алгоритм для маркетологов семантического поиска, которые придерживаются передовых методов SEO и отслеживают свой прогресс с помощью Google Analytics, они смогут вносить небольшие коррективы на основе информации о том, как их веб-сайт занимает место в поиске, органическом трафике, ссылках сайты и самые популярные страницы на их сайте.
2020 — Разработчики веб-сайтов
Совсем недавно на историю дизайна веб-сайтов повлияла пандемия 2020 года. Во время пандемии произошел значительный всплеск глобальных запросов по запросу «создать веб-сайт». Например, в африканских странах количество запросов «как создать бизнес-сайт» выросло на 110%. Компании по всему миру искали способ улучшить и обновить свой существующий веб-сайт или создать новый, чтобы удержать клиентов и привлечь новых, поскольку большая часть земного шара перешла в онлайн.
Конструкторы веб-сайтов — это идеальное решение для бизнеса, позволяющее создать цифровую входную дверь для демонстрации своих услуг и продажи товаров. Мы поговорим о WordPress, Wix и Webflow и выделим некоторые ключевые различия между ними.
Мы поговорим о WordPress, Wix и Webflow и выделим некоторые ключевые различия между ними.
WordPress — это система управления контентом (CMS), которая остается доминирующим игроком с 60,8 % рынка CMS, поддерживая 41,4 % всех веб-сайтов с постоянным ростом из года в год. Самым большим преимуществом WordPress является тот факт, что он с открытым исходным кодом, самостоятельный хостинг и бесплатный для встраивания. Это означает, что вы имеете полный контроль над своим веб-сайтом по сравнению с любым другим создателем веб-сайтов сегодня. Единственные расходы связаны с доменным именем, тарифным планом хостинга и, при необходимости, обновлением плагина до версии Pro. WordPress битком набит SEO-дружественными темами, плагинами и инструментами. Когда используются все функции WordPress SEO, ваш сайт становится на большой шаг ближе к вершине поисковой выдачи Google.
Единственным потенциальным недостатком WordPress является то, что вам придется управлять сайтом самостоятельно или нанять хостинг-провайдера или маркетинговое агентство для поддержки сайта.
Wix продолжает оставаться лидером рынка. Это полностью размещенный облачный конструктор веб-сайтов с интерфейсом перетаскивания, который предлагает планы ежемесячных платежей. Компания размещает 2,3 % всех веб-сайтов по всему миру и довольно легко ориентироваться с сотнями шаблонов дизайна на выбор.
Wix известен своими плохими параметрами SEO, от ужасной структуры URL до невозможности добавить атрибуты alt, и это лишь некоторые из проблем. По данным 2019 г.статье, выпущенной Wix, они создали новый набор инструментов SEO, значительно улучшив работу своих пользователей.
Webflow — компания по созданию веб-сайтов и хостингу, которая более чем удвоила свою долю на рынке в 2020 году и продолжает набирать популярность. Они предлагают более 100 шаблонов, маркетинговых инструментов, электронной коммерции и многого другого под одной крышей, а также универсальные планы от бесплатного до профессионального. Недостатком использования Webflow по сравнению с WordPress является бесплатность по сравнению с ежемесячной оплатой и меньшим контролем над вашим сайтом.



 На таких сайтах размещаются самые общие данные о владельце сайта. Предоставляется информация о виде деятельности, истории бизнеса, информация о сотрудниках, прайс-лист, контактные данные, реквизиты, схема проезда.
На таких сайтах размещаются самые общие данные о владельце сайта. Предоставляется информация о виде деятельности, истории бизнеса, информация о сотрудниках, прайс-лист, контактные данные, реквизиты, схема проезда. Когда достигнуто правильное отображение в большинстве браузеров, переходят к завершающему этапу.
Когда достигнуто правильное отображение в большинстве браузеров, переходят к завершающему этапу.