| « | « |
|---|
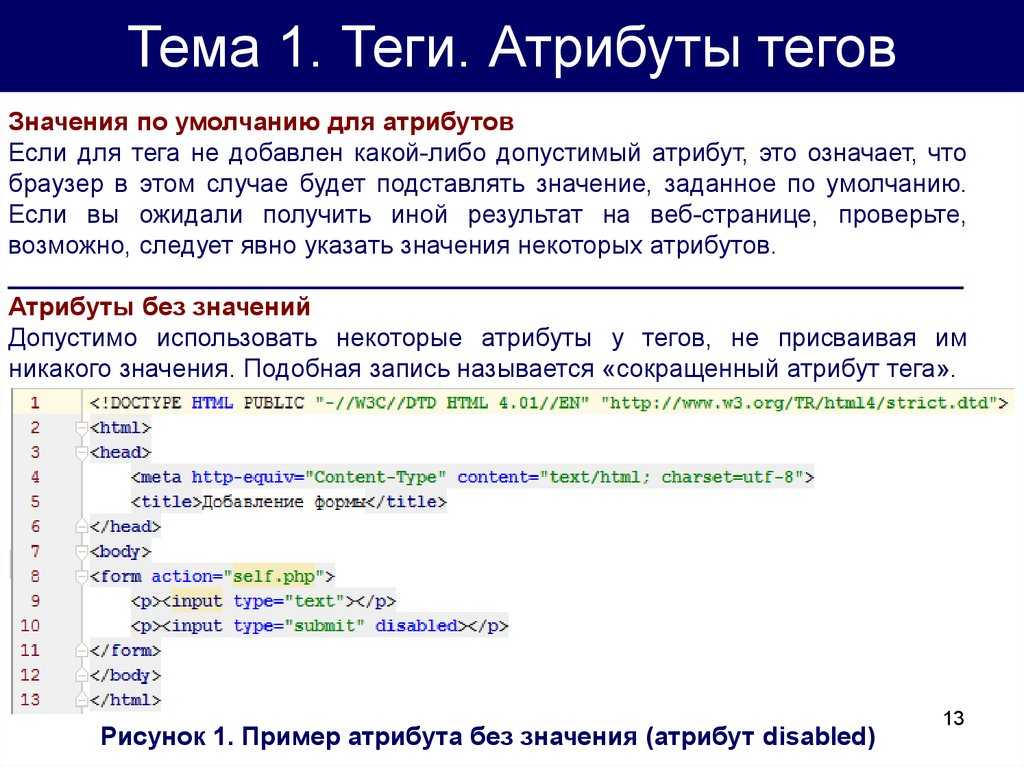
Как правильно верстать HTML-таблицы: гайд для новичков
Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
Каждая таблица в HTML-файле должна состоять из строк и столбцов, а ее создание заключается в одном простом теге – <table>.
Откройте HTML-документ и пропишите туда следующее:
<table></table>
Таким образом будет создана пустая таблица, в которой нет ни строк, ни столбцов – никакой информации. Тег <table> при этом является контейнером для элементов таблицы, и все они должны находиться внутри него.
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
В коде это будет выглядеть так:
<table>Моя первая таблица</table>
А вот как этот фрагмент отображается в браузере:
Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге <body>. Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег <style></style> и добавить в него следующее:
<style>
table {
border: 1px solid grey;
}
</style>У нас появится маленькая точка внизу:
Это и есть наша таблица, которая сейчас размером с крошку, и в ней до сих пор почему-то нет текста. Для решения этой проблемы нам помогут теги <tr>, <th> и <td> – подробнее о них поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как создать строки таблицы
С помощью тега <tr> мы можем создать строку, в которой будут содержаться столбцы таблицы. Давайте добавим этот тег и посмотрим, что произойдет. Прописываем следующее:
<table>
<tr>
Моя первая таблица
</tr>
</table>В результате видим все ту же картину с маленькой точкой:
Так происходит, потому что каждая ячейка в такой строке устанавливается с помощью тега <td>. Если добавить его внутрь, то мы получим тот результат, к которому шли изначально – таблицу. Да, она еще не похожа на полноценную таблицу, но уже появляется рамка и есть первая строка с первым столбцом.
Пропишите следующий код:
<table>
<tr>
<td>
Моя первая таблица
</td>
</tr>
</table>Получаем следующее:
Аналогичным образом давайте добавим еще несколько строк и столбцов. Для этого в теге <table> создадим 3 закрывающих тега <tr></tr> и внутрь добавим по 2 тега <td></td>:
Для этого в теге <table> создадим 3 закрывающих тега <tr></tr> и внутрь добавим по 2 тега <td></td>:
<table>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>Получаем следующее:
Как видите, мы потихоньку идем к образованию полноценной таблицы, но не хватает внутренних границ. Для этого нам нужно добавить обводку к тегу <td>, чтобы были видны границы строк и столбцов.
Для этого нам нужно добавить обводку к тегу <td>, чтобы были видны границы строк и столбцов.
Просто прописываем в теге <style> пару строчек кода:
td {
border: 1px solid grey;
}Получаем результат:
Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег <style> для table:
table {
border-collapse: collapse;
}И, вуаля, перед нами отображается полноценная таблица с привычными границами:
Для визуального удовлетворения давайте также растянем таблицу на всю ширину экрана – для этого необходимо задать width для тега <table>:
table {
width: 100%;
}Теперь наша таблица растянута:
Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Заголовок столбцов и строк, объединение ячеек
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег <th>. В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
Давайте для примера добавим тег <th> с надписью «Заголовок» в еще одну строку таблицы:
<table>
<tr>
<th>Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>В итоге получаем следующее:
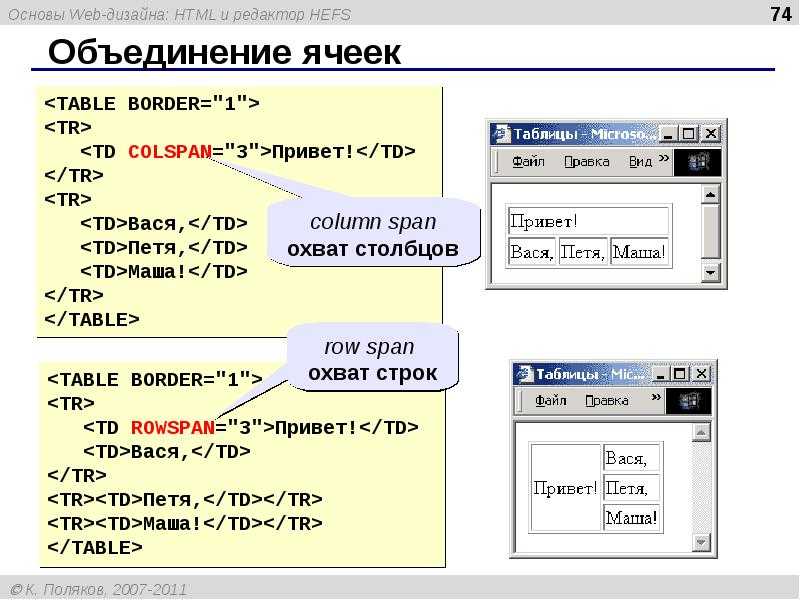
Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
<tr> <th colspan="2">Заголовок</th> </tr>
Вот как это выглядит на экране:
Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:
<table>
<tr>
<th colspan="2">Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr >
<td >
А вот и новая строка
</td>
<td rowspan="2">
И еще один столбец
</td>
</tr>
<tr>
<td rowspan="2">
Третья строка!
</td>
</tr>
</table>Получаем следующее:
Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки. Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Заголовок таблицы
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега <caption>, а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
Заголовок может потребоваться в следующих случаях:
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
Давайте добавим <caption> в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
<caption>Таблица обо всем</caption>
Получаем:
С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Группирование строк и столбцов таблицы
Тег <colgroup> создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
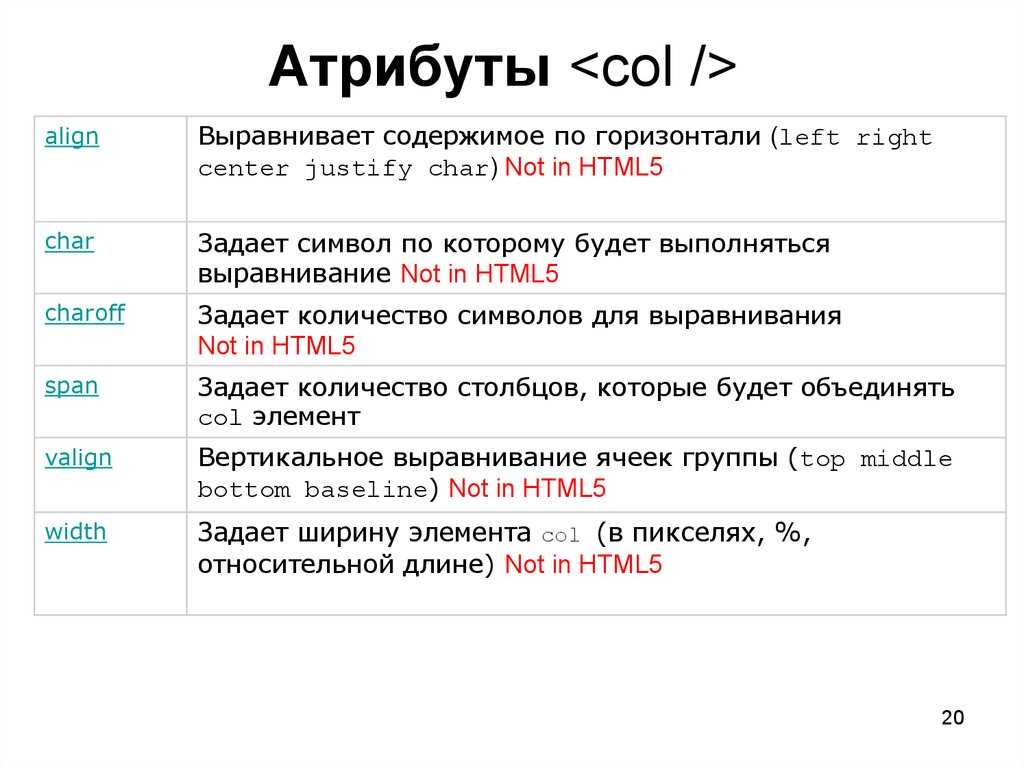
Еще один важный тег – <col>. Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента <colgroup>.
Давайте добавим к уже существующей таблице данные теги:
<colgroup> <col span="1"> <col><!-- Задаем цвет фона для следующего столбца таблицы--> </colgroup>
Получаем следующее:
Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег <tbody> содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Шапка и подвал таблицы
Тегом <thead> мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег <th>. Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Тег <tfoot> используется для группировки содержимого нижней части таблицы – его принято обозначать нижним колонтитулом таблицы. Выводится он после тега <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней – все зависит от браузера. Для ячеек в секции <tfoot> следует использовать тег <td>.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
- <table> – тег, позволяющий создать контейнер таблицы;
- <tr> – тег для создания строки (ряда) таблицы, используемый совместно с <td> или <th>;
- <td> – тег обычной ячейки таблицы;
- <th> – тег ячейки-заголовка таблицы;
- <col> – тег, позволяющий создать колонки для таблицы;
- <colgroup> – тег, который группирует колонки;
- <thead> – тег для верхнего колонтитула таблицы;
- <tbody> – тег основной части таблицы;
- <tfoot> – тег для нижнего колонтитула таблицы;
- <caption> – используйте этот тег, чтобы задать общий заголовок для таблицы;
- colspan – показывает количество ячеек в строке для объединения по горизонтали;
- rowspan – показывает количество ячеек в столбце для объединения по вертикали;
- span – количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1;
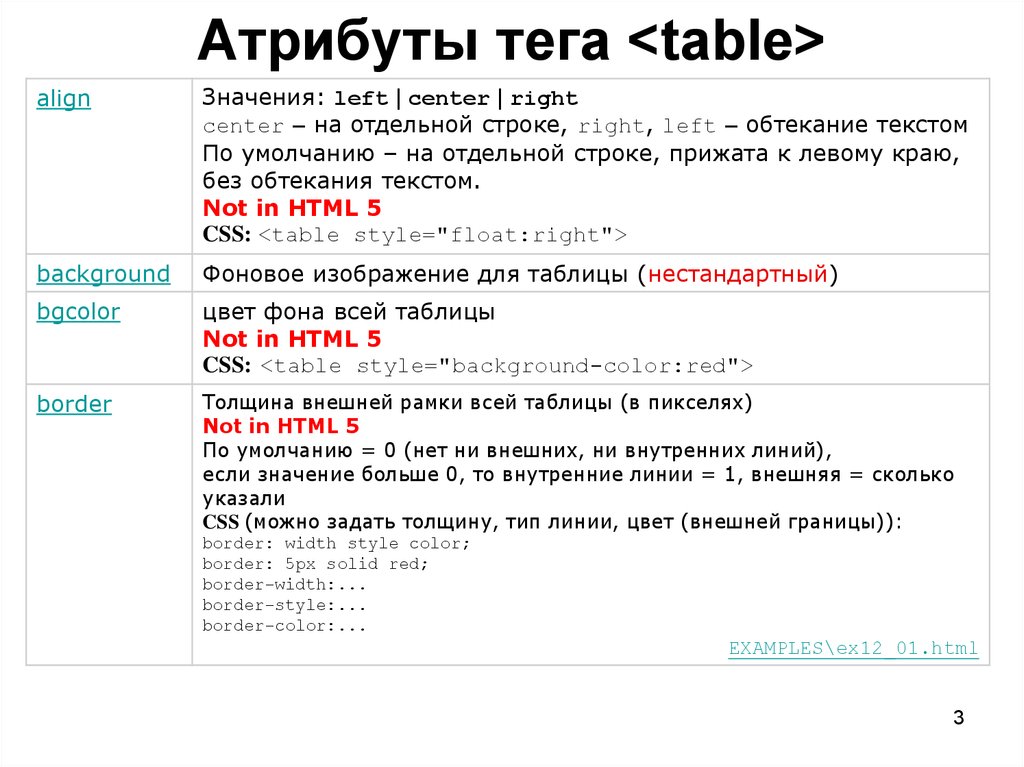
- border – ширина границ таблицы в пикселях, по умолчанию: 0 – в таком случае обводка таблицы не видна;
- cellpadding – отступ от границ ячеек до их содержимого;
- cellspacing – отступ между границами ячеек.

Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.
HTML первые шаги — урок 5 — Таблицы
Одним из важных форм хранения информации являются таблицы. В таблицах хранят информацию Excel, Access и другие базы данных. Таблицы очень наглядно представляют данные, по этим данным удобно строить графики и диаграммы.
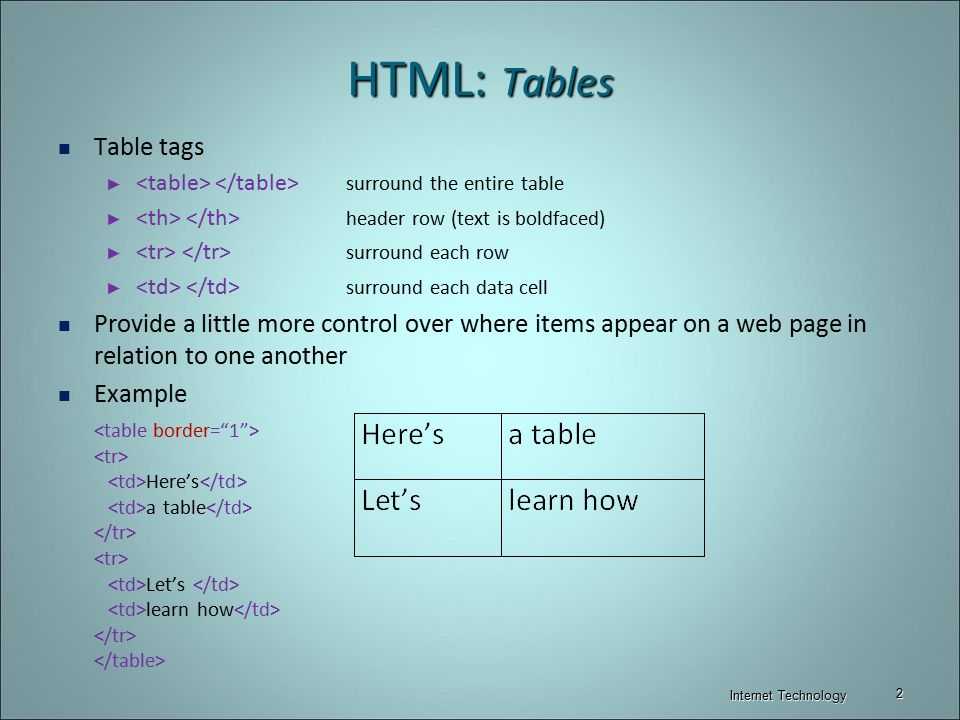
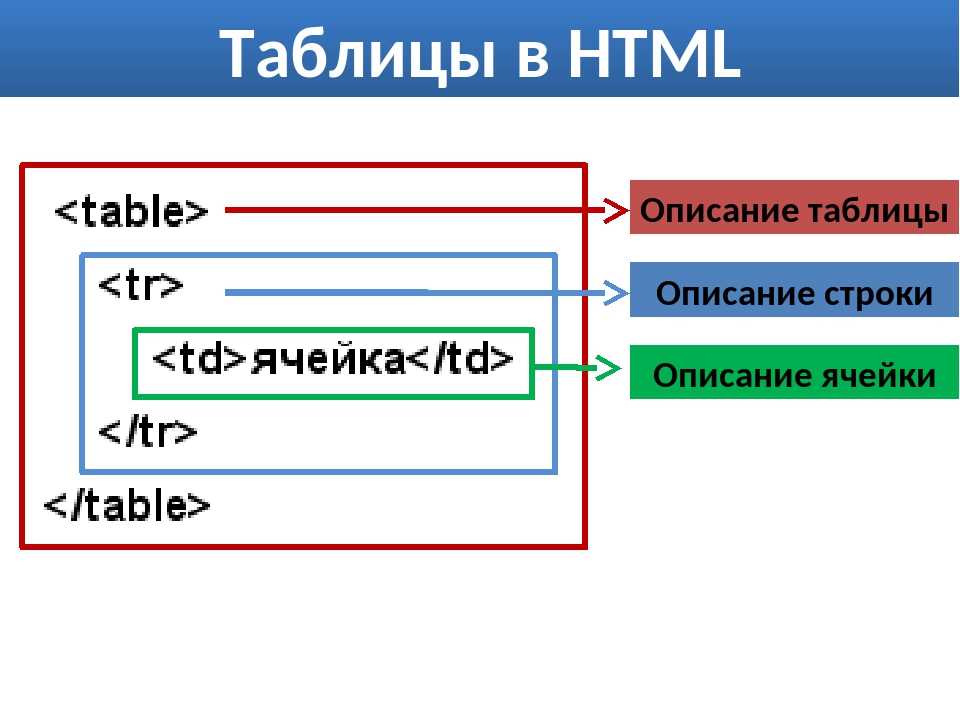
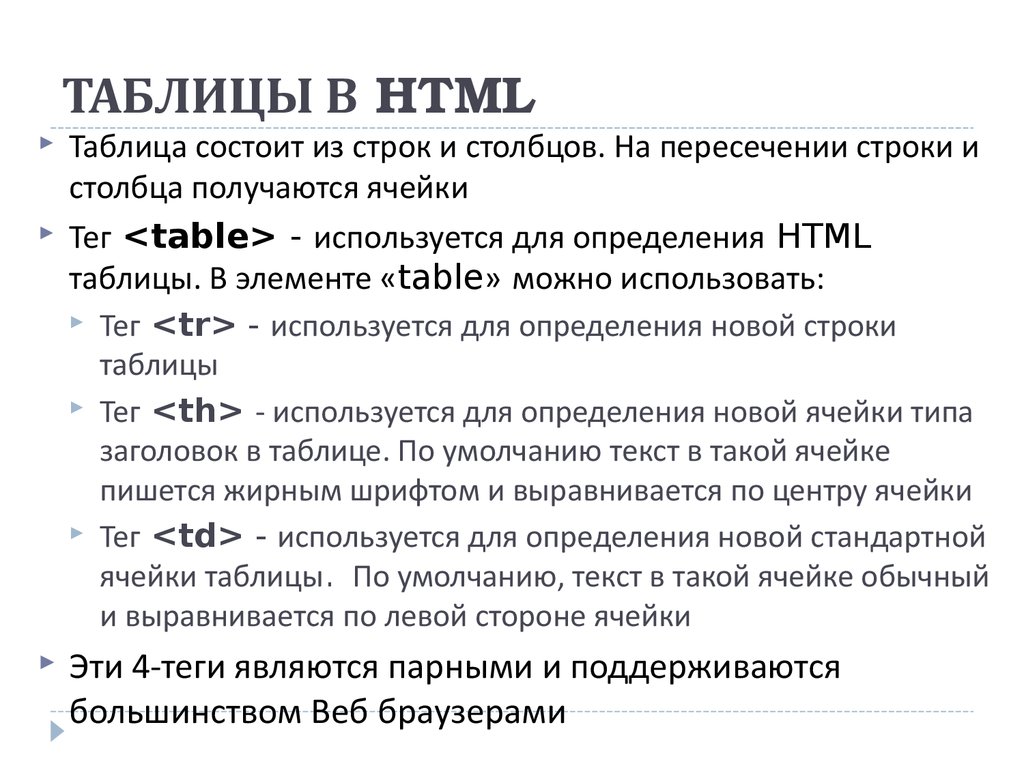
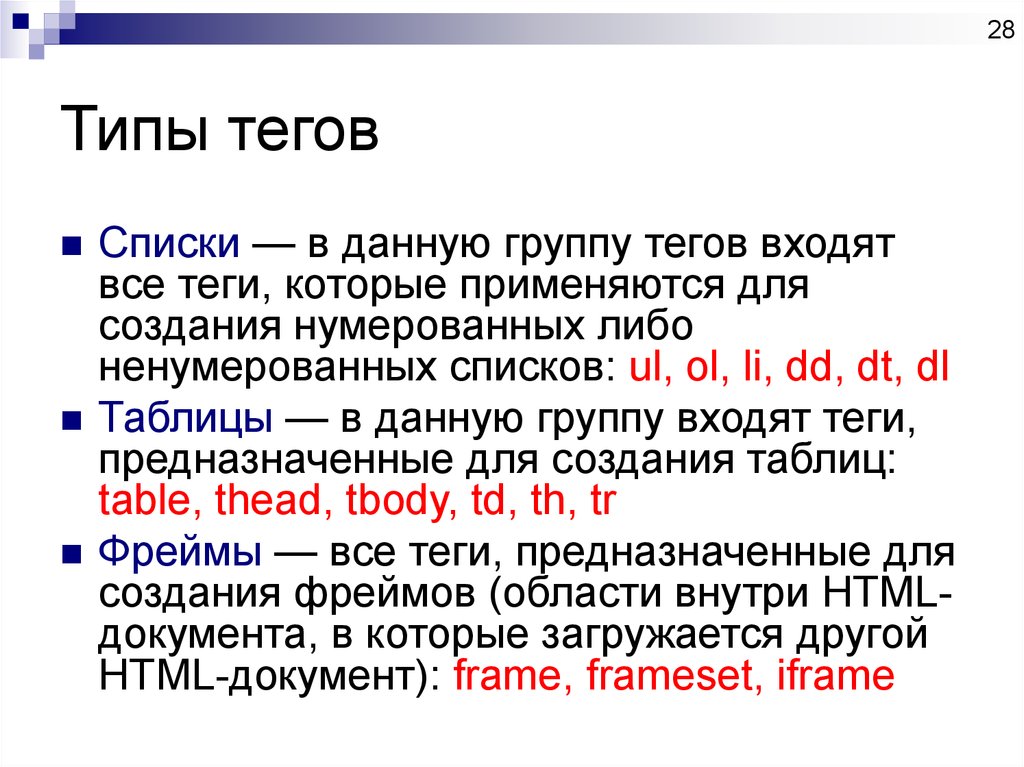
Давайте в этому уроке разберем как создавать таблицы в HTML. Для этогом мы будем использовать теги <table>, <tr>, <td>, <th>, <thead>, <tbody>, <tfoot>.
Тег table
TABLE — это основной тег таблицы, в него вкладываются другие теги таблицы.
<table> </table>
Все остальные теги мы будем писать внутри этого тега.
Тег tr
TR — тег строки, каждая строка оформляется в виде тега <tr></tr>, если мы хотим три строки в таблице, то и таких пар тегов должно быть три:
<table> <tr></tr> <tr></tr> <tr></tr> </table>
Тег td
TD — тег ячейки, каждая ячейка должна находиться в теге строки. Чтобы таблица отображалась корректно количество ячеек должна совпадать. Давайте сделаем таблицу с четырмя ячейками на строку:
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>Осталось теперь заполнить таблицу данными:
<table>
<tr>
<td>Номер</td>
<td>Фамилия</td>
<td>Имя</td>
<td>Отчество</td>
</tr>
<tr>
<td>1</td>
<td>Иванов</td>
<td>Иван</td>
<td>Иванович</td>
</tr>
<tr>
<td>2</td>
<td>Петров</td>
<td>Петр</td>
<td>Петрович</td>
</tr>
</table>Теперь можно оформить таблицу логически, разделив ее на три раздела thead — заголовок, tbody — содержимое страницы, tfoot — подвал страницы.
Тег tbody
TBODY не обязателен, но его можно вставить чтобы показать что здесь находится основная информация таблицы.
<table>
<tbody>
<tr>
<td>Номер</td>
<td>Фамилия</td>
<td>Имя</td>
<td>Отчество</td>
</tr>
<tr>
<td>1</td>
<td>Иванов</td>
<td>Иван</td>
<td>Иванович</td>
</tr>
<tr>
<td>2</td>
<td>Петров</td>
<td>Петр</td>
<td>Петрович</td>
</tr>
</tbody>
</table>Тег thead
THEAD используется для создания заголовка таблицы, попробуйте первую строку взять в thead.
<table>
<thead>
<tr>
<td>Номер</td>
<td>Фамилия</td>
<td>Имя</td>
<td>Отчество</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иванов</td>
<td>Иван</td>
<td>Иванович</td>
</tr>
<tr>
<td>2</td>
<td>Петров</td>
<td>Петр</td>
<td>Петрович</td>
</tr>
</tbody>
</table>А теперь вместо ячеек td, мы используем ячейки th, чтобы показать что это названия столбцов:
<table>
<thead>
<tr>
<th>Номер</th>
<th>Фамилия</th>
<th>Имя</th>
<th>Отчество</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иванов</td>
<td>Иван</td>
<td>Иванович</td>
</tr>
<tr>
<td>2</td>
<td>Петров</td>
<td>Петр</td>
<td>Петрович</td>
</tr>
</tbody>
</table>И если у вас адекватный браузер, то названия столбцов должны быть выделены, хотя бы жирным шрифтом. И остался еще одни тег подвала таблицы tfoot.
И остался еще одни тег подвала таблицы tfoot.
Тег tfoot
TFOOT определяет подпись внизу таблицы.
<table>
<thead>
<tr>
<th>Номер</th>
<th>Фамилия</th>
<th>Имя</th>
<th>Отчество</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иванов</td>
<td>Иван</td>
<td>Иванович</td>
</tr>
<tr>
<td>2</td>
<td>Петров</td>
<td>Петр</td>
<td>Петрович</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Создание таблицы 2012 год</td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>Атрибут colspan
Одним из важных атрибутов тега td является colspan, он позволяет объеденить ячейки. Давайте посмотрим на наш футер. У нас 4 ячейки, но заполнена только одна, поэтому можно объеденить эти четыре ячейки. Давайте используем атрибут colspan.
Давайте посмотрим на наш футер. У нас 4 ячейки, но заполнена только одна, поэтому можно объеденить эти четыре ячейки. Давайте используем атрибут colspan.
<table>
<thead>
<tr>
<th>Номер</th>
<th>Фамилия</th>
<th>Имя</th>
<th>Отчество</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иванов</td>
<td>Иван</td>
<td>Иванович</td>
</tr>
<tr>
<td>2</td>
<td>Петров</td>
<td>Петр</td>
<td>Петрович</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">Создание таблицы 2012 год</td>
</tr>
</tfoot>
</table>Теперь у нас одна большая ячейка которая шириной в 4 ячейки. Значением атрибута colspan является количество объединенных ячеек.
Тег HTML tbody
❮ Назад Полный справочник HTML Далее ❯
Пример
Таблица HTML с элементами,
и:| Месяц | Экономия |
|---|---|
| Январь | 100 долларов США |
| Февраль | 80 долларов США | $180 |
Попробуйте сами »
Ниже приведены дополнительные примеры из раздела «Попробуйте сами».
Определение и использование
Элемент Браузеры могут использовать эти элементы для включения прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы вверху и внизу каждой страницы. Примечание: Элемент Тег Совет: , Тег Стиль, Попробуйте сами » Как выровнять содержимое внутри Попробуйте сами » Как выровнять содержимое внутри Попробуйте сами » Большинство браузеров отображают элемент tbody { ❮ Предыдущий
Полный справочник HTML
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2022 Refsnes Data. Все права защищены. С помощью этих тегов можно создать простую таблицу в HTML: Дает границу таблице, содержащей данные. Подписаться на @tutorial_brain Свернуть границу означает, что она дает одну границу для таблицы. Мы можем организовать нашу таблицу с помощью Rowspan и Colspan для разработки сложных таблиц. Cellspacing задает пробелы вокруг строк, а Cellpadding задает пространство внутри ячейки. Подписаться на @tutorial_brain Придать цвет фона таблице. Подписаться на @tutorial_brain В HTML можно легко создать таблицу внутри таблицы, и это называется вложением таблиц HTML. Вы можете добавить ширину и высоту таблицы, используя свойства ширины и высоты соответственно. да, мы можем установить цвета для границ таблицы с помощью CSS и HTML Используя свойство стиля CSS, измените цвет границы таблицы Тег Cellspacing определяет пространство между двумя ячейками. Cellpadding определяет пространство внутри ячейки и пространство содержимого от границы ячейки. Свойство border-collapse определяет, должна ли граница таблицы сворачиваться или отделяться. Свернуть дает единую границу для всей таблицы, а отдельная дает границу для каждой ячейки, а также дает внешнюю границу. Фейсбук Твиттер
904:30 Гугл плюс Судя по тому, что мы создали wpDataTables, не секрет, что мы любим таблицы. Таблицы HTML используются для отображения данных, которые имеют смысл в программах для работы с электронными таблицами. Они состоят из строк и столбцов и часто используются на веб-сайтах для эффективного отображения табличных данных. Итак, как сделать таблицу в HTML? Когда его использовать и почему? Каковы хорошие примеры HTML-таблиц? Сегодня мы собираемся ответить на эти и другие вопросы, чтобы помочь вам понять все, что нужно знать о таблицах HTML. Таблица в HTML имеет большое значение, когда вы хотите организовать данные, которые лучше всего будут выглядеть в электронной таблице. HTML-таблица — отличный способ отображать такие вещи, как финансовые данные, календари, цены, сравнение функций, информационную панель с данными о пищевой ценности, результаты боулинга и многие другие табличные данные. Возможно, вы слышали, что таблицы были несемантическими. Однако это совсем не так. Таблицы семантически обозначают табличные данные, и они являются лучшим выбором для отображения данных такого типа. Хотя некоторые данные отлично выглядят в таблицах, есть вещи, которые не следует упорядочивать таким образом просто потому, что это не имеет никакого смысла. Есть также некоторые другие неуместные способы использования таблиц CSS, которых следует избегать, если это возможно. Например, вы никогда не должны использовать таблицы для макета . Дело в том, что табличные элементы семантически описывают табличные данные и использование их для других целей является нарушением семантического долга. Общее правило заключается в том, что веб-сайты должны быть доступны. Одна часть специальных возможностей — программы чтения с экрана, которые читают таблицы сверху вниз и слева направо. С таблицами в HTML порядок представления сайта определяется визуальным выбором, а не выбором доступности. Таблицы HTML обычно сопровождаются кратким описанием их назначения. Иногда более подробное описание предоставляется через атрибут summary для удобства людей, использующих голосовые или пользовательские агенты на основе Брайля. Строки таблицы могут быть сгруппированы в разделы головы, ног и тела (через элементы THEAD , TFOOT и TBODY ). Пользовательские агенты могут использовать разделение головы/тела/ноги для поддержки прокрутки разделов тела независимо от разделов головы и ног. Когда мы печатаем длинные HTML-таблицы, информация о начале и конце обычно отображается на каждой странице, содержащей таблицу. Если вы хотите предоставить больше структурной информации, вы также можете сгруппировать столбцы. Кроме того, свойства столбца могут быть объявлены в начале определения таблицы с использованием элементов COLGROUP и COL . Ячейки таблицы содержат информацию заголовка и/или данные, и они могут охватывать несколько столбцов и строк. Когда вы помечаете каждую ячейку табличным режимом HTML 4, невизуальные пользовательские агенты могут легче передавать информацию пользователю. Это полезно не только для пользователей с ограниченными возможностями, но и позволяет модальным беспроводным браузерам с ограниченными возможностями отображения обрабатывать HTML-таблицы. Мы уже упоминали, что таблицы HTML не должны использоваться для разметки. Вместо этого вы должны использовать таблицы стилей всякий раз, когда это необходимо для достижения лучших результатов и лучшей доступности. Давайте рассмотрим базовый пример стиля таблицы HTML: Представьте, что вы смотрите на строку (горизонтальную), чтобы увидеть одного человека и соответствующую информацию о нем. Когда вы смотрите вверх и вниз по столбцу (вертикальному), вы почувствуете разнообразие или закономерность данных. Первая строка является заголовком таблицы и не содержит данных — только заголовки столбцов. Вы можете семантически указать, что это имеет место с элементом , который будет обертывать первый При использовании не должно быть Наряду с и существует для переноса строк таблицы, которые указывают нижний колонтитул таблицы. Подобно , лучше всего подходит для семантического указания, что это не строки данных, а вспомогательная информация. Размещение уникально в HTML, так как оно идет после и ранее ! Таким образом, хотя может показаться логичным найти его в конце Нижний колонтитул таблицы можно использовать в длинных таблицах HTML, например, для повторения заголовка. Однако его можно использовать и для других целей, например, с макетом, в котором положение элементов прыгает снизу вверх в зависимости от потребностей. Элемент идентифицирует один или несколько элементов В HTML5 может быть размещен до или после и Элемент должен быть прямым потомком элемента Атрибуты Элемент Атрибуты Элемент Атрибуты Элемент Атрибуты Элемент Отличить разные части таблицы легко, если таблица имеет разные цвета и линии. Граница таблицы CSS — еще один распространенный элемент. По умолчанию все ячейки таблицы отстоят друг от друга на 2 пикселя. Между первой строкой и остальными вы заметите небольшой дополнительный зазор, вызванный граничным интервалом по умолчанию, примененным к 9 строкам.0465 и еще больше их раздвигают. Вы можете управлять интервалом: Или вы можете просто удалить этот пробел: HTML padding , заголовок HTML-таблицы, границы и выравнивание элементов Таблицы CSS и их свойства прекрасно работают, если вы используете их правильно. Однако есть некоторые детали, о которых следует помнить. Например, если вы примените определенное семейство шрифтов к таблице, а затем к ячейке другое — ячейка выиграет, потому что это фактический элемент с текстом внутри. Эти свойства либо уникальны для элементов таблицы, либо ведут себя уникально для элементов таблицы. Возможные значения : baseline, sub, super, text-top, text-bottom, middle, top, bottom, %, length Выравнивает содержимое внутри ячейки. Особенно хорошо работает в таблицах, хотя в этом контексте имеет смысл только верхняя/нижняя/середина. Возможные значения: normal, pre, nowrap, pre-wrap, pre-line Управляет переносом текста в ячейке. Некоторые данные, возможно, должны быть в одной строке, чтобы иметь смысл. Возможные значения: свернуть, разделить Применяется к таблице, чтобы определить, схлопываются ли границы сами по себе (что-то вроде схлопывания полей только в двух направлениях) или нет. Что, если две границы, которые сливаются друг с другом, имеют конфликтующие стили (например, цвет)? Стили, примененные к этим типам элементов, будут «выигрывать» в порядке «силы»: ячейка, строка, группа строк, столбец, группа столбцов, таблица. Возможные значения: length Если border-collapse является отдельным, вы можете указать расстояние между ячейками. Современная версия атрибута cellpacing. Говоря об этом, padding — это современная версия атрибута cellpadding. Возможные значения: длина Ширина работает с ячейками таблицы примерно так, как вы думаете, за исключением случаев, когда возникает конфликт. Например, если вы зададите самой таблице ширину 400 пикселей, тогда первая ячейка строки из трех ячеек будет иметь ширину 100 пикселей, а остальные оставить в покое, первая ячейка будет иметь ширину 100 пикселей, а две другие разделят оставшееся пространство. Но если вы зададите всем трем из них ширину 20000 пикселей, таблица по-прежнему будет иметь размер 400 пикселей, и это просто даст каждому из них треть пространства. Это при условии, что пустое пространство или такие элементы, как изображение, не вступают в игру. Возможные значения: длина Граница работает на любом из элементов таблицы и примерно так, как вы ожидаете. Причуды появляются, когда вы разрушаете границы. В этом случае все ячейки таблицы будут иметь только одну ширину границы между собой, а не две, как вы ожидаете (граница справа в первой ячейке и граница слева в следующей ячейке). Чтобы удалить границу в свернутой среде, обе ячейки должны «согласиться» на ее удаление. Вот так: В противном случае исходный порядок/специфика имеет преимущество, какая граница показана на каком ребре. Возможные значения: авто, фиксированный авто по умолчанию. Ширина таблицы и ее ячеек зависит от содержимого внутри. Если вы измените это значение на фиксированное, ширина таблицы и столбца задается шириной элементов таблицы и столбца или шириной первой строки ячеек. Ячейки в последующих строках не влияют на ширину столбцов, что может ускорить визуализацию. Если содержимое последующих ячеек не помещается, то, что происходит, определяет свойство переполнения. Граница таблицы CSS упрощает просмотр таблицы, а также является лучшим методом отображения границ. Добавьте стили в теги , расположенные в элементе head, чтобы показать границу для элементов table, th и td в вашем HTML-документе. Чтобы понять, как работают соединенные ячейки, нам нужно объяснить два атрибута, которые могут быть в любом элементе ячейки таблицы: HTML rowspan и HTML colspan. Если td имеет colspan 2 (т. е. «Вложенные таблицы» просто означают размещение таблицы внутри другой таблицы, что выполнимо, но вам необходимо включить полную структуру с помощью элемента Однако бывают ситуации, когда это абсолютно необходимо и да, это выполнимо. Так, например, если вам нужно импортировать содержимое из других источников, вы можете импортировать таблицу и разместить ее внутри своей таблицы. Цвета очень помогают пользователям легко определить, что они ищут в таблице. Вы можете либо установить цвет фона для элементов ячейки таблицы, либо установить его для самих строк таблицы. Это самый простой пример: Использование tbody полезно, если вы не хотите чередовать строки верхнего и нижнего колонтитула. Если вы не хотите, чтобы то, что находится внизу, просвечивало, вы также можете установить четные ряды. Если вам нужно поддерживать браузеры, которые не понимают: nth-child() (чертовски старый), вы можете использовать для этого jQuery. Подсветка строк довольно проста; все, что требуется, это добавить имя класса в строку. Выделение столбцов, с другой стороны, требует немного больше усилий. Вы можете использовать элемент Как центрировать таблицу в HTML? Этот вопрос довольно часто задают люди, разрабатывающие свои первые HTML-таблицы. Дело в том, что text-align:center не центрирует всю таблицу, а просто центрирует текст внутри ячеек. Центрирование всей таблицы требует, чтобы левое и правое поля были установлены на auto , а верхнее и нижнее поля были установлены на нужные вам значения. Допустим, вы хотите, чтобы верхнее и нижнее поля вашей таблицы были одной пустой строкой (1em). Код CSS в слева от последующего текста. Если вы хотите, чтобы таблица располагалась справа от соседнего текста, используйте float:right вместо . Вы также можете установить левое поле: Да, существующую таблицу можно поместить в ячейку другой таблицы. Есть пример, упомянутый ранее в этой статье. Имейте в виду, что старые браузеры имеют проблемы с вложенными таблицами, если вы явно не закрываете элементы TR , TD и TH . Кроме того, старайтесь не вкладывать таблицы более чем на несколько строк вглубь таблицы, потому что в старых версиях браузеров с этим часто возникают проблемы. Вы можете использовать Атрибуты ROWSPAN и COLSPAN для сведения к минимуму вложенности таблиц. Наконец, обязательно проверяйте разметку всякий раз, когда используете вложенные таблицы. Внутри элемента TD внутри таблицы могут быть размещены малые формы, если вы хотите расположить форму относительно другого содержимого. Однако, если вы хотите расположить элементы, связанные с формой, относительно друг друга, это не поможет. Если вы хотите это сделать, вся таблица должна быть в форме. Вы не можете начать форму с одного элемента TH или TD , а закончить другим. Спецификации HTML 3.2 и HTML 4.0 допускают только целочисленные значения (представляющие количество пикселей) для атрибута WIDTH элемента TD. С другой стороны, HTML 4.0 DTD допускает нецелочисленные значения (например, проценты), поэтому средство проверки HTML не будет жаловаться на Имейте в виду, что браузеры Netscape и Microsoft по-разному интерпретируют процентные значения для Поле между содержимым и краем области отображения довольно узкое в графических браузерах. Навигатор всегда оставляет место для полосы прокрутки справа. Однако, если длина документа недостаточна для прокрутки, полоса прокрутки не появляется, и остается поле справа, которое нельзя удалить. Недопустимый синтаксис HTML может привести к появлению дополнительного пространства до и после таблиц HTML. Наиболее распространенной причиной является свободное содержимое в таблице (т. е. содержимое, которое не находится внутри TD или элемент TH ). Когда дело доходит до свободного контента, не существует стандартного способа справиться с ним. Некоторые браузеры отображают его до или после таблицы. Решение состоит в исправлении синтаксических ошибок HTML. Все содержимое таблицы должно находиться внутри элемента TD или TH . Короткий ответ будет — да . Чтобы браузеры отображали таблицу, должны быть известны атрибуты таблицы HTML, в частности атрибуты HEIGHT или WIDTH . Дело в том, что перед рендерингом необходимо загрузить всю таблицу с известными размерами. Если вышеупомянутые атрибуты неизвестны, процесс рендеринга может быть отложен. В дополнение к этому, если какое-либо содержимое таблицы слишком велико для доступной области отображения, таблица должна растянуться, чтобы отобразить слишком большое содержимое. Затем остальная часть содержимого подстраивается, чтобы соответствовать размеру таблицы, а не доступной области отображения. Если содержимое просматривается на более узком, чем предполагалось, экране, таблицы фиксированной ширины вызывают те же проблемы, что и другие таблицы большого размера. Если дисплеи шире, чем ожидалось, большая часть дисплея будет потрачена впустую из-за чрезвычайно широких полей. Если читателям требуются более крупные шрифты, содержимое будет отображаться всего с несколькими словами в строке. Одна из самых важных вещей, о которой следует помнить, это правильный синтаксис. Браузеры плохо справляются с неверным синтаксисом. Вложенные таблицы могут отображаться неправильно с правильным синтаксисом и в старых версиях Netscape Navigator. Кроме того, некоторые браузеры полностью игнорируют таблицы, что означает, что они также будут игнорировать макет, созданный с помощью таблиц HTML. Кроме того, их игнорируют поисковые системы. Некоторые версии Navigator имеют проблемы со ссылками на именованные якоря, когда они находятся внутри таблицы, использующей Атрибут ВЫРАВНИВАНИЕ . Они связывают именованный якорь с верхней частью таблицы, а не с содержимым якоря. Если вы не используете атрибут ALIGN в своих таблицах, этой проблемы можно полностью избежать. При всем при этом, если вы настаиваете на использовании HTML-таблиц для макета, тщательная разметка может помочь вам свести к минимуму связанные с этим проблемы. Избегайте размещения внутри таблиц большого содержимого, такого как широкие изображения, элементы PRE с длинными строками, длинные URL-адреса и т.п. Используйте несколько независимых таблиц вместо одного полностраничного макета. Например, вы можете использовать таблицу для размещения панели навигации в верхней или нижней части страницы и полностью оставить основной контент за пределами каких-либо таблиц макета. Вы добавляете заголовок к таблице, помещая его в элемент Назначение подписи состоит в том, чтобы содержать описание содержимого таблицы. Это дает читателям быстрое представление о том, содержит ли таблица контент, который они ищут. Тем не менее, это особенно полезно для слабовидящих пользователей, которые могут избежать того, чтобы средство чтения с экрана читало большую часть содержимого таблицы, прежде чем понять, о чем эта таблица. Заголовок помещается непосредственно под тегом Примечание. Атрибут summary можно также использовать в элементе Если вы не хотите иметь дело с кучей кода HTML-таблицы, вам может пригодиться хороший инструмент для создания таблиц. Создание таблицы в HTML с помощью такого инструмента не требует знания языков разработки, и это довольно быстро и просто. Кроме того, большинство лучших инструментов такого рода совершенно бесплатны и каждый может их использовать. По сути, все, что вам нужно сделать, это импортировать данные и настроить таблицу (например, стиль границы таблицы HTML, форматирование таблицы HTML, ширину таблицы CSS, цвет фона таблицы CSS, интервал между ячейками, заполнение ячеек и т. д.). Когда вы закончите с этим, генератор предоставит вам HTML-код вашей таблицы, который вы просто скопируете и вставите на свой веб-сайт. Очень просто. Разработка таблицы с нуля — непростая задача. Вместо того, чтобы писать строки и строки кода в блокноте, вы можете сэкономить много времени и усилий с помощью правильного инструмента для создания HTML-таблиц. Это не только проще, но и результаты часто лучше, чем когда вы пытаетесь построить все это самостоятельно. Не говоря уже о том, сколько времени это сэкономит вам, а мы все знаем, что время — деньги. Очень полезный инструмент для создания таблиц HTML. Прост в использовании и позволяет выбрать тему, которая вам больше нравится. Подробнее об этом можно узнать на официальном сайте. Простой и удобный инструмент, к тому же бесплатный. Truben позволяет быстро и легко создавать все виды HTML-таблиц. Удобный инструмент, работающий аналогично текстовым процессорам. Это позволяет создавать красивые таблицы бесплатно. Отличный инструмент для создания стильных таблиц без использования изображений. Используйте элементы таблицы CSS и создавайте великолепные таблицы HTML с помощью этого онлайн-инструмента. Простой инструмент для создания вашего любимого стиля стола. Один из самых простых инструментов; идеально подходит для людей с небольшими техническими знаниями и / или медленным подключением к Интернету. Этот инструмент поставляется с различными параметрами генерации, и одним из них является создание отличных HTML-таблиц. Полезный генератор для разработки HTML-таблиц из данных электронных таблиц. Создание красивых и функциональных HTML-таблиц — непростая задача. Если вы хотите создать их с нуля, вы должны иметь определенные знания в области кодирования и опыт разработки, потому что есть много вещей, которые необходимо учитывать, если вы хотите, чтобы таблица правильно отображала содержимое. Если, с другой стороны, вы ищете быстрое решение, не требующее опыта программирования, вы всегда можете рассмотреть возможность использования одного из множества удобных инструментов для создания таблиц. 9Тег 0043 используется для группировки содержимого тела в таблице HTML. используется в сочетании с и
Элементы для указания каждой части таблицы (тела, заголовка, нижнего колонтитула).
должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: как дочерний элемент
элемент после любого
и элементы не будут влиять на макет таблицы по умолчанию. Однако вы можете
используйте CSS для оформления этих элементов (см. пример ниже)! Поддержка браузера
Элемент <тело> Да Да Да Да Да Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
9Тег 0043 также поддерживает атрибуты событий в HTML. Дополнительные примеры
Пример
Месяц Экономия
Январь
100 долларов
Февраль
80 долларов США
Sum
180 долларов США
Пример
Месяц
Экономия
Январь 100 долларов США
Февраль
80 долларов США
Пример
Месяц
Экономия
Январь 100 долларов США
Февраль $80
Настройки CSS по умолчанию
с следующие значения по умолчанию:
display: table-row-group;
вертикальное выравнивание: посередине;
цвет границы: наследовать;
}
Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебник по Python
Учебник по W3. CSS
CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery Лучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery 3 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM 90 |
О Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools работает на основе W3.CSS. Учебное пособие по тегам HTML-таблиц с примером — TutorialBrain
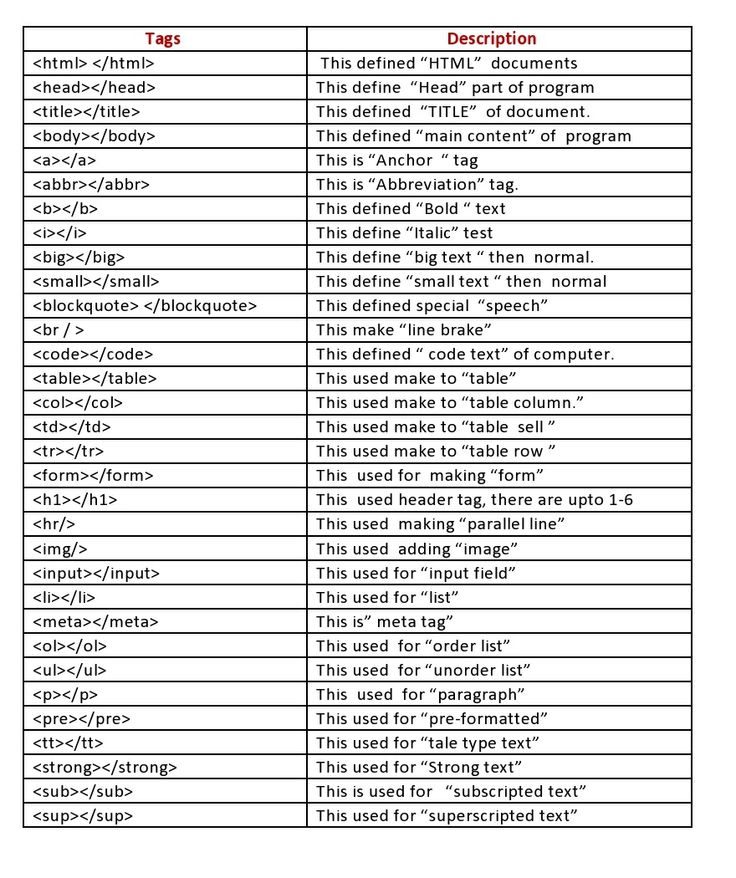
HTML-таблицы
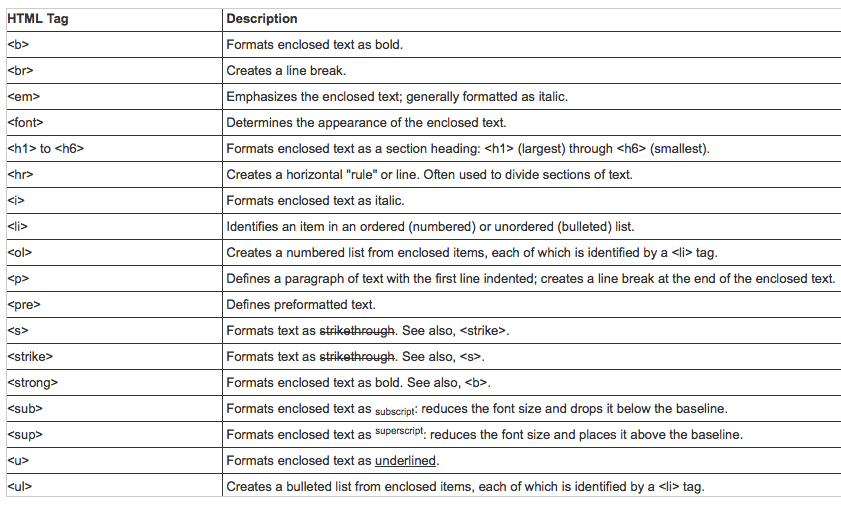
— этот тег используется для определения таблиц.
— строка таблицы. – ячейки данных таблицы. – Для заголовка таблицы, который выделен жирным шрифтом и располагается по центру. Пример
<ширина таблицы ="50%" граница ="4">
БОЛЬШИЕ ДАННЫЕ
ЦИФРОВОЙ МАРКЕТИНГ
МЕЙНФРЕЙМ
Искра
SEO-аналитика
КОБОЛ
Скала
Маркетинг в социальных сетях
DB2
HBase
Контент-маркетинг
JCL
Кафка
Аналитический маркетинг
ЦИКС
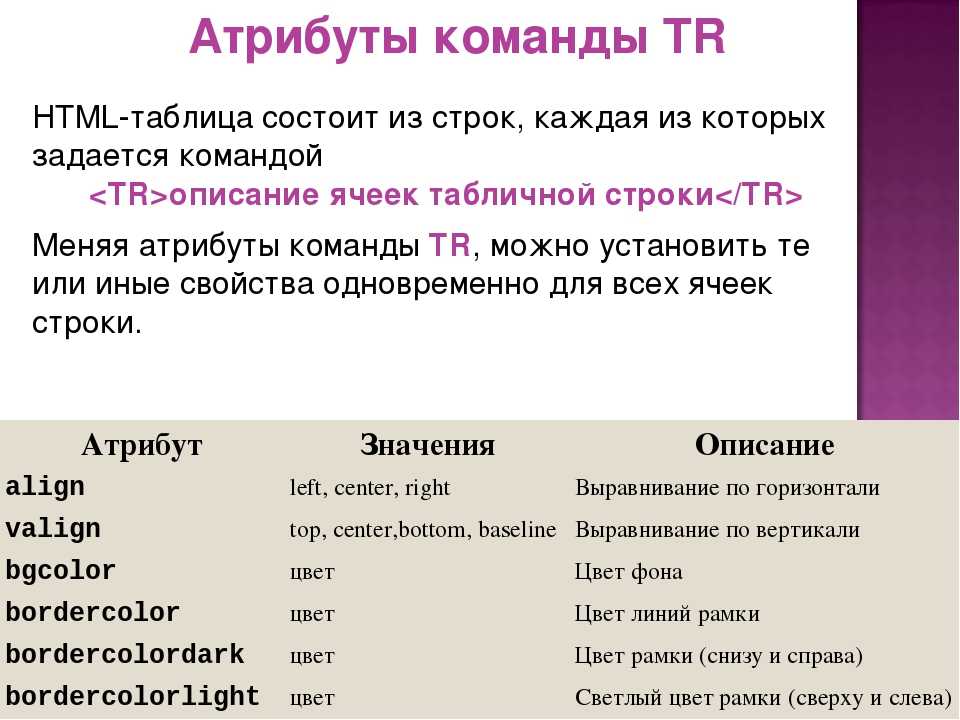
Табличные теги в HTML
HTML Рамка с цветом для таблицы

Пример
<стиль>
стол, т, тд {
граница: 2 пикселя сплошного зеленого цвета;
}
Граница свернута
Пример
<стиль>
стол, т, тд {
граница: 2 пикселя сплошного синего цвета;
граница коллапса: коллапс;
}
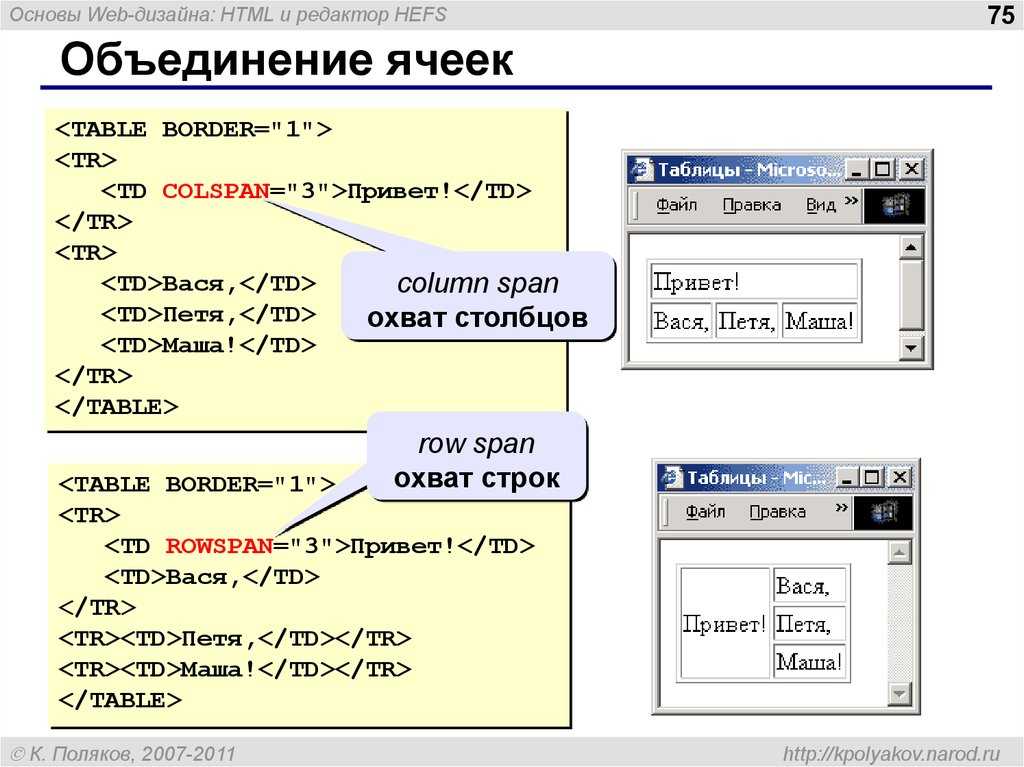
Rowspan и Colspan
. Если вы хотите объединить 2 или более столбцов в один, используйте атрибут colspan .
— если вы хотите объединить 2 или более строк в одну, используйте rowspan . Пример
<таблица>
Название компании:
TutorialBrain
Адрес:
Бангалор
Майсур
Название компании
Ветви
TutorialBrain
Бангалор
Майсур
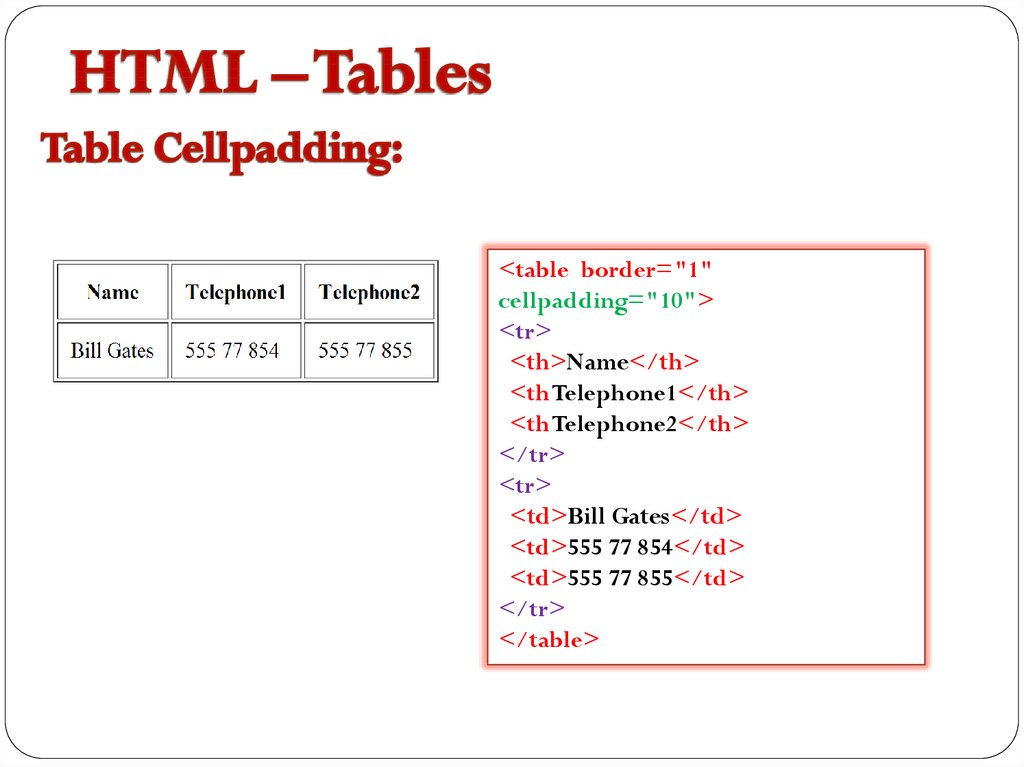
Cellspacing и Cellpadding для таблиц в HTML

Пример
Таблица HTML с использованием thead, tbody и tfoot
Пример
<таблица>
Заказ на покупку:987654321
Tutorialbrain — 10 октября 2020 г.
<тд colspan="2">
Поставщик:
ООО "АБС XYZ"
МАКАНА УЛИЦА
ДОМ 123
ХАЗАРИБАГ, ДЖАРКХАНД, 825301
<тд colspan="2">
ОТПРАВИТЬ:
МС ДХОНИ
УИЛСОН ГАРДЕН
ЮГО-ВОСТОЧНЫЙ БЛОК, РАНЧИ - 834001
Кол-во
Код элемента.
Описание
Цена за единицу
100
IABCDE
Карандаши
20.00
1000
IN877
Ноутбуки
100,00
500
IP8675
Ручки
70.
 00
00
Итого
<тд> 190,00
GST
<тд>5%
9,50
Итого
$ 199,50
Фон таблицы в HTML
Пример
<стиль>
стол, т, тд {
граница: 1px сплошной черный;
граница коллапса: коллапс;
}
й, тд {
отступ: 4px;
выравнивание текста: по левому краю;
цвет фона: #4CDCF5;
}
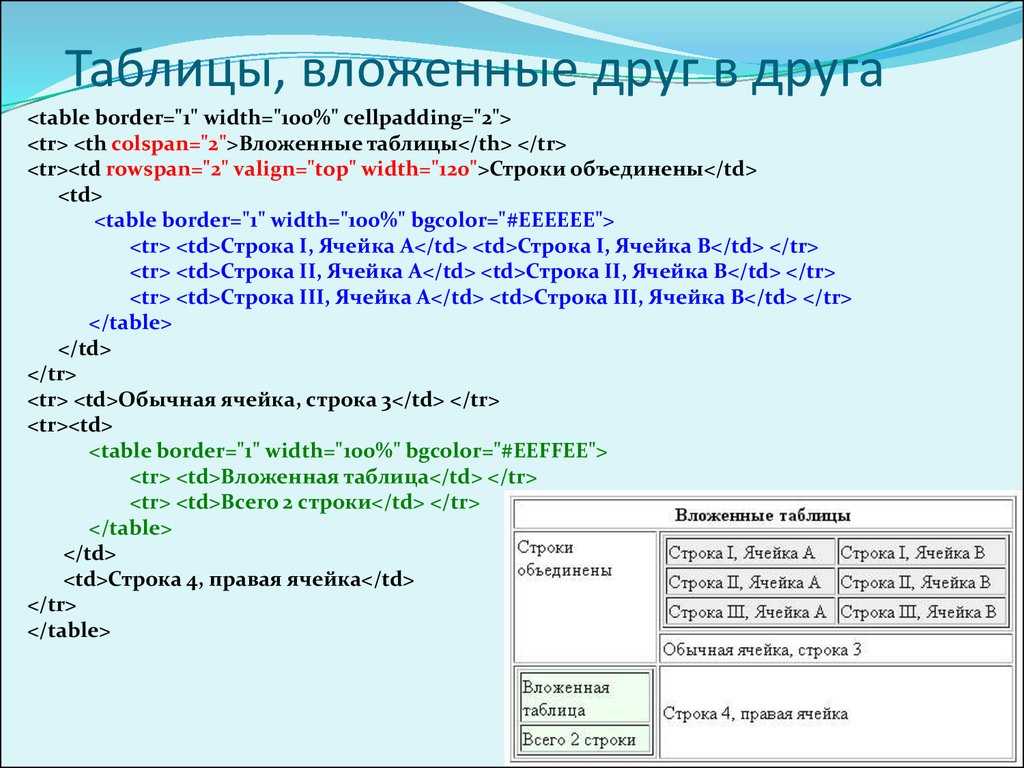
Вложение в таблицы HTML
Пример
<тр>
<тд>1
Виктор
Информатика
<тд>
<таблица>
6546572638
8575687830
66876786788
Ширина и высота таблицы в HTML

Пример
<таблица>
Имя
Электронная почта
Адрес
Рам Ратан
[электронная почта защищена]
Раджастхан
По вертикали:
<таблица>
Имя:
Рам Ратан
Электронная почта
[электронная почта защищена]
Адрес
Раджастхан
Вопросы и ответы для интервью
<тело>
<таблица>
40 книг
10 ручек
60 копий
Ластик 70
<тд>10
<тд>5
<тд>6
<тд>9
Пример,
<голова>
<стиль>
стол, т, тд {
граница: 2 пикселя сплошного зеленого цвета;
}
<тело>
Курсы TutorailBrain
БОЛЬШИЕ ДАННЫЕ
ЦИФРОВОЙ МАРКЕТИНГ
МЕЙНФРЕЙМ
Искра
SEO
КОБОЛ
Скала
Социальные сети
DB2
HBase
Контент
JCL
Кафка
Аналитика
ЦИКС
используется для указания заголовка ячейки или таблицы.  По умолчанию тег выделяется жирным шрифтом и располагается по центру.
По умолчанию тег выделяется жирным шрифтом и располагается по центру.
Синтаксис :- <граница ячейки таблицы=5>
<граница таблицы cellpadding=5>
<граница таблицы cellpacing=3 cellpadding=5>
HTML-таблиц: все, что нужно о них знать | Александр Гильманов | Мы переехали на freeCodeCamp.org/news
 Настолько много, что мы написали эту длинную статью о них, чтобы помочь тем из вас, кто является новичком и хочет узнать о таблицах HTML.
Настолько много, что мы написали эту длинную статью о них, чтобы помочь тем из вас, кто является новичком и хочет узнать о таблицах HTML. Когда использовать таблицы

Когда НЕ следует использовать таблицы
 В таких случаях программы чтения с экрана не всегда работают так, как вам хотелось бы.
В таких случаях программы чтения с экрана не всегда работают так, как вам хотелось бы.
Голова и тело

(он может обернуть столько строк, сколько необходимо, все из которых являются информацией заголовка). , являющегося прямым потомком . Все строки должны быть в пределах , или .
Нижний колонтитул таблицы
, на самом деле это не так.
 Поскольку нижний колонтитул содержит информацию, необходимую для понимания таблицы, он помещается перед данными в исходном порядке для лучшей доступности.
Поскольку нижний колонтитул содержит информацию, необходимую для понимания таблицы, он помещается перед данными в исходном порядке для лучшей доступности. HTML-тег
как содержащие сводное содержимое столбцов таблицы. Элемент должен быть прямым потомком элемента .
элементов, но должен стоять после любого и использоваться для идентификации элементов
, составляющих тело таблицы.  Элемент всегда должен идти после элемента и может стоять до или после элемента .
Элемент всегда должен идти после элемента и может стоять до или после элемента . Тег HTML используется для группировки значений или в одну строку заголовка таблицы или значений данных. Элемент может быть прямым дочерним элементом элемент или вложенный в родительский , или элемент. Тег HTML
, но с помощью CSS он может быть визуально расположен внизу таблицы.

col
colgroup
table {border-spacing: 0. 5rem;}
5rem;} table {border-collapse: свернуть таблицу;} по левому краю — это простой, но эффективный способ стилизации HTML-таблиц. vertical-align

white-space
border-collapse
border-spacing

ширина
граница

td:nth-child(2) { правая граница: 0; }
td:nth-child(3) {граница слева: 0; } макет таблицы
Граница таблицы

Соединение ячеек
Вложенные таблицы . Однако это может быть не лучшей идеей из-за запутанной разметки и плохой доступности.

Таблицы разметки «зебра»
tbody tr:nth-child(odd) {background: #eee; } Подсветка строк и столбцов

Как центрировать таблицу HTML
Тег выглядит просто:
 Чтобы оставить небольшое пространство между таблицей и текстом, вы также можете поместить правое поле таблицы, например:
Чтобы оставить небольшое пространство между таблицей и текстом, вы также можете поместить правое поле таблицы, например:
Можно ли вкладывать таблицы в таблицы?
 Чтобы избежать этих проблем, включайте каждый тег , и , даже если спецификации HTML не требуют этого.
Чтобы избежать этих проблем, включайте каждый тег , и , даже если спецификации HTML не требуют этого. Как я могу использовать таблицы для структурирования форм?
 Вы не можете поместить форму в таблицу, не поместив ее внутрь элемента TH или TD . Вы можете поместить таблицу внутрь формы, а затем использовать таблицу для размещения INPUT , TEXTAREA , SELECT и других элементов, связанных с формой, как показано в следующем примере.
Вы не можете поместить форму в таблицу, не поместив ее внутрь элемента TH или TD . Вы можете поместить таблицу внутрь формы, а затем использовать таблицу для размещения INPUT , TEXTAREA , SELECT и других элементов, связанных с формой, как показано в следующем примере. Могу ли я использовать процентные значения для
? . . С другой стороны, их интерпретации (и интерпретации других браузеров, поддерживающих таблицы) совпадают в сочетании с .
 В подобных случаях можно безопасно использовать процентные значения, даже если они запрещены общедоступными спецификациями.
В подобных случаях можно безопасно использовать процентные значения, даже если они запрещены общедоступными спецификациями. Почему
не использует всю ширину браузера?
Почему есть лишнее пространство до или после моей таблицы?
 Когда свободное содержимое содержит только несколько разрывов строк или пустых абзацев, все это пустое пространство будет отображаться до или после самой таблицы.
Когда свободное содержимое содержит только несколько разрывов строк или пустых абзацев, все это пустое пространство будет отображаться до или после самой таблицы.Есть ли проблемы с использованием таблиц для макета?
 В результате пользователям необходимо прокручивать страницу горизонтально, чтобы иметь возможность читать контент. Печатные версии также могут оказаться обрезанными.
В результате пользователям необходимо прокручивать страницу горизонтально, чтобы иметь возможность читать контент. Печатные версии также могут оказаться обрезанными. Обычно в результатах поиска вы видите текст в начале документа. В результате, если для макета используется таблица, вместо фактического контента в поиске появляются навигационные ссылки.
Обычно в результатах поиска вы видите текст в начале документа. В результате, если для макета используется таблица, вместо фактического контента в поиске появляются навигационные ссылки.
Как добавить заголовок к таблице с помощью
. Вы должны поставить его чуть ниже открытия <таблица> тег.
.
для предоставления описания — оно также считывается программами чтения с экрана.
 Вместо этого мы рекомендуем использовать элемент
Вместо этого мы рекомендуем использовать элемент Зачем использовать инструменты для создания HTML-таблиц
 Сделать его идеально функциональным — это тяжелая битва, требующая много времени и усилий, не говоря уже о том, что результаты часто оказываются далеко не идеальными.
Сделать его идеально функциональным — это тяжелая битва, требующая много времени и усилий, не говоря уже о том, что результаты часто оказываются далеко не идеальными.


 1</td> <td>Зелёная миля</td> <td>1999</td> </tr> <tr> <td>2</td> <td>9.1</td> <td>Побег из Шоушенка</td> <td>1994</td> </tr> <tr> <td>3</td> <td>8.6</td> <td>Властелин колец: Возвращение Короля</td> <td>2003</td> </tr> </tbody></table>
1</td> <td>Зелёная миля</td> <td>1999</td> </tr> <tr> <td>2</td> <td>9.1</td> <td>Побег из Шоушенка</td> <td>1994</td> </tr> <tr> <td>3</td> <td>8.6</td> <td>Властелин колец: Возвращение Короля</td> <td>2003</td> </tr> </tbody></table>




 Это помогает внешне отделить заголовки от остальных данных таблицы.
Это помогает внешне отделить заголовки от остальных данных таблицы.
 Внутрь него помещаются строки с данными.
Внутрь него помещаются строки с данными. В таблице может быть только один блок
В таблице может быть только один блок  8</td> </tr> </tfoot></table>
8</td> </tr> </tfoot></table>
 Только на семантику.
Только на семантику. 8</td> </tr> </tfoot></table>
8</td> </tr> </tfoot></table>

 8</td> </tr> </tfoot></table>
8</td> </tr> </tfoot></table>
 8</td>
</tr>
</tfoot>
</table>
8</td>
</tr>
</tfoot>
</table>
 8</td> </tr> </tfoot></table>
8</td> </tr> </tfoot></table>
 8</td>
</tr>
</tfoot>
</table>
8</td>
</tr>
</tfoot>
</table>
 Важно не только внешнее сходство, но и смысловая нагрузка. Проще всего добиться совпадения смысла и визуального сходства, используя теги из этой статьи.
Важно не только внешнее сходство, но и смысловая нагрузка. Проще всего добиться совпадения смысла и визуального сходства, используя теги из этой статьи. Для этого понадобится всего одно CSS-правило с псевдоклассом
Для этого понадобится всего одно CSS-правило с псевдоклассом 
 Подробнее смотрите на Can I use.
Подробнее смотрите на Can I use.