Как отображается сайт в разных браузерах
Главная » Разное » Как отображается сайт в разных браузерах
Быстрый способ протестировать сайт в разных десктопных браузерах / Хабр
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.
Кто-то обеспечивает малой кровью graceful degradation, ну а кто-то радикально прощается со старыми браузерами, чуть ли не нарочно приправляя сайт современными технологиями и показывая в браузерах-старичках заглушку с предложением срочно обновиться.
Однако, всем категориям веб-разработчиков, равно как и их клиентам, полезно иметь не обременяющие средства для кроссбраузерного тестирования.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.
Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Я искал решения, которые существуют в виде веб-сервисов и не требуют обязательной регистрации или оплаты. То есть те, которыми мог бы воспользоваться не только разработчик, но и его заказчик, в качестве независимого инструмента (встречался с неприятной ситуацией когда у заказчика стояла в IE какая-то полуварезная панель, перекраивающая оформление адресов электронной почты — не ехать же в такой ситуации к заказчику со своим ноутбуком).
Нашлось два подходящих веб-сервиса, выдающих скриншоты уже через несколько секунд ожидания, но с общим недостатком — дружат только с IE, но этого-то обычно и не хватает, ведь остальные браузеры кросс-платформенные и многие из них позволяют держать сразу несколько portable-версий на одной машине без виртуализации.
Многоцелевой www.thumbalizr.com и его IE7
Этот сервис вообще-то создан для создания «превьюшек» сайтов и даже снабжён соответствующим API, но если отправить его делать скриншот такой хитрой страницы, как inet.ya.ru, то становится ясно, что в качестве движка для рендеринга скриншотов на сервисе трудится IE7. И он пригодится любому, кто обновил IE до восьмого, либо не пользуется Windows совсем.
Оптимальный ipinfo.info/netrenderer
Сервис умеет делать скриншоты в IE 5.5 (для некрофилов), IE 6, 7 и 8. То есть отлично подходит для тестирования. Также имеется режим, где на одном скриншоте показываются различия в вёрстке между IE6 и IE7. Удобно, но, надеюсь, в будущем можно будет сравнивать и с восьмым IE сразу.
Удобный browserling.com с возможностью поскроллить и покликать
Про сервис рассказали в комментариях. Он хорош, потому что единственный из перечисленных позволяет покликать, поскроллить, потестировать JS (вы получаете что-то вроде VNC-доступа к удалённому окошку с нужным браузером). Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Browserling предоставляет в ваше распоряжение любой IE от 5.5 до 9, а также последние версии Opera, Chrome, Safari и Firefox. Очередь при этом общая, вне зависимости от того, на какой браузер вы записывались. Из-за этого лично мне откровенно хочется отшлёпать тех, кто занимает очередь с целью погонять доступный на всех платформах Firefox.
После того, как вы своей очереди дождётесь — в вашем распоряжении будет пять минут, потом вас дропнут и если вы чего-то проверить не успели, то придётся снова занимать за «крайним» (в момент тестирования сервиса встречал очереди и по 10 персон, но отмечу, что многие впереди «стоящие» — очередь бросали либо мучали сервис меньше доступных пяти минут). Справедливости ради надо сказать, что есть и платный вариант без очередей.
Ваша версия
Очень жду в комментариях ссылок на аналогичные сервисы, но, предлагаю, придерживаться описанных выше критериев: сервис должен быть общедоступным без регистрации и бесплатным.
Почему мой сайт выглядит по-разному в разных браузерах?
Одинаковый внешний вид веб-сайта в разных браузерах — постоянная проблема для веб-дизайнеров во всем мире. Причина проста — визуализация веб-сайта зависит от множества различных переменных, таких как:
- Как браузер интерпретирует страницу
Веб-сайт — это просто набор инструкций, описывающих, как сайт должен выглядеть. Браузер должен отобразить его, прочитав весь код вашего веб-сайта и выдав определенный результат.Однако есть различия в интерпретации кода, и разные браузеры будут отображать одну и ту же страницу по-разному. Вот почему вы должны проверять, как ваш сайт выглядит в разных операционных системах и браузерах, во время разработки вашего сайта. Вы можете использовать следующий онлайн-инструмент, чтобы увидеть, как ваши страницы выглядят в разных браузерах:
Вы можете использовать следующий онлайн-инструмент, чтобы увидеть, как ваши страницы выглядят в разных браузерах:
http://browsershots.org
Хороший веб-сайт должен выглядеть одинаково, и все его функции должны работать в любом браузере.
К сожалению, для этого нет простого решения.Вам следует проверить особенности каждого браузера, который не может правильно отображать ваш веб-сайт, и внести необходимые изменения в свой код. Такие проблемы совместимости могут возникать не только в разных браузерах, но и из-за того, что старая версия браузера не полностью поддерживает последние стандарты.
- ОС посетителя (операционная система)
Если на вашем веб-сайте используются кнопки отправки, переключатели, флажки и поля редактирования, все они будут визуализированы в зависимости от ОС посетителя и ее стиля.Шрифты браузера также имеют тенденцию немного отличаться при визуализации на ПК, Mac или компьютере с Linux.
Одна область, где сайты почти всегда выглядят по-разному, — это страницы с формами. Различные операционные системы и браузеры совершенно по-разному отображают кнопки в формах и текстовых полях. На ПК кнопки отправки по умолчанию квадратные и довольно плоские, на Mac кнопки отправки по умолчанию представляют собой красиво закрашенные овалы с градиентом. Например, кнопка отправки может выглядеть как серый прямоугольник в вашей классической теме Windows и как овал, если вы используете стиль XP.В качестве обходного пути вы можете создать настраиваемые кнопки для своего веб-сайта.
Различные операционные системы и браузеры совершенно по-разному отображают кнопки в формах и текстовых полях. На ПК кнопки отправки по умолчанию квадратные и довольно плоские, на Mac кнопки отправки по умолчанию представляют собой красиво закрашенные овалы с градиентом. Например, кнопка отправки может выглядеть как серый прямоугольник в вашей классической теме Windows и как овал, если вы используете стиль XP.В качестве обходного пути вы можете создать настраиваемые кнопки для своего веб-сайта.
Код обычной кнопки отправки выглядит так:
Вы можете заменить его следующим кодом, чтобы указать изображение кнопки отправки:
- Разрешение экрана посетителя
Разрешение экрана сильно влияет на отображение веб-сайта.Например, если вы создаете свои страницы с разрешением 1024 × 768, они не поместятся на экране посетителя с разрешением экрана 800 × 600.
Чтобы исправить это, вы не должны использовать статические размеры для своего веб-сайта, т. е. вместо установки width = 1024px вы можете использовать width = 100%. Это не решит всех проблем, но, по крайней мере, поместит страницу в размер экрана.
е. вместо установки width = 1024px вы можете использовать width = 100%. Это не решит всех проблем, но, по крайней мере, поместит страницу в размер экрана.
.
Как легко протестировать веб-сайт в разных браузерах (2 метода)
Не все веб-браузеры одинаковы. И хотя популярные браузеры более похожи, чем когда-либо, они все же достаточно различны, чтобы не обязательно отображать ваш веб-сайт одинаково. Поэтому очень важно протестировать веб-сайт в разных браузерах.
Выполнение этого типа кросс-браузерного тестирования важно для любого сайта WordPress, большого или маленького. В конце концов, вы хотите, чтобы у ваших посетителей всегда было удобство, независимо от того, какое устройство и браузер они используют для просмотра вашего контента.Затратив немного времени и усилий, вы можете убедиться, что ваш сайт хорошо работает и хорошо выглядит независимо от того, какой .
В этом посте мы собираемся объяснить, почему кроссбраузерное тестирование — это то, что вам нужно делать как при создании сайта, так и периодически после этого. Затем мы покажем вам, как протестировать веб-сайт в разных браузерах с помощью двух простых инструментов. Давайте прямо сейчас!
Затем мы покажем вам, как протестировать веб-сайт в разных браузерах с помощью двух простых инструментов. Давайте прямо сейчас!
Почему так важно тестировать веб-сайт в разных браузерах
У вас, вероятно, есть любимый браузер (как и у большинства людей), и, скорее всего, вы обычно ничего не используете для работы на своем веб-сайте.Наиболее вероятным кандидатом является Chrome, у которого на сегодняшний день самая большая доля рынка, но альтернативы, такие как Firefox, Safari и Internet Explorer, по-прежнему популярны.
Однако, если вы проводите время, используя только предпочитаемый вами браузер, можно легко забыть, что не все из них работают одинаково. Хотя большинство современных браузеров похожи, они имеют разный код и разные наборы функций.
В результате один веб-сайт не всегда будет выглядеть или работать одинаково во всех браузерах. Если вы просматривали только свой сайт в Chrome и переключились на Firefox или Safari, вы можете быть удивлены различиями. Ваш макет может выглядеть иначе, а некоторые функции могут даже работать некорректно.
Ваш макет может выглядеть иначе, а некоторые функции могут даже работать некорректно.
К счастью, этой проблемы легко избежать, протестировав свой веб-сайт в различных браузерах, желательно в самых популярных. Поскольку это такая важная задача, есть множество ресурсов и инструментов, которые могут вам помочь.
Как протестировать ваш сайт WordPress в нескольких браузерах (2 простых инструмента)
Трудно точно предсказать, как ваш сайт будет работать в любом конкретном браузере. Чтобы избежать потенциальных проблем, лучшее и самое простое решение — провести некоторое тестирование.Хотя вы можете загрузить несколько браузеров и выполнить эти тесты вручную, это намного проще с некоторыми специальными инструментами.
Очень важно протестировать веб-сайт в разных браузерах при его первом проектировании или при внесении серьезных изменений. Однако также разумно периодически повторять эти тесты, поскольку браузеры проходят через множество обновлений и изменений. Мы рекомендуем проводить тщательную проверку не реже одного раза в год.
Мы рекомендуем проводить тщательную проверку не реже одного раза в год.
Следующие два инструмента могут помочь вам, и хотя оба имеют одну и ту же основную цель, каждый предлагает несколько разные функции и результаты.Следовательно, вы можете попробовать оба из них и посмотреть, какой из них лучше всего соответствует вашим потребностям.
1. Browsershots
Начнем с более простого инструмента. Browsershots довольно прост в том, как он работает и что предлагает, хотя это не значит, что он бесполезен. Напротив, это отличный способ начать процесс тестирования.
Чтобы использовать Browsershots, вам необходимо посетить его домашнюю страницу и ввести URL своего веб-сайта в поле. Затем выберите все браузеры, которые вы хотите протестировать, из перечисленных ниже вариантов:
Здесь есть масса вариантов, охватывающих большинство основных браузеров и их более свежие версии (хотя вы можете заметить, что Internet Explorer отсутствует ).Просто установите все флажки, которые хотите, а затем нажмите кнопку Submit .
Выполнение теста может занять несколько минут. По завершении вам будет представлена серия снимков экрана, которые вы можете просмотреть или загрузить на свой компьютер — по одному для каждой выбранной вами версии браузера:
На этом этапе вы захотите внимательно просмотреть каждый снимок экрана:
Макеты могут незначительно отличаться, но обратите внимание на любые существенные проблемы, такие как смещенный текст или изображения, отсутствующие элементы и т. Д.Хотя проверить как можно больше браузеров нет ничего плохого, вам следует сосредоточиться на наиболее популярных решениях, на их самых последних версиях или двух.
Browsershots прост в использовании, предлагает множество опций и совершенно бесплатен. Однако это позволяет вам только увидеть, как ваш сайт будет выглядеть в различных браузерах. Это не позволяет вам проверить работоспособность вашего сайта. Таким образом, хотя это надежная отправная точка и способ быстро определить потенциальные проблемы, вы можете потратить некоторое время на более надежный инструмент.
2. CrossBrowserTesting
Если вы хотите протестировать свой веб-сайт, используя более полный набор функций, CrossBrowserTesting — хорошее место для начала. Этот инструмент предлагает несколько опций, и, как и Browsershots, он может делать снимки экрана, которые вы можете просмотреть и сравнить.
Однако CrossBrowserTesting также позволяет вам поэкспериментировать с функциональностью вашего веб-сайта. Он позволяет вам виртуально протестировать ваш сайт с использованием реальных устройств, и предлагает более 1500 комбинаций версий браузеров и разрешений экрана.
Учитывая все это, вы, вероятно, не удивитесь, узнав, что этот инструмент не является бесплатным. Самый дешевый план стоит 29 долларов в месяц и включает неограниченное тестирование для одного пользователя. Однако есть также 7-дневная бесплатная пробная версия , предлагающая 100 минут тестирования. Этого достаточно, чтобы опробовать все функции и посмотреть, нравятся ли они вам, и даже протестировать небольшой сайт.
После регистрации учетной записи вы получите доступ к полной панели инструментов:
Вы можете использовать вкладку Скриншоты , чтобы делать статические изображения вашего сайта или ввести свой URL-адрес в Start a Live Поле Test для выполнения полного теста.Наконец, выберите свое устройство и выберите операционную систему (ОС) и разрешение, которое вы хотите:
После запуска теста вы получите доступ к полной симуляции вашего сайта:
На этом этапе, вы захотите взаимодействовать с его основными функциями, нажимать кнопки, пробовать перемещаться по меню и так далее. Следите за визуальными и функциональными проблемами, но не беспокойтесь, если есть заметные задержки — это просто побочный эффект самой симуляции.
После этого вы можете продолжить выполнение тестов в других комбинациях устройств, браузеров и разрешений. Это может занять некоторое время, в зависимости от размера вашего сайта. Однако объем подробной информации, к которой вы получите доступ, окупит потраченное время.
Заключение
Тестирование вашего веб-сайта в браузерах — одна из тех задач, которые вы не хотите игнорировать, даже если это не совсем интересно. Если вы хотите расширить свою аудиторию и обеспечить надежный пользовательский интерфейс, вам необходимо убедиться, что ваш сайт хорошо представлен во всех популярных вариантах браузера.
К счастью, существует множество инструментов, которые могут помочь вам протестировать веб-сайт в разных браузерах. Два из наших фаворитов включают:
- Browsershots: Простой бесплатный инструмент, который предлагает скриншоты вашего сайта в самых разных версиях браузеров.
- CrossBrowserTesting: Более полный вариант премиум-класса, который поддерживает как снимки экрана, так и тестирование в реальном времени с использованием физических устройств.
У вас есть вопросы о том, как протестировать сайт в разных браузерах? Дайте нам знать в комментариях ниже!
Бесплатное руководство
5 основных советов по ускорению
Ваш сайт WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

.Стиль кодирования
— Как сделать так, чтобы веб-страница отображалась по-разному в разных браузерах?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
.
Как протестировать сайт WordPress в разных браузерах (простой способ)
Вы хотите протестировать свой сайт WordPress в разных браузерах? Кроссбраузерное тестирование чрезвычайно важно при изменении тем WordPress или внедрении нового дизайна, поскольку оно помогает вам убедиться, что ваш сайт хорошо выглядит во всех браузерах, размерах экрана, операционных системах и мобильных устройствах. В этой статье мы покажем вам, как легко протестировать сайт WordPress в разных браузерах.
Что такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это процесс тестирования веб-сайтов в разных браузерах, операционных системах, размерах экрана и мобильных устройствах, чтобы убедиться, что ваш сайт правильно работает во всех различных веб-браузерах.
Зачем тестировать сайт WordPress в разных браузерах?
Google Chrome — самый популярный веб-браузер в мире, занимающий 65% рынка настольных компьютеров и 57% мобильных устройств. Однако другие браузеры, такие как Firefox, Microsoft Edge, Safari и Opera, по-прежнему широко используются сотнями миллионов пользователей по всему миру.
Благодаря широкому выбору браузеров, операционных систем и устройств кроссбраузерное тестирование стало важной частью создания веб-сайта.Кроссбраузерное тестирование помогает обеспечить единообразие работы в Интернете для всех пользователей в разных браузерах, на разных устройствах и платформах.
Хотя все популярные браузеры ведут себя почти идентично при отображении веб-страниц, все они используют разный код, что означает, что они могут время от времени обрабатывать элементы веб-сайта по-разному.
Для владельца веб-сайта это означает, что ваш веб-сайт может выглядеть по-разному в разных браузерах. Поскольку это не распространенные ошибки WordPress, которые видны всем, вы можете месяцами не узнавать о проблеме, пока кто-нибудь не сообщит о ней.
Вот почему рекомендуется тестировать свой сайт WordPress в разных браузерах, на разных платформах и на разных размерах экрана, чтобы вы могли убедиться, что ваш сайт предлагает одинаковый пользовательский интерфейс для всех ваших пользователей.
Сейчас у большинства людей нет доступа к широкому спектру устройств для тестирования веб-сайта. Даже если вам удастся одолжить несколько устройств у друзей, будет много работы вручную переключаться между ними. К счастью, существуют инструменты кроссбраузерного тестирования, которые помогут автоматизировать процесс всего одним щелчком мыши.
Но прежде чем мы поделимся списком лучших инструментов кроссбраузерного тестирования WordPress, важно знать, какие браузеры популярны среди ваших пользователей, чтобы вы могли соответствующим образом сосредоточиться.
Как узнать, какие браузеры используют посетители вашего веб-сайта?
Учитывая количество доступных операционных систем, браузеров и комбинаций версий браузеров, кроссбраузерное тестирование может быть утомительной задачей для владельцев малого бизнеса.
Однако, если вы знаете популярные браузеры, операционные системы и устройства, которые используют посетители вашего веб-сайта, вы можете значительно облегчить себе этот процесс.В зависимости от вашей конкретной статистики вы можете обойтись тестированием только нескольких популярных комбинаций.
Вы можете узнать, какие браузеры, операционные системы и устройства популярны среди ваших пользователей, используя Google Analytics.
Просто войдите в свою учетную запись Google Analytics и перейдите к отчету Аудитория »Технология . Отсюда вы можете узнать информацию о браузерах, ОС, размерах экрана, используемых посетителями вашего сайта.
Когда у вас есть этот список, вы можете сосредоточиться на лучших комбинациях и избегать остальных.
Если вы только начинаете вести блог или у вас нет Google Analytics, мы рекомендуем вам немедленно установить MonsterInsights, чтобы правильно настроить Google Analytics. После установки вы можете либо подождать несколько недель для сбора данных, либо продолжить тестирование своего веб-сайта во всех браузерах.
Лучшие инструменты для кроссбраузерного тестирования WordPress
Инструменты кроссбраузерного тестирования упрощают тестирование сайта WordPress в различных браузерах, операционных системах и устройствах.Всего несколькими щелчками мыши вы можете автоматически протестировать свой веб-сайт в разных браузерах.
Ниже приведен список лучших инструментов кроссбраузерного тестирования для сайтов WordPress:
1. Browsershots
Browsershots — это инструмент с открытым исходным кодом, который позволяет вам тестировать свой веб-сайт в нескольких браузерах в разных операционных системах. Лучшее в этом инструменте — то, что он бесплатный. Обратной стороной является то, что он не включает Microsoft Edge или Internet Explorer. Он также не включает поддержку мобильных устройств.
Он также не включает поддержку мобильных устройств.
Чтобы использовать Browsershots, просто введите URL-адрес своего веб-сайта и затем выберите браузеры, которые вы хотите протестировать. Браузеры перечислены в трех столбцах для Linux, Windows и Mac OS.
После отправки запроса вам придется немного подождать, пока он выполнит тесты и сгенерирует снимок экрана. По завершении вы сможете увидеть скриншоты на той же странице. Теперь вы можете продолжить и щелкнуть снимок экрана, чтобы развернуть его.
Примечание. BrowserShots делает снимки экрана веб-сайта, что означает, что это не тестирование в реальном времени.Возможно, вы не сможете увидеть, работает ли ваш сайт должным образом во время тестов. Для этого вам понадобятся инструменты, которые запускают живые тесты в реальных браузерах.
2. Кроссбраузерное тестирование
CrossBrowserTesting — это простой в использовании и очень мощный инструмент кроссбраузерного тестирования с функциями тестирования в реальном времени и создания снимков экрана. Это инструмент, который мы используем здесь, в Awesome Motive, для тестирования наших веб-сайтов, таких как WPBeginner, и наших премиальных плагинов WordPress.
Это инструмент, который мы используем здесь, в Awesome Motive, для тестирования наших веб-сайтов, таких как WPBeginner, и наших премиальных плагинов WordPress.
Это платная услуга, но они предлагают бесплатную пробную учетную запись со 100 минутами для тестирования продукта.
После создания пробной учетной записи перейдите на вкладку «Live Test», где вы можете выбрать операционную систему и браузер. Он загрузит URL-адрес вашего веб-сайта в фактическом браузере, который будет отображаться на вашем экране.
Если вы хотите быстро получить сразу несколько снимков экрана, щелкните вкладку «Скриншоты» и запустите новый тест снимков экрана. Инструмент CrossBrowserTesting автоматически извлекает скриншоты на мобильных телефонах Mac, Windows, iPad и Nexus 6P с веб-браузерами Chrome, Firefox, Safari, Microsoft Edge.
Также упоминаются различия в макете под каждым снимком экрана, который можно щелкнуть, чтобы сравнить макет с базовым макетом. Вы также можете сравнить разные макеты бок о бок или загрузить все скриншоты на свой компьютер.
Бесплатная учетная запись немного ограничена с точки зрения комбинаций браузеров и операционных систем, которые вы можете использовать. Однако он охватывает большинство популярных браузеров на мобильных и настольных платформах.
Цена: От 29 долларов в месяц при ежегодной оплате.
3. BrowserStack
BrowserStack — это платный инструмент кросс-браузерного и кросс-платформенного тестирования мобильных приложений и веб-сайтов. Они также предлагают ограниченную бесплатную пробную учетную запись, которая дает вам 30-минутный доступ для тестирования их платформы.
Он поставляется с функциями живого тестирования и скриншотов. Вы можете выбрать платформу, которую хотите протестировать, а затем выбрать браузер. BrowserStack загрузит виртуальный эмулятор с реальным окном браузера. Вы можете просто ввести URL-адрес, который хотите протестировать, чтобы начать проверку.
Результаты довольно точные, а скорость вполне удовлетворительная. Однако вам все равно придется выполнять тесты вручную, открывая каждый браузер.
Однако вам все равно придется выполнять тесты вручную, открывая каждый браузер.
Цена: От 29 долларов в месяц при ежегодной оплате.
Как анализировать скриншоты кроссбраузерного теста?
Теперь, когда вы узнали самый простой способ протестировать свой сайт WordPress в разных браузерах, следующая часть — проанализировать ваши результаты и посмотреть, есть ли что-то сломанное, что нужно исправить.
Если вы используете адаптивную тему WordPress с хорошим качеством кода, то большинство ваших снимков экрана будут выглядеть примерно так же.
Однако в некоторых случаях элементы веб-сайта могут немного отличаться от одного браузера к другому. Если это различие незначительно и не влияет на пользовательский интерфейс, внешний вид или функциональность, вы можете игнорировать его.
С другой стороны, если разница слишком заметна, влияет на взаимодействие с пользователем, выглядит неприятно или мешает пользователям использовать ваш веб-сайт по назначению, тогда это требует вашего внимания.
В большинстве кросс-браузерных тестов вы обнаружите проблемы с CSS в вашей теме. Это можно исправить с помощью инструмента Inspect Tool, чтобы узнать, какие правила CSS необходимо обновить. После этого вы можете добавить собственный CSS, чтобы исправить эти проблемы.
Если вы не можете решить проблемы, вы всегда можете нанять разработчика WordPress, который поможет вам исправить их.
Мы надеемся, что эта статья помогла вам узнать, как легко протестировать сайт WordPress в разных браузерах. Вы также можете ознакомиться с нашим окончательным пошаговым руководством по повышению скорости и производительности WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.
Проверка в разных браузерах.
 На что важно обращать внимание при кроссбраузерном тестировании. Бесплатная проверка на кросс браузерность
На что важно обращать внимание при кроссбраузерном тестировании. Бесплатная проверка на кросс браузерностьВсем привет!
Сегодня мы поговорим о важнейшей теме, напрямую влияющей на поведенческие факторы (а значит, на посещаемость сайта и количество трафика с поисковых систем) – о том, как посмотреть отображение сайта в разных браузерах.
Все вы, наверное, знаете, что существует несколько популярнейших браузеров (Safari, Chrome, Opera, Mozilla и т.д.) различных версий. Версий браузеров очень много, потому что они постоянно обновляются, корректируются, улучшаются, и происходит это действительно часто. В итоге все приводит к тому, что существует более сотни программ для выхода в интернет. И плохо это тем, что они не согласованы между собой: каждый браузер воспринимает html-код (тот, на котором написаны сайты в интернете) по-своему.
Поэтому отображение сайта в различных браузерах получается разным . Из-за этого возникают различные неприятности: в каком-то браузере некрасиво отображаются таблицы, где-то съезжают сайдбары, где-то сайт не помещается в ширину (и появляется горизонтальный скроллинг).
Наверное, вы понимаете, что все это приведет к одному: посетитель закроет страницу браузера с таким сайтом и наверняка сюда больше не вернется. Поисковики будут трактовать это по-своему: «сайт неинтересен пользователям, зачем тогда на него отправлять посетителей?». В общем, это приведет к тому, что трафик с поисковых систем понизится, позиции сайта упадут. Проблема актуальная, и с ней надо бороться.
Проверка отображения сайта в разных браузерах
Существуют специальные сервисы, которые позволяют проверить отображение сайта в нескольких различных браузерах. Их пока немного, поэтому приходится довольствоваться тем, что есть.
Как избежать проблем с браузерами
Единственный способ избежать проблем с браузерами – использовать кроссбраузерную верстку. В этом случае исходный код сайта обрабатывается таким образом, чтобы он примерно одинаково выглядел во всех программах всех версий.
Самое главное правило в кроссбраузерной верстке – указывать вместо пикселей проценты везде, где требуется указать размеры блоков или частей сайта.
Проще всего не самому проводить кроссбраузерную верстку, а поручить это верстальщику, т.к. у него больше опыта, он сделает это быстрее, а вы во многом можете ошибиться. Я надеюсь, эта статья открыла вам глаза на эту важную тему.
Когда-нибудь придёт то время, когда будет стандартизровано отображение разметки всеми основными браузерами и тогда в тестировании вёрстки в разных браузерах не будет необходимости. Во всяком случае, если разработчик будет следовать стандартам. Но поскольку этот день по-прежнему далеко (если он вообще когда-нибудь наступит), тестирование сайта в современных, а также в устаревших, браузерах остаётся обязательным в любом проекте.
Старый способ проверки кода заключается в загрузке сайта на
настолько большом количестве компьютеров, какое вы сможете найти,
используя максимально возможное число комбинаций браузеров и
операционных систем. Это прекрасное решение, если у вас есть доступ к
куче разных компьютеров (и достаточно времени, которое можно убить на
тестирование). Но есть гораздо более эффективные способы тестирования
в разных браузерах, с использованием бесплатных либо коммерческих
веб-сервисов и программного обеспечения. В этой статье мы рассмотрим
наиболее полезные из них.
Это прекрасное решение, если у вас есть доступ к
куче разных компьютеров (и достаточно времени, которое можно убить на
тестирование). Но есть гораздо более эффективные способы тестирования
в разных браузерах, с использованием бесплатных либо коммерческих
веб-сервисов и программного обеспечения. В этой статье мы рассмотрим
наиболее полезные из них.
Бесплатные инструменты тестирования
У нас есть хорошая новость: сегодня для веб-дизайнеров доступны очень мощные бесплатные инструменты тестирования. Некторые из них более дружественны к пользователю, чем другие, а у некоторых лучше интерфейс. Не ожидайте особой помощи технической поддержки (если таковая вообще имеется). Но если вы не хотите тратить лишние деньги на тестирование, то и эти инструменты могут предложить многое.
Adobe BrowserLab
Adobe
BrowserLab — бесплатный инструмент тестирования кроссбраузерности,
позволяющий протестировать сайт в современных и некоторых устаревших
браузерах, включая различные версии Chrome, Safari, IE и Firefox.
Browsershots
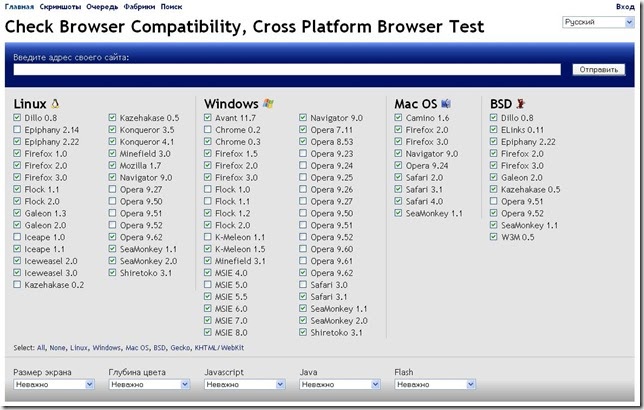
Browsershots , вероятно, обладает самым широким набором бразеров среди бесплатных инструментов тестирования. Он включает в себя браузеры, работающие в Linux, Windows и BSD. Среди них есть такие, о которых вы, вероятно, вообще никогда не слышали (например, Galeon, Iceape, Kazehakase или Epiphany). Browsershots позволяет тестировать как в последних версиях каждого браузера, так и в устаревших версиях.
Хотя Browsershots позволяет тестировать в огромном «зоопарке»
браузеров, стоит помнить, что чем больше набор браузеров для
тестирования, тем дольше придётся ждать результата. Так что стоит
остановиться на основных браузерах.
Так что стоит
остановиться на основных браузерах.
Прим. переводчика. Кроме возможности выбрать ОС и браузеры, Browsershots позволяет просмотреть, как будет выглядеть сайт при разных разрешениях монитора — от 640 до 1600 пикселов по ширине.
SuperPreview (бесплатная и коммерческая версии)
SuperPreview:http://expression.microsoft.com/en-us/dd565874.aspx — продукт Microsoft и работает только в Windows. Он позволяет вам указать собственный «основной» браузер, способен работать с любым браузером, установленным на вашем компьютере (и поставляется со втроенным движком рендеринга IE 6). С одной стороны, работа с браузерами, установлеными в ОС обеспечивает высокую скорость работы (просто потому, что не нужно ждать загрузки чего-либо или ожидать ответа удалённого сервера), с другой стороны это ограничивает набор браузеров для сравнения.
Trial-версия SuperPreview предоставляет 60 дней использования
«облачных» сервисов, после чего вам придётся либо купить его, либо
перейти в «урезаный» режим работы (только локально установленные
браузеры и режим IE 6-9).
Lunascape 6
Lunascape 6 объединяет «движки»
трёх основных браузеров для Windows. Он может исполльзовать Trident
(IE), Gecko (Firefox) и WebKit (Chrome и Safari) таким образом, что вы
сможете одновременно увидеть, как выглядит ваш сайт во всех трёх
браузерах. Это не совсем традиционный инструмент тестирования
кроссбраузерности, но тем не менее он будет полезным инструментом для
дизайнеров и разработчиков.
IE Tester
IE Tester — бесплатный (как для частного, так и для профессионального использования) браузер для Windows, позволяющий тестировать сайт в IE 5.5, IE 6, IE 7, IE 8, IE 9 и IE 10 Previev. Можно тестировать как рендеринг HTML+CSS, так и JavaScript. Доступна только альфа-версия инструмента. Работает на Windows 7, Windows Vista и Windows XP c установленным IE не ниже 7-й версии.
IE NetRenderer
IE NetRenderer позволяет протестировать страницы в Internet Explorer от версии 5.5 до IE 9. Для каждой версии нужно делать отдельный запрос, но это можно простить бесплатному инструменту.
Прим. переводчика. На сайте сервиса также доступно расширение «NetRenderer Toolbar», упрощаюещее тестирование страниц.
Spoon
Spoon сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров: Firefox 2-5, 4-8 Chrome, Safari 3-5 и Opera 9-10. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.
Sauce Labs (бесплатная и коммерческая версии)
Sauce Labs предоставлет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной. Также записывается видео всей сессии тестирования. Соервис предоставляет 200 минут бесплатного тестирования в месяц и позволяет создавать тесты автоматизированого тестирования в браузерах (используется Selenium).
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает
автоматизацию тестирования совместимости. Он автоматически определяет
раздличия в отображении страниц браузерами, тем самым упрощая процесс
тестирования. Также определяются ошибки JavaScript, а в коммерческой
версии позволяет тестировать страницы по подписке и страницы,
требующие авторизации. Также можно протестировать динамические
страницы.
Также определяются ошибки JavaScript, а в коммерческой
версии позволяет тестировать страницы по подписке и страницы,
требующие авторизации. Также можно протестировать динамические
страницы.
Бесплатная версия включает в себя добвольно ограниченное число браузеров и низкое разрешение. Существуют разные коммерческие версии: начиная от $39 за один проект и от $49 до $99 за месячную подписку. Коммерческие версии поддерживают большее число браузеров, обеспечивают высокое разрешение и позволяют тестировать «закрытые» страницы.
Browserling (бесплатная и коммерческая версии)
Browserling относительно новый инструмент тестирования кроссбраузерности. Поддерживается ограниченное число браузеров (и не всегда последние версии), что ограничивает область его применения. Но это пока что бета-версия, так что есть надежда, что в ближайшем будущем будет поддерживаться большее число браузеров.
Бесплатная версия ограничивет вреся работы до пяти минтут. За
$20 в месяц предоставляется возможность работы без ограничений.
Коммерческие инструменты тестирования
Коммерческие инструменты часто дают возможности, которые не предоставляются в бесплатными инстументами, в том числе интерактивный режим виртуализации браузера или тесирование в мобильных устройствах.
Mogotest
Mogotest предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы. Mogotest также предоставляет отчёт о состоянии сайта, который укажет на «битые» ссылки и потерянные страницы, бесконечные перенаправления и прочие проблемы, часто встречающиеся в новых сайтах. Служба предоставляет инструменты для сравнения скриншотов, тестирования сайта целиком, включая тестирование последовательностей страниц, и тестирование отдельных страниц. Поддерживает HTTP-basic аутентификация и cookies.
Предоставляются два плана для физических лиц: персональный план,
начиная с $15 в месяц, позволяющий протестировать до 50 страниц на
трёх сайтах, и план для фрилансеров за $45, позволяющий протестировать
до 10 сайтов и 350 страниц. Планы для компаний начинаются от $125 в
месяц и заканчиваются на $4499 за неограниченный доступ. Два наиболее
дорогих плана включают в себя настраиваемые отчёты.
Планы для компаний начинаются от $125 в
месяц и заканчиваются на $4499 за неограниченный доступ. Два наиболее
дорогих плана включают в себя настраиваемые отчёты.
Cloud Testing
Cloud Testing предоставляет возможность функционального тестирования кроссбраузерности. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты и HTML и компоненты диагностики. Цены на сайте не указаны.
BrowserCam
BrowserCam — набор средств для тестирования десктопных и мобильных браузеров (тестирование мобильных до сих пор отсутствует в большинстве других инструментов). Также предоставляется удалённый доступ для тестирования в реальном времени на Windows, Linux и Mac OS X, и возможность захвата электронной почты для проверки HTML-, RTF- и TXT-писем.
Цена на BrowserCam начинается от $19,95 в день для одного
сервиса (и $24,95 для браузера, удаленного доступа и перехвата пакетов
электронной почты) и заканчивается на $399,95 в год за один сервис (и
$499,95 для браузера, удаленного доступа и перехвата пакетов
электронной почты и многопользовательский доступ, или $999,95 за все
эти функции плюс тестирование мобильных устройств).
Multi-Browser Viewer
Multi-Browser Viewer
работает с десктопными и мобильными браузерами и включает в себя 26
виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone
и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как
визуализируются страницы, но нельзя видеть результат взаимодействия
пользователя с сайтом). Доступен на пяти языках:
английском,
испанском, немецком, русском и французском.
Стоимость Multi-Browser Viewer составляет $139,95 за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Продление лицензии в настоящее время составляет $99,95. Бесплатная триал-версия доступна на сайте программы.
CrossBrowserTesting
CrossBrowserTesting
предоставляет возможность интерактивного тестирования в реальном
времени через уделённые VNC-сессии. Во время проведения тестирования
автоматически создаются скриншоты в разных браузерах. Доступно более
100 комбинаций браузера и операционной системы, в том числе несколько
мобильных платформ.
Стоимость ежемесячной подписки составляет от $29,95 до $199,95 в зависимости от количества пользователей и минут испытаний (возможен перенос неиспользованного времени на следующий месяц, но количество таких минут ограничено). Для всех планов предоставляется бесплатный тестовый период сроком на одну неделю.
Сравнение инструментов тестирования
В таблице ниже перечислены основные характеристики рассмотренных инструментов тестирования.
| Инструмент | Тип | Количество поддерживаемых версий браузеров | Тестирование в IE | Интерактивное тестирование | Сравнительное тестирование | Стоимость |
|---|---|---|---|---|---|---|
| Adobe BrowserLab | Онлайн-сервис | 13 | IE6+ | Нет | Да | бесплатно |
| Browsershots | Онлайн-сервис | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Приложение | Зависит от установленных в ОС | IE6+ | Да | Да | Бесплатно |
Когда дело доходит до изучения просторов глобальной сети, у пользователей интернета есть весьма широкий выбор браузеров («просмотровщиков»). Наша обязанность, как дизайнеров и разработчиков веб-сайтов — обеспечить совместимость сайта со всеми видами браузеров, иными словами обеспечить кроссбраузерность сайта .
Наша обязанность, как дизайнеров и разработчиков веб-сайтов — обеспечить совместимость сайта со всеми видами браузеров, иными словами обеспечить кроссбраузерность сайта .
Но сразу возникает вопрос — какие браузеры используют пользователи? Сейчас самыми популярными «просмотровщиками» веб-страниц являются Internet Explorer 7 и 8, Mozilla Firefox, Google Chrome и Opera. Однако для каждого вида сайта, в зависимости от того к какой тематике он относится, процент посетителей с разными браузерами может сильно варьироваться. Поэтому, довольно часто, разработчики определяются, с какой аудиторией им предстоит работать и в зависимость от результатов «подготавливают» сайт только под определенные виды браузеров.
Конечно же, протестировать сайт на одной машине, даже установив несколько видов «просмотровщиков», практически невозможно. Но благодаря специальным инструментам и веб-сервисам можно легко определить, как выглядит сайт в том, или ином браузере на разных операционных системах.
В этой статье мы подготовили для вас ряд онлайн инструментов и сервисов , которые можно смело использовать при тестировании кроссбраузерности сайта.
Browsershots — это самый популярный сервис для тестирования кроссбраузерности. Он делает скриншоты вашего сайта практически во всех видах браузеров. Благодаря тонкой настройке можно выбрать как виды движков (WebKit или Gecko ), так и виды операционных систем (Linux, Windows, Mac OS X или BSD). Так же в настройках есть выбор разрешения экрана, присутствие установленного javascript, flash, java и другие виды параметров.
Благодаря этому онлайн инструменту можно бесплатно проверить кроссбраузерность сайта во всех версиях Internet Explorer (версии 5.5, 6, 7, 8, а так же 7-6 Mixed и 7-6 Difference). Из функционала стоит выделить отображение времени обработки и ограничение размера экрана в 1024px.
С помощью этого сервиса вы можете запускать страницы в разных браузерах, таких как IE, Firefox, Safari, Chrome и Opera непосредственно из своего браузера. Единственное отличие от других сервисов в обзоре — необходимость установки небольшого дополнения, которое обеспечивает дальнейшее тестирование.
Единственное отличие от других сервисов в обзоре — необходимость установки небольшого дополнения, которое обеспечивает дальнейшее тестирование.
Browsrcamp позволяет проверить совместимость вашего сайта с браузерами в Mac OS X . Бесплатная версия позволяет проверить сайт только в Safari 3.1.2. Но при оплате подписки можно будет тестировать сайт в 12 различных браузерах, которые могут быть установлены на этой OC. Полный список браузеров, как и стоимость подписки, можно найти на страницах сервиса.
Еще один популярный веб-сервис, который позволяет проверять отображение сайтов в разных браузерах и на разных ОС. Среди функционала есть такие полезные возможности как проверка сайта в разных разрешениях, настройка, редактирование и сохранение различных сочетаний браузеров для тестирования.
Платный онлайн сервис предназначенный для тестирования сайта в целом, а не только для проверки кроссбраузерности сайта. Большой набор всевозможных функций и настроек делает Browsera мощным средством для отладки веб-сайта. Из возможностей отметим: анализатор ошибок сценариев на JavaScript; возможность тестирования всего сайта, а не только отдельных страниц; тестирование страниц с динамическим содержанием. У сервиса есть бесплатно-тестовая версия, которая позволяет отлаживать не более 25 страниц в месяц, а так же бесплатный 30-дневный пробный период.
Из возможностей отметим: анализатор ошибок сценариев на JavaScript; возможность тестирования всего сайта, а не только отдельных страниц; тестирование страниц с динамическим содержанием. У сервиса есть бесплатно-тестовая версия, которая позволяет отлаживать не более 25 страниц в месяц, а так же бесплатный 30-дневный пробный период.
Еще один платный сервис с большим количеством разнообразных функций, как мелких и довольно специфичных, так и крупных и очень полезных (чего стоит только возможность тестирования сайта на мобильных устройствах с Windows Mobile , Symbian или iPhone ). О полном списке возможностей и разнообразных «плюсов» можно прочитать на страницах сервиса.
А какими сервисами и инструментами пользуетесь вы когда тестируете кроссбраузерность сайта?
Одно из стандартных требований заказчика к разработке качественного веб-сайта — это кроссбраузерность и корректное отображение на многочисленных современных устройствах. Поэтому каждый веб-разработчик рано или поздно сталкивается с вопросом тестирования сделанного веб-сайта в разных браузерах.
» Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями «. (Википедия)
Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.д. Есть платные и бесплатные сервисы. В данном обзоре мы обратим ваше внимание на наиболее оптимальные бесплатные и платные сервисы проверки вашего сайта в разных браузерах и на разных устройствах.
1. Browsershots (бесплатно/платно)
4. IE Tester (бесплатно)
5. BrowserСam (платно)
BrowserСam — очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой . Одна из главных «фишек» данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile . Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Одна из главных «фишек» данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile . Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Цены стартуют от 19,95 у.е . в день в зависимости от функционала.
6. CrossBrowserTesting (платно)
7. Litmus (платно/бесплатно)
8. СloudTesting (платно)
— платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
Ценовая политика стартует от 99 у.е. в месяц
.
в месяц
.
9. Mogotest (платно)
— платный онлайн-сервис , который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможность бесплатно тестировать выбранный пакет (триальная версия) 14 дней.
10. Multi-Browser Viewer (платно)
Multi-Browser Viewer — платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad ) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Ценовая политика Multi-Browser Viewer составляет 139,95 у.е.
за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступна бесплатная триал-версия программы (14 дней).
Кроме того доступна бесплатная триал-версия программы (14 дней).
11. Sauce Labs (бесплатно/платно)
12. Spoon (бесплатно)
13. Browsera (бесплатно/платно)
— это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.
—
При использовании этого материала активная ссылка на обязательна.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Кроссбраузерность — способность веб-ресурса подстраиваться под несколько браузеров и корректно отображаться в них.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Например, вы сделали сайт для вашего интернет-магазина. Вы разработали красивый дизайн, который приятен для глаз. Но на ваш сайт пользователи заходят через разные браузеры. Кто-то вообще использует смартфон. И если вы не проверили кроссбраузерность ресурса, может случиться, что в некоторых браузерах сайт будет отображаться плохо.
Вы разработали красивый дизайн, который приятен для глаз. Но на ваш сайт пользователи заходят через разные браузеры. Кто-то вообще использует смартфон. И если вы не проверили кроссбраузерность ресурса, может случиться, что в некоторых браузерах сайт будет отображаться плохо.
Могут съезжать элементы, могут не отображаться картинки, станут некрасивыми шрифты. Человек не будет пользоваться таким сервисом. Он пойдет искать дальше.
Задача разработчика сайта — сделать его так, чтобы вне зависимости от браузера и устройства ресурс отображался правильно.
Кроссбраузерность верстки
Между браузерами идет конкуренция. Раньше каждый старался добавить исключительные фишки и опции. Это привело к тому, что стандарты HTML перестали соблюдаться, и каждый браузер по-своему отображал страницы.
Netscape Navigator выбыл из гонки, отдав монополию Internet Explorer. Спустя практически одновременно начали набирать обороты проекты Mozilla Firefox (Gecko), Google Chrome (Blink), Opera (WebKit) и Safari (WebKit), разделив рынок между собой и заставив сообщество задуматься о вопросе кроссбраузерности своих сайтов.
Кроссбраузерное тестирование: что это, кто и когда его применяет?
Назад к спискуТехнологии
Dec 03, 2021
Что это такое?Разрабатывая свой продукт для браузера, например, веб-сайт, вы должны понимать: когда потенциальные пользователи его открывают, они будут использовать различные браузеры старых и новых версий. Соответственно, приложения в этих системах будут вести себя по-разному. У каждого браузера есть набор своих уникальных настроек, там есть свои плагины, к тому же, есть определенные отличия в десктопной и мобильной версиях. А потому, в определенных случаях, ваш контент может выглядеть совсем не так, как вы хотели бы. Кроссбраузерное тестирование призвано сделать ваш продукт универсальным, так, чтобы он выглядел предсказуемо на любом браузере.
В чем проблема?
Кроссбраузерные ошибки могут возникать в силу разных причин:
- Браузер – это тоже программа, а значит в ней бывают баги (и чаще всего они там есть), разные приложения по-разному реализовывают одни и те же функции.
 Производители стараются превзойти конкурентов и получить конкурентное преимущество, поэтому браузеры могут сильно отличаться друг от друга.
Производители стараются превзойти конкурентов и получить конкурентное преимущество, поэтому браузеры могут сильно отличаться друг от друга. - В силу разного отношения к безопасности и по другим причинам, у разных браузеров будут разные уровни поддержки функций. Например, JavaScript- фичи, вероятно, не будут работать на устаревших версиях браузеров.
- Могут быть разные ограничения. Это приводит к тому, что сайты и приложения работают медленно, или контент отображается некорректно. Скажем, если сайт сделан только под десктопную версию браузера, то если просматривать контент на смартфоне, он будет отображаться неудобно или некорректно.
Кроссбраузерное тестирование следует проводить уже после завершения других видов тестирования. Оно начинается с выбора конкретных систем. Как правило, заказчик сам определяет, с какими именно системами будет работать этот сайт (не нужно стремится создать продукт «все для всех»).
При этом разработчики и тестировщики могут подсказать клиенту, какой браузер стоит сделать доминирующим и на него ориентировать процесс создания продукта. Чтобы оценить это, вы изучаете целевую аудиторию. Вот примерная статистика по количеству пользователей (по состоянию на 2021 год): (Источник данных)
В подавляющем большинстве стран, самый популярный – Google Chrome, поэтому именно его принимают за главный браузер для тестирования. Когда найденные в ходе тестирования баги будут исправлены, при желании можно расширить список тестируемых браузеров (и их версий), чтобы расширить охват целевой аудитории.
Если нет возможности или средств для того, чтобы протестировать все комбинации браузеров, ОС и девайсов на физическом оборудовании, можно воспользоваться эмуляторами (есть специальные инструменты/софт для этих целей) или использовать виртуальные машины.
При кроссбраузерном анализе ПО в первую очередь проверяют характеристики верстки – шрифты, расположение отдельных элементов, функциональность кнопок, то есть то, что заметно невооруженным взглядом. После задействуется анализ JavaScript-сценария (в разных версиях браузеров результат может выглядеть совсем иначе).
После задействуется анализ JavaScript-сценария (в разных версиях браузеров результат может выглядеть совсем иначе).
После завершения тестирования сайт будет корректно отображаться:
- во всех необходимых специальных конфигурациях клиентов;
- на экранах с любым существующим разрешением;
- независимо от конфигурации машины и сервера.
Инструменты для эффективного кроссбраузерного тестирования
А теперь давайте рассмотрим основные средства для кроссбраузерного тестирования. Итак, вот они:
- Ghostlab. Этот продукт обеспечивает синхронизацию тестирования прокрутки, кликов мышью, обновления на всех возможных устройствах и таким образом вы максимально быстро тестируете весь объем пользовательского опыта, а не только то, как выглядит страница.
- BrowserStack. Приложение обеспечит тестирование браузера в режиме реального времени, давая моментальный доступ ко всем мобильным и десктопным версиям браузера (сейчас есть свыше трех сотен комбинаций), и позволяет опробовать серверы (в домашней сети и за ее пределами), при этом обеспечивается безопасная установка.
 Можно пользоваться в облаке, а значит не требуется никакой установки, а встроенные инструменты разработки (включая Firebug Lite, Microsoft Script Debugger и многие другие) позволяют провести быстрое кроссбраузерное тестирование и отладку.
Можно пользоваться в облаке, а значит не требуется никакой установки, а встроенные инструменты разработки (включая Firebug Lite, Microsoft Script Debugger и многие другие) позволяют провести быстрое кроссбраузерное тестирование и отладку. - Sauce Labs. Sauce Labs позволяет тестировать в облаке более 260 различных браузеров и устройств, обеспечивая всесторонние тесты, включая Selenium, JavaScript, Mobile и Manual. Там нет установки VM или требований обслуживания, при выполнении тестов вы можете исследовать проблему вручную. Sauce Labs отображает выполненные тесты в хронологическом порядке с информацией о тестировании платформы, времени выполнения, билде и его прохождении.
- Browsershots. Этот сервис помогает делать скриншоты вашего сайта в разных ОС и браузерах (доступны более 60 различных вариантов). Такой подход позволяет удобно, но при этом не очень быстро завершить проверку вашего продукта одновременно на большом количестве браузеров. После ввода адреса сайта (в строке проверки), он появляется в очереди на тестирование.
 После завершения тестирования поочередно будут появляться скриншоты на странице итогов. Этот процесс, в зависимости от того, что вы выбрали, может занять до 2 часов (но в большинстве случаев намного быстрее).
После завершения тестирования поочередно будут появляться скриншоты на странице итогов. Этот процесс, в зависимости от того, что вы выбрали, может занять до 2 часов (но в большинстве случаев намного быстрее).
Какие проблемы решает кроссбраузерное тестирование (примеры):
- В браузере ME при выходе из полноэкранного режима не меняется верстка сайта.
- Скролл-бар списка НЕ прокручивается в IE.
- Нет сообщения с ошибкой, когда введено меньшее количество обязательных символов в поле «Пароль».
- Картинки или элементы страницы обрезаются в конкретном браузере.
- Различное отображение шрифтов в браузерах.
- Названия чек-боксов отображаются не отцентрованными по вертикали.
Наличие ошибок в разных версиях браузера (о которых вы даже не знаете) может сильно испортить пользовательский опыт и как результат, навредить репутации вашего продукта, поэтому ни в коем случае не стоит экономить на этой проверке, нужно привлечь в этот процесс высококлассных тестировщиков, которые хорошо знакомы с кроссбраузерным тестированием.
Запись на курс Manual QA
Как протестировать сайт WordPress в разных браузерах (кроссбраузерное тестирование стало проще)
Вы хотите протестировать свой сайт WordPress в разных браузерах? Кроссбраузерное тестирование чрезвычайно важно при изменении тем WordPress или внедрении нового дизайна, потому что оно помогает вам убедиться, что ваш сайт хорошо выглядит во всех браузерах, размерах экрана, операционных системах и мобильных устройствах. В этой статье мы покажем вам, как легко протестировать сайт WordPress в разных браузерах.
Тестирование вашего сайта WordPress в разных браузерах Изображение с сайта wpbeginner.comЧто такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это процесс тестирования веб-сайтов в разных браузерах, операционных системах, экранах разных размеров и на мобильных устройствах, чтобы убедиться, что ваш сайт правильно работает во всех разных веб-браузерах.
Зачем тестировать сайт WordPress в разных браузерах?
Google Chrome — самый популярный веб-браузер в мире, занимающий 65% рынка настольных компьютеров и 57% мобильных устройств. Однако другие браузеры, такие как Firefox, Microsoft Edge, Safari и Opera, по-прежнему широко используются сотнями миллионов пользователей по всему миру.
Однако другие браузеры, такие как Firefox, Microsoft Edge, Safari и Opera, по-прежнему широко используются сотнями миллионов пользователей по всему миру.
Благодаря широкому спектру браузеров, операционных систем и устройств кроссбраузерное тестирование стало важной частью создания веб-сайта. Кроссбраузерное тестирование помогает обеспечить единообразие работы в Интернете для всех пользователей в разных браузерах, на разных устройствах и платформах.
Хотя все популярные браузеры ведут себя почти одинаково при отображении веб-страниц, все они используют разный код, что означает, что они могут время от времени обрабатывать элементы веб-сайта по-разному.
Как владелец веб-сайта это означает, что ваш веб-сайт может выглядеть по-разному в разных браузерах. Поскольку это не распространенные ошибки WordPress, которые видны всем, вы можете месяцами не знать о проблеме, пока кто-нибудь не сообщит о ней.
Вот почему рекомендуется тестировать свой сайт WordPress в разных браузерах на разных платформах и размерах экрана, чтобы вы могли убедиться, что ваш сайт предлагает одинаковый пользовательский интерфейс для всех ваших пользователей.
Сейчас у большинства людей нет доступа к широкому спектру устройств для тестирования веб-сайта. Даже если вам удастся одолжить несколько устройств у друзей, будет много работы вручную переключаться туда и обратно. К счастью, существуют инструменты кроссбраузерного тестирования, которые помогут автоматизировать процесс всего одним щелчком мыши.
Но прежде чем мы поделимся списком лучших инструментов кроссбраузерного тестирования WordPress, важно знать, какие браузеры популярны среди ваших пользователей, чтобы вы могли соответствующим образом сосредоточить свое внимание.
Как узнать, какие браузеры используют посетители вашего сайта?
Учитывая количество доступных операционных систем, браузеров и комбинаций версий браузеров, кроссбраузерное тестирование может быть утомительной задачей для владельцев малого бизнеса.
Однако, если вы знаете популярные браузеры, операционные системы и устройства, которые используют посетители вашего веб-сайта, вы можете значительно упростить этот процесс. В зависимости от вашей конкретной статистики вы можете обойтись тестированием только нескольких популярных комбинаций.
В зависимости от вашей конкретной статистики вы можете обойтись тестированием только нескольких популярных комбинаций.
Вы можете узнать, какие браузеры, операционные системы и устройства популярны среди ваших пользователей, с помощью Google Analytics.
Просто войдите в свою учетную запись Google Analytics и перейдите в раздел Аудитория »Технологический отчет. Отсюда вы можете узнать информацию о браузерах, ОС, размерах экрана, используемых посетителями вашего сайта.
Обзор технологии Google Analytics Изображение с сайта wpbeginner.comКогда у вас есть этот список, вы можете сосредоточиться на лучших комбинациях и избегать остальных.
Если вы только начинаете вести блог или у вас нет Google Analytics, мы рекомендуем вам немедленно установить MonsterInsights, чтобы правильно настроить Google Analytics. После установки вы можете либо подождать несколько недель для сбора данных, либо продолжить тестирование своего веб-сайта во всех браузерах.
Лучшие инструменты кроссбраузерного тестирования для WordPress
Инструменты кроссбраузерного тестирования упрощают тестирование вашего сайта WordPress в различных браузерах, операционных системах и устройствах. Всего несколькими щелчками мыши вы можете автоматически протестировать свой веб-сайт в разных браузерах.
Всего несколькими щелчками мыши вы можете автоматически протестировать свой веб-сайт в разных браузерах.
Ниже приведен список лучших инструментов кроссбраузерного тестирования для сайтов WordPress:
1. Browsershots
Browsershots Изображение с сайта wpbeginner.comBrowsershots — это инструмент с открытым исходным кодом, который позволяет вам тестировать свой сайт в нескольких браузерах в разных операционных системах. Лучшее в этом инструменте — то, что он бесплатный. Обратной стороной является то, что он не включает Microsoft Edge или Internet Explorer. Он также не включает поддержку мобильных устройств.
Чтобы использовать Browsershots, просто введите URL-адрес своего веб-сайта и затем выберите браузеры, которые вы хотите протестировать. Браузеры перечислены в трех столбцах для Linux, Windows и Mac OS.
После отправки запроса вам придется немного подождать, пока он запускает тесты и создает снимок экрана. По завершении вы сможете увидеть скриншоты на той же странице. Теперь вы можете продолжить и щелкнуть снимок экрана, чтобы развернуть его.
Теперь вы можете продолжить и щелкнуть снимок экрана, чтобы развернуть его.
Примечание. BrowserShots делает снимки экрана веб-сайта, что означает, что он не тестируется в реальном времени. Возможно, вы не сможете увидеть, работает ли ваш сайт должным образом во время тестов. Для этого вам понадобятся инструменты, которые запускают живые тесты в реальных браузерах.
2. Кроссбраузерное тестирование
Кроссбраузерное тестирование Изображение с сайта wpbeginner.comCrossBrowserTesting — это простой в использовании и очень мощный инструмент кроссбраузерного тестирования с функциями тестирования в реальном времени и создания снимков экрана.
Это платная услуга, но они предлагают бесплатную пробную учетную запись со 100 минутами для тестирования продукта.
После создания пробной учетной записи перейдите на вкладку «Live Test», где вы можете выбрать операционную систему и браузер. Он загрузит URL-адрес вашего веб-сайта в реальном браузере, который будет отображаться на вашем экране.
Если вы хотите быстро получить несколько снимков экрана одновременно, нажмите вкладку «Скриншоты» и запустите новый тест снимков экрана. Инструмент CrossBrowserTesting автоматически извлекает скриншоты на мобильных телефонах Mac, Windows, iPad и Nexus 6P с браузерами Chrome, Firefox, Safari, Microsoft Edge.
Он также упоминает различия в макете под каждым снимком экрана, который вы можете щелкнуть, чтобы сравнить макет с базовым макетом. Вы также можете сравнить разные макеты бок о бок или загрузить все скриншоты на свой компьютер.
Бесплатная учетная запись немного ограничена с точки зрения комбинаций браузеров и операционных систем, которые вы можете использовать. Однако он охватывает большинство популярных браузеров на мобильных и настольных платформах.
Цена: от 29 долларов в месяц при ежегодной оплате.
3. BrowserStack
BrowserStack Изображение с сайта wpbeginner.comBrowserStack — это платный кросс-браузерный и кроссплатформенный инструмент для тестирования мобильных приложений и веб-сайтов. Они также предлагают ограниченную бесплатную пробную учетную запись, которая дает вам 30-минутный доступ для тестирования их платформы.
Они также предлагают ограниченную бесплатную пробную учетную запись, которая дает вам 30-минутный доступ для тестирования их платформы.
Он поставляется с функциями живого тестирования и создания снимков экрана. Вы можете выбрать платформу, которую хотите протестировать, а затем выбрать браузер. BrowserStack загрузит виртуальный эмулятор с реальным окном браузера. Вы можете просто ввести URL-адрес, который хотите протестировать, чтобы начать тест.
Результаты довольно точные, а скорость вполне удовлетворительная. Однако вам все равно придется выполнять тесты вручную, открывая каждый браузер.
Цена: от 29 долларов в месяц при ежегодной оплате.
Как анализировать скриншоты кроссбраузерных тестов?
Теперь, когда вы узнали самый простой способ протестировать свой сайт WordPress в разных браузерах, следующая часть — проанализировать ваши результаты и посмотреть, есть ли что-то сломанное, что нужно исправить.
Если вы используете адаптивную тему WordPress с хорошим качеством кода, то большинство ваших снимков экрана будут выглядеть примерно так же.
Однако в некоторых случаях элементы веб-сайта могут немного отличаться от одного браузера к другому. Если эта разница незначительна и не влияет на пользовательский интерфейс, внешний вид или функциональность, вы можете игнорировать ее.
С другой стороны, если разница слишком заметна, влияет на пользовательский опыт, выглядит неприятно или мешает пользователям использовать ваш веб-сайт по назначению, тогда это требует вашего внимания.
В большинстве кросс-браузерных тестов вы обнаружите проблемы с CSS в своей теме. Это можно исправить с помощью инструмента Inspect Tool, чтобы узнать, какие правила CSS необходимо обновить. После этого вы можете добавить собственный CSS, чтобы исправить эти проблемы.
Если вы не можете решить проблемы, вы всегда можете нанять разработчика WordPress, который поможет вам исправить их.
Мы надеемся, что эта статья помогла вам узнать, как легко протестировать сайт WordPress в разных браузерах. Вы также можете ознакомиться с нашим окончательным пошаговым руководством по повышению скорости и производительности WordPress.
Тестирование HTML-верстки
Группы основных проверяемых параметров:
- Соответствие макету
- Работа в разных окружениях
- Проверка на разных разрешениях экрана (проверка десктопной и адаптивных версий)
- HTML
- Javascript
- CSS
- Фавиконки
- Шрифты
- Навигация
- Заголовки
- Контент
- Изображения
- Ссылки и кнопки
- Футер
- Формы
1.
 Соответствие макету
Соответствие макетуРасхождение макета и верстки в пикселях
Мы используем для этого браузерный плагин PerfectPixel и сайт I love adaptive. Существует также множество других программ и расширений для проверки соответствия верстки и макета.
Корректный вывод элементов интерфейса в векторном формате
В идеале, все изображения в элементах интерфейса должны быть в формате svg.
 Изображения в векторном формате корректно
масштабируются на любых разрешениях экранов и типов
мониторов.
Изображения в векторном формате корректно
масштабируются на любых разрешениях экранов и типов
мониторов.
Поддержка retina-мониторов
Реальный размер растровых изображений интерфейса должен быть как минимум в 2 раза больше, чтобы корректно смотреться на экранах с повышенной четкостью.
Наличие элементов, выбивающихся из цветовой гаммы сайта
В крупных проектах очень легко не заметить расхождения каких-либо элементов по цвету с остальным сайтом.
 Какие-то
элементы, например, вывод ошибок, могут быть не отрисованы
в макете, и их корректное отображение ложится на плечи
верстальщиков.
Какие-то
элементы, например, вывод ошибок, могут быть не отрисованы
в макете, и их корректное отображение ложится на плечи
верстальщиков.
Наличие элементов с малой контрастностью
Есть несколько инструментов, позволяющих проверить данный параметр, например Google Lighthouse.
2. Работа в разных окружениях
Корректная работа сайта при различных настройках местоположения пользователя, часового пояса и времени
Например, отображение попапа при определении города.

Корректная работа с разной скоростью интернета
Некоторые асинхронные ресурсы на сайте могут не успевать загружаться перед другими ресурсами при медленной скорости интернета. Настроить разную скорость интернета можно, например, в инструментах разработчика Chrome.
Корректная работа при включенном расширением AdBlock в браузере
Наличие мета-тега <meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
Этот тег необходим для корректной работы в Internet Explorer.
 По данному тегу браузер определяет, с помощью
какой версии движка рендерить сайт.
По данному тегу браузер определяет, с помощью
какой версии движка рендерить сайт.
Корректное отображение кнопок, полей ввода, выпадающих списков и радиокнопок на разных устройствах
Нужно уделять этому внимание, так как устройства могут применять свои стили.
Корректная настройка встраиваемых карт для тач-устройств
На тач-устройствах в картах Яндекс и Google желательно отключать zoom карты при скролле, так как пользователь не сможет проскроллить страницу.

Корректное фиксирование хедера при прокрутке
Часто на сайтах хедер слишком резко переходит из статичного состояния в закрепляемое, из-за этого при прокрутке происходит прыжок. Чтобы этого не происходило, хедер должен закрепляться плавно, вслед за прокруткой.
3. Проверка на разных разрешениях экрана (проверка десктопной и адаптивных версий)
Корректное отображение на всех возможных размерах окна браузера
Мы проверяем базовое соответствие макету в iloveadaptive.
 com или
с помощью инструментов разработчика Chrome.
com или
с помощью инструментов разработчика Chrome.
Область нажатия кнопок
Нужно предусматривать, что на тач-устройствах на кнопки будут нажимать пальцами, поэтому все интерактивные элементы должны быть оптимального размера, чтобы можно было на них нажать, не задевая другие элементы.
Наличие мета-тега viewport
Данный мета-тег отвечает за корректное отображение сайта на различных разрешениях экрана.
 Пример оптимального заполнения
данного мета-тега: <meta name=»viewport»
content=»width=device-width, initial-scale=1″>.
Пример оптимального заполнения
данного мета-тега: <meta name=»viewport»
content=»width=device-width, initial-scale=1″>.
Корректная прокрутка страницы при открытых попапах
Часто на мобильных телефонах при открытии попапа, прокрутка основной страницы не блокируется, что может привести к залипанию прокрутки. На десктопе этого не видно, поэтому подобное поведение необходимо отдельно проверять на реальных мобильных устройствах.
Корректное отображение плавающих (закрепляемых за прокруткой) элементов
Плавающие кнопки, например кнопки открытия чата, должны корректно отображаться на всех разрешениях экрана и не закрывать собой контент страницы.

Использование чрезмерно большого количества различных брейкпоинтов для стилей
Необходимо использовать 5-7 различных брейкпоинтов для изменения стилей на разных разрешениях экрана. Если их используется больше, то сайт становится сложнее разрабатывать, повышается вероятность не заметить какое-либо изменение и пропустить баг.
Мы используем такой набор брейкпоинтов: 414px — 576px — 768px — 992px — 1200px — 1366px.

Смешивание различных брейкпоинтов для стилей
Основная часть брейкпоинтов должна «смотреть» в одну сторону: необходимо использовать либо брейкпоинты min-width, либо max-width. Часто на сайтах используется оба вида брейкпоинтов, что приводит к багам на определенных разрешениях экрана. Кроме того, для min-width и max-width должны использоваться разные брейкпоинты, например, если для min-width используется ширина 768px, то для max-width нужно использовать ширину 767px.
Слишком узкие блоки на маленьких разрешениях экрана
На разрешениях экрана меньше 500px для контента остаётся совсем мало места, особенно, если есть несколько блоков с отступами, вложенных друг в друга.
 Если есть два таких блока и у каждого
отступ 15px, то с обеих сторон экрана «съедается» 60px. Для таких
случаев рекомендуется прижимать эти блоки к краю экрана, чтобы
отступ до контента составлял с каждой стороны 15-20px.
Если есть два таких блока и у каждого
отступ 15px, то с обеих сторон экрана «съедается» 60px. Для таких
случаев рекомендуется прижимать эти блоки к краю экрана, чтобы
отступ до контента составлял с каждой стороны 15-20px.
Наличие сломанной вёрстки при изменении размеров экрана
Часто при изменении размеров экрана должны отрабатывать js-скрипты, отвечающие за корректное отображение верстки при текущем разрешении. Нужно отслеживать, чтобы скрипты отрабатывали не один раз на странице, а каждый раз при изменении размеров экрана.

Некорректная верстка на мобильных устройствах при показе/скрытии адресной строки
Высота в CSS на мобильных телефонах вычисляется с учетом адресной строки, поэтому, если необходимо, чтобы высота блока была на всю высоту экрана телефона, лучше это делать с помощью скриптов.
4. HTML
Валидность HTML
Незакрытые теги, некорректная вложенность тегов, невалидные атрибуты, синтаксические ошибки, устаревшие технологии и т.
 п. Для
проверки используется валидатор
W3C.
п. Для
проверки используется валидатор
W3C.
Наличие корректного DOCTYPE
Данный тег указывает на версию используемого HTML на странице, поэтому указывать его обязательно нужно.
Наличие корректной кодировки
Наличие тега title и мета-тегов для SEO
Например, мета-теги с name=»keywords» и name=»description».

Наличие атрибута lang у тега html
Например, lang=»ru-RU». Данный атрибут необходим для правильного определения языка страницы поисковыми системами. Кроме того, этот атрибут помогает плагинам-переводчикам понять, предлагать ли перевод страницы.
Наличие пустых и ненужных тегов
Браузеру приходится обрабатывать каждый тег при загрузке страницы, поэтому уменьшение количества тегов приведет к ускорению работы сайта.

Наличие объёмных комментариев в коде
Во-первых, такие комментарии увеличивают объем страницы, а во-вторых, подобные комментарии видны всем, поэтому это может быть небезопасно. Вместо HTML-комментариев нужно использовать комментарии в PHP.
5. Javascript
Скрипты должны быть объединены в один файл и минифицированы
Уменьшает размер файлов javascript и ускоряет парсинг этих файлов браузером.
 Также позволяет браузеру делать меньше запросов к серверу.
Многие CMS самостоятельно умеют делать подобное, но стоит подробнее
ознакомится с их особенностями. Например, Битрикс умеет объединять
файлы скриптов в один файл, перемещать их в конец страницы и подключать
минифицированные версии файлов (с суффиксом .min). Но битрикс не умеет
самостоятельно делать минифицированные версии файлов. Мы минифицируем
файлы скриптов с помощью Terser.
Также позволяет браузеру делать меньше запросов к серверу.
Многие CMS самостоятельно умеют делать подобное, но стоит подробнее
ознакомится с их особенностями. Например, Битрикс умеет объединять
файлы скриптов в один файл, перемещать их в конец страницы и подключать
минифицированные версии файлов (с суффиксом .min). Но битрикс не умеет
самостоятельно делать минифицированные версии файлов. Мы минифицируем
файлы скриптов с помощью Terser.
Файл скриптов должен подключаться внизу страницы
Таким образом, вначале страница прогрузится визуально, и пользователь уже сможет взаимодействовать с ней, а потом будет загружаться дополнительный функционал страницы.

Использование кода из неподходящей версии javascript
Не весь код, написанный на javascript, поддерживается во всех браузерах, поэтому необходимо следить, чтобы все участки кода корректно работали во всех браузерах. Особенно эта проблема относится к браузеру Internet Explorer. Многие плагины напрямую перестали поддерживать работу в этом браузере, и для их корректной работы необходимо ставить полифилы, т.е. небольшие скрипты, позволяющие более новому синтаксису javascript работать в неподдерживаемых браузерах.
 Совместимость javascript-кода можно
проверить на специальном
сайте.
Совместимость javascript-кода можно
проверить на специальном
сайте.
Сторонние скрипты желательно должны иметь атрибуты async и defer
Речь о скриптах для сбора метрики, либо о сторонних скриптах для функционала, который не критичен при загрузке всей страницы, например Яндекс.карты. Наличие этих атрибутов позволяет браузеру лучше определять приоритет при загрузке ресурсов страницы.
Наличие устаревших javascript-плагинов
Обычно, устаревшие плагины больше весят, медленнее работают, содержат код для устаревших браузеров и небезопасны.

Корректное подключение сторонних библиотек
Сторонние скрипты необходимо подключать локально, только таким образом можно быть уверенным в том, что все скрипты загрузятся, и загрузятся в одно время.
Некорректная работа плагинов
Если сторонний плагин популярен и проверен временем, это не значит, что в нём нет багов.
 Стили сторонних плагинов не должны выделяться
на фоне остального сайта, а в работе с данным плагином не должно
возникать javascript-ошибок. В данном случае можно или исправить
код плагина самому, или найти какой-нибудь форк, где этот баг
исправлен, или найти другой подобный плагин, где этой ошибки не
будет.
Стили сторонних плагинов не должны выделяться
на фоне остального сайта, а в работе с данным плагином не должно
возникать javascript-ошибок. В данном случае можно или исправить
код плагина самому, или найти какой-нибудь форк, где этот баг
исправлен, или найти другой подобный плагин, где этой ошибки не
будет.
Наличие непереведенного текста в плагинах
Большинство плагинов имеют встроенные возможности для локализации, поэтому, при добавлении нового плагина нужно не забывать переводить его текстовые параметры.

Наличие кода на «боевом» сайте, предназначенного для разработки на тестовом сервере
Это могут быть различные тестовые функции, вызовы console.log, или вывод лишней информации, не предназначенной для обычных пользователей.
Корректная инициализация контентных слайдеров
При инициализации контентных слайдеров необходимо проверять, достаточно ли внутри них элементов для прокрутки, а также, не ломается ли высота элементов внутри слайдера.

6. CSS
Наличие в файлах стилей лишних правил для не поддерживаемых браузеров
Многие стили пишутся только для корректной работы на старых браузерах, и периодически такие стили кочуют из проекта в проект, хотя браузером или устройством, для которого они создавались, больше никто не пользуется.
Использование контентных тегов для стилизации
К таким тегам относятся br, b, strong, i, em, p, s.
 Данные теги
необходимо использовать только в контенте, но не в стилизации
интерфейса.
Данные теги
необходимо использовать только в контенте, но не в стилизации
интерфейса.
Использование одинаковых цветов, скруглений, отступов, размеров шрифтов
Если на сайте используется очень большое количество разных стилевых элементов с разными размерами, то сайт начинает выглядеть неаккуратно. Подобные вещи нужно сохранять в виде переменных и использовать во всем проекте.
Использование unicode-символов в файлах стилей и скриптов
Если сайт будет работать в кодировке win-1251, или другой кодировке, отличающейся от UTF-8, то эти символы будут отображаться некорректно.

Артефакты, возникающие при использовании стилей transform
Такое поведение часто встречается в браузерах, когда несколько трансформируемых элементов находятся рядом или имеют нестандартные свойства.
Дергающиеся и некорректно работающие анимации
Такое может происходить в основном из-за большого количества анимаций на странице или из-за большого веса страницы.
 Даже если
анимация сделана корректно, она может отображаться неровно.
Даже если
анимация сделана корректно, она может отображаться неровно.
Разные стили плавности анимации
Чтобы сайт смотрелся аккуратнее, все стили transition должны быть с одинаковой длительностью и плавностью. Если на сайте используется transition, то он должен быть у всех анимированных правил.
Корректное отображение сайта с включенным режимом редактирования в CMS
Например, в CMS Bitrix включение режима редактирования добавляет на сайт дополнительные оборачивающие теги, что может поломать вёрстку сайта, особенно, если он сверстан с использованием flex.

Адекватные отступы между блоками контента
Часто отступы выглядят хорошо на одном разрешении экрана, но на другом становятся или слишком большими, или слишком маленькими. Нужно адаптировать отступы на разных разрешениях экрана. Требуется обсуждение с дизайнером.
Слишком резкая граница для overflow: hidden
Такое может быть заметно, если внутри блока с ограничением по видимости контента, находится элемент с тенью и тень обрезается.

Наличие горизонтальной прокрутки
Часто некоторые элементы за счет отступов начинают немного вылезать за пределы экрана, за счет чего появляется небольшая горизонтальная прокрутка. Особенно часто это заметно на мобильных телефонах.
Большой разброс z-index
Значения z-index в стилях сайта должны иметь адекватные значения, например от 0 до 100.
 При корректной верстке должно быть достаточно
5-10 разных значений. Значения с огромными цифрами (например,
100000) ничего не значат, z-index работает по-другому.
При корректной верстке должно быть достаточно
5-10 разных значений. Значения с огромными цифрами (например,
100000) ничего не значат, z-index работает по-другому.
7. Фавиконки
Наличие favicon.ico и фавиконки больших размеров
В настоящее время браузеры умеют показывать иконку сайта в высоком разрешении, поэтому стоит загружать favicon в размере 32х32px.
Корректный список подключаемых фавиконок
Минимальный набор иконок должен составлять favicon.
 ico (размер
32х32px) для отображения фавиконки в старых браузерах, favicon.svg
для отображения фавиконки в новых браузерах,
apple-touch-icon-180×180.png для отображения сайта в мобильных
телефонах iPhone. В манифесте должы быть указаны пути к фавиконкам
с размерами 192х192px и 512х512px для устройств Andriod.
ico (размер
32х32px) для отображения фавиконки в старых браузерах, favicon.svg
для отображения фавиконки в новых браузерах,
apple-touch-icon-180×180.png для отображения сайта в мобильных
телефонах iPhone. В манифесте должы быть указаны пути к фавиконкам
с размерами 192х192px и 512х512px для устройств Andriod.
Наличие manifest.json или manifest.webmanifest
В этом файле содержится информация, как отображать иконку сайта на разных устройствах, т.к. файл favicon.ico не всегда имеет подходящий размер и формат.

8. Шрифты
Наличие малоиспользуемых или подключение неиспользуемых на сайте шрифтов
Шрифты могут весить довольно много, и, кроме того, браузер затрачивает дополнительное время на подключение шрифта, поэтому лучше не подключать большое количество разных шрифтов на сайт, а обойтись двумя-тремя видами шрифтов.
Правильное подключение шрифтов
Необходимо подключать шрифты в современных форматах (woff2 или woff), они меньше весят и быстрее подгружаются.

Подключение шрифтов только из локальных источников
Не рекомендуется подключать шрифты с помощью ссылки на сторонний ресурс, т.к. в таком случае скорость загрузки сайта становится зависимой от скорости загрузки стороннего сайта, не считая тех случаев, если сторонний сайт становится вообще не доступен.
Предзагрузка шрифтов
Рекомендуется подключать шрифты до загрузки стилей, чтобы, когда стили прогрузятся, шрифты сразу же отображались корректно.

Наличие правила font-display для подключаемых шрифтов
Данное правило указывает на то, как текст должен вести себя, пока шрифт загружается. Корректная установка этого правила позволит тексту отображаться раньше загрузки шрифта.
Указание наличия или отсутствия засечек при использовании шрифтов
В стилях сайта у всех правил для шрифтов должен быть быть указан serif или sans-serif.
 При невозможности загрузки шрифта, браузер
пытается загрузить похожий шрифт, и указание на наличие засечек у
шрифта помогает ему точнее найти подобный шрифт.
При невозможности загрузки шрифта, браузер
пытается загрузить похожий шрифт, и указание на наличие засечек у
шрифта помогает ему точнее найти подобный шрифт.
9. Навигация
Битые ссылки
Наличие битых ссылок может критически повлиять на функционал сайта, поэтому этот пункт крайне важен. Проверять на наличие битых ссылок необходимо с помощью специальных инструментов, например, с помощью программы Screaming Frog или бесплатной программы Xenu 2.
Ссылки, которые ведут на текущую страницу (на главной странице верхний логотип сайта не должен быть ссылкой)
Считается, что это может негативно повлиять на представление сайта для поисковых систем.

Корректная верстка «хлебных крошек»
«Хлебные крошки» должны быть оформлены как меню, при этом последний элемент (текущая страница), не должен быть ссылкой. В идеале, хлебные крошки должны содержать микроразметку.
Корректное отображение меню при различном количестве пунктов меню
Часто на макетах сайта дизайнер красиво и равномерно отображает пункты, но на рабочем сайте количество пунктов меню может быть другим.
 Необходимо проверять различные количества пунктов в меню в
адекватных пределах.
Необходимо проверять различные количества пунктов в меню в
адекватных пределах.
Наличие стилей для индикации текущего элемента в навигации и неактивных элементов
Например, в слайдерах, если пользователь перешел к последнему слайду, то кнопка «Далее» должна становится неактивной.
10. Заголовки
Семантичность заголовков (должны идти по порядку)
Не должны более мелкие (например h4, h5) заголовки идти в основном контенте перед более крупными заголовками (h2, h3).

Правильно настроенные стили и соотношение размеров заголовков
Заголовки по умолчанию должны выделяться на фоне остального текста, а также размеры заголовков должны соответствовать их уровню (например h2 должен быть самым крупным, h3 поменьше и т.д.).
Заголовки должны использоваться только в контентной части, например, заголовки страницы
Теги заголовков не должны использоваться в качестве стилей.

11. Контент
Стили для контентных элементов должны быть прописаны: параграфы, изображения, обычные и нумерованные списки, таблицы
Это необходимо делать для того, чтобы после разработки сайта, было удобно размещать на нём разнообразный контент, и не приходилось поправлять стили на каждой новой странице. Корректно должны быть прописаны стили для тегов: ul, ol, li, img, a, a:hover, a:focus, p, h2-h6, table, td, th, strong, em, i, b.
Блоки сайта не должны расползаться при слишком больших размерах содержимого этих блоков
Например, такое может происходить, если в блок с небольшой шириной поместить видео с youtube, слишком большую картинку, или таблицу с большим количеством колонок.

Необходимо тестировать сайт с реалистичными изображениями и текстами
Если сайт на русском языке, то тестовые тексты должны быть на русском. Тексты и изображения в идеале должны соответствовать тематике сайта. Цветовая гамма изображений также должна подходить, например, если на сайте используются только черно-белые изображения, то такие же должны быть и в верстке макетов.
Проверка орфографии, в том числе и в самом интерфейсе
Наличие clearfix у контейнеров с элементами со стилями float: left и float: right
Если такого нет, то при изменении контента, верстка может поломаться.

Некорректная микроразметка
Для определения корректности микроразметки нужно использовать специальные сервисы для проверки. Яндекс.Вебмастер умеет проверять несколько популярных форматов микроразметки, рекомендуется использовать его для проверки.
Корректное отображение валюты
Все знаки валюты должны быть одинаковыми на сайте, а также отмечены специальным символом, например, символом рубля — ₽.

Проверка вместимости длинных названий
Названия не всегда могут помещаться в отведенное для них место, в таком случае нужно или обрезать, или настроить стили так, чтобы вёрстка не ломалась при слишком длинных названиях. Тоже самое относится к элементам с ценами, на боевом сайте цены могут быть длиннее, чем на макетах. Цены и другие числа не должны переносится на новую строку.
Различная высота элементов в слайдерах
Например, слайдеры карточек товаров могут содержать элементы различной высоты.
 Если эти элементы имеют фон или границы, то
необходимо выстраивать им одну высоту, чтобы смотрелось аккуратнее.
Если эти элементы имеют фон или границы, то
необходимо выстраивать им одну высоту, чтобы смотрелось аккуратнее.
12. Изображения
Корректное распределение файлов изображений
Изображения, не являющиеся интерфейсом сайта, должны лежать отдельно от файлов интерфейса.
Корректное подключение изображений
Изображения, не являющиеся интерфейсом, по возможности нужно делать через тег img, а не через блок с, если это не фон.

Корректное подключение файла спрайтов
Спрайты должны находится в отдельном файле и подключаться с помощью тега use. Кроме того, файл спрайтов должен корректно подключаться на старых браузерах. Например, для Internet Explorer необходим дополнительный скрипт для корректного подключения svg-файлов svg4everybody.
Корректное центрирование изображений в контейнерах
Если изображение находится внутри контейнера с фиксированными размерами, то его нужно центрировать с помощью flex.

Некорректное содержимое svg-файлов
Svg-файлы не должны содержать в себе лишние теги, которые не отображаются в интерфейсе и тормозят загрузку. Svg-файлы должны быть минифицированы.
Корректные размеры изображений
Размеры изображений должны точно совпадать с размерами контейнера, в котором они расположены или должны быть увеличены в 2-3 раза для поддержки мониторов retina.

Корректные стили для изображений
Если изображения загружаются пользователями, то нельзя допускать того, чтобы изображение могло исказиться в пропорциях с помощью стилей.
Адаптация изображений под мониторы высокого разрешения
Под retina-мониторы физический размер изображений должен быть в два а в идеале в 3 раза больше, в зависимости от требований проекта.

Плохая оптимизация медиа-файлов
Все медиа-файлы (изображения, видео) должны быть максимально сжаты для оптимального соотношения размер/качество и должны воспроизводится на всех поддерживаемых браузерах.
Чтобы понять, достаточно ли сжаты изображения на сайте, достаточно проверить эту страницу через сервис Google PageSpeed Insights. Этот сервис укажет, какие изображения недостаточно оптимизированы, и напишет рекомендации, что надо сделать в этом случае.
 Для
пользовательских изображений можно использовать сторонний сервис
для сжатия, например https://tinypng.com/
или аналогичный. Для остальных типов медиа файлов нельзя указать
конкретные рекомендации, в целом нужно пытаться как можно сильнее
уменьшить размеры файлов.
Для
пользовательских изображений можно использовать сторонний сервис
для сжатия, например https://tinypng.com/
или аналогичный. Для остальных типов медиа файлов нельзя указать
конкретные рекомендации, в целом нужно пытаться как можно сильнее
уменьшить размеры файлов.
Отсутствие ленивой загрузки изображений
Все тяжелые файлы (изображения и видео) должны загружаться отложено, после всего остального контента, а в идеале после того, как пользователь прокрутил до места, где эти файлы находятся.

Изображения разных пропорций, загруженных в одной галерее
В блоках, где находится много изображений, все эти изображения должны быть одних пропорций.
Наличие оптимизации изображений, загружаемых пользователями
Все изображения, загружаемые через CMS, должны быть оптимизированы, а также их размер должен подгоняться под блок, где они находятся.

Изображение капчи должно центрироваться относительно соседних блоков
Изображения капчи обычно подгружаются со сторонних сервисов, и нельзя полностью настроить их размер, поэтому изображение должно центрироваться по вертикали относительно соседних блоков.
13. Ссылки и кнопки
Наличие в ссылках на сторонние сайты атрибута rel=»noopener»
Этот атрибут необходимо добавлять в целях безопасности, чтобы через сторонние сайты нельзя было получить доступ к основному сайту.

Выделение интерактивных элементов при наведении и фокусе
Часто это не показано на макетах сайта и не обговаривается отдельно, но для удобства использования сайта необходимо выделять интерактивные элементы на сайте. Также ссылки должны корректно подсвечиваться при выделении их через tab. Требуется обсуждение с дизайнером.
Телефоны и электронные почты должны быть прописаны как ссылки
В обратном случае, либо пользователю придется вручную копировать телефон или почту, либо устройство само выделит телефон ссылкой, что может нарушить стили сайта.

Наличие атрибутов target=»_blank»
Данный атрибут указывает, чтобы ссылка открывалась в новом табе. Её необходимо проставлять на ссылках на сторонние сайты, ссылках на почтовые адреса и на ссылки, находящиеся в формах, для того чтобы пользователь не потерял заполненные поля формы.
Наличие корректных атрибутов type и role для кнопок и ссылок
Атрибут type не валиден на тегах <a>, атрибут role=»button» нельзя ставить для ссылок, по которым можно перейти на другую страницу.
 Часто от этого могут сломаться стили или скрипты.
Часто от этого могут сломаться стили или скрипты.
Наличие специальных общих классов для кнопок и полей ввода
Имеются ввиду общие классы типа btn или form-control для того, чтобы можно было применять общие стили для кнопок или полей ввода, а не застиливать каждую кнопку отдельно.
Стилизация кнопок, полей ввода и чекбоксов без помощи скриптов
Разработка стилей элементов интерфейса через скрипты в любом случае утяжеляет сайт, делает его менее удобным в разработке и может привести к ошибкам, так что к этому приходить надо как можно меньше.

Наличие пустых ссылок
На сайте не должно быть ссылок, которые никуда не ведут, например ссылки с href=»#». Если такой элемент всё же необходим, то нужно использовать button для этого. В крайнем случае, нужно писать href=»javascript:void(0)», чтобы при нажатии на эту ссылку пользователя не прокручивало к началу страницы. Наличие пустых ссылок можно проверить разными программами, мы пользуемся Chrome-расширением Check My Links.
Ссылки, ведущие на небезопасные ресурсы
На защищенном сайте (https) не должно быть ссылок на ресурсы, доступные по небезопасному соединению (http).
 В таком случае весь
сайт перестает считаться безопасным.
В таком случае весь
сайт перестает считаться безопасным.
Некорректное поведение кнопок на тач-устройствах
На тач-устройствах нет такого понятия как наведение, поэтому все подобные взаимодействия на тач-устройствах должны происходить при нажатии на элемент.
Незастиленные ссылки при наведении
Часто ссылки стилизуют как в макете, но забывают убрать стандартные стили при наведении.
 Из-за этого, при наведении, ссылка
подчеркивается, что не всегда выглядит презентабельно.
Из-за этого, при наведении, ссылка
подчеркивается, что не всегда выглядит презентабельно.
Незастиленные ссылки при фокусе
Помимо того, что ссылки необходимо выделять при фокусировании, эти стили должны сочетаться с другими стилями сайта.
Наличие неактивных кнопок, на которые можно нажать
Неактивные элементы должны быть полностью неактивны.
 На них не должно
быть курсора «пальца», и также нужно отключать скрипты, срабатывающие
при нажатии этих кнопок.
На них не должно
быть курсора «пальца», и также нужно отключать скрипты, срабатывающие
при нажатии этих кнопок.
14. Футер
Расположение футера, если контента меньше, чем на всю высоту экрана
Под футером не должно быть пустого пространства.
Наличие фиксированной высоты у футера
Отступы перед футером должны быть одинаковые на всех страницах
Слишком маленький отступ внизу футера
Рекомендуется делать не слишком маленький отступ под футером, чтобы на узких экранах при нажатии на элементы в футер случайно не нажать на кнопки на самом телефоне.

15. Формы
Правильно прописанные заголовки полей (label)
Позволяет пользователю проще ориентироваться при заполнении форм. Кроме того, все заголовки полей должны быть слинкованы с самыми полями через атрибут for.
Проверка стилей кнопок и полей ввода
Все кнопки и поля ввода должны быть в одном стиле, рядом стоящие элементы не должны расходится по высоте и должны иметь схожие отступы, скругления и шрифты.
 Если на сайте элементы форм везде
имеют разный вид, это выглядит неаккуратно, и может испортить
впечатление от сайта. Кроме того, сайт становится потом проще
дорабатывать, т.к. разработчик будет знать, что все кнопки и поля
ввода идентичны и их не нужно каждый раз оформлять заново.
Если на сайте элементы форм везде
имеют разный вид, это выглядит неаккуратно, и может испортить
впечатление от сайта. Кроме того, сайт становится потом проще
дорабатывать, т.к. разработчик будет знать, что все кнопки и поля
ввода идентичны и их не нужно каждый раз оформлять заново.
Наличие атрибутов для ограничения длины ввода
Наличие масок для полей ввода
Как минимум маски можно поставить на все цифровые поля: телефоны, цены, даты.

Клиентская валидация полей ввода
Даже, если поле не относится к какой-либо форме, его тоже нужно валидировать прямо во фронтенде и сразу показывать ошибку, если что-то введено неправильно. Необходимо валидировать поля ввода телефона, электронной почты, даты, цены, числовые поля. Валидация всех подобных полей должна быть одинаковая на всем сайте.
Корректные атрибуты type у полей ввода
Например, для телефонов нужно указывать type=»tel», для email-ов — type=»email» и т.
 п. В мобильных браузерах это позволяет открывать
правильную клавиатуру при фокусе на поле.
п. В мобильных браузерах это позволяет открывать
правильную клавиатуру при фокусе на поле.
Корректная работа с русскими и английскими текстами при заполнении. Многие плагины для валидации или масок некорректно работают с русскими символами, так что на это нужно обращать внимание при использовании js-плагинов
Изменение размеров textarea не должно ломать верстку
Обычно, для этого достаточно запретить изменение размера поля по ширине.

Наличие уведомления после отправления формы
Уведомление может быть в виде попапа или в виде выделенного текста над формой, главное, чтобы это уведомление было.
Корректный вид уведомлений
Уведомления об отправке форм должны быть в стиле сайта, для этого не должен использоваться стандартный alert.
Наличие клиентской валидации
Должна обязательно быть серверная валидация, проверяющая правильность заполнения формы при отправке этой формы, но клиентская валидация срабатывает мгновенно при взаимодействии пользователя с формой.
 Улучшает отзывчивость сайта.
Улучшает отзывчивость сайта.
Корректный сброс формы после отправки
Все поля должны очищаться, попапы — закрываться, все классы валидации должны быть сброшены.
Корректная работа форм при нажатию кнопки «Назад» в браузере
При возвращении на страницу с заполненной формой поля формы остаются заполненными, но скрипты для этих форм не воспроизводятся.

Некорректная повторная отправка форм
Часто после отправки формы воспроизводятся скрипты, но некорректно сбрасываются после этого. Все формы нужно отправлять повторно.
Слишком высокие формы в мобильных браузерах
В мобильных браузерах формы растягиваются вертикально. После этого многие формы становятся слишком длинными, особенно те, где одна часть формы меняет другую.
 Необходимо стараться уменьшать формы по
вертикали.
Необходимо стараться уменьшать формы по
вертикали.
Кроссбраузерное тестирование и его особенности. — Школа седого тестировщика
Почему важно кроссбраузерное тестирование.
У каждого из нас случалось, что при открытии приложения в определенном браузере, текст смещался или таблицы уходили за пределы страницы. Это происходит потому что все браузеры отличаются не только внешне, но и внутренне. И у каждого свои нормы того, как он должен работать, что поддерживать и как развиваться.
Кроссбраузерное тестирование как раз позволяет сгладить эти различия, сделав разработку более или менее универсальной.
Кроссбраузерность является одним из важнейших факторов эффективной работы, поскольку аудитория пользуется разными браузерами. И если ваш сайт некорректно отображается хоть на одном из них, к примеру, текст наезжает на картинку, а шрифт слишком мелкий, то есть риск потерять сразу ощутимый процент пользователей.
Именно поэтому необходимо кроссбраузерное тестирование, которое поможет убедиться, что ваш сайт выглядит и работает корректно во всех браузерах.
Определение кроссбраузерного тестирования.
Кроссбраузерное тестирование — вид тестирования, направленный на поддержку и правильное отображение продукта в разных браузерах на экранах различного разрешения, в том числе мобильных устройств и планшетов.
Другими словами, кроссбраузерность — это способность сайта выглядеть во всех браузерах одинаково (или одинаково хорошо).
Какие есть стандарты для браузеров.
Мы привыкли оценивать браузеры по таким параметрам как:
— Скорость загрузки страниц;
— Скорость запуска;
— Потребление оперативной памяти;
— Доступные дополнения и расширения;
— Приватность и так далее.
Это ключевые значения, по которым пользователь выбирает для себя тот или иной продукт.
Сайт – это адрес, расположенный в интернете, на котором находится какая-либо информация (текст, видео, фотографии, документы, музыка и прочее). Поэтому для отображения сайтов в разных браузерах были придуманы такие понятия, как язык разметки и протоколы, которые объединяют все разнообразные браузеры и заставляют их соответствовать общепринятым нормам.
Поэтому для отображения сайтов в разных браузерах были придуманы такие понятия, как язык разметки и протоколы, которые объединяют все разнообразные браузеры и заставляют их соответствовать общепринятым нормам.
В браузере за отображение информации отвечает так называемый движок, который преобразует HTML (гипертекстовую разметку) и CSS (каскадные таблицы стилей, отвечающие за внешний вид сайта) в видимую на экране картинку. Любой уважающий себя и своих потенциальных пользователей поставщик браузеров будет соблюдать эти правила и сделает продукт, адаптированным под стандарты.
Также стоит отметить, что количество браузеров во много раз превосходит количество существующих движков, поэтому многие браузеры имеют одинаковые движки и, как следствие, одинаковые особенности и баги (проблемы).
Так, движок Chromium, который стал стандартом для современных браузеров (используется в Google Chrome, Opera и многих других), при всех своих достоинствах имеет и недостатки, например, замедляет работу при множестве открытых вкладок, и потребляет много памяти.
Почему возникают кроссбраузерные ошибки.
Конкуренция между поставщиками заставляет их искать новые технические подходы и по-разному внедрять различные функции. Например, большое количество расширений в браузере (микропрограммы, предназначенные для увеличения функциональности и удобства браузера) способно негативно повлиять на скорость работы.
В связи с тем, что любой из браузеров имеет собственные надстройки и плагины, приложения в них могут вести себя по-разному. В определенных браузерах некоторые страницы могут децентрализоваться (смещаться).
Возможен различный уровень поддержки технологических функций. В некоторых браузерах для повышения скорости загрузки страниц по умолчанию отключен JavaScript. И в таком случае, если в верстке сайта JavaScript берет на себя критические функции, то у пользователя могут возникнуть серьезные проблемы.
Некоторые браузеры могут содержать ограничения, которые способны заставить продукт работать медленно или некорректно. Например, технология, которую может не поддерживать браузер – это Flash-анимация. И, соответственно, если сайт содержит такие элементы, то в браузере они могут отображаться некорректно.
И, соответственно, если сайт содержит такие элементы, то в браузере они могут отображаться некорректно.
Особенности тестирования.
Важно помнить, что приступать к тестированию кроссбраузерности следует только после того, как функционал ПО будет проверен на дефекты другими видами тестирования. В этом случае можно быть уверенным, что выявленные проблемы имеют отношение именно к особенностям браузера, а не являются следствием ошибок, пропущенных на других стадиях. Также необходимо обращать внимание на сочетание операционной системы и браузера, выбирая наиболее распространенные из них.
В основном при тестировании ПО в разных браузерах, проверке подлежит вёрстка (цвет, шрифты, расположение графических картинок и динамических элементов) и JavaScript.
Для оперативного тестирования существуют удобные онлайн-сервисы и утилиты. В результате такой проверки вы получаете результат отображения вашего сайта в разных браузерах, на основании чего можно сделать выводы и заключения.
PS: автор цикла статей о кроссбраузерном тестировании Анна Вихрова (один из наших преподавателей).
Поделиться в vk
Vkontakte
Поделиться в facebook
Поделиться в twitter
Почему мой сайт выглядит по-разному в разных браузерах?
Почему мой сайт выглядит по-разному в разных браузерах?
Если вы когда-нибудь задавались вопросом, почему ваш сайт выглядит по-разному в разных браузерах, вам не нужно беспокоиться, что вы сходите с ума. Существует законная причина, по которой ваш сайт может отображаться некорректно в разных браузерах, например в Internet Explorer. Читайте дальше, чтобы узнать, почему это происходит.
Почему мой сайт выглядит иначе в Internet Explorer?
Веб-сайты состоят из набора инструкций, произносимых на языке веб-кода, чаще всего HTML или CSS. Часто разные браузеры по-разному интерпретируют кодовые языки, что приводит к различным интерпретациям. Вот несколько способов, которыми эта проблема влияет на ваш веб-сайт:
Часто разные браузеры по-разному интерпретируют кодовые языки, что приводит к различным интерпретациям. Вот несколько способов, которыми эта проблема влияет на ваш веб-сайт:
Настройки браузера по умолчанию:
Когда браузер считывает код вашего веб-сайта, он переводит информацию в настройки по умолчанию. Например, Safari и Chrome имеют разные шрифты по умолчанию, что означает, что шрифт на вашем сайте меняется при просмотре в этих браузерах. Например, в Safari по умолчанию используется семейство Helvetica, а в Microsoft Internet Explorer по умолчанию используется семейство шрифтов Arial.
Проблемы по умолчанию, вероятно, являются наиболее распространенной причиной различий между браузерами. Внешний вид сайта может измениться, но функциональность и пользовательский опыт останутся неизменными.
Изменения кода
Веб-код постоянно развивается, и браузеры могут отставать при внесении необходимых изменений. Старая версия браузера может не поддерживать последние стандарты. Таким образом, современный веб-сайт может говорить на языке, который не полностью понимается браузером.
Таким образом, современный веб-сайт может говорить на языке, который не полностью понимается браузером.
Например, Microsoft Internet Explorer (IE) 11 — это последняя версия, которую Microsoft будет поддерживать. Фактически, с 12 января 2016 года Microsoft прекратила выпуск обновлений безопасности для всех старых версий IE. Поскольку они больше не поддерживают этот код, способ рендеринга HTML и CSS потенциально может быть скомпрометирован.
Аппаратное обеспечение компьютера
Другими факторами, которые играют роль, являются операционная система и разрешение экрана, на котором вы просматриваете сайт. Кнопки на ПК отображаются в виде прямоугольника, а не в виде овала на Mac. Создание веб-сайта с одним разрешением экрана влияет на то, подходит ли он для экранов с более низким разрешением.
Распространенные сегодня браузеры
Список 10 лучших интернет-браузеров немного различается. Google Chrome выходит победителем для многих технарей. Но несколько браузеров конкурируют за первое место. Наиболее распространенные браузеры, используемые сегодня, включают:
Наиболее распространенные браузеры, используемые сегодня, включают:
Настольное использование: Chrome 66% | Фаерфокс 11% | IE 7%
Планшеты: Safari 59% | Хром 24% | Android 12%
Мобильный телефон: Chrome: 54% | Сафари 17% | UC Browser (браузер за пределами США) 13%
В Virteom мы проводим несколько аудитов вашего веб-сайта, чтобы проверить его отзывчивость и кросс-браузерный рендеринг; но из приведенной выше статистики видно, что большинство интернет-пользователей используют либо Chrome, либо Safari.
Если IE занимает низкое место по проценту пользователей, почему мы вообще говорим об этом? Потому что это браузер по умолчанию на ПК. Важно знать, что вам не нужно использовать браузер по умолчанию (тот, который загружается автоматически) на вашем компьютере. Мы призываем пользователей Интернета присоединиться к большинству пользователей Google Chrome; для этого требуется одна бесплатная и простая загрузка.
Создание вашего веб-сайта
Эмпирическое правило веб-разработки заключается в том, чтобы создавать свой сайт в используемом вами браузере. Просмотр его в других браузерах позволяет изменить вопросы функциональности под вашим контролем . Но помните, что некоторые отличия связаны с оборудованием и настройками на компьютере посетителя.
Различия допустимы
Просмотр вашего сайта в разных браузерах может создать у вас впечатление, что он сломан или плохо спроектирован. Но это просто природа веб-разработки. Это нормально, если ваш веб-сайт выглядит по-разному при отображении в разных веб-браузерах, при условии, что страница хорошо загружается, хорошо выглядит и работает должным образом. Различные шрифты не должны быть для вас препятствием!
И да ладно, вам действительно нужно использовать Internet Explorer, когда есть гораздо лучшие браузеры?
Если вам нужна помощь в создании веб-сайта, свяжитесь с Virteom сегодня. Мы можем помочь вам решить проблемы и обеспечить правильную работу вашего сайта в браузерах.
Узнайте больше о Virteom
Virteom — технологическая компания, которая помогает компаниям расти с помощью кампаний по привлечению потенциальных клиентов и умных веб-сайтов. Если вы хотите узнать больше о том, как мы можем помочь вам расширить охват, привлечь новых клиентов и улучшить вашу компанию в целом, ознакомьтесь с нашими услугами и свяжитесь с нами сегодня!
Загрузка формы…
Опубликовано Olivia Justice in Responsive
Похожие сообщения
Нижние колонтитулы электронной почты с динамической рекламой, вся компания
Virteom имеет возможность легко и эффективно управлять нижними колонтитулами электронной почты всех ваших сотрудников. Первое, что вам нужно сделать, это добавить каждого сотрудника в качестве участника системы Virteom. Сделайте это, щелкнув опцию «Менеджер» на верхней панели инструментов, а затем щелкнув опцию «Члены» на левой панели инструментов. Каждый участник системы может иметь свой собственный нижний колонтитул. Например, это может быть «Администратор» или «Сотрудник». Но это не ограничивается этими типами.
Добавить участника
Теперь добавьте каждого сотрудника вашей организации в качестве участника в систему. Сделайте это, нажав «Добавить нового участника» и заполните информацию о нем. Управление нижними колонтитулами электронной почты в масштабах всей компании
После того, как вы закончите добавлять каждого сотрудника, вы заметите, что в правом нижнем углу есть нижний колонтитул электронной почты с кнопкой, которая называется «Нажмите здесь». Когда вы нажмете эту кнопку, откроется новое окно, и будет создан нижний колонтитул электронной почты для этого сотрудника.0005
Каждый участник системы может иметь свой собственный нижний колонтитул. Например, это может быть «Администратор» или «Сотрудник». Но это не ограничивается этими типами.
Добавить участника
Теперь добавьте каждого сотрудника вашей организации в качестве участника в систему. Сделайте это, нажав «Добавить нового участника» и заполните информацию о нем. Управление нижними колонтитулами электронной почты в масштабах всей компании
После того, как вы закончите добавлять каждого сотрудника, вы заметите, что в правом нижнем углу есть нижний колонтитул электронной почты с кнопкой, которая называется «Нажмите здесь». Когда вы нажмете эту кнопку, откроется новое окно, и будет создан нижний колонтитул электронной почты для этого сотрудника.0005
25 ноября 2012 г. Автор: Дэн Карбоун
Подробнее+
Как добавить изображения на ваш сайт
Один из самых простых способов добавить яркости вашему веб-сайту — добавить изображения. Но как добавить изображения на свой веб-сайт Virteom? В этой статье мы рассмотрим все основы именно этого.
Подготовка изображения к загрузке
Прежде всего, нам нужно, чтобы вы подготовили изображение для загрузки. Есть несколько вещей, которые вы должны сделать со своим изображением, прежде чем загружать его на свой веб-сайт:
Убедитесь, что в имени вашего изображения нет пробелов. Мы предлагаем заменить любые пробелы в имени вашего файла дефисами (-) или символами подчеркивания (_).
Оптимизируйте изображение для Интернета. Чтобы ваш веб-сайт работал на максимальной скорости, вам нужно оптимизировать изображение для Интернета. Как ты это делаешь? Используйте оптимизатор изображений, подобный этому. Загрузка нового изображения в редактор Virteom
Теперь, когда вы подготовили изображение для загрузки, вы заблокированы в режиме загрузки, чтобы загрузить его в Virteom CMS.
Перейдите на свой сайт и войдите в редактор Virteom.
После того, как вы вошли в систему, перейдите на
Но как добавить изображения на свой веб-сайт Virteom? В этой статье мы рассмотрим все основы именно этого.
Подготовка изображения к загрузке
Прежде всего, нам нужно, чтобы вы подготовили изображение для загрузки. Есть несколько вещей, которые вы должны сделать со своим изображением, прежде чем загружать его на свой веб-сайт:
Убедитесь, что в имени вашего изображения нет пробелов. Мы предлагаем заменить любые пробелы в имени вашего файла дефисами (-) или символами подчеркивания (_).
Оптимизируйте изображение для Интернета. Чтобы ваш веб-сайт работал на максимальной скорости, вам нужно оптимизировать изображение для Интернета. Как ты это делаешь? Используйте оптимизатор изображений, подобный этому. Загрузка нового изображения в редактор Virteom
Теперь, когда вы подготовили изображение для загрузки, вы заблокированы в режиме загрузки, чтобы загрузить его в Virteom CMS.
Перейдите на свой сайт и войдите в редактор Virteom.
После того, как вы вошли в систему, перейдите на
20 ноября 2012 г. Автор: Дэн Карбоун
Автор: Дэн Карбоун
Подробнее+
Маркетинговый обзор Virteom Cloud
Многие фирмы, занимающиеся маркетингом и веб-разработкой, обещают вам отмеченные наградами веб-сайты. Это звучит сексуально, но что это на самом деле значит для вас? Разве это не означает, что они получат награду за красивый веб-сайт, а не создадут для вас инструмент, который будет эффективно развивать ваш бизнес? Мы думаем, что это значит.
Virteom на задании
Virteom стремится изменить то, что мы делаем, когда запускаем веб-сайты. Мы настолько серьезно относимся к этой миссии, что стали технологической фирмой для маркетинговых фирм от Кливленда до Детройта. Эти маркетинговые фирмы доверяют Virteom, что мы будем эффективно помогать им развивать отношения с их клиентами.
Как мы делаем это?
Посмотрите видео с кратким обзором нашей технологии, и вы быстро поймете, что мы создаем то, что нам нравится называть маркетинговым ритмом. На самом деле, некоторые эксперты считают, что мы можем создать целый новый сегмент с помощью нашей технологии.
ритмичный маркетинг
Ритмичный
На самом деле, некоторые эксперты считают, что мы можем создать целый новый сегмент с помощью нашей технологии.
ритмичный маркетинг
Ритмичный
13 ноября 2012 г. Автор: Дэн Карбоун
Подробнее+
Почему ваш сайт выглядит по-разному в разных браузерах?
К сожалению, это не всегда так. Различные браузеры часто интерпретируют или отображают исходный код веб-сайта, такой как HTML и CSS, немного по-разному, в результате чего один и тот же веб-сайт выглядит и воспринимается по-разному.
Если эти различия не влияют на функциональность сайта, вам не обязательно беспокоиться.
Тем не менее, вот несколько наиболее распространенных причин, по которым ваш веб-сайт может выглядеть по-разному в разных браузерах, и что вы можете сделать, чтобы минимизировать эти несоответствия.
Если вы предпочитаете вместо этого поговорить с одним из наших профессиональных экспертов, вы можете связаться с нами через Интернет или позвонить по телефону 888-601-5359 уже сегодня!
Браузеры по-разному отображают общие элементы веб-сайта «по умолчанию»
Это может быть наиболее распространенной причиной различий между браузерами при отображении вашего веб-сайта, и обычно не о чем беспокоиться.
Если на вашем веб-сайте используются элементы HTML, такие как переключатели, обычные кнопки, сообщения об ошибках и т. д., они часто имеют определенные стили по умолчанию на уровне браузера (это не применяется, если у вас есть пользовательский CSS и HTML стилизует эти элементы определенным образом).
Опять же, эти тонкие стилистические различия являются функцией каждого отдельного браузера и не вызовут каких-либо функциональных проблем на вашем веб-сайте. Если вы чувствуете необходимость стандартизировать все в любом случае, вам, вероятно, придется вручную стилизовать эти элементы с помощью CSS или HTML, а не использовать стили «по умолчанию в браузере».
Различные браузеры могут не поддерживать определенные HTML/CSS
Здесь немного сложнее. По сути, языки HTML и CSS постоянно развиваются и меняются. Каждый раз, когда появляется новое дополнение к HTML или CSS, выпускается новая итерация языка или что-то удаляется из одного из них, браузеры должны наверстывать упущенное и убедиться, что они добавляют поддержку, изменяют поддержку или отказываются от поддержки. чтобы учесть эти изменения.
чтобы учесть эти изменения.
Хорошим примером этого является новый режим макета «flexbox», включенный в CSS3 (последняя версия CSS). Flexbox — это, по сути, удобный и простой способ компоновки ваших HTML-страниц — он обеспечивает «предсказуемое поведение» HTML-элементов при изменении размера, изменении макета страницы и т. д.
Но поскольку flexbox — это новое дополнение к CSS, некоторые браузеры его еще не поддерживают. Если эти браузеры отображают веб-страницу, использующую flexbox, они не «понимают» язык, и веб-страница будет выглядеть сломанной или плохо спроектированной, даже если в другом браузере она выглядит совершенно нормально.
Существует ряд решений и обходных путей для подобных проблем. Наиболее распространенное исправление — несколько таблиц стилей для вашего веб-сайта. По сути, вы должны сначала разработать и протестировать свой веб-сайт, используя только один браузер — тот, который наиболее популярен среди ваших пользователей.
После того, как все заработает в этом браузере, вы можете создавать различные таблицы стилей специально для тех браузеров, которые не поддерживают определенное свойство HTML/CSS. С помощью этого метода может быть трудно обеспечить полностью единообразный «внешний вид» вашего веб-сайта, но вы можете, по крайней мере, убедиться, что ни один из ваших пользователей не видит ничего сломанного.
С помощью этого метода может быть трудно обеспечить полностью единообразный «внешний вид» вашего веб-сайта, но вы можете, по крайней мере, убедиться, что ни один из ваших пользователей не видит ничего сломанного.
Станьте партнером команды мастеров электронной коммерции!
Кампании WebFX обеспечили более 12 936 451 транзакций электронной торговли за последние 5 лет
Ознакомьтесь с примерами из практики
Различия в оборудовании или «настройках компьютера»
Если ваш веб-сайт выглядит по-разному в разных браузерах, но вы также используете два разных компьютера, проблема может быть вовсе не в браузере.
Когда вы переходите от компьютера к компьютеру, все меняется. Может у второго компьютера другое разрешение экрана, чем у первого, а может цветовой баланс другой. Если вы просматриваете свой веб-сайт с помощью двух разных операционных систем, почти гарантировано, что что-то будет выглядеть по-разному между ними.
Подобные изменения на уровне компьютера обычно проявляются в виде различий в размерах, несоответствии цветового баланса и т. д. Большинство этих различий находятся вне вашего контроля, за исключением проблем с разрешением экрана.
Если вы заметили, что ваш веб-сайт выглядит хуже при определенных уровнях разрешения, вы можете написать «медиа-запросы» для конкретного разрешения в свой CSS, которые реструктурируют/изменяют элементы веб-сайта в зависимости от разрешения посетителя.
Различия допустимы
Важно помнить, что вы никогда не сможете сделать так, чтобы один веб-сайт отображался одинаково во всех многочисленных браузерах, компьютерах и комбинациях настроек, используемых вашими посетителями. Ваше основное внимание должно быть сосредоточено на обеспечении функциональности на как можно большем количестве конфигураций.
Даже если ваш сайт не выглядит одинаково в некоторых браузерах, пользователи должны, по крайней мере, иметь возможность взаимодействовать с ним одинаково, независимо от того, какой браузер они используют.
Опять же, лучший способ добиться этого — сначала спроектировать и протестировать свой веб-сайт с помощью любого браузера, который использует большинство ваших пользователей. Затем, когда вы довольны тем, как все выглядит и работает, вы можете приступить к устранению неполадок, которые могут возникнуть в других браузерах.
Поднимите свой веб-дизайн на новый уровень уже сегодня
Если вам нужен новый дизайн веб-сайта или редизайн старого веб-сайта, или если вы просто ищете дополнительную информацию о дизайне в целом, мы можем помочь!
В WebFX наша опытная команда веб-дизайнеров повидала все это. Мы создали сотни великолепных сайтов, совместимых со всеми современными браузерами, и мы хотели бы сделать то же самое для вас и вашей компании.
Свяжитесь с нами сегодня для получения дополнительной информации или бесплатного предложения!
Почему мой сайт выглядит по-разному в разных браузерах? — HTML и CSS — Форумы SitePoint
Дойдо
#1
Здравствуйте,
Мой вопрос: почему мой веб-сайт в Maxthon отличается от того, что я просматриваю в Internet Explorer?
URL моего сайта: www.fairbuying.com
Я надеюсь, что кто-то может мне помочь.
Спасибо!
ронпат
#2
Я не собираюсь устанавливать Maxthon на свой компьютер. Возможно, вы можете опубликовать снимки экрана, показывающие, как ваш сайт по-разному отображается в Maxthon и IE (какая версия IE?). Пожалуйста, опишите (перечислите) различия, которые вы видите, потому что мы можем считать что-то тривиальным, что важно для вас.
РайанРиз
#3
В конечном итоге они выглядят по-разному, потому что браузеры по-разному отображают CSS. Когда дело доходит до того, как браузеры отображают CSS, это не один размер подходит всем.
Я никогда раньше не слышал о Maxthon; нам понадобятся скриншоты и подробное объяснение проблемы, как сказал Рон.
фелгалл
#4
РайанРиз:
Я никогда даже не слышал о Maxthon
Это браузер, который представляет собой оболочку Internet Explorer. Браузерный хром отличается, но механизм рендеринга такой же, как в IE.
2 лайков
30 января 2015 г. , 1:51
, 1:51
#5
браузеры по-разному интерпретируют стандарт w3c, в результате чего ваш HTML-код выглядит немного по-разному в разных браузерах. Для единообразного просмотра во всех браузерах рекомендуется разработать тестирование веб-страницы с помощью одного браузера с наиболее распространенным использованием, а затем создать разные таблицы стилей для других браузеров.
РайанРиз
#6
Кристелькома:
. Для единообразного просмотра во всех браузерах рекомендуется разработать тестирование веб-страницы с помощью одного браузера с наиболее распространенным использованием, а затем создать разные таблицы стилей для других браузеров.
Нет нет нет нет нет.
Пожалуйста, нет.
Я могу на 100% гарантировать вам (заметьте, это не исключение), что ваш сайт ВСЕГДА можно сделать без таблиц стилей, специфичных для браузера. Если вы обнаружите, что вам нужно создавать таблицы стилей для конкретного браузера, вам нужен кто-то, кто посмотрит на ваш код и найдет ошибки, которые вы исправляете пластырем.
РайанРиз
#7
Кристельнкома
#8
В идеальном мире вам нужен только один набор таблиц стилей CSS для вашего веб-сайта. Общеизвестно, что все современные браузеры
имеют неодинаковый уровень реализации стандартов CSS
, он довольно совместим для IE 8 и выше, Firefox 25 и выше, Opera 10, Safari и Chrome 3
по-прежнему существует большое количество людей, которые используют Windows XP с ie6 и 7
такие вещи, как ошибки hasLayout в Internet Explorer, прозрачность PNG в IE 5 и 6
проблема с высотой при применении css float
RyanReese
#9
Кристелькома:
В идеальном мире вам нужен только один набор таблиц стилей CSS для вашего веб-сайта. Общеизвестно, что все современные браузеры имеют разные уровни реализации стандартов CSS
Согласен
[quote=“christelnkoma, post:8, theme:111180”]
почти совместим с IE 8 и выше, Firefox 25 и выше, Opera 10, Safari и Chrome 3
[/quote]Согласен
[quote=»christelnkoma, сообщение:8, тема:111180″]
есть еще большое количество людей, которые используют windows xp с ie6 и 7
[/quote]не могу не согласиться. На каком основании вы это делаете? Где вы берете свои номера? Его почти НЕ СУЩЕСТВУЕТ.
В любом случае я могу кодировать для этих браузеров, используя одну таблицу стилей. Деградация должна быть на месте, но это всего лишь часть знания того, что вы делаете.
Кристелькома:
таких вещей, как ошибки hasLayout в Internet Explorer, прозрачность PNG в IE 5 и 6
проблема с высотой при применении css float
Сейчас мы переходим на IE5?
Кажется, мы вернулись в 2007 год. Сюрреалистично.
Сюрреалистично.
Мне бы очень хотелось получить представление о том, какой процент пользователей, по вашему мнению, получают эти браузеры.
Миттиниг
#10
Мне все еще интересно, сколько посетителей используют более одного браузера и заботятся, не говоря уже о том, чтобы заметить, что это может выглядеть немного иначе?
Верно, нужно устранять серьезные различия. Но я не могу отделаться от мысли, что мы слишком близки к этому, и поэтому это кажется нам большей проблемой, чем есть на самом деле.
2 лайков
30 января 2015 г., 3:59
#11
ретроспективно после проверки последней статистики браузера, я думаю, вы правы, потому что w3counter говорит
http://www. w3counter.com/globalstats.php
w3counter.com/globalstats.php
google chrome 42,5%
т.е. 17,6%
firefox 15,6%
safari 14,6%
Opera 3,2%
плюс ie6 теперь ниже 5% в соответствии с https://www.modern.ie/en-us/ie6countdown
, так что в этом отношении одна таблица стилей подходит
RyanReese
#12
IE6, вероятно, ближе к 1%. 5% ОЧЕНЬ щедро. IE8 и 9 примерно 2-4 процента каждый. Так что IE6 явно будет меньше. Давайте договоримся о 1%? Или соглашайтесь не соглашаться, потому что 1%, вероятно, справедлив.
У IE5, вероятно, 100 человек или, может быть, 0,005 процента рынка (примерно).
Я рад, что вы чему-то научились; возможно, ваш код теперь может быть чище.
Миттиниг
№13
Мне не на чем это основывать, но мне кажется, что большинство использующих устаревшие браузеры IE делают это из-за того, что они привязаны к системным требованиям интрасети, зависящим от устаревших приложений MS.
т.е. «итог», дешевле остаться со старым, чем мучиться с серьезным апгрейдом.
Если это так, я также думаю, что многие такие интрасети также блокируют доступ в Интернет с помощью брандмауэра.
В любом случае, я думаю, что если вы не хотите, чтобы разместить их можно смело игнорировать.
фелгалл
№14
Миттиниг:
Я думаю, что если вы не хотите их учитывать, вы можете смело игнорировать
Согласен.
Пока содержимое читается в устаревших браузерах, не имеет значения, что оно выглядит иначе.
Если вы настаиваете на том, чтобы он выглядел одинаково, вы не можете использовать ни одну из новых команд CSS, которые не поддерживает старый браузер. Например, вы можете сделать закругленные углы с помощью CSS, но те, кто все еще использует IE8, их не увидят. Это не влияет на их способность читать и взаимодействовать со страницей, поэтому не имеет большого значения, что они не видят закругленные углы.
СпейсФеникс
№15
Я не могу вспомнить, есть ли во всех версиях IE, начиная с 6, «причудливый режим», но согласно http://validator.w3.org/check?verbose=1&uri=http%3A%2F%2Fwww.fairbuying. com%2F есть некоторые ошибки HTML, если версия IE имеет «режим совместимости», одна из этих ошибок может запускать IE для использования «режима совместимости»
RyanReese
№16
Миттиниг:
Мне не на чем это основывать, но мне кажется, что большинство использующих устаревшие браузеры IE делают это из-за того, что они привязаны к системным требованиям внутренней сети, зависящим от устаревших приложений MS.
В основном отсюда и взялся 1% в моем примере; хотя я подозреваю (опять же без доказательств), что даже они обновляются.
Технически вы можете сделать закругленные углы для система
закрыто # 17 Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются. 21 февраля 2012 г. Брэд Шорр «Почему мой сайт выглядит по-разному в разных браузерах?» Нам часто задают этот вопрос, и мы подумали, что было бы неплохо указать основные причины. Итог: как бы тщательно вы ни проверяли совместимость браузера, различия на уровне пользователя делают практически невозможным отображение веб-страницы одинаково для всех. Этот пост даст вам обзор проблем с отображением сайта и поможет вам ответить, когда у ваших клиентов возникнут проблемы. Компьютер 9Графическая карта 0011 позволяет пользователям настраивать яркость, цифровую вибрацию, контрастность, резкость изображения, гамму и другие параметры, влияющие на цвет. Кроме того, большинство мониторов имеют настройки цвета , не зависящие от графической карты компьютера. Это создает еще больше переменных в том, как цвета отображаются на экране. Настройка разрешения дисплея монитора также влияет на внешний вид веб-страницы. Как правило, мы разрабатываем сайты для оптимального отображения при разрешении 1024×768 и выше. Страницы не будут оптимально отображаться при более низком разрешении. Как видно из этой статистики отображения браузера, разрешение 1024×768 и выше охватывает 99% текущих пользователей. Однако, если сайт предназначен, скажем, для разрешения 1280×1024, он может не отображаться должным образом на мониторах с более низким разрешением. Операционная система пользователя, установленные шрифты и тип браузера — все это влияет на отображение веб-страницы. Некоторые элементы форм веб-сайта иногда отображаются по-разному для пользователей Mac и ПК, в частности, выберите поля. Эту проблему можно решить с помощью правильно настроенного дизайна. ClearType, передовое программное обеспечение Microsoft для субпиксельного рендеринга , отображает шрифты с ультравысоким уровнем плавности и четкости. В зависимости от того, включен ли у пользователя ClearType, шрифты будут отображаться резко или не так четко. ClearType по умолчанию отключен в Windows XP и включен в Vista и Windows 7, поэтому пользователи ПК наверняка будут воспринимать шрифты совсем по-другому. У пользователей Mac есть настройка сглаживания шрифтов ЖК-дисплея, которая влияет на внешний вид шрифтов, снова создавая разницу в визуализации. Веб-сайты разработаны или должны иметь так называемые «стеки шрифтов». Различия в браузерах, вероятно, являются самой большой причиной несогласованности веб-отображения. В каждом браузере есть «механизм компоновки», который интерпретирует код CSS сайта и преобразует его в визуальное изображение веб-страницы. Большинство проблем с отображением возникают в различных версиях Internet Explorer, доля которого на рынке браузеров по-прежнему составляет 20%. Общие проблемы включают в себя: Нет необходимости смущаться, если один из ваших клиентов звонит с жалобой как выглядит ваш сайт. Первое, что нужно сделать, это выяснить, какой браузер использует ваш клиент. Если он/она использует IE, предложите ему перейти на Chrome или Firefox: при этом могут исчезнуть проблемы с отображением и ничего больше. Если клиент использует старую версию IE — IE6 или IE7 — предложите ему перейти на более новую версию. Если кажется, что проблема не в браузере, мы хотели бы получить снимок экрана того, что видит пользователь, и попросить наших веб-разработчиков взглянуть на него. Обычно они могут диагностировать причину оттуда. Иногда оплошность конструкции может вызвать проблемы с отображением; если это так, снимок экрана обычно также показывает это. Включите JavaScript для просмотра комментариев с помощью Disqus. Как написать маркетинговый текст по электронной почте 16 июня 2021 г. Почему продавцы заслуживают уважения 14 мая 2021 г. SEO с нуля: чего ожидать и как освоить 22 декабря 2020 г. Возможно, вы задались вопросом: «Почему браузеры отображают страницы по-разному?» и часто поддержка браузера рассматривается как данность. Небрежное заметание обсуждения под ковер, пока клиент не найдет ошибку в конкретном браузере. К сожалению, часто отсутствует понимание того, что такое поддержка браузера. Легко обвинить в этом клиента, но это наша вина. Веб-индустрия провела последние два десятилетия, предоставляя клиентам красивые макеты их веб-сайтов, ожидая, что конечный продукт будет таким же. Такого никогда не было, и это только усилилось с появлением адаптивного веб-дизайна. Браузеры извлекают содержимое веб-страницы и отображают его для просмотра. Теоретически это означает, что все браузеры должны одинаково интерпретировать страницы. На самом деле большинство современных браузеров делают именно это, но в более старых есть гораздо больше несоответствий. Прежде чем мы раздадим вилы производителям браузеров, это не обязательно их вина: Под поддержкой браузера часто понимают, что страница выглядит одинаково в разных браузерах. Это не так. Веб-страницы могут выглядеть по-разному на разных устройствах, в операционных системах и браузерах, но мы все равно классифицируем их как поддерживаемые. Хорошим примером является то, как отображаются шрифты. Доступные шрифты и то, как они отображаются, различаются для разных операционных систем и устройств (iOS, Android, Windows и macOS). Когда мы кодируем веб-сайты, мы учитываем это и указываем браузеру использовать ряд шрифтов с разным приоритетом. Это означает, что если определенный шрифт недоступен на устройстве пользователя, он будет использовать аналогичный. Выше приведен пример того, как этот веб-сайт выбирает наиболее оптимизированный шрифт для каждого устройства. Это означает, что наш веб-сайт будет выглядеть по-другому, но мы используем лучший доступный шрифт на этом устройстве. То, что веб-сайт выглядит иначе, не означает, что он не поддерживается. Различные веб-сайты требуют поддержки различных браузеров. Некоторые веб-сайты могут иметь более высокий трафик в старых браузерах, например, интранет или веб-сайты учреждений. Gov.uk опубликовал всю статистику своего сайта. Статистика веб-сайта Gov.uk является отличной отправной точкой для британских веб-сайтов, которые либо являются новыми, либо не имеют достаточного трафика, чтобы сделать четкое суждение. Очень важно заранее решить, какие браузеры вы собираетесь поддерживать. Зная заранее, мы можем адаптировать технологии и код, которые мы используем, чтобы обеспечить поддержку этих браузеров. Поддержка модернизации может быть дорогостоящей и привести к значительному техническому долгу проекта — подробнее об этом позже. Предварительное обсуждение важно, потому что иногда мы не можем поддерживать определенные браузеры по техническим причинам. Платформы и технологии, которые мы используем, также могут ограничивать поддержку старых версий браузеров. Если вы отчаянно нуждаетесь в поддержке определенных браузеров, это может повлиять на платформы и технологии, выбранные для вашего проекта, поэтому чем раньше это будет поднято, тем ровнее пойдет проект. Прогрессивное улучшение — популярный способ разработки веб-сайтов. Это включает в себя наслоение технологий (и, следовательно, усовершенствований) друг на друга, гарантируя, что веб-сайт работает на каждом этапе. Это позволяет базовому набору функций работать во всех браузерах. Прогрессивное улучшение основано на следующих принципах: Следуя этим принципам, можно создать веб-сайт, который поддерживается большинством браузеров. Вы также можете заметить, что принципы поощряют усовершенствование веб-страниц, что позволяет им вести себя и выглядеть по-разному, чтобы соответствовать пользовательской среде. Такой способ дает два преимущества: Прежде чем мы все подскочим и скажем, давайте поддерживать все, есть некоторые существенные недостатки, и они обычно связаны со стоимостью. Первоначальная поддержка старого браузера не требует больших затрат, особенно если это согласовано заранее. Стоимость его переоснащения может быть значительной – по времени, деньгам и техническому долгу. Для поддержки более старых браузеров необходимо открытое обсуждение последствий: Это то, что часто остается незамеченным, пока не становится слишком поздно. Технический долг определяется как: Технический долг — это концепция в программировании, которая отражает дополнительную работу по разработке, которая возникает, когда вместо применения наилучшего общего решения используется код, который легко реализовать в краткосрочной перспективе. Если поддержка старых браузеров рассматривается с самого начала, технический долг уменьшается (но не устраняется), поскольку код может быть написан с учетом поддержки. Если он будет добавлен задним числом, технический долг может значительно увеличиться при добавлении поддержки в виде хаков или больших объемов работы, требующих большого рефакторинга кода. Выбирайте с умом, когда решаете, какие браузеры поддерживать. Как правило, мы поддерживаем все браузеры двух старых версий. Я рекомендую встретиться с вашим агентством, чтобы проанализировать вашу статистику и решить, какие устройства и браузеры должны поддерживаться. Имейте в виду, что доступны тысячи устройств, и невозможно явно поддерживать их все. Чем больше поддерживаемых устройств и браузеров, тем выше стоимость создания и обслуживания веб-сайта. Поддержка — это баланс. Всегда учитывайте, покрывает ли доход, полученный от этих способов, инвестиции. Возможно, вы обнаружите, что инвестиции в дополнительные функции, рекламу или оптимизацию конверсий могут оказать большее влияние на ваш доход. Если вам нужна дополнительная помощь, свяжитесь с iWeb по телефону 01785 876453 или используйте форму ниже. Теоретически создать веб-страницу просто: скомпонуйте HTML-код, протестируйте его в своем браузере и загрузите. На практике, конечно, все не так просто. Разные браузеры отображают HTML и CSS немного по-разному, в то время как некоторые браузеры (не будем называть имен) сильно отклоняются от стандартов. Веб-страницы лучше создавать таким образом, чтобы они одинаково отображались в различных браузерах. Это часто называют кросс-браузерным (или мультибраузерным) кодированием. Хотя не существует «волшебной палочки», которая сделает сайт отличным во всех браузерах, есть ряд вещей, которые вы можете сделать, чтобы повысить свои шансы. Вот десять полезных советов по кроссбраузерному кодированию. Чем сложнее ваша разметка и CSS, тем больше ошибок. На этапе проектирования макет должен быть простым: заголовок, пара столбцов рядом и нижний колонтитул. Если в вашем дизайне есть 7 свободно плавающих боковых панелей, то вы создаете себе головную боль в будущем. Не используйте в разметке слишком много вложенных элементов и используйте правильный элемент для работы. Используйте элементы Поместите все визуальное форматирование в свой CSS. Ваш HTML должен быть для содержания, а не для стиля. Перед загрузкой сайта пропустите HTML и CSS через валидаторы. Действительный код может не заставить вашу страницу волшебным образом работать во всех браузерах, но неверный код может привести к всевозможным непредсказуемым и трудно поддающимся отладке проблемам. Хорошо начать с W3C HTML Validator и CSS Validator. Вы также можете использовать плагины браузера, такие как надстройка Html Validator Firefox, для автоматической проверки страниц, когда вы просматриваете их в браузере. Многие браузеры имеют «режим специальных возможностей», который эмулирует более старую версию браузера с ошибками. Вообще говоря, браузер переключается в режим совместимости, если ваша страница не содержит DOCTYPE (объявление типа документа), поэтому, чтобы избежать режима совместимости, убедитесь, что каждая страница вашего сайта содержит допустимый DOCTYPE. Подробнее читайте в этой статье Википедии о режиме причуд. Многие браузерные движки имеют несколько разные значения по умолчанию для таких вещей, как высота строки и отступы вокруг элементов. Поскольку эти значения по умолчанию могут влиять на другие правила CSS, это может быть настоящей проблемой. Вы, наверное, уже сбились со счета, сколько раз вам приходилось добавлять Чтобы избежать этой проблемы для каждого правила CSS, которое вы кодируете, вы можете вместо этого выполнить весь этот сброс в начале вашего файла CSS (или в отдельном файле). Эрик Мейер собрал кучу правил CSS, чтобы сделать именно это. Он также перечисляет причины использования сбросов CSS. После того как вы включили эти правила в начало таблицы стилей, вы можете быть уверены, что работаете с одной и той же начальной точки во всех браузерах. Большинство веб-программистов, как правило, тестируют свой сайт в одном браузере во время разработки сайта, а затем тестируют в других популярных браузерах (и вносят необходимые изменения) ближе к концу работы. Это хороший подход, потому что быстрее тестировать в одном браузере, чем в пяти. Лично я бы рекомендовал тестировать в Firefox, когда вы создаете свой сайт, а затем, когда вы довольны результатом, протестировать сайт в других браузерах, особенно в Internet Explorer, чтобы исправить любые проблемы совместимости. Несомненно, ваш проверенный Firefox сайт будет иметь несколько проблем в IE, но по моему опыту лучше написать соответствующие стандартам HTML и CSS, которые работают в Firefox, а затем настроить для IE позже. Если вы разрабатываете свой сайт с помощью IE, вы в конечном итоге будете кодировать все маленькие недостатки IE, что потребует гораздо больше работы позже, когда дело дойдет до настройки вашего сайта для других браузеров. Поскольку почти все современные браузеры имеют свои небольшие особенности рендеринга, важно тестировать свои творения в самых разных браузерах. Вот рекомендуемый минимум на момент написания: Тестирование во всех трех версиях Internet Explorer может оказаться сложной задачей, поскольку теоретически на одну копию Windows можно установить только одну версию IE. Иногда, как бы вы ни старались, невозможно заставить ваш в остальном красивый сайт работать в Internet Explorer, не прибегая к серьезным приемам CSS и/или JavaScript. Однако есть альтернатива. Включив разметку только для IE с условными комментариями, вы можете предоставить дополнительный HTML, CSS или JavaScript только для IE, что позволит вам обойти любые проблемы. Гораздо чище, чем использование хаков. Прозрачные PNG-изображения — замечательная штука: они позволяют иметь до 256 уровней прозрачности изображения, а это значит, что вы можете делать изящные трюки, такие как полупрозрачность и сглаживание границ на любом типе фона. Однако Internet Explorer 6 по умолчанию неправильно отображает прозрачные PNG, а вместо этого отображает уродливые прямоугольники там, где прозрачность должна быть. Хорошей новостью является то, что после небольшой настройки вы можете добиться идеальной работы прозрачных PNG в IE6 без внесения серьезных изменений в разметку или CSS. Хотя большинство веб-браузеров поддерживают Flash и JavaScript и почти все поддерживают изображения, рекомендуется предоставить запасные варианты на случай, если эти функции недоступны в браузере посетителя. Например, я видел много сайтов с навигационными меню Flash, которые совершенно непригодны для использования в браузерах, не поддерживающих Flash (таких как Mobile Safari на iPhone). Почему мой сайт выглядит по-разному в разных браузерах?
Аппаратные проблемы
 В зависимости от настроек пользователь увидит разные цвета или тона для всех элементов веб-страницы, включая изображения и шрифты.
В зависимости от настроек пользователь увидит разные цвета или тона для всех элементов веб-страницы, включая изображения и шрифты. Проблемы с программным обеспечением
 Некоторые проблемы и проявления становятся довольно техническими и специфическими, но вот несколько общих проблем.
Некоторые проблемы и проявления становятся довольно техническими и специфическими, но вот несколько общих проблем. Операционная система
Установленные шрифты
 Что это делает, так это создает шрифт по умолчанию для отображения; если у конкретного пользователя этот шрифт не загружен на его/ее компьютер, по умолчанию отображается следующий шрифт в стеке и так далее. То, как стек соответствует шрифтам компьютера, определяет, как веб-сайт будет отображаться на этом устройстве.
Что это делает, так это создает шрифт по умолчанию для отображения; если у конкретного пользователя этот шрифт не загружен на его/ее компьютер, по умолчанию отображается следующий шрифт в стеке и так далее. То, как стек соответствует шрифтам компьютера, определяет, как веб-сайт будет отображаться на этом устройстве. Браузеры
Что делать, если вы получаете жалобы на свой сайт
 Как видите, есть много возможных объяснений, ни одно из которых не имеет ничего общего с вашей компетентностью!
Как видите, есть много возможных объяснений, ни одно из которых не имеет ничего общего с вашей компетентностью!
Почему браузеры отображают страницы по-разному?
Почему браузеры отображают страницы по-разному?
 W3C — это организация, которая устанавливает стандарты того, как браузеры должны отображать элементы в коде (HTML и CSS).
W3C — это организация, которая устанавливает стандарты того, как браузеры должны отображать элементы в коде (HTML и CSS).
Что означает поддержка браузера?
 Поддержка означает возможность легко перемещаться, взаимодействовать и делать заказы на веб-сайте.
Поддержка означает возможность легко перемещаться, взаимодействовать и делать заказы на веб-сайте. Поддержка с самого начала
Вне нашего контроля
 Например, большинство платежных шлюзов больше не поддерживают старые версии Internet Explorer из соображений безопасности. Это означает, что на большинстве веб-сайтов электронной коммерции вы не сможете совершать покупки, если используете Internet Explorer 8 или более раннюю версию.
Например, большинство платежных шлюзов больше не поддерживают старые версии Internet Explorer из соображений безопасности. Это означает, что на большинстве веб-сайтов электронной коммерции вы не сможете совершать покупки, если используете Internet Explorer 8 или более раннюю версию. Прогрессивное улучшение

 Например, если они используют блокировщик рекламы, он может остановить загрузку определенного скрипта. Обеспечение работы сайта без этих технологий означает, что люди по-прежнему получают работающий опыт.
Например, если они используют блокировщик рекламы, он может остановить загрузку определенного скрипта. Обеспечение работы сайта без этих технологий означает, что люди по-прежнему получают работающий опыт. Стоимость поддержки старых браузеров

Технический долг

Инвестиции времени и денег в нужное место
10 советов по созданию кросс-браузерных веб-сайтов
 HTML и CSS являются стандартами, поэтому страница, протестированная в одном браузере, должна выглядеть одинаково во всех других браузерах.
HTML и CSS являются стандартами, поэтому страница, протестированная в одном браузере, должна выглядеть одинаково во всех других браузерах. 1. Будьте проще

ul и li для создания меню; не используйте таблицу или серию из п элемента. 2. Подтвердите свой код
3. Избегайте специальных режимов браузера
 Это позволяет старым веб-сайтам работать с современными браузерами без перекодирования страниц. Однако необычные режимы могут вызвать головную боль, если вы создаете современную, соответствующую стандартам страницу, потому что браузер в необычном режиме будет отображать вашу страницу своим собственным уникальным, нестандартным способом.
Это позволяет старым веб-сайтам работать с современными браузерами без перекодирования страниц. Однако необычные режимы могут вызвать головную боль, если вы создаете современную, соответствующую стандартам страницу, потому что браузер в необычном режиме будет отображать вашу страницу своим собственным уникальным, нестандартным способом. 4. Используйте правила сброса CSS
margin: 0; заполнение: 0; к правилу CSS, чтобы сделать его согласованным во всех браузерах.
5. Разработка в Firefox
 Firefox очень удобен для разработчиков (благодаря большому количеству надстроек) и в значительной степени соответствует стандартам. Если ваш сайт хорошо выглядит в Firefox, то он, вероятно, будет выглядеть примерно так же в Opera и Safari.
Firefox очень удобен для разработчиков (благодаря большому количеству надстроек) и в значительной степени соответствует стандартам. Если ваш сайт хорошо выглядит в Firefox, то он, вероятно, будет выглядеть примерно так же в Opera и Safari. 6. Тестируйте в как можно большем количестве браузеров
 Есть несколько способов обойти эту проблему:
Есть несколько способов обойти эту проблему: Недостатками являются стоимость (необходимо 3 лицензии Windows) и производительность (вам понадобится мощный компьютер для запуска 3 версий Windows плюс ваша операционная система).
Недостатками являются стоимость (необходимо 3 лицензии Windows) и производительность (вам понадобится мощный компьютер для запуска 3 версий Windows плюс ваша операционная система).
Один из способов обойти эти недостатки — использовать функцию моментальных снимков программного обеспечения, такого как VMware. Установите XP с IE6 и сделайте снимок; обновиться до IE7, сделать снимок; обновитесь до IE8, сделайте снимок. Теперь вы можете переключаться между IE, возвращаясь к своим 3 снимкам, используя одну лицензию Windows.
7. Устранение проблем с IE с помощью условных комментариев
8. Заставьте IE6 работать с прозрачными PNG
 Хорошим решением является IE PNG Fix от Ангуса Тернбулла.
Хорошим решением является IE PNG Fix от Ангуса Тернбулла. 9. Обеспечьте запасные варианты
img содержит alt атрибут, описывающий изображение.
