Как сделать мобильную версию сайта (адаптивный сайт)
Как переделать сайт под мобильную версию
Содержание:
- Как работает мобильная версия
- Как переделать ресурс под мобильную версию
- Грамотно продумать и настроить содержимое
- Обеспечить качественное функционирование
- Скорость загрузки страниц
- Оформление
- Работа над контентом
- Проверить отображение веб-ресурса на мобильных устройствах
В последние годы рост сегмента Mobile вынуждает владельцев e-commerce задуматься о наличии мобильной версии сайта, которая учитывает интересы людей, пользующихся смартфонами, мобильными телефонами, планшетами. Это объясняется тем, что при формировании выдачи Google, да и другие поисковые системы, отдают предпочтение проектам с мобильной адаптацией. А во-вторых, ее присутствие в интернете помогает мобильным пользователям избежать таких проблем, как обрезан контент на странице или сложное меню, часть из которого выходит за рамки экрана.
Переделывая сайт под мобильную версию, вы тем самым обеспечиваете проекту хорошее ранжирование, создаете комфортный доступ ко всей информации, обеспечиваете максимальный охват целевой аудитории.
Если вы не знаете, как переделать сайт под мобильные устройства, обращайтесь в компанию “ABCname”, мы решим вашу проблему максимально быстро и качественно. В работе используем такие технологии, как язык программирования PHP 7, клиентские технологии в виде Node.js, CSS3, SASS, HTML5, JavaScript, новейшие технологии кэширования и другие.
Как работает мобильная версия
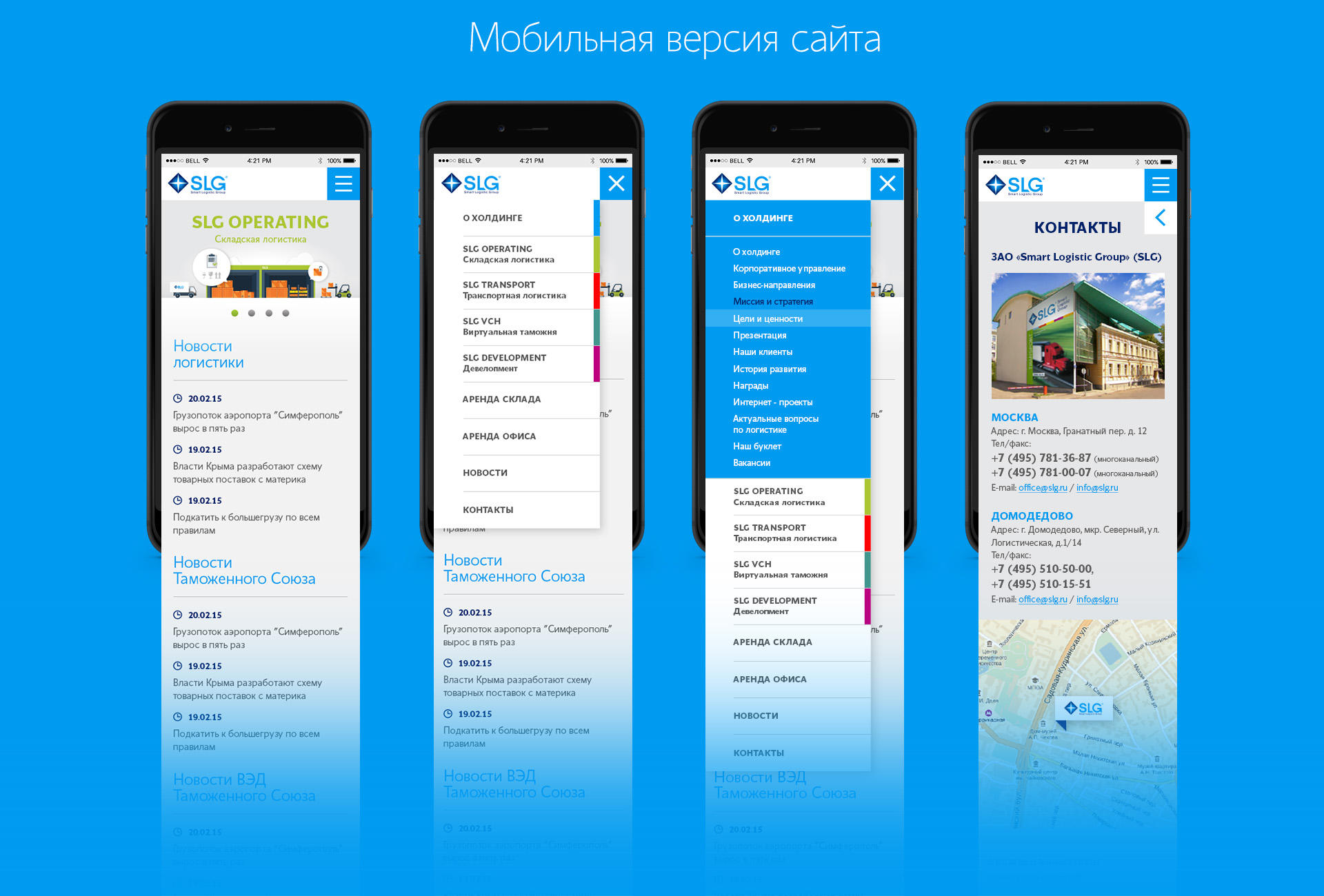
Мобильная версия — это урезанная копия вашего ресурса, которая учитывает размер экрана смартфона или планшета.
Как правило, для такого проекта делается отдельная верстка, в которой до мелочей продумывается дизайн, и чем он проще, тем эффективней. Все элементы располагаются таким образом, чтобы не ущемлять интересы пользователей в функционале.
Система устроена так, что она автоматически определяет тип устройства. Если ширина экрана идентифицируется как мобильный гаджет, сервер перенаправляет человека на мобильную версию ресурса путем переадресации HTTP и HTTP-заголовка Vary.
Как переделать ресурс под мобильную версию
Сформировать мобильную версию лучше на отдельном поддомене с редиректом и расположить его на том же домене, что и десктопная версия. В данном случае у десктопной версии будет один URL, а в мобильной — другой, например с субдоменом «m.»
На таких поддоменах посетители легко воспринимают мобильную версию. Отличаться между собой они будут размерами, структурой, адресом, расположением элементов и исключением некоторых второстепенных составляющих. Это сделает версию более упрощенной, что ускорит индексирование поисковыми роботами.
Для того, чтобы перевести сайт на мобильную версию необходимо придерживаться следующих этапов:
- Первым делом нужно проанализировать структуру десктопного веб-проекта, чтобы определить возможности и трудозатраты на реализацию мобильной версии;
- Подготавливается ТЗ на разработку с учетом основных моментов;
- Создание прототипа, позволяющего визуализировать размещение структурных элементов, основных блоков, расположение графики, наполнения, внешнего вида;
- Разработка front-end с применением таких языков программирования, как CSS, JavaScript, HTML и back-end, для формирования которого понадобятся системы управления базами данных.
 Выбор языка программирования зависит от сервера. Это могут быть PHP, Ruby, Java, Python и прочие технологии;
Выбор языка программирования зависит от сервера. Это могут быть PHP, Ruby, Java, Python и прочие технологии; - Тестирование и запуск.
И хотя классические правила дизайна не всегда применимы к облегченной мобильной версии, в конечном итоге она характеризуется отличной функциональностью, моментальной загрузкой контента, не требующей высокой скорости соединения с Интернетом. При этом абсолютно не важно, используете вы:
- 3G
- GPRS
- или другую удобную вам сеть
Мобильная версия имеет простое управление и интерфейс, позволяющий быстро и легко ориентироваться, находить нужную информацию и перемещаться со страницы на страницу.
Чтобы переделать сайт под мобильную версию, следует придерживаться некоторых рекомендаций, данных профессионалами.
Грамотно продумать и настроить содержимое
Решить эту задачу следует таким образом, чтобы все элементы рационально располагались на экране, не выходя за горизонтальные рамки и не загромождая интерфейс. Если на экране много кликабельных элементов или они расположены слишком близко, их можно случайно нажать. Поэтому некоторые из них убираются, а оставшиеся (максимально необходимые) адаптируются под анатомические особенности пальцев — делаются крупными для удобного нажатия.
Если на экране много кликабельных элементов или они расположены слишком близко, их можно случайно нажать. Поэтому некоторые из них убираются, а оставшиеся (максимально необходимые) адаптируются под анатомические особенности пальцев — делаются крупными для удобного нажатия.
Для заполнения форм лучше разработать настраиваемые клавиатуры, у которых кнопки имеют большой отступ друг от друга. Особе внимание уделяется иконке вызова онлайн-консультанта, она не должна сильно перекрывать контент, поэтому лучше расположить ее в футере или шапке.
Обеспечить качественное функционирование
Чтобы создать аудитории комфортные условия использования мобильной версии, разрабатывается ключевой функционал: форма регистрации, добавления в “Избранное”, сохранение добавленных в корзину позиций, увеличение изображений. Это особенно значимо для интернет-магазинов, для которых внешний вид товара имеет большое значение. Также обеспечивается понятная навигация и взаимодействие с элементами платформы, формируется меню на первом экране, ссылки на главную страницу, добавляются кнопки, кликабельные телефоны, учитываются другие принципиальные моменты.
Так, как на мобильной версии трудно работать с разными вкладками, надлежит решить задачу в рамках окна мобильного браузера. К примеру, создать возможность добавлять в избранное товар без регистрации прямо из листинга.
Скорость загрузки страниц
Учитывая, что редирект для перенаправления на мобильную версию отнимает дополнительное время (около 1,6 сек), нужно позаботиться о высокой скорости путем снижения “веса” страниц, оптимизируя при этом изображения, CSS и JS, используя кэширование, отложенную загрузку скриптов и прочие решения.
Оформление
Для мобильной версии важно, чтобы внешне проект напоминал десктопный вариант, поэтому подбирается соответствующая цветовая схема, стилистика, содержание, размеры шрифта.
Работа над контентом
Здесь тоже есть свои аспекты, ведь лишний контент усложняет навигацию. Нужно создать все условия для комфортного просмотра изображений и видео, оптимизировать крупные изображения. Из-за того, что на мобильных экранах помещается меньше контента, нужно подготовить короткие и содержательные тексты.
Из-за того, что на мобильных экранах помещается меньше контента, нужно подготовить короткие и содержательные тексты.
Проверить отображение веб-ресурса на мобильных устройствах
344 раз уже помогла
Комментарии: (0)Как сделать мобильную версию сайта – примеры кода
Адаптация сайта сейчас – маст-хэв для любого более-менее крупного проекта, потому что пользователей с мобильных устройств становится все больше и больше. Но создание адаптивных дизайнов – задача сложная и запутанная, потому что в момент создания HTML и CSS никто про адаптивную верстку как про технологию даже не думал, поэтому, несмотря на попытки исправить ситуацию в HTML5, создание адаптивных шаблонов все еще остается пляской с бубном. Ниже мы расскажем, что такое мобильная версия сайта, как проблему решают в мобильных приложениях, как дизайн полностью переделывают в мобильных версиях и как вам самостоятельно создать разные способы отображения контента.
Ниже мы расскажем, что такое мобильная версия сайта, как проблему решают в мобильных приложениях, как дизайн полностью переделывают в мобильных версиях и как вам самостоятельно создать разные способы отображения контента.
Что такое мобильная версия и зачем она нужна
Какой должна быть мобильная версия
Отличия мобильной версии от адаптивной
Плюсы и минусы адаптивной версии
Плюсы и минусы мобильной версии
Как создать мобильную версию сайта
Что нужно учесть и предусмотреть перед созданием мобильной версии сайта
Тестирование мобильной версии
Полезные советы и чек-листы
Что почитать по теме
Подведем итоги
Что такое мобильная версия и зачем она нужна
Мобильная версия – это та, которая адекватно отображается на небольших экранах. Обычно речь идет о разных версиях сайта – свои для смартфонов на Android, свои для смартфонов на iOS, свои для планшетов. Браузеры Google (и других вендоров) самостоятельно адаптируют сайты, если у тех нет своей мобильной верстки, но полагаться на это обычно не стоит.
Более того, этого стоит избегать, поскольку сервису Google обычно не нравится отсутствие мобильной/адаптивной верстки, и владельцы сайтов без нее обнаруживают, что их страницы находятся ниже в поисковой выдаче.
Вообще, есть несколько способов перекладывания десктопных версий сайтов на мобильные устройства:
- Адаптивный дизайн. В этом случае берутся разрешения экранов мобильных гаджетов, проводится анализ всех блоков на сайте, после чего верстальщик создает новый CSS, в котором эти блоки ведут себя иначе – имеют другую ширину, иначе располагаются относительно друг друга и так далее. Переключение между версиями верстки чаще всего ложится на плечи JS. Это – самый простой вариант, но у него есть 2 существенных минуса. Первый – полный перенос «обычной» версии плохо влияет на загрузку страницы, потому что толком нет никакой оптимизации – а страницы на мобильных устройствах в среднем грузятся медленнее, потому что их открывают через мобильный интернет, который работает хуже, чем стандартный от провайдера.
 Второй минус – часто можно забыть про удобную навигацию, если на кнопку меню в «обычной» версии можно было просто кликнуть, то на мобильных устройствах на нее нужно тапнуть пальцем, и если кнопка – маленькая, то это будет крайне неудобно.
Второй минус – часто можно забыть про удобную навигацию, если на кнопку меню в «обычной» версии можно было просто кликнуть, то на мобильных устройствах на нее нужно тапнуть пальцем, и если кнопка – маленькая, то это будет крайне неудобно. - WEB-приложение. С помощью бесплатных сервисов можно создать приложение, которое в качестве своей графической основы будет использовать разметку. Это позволяет пользоваться им и как приложением, и как сайтом. Этот подход – довольно новый, бесплатные версии сервисов по созданию такого приложения есть, но – с большим количеством ограничений. Поскольку это не является полноценной мобильной версией, мы web-приложения рассматривать не будем.
- Мобильная версия. То, о чем мы здесь говорим. Наиболее Google Mobile Friendly-версия, хороша для поисковой оптимизации, ведет к максимальному удобству пользователей. Суть проста – для экранов смартфонов создается полноценная отдельная версия сайта, которая хранится где-то на поддомене.
 Проверку мобильного входа и необходимость перенаправления пользователя на мобильную версию проводит непосредственно сервер в момент поступления запроса. Некоторые элементы адаптивной верстки здесь тоже есть, потому что экраны мобильных устройств могут быть разными по ширине, но в целом есть жесткое разделение – пользователями ПК используется одна версия, мобильными пользователями – другая. Под мобильную версию сайта разрабатывается отдельная версия отображения страницы, то есть отдельный шаблон дизайна (что и оптимизирует сайт для мобильных устройств, обеспечивая быструю загрузку). Технически мобильные версии сайтов можно создать с помощью специальных сервисов, но чаще на практике приходится делать все руками, из чего и проистекают основные минусы мобильной версии – дорого и долго.
Проверку мобильного входа и необходимость перенаправления пользователя на мобильную версию проводит непосредственно сервер в момент поступления запроса. Некоторые элементы адаптивной верстки здесь тоже есть, потому что экраны мобильных устройств могут быть разными по ширине, но в целом есть жесткое разделение – пользователями ПК используется одна версия, мобильными пользователями – другая. Под мобильную версию сайта разрабатывается отдельная версия отображения страницы, то есть отдельный шаблон дизайна (что и оптимизирует сайт для мобильных устройств, обеспечивая быструю загрузку). Технически мобильные версии сайтов можно создать с помощью специальных сервисов, но чаще на практике приходится делать все руками, из чего и проистекают основные минусы мобильной версии – дорого и долго.
Ниже мы будем говорить как о создании полноценной мобильной версии, так и «бюджетной» мобильной версии какими-либо сервисами.
Какой должна быть мобильная версия
Основные признаки мобильной версии:
- Она разработана конкретно под мобильные устройства.

- Она располагается на отдельном поддомене.
- Она адаптирована не только под разрешения экрана, но и под особенности навигации через мобильные устройства.
Естественно, мобильная версия должна быть разработана с сохранением стиля сайта, чтобы пользователь не пытался понять, туда ли он попал. Бюджетная версия – нарезание основного шаблона на знакомые элементы (лого, кнопки, цветовая гамма). Наиболее эффективное решение – заказ нового шаблона, конкретно под мобильную версию. С поддоменом все просто – когда пользователь обращается через www.имя-вашего-сайта, сервер при получении запроса смотрит мета-информацию HTTP-запроса, в котором указано устройство, и уже на этом основании перенаправляет пользователя на мобильный поддомен при необходимости. Третий признак – адаптация под навигацию через мобильные устройства – означает, что даже «нарезанный из исходников» дизайн был переосмыслен таким образом, что пользователю комфортно пользоваться мобильной версией.
Отличия мобильной версии от адаптивной
Основные отличия мы уже перечислили выше. Краткая сводка: адаптивный дизайн – это когда есть несколько файлов стилей с разными поведениями блоков, которые зависят от ширины экрана пользователя; мобильная версия – это когда для маленьких (по сравнению с компьютерами) экранов есть своя собственная версия сайта, созданная и размеченная специально для них.
Краткая сводка: адаптивный дизайн – это когда есть несколько файлов стилей с разными поведениями блоков, которые зависят от ширины экрана пользователя; мобильная версия – это когда для маленьких (по сравнению с компьютерами) экранов есть своя собственная версия сайта, созданная и размеченная специально для них.
Плюсы и минусы адаптивной версии
Плюсы:
- Проще сделать.
- Не нужно заказывать новый дизайн.
- Немного меньше нагрузка на сервер, поскольку отрисовка перекладывается на устройство пользователя.
Минусы:
- Менее user-friendly интерфейс.
- Нет поисковой оптимизации.
Плюсы и минусы мобильной версии
Плюсы:
- Дизайн более удобен пользователю.
- Поисковые роботы ранжируют страницы с полноценной мобильной версией выше.
- Поскольку мобильная и десктопная версии – это, по сути, разные страницы, открываются некоторые дополнительные опции для продвижения сайта.
Минусы:
- Нужно заказывать отдельный дизайн.

- В целом процесс создания полноценной мобильной верстки – более дорогой и сложный.
Как создать мобильную версию сайта
Самостоятельная разработка
Если у вас есть время и/или деньги – можете заняться самостоятельной разработкой мобильной версии сайта. Для начала вам нужно выделить на хостинге какой-то каталог, который будет поддоменом – обычно его называют m, адрес мобильной версии в этом случае – m.адрес_вашего_сайта. Кроме того, вам придется немного переписать код обработки запросов сервером, чтобы сервер распознавал, куда нужно оправлять запрос пользователя (гуглите скрипты под ваш веб-сервер или плагины под вашу CMS). После того, как вы перенесете дизайн, вам нужно будет дописать код так, чтобы обе версии правильно между собой синхронизировались – здесь сложно дать какой-то конкретный совет, как минимум смотрите, чтобы не поломались зависимости.
Самая большая проблема здесь – дизайн для мобильной версии, который вам нужно где-то взять.Выше мы уже говорили, что есть 2 основных варианта: либо вы заказываете новый дизайн (предпочтительно, но требует денег), либо вы самостоятельно нарезаете новый дизайн из уже существующего шаблона десктопной версии сайта.
Есть несколько вещей, которые вам нужно учитывать при разработке отдельной мобильной версии сайта. Вот они:
- Оптимизируйте дизайн мобильной версии так, чтобы он хорошо работал с медленным интернетом. Скорость и стабильность мобильного интернета – хуже, чем у обычного интернета от провайдера. Поэтому вам нужно использовать меньше кода на JS, пережимать картинки и безжалостно вырезать лишнее. По-хорошему нужно делать картинки разного масштаба для десктопной и мобильной версии – вы можете делать это как вручную, так и с помощью специальных плагинов для CMS. Эти плагины будут получать исходную картинку и автоматически ее пережимать для мобильной версии.
- Пересмотрите расположение ключевых блоков. Переписывать контент под мобильную версию – это перебор, но всю контактную информацию, форму обратной связи и другие вещи, обеспечивающие вам конверсию, лучше разместить так, чтобы пользователь мог добраться до них максимально быстро.

- Не злоупотребляйте скриптами. Телефоны нынче довольно мощные, но перегружать страницу скриптами все равно не стоит – обычно у пользователя на фоне висит куча открытых приложений, и прожорливый Chrome может тупить при загрузке страницы с большим количеством скриптов – вы можете потерять читателя/клиента из-за этого.
- Адаптируйте дизайн под мобильные устройства. Про этом мы уже говорили выше – если мышь позволяет делать точные позиционированные клики, то палец имеет свойство часто промахиваться по маленьким объектам. Делайте кнопки большими.
CMS
Если вы используете CMS, у вас есть 3 основные опции:
- Создание мобильной версии сайта с нуля. Очень похоже на то, что мы описывали выше, но вы создаете мобильную версию с нуля на базе CMS и уже готовой десктопной версии, а не полностью с нуля. В этом есть ряд своих преимуществ, потому что CMS (не без помощи плагинов) упрощает создание дизайна и связывание между собой мобильной версии, десктопной версии и бэкенда.
 Но не думайте, что все станет просто и прозрачно – хоть CMS и помогает решить ряд проблем, вопросы адаптации дизайна/перегруженности страницы все еще полностью лежат на вас, так что придется изрядно поработать.
Но не думайте, что все станет просто и прозрачно – хоть CMS и помогает решить ряд проблем, вопросы адаптации дизайна/перегруженности страницы все еще полностью лежат на вас, так что придется изрядно поработать. - Поиск нового шаблона с мобильной версией. Если у вас – простой сайт (блок, одностраничник и так далее), и вы не накручивали поверх шаблона дополнительный функционал, вы можете без лишних проблем поменять обычный шаблон на адаптивный или поддерживающий мобильную версию. Скорее всего, после перехода на новый шаблон вам придется руками исправлять небольшие ошибки вроде слетевших на мобильной версии второстепенных плагинов, но это все еще куда более простой вариант, чем создание своей собственной мобильной версии с нуля.
- Подключение плагинов, создающих мобильную или адаптивную верстку. Основные – WPtouch, WPmobile, Mobile Smart (все – для WordPress). WPmobile умеет даже создавать web-приложение на основе страницы. Несмотря на то, что плагины выглядят очень заманчиво, мы советуем относиться к этой идее с осторожностью, потому что такие плагины далеко не идеальны, и вам все равно придется решать проблемы переноса и совместимости руками.
 Если у вас – большой сайт с кучей дополнительного функционала, решение проблем, вызванных плагинами переноса, может занять намного больше времени, чем разработка своего дизайна. Как вариант – можете подключить такой плагин, посмотреть на «сырой» результат его работы и откатить все обратно, если посчитаете, что исправлять проблемы будет дольше по времени, чем создать свой дизайн.
Если у вас – большой сайт с кучей дополнительного функционала, решение проблем, вызванных плагинами переноса, может занять намного больше времени, чем разработка своего дизайна. Как вариант – можете подключить такой плагин, посмотреть на «сырой» результат его работы и откатить все обратно, если посчитаете, что исправлять проблемы будет дольше по времени, чем создать свой дизайн.
Конструкторы сайтов
А вот здесь все очень просто. С нуля создать десктопный сайт с полноценной мобильной версией вы вряд ли сможете, но вот с адаптивным дизайном проблем вообще нет – он изначально будет вшит в ваш с нуля созданный сайт. Конструкторами сайтов можно воспользоваться и еще одним способом – если у вас уже есть полноценный десктопный сайт, вы можете создать отдельный мобильный сайт, выгрузить его из конструктора (если последний это позволяет) и разместить у себя на хостинге.
Проблема здесь – в том, что вам придется с нуля связывать бэкенд (серверную часть) с новым мобильным сайтом.
Что нужно учесть и предусмотреть перед созданием мобильной версии сайта
Основные пункты:
- Продумайте кнопки и меню. Они должны быть достаточно большими, пользователь должен понимать, что ему удалось нажать на них (чаще всего меняется цвет или размер).
- Используйте одну колонку. 2 колонки на экране мобильного просто не поместятся.
- Грамотно подбирайте шрифт. Он не должен быть слишком маленьким (его будет невозможно прочитать) и не должен быть слишком большим (чтобы пользователю не нужно было скроллить текст каждые 3 секунды).
- Упростите формы ввода. Набирать текст с телефона – не самое удобное занятие, поэтому сделайте формы как можно более сухими.
- Старайтесь не использовать сложные скрипты и анимацию. Страница будет грузиться медленно и пользователь уйдет с сайта.
Тестирование мобильной версии
Основные инструменты тестирования:
- Google Mobile Friendly.

- Responsinator.
- Adaptivator.
Полезные советы и чек-листы
- Выбираете подход: самостоятельное создание, CMS, плагины, конструкторы сайтов.
- Выбираете инструменты: заказ дизайна, самостоятельная нарезка, конкретные плагины, конкретный конструктор.
- Продумываете особенности мобильной адаптации: функционал страницы, шрифты, кнопки и так далее.
- Реализовываете: все верстаете/устанавливаете/прикручиваете, затем отлаживаете.
- Тестируете: открываете страницу на разных устройствах, прогоняете через сервисы, проверяете работоспособность формочек/кнопочек.
Что почитать по теме
- Как тестировать мобильную версию в десктопном браузере.
- Гайд по мобильным версиям от Mozilla Firefox.
FAQ
Что лучше – мобильная версия или адаптивная верстка?
Зависит от ваших потребностей и возможностей. Мобильную версию лучше использовать для крупных сайтов, а для всего остального использовать адаптивный дизайн.
Мобильную версию лучше использовать для крупных сайтов, а для всего остального использовать адаптивный дизайн.
Стоит ли рассматривать вариант с полноценным приложением?
Чаще всего – нет. У приложения свои каналы распространения, то есть вам нужно будет тратить деньги на другой маркетинг (рекламу в сторах). Если вы не знаете, зачем вам нужно приложение – оно вам не нужно, лучше создайте мобильную версию или сделайте адаптивную верстку.
Подведем итоги
Тезисно:
- Адаптировать страницу сайта для мобильных устройств можно тремя способами: адаптивная верстка, web-приложение, мобильная версия.
- Мобильная версия – это когда вы создаете полноценный сайт для мобильный устройств и кладете его на свой поддомен.
- Полноценная мобильная версия – сложный проект, зачастую требующий своего собственного дизайна (и денег на макет).
- Основные способы создания: с нуля; на базе CMS; с помощью плагинов; через конструкторы сайтов.

- Если вы не уверены в том, нужна ли вам мобильная версия – лучше просто сделайте адаптивный дизайн, он требует меньше ресурсов и времени.
Дизайн мобильного веб-сайта 101: Создайте сайт, удобный для мобильных устройств
В настоящее время все сидят в своих телефонах, и именно поэтому вам нужен мобильный веб-сайт. Узнайте, как оптимизировать свой сайт для всех мобильных устройств.
В 2021 году мобильные устройства генерировали более 54% глобального трафика веб-сайтов, и эта цифра будет только расти. Рост мобильных устройств изменил то, как мы просматриваем Интернет и потребляем контент. Люди теперь привыкли получать информацию на ходу, а это значит, что они ожидают, что веб-сайты будут оптимизированы для мобильных устройств.
Это означает, что если ваш сайт еще не оптимизирован для мобильных устройств и вы не планируете оптимизировать его для мобильных устройств, вы теряете целую кучу потенциальных покупателей и клиентов. Итак, что вы должны сделать, чтобы ваш сайт был мобильным?
В этой статье вы узнаете все, что нужно вашему мобильному сайту для успеха. Мы обсудим, что такое мобильный веб-сайт, преимущества мобильного веб-сайта, как сделать ваш сайт адаптивным, а также некоторые важные рекомендации по мобильному веб-дизайну. Так что, если вы только начинаете или ищете способы улучшить свой существующий мобильный сайт, читайте новости изнутри.
Мы обсудим, что такое мобильный веб-сайт, преимущества мобильного веб-сайта, как сделать ваш сайт адаптивным, а также некоторые важные рекомендации по мобильному веб-дизайну. Так что, если вы только начинаете или ищете способы улучшить свой существующий мобильный сайт, читайте новости изнутри.
Что такое мобильные сайты?
Мобильные веб-сайты — это сайты, разработанные специально для мобильных устройств, таких как смартфоны и планшеты. Как правило, такие сайты имеют упрощенный дизайн и макет, что упрощает навигацию и использование на небольшом экране. Во многих случаях мобильные веб-сайты также имеют настраиваемый контент, которого нет в обычной версии, что увеличивает популярность мобильных устройств. Поэтому важно убедиться, что ваш сайт адаптирован для мобильных устройств.
Один из способов сделать это — создать отдельный веб-сайт для мобильных устройств. Это веб-сайт, разработанный специально для мобильных устройств, доступ к которому можно получить, перейдя по URL-адресу для мобильных устройств, например m. example.com. Еще один способ сделать ваш сайт удобным для мобильных устройств — использовать адаптивный дизайн. Это подход к дизайну, который позволяет вашему веб-сайту адаптироваться к размеру экрана устройства, с которого он просматривается.
example.com. Еще один способ сделать ваш сайт удобным для мобильных устройств — использовать адаптивный дизайн. Это подход к дизайну, который позволяет вашему веб-сайту адаптироваться к размеру экрана устройства, с которого он просматривается.
Наличие веб-сайта, оптимизированного для мобильных устройств, намного лучше, чем веб-сайт, который не оптимизирован для мобильных устройств. Это связано с тем, что веб-сайты, оптимизированные для мобильных устройств, предоставляют пользователям лучший опыт, что может привести к более высокому уровню вовлеченности и конверсии. В мире, где все больше и больше людей используют мобильные устройства для доступа в Интернет, для таких компаний, как ваша, крайне важно не только иметь присутствие в Интернете, но и создавать сайты, которые хорошо работают с этими небольшими экранами.
В чем разница между веб-сайтом и мобильным сайтом?
Чтобы максимально использовать возможности вашего веб-сайта, важно понимать, как по-разному работает мобильный веб-сайт. Мобильный сайт разработан специально для небольших экранов и имеет упрощенный дизайн, что делает навигацию более доступной, чем на настольных компьютерах или ноутбуках с большими экранами.
Мобильный сайт разработан специально для небольших экранов и имеет упрощенный дизайн, что делает навигацию более доступной, чем на настольных компьютерах или ноутбуках с большими экранами.
Еще одним отличием веб-сайта от мобильного сайта является URL-адрес. Мобильные сайты иногда могут иметь URL-адрес для мобильных устройств, что позволяет пользователям получать доступ к мобильному сайту, вводя этот URL-адрес на своих мобильных устройствах. В других случаях один и тот же URL-адрес может использоваться как для веб-сайта, так и для мобильного сайта. Однако мобильный сайт автоматически обнаружит устройство пользователя и загрузит соответствующую версию сайта.
Наконец, мобильные сайты часто предназначены для сбора лидов и конверсий от мобильных пользователей. Это означает, что они включают в себя такие функции, как кнопки вызова и GPS-маршруты, предназначенные для того, чтобы мобильным пользователям было легко связаться с вами или найти вашу компанию.
Создание мобильного сайта — важный способ убедиться, что ваш сайт доступен и удобен для мобильных пользователей. Следуя советам из этого поста, вы сможете создать мобильный сайт, который поможет вам получать больше лидов и конверсий от мобильных пользователей.
Следуя советам из этого поста, вы сможете создать мобильный сайт, который поможет вам получать больше лидов и конверсий от мобильных пользователей.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Каковы преимущества сайта, оптимизированного для мобильных устройств?
Удобный для мобильных устройств веб-сайт имеет ряд преимуществ как для компаний, так и для их клиентов. Для предприятий веб-сайт, оптимизированный для мобильных устройств, может помочь вам привлечь больше клиентов и увеличить количество потенциальных клиентов и продаж. Для клиентов удобный для мобильных устройств веб-сайт может обеспечить лучший опыт, поскольку он прост в использовании и навигации на меньшем экране.
Мобильный веб-сайт позволяет мобильным пользователям легко получать доступ к вашему сайту со своих устройств, потенциально охватывая более широкую аудиторию и увеличивая количество потенциальных клиентов и конверсий. Это также обеспечивает лучший пользовательский интерфейс, поскольку дизайн и макет упрощены и легко перемещаются на меньшем экране.
Это также обеспечивает лучший пользовательский интерфейс, поскольку дизайн и макет упрощены и легко перемещаются на меньшем экране.
Во многих случаях мобильные веб-сайты содержат уникальный контент, которого нет в обычной версии сайта. Это может помочь вам привлечь больше мобильных пользователей на ваш сайт. Мобильные сайты часто отдают предпочтение в результатах мобильных поисковых систем. Это означает, что вы можете улучшить свой рейтинг и видимость, что приведет к увеличению трафика и конверсий. С 2015 года, когда Google представил мобильное SEO в качестве фактора ранжирования, он отдавал приоритет веб-сайтам, оптимизированным для мобильных устройств.
Если вы читаете это, скорее всего, вы сейчас используете мобильное устройство. И если вы используете мобильное устройство, вы знаете, как неприятно посещать веб-сайт, который не оптимизирован для мобильных устройств. Вы, вероятно, испытывали разочарование, пытаясь увеличить веб-сайт, который не предназначен для мобильных устройств, только чтобы обнаружить, что текст все еще слишком мал для комфортного чтения. Или, может быть, вы пытались щелкнуть ссылку, но весь веб-сайт изменился, и ссылка оказалась не там, где вы думали.
Или, может быть, вы пытались щелкнуть ссылку, но весь веб-сайт изменился, и ссылка оказалась не там, где вы думали.
Это лишь некоторые из причин, по которым так важно разрабатывать веб-сайт с учетом потребностей мобильных пользователей. Следуя рекомендациям по дизайну веб-сайтов для мобильных устройств, вы сможете создать сайт, который будет прост в использовании и навигации на маленьком экране.
Концепция дизайна мобильных веб-сайтов все еще относительно нова, а это означает, что не существует жестких и быстрых правил, определяющих, что делает мобильный сайт превосходным. Тем не менее, есть несколько рекомендаций, которые следует учитывать при разработке мобильного веб-дизайна.
Теперь, когда вы понимаете преимущества веб-сайта, оптимизированного для мобильных устройств, давайте рассмотрим некоторые рекомендации по дизайну мобильного веб-сайта:
1. Используйте адаптивный дизайн
Адаптивный мобильный веб-дизайн — лучший ваш сайт хорошо выглядит на всех устройствах. Этот подход использует код, который автоматически адаптирует ваш сайт к размеру экрана, на котором он просматривается. Это означает, что ваш сайт будет хорошо выглядеть как на настольных компьютерах, так и на мобильных устройствах.
Этот подход использует код, который автоматически адаптирует ваш сайт к размеру экрана, на котором он просматривается. Это означает, что ваш сайт будет хорошо выглядеть как на настольных компьютерах, так и на мобильных устройствах.
2. Будьте проще
При разработке мобильного веб-сайта очень важно, чтобы дизайн был простым. Это означает использование минимального количества текста и изображений и обеспечение простой навигации.
3. Используйте большие кнопки
Еще один совет по созданию мобильного веб-сайта — использование больших кнопок. Это позволит мобильным пользователям легко нажимать на экран и переходить на разные страницы вашего сайта. Большие кнопки легче нажимать на мобильном устройстве, поэтому убедитесь, что ваши кнопки призыва к действию большие и их легко найти.
4. Избегайте всплывающих окон
Всплывающие окна сложно закрыть на мобильном устройстве, поэтому лучше вообще их избегать. Если вам необходимо использовать всплывающее окно, убедитесь, что его можно легко закрыть. Всплывающие окна, занимающие весь экран, могут быть особенно неприятными для мобильных пользователей, поэтому убедитесь, что вы спроектировали их таким образом, чтобы их было легко закрыть.
Всплывающие окна, занимающие весь экран, могут быть особенно неприятными для мобильных пользователей, поэтому убедитесь, что вы спроектировали их таким образом, чтобы их было легко закрыть.
5. Используйте шрифты, которые легко читаются
Важно использовать шрифты, которые легко читаются на мобильном устройстве. Это означает, что следует избегать мелких или замысловатых шрифтов и вместо этого использовать крупные разборчивые шрифты. Легко читаемые шрифты сделают ваш сайт более удобным и удобным для навигации.
6. Оптимизируйте свои изображения
Убедитесь, что ваши изображения оптимизированы для мобильных устройств. Это означает уменьшение размера файла и использование изображений, подходящих для экрана, на котором они будут просматриваться. Оптимизация изображений помогает повысить скорость страницы вашего сайта. Более быстрая загрузка страниц улучшает общее взаимодействие с пользователем.
7. Используйте короткие формы
Мобильные пользователи часто выполняют поиск на ходу, поэтому важно использовать короткие формы, которые легко заполнять. Это означает избегать длинных и сложных форм вместо использования коротких и простых форм.
Это означает избегать длинных и сложных форм вместо использования коротких и простых форм.
8. Включите призыв к действию
При создании макета веб-сайта убедитесь, что ваш сайт для мобильных устройств содержит призыв к действию, например номер телефона или адрес электронной почты. Это позволит мобильным пользователям легко связаться с вами.
9. Используйте Google Analytics
Google Analytics — это бесплатный инструмент, позволяющий отслеживать посещаемость вашего веб-сайта. Эти данные можно использовать для улучшения дизайна мобильного сайта. Google Analytics может помочь вам понять, как пользователи взаимодействуют с вашим сайтом и какие изменения необходимо внести, чтобы улучшить взаимодействие с пользователем.
10. Используйте GPS-направления
Если у вас есть физическое местоположение, укажите GPS-направления на своем мобильном веб-сайте. Это позволит мобильным пользователям легко найти вас или связаться с вами.
Помните о мобильных пользователях
Использование мобильных устройств также распространяется на электронные письма, где большинство электронных писем теперь открываются на мобильных устройствах. Это означает, что очень важно оптимизировать ваши почтовые кампании и для мобильных устройств. Сделайте это, используя адаптивный дизайн, сохраняя простоту макета и используя крупные разборчивые шрифты. Mailchimp предлагает несколько адаптивных шаблонов электронной почты, которые вы можете использовать, чтобы оптимизировать свои кампании для мобильных устройств.
Это означает, что очень важно оптимизировать ваши почтовые кампании и для мобильных устройств. Сделайте это, используя адаптивный дизайн, сохраняя простоту макета и используя крупные разборчивые шрифты. Mailchimp предлагает несколько адаптивных шаблонов электронной почты, которые вы можете использовать, чтобы оптимизировать свои кампании для мобильных устройств.
Мобильные пользователи являются влиятельной аудиторией, которую следует учитывать при разработке веб-сайта и кампаний по электронной почте. Следуя передовым методам мобильного веб-дизайна, вы гарантируете, что ваш сайт доступен и прост в использовании для всех пользователей.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Как сделать веб-сайт, оптимизированный для мобильных устройств
Мы живем в быстро меняющемся мире, где непрерывный технологический прогресс делает все виды информации легкодоступными и доступными. Стремление к мгновенному удовлетворению заставляет людей постоянно жаждать дополнительной информации и дополнительных услуг, независимо от их местоположения или типа используемого устройства.
Стремление к мгновенному удовлетворению заставляет людей постоянно жаждать дополнительной информации и дополнительных услуг, независимо от их местоположения или типа используемого устройства.
Современные компании должны предлагать клиентам беспрепятственный мобильный опыт. Удобный для мобильных устройств веб-сайт может положительно повлиять на имидж бренда и продажи. Более того, в 2015 году Google начал требовать, чтобы веб-страницы были полностью оптимизированы для использования на мобильных устройствах, чтобы иметь хорошие позиции в результатах мобильного поиска. Вот как обеспечить доступность вашего веб-сайта на мобильных платформах, чтобы вы могли угодить как ведущей поисковой системе, так и потребителям.
Как сделать ваш веб-сайт удобным для мобильных устройств
Если ваш веб-сайт не готов к мобильной индексации Google и другими поисковыми системами, у него будут серьезные проблемы с ранжированием. Какой бы стильной и красивой ни была ваша целевая страница, она мало что значит, если она не оптимизирована для мобильных устройств. Так как же преобразовать веб-сайт, чтобы он был мобильным?
Так как же преобразовать веб-сайт, чтобы он был мобильным?
Мобильная версия вашего сайта может быть разработана путем реорганизации элементов содержимого вашего рабочего стола в удобные для мобильных устройств. В этом случае вы создадите адаптивный веб-дизайн, соответствующий десктопной версии. Выполните следующие действия, чтобы создать новый дизайн сайта.
1. Используйте шаблон, удобный для мобильных устройств.
При выборе шаблона или темы веб-сайта обратите внимание на тот, который описан как адаптированный для мобильных устройств. Разработчики веб-сайтов электронной коммерции, такие как Squarespace или Wix, имеют темы, адаптированные для мобильных устройств, которые легко настроить. Вы также можете найти темы, адаптированные для мобильных устройств, с помощью WordPress либо через саму систему управления контентом, либо с помощью Google для поиска «адаптивная тема + WordPress». Рассмотрите эти лучшие конструкторы веб-сайтов и дизайнерские услуги, прежде чем решить, какой шаблон использовать.
Если текущая тема вашего веб-сайта не отвечает и не поддерживает мобильные устройства, попробуйте добавить следующий код в тег страниц вашего веб-сайта.
Попробуйте этот код на нескольких страницах, чтобы увидеть, изменяет ли он автоматически ширину ваших веб-страниц в соответствии с используемое смарт-устройство. Если нет, или если у вас сложный веб-сайт с множеством отдельных страниц, вы можете вместо этого обновить свой шаблон до удобного для мобильных устройств.
2. Упростите главную страницу.
После того, как ваш сайт будет оптимизирован для мобильных устройств, вам нужно будет настроить главную страницу (и последующие страницы), удалив лишнее содержимое. Например, если вы управляете салоном, на главной странице вашего мобильного сайта должна быть упрощенная форма для записи на прием. Другая информация, такая как услуги, цены и фотографии галереи, должна быть на отдельных страницах, чтобы не конфликтовать с основной формой.
На настольном веб-сайте может быть хорошо иметь несколько фотографий, текста или форм на одной странице, но на смарт-устройстве слишком много информации может отпугнуть посетителей от выполнения основной задачи. Упрощенная главная страница должна подчеркивать самый важный призыв к действию для конвертации зрителей.
3. Увеличение скорости использования.
Чем быстрее загружается ваш мобильный веб-сайт, тем лучше. Встраивайте видео, размещая их на стороннем сайте, сжимайте изображения и добавляйте пользовательский код CSS. Медленные веб-сайты не так хороши на страницах результатов поисковых систем, а это означает, что ваши конкуренты могут занимать более высокие позиции, чем вы, на таких платформах, как Google.
4. Обратите внимание на сенсорные экраны.
Скорее всего, люди используют прикосновения на мобильных устройствах для нажатия кнопок, ссылок и т. д. Использование больших пальцев вместо мыши может создать уникальные проблемы при разработке веб-сайта, оптимизированного для мобильных устройств. Эти советы и рекомендации помогут.
Эти советы и рекомендации помогут.
- Кнопки, на которые можно нажимать, должны быть большого размера и располагаться внизу слева, справа или посередине экрана. Наряду с разборчивым текстом большие кнопки улучшат общий пользовательский опыт и повысят конверсию.
- Избегайте анимированных flash-элементов, так как многие мобильные устройства их не поддерживают.
- Размещайте ссылки, чтобы пользователи случайно не нажали не ту ссылку. Пользователю не нужно увеличивать масштаб, чтобы щелкнуть ссылку или просмотреть текст.
- Избавьтесь от всплывающих окон. Всплывающее окно на мобильном сайте может стать разрушительным для вашего трафика, если посетители не смогут его удалить или обойти. Триггеры всплывающих окон также могут быть ограничены на мобильных устройствах, поэтому лучше их вообще не использовать.
- Добавьте интерактивный номер телефона, чтобы покупатель мог быстро позвонить прямо с вашей веб-страницы.
- Если применимо, приложите карту вашего офиса или магазина, которую можно открыть в предпочтительном для потребителя приложении GPS.

- Предлагайте возможность использования клавиатуры, а не полной клавиатуры, когда просят пользователей заполнить числовые поля в мобильных формах. Клавиатура поможет вашим посетителям сэкономить время и быстрее оформить заказ, если они совершают покупку.
Наконец, всегда регулярно проверяйте свой мобильный веб-сайт, чтобы убедиться, что он работает так, как вы хотите. Проведение A/B-тестов и использование бесплатного тестера Google для мобильных сайтов помогут вам опередить конкурентов.
Еще один аспект, о котором следует помнить при переделке вашего сайта, — убедиться, что веб-сайт соответствует требованиям ADA для электронной коммерции. Вот дополнительные советы для успешного запуска веб-сайта.
Что означает наличие веб-сайта, адаптированного для мобильных устройств
Веб-сайт, оптимизированный для мобильных устройств, также называется «адаптивным» или «совместимым с мобильными устройствами» веб-сайтом. Это означает, что сайт легко просматривать, использовать и перемещаться на смартфоне или планшете. Поскольку люди тяготеют к своим смартфонам или планшетам из-за простоты использования и мобильности, они склонны отдавать предпочтение веб-сайтам, удобным для мобильных устройств, которые адаптируются к сенсорному управлению и экранам меньшего размера.
Поскольку люди тяготеют к своим смартфонам или планшетам из-за простоты использования и мобильности, они склонны отдавать предпочтение веб-сайтам, удобным для мобильных устройств, которые адаптируются к сенсорному управлению и экранам меньшего размера.
Адаптивный, удобный для мобильных устройств веб-сайт обеспечивает удобство работы с точки зрения пользователя. Он доступен по тому же адресу, что и URL-адрес рабочего стола компании, и содержит тот же контент, но адаптируется к устройству читателя, обеспечивая бесперебойную работу пользователя. [ лучшие услуги веб-хостинга помогут поддерживать работу вашего веб-сайта как на мобильных устройствах, так и на настольных компьютерах.]
Преимущества наличия веб-сайта, оптимизированного для мобильных устройств
Инвестирование в сайт, оптимизированный для мобильных устройств, может привести к росту электронной торговли продажи и рост бренда. По данным Statista, ожидается, что в 2022 году объем продаж мобильной розничной торговли в США достигнет 431 миллиарда долларов. Это почти вдвое больше, чем в 2019 году.. С началом пандемии COVID-19 потребители стали чаще делать покупки из дома, в том числе с помощью телефона или планшета. Фактически, в конце 2021 года более 30% потребителей электронной коммерции в США еженедельно совершали покупки с помощью мобильного телефона.
Это почти вдвое больше, чем в 2019 году.. С началом пандемии COVID-19 потребители стали чаще делать покупки из дома, в том числе с помощью телефона или планшета. Фактически, в конце 2021 года более 30% потребителей электронной коммерции в США еженедельно совершали покупки с помощью мобильного телефона.
Потребители также часто совершают повторные покупки на веб-сайтах, удобных для мобильных устройств, которые обеспечивают оперативный, плавный и безболезненный процесс совершения покупок. Наряду с дополнительными покупками потребители с большей вероятностью будут проводить больше времени на вашем веб-сайте и рассказывать своим друзьям и семье о вашей компании, если ее легко использовать на мобильном устройстве.
Почему важна оптимизация веб-сайта для мобильных устройств
Адаптация веб-сайта для мобильных устройств важна как для удобства клиентов, так и для повышения рейтинга вашего контента в Google. Но есть и другие причины, по которым важна оптимизация вашего веб-сайта для мобильных устройств:
- Мобильная революция все еще продолжается.
 Mobile теперь является ведущей платформой, идущей в ногу с настольными компьютерами или превосходящей их. По мере дальнейшего развития технологий мобильные устройства, вероятно, станут еще более распространенными. Ваш бизнес будет казаться современным, если он будет легко доступен для потребителей на ходу.
Mobile теперь является ведущей платформой, идущей в ногу с настольными компьютерами или превосходящей их. По мере дальнейшего развития технологий мобильные устройства, вероятно, станут еще более распространенными. Ваш бизнес будет казаться современным, если он будет легко доступен для потребителей на ходу. - Мобильные сайты упрощают онлайн-исследования. Простота поиска в Интернете на телефонах и планшетах побуждает потребителей чаще просматривать и исследовать информацию при поиске товаров и услуг. Их инвестиции во времени могут привести к финансовым вложениям в ваши предложения.
- Мобильные сайты могут создать или разрушить ваш бренд. Когда речь идет об ожиданиях мобильных сайтов, на карту ставится доверие к бренду. Если загрузка вашего мобильного сайта занимает слишком много времени, у потенциального клиента может остаться плохое впечатление. Если ваш веб-сайт вообще плохо работает на мобильных устройствах, вы можете гарантировать, что потребитель перейдет по нему.
 Это означает не только потерю продаж, но и репутационный ущерб.
Это означает не только потерю продаж, но и репутационный ущерб.
Проверка того, оптимизирован ли ваш веб-сайт для мобильных устройств
Google предлагает ряд полезных инструментов для компаний и владельцев веб-сайтов, в том числе бесплатный отчет в Google Search Console, который оценивает сайты на предмет их удобства для мобильных устройств. Этот отчет об удобстве использования мобильных устройств может помочь администраторам веб-сайтов адаптироваться к последним требованиям алгоритмов мобильного поиска.
У Google есть еще один инструмент, Mobile-Friendly Test, который показывает, «насколько легко посетитель может использовать вашу страницу на мобильном устройстве». Оба эти ресурса могут помочь обеспечить посетителям сайта безупречную мобильную работу, а также оставаться оптимизированными для высокого рейтинга в Google.
Чем веб-сайт, адаптированный для мобильных устройств, отличается от мобильного приложения
Важно помнить: веб-сайт, оптимизированный для мобильных устройств, — это набор веб-страниц, к которым можно получить доступ через браузер и который адаптирует свой размер в зависимости от устройства, на котором он просматривается. на. Напротив, мобильное приложение — это специальное программное обеспечение, которое можно загрузить с различных торговых площадок, таких как iOS и Android. Оба имеют свои плюсы и минусы.
на. Напротив, мобильное приложение — это специальное программное обеспечение, которое можно загрузить с различных торговых площадок, таких как iOS и Android. Оба имеют свои плюсы и минусы.
Плюсы и минусы мобильных сайтов
- Бюджетный дизайн и обслуживание
- Лучшая совместимость
- Ничего не нужно устанавливать для доступности
- Мгновенные обновления
- Оптимизация для SEO
- Не такой интерактивный
- Нет автономного доступа
Плюсы и минусы мобильных приложений 9004 9
- Автономный доступ
- Улучшенный пользовательский интерфейс и интерактивный
- Уведомления для вовлечения пользователей
- Сложный процесс утверждения магазинами приложений
- Постоянное обслуживание и обновления
Не каждому бизнесу нужно мобильное приложение поверх удобного для мобильных устройств веб-сайта. Но, по крайней мере, инвестиции в веб-сайт, оптимизированный для мобильных устройств, жизненно важны для роста и устойчивости вашего бизнеса в наши дни.

 Выбор языка программирования зависит от сервера. Это могут быть PHP, Ruby, Java, Python и прочие технологии;
Выбор языка программирования зависит от сервера. Это могут быть PHP, Ruby, Java, Python и прочие технологии; Второй минус – часто можно забыть про удобную навигацию, если на кнопку меню в «обычной» версии можно было просто кликнуть, то на мобильных устройствах на нее нужно тапнуть пальцем, и если кнопка – маленькая, то это будет крайне неудобно.
Второй минус – часто можно забыть про удобную навигацию, если на кнопку меню в «обычной» версии можно было просто кликнуть, то на мобильных устройствах на нее нужно тапнуть пальцем, и если кнопка – маленькая, то это будет крайне неудобно. Проверку мобильного входа и необходимость перенаправления пользователя на мобильную версию проводит непосредственно сервер в момент поступления запроса. Некоторые элементы адаптивной верстки здесь тоже есть, потому что экраны мобильных устройств могут быть разными по ширине, но в целом есть жесткое разделение – пользователями ПК используется одна версия, мобильными пользователями – другая. Под мобильную версию сайта разрабатывается отдельная версия отображения страницы, то есть отдельный шаблон дизайна (что и оптимизирует сайт для мобильных устройств, обеспечивая быструю загрузку). Технически мобильные версии сайтов можно создать с помощью специальных сервисов, но чаще на практике приходится делать все руками, из чего и проистекают основные минусы мобильной версии – дорого и долго.
Проверку мобильного входа и необходимость перенаправления пользователя на мобильную версию проводит непосредственно сервер в момент поступления запроса. Некоторые элементы адаптивной верстки здесь тоже есть, потому что экраны мобильных устройств могут быть разными по ширине, но в целом есть жесткое разделение – пользователями ПК используется одна версия, мобильными пользователями – другая. Под мобильную версию сайта разрабатывается отдельная версия отображения страницы, то есть отдельный шаблон дизайна (что и оптимизирует сайт для мобильных устройств, обеспечивая быструю загрузку). Технически мобильные версии сайтов можно создать с помощью специальных сервисов, но чаще на практике приходится делать все руками, из чего и проистекают основные минусы мобильной версии – дорого и долго.

 Выше мы уже говорили, что есть 2 основных варианта: либо вы заказываете новый дизайн (предпочтительно, но требует денег), либо вы самостоятельно нарезаете новый дизайн из уже существующего шаблона десктопной версии сайта.
Выше мы уже говорили, что есть 2 основных варианта: либо вы заказываете новый дизайн (предпочтительно, но требует денег), либо вы самостоятельно нарезаете новый дизайн из уже существующего шаблона десктопной версии сайта. 
 Но не думайте, что все станет просто и прозрачно – хоть CMS и помогает решить ряд проблем, вопросы адаптации дизайна/перегруженности страницы все еще полностью лежат на вас, так что придется изрядно поработать.
Но не думайте, что все станет просто и прозрачно – хоть CMS и помогает решить ряд проблем, вопросы адаптации дизайна/перегруженности страницы все еще полностью лежат на вас, так что придется изрядно поработать. Если у вас – большой сайт с кучей дополнительного функционала, решение проблем, вызванных плагинами переноса, может занять намного больше времени, чем разработка своего дизайна. Как вариант – можете подключить такой плагин, посмотреть на «сырой» результат его работы и откатить все обратно, если посчитаете, что исправлять проблемы будет дольше по времени, чем создать свой дизайн.
Если у вас – большой сайт с кучей дополнительного функционала, решение проблем, вызванных плагинами переноса, может занять намного больше времени, чем разработка своего дизайна. Как вариант – можете подключить такой плагин, посмотреть на «сырой» результат его работы и откатить все обратно, если посчитаете, что исправлять проблемы будет дольше по времени, чем создать свой дизайн. 



 Mobile теперь является ведущей платформой, идущей в ногу с настольными компьютерами или превосходящей их. По мере дальнейшего развития технологий мобильные устройства, вероятно, станут еще более распространенными. Ваш бизнес будет казаться современным, если он будет легко доступен для потребителей на ходу.
Mobile теперь является ведущей платформой, идущей в ногу с настольными компьютерами или превосходящей их. По мере дальнейшего развития технологий мобильные устройства, вероятно, станут еще более распространенными. Ваш бизнес будет казаться современным, если он будет легко доступен для потребителей на ходу. Это означает не только потерю продаж, но и репутационный ущерб.
Это означает не только потерю продаж, но и репутационный ущерб.