Codepen.io не работает сегодня только у меня? Статус Codepen.io
Статус сервера
онлайнКод состояния
200Время отклика
1.238 secУзнайте, работает ли Codepen.io в нормальном режиме или есть проблемы сегодня
Не открывается, не грузится, не доступен, лежит или глючит?
Самые частые проблемы Codepen.io
Не определены.
Что делать, если сайт CODEPEN.IO недоступен?
Если CODEPEN.IO работает, однако вы не можете получить доступ к сайту или отдельной его странице, попробуйте одно из возможных решений:
Кэш браузера.
Чтобы удалить кэш и получить актуальную версию страницы, обновите в браузере страницу с помощью комбинации клавиш Ctrl + F5.
Очистите файлы cookie браузера и смените IP-адрес компьютера.
Антивирус и файрвол. Проверьте, чтобы антивирусные программы (McAfee, Kaspersky Antivirus или аналог) или файрвол, установленные на ваш компьютер — не блокировали доступ к CODEPEN. IO.
IO.
Очистите DNS-кэш на вашем компьютере и повторите попытку доступа на сайт. Смотреть видео-инструкцию ↓
VPN и альтернативные службы DNS.
VPN: например, мы рекомендуем NordVPN.

Плагины браузера.
Например, расширение AdBlock вместе с рекламой может блокировать содержимое сайта. Найдите и отключите похожие плагины для исследуемого вами сайта.
Сбой драйвера микрофона
Быстро проверить микрофон: Тест Микрофона.
Руководство по использованию CodePen: помогите нам, и мы поможем вам
Привет, всем! Я решил написать небольшое руководство по использованию сервиса CodePen. Постоянно приходится иметь дело с множеством постов, включающих код скриптов, либо вообще со ссылками на другие сайты. В этом случае, крайне неудобно оказывать помощь по таким вопросам.
Использование CodePen с целью рассказать о своей проблеме это наиболее оптимальный способ, потому что можно непосредственно запустить код и оперативно исправить его. С помощью этого прекрасного сервиса, мы можем поделиться своим кодом, а другие смогут его отредактировать и сделать свою версию, чтобы показать правильный вариант.
С помощью этого прекрасного сервиса, мы можем поделиться своим кодом, а другие смогут его отредактировать и сделать свою версию, чтобы показать правильный вариант.
Что ж, начнем!
Для начала проследуйте на сайт сервиса CodePen (http://codepen.io).
На главной странице вы можете просмотреть различные красочные примеры, но нас интересует кнопка «Новый Pen» (New Pen) — все проекты в сервисе называются Pen.
Затем вы увидите пустой Pen, в который можно набрать свой код. Вы можете полностью скопировать и вставить в Pen содержимое HTML/CSS/Javascript, либо, что еще лучше, поместить именно тот проблемный код, который вызывает у вас сложности. К примеру, скопировать только реализацию навигационных элементов и код, относящийся к ней, то есть только то, с чем у вас возникают проблемы.
**Убедитесь, что вы верно проставили ссылки на все ресурсы, такие как изображения — они должны быть абсолютными, то есть содержать полную ссылку на ресурс, а не относительными.**
Вы можете провести индивидуальную настройку для каждого типа кода, просто нажав на значок шестеренки вверху.
Для секции CSS, вы можете использовать, например, связку Sass/Compass (это связка CSS-препроцессора и компилятора для перевода .sass файлов в обычные .css), чтобы получить в своё распоряжение дополнительные инструменты.
Аналогично, для окна JavaScript, вы можете произвести собственные настройки, например, сослаться на внешний JS-файл или другой Pen.
Что касается окна JavaScript, то вы, скорее всего, будете использовать библиотеки наподобие jQuery. Поэтому в настройках окна JS вам надо выбрать соответствующую библиотеку в списке Library.
Когда ваш Pen готов для публикации, нажмите кнопку «Save» в левом верхнем углу страницы, чтобы сохранить его.
Затем нажмите кнопку «Share» чтобы поделиться своим кодом с другими. Если у вас PRO-аккаунт, то вы имеете более гибкие возможности. Если вы анонимный пользователь, то у вас есть возможность использовать функцию «Full Page» – то есть, даже не регистрируясь, вы можете поделиться с другими своим Pen`ом, вместо простой передачи исходников.
Данная публикация является переводом статьи «A Guide To Using CodePen: Help Us Help You» , подготовленная редакцией проекта.
Площадка для тестирования CodePen – Zencoder
Любому веб-мастеру необходима площадка для тестирования. На сегодняшний день таких проектов около десятка. Есть старые проекты, есть молодые; более “навороченные” или менее “навороченные”. Каждый из мастеров выбирает себе тот, который ему больше всего нравиться.
Наиболее популярные сервисы такого рода это CodePen и jsFiddle. Лично мне больше нравиться jsFiddle, но у него есть один существенный для меня недостаток (точнее — их два на самом деле). В этом сервисе можно выполнить замену CSS на SCSS, но подключить библиотеку Compass — нельзя. И еще там нет автоматического обновления создаваемого проекта.
Другой сервис — CodePen является идеальным инструментом для веб-мастера или верстальщика. В нем есть все, что нужно и ничего лишнего. Может быть, это потому, что проект был создан хорошо известным Cris Coyier?
Данная статья, возможно, никогда не была бы написана, если не одна причина — я не знал, как в этом сервисе подключить поддержку SCSS + Compass. Решение лежало на поверхности, достаточно было “остановиться на бегу” — выделить немного времени на изучение этого проекта.
Решение лежало на поверхности, достаточно было “остановиться на бегу” — выделить немного времени на изучение этого проекта.
Ниже привожу подробное и красочное описание работы с CodePen в картинках. Точнее — это будет описание основных, самых основных или ключевых моментов при написании кода в CodePen.
Главная страница CodePen
Первое, что необходимо, это конечно же зайти на данный ресурс по адресу http://codepen.io. Тем, кто первый раз попал сюда, может зарябить в глазах, но это с непривычки:
Самое основное на главной странице — это окна с готовыми работами других веб-мастеров. То есть, люди работали в этом сервисе, написали и протестировали какой-то код; и этот код в готовом виде демонстрируется в различных окошках проекта CodePen. Выборка работ производится в случайном порядке, насколько я понимаю.
Внизу каждого “окошка” с готовой работой показаны  Видим, что веб-мастер экспериментировал с созданием на CSS различных продвинутых типов
Видим, что веб-мастер экспериментировал с созданием на CSS различных продвинутых типов (насколько правильно я понял его работу чисто по внешнему виду, исходный код не смотрел). Комментариев к его работе никто не пожелал оставить, хотя ознакомилось с ним уже 129 человек и семерым из них он даже понравился.
При щелчке мыши на любом из заинтересовавших проектов (прямо в окошко) открывается его исходный код, с которым можно детально ознакомиться при желании.
Настройка CodePen — начало
В принципе, больше ничего нас в главном окне CodePen не интересует — ведь нам необходимо самим создавать “нетленные” работы! Для этого сначала нужно зарегистрироваться на CodePen, после чего получаем свой личный кабинет с настройками. Так как первоначально задача стояла в подключении SCSS + Compass в CodePen, то будет решать ее с первых шагов. В правом верхнем углу есть синий значок-аватар, по которому нужно щелкнуть мышью. Раскроется список, в котором необходимо выбрать строку “Your Settings”:
Все настройки CodePen уместились на одной странице и это замечательно! Окно разделено на четыре секции — Syntax Hightlighting
 В принципе, здесь все интуитивно понятно:
В принципе, здесь все интуитивно понятно:Секция Syntax Hightlighting служит для выбора цветовой схемы подсветки синтаксиса с предварительным просмотром. Можно выбрать одну из пяти, но первая (по умолчанию) самая лучшая.
Секция Fonts помогает выбрать шрифт и размер шрифта. Выбор шрифтов небольшой, но лучше оставить Monaco — он лучше всех смотрится. Размер шрифта можете выбрать, какой вам нравиться.
Секция Key Bindings совсем простенькая — здесь можно выбрать сочетание клавиш при работе в CodePen.
Секция Preprocessor & Library Defaults самая большая и самая необходимая для нас, ведь ради нее мы и зашли в настройки. В этом разделе можно установить, какие препроцессоры для HTML, CSS и JavaScript будут использоваться в каждом новом проекте, создаваемом в CodePen. В строке HTML Preprocessor ничего не делаем, так как препроцессорами для HTML не пользуемся. В строке
В строке HTML Preprocessor ничего не делаем, так как препроцессорами для HTML не пользуемся. В строке
Prefix Free — это JavaScript, созданный для того, чтобы работать с браузерными префиксами на самом современном уровне. Другими словами, этот скрипт фильтрует созданный CSS-код на предмет наличия в нем браузерных (вендорных) префиксов и проверяет, какие из них нужно использовать на сегодняшний день, а от каких уже можно отказаться. Польза 
Но продолжим разбор секции Preprocessor & Library Defaults. Три последние строчки относятся к поддержке JavaScript в CodePen. В строке JS Preprocessor выбирается препроцессор JavaScript, в строке JS Library — подключаем библиотеку JavaScript, а в строчке Modernizr? отмечаем, нужна ли нам встроенная поддержка JavaScript-библиотеки Modernizr.
Последняя строчка Auto Run? очень полезна и по умолчанию она включена. Ее задача автоматически обновлять создаваемый проект в окне предпросмотра. Очень удобная функция. К примеру, в jsFiddle этого нет, там нужно самому нажимать кнопку Run каждый раз, когда нужно обновить окно предпросмотра после внесения изменений в исходный код.
Вот и все, что можно или нужно сделать в настройках CodePen. Сохраняем изменения, нажав большую зеленую кнопку Save All Settings в нижнем правом углу окна.
Быстрая настройка CSS-препроцессоров в CodePen
Стоит также сказать, чтобы настройки, рассмотренные выше, можно внести в создаваемый проект “на лету”. Для этого нужно щелкнуть мышью на значке шестеренки в окне кода CSS. Появиться небольшое окошко с выбором одного из четырех CSS-препроцессоров: SASS, SCSS, LESS, Stylus. Также можно выбрать CSS-ластик: Normalize, Reset или вообще никакого (Neither). Включить библиотеку Prefix-Free; подключить внешнюю таблицу стилей CSS или же другой проект, указав в строке External CSS File or Another Pen абсолютный путь к этому файлу:
Для этого нужно щелкнуть мышью на значке шестеренки в окне кода CSS. Появиться небольшое окошко с выбором одного из четырех CSS-препроцессоров: SASS, SCSS, LESS, Stylus. Также можно выбрать CSS-ластик: Normalize, Reset или вообще никакого (Neither). Включить библиотеку Prefix-Free; подключить внешнюю таблицу стилей CSS или же другой проект, указав в строке External CSS File or Another Pen абсолютный путь к этому файлу:
Кнопка Analyze CSS via CSS Lint служит для проверки CSS-кода в CodePen на синтаксические ошибки с помощью известного проекта CSS Lint (под редактор Sublime Text также есть подобный плагин). На рисунке “Основное окно CodePen” внимательный читатель может заметить ошибки, на которые обязательно “заругается” CSS Lint. В частности, )):
Основное окно CodePen
С настройками CodePen разобрались, теперь давайте вкратце рассмотрим основное окно в этом редакторе. Оно разбито на три части для написания кода на HTML, CSS и JavaScript. Внизу расположено окно предварительного просмотра. Не стоит даже упоминать, что можно легко изменить расположение и вид этих окон:
Оно разбито на три части для написания кода на HTML, CSS и JavaScript. Внизу расположено окно предварительного просмотра. Не стоит даже упоминать, что можно легко изменить расположение и вид этих окон:
Вверху находятся четыре большие кнопки: Save, Fork, Info, Share. Кнопка Save — конечно же для сохранения проекта (Pen). Если имеются несохраненные изменения, то вверху этой кнопки появляется оранжевая полоска, как напоминание о необходимости сохранить изменения. Кстати, забыл упомянуть, что в CodePen проект называется Pen (</em>вот так незатейливо</em>). Кнопка Fork — для создания ответвления (fork) проекта. Кнопка Info — внести информацию о создаваемом Pen: его заголовок, описание и мета-теги:
Кнопка Share весьма и весьма полезна. С помощью нее можно поделиться созданным проектом (кодом) с другими людьми. Собственно, именно для этой цели сервис CodePen и создавался. Там же можно скачать проект в виде zip-архива или выложить его на GitHub. И даже отправить ссылку в виде SMS на указанный номер телефона:
Собственно, именно для этой цели сервис CodePen и создавался. Там же можно скачать проект в виде zip-архива или выложить его на GitHub. И даже отправить ссылку в виде SMS на указанный номер телефона:
На CodePen можно встраивать один проект (Pen) в другой проект (Pen). Более того, созданный Pen можно встраивать в виде готового куска кода в другие проекты (не обязательно созданные в CodePen), в том числе и под CMS WordPress. Это уже совсем круто!
Работаем с SCSS + Compass в CodePen
Настройку подключения SCSS + Compass в CodePen мы выполнили, осталось посмотреть, реально ли все работает. Да, действительно все нормально! Собственно, сам код SCSS внимательный читатель мог увидеть уже на рисунке “Основное окно CodePen”, когда говорилось о трех основных окнах CodePen. Там же можно было заметить, что рядом с надписью CSS появилась еще одна — (SCSS), что говорит о включенной поддержке SCSS.
На рисунке хорошо видны переменные SCSS и подключения mixin’ов из библиотеки Compass для создания радиуса скругления (), линейного градиента () и тени блока ():
@include border-radius(. ..)
@include single-box-shadow(...)
@include background-image(...)
..)
@include single-box-shadow(...)
@include background-image(...)Двойной щелчок мыши на значке квадратика в правом верхнем углу окна CSS(SCSS) распахивает его на всю ширину окна браузера для большего удобства работы с кодом:
А щелчок мыши на самой надписи CSS переводит окно в режим компиляции, то есть перевода SCSS в готовый CSS-код:
Клавиатурные сокращения CodePen
В заключение можно упомянуть горячие клавиши для работы в CodePen. В принципе, ничего неожиданного в списке сочетания клавиш для CodePen нет, кроме, может быть, единственного — новый проект (Pen) создается с помощью Ctrl+P (а ожидался стандартный Ctrl+N). Также заметно, что сочетания клавиш обозначены под Mac OS X (это естественно — у автора проекта рабочий компьютер Mac). Но это не значит, эти горячие клавиши не будут работать и под Windows:
Заключение
На этом статья о сервисе CodePen завершена. Конечно, можно было бы упомянуть о добавлении проектов Pen в Коллекции, о кнопке удаления Pen. Но я оставлю это в качестве “домашнего задания” для тех, кому это нужно.
Конечно, можно было бы упомянуть о добавлении проектов Pen в Коллекции, о кнопке удаления Pen. Но я оставлю это в качестве “домашнего задания” для тех, кому это нужно.
codepencss
Статья, в которой рассмотрим, как с помощью компонента Navbar создать вертикальное схлопывающееся меню для сайта.
Для создания основного вертикального меню необходимо:
- подключить на страницу CSS код, который будет определять вид меню на больших экранах;
- определённым образом организовать HTML код, который будет задавать нужное положение элементов.
HTML и CSS код вертикального меню для сайте на базе Navbar:
...
<!-- CSS -->
<style>
@media (min-width: 768px) {
.navbar-container {
position: sticky;
top: 0;
overflow-y: auto;
height: 100vh;
}
. navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.
navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
. ..
</div>
</div>
</div>
</body>
...
..
</div>
</div>
</div>
</body>
...
Демо меню
Как изменить расположение кнопки «гамбургер»
Например, для того чтобы расположить кнопку «гамбургер» в левой части меню, достаточно её просто расположить до бренда:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<a href="#">Navbar</a>
...
Например, для того чтобы кнопку поместить по центру, оставшегося после бренда пространства в меню, к ней необходимо добавить классы ml-auto и mr-auto:
... <button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> ...
Как выровнять пункты в мобильном виде меню
Выравнивание пунктов в мобильном представлении меню выполняется посредством добавления класса text-right или text-center к элементу с классом navbar-nav:
... <!-- Выравнивание пунктов по правому краю --> <ul> ...
... <!-- Выравнивание пунктов по центру --> <ul> ...
CodePen · GitHub
CodePen · GitHubЛучшее место для создания, тестирования и изучения внешнего кода.
- Западное побережье, Восточное побережье и Саншайн-Кост
- https://codepen.io
- @codepen
- Проверено
Мы проверили, что организация codepen контролирует домен:
Репозиторий
- org/Code» itemscope=»itemscope» data-view-component=»true»>
Машинопись
Массачусетский технологический институт
18 986
5
0
1
Обновлено 12 мая 2021 г.
файловый стек-рубин
Разветвленный от filestack / filestack-rubyОфициальный Ruby SDK для Filestack — API и система управления контентом, которая позволяет легко добавлять мощные возможности загрузки и преобразования файлов в любое веб-приложение или мобильное приложение.
Рубин Apache-2. 0
22
0
0
0
Обновлено 26 апр.2021 г.
0
22
0
0
0
Обновлено 26 апр.2021 г.охмызш
Разветвленный от охмызш / охмызш🙃 Восхитительный фреймворк, управляемый сообществом (с более чем 1700 участниками) для управления вашей конфигурацией zsh.Включает 200+ дополнительных плагинов (rails, git, OSX, hub, capistrano, brew, ant, php, python и т. Д.), Более 140 тем, чтобы оживить ваше утро, и инструмент автоматического обновления, чтобы упростить процесс с последними обновлениями сообщества.
Оболочка Массачусетский технологический институт 22 119 1 0 0 Обновлено 9 сентября 2020 г.
- Массачусетский технологический институт 223 6 0 0 Обновлено 30 марта 2019 г.
PrefillPen
POST-данные в CodePen.io для предварительного заполнения кода в новом Pen
HTML 5 10 0 0 Обновлено 21 февраля 2019 г. org/Code» itemscope=»itemscope» data-view-component=»true»>
JavaScript
9
41 год
5
0
Обновлено 23 марта 2017 г.
Наиболее часто используемые темы
Загрузка…
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.12 Невероятные демонстрации CodePen.IO
Когда мне нужно проверить свое эго, я захожу на новый сайт Криса Койера CodePen.IO. CodePen.IO — это невероятная демонстрация HTML, CSS и JavaScript, демонстрирующая таланты разработчиков, создающих эффекты, которые не смогли создать 99% мировых фронтенд-разработчиков. Я потратил
Я потратил несколько часов на , работая на CodePen, и после того, как я поднял челюсть с пола, я собрал коллекцию моих любимых демонстраций CodePen.IO. Наслаждаться!
Draw Worm — это привлекательная анимация на основе холста, создающая ветви; еще лучше, анимация следует за мышью, создавая больше ветвей.
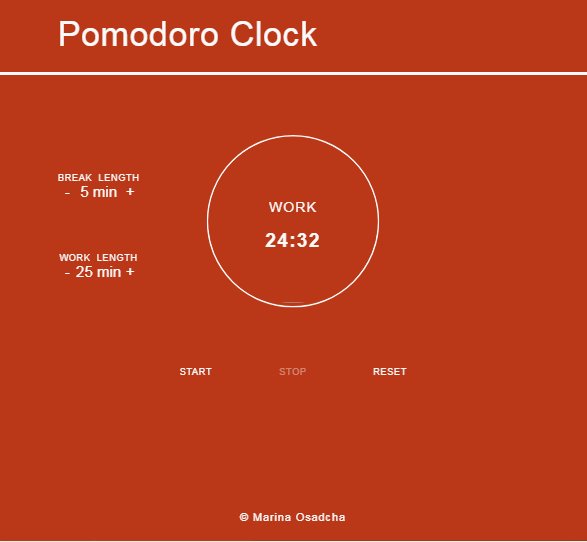
Навигационная ручка, созданная только с помощью HTML и CSS, представляет собой круглую ручку, которая подсвечивает выбранное значение при нажатии.Изменение значения выделяется светом непрозрачности и анимацией по кругу. Отличный подвиг без JavaScript!
Trail — еще один шедевр на основе каваса, который создает разные цветные лучи, которые следуют за мышью пользователя с ускоренной скоростью. Даже цвет таков, что вы можете видеть, что серые линии остаются на заднем плане, представляя следы пара.
Nothing is Beyond You — еще одна демонстрация без использования JavaScript, в которой используются CSS-анимация и формы для создания подводного пузырящегося эффекта.
Эта одноэлементная демонстрация составляет логотип Google Chrome с использованием : до и : после , а также ряда градиентов CSS. Наведите курсор на логотип, и он тоже сжимается и вращается!
Еще одна потрясающая анимация только для CSS; эта демонстрация использует 30 DIV элементов и при этом только 4 реальных объявления CSS. Что еще более впечатляюще, так это то, что это не просто вращающийся набор элементов — элементы также принимают различные формы.
Linjer начинается с пульсирующего набора цветных линий, пока вы не щелкаете по ним! Около щелчков анимация усиливается, а рябь становится более значимой.
CSS 3D Test представляет повернутое трехмерное изображение, которое при наведении курсора анимируется в презентабельное положение. Вы удивитесь, насколько мало CSS используется для выполнения этой задачи.
Social Switchbook — вероятно, самая практичная из демонстраций, представленных в этом посте.Эффект представляет собой набор элементов в стиле связки ключей, которые отображают анимацию при наведении курсора на каждый из них. Не задействован JavaScript.
Canvas Fireworks — это аккуратная и отзывчивая демонстрация, стреляющая фейерверком в том месте, где вы щелкаете. Есть даже панель управления для всех вас, чтобы настроить скорость, цвет и точность фейерверка.
Ребята из «Во все тяжкие» продают адский наркотик, и Тим Петруски, должно быть, тоже был на одном из них, когда создавал этот превосходный трибьют на основе SVG к начальным титрам шоу. Обратите внимание, насколько реалистично выглядит химический дым за логотипом!
Обратите внимание, насколько реалистично выглядит химический дым за логотипом!
Демо-версия sketch.js — это потрясающий эффект пузырящегося движения, который следует за курсором мыши, создавая круги всех размеров и цветов. Еще круче то, что круги сжимаются и перемещаются случайным образом по мере удаления от мыши!
Вот и все — потрясающие CSS, JavaScript и анимации на основе холста, которые подталкивают наши браузеры к краю пропасти.Вся благодарность авторам этих прекрасных анимаций!
Как использовать код CodePen на вашей веб-странице
В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — трудоемкая задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 миллиардов долларов в 2020 году потребность и возможности для качественных веб-разработчиков становятся очевидными.
При размере рынка около 40 миллиардов долларов в 2020 году потребность и возможности для качественных веб-разработчиков становятся очевидными.
Если вы новичок в мире веб-разработки или опытный разработчик, вы могли столкнуться с CodePen. CodePen — это онлайн-сообщество для тестирования и демонстрации пользовательских фрагментов кода HTML, CSS и JavaScript.
Когда вы хорошо освоитесь в HTML, CSS, JS / JQuery, нет необходимости разрабатывать каждый компонент вашей веб-страницы с нуля. CodePen не только редактор кода, но и обладает уникальной функциональностью. Он работает как среда обучения с открытым исходным кодом, где разработчики могут создавать фрагменты кода, называемые «перьями», и тестировать их.В большинстве случаев на CodePen есть множество «ручек», созданных разработчиками, которые вы можете добавить на свой веб-сайт, чтобы сделать его более роскошным.
В этой статье мы рассмотрим небольшой пример того, как вы можете использовать любую «ручку» из CodePen и добавить ее на свой сайт.
Шаг 1: Откройте CodePen.io
Шаг 2: Введите что угодно в поле поиска
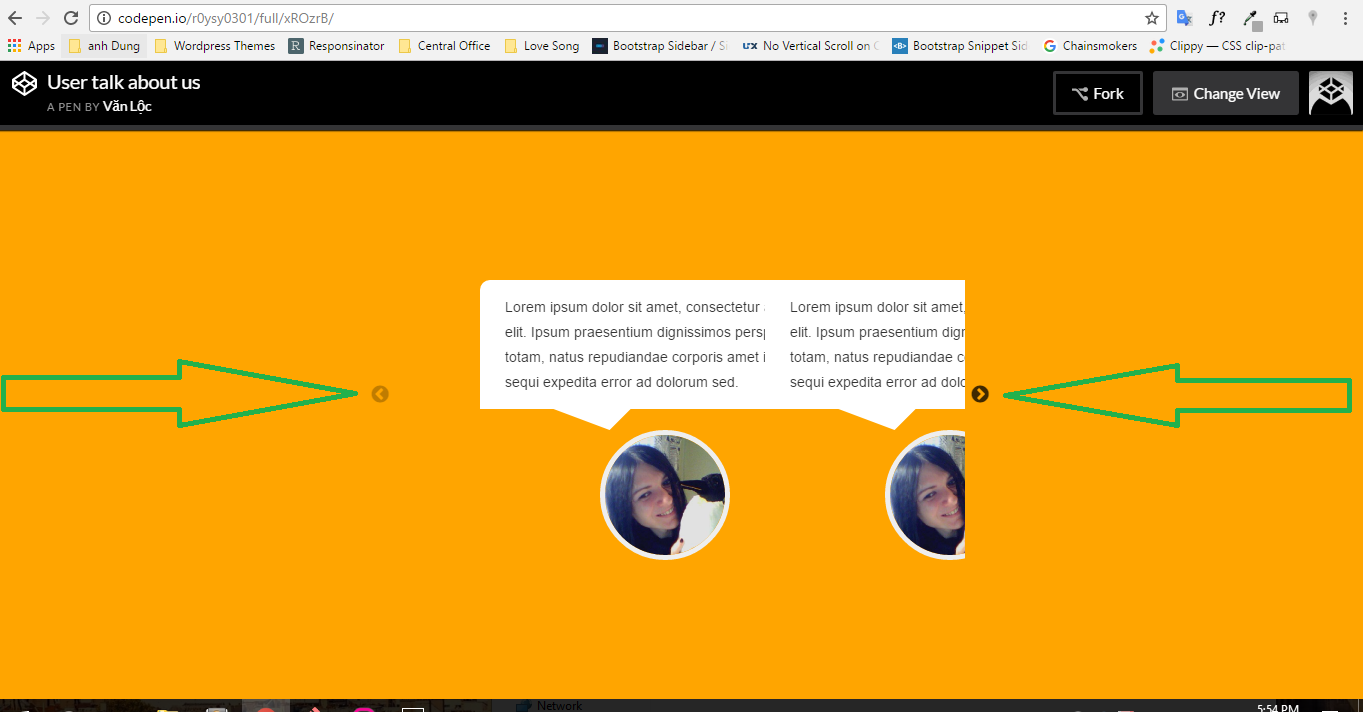
Вы можете ввести все, что хотите, при добавлении на свою веб-страницу. Это может быть отзывчивый слайдер, карточка команды, раздел о курсе, анимация и т. Д.В этой статье я добавлю красивый слайдер. Так что продолжайте искать красивый слайдер в поисковой строке.
У вас будет отличный выбор. Мы выбрали https://codepen.io/supah/pen/zZaPeE.
Шаг 3: Извлечение кода
Теперь, как вы можете видеть, редактор Codepen показывает нам удивительный код, из которого построен этот слайдер. Но как вы думаете, сработает ли копирование кода просто из этого редактора и вставка в ваш? Ответ НЕТ. В большинстве случаев «перья», которые вы видите, используют внешние библиотеки, которые редактор CodePen не отображает.Поэтому простое копирование их приведет к неточностям, которые будет трудно исправить, если мы не импортируем эти библиотеки.
Для этого перейдите в правый нижний угол экрана и нажмите «Экспорт» -> «Экспортировать как .zip». Это загрузит в вашу систему zip-файл того же пера. Извлеките его с помощью любого инструмента для распаковки, такого как Winrar / Winzip, и просмотрите файлы.
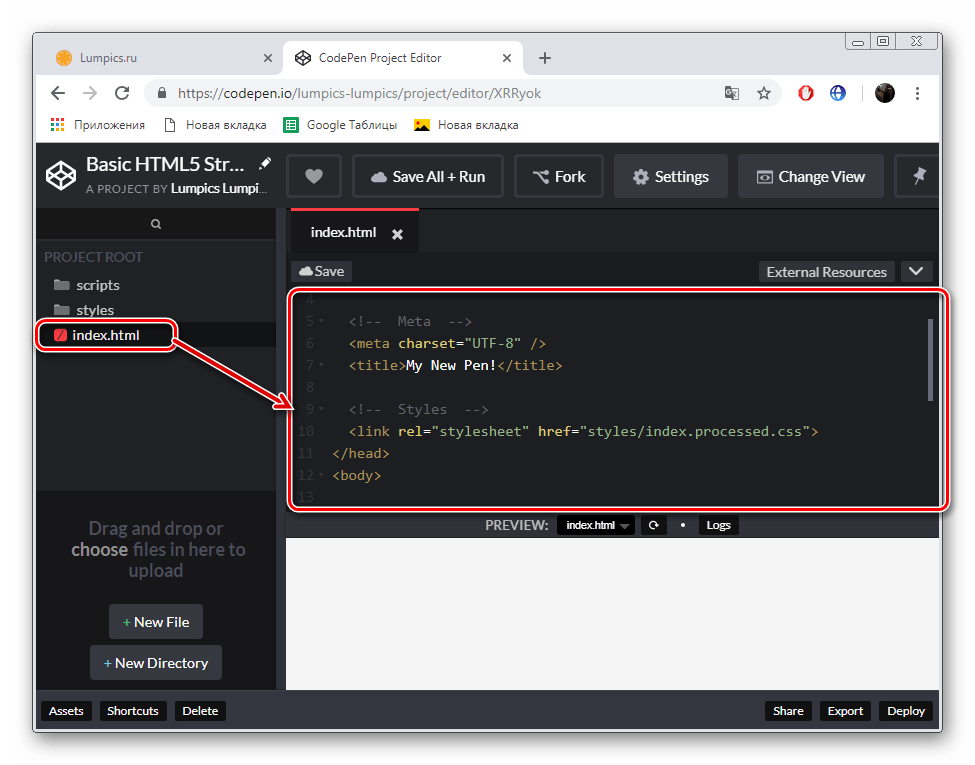
ZIP-архив содержит две папки dist и src, а также файл readme и текстовый файл лицензии. Вы можете изучить / прочитать их для вашего интереса.Теперь выберите папку « dist », и там вы увидите файлы index.html , style.css, и script.js . Откройте все это в текстовом редакторе (Sublime, Atom, Brackets и т. Д.).
При открытии HTML-файла в любом текстовом редакторе мы видим множество внешних библиотек, кроме style.css, и script.js.
Добавьте эти строки в свой index.html вместе с разделом body (я создал образец HTML-страницы с заголовком «CodePen Slider», за которым будет следовать этот слайдер CodePen), и вы успешно извлекли основной код.
Теперь сохраните файл, не забудьте добавить « script.js » и « style.css » в тот же каталог. Если у вас есть эти файлы в любом другом месте, обновите href и src в соответствии с этим.
Шаг 4: Откройте файл index.html
Престижность !!! Вы просто добавляете «ручку» на свой сайт. Похлопайте себя по спине. Поиграйте с кодом. Измените источник изображений, текст поверх изображений в соответствии с вашими предпочтениями / требованиями.
Заключение:
В этой статье вы узнали, как легко использовать «ручки» из CodePen внутри вашего веб-сайта. Если вы хотите добавить какое-либо «перо» помимо примера в этой статье, процесс останется прежним. Продолжайте создавать красивые веб-сайты. Спасибо за прочтение!!!
Похожие истории
Теги
Присоединяйтесь к хакеру Полдень Создайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Тестирование приложений, размещенных на Codepen.io
Вернуться в блог CypressМногие люди любят быстро загружать веб-приложения на Codepen.io. Кто может отказаться от быстрого и мощного способа сразу начать писать код; обмен результатами происходит практически мгновенно. В этом сообщении блога я покажу, как писать сквозные тесты для веб-приложений, встроенных в Codepen.
Предупреждение: больше не работает
Предупреждение ⚠️ Codepen.io добавил CAPTCHA для предотвращения доступа парсеров и сторонних инструментов к размещенным веб-приложениям. Подход к тестированию, показанный в этом сообщении в блоге, больше не работает, но мы сохраним его здесь для справки.
Пример HyperApp
Мой пример — крошечное приложение счетчика от HyperApp.Это одно из их демонстрационных приложений, на которое есть ссылка на их домашней странице. Вы можете найти исходный код Codepen здесь. Все приложение очень маленькое, простое в использовании и очень функционально чистое. Я не могу перестать бредить по этому поводу.
Я не могу перестать бредить по этому поводу.
const {h, app} = hyperapp
приложение({
государственный: {
количество: 0
},
вид: (состояние, действия) =>
<основной>
{state.count}
кнопка <
onclick = {actions.down}
disabled = {state.count <= 0}> ー
,
действия: {
down: state => ({count: state.count - 1}),
up: state => ({count: state.count + 1})
}
})
Это все приложение. При запуске приложение показывает счетчик и две кнопки. при нажатии на кнопки — счетчик должен увеличиваться и уменьшаться (и ограничиваться неотрицательными числами).
Замечательное маленькое приложение. Посмотрим, как мы можем написать несколько сквозных тестов?
Следует отметить, что вызов функции app (...) возвращает действий объект. Мы можем использовать эту функцию для изменения внутреннего состояния приложения, не нажимая кнопки DOM.
Будет ли наше приложение обрабатывать, например, отрицательный счетчик?
Первая попытка
Я создал демонстрационный проект в наших cypress-io / cypress-example-recipes с нашим приложением HyperApp. Используя Cypress v1.1.1, я написал первый тест — я просто хочу загрузить Codepen с приложением (я использую свой форк codepen.io/bahmutov/full/ZaMxgz/, чтобы убедиться, что он остается неизменным в этом примере).
const url = 'https://codepen.io/bahmutov/full/ZaMxgz/'
it ('загружает', () => {
cy.visit (url)
})
Отлично, Codepen загружается, и я даже могу взаимодействовать с ним, нажимая кнопки счетчика.
Теперь давайте проверим Codepen, чтобы получить элемент
Документация Cypress дает советы о том, как попасть во вложенные фреймы, и мы планируем сделать это еще проще.
Но есть проблема.Codepen верхнего уровня загружается из codepen.io , но веб-приложение загружается из домена s. (вы можете увидеть это, если откроете DevTools и проверите исходный код / сетевые запросы). codepen.io
codepen.io
Работа внутри iframe из другого домена запрещена моделью безопасности браузера. Мы можем отключить его в Cypress и работать с элементами внутри, но код очень быстро становится уродливым.
const url = 'https://codepen.io/bahmutov/full/ZaMxgz/'
it ('загружает', () => {
cy.посещение (URL)
cy.get ('iframe # результат')
.then ($ iframe => {
const $ body = $ iframe.contents (). find ('тело')
вернуть cy.wrap ($ body) .find ('основной')
})
.then (main => {
cy.wrap (основной) .should ('быть.видимым')
cy.wrap (main) .contains ('кнопка', '+'). click ()
})
})
Хотя это начинает выглядеть довольно уродливо, тест работает, наши клики регистрируются, а действие обновляет DOM.
Но если мы наведем курсор на .click () или любой другой шаг в Test Runner, мы увидим пустую страницу в iframe Codepen в предварительном просмотре приложения 😠.
Итак, что мы можем сделать в этом случае? Можем ли мы протестировать Codepen на полной мощности Cypress?
Написание HTML
Да, мы можем! Мы собираемся использовать небольшой трюк, который использует метод cy.request () . Во-первых, как я уже сказал, есть домен Codepen верхнего уровня и внутренний домен, в котором фактически отображается веб-приложение. В нашем случае внутренний URL-адрес — https://s.codepen.io/bahmutov/fullpage/ZaMxgz. Но когда мы пытаемся посетить этот URL прямо из наших тестов, мы видим предупреждение.
Браузеры не позволяют нам напрямую управлять заголовком Referer , но серверы могут! Cypress имеет встроенный прокси-сервер, который мы можем использовать для выполнения практически любых запросов. Итак, давайте возьмем внутренний исходный код HTML iframe . Да, исходник HTML.
const url = 'https://codepen.io/bahmutov/full/ZaMxgz/'
const iframeUrl = 'https://s.codepen.io/bahmutov/fullpage/ZaMxgz'
it ('загружает исходный код HTML', () => {
cy. request ({
метод: 'GET',
url: iframeUrl,
заголовки: {
referer: url,
принять: 'text / html'
}
})
.его ('тело')
})
request ({
метод: 'GET',
url: iframeUrl,
заголовки: {
referer: url,
принять: 'text / html'
}
})
.его ('тело')
})
Мы запрашиваем HTML-документ из Codepen, используя заголовки referer и content-type в вызове cy.request () . Получаем HTML-текст.
Отлично, мы получили встраиваемую HTML-страницу веб-приложения. Как это помогает нам в Test Runner? Мы даже не загрузили URL-адрес для тестирования!
Вот трюк: у нас есть предварительный просмотр приложения iframe внутри Cypress, и у него уже есть объект документа — просто у него еще нет HTML, потому что он еще не посещал веб-сайт.Таким образом, мы можем просто записать полученный HTML-текст прямо в тестовый документ, используя печально известный метод document.write.
И это наша маленькая уловка — путем «грубой силы» HTML-кода в тестовый iframe мы обходим ограничения песочницы iframe И можем удобно работать с DOM, потому что теперь веб-приложение находится на верхнем уровне в тестовом фрейме. . Вот моя полная функция обратного вызова, которая запускается перед каждым тестом.
const url = 'https://codepen.io/bahmutov/full/ZaMxgz/'
const iframeUrl = 'https: // s.codepen.io/bahmutov/fullpage/ZaMxgz '
beforeEach (функция loadAppIFrameAndSetAsOurTestDocument () {
cy.request ({
метод: 'GET',
url: iframeUrl,
заголовки: {
Referer: url,
принять: 'text / html'
}
})
.its ('тело')
.then (html => {
cy.document (). then (document => {
document.write (HTML)
document.close ()
})
})
cy.get ('main'). should ('быть.visible')
})
Сквозные тесты
Мы можем начать наши сквозные тесты с простого варианта использования.Наше приложение начинается с нуля счетчика. Подтвердим, что это так.
Я пошел дальше и исключил возможность получения DOM-элемента счетчика, потому что собираюсь использовать его в нескольких тестах.
const getCount = () => cy.get ('main'). Find ('h2')
it ('начинается с нуля', () => {
getCount (). содержит ('0')
})
Красиво! Мы можем навести указатель мыши / щелкнуть на каждый шаг в журнале команд Test Runner, чтобы выделить соответствующие элементы DOM — снимки работают отлично.
Мы можем нажать на кнопки «плюс» и «минус» и подтвердить, что они действительно увеличивают счетчик.
const getPlus = () => cy.get ('main'). contains ('кнопка', '+')
const getMinus = () => cy.get ('main'). contains ('кнопка', 'ー')
it ('увеличивается и уменьшается через UI', () => {
getPlus (). click ()
getPlus (). click ()
getPlus (). click ()
getMinus (). click ()
getCount (). содержит (2) .should ('быть.visible')
})
Мы можем подтвердить, что кнопка «минус» отключается, когда счетчик достигает нуля, и мы не можем получить отрицательное число.
it ('изначально отключена кнопка уменьшения', () => {
getMinus (). should ('be.disabled')
})
it ('нельзя уменьшить, нажав на отключенную кнопку минус', () => {
getCount (). содержит (0) .should ('быть.visible')
getMinus (). click ({force: true})
getCount (). содержит (0) .should ('быть.visible')
})
it ('включает кнопку уменьшения для положительных чисел', () => {
getPlus (). click ()
getMinus (). should ('not.be.disabled')
getMinus (). click ()
getMinus (). should ('be.disabled')
})
Нам не обязательно всегда взаимодействовать с приложением через его DOM.Наше приложение сохранило ссылку, возвращенную фреймворком app (...) вызовом . Эта ссылка является объектом «действий»!
window._app = app ({
действия: {
down: state => ({count: state.count - 1}),
up: state => ({count: state.count + 1})
}
})
Извлекая ссылку на приложение из тестового iframe, как показано ниже, мы можем напрямую отправлять действия и наблюдать за поведением DOM. Например, мы можем заставить дисплей счетчика отображать отрицательные числа — чего мы не могли сделать с помощью кнопки «минус».
const getApp = () => cy.window (). its ('_ приложение')
it ('возвращает объект действия', () => {
getApp (). should ('have.all.keys', 'вниз', 'вверх')
})
it ('может управлять DOM с помощью действий приложения', () => {
getApp (). then (actions => {
actions.up ()
actions.up ()
actions.up ()
actions.down ()
getCount (). содержит (2) .should ('быть.visible')
})
})
it ('может даже привести приложение в недопустимое состояние', () => {
getApp (). then (actions => {
actions.down ()
actions.down ()
getCount ().содержит (-2) .should ('быть.видимым')
getMinus (). should ('be.disabled')
})
})
Наблюдать за проведением этих тестов — сплошное удовольствие.
Ссылки
Поделиться этим блогом
https://codepen.io/__amcm/pen/KKKKwvV (Я сделал несколько …
- инженерия
- информатика
- вопросы и ответы по информатике
- https://codepen.io/__amcm/ pen / KKKKwvV (Я сделал несколько форм, формы, которые я сделал, не похожи …
https: // codepen.io / __ amcm / pen / KKKKwvV
(Я сделал несколько форм, формы, которые я сделал, не похожи на выход)
Показать расшифрованный текст изображения
Ответ эксперта
Предыдущий вопрос Следующий вопросРасшифрованный текст изображения из этого вопроса
2. Откройте шаблон в Codepen.io: 1. Щелкните ссылку https://codepen.io/URV/pen / bGbzge W, после чего вам будет предложено ввести шаблон бронирования отеля, показанный ниже. (рисунок 1) Шаблон бронирования отеля. Настройки вилки изменить Просмотреть Изменить Просмотреть мой A PENRY Rahul Varma • HTML
Как я начал рисовать изображения CSS. Меня вдохновляет графика, визуальное… | автор: Sasha
CSS GirlМеня вдохновляют графика, визуальный дизайн и милые вещи. Но, к сожалению, рисовать от руки я не умею. Мне нравится смотреть на иллюстрации других дизайнеров на Dribbble, и я завидовал, что они могут рисовать такие милые и замысловатые иллюстрации, которые одновременно и так привлекательны.
Посмотрите мой первый рисунок в приложении Paper.Время рассказа. Возьмите чипсы, этот пост заставит вас проголодаться.
Я наткнулся на Codepen, исследуя интересные анимации. Увидев множество визуально красивых ручек, мне тоже захотелось создать что-то красивое.
Я изучал, как некоторые разработчики рисовали классные сложные формы с помощью холста. Я решил попробовать и холст. Я боролся с холстом, потому что он сильно зависел от математики и JavaScript. Я хотел сосредоточиться на визуальных эффектах больше, чем на математике.Нет перехода на холст (по крайней мере, пока).
Затем было испытание Codevember, где вы каждый день в ноябре практиковались в кодировании. День 1 и День 2 были тяжелыми, потому что я все еще учился ориентироваться во всех ресурсах, доступных в Интернете.
В Day 3 я решил нарисовать лицо Пикачу на весь экран. В то время Pokemon GO все еще был в ходу, и я абсолютно обожаю Пикачу. Annnd еще и потому, что он был супер простым и состоял только из кругов и CSS border-radius.Я добавил к нему аудиоэлемент HTML5, чтобы сделать его еще симпатичнее. Я был очень доволен результатом. Это было то, что побудило меня продолжать усердно работать, чтобы больше узнать о CSS.
PikachuК 8-му дню Codevember я смог сделать ручку для зарядки аккумулятора, для которой требовалось немного jQuery / JS. Я усердно работал каждый день и учился, создавая новый контент, чтобы практиковать функции, которые я исследовал.
Battery ChargingЯ начал изучать плоский дизайн на Dribbble и подумал, могу ли я создать эти плоские изображения с помощью CSS? Да, это был мой следующий вызов.
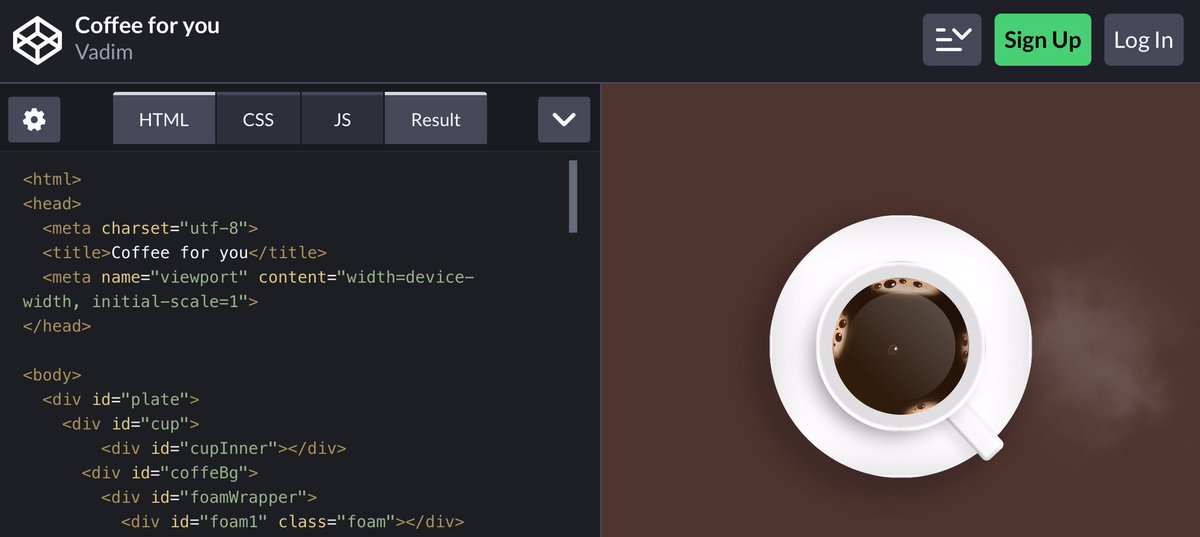
В день , 14-й день Codevember , я приготовил простую чашку кофе с некоторой помощью JavaScript, где вы могли выбирать между различными вариантами: американо, латте, капучино или вода (для разнообразия кофеина).
Coffee CupК 21 дню Codevember я экспериментировал с CSS-анимацией и использовал базовые CSS-формы, такие как прямоугольник и круг, чтобы сделать этот монитор и кофейную чашку. Видимо, я понял, что многие разработчики разделяют мою любовь к кофе!
http: // codepen.io / sashatran / full / BQWNReВ день 25 Codevember , я действительно все еще использовал много кругов CSS в своих рисунках, как видно из этого рисунка, посвященного завтраку. Пришло время окунуться в царство форм повышенной сложности.
Яйцо и сковородаВ день 28 Codevember я решил исследовать новые формы CSS, такие как звезды и треугольники. Так повеселившись, я работал над цифровой рождественской елкой, чтобы дополнить свою первую настоящую елку, которую я купил для своего дома.
Рождественская елкаВ конце Codevember мне очень понравилось создавать эти потрясающие милые CSS-изображения, я хотел поставить себе задачу создавать гораздо более сложные изображения с помощью свойств CSS, таких как box-shadow, для создания изображений и т. Д.Но мне очень понравилась последовательность и ответственность, которую я построил с другими разработчиками, которые участвовали в этом мероприятии вместе со мной.
Итак, я подписался на Daily CSS Images Challenge Майкла Мангиаларди. Каждый день нам давали тему или тему, и нам предлагали использовать только CSS для ее иллюстрации. Этот вызов дал мне структуру и последовательность, чтобы продолжать создавать контент каждый день. Это также помогло мне творчески подумать о новых способах самовыражения и узнать больше приемов CSS, которые вы никогда не сможете использовать в веб-дизайне.
День 1: Детеныш
Первая задача была довольно простой: вы могли сделать медвежонка базовой формы, например круга. Но мне нравится делать милые вещи, я дала ему соску, чтобы он не плакал слишком много. https://codepen.io/sashatran/full/BpoLeE
День 2: Слон
О нет, как нарисовать хобот слона? Я играл с разными формами CSS, искал ссылки, такие как CSS Tricks. После нескольких часов исследований я придумал эту вещь.https://codepen.io/sashatran/full/JEGJyz
День 3: Бивер
PBJ? Я не могла представить, как выглядит бобр. Мне потребовалось некоторое время, чтобы вытянуть это. Я искал изображения бобра в Интернете и черпал вдохновение из нескольких источников, чтобы собрать что-нибудь воедино. Бобер подал заявку на работу, и я хотел поддержать его поиски, поэтому дал ему галстук на всякий случай! https://codepen.io/sashatran/full/NdNqPo
День 4: Тигр
Rawr.Снова используя простые формы и радиус границы, я сделал полосатого тигра. Меня вдохновило то, как текст и веб-макеты были представлены в стиле плоского дизайна, поэтому я заставил тигра читать газету, чтобы быть в курсе текущих событий. https://codepen.io/sashatran/full/egZbKo
День 5: Любимое анимированное животное
Конечно же, Майк Вазовски! Я большой поклонник Pixar. Я экспериментировал с другими трюками CSS, чтобы сделать рога и рот. Псевдоселекторы, такие как: before и: after, действительно полезны при создании составных фигур с одним элементом div.https://codepen.io/sashatran/full/YNWYQy
День 6: Часы
Простые часы. ТИК Так. Я обманул JavaScript с этим изображением, потому что хотел, чтобы часы отображали фактическое текущее время. Я использовал ванильный JavaScript, чтобы получить текущее время, и использовал функцию setInterval для увеличения угла часовой, минутной и секундной стрелок. https://codepen.io/sashatran/full/OWbJzG/
День 7: Линейка
Я снова немного схитрил и использовал JavaScript, чтобы сделать линии сантиметра линейки, но быстро понял, что вы действительно можете сделать эти строки легко с помощью свойства box-shadow.https://codepen.io/sashatran/full/jyVzXP/
День 8: Блокнот
Используя больше Javascript, я создал кольцо блокнота, отверстия и использовал SVG для лица: стр. На тот момент я так много узнал о CSS, но я все еще только начинал работать с SASS и не осознавал, какую мощь SASS даст мне, пока кто-то на самом деле не раздвоил мою ручку на Codepen и не восстановил его с помощью SASS. Мой разум был взорван. Следующим моим испытанием было освоение SASS. https://codepen.io/sashatran/full/LxxWqq/
День 9: Календарь
Я наткнулся на веб-сайт по телефону a.singlediv.com Линн Фишер, она делает действительно красивые изображения CSS с помощью всего лишь одного div. До этого момента я создавал отдельные элементы div для каждой фигуры в моих изображениях. Это вдохновило меня сделать сегодняшнюю задачу единственной. https://codepen.io/sashatran/full/BpWLbN
Day 10: Pencil Jar
Вдохновлено использованием большего количества SASS в моем CSS. Это изображение карандашей было создано с помощью функции SASS @each. https://codepen.io/sashatran/full/VPpqRV
День 11: Пицца
Я огромный гурман.Так что это был лишь вопрос времени, когда я направил свою любовь к еде в образы, которые создавал. У меня появился этот шанс, когда следующим вызовом стала пицца! С помощью простых фигур, таких как круг и треугольник, вы можете сделать кусок пиццы! Я также добавил CSS-анимацию для плавления сыра. Я бы хотел, чтобы приготовление пищи было таким простым. https://codepen.io/sashatran/full/QdgvLw
День 12: Гамбургер
Я узнал о радиальном градиенте для фонового изображения и о том, как вы можете им управлять! Я использовала его, чтобы приготовить семена кунжута на верхней булочке.Храните ингредиенты разделенными небольшим пространством, выделив каждый элемент бургера. Это испытание заставило меня по-настоящему проголодаться! https://codepen.io/sashatran/full/vgJNxE
День 13: Taco
Я снова использовал радиальный градиент, чтобы сделать градиент на тако, я также открыл канал YouTube, чтобы поделиться своим опытом кодирования. другие. https://codepen.io/sashatran/full/RKZdgw
Watch Me Practice — CSS TacoDay 14: Cheesecake
Мне очень понравился результат этого теста.Я узнал о rotateX, где вы можете вращать фигуру по оси X! Вы также можете использовать rotateY и rotateZ. Я использовал это свойство, чтобы повернуть верхний слой чизкейка. https://codepen.io/sashatran/full/ggGeZr
Watch Me Practice — CSS CheesecakeDay 15: Pumpkin Pie
У этого пирога есть простые формы CSS и box-shadow для создания теней. Чтобы сделать корочку пирога, я использовал три квадрата и повернул их под разными углами, закруглил углы с помощью border-radius.Я проголодался писать это, а ты? https://codepen.io/sashatran/full/vgWyWd
Watch Me Practice — Тыквенный пирогДень 16: Франкенштейн
Я не фанат ужасов, но мне нужно было преодолеть свои страхи ради выдерживая вызов. К настоящему времени я привык сочетать множество простых форм, чтобы выразить то, что я хотел нарисовать. Я сосредоточился на превращении страшных вещей в более милые изображения, используя стиль плоского дизайна. https://codepen.io/sashatran/full/bgajNZ
Watch Me Practice — CSS FrankensteinДень 17: Зомби
Зомби сложно сделать симпатичными, поэтому я накрыла его вкусным тортом.Не думаю, что ему нравилось быть утопающим в сладости! https://codepen.io/sashatran/full/rjJYqy
День 18: Вампир
Я хотел изменить тему вампиров. Меня вдохновила повязка, на которой я был (готовить очень опасно). До меня дошло, что эти повязки маленькие кровососы. Мини вампиры IRL! Я добавил сочную кровь для драматического эффекта (реплика: драматический звуковой эффект). https://codepen.io/sashatran/full/OWvNKv
Watch Me Practice — Band Aid VampireДень 19: Выбор монстра
Это было непросто для меня, потому что я уже нарисовал своего любимого монстра (Майк Вазовский).Я решил создать своего милого маленького монстра, который не может перестать пускать слюни. Я назвал его Биби. https://codepen.io/sashatran/full/zNjoje
День 20: Супермен
Я решил научиться создавать людей с простыми формами на CSS. Я смотрел учебник по Adobe Illustrator на YouTube о том, как рисовать людей простыми формами. Это была моя первая попытка, и поскольку приближался День святого Валентина, я хотел помочь мистеру Кенту найти свидание. Смахните вправо, дамы! https: // codepen.io / sashatran / full / egjBar
Watch Me Practice — CSS Superman7 лучших игровых площадок для кода
За прошедшие годы появилось множество разнообразных игровых площадок для внешнего кода. Большинство из них предлагают быстрый и грязный способ поэкспериментировать с клиентским кодом и поделиться им с другими. В этой статье мы кратко рассмотрим семь лучших.
Типичные особенности этих онлайн-площадок включают:
- Редакторы HTML, CSS и JavaScript с цветовой кодировкой
- окно предварительного просмотра — многие обновляются на лету без обновления
- препроцессоров HTML, таких как HAML
- LESS, SASS и предварительная обработка CSS для стилуса
- включение популярных библиотек JavaScript
- консоли разработчика и инструменты проверки кода
- обмен через короткий URL
- демонстраций встраивания на другие страницы
- разветвление кода
- нулевая стоимость (или оплата только премиальных услуг)
- продемонстрирует миру свои навыки программирования!
Лучшая особенность: они позволяют вам тестировать и сохранять экспериментальные фрагменты кода внешнего интерфейса без необходимости создавать файлы, запускать IDE или настраивать локальный сервер.
JSFiddle был одной из первых площадок разработки кода и оказал большое влияние на все последующие. Несмотря на название, его можно использовать для любой комбинации тестирования HTML, CSS и JavaScript. Сегодня он выглядит немного базовым, но по-прежнему предлагает расширенные функции, такие как моделирование Ajax.
Приз за самую красивую многофункциональную игровую площадку получает CodePen. Служба, соучредителем которой является Крис Койер, выделяет популярные демонстрации («Ручки») и проекты, представляющую собой онлайн-интегрированную среду разработки, которую вы можете использовать для создания и развертывания веб-проектов. Эта функция была добавлена в марте 2017 года.Он предлагает расширенные функции, такие как совместное использование и встраивание перьев, добавление внешних библиотек JS и CSS, популярных препроцессоров и многое другое. Сервис PRO предлагает варианты кроссбраузерного тестирования, парного программирования и обучения всего от 9 долларов в месяц.
Это может называться CSS Deck, но это полноценная площадка для HTML, CSS и JavaScript с функциями общения и совместной работы. Он похож на CodePen (я не знаю, кто на кого повлиял!), Но вы можете предпочесть его.
JS Bin был запущен гуру JS Реми Шарпом.Он концентрируется на основах и очень хорошо с ними справляется. Он также предлагает удобную консоль JavaScript. Рекомендуемые.
Еще одна ранняя игровая площадка, Dabblet начала свою жизнь как демонстрационная система HTML5 / CSS3, созданная Леа Веру с возможностями JavaScript. Он выглядит великолепно и при необходимости автоматически исправляет весь ваш CSS.
Plunker позволяет добавлять несколько файлов, в том числе шаблоны, созданные сообществом, для запуска вашего проекта. Как и CodePen, с Plunker вы можете создавать рабочие демонстрации, также в сотрудничестве с другими разработчиками, и делиться своей работой.Исходный код Plunker бесплатен и находится в репозитории GitHub.
Liveweave — еще один онлайн-редактор HTML5, CSS3 и JavaScript с возможностью предварительного просмотра в реальном времени. Он предлагает подсказки по коду для HTML5, CSS3, JavaScript и jQuery и позволяет загружать ваш проект в виде zip-файла.
Вы также можете легко добавить в свою рабочую область внешние библиотеки, такие как jQuery, AndgularJS, Bootstrap и т. Д. Кроме того, Liveweave предлагает линейку, которая поможет вам кодировать адаптивный дизайн, и функцию «Team Up», которая имеет те же функции, что и совместное редактирование JSFiddle.
Прочие опции
Конечно, есть и другие варианты. Мы скучали по вашему любимому? Расскажите об этом!
Мы не говорили здесь об онлайн-площадках для кода, которые позволят вам также делиться внутренним кодом, например CodeSandbox. Для получения дополнительной информации перейдите к обзору Джеймса Хиббарда онлайн-площадок для внутреннего кода для получения дополнительной информации.
Если вы предпочитаете размещать собственную среду разработки в Интернете, попробуйте ICEcoder (у нас есть статья об этом здесь).
И если вы не хотите быть в сети, когда возитесь с кодом, но хотите что-то подобное, попробуйте что-то вроде Web Maker (у нас есть статья об этом здесь).

 ..)
@include single-box-shadow(...)
@include background-image(...)
..)
@include single-box-shadow(...)
@include background-image(...) navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.
navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
. ..
</div>
</div>
</div>
</body>
...
..
</div>
</div>
</div>
</body>
...
 ..
..
 0
22
0
0
0
Обновлено 26 апр.2021 г.
0
22
0
0
0
Обновлено 26 апр.2021 г.
 request ({
метод: 'GET',
url: iframeUrl,
заголовки: {
referer: url,
принять: 'text / html'
}
})
.его ('тело')
})
request ({
метод: 'GET',
url: iframeUrl,
заголовки: {
referer: url,
принять: 'text / html'
}
})
.его ('тело')
})