Первые шаги в программировании веб-сайтов на стороне сервера — Изучение веб-разработки
В этом модуле, посвящённом программированию на стороне сервера, мы ответим на несколько фундаментальных вопросов о программировании серверной части: «что это такое?», «чем оно отличается от программирования клиентской части?» и «почему оно так полезно?». Затем последует обзор некоторых самых популярных веб-фреймворков для серверной части и руководство по выбору наиболее подходящего фреймворка для создания вашего первого сайта. Наконец, мы завершим этот модуль вводной статьёй о безопасности веб-сервера.
Для того, чтобы начать этот модуль, вам не нужно иметь никаких знаний о программировании серверной части или даже о любом виде программирования.
Вам нужно понимать «как работает веб». Мы рекомендуем вам сперва прочесть следующие темы:
С этими базовыми знаниями вы будете готовы работать с модулями этого раздела.
- Введение в серверную часть
- Добро пожаловать на курс программирования серверной части MDN для начинающих! В этой первой статье мы посмотрим на программирование серверной части на высоком уровне, отвечая на вопросы такие как: «что это такое?», «чем оно отличается от программирования клиентской части?» и «почему это настолько востребовано?».

- Обзор Клиент-Сервера
- Теперь, когда вы познакомились с целью и потенциальными преимуществами программирования серверной части, мы собираемся узнать в подробностях, что случится, когда сервер получит «динамический запрос» от браузера. Так как большинство программ серверной части обрабатывает запросы и ответы практически одинаково, это поможет вам понять, что нужно делать при написании собственного кода.
- Фреймворки серверной части
- Последняя статья рассказывает о том, что нужно делать веб-приложению серверной стороны для ответа на запросы от веб-браузера. Мы покажем здесь, как веб-фреймворки могут упростить эти задачи и поможем вам подобрать подходящий фреймворк для вашего первого серверного веб-приложения.
- Безопасность веб-сайта
- Безопасность веб-сайта требует бдительности на всех этапах проектирования сайта и его использования.
 Эта вводная статья не сделает из вас гуру безопасности сайтов, но поможет узнать, какие первые важные шаги вы можете предпринять для повышения устойчивости вашего веб-приложения против наиболее распространённых угроз.
Эта вводная статья не сделает из вас гуру безопасности сайтов, но поможет узнать, какие первые важные шаги вы можете предпринять для повышения устойчивости вашего веб-приложения против наиболее распространённых угроз.
Этот «обзорный» модуль не содержит никакой аттестации, поскольку мы даже не прилагаем здесь для вас никакого кода. Мы действительно надеемся, что на текущем этапе у вас сформировалось чёткое понимание того, какие виды функциональности вы можете предоставить, используя программирование на стороне сервера, и вы уже приняли решение по поводу фреймворка, который вы будете использовать для создания вашего первого сайта.
Что такое веб-сервер — Изучение веб-разработки
В этой статье мы узнаем, что из себя представляют веб-серверы, как они работают, и почему они так важны.
Понятие «веб-сервер» может относиться как к аппаратной начинке, так и к программному обеспечению. Или даже к обеим частям, работающим совместно.
- С точки зрения «железа», «веб-сервер» — это компьютер, который хранит файлы сайта (HTML-документы, CSS-стили, JavaScript-файлы, картинки и другие) и доставляет их на устройство конечного пользователя (веб-браузер и т.
 д.). Он подключён к сети Интернет и может быть доступен через доменное имя, подобное
д.). Он подключён к сети Интернет и может быть доступен через доменное имя, подобное mozilla.org. - С точки зрения ПО, веб-сервер
На самом базовом уровне, когда браузеру нужен файл, размещённый на веб-сервере, браузер запрашивает его через HTTP-протокол. Когда запрос достигает нужного веб-сервера («железо»), сервер HTTP (ПО) принимает запрос, находит запрашиваемый документ (если нет, то сообщает об ошибке 404) и отправляет обратно, также через HTTP.
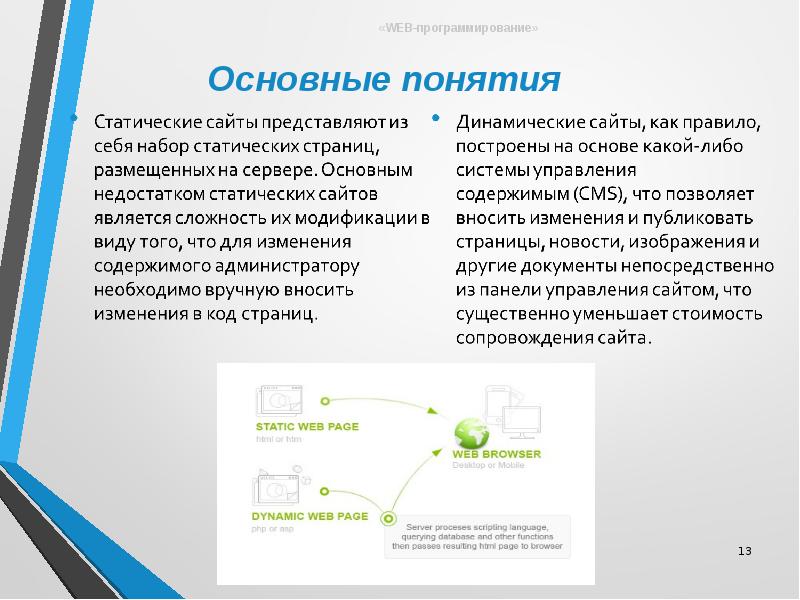
Чтобы опубликовать веб-сайт, необходим либо статический, либо динамический веб-сервер.
Статический веб-сервер, или стек, состоит из компьютера («железо») с сервером HTTP (ПО). Мы называем это «статикой», потому что сервер посылает размещённые файлы в браузер «как есть».
Мы называем это «статикой», потому что сервер посылает размещённые файлы в браузер «как есть».
Динамический веб-сервер состоит из статического веб-сервера и дополнительного программного обеспечения, чаще всего сервера приложения и базы данных. Мы называем его «динамическим», потому что сервер приложений изменяет исходные файлы перед отправкой в ваш браузер по HTTP.
Например, для получения итоговой страницы, которую вы просматриваете в браузере, сервер приложений может заполнить HTML-шаблон данными из базы данных. Такие сайты, как MDN или Википедия, состоят из тысяч веб-страниц, но они не являются реальными HTML документами — лишь несколько HTML-шаблонов и гигантские базы данных. Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку контента.
Чтобы загрузить веб-страницу, как мы уже говорили, ваш браузер отправляет запрос к веб-серверу, который приступает к поиску запрашиваемого файла в своём собственном пространстве памяти. Найдя файл, сервер считывает его, обрабатывает как ему это необходимо, и отсылает в браузер. Давайте рассмотрим эти шаги более подробно.
Найдя файл, сервер считывает его, обрабатывает как ему это необходимо, и отсылает в браузер. Давайте рассмотрим эти шаги более подробно.
Хостинг файлов
Прежде всего, веб-сервер должен содержать файлы веб-сайта, а именно все HTML-документы и связанные с ними ресурсы, включая изображения, CSS-стили, JavaScript-файлы, шрифты и видео.
Технически, вы можете разместить все эти файлы на своём компьютере, но гораздо удобнее хранить их на выделенном веб-сервере, который:
- всегда запущен и работает
- всегда подключён к Интернету
- имеет неизменный IP адрес (не все провайдеры предоставляют статический IP-адрес для домашнего подключения)
- обслуживается третьей, сторонней компанией
По всем этим причинам поиск хорошего хостинг-провайдера является ключевой частью создания вашего сайта. Рассмотрите многочисленные предложения компаний и выберите то, что соответствует вашим потребностям и бюджету (предложения варьируются от бесплатных до тысяч долларов в месяц).
Как только вы решили проблему с хостингом, вам понадобится только загрузить свои файлы на ваш веб-сервер.
Связь по HTTP
Во-вторых, веб-сервер обеспечивает поддержку HTTP (англ. Hypertext Transfer Protocol — гипертекстовый транспортный протокол
Протокол представляет собой набор правил для связи между двумя компьютерами. HTTP является текстовым протоколом без сохранения состояния.
- Текстовый
- Все команды являются простым человекочитаемым текстом.
- Не сохраняет состояние
- Ни клиент, ни сервер не помнят о предыдущих соединениях. Например, опираясь только на HTTP, сервер не сможет вспомнить введённый вами пароль или на каком шаге транзакции вы находитесь.

HTTP задаёт строгие правила взаимодействия клиента и сервера. Мы рассмотрим сам протокол HTTP в технической статье немного позднее. Пока достаточно знать об этих правилах:
- Исключительно клиенты могут производить HTTP-запросы, и только на сервера. Сервера способны только отвечать на HTTP-запросы клиента.
- При запросе файла по HTTP, клиент должен сформировать файловый URL.
- Веб-сервер должен ответить на каждый HTTP-запрос, по крайней мере сообщением об ошибке.
На веб-сервере HTTP-сервер отвечает за обработку входящих запросов и ответ на них.
- При получении запроса, HTTP-сервер сначала проверяет, существует ли ресурс по данному URL.
- Если это так, веб-сервер отправляет содержимое файла обратно в браузер. Если нет, сервер приложения генерирует необходимый ресурс.
- Если ничто из этого не возможно, веб-сервер возвращает сообщение об ошибке в браузер, чаще всего “404 Not Found”.
 (Это ошибка настолько распространена, что многие веб-дизайнеры тратят большое количество времени на разработку 404 страниц об ошибках.)
(Это ошибка настолько распространена, что многие веб-дизайнеры тратят большое количество времени на разработку 404 страниц об ошибках.)
Грубо говоря, сервер может отдавать статическое или динамическое содержимое.
«Динамическое» означает, что сервер обрабатывает данные или даже генерирует их на лету из базы данных. Это обеспечивает большую гибкость, но технически сложнее в реализации и обслуживании, из-за чего процесс создания сайта очень сильно усложняется.
Возьмём для примера страницу, которую вы сейчас читаете. На веб-сервере, где она хостится, есть сервер приложения, который извлекает содержимое статьи из базы данных, форматирует его, добавляет в HTML-шаблоны и отправляет вам результат. В нашем случае, сервер приложения называется Kuma, написан он на языке программирования Python (используя фреймворк Django). Команда Mozilla создала Kuma для конкретных нужд MDN, но есть множество подобных приложений, построенных совершенно на других технологиях.
Команда Mozilla создала Kuma для конкретных нужд MDN, но есть множество подобных приложений, построенных совершенно на других технологиях.
Существует так много серверов приложений, что довольно трудно предложить какой-то один. Некоторые серверы приложений заточены под определённые категории веб-сайтов, такие как блоги, вики-страницы или интернет-магазины; другие, называемые CMSs (системы управления контентом), более универсальны. Если вы создаёте динамический сайт, потратьте немного времени на выбор инструмента, который соответствует вашим потребностям. Если вы не хотите изучать веб-программирование (хотя это увлекательно само по себе!), то вам не нужно создавать свой собственный сервер приложения. Это будет изобретением очередного велосипеда.
Теперь, когда вы познакомились с веб-серверами, вы можете:
Клиент-сервер — Изучение веб-разработки | MDN
Теперь, когда вы знаете цель и потенциальные преимущества программирования на стороне сервера, мы подробно рассмотрим, что происходит, когда сервер получает «динамический запрос» от браузера. Поскольку большая часть серверного кода веб-сайта обрабатывает запросы и ответы аналогичным образом, это поможет вам понять, что нужно делать при написании большей части собственного кода.
Поскольку большая часть серверного кода веб-сайта обрабатывает запросы и ответы аналогичным образом, это поможет вам понять, что нужно делать при написании большей части собственного кода.
| Перед стартом: | Базовая компьютерная грамотность. Базовое понимание того, что такое веб-сервер. |
|---|---|
| Цель: | Изучить взаимодействие между клиентом и сервером на динамическом веб-сайте и, в частности, узнать, какие действия нужно произвести в коде серверной части. |
В обсуждении нет реального кода, поскольку мы ещё не выбрали, какой именно веб-фреймворк будем использовать для написания нашего кода! Тем не менее, это обсуждение всё ещё очень актуально, поскольку описанное поведение должно быть реализовано вашим серверным кодом независимо от того, какой язык программирования или веб-фреймворк вы выберите.
Веб-браузеры взаимодействуют с веб-серверами при помощи протокола передачи гипертекста (HTTP). Когда вы кликаете на ссылку на странице, заполняете форму или производите поиск, браузер отправляет на сервер HTTP-запрос.
Когда вы кликаете на ссылку на странице, заполняете форму или производите поиск, браузер отправляет на сервер HTTP-запрос.
Этот запрос включает:
- Путь (URL), который определяет целевой сервер и ресурс (например, HTML-файл, конкретная точка данных на сервере или запускаемый инструмент).
- Метод, который определяет необходимое действие (например, получить файл, сохранить или обновить какие-либо данные). Различные методы/команды и связанные с ними действия перечислены ниже:
GET– получить определённый ресурс (например, HTML-файл, содержащий информацию о товаре или список товаров).POST– создать новый ресурс (например, добавить новую статью на вики, добавить новый контакт в базу данных).HEAD– получить метаданные об определённом ресурсе без получения содержания, как это делает запросGET. Например, вы можете использовать запросHEAD, чтобы узнать, когда ресурс в последний раз обновлялся, и только потом использовать (более «затратный») запросGET, чтобы загрузить сам ресурс, если он был изменён.
PUT– обновить существующий ресурс (или создать новый, если таковой не существует).DELETE– удалить определённый ресурс.TRACE,OPTIONS,CONNECT,PATCH– эти команды используются для менее популярных/более сложных задач, поэтому пока мы не будем их рассматривать.
- Дополнительная информация может быть закодирована в запросе (например, данные HTML-формы). Информация может быть закодирована как:
- URL-параметры:
GETзапросы зашифровывают данные в URL-адресе, который отправляется на сервер, путём добавления пар имя/значение в его конец, например,http://mysite.com?name=Fred&age=11. В этом случае всегда ставится знак вопроса (?), отделяющий основную часть URL-адреса от URL-параметров, знак равно (=), отделяющий каждое имя от соответствующего ему значения, и амперсанд (&), разделяющий пары. URL-параметры, по своей сути, «небезопасны», так как могут быть изменены пользователями и затем отправлены повторно. В результате, URL-параметры /
URL-параметры, по своей сути, «небезопасны», так как могут быть изменены пользователями и затем отправлены повторно. В результате, URL-параметры /GETзапросы не используются для запросов, которые обновляют данные на сервере. POSTданные.POSTзапросы добавляют новые ресурсы, данные которых зашифрованы в теле самого запроса.- Куки-файлы клиентской части. Куки-файлы содержат данные сессий о клиенте, включая ключи, которые сервер может использовать для определения статуса его авторизации и разрешения/права доступа к ресурсам.
- URL-параметры:
Веб-серверы ожидают сообщений с запросами от клиентов, обрабатывают их, когда они приходят и отвечают веб-браузеру через сообщение с HTTP-ответом. Ответ содержит Код статуса HTTP-ответа, который показывает, был ли запрос успешным (например, «200 OK» означает успех, «404 Not Found» если ресурс не может быть найден, «403 Forbidden», если пользователь не имеет права просматривать ресурс, и т. д.). Тело успешного ответа на запрос
д.). Тело успешного ответа на запрос GET будет содержать запрашиваемый ресурс.
После того как HTML-страница возвращена, она отрисовывается браузером. Во время этого браузер может обнаружить ссылки на другие ресурсы (например, HTML-страница обычно ссылается на JavaScript и CSS-файлы) и послать отдельные HTTP-запросы для загрузки этих файлов.
Как статические, так и динамические веб-сайты (речь о которых идёт в следующих разделах) используют точно такой же протокол/шаблоны обмена данными.
Пример GET запроса/ответа
Вы можете сформировать простой GET запрос кликнув по ссылке или через поиск по сайту (такой как страница поисковой системы). Например, HTTP-запрос, отправленный во время выполнения запроса «client server overview» на сайте MDN, будет во многом похож на текст ниже (он не будет идентичным, потому что части сообщения зависят от вашего браузера/настроек).
Формат HTTP сообщения определён в «веб-стандарте» (RFC7230). Вам не нужно знать этот уровень детализации, но, по крайней мере, теперь вы знаете, откуда это появилось!
Запрос
Каждая строка запроса содержит информацию о запросе. Первая часть называется заголовок и содержит важную информацию о запросе, точно так же, как HTML head содержит важную информацию о HTML-документе (но не содержимое документа, которое расположено внутри тэга «body»):
Первая часть называется заголовок и содержит важную информацию о запросе, точно так же, как HTML head содержит важную информацию о HTML-документе (но не содержимое документа, которое расположено внутри тэга «body»):
GET https://developer.mozilla.org/en-US/search?q=client+server+overview&topic=apps&topic=html&topic=css&topic=js&topic=api&topic=webdev HTTP/1.1 Host: developer.mozilla.org Connection: keep-alive Pragma: no-cache Cache-Control: no-cache Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Referer: https://developer.mozilla.org/en-US/ Accept-Encoding: gzip, deflate, sdch, br Accept-Language: en-US,en;q=0.8,es;q=0.6 Cookie: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=False; dwf_sg_task_completion=False; _gat=1; _ga=GA1.2.1688886003.1471911953; ffo=true
Первая и вторая строки содержат большую часть информации, о которой говорилось выше:
- Тип запроса (
GET). - URL целевого ресурса (
/en-US/search). - URL-параметры (
q=client%2Bserver%2Boverview&topic=apps&topic=html&topic=css&topic=js&topic=api&topic=webdev). - Целевой/хост-веб-сайт (developer.mozilla.org).
- Конец первой строки также содержит короткую строку, идентифицирующую версию протокола (
HTTP/1.1).
Последняя строка содержит информацию о клиентских куки — в данном случае можно увидеть куки, включающие id для управления сессиями (Cookie: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; ...).
Оставшиеся строки содержат информацию об используемом браузере и о видах ответов, которые он может обработать. Например, здесь вы можете увидеть:
- Мой браузер (
User-Agent) — Mozilla Firefox (Mozilla/5.). 0
0 - Он может принимать информацию, упакованную в gzip (
Accept-Encoding: gzip). - Он может принимать указанные кодировки (
Accept-Charset: ISO-8859-1,UTF-8;q=0.7,*;q=0.7) и языков (Accept-Language: de,en;q=0.7,en-us;q=0.3). - Строка
Refererидентифицирует адрес веб-страницы, содержащей ссылку на этот ресурс (то есть источник оригинального запроса,https://developer.mozilla.org/en-US/).
HTTP-запрос может также содержать body, но в данном случае этого нет.
Ответ
Первая часть ответа на запрос показана ниже. Заголовок содержит следующую информацию:
- Первая строка содержит код ответа
200 OK, говорящий о том, что запрос выполнен успешно. - Мы можем видеть, что ответ имеет
text/htmlформат (Content-Type). - Также мы видим, что ответ использует кодировку UTF-8 (
Content-Type: text/html; charset=utf-8).
- Заголовок также содержит длину ответа (
Content-Length: 41823).
В конце сообщения мы видим содержимое body, содержащее HTML-код возвращаемого ответа.
HTTP/1.1 200 OK
Server: Apache
X-Backend-Server: developer1.webapp.scl3.mozilla.com
Vary: Accept,Cookie, Accept-Encoding
Content-Type: text/html; charset=utf-8
Date: Wed, 07 Sep 2016 00:11:31 GMT
Keep-Alive: timeout=5, max=999
Connection: Keep-Alive
X-Frame-Options: DENY
Allow: GET
X-Cache-Info: caching
Content-Length: 41823
<!DOCTYPE html>
<html lang="en-US" dir="ltr" data-ffo-opensanslight=false data-ffo-opensans=false >
<head prefix="og: http://ogp.me/ns#">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script>(function(d) { d.className = d.className.replace(/\bno-js/, ''); })(document.documentElement);</script>
...
Остальная часть заголовка ответа содержит информацию об ответе (например, когда он был сгенерирован), сервере и о том, как он ожидает, что браузер обработает страницу (например, строка X-Frame-Options: DENY говорит браузеру не допускать внедрения этой страницы, если она будет внедрена в <iframe> (en-US) на другом сайте).
Пример POST запроса/ответа
HTTP POST создаётся, когда вы отправляете форму, содержащую информацию, которая должна быть сохранена на сервере.
Запрос
В приведённом ниже тексте показан HTTP-запрос, сделанный когда пользователь загружает новые данные профиля на этом сайте. Формат запроса почти такой же, как пример запроса GET, показанный ранее, хотя первая строка идентифицирует этот запрос как POST.
POST https://developer.mozilla.org/en-US/profiles/hamishwillee/edit HTTP/1.1
Host: developer.mozilla.org
Connection: keep-alive
Content-Length: 432
Pragma: no-cache
Cache-Control: no-cache
Origin: https://developer.mozilla.org
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36
Content-Type: application/x-www-form-urlencoded
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: https://developer. mozilla.org/en-US/profiles/hamishwillee/edit
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.8,es;q=0.6
Cookie: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; _gat=1; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=False; dwf_sg_task_completion=False; _ga=GA1.2.1688886003.1471911953; ffo=true
csrfmiddlewaretoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT&user-username=hamishwillee&user-fullname=Hamish+Willee&user-title=&user-organization=&user-location=Australia&user-locale=en-US&user-timezone=Australia%2FMelbourne&user-irc_nickname=&user-interests=&user-expertise=&user-twitter_url=&user-stackoverflow_url=&user-linkedin_url=&user-mozillians_url=&user-facebook_url=
mozilla.org/en-US/profiles/hamishwillee/edit
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.8,es;q=0.6
Cookie: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; _gat=1; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=False; dwf_sg_task_completion=False; _ga=GA1.2.1688886003.1471911953; ffo=true
csrfmiddlewaretoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT&user-username=hamishwillee&user-fullname=Hamish+Willee&user-title=&user-organization=&user-location=Australia&user-locale=en-US&user-timezone=Australia%2FMelbourne&user-irc_nickname=&user-interests=&user-expertise=&user-twitter_url=&user-stackoverflow_url=&user-linkedin_url=&user-mozillians_url=&user-facebook_url=Основное различие заключается в том, что URL-адрес не имеет параметров. Как вы можете видеть, информация из формы закодирована в теле запроса (например, новое полное имя пользователя устанавливается с использованием: &user-fullname=Hamish+Willee).
Ответ
Ответ от запроса показан ниже. Код состояния «302 Found» сообщает браузеру, что сообщение обработано, и что необходим второй HTTP-запрос для загрузки страницы, указанной в поле Location. В остальном информация аналогична информации для ответа на запрос GET .
HTTP/1.1 302 FOUND
Server: Apache
X-Backend-Server: developer3.webapp.scl3.mozilla.com
Vary: Cookie
Vary: Accept-Encoding
Content-Type: text/html; charset=utf-8
Date: Wed, 07 Sep 2016 00:38:13 GMT
Location: https://developer.mozilla.org/en-US/profiles/hamishwillee
Keep-Alive: timeout=5, max=1000
Connection: Keep-Alive
X-Frame-Options: DENY
X-Cache-Info: not cacheable; request wasn't a GET or HEAD
Content-Length: 0
На заметку: HTTP-ответы и запросы, показанные в этих примерах, были захвачены с помощью приложения Fiddler, но вы можете получить аналогичную информацию с помощью веб-снифферов (например, http://web-sniffer.net/) или с помощью расширений браузера, таких как HttpFox. Вы можете попробовать это сами. Воспользуйтесь любым из предложенных инструментов, а затем перейдите по сайту и отредактируйте информацию профиля, чтобы увидеть различные запросы и ответы. В большинстве современных браузеров также есть инструменты, которые отслеживают сетевые запросы (например, инструмент Network Monitor в Firefox).
Вы можете попробовать это сами. Воспользуйтесь любым из предложенных инструментов, а затем перейдите по сайту и отредактируйте информацию профиля, чтобы увидеть различные запросы и ответы. В большинстве современных браузеров также есть инструменты, которые отслеживают сетевые запросы (например, инструмент Network Monitor в Firefox).
Статический сайт — это тот, который возвращает тот же жёсткий кодированный контент с сервера всякий раз, когда запрашивается конкретный ресурс. Например, если у вас есть страница о товаре в /static/myproduct1.html, эта же страница будет возвращена каждому пользователю. Если вы добавите ещё один подобный товар на свой сайт, вам нужно будет добавить ещё одну страницу (например, myproduct2.html) и так далее. Это может стать действительно неэффективным — что происходит, когда вы попадаете на тысячи страниц товаров? Вы повторяли бы много кода на каждой странице (основной шаблон страницы, структуру и т. д.), И если бы вы захотели изменить что-либо в структуре страницы — например, добавить новый раздел «связанные товары» — тогда вам придётся менять каждую страницу отдельно.
На заметку: Статические сайты превосходны, когда у вас небольшое количество страниц и вы хотите отправить один и тот же контент каждому пользователю. Однако их обслуживание может потребовать значительных затрат по мере увеличения количества страниц.
Давайте вспомним, как это работает, снова взглянув на диаграмму архитектуры статического сайта, на которую мы смотрели в последней статье.
Когда пользователь хочет перейти на страницу, браузер отправляет HTTP-запрос GET с указанием URL-адреса его HTML-страницы. Сервер извлекает запрошенный документ из своей файловой системы и возвращает HTTP-ответ, содержащий документ и код состояния HTTP Response status code 200 OK (успех). Сервер может вернуть другой код состояния, например, «404 Not Found», если файл отсутствует на сервере или «301 Moved Permanently», если файл существует, но был перемещён в другое место.
Серверу для статического сайта нужно будет только обрабатывать GET-запросы, потому что сервер не сохраняет никаких модифицируемых данных. Он также не изменяет свои ответы на основе данных HTTP-запроса (например, URL-параметров или файлов cookie).
Он также не изменяет свои ответы на основе данных HTTP-запроса (например, URL-параметров или файлов cookie).
Понимание того, как работают статические сайты, тем не менее полезно при изучении программирования на стороне сервера, поскольку динамические сайты точно так же обрабатывают запросы для статических файлов (CSS, JavaScript, статические изображения и т. д.).
Динамический сайт — это тот, который может генерировать и возвращать контент на основе конкретного URL-адреса запроса и данных (а не всегда возвращать один и тот же жёсткий код для определённого URL-адреса). Используя пример сайта товара, сервер будет хранить «данные» товара в базе данных, а не отдельные HTML-файлы. При получении GET-запроса для товара сервер определяет идентификатор товара, извлекает данные из базы данных и затем создаёт HTML-страницу для ответа, вставляя данные в HTML-шаблон. Это имеет большие преимущества перед статическим сайтом:
Использование базы данных позволяет эффективно хранить информацию о товаре с помощью легко расширяемого, изменяемого и доступного для поиска способа.
Использование HTML-шаблонов позволяет очень легко изменить структуру HTML, потому что это нужно делать только в одном месте, в одном шаблоне, а не через потенциально тысячи статических страниц.
Анатомия динамического запроса
В этом разделе представлен пошаговый обзор «динамического» цикла HTTP-запроса и ответа, основываясь на том, что мы рассмотрели в последней статье, с гораздо более подробной информацией. Чтобы не отдаляться от практики, мы будем использовать контекст веб-сайта менеджера спортивной команды, где тренер может выбрать имя своей команды и размер команды в HTML-форме и вернуться к предлагаемому «лучшему составу» для своей следующей игры.
На приведённой ниже диаграмме показаны основные элементы веб-сайта «team coach», а также пронумерованные ярлыки для последовательности операций, когда тренер обращается к списку «лучших команд». Частями сайта, которые делают его динамичным, являются веб-приложение (так мы будем ссылаться на серверный код, обрабатывающий HTTP-запросы и возвращающие HTTP-ответы), база данных, которая содержит информацию об игроках, командах, тренерах и их отношениях, и HTML-шаблоны.
После того, как тренер отправит форму с именем команды и количеством игроков, последовательность операций будет следующей:
- Веб-браузер отправит HTTP-запрос
GETна сервер с использованием базового URL-адреса ресурса (/best) и кодирования номера команды и игрока в форме URL-параметров (например,/best?team=my_team_name&show=11)или как часть URL-адреса (например,/best/my_team_name/11/). ЗапросGETиспользуется, потому что речь идёт только о запросе выборки данных (а не об их изменении). - Веб-сервер определяет, что запрос является «динамическим» и пересылает его в веб-приложение для обработки (веб-сервер определяет, как обрабатывать разные URL-адреса на основе правил сопоставления шаблонов, определённых в его конфигурации).
- Веб-приложение определяет, что цель запроса состоит в том, чтобы получить «лучший список команд» на основе URL (
/best/) и узнать имя команды и количество игроков из URL-адреса. Затем веб-приложение получает требуемую информацию из базы данных (используя дополнительные «внутренние» параметры, чтобы определить, какие игроки являются «лучшими», и, возможно, определяя личность зарегистрированного тренера из файла cookie на стороне клиента).
Затем веб-приложение получает требуемую информацию из базы данных (используя дополнительные «внутренние» параметры, чтобы определить, какие игроки являются «лучшими», и, возможно, определяя личность зарегистрированного тренера из файла cookie на стороне клиента). - Веб-приложение динамически создаёт HTML-страницу, помещая данные (из базы данных) в заполнители внутри HTML-шаблона.
- Веб-приложение возвращает сгенерированный HTML в веб-браузер (через веб-сервер) вместе с кодом состояния HTTP 200 («успех»). Если что-либо препятствует возврату HTML, веб-приложение вернёт другой код, например, «404», чтобы указать, что команда не существует.
- Затем веб-браузер начнёт обрабатывать возвращённый HTML, отправив отдельные запросы, чтобы получить любые другие файлы CSS или JavaScript, на которые он ссылается (см. шаг 7).
- Веб-сервер загружает статические файлы из файловой системы и возвращает их непосредственно в браузер (опять же, правильная обработка файлов основана на правилах конфигурации и сопоставлении шаблонов URL).

Операция по обновлению записи в базе данных будет обрабатываться аналогичным образом, за исключением того, что, как и любое обновление базы данных, HTTP-запрос из браузера должен быть закодирован как запрос POST.
Выполнение другой работы
Задача веб-приложения — получать HTTP-запросы и возвращать HTTP-ответы. Хотя взаимодействие с базой данных для получения или обновления информации является очень распространённой задачей, код может делать другие вещи одновременно или вообще не взаимодействовать с базой данных.
Хорошим примером дополнительной задачи, которую может выполнять веб-приложение, является отправка электронной почты пользователям для подтверждения их регистрации на сайте. Сайт также может выполнять протоколирование или другие операции.
Возвращение чего-то другого, кроме HTML
Серверный код сайта может возвращать не только HTML-фрагменты и файлы в ответе. Он может динамически создавать и возвращать другие типы файлов (текст, PDF, CSV и т. д.) или даже данные (JSON, XML и т. д.).
д.) или даже данные (JSON, XML и т. д.).
Идея вернуть данные в веб-браузер, чтобы он мог динамически обновлять свой собственный контент (AJAX) существует довольно давно. Совсем недавно «Одностраничные приложения» стали популярными, где весь сайт написан с одним HTML-файлом, который динамически обновляется по мере необходимости. Веб-сайты, созданные с использованием приложений такого рода, переносят большие вычислительные затраты с сервера на веб-браузер и приводят к тому, что веб-сайты, ведут себя больше как нативные приложения (очень отзывчивые и т. д.).
Веб-фреймворки на стороне сервера делают написание кода для обработки описанных выше операций намного проще.
Одной из наиболее важных операций, которые они выполняют, является предоставление простых механизмов для сопоставления URL-адресов для разных ресурсов/страниц с конкретными функциями обработчика. Это упрощает сохранение кода, связанного с каждым типом ресурса, отдельно от остального. Это также имеет преимущества с точки зрения обслуживания, поскольку вы можете изменить URL-адрес, используемый для доставки определённой функции в одном месте, без необходимости изменять функцию обработчика. junior/$’, потому что они используют метод сопоставления шаблонов под названием «регулярные выражения» (RegEx или RE). Вам не нужно знать, как работают регулярные выражения на этом этапе, кроме того, что они позволяют нам сопоставлять шаблоны в URL-адресе (а не жёстко закодированные значения выше) и использовать их в качестве параметров в наших функциях просмотра. В качестве примера, действительно простой RegEx может говорить «соответствовать одной заглавной букве, за которой следуют от 4 до 7 строчных букв».
junior/$’, потому что они используют метод сопоставления шаблонов под названием «регулярные выражения» (RegEx или RE). Вам не нужно знать, как работают регулярные выражения на этом этапе, кроме того, что они позволяют нам сопоставлять шаблоны в URL-адресе (а не жёстко закодированные значения выше) и использовать их в качестве параметров в наших функциях просмотра. В качестве примера, действительно простой RegEx может говорить «соответствовать одной заглавной букве, за которой следуют от 4 до 7 строчных букв».
Веб-фреймворк также упрощает функцию просмотра для получения информации из базы данных. Структура наших данных определяется в моделях, которые являются классами Python, которые определяют поля, которые должны храниться в основной базе данных. Если у нас есть модель с именем Team с полем «team_type», мы можем использовать простой синтаксис запроса, чтобы получить все команды, имеющие определённый тип.
В приведённом ниже примере представлен список всех команд, у которых есть точный (с учётом регистра) team_type «junior» («младший») — обратите внимание на формат: имя поля (team_type), за которым следует двойной знак подчёркивания, а затем тип соответствия для использования (в этом случае exact («точное»)). Существует много других типов соответствия, и мы можем объединить их. Мы также можем контролировать порядок и количество возвращаемых результатов.
Существует много других типов соответствия, и мы можем объединить их. Мы также можем контролировать порядок и количество возвращаемых результатов.
from django.shortcuts import render
from .models import Team
def junior(request):
list_teams = Team.objects.filter(team_type__exact="junior")
context = {'list': list_teams}
return render(request, 'best/index.html', context)
После того, как функция junior() получает список младших команд, она вызывает функцию render(), передавая исходный HttpRequest, HTML-шаблон и объект «context», определяющий информацию, которая должна быть включена в шаблон. Функция render() — это функция удобства, которая генерирует HTML с использованием контекста и HTML-шаблона и возвращает его в объект HttpResponse.
Очевидно, что веб-фреймворки могут помочь вам в решении многих других задач. В следующей статье мы обсудим намного больше преимуществ и некоторые популярные варианты веб-фреймворков.
На этом этапе вы должны хорошо ознакомиться с операциями, которые должен выполнять серверный код, и знать некоторые способы, с помощью которых веб-фреймворк на стороне сервера может сделать это проще.
В следующем модуле мы поможем вам выбрать лучший веб-фреймворк для вашего первого сайта.
Программирование сайтов
Довольно часто, наши заказчики ассоциируют процесс создания сайта именно с разработкой дизайна. Но без программирования, дизайн-макет будущего Интернет ресурса – это всего лишь красивая картинка. Поэтому разработка дизайна сайта это лишь первый этап в создании функционального веб-ресурса. Основная работа, превращающая дизайн-макет в полноценный сетевой ресурс – это программирование сайта. И именно программирование сайта – это самый сложный и ответственный этап в работе над проектом.
Программирование – это объединение дизайна сайта с его функциональной частью. Процесс программирования сайтов включает верстку, установку системы управления сайтом и внедрения функциональных модулей.
Процесс программирования сайтов включает верстку, установку системы управления сайтом и внедрения функциональных модулей.
Не один современный веб-ресурс не может обойтись без интерактивного функционала и динамичных элементов. Поэтому каждый успешный web-проект должен иметь Систему Управления Сайтом, отвечающую всем современным Интернет-стандартам.
Программирование сайта, как правило, подразумевает использование нескольких языков программирования, необходимых, для реализации желаемого функционала. В зависимости от поставленной задачи функционал сайта реализуется с использованием той или иной технологии web-программирования, с целью сделать удобный и эффективный инструмент вашего бизнеса.
В зависимости от задач, поставленных перед ресурсом, производится его интеграция в подходящую Систему Управления Контентом. Если требуется реализовать функционал, отсутствующий в CMS по умолчанию, то производится доработка программных модулей, либо написание уникальных программных блоков сайта с нуля.
Приоритетной задачей при программировании сайта является автоматизация функционала, не требующего участия администратора сайта, с целью сэкономить время и силы владельца ресурса.
Команда студии HINEX имеет большой опыт разработки сложных программных модулей и аппаратно-программных компонентов, и поэтому для нас осуществима любая задача по реализации функциональной части сайта. В процессе проектирования программного кода сайта, наши специалисты учитывают специфику каждого отдельного проекта и создают гибкий инструмент управления вашим ресурсом. Профессионализм программистов web-студии HINEX позволяет разрабатывать простые с точки зрения управления и современные в плане функциональности сайты.
Комплект услуг по программированию сайтов может включать:
- Решения для любых платформ и CMS.
- ПО для работы с защищёнными протоколами.
- Гибкое многоуровневое управление ресурсом любой сложности: от сайта-визитки до медиа-портала.

- Развитие Юзабилити (внедрение систем навигации третьего поколения).
- Проектирование mysql баз данных.
- Интеграция БД из любой программной среды с web-сайтом.
- Разработка программных решений для Интернет-магазинов любой сложности.
- Любые виды интерактивных элементов для осуществления связи с посетителями сайта.
- Интеграция программной части сайта с 1С и другими (в т.ч. — альтернативными) программами автоматизации коммерции.
- Разработка сложного многопользовательского backend-интерфейса для сайта.
- Проектирование уникальных программных модулей и индивидуальных программных решений.
В процессе разработки функциональной составляющей сайта, программисты нашей студии не используют шаблонные решения, что позволяет выходить за рамки привычных возможностей и создавать функциональные элементы, ограниченные лишь фантазией и уровнем развития IT-технологий.
Как научиться программировать — 10 сайтов с бесплатными курсами по программированию
Сегодня вам не обязательно тратить кучу денег, чтобы стать программистом. Ниже — список из 10 сайтов, которые предлагают бесплатные курсы по программированию.
1. CodeAcademy: https://www.codecademy.com
На его курсах более 24 миллионов пользователей уже прошли обучение таким языкам программирования, как HTML & CSS, JavaScript, jQuery, PHP, Python и Ruby.
2. Coursera: https://www.coursera.org
Coursera предлагает более 1 000 курсов от 119 учебных заведений. Помимо некоторых платных курсов есть также бесплатные вводные курсы по программированию от таких университетов, как Вашингтонский, Стэнфордский и Торонтский университеты, а также университет Вандербильта.
3. edX: https://www.edx.org
Эта популярная бесплатная платформа для онлайн обучения предлагает курсы от 60 учебных заведений, среди которых бесплатный вводный курс по информатике от Гарвардского университета.
4. Udemy: https://www.udemy.com
Помимо платных курсов, здесь представлены много бесплатных курсов по программированию в формате видео-уроков, например, “Программирование для предпринимателей – HTML и CSS” или “Программирование на языке Python. Вводный курс”.
5. aGupieWare: http://www.agupieware.com
Автор сайта проанализировал компьютерные курсы некоторых ведущих американских учебных заведений США и на их основе создал программу обучения. Впоследствии программа была разбита на 15 курсов: 3 вводных, 7 обязательных и 5 факультативных курсов. Это идеальная программа обучения для будущих программистов.
6. GitHub: https://github.com
Здесь вы найдете более 500 бесплатных книг по программированию на более чем 80 компьютерных языках, которыми можно заниматься на популярном веб-сервисе для хостинга данных под названием Git.
7. MIT Open Courseware: http://ocw.mit.edu
На сайте есть бесплатное программное обеспечение для обучения. С его помощью вы сможете пройти такие курсы, как “Введение в информатику и программирование”, “Введение в программирование на языке Java” и “Практическое программирование на языке C”.
С его помощью вы сможете пройти такие курсы, как “Введение в информатику и программирование”, “Введение в программирование на языке Java” и “Практическое программирование на языке C”.
8. Hack.pledge(): https://hackpledge.org
Это сообщество разработчиков, среди которых такие именитые, как Брэм Коэн, создатель BitTorrent.
9. Code Avengers: https://www.codeavengers.com
Сайт предлагает увлекательные интерактивные курсы по программированию на JavaScript, HTML и CSS. Каждый курс длится 12 часов и доступен на 7 языках, в т.ч. и на русском.
Полезно: как выучить php.
10. Khan Academy: https://www.khanacademy.org
На сайте вы найдете пошаговые видео-руководства, которые научат вас программировать изображения, анимацию и игры с помощью JavaScript и ProcessingJS или создавать веб-страницы на основе HTML и CSS.
11. GeekBrains http://geekbrains.ru/
12. Free Food Camp: http://www.freecodecamp.com
Это сообщество профессиональных и начинающих программистов, общаясь с которыми вы овладеете HTML5, CSS3, JavaScript, Databases, DevTools, Node.js, Angular.js и Agile. Тут есть одна хитрость: вам даже будут помогать в обучении, чтобы вы могли создавать бесплатные приложения для решения практических задач, которые потом можно будет скачать бесплатно вместе с кодом в некоммерческих целях.
13. HTML5 Rocks: http://www.html5rocks.com
Этот проект с исходным кодом был создан в 2010 году компанией Google в ответ на аналогичный проект от Apple. Здесь вы найдете множество различных руководств, материалов и последних обновлений для HTML5. Поскольку этот курс более продвинутый, чем большинство вводных курсов, то вам лучше начать именно с него, прежде чем перейти к практике.
Как легко освоить любой язык программирования
- Выберите язык: по необходимости, по отзывам, обзорам, по личной симпатии, по среде в которой будут работать ваши программы: стационарно (C++, Java) на устройстве или через сеть (php, javascript + html и css).

- Изучите основы, напишите простейшие программы.
- Скачивайте интересные исходники. Изучайте, тестируйте, изменяйте их.
- Начните делать свой проект. Попутно изучайте особенности языка. При необходимости используйте решения из других проектов, попутно изучая механику их работы.
- Начните вести блог своего проекта — публичная декларация — сильно мотивирует, плюс подключатся читатели.
Частный инвестор с 2006 года (акции, недвижимость). Владелец бизнеса, специалист по интернет маркетингу.
Научитесь программировать: 6 мест, где можно научиться программировать самостоятельно
В Интернете есть масса мест, где вы можете легко научиться программировать. Это не просто простой HTML даже, но варианты варьируются очень широко. Так что вопрос не в том, где, а в том, зачем вам учиться программировать.
Игнорируя пока все остальные ответы, я собираюсь использовать один из шаблонных ответов — это может быть очень весело. Мы поговорим о тонкостях этого вопроса позже, но сначала я хочу поделиться с вами несколькими местами, где вы можете самостоятельно научиться программировать.
Мы поговорим о тонкостях этого вопроса позже, но сначала я хочу поделиться с вами несколькими местами, где вы можете самостоятельно научиться программировать.
Лучшие места для самостоятельного обучения программированию
1. Академия кода
Кодовая академияЭтой платформой электронного обучения управляет компания Ryzac, Inc. Она существует уже почти десять лет, что означает наличие опытных операторов и хорошо отработанные учебные планы. Регистрация и обучение в Code Academy фактически бесплатны.
Вы можете просто использовать свой адрес электронной почты или даже учетную запись Google, чтобы начать работу. Бесплатные аккаунты получают больше доступа, чем вы думаете. Вы можете выбирать из 14 самых популярных языков программирования и сценариев, включая HTML, Java, PHP и другие.
После того, как вы выбрали курс, вы будете проходить его через комбинацию содержания, викторин, практических заданий и демонстраций. Самое приятное то, что все это встроено в их онлайн-платформу, вам не нужно ничего устанавливать.
Они зарабатывают деньги с помощью варианта плана Pro, который открывает еще больше контента, предлагает сертификаты, индивидуальные планы обучения и многое другое.
Цена: бесплатно
Посетить Code Academy2. BitDegree
BitDegreeРегистрация в BitDegree также бесплатна. Этот сайт оценивает свои курсы индивидуально, но часто проводит рекламные акции для бесплатных курсов. Следует отметить, что BitDegree — это не только кодирование, но и курсы по многим интересным областям.
От бизнес-курсов до хардкорной науки о данных или даже личного развития — есть из чего выбрать. Но именно поэтому мы смотрим на программирование, и они предлагают огромное количество курсов, связанных с программированием.
Они не только разделяют их по языкам программирования, но также имеют специальные курсы, например, как создавать видеоигры, изучать взаимодействие с базами данных и многое другое. Вариантов очень много.
Возможно, лучшая часть BitDegree — это их широкое использование геймификации, чтобы сделать вещи интересными. Как видно из приведенного выше снимка экрана, обучение может быть интересным.
Как видно из приведенного выше снимка экрана, обучение может быть интересным.
Цена: варьируется
Посетить BitDegree3. Udemy
UdemyUdemy — еще одна платформа электронного обучения, которая предназначена не только для программирования. Тем не менее, те, кто хочет кодировать, обнаружат, что у него есть огромное количество ресурсов в этой области. При быстром поиске курсов программирования было обнаружено более 11,000 XNUMX курсов.
Однако особенность Udemy заключается в том, что контент здесь создается пользователями. Это означает, что выбор курсов, которые вы в конечном итоге выберете, может сильно различаться по качеству. Они также не предлагают ничего другого, например сертификатов и тому подобного.
Курсы также более традиционны и имеют форму видео. Это делает их относительно простыми в использовании, но также ограничивает интерактивность. Есть большое количество бесплатных курсов, и в целом каждый найдет что-то для себя.
Udemy не для всех, и их спасение в основном заключается в огромной базе данных доступного контента. Проблема в том, что, поскольку это также канал для частных лиц, чтобы зарабатывать деньги, мотивация создания этих ресурсов может повлиять на его эффективность.
Проблема в том, что, поскольку это также канал для частных лиц, чтобы зарабатывать деньги, мотивация создания этих ресурсов может повлиять на его эффективность.
Цена: варьируется
Посетить Удеми4. FreeCodeCamp
FreeCodeCampFreeCodeCamp, за неимением лучшего слова, действительно манерный. Он был разработан, чтобы передать среду программирования очень старой школы, и делает это превосходно. В то же время пользовательский опыт на платформе просто великолепен.
Он предлагает сочетание более 6,000 учебных пособий и курсов, большинство из которых хорошо управляемы и интерактивны по своей природе. Дизайн на самом деле поразительно похож на дизайн Code Academy, хотя и с более архаичным шаблоном.
Курсы здесь организованы сверху вниз, чтобы передать правильные наборы навыков для достижения определенных целей, а не только само кодирование. Сюда входят такие области, как адаптивный веб-дизайн, визуализация данных или информационная безопасность.
Когда-то я был программистом старой (действительно старой) школы, и чувство ностальгии, передаваемое FreeCodeCamp, было освежающим. Все, чего ему не хватает, — это яркого ярко-зеленого шрифта и черного фона, чтобы сделать его законченным. Но это может быть слишком большим шоком для современного соискателя программирования.
Все, чего ему не хватает, — это яркого ярко-зеленого шрифта и черного фона, чтобы сделать его законченным. Но это может быть слишком большим шоком для современного соискателя программирования.
Цена: бесплатно
Посетить FreeCodeCamp5. MIT OpenCourseWare
MIT OpenCourseWareДля тех, кто предпочитает изучать программирование, немного напоминающее формальность, Massachusetts Institute of Technology (MIT) MIT OpenCourseWare — идеальный выбор. Несмотря на то, что здесь есть большое количество курсов, Массачусетский технологический институт знаменит — вы понимаете — технологиями.
Бесплатная платформа позволяет получить доступ к обширной библиотеке материалов, которые используют их собственные студенты. Он очень структурирован, как любой формальный вуз, поэтому может показаться немного более сухим по сравнению с другими источниками в этом списке.
Тем не менее, имеющиеся материалы очень впечатляют и варьируются от видеолекций до заметок и заданий. Если вы не уверены, просто прочтите описания курсов — вы даже узнаете, для какого уровня обучения они предназначены.
Для тех, кто ненавидел школу и закончил ее, поклявшись никогда не возвращаться, избегайте этого сайта, как чумы. Это действительно вызывает воспоминания об университетских днях, которые могут стать кошмаром для некоторых (например, меня). Больше никаких 48-часовых программ для этого парня!
Цена: бесплатно
Посетить OpenCourseWare6. царапать
СоскоблитеНесмотря на интерактивность, простоту использования, геймификацию и многое другое, мы ничего не покрыли для младших. Именно здесь на помощь приходит Scratch. Это интерактивная игровая платформа для обучения детей, особенно в возрасте от 8 до 16 лет, только одному языку — Scratch.
Этот отличный инструмент, разработанный и управляемый Массачусетским технологическим институтом, является абсолютно бесплатным и открывает детям канал для изучения логики программирования вместе со своими родителями. Для детей младшего возраста у них также есть альтернатива — ScratchJr.
Хотя на самом деле это не инструмент для обучения программированию, он формирует важную основу для детей, когда они готовятся к будущему. С помощью Scratch можно отточить такие важные навыки, как рассуждение, творчество и сотрудничество. И это весело.
С помощью Scratch можно отточить такие важные навыки, как рассуждение, творчество и сотрудничество. И это весело.
Для тех, кому интересно, я подробно обсудил Scratch и вы можете узнать больше в этой статье. Родители, используйте его, чтобы проводить больше времени со своими детьми и одновременно развлекаться с ними. Особенно, если вы надеетесь, что они вырастут учеными-ракетчиками или кем-то в этом роде.
Цена: бесплатно
Зачем учиться программированию?
Теперь, когда мы прошли некоторые из лучших мест, где можно учиться, осталось ответить на вопрос на миллион долларов — зачем учиться программировать? Я, наверное, могу дать тебе миллион и одна причина но, в конце концов, вы, скорее всего, здесь, потому что вам интересно.
Сегодня технологии стали настолько неотъемлемой частью общества, что буквально каждый и их собака (или кошка) так или иначе страдают или влияют на них. Однако есть большая часть программирования, которую не многие люди осознают, особенно те, кто думает о кодировании как о просто бесконечных строках тарабарщины.
Кодирование — это лишь малая часть целого. Мы кодируем, потому что можем чего-то добиться — предложить обществу что-то полезное. Из-за этого невозможно хорошо кодировать без понимания и изучения других связанных навыков.
Например; логическое мышление, рассуждения, лучшие практики — все это часть жизни программиста, и когда их задействуют, они легко влияют и на нашу повседневную жизнь. Из-за этого само кодирование может быть полезно в качестве основы для многих вещей.
Насколько сложно научиться программировать самому?
По правде говоря, научиться программировать для одних легко, а для других труднее. Есть также такие факторы, как выбранный язык и знакомство с другими концепциями ИТ, такими как операционные системы и т.п.
Никто просто не просыпается однажды и просто решает, что они хотят научиться программировать. За выбором всегда будет какой-то стимул — стремление к повышению квалификации, жажда знаний или стремление достичь цели.
Все это может быть частью ответа на вопрос, насколько легко или сложно кодировать. В конце концов, многое зависит от причины, по которой вы хотите научиться программировать, и от вашей решимости достичь своих целей.
В конце концов, многое зависит от причины, по которой вы хотите научиться программировать, и от вашей решимости достичь своих целей.
Этот список ясно показывает, что существуют легко доступные, всесторонние и даже бесплатные способы обучения. Хотя как намек;
Вот некоторые более простые для изучения языки программирования и сценарии: HTML/CSS/JavaScript, Питон, рубин, Java, PHP.
Заключительные мысли
Несмотря на то, что это фон почти для всего технического, программирование не для всех. Самостоятельно научиться программировать еще меньше, но возможностей больше, чем когда-либо. Тем не менее, для тех, у кого ограниченные навыки или просто нужно что-то менять, это интересная область.
Есть много вакансий и компаний, которые не потребуют от вас диплома специалиста по информатике, так что это способ продвинуться вверх, если вы этого хотите. Фактически, некоторые из сайтов в этом списке поддерживаются крупными техническими именами, включая Amazon, Microsoft и Google.
Прочитайте больше:
#3 – Как создаются сайты? Смотрим код чужого проекта
Перед изучением HTML нам стоит узнать для чего вообще он нужен и какие дополнительно нужны языки программирования для создания веб сайта. За видео мы поговорим на тему разработки веб сайтов и рассмотрим ключевые языки и технологии для разработки сайтов.
Front-end и Back-end
При создании веб-сайта всегда есть две стороны: Front-end и Back-end. Front-end – это понятие, что описывает разработку внешнего вида сайта. Back-end – это второе понятие, что описывает разработку серверной части сайта. Чем бы вы не хотели заниматься в будущем, но вам в любом случае нужно изучить HTML и CSS. Это – словно таблица умножения в математике. Изучите её, чтобы потом понимать дальнейшие действия.
Вне зависимости от того, хотите ли вы делать функции связанные с сервером (создание комментариев, работа с базой данных, настройка куки…) или же хотите делать внешний вид сайта (создавать дизайн, разметку. ..) вам в любом случае нужно изучить HTML и CSS.
..) вам в любом случае нужно изучить HTML и CSS.
Что за что отвечает?
За счет HTML вы сможете указать какие объекты должны быть на странице: кнопки, текст, формы и так далее. HTML лишь позволит расставить все объекты и по началу они будут выглядеть не особо красиво.
Тут вступает в силу CSS. Он даст вам возможность указать стили для любого HTML объекта. При помощи CSS и HTML вы уже сможете делать красивую разметку веб-сайтов. Ваши сайты будут ничем не хуже, чем полноценные веб проекты, что вы видите ежедневно на тысячах сайтов.
В то же время, HTML и CSS, ни дает никакой функциональности. У вас будет сайт, он будет красивый, но без функций. По этой причине вам стоит ещё обязательно изучить JavaScript. Он позволит создавать пользовательские функции, что выполняются в браузере и для их выполнения не требуется перезагрузка страницы.
И последнее, вам стоит изучить язык, что будет работать с серверной частью сайта. Таких языков много, но наиболее простой язык это PHP. За счет подобного языка вы сможете работать с базой данных, создавать регистрацию, систему комментариев и многое другое.
За счет подобного языка вы сможете работать с базой данных, создавать регистрацию, систему комментариев и многое другое.
Базис, что нужен вам для разработки веб сайтов таков: HTML, CSS, JavaScript и PHP. При чем вместо PHP можно выбрать Python, Java, C++ или другой серверный язык.
Помимо базиса есть и много сопутствующих технологий. Сейчас мы рекомендуем вам в них не вдаваться и пока лишь изучить: HTML, CSS и JavaScript.
8 бесплатных сайтов, которые научат вас программировать
Если вы интересуетесь программированием или хотите сменить профессию, вам не нужно записываться на дорогостоящую программу бакалавриата или магистратуры. Вы можете учиться бесплатно, в свободное время и не выходя из дома.
Это прекрасная возможность найти новое направление работы, пользующееся растущим спросом. Чтобы помочь вам начать свое путешествие по программированию, мы составили этот список веб-сайтов, на которых вы можете бесплатно научиться программировать.
Разработанная в 2011 году, Code Academy специализируется на обучении программированию, чтобы вы могли изменить свою карьеру. В нем рассказывается о нескольких историях успеха людей, которые практически ничего не знали о программировании и впоследствии сделали плодотворную карьеру программистов. Code Academy охватывает множество вопросов, в том числе создание интерактивных веб-сайтов. Вы можете пройти курсы по Rails, Angularjs, Rails Auth, командной строке, HTML и CSS, JavaScript, iQuery, PHP, Python и Ruby. Они также постоянно добавляют новые программы, поэтому, если сейчас ничто не вызывает у вас интереса, вы всегда можете вернуться через несколько месяцев, чтобы увидеть, что они добавили к своей учебной нагрузке.
В нем рассказывается о нескольких историях успеха людей, которые практически ничего не знали о программировании и впоследствии сделали плодотворную карьеру программистов. Code Academy охватывает множество вопросов, в том числе создание интерактивных веб-сайтов. Вы можете пройти курсы по Rails, Angularjs, Rails Auth, командной строке, HTML и CSS, JavaScript, iQuery, PHP, Python и Ruby. Они также постоянно добавляют новые программы, поэтому, если сейчас ничто не вызывает у вас интереса, вы всегда можете вернуться через несколько месяцев, чтобы увидеть, что они добавили к своей учебной нагрузке.
Курсы в Code Academy бесплатны, и она стала хорошо известным и уважаемым ресурсом для всех, кто хочет научиться программировать. Вы можете начать с создания бесплатной учетной записи и просмотра руководств, форумов и песочниц, где вы можете протестировать свой код. С другой стороны, если вы являетесь экспертом в определенном языке, вы можете опубликовать свой собственный курс на веб-сайте, чтобы его могли изучить другие.
Kahn Academy предлагает больше, чем просто программирование — это девиз: «Вы можете научиться чему угодно.»Помимо математики, естествознания, истории, искусства и экономики, вы также можете изучать компьютерное программирование. Это серьезно воспринимается в мире образования, при этом такие учреждения, как НАСА и Массачусетский технологический институт, сотрудничают, чтобы предоставить больше курсов в Академию Хана. .
После того, как вы выберете курс, он проведет вас через серию упражнений, видео, игры и многое другое, чтобы помочь вам овладеть необходимыми навыками. Курс компьютерного программирования включает рисование и анимацию, SQL, HTML / CSS, JavaScript и многое другое. Это совершенно бесплатный сервис с курсами примерно на 40 разных языках.Создатели заявляют, что он всегда будет бесплатным, без рекламы и некоммерческим.
TheCodePlayer, возможно, больше подходит для тех, кто имеет хотя бы базовые знания в области кодирования, но он предлагает уникальную возможность для изучения HTML5, CSS3 и JavaScript. Вы можете войти в систему и увидеть, как кто-то создает программу с нуля, и наблюдать, как они сами работают над этим процессом. Это другая тактика по сравнению с аналогичными сайтами, предлагающими более традиционные курсы с учебными пособиями, упражнениями и видео.
Вы можете войти в систему и увидеть, как кто-то создает программу с нуля, и наблюдать, как они сами работают над этим процессом. Это другая тактика по сравнению с аналогичными сайтами, предлагающими более традиционные курсы с учебными пособиями, упражнениями и видео.
Выбрав пошаговое руководство, вы можете переключать настройки, чтобы оно проходило быстрее или медленнее в зависимости от ваших потребностей.Вы также можете приостановить обучение, а также переключаться между HTML5, CSS и JavaScript. Большинство руководств бесплатны, и если вы зарегистрируетесь по электронной почте, вы сможете получить больше пошаговых руководств и руководств на сайте.
Code School хочет, чтобы вы «учились программировать на практике», что означает, что вы будете брошены на практические упражнения. Это отлично подходит для тех, кто лучше всего учится, делая — и делая ошибки — вместо того, чтобы изучать контент, а затем пытаться применить его к ситуациям реального мира. Вы можете выбрать разные «пути», включая Ruby Path, JavaScript Path, HTML / CSS Path, iOS Path и Git Path. Также существует курс по выбору, который больше ориентирован на стратегии развития.
Также существует курс по выбору, который больше ориентирован на стратегии развития.
Курсы предназначены для развлечения и разработаны так же, как и игры с сюжетной линией, чтобы помочь вам погрузиться в выполнение курсовых работ. Вводные курсы обычно бесплатны, но чтобы выйти за рамки бесплатных курсов, вам нужно будет выбрать ежемесячную абонентскую плату в размере 29 долларов США или годовую плату в размере 290 долларов США.
HTML5 Rocks — это проект Google, поэтому, если вы хотите изучать HTML5 у королей технологий, этот вариант может быть для вас.Новый стандарт веб-разработки, HTML5, является ценным языком, который можно добавить в ваш репертуар кодирования. Независимо от того, занимаетесь ли вы мобильным телефоном, играми или бизнесом, для вас найдется курс по HTML5 Rocks.
Вы можете выполнить поиск по учебным пособиям, ознакомиться с последними дополнениями и просмотреть ряд ресурсов, которые помогут вам начать работу. Раздел ресурсов включает книги, демонстрации, учебные пособия, видео и многое другое, чтобы улучшить ваш опыт обучения. Сайт бесплатный, что означает отсутствие абонентской платы или заблокированного контента, поэтому вы можете сразу приступить к работе.
Сайт бесплатный, что означает отсутствие абонентской платы или заблокированного контента, поэтому вы можете сразу приступить к работе.
Programmr — еще один отличный ресурс, если вы лучше всего учитесь на практике. В то время как новички могут отправиться в Programmr, чтобы учиться, опытные и опытные программисты могут проверить Programmr, чтобы попрактиковаться в своих навыках и принять участие в соревнованиях. Сайт предлагает симуляторы кодирования, так что вы можете писать свой код и тестировать мобильные приложения, базы данных, веб-приложения и мультимедийные приложения прямо в браузере.
Курсы по Программированию шаг за шагом проведут вас через практическую практику программирования, и, что самое приятное, это бесплатно.Это отличный вариант для тех, кто имеет базовые знания разных языков программирования, но хочет еще больше отточить свои навыки или освоить новый язык. Вы даже можете получить сертификат специалиста по Java, C ++, C #, Python и PHP, пройдя курсы по программированию.
Если вы хотите создавать веб-страницы, приложения или игры, Code Avengers — отличный ресурс для приобретения необходимых навыков. Предназначен для начинающих или людей с ограниченным опытом, каждый курс занимает всего 12 часов.По мере обучения вы можете создавать приложения, игры и даже веб-сайты, что позволит вам не только читать информацию, но и использовать свои новые навыки в практических приложениях.
Все вводные курсы бесплатны, но чтобы выйти за рамки вводных, вам придется заплатить взнос. Курсы уровня 1 стоят 29 долларов, что является следующим шагом после вводного уровня, а курсы уровня 2 — 39 долларов, но «пожизненный доступ» ко всем семи курсам — это единовременная плата в размере 146 долларов. Вы можете дать бесплатное введение, чтобы узнать, заинтересованы ли вы в изучении этого языка без каких-либо условий.Курсы включают JavaScript, HTML5 и CSS3 и Python 3.
Хотите получить образование в Массачусетском технологическом институте без всех кредитов? Вы можете стать ближе с MIT Open Courseware, бесплатной образовательной услугой Кембриджского университета штата Массачусетс. Университет недавно решил сделать материалы своих курсов доступными в Интернете, чтобы каждый мог принять участие в занятиях, даже если они не могут посещать университет. Здесь представлены материалы из 2260 курсов и предназначены как для преподавателей, так и для студентов и самообучающихся.
Университет недавно решил сделать материалы своих курсов доступными в Интернете, чтобы каждый мог принять участие в занятиях, даже если они не могут посещать университет. Здесь представлены материалы из 2260 курсов и предназначены как для преподавателей, так и для студентов и самообучающихся.
Вы можете искать курсы по темам, и вы найдете языки программирования в подтеме «Компьютерные науки» в разделе «Инженерия».Просмотрите предложения курсов для студентов и выпускников, и вы найдете курсы по C ++, Java, графике, анимации, основам информатики и многому другому.
W3 Schools — один из самых популярных сайтов для веб-разработчиков, который посещают 40 миллионов человек в месяц. Они также предлагают канал YouTube, где вы можете просматривать различные видео на CSS; вы даже можете задать вопросы в комментариях, и, скорее всего, они вам ответят. W3 Schools специализируется на HTML / CSS, JavaScript, HTML-графике, серверной части, веб-строительстве и XML-учебниках.Все, что вам нужно знать о кодировании веб-сайтов, скорее всего, есть в W3 Schools. Это отличный ресурс для новичков, а также для ветеранов, желающих улучшить свои навыки.
Это отличный ресурс для новичков, а также для ветеранов, желающих улучшить свои навыки.
В руководствах вы также можете найти примеры кода, которыми вы можете управлять и тестировать в браузере, чтобы увидеть, есть ли у вас правильные команды. Сайт бесплатный, и на нем легко найти нужный контент. Существует также программа сертификации W3Schools, которая позволяет вам учиться в свободное время, и вы можете пройти ее за несколько недель.Сертификаты включают HTML, HTML5, CSS, JavaScript, jQuery, PHP, Bootstrap и XML. Каждый сертификат будет стоить 95 долларов.
Авторские права © 2015 IDG Communications, Inc.
20 лучших веб-сайтов для БЕСПЛАТНОГО обучения программированию и программированию — Лучшее из множества | автор: javinpaul | Javarevisited
Это лучшие веб-сайты, платформы и онлайн-учебные заведения, где вы можете бесплатно изучить программирование и разработку программного обеспечения.
image_credit — https://dribbble.com/shots/4057046-freeCodeCamp-IllustrationЗдравствуйте, если вы изучаете программирование, разработку программного обеспечения, разработку программного обеспечения и кодирование самостоятельно и ищете отличные ресурсы, тогда у вас есть пришли в нужное место. В этой статье я собираюсь поделиться 20 веб-сайтами, которые вы можете использовать для бесплатного изучения кода, не выходя из офиса и дома.
Это один из самых замечательных веб-сайтов сообщества, который поможет вам научиться программировать бесплатно, создавать реальные проекты и получить работу разработчика.
Он содержит огромную коллекцию интерактивных руководств и упражнений для изучения JavaScript, структуры данных и алгоритмов, разработки внешнего интерфейса и так далее.
Основанный Куинси Ларсоном, это действительно отличное место для начала вашего пути к программированию. У них даже есть большая группа в Facebook (freecodecampearth), где вы можете задавать вопросы и делиться своим опытом обучения.
Одно из лучших мест для онлайн-обучения. вы получите онлайн-курсы по всем новейшим технологиям и языкам программирования, таким как Java, Spring, структура данных и алгоритмы, Selenium, REST и т. д.Он предоставляет как бесплатные, так и платные ресурсы.
Вот пара полезных бесплатных курсов для изучения некоторых интересных технологий:
- Учебник по Java для начинающих (ссылка)
- Простые и продвинутые структуры данных (ссылка)
- Введение в программирование на Python (ссылка)
- Расширенный и объектно-ориентированный JavaScript и ES6 (ссылка)
Платные ресурсы также очень дешевы, и их можно приобрести всего за 9 долларов.99 во время их флэш-распродажи, что случается довольно часто. Он полон великих учителей, таких как Colt_Steele, Rob Percival, Stephen Grider, Josh Portilla, John Purcell и т. Д.
Это отличный веб-сайт, чтобы научиться программировать. Образовательная высокоинтерактивная платформа, основанная Фахимом уль Хаком, включает некоторые из самых популярных технологий, таких как JavaScript, Java, Kubernetes, Python и другие. Если вы хотите изучить новую технологию или готовитесь к собеседованию, этот веб-сайт стоит посетить.
Все курсы имеют среду программирования в браузере, а это означает, что настройка не требуется. В них есть тесты и задания, чтобы еще больше проверить ваше понимание материала.
Впервые я узнал о них, когда присоединился к их популярным курсам, таким как Grokking the System Design Interview и Grokking the Coding Interview: Patterns for Coding Questions , и я был действительно впечатлен качеством и идеей текстового интерактивные курсы.Вам не нужно пропускать занятия, это намного быстрее, чем традиционные онлайн-курсы.
У них также есть много полезных бесплатных курсов, которые я рекомендую вам проверить:
И, если вы сочтете их платные курсы полезными, вы можете сэкономить много денег, приобретя подписку Educative , чем покупая отдельные курсы. Подписка стоит 18 долларов (, 50% скидка сейчас ) в месяц, что и доступно, и каждый программист может вложить в свое обучение.
Это еще один отличный сайт для изучения в Интернете.Он основан профессорами Стэнфорда Эндрю Нг и Дафной Коллер и предлагает курсы, специализации и онлайн-степени.
Лучшая часть Coursera — это то, что она предлагает онлайн-курсы таких университетов, как Стэнфорд, Лондонский университет, Мичиганский университет, Колорадо, Имперский колледж Лондона и многих других.
Предлагает как бесплатные, так и платные онлайн-курсы и специализации. Некоторые из моих любимых бесплатных курсов программирования от Coursera:
- Алгоритмы Часть I и Часть 2 Роберта Седжевича k (ссылка)
- Машинное обучение Эндрю Нг (ссылка)
- Python для всех (ссылка )
Coursera также предоставляет вам сертификацию, которую вы можете продемонстрировать в своем профиле Linkedin, но за нее нужно будет заплатить.
И, если вы найдете курсы Coursera полезными, поскольку они созданы известными компаниями, такими как Google, IBM, Amazon и лучшими университетами по всему миру, я предлагаю вам присоединиться к Coursera Plus , плану подписки от Coursera.
Эта разовая подписка дает вам неограниченный доступ к самым популярным курсам , специализации , профессиональному сертификату и управляемым проектам . Это стоит около 399 долларов в год, но это полная окупаемость ваших денег, поскольку вы получаете неограниченное количество сертификатов.
Один из лучших веб-сайтов для изучения любых технологий или ИТ-курсов, таких как язык программирования, такой как Java, фреймворк для веб-разработки, такой как Spring Framework, Hibernate и т. Д.
Теперь он также приобрел CodeSchool, который ранее позволял вам изучать веб-технологии, делая это. Я использую этот сайт, чтобы быстро узнать много интересного.
Кстати, вам понадобится членство Pluralsight , чтобы присоединиться к этому курсу, который стоит около 29 долларов в месяц или 299 долларов в год (скидка 14%).Если у вас нет этого плана, я настоятельно рекомендую присоединиться к нему, так как он улучшает ваше обучение, и вам, как программисту, всегда нужно узнавать что-то новое.
Кроме того, вы также можете использовать их 1 0-дневную бесплатную пробную версию , чтобы смотреть этот курс БЕСПЛАТНО.
Замечательный веб-сайт для изучения Git за 15 минут. Лучшая часть этого веб-сайта заключается в том, что это мета-веб-сайт, что означает, что он содержит некоторые из самых полезных ресурсов для изучения Git в Интернете, например, изучайте Git branching , который научит вас командам Git прямо из вашего веб-браузера.
Это не только поможет вам понять основные команды git, но и сложные концепции git, такие как ветвление, слияние, возврат, выбор вишни, перебазирование и т. Д.
Есть еще один замечательный ресурс, Визуализация Git , который поможет вам изучить как команды Git влияют на структуру репозитория в вашем веб-браузере с помощью бесплатного режима исследования и некоторых сконструированных сценариев.
Это отличный сайт, чтобы научиться программировать и создавать веб-приложения за один месяц. One Month — это не совсем бесплатный веб-сайт, вам нужно купить курс в стиле bootcamp.
На сайте есть курсы по изучению Python, Ruby и JavaScript за 30 дней, и они преподают в стиле учебного лагеря, что делает его очень эффективным местом обучения.
Кстати, у одного месяца тоже есть бесплатная пробная версия! и несколько бесплатных курсов, таких как курс командной строки, и у них также есть бесплатный курс Learn to Code с подкастом One Month Podcast.
22 лучших бесплатных и платных сайта по программированию для детей и подростков
Дети могут научиться многим полезным навыкам, которые помогут им в жизни, но немногие из них могут быть столь же гибкими и увлекательными, как умение программировать. Многие бесплатные веб-сайты по программированию рекламируют, что их учебники по программированию эффективно обучают программированию, но они часто нацелены на взрослых, надеющихся изменить карьеру, и неэффективны для детей. Платные веб-сайты кодирования часто требуют, чтобы вы рискнули в их программе, не зная, подходит ли она. Когда дело доходит до этого, вы просто хотите знать, какие бесплатные и платные веб-сайты для программирования действительно работают.
Вот где мы готовы помочь! Наша команда экспертов по кодированию обыскала Интернет, чтобы найти самые лучшие способы познакомить ваших детей с программированием, составив этот список из 22 лучших бесплатных и платных веб-сайтов для детей.
Веб-сайты по программированию для детей начальной школы1. Blockly
Возраст: 8+
Стоимость: Бесплатно
Blockly обучает принципам программирования и знакомит с JavaScript с использованием подхода блочного программирования. Это похоже на решение головоломки, за исключением того, что вы соединяете кусочки кода, и в итоге под диваном не остается никаких недостающих частей.
На экране появитсячастей головоломки, и цель состоит в том, чтобы завершить «историю», составляющую программу, путем завершения головоломки.Каждая часть головоломки представляет собой блок кода, который похож на абзац в истории. Дети могут перетаскивать кусочки пазла, чтобы создать последовательность кода.
Пока ваш ребенок умеет читать, он или она может учиться программированию с помощью Blockly. Однако некоторые игры включают использование количества градусов для определения направления движения объекта и другие концепции, которые могут быть трудными для очень маленьких детей, несмотря на использование подхода геймификации и простой графики.
В целом, Blockly — это простой и понятный веб-сайт для программирования для детей, не имеющих опыта программирования.Его цель — подготовить детей к изучению обычных текстовых языков программирования.
2. Code Combat Возраст: 5-17
Цена: Бесплатно для основных уровней. Ежемесячная подписка на дополнительные уровни.
Code Combat — это игра для детей, которая обучает программированию на Python и JavaScript с использованием текстового программирования. Дети проходят разные уровни RPG (ролевой игры), и попутно они научатся кодировать на Python и JavaScript.На этом веб-сайте кодирования для детей есть забавная графика и возможность общаться с другими игроками в сообществе, что делает программирование командным видом спорта.
Игроки посещают Подземелья Китгарда, где они направляют героя Аню, написав код. После успешного завершения уровня студенты переходят к более сложным задачам и программированию. Есть несколько миров и уровней, которые нужно исследовать, чтобы побудить детей учиться больше и решать более сложные задачи по программированию.
Если вы учитель, разработчики Code Combat даже предоставят вам руководства по курсам и вики-страницы для ваших классов.Они также обещают «Курс в коробке», содержащий материалы курса, рассчитанные на семестр, которые можно добавить в вашу учебную программу.
3. Стенцил Возраст: 6+
Стоимость: Бесплатно. Годовая подписка.
Stencyl — это программа для создания игр, которая позволяет пользователям публиковать игры для iPhone, iPad, Android, Windows, Mac, Linux, HTML5 и Flash без кода. Они используют графический интерфейс, похожий на Scratch, но с новой функциональностью и еще более готовыми к использованию блоками.Дети могут создавать свои собственные миры и персонажей и детально редактировать их, чтобы сделать их более сложными.
Графика удобна для детей, а для продвинутых студентов есть возможность просматривать и редактировать текстовый код в своей игре. Он требует загрузки и настройки программного обеспечения, но предлагает обширную поддержку на их форумах. Stencyl отлично подходит для ребенка, который ценит разработку игр и детализацию дизайна.
Возраст: 9+
Стоимость: Годовая абонентская плата
Code Monkey — это веб-сайт для программирования, который обучает детей программированию с помощью веселых онлайн-игр.Дети пишут код, чтобы помочь обезьяне собрать бананы. Игрок проходит ряд испытаний и, в конце концов, узнает достаточно кода, чтобы создать свою собственную игру.
В конце концов, дети могут писать код с помощью текстового редактора и изучать CoffeeScript, язык, который использует синтаксис, аналогичный английскому, но компилируется в JavaScript. Их истории охватывают все важные концепции кодирования, такие как логика, циклы, направление, последовательность и алгоритмы
Code Monkey создан для учеников 1-го и 2-го классов, но они также учат детей младшего возраста на своем Code Monkey Jr.приложение. Вам не нужно загружать приложение, чтобы играть, и не требуется опыта программирования. Если ваш ребенок любит хорошие истории, начните с Code Monkey.
5. Code.org Studio
Возраст: 4-14
Стоимость: Бесплатно
Code.org — это некоммерческая организация, которая ежегодно проводит «Час кода». Помимо учебных программ для школ, они также размещают веб-сайт по программированию для детей с серией из четырех курсов, в которых преподаются основы информатики.В конце каждого курса студенты могут создавать интерактивные игры или рассказы для обмена в Интернете. Ваш ребенок увидит и станет участником более 74 миллионов представленных проектов.
Каждый курс состоит из серии головоломок, видео и заданий, в которых изучаются принципы, лежащие в основе информатики. Курс 1 предназначен для детей раннего возраста (4-6 лет), и его можно пропустить, если ваш ребенок уже хорошо читает.
Более поздние курсы используют блочный подход к программированию, но студенты могут выбрать просмотр созданного текстового кода.Взятые вместе, эта серия из четырех курсов составляет учебную программу, которая была организована для использования в классе и соответствует стандартам ISTE. Лучше всего то, что каждый из их курсов доступен бесплатно.
6. Kodable Возраст: 4-11
Стоимость: Бесплатно по основной программе. План для родителей, доступный за фиксированную плату, включает расширенную учебную программу и доступ на любом устройстве.
Kodable обучает основам информатики на индивидуальных уроках для детей.Студенты могут создавать ярких, милых персонажей и играть вместе с ними.
Начиная с программирования игр на уровне детского сада, ученик переходит к чтению и написанию JavaScript. Попутно они могут создавать своих собственных персонажей, создавать уровни и сражаться с другими программистами.
Организованный как учебный план в классе, каждый блок включает в себя сценарий учителя, отключенное задание, самостоятельное практическое задание и своего рода оценку или викторину. Kodable — отличный способ научить студентов программировать блоки и переходить на реальный код.
7. Царапина Возраст: 8-16
Стоимость: Бесплатно
Scratch — это платформа, которую мы используем для нашей программы программирования в начальной школе, поэтому она нам явно нравится. Это бесплатный веб-сайт для детей с блочным кодированием, разработанный MIT Media Lab. Scratch — это собственный язык программирования, состоящий из графических блоков, которые соединяются вместе.
Кроме того, у Scratch есть большое онлайн-сообщество, где дети могут программировать и делиться интерактивными средствами массовой информации, такими как рассказы, игры и анимация, с людьми со всего мира.Платформа Scratch разработана специально для детей в возрасте от 8 до 16 лет. Дети младшего возраста также могут попробовать ScratchJr, упрощенную версию Scratch, предназначенную для детей в возрасте от 5 до 7 лет.
Мы используем Scratch в нашей программе программирования, потому что это идеальный способ для детей младшего возраста развить свои навыки решения проблем, общения и рассуждений. Он не учит какому-либо настоящему языку кодирования, но это ступенька к компьютерному программированию и языкам кодирования.
8 . Тынкер Возраст: 4-14
Стоимость: Образец уроков программирования доступен на Tynker бесплатно.Для доступа к полной библиотеке и частному серверу Minecraft требуется ежемесячная подписка.
Tynker — это обучающий онлайн-курс программирования для детей. Это сайт программирования для детей, созданный для того, чтобы они могли создавать свои собственные игры и приложения, а также узнавать, как программировать моды для Minecraft. Тынкер преподает как по блочному программированию, так и по текстовым курсам.
Курсы программирования основаны на игре и посвящены космосу с космическими пришельцами и ракетными кораблями. Дети проходят три уровня игр / классов по треку, соответствующему их возрасту.
Коллекция курсов, связанных с популярной игрой Minecraft, учит детей модам и скинам, как создавать моды и как создавать многопользовательские игры Minecraft. С платной подпиской дети получают доступ к своему собственному частному серверу Minecraft, предоставляя им безопасную среду для создания модов, а затем играть онлайн со своими приглашенными друзьями.
В Tynker нет структурированной учебной программы, поэтому дети развиваются в своем собственном темпе. Он отлично подходит для детей на любом этапе обучения программированию, независимо от того, новички они или продвинутые.
Веб-сайты по программированию для детей средней школы
9 . App Inventor Возраст: 13+
Стоимость: Бесплатно
App Inventor — это визуальный язык блоков для создания приложений Android. Их веб-сайт по программированию для детей содержит видеоуроки и курсы в коробке.
Первоначально созданный Google, App Inventor позволяет программировать приложения Android, просто перемещая объекты по экрану.Этот подход аналогичен блочному программированию. Курс начинается с настройки App Inventor и переходит к созданию все более сложных приложений для Android. Студенты узнают, как создавать мобильные приложения и делиться ими с помощью App Inventor. Это познавательно, легко и весело.
MIT теперь размещает App Inventor онлайн, так что, к счастью для нас, он доступен бесплатно. Учебники были доработаны для использования учителями и собраны в «Курс в коробке», который включает видео и текстовые уроки.Вместо того, чтобы держать детей подальше от телефона, App Inventor поможет им залезть внутрь телефона.
10. Код Мстители Возраст: 12+
Цена: Доступна ограниченная по времени бесплатная пробная версия или ежемесячная подписка.
Code Avengers — это веб-сайт для программирования для детей, который использует курсы для самостоятельного изучения, в основном текстовые. Курсы включают введение в кодирование, введение в веб-разработку и программирование на Python, HTML и CSS или JavaScript.
Дети работают над уроками, отлаживают код и выполняют задания заранее. Code Avengers будет автоматически отслеживать достижения вашего ребенка, когда он работает над уроками и упражнениями. Они предоставляют вам панель управления для родителей, где вы можете видеть, как ваши дети проходят курсы, проекты, которые они создали, и концепции, которые они изучили.
Когда дети попадают в затруднительное положение, они получают доступ к онлайн-поддержке и технической поддержке. Эта живая помощь может отсутствовать во многих других программах для самостоятельного обучения.
11. Код Монстр Возраст: 13+
Стоимость: Бесплатно
Code Monster — это интерактивная игра, которая дает детям возможность попрактиковаться в написании JavaScript. С того момента, как вы перейдете на сайт, вы будете писать код. Code Monster предполагает, что студент уже знает немного JavaScript и ему просто нужно место для практики синтаксиса.
Все, что вам нужно сделать, это следовать инструкциям монстра на этом веб-сайте кодирования для детей, но в остальном от этого мало что можно поделать.Здесь есть страницы «Как играть», «О программе» и ответы на часто задаваемые вопросы. Это оно. Часто задаваемые вопросы побуждают студентов искать учебники и учебники по JavaScript в другом месте.
Цель Code Monster — предоставить забавную платформу с эффектом присутствия для практики, а не обязательно для изучения синтаксиса.
Ваш ребенок может научиться программировать дома.
Попробуйте наши живые онлайн-классы программирования для детей без риска. 12. GameBlox
Возраст: 13+
Стоимость: Бесплатно
GameBlox — это сайт блочного программирования для создания онлайн-игр для Интернета и мобильных устройств.Он позволяет каждому разрабатывать игры, в которые можно играть онлайн и на своем мобильном телефоне.
Вы можете использовать их начальные проекты в качестве основы и сделать их более интересными или использовать кнопку «Создать игру», чтобы перейти прямо к экрану редактирования кода. Этот веб-сайт по программированию для детей предлагает пять руководств по началу работы, но это все, что вам нужно. На сайте есть онлайн-форум, где можно задать вопросы, и несколько видеоуроков на YouTube.
В игры, создаваемые учащимися, можно играть онлайн на сайте GameBlox или на мобильном устройстве с помощью приложения GameBlox.Если ваш ребенок в основном интересуется разработкой игр, попробуйте начать здесь.
13. Codemoji Возраст: 5-13
Стоимость: Бесплатная пробная версия. Многоуровневые годовые подписки.
Codemoji использует изображения для обучения программированию, и они разработали свою платформу с глубоким убеждением, что для программирования не требуется умение печатать. Учащиеся формулируют решения и учатся решать проблемы с помощью изображений, поэтому дети в возрасте 5 лет могут развить базовые навыки программирования с помощью Codemoji.
14. Лайтбот Возраст: Все возрасты
Стоимость: Бесплатная пробная версия. Месячная и годовая подписка.
LightBot позволяет детям решать головоломки с помощью программирования. Это игра-головоломка, основанная на кодировании, которая тайно учит вас логике программирования во время игры.
Дети будут изучать последовательность, перегрузку, процедуры, рекурсивные циклы и условные выражения, не чувствуя, что они учатся. Игры вращаются вокруг робота и блоков, как и в популярной игре Minecraft.LightBot был разработан для начинающих программистов, поэтому он прост для новичков.
Сайты по программированию для старшеклассников
15. Сбой Возраст: 13+
Стоимость: Бесплатно
Glitch — это простой инструмент для создания веб-приложений. Они развивают и упрощают инструменты разработчика, что делает его идеальным для детей старшего возраста, которые учатся программировать. Кодирование в Glitch похоже на совместную работу в Google Docs: несколько человек могут работать над одним проектом одновременно.Здесь нет никакой настройки, и вы можете видеть изменения в Интернете по мере ввода. Студенты могут использовать простые, но мощные инструменты для создания своих веб-сайтов и создания ремиксов проектов из реальных языков и фреймворков.
Дети могут работать над проектами совместно или в команде. Выразить себя с помощью кода в Glitch легко и весело. Мало того, у них есть сообщество разработчиков на всех уровнях, которые поддерживают их обучение.
Студентам не нужно беспокоиться о серверах и настройке.Теперь они могут создавать код, соответствующий отраслевым стандартам, от начала до конца.
16. Codecademy Возраст: 13+
Стоимость: Бесплатно. Трек PRO доступен для ежемесячной подписки.
Codecademy предлагает полный набор текстовых курсов по веб-разработке и родственным языкам программирования. Студенты могут выбирать, какой язык они хотят выучить, и продвигаться по урокам с мгновенной обратной связью по своему коду.
Курсы Codecademy, предназначенные для тех, кто хочет стать профессиональными веб-разработчиками, посвящены созданию веб-сайтов и целому ряду связанных языков программирования, включая HTML и CSS, Ruby on Rails, Python, JavaScript, jQuery, SQL, PHP и другие.
Общий доступ к курсам Codecademy бесплатный. Платная версия PRO добавляет индивидуальный план обучения, викторины, проекты и доступ к живым консультантам. Для детей, мечтающих о работе в сфере программирования, последний проект платной версии PRO посвящен созданию профессионального онлайн-портфолио.
17. Код ТН ВЭД Возраст: 13+
Стоимость: Ограниченная бесплатная пробная версия. Три платных уровня.
Code HS — это веб-сайт для детей, который предлагает смешанный подход к обучению на уроках информатики в старших классах школы.
Code HS предлагает онлайн-классы для самостоятельного обучения, объединяющие видеоуроки, упражнения по кодированию, викторины для оценки уровня владения предметом, а также доступ к живым репетиторам (для платных уровней).
Курсывключают два курса «Введение в информатику», один на JavaScript, а другой на Python. В каталоге также указаны два класса AP: AP Computer Science Principles и AP Computer Science in Java.
Доступен ограниченный бесплатный уровень. Три платных уровня включают в себя викторины, раздаточные материалы, планы уроков, различные информационные панели и доступ к живым репетиторам.
18. Pluralsight Возраст: 14+
Стоимость: Месячная подписка
Pluralsight предлагает один из самых обширных онлайн-курсов по программированию для начинающих и начинающих разработчиков.
Более 50 отдельных курсов под руководством экспертов разделены на семь направлений. Каждый путь охватывает основы одного языка программирования или темы, например Ruby, JavaScript, HTML и CSS, iOS и баз данных. Если ваш ребенок заинтересован, он также может узнать об ИТ, данных и кибербезопасности.
Каждый курс построен вокруг сюжетной линии, которая делает изучаемый материал игровой. Инструкции доставляются с помощью видео и подкрепляются проблемами кодирования. Курсы включают навыки и оценочные тесты, чтобы убедиться, что концепции закреплены, а также форум онлайн-сообщества, где можно ответить на вопросы студентов.
19. Кодовые войны Возраст: 14+
Стоимость: Бесплатно
Code Wars — это сайт программирования для детей, которые любят соревноваться.В Code Wars вы улучшаете свои навыки, тренируясь с другими программистами. Кодеры стремятся к совершенству, выполняя задачи кодирования на CoffeeScript, JavaScript, Python, Ruby, Java, Clojure, Haskell или C # (Csharp).
В подходе, основанном на практике японских боевых искусств ката, первым шагом в Code Wars является выбор языка и подтверждение своих навыков. Кодировщик оценивается и получает задание на основе этого начального задания. Проблемы становятся все сложнее. Кодер получает очки чести за каждое успешно выполненное задание.
После успешного выполнения задачи кодировщик получает доступ к решениям других кодировщиков, которые выполнили ту же задачу. Изучая подходы других людей, программист по-новому понимает, как работает код.
Это уникальный и увлекательный подход к обучению и отработке навыков программирования. Это может особенно помочь детям, которые пытаются овладеть языком или расширяют свои знания недавно изученных языков.
20. Академия Хана — Программирование Возраст: 13+
Стоимость: Бесплатно
Khan Academy предлагает созданный экспертами контент и ресурсы для бесплатных онлайн-курсов и практики.Для компьютерного программирования в Khan Academy есть курсы по JavaScript, обработке JS, HTML и CSS, HTML и JavaScript и SQL.
Каждый из этих курсов представляет собой всестороннее введение, направленное на создание базы для профессиональных навыков. Также есть раздел «Знакомство с профессионалом», в котором собраны интервью с 11 программистами со всего мира, работающими в различных отраслях.
Обычно Khan Academy представляет свои курсы через видео, но для своих курсов программирования они используют «разговоры», которые более интерактивны, чем обычное видео.Во время разговора студент может приостановить воспроизведение видео и «воспроизвести» код, указанный на экране. За обсуждениями следуют пошаговые задания и проекты по написанию кода. Оба разработаны как практика кодирования. Наконец, есть область общественных программ (например, онлайн-форум), где студенты могут делиться проектами, оставлять комментарии и задавать вопросы.
Курсы компьютерного программирования больше всего подходят для старшеклассников и взрослых, но технически подкованный подросток, вероятно, сможет их пройти с некоторым наставничеством.
21. Vidcode Возраст: 11+
Цена: Ограниченный бесплатный доступ. Многоуровневые годовые подписки.
Vidcode — это веб-сайт по программированию для детей, который предлагает курсы информатики, основанные на исследованиях, ориентированные на открытые проекты. На их курсах преподаются информатика, объектно-ориентированное программирование, веб-программирование, дизайн и JavaScript.
Учащиеся могут загружать фотографии, иллюстрации, видео и аудио и сразу же манипулировать ими с помощью кода, что позволяет подросткам и подросткам подключать компьютерное программирование к средствам массовой информации, с которыми они взаимодействуют каждый день.
Используя JavaScript, студенты изучают кодирование при создании видеороликов и анимированной графики. Во время работы учащиеся видят рядом миниатюру видео и код, стоящий за ним. Когда они вносят изменения в код, они могут видеть эффект на миниатюре. Делитесь видеопроектами в онлайн-сообществе Vidcode или в социальных сетях после завершения.
Бесплатный доступ к Vidcode дает доступ к программному обеспечению, некоторым учебным пособиям для начинающих и онлайн-сообществу. Это отличная платформа для детей, интересующихся социальными сетями и созданием видеороликов для Интернета.
Лучший веб-сайт по программированию для всех возрастных групп
22. CodeWizardsHQ Возраст: 8-18
Стоимость: Ежемесячная плата
CodeWizardsHQ — ведущая школа программирования для детей от 8 до 18 лет и, конечно же, наша любимая школа. Мы внедрили смешанный метод обучения детей принципам и методам программирования, используя сочетание небольших онлайн-уроков под руководством учителя и проектов по мере обучения.
По завершении нашей структурированной учебной программы студенты знакомятся с Scratch, HTML и CSS, JavaScript, WordPress, адаптивным дизайном, разработкой приложений, Python, MySQL и Git.
Уроки программирования доступны для детей в начальной, средней и старшей школе.
Дети могут начать в начальной школе с блочного программирования и перейти к языкам внешнего и внутреннего кодирования в старшей школе. У каждого ученика есть прямой доступ к учителю, который является опытным программистом. Все инструкции и проекты доступны в Интернете, поэтому студенты могут посещать CodeWizardsHQ из любого места, где есть надежное подключение к Интернету.
Посетите сайт программирования сегодня!
Как видите, существует множество вариантов, если вы ищете веб-сайты для программирования для детей.Вы можете выбрать, с чего начать, исходя из возраста и интересов вашего ребенка. Оттуда возможности безграничны!
Как научиться программировать в 2021 году — 10 бесплатных сайтов для обучения программированию
В связи с тем, что 2020 год удерживает нас дома надолго, все больше и больше людей развивают свои навыки в Интернете. Онлайн-обучение доступно, гибко и легко персонализируется.
Преимущества очевидны, но результаты значительны — студенты, удаленные сотрудники, ученые и строители получают пользу от онлайн-обучения.Я даже научился новым техническим навыкам из следующих материалов.
Это обучение привело меня к созданию веб-сайта с нуля, чтобы люди и студенты могли работать из дома. Довольно круто, правда?
Обладая правильными ресурсами и инструментами, вы тоже можете достичь результатов обучения, которые сразу же преобразуются в результаты и помогут вам создавать продукты.
Но найти все нужные инструменты для улучшения вашего образования в одном месте сложно. В этой статье рассматривается это: упрощая поиск всех ресурсов, которые вам нужны, чтобы научиться программировать, в одной статье, я надеюсь, что вы сможете начать учиться раньше.
Как работает онлайн-обучение?
Некоторые люди скептически относятся к онлайн-обучению. Старая школа считает, что вам нужны уроки 1: 1, обратная связь в реальном времени и сотрудничество между сверстниками.
Но знаете что? Все эти основные преимущества теперь доступны онлайн. Один из моих лучших друзей не занимается технологиями, а занимается юриспруденцией. Он рассказал мне о времени, проведенном в юридической школе, где практиковал и применял метод Сократа.
Эта форма совместного аргументированного диалога между людьми, основанная на задании и ответах на вопросы для стимулирования критического мышления, помогла ему запомнить материал, глубоко понять основные концепции и практиковаться.
Эти веб-сайты развертывают аналогичный набор возможностей для пользователей: вы вынуждены учиться, практиковаться, вовлекаться, фактически кодировать, видеть свои ошибки, понимать, что вы сделали хорошо, и отслеживать свой прогресс.
Как и метод Сократа, эти веб-сайты оттачивают ваши навыки критического мышления. И они неустанно сосредоточены на улучшении вашей общей способности видеть проблемы, распознавать закономерности и, в конечном итоге, улучшаться.
Без лишних слов, вот лучшие бесплатные, самые надежные образовательные веб-сайты для обучения программированию.
freeCodeCampfreeCodeCamp — это некоммерческая организация в США, деятельность которой направлена на бесплатное обучение людей программированию.
Посредством своего контента, который включает интерактивные учебные пособия по программированию, поддерживаемые видео и статьями, они помогли 40 000 учащихся получить работу своей мечты в таких компаниях, как Google, Spotify, Microsoft и других.
Вы можете получить сертификаты, пройдя курсы различных категорий. freeCodeCamp предлагает контент по веб-дизайну, обеспечению качества, визуализации данных, машинному обучению и другим дополнительным темам.Они также охватывают кодирование смежных фреймворков, таких как методологии Agile / Scrum.
Помимо 3000-часовой (бесплатной) учебной программы, у них есть популярный канал на YouTube и технические публикации.
CourseraЭтот веб-сайт является одним из лучших справочных материалов для студентов, сотрудников или менеджеров, которые могут повысить свои навыки и быть в курсе последних достижений в своих областях.
Он предлагает бесплатные курсы, учебные пособия и массу ресурсов практически по всему, чему вы хотите научиться.Эти варианты составлены и преподаются профессорами ведущих университетов со всего мира.
На Coursera вы можете исследовать так много контента, ориентированного на программирование. Стоит отметить, что если вы хотите получить сертификаты через Coursera, вы попадете в их платный доступ.
Тем не менее, вы можете выучить введение в программирование, HTML, CSS, программирование loT, язык C, Python, Java и многое другое бесплатно с уровня новичка или выше.
Coursera также содержит нетехнические материалы, которые могут помочь вам разобраться в более широком спектре тем, включая дизайн продукта, цифровой маркетинг и даже налоговое планирование.Весь интересный и актуальный контент.
CodecademyCodecademy — это платформа, специально предназначенная для кодирования. Согласно их веб-сайту, 45 миллионов учащихся развили свои навыки программирования с помощью своего веб-сайта всего за семь лет.
Вы можете начать свое путешествие по Codecademy с оценки своих навыков программирования, чтобы определить, какой уровень подходит вам лучше всего. Или, если вы новичок, приготовьтесь начать кодирование в считанные минуты.
Их обучающее программное обеспечение позволяет вам учиться на практике, иначе говоря, «практика делает совершенство».Благодаря мгновенному тестированию ваших навыков программирования вы можете быть уверены, что правильно применяете то, что изучаете.
Они предлагают отличные подсказки и обратную связь в режиме реального времени, чтобы разблокировать вас по мере увеличения сложности учебных модулей.
У вас есть множество вариантов выбора предметов, которые вы могли бы изучить, включая веб-разработку, науку о данных, информатику, машинное обучение, веб-дизайн, разработку игр и разработку мобильных приложений.
Вы также можете сразу начать изучать языки с курсов по HTML и CSS, Python, Javascript, Java, SQL, C ++, PHP и другим.
edXedX предлагает бесплатные онлайн-курсы от уважаемых и уважаемых университетов, таких как Гарвард, Массачусетский технологический институт, Джорджтаун, Университет Британской Колумбии и другие. У них есть несколько категорий на выбор, но если вы после изучения программирования, вы обязательно найдете те, которые вам подходят.
Я рекомендую вам ознакомиться с их категориями «Компьютерные науки» и «Наука о данных», чтобы получить углубленные курсы по разработке полного стека, Javascript, Python, AI, машинному обучению и многому другому.
Чтобы получить проверенный сертификат, вам придется заплатить. Есть также некоторые курсы, которые требуют оплаты, но по большей части вы можете многому научиться, просто посещая бесплатные курсы.
UdemyUdemy — это уникальная платформа для обучения, поскольку здесь собрана самая большая в мире коллекция курсов. Это потому, что весь их контент создается пользователями, поэтому вашим инструктором может быть эксперт, профессор или другой программист.
Существует множество бесплатных и платных курсов по веб-разработке.Выбирая курс для вас, не забудьте проверить оценки, которые дали другие — это, как правило, неплохой барометр того, как вам следует расставлять приоритеты.
Затем начните изучать дизайн, ИТ, разработку программного обеспечения и поднимитесь от новичка до профессионала.
UdacityЭта платформа предоставляет широкий спектр бесплатных и платных курсов, которые помогают учащимся совершенствовать свои желаемые навыки, практикуясь в реальных проектах. Это помогает получить работу сразу после улучшения ваших профессиональных и технических навыков.
У вас есть свободный диапазон и время, необходимое для овладения следующим техническим навыком, а также свобода выбора из их разнообразных вариантов. Их категории включают программирование, науку о данных, искусственный интеллект, облачные вычисления и многое другое.
W3SchoolsW3Schools — одна из старейших и крупнейших онлайн-школ. Это действительно здорово, если вы хотите освежить в памяти текущие школы. Я очень рекомендую их учебник по SQL. Он работает не только для того, чтобы помочь вам в обучении кодированию, но и для постоянного повторного изучения определенных синтаксисов и команд.
Я регулярно ссылался на их документацию по SQL, когда только начинал.
Так что, даже если вы профессионал в области программирования, W3Schools наполнен ссылками и примерами, которые помогут вам всегда оставаться на вершине своей игры. У них также есть довольно приличная видеотека с обучающими материалами.
Вы всегда можете обратиться за платной альтернативой сертификации. Но если вы только новичок, вы легко сможете многое понять на этой платформе. Независимо от того, выберете ли вы HTML и CSS, Javascript, PHP, Python, Java или любой из доступных языков, вы начнете писать код в кратчайшие сроки.
Бывший коллега использовал этот сайт, чтобы узнать, как построить SMB-сервер, пока он совершенствовал свои навыки DevOps. Другими словами, содержание, которое вы можете изучить и практиковать, применимо немедленно.
SoloLearnЭта удивительная платформа превратила обучение программированию в нечто очень социальное и интерактивное. SoloLearn работает над созданием сообщества разработчиков, в котором учащиеся могут взаимодействовать, набирать очки и появляться в разделе «Лучшие учащиеся».
Он доступен как в Интернете, так и в мобильном приложении, поэтому вы можете учиться где угодно и когда угодно. Кроме того, вы можете стать участником беседы. Вы можете задавать вопросы, отвечать на вопросы других людей и веселиться с другими учащимися в разделах «Площадка для кода» и «Обсудить».
С курсами по Python, C ++, Java, Javascript, SQL, PHP, HTML и CSS, React, Angular и почти по всему, что связано с кодом, о котором вы только можете подумать.
Microsoft LearnMicrosoft теперь предлагает новую платформу, которая предоставляет интерактивный опыт для изучения технических навыков, которые дополняют продукты и услуги Microsoft, включая Azure, Microsoft 365, Microsoft Dynamics и другие.
Microsoft Learn помогает учащимся освоить программирование, независимо от того, находятся они на начальном или продвинутом уровне.
Учащиеся могут оставаться в сети и учиться в удобном для них темпе или присоединиться к урокам под руководством инструктора. Конечно, у вас всегда есть возможность пройти сертификацию на платформе.
Hackr.ioЭта платформа является единственной в своем роде по функциям и применению. Если вы хотите найти несколько курсов из разных источников в одном месте, не ищите ничего, кроме Hackr.io.
Алгоритм веб-сайта позволяет любому опубликовать свой курс, но благодаря голосам пользователей лучшие из них получают верхние позиции. Вы можете использовать фильтры, чтобы скрыть ненужные курсы и руководства и выбирать только те, которые соответствуют вашим потребностям.
Заключение: обучение программированию с помощью бесплатных веб-сайтов
Когда вы учитесь в Интернете, вы получаете возможность двигаться в своем собственном темпе, более глубоко изучать темы, которые вам интересны, и использовать возможности виртуальных сообществ для ускорения вашего понимания основополагающих тем .
Составление списка лучших ресурсов требует некоторых поисков и некоторых догадок. Вам нужно задавать вопросы, ковыряться и пробовать сайты. Используйте этот список в качестве руководства, но копайте и сами.
Эти веб-сайты являются не только образовательными ресурсами — это продукты сами по себе. Это означает, что у них есть сильные стороны и есть области для улучшения. Я люблю создавать продукты, и, используя множество этих веб-сайтов, я улучшил свои способности и способности.
Я надеюсь, что эти сайты помогут во всем, что вы создаете, будь то технология для потоковой передачи видео, создание веб-приложений для себя или использование технологий для создания сообществ вокруг общих интересов.
Теперь у вас есть ступеньки для обучения программированию, так что начните свой путь и сделайте сдвиг на 2021 год.
Продолжайте развивать!
10 веб-сайтов с головоломками, которые улучшат ваши навыки программирования
Решение программных головоломок — это увлекательный способ развить свои логические способности и способности решать задачи. Кроме того, когда вы знакомитесь с новым языком программирования, решение головоломок для этого языка может помочь ускорить процесс обучения.
Вот 10 популярных сайтов-головоломок по программированию , которые помогут проверить ваше мышление и улучшить навыки программирования, решения проблем и логического мышления.
1. Практика программирования
Программирование Praxis — это блог, который включает ряд интересных проблем с решениями, обычно доступными на нескольких разных языках программирования.
2. CodeKata
CodeKata — это блог головоломок, написанный Дэйвом Томасом, который известен своей новаторской книгой «Прагматичный программист». Головоломки включают в себя множество вопросов, которые имеют прямое отношение к программированию в реальном мире, так что это хорошее место, чтобы освежить свои навыки программирования.
3. TopCoder
TopCoder — это активное сообщество разработчиков, которые любят решать головоломки. Есть много активных испытаний и некоторые из них с денежными призами.
4. Проект Эйлер
Цитата с их первой страницы: « Project Euler — это серия сложных задач математического / компьютерного программирования, для решения которых потребуется нечто большее, чем просто математическая интуиция. » Пазлы, представленные на сайте, варьируются от относительно тривиальных до серьезно сложных !
5.Инженерные головоломки Facebook
Facebook имеет набор очень сложных программных головоломок, которые — если вам удастся их решить — могут привести к тому, что вы получите работу в Facebook! Решения принимаются на различных языках, включая Erlang, PHP, Perl, Python и Ruby.
6. Python Challenge
Python Challenge содержит загадки, которые просят вас написать небольшие программы Python для решения. Уровень сложности становится все сложнее и загадочнее.Это отличный сайт для программистов / разработчиков, которым нравится решать проблемы!
7. Соревнования по программированию Аль Циммерманна
Самопровозглашенный Элом Циммерманном «арена , где сумасшедшие компьютерные программисты соревнуются за славу и за крутые призы » — отличный способ участвовать в сообществе программистов. Конкурсы проводятся каждые шесть месяцев. Несмотря на то, что веб-дизайн оставляет желать лучшего, это все же интересный сайт для программистов.
8. Ruby Quiz
Ruby Quiz — это сборник задач программирования на Ruby, который обновляется еженедельно.Несмотря на то, что он создан для Ruby, эти проблемы могут быть решены на других языках.
9. Пазлы C
C Puzzles содержит программные головоломки, специфичные для языка программирования C (и всех его причуд). Поскольку многие языки созданы в стиле C или являются производными от него, даже если ваш родной язык программирования не является C, есть большая вероятность, что вы все равно оцените и поймете эти головоломки.
10. 99 Проблемы с прологом
99 Проблем Пролога подходит для языка программирования Пролог, но люди предлагают решения на Python, Ruby, Haskell, Scala и других.Решение этих проблем — прекрасный способ освоить новый язык.
* Бонус: Mind Cipher
Mind Cipher не был включен в топ-10, потому что этот сайт не требует от вас программирования. Тем не менее, он включает в себя « величайших головоломок в мире, логических головоломок и умственных задач », так что, если вы просто хотите немного потренироваться, это то место, куда можно пойти!
Знаете ли вы о каких-либо других хороших сайтах-головоломках по программированию или, возможно, о конкретных задачах? Оставьте комментарий и / или напишите мне в Твиттере!
Связанное содержимое
14 лучших сайтов для бесплатных занятий по программированию
Раньше программирование сводилось к тому, чтобы научиться писать программу, но теперь это касается всего.Наука о данных, машинное обучение, веб-разработка, операции, системное администрирование… что угодно.
Мы рассмотрим лучшие классы и курсы компьютерного программирования, которые вы можете найти в Интернете бесплатно. Эти сайты курсов компьютерного программирования расположены в произвольном порядке. Все они молодцы.
Не нам решать, какой из них лучше. Вам нужно решить, что лучше для вашей карьеры или для целей увлечения. У каждого из них есть по крайней мере один из лучших языков программирования для изучения на сегодняшний день.Мы начнем с тех, о которых вы вряд ли слышали, и добавим более популярные в конце.
Если вы движетесь в направлении науки о данных, в Kaggle есть серия микрокурсов, которые вам понравятся, и все они помогут вам стать специалистом по данным. Есть серия из 14 уроков по 5–10 уроков в каждом. Самое приятное, что помимо бесплатности, вам не нужно устанавливать какое-либо программное обеспечение.
Все ваше программирование и тестирование выполняется прямо в Kaggle Notebook.Какой лучший способ изучить Python, SQL, машинное обучение и другие навыки работы с данными?
| Плюсы | Минусы | Языки / технологии |
| Упражнения по кодированию в браузере | Только 15 курсов | Python |
| Ограниченные данные | SQL||
| Индикаторы прогресса | TensorFlow | |
| Без рекламы | Keras |
Поступление в Стэнфордский университет платное, в отличие от Stanford Engineering Everywhere (SEE).Материалы SEE, опубликованные по лицензии Creative Commons, бесплатны и открыты для повторного использования. Подробности см. В лицензии CC.
Уроки компьютерного программирования проводятся в университетском стиле и достаточно углублены. Если вы подумываете о получении степени в области компьютерных наук, но не уверены, подходит ли она вам, эти курсы помогут решить эту проблему.
| Плюсы | Минусы | Языки / технологии |
| Университетское качество | Требуется отдельная среда IDE | Java |
| Лицензия Creative Commons на обучение | 908||
| Видео и стенограммы | ||
| Загружаемый |
General Assembly — это сервис онлайн-обучения с в основном платными курсами.Но один курс преимущественно представлен и полностью бесплатный. Dash — это полный курс, который поможет вам начать веб-разработку.
Учебная программа осуществляется в стиле проекта с использованием слайд-шоу и форумов вопросов и ответов. По мере прохождения вы открываете навыки в качестве награды, как и в видеоиграх. Есть 5 проектов и 1 побочный проект, которые помогут вам раскрыть 82 различных навыка веб-разработки.
Хотя это не даст вам работу веб-разработчика с более высоким доходом, это позволит вам начать как любитель, так что вы сможете развить свои навыки получения дохода с помощью более формального обучения.
| Плюсы | Минусы | Языки / технологии |
| На основе проекта | Ограниченное содержание | HTML |
| Кодирование в браузере | Хобби Хобби||
| Форумы вопросов и ответов | JavaScript | |
| JQuery |
Если ваш стиль обучения хорошо сочетается с частым чтением, StudyTonight — хороший вариант.Независимо от того, какой язык вы хотите выучить, для этого, вероятно, есть курс. Курсы и учебные пособия содержат много текста и подробны. Даже немного академично.
Классы компьютерного программирования часто углубляются в историю языка или технологии до такой степени, что выкладывают их версии с примечаниями. Хотя у StudyTonight есть отдельный канал на YouTube. Вы можете научиться программировать с StudyTonight, но он может работать лучше всего для людей, которые ищут ресурсы в дополнение к формальному обучению.Он поддерживается рекламой, и это может отвлекать.
| Плюсы | Минусы | Языки / Технологии | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Кодирование в браузере | Реклама может отвлекать | Java 90-850 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Информация на уровне колледжа | C и C ++ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Приложение для Android | CSS | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Канал YouTube | SQL | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| JavaScript | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9 Python |
| Плюсы | Минусы | Языки / Технологии |
| Хорошо организованный контент | Отвлекающая реклама | Слишком много, чтобы перечислить |
| Огромный выбор | курсов | |
| IDE на основе браузера | java | |
| Компиляторы на основе браузера | PHP | |
| Текст и видео | JavaScript | |
| 9085 C ++ 9087 | ||
| SQL |
Mozilla — это организация, которая предоставляет нам Firefox и другие веб-технологии.Они создали сайт developer.mozilla.org, чтобы помочь людям стать веб-разработчиками или отточить свои навыки. Или, как выражается Mozilla, «Ресурсы для разработчиков от разработчиков».
Это хорошо организованный, удобный для чтения сайт, который перенесет вас от самого первого HTML-тега к интерфейсной и внутренней веб-разработке. Поскольку это Mozilla, вы также получите их уникальное понимание того, почему все должно быть сделано определенным образом.
| Плюсы | Минусы | Языки / Технологии |
| Главный орган | Ограничено веб-разработкой | HTML |
| Основано на браузере | 908 Текст 908 CSS||
| Хорошо продуманный | Mozilla-ориентированный | JavaScript |
| От новичка до продвинутого | Python / Django | |
| Обширные ресурсы | узел.js | |
| Сообщество разработчиков |
Возможно, прародитель всех онлайн-курсов по веб-разработке, w3schools также претендует на звание крупнейшего в мире сайта для веб-разработчиков. Вам будет сложно найти веб-разработчика, который бы здесь чему-то не научился.
Это не ограничивается только веб-разработкой. Вы можете изучить серверные технологии, классические языки программирования, такие как C ++, и даже научиться разрабатывать с помощью Raspberry Pi. Сайт чистый, есть много ресурсов на базе браузера, и любой может извлечь из него пользу.Это реклама, но реклама не такая навязчивая, как на некоторых других сайтах.
| Плюсы | Недостатки | Технологии |
| Уважаемые | Нет | Слишком много, чтобы перечислить |
| 9087 9087 на основе браузера C ++ | 9087 на основе браузера IDE 9087HTML и CSS | |
| Raspberry Pi |
Нет, мы не говорим, что просто ищите что-нибудь в Google.Google, как и Mozilla, кровно заинтересован в обучении новых разработчиков и повышении квалификации существующих программистов. В отличие от Mozilla, интересы Google варьируются от веб-разработки до искусственного интеллекта и всего остального.
В экосистеме Google есть ряд областей, где мы можем узнать что угодно. Есть Google Digital Garage, Google for Education, Google Developers, Android Developers и, вероятно, еще несколько, которые мы пропустили. Зайдите в Google и осмотритесь.Если вы хотите чему-то научиться, у них, вероятно, есть класс компьютерного программирования.
| Плюсы | Минусы | Языки / технологии | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Главный авторитет | Может быть трудно найти то, что вы хотите | Слишком много, чтобы перечислить | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Начинающий уровень | Google-centric | Kotlin | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Кодирование в браузере | Python | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Некоторые бесплатные сертификаты | AI | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9085 | 9087 Flutter Microsoft
| Плюсы | Минусы | Языки / технологии | |||
| Орган власти Microsoft | Централизованный Microsoft | C # | |||
| .NET | ОтдельныйID 908 | ||||
| Может привести к сертификации | В основном на основе текста | Python | |||
| Множество примеров кода | Песочница только для настольных ПК | SQL | |||
| Бесплатная песочница Azure | Azure | 90n Значки, призы | GitHub |
Теперь мы находимся на громких именах в массовых открытых онлайн-курсах (МООК).Известные тем, что позволяют людям получать сертификаты и даже ученые степени по более разумным ценам, МООК, такие как edX, также имеют множество бесплатных опций.
Конечно, бесплатные варианты не дают вам сертификата или ученой степени, но они могут вам и не понадобиться. Если вас беспокоит, сможете ли вы преуспеть, чтобы получить сертификат, возможно, сначала сделайте это в качестве бесплатного урока компьютерного программирования, а затем заплатите, чтобы преобразовать его в сертификат.
Курсы проводятся учеными мирового класса из школ мирового уровня.Стиль очень похож на обучение в лекционном зале, но с более удобными стульями.
| Плюсы | Минусы | Языки / технологии | |
| Курсы университетского уровня | Для курсов могут потребоваться предварительные знания | Все они | |
| Возможны степени и сертификаты | Степени имеют предпосылки и процесс подачи заявки | Python | |
| Смешанный текст и видео | Java | ||
| Загружаемые ресурсы | AI | ||
| Курс | 9085 Обучающие форумы Androidи приложения для iOS |
Очень похоже на edX, но у Coursera есть свой вкус.Я закончил несколько курсов по обоим направлениям и обнаружил, что есть некоторые различия в стиле изложения, хотя оба работают с профессорами из лучших школ.
По моему личному опыту, Coursera была немного более неформальной, чем edX, но ваш опыт может отличаться. Опять же, вы можете получить сертификаты или целые степени за определенную плату. В противном случае курсы можно пройти бесплатно.
| Плюсы | Минусы | Языки / технологии |
| Курсы университетского уровня | Для курсов могут потребоваться предварительные знания | Все они |
| Возможны степени и сертификаты | Для получения степени необходимы предварительные условия и процесс подачи заявки | Наука о данных |
| Смешанный текст и видео | AI | |
| В некоторых видео есть субтитры на других языках | Python | |
| Загрузить ресурсы для Python | ||
| Форумы курсов | Ruby on Rails | |
| Приложения для Android и iOS |
Как говорится на их сайте: «С 2014 года более 40 000 выпускников freeCodeCamp получили работу в технологических компаниях, включая Apple, Google, Amazon, Microsoft и Spotify.«Можете ли вы получить лучшее одобрение, чем это?
Выбирайте из более чем 5000 руководств по информатике, программированию и ИТ. freeCodeCamp находится на вершине почти каждого списка сайтов для бесплатного обучения программированию.
| Плюсы | Минусы | Языки и технологии | ||||||||||||||||||||||||||||||||||
| Хорошо зарекомендовали себя | Нет | Слишком много, чтобы перечислить | ||||||||||||||||||||||||||||||||||
| Сертификация | 85 | Сторона | 85 | параллельный урок и IDE | API | |||||||||||||||||||||||||||||||
| Тестирование во время урока | Микросервисы | |||||||||||||||||||||||||||||||||||
| Сеть выпускников | Npm | |||||||||||||||||||||||||||||||||||
| 50 9087 | ||||||||||||||||||||||||||||||||||||
| Плюсы | Минусы | Языки / технологии | ||
| Хорошо зарекомендовали себя | Нет | HTML + CSS | ||
| Обучение на основе портфолио | 85 | -browser IDE | GIT | |
| Большое сообщество | Базы данных | |||
| Ruby | ||||
| узел.js |
SkillShare — это немного другой вид МООК — это набор коротких и длинных курсов, созданных людьми, которые просто хотят поделиться своими навыками. Это почти Coursera или edX от людей, не обязательно профессоров. Из-за этого качество уроков компьютерного программирования может варьироваться от приличного до отличного. Вы даже можете создать свой собственный онлайн-курс и разместить его там.
Есть много бесплатных курсов, и у SkillShare есть платная опция премиум-класса, которая позволяет вам получить доступ к большему количеству курсов.Бесплатные курсы, похоже, ориентированы на веб-разработку. Возможно, это не подготовит вас к карьере программиста, но поможет восполнить пробелы в знаниях.
| Плюсы | Минусы | Языки / технологии |
| Широкий выбор | Качество варьируется | Слишком много для перечисления |
| На основе видео | ||
| Загружаемые ресурсы | HTML и CSS | |
| Можно добавлять курсы в ваш календарь | JavaScript | |
| PHP |
Так много бесплатных возможностей, идите в своем собственном темпе, не платите ни копейки и даже получите человеческую поддержку! Абсолютно ничто не мешает вам стать программистом или вывести кодинг на новый уровень.
Посмотрите, какой сайт вам понравился, и если вы найдете несколько, которые нам не понравились, мы будем рады услышать об этом. Сообщите нам, прошли ли вы курсы на любом из этих сайтов и что вы о них думаете.
12 лучших веб-сайтов CODING Challenge для отработки навыков
С наступлением Нового года одни тенденции становятся более популярными, чем другие. Когда дело доходит до кодирования, потребность в качественных кодировщиках и программистах как никогда высока.
Стать программистом не только принесет вам отличную зарплату, но также позволит (в большинстве случаев) работать удаленно и начать ту карьеру цифрового кочевника, о которой вы всегда мечтали.
Кодирование — один из самых необходимых и наиболее востребованных навыков в ИТ, поэтому, если вы думаете об изучении новых навыков программирования или улучшении уже имеющихся — вот некоторые из лучших веб-сайтов для этого.
* ЛУЧШИЙ КУРС ДЛЯ НАЧИНАЮЩИХ — на UDEMY.comComplete C # Unity Developer 2D: научиться создавать игры
FAQ
Какие веб-сайты лучше всего подходят для практики программирования для начинающих?
Для обучения или практики кодирования, выполнения основных задач и улучшения навыков программирования мы рекомендуем эти 3 бесплатных веб-сайта: Code School, Codecademy или freeCodeCamp. Вы можете найти множество руководств, видео, задач, которые нужно выполнить или попрактиковаться в создании веб-сайта в HTML и CSS.
Что такое проблема кодирования?
Задача кодирования — это небольшая или большая задача кодирования, которую решает человек или группа, чтобы потренироваться или измерить навыки программиста. Он очень часто используется компаниями для найма программистов и потенциальных сотрудников.
Какой язык программирования я должен выучить в первую очередь?
Начать рекомендуется с языка программирования Python.Это относительно просто и широко используется во всем мире для создания веб-приложений.
Coderbyte — от начального до среднего
Этот удивительный веб-сайт предлагает более 200 задач по кодированию, которые вы можете решить в своем онлайн-редакторе.С Coderbyte вы можете использовать 10 различных языков программирования, и они предлагают множество официальных решений проблем, а также довольно много пользовательских решений. Coderbyte также предлагает ряд курсов по веб-разработке, алгоритмам и структурам данных, а также некоторые подготовительные курсы для учебных курсов по программированию.
Coderbyte предлагает широкий спектр задач по кодированию для начинающих и программистов среднего уровня, и это может значительно помочь вам в ваших навыках кодирования.
HackerRank — от начального до среднего
Этот веб-сайт предназначен для программистов среднего и продвинутого уровней. Он ориентирован на различные предметы из области компьютерных наук, и вы можете выполнить ряд задач из математики, SQL, искусственного интеллекта, алгоритмов и функционального программирования.
Задачи можно выполнять онлайн, и для каждой задачи есть таблица лидеров.HackerRank также предоставляет вам редакционные статьи, которые помогают объяснить проблемы и способы их решения, а также есть потрясающая доска обсуждений, где вы можете обменяться своим опытом с другими программистами.
Codesignal — от среднего до продвинутого
Codefights / Codesignal — технологическая компания из Сан-Франциско, стремящаяся изменить способы поиска, развития и продвижения талантов. Он был основан в 2004 году и обучается инженерами конкретной компании.Он работает таким образом, что группа инженеров от каждой компании определяется как инструкторы. Они используют базовую игровую механику и инструменты автоматической оценки навыков, чтобы помочь клиентам улучшить свои навыки и таланты.
Они сделали некоторые ценности для удобства клиентов, поскольку они верят в то, что работать и получать удовольствие одновременно. Они считают, что строительные нормы и правила тоже должны приносить удовольствие, поскольку они работают с людьми, продуктом и видением, которые им нравятся.
Они также предпочитают работать быстро, а под быстрым они понимают очень быстро, просто для того, чтобы максимально быстро и возможно удовлетворить требования и потребности.Они также верят в то, что нужно учиться через правила работы и получать удовольствие. Они также считают, что нужно учиться и расти, наблюдая, как другие работают вместе.
Они работают с сертифицированными оценками, поскольку используют отраслевые стандарты CodeSignal, чтобы соответствовать стандартам ведущих технологических компаний мира. Они также предлагают расширенный инструмент тестирования, который позволяет вам создавать собственные тестовые коды из библиотеки, которая содержит более 4000 высококачественных вопросов, которые автоматически оцениваются ведущим в отрасли инструментом для борьбы с плагиатом на базе Al.
Он также работает с техникой живого интервью, которая значительно упростила для людей во всем мире доступ к высококачественным видео и аудио функциям.
Оценка кодирования позволяет увеличить соотношение собеседований к найму с помощью оценок по конкретным предметам и множества профессиональных профилей, чтобы сравнить ваших клиентов с остальными сотрудниками компании, чтобы увидеть лучшие таланты.
CodinGame — Начальный и Средний
Этот веб-сайт ориентирован на программистов начального и среднего уровня. CodinGame отличается от других веб-сайтов из этого списка тем, что вы можете написать код, чтобы фактически играть в онлайн-игру.
Вы можете выполнять задания, чтобы завершить определенный аспект игры или завершить всю игру, и как только вы это сделаете, вы увидите игру с потрясающей графикой и пользовательским интерфейсом.
Ощущение выполнения некоторых задач CodinGame очень полезно, и если вы новичок, начинающий изучать кодирование и программирование, то это лучшее место для вас.
Сколько раз вы разочаровывались, ища хороший набор вопросов по программированию / алгоритму / собеседованию? Чего вы ожидали и что получили? Гики для гиков были созданы, чтобы предоставлять хорошо написанные, хорошо продуманные и хорошо объясненные решения для выбранных вопросов.
Этот веб-сайт был создан 19 марта 2009 года.
Geeks for Geeks предлагает широкий спектр курсов, которые невозможно получить ни на одном другом веб-сайте. Он также предлагает программы стажировки на каникулах, подготовку к программированию, руководство по написанию опыта собеседования, вопросы кодирования и т. Д.
Вы можете получить всю информацию на этом едином веб-сайте, и вам не придется искать какие-либо другие ссылки для ваших запросов.
Geeks for Geeks — это не веб-сайт только для профессионалов, но каждый может получить необходимую информацию через этот веб-сайт. Он поставляется с базовыми, легкими, средними, сложными и экспертными знаниями, и каждый может выбрать вариант в соответствии с его знаниями или выбором.
Этот веб-сайт также предлагает пошаговую подготовку, подготовку компании, основные темы, практику для конкретной компании, шаблон проектирования программного обеспечения, курсы подготовки к размещению, уголок для собеседований, все предыдущие опыты собеседований, домашнюю страницу GQ, угол викторин, LMN и т. Д.
Новые функции, которые никогда не использовались, также являются частью этого веб-сайта. Это таблица лидеров, субъективные проблемы и множество уровней сложности.
Языки, которые вы можете изучить на этом веб-сайте, — это C, C ++, Java, Python, SQL, PHP, JavaScript и школьное программирование.
Есть еще много возможностей и функций, о которых вы должны знать, и для этого вам нужно будет посетить их веб-сайт самостоятельно, чтобы получить полный обзор того, что они предлагают.
На этом индийском веб-сайте, посвященном соревновательному программированию, есть виртуальное море задач для начинающих, средних и даже продвинутых программистов.
CodeChef предлагает онлайн-редактор и коллекции задач по категориям. Одна из лучших возможностей CodeChef — это обширное сообщество программистов и программистов, участвующих в их форумах и досках обсуждений.
Они пишут учебные пособия, организуют соревнования и, что наиболее важно, помогают вам в решении ваших задач по программированию, чтобы вы могли учиться наилучшим образом.
LeetCode — кодирование среднего и продвинутого уровней
Еще один замечательный веб-сайт, ориентированный на программистов среднего и продвинутого уровней, LeetCode организует конкурсы на еженедельной и ежемесячной основе.
За выполнение заданий и победу в конкурсах вы получаете денежные призы и подарочные карты.
LeetCode предлагает вам задачи, связанные с алгоритмами, системным дизайном, оболочкой, базой данных, функциональным программированием и многими другими категориями, поэтому, если вы ищете лучшее место для совершенствования своих навыков программирования, вам стоит попробовать LeetCode.
Этот веселый веб-сайт, посвященный боевым искусствам, предлагает широкий спектр задач по программированию, выполненных на более чем 20 языках программирования.
Он предназначен для начинающих и опытных программистов и предлагает прогрессивные задачи по мере того, как вы совершенствуете свои навыки программирования. У каждой задачи есть своя доска обсуждений и пользовательские решения. Выполняя эти испытания, вы зарабатываете очки, поднимаетесь в рейтинге и открываете сложные задачи.
Вы можете научиться чему-то с нуля или сосредоточиться на продвижении того, что вы уже знаете.Если вы заинтересованы в решении задач программирования в увлекательной игровой форме — CodeWars — это то место, где вы можете это проверить.
CodeEval очень похож на HackerRank почти во всем. Он предоставляет множество спонсируемых компанией задач по программированию, цель которых — помочь вам получить работу, если вы освоите их наилучшим образом.
Различные компании используют этот веб-сайт, чтобы найти кодировщиков, которые соответствуют их потребностям, поэтому этот веб-сайт больше ориентирован на программистов среднего и продвинутого уровней, а также предлагает потрясающую таблицу лидеров, где разные компании могут видеть, как вы прогрессируете.
Если вы ищете лучший способ получить работу с помощью кодирования, вам не стоит искать дальше, чем CodeEval.
Sphere Online Judge или сокращенно SPOJ — одна из крупнейших онлайн-библиотек задач кодирования. Он предоставляет более 20000 различных задач кодирования, которые вы можете решить с помощью их онлайн-редактора, но вы можете отправить свой код, даже если он был создан в другом редакторе, а не в их собственном.
SPOJ размещает множество материалов и иногда даже присуждает подарочные карты и различные призы лучшим кодерам.Их сообщество растет и, вероятно, будет расти еще больше в 2018 году, поэтому их доски обсуждений отлично подходят для обучения. Тем не менее, SPOJ пока не предлагает официальных решений или редакционных статей по их проблемам, но вы можете найти решения практически для каждой проблемы на их досках обсуждения.
TopCoder, один из старейших веб-сайтов, посвященных проблемам конкурентного программирования, по-прежнему очень актуален и важен, когда речь идет о предоставлении вам лучшего источника конкурентного программирования.
TopCoder предоставляет вам еженедельные задания и соревнования по веб-дизайну и веб-разработке, алгоритмам, математике, SQL и многим другим удивительным возможностям обучения. Они предлагают множество руководств по редактированию по различным технологиям, и они создали одно из крупнейших краудсорсинговых сообществ разработчиков в онлайн-мире.
Благодаря тому, что у нас есть чему поучиться, и такое большое сообщество, становится ясно, почему TopCoder по-прежнему остается одним из самых важных веб-сайтов для программирования в 2018.
Когда дело доходит до математики и компьютерных наук, вероятно, лучшим источником проблем программирования является ProjectEuler. Он ориентирован на более сложные знания, и вам необходимо обладать определенными математическими знаниями, а также некоторыми другими навыками.
Их проблемы основаны на написании программы для поиска решения сложных математических задач или уравнений. Это поможет вам в творческом мышлении, изучении и продвижении языка программирования, который вы используете.
Они предлагают еженедельные испытания, хотя в них нет онлайн-редактора кода.Если вы ищете лучшее место, где можно улучшить свои математические знания с помощью задач по программированию в 2018 году, не ищите дальше.
ПРОВЕРИТЬ СЕРИЮ ЗАДАЧ КОДИРОВКИ (ВИДЕО)
ЗАКЛЮЧЕНИЕ
Эти десять веб-сайтов являются отличным источником знаний, и, по мнению экспертов по разработке веб-сайтов, действительно может извлечь выгоду из регистрации и участия в их проблемы.
Вы сможете узнать о кодировании, решении проблем, математике и алгоритмах, но вы также будете готовы к техническим собеседованиям и тестам, с которыми столкнутся с вами потенциальные работодатели.


 Эта вводная статья не сделает из вас гуру безопасности сайтов, но поможет узнать, какие первые важные шаги вы можете предпринять для повышения устойчивости вашего веб-приложения против наиболее распространённых угроз.
Эта вводная статья не сделает из вас гуру безопасности сайтов, но поможет узнать, какие первые важные шаги вы можете предпринять для повышения устойчивости вашего веб-приложения против наиболее распространённых угроз. д.). Он подключён к сети Интернет и может быть доступен через доменное имя, подобное
д.). Он подключён к сети Интернет и может быть доступен через доменное имя, подобное 
 (Это ошибка настолько распространена, что многие веб-дизайнеры тратят большое количество времени на разработку 404 страниц об ошибках.)
(Это ошибка настолько распространена, что многие веб-дизайнеры тратят большое количество времени на разработку 404 страниц об ошибках.)
 URL-параметры, по своей сути, «небезопасны», так как могут быть изменены пользователями и затем отправлены повторно. В результате, URL-параметры /
URL-параметры, по своей сути, «небезопасны», так как могут быть изменены пользователями и затем отправлены повторно. В результате, URL-параметры / 2.1688886003.1471911953; ffo=true
2.1688886003.1471911953; ffo=true
 0
0
 mozilla.org/en-US/profiles/hamishwillee/edit
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.8,es;q=0.6
Cookie: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; _gat=1; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=False; dwf_sg_task_completion=False; _ga=GA1.2.1688886003.1471911953; ffo=true
csrfmiddlewaretoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT&user-username=hamishwillee&user-fullname=Hamish+Willee&user-title=&user-organization=&user-location=Australia&user-locale=en-US&user-timezone=Australia%2FMelbourne&user-irc_nickname=&user-interests=&user-expertise=&user-twitter_url=&user-stackoverflow_url=&user-linkedin_url=&user-mozillians_url=&user-facebook_url=
mozilla.org/en-US/profiles/hamishwillee/edit
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.8,es;q=0.6
Cookie: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; _gat=1; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=False; dwf_sg_task_completion=False; _ga=GA1.2.1688886003.1471911953; ffo=true
csrfmiddlewaretoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT&user-username=hamishwillee&user-fullname=Hamish+Willee&user-title=&user-organization=&user-location=Australia&user-locale=en-US&user-timezone=Australia%2FMelbourne&user-irc_nickname=&user-interests=&user-expertise=&user-twitter_url=&user-stackoverflow_url=&user-linkedin_url=&user-mozillians_url=&user-facebook_url= Затем веб-приложение получает требуемую информацию из базы данных (используя дополнительные «внутренние» параметры, чтобы определить, какие игроки являются «лучшими», и, возможно, определяя личность зарегистрированного тренера из файла cookie на стороне клиента).
Затем веб-приложение получает требуемую информацию из базы данных (используя дополнительные «внутренние» параметры, чтобы определить, какие игроки являются «лучшими», и, возможно, определяя личность зарегистрированного тренера из файла cookie на стороне клиента).