Полезные статьи по интернет-маркетингу, продвижению и раскрутке сайтов
Прежде чем рассказать, как добавить сайт в Search Console, разберемся, что это за сервис и чем он вам пригодится.
Итак, Google Search Console — это бесплатный инструмент от Гугл, с помощью которого вы можете узнать, как ваш сайт представлен в результатах поиска и при необходимости внести в работу своего ресурса коррективы.
Что вы можете сделать с помощью Google Search Console:
- узнать, по каким запросам ваш сайт отображается в результатах поиска Гугл и по каким из них к вам приходит больше всего посетителей;
- провести грамотную оптимизацию своего сайта, которая положительно скажется на ранжировании;
- просканировать новые страницы и удалить из индекса те, которые не нужно показывать пользователям;
- отследить наличие спама и технических ошибок на сайте и вовремя удалить их;
- поддерживать работу своего ресурса, не теряя потенциальных посетителей из поисковиков и т.
 д.
д.
Кому стоит добавить сайт в гугл вебмастер? Фактически всем владельцам сайтов и веб-разработчикам. А также специалистам, которые отвечают за работу с веб-ресурсами — администраторам сайтов, SEO-специалистам, маркетологам.
Как зарегистрировать сайт в гугл вебмастере: пошаговая инструкция
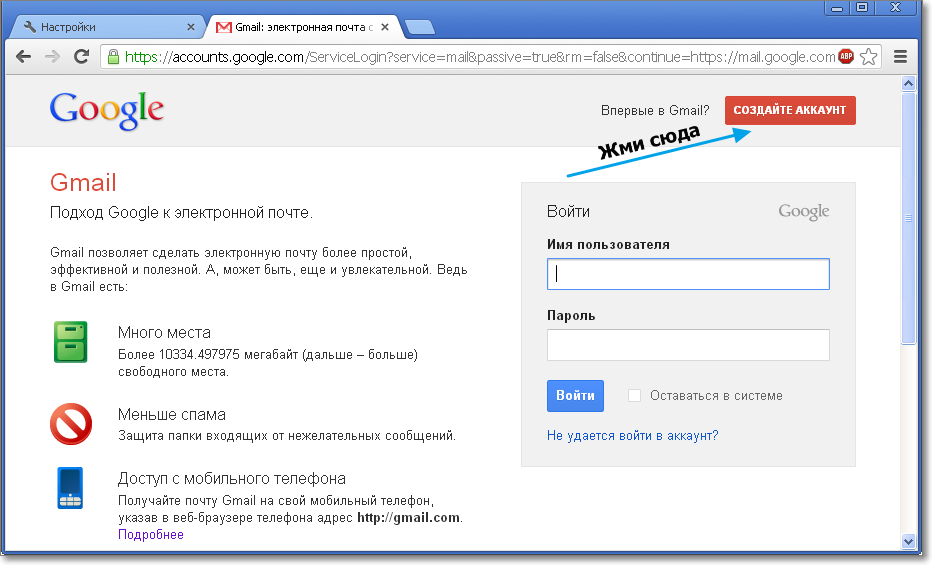
Прежде чем подключить сайт в Search Console, вам необходимо завести почту на gmail. Если она у вас есть, можете сразу приступать к добавлению своего ресурса.
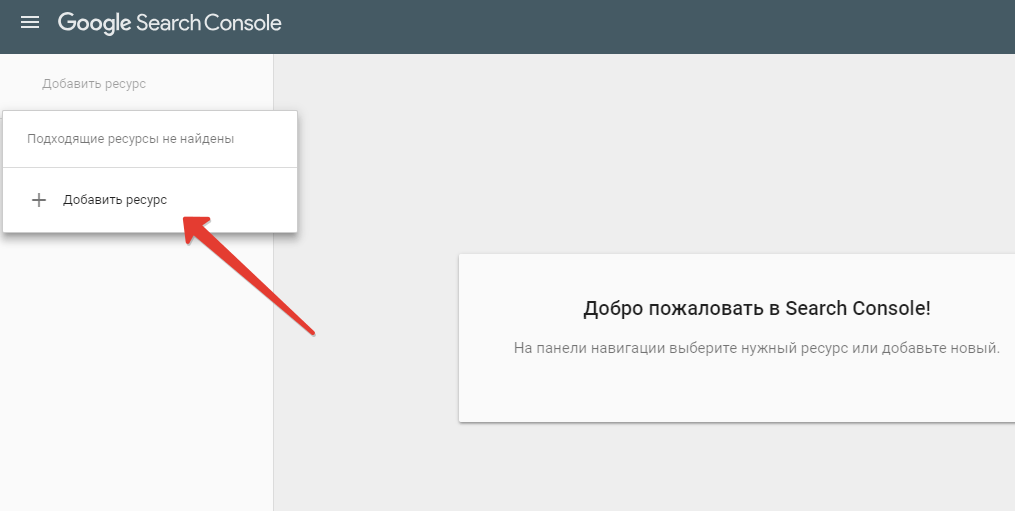
Итак, чтобы добавить сайт в гугл вебмастер, необходимо зайти на главную страницу Google Search Console и нажать кнопку “добавить ресурс”. Далее здесь нужно ввести URL сайта или страницы. URL необходимо вводить в том виде, в котором он указан в адресной строке (в том числе, включая слэш в конце). Google рекомендует создавать отдельный ресурс для каждого домена или раздела, информацию по которым вы планируете отслеживать. Версии с http:// и https:// необходимо добавлять, как отдельные ресурсы.
После добавления URL вам необходимо подтвердить права на сайт в Search Console. Это нужно для доказательства того факта, что именно вы являетесь владельцем ресурса.
Как подтвердить права при добавлении сайта в Гугл Вебмастер
Подтвердить права на сайт в гугл вебмастере можно несколькими способами. Вы можете выбрать как рекомендованный способ (система предложит вам его сама), так и альтернативные пути.
Итак, какие способы вы можете выбрать?
Разместить HTML-файл на сервере. В данном случае вы должны скачать и загрузить на сайт файл подтверждения, предложенный вам системой, а затем подтвердить успешное завершение загрузки. Удалять этот файл с сайта нельзя, так как в этом случае вы можете лишиться статуса владельца.
Также существует несколько альтернативных способов подтверждения прав.
Использование провайдера доменных имен. Таким путем подтвердить права в Search Console можно, только если вы имеете доступ к системе регистратора доменов и возможность добавлять DNS-записи. Подтвердить права вы можете или непосредственно в поисковой консоли, или с помощью добавления DNS-записи (в зависимости от вашего регистратора).
Таким путем подтвердить права в Search Console можно, только если вы имеете доступ к системе регистратора доменов и возможность добавлять DNS-записи. Подтвердить права вы можете или непосредственно в поисковой консоли, или с помощью добавления DNS-записи (в зависимости от вашего регистратора).
Добавление метатега в шаблон сайта. Если вы не имеете доступа к серверу, этот способ будет оптимальным для вас. Система предложит вам метатег и информацию о том, где его необходимо разместить. После завершения всех действий вам необходимо подтвердить операцию. Метатег с сайта удалять нельзя, иначе подтверждение может быть отменено.
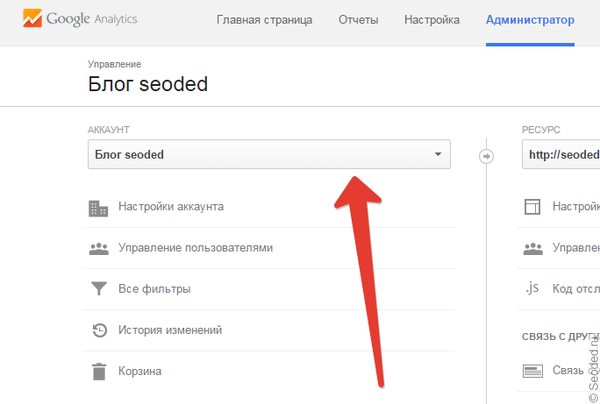
Использование код отслеживания Google Analytics. Чтобы подтвердить права на сайт в Search Console таким способом, вы должны быть администратором в аккаунте GA, а код должен содержать асинхронный фрагмент. Код отслеживания должен размещаться только в исходном виде в разделе <head> веб-страницы. Если вставить его в другой раздел, процедура подтверждения выполнена не будет. Код отслеживания Google Analytics используется только для подтверждения прав на сайт, доступа к данным GA он не дает.
Если вставить его в другой раздел, процедура подтверждения выполнена не будет. Код отслеживания Google Analytics используется только для подтверждения прав на сайт, доступа к данным GA он не дает.
Использовать фрагмент-контейнер Диспетчера тегов Гугл. Чтобы подтвердить права на сайт в вебмастере Гугл таким образом, вам не только нужно иметь аккаунт Google Tag Manager, но и разрешения Просмотр, изменение и управление на уровне контейнера в GTM. При использовании данного способа вам необходимо скопировать код Диспетчера тегов, затем вставить элемент <noscript> сразу после открывающего тега <body> страницы. Код должен быть использован только в первоначальном виде, в обратном случае процедура подтверждения не пройдет.
Какие ошибки возникают при подтверждении прав в Google Search Console?
Все проблемы, возникающие при подтверждении права собственности на сайт, делятся на общие ошибки и на проблемы, характерные для каждого способа подтверждения.
Многие из общих ошибок связаны с корректностью работы сервера. Например, когда не удалось с ним связаться или истекло время ожидания подключения к нему. В этом случае необходимо проверить, как функционирует сервер, и повторить попытку соединения.
- Ошибка при преобразовании доменного имени сайта. Она может быть вызвана как отключением сервера, так и проблемами при передаче трафика DNS в ваш домен.
- Слишком много раз выполнена переадресация запроса на загрузку. В этом случае нужно проверить URL на наличие бесконечного цикла или похожих проблем.
- Недопустимый ответ сервера (например, если сайт недоступен или на нем используется идентификация с помощью пароля).
- Внутренние ошибки.
Подробнее остановимся на ошибках, характерных для определенных способов подтверждения.
При размещении HTML-файла часто возникают ошибки, связанные с названием и содержанием файла подтверждения (файл не найден/имеет неверное содержание/пуст). Размещенный на сайте HTML-файл должен быть полностью идентичен файлу, который вы скачали со страницы подтверждения. В обратном случае право собственности на сайт подтверждено не будет.
Размещенный на сайте HTML-файл должен быть полностью идентичен файлу, который вы скачали со страницы подтверждения. В обратном случае право собственности на сайт подтверждено не будет.
Также при подтверждении прав в Search Console с помощью HTML-файла могут возникать следующие проблемы:
- файл подтверждения возвращает код статуса HTTP XXX вместо 200 (OK), а значит нет возможности проверить файл;
- переадресация запроса на загрузку выполнена слишком много раз.
- файл подтверждения выполняет переадресацию на запрещенную страницу (в этом и предыдущем случае рекомендуется использовать подтверждение с помощью метатега).
Если вы используете провайдера доменных имен, то вас могут ожидать следующие ошибки:
- запись DNS не найдена;
- TXT-запись отличается от записи на странице подтверждения;
- в DNS обнаруживается неверная запись TXT;
- постоянная ошибка при поиске записи DNS-подтверждения;
- ошибка при преобразовании DNS-записи.

При подтверждении прав путем размещения метатега чаще всего возникают проблемы с местом размещения или содержанием этого метатега. Search Console ищет его на главной странице сайта, в разделе <head>. Содержание метатега должно полностью соответствовать тегу со страницы подтверждения.
Еще одна распространенная ошибка при использовании данного способа совпадает с проблемой, возникающей при использовании HTML-файла. Речь идет о ситуации, когда сервер не возвращает код статуса 200 (OK) для главной страницы. В этом случае Google Search Console просто не сможет проверить наличие нужного метатега.
Полезные настройки сервиса
После того, как вы добавили свой сайт в гугл вебмастер, можно переходить к настройкам сервиса.
Что необходимо сделать:
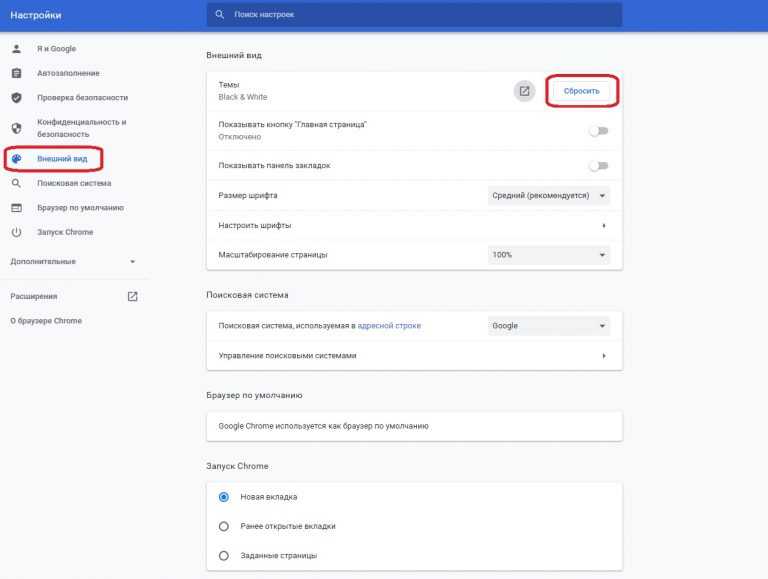
- Настроить основной домен (с www или без). Это можно сделать в разделе настроек сервиса (его вы найдете под значком шестеренки), в подразделе «настройки сайта».

- Связать поисковую консоль и Google Analytics. Для этого нужно также выбрать раздел «настройки» и перейти к подразделу «ресурс Google Analytics». Здесь необходимо добавить и сохранить свой сайт.
- Добавить ссылку на Sitemap (карту сайта). Для этого необходимо найти вкладку “сканирование” в панели инструментов Search Console. Далее вы переходите к пункту «Файл Sitemap», а затем к пункту «Добавление/проверка файла Sitemap». Перед вами появится текстовое поле, в котором необходимо написать «sitemap.xml» и кликнуть по кнопке «Отправить».
- Предоставить доступ к данным для другого аккаунта (если это, конечно, необходимо). Например, если вы заказываете SEO-продвижение, то доступ понадобится сотрудникам компании-подрядчика. Доступ открывается во вкладке “пользователи и владельцы ресурса”. Здесь необходимо ввести нужный e-mail и указать, какой доступ вы предоставляете: полный или ограниченный.
- Связать с Google Search Console мобильное приложение или другие сервисы Google (если вы их используете).
 Сделать это можно во вкладке «связанные пользователи».
Сделать это можно во вкладке «связанные пользователи».
Почему стоит зарегистрировать сайт в Гугл Вебмастере?
Google Search Console — это бесплатный и очень удобный для пользователя сервис, который поможет устранить ошибки на сайте. Однако для эффективного использования гугл вебмастера недостаточно просто зарегистрировать сайт и один раз все настроить. Рекомендуется хотя бы раз в месяц проверять информацию в панели инструментов поисковой консоли. Это позволит вам быть в курсе актуальной информации и своевременно реагировать на проблемы в работе сайта.
|
|
Статью подготовил Дмитрий Медведев, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Сделайте Google стартовой страницей – Google
Как сделать Google стартовой страницей
Вы можете также сделать Google поиском по умолчанию.
Войдите в аккаунт и сразу начинайте поиск.
Мгновенный доступ к поиску при запуске браузера.
Начать
Выберите первый вариант
Нажмите «Да»
Хотите выполнять поиск в Google прямо в адресной строке?
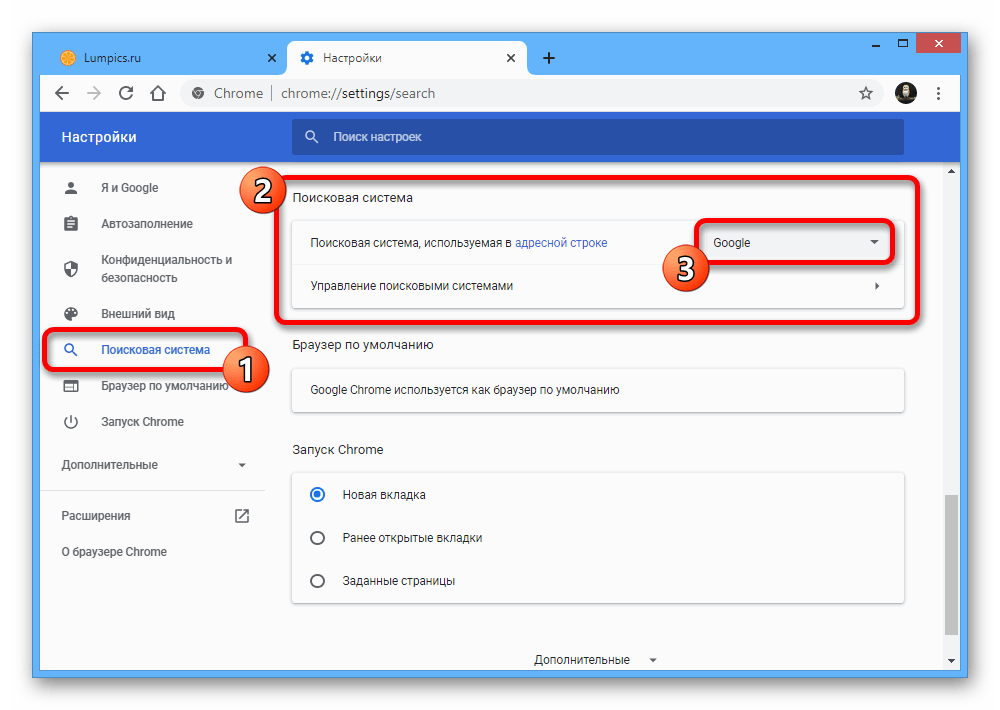
Сделать Google поиском по
умолчанию
Подробнее…
Выберите первый вариант
Нажмите «Добавить»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
Выберите первый вариант
Нажмите «Да»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
Google Поиск установлен, но не сделан поиском по умолчанию. Чтобы сделать Google поиском по умолчанию, выполните следующие действия:
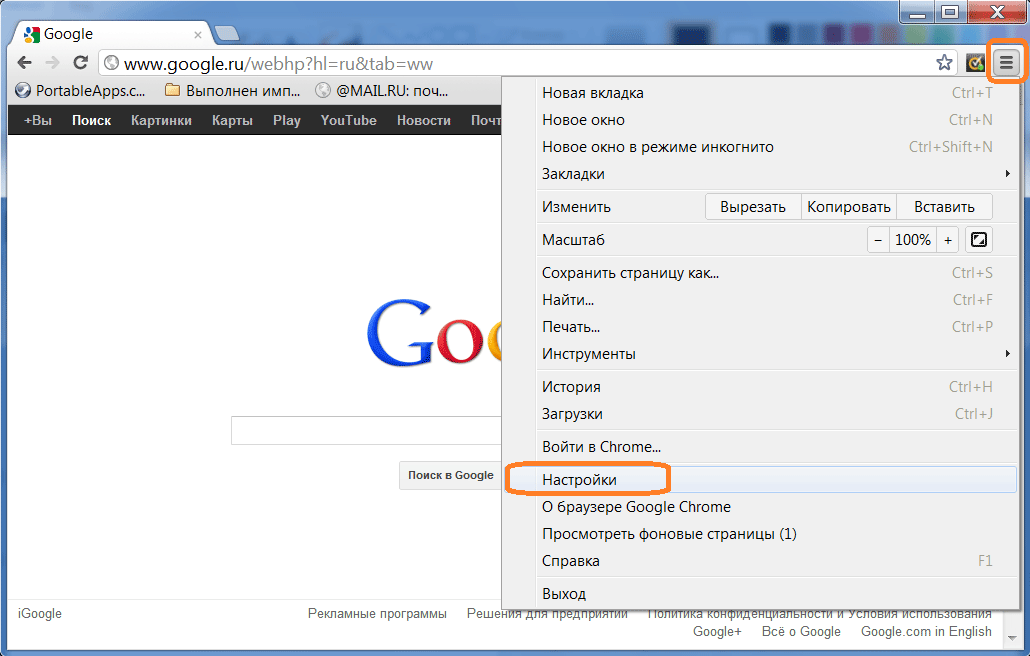
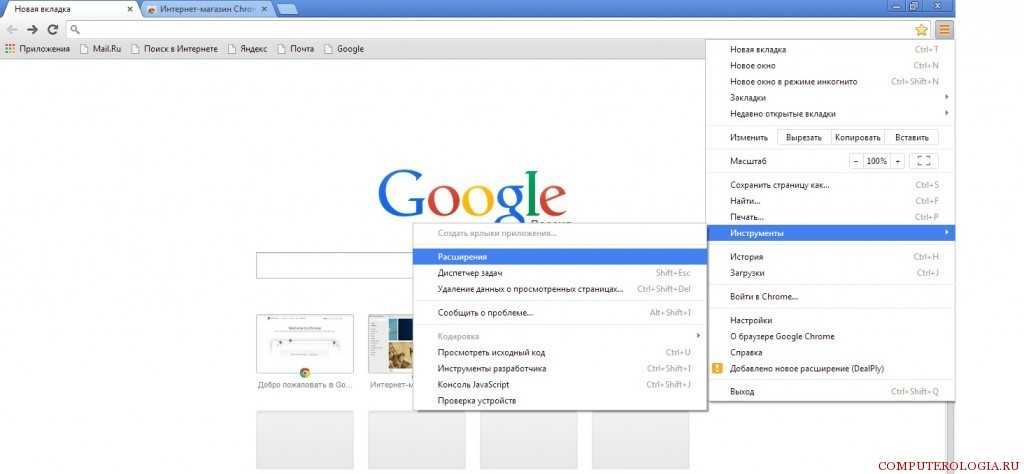
- Нажмите на значок инструментов в правой верхней части окна браузера.
- Выберите пункт Свойства обозревателя.
- В разделе Поиск вкладки Общие нажмите Параметры.
- Выберите Google.
- Нажмите По умолчанию и Закрыть.
Шаг 1. Откройте «Свойства обозревателя»
Выберите Сервис в меню в верхней части окна браузера.
Затем выберите Свойства обозревателя.
Шаг 2. Сделайте Google стартовой страницей
In the top section called Home page, delete the highlighted text next to Address. Then type www.google.ru in that box.
Шаг 3. Сохраните изменения
Нажмите ОК, чтобы сохранить изменения.
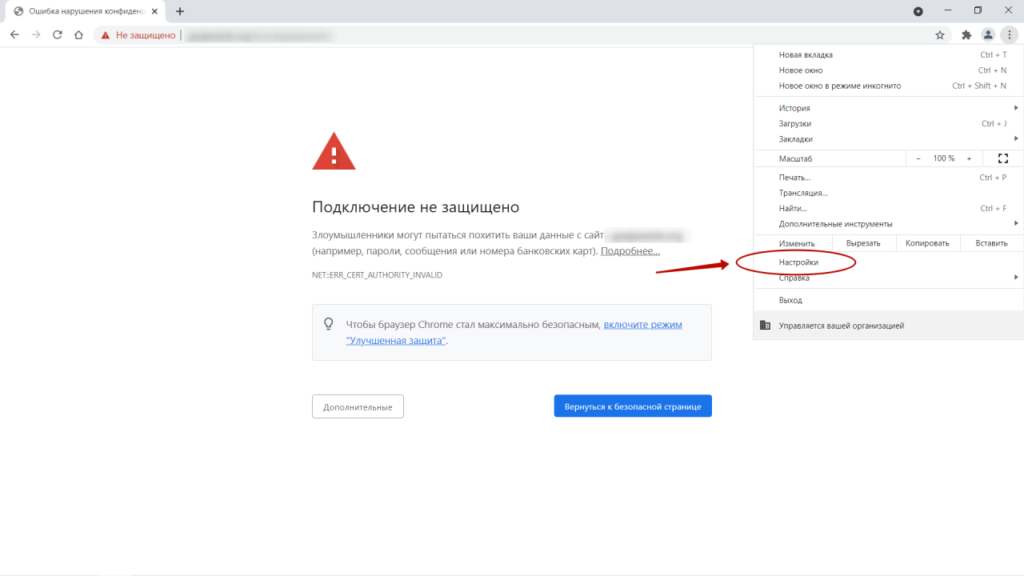
Шаг 1. Откройте настройки браузера
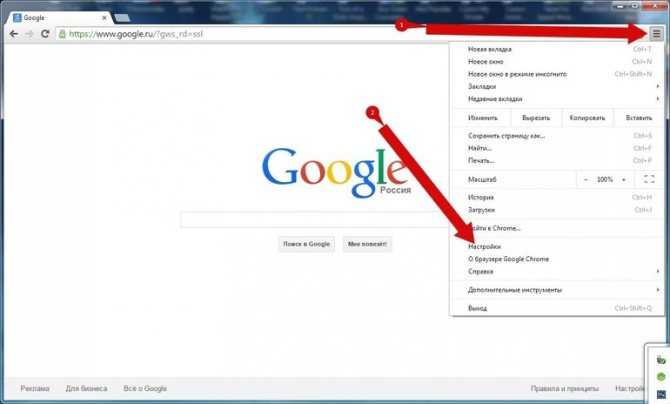
Нажмите на значок настроек в правом верхнем углу и выберите Настройки.
Откроется новая вкладка.
Шаг 2. Сделайте Google стартовой страницей
In the Appearance section, click the button next to Show Home button,
then click the blue link Change.
Delete the text in the box, which is either about:blank or another website. Then type www.google.ru in the box.
Then type www.google.ru in the box.
Click OK to save your changes.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех
устройствах, нажмите кнопку Войти в Chrome, расположенную вверху страницы Настройки.
Войдите в аккаунт Google, а затем нажмите Да, синхронизировать все или
перейдите по ссылке Дополнительно, чтобы настроить параметры
синхронизации.
Подробнее…
Шаг 1. Нажмите на значок настроек
Нажмите на значок настроек в правом верхнем углу окна браузера и выберите пункт Настройки. Откроется новая вкладка.
Шаг 2. Сделайте Google стартовой страницей
In the Appearance section, check the box next to Show Home button.
To set your homepage, click Change.
Select Open this page, and then type www.google.ru in the box.
Click OK.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех
устройствах, нажмите кнопку Войти в Chrome, расположенную вверху страницы Настройки.
Войдите в аккаунт Google, а затем нажмите Да, синхронизировать все или
перейдите по ссылке Дополнительно, чтобы настроить параметры
синхронизации.
Подробнее…
Вариант 1. Перетащите значок Google
Перетащите значок Google синего цвета, показанный ниже, на значок домашней
страницы, расположенный в правом верхнем углу браузера.
Во всплывающем окне нажмите Да.
Вариант 2. Измените настройки вручную
Click on Firefox in the top left corner, then select Options, and
then click on Options in the right menu.
Click on the General button in the top menu with the picture of a
switch.
Next to When Firefox starts, open the drop down menu and select Show my
home page.
Type www.google.ru in the Home Page box, and click OK to
save.
Ещё: сделайте Google поиском по умолчанию
Нажмите стрелку вниз слева от окна поиска.
В раскрывающемся меню выберите Google.
Подробнее…
Вариант 1. Перетащите значок Google
С помощью мыши перетащите значок Google синего цвета, показанный ниже, на значок домашней страницы, расположенный в правом верхнем углу вашего браузера.
Затем во всплывающем окне нажмите Да.
Вариант 2. Измените настройки вручную
Select Firefox from the menu bar, then click on Preferences.
Type www.google.ru in the Home Page box and close Preferences to
save.
Ещё: сделайте Google поиском по умолчанию
Нажмите стрелку вниз слева от окна поиска.
В раскрывающемся меню выберите Google.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите Safari в строке меню Apple и выберите Настройки.
Шаг 2. Сделайте Google стартовой страницей
Next to New windows open with, select Homepage from the drop down
menu.
Select Homepage from the next drop down menu next to New tabs open
with.
Then type www.google.ru in the box next to Homepage.
Шаг 3. Сделайте Google поиском по умолчанию
Выберите Google в раскрывающемся меню Основная поисковая машина.
Изменения будут сохранены автоматически.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите Opera в верхнем меню и выберите пункт Настройки, а затем Общие настройки.
Шаг 2. Сделайте Google стартовой страницей
Next to Startup, select Start with home page from the drop down menu
to see Google when you open your browser.
Then type www.google. ru into the box next to Home page.
ru into the box next to Home page.
Шаг 3. Сохраните изменения
Нажмите кнопку ОК, чтобы сохранить изменения.
Готово? Узнайте, как сделать Google поиском по умолчанию.
Измените настройки или параметры, чтобы сделать Google стартовой страницей
К сожалению, мы не можем определить браузер, чтобы показать нужные инструкции. Попробуйте нажать название вашего браузера в главном меню, а затем выбрать Предпочтения, Настройки или Параметры. Если в верхнем меню есть пункт Сервис, нажмите на него и выберите Свойства обозревателя.
Наш совет: загрузите Google Chrome, быстрый и бесплатный браузер. Google Chrome молниеносно
открывает веб-страницы и приложения.
Теперь вы готовы к поиску в Google, на каком бы сайте вы ни оказались.
Установите быстрый бесплатный веб-браузер
Ищите в Google на мобильных устройствах
Будьте всегда на связи и делитесь новостями
Узнайте обо всех полезных функциях Google
Узнавайте о новых дудлах
Вспомните свои самые любимые дудлы – от картинок до инструментов и игр.
Мгновенно получайте ответы
Вы можете видеть результаты уже при вводе запроса и сразу менять условия поиска.
Мне повезёт!
Откройте для себя самые популярные поисковые запросы, известные произведения
искусства, местные рестораны и многое другое.
Как добавить панель поиска Google на свой сайт?
Простые шаги, чтобы добавить панель или окно поиска Google на свой веб-сайт. Вам не нужно иметь какие-либо знания в области кодирования, чтобы выполнить следующие шаги. Этот метод работает со всеми основными CMS, такими как WordPress, Ghost, Drupal, Joomla и т. д.
Поиск по сайту на любом веб-сайте является важной частью технологии, поскольку он позволяет пользователям искать контент на вашем веб-сайте и помогает реорганизовать ваш контент. Стратегия соответствия ваших продуктов или контента блога тому, что люди ищут на вашем веб-сайте. Причина, по которой поиск Google так популярен, заключается в том, что его легко реализовать, а также он надежен. Есть еще одна причина, по которой людям это может нравиться или ненавидеть — реклама. Да, в поиске Google есть реклама. Это может быть полезно для людей, которые хотят монетизировать свои веб-сайты. Для других это может быть огромным препятствием. Если вы принадлежите ко второй группе, вам, возможно, придется искать альтернативные системы пользовательского поиска, такие как Expertrec.
Если вы используете WordPress, у него есть панель поиска по умолчанию, которая добавляет базовые функции поиска. Но ему не хватает многих желаемых функций поиска, таких как автозаполнение, больший контроль над пользовательским интерфейсом поиска и расположение окна поиска. Пользователи Word Press могут скачать наше расширение по этой ссылке. Подробные инструкции по установке расширения WordPress приведены в конце этого блога.
Добавление панели поиска Google на веб-сайт с помощью пользовательского поиска GoogleСоздание пользовательского поиска Google с помощью (программируемой поисковой системы)
- Чтобы создать программируемую поисковую систему:
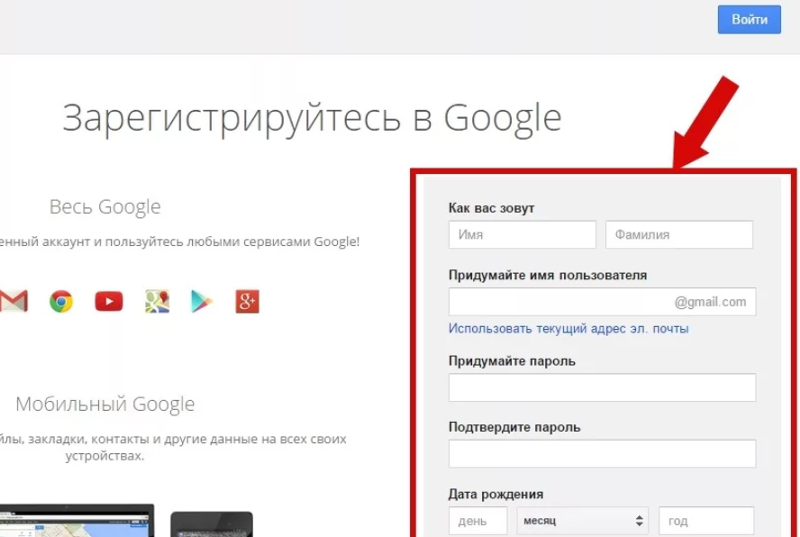
- Войдите в панель управления, используя свою учетную запись Google (получите учетную запись, если у вас ее нет).
- Имя вашей поисковой системы будет создано автоматически на основе выбранных вами URL-адресов. Вы можете изменить это имя в любое время.

- Выберите язык вашей поисковой системы. Это определяет язык кнопок и других элементов дизайна вашей поисковой системы, но не влияет на фактические результаты поиска.
- Нажмите Создать .
Ваша основная поисковая система готова к использованию! Чтобы просмотреть дополнительные параметры конфигурации, перейдите в панель управления. Панель управления также имеет окно предварительного просмотра, которое позволяет вам тестировать и настраивать результаты поиска.
- Перейдите на https://cse.google.co.in/cse/
- Войдите в панель управления, используя свою учетную запись Google (получите учетную запись, если у вас ее нет).
- Имя вашей поисковой системы будет создано автоматически на основе выбранных вами URL-адресов. Вы можете изменить это имя в любое время.
- В разделе Сайты для поиска добавьте страницы, которые вы хотите включить в свою поисковую систему.
 Вы можете включить любые сайты, которые хотите, а не только сайты, которыми вы владеете. Вы можете включить URL-адреса всего сайта или URL-адреса отдельных страниц. Вы также можете использовать шаблоны URL.
Вы можете включить любые сайты, которые хотите, а не только сайты, которыми вы владеете. Вы можете включить URL-адреса всего сайта или URL-адреса отдельных страниц. Вы также можете использовать шаблоны URL.
Внедрение окна поиска Google
Создав программируемую поисковую систему, вы можете добавить программируемый поисковый элемент на свой сайт. Для этого вам нужно скопировать некоторый код и вставить его в HTML-код вашего сайта, где вы хотите, чтобы ваша поисковая система отображалась.
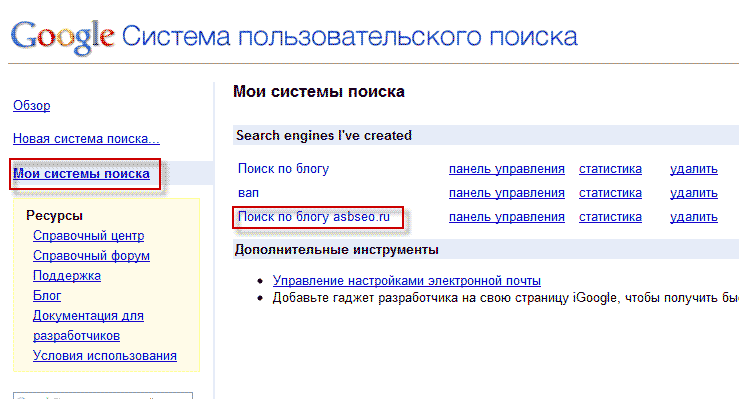
- В Панели управления выберите поисковую систему, которую хотите использовать.
- Нажмите Настройка на боковой панели, а затем перейдите на вкладку Основы .
- В разделе Подробности нажмите Получить код . Скопируйте код и вставьте его в исходный HTML-код своей страницы, где вы хотите, чтобы панель поиска Google отображалась. Нажмите на получение кода.
- Добавьте этот код на свой сайт.
 Если вы используете Word Press, вы можете использовать плагин под названием Elementor или плагин для вставки верхних и нижних колонтитулов, который сделает это за вас. Если вы хотите точное размещение, вам придется отредактировать файл темы с помощью «Внешний вид» -> «Редактор темы». Если вы используете другую CMS, вы можете связаться со своим разработчиком и попросить его добавить ее на все страницы, на которых вы хотите, чтобы эта панель поиска отображалась.
Если вы используете Word Press, вы можете использовать плагин под названием Elementor или плагин для вставки верхних и нижних колонтитулов, который сделает это за вас. Если вы хотите точное размещение, вам придется отредактировать файл темы с помощью «Внешний вид» -> «Редактор темы». Если вы используете другую CMS, вы можете связаться со своим разработчиком и попросить его добавить ее на все страницы, на которых вы хотите, чтобы эта панель поиска отображалась. - Как только вы добавите этот код на свой веб-сайт, вы увидите панель поиска Google на страницах вашего веб-сайта.
Редактирование внешнего вида
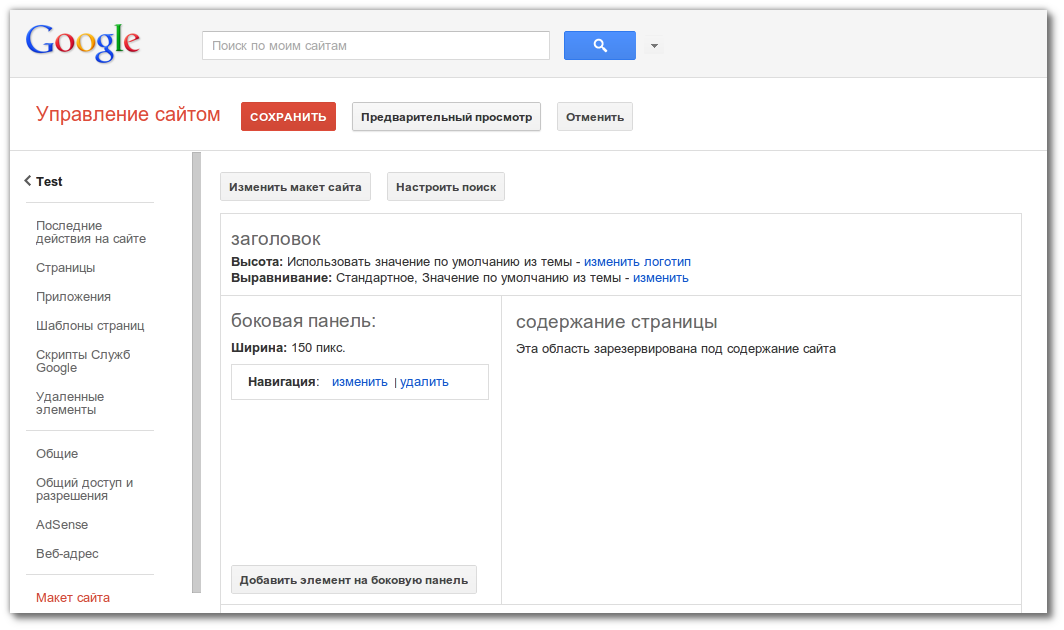
Во многих случаях имеет смысл отображать окно поиска независимо от результатов поиска. Макет с двумя столбцами позволяет отображать окно поиска в одной области вашей страницы (например, на боковой панели) и отображать результаты в другой (например, в основной области страницы).
Чтобы изменить компоновку вашего двигателя, перейдите на Раздел Look and feel на панели управления и перейдите на вкладку Layout . После выбора и сохранения двухколоночного макета в Панели управления вам также необходимо изменить HTML-код для элемента поиска.
После выбора и сохранения двухколоночного макета в Панели управления вам также необходимо изменить HTML-код для элемента поиска.
Включить автозаполнение
Помимо настройки цветов, шрифтов или стиля ссылок на панели управления, можно влиять на внешний вид и поведение окна поиска с помощью настраиваемых атрибутов HTML.
Позволяет переопределить некоторые общие настройки из панели управления. Это особенно полезно, когда вы хотите, чтобы одно окно поиска (например, одно на главной странице) вело себя иначе, чем другие на сайте. Например, вы можете включить или отключить функцию автозаполнения с помощью атрибутов. По умолчанию установлено значение true , если в панели управления включено автозаполнение. Переключив значение на false , вы можете управлять поведением элемента.
<дел>
Настройка результатов поиска
Подобно настройке окна поиска, вы можете добавить дополнительные параметры к элементу результатов поиска.
Например, чтобы изменить нашу поисковую систему с веб-результатов на работу с изображениями, мы можем использовать defaultToImageSearch атрибут.
Прежде всего, вам необходимо включить поиск изображений в панели управления для вашей поисковой системы. В разделе Настройка на вкладке Основы установите параметр Поиск изображений во включенное положение. После этого добавьте атрибут defaultToImageSearch к элементу на своем веб-сайте.
Преимущества добавления пользовательского поиска Google
- Пользовательский поиск Google бесплатен. Есть несколько пользовательских поисковых систем, которые являются бесплатными.
- Если вы включите рекламу в пользовательском поиске Google, вы сможете зарабатывать на AdSense.
Недостатки использования пользовательского поиска Google-
- Объявления- Вы можете потерять посетителей вашего веб-сайта в пользу конкурентов.

- Нет контроля над тем, что индексируется и когда
- Нет контроля над результатами поиска
- Нет поддержки
- Минимальные параметры настройки пользовательского интерфейса
- Его можно отключить или изменить в любое время. Google известен безжалостным уничтожением продуктов без учета пользовательской базы.
Хотя поиск Google на вашем веб-сайте может показаться замечательным, бесплатного обеда не бывает. Google показывает рекламу, чтобы скрыть эту услугу. Теперь предположим, что ваш сайт посвящен обуви марки X. Когда люди ищут на вашем сайте обувь, которая у вас есть, Google показывает рекламу вашего конкурента марки Y, и помещает ее выше результатов вашего сайта. Ваши посетители поверят, что вы сами рекомендуете бренд Y. Если вы собираетесь монетизировать своих посетителей, то это резко снизит ваш доход.
Во-вторых, никто не любит рекламу. На мой взгляд, нет ничего лучше «ненавязчивой» рекламы. Но реклама есть реклама, и она плохая. Я не хотел бы заставлять своих посетителей смотреть рекламу во время поиска на моем сайте. Способ 2 даст альтернативное, но платное решение этой проблемы.
Я не хотел бы заставлять своих посетителей смотреть рекламу во время поиска на моем сайте. Способ 2 даст альтернативное, но платное решение этой проблемы.
Панель поиска Google для вашего веб-сайта с помощью Expertrec
Expertrec добавляет на ваш веб-сайт поисковую строку в стиле Google. Его цена составляет 9 долларов США в месяц. Самым большим преимуществом является то, что он не содержит рекламы.
Прежде чем приступить к созданию пользовательской поисковой системы с помощью Expertrec, убедитесь, что ваш веб-сайт работает и не использует логин (если ваш веб-сайт защищен логином, выполните шаги, описанные в этом блоге). Имейте под рукой URL-адрес вашей карты сайта. Кроме того, убедитесь, что у вас есть код доступа к вашему сайту. Выполните следующие шаги.
- Перейдите на страницу https://cse.expertrec.com/?platform=cse.
- Войдите, используя свой идентификатор Gmail.
- Введите URL вашего веб-сайта. (введите URL вашего сайта в формате https://www.
 yourwebsite.som).
yourwebsite.som). - Введите URL-адрес вашей карты сайта. (если у вас нет карты сайта, вы также можете пропустить этот шаг).
- Инициировать сканирование веб-сайта. (Теперь сканеры Expertrec начнут сканировать ваш веб-сайт. Это может занять некоторое время в зависимости от размера и количества страниц на вашем веб-сайте).
- После завершения сканирования вы можете внести изменения во внешний вид вашей поисковой системы, а также в алгоритм ранжирования поисковой системы с помощью панели управления. Есть более продвинутые функции, такие как веса поиска, рекламные акции, синонимы и многое другое.
- Перейдите в раздел кода и добавьте его на свой сайт. Вы также можете отправить код своему разработчику по электронной почте и попросить его добавить его на свой веб-сайт.
- код состоит из двух частей (одна в пределах и другая часть кода
). - — это просто компонент JavaScript, который можно добавить с помощью диспетчера тегов Google или редактора кода.

- Код
добавляет окно поиска на ваш веб-сайт. Место, куда вы добавляете этот код, определяет расположение окна поиска.
- код состоит из двух частей (одна в пределах и другая часть кода
- Рекомендуется внести изменения в код в тестовом режиме или на веб-сайте разработки, прежде чем запускать его на рабочем/рабочем сайте.
- В качестве последнего шага удалите любой кеш веб-сайта, который у вас может быть.
- Теперь поисковая система вашего сайта работает. После нескольких дней использования поисковой системы вы можете проверить аналитику поиска, чтобы узнать, что ищут пользователи, и соответствующим образом реорганизовать свою контент-стратегию.
Преимущества использования панели поиска Expertrec
- Без рекламы. Мы никогда не показываем рекламу в результатах поиска.
- Доступный тарифный план. – У нас цены от 9 долларов в месяц.
- Поддержка в режиме реального времени, которая поможет вам выполнить поиск на вашем веб-сайте. Вы можете быть уверены, что результаты поиска не
- Полный контроль над результатами поиска.

Удачных поисков. Вот снова ссылка для регистрации https://cse.expertrec.com?platform=cse
Окно поиска Google с использованием плагина для веб-сайтов WordPress
Вы также можете использовать следующий плагин, чтобы добавить окно поиска Google на свой сайт WordPress.
Плагин WP Fastest Site Search wordpress
Expertrec Плагин поиска WordPress для wordpress заменяет стандартный виджет поиска WordPress и добавляет возможности автозаполнения, исправления орфографии, поиска PDF, поиска изображений и голосового поиска на ваш сайт WordPress. Для получения дополнительной информации посетите Expertrec.com
Этот плагин пользовательского поиска легко настраивается и работает молниеносно. Он также добавляет фильтры и страницы результатов поиска для лучшего поиска для ваших посетителей.
Вы можете создать и настроить свой собственный пользовательский интерфейс поиска WordPress без программирования. Обратите внимание, что это платный плагин (планы начинаются с 9 долларов в месяц), и вы можете попробовать бесплатную демоверсию в течение 14 дней. Однако вы можете продолжать пользоваться функцией голосового поиска бесплатно даже после пробного периода.
Однако вы можете продолжать пользоваться функцией голосового поиска бесплатно даже после пробного периода.
Этот плагин заменяет стандартную форму поиска WordPress. Однако для некоторых тем интеграция по умолчанию может не работать. В таких случаях вам нужно будет добавить код
- Сверхбыстрый. (Поскольку наш поиск загружается с наших сверхбыстрых серверов с поддержкой технологии сверхкэширования, вы можете ожидать, что посетители вашего веб-сайта получат сверхбыстрый поиск).
- Бесплатный голосовой поиск. (В настоящее время поддерживается только в браузерах Chrome).
- Поиск изображения. (Избранные изображения автоматически захватываются с каждой страницы и отображаются рядом с результатами поиска).
- Поиск в PDF.
 (Содержимое в формате PDF индексируется и отображается в результатах поиска. Пользователи могут отдельно выбирать только результаты в формате PDF с помощью параметра фильтра)
(Содержимое в формате PDF индексируется и отображается в результатах поиска. Пользователи могут отдельно выбирать только результаты в формате PDF с помощью параметра фильтра) - Соответствующие и лучшие результаты поиска. (Наш поиск учится по мере того, как пользователи все больше и больше взаимодействуют с поисковой системой, что приводит к лучшему повторному ранжированию).
- Нет объявлений. (Мы обещаем никогда не показывать рекламу в наших результатах поиска).
- Поисковые фильтры и фасеты. (Наш поисковый робот автоматически определяет категории блогов и продуктов и создает фильтр для пользователей, чтобы точно настроить результаты поиска).
- Правила системы пользовательского поиска. (Вы можете определить пользовательские правила поиска для продвижения или понижения результатов поиска).
- Синонимы. (Вы можете установить синонимы, добавив в наш простой в использовании интерфейс, например, мебель = диван и т. д.)
- Полный контроль над пользовательским интерфейсом (кодирование не требуется).

- Быстрая и простая настройка. (кодирование не требуется).
- Быстрый ввод с автоматическим завершением поисковых предложений.
- Расширенное сопоставление слов и исправление опечаток.
- Самообучающийся алгоритм поиска постоянно совершенствуется.
- Выделение Критерий поиска.
- Адаптивный — работает на всех устройствах (мобильных, планшетах, компьютерах, приложениях для Android).
Основная цель панели поиска — улучшить взаимодействие с пользователем и облегчить навигацию по вашему веб-сайту. Поэтому панель поиска считается одной из жизненно важных функций любого веб-сайта или магазина электронной коммерции.
Когда ваши клиенты тратят около 10 секунд, не получая ответов на свои вопросы, они готовы покинуть ваш сайт. И чтобы не проиграть другим продавцам электронной коммерции, вы должны предоставить им оптимизированную панель поиска.
Некоторые из важных строк поиска включают:
- Они служат ярлыком для нужного содержимого.
- Это быстро и эффективно, что экономит время пользователей.
- Чтобы получить наиболее релевантные результаты поиска.
- Пользователи будут переходить на ваш веб-сайт и связываться с ним.
- Как продавец электронной коммерции, вы можете интегрировать панель поиска с аналитикой Google, чтобы узнать, как часто клиенты посещают ваш сайт.
Креативность — лишь один из важнейших факторов при разработке панели поиска. Вместо этого очень важно оправдать ожидания пользователей от вашего сайта. Большинство просмотров веб-страниц начинается с поиска в Google, что возможно благодаря панели поиска.
При разработке панели поиска на своем веб-сайте обратите внимание на следующее:
Используйте общеизвестный символ. Простая иконка с небольшим количеством деталей даст наилучшие результаты.
Простая иконка с небольшим количеством деталей даст наилучшие результаты.
Используйте разумный размер, чтобы улучшить видимость.
Кнопка простого поиска. Убедитесь, что есть очевидная кнопка «поиск», которую все остальные могут нажать после ввода поискового запроса.
Используйте механизм автокоррекции, чтобы помочь пользователям правильно отвечать на вопросы.
Какой плагин автозаполнения лучше?
Если мы говорим о лучших плагинах автозаполнения, разговор начинается и заканчивается с Expertrec.
Получите больше, чем просто поиск; Expertrec загружен полезными инструментами, которые просты в использовании как для вас, так и для ваших потребителей. Это лишь некоторые из многих причин, по которым Expertrec должен быть вашим главным приоритетом —
- Повышает удовлетворенность посетителей вашего веб-сайта за счет быстрой загрузки результатов поиска. Неважно, неправильно ли пользователь пишет термин.
- Функция поиска в ExpertRec по-прежнему может выдавать результаты после исправления орфографии.

- Голосовой поиск и мобильные устройства — это будущее. Expertrec, который уже поддерживает голос, находится на переднем крае этого.
На Expertrec интеллектуальная панель поиска будет «предсказывать» запрос пользователя в дополнение к предоставлению результатов, которые они ищут. Окна поиска облегчают поиск вашего веб-сайта, чем вкладки навигации в заголовке.
Соответствующий элемент появился для каждого пользователя благодаря использованию технологии рейтинга на основе ИИ. Также, независимо от того, неправильно ли написан поисковый запрос, релевантные результаты все равно отображаются.
Он также создает однонаправленные и двунаправленные синонимы и помогает с представлением результатов поиска для нетекстовых совпадений, что может улучшить поиск.
Как сделать строку поиска как у гугла в HTML?
Вот шаги, которые необходимо тщательно выполнить –
- Используйте свою учетную запись Google для входа в панель управления (создайте учетную запись, если у вас ее еще нет).

- На основе выбранных вами URL-адресов имя вашей поисковой системы будет создано автоматически. Это имя может быть изменено в любой момент.
- Выберите язык вашей поисковой системы. Это не влияет на фактические результаты поиска, но определяет язык кнопок и других компонентов дизайна вашей поисковой системы. Нажмите Создать.
- Ваша поисковая система начального уровня готова к использованию! Посетите панель управления, чтобы изучить дополнительные параметры настройки. Кроме того, панель управления предлагает панель предварительного просмотра, где вы можете проверить и настроить результаты поиска.
- Перейдите по этой ссылке: https://cse.google.co.in/cse
- Используйте свою учетную запись Google для входа в панель управления (создайте учетную запись, если у вас ее еще нет).
- На основе выбранных вами URL-адресов имя вашей поисковой системы будет создано автоматически. Это имя может быть изменено в любой момент.
- Добавьте страницы, которые ваша поисковая система должна индексировать, в раздел Сайты для поиска.

- Могут быть включены любые веб-сайты, а не только те, которыми вы владеете. Допускаются как URL-адреса сайта в целом, так и URL-адреса отдельных страниц. Также доступны шаблоны URL.
Основная цель панели поиска — улучшить взаимодействие с пользователем и облегчить посетителям навигацию по вашему сайту. В результате панель поиска считается одним из основных компонентов любого веб-сайта или предприятия электронной коммерции.
Клиенты готовы покинуть ваш сайт, если они пробыли на нем около 10 секунд, не найдя ответов на свои вопросы. Кроме того, вы должны предоставить своим потребителям доступ к оптимизированной панели поиска, чтобы они не отставали от других продавцов электронной коммерции.
Добавьте строку поиска Google на свой сайт за 9 долларов в месяц
Как добавить поиск Google на свой веб-сайт
Если у вас есть сайт со значительным объемом контента — , например, блог с несколькими сообщениями — и вы хотите помочь посетителям находить интересующий их контент, вам, вероятно, понадобится какое-то средство поиска.
Одним из таких вариантов является установка версии поисковой системы Google прямо на ваш сайт.
В этом подробном пошаговом руководстве показано, как именно добавить поиск Google на ваш веб-сайт, а также рассмотрены плюсы и минусы этого, а также ряд доступных вариантов настройки, чтобы он соответствовал вашим потребностям…
Contents
Каковы плюсы и минусы добавления поиска Google?
Добавьте поиск на свой веб-сайт с помощью «программируемой поисковой системы» Google
Что такое программируемая поисковая система?
Создание поисковой системы
Настройка поиска Google на вашем веб-сайте
Завершение
Плюсы:
- Это совершенно бесплатно — вы получаете настраиваемую сложную поисковую систему на своем веб-сайте, не платя ни цента.
- Это поможет вам понять, что ищут пользователи. — связавшись с Google Analytics, вы можете видеть поисковые запросы пользователей, которые могут учитываться при планировании вашего контента и помогать в создании календаря контента.

- Это может приносить доход — создать отдельный поток доходов от посетителей, нажимающих на объявления при использовании поиска, связав свою поисковую систему с Google AdSense.
- Вы можете добавить акцию в начало результатов поиска, чтобы выделить конкретный продукт или услугу. Подробнее о том, как это сделать ниже .
С другой стороны:
- Бесплатная версия поддерживается рекламой — вы можете получать доход от пользователей, нажимающих на эти объявления, но потенциально это может означать, что посетители переходят на конкурирующие сайты, а не на ваш (хотя, как мы узнаем, вы можете блокировать рекламу для конкретные URL-адреса). Работает это для вас или нет, зависит от вашей бизнес-модели.
- Он контролируется Google — у него есть различные параметры настройки, как описано ниже, но в конечном итоге он находится под контролем Google, а другие параметры поиска (включая, например, встроенную функцию поиска WordPress) дают вам гораздо больше контроля.

«Программируемая поисковая система» Google — это то, как вы добавляете пользовательскую версию поиска Google на свой собственный веб-сайт. Вы даже можете отключить брендинг Google. #bloggingforbusinessClick To Tweet
Вы также можете отключить рекламу , заплатив вместо этого за поисковые запросы, проводимые на вашем сайте, которые могут быть ограничены дневной квотой — мы увидим, как это сделать позже.
Итак, подход к добавлению Google Search на ваш веб-сайт требует тщательного рассмотрения в зависимости от вашей бизнес-модели и ваших целей.
Готовы начать?
Вот как добавить поиск Google на свой веб-сайт…
Что такое программируемая поисковая система?
«Программируемая поисковая система» Google — это то, что вы используете для добавления пользовательской версии поиска Google на свой собственный веб-сайт.
Мы рассмотрим, как использовать его для добавления поиска на ваш сайт и что вы можете настроить, включая то, что Google включает в свои результаты поиска.
«Программируемый поиск» Google — это один из самых простых способов добавления функций поиска на ваш веб-сайт. Вы можете настроить его несколькими способами по мере необходимости. #contentamplificationНажмите, чтобы твитнуть
Создание поисковой системы
Сначала зайдите на сайт программируемого поиска Google.
Нажмите, чтобы создать свою первую поисковую систему.
Установите следующие параметры:
- Дайте вашей поисковой системе имя:
- Сообщите Google, какие сайты вы хотите включить в результаты поиска. Вы можете добавить весь сайт (например, www.everywheremarketer.com/ * ), добавить только часть своего сайта (например, www.everywheremarketer.com/blog/ * ), добавление отдельных страниц и другие параметры. Кроме того, вы можете выбрать, чтобы он возвращал результаты из всей сети.
- Решите, хотите ли вы включить Поиск изображений или Безопасный поиск .

- Нажмите кнопку Создать .
Затем вам дается код, который нужно скопировать и вставить на свой веб-сайт, где вы хотите, чтобы окно поиска и результаты отображались.
Например, без дополнительной настройки он будет выглядеть так:
И когда кто-то использует его для поиска, результаты отображаются во всплывающем окне (или наложении) поверх существующей страницы — мы см., как настроить это в ближайшее время:
Однако обратите внимание, насколько реклама преобладает в результатах поиска. Хотя полный экран выше не показан, они занимают более половины его.
Это нормально, если вашей целью является получение дохода с помощью Google AdSense, но если вы стремитесь удержать людей на своем веб-сайте и помочь им перейти к интересующему дополнительному контенту, это может оказаться менее эффективным, чем другие поисковые решения, и вы рискуете потеря посетителей к конкурентам.
Настройка поиска Google на вашем веб-сайте
Нажмите кнопку Настроить , которая отображается под фрагментом кода в Google.
Это позволяет настроить некоторые ранее установленные параметры, такие как название вашей поисковой системы и сайты, которые нужно включить в результаты поиска.
Но тогда вы также получите некоторые дополнительные возможности.
Регион
Это действительно важно, только если вы выбрали опцию Искать все web и означает, что вы можете отдать предпочтение или ограничить результаты только определенным регионом.
В противном случае оставьте значение по умолчанию Все регионы .
Исключить сайты
Опять же, актуально только в том случае, если вы выбрали Поиск по всей сети , вы можете исключить определенные сайты из отображаемых результатов.
Внешний вид
Сначала настройте язык, если это необходимо. Обратите внимание, однако, что это только « определяет макет страницы и локализацию поисковой системы », а не « содержание результатов ».
Затем вы можете настроить макет и тему. Для этого нажмите соответствующую кнопку:
Для этого нажмите соответствующую кнопку:
Макет
Варианты макета включают следующее:
- Overlay — макет по умолчанию, как показано выше.
- Две страницы — вы можете указать отдельную страницу, на которой должны отображаться результаты поиска.
- Полная ширина — эффективно сдвигает существующий контент на странице вниз, чтобы отобразить результаты.
- Два столбца — с этим вариантом макета вы получаете два набора кода: один для размещения в том месте, где вы хотите отображать окно поиска, а другой — там, где вы хотите отображать результаты поиска.
- Compact — отображает окно поиска и сопутствующие результаты в компактном формате.
- Google hosted — отображает только окно поиска на вашем веб-сайте, а результаты отображаются в Google (с перенаправлением с вашего веб-сайта), а не на вашем собственном сайте.

Темы
Google предоставляет несколько различных тем для вашей поисковой системы, которые предоставляют предустановленные параметры для различных шрифтов, цветов фона и цветов границ. Вы также можете настроить эти параметры по отдельности вместе с другими настройками, которые мы вскоре рассмотрим.
Параметр по умолчанию очень похож на обычные страницы результатов поисковой системы Google, тогда как другие используют другие шрифты и цветовые палитры:
- Минималистский —простая цветовая палитра.
- Espresso — используется шрифт Georgia с теплой цветовой палитрой.
- Green sky — используется шрифт Trebuchet.
- Жевательная резинка — используется Arial.
- Shiny — использует Verdana вместе с прохладной цветовой палитрой.
Пример того, как выглядит каждая из этих тем, выглядит следующим образом (объявления были удалены для простоты отображения):
Это просто предустановленные параметры, поэтому давайте посмотрим, как индивидуально выбрать шрифты, цвета и другие аспекты. того, как поисковая система отображается в соответствии с вашими требованиями.
того, как поисковая система отображается в соответствии с вашими требованиями.
Другие параметры настройки
Щелкнув вкладку Настроить , вы получите ряд параметров для настройки вашей поисковой системы, в том числе:
- Шрифт
- Цвета фона и границ
- Возможность добавить свой логотип (используется только при выборе варианта макета Google hosted )
- Цвет рамки поля поиска и цвета кнопок
- Возможность отключить брендинг Google
Настройка параметров автозаполнения
Автозаполнение — это раскрывающийся список под полем поиска, предлагающий потенциальные запросы на основе того, что вводит пользователь.
Вы можете включить или отключить эту функцию в своей поисковой системе и даже добавить (или исключить) свои собственные запросы автозаполнения.
Для этого перейдите к настройкам Все функции поиска , а затем щелкните вкладку Автозаполнение .
Используйте переключатели для:
- Включение или выключение автозаполнения
- Включить предложения автозаполнения на основе других сайтов в Интернете — если ваша поисковая система ограничена только вашим собственным веб-сайтом, вы можете отключить эту функцию.
Чтобы добавить свои собственные пользовательские автозаполнения, отражающие запросы, которые вы хотели бы побудить пользователей искать, используйте раздел Пользовательские автозаполнения .
Для каждого предложения добавьте термин, который вы хотите показать, а также необязательную оценку от 1 до 10 000.
Это эффективно дает вам способ расставить приоритеты для одних предложений над другими, так как предложения с более высокими баллами отображаются перед предложениями с более низкими баллами.
Вы можете добавить до 20 000 таких предложений. Для больших объемов может быть проще загрузить XML-файл в требуемом формате Google, что также позволяет вам размещать рекламные акции, которые вы хотите показывать для определенных запросов автозаполнения.
Помимо добавления автозаполнения, вы также можете исключить запросы, которые вы не хотите отображать в качестве предложений, либо путем прямого ввода терминов, либо, для более технических специалистов, с помощью регулярных выражений.
Хотите персонализированную версию поиска Google для своего веб-сайта? Попробуйте их «Программируемый поиск», настроив макет, тему, параметры рекламы, настройки автозаполнения и многое другое. #contentmarketingНажмите, чтобы твитнуть
Использование синонимов для помощи пользователям в поиске результатов
Пользователи часто будут выполнять поиск, используя запросы, которые не совсем соответствуют словам в вашем контенте, но где этот контент по-прежнему актуален, и вы хотели бы, чтобы он отображался.
Чтобы помочь пользователям находить соответствующий контент таким образом, вы можете добавить в свою поисковую систему до 2000 синонимов.
Для каждого введите:
- Критерий поиска.

- Один или несколько синонимов, разделенных запятыми.
Как и в случае с приведенными выше предложениями автозаполнения, вы также можете загрузить эту информацию через XML-файл соответствующего формата.
Как добавить собственное продвижение в топ результатов поиска
Допустим, вы хотите привлечь внимание пользователей к определенному продукту или услуге при поиске по определенным ключевым словам.
Google позволяет сделать это с помощью рекламных акций , которые показывают ссылку в верхней части результатов поиска на вашем веб-сайте, что немного похоже на текстовое объявление.
На самом деле можно:
- Добавляйте различные рекламные акции для разных наборов потенциальных поисковых запросов по ключевым словам.
- Укажите даты начала и окончания, когда вы хотите, чтобы они выполнялись.
Начните с перехода к настройкам функций поиска, как показано выше.
Нажмите переключатель, чтобы включить рекламные акции, а затем нажмите кнопку Добавить , чтобы добавить свою первую.
Заполните предоставленные и описанные ниже поля, чтобы создать рекламную акцию.
- Запросы, запускающие продвижение — введите до 100 запросов через запятую. Опытные пользователи также могут использовать регулярное выражение в поле.
- Название промоакции — связанное название, отображаемое в верхней части промоакции.
- URL-адрес продвижения — куда вы хотите, чтобы он ссылался.
- Описание акции — до 200 символов текста.
- URL миниатюры изображения — по желанию добавьте изображение в формате GIF, JPEG или PNG, которое будет отображаться слева от рекламной акции, с размером 60×60.
Акции можно включать и выключать по мере необходимости, и даже указать дату начала и окончания.
Как зарабатывать деньги на своей поисковой системе с помощью AdSense
Чтобы получать доход от Google за счет рекламы, отображаемой в результатах поиска на вашем веб-сайте, вам необходимо связать свою поисковую систему с Google AdSense.
Для этого нажмите кнопку Перейти к настройкам рекламы .
Если вы еще не зарегистрированы в Google AdSense, нажмите предоставленную ссылку. После регистрации вы сможете включить Поисковая монетизация вариант.
Как заблокировать рекламу конкурентов
После того, как ваша поисковая система подключена к AdSense, вы можете использовать функции AdSense для блокировки рекламы для определенных URL-адресов.
Другими словами, вы можете полностью заблокировать конкурирующие сайты от показа рекламы на вашем сайте.
Для этого перейдите на страницу Блокировка элементов управления в AdSense.
Выбрав Content , щелкните веб-сайт, на который вы добавили поиск Google.
Затем просто введите URL-адреса, которые вы хотите заблокировать, и вы перестанете видеть рекламу с этих URL-адресов в результатах поиска в течение 24 часов.
Но что, если вы хотите сделать еще один шаг и полностью отключить рекламу? . ..
..
Как отключить рекламу в результатах поиска
Чтобы сосредоточиться исключительно на продаже собственных продуктов и услуг, а не на получении дохода от рекламы, рассмотрите возможность отключения рекламы, отображаемой в результатах поиска на вашем сайте.
Если вы добавили на свой веб-сайт систему пользовательского поиска Google Programmable Search, вы можете отключить рекламу с помощью платного API Programmable Search Element. #seoClick To Tweet
Это связано с использованием платного API программируемого элемента поиска Google , который взимает (на момент написания) 5 долларов США за 1000 «запросов элемента поиска без рекламы».
Нажмите кнопку, которую они предоставляют, чтобы получить ключ .
Затем введите этот ключ в настройки вашей поисковой системы через Объявления вкладка.
Связать поиск Google с Google Analytics
Google предоставляет некоторую статистику в консоли программируемой поисковой системы.
Здесь показаны популярные запросы, просматриваемые по дням, неделям, месяцам, годам или за все время, а также другие данные об использовании поиска, включая количество выполненных поисков.
Связав свою поисковую систему с Google Analytics, вы получите более подробную информацию в отчетах Site Search , в том числе:
- Использование поиска — узнать, что искали пользователи, были ли эти поиски уточнены и куда они попали в результате.
- Актуальные термины — см. самые популярные поисковые термины.
- страниц — узнайте, какие страницы чаще всего используются в поиске.
Для связи с Google Analytics:
- Ваша учетная запись Google Analytics должна быть в той же учетной записи Google, что и ваша поисковая система.
- Убедитесь, что код Google Analytics также присутствует на вашем веб-сайте.
- В разделе Статистика и журналы программы Programmable Search щелкните вкладку Google Analytics и выберите профиль, в котором должны отображаться отчеты Site Search .


 д.
д.

 Сделать это можно во вкладке «связанные пользователи».
Сделать это можно во вкладке «связанные пользователи».
 Вы можете включить любые сайты, которые хотите, а не только сайты, которыми вы владеете. Вы можете включить URL-адреса всего сайта или URL-адреса отдельных страниц. Вы также можете использовать шаблоны URL.
Вы можете включить любые сайты, которые хотите, а не только сайты, которыми вы владеете. Вы можете включить URL-адреса всего сайта или URL-адреса отдельных страниц. Вы также можете использовать шаблоны URL. Если вы используете Word Press, вы можете использовать плагин под названием Elementor или плагин для вставки верхних и нижних колонтитулов, который сделает это за вас. Если вы хотите точное размещение, вам придется отредактировать файл темы с помощью «Внешний вид» -> «Редактор темы». Если вы используете другую CMS, вы можете связаться со своим разработчиком и попросить его добавить ее на все страницы, на которых вы хотите, чтобы эта панель поиска отображалась.
Если вы используете Word Press, вы можете использовать плагин под названием Elementor или плагин для вставки верхних и нижних колонтитулов, который сделает это за вас. Если вы хотите точное размещение, вам придется отредактировать файл темы с помощью «Внешний вид» -> «Редактор темы». Если вы используете другую CMS, вы можете связаться со своим разработчиком и попросить его добавить ее на все страницы, на которых вы хотите, чтобы эта панель поиска отображалась.
 yourwebsite.som).
yourwebsite.som).

 (Содержимое в формате PDF индексируется и отображается в результатах поиска. Пользователи могут отдельно выбирать только результаты в формате PDF с помощью параметра фильтра)
(Содержимое в формате PDF индексируется и отображается в результатах поиска. Пользователи могут отдельно выбирать только результаты в формате PDF с помощью параметра фильтра)