Уроки Joomla для начинающих
Joomla
Окт 29, 2021
Elena B.
8хв. читання
Когда мы говорим о системе управления контентом, Joomla! — это решение, которое одно из первых приходит на ум. Полностью бесплатная ( с открытым кодом — open-source), Joomla! может быть использована кем угодно, кто хочет создать мощный сайт.
Joomla! используют много известных брендов и организаций включая Гарвадский Университет, Linux.com, Guggenheim, MTV и UNRIC (United Nations Regional Information Centre for Western Europe — Региональный информационный центр Организации Объединенных Наций для Западной Европы).
Создавать сайт в Joomla! очень просто и интересно, потому что вам доступно множество шаблонов и расширений. Будь то социальная сеть или новостной сайт, управление сайтом или внесение изменений в ядро, вы сможете найти готовое расширение на официальном сайте Joomla.
Шаблоны Joomla также доступны в интернете и готовы к использованию, поэтому начать не так уж сложно.
Говоря о лидирующих CMS, в конечном счете, сравнение с WordPress неизбежно. Даже не смотря на то, что у WordPress на 120% больше скачиваний, больше бесплатных тем и плагинов, чем у Joomla, говорить о том, что Joomla! уступает WordPress в вопросах конкуренции не совсем верно. Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
В данном руководстве Уроки Joomla основное внимание уделяется демонстрации использования Joomla! для создания сайта. Рассмотрим всё от установки до настройки сайта.
Оглавление
Шаг 1 – Установка Joomla
Для установки Joomla на вашем виртуальном хостинге Hostinger, всё что нужно будет сделать — это несколько кликов и заполнить данные о вашем сайте. Автоустановщик позволяет вам сохранить время и установить Joomla за несколько минут. Следуйте шагам для установки Joomla:
Следуйте шагам для установки Joomla:
- Зайдите в панель инструментов.
- Нажмите на Автоустановщик.
- В поле для поиска напишите Joomla и нажмите на появившуюся иконку.
- В мастере установок введите данные о своём сайте и нажмите
- Подождите пару минут для установки CMS.
Готово! Это всё, что надо было сделать. Теперь Joomla! установлена, создана и соответственно настроена база данных.
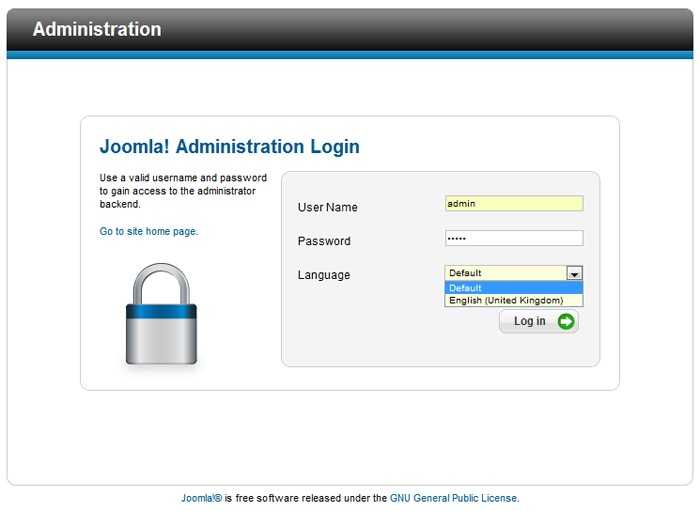
Чтобы зайти в панель управления Joomla, добавьте /administrator в конец URL (т.е. www.mydomainname.com/administrator) в вставьте в адресную строку браузера. После введения имени пользователя и пароля, которые вы создали, когда устанавливали Joomla, вы будете адресованы на страницы администратора.
Шаг 2 – Создание сайта с Joomla
С Joomla! вы получаете множество настроек для упорядочивания вашего сайта и управления его контентом. В этой части руководства Уроки Joomla проведём вас через весь процесс создания удобного и эффективного управления контентом.
Шаг 2.1 – Создание Материала
Начнём с основ. На админ странице нажмите кнопку Материалы, наведите мышь на пункт менеджер материалов и нажмите на
По завершению нажмите Сохранить и ваш материал будет опубликован.
Как только материал был создан, он появится в разделе Материалы. Если вы хотите разместить ссылку на него в главном меню следуйте этим шагам:
- Нажмите на вкладку Меню.
- Наведите на пункт Main Menu и нажмите на Создать пункт меню.
- Заполните заголовок меню, например
- Теперь вам нужно выбрать тип пункта меню; в данном случае выберите пункт Материалы.

- Для того, чтобы созданный пункт меню открывал недавно созданный материал, выберите опцию Материал.
- Выберите то, на что хотите ссылаться. Нажмите Выбрать и укажите путь к недавно созданному материалу.
- Нажмите кнопку Сохранить.
Теперь должно быть всё готово. Ваш недавно созданный материал будет доступен из главного меню на вашем сайт на Joomla.
Шаг 2.2 – Добавление Компонентов Joomla
С Joomla! вы имеете возможность добавлять специальные функции дополнительно к стандартным материалам, которые содержат текст, ссылки и картинки. Создание сложного контента осуществляется с использованием компонентов.
Менеджер компонентов предоставляет разные варианты добавления сложных страниц на сайт. В Joomla есть довольно много встроенных компонентов, которые облегчают создание специализированных типов страниц: Контакты, поиск, умный поиск, новостные ленты, ссылки и других.
Например, чтобы сделать страницу с новостной лентой с внешнего сайта, вам нужно перейти в Компоненты, затем выбрать Ленты новостей -> Ленты, затем нажать кнопку Создать.![]()
В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
Другие компоненты (можно найти в этом же меню Компоненты) могут быть использованы таким же образом. Их настройка потребует всего нескольких кликов.
Шаг 2.3 – Добавление Категорий Joomla
В Joomla есть категории, которые позволяют эффективно классифицировать ваш контент. Каждый раз, когда вы создаете новый контент, вы можете присвоить ему категорию. Возможность разделения на категории позволяет структурировано и систематизировано хранить контент. Категории очень удобны, когда на вашем сайте одновременно есть разные типы материалов/контента. Для создания категории сделайте следующее:
- В админ панели нажмите на пункт меню Материалы.
- Теперь в меню Категории, нажмите Создать категорию.
- Добавьте заголовок, алиас, описание.
 (Примечание: Алиас и описание не обязательные для заполнения поля).
(Примечание: Алиас и описание не обязательные для заполнения поля). - Нажмите кнопку Сохранить
Как и материалы, компоненты Joomla можно распределить по категориям. Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Шаг 2.4 – Создание Избранных материалов
С помощью Joomla вы можете создавать страницы, которые объединяют контент в зависимости от сходства свойств.
Первый шаг это пометить материал как избранный. Это легко сделать, как и многое другое в Joomla. Просто перейдите в Материалы и выберите Менеджер материалов. Отобразится список материалов вашего сайта. Вы можете заметить, что возле каждого материала в списке стоит звёздочка. Всё, что нужно сделать для того, чтобы сделать материал избранным, это нажать на звёздочку, соответствующую ему.
Чтобы показать избранные статьи на странице, связанной в меню, выполните следующие действия:
- Вначале создайте пункт меню. Перейдите в Меню, потом Main Menu.
- Теперь нажмите на Создать пункт меню. (Это можно проделать с любым другим уже существующим меню).
- Выберите тип меню. Для этого нажмите кнопку Выбрать.
- Из типов меню вначале выберите Материалы затем Избранные материалы
- Заполните Заголовок для своего меню, например, Избранные материалы.
- Нажмите кнопку Сохранить.
Шаг 2.5 – Создания страницы Контактов
Получение отзывов от ваших посетителей/клиентов/потенциальных клиентов часто актуально для владельцев сайтов. Для этого важно наличие страницы контактов. В несколько кликов Joomla может помочь вам её создать:
- Прежде всего, вам нужно создать компонент страницы контактов.

- Добавьте имя страницы и контактную информацию для вашей формы. Если вы хотите добавить описание используйте вкладку Miscellaneous Information.
- По завершению нажмите кнопку Сохранить.
Чтобы включить эту форму контакта и сделать ее видимой, просто добавьте вновь созданный компонент в Меню. Процесс такой же простой, как добавление в меню нового материала.
Шаг 2.6 – Использование Баннеров
Компонент Баннеры может быть использован для управления изображением или HTML баннерами. Вот как мы это сделаем:
- Прежде, нужно создать баннер. Для этого перейдите во вкладку баннеров из Компоненты -> Баннеры -> Баннеры.
- Теперь нажмите на кнопку Создать в левом верхнем углу.
- Выберите название для своего баннера.
 Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.
Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже. - Загрузите своё изображение и заполните необязательные настройки, такие как ширина и высота.
- Как только вы закончите нажмите кнопку Сохранить.
- Теперь, чтобы ваш новый баннер отобразить, нужно опубликовать новый модуль. Перейдите в
- Нажмите кнопку Создать.
- Перед вами появится список модулей. Выберите Баннеры.
- Выберите Заголовок и место для модуля. Затем сохраните и всё готово.
В качестве примера, мы добавили изображение с котятами в футер нашего сайта на Joomla!.
Шаг 3 – Устанавливаем Расширения для Joomla
Официальная библиотека расширений Joomla предлагает все расширения, которые вы можете использовать. От безопасности и карт до электронной коммерции — всё это можно найти прямо там.
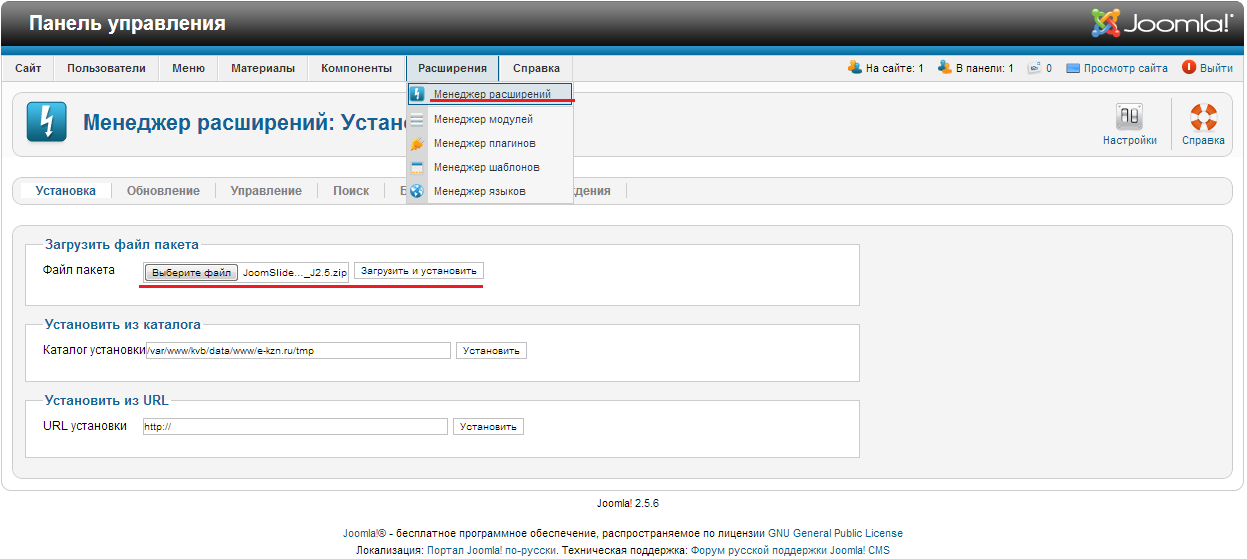
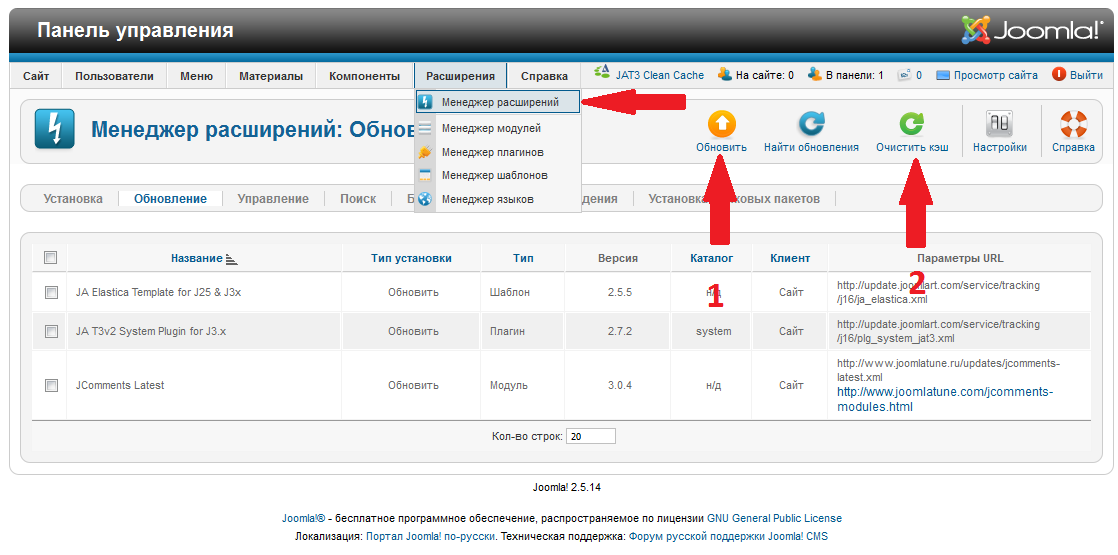
Расширения устанавливаются и управляются в меню Расширения -> Менеджер расширений
 Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.
Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.Другой вариант установки расширений Joomla! вручную:
- Скачайте .zip архив с каталога расширений Joomla.
- Нажмите на вкладку Upload Package File в разделе Расширения.
- Загрузите архив.
Вот и всё.
Вот несколько обязательных расширений для вашего сайта на Joomla!:
- ProFiles: это файловый менеджер, намного удобнее встроенного FTP.
- Google Maps от Reumer: используйте этот плагин для отображения карт на вашем сайте.
- AllVideos: с AllVideos вы можете встраивать видео (расположенного локально или любое внешнее видео из сайтов подобный YouTube) в контент сайта.
- Akeeba backup: широко известное как самое часто используемое расширение Joomla, Akeeba backup заботится о всём, что связано с бэкапами.

Шаг 4 – Установка шаблонов Joomla
Темы и шаблоны — это то, что делает ваш сайт выделяющимся среди остальных и удобным для посетителей, а это является наиболее важной часть с точки зрения пользователя, правда? Выбор правильной темы, шаблона или решение для веб дизайна — это основа функциональности и внешнего вида сайта, поэтому используйте любой дополнительный шанс для улучшения.
У Joomla тоже есть много бесплатных или платных шаблонов доступных онлайн, но в сравнении с WordPress или Drupal их количество значительно меньше.
Установка шаблонов Joomla тоже весьма проста. Процесс практически такой же как и при установке расширений:
- Нажмите Расширения -> Менеджер расширений.
- Теперь перейдите на вкладку Upload Package File.
- Нажмите browse for file и выберите .zip архив для закачивания.
- По завершения загрузки, перейдите в раздел Расширения -> Менеджер шаблонов.
- Нажмите на иконку, соответствующую шаблону, который вы хотите включить.

Шаг 5 – Создание Бэкапов в Joomla
В вашем аккаунте Hostinger бэкапы создаются автоматически для файлов и баз данных. Вы можете их найти и скачать в разделе Панели Управления Hostinger -> Бэкапы.
Хотя, есть ещё несколько путей для создания бэкапов Joomla.
Шаг 5.1 – Создание бэкапа Joomla вручную
Чтобы создать копию бэкапа, вам понадобится заархивировать все файлы Joomla и базу данных. При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
Другим способом скачать файлы может быть использование FTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download.
Чтобы создать бэкап базы данных MySQL, мы рекомендуем использовать phpMyAdmin. В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
Вы можете определить, какая база данных Joomla используется, посмотрев в файле configuration.php. Этот файл должен находиться в том же каталоге, где установлена Joomla. Обычно, это каталог public_html.
Если вы уже зашли в phpMyAdmin, нажмите вкладку Export и кнопку Go для скачивания файла .sql.
Шаг 5.2 – Использование Akeeba для создания бэкапа Joomla
Akeeba backup, наверно самый популярный плагин для Joomla. В этом разделе руководства Joomla вы узнаете, как использовать Akeeba для создания бэкапов в Joomla.
Вы не найдёте Akeeba Backup в официальном каталоге Joomla, поэтому вам нужно будет скачать плагин с сайта Akeeba. После завершения загрузки установите плагин через вкладку Upload Package File.
Теперь переходите в Компоненты -> Akeeba Backup.
При первом доступе к компоненту Akeeba вы пройдёте мастер автоматического тестирования, который настроит ваш компонент для оптимальной производительности создания бэкапов. По завершении вы получите подтверждающее сообщение.
- Нажмите Backup Now , чтобы сделать бэкап сайта Joomla.
- Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажать Configuration.
- Чтобы автоматизировать создание бэкапов нажмите Schedule Automatic Backups.
Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Для скачивания нажмите кнопку Download.
Шаг 6 – Обновление Joomla
Примечание: Рекомендуем вам создать резервную копию (бэкап) перед обновлением сайта.
Поддерживать Joomla в обновлённом состоянии очень важно. Когда вы вошли в систему по этой ссылке http://mydomain.com/administrator, Joomla автоматически запускает проверку наличия в доступе новой версии. Если в официальном репозитории есть новая версия, вы увидите новое уведомление. В уведомлении будет указано название обновления и кнопку Update Now. Нажмите на кнопку для начала процесса установки.
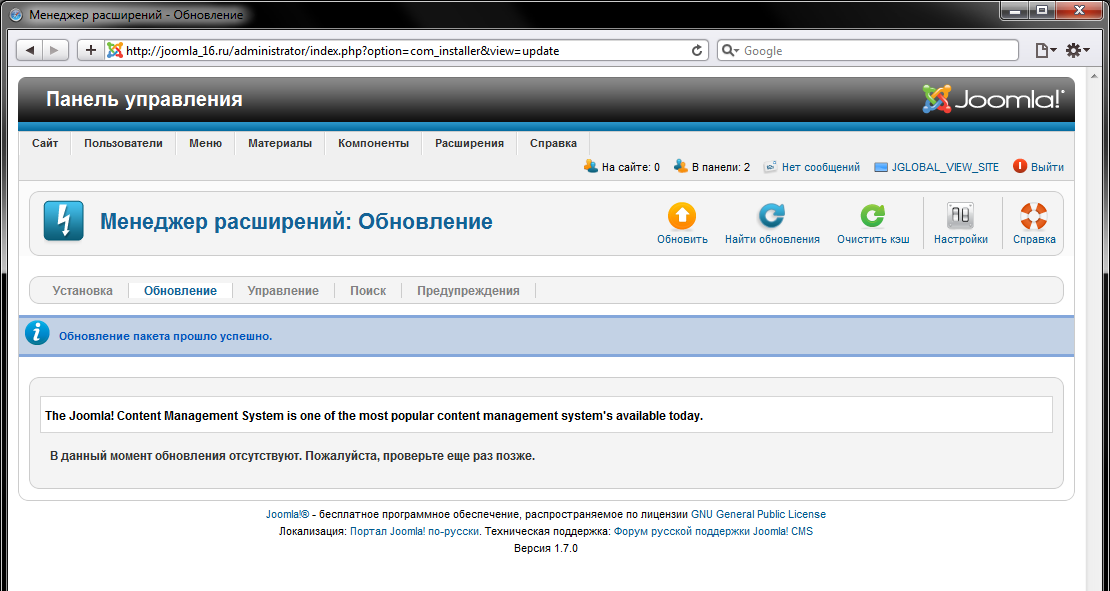
Далее вы перейдёте на страниц обновления Joomla. Здесь будет отображена информация о вашей текущей и новой версиях. Нажмите на кнопку установки для продолжения. Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления.
Шаг 7 – Ускорение работы Joomla
Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla.
Шаг 7.1 – Включение сжатие Gzip
Сжатие помогает сократить размер сайта, который ваши посетители закачивают, это приводит к ускорению загрузки сайта.
В админ Панели управления Joomla выберите Система -> Общие настройки.
Вы перейдёте на страницу Общих Настроек. Теперь следуйте шагам ниже для включение сжатия Gzip в Joomla:
- Нажмите Сервер.
- Выберите Да в разделе Gzip-сжатие страниц.
- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Всё готово, Gzip сжатие теперь включено для вашего сайта на Joomla.
Шаг 7.2 – Включение Кэша в Joomla
Включив кэш, вы сохраняете содержимое своего сайта, которое извлекается из базы данных на сервере, поэтому, когда посетитель заходит на ваш сайт, отклик происходит быстрее по времени.
Возвращайтесь в Общие настройки в раздел Система и следуйте этим шагам для включения кэша:
- Вы можете выбрать какой Обработчик кэширования вы хотите использовать.
 На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл. - Оставьте Path to Cache Folder пустым, если не хотите сохранять файлы кэша в свою директорию.
- Время кэширования определяет как долго хранится и как часто обновляется содержимое кэша. Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.
- Оставьте Platform specific caching в положении Нет, если вы не собираетесь предоставлять другой HTML контент для мобильных устройств.
- Включите Кэш, выбрав одну из настроек:
- Стандартное кэширование — выбирайте эту настройку, если у вас очень большой сайт.
- Прогрессивное кэширование — это значение кэша по умолчанию и подходит наилучшим образом практически для всех сайтов на Joomla.

- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Другой способ включить кэширования страниц вашего сайта на Joomla — включение плагина Кэша. Перейдите в Расширения -> Плагины в панели управления Joomla.
Теперь всё, что вам нужно сделать это найти плагин Page Cache и включить его.
Чтобы облегчить поиск плагина, введите cache в поле для поиска. Как только вы найдёте нужный плагин нажимайте на кнопку в колонке статуса, чтобы его включить. Если плагин включился, вы увидите сообщение и зелёную кнопку с отмеченной галочкой.
Теперь кэширование включено и скорость загрузки вашего сайта должна улучшиться. Для дальнейшей оптимизации рекомендуем также работать с масштабированием изображений. Руководство по этой теме здесь (англ.).
Заключение
В этом руководстве Уроки Joomla основное внимание было уделено знакомству начинающих с Joomla, а также даётся полный обзор того, как можно управлять готовым сайтом с использованием современной CMS. Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
Начинающим — Joomla! Documentation
Other languages:
Bahasa Indonesia • Deutsch • English • Nederlands • Türkçe • català • eesti • español • français • hrvatski • italiano • português • português do Brasil • Ελληνικά • беларуская • български • русский • українська • العربية • فارسی • বাংলা • සිංහල • ไทย • 中文(中国大陆) • 中文(台灣) • 日本語
Руководство по Joomla! для начинающих
Chunk:Beginner profile/ru
Хотя можно потратить всю жизнь на изучение Joomla!, однако, если вы освоите основы, вы сможете создать очень удобный и полезный простой сайт в очень короткое время без специальных технических навыков. Вы хотитете начать работу в Joomla!, но вы не знаете с чего можно начать? Если Вы положительно ответили на этот вопрос, то Вы попали именно туда куда нужно.
Вы хотитете начать работу в Joomla!, но вы не знаете с чего можно начать? Если Вы положительно ответили на этот вопрос, то Вы попали именно туда куда нужно.
Установка Joomla!
Прежде чем Вы начнете использовать Joomla! вам понадобится работающая версия Joomla! Если вы хотите, чтобы ваш сайт был доступен в Интернете, убедитесь, что у вас есть учетная запись на веб-сервере. Для большинства пользователей это означает подписание договора с хостинговой компании и покупке домена, который будет служить основным адресом вашего сайта.
- Желаете бесплатно создать веб-сайт на системе Joomla? Веб-сайт joomla.com является самым новым сервисом [проекта] Joomla!, который позволяет Вам начать, построить и поддерживать неограниченное время полностью бесплатный сайт на под-домене joomla.com. Программное обеспечение этого веб-сайта предоставляет весь стандартный функционал системы Joomla!, который делает создание сайта легким и гибким.
- Вы уже вибрали фирму предоставляющюю хостинг? Joomla! поддерживается большинством хостинг-компаниями в рамках «один клик устанавливает» (также называемые автоматические установщики) для своих клиентов.
 «Одним щелчком мыши» (one clilck) — это способ «мгновенной» установки ЦМС Joomla!, при этом быстро и легко. Для этого следуйте инструкциям вашего хостинг-провайдера.
«Одним щелчком мыши» (one clilck) — это способ «мгновенной» установки ЦМС Joomla!, при этом быстро и легко. Для этого следуйте инструкциям вашего хостинг-провайдера.
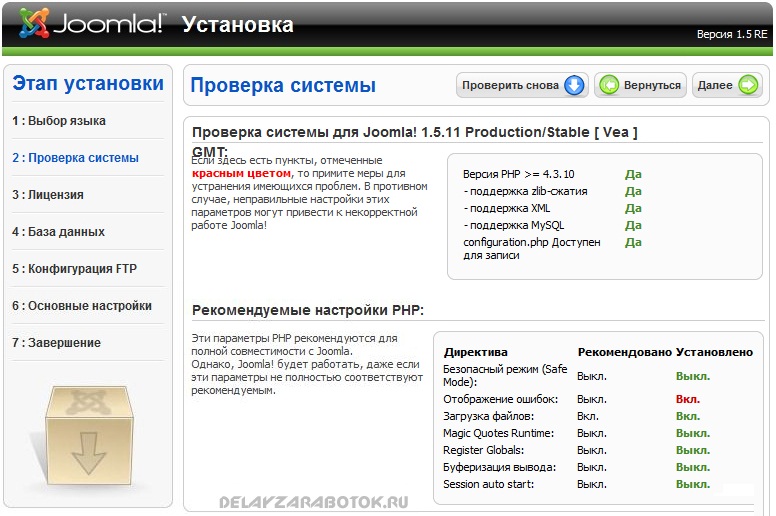
- Использовать обычный метод установки. Для этого необходимо скопировать на Joomla! zip файл в Вашу учетную запись на хостинге, распаковать его, создать базу данных, а затем запустить инсталлятор. Подробные инструкции можно найти на Установка Joomla. Более подробную информацию можно найти на Ресурсы по установке Joomla!.
- Установить Joomla! на свой собственный компьютер (без доступа к Вашему сайту через интернет), вы можете с помощью пакета XAMPP. Установите XAMPP и затем используйте «обычный способ» [установки Joomla!], чтобы получить ваш рабочий тестовый Joomla! сайт.
Раз у вас есть рабочий Joomla! сайт, вы можете начать работу заполняя его собственным содержанием, заставляя его выглядеть именно так, как вы этого хотите. Прежде чем сие сделать, неплохо было бы узнать несколько больше о том, как работает Joomla!. Есть несколько очень полезных ресурсов, которые помогут Вам в этом.
Есть несколько очень полезных ресурсов, которые помогут Вам в этом.
- Чтобы освоить терминологию Joomla! стоит обратиться к Глоссарию.
- Начинаем работать с Joomla! это Учебное пособие из серии практических указаний по использованию Joomla! для людей, которые никогда еще ее не использовали. В нем объясняются этапы шаг за шагом, используя скриншоты.
- Explore the Absolute Beginners Guide to Joomla! portal page.
«Получение Поддержки»
- «Для получения помощи по установке, вы можете обратиться с вопросами в Joomla! форум по установке.»
- «Поскольку Вы изучаете Joomla! есть возможность получить помощь на NewJoomla! форумах. Используйте Новый на Joomla! 2.5 или на форуме Новое в Joomla! 3.х форум.»
Перед тем как Вы начнете создавать Ваш сайт в Joomla!
Перед тем как Вы начнете создавать свои собственные статьи, категории, теги, веб-ссылки, контакты, баннеры и новостные ленты, Вам стоит ознакомится со статьей планирование Вашего веб-сайта. Есть много аспектов создания веб-сайта, на которые стоит обратить свое внимание. Например, решить хотите ли Вы включить дружественную поисковую систему URL-адресов, а также как включение или отключение такой поисковой системы дружественных URL-адресов в последствии может привести к потере рейтинга ваших страниц, приобретенных с поисковых систем таких как Google, MSN и Yahoo.
Есть много аспектов создания веб-сайта, на которые стоит обратить свое внимание. Например, решить хотите ли Вы включить дружественную поисковую систему URL-адресов, а также как включение или отключение такой поисковой системы дружественных URL-адресов в последствии может привести к потере рейтинга ваших страниц, приобретенных с поисковых систем таких как Google, MSN и Yahoo.
Возможно, у вас уже есть сайт. Тогда Вам стоит прочитать » преобразование существующего сайта в Joomla! веб-сайт» либо узнать больше о преобразовании вашего статического сайта.
Одной из первых задач, которые Вы можете сделать, это изменить один из шаблонов, который поставляется с Joomla! так, чтобы он отображал название и логотип сайта.
- Как изменить изображения в вашем шаблоне.
- Как [[S::MyLanguage/J3.x:Modifying_a_Joomla!_Template|изменить Joomla! шаблон]].
Наконец, Вы можете захотеть добавить одно или несколько из тысячи расширений на Joomla!.Список большинства Joomla! расширений Вы найдете по этой ссылке: the official Joomla! Extensions Directory (JED). Как только вы нашли расширение, которое хотели бы установить, вам стотит следовать процедуре установки Joomla! расширений.
Как только вы нашли расширение, которое хотели бы установить, вам стотит следовать процедуре установки Joomla! расширений.
Пожалуйста помните, что все расширения разрабатываются независимыми разработчиками. Если вам нужна помощь по работе с определенным расширением лучше всего будет обратится к разработчику.
Получение помощи на Joomla! Форумах
The Joomla! forums are the among the busiest (and most friendly) support forums in the world, and they are a great place to get help and meet other Joomla! users.
- Before posting, check the Frequently Asked Questions (FAQs) on the docs wiki.
- Please make certain you search the Forum post first before posting a question. Nine times out of ten someone else had the same issue that you had.
- Make sure you are posting in the right forum for your topic.
- Be clear and specific in your request for help. Entries like “Help! It doesn’t work!” tend to get ignored. Try to explain everything that led up to your problem.
 Try to explain what your problem is. Be clear about what you want to happen. And, thank those who bother to help!
Try to explain what your problem is. Be clear about what you want to happen. And, thank those who bother to help! - Use the Forum Post Assistant to help you provide more information and better explain your problem.
- If your question/problem was solved, mark your thread as solved by editing the first post you made in that thread and changing the topic icon to the green check mark with a circle. You can also add [Solved] to your topic title. By doing this you allow other members who are doing searches to easily differentiate between solved and unsolved issues. This also saves the volunteers’ time of having to open up solved topics.
- As soon as you know things, start answering questions. Answering questions is one of the best ways to learn.
- If someone helps you, say thank you and pay it forward by answering a question yourself.
«Вот несколько быстрых ссылок на конкретные Joomla! форумы . Общий — Новое в Joomla! 3.x, Joomla! 3.x шаблоны, Joomla! 3. x Расширения, Общий/Новое в Joomla! 2.5, Joomla! 2.5 форум по шаблонам, и Joomla! 2.5 расширения
x Расширения, Общий/Новое в Joomla! 2.5, Joomla! 2.5 форум по шаблонам, и Joomla! 2.5 расширения
Сохраняйте свой созданный на Joomla! вебсайт в безопасности
Portal:Beginners/Keep Your Joomla Site Secure/ru
Понимайте как работает система Joomla!
Portal:Beginners/Understand How Joomla Works/ru
Joomla 3 для новичков — основы и с чего начать создание сайта на Джумла 3
Обновлено 27 января 2021 Просмотров: 167 237 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Эта статья посвящена новичкам в сайтостроении. Когда ты сам уже давно прошел этот этап (имеющий место быть в становлении абсолютно любого вебмастера), то кажется, что все и так понятно.
Действительно, после погружения в тему все оказывается гораздо проще, чем казалось на поверхности. Но для этого нужно именно погрузиться, и лучше всего это делать с чьей-то помощью (хотя бы в виде инструкций для начинающих).
Говорить мы будем про работу с замечательным движком Joomla 3, который в своей нынешней инкарнации представляет из себя довольно-таки добротный продукт, отвечающий современным стандартам верстки (поддерживается, например, отзывчивый дизайн с помощью Bootstrap), безопасности и функциональности (с помощью расширений на этом движке можно бесплатно создавать интернет-магазины, каталоги, блоги, фотогалереи и многое другое).
Сегодня мы затронем ключевые для понимания сути работы с этой CMS моменты, побродим по админке, рассмотрим структуру размещения материалов в Джумле 3 и даже поработаем с инструментами создания иерархии категорий. В общем, познакомимся с движком, научимся его не бояться и попытаемся вникнуть в логику плодотворной работы с ним.
Как связаны сайт на Joomla и админка этой CMS
Итак, Joomla 3 (или 2.5) мы установили, а затем и русифицировали. Самое время начать с ней знакомиться. Возможно, что вы уже знаете, что при создании сайтов при помощи CMS и онлайн-конструкторов вы получаете как бы две совершенно разные версии этого самого сайта (две стороны медали):
Общедоступная версия, на которую могут попасть абсолютно все пользователи интернета (путем перехода по ссылке с другого сайта, перехода из поисковой системы, социальной сети, либо из закладок своего браузера). Доступ к ней можно будет получить, введя Урл адрес вашего сайта, т.
Общедоступную версию сайта на Джумле (или любом другом движке) мы как бы формируем с нуля — устанавливаем шаблон, наполняем материалами, добавляем модули с меню и прочими необходимыми инструментами. Эта версия сайта будет такой, какой вы захотите сделать ее сами. По началу же, сразу после установки движка (если вы не ставили демо-данные), это будет что-то совсем неприглядное (название сайта, пару пунктов меню — пустой стеллаж для ваших мыслей, выплеснутых на просторы интернета). е. купленное вами доменное имя c приставкой
е. купленное вами доменное имя c приставкой http://впереди (например, https://ktonanovenkogo.ru). Если используете локальный сервер, то доступ к этой стороне вашего творения вы сможете получить только по временному адресу (читайте про ОпенСервер и локальный сервер Денвер).- Скрытая от всех кроме вас (и тех, кого вы посчитаете нужным туда пустить, например сотрудников вашей компании, вашей второй половинки или еще кого-то) часть называется административной панелью или, в просторечье, админкой.
 Ее внешний вид и имеющиеся в ней инструменты унифицированы и будут изначально одинаковы для всех, кто решит создавать свой сайт на движке Джумла.
Ее внешний вид и имеющиеся в ней инструменты унифицированы и будут изначально одинаковы для всех, кто решит создавать свой сайт на движке Джумла.Зачем нужна админка? Для того, чтобы вам не нужно было лазить по файлам вашего сайта и вносить в них тексты ваших статей. Админ-панель позволяет работать с сайтом так же просто, как вы работаете с Вордом (во всяком случае в тех аспектах, которые касаются добавления статей). Ну, еще и тысячи других возможностей предоставляет админка, о которых мы обязательно поговорим. Однако, суть работы с ней (логику) нужно постичь, ибо в этом кроется ключ к ее освоению и успешному использованию.
Не смотря на то, что основной безусловно является та часть вашего сайта, которая будет доступна всем — в админке вы будете проводить практически сто процентов своего времени, отведенного вами на работу с вашим интернет-проектом.
Вход в админ-панель Джумлы и вопросы безопасности
Как попасть в админку Joomla 3? Довольно просто. Достаточно добавить к Урл адресу главной страницы вашего сайта через слеш «administrator». Если бы мой блог работал под управлением этого движка (на самом деле, у меня WordPress), то для доступа к административной панели достаточно было бы в адресной строке набрать:
Достаточно добавить к Урл адресу главной страницы вашего сайта через слеш «administrator». Если бы мой блог работал под управлением этого движка (на самом деле, у меня WordPress), то для доступа к административной панели достаточно было бы в адресной строке набрать:
https://ktonanovenkogo.ru/administrator/
Если вы подключитесь к своему сайту по Фтп (или зайдете в папку локального сервера), то в корне (это то место, куда вы попадаете сразу после подключения) действительно найдете папку «administrator», а внутри нее файл index.php, который и запускает админку. Все по-честному.
Но почему тогда мы не пишем «https://ktonanovenkogo.ru/administrator/index.php»? Можно и так, но вовсе не обязательно. Дело в том, что веб-сервер (это программа, работающая на реальном или локальном хостинге) при обращении к папке будет пытаться найти в ней файлик index (с расширением php или html), чтобы его и открыть. С этим, кстати, связан неприятный момент появления зеркал и дублей страниц (читайте по ссылке, как с этим можно и нужно бороться).
Собственно, и при вводе в адресную строку браузера Урл адреса главной страницы своего сайта также идет обращение к реальному файлу. И он опять же называется index.php, но живет уже в самом корне сайта (на том же уровне, что и папка administrator). Это как раз и есть классический пример появления зеркал (например, по двум Урлам https://ktonanovenkogo.ru и https://ktonanovenkogo.ru/index.php будет открываться одна и та же страница — почему это плохо, читайте по приведенной в предыдущем абзаце ссылке).
Естественно, что кого угодно в админку не пустят. Защита заключается в просьбе ввести логин и пароль, которые вы задали при установке данного движка (на локальный или реальный хостинг). Нужно не забывать, что сайты в интернете очень часто ломают (например, чтобы заразить сайт вирусом или использовать его в качестве дорвея). Причем, делается не целенаправленно, а «на потоке». Поэтому пока еще не большая значимость вашего ресурса не убережет его от посягательств. Сложный пароль и нетривиальный логин могут сослужить ваш хорошую службу.
Сложный пароль и нетривиальный логин могут сослужить ваш хорошую службу.
Для пущей безопасности работы с сайтом можно использовать различные плагины, позволяющие, например, спрятать вашу админку. Т.е при переходе по адресу «http://vashdomen.ru/administrator/» предложения ввести пароль не последует. Для входа в админку нужно будет использовать путь, который вам укажет плагин. В данном случае я описал работу плагина jsecure, но существует и масса других вариантов, например, создание еще одной пары логина и пароля, которые потребуется вводить после официального входа от Joomla. Но не суть.
Оборотная сторона сайта на основе Joomla (зазеркалье)
Итак, мы очутились в святая-святых Джумлы — в админке. Доступ сюда имеете только вы и те, кому вы эту привилегию предоставили (можно назначить разные уровни доступа, при которых будут доступны разные наборы возможностей админки). Если вы работали ранее с Joomla 1.5, то никаких особых вопросов у вас не возникнет, ибо в «тройке» и «двойке с половиной» общая суть и принципы работы данной CMS с тех пор не поменялись. Добавилось удобства, красивостей и безопасности. Разница заключается в нюансах, о которых я не премину упомянуть.
Добавилось удобства, красивостей и безопасности. Разница заключается в нюансах, о которых я не премину упомянуть.
Как устроена админка Джумлы 3?
Если же вы вообще никогда с Джумлой дела не имели, то придется немного поднапрячься, чтобы понять суть ее устройства. В общем-то, это не сложно, но для человека, никогда с ЦМС дела не имевшего, логика ее работы может оказаться не очевидной. Сужу я, конечно же, по себе, но вы можете оказаться куда более сообразительными. Тем не менее продолжу в расчете на то, что вы новичок. Остальных прощу меня простить за излишние подробности. Спасибо.
Главная страница админки Джумла 3 похожа на то, что мы видели в версии 2.5 и даже 1.5 (ее сейчас уже официально не поддерживают, что может сказываться на безопасности). Собственно, про чехарду версий Joomla вы можете почитать по ссылке. Если говорить кратко, то пока не выйдет 3.5, самой стабильной будет считаться 2.5. Все версии 3.х являются предварительными и далеко не все расширения вы сможете на них установить (например, любимый в рунете компонент для интернет-магазина VirtueMart 2 пока с трешкой не дружит, а вот JoomShopping дружит).
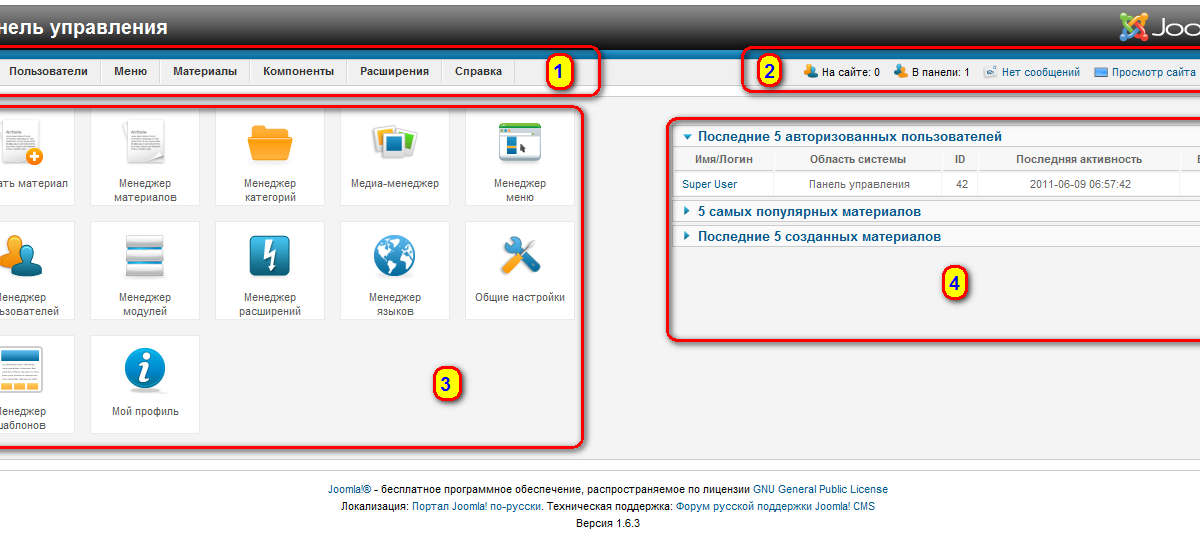
Вверху админки расположено неизменное выпадающее меню, в котором есть все, что вам только может понадобиться. По мере установки новых расширений это меню будет разрастаться и шириться возможностями. Принципы классификации расширений со времен Joomla 1.5 не поменялись и поэтому могу вам посоветовать ознакомиться со статьей, которая объясняет чем отличаются компоненты, модули и плагины, а также как их устанавливать.
В центральной части главной страницы админки сейчас пока особо значимой информации нет, но по мере развития сайта вы сможет тут отслеживать довольно любопытную информацию. Левое меню пришло на смену панели инструментов, которая была в полторашке и двушке с половинкой. Там находятся «быстрые ссылки», которые по своей сути дублирует некоторые пункты верхнего меню, но позволяют перейти к нужным настройкам несколько быстрее.
Если вы будете находиться не на главной странице админки, а перейдете по одному из пунктов верхнего меню, то в левом меню будут отображаться относящиеся к нему « быстрые ссылки», что опять же ускоряет процесс работы над сайтом в Джумле 3. Например, при переходе на вкладку создания нового пользователя, слева будет отображаться меню со всеми необходимыми вам в этом нелегком деле «быстрыми ссылками»:
Например, при переходе на вкладку создания нового пользователя, слева будет отображаться меню со всеми необходимыми вам в этом нелегком деле «быстрыми ссылками»:
Собственно все, теперь пора лезть внутрь и погружаться в прекрасный мир творчества (создание сайта).
Ан нет. Еще на скриншоте отображено замечательное изменение, которого лично мне не хватало в версии 1.5 — возможность автоматического обновления Joomla до последней актуальной версии простым нажатием кнопки в админ-панели. Раньше это делать приходилось вручную (подключаясь к сайту по ФТП), сейчас же даже Джумлу 2.5 до 3.х можно обновить прямо из админки (с небольшими нюансиками). Красота. Вот я как раз и обновлюсь до новой версии 3.3.3.
Буквально за пару минут файлы обновления скачаются, распакуются и установятся (вас об этом будут информировать в реальном времени). На порядок удобнее, нежели делать это вручную.
Что интересного есть в админке Joomla 3? За что хвататься в первую очередь? Что важно, а что второстепенно? Почему так много всего и что с этим всем делать? Как, наконец, создать страницу, меню, добавить картинку или видеоролик? Ну, совершенно не понятно, глядя на всю этому путницу пунктов меню в админке. По крайней мере таково было мое личное впечатление от первого «боестолкновения» с административной панелью Джумлы.
По крайней мере таково было мое личное впечатление от первого «боестолкновения» с административной панелью Джумлы.
Давайте начнем с ориентации в смысле того, чтобы понять, как вернуться к начальной точке, а именно на главную страницу админки, если вы глубоко закопались в настройках чего-либо (хотя я и упоминал, что куда угодно можно попасть из верхнего меню, которое для всех страниц админки остается неизменным). Для этого служит эмблемка Джумлы, расположенная в левом верхнем углу, а также пункт верхнего меню «Система» — «Панель управления».
Вторым вопросом, который следует решить, обычно, является — как из админки перейти на сайт, чтобы посмотреть результаты того, что вы там натворили. Сделать это опять же очень просто — достаточно кликнуть по названию вашего сайта, расположенному в правом верхнем углу. Данная кнопка дублируется еще и в нижнем левом углу админки — «Просмотр сайта».
Изначально, правда, ваш сайт будет представлять из себя жалкое зрелище, но уже после его наполнения и структурирования все станет «голубым и зеленым» (в смысле, прекрасным) и ваша душа станет «петь и ликовать». Но для достижения этого придется потрудиться.
Но для достижения этого придется потрудиться.
Что можно cразу поменять в общих настройках Joomla 3?
Имеет смысл сразу же перед началом работы изменить некоторые общие настройки Джумла. Давайте попробуем это сделать. Попасть в них можно из верхнего меню: «Система» — «Общие настройки». Вот прям на этом месте становится очень страшно, ибо их тут жуть как много (и это только на одной из пяти возможных вкладок — «Сайт», а что будет на других даже представлять не хочется):
Но опять же бояться не надо, ибо я постараюсь вас провести по этим дебрям наиболее простым и эффективным путем. Вместе мы сила (не забывайте подписаться на рассылку, чтобы очередная статья из этой рубрики не прошла бы мимо вас).
Итак, во-первых, вы можете тут поменять название сайта, которое придумали при установке движка (могли ведь поторопиться или просто написать что-нибудь «от балды», лишь бы отстали). Здесь же можно будете поменять используемый по умолчанию визуальный редактор, например, на JCE в одноименном поле настроек (с помощью него вы сможете форматировать тексты добавляемых статей). Правда, плагин нового редактора вам предварительно придется установить, а уже потом заходить в общие настройки и выбирать из выпадающего списка «Редактор по умолчанию». В общем-то, и встроенный TinyMCE имеет большой функционал, но его нужно будет настроить (думаю, что об этом еще поговорим отдельно).
Правда, плагин нового редактора вам предварительно придется установить, а уже потом заходить в общие настройки и выбирать из выпадающего списка «Редактор по умолчанию». В общем-то, и встроенный TinyMCE имеет большой функционал, но его нужно будет настроить (думаю, что об этом еще поговорим отдельно).
Но с этими настройками мы чуток погодим, а пока создадим удобство пользования админки. Перейдите лучше на вкладку «Система» (из верхнего меню Общих настроек) и посмотрите в области «Настройки сессии» на цифру, стоящую в строке «Время жизни сессии». По умолчанию там установлено 15 (имеется в ввиду минут):
Поначалу эта зараза все нервы истрепала, ибо стоило мне перестать проявлять активность в админке на срок более чем 15 минут (отвлекся на почту, пошел чайку попить и т.п.), то меня за раз выбрасывало из админки и приходилось вновь залогиниваться и искать место моего последнего пребывания в недрах админки. Нить проводимых действий обрывалась, а с учетом того, что я на тот момент и так вел себя как «слепой котенок» (не всегда мог вспомнить, как на эту страницу настроек я попал) — позитива данное обстоятельство в работу не вносило.
Понятно, что делается это в целях безопасности, но 15 минут (особенно для новичка) это мало. Посему советую вам на этапе разработки и знакомства с Джумлой увеличить эту цифру раз в десять (и не забыть нажать на расположенную сверху кнопку «Сохранить»), хотя бы на то время, пока вы активно работаете над созданием сайта (потом можно будет установить цифирьку поменьше). ИМХО.
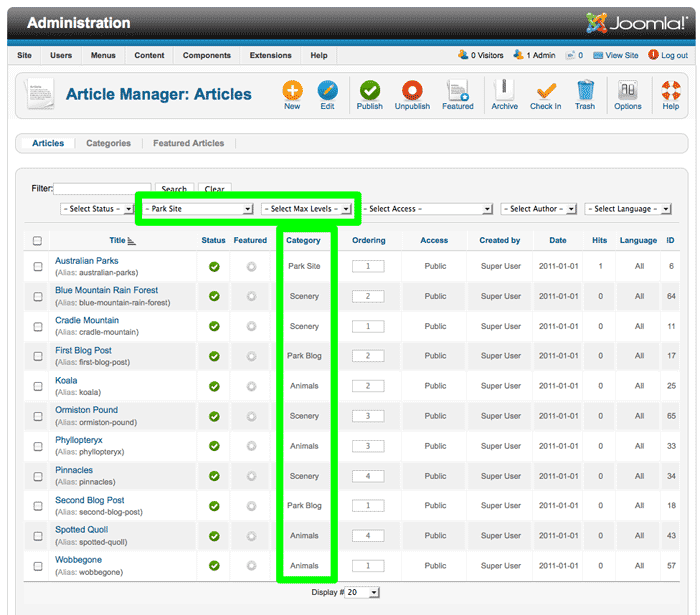
Категории и материалы — что это и как ими пользоваться
Далее. В Joomla все строится вокруг такого понятия, как материалы (контент). Собственно, любой сайт это прежде всего контент, просто обернутый в разные фантики (шаблоны). Без материалов сайт никому не будет интересен (кроме вас, конечно же). Случайно попавшим на него пользователям там будет просто нечего делать, что спровоцирует их быстрый уход и ухудшение поведенческих характеристик сайта.
Поисковым системам будет не за что зацепиться, ибо они умеют анализировать и ранжировать только текст, а на фантики (шаблоны) им, по большому счету, наплевать. Хотя тут я, конечно же, утрирую, ибо для коммерческих сайтов в высоконкурентных нишах дизайн (его удобство в основном) оказывает влияние на ранжирование (читайте про это в статье — Что мешает SEO-продвижению вашего сайта).
Хотя тут я, конечно же, утрирую, ибо для коммерческих сайтов в высоконкурентных нишах дизайн (его удобство в основном) оказывает влияние на ранжирование (читайте про это в статье — Что мешает SEO-продвижению вашего сайта).
Статьи в Джумле добавляются на вкладке «Материалы» — «Менеджер материалов». Но не торопитесь туда идти, ибо сначала нужно будет подготовиться. Что я имею в виду? Если говорить языком обывателя, то нам нужно заготовить папочки, где мы эти самые статьи будет хранить. И не только хранить. Joomla имеет замечательные инструменты для показа всего содержимого этих папочек (в виде списка или в виде небольших анонсов) пользователям, зашедшим на ваш сайт. Это очень удобно и мы об этом будет подробно говорить.
Для создания этих самых папочек нам нужно выбрать вкладку «Материалы» — «Менеджер категорий». Раньше в Джумле 1.5 можно было создавать папочки только двух уровней вложенности — здоровые папки под названием Разделы, в которых могли располагаться папки поменьше — Категории.
Многим пользователям этого не хватало и в последующих версиях данного движка от разделов отказались, но зато теперь можно вкладывать одни категории (папочки) внутрь других на любую глубину (уровень). Допустим, в категорию А, вы вложили категорию В, а уже в нее вложили категорию С — получили в итоге три уровня вложенности. Чума (хотя, пока на практике не столкнетесь с необходимостью использования такой структуры, оценить важность данного нововведения по достоинству не получится).
Итак, заходим в «Материалы» — «Менеджер категорий» — «Создать» и открываем счет категориям на своем сайте. Фактически, этим самым вы определяете структуру вашего будущего сайта — группируете будущие материалы, которые будут на нем размещаться. Эту структуру потом можно будет использовать в меню на сайте для того, чтобы вашим посетителям было бы проще в нем ориентироваться.
Какие могут быть категории? Все зависит от тематики вашего сайта. Но лучше как следует подумать над этим вопросом, чтобы сделать заделы на будущее и не перекраивать уже хорошо работающий сайт, ибо в ряде случаев это может вызвать некоторые негативные последствия (при правильном подходе всего лишь временные).
Например, для сайта по туризму можно сделать категории верхнего уровня с названиями регионов мира, а уже вложенные в них — категории с названиями конкретных стран. Можно сделать еще и третий уровень вложенности — регионы или города уже внутри самих этих стран.
Создание категорий и подкатегорий в Джумле
Обилие возможных настроек при создании категории в Joomla 3 несколько обескураживает, но нужно понимать, что в большинстве случаев вам достаточно будет лишь ввести ее название (это единственное обязательное к заполнению поле в этой форме) и выбрать уровень ее вложенности в поле «Родитель» (выбрать из списка одну из уже существующих категорий, внутрь которой будет вложена та, что вы сейчас пытаетесь создать), если это требуется по ранее разработанному вами плану (в нашем случае и вкладываться-то пока еще не во что, ибо эта категория будет первой).
Поле «Алиас» (псевдоним) не изменило своего назначения со времен Джумлы 1.5 и позволяет подкорректировать Урл адрес того пункта меню, который будет ссылаться на данную категорию (при этом можно использовать символы [0-9],[a-z],[A-Z],[_],[-]). На примере моего Урла это выглядело бы так «https://ktonanovenkogo.ru/news». Если это поле не заполнить, то система сама произведет транслитерацию названия категории и использует это в Урл адресе (получится примерно так — «https://ktonanovenkogo.ru/novsti»).
На примере моего Урла это выглядело бы так «https://ktonanovenkogo.ru/news». Если это поле не заполнить, то система сама произведет транслитерацию названия категории и использует это в Урл адресе (получится примерно так — «https://ktonanovenkogo.ru/novsti»).
Поле «Описание» заполнять не требуется, но если вы это сделаете, то при выводе списка или анонсов, имеющихся в этой категории статей (путем создания соответствующего пункта меню на сайте — еще подробно об этом поговорим), будет отображаться в самом начале сделанное вами описание (можно для его оформления и картинки использовать).
Сохранять произведенные изменения теперь можно с помощью аж целых трех кнопок (в Joomla 1.5 было только два варианта):
- Сохранить — вы сохраните внесенные изменения и при этом так и останетесь на этой же странице
- Сохранить и закрыть — изменения сохранятся, а вас перебросит на уровень выше (в нашем случае в Менеджер категорий)
- Сохранить и создать — после сохранения откроется окно создания новой категории.
 Удобно при создании всей структуры категорий на вашем сайте.
Удобно при создании всей структуры категорий на вашем сайте.
Естественно, что при создании дочерних категорий (подкатегорий) нужно будет еще выбирать родительскую категорию (в нашем примере «Новости»), внутри которой она будет в дальнейшем жить.
Если вы внимательно присмотритесь к выпадающему списка, то заметите там категорию с названием «Uncategorised». Вы ее не создавали — так откуда же она взялась? Все очень просто. Эту виртуальную категорию создала сама Joomla 3 и в ней будут храниться статьи, которые вы не решитесь отнести к какой-либо категории. Это может быть, например, страница с контактами, схемой проезда и тому подобное. Все они будут жить в Uncategorised.
В менеджере категорий дочерние и родительские элементы легко отследить благодаря их наглядному отображению с большим тире перед названием и смещением относительно родителя вправо (название категорий еще большего уровня вложенности будет отображаться с еще более длинным тире):
Там же вы найдете и Uncategorised (без категорий). Если захотите в уже созданных что-то отредактировать, то просто кликните по их названию. Для удаления лишних категорий достаточно будет поставить галочку (слева от их названия) и нажать на кнопку «В корзину», расположенную сверху. А как попасть в эту самую корзину? Например, чтобы удалить оттуда все окончательно или восстановить случайно удаленное.
Если захотите в уже созданных что-то отредактировать, то просто кликните по их названию. Для удаления лишних категорий достаточно будет поставить галочку (слева от их названия) и нажать на кнопку «В корзину», расположенную сверху. А как попасть в эту самую корзину? Например, чтобы удалить оттуда все окончательно или восстановить случайно удаленное.
Для этого нужно будет кликнуть по расположенной чуть выше списка категорий кнопке «Инструменты поиска», а на появившейся чуть ниже панели найти в выпадающем списке «Выбор состояния» вариант «В корзине». Откроется таблица со списком содержимого корзины. Для окончательного удаления категории поставьте напротив нее галочку и воспользуйтесь кнопкой «Очистить корзину», расположенную вверху.
Если захотите что-то восстановить из ранее удаленного, то кликните по расположенной слева от названия пиктограммке корзины (Опубликовать).
Если вы что-то хотите отложить в долгий ящик не удаляя, то достаточно кликнуть по расположенной слева галочке, чтобы снять данную категорию с публикации (она не будет отображаться на сайте). Просмотреть список не опубликованных элементов можно будет точно так же, как мы только что просматривали список элементов в корзине.
Просмотреть список не опубликованных элементов можно будет точно так же, как мы только что просматривали список элементов в корзине.
Собственно, по предложенной схеме создаете структуру категорий для всего будущего сайта. Если еще все продумать не успели, то создаете то, что уже точно решили как именно будет выглядеть. Далее мы рассмотрим вопросы создания новых материалов, пунктов меню, настройку шаблонов, установку нужных расширений и многое, многое другое. Надеюсь будет интересно.
Лучше один раз увидеть, чем сто раз услышать — не правда ли? Мне вот тоже так кажется, посему предлагаю вам посмотреть 15 уроков по быстрому старту на Joomla 3. Они будут воспроизводиться один за другим автоматом, а если хотите, то можете переключаться на следующий урок с помощью соответствующей кнопки на панели плеера или выбрать нужный урок из выпадающего меню в верхнем левом углу окна плеера:
Приятного просмотра!
com/embed/t63YkdhBUs0?list=PLM86RVHyZI3_nFu9Sk9upHpoc31qsRksj» allowfullscreen=»»/>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Основы и базовый функционал Joomla 3 и Joomla 4
Вход Регистрация
В данном руководстве вы узнаете, как установить русский язык (осуществить русификацию сайта) на Joomla 3 и Joomla 4, а также об особенностях установки русского языка для сторонних расширений и о переопределении языковых констант.
Подробнее
Периодически в админке Joomla может появляться предупреждение о том, что применяемая на сайте версия </p>»>PHP устарела. Из материала вы узнаете, что нужно делать в таких случаях.
Подробнее
Joomla 3, Joomla 4, Ошибки
Инструкция о том, как создать скрытый или скрыть существующий пункт меню в Joomla 3 и Joomla 4 с помощью специальной настройки, предусмотренной разработчиками.
Подробнее
Руководства, Joomla 3, Joomla 4
Инструкции по установке расширений на CMS Joomla 3 и Joomla 4. Рассматриваются все возможные способы: непосредственная загрузка, установка из указанной папки, по URL-адресу, а также из JED.
Подробнее
Руководства, Установка, Joomla 3, Joomla 4
Каждый администратор сайта должен знать, что неправильные права на файлы и папки являются первым ключом к взлому сайта. Из материала вы узнаете рекомендуемые значения прав на папки и файлы в Joomla, а также способы их просмотра и изменения.
Подробнее
Руководство по настройке регистрации и авторизации пользователей на сайте Joomla 3 или Joomla 4. Из материала вы узнаете, как включить или отключить регистрацию пользователей, создать модуль для авторизации и изменить URL-адрес страниц входа и регистрации.
Подробнее
Руководства, Joomla 3, Joomla 4
Руководство по обновлению версии Joomla версий 3 и 4 в формате вопросов и ответов. Вы узнаете о том, как обновить CMS Joomla до актуальной версии, зачем это нужно делать и с какими ошибками можно столкнуться в процессе обновления.
Подробнее
Favicon представляет из себя маленькую картинку, являющуюся отличительным знаком сайта в Интернете. Из руководства вы узнаете, как создать и поменять фавиконку в Joomla 3.x и 4.x.
Подробнее
Из материала вы узнаете, как посмотреть позиции модулей и изменить их схему на современных шаблонах для CMS Joomla.
Подробнее
Руководства, Joomla 3, Joomla 4, Модули
FAQ с ответами на вопросы относительно формирования ЧПУ («человекопонятных» URL-адресов) и коротких внутренних ссылок на материалы и категории компонента контента (com_content) Joomla. Из материала вы узнаете, как сделать идеальные ЧПУ страниц сайта, функционирующего на Joomla 3 или Joomla 4.
Из материала вы узнаете, как сделать идеальные ЧПУ страниц сайта, функционирующего на Joomla 3 или Joomla 4.
Подробнее
Инструкция по осуществлению входа в панель управления сайта, функционирующего на CMS Joomla 3 или Joomla 4 для пользователей с правами администратора.
Подробнее
Руководства, Joomla 3, Joomla 4
Текст «index.php» следует за названием домена в URL-адресе каждой страницы сайта на Joomla по умолчанию. Из данной инструкции вы узнаете, как удалить «index.php» из всех URL-адресов страниц сайта, функционирующего на CMS Joomla 3 и Joomla 4.
Подробнее
Руководства, Joomla 3, Joomla 4, Настройка
Посмотрите видео по настройке и создайте идеальный файл robots.txt, открыв свой сайт на Joomla для поисковых роботов и пользователей из поисковой выдачи.
Подробнее
SEO
Инструкция, как установить шаблон на CMS Joomla 3 или Joomla 4 через менеджер расширений, а также о том, как установить квикстарт шаблона Joomla.
Подробнее
Руководства, Установка
Из руководства вы узнаете о том, что такое OpenServer, как он устанавливается на локальный компьютер, и как установить дистрибутив Joomla на OpenServer.
Подробнее
Руководства, Установка, Joomla 3, Joomla 4
Из руководства вы узнаете о том, что такое Denwer, как он устанавливается на локальный компьютер, и как установить дистрибутив Joomla на Денвер.
Подробнее
Руководства, Установка, Joomla 3, Joomla 4
Пошаговое руководство по установке CMS Joomla 3.x на хостинг. Вы узнаете, как загрузить и установить дистрибутив Joomla через популярные панели управления хостингом cPanel и ISPmanager.
Подробнее
Руководства, Установка, Joomla 3, Joomla 4
Руководство по установке Joomla в окне браузера, которая осуществляется после загрузки дистрибутива CMS на удаленный или локальный сервер.
Подробнее
Руководства, Установка, Joomla 3, Joomla 4
FAQ по вопросам относительно тега <title> для страниц сайта на Joomla 3 и Joomla 4. Вы узнаете, что такое тег
Вы узнаете, что такое тег <title>, какую роль он играет в SEO-оптимизации и как его изменять в CMS Joomla.
Подробнее
Узнайте, как правильно создать и настроить собственную страницу ошибки 404 для сайта на Joomla 3 и Joomla 4, отображаемую в интерфейсе шаблона.
Подробнее
Разделы базы знаний
- Основы Joomla
- Шаблоны для Joomla
- Расширения для Joomla
- Прочее для Joomla
База знаний
Текущий раздел сайта
- Иконка Favicon для сайта на Joomla
- Как войти в админку Joomla?
- Как восстановить пароль администратора в Joomla?
- Как посмотреть позиции модулей в Joomla?
- Как правильно настроить кэширование в Joomla?
- Как скрыть пункт меню в Joomla?
- Как убрать index.php из URL в Joomla?
- Настройка robots.txt для Joomla
- Настройка ЧПУ в Joomla 3 и Joomla 4
- Обновление CMS Joomla
Популярные теги
- Joomla 3 78
- Joomla 4 62
- Обзоры 49
- Расширения 46
- Руководства 24
- Компоненты 21
- SEO 19
- Бесплатноe 15
- Платное 13
- Подборка 11
Все теги
Цикл статей для начинающих о CMS Joomla 3
Что такое Joomla
CMS Joomla – (читается джу’мла) это свободная система управления содержимым (контентом). Что значит свободная? Это значит, что у пользователей Joomla есть свобода на неограниченную установку, запуск, изучение, использование, изменение и распространение этой CMS. Причем и в коммерческих целях.
Что значит свободная? Это значит, что у пользователей Joomla есть свобода на неограниченную установку, запуск, изучение, использование, изменение и распространение этой CMS. Причем и в коммерческих целях.
Аббревиатура CMS (Content Management System) в переводе так и расшифровывается – система управления содержимым. Контент (содержимое) — это информация, размещённая на сайте. Изначально под контентом подразумевалась только текстовая информация, но в дальнейшем к ней добавилась и мультимедийная информация. Мультимедиа – это изображения, звук, видео. То есть понятие «Контент» стало шире.
Система управления контентом написана языках PHP и JavaScript. Для её работы требуется веб-сервер: Apache, Nginx или IIS.
Для хранения содержимого используется база данных. База данных работает под управлением одной из СУБД (системы управления базами данных): MySQL, MSSQL, PostgreSQL. В подавляющемся большинстве случаев используется и рекомендована разработчиками СУБД MySQL. Её-то мы и будем использовать при установке и работе с Joomla.
Всё содержимое сайта под управлением этой CMS хорошо систематизировано. В процессе чтения вы сами всё разложите по полочкам. Но сейчас, чтобы было понятно, прибегнем к ассоциации. В официальном руководстве Joomla эту CMS сравнивают с офисом. В офисе есть шкафы – это Менеджер материалов. В шкафах есть полки и ящики – это категории материалов. На полках или в ящиках находятся папки с содержимым – это подкатегории. А в них лежат статьи, прайсы, видеоролики, аудио диски, фотографии, визитные карточки и т. д. – контент одним словом. Стало много контента? Не беда! Легко добавим несколько полок (категорий). Нужны дополнительные предметы в офис (на сайт)? Добавляем функционал с помощью расширений! Если в офисе работает не один сотрудник да ещё приходят посетители, то с помощью Менеджера пользователей мы можем отпирать (давать доступ) или запирать (ограничивать доступ) ящики с содержимым, шкаф, отдельные документы или различные предметы офиса. Вот такая замечательная система управления! А как это работает?
Как работает Joomla
До появления CMS, написание сайта и его редактирование требовало профессиональных знаний. Сначала только HTML, затем HTML и CSS, потом добавился PHP. Сейчас некоторые сайты строятся и работают, используя более десятка различных технологий. Но сайты нужны не только профессионалам веб-технологий, но и обычным людям, для различных целей. И вот сложилась ситуация, когда для того, чтобы сделать элементарное изменение на сайте, например, добавить или изменить текст, нужен был серьёзный багаж знаний. Не каждый обладал такими знаниями, да и не каждый хотел ими обладать. Это сильно тормозило распространение сайтов, но в тоже время послужило толчком для создания CMS, систем, которые позволяли редактировать содержимое, не обладая профессиональными знаниями веб-технологий. Давайте, на примере Joomla вкратце разберемся, как это работает.
Сначала только HTML, затем HTML и CSS, потом добавился PHP. Сейчас некоторые сайты строятся и работают, используя более десятка различных технологий. Но сайты нужны не только профессионалам веб-технологий, но и обычным людям, для различных целей. И вот сложилась ситуация, когда для того, чтобы сделать элементарное изменение на сайте, например, добавить или изменить текст, нужен был серьёзный багаж знаний. Не каждый обладал такими знаниями, да и не каждый хотел ими обладать. Это сильно тормозило распространение сайтов, но в тоже время послужило толчком для создания CMS, систем, которые позволяли редактировать содержимое, не обладая профессиональными знаниями веб-технологий. Давайте, на примере Joomla вкратце разберемся, как это работает.
Начнём с того, что сайт на Joomla имеет две стороны (у англоязычных – два конца). Первая сторона – лицевая(frontend). Это видимая всем часть сайта. Собственно для всех это и есть ваш сайт. Вторая сторона Joomla сайта – обратная (backend).
Называется она административной частью сайта или попросту админкой. В ней сосредоточены элементы управления вашим сайтом. Доступ к админке Joomla имеете только вы или ограниченный круг людей, совместно с которыми вы работаете на сайте. Именно через административную часть делается основная масса изменений. А почему основная масса, а не все? А потому что Joomla позволяет редактировать содержимое сайта даже с лицевой стороны! Вы сможете изменять информацию прямо на ходу! Но сейчас не об этом.
В ней сосредоточены элементы управления вашим сайтом. Доступ к админке Joomla имеете только вы или ограниченный круг людей, совместно с которыми вы работаете на сайте. Именно через административную часть делается основная масса изменений. А почему основная масса, а не все? А потому что Joomla позволяет редактировать содержимое сайта даже с лицевой стороны! Вы сможете изменять информацию прямо на ходу! Но сейчас не об этом.
Сайт, построенный на CMS — динамический. Это значит, что в отличие от статического сайта, у которого каждая страница хранится в виде отдельного файла, страницы Joomla сайта создаются по запросу. Как это работает? А вот как. Всё содержимое сайта хранится в базе данных (БД) и когда требуется, нужная информация выводится на экран в виде HTML-страницы. Эта страница представляет собой шаблон, в котором есть специальные позиции для вывода контента. Каждый раз, когда вы переходите на какую-либо страницу сайта, Joomla делает запрос к БД для получения требуемого содержимого, вставляет информацию в нужные позиции шаблона и выводит его в окно вашего браузера. Вот так! При желании, для разных страниц сайта можно назначать разные шаблоны, с разным оформлением. Настраивается это в админке.
Вот так! При желании, для разных страниц сайта можно назначать разные шаблоны, с разным оформлением. Настраивается это в админке.
Что же ещё может делать Joomla? Какие сайты можно сделать на Joomla? О возможностях Joomla мы поговорим во второй части этой статьи.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 3
-
Joomla 3 (часть 3)
Продолжаем разговор.
 В первой части блога мы говорили о том, что такое CMS Joomla вообще и как она работает. Во второй части мы говорили о возможностях Joomla, об отличии Joomla 3 от предыдущих версий, а так же о нумерации версий этой CMS. Теперь…
В первой части блога мы говорили о том, что такое CMS Joomla вообще и как она работает. Во второй части мы говорили о возможностях Joomla, об отличии Joomla 3 от предыдущих версий, а так же о нумерации версий этой CMS. Теперь…Установка memcached на XAMPP в Windows 7
Из статьи «Joomla 3. (часть 2)» вы узнали, что в новой версии Joomla появилась поддержка memcached, а в процессе рассмотрения статьи «Файл configuration.php» вкратце познакомились с настройками этого сервиса. В этой статье описывается установка и настройка memcached на локальном…
Joomla 3. Общие настройки. Система и сервер…
В одной из предыдущих статей мы рассмотрели часть общих настроек сайта на Joomla 3, объединенных в группу «Сайт».
 В этой статье рассказывается о следующих двух группах настроек, размещённых на вкладках «Система» и «Сервер». Это очень…
В этой статье рассказывается о следующих двух группах настроек, размещённых на вкладках «Система» и «Сервер». Это очень…Joomla 3. Общие настройки. Права и фильтры текста…
Этой статьей заканчивается описание общих настроек сайта на Joomla 3. В предыдущих статьях было дано описание настроек, расположенных на вкладках «Сайт», «Система» и «Сервер». Теперь же рассмотрим оставшиеся настройки, расположенные на…
Joomla 3 Структура каталогов
Давайте поговорим о структуре каталогов Joomla сайта. На самом деле не каждому владельцу сайта нужна эта информация. Но если, вы хотите пойти дальше, и освоить навыки веб-мастера или администратора Joomla, если у вас есть желание.
 ..
..Joomla 3. Настройка электронной почты сайта…
Предыдущая статья закончилась тем, что о настройках почты сайта будет рассказано отдельно. В этой статье и поговорим о том, как настроить электронную почту сайта. Электронная почта сайта, в первую очередь нужна для автоматической…
Создание сайта на Joomla :пошаговая инструкция.
На сегодняшний день существуют самые разные платформы, которые помогают начинающим программистам создавать свои первые сайты. Именно об одной из них мы и поговорим сегодня. Joomla была создана в сентябре 2005 году. Возможно если бы ее разработчики изначально занялись самостоятельной разработкой, а не входили в команду Mambo, то мы с вами смогли бы пользоваться ей еще раньше. Однако, этого не произошло. Зато за эти двенадцать с половиной лет, Joomlа стала второй в бесконечном рейтинге всевозможных CMS. Согласитесь, не плохое достижение. Но сегодня мы бы хотели остановиться на одном конкретном вопросе. Создание сайта на Joomla – тема нашей сегодняшней статьи. Но вначале нам бы хотелось поговорить о преимуществах данной системой управления контентом, чтобы вы точно знали, почему стоит обратить на нее свое внимание.
Однако, этого не произошло. Зато за эти двенадцать с половиной лет, Joomlа стала второй в бесконечном рейтинге всевозможных CMS. Согласитесь, не плохое достижение. Но сегодня мы бы хотели остановиться на одном конкретном вопросе. Создание сайта на Joomla – тема нашей сегодняшней статьи. Но вначале нам бы хотелось поговорить о преимуществах данной системой управления контентом, чтобы вы точно знали, почему стоит обратить на нее свое внимание.
Основные плюсы CMS Joomla
- Второе место в мировых рейтингах данного вида систем управление. Согласитесь, что за просто так никто не будет признавать данный сервис одним из лучших. К слову ему доверяет свой сайт Гарвардский университет, а это уже не мало.
- Простота управления. Даже человек далекий от программирования, сможет выполнить создание сайта на «Joomla» с нуля. Данный факт очень важен для тех предпринимателей, которые собрались самостоятельно сделать свой веб-портал.
- Данный движок позволяет создать самые разноплановые сайты.
 Причем это касается как функционала, так и размеров. Речь идет о том, что на платформе Джумла возможно сделать и интернет-магазин, и сайт-визитку, и корпоративный сервис.
Причем это касается как функционала, так и размеров. Речь идет о том, что на платформе Джумла возможно сделать и интернет-магазин, и сайт-визитку, и корпоративный сервис. - Большой выбор шаблонов позволит вам выбрать подходящий именно вам. Таким образом, вы получаете возможность адаптировать свой будущий сайт под свою целевую аудиторию. Учитывая, что это возможно как на бесплатной, так и на платной основе.
- Меню и навигация настолько удобны насколько это возможно в CMS. Многие пользователи отметили именно данный пункт среди общего количества преимуществ. Этот факт действительно важен, поскольку вы будете пользоваться данным функционалом практически каждый день.
- SEO-оптимизация. Да-да, вы не ослышались. Если раньше у многих были сомнения в использовании площадок для создания сайта по шаблону, то с внедрением Joomla этот страх отпал сам собой. Это связано с тем, что данный сервис считается самым seo-адаптированным. С его помощью вы всегда сможете быстро настроить поисковую оптимизацию вашего сайта.

И если у вас еще остались сомнения насчет данной системы управления, то дочитав эту статью до конца, вы наверняка поскорее приступите к тестированию Джумлы. А мы тем временем продолжаем знакомить вас с тем, как создание сайта «Joomla» поможет вашему бизнесу завоевать интернет.
Установка сайта на джумла
В первую очередь мы бы хотели обратить ваше внимание на тот факт, что вы имеете возможность установить уже имеющийся у вас сайт на сервис joomla. Что, для этого, нужно и каков, порядок действий? На эти вопросы мы ответим далее. Для начала вам необходимо установить программное обеспечение на свой компьютер. Вы можете воспользоваться демо-версией в течение 90 дней или скачать полным вариантом. Сегодня мы в основном поговорим подробнее о Joomla создание сайта с нуля. Что же касается адаптации вашего сайта на данный движок, то тут все просто. Скачав полную версию и пройдя регистрацию, вы просто вводите в строку название вашего сайта и переходите в меню управления. Таким образом, вам не нужно создавать новый сайт, программа сама проведет адаптацию вашего сайта к системе Joomla. Вам лишь остается немного времени провести, рассмотрев стандартные пункты управления, их мы с вами рассмотрим ниже в разделе «Инструкция создания сайта на joomla». Итак, начинаем.
Таким образом, вам не нужно создавать новый сайт, программа сама проведет адаптацию вашего сайта к системе Joomla. Вам лишь остается немного времени провести, рассмотрев стандартные пункты управления, их мы с вами рассмотрим ниже в разделе «Инструкция создания сайта на joomla». Итак, начинаем.
Создание нового сайта на joomla
Как мы уже заявляли ранее, мы хотим рассмотреть процесс того, как сделать сайт на Joomla с самого начала. Для этого вам необходимо пройти на официальный сайт и решить что для вас удобнее: скачать программу на свой компьютер или протестировать демку в режиме онлайн. Мы сегодня наглядно рассмотрим основные шаги создания сайта с использованием демо-версии. А на каком варианте остановитесь вы? Итак, перейдя в режим демо-версии нам необходимо ввести название нашего будущего сайта. Представим, что мы создаем интернет-магазин «Пески времени». Также нас просят указать адрес электронной почты и придумать пароль. Заполнив данные графы, страница выглядит следующим образом. Нажимаем на кнопку запуска и приступаем к работе. И не забудьте поставить отметку о том, что вы ознакомлены с условиями обслуживания данного сервиса. Отдельно следует отметить тот факт, что в название вашего будущего сайта следует писать название только латинскими буквами. Как вы сами могли видеть, мы указали имя на русском языке, Joomla не пропустил такой вариант. Поэтому стоит исправить название и двигаться дальше. Далее мы получаем подтверждение установки демо-версии и просьбу проверить свою электронную почту. Далее процесс идет по стандартной схеме, вы получаете письмо со ссылкой и авторизуетесь. Таким образом, мы с вами осуществили вход в ваш сайт и пора перейти к управлению. Сама страница управления вашего будущего сайта выглядит следующим образом. Далее следует рассказать о том, какие шаблоны предлагает данная система для нового сайта.
Заполнив данные графы, страница выглядит следующим образом. Нажимаем на кнопку запуска и приступаем к работе. И не забудьте поставить отметку о том, что вы ознакомлены с условиями обслуживания данного сервиса. Отдельно следует отметить тот факт, что в название вашего будущего сайта следует писать название только латинскими буквами. Как вы сами могли видеть, мы указали имя на русском языке, Joomla не пропустил такой вариант. Поэтому стоит исправить название и двигаться дальше. Далее мы получаем подтверждение установки демо-версии и просьбу проверить свою электронную почту. Далее процесс идет по стандартной схеме, вы получаете письмо со ссылкой и авторизуетесь. Таким образом, мы с вами осуществили вход в ваш сайт и пора перейти к управлению. Сама страница управления вашего будущего сайта выглядит следующим образом. Далее следует рассказать о том, какие шаблоны предлагает данная система для нового сайта.
Шаблоны для joomla
Всего у нас в демо-версии представлены два вида шаблона. Стоит выбрать один из них для адаптации своего будущего сайта на платформе Joomla. Далее мы с вами приступаем к детальному рассмотрению раздела нашей статьи под названием «Пошаговое создание сайта на Joomla».
Стоит выбрать один из них для адаптации своего будущего сайта на платформе Joomla. Далее мы с вами приступаем к детальному рассмотрению раздела нашей статьи под названием «Пошаговое создание сайта на Joomla».
Инструкция по созданию своего веб-портала на платформе Джумла
Шаг 1. Начинаем работать с J
oomlaВ первую очередь стоит зарегистрировать домен, а также выбрать хостинг. О процессе регистрации мы с вами уже поговорили выше. А вот на хостинге стоит остановиться подробнее. В том случае, если вы только начинаете свой путь в программировании или решили создать сайт для малого бизнеса, то мы настоятельно советуем вам выбирать вариант хостинга с установленной Joomla. Таким образом, вам не нужно будет тратить время на адаптацию. Далее вы указываете выбранный вами вариант и переходите в панель управления, которую мы публиковали ранее. И приступаем к работе над будущим сайтом.
Шаг 2. Как установить шаблон J
oomla Мы с вами продолжает отвечать на вопрос: как сделать сайт на Joomlа? Далее стоит обсудить варианты шаблонов. Как мы уже упоминали, в демо-версии доступны два варианта шаблона. Однако при использовании полной программы выбор значительно больше. Это касается как платных, так и бесплатных дизайнов. Также вы можете заказать эксклюзивный шаблон у самих организаторов системы Joomla, но, конечно же, на платной основе. Какой бы вариант вы не выбрали, стоит обратить внимание на следующие моменты:
Как мы уже упоминали, в демо-версии доступны два варианта шаблона. Однако при использовании полной программы выбор значительно больше. Это касается как платных, так и бесплатных дизайнов. Также вы можете заказать эксклюзивный шаблон у самих организаторов системы Joomla, но, конечно же, на платной основе. Какой бы вариант вы не выбрали, стоит обратить внимание на следующие моменты:
- В том случае если у вас еще нет мобильной версии вашего сайта, следует остановить свой выбор на шаблоне с адаптивной версткой. За счет этого вариант для гаджетов будет создан автоматически и разработка сайта на Joomla принесет лишь положительные эмоции.
- Следует внимательно рассматривать визуальный ряд шаблона. Это важно, ведь если вам нужен сайт интернет-магазина, вам вряд ли подойдет дизайн блога.
- В том случае если вы решили выбрать готовый вариант, то обратите внимание на зарубежные сайты, поскольку в этом случае вы повышаете свои шансы на уникальный дизайн для данной платформы.
 Для начала следует ввести в поисковой системе «Joomla templates».
Для начала следует ввести в поисковой системе «Joomla templates».
Перейдя на один из сервисов с шаблонами, следует задать необходимые параметры, и рассмотреть предложенные варианты. Далее мы переходим в раздел управления нашим веб-порталом на платформе «Джумла». Выбираем графу «Установка расширений». Создание сайта Joomla с нуля подразумевает загрузку и установку скаченного ранее шаблона. После успешной установки выбранного шаблона следует перейти в панель управления, в раздел менеджера шаблонов. Поставьте галочку возле вашего шаблона, а также отметку «По умолчанию». А мы продолжаем анонсировать Joomla пошаговая инструкция создания сайта. Поэтому мы переходим к следующему шагу.
Шаг 3. Как настроить cms «J
oomla« Далее мы с вами займемся общими настройками движка для хорошего функционирования вашего сайта. Давайте перейдем к редактированию нашей CMS. Про общие настройки сайта Заходим в раздел «Общие настройки», далее переходим в категорию «Сайт». Далее в разделе «Уровень доступа по умолчанию» стоит отдать предпочтение варианту «Публичный». Далее следует внести общие данные, а именно описание и ключевые слова. Следует выбрать тег robots. Далее обращаем ваше внимание на графу «Авторские права» и вносим там данные о копирайтинге. Переходим в раздел «Настройки SEO» включаем ЧПУ , а также добавляем суффикс к URL. Для того чтобы включить перенаправление URL, простo переименуйте htaccess.txt, находящийся в корневой директории ресурса. Далее мы с вами переходим в раздел «Настройки сессии». Здесь стоит установить временные рамки, которые вы можете установить для авторизованных клиентов. Указав промежуток, к примеру, в один час система потребует у посетителей через 60 минут повторить ввод логина и пароля. К слову, в онлайн демо-версии «Joomla» это время составляет 30 минут. Далее переходим к вкладке сервис. Там следует включить функцию сжатия страницы. За счет этого вы сможете ускорить процесс загрузки у ваших пользователей, в самых различных браузеров.
Далее в разделе «Уровень доступа по умолчанию» стоит отдать предпочтение варианту «Публичный». Далее следует внести общие данные, а именно описание и ключевые слова. Следует выбрать тег robots. Далее обращаем ваше внимание на графу «Авторские права» и вносим там данные о копирайтинге. Переходим в раздел «Настройки SEO» включаем ЧПУ , а также добавляем суффикс к URL. Для того чтобы включить перенаправление URL, простo переименуйте htaccess.txt, находящийся в корневой директории ресурса. Далее мы с вами переходим в раздел «Настройки сессии». Здесь стоит установить временные рамки, которые вы можете установить для авторизованных клиентов. Указав промежуток, к примеру, в один час система потребует у посетителей через 60 минут повторить ввод логина и пароля. К слову, в онлайн демо-версии «Joomla» это время составляет 30 минут. Далее переходим к вкладке сервис. Там следует включить функцию сжатия страницы. За счет этого вы сможете ускорить процесс загрузки у ваших пользователей, в самых различных браузеров. Также мы рекомендуем указать часовой пояс, подходящий для вашего региона. Также не забывайте настраивать почту, за счет этого вы сможете адаптировать обратную связь с вашими клиентами. За счет наличия такой категории, как «Права» вы можете оформить доступ к управлению сайтом на несколько лиц сразу.
Также мы рекомендуем указать часовой пояс, подходящий для вашего региона. Также не забывайте настраивать почту, за счет этого вы сможете адаптировать обратную связь с вашими клиентами. За счет наличия такой категории, как «Права» вы можете оформить доступ к управлению сайтом на несколько лиц сразу.
Как создать меню сайта на cms «J
oomla« Далее мы с вами поговорим о главном разделе нашего сайта. О его меню. Создание сайта на Joomla, как и любой процесс программирования, подразумевает, что готовый продукт должен быть максимально удобен обеим сторонам. То есть вам, как управляющему сайтом, и посетителям, которые хотят простоты в доступе к интересующей их информации. Именно об этом мы и поговорим далее. В первую очередь стоит перейти в раздел «Менеджер Меню», после чего нажав на зеленую кнопку в левом верхнем углу создать новый вариант меню. Далее нам предлагают внести его название, описание и типологию. Заполнив все графы, мы сохраняем изменения. Далее стоит добавить страницы сайта для того, чтобы можно было опубликовать их в различных пунктах нашего меню. Для этого переходим по соответствующей ссылки и нажимаем кнопку создать. Далее выбираем тип меню. После чего добавляем страницу в главное меню. Не забываем про сохранение каждого нашего действия. Далее мы с вами переходим к пункту менеджер модулей. Нам это необходимо для того, чтобы пункты нашего меню отображались на нашем сайте. Нажимаем кнопку создать новый модуль и выбираем из предложенного списка вариант «Меню». Далее мы попадаем на страницу редактуры модулей. Здесь необходимо указать его название и выбрать меню, для которого он создается. А также указать базовой пункт. Мы рекомендуем включить отображение подпунктов меню, это облегчит работу с сайтом пользователям. И не забываем нажать на сохранение наших изменений. После чего двигаемся дальше.
Далее стоит добавить страницы сайта для того, чтобы можно было опубликовать их в различных пунктах нашего меню. Для этого переходим по соответствующей ссылки и нажимаем кнопку создать. Далее выбираем тип меню. После чего добавляем страницу в главное меню. Не забываем про сохранение каждого нашего действия. Далее мы с вами переходим к пункту менеджер модулей. Нам это необходимо для того, чтобы пункты нашего меню отображались на нашем сайте. Нажимаем кнопку создать новый модуль и выбираем из предложенного списка вариант «Меню». Далее мы попадаем на страницу редактуры модулей. Здесь необходимо указать его название и выбрать меню, для которого он создается. А также указать базовой пункт. Мы рекомендуем включить отображение подпунктов меню, это облегчит работу с сайтом пользователям. И не забываем нажать на сохранение наших изменений. После чего двигаемся дальше.
Все о том, как создать категории и меню категорий
Категории особенно актуальны в тех случаях, когда вы намерены создать интернет-магазин. Также это подходит для крупных информационных ресурсов. Давайте рассмотрим вариант, когда нам необходимо создать две категории, в каждой из которых будет еще по две подкатегории. Немного запутанно, не правда ли? Для начала следует понимать, что нам нужна «родительская категория». Для этого перейдя в менеджер категорий, следует нажать на зеленую кнопку «Создать». Далее указываем название и добавляем описание. Далее сохраняем нашу категорию. Теперь необходимо перейти в менеджер модулей и создать модуль отображения нашей категории. Таким образом, в главном меню на нашем сайте появиться созданная нами категория. Подкатегории создаются по такому же принципу. А мы напоминаем, чтобы вы не забывали сохранять изменения после каждого действия и не забывали активировать подкатегории при помощи раздела менеджер модулей.
Также это подходит для крупных информационных ресурсов. Давайте рассмотрим вариант, когда нам необходимо создать две категории, в каждой из которых будет еще по две подкатегории. Немного запутанно, не правда ли? Для начала следует понимать, что нам нужна «родительская категория». Для этого перейдя в менеджер категорий, следует нажать на зеленую кнопку «Создать». Далее указываем название и добавляем описание. Далее сохраняем нашу категорию. Теперь необходимо перейти в менеджер модулей и создать модуль отображения нашей категории. Таким образом, в главном меню на нашем сайте появиться созданная нами категория. Подкатегории создаются по такому же принципу. А мы напоминаем, чтобы вы не забывали сохранять изменения после каждого действия и не забывали активировать подкатегории при помощи раздела менеджер модулей.
Шаг 4. Устанавливаем и настраиваем базовый набор расширений для «J
oomla« Мы продолжаем знакомить вас с основными действиями для создания сайта на платформе Joomla. Далее мы поговорим с вами о безопасности.
Далее мы поговорим с вами о безопасности.
Обеспечиваем безопасность сайта
Это становиться возможным за счет базового набора расширений. В чем именно он заключается? В резервном копировании, возможности минимизировать спам, а также нежелательную активность на вашем сайте. Для создания резервной копии мы советуем вам воспользоваться бесплатным приложением Akeeba Backup Core. Его необходимо скачать и загрузить на сайт при помощи менеджера расширений, с которым мы уже вас знакомили. После запуска мастера конфигурации, вы получите возможность создать резервную копию вашего сайта. Это очень удобно и сможет защитить вашу информацию в случае взлома. Для того чтобы не дать доступ к управлению лицам, не имеющим отношения к вашей компании, необходимо установить специальное приложение и активировать его знакомым нам способом. Речь идет о таких программах, как:
- JoomUltra;
- SecSign:
- kSecure и пр.
Для защиты будущего сайта от излишнего спама, советуем воспользоваться программой R Antispam. Это приложение позволяет защитить форумы сайтов, которые были созданы на платформе Joomla. О том, как обеспечить соответствие сайта техническим требованиям поисковых систем В первую очередь стоит приступить к созданию карты сайта. Это возможно сделать с помощью таких инструментов, как xMap, Mapx и др. Вам необходимо скачать данное приложение, после чего перейти в менеджер карт. Нажимаем создать новую карту и заполняем все предложенные графы и сохраняем. Проверить то, как будет выглядеть ваш сайт, вы всегда сможете нажав на соответствующую кнопку с самом низу страницы. О том, как сделать сайт более удобным для пользователей Для начала следует добавить кнопки шеринга соц.сетей, а также форму обратной связи. Все это возможно сделать при помощи определенных инструментов. Речь идет о:
Это приложение позволяет защитить форумы сайтов, которые были созданы на платформе Joomla. О том, как обеспечить соответствие сайта техническим требованиям поисковых систем В первую очередь стоит приступить к созданию карты сайта. Это возможно сделать с помощью таких инструментов, как xMap, Mapx и др. Вам необходимо скачать данное приложение, после чего перейти в менеджер карт. Нажимаем создать новую карту и заполняем все предложенные графы и сохраняем. Проверить то, как будет выглядеть ваш сайт, вы всегда сможете нажав на соответствующую кнопку с самом низу страницы. О том, как сделать сайт более удобным для пользователей Для начала следует добавить кнопки шеринга соц.сетей, а также форму обратной связи. Все это возможно сделать при помощи определенных инструментов. Речь идет о:
- Joomla Social Comments and Sharing;
- Fast Social Share.
С их помощью вы сможете добавить ссылки на ваши аккаунты, добавить описание и сохранить изменения. Теперь ваши пользователи смогут делиться вашими публикациями и новостями в своих социальных сетях. Для того, чтобы добавить форму обратной связи, необходимо установить одно из приложений:
Теперь ваши пользователи смогут делиться вашими публикациями и новостями в своих социальных сетях. Для того, чтобы добавить форму обратной связи, необходимо установить одно из приложений:
- Prestige Contact Forms;
- Creative Contact Form.
После установки, создаем новую форму, вводим описание и не забываем добавить адрес своей электронной почты. Это необходимо для того, чтобы вы могли получать письма и отзывы от посетителей вашего сайта.
Шаг 5. Как добавить код аналитических сервисов на сайт под управлением «J
oomla« Следует отметить, что сайт, созданный на Joomle, можно добавить в такие популярные сервисы аналитики, как «Метрика» и «Гугл Аналитика». Именно об этих двух шагах мы и поговорим далее. Как добавить сайт на Джумле в google analytics Для начала следует войти в свой аккаунт в гугл аналитике, или зарегистрировать если у вас его нет. Далее добавляем новый сайт в систему по коду URL. Нажимаем на кнопку «получить код отслеживания», который следует вставить на свой сайт. Это удобно сделать с помощью приложения Advanced Google Analytics. Далее вы сможете изучать аналитику по Гуглу вашего сайта. Как добавить сайт на Joomlе в яндекс метрику Действуем по тому же принципу. Для того, чтобы активировать код отслеживания необходимо установить плагин Yandex Metrika. Активировав его, войдите в рубрику «Параметры» и активируйте код. Таким образом, вы сможете узнавать всю актуальную аналитику. Как верифицировать сайт на «Joomla«в Google search console и Яндекс вебмастер Также не стоит забывать о подтверждении ваших прав на управлении ресурсом. Это можно сделать при помощи Webmaster site verification. Просто установите плагин и зайдите в меню настроек, там следует добавить идентификаторы верификации сайтов. Не забываем про сохранения. Далее следует подтвердить свои права в личных кабинетах каждого сервиса.
Нажимаем на кнопку «получить код отслеживания», который следует вставить на свой сайт. Это удобно сделать с помощью приложения Advanced Google Analytics. Далее вы сможете изучать аналитику по Гуглу вашего сайта. Как добавить сайт на Joomlе в яндекс метрику Действуем по тому же принципу. Для того, чтобы активировать код отслеживания необходимо установить плагин Yandex Metrika. Активировав его, войдите в рубрику «Параметры» и активируйте код. Таким образом, вы сможете узнавать всю актуальную аналитику. Как верифицировать сайт на «Joomla«в Google search console и Яндекс вебмастер Также не стоит забывать о подтверждении ваших прав на управлении ресурсом. Это можно сделать при помощи Webmaster site verification. Просто установите плагин и зайдите в меню настроек, там следует добавить идентификаторы верификации сайтов. Не забываем про сохранения. Далее следует подтвердить свои права в личных кабинетах каждого сервиса.
Шаг 6. Как публиковать контент
Завершает наше пошаговое создание сайта на Joomla инструкция по наполнению сайта информацией. Для начала перейдите в рубрику «Создать материал», которая находиться на административной панели. Для того, чтобы опубликовать нужный вам контент, просто заполняйте все графы. А именно: название, сам текст, также есть возможность добавления изображения, видео или аудио материалов. Вы сами настраиваете параметры отображения, редактирования, а также права доступа. Задав необходимые параметры, нажимаете сохранить. Вот и все, теперь вы знаете, как следует добавлять информацию на свой сайт. Рассмотрев весь процесс создания сайта на платформе Joomla, мы с уверенностью можем заявить, что с этим под силу справиться каждому начинающему программисту. Попробуйте свои силы с помощью демо версии или же приобретите себе полную версию для длительного использования. Вне зависимости от того, пробуете ли вы данный вариант для себя, или хотите набить руку в программировании, просто зайдите и попробуйте. У вас все обязательно получится. Так что, дерзайте!
Для начала перейдите в рубрику «Создать материал», которая находиться на административной панели. Для того, чтобы опубликовать нужный вам контент, просто заполняйте все графы. А именно: название, сам текст, также есть возможность добавления изображения, видео или аудио материалов. Вы сами настраиваете параметры отображения, редактирования, а также права доступа. Задав необходимые параметры, нажимаете сохранить. Вот и все, теперь вы знаете, как следует добавлять информацию на свой сайт. Рассмотрев весь процесс создания сайта на платформе Joomla, мы с уверенностью можем заявить, что с этим под силу справиться каждому начинающему программисту. Попробуйте свои силы с помощью демо версии или же приобретите себе полную версию для длительного использования. Вне зависимости от того, пробуете ли вы данный вариант для себя, или хотите набить руку в программировании, просто зайдите и попробуйте. У вас все обязательно получится. Так что, дерзайте!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Как создать веб-сайт Joomla
Как создать веб-сайт Joomla. Это руководство покажет вам, как создать веб-сайт Joomla всего за несколько минут.
Это руководство покажет вам, как создать веб-сайт Joomla всего за несколько минут.
Joomla принадлежит к растущей группе инструментов управления веб-сайтами, называемых системами управления контентом (CMS). Системы управления контентом, которые включают в себя другие популярные варианты, такие как WordPress и Drupal, упрощают создание веб-сайта.
Большинство CMS имеют свою уникальную привлекательность. Самая популярная CMS, WordPress, предлагает своим пользователям простоту использования и множество надстроек для улучшения платформы.
Joomla, с другой стороны, предлагает экстремальную настройку и адаптируемость. Несмотря на то, что платформа может похвастаться обширным набором опций, позволяющих предлагать пользователям экстремальные настройки, она не жертвует простотой использования.
Соответственно, частные лица, организации и предприятия всех размеров выбирают Joomla в качестве предпочтительной платформы CMS для создания веб-сайтов практически для любых целей. Следуйте нашему пошаговому руководству ниже.
Следуйте нашему пошаговому руководству ниже.
Когда вы решите использовать Joomla CMS для создания веб-сайта, самое первое, что вам нужно сделать, это найти место для размещения вашего веб-сайта. Это может быть обычный веб-хост или даже ваш компьютер (localhost).
За последние 10 лет я протестировал более 30 хостинг-провайдеров. Лучший, безусловно, hostgator. Они отлично работают с Joomla и доступны по цене.
Оба варианта просты в использовании, и вы можете использовать любой из них в зависимости от того, что вам удобнее. Тем не менее, есть причины, по которым вы можете предпочесть один вариант другому.
Одна из причин — стоимость. Использование вашего ПК для хостинга не требует дополнительной оплаты, тогда как использование обычного веб-хостинга имеет свою цену. Однако не заблуждайтесь, вам неизбежно придется использовать обычный веб-хостинг (в большинстве случаев), когда ваш веб-сайт готов к работе для любого пользователя в Интернете.
В любом случае, использование вашего ПК для размещения веб-сайта во время его работы или создания является удобным и более дешевым вариантом.
Использование обычного веб-хостинга- Выберите предпочитаемую надежную хостинговую компанию. Мы рекомендуем хостгатор.
- Приобретите подходящий план веб-хостинга
- Используйте установщик в один клик для установки Joomla в панель управления
- Выберите данные администратора и войдите в панель управления администратора
Эти шаги применимы для большинства популярных веб-хостов. Однако для некоторых хостов настройка Joomla может быть немного сложной. Тем не менее, обслуживание клиентов веб-хостинга может оказать неоценимую помощь в таких сценариях.
Использование вашего ПК (localhost)- Загрузите и установите WAMPSERVER для Windows на свой ПК
- Загрузите Joomla, разархивируйте загруженный пакет, затем скопируйте разархивированное содержимое в подпапку WWW в каталоге WAMP вашего ПК
- Запустите сервер, выполнив следующие действия:
- Дважды щелкните значок сервера на рабочем столе
- Щелкните левой кнопкой мыши значок сервера в области уведомлений (расположение по умолчанию — правый нижний угол экрана)
- Нажмите «Запустить все службы» в раскрывающемся меню, которое выскакивает u
- Подождите, пока «циферблат» станет белым
- Щелкните правой кнопкой мыши значок сервера в области уведомлений, затем щелкните «Localhost» .
- Вышеупомянутое действие должно привести вас к странице сервера по умолчанию в веб-браузере вашего ПК
- На странице сервера измените веб-адрес в адресной строке веб-браузера ПК с http://localhost на http://localhost/joomla/adminstrator и нажмите «Enter» на клавиатуре
- На странице «Основная конфигурация», которая загружается, заполните необходимую информацию, особенно данные администратора, которые вам понадобятся для входа в панель управления администратора

Теперь, когда вы установили Joomla на хосте (локальном или стандартном веб-хостинге) и вошли в панель администратора, вы готовы начать создание своего веб-сайта Joomla с нуля.
План структуры участка Самый первый шаг, который нужно сделать при создании веб-сайта Joomla, — это составить план структуры вашего сайта. Вам не нужно использовать сложное программное обеспечение для организации, такое как Visio, все, что вам действительно нужно, это старая добрая комбинация ручки и бумаги, чтобы сделать грубый план.
Еще одним преимуществом hostgator является то, что они упрощают настройку веб-сайта joomla с помощью встроенных инструментов.
Кроме того, вам не нужно быть вычурным. Ваша структура должна быть ясной, логичной и интуитивно понятной. Структура вашего сайта — это скелет вашего сайта, и его наличие упрощает дальнейшую разработку.
Добавить контентКогда структура вашего сайта установлена, вы должны приступить к добавлению контента (во плоти) вашего сайта. Весь контент на сайте Joomla хранится в разделе «Статьи» вашей административной панели Joomla.
Шаги
- Создайте соответствующие категории
- Перейдите к Content , затем Менеджер категорий в панели администратора
- Используйте категорию по умолчанию «Без категорий» для статических страниц, таких как «Наши услуги», «О нас», «Свяжитесь с нами»
- Создайте соответствующую категорию, если вы собираетесь иметь несколько связанных сообщений/статей: например, категории «Последние новости» должны содержать все статьи с новостями
- Вы также можете создать несколько категорий, если хотите: например, категорию «Технологии» для статей, связанных с технологиями, категорию «Образ жизни» для статей, связанных с образом жизни, категорию «Финансы» для статей, связанных с финансами
- Создание статей для заполнения ранее созданных категорий
- Перейдите к Content , затем Менеджер статей
- Нажмите кнопку « Новый ».
 На странице, которая загружается,
На странице, которая загружается,- Введите название статьи (например, «О нас», «Как использовать Fitbit Tracker»)
- Выберите соответствующую категорию (например, «Без категории» для «О нас», «Технологии» для «Как использовать трекер Fitbit»)
- Введите тело статьи/текст статьи
- Нажмите «Сохранить»
Ваш контент размещен на вашем веб-сайте в соответствии со структурой вашего сайта. Это великолепно.
Теперь вам нужно подумать о том, как ваши посетители смогут легко перемещаться или перемещаться из одного конца вашего сайта в другой. Здесь в игру вступает меню навигации.
Меню представляет собой набор ссылок на важные страницы вашего сайта, который помогает вашим посетителям легко и четко перемещаться по сайту.
Этапы
- Перейдите к меню , затем Менеджер меню
- Создание пунктов меню по умолчанию « Главное меню » (например, пункт меню «О нас», который ссылается на вашу статью о нас)
Важная информация
По умолчанию каждый пункт меню отображает избранные статьи в виде блога. Например, когда вы переходите к диспетчеру меню, вы найдете «элемент меню по умолчанию», который ссылается на вашу домашнюю страницу, демонстрирующую такое поведение.
Например, когда вы переходите к диспетчеру меню, вы найдете «элемент меню по умолчанию», который ссылается на вашу домашнюю страницу, демонстрирующую такое поведение.
Однако вы можете изменить пункт меню для отображения статической страницы или отдельной статьи. Например, вы можете сделать так, чтобы «пункт меню по умолчанию» отображал одну статью «Добро пожаловать» в качестве вашей домашней страницы.
Для этого выполните следующие шаги:
- Нажмите на пункт меню (например, «Домой», который является пунктом меню по умолчанию)
- Затем нажмите « Выберите », который находится рядом с полем «Тип элемента меню».
- Нажмите на Статьи , затем Одна статья в появившемся всплывающем окне
- Нажмите кнопку « Select/Change », расположенную справа под «Необходимыми настройками» .
- Выберите статью, которую вы хотите отобразить в виде статической страницы или отдельной статьи в появившемся всплывающем окне
Вы также можете создать пункт меню со ссылкой на категорию. Например, вы можете создать пункт меню «Последние новости», который ссылается на категорию «Последние новости». Таким образом, нажатие пункта меню «Последние новости» направит посетителя к статьям в категории «Последние новости».
Например, вы можете создать пункт меню «Последние новости», который ссылается на категорию «Последние новости». Таким образом, нажатие пункта меню «Последние новости» направит посетителя к статьям в категории «Последние новости».
Для этого все, что вам нужно сделать, это выбрать тип меню при переходе к Статья , затем Категория Блог .
Позиционирование менюВы почти закончили. Вам нужно только правильно расположить свое меню на своем сайте, и вуаля, все готово.
Важный момент, который следует отметить при размещении меню в Joomla, заключается в том, что шаблоны Joomla используют модули для размещения содержимого в различных позициях на странице.
Этапы
- Создать модуль для меню
- Перейдите к Extensions , затем Module Manager
- Нажмите « Новый » на странице диспетчера модулей
- Выберите « Меню » в появившемся всплывающем окне «Тип модуля».

- Добавьте заголовок для меню, а затем нажмите кнопку «Скрыть заголовок»
- Выберите позицию для созданного вами модуля
- Обратите внимание, что описание каждой из позиций различается в зависимости от шаблона: например, верхняя позиция может быть помечена как «верхняя» в некоторых шаблонах или «позиция-1» или какая-либо другая менее очевидная метка в других
- После установки позиции установите «Статус» на «Опубликовано»
- В разделе «Основные параметры» выберите соответствующее имя меню (например, Главное меню, если вы позиционируете Главное меню)
- Нажмите «Сохранить и закрыть»
Важная информация
Вы можете создавать модули для других меню, которые могут находиться в любом месте на странице. Если вы хотите, чтобы созданный вами модуль отображался только на одной или нескольких страницах (например, только на домашней странице).
Для этого следуйте инструкциям ниже:
- Перейдите в раздел Назначение меню для модуля
- Выберите опцию « Только на выбранных страницах »
- На открывшейся вкладке снимите отметку со страниц, на которых модуль не должен отображаться, и оставьте страницы, на которых должен отображаться модуль
- Нажмите «Сохранить»
Вот и все. Теперь ваш сайт запущен и работает. Как видите, создать веб-сайт Joomla с нуля несложно, если вы будете следовать этому руководству.
Теперь ваш сайт запущен и работает. Как видите, создать веб-сайт Joomla с нуля несложно, если вы будете следовать этому руководству.
Вы можете дополнительно настроить свой веб-сайт, например изменить логотип, отредактировать информацию о сайте или изменить шаблоны.
Однако на данный момент ваш сайт настроен. Если вы изначально разместили веб-сайт на стандартном веб-хостинге, ваш сайт теперь работает, и вы можете расслабиться и насладиться ощущением завершения создания вашей онлайн-недвижимости.
Если вы делали все это на своем ПК или локальном хосте. Вам необходимо загрузить файлы вашего сайта на стандартный веб-хост, чтобы ваш сайт был доступен в Интернете, чтобы посетители могли легко получить доступ к вашему сайту.
Если вы хотите продвигать свой веб-сайт на Facebook, вы можете посетить BigSpy, чтобы узнать, как оптимизировать рекламу.
Создание Joomla! веб-сайт: Установка и первые шаги
Если вы хотите привлечь к себе дополнительное внимание и рассказать людям, например, о себе, компании, учреждении или ассоциации, лучшим решением будет создать свой собственный веб-сайт . Как своего рода цифровая визитная карточка , веб-сайты по-прежнему имеют элементарное значение и незаменимы в качестве .0004 источник информации для многих интернет-пользователей. Простые веб-сайты можно создавать без особых усилий и без каких-либо предварительных знаний в области программирования благодаря конструкторам, таким как IONOS MyWebsite, Jimdo или Wix. Они являются отличным решением для пользователей без продвинутых навыков работы с ИТ и с ограниченным бюджетом.
Как своего рода цифровая визитная карточка , веб-сайты по-прежнему имеют элементарное значение и незаменимы в качестве .0004 источник информации для многих интернет-пользователей. Простые веб-сайты можно создавать без особых усилий и без каких-либо предварительных знаний в области программирования благодаря конструкторам, таким как IONOS MyWebsite, Jimdo или Wix. Они являются отличным решением для пользователей без продвинутых навыков работы с ИТ и с ограниченным бюджетом.
Однако, если вы хотите иметь профессиональный веб-проект , который предлагает максимальную гибкость и может быть масштабирован в любое время , вам следует выбрать систему управления контентом, такую как Joomla!. В этой статье мы объясним, каким требованиям вы должны соответствовать, чтобы использовать это приложение с открытым исходным кодом, и как создать свой собственный Joomla! Веб-сайт.
Веб-хостинг с личным консультантом
Быстрый и масштабируемый, включая бесплатный домен на первый год и адрес электронной почты, доверьтесь веб-хостингу от IONOS!
Домен
Wildcard SSL
Поддержка 24/7
Содержание
- Joom’sla
- Что?
- Joomla!: Руководство по установке и установке
- Установка и настройка веб-сервера и базы данных
- Загрузите и установите последнюю версию Joomla!
- Создание Joomla! веб-сайт: Учебник для начинающих
- Вход в админку
- Joomla! меню конфигурации: Изменить глобальную версию Joomla! настройки
- Управление группами пользователей и добавление пользователей
- Интегрируйте желаемый шаблон для вашего собственного Joomla! веб-сайт
- Создайте первую версию Joomla! страницу и введите ее как стартовую страницу
- Вставка ссылок в Joomla! статьи
- Как добавить изображения в ваш только что созданный Joomla! сайт
Что такое Joomla!?
Джумла! представляет собой систему управления контентом, выпущенную в 2005 году и отличающуюся, в частности, высоким удобством использования . Это позволяет работать с программным обеспечением после короткого периода обучения и с базовыми ноу-хау. После короткого периода ознакомления вы можете приступить к созданию собственной Joomla! Веб-сайт. Система CMS распространяется под лицензией GNU-GPL и написана на языке PHP . Для хранения данных Joomla! использует систему управления реляционными базами данных MySQL по умолчанию. Поскольку приложение с открытым исходным кодом уже много лет является одним из самых популярных решений с открытым исходным кодом для управления веб-сайтами, уже существуют тысячи расширений для внешнего и внутреннего интерфейса, большинство из которых были разработаны очень активным сообществом. Тем не менее, Joomla! предоставляет все необходимое для создания и администрирования функционального веб-сайта, оптимизированного для поисковых систем, без расширений.
Это позволяет работать с программным обеспечением после короткого периода обучения и с базовыми ноу-хау. После короткого периода ознакомления вы можете приступить к созданию собственной Joomla! Веб-сайт. Система CMS распространяется под лицензией GNU-GPL и написана на языке PHP . Для хранения данных Joomla! использует систему управления реляционными базами данных MySQL по умолчанию. Поскольку приложение с открытым исходным кодом уже много лет является одним из самых популярных решений с открытым исходным кодом для управления веб-сайтами, уже существуют тысячи расширений для внешнего и внутреннего интерфейса, большинство из которых были разработаны очень активным сообществом. Тем не менее, Joomla! предоставляет все необходимое для создания и администрирования функционального веб-сайта, оптимизированного для поисковых систем, без расширений.
Joomla!: Руководство по установке и установке
Прежде чем создавать веб-сайт с помощью Joomla!, необходимо сначала выполнить соответствующие требования: Прежде всего, необходимо выбрать подходящую хостинговая среда , где Joomla! и позже данные веб-проекта должны быть сохранены. Прежде чем начать, подумайте, хотите ли вы разместить CMS и свой веб-сайт на своем собственном сервере или на сервере хостинг-провайдера . Затем вам следует подумать об адресе вашего сайта и зарегистрировать желаемый домен.
Прежде чем начать, подумайте, хотите ли вы разместить CMS и свой веб-сайт на своем собственном сервере или на сервере хостинг-провайдера . Затем вам следует подумать об адресе вашего сайта и зарегистрировать желаемый домен.
Установка и настройка веб-сервера и базы данных
После успешной регистрации хостинга и домена вы можете приступить к установке программных компонентов, необходимых для работы системы управления контентом:
Во-первых, вам нужен веб-сервер , который поддерживает PHP (также должен быть установлен на сервере) и может управляться через FTP. Для этого рекомендуется веб-сервер Apache . Здесь, в цифровом руководстве, вы узнаете, как настроить веб-сервер Apache.
Вам также понадобится система управления базами данных, в которой Joomla! будет хранить информацию о вашем сайте. Поскольку MySQL — отличное решение, лучше всего загрузить установочные файлы приложений Oracle с веб-сайта производителя программного обеспечения. Разница между коммерческой «MySQL Enterprise Edition» и версией с открытым исходным кодом «MySQL Community Edition» заключается в том, что первая является платной, а вторая — бесплатной.
Разница между коммерческой «MySQL Enterprise Edition» и версией с открытым исходным кодом «MySQL Community Edition» заключается в том, что первая является платной, а вторая — бесплатной.
Загрузите и установите последнюю версию Joomla!
Если веб-сервер и база данных работают, посетите сайт Joomla! веб-сайте и загрузите установочные файлы для последней версии системы управления контентом, нажав кнопку загрузки:
. Нажав «Загрузить Joomla!», вы сможете загрузить последнюю версию Joomla! напрямую.Загруженный файл представляет собой архивный файл, который вы либо распаковываете локально перед перемещением на веб-сервер с помощью FTP-клиента, такого как FileZilla, либо вы можете распаковать его после загрузки FTP. Важно, чтобы входящий в состав Joomla! файлы программы находятся в общедоступном корневом каталоге после распаковки , который обычно называется «public_html» или в некоторых случаях также «htdocs».
Чтобы начать установку Joomla! теперь зайдите в веб-установщик через браузер по вашему выбору, выбрав свой домен (например: «http://www. name-of-website.com») или место локального хранения Joomla («http://localhost/ путь-к-папке-joomla»). Во-первых, Joomla! просит вас сделать некоторые основные настройки — начиная с выбор языка . Однако CMS уже должна была автоматически выбрать соответствующую языковую версию — на основе языка, выбранного для браузера. Следующие поля также должны быть заполнены:
name-of-website.com») или место локального хранения Joomla («http://localhost/ путь-к-папке-joomla»). Во-первых, Joomla! просит вас сделать некоторые основные настройки — начиная с выбор языка . Однако CMS уже должна была автоматически выбрать соответствующую языковую версию — на основе языка, выбранного для браузера. Следующие поля также должны быть заполнены:
- Название веб-сайта : Здесь вы указываете имя вашего Joomla! веб-сайт (имя можно изменить в любой момент в глобальной конфигурации).
- Описание : В пункте «Описание» вы вводите метаописание всего вашего сайта, которое описывает ваш сайт для поисковых систем и содержит основное ключевое слово. От 20 до 25 слов — оптимальная длина.
- Электронная почта : Joomla! запрашивает действующий адрес электронной почты, связанный с учетной записью администратора. Это необходимо, например, если вы хотите изменить пароль.
- Имя пользователя : CMS по умолчанию использует имя «admin» для суперпользователя, но вы можете изменить его здесь.

- Пароль : Определите безопасный пароль для доступа администратора и помните, что эта учетная запись пользователя имеет максимальный доступ к внешнему и внутреннему интерфейсу.
- Сайт в автономном режиме : С помощью опции «Сайт в автономном режиме» вы определяете, будет ли Joomla! веб-сайт, который вы создаете, должен быть доступен сразу же по его URL-адресу («Нет») или должен быть сначала отключен («Да»).
После заполнения страницы конфигурации нажмите «Далее», чтобы открыть меню конфигурации базы данных . Введите запрошенную информацию о типе базы данных, имени сервера и логине и снова нажмите «Далее», чтобы закончить. Проверьте на обзорной странице , все ли данные и настройки верны, и приступайте к установке Joomla! нажав на « Установить. »
Создание Joomla! веб-сайт: Учебник для начинающих
Как классическая система управления контентом, Joomla! предлагает два разных уровня для редактирования содержимого веб-сайта: внешний интерфейс , который позволяет редактировать содержимое непосредственно на соответствующих страницах, и базовый внутренний интерфейс , на котором вы создаете основу для функциональности, дизайна и администрирования веб-сайта. веб-проект. Если вы хотите создать свой собственный Joomla! веб-сайте, ваш путь последовательно приведет вас к серверной части. В этом руководстве для начинающих вы узнаете, среди прочего, какие административные вопросы необходимо решить в самом начале и как создать простой Joomla! сайт и наполнить его контентом.
веб-проект. Если вы хотите создать свой собственный Joomla! веб-сайте, ваш путь последовательно приведет вас к серверной части. В этом руководстве для начинающих вы узнаете, среди прочего, какие административные вопросы необходимо решить в самом начале и как создать простой Joomla! сайт и наполнить его контентом.
Вход в админку
Вы можете удобно работать в админке (а также во фронтенде) через браузер по вашему выбору. После того, как вы подключили нужный домен к Joomla!, все, что вам нужно сделать, это ввести URL-адрес «http://www.name-of-website.com/administrator» в браузере, чтобы открыть окно входа в систему для задний конец . Не забудьте заменить пример адреса «name-of-website.com» на доменный адрес вашего будущего сайта. На появившейся странице входа введите данные администратора, которые вы указали при установке, прежде чем нажать «9».0004 Войти ”:
Если вы забыли пароль администратора, вы можете восстановить его в любое время через страницу входаJoomla! меню конфигурации: Изменить глобальную версию Joomla! настройки
После входа в систему вы попадете в Joomla! панель управления , которая дает вам обзор наиболее важных данных о вашем веб-сайте и его действиях в системе управления контентом. Таким образом, вы можете увидеть, какие версии операционной системы, PHP и базы данных вы используете или сколько посетителей в настоящее время находится на вашем сайте, какие пользователи вошли в систему на бэкэнде или во внешнем интерфейсе, и какие изменения были в последний раз внесены в веб-проект. Через панель управления вы также можете получить доступ к меню параметров CMS , где вы можете настроить основные параметры вашего Joomla! Веб-сайт. Используйте вкладку « Global » в левой строке меню, чтобы получить к ней доступ:
Таким образом, вы можете увидеть, какие версии операционной системы, PHP и базы данных вы используете или сколько посетителей в настоящее время находится на вашем сайте, какие пользователи вошли в систему на бэкэнде или во внешнем интерфейсе, и какие изменения были в последний раз внесены в веб-проект. Через панель управления вы также можете получить доступ к меню параметров CMS , где вы можете настроить основные параметры вашего Joomla! Веб-сайт. Используйте вкладку « Global » в левой строке меню, чтобы получить к ней доступ:
На вкладке «Сайт» вы найдете настройки, выбранные во время установки, такие как имя веб-сайта, глобальные метаданные или переключатель для автономный режим вашего веб-проекта. Вы также можете указать, какой редактор вы хотите использовать для своей работы в Joomla!: предварительно выбран WYSIWYG-редактор TinyMCE , но в качестве альтернативы доступен простой редактор кода CodeMirror. Однако, благодаря соответствующим расширениям, популярные редакторы, такие как ARK Editor или JCE, также могут быть интегрированы.
Однако, благодаря соответствующим расширениям, популярные редакторы, такие как ARK Editor или JCE, также могут быть интегрированы.
Также возможны настройки для индексации и поисковой оптимизации : В поле «Роботы» можно указать, должны ли поисковые роботы индексировать HTML-страницы (index) или нет (noindex) и следует ли переходить по этим ссылкам ( Follow) или не подписаны (nofollow). Другие вкладки глобального меню позволяют выполнять следующие настройки:
- Система : В разделе «Система» вы можете указать путь к каталогу журнала и настроить параметры кэширования, отладки и управления сеансом.
- Сервер : В этом меню вы найдете все важные параметры для управления веб-сервером и, например, активируете или деактивируете FTP, HTTPS или прокси-сервер.
- Текстовый фильтр : Настройки текстового фильтра используются для определения отдельных групп пользователей и типов HTML-элементов, которые им разрешено использовать при использовании редактора.

- Разрешения : Права различных пользователей могут быть определены индивидуально в меню «Разрешения». Определяемые действия включают доступ администратора, вход на сайт, создание, удаление и редактирование.
Управление группами пользователей и добавление пользователей
После установки учетная запись администратора остается единственной учетной записью пользователя. Но, конечно же, в зависимости от типа и объема веб-проекта , есть и другие пользователи, которые также участвуют в управлении веб-сайтом или разработке контента. Таким образом, Joomla! уже предоставляет готовую иерархически структурированную пользовательскую схему , которую вы можете адаптировать по своему желанию. Для этого сначала нажмите «Пользователи», а затем «Группы пользователей»:
Если вы назначаете группу пользователей в Joomla! к другой группе, вы можете легко наследовать разрешения. Если вы хотите внести изменения в схему группы пользователей, установите флажок для нужной группы и нажмите кнопку «Редактировать». Кроме того, вы можете полностью удалить группы с помощью «Удалить». Чтобы определить параметры доступа для различных профилей пользователей , перейдите на вкладку «Разрешения», упомянутую в предыдущем разделе, в меню «Общие». Там вы нажимаете на группу или подгруппу, которую нужно отредактировать, а затем выбираете одну из следующих трех настроек для соответствующего действия доступа:
Кроме того, вы можете полностью удалить группы с помощью «Удалить». Чтобы определить параметры доступа для различных профилей пользователей , перейдите на вкладку «Разрешения», упомянутую в предыдущем разделе, в меню «Общие». Там вы нажимаете на группу или подгруппу, которую нужно отредактировать, а затем выбираете одну из следующих трех настроек для соответствующего действия доступа:
- Унаследовано : Разрешение передано от родительской группы
- Разрешено : Группа пользователей может выполнять действие независимо от настроек родительской группы
- Запрещено : Группа пользователей не может выполнять действие независимо от настройки родительской группы
Если группы и назначенные права доступа соответствуют вашим требованиям, вы можете создавать новых пользователей и назначать их в нужные группы. Для этого войдите в меню «Пользователи» и нажмите кнопку «Создать». Теперь необходимо ввести имена и имена пользователей , а также действительный адрес электронной почты нового пользователя и отметить на вкладке «Назначенные группы», к какой группе или группам должна быть отнесена эта новая учетная запись пользователя. Затем нажмите « Сохранить и закрыть », чтобы создать учетную запись. Теперь это должно быть видно рядом с учетной записью администратора (Super User) в списке пользователей.
Для этого войдите в меню «Пользователи» и нажмите кнопку «Создать». Теперь необходимо ввести имена и имена пользователей , а также действительный адрес электронной почты нового пользователя и отметить на вкладке «Назначенные группы», к какой группе или группам должна быть отнесена эта новая учетная запись пользователя. Затем нажмите « Сохранить и закрыть », чтобы создать учетную запись. Теперь это должно быть видно рядом с учетной записью администратора (Super User) в списке пользователей.
Интегрируйте желаемый шаблон для вашего собственного Joomla! веб-сайт
Если вы создаете веб-сайты с помощью CMS, такой как Joomla!, у вас есть большое преимущество в том, что вам доступны все шаблоны дизайна (в основном называемые темами или шаблонами). В базовой версии Joomla! предлагает адаптивные шаблоны Protostar и Beez3 (первый выбран по умолчанию). Однако, если у вас есть другая Joomla! шаблон для вашего веб-проекта, вы можете интегрировать его в любое время через серверную часть. Для этого сначала скачайте шаблон, а затем внедрите его, нажав на « Установить расширения » в панели управления, а затем « Загрузить файл пакета». » Если вы перетащите загруженный файл(ы) шаблона в указанную область, Joomla! автоматически запустит установку.
В базовой версии Joomla! предлагает адаптивные шаблоны Protostar и Beez3 (первый выбран по умолчанию). Однако, если у вас есть другая Joomla! шаблон для вашего веб-проекта, вы можете интегрировать его в любое время через серверную часть. Для этого сначала скачайте шаблон, а затем внедрите его, нажав на « Установить расширения » в панели управления, а затем « Загрузить файл пакета». » Если вы перетащите загруженный файл(ы) шаблона в указанную область, Joomla! автоматически запустит установку.
После установки встроенные шаблоны вы найдете в одноименном меню, доступ к которому можно получить через панель управления. Для того, чтобы активировать их, просто нажмите на символ звездочки в графе «Стандарт» нужного шаблона. Джумла! подтверждает выбор в следующем в виде уведомления.
Создайте первую версию Joomla! страницу и введите ее как стартовую страницу
Страницы веб-проекта в Joomla! называются вкладами. Если вы выбрали этот вариант во время установки, заполнитель «Начало работы» уже существует, содержимое которого вы уже можете видеть при посещении вашего веб-сайта в текущий момент времени. Чтобы, наконец, создать первую страницу собственной Joomla! веб-сайт, нажмите на « Статьи: Изменить » в панели управления. Выберите заголовок для страницы, а затем используйте редактор, чтобы добавить необходимое содержимое. Вы можете использовать кнопку «Формат» для форматирования заголовков, полужирного текста, курсива или абзацев. Наконец, нажмите « Сохранить и закрыть », чтобы создать страницу.
Как только вы создадите запись в Joomla! или получить к нему доступ для редактирования, редактор, который вы указали в настройках, откроется автоматически.
Теперь вы можете редактировать или удалять созданный вами Joomla! страницу в любое время в разделе «Статьи . ”Чтобы сделать его стартовой страницей вашего веб-проекта, вам нужно перейти в меню . » Сначала нажмите « Главное меню », а затем « Домой». » На этом этапе вы можете определить сообщение, которое должно быть связано с главным меню, а также с главной страницей вашего сайта. В опции «Выбрать статью» нажмите « Выберите », а затем нажмите на созданную страницу:
Если сообщение уже выбрано (например, тестовое сообщение «Начало работы»), удалите его, а затем введите свою страницу в качестве домашней страницы.Если вы заходите на свой веб-сайт через функцию предварительного просмотра или URL-адрес, вы можете увидеть только что созданный контент непосредственно на главной странице:
Навигация и внешний вид стартовой страницы зависят от того, какой Joomla! шаблон, который вы выбрали (здесь: Purity 3).
Вставка ссылок в Joomla! статьи
Ссылки являются важным компонентом успешных веб-сайтов, потому что внутренних и внешних ссылок увеличивают добавленную стоимость вашего предложения и улучшают рейтинг в поисковых системах. Как только у вас появится подходящий материал для ссылок, вы сможете разместить его в своих текстах всего за несколько кликов: Для внешних ссылок просто выберите текстовый компонент, на который нужно сделать ссылку, и нажмите «9».0004 Вставить/отредактировать ссылку. »
Введите URL-адрес страницы, на которую будет сделана ссылка, и осмысленный заголовок ссылкиДля внутренних ссылок нажмите «Статья», а затем выберите нужную публикацию вашего Joomla! проект.
Как добавить изображения в только что созданный Joomla! веб-сайт
Вы также должны интегрировать изображения в свой веб-проект, потому что даже самый интересный контент не привлечет читателей, если нет изображений, которые разбивают текст и делают его более удобным для глаз. Чтобы улучшить пост с фотографии и графика , вам нужно только открыть его через меню статьи, а затем выбрать «Изображение» в редакторе:
Чтобы улучшить пост с фотографии и графика , вам нужно только открыть его через меню статьи, а затем выбрать «Изображение» в редакторе:
Joomla! предлагает вам доступ к некоторым баннерам, заголовкам и образцам изображений, которые вы можете свободно использовать в своем веб-проекте. Если вы хотите вместо этого использовать свои собственные изображения, прокрутите меню до конца, нажмите кнопку « Browse… » и укажите расположение соответствующих файлов изображений. Затем выберите все изображения, которые вы хотите импортировать, и нажмите «9».0004 Открыть ». Джумла! показывает, сколько файлов было выбрано – начните загрузку в веб-пространство кнопкой « Start Upload »:
Размер загрузки в Joomla! ограничен десятью мегабайтами. Теперь щелкните изображение, которое вы хотите вставить в статью, и заполните информацию об ориентации (слева, по центру, справа), название изображения или описание. Наконец, нажмите « Вставить », и изображение появится в нужном месте в текущем посте:
Наконец, нажмите « Вставить », и изображение появится в нужном месте в текущем посте:
Веб-хостинг с персональным консультантом
Быстрый и масштабируемый, включая бесплатный домен на первый год и адрес электронной почты, доверьтесь веб-хостингу от IONOS!
Домен
Wildcard SSL
Поддержка 24/7
- 0037 Создание веб-сайта
- Открытый исходный код
- Учебники
Начните с расширения Nicepage Joomla (v.1)
Добро пожаловать в Nicepage, новый продукт, позволяющий создать любой дизайн веб-сайта за считанные минуты. Nicepage доступен онлайн, для Windows и Mac OS, а также в виде плагина для Joomla и WordPress. Мы продемонстрируем возможности Nicepage на примере расширения Joomla.
Мы продемонстрируем возможности Nicepage на примере расширения Joomla.
Установка
Давайте начнем знакомство с Nicepage шаг за шагом.
Загрузка плагина Joomla . Начнем с посещения сайта nicepage.com. Загрузите расширение Nicepage для Joomla. Откройте админку Joomla. Плагин устанавливается как обычно для плагинов, в виде заархивированного пакета.
Загрузка плагина Joomla . Перейдите в Панель администратора -> Расширения -> Управление -> Установить. Загрузите плагин, выбрав загруженный zip из вашей локальной папки. После загрузки плагин устанавливается автоматически.
Меню Nicepage в Joomla . После установки элемент Nicepage появится в верхнем меню Joomla. Добавьте новую страницу из меню Nicepage -> Новая страница.
Добавление веб-страниц
Начиная с пустых или сборщиков . Во-первых, вы можете создавать страницы с нуля. Во-вторых, вы можете создавать с помощью конструктора страниц. Загрузите изображения для конструктора, просто перетащив изображения из локальной папки. Выберите изображения для разделов, затем выберите стиль. Все эти страницы не создаются заранее и автоматически генерируются на лету.
Во-первых, вы можете создавать страницы с нуля. Во-вторых, вы можете создавать с помощью конструктора страниц. Загрузите изображения для конструктора, просто перетащив изображения из локальной папки. Выберите изображения для разделов, затем выберите стиль. Все эти страницы не создаются заранее и автоматически генерируются на лету.
Готовые примеры . Наконец, вы всегда можете использовать предварительно разработанные дизайнерами примеры. Мы можем начать с любого из этих образцов. Давайте выберем этот.
Пользовательский интерфейс
Начнем с обзора основных элементов пользовательского интерфейса конструктора шаблонов Nicepage Joomla.
Верхняя планка . Существует верхняя панель, содержащая список статей Joomla, настройки веб-сайта, свойства темы, меню «Добавить» вверху по центру. Справа находятся адаптивные режимы, предварительный просмотр и сохранение, которое сохраняет страницу статьи.
Навигатор страниц . Навигатор расположен слева. Это упрощает выбор секций и работу с ними. Каждый блок имеет меню, операция Дублировать копирует текущий раздел. Вы можете легко переключать разделы и менять их порядок в навигаторе. Операции с блоком выполняются легко, так же, как это делается в Microsoft PowerPoint или Apple KeyNote. Если вы хотите удалить раздел, выберите опцию «Удалить» в меню «Блок».
Навигатор расположен слева. Это упрощает выбор секций и работу с ними. Каждый блок имеет меню, операция Дублировать копирует текущий раздел. Вы можете легко переключать разделы и менять их порядок в навигаторе. Операции с блоком выполняются легко, так же, как это делается в Microsoft PowerPoint или Apple KeyNote. Если вы хотите удалить раздел, выберите опцию «Удалить» в меню «Блок».
Редактор блоков . Центральной частью Nicepage является Редактор блоков. Здесь вы можете выполнять различные операции с элементами управления, в том числе: добавлять, перемещать, изменять размер, выравнивать и т. д. Работать с редактором просто, опять же так же просто, как работать с Microsoft PowerPoint или Apple KeyNote. При этом на выходе вы получаете чистый код и адаптивный HTML.
Панель свойств . При выборе элементов в Редакторе, центральной части, мы видим Свойства, показанные на Панели свойств справа. Изменение параметров изменяет выбранный элемент. Также в панелях есть Вкладки, позволяющие перейти к свойствам контейнера или Раздела.
Также в панелях есть Вкладки, позволяющие перейти к свойствам контейнера или Раздела.
Настройки темы
Обзор . Все современные веб-сайты и темы имеют глобальные настройки, включая настройки цвета, настройки шрифта и типографику. Давайте подробно рассмотрим настройки темы.
Цвета . Мы начнем с настройки цветов в палитре. На самом деле не так уж много веб-сайтов используют более пяти цветов. Поэтому наши палитры созданы для удовлетворения потребности в цветовом разнообразии, позволяющем реализовать любые цветовые идеи. Давайте выберем эту палитру. Теперь эти цвета доступны для всех элементов веб-страницы.
Шрифты . Теперь измените шрифты. Наши схемы шрифтов создаются путем выбора самых популярных шрифтов и комбинаций Google. Выберите схему шрифта.
Типография . Далее мы определим типографику. Наборы типографики изменяют текст всей статьи. Выбранные настройки будут использоваться для всех текстов по умолчанию. Кроме того, эти элементы типографики выбираются в списке «Стиль текста». Детальная настройка шрифта для элемента статьи производится в Заголовке и Текстах.
Кроме того, эти элементы типографики выбираются в списке «Стиль текста». Детальная настройка шрифта для элемента статьи производится в Заголовке и Текстах.
Работа с блоками (разделами) в Joomla
Добавление блоков . Переходим к оформлению статьи. Сегодня веб-страницы в основном состоят из разделов, основных строительных блоков современного веб-дизайна. Nicepage позволяет использовать как готовые разделы, так и создавать разделы с помощью Конструктора и с нуля. Давайте добавим новый раздел.
Готовые блоки . Доступно более тысячи предварительно разработанных разделов, и каждый из этих разделов имеет уникальный дизайн и макет. Слева находится список стилей блоков, а вверху — тематические категории. Выбирая стили и категории, вы сужаете количество предлагаемых разделов, позволяя выбрать наиболее подходящий.
Стили блоков . Если вы передумали или вам не нравится стиль, который вы только что выбрали, вы можете легко выбрать другой стиль для своего раздела. Теперь мы выбираем другой стиль блока и видим, что блок был изменен. Кроме того, мы можем добавить больше интервалов между ячейками.
Теперь мы выбираем другой стиль блока и видим, что блок был изменен. Кроме того, мы можем добавить больше интервалов между ячейками.
Функциональные блоки . Предположим, вам нужен функциональный раздел, например контактная форма или адрес с картой. Добавить такой раздел очень просто. Добавьте новый раздел. В диалоговом окне выберите категорию «Контактная форма». Выберите и добавьте блок с формой и картой. После добавления раздела, если щелкнуть карту или элемент управления формой, вы увидите все доступные свойства на панели справа.
Использование конструкторов в Joomla
Создание разделов . Давайте добавим разделы с помощью Builders. В диалоговом окне «Добавить блок» нажмите «Строитель». Для блока вы можете искать изображения в Интернете, использовать изображения из любых социальных сетей или вашей локальной папки. Перетащите изображения из вашей локальной папки. Выберите изображения для раздела. Выберите необходимые тексты для раздела. Затем выберите стиль из сгенерированных вариантов. И, наконец, добавьте этот блок в свою статью.
Затем выберите стиль из сгенерированных вариантов. И, наконец, добавьте этот блок в свою статью.
Создание из статей Joomla . Точно так же мы добавим разделы, автоматически сгенерированные из статей Joomla. Перейдите на вкладку «Сообщения». Выберите изображения статьи. Выберите Тексты статей. Выберите дизайн.
Создание из продуктов . Добавьте новый блок для отображения товаров. Щелкните Конструктор. Перейдите на вкладку Продукты. Выберите изображения продуктов. Выберите описания продуктов, относящиеся к этим продуктам. Выберите стиль раздела. Нажмите Готово.
Редактор
Начиная с пустого места . Допустим, вам нужна собственная идея раздела, макет, который вы нарисовали в любом графическом редакторе, например, Adobe Photoshop. Это блок, который мы хотели бы добавить на наш сайт. Добавим пустой раздел. При необходимости мы можем изменить высоту блока.
Меню добавления . Все добавленные элементы управления расположены в меню «Добавить» вверху. В меню «Добавить» мы видим «Контейнеры», «Основные элементы управления» и «Функциональные элементы управления».
В меню «Добавить» мы видим «Контейнеры», «Основные элементы управления» и «Функциональные элементы управления».
Использование сеток . Чтобы создать этот блок, нам нужно добавить сетку, в которую мы будем добавлять тексты и изображения. Выберите «Сетка» и добавьте ее в раздел. Уменьшите высоту и ширину этой сетки. Также мы меняем расположение и положение сетки. Как видите, редактирование очень простое, так как есть направляющие магниты, а размеры в ячейках помогают совместить.
Замена изображений . Давайте заменим изображения. Изображения меняются путем перетаскивания изображения из папки или рабочего стола в раздел. Изменить фон ячейки с заливки изображения на заливку цветом очень просто. Мы также можем изменить обрезку фонового изображения. Давайте добавим Spacing, чтобы визуально разделить ячейки. Сверните изображение, чтобы сделать его частью содержимого, и разверните его обратно на задний план. Чтобы изменить положение ячеек, просто перетащите одну ячейку на другую.
Подсветка . При перетаскивании контейнеров ячейки выделяются рамками. Также над Destination Container есть подсказка, и всегда понятно, где находится перемещаемый элемент управления. Чтобы скопировать ячейку или элемент управления, перетащите источник, удерживая клавишу CTRL. Чтобы удалить элемент управления или все содержимое ячейки, выберите ячейку и нажмите клавишу DELETE. Теперь мы изменим цвет заливки пустой ячейки.
Добавление содержимого Joomla
Добавление значков . Далее мы добавим содержимое в ячейку. Начните со значка, наиболее часто используемого элемента в текстовом дизайне. Давайте добавим значок в ячейку. Нажмите «Добавить» и выберите «Иконка». В диалоговом окне введите «Идея» в поле поиска. Мы видим вкладки, фильтрующие иконки по стилям. Выберите «Все» и выберите значок линейной лампочки. Для Иконки самые популярные пресеты, выбираем тот, что с кружочком. Предустановленные цвета используются из ранее установленной палитры. Мы остаемся с первым цветом.
Мы остаемся с первым цветом.
Добавление текстов . Добавьте заголовок. Измените заголовок, набрав новый текст. Измените размер текста и межбуквенный интервал. Если вам не нравятся результаты или вы передумали, отмените изменения, выбрав Заголовок по умолчанию из списка на панели. Мы определили эти стили текста ранее в разделе «Заголовки и тексты».
Редактирование текстов . Добавьте текст. Выделите часть текста и сделайте ее полужирной и курсивной. Выделите другую часть текста и добавьте гиперссылку. Укажите целевую статью Joomla в диалоговом окне.
Добавление кнопок . Добавить кнопку альтернативным способом, нажав плюс справа вверху ячейки. Кнопка также имеет пресеты. Давайте выберем окаймленный. Сделайте кнопку закругленной. Изменена высота кнопки. Введите новый текст. После тонкой настройки выберите целевую статью Joomla для кнопки. Нажмите Сохранить, чтобы сохранить статью.
Выравнивание по ячейкам . Выравнивание и последовательность являются важными принципами дизайна. Снова перемещая элементы управления, мы видим направляющие магниты и размеры, которые помогают следовать этим принципам.
Выравнивание и последовательность являются важными принципами дизайна. Снова перемещая элементы управления, мы видим направляющие магниты и размеры, которые помогают следовать этим принципам.
Подвижные элементы . Вы можете переместить заголовок, значок, текст — любой элемент в блок над сеткой и в другую ячейку. Контейнеры выделяются рамками и помечаются подсказками, поэтому всегда понятно, в каком контейнере будут размещены элементы управления. Автоматическое выравнивание ячеек содержимого по горизонтали и вертикали.
Видите ли, результат достигается намного проще и быстрее, по сравнению с рисованием этого блочного макета в графическом редакторе типа Adobe Photoshop.
Позиции Joomla
Для иллюстрации работы с позициями Joomla нам понадобится еще один раздел.
Использование позиций Joomla . Добавьте пустой раздел. Нажмите меню Добавить -> Позиция Joomla. Разверните область виджета на лист. Введите название должности в поле Должность. Направляющие магниты также очень удобны для изменения размера и выравнивания. Чтобы увидеть фактический вывод данных, щелкните Предварительный просмотр. Эта позиция показывает избранные товары.
Направляющие магниты также очень удобны для изменения размера и выравнивания. Чтобы увидеть фактический вывод данных, щелкните Предварительный просмотр. Эта позиция показывает избранные товары.
Добавление разделов завершено.
Мобильные просмотры в Joomla
Адаптивные режимы в Joomla . Ни один современный дизайн не будет полным, если он некорректно отображается на всех современных устройствах, включая мобильные. Статья, сделанная в Nicepage, полностью адаптивна и удобна для чтения. Кроме того, для всех адаптивных режимов поддерживаются все функции редактирования. Например, вы можете изменить обрезку изображения или изменить размер заголовка. Скрыть/показать любой элемент, например ячейку нужного устройства. Нажмите «Сохранить».
Использование шаблонов Joomla
Переключение шаблонов . Зайдите в админку Joomla. Откройте Контент -> Статьи. Откройте только что созданную статью. Вы можете выбрать любой другой шаблон Joomla и нажать Сохранить. Как видите, статья выглядит иначе, чем в Nicepage. Чтобы статья отображалась правильно, выберите шаблон Nicepage с шапкой и нижним колонтитулом Joomla. Сохраните статью. Статья теперь выглядит КРАСИВО!
Как видите, статья выглядит иначе, чем в Nicepage. Чтобы статья отображалась правильно, выберите шаблон Nicepage с шапкой и нижним колонтитулом Joomla. Сохраните статью. Статья теперь выглядит КРАСИВО!
Редактировать в Nicepage . На экране статьи в админке мы видим кнопку Nicepage Editor. Нажатие на эту кнопку запускает Nicepage для этой статьи Joomla. Щелкните Предварительный просмотр. Вы видите, что работать в Nicepage просто, как в Microsoft PowerPoint или Apple KeyNote. На выходе вы получаете чистый код и полностью адаптивный HTML.
Мы надеемся, что вам понравилось это знакомство с Nicepage для Joomla.
См. также
- Установка Nicepage для Joomla
- Позиции Joomla с Nicepage
- Меню Joomla с Nicepage
- Nicepage на YouTube
- Видеоуроки Nicepage
Начните работу с Nicepage
- Конструктор шаблонов Joomla
Добро пожаловать в Nicepage, новый продукт, позволяющий создать любой дизайн сайта за считанные минуты. Nicepage доступен онлайн, для Windows и Mac OS, а также в виде плагина для Joomla и WordPress. Мы продемонстрируем возможности Nicepage на примере расширения Joomla.
Nicepage доступен онлайн, для Windows и Mac OS, а также в виде плагина для Joomla и WordPress. Мы продемонстрируем возможности Nicepage на примере расширения Joomla.
 Во-первых, вы можете создавать страницы с нуля. Во-вторых, вы можете создавать с помощью конструктора страниц. Загрузите изображения для конструктора, просто перетащив изображения из локальной папки. Выберите изображения для разделов, затем выберите стиль. Все эти страницы не создаются заранее и автоматически генерируются на лету. !быстрый-старт-строитель.jpg! **Предварительно разработанные примеры**. Наконец, вы всегда можете использовать предварительно разработанные дизайнерами примеры. Мы можем начать с любого из этих образцов. Давайте выберем этот. ##Пользовательский интерфейс##
Начнем с обзора основных элементов пользовательского интерфейса Nicepage [Конструктор шаблонов Joomla] (https://nicepage.com/joomla). **Верхняя панель**. Существует верхняя панель, содержащая список статей Joomla, настройки веб-сайта, свойства темы, меню «Добавить» вверху по центру. Справа находятся адаптивные режимы, предварительный просмотр и сохранение, которое сохраняет страницу статьи. !ui-области.
Во-первых, вы можете создавать страницы с нуля. Во-вторых, вы можете создавать с помощью конструктора страниц. Загрузите изображения для конструктора, просто перетащив изображения из локальной папки. Выберите изображения для разделов, затем выберите стиль. Все эти страницы не создаются заранее и автоматически генерируются на лету. !быстрый-старт-строитель.jpg! **Предварительно разработанные примеры**. Наконец, вы всегда можете использовать предварительно разработанные дизайнерами примеры. Мы можем начать с любого из этих образцов. Давайте выберем этот. ##Пользовательский интерфейс##
Начнем с обзора основных элементов пользовательского интерфейса Nicepage [Конструктор шаблонов Joomla] (https://nicepage.com/joomla). **Верхняя панель**. Существует верхняя панель, содержащая список статей Joomla, настройки веб-сайта, свойства темы, меню «Добавить» вверху по центру. Справа находятся адаптивные режимы, предварительный просмотр и сохранение, которое сохраняет страницу статьи. !ui-области. jpg! **Навигатор страниц**. Навигатор расположен слева. Это упрощает выбор секций и работу с ними. Каждый блок имеет меню, операция Дублировать копирует текущий раздел. Вы можете легко переключать разделы и менять их порядок в Навигаторе. Операции с блоком выполняются легко, так же, как это делается в Microsoft PowerPoint или Apple KeyNote. Если вы хотите удалить раздел, выберите опцию «Удалить» в меню «Блок». **Редактор блоков**. Центральной частью Nicepage является Редактор блоков. Здесь вы можете выполнять различные операции с элементами управления, в том числе: добавлять, перемещать, изменять размер, выравнивать и т. д. Работать с редактором просто, опять же так же просто, как работать с Microsoft PowerPoint или Apple KeyNote. При этом на выходе вы получаете чистый код и адаптивный HTML. **Панель свойств**. При выборе элементов в Редакторе, центральной части, мы видим Свойства, показанные на Панели свойств справа. Изменение параметров изменяет выбранный элемент. Также в панелях есть Вкладки, позволяющие перейти к свойствам контейнера или Раздела.
jpg! **Навигатор страниц**. Навигатор расположен слева. Это упрощает выбор секций и работу с ними. Каждый блок имеет меню, операция Дублировать копирует текущий раздел. Вы можете легко переключать разделы и менять их порядок в Навигаторе. Операции с блоком выполняются легко, так же, как это делается в Microsoft PowerPoint или Apple KeyNote. Если вы хотите удалить раздел, выберите опцию «Удалить» в меню «Блок». **Редактор блоков**. Центральной частью Nicepage является Редактор блоков. Здесь вы можете выполнять различные операции с элементами управления, в том числе: добавлять, перемещать, изменять размер, выравнивать и т. д. Работать с редактором просто, опять же так же просто, как работать с Microsoft PowerPoint или Apple KeyNote. При этом на выходе вы получаете чистый код и адаптивный HTML. **Панель свойств**. При выборе элементов в Редакторе, центральной части, мы видим Свойства, показанные на Панели свойств справа. Изменение параметров изменяет выбранный элемент. Также в панелях есть Вкладки, позволяющие перейти к свойствам контейнера или Раздела. ##Настройки темы## **Обзор**. Все современные веб-сайты и темы имеют глобальные настройки, включая настройки цвета, настройки шрифта и типографику. Давайте подробно рассмотрим настройки темы. !theme-settings.jpg! **Цвета**. Мы начнем с настройки цветов в палитре. На самом деле не так уж много веб-сайтов используют более пяти цветов. Поэтому наши палитры созданы для удовлетворения потребности в цветовом разнообразии, позволяющем реализовать любые цветовые идеи. Давайте выберем эту палитру. Теперь эти цвета доступны для всех элементов веб-страницы. **Шрифты**. Теперь измените шрифты. Наши схемы шрифтов создаются путем выбора самых популярных шрифтов и комбинаций Google. Выберите схему шрифта. **Типография**. Далее мы определим типографику. Наборы типографики изменяют текст всей статьи. Выбранные настройки будут использоваться для всех текстов по умолчанию. Кроме того, эти элементы типографики выбираются в списке «Стиль текста». Детальная настройка шрифта для элемента статьи производится в Заголовке и Текстах.
##Настройки темы## **Обзор**. Все современные веб-сайты и темы имеют глобальные настройки, включая настройки цвета, настройки шрифта и типографику. Давайте подробно рассмотрим настройки темы. !theme-settings.jpg! **Цвета**. Мы начнем с настройки цветов в палитре. На самом деле не так уж много веб-сайтов используют более пяти цветов. Поэтому наши палитры созданы для удовлетворения потребности в цветовом разнообразии, позволяющем реализовать любые цветовые идеи. Давайте выберем эту палитру. Теперь эти цвета доступны для всех элементов веб-страницы. **Шрифты**. Теперь измените шрифты. Наши схемы шрифтов создаются путем выбора самых популярных шрифтов и комбинаций Google. Выберите схему шрифта. **Типография**. Далее мы определим типографику. Наборы типографики изменяют текст всей статьи. Выбранные настройки будут использоваться для всех текстов по умолчанию. Кроме того, эти элементы типографики выбираются в списке «Стиль текста». Детальная настройка шрифта для элемента статьи производится в Заголовке и Текстах. ##Работа с блоками (разделами) в Joomla## **Добавление блоков**. Переходим к оформлению статьи. Сегодня веб-страницы в основном состоят из разделов, основных строительных блоков современного веб-дизайна. Nicepage позволяет использовать как готовые разделы, так и создавать разделы с помощью Конструктора и с нуля. Давайте добавим новый раздел. !добавление-sections.png! **Готовые блоки**. Доступно более тысячи предварительно разработанных разделов, и каждый из этих разделов имеет уникальный дизайн и макет. Слева находится список стилей блоков, а вверху — тематические категории. Выбирая стили и категории, вы сужаете количество предлагаемых разделов, позволяя выбрать наиболее подходящий. **Стили блоков**. Если вы передумали или вам не нравится стиль, который вы только что выбрали, вы можете легко выбрать другой стиль для своего раздела. Теперь мы выбираем другой стиль блока и видим, что блок был изменен. Кроме того, мы можем добавить больше интервалов между ячейками.
**Функциональные блоки**.
##Работа с блоками (разделами) в Joomla## **Добавление блоков**. Переходим к оформлению статьи. Сегодня веб-страницы в основном состоят из разделов, основных строительных блоков современного веб-дизайна. Nicepage позволяет использовать как готовые разделы, так и создавать разделы с помощью Конструктора и с нуля. Давайте добавим новый раздел. !добавление-sections.png! **Готовые блоки**. Доступно более тысячи предварительно разработанных разделов, и каждый из этих разделов имеет уникальный дизайн и макет. Слева находится список стилей блоков, а вверху — тематические категории. Выбирая стили и категории, вы сужаете количество предлагаемых разделов, позволяя выбрать наиболее подходящий. **Стили блоков**. Если вы передумали или вам не нравится стиль, который вы только что выбрали, вы можете легко выбрать другой стиль для своего раздела. Теперь мы выбираем другой стиль блока и видим, что блок был изменен. Кроме того, мы можем добавить больше интервалов между ячейками.
**Функциональные блоки**. Предположим, вам нужен функциональный раздел, например контактная форма или адрес с картой. Добавить такой раздел очень просто. Добавьте новый раздел. В диалоговом окне выберите категорию «Контактная форма». Выберите и добавьте блок с формой и картой. После добавления раздела, если щелкнуть карту или элемент управления формой, вы увидите все доступные свойства на панели справа. ##Использование конструкторов в Joomla## **Секции здания**. Давайте добавим разделы с помощью Builders. В диалоговом окне «Добавить блок» нажмите «Строитель». Для блока вы можете искать изображения в Интернете, использовать изображения из любых социальных сетей или вашей локальной папки. Перетащите изображения из вашей локальной папки. Выберите изображения для раздела. Выберите необходимые тексты для раздела. Затем выберите стиль из сгенерированных вариантов. И, наконец, добавьте этот блок в свою статью. !quick-start-section-builder.jpg! **Создание из статей Joomla**. Точно так же мы добавим разделы, автоматически сгенерированные из статей Joomla.
Предположим, вам нужен функциональный раздел, например контактная форма или адрес с картой. Добавить такой раздел очень просто. Добавьте новый раздел. В диалоговом окне выберите категорию «Контактная форма». Выберите и добавьте блок с формой и картой. После добавления раздела, если щелкнуть карту или элемент управления формой, вы увидите все доступные свойства на панели справа. ##Использование конструкторов в Joomla## **Секции здания**. Давайте добавим разделы с помощью Builders. В диалоговом окне «Добавить блок» нажмите «Строитель». Для блока вы можете искать изображения в Интернете, использовать изображения из любых социальных сетей или вашей локальной папки. Перетащите изображения из вашей локальной папки. Выберите изображения для раздела. Выберите необходимые тексты для раздела. Затем выберите стиль из сгенерированных вариантов. И, наконец, добавьте этот блок в свою статью. !quick-start-section-builder.jpg! **Создание из статей Joomla**. Точно так же мы добавим разделы, автоматически сгенерированные из статей Joomla. Перейдите на вкладку «Сообщения». Выберите изображения статьи. Выберите Тексты статей. Выберите дизайн. **Построение из продуктов**. Добавьте новый блок для отображения продуктов. Щелкните Конструктор. Перейдите на вкладку Продукты. Выберите изображения продуктов. Выберите описания продуктов, относящиеся к этим продуктам. Выберите стиль раздела. Нажмите Готово. ##Редактор## **Начиная с пустого**. Допустим, вам нужна собственная идея раздела, макет, который вы нарисовали в любом графическом редакторе, например, Adobe Photoshop. Это блок, который мы хотели бы добавить на наш сайт. Добавим пустой раздел. При необходимости мы можем изменить высоту блока. **Добавить меню**. Все добавленные элементы управления расположены в меню «Добавить» вверху. В меню «Добавить» мы видим «Контейнеры», «Основные элементы управления» и «Функциональные элементы управления». **Использование сетки**. Чтобы создать этот блок, нам нужно добавить сетку, в которую мы будем добавлять тексты и изображения.
Перейдите на вкладку «Сообщения». Выберите изображения статьи. Выберите Тексты статей. Выберите дизайн. **Построение из продуктов**. Добавьте новый блок для отображения продуктов. Щелкните Конструктор. Перейдите на вкладку Продукты. Выберите изображения продуктов. Выберите описания продуктов, относящиеся к этим продуктам. Выберите стиль раздела. Нажмите Готово. ##Редактор## **Начиная с пустого**. Допустим, вам нужна собственная идея раздела, макет, который вы нарисовали в любом графическом редакторе, например, Adobe Photoshop. Это блок, который мы хотели бы добавить на наш сайт. Добавим пустой раздел. При необходимости мы можем изменить высоту блока. **Добавить меню**. Все добавленные элементы управления расположены в меню «Добавить» вверху. В меню «Добавить» мы видим «Контейнеры», «Основные элементы управления» и «Функциональные элементы управления». **Использование сетки**. Чтобы создать этот блок, нам нужно добавить сетку, в которую мы будем добавлять тексты и изображения. Выберите «Сетка» и добавьте ее в раздел. Уменьшите высоту и ширину этой сетки. Также мы меняем расположение и положение сетки. Как видите, редактирование очень простое, так как есть направляющие магниты, а размеры в ячейках помогают совместить. !Добавление-сетка.jpg! **Замена изображений**. Давайте заменим изображения. Изображения меняются путем перетаскивания изображения из папки или рабочего стола в раздел. Изменить фон ячейки с заливки изображения на заливку цветом очень просто. Мы также можем изменить обрезку фонового изображения. Давайте добавим Spacing, чтобы визуально разделить ячейки. Сверните изображение, чтобы сделать его частью содержимого, и разверните его обратно на задний план. Чтобы изменить положение ячеек, просто перетащите одну ячейку на другую.
**Выделение**. При перетаскивании контейнеров ячейки выделяются рамками. Также над Destination Container есть подсказка, и всегда понятно, где находится перемещаемый элемент управления. Чтобы скопировать ячейку или элемент управления, перетащите источник, удерживая клавишу CTRL.
Выберите «Сетка» и добавьте ее в раздел. Уменьшите высоту и ширину этой сетки. Также мы меняем расположение и положение сетки. Как видите, редактирование очень простое, так как есть направляющие магниты, а размеры в ячейках помогают совместить. !Добавление-сетка.jpg! **Замена изображений**. Давайте заменим изображения. Изображения меняются путем перетаскивания изображения из папки или рабочего стола в раздел. Изменить фон ячейки с заливки изображения на заливку цветом очень просто. Мы также можем изменить обрезку фонового изображения. Давайте добавим Spacing, чтобы визуально разделить ячейки. Сверните изображение, чтобы сделать его частью содержимого, и разверните его обратно на задний план. Чтобы изменить положение ячеек, просто перетащите одну ячейку на другую.
**Выделение**. При перетаскивании контейнеров ячейки выделяются рамками. Также над Destination Container есть подсказка, и всегда понятно, где находится перемещаемый элемент управления. Чтобы скопировать ячейку или элемент управления, перетащите источник, удерживая клавишу CTRL. Чтобы удалить элемент управления или все содержимое ячейки, выберите ячейку и нажмите клавишу DELETE. Теперь мы изменим цвет заливки пустой ячейки. ##Добавление содержимого Joomla## **Добавление значков**. Далее мы добавим содержимое в ячейку. Начните со значка, наиболее часто используемого элемента в текстовом дизайне. Давайте добавим значок в ячейку. Нажмите «Добавить» и выберите «Иконка». В диалоговом окне введите «Идея» в поле поиска. Мы видим вкладки, фильтрующие иконки по стилям. Выберите «Все» и выберите значок линейной лампочки. Для Иконки самые популярные пресеты, выбираем тот, что с кружочком. Предустановленные цвета используются из ранее установленной палитры. Мы остаемся с первым цветом. !Добавление-icon.jpg! **Добавление текстов**. Добавьте заголовок. Измените заголовок, набрав новый текст. Измените размер текста и межбуквенный интервал. Если вам не нравятся результаты или вы передумали, отмените изменения, выбрав Заголовок по умолчанию из списка на панели. Мы определили эти стили текста ранее в разделе «Заголовки и тексты».
Чтобы удалить элемент управления или все содержимое ячейки, выберите ячейку и нажмите клавишу DELETE. Теперь мы изменим цвет заливки пустой ячейки. ##Добавление содержимого Joomla## **Добавление значков**. Далее мы добавим содержимое в ячейку. Начните со значка, наиболее часто используемого элемента в текстовом дизайне. Давайте добавим значок в ячейку. Нажмите «Добавить» и выберите «Иконка». В диалоговом окне введите «Идея» в поле поиска. Мы видим вкладки, фильтрующие иконки по стилям. Выберите «Все» и выберите значок линейной лампочки. Для Иконки самые популярные пресеты, выбираем тот, что с кружочком. Предустановленные цвета используются из ранее установленной палитры. Мы остаемся с первым цветом. !Добавление-icon.jpg! **Добавление текстов**. Добавьте заголовок. Измените заголовок, набрав новый текст. Измените размер текста и межбуквенный интервал. Если вам не нравятся результаты или вы передумали, отмените изменения, выбрав Заголовок по умолчанию из списка на панели. Мы определили эти стили текста ранее в разделе «Заголовки и тексты». !редактирование-текст.jpg!
**Редактирование текстов**. Добавьте текст. Выделите часть текста и сделайте ее полужирной и курсивной. Выделите другую часть текста и добавьте гиперссылку. Укажите целевую статью Joomla в диалоговом окне. **Добавление кнопок**. Добавить кнопку альтернативным способом, нажав плюс справа вверху ячейки. Кнопка также имеет пресеты. Давайте выберем окаймленный. Сделайте кнопку закругленной. Изменена высота кнопки. Введите новый текст. После тонкой настройки выберите целевую статью Joomla для кнопки. Нажмите Сохранить, чтобы сохранить статью. !cell-alignment.jpg! **Выравнивание по ячейкам**. Выравнивание и последовательность являются важными принципами дизайна. Снова перемещая элементы управления, мы видим направляющие магниты и размеры, которые помогают следовать этим принципам. **Движущиеся элементы**. Вы можете переместить заголовок, значок, текст — любой элемент в блок над сеткой и в другую ячейку. Контейнеры выделяются рамками и помечаются подсказками, поэтому всегда понятно, в каком контейнере будут размещены элементы управления.
!редактирование-текст.jpg!
**Редактирование текстов**. Добавьте текст. Выделите часть текста и сделайте ее полужирной и курсивной. Выделите другую часть текста и добавьте гиперссылку. Укажите целевую статью Joomla в диалоговом окне. **Добавление кнопок**. Добавить кнопку альтернативным способом, нажав плюс справа вверху ячейки. Кнопка также имеет пресеты. Давайте выберем окаймленный. Сделайте кнопку закругленной. Изменена высота кнопки. Введите новый текст. После тонкой настройки выберите целевую статью Joomla для кнопки. Нажмите Сохранить, чтобы сохранить статью. !cell-alignment.jpg! **Выравнивание по ячейкам**. Выравнивание и последовательность являются важными принципами дизайна. Снова перемещая элементы управления, мы видим направляющие магниты и размеры, которые помогают следовать этим принципам. **Движущиеся элементы**. Вы можете переместить заголовок, значок, текст — любой элемент в блок над сеткой и в другую ячейку. Контейнеры выделяются рамками и помечаются подсказками, поэтому всегда понятно, в каком контейнере будут размещены элементы управления. Автоматическое выравнивание ячеек содержимого по горизонтали и вертикали. Видите ли, результат достигается намного проще и быстрее, по сравнению с рисованием этого блочного макета в графическом редакторе, таком как Adobe Photoshop. ##Позиции Joomla## Для иллюстрации работы с позициями Joomla нам понадобится еще один раздел. !joomla-position.png! **Используя позиции Joomla**. Добавьте пустой раздел. Нажмите меню Добавить -> Позиция Joomla. Разверните область виджета на лист. Введите название должности в поле Должность. Направляющие магниты также очень удобны для изменения размера и выравнивания. Чтобы увидеть фактический вывод данных, щелкните Предварительный просмотр. Эта позиция показывает избранные товары. Мы завершили добавление разделов. ##Мобильные просмотры в Joomla## **Отзывчивые режимы в Joomla**. Ни один современный дизайн не будет полным, если он некорректно отображается на всех современных устройствах, включая мобильные. Статья, сделанная в Nicepage, полностью адаптивна и удобна для чтения.
Автоматическое выравнивание ячеек содержимого по горизонтали и вертикали. Видите ли, результат достигается намного проще и быстрее, по сравнению с рисованием этого блочного макета в графическом редакторе, таком как Adobe Photoshop. ##Позиции Joomla## Для иллюстрации работы с позициями Joomla нам понадобится еще один раздел. !joomla-position.png! **Используя позиции Joomla**. Добавьте пустой раздел. Нажмите меню Добавить -> Позиция Joomla. Разверните область виджета на лист. Введите название должности в поле Должность. Направляющие магниты также очень удобны для изменения размера и выравнивания. Чтобы увидеть фактический вывод данных, щелкните Предварительный просмотр. Эта позиция показывает избранные товары. Мы завершили добавление разделов. ##Мобильные просмотры в Joomla## **Отзывчивые режимы в Joomla**. Ни один современный дизайн не будет полным, если он некорректно отображается на всех современных устройствах, включая мобильные. Статья, сделанная в Nicepage, полностью адаптивна и удобна для чтения. Кроме того, для всех адаптивных режимов поддерживаются все функции редактирования. Например, вы можете изменить обрезку изображения или изменить размер заголовка. Скрыть/показать любой элемент, например ячейку нужного устройства. Нажмите «Сохранить». !отклик.jpg! ##Использование шаблонов Joomla## **Переключение шаблонов**. Зайдите в админку Joomla. Откройте Контент -> Статьи. Откройте только что созданную статью. Вы можете выбрать любой другой шаблон Joomla и нажать Сохранить. Как видите, статья выглядит иначе, чем в Nicepage. Чтобы статья отображалась правильно, выберите шаблон Nicepage с шапкой и нижним колонтитулом Joomla. Сохраните статью. Статья теперь выглядит КРАСИВО! !joomla-templates.png! **Редактировать в Nicepage**. На экране статьи в админке мы видим кнопку Nicepage Editor. Нажатие на эту кнопку запускает Nicepage для этой статьи Joomla. Щелкните Предварительный просмотр. Вы видите, что работать в Nicepage просто, как в Microsoft PowerPoint или Apple KeyNote.
Кроме того, для всех адаптивных режимов поддерживаются все функции редактирования. Например, вы можете изменить обрезку изображения или изменить размер заголовка. Скрыть/показать любой элемент, например ячейку нужного устройства. Нажмите «Сохранить». !отклик.jpg! ##Использование шаблонов Joomla## **Переключение шаблонов**. Зайдите в админку Joomla. Откройте Контент -> Статьи. Откройте только что созданную статью. Вы можете выбрать любой другой шаблон Joomla и нажать Сохранить. Как видите, статья выглядит иначе, чем в Nicepage. Чтобы статья отображалась правильно, выберите шаблон Nicepage с шапкой и нижним колонтитулом Joomla. Сохраните статью. Статья теперь выглядит КРАСИВО! !joomla-templates.png! **Редактировать в Nicepage**. На экране статьи в админке мы видим кнопку Nicepage Editor. Нажатие на эту кнопку запускает Nicepage для этой статьи Joomla. Щелкните Предварительный просмотр. Вы видите, что работать в Nicepage просто, как в Microsoft PowerPoint или Apple KeyNote. На выходе вы получаете чистый код и полностью адаптивный HTML.
Мы надеемся, что вам понравилось это знакомство с Nicepage для Joomla. ##Смотрите также — [Установка Nicepage для Joomla](страница:4348)
— [Позиции Joomla с Nicepage](страница:6700)
— [Меню Joomla с Nicepage](страница:9928)
— [Хорошая страница на YouTube](https://www.youtube.com/playlist?list=PLrT1zCpaZbn5Td7n67dcjue4nba8VD9hh)
— [Видеоуроки Nicepage](страница:1318) ## Начать работу с Nicepage — [Конструктор шаблонов Joomla] (https://nicepage.com/joomla)
На выходе вы получаете чистый код и полностью адаптивный HTML.
Мы надеемся, что вам понравилось это знакомство с Nicepage для Joomla. ##Смотрите также — [Установка Nicepage для Joomla](страница:4348)
— [Позиции Joomla с Nicepage](страница:6700)
— [Меню Joomla с Nicepage](страница:9928)
— [Хорошая страница на YouTube](https://www.youtube.com/playlist?list=PLrT1zCpaZbn5Td7n67dcjue4nba8VD9hh)
— [Видеоуроки Nicepage](страница:1318) ## Начать работу с Nicepage — [Конструктор шаблонов Joomla] (https://nicepage.com/joomla)RocketTheme — Документация
Joomla является модульной
Joomla представляет собой модульную систему управления контентом. Это не ограничивается только тем, что входит в первоначальный пакет. Вы можете расширять его, настраивать и менять местами компоненты несколькими щелчками мыши. Именно из-за этого обширного контроля он может быть немного ошеломляющим для тех, кто впервые пытается пройти через административную часть. На этой странице мы попытаемся рассмотреть некоторые из наиболее распространенных компонентов Joomla и то, как они связаны друг с другом.
На этой странице мы попытаемся рассмотреть некоторые из наиболее распространенных компонентов Joomla и то, как они связаны друг с другом.
Некоторые из терминов, используемых в экосфере Joomla, используются совместно с другими средами CMS, в то время как другие намеренно различаются, чтобы поддерживать некоторое разделение между платформами во избежание путаницы. Например, шаблон в Joomla очень похож на тему в WordPress.
Если бы сайт Joomla можно было сравнить с автомобилем, то сама Joomla была бы двигателем. С помощью ряда PHP-скриптов и команд (рама, кабели и провода) он извлекает данные (топливо) из базы данных (топливный бак), запрошенные пользователем (водителем), что позволяет автомобилю двигаться.
Шаблон сайта будет представлять собой кузов автомобиля, определяющий его внешний вид, а также предоставляющий большую часть области, в которой работает водитель. Во многих отношениях он также представляет собой рулевое колесо и переключатель передач, позволяя пользователю напрямую взаимодействовать с сайтом и указывать ему, что делать.
Плагины и модули составляют дополнительные детали, такие как рычаг переключения передач, перчаточный ящик и зеркала. Они часто полезны и потенциально необходимы для выполнения операций, запрошенных пользователем.
Компоненты, которые представляют собой особый тип расширения, представляют собой материалы, которые использовались для изготовления двигателя и других жизненно важных компонентов системы.
Все эти компоненты работают вместе, чтобы ваш сайт выглядел и работал так, как он должен. Если все настроено правильно, опыт должен быть одинаковым, независимо от того, есть ли у вас один посетитель или тысяча.
Две стороны Joomla
Joomla — это не просто платформа, на которой отображается контент. Это также невероятная платформа для управления сайтом и создания контента. Именно из-за этой двойственной природы Joomla многие ее компоненты фактически разделены между областью посетителей вашего сайта и Администратор области.
Каждая часть Joomla имеет свой собственный шаблон. Это связано с тем, что как зона для посетителей, так и административная зона могут быть настроены в соответствии с потребностями как посетителей, так и менеджеров сайта. Существует множество различных интерфейсов администратора, из которых вы можете выбирать, а также тысячи шаблонов внешнего интерфейса Joomla, из которых вы можете выбирать.
Это связано с тем, что как зона для посетителей, так и административная зона могут быть настроены в соответствии с потребностями как посетителей, так и менеджеров сайта. Существует множество различных интерфейсов администратора, из которых вы можете выбирать, а также тысячи шаблонов внешнего интерфейса Joomla, из которых вы можете выбирать.
Интерфейс администратора дает вам возможность настраивать макет вашего сайта, создавать контент и управлять им, загружать расширения и многое другое. Это основной интерфейс управления для всего сайта, и поэтому он должен быть доступен только тем лицам, которым вы абсолютно доверяете, чтобы ничего не сломать и не повредить. Это не место для посетителей. Как правило, они будут придерживаться внешнего интерфейса для всего, что им нужно делать на вашем сайте, включая потенциальное добавление статей, оставление комментариев или отправку ответов в формы.
Что такое расширение?
Расширение — это все, что расширяет функциональность вашего сайта Joomla. Обычно это программный пакет, который вы можете установить непосредственно на свой сайт с помощью инструмента Administrator Extension Manager. Это может быть все, что не входит в базовую платформу Joomla. Под это определение подпадают шаблоны, модули, плагины и другие компоненты.
Обычно это программный пакет, который вы можете установить непосредственно на свой сайт с помощью инструмента Administrator Extension Manager. Это может быть все, что не входит в базовую платформу Joomla. Под это определение подпадают шаблоны, модули, плагины и другие компоненты.
Что такое модуль?
Модули — это расширения, которые часто используются для улучшения или иного добавления функций и функций к внешнему и/или внутреннему интерфейсу вашего сайта. Они используются для рендеринга страницы и часто представляются как области страницы, предназначенные для выполнения определенной функции или обязанности.
Модуль входа в систему может позволить пользователям получить доступ к своей учетной записи на вашем сайте Joomla, в то время как модуль погоды отображает погоду в области чтения как дополнение к самой странице. Модули могут иметь практически любое количество форм и размеров, но обычно они размещаются в определенной позиции в шаблоне сайта.
Модули могут варьироваться от простых блоков текста до сложных компонентов сайта, которые отображают контент из нескольких источников и/или предлагают посетителю определенный уровень контроля над взаимодействием с пользователем. Вы можете назначать модули определенным страницам или ограничивать их возможность отображения в различных обстоятельствах. Они гибки по своей природе и составляют ключевую часть практически любого сайта Joomla.
Вы можете назначать модули определенным страницам или ограничивать их возможность отображения в различных обстоятельствах. Они гибки по своей природе и составляют ключевую часть практически любого сайта Joomla.
В шаблонах обычно назначаются позиции модулей, чтобы упростить для пользователя назначение определенного модуля в определенную область страницы. Например, назначение модуля на позицию Заголовок-a поместит его в верхнюю левую часть страницы, в зависимости от макета, разрешенного темой. Если вы хотите переместить модуль в нижнюю правую область страницы, вы можете назначить ему позицию, расположенную в этой области.
Платформа Gantry обеспечивает дополнительный контроль над расположением модулей в шаблоне, поддерживаемом Gantry. Вы можете узнать больше о модулях позиционирования здесь.
Что такое шаблон?
Шаблон — это расширение, очень похожее на модуль, которое оказывает наибольшее влияние на внешний вид вашего сайта. Он устанавливает шрифт, цвет, фон, макет и почти любой другой важный визуальный аспект дизайна вашего сайта.
Доступны внешние и внутренние шаблоны. Шаблон внешнего интерфейса влияет на ту часть, которую видят посетители вашего сайта, а шаблон внутреннего интерфейса изменяет область администратора. Joomla поставляется с несколькими шаблонами как для посетителей, так и для администраторов вашего сайта, хотя вы также можете создать свой собственный или загрузить шаблон от стороннего поставщика, например RocketTheme.
Что такое плагин?
Плагин — это тип расширения Joomla, который добавляет функции, связанные с триггерными событиями. Когда происходит триггерное событие, активируются все активные плагины, связанные с этим событием, что позволяет вам еще больше расширить функциональность вашего сайта. В Joomla включено множество триггерных событий, хотя расширение может добавлять собственные настраиваемые события.
Большинство доступных плагинов влияют на закулисную деятельность Joomla и практически невидимы для пользователя. Сценарий Google Analytics — популярный пример полезного плагина. Установив плагин для добавления кода Google Analytics на каждую страницу по мере ее загрузки, вам не нужно для этого редактировать исходные файлы шаблона.
Установив плагин для добавления кода Google Analytics на каждую страницу по мере ее загрузки, вам не нужно для этого редактировать исходные файлы шаблона.
Подробнее об установке плагинов и управлении ими можно узнать здесь.
Как мигрировать с Joomla 3 на Joomla 4: пошаговое руководство
Выпущена стабильная версия Joomla 4, и пришло время спланировать миграцию с Joomla 3 на Joomla 4. В этом руководстве мы предоставим пошаговое руководство по перенести сайт с Joomla 3.x на Joomla 4.x
Joomla! 4 — это последняя основная версия Joomla! CMS, и это будет версия с долгосрочной поддержкой (LTS). Joomla 4 приносит огромное обновление CMS, потрясающие новые функции, повышает минимальную поддерживаемую версию PHP до PHP 7.2.5, удаляет ранее устаревшие функции, полностью новый пользовательский интерфейс панели администратора и многое другое.
Могу ли я обновить свой веб-сайт с 3.9.x до Joomla 4?
Простой ответ — да. Но вы должны следовать шагам миграции, чтобы миграция прошла гладко.
Joomla 4.x — это совершенно новая CMS, которая отличается от Joomla 3.x. Вы не можете обновить Joomla 3.x до 4 напрямую. Существует минимальная версия моста Joomla 3.10 , которая поможет выполнить мини-миграцию на Joomla 4 и покажет предварительную проверку расширений, установленных на вашем сайте. Готовы ли они для Joomla 4 или нет. Давайте начнем.
Настройте сайт разработки:
Среда разработки требуется, когда вам нужно применить большие обновления на веб-сайте или у вас есть настройки/переопределения, которые могут быть переопределены обновлениями. Резервная копия сайта всегда считается самым безопасным вариантом перед обновлением Joomla. Поэтому, если ваш сайт сломался или какая-то его функция не работает, вы можете восстановить резервную копию сайта.
Давайте обсудим шаги по переносу сайта с Joomla 3.x на 4.0. В этом обсуждении мы возьмем последнюю версию Joomla 3.9..28 стабильная версия для перехода на Joomla 4.
1. Сделайте полную резервную копию вашего веб-сайта Joomla 3.x:
Резервная копия веб-сайта содержит полные файлы и базу данных сайта. Это поможет вам восстановить или перенести сайт на другой сервер/хост или восстановить тот же сайт на текущем хосте. Существует несколько вариантов резервного копирования сайта:
1.1 Традиционный метод — использование резервного копирования Akeeba:
Самый популярный способ резервного копирования веб-сайтов — через Расширения резервного копирования Akeeba .
Akeeba предлагает расширение Joomla, которое сделает полную или частичную резервную копию веб-сайта на основе конфигурации в одном файле. Файл можно использовать для восстановления всего веб-сайта. Этот метод очень прост и удобен для всех типов пользователей веб-сайтов Joomla. Akeeba — это бесплатное расширение, доступное в каталоге расширений Joomla.
Бесплатная загрузка — Документация
1. 2. Другой метод
2. Другой метод
В этом методе нам нужно взять 2 типа резервного копирования отдельно. Резервное копирование файлов и резервное копирование базы данных. Оба резервных копирования будут сделаны вручную. На первых шагах мы сделаем резервную копию всех файлов и папок из корневой папки веб-сайта, чтобы те же файлы и папки можно было восстановить на другом домене/хосте.
На 2-м шаге необходимо сделать резервную копию базы данных сайта. Это можно сделать через доступ PHPmyadmin. Вы можете войти в свою учетную запись PHPmyadmin и экспортировать таблицы базы данных в формате SQL.
Если вы не уверены, какое имя базы данных вашего веб-сайта в PHPmyadmin. Вы можете проверить префикс базы данных и таблицы в Панели администратора Joomla > Система > Глобальные > конфигурации > вкладка Сервер.
Важно: Перевод веб-сайта Joomla в автономный режим при резервном копировании веб-сайта вторым методом.
2.
 Технические требования для Joomla 3.x
Технические требования для Joomla 3.xВажно, чтобы ваш сайт соответствовал техническим требованиям для установленной версии Joomla и будущей версии Joomla. Так как мы взяли Миграцию с Joomla 3.9.28 Важно, чтобы наш сайт соответствовал техническим требованиям. Ознакомьтесь с последними техническими требованиями для Joomla 3.x Здесь
Предлагается использовать рекомендуемые значения PHP.
| Программное обеспечение | Рекомендуемое программное обеспечение | Минимум | Дополнительная информация |
| PHP | 7.4 | 7.2.5 | http://www.php.net |
| Поддерживаемые базы данных: | |||
| MySQL | 5,6 + | 5.6 | http://www.mysql.com |
| PostgreSQL | 11,0 + | 11,0 | http://www. microsoft.com/sql microsoft.com/sql |
| Поддерживаемые веб-серверы: | |||
| Апачи | 2.4 + | 2,4 | http://www.apache.org |
| Nginx | 1.18 + | 1.10 | http://wiki.nginx.org/ |
| Microsoft IIS | 10 + | 8 | http://www.iis.net |
Чтобы проверить текущие значения на вашем установленном веб-сайте Joomla. Войти на Панель администратора Joomla > Система > Информация о системе .
Вкладка «Информация о системе» содержит полную информацию о БД, версии Joomla, информации о PHP и другие сведения о разрешениях.
3. Настройте тестовый веб-сайт Joomla
На этом этапе мы создадим тестовый веб-сайт из резервной копии. Вы можете создать промежуточный веб-сайт на своем действующем сервере в качестве поддомена или установить резервную копию сайта на локальном хосте (xampp, wamp и т. д.).
После восстановления сайт готов к обновлению.
д.).
После восстановления сайт готов к обновлению.
4. Обновление для Joomla 3.10
Joomla 3.9.10 все еще находится на стадии альфа-тестирования, поскольку Joomla 4 нестабильна. Новая стабильная версия будет выпущена для Joomla 3.10 вместе со стабильной версией Joomla 4. Не рекомендуется обновлять ваш живой веб-сайт/сайт продукта для Joomla 3.10 или Joomla 4.x.
Обновление веб-сайта на Joomla 3.10 только в том случае, если вы будете обновлять веб-сайт для Joomla 4, так как это версия с минимиграцией.
Для обновления Joomla 3.9.x до 3.10 перейдите в Компоненты > Обновления Joomla > параметры.
Установите канал обновления для выпуска, так как Joomla 3.10 теперь стабильна. Нажмите сохранить и закрыть.
Теперь нажмите Проверить наличие обновлений, чтобы увидеть доступную новую версию. Поскольку Joomla 3.10 находится в состоянии альфа-тестирования, будет показана та же версия.
После обновления промежуточного веб-сайта для Joomla 3. 10 необходимо выполнить некоторые контрольные действия:
10 необходимо выполнить некоторые контрольные действия:
1. Схема базы данных: Проверьте последнюю обновленную схему базы данных на сайте. Перейдите к Менеджеру расширений → вкладка База данных. Если он показывает, что схема не обновлена, нажмите кнопку «Исправить».
2. Если у вас есть элементы контента, такие как статьи, категории и т. д. в Корзине, просто очистите корзину для плавного переноса.
3. Снова сделайте полную резервную копию сайта.
5. Контрольный список перед обновлением
Joomla 3.10 предоставляет встроенную опцию проверки перед обновлением для Joomla 3.10.0. Эта опция предоставит полную информацию о готовности сервера и расширения/шаблона, установленных на вашем сайте.
В этом тесте будут перечислены технические требования, необходимые для Joomla 4, и если какое-либо расширение или шаблон не готовы для Joomla 4. Мы настоятельно рекомендуем выполнить эту проверку перед обновлением Joomla 4.x. Также, если на вашем сайте есть сторонние расширения или шаблоны, проверьте их совместимость с Joomla 4. x.
x.
Перейдите к Компоненты > Обновления Joomla > Проверить наличие обновлений > Проверка перед обновлением .
На вкладке «Предварительное обновление» будут перечислены следующие параметры:
- Системные требования
- Проверка расширений перед обновлением
Системные требования:
Как обсуждалось выше, важно установить системные требования, заданные Joomla. Вы можете ознакомиться с текущими требованиями вашего сайта, если вы прошли Pre-check update test или нет.
Проверка перед обновлением расширений :
Эта опция выводит список расширений, которые не готовы к совместимости, и тех, которые уже соответствуют требованиям.
Список основных расширений Joomla:
- Категории: Категории, используемые для контента Joomla, например: статьи, теги и т. д.
- Статьи: Элементы содержимого Joomla
- Меню: Меню — это набор элементов, используемых для навигации по веб-сайту.

- Модули: основных модулей Joomla
- Журналы действий: журнал аудита действий, выполненных в интерфейсе администратора
- Баннеры: Баннерный компонент для отображения баннера на сайте
- Поля: Пользовательские поля для статей, пользователей.
- История контента: Возможность отслеживать историю контента (версия статьи)
- Контакты: Управление контактами в Joomla
- Обмен сообщениями: отправляет сообщения в Joomla! пользователи
- Ленты новостей: Добавьте ленты новостей с других сайтов на ваш Joomla! сайт
- Перенаправление: Возможность перенаправления URL
- Smart: Поиск Поисковый компонент для Joomla
- Теги: Менеджер тегов
Расширение больше не является частью Joomla 4 (встроенная поддержка)
Поиск (не существует в Joomla 4. x. Сайты Joomla 3.x все еще могут перенести его.) Joomla 4 будет использовать интеллектуальный поиск, мы рекомендуем использовать интеллектуальный поиск Joomla Больше информации здесь
https://www.joomlart.com/blog/smart-search-joomla-4-a-new-все-в-одном-поиске-компонент
x. Сайты Joomla 3.x все еще могут перенести его.) Joomla 4 будет использовать интеллектуальный поиск, мы рекомендуем использовать интеллектуальный поиск Joomla Больше информации здесь
https://www.joomlart.com/blog/smart-search-joomla-4-a-new-все-в-одном-поиске-компонент
Веб-ссылки (не существуют в Joomla, если ваш сайт все еще использует их, они будут перенесены
Расширения будут автоматически готовы для Joomla 4, так как они входят в основной пакет Joomla.
Сторонние расширения:
Большинство сайтов Joomla используют сторонние расширения и шаблоны.Важно знать, будут ли расширение или шаблоны работать на Joomla 4 или нет.Эта проверка перед обновлением поможет вам проверить совместимость.
Отключить/удалить расширения :
Если контрольный список перед обновлением Joomla показывает, что расширение не готово для Joomla. Вы должны обновить его до совместимой версии или удалить/отменить отправку пакета.
Перейдите к Extension Manager → вкладка Manage Найдите и удалите пакет, который не готов для Joomla 4.
Вы можете удалить весь пакет, так как это также удалит поддерживаемый плагин и модуль расширения.
Это очень важный шаг. Не забудьте удалить расширение, которое больше не работает с Joomla 4. Также есть шаблоны Joomla, назначенные по умолчанию. Если шаблон по умолчанию больше не совместим с Joomla 4, пожалуйста, установите другой шаблон по умолчанию, который работает с Joomla 4 Protostar и Beez3 .
Примечание. Шаблон по умолчанию нельзя удалить. Убедитесь, что шаблон по умолчанию совместим с Joomla 4. Шаблон Protostar Joomla не поддерживает Joomla 4 , но его можно использовать по умолчанию, если ваш текущий шаблон не поддерживает Joomla 4. После перехода на Joomla 4 шаблон protostar будет автоматически удален.
Обновите свой сайт Joomla 3.10 до Joomla 4.x
Один раз Все расширения тщательно проверены и удалены (те, которые не поддерживают Joomla 4) Пришло время выполнить обновление для Joomla.
С Joomla 3.10 на Joomla 4.x Шаги :
- Перед обновлением, как всегда, сделайте полную резервную копию сайта.
- Перейдите к Система > Глобальные конфигурации > Сервер > Отчет об ошибках > Максимум. Сохранить и закрыть.
- Перейдите к Компоненты > Обновления Joomla > Параметры
- Установить обновление до Joomla Next.
- Нажмите на обновления, чтобы увидеть уведомление об обновлении Joomla 4.
- Другим вариантом является загрузка пакета вручную, если обновление не показывает
- Загрузите пакет обновления с официального сайта Joomla ЗДЕСЬ
- Скачать пакет обновления для Joomla 4.x
- открыть вкладку обновления Joomla и загрузить пакет
- Joomla попросит вас войти в систему для подтверждения установки. Войдите и нажмите установить.
- Дождитесь завершения обновления
- После обновления вы увидите всю новую панель инструментов Joomla
- Перейдите в раздел «Обновления» и очистите кеш.

- Перейдите в раздел «Расширения» → «Управление» → «База данных» и нажмите «Исправить», если появятся какие-либо ошибки.
- Проверьте внешние и внутренние страницы сайта, чтобы убедиться, что все работает нормально.
- Если все в порядке, установите отчет об ошибке по умолчанию.
- Сделать еще одну резервную копию веб-сайта как совершенно нового сайта на Joomla 4.x
- Начать установку расширений, готовых для Joomla 4
Панель администратора Joomla 4.x будет выглядеть следующим образом:
Переместить тестовый сайт в Live:
Переместить тестовый сайт на веб-сайт легко, и есть 2 варианта:
1. Сделать тестовый сайт активным назначив папку промежуточного веб-сайта домену сайта.
2. Замените базу данных и корневую папку сайта на активный сайт. Мы предлагаем выбрать вариант 1, который легко использовать через Cpanel
Почему мне следует перейти на Joomla 4?
Безопасность Joomla 4
Управление сайтом с современным и хорошо написанным кодом поможет вам оставаться впереди, когда речь заходит о безопасности. Со многими изменениями в архитектуре, разработанными для обеспечения максимальной безопасности и защиты от хакеров, вы можете быть уверены, что переход на Joomla 4 — это разумный выбор. Преимущества бесчисленны, когда речь идет о том, чтобы ваши данные и данные вашего клиента были максимально защищены.
Со многими изменениями в архитектуре, разработанными для обеспечения максимальной безопасности и защиты от хакеров, вы можете быть уверены, что переход на Joomla 4 — это разумный выбор. Преимущества бесчисленны, когда речь идет о том, чтобы ваши данные и данные вашего клиента были максимально защищены.
Доступность Joomla 4
Независимо от размера вашего сайта доступность является обязательным условием, и с самого начала Joomla 4 обеспечивает лучшую доступность в своем классе. Макет, контрастность и инфраструктура имеют встроенную доступность, поэтому все ваши посетители получат выгоду. Мы стремимся к Руководству по обеспечению доступности W3C (WCAG) 2.0 (с соответствием AA)
Рабочие процессы Joomla 4
Рабочие процессы помогают вам эффективно управлять вашим сайтом, гарантируя, что работа, которую необходимо выполнить, будет выполнена нужными людьми. . В сочетании со многими улучшениями в медиа-менеджере авторам контента понравится новый рабочий процесс и медиа-менеджер.
Joomla 4 Письма
Отправляйте персонализированные электронные письма, которые приветствуют и эффективно информируют аудиторию вашего сайта! С новой системой шаблонов электронной почты стало проще сделать так, чтобы электронные письма, отправляемые вашим сайтом, были в сообщении и бренде. Теперь вы можете вывести свой сайт на новый уровень при общении с клиентами.
Поиск Joomla 4
Поиск — это продвижение любого сайта. Это позволяет вашим посетителям отточить интересующие их области, повышая вовлеченность и улучшая рейтинг вашего сайта. Поэтому, когда дело доходит до поиска, интеллектуальный поиск Joomla 4 имеет много улучшений по сравнению с предыдущими поисковыми системами Joomla и является лучшим на сегодняшний день.
Просмотреть новые функции и руководства Joomla 4
Нашли эту статью интересной? Подпишитесь на нашу рассылку, чтобы узнать больше.
Или поделитесь этой статьей с друзьями
Твитните
Пожалуйста, включите JavaScript для просмотра комментариев на основе Disqus. КОММЕНТАРИИ В БЛОГЕ НА РАБОТЕ С DISQUS
КОММЕНТАРИИ В БЛОГЕ НА РАБОТЕ С DISQUS
Что это такое и с чего начать?
Джумла! является одной из трех лучших систем управления контентом (CMS) на рынке прямо сейчас. Возможно, вы слышали, что у него есть определенные преимущества перед Drupal и WordPress, двумя другими крупными рыбами в «море» CMS. Тем не менее, Joomla! может показаться немного сложным для начала.
К счастью, существует множество инструментов и руководств, которые проведут вас через процесс изучения этой конкретной CMS и помогут решить, подходит ли она вам. Вы даже можете попробовать Joomla! без каких-либо обязательств или покупок. Более того, вы обнаружите, что это удобный для начинающих и мощный вариант для создания вашего веб-сайта.
В этой статье мы пройдемся по истории Joomla, обсудим, как решить, соответствует ли она вашим потребностям, и проведем вас через шаги, которые вы можете предпринять, чтобы запустить свою первую Joomla! Веб-сайт. Давайте прыгать прямо в!
Краткая история Joomla!
Joomla! начинался как ответвление Mambo, CMS с открытым исходным кодом (то есть платформы, которая позволяет создавать контент и публиковать его в Интернете). Команда, которая продолжила создавать Joomla! посчитали, что части новой структуры противоречат принципам открытого исходного кода, поэтому разветвили Mambo для разработки собственной CMS.
Команда, которая продолжила создавать Joomla! посчитали, что части новой структуры противоречат принципам открытого исходного кода, поэтому разветвили Mambo для разработки собственной CMS.
Поэтому команда запустила Joomla! в 2005 году как уже полностью разработанная CMS, поддерживаемая специальным сообществом. Хотя его пользовательская база невелика по сравнению с таким гигантом, как WordPress, она по-прежнему остается второй по популярности CMS, и существует более 2 миллионов активных Joomla! сайты онлайн.
Плюсы и минусы использования Joomla! для вашего веб-сайта
Сегодня Joomla! это сложная и гибкая CMS, способная создавать сайты с множеством дополнительных функций. В то же время новичкам все еще относительно легко освоиться. Он занимает промежуточное положение между WordPress и Drupal, когда речь идет как о функциональности, так и о простоте использования.
Наряду с основными функциями, такими как возможность создания веб-сайта с мультимедийным содержимым, Joomla! включает в себя некоторые уникальные функции:
- Порталы: Вы можете создавать расширенные пользовательские порталы, например, для медицинских учреждений или использовать в продажах.

- Расширенная электронная коммерция: Вы сможете интегрировать полезные функции электронной коммерции, такие как учетные записи клиентов, прямо на свой веб-сайт
- Каталоги: Joomla! упрощает процесс создания сложных каталогов, таких как веб-сайт этого кинофестиваля, с несколькими способами поиска и фильтрации его фильмов.
Однако у платформы есть и недостатки. Кривая обучения немного круче, чем, например, с WordPress или конструктором веб-сайтов. Если вы новичок в дизайне веб-сайтов и хотите реализовать сложные функции, вам может понадобиться нанять веб-разработчика. Кроме того, Joomla! сообщество несколько маленькое, а это значит, что у него меньше готовых инструментов, чем у WordPress. Опять же, это означает, что вам может понадобиться нанять веб-разработчика, чтобы он создал для вас несколько пользовательских решений.
Джумла! идеально подходит для веб-сайтов, которым нужны расширенные функции, которые он предлагает, и у которых есть бюджет для веб-разработчика, чтобы начать работу. Как только нужные вам функции будут готовы, вы сможете легко научиться самостоятельно обновлять и добавлять контент. Конечно, если вы преданы своему делу, вы также можете научиться использовать Joomla! эффективно самостоятельно (без найма посторонней помощи).
Как только нужные вам функции будут готовы, вы сможете легко научиться самостоятельно обновлять и добавлять контент. Конечно, если вы преданы своему делу, вы также можете научиться использовать Joomla! эффективно самостоятельно (без найма посторонней помощи).
Как начать работу с Joomla! (в 4 шага)
Если вы хотите попробовать Joomla!, первое, что вам нужно сделать, это настроить свой веб-сайт. Давайте рассмотрим, как это сделать всего за четыре шага.
Шаг 1: Приобретите хостинг-план и доменное имя
Joomla! предоставляет практически все инструменты, которые вам понадобятся для создания вашего сайта, но вам все равно понадобится место для его размещения в Интернете. Если вы еще не готовы взять на себя такое обязательство, вы можете попробовать бесплатную 24-часовую версию Joomla! демо-версию, чтобы увидеть, как работает программное обеспечение и комфортно ли вам с ним работать.
Вам также необходимо приобрести тарифный план хостинга для вашего нового сайта:
Новичку лучше тщательно выбирать хостинг-провайдера. Установка CMS вручную может быть несколько сложной. Вы можете избежать этого, выбрав план хостинга, который поддерживает Joomla! и предлагает возможность простой установки.
Установка CMS вручную может быть несколько сложной. Вы можете избежать этого, выбрав план хостинга, который поддерживает Joomla! и предлагает возможность простой установки.
Кроме того, вам также необходимо защитить доменное имя. Вы можете приобрести новое имя, использовать бесплатный субдомен или даже перенести доменное имя, которое у вас уже есть.
Когда у вас есть хостинг и домен, вы можете запустить свой сайт. Как именно вы это сделаете, будет зависеть от выбранного вами хоста. Если вы выберете план хостинга A2, Joomla! будет предварительно установлен и настроен на оптимальную скорость. Это означает, что вы можете приступить к разработке своего сайта немедленно!
Шаг 2. Выберите шаблон для своего сайта
Как только у вас появится дом для вашего сайта, вы можете начать вносить изменения и добавлять контент. Лучший способ изучить эту платформу — сразу же погрузиться и начать экспериментировать. Вы можете настроить свой сайт, используя шаблон по умолчанию, и обновить текст и изображения оттуда, чтобы настроить его дальше.
Сначала войдите в админку вашего сайта. В разделе Конфигурация в левом меню выберите Шаблоны . На следующей странице вы увидите небольшой выбор шаблонов по умолчанию:
Просто выберите значок звездочки рядом с названием шаблона, чтобы сделать его активным на вашем сайте. Вы всегда можете изменить этот выбор позже, и вы можете загрузить дополнительные параметры с веб-сайта Joomla и других онлайн-каталогов.
Шаг 3: Установите расширения для настройки вашего сайта
Расширения — это то, что действительно устанавливает Joomla! кроме других CMS. Эта платформа предлагает широкий спектр этих надстроек, которые можно установить на ваш сайт, чтобы предоставить вам новые функции и опции. Расширения позволяют делать практически все, например создавать форум или управлять профилями пользователей.
Вы можете изучить библиотеку расширений Joomla!, чтобы увидеть множество возможностей. Чтобы добавить расширение на свой сайт, перейдите в «Расширения » > «Управление » на панели инструментов. Нажмите кнопку Установить из Интернета . Затем вы можете найти любое расширение, которое вам нравится, используя функцию поиска или список категорий:
Нажмите кнопку Установить из Интернета . Затем вы можете найти любое расширение, которое вам нравится, используя функцию поиска или список категорий:
Когда вы найдете расширение, которое хотите использовать, нажмите на него для получения дополнительной информации. Затем нажмите зеленую кнопку Установить , чтобы добавить его на свой сайт. Вам будет предложено подтвердить установку, и Joomla! сразу заведется.
Шаг 4. Свяжитесь с сообществом
По мере того, как вы продолжаете работать над своим новым сайтом Joomla, у вас, вероятно, будет много вопросов. К счастью, Joomla! форум является отличным ресурсом для базовой поддержки:
Вы также можете искать ответы на конкретные вопросы в учебниках Joomla!, а также практические руководства. Если в какой-то момент вы окажетесь над головой, вы также можете подумать о найме программиста или, возможно, о посещении курса. Чем больше вы используете Joomla!, тем проще она должна становиться.


 (Примечание: Алиас и описание не обязательные для заполнения поля).
(Примечание: Алиас и описание не обязательные для заполнения поля).
 Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.
Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.

 На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
 «Одним щелчком мыши» (one clilck) — это способ «мгновенной» установки ЦМС Joomla!, при этом быстро и легко. Для этого следуйте инструкциям вашего хостинг-провайдера.
«Одним щелчком мыши» (one clilck) — это способ «мгновенной» установки ЦМС Joomla!, при этом быстро и легко. Для этого следуйте инструкциям вашего хостинг-провайдера.