Twitter Bootstrap — фронтенд-фреймворк
Twitter Bootstrap — фронтенд-фреймворкКлиентский html-, css- и js‑фреймворк, использование которого позволяет существенно ускорить разработку клиентской части сайта или веб‑приложения. Из основных возможностей — динамический дизайн по сетке, типографика, множество компонентов (веб-формы, таблицы, навигационные элементы, кнопки и прочие контролы), javascript-плагины (выпадающие меню, слайдеры, оповещения и прочее)…
Twitter Bootstrap — набор инструментов для создания сайтов и веб‑приложений, основанный на современных наработках в CSS и HTML. Он включает в себя HTML и CSS шаблоны оформления для многих компонентов веб‑интерфейсов и JavaScript расширения, которые позволяют достаточно просто создавать интерактивные и динамичные интерфейсы.
Основные компоненты Bootstrap:
- Сетки и Шаблоны — заранее заданные размеры колонок, которые можно сразу же использовать, поддерживает фиксированный и резиновый шаблон документа, а также отзывчивый (адаптивный) дизайн.

- Типографика — средства для описания стилей и размеров шрифтов, определение некоторых классов для шрифтов.
- Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
- Формы — средства для оформления не только форм, но и некоторых событий происходящих с ними.
- Навигация — средства оформления для вкладок, постраничной навигации, обычных и выпадающих меню.
- Алерты, Модальные окна — средства для оформления оповещений, диалоговых окон, подсказок и всплывающих окон.
фронтенд
веб-разработка
Статья опубликована в 2014 году
Тематические статьи
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Графические интерфейсы современных сайтов и веб‑приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript.
Содержание каждой страницы сайта определяется HTML‑разметкой, внешний вид — содержанием таблицы стилей CSS, а интерактивность интерфейса — скриптами JavaScript. Кроме HTML, CSS и JS в современной фронтэнд‑разработке никаких других языков не используется.
Кроме HTML, CSS и JS в современной фронтэнд‑разработке никаких других языков не используется.
фронтенд
JavaScript
CSS
HTML
веб-разработка
Статья опубликована в 2014 году
Чек-лист проверки фронтенда
По данному списку можно проверить фронтенд сайта или веб‑приложения для выявления и последующего исправления ошибок или недочётов.
фронтенд
HTML
CSS
JavaScript
веб-разработка
Статья опубликована в 2014 году
GIT — система управления версиями
GIT — распределённая система управления версиями, созданная Линусом Торвальдсом для управления разработкой ядра Linux и в настоящее время получившая очень широкое распространение в среде разработчиков программного обеспечения.
веб-разработка
бэкенд
фронтенд
системы контроля версий
Статья опубликована в 2014 году
JPEG и PNG — в чём разница форматов?
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Неверный выбор формата обычно приводит к кратному возрастанию размера изображения и, следовательно, к долгой загрузке изображений на медленном интернет‑канале (мобильный интернет, например).
дизайн
фронтенд
быстродействие
веб-разработка
Статья опубликована в 2019 и обновлена в 2022 году
Сжатие изображений с потерями и без потерь
Сжатие изображений — это один из способов ускорения загрузки сайта. Сделать изображения более «легкими» можно как уменьшив их физический размер в пикселях, так и путём оптимизации параметров сохранения.
На «широких» каналах размер изображений на сайте на скорость загрузки сайта влияет не очень сильно, но для пользователей, просматривающих сайт через мобильный интернет (EDGE или 3G), большие изображения могут быть проблемой. На посещаемых сайтах также могут быть сложности с загрузкой канала сервера — неоптимизированные изображения могут существенно сказываться на объёме трафика (это проблема, если он платный) или просто «забивать» канал.
фронтенд
дизайн
веб-разработка
Статья опубликована в 2019 году
Адаптивные изображения
Изображения на сайтах могут адаптироваться как под разрешение экрана устройства для корректного отображения на мобильных устройствах, так и под экраны с высоким DPI для более детализированного отображения.
Есть несколько вариантов реализации адаптивных изображений, отличаются они по сложности реализации, кроссбраузерностью и по создаваемой нагрузке на интернет‑соединение. Рассмотрим самые распространённые.
дизайн
UX / UI
фронтенд
CSS
веб-разработка
адаптивный веб-дизайн
Статья опубликована в 2019 году
БЭМ и независимые блоки
Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Впоследствии эта методология была расширена и получила название БЭМ (Блок-Элемент-Модификатор). Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
веб-разработка
фронтенд
HTML
CSS
методологии разработки
Статья опубликована в 2014 году
Браузерное или клиентское кеширование
Кэширование статических ресурсов (картинок, скриптов, стилей) и неизменяющихся страниц на стороне браузера может сэкономить время загрузки страниц, если пользователь посещает сайт многократно или при посещении просматривает несколько страниц, которые используют одинаковые ресурсы.
быстродействие
фронтенд
веб-разработка
Статья опубликована в 2014 году
Ajax-навигация Turboliks & Wiselinks
Увеличить отзывчивость интерфейса и снизить нагрузку на сервер можно при помощи Ajax‑навигации: если не перезагружать страницу целиком, а обновлять только содержание или отдельные фрагменты, то скорость работы сайта или приложения существенно возрастёт.
быстродействие
фронтенд
JavaScript
веб-разработка
Статья опубликована в 2014 году
History API и HASH‑навигация на Ajax‑сайтах
Загрузка контента при помощи Ajax и навигация, построенная на этой схеме, позволяют значительно повысить отзывчивость интерфейса разрабатываемого сайта или веб‑приложения.![]() Однако такой подход заставляет решать проблемы, связанные с отображением адреса в браузере.
Однако такой подход заставляет решать проблемы, связанные с отображением адреса в браузере.
фронтенд
JavaScript
веб-разработка
Статья опубликована в 2014 году
Видео курсы по Bootstrap — онлайн обучение ITVDN
О курсе
Twitter Bootstrap – это CSS фреймворк для разработки кроссбраузерных веб-ориентированных интерфейсов. Bootstrap представляет собой набор инструментов от Twitter, созданный для облегчения разработки web-приложений и сайтов, и который использует CSS и HTML для типографии, форм, кнопок, таблиц, сеток, навигации и т. д., а также дополнительные расширения JavaScript, упрощающие работу веб-разработчика. Продуманная структура кода HTML, JavaScript и CSS даст вам возможность создавать множество самых разнообразных элементов интерфейса и сетку сайта.
Курс рассчитан на начинающих веб-разработчиков, владеющих HTML, CSS, JavaScript и jQuery на базовом уровне, а также на программистов с опытом, которые занимаются Frontend-разработкой.
Чему вы научитесь с помощью данного видео курса:
- скачивать и подключать Bootstrap Framework 3 к своей странице;
- создавать адаптивную колоночную верстку;
- оформлять текстовые элементы, таблицы, элементы форм, изображения;
- добавлять фрагменты кода в HTML-страницу;
- использовать вспомогательные классы;
- использовать шрифтовые иконки;
- создавать навигационное меню, навигационные панели и окна сообщений;
- использовать JavaScript-плагины для создания модальных окон, кнопок, слайдеров, закладок.
Этот курс входит в специальности:
Frontend Developer Верстальщик сайтов
Предварительные Требования
Уверенное владение HTML, CSS, JavaScript, jQuery.
Вы научитесь
- Скачивать и подключать Bootstrap Framework v3 к своей странице.
- Создавать адаптивную колоночную верстку.
- Оформлять текстовые элементы.
- Добавлять фрагменты кода в HTML-страницу.
- Оформлять таблицы, элементы форм, изображения.
- Использовать вспомогательные классы.
- Использовать шрифтовые иконки.
- Создавать навигационное меню и навигационные панели.
- Создавать окна сообщений.
- Использовать JavaScript-плагины для создания модальных окон, кнопок, слайдеров, закладок и многое другое.
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Сергей Швайцер
Тренер-консультант, квалифицированный Web Frontend Developer
Другие курсы автора- Длительность: 3 ч 8 м
-
Курс создан:
16.
 10.2014
10.2014
- Уроков: 4
- Обновлен: 22.12.2018
- Язык: русский
Что входит в курс
- 4 видео уроков
- Домашние задания
- Тестирование
- Сертификат
СМОТРЕТЬ
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Знакомство с Bootstrap
0:50:23
Материалы урокаДомашние заданияТестированиеВ этом видео уроке будут рассмотрены следующие темы:

- Введение в Bootstrap CSS. Колоночная верстка.
- Оформление и шрифты.
- Добавление фрагментов кода в HTML-страницу.
Читать дальше…
№2
Bootstrap CSS
0:34:44
- Таблицы.
- Формы.
- Кнопки.
- Картинки.
- Вспомогательные классы.
Читать дальше…
№3
Компоненты в Bootstrap. Часть 1
0:48:43
Материалы урокаДомашние заданияТестирование В этом видео уроке будут рассмотрены следующие темы:- Типографика Glyphicon.

- Выпадающие меню.
- Навигационные панели.
- Сообщения и многое другое.
Читать дальше…
№4
Компоненты в Bootstrap. Часть 2
0:55:07
Материалы урокаДомашние заданияТестирование В этом видео уроке будут рассмотрены следующие темы:- Модальные окна.
- Выпадающие списки.
- SсrollSpy.
- Закладки.
- Всплывающие подсказки.
- Всплывающие окна.
- Кнопки.
- Аккордеон.
- Создание слайдера.
- Автодополнение.
- Affix.
Читать дальше…
Следующий курс:
Видео курс JavaScript Базовый — видео курсы ITVDN
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:00:42
Ключевые моменты Twitter Bootstrap и видеокурса
0:01:28
Кратко об уроке
0:02:04
Что такое Twitter Bootstrap
0:03:17
Откуда скачать Twitter Bootstrap
0:05:33
Откуда скачать jQuery
0:06:19
Подключение фреймворка Twitter Bootstrap к своему сайту (2 примера)
0:09:02
Принцип фреймворка
0:09:42
Создание адаптивной колоночной структуры таблиц (6 примеров)
0:36:13
Форматирование текстовых элементов (8 примеров)
0:47:31
Отображение фрагментов кода на HTML-странице (3 примера)
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Получение · Twitter Bootstrap
Перед загрузкой убедитесь, что у вас есть редактор кода (мы рекомендуем Sublime Text 2) и некоторые практические знания HTML и CSS. Мы не будем рассматривать здесь исходные файлы, но они доступны для скачивания. Мы сосредоточимся на том, чтобы начать работу с нашими скомпилированными файлами Bootstrap.
Загрузите скомпилированные
Самый быстрый способ начать работу: получите скомпилированные и минимизированные версии наших CSS, JS и изображений. Нет документов или исходных файлов.
Загрузить Bootstrap
Загрузить исходный код
Получите исходные файлы для всех CSS и Javasript вместе с локальной копией документации, загрузив последнюю версию непосредственно с GitHub.
Загрузить исходный код Bootstrap
В загружаемом файле вы найдете следующую файловую структуру и содержимое, логически сгруппированные общие ресурсы и предоставляющие как скомпилированные, так и минимизированные варианты.
После загрузки разархивируйте сжатую папку, чтобы увидеть структуру (скомпилированного) Bootstrap. Вы увидите что-то вроде этого:
бутстрап/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.js │ ├── bootstrap.min.js ├── изображение/ │ ├── glyphicons-halflings.png │ ├── glyphicons-halflings-white.png └── README.md
Это самая основная форма Bootstrap: скомпилированные файлы для быстрого использования практически в любом веб-проекте. Мы предоставляем скомпилированные CSS и JS ( bootstrap.* ), а также скомпилированные и минифицированные CSS и JS ( bootstrap.min.* 9 ).0026). Файлы изображений сжимаются с помощью ImageOptim, приложения Mac для сжатия PNG.
Bootstrap оснащен HTML, CSS и JS для самых разных вещей, но их можно обобщить с помощью нескольких категорий, видимых в верхней части документации Bootstrap.
Разделы документов
Леса
Глобальные стили для тела, чтобы сбросить тип и фон, стили ссылок, систему сетки и два простых макета.
База CSS
Стили для общих элементов HTML, таких как типографика, код, таблицы, формы и кнопки. Также включает в себя Glyphicons, отличный небольшой набор иконок.
Компоненты
Базовые стили для общих компонентов интерфейса, таких как вкладки и подсказки, панель навигации, оповещения, заголовки страниц и многое другое.
Плагины Javascript
Подобно компонентам, эти плагины Javascript являются интерактивными компонентами для таких вещей, как всплывающие подсказки, всплывающие окна, модальные окна и многое другое.
Список компонентов
Вместе разделы Components и Javascript plugins предоставляют следующие элементы интерфейса:
- Группы кнопок
- Выпадающие списки кнопок
- Навигационные вкладки, таблетки и списки
- Навбар
- Этикетки
- Значки
- Заголовки страниц и главный блок
- Миниатюры
- Оповещения
- Индикаторы выполнения
- Модалы
- Выпадающие списки
- Подсказки
- Поповеры
- Аккордеон
- Карусель
- Упреждающий ввод
В будущих руководствах мы можем более подробно рассмотреть эти компоненты по отдельности. До тех пор ищите каждый из них в документации для получения информации о том, как их использовать и настраивать.
До тех пор ищите каждый из них в документации для получения информации о том, как их использовать и настраивать.
После краткого ознакомления с содержанием мы можем сосредоточиться на использовании Bootstrap. Для этого мы будем использовать базовый HTML-шаблон, который включает в себя все, что мы упомянули в файловой структуре.
Теперь взгляните на типичный HTML-файл :
<голова>
Шаблон Bootstrap 101
<тело>
Привет, мир!
Чтобы сделать этот загрузочным шаблоном , просто включите соответствующие файлы CSS и JS:
<голова>
Шаблон Bootstrap 101
<ссылка href="css/bootstrap.min.css" rel="таблица стилей">
<тело>
Привет, мир!
Готово! После добавления этих двух файлов вы можете приступить к разработке любого сайта или приложения с помощью Bootstrap.
Выйдите за рамки базового шаблона с несколькими примерами макетов. Мы призываем людей повторять эти примеры, а не просто использовать их в качестве конечного результата.
Базовый маркетинговый сайт
Включает блок героя для основного сообщения и три вспомогательных элемента.
Гибкая компоновка
Использует нашу новую адаптивную систему плавной сетки для создания плавного плавного макета.
Стартовый шаблон
Простой HTML-документ со всеми включенными Bootstrap CSS и javascript.
Обратитесь к документации за информацией, примерами и фрагментами кода или сделайте следующий шаг и настройте Bootstrap для любого будущего проекта.
Влияние работы с V5
Bootstrap от Twitter , несомненно, является самой популярной в мире средой для создания точных, отзывчивых сайтов и веб-сайтов для мобильных устройств. Со временем Twitter сделал Bootstrap доступным, бесплатным и открытым для всех. Он поставляется с шаблонами дизайна на основе HTML, CSS и JavaScript, формами, кнопками, навигацией, сетками и другими компонентами интерфейса. Twitter Bootstrap позволяет всем нам легко создавать выдающиеся веб-сайты.
Что такое Twitter Bootstrap?
Существует более двадцати различных версий Twitter Bootstrap, но текущая основная версия — Bootstrap V5, выпущенная в мае 2021 года. Многие утилиты изменились в Twitter Bootstrap V5; например, слева-* и справа-*, изменено на начало-* и конец-*; float-left и float-right были переименованы в float-start и float-end среди других модификаций. Bootstrap позволяет нам легко создавать отличные веб-сайты и делает отличную работу за кулисами. Если вы поищете Twitter Bootstrap на GitHub, вы обнаружите, что более 159k человек отметили его звездочкой, потому что это так важно для них.
Bootstrap позволяет нам легко создавать отличные веб-сайты и делает отличную работу за кулисами. Если вы поищете Twitter Bootstrap на GitHub, вы обнаружите, что более 159k человек отметили его звездочкой, потому что это так важно для них.
Результаты работы с Twitter Bootstrap V5
- Простота использования: Технические энтузиасты, не обладающие достаточными знаниями в области кодирования, могут создать классическую целевую страницу благодаря простоте работы с Bootstrap из Twitter.
- Отзывчивость : Отзывчивый означает, что сайт реагирует на окно просмотра. Если вы просматриваете один и тот же веб-сайт с помощью iPad, ноутбука или мобильного устройства, он будет иметь другой макет, чтобы вы могли видеть размер экрана. Большинство людей в мире используют мобильные устройства для доступа в Интернет; следовательно, программисты должны создавать веб-сайты, адаптированные для мобильных устройств. Bootstrap позволяет создавать дизайн для меньшего экрана перед большим экраном.
 С помощью Bootstrap теперь вы можете создать веб-сайт, который будет подстраиваться под различные размеры экрана и области просмотра, что позволяет любому пользователю легко просматривать ваш веб-сайт с любого устройства.
С помощью Bootstrap теперь вы можете создать веб-сайт, который будет подстраиваться под различные размеры экрана и области просмотра, что позволяет любому пользователю легко просматривать ваш веб-сайт с любого устройства. - Ускоренная разработка: Работа с Bootstrap ускоряет написание кода благодаря своим классическим готовым блокам кода, отзывчивости и компонентам. Вам не нужно начинать кодирование с нуля; вместо этого вы можете использовать готовые блоки кода. Кроме того, готовые темы и шаблоны Bootstrap легко редактируются в соответствии с вашими пожеланиями.
- Профессиональная поддержка: В Bootstrap работают квалифицированные специалисты, готовые помочь вам в решении любых вопросов. Его обширное сообщество поддержки позволяет людям получать правильные ответы на свои вопросы.
- Чрезвычайно настраиваемый: Чтобы настроить Bootstrap, все, что вам нужно сделать, это отметить аспекты, которые вам не нужны в вашем проекте.
 Этот CSS-фреймворк Twitter позволяет вам создавать дизайн так, как вы хотите.
Этот CSS-фреймворк Twitter позволяет вам создавать дизайн так, как вы хотите. - Частые обновления: Разработчики Bootstrap часто обновляют его, обеспечивая поддержку самых передовых технологий.
- Плагины JavaScript: Bootstrap поддерживает компоненты JavaScript, такие как оповещения, модальные окна, всплывающие подсказки и т. д., которые помогают нам воплощать наши проекты в жизнь. Это делает страницы более интерактивными, и добавить эти функции очень просто.
- Добавить Согласованность: при создании наших веб-сайтов/мобильных приложений с помощью Bootstrap разработчики и дизайнеры обеспечивают согласованность.
- Предварительно оформленные компоненты: Twitter Bootstrap поставляется с предварительно настроенными функциями для панелей навигации, раскрывающихся списков, предупреждений и т. д., что помогает нам создавать выдающиеся веб-дизайны для наших сайтов.
Установка/Настройка
Существует несколько способов установки и настройки Bootstrap:
- Загрузка исходных файлов (CSS/JS) Вручную: Посетите getbootstrap.
 com и загрузите последнюю версию Bootstrap. Оттуда разархивируйте его в место назначения по вашему выбору и начните кодирование.
com и загрузите последнюю версию Bootstrap. Оттуда разархивируйте его в место назначения по вашему выбору и начните кодирование. - Сеть доставки контента (Twitter Bootstrap CDN): Это самый простой способ установить Bootstrap. Посетите getbootstrap.com , прокрутите вниз до ссылки «Включить через CDN», скопируйте ссылку «ТОЛЬКО CSS» и вставьте ее в нужное место в IDE VS Code. Вам также необходимо скопировать ссылку «JavaScript Bundle with Popper» и вставить ее в IDE VS Code. Посмотрите на пример ниже:
< html lang="en">
< head >
< meta charset="UTF-8">
< meta http-equiv="X- UA-Compatible" content="IE=edge">
< meta name="viewport" content="width=device-width, initial-scale=1.0">
< title >Bootstrap Installation title >
< ссылка href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel= "таблица стилей" целостность = "sha384-gh3yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
head >
< body >
< h2 >Hello Bootstrap world h2 > 9022 7
< скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" целостность="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQB HUuLZ9AsSv4jD4Xa" crossorigin="анонимный" > скрипт >
body >
html >
3. NPM: Вы также можете установить Bootstrap в свои приложения на основе Node.js через:
npm install [email protected]
NB: В порядке Чтобы узнать, что вы правильно установили Bootstrap, все, что вам нужно сделать, это скопировать полный путь к вашему браузеру. Когда вы откроете браузер, щелкните правой кнопкой мыши и выберите «Проверить»; затем нажмите «Сеть» и перезагрузите страницу, чтобы увидеть пакет Bootstrap Bundle и bootstrap.min.css, указывающий, что Bootstrap установлен. Для получения дополнительной информации посетите Начало работы стр.
Когда вы откроете браузер, щелкните правой кнопкой мыши и выберите «Проверить»; затем нажмите «Сеть» и перезагрузите страницу, чтобы увидеть пакет Bootstrap Bundle и bootstrap.min.css, указывающий, что Bootstrap установлен. Для получения дополнительной информации посетите Начало работы стр.
Создание проекта с использованием Bootstrap V5
После того, как мы установили Bootstrap, мы можем перейти непосредственно к созданию проекта.
Элемент заголовка
Чтобы центрировать наш контент, мы можем использовать контейнер Bootstrap by Twitter. Как только вы добавите класс «Контейнер» и сохраните его, перезагрузите браузер, чтобы увидеть его в середине страницы. Вы также заметите изменения, когда окно настроено, что означает, что оно реагирует на область просмотра. У нас есть класс под названием «Заголовок страницы» для заголовка и подзаголовка «С блеклым вторичным текстом». Опять же, вы заметите, что он реагирует, когда вы настраиваете окно браузера. Пример элемента заголовка приведен в коде ниже:
Пример элемента заголовка приведен в коде ниже:
< html lang="en">
< head >
< meta charset="UTF-8">
< meta http-equiv ="X-UA -Compatible" content="IE=edge">
< meta name="viewport" content="width=device-width, initial-scale=1.0">
< title >Создание проекта с использованием Twitter Bootstrap< / title >
< link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css " rel="stylesheet" целостность="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
head >
< body >
< div >
< h2 >Hello Bootstrap World < small >С выцветшим вторичным текстом small > h2 >
div >
< script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap. bundle.min.js" целостность="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"> script >
body >
html >
Приведенный выше код является элементом заголовка; в вашем браузере это будет выглядеть так:
Элементы абзаца, сильного, знака, свинца
- Элемент абзаца,
- Мы используем
<знак> 9Тег 0026 для выделения текста. - Используем тег
- Мы используем тег
- Мы используем тег
- Мы используем тег

Ниже приведен пример кода элементов:
< p >Lorem ipsum dolor, sit amet consectetur adipisicing elit. Exercitationem eaque perspiciatis,
repellendus autem ipsa eius! Nesciunt natus, modi doloribus a eaque sit ea facilis p >
< p >< mark >ipsum dolor, sit amet consectetur adipisising elit mark >. Exercitationem eaque perspiciatis,
< del >repellendus autem ipsa eius! del > Nesciunt natus, eaque sit ea facilis
eligendi quo atque Laborum incidunt ipsam. < strong >Lorem ipsum dolor sit amet consectetur сильный >
жировая элита. < em >non nobis velit. Illo voluptatem itaque eveniet et, em >
impedit consequuntur < u >nihil ipsam necessitatibus u >, fugiat presentium velit
amet a mollitia quibusdam volup татибус? p >
div >
Приведенный выше код даст вам следующий результат в браузере:
Выравнивание и плавание
Выравнивание и плавание помогают нам позиционировать текст. Мы можем выровнять текст по центру, по левому или правому краю страницы. Twitter Bootstrap V5 внес много изменений в Alignment и Float, потому что некоторые утилиты изменили названия.
Мы можем выровнять текст по центру, по левому или правому краю страницы. Twitter Bootstrap V5 внес много изменений в Alignment и Float, потому что некоторые утилиты изменили названия.
-
Left-*иRight-*были переименованы вstart-*иend-* -
float-leftиfloat-right 90 026 были переименованы вfloat-startиfloat-end -
text-left-*иtext-right-*были переименованы вtext-start*иtext-end*
The 9002 5 Тег
, называемый Горизонтальное правило, разбивает элемент уровня абзаца.
Для выравнивания мы будем использовать разные классы: text-start , text-center , text-end , text-justify и text-nowrap . У нас также есть несколько классов трансформации. Например, предположим, что мы хотим, чтобы все символы text-start были в верхнем регистре, text-center — с заглавной буквы, а text-end — в нижнем регистре. Мы добавим его в классы Transformation. В Float у нас есть
Мы добавим его в классы Transformation. В Float у нас есть float-start и плавающий конец . Обратите внимание, что когда вы что-то плаваете, вы должны очистить это, чтобы код вернулся в нормальное состояние. В Twitter Bootstrap это быстро сделает специальная утилита Clearfix .
Выровненный по началу текст.
Выровненный по центру текст.
Выровненный по концу текст.
Текст по ширине.
Без переноса текста.
Начало с плавающей запятой для всех размеров области просмотра
Конец с плавающей запятой для всех размеров области просмотра
< div>
Приведенный выше код покажет следующий результат в браузере Chrome:
Цитаты блоков
Мы используем кавычки блоков, чтобы стилизовать блоки содержимого из других источников, которые появляются в нашем документе. Блочные цитаты делают проект превосходным и хорошо организованным. Когда мы используем блочные кавычки, мы цитируем из другого источника; следовательно, мы должны связать URL-адрес в приведенном примере.
Блочные цитаты делают проект превосходным и хорошо организованным. Когда мы используем блочные кавычки, мы цитируем из другого источника; следовательно, мы должны связать URL-адрес в приведенном примере.
Типичный пример Blockquote.
Цитата Emeka Henry
Приведенный выше код даст нам следующий результат в браузере Chrome:
Элемент элемента списка
Тег
. Элемент списка, естественно, имеет маркер, но маркеры исчезнут, как только мы добавим класс вроде list-unstyled . У нас также есть встроенный список , который очень хорош для меню. Вот пример кода элемента списка ниже:
Вот пример кода элемента списка ниже:
- первый элемент.
- второй элемент.
- четвертый элемент.
- пятый элемент.
< li>третий элемент.
- первый элемент.
- второй элемент.< /li>
- третий элемент.
- четвертый элемент.
- пятый элемент.
Приведенный выше код даст нам результат в браузере ниже:
Элемент контекстных цветов
Контекстный цвет поможет нам добавить цвет к нашему тексту, чтобы предупредить людей о таких вещах, как опасность, предупреждение, успех и т. д. Контекстные цвета Twitter Bootstrap помогают нам гибко предупреждающие сообщения и адекватный стиль.
Оповещение по умолчанию
Основное оповещение
Дополнительное предупреждение
Предупреждение об успешном завершении
Предупреждение об опасности
Предупреждающее оповещение
Приведенный выше код даст нам следующий результат в браузере Chrome:
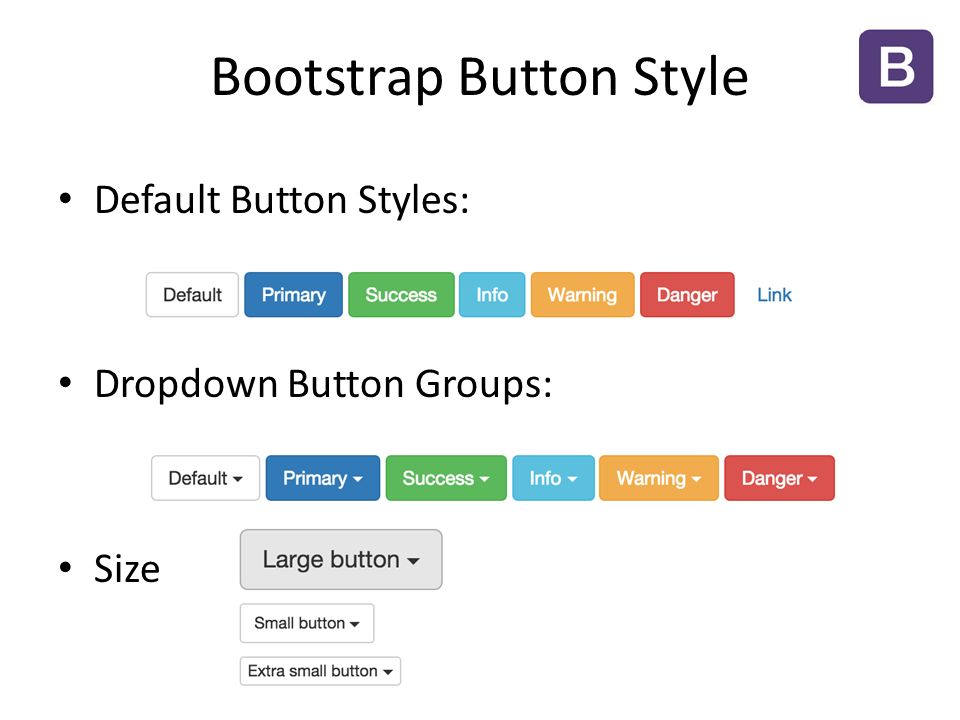
Кнопки
Bootstrap V5 имеет множество кнопок, каждая из которых запрограммирована на поддержку разных размеров.
Я начну с кнопок по умолчанию и перейду к другим кнопкам, таким как первичная, вторичная, успех и т. д. Код для полной кнопки и код для размеров кнопок приведены ниже:
Приведенный выше код даст нам следующий результат в браузере Chrome:
Формы
С помощью Bootstrap от Twitter вы можете легко создать красиво оформленную форму, которая имеет до четырех входных данных, таких как ваше имя, адрес электронной почты, ваши сообщения и ваш пароль, а также проверку формы и кнопку отправки.
Я скину код формы ниже:
Приведенный выше код даст нам следующий вывод в браузере Chrome:
Таблицы
Таблицы начальной загрузки реагируют. Вы можете изменить таблицу, добавив кнопки, флажки и т. д.
Серийный номер
Имя< /й>
Фамилия
Идентификатор
< th scope="row">1
Эмека
Генри
@emekahenry
2
Cynthia
Eboh
@cynthiaeboh
3
Искорки Джесси
@jesysparkles
Приведенный выше код даст нам следующий результат в браузере Chrome:
Заключение
Twitter Bootstrap V5 поможет программисту работать быстрее и создавать адаптивные страницы.


 10.2014
10.2014


 С помощью Bootstrap теперь вы можете создать веб-сайт, который будет подстраиваться под различные размеры экрана и области просмотра, что позволяет любому пользователю легко просматривать ваш веб-сайт с любого устройства.
С помощью Bootstrap теперь вы можете создать веб-сайт, который будет подстраиваться под различные размеры экрана и области просмотра, что позволяет любому пользователю легко просматривать ваш веб-сайт с любого устройства. Этот CSS-фреймворк Twitter позволяет вам создавать дизайн так, как вы хотите.
Этот CSS-фреймворк Twitter позволяет вам создавать дизайн так, как вы хотите. com и загрузите последнюю версию Bootstrap. Оттуда разархивируйте его в место назначения по вашему выбору и начните кодирование.
com и загрузите последнюю версию Bootstrap. Оттуда разархивируйте его в место назначения по вашему выбору и начните кодирование. jsdelivr.net/npm/
jsdelivr.net/npm/ jsdelivr.net/npm/
jsdelivr.net/npm/
 Я начну с кнопок по умолчанию и перейду к другим кнопкам, таким как первичная, вторичная, успех и т. д. Код для полной кнопки и код для размеров кнопок приведены ниже:
Я начну с кнопок по умолчанию и перейду к другим кнопкам, таким как первичная, вторичная, успех и т. д. Код для полной кнопки и код для размеров кнопок приведены ниже: Я скину код формы ниже:
Я скину код формы ниже: