Где веб-дизайнеры подсматривают идеи — Офтоп на vc.ru
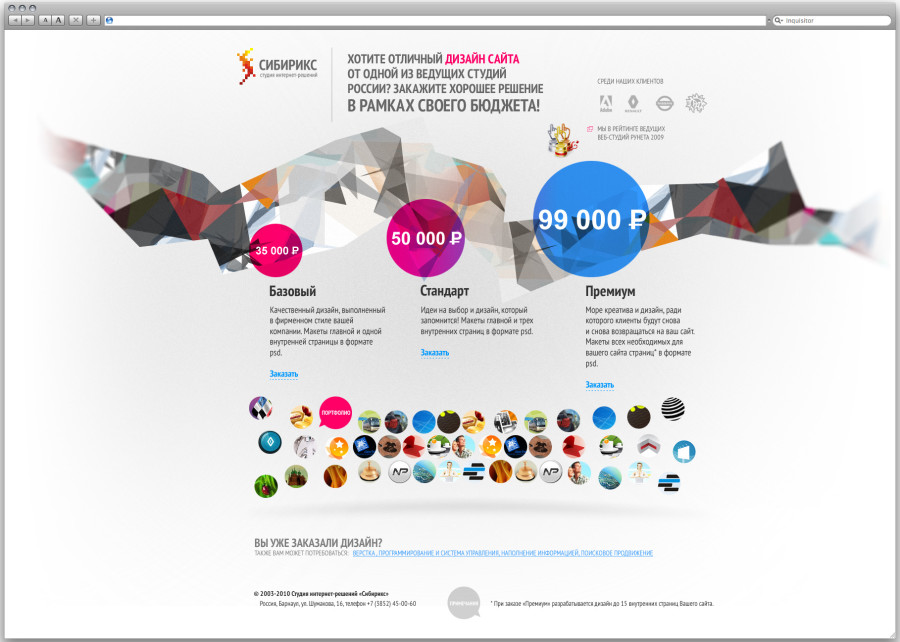
Результаты опроса, проведенного руководителем студии «Сибирикс»
Руководитель студии «Сибирикс» Владимир Завертайлов опросил своих коллег и собрал ряд ресурсов, на которых дизайнеры могут найти идеи и вдохновение для создания собственных продуктов.
Каждый художник (и веб-дизайнер в том числе) немного вор: в одном месте утянул идею, в другом — сюжет, переварил своим креативным котелком и получил шедевр.
Если вы внаглую обводите сайты дня с Awwwards, вдохновляясь цитатой «Хорошие художники копируют, великие — воруют» — будьте осторожны, не порежьтесь об осколки разбитых иллюзий. Потому что никто так не говорил, ребят. Это такое же сомнительное порождение интернетов, как цитаты Стетхема.
В оригинале говорилось, что воруют бездари, а креативные ребята только копируют и улучшают. Поэтому хватит лентяйничать, пора делать оригинальные макеты.
Мы потрясли дизайнеров «Сибирикса» и выяснили, где они ищут идеи и вообще вдохновляются (легально).
- Собрать идеи для сайта.
- Найти конкретный элемент.
- Нахвататься визуального вдохновения.
- Посмотреть всё в одном месте.
- Подтянуть матчасть.
Получился неплохой такой склад вдохновения. Хватит и мудборд собрать, и фишку проекта придумать, и даже найти пару кусочков кода, чтобы облегчить жизнь верстальщику.
Собрать идеи для сайта
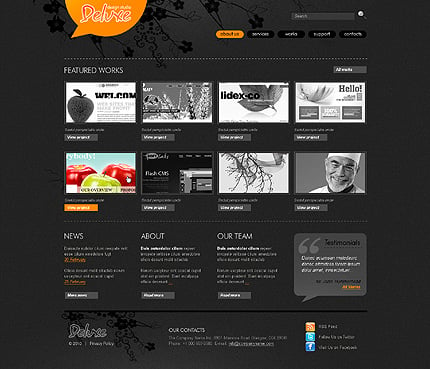
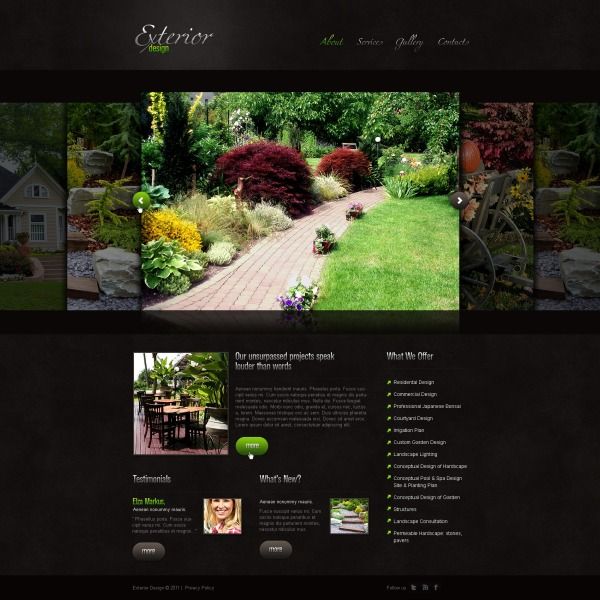
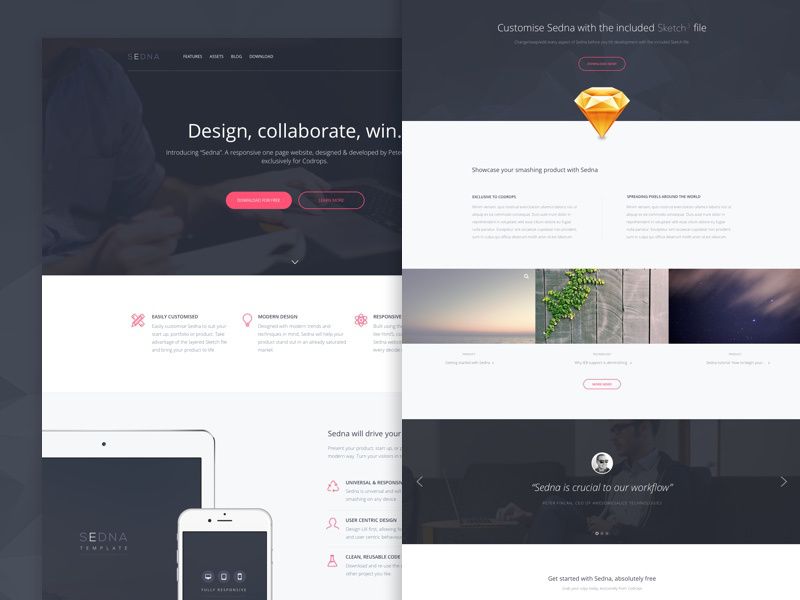
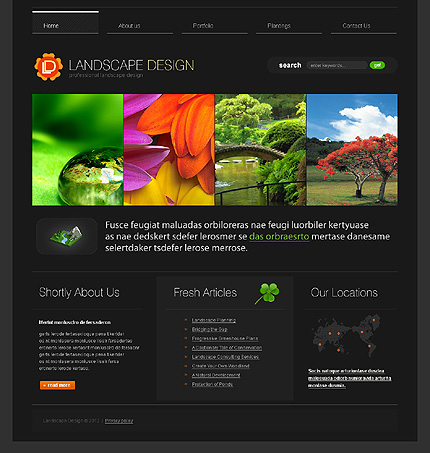
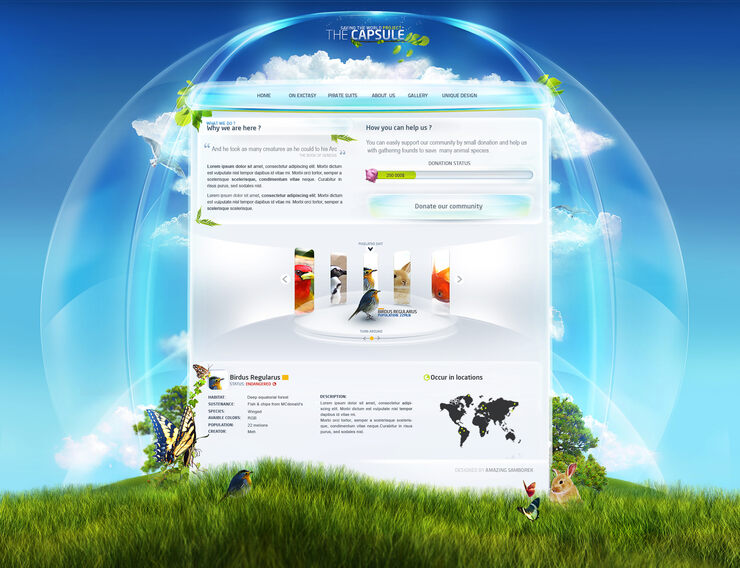
На данных ресурсах можно посмотреть, как вообще выглядят добротные сайты — в случае, если референсы заказчика окончательно затёрли ваши представления о плохом и хорошем дизайне. Изучаем, впитываем, настраиваемся на правильную волну.
- Awwwards. Не баян, а классика. Хотя «Коллекции» на Awwwards — относительно свежая фишка.
- The FWA, CSS Design Awards, Website Design Award. Пачка конкурсов сайтов, на которых работы, бывает, повторяются. Но проскакивают и оригинальные номинанты.

- Designer News. Ресурс, где можно и крутые примеры найти, и мнение коллег со всего мира почитать. Обычно все дизайны, которые выкладываются на Awwwards, сперва появляются здесь.
- Site Inspire. Симпатичные сайты, которые редко пересекаются с Awwwards и Ко. Не всегда конкурсные, но всё равно оригинальные и интересные.
- Cargo Сollective. Подборка минималистичных сайтов с какой-то потаённой изюминкой.
- The Best Designs. Тут сайты попроще — бегунок креатива выкручен не больше, чем на 20%.
- The Perfect Grid. Подборка сайтов с нестандартной сеткой — тренд 2017 года, между прочим.
- Sibirix’s Pinterest. Когда наши дизайнеры не рисуют годноту, они добавляют сайты, которые им понравились, вот сюда.
- Minimal gallery. Галерея радикального минимализма. Шикарно вставляет. Чего стоит хотя бы этот экспонат, где на главной странице только текст и курсор в виде банана.
- Hover States. Подборка необычных сайтов с удобным фильтром по тегам.
- Siiimple.
 Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.
Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту. - One Page Love. Собрание одностраничных сайтов. Веселых, а порой и не очень приличных. Слабонервные и неженки, ходите аккуратно.
Найти конкретный элемент
Ресурсы на случай, когда общая концепция утряслась, и осталось придумать цепляющие мелочи: шрифты, иконки, взаимодействия.
- Dribbble. По праву затёртый до дыр ресурс — здесь гигабайты идей для иконок и микровзаимодействий. Самое сложное — найти среди них что-то полезное.
- Motion UI. Субъективная выжимка из Dribbble — для тех, кто не хочет ворошить его завалы самостоятельно.
- Codepen Codrops. Ресурсы, где хранятся уже готовые рабочие элементы: хоть сейчас вставляй на сайт. Находите что-то крутое, обыгрываете в своём дизайне и несёте нужный кусок кода верстальщику — профит.
- Web Design Freebies. Подборка иконок, шрифтов, иногда проскакивают мокапы — золотая жила для мудборда. Больше не обновляется, так что пользуйтесь, пока не протухло.

- Color Supplyyy App. Простое и приятное приложение для подбора цветовой гаммы.
- Fonts Google. Шрифты, которые Google одобряет.
- Uimovement. Коллекция няшных микровзаимодействий.
Нахвататься визуального вдохновения
Просто подборки картинок, которые помогают нашим дизайнерам поймать вдохновение.
- Design Collector. Фото, видео, картинки и прочая мишура, которая помогает нащупать вектор, в котором нужно творить.
- Ffffound. Чуть более хипстерский склад изображений: больше глитча и кислотных гифок.
- Designspiration. Сборная солянка из дизайнерских работ и фотографий из Instagram.
Посмотреть всё в одном месте
Если вам нужно посмотреть сразу и макеты, и иконки, и шрифты, но вы слишком цените свой work in progress, чтобы переключаться между сайтами, познакомьтесь с ресурсами ниже. Там есть всё, только поисковый запрос уточните.
- Behance Pinterest. Самые большие склады графического добра в интернете: русском и зарубежном.

- Revision. Ресурс с работами отечественных студий и дизайнеров.
- LookWork. Сайт идентифицирует себя как «Visual RSS». И не врёт. Можно отслеживать интересующие темы, выбирая их в меню, или зарегистрироваться и сформировать персональную ленту.
- Muzli. Агрегатор сайтов дизайнерской тематики. Активно пиарится за рубежом. Существует в формате расширения для Chrome и подсовывает подборку для вдохновения каждый раз, когда открываешь новую вкладку. Кого-то вдохновляет. Но, на мой взгляд, дико отвлекает от работы.
Подтянуть матчасть
На случай, если работа застопорилась не из-за отсутствия идей, а из-за недостатка навыка, можно погулять по этим сайтам.
- Интерфейсы без шелухи. Толковая рассылка о том, как сделать пользователю удобно. На сайте можно порыться в архивах.
- SkillBox Дизайн. SkillBox — курсы за деньги для тех, кто хочет пробиться в digital. Но также ребята проводят бесплатные вебинары — канал с ними рекомендуем просматривать или хотя бы включать фоном, пока течёт ваш любимый кетчуп.

Конечно, это не все ресурсы в интернете, где можно нахвататься идей для веб-дизайна. Знаете ещё — делитесь в комментариях. Let’s catch them all!
50 656 просмотров
Идеи для дизайна сайта — как их найти и откуда черпать вдохновение?
Когда вы закончили работу над вводной частью создания сайта, сформировали его цели, определили правильное направление движения в разработке проекта, начинается один из самых интересных этапов работы — мозговой штурм.
Это работа креативного мышления, рассмотрение и обсуждение идей. Этот процесс должен занимать у вас большую часть времени, нежели другие, и неважно, работаете вы над проектом в одиночку или с командой. Переключив ваш мозг в режим творчества, вы с легкостью сможете сосредоточиться на определенной теме и при помощи своей фантазии придумать что-то необычное. Но, это сделать будет не очень просто, так что запаситесь терпением.
Эффективное использование мозгового штурма
Давайте попробуем понять, как этот процесс можно сделать более упрощенным и получить от него максимум эффекта.
Определите время, когда ваши творческие способности находятся на самом пике их проявлений
Наш мозг любит шаблоны. Все люди не похожи друг на друга и имеют разные привычки, но шаблоны присутствуют в жизни каждого человека. Так устроила нас природа, что человеческий мозг знает, когда ему следует просыпаться, когда ложиться отдыхать, и когда мы полностью готовы к выполнению какой-либо работы. Поэтому, не ожидайте от своего мозга каких-то креативных идей в момент, когда он говорит, что необходимо ложиться спать.
Попытайтесь в течение своего дня найти то время, когда вас посещают самые креативные идеи. Это может происходить как ранним утром, так и ближе к вечеру. Возможно, вы приступайте к своей работе, начиная с того, что читаете почту или новости — попробуйте понять свои привычки. Постарайтесь проводить штурм именно тогда, когда вы только начинаете свою работу. Это может дать вам неплохое преимущество.
Не критикуйте свои идеи
Это главный принцип. На этом этапе плохих идей не бывает. Вам необходимо постараться придумать как можно больше различных идей, но постарайтесь их не осуждать. Иногда случается так, что некоторые мысли на первый взгляд выглядят безумными, но в большинстве случаев именно они и приведут вас к другим потрясающим замыслам, от которых вы будете в восторге. Если в мозговой атаке принимает участие не один человек, а несколько, то правило «не критикуйте» даст возможность всем показать свои креативные идеи.
Составьте расписание
Вам необходимо составить расписание, по которому вы будете проводить мозговые штурмы и устраивать перерывы между ними. Благодаря ему вы сможете не сбиться с правильного пути и не потерять ход своих мыслей. Также, постарайтесь не уходить далеко в своих размышлениях от главных целей проекта. Дайте себе возможность отдыхать. Желательно это делать через каждые 20 минут. Для такого отдыха будет достаточно просто пройтись по офису, выпить чашку чая и, возможно, именно в этот момент к вам придет замечательная идея.
Не стоит сильно усердствовать
Не каждый мозговой штурм будет венчаться успехом. Поэтому не стоит сразу расстраиваться. Возможно, вы просто переусердствовали в раздумьях над своей идеей. Попробуйте немного отвлечься от этого процесса. Хорошим способом будет прогулка на свежем воздухе или общение с друзьями на какие-либо другие интересные темы. Не спешите возвращаться к мозговому штурму довольно быстро. Возможно, есть смысл сделать это даже на следующий день.
Сохраняйте весь материал
Старайтесь во время мозговой атаки все ваши мысли зарисовывать или записывать в блокнот и сохраняйте весь материал, собранный в этом процессе. Существует множество различных приложений и онлайн программ, которые помогут вам в создании ваших заметок. Даже просто ручка и бумага станут хорошим подспорьем для перенесения и хранения ваших идей.
Вдохновитесь мыслью
Вдохновение — это основная часть мозговой атаки. Каждая мысль, возникшая у вас в голове, появляется благодаря тому, что вы где-то что-то увидели или испытали. Наш мозг пользуется всей этой информацией в тот момент, когда мы пытаемся создать новую идею.
Наш мозг пользуется всей этой информацией в тот момент, когда мы пытаемся создать новую идею.
Прилагайте старания для поиска новых мест черпания своих идей. К примеру, таковым может стать другой дизайнерский проект. В этом нет ничего страшного, ведь, оценив чужую работу, вы можете вдохновить себя на рождение еще более прекрасной идеи.
Обсуждайте свои идеи с другими
Расскажите о своих задумках своим коллегам, выслушайте все «за» и «против». Благодаря этому вы сможете понять, чего именно не хватает в вашей задумке или наоборот, от чего лучше отказаться.
Сохранение идей и поиск вдохновения
Сохранить идеи, которые пришли вам в голову, можно довольно простым способом — взять и зарисовать их на обычном листе бумаги. Вы, возможно, этого никогда не делали, и поначалу вам это покажется тяжелым занятием, но чем больше вы это делаете, тем легче вам будет в дальнейшем.
Среди дизайнеров существует достаточно большее количество людей, которые никогда не изображали свои идеи на чем либо. Конечно, дизайн веб-ресурса можно создавать и без зарисовок, но создавая наброски, вы сможете больше проявить свои креативные качества и быстрей приступить к воплощению своих идей в жизнь. Также можно попробовать создавать прототипы сайтов, перед тем как вы начнете работать в Adobe Photoshop. Это позволит вам сосредоточить свое внимание на предназначении и ядре вашего контента, перед тем как вы приступите к добавлению различных стилей и совершенствованию внешнего вида вашего веб-сайта.
Конечно, дизайн веб-ресурса можно создавать и без зарисовок, но создавая наброски, вы сможете больше проявить свои креативные качества и быстрей приступить к воплощению своих идей в жизнь. Также можно попробовать создавать прототипы сайтов, перед тем как вы начнете работать в Adobe Photoshop. Это позволит вам сосредоточить свое внимание на предназначении и ядре вашего контента, перед тем как вы приступите к добавлению различных стилей и совершенствованию внешнего вида вашего веб-сайта.
Существуют несколько правил, которых необходимо придерживаться, работая над скетчами:
Не старайтесь делать их идеальными, а рисуйте как можно быстрей, обращая все свое внимание на концепт.
Делайте примечания. Иногда, некоторые скетчи могут выглядеть грубо, поэтому не забывайте делать к ним описание, чтобы не запутаться.
Придерживайтесь организованности. Старайтесь, чтобы все собранные вами наброски не находились в одном месте. У каждого проекта должно быть свое специально отведенное место, где будут храниться все наброски по каждому проекту отдельно. Заведите себе блокнот и делайте зарисовки в нем.
У каждого проекта должно быть свое специально отведенное место, где будут храниться все наброски по каждому проекту отдельно. Заведите себе блокнот и делайте зарисовки в нем.
Что используют для зарисовок идей
Самым интересным в набросках является тот факт, что для их зарисовки абсолютно ничего ненужно. Вам будет достаточно всего лишь простой ручки и листа бумаги. Конечно, если у вас появится желание приобщить свои наброски к процессу создания дизайна, то вам лучше воспользоваться инструментами, имеющими более высокое качество.
Существует море различных вариантов зарисовки своих идей, но давайте рассмотрим несколько более распространенных способов, рекомендуемых опытными дизайнерами. Итак, начните с того, что подберите себе хорошую ручку. Вы можете спросить: «Почему именно ручку?». Все просто, этот вариант удобен тем, что чернило довольно тяжело стереть. Вы должны верить, что в вашем блокноте нет плохих идей, и поэтому ни одна из них не должна быть стерта.
После того, как вы выбрали себе ручку, заведите небольшой блокнот, куда вы будете переносить все свои креативные идеи. Он должен быть небольших размеров, чтоб вам было удобно его носить с собой и в любой момент делать в нем зарисовки. Так же не забывайте ставить дату и заголовок своей идеи. Так в будущем вам будет проще сослаться на них.
Не бойтесь использовать уже готовые шаблоны для своих набросков. Старайтесь обращаться к ним только тогда, когда занимаетесь какими-то большими проектами, которые потребуют от вас серьезных размышлений.
Поиск вдохновения
Вот вы в руках держите блокнот и ручку и вроде бы готовы сделать свои первые наброски, но тут вдруг понимаете, что идеи не хотят приходить в голову. Не расстраивайтесь. Вы должны осознавать, что нельзя что-то создать из ничего. Неважно, насколько вы творческий человек, потому что ваше творчество, так или иначе, будет основываться на жизненном опыте, приобретенном вами и вещах, окружающих вас.
Неважно, насколько вы творческий человек, потому что ваше творчество, так или иначе, будет основываться на жизненном опыте, приобретенном вами и вещах, окружающих вас.
Конечно же, существует некая граница между вдохновением и копированием. Поэтому поистине настоящий дизайнер должен уметь правильно оценивать свои идеи и принимать решения о возможности их использования в тех или иных ситуациях. Для того, чтобы вы были уверенны в том, что вы не копируете конкретно чью-то работу, вам следует не останавливать свое внимание на одном источнике вдохновения. Пробуйте использовать как можно больше различных ресурсов в качестве примера для себя. Просматривайте уже готовые работы других веб-дизайнеров и делайте наброски того, что больше всего вам понравилось. В будущем перед началом какого-то проекта вы всегда сможете вернуться в свою коллекцию дизайнов.
Главное — помните, что вы делаете это все ради вдохновения и новых идей. Перед началом разработки своего дизайна вам будет необходимо все это отложить в сторону и позволить вашему мозгу самому генерировать идеи. Воплощайте свои задумки в жизнь именно так, как вы их запомнили. Это даст вам возможность не ограничивать себя в чем-либо, и вы научитесь применять свой личный стиль идей.
Воплощайте свои задумки в жизнь именно так, как вы их запомнили. Это даст вам возможность не ограничивать себя в чем-либо, и вы научитесь применять свой личный стиль идей.
Творческий порыв
Для примера, давайте рассмотрим несколько неплохих ресурсов, где дизайнер может вдохновить себя:
Dribbble.com
Dribbble — это большое сообщество дизайнеров, где можно встретить как новичков, так и довольно опытных профессионалов в веб-дизайне. Там они делятся скриншотами своих работ. Небольшим недостатком этого ресурса является маленький размер изображений, поэтому вам не удастся полностью рассмотреть весь проект, но это же и поможет вам сосредоточить свое внимание на таких элементах дизайна как навигационное меню, типография, иллюстрация и т.д.
Gridspiration.com
В этом проекте вы найдете все популярные метки с сайта Dribbble.com
Designspiration.com
Здесь вы как дизайнер сможете получить вдохновение от обзора разных дизайнерских продуктов. На этом сайте размещено большое количество разнообразных картинок, иконок и скриншотов веб-дизайна.
На этом сайте размещено большое количество разнообразных картинок, иконок и скриншотов веб-дизайна.
Галереи CSS
Существует огромное количество разных CSS галерей, которые дадут вам возможность посмотреть на огромное количество сайтов, имеющих просто завораживающие веб-дизайны. Такие сайты называются CSS galleries. Они состоят из списка сайтов, при написании которых программисты использовали только HTML/CSS — и ничего более.
Использование офлайн ресурсов
Не ограничивайте себя в поиске только онлайн ресурсов. Если вы хорошо присмотритесь, то увидите, что каждый день мы сталкиваемся с большим количеством примеров замечательных дизайнов. Просто фотографируйте все, что вам понравилось.
Первым таким примером могут стать постеры к любым фильмам. Некоторые из них оформлены просто изумительным образом. Рассматривая их, обратите свое внимание на то, как были подобраны художниками типография и цвета.
Так же следует обращать свое внимание на вывески и баннеры различных магазинов и кафе. Даже такие простые знаки могут стать генератором уникальных идей. Старайтесь делать их фотографии и коллекционируйте, возможно, в будущем они вам очень пригодятся.
Даже такие простые знаки могут стать генератором уникальных идей. Старайтесь делать их фотографии и коллекционируйте, возможно, в будущем они вам очень пригодятся.
Вторым примером могут стать книги и журналы. Довольно часто они являются примером живописной типографии и оформления страниц.
Основы дизайна для верстальщиков — Блог HTML Academy
Содержание
- Состояния
- Обратная связь
- Технические страницы
- Системность макета
- Юзабилити и доступность
- Неполный дизайн
Где-то в параллельной вселенной существуют идеальные процессы и идеальные инструменты, которые позволяют создавать дизайн-макеты без единого недочета и упущения.
Наверное, это прекрасная вселенная. Но пока ученые не изобретут способы путешествий между мирами, верстальщикам придется иметь дело с макетами, в которых есть недочёты.
Дизайнер может что-то забыть, не перепроверить проект по чек-листу, не подумать о редких сценариях, ошибиться или просто чего-то не знать.
И не всегда у верстальщика есть возможность обратиться к дизайнеру за комментарием. Поэтому мы разберем, какие проблемы встречаются чаще всего, и как их решать самостоятельно.
Каждый интерактивный элемент сайта (кнопки, ссылки, поля ввода) дает обратную связь при взаимодействии. Когда пользователь наводит курсор на кнопку, она на это реагирует: меняет цвет или отображает тень, чтобы пользователь понял, что с кнопкой можно взаимодействовать.
Старт в Figma для верстальщика
Нет базовых состояний
Это самые очевидные взаимодействия: наведение и нажатие. В слабо проработанном макете состояния могут отсутствовать полностью или быть только у отдельных элементов.
Как исправить → если стилей нет у нескольких элементов, то повторите логику, которая уже есть в макете. Смена цветов, набор свойств, плавность — все это можно позаимствовать в отрисованных состояниях.
Без ориентиров придется придумать состояния самостоятельно. Не стоит усложнять себе жизнь: используйте простые приемы, например, смену цвета или добавление прозрачности.
Нет более специфичных состояний
Чаще в макетах упущены не базовые состояния, а более специфические, например, фокусировка или неактивность. Эти состояния относятся к особенностям работы веб-интерфейса и дизайнеры могут о них забывать или даже не знать.
Как исправить → если нет фокуса для конкретного элемента, но есть для других — повторите этот фокус.
Фокус отличается от прочих состояний: это аналог курсора, а не подсветка элемента. Поэтому, он должен быть узнаваем на всех элементах сайта и выглядеть одинаково на кнопке, ссылке, чек-боксе и прочих.
Если в макете фокусы не продуманы, то воспользуйтесь стандартным фокусом браузера. Там, где он по умолчанию не работает (как в кастомных чекбоксах), нарисуйте его приближенным к браузерному.
С неактивными элементами проще: они как правило бледнее и не реагируют на наведения и клики. Задайте им прозрачность или подберите бледный цвет.
Есть и более редкие варианты, например, поле в режиме для чтения или посещенная ссылка: всего не опишешь, но чаще всего это и не нужно. Старайтесь понять, чем отличается логика элемента и как это подсказать визуально: цветом, яркостью или даже дополнительной иконкой.
Старайтесь понять, чем отличается логика элемента и как это подсказать визуально: цветом, яркостью или даже дополнительной иконкой.
Обратная связь
Интерфейсы не статичны: мы переходим по ссылкам, жмем на кнопки, фильтруем товары, пишем поисковые запросы, отправляем формы и можем делать много других действий. И на каждое из них интерфейс реагирует, чтобы показать, что происходит.
Например, если мы нажали кнопку «загрузить», то на ней появится индикатор загрузки, оповещая о начале загрузки данных. Если бы индикатора не появилось, то это выглядело бы, словно что-то зависло или клик по кнопке не сработал.
После загрузки данные появляются на странице. Если произошел сбой и данные не загрузились, пользователь увидит сообщение об ошибке: в таком случае нельзя крутить индикатор загрузки или без сообщений вернуть кнопку в состояние по умолчанию.
Так работает обратная связь от интерфейса: с помощью символов, индикаторов, а иногда и прямого текста она сообщает о том, что мы только что сделали. И, хотя дизайнер и должен быть первым, кто волнуется об обратной связи, часто происходит так, что в макетах представлены лишь конечные состояния: например, до запроса и после его успешного выполнения, пропуская все промежуточные этапы.
И, хотя дизайнер и должен быть первым, кто волнуется об обратной связи, часто происходит так, что в макетах представлены лишь конечные состояния: например, до запроса и после его успешного выполнения, пропуская все промежуточные этапы.
Нет индикаторов загрузки
Индикаторы можно поделить на лоадеры и скелетоны. Лоадеры (от англ. load — загрузка) отображают во время загрузки чего-нибудь и показываются как на элементе, инициировавшим загрузку, так и в области, где ожидаются данные. Кроме того, лоадер может отражать процесс загрузки в процентах или только графически.
Скелетоны показывают очертания интерфейса, для которого мы ожидаем получить данные. Их нужно хорошо продумать, поэтому беритесь за них только если уверены в собственных силах.
Как исправить → если в макете нет состояний загрузки, то создайте спиннер, который бесконечно крутится: это может быть не лучшее решение, но зато простое. Поищите варианты на CSS-анимации: их много, и подобрать подходящий будет легко.
Нет сообщений об ошибке загрузки или отправки
Не всегда работа с интерфейсом идет по плану, и такие ситуации тоже нужно учесть. Иногда в макете не продуманы негативные сценарии и нет отрисованных состояний для обработки ошибок.
Как исправить → добавить текст с сообщением о неудачной загрузке и, может быть, подходящую иконку. Хорошим решением будет добавить к сообщению кнопку, запускающую повторную загрузку данных.
Недостаточно оформления для валидации
Проверка данных при заполнении полей — важная часть взаимодействия пользователя с интерфейсом. И здесь нужно соблюдать осторожность: насколько хорошие и своевременные подсказки могут помочь, настолько же плохие и неуместные могут испортить пользовательский опыт.
Если для валидации расписано мало состояний, то не придумывайте дополнительные проверки. Ограничьтесь дополнением состояний для неверного заполнения.
Как исправить → для прочих состояний можно по максимуму оставлять браузерную валидацию: браузеры проверяют формы и даже умеют писать, каким параметрам не соответствует введенное значение. Обойтись можно стилизацией ошибок.
Обойтись можно стилизацией ошибок.
Обязательно добавьте пояснительный текст: пользователь должен знать, что именно сработало не так.
Технические страницы
Бывает и такое, что в макете отсутствуют страницы. Обычно это страницы технического плана. Самое интересное происходит со страницей 404: дизайнер или использует ее для того, чтобы проявить весь творческий потенциал, либо наоборот о ней забывает. Похожая судьба у страниц восстановления пароля, пустых ответов на поисковые запросы или примененных фильтров, когда ничего не нашлось.
Как исправить → для страниц вроде 404 возьмите самую базовую страницу сайта, предназначенную для простого текстового контента, как блок о компании, новость или статья. Напишите туда нужный текст — и готово.
С поиском и фильтром проще: дизайн окружения у вас уже есть. Подумайте о том, какие действия будут полезны пользователю в такой ситуации, и добавьте их в виде ссылок или кнопок рядом с текстом.
Системность макета
Под системностью подразумевается кратность размеров элементов и отступов, идентичное поведение схожих компонентов и продуманное количество шрифтов.
Разные отступы идентичных элементов
Часто в макетах встречаются различные отступы между идентичными элементами интерфейса, например между карточками товаров в каталоге. Не выставляйте эти разные отступы в верстке — это явная ошибка макета.
Как исправить → попробуйте вычислить среднее значение. Возможно, лучше будет выглядеть не среднее, а чуть большее или меньшее: тогда смело берите его. Можно пойти и еще дальше, и сделать отступы на сайте более логичными. Это получится сделать, если не требуется pixel perfect верстки.
Конечно, соблюдать вертикальный ритм не нужно, но сделать кратные отступы будет и удобнее в работе, и придаст виду сайта больше порядка. Используйте отступы, кратные определенному числу. Чаще всего это число 4 (для совсем мелких отступов 2, а для крупных, наоборот, 8).
То есть, нужно будет отступы из макета превращать в ближайшее значение, кратное 4-м: 5 => 4, 7 => 8, 10 => 12.
Слишком много размеров похожих элементов
В некоторых макетах встречаются почти одинаковые элементы, но каждый чем-то отличается от остальных. Например, может быть 10 кнопок, при этом на 10 кнопок будет 8 вариантов их размеров, некоторые из которых отличаются заметно, а некоторые — на несколько пикселей.
Например, может быть 10 кнопок, при этом на 10 кнопок будет 8 вариантов их размеров, некоторые из которых отличаются заметно, а некоторые — на несколько пикселей.
Как исправить → сгруппируйте эти элементы. Близкие варианты объедините в один усредненный. Обычно в макетах можно выделить до 3-4 размеров элемента.
Слишком много размеров шрифтов
Аналогичная ситуация бывает и со шрифтами. Если исключить заголовки и другие особые элементы, в тексте не должно быть более двух размеров шрифта.
Как исправить → со шрифтами стоит быть как можно осторожнее. Постарайтесь не переусердствовать с сокращениями, действуйте только если размеров действительно много или отдельный текст выбивается из общего стиля. Будьте осторожны и с выбором размеров, которые останутся. Лучше округляйте в большую сторону — так читаемость текста точно не ухудшится.
Юзабилити и доступность
Казалось бы: макеты готовят дизайнеры, как же там могут быть проблемы с юзабилити? Но иногда макеты готовят неопытные новички, а иногда и опытные дизайнеры, которые никогда до этого не сталкивались с веб-разработкой.
Здесь мы остановимся именно на доступности для пользователей интерфейсов, а не скринридеров.
Недостаточная контрастность
Простая, но важная проверка — на контрастность цветов. Сделать это легко через инструменты разработчика. Контрастность оценивают по стандарту WCAG (правда, и он не идеален, и уже появляются более продвинутые альтернативы). Он поможет оценить, насколько легко будет считываться текст для людей с особенностями зрения или владельцев недорогих мониторов, а также тех, кто использует сайт при ярком солнечном свете.
Что такое инструменты разработчика
Как исправить → подберите более контрастные цвета, пользуясь инструментами разработчика.
Текст неудобен для чтения
Обратите внимание на размеры шрифтов и высоту строки. Чтобы текст хорошо читался, размер шрифта не должен быть меньше 16 пикселей. Высота строки должна стремиться к соотношению 1.5 для текстов и 1.3 для заголовков.
Как исправить → если возможно увеличить размер шрифта, не навредив дизайну — сделайте это.
Высоту строки можно поставить в относительных единицах:line-height: 1.5;. Так высота строки будет меняться вслед за размером шрифта.
Площадь элементов неудобна для взаимодействия
Обратите внимание на величину элементов и расстояния между ними. Пускаться в глубокие исследования мы не станем, но если вам, как разработчику, неудобно попадать в какие-то элементы, то пользователю с нарушениями моторики будет еще сложнее.
Как исправить → для тач-интерфейсов рекомендуется не делать интерактивных элементов менее, чем 40×40 пикселей. Для десктопа можно поменьше, но не увлекайтесь: если это не ссылка внутри текста, то хорошо бы сохранить минимальный размер хотя бы 32 на 32 пикселя.
А еще это хорошо работает вместе с использованием кратных размеров: они не только наведут порядок, но и приведут вас к привычным по размерам элементам.
Технические проблемы
Иногда в макетах есть и чисто технические проблемы. Не будем разбирать недостатки, вроде отсутствия использования компонентов или автораскладок, посмотрим на самые базовые.
Иконки не оптимизированы
Все иконки должны быть расположены в одинаковых фреймах. Это делается для того, чтобы они были визуально сопоставимы и одинаково вставали при применении. Кроме того, иконки должны быть созданы как единый векторный объект, а не отдельные элементы.
Как исправить → придется научиться работать с вектором внутри Фигмы. Имеет смысл подогнать иконки под один размер, создать фреймы для экспорта и слить элементы вектора через flatten. Манипулирая иконками убедитесь, что случайно не исказили их.
Графика в разных слоях
В макетах могут встречаться коллажи из нескольких фото или фото с дополнительной графикой. Если они находятся в разных слоях, то Фигма будет их экспортировать как отдельные файлы.
Как исправить → лучше объединить изображения в один фрейм. Так, кроме создания одного файла, по необходимости можно кадрировать изображение. Иногда удобно вынести графику отдельно и экспортировать сразу группой, не повторяя настройки экспорта для каждого изображения отдельно.
Неполный дизайн
Иногда в дизайне не продумана логика. Здесь тяжело будет дать простой совет, способный решить проблему. Лучше будет придти к дизайнеру и решить эту проблему с ним. Не обязательно к автору макета, но доработку дизайна имеет смысл отдать специалисту: хоть хороший фронтендер и имеет представление о UI и UX, это вовсе не означает, что он должен выполнять не свою работу.
Но иногда других вариантов не остается.
Отсутствие адаптива
Бывают макеты, в которых есть только десктопная версия без мобильной и других. Либо, нет каких-то крайних или промежуточных состояний. В любом случае, придется додумывать как сайт ведет себя при разных размерах экрана.
Как исправить → постарайтесь не усложнять себе жизнь. Выбирайте те решения, которые будет проще реализовать и которые надежнее работают. Используйте в качестве примера другие аналогичные решения, например, если вы уже делали мобильное меню на другом сайте — повторите известный вам приём.
Проблемы с переполнением
Переполнение может плохо работать по двум причинам: неудачная вёрстка и непродуманный дизайн. Справиться с первой — наша прямая обязанность, а вот со второй будет сложнее. Если дизайн не предполагает переполнения, то велика вероятность, что вы не сможете его обеспечить.
Как исправить → если никак не обойтись без переполнения, а дизайн его не предусматривает, то придется применить не самое удачное решение. Для элементов списочного типа можно добавить скролл внутри элемента, либо overflow-кнопку, которая покажет остальной контент. Иногда могут выручить всевозможные слайдеры и карусели.
Но, в итоге, в каждом случае нужно подходить индивидуально.
Итог
Мы лишь бегло прошлись по каждой из проблем и дали самые простые советы по их решению. Часто все будет намного сложнее и придется искать индивидуальный подход к решению каждой возникшей проблемы.
Не стесняйтесь спрашивать совета у знакомых дизайнеров или более опытных разработчиков. Не помешает и немного изучить UX — это, в целом, полезно для понимания своей работы и для общения с дизайнерами.
Не помешает и немного изучить UX — это, в целом, полезно для понимания своей работы и для общения с дизайнерами.
Как создать веб-сайт (Руководство 2022 г.) – Forbes Advisor
Примечание редактора. Мы получаем комиссию за партнерские ссылки в Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Что нужно для разработки веб-сайта
- Как создать веб-сайт за 9 шагов
- Когда разрабатывать веб-сайт или нанимать веб-дизайнера
- Часто задаваемые вопросы (FAQ)
Подробнее
Привлекательный и информативный веб-сайт необходим для любого современного бизнеса. Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Чтобы помочь вам быстро настроить и запустить новый сайт, мы подготовили это подробное руководство по разработке веб-сайта. Мы рассмотрим все ресурсы, которые вам понадобятся, основные этапы процесса и выделим некоторые важные соображения, о которых следует помнить.
Рекомендуемые партнеры
Узнать большеНа сайте Zyro
Узнать большеНа сайте Wix
3
GoDaddy
3
GoDaddy
На сайте GoDaddy Узнать больше03
4
Squarespace
4
Squarespace
Узнайте большена веб -сайте Squarespace
5
Web.com
5
Web.com
Узнайте большена веб -сайте web.com
Что вам нужно Дизайн веб-сайта
Прежде чем приступить к разработке веб-сайта, необходимо подготовить несколько вещей. Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет). Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет). Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Вот что вам нужно для проектирования, создания и обслуживания веб-сайта:
- Веб-хостинг: Содержимое вашего веб-сайта требует физического пространства, и это то, что делают платформы веб-хостинга — они хранят ваши тексты, изображения и базы данных, чтобы вы могут получить к ним доступ в Интернете.
- Доменное имя: Ваше доменное имя — это адрес, который посетители видят в строке браузера, когда ищут вас. Чтобы избежать путаницы, укажите свое имя; и если он недоступен, выберите что-то близкое к нему. Вы можете зарегистрировать свое доменное имя у регистратора доменных имен. Некоторые поставщики услуг хостинга также выступают в качестве регистраторов доменов, поэтому узнайте об этом перед покупкой.

- SSL-сертификат: В целях безопасности и репутации вашего бизнеса, а также безопасности пользовательской информации получите сертификат уровня защищенных сокетов (SSL) у поставщика услуг сертификатов SSL.
- Веб-конструктор: Зарегистрируйтесь в конструкторе веб-сайтов, чтобы создать свой веб-сайт без опыта программирования. Существуют шаблоны с функциями, которые вы можете настроить для создания веб-сайта по вашему выбору.
- Инструмент поисковой оптимизации: С самого начала используйте инструмент SEO для создания стратегии SEO, чтобы ваш контент соответствовал основным практикам и методам SEO и начал достигать желаемых результатов.
- Пункт продажи: Если вы предлагаете услуги или продаете продукты, которые требуют обработки и приема платежей, вам необходимо включить POS-сервис на свой веб-сайт.
Как создать веб-сайт за 9 шагов
Хотя вы можете настроить свой веб-сайт в соответствии с вашими уникальными потребностями или стилем, существуют определенные действия, которые должен предпринять каждый, кто хочет создать веб-сайт. Внимательно следите за тем, чтобы узнать, как разработать веб-сайт, от определения цели вашего веб-сайта до выбора платформы для разработки веб-сайта, разработки архитектуры, заполнения необходимого контента и запуска вашего веб-сайта.
Внимательно следите за тем, чтобы узнать, как разработать веб-сайт, от определения цели вашего веб-сайта до выбора платформы для разработки веб-сайта, разработки архитектуры, заполнения необходимого контента и запуска вашего веб-сайта.
1. Определите цель сайта
Чтобы разработать веб-сайт, который принесет ожидаемые результаты, вам необходимо определить, чего вы от него хотите. Подумайте, почему вы разрабатываете веб-сайт — кто ваша аудитория и на что вы ориентируетесь. Вы пытаетесь получить загрузки, продажи, бронирование, забронированные встречи, обязательства или даже большую аудиторию?
Крайне важно, чтобы вы четко знали цель предполагаемого веб-сайта. Знание этого поможет вам принять правильную контент-стратегию и поможет вам выбрать правильную платформу, тему и архитектуру страницы.
2. Выберите свою платформу
Как только вы поймете, зачем вы создаете веб-сайт, вы можете попробовать конструкторы веб-сайтов. Эти инструменты «сделай сам» (DIY) помогут вам создать веб-сайт самостоятельно, даже если вы не знаете ни одной строчки кода. А есть те, которые предназначены для конкретных целей, таких как электронная коммерция, блоги и портфолио.
А есть те, которые предназначены для конкретных целей, таких как электронная коммерция, блоги и портфолио.
Конструкторы веб-сайтов включают настраиваемые шаблоны для добавления ваших текстов и изображений, и многие также заботятся о регистрации домена и хостинге. Но вам нужно будет использовать интерфейс перетаскивания для самостоятельного оформления каждой страницы веб-сайта. Итак, выберите тот, который соответствует цели вашего сайта.
3. Соберите элементы своего бренда
Элементы — это детали, такие как цвета, шрифты и изображения, которые объединяют ваш веб-сайт. Итак, при разработке вашего сайта учитывайте индивидуальность вашего бренда.
Начните с цветовой схемы, работая с основным цветом и одним или двумя дополнительными цветами. Затем выберите стиль текста, соответствующий вашему бренду. Например, засечки символизируют формальность и авторитетность, гротеск — модернизм и шрифт, креативность.
Кроме того, добавьте изображения, чтобы привлечь внимание пользователей, но убедитесь, что они актуальны и высокого качества, чтобы они могли произвести правильное впечатление на пользователей.
4. Выберите шаблон или тему
Затем выберите тему или шаблон, который представляет собой макет вашего сайта — способ отображения изображений, текста и кнопок на вашем сайте. Темы — это предварительно разработанные макеты, которые помогут вам спроектировать свой сайт даже новичку.
Большинство платформ поставляется с набором шаблонов, разделенных на категории, и каждая категория имеет встроенные функции, относящиеся к определенной отрасли. Так что просмотрите их, чтобы выбрать тот, который наиболее подходит для вашего сайта.
Обратите внимание: если вы решите создать свой веб-сайт с помощью WordPress, вам потребуется получить веб-хостинг от стороннего хостинг-провайдера, такого как Bluehost или Hostinger, и установить WordPress. Благодаря этому вы сможете получить доступ к панели администратора WordPress, установить тему и импортировать демо-контент для премиальных тем.
5. Спланируйте свой сайт
Чтобы упростить проектирование, визуализируйте страницы, которые будут отображаться на вашем сайте, и то, как они будут связаны друг с другом. Например, зная, сколько страниц будет на вашем веб-сайте, их содержание и общий макет, вы будете иметь руководство для работы, когда начнете разрабатывать каждую часть.
Например, зная, сколько страниц будет на вашем веб-сайте, их содержание и общий макет, вы будете иметь руководство для работы, когда начнете разрабатывать каждую часть.
6. Дизайн каждого элемента сайта
Следующим шагом с вашим шаблоном или темой и картой веб-сайта будет создание каждого элемента сайта, такого как меню (или навигация по сайту), верхний и нижний колонтитулы, панель поиска и любые дополнительные элементы. элементы, которые вы хотите. сайт иметь. Использование таких элементов, как следующие, структурирует ваш веб-сайт, упрощая навигацию.
- Меню: Этот элемент отображает элементы, представленные на вашем веб-сайте. Убедитесь, что он доступен на каждой странице и отображает только несколько элементов — вы не хотите группировать экраны посетителей.
- Верхний и нижний колонтитулы: Эти элементы повышают вовлеченность пользователей. Заголовок должен включать в себя такие функции, как меню навигации и ваш логотип, которые вы хотите, чтобы посетители быстро находили.
 Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания.
Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания. - Панель поиска: Используйте увеличительное стекло или рамку, но размещайте их на видном месте каждой страницы. Верхний левый или верхний правый угол часто является лучшим.
7. Настройте свои веб-страницы
Ваш контент зависит от цели вашего сайта, поэтому вы можете настроить его под себя. Тем не менее, каждый веб-сайт должен иметь следующие веб-страницы.
- Домашняя страница: Каждый посетитель попадает сюда, так что это хорошее место для подведения итогов вашего веб-сайта. Включите свой логотип, название компании, то, что читатели должны ожидать от вас, и меню навигации, облегчающее просмотр вашего сайта. Убедитесь, что эта страница организована и привлекает внимание.
- Страница продукта или услуги: Эта страница должна сообщать посетителям, что вы им предлагаете, и позволять им совершить покупку.
 Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента.
Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента. - О странице: Эта страница должна представить вас посетителям, рассказать вашу историю, рассказать о ваших ценностях и выделить то, что отличает вас от других брендов.
- Страница блога: Если вы намерены использовать ведение блога в качестве стратегии контент-маркетинга, вам необходимо создать эту страницу, на которой будут отображаться фрагменты опубликованных сообщений в блоге. Затем пользователи могут нажать на тот, который их интересует.
- Контактная страница: Сообщите посетителям веб-сайта, как они могут связаться с вами. Это могут быть телефонные звонки, электронная почта или социальные сети. Кроме того, вы можете указать свой физический адрес, виджет живого чата и контактную форму.
Другие страницы, которые вы можете добавить:
- Пользовательская страница 404: Когда посетители переходят на страницу, которой нет на вашем веб-сайте, вы должны направить их на страницу с сообщением «Ошибка 404».
 Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!»
Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!» - Страница часто задаваемых вопросов: Эта страница посвящена ответам на распространенные вопросы, которые могут возникнуть у посетителей. Таким образом, посетителям сайта не нужно будет связываться с вами.
- Отзывы: У вас есть возможность протрубить в трубу. Включите отзывы предыдущих клиентов, свидетельствующие о том, как вы им помогли. Кроме того, покажите проверенные бренды, которые наградили вас наградами или написали о вас.
8. Протестируйте и запустите свой веб-сайт
Прежде чем ваш сайт заработает, проверьте время загрузки, читабельность контента, наличие ссылок и реакцию на мобильные устройства, контактную форму и любой другой элемент, который может повлиять на взаимодействие с пользователем. Попросите членов семьи и коллег высказать свое мнение о дизайне вашего веб-сайта. Если проблем нет, опубликуйте свой сайт.
Если проблем нет, опубликуйте свой сайт.
Кроме того, постоянно обновляйте свой веб-сайт в зависимости от его производительности, тенденций и текущих бизнес-операций.
9. Оптимизируйте свой контент
После разработки и запуска веб-сайта вы должны спланировать его оптимизацию, чтобы обеспечить удобство работы пользователей. Вот что вы можете сделать.
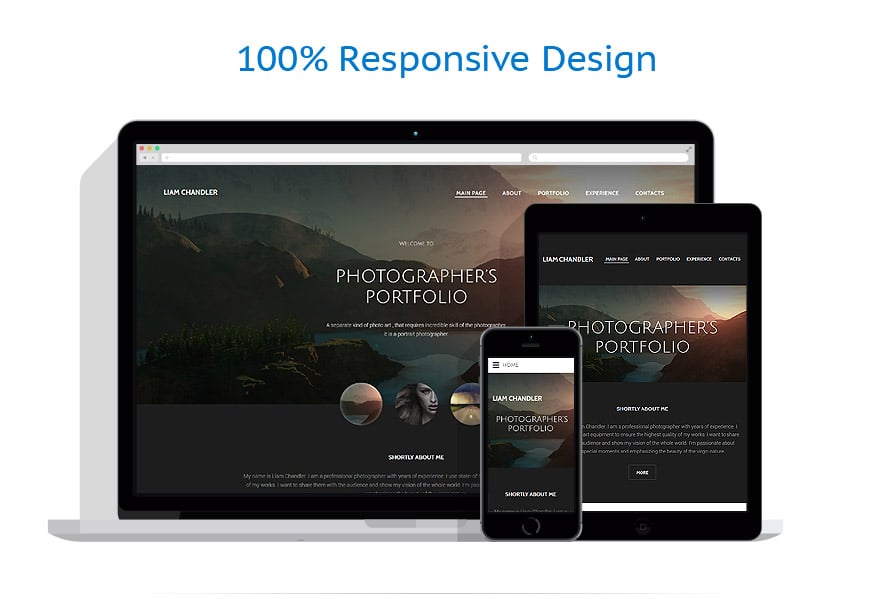
- Адаптивность для мобильных устройств: Большинство шаблонов веб-сайтов теперь адаптируются к мобильным устройствам — ваш контент переформатируется для соответствия размерам экрана. Однако, чтобы быть в безопасности, рассмотрите возможность активации мобильного приложения. Вы можете протестировать свой веб-сайт в таких браузерах, как Safari или даже Google Chrome на iPhone и телефонах Android.
- Интернет-связь: Внутренние ссылки позволяют пользователям и инструментам поисковых систем видеть в вас авторитета в своей отрасли. Они также удерживают людей на вашем сайте, поэтому используйте гиперссылки, чтобы направлять пользователей на другие соответствующие веб-страницы.

- Оптимизация мультимедиа: Чтобы предотвратить низкий рейтинг, высокий показатель отказов, более низкие клики и более длительное время загрузки, работайте над своими медиафайлами. Убедитесь, что они не слишком большие и что у вас не слишком много фотографий или видео на каждой странице. Кроме того, показывайте только релевантные изображения и видео.
- Поисковая оптимизация (SEO): SEO включает в себя настройку контента, такого как изображения и тексты, чтобы увеличить количество людей на вашем сайте. Примерами таких действий по оптимизации являются добавление замещающего текста к изображениям и использование удобочитаемых URL-адресов.
Лучшие инструменты для разработки веб-сайта
Чтобы найти и настроить тексты, формы, цвета и изображения, необходимые для разработки разделов и страниц вашего веб-сайта, вам потребуются определенные приложения и инструменты. С помощью этих инструментов вы можете создавать лучшие проекты, не начиная с нуля.
- Конструкторы веб-сайтов: Вам понадобится конструктор веб-сайтов, такой как Squarespace или Wix, с функциями, необходимыми для создания веб-сайта, который вам нравится.
- Инструменты дизайна: Инструмент дизайна, такой как Canva, хорош для графического дизайна и редактирования фотографий. Торговые площадки экспертов: Торговые площадки, такие как Fiverr и Upwork, содержат несколько опытных дизайнеров веб-сайтов, которые могут помочь вам с задачами дизайна.
- Создатели логотипов: Этот инструмент необходим, если вы еще не создали логотип своей компании и хотите сделать это одновременно с процессом разработки веб-сайта. Примерами являются Logo Maker и Adobe Express Logo Maker.
- Фото-приложения: Используйте фото-приложения, такие как Stockphoto.com и Unsplash, чтобы найти визуально привлекательные изображения для ваших текстов.
Featured Partners
Learn MoreOn Zyro’s Website
Learn MoreOn Wix’s Website
3
GoDaddy
3
GoDaddy
Learn MoreOn GoDaddy’s Website
4
SquareSpace
4
SquareSpace
Узнайте большена веб-сайте SquareSpace
5
Web. com
com
5
Web.com
Узнать большеНа веб-сайте Web.com
Когда создавать веб-сайт или нанимать веб-дизайнера с настраиваемыми шаблонами и элементами довольно просто создать веб-сайт своей мечты. Однако решение о том, нанять ли профессионального дизайнера веб-сайтов или разработать его самостоятельно, зависит от вашего бюджета, навыков и требований к веб-сайту.
Если у вас есть деньги, чтобы заплатить эксперту, вы можете нанять опытного веб-дизайнера, особенно если предполагаемый сайт сложный или у вас нет времени на его разработку. Но вам следует использовать конструкторы веб-сайтов, если вам нравится создавать и вы предпочитаете избегать работы с другим человеком, тогда вам следует использовать конструкторы веб-сайтов.
Часто задаваемые вопросы (FAQ)
Как проще всего создать веб-сайт?
Чтобы не создавать веб-сайт с нуля, используйте удобные для начинающих конструкторы веб-сайтов, такие как Squarespace и GoDaddy.
Какое программное обеспечение лучше всего подходит для веб-дизайна?
Разработчики веб-сайтов, такие как Squarespace и GoDaddy, лучше всего подходят для веб-дизайна, поскольку они представляют собой универсальные платформы, которые также предоставляют пользователям веб-хостинг, регистрацию домена и встроенные редакторы. Однако вы можете проверить альтернативных поставщиков услуг в зависимости от ваших конкретных потребностей.
Могу ли я создать сайт бесплатно?
Да, есть конструкторы сайтов, которые вы можете использовать для создания своего сайта бесплатно. Обязательно ознакомьтесь с их условиями обслуживания, чтобы узнать о тонкостях публикации и обновления страниц вашего веб-сайта.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кристиана Джолаозо провела обзор технических гаджетов и других важных для бизнеса технологических инноваций, чтобы помочь компаниям и частным лицам выбрать наиболее подходящие продукты. Она фигурирует в 360 обзорах US News & World Report, Insider Business School и Best Reviews.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
. Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Как создать веб-сайт: полное руководство по веб-дизайну
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Если у вас есть бизнес, вам нужен веб-сайт. Но я предполагаю, что пока вы читаете статью о том, как его создать, вы, вероятно, уже знаете это.
от 2ché для sparkingmattВы понимаете, что, хотя использование Интернета является довольно простой задачей, проектирование, создание и создание веб-сайта довольно сложно. Вы хотите, чтобы это выглядело красиво. Вы хотите, чтобы им было легко пользоваться. Вы хотите, чтобы люди могли найти его в Google. Вы хотите, чтобы это действительно помогло вам превратить посетителей в клиентов… Но как вы все это делаете? И что еще более важно, как сделать это правильно?
Наше Полное руководство по веб-дизайну шаг за шагом проведет вас через процесс создания веб-сайта:
- Что вам нужно знать, чтобы начать
- Кто есть кто
- Доменные имена и хостинг
- Структура и содержание
- Функциональность
- CMS
- Как создать свой сайт
- Шаблоны
- Индивидуальные решения
- Гибридные решения
- Как создать индивидуальный веб-сайт за 7 шагов
- Определите, что вам нужно, и наймите дизайнера
- Начните с каркасов
- Дизайн внешнего вида
- Создать шаблоны для всех страниц
- Работайте с разработчиком над кодированием вашего дизайна
- Заполнить содержимое
- Проведите пользовательское тестирование
Что нужно знать, чтобы начать работу
—
Узнайте, кто есть кто в мире веб-дизайна и разработки
Майка Барнса Когда вы разрабатываете логотип для своего бренда, довольно легко нанять одного человека для выполнения этой работы и пусть получится отлично. Это не обязательно так при создании вашего сайта. Хотя есть люди или агентства, которые предлагают комплексное решение, вполне вероятно, что вы в конечном итоге будете работать с более чем одним человеком в своем приключении по созданию веб-сайта. Вот несколько персонажей, которых вы можете встретить в своем путешествии:
Это не обязательно так при создании вашего сайта. Хотя есть люди или агентства, которые предлагают комплексное решение, вполне вероятно, что вы в конечном итоге будете работать с более чем одним человеком в своем приключении по созданию веб-сайта. Вот несколько персонажей, которых вы можете встретить в своем путешествии:
Веб-дизайнеры — это дизайнеры. Они берут ваши идеи и превращают их в красивый (или крутой) макет, который показывает, как будет выглядеть ваш будущий веб-сайт. Обычно это делается в Adobe Photoshop или аналогичной графической программе.
Дизайнеры UX (пользовательский интерфейс) или UI (пользовательский интерфейс) сосредотачиваются на том, как ваш дизайн макета влияет на ваших пользователей. Например, они помогут вам решить, где разместить кнопки, чтобы больше людей нажимали на них, или как структурировать навигацию, чтобы ваш сайт работал как можно более плавно. (Существует разница между UX и UI. В этой статье она хорошо объясняется. ) Часто дизайнеры UX/UI и веб-дизайнеры пересекаются; если вы хотите сэкономить деньги, не должно быть слишком сложно нанять фрилансера, который обладает обоими наборами навыков.
) Часто дизайнеры UX/UI и веб-дизайнеры пересекаются; если вы хотите сэкономить деньги, не должно быть слишком сложно нанять фрилансера, который обладает обоими наборами навыков.
Веб-разработчики — их также иногда называют инженерами или кодерами — это волшебные люди, которые научились говорить на компьютере. Они берут симпатичный (или крутой) макет, сделанный вашим дизайнером, и переводят его на язык программирования, чтобы его можно было отобразить в Интернете. Еще больше усложняет ситуацию то, что существует множество разных языков программирования, и большинство разработчиков специализируются на одном или нескольких.
Разработчики внешнего интерфейса специализируются на вещах, которые мы видим, когда смотрим на веб-сайт (например, рендеринг изображений, текста, анимации, раскрывающихся меню, макета страницы и т. д.).
Бэкэнд-разработчики , с другой стороны, специализируются на том, что происходит за кулисами, и необходимы, если вашему веб-сайту необходимо взаимодействовать с базой данных. (Если у вас будет корзина для покупок, профили пользователей или вы хотите иметь возможность самостоятельно загружать любой контент, вам понадобится база данных.)
(Если у вас будет корзина для покупок, профили пользователей или вы хотите иметь возможность самостоятельно загружать любой контент, вам понадобится база данных.)
SEO-специалисты, контент-стратеги и Копирайтеры или авторы контента также могут быть экспертами, с которыми вы хотите проконсультироваться при создании своего веб-сайта. Они могут помочь вам выяснить, что нужно разместить на вашем сайте, чтобы помочь нужным людям найти его (через поисковые системы) и принять решение о покупке.
Приобрести доменное имя и хостинг
Как и в случае открытия обычного бизнеса, первое, что вам нужно сделать при создании веб-сайта, — это арендовать помещение.
Когда вы получаете веб-хостинг, вы арендуете серверное место в центре обработки данных, очень похожем на этот большой в Неваде. Через Switch.com. Веб-хостинг — это физическое пространство, в котором будут размещаться активы вашего веб-сайта. Все эти изображения, текст и базы данных фактически требуют физического сервера для их размещения. Хотя вы можете купить свой собственный и разместить его в своем офисе/доме/гараже, подавляющее большинство людей и предприятий арендуют хостинговое пространство через компанию. Хостинг (как и аренда) обычно оплачивается ежемесячно. Для большинства предприятий это будет в диапазоне от 5 до 20 долларов в месяц, но может быть намного выше, если у вас большие потребности в данных. Вот список рекомендуемых веб-хостинговых компаний, но вы можете проконсультироваться со своим веб-разработчиком перед покупкой (поскольку у них может быть предпочтительный поставщик).
Хотя вы можете купить свой собственный и разместить его в своем офисе/доме/гараже, подавляющее большинство людей и предприятий арендуют хостинговое пространство через компанию. Хостинг (как и аренда) обычно оплачивается ежемесячно. Для большинства предприятий это будет в диапазоне от 5 до 20 долларов в месяц, но может быть намного выше, если у вас большие потребности в данных. Вот список рекомендуемых веб-хостинговых компаний, но вы можете проконсультироваться со своим веб-разработчиком перед покупкой (поскольку у них может быть предпочтительный поставщик).
Ваше доменное имя — это то, что люди вводят в свой браузер, чтобы попасть на ваш сайт (например, 99designs.com). Обычно это название вашей компании. Чтобы получить доменное имя, вы регистрируете его у регистратора доменов. Вам придется заплатить небольшую плату (обычно менее 10 долларов США в год), чтобы купить и сохранить имя. Большинство хостинговых служб также служат регистраторами доменов; это, как правило, ваш лучший выбор, так как его будет проще всего настроить.
Наконец, вам нужно указать ваше доменное имя на ваши серверы , который в основном говорит Интернету, что когда кто-то вводит ваш домен в свой браузер, он должен искать на этом складе серверов правильные изображения и текст для отображения. Хотя этот процесс не сложен, он может сбить с толку. Это шаг, который вы можете попробовать сделать своими руками (команда поддержки вашего веб-хостинга или регистратора домена может вам помочь), но это также то, что ваш веб-разработчик может легко вам сделать.
Подумайте о структуре и соберите контент для своего веб-сайта
Ваш веб-дизайнер или разработчик не будет писать о странице вашего веб-сайта или фотографировать ваши продукты для вашего магазина. Вам нужно будет предоставить весь контент, а также общую структуру сайта.
by Gil FadilanaДля структуры вы должны подумать о том, какие страницы вам нужны, общие из них включают:
- Домашняя страница
- О странице и/или контактной странице
- Блог
- Каталог продукции
- Отдельные страницы продукта
- Положения и условия
- Галерея
- Целевые страницы/маркетинговые страницы для рекламных акций
Каждый из этих типов страниц должен быть оформлен и оформлен, и на каждой из них должен быть контент.
На данном этапе процесса вам не обязательно иметь завершенный контент, но вам необходимо иметь представление о том, какой контент вы хотите разместить на своем сайте, и план того, как вы его получите. Вам нужно выделить время, чтобы написать текст (или нанять кого-то, кто сделает это за вас)? Стоит ли нанимать фотографа для фотосъемки товара? Вам нужно будет предоставить все пользовательские изображения (например, ваш логотип или фотографии вашей команды) для сайта, но веб-дизайнер, вероятно, может помочь вам получить стоковые изображения, если вы хотите.
Что такое стоковые изображения? (И как это правильно использовать.) ->
Совет от профессионалов: у вашего дизайнера (особенно если у него есть опыт работы с UX/UI) могут быть отличные идеи для контента и структуры, о которых вы не подумали. Вероятно, стоит поговорить с ними в начале процесса.
Определите, какая функциональность вам нужна
Когда кто-то посещает ваш веб-сайт, что вы хотите, чтобы произошло? Они просто получают информацию о вашем продукте или услуге, например, номер телефона или часы работы? Должны ли они иметь возможность покупать товары? Их главная цель — читать статьи в блогах или приобретать навыки? Они заполняют форму для цитаты? Должны ли они иметь возможность создавать профили пользователей и загружать свою собственную информацию?
Ваши функциональные потребности будут определять, как вы сможете разработать свой сайт и с кем вам нужно работать. Они также окажут огромное влияние на ваш бюджет, поэтому вам нужно разобраться, чтобы получить точные расценки.
Они также окажут огромное влияние на ваш бюджет, поэтому вам нужно разобраться, чтобы получить точные расценки.
Поймите, что такое CMS, и решите, нужна ли она вам
Пользовательская CMS для Dolcy от SpoonLancerCMS (система управления контентом) представляет собой базу данных и веб-приложение. По сути, он позволяет пользователям (например, вам и вашим коллегам/сотрудникам) загружать контент для перехода в разные части вашего сайта. Если вы хотите иметь возможность регулярно редактировать текст или изменять фотографии на своем веб-сайте и не знаете, как программировать, вам понадобится CMS!
Существует множество вариантов CMS. Существуют фантастические готовые варианты для распространенных случаев использования (например, WordPress для ведения блога, Shopify для хостинга сайта электронной коммерции, Six для создания профиля). Но если вам нужна расширенная функциональность (например, вы надеетесь создать следующий Facebook, Uber или 99designs), вам придется разработать ее на заказ.
Как создать свой веб-сайт
—
Сайты-шаблоны и конструкторы
Популярность платформ для создания веб-шаблонов «сделай сам» за последнее десятилетие резко возросла. Вы наверняка слышали хотя бы о паре из них. Популярные имена включают: Squarespace, Shopify, Wix и Weebly. Каждый из них имеет свою специализацию (например, Shopify фокусируется на сайтах электронной коммерции) и собственный набор шаблонов, из которых вы можете выбирать.
Подборка шаблонов, доступных на WixPros :
- Самый дешевый вариант
- Это все CMS, которые позволят вам контролировать содержимое вашего сайта
Недостатки :
- Вы ограничены их шаблонами и несколькими вариантами настройки (таким образом, ваш сайт будет выглядеть как многие другие, не обязательно будет иметь бренд, и у вас не будет большого контроля над функциональностью)
Нанять фрилансеров для индивидуального решения
Индивидуальный дизайн веб-сайта Майка Барнса для Designs Direct Если вы хотите лучше контролировать внешний вид и функциональность своего сайта, лучше всего нанять одного или нескольких фрилансеров, которые помогут вам его создать. Это отлично подходит для получения именно того, что вам нужно по разумной цене, но, вероятно, потребует от вас большей практической подготовки.
Это отлично подходит для получения именно того, что вам нужно по разумной цене, но, вероятно, потребует от вас большей практической подготовки.
Мы рекомендуем просмотреть профили дизайнеров, чтобы найти человека, чей стиль соответствует тому, что вы задумали. В качестве альтернативы, если вы хотите получить много дизайнерских идей, вы можете начать конкурс веб-дизайна. Мы поможем вам написать бриф. Дизайнеры со всего мира прочитают его и пришлют вам свои идеи для вашего сайта. Вы даете отзывы, чтобы улучшить дизайн, и в конечном итоге выбираете свой фаворит в качестве победителя.
Имейте в виду, что вам может понадобиться нанять и дизайнера, и разработчика для вашего проекта, хотя есть некоторые фрилансеры, которые делают и то, и другое. Убедитесь, что вы уточняете заранее, чтобы вы могли соответственно планировать (и время, и деньги).
Pros :
- Получите именно тот вид и функциональность, которые вам нужны
- Разумные затраты (хотя это, очевидно, зависит от фрилансера и ваших конкретных потребностей)
Недостатки :
- Возможно, вам придется нанять несколько человек (веб-дизайнер, дизайнер UX/UI, разработчик)
- Требуется больше времени и усилий с вашей стороны
Наймите внештатных дизайнеров для гибридного решения
Если вам нужен индивидуальный внешний вид, но вы не хотите вкладывать средства в полностью индивидуальную разработку, вам повезло! Можно начать с готового шаблонного решения и настроить его с помощью собственного уникального шаблона.
Одним из самых популярных вариантов для этого является создание веб-сайта на WordPress. Хотя WordPress начинался как платформа для ведения блогов, он стал самой популярной CMS во всем Интернете (примерно на 30% всех сайтов). Он полностью настраиваемый и может расти вместе с вашим бизнесом. Существуют тысячи и тысячи шаблонов, но вы также можете создать свой собственный, что делает его идеальным гибридным решением.
Вы можете нанять дизайнера темы WordPress для создания красивого, уникального веб-сайта, соответствующего бренду, и использовать WordPress для поддержки функциональности серверной базы данных.
Обратите внимание, что это также возможно с несколькими другими сайтами шаблонов (например, вы можете создавать собственные шаблоны или изменять существующие для Shopify или Squarespace), поэтому, если вы предпочитаете использовать одну из этих платформ, это также вариант. Обратите внимание, что в любом из этих случаев дизайн все равно необходимо перевести в код, поэтому обязательно спросите, может ли это сделать ваш дизайнер, или знайте, что вам придется нанять разработчика.
Pros :
- Позволяет вам иметь более продвинутую функциональность (встроенную в такие платформы, как WordPress или Shopify) по более низкой цене
- Вы получите индивидуальный дизайн, чтобы ваш сайт был красивым и соответствовал бренду
Недостатки :
- Возможно, вам придется нанять и дизайнера, и разработчика
Наймите агентство для индивидуального комплексного решения
Buhv — агентство веб-дизайна в ДенвереАгентства веб-дизайна и разработки являются экспертами в своем деле. Они не только помогут вам принять правильное решение, но и помогут вам перейти от каркаса к полностью разработанному сайту. Конечно, все это идет по премиальной цене. Это отличный вариант для компаний со сложными потребностями или для тех, для кого стоимость не имеет большого значения.
Плюсы :
- Наименьшее количество головных болей; вы работаете с экспертами, которые проведут вас через весь процесс
Недостатки :
- Вы, вероятно, смотрите на высокую цену
Как создать индивидуальный веб-сайт за 7 шагов
—
1.
 Определите, что вам нужно, и наймите дизайнера
Определите, что вам нужно, и наймите дизайнераВы определились со своим доменным именем? Вы знаете, какой функционал вам нужен? Список страниц, которые вы хотите разработать? У вас есть план по сбору всего пользовательского контента, необходимого для заполнения вашего веб-сайта?
Отлично! Пора нанять дизайнера. Чтобы найти подходящую, вам нужно просмотреть портфолио. Подумайте об индивидуальности вашего бренда и определите, подходит ли дизайнер по стилю. (Например, вы хотите что-то острое и современное или веселое и игривое?) Как правило, рекомендуется искать дизайнеров, которые имеют опыт работы в вашей отрасли или с конкретным типом сайта, который вы ищете. Если вы фотограф, ищите дизайнеров, у которых в портфолио есть галереи, если вы продаете товары, ищите того, у кого есть опыт работы с другими компаниями электронной коммерции.
Вот некоторые из наших любимых веб-дизайнеров:
2. Начните с каркасов
Каркас для поиска дизайнеров 99designs Вы не отправитесь в путешествие по пересеченной местности без карты. Точно так же вы не должны начинать разработку своего веб-сайта без вайрфреймов. Каркасы — это, по сути, чертежи, которые показывают, где находится ваша навигация, где у вас будут изображения, где находятся кнопки CTA и т. д.
Точно так же вы не должны начинать разработку своего веб-сайта без вайрфреймов. Каркасы — это, по сути, чертежи, которые показывают, где находится ваша навигация, где у вас будут изображения, где находятся кнопки CTA и т. д.
Начав с каркасов, вы упростите остальную часть процесса. Вы и ваш дизайнер можете обсудить структуру и внести изменения в то, что якобы является штриховым рисунком, а не в сложных макетах Photoshop. Это экономит всем время и деньги.
Вы должны сделать макеты для всех основных типов страниц (например, вашей домашней страницы, списков продуктов, статей в блогах и т. д.).
Если вы создаете собственный дизайн на существующем сайте-шаблоне, вам все равно следует использовать каркас, просто убедитесь, что ваш дизайнер понимает, какие ограничения заложены в шаблоне.
3. Дизайн внешнего вида
Ваш веб-сайт — это дом вашего бренда в Интернете. Таким образом, ваши дизайнерские решения (от шрифтов до цветов и стиля) должны основываться на идентичности бренда. Если у вас есть руководство по фирменному стилю, отправьте его своему дизайнеру. Если нет, предоставьте им:
Если у вас есть руководство по фирменному стилю, отправьте его своему дизайнеру. Если нет, предоставьте им:
- Ваш логотип
- Цвета вашего бренда (если возможно, укажите точные шестнадцатеричные коды)
- Список шрифтов
- Любые другие стилистические запросы (например, «веселые и дружелюбные» или «мрачные и роскошные»)
Также было бы неплохо отправить несколько тщательно отобранных примеров сайтов, которые вам нравятся, с одним или двумя предложениями, объясняющими почему они вам нравятся.
С этой информацией дизайнер пойдет и сделает свое дело. Обычно они начинаются с того, что вы называете самой важной страницей (для многих это домашняя страница, но не всегда).
Конкурсы веб-дизайна могут помочь вам найти внешний вид. Дизайн-победитель Renak для Mars ReelBy MercClassBy Technology Wisdom Когда они вернутся с первым наброском, наступит ваша очередь оставить отзыв. Обратите внимание на свою первоначальную, интуитивную реакцию на дизайн, но не поддавайтесь желанию ответить в течение как минимум 24 часов. Вы хотите дать себе время на переваривание, и вам, вероятно, следует показать его другим заинтересованным сторонам, чтобы они также услышали их мнение. Когда вы даете обратную связь, убедитесь, что она конкретна и ясна.
Вы хотите дать себе время на переваривание, и вам, вероятно, следует показать его другим заинтересованным сторонам, чтобы они также услышали их мнение. Когда вы даете обратную связь, убедитесь, что она конкретна и ясна.
В зависимости от вашего соглашения с дизайнером, вы можете пройти несколько этапов обратной связи, чтобы получить окончательный вариант.
Как дать лучший отзыв о дизайне ->
4. Создайте шаблоны для всех страниц
После того, как вы окончательно определились с внешним видом наиболее важной страницы и предположили, что у вас есть каркасы для всех типов страниц, должно быть довольно просто получить прототипы дизайна для всех ваших страниц. Может быть несколько мелких вещей, которые необходимо скорректировать, но на данный момент вы и ваш дизайнер, надеюсь, находитесь на одной странице и говорите на одном языке.
Предполагая, что ваш дизайнер не является также вашим разработчиком, на этом этапе он должен предоставить вам многоуровневые файлы изображений, которые вы можете передать своему разработчику. (Промышленным стандартом являются файлы Adobe Photoshop, хотя Sketch становится все более и более популярным.)
(Промышленным стандартом являются файлы Adobe Photoshop, хотя Sketch становится все более и более популярным.)
5. Работайте с разработчиком над кодированием вашего дизайна
от arosto для Agency XПри найме веб-разработчика вы хотите сосредоточиться на функциональности . Вы должны быть в состоянии сказать разработчику, чего вы хотите, и он должен быть в состоянии объяснить (ясным языком, который вы понимаете, даже если вы не веб-разработчик), как они это сделают.
Если вам нужна CMS, убедитесь, что они сообщат вам, какую платформу они используют, или покажут вам, что и как вы будете контролировать любые изменения, которые вы, возможно, захотите внести в будущем.
Будьте осторожны, если вам не задают много вопросов. Как правило, это признак того, что они не продумывают все этапы процесса.
Как и в случае с дизайнерами, после того, как вы проинструктируете их, разработчики приступают к созданию прототипа. Они пришлют вам черновик, и вы сможете поиграть с ним и оставить отзыв.
6. Заполните все содержимое
Весь текст-заполнитель Lorem ipsum в вашем дизайне должен быть заполнен! By MercClass for LogoУ вас есть полностью функционирующий веб-сайт. Потрясающий! Пришло время заполнить весь контент, от фотографий сотрудников или продуктов до заголовков и основного текста.
В зависимости от ваших целей, возможно, стоит нанять специалиста по контенту или SEO для помощи с текстом (они могут помочь вам с ранжированием страниц, а также языком, который задает правильный тон, чтобы посетители конвертировались) или профессионального фотографа (особенно если вы продаете товары).
7. Пользовательское тестирование
Готовы перейти к вашему проекту веб-дизайна? Автор: SpoonLancerПеред тем, как официально запустить свой сайт, вам нужно привлечь к нему как можно больше людей. Слушайте, когда они дают обратную связь и задают вопросы, но не поддавайтесь желанию занять оборонительную позицию.
Мое общее практическое правило при получении обратной связи заключается в том, что если два разных человека (которые никогда не разговаривали друг с другом) дают мне одну и ту же заметку, они, вероятно, что-то замышляют.
Внесите необходимые правки и запустите свой веб-сайт!
Вы готовы создать идеальный веб-сайт для своего бизнеса?
—
Моя последняя мысль — напомнить вам, что веб-сайт почти никогда не бывает разовым проектом. Это то, что может и должно регулярно развиваться. Если вы находитесь в начале своего пути и выбрали шаблонный сайт, вы можете перерасти его за год или два, и это нормально (когда вы это сделаете, у нас есть много замечательных дизайнеров, готовых и желающих помочь обновить вам индивидуальное решение). Или вы можете понять, что ваша клиентская база меняется, и вам нужно провести ребрендинг. Или технология может измениться, что потребует от вас адаптации (сейчас все должно быть адаптивным и мобильным. Кто знает, через 5 лет!)
Теперь идите вперед и создайте удивительный веб-сайт!
Хотите, чтобы ваш новый сайт был идеальным?
Работайте с нашими талантливыми веб-дизайнерами, чтобы сделать все правильно.
Давай сделаем это
27 научно обоснованных советов по веб-дизайну: как создать работающий веб-сайт
Всего посетителей. Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он прямо в вашей аналитике. Но то, что происходит дальше, не так очевидно.
Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он прямо в вашей аналитике. Но то, что происходит дальше, не так очевидно.
Вот почему давать советы по привлечению трафика легко, а советы по веб-дизайну — сложно. Есть так много факторов. Даже после более чем 1000 успешных проектов веб-дизайна нам трудно понять, что будет работать лучше всего.
В этой статье 27 советов по веб-дизайну, которые помогут получить больше от каждого посетителя. Большинство этих советов подтверждаются исследованиями. Они предназначены для начинающих дизайнеров и продвинутых UX-специалистов, для малого бизнеса и крупного предприятия.
Вот наши лучшие советы, идеи и вдохновение о том, как создать веб-сайт, который будет приносить результаты. Сайт, который выглядит красиво, конвертирует посетителей и получает больше пользы от каждого из этих с трудом заработанных посещений.
Два наиболее важных исследования, процитированные здесь, находятся в самом конце. Если вы нетерпеливы, пропустите!
Если вы нетерпеливы, пропустите!
Структурная схема веб-сайта
Веб-сайты состоят из двух вещей: контейнеров и содержимого. Контейнер — это две вещи: структура и стиль. Начнем с первого. Эти советы касаются структуры и макета страниц.
1. Используйте визуальную иерархию
Каждая страница имеет визуальную иерархию. Если вы не знакомы с этой концепцией, вот наше определение:
Визуальная иерархия относится к расположению, размеру, цвету и контрасту визуальных элементов. Это определяет их относительную известность и порядок, в котором они видны человеческому глазу.
Веб-дизайнеры используют визуальную иерархию, чтобы привлечь внимание посетителей в первую очередь к важным элементам. Макет веб-сайта включает в себя положение (верхнее или нижнее на странице), размеры (большой или маленький), визуальные элементы (видео, изображения, значки) и контраст (цвет и пустое пространство).
Объединение аспектов увеличивает их эффект. Все увидят большое видео высоко на странице. Мало кто увидит низкоконтрастный текст, окруженный изображениями.
Все увидят большое видео высоко на странице. Мало кто увидит низкоконтрастный текст, окруженный изображениями.
Визуальная иерархия — это то, почему ваши глаза следуют по определенному пути на каждой странице, которую вы посещаете в Интернете. При сознательном использовании он направляет внимание посетителя через серию сообщений к призыву к действию.
2. Используйте описательный заголовок с ключевыми фразами в верхней части главной страницы
Заголовок в верхней части главной страницы (и каждой страницы) либо описательный, либо нет. В противном случае посетитель может быть не в состоянии ответить на свой первый вопрос: «Я в правильном месте?»
Это также возможность использовать целевую ключевую фразу и указать релевантность. Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но понятно лучше, чем умно.
Вместо красивого, но расплывчатого заголовка напишите что-нибудь описательное. Убедитесь, что вы объясняете, чем занимается компания, вверху страницы, в верхней части страницы.
Да, складка есть. Для каждого посещения на каждом экране есть просматриваемая область. Внизу находится знаменитая складка. Чтобы увидеть что-либо ниже этой строки, этот посетитель должен прокрутить страницу.
Почему и имеет ли это значение в веб-дизайне — горячо обсуждаемая тема. Вот два лучших аргумента: «Нет фолда!» vs «Фолд по-прежнему имеет значение».
Конечно, существуют тысячи размеров экрана, от крошечных до огромных. За последний месяц этот веб-сайт просматривали на 958 экранах разного размера. Поэтому некоторые дизайнеры говорят, что складка больше не актуальна.
Но вот в чем суть (понятно?) По-прежнему есть фолд для каждого посещения и по-прежнему средний фолд для всех посещений. Такие инструменты, как Hotjar, четко отображают его в виде линии на тепловой карте прокрутки для настольных компьютеров/ноутбуков, мобильных устройств и планшетов.
Так что да, сгиб есть, и важно, что вы поместите над ним и под ним. Одно исследование показало, что посетители проводят 80% своего времени в верхней части страницы.
Одно исследование показало, что посетители проводят 80% своего времени в верхней части страницы.
Итак, поместите свое ценностное предложение, эту версию из 8 слов о том, что вы делаете, высоко на странице, в верхней части страницы.
3. Но не размещайте все свои призывы к действию вверху
Посетители могут проводить там больше времени, но это не значит, что они готовы действовать. Много убеждений происходит дальше по странице.
Когда Chartbeat проанализировал 25 миллионов посещений, они обнаружили, что наибольшая вовлеченность происходит в нижней части страницы. Контент вверху может быть виден, но это не обязательно будет самое эффективное место для ваших призывов к действию.
Одно предостережение об этом часто цитируемом исследовании: Chartbeat в основном используется новостными веб-сайтами, которые сильно отличаются от маркетинговых веб-сайтов. На новостном веб-сайте никто не делает ничего особенного в верхней части страницы! Обычные советы по веб-дизайну неприменимы.
Не забудьте разместить призывы к действию дальше по странице, в любом месте, где интерес может быть высоким.
4. Сделать высокую страницу. Ответьте на все вопросы посетителей.
Больше пикселей означает больше места для ответов на вопросы, рассмотрения возражений и добавления подтверждающих доказательств. Если посетитель не находит ответа на важный вопрос, он может просто двигаться дальше вниз по странице. Как только они будут удовлетворены, они просто перестанут читать.
Самые эффективные страницы продаж имитируют разговоры о продажах.
Вы бы никогда не перебили кого-то во время встречи по продажам и не перестали бы отвечать на его вопросы, не так ли? Это все, что делает короткая страница; он перестает отвечать на вопросы.
Вот тут-то и появляется известное исследование Crazy Egg. Они опросили свою аудиторию, выявили их главные вопросы и опасения и создали большую страницу, на которой есть ответы на все вопросы.
Страница стала в 20 раз длиннее. Конверсия выросла на 30%.
| “ Прокрутка является продолжением. Щелчок — это решение». — Джош Портер, Rocket Insights |
5. Показывайте по одному
«Мне нравится чистый, современный дизайн». Это то, что говорит нам большинство наших клиентов, когда мы начинаем проекты веб-дизайна. В качестве примера они часто ссылаются на веб-сайт Apple.
Посетители не любят беспорядка. Нам нравится пробел. Другими словами, нам нравится низкая визуальная сложность.
В 2012 году Google решил выяснить, какие типы веб-сайтов кажутся посетителям красивыми. Это исследование о простоте с очень сложным названием: Роль визуальной сложности и прототипичности в отношении первого впечатления от веб-сайтов: работа над пониманием эстетических суждений.
Они узнали, что более сложные конструкции с меньшей вероятностью будут восприниматься как красивые.
Это объясняет тенденцию к макетам с одной колонкой и высоким страницам. Дизайны с несколькими колонками (левая навигация, область содержимого, правая направляющая) более сложны, с большим количеством визуальных элементов в поле зрения посетителей.
Так что избавьтесь от беспорядка. Сделайте один из двух элементов фокусом на каждой глубине прокрутки.
6. Придерживайтесь стандартных макетов
То же исследование Google показало, что «высокая прототипичность» также коррелирует с воспринимаемой красотой. Другими словами, странное обычно не бывает красивым. Веб-сайт, который следует стандартам веб-дизайна, с большей вероятностью будет любим.
Сайты, считающиеся самыми красивыми, обладают как высокой прототипичностью, так и низкой визуальной сложностью. Они оба простые и чистые.
Подумайте об этом так: хорошо выделить свой бренд, но макет — не место для этого. Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Некоторые автомобили выглядят потрясающе. Они разные. Они красивые. Но у них по-прежнему есть двери по бокам, колеса снизу и фары спереди.
Но что такое стандарт? Согласно нашим собственным исследованиям, это стандартные элементы для веб-сайта:
«Стандартный» веб-сайт с высокой прототипичностью включает в себя следующее:
- Логотип вверху слева
- Горизонтальная навигация в шапке
- Панель поиска вверху
- Социальные иконки внизу
- Мобильный адаптивный дизайн
7. Остерегайтесь «ложного дна»
Современные маркетинговые веб-сайты, особенно страницы продаж, состоят из блоков страниц. Это строки контента, часто с изображением с одной стороны и текстом с другой, расположенные по странице в одном столбце.
Вот анатомия типичной служебной страницы на веб-сайте лидогенерации.
Как видно из диаграммы, нижний колонтитул имеет более темный цвет фона. Так делают многие сайты, что теперь посетители ожидают, что переход на более темный фон означает нижнюю часть страницы.
Но если в дизайне есть блок страницы с темным фоном, посетитель может подумать, что он дошел до конца и перестанет прокручивать страницу. Это ложное дно.
Примечание. Я обсуждаю этот вариант со своими дизайнерами. Курт Круз, наш креативный директор, делает отличное замечание. Изменение цвета фона — отличный способ сообщить посетителям, что тип контента меняется. Я слышу тебя, Курт!
Будьте внимательны при выборе цвета фона для блоков страниц. На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
8. Избегайте каруселей и вращающихся ползунков
Они популярны уже много лет, и клиенты их любят. Но есть проблема со слайд-шоу на главной странице: посетители могут видеть только первый слайд.
Было проведено множество исследований, которые пришли к одному и тому же выводу. Сообщения на последующих слайдах вряд ли будут замечены, а призывы к действию вряд ли будут нажаты. Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Они могут быть популярны, потому что их легко получить. Разные заинтересованные стороны из разных отделов получают несколько пикселей в верхней части страницы. Они хороши для внутренней политики, а не для посетителей.
Слайд-шоу на главной странице хорошо удерживают людей от поножовщины в конференц-залах.
Так что же делать вместо этого?
- Слайды сложите так, чтобы посетитель мог их увидеть, прокручивая страницу вниз. Они вдруг станут гораздо более заметными.
- Используйте избранное изображение , используя в качестве главного слайда самый эффектный слайд. Дайте хороший призыв к действию!
9. Избегайте вкладок и аккордеонов
Вот еще один способ вытащить вещи из укрытия: избегайте вкладок и раскрывающихся блоков содержимого.
Зная, что до 76% посетителей веб-сайта сканируют его, вы можете сделать свой контент более заметным для них, оставив его открытым, без необходимости щелкать, чтобы открыть что-либо.
Если бы вкладки и расширяемые аккордеоны были эффективны, вы, вероятно, увидите их на Amazon.
Помните, что прокрутка быстрее и проще, чем нажатие. Если посетителям приходится наводить курсор и нажимать или вводить вкладку, чтобы увидеть что-то, вероятность того, что они это увидят, меньше.
Изображения
Перейдем к визуальным эффектам. Эти советы относятся к изображениям на веб-страницах.
10. Используйте фотографии людей
Лица — это уникальные мощные изображения. С самого рождения мы больше смотрим на лица. Магнетическая сила изображений людей очень полезна в веб-дизайне.
Лица не только привлекают внимание, но и коррелируют с конверсией. Знаменитое тематическое исследование, проведенное Basecamp, показало огромный рост результатов, когда лица и отзывы были объединены на странице продаж.
Убедитесь, что ваш сайт не похож на «заброшенный космический корабль» без души на борту.
На протяжении многих лет я разговаривал с тысячами компаний об их маркетинге и заметил закономерность. Большие компании всегда пытаются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, да?
Большие компании всегда пытаются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, да?
Действительно, каждая компания должна стараться быть более личной, более человечной.
11. Но избегайте стоковых фотографий людей
Есть время и место для стоковых фотографий, но я бы избегал стоковых фотографий людей как чумы. Они просто никогда не чувствуют себя искренними, поэтому не завоевывают доверие.
Компании соблазняются фотографиями из-за высокого качества продукции. Но ваших посетителей больше волнует реальность. Они предпочли бы видеть реальных людей, которые действительно работают в компании.
Подлинность важнее полировки.
Исследование подтверждает это. Исследование, проведенное NN Group, показало, что посетители не обращают внимания на стоковые фотографии людей и «заполнители», но на самом деле смотрят на фотографии реальных людей.
Будьте собой, покажите свою команду и используйте фотографии реальных людей, даже если они идеально отполированы.
12. Используйте лица в качестве визуальных подсказок
Изображения людей дают вам особую возможность привлечь внимание посетителей. Знаменитое явление «ты смотришь туда, куда смотрят они».
Когда исследователь Джеймс Бриз продемонстрировал рисунки 106 людям, он продемонстрировал силу правильно расположенных лиц. У них есть возможность направить внимание посетителей на другие элементы.
Это знаменитый этюд с детским лицом. Когда ребенок смотрит в камеру, посетители смотрят на ребенка. Когда ребенок смотрит на заголовок, посетители смотрят на заголовок.
Мой друг Оли Гарднер устал от этого примера с ребенком (извини, Оли!). Если кто-то знает другие исследования или хорошие примеры, дайте мне знать в комментариях!
Используйте линию взгляда на изображении лица в качестве ориентира, чтобы привлечь внимание посетителей к заявлениям о преимуществах или призывам к действию.
13. Используйте стрелки в качестве визуальных подсказок
Лица могут направлять внимание, но это не единственный способ контролировать взгляд посетителей. Маленькие нарисованные от руки стрелки могут быть еще более эффективными.
Маленькие нарисованные от руки стрелки могут быть еще более эффективными.
В этом исследовании слежения за взглядом, проведенном CXL, было обнаружено, что простая стрелка еще более эффективно побуждает посетителей смотреть на элемент страницы.
Если вы хотите, чтобы ваши посетители что-то посмотрели, укажите на это стрелкой. Я не уверен, является ли этот совет смехотворно очевидным или глубоко проницательным.
14. Используйте цвет, чтобы привлечь внимание посетителей к призывам к действию
Цвета имеют эмоциональную окраску (красный — срочность, синий — спокойствие) и являются частью стандартов бренда. Но они также дают возможность привлечь внимание посетителей к кнопкам и призывам к действию.
Исследование цвета кнопок, проведенное Eyequant, подтверждает способность цвета и яркостного контраста привлекать внимание.
Но исследование показывает, что цветные кнопки не всегда эффективны. Если вы хотите, чтобы ваша кнопка была более заметной:
- Контрастируйте цвет кнопки с фоном
- Контрастировать цвет кнопки и текст кнопки
- Контрастируйте цвет кнопки с соседними элементами на странице (или оставьте вокруг нее много белого пространства)
«Эффект фон Ресторфа»
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что, когда им показывают список из десяти предметов, люди запоминают предметы, если они отличаются по цвету от других. Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «нарушителям шаблона».
Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «нарушителям шаблона».
Веб-маркетолог Парас Чопра провел эксперименты, показавшие, что выдающиеся цвета не просто больше запоминаются, но и чаще кликают по ним: на 60 % больше!
Профессиональный совет! Выберите «цвет действия» для всех ваших ссылок, кнопок и эффектов прокрутки. Сделайте его цветом, отличным от цветов бренда, используемых в дизайне (это «пассивные цвета»). Используйте цвет действия только в элементах, на которые можно щелкнуть.
Навигация и ссылки
Теперь мы переходим к советам по навигации по сайту, включая меню, кнопки и ссылки, которые позволяют вашим посетителям перемещаться.
15. Будьте описательными
Навигация всегда визуально заметна, так что это возможность для общения. Посетители обычно начинают свой визит со сканирования заголовка. Все, что там есть, включая ваше меню, скорее всего, увидят.
Источник: UX Movement
Когда навигационные метки являются общими, вы упускаете возможность рассказать посетителям, чем вы занимаетесь. Сравните эти два примера:
Сравните эти два примера:
Если ваши навигационные метки являются общими, то они являются общими для тысяч или даже миллионов веб-сайтов. Вы упустили шанс воспользоваться передовыми методами навигации по веб-сайту, помочь своим посетителям и повысить свой рейтинг в поиске.
16. Поместите домашнюю страницу слева, но в остальном не беспокойтесь о порядке пунктов меню.
Если у вас есть домашняя ссылка, поместите ее слева. Это самое распространенное место для него, поэтому посетители ожидают найти его там.
Что касается остальных пунктов меню, исследования показывают, что порядок не так уж и важен. Есть два разных исследования отслеживания взгляда, которые показывают низкую корреляцию между порядком пунктов меню и успехом посетителей (источник и источник).
Так что не тратьте уйму времени на беспокойство о порядке вещей в вашем меню.
17. Будьте осторожны при переходе со служебных страниц на сообщения блога
Если посетитель находится на служебной странице, цель состоит в том, чтобы превратить его в лида. Если вы добавите большие возможности уйти и пойти читать свой блог, они окажутся на страницах, которые менее ориентированы на лидогенерацию. Сообщения в блогах, естественно, больше отвлекают, уходят и имеют более низкий коэффициент конверсии.
Если вы добавите большие возможности уйти и пойти читать свой блог, они окажутся на страницах, которые менее ориентированы на лидогенерацию. Сообщения в блогах, естественно, больше отвлекают, уходят и имеют более низкий коэффициент конверсии.
18. Будьте осторожны, ссылаясь на что-либо на других веб-сайтах
Когда это уместно, давайте ссылки на вещи, которые помогают посетителю достичь своих целей. В сообщении в блоге это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
Но на страницах услуг и на главной странице следует с осторожностью ссылаться на другие сайты. Для любой страницы, оптимизированной для преобразования посетителей в потенциальных клиентов, спросите себя, действительно ли вы хотите, чтобы посетители нажимали на эту ссылку? Помогает ли это вам достичь ваших целей?
19. Избегайте использования значков социальных сетей в шапке сайта
Точно так же красочные значки социальных сетей в шапке не подходят для достижения ваших целей. Если посетители нажимают на любую из этих кнопок карамельного цвета, они попадают на сайт, наполненный отвлекающими факторами. Вряд ли они вернутся.
Если посетители нажимают на любую из этих кнопок карамельного цвета, они попадают на сайт, наполненный отвлекающими факторами. Вряд ли они вернутся.
Как правило, это неправильный способ интеграции в социальные сети. Если вы ссылаетесь на социальную сеть, делайте это из нижнего колонтитула. Посетители могут найти социальные сети, если они ищут, но вы не предлагаете им уйти.
Письмо
Давайте поговорим о словах. Ранее мы рекомендовали размещать на главной странице заголовок, ориентированный на ключевые фразы. Вот еще несколько советов по написанию текста на веб-сайте, включая заголовки, подзаголовки и основной текст.
20. Пишите осмысленные подзаголовки
Повсюду расплывчатые подзаголовки. Часто они большие и бесполезные, но за ними следуют мелкие, но полезные вещи. Странно, да? Обратное имело бы больше смысла.
Убедитесь, что важные вещи значимы и полезны для посетителей. Если ваши подзаголовки говорят о таких вещах, как «товары» или «услуги», спросите себя, не будет ли более полезным более описательный термин. Вот несколько примеров.
Вот несколько примеров.
Это хорошо для сканеров и удобства использования. Это хорошо для слабовидящих и доступности. Это также хорошая практика SEO. Никогда не упускайте шанс указать актуальность!
Совет: подзаголовки могут быть совершенно ненужными. Была бы эта страница так же хороша без него? Будут ли посетители по-прежнему знать, на что они смотрят? Если это так, просто удалите его.
21. Избегайте длинных абзацев и длинных строк
Длинные, загроможденные абзацы не соответствуют передовым методам работы с цифровым контентом. Простое разбиение длинных абзацев облегчает восприятие контента. Как правило, не пишите абзацы длиннее 3-4 строк.
| «Короткие абзацы прочитываются, длинные абзацы просматриваются, очень длинные абзацы пропускаются» — Джейсон Фрайд, основатель и генеральный директор Basecamp |
Если длина строки очень длинная, посетителям может быть сложнее читать. Руководство по веб-стилю рекомендует строки не более 12 слов.
Руководство по веб-стилю рекомендует строки не более 12 слов.
22. Избегайте жаргона. Используйте простые слова.
Чем легче читать, тем успешнее будет сайт. Используйте общие слова, которые ожидают посетители. Длинные предложения и замысловатые слова заставляют височную долю работать усерднее. Это не хорошо.
| “ Все просто! «Когнитивная беглость» — это мера того, насколько легко мозг вашего посетителя обрабатывает то, на что он смотрит. Когда что-то трудно читать, мы подсознательно считаем это более рискованным и/или требующим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и легко читаемый дизайн. » — Роджер Дули, автор Brainfluence |
Копия, которая подходит для «низкограмотных» пользователей, подходит для всех. Дело не в том, чтобы приуменьшить его; речь идет об использовании простого языка, понятного каждому. Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Даже кандидаты наук предпочитают читать на уровне 8-го класса.
Это громкое слово может показаться вам умным, но посетитель может почувствовать себя тупицей. Посетитель, который сомневается в себе, вряд ли примет меры. Поэтому, пока вы пишете, продолжайте задавать себе этот вопрос:
Знают ли 100% посетителей значение слов на этой странице?
23. Порядок списков и «Эффект последовательного положения»
При упорядочении любых списков в вашем экземпляре размещайте важные элементы в начале и в конце. Внимание и удержание читателя самые низкие в середине любого списка. Когда посетители просматривают страницу, первый и последний элементы, скорее всего, останутся в кратковременной памяти.
Источник: Теория эффектов порядка: превосходство против новизны
24. Ответьте на самые популярные вопросы посетителей
Они пришли с вопросами. Основная задача сайта — ответить на эти вопросы. Каждый оставшийся без ответа вопрос — это упущенная возможность укрепить доверие. Вопросы без ответов также увеличивают вероятность того, что посетитель уйдет.
Основная задача сайта — ответить на эти вопросы. Каждый оставшийся без ответа вопрос — это упущенная возможность укрепить доверие. Вопросы без ответов также увеличивают вероятность того, что посетитель уйдет.
Когда Джоэл Клеттке применил свой процесс поиска вопросов и написания ответов, он смог удвоить коэффициент конверсии на целевых страницах Hubspot. Он опрашивал клиентов, анализировал их ответы, расставлял сообщения по приоритетам и, в конце концов, использовал слова самой аудитории в новом маркетинговом тексте. Умная!
Вот вопросы, которые Джоэл использует, чтобы выявить наиболее популярные вопросы посетителей:
- Что произошло, что заставило вас искать решение?
- Что еще вы пробовали и что вам не понравилось?
- Что почти удерживало вас от покупки у нас?
- Что придало вам уверенности, чтобы дать нам попробовать?
- Что сделало X лучшим решением для вас?
- Что для вас было самым важным при оценке X?
- Что вы можете сделать сейчас (или сделать лучше), чего не могли раньше?
- Приведите мне пример, когда Х имел для вас значение?
Одним словом, какова цель вашего сайта? Отвечать.
Дополнительная литература: The Perfect B2B Website Service Страница: Контрольный список из 13 пунктов
25. Добавьте доказательства и социальные доказательства
«Предвзятость конформизма» — это склонность человека делать то, что делают другие люди. Таким образом, предоставление доказательств того, что другие выбрали вас, делает выбор вашей компании хорошим выбором. Цель — любое решение, кроме использования вашей компании, кажется ненормальным.
Предоставьте своим посетителям подтверждение того, что вы законны. В идеале каждое ваше маркетинговое заявление должно быть подтверждено доказательствами.
«Сколько раз вы переходили на веб-сайт из списка лауреатов премии в области дизайна и закатывали глаза при захватывающем заголовке «Дом»? Вот что происходит, когда вы доверяете агентству «создать что-то абсолютно классное и уникальное», вместо того, чтобы выбрать агентство, которое обещает создать что-то, что будет работать так, как нужно вашим клиентам/покупателям и ожидает, что оно будет работать». – Джен Саламандик, Kick Point – Джен Саламандик, Kick Point |
Самый быстрый и простой способ — добавить отзывы. Вот другие типы социального доказательства.
- Одобрения от соответствующих влиятельных лиц
- Отзывы о товаре от покупателей
- «Как видно из…» логотипы СМИ, где упоминалась ваша компания
- Виджеты социальных сетей, показывающие размер ваших подписчиков
- Знаки доверия, включая членство в ассоциациях, сертификаты безопасности и награды
Сколько доказательств достаточно? Сколько отзывов нужно добавить?
Много. Возможно, что доказательств слишком много не бывает. Мы провели быстрый анализ одной из страниц сведений о продукте Amazon и обнаружили, что 43% страницы составляют доказательства и обзоры.
Профессиональный совет! Не делайте страницу отзывов. Как правило, это страницы с низким трафиком. Вместо этого добавьте отзывы на каждую страницу обслуживания.
26.
 Упомяните дефицит, вызовите «неприятие потерь»
Упомяните дефицит, вызовите «неприятие потерь»Люди не умеют эффективно рассчитывать затраты/выгоды. Мы склонны переоценивать потери и недооценивать приобретения. Другими словами, потери более болезненны, чем приятны приобретения.
Это верно как для онлайна, так и для оффлайна, и объясняет многое в человеческом поведении. Эта статья хорошо объясняет это: Применение поведенческой экономики и когнитивной психологии в процессе проектирования.
Это неприятие потерь может быть полезно веб-дизайнерам и копирайтерам. Вот несколько советов по написанию текста с учетом страха перед потерей.
- Подчеркните стоимость отказа от использования вашего продукта или услуги.
- Сгруппируйте затраты вместе, перечислите выгоды отдельно.
- Подчеркните немедленные выгоды.
- Создайте срочность с ограниченными по времени предложениями. Если товар дефицитный, так и скажите.
Мягко напомните своим посетителям, что они упустят, чем рискуют или что потеряют, если не примут меры прямо сейчас.
27. Оптимизируйте формы подписки по электронной почте для подписчиков
Внизу этого поста. Это призыв к действию подписаться. Если вы внимательно посмотрите, то увидите, что он включает в себя три отдельных элемента. Это 3 P для форм регистрации по электронной почте.
- Известность Выделяется в визуальной иерархии
- Обещание Сообщает читателю, что он будет получать и как часто
- Доказательство Используется социальное доказательство: количество подписчиков или небольшой отзыв
Когда мы впервые экспериментировали с этими изменениями, коэффициент конверсии в старой форме был очень низким, поэтому улучшение было значительным. Мы увидели увеличение числа подписок по электронной почте на 4863% .
При разработке формы подписки на электронную почту сделайте ее видимой, используйте социальное доказательство и расскажите читателям, что они получат.
Больше, чем просто красивый сайт
Все любят красоту. Всем нравятся крутые новые конструктивные особенности. Все критики. Но нам как посетителям нужно больше, чем просто красота. Нам нужна информация. И нам, как владельцам веб-сайтов, нужны результаты.
Всем нравятся крутые новые конструктивные особенности. Все критики. Но нам как посетителям нужно больше, чем просто красота. Нам нужна информация. И нам, как владельцам веб-сайтов, нужны результаты.
Вот два исследования с одним и тем же результатом. Первый — это опрос, проведенный Hubspot, который показывает, что посетители ценят простоту поиска информации больше, чем красивый дизайн или модный UX.
Это второе исследование является результатом серии пользовательских тестов, проведенных NN Group. Это показывает, что когда посетители терпят неудачу, это происходит потому, что они не могут найти информацию, а не потому, что сайт недостаточно красив.
Я люблю красивый дизайн, как никто другой. Вот почему я начал в этом бизнесе! И я часто думаю об этой цитате:
| «Жизнь дизайнера — это жизнь борьбы. Борьба с уродством». – Массимо Виньелли, легенда дизайна |
Но в веб-дизайне мы создаем контейнеры для контента.


 Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.
Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.



 Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания.
Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания. Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента.
Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента. Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!»
Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!»